みなさんこんにちは。
Yuta Fujii(@HofuCamera)です。
前回は、Social.frameworkを使用してSNSへ投稿するということを行いました。
ただ、1つの投稿で終了していたので(Facebookへの投稿のみ)、今回はTwitterかFacebookかを選択できるようにしたいと思います。
今回は新しくAlertViewControllerというものを使っていきたいと思います。
前回の続きは(こちら)
《前回までの講座》
・iPhoneアプリ開発の環境を整えよう
・iPhoneアプリ開発に必要なこと
・プログラムなしで、 レッドカードiPhoneアプリを開発してみよう
・プログラムなしで、カラフルカードアプリを開発してみよう
・お気に入りのサイト集アプリを開発してみよう
・ノートメールアプリを開発してみよう(Part1)
・ノートメールアプリを開発してみよう(Part2)
・10秒で止める「ジャストタイムiPhoneアプリ」を開発してみよう(Part1)
・10秒ジャストで止めるゲーム、ジャストタイムアプリを開発してみよう(Part2)
・ 嘘電話アプリを開発してみよう
・パスワードiPhoneアプリ作成してみよう(Part1)
・パスワードiPhoneアプリ作成してみよう(Part2)
画面を整える
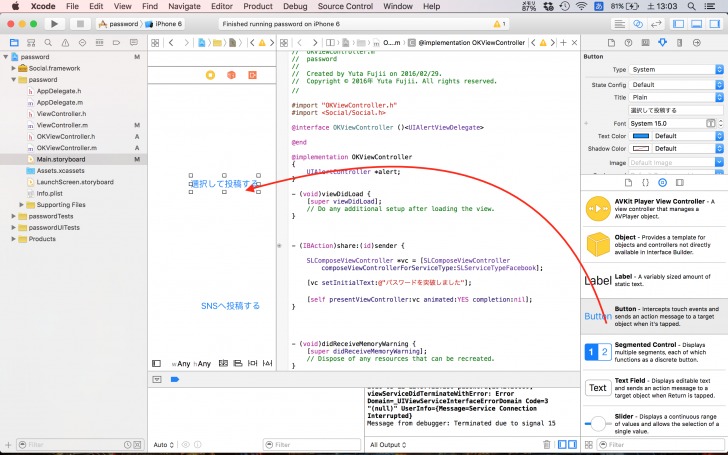
まず、「選択して投稿する」ボタンを画面へ配置したいと思います。
右側のButtonを図のようにドラッグ&ドロップしてください。そして、前回同様にボタンの上でダブルクリックをして、選択して投稿するという名前に変更してください。

次に変更が終わったら、選択して投稿するボタンをクリックしたときの処理を記述する場所を作っていきます。ボタンの上でキーボードのcommandを押した状態で、プログラムの方へドラッグ&ドロップします。
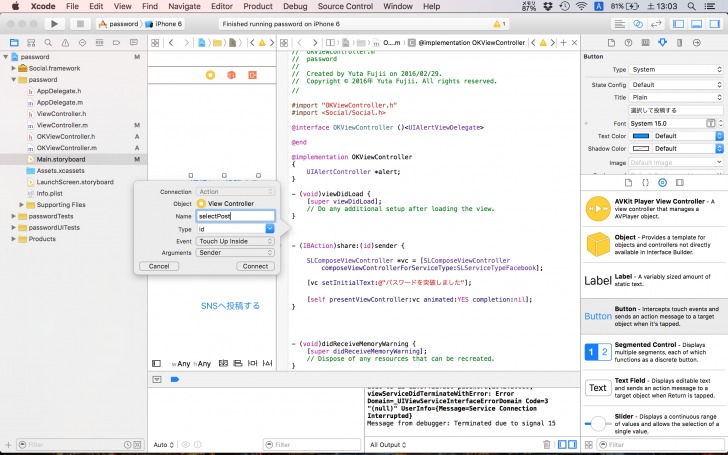
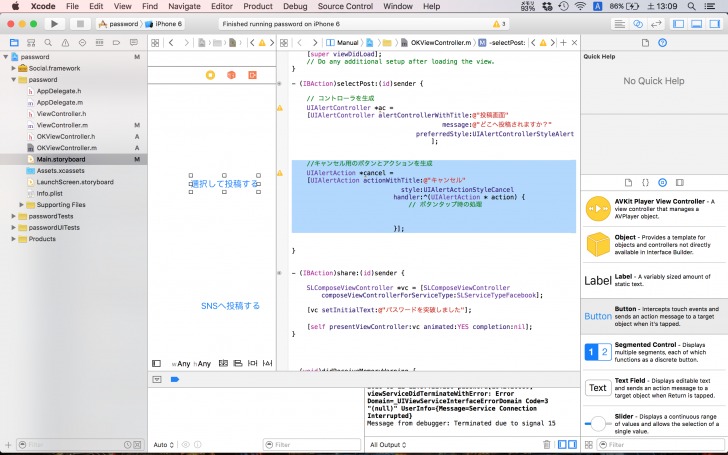
すると、下記のような画面になるので「selectPost」というメソッド名をつけます。

