独学でWebデザインやコーディングなどのWeb制作スキルを身に付けたい方向けのノウハウを紹介します。
Web制作のテクニックを学ぶ方法は、
- 研修やセミナーで学ぶ方法
- スクールに通って学ぶ方法
- お金をかけずWebサイトや本を参考に学ぶ方法
の3つに大別できます。
しかし、研修やセミナーは開催地が都市部に偏っていますし、スクールに通うのは経済的な負担が大きいのも事実です。
そこでおすすめしたいのが自宅で学ぶ独学です。
筆者自身も全くの初心者の状態から独学でWeb制作のスキルを身に付けて今はそれをもとに仕事をしています。
独学中には勉強方法としての反省点や手ごたえを感じたことも多いです。
そこで、今回は筆者がWeb制作を独学する中で分かった、独学による効率の良い勉強方法についてお話しします。何から勉強をはじめていいのか分からなかった人の指針になるかと思います。

リアルなお話をしますが、独学ではじめると、必ずどこかでつまづきます・・。
全然わからなくなってそのまま挫折してしまう・・という人も多いのが正直なところ。
もし、効率よくWeb制作スキルを身につけたいなら、プログラミングスクールを受けてみるのもおすすめ。
といってもコースを申し込むとそれなりの金額がかかってしまうので、まずはテックアカデミーの無料体験だけも受けてみるのがいいでしょう。1週間でWeb制作が一通り学べます。
まずは始めにコレで基礎だけ身につけてから独学をスタートするとかなりスムーズに進みますよ。
メンターにわからないところを質問し放題なので挫折の心配もありません。
\
※これを1週間やるだけでも正直けっこう作れるようになるので自信が付きます。
※対象読者:独学でWeb制作を学びたい&デザイン初心者
この記事はまったくの初心者を対象読者とし、独学でWebサイトやWebサービスを一から自力で作れるようになりたい人に向けて書いています。
あくまで初心者向けの効率的な独学の方法についての話のため、技術的な話はなるべく触れないようにしています。
目次 閉じる
- まずはインターネットとWebサイトの仕組みを理解する
- HTMLとCSSのスキルを習得する
- Webデザインスキルを高める
- 現代的なWeb制作をするためにJavaScriptを学ぶ
- WordPressを学んで需要のある技術を身に付ける
- 【応用①】独学でWeb制作できたらSEOとアクセス解析を学ぶ
- 【応用②】独学でWeb制作できたらプログラミング言語を学ぶ
- 初心者が独学で身に付けたWeb制作スキルで仕事を取る方法
- 初心者が独学でWeb制作スキルを身に付ける場合によくあるQ&A
- 全くの初心者が最短でWeb制作スキルを身につける方法
- Web制作&デザイン初心者の独学に有効活用したいサービス・サイト
- まとめ:独学でWeb制作を学んで稼ごう
まずはインターネットとWebサイトの仕組みを理解する
まずは技術的なことよりも先にインターネットとWebサイトの仕組みを理解しておきましょう。
Web制作スキルを早く身に付けたいという気持ちは分かりますが、これから学んでいくことの全体像の把握なしには効率の良い勉強はできません。
勉強の土台をきちんと固めておいてから個々の技術について学ぶというプロセスを経ることによって、
- 自分が今Webのどの部分を学んでいるのか
- これを学べば何ができようになるのか
などについて具体的にイメージできるようになります。
これは記憶への定着においてもモチベーション維持においてもかなりプラスにはたらきます。
インターネットとWebサイトの仕組みについては総務省が運営する以下のサイトに分かりやすく書かれています。
インターネットを使ったサービス|基礎知識|国民のための情報セキュリティサイト
HTMLとCSSのスキルを習得する

