「なんかあのくるくる横にスライドしていく機能を付けたい!」という要望は制作案件には頻出です。
さて、カルーセルを実装するjQueryプラグインはいくつもありますが、今回はJavaScriptに特化した検索サイトJavascripting.comから評価が高いものを紹介します。
参考:【入門】jQueryの導入方法から使い方まで!わかりやすく解説します
カルーセルとは
カルーセルとは、遊園地の回転木馬や回転式コンベアなどの意味を持つ英語の名詞です。(cf.carousel)Webのくるくる回転するような動きをするパーツに対しても使われます。
ただ、Web技術に詳しくない人にはカルーセルと呼ぶよりもスライダーと呼んだ方が通じます。実際、カルーセル系のjQueryプラグインにはsliderと名前が付くものもたくさんあり、呼び方はどっちでもいいのかもしれません。
評価が高いカルーセルjQueryプラグイン
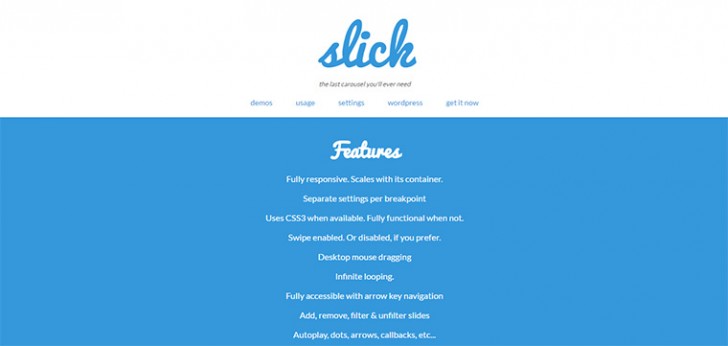
slick

Javascripting.comでも一番評価が高いのがslickです。slickのサブタイトルにはthe last carousel you’ll ever needと書かれており、それだけ自信を持って提供されているプラグインになります。
実際、普通の1枚ずつスライドするカルーセルはもちろん、レスポンシブ対応もでき、幅の異なる要素をスライドさせることもできます。おそらくカルーセルを導入するときはslickをはじめに参照すると捗ると思います。
実装も簡単です。まずカルーセルを使いたい要素に以下のHTMLを作成します。
[html]
<ul class="your-class">
<li>your content</li>
<li>your content</li>
<li>your content</li>
</ul>
[/html]
そして、head内ではjQueryを読み込んで
[html]
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
// Add the new slick-theme.css if you want the default styling
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
[/html]
body閉じタグ直前に以下のスクリプトを読み込みます。(jQueryの読み込みはこの記述よりも前で行います。)
[html]
<script type="text/javascript" src="slick/slick.min.js"></script>
[/html]
最後に、JavaScriptファイル内に以下の記述をすればslickの導入が可能です。
[js]
$(document).ready(function(){
$(‘.your-class’).slick({
setting-name: setting-value
});
});
[/js]
デモや詳細ドキュメントはslick公式ページから見れます。
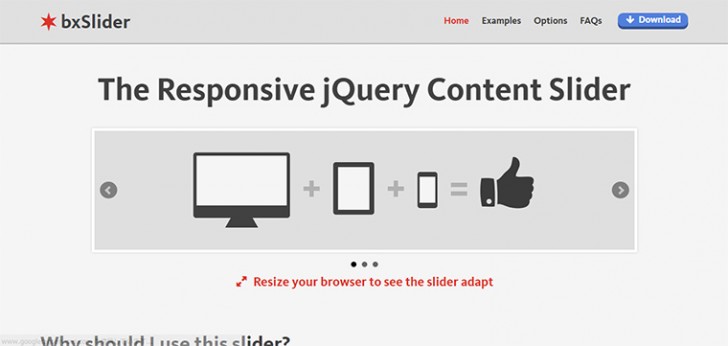
Bxslider