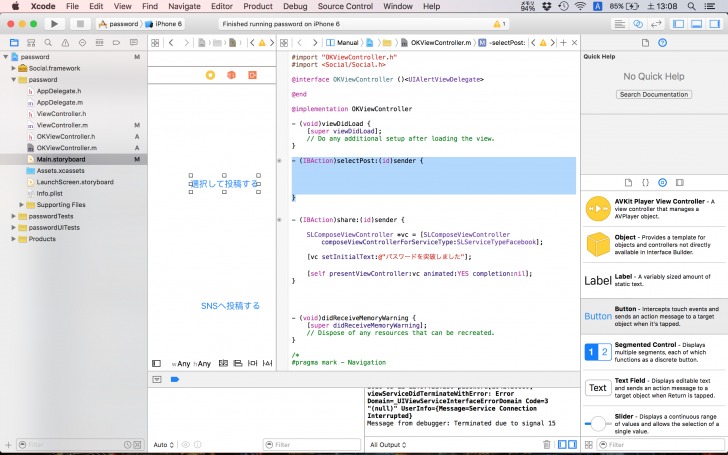
以下のようになっていると完了です。

この中には、アラート画面を構築する処理、ボタンの構築、ボタンを押したときの処理、ボタンをアラート画面へ貼り付ける処理、アラートを出す処理を書いていきます。
UIAlertControllerの構築
画面を構築する
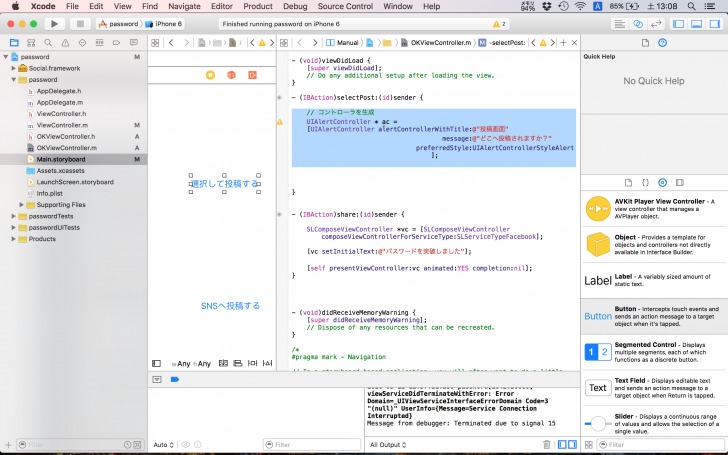
まず、アラート画面を構築することからはじめます。
アラート画面は基本的に、タイトル、メッセージを決めることで成立します。下記のように書くのが一般的です。

