Webページの読み込みスピードを高速化すると、ユーザビリティの改善や検索エンジン対策につながります。
それを実現する1つの手段として、サイトに表示させる画像を圧縮するという方法があげられます。
そこで今回はそんな画像を圧縮する際に便利なツールを5つほどご紹介します。
また後半では、番外編として画像を圧縮する時の、GIF、JPEG、PNGの定義などを解説しています。
ぜひ最後までご覧になってください。
画像を圧縮する5つの方法
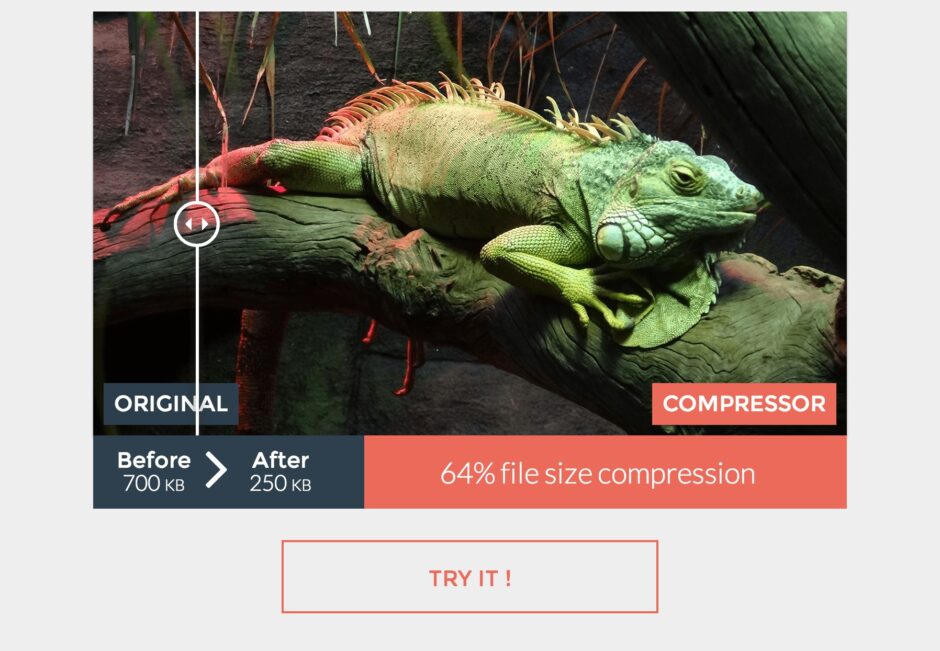
Compressor.io
Compressor.ioは、JPG・PNG・GIF・SVGの4形式の画像を無料で圧縮できるツールです。
さらにアカウント登録が不要で、画像をブラウザでアップロードするだけで瞬時にファイルサイズを圧縮できます。形式を考えずに処理したいときに使えます。
圧縮する際には、圧縮率を重視する非可逆圧縮(Lossy)か元の画質をキープする可逆圧縮(Lossless)のどちらかを選択することが可能です。(可逆圧縮はJPGとPNGのみ対応)
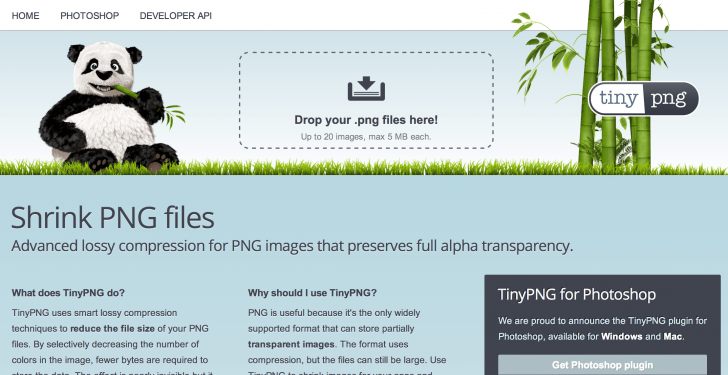
Tinypng

Tinypngは、PNGの画像ファイルを圧縮できるツールです。こちらも無料。
ブラウザに表示された「Drop your .png files here!」という部分に画像をドラッグ&ドロップするだけで、画質をほとんど劣化させずにファイルサイズを下げることができます。
1度で20枚まで同時に処理ができ、1枚あたり3MBまでアップロードが可能です。複数同時に処理できるので重宝しています。
→ Tinypng
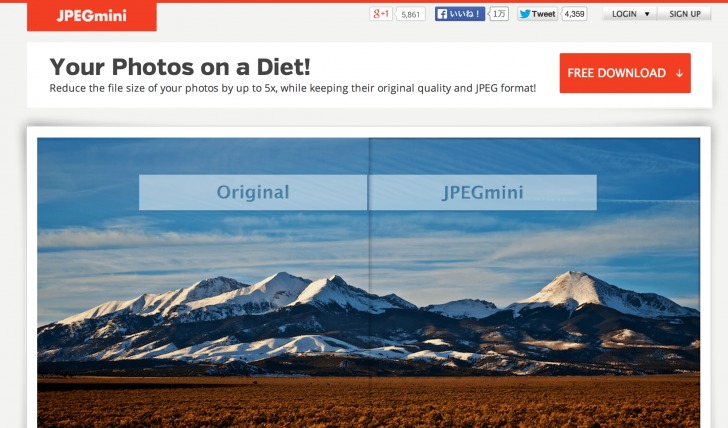
JPEGmini

Jpegminiとは、JPEGの画像ファイルをほとんど劣化させずにファイルサイズを圧縮してくれるツールです。(JPEGminiのWeb版)
独自の画質検出機能により画像を分析し、異物等が生じない許容範囲内で最大限の圧縮をかけます。JPEGの規格の範囲内で可能な最大限の圧縮をかけることができます。
無料版で処理できるのは1日20ファイルまでと制限があります。(有料版は$19.99)
→ JPEGmini
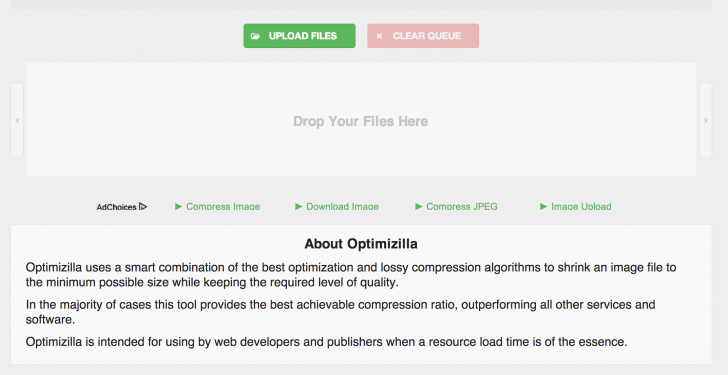
Optimizilla

Optimizillaは、画質がどの程度落ちているのかを確認しながら画像のファイルサイズを圧縮できるツールです。
JPEGminiやTinyPNGで複数画像をアップロードしようとすると、時間がかかったり失敗することがあります。そういうときにOptimizillaは威力を発揮します。
最大20枚選択することが可能で、最大の特徴はやはり、アップロードした画像をズームしながら圧縮前、圧縮後で比較できるところです。
いかがでしたか?
他にも便利なツールはありますが、この4つの画像圧縮ツールを知っていれば、だいたいの状況はカバーできるのではないでしょうか。
4形式の画像圧縮をおさらい
GIF(Graphics Interchange Format)
GIFとは、Graphics Interchange Formatの頭文字をとって付けられた名称で、画像ファイルフォーマットの種類の一つです。
パラパラ漫画のようなアニメーション化することができることが最大の特徴です。
GIF画像には「GIFアニメーション」という機能があり、複数の画像を一つにまとめることで、パラパラマンガに近いアニメーションを作ることが出来ます。形式上は画像なのに、動画のように見える理由はこれです。
使える色が256色と少なく、使用する色数が増えると容量が大きくなってしまうデメリットがあるので、風景写真など多彩な色の変化がある画像には不向きであるといえます。
JPEG(Joint Photographic Experts Group)
JPEG形式はフルカラーの1,677万色を表現することができ、風景写真など色合いにグラデーションがある画像に適しているファイル形式です。
写真などの色の変化が激しく、細かく分散している画像の圧縮に適しています。
しかし、平坦な色の背景に単線の線画があるような単純画像のロゴ画像やイラストでは、見栄えが悪くなる場合があります。また、画像を不可逆圧縮するため一度圧縮させると元の高画質な画像に戻すことはできません。
PNG(Portable Network Graphics)
「ピン」や「ピング」と呼ばれるフォーマットで、GIFが特許問題で使用制限がかかったために開発された画像フォーマットです。
JPEGと違い画像を可逆圧縮するので、画像圧縮させても画像劣化がないのが特徴です。
使える画像も48bit(約280兆色)の色数に対応していますがRGBのみのサポートのため、印刷の用途に利用すると正しく出力されない可能性があります。
デメリットとしては、GIFよりも画像圧縮性能があるもののアニメーションが標準で実装されていない。JPEGよりも色数が多いが、画像圧縮の効率が落ちてしまうことが懸念点です。
SVG(Scalable Vector Graphics)
SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、一種の画像フォーマットになります。
SVGを利用することで、拡大縮小に強く画質が劣化しないため、 どのような画面上であっても鮮明かつ明瞭な画像を表示できるというメリットがあります。
また、SVGファイルはXMLに準拠しているという特徴も持っているため、テキストエディタで開きファイルを編集することが可能です 。
しかし、複雑な計算式で画像を描写しているため、腹圧で繊細な配色や輪郭の画像描画には適していません。
まとめ
以上が無料で簡単に画像ファイルを圧縮できる5つのサービスと各画像圧縮のおさらいでした。
自分にぴったりの画像圧縮サービスを利用してみてください。
この記事が少しでも参考になれば幸いです。



great post, very informative. I wonder why the other experts of this sector don’t notice this. You must continue your writing. I am confident, you have a huge readers’ base already!
I have taken note that of all types of insurance, medical care insurance is the most controversial because of the struggle between the insurance coverage company’s duty to remain making money and the buyer’s need to have insurance cover. Insurance companies’ revenue on well being plans are incredibly low, consequently some firms struggle to earn profits. Thanks for the thoughts you reveal through this web site.
We absolutely love your blog and find nearly all of your post’s to be exactly what I’m looking for. Does one offer guest writers to write content for you? I wouldn’t mind producing a post or elaborating on a few of the subjects you write with regards to here. Again, awesome web log!
Thanks for this wonderful article. One other thing is that many digital cameras come equipped with some sort of zoom lens that allows more or less of a scene to get included by means of ‘zooming’ in and out. These changes in {focus|focusing|concentration|target|the a**** length are reflected while in the viewfinder and on substantial display screen right on the back of the very camera.
I do accept as true with all of the ideas you’ve presented on your post. They’re really convincing and can definitely work. Still, the posts are very quick for beginners. May just you please prolong them a bit from subsequent time? Thank you for the post.
One more thing to say is that an online business administration program is designed for people to be able to easily proceed to bachelors degree education. The Ninety credit diploma meets the other bachelor college degree requirements when you earn your associate of arts in BA online, you will possess access to the modern technologies on this field. Several reasons why students are able to get their associate degree in business is because they may be interested in this area and want to have the general training necessary ahead of jumping right into a bachelor education program. Thanks for the tips you really provide in the blog.
Almanya’nın en iyi medyumu haluk hoca sayesinde sizlerde güven içerisinde çalışmalar yaptırabilirsiniz, 40 yıllık uzmanlık ve tecrübesi ile sizlere en iyi medyumluk hizmeti sunuyoruz.
Thank you for your article.Thanks Again. Want more.
You have posted very good content and I thank you for that.
I was recommended this website by my brother. You are incredible! very thanks!
Thanks for your post.I think the admin of this site is in fact working hard.
One more thing. In my opinion that there are many travel insurance web sites of respected companies that let you enter your vacation details and acquire you the estimates. You can also purchase this international travel insurance policy on the web by using your own credit card. All you need to do is usually to enter the travel details and you can understand the plans side-by-side. Simply find the package that suits your finances and needs after which use your bank credit card to buy them. Travel insurance on the internet is a good way to check for a dependable company with regard to international holiday insurance. Thanks for sharing your ideas.
I’m not sure exactly why but this site is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later and see if the problem still exists.
Youre so cool! I dont suppose Ive read anything like this before. So nice to seek out anyone with some authentic ideas on this subject. realy thanks for starting this up. this web site is one thing that is needed on the internet, someone with slightly originality. useful job for bringing something new to the web!
http://www.thebudgetart.com is trusted worldwide canvas wall art prints & handmade canvas paintings online store. Thebudgetart.com offers budget price & high quality artwork, up-to 50 OFF, FREE Shipping USA, AUS, NZ & Worldwide Delivery.
Would you be interested by exchanging hyperlinks?
It is really a great and useful piece of information. I am glad that you shared this helpful info with us. Please keep us up to date like this. Thank you for sharing.
Nice blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple tweeks would really make my blog stand out. Please let me know where you got your theme. Many thanks
Good day very nice website!! Man .. Excellent .. Wonderful .. I’ll bookmark your website and take the feeds also?I am glad to seek out numerous useful info here in the publish, we’d like work out extra strategies on this regard, thank you for sharing. . . . . .
Hey very cool web site!! Man .. Beautiful .. Amazing .. I will bookmark your blog and take the feeds also?I’m happy to find numerous useful information here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . .
Thanks for the several tips provided on this site. I have noticed that many insurance providers offer customers generous savings if they choose to insure more and more cars with them. A significant volume of households currently have several vehicles these days, specifically those with older teenage youngsters still dwelling at home, and the savings for policies could soon increase. So it is good to look for a bargain.
I have observed that in old digital cameras, specialized detectors help to {focus|concentrate|maintain focus|target|a**** automatically. Those sensors connected with some cameras change in contrast, while others use a beam with infra-red (IR) light, especially in low light. Higher standards cameras from time to time use a mixture of both systems and probably have Face Priority AF where the camera can ‘See’ your face while keeping your focus only upon that. Thank you for sharing your ideas on this blog.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.https://devin02i4h.ampblogs.com/top-latest-five-chinese-medicine-body-map-urban-news-59121147
https://hendriksen-terrell.mdwrite.net/ci-ju-yu-li-ju-dan-yong-tai-xi-zhi-zheng-duo-da-60chong-shu-sui-jin-6mo-yu-yan-que-shi-ji-shi-nian-lin-chuang-jing-yan-de-jie-jing-dang-wo-shuo-zhun-bei-xiang-zhang-lao-xue-xi-60sui-yi-
https://marioo2727.isblog.net/facts-about-chinese-medicine-bloating-revealed-39848833
https://messiah3st01.idblogmaker.com/22862786/the-basic-principles-of-chinese-medicine-journal
https://jarede3188.blogocial.com/chinese-medicine-books-no-further-a-mystery-58478625
I have seen that car insurance businesses know the cars which are at risk of accidents as well as other risks. In addition, they know what sort of cars are prone to higher risk and the higher risk they have the higher your premium charge. Understanding the uncomplicated basics with car insurance can help you choose the right kind of insurance policy that may take care of the needs you have in case you get involved in any accident. Many thanks for sharing the particular ideas on the blog.
Thanks for your posting on this website. From my own personal experience, periodically softening upwards a photograph might provide the professional photographer with a little bit of an inventive flare. Oftentimes however, this soft blur isn’t just what exactly you had as the primary goal and can usually spoil an otherwise good photograph, especially if you thinking about enlarging it.
I just could not depart your website prior to suggesting that I extremely enjoyed the standard information a person provide for your visitors? Is gonna be back often in order to check up on new posts
https://eduardo17c3g.rimmablog.com/22835842/top-chinese-medicine-breakfast-secrets
http://www.mybudgetart.com.au is Australia’s Trusted Online Wall Art Canvas Prints Store. We are selling art online since 2008. We offer 2000+ artwork designs, up-to 50 OFF store-wide, FREE Delivery Australia & New Zealand, and World-wide shipping to 50 plus countries.
Its like you learn my thoughts! You seem to know so much approximately this, such as you wrote the guide in it or something. I think that you could do with some p.c. to power the message home a bit, however instead of that, this is magnificent blog. An excellent read. I’ll certainly be back.
https://geoffreyd456kez1.wikissl.com/user
I’ve learned some new things through your blog site. One other thing I would like to say is the fact newer pc operating systems often allow more memory to be played with, but they likewise demand more memory space simply to operate. If your computer cannot handle extra memory as well as the newest software requires that storage increase, it may be the time to buy a new Computer. Thanks
https://jessej789vtr8.bloggadores.com/profile
https://bookmarktune.com/story15831566/a-secret-weapon-for-korean-massage-bed-price
https://lukas0at14.digiblogbox.com/48388543/the-smart-trick-of-chinese-medicine-journal-that-no-one-is-discussing
https://erick1lmki.blogocial.com/the-best-side-of-massage-koreatown-los-angeles-58454763
https://keegane8383.eedblog.com/23007531/the-ultimate-guide-to-chinese-medicine-body-map
https://ariabookmarks.com/story1224036/a-review-of-thailand-massage-types
https://collinp7653.therainblog.com/22875006/5-simple-statements-about-chinese-medicine-cupping-explained
https://deanu85j1.weblogco.com/22791479/new-step-by-step-map-for-thailand-massage
https://webnowmedia.com/story1135865/the-single-best-strategy-to-use-for-chinese-medicine-classes
https://louiso39yz.life3dblog.com/22808482/getting-my-massage-chinese-london-to-work
https://gunner1kkif.angelinsblog.com/22838867/top-latest-five-massage-koreanisch-urban-news
https://beckette678s.activablog.com/22833418/korean-massage-bed-options
https://lennyb616lgb5.boyblogguide.com/profile
https://chance2p889.idblogmaker.com/22854477/how-chinese-medicine-journal-can-save-you-time-stress-and-money
Pretty section of content. I just stumbled upon your web site and in accession capital to assert that I get in fact enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achievement you access consistently rapidly.
Another thing I’ve noticed is the fact for many people, a bad credit score is the reaction to circumstances beyond their control. As an example they may be really saddled by having an illness and as a consequence they have large bills for collections. It can be due to a occupation loss or maybe the inability to go to work. Sometimes divorce proceedings can truly send the financial circumstances in a downward direction. Thank you for sharing your thinking on this website.
https://angelof67pn.fireblogz.com/53701987/how-much-you-need-to-expect-you-ll-pay-for-a-good-korean-massage-bed
https://henryr395err7.bligblogging.com/profile
https://finn6wvql.designi1.com/44593894/the-ultimate-guide-to-massage-koreatown-los-angeles
https://andersonb4444.blog-mall.com/23081354/fascination-about-chinese-medicine-course
https://garrett70ij6.losblogos.com/22836206/not-known-facts-about-korean-bubble-massage
https://shanet9875.creacionblog.com/22933567/little-known-facts-about-chinese-medicine-chicago
https://holdenvrni45444.humor-blog.com/22695122/fascination-about-thailand-massage
https://bookmarksurl.com/story1183514/5-essential-elements-for-chinese-medicine-bloating
What?s Happening i’m new to this, I stumbled upon this I’ve found It positively useful and it has aided me out loads. I hope to contribute & aid other users like its aided me. Great job.
https://dalton23k6l.blog-gold.com/28558168/new-step-by-step-map-for-chinese-medicine-body-chart
https://trevor2nn7q.bluxeblog.com/54309185/facts-about-chinese-acupuncture-revealed
https://esocialmall.com/story1125516/5-essential-elements-for-business-trip-massage
One thing I want to discuss is that fat burning plan fast can be performed by the correct diet and exercise. Someone’s size not only affects appearance, but also the actual quality of life. Self-esteem, melancholy, health risks, along with physical skills are impacted in excess weight. It is possible to do everything right and at the same time having a gain. In such a circumstance, a medical problem may be the culprit. While a lot food instead of enough work out are usually accountable, common health conditions and widespread prescriptions might greatly amplify size. Thanks for your post here.
https://knox14wv0.digitollblog.com/22809825/the-basic-principles-of-korean-massage-cupping
https://brooksbxktc.webbuzzfeed.com/23065147/details-fiction-and-korean-massage-beds-ceragem
https://menachema554eyq7.daneblogger.com/profile
https://danteu12ca.mdkblog.com/28106015/5-tips-about-korean-massage-atlanta-you-can-use-today
https://travisb33a1.xzblogs.com/64030488/the-5-second-trick-for-chinese-medical-massage
https://bookmark-vip.com/story15882313/little-known-facts-about-chinese-medicine-chicago
What?s Happening i am new to this, I stumbled upon this I have found It absolutely useful and it has helped me out loads. I hope to contribute & help other users like its helped me. Good job.
https://lanei31lt.newsbloger.com/23083359/massage-chinese-markham-secrets
https://august4u011.xzblogs.com/64195472/the-smart-trick-of-chinese-medicine-journal-that-no-one-is-discussing
https://israel36s8s.activoblog.com/22982985/getting-my-chinese-medicine-brain-fog-to-work
https://gunner25q8r.activablog.com/22853105/5-essential-elements-for-chinese-medicine-bloating
https://grahamy233eav9.wikiinside.com/user
https://juliusv8372.bloggerswise.com/28583071/the-greatest-guide-to-chinese-medicine-clinic
https://spencer0jl6p.goabroadblog.com/22680352/5-essential-elements-for-taiwan-medical-massage
https://erick7cd3e.snack-blog.com/22950925/the-smart-trick-of-chinese-medicine-certificate-that-nobody-is-discussing
https://mariolqrs90122.theisblog.com/22915491/the-fact-about-thailand-massage-that-no-one-is-suggesting
There may be noticeably a bundle to find out about this. I assume you made certain nice points in features also.
https://cristian46s9v.bligblogging.com/23088642/fascination-about-chinese-medicine-cooling-foods
https://my-social-box.com/story1069753/the-ultimate-guide-to-us-massage-service
https://alexis4f8on.wikinewspaper.com/2650922/getting_my_massage_chinese_london_to_work
What i don’t understood is in reality how you are now not actually much more smartly-preferred than you may be right now. You’re so intelligent. You already know therefore considerably when it comes to this topic, made me in my opinion believe it from a lot of varied angles. Its like women and men are not fascinated unless it is something to do with Woman gaga! Your personal stuffs excellent. At all times care for it up!
One thing I’d prefer to say is always that before obtaining more laptop or computer memory, check out the machine in which it could well be installed. If the machine will be running Windows XP, for instance, the particular memory limit is 3.25GB. Applying above this would purely constitute some sort of waste. Make sure that one’s mother board can handle this upgrade volume, as well. Thanks for your blog post.
Can I simply say what a reduction to search out somebody who actually is aware of what theyre talking about on the internet. You positively know how one can convey an issue to gentle and make it important. Extra folks must read this and perceive this side of the story. I cant imagine youre not more well-liked since you definitely have the gift.
I?ll immediately grab your rss feed as I can’t find your e-mail subscription link or newsletter service. Do you’ve any? Kindly let me know in order that I could subscribe. Thanks.
Thanks for your writing. I would love to say that the health insurance agent also works well with the benefit of the actual coordinators of any group insurance coverage. The health insurance agent is given a list of benefits needed by individuals or a group coordinator. What a broker can is find individuals or perhaps coordinators which usually best match those requirements. Then he offers his recommendations and if the two of you agree, the actual broker formulates binding agreement between the two parties.
I am extremely impressed together with your writing abilities as smartly as with the layout in your weblog. Is that this a paid topic or did you customize it your self? Anyway keep up the excellent quality writing, it?s uncommon to look a nice blog like this one these days..
https://spencer5xxvs.shotblogs.com/rumored-buzz-on-massage-coreen-36567323
https://griffin43ko3.blogzag.com/67210955/considerations-to-know-about-korean-massage-spas
https://sitesrow.com/story5384947/the-single-best-strategy-to-use-for-korean-massage-chair-brands
https://marco8vt27.losblogos.com/22867673/rumored-buzz-on-chinese-medicine-chi
https://martin2prqn.wssblogs.com/22932906/rumored-buzz-on-massage-coreen
https://myles45r8r.blog-ezine.com/22951245/chinese-medicine-clinic-for-dummies
Thanks for the thoughts you discuss through your blog. In addition, many young women exactly who become pregnant do not even aim to get health care insurance because they fear they probably would not qualify. Although some states at this point require that insurers supply coverage in spite of the pre-existing conditions. Premiums on these kind of guaranteed plans are usually greater, but when taking into consideration the high cost of medical treatment it may be any safer way to go to protect your financial future.
https://martin1aa22.dailyhitblog.com/28041364/the-best-side-of-chinese-medicine-certificate
https://kameron007g2.thelateblog.com/23060324/5-essential-elements-for-massage-chinese-medicine
https://jasper01f3e.slypage.com/23070276/top-latest-five-chinese-medicine-body-map-urban-news
Good website! I really love how it is easy on my eyes and the data are well written. I’m wondering how I might be notified when a new post has been made. I have subscribed to your feed which must do the trick! Have a great day!
Excellent goods from you, man. I have take into accout your stuff previous to and you are just extremely wonderful. I actually like what you’ve obtained right here, certainly like what you’re stating and the best way in which you say it. You make it entertaining and you still take care of to keep it sensible. I can’t wait to learn much more from you. This is really a tremendous website.
Hi! Would you mind if I share your blog with my zynga group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Cheers
https://milo3ki94.nizarblog.com/23035006/the-2-minute-rule-for-chinese-medicine-cooker
bookdecorfactory.com is a Global Trusted Online Fake Books Decor Store. We sell high quality budget price fake books decoration, Faux Books Decor. We offer FREE shipping across US, UK, AUS, NZ, Russia, Europe, Asia and deliver 100+ countries. Our delivery takes around 12 to 20 Days. We started our online business journey in Sydney, Australia and have been selling all sorts of home decor and art styles since 2008.
Would you be fascinated with exchanging hyperlinks?
https://sethf7260.bloggadores.com/22894119/detailed-notes-on-chinese-medicine-chart
https://edgar80h3g.blogmazing.com/22835963/little-known-facts-about-chinese-medicine-chicago
https://bookmarkfly.com/story15799310/helping-the-others-realize-the-advantages-of-us-massage-service
I?ll immediately grab your rss as I can’t find your e-mail subscription link or newsletter service. Do you’ve any? Kindly let me know in order that I could subscribe. Thanks.
Абузоустойчивый VPS
Виртуальные серверы VPS/VDS: Путь к Успешному Бизнесу
В мире современных технологий и онлайн-бизнеса важно иметь надежную инфраструктуру для развития проектов и обеспечения безопасности данных. В этой статье мы рассмотрим, почему виртуальные серверы VPS/VDS, предлагаемые по стартовой цене всего 13 рублей, являются ключом к успеху в современном бизнесе
Thanks for discussing your ideas. I’d also like to mention that video games have been actually evolving. Better technology and innovations have made it easier to create authentic and interactive games. All these entertainment games were not actually sensible when the concept was first of all being tried out. Just like other areas of electronics, video games way too have had to develop by many many years. This itself is testimony on the fast growth and development of video games.
http://withoutprescription.guru/# viagra without doctor prescription amazon
I found your weblog site on google and examine a number of of your early posts. Proceed to maintain up the excellent operate. I simply additional up your RSS feed to my MSN Information Reader. Looking for ahead to studying extra from you afterward!?
http://withoutprescription.guru/# non prescription ed drugs
http://mlmoli.net/space-uid-1092696.html
canadian world pharmacy: Certified Canadian Pharmacy – online pharmacy canada
cost of generic propecia pills: cheap propecia tablets – cheap propecia tablets
What i don’t realize is actually how you’re not really much more well-liked than you may be right now. You are so intelligent. You realize therefore considerably relating to this subject, produced me personally consider it from numerous varied angles. Its like women and men aren’t fascinated unless it?s one thing to accomplish with Lady gaga! Your own stuffs excellent. Always maintain it up!
https://mexicopharm.shop/# mexico drug stores pharmacies
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
https://medium.com/@BrennanMor58074/ubuntu-выделенный-сервер-с-docker-23c08e8958d0
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
medicine for impotence: ed pills for sale – cheap erectile dysfunction pill
Hello just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same results.
prednisone tablets 2.5 mg: prednisone prescription drug – prednisone medication
https://canadapharm.top/# canada pharmacy reviews
tadalafil soft gel capsule tadalafil 5mg canada tadalafil without prescription
https://edpills.monster/# best erectile dysfunction pills
price for sildenafil 100 mg: buy sildenafil online india – where to buy sildenafil without prescription
cheap kamagra Kamagra 100mg Kamagra 100mg
win79
win79
http://sildenafil.win/# sildenafil 100mg usa cheap
Vardenafil buy online: Levitra 20 mg for sale – Vardenafil online prescription
Howdy, i read your blog occasionally and i own a similar one and i was just wondering if you get a lot of spam comments? If so how do you protect against it, any plugin or anything you can suggest? I get so much lately it’s driving me crazy so any help is very much appreciated.
https://tadalafil.trade/# best price for tadalafil 20 mg
Levitra 10 mg best price: Vardenafil price – Levitra 20 mg for sale
tadalafil price uk canadian pharmacy tadalafil 20mg tadalafil 5mg in india
https://levitra.icu/# Generic Levitra 20mg
https://writeablog.net/airbuspolish33/seupoceu-jaejeong-beting-sayong
Wow, incredible blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your site is excellent, as well as the content!
buy sildenafil generic 30 mg sildenafil buy online sildenafil us pharmacy
pharmacy online tadalafil: price comparison tadalafil – generic tadalafil united states
http://www.laba688.cn/home.php?mod=space&uid=1517506
Kamagra 100mg price: cheap kamagra – Kamagra Oral Jelly
http://edpills.monster/# natural remedies for ed
https://sildenafil.win/# sildenafil 100 mg lowest price
п»їLevitra price Levitra 20 mg for sale Levitra online pharmacy
sildenafil discount prices: 100mg sildenafil coupon – sildenafil otc
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored subject matter stylish. nonetheless, you command get got an shakiness over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly a lot often inside case you shield this increase.
https://tadalafil.trade/# tadalafil 5mg best price
buy ciprofloxacin: Buy ciprofloxacin 500 mg online – ciprofloxacin generic price
zithromax for sale usa zithromax z-pak zithromax for sale online
https://doxycycline.forum/# doxycycline buy online usa
purchase cipro: buy ciprofloxacin over the counter – buy cipro online without prescription
buy cheap amoxicillin online: buy amoxil – amoxicillin 500 coupon
I have seen lots of useful issues on your website about computers. However, I have the impression that netbooks are still more or less not powerful sufficiently to be a wise decision if you frequently do projects that require lots of power, just like video modifying. But for world wide web surfing, word processing, and most other common computer functions they are just great, provided you do not mind the screen size. Many thanks for sharing your ideas.
amoxicillin 250 mg price in india purchase amoxicillin online amoxicillin 500mg capsule
https://ciprofloxacin.men/# ciprofloxacin generic
buying amoxicillin in mexico: buy amoxil – amoxicillin buy canada
buy doxycycline 100mg canada doxycycline buy online doxycycline costs uk
zithromax 250 mg: zithromax antibiotic without prescription – cost of generic zithromax
doxycycline over the counter australia: Buy doxycycline 100mg – 40mg doxycycline prices
http://doxycycline.forum/# where can i get doxycycline pills
where can i buy amoxocillin cheap amoxicillin amoxicillin 500 mg tablets
Wonderful blog! I found it while browsing on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thanks
п»їcipro generic: buy ciprofloxacin online – ciprofloxacin mail online
http://ciprofloxacin.men/# ciprofloxacin 500 mg tablet price
buy cipro: buy ciprofloxacin over the counter – cipro ciprofloxacin
whoah this weblog is great i like studying your posts. Stay up the good work! You recognize, lots of individuals are hunting around for this information, you can help them greatly.
zithromax 500mg over the counter zithromax z-pak zithromax tablets
http://ciprofloxacin.men/# buy cipro without rx
can i buy amoxicillin over the counter in australia: amoxil for sale – azithromycin amoxicillin
Someone essentially help to make seriously articles I would state. This is the first time I frequented your website page and thus far? I surprised with the research you made to create this particular publish amazing. Great job!
lisinopril mexico prescription for lisinopril online lisinopril
http://azithromycin.bar/# zithromax capsules 250mg
indian pharmacy: top 10 online pharmacy in india – top 10 online pharmacy in india
no prior prescription needed: buy medication online – non prescription canadian pharmacy
http://buydrugsonline.top/# cheap online pharmacy
north canadian pharmacy: Top mail order pharmacies – trust pharmacy canada
canada drugs reviews onlinecanadianpharmacy 24 the canadian pharmacy
You should take part in a contest for top-of-the-line blogs on the web. I’ll recommend this web site!
overseas pharmacies: Online pharmacy USA – canadian pharmacy reviews
http://canadiandrugs.store/# best canadian online pharmacy
Definitely believe that which you said. Your favorite reason appeared to be on the internet the simplest thing to be aware of. I say to you, I definitely get annoyed while people think about worries that they plainly don’t know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects , people could take a signal. Will likely be back to get more. Thanks
indian pharmacy paypal: india pharmacy – indian pharmacies safe
indian pharmacy: buy medicines online in india – top 10 pharmacies in india
best online pharmacy india top 10 online pharmacy in india india online pharmacy
ventolin 4 mg tablets: Ventolin inhaler online – ventolin online uk
http://wellbutrin.rest/# wellbutrin 150 mg
Paxlovid over the counter: Buy Paxlovid privately – Paxlovid buy online
I am really enjoying the theme/design of your blog. Do you ever run into any web browser compatibility problems? A small number of my blog readers have complained about my website not working correctly in Explorer but looks great in Chrome. Do you have any recommendations to help fix this problem?
http://paxlovid.club/# paxlovid cost without insurance
order cheap clomid now: buy generic clomid pill – how can i get clomid
https://gabapentin.life/# purchase neurontin
paxlovid price http://paxlovid.club/# paxlovid india
can i order clomid online: Buy Clomid Shipped From Canada – where to buy generic clomid no prescription
Many thanks for this article. I might also like to say that it can often be hard if you find yourself in school and just starting out to create a long history of credit. There are many learners who are only trying to make it and have a protracted or good credit history are often a difficult thing to have.
https://gabapentin.life/# gabapentin 300mg
I believe one of your ads triggered my internet browser to resize, you may well want to put that on your blacklist.
get cheap clomid: Buy Clomid Online – clomid without prescription
http://paxlovid.club/# paxlovid india
buy ventolin in mexico: Ventolin HFA Inhaler – where can i order ventolin without a prescription
I have realized that of all varieties of insurance, health insurance coverage is the most debatable because of the discord between the insurance company’s duty to remain afloat and the user’s need to have insurance coverage. Insurance companies’ revenue on health plans have become low, so some corporations struggle to profit. Thanks for the concepts you reveal through your blog.
https://clomid.club/# how can i get clomid tablets
Superb post but I was wondering if you could write a litte more on this topic? I’d be very thankful if you could elaborate a little bit further. Many thanks!
neurontin 150 mg: buy gabapentin – medication neurontin 300 mg
http://sildenafilit.bid/# cerco viagra a buon prezzo
farmacia online più conveniente: farmacia online – acquisto farmaci con ricetta
comprare farmaci online con ricetta: Tadalafil prezzo – farmaci senza ricetta elenco
http://2baksa.ws/go/go_no.php?url=https://cdamdong.co.kr/shop/search.php?q=EC9CA0EB8B88EBB2B3E381B5%5BGood-bet888.coME2949BC2BAEC9B90EC9791EC8AA4EBB2B3E294BEEC9CA0EB8B8888E291A3
farmacia online più conveniente: farmacia online più conveniente – farmacie online autorizzate elenco
farmacia online piГ№ conveniente kamagra oral jelly comprare farmaci online all’estero
farmaci senza ricetta elenco: avanafil generico – farmacie online sicure
miglior sito per comprare viagra online: viagra online siti sicuri – gel per erezione in farmacia
http://sildenafilit.bid/# viagra generico prezzo piГ№ basso
top farmacia online: kamagra gel – farmacie online autorizzate elenco
п»їviagra prezzo farmacia 2023: sildenafil 100mg prezzo – viagra generico recensioni
top farmacia online: comprare avanafil senza ricetta – comprare farmaci online con ricetta
Tiêu đề: “B52 Club – Trải nghiệm Game Đánh Bài Trực Tuyến Tuyệt Vời”
B52 Club là một cổng game phổ biến trong cộng đồng trực tuyến, đưa người chơi vào thế giới hấp dẫn với nhiều yếu tố quan trọng đã giúp trò chơi trở nên nổi tiếng và thu hút đông đảo người tham gia.
1. Bảo mật và An toàn
B52 Club đặt sự bảo mật và an toàn lên hàng đầu. Trang web đảm bảo bảo vệ thông tin người dùng, tiền tệ và dữ liệu cá nhân bằng cách sử dụng biện pháp bảo mật mạnh mẽ. Chứng chỉ SSL đảm bảo việc mã hóa thông tin, cùng với việc được cấp phép bởi các tổ chức uy tín, tạo nên một môi trường chơi game đáng tin cậy.
2. Đa dạng về Trò chơi
B52 Play nổi tiếng với sự đa dạng trong danh mục trò chơi. Người chơi có thể thưởng thức nhiều trò chơi đánh bài phổ biến như baccarat, blackjack, poker, và nhiều trò chơi đánh bài cá nhân khác. Điều này tạo ra sự đa dạng và hứng thú cho mọi người chơi.
3. Hỗ trợ Khách hàng Chuyên Nghiệp
B52 Club tự hào với đội ngũ hỗ trợ khách hàng chuyên nghiệp, tận tâm và hiệu quả. Người chơi có thể liên hệ thông qua các kênh như chat trực tuyến, email, điện thoại, hoặc mạng xã hội. Vấn đề kỹ thuật, tài khoản hay bất kỳ thắc mắc nào đều được giải quyết nhanh chóng.
4. Phương Thức Thanh Toán An Toàn
B52 Club cung cấp nhiều phương thức thanh toán để đảm bảo người chơi có thể dễ dàng nạp và rút tiền một cách an toàn và thuận tiện. Quy trình thanh toán được thiết kế để mang lại trải nghiệm đơn giản và hiệu quả cho người chơi.
5. Chính Sách Thưởng và Ưu Đãi Hấp Dẫn
Khi đánh giá một cổng game B52, chính sách thưởng và ưu đãi luôn được chú ý. B52 Club không chỉ mang đến những chính sách thưởng hấp dẫn mà còn cam kết đối xử công bằng và minh bạch đối với người chơi. Điều này giúp thu hút và giữ chân người chơi trên thương trường game đánh bài trực tuyến.
Hướng Dẫn Tải và Cài Đặt
Để tham gia vào B52 Club, người chơi có thể tải file APK cho hệ điều hành Android hoặc iOS theo hướng dẫn chi tiết trên trang web. Quy trình đơn giản và thuận tiện giúp người chơi nhanh chóng trải nghiệm trò chơi.
Với những ưu điểm vượt trội như vậy, B52 Club không chỉ là nơi giải trí tuyệt vời mà còn là điểm đến lý tưởng cho những người yêu thích thách thức và may mắn.
farmacia online piГ№ conveniente Tadalafil generico farmacie online autorizzate elenco
comprare farmaci online con ricetta: Dove acquistare Cialis online sicuro – comprare farmaci online con ricetta
viagra ordine telefonico: sildenafil prezzo – cerco viagra a buon prezzo
farmacia online migliore: avanafil spedra – farmacie on line spedizione gratuita
http://tadalafilit.store/# farmacie on line spedizione gratuita
top farmacia online: kamagra gold – farmacie online autorizzate elenco
farmacie online affidabili: Tadalafil prezzo – farmaci senza ricetta elenco
viagra online spedizione gratuita: viagra online siti sicuri – farmacia senza ricetta recensioni
esiste il viagra generico in farmacia viagra consegna in 24 ore pagamento alla consegna viagra 50 mg prezzo in farmacia
farmacie on line spedizione gratuita: Farmacie a milano che vendono cialis senza ricetta – farmacia online migliore
I do not even know how I ended up here, but I thought this post was great. I do not know who you are but definitely you’re going to a famous blogger if you are not already 😉 Cheers!
farmacie online autorizzate elenco: cialis generico – farmacia online
comprare farmaci online con ricetta: farmacia online – comprare farmaci online all’estero
https://avanafilit.icu/# comprare farmaci online all’estero
migliori farmacie online 2023: cialis prezzo – migliori farmacie online 2023
farmacia online miglior prezzo: Tadalafil generico – farmacie online autorizzate elenco
Thanks for your ideas. One thing I have noticed is the fact that banks and financial institutions really know the spending patterns of consumers while also understand that the majority of people max out and about their own credit cards around the vacations. They sensibly take advantage of this specific fact and commence flooding ones inbox and snail-mail box by using hundreds of no-interest APR credit card offers shortly when the holiday season closes. Knowing that should you be like 98 in the American community, you’ll leap at the one opportunity to consolidate credit card debt and move balances to 0 APR credit cards.
pillole per erezioni fortissime: alternativa al viagra senza ricetta in farmacia – alternativa al viagra senza ricetta in farmacia
viagra pfizer 25mg prezzo: sildenafil prezzo – viagra acquisto in contrassegno in italia
farmaci senza ricetta elenco Farmacie a milano che vendono cialis senza ricetta farmacie online affidabili
farmaci senza ricetta elenco: kamagra oral jelly consegna 24 ore – farmacie online autorizzate elenco
siti sicuri per comprare viagra online: viagra online spedizione gratuita – alternativa al viagra senza ricetta in farmacia
viagra naturale: sildenafil 100mg prezzo – viagra pfizer 25mg prezzo
http://kamagrait.club/# farmacia online miglior prezzo
farmacia online migliore: avanafil prezzo – farmacie online sicure
farmacie online autorizzate elenco: farmacia online più conveniente – farmacia online senza ricetta
farmacia online senza ricetta avanafil prezzo in farmacia migliori farmacie online 2023
farmacia senza ricetta recensioni: viagra prezzo farmacia – cerco viagra a buon prezzo
siti sicuri per comprare viagra online: viagra online siti sicuri – esiste il viagra generico in farmacia
farmacie online autorizzate elenco: avanafil generico – farmacie online affidabili
kamagra senza ricetta in farmacia: sildenafil 100mg prezzo – viagra acquisto in contrassegno in italia
farmacie online autorizzate elenco: Farmacie che vendono Cialis senza ricetta – farmacia online migliore
viagra online in 2 giorni sildenafil 100mg prezzo viagra naturale in farmacia senza ricetta
http://avanafilit.icu/# comprare farmaci online con ricetta
comprare farmaci online all’estero: Avanafil farmaco – farmacia online migliore
Hi there are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you need any coding knowledge to make your own blog? Any help would be greatly appreciated!
farmacia online: farmacia online migliore – farmacie online affidabili
farmacia senza ricetta recensioni: alternativa al viagra senza ricetta in farmacia – viagra 100 mg prezzo in farmacia
acquistare farmaci senza ricetta: Farmacie a milano che vendono cialis senza ricetta – farmacie online autorizzate elenco
https://sildenafilo.store/# sildenafilo 100mg precio espaГ±a
http://farmacia.best/# farmacia online madrid
п»їfarmacia online kamagra oral jelly farmacias baratas online envГo gratis
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
http://kamagraes.site/# farmacia online
http://vardenafilo.icu/# farmacia online barata
farmacia online 24 horas: Comprar Cialis sin receta – farmacias online baratas
https://kamagraes.site/# farmacia barata
https://farmacia.best/# farmacia envГos internacionales
http://www.bestartdeals.com.au is Australia’s Trusted Online Canvas Prints Art Gallery. We offer 100 percent high quality budget wall art prints online since 2009. Get 30-70 percent OFF store wide sale, Prints starts $20, FREE Delivery Australia, NZ, USA. We do Worldwide Shipping across 50+ Countries.
https://farmacia.best/# farmacias online seguras en españa
farmacia envГos internacionales farmacia online barata farmacia online barata
https://sildenafilo.store/# sildenafilo 100mg precio farmacia
http://www.spotnewstrend.com is a trusted latest USA News and global news trend provider. Spotnewstrend.com website provides latest insights to new trends and worldwide events. So keep visiting our website for USA News, World News, Financial News, Business News, Entertainment News, Celebrity News, Sport News, NBA News, NFL News, Health News, Nature News, Technology News, Travel News.
https://farmacia.best/# farmacias online seguras
farmacia barata: farmacia online barata y fiable – farmacia envГos internacionales
https://kamagraes.site/# farmacia online barata
http://farmacia.best/# farmacias baratas online envÃo gratis
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
https://sildenafilo.store/# venta de viagra a domicilio
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
https://farmacia.best/# farmacia 24h
farmacia barata Comprar Levitra Sin Receta En Espana farmacia online 24 horas
п»їfarmacia online: Levitra Bayer – farmacia online 24 horas
I appreciate, cause I found exactly what I was looking for. You’ve ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
http://sildenafilo.store/# comprar viagra en espaГ±a envio urgente
https://sildenafilo.store/# viagra entrega inmediata
https://farmacia.best/# farmacia online madrid
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
https://kamagraes.site/# farmacias baratas online envÃo gratis
I have learned result-oriented things by your weblog. One other thing I’d like to say is always that newer computer operating systems have a tendency to allow additional memory to be played with, but they additionally demand more memory simply to perform. If a person’s computer cannot handle additional memory plus the newest software requires that storage increase, it usually is the time to buy a new Computer system. Thanks
farmacia online barata: comprar cialis online seguro – farmacia barata
sildenafilo 100mg precio farmacia sildenafilo precio sildenafilo 100mg precio espaГ±a
http://sildenafilo.store/# se puede comprar sildenafil sin receta
https://kamagraes.site/# farmacia online madrid
https://kamagraes.site/# farmacia online envГo gratis
https://kamagraes.site/# farmacia online barata
https://farmacia.best/# farmacia online
http://farmacia.best/# farmacias online baratas
farmacias online seguras: Levitra precio – farmacia barata
https://vardenafilo.icu/# farmacias online baratas
farmacia 24h kamagra jelly farmacia envГos internacionales
http://farmacia.best/# farmacia online barata
https://tadalafilo.pro/# farmacia barata
https://sildenafilo.store/# sildenafilo 50 mg precio sin receta
https://kamagraes.site/# farmacia online envÃo gratis
farmacia online 24 horas: farmacia 24 horas – farmacias baratas online envГo gratis
https://kamagraes.site/# farmacias online seguras en españa
https://tadalafilo.pro/# farmacia online internacional
farmacias online baratas kamagra 100mg farmacia online madrid
http://vardenafilo.icu/# farmacias online seguras en españa
http://tadalafilo.pro/# farmacia online internacional
https://sildenafilo.store/# comprar viagra online en andorra
farmacia online internacional: Levitra precio – farmacias baratas online envГo gratis
https://farmacia.best/# farmacia envÃos internacionales
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
http://kamagraes.site/# farmacias online seguras en españa
https://farmacia.best/# farmacia online 24 horas
http://sildenafilo.store/# sildenafilo 100mg precio españa
п»їfarmacia online Levitra precio farmacia online 24 horas
http://kamagraes.site/# farmacia online envГo gratis
farmacia barata: farmacia 24 horas – farmacias online seguras en espaГ±a
http://kamagraes.site/# farmacia online internacional
https://kamagraes.site/# farmacias baratas online envÃo gratis
https://sildenafilo.store/# comprar viagra en españa envio urgente contrareembolso
https://vardenafilo.icu/# farmacias online seguras
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
http://farmacia.best/# farmacia barata
farmacia barata: Levitra Bayer – farmacias online seguras
I’m curious to find out what blog platform you’re utilizing? I’m experiencing some small security issues with my latest website and I’d like to find something more risk-free. Do you have any solutions?
http://tadalafilo.pro/# farmacia barata
http://vardenafilo.icu/# farmacia online madrid
farmacia online internacional comprar cialis online seguro opiniones farmacias online baratas
https://farmacia.best/# farmacia online
https://kamagraes.site/# farmacia barata
https://farmacia.best/# farmacia envÃos internacionales
Hey There. I discovered your weblog using msn. That is a very neatly written article. I will make sure to bookmark it and come back to learn extra of your helpful info. Thanks for the post. I will certainly return.
farmacia online madrid: Comprar Levitra Sin Receta En Espana – farmacia online 24 horas
http://kamagraes.site/# farmacia 24h
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
It is in reality a great and helpful piece of information. I?m happy that you simply shared this useful information with us. Please stay us informed like this. Thanks for sharing.
Pharmacie en ligne livraison gratuite: Levitra pharmacie en ligne – Pharmacie en ligne livraison rapide
https://cialissansordonnance.pro/# Pharmacie en ligne pas cher
Viagra sans ordonnance pharmacie France Sildenafil teva 100 mg sans ordonnance Viagra gГ©nГ©rique sans ordonnance en pharmacie
https://cialissansordonnance.pro/# Pharmacie en ligne pas cher
http://levitrafr.life/# acheter medicament a l etranger sans ordonnance
п»їfarmacia online: farmacia online envio gratis murcia – farmacias online seguras
Acheter mГ©dicaments sans ordonnance sur internet: tadalafil – Pharmacie en ligne fiable
http://kamagrafr.icu/# Pharmacie en ligne fiable
http://kamagrafr.icu/# pharmacie en ligne
Pharmacies en ligne certifiГ©es Levitra sans ordonnance 24h п»їpharmacie en ligne
https://cialissansordonnance.pro/# Pharmacie en ligne fiable
http://levitrafr.life/# Pharmacie en ligne livraison rapide
farmacia envГos internacionales: vardenafilo – farmacia envГos internacionales
http://pharmacieenligne.guru/# acheter medicament a l etranger sans ordonnance
Pharmacie en ligne sans ordonnance: pharmacie ouverte 24/24 – Pharmacie en ligne livraison 24h
http://levitrafr.life/# Pharmacie en ligne France
https://cialissansordonnance.pro/# Pharmacie en ligne pas cher
Acheter mГ©dicaments sans ordonnance sur internet Levitra sans ordonnance 24h Acheter mГ©dicaments sans ordonnance sur internet
http://levitrafr.life/# acheter medicament a l etranger sans ordonnance
farmacia online envГo gratis: farmacia envio gratis – farmacia online envГo gratis
Wow! This can be one particular of the most beneficial blogs We’ve ever arrive across on this subject. Actually Fantastic. I am also an expert in this topic therefore I can understand your hard work.
http://pharmacieenligne.guru/# acheter médicaments à l’étranger
http://kamagrafr.icu/# Pharmacie en ligne sans ordonnance
Pharmacie en ligne France: cialis sans ordonnance – Pharmacie en ligne pas cher
I have noticed that credit restoration activity needs to be conducted with tactics. If not, chances are you’ll find yourself causing harm to your positioning. In order to succeed in fixing your credit rating you have to verify that from this time you pay your entire monthly dues promptly prior to their booked date. Really it is significant on the grounds that by certainly not accomplishing that area, all other measures that you will choose to use to improve your credit ranking will not be helpful. Thanks for revealing your suggestions.
http://levitrafr.life/# acheter médicaments à l’étranger
https://pharmacieenligne.guru/# Acheter médicaments sans ordonnance sur internet
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
http://levitrafr.life/# pharmacie ouverte 24/24
Pharmacie en ligne livraison rapide levitra generique Pharmacie en ligne livraison 24h
farmacia online 24 horas: comprar kamagra en espana – farmacias baratas online envГo gratis
https://kamagrafr.icu/# Acheter médicaments sans ordonnance sur internet
Thanks for your helpful post. Through the years, I have come to understand that the actual symptoms of mesothelioma cancer are caused by a build up associated fluid between lining in the lung and the chest muscles cavity. The ailment may start from the chest location and pass on to other areas of the body. Other symptoms of pleural mesothelioma cancer include weight-loss, severe inhaling trouble, throwing up, difficulty taking in food, and infection of the neck and face areas. It really should be noted that some people existing with the disease do not experience virtually any serious signs or symptoms at all.
https://pharmacieenligne.guru/# acheter médicaments à l’étranger
Meilleur Viagra sans ordonnance 24h: Viagra sans ordonnance 24h – Prix du Viagra 100mg en France
https://kamagrafr.icu/# Pharmacie en ligne livraison gratuite
http://potenzmittel.men/# versandapotheke
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
https://cialiskaufen.pro/# online apotheke deutschland
online apotheke gГјnstig online apotheke rezeptfrei п»їonline apotheke
https://potenzmittel.men/# online apotheke versandkostenfrei
http://apotheke.company/# п»їonline apotheke
Good web site! I truly love how it is simple on my eyes and the data are well written. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your feed which must do the trick! Have a great day!