slickの次に評価されているのがBxsliderです。定期的にアップデートが行われており、現在はバージョン4のようです。
Bxsliderはデフォルトでレスポンシブ対応しています。また、豊富にオプションが用意されており、どんなプロダクトにも柔軟に適用できると思います。
実装は、まずjQueryを読み込んだ後に以下の記述をhead内に書き込みます。
[html]
<script src="/js/jquery.bxslider.min.js"></script>
<link href="/lib/jquery.bxslider.css" rel="stylesheet" />
[/html]
そして、カルーセル部分には例えば以下のように書きます。
[html]
<div class="bxslider-wrap">
<ul class="bxslider">
<li><img src="/images/pic1.jpg" /></li>
<li><img src="/images/pic2.jpg" /></li>
<li><img src="/images/pic3.jpg" /></li>
<li><img src="/images/pic4.jpg" /></li>
</ul>
</div>
[/html]
公式ドキュメントではdivで囲んでいませんが、divで囲まないとスマホで表示されない場合があるので私はこう書いています。
あとはJavaScript内で次の記述をすれば完了です。
[js]
$(document).ready(function(){
$(‘.bxslider’).bxSlider();
});
[/js]
日本語のWeb系ブログで実装方法がたくさん紹介されているので英語に不慣れの人は「Bxslider」でググってみましょう。
デモは公式サイトにサンプルと実装方法がたくさん紹介されています。
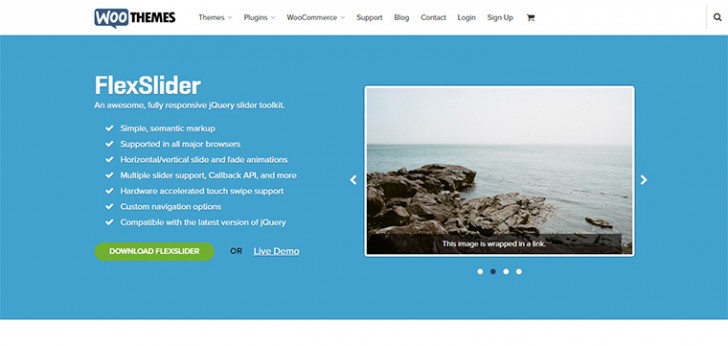
FlexSlider 2

Flexslider 2はECサイトテーマとして有名なWooCommerce提供元が提供しているカルーセルプラグインです。ECサイトでカルーセル機能はよく使われることもあってサムネイル画像のカルーセルをさまざまなデザインパターンで実装できます。
実装は、jQuery読み込み後にheadタグ内に以下の記述をして
[html]
<link rel="stylesheet" href="flexslider.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script src="jquery.flexslider.js"></script>
[/html]
例えばこんなリストを作成して
[html]
<div class="flexslider">
<ul class="slides">
<li>
<img src="slide1.jpg" />
</li>
<li>
<img src="slide2.jpg" />
</li>
<li>
<img src="slide3.jpg" />
</li>
</ul>
</div>
[/html]
あとはJavaScriptファイル内に以下の記述をすればOKです。もちろんオプションもたくさん用意されています。
[js]
$(window).load(function() {
$(‘.flexslider’).flexslider();
});
[/js]
slickやbxsliderと比較すると少し読み込みが遅い気もしますが、WooCommerce製のテーマを使用しているなら相性がいいと思います。
デモページは公式ページにあります。
Swiper

Swiperを用いるとモバイルデバイスでスワイプできるカルーセルを実装できます。オプション機能も豊富です。
Swiperで特徴的なのが立体的なスライドアニメーションとネスト化です。これが簡単に実装できることがSwiperを選ぶ決め手になってる人もいると思います。
実装は、まずjQuery読み込み後にhead内でSewiperを読み込みます(3.x.xはダウンロードしたバージョンに変更してください。CDNで読み込めるのがうれしいですね。)
[html]
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.x.x/css/swiper.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.x.x/js/swiper.js"></script>
[/html]
カルーセルは例えばこんな感じに作りましょう。
[html]
<div class="swiper-container">
<ul class="swiper-wrapper">
<li class="swiper-slide">Slide 1</li>
<li class="swiper-slide">Slide 2</li>
<li class="swiper-slide">Slide 3</li>
</ul>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
[/html]
あとはJavaScriptファイル内に以下の記述をすればOKです。
[js]
$(document).ready(function () {
var mySwiper = new Swiper (‘.swiper-container’, {
direction: ‘vertical’,
loop: true
})
});
[/js]
このSwiperプラグインはやや中級者向きだと思います。
デモはこちらから見れます。
jQuery lightSlider

jQuery lightSliderはその名前の通り「軽さ」が特徴的なカルーセルプラグインです。レスポンシブ対応やオプション機能の豊富さなど他のカルーセルプラグインに引けを取りません。
実装はjQuery読み込み後にheadタグ内に以下の記述をして、
[html]
<link type="text/css" rel="stylesheet" href="css/lightslider.css" />
<script src="js/lightslider.js"></script>
[/html]
[html]
<ul class="lightSlider">
<li>
<img src="slide1.jpg" />
</li>
<li>
<img src="slide2.jpg" />
</li>
<li>
<img src="slide3.jpg" />
</li>
</ul>
[/html]
JavaScriptファイルに以下の記述をして完了です。
[js]
$(document).ready(function() {
$(".lightSlider").lightSlider();
});
[/js]
おそらく実装は今回紹介した中で一番わかりやすいと思います。
デモは公式ページから見てください。
最後に
カルーセル機能を実装するjQueryプラグインは現在slickの一強状態のようですが、いくつか種類とその特徴を知っておけば捗ると思います。少なくとも3つぐらいは実装まで試してみるといいかもしれませんね。