タイトルは投稿画面、メッセージはどこへ投稿されますか?としました。
[objc]
// コントローラを生成
UIAlertController *ac =
[UIAlertController alertControllerWithTitle:@”投稿画面”
message:@”どこへ投稿されますか?”
preferredStyle:UIAlertControllerStyleAlert];
[/objc]
ボタンを構築する
次に、このアラート画面へのせるボタンを構築していきます。
今回ボタンは3つです。キャンセルボタン、Facebookへの投稿ボタン、Twitterへの投稿ボタンです。
まずは、キャンセルボタンを作成していきます。

キャンセルボタンに限らず、ボタンは主にタイトル、スタイル、ボタンを押したときの処理を記述することができます。
まず、actionWithTitleという後にキャンセルと書かれた箇所を見てください。
ここでボタンのタイトルを変更することができます。
続いて、
[objc]style:UIAlertActionStyleCancel[/objc]
と書かれた箇所に注目してください。
ここで、ボタンのスタイルとボタンを押したときの処理を決めます。
[objc]
//キャンセル用のボタンとアクションを生成
UIAlertAction *cancel =
[UIAlertAction actionWithTitle:@”キャンセル”
style:UIAlertActionStyleCancel
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
}];
[/objc]
今回の場合はキャンセルボタンを構築するので
UIAlertActionStyleCancel
としています。
このスタイルは主に
[objc]UIAlertActionStyleDefault
UIAlertActionStyleCancel
UIAlertActionStyleDestructive[/objc]
があります。そして、上の2つを使用して構築していきます。
また、
[objc]
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
}];
[/objc]
と書かれた箇所の//ボタンタップ時の処理と書かれた下に本来であれば、ボタンがタップされたときの処理を書いていきます。
キャンセルの場合、ボタンを押してもなにもしないということを実行します。
よって何も書きません。
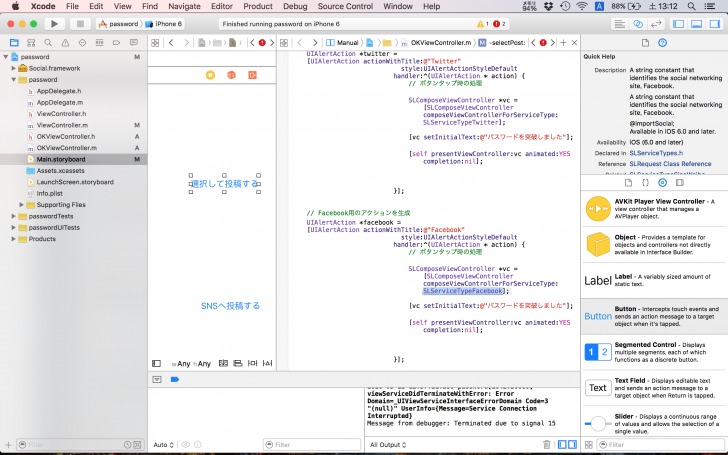
同じようにTwitterボタン、Facebookボタンも構築していきます。
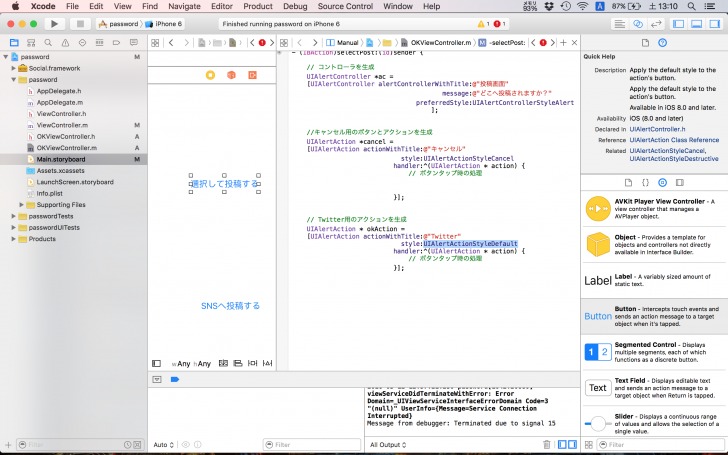
[objc]
// Twitter用のアクションを生成
UIAlertAction *twitter =
[UIAlertAction actionWithTitle:@”Twitter”
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
}];
[/objc]
今回はキャンセルボタンではないので、styleがUIAlertActionStyleDefaultになっていることに注目してください。
また、タイトルはTwitterとしています。