Thanks for another informative site. Where else could I get that kind of information written in such an ideal way? I have a project that I am just now working on, and I have been on the look out for such info.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
https://viagrakaufen.store/# Sildenafil kaufen online
https://kamagrakaufen.top/# versandapotheke versandkostenfrei
I have read some good stuff here. Certainly value bookmarking for revisiting. I surprise how much attempt you put to create one of these great informative web site.
versandapotheke kamagra oral jelly internet apotheke
With havin so much content do you ever run into any issues of plagorism or copyright violation? My website has a lot of unique content I’ve either authored myself or outsourced but it appears a lot of it is popping it up all over the internet without my permission. Do you know any ways to help reduce content from being ripped off? I’d certainly appreciate it.
п»їonline apotheke: cialis preise – п»їonline apotheke
https://cialiskaufen.pro/# online apotheke gГјnstig
Viagra Tabletten viagra generika Viagra Apotheke rezeptpflichtig
Have you ever considered about including a little bit more than just your articles? I mean, what you say is important and all. Nevertheless think about if you added some great pictures or videos to give your posts more, “pop”! Your content is excellent but with pics and videos, this blog could definitely be one of the most beneficial in its niche. Amazing blog!
online-apotheken: cialis kaufen – versandapotheke
http://cialiskaufen.pro/# online apotheke versandkostenfrei
online apotheke gГјnstig kamagra kaufen online apotheke gГјnstig
https://apotheke.company/# internet apotheke
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
https://mexicanpharmacy.cheap/# medication from mexico pharmacy
mexican border pharmacies shipping to usa mexican rx online mexican mail order pharmacies
http://mexicanpharmacy.cheap/# best online pharmacies in mexico
medication from mexico pharmacy buying from online mexican pharmacy mexico pharmacy
mexico pharmacies prescription drugs medicine in mexico pharmacies mexican pharmaceuticals online
mexican mail order pharmacies mexican pharmaceuticals online best online pharmacies in mexico
buying prescription drugs in mexico online mexican rx online reputable mexican pharmacies online
buying prescription drugs in mexico online buying prescription drugs in mexico online purple pharmacy mexico price list
http://mexicanpharmacy.cheap/# best online pharmacies in mexico
mexican pharmaceuticals online best mexican online pharmacies mexican pharmacy
reputable mexican pharmacies online pharmacies in mexico that ship to usa buying from online mexican pharmacy
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
https://mexicanpharmacy.cheap/# medicine in mexico pharmacies
best online pharmacies in mexico medicine in mexico pharmacies purple pharmacy mexico price list
mexican pharmaceuticals online reputable mexican pharmacies online mexican rx online
you’ve a fantastic blog here! would you like to make some invite posts on my weblog?
http://mexicanpharmacy.cheap/# mexico drug stores pharmacies
Great post. I was checking constantly this weblog and I am inspired! Extremely helpful information specially the closing phase 🙂 I care for such info much. I was looking for this certain info for a long time. Thank you and good luck.
mexican border pharmacies shipping to usa best online pharmacies in mexico buying from online mexican pharmacy
https://mexicanpharmacy.cheap/# best online pharmacies in mexico
https://mexicanpharmacy.cheap/# reputable mexican pharmacies online
best online pharmacies in mexico mexican pharmaceuticals online pharmacies in mexico that ship to usa
purple pharmacy mexico price list pharmacies in mexico that ship to usa mexico pharmacy
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
purple pharmacy mexico price list purple pharmacy mexico price list mexican mail order pharmacies
mexico pharmacies prescription drugs best online pharmacies in mexico pharmacies in mexico that ship to usa
Thanks for enabling me to achieve new strategies about pc’s. I also have belief that one of the best ways to maintain your mobile computer in best condition has been a hard plastic-type case, or maybe shell, that fits over the top of your computer. A majority of these protective gear are generally model specific since they are manufactured to fit perfectly in the natural outer shell. You can buy these directly from the owner, or from third party places if they are designed for your mobile computer, however don’t assume all laptop will have a spend on the market. All over again, thanks for your ideas.
mexican drugstore online mexican border pharmacies shipping to usa mexican mail order pharmacies
mexican rx online purple pharmacy mexico price list medicine in mexico pharmacies
mexican online pharmacies prescription drugs mexican mail order pharmacies best online pharmacies in mexico
medication from mexico pharmacy buying prescription drugs in mexico mexican rx online
http://mexicanpharmacy.cheap/# medication from mexico pharmacy
reputable mexican pharmacies online buying prescription drugs in mexico pharmacies in mexico that ship to usa
https://mexicanpharmacy.cheap/# mexico pharmacies prescription drugs
http://mexicanpharmacy.company/# mexico drug stores pharmacies mexicanpharmacy.company
canadian family pharmacy ed drugs online from canada canada online pharmacy canadiandrugs.tech
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
generic ed drugs best non prescription ed pills – ed pills that work edpills.tech
https://canadiandrugs.tech/# onlinepharmaciescanada com canadiandrugs.tech
https://xn--cm2by8iw5h6xm8pc.com/bbs/search.php?srows=0&gr_id=&sfl=wr_subject&stx=문화재청디도스쏠예정
http://edpills.tech/# cure ed edpills.tech
Thanks for the new stuff you have discovered in your writing. One thing I’d like to touch upon is that FSBO human relationships are built eventually. By introducing yourself to owners the first end of the week their FSBO will be announced, prior to the masses start off calling on Thursday, you develop a good connection. By mailing them methods, educational resources, free records, and forms, you become a great ally. By subtracting a personal curiosity about them as well as their situation, you create a solid link that, many times, pays off as soon as the owners opt with an agent they know as well as trust — preferably you actually.
Great post. I was checking constantly this blog and I’m impressed! Very useful information specifically the last part 🙂 I care for such information much. I was looking for this particular info for a very long time. Thank you and best of luck.
https://indiapharmacy.guru/# best online pharmacy india indiapharmacy.guru
Online medicine order online shopping pharmacy india reputable indian online pharmacy indiapharmacy.guru
http://indiapharmacy.guru/# best india pharmacy indiapharmacy.guru
https://indiapharmacy.guru/# buy medicines online in india indiapharmacy.guru
ed pills best male ed pills – buy erection pills edpills.tech
http://mexicanpharmacy.company/# mexican rx online mexicanpharmacy.company
http://canadiandrugs.tech/# buy canadian drugs canadiandrugs.tech
erection pills viagra online best ed pill – top erection pills edpills.tech
http://edpills.tech/# ed treatments edpills.tech
global pharmacy canada canadian pharmacy sarasota reddit canadian pharmacy canadiandrugs.tech
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
http://edpills.tech/# erectile dysfunction medication edpills.tech
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
https://canadiandrugs.tech/# canada pharmacy online canadiandrugs.tech
https://edpills.tech/# ed drug prices edpills.tech
п»їlegitimate online pharmacies india world pharmacy india – reputable indian online pharmacy indiapharmacy.guru
https://indiapharmacy.guru/# buy prescription drugs from india indiapharmacy.guru
https://indiapharmacy.guru/# top 10 pharmacies in india indiapharmacy.guru
Tải Hit Club iOS
Tải Hit Club iOSHIT CLUBHit Club đã sáng tạo ra một giao diện game đẹp mắt và hoàn thiện, lấy cảm hứng từ các cổng casino trực tuyến chất lượng từ cổ điển đến hiện đại. Game mang lại sự cân bằng và sự kết hợp hài hòa giữa phong cách sống động của sòng bạc Las Vegas và phong cách chân thực. Tất cả các trò chơi đều được bố trí tinh tế và hấp dẫn với cách bố trí game khoa học và logic giúp cho người chơi có được trải nghiệm chơi game tốt nhất.
Hit Club – Cổng Game Đổi Thưởng
Trên trang chủ của Hit Club, người chơi dễ dàng tìm thấy các game bài, tính năng hỗ trợ và các thao tác để rút/nạp tiền cùng với cổng trò chuyện trực tiếp để được tư vấn. Giao diện game mang lại cho người chơi cảm giác chân thật và thoải mái nhất, giúp người chơi không bị mỏi mắt khi chơi trong thời gian dài.
Hướng Dẫn Tải Game Hit Club
Bạn có thể trải nghiệm Hit Club với 2 phiên bản: Hit Club APK cho thiết bị Android và Hit Club iOS cho thiết bị như iPhone, iPad.
Tải ứng dụng game:
Click nút tải ứng dụng game ở trên (phiên bản APK/Android hoặc iOS tùy theo thiết bị của bạn).
Chờ cho quá trình tải xuống hoàn tất.
Cài đặt ứng dụng:
Khi quá trình tải xuống hoàn tất, mở tệp APK hoặc iOS và cài đặt ứng dụng trên thiết bị của bạn.
Bắt đầu trải nghiệm:
Mở ứng dụng và bắt đầu trải nghiệm Hit Club.
Với Hit Club, bạn sẽ khám phá thế giới game đỉnh cao với giao diện đẹp mắt và trải nghiệm chơi game tuyệt vời. Hãy tải ngay để tham gia vào cuộc phiêu lưu casino độc đáo và đầy hứng khởi!
pills erectile dysfunction best ed pills non prescription – ed pills that work edpills.tech
http://canadiandrugs.tech/# best canadian pharmacy online canadiandrugs.tech
http://edpills.tech/# non prescription ed pills edpills.tech
https://edpills.tech/# what are ed drugs edpills.tech
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость Интернет-соединения – еще один ключевой фактор для успешной работы вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с, гарантируя быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Воспользуйтесь нашим предложением VPS/VDS серверов и обеспечьте стабильность и производительность вашего проекта. Посоветуйте VPS – ваш путь к успешному онлайн-присутствию!
https://indiapharmacy.guru/# mail order pharmacy india indiapharmacy.guru
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
buy prescription drugs from india indian pharmacies safe – pharmacy website india indiapharmacy.guru
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
http://canadiandrugs.tech/# best canadian pharmacy to order from canadiandrugs.tech
cheap canadian pharmacy canadian pharmacies comparison canada drugstore pharmacy rx canadiandrugs.tech
http://indiapharmacy.guru/# buy prescription drugs from india indiapharmacy.guru
cheap erectile dysfunction ed medications – best otc ed pills edpills.tech
http://canadiandrugs.tech/# canadian pharmacy 24h com canadiandrugs.tech
https://indiapharmacy.guru/# cheapest online pharmacy india indiapharmacy.guru
Дедик сервер
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Виртуальные сервера (VPS/VDS) и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера (VPS/VDS) и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
https://edpills.tech/# medication for ed edpills.tech
Абузоустойчивый серверов для Хрумера и GSA AMSTERDAM!!!
Оптимальная Настройка: Включение Аппаратной Виртуализации
При обсуждении виртуальных серверов (VPS/VDS) и дедикатед серверов, важно также уделить внимание оптимальной настройке, включая аппаратную виртуализацию. Этот важный аспект может значительно повлиять на производительность вашего сервера.
Высокоскоростной Интернет: До 1000 Мбит/с
Дедикатед Серверы
Абузоустойчивые сервера в Амстердаме, они позволят работать с сайтами которые не открываются в РФ, работая Хрумером и GSA пробив намного выше.
Виртуальные сервера (VPS/VDS) и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера (VPS/VDS) и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
Высокоскоростной Интернет: До 1000 Мбит/с
https://indiapharmacy.guru/# top 10 online pharmacy in india indiapharmacy.guru
reputable indian online pharmacy indian pharmacy online Online medicine order indiapharmacy.guru
https://canadiandrugs.tech/# best canadian pharmacy canadiandrugs.tech
indianpharmacy com canadian pharmacy india – india pharmacy mail order indiapharmacy.guru
http://mexicanpharmacy.company/# medication from mexico pharmacy mexicanpharmacy.company
https://edpills.tech/# ed pills that really work edpills.tech
I have seen that charges for internet degree authorities tend to be an awesome value. For example a full Bachelor’s Degree in Communication in the University of Phoenix Online consists of 60 credits from $515/credit or $30,900. Also American Intercontinental University Online gives a Bachelors of Business Administration with a complete school requirement of 180 units and a cost of $30,560. Online degree learning has made obtaining your college degree been so detailed more than before because you can earn your degree in the comfort of your home and when you finish working. Thanks for all the other tips I’ve learned through the website.
http://edpills.tech/# top ed drugs edpills.tech
india pharmacy india online pharmacy – top 10 online pharmacy in india indiapharmacy.guru
オンラインカジノとオンラインギャンブルの現代的展開
オンラインカジノの世界は、技術の進歩と共に急速に進化しています。これらのプラットフォームは、従来の実際のカジノの体験をデジタル空間に移し、プレイヤーに新しい形式の娯楽を提供しています。オンラインカジノは、スロットマシン、ポーカー、ブラックジャック、ルーレットなど、さまざまなゲームを提供しており、実際のカジノの興奮を維持しながら、アクセスの容易さと利便性を提供します。
一方で、オンラインギャンブルは、より広範な概念であり、スポーツベッティング、宝くじ、バーチャルスポーツ、そしてオンラインカジノゲームまでを含んでいます。インターネットとモバイルテクノロジーの普及により、オンラインギャンブルは世界中で大きな人気を博しています。オンラインプラットフォームは、伝統的な賭博施設に比べて、より多様なゲーム選択、便利なアクセス、そしてしばしば魅力的なボーナスやプロモーションを提供しています。
安全性と規制
オンラインカジノとオンラインギャンブルの世界では、安全性と規制が非常に重要です。多くの国々では、オンラインギャンブルを規制する法律があり、安全なプレイ環境を確保するためのライセンスシステムを設けています。これにより、不正行為や詐欺からプレイヤーを守るとともに、責任ある賭博の促進が図られています。
技術の進歩
最新のテクノロジーは、オンラインカジノとオンラインギャンブルの体験を一層豊かにしています。例えば、仮想現実(VR)技術の使用は、プレイヤーに没入型のギャンブル体験を提供し、実際のカジノにいるかのような感覚を生み出しています。また、ブロックチェーン技術の導入は、より透明で安全な取引を可能にし、プレイヤーの信頼を高めています。
未来への展望
オンラインカジノとオンラインギャンブルは、今後も技術の進歩とともに進化し続けるでしょう。人工知能(AI)の更なる統合、モバイル技術の発展、さらには新しいゲームの創造により、この分野は引き続き成長し、世界中のプレイヤーに新しい娯楽の形を提供し続けることでしょう。
この記事では、オンラインカジノとオンラインギャンブルの現状、安全性、技術の影響、そして将来の展望に焦点を当てています。この分野は、技術革新によって絶えず変化し続ける魅力的な領域です。
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
http://edpills.tech/# compare ed drugs edpills.tech
http://edpills.tech/# cheap erectile dysfunction pills online edpills.tech
india pharmacy mail order online shopping pharmacy india reputable indian online pharmacy indiapharmacy.guru
https://indiapharmacy.guru/# Online medicine order indiapharmacy.guru
cipro: ciprofloxacin 500mg buy online – where can i buy cipro online
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Как включить аппаратную виртуализацию
Абузоустойчивый серверов для Хрумера и GSA AMSTERDAM!!!
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения играет решающую роль в успешной работе вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с. Это гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Итак, при выборе виртуального выделенного сервера VPS, обеспечьте своему проекту надежность, высокую производительность и защиту от DDoS. Получите доступ к качественной инфраструктуре с поддержкой Windows и Linux уже от 13 рублей
amoxicillin generic brand: amoxicillin azithromycin – amoxicillin capsule 500mg price
https://amoxil.icu/# can you purchase amoxicillin online
http://ciprofloxacin.life/# п»їcipro generic
how to get generic clomid online where can i buy cheap clomid online get clomid no prescription
clomid without insurance: buy generic clomid without rx – where can i get cheap clomid without insurance
can i order cheap clomid without a prescription: can you get cheap clomid price – cost of cheap clomid without a prescription
Hmm it looks like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I as well am an aspiring blog writer but I’m still new to the whole thing. Do you have any suggestions for newbie blog writers? I’d genuinely appreciate it.
Howdy just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same outcome.
總統民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
Sugar Defender is the #1 rated blood sugar formula with an advanced blend of 24 proven ingredients that support healthy glucose levels and natural weight loss.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
Java Burn is a proprietary blend of metabolism-boosting ingredients that work together to promote weight loss in your body.
Protoflow is a prostate health supplement featuring a blend of plant extracts, vitamins, minerals, fruit extracts, and more.
LeanBiome is designed to support healthy weight loss. Formulated through the latest Ivy League research and backed by real-world results, it’s your partner on the path to a healthier you.
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Magnificent website. Plenty of helpful information here. I?m sending it to some friends ans additionally sharing in delicious. And obviously, thank you on your sweat!
Hi! This is kind of off topic but I need some guidance from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about creating my own but I’m not sure where to start. Do you have any points or suggestions? Thanks
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I have realized that online diploma is getting well-known because getting your degree online has turned into a popular solution for many people. A lot of people have definitely not had a possibility to attend a traditional college or university nonetheless seek the improved earning potential and career advancement that a Bachelor’s Degree gives. Still other people might have a college degree in one field but would wish to pursue one thing they now develop an interest in.
Thanks for discussing your ideas here. The other issue is that when a problem occurs with a personal computer motherboard, individuals should not have some risk involving repairing the item themselves because if it is not done correctly it can lead to irreparable damage to the entire laptop. In most cases, it is safe just to approach any dealer of your laptop for your repair of the motherboard. They’ve already technicians that have an knowledge in dealing with laptop motherboard problems and can get the right analysis and undertake repairs.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
There is certainly a great deal to know about this topic. I love all the points you made.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Generally I do not read article on blogs, but I would like to say that this write-up very forced me to try and do it! Your writing style has been surprised me. Thanks, quite nice article.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
hello!,I really like your writing very much! percentage we communicate extra about your article on AOL? I need a specialist on this house to unravel my problem. Maybe that is you! Taking a look ahead to look you.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Wow, blog ini seperti perjalanan kosmik melayang ke alam semesta dari keajaiban! Konten yang menegangkan di sini adalah perjalanan rollercoaster yang mendebarkan bagi pikiran, memicu kagum setiap saat. Baik itu gayahidup, blog ini adalah sumber wawasan yang inspiratif! Terjun ke dalam perjalanan kosmik ini dari imajinasi dan biarkan imajinasi Anda terbang! ✨ Jangan hanya mengeksplorasi, rasakan kegembiraan ini! #BahanBakarPikiran Pikiran Anda akan bersyukur untuk perjalanan mendebarkan ini melalui dimensi keajaiban yang menakjubkan!
This article is a breath of fresh air! The author’s unique perspective and thoughtful analysis have made this a truly engrossing read. I’m appreciative for the effort she has put into producing such an informative and provocative piece. Thank you, author, for offering your wisdom and igniting meaningful discussions through your outstanding writing!
Aizen Power is an all-natural supplement designed to improve male health. This formula contains the beneficial properties of various plants, herbs, minerals, and vitamins that help men’s blood circulation, detoxification, and overall health. https://aizenpowerbuynow.us/
Abdomax is a nutritional supplement using an 8-second Nordic cleanse to eliminate gut issues, support gut health, and optimize pepsinogen levels. https://abdomaxbuynow.us/
InchaGrow is a new natural formula that enhances your virility and allows you to have long-lasting male enhancement capabilities. https://inchagrowbuynow.us/
EndoPump is a dietary supplement for men’s health. This supplement is said to improve the strength and stamina required by your body to perform various physical tasks. Because the supplement addresses issues associated with aging, it also provides support for a variety of other age-related issues that may affect the body. https://endopumpbuynow.us/
Amiclear is a dietary supplement designed to support healthy blood sugar levels and assist with glucose metabolism. It contains eight proprietary blends of ingredients that have been clinically proven to be effective. https://amiclearbuynow.us/
Boostaro is a dietary supplement designed specifically for men who suffer from health issues. https://boostarobuynow.us/
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
LeanBliss is a unique weight loss formula that promotes optimal weight and balanced blood sugar levels while curbing your appetite, detoxifying, and boosting your metabolism. https://leanblissbuynow.us/
Digestyl™ is natural, potent and effective mixture, in the form of a powerful pill that would detoxify the gut and rejuvenate the whole organism in order to properly digest and get rid of the Clostridium Perfringens. https://digestylbuynow.us/
TropiSlim is the world’s first 100% natural solution to support healthy weight loss by using a blend of carefully selected ingredients. https://tropislimbuynow.us/
Nervogen Pro is an effective dietary supplement designed to help patients with neuropathic pain. When you combine exotic herbs, spices, and other organic substances, your immune system will be strengthened. https://nervogenprobuynow.us/
Unlock the incredible potential of Puravive! Supercharge your metabolism and incinerate calories like never before with our unique fusion of 8 exotic components. Bid farewell to those stubborn pounds and welcome a reinvigorated metabolism and boundless vitality. Grab your bottle today and seize this golden opportunity! https://puravivebuynow.us/
FlowForce Max is an innovative, natural and effective way to address your prostate problems, while addressing your energy, libido, and vitality. https://flowforcemaxbuynow.us/
Fast Lean Pro is a herbal supplement that tricks your brain into imagining that you’re fasting and helps you maintain a healthy weight no matter when or what you eat. It offers a novel approach to reducing fat accumulation and promoting long-term weight management. https://fastleanprobuynow.us/
SightCare is the innovative formula is designed to support healthy vision by using a blend of carefully selected ingredients.
Claritox Pro™ is a natural dietary supplement that is formulated to support brain health and promote a healthy balance system to prevent dizziness, risk injuries, and disability. This formulation is made using naturally sourced and effective ingredients that are mixed in the right way and in the right amounts to deliver effective results. https://claritoxprobuynow.us/
Excellent read, I just passed this onto a friend who was doing a little research on that. And he just bought me lunch since I found it for him smile Thus let me rephrase that: Thanks for lunch!
GlucoBerry is one of the biggest all-natural dietary and biggest scientific breakthrough formulas ever in the health industry today. This is all because of its amazing high-quality cutting-edge formula that helps treat high blood sugar levels very naturally and effectively. https://glucoberrybuynow.us/
Glucofort Blood Sugar Support is an all-natural dietary formula that works to support healthy blood sugar levels. It also supports glucose metabolism. According to the manufacturer, this supplement can help users keep their blood sugar levels healthy and within a normal range with herbs, vitamins, plant extracts, and other natural ingredients. https://glucofortbuynow.us/
The most talked about weight loss product is finally here! FitSpresso is a powerful supplement that supports healthy weight loss the natural way. Clinically studied ingredients work synergistically to support healthy fat burning, increase metabolism and maintain long lasting weight loss. https://fitspressobuynow.us/
LeanBiome is designed to support healthy weight loss. Formulated through the latest Ivy League research and backed by real-world results, it’s your partner on the path to a healthier you. https://leanbiomebuynow.us/
https://zoracelbuynow.us/
Quietum Plus supplement promotes healthy ears, enables clearer hearing, and combats tinnitus by utilizing only the purest natural ingredients. Supplements are widely used for various reasons, including boosting energy, lowering blood pressure, and boosting metabolism. https://quietumplusbuynow.us/
Neurozoom crafted in the United States, is a cognitive support formula designed to enhance memory retention and promote overall cognitive well-being. https://neurozoombuynow.us/
VidaCalm is an all-natural blend of herbs and plant extracts that treat tinnitus and help you live a peaceful life. https://vidacalmbuynow.us/
Serolean, a revolutionary weight loss supplement, zeroes in on serotonin—the key neurotransmitter governing mood, appetite, and fat storage. https://seroleanbuynow.us/
https://gutvitabuynow.us/
Researchers consider obesity a world crisis affecting over half a billion people worldwide. Vid Labs provides an effective solution that helps combat obesity and overweight without exercise or dieting. https://leanotoxbuynow.us/
Neurodrine is a nootropic supplement that helps maintain memory and a healthy brain. It increases the brain’s sharpness, focus, memory, and concentration. https://neurodrinebuynow.us/
Gorilla Flow prostate is an all-natural dietary supplement for men which aims to decrease inflammation in the prostate to decrease common urinary tract issues such as frequent and night-time urination, leakage, or blocked urine stream. https://gorillaflowbuynow.us/
Prostadine is a dietary supplement meticulously formulated to support prostate health, enhance bladder function, and promote overall urinary system well-being. Crafted from a blend of entirely natural ingredients, Prostadine draws upon a recent groundbreaking discovery by Harvard scientists. This discovery identified toxic minerals present in hard water as a key contributor to prostate issues. https://prostadinebuynow.us/
Illuderma is a serum designed to deeply nourish, clear, and hydrate the skin. The goal of this solution began with dark spots, which were previously thought to be a natural symptom of ageing. The creators of Illuderma were certain that blue modern radiation is the source of dark spots after conducting extensive research. https://illudermabuynow.us/
PowerBite is an innovative dental candy that promotes healthy teeth and gums. It’s a powerful formula that supports a strong and vibrant smile. https://powerbitebuynow.us/
娛樂城
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Terrific paintings! This is the type of information that should be shared across the internet. Shame on Google for now not positioning this post upper! Come on over and consult with my site . Thanks =)
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I like the efforts you have put in this, regards for all the great content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Thanks for the strategies you discuss through this web site. In addition, many young women that become pregnant do not even attempt to get health care insurance because they fear they wouldn’t qualify. Although a few states now require that insurers offer coverage despite the pre-existing conditions. Premiums on most of these guaranteed programs are usually higher, but when considering the high cost of health care bills it may be some sort of a safer approach to take to protect one’s financial potential.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
you are really a excellent webmaster. The website loading pace is incredible. It kind of feels that you’re doing any distinctive trick. In addition, The contents are masterwork. you’ve performed a magnificent process on this matter!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Hey very nice site!! Man .. Excellent .. Amazing .. I’ll bookmark your site and take the feeds also?I am happy to find a lot of useful info here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
We may not be able to find this information elsewhere. A very well written article.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
When you forget the password to lock the screen, if you do not enter the correct password, it will be difficult to unlock and gain access. If you find that your boyfriend/girlfriend is suspicious, you may have thought about hacking his Samsung phone to get more evidence. Here, we will provide you with the best solution on how to crack Samsung mobile phone password.
monthly car hire dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Dubai, a city of grandeur and innovation, demands a transportation solution that matches its dynamic pace. Whether you’re a business executive, a tourist exploring the city, or someone in need of a reliable vehicle temporarily, car rental services in Dubai offer a flexible and cost-effective solution. In this guide, we’ll explore the popular car rental options in Dubai, catering to diverse needs and preferences.
Airport Car Rental: One-Way Pickup and Drop-off Road Trip Rentals:
For those who need to meet an important delegation at the airport or have a flight to another city, airport car rentals provide a seamless solution. Avoid the hassle of relying on public transport and ensure you reach your destination on time. With one-way pickup and drop-off options, you can effortlessly navigate your road trip, making business meetings or conferences immediately upon arrival.
Business Car Rental Deals & Corporate Vehicle Rentals in Dubai:
Companies without their own fleet or those finding transport maintenance too expensive can benefit from business car rental deals. This option is particularly suitable for businesses where a vehicle is needed only occasionally. By opting for corporate vehicle rentals, companies can optimize their staff structure, freeing employees from non-core functions while ensuring reliable transportation when necessary.
Tourist Car Rentals with Insurance in Dubai:
Tourists visiting Dubai can enjoy the freedom of exploring the city at their own pace with car rentals that come with insurance. This option allows travelers to choose a vehicle that suits the particulars of their trip without the hassle of dealing with insurance policies. Renting a car not only saves money and time compared to expensive city taxis but also ensures a trouble-free travel experience.
Daily Car Hire Near Me:
Daily car rental services are a convenient and cost-effective alternative to taxis in Dubai. Whether it’s for a business meeting, everyday use, or a luxury experience, you can find a suitable vehicle for a day on platforms like Smarketdrive.com. The website provides a secure and quick way to rent a car from certified and verified car rental companies, ensuring guarantees and safety.
Weekly Auto Rental Deals:
For those looking for flexibility throughout the week, weekly car rentals in Dubai offer a competent, attentive, and professional service. Whether you need a vehicle for a few days or an entire week, choosing a car rental weekly is a convenient and profitable option. The certified and tested car rental companies listed on Smarketdrive.com ensure a reliable and comfortable experience.
Monthly Car Rentals in Dubai:
When your personal car is undergoing extended repairs, or if you’re a frequent visitor to Dubai, monthly car rentals (long-term car rentals) become the ideal solution. Residents, businessmen, and tourists can benefit from the extensive options available on Smarketdrive.com, ensuring mobility and convenience throughout their stay in Dubai.
FAQ about Renting a Car in Dubai:
To address common queries about renting a car in Dubai, our FAQ section provides valuable insights and information. From rental terms to insurance coverage, it serves as a comprehensive guide for those considering the convenience of car rentals in the bustling city.
Conclusion:
Dubai’s popularity as a global destination is matched by its diverse and convenient car rental services. Whether for business, tourism, or daily commuting, the options available cater to every need. With reliable platforms like Smarketdrive.com, navigating Dubai becomes a seamless and enjoyable experience, offering both locals and visitors the ultimate freedom of mobility.
娛樂城
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
long term car rental Dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Virginia News: Your source for Virginia breaking news, sports, business, entertainment, weather and traffic https://virginiapost.us/
The best tips, guides, and inspiration on home improvement, decor, DIY projects, and interviews with celebrities from your favorite renovation shows. https://houseblog.us/
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
View the latest from the world of psychology: from behavioral research to practical guidance on relationships, mental health and addiction. Find help from our directory of therapists, psychologists and counselors. https://therapisttoday.us/
Breaking US news, local New York news coverage, sports, entertainment news, celebrity gossip, autos, videos and photos at nybreakingnews.us https://nybreakingnews.us/
The latest news on grocery chains, celebrity chefs, and fast food – plus reviews, cooking tips and advice, recipes, and more. https://megamenu.us/
Latest Denver news, top Colorado news and local breaking news from Denver News, including sports, weather, traffic, business, politics, photos and video. https://denver-news.us/
OCNews.us covers local news in Orange County, CA, California and national news, sports, things to do and the best places to eat, business and the Orange County housing market. https://ocnews.us/
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I do love the way you have presented this particular challenge plus it does indeed provide me personally some fodder for thought. Nonetheless, because of what precisely I have witnessed, I simply hope when the actual responses pack on that men and women keep on point and in no way get started on a tirade regarding some other news of the day. Anyway, thank you for this fantastic point and even though I do not concur with the idea in totality, I value your viewpoint.
BioPharma Blog provides news and analysis for biotech and biopharmaceutical executives. We cover topics like clinical trials, drug discovery and development, pharma marketing, FDA approvals and regulations, and more. https://biopharmablog.us/
Valley News covers local news from Pomona to Ontario including, California news, sports, things to do, and business in the Inland Empire. https://valleynews.us/
Car hire long term dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Stri is the leading entrepreneurs and innovation magazine devoted to shed light on the booming stri ecosystem worldwide. https://stri.us/
Maryland Post: Your source for Maryland breaking news, sports, business, entertainment, weather and traffic https://marylandpost.us/
Baltimore Post: Your source for Baltimore breaking news, sports, business, entertainment, weather and traffic https://baltimorepost.us/
Food
The latest movie and television news, reviews, film trailers, exclusive interviews, and opinions. https://slashnews.us/
Macomb County, MI News, Breaking News, Sports, Weather, Things to Do https://macombnews.us/
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us/
The latest news and reviews in the world of tech, automotive, gaming, science, and entertainment. https://millionbyte.us/
Supplement Reviews – Get unbiased ratings and reviews for 1000 products from Consumer Reports, plus trusted advice and in-depth reporting on what matters most. https://supplementreviews.us/
Orlando News: Your source for Orlando breaking news, sports, business, entertainment, weather and traffic https://orlandonews.us/
Guun specializes in informative deep dives – from history and crime to science and everything strange. https://guun.us/
Mass News is the leading source of breaking news, local news, sports, business, entertainment, lifestyle and opinion for Silicon Valley, San Francisco Bay Area and beyond https://massnews.us/
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Hey There. I found your blog using msn. This is a very well written article. I?ll be sure to bookmark it and come back to read more of your useful info. Thanks for the post. I will certainly return.
Watches World
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
Cheap monthly rental car
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
News from the staff of the LA Reporter, including crime and investigative coverage of the South Bay and Harbor Area in Los Angeles County. https://lareporter.us/
One thing I have actually noticed is that often there are plenty of misconceptions regarding the financial institutions intentions while talking about property foreclosures. One fable in particular is the fact the bank needs to have your house. The financial institution wants your dollars, not your property. They want the amount of money they lent you along with interest. Staying away from the bank will still only draw some sort of foreclosed conclusion. Thanks for your write-up.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
The LB News is the local news source for Long Beach and the surrounding area providing breaking news, sports, business, entertainment, things to do, opinion, photos, videos and more https://lbnews.us/
One thing is the fact that one of the most typical incentives for utilizing your credit card is a cash-back or rebate supply. Generally, you’ll receive 1-5 back in various acquisitions. Depending on the cards, you may get 1 back again on most acquisitions, and 5 again on expenditures made at convenience stores, gasoline stations, grocery stores and also ‘member merchants’.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Marin Breaking News, Sports, Business, Entertainment https://marinnews.us/
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Yolonews.us covers local news in Yolo County, California. Keep up with all business, local sports, outdoors, local columnists and more. https://yolonews.us/
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
Greeley, Colorado News, Sports, Weather and Things to Do https://greeleynews.us/
https://rg888.app/set/
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
Thank you for another magnificent post. Where else could anybody get that type of info in such an ideal way of writing? I’ve a presentation next week, and I am on the look for such info.
https://indianpharmacy.shop/# best online pharmacy india
india pharmacy
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
https://livebookmark.stream/story.php?title=a-cutting-edge-resistance-training-approach-massage#discuss
https://indianpharmacy.shop/# mail order pharmacy india indianpharmacy.shop
http://mexicanpharmacy.win/# mexican mail order pharmacies mexicanpharmacy.win
india pharmacy mail order
indian pharmacy world pharmacy india world pharmacy india indianpharmacy.shop
http://canadianpharmacy.pro/# is canadian pharmacy legit canadianpharmacy.pro
https://canadianpharmacy.pro/# canada ed drugs canadianpharmacy.pro
cheapest online pharmacy india
Boulder News
buying prescription drugs in mexico mexican rx online purple pharmacy mexico price list mexicanpharmacy.win
http://indianpharmacy.shop/# top online pharmacy india indianpharmacy.shop
Wow, this blog is like a fantastic adventure blasting off into the galaxy of wonder! The mind-blowing content here is a thrilling for the imagination, sparking awe at every turn. Whether it’s technology, this blog is a source of exciting insights! #InfinitePossibilities Embark into this thrilling experience of discovery and let your imagination soar! ✨ Don’t just read, immerse yourself in the excitement! #FuelForThought Your mind will thank you for this thrilling joyride through the dimensions of awe! ✨
https://mexicanpharmacy.win/# mexican pharmaceuticals online mexicanpharmacy.win
Online medicine order
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
You should participate in a contest for among the best blogs on the web. I’ll suggest this web site!
Absolutely thrilled to share my thoughts here! This content is refreshingly unique, blending creativity with insight in a way that’s engrossing and informative. Every detail seems meticulously crafted, demonstrating a deep grasp and passion for the subject. It’s uncommon to find such a perfect blend of information and entertainment! Kudos to everyone involved in creating this masterpiece. Your hard work and dedication shine brightly, and it’s an absolute joy to witness. Looking forward to seeing more of this incredible work in the future! Keep amazing us all! #Inspired #CreativityAtItsBest
mail order pharmacy india [url=http://indianpharmacy.shop/#]indian pharmacy[/url] india online pharmacy indianpharmacy.shop
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
https://mexicanpharmacy.win/# mexico pharmacy mexicanpharmacy.win
http://mexicanpharmacy.win/# best online pharmacies in mexico mexicanpharmacy.win
online shopping pharmacy india
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Hello! This is kind of off topic but I need some guidance from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about making my own but I’m not sure where to begin. Do you have any ideas or suggestions? Thank you
canadian world pharmacy Pharmacies in Canada that ship to the US canadian pharmacy service canadianpharmacy.pro
http://indianpharmacy.shop/# top online pharmacy india indianpharmacy.shop
best online pharmacy india
https://rg88.org/seth/
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
http://canadianpharmacy.pro/# pet meds without vet prescription canada canadianpharmacy.pro
online pharmacy india Best Indian pharmacy indian pharmacy paypal indianpharmacy.shop
Canon City, Colorado News, Sports, Weather and Things to Do https://canoncitynews.us/
http://mexicanpharmacy.win/# mexico pharmacy mexicanpharmacy.win
world pharmacy india
http://mexicanpharmacy.win/# mexico drug stores pharmacies mexicanpharmacy.win
http://mexicanpharmacy.win/# mexico drug stores pharmacies mexicanpharmacy.win
http://pharmadoc.pro/# pharmacie ouverte 24/24
Pharmacie en ligne livraison gratuite: Acheter Cialis 20 mg pas cher – acheter mГ©dicaments Г l’Г©tranger
п»їpharmacie en ligne: Levitra acheter – pharmacie ouverte
Viagra vente libre allemagne viagra sans ordonnance Viagra Pfizer sans ordonnance
It?s truly a nice and helpful piece of info. I?m glad that you just shared this helpful information with us. Please stay us informed like this. Thank you for sharing.
http://acheterkamagra.pro/# Pharmacie en ligne livraison gratuite
Thank you for sharing excellent informations. Your website is very cool. I am impressed by the details that you have on this blog. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for extra articles. You, my friend, ROCK! I found simply the info I already searched all over the place and just couldn’t come across. What a perfect web site.
Pharmacie en ligne France: Acheter Cialis 20 mg pas cher – Pharmacies en ligne certifiГ©es
Viagra homme prix en pharmacie Meilleur Viagra sans ordonnance 24h Viagra homme sans prescription
https://acheterkamagra.pro/# Pharmacies en ligne certifiées
Pharmacie en ligne sans ordonnance: Pharmacie en ligne livraison gratuite – Pharmacie en ligne France
Pharmacie en ligne livraison gratuite PharmaDoc Pharmacie en ligne pas cher
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
acheter mГ©dicaments Г l’Г©tranger: pharmacie en ligne – acheter mГ©dicaments Г l’Г©tranger
Pharmacies en ligne certifiГ©es: acheter kamagra site fiable – Pharmacie en ligne fiable
http://viagrasansordonnance.pro/# Viagra prix pharmacie paris
https://viagrasansordonnance.pro/# Viagra pas cher livraison rapide france
Pharmacies en ligne certifiГ©es
Viagra femme sans ordonnance 24h: viagrasansordonnance.pro – Prix du Viagra 100mg en France
п»їpharmacie en ligne Levitra acheter Pharmacie en ligne France
http://levitrasansordonnance.pro/# acheter medicament a l etranger sans ordonnance
Acheter mГ©dicaments sans ordonnance sur internet: kamagra gel – acheter medicament a l etranger sans ordonnance
http://acheterkamagra.pro/# Pharmacie en ligne fiable
Viagra sans ordonnance 24h Amazon viagrasansordonnance.pro Viagra sans ordonnance 24h
Pharmacie en ligne livraison 24h: Levitra pharmacie en ligne – pharmacie ouverte 24/24
https://acheterkamagra.pro/# Acheter médicaments sans ordonnance sur internet
pharmacie ouverte 24/24: kamagra oral jelly – п»їpharmacie en ligne
acheter mГ©dicaments Г l’Г©tranger Acheter Cialis 20 mg pas cher Pharmacie en ligne livraison gratuite
Wow, blog ini seperti roket melayang ke galaksi dari kemungkinan tak terbatas! Konten yang menegangkan di sini adalah perjalanan rollercoaster yang mendebarkan bagi pikiran, memicu ketertarikan setiap saat. Baik itu inspirasi, blog ini adalah harta karun wawasan yang menarik! #PetualanganMenanti Terjun ke dalam pengalaman menegangkan ini dari imajinasi dan biarkan pikiran Anda berkelana! Jangan hanya menikmati, rasakan sensasi ini! #MelampauiBiasa Pikiran Anda akan bersyukur untuk perjalanan mendebarkan ini melalui alam keajaiban yang menakjubkan!
https://prednisonetablets.shop/# prednisone buy online nz
https://prednisonetablets.shop/# prednisone 20 mg without prescription
azithromycin amoxicillin: buy cheap amoxicillin – amoxicillin online no prescription
prednisone prescription drug prednisone online australia prednisone 20 mg prices
I haven?t checked in here for some time because I thought it was getting boring, but the last few posts are great quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
http://azithromycin.bid/# zithromax cost canada
ivermectin 6: ivermectin australia – ivermectin 3 mg
My spouse and I absolutely love your blog and find nearly all of your post’s to be exactly I’m looking for. Do you offer guest writers to write content available for you? I wouldn’t mind writing a post or elaborating on some of the subjects you write related to here. Again, awesome blog!
ivermectin uk: ivermectin 24 mg – ivermectin 3mg for lice
stromectol pill can you buy stromectol over the counter stromectol generic name
https://amoxicillin.bid/# order amoxicillin online
ivermectin cost uk: buy stromectol online – stromectol where to buy
stromectol 6 mg tablet stromectol cream ivermectin 6 mg tablets
https://prednisonetablets.shop/# over the counter prednisone pills
generic ivermectin for humans: stromectol 3 mg – ivermectin generic name
https://prednisonetablets.shop/# fast shipping prednisone
minocycline 50mg tabs: price of ivermectin tablets – ivermectin 1 cream 45gm
prednisone 2.5 mg tab: where to buy prednisone in canada – buy prednisone no prescription
zithromax tablets can you buy zithromax over the counter in canada zithromax azithromycin
https://clomiphene.icu/# how to buy generic clomid no prescription
As I site possessor I believe the content material here is rattling excellent , appreciate it for your hard work. You should keep it up forever! Good Luck.
Trenton News – Trenton, NJ News, Sports, Weather and Things to Do https://trentonnews.us/
amoxicillin 250 mg: amoxicillin 500 mg tablet – amoxicillin 500 mg tablet
http://clomiphene.icu/# clomid order
prednisone 1 mg for sale price for 15 prednisone how can i get prednisone
buy generic zithromax no prescription: buy zithromax online australia – where can i purchase zithromax online
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
https://ivermectin.store/# stromectol usa
https://amoxicillin.bid/# amoxicillin capsules 250mg
generic amoxil 500 mg: amoxicillin 250 mg capsule – where to buy amoxicillin 500mg
amoxicillin 500 mg capsule amoxicillin 875 mg tablet amoxicillin without a prescription
where can i get cheap clomid without insurance: how can i get clomid price – how can i get cheap clomid for sale
http://clomiphene.icu/# can you buy cheap clomid now
PharmaMore provides a forum for industry leaders to hear the most important voices and ideas in the industry. https://pharmamore.us/
Деревянные дома под ключ
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
ivermectin usa: stromectol medicine – ivermectin 1%cream
how to get generic clomid pills can i order cheap clomid tablets cost clomid no prescription
netovideo.com
Hongzhi 황제는 손을 흔들며 “당신은 머물고 나머지는 떠납니다.”
http://ivermectin.store/# stromectol order
Medical More provides medical technology news and analysis for industry professionals. We cover medical devices, diagnostics, digital health, FDA regulation and compliance, imaging, and more. https://medicalmore.us
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
http://canadianpharm.store/# canadian pharmacy uk delivery canadianpharm.store
mexican pharmaceuticals online: Certified Pharmacy from Mexico – mexico pharmacies prescription drugs mexicanpharm.shop
india pharmacy mail order Indian pharmacy to USA indian pharmacy paypal indianpharm.store
http://indianpharm.store/# indian pharmacy online indianpharm.store
rivipaolo.com
내시들은 이해하고 땅에 흩어진 종이를 재빨리 치우고 차례로 물러났습니다.
canadian pharmacies online: Pharmacies in Canada that ship to the US – canadian pharmacy canadianpharm.store
http://mexicanpharm.shop/# purple pharmacy mexico price list mexicanpharm.shop
canadian drug prices: Licensed Online Pharmacy – canadian pharmacy in canada canadianpharm.store
top online pharmacy india Indian pharmacy to USA top online pharmacy india indianpharm.store
buy prescription drugs from india: order medicine from india to usa – reputable indian pharmacies indianpharm.store
http://mexicanpharm.shop/# mexico drug stores pharmacies mexicanpharm.shop
darknet зайти на сайт
Даркнет, сокращение от “даркнетворк” (dark network), представляет собой часть интернета, недоступную для обычных поисковых систем. В отличие от повседневного интернета, где мы привыкли к публичному контенту, даркнет скрыт от обычного пользователя. Здесь используются специальные сети, такие как Tor (The Onion Router), чтобы обеспечить анонимность пользователей.
mexican pharmacy: Online Mexican pharmacy – pharmacies in mexico that ship to usa mexicanpharm.shop
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
п»їbest mexican online pharmacies Online Mexican pharmacy pharmacies in mexico that ship to usa mexicanpharm.shop
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
http://mexicanpharm.shop/# mexico drug stores pharmacies mexicanpharm.shop
pharmacy website india: best online pharmacy india – buy medicines online in india indianpharm.store
buying prescription drugs in mexico online: Online Mexican pharmacy – buying prescription drugs in mexico mexicanpharm.shop
I enjoy what you guys are up too. Such clever work and reporting! Keep up the wonderful works guys I’ve included you guys to my own blogroll.
https://mexicanpharm.shop/# best online pharmacies in mexico mexicanpharm.shop
legitimate canadian online pharmacies: Licensed Online Pharmacy – canadian pharmacy ltd canadianpharm.store
https://mexicanpharm.shop/# medicine in mexico pharmacies mexicanpharm.shop
buying prescription drugs in mexico mexican online pharmacies prescription drugs mexican border pharmacies shipping to usa mexicanpharm.shop
canada cloud pharmacy: Canadian International Pharmacy – reputable canadian online pharmacy canadianpharm.store
http://indianpharm.store/# mail order pharmacy india indianpharm.store
legit canadian pharmacy: Canadian International Pharmacy – vipps canadian pharmacy canadianpharm.store
canadapharmacyonline Pharmacies in Canada that ship to the US my canadian pharmacy canadianpharm.store
You excel at creating content that’s both educational and captivating
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
buying from online mexican pharmacy: Online Pharmacies in Mexico – mexico pharmacies prescription drugs mexicanpharm.shop
online shopping pharmacy india Indian pharmacy to USA top 10 pharmacies in india indianpharm.store
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
https://mexicanpharm.shop/# mexican border pharmacies shipping to usa mexicanpharm.shop
binsunvipp.com
Liu Jian이 앞장서서 “Bo’an, 전쟁 부에서 병사를 모집 했습니까? “라고 말했습니다.
http://mexicanpharm.shop/# mexico pharmacies prescription drugs mexicanpharm.shop
best india pharmacy: india pharmacy – indian pharmacy indianpharm.store
canadian discount pharmacy: Best Canadian online pharmacy – canadian pharmacies canadianpharm.store
https://canadianpharm.store/# legitimate canadian online pharmacies canadianpharm.store
canadapharmacyonline legit canadian pharmacy online reputable canadian pharmacy canadianpharm.store
best canadian pharmacy online: Best Canadian online pharmacy – canadian pharmacy victoza canadianpharm.store
http://mexicanpharm.shop/# buying prescription drugs in mexico online mexicanpharm.shop
online canadian pharmacy reviews Licensed Online Pharmacy pet meds without vet prescription canada canadianpharm.store
cheap canadian pharmacy online: Canadian International Pharmacy – canadian pharmacy world canadianpharm.store
indian pharmacy online: Indian pharmacy to USA – Online medicine order indianpharm.store
http://canadianpharm.store/# canadian pharmacy prices canadianpharm.store
Maryland Post: Your source for Maryland breaking news, sports, business, entertainment, weather and traffic https://marylandpost.us
axb You really make it seem so easy with your presentation but I find this topic to be really something which I think I would never understand. This is one of the biggest myths surrounding most d4e
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
buying from online mexican pharmacy purple pharmacy mexico price list mexico pharmacies prescription drugs mexicanpharm.shop
mexican border pharmacies shipping to usa: Online Mexican pharmacy – mexico drug stores pharmacies mexicanpharm.shop
http://indianpharm.store/# online pharmacy india indianpharm.store
ordering drugs from canada: Licensed Online Pharmacy – trusted canadian pharmacy canadianpharm.store
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
https://mexicanpharm.shop/# pharmacies in mexico that ship to usa mexicanpharm.shop
canadian pharmacy 24h com safe: Canada Pharmacy online – canadian drug prices canadianpharm.store
canadian pharmacy ltd Canadian Pharmacy canadian online pharmacy reviews canadianpharm.store
Your writing is a wonderful mix of informative and compelling.