インターネットとWebの仕組みをきちんと理解できたなら、第2のステップとしてHTMLとCSSを学んでいきましょう。
HTMLはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページに表示するテキストや画像などの内容を書くための言語です。
HTMLで書くことによって文書構造をコンピュータが理解できるようになります。
一方、CSSはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、HTMLの内容をどのように修飾するかを指示する言語です。
効率よく学ぶためには書籍を1冊購入してパクる
HTMLとCSSの独学をする際は、入門レベルの書籍を1冊購入してはじめから最後まで実際にコードを書きながら仕上げるのが一番効率的です。
ここで上級者向けの書籍から入ってしまうとほとんどの場合挫折します。
また、じっくり1冊に取り組むのではなくできるかぎり短期間で1冊に取り組んでください。
新しいことばかり学ぶことになるので新しい記憶が残っているうちに一気に取り組んだ方が読み返す回数が少なくて済みます。だらだらと何か月もかけずに長くても1ヶ月以内には完了させましょう。
書籍を購入した後の目標は自力でサイトを作り上げること
HTMLとCSSの勉強用書籍選びには注意点があります。以下の3つの条件を少なくとも満たしている書籍が効率の良い独学を後押ししてくれます。
- まったくの初心者向け
- 初版年が比較的新しい(あるいは改訂がきちんと行われている)
- サイトを最低でも1つゼロから作り上げられる
1つ目については、先にも述べましたが挫折防止のためです。
2つ目は、初版年の新しさは現場とのずれを最小限にとどめるために重要です。
技術の流行り廃りがWeb制作現場は激しいため、古い書籍で勉強すると今は使われなくなった知識を間違って覚えてしまう確率が上がります。
できるかぎり新しい書籍に触れましょう。(今後ネットで技術的なことを検索する際にもいつ書かれた記事なのかを必ずチェックしてください)
おすすめの本は下記です↓

HTML&CSSとWebデザインが 1冊できちんと身につく本
3つ目は最もHTML/CSSの独学効率を上げてくれるので絶対条件といってもいいかもしれません。
HTMLとCSSを学びたい!と思ったきっかけを思い出してみてください。
自分でサイトをつくってみたかったのではないでしょうか?それならばサイトを作れる書籍を選びましょう。
モチベーションを上げてくれますし、サイトを作り上げることができれば大きな達成感を得ることができるはずです。
この達成感は今後もっと勉強を深めようと意欲を増幅させてくれます。メリットしかありません。
1冊仕上げてサイトも1つ作り上げたのであればあとは自分でさまざまなレイアウトのサイトをたくさん作ってください。
レスポンシブ対応やスマホサイトなどサイト作成にもさまざまな種類があります。たくさん作ることがスキルアップの近道です。
Webデザインスキルを高める

HTMLとCSSのスキルがあることはWebデザインの基本スキルです。
しかし、デザインが優れていなければサイトを作っても良い反応は得られません。
よりデザインの優れたサイトをつくるために次のステップとしてWebデザインスキルを高めていきましょう。
デザインの基礎を押さえる
Webデザインスキルを高める前にデザインの基礎を学んでおきましょう。
スキルアップの作業に入る前に頭に入れておくだけでスキルの伸びが大きく違ってきます。
以下の記事で簡単なデザインの基礎を解説しているのでチェックしてみてください。
関連記事:デザインの原理原則がわかる8つの記事
既存の優れたデザインのサイトをひたすらトレースしよう
Webデザインのスキルアップには既存の優れたデザインのサイトをPhotoshopなどのデザインツールでひたすらトレースしていくのが最も効果があり効率的です。
Photoshopの使い方は本を買って使いながら一通り覚えましょう。
既存サイトのトレースは、先に頭に入れておいたデザインの基礎知識を思い出しつつ、
「このサイトのコンセプトは何なのか」
についてよく考えながら行いましょう。
サイトのトレースにはChromeの拡張機能のFull Page Screen Captureがページの上から下までのキャプチャが撮れて便利です。
デザインの優れたサイトは以下で紹介しているギャラリーサイトを利用すると効率よく探せます。
関連記事:Webデザインの参考になりまくる、おすすめギャラリーサイト
Pinterestで気に入ったWebデザインをピンしていくのも良いと思います。
また、こちらの記事ではWebデザインのインスピレーションが湧く記事を紹介しているので参考にしてください。
関連記事:サイトはあなたのインスピレーションが刺激されるであろう9つのWebサイト
ほどんんどのデザイナーが一度は読んでいることでも有名な下記の本はおすすめです。
これを読むだけでも最低限まともなデザインができるようになります。
現代的なWeb制作をするためにJavaScriptを学ぶ