キャンセルボタンと異なるのは、ボタンを押した時にTwitterへ投稿するということです。
なので、
[objc]
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
}];
[/objc]
の中に「Twitterへ投稿する画面を出す」という前回行った処理をそのまま書いていきます。
すると全体はこうなります。

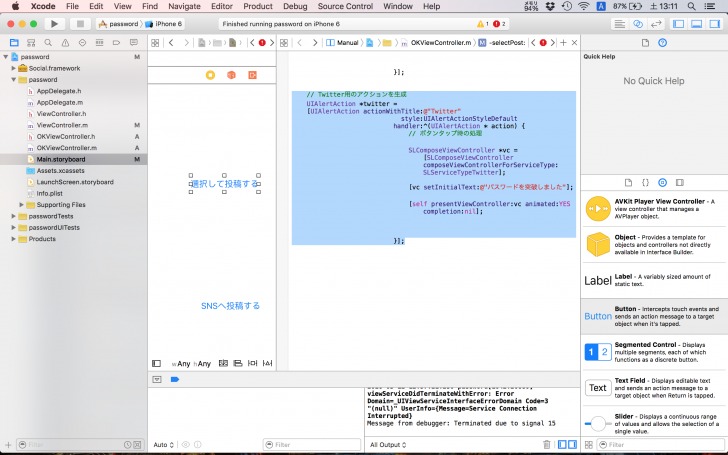
[objc]
// Twitter用のアクションを生成
UIAlertAction *twitter =
[UIAlertAction actionWithTitle:@”Twitter”
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
SLComposeViewController *vc = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter];
[vc setInitialText:@”パスワードを突破しました”];
[self presentViewController:vc animated:YES completion:nil];
[/objc]
同じように、Facebookも作っていきます。


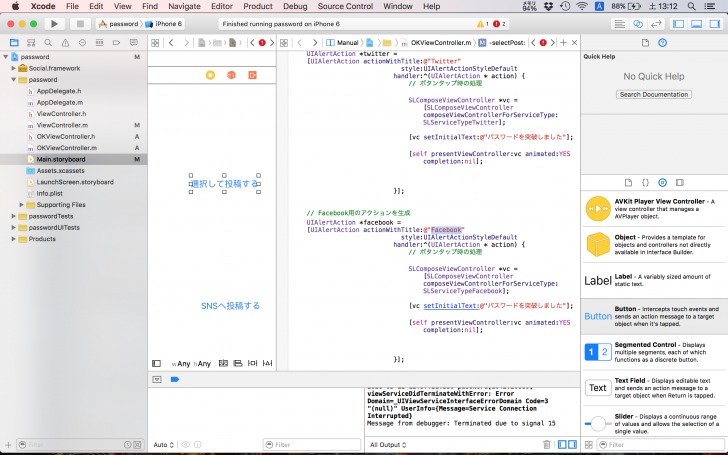
[objc]
// Facebook用のアクションを生成
UIAlertAction *facebook =
[UIAlertAction actionWithTitle:@”Facebook”
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
SLComposeViewController *vc = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
[vc setInitialText:@”パスワードを突破しました”];
[self presentViewController:vc animated:YES completion:nil];
}];
[/objc]
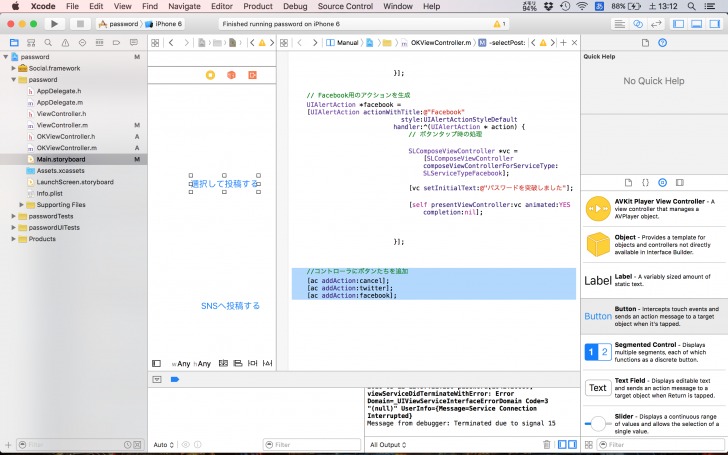
ボタンをアラート画面へ貼り付ける
さて、ボタンが完成したので、最後にボタンをアラート画面へはりつけていきます。