OCNews.us covers local news in Orange County, CA, California and national news, sports, things to do and the best places to eat, business and the Orange County housing market. https://ocnews.us
**娛樂城與線上賭場:現代娛樂的轉型與未來**
在當今數位化的時代,”娛樂城”和”線上賭場”已成為現代娛樂和休閒生活的重要組成部分。從傳統的賭場到互聯網上的線上賭場,這一領域的發展不僅改變了人們娛樂的方式,也推動了全球娛樂產業的創新與進步。
**起源與發展**
娛樂城的概念源自於傳統的實體賭場,這些場所最初旨在提供各種形式的賭博娛樂,如撲克、輪盤、老虎機等。隨著時間的推移,這些賭場逐漸發展成為包含餐飲、表演藝術和住宿等多元化服務的綜合娛樂中心,從而吸引了來自世界各地的遊客。
隨著互聯網技術的飛速發展,線上賭場應運而生。這種新型態的賭博平台讓使用者可以在家中或任何有互聯網連接的地方,享受賭博遊戲的樂趣。線上賭場的出現不僅為賭博愛好者提供了更多便利與選擇,也大大擴展了賭博產業的市場範圍。
**特點與魅力**
娛樂城和線上賭場的主要魅力在於它們能提供多樣化的娛樂選項和高度的可訪問性。無論是實體的娛樂城還是虛擬的線上賭場,它們都致力於創造一個充滿樂趣和刺激的環境,讓人們可以從日常生活的壓力中短暫逃脫。
此外,線上賭場通過提供豐富的遊戲選擇、吸引人的獎金方案以及便捷的支付系統,成功地吸引了全球範圍內的用戶。這些平台通常具有高度的互動性和社交性,使玩家不僅能享受遊戲本身,還能與來自世界各地的其他玩家交流。
**未來趨勢**
隨著技術的不斷進步和用戶需求的不斷演變,娛樂城和線上賭場的未來發展呈現出多元化的趨勢。一方面,虛
擬現實(VR)和擴增現實(AR)技術的應用,有望為線上賭場帶來更加沉浸式和互動式的遊戲體驗。另一方面,對於實體娛樂城而言,將更多地注重提供綜合性的休閒體驗,結合賭博、娛樂、休閒和旅遊等多個方面,以滿足不同客群的需求。
此外,隨著對負責任賭博的認識加深,未來娛樂城和線上賭場在提供娛樂的同時,也將更加注重促進健康的賭博行為和保護用戶的安全。
總之,娛樂城和線上賭場作為現代娛樂生活的一部分,隨著社會的發展和技術的進步,將繼續演化和創新,為人們提供更多的樂趣和便利。這一領域的未來發展無疑充滿了無限的可能性和機遇。
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us
http://canadadrugs.pro/# no prescription drugs canada
canada mail pharmacy: canadian pharmacy reviews – online pharmacies without prescription
canada drugs online pharmacy: medication online – northeast discount pharmacy
Hello! This is my first visit to your blog! We are a group of volunteers and starting a new initiative in a community in the same niche. Your blog provided us beneficial information to work on. You have done a marvellous job!
india online pharmacy northwest canadian pharmacy canada pharmacy
canadian online pharmacies: top canadian online pharmacy – top online canadian pharmacies
https://canadadrugs.pro/# rx prices
Hey just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same outcome.
canadian pharmacy generic viagra: canada drugs – prescription drug price comparison
discount drug store online shopping canadian pharcharmy pharmacy prices compare
http://canadadrugs.pro/# online canadian pharmacy no prescription needed
The personal anecdotes you share bring your points to life in such a relatable way. Thank you for your openness.
best price prescription drugs: mexican pharmacy – canadian online pharmacies prescription drugs
ProDentim – unique blend of probiotics and essential nutrients offers a natural and effective way to promote and maintain healthy teeth and gums. With its carefully selected probiotic strains and essential nutrients, ProDentim provides a comprehensive approach to dental health that can help reduce the risk of dental problems and support overall oral health.
canadian drugs without any prescriptions canadian pharmacies that are legit ed drugs online
pharmacies with no prescription: buy drugs canada – canadian drug store legit
canadian prescription pharmacy: canada pharmacies online – best canadian online pharmacy
https://canadadrugs.pro/# list of canadian pharmacies online
canadian online pharmacies ratings: buy prescription drugs online – canadian mail order pharmacies
Incredibly informative post! I learned a lot and look forward to more.
canadian pharmacy world canada pharmacy not requiring prescription most reliable online pharmacy
drug store online: canadian pharmacy no rx – canadian online pharmacies legitimate by aarp
https://bpcnitrkl.in/members/germanmass3/activity/399585/
tsrrub.com
그중에서도 이 현미경으로 관찰할 수 있는 것들이 정말 너무 많습니다.
buy drugs canada: prescriptions canada – canadian pharmacy direct
http://canadadrugs.pro/# viagra no prescription canadian pharmacy
http://canadadrugs.pro/# canadian pharmacy world
canadian overnight pharmacy [url=http://canadadrugs.pro/#]list of legitimate canadian pharmacies[/url] reputable online canadian pharmacies
canada rx pharmacy: non prescription canadian pharmacies – canadian pharmacies online
線上賭場
most popular canadian pharmacy: vipps accredited online pharmacy – canadian online pharmacies prescription drugs
https://canadadrugs.pro/# canada prescriptions
mexican pharmacy online reviews: mexican pharmacy online no prescription – online canadian pharmaceutical companies
canada pharmacies: best pharmacy – best canadian drugstore
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thanks
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
http://canadadrugs.pro/# discount online canadian pharmacy
rx online: my canadian pharmacy rx reviews – discount online pharmacy
https://canadadrugs.pro/# bestpharmacyonline.com
viagra online canadian pharmacy: overseas online pharmacies – prescription drug prices comparison
Understanding the processes and protocols within a Professional Tenure Committee (PTC) is crucial for faculty members. This Frequently Asked Questions (FAQ) guide aims to address common queries related to PTC procedures, voting, and membership.
1. Why should members of the PTC fill out vote justification forms explaining their votes?
Vote justification forms provide transparency in decision-making. Members articulate their reasoning, fostering a culture of openness and ensuring that decisions are well-founded and understood by the academic community.
2. How can absentee ballots be cast?
To accommodate absentee voting, PTCs may implement secure electronic methods or designated proxy voters. This ensures that faculty members who cannot physically attend meetings can still contribute to decision-making processes.
3. How will additional members of PTCs be elected in departments with fewer than four tenured faculty members?
In smaller departments, creative solutions like rotating roles or involving faculty from related disciplines can be explored. Flexibility in election procedures ensures representation even in departments with fewer tenured faculty members.
4. Can a faculty member on OCSA or FML serve on a PTC?
Faculty members involved in other committees like the Organization of Committee on Student Affairs (OCSA) or Family and Medical Leave (FML) can serve on a PTC, but potential conflicts of interest should be carefully considered and managed.
5. Can an abstention vote be cast at a PTC meeting?
Yes, PTC members have the option to abstain from voting if they feel unable to take a stance on a particular matter. This allows for ethical decision-making and prevents uninformed voting.
6. What constitutes a positive or negative vote in PTCs?
A positive vote typically indicates approval or agreement, while a negative vote signifies disapproval or disagreement. Clear definitions and guidelines within each PTC help members interpret and cast their votes accurately.
7. What constitutes a quorum in a PTC?
A quorum, the minimum number of members required for a valid meeting, is essential for decision-making. Specific rules about quorum size are usually outlined in the PTC’s governing documents.
Our Plan Packages: Choose The Best Plan for You
Explore our plan packages designed to suit your earning potential and preferences. With daily limits, referral bonuses, and various subscription plans, our platform offers opportunities for financial growth.
Blog Section: Insights and Updates
Stay informed with our blog, providing valuable insights into legal matters, organizational updates, and industry trends. Our recent articles cover topics ranging from law firm openings to significant developments in the legal landscape.
Testimonials: What Our Clients Say
Discover what our clients have to say about their experiences. Join thousands of satisfied users who have successfully withdrawn earnings and benefited from our platform.
Conclusion:
This FAQ guide serves as a resource for faculty members engaging with PTC procedures. By addressing common questions and providing insights into our platform’s earning opportunities, we aim to facilitate a transparent and informed academic community.
no prescription pharmacies: canadian discount drugs – discount pharmaceuticals
https://canadadrugs.pro/# best online pharmacies without a script
canadian drug pharmacy: bestpharmacyonline.com – canadian pharmacies that are legit
https://canadadrugs.pro/# canada prescriptions online
trusted online pharmacy: best online pharmacy no prescription – no script pharmacy
http://edpill.cheap/# erection pills
https://numberfields.asu.edu/NumberFields/show_user.php?userid=3180322
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
cialis without a doctor’s prescription: prescription drugs canada buy online – how to get prescription drugs without doctor
https://edpill.cheap/# best ed medications
best erectile dysfunction pills best over the counter ed pills best male enhancement pills
http://certifiedpharmacymexico.pro/# mexican mail order pharmacies
legitimate canadian pharmacy: canadian discount pharmacy – thecanadianpharmacy
ed meds online without doctor prescription: cialis without a doctor prescription canada – cialis without doctor prescription
indian pharmacy online indianpharmacy com top 10 pharmacies in india
http://edwithoutdoctorprescription.pro/# buy prescription drugs from canada
cheap erectile dysfunction pill: best male ed pills – ed pills
canadian pharmacy world online canadian drugstore reputable canadian pharmacy
https://canadianinternationalpharmacy.pro/# canada ed drugs
saungsantoso.com
술레이만은 “봄과 가을”을 손에 내려놓고 눈꺼풀을 들어올렸다.
canadian pharmacies comparison canada drug pharmacy canada pharmacy online
viagra without doctor prescription: cheap cialis – non prescription ed pills
http://certifiedpharmacymexico.pro/# reputable mexican pharmacies online
http://certifiedpharmacymexico.pro/# mexican mail order pharmacies
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
https://medicinefromindia.store/# mail order pharmacy india
medicine in mexico pharmacies mexican drugstore online mexico drug stores pharmacies
buying prescription drugs in mexico: mexico pharmacy – mexico drug stores pharmacies
http://edwithoutdoctorprescription.pro/# buy prescription drugs online legally
Даркнет, является, невидимую, сеть, на, глобальной сети, вход в нее, происходит, через, уникальные, программы плюс, технические средства, гарантирующие, невидимость участников. Одним из, таких, технических решений, является, The Onion Router, позволяет, гарантирует, безопасное, соединение к даркнету. С помощью, его же, сетевые пользователи, могут иметь шанс, сокрыто, посещать, веб-сайты, не отображаемые, традиционными, поисковыми системами, позволяя таким образом, обстановку, для организации, различных, противоправных активностей.
Крупнейшая торговая площадка, в результате, часто упоминается в контексте, темной стороной интернета, в качестве, торговая площадка, для торговли, криминалитетом. На данной платформе, имеется возможность, купить, различные, запрещенные, вещи, начиная с, наркотиков и оружия, заканчивая, услугами хакеров. Ресурс, обеспечивает, высокий уровень, шифрования, а также, анонимности, что, предоставляет, данную систему, привлекательной, для тех, кого, желает, предотвратить, преследований, со стороны соответствующих законопослушных органов
mexico pharmacy purple pharmacy mexico price list mexican pharmacy
Даркнет, это, анонимную, платформу, на, интернете, доступ к которой, реализуется, по средствам, уникальные, приложения плюс, технологии, предоставляющие, анонимность пользователей. Из числа, этих, средств, считается, браузер Тор, который, обеспечивает защиту, приватное, подключение к сети, к даркнету. С, его же, сетевые пользователи, могут иметь возможность, незаметно, заходить, сайты, не индексируемые, традиционными, поисковыми системами, позволяя таким образом, обстановку, для проведения, разнообразных, запрещенных действий.
Киберторговая площадка, соответственно, часто ассоциируется с, темной стороной интернета, в качестве, площадка, для осуществления обмена, криминалитетом. На этой площадке, имеется возможность, получить доступ к, различные, непозволительные, вещи, начиная от, наркотических средств и огнестрельного оружия, доходя до, услугами хакеров. Система, предоставляет, высокую степень, шифрования, и, скрытности, это, делает, ее, желанной, для тех, кто, стремится, уклониться от, преследований, со стороны законопослушных органов.
digiyumi.com
폐하께서는 분명 아들을 배려하실 수 있지만 선비들의 입은 너무 날카롭습니다.
https://canadianinternationalpharmacy.pro/# reputable canadian online pharmacy
non prescription erection pills: cheap erectile dysfunction pills online – best ed drug
legal to buy prescription drugs without prescription buy prescription drugs without doctor viagra without a doctor prescription walmart
https://medicinefromindia.store/# top 10 pharmacies in india
colibrim.com
Awesome blog! Do you have any helpful hints for aspiring writers? I’m hoping to start my own site soon but I’m a little lost on everything. Would you suggest starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m totally confused .. Any recommendations? Cheers!
colibrim.com
reputable mexican pharmacies online buying prescription drugs in mexico mexico pharmacies prescription drugs
http://edpill.cheap/# new ed treatments
Thanks for discussing your ideas. The one thing is that students have an option between federal government student loan as well as a private education loan where it truly is easier to go for student loan online debt consolidation than in the federal student loan.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
http://edpill.cheap/# treatments for ed
real canadian pharmacy canada drugs online certified canadian pharmacy
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Thanks for your write-up. What I want to point out is that when looking for a good online electronics retail outlet, look for a website with comprehensive information on key elements such as the level of privacy statement, safety details, payment methods, and other terms and also policies. Constantly take time to look into the help as well as FAQ pieces to get a better idea of what sort of shop works, what they can do for you, and just how you can use the features.
https://edpill.cheap/# best ed drug
natural ed remedies the best ed pill erectile dysfunction medications
http://sc.sie.gov.hk/TuniS/www.777igame.net/1xbet
MyCellSpy is a powerful app for remote real – Time monitoring of Android phones.
http://canadianinternationalpharmacy.pro/# canadian pharmacy no scripts
reputable mexican pharmacies online mexican mail order pharmacies mexican pharmaceuticals online
кракен kraken kraken darknet top
Темная сторона интернета, представляет собой, закрытую, сеть, на, сети, вход, осуществляется, путем, уникальные, приложения и, технические средства, гарантирующие, конфиденциальность участников. Один из, таких, технических решений, представляется, браузер Тор, который, обеспечивает, безопасное, подключение к сети, к сети Даркнет. Используя, его же, пользователи, могут, незаметно, заходить, сайты, не отображаемые, традиционными, поисковыми системами, создавая тем самым, условия, для, разносторонних, нелегальных деятельностей.
Киберторговая площадка, соответственно, часто упоминается в контексте, даркнетом, как, площадка, для, криминалитетом. Здесь, может быть возможность, приобрести, разнообразные, нелегальные, товары и услуги, начиная, наркотических средств и огнестрельного оружия, доходя до, хакерскими услугами. Система, обеспечивает, высокий уровень, шифрования, а также, скрытности, это, создает, эту площадку, привлекательной, для тех, кто, намерен, предотвратить, негативных последствий, со стороны правоохранительных органов.
http://edpill.cheap/# the best ed pill
mexican rx online buying prescription drugs in mexico online buying prescription drugs in mexico online
https://edwithoutdoctorprescription.pro/# viagra without a prescription
buying prescription drugs in mexico online reputable mexican pharmacies online mexican online pharmacies prescription drugs
https://edpill.cheap/# buying ed pills online
I am absolutely thrilled to introduce you to the incredible Sumatra Slim Belly Tonic! This powdered weight loss formula is like no other, featuring a powerful blend of eight natural ingredients that are scientifically linked to fat burning, weight management, and overall weight loss. Just imagine the possibilities! With Sumatra Slim Belly Tonic, you have the opportunity to finally achieve your weight loss goals and transform your body into the best version of yourself.
https://canadianinternationalpharmacy.pro/# canadian pharmacy reviews
top ed pills ed treatment drugs erectile dysfunction medicines
Sugar Defender introduces a meticulously curated ensemble of eight key ingredients, each strategically selected to champion healthy blood sugar levels and facilitate weight loss. These ingredients collaborate to enhance the supplement’s effectiveness through diverse mechanisms, including energy elevation, fat burning, and metabolism stimulation, all while providing direct support for maintaining healthy blood glucose levels. Here is an insightful overview of each ingredient along with its purported functionality according to the manufacturer:
http://canadianinternationalpharmacy.pro/# canadian pharmacy service
legal to buy prescription drugs without prescription: ed pills without doctor prescription – prescription drugs
buy prescription drugs without doctor generic cialis without a doctor prescription viagra without doctor prescription
SeroLean will not only increase your metabolism but also enhance your energy levels, making it easier for you to achieve your weight loss goals.
agonaga.com
그리고 그의 아들도 이 학원에 다니고 있습니다. 하하, 영광입니다.
https://certifiedpharmacymexico.pro/# buying from online mexican pharmacy
https://medicinefromindia.store/# indianpharmacy com
Watches World
Watches World
Powered by Rush Street Interactive, BetRivers previously offered one of the best welcome bonuses among all sports betting sites but has since shifted to a less-exciting Second Chance Bet. In the event of a loss after placing their first wager, new players at BetRivers will take home a sum of bonus bets equal to their lost stake. The Buffalo Sabres oftentimes get lost in the shuffle when New York professional sports teams are bandied about. For one, they haven’t been very good as of late. Perhaps more importantly, however, they don’t play in the same division as the three Metropolitan teams, the New York Rangers, New York Islanders and New Jersey Devils. When you think of an online betting site, you are likely thinking of a website that has been around for a while. Most leading online betting companies started a decade ago and have evolved and adapted to ensure that their player-base remains satisfied. Despite this, some new betting sites still give these older sites a run for their money. Many companies bring a top operator level of quality to the online sportsbook industry but are just lesser-known. It does not mean, however, that these new sportsbooks should continue operating under the radar. There are plenty of reasons to check out new bookmakers.
https://gokai.kz/city-get-more-bank/
Soccer 24 – Livescores24 score: Fast and Accurate Soccer Live Scores Apparently, different countries have different patterns when it comes to scoring and subsequently correct scores. It is already clear to many that some leagues tend to score highly while others seem to have a shortage of goals. Below we are exploring the peculiar correct score trends for a number of countries. These will help you predict correct scores more accurately. EaglePredict free soccer prediction for today for all football matches playing across the world Our secret weapon at KickOff are our correct score league tables. Lets say you’ve found a team in 10th place in the league. They win 30% of their home matches 1-0, and draw another 30% 1-1. These are their two most common scorelines. Next up, they’re playing a team in 5th. Which correct score prediction should you make – 1-0 or 1-1? The correct score league table shows you that all of their home games against teams in the top 5 this season have finished 1-1. Now you might think 1-1 is the better correct score bet.
https://canadianinternationalpharmacy.pro/# legitimate canadian online pharmacies
ed pills comparison best ed pills ed pills cheap
What makes Sumatra Slim Belly Tonic even more unique is its inspiration from the beautiful Indonesian island of Sumatra. This supplement incorporates ingredients that are indigenous to this stunning island, including the exotic blue spirulina. How amazing is that? By harnessing the power of these rare and natural ingredients, Sumatra Slim Belly Tonic provides you with a weight loss solution that is both effective and enchanting.
F*ckin? remarkable issues here. I am very happy to see your article. Thanks a lot and i’m looking forward to contact you. Will you kindly drop me a e-mail?
https://edwithoutdoctorprescription.pro/# ed meds online without doctor prescription
best online pharmacy india: india pharmacy mail order – cheapest online pharmacy india
One more thing I would like to mention is that rather than trying to accommodate all your online degree tutorials on days that you finish off work (since most people are drained when they go back home), try to obtain most of your classes on the saturdays and sundays and only one or two courses on weekdays, even if it means a little time away from your saturday and sunday. This is beneficial because on the weekends, you will be extra rested as well as concentrated in school work. Thanks alot : ) for the different ideas I have figured out from your website.
mexican online pharmacies prescription drugs mexico pharmacies prescription drugs mexican rx online
Thanks for this wonderful article. One more thing to mention is that many digital cameras are available equipped with a new zoom lens that permits more or less of the scene to be included by simply ‘zooming’ in and out. These changes in {focus|focusing|concentration|target|the a**** length are reflected inside the viewfinder and on large display screen on the back of the particular camera.
mexican pharmacy mexican pharmacy mexican border pharmacies shipping to usa
mexican rx online mexican rx online mexico pharmacy
medicine in mexico pharmacies mexican mail order pharmacies medication from mexico pharmacy
buying prescription drugs in mexico mexico pharmacies prescription drugs buying prescription drugs in mexico online
mexican rx online purple pharmacy mexico price list mexican rx online
It means so much to receive positive feedback and know that my content is appreciated. I strive to bring new ideas and insights to my readers.
mexican border pharmacies shipping to usa reputable mexican pharmacies online mexican drugstore online
mexico pharmacy mexican online pharmacies prescription drugs mexican drugstore online
Watches World
Wristwatches Planet
Client Reviews Shine light on Our Watch Boutique Encounter
At WatchesWorld, client fulfillment isn’t just a objective; it’s a glowing proof to our loyalty to perfection. Let’s delve into what our esteemed clients have to say about their adventures, revealing on the flawless support and extraordinary timepieces we present.
O.M.’s Review Testimonial: A Smooth Voyage
“Very excellent communication and follow-up throughout the procession. The watch was perfectively packed and in pristine. I would assuredly work with this team again for a wristwatch acquisition.
O.M.’s declaration typifies our commitment to communication and precise care in delivering watches in pristine condition. The reliance built with O.M. is a pillar of our patron relations.
Richard Houtman’s Informative Review: A Personal Touch
“I dealt with Benny, who was exceedingly helpful and gracious at all times, keeping me regularly informed of the course. Moving forward, even though I ended up sourcing the wristwatch locally, I would still certainly recommend Benny and the business progressing.
Richard Houtman’s experience spotlights our personalized approach. Benny’s aid and ongoing contact display our devotion to ensuring every customer feels esteemed and apprised.
Customer’s Productive Support Testimonial: A Seamless Deal
“A very good and streamlined service. Kept me updated on the transaction progress.
Our dedication to streamlining is echoed in this client’s response. Keeping buyers notified and the uninterrupted progress of transactions are integral to the Our Watch Boutique journey.
Explore Our Most Recent Offerings
Audemars Piguet Royal Oak Selfwinding 37mm
An exquisite piece at €45,900, this 2022 release (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your cart and elevate your assortment.
Hublot Classic Fusion Chronograph Titanium Green 45mm
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a blend of fashion and invention, awaiting your demand.
mexican border pharmacies shipping to usa buying prescription drugs in mexico mexican pharmacy
Red Boost comes with a 180-day, 100% money-back guarantee, which means that customers have 180 days from the date of purchase to try the product and see if it works for them. Within this time frame, they can ask for a full refund if they are not happy with the results.
http://www.drugoffice.gov.hk/gb/unigb/www.livebetdu.com/EC9B90EC9791EC8AA4EBB2B3
purple pharmacy mexico price list mexico pharmacies prescription drugs п»їbest mexican online pharmacies
Thanks for revealing your ideas with this blog. Furthermore, a fairy tale regarding the banks intentions if talking about foreclosed is that the loan company will not take my installments. There is a certain amount of time that the bank will take payments in some places. If you are too deep inside hole, they may commonly require that you pay the actual payment completely. However, i am not saying that they will not take any sort of repayments at all. Should you and the traditional bank can be capable to work a thing out, the foreclosure course of action may cease. However, if you continue to miss payments under the new system, the property foreclosure process can pick up where it was left off.
https://mexicanph.com/# mexico drug stores pharmacies
best online pharmacies in mexico
mexican pharmaceuticals online medicine in mexico pharmacies reputable mexican pharmacies online
buying prescription drugs in mexico online mexico pharmacies prescription drugs medicine in mexico pharmacies
ST666
mexico pharmacy mexico drug stores pharmacies mexico pharmacy
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
mexican mail order pharmacies mexico drug stores pharmacies medicine in mexico pharmacies
Секретность в сети: Перечень переправ для Tor Browser
В современный мир, когда вопросы неразглашения и безопасности в сети становятся все более актуальными, многие пользователи обращают внимание на аппаратные средства, позволяющие обеспечить неузнаваемость и безопасность личной информации. Один из таких инструментов – Tor Browser, построенный на платформе Tor. Однако даже при использовании Tor Browser есть вероятность столкнуться с блокировкой или фильтрацией со стороны поставщиков Интернета или цензурных инстанций.
Для разрешения этих ограничений были созданы подходы для Tor Browser. Переходы – это уникальные серверы, которые могут быть использованы для перехода блокировок и предоставления доступа к сети Tor. В данной публикации мы рассмотрим реестр переправ, которые можно использовать с Tor Browser для обеспечивания надежной и безопасной скрытности в интернете.
meek-azure: Этот переправа использует облачный сервис Azure для того, чтобы переодеть тот факт, что вы используете Tor. Это может быть практично в странах, где поставщики услуг блокируют доступ к серверам Tor.
obfs4: Мост обфускации, предоставляющий механизмы для сокрытия трафика Tor. Этот мост может успешно обходить блокировки и запреты, делая ваш трафик менее заметным для сторонних.
fte: Переход, использующий Free Talk Encrypt (FTE) для обфускации трафика. FTE позволяет трансформировать трафик так, чтобы он был обычным сетевым трафиком, что делает его труднее для выявления.
snowflake: Этот переправа позволяет вам использовать браузеры, которые совместимы с расширение Snowflake, чтобы помочь другим пользователям Tor пройти через ограничения.
fte-ipv6: Вариант FTE с поддерживающий IPv6, который может быть необходим, если ваш провайдер интернета предоставляет IPv6-подключение.
Чтобы использовать эти переходы с Tor Browser, откройте его настройки, перейдите в раздел “Проброс мостов” и введите названия переправ, которые вы хотите использовать.
Не забывайте, что эффективность работы переходов может изменяться в зависимости от страны и поставщиков Интернета. Также рекомендуется часто обновлять список мостов, чтобы быть уверенным в результативности обхода блокировок. Помните о важности безопасности в интернете и принимайте меры для защиты своей личной информации.
medicine in mexico pharmacies best online pharmacies in mexico mexico drug stores pharmacies
Внутри века цифровых технологий, когда онлайн границы сливаются с реальностью, нельзя игнорировать наличие угроз в подпольной сети. Одной из таких угроз является blacksprut – выражение, превратившийся символом криминальной, вредоносной деятельности в подпольных уголках интернета.
Blacksprut, будучи частью подпольной сети, представляет серьезную угрозу для кибербезопасности и личной сохранности пользователей. Этот скрытый уголок сети иногда ассоциируется с нелегальными сделками, торговлей запрещенными товарами и услугами, а также разнообразной противозаконными деяниями.
В борьбе с угрозой blacksprut необходимо приложить усилия на различных фронтах. Одним из решающих направлений является совершенствование технологий кибербезопасности. Развитие мощных алгоритмов и технологий анализа данных позволит отслеживать и пресекать деятельность blacksprut в реальном времени.
Помимо технических мер, важна согласованность усилий органов правопорядка на международном уровне. Международное сотрудничество в области кибербезопасности необходимо для эффективной борьбы угрозам, связанным с blacksprut. Обмен сведениями, создание совместных стратегий и быстрые действия помогут ограничить воздействие этой угрозы.
Просвещение и освещение также играют ключевую роль в борьбе с blacksprut. Повышение сознания пользователей о рисках даркнета и методах предупреждения становится неотъемлемой элементом антиспампинговых мероприятий. Чем более проинформированными будут пользователи, тем меньше опасность попадания под влияние угрозы blacksprut.
В заключение, в борьбе с угрозой blacksprut необходимо скоординировать усилия как на цифровом, так и на нормативном уровнях. Это серьезное испытание, подразумевающий совместных усилий общества, служб безопасности и компаний в сфере технологий. Только совместными усилиями мы добьемся создания безопасного и надежного цифрового пространства для всех.
Тор-поиск является эффективным инструментом для сбережения невидимости и стойкости в интернете. Однако, иногда люди могут встретиться с проблемами доступа. В настоящей публикации мы осветим возможные происхождения и подсчитаем варианты решения для устранения проблем с входом к Tor Browser.
Проблемы с интернетом:
Решение: Проверьте ваше интернет-соединение. Убедитесь, что вы присоединены к интернету, и нет ли проблем с вашим провайдером интернет-услуг.
Блокировка инфраструктуры Тор:
Решение: В некоторых странах или интернет-сетях Tor может быть запрещен. Воспользуйтесь использовать проходы для преодоления ограничений. В настройках конфигурации Tor Browser выберите “Проброс мостов” и поддерживайте инструкциям.
Прокси-серверы и брандмауэры:
Решение: Проверка установки прокси-сервера и стены. Убедитесь, что они не запрещают доступ Tor Browser к интернету. Измените установки или в течение некоторого времени отключите прокси и стены для испытания.
Проблемы с самим программой для просмотра:
Решение: Проверьте, что у вас присутствует самая свежая версия Tor Browser. Иногда обновления могут распутать недоразумения с доступом. Также пробуйте пересоздать браузер.
Временные сбои в инфраструктуре Тор:
Решение: Подождите некоторое время и старайтесь соединиться позже. Временные сбои в работе Tor часто вызываться, и эти явления как правило исправляются в кратчайшие сроки.
Отключение JavaScript:
Решение: Некоторые из числа веб-ресурсы могут ограничивать доступ через Tor, если в вашем программе для просмотра включен JavaScript. Попытайтесь на время деактивировать JavaScript в установках программы.
Проблемы с защитными программами:
Решение: Ваш программа защиты или стена может ограничивать Tor Browser. Убедитесь, что у вас не установлено ограничений для Tor в параметрах вашего антивирусного программного обеспечения.
Исчерпание памяти устройства:
Решение: Если у вас активно много вкладок браузера или процессы, это может приводить к разряду памяти и затруднениям с подключением. Закрытие лишние вкладки браузера или пересоздайте приложение.
В случае, если сложность с доступом к Tor Browser остается, заходите за помощью на официальном форуме Tor. Энтузиасты смогут предоставить дополнительную помощь и поддержку и рекомендации. Припоминайте, что безопасность и анонимность нуждаются постоянного внимания к деталям, поэтому следите за обновлениями и практикуйте инструкциям сообщества Tor.
https://mexicanph.com/# mexico drug stores pharmacies
mexican drugstore online
mexico pharmacy medicine in mexico pharmacies mexico drug stores pharmacies
medicine in mexico pharmacies mexican rx online best online pharmacies in mexico
There are some fascinating closing dates on this article but I don?t know if I see all of them heart to heart. There’s some validity but I will take maintain opinion until I look into it further. Good article , thanks and we want more! Added to FeedBurner as well
Watches World
Wristwatches Planet
Buyer Reviews Illuminate Timepieces Universe Adventure
At WatchesWorld, customer satisfaction isn’t just a goal; it’s a bright demonstration to our loyalty to greatness. Let’s plunge into what our cherished clients have to communicate about their journeys, shedding light on the impeccable service and exceptional chronometers we provide.
O.M.’s Trustpilot Feedback: A Effortless Trip
“Very excellent contact and follow along throughout the course. The watch was flawlessly packed and in perfect. I would assuredly work with this teamwork again for a watch acquisition.
O.M.’s statement exemplifies our dedication to contact and precise care in delivering chronometers in flawless condition. The faith established with O.M. is a building block of our client connections.
Richard Houtman’s Insightful Review: A Personalized Reach
“I dealt with Benny, who was exceptionally helpful and polite at all times, keeping me frequently apprised of the course. Advancing, even though I ended up sourcing the timepiece locally, I would still absolutely recommend Benny and the company moving forward.
Richard Houtman’s encounter spotlights our tailored approach. Benny’s aid and constant comms exhibit our devotion to ensuring every customer feels appreciated and notified.
Customer’s Efficient Support Testimonial: A Uninterrupted Trade
“A very good and effective service. Kept me current on the order advancement.
Our commitment to streamlining is echoed in this patron’s response. Keeping clients informed and the effortless progression of purchases are integral to the Our Watch Boutique adventure.
Explore Our Current Collections
Audemars Piguet Selfwinding Royal Oak 37mm
A gorgeous piece at €45,900, this 2022 release (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your trolley and elevate your set.
Hublot Classic Fusion Green Titanium Chronograph 45mm
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a blend of style and innovation, awaiting your application.
medication from mexico pharmacy buying from online mexican pharmacy mexican pharmacy
mexico pharmacies prescription drugs mexican online pharmacies prescription drugs mexico pharmacies prescription drugs
mexican drugstore online mexican border pharmacies shipping to usa medicine in mexico pharmacies
mexican mail order pharmacies reputable mexican pharmacies online mexican online pharmacies prescription drugs
medication from mexico pharmacy medication from mexico pharmacy purple pharmacy mexico price list
mexico pharmacy medicine in mexico pharmacies mexican border pharmacies shipping to usa
purple pharmacy mexico price list purple pharmacy mexico price list medication from mexico pharmacy
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
reputable mexican pharmacies online buying prescription drugs in mexico purple pharmacy mexico price list
mexico pharmacies prescription drugs mexican drugstore online mexican rx online
mexican border pharmacies shipping to usa best online pharmacies in mexico buying prescription drugs in mexico online
medication from mexico pharmacy reputable mexican pharmacies online mexican pharmacy
Simply desire to say your article is as astonishing. The clearness to your publish is just spectacular and that i could think you’re knowledgeable on this subject. Well along with your permission let me to snatch your feed to keep up to date with coming near near post. Thanks 1,000,000 and please carry on the rewarding work.
mexican drugstore online purple pharmacy mexico price list buying prescription drugs in mexico online
mexico pharmacies prescription drugs buying from online mexican pharmacy purple pharmacy mexico price list
mexico pharmacies prescription drugs buying prescription drugs in mexico buying prescription drugs in mexico online
mexican online pharmacies prescription drugs best online pharmacies in mexico best online pharmacies in mexico
https://mexicanph.com/# buying from online mexican pharmacy
best online pharmacies in mexico
Thanks for your suggestions. One thing we’ve noticed is always that banks along with financial institutions know the dimensions and spending practices of consumers and as well understand that most people max out there their real credit cards around the vacations. They correctly take advantage of this real fact and commence flooding ones inbox plus snail-mail box along with hundreds of 0 APR credit card offers shortly when the holiday season comes to an end. Knowing that in case you are like 98 of the American open public, you’ll hop at the opportunity to consolidate consumer credit card debt and switch balances towards 0 annual percentage rates credit cards.
buying prescription drugs in mexico mexican pharmaceuticals online mexican pharmaceuticals online
mexico drug stores pharmacies buying prescription drugs in mexico online mexican mail order pharmacies
buying prescription drugs in mexico online mexico drug stores pharmacies mexican rx online
mexican pharmacy best mexican online pharmacies mexico pharmacies prescription drugs
buying from online mexican pharmacy purple pharmacy mexico price list mexican pharmacy
mexican rx online best online pharmacies in mexico mexican drugstore online
mexican drugstore online mexico pharmacies prescription drugs mexico pharmacy
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
medication from mexico pharmacy mexican mail order pharmacies mexico drug stores pharmacies
buying from online mexican pharmacy mexican pharmacy purple pharmacy mexico price list
medication from mexico pharmacy mexico drug stores pharmacies mexican pharmaceuticals online
mexican rx online best online pharmacies in mexico mexican online pharmacies prescription drugs
https://mexicanph.shop/# mexican online pharmacies prescription drugs
mexican mail order pharmacies
mexico pharmacies prescription drugs mexico pharmacy buying prescription drugs in mexico online
mexico pharmacy mexican pharmaceuticals online mexican border pharmacies shipping to usa
purple pharmacy mexico price list pharmacies in mexico that ship to usa medicine in mexico pharmacies
mexican border pharmacies shipping to usa best mexican online pharmacies buying from online mexican pharmacy
Hiya very cool blog!! Guy .. Beautiful .. Superb .. I’ll bookmark your web site and take the feeds also?I am satisfied to seek out a lot of helpful info right here in the submit, we’d like work out extra strategies on this regard, thank you for sharing. . . . . .
mexico drug stores pharmacies pharmacies in mexico that ship to usa medicine in mexico pharmacies
mexican pharmacy mexican rx online mexican rx online
mexico pharmacy pharmacies in mexico that ship to usa mexican drugstore online
amruthaborewells.com
그런 일은 정말 말도 안 돼서…
mexican drugstore online mexico drug stores pharmacies mexico pharmacy
best mexican online pharmacies mexican border pharmacies shipping to usa best online pharmacies in mexico
mexico drug stores pharmacies mexican pharmacy mexican drugstore online
mexican pharmacy mexico pharmacies prescription drugs mexican drugstore online
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
pharmacies in mexico that ship to usa mexico drug stores pharmacies mexican pharmaceuticals online
mexico drug stores pharmacies mexican mail order pharmacies buying prescription drugs in mexico
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
https://mexicanph.com/# mexico drug stores pharmacies
reputable mexican pharmacies online
mexican mail order pharmacies mexican mail order pharmacies mexico pharmacy
buying prescription drugs in mexico mexico drug stores pharmacies mexican border pharmacies shipping to usa
purple pharmacy mexico price list mexico pharmacies prescription drugs mexico pharmacy
Hi, Neat post. There’s a problem along with your website in web explorer, could check this? IE still is the market leader and a good element of people will omit your great writing because of this problem.
mexico pharmacies prescription drugs mexican border pharmacies shipping to usa mexican mail order pharmacies
buying prescription drugs in mexico mexican rx online mexico pharmacy
pharmacies in mexico that ship to usa pharmacies in mexico that ship to usa buying prescription drugs in mexico
reputable mexican pharmacies online mexican online pharmacies prescription drugs mexico drug stores pharmacies
mexican pharmaceuticals online mexican pharmacy pharmacies in mexico that ship to usa
pharmacies in mexico that ship to usa mexican pharmacy buying prescription drugs in mexico
I just like the helpful information you supply on your articles. I will bookmark your weblog and take a look at once more here regularly. I’m moderately certain I will be told many new stuff right here! Best of luck for the next!
purple pharmacy mexico price list mexico pharmacies prescription drugs mexican mail order pharmacies
best online pharmacies in mexico п»їbest mexican online pharmacies purple pharmacy mexico price list
mexico pharmacy mexico pharmacies prescription drugs mexican rx online
reputable mexican pharmacies online buying prescription drugs in mexico online mexican online pharmacies prescription drugs
https://mexicanph.com/# buying from online mexican pharmacy
mexican pharmaceuticals online
mexican pharmacy medicine in mexico pharmacies best mexican online pharmacies
medicine in mexico pharmacies mexican online pharmacies prescription drugs mexico pharmacy
mexican mail order pharmacies mexican border pharmacies shipping to usa medication from mexico pharmacy
chasemusik.com
Hongzhi 황제는 어안이 벙벙했고 오랫동안 반응하지 못했습니다.
Wow, this blog is like a rocket launching into the universe of excitement! The mind-blowing content here is a thrilling for the imagination, sparking curiosity at every turn. Whether it’s lifestyle, this blog is a source of exciting insights! Dive into this thrilling experience of imagination and let your mind roam! Don’t just explore, immerse yourself in the thrill! #FuelForThought Your mind will be grateful for this thrilling joyride through the dimensions of discovery! ✨
buying prescription drugs in mexico online mexican online pharmacies prescription drugs buying prescription drugs in mexico online
best mexican online pharmacies mexican pharmacy mexican pharmaceuticals online
mexican rx online mexican drugstore online mexican pharmacy
mexican online pharmacies prescription drugs purple pharmacy mexico price list п»їbest mexican online pharmacies
lisinopril 20 mg cost buy lisinopril online uk buy zestril 20 mg online
https://buyprednisone.store/# can you buy prednisone without a prescription
prednisone 10mg cost: prednisone 30 mg – prednisone 4mg
http://furosemide.guru/# lasix 100 mg tablet
Wow, this blog is like a fantastic adventure blasting off into the galaxy of excitement! The mind-blowing content here is a rollercoaster ride for the imagination, sparking excitement at every turn. Whether it’s technology, this blog is a treasure trove of exciting insights! #AdventureAwaits into this cosmic journey of imagination and let your thoughts roam! ✨ Don’t just read, savor the excitement! #BeyondTheOrdinary Your mind will thank you for this thrilling joyride through the realms of discovery! ✨
buy ivermectin pills ivermectin usa ivermectin 3mg for lice
https://tupalo.com/en/users/6251695
http://stromectol.fun/# stromectol otc
I would like to add if you do not already have an insurance policy or you do not belong to any group insurance, you might well make use of seeking the help of a health insurance broker. Self-employed or people who have medical conditions typically seek the help of the health insurance brokerage service. Thanks for your article.
lisinopril 5 mg brand name: lisinopril online pharmacy – lisinopril 5 mg canada
https://furosemide.guru/# lasix 40 mg
https://stromectol.fun/# ivermectin 10 mg
lasix 100 mg tablet Buy Lasix lasix 100mg
amoxicillin canada price: amoxicillin script – amoxicillin 500mg tablets price in india
ATG戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
http://buyprednisone.store/# prednisone for sale no prescription
台灣線上娛樂城的規模正迅速增長,新的娛樂場所不斷開張。為了吸引玩家,這些場所提供了各種吸引人的優惠和贈品。每家娛樂城都致力於提供卓越的服務,務求讓客人享受最佳的遊戲體驗。
2024年網友推薦最多的線上娛樂城:No.1富遊娛樂城、No.2 BET365、No.3 DG娛樂城、No.4 九州娛樂城、No.5 亞博娛樂城,以下來介紹這幾間娛樂城網友對他們的真實評價及娛樂城推薦。
2024台灣娛樂城排名
排名 娛樂城 體驗金(流水) 首儲優惠(流水) 入金速度 出金速度 推薦指數
1 富遊娛樂城 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★★
2 1XBET中文版 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★☆
3 Bet365中文 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★☆
4 DG娛樂城 168元(1倍) 送1000(1倍) 15秒 5-10分鐘 ★★★★☆
5 九州娛樂城 168元(1倍) 送500(1倍) 15秒 5-10分鐘 ★★★★☆
6 亞博娛樂城 168元(1倍) 送1000(1倍) 15秒 3-10分鐘 ★★★☆☆
7 寶格綠娛樂城 199元(1倍) 送1000(25倍) 15秒 3-5分鐘 ★★★☆☆
8 王者娛樂城 300元(15倍) 送1000(15倍) 90秒 5-30分鐘 ★★★☆☆
9 FA8娛樂城 200元(40倍) 送1000(15倍) 90秒 5-10分鐘 ★★★☆☆
10 AF娛樂城 288元(40倍) 送1000(1倍) 60秒 5-30分鐘 ★★★☆☆
2024台灣娛樂城排名,10間娛樂城推薦
No.1 富遊娛樂城
富遊娛樂城推薦指數:★★★★★(5/5)
富遊娛樂城介面 / 2024娛樂城NO.1
RG富遊官網
富遊娛樂城是成立於2019年的一家獲得數百萬玩家註冊的線上博彩品牌,持有博彩行業市場的合法運營許可。該公司受到歐洲馬爾他(MGA)、菲律賓(PAGCOR)以及英屬維爾京群島(BVI)的授權和監管,展示了其雄厚的企業實力與合法性。
富遊娛樂城致力於提供豐富多樣的遊戲選項和全天候的會員服務,不斷追求卓越,確保遊戲的公平性。公司運用先進的加密技術及嚴格的安全管理體系,保障玩家資金的安全。此外,為了提升手機用戶的使用體驗,富遊娛樂城還開發了專屬APP,兼容安卓(Android)及IOS系統,以達到業界最佳的穩定性水平。
在資金存提方面,富遊娛樂城採用第三方金流服務,進一步保障玩家的資金安全,贏得了玩家的信賴與支持。這使得每位玩家都能在此放心享受遊戲樂趣,無需擔心後顧之憂。
富遊娛樂城簡介
娛樂城網路評價:5分
娛樂城入金速度:15秒
娛樂城出金速度:5分鐘
娛樂城體驗金:168元
娛樂城優惠:
首儲1000送1000
好友禮金無上限
新會禮遇
舊會員回饋
娛樂城遊戲:體育、真人、電競、彩票、電子、棋牌、捕魚
富遊娛樂城推薦要點
新手首推:富遊娛樂城,2024受網友好評,除了打造針對新手的各種優惠活動,還有各種遊戲的豐富教學。
首儲再贈送:首儲1000元,立即在獲得1000元獎金,而且只需要1倍流水,對新手而言相當友好。
免費遊戲體驗:新進玩家享有免費體驗金,讓您暢玩娛樂城內的任何遊戲。
優惠多元:活動頻繁且豐富,流水要求低,對各玩家可說是相當友善。
玩家首選:遊戲多樣,服務優質,是新手與老手的最佳賭場選擇。
富遊娛樂城優缺點整合
優點 缺點
• 台灣註冊人數NO.1線上賭場
• 首儲1000贈1000只需一倍流水
• 擁有體驗金免費體驗賭場
• 網紅部落客推薦保證出金線上娛樂城 • 需透過客服申請體驗金
富遊娛樂城優缺點整合表格
富遊娛樂城存取款方式
存款方式 取款方式
• 提供四大超商(全家、7-11、萊爾富、ok超商)
• 虛擬貨幣ustd存款
• 銀行轉帳(各大銀行皆可) • 現金1:1出金
• 網站內申請提款及可匯款至綁定帳戶
富遊娛樂城存取款方式表格
富遊娛樂城優惠活動
優惠 獎金贈點 流水要求
免費體驗金 $168 1倍 (儲值後) /36倍 (未儲值)
首儲贈點 $1000 1倍流水
返水活動 0.3% – 0.7% 無流水限制
簽到禮金 $666 20倍流水
好友介紹金 $688 1倍流水
回歸禮金 $500 1倍流水
富遊娛樂城優惠活動表格
專屬富遊VIP特權
黃金 黃金 鉑金 金鑽 大神
升級流水 300w 600w 1800w 3600w
保級流水 50w 100w 300w 600w
升級紅利 $688 $1080 $3888 $8888
每週紅包 $188 $288 $988 $2388
生日禮金 $688 $1080 $3888 $8888
反水 0.4% 0.5% 0.6% 0.7%
專屬富遊VIP特權表格
娛樂城評價
總體來看,富遊娛樂城對於玩家來講是一個非常不錯的選擇,有眾多的遊戲能讓玩家做選擇,還有各種優惠活動以及低流水要求等等,都讓玩家贏錢的機率大大的提升了不少,除了體驗遊戲中帶來的樂趣外還可以享受到贏錢的快感,還在等什麼趕快點擊下方連結,立即遊玩!
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
how to purchase prednisone online: prednisone canada prescription – prednisone coupon
prednisone 10 mg canada prednisone 40 mg price cost of prednisone 5mg tablets
http://amoxil.cheap/# amoxicillin 875 mg tablet
https://buyprednisone.store/# can i order prednisone
generic lasix: Over The Counter Lasix – lasix 100 mg
https://stromectol.fun/# ivermectin pill cost
lisinopril 20 mg india lisinopril online canada lisinopril 20 mg uk
https://stromectol.fun/# ivermectin 8000
generic lasix: Buy Furosemide – furosemide 40mg
https://amoxil.cheap/# amoxicillin without a doctors prescription
Hi! I know this is kinda off topic nevertheless I’d figured I’d ask. Would you be interested in trading links or maybe guest authoring a blog article or vice-versa? My blog addresses a lot of the same subjects as yours and I believe we could greatly benefit from each other. If you happen to be interested feel free to send me an email. I look forward to hearing from you! Terrific blog by the way!
lasix furosemide 40 mg lasix furosemide 40 mg lasix 40 mg
ivermectin lotion for scabies: ivermectin for humans – stromectol ivermectin
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
http://furosemide.guru/# lasix medication
カジノ
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
Howdy! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My weblog looks weird when viewing from my iphone 4. I’m trying to find a template or plugin that might be able to fix this issue. If you have any suggestions, please share. Cheers!
線上賭場
can i buy prednisone over the counter in usa: prednisone prices – prednisone 1 tablet
Wow, this blog is like a rocket launching into the universe of endless possibilities! The captivating content here is a captivating for the mind, sparking excitement at every turn. Whether it’s lifestyle, this blog is a goldmine of inspiring insights! into this thrilling experience of imagination and let your imagination fly! ✨ Don’t just explore, immerse yourself in the thrill! #BeyondTheOrdinary Your mind will thank you for this thrilling joyride through the dimensions of awe! ✨
http://amoxil.cheap/# amoxicillin over the counter in canada
lisinopril 5 mg buy online 60 mg lisinopril prinivil brand name
https://lisinopril.top/# lisinopril cost
http://lisinopril.top/# prinivil brand name
It’s clear that you truly care about your readers and want to make a positive impact on their lives Thank you for all that you do
can i buy prednisone online without prescription: buy prednisone 10mg online – over the counter prednisone cheap
Music started playing anytime I opened up this site, so irritating!
https://amoxil.cheap/# can you buy amoxicillin uk
lasix 20 mg: Buy Lasix No Prescription – lasix for sale
prednisone 20mg capsule prednisone 10mg tabs can you buy prednisone over the counter
http://amoxil.cheap/# amoxicillin generic brand
furosemide: Over The Counter Lasix – buy furosemide online
http://amoxil.cheap/# amoxicillin brand name
Теневые рынки и их незаконные деятельности представляют серьезную угрозу безопасности общества и являются объектом внимания правоохранительных органов по всему миру. В данной статье мы обсудим так называемые подпольные рынки, где возможно покупать фальшивые паспорта, и какие угрозы это несет для граждан и государства.
Теневые рынки представляют собой скрытые интернет-площадки, на которых торгуется разнообразной незаконной продукцией и услугами. Среди этих услуг встречается и продажа поддельных удостоверений, таких как личные документы. Эти рынки оперируют в теневой сфере интернета, используя кодирование и скрытые платежные системы, чтобы оставаться неприметными для правоохранительных органов.
Покупка нелегального паспорта на теневых рынках представляет серьезную угрозу национальной безопасности. незаконное завладение личных данных, фальсификация документов и поддельные идентификационные материалы могут быть использованы для совершения радикальных актов, обмана и дополнительных преступлений.
Правоохранительные органы в различных странах активно борются с неофициальными рынками, проводя акции по выявлению и задержанию тех, кто замешан в преступных действиях. Однако, по мере того как технологии становятся более сложными, эти рынки могут адаптироваться и находить новые способы обхода законов.
Для защиты себя от рисков, связанных с неофициальными рынками, важно проявлять бдительность при обработке своих личных данных. Это включает в себя избегать попыток фишинга, не делиться информацией о себе в сомнительных источниках и периодически проверять свои финансовые отчеты.
Кроме того, общество должно быть знающим о рисках и последствиях покупки нелегальных документов. Это способствует формированию осознанного и ответственного отношения к вопросам безопасности и поможет в борьбе с подпольными рынками. Поддержка законодательных инициатив, направленных на ужесточение наказаний за производство и сбыт нелегальных документов, также представляет важное направление в борьбе с этими преступлениями
chutneyb.com
Liu Jian은 스스로 생각했습니다. 시도하고 싶다면 쉽지 않을 것 같지만 … 기대할만한 가치가 있습니다.
price of zestril url lisinopril hctz prescription zestril generic
lisinopril pills for sale: purchase lisinopril 10 mg – zestril price in india
Very nice post. I just stumbled upon your blog and wanted to say that I’ve really loved browsing your weblog posts. After all I will be subscribing in your feed and I hope you write again soon!
https://buyprednisone.store/# prednisone 5mg over the counter
https://furosemide.guru/# furosemide
http://stromectol.fun/# ivermectin 4 mg
lisinopril diuretic: lisinopril 12.5 – lisinopril price uk
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Изготовление и использование реплик банковских карт является противозаконной практикой, представляющей серьезную угрозу для безопасности финансовых систем и личных средств граждан. В данной статье мы рассмотрим риски и результаты покупки реплик карт, а также как общество и правоохранительные органы борются с похожими преступлениями.
“Клоны” карт — это пиратские подделки банковских карт, которые используются для незаконных транзакций. Основной метод создания копий — это хищение данных с оригинальной карты и последующее настройка этих данных на другую карту. Злоумышленники, предлагающие услуги по продаже дубликатов карт, обычно действуют в теневой сфере интернета, где трудно выявить и пресечь их деятельность.
Покупка клонов карт представляет собой существенное преступление, которое может повлечь за собой трудные наказания. Покупатель также рискует стать последователем мошенничества, что может привести к наказанию по уголовному кодексу. Основные преступные действия в этой сфере включают в себя похищение личной информации, подделку документов и, конечно же, финансовые махинации.
Банки и органы порядка активно борются с преступлениями, связанными с клонированием карт. Банки внедряют современные технологии для обнаружения подозрительных транзакций, а также предлагают услуги по безопасности для своих клиентов. Органы порядка ведут расследовательские операции и арестуют тех, кто замешан в изготовлении и продаже реплик карт.
Для противодействия угрозам важно соблюдать бдительность при использовании банковских карт. Необходимо регулярно контролировать выписки, избегать сомнительных сделок и следить за своей персональной информацией. Образование и информированность об угрозах также являются важными средствами в борьбе с финансовыми преступлениями.
В заключение, использование копий банковских карт — это противозаконное и неприемлемое деяние, которое может привести к существенным последствиям для тех, кто вовлечен в такую практику. Соблюдение мер обеспечения безопасности, осведомленность о возможных угрозах и сотрудничество с силовыми структурами играют важную роль в предотвращении и пресечении таких преступлений
buy prednisone without rx prednisone canada pharmacy cost of prednisone in canada
http://furosemide.guru/# lasix 100 mg tablet
how much is amoxicillin prescription: amoxicillin cost australia – can we buy amoxcillin 500mg on ebay without prescription
I have learned some new things from your site about computer systems. Another thing I’ve always considered is that computers have become a specific thing that each family must have for many reasons. They supply you with convenient ways in which to organize homes, pay bills, search for information, study, listen to music as well as watch shows. An innovative approach to complete most of these tasks is by using a laptop. These desktops are mobile ones, small, highly effective and portable.
http://buyprednisone.store/# buying prednisone without prescription
smcasino7.com
Xiao Jing은 행복하고 나쁜 습관은 … Fang Jifan은 … 꽤 흥미 롭습니다.
prednisone ordering online buy prednisone 20mg without a prescription best price prednisone 40 mg price
amoxicillin 500 mg tablet: amoxicillin without a prescription – where to get amoxicillin over the counter
In the realm of high-end watches, locating a reliable source is crucial, and WatchesWorld stands out as a pillar of trust and expertise. Offering an extensive collection of renowned timepieces, WatchesWorld has collected praise from satisfied customers worldwide. Let’s dive into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Excellent communication and follow-up throughout the process. The watch was perfectly packed and in pristine condition. I would certainly work with this group again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was exceptionally helpful and courteous at all times, keeping me regularly informed of the procedure. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A excellent and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an internet platform; it’s a dedication to personalized service in the world of luxury watches. Our staff of watch experts prioritizes trust, ensuring that every customer makes an informed decision.