動きのある現代的なWebサイトを作ろうと思うとJavaScriptを学ぶ必要があります。
JavaScriptはプログラミング言語であり、取り組むこと自体にあまり難易度は高くないものの、極めるにはとても奥の深い言語です。
HTMLとCSSを学んだときよりも脳にかかる負荷は多いですし、ある一定以上のレベルのスキル習得にも時間がかかります。
実際、ここでスキルが止まってしまう人が多いのも事実です。
しかしながら、JavaScriptはWebサイトに動きを加える以外の用途にも使える言語です。
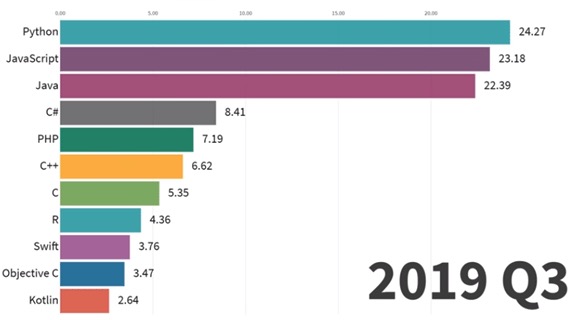
YouTubeで人気ランキングの時代変化をまとめた、「Date is Beutiful」との動画によると、

Most Popular Programming Languages 1965 – 2019 – YouTubeより
2019年3期で、Pythonにトップの座は奪われてしまったものの、2位にランクインしているプログラミング言語です。
過去を遡っても常に上位にランクインしていることから、いつの時代でも需要のある言語ということになります。
これからエンジニアとして成長していくのであれば避けては通れません。
JavaScript学習の入り口は「jQuery」を使えるようになること

残念ながら効率よくJavaScriptを勉強していくのはむずかしいのですが、JavaScriptの勉強の入口としておすすめなのがjQueryを使えるようになることです。
jQueryはJavaScriptライブラリの1つであり、Webサイト制作の現場ではよく使われます。
jQueryは
「write less, do more」
と書いてある通り、その記述が簡潔であり、初心者でも扱いやすいため、サイト制作におけるJavaScriptのとっかかりとしては最適です。
jQueryを独学するにはやはり入門レベルの書籍から入るのがスムーズで早いです。
ドットインストールのjQuery入門も分かりやすく効率よく学べます。
jQueryにはプラグインというものがあり、プラグインを使えばある程度動きのあるサイトは作れてしまいます。
参考記事:【くるくる】カルーセルを実装できる評価が高いjQueryプラグイン5選
ただ、プラグインばかりに頼っていては制作の幅は限られますし、スキルも伸びません。
プラグイン同士の干渉の問題やサイト表示速度の問題も出てきます。「プラグインを使える程度でいいや」となってしまってはそこまでです。
jQueryでサイトにさまざまな動きを付けられるようになったら、jQueryを封印して生のJavaScriptを書いてみましょう。
jQueryは便利ですが、そこでとどまってしまうと仕事の幅が狭くなります。
スキルを高めたいのであれば、あくまでjQueryはJavaScriptの書き方の1つの方法にすぎないと考えておきましょう。
WordPressを学んで需要のある技術を身に付ける

ここまでくればWebサイト制作で仕事をすることができますが、もしクライアントが望むWebサイトの仕様が多更新だったりした場合は、動的にWebサイトを管理できるCMSの導入を提案できるようになりたいものです。
こんな場合に備えてCMSの1つとして最も人気があるWordPressの習得が必要になってきます。
WordPress学習の目標は独自のテーマ作成
WordPressの独学での目標は独自のテーマ作成が最適です。
テーマ作成を自力で行うとWordpressの仕組みがよく理解できます。
シンプルで不恰好なテーマでもよいので自分で一度作ってみることが大切です。細かなカスタマイズはあとから学びましょう。
WordPressのテーマ作成の勉強はテーマをゼロから作り上げる方法が解説された書籍を1冊仕上げる方法が最も効率的です。
ちなみに、ここまでですでにHTMLとCSSの基礎がでできているはずなので集中的に取り組めば1ヶ月以内に独自テーマができるはずです。
このタイプの書籍にはローカル開発環境の構築方法も書かれているので、将来的にサーバーサイドのプログラミングも学んでいくのであればとっかかりとしてとても良い教材になります。
こちらの記事でも解説をしているのでチェックしてみてください。
関連記事:WordPressオリジナルテーマを作成するための全手順【自作は簡単です】
ちなみに学習目標としてはテーマの作成になるものの、すでに作成してあるテーマを使うことができます。
無料のテーマから有料のテーマまで様々ありますが、すでに作成してあるテーマをいじってオリジナルテーマの様にすることも十分可能です。
さらにWordPressを学ぶには
独自のテーマを作成できたのであれば、WordPressを使っていろんなサイトをつくってみましょう。
盛り込みたい機能も実装してみましょう。おそらく書籍で学んだとおりに一筋縄ではいかないはずです。
そういうときにはGoogleで検索してみたり、応用編のWordPressの書籍に取り組んでみたりして1つずつ疑問を解消していってください。地味で時間はかかりますが、これがスキルアップの近道です。
<WordPressを学ぶためのおすすめ記事>
WordPressについてはいろいろと記事で解説しているのでチェックをしてみてください。
必読の書籍は下記。