[objc]
//コントローラにボタンたちを追加
[ac addAction:cancel];
[ac addAction:twitter];
[ac addAction:facebook];
[/objc]
上から、キャンセルボタン、Twitterボタン、Facebookボタンをacというアラート画面へ貼り付ける処理を行っています。
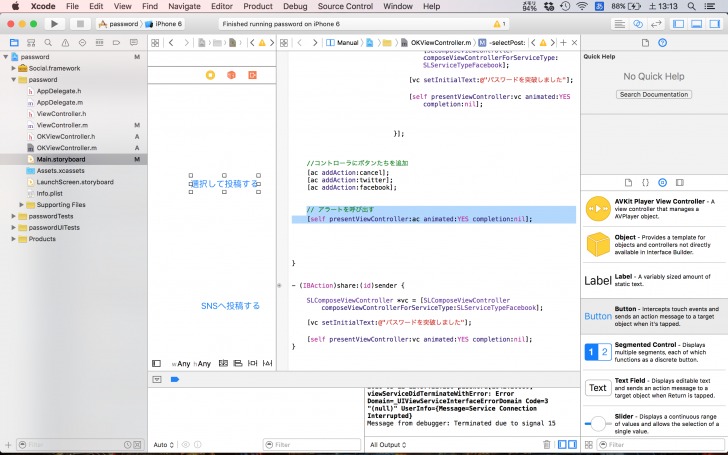
最後に完成したアラート画面を出すという処理を書きます。

[objc]
// アラートを呼び出す
[self presentViewController:ac animated:YES completion:nil];
[/objc]
acとはアラート画面のことですね。
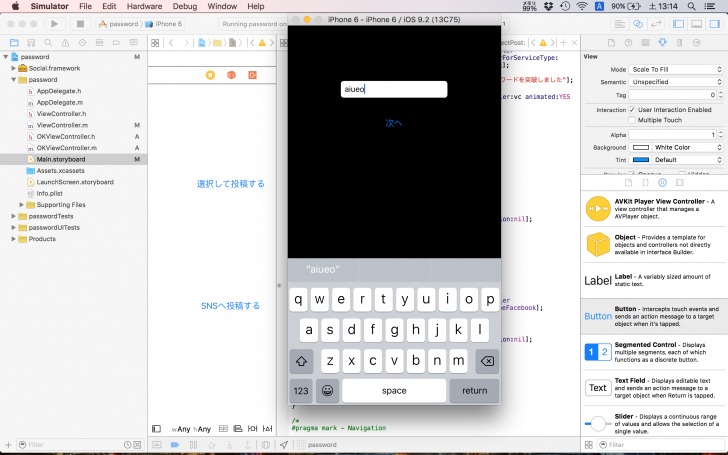
シミュレーターで確認する
それでは、いつものように左上の▶ボタンを押して、シミュレーターを起動してみましょう。
まず、パスワードはaiueoです。
次へを押してパスワードを突破します。