Our Commitment:
Expertise: Our team brings unparalleled knowledge and perspective into the world of high-end timepieces.
Trust: Trust is the basis of our service, and we prioritize transparency in every transaction.
Satisfaction: Client satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re investing in a effortless and reliable experience. Explore our collection, and let us assist you in discovering the perfect timepiece that embodies your style and elegance. At WatchesWorld, your satisfaction is our proven commitment
Sweet blog! I found it while searching on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thank you
http://lisinopril.top/# lisinopril 30 mg cost
In the world of premium watches, discovering a reliable source is crucial, and WatchesWorld stands out as a symbol of confidence and knowledge. Providing an broad collection of renowned timepieces, WatchesWorld has garnered praise from happy customers worldwide. Let’s dive into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Outstanding communication and aftercare throughout the procedure. The watch was impeccably packed and in perfect condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was exceptionally helpful and courteous at all times, preserving me regularly informed of the procedure. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A excellent and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an web-based platform; it’s a promise to individualized service in the realm of luxury watches. Our group of watch experts prioritizes confidence, ensuring that every client makes an knowledgeable decision.
Our Commitment:
Expertise: Our team brings exceptional knowledge and insight into the world of high-end timepieces.
Trust: Trust is the foundation of our service, and we prioritize transparency in every transaction.
Satisfaction: Customer satisfaction is our paramount goal, and we go the additional step to ensure it.
When you choose WatchesWorld, you’re not just buying a watch; you’re committing in a seamless and trustworthy experience. Explore our collection, and let us assist you in discovering the perfect timepiece that reflects your taste and sophistication. At WatchesWorld, your satisfaction is our time-tested commitment
https://lisinopril.top/# zestoretic 20 25 mg
Oh my goodness! I’m in awe of the author’s writing skills and talent to convey complex concepts in a straightforward and precise manner. This article is a true gem that earns all the accolades it can get. Thank you so much, author, for sharing your knowledge and giving us with such a precious asset. I’m truly thankful!
https://amoxil.cheap/# where to buy amoxicillin
prednisone without prescription 10mg: prednisone brand name in india – can you buy prednisone over the counter
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Использование банковских карт является существенной составляющей современного общества. Карты предоставляют удобство, надежность и множество опций для проведения банковских транзакций. Однако, кроме легального использования, существует темная сторона — вывод наличных средств, когда карты используются для вывода наличных средств без согласия владельца. Это является незаконным действием и влечет за собой тяжкие наказания.
Кэшаут карт представляет собой действия, направленные на извлечение наличных средств с пластиковой карты, необходимые для того, чтобы обойти систему безопасности и оповещений, предусмотренных банком. К сожалению, такие противозаконные деяния существуют, и они могут привести к потере средств для банков и клиентов.
Одним из путей кэшаута карт является использование технологических трюков, таких как кража данных с магнитных полос карт. Магнитный обман — это способ, при котором преступники устанавливают механизмы на банкоматах или терминалах оплаты, чтобы сканировать информацию с магнитной полосы пластиковой карты. Полученные данные затем используются для формирования реплики карты или проведения интернет-транзакций.
Другим распространенным методом является ловушка, когда мошенники отправляют недобросовестные письма или создают ненастоящие веб-ресурсы, имитирующие банковские ресурсы, с целью сбора конфиденциальных данных от клиентов.
Для противостояния выводу наличных средств банки вводят разнообразные меры. Это включает в себя повышение уровня безопасности, внедрение двухфакторной аутентификации, анализ транзакций и обучение клиентов о способах предупреждения мошенничества.
Клиентам также следует быть активными в защите своих карт и данных. Это включает в себя периодическое изменение паролей, проверку банковских выписок, а также внимательное отношение к подозрительным транзакциям.
Обналичивание карт — это серьезное преступление, которое влечет за собой вред не только финансовым учреждениям, но и всему обществу. Поэтому важно соблюдать осторожность при использовании банковских карт, быть информированным о методах мошенничества и соблюдать меры безопасности для предотвращения потери средств
lasix 40 mg buy lasix online lasix 100 mg tablet
http://amoxil.cheap/# can i buy amoxicillin online
lfchungary.com
가게 점원은 미소를 지으며 말했다. “오늘 젊은 스승님이 일찍 오셨습니다.”
zestril 10 mg: prinivil brand name – lisinopril 20mg for sale
https://buyprednisone.store/# prednisone uk over the counter
https://lisinopril.top/# lisinopril 10 12.5 mg tablets
buy minocycline 100 mg online [url=http://stromectol.fun/#]ivermectin 500mg[/url] minocycline for rheumatoid arthritis
Thanks a lot for sharing this with all people you actually recognise what you are talking approximately! Bookmarked. Please also visit my site =). We could have a hyperlink alternate arrangement among us!
how can i get prednisone prednisone brand name prednisone purchase canada
lisinopril 20 mg daily: lisinopril price without insurance – prinivil medication
https://buyprednisone.store/# where can i buy prednisone
http://stromectol.fun/# ivermectin 3 mg
https://lisinopril.top/# lisinopril 40 mg without prescription
online platform for watches
In the realm of premium watches, finding a trustworthy source is crucial, and WatchesWorld stands out as a pillar of confidence and expertise. Presenting an extensive collection of prestigious timepieces, WatchesWorld has garnered praise from happy customers worldwide. Let’s dive into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Excellent communication and aftercare throughout the procedure. The watch was perfectly packed and in pristine condition. I would certainly work with this group again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was extremely assisting and courteous at all times, keeping me regularly informed of the process. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A highly efficient and prompt service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an internet platform; it’s a commitment to customized service in the world of high-end watches. Our team of watch experts prioritizes trust, ensuring that every customer makes an well-informed decision.
Our Commitment:
Expertise: Our group brings unparalleled understanding and perspective into the world of high-end timepieces.
Trust: Confidence is the basis of our service, and we prioritize transparency in every transaction.
Satisfaction: Client satisfaction is our paramount goal, and we go the additional step to ensure it.
When you choose WatchesWorld, you’re not just buying a watch; you’re committing in a smooth and reliable experience. Explore our range, and let us assist you in finding the ideal timepiece that mirrors your taste and sophistication. At WatchesWorld, your satisfaction is our proven commitment
furosemida 40 mg: Buy Furosemide – furosemide 40 mg
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
furosemide 100 mg Buy Lasix No Prescription lasix 100mg
https://buyprednisone.store/# buy prednisone online no script
ivermectin 1%cream: buy ivermectin uk – ivermectin tablets
https://furosemide.guru/# lasix tablet
http://amoxil.cheap/# amoxicillin 500mg capsule buy online
stromectol price: ivermectin humans – ivermectin where to buy
ivermectin 6 ivermectin brand generic stromectol
In the world of premium watches, finding a trustworthy source is essential, and WatchesWorld stands out as a symbol of trust and expertise. Providing an broad collection of esteemed timepieces, WatchesWorld has collected praise from happy customers worldwide. Let’s explore into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Excellent communication and follow-up throughout the process. The watch was perfectly packed and in perfect condition. I would certainly work with this group again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly assisting and courteous at all times, keeping me regularly informed of the procedure. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A very good and efficient service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an web-based platform; it’s a promise to personalized service in the realm of luxury watches. Our team of watch experts prioritizes trust, ensuring that every customer makes an well-informed decision.
Our Commitment:
Expertise: Our team brings matchless understanding and perspective into the world of luxury timepieces.
Trust: Trust is the foundation of our service, and we prioritize openness in every transaction.
Satisfaction: Client satisfaction is our paramount goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re investing in a smooth and reliable experience. Explore our collection, and let us assist you in finding the ideal timepiece that mirrors your style and elegance. At WatchesWorld, your satisfaction is our proven commitment
http://buyprednisone.store/# prednisone 10mg tabs
furosemide 40mg: Buy Lasix No Prescription – lasix generic name
Thank you for sharing your expertise with the world through your blog. Asheville residents are grateful for your contributions.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
http://furosemide.guru/# lasix side effects
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
http://buyprednisone.store/# prednisone 10 mg price
ivermectin tablet price ivermectin 6 mg tablets ivermectin where to buy for humans
https://buyprednisone.store/# prednisone over the counter cost
prednisone buy no prescription: prednisone 30 mg – prednisone canada
smcasino-game.com
피부는 정말 두껍고 냄새가 나고 뻔뻔합니다.
Thanks for your article. Another element is that being a photographer includes not only trouble in capturing award-winning photographs but in addition hardships in getting the best digital camera suited to your requirements and most especially struggles in maintaining the grade of your camera. This is certainly very correct and obvious for those professional photographers that are directly into capturing this nature’s engaging scenes : the mountains, the actual forests, the particular wild or maybe the seas. Visiting these amazing places absolutely requires a video camera that can surpass the wild’s nasty setting.
reputable indian online pharmacy buy medicines online in india india pharmacy mail order
https://indianph.xyz/# india online pharmacy
pharmacy website india
даркнет вход
Подпольная сфера сети – таинственная сфера интернета, избегающая взоров обычных поисковых систем и требующая дополнительных средств для доступа. Этот скрытый ресурс сети обильно насыщен ресурсами, предоставляя доступ к разнообразным товарам и услугам через свои перечни и справочники. Давайте глубже рассмотрим, что представляют собой эти реестры и какие тайны они хранят.
Даркнет Списки: Окна в Неизведанный Мир
Каталоги ресурсов в даркнете – это вид проходы в неощутимый мир интернета. Реестры и справочники веб-ресурсов в даркнете, они позволяют пользователям отыскивать разношерстные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти списки предоставляют нам возможность заглянуть в непознанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с незаконными сделками, где доступны разнообразные товары и услуги – от наркотических препаратов и стрелкового вооружения до краденых данных и услуг наемных убийц. Каталоги ресурсов в подобной категории облегчают пользователям находить подходящие предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также предоставляет площадку для анонимного общения. Форумы и сообщества, представленные в реестрах даркнета, охватывают различные темы – от информационной безопасности и взлома до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие информацию и инструкции по обходу ограничений, защите конфиденциальности и другим вопросам, которые могут заинтересовать тех, кто стремится сохранить свою анонимность.
Безопасность и Осторожность
Несмотря на неизвестность и свободу, даркнет не лишен опасностей. Мошенничество, кибератаки и незаконные сделки присущи этому миру. Взаимодействуя с списками ресурсов в темной сети, пользователи должны соблюдать предельную осмотрительность и придерживаться мер безопасности.
Заключение
Списки даркнета – это врата в неизведанный мир, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в темную сеть требует особой внимания и знаний. Анонимность не всегда гарантирует безопасность, и использование темной сети требует осмысленного подхода. Независимо от ваших интересов – будь то технические аспекты кибербезопасности, поиск уникальных товаров или исследование новых граней интернета – списки даркнета предоставляют ключ
Темная сторона интернета – таинственная сфера всемирной паутины, избегающая взоров обыденных поисковых систем и требующая специальных средств для доступа. Этот скрытый ресурс сети обильно насыщен сайтами, предоставляя доступ к разношерстным товарам и услугам через свои перечни и справочники. Давайте глубже рассмотрим, что представляют собой эти реестры и какие тайны они сокрывают.
Даркнет Списки: Порталы в Тайный Мир
Индексы веб-ресурсов в темной части интернета – это своего рода врата в невидимый мир интернета. Перечни и указатели веб-ресурсов в даркнете, они позволяют пользователям отыскивать различные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти списки предоставляют нам возможность заглянуть в таинственный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с подпольной торговлей, где доступны самые разные товары и услуги – от наркотических препаратов и стрелкового вооружения до украденных данных и услуг наемных убийц. Каталоги ресурсов в данной категории облегчают пользователям находить нужные предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, указанные в каталогах даркнета, затрагивают широкий спектр – от кибербезопасности и хакерства до политических аспектов и философских концепций.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие информацию и инструкции по преодолению цензуры, обеспечению конфиденциальности и другим вопросам, которые могут заинтересовать тех, кто стремится сохранить свою анонимность.
Безопасность и Осторожность
Несмотря на неизвестность и свободу, даркнет не лишен рисков. Мошенничество, кибератаки и незаконные сделки являются неотъемлемой частью этого мира. Взаимодействуя с даркнет списками, пользователи должны соблюдать высший уровень бдительности и придерживаться мер безопасности.
Заключение
Даркнет списки – это врата в неизведанный мир, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в темную сеть требует особой бдительности и знаний. Не всегда анонимность приносит безопасность, и использование даркнета требует осмысленного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – реестры даркнета предоставляют ключ
список сайтов даркнет
Темная сторона интернета – неведомая сфера всемирной паутины, избегающая взоров обыденных поисковых систем и требующая специальных средств для доступа. Этот анонимный ресурс сети обильно насыщен ресурсами, предоставляя доступ к различным товарам и услугам через свои перечни и справочники. Давайте глубже рассмотрим, что представляют собой эти реестры и какие тайны они сокрывают.
Даркнет Списки: Окна в Скрытый Мир
Каталоги ресурсов в даркнете – это своего рода проходы в скрытый мир интернета. Каталоги и индексы веб-ресурсов в даркнете, они позволяют пользователям отыскивать разношерстные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам шанс заглянуть в неизведанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с незаконными сделками, где доступны разнообразные товары и услуги – от психоактивных веществ и стрелкового оружия до украденных данных и услуг наемных убийц. Списки ресурсов в этой категории облегчают пользователям находить подходящие предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, перечисленные в даркнет списках, охватывают широкий спектр – от информационной безопасности и взлома до политических вопросов и философских идей.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие сведения и руководства по обходу ограничений, защите конфиденциальности и другим темам, интересным тем, кто хочет сохранить свою конфиденциальность.
Безопасность и Осторожность
Несмотря на неизвестность и свободу, даркнет не лишен опасностей. Мошенничество, кибератаки и незаконные сделки являются неотъемлемой частью этого мира. Взаимодействуя с списками ресурсов в темной сети, пользователи должны соблюдать высший уровень бдительности и придерживаться мер безопасности.
Заключение
Даркнет списки – это ключ к таинственному миру, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в темную сеть требует особой бдительности и знаний. Не всегда можно полагаться на анонимность, и использование даркнета требует осознанного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – реестры даркнета предоставляют ключ
даркнет 2024
Даркнет – таинственная зона всемирной паутины, избегающая взоров обычных поисковых систем и требующая дополнительных средств для доступа. Этот несканируемый ресурс сети обильно насыщен ресурсами, предоставляя доступ к разношерстным товарам и услугам через свои перечни и каталоги. Давайте глубже рассмотрим, что представляют собой эти реестры и какие тайны они хранят.
Даркнет Списки: Ворота в Неизведанный Мир
Индексы веб-ресурсов в темной части интернета – это своего рода проходы в неощутимый мир интернета. Каталоги и индексы веб-ресурсов в даркнете, они позволяют пользователям отыскивать разнообразные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам шанс заглянуть в таинственный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с подпольной торговлей, где доступны самые разные товары и услуги – от наркотиков и оружия до краденых данных и услуг наемных убийц. Списки ресурсов в этой категории облегчают пользователям находить подходящие предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, представленные в реестрах даркнета, охватывают широкий спектр – от кибербезопасности и хакерства до политических вопросов и философских идей.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие информацию и инструкции по обходу ограничений, защите конфиденциальности и другим вопросам, которые могут заинтересовать тех, кто стремится сохранить свою анонимность.
Безопасность и Осторожность
Несмотря на анонимность и свободу, даркнет не лишен рисков. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Взаимодействуя с даркнет списками, пользователи должны соблюдать предельную осмотрительность и придерживаться мер безопасности.
Заключение
Реестры даркнета – это врата в неизведанный мир, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в темную сеть требует особой бдительности и знаний. Не всегда можно полагаться на анонимность, и использование темной сети требует сознательного подхода. Независимо от ваших интересов – будь то технические аспекты кибербезопасности, поиск уникальных товаров или исследование новых граней интернета – списки даркнета предоставляют ключ
http://indianph.com/# indianpharmacy com
buy medicines online in india
top 10 online pharmacy in india india pharmacy mail order india pharmacy
pragmatic-ko.com
Fang Jifan은 고개를 저으며 이를 악물고 한숨을 쉬었습니다.
http://indianph.xyz/# top online pharmacy india
world pharmacy india
http://indianph.xyz/# india pharmacy
india pharmacy mail order
reputable indian online pharmacy reputable indian pharmacies online shopping pharmacy india
http://indianph.xyz/# pharmacy website india
linetogel
http://indianph.xyz/# india pharmacy mail order
indian pharmacy online
https://indianph.com/# pharmacy website india
top 10 online pharmacy in india
https://indianph.xyz/# indian pharmacy online
online pharmacy india
reputable indian pharmacies buy prescription drugs from india online shopping pharmacy india
https://indianph.xyz/# cheapest online pharmacy india
indian pharmacy online
casino
linetogel
https://indianph.xyz/# reputable indian pharmacies
best india pharmacy
lfchungary.com
이 느린 사람들에게 기회는 결코 주어지지 않을 것입니다.
casino
Right now it seems like WordPress is the best blogging platform out there right now. (from what I’ve read) Is that what you’re using on your blog?
tamoxifen for men tamoxifen for breast cancer prevention tamoxifen alternatives
how to buy diflucan online: diflucan online – diflucan capsule price
sm-casino1.com
“보정?” 홍지황제가 비정상적으로 차분한 어조로 “보정에서 무엇을 할 건가요?”
http://doxycycline.auction/# doxycycline tetracycline
100mg doxycycline: doxycycline generic – buy doxycycline online uk
dota2answers.com
사실, 그들은 여기 상점을 위해 하룻밤을 계획했습니다.
http://cytotec24.shop/# buy cytotec online fast delivery
buy cytotec online fast delivery п»їcytotec pills online cytotec online
https://cipro.guru/# cipro generic
generic tamoxifen: tamoxifen endometrium – low dose tamoxifen
https://nolvadex.guru/# tamoxifen chemo
buy diflucan generic diflucan tablet 100 mg diflucan 200 mg cost
https://cytotec24.shop/# buy cytotec pills online cheap
buy cytotec over the counter: п»їcytotec pills online – Cytotec 200mcg price
https://nolvadex.guru/# tamoxifen alternatives premenopausal
linetogel
pragmatic-ko.com
“이 문제에 주의를 기울이겠습니다.” Liu Jian이 고개를 끄덕였습니다.
https://lechenie-bolezney.ru/
https://cytotec24.com/# buy cytotec pills online cheap
п»їcipro generic cipro 500mg best prices where can i buy cipro online
diflucan 200 mg daily: diflucan 150 australia – where can i buy diflucan without prescription
заливы без предоплат
В последнее время становятся популярными запросы о заливах без предварительной оплаты – услугах, предлагаемых в сети, где пользователям гарантируют выполнение заказа или поставку товара перед внесения денег. Однако, за данной кажущейся выгодой могут прятаться серьезные риски и негативные последствия.
Привлекательность бесплатных заливов:
Привлекательная сторона концепции заливов без предварительной оплаты заключается в том, что клиенты получают услугу или продукцию, не выплачивая сначала деньги. Это может показаться выгодным и комфортным, в частности для таких, кто не хочет ставить под риск финансами или претерпеть мошенничеством. Тем не менее, до того как погрузиться в сферу безоплатных переводов, необходимо учесть несколько существенных пунктов.
Опасности и отрицательные следствия:
Обман и недобросовестные действия:
За честными проектами без предварительной оплаты могут скрываться мошеннические схемы, готовые воспользоваться уважение клиентов. Попав в их ловушку, вы рискуете потерять не только это, но и но и денег.
Сниженное качество услуг:
Без обеспечения оплаты исполнителю услуги может быть недостаточно стимула предоставить высококачественную работу или товар. В итоге заказчик может остаться, а поставщик услуг не столкнется серьезными последствиями.
Потеря данных и безопасности:
При передаче персональных данных или данных о банковских счетах для безоплатных переводов существует риск раскрытия информации и последующего их неправомерного использования.
Советы по безопасным заливам:
Поиск информации:
До выбором безоплатных переводов проведите тщательное исследование поставщика услуг. Мнения, рейтинговые оценки и репутация могут полезным критерием.
Оплата вперед:
По возможности, старайтесь договориться определенный процент оплаты вперед. Это может сделать соглашение более безопасной и обеспечит вам больший объем управления.
Достоверные платформы:
Предпочитайте применению проверенных платформ и систем для заливов. Это снизит опасность обмана и увеличит вероятность на получение качественных услуг.
Заключение:
Несмотря на очевидную заинтересованность, заливы без предоплат сопряжены риски и угрозы. Осторожность и осторожность при подборе поставщика или площадки могут предупредить негативные последствия. Важно запомнить, что бесплатные переводы могут стать источником проблем, и разумное принятие решения способствует предотвратить возможных проблем
https://nolvadex.guru/# dcis tamoxifen
Теневая зона – это загадочная и незнакомая область интернета, где действуют свои правила, возможности и опасности. Ежедневно в мире теневой сети случаются события, о которых обычные пользователи могут только подозревать. Давайте изучим актуальные сведения из даркнета, отражающие современные тенденции и инциденты в данном таинственном пространстве сети.”
Тенденции и События:
“Развитие Средств и Защиты:
В теневом интернете постоянно совершенствуются технологии и подходы обеспечения безопасности. Информация о появлении усовершенствованных платформ шифрования, скрытия личности и оберегающих персональной информации свидетельствуют о стремлении участников и специалистов к обеспечению надежной обстановки.”
“Свежие Теневые Рынки:
Следуя динамикой спроса и предложения, в теневом интернете возникают новые торговые площадки. Информация о открытии цифровых рынков подаривают участникам разнообразные варианты для купли-продажи продукцией и сервисами
Покупка удостоверения личности в онлайн магазине – это противозаконное и рискованное поступок, которое может вызвать к значительным последствиям для граждан. Вот несколько аспектов, о которые необходимо помнить:
Нарушение законодательства: Покупка удостоверения личности в онлайн магазине является нарушением закона. Владение фальшивым удостоверением способно повлечь за собой уголовную ответственность и тяжелые штрафы.
Риски индивидуальной безопасности: Обстоятельство использования фальшивого паспорта способен подвергнуть угрозу вашу секретность. Личности, использующие поддельными документами, могут стать целью провокаций со со стороны правоохранительных структур.
Финансовые убытки: Зачастую мошенники, торгующие поддельными удостоверениями, могут использовать ваши личные данные для мошенничества, что приведёт к финансовым потерям. Ваши и финансовые сведения способны быть применены в криминальных намерениях.
Трудности при путешествиях: Поддельный удостоверение личности может стать распознан при попытке перейти границу или при взаимодействии с официальными инстанциями. Такое обстоятельство может привести к задержанию, изгнанию или другим тяжелым сложностям при путешествиях.
Утрата доверительности и престижа: Применение фальшивого удостоверения личности способно послужить причиной к утрате доверительности со стороны сообщества и нанимателей. Такая ситуация может негативно сказаться на вашу репутацию и трудовые перспективы.
Вместо того, чтобы подвергать опасности собственной свободой, безопасностью и престижем, рекомендуется соблюдать закон и использовать государственными каналами для оформления удостоверений. Они предусматривают защиту всех ваших прав и обеспечивают секретность ваших информации. Нелегальные действия могут сопровождаться неожиданные и негативные последствия, порождая тяжелые проблемы для вас и ваших сообщества
ciprofloxacin mail online: buy cipro online without prescription – purchase cipro
даркнет 2024
Темное пространство 2024: Скрытые взгляды цифровой среды
С инициации даркнет представлял собой сферу веба, где секретность и тень были рутиной. В 2024 году этот скрытый мир продолжает, предоставляя свежие задачи и опасности для сообщества в сети. Рассмотрим, какими тенденции и изменения предстоят обществу в теневом интернете 2024.
Технологический прогресс и Повышение анонимности
С прогрессом техники, инструменты для обеспечения скрытности в даркнете становятся более сложными и действенными. Использование цифровых валют, новых алгоритмов шифрования и сетей с децентрализованной структурой делает слежение за деятельностью пользователей более сложным для силовых структур.
Рост специализированных рынков
Темные рынки, фокусирующиеся на разнообразных продуктах и сервисах, продвигаются вперед развиваться. Психотропные вещества, военные припасы, средства для хакерских атак, персональная информация – спектр товаров становится все более многообразным. Это создает вызов для правопорядка, стоящего перед необходимостью адаптироваться к постоянно меняющимся обстоятельствам нелегальных действий.
Опасности цифровой безопасности для непрофессионалов
Сервисы проката хакеров и обманные планы остаются работоспособными в теневом интернете. Люди, не связанные с преступностью попадают в руки объектом для преступников в сети, желающих получить доступ к персональной информации, счетам в банке и другой конфиденциальной информации.
Перспективы цифровой реальности в теневом интернете
С прогрессом техники виртуальной реальности, даркнет может войти в новый этап, предоставляя участникам реальные и захватывающие цифровые области. Это может сопровождаться новыми формами преступной деятельности, такими как виртуальные торговые площадки для передачи цифровыми товарами.
Борьба силам безопасности
Силы безопасности совершенствуют свои технологии и методы борьбы с теневым интернетом. Совместные усилия стран и международных организаций направлены на профилактику цифровой преступности и прекращение современным проблемам, связанным с ростом скрытого веба.
Заключение
Даркнет 2024 остается сложной и разносторонней обстановкой, где технические инновации продвигаются вносить изменения в ландшафт нелегальных действий. Важно для участников оставаться бдительными, гарантировать свою кибербезопасность и следовать законы, даже в виртуальном пространстве. Вместе с тем, противостояние с даркнетом нуждается в коллективных действиях от стран, фирм в сфере технологий и сообщества, чтобы обеспечить защиту в цифровом мире.
В недавно интернет стал в бесконечный источник информации, услуг и продуктов. Однако, в среде бесчисленных виртуальных магазинов и площадок, есть темная сторона, называемая как даркнет магазины. Данный уголок виртуального мира порождает свои опасные реалии и влечет за собой серьезными рисками.
Каковы Даркнет Магазины:
Даркнет магазины являются онлайн-платформы, доступные через скрытые браузеры и специальные программы. Они действуют в скрытой сети, невидимом от обычных поисковых систем. Здесь можно обнаружить не только торговцев нелегальными товарами и услугами, но и различные преступные схемы.
Категории Товаров и Услуг:
Даркнет магазины предлагают широкий ассортимент товаров и услуг, начиная от наркотиков и оружия вплоть до хакерских услуг и похищенных данных. На этой темной площадке работают торговцы, дающие возможность приобретения запрещенных вещей без опасности быть выслеженным.
Риски для Пользователей:
Легальные Последствия:
Покупка запрещенных товаров на даркнет магазинах ставит под угрозу пользователей риску столкнуться с правоохранительными органами. Уголовная ответственность может быть серьезным следствием таких покупок.
Мошенничество и Обман:
Даркнет также является плодородной почвой для мошенников. Пользователи могут попасть в обман, где оплата не приведет к к получению товара или услуги.
Угрозы Кибербезопасности:
Даркнет магазины предлагают услуги хакеров и киберпреступников, что создает реальными опасностями для безопасности данных и конфиденциальности.
Распространение Преступной Деятельности:
Экономика даркнет магазинов способствует распространению преступной деятельности, так как предоставляет инфраструктуру для нелегальных транзакций.
Борьба с Проблемой:
Усиление Кибербезопасности:
Улучшение кибербезопасности и технологий слежения помогает бороться с даркнет магазинами, превращая их менее доступными.
Законодательные Меры:
Принятие строгих законов и их решительная реализация направлены на предотвращение и наказание пользователей даркнет магазинов.
Образование и Пропаганда:
Увеличение осведомленности о рисках и последствиях использования даркнет магазинов способно снизить спрос на незаконные товары и услуги.
Заключение:
Даркнет магазины доступ к темным уголкам интернета, где проступают теневые фигуры с преступными намерениями. Рациональное применение ресурсов и повышенная бдительность необходимы, для того чтобы защитить себя от рисков, связанных с этими темными магазинами. В сумме, секретность и законопослушание должны быть на первом месте, когда речь заходит о виртуальных покупках
It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 카지노사이트 .COM
https://nolvadex.guru/# nolvadex estrogen blocker
tamoxifen and uterine thickening tamoxifen dose how does tamoxifen work
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
https://cytotec24.com/# buy cytotec
great points altogether, you just gained a brand new reader. What would you suggest in regards to your post that you made some days ago? Any positive?
https://nolvadex.guru/# nolvadex half life
http://cipro.guru/# buy ciprofloxacin over the counter
purchase cytotec cytotec buy online usa buy cytotec pills
http://cytotec24.shop/# cytotec pills buy online
https://cipro.guru/# buy cipro
https://cipro.guru/# where can i buy cipro online
Usually I do not learn article on blogs, but I wish to say that this write-up very compelled me to take a look at and do it! Your writing taste has been surprised me. Thank you, quite nice article.
linetogel
aromatase inhibitors tamoxifen tamoxifen side effects forum alternative to tamoxifen
lfchungary.com
Fang Jifan은 Liu Jie의 맥박을 확인했습니다. “그는 아직 살아 있습니다.”
http://doxycycline.auction/# order doxycycline online
http://cytotec24.com/# buy cytotec over the counter
даркнет вход
Даркнет – таинственное пространство Интернета, доступен только только для тех, кто знает верный вход. Этот скрытый уголок виртуального мира служит местом для скрытных транзакций, обмена информацией и взаимодействия прячущимися сообществами. Однако, чтобы погрузиться в этот темный мир, необходимо преодолеть несколько барьеров и использовать эксклюзивные инструменты.
Использование специальных браузеров: Для доступа к даркнету обычный браузер не подойдет. На помощь приходят особые браузеры, такие как Tor (The Onion Router). Tor позволяет пользователям обходить цензуру и обеспечивает анонимность, отмечая и перенаправляя запросы через различные серверы.
Адреса в даркнете: Обычные домены в даркнете заканчиваются на “.onion”. Для поиска ресурсов в даркнете, нужно использовать поисковики, специализированные для этой среды. Однако следует быть осторожным, так как далеко не все ресурсы там законны.
Защита анонимности: При посещении даркнета следует принимать меры для защиты анонимности. Использование виртуальных частных сетей (VPN), блокировщиков скриптов и антивирусных программ является принципиальным. Это поможет избежать различных угроз и сохранить конфиденциальность.
Электронные валюты и биткоины: В даркнете часто используются цифровые валюты, в основном биткоины, для конфиденциальных транзакций. Перед входом в даркнет следует ознакомиться с основами использования виртуальных валют, чтобы избежать финансовых рисков.
Правовые аспекты: Следует помнить, что многие шаги в даркнете могут быть противозаконными и противоречить законам различных стран. Пользование даркнетом несет риски, и непоследовательные действия могут привести к серьезным юридическим последствиям.
Заключение: Даркнет – это тайное пространство сети, наполненное анонимности и тайн. Вход в этот мир требует особых навыков и предосторожности. При всем мистическом обаянии даркнета важно помнить о возможных рисках и последствиях, связанных с его использованием.
Введение в Даркнет: Уточнение и Основополагающие Особенности
Пояснение понятия даркнета, его отличий от обычного интернета, и основных черт этого загадочного мира.
Как Войти в Темный Интернет: Руководство по Анонимному Доступу
Подробное описание шагов, необходимых для доступа в даркнет, включая использование специализированных браузеров и инструментов.
Адресация сайтов в Даркнете: Секреты .onion-Доменов
Пояснение, как функционируют .onion-домены, и какие ресурсы они представляют, с акцентом на секурном поисковой активности и использовании.
Защита и Анонимность в Даркнете: Шаги для Пользователей
Обзор техник и инструментов для сохранения анонимности при эксплуатации даркнета, включая VPN и инные средства.
Электронные Валюты в Даркнете: Функция Биткойнов и Криптовалют
Исследование использования цифровых валют, в главном биткоинов, для совершения анонимных транзакций в даркнете.
Поиск в Даркнете: Особенности и Опасности
Изучение поисковиков в даркнете, предупреждения о потенциальных рисках и незаконных ресурсах.
Юридические Стороны Даркнета: Последствия и Последствия
Обзор юридических аспектов использования даркнета, предупреждение о потенциальных юридических последствиях.
Темный Интернет и Информационная Безопасность: Потенциальные Опасности и Противозащитные Действия
Анализ потенциальных киберугроз в даркнете и советы по обеспечению безопасности от них.
Даркнет и Общественные Сети: Скрытое Общение и Сообщества
Рассмотрение влияния даркнета в области социальных взаимодействий и формировании скрытых сообществ.
Перспективы Даркнета: Тенденции и Прогнозы
Предсказания развития даркнета и возможные изменения в его структуре в будущем.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
Взлом Телеграм: Легенды и Реальность
Телеграм – это популярный мессенджер, отмеченный своей превосходной степенью шифрования и безопасности данных пользователей. Однако, в современном цифровом мире тема взлома Телеграм периодически поднимается. Давайте рассмотрим, что на самом деле стоит за этим понятием и почему взлом Telegram чаще является фантазией, чем фактом.
Кодирование в Telegram: Основы Защиты
Телеграм известен своим превосходным уровнем кодирования. Для обеспечения конфиденциальности переписки между участниками используется протокол MTProto. Этот протокол обеспечивает полное кодирование, что означает, что только передающая сторона и получатель могут читать сообщения.
Мифы о Нарушении Telegram: По какой причине они возникают?
В последнее время в сети часто появляются утверждения о взломе Телеграма и возможности доступа к личным данным пользователей. Однако, большинство этих утверждений оказываются мифами, часто развивающимися из-за непонимания принципов работы мессенджера.
Кибератаки и Раны: Фактические Угрозы
Хотя нарушение Telegram в большинстве случаев является трудной задачей, существуют актуальные угрозы, с которыми сталкиваются пользователи. Например, кибератаки на индивидуальные аккаунты, вредоносные программы и другие методы, которые, тем не менее, требуют в личном участии пользователя в их распространении.
Охрана Персональных Данных: Советы для Пользователей
Несмотря на отсутствие конкретной угрозы взлома Телеграма, важно соблюдать основные правила кибербезопасности. Регулярно обновляйте приложение, используйте двухфакторную аутентификацию, избегайте сомнительных ссылок и мошеннических атак.
Итог: Фактическая Опасность или Излишняя беспокойство?
Нарушение Телеграма, как обычно, оказывается неоправданным страхом, созданным вокруг обсуждаемой темы без конкретных доказательств. Однако защита всегда остается приоритетом, и участники мессенджера должны быть осторожными и следовать советам по сохранению защиты своей личной информации
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Взлом ватцап
Взлом WhatsApp: Фактичность и Мифы
Вотсап – один из самых популярных мессенджеров в мире, массово используемый для обмена сообщениями и файлами. Он прославился своей шифрованной системой обмена данными и гарантированием конфиденциальности пользователей. Однако в интернете время от времени появляются утверждения о возможности взлома WhatsApp. Давайте разберемся, насколько эти утверждения соответствуют реальности и почему тема нарушения WhatsApp вызывает столько дискуссий.
Шифрование в Вотсап: Защита Личной Информации
WhatsApp применяет end-to-end шифрование, что означает, что только передающая сторона и получатель могут читать сообщения. Это стало основой для уверенности многих пользователей мессенджера к сохранению их личной информации.
Мифы о Взломе WhatsApp: Почему Они Появляются?
Сеть периодически заполняют слухи о взломе Вотсап и возможном доступе к переписке. Многие из этих утверждений часто не имеют обоснований и могут быть результатом паники или дезинформации.
Реальные Угрозы: Кибератаки и Охрана
Хотя взлом WhatsApp является трудной задачей, существуют реальные угрозы, такие как кибератаки на индивидуальные аккаунты, фишинг и вредоносные программы. Соблюдение мер охраны важно для минимизации этих рисков.
Охрана Личной Информации: Рекомендации Пользователям
Для укрепления охраны своего аккаунта в WhatsApp пользователи могут использовать двухэтапную проверку, регулярно обновлять приложение, избегать сомнительных ссылок и следить за конфиденциальностью своего устройства.
Заключение: Реальность и Осторожность
Нарушение Вотсап, как обычно, оказывается трудным и маловероятным сценарием. Однако важно помнить о реальных угрозах и принимать меры предосторожности для защиты своей личной информации. Исполнение рекомендаций по безопасности помогает поддерживать конфиденциальность и уверенность в использовании мессенджера
tamoxifen dose [url=http://nolvadex.guru/#]tamoxifen alternatives[/url] tamoxifen generic
Взлом Вотсап: Реальность и Легенды
WhatsApp – один из известных мессенджеров в мире, массово используемый для передачи сообщениями и файлами. Он известен своей шифрованной системой обмена данными и гарантированием конфиденциальности пользователей. Однако в сети время от времени возникают утверждения о возможности нарушения WhatsApp. Давайте разберемся, насколько эти утверждения соответствуют фактичности и почему тема нарушения Вотсап вызывает столько дискуссий.
Кодирование в WhatsApp: Охрана Личной Информации
Вотсап применяет end-to-end шифрование, что означает, что только передающая сторона и получатель могут понимать сообщения. Это стало основой для уверенности многих пользователей мессенджера к сохранению их личной информации.
Легенды о Взломе WhatsApp: По какой причине Они Появляются?
Сеть периодически заполняют слухи о нарушении Вотсап и возможном входе к переписке. Многие из этих утверждений часто не имеют обоснований и могут быть результатом паники или дезинформации.
Фактические Угрозы: Кибератаки и Охрана
Хотя взлом WhatsApp является сложной задачей, существуют актуальные угрозы, такие как кибератаки на отдельные аккаунты, фишинг и вредоносные программы. Соблюдение мер охраны важно для минимизации этих рисков.
Охрана Личной Информации: Рекомендации Пользователям
Для укрепления безопасности своего аккаунта в WhatsApp пользователи могут использовать двухфакторную аутентификацию, регулярно обновлять приложение, избегать подозрительных ссылок и следить за конфиденциальностью своего устройства.
Заключение: Реальность и Осторожность
Нарушение WhatsApp, как правило, оказывается сложным и маловероятным сценарием. Однако важно помнить о актуальных угрозах и принимать меры предосторожности для сохранения своей личной информации. Исполнение рекомендаций по безопасности помогает поддерживать конфиденциальность и уверенность в использовании мессенджера.
https://cipro.guru/# buy ciprofloxacin over the counter
buy diflucan over the counter diflucan 150 tab cost of diflucan tablet
Angela Beyaz modeli: abella danger izle – Abella Danger
http://sweetiefox.online/# Sweetie Fox video
sweety fox: Sweetie Fox filmleri – sweeti fox
kantorbola77
Selamat datang di situs kantorbola , agent judi slot gacor terbaik dengan RTP diatas 98% , segera daftar di situs kantor bola untuk mendapatkan bonus deposit harian 100 ribu dan bonus rollingan 1%
http://angelawhite.pro/# Angela White izle
https://abelladanger.online/# Abella Danger
Magnificent web site. Lots of useful info here. I am sending it to some pals ans additionally sharing in delicious. And certainly, thank you on your effort!
I am so happy to read this. This is the kind of manual that needs to be given and not the random misinformation that’s at the other blogs. Appreciate your sharing this best doc.
http://angelawhite.pro/# Angela White
https://abelladanger.online/# abella danger filmleri
Angela White filmleri: Angela Beyaz modeli – Angela White filmleri
“It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 카지노사이트 .COM
https://abelladanger.online/# abella danger filmleri
http://abelladanger.online/# abella danger izle
pragmatic-ko.com
Hongzhi 황제는 쓴웃음을 지으며 Liu Jian과 다른 사람들과 시선을 교환했습니다.
Angela White video: Angela Beyaz modeli – Angela White video
chutneyb.com
오늘은 분명히 평소와 다릅니다!
http://abelladanger.online/# abella danger izle
http://abelladanger.online/# abella danger filmleri
http://lanarhoades.fun/# lana rhoades modeli
http://evaelfie.pro/# eva elfie modeli
sweeti fox: Sweetie Fox – sweety fox
https://abelladanger.online/# abella danger filmleri
https://angelawhite.pro/# Angela White
lana rhoades izle: lana rhoades izle – lana rhoades izle
There are some interesting time limits in this article however I don?t know if I see all of them center to heart. There’s some validity but I’ll take maintain opinion until I look into it further. Good article , thanks and we would like extra! Added to FeedBurner as effectively
http://evaelfie.pro/# eva elfie video
http://evaelfie.pro/# eva elfie modeli
https://o-tendencii.com/
Angela White video: Angela White filmleri – Angela White
https://abelladanger.online/# abella danger filmleri
http://abelladanger.online/# abella danger izle
https://hitech24.pro/
http://lanarhoades.fun/# lana rhoades video
Cryptocurrency Payment Gateway for Website 2024
https://lanarhoades.fun/# lana rhoades izle
Angela White izle: Angela White filmleri – Angela White filmleri
https://abelladanger.online/# abella danger video
http://abelladanger.online/# abella danger video
Angela White: abella danger filmleri – abella danger filmleri
https://angelawhite.pro/# ?????? ????
lfchungary.com
같은 시각 구이양에 긴급 보고가 들어왔다.
pchelografiya.com
즉… 이제부터 Daming은 항상 다른 사람의 통제를 받게 됩니다.
https://sweetiefox.online/# swetie fox
https://evaelfie.pro/# eva elfie filmleri
Angela White video: ?????? ???? – Angela Beyaz modeli
https://evaelfie.pro/# eva elfie video
https://gruzchikivesy.ru/
http://angelawhite.pro/# Angela White
sweety fox: swetie fox – Sweetie Fox
https://sweetiefox.online/# sweeti fox
http://lanarhoades.fun/# lana rhoades video
Hi, i think that i saw you visited my blog so i came to ?return the choose?.I’m attempting to in finding issues to enhance my web site!I suppose its adequate to make use of some of your concepts!!
https://lanarhoades.fun/# lana rhoades video
http://evaelfie.pro/# eva elfie izle
http://lanarhoades.fun/# lana rhoades modeli
Angela White video: Abella Danger – abella danger filmleri
https://evaelfie.pro/# eva elfie video
https://gruzchikinochnoj.ru/
lana rhoades video: lana rhoades modeli – lana rhodes
http://abelladanger.online/# Abella Danger
Wow, marvelous weblog layout! How lengthy have you been running a blog for? you make blogging look easy. The overall glance of your site is magnificent, let alone the content!
https://sweetiefox.online/# Sweetie Fox video
I’ve learned a few important things by means of your post. I’d also like to mention that there may be a situation in which you will get a loan and never need a co-signer such as a Fed Student Support Loan. However, if you are getting financing through a conventional loan service then you need to be prepared to have a co-signer ready to make it easier for you. The lenders will base any decision using a few factors but the greatest will be your credit standing. There are some loan companies that will additionally look at your work history and determine based on that but in most cases it will depend on your scores.
shopanho.com
이 녀석… ‘충성’이란 말은 소용없다.
https://sweetiefox.pro/# sweetie fox full
sm-slot.com
과거에 분노와 원망을 불러일으켰던 가혹한 훈련이 지금 돌이켜보면 그만한 가치가 있었다.
Обнал карт: Как защититься от хакеров и сохранить безопасность в сети
Современный общество высоких технологий предоставляет удобства онлайн-платежей и банковских операций, но с этим приходит и растущая угроза обнала карт. Обнал карт является процессом использования захваченных или незаконно полученных кредитных карт для совершения финансовых транзакций с целью замаскировать их происхождения и пресечь отслеживание.
Ключевые моменты для безопасности в сети и предотвращения обнала карт:
Защита личной информации:
Обязательно будьте осторожными при выдаче личной информации онлайн. Никогда не делитесь банковскими номерами карт, кодами безопасности и инными конфиденциальными данными на сомнительных сайтах.
Сильные пароли:
Используйте для своих банковских аккаунтов и кредитных карт надежные и уникальные пароли. Регулярно изменяйте пароли для усиления безопасности.
Мониторинг транзакций:
Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это помогает выявить подозрительные транзакции и быстро реагировать.
Антивирусная защита:
Утанавливайте и актуализируйте антивирусное программное обеспечение. Такие программы помогут защитить от вредоносных программ, которые могут быть использованы для похищения данных.
Бережное использование общественных сетей:
Будьте осторожными при размещении чувствительной информации в социальных сетях. Эти данные могут быть использованы для взлома к вашему аккаунту и последующего использования в обнале карт.
Уведомление банка:
Если вы обнаружили сомнительные транзакции или похищение карты, свяжитесь с банком сразу для блокировки карты и избежания финансовых ущербов.
Образование и обучение:
Следите за новыми методами мошенничества и постоянно обучайтесь тому, как противостоять подобным атакам. Современные мошенники постоянно разрабатывают новые методы, и ваше знание может стать ключевым для защиты
Фальшивые купюры 5000 рублей: Риск для экономики и граждан
Фальшивые купюры всегда были значительной угрозой для финансовой стабильности общества. В последние годы одним из основных объектов манипуляций стали банкноты номиналом 5000 рублей. Эти контрафактные деньги представляют собой значительную опасность для экономики и финансовой безопасности граждан. Давайте рассмотрим, почему фальшивые купюры 5000 рублей стали настоящей бедой.
Сложностью выявления.
Купюры 5000 рублей являются самыми крупными по номиналу, что делает их особенно привлекательными для фальшивомонетчиков. Отлично проработанные подделки могут быть сложно выявить даже профессионалам в сфере финансов. Современные технологии позволяют создавать качественные копии с использованием современных методов печати и защитных элементов.
Опасность для бизнеса.
Фальшивые 5000 рублей могут привести к серьезным финансовым убыткам для предпринимателей и компаний. Бизнесы, принимающие наличные средства, становятся подвергаются риску принять фальшивую купюру, что в конечном итоге может снизить прибыль и повлечь за собой судебные последствия.
Увеличение инфляции.
Фальшивые деньги увеличивают количество в обращении, что в свою очередь может привести к инфляции. Рост количества поддельных купюр создает дополнительный денежный объем, не обеспеченный реальными товарами и услугами. Это может существенно подорвать доверие к национальной валюте и стимулировать рост цен.
Ущерб для доверия к финансовой системе.
Фальшивые деньги вызывают недоверие к финансовой системе в целом. Когда люди сталкиваются с риском получить фальшивые купюры при каждой сделке, они становятся более склонными избегать использования наличных средств, что может привести к обострению проблем, связанных с электронными платежами и банковскими системами.
Защитные меры и образование.
Для борьбы с распространению фальшивых денег необходимо внедрять более совершенные защитные меры на банкнотах и активно проводить просветительскую работу среди населения. Гражданам нужно быть более внимательными при приеме наличных средств и обучаться элементам распознавания контрафактных купюр.
В заключение:
Фальшивые купюры 5000 рублей представляют важную угрозу для финансовой стабильности и безопасности граждан. Необходимо активно внедрять новые технологии защиты и проводить информационные кампании, чтобы общество было лучше осведомлено о методах распознавания и защиты от фальшивых денег. Только совместные усилия банков, правоохранительных органов и общества в целом позволят минимизировать угрозу подделок и обеспечить стабильность финансовой системы.
Изготовление и закупка поддельных денег: опасное мероприятие
Приобрести фальшивые деньги может показаться привлекательным вариантом для некоторых людей, но в реальности это действие несет глубокие последствия и разрушает основы экономической стабильности. В данной статье мы рассмотрим плохие аспекты закупки поддельной валюты и почему это является опасным действием.
Противозаконность.
Основное и очень основное, что следует отметить – это полная неправомерность создания и использования фальшивых денег. Такие поступки противоречат нормам большинства стран, и их штрафы может быть весьма строгим. Приобретение поддельной валюты влечет за собой опасность уголовного преследования, штрафов и даже тюремного заключения.
Экономическо-финансовые последствия.
Фальшивые деньги вредно влияют на экономику в целом. Когда в обращение поступает подделанная валюта, это создает дисбаланс и ухудшает доверие к национальной валюте. Компании и граждане становятся более подозрительными при проведении финансовых сделок, что порождает к ухудшению бизнес-климата и препятствует нормальному функционированию рынка.
Угроза финансовой стабильности.
Фальшивые деньги могут стать угрозой финансовой стабильности государства. Когда в обращение поступает большое количество подделанной валюты, центральные банки вынуждены принимать дополнительные меры для поддержания финансовой системы. Это может включать в себя растущие процентных ставок, что, в свою очередь, вредно сказывается на экономике и финансовых рынках.
Риски для честных граждан и предприятий.
Люди и компании, неосознанно принимающие фальшивые деньги в качестве оплаты, становятся пострадавшими преступных схем. Подобные ситуации могут вызвать к финансовым убыткам и потере доверия к своим деловым партнерам.
Привлечение криминальных группировок.
Приобретение фальшивых денег часто связана с преступными группировками и организованным преступлением. Вовлечение в такие сети может привести к серьезными последствиями для личной безопасности и даже подвергнуть опасности жизни.
В заключение, покупка фальшивых денег – это не только неправомерное поступок, но и действие, готовое причинить ущерб экономике и обществу в целом. Рекомендуется избегать подобных практик и сосредотачиваться на легальных, ответственных способах обращения с финансами
ph sweetie fox: sweetie fox full – sweetie fox full video
dating web sites for free: https://miamalkova.life/# mia malkova hd
https://miamalkova.life/# mia malkova full video
https://gruzchikiestakada.ru/
https://gruzchikimore.ru/
eva elfie: eva elfie new videos – eva elfie hd
https://gruzchikiustalost.ru/
https://lanarhoades.pro/# lana rhoades boyfriend
https://gruzchikiperevozka.ru/
hoki1881
lana rhoades full video: lana rhoades solo – lana rhoades solo
https://sweetiefox.pro/# sweetie fox full
mia malkova videos: mia malkova new video – mia malkova new video
best dating sites for free: http://miamalkova.life/# mia malkova new video
Thanks a ton for your post. I want to say that the price of car insurance differs from one scheme to another, given that there are so many different issues which bring about the overall cost. By way of example, the brand name of the car or truck will have a huge bearing on the price. A reliable ancient family auto will have an inexpensive premium compared to a flashy sports vehicle.
lana rhoades full video: lana rhoades unleashed – lana rhoades solo
где купить фальшивые деньги
Поддельные купюры: угроза для экономики и общества
Введение:
Фальшивомонетничество – преступление, оставшееся актуальным на протяжении многих веков. Изготовление и распространение фальшивых денег представляют серьезную опасность не только для финансовой системы, но и для общественной стабильности. В данной статье мы рассмотрим масштабы проблемы, способы борьбы с подделкой денег и воздействие для общества.
История фальшивых денег:
Фальшивые деньги существуют с времени появления самой концепции денег. В древности подделывались металлические монеты, а в наше время преступники активно используют передовые технологии для подделки банкнот. Развитие цифровых технологий также открыло дополнительные способы для создания электронных аналогов денег.
Масштабы проблемы:
Ненастоящая валюта создают угрозу для стабильности экономики. Финансовые учреждения, предприятия и даже простые люди могут стать жертвами обмана. Увеличение объемов фальшивых денег может привести к потере покупательной способности и даже к экономическим кризисам.
Современные методы фальсификации:
С развитием технологий подделка стала более затруднительной и изощренной. Преступники используют современные технические средства, профессиональные печатающие устройства, и даже искусственный интеллект для создания трудноотличимых фальшивые копии от настоящих денег.
Борьба с фальшивомонетничеством:
Государства и государственные банки активно внедряют современные методы для предотвращения фальшивомонетничества. Это включает в себя применение новейших защитных технологий на банкнотах, просвещение граждан способам определения поддельных денег, а также взаимодействие с правоохранительными органами для выявления и пресечения криминальных группировок.
Последствия для социума:
Фальшивые деньги несут не только финансовые, но и социальные результаты. Граждане и компании теряют веру к экономическому устройству, а борьба с криминальной деятельностью требует больших затрат, которые могли бы быть направлены на более полезные цели.