本当によくわかるWordPressの教科書 改訂2版 はじめての人も、挫折した人も、本格サイトが必ず作れる (本当によくわかる教科書)
【応用①】独学でWeb制作できたらSEOとアクセス解析を学ぶ

ここからは応用編。せっかくWeb制作ができる様になったらさらに稼ぐことができる様になりましょう。
クライアントがなぜWebサイトを開設したり、デザインをリニューアルしたりしたいか考えてみましょう。
クライアントはWebサイトを使って顧客獲得や売上アップなどの成果がほしいはずです。
ひととおりのサイト制作技術を身に付けたのであれば、クライアントの成果を最大化するスキルを身に付けましょう。
そのスキルとして
- SEO
- アクセス解析
- 効果的な運用
についての知識とその効果的な運用方法を身に付けましょう。
自分でサイトを運用して実践から学ぼう
SEOやアクセス解析について学ぶのであれば、実際に自分でサイトを持って実践しながら学ぶのが一番です。
WordPressサイトを構築する技術がこの時点で十分身についているのであれば、WordPressでSEOおよびアクセス解析をしてみましょう。
SEOに関しては基礎的なことや歴史的な経緯などは書籍から学びます。
そこで得た知識をもとにコンテンツを自分で書けるようになることを目指してください。
応用的なことや最新事情などはGoogleウェブマスター向け公式ブログを中心に信頼できるソースから日々学んでいきましょう。
アクセス解析は
- Google Analytics
- Search Console
の利用がおすすめです。
多くのサイトで使われており、チュートリアルも充実しています。アクセス解析の結果をふまえて実際に改善策をサイトに適用してみてその結果を再度解析して……とPDCAを回していくことが大切です。
さらに詳細な解析をしていきたいのであればGoogle Tag Managerを活用していきましょう。
関連記事:Search Console (サーチコンソール)の登録・使い方完全マニュアル
関連記事:必ず設定したい!Googleアナリティクスを導入したら最初に行うべき基本設定
<SEOを学ぶためのおすすめ記事>
SEOの書籍はたくさんありますが、下記の本だけでも十分です。
【応用②】独学でWeb制作できたらプログラミング言語を学ぶ
サイト制作について自由度を上げたいのであればプログラミングができたほうが得です。
どのプログラミング言語を選択するかは
を参考にしてください。
一から独学する場合はO’Reillyを片手に基礎から攻めていく方法でも良いですし、入門書から学ぶ方法も良いです。
実際、プログラミングの勉強方法には一人ひとり合う・合わないがやはりあります。挫折しない方法を選択するのが最も最短の勉強方法です。
※どの勉強方法にも共通するのは根気よく勉強しつづける必要があることと実際にコードを書くことです。楽をして身に付く性質のものではないことをよく理解しておきましょう。
初心者が独学で身に付けたWeb制作スキルで仕事を取る方法