すると、下記のように選択して投稿するボタンが新しく加わっています。

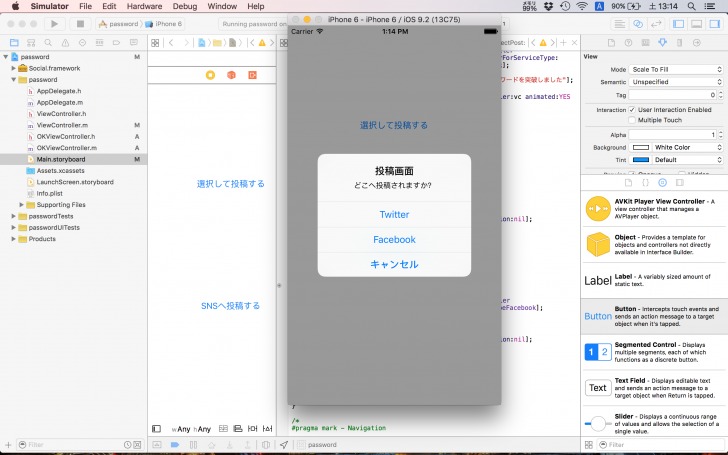
クリックすると、アラート画面が出現しました。

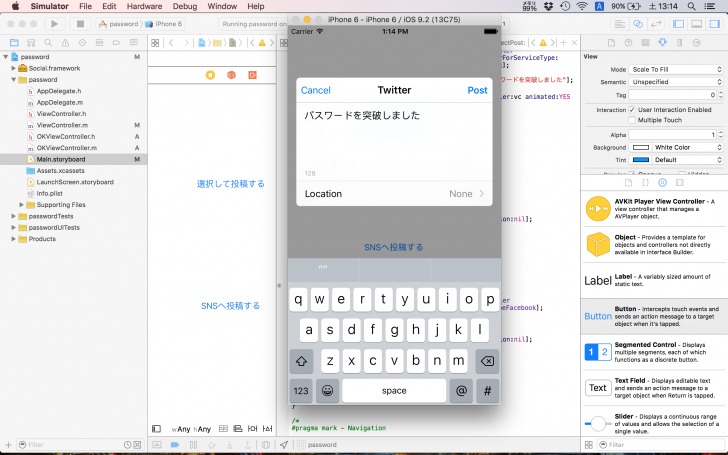
Twitterボタンを押すと、

このように、投稿画面が現れます。
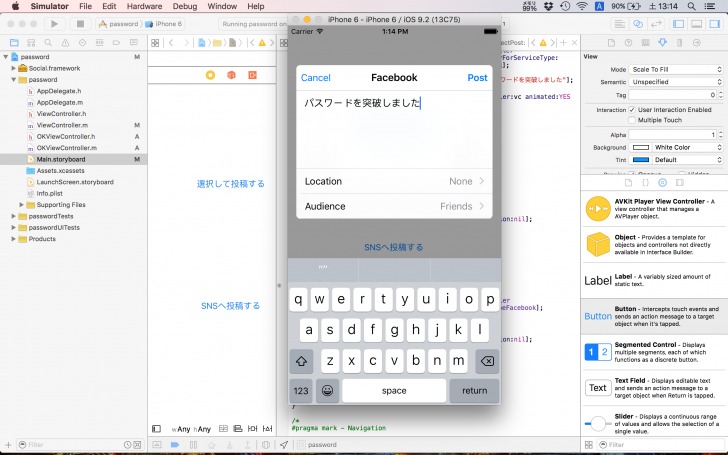
Facebookも同様です。

最後に
いかがでしたか?
これまでのものを組み合わせていくだけで、簡単に応用ができるようになったかと思います。
また、今回作成したアラート画面のボタンは複数個つけることが可能になっています。例えば、電話をするというボタンを新しく作ってあげるのも面白いかもしれません。今回は以上です!