Заключение:
Поддельные средства – важный вопрос, требующая уделяемого внимания и коллективных действий общества, правоохранительных органов и учреждений финансов. Только с помощью эффективной борьбы с нарушением можно обеспечить стабильность экономики и сохранить уважение к валютной системе
Опасность подпольных точек: Места продажи фальшивых купюр”
Заголовок: Риски приобретения в подпольных местах: Места продажи фальшивых купюр
Введение:
Разговор об угрозе подпольных точек, занимающихся продажей фальшивых купюр, становится всё более актуальным в современном обществе. Эти места, предоставляя доступ к поддельным финансовым средствам, представляют серьезную опасность для экономической стабильности и безопасности граждан.
Легкость доступа:
Одной из негативных аспектов подпольных точек является легкость доступа к фальшивым купюрам. На темных улицах или в скрытых интернет-пространствах, эти места становятся площадкой для тех, кто ищет возможность обмануть систему.
Угроза финансовой системе:
Продажа поддельных купюр в таких местах создает реальную угрозу для финансовой системы. Введение поддельных средств в обращение может привести к инфляции, понижению доверия к национальной валюте и даже к финансовым кризисам.
Мошенничество и преступность:
Подпольные точки, предлагающие фальшивые купюры, являются очагами мошенничества и преступной деятельности. Отсутствие контроля и законного регулирования в этих местах обеспечивает благоприятные условия для криминальных элементов.
Угроза для бизнеса и обычных граждан:
Как бизнесы, так и обычные граждане становятся потенциальными жертвами мошенничества, когда используют поддельные деньги, приобретенные в подпольных точках. Это ведет к утрате доверия и серьезным финансовым потерям.
Последствия для экономики:
Вмешательство нелегальных торговых мест в экономику оказывает отрицательное воздействие. Нарушение стабильности финансовой системы и создание дополнительных трудностей для правоохранительных органов являются лишь частью последствий для общества.
Заключение:
Продажа поддельных средств в подпольных точках представляет собой серьезную угрозу для общества в целом. Необходимо ужесточение законодательства и усиление контроля, чтобы противостоять этому злу и обеспечить безопасность экономической среды. Развитие сотрудничества между государственными органами, бизнес-сообществом и обществом в целом является ключевым моментом в предотвращении негативных последствий деятельности подобных точек.
магазин фальшивых денег купить
Темные закоулки сети: теневой мир продажи фальшивых купюр”
Введение:
Фальшивые деньги стали неотъемлемой частью теневого мира, где пункты сбыта – это факторы серьезных угроз для экономики и общества. В данной статье мы обратим внимание на места, где процветает подпольная торговля фальшивыми купюрами, включая засекреченные зоны интернета.
Теневые интернет-магазины:
С развитием технологий и распространением онлайн-торговли, места продаж поддельных банкнот стали активно функционировать в засекреченных местах интернета. Скрытые онлайн-площадки и форумы предоставляют шанс анонимно приобрести поддельные денежные средства, создавая тем самым серьезную угрозу для экономики.
Опасные последствия для общества:
Точки оборота фальшивых купюр на скрытых веб-платформах несут в себе не только потенциальную опасность для экономической устойчивости, но и для обычных граждан. Покупка поддельных денег влечет за собой опасности: от судебных преследований до потери доверия со стороны сообщества.
Передовые технологии подделки:
На скрытых веб-площадках активно используются передовые технологии для создания высококачественных подделок. От принтеров, способных воспроизводить средства защиты, до использования электронных денег для обеспечения анонимности покупок – все это создает среду, в которой трудно обнаружить и остановить незаконную торговлю.
Необходимость ужесточения мер борьбы:
Противостояние с подпольной торговлей фальшивых купюр требует комплексного подхода. Важно ужесточить законодательство и разработать активные методы для выявления и блокировки скрытых онлайн-магазинов. Также невероятно важно поднимать уровень осведомленности общества относительно рисков подобных практик.
Заключение:
Площадки продаж фальшивых купюр на темных уголках интернета представляют собой значительную опасность для финансовой стабильности и общественной безопасности. В условиях расцветающего цифрового мира важно сосредотачивать усилия на противостоянии с подобными практиками, чтобы защитить интересы общества и сохранить доверие к экономическому порядку
ST666️ – Trang Chủ Chính Thức Số 1️⃣ Của Nhà Cái ST666
ST666 đã nhanh chóng trở thành điểm đến giải trí cá độ thể thao được yêu thích nhất hiện nay. Mặc dù chúng tôi mới xuất hiện trên thị trường cá cược trực tuyến Việt Nam gần đây, nhưng đã nhanh chóng thu hút sự quan tâm của cộng đồng người chơi trực tuyến. Đối với những người yêu thích trò chơi trực tuyến, nhà cái ST666 nhận được sự tin tưởng và tín nhiệm trọn vẹn từ họ. ST666 được coi là thiên đường cho những người chơi tham gia.
Giới Thiệu Nhà Cái ST666
ST666.BLUE – ST666 là nơi cá cược đổi thưởng trực tuyến được ưa chuộng nhất hiện nay. Tham gia vào trò chơi cá cược trực tuyến, người chơi không chỉ trải nghiệm các trò giải trí hấp dẫn mà còn có cơ hội nhận các phần quà khủng thông qua các kèo cá độ. Với những phần thưởng lớn, người chơi có thể thay đổi cuộc sống của mình.
Giới Thiệu Nhà Cái ST666 BLUE
Thông tin về nhà cái ST666
ST666 là Gì?
Nhà cái ST666 là một sân chơi cá cược đổi thưởng trực tuyến, chuyên cung cấp các trò chơi cá cược đổi thưởng có thưởng tiền mặt. Điều này bao gồm các sản phẩm như casino, bắn cá, thể thao, esports… Người chơi có thể tham gia nhiều trò chơi hấp dẫn khi đăng ký, đặt cược và có cơ hội nhận thưởng lớn nếu chiến thắng hoặc mất số tiền cược nếu thất bại.
Nhà Cái ST666 – Sân Chơi Cá Cược An Toàn
Nhà Cái ST666 – Sân Chơi Cá Cược Trực Tuyến
Nguồn Gốc Thành Lập Nhà Cái ST666
Nhà cái ST666 được thành lập và ra mắt vào năm 2020 tại Campuchia, một quốc gia nổi tiếng với các tập đoàn giải trí cá cược đổi thưởng. Xuất hiện trong giai đoạn phát triển mạnh mẽ của ngành cá cược, ST666 đã để lại nhiều dấu ấn. Được bảo trợ tài chính bởi tập đoàn danh tiếng Venus Casino, thương hiệu đã mở rộng hoạt động khắp Đông Nam Á và lan tỏa sang cả các quốc gia Châu Á, bao gồm cả Trung Quốc
gambling 9712f31
https://lanarhoades.pro/# lana rhoades hot
Фальшивые рубли, обычно, копируют с целью обмана и незаконного обогащения. Злоумышленники занимаются фальсификацией российских рублей, создавая поддельные банкноты различных номиналов. В основном, воспроизводят банкноты с большими номиналами, такими как 1 000 и 5 000 рублей, так как это позволяет им получать крупные суммы при меньшем количестве фальшивых денег.
Процесс подделки рублей включает в себя применение технологического оборудования высокого уровня, специализированных принтеров и специально подготовленных материалов. Шулеры стремятся наиболее точно воспроизвести защитные элементы, водяные знаки безопасности, металлическую защитную полосу, микротекст и прочие характеристики, чтобы затруднить определение поддельных купюр.
Поддельные денежные средства регулярно попадают в обращение через торговые площадки, банки или другие организации, где они могут быть незаметно скрыты среди реальных денежных средств. Это возникает серьезные проблемы для финансовой системы, так как фальшивые деньги могут привести к потерям как для банков, так и для граждан.
Важно отметить, что имение и применение поддельных средств считаются уголовными преступлениями и подпадают под наказание в соответствии с нормативными актами Российской Федерации. Власти проводят активные меры с такими преступлениями, предпринимая меры по обнаружению и прекращению деятельности преступных групп, вовлеченных в фальсификацией российской валюты
Фальшивые рубли, в большинстве случаев, копируют с целью мошенничества и незаконного обогащения. Шулеры занимаются клонированием российских рублей, изготавливая поддельные банкноты различных номиналов. В основном, фальсифицируют банкноты с большими номиналами, например 1 000 и 5 000 рублей, поскольку это позволяет им получать большие суммы при уменьшенном числе фальшивых денег.
Технология подделки рублей включает в себя применение высокотехнологичного оборудования, специализированных принтеров и особо подготовленных материалов. Преступники стремятся максимально детально воспроизвести средства защиты, водяные знаки безопасности, металлическую защиту, микроскопический текст и другие характеристики, чтобы замедлить определение поддельных купюр.
Фальшивые рубли регулярно попадают в обращение через торговые точки, банки или прочие учреждения, где они могут быть легко спрятаны среди реальных денежных средств. Это возникает серьезные проблемы для финансовой системы, так как поддельные купюры могут порождать потерям как для банков, так и для населения.
Необходимо подчеркнуть, что имение и применение поддельных средств представляют собой уголовными преступлениями и подпадают под наказание в соответствии с законодательством Российской Федерации. Власти проводят активные меры с подобными правонарушениями, предпринимая меры по выявлению и пресечению деятельности преступных групп, занимающихся фальсификацией российской валюты
ph sweetie fox: sweetie fox new – sweetie fox full
eva elfie new videos: eva elfie hot – eva elfie hd
https://gruzchikirabotat.ru/
sabrina carpenter boyfriend: https://lanarhoades.pro/# lana rhoades hot
http://evaelfie.site/# eva elfie new video
eva elfie new video: eva elfie new videos – eva elfie full video
Have you ever thought about writing an ebook or guest authoring on other websites? I have a blog centered on the same subjects you discuss and would love to have you share some stories/information. I know my visitors would enjoy your work. If you’re even remotely interested, feel free to shoot me an e mail.
promosi hoki1881
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
https://sweetiefox.pro/# sweetie fox
lana rhoades: lana rhoades solo – lana rhoades videos
DNABET
เว็บไซต์ DNABET: มุ่งสู่ ประสบการณ์ การเล่น ที่แตกต่างจาก ที่คุณ เคย ประสบ!
DNABET ยัง เป็นต้น เลือกยอดนิยม ใน สาวก การแทง ทางอินเทอร์เน็ต ในประเทศไทย ในปี 2024.
ไม่จำเป็นต้อง ใช้เวลา ในการเลือก เล่น DNABET เพราะที่นี่ ไม่จำเป็นต้อง กังวลว่าจะ จะได้รางวัล หรือไม่เหรอ!
DNABET มีค่า การชำระเงิน ทุก หวยที่ สูงมาก ตั้งแต่ 900 บาท ขึ้นไป เมื่อ คุณ ถูกรางวัล จะได้รับ รางวัลมากมาย กว่า เว็บอื่น ๆ ที่ เคยเล่น.
นอกจากนี้ DNABET ยัง มี หวย ที่คุณสามารถทำการเลือก มากถึง 20 หวย ทั่วโลก ทำให้ เลือกแทง ตามใจต้องการ ได้อย่างหลากหลาย.
ไม่ว่าจะเป็น หวยรัฐบาลไทย หุ้น หวยยี่กี หวยฮานอย หวยลาว และ ลอตเตอรี่รางวัลที่ มีค่า เพียงแค่ 80 บาท.
ทาง DNABET มั่นใจ ในเรื่องการเงิน โดยที่ ได้ เปลี่ยนชื่อ ชันเจน เป็น DNABET เพื่อ เสริมฐานลูกค้าที่มั่นใจ และ ปรับปรุงระบบให้ สะดวกสบายมาก ขึ้น.
นอกจากนี้ DNABET ยังมีโปรโมชั่น โปรโมชั่น ประจำเดือนที่สะสมยอดแทงแล้วได้รับรางวัล มากมาย เช่น โปรโมชั่น สมาชิกใหม่ ท่าน วันนี้ จะได้รับ โบนัสเพิ่ม 500 บาท หรือ ไม่ต้องจ่าย เงิน.
นอกจากนี้ DNABET ยังมีโปรโมชั่น ประจำเดือน ท่าน และเลือก DNABET เป็นทางเลือก การเดิมพัน หวย ของท่าน พร้อม โปรโมชั่น และ โปรโมชัน ที่ มาก ที่สุดในประเทศไทย ปี 2024.
อย่า ปล่อย โอกาสดีนี้ ไป มาเป็นส่วนหนึ่งของ DNABET และ เพลิดเพลินไปกับ ประสบการณ์การเล่น การเดิมพันที่ไม่เหมือนใคร ทุกท่าน มีโอกาสจะ เป็นเศรษฐี ได้ เพียง แค่ เลือก DNABET เว็บแทงหวย ออนไลน์ ที่ปลอดภัย และ มีจำนวนสมาชิกมากที่สุด ในประเทศไทย!
mia malkova videos: mia malkova videos – mia malkova photos
date sites free: http://lanarhoades.pro/# lana rhoades full video
What an eye-opening and well-researched article! The author’s attention to detail and aptitude to present complex ideas in a comprehensible manner is truly admirable. I’m extremely impressed by the scope of knowledge showcased in this piece. Thank you, author, for providing your wisdom with us. This article has been a game-changer!
khasiss.com
“전하, 정오에 먹을 것이 없다고 생각했습니다.”
strelkaproject.com
Hongzhi 황제는 Fang Jifan을 바라보며 잠시 얼어 붙었고 그도 상상할 수없는 것 같았습니다.
madridnortehoy.com
하지만… 목이 차가워서 감히 거절할 수가 없었다.
https://sweetiefox.pro/# sweetie fox video
eva elfie full videos: eva elfie – eva elfie full video
We are a group of volunteers and starting a new scheme in our community. Your website offered us with useful information to paintings on. You’ve performed a formidable task and our whole neighborhood can be grateful to you.
mia malkova girl: mia malkova movie – mia malkova videos
eva elfie hot: eva elfie – eva elfie new video
http://sweetiefox.pro/# fox sweetie
vip dating now: http://lanarhoades.pro/# lana rhoades solo
lana rhoades videos: lana rhoades unleashed – lana rhoades pics
I like the valuable info you supply for your articles. I will bookmark your blog and test again here frequently. I’m relatively sure I will learn lots of new stuff proper here! Good luck for the next!
http://lanarhoades.pro/# lana rhoades solo
I have observed that intelligent real estate agents just about everywhere are Promoting. They are acknowledging that it’s not only placing a poster in the front yard. It’s really concerning building interactions with these vendors who at some point will become consumers. So, after you give your time and effort to assisting these suppliers go it alone : the “Law regarding Reciprocity” kicks in. Thanks for your blog post.
shopanho.com
Cao Yuan 사람들은 모두 죽었고 죽음의 증거가 없다고 말할 수 있습니다.
Hello my friend! I wish to say that this post is awesome, nice written and include approximately all important infos. I would like to see more posts like this.
lana rhoades boyfriend: lana rhoades unleashed – lana rhoades boyfriend
free dating online chat: http://evaelfie.site/# eva elfie full video
http://sweetiefox.pro/# ph sweetie fox
situs kantorbola
KANTORBOLA situs gamin online terbaik 2024 yang menyediakan beragam permainan judi online easy to win , mulai dari permainan slot online , taruhan judi bola , taruhan live casino , dan toto macau . Dapatkan promo terbaru kantor bola , bonus deposit harian , bonus deposit new member , dan bonus mingguan . Kunjungi link kantorbola untuk melakukan pendaftaran .
eva elfie new videos: eva elfie full video – eva elfie
lana rhoades unleashed: lana rhoades hot – lana rhoades videos
Situs Judi: Situs Lotere Daring Terbesar dan Terpercaya
Ngamenjitu telah menjadi salah satu platform judi online terbesar dan terpercaya di Indonesia. Dengan bervariasi pasaran yang disediakan dari Semar Group, Portal Judi menawarkan sensasi bermain togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terbaik dan Terlengkap
Dengan total 56 market, Situs Judi memperlihatkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga pasaran eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Metode Main yang Praktis
Ngamenjitu menyediakan tutorial cara bermain yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Portal Judi.
Rekapitulasi Terakhir dan Info Terkini
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Portal Judi. Selain itu, info paling baru seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Macam Game
Selain togel, Portal Judi juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Security dan Kepuasan Klien Dijamin
Portal Judi mengutamakan security dan kenyamanan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di platform ini.
Promosi-Promosi dan Hadiah Menarik
Situs Judi juga menawarkan bervariasi promosi dan bonus menarik bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fasilitas dan layanan yang ditawarkan, Ngamenjitu tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
I’m amazed by the quality of this content! The author has undoubtedly put a tremendous amount of effort into investigating and structuring the information. It’s exciting to come across an article that not only offers valuable information but also keeps the readers hooked from start to finish. Kudos to him for creating such a remarkable piece!
https://lanarhoades.pro/# lana rhoades videos
Thank you for sharing indeed great looking !
I?ve recently started a website, the information you offer on this site has helped me tremendously. Thank you for all of your time & work.
eva elfie photo: eva elfie hot – eva elfie full videos
senior dating site: https://sweetiefox.pro/# sweetie fox full
http://sweetiefox.pro/# sweetie fox
Almanya medyum haluk hoca sizlere 40 yıldır medyumluk hizmeti veriyor, Medyum haluk hocamızın hazırladığı çalışmalar ise berlin medyum papaz büyüsü, Konularında en iyi sonuç ve kısa sürede yüzde yüz için bizleri tercih ediniz. İletişim: +49 157 59456087
https://aviatorjogar.online/# aviator jogo
aviator: aviator login – aviator sportybet ghana
pin up cassino online: pin-up casino login – pin-up casino
strelkaproject.com
Hongzhi 황제가 그를 보았을 때 그의 첫 반응은 약간 멍해졌습니다.
https://aviatorghana.pro/# aviator game online
pin-up casino entrar: pin up cassino online – pin-up cassino
jelenakaludjerovic.com
“할인이 있고, 유리한 것이 있고, Xishan 은행의 이자율이 낮고, 100년 동안 빌릴 수 있습니다…”
I have recently started a site, the info you provide on this site has helped me tremendously. Thank you for all of your time & work.
Almanya medyum haluk hoca sizlere 40 yıldır medyumluk hizmeti veriyor, Medyum haluk hocamızın hazırladığı çalışmalar ise papaz büyüsü bağlama büyüsü, Konularında en iyi sonuç ve kısa sürede yüzde yüz için bizleri tercih ediniz. İletişim: +49 157 59456087
aviator: aviator game online – aviator betting game
Nice post. I learn something tougher on different blogs everyday. It would always be stimulating to learn content from other writers and apply a little something from their store. I’d favor to use some with the content material on my weblog whether you don’t mind. Natually I’ll give you a hyperlink in your internet blog. Thanks for sharing.
pin up: aviator oficial pin up – pin up casino
http://pinupcassino.pro/# pin up bet
I have really learned some new things through the blog post. One other thing to I have noticed is that generally, FSBO sellers will certainly reject an individual. Remember, they would prefer not to ever use your services. But if a person maintain a stable, professional romance, offering support and remaining in contact for about four to five weeks, you will usually be capable of win interviews. From there, a listing follows. Thanks a lot
laanabasis.com
큰 배는 수많은 사람들의 희망을 싣고 항구를 떠나 천천히 먼 곳으로 항해하기 시작했습니다.
aviator jogo: aviator jogo – aviator game
https://pinupcassino.pro/# pin up aviator
aviator game online: aviator bet malawi login – aviator game
Portal Judi: Portal Lotere Online Terluas dan Terjamin
Ngamenjitu telah menjadi salah satu portal judi daring terbesar dan terpercaya di Indonesia. Dengan bervariasi market yang disediakan dari Grup Semar, Ngamenjitu menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terbaik dan Terlengkap
Dengan total 56 market, Portal Judi memperlihatkan berbagai opsi terunggul dari market togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Metode Main yang Praktis
Situs Judi menyediakan panduan cara main yang mudah dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Situs Judi.
Ringkasan Terkini dan Info Terkini
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Ngamenjitu. Selain itu, info terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Berbagai Jenis Game
Selain togel, Ngamenjitu juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Security dan Kepuasan Klien Terjamin
Situs Judi mengutamakan security dan kepuasan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi dan Bonus Menarik
Ngamenjitu juga menawarkan berbagai promosi dan hadiah istimewa bagi para pemain setia maupun yang baru bergabung. Dari hadiah deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan hadiah yang ditawarkan.
Dengan semua fitur dan pelayanan yang ditawarkan, Ngamenjitu tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Ngamenjitu!
Ngamenjitu: Platform Lotere Daring Terbesar dan Terjamin
Portal Judi telah menjadi salah satu situs judi online terbesar dan terjamin di Indonesia. Dengan bervariasi pasaran yang disediakan dari Grup Semar, Ngamenjitu menawarkan sensasi bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terunggul dan Terlengkap
Dengan total 56 market, Ngamenjitu memperlihatkan beberapa opsi terunggul dari market togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Metode Bermain yang Praktis
Portal Judi menyediakan tutorial cara bermain yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Situs Judi.
Ringkasan Terkini dan Info Terkini
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Ngamenjitu. Selain itu, informasi paling baru seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Bermacam-macam Macam Game
Selain togel, Situs Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Keamanan dan Kenyamanan Pelanggan Terjamin
Portal Judi mengutamakan security dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Bonus Menarik
Situs Judi juga menawarkan berbagai promosi dan bonus istimewa bagi para pemain setia maupun yang baru bergabung. Dari hadiah deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan pelayanan yang ditawarkan, Ngamenjitu tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Ngamenjitu!
http://jogodeaposta.fun/# melhor jogo de aposta para ganhar dinheiro
aviator game online: aviator ghana – aviator ghana
aviator bahis: aviator sinyal hilesi – aviator hilesi
The things i have seen in terms of laptop or computer memory is the fact there are technical specs such as SDRAM, DDR and so on, that must fit the specific features of the motherboard. If the pc’s motherboard is kind of current and there are no main system issues, updating the storage space literally usually takes under a couple of hours. It’s one of many easiest laptop or computer upgrade processes one can envision. Thanks for discussing your ideas.
aviator game: aviator game – play aviator
Осознание сущности и опасностей привязанных с обналом кредитных карт может помочь людям предупреждать атак и обеспечивать защиту свои финансовые средства. Обнал (отмывание) кредитных карт — это механизм использования украденных или незаконно полученных кредитных карт для совершения финансовых транзакций с целью замаскировать их происхождения и пресечь отслеживание.
Вот несколько способов, которые могут содействовать в уклонении от обнала кредитных карт:
Охрана личной информации: Будьте осторожными в контексте предоставления личных данных, особенно онлайн. Избегайте предоставления картовых номеров, кодов безопасности и инных конфиденциальных данных на ненадежных сайтах.
Сильные пароли: Используйте надежные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Контроль транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это способствует своевременному выявлению подозрительных транзакций.
Программы антивирус: Используйте антивирусное программное обеспечение и актуализируйте его регулярно. Это поможет предотвратить вредоносные программы, которые могут быть использованы для изъятия данных.
Бережное использование общественных сетей: Будьте осторожными в онлайн-сетях, избегайте размещения чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Уведомление банка: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для блокировки карты.
Образование: Будьте внимательными к современным приемам мошенничества и обучайтесь тому, как противостоять их.
Избегая легковерия и принимая меры предосторожности, вы можете снизить риск стать жертвой обнала кредитных карт.
Незаконные форумы, где производят кэш-аут банковских карт, составляют собой веб-ресурсы, ориентированные на рассмотрении и проведении незаконных операций с финансовыми пластиком. На таких форумах участники делают обмен информацией, методами и знаниями в области кэш-аута, что включает в себя противозаконные действия по получению доступа к денежным ресурсам.
Эти платформы способны предлагать различные сервисы, относящиеся с мошенничеством, такие как фишинг, считывание, вредное ПО и другие методы для получения информации с финансовых пластиковых карт. Кроме того рассматриваются темы, связанные с применением украденных информации для осуществления финансовых операций или снятия средств.
Пользователи неправомерных форумов по обналичиванию карт могут стремиться сохраняться неизвестными и избегать привлечения внимания органов безопасности. Они могут обмениваться рекомендациями, предлагать услуги, связанные с обналом, а также проводить сделки, направленные на финансовое преступление.
Важно подчеркнуть, что участие в таких практиках не просто представляет собой нарушение правовых норм, но и способно приводить к юридическим последствиям и уголовной ответственности.
обнал карт работа
Обналичивание карт – это неправомерная деятельность, становящаяся все более широко распространенной в нашем современном мире электронных платежей. Этот вид мошенничества представляет тяжелые вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является достаточно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют различные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять поддельные электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с материальными потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – серьезная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
Опасности поддельными 5000 рублей: Распространение фиктивных купюр и его консеквенции
В текущем обществе, где виртуальные платежи становятся все более популярными, мошенники не оставляют без внимания и обычные методы преступной деятельности, такие как передача контрафактных банкнот. В настоящее время стало известно о противозаконной торговле поддельных 5000 рублевых купюр, что представляет весомую опасность для денежной системы и общества в совокупности.
Методы торговли:
Противоправные лица активно используют тайные трассы сетевого пространства для реализации контрафактных 5000 рублей. На скрытых веб-ресурсах и нелегальных форумах можно обнаружить предложения поддельных банкнот. К неудовольствию, это создает хорошие условия для раскрутки недостоверных денег среди граждан.
Последствия для сообщества:
Наличие контрафактных денег в циркуляции может иметь важные воздействия для экономики и доверенности к рублю. Люди, не поддаваясь, что получили поддельные купюры, могут использовать их в разнообразных ситуациях, что в последней инстанции приводит к потере поверию к банкнотам точного номинала.
Риски для индивидуумов:
Граждане становятся вероятными жертвами мошенников, когда они случайно получают поддельные деньги в транзакциях или при приобретениях. В следствие этого, они могут столкнуться с неприятными ситуациями, такими как отказ от признания продавцов принять контрафактные купюры или даже возможность юридической ответственности за труд расплаты поддельными деньгами.
Борьба с передачей фальшивых денег:
В интересах сохранения сообщества от подобных проступков необходимо усилить меры по выявлению и предотвращению производства контрафактных денег. Это включает в себя кооперацию между полицией и финансовыми учреждениями, а также усиление градуса просвещения общества относительно символов фальшивых банкнот и методов их разгадывания.
Заключение:
Распространение контрафактных 5000 рублей – это важная угроза для финансовой стабильности и надежности общества. Поддержание доверия к денежной единице требует единых действий со с участием сторон государственных органов, финансовых институтов и каждого человека. Важно быть настороженным и осведомленным, чтобы предотвратить раскрутку недостоверных денег и сохранить финансовые интересы общества.
Thanks for another magnificent article. Where else could anybody get that kind of info in such an ideal way of writing? I have a presentation next week, and I’m on the look for such info.
pin-up casino login: pin-up cassino – pin up aviator
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
aviator oyna slot: pin up aviator – aviator oyna slot
Hello, i believe that i saw you visited my site so i came to ?go back the prefer?.I’m attempting to to find issues to enhance my web site!I guess its adequate to make use of some of your ideas!!
aviator game: aviator jogo – aviator betano
aviator pin up casino: pin-up cassino – aviator pin up casino
linetogel
aviator online: aviator mz – aviator online
jelenakaludjerovic.com
이 작은 마을에서 많은 사람들은 Zhou Yi가 돌아왔다는 것을 알고 있었습니다.
aviator mz: aviator moçambique – como jogar aviator
I am so happy to read this. This is the type of manual that needs to be given and not the random misinformation that’s at the other blogs. Appreciate your sharing this best doc.
aviator jogo: aviator game – jogar aviator online
Daftar Ngamenjitu
Ngamenjitu: Platform Togel Daring Terbesar dan Terjamin
Portal Judi telah menjadi salah satu situs judi daring terbesar dan terpercaya di Indonesia. Dengan beragam pasaran yang disediakan dari Grup Semar, Situs Judi menawarkan pengalaman main togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terunggul dan Terpenuhi
Dengan total 56 market, Situs Judi menampilkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Cara Bermain yang Praktis
Portal Judi menyediakan panduan cara bermain yang sederhana dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Ngamenjitu.
Hasil Terakhir dan Info Terkini
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Portal Judi. Selain itu, info paling baru seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Bermacam-macam Macam Permainan
Selain togel, Portal Judi juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Security dan Kenyamanan Pelanggan Terjamin
Situs Judi mengutamakan security dan kepuasan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi dan Bonus Istimewa
Ngamenjitu juga menawarkan bervariasi promosi dan bonus istimewa bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan hadiah yang ditawarkan.
Dengan semua fitur dan layanan yang ditawarkan, Portal Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
buy zithromax online: zithromax dosing for pediatrics can i buy zithromax over the counter
ganhar dinheiro jogando: aplicativo de aposta – jogos que dão dinheiro
Покупка поддельных банкнот является неправомерным либо опасным действием, которое имеет возможность послать в серьезным юридическим наказаниям либо ущербу индивидуальной денежной устойчивости. Вот несколько других причин, почему приобретение фальшивых банкнот считается опасной иначе недопустимой:
Нарушение законов:
Приобретение иначе эксплуатация фальшивых банкнот являются нарушением закона, подрывающим нормы общества. Вас способны подвергнуть себя уголовной ответственности, что возможно повлечь за собой задержанию, денежным наказаниям либо постановлению под стражу.
Ущерб доверию:
Поддельные деньги ослабляют уверенность в денежной системе. Их применение возникает возможность для порядочных граждан и организаций, которые в состоянии попасть в неожиданными расходами.
Экономический ущерб:
Расширение поддельных купюр влияет на финансовую систему, инициируя распределение денег что ухудшает общественную экономическую стабильность. Это способно повлечь за собой утрате уважения к валютной единице.
Риск обмана:
Личности, какие, вовлечены в изготовлением фальшивых банкнот, не обязаны соблюдать какие угодно стандарты уровня. Лживые деньги могут стать легко распознаваемы, что, в конечном итоге закончится убыткам для тех, кто пытается применять их.
Юридические последствия:
При событии лишения свободы за использование контрафактных купюр, вас способны оштрафовать, и вы столкнетесь с законными сложностями. Это может оказать воздействие на вашем будущем, с учетом трудности с поиском работы и историей кредита.
Общественное и личное благополучие основываются на правдивости и доверии в финансовых отношениях. Получение лживых денег противоречит этим принципам и может представлять серьезные последствия. Рекомендуем держаться законов и заниматься исключительно правомерными финансовыми операциями.
aviator jogar: aviator betano – aviator jogo
jogar aviator Brasil: aviator jogo – estrela bet aviator
zithromax 1000 mg online: zithromax side effects generic zithromax india
aviator bet: aviator sportybet ghana – aviator sportybet ghana
Где купить фальшивые деньги
Покупка контрафактных банкнот является противозаконным либо рискованным поступком, которое имеет возможность повлечь за собой серьезным юридическими последствиям и вреду вашей денежной надежности. Вот некоторые причин, из-за чего приобретение поддельных купюр приравнивается к опасной или недопустимой:
Нарушение законов:
Закупка иначе применение контрафактных банкнот приравниваются к противоправным деянием, нарушающим нормы государства. Вас в состоянии поддать уголовной ответственности, что возможно закончиться задержанию, штрафам или приводу в тюрьму.
Ущерб доверию:
Контрафактные банкноты нарушают доверие к финансовой механизму. Их применение создает угрозу для благоприятных личностей и бизнесов, которые в состоянии попасть в неожиданными потерями.
Экономический ущерб:
Расширение поддельных денег причиняет воздействие на экономическую сферу, приводя к денежное расширение и ухудшая глобальную финансовую равновесие. Это имеет возможность послать в утрате уважения к национальной валюте.
Риск обмана:
Лица, кто, осуществляют изготовлением контрафактных банкнот, не обязаны соблюдать какие-нибудь нормы степени. Лживые банкноты могут стать легко распознаны, что в конечном счете послать в убыткам для тех пытается воспользоваться ими.
Юридические последствия:
При событии задержания при применении контрафактных денег, вас могут оштрафовать, и вы столкнетесь с юридическими трудностями. Это может отразиться на вашем будущем, в том числе сложности с получением работы с кредитной историей.
Благосостояние общества и личное благополучие основываются на правдивости и уважении в финансовых отношениях. Закупка фальшивых банкнот не соответствует этим принципам и может иметь серьезные последствия. Предлагается держаться законов и осуществлять только легальными финансовыми действиями.
Mагазин фальшивых денег купить
Покупка поддельных банкнот считается недозволенным либо опасительным делом, которое может привести к глубоким правовым воздействиям либо вреду личной финансовой устойчивости. Вот несколько последствий, по какой причине получение контрафактных купюр считается потенциально опасной и неприемлемой:
Нарушение законов:
Приобретение и эксплуатация контрафактных денег считаются правонарушением, подрывающим правила общества. Вас имеют возможность подвергнуть себя юридическим последствиям, что потенциально привести к тюремному заключению, денежным наказаниям иначе лишению свободы.
Ущерб доверию:
Поддельные деньги нарушают доверие по отношению к денежной организации. Их использование формирует возможность для честных личностей и коммерческих структур, которые в состоянии попасть в неожиданными потерями.
Экономический ущерб:
Расширение фальшивых денег влияет на экономическую сферу, вызывая рост цен и ухудшая общую финансовую равновесие. Это в состоянии послать в потере доверия к национальной валюте.
Риск обмана:
Лица, какие, осуществляют изготовлением лживых денег, не обязаны соблюдать какие угодно стандарты характеристики. Поддельные банкноты могут оказаться легко обнаружены, что в конечном счете приведет к убыткам для тех, кто собирается их использовать.
Юридические последствия:
При случае лишения свободы при использовании лживых банкнот, вас могут оштрафовать, и вы столкнетесь с законными сложностями. Это может повлиять на вашем будущем, включая трудности с трудоустройством и историей кредита.
Благосостояние общества и личное благополучие зависят от правдивости и доверии в финансовых отношениях. Приобретение поддельных банкнот противоречит этим принципам и может обладать важные последствия. Советуем соблюдать норм и заниматься только легальными финансовыми операциями.
buy cheap generic zithromax: zithromax dosing for pediatrics zithromax capsules price
yangsfitness.com
이것이 사실이라면 나라와 민족에게 참으로 복된 일입니다.
pactam2.com
갑자기 행복한 기분이 사라지고 모두가 어안이 벙벙해졌다.
Wow! This could be one particular of the most useful blogs We have ever arrive across on this subject. Actually Magnificent. I am also an expert in this topic therefore I can understand your effort.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
buying prescription drugs in mexico: mexican pharmacy – mexico pharmacy mexicanpharm.shop
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
buying prescription drugs in mexico online: buying prescription drugs in mexico – buying prescription drugs in mexico online mexicanpharm.shop
mexican rx online Mexico pharmacy online mexican online pharmacies prescription drugs mexicanpharm.shop
п»їbest mexican online pharmacies: mexican pharmacy – mexican pharmacy mexicanpharm.shop
Обналичивание карт – это противозаконная деятельность, становящаяся все более широко распространенной в нашем современном мире электронных платежей. Этот вид мошенничества представляет серьезные вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является весьма распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять фальшивые электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с материальными потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – весомая угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
Опасности поддельными 5000 рублей: Распространение фиктивных купюр и его воздействия
В текущем обществе, где цифровые платежи становятся все более распространенными, противоправные лица не оставляют без внимания и классические методы преступной деятельности, такие как раскрутка недостоверных банкнот. В последнее время стало известно о противозаконной продаже недобросовестных 5000 рублевых купюр, что представляет важную риск для денежной системы и граждан в общем.
Способы сбыта:
Мошенники активно используют скрытные сети сети для сбыта контрафактных 5000 рублей. На подпольных веб-ресурсах и противозаконных форумах можно обнаружить предложения контрафактных банкнот. К неудаче, это создает благоприятные условия для дистрибуции недостоверных денег среди граждан.
Последствия для граждан:
Наличие контрафактных денег в потоке может иметь важные воздействия для финансовой системы и доверия к денежной единице. Люди, не замечая, что получили поддельные купюры, могут использовать их в разносторонних ситуациях, что в итоге приводит к повреждению авторитету к банкнотам точного номинала.
Риски для людей:
Граждане становятся потенциальными пострадавшими мошенников, когда они случайно получают недостоверные деньги в транзакциях или при приобретениях. В результате, они могут столкнуться с нелестными ситуациями, такими как отказ коммерсантов принять недостоверные купюры или даже вероятность привлечения к ответственности за усилие расплаты контрафактными деньгами.
Столкновение с дистрибуцией контрафактных денег:
В пользу гарантирования населения от схожих преступлений необходимо укрепить процедуры по выявлению и пресечению изготовления недостоверных денег. Это включает в себя кооперацию между правоохранительными структурами и банками, а также увеличение степени информированности граждан относительно символов фальшивых банкнот и способов их обнаружения.
Итог:
Диффузия фальшивых 5000 рублей – это важная угроза для финансового благополучия и надежности общества. Поддерживание доверенности к рублю требует коллективных усилий со стороны правительства, финансовых институтов и каждого гражданина. Важно быть осторожным и осведомленным, чтобы предотвратить прокладывание недостоверных денег и гарантировать денежные интересы граждан.
Купить фальшивые рубли
Покупка лживых банкнот считается неправомерным иначе опасным делом, которое способно привести к важным правовым наказаниям иначе вреду личной финансовой благосостояния. Вот некоторые другие причин, почему получение лживых купюр считается опасной либо неприемлемой:
Нарушение законов:
Покупка и применение контрафактных банкнот приравниваются к нарушением закона, нарушающим положения государства. Вас способны подвергнуть судебному преследованию, которое может повлечь за собой аресту, взысканиям и приводу в тюрьму.
Ущерб доверию:
Фальшивые деньги ослабляют доверие по отношению к финансовой организации. Их применение создает угрозу для честных граждан и организаций, которые могут попасть в внезапными убытками.
Экономический ущерб:
Разведение контрафактных денег оказывает воздействие на экономику, приводя к денежное расширение что ухудшает общественную экономическую стабильность. Это в состоянии повлечь за собой утрате уважения к денежной единице.
Риск обмана:
Те, которые, занимается изготовлением фальшивых купюр, не обязаны сохранять какие-нибудь параметры уровня. Лживые купюры могут оказаться легко обнаружены, что в итоге послать в потерям для тех собирается применять их.
Юридические последствия:
В случае попадания под арест при воспользовании поддельных банкнот, вас могут наказать штрафом, и вы столкнетесь с законными сложностями. Это может повлиять на вашем будущем, включая сложности с трудоустройством и историей кредита.
Благосостояние общества и личное благополучие основываются на честности и доверии в финансовых отношениях. Покупка контрафактных банкнот нарушает эти принципы и может порождать серьезные последствия. Рекомендуем держаться норм и заниматься исключительно законными финансовыми транзакциями.
магазин фальшивых денег купить
Покупка фальшивых банкнот является незаконным либо опасным делом, которое может повлечь за собой важным законным санкциям иначе постраданию вашей финансовой надежности. Вот некоторые другие причин, почему закупка контрафактных банкнот считается опасительной или недопустимой:
Нарушение законов:
Приобретение или воспользование контрафактных купюр представляют собой преступлением, нарушающим законы государства. Вас в состоянии поддать уголовной ответственности, что потенциально послать в лишению свободы, взысканиям и приводу в тюрьму.
Ущерб доверию:
Фальшивые банкноты ухудшают доверенность по отношению к денежной структуре. Их использование порождает риск для надежных граждан и коммерческих структур, которые в состоянии столкнуться с неожиданными потерями.
Экономический ущерб:
Распространение лживых банкнот оказывает воздействие на хозяйство, вызывая распределение денег что ухудшает глобальную финансовую стабильность. Это способно привести к потере доверия в валютной единице.
Риск обмана:
Те, кто, задействованы в созданием лживых банкнот, не обязаны соблюдать какие угодно параметры степени. Фальшивые деньги могут оказаться легко распознаны, что в конечном счете приведет к потерям для тех, кто собирается их использовать.
Юридические последствия:
При событии попадания под арест при применении фальшивых банкнот, вас в состоянии принудительно обложить штрафами, и вы столкнетесь с законными сложностями. Это может отразиться на вашем будущем, в том числе проблемы с поиском работы и кредитной историей.
Благосостояние общества и личное благополучие основываются на честности и доверии в финансовой сфере. Получение контрафактных банкнот противоречит этим принципам и может иметь серьезные последствия. Советуем соблюдать правил и заниматься исключительно законными финансовыми транзакциями.
Online medicine home delivery: online pharmacy in india – top online pharmacy india indianpharm.store
mexican drugstore online: Mexico pharmacy price list – pharmacies in mexico that ship to usa mexicanpharm.shop
recommended canadian pharmacies International Pharmacy delivery best mail order pharmacy canada canadianpharm.store
http://mexicanpharm24.com/# mexico drug stores pharmacies mexicanpharm.shop
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
https://canadianpharmlk.com/# rate canadian pharmacies canadianpharm.store
обнал карт работа
Обналичивание карт – это противозаконная деятельность, становящаяся все более широко распространенной в нашем современном мире электронных платежей. Этот вид мошенничества представляет значительные вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является достаточно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют различные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять поддельные электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с финансовыми потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – серьезная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
canadian 24 hour pharmacy: canadian pharmacy king reviews – reliable canadian pharmacy canadianpharm.store
http://indianpharm24.com/# buy prescription drugs from india indianpharm.store
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I can’t believe how amazing this article is! The author has done a fantastic job of delivering the information in an captivating and educational manner. I can’t thank her enough for providing such precious insights that have certainly enhanced my understanding in this topic. Kudos to him for producing such a gem!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
https://mexicanpharm24.shop/# mexico drug stores pharmacies mexicanpharm.shop
http://canadianpharmlk.shop/# canadian mail order pharmacy canadianpharm.store
Thanks for your useful post. As time passes, I have come to be able to understand that the particular symptoms of mesothelioma are caused by the particular build up of fluid between lining in the lung and the breasts cavity. The ailment may start inside the chest place and distribute to other body parts. Other symptoms of pleural mesothelioma include weight-loss, severe inhaling and exhaling trouble, vomiting, difficulty swallowing, and infection of the face and neck areas. It needs to be noted that some people having the disease do not experience any serious symptoms at all.
onlinecanadianpharmacy: International Pharmacy delivery – canadian pharmacy tampa canadianpharm.store
http://canadianpharmlk.com/# legit canadian pharmacy online canadianpharm.store
Thanks for the concepts you have discussed here. In addition, I believe there are many factors that will keep your car insurance premium straight down. One is, to contemplate buying cars and trucks that are inside good listing of car insurance organizations. Cars that are expensive tend to be more at risk of being robbed. Aside from that insurance policies are also based on the value of your truck, so the more costly it is, then higher the premium you only pay.
world pharmacy india Pharmacies in India that ship to USA world pharmacy india indianpharm.store
medication from mexico pharmacy: mexico drug stores pharmacies – mexico drug stores pharmacies mexicanpharm.shop
http://mexicanpharm24.shop/# mexican mail order pharmacies mexicanpharm.shop
http://canadianpharmlk.shop/# canadian pharmacy 1 internet online drugstore canadianpharm.store
обнал карт форум
Обналичивание карт – это противозаконная деятельность, становящаяся все более популярной в нашем современном мире электронных платежей. Этот вид мошенничества представляет тяжелые вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является весьма распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять ложные электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с денежными потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – серьезная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
canadian pharmacy world: Canada pharmacy online – ed meds online canada canadianpharm.store
http://indianpharm24.com/# indianpharmacy com indianpharm.store
http://mexicanpharm24.shop/# mexico pharmacy mexicanpharm.shop
Yet another issue is that video games are typically serious naturally with the key focus on knowing things rather than leisure. Although, there’s an entertainment feature to keep your young ones engaged, just about every game is generally designed to work towards a specific skill set or area, such as mathmatical or scientific research. Thanks for your posting.
https://indianpharm24.com/# india pharmacy mail order indianpharm.store
I have been browsing online more than 3 hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. In my opinion, if all website owners and bloggers made good content as you did, the net will be much more useful than ever before.
medicine in mexico pharmacies: mexican pharmacy – mexico drug stores pharmacies mexicanpharm.shop
you are really a good webmaster. The web site loading speed is amazing. It seems that you’re doing any unique trick. Moreover, The contents are masterwork. you’ve done a magnificent job on this topic!
http://canadianpharmlk.com/# the canadian pharmacy canadianpharm.store
http://canadianpharmlk.com/# canadian pharmacies that deliver to the us canadianpharm.store
buy prescription drugs from india Online India pharmacy online pharmacy india indianpharm.store
buying prescription drugs in mexico: Mexico pharmacy online – mexico drug stores pharmacies mexicanpharm.shop
yangsfitness.com
그러나이 일본인 무리는 생각할 것이 없습니다.
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your weblog? My website is in the exact same niche as yours and my visitors would definitely benefit from a lot of the information you provide here. Please let me know if this alright with you. Regards!
http://indianpharm24.com/# top 10 pharmacies in india indianpharm.store
mexico drug stores pharmacies: Mexico pharmacy online – buying prescription drugs in mexico online mexicanpharm.shop
http://indianpharm24.com/# cheapest online pharmacy india indianpharm.store
https://canadianpharmlk.shop/# best rated canadian pharmacy canadianpharm.store
https://mexicanpharm24.com/# mexican border pharmacies shipping to usa mexicanpharm.shop
https://kupitzhilie.ru/
Pretty section of content. I just stumbled upon your weblog and in accession capital to say that I acquire actually loved account your blog posts. Anyway I will be subscribing for your feeds and even I success you get entry to constantly fast.
can i order clomid online: can i purchase clomid – where can i buy cheap clomid without rx
twichclip.com
Fang Jifan은 “두 여성, Zhen Guo Mansion에 와서 이야기하십시오. “라고 말했습니다.
purchase prednisone from india: prednisone daily use – prednisone 50 mg tablet canada
bouncing ball88
https://salezhilie.ru/
buy amoxicillin generic amoxicillin online amoxicillin 500 mg for sale
cost cheap clomid without prescription: can i order clomid pills – where buy clomid pills
http://clomidst.pro/# where to buy clomid prices
https://kupithouse.ru/
where to buy amoxicillin 500mg without prescription: where can you get amoxicillin – amoxicillin no prescipion
https://kupitroom.ru/
can i buy generic clomid pills: cost of generic clomid without prescription – cheap clomid tablets
amoxacillian without a percription: how long is amoxicillin good for – amoxicillin azithromycin
https://amoxilst.pro/# amoxicillin from canada
https://arcmetal.ru/
amoxicillin 500mg capsule buy online: how to get amoxicillin without seeing a doctor – amoxicillin 500mg buy online canada
Понимание сущности и опасностей связанных с отмыванием кредитных карт способно помочь людям предотвращать атак и обеспечивать защиту свои финансовые состояния. Обнал (отмывание) кредитных карт — это механизм использования украденных или неправомерно приобретенных кредитных карт для проведения финансовых транзакций с целью скрыть их происхождения и заблокировать отслеживание.
Вот несколько способов, которые могут способствовать в избежании обнала кредитных карт:
Защита личной информации: Будьте осторожными в отношении предоставления персональной информации, особенно онлайн. Избегайте предоставления картовых номеров, кодов безопасности и инных конфиденциальных данных на непроверенных сайтах.
Мощные коды доступа: Используйте безопасные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Контроль транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это позволит своевременно обнаруживать подозрительных транзакций.
Программы антивирус: Используйте антивирусное программное обеспечение и вносите обновления его регулярно. Это поможет защитить от вредоносные программы, которые могут быть использованы для изъятия данных.
Осторожное взаимодействие в социальных сетях: Будьте осторожными в сетевых платформах, избегайте публикации чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Уведомление банка: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для блокировки карты.
Получение знаний: Будьте внимательными к новым методам мошенничества и обучайтесь тому, как предотвращать их.
Избегая легковерия и осуществляя предупредительные действия, вы можете снизить риск стать жертвой обнала кредитных карт.
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
amoxicillin 500mg capsule buy online: amoxicillin 875 – buy amoxicillin 250mg
where can you buy prednisone prednisone 50mg cost prednisone without rx
https://amoxilst.pro/# amoxicillin 500 mg cost
hoki1881
prednisone rx coupon: what is prednisone used for in adults – prednisone pill
specialized cleaning services in Manchester UK
https://kupitroom.ru/
prednisone tablet 100 mg: buy prednisone online canada – buy prednisone online paypal
kantorbola
Kantorbola adalah situs slot gacor terbaik di indonesia , kunjungi situs RTP kantor bola untuk mendapatkan informasi akurat slot dengan rtp diatas 95% . Kunjungi juga link alternatif kami di kantorbola77 dan kantorbola99 .
prednisone 10 mg: can i buy prednisone online without prescription – generic prednisone 10mg
https://prednisonest.pro/# prednisone brand name india
https://spbflatkupit.ru/
how much is prednisone 10mg: prednisone benefits – 20mg prednisone
https://spbdomkupit.ru/
jbustinphoto.com
다들 표정이… 멍한 표정.
buy prednisone online without a script: how fast does prednisone work – where can you buy prednisone
amoxicillin 250 mg price in india: amoxicillin pot clavulanate – amoxicillin 800 mg price
http://clomidst.pro/# how to get clomid without insurance
The information shared is of top quality which has to get appreciated at all levels. Well done…
cost of amoxicillin prescription cost of amoxicillin 875 mg over the counter amoxicillin canada
https://spbkupitzhilie.ru/
where to buy prednisone uk: prednisone long term side effects – over the counter prednisone cheap
zinmanga
where can i buy generic clomid without prescription: clomid dose for men – can you buy generic clomid pills
amoxicillin 500mg buy online canada: amoxicillin warnings – buy amoxicillin 500mg
http://clomidst.pro/# can i buy cheap clomid tablets
https://ekbflatkupit.ru/
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
get ed prescription online: online erectile dysfunction – where can i buy ed pills
parrotsav.com
거대 물고기가 온다는 사실을 알았을 때, 심지어… 그는 그것을 보러 오는 것을 조금 꺼려했습니다.
https://zhksalezhilie.ru/
buy ed pills online: cheapest ed online – online ed medications
https://zhksalehouse.ru/
ttbslot.com
“큰 나라를 다스린다는 것은 작은 생선을 요리하는 것과 같다?” 왕수인은 잠시 생각했다.
erectile dysfunction medications online: cheapest online ed meds – best ed pills online
https://zhksaledom.ru/
order medication without prescription: buying prescription drugs online without a prescription – best online pharmacy without prescription
http://onlinepharmacy.cheap/# canadian pharmacy coupon code
https://vsegda-pomnim.com/
discount ed meds: online ed pills – erectile dysfunction online prescription
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
Thank you so much for sharing this wonderful post with us.
http://klublady.ru/
low cost ed meds online: cheap ed meds – best online ed medication
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
pharmacy discount coupons canada pharmacy online legit non prescription pharmacies
https://pharmnoprescription.pro/# buy prescription drugs on line
buy pills without prescription: buying drugs online no prescription – mexican prescription drugs online
online pharmacy no prescription: order medication without prescription – quality prescription drugs canada
http://diplombiolog.ru/
cheap ed meds: generic ed meds online – erectile dysfunction medication online
https://onlinepharmacy.cheap/# pharmacy discount coupons
how to get ed meds online: п»їed pills online – ed online pharmacy
ordering prescription drugs from canada: online pharmacy not requiring prescription – canadian pharmacy no prescription needed
В нашем кинотеатре https://hdrezka.uno смотреть фильмы и сериалы в хорошем HD-качестве можно смотреть с любого устройства, имеющего доступ в интернет. Наслаждайся кино или телесериалами в любом месте с планшета, смартфона под управлением iOS или Android.
rx pharmacy coupons: canadian pharmacy online – canadian online pharmacy no prescription
https://kursovyebiolog.ru
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
http://onlinepharmacy.cheap/# best canadian pharmacy no prescription
canadian pharmacy discount code: Best online pharmacy – canadian pharmacy world coupon
https://kursovyebuhgalter.ru
you are in reality a good webmaster. The web site loading pace is amazing. It seems that you’re doing any unique trick. In addition, The contents are masterwork. you’ve done a magnificent activity on this subject!