初心者が独学で身に付けたWeb制作スキルで仕事を取る手段として、以下のような方法が挙げられます。
- クラウドソーシングサイトを活用する
- エンジニア向けのエージェントサイトを活用する
- 企業や個人へ直接営業する
- 自身のSNSやブログから受注する
Web制作の仕事が取れるようになれば、フリーランスエンジニアとしても活動する事もできますし、転職エージェントサイトなどを活用すればWeb制作会社に転職する事も可能です。
以下から仕事の取り方に関して、それぞれ詳しく解説していきます。
クラウドソーシングサイトを活用する
クラウドソーシングとは、簡単にいったら企業や個人が依頼する仕事を集約し、クラアントとワーカーを繋ぐプラットフォームサイトの事をさします。
副業の手段として一番人気が高いクラウドソーシングサイトですが、大手だとクラウドワークス![]() やランサーズ
やランサーズ![]() などが人気です。
などが人気です。
案件としてはWeb制作の他にも
- ライティング
- Webデザイン
データ入力
など様々な分野が扱われています。
比較的初心者でもクラウドソーシングサイトを活用して案件を受注する事が可能となっているので、Web制作のスキルに自信がある方は是非とも一度案件を受注してみてください。
エンジニア向けのエージェントサイトを活用する
フリーランスエンジニアを目指している方は、エンジニア案件に特化しているエージェントサイトを活用するのもアリです。
代表的なエージェントサイトだと、
などになります。特徴としてはクラウドソーシングサイトと比較して、とても案件の単価が高いことにあります。
在宅でガッツリ稼ぎたい方は、エージェントサイトをうまく活用して長期的な案件の取得を目指してみてくださいね。
企業や個人へ直接営業する
独学である程度Web制作に自信が持てるようになったら、直接営業するのもアリです。企業や個人でも良いので実績になりそうな、案件をまずは取得するように努めましょう。
企業から直接案件が貰えたらかなり報酬も高い場合が多いですが、その場合にはしっかりとしたポートフォリオ(実績)が必要になります。
初心者の方には最初は大変ハードルが高く感じるかもしれませんが、フリーランスエンジニアを目指している方であれば、直接営業で案件が取れるようになる方が稼げます。
まずはみじかな友人や知人から安く仕事引き受けて、実績を作るところから初めてみてくださいね。
自身のSNSやブログから受注する
Web制作のスキルがある方は、個人のSNSやブログ等で発信する事でそこから仕事の依頼が来る事もあります。
特にWeb制作で案件の取得を目指している方は、個人ブログを一つ持っておくとポートフォリオにもなるので大変おすすめです。
ブログやSNSから直接仕事を依頼する方は、高確率であなたに対して好印象を持っている方なので仕事も行いやすいのが特徴ですね。
初心者が独学でWeb制作スキルを身に付ける場合によくあるQ&A