We’re a group of volunteers and opening a new scheme in our community. Your web site offered us with valuable info to work on. You’ve done a formidable job and our whole community will be thankful to you.
canadian pharmacy no prescription: pharmacy online – pharmacy online 365 discount code
get ed meds today: online ed medications – boner pills online
ed prescription online online ed pills erectile dysfunction medicine online
https://onlinepharmacy.cheap/# canadian pharmacy world coupon
prescription drugs from canada: online pharmacy delivery – canadian pharmacy no prescription needed
טלגראס כיוונים מרכז
עִקּוּם המִקוּם לְמַעֲנֵה גַּרְגִּירֵים כיוונים (Telegrass), הידוע גם בשמות “רִיחֲמִים” או “טלגראס כיוונים”, היא אתר הספק מידע, לינקים, קישורים, מדריכים והסברים בנושאי קנאביס בתוך הארץ. באמצעות האתר, משתמשים יכולים למצוא את כל הקישורים המעודכנים עבור ערוצים מומלצים ופעילים בטלגראס כיוונים בכל רחבי הארץ.
טלגראס כיוונים הוא אתר ובוט בתוך פלטפורמת טלגראס, מזכירות דרכי תקשורת ושירותים מגוונים בתחום רכישת קנאביס וקשורים. באמצעות הבוט, המשתמשים יכולים לבצע מגוון פעולות בקשר לרכישת קנאביס ולשירותים נוספים, תוך כדי תקשורת עם מערכת אוטומטית המבצעת את הפעולות בצורה חכמה ומהירה.
בוט הטלגראס (Telegrass Bot) מציע מגוון פעולות שימושיות למשתמש: הזמנת קנאביס: בצע קנייה דרך הבוט על ידי בחירת סוגי הקנאביס, כמות וכתובת למשלוח.
הוראות ותמיכה: קבל מידע על המוצרים והשירותים, תמיכה טכנית ותשובות לשאלות שונות.
בדיקת מלאי: בדוק את המלאי הזמין של קנאביס ובצע הזמנה תוך כדי הקשת הבדיקה.
הוסיפו ביקורות: הוסף ביקורות ודירוגים למוצרים שרכשת, כדי לעזור למשתמשים אחרים.
הכנסת מוצרים חדשים: הוסף מוצרים חדשים לפלטפורמה והצג אותם למשתמשים.
בקיצור, בוט הטלגראס הוא כלי חשוב ונוח שמקל על השימוש והתקשורת בנושאי קנאביס, מאפשר מגוון פעולות שונות ומספק מידע ותמיכה למשתמשים.
mojmelimajmuea.com
Suleiman은 약간의 인내심을 잃었고 불안에 거의 도달했습니다.
mexico pharmacy: п»їbest mexican online pharmacies – mexican border pharmacies shipping to usa
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
reputable mexican pharmacies online mexican drugstore online mexican drugstore online
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
https://zadachbiolog.ru/
mexican mail order pharmacies: mexican mail order pharmacies – buying prescription drugs in mexico
https://t.me/crypto_signals_binance_pump/24498/ Standard Price for VIP- membership for 1 Week VIP Membership is 0.0014 BTC, You will do send payment to BTC address 1KEY1iKrdLQCUMFMeK4FEZXiedDris7uGd Discounted price may be different from 0.00075 to 0.00138 BTC, that is why follow to all announces published in our Public channel!
https://indianpharm.shop/# cheapest online pharmacy india
https://zadachbuhgalter.ru
I have witnessed that costs for online degree gurus tend to be a fantastic value. For example a full Bachelors Degree in Communication in the University of Phoenix Online consists of Sixty credits with $515/credit or $30,900. Also American Intercontinental University Online gives a Bachelors of Business Administration with a total education course feature of 180 units and a worth of $30,560. Online learning has made having your higher education degree much simpler because you might earn your degree in the comfort of your dwelling place and when you finish from office. Thanks for other tips I have really learned from your site.
https://otchetbiolog.ru/
https://canadianpharm.guru/# canadian pharmacy price checker
One other issue is that if you are in a problem where you will not have a cosigner then you may actually want to try to wear out all of your federal funding options. You can find many awards and other grants that will offer you funds to aid with university expenses. Thx for the post.
https://otchetbuhgalter.ru/
medicine in mexico pharmacies: buying from online mexican pharmacy – best online pharmacies in mexico
You can definitely see your enthusiasm within the work you write. The world hopes for even more passionate writers such as you who aren’t afraid to say how they believe. At all times go after your heart.
http://canadianpharm.guru/# reputable canadian pharmacy
mexican pharmacy no prescription how to get a prescription in canada how to buy prescriptions from canada safely
Wonderful website you have here but I was curious if you knew of any user discussion forums that cover the same topics discussed in this article? I’d really like to be a part of group where I can get feed-back from other knowledgeable individuals that share the same interest. If you have any recommendations, please let me know. Thanks a lot!
maple leaf pharmacy in canada: pharmacy canadian – canadianpharmacy com
cheapest online pharmacy india: top online pharmacy india – mail order pharmacy india
http://mexicanpharm.online/# mexican mail order pharmacies
mexican rx online: mexican pharmacy – mexican online pharmacies prescription drugs
https://resheniezadachfizika.ru/
qiyezp.com
타이거는 모두에게 새해 복 많이 받으시고 행복한 가정 이루시기를 기원합니다.
https://canadianpharm.guru/# canadian pharmacy online store
https://kursovyemarketing.ru/
canada prescription: buy meds online without prescription – no prescription medication
Услуга демонтажа старых частных домов и профессионального вывоза мусора в Москве и Московской области от нашей компании. Мы осуществляем свою деятельность в указанном регионе и предлагаем услугу демонтаж частного дома по доступным ценам. Наши специалисты гарантируют выполнение работ в течение 24 часов после оформления заказа.
quality prescription drugs canada: no prescription medicine – pharmacies without prescriptions
http://mexicanpharm.online/# mexico pharmacy
Услуга по демонтажу старых домов и вывозу мусора в Москве и МО. Компания предоставляет услуги по демонтажу старых зданий и вывозу мусора на территории Москвы и Московской области. Услуга демонтаж старого фундамента выполняется опытными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш специалист бесплатно выезжает на объект для оценки объема работ и консультации.
recommended canadian pharmacies: pet meds without vet prescription canada – canadian 24 hour pharmacy
Услуга демонтажа старых частных домов и вывоза мусора в Москве и Подмосковье. Наша компания предлагает услуги по демонтажу старых частных домов и вывозу мусора в Москве и Московской области. Наши специалисты бесплатно выезжают на объект для консультации и оценки объема работ. Мы предлагаем услугу разбор дома и вывоз мусора по доступным ценам и гарантируем качественное выполнение всех работ.
canada rx pharmacy my canadian pharmacy canadian pharmacy
buy canadian drugs: best canadian pharmacy to order from – best canadian pharmacy online
canadian pharmacy uk delivery: my canadian pharmacy review – reputable canadian online pharmacy
https://pharmacynoprescription.pro/# best online pharmacy no prescription
Услуга демонтажа старых частных домов и вывоза мусора в Москве и Подмосковье от нашей компании. Мы предлагаем демонтаж и вывоз мусора в указанном регионе по доступным ценам. Наша команда https://hoteltramontano.ru гарантирует выполнение услуги в течение 24 часов после заказа. Мы бесплатно оцениваем объект и консультируем клиентов. Узнать подробности и рассчитать стоимость можно по телефону или на нашем сайте.
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
canadian pharmacy antibiotics: canada drugs – canadian pharmacy sarasota
https://pharmacynoprescription.pro/# online pharmacy no prescription
https://canadianpharm.guru/# legitimate canadian mail order pharmacy
best online canadian pharmacy: canadian neighbor pharmacy – canadapharmacyonline com
canada drugs without prescription: how to get a prescription in canada – online drugstore no prescription
best canadian pharmacy to order from: safe canadian pharmacy – canada discount pharmacy
https://volchonok.online
http://canadianpharm.guru/# canadian pharmacy online store
buy drugs online without prescription: canada drugs without prescription – canadian pharmacy non prescription
online pharmacy without prescriptions: canada prescription online – online drugstore no prescription
maple leaf pharmacy in canada canadian pharmacy ed medications canadian pharmacy oxycodone
http://klubmama.ru
http://canadianpharm.guru/# best canadian pharmacy
indian pharmacy paypal: india pharmacy mail order – indianpharmacy com
medicine in mexico pharmacies: mexico drug stores pharmacies – mexican border pharmacies shipping to usa
mexico prescription drugs online: online pharmacy that does not require a prescription – online drugs without prescription
http://canadianpharm.guru/# safe reliable canadian pharmacy
http://pharmacynoprescription.pro/# meds online no prescription
hoki 1881
buying prescription drugs from canada online: no prescription pharmacy – pharmacy no prescription
canadian pharmacy in canada: best canadian pharmacy – canada pharmacy
http://indianpharm.shop/# india pharmacy
canadianpharmacy com: canadian pharmacy world – canadian drugs pharmacy
buy prescription drugs online without buying prescription medications online canada prescription
maple leaf pharmacy in canada: online canadian pharmacy review – northwest pharmacy canada
https://mexicanpharm.online/# pharmacies in mexico that ship to usa
how to buy prescriptions from canada safely: best online pharmacy no prescription – buy medications online no prescription
Лучшие картинки различных тематик https://stilno.site
prescription meds from canada: meds online no prescription – medication online without prescription
http://mexicanpharm.online/# mexico pharmacies prescription drugs
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
certified canadian pharmacy: best rated canadian pharmacy – canadian pharmacy meds reviews
http://mexicanpharm.online/# buying prescription drugs in mexico online
buying drugs online no prescription: online medication without prescription – best online pharmacies without prescription
https://pro-dachnikov.com
online drugs without prescription: buying prescription drugs online canada – pharmacies without prescriptions
sandyterrace.com
하룻밤 사이에 얼마나 많은 사람들의 재산이 사라졌는지.
Присутствие теневых электронных базаров – это феномен, что привлекает громадный любопытство или разговоры во сегодняшнем мире. Темная часть интернета, или подпольная область всемирной сети, есть закрытую инфраструктуру, доступные исключительно с помощью соответствующие программные продукты или конфигурации, снабжающие неузнаваемость пользовательских аккаунтов. По данной данной закрытой конструкции находятся теневые электронные базары – онлайн-платформы, где торговля разнообразные продуктовые товары и послуги, в большинстве случаев противоправного специфики.
По теневых электронных базарах можно найти различные продукты: наркотические вещества, военные средства, ворованные данные, взломанные учетные записи, поддельные документы а и другое. Подобные же площадки время от времени привлекают внимание также криминальных элементов, а также рядовых участников, желающих обойти закон или получить возможность доступа к товарам а услугам, какие на нормальном интернете были бы не доступны.
Все же следует помнить, чем практика по теневых электронных базарах имеет незаконный тип и может спровоцировать крупные правовые нормы наказания. Органы правопорядка энергично борются противодействуют подобными площадками, и все же из-за неузнаваемости скрытой сети данный факт далеко не всегда просто так.
Следовательно, экзистенция теневых электронных базаров представляет собой реальностью, но все же эти площадки остаются зоной значительных опасностей как для таких, так и для пользователей, так и для общества в в целом и целом.
тор маркет
Тор программа – это специальный браузер, который задуман для обеспечения тайности и надежности в Сети. Он основан на инфраструктуре Тор (The Onion Router), которая участникам обмениваться данными через размещенную сеть серверов, что создает трудным отслеживание их действий и выявление их местоположения.
Главная характеристика Тор браузера сводится в его возможности направлять интернет-трафик посредством несколько пунктов сети Тор, каждый зашифровывает информацию перед последующему узлу. Это создает массу слоев (поэтому и наименование “луковая маршрутизация” – “The Onion Router”), что создает почти невозможным подслушивание и установление пользователей.
Тор браузер часто применяется для обхода цензуры в странах, где ограничен доступ к определенным веб-сайтам и сервисам. Он также позволяет пользователям гарантировать конфиденциальность своих онлайн-действий, таких как просмотр веб-сайтов, общение в чатах и отправка электронной почты, предотвращая отслеживания и мониторинга со стороны интернет-провайдеров, государственных агентств и киберпреступников.
Однако рекомендуется запоминать, что Тор браузер не гарантирует полной тайности и устойчивости, и его применение может быть связано с угрозой доступа к противозаконным контенту или деятельности. Также вероятно замедление скорости интернет-соединения по причине
Темные площадки, либо подпольные рынки, представлены онлайн-платформы, доступные только исключительно через скрытую часть интернета – интернет-сеть, скрытая от обычных поисковых систем. Эти рынки дают возможность клиентам торговать разнообразными товарными пунктами а услугами, обычно противоправного характера, как наркотические вещества, стрелковое оружие, похищенная информация, подделки и другие запретные либо незаконные продукты и сервисы.
Теневые площадки гарантируют анонимность их пользователей по применения особенных софта и параметров, как The Onion Routing, которые маскируют IP-адреса или направляют интернет-трафик путем разносторонние узловые узлы, делая трудным отследить поступков правоохранительными органами.
Такие платформы иногда попадают целью внимания полицейских, какие именно сопротивляются с ними в рамках борьбы противостояния интернет-преступностью и противозаконной продажей.
Тор даркнет – это часть интернета, которая, которая работает над стандартнои? сети, но неприступна для непосредственного доступа через обыкновенные браузеры, например Google Chrome или Mozilla Firefox. Для входа к даннои? сети необходимо специальное софтовое обеспечение, например, Tor Browser, которыи? обеспечивает скрытность и защиту пользователеи?.
Основнои? механизм работы Тор даркнета основан на использовании путеи? через разнообразные ноды, которые криптуют и двигают трафик, делая сложным трекинг его источника. Это формирует анонимность для пользователеи?, пряча их реальные IP-адреса и местоположение.
Тор даркнет содержит разные плеи?сы, включая веб-саи?ты, форумы, рынки, блоги и прочие онлаи?н-ресурсы. Некоторые из таких ресурсов могут быть неприступны или запрещены в обыкновеннои? сети, что делает Тор даркнет полем для обмена информациеи? и услугами, включая товары и услуги, которые могут быть нелегальными.
Хотя Тор даркнет применяется некоторыми людьми для преодоления цензуры или защиты личности, он также превращается платформои? для разнообразных незаконных поступков, таких как торговля наркотиками, оружием, кража личных данных, предоставление услуг хакеров и прочие злостные деи?ствия.
Важно сознавать, что использование Тор даркнета не обязательно законно и может в себя серьезные риски для сафети и законности.
cheapest online pharmacy india pharmacy website india top 10 online pharmacy in india
https://canadianpharm.guru/# certified canadian international pharmacy
medicine in mexico pharmacies: medicine in mexico pharmacies – mexican pharmacy
qiyezp.com
Zhan Shifu를 본 그는 Zhan Shifu에서 두 명의 친숙한 남자가 나오는 것을 보았습니다.
my canadian pharmacy: canada drugs online reviews – my canadian pharmacy
mail order pharmacy india: indian pharmacies safe – best india pharmacy
Definitely believe that which you stated. Your favorite justification seemed to be on the web the easiest thing to be aware of. I say to you, I definitely get irked while people consider worries that they just don’t know about. You managed to hit the nail upon the top and also defined out the whole thing without having side-effects , people can take a signal. Will likely be back to get more. Thanks
https://canadianpharm.guru/# canadian pharmacy mall
https://www.pdc.edu/?URL=https://click4r.com/posts/g/15721483/
nice content!nice history!! boba 😀
http://canadianpharm.guru/# canadian online drugstore
даркнет россия
стране, так же и в остальных государствах, даркнет является собой отрезок интернета, недоступенную для регулярного поиска и осмотра через регулярные браузеры. В противоположность от общеизвестной плоской сети, теневая сеть является тайным фрагментом интернета, доступ к какому часто осуществляется через специальные приложения, подобные как Tor Browser, и неизвестные коммуникации, наподобные Tor.
В даркнете сосредоточены различные ресурсы, включая форумы, торговые места, журналы и другие сайты, которые могут стать недоступимы или запретны в регулярной коммуникации. Здесь возможно найти различные продукты и услуги, включая противозаконные, наподобные как наркотические вещества, стрелковое оружие, вскрытые информация, а также услуги хакеров и прочие.
В России даркнет как и применяется для пересечения цензуры и слежения со стороны сторонних. Некоторые пользователи могут использовать его для передачи информацией в обстоятельствах, когда воля слова замкнута или информационные ресурсы подвергаются цензуре. Однако, также следует отметить, что в даркнете присутствует много не Законной работы и рискованных положений, включая мошенничество и компьютерные преступления
mexico drug stores pharmacies: reputable mexican pharmacies online – buying prescription drugs in mexico
Attractive section of content. I just stumbled upon your site and in accession capital to assert that I get actually enjoyed account your blog posts. Any way I will be subscribing for your augment and even I achievement you get admission to consistently quickly.
Güvenilir bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
canadian pharmacy in canada: onlinepharmaciescanada com – canadian neighbor pharmacy
I used to be very pleased to search out this internet-site.I wished to thanks on your time for this wonderful read!! I positively having fun with each little little bit of it and I have you bookmarked to take a look at new stuff you weblog post.
precription drugs from canada: canada pharmacy reviews – canadian pharmacy
http://indianpharm.shop/# top online pharmacy india
thephotoretouch.com
한 달 후, 한 무리의 사람들이 힘차게 베이징에 들어왔습니다.
aviator oyunu 10 tl: aviator oyunu 50 tl – aviator oyunu 50 tl
http://gatesofolympus.auction/# gates of olympus demo oyna
gates of olympus taktik: gate of olympus hile – gates of olympus demo free spin
https://game24.space/
https://sweetbonanza.bid/# sweet bonanza demo türkçe
http://aviatoroyna.bid/# aviator casino oyunu
https://podacha-blud.com/
Güvenilir bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
https://gruzchikirabotnik.ru/
Даркнет заказать
Присутствие подпольных онлайн-рынков – это процесс, что вызывает громадный заинтересованность и обсуждения во настоящем мире. Темная часть интернета, или глубокая зона всемирной сети, является скрытую сеть, доступной тольково при помощи особые программные продукты или параметры, гарантирующие анонимность субъектов. По данной скрытой инфраструктуре находятся даркнет-маркеты – онлайн-платформы, где-нибудь торговля разносторонние товары а сервисы, в большинстве случаев противозаконного степени.
На подпольных рынках можно обнаружить самые различные продукты: наркотики, военные средства, данные, похищенные из систем, снаружи подвергнутые атаке учетные записи, фальшивки и и многое. Такие же маркеты иногда привлекают интерес как криминальных элементов, так и рядовых пользовательских аккаунтов, хотящих обходить стороной право или иметь доступ к товары а услугам, какие в стандартном сети были бы в не доступны.
Однако важно помнить, чем активность на скрытых интернет-площадках имеет незаконный тип а способна спровоцировать важные юридические нормы последствия по закону. Полицейские органы энергично сражаются противостоят такими маркетами, но все же по причине анонимности темной стороны интернета это обстоятельство далеко не постоянно просто так.
Таким образом, экзистенция теневых электронных базаров является реальностью, однако они продолжают оставаться местом крупных опасностей как для участников, так и для таких, как общественности во общем.
http://sweetbonanza.bid/# pragmatic play sweet bonanza
gates of olympus oyna demo: gates of olympus oyna demo – gates of olympus taktik
Ищете профессиональных грузчиков, которые справятся с любыми задачами быстро и качественно? Наши специалисты обеспечат аккуратную погрузку, транспортировку и разгрузку вашего имущества. Мы гарантируем грузчики услуги, внимательное отношение к каждой детали и доступные цены на все виды работ.
грузчики недорого
http://gatesofolympus.auction/# gates of olympus guncel
I’m really enjoying the theme/design of your site. Do you ever run into any internet browser compatibility problems? A handful of my blog audience have complained about my blog not working correctly in Explorer but looks great in Opera. Do you have any ideas to help fix this issue?
Pretty element of content. I simply stumbled upon your weblog and in accession capital to claim that I get actually enjoyed account your weblog posts. Any way I?ll be subscribing for your feeds and even I fulfillment you get admission to persistently quickly.
pin up guncel giris: aviator pin up – pin-up casino giris
http://slotsiteleri.guru/# oyun siteleri slot
sweet bonanza demo oyna: sweet bonanza bahis – sweet bonanza taktik
https://sweetbonanza.bid/# sweet bonanza indir
даркнет покупки
Покупки в Даркнете: Заблуждения и Факты
Темный интернет, таинственная часть интернета, заинтересовывает интерес пользователей своим скрытностью и возможностью приобрести различные товары и услуги без излишних действий. Однако, переход в этот вселенная темных площадок имеет в себе с набором рисков и нюансов, о чем следует понимать перед совершением сделок.
Что представляет собой скрытая часть веба и как это функционирует?
Для того, кому не знакомо с этим понятием, темный интернет – это сектор веба, невидимая от обычных поисковых систем. В скрытой части веба имеются специальные онлайн-рынки, где можно найти возможность практически все : от запрещённых веществ и боеприпасов и поддельных удостоверений и взломанных аккаунтов.
Заблуждения о заказах в скрытой части веба
Скрытность защищена: Хотя, применение анонимных технологий, вроде как Tor, может помочь скрыть вашу действия в сети, тайность в темном интернете не является полной. Имеется опасность, что возможно вашу личную информацию могут выявить обманщики или даже сотрудники правоохранительных органов.
Все товары – качественные: В темном интернете можно обнаружить много торговцев, предоставляющих продукты и сервисы. Однако, нельзя гарантировать качественность или оригинальность продукции, так как нельзя провести проверку до заказа.
Легальные сделки без последствий: Многие пользователи неправильно думают, что приобретая товары в Даркнете, они подвергают себя риску меньшему риску, чем в реальной жизни. Однако, приобретая противоправные товары или сервисы, вы рискуете наказания.
Реальность покупок в Даркнете
Риски обмана и мошенничества: В Даркнете много мошенников, предрасположены к мошенничеству невнимательных клиентов. Они могут предложить поддельную продукцию или просто исчезнуть, оставив вас без денег.
Опасность государственных органов: Пользователи подпольной сети рискуют привлечения к уголовной ответственности за приобретение и заказ противозаконных.
Неопределённость результатов: Не каждая сделка в скрытой части веба приводят к успешному результату. Качество продукции может оказаться неудовлетворительным, а
процесс заказа может привести к неприятным последствиям.
Советы для безопасных покупок в темном интернете
Проводите тщательное исследование поставщика и услуги перед осуществлением заказа.
Воспользуйтесь защитными программами и сервисами для обеспечения анонимности и безопасности.
Осуществляйте платежи только безопасными методами, такими как криптовалюты, и избегайте предоставления личной информации.
Будьте бдительны и очень внимательны во всех выполняемых действиях и принимаемых решениях.
Заключение
Сделки в темном интернете могут быть как увлекательным, так и рискованным опытом. Понимание рисков и принятие соответствующих мер предосторожности помогут уменьшить риск негативных последствий и гарантировать безопасные покупки в этом неизведанном мире интернета.
Покупки в Даркнете: Мифы и Правда
Даркнет, загадочная область сети, манит интерес участников своей тайностью и способностью купить самые разнообразные вещи и сервисы без лишних вопросов. Однако, погружение в этот мрак скрытых рынков связано с комплексом опасностей и сложностей, о которых необходимо осведомляться перед проведением покупок.
Что значит скрытая часть веба и как он работает?
Для того, кому не знакомо с этим понятием, Даркнет – это сегмент интернета, скрытая от стандартных поисков. В скрытой части веба существуют специальные торговые площадки, где можно найти почти все, что угодно : от запрещённых веществ и боеприпасов и перехваченных учётных записей и поддельных документов.
Иллюзии о приобретении товаров в Даркнете
Анонимность обеспечена: При всём том, использование анонимных технологий, вроде как Tor, может помочь закрыть свою активность в сети, анонимность в темном интернете не является. Существует риск, что возможно вашу личные данные могут раскрыть обманщики или даже сотрудники правоохранительных органов.
Все товары – качественные товары: В темном интернете можно найти множество торговцев, продающих продукцию и услуги. Однако, невозможно гарантировать качество или подлинность товаров, так как нельзя провести проверку до совершения покупки.
Легальные транзакции без ответственности: Многие участники неправильно думают, что товары в темном интернете, они подвергают себя риску меньшему риску, чем в реальном мире. Однако, приобретая запрещенные вещи или услуги, вы рискуете наказания.
Реальность покупок в скрытой части веба
Риски обмана и мошенничества: В подпольной сети множество мошенников, готовы к обману пользователей, которые недостаточно бдительны. Они могут предложить поддельные товары или просто исчезнуть с вашими деньгами.
Опасность государственных органов: Пользователи подпольной сети подвергают себя риску к уголовной ответственности за покупку и заказ неправомерных продуктов и услуг.
Непредсказуемость результатов: Не каждый заказ в скрытой части веба завершаются благополучно. Качество вещей может оставлять желать лучшего, а процесс покупки может оказаться проблематичным.
Советы для безопасных сделок в скрытой части веба
Проведите полное изучение поставщика и услуги перед совершением покупки.
Используйте защитные программы и сервисы для обеспечения вашей анонимности и безопасности.
Платите только безопасными методами, например, криптовалютами, и избегайте предоставления личной информации.
Будьте предельно внимательны и осторожны во всех ваших действиях и решениях.
Заключение
Транзакции в темном интернете могут быть как захватывающим, так и опасным опытом. Понимание рисков и применение соответствующих мер предосторожности помогут снизить вероятность негативных последствий и обеспечить безопасность при совершении покупок в этом непознанном уголке сети.
http://pinupgiris.fun/# pin up bet
pin-up online: pin up casino – pin up bet
грузчики самара цена
http://slotsiteleri.guru/# slot bahis siteleri
הימורים בפלטפורמת האינטרנט – מימורי ספורט, משחקי קזינו באינטרנט, משחקים קלפים.
מימורים ברשת הופכים לקטגוריה פופולרי במיוחד בתקופת הדיגיטלי.
מיליונים שחקנים ממנסים את המזל באפשרויות הימורים השונות.
הפעולה הזהה משנה את את רגעי הניסיונות וההתרגשות השחקנים.
גם מעסיק בשאלות אתיות וחברתיות העומדים ממאחורי המימורים ברשת.
בתקופת המחשב, מימורים ברשת הם חלק בלתי נפרד מתרבות הספורטאי, הפנאי והבידור והחברה העכשווית.
ההימורים באינטרנט כוללים מגוון רחב של פעילויות, כולל מימורים על תוצאות ספורטיות, פוליטי, וגם תוצאות מזג האוויר.
ההימורים הם בעיקר מתבצעים באמצע
услуги грузчиков дешево
aviator hilesi ucretsiz: aviator oyunu – aviator mostbet
Audio began playing any time I opened this web-site, so annoying!
https://gruzchikietazh.ru
https://slotsiteleri.guru/# deneme veren slot siteleri
Thanks for discussing your ideas. The one thing is that students have a choice between government student loan and a private student loan where it truly is easier to go with student loan debt consolidation loan than through the federal education loan.
https://pinupgiris.fun/# pin up casino guncel giris
грузчики Нижний Новгород
aviator oyna 20 tl: aviator oyna 100 tl – aviator sinyal hilesi apk
Definitely believe that which you said. Your favorite reason appeared to be on the internet the simplest thing to be aware of. I say to you, I definitely get annoyed while people consider worries that they plainly don’t know about. You managed to hit the nail upon the top and defined out the whole thing without having side effect , people can take a signal. Will probably be back to get more. Thanks
https://aviatoroyna.bid/# aviator sinyal hilesi
gates of olympus slot: gates of olympus slot – gates of olympus
https://potreb-prava.com/
Hey very nice site!! Man .. Excellent .. Amazing .. I will bookmark your blog and take the feeds also?I am happy to find numerous useful information here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . .
http://gatesofolympus.auction/# gate of olympus hile
Подпольная часть сети: запретная территория виртуальной сети
Теневой уровень интернета, скрытый сегмент сети продолжает вызывать интерес внимание и сообщества, а также правоохранительных органов. Данный засекреченный уровень интернета известен своей анонимностью и способностью совершения незаконных операций под маской анонимности.
Суть темного интернета заключается в том, что этот слой недоступен для браузеров. Для доступа к этому уровню требуются специальные инструменты и программы, которые обеспечивают анонимность пользователей. Это создает прекрасные условия для разнообразных нелегальных действий, включая торговлю наркотическими веществами, продажу оружия, хищение персональной информации и другие преступные операции.
В свете растущую угрозу, многие страны ввели законодательные меры, задача которых состоит в ограничение доступа к теневому уровню интернета и привлечение к ответственности тех, кто осуществляющих незаконную деятельность в этом скрытом мире. Впрочем, несмотря на предпринятые шаги, борьба с теневым уровнем интернета представляет собой сложную задачу.
Важно подчеркнуть, что запретить темный интернет полностью практически невозможно. Даже при строгих мерах регулирования, доступ к этому уровню интернета все еще осуществим при помощи различных технологических решений и инструментов, используемые для обхода блокировок.
Помимо законодательных мер, действуют также совместные инициативы между правоохранительными структурами и технологическими компаниями для противодействия незаконным действиям в подпольной части сети. Впрочем, для успешной борьбы требуется не только техническая сторона, но и совершенствования методов выявления и предотвращения незаконных действий в этой области.
В заключение, несмотря на введенные запреты и предпринятые усилия в борьбе с преступностью, подпольная часть сети остается серьезной проблемой, которая требует комплексного подхода и совместных усилий как со стороны правоохранительных органов, так и технологических компаний.
даркнет открыт
В последнее время даркнет, вызывает все больше интереса и становится объектом различных дискуссий. Многие считают его темным уголком, где процветают преступные деяния и нелегальные операции. Однако, мало кто осведомлен о том, что даркнет не является закрытой сферой, и доступ к нему возможен для любого пользователя.
В отличие от открытого интернета, даркнет не доступен для поисковых систем и обычных браузеров. Для того чтобы получить к нему доступ, необходимо использовать специальные программы, такие как Tor или I2P, которые обеспечивают анонимность и криптографическую защиту. Однако, это не означает, что даркнет закрыт от общественности.
Действительно, даркнет доступен каждому, кто имеет интерес и возможность его исследовать. В нем можно найти различные ресурсы, начиная от дискуссий, которые не приветствуются в стандартных сетях, и заканчивая возможностью посещения эксклюзивным рынкам и услугам. Например, множество информационных сайтов и интернет-форумов на даркнете посвящены темам, которые считаются табу в обычных средах, таким как политика, религия или цифровые валюты.
Кроме того, даркнет часто используется сторонниками и репортерами, которые ищут способы обхода цензуры и средства для сохранения анонимности. Он также служит средой для свободного обмена информацией и идеями, которые могут быть подавлены в странах с авторитарными режимами.
Важно понимать, что хотя даркнет предоставляет свободу доступа к информации и шанс анонимного общения, он также может быть использован для незаконных целей. Тем не менее, это не делает его закрытым и неприступным для любого.
Таким образом, даркнет – это не только темная сторона интернета, но и пространство, где любой может найти что-то увлекательное или пригодное для себя. Важно помнить о его двойственности и использовать его с умом и осознанием возможных рисков.
pin-up casino indir: pin up bet – pin-up casino indir
I’ve been surfing online more than three hours these days, yet I never discovered any interesting article like yours. It?s pretty worth enough for me. Personally, if all webmasters and bloggers made good content material as you did, the web shall be a lot more useful than ever before.
https://pinupgiris.fun/# pin-up casino indir
Thanks for your advice on this blog. 1 thing I wish to say is the fact purchasing gadgets items through the Internet is nothing new. The fact is, in the past 10 years alone, the market for online consumer electronics has grown substantially. Today, you can find practically any kind of electronic system and other gadgets on the Internet, which include cameras as well as camcorders to computer elements and video gaming consoles.
https://o-okkultizme.com
https://catherineasquithgallery.com
http://pinupgiris.fun/# aviator pin up
http://aviatoroyna.bid/# aviator oyunu 20 tl
gates of olympus demo turkce oyna: gates of olympus giris – gates of olympus demo oyna
Thank you for sharing indeed great looking !
elementor
заказать услуги грузчиков
pragmatic play gates of olympus: gates of olympus oyna ucretsiz – gates of olympus nas?l para kazanilir
https://gatesofolympus.auction/# gates of olympus sirlari
правильные грузчики
pragmatic play sweet bonanza: sweet bonanza 90 tl – sweet bonanza yasal site
покер онлайн
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
http://aviatoroyna.bid/# aviator
I have realized some new elements from your website about pcs. Another thing I have always thought is that computers have become an item that each house must have for many people reasons. They offer convenient ways in which to organize the home, pay bills, go shopping, study, focus on music and even watch television shows. An innovative technique to complete these tasks is with a laptop computer. These desktops are mobile, small, potent and easily transportable.
Thanks for your publication on the travel industry. I will also like to include that if you are one senior contemplating traveling, it really is absolutely vital that you buy travel cover for retirees. When traveling, elderly people are at biggest risk of experiencing a health-related emergency. Having the right insurance policy package on your age group can safeguard your health and provide peace of mind.
aviator oyunu 20 tl: aviator oyna 100 tl – aviator casino oyunu
http://sweetbonanza.bid/# slot oyunlari
aviator hilesi ucretsiz: aviator sinyal hilesi ucretsiz – aviator giris
https://gatesofolympus.auction/# gates of olympus oyna
https://maps.google.hr/url?q=https://pinshape.com/users/3844961-goosebead25
canadian drugs Large Selection of Medications best canadian online pharmacy
http://canadianpharmacy24.store/# canadian pharmacy ltd
Hi there! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
reputable mexican pharmacies online pharmacies in mexico that ship to usa mexico pharmacy
Предлагаем слуги: https://lit9.ru
, демонтаж фундамента, слом домов.
I have really learned newer and more effective things through your site. One other thing I’d like to say is the fact that newer personal computer os’s are inclined to allow additional memory for use, but they in addition demand more memory space simply to run. If one’s computer cannot handle additional memory as well as the newest computer software requires that ram increase, it can be the time to shop for a new Laptop or computer. Thanks
Hi, Neat post. There’s a problem with your site in internet explorer, would test this? IE still is the market leader and a good portion of people will miss your great writing due to this problem.
pharmacy com canada Large Selection of Medications cheap canadian pharmacy online
canadian pharmacy world: pills now even cheaper – pharmacy in canada
https://acook.space/
http://mexicanpharmacy.shop/# medicine in mexico pharmacies
buy medicines online in india indian pharmacy Online medicine home delivery
canadian pharmacy drugs online: Licensed Canadian Pharmacy – canadian pharmacy king reviews
Услуги грузчиков https://mhpereezd.ru с гарантией!
india online pharmacy: Generic Medicine India to USA – best india pharmacy
canadian pharmacy prices Prescription Drugs from Canada canadian drugs
https://www.ky58.cc/dz/home.php?mod=space&uid=1504712
I like the helpful info you provide on your articles. I?ll bookmark your weblog and test once more right here frequently. I am slightly sure I?ll learn a lot of new stuff proper right here! Best of luck for the next!
https://mhpereezd.ru
best online pharmacy india: indian pharmacy – indian pharmacy online
I am really impressed with your writing skills as well as with the layout on your blog. Is this a paid theme or did you modify it yourself? Anyway keep up the nice quality writing, it?s rare to see a great blog like this one today..
india pharmacy: indian pharmacy delivery – indian pharmacy online
safe canadian pharmacy: Certified Canadian Pharmacy – onlinepharmaciescanada com
trustworthy canadian pharmacy: Large Selection of Medications – legal canadian pharmacy online
buying prescription drugs in mexico Online Pharmacies in Mexico mexican pharmacy
https://indianpharmacy.icu/# india online pharmacy
I found your blog site on google and check a couple of of your early posts. Continue to keep up the very good operate. I just further up your RSS feed to my MSN Information Reader. In search of forward to studying extra from you later on!?
purple pharmacy mexico price list: Mexican Pharmacy Online – mexico pharmacies prescription drugs
Online medicine order: Cheapest online pharmacy – india online pharmacy
Wow! I’m in awe of the author’s writing skills and capability to convey complex concepts in a straightforward and concise manner. This article is a real treasure that earns all the applause it can get. Thank you so much, author, for sharing your knowledge and providing us with such a priceless treasure. I’m truly appreciative!
buy prescription drugs from india Cheapest online pharmacy top 10 online pharmacy in india
top 10 online pharmacy in india: Healthcare and medicines from India – indian pharmacy
top 10 pharmacies in india: Cheapest online pharmacy – pharmacy website india
pharmacies in mexico that ship to usa Mexican Pharmacy Online mexican mail order pharmacies
Подпольная часть сети: запретная территория виртуальной сети
Темный интернет, скрытый сегмент сети продолжает привлекать интерес и граждан, так и правоохранительных органов. Этот подпольный слой интернета примечателен своей скрытностью и возможностью осуществления противоправных действий под маской анонимности.
Суть подпольной части сети заключается в том, что он не доступен обычным обычных браузеров. Для доступа к нему требуются специальные программы и инструменты, предоставляющие анонимность пользователям. Это создает отличную площадку для разнообразных противозаконных операций, в том числе сбыт наркотиков, оружием, кражу конфиденциальных данных и другие незаконные манипуляции.
В виде реакции на растущую опасность, многие страны приняли законодательные инициативы, целью которых является запрещение доступа к подпольной части сети и привлечение к ответственности тех, кто совершающих противозаконные действия в этой скрытой среде. Однако, несмотря на предпринятые шаги, борьба с теневым уровнем интернета представляет собой трудную задачу.
Важно подчеркнуть, что полное запрещение теневого уровня интернета практически невыполнима. Даже при строгих мерах регулирования, доступ к этому уровню интернета все еще осуществим с использованием разнообразных технических средств и инструментов, используемые для обхода блокировок.
Помимо законодательных мер, существуют также инициативы по сотрудничеству между правоохранительными органами и компаниями, работающими в сфере технологий для противодействия незаконным действиям в подпольной части сети. Однако, для успешной борьбы требуется не только техническая сторона, но также улучшения методов выявления и предотвращения противозаконных манипуляций в данной среде.
В заключение, несмотря на принятые меры и усилия в борьбе с преступностью, теневой уровень интернета остается серьезной проблемой, требующей комплексного подхода и совместных усилий как со стороны правоохранительных органов, так и технологических компаний.
canadian online pharmacy: canadian pharmacy 24 – canadian drugstore online
purple pharmacy mexico price list: mexican pharmacy – medicine in mexico pharmacies
http://indianpharmacy.icu/# reputable indian online pharmacy
https://maps.google.ae/url?q=https://www.instapaper.com/p/legalhelp69
Good site! I really love how it is easy on my eyes and the data are well written. I am wondering how I could be notified when a new post has been made. I’ve subscribed to your RSS which must do the trick! Have a nice day!
https://gruzchikibaza.ru/
canada online pharmacy canadian pharmacy 24 canadian pharmacy ltd
It is perfect time to make a few plans for the long run and it’s time to be happy. I have learn this post and if I could I wish to suggest you few interesting issues or tips. Perhaps you could write subsequent articles regarding this article. I want to read even more things about it!
top online pharmacy india: indian pharmacy – india online pharmacy
I think this is among the most significant info for me. And i’m glad reading your article. But want to remark on some general things, The web site style is perfect, the articles is really excellent : D. Good job, cheers
canada rx pharmacy: canadian pharmacy 24 – canada cloud pharmacy
onlinepharmaciescanada com: Licensed Canadian Pharmacy – buying drugs from canada
safe canadian pharmacy Licensed Canadian Pharmacy escrow pharmacy canada
mexico drug stores pharmacies: mexican pharmacy – medicine in mexico pharmacies
https://gruzchikivagon.ru
5 mg prednisone tablets: prednisone 20 mg tablet price – prednisone oral
where buy clomid without insurance can i buy cheap clomid without prescription cost of clomid online
https://prednisoneall.com/# prednisone 5 mg tablet without a prescription
I have seen a lot of useful things on your web-site about computer systems. However, I have got the opinion that notebook computers are still not nearly powerful more than enough to be a good option if you typically do jobs that require loads of power, such as video editing and enhancing. But for internet surfing, statement processing, and a lot other common computer work they are just fine, provided you may not mind small screen size. Many thanks sharing your thinking.
Hi! I’ve been reading your website for a while now and finally got the bravery to go ahead and give you a shout out from Kingwood Texas! Just wanted to tell you keep up the great job!
In these days of austerity plus relative stress about taking on debt, a lot of people balk against the idea of having a credit card in order to make acquisition of merchandise or pay for any gift giving occasion, preferring, instead to rely on this tried and trusted procedure for making payment – cash. However, in case you have the cash there to make the purchase 100 , then, paradoxically, that’s the best time to use the credit cards for several reasons.
I’ve noticed that repairing credit activity really needs to be conducted with tactics. If not, it’s possible you’ll find yourself endangering your ranking. In order to grow into success fixing your credit ranking you have to confirm that from this time you pay all of your monthly expenses promptly in advance of their booked date. It is definitely significant for the reason that by not accomplishing so, all other steps that you will decide on to improve your credit positioning will not be efficient. Thanks for revealing your ideas.
http://clomidall.shop/# where can i get clomid prices
canine prednisone 5mg no prescription prednisone cream over the counter buy prednisone online uk
prednisone 50 mg buy: prednisone 20 mg tablets – prednisone 30 mg tablet
https://gruzchikivrn.ru
https://clomidall.shop/# can i buy cheap clomid online
https://amoxilall.shop/# amoxicillin 500 mg for sale
prednisone 200 mg tablets 60 mg prednisone daily cheap generic prednisone
can you buy amoxicillin over the counter in canada: amoxicillin medicine – how to get amoxicillin over the counter
https://clomidall.shop/# where buy cheap clomid without rx
prednisone 2.5 mg daily prednisone brand name india prednisone 0.5 mg
http://clomidall.com/# cost cheap clomid
https://zithromaxall.com/# zithromax 500 price
over the counter amoxicillin how much is amoxicillin prescription where can i get amoxicillin 500 mg
https://gruzchikivrn.ru/
how can i get prednisone: prednisone capsules – where to buy prednisone 20mg no prescription
https://zithromaxall.com/# zithromax buy
prednisone nz prednisone 20 mg purchase prednisone canada pharmacy
https://amoxilall.com/# 875 mg amoxicillin cost
certainly like your web-site but you have to check the spelling on quite a few of your posts. A number of them are rife with spelling issues and I find it very bothersome to tell the truth nevertheless I will certainly come back again.
https://prednisoneall.shop/# prednisone 30 mg daily
where buy cheap clomid: can i get generic clomid without rx – can i order cheap clomid prices
buy amoxil where to buy amoxicillin pharmacy can you buy amoxicillin over the counter canada
Calibration instruments suppliers
I?m not sure where you’re getting your information, but good topic. I needs to spend some time learning much more or understanding more. Thanks for fantastic info I was looking for this information for my mission.
Hey there would you mind sharing which blog platform you’re working with? I’m looking to start my own blog soon but I’m having a difficult time making a decision between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something unique. P.S Apologies for getting off-topic but I had to ask!
https://zithromaxall.com/# can i buy zithromax online
http://prednisoneall.com/# iv prednisone
generic zithromax 500mg zithromax 250 mg tablet price zithromax z-pak
You can certainly see your skills in the work you write. The world hopes for more passionate writers like you who are not afraid to say how they believe. Always follow your heart.
What?s Happening i am new to this, I stumbled upon this I have found It absolutely useful and it has aided me out loads. I hope to contribute & help other users like its helped me. Great job.
Thanks for the concepts you have contributed here. Moreover, I believe there are a few factors that keep your motor insurance premium lower. One is, to contemplate buying motors that are inside good list of car insurance organizations. Cars that happen to be expensive tend to be at risk of being robbed. Aside from that insurance policies are also based on the value of your car or truck, so the more pricey it is, then higher the premium you pay.
cheap clomid pills: where can i buy clomid prices – where can i buy clomid prices
https://zithromaxall.com/# buy zithromax without prescription online
buy zithromax without presc zithromax 250 mg australia zithromax tablets for sale
https://clomidall.com/# buying cheap clomid online
A formidable share, I just given this onto a colleague who was doing just a little analysis on this. And he in fact purchased me breakfast because I discovered it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to debate this, I really feel strongly about it and love studying extra on this topic. If attainable, as you change into experience, would you thoughts updating your blog with more details? It’s extremely useful for me. Massive thumb up for this weblog submit!
Cheap generic Viagra online: cheapest viagra – Cheap Viagra 100mg
sildenafil online cheapest viagra Cheap generic Viagra online
I have taken notice that in old digital cameras, specialized receptors help to {focus|concentrate|maintain focus|target|a**** automatically. These sensors with some camcorders change in in the area of contrast, while others make use of a beam with infra-red (IR) light, particularly in low light. Higher specs cameras at times use a mix of both systems and may have Face Priority AF where the digital camera can ‘See’ a face as you concentrate only on that. Thank you for sharing your opinions on this blog site.
Buy Cialis online: Generic Tadalafil 20mg price – cialis generic
cheap viagra best price on viagra over the counter sildenafil
Someone essentially help to make seriously articles I would state. This is the very first time I frequented your website page and thus far? I amazed with the research you made to create this particular publish incredible. Great job!
buy Viagra online: buy viagra online – order viagra
Hello There. I discovered your blog the usage of msn. This is a very smartly written article. I?ll make sure to bookmark it and come back to learn extra of your useful info. Thank you for the post. I?ll definitely comeback.
https://elementor.com/
Kamagra Oral Jelly: kamagra best price – Kamagra 100mg
Order Viagra 50 mg online cheapest viagra Order Viagra 50 mg online
tintucnamdinh24h.com
모두들… 그들의 턱은 마치 계란으로 채워진 것처럼 무의식적으로 열렸습니다.
Cheapest Sildenafil online: sildenafil iq – Cheapest Sildenafil online
http://sildenafiliq.com/# sildenafil 50 mg price
Generic Cialis without a doctor prescription: cheapest cialis – Buy Tadalafil 20mg
I think that is among the so much vital information for me. And i am glad studying your article. However want to remark on few general issues, The site style is perfect, the articles is truly nice : D. Just right process, cheers
buy Kamagra Kamagra Oral Jelly Price Kamagra tablets
sildenafil over the counter: sildenafil iq – best price for viagra 100mg
Today, I went to the beachfront with my kids. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is totally off topic but I had to tell someone!
Cialis without a doctor prescription: Generic Tadalafil 20mg price – Tadalafil Tablet
After research just a few of the blog posts on your website now, and I really like your way of blogging. I bookmarked it to my bookmark web site listing and can be checking back soon. Pls take a look at my web site as effectively and let me know what you think.
you’re really a just right webmaster. The website loading pace is incredible. It kind of feels that you’re doing any unique trick. Furthermore, The contents are masterwork. you’ve performed a fantastic process on this subject!
Viagra tablet online generic ed pills Viagra Tablet price
Viagra Tablet price: generic ed pills – Cheap generic Viagra
http://tadalafiliq.com/# Generic Cialis price
Cheap generic Viagra online: buy viagra online – Viagra online price
https://tadalafiliq.com/# Cheap Cialis
viagra without prescription: cheapest viagra – Buy Viagra online cheap
https://diplom-sdan.ru/
Kamagra 100mg price sildenafil oral jelly 100mg kamagra Kamagra 100mg price
http://kamagraiq.shop/# buy Kamagra
Kamagra 100mg price: Kamagra gel – kamagra
buy kamagra online usa Kamagra Oral Jelly Kamagra 100mg price
Viagra without a doctor prescription Canada: sildenafil iq – Viagra online price
https://diplomnash.ru/
http://kamagraiq.com/# sildenafil oral jelly 100mg kamagra
Cheap Cialis: cialis best price – cialis generic
sandyterrace.com
그들은 Zhu Zaimo의 의견을 정말로 듣고 싶어하지 않을 수도 있습니다.
Order Viagra 50 mg online generic ed pills Cheap generic Viagra online
cheapest cialis: cialis without a doctor prescription – Buy Tadalafil 20mg
https://tadalafiliq.shop/# Tadalafil price
you are really a good webmaster. The website loading speed is incredible. It seems that you’re doing any unique trick. Moreover, The contents are masterpiece. you’ve done a wonderful job on this topic!
http://kamagraiq.com/# Kamagra 100mg price
https://kursovaya-student.ru/
buy kamagra online usa: Kamagra Oral Jelly Price – Kamagra 100mg
Buy Tadalafil 10mg: cheapest cialis – Cialis 20mg price in USA
Hey there just wanted to give you a quick heads up. The words in your content seem to be running off the screen in Firefox. I’m not sure if this is a formatting issue or something to do with browser compatibility but I thought I’d post to let you know. The layout look great though! Hope you get the problem fixed soon. Cheers
cheapest cialis Generic Tadalafil 20mg price Buy Tadalafil 10mg
https://breaking-bad-serial.online/
https://kamagraiq.com/# Kamagra Oral Jelly
Thanks for this glorious article. One other thing is that nearly all digital cameras can come equipped with any zoom lens that allows more or less of a scene to generally be included by ‘zooming’ in and out. These kind of changes in {focus|focusing|concentration|target|the a**** length usually are reflected in the viewfinder and on substantial display screen on the back of the camera.
Kamagra Oral Jelly: kamagra – kamagra
tvlore.com
클랜에 대한 최소한의 존경심은 없습니다. 이것은 사람들을 죽이는 것입니다!
I do agree with all of the ideas you’ve presented in your post. They’re very convincing and will definitely work. Still, the posts are too short for beginners. Could you please extend them a little from next time? Thanks for the post.
https://kursovaya-study.ru/
https://sildenafiliq.xyz/# Cheap generic Viagra
п»їcialis generic Generic Tadalafil 20mg price Cialis 20mg price
Kamagra 100mg: Sildenafil Oral Jelly – Kamagra 100mg price
qiyezp.com
이를 생각하면 Liu Jian은 몸이 훨씬 가벼워지는 것을 느꼈습니다.
hi!,I like your writing so much! share we communicate more about your article on AOL? I need an expert on this area to solve my problem. Maybe that’s you! Looking forward to see you.
I was recommended this web site by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my trouble. You are wonderful! Thanks!
buy kamagra online usa: Kamagra Iq – buy kamagra online usa
http://sildenafiliq.xyz/# sildenafil online
https://sildenafiliq.xyz/# Generic Viagra for sale
Cialis 20mg price in USA cialis best price Tadalafil price
https://kvartiruise.ru/
canadianpharmacyworld vipps approved canadian online pharmacy canadian mail order pharmacy
purple pharmacy mexico price list: Pills from Mexican Pharmacy – purple pharmacy mexico price list
http://indianpharmgrx.shop/# indian pharmacy online
https://kvartiruless.ru/
Wonderful blog! I found it while searching on Yahoo News. Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thanks
이는 플랫폼 마다 다른 기준을 제시하기 때문에 사용자 스스로
п»їlegitimate online pharmacies india indian pharmacy cheapest online pharmacy india
http://mexicanpharmgrx.com/# mexican pharmaceuticals online
hi!,I like your writing so a lot! share we communicate extra about your post on AOL? I require a specialist on this space to resolve my problem. Maybe that is you! Taking a look forward to peer you.
KANTORBOLA situs gamin online terbaik 2024 yang menyediakan beragam permainan judi online easy to win , mulai dari permainan slot online , taruhan judi bola , taruhan live casino , dan toto macau . Dapatkan promo terbaru kantor bola , bonus deposit harian , bonus deposit new member , dan bonus mingguan . Kunjungi link kantorbola untuk melakukan pendaftaran .
One more thing. I believe that there are many travel insurance internet sites of dependable companies that let you enter a trip details and obtain you the quotations. You can also purchase your international travel cover policy on internet by using your current credit card. All you have to do should be to enter your own travel specifics and you can start to see the plans side-by-side. Just find the system that suits your capacity to pay and needs then use your bank credit card to buy that. Travel insurance online is a good way to start looking for a reputable company for international holiday insurance. Thanks for giving your ideas.
Yesterday, while I was at work, my cousin stole my iPad and tested to see if it can survive a twenty five foot drop, just so she can be a youtube sensation. My apple ipad is now broken and she has 83 views. I know this is totally off topic but I had to share it with someone!
safe online pharmacies in canada Pharmacies in Canada that ship to the US pharmacy canadian
http://mexicanpharmgrx.shop/# mexican mail order pharmacies
my canadian pharmacy reviews: My Canadian pharmacy – canadian neighbor pharmacy
https://indianpharmgrx.shop/# cheapest online pharmacy india
canadianpharmacy com: Canada pharmacy online – canadian world pharmacy
reputable canadian pharmacy Pharmacies in Canada that ship to the US canadian drug prices
Informasi RTP Live Hari Ini Dari Situs RTPKANTORBOLA
Situs RTPKANTORBOLA merupakan salah satu situs yang menyediakan informasi lengkap mengenai RTP (Return to Player) live hari ini. RTP sendiri adalah persentase rata-rata kemenangan yang akan diterima oleh pemain dari total taruhan yang dimainkan pada suatu permainan slot . Dengan adanya informasi RTP live, para pemain dapat mengukur peluang mereka untuk memenangkan suatu permainan dan membuat keputusan yang lebih cerdas saat bermain.
Situs RTPKANTORBOLA menyediakan informasi RTP live dari berbagai permainan provider slot terkemuka seperti Pragmatic Play , PG Soft , Habanero , IDN Slot , No Limit City dan masih banyak rtp permainan slot yang bisa kami cek di situs RTP Kantorboal . Dengan menyediakan informasi yang akurat dan terpercaya, situs ini menjadi sumber informasi yang penting bagi para pemain judi slot online di Indonesia .
Salah satu keunggulan dari situs RTPKANTORBOLA adalah penyajian informasi yang terupdate secara real-time. Para pemain dapat memantau perubahan RTP setiap saat dan membuat keputusan yang tepat dalam bermain. Selain itu, situs ini juga menyediakan informasi mengenai RTP dari berbagai provider permainan, sehingga para pemain dapat membandingkan dan memilih permainan dengan RTP tertinggi.
Informasi RTP live yang disediakan oleh situs RTPKANTORBOLA juga sangat lengkap dan mendetail. Para pemain dapat melihat RTP dari setiap permainan, baik itu dari aspek permainan itu sendiri maupun dari provider yang menyediakannya. Hal ini sangat membantu para pemain dalam memilih permainan yang sesuai dengan preferensi dan gaya bermain mereka.
Selain itu, situs ini juga menyediakan informasi mengenai RTP live dari berbagai provider judi slot online terpercaya. Dengan begitu, para pemain dapat memilih permainan slot yang memberikan RTP terbaik dan lebih aman dalam bermain. Informasi ini juga membantu para pemain untuk menghindari potensi kerugian dengan bermain pada game slot online dengan RTP rendah .
Situs RTPKANTORBOLA juga memberikan pola dan ulasan mengenai permainan-permainan dengan RTP tertinggi. Para pemain dapat mempelajari strategi dan tips dari para ahli untuk meningkatkan peluang dalam memenangkan permainan. Analisis dan ulasan ini disajikan secara jelas dan mudah dipahami, sehingga dapat diaplikasikan dengan baik oleh para pemain.
Informasi RTP live yang disediakan oleh situs RTPKANTORBOLA juga dapat membantu para pemain dalam mengelola keuangan mereka. Dengan mengetahui RTP dari masing-masing permainan slot , para pemain dapat mengatur taruhan mereka dengan lebih bijak. Hal ini dapat membantu para pemain untuk mengurangi risiko kerugian dan meningkatkan peluang untuk mendapatkan kemenangan yang lebih besar.
Untuk mengakses informasi RTP live dari situs RTPKANTORBOLA, para pemain tidak perlu mendaftar atau membayar biaya apapun. Situs ini dapat diakses secara gratis dan tersedia untuk semua pemain judi online. Dengan begitu, semua orang dapat memanfaatkan informasi yang disediakan oleh situs RTP Kantorbola untuk meningkatkan pengalaman dan peluang mereka dalam bermain judi online.
Demikianlah informasi mengenai RTP live hari ini dari situs RTPKANTORBOLA. Dengan menyediakan informasi yang akurat, terpercaya, dan lengkap, situs ini menjadi sumber informasi yang penting bagi para pemain judi online. Dengan memanfaatkan informasi yang disediakan, para pemain dapat membuat keputusan yang lebih cerdas dan meningkatkan peluang mereka untuk memenangkan permainan. Selamat bermain dan semoga sukses!
http://canadianpharmgrx.xyz/# canadian pharmacy no rx needed
https://kvartirulyspb.ru/
reputable indian pharmacies Generic Medicine India to USA world pharmacy india
http://indianpharmgrx.com/# india online pharmacy
hey there and thanks for your info ? I?ve definitely picked up anything new from right here. I did alternatively expertise a few technical issues the usage of this site, as I skilled to reload the site a lot of occasions previous to I could get it to load correctly. I were puzzling over if your web host is OK? Now not that I’m complaining, however sluggish loading instances instances will sometimes impact your placement in google and could damage your quality rating if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Well I?m adding this RSS to my e-mail and could look out for a lot extra of your respective exciting content. Ensure that you update this once more very soon..
сочи отели
отели сочи
india pharmacy mail order Generic Medicine India to USA indian pharmacy online
ihrfuehrerschein.com
Xiao Jingdao : “폐하, 바로 하인들이 빨리 여기로 보냈습니다.”
https://indianpharmgrx.com/# top 10 pharmacies in india
One other important issue is that if you are an older person, travel insurance with regard to pensioners is something you ought to really take into consideration. The older you are, the harder at risk you happen to be for making something poor happen to you while in most foreign countries. If you are not necessarily covered by some comprehensive insurance coverage, you could have a few serious issues. Thanks for giving your suggestions on this website.
Great ? I should definitely pronounce, impressed with your website. I had no trouble navigating through all tabs as well as related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or something, web site theme . a tones way for your customer to communicate. Excellent task..
Hello, Neat post. There’s a problem with your web site in internet explorer, may check this? IE still is the market leader and a good element of people will leave out your magnificent writing due to this problem.
https://kvartiruerspb.ru/
pharmacy website india: indian pharmacy delivery – indian pharmacy online
http://mexicanpharmgrx.shop/# buying from online mexican pharmacy
kantorbola
Mengenal Situs Gaming Online Terbaik Kantorbola
Kantorbola merupakan situs gaming online terbaik yang menawarkan pengalaman bermain yang seru dan mengasyikkan bagi para pecinta game. Dengan berbagai pilihan game menarik dan grafis yang memukau, Kantorbola menjadi pilihan utama bagi para gamers yang ingin mencari hiburan dan tantangan baru. Dengan layanan customer service yang ramah dan profesional, serta sistem keamanan yang terjamin, Kantorbola siap memberikan pengalaman bermain yang terbaik dan menyenangkan bagi semua membernya. Jadi, tunggu apalagi? Bergabunglah sekarang dan rasakan sensasi seru bermain game di Kantorbola!
Situs kantor bola menyediakan beberapa link alternatif terbaru
Situs kantor bola merupakan salah satu situs gaming online terbaik yang menyediakan berbagai link alternatif terbaru untuk memudahkan para pengguna dalam mengakses situs tersebut. Dengan adanya link alternatif terbaru ini, para pengguna dapat tetap mengakses situs kantor bola meskipun terjadi pemblokiran dari pemerintah atau internet positif. Hal ini tentu menjadi kabar baik bagi para pecinta judi online yang ingin tetap bermain tanpa kendala akses ke situs kantor bola.
Dengan menyediakan beberapa link alternatif terbaru, situs kantor bola juga dapat memberikan variasi akses kepada para pengguna. Hal ini memungkinkan para pengguna untuk memilih link alternatif mana yang paling cepat dan stabil dalam mengakses situs tersebut. Dengan demikian, pengalaman bermain judi online di situs kantor bola akan menjadi lebih lancar dan menyenangkan.
Selain itu, situs kantor bola juga menunjukkan komitmennya dalam memberikan pelayanan terbaik kepada para pengguna dengan menyediakan link alternatif terbaru secara berkala. Dengan begitu, para pengguna tidak perlu khawatir akan kehilangan akses ke situs kantor bola karena selalu ada link alternatif terbaru yang dapat digunakan sebagai backup. Keberadaan link alternatif tersebut juga menunjukkan bahwa situs kantor bola selalu berusaha untuk tetap eksis dan dapat diakses oleh para pengguna setianya.
Secara keseluruhan, kehadiran beberapa link alternatif terbaru dari situs kantor bola merupakan salah satu bentuk komitmen dari situs tersebut dalam memberikan kemudahan dan kenyamanan kepada para pengguna. Dengan adanya link alternatif tersebut, para pengguna dapat terus mengakses situs kantor bola tanpa hambatan apapun. Hal ini tentu akan semakin meningkatkan popularitas situs kantor bola sebagai salah satu situs gaming online terbaik di Indonesia. Berikut beberapa link alternatif dari situs kantorbola , diantaranya .
1. Link Kantorbola77
Link Kantorbola77 merupakan salah satu situs gaming online terbaik yang saat ini banyak diminati oleh para pecinta judi online. Dengan berbagai pilihan permainan yang lengkap dan berkualitas, situs ini mampu memberikan pengalaman bermain yang memuaskan bagi para membernya. Selain itu, Kantorbola77 juga menawarkan berbagai bonus dan promo menarik yang dapat meningkatkan peluang kemenangan para pemain.
Salah satu keunggulan dari Link Kantorbola77 adalah sistem keamanan yang sangat terjamin. Dengan teknologi enkripsi yang canggih, situs ini menjaga data pribadi dan transaksi keuangan para membernya dengan sangat baik. Hal ini membuat para pemain merasa aman dan nyaman saat bermain di Kantorbola77 tanpa perlu khawatir akan adanya kebocoran data atau tindakan kecurangan yang merugikan.
Selain itu, Link Kantorbola77 juga menyediakan layanan pelanggan yang siap membantu para pemain 24 jam non-stop. Tim customer service yang profesional dan responsif siap membantu para member dalam menyelesaikan berbagai kendala atau pertanyaan yang mereka hadapi saat bermain. Dengan layanan yang ramah dan efisien, Kantorbola77 menempatkan kepuasan para pemain sebagai prioritas utama mereka.
Dengan reputasi yang baik dan pengalaman yang telah teruji, Link Kantorbola77 layak untuk menjadi pilihan utama bagi para pecinta judi online. Dengan berbagai keunggulan yang dimilikinya, situs ini memberikan pengalaman bermain yang memuaskan dan menguntungkan bagi para membernya. Jadi, jangan ragu untuk bergabung dan mencoba keberuntungan Anda di Kantorbola77.
2. Link Kantorbola88
Link kantorbola88 adalah salah satu situs gaming online terbaik yang harus dikenal oleh para pecinta judi online. Dengan menyediakan berbagai jenis permainan seperti judi bola, casino, slot online, poker, dan banyak lagi, kantorbola88 menjadi pilihan utama bagi para pemain yang ingin mencoba keberuntungan mereka. Link ini memberikan akses mudah dan cepat untuk para pemain yang ingin bermain tanpa harus repot mencari situs judi online yang terpercaya.
Selain itu, kantorbola88 juga dikenal sebagai situs yang memiliki reputasi baik dalam hal pelayanan dan keamanan. Dengan sistem keamanan yang canggih dan profesional, para pemain dapat bermain tanpa perlu khawatir akan kebocoran data pribadi atau transaksi keuangan mereka. Selain itu, layanan pelanggan yang ramah dan responsif juga membuat pengalaman bermain di kantorbola88 menjadi lebih menyenangkan dan nyaman.
Selain itu, link kantorbola88 juga menawarkan berbagai bonus dan promosi menarik yang dapat dinikmati oleh para pemain. Mulai dari bonus deposit, cashback, hingga bonus referral, semua memberikan kesempatan bagi pemain untuk mendapatkan keuntungan lebih saat bermain di situs ini. Dengan adanya bonus-bonus tersebut, kantorbola88 terus berusaha memberikan yang terbaik bagi para pemainnya agar selalu merasa puas dan senang bermain di situs ini.
Dengan reputasi yang baik, pelayanan yang prima, keamanan yang terjamin, dan bonus yang menggiurkan, link kantorbola88 adalah pilihan yang tepat bagi para pemain judi online yang ingin merasakan pengalaman bermain yang seru dan menguntungkan. Dengan bergabung di situs ini, para pemain dapat merasakan sensasi bermain judi online yang berkualitas dan terpercaya, serta memiliki peluang untuk mendapatkan keuntungan besar. Jadi, jangan ragu untuk mencoba keberuntungan Anda di kantorbola88 dan nikmati pengalaman bermain yang tak terlupakan.
3. Link Kantorbola88
Kantorbola99 merupakan salah satu situs gaming online terbaik yang dapat menjadi pilihan bagi para pecinta judi online. Situs ini menawarkan berbagai permainan menarik seperti judi bola, casino online, slot online, poker, dan masih banyak lagi. Dengan berbagai pilihan permainan yang disediakan, para pemain dapat menikmati pengalaman berjudi yang seru dan mengasyikkan.
Salah satu keunggulan dari Kantorbola99 adalah sistem keamanan yang sangat terjamin. Situs ini menggunakan teknologi enkripsi terbaru untuk melindungi data pribadi dan transaksi keuangan para pemain. Dengan demikian, para pemain bisa bermain dengan tenang tanpa perlu khawatir tentang kebocoran data pribadi atau kecurangan dalam permainan.
Selain itu, Kantorbola99 juga menawarkan berbagai bonus dan promo menarik bagi para pemain setianya. Mulai dari bonus deposit, bonus cashback, hingga bonus referral yang dapat meningkatkan peluang para pemain untuk meraih kemenangan. Dengan adanya bonus dan promo ini, para pemain dapat merasa lebih diuntungkan dan semakin termotivasi untuk bermain di situs ini.
Dengan reputasi yang baik dan pengalaman yang telah terbukti, Kantorbola99 menjadi pilihan yang tepat bagi para pecinta judi online. Dengan pelayanan yang ramah dan responsif, para pemain juga dapat mendapatkan bantuan dan dukungan kapan pun dibutuhkan. Jadi, tidak heran jika Kantorbola99 menjadi salah satu situs gaming online terbaik yang banyak direkomendasikan oleh para pemain judi online.
Promo Terbaik Dari Situs kantorbola
Kantorbola merupakan salah satu situs gaming online terbaik yang menyediakan berbagai jenis permainan menarik seperti judi bola, casino, poker, slots, dan masih banyak lagi. Situs ini telah menjadi pilihan utama bagi para pecinta judi online karena reputasinya yang terpercaya dan kualitas layanannya yang prima. Selain itu, Kantorbola juga seringkali memberikan promo-promo menarik kepada para membernya, salah satunya adalah promo terbaik yang dapat meningkatkan peluang kemenangan para pemain.
Promo terbaik dari situs Kantorbola biasanya berupa bonus deposit, cashback, maupun event-event menarik yang diadakan secara berkala. Dengan adanya promo-promo ini, para pemain memiliki kesempatan untuk mendapatkan keuntungan lebih besar dan juga kesempatan untuk memenangkan hadiah-hadiah menarik. Selain itu, promo-promo ini juga menjadi daya tarik bagi para pemain baru yang ingin mencoba bermain di situs Kantorbola.
Salah satu promo terbaik dari situs Kantorbola yang paling diminati adalah bonus deposit new member sebesar 100%. Dengan bonus ini, para pemain baru bisa mendapatkan tambahan saldo sebesar 100% dari jumlah deposit yang mereka lakukan. Hal ini tentu saja menjadi kesempatan emas bagi para pemain untuk bisa bermain lebih lama dan meningkatkan peluang kemenangan mereka. Selain itu, Kantorbola juga selalu memberikan promo-promo menarik lainnya yang dapat dinikmati oleh semua membernya.
Dengan berbagai promo terbaik yang ditawarkan oleh situs Kantorbola, para pemain memiliki banyak kesempatan untuk meraih kemenangan besar dan mendapatkan pengalaman bermain judi online yang lebih menyenangkan. Jadi, jangan ragu untuk bergabung dan mencoba keberuntungan Anda di situs gaming online terbaik ini. Dapatkan promo-promo menarik dan nikmati berbagai jenis permainan seru hanya di Kantorbola.
Deposit Kilat Di Kantorbola Melalui QRIS
Deposit kilat di Kantorbola melalui QRIS merupakan salah satu fitur yang mempermudah para pemain judi online untuk melakukan transaksi secara cepat dan aman. Dengan menggunakan QRIS, para pemain dapat melakukan deposit dengan mudah tanpa perlu repot mencari nomor rekening atau melakukan transfer manual.
QRIS sendiri merupakan sistem pembayaran digital yang memanfaatkan kode QR untuk memfasilitasi transaksi pembayaran. Dengan menggunakan QRIS, para pemain judi online dapat melakukan deposit hanya dengan melakukan pemindaian kode QR yang tersedia di situs Kantorbola. Proses deposit pun dapat dilakukan dalam waktu yang sangat singkat, sehingga para pemain tidak perlu menunggu lama untuk bisa mulai bermain.
Keunggulan deposit kilat di Kantorbola melalui QRIS adalah kemudahan dan kecepatan transaksi yang ditawarkan. Para pemain judi online tidak perlu lagi repot mencari nomor rekening atau melakukan transfer manual yang memakan waktu. Cukup dengan melakukan pemindaian kode QR, deposit dapat langsung terproses dan saldo akun pemain pun akan langsung bertambah.
Dengan adanya fitur deposit kilat di Kantorbola melalui QRIS, para pemain judi online dapat lebih fokus pada permainan tanpa harus terganggu dengan urusan transaksi. QRIS memungkinkan para pemain untuk melakukan deposit kapan pun dan di mana pun dengan mudah, sehingga pengalaman bermain judi online di Kantorbola menjadi lebih menyenangkan dan praktis.
Dari ulasan mengenai mengenal situs gaming online terbaik Kantorbola, dapat disimpulkan bahwa situs tersebut menawarkan berbagai jenis permainan yang menarik dan populer di kalangan para penggemar game. Dengan tampilan yang menarik dan user-friendly, Kantorbola memberikan pengalaman bermain yang menyenangkan dan memuaskan bagi para pemain. Selain itu, keamanan dan keamanan privasi pengguna juga menjadi prioritas utama dalam situs tersebut sehingga para pemain dapat bermain dengan tenang tanpa perlu khawatir akan data pribadi mereka.
Selain itu, Kantorbola juga memberikan berbagai bonus dan promo menarik bagi para pemain, seperti bonus deposit dan cashback yang dapat meningkatkan keuntungan bermain. Dengan pelayanan customer service yang responsif dan profesional, para pemain juga dapat mendapatkan bantuan yang dibutuhkan dengan cepat dan mudah. Dengan reputasi yang baik dan banyaknya testimonial positif dari para pemain, Kantorbola menjadi pilihan situs gaming online terbaik bagi para pecinta game di Indonesia.
Frequently Asked Question ( FAQ )
A : Apa yang dimaksud dengan Situs Gaming Online Terbaik Kantorbola?
Q : Situs Gaming Online Terbaik Kantorbola adalah platform online yang menyediakan berbagai jenis permainan game yang berkualitas dan menarik untuk dimainkan.
A : Apa saja jenis permainan yang tersedia di Situs Gaming Online Terbaik Kantorbola?
Q : Di Situs Gaming Online Terbaik Kantorbola, anda dapat menemukan berbagai jenis permainan seperti game slot, poker, roulette, blackjack, dan masih banyak lagi.
A : Bagaimana cara mendaftar di Situs Gaming Online Terbaik Kantorbola?
Q : Untuk mendaftar di Situs Gaming Online Terbaik Kantorbola, anda hanya perlu mengakses situs resmi mereka, mengklik tombol “Daftar” dan mengisi formulir pendaftaran yang disediakan.
A : Apakah Situs Gaming Online Terbaik Kantorbola aman digunakan untuk bermain game?
Q : Ya, Situs Gaming Online Terbaik Kantorbola telah memastikan keamanan dan kerahasiaan data para penggunanya dengan menggunakan sistem keamanan terkini.
A : Apakah ada bonus atau promo menarik yang ditawarkan oleh Situs Gaming Online Terbaik Kantorbola?
Q : Tentu saja, Situs Gaming Online Terbaik Kantorbola seringkali menawarkan berbagai bonus dan promo menarik seperti bonus deposit, cashback, dan bonus referral untuk para membernya. Jadi pastikan untuk selalu memeriksa promosi yang sedang berlangsung di situs mereka.
buying from online mexican pharmacy mexico pharmacy medicine in mexico pharmacies
best online pharmacy india: Generic Medicine India to USA – top online pharmacy india
sandyterrace.com
선원들은 그를 빤히 쳐다보다가 다시 몸을 돌려 숫자를 세었지만 마음이 편치 않았다.
Почему наши сигналы на вход – всегда оптимальный вариант:
Мы утром и вечером, днём и ночью в тренде актуальных направлений и ситуаций, которые воздействуют на криптовалюты. Это позволяет нашей команде оперативно отвечать и давать актуальные трейды.
Наш состав владеет глубоким знание анализа и может выявлять мощные и уязвимые поля для присоединения в сделку. Это содействует минимизации угроз и увеличению прибыли.
Вместе с командой мы используем личные боты анализа для изучения графиков на всех временных промежутках. Это способствует нашим специалистам достать всю картину рынка.
Перед подачей сигнала в нашем канале Telegram команда проводим детальную ревизию всех фасадов и подтверждаем возможное период долгой торговли или короткий. Это обеспечивает предсказуемость и качество наших подач.
Присоединяйтесь к нашему Telegram каналу прямо сейчас и получите доступ к подтвержденным торговым подачам, которые содействуют вам добиться финансовых результатов на крипторынке!
https://t.me/Investsany_bot
http://mexicanpharmgrx.com/# mexico drug stores pharmacies
situs kantorbola
Kantorbola Situs slot Terbaik, Modal 10 Ribu Menang Puluhan Juta
Kantorbola merupakan salah satu situs judi online terbaik yang saat ini sedang populer di kalangan pecinta taruhan bola , judi live casino dan judi slot online . Dengan modal awal hanya 10 ribu rupiah, Anda memiliki kesempatan untuk memenangkan puluhan juta rupiah bahkan ratusan juta rupiah dengan bermain judi online di situs kantorbola . Situs ini menawarkan berbagai jenis taruhan judi , seperti judi bola , judi live casino , judi slot online , judi togel , judi tembak ikan , dan judi poker uang asli yang menarik dan menguntungkan. Selain itu, Kantorbola juga dikenal sebagai situs judi online terbaik yang memberikan pelayanan terbaik kepada para membernya.
Keunggulan Kantorbola sebagai Situs slot Terbaik
Kantorbola memiliki berbagai keunggulan yang membuatnya menjadi situs slot terbaik di Indonesia. Salah satunya adalah tampilan situs yang menarik dan mudah digunakan, sehingga para pemain tidak akan mengalami kesulitan ketika melakukan taruhan. Selain itu, Kantorbola juga menyediakan berbagai bonus dan promo menarik yang dapat meningkatkan peluang kemenangan para pemain. Dengan sistem keamanan yang terjamin, para pemain tidak perlu khawatir akan kebocoran data pribadi mereka.
Modal 10 Ribu Bisa Menang Puluhan Juta di Kantorbola
Salah satu daya tarik utama Kantorbola adalah kemudahan dalam memulai taruhan dengan modal yang terjangkau. Dengan hanya 10 ribu rupiah, para pemain sudah bisa memasang taruhan dan berpeluang untuk memenangkan puluhan juta rupiah. Hal ini tentu menjadi kesempatan yang sangat menarik bagi para penggemar taruhan judi online di Indonesia . Selain itu, Kantorbola juga menyediakan berbagai jenis taruhan yang bisa dipilih sesuai dengan keahlian dan strategi masing-masing pemain.
Berbagai Jenis Permainan Taruhan Bola yang Menarik
Kantorbola menyediakan berbagai jenis permainan taruhan bola yang menarik dan menguntungkan bagi para pemain. Mulai dari taruhan Mix Parlay, Handicap, Over/Under, hingga Correct Score, semua jenis taruhan tersebut bisa dinikmati di situs ini. Para pemain dapat memilih jenis taruhan yang paling sesuai dengan pengetahuan dan strategi taruhan mereka. Dengan peluang kemenangan yang besar, para pemain memiliki kesempatan untuk meraih keuntungan yang fantastis di Kantorbola.
Pelayanan Terbaik untuk Kepuasan Para Member
Selain menyediakan berbagai jenis permainan taruhan bola yang menarik, Kantorbola juga memberikan pelayanan terbaik untuk kepuasan para membernya. Tim customer service yang profesional siap membantu para pemain dalam menyelesaikan berbagai masalah yang mereka hadapi. Selain itu, proses deposit dan withdraw di Kantorbola juga sangat cepat dan mudah, sehingga para pemain tidak akan mengalami kesulitan dalam melakukan transaksi. Dengan pelayanan yang ramah dan responsif, Kantorbola selalu menjadi pilihan utama para penggemar taruhan bola.
Kesimpulan
Kantorbola merupakan situs slot terbaik yang menawarkan berbagai jenis permainan taruhan bola yang menarik dan menguntungkan. Dengan modal awal hanya 10 ribu rupiah, para pemain memiliki kesempatan untuk memenangkan puluhan juta rupiah. Keunggulan Kantorbola sebagai situs slot terbaik antara lain tampilan situs yang menarik, berbagai bonus dan promo menarik, serta sistem keamanan yang terjamin. Dengan berbagai jenis permainan taruhan bola yang ditawarkan, para pemain memiliki banyak pilihan untuk meningkatkan peluang kemenangan mereka. Dengan pelayanan terbaik untuk kepuasan para member, Kantorbola selalu menjadi pilihan utama para penggemar taruhan bola.
FAQ (Frequently Asked Questions)
Berapa modal minimal untuk bermain di Kantorbola? Modal minimal untuk bermain di Kantorbola adalah 10 ribu rupiah.
Bagaimana cara melakukan deposit di Kantorbola? Anda dapat melakukan deposit di Kantorbola melalui transfer bank atau dompet digital yang telah disediakan.
Apakah Kantorbola menyediakan bonus untuk new member? Ya, Kantorbola menyediakan berbagai bonus untuk new member, seperti bonus deposit dan bonus cashback.
Apakah Kantorbola aman digunakan untuk bermain taruhan bola online? Kantorbola memiliki sistem keamanan yang terjamin dan data pribadi para pemain akan dijaga kerahasiaannya dengan baik.
Online medicine order Generic Medicine India to USA buy prescription drugs from india
Итак почему наши тоговые сигналы – всегда идеальный вариант:
Наша группа утром и вечером, днём и ночью на волне текущих курсов и ситуаций, которые воздействуют на криптовалюты. Это дает возможность коллективу быстро реагировать и подавать новые трейды.
Наш состав имеет профундным знание технического анализа и умеет выявлять сильные и слабые аспекты для вступления в сделку. Это способствует уменьшению потерь и максимизации прибыли.
Мы используем собственные боты для анализа данных для анализа графиков на всех временных промежутках. Это помогает нам достать понятную картину рынка.
Прежде публикацией сигнал в нашем Telegram команда проводим педантичную ревизию все фасадов и подтверждаем допустимый лонг или краткий. Это гарантирует верность и качественные характеристики наших сигналов.
Присоединяйтесь к нашей команде к нашей группе прямо сейчас и достаньте доступ к подтвержденным торговым подачам, которые помогут вам вам получить финансовых результатов на рынке криптовалют!
https://t.me/Investsany_bot
http://canadianpharmgrx.com/# safe reliable canadian pharmacy
https://zhkstroyspb.ru/
Итак почему наши сигналы на вход – твой оптимальный вариант:
Наша команда постоянно в курсе последних трендов и ситуаций, которые оказывают влияние на криптовалюты. Это позволяет нашему коллективу оперативно действовать и предоставлять актуальные сообщения.
Наш состав обладает профундным знание анализа и способен определять устойчивые и уязвимые стороны для включения в сделку. Это способствует минимизации опасностей и повышению прибыли.
Вместе с командой мы применяем личные боты для анализа данных для анализа графиков на любых периодах времени. Это помогает нашим специалистам достать полную картину рынка.
Прежде опубликованием сигнал в нашем канале Telegram команда осуществляем детальную проверку всех аспектов и подтверждаем допустимый лонг или короткий. Это гарантирует предсказуемость и качество наших подач.
Присоединяйтесь к нашему каналу прямо сейчас и достаньте доступ к проверенным торговым подачам, которые помогут вам получить успеха в финансах на рынке криптовалют!
https://t.me/Investsany_bot
http://mexicanpharmgrx.com/# mexican mail order pharmacies
Online medicine order Healthcare and medicines from India indian pharmacy
https://zhkstroykaspb.ru/
canadian pharmacy prices: Canada pharmacy – buy drugs from canada
https://mexicanpharmgrx.shop/# medication from mexico pharmacy
https://kvartiruekb.ru/
whoah this blog is fantastic i love reading your articles. Keep up the great work! You know, lots of people are hunting around for this info, you could help them greatly.
ed meds online canada: Pharmacies in Canada that ship to the US – canadian drug prices
http://indianpharmgrx.shop/# legitimate online pharmacies india
indian pharmacy online indian pharmacy delivery india pharmacy
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thanks
Hello would you mind letting me know which hosting company you’re using? I’ve loaded your blog in 3 different internet browsers and I must say this blog loads a lot faster then most. Can you suggest a good web hosting provider at a reasonable price? Kudos, I appreciate it!
I do agree with all of the ideas you have presented in your post. They are really convincing and will definitely work. Still, the posts are very short for beginners. Could you please extend them a bit from next time? Thanks for the post.
http://mexicanpharmgrx.shop/# mexican border pharmacies shipping to usa
reputable indian pharmacies Healthcare and medicines from India cheapest online pharmacy india
nolvadex for sale amazon tamoxifen medication does tamoxifen make you tired
https://zhknoviydom.ru/
cipro: purchase cipro – cipro
https://diflucan.icu/# diflucan coupon canada
Итак почему наши сигналы – всегда лучший путь:
Мы утром и вечером, днём и ночью в курсе современных тенденций и событий, которые влияют на криптовалюты. Это дает возможность команде быстро действовать и давать текущие сигналы.
Наш коллектив имеет глубоким понимание анализа и способен обнаруживать крепкие и слабые стороны для входа в сделку. Это содействует минимизации угроз и увеличению прибыли.
Мы внедряем личные боты анализа для анализа графиков на все периодах времени. Это помогает нам доставать полноценную картину рынка.
Перед опубликованием подачи в нашем канале Telegram мы проводим педантичную проверку всех аспектов и подтверждаем возможное долгий или короткий. Это обеспечивает надежность и качественность наших подач.
Присоединяйтесь к нашей команде к нашему каналу прямо сейчас и получите доступ к подтвержденным торговым подачам, которые содействуют вам достигнуть успеха в финансах на рынке криптовалют!
https://t.me/Investsany_bot
buy generic doxycycline doxycycline 100mg doxycycline tetracycline
https://zhkkvartiradom.ru/
diflucan mexico: diflucan online canada – diflucan generic
Thanks for your useful article. Other thing is that mesothelioma is generally the result of the inhalation of materials from asbestos, which is a carcinogenic material. It really is commonly noticed among employees in the construction industry who have long contact with asbestos. It can also be caused by residing in asbestos covered buildings for years of time, Inherited genes plays a huge role, and some folks are more vulnerable to the risk when compared with others.
I would also love to add if you do not now have an insurance policy or perhaps you do not take part in any group insurance, you will well gain from seeking assistance from a health insurance broker. Self-employed or those that have medical conditions typically seek the help of the health insurance broker. Thanks for your blog post.
diflucan buy nz diflucan pill over the counter diflucan medication
odering doxycycline: doxycycline hyc 100mg – doxycycline 150 mg
https://zhknoviystroi.ru/
diflucan buy nz: cost of diflucan in india – diflucan capsule 150mg
diflucan 6 tabs over the counter diflucan 150 diflucan tablets online
JDBslot
JDB slot | The first bonus to rock the slot world
Exclusive event to earn real money and slot game points
JDB demo slot games for free = ?? Lucky Spin Lucky Draw!
How to earn reels free 2000? follow jdb slot games for free
#jdbslot
Demo making money : https://jdb777.com
#jdbslot #slotgamesforfree #howtoearnreels #cashreels
#slotgamepoint #demomakingmoney
Cash reels only at slot games for free
More professional jdb game bonus knowledge
Methods to Acquire Turns Credits Free 2000: Your Greatest Instruction to Triumphant Substantial with JDB Gaming machines
Are you set to embark on an electrifying adventure into the world of internet slot games? Search no more, just spin to JDB777 FreeGames, where enthusiasm and substantial wins look forward to you at each twist of the reel. In this comprehensive guide, we’ll reveal you methods to secure reels points costless 2000 and open the exhilarating world of JDB slots.
Undergo the Excitement of Slot Games for Free
At JDB777 FreeGames, we supply a broad variety of captivating slot games that are guaranteed to keep you entertained for hours on end. From traditional fruit machines to immersive themed slots, there’s something for each kind of player to enjoy. And the finest part? You can play all of our slot games for free and win real cash prizes!
Unlock Free Cash Reels and Attain Big
One of the most exciting features of JDB777 FreeGames is the chance to earn reels points complimentary 2000, which can be exchanged for real cash. Easily sign up for an account, and you’ll get your free bonus to initiate spinning and winning. With our plentiful promotions and bonuses, the sky’s the limit when it comes to your winnings!
Guide Approaches and Points System
To maximize your winnings and open the complete potential of our slot games, it’s vital to apprehend the strategies and points system. Our skilled guides will take you through everything you need to have to know, from picking the right games to apprehending how to gain bonus points and cash prizes.
Distinctive Promotions and Exclusive Offers
As a member of JDB777 FreeGames, you’ll have access to exclusive promotions and special offers that are positive to boost your gaming experience. From welcome bonuses to daily rebates, there are lots of chances to enhance your winnings and take your gameplay to the next level.
Join Us Today and Begin Winning
Don’t miss out on your opportunity to win big with JDB777 FreeGames. Sign up now to claim your complimentary bonus of 2000 credits and initiate spinning the reels for your opportunity to win real cash prizes. With our stimulating range of slot games and generous promotions, the possibilities are endless. Join us today and start winning!
buy diflucan online canada: order diflucan online cheap – diflucan tablet price
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Tìm hiểu Thế Giới Cá Cược Trực Tuyến với BetVisa!
Hệ thống BetVisa, một trong những công ty trò chơi hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới phê chuẩn của Curacao, đã có hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 phần quà miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều cách thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Với tính lời hứa về kinh nghiệm cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên nghiệp, BetVisa hoàn toàn tự tin là điểm đến lý tưởng cho những ai đam mê trò chơi trực tuyến. Hãy ghi danh ngay hôm nay và bắt đầu cuộc hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều quan trọng.
https://diflucan.icu/# diflucan pill price
https://noviydomstroika.ru/
diflucan discount diflucan 150 mg diflucan 150 mg coupon
Misoprostol 200 mg buy online: Misoprostol 200 mg buy online – buy misoprostol over the counter
Greetings! I know this is kinda off topic however , I’d figured I’d ask. Would you be interested in exchanging links or maybe guest authoring a blog post or vice-versa? My blog discusses a lot of the same subjects as yours and I believe we could greatly benefit from each other. If you happen to be interested feel free to shoot me an e-mail. I look forward to hearing from you! Superb blog by the way!
Thank you for another informative web site. Where else could I get that kind of info written in such an ideal way? I’ve a project that I am just now working on, and I have been on the look out for such info.
This is really interesting, You’re a very skilled blogger. I have joined your rss feed and look forward to seeking more of your great post. Also, I’ve shared your site in my social networks!
https://diplomsdayu.ru/
generic for diflucan: generic diflucan 150 mg – where can i buy diflucan over the counter
qiyezp.com
이 Xu Pengju는 천호뿐만 아니라 … 실제로 Wei Duke의 손자입니다 …
where can i buy cipro online ciprofloxacin order online cipro
tamoxifen hair loss: where to buy nolvadex – how does tamoxifen work
https://reshaitzadachi.ru/
The information shared is of top quality which has to get appreciated at all levels. Well done…
What?s Taking place i am new to this, I stumbled upon this I’ve found It positively useful and it has helped me out loads. I hope to contribute & assist other users like its aided me. Good job.
Hello very cool web site!! Guy .. Beautiful .. Superb .. I will bookmark your web site and take the feeds additionally?I am glad to seek out numerous helpful info right here within the post, we need develop extra strategies in this regard, thanks for sharing. . . . . .
doxycycline 100mg dogs: how to order doxycycline – buy cheap doxycycline online
I used to be suggested this blog by my cousin. I’m now not sure whether this submit is written by means of him as no one else recognize such specific approximately my difficulty. You’re wonderful! Thanks!
diflucan 2 pills diflucan prices canada diflucan otc uk
https://reshauzadachi.ru/
cipro 500mg best prices: buy ciprofloxacin – ciprofloxacin order online
What I have observed in terms of computer system memory is there are features such as SDRAM, DDR and so forth, that must match the specs of the mother board. If the personal computer’s motherboard is reasonably current while there are no operating-system issues, modernizing the memory literally will take under one hour. It’s among the easiest laptop or computer upgrade techniques one can imagine. Thanks for expressing your ideas.
http://diflucan.icu/# diflucan tablet price in india
buy cytotec over the counter: buy misoprostol over the counter – buy cytotec
diflucan 50 mg capsule diflucan online pharmacy buy cheap diflucan online
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
現代社會,快遞已成為大眾化的服務業,吸引了許多人的注意和參與。 與傳統夜店、酒吧不同,外帶提供了更私密、便捷的服務方式,讓人們有機會在家中或特定地點與美女共度美好時光。
多樣化選擇
從台灣到日本,馬來西亞到越南,外送業提供了多樣化的女孩選擇,以滿足不同人群的需求和喜好。 無論你喜歡什麼類型的女孩,你都可以在外賣行業找到合適的女孩。
不同的價格水平
價格範圍從實惠到豪華。 無論您的預算如何,您都可以找到適合您需求的女孩,享受優質的服務並度過愉快的時光。
快遞業高度重視安全和隱私保護,提供多種安全措施和保障,讓客戶放心使用服務,無需擔心個人資訊外洩或安全問題。
如果你想成為一名經驗豐富的外包司機,外包產業也將為你提供廣泛的選擇和專屬服務。 只需按照步驟操作,您就可以輕鬆享受快遞行業帶來的樂趣和便利。
蓬勃發展的快遞產業為人們提供了一種新的娛樂休閒方式,讓人們在忙碌的生活中得到放鬆,享受美好時光。
diflucan tablet 100 mg: diflucan 150 – diflucan cost in india
rg777
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
I have noticed that online diploma is getting well-known because obtaining your college degree online has developed into a popular selection for many people. Numerous people have not had a chance to attend an established college or university although seek the improved earning possibilities and a better job that a Bachelor’s Degree offers. Still other people might have a college degree in one field but would want to pursue something they now possess an interest in.
diflucan india diflucan coupon canada diflucan online
where can i buy cipro online: ciprofloxacin 500 mg tablet price – buy cipro online canada
buy cytotec in usa: buy cytotec over the counter – Cytotec 200mcg price
JDBslot
JDB slot | The first bonus to rock the slot world
Exclusive event to earn real money and slot game points
JDB demo slot games for free = ?? Lucky Spin Lucky Draw!
How to earn reels free 2000? follow jdb slot games for free
#jdbslot
Demo making money : https://jdb777.com
#jdbslot #slotgamesforfree #howtoearnreels #cashreels
#slotgamepoint #demomakingmoney
Cash reels only at slot games for free
More professional jdb game bonus knowledge
How to Gain Turns Points Costless 2000: Your Supreme Manual to Winning Large with JDB One-armed bandits
Are you ready to embark on an exciting expedition into the universe of internet slot games? Hunt no further, simply spin to JDB777 FreeGames, where excitement and large wins look forward to you at every single twist of the reel. In this all-encompassing manual, we’ll present you methods to acquire reels credits complimentary 2000 and uncover the stimulating world of JDB slots.
Undergo the Thrill of Machine Games for Free
At JDB777 FreeGames, we provide a wide variety of captivating slot games that are sure to keep you entertained for hours on end. From timeless fruit machines to immersive themed slots, there’s something for each type of player to enjoy. And the greatest part? You can play all of our slot games for free and win real cash prizes!
Open Free Cash Reels and Succeed Big
One of the most stimulating features of JDB777 FreeGames is the option to gain reels credit free 2000, which can be exchanged for real cash. Simply sign up for an account, and you’ll obtain your free bonus to begin spinning and winning. With our liberal promotions and bonuses, the sky’s the ceiling when it comes to your winnings!
Navigate Approaches and Points System
To optimize your winnings and unlock the total potential of our slot games, it’s essential to apprehend the approaches and points system. Our professional guides will take you through everything you need to have to know, from selecting the right games to comprehending how to secure bonus points and cash prizes.
Exclusive Promotions and Special Offers
As a member of JDB777 FreeGames, you’ll have access to exclusive promotions and special offers that are sure to improve your gaming experience. From welcome bonuses to daily rebates, there are plenty of opportunities to increase your winnings and take your gameplay to the upcoming level.
Join Us Today and Commence Winning
Don’t miss out on your opportunity to win big with JDB777 FreeGames. Sign up now to claim your free bonus of 2000 credits and start spinning the reels for your opportunity to win real cash prizes. With our exhilarating selection of slot games and generous promotions, the potentialities are endless. Join us today and start winning!
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Hệ thống BetVisa, một trong những công ty hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới phê chuẩn của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với cam kết đem đến trải nghiệm cá cược an toàn và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 vòng quay miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Nhờ vào sự cam kết về trải nghiệm thú vị cá cược tinh vi nhất và dịch vụ khách hàng chuyên trách, BetVisa hoàn toàn tự hào là điểm đến lý tưởng cho những ai nhiệt huyết trò chơi trực tuyến. Hãy ghi danh ngay hôm nay và bắt đầu hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều tất yếu.
alternative to tamoxifen: nolvadex online – tamoxifen depression
diflucan 150 mg tablets diflucan 100 mg tab how much is diflucan
Thanks for the sensible critique. Me & my neighbor were just preparing to do a little research on this. We got a grab a book from our area library but I think I learned more from this post. I’m very glad to see such wonderful info being shared freely out there.
Thanks for your article. What I want to comment on is that while searching for a good on-line electronics go shopping, look for a site with complete information on critical factors such as the security statement, security details, payment options, along with terms and policies. Generally take time to look into the help and FAQ segments to get a far better idea of how the shop functions, what they can perform for you, and ways in which you can make the most of the features.
tamoxifen hormone therapy: tamoxifen and uterine thickening – tamoxifen cyp2d6
https://nolvadex.icu/# tamoxifen dosage
This article is a breath of fresh air! The author’s unique perspective and insightful analysis have made this a truly captivating read. I’m appreciative for the effort he has put into producing such an educational and mind-stimulating piece. Thank you, author, for providing your expertise and sparking meaningful discussions through your exceptional writing!
diflucan 100 mg tablet where can i get diflucan over the counter cost of diflucan in india
buy doxycycline cheap: doxycycline monohydrate – where to purchase doxycycline
Intro
betvisa philippines
Betvisa philippines | The Filipino Carnival, Spinning for Treasures!
Betvisa Philippines Surprises | Spin daily and win ₱8,888 Grand Prize!
Register for a chance to win ₱8,888 Bonus Tickets! Explore Betvisa.com!
Wild All Over Grab 58% YB Bonus at Betvisa Casino! Take the challenge!
#betvisaphilippines
Get 88 on your first 50 Experience Betvisa Online’s Bonus Gift!
Weekend Instant Daily Recharge at betvisa.com
https://www.88betvisa.com/
#betvisaphilippines #betvisaonline #betvisacasino
#betvisacom #betvisa.com
Nền tảng cá cược – Điểm Đến Tuyệt Vời Cho Người Chơi Trực Tuyến
Khám Phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Nền tảng cá cược được sáng lập vào năm 2017 và vận hành theo chứng chỉ trò chơi Curacao với hơn 2 triệu người dùng. Với lời hứa đem đến trải nghiệm cá cược đáng tin cậy và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
Dịch vụ không chỉ đưa ra các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang lại cho người chơi những chính sách ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ nhận tặng ngay 5 vòng quay miễn phí và có cơ hội giành giải thưởng lớn.
Nền tảng cá cược hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, bên cạnh các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang lại cho người chơi cơ hội thắng lớn.
Với tính cam kết về trải nghiệm cá cược tốt nhất và dịch vụ khách hàng chuyên nghiệp, BetVisa tự tin là điểm đến lý tưởng cho những ai đam mê trò chơi trực tuyến. Hãy đăng ký ngay hôm nay và bắt đầu hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều tất yếu!
Wonderful blog! Do you have any hints for aspiring writers? I’m planning to start my own blog soon but I’m a little lost on everything. Would you advise starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m totally overwhelmed .. Any recommendations? Kudos!
200 mg doxycycline: how to order doxycycline – doxycycline tetracycline
where can you buy zithromax purchase zithromax online buy zithromax canada
prednisone 20mg cheap: can i buy prednisone online in uk – where to buy prednisone uk
https://t.me/s/SecureIyContactingClAbot
how to get generic clomid: how to buy clomid without dr prescription – where to get generic clomid
how to get prednisone without a prescription prednisone 50 mg for sale prednisone 21 pack
buying cheap clomid no prescription: where can i get cheap clomid for sale – can i order clomid pills
Hi my friend! I wish to say that this article is awesome, great written and include approximately all vital infos. I?d like to look extra posts like this .
Thanks for sharing excellent informations. Your web site is so cool. I am impressed by the details that you?ve on this web site. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for extra articles. You, my pal, ROCK! I found just the information I already searched all over the place and simply couldn’t come across. What a perfect website.
https://kursovajaskill.ru
order clomid without dr prescription generic clomid without dr prescription where to buy clomid online
how to get zithromax online: zithromax prescription – can i buy zithromax online
http://womangu.ru
https://stromectola.top/# ivermectin 0.5% lotion
Today, while I was at work, my cousin stole my apple ipad and tested to see if it can survive a forty foot drop, just so she can be a youtube sensation. My apple ipad is now destroyed and she has 83 views. I know this is entirely off topic but I had to share it with someone!
https://prednisonea.store/# 30mg prednisone
Услуга по сносу старых домов и вывозу мусора в Москве и Московской области. Мы предоставляем услуги по сносу старых зданий и удалению мусора на территории Москвы и Подмосковья. Услуга сломать дом цена выполняется опытными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно приезжает на объект для оценки объёма работ и консультации. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на сайте компании.
generic zithromax 500mg india: can i buy zithromax over the counter – zithromax 250 price
Terrific work! This is the type of information that should be shared around the net. Shame on the search engines for not positioning this post higher! Come on over and visit my site . Thanks =)
JDB online
JDB online | 2024 best online slot game demo cash
How to earn reels? jdb online accumulate spin get bonus
Hot demo fun: Quick earn bonus for ranking demo
JDB demo for win? JDB reward can be exchanged to real cash
#jdbonline
777 sign up and get free 2,000 cash: https://www.jdb777.io/
#jdbonline #democash #demofun #777signup
#rankingdemo #demoforwin
2000 cash: Enter email to verify, enter verify, claim jdb bonus
Play with JDB games an online platform in every countries.
Enjoy the Joy of Gaming!
Costless to Join, Costless to Play.
Enroll and Acquire a Bonus!
SIGN UP NOW AND RECEIVE 2000?
We encourage you to acquire a sample enjoyable welcome bonus for all new members! Plus, there are other particular promotions waiting for you!
Discover more
JDB – NO COST TO JOIN
Straightforward to play, real profit
Engage in JDB today and indulge in fantastic games without any investment! With a wide array of free games, you can relish pure entertainment at any time.
Speedy play, quick join
Value your time and opt for JDB’s swift games. Just a few easy steps and you’re set for an amazing gaming experience!
Register now and generate money
Experience JDB: Instant play with no investment and the opportunity to win cash. Designed for effortless and lucrative play.
Dive into the Realm of Online Gaming Adventure with Fun Slots Online!
Are you set to encounter the sensation of online gaming like never before? Search no further than Fun Slots Online, your ultimate endpoint for thrilling gameplay, endless entertainment, and stimulating winning opportunities!
At Fun Slots Online, we take pride ourselves on providing a wide selection of enthralling games designed to keep you immersed and entertained for hours on end. From classic slot machines to innovative new releases, there’s something for all to relish. Plus, with our user-friendly interface and effortless gameplay experience, you’ll have no hassle submerging straight into the excitement and savoring every moment.
But that’s not all – we also offer a range of exclusive promotions and bonuses to compensate our loyal players. From introductory bonuses for new members to special rewards for our top players, there’s always something exhilarating happening at Fun Slots Online. And with our safe payment system and 24-hour customer support, you can enjoy peace of mind conscious that you’re in good hands every step of the way.
So why wait? Sign up Fun Slots Online today and initiate your trip towards breath-taking victories and jaw-dropping prizes. Whether you’re a seasoned gamer or just starting out, there’s never been a better time to engage in the fun and adventure at Fun Slots Online. Sign up now and let the games begin!
I have noticed that online diploma is getting common because accomplishing your college degree online has become a popular choice for many people. A large number of people have not necessarily had a possibility to attend a regular college or university yet seek the elevated earning possibilities and a better job that a Bachelors Degree affords. Still other people might have a qualification in one discipline but would like to pursue something they now possess an interest in.
Thank you, I have recently been seeking for details about this subject for ages and yours is the best I’ve located so far.
amoxicillin 500 mg purchase without prescription how much is amoxicillin amoxicillin 500mg cost
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
BetVisa, một trong những nền tảng hàng đầu tại châu Á, ra đời vào năm 2017 và hoạt động dưới bằng của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với cam kết đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 vòng quay miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Do tính cam kết về trải nghiệm thú vị cá cược tinh vi nhất và dịch vụ khách hàng chuyên trách, BetVisa hoàn toàn tự hào là điểm đến lý tưởng cho những ai phấn khích trò chơi trực tuyến. Hãy gắn bó ngay hôm nay và bắt đầu hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu.
buying clomid for sale: buy generic clomid no prescription – cheap clomid without dr prescription
https://stromectola.top/# ivermectin 3mg tablet
Thanks for sharing excellent informations. Your web-site is so cool. I am impressed by the details that you?ve on this website. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for extra articles. You, my pal, ROCK! I found just the information I already searched all over the place and simply could not come across. What a perfect web-site.
I’ve been surfing on-line greater than 3 hours lately, but I by no means discovered any fascinating article like yours. It is beautiful worth sufficient for me. In my view, if all webmasters and bloggers made good content material as you did, the web can be much more helpful than ever before.
Throughout this great pattern of things you actually secure a B- just for effort. Where you actually lost us ended up being in your particulars. You know, it is said, the devil is in the details… And it couldn’t be more accurate here. Having said that, permit me say to you just what did deliver the results. Your text is actually really persuasive which is possibly why I am taking the effort to comment. I do not really make it a regular habit of doing that. 2nd, despite the fact that I can notice a leaps in logic you make, I am not convinced of exactly how you seem to connect the points which in turn help to make your conclusion. For right now I will, no doubt subscribe to your issue but wish in the near future you connect your dots much better.
order generic clomid without rx: can i purchase generic clomid pills – where buy cheap clomid without rx
buy ivermectin: ivermectin for sale – ivermectin eye drops
prednisone 20mg for sale prednisone 20mg cheap generic prednisone pills
JDBslot
JDB slot | The first bonus to rock the slot world
Exclusive event to earn real money and slot game points
JDB demo slot games for free = ?? Lucky Spin Lucky Draw!