ここでは初心者が独学で、Web制作スキルを身につける際によくある質問に関して、詳しくまとめてみました。
- 独学だとどのくらいの期間で身につける事ができますか?
- 独学で取り組む際に学習を継続させるコツを教えてください
- Web制作を独学で学んでフリーランスエンジニアになれますか?
- Web制作を独学で学ぶ場合はPCは何がおすすめですか?
- Web制作を独学で学んだ後に企業へ転職する事もできますか?
これからWeb制作スキルを活かして仕事を取ろうと考えている方には、大変参考になる質問内容なので是非とも目を通してみてくださいね。
Q1:独学だとどのくらいの期間で身につける事ができますか?
今は独学でもかなり勉強しやすい環境が整っています。
期間に関しては、独学でWeb制作スキルを身に付けてどこをゴールとするかで、変わってきます。
大体約1年間ほど詰めて勉強すると、Web制作の仕事をクラウドソーシングサイト等で取れるようになるでしょう。
また、人によっては早ければ約3ヶ月ほどで、簡単な案件などが取れるようになる人もいます。
独学でスキルを取得する場合は、学習に対するモチベーションの維持等が大変になってくるので、その辺りが身につける期間にも影響してきます。
Q2:独学で取り組む際に学習を継続させるコツを教えてください
独学でWeb制作スキルを身につける際には、Twitterなどを活用して同じ学習仲間を見つけてみてください。
SNS等で学習成果をお互いに発信しながら、モチベーションの維持に繋げる事もできますし、他の方がどのような方法で学習しているのかも参考にすることができます。
また、今はオンラインサロンなどもあるのでWeb制作に関係があるようなオンラインサロンに入会して学習仲間を探すのもアリです。
Q3:Web制作を独学で学んでフリーランスエンジニアになれますか?
実際に独学でWeb制作スキルを身に付けてフリーランスエンジニアになった方は、Twitterなどでリサーチすると大変多いです。
多くの方がプログラミングスクール等を活用する事を最初に考えますが、独学でスキル習得する事で問題解決能力を個人で養う事ができます。
「習うより慣れろ」という言葉もある通り、Web制作をスクールで習うのも良い方法ですが、個人で学習するのもまた一つの手段ですね。
Q4:Web制作を独学で学ぶ場合はPCは何がおすすめですか?
Web制作を行うパソコンとしては、個人的にはMacBookをおすすめします。
Windowsでも出来ないことはないのですが、最近はMacBookの方が機能性も高いですし、持ち運びもかなり便利です。
特にフリーランスエンジニアを目指している方は、外にも気軽に持ち運べるMacBook Airをおすすめしていますね。
Q5:Web制作を独学で学んだ後に企業へ転職する事もできますか?
Web制作スキルを活かしてIT企業へ転職する事も可能です。
今はIT人材がどこも不足している状態なので、かなり需要も高くもらえる給料もそれほど悪くはありません。
また、将来的にIT業界への転職を考えている方は、転職に強いプログラミングスクールを活用して効率的に就職活動するのが良い方法ですね。
もちろん、転職エージェントサイトなどを活用するのもアリです。
全くの初心者が最短でWeb制作スキルを身につける方法
ここまでは、基本的に独学でWeb制作スキルを身につけるためのノウハウを紹介してきました。
ですが、全くの初心者だと書籍を購入しても「・・・?」となってしまうことがほとんど。
私の友人もそうでした。おすすめの書籍を紹介したものの、全くわからないと言うだけ。
そんな時は習うよりも慣れた方がいいです。プログラミングスクールに行くと習うよりも手を動かして慣れることができるため、頭で理解しなくてもまずは手を動かすことができます。
「プログラミングスクールはお金がかかるもの」と思っていませんか?

テックアカデミーでは無料体験で1週間でHTML、CSSの基礎の基礎を学んで簡単なWebサービスが作るという内容を学ぶことができます。
全くの初心者にやさしすぎるサービス。無料体験でも担当がついてサポートをしてくれます。
全くの初心者の方は是非試してみてください。
\
※無料体験では基礎の基礎しか学ぶことはできません。プログラミングを体感してみて独学で学ぶことができるか、スクールにお世話になった方がいいかを判断してみてくださいね。
Web制作&デザイン初心者の独学に有効活用したいサービス・サイト

独学をするのであれば、教材として有効活用できるWebサービスやブログを知っておいて損はありません。
オンラインで無料で学べるサイトは今はかなり充実しています。
<日本のサイト>
- ドットインストール(動画で学べるWebサービス)
- progate(イラスト中心のスライドでプログラミングが学べる)
- HTMLクイックリファレンス(制作リファレンスサイト)
<海外のサイト>
- Codecademy(海外の初学者向けWebサービス)
- W3SCHOOL(英語の制作リファレンスサイト)
独学を進めながら気分転換にのぞいてみるのもいいと思いますし、ある程度スキルを身に付けてからでも十分活用できるので合わせて参考にしてみてください。
まとめ:独学でWeb制作を学んで稼ごう
Web制作について独学をするときに決めていた5つのことを紹介します。
- 愚直なまでに入門書からはじめること
- 毎日欠かさず勉強すること
- 量をたくさんこなすこと
- はじめから完璧を求めないこと
- 困ったら人に聞く前に自分で調べ抜くこと
特に、頭ではなく手に覚えさせることとまずは自分で最大限考えることが独学の効率と成果をバランスよく保ってくれると考えています。また、勉強というよりもこういうライフスタイルだと思い込むようにしていたので続いたのかもしれません。
Webサイト制作を挫折した人やこれから始めたい人の独学の手助けになれば幸いです。
以上で紹介する内容をすべて独学で勉強するために根気とモチベーションが必要です・・・
「もしそのあたりに不安があって挫折しそう・・」と思うのであれば、プログラミングスクールでしっかりと学ぶのも手です。お金はかかるものの一番最短で効率良く学ぶことができます。
下記の記事では、コスパの良い良質なスクールを紹介しています。