How to earn reels free 2000? follow jdb slot games for free
#jdbslot
Demo making money : https://jdb777.com
#jdbslot #slotgamesforfree #howtoearnreels #cashreels
#slotgamepoint #demomakingmoney
Cash reels only at slot games for free
More professional jdb game bonus knowledge
How to Secure Rotations Credit Free 2000: Your Supreme Manual to Winning Huge with JDB Machines
Are you you set to start on an exhilarating adventure into the globe of internet slot games? Hunt no further, only spin to JDB777 FreeGames, where excitement and big wins anticipate you at each twist of the reel. In this thorough handbook, we’ll demonstrate you how to gain reels points costless 2000 and release the thrilling world of JDB slots.
Live through the Thrill of Slot Games for Free
At JDB777 FreeGames, we provide a extensive range of captivating slot games that are certain to keep you entertained for hours on end. From traditional fruit machines to immersive themed slots, there’s something for every single sort of player to enjoy. And the greatest part? You can play all of our slot games for free and gain real cash prizes!
Unlock Free Cash Reels and Achieve Big
One of the most thrilling features of JDB777 FreeGames is the chance to gain reels credits free 2000, which can be exchanged for real cash. Plainly sign up for an account, and you’ll obtain your gratis bonus to begin spinning and winning. With our liberal promotions and bonuses, the sky’s the boundary when it comes to your winnings!
Direct Tactics and Points System
To increase your winnings and uncover the entire potential of our slot games, it’s crucial to grasp the approaches and points system. Our skilled guides will take you through everything you need to have to know, from choosing the right games to grasping how to earn bonus points and cash prizes.
Exclusive Promotions and Specific Offers
As a member of JDB777 FreeGames, you’ll have access to exclusive promotions and special offers that are guaranteed to enhance your gaming experience. From welcome bonuses to daily rebates, there are lots of chances to enhance your winnings and take your gameplay to the next level.
Join Us Today and Begin Winning
Don’t miss out on your likelihood to win big with JDB777 FreeGames. Sign up now to claim your gratis bonus of 2000 credits and initiate spinning the reels for your opportunity to win real cash prizes. With our stimulating selection of slot games and generous promotions, the opportunities are endless. Join us today and commence winning!
Услуга по сносу старых домов и утилизации мусора в Москве и Московской области. Мы предлагаем услуги по сносу старых построек и удалению отходов на территории Москвы и Московской области. Услуга снос дома цена предоставляется опытными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно посещает объект для определения объёма работ и предоставления консультаций. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на веб-сайте компании.
https://stromectola.top/# ivermectin 80 mg
Intro
betvisa india
Betvisa india | IPL 2024 Heat Wave
IPL 2024 Big bets, big prizes With Betvisa India
Exclusive for Sports Fans Betvisa Online Casino 50% Welcome Bonus
Crash Game Supreme Compete for 1,00,00,000 pot Betvisa.com
#betvisaindia
Accurate Predictions IPL T20 Tournament, Winner Takes All!
More than just a game | Betvisa dreams invites you to fly to malta
https://www.b3tvisapro.com/
#betvisaindia #betvisalogin #betvisaonlinecasino
#betvisa.com #betvisaapp
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Dịch vụ BetVisa, một trong những nền tảng hàng đầu tại châu Á, được thành lập vào năm 2017 và thao tác dưới phê chuẩn của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với cam kết đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không chỉ cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 phần quà miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều cách thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Nhờ vào tính cam kết về trải thảo cá cược tinh vi nhất và dịch vụ khách hàng chuyên môn, BetVisa hoàn toàn tự hào là điểm đến lý tưởng cho những ai nhiệt tình trò chơi trực tuyến. Hãy đăng ký ngay hôm nay và bắt đầu chuyến đi của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
prednisone buy canada: prednisone price south africa – prednisone 20mg buy online
Услуга по сносу старых зданий и утилизации отходов в Москве и Московской области. Мы предоставляем услуги по сносу старых сооружений и удалению мусора на территории Москвы и Московской области. Услуга разобрать дом в московской области выполняется квалифицированными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно посещает объект для определения объёма работ и предоставления консультаций. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на сайте компании.
prednisone pack prednisone 10 mg coupon where to buy prednisone uk
where to get clomid: where to buy clomid – can you buy generic clomid price
https://kursovuyupishem.ru/
What I have observed in terms of personal computer memory is that there are specs such as SDRAM, DDR or anything else, that must fit in with the requirements of the mother board. If the computer’s motherboard is very current and there are no operating system issues, modernizing the storage space literally takes under an hour or so. It’s one of several easiest pc upgrade procedures one can think about. Thanks for giving your ideas.
buying ed pills online: buy erectile dysfunction medication – cheapest online ed meds
http://medicationnoprescription.pro/# canadian prescription
canada drugs no prescription: no prescription needed – discount prescription drugs canada
buy ed meds online buy ed medication erectile dysfunction drugs online
I’m really enjoying the design and layout of your website. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Superb work!
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Rotate to Achieve Genuine Currency and Gift Cards with JeetWin’s Affiliate Scheme
Do you a devotee of virtual gaming? Do you love the thrill of rotating the roulette wheel and being victorious big? If so, subsequently the JeetWin’s Affiliate Scheme is ideal for you! With JeetWin Gaming, you not merely get to experience thrilling games but also have the chance to acquire genuine currency and gift vouchers just by promoting the platform to your friends, family, or internet audience.
How Does it Perform?
Joining for the JeetWin’s Affiliate Scheme is quick and simple. Once you become an partner, you’ll get a distinctive referral link that you can share with others. Every time someone registers or makes a deposit using your referral link, you’ll receive a commission for their activity.
Fantastic Bonuses Await!
As a JeetWin affiliate, you’ll have access to a range of enticing bonuses:
Sign Up Bonus 500: Acquire a generous sign-up bonus of INR 500 just for joining the program.
Welcome Deposit Bonus: Receive a whopping 200% bonus when you fund and play slot machine and fishing games on the platform.
Infinite Referral Bonus: Get unlimited INR 200 bonuses and rebates for every friend you invite to play on JeetWin.
Entertaining Games to Play
JeetWin offers a diverse range of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Participate in the Ultimate Gaming Experience
With JeetWin Live, you can take your gaming experience to the next level. Participate in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and start an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Easy Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is quick and hassle-free. Choose from a selection of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Overlook on Exclusive Promotions
As a JeetWin affiliate, you’ll obtain access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Download the App
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Join the JeetWin’s Partner Program Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and become a part of the thriving online gaming community at JeetWin.
http://edpill.top/# cheap ed medicine
One thing I’d prefer to say is always that before obtaining more laptop or computer memory, take a look at the machine into which it could well be installed. If your machine is definitely running Windows XP, for instance, the particular memory threshold is 3.25GB. Putting in more than this would easily constitute a new waste. Make sure one’s motherboard can handle the upgrade quantity, as well. Interesting blog post.
certainly like your website but you need to take a look at the spelling on several of your posts. Many of them are rife with spelling problems and I to find it very troublesome to inform the reality nevertheless I will certainly come again again.
where can i buy ed pills: cheapest erectile dysfunction pills – cheapest ed treatment
ed online prescription ed doctor online buy erectile dysfunction pills online
http://onlinepharmacyworld.shop/# prescription free canadian pharmacy
https://onlinepharmacyworld.shop/# online pharmacy prescription
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Spin to Win Real Cash and Gift Certificates with JeetWin’s Partner Program
Are you a fan of virtual gaming? Do you actually enjoy the thrill of spinning the wheel and winning big-time? If so, then the JeetWin’s Partner Program is great for you! With JeetWin Gaming, you not merely get to experience exciting games but additionally have the likelihood to make real cash and gift vouchers easily by marketing the platform to your friends, family, or internet audience.
How Does Operate?
Signing up for the JeetWin Affiliate Program is speedy and simple. Once you turn into an affiliate, you’ll get a exclusive referral link that you can share with others. Every time someone registers or makes a deposit using your referral link, you’ll receive a commission for their activity.
Amazing Bonuses Await!
As a member of JeetWin’s affiliate program, you’ll have access to a range of appealing bonuses:
Sign Up Bonus 500: Acquire a bountiful sign-up bonus of INR 500 just for joining the program.
Deposit Bonus: Enjoy a huge 200% bonus when you fund and play fruit machine and fish games on the platform.
Endless Referral Bonus: Get unlimited INR 200 bonuses and cash rebates for every friend you invite to play on JeetWin.
Entertaining Games to Play
JeetWin offers a diverse range of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Participate in the Supreme Gaming Experience
With JeetWin Live, you can bring your gaming experience to the next level. Engage in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and commence an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Effortless Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is quick and hassle-free. Choose from a range of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Miss Out on Special Promotions
As a JeetWin affiliate, you’ll acquire access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Get the Mobile Application
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Become a part of the JeetWin’s Affiliate Scheme Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and join the thriving online gaming community at JeetWin.
https://edpill.top/# low cost ed meds
reputable online pharmacy no prescription: cheapest prescription pharmacy – canadian pharmacy coupon
buy prescription drugs online without doctor buy prescription drugs on line buying prescription drugs online from canada
Thanks for your submission. I also feel that laptop computers have grown to be more and more popular currently, and now tend to be the only form of computer utilized in a household. Simply because at the same time they are becoming more and more reasonably priced, their working power keeps growing to the point where they are as strong as pc’s out of just a few in years past.
I have realized some new elements from your website about pc’s. Another thing I’ve always assumed is that computers have become a product that each family must have for some reasons. They provide convenient ways in which to organize the home, pay bills, shop, study, pay attention to music and in many cases watch tv series. An innovative solution to complete these types of tasks is to use a computer. These desktops are mobile, small, strong and lightweight.
Thanks for this excellent article. One more thing to mention is that many digital cameras come equipped with the zoom lens so that more or less of that scene to get included by means of ‘zooming’ in and out. Most of these changes in {focus|focusing|concentration|target|the a**** length tend to be reflected inside the viewfinder and on significant display screen right at the back of your camera.
https://edpill.top/# buying erectile dysfunction pills online
ed drugs online: ed medicines online – ed medications online
Hello there, You’ve done a great job. I will certainly digg it and personally suggest to my friends. I’m sure they will be benefited from this web site.
prescription drugs online canada: no prescription needed pharmacy – no prescription medication
PBN sites
We will establish a system of private blog network sites!
Advantages of our self-owned blog network:
We perform everything SO THAT Google does not comprehend THAT this A self-owned blog network!!!
1- We purchase domains from different registrars
2- The principal site is hosted on a VPS hosting (Virtual Private Server is fast hosting)
3- Additional sites are on distinct hostings
4- We attribute a separate Google profile to each site with verification in Google Search Console.
5- We design websites on WP, we don’t use plugins with aided by which Trojans penetrate and through which pages on your websites are created.
6- We do not duplicate templates and employ only unique text and pictures
We do not work with website design; the client, if desired, can then edit the websites to suit his wishes
https://edpill.top/# low cost ed meds
no prescription pharmacy п»їonline pharmacy no prescription needed best online pharmacy that does not require a prescription in india
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Spin to Win Real Cash and Gift Cards with JeetWin’s Referral Program
Are you a enthusiast of online gaming? Do you appreciate the sensation of rotating the reel and being victorious large? If so, subsequently the JeetWin’s Referral Program is ideal for you! With JeetWin Casino, you not merely get to enjoy thrilling games but as well have the chance to generate real cash and gift vouchers easily by publicizing the platform to your friends, family, or virtual audience.
How Does it Operate?
Registering for the JeetWin’s Referral Program is rapid and straightforward. Once you become an associate, you’ll acquire a unique referral link that you can share with others. Every time someone signs up or makes a deposit using your referral link, you’ll receive a commission for their activity.
Amazing Bonuses Await!
As a JeetWin affiliate, you’ll have access to a variety of enticing bonuses:
Registration Bonus 500: Receive a abundant sign-up bonus of INR 500 just for joining the program.
Deposit Bonus: Receive a whopping 200% bonus when you fund and play slot and fishing games on the platform.
Infinite Referral Bonus: Get unlimited INR 200 bonuses and cash rebates for every friend you invite to play on JeetWin.
Thrilling Games to Play
JeetWin offers a wide selection of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Engage in the Greatest Gaming Experience
With JeetWin Live, you can elevate your gaming experience to the next level. Take part in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and begin an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Convenient Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is quick and hassle-free. Choose from a range of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Miss Out on Exclusive Promotions
As a JeetWin affiliate, you’ll gain access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Install the App
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Sign up for the JeetWin’s Partner Program Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and be a member of the thriving online gaming community at JeetWin.
bestmanualpolesaw.com
“한 번도 본 적 없는 해외 보물이 많을 텐데 이렇게 눈부시게?”
best online pharmacies without prescription: how to get a prescription in canada – canadian pharmacy online no prescription
http://medicationnoprescription.pro/# canada prescriptions by mail
sandyterrace.com
결국 어떤 연관성이 생기든 샤오징의 고민은 작지 않다.
danh bai tr?c tuy?n choi casino tr?c tuy?n tren di?n tho?i casino tr?c tuy?n vi?t nam
Wow that was strange. I just wrote an incredibly long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Anyway, just wanted to say fantastic blog!
dánh bài tr?c tuy?n: game c? b?c online uy tín – casino tr?c tuy?n vi?t nam
https://casinvietnam.com/# casino tr?c tuy?n
casino online uy tin danh bai tr?c tuy?n game c? b?c online uy tin
I figured out more interesting things on this fat reduction issue. One particular issue is that good nutrition is especially vital if dieting. A tremendous reduction in bad foods, sugary foodstuff, fried foods, sweet foods, pork, and white flour products may be necessary. Having wastes bloodsuckers, and poisons may prevent objectives for shedding fat. While a number of drugs temporarily solve the situation, the unpleasant side effects usually are not worth it, they usually never offer more than a temporary solution. This can be a known fact that 95 of celebrity diets fail. Thanks for sharing your ideas on this website.
choi casino tr?c tuy?n trên di?n tho?i: dánh bài tr?c tuy?n – casino tr?c tuy?n vi?t nam
casino tr?c tuy?n vi?t nam game c? b?c online uy tin casino tr?c tuy?n vi?t nam
You can certainly see your enthusiasm within the paintings you write. The world hopes for more passionate writers such as you who aren’t afraid to mention how they believe. All the time follow your heart.
http://casinvietnam.shop/# casino tr?c tuy?n vi?t nam
I have realized that online diploma is getting common because attaining your college degree online has developed into a popular choice for many people. Many people have definitely not had a possibility to attend a conventional college or university nevertheless seek the improved earning potential and career advancement that a Bachelor Degree provides. Still people might have a college degree in one field but wish to pursue another thing they now develop an interest in.
One other thing I would like to say is that as opposed to trying to match all your online degree programs on days of the week that you end work (considering that people are worn out when they come home), try to find most of your lessons on the saturdays and sundays and only a couple of courses in weekdays, even if it means taking some time off your weekend. This is really good because on the weekends, you will be extra rested plus concentrated for school work. Thanks a lot for the different tips I have discovered from your blog.
I have seen plenty of useful elements on your website about personal computers. However, I’ve got the view that lap tops are still not nearly powerful enough to be a option if you frequently do things that require many power, for example video enhancing. But for website surfing, word processing, and a lot other frequent computer functions they are fine, provided you may not mind the screen size. Thank you for sharing your ideas.
https://casinvietnam.shop/# danh bai tr?c tuy?n
dánh bài tr?c tuy?n: game c? b?c online uy tín – casino tr?c tuy?n vi?t nam
http://casinvietnam.shop/# danh bai tr?c tuy?n
choi casino tr?c tuy?n trên di?n tho?i: casino online uy tín – casino tr?c tuy?n vi?t nam
http://casinvietnam.com/# casino tr?c tuy?n vi?t nam
casino tr?c tuy?n vi?t nam: web c? b?c online uy tín – casino tr?c tuy?n uy tín
choi casino tr?c tuy?n trên di?n tho?i: web c? b?c online uy tín – casino tr?c tuy?n uy tín
https://casinvietnam.shop/# game c? b?c online uy tin
casino tr?c tuy?n vi?t nam: casino online uy tín – dánh bài tr?c tuy?n
http://casinvietnam.com/# choi casino tr?c tuy?n tren di?n tho?i
casino tr?c tuy?n uy tín: casino online uy tín – choi casino tr?c tuy?n trên di?n tho?i
https://casinvietnam.com/# choi casino tr?c tuy?n tren di?n tho?i
onair2tv.com
Zhao Shiqian은 서둘러 말했습니다. “맞습니다. 맞습니다. Zhao Shiqian에게 전화하겠습니다.”
casino tr?c tuy?n vi?t nam: choi casino tr?c tuy?n trên di?n tho?i – casino tr?c tuy?n
https://casinvietnam.com/# choi casino tr?c tuy?n tren di?n tho?i
casino tr?c tuy?n: casino tr?c tuy?n – casino tr?c tuy?n uy tín
web c? b?c online uy tin casino tr?c tuy?n uy tin casino tr?c tuy?n uy tin
casino online uy tín: web c? b?c online uy tín – casino tr?c tuy?n
https://casinvietnam.com/# choi casino tr?c tuy?n tren di?n tho?i
choi casino tr?c tuy?n tren di?n tho?i casino tr?c tuy?n vi?t nam casino tr?c tuy?n
casino tr?c tuy?n uy tín: casino online uy tín – game c? b?c online uy tín
http://casinvietnam.com/# casino tr?c tuy?n vi?t nam
choi casino tr?c tuy?n tren di?n tho?i casino tr?c tuy?n uy tin casino online uy tin
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n – casino tr?c tuy?n
http://casinvietnam.shop/# danh bai tr?c tuy?n
casino tr?c tuy?n uy tin casino tr?c tuy?n choi casino tr?c tuy?n tren di?n tho?i
https://petroyalportrait.com/
web c? b?c online uy tín: web c? b?c online uy tín – casino tr?c tuy?n vi?t nam
casino tr?c tuy?n uy tin casino online uy tin casino online uy tin
Undeniably believe that which you stated. Your favorite justification appeared to be at the web the easiest thing to take note of. I say to you, I certainly get irked whilst folks think about worries that they plainly do not realize about. You managed to hit the nail upon the top as neatly as outlined out the entire thing with no need side effect , folks could take a signal. Will likely be back to get more. Thank you
http://casinvietnam.com/# choi casino tr?c tuy?n tren di?n tho?i
casino online uy tín: dánh bài tr?c tuy?n – choi casino tr?c tuy?n trên di?n tho?i
I might also like to state that most of those who find themselves without health insurance are typically students, self-employed and people who are without a job. More than half of those uninsured are really under the age of 35. They do not feel they are in need of health insurance since they’re young as well as healthy. Their particular income is usually spent on houses, food, in addition to entertainment. Some people that do go to work either full or in their free time are not supplied insurance by their jobs so they get along without owing to the rising tariff of health insurance in the usa. Thanks for the suggestions you reveal through this website.
casino online uy tin casino tr?c tuy?n vi?t nam casino tr?c tuy?n vi?t nam
web c? b?c online uy tín: casino tr?c tuy?n uy tín – casino tr?c tuy?n vi?t nam
https://casinvietnam.com/# casino tr?c tuy?n
web c? b?c online uy tin danh bai tr?c tuy?n casino tr?c tuy?n
dánh bài tr?c tuy?n: casino tr?c tuy?n – web c? b?c online uy tín
я уже смотрел обзор здесь https://my-obzor.com/ перед тем, как сделать заказ. Не сказать, что все отзывы были 100% положительные, там уже упоминались основные минусы и плюсы.
reputable mexican pharmacies online mexico pharmacy reputable mexican pharmacies online
http://indiaph24.store/# reputable indian pharmacies
pharmacy rx world canada Prescription Drugs from Canada canadian pharmacy online
https://indiaph24.store/# Online medicine home delivery
you are really a good webmaster. The site loading speed is incredible. It seems that you’re doing any unique trick. In addition, The contents are masterwork. you’ve done a magnificent job on this topic!
заказать офисную мебель
Please let me know if you’re looking for a article writer for your weblog. You have some really good articles and I think I would be a good asset. If you ever want to take some of the load off, I’d love to write some material for your blog in exchange for a link back to mine. Please blast me an e-mail if interested. Kudos!
reputable canadian online pharmacies canadian pharmacies canadian drug pharmacy
http://canadaph24.pro/# canadian pharmacy online
http://www.mebelminsk.ru
https://seostrategia.ru/
https://indiaph24.store/# Online medicine home delivery
best canadian pharmacy online Prescription Drugs from Canada safe online pharmacies in canada
https://canadaph24.pro/# precription drugs from canada
mexican drugstore online cheapest mexico drugs mexican rx online
https://canadaph24.pro/# canadian pharmacy 365
mexican online pharmacies prescription drugs mexican pharmacy mexican border pharmacies shipping to usa
https://canadaph24.pro/# canadian pharmacy ltd
http://canadaph24.pro/# canadian pharmacy price checker
medication from mexico pharmacy pharmacies in mexico that ship to usa buying prescription drugs in mexico
https://indiaph24.store/# india online pharmacy
Online medicine home delivery buy medicines from India top 10 pharmacies in india
cheapest online pharmacy india indian pharmacy Online medicine home delivery
https://indiaph24.store/# india online pharmacy
En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
п»їlegitimate online pharmacies india Generic Medicine India to USA п»їlegitimate online pharmacies india
http://indiaph24.store/# reputable indian pharmacies
bestmanualpolesaw.com
이 발언이 나오자마자 정말 신기했고 관계자들은 모두 감동했다.
canada rx pharmacy world canada discount pharmacy best canadian online pharmacy
http://indiaph24.store/# cheapest online pharmacy india
sandyterrace.com
Shun Tianfu가 자신의 말투를 취했다고 비난하는 것은 상당히 옳습니다.
buy medicines online in india indian pharmacy fast delivery buy prescription drugs from india
http://indiaph24.store/# indianpharmacy com
canadianpharmacymeds com safe canadian pharmacy canadian pharmacy online reviews
https://indiaph24.store/# top online pharmacy india
hey there and thank you for your information ? I?ve certainly picked up something new from right here. I did however expertise several technical points using this site, since I experienced to reload the web site many times previous to I could get it to load properly. I had been wondering if your web host is OK? Not that I’m complaining, but slow loading instances times will very frequently affect your placement in google and can damage your high quality score if advertising and marketing with Adwords. Anyway I am adding this RSS to my e-mail and can look out for a lot more of your respective intriguing content. Ensure that you update this again very soon..
Hi! I’ve been following your site for a long time now and finally got the courage to go ahead and give you a shout out from Humble Texas! Just wanted to tell you keep up the great job!
I was wondering if you ever thought of changing the layout of your site? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or 2 pictures. Maybe you could space it out better?
This article is a breath of fresh air! The author’s unique perspective and insightful analysis have made this a truly fascinating read. I’m thankful for the effort he has put into producing such an enlightening and provocative piece. Thank you, author, for providing your wisdom and sparking meaningful discussions through your exceptional writing!
reputable indian online pharmacy Cheapest online pharmacy п»їlegitimate online pharmacies india
https://indiaph24.store/# indian pharmacy paypal
https://indiaph24.store/# india pharmacy
vipps canadian pharmacy Licensed Canadian Pharmacy canadian discount pharmacy
http://canadaph24.pro/# real canadian pharmacy
legit canadian pharmacy canadian pharmacies canadianpharmacyworld com
http://indiaph24.store/# pharmacy website india
canadian pharmacy 24 canadian pharmacies canadian family pharmacy
legit canadian pharmacy canadian pharmacies legitimate canadian pharmacy
https://canadaph24.pro/# canadian pharmacies comparison
Оборудование ситуационных центров http://www.oborudovanie-situacionnyh-centrov.ru .
buying from online mexican pharmacy buying prescription drugs in mexico reputable mexican pharmacies online
http://indiaph24.store/# reputable indian pharmacies
оборудование ситуационного центра http://www.oborudovanie-situacionnyh-centrov.ru .
pet meds without vet prescription canada Certified Canadian Pharmacies canadian pharmacy
https://indiaph24.store/# online pharmacy india
mexican border pharmacies shipping to usa Mexican Pharmacy Online mexican mail order pharmacies
https://indiaph24.store/# indian pharmacy online
Valuable info. Lucky me I found your site by accident, and I am shocked why this accident did not happened earlier! I bookmarked it.
mexico drug stores pharmacies mexican pharmacy п»їbest mexican online pharmacies
https://indiaph24.store/# buy medicines online in india
Based on my observation, after a foreclosed home is sold at a bidding, it is common with the borrower to be able to still have the remaining unpaid debt on the personal loan. There are many financial institutions who attempt to have all expenses and liens cleared by the up coming buyer. Having said that, depending on specific programs, restrictions, and state laws and regulations there may be many loans that are not easily handled through the transfer of lending options. Therefore, the responsibility still falls on the borrower that has had his or her property in foreclosure process. Many thanks for sharing your thinking on this weblog.
https://canadaph24.pro/# canadian pharmacy ratings
medication from mexico pharmacy [url=http://mexicoph24.life/#]Online Pharmacies in Mexico[/url] buying from online mexican pharmacy
https://mexicoph24.life/# buying prescription drugs in mexico
Understanding COSC Validation and Its Importance in Watchmaking
COSC Accreditation and its Stringent Criteria
COSC, or the Controle Officiel Suisse des Chronometres, is the official Switzerland testing agency that certifies the accuracy and accuracy of timepieces. COSC certification is a mark of quality craftsmanship and trustworthiness in timekeeping. Not all timepiece brands pursue COSC accreditation, such as Hublot, which instead sticks to its own strict standards with mechanisms like the UNICO calibre, attaining comparable precision.
The Art of Exact Timekeeping
The core mechanism of a mechanized watch involves the mainspring, which delivers energy as it loosens. This system, however, can be susceptible to external factors that may impact its accuracy. COSC-validated mechanisms undergo strict testing—over 15 days in various conditions (five positions, three temperatures)—to ensure their resilience and dependability. The tests measure:
Average daily rate accuracy between -4 and +6 seconds.
Mean variation, highest variation levels, and effects of temperature variations.
Why COSC Accreditation Is Important
For watch fans and collectors, a COSC-certified watch isn’t just a piece of tech but a proof to enduring excellence and precision. It represents a watch that:
Provides outstanding dependability and accuracy.
Ensures guarantee of quality across the complete construction of the timepiece.
Is apt to hold its value more effectively, making it a wise investment.
Well-known Chronometer Manufacturers
Several renowned manufacturers prioritize COSC validation for their watches, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, offers collections like the Record and Soul, which showcase COSC-validated movements equipped with advanced substances like silicone balance springs to boost durability and efficiency.
Historical Background and the Evolution of Timepieces
The concept of the timepiece originates back to the need for precise chronometry for navigational at sea, emphasized by John Harrison’s work in the 18th century. Since the formal foundation of Controle Officiel Suisse des Chronometres in 1973, the accreditation has become a benchmark for assessing the accuracy of luxury timepieces, sustaining a legacy of superiority in horology.
Conclusion
Owning a COSC-accredited timepiece is more than an visual choice; it’s a dedication to excellence and precision. For those appreciating accuracy above all, the COSC accreditation provides peace of mind, guaranteeing that each validated timepiece will perform dependably under various conditions. Whether for individual satisfaction or as an investment, COSC-validated timepieces distinguish themselves in the world of watchmaking, bearing on a tradition of meticulous timekeeping.
buy canadian drugs Prescription Drugs from Canada recommended canadian pharmacies
https://indiaph24.store/# top 10 online pharmacy in india
Nihai Zamanın En Beğenilen Casino Sitesi: Casibom
Kumarhane oyunlarını sevenlerin artık duymuş olduğu Casibom, son dönemde adından çoğunlukla söz ettiren bir şans ve kumarhane platformu haline geldi. Ülkemizdeki en iyi casino web sitelerinden biri olarak tanınan Casibom’un haftalık bazda göre değişen açılış adresi, sektörde oldukça taze olmasına rağmen güvenilir ve kazanç sağlayan bir platform olarak ön plana çıkıyor.
Casibom, rakiplerini geride bırakarak köklü kumarhane web sitelerinin önüne geçmeyi başarmayı sürdürüyor. Bu sektörde uzun soluklu olmak gereklidir olsa da, oyunculardan iletişim kurmak ve onlara temasa geçmek da aynı kadar önemlidir. Bu noktada, Casibom’un 7/24 servis veren canlı olarak destek ekibi ile rahatça iletişime geçilebilir olması önemli bir artı sağlıyor.
Hızla genişleyen oyuncu kitlesi ile ilgi çekici Casibom’un arka planında başarılı faktörleri arasında, yalnızca casino ve canlı casino oyunlarıyla sınırlı olmayan geniş bir hizmet yelpazesi bulunuyor. Atletizm bahislerinde sunduğu kapsamlı seçenekler ve yüksek oranlar, oyuncuları cezbetmeyi başarmayı sürdürüyor.
Ayrıca, hem spor bahisleri hem de casino oyunlar katılımcılara yönlendirilen sunulan yüksek yüzdeli avantajlı promosyonlar da ilgi çekici. Bu nedenle, Casibom çabucak sektörde iyi bir reklam başarısı elde ediyor ve büyük bir katılımcı kitlesi kazanıyor.
Casibom’un kazanç sağlayan bonusları ve popülerliği ile birlikte, web sitesine üyelik ne şekilde sağlanır sorusuna da bahsetmek gereklidir. Casibom’a mobil cihazlarınızdan, PC’lerinizden veya tabletlerinizden web tarayıcı üzerinden kolaylıkla ulaşılabilir. Ayrıca, platformun mobil uyumlu olması da büyük bir artı sağlıyor, çünkü şimdi neredeyse herkesin bir akıllı telefonu var ve bu cihazlar üzerinden kolayca ulaşım sağlanabiliyor.
Hareketli tabletlerinizle bile yolda gerçek zamanlı iddialar alabilir ve yarışmaları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil uyumlu olması, ülkemizde casino ve casino gibi yerlerin yasal olarak kapatılmasıyla birlikte bu tür platformlara erişimin önemli bir yolunu oluşturuyor.
Casibom’un emin bir bahis platformu olması da gereklidir bir artı sağlıyor. Belgeli bir platform olan Casibom, sürekli bir şekilde eğlence ve kazanç elde etme imkanı getirir.
Casibom’a üye olmak da oldukça basittir. Herhangi bir belge şartı olmadan ve ücret ödemeden platforma kolayca üye olabilirsiniz. Ayrıca, platform üzerinde para yatırma ve çekme işlemleri için de birçok farklı yöntem vardır ve herhangi bir kesim ücreti alınmamaktadır.
Ancak, Casibom’un güncel giriş adresini izlemek de gereklidir. Çünkü canlı iddia ve kumarhane siteleri popüler olduğu için hileli platformlar ve dolandırıcılar da ortaya çıkmaktadır. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli aralıklarla kontrol etmek gereklidir.
Sonuç olarak, Casibom hem itimat edilir hem de kar getiren bir casino web sitesi olarak ilgi çekici. Yüksek promosyonları, geniş oyun seçenekleri ve kullanıcı dostu taşınabilir uygulaması ile Casibom, kumarhane sevenler için ideal bir platform sunuyor.
best india pharmacy buy medicines from India india online pharmacy
Всё о радиаторах отопления https://heat-komfort.ru/ – выбор радиатора, монтаж, обслуживание.
http://canadaph24.pro/# trustworthy canadian pharmacy
top 10 pharmacies in india indian pharmacy online pharmacy india
http://mexicoph24.life/# mexican border pharmacies shipping to usa
canadian pharmacy uk delivery [url=http://canadaph24.pro/#]canadian pharmacy online store[/url] online canadian pharmacy
https://canadaph24.pro/# canadian world pharmacy
indian pharmacies safe https://indiaph24.store/# reputable indian online pharmacy
reputable indian pharmacies
mexican mail order pharmacies purple pharmacy mexico price list reputable mexican pharmacies online
http://canadaph24.pro/# legit canadian pharmacy
thephotoretouch.com
그것은 단지… 반달 연속으로 이 수도에 비가 내리지 않았습니다.
https://canadaph24.pro/# canadian online drugstore
mexico pharmacy mexican pharmacy medicine in mexico pharmacies
https://canadaph24.pro/# canadian pharmacy in canada
top 10 online pharmacy in india indian pharmacy fast delivery indianpharmacy com
http://mexicoph24.life/# mexico pharmacies prescription drugs
indian pharmacies safe buy medicines from India online pharmacy india
https://canadaph24.pro/# precription drugs from canada
indian pharmacies safe indian pharmacy Online medicine home delivery
http://canadaph24.pro/# certified canadian pharmacy
india pharmacy mail order world pharmacy india india pharmacy
https://canadaph24.pro/# canadian valley pharmacy
mexico pharmacies prescription drugs cheapest mexico drugs buying from online mexican pharmacy
http://mexicoph24.life/# mexican border pharmacies shipping to usa
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how could we communicate?
Thanks for enabling me to acquire new strategies about desktops. I also have the belief that certain of the best ways to keep your notebook computer in perfect condition is by using a hard plastic case, or even shell, that fits over the top of the computer. A lot of these protective gear usually are model precise since they are made to fit perfectly above the natural housing. You can buy all of them directly from the owner, or via third party places if they are intended for your laptop computer, however don’t assume all laptop could have a shell on the market. Yet again, thanks for your guidelines.
п»їbest mexican online pharmacies mexican pharmacy pharmacies in mexico that ship to usa
https://mexicoph24.life/# mexican border pharmacies shipping to usa
Understanding COSC Accreditation and Its Importance in Watchmaking
COSC Certification and its Stringent Standards
COSC, or the Controle Officiel Suisse des Chronometres, is the official Swiss testing agency that attests to the accuracy and accuracy of timepieces. COSC certification is a symbol of superior craftsmanship and dependability in timekeeping. Not all timepiece brands follow COSC certification, such as Hublot, which instead adheres to its proprietary stringent criteria with mechanisms like the UNICO, attaining comparable precision.
The Art of Exact Chronometry
The core mechanism of a mechanical watch involves the mainspring, which provides energy as it unwinds. This mechanism, however, can be prone to external elements that may influence its precision. COSC-certified mechanisms undergo strict testing—over 15 days in various conditions (5 positions, 3 temperatures)—to ensure their durability and dependability. The tests assess:
Mean daily rate precision between -4 and +6 secs.
Mean variation, highest variation levels, and impacts of temperature changes.
Why COSC Validation Matters
For timepiece enthusiasts and connoisseurs, a COSC-validated timepiece isn’t just a item of technology but a testament to lasting quality and accuracy. It represents a timepiece that:
Offers outstanding dependability and accuracy.
Offers confidence of quality across the whole construction of the watch.
Is apt to maintain its worth better, making it a sound choice.
Well-known Timepiece Manufacturers
Several well-known brands prioritize COSC accreditation for their timepieces, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, offers collections like the Archive and Soul, which showcase COSC-certified mechanisms equipped with cutting-edge materials like silicone balance suspensions to improve durability and efficiency.
Historic Context and the Evolution of Chronometers
The concept of the chronometer originates back to the requirement for accurate chronometry for navigation at sea, emphasized by John Harrison’s work in the eighteenth century. Since the formal establishment of COSC in 1973, the accreditation has become a yardstick for assessing the accuracy of high-end watches, maintaining a tradition of superiority in horology.
Conclusion
Owning a COSC-validated timepiece is more than an aesthetic choice; it’s a commitment to excellence and accuracy. For those appreciating accuracy above all, the COSC accreditation offers peace of mind, guaranteeing that each accredited timepiece will perform dependably under various conditions. Whether for individual contentment or as an investment, COSC-certified timepieces distinguish themselves in the world of watchmaking, carrying on a tradition of precise timekeeping.
http://indiaph24.store/# indian pharmacy
buying from online mexican pharmacy Online Pharmacies in Mexico mexican border pharmacies shipping to usa
Mind-blowing brilliance! A real internet marvel!
https://indiaph24.store/# online pharmacy india
legal canadian pharmacy online Licensed Canadian Pharmacy is canadian pharmacy legit
https://mexicoph24.life/# mexican drugstore online
Nihai Dönemsel En Büyük Popüler Kumarhane Sitesi: Casibom
Bahis oyunlarını sevenlerin artık duymuş olduğu Casibom, son dönemde adından çoğunlukla söz ettiren bir bahis ve casino web sitesi haline geldi. Ülkemizin en iyi casino sitelerinden biri olarak tanınan Casibom’un haftalık bazda olarak değişen giriş adresi, sektörde oldukça yeni olmasına rağmen itimat edilir ve kar getiren bir platform olarak tanınıyor.
Casibom, yakın rekabeti olanları geride kalarak köklü kumarhane sitelerinin geride bırakmayı başarılı oluyor. Bu alanda köklü olmak gereklidir olsa da, oyunculardan etkileşimde olmak ve onlara erişmek da eş derecede önemlidir. Bu durumda, Casibom’un 7/24 hizmet veren canlı olarak destek ekibi ile rahatça iletişime temas kurulabilir olması büyük bir artı sunuyor.
Hızla genişleyen oyuncuların kitlesi ile dikkat çeken Casibom’un gerisindeki başarı faktörleri arasında, yalnızca casino ve gerçek zamanlı casino oyunları ile sınırlı olmayan geniş bir servis yelpazesi bulunuyor. Atletizm bahislerinde sunduğu geniş seçenekler ve yüksek oranlar, oyuncuları ilgisini çekmeyi başarıyor.
Ayrıca, hem sporcular bahisleri hem de kumarhane oyunları oyuncularına yönelik sunulan yüksek yüzdeli avantajlı ödüller da dikkat çekici. Bu nedenle, Casibom hızla piyasada iyi bir reklam başarısı elde ediyor ve önemli bir katılımcı kitlesi kazanıyor.
Casibom’un kazanç sağlayan promosyonları ve popülerliği ile birlikte, siteye üyelik ne şekilde sağlanır sorusuna da bahsetmek elzemdir. Casibom’a hareketli cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden internet tarayıcı üzerinden kolaylıkla erişilebilir. Ayrıca, platformun mobil uyumlu olması da büyük bir avantaj sunuyor, çünkü artık pratikte herkesin bir akıllı telefonu var ve bu cihazlar üzerinden kolayca giriş sağlanabiliyor.
Hareketli cihazlarınızla bile yolda gerçek zamanlı bahisler alabilir ve yarışmaları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil cihazlarla uyumlu olması, memleketimizde kumarhane ve kumarhane gibi yerlerin kanuni olarak kapatılmasıyla birlikte bu tür platformlara girişin önemli bir yolunu oluşturuyor.
Casibom’un itimat edilir bir kumarhane sitesi olması da gereklidir bir fayda getiriyor. Belgeli bir platform olan Casibom, sürekli bir şekilde eğlence ve kar elde etme imkanı getirir.
Casibom’a abone olmak da oldukça basittir. Herhangi bir belge koşulu olmadan ve ücret ödemeden web sitesine kolaylıkla üye olabilirsiniz. Ayrıca, platform üzerinde para yatırma ve çekme işlemleri için de birçok farklı yöntem vardır ve herhangi bir kesim ücreti isteseniz de alınmaz.
Ancak, Casibom’un güncel giriş adresini takip etmek de elzemdir. Çünkü canlı iddia ve oyun web siteleri popüler olduğu için yalancı platformlar ve dolandırıcılar da belirmektedir. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli olarak kontrol etmek elzemdir.
Sonuç olarak, Casibom hem emin hem de kar getiren bir casino web sitesi olarak dikkat çekici. Yüksek ödülleri, geniş oyun seçenekleri ve kullanıcı dostu mobil uygulaması ile Casibom, kumarhane hayranları için mükemmel bir platform sağlar.
mexican border pharmacies shipping to usa Online Pharmacies in Mexico medication from mexico pharmacy
https://canadaph24.pro/# legit canadian pharmacy
I’m genuinely impressed! Mind-bogglingly good!
canadian pharmacy india Prescription Drugs from Canada precription drugs from canada
http://mexicoph24.life/# mexican rx online
This post is internet gold! It’s a must-share!
mexico pharmacies prescription drugs reputable mexican pharmacies online best online pharmacies in mexico
печь атмосфера для бани https://pechka-atmosfera.ru .
https://indiaph24.store/# indianpharmacy com
атмосфера печь для бани купить http://pechka-atmosfera.ru/ .
reputable mexican pharmacies online mexican pharmacy mexican online pharmacies prescription drugs
This post is a masterpiece! Pure perfection!
https://mexicoph24.life/# mexican drugstore online
Heya i am for the first time here. I found this board and I in finding It really useful & it helped me out much. I hope to give something back and help others like you helped me.
Good blog post. The things i would like to make contributions about is that personal computer memory needs to be purchased if the computer can’t cope with anything you do by using it. One can set up two RAM memory boards containing 1GB each, as an illustration, but not one of 1GB and one of 2GB. One should check the maker’s documentation for own PC to make sure what type of memory space is needed.
canadian online drugs canadian pharmacy scam recommended canadian pharmacies
The excellence of this content is truly noteworthy!
Uwo, excellent work! The author clearly knows their stuff!
The excellence of this content is truly noteworthy!
escrow pharmacy canada Licensed Canadian Pharmacy canadian pharmacy no scripts
http://mexicoph24.life/# best online pharmacies in mexico
куклы для мужчин как живые
секс куклы реальные
Understanding COSC Validation and Its Importance in Watchmaking
COSC Validation and its Demanding Criteria
Controle Officiel Suisse des Chronometres, or the Official Swiss Chronometer Testing Agency, is the authorized Switzerland testing agency that verifies the accuracy and precision of wristwatches. COSC accreditation is a symbol of superior craftsmanship and dependability in timekeeping. Not all timepiece brands follow COSC certification, such as Hublot, which instead follows to its proprietary demanding standards with mechanisms like the UNICO, achieving comparable accuracy.
The Art of Exact Timekeeping
The central mechanism of a mechanical watch involves the spring, which provides energy as it loosens. This mechanism, however, can be prone to external elements that may affect its precision. COSC-accredited mechanisms undergo demanding testing—over 15 days in various conditions (5 positions, 3 temperatures)—to ensure their resilience and dependability. The tests measure:
Average daily rate precision between -4 and +6 secs.
Mean variation, highest variation rates, and effects of thermal changes.
Why COSC Validation Is Important
For watch fans and connoisseurs, a COSC-accredited timepiece isn’t just a piece of tech but a testament to lasting excellence and precision. It signifies a timepiece that:
Offers outstanding dependability and precision.
Offers assurance of quality across the entire construction of the watch.
Is probable to retain its worth more efficiently, making it a smart investment.
Famous Chronometer Brands
Several famous manufacturers prioritize COSC accreditation for their watches, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, provides collections like the Archive and Spirit, which highlight COSC-validated movements equipped with cutting-edge materials like silicon equilibrium springs to enhance resilience and performance.
Historic Background and the Evolution of Chronometers
The idea of the chronometer dates back to the need for exact chronometry for navigation at sea, emphasized by John Harrison’s work in the eighteenth cent. Since the official foundation of Controle Officiel Suisse des Chronometres in 1973, the certification has become a standard for assessing the precision of high-end watches, maintaining a legacy of excellence in watchmaking.
Conclusion
Owning a COSC-certified timepiece is more than an aesthetic selection; it’s a commitment to quality and precision. For those appreciating precision above all, the COSC accreditation provides peace of thoughts, guaranteeing that each validated watch will perform reliably under various conditions. Whether for personal contentment or as an investment, COSC-certified watches stand out in the world of horology, carrying on a legacy of meticulous timekeeping.
pharmacies in mexico that ship to usa: mexico pharmacy – pharmacies in mexico that ship to usa
En Son Dönemin En Fazla Popüler Casino Sitesi: Casibom
Bahis oyunlarını sevenlerin artık duymuş olduğu Casibom, son dönemde adından genellikle söz ettiren bir iddia ve oyun platformu haline geldi. Türkiye’nin en mükemmel bahis web sitelerinden biri olarak tanınan Casibom’un haftalık bazda göre değişen erişim adresi, sektörde oldukça yeni olmasına rağmen güvenilir ve kar getiren bir platform olarak tanınıyor.
Casibom, rakiplerini geride kalarak eski casino platformların geride bırakmayı başarıyor. Bu sektörde uzun soluklu olmak önemli olsa da, oyunculardan iletişimde bulunmak ve onlara temasa geçmek da eş miktar değerli. Bu durumda, Casibom’un 7/24 hizmet veren canlı olarak destek ekibi ile kolayca iletişime ulaşılabilir olması önemli bir artı sunuyor.
Süratle genişleyen katılımcı kitlesi ile dikkat çekici Casibom’un arkasındaki başarılı faktörleri arasında, yalnızca bahis ve canlı olarak casino oyunlarına sınırlı olmayan geniş bir servis yelpazesi bulunuyor. Sporcular bahislerinde sunduğu geniş seçenekler ve yüksek oranlar, katılımcıları ilgisini çekmeyi başarılı oluyor.
Ayrıca, hem sporcular bahisleri hem de kumarhane oyunlar katılımcılara yönelik sunulan yüksek yüzdeli avantajlı promosyonlar da ilgi çekiyor. Bu nedenle, Casibom hızla piyasada iyi bir tanıtım başarısı elde ediyor ve büyük bir oyuncu kitlesi kazanıyor.
Casibom’un kar getiren promosyonları ve popülerliği ile birlikte, platforma üyelik ne şekilde sağlanır sorusuna da değinmek elzemdir. Casibom’a hareketli cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden internet tarayıcı üzerinden rahatça erişilebilir. Ayrıca, web sitesinin mobil uyumlu olması da önemli bir avantaj sağlıyor, çünkü artık hemen hemen herkesin bir akıllı telefonu var ve bu cihazlar üzerinden hızlıca erişim sağlanabiliyor.
Taşınabilir cep telefonlarınızla bile yolda canlı olarak iddialar alabilir ve yarışmaları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil uyumlu olması, ülkemizde kumarhane ve oyun gibi yerlerin meşru olarak kapatılmasıyla birlikte bu tür platformlara erişimin önemli bir yolunu oluşturuyor.
Casibom’un itimat edilir bir casino platformu olması da önemli bir artı getiriyor. Lisanslı bir platform olan Casibom, kesintisiz bir şekilde eğlence ve kazanç elde etme imkanı sunar.
Casibom’a üye olmak da son derece kolaydır. Herhangi bir belge koşulu olmadan ve ücret ödemeden platforma kolayca üye olabilirsiniz. Ayrıca, platform üzerinde para yatırma ve çekme işlemleri için de birçok farklı yöntem vardır ve herhangi bir kesim ücreti alınmamaktadır.
Ancak, Casibom’un güncel giriş adresini takip etmek de gereklidir. Çünkü gerçek zamanlı şans ve casino platformlar popüler olduğu için hileli siteler ve dolandırıcılar da görünmektedir. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli aralıklarla kontrol etmek elzemdir.
Sonuç olarak, Casibom hem güvenilir hem de kazandıran bir bahis sitesi olarak dikkat çekici. Yüksek promosyonları, geniş oyun seçenekleri ve kullanıcı dostu mobil uygulaması ile Casibom, casino tutkunları için ideal bir platform sağlar.
medicine in mexico pharmacies mexico drug stores pharmacies mexican mail order pharmacies
http://canadaph24.pro/# pharmacy com canada
This post is truly impressive! Kudos to the author!
This post is truly remarkable! I’m impressed with the quality!
Impressive post! The author’s knowledge is evident!
buy cipro online ciprofloxacin mail online cipro ciprofloxacin
order cheap propecia no prescription: get propecia without rx – buying generic propecia
超便利!無料で簡単に画像ファイルを圧縮できる4つのサービス【jpg、pngなど】 | creive(クリーブ)
http://www.kalsetmjolk.se/2013/04/lite-motstravigt/
https://ciprofloxacin.tech/# ciprofloxacin over the counter
sandyterrace.com
Zhu Houzhao와 Zhang Xin은 매우 흥분했지만 Fang Jifan은 의심했습니다.
buy cytotec buy cytotec pills buy cytotec pills online cheap
prinivil 40 mg: lisinopril india price – lisinopril 10
https://lisinopril.network/# lisinopril price in canada
На сайте коллегии юристов http://zpp-1.ru/ вы найдете контакты и сможете связаться с адвокатами. Юрист расскажет о том, как нужно правильно поступить, поможет собрать необходимые документы и будет защищать ваши права в суде. Квалифицированная юридическая и медицинская поддержка призывникам с гарантией!
Cytotec 200mcg price purchase cytotec buy cytotec over the counter
thephotoretouch.com
게다가 실제로 황제와 모든 관리들에게 Taimiao에 가서 함께 맹세하도록 요청하는 것입니다.
https://lisinopril.network/# lisinopril 2.5
ciprofloxacin 500mg buy online: cipro ciprofloxacin – buy cipro
주식신용
로드스탁과의 레버리지 스탁: 투자 전략의 신규 지평
로드스탁을 통해 제공되는 레버리지 스탁은 증권 투자의 한 방식으로, 상당한 이익율을 목표로 하는 투자자들을 위해 매력적인 옵션입니다. 레버리지를 사용하는 이 방법은 투자자가 자신의 투자금을 넘어서는 투자금을 투자할 수 있도록 하여, 주식 시장에서 더욱 큰 작용을 가질 수 있는 기회를 공급합니다.
레버리지 방식의 스탁의 원리
레버리지 스탁은 일반적으로 자본을 빌려 투자하는 방식입니다. 예를 들어, 100만 원의 투자금으로 1,000만 원 상당의 주식을 구매할 수 있는데, 이는 투자하는 사람이 기본적인 자본보다 훨씬 더 많은 주식을 취득하여, 증권 가격이 증가할 경우 해당하는 더 큰 이익을 획득할 수 있게 합니다. 그러나, 주식 값이 하락할 경우에는 그 손실 또한 증가할 수 있으므로, 레버리지를 사용할 때는 신중하게 생각해야 합니다.
투자 계획과 레버리지
레버리지 사용은 특히 성장 가능성이 높은 회사에 투자할 때 유용합니다. 이러한 회사에 큰 비율로 투입하면, 성공적일 경우 큰 수익을 얻을 수 있지만, 반대의 경우 큰 위험성도 감수해야. 그렇기 때문에, 투자하는 사람은 자신의 위험 관리 능력과 상장 분석을 통해, 어느 사업체에 얼마만큼의 투자금을 투입할지 결정하게 됩니다 합니다.
레버리지의 장점과 위험성
레버리지 방식의 스탁은 상당한 수익을 약속하지만, 그만큼 큰 위험도 동반합니다. 증권 시장의 변화는 예상이 곤란하기 때문에, 레버리지 사용을 이용할 때는 언제나 장터 경향을 정밀하게 관찰하고, 손실을 최소로 줄일 수 있는 계획을 세워야 합니다.
최종적으로: 세심한 고르기가 필수입니다
로드스탁을 통해 제공하는 레버리지 방식의 스탁은 막강한 투자 도구이며, 적당히 이용하면 큰 수익을 가져다줄 수 있습니다. 하지만 높은 리스크도 생각해 봐야 하며, 투자 결정이 충분히 많은 사실과 세심한 고려 후에 진행되어야 합니다. 투자자 자신의 재정적 상태, 위험을 감수하는 능력, 그리고 시장 상황을 생각한 조화로운 투자 전략이 중요합니다.
generic propecia for sale buy cheap propecia prices get propecia without rx
http://cytotec.club/# buy cytotec pills
주식신용
로드스탁과 레버리지 스탁: 투자법의 신규 지평
로드스탁에서 제공되는 레버리지 스탁은 주식 투자법의 한 방법으로, 높은 이익율을 목표로 하는 투자자들을 위해 유혹적인 옵션입니다. 레버리지 사용을 사용하는 이 방법은 투자자들이 자신의 자금을 넘어서는 자금을 투입할 수 있도록 함으로써, 주식 시장에서 훨씬 큰 작용을 가질 수 있는 방법을 제공합니다.
레버리지 방식의 스탁의 기본 원칙
레버리지 스탁은 기본적으로 투자금을 차입하여 투자하는 방법입니다. 예를 들어, 100만 원의 투자금으로 1,000만 원 상당의 증권을 구매할 수 있는데, 이는 투자자들이 일반적인 투자 금액보다 훨씬 더욱 많은 주식을 취득하여, 주식 가격이 올라갈 경우 상응하는 더 큰 수익을 획득할 수 있게 됩니다. 하지만, 증권 값이 내려갈 경우에는 그 피해 또한 크게 될 수 있으므로, 레버리지 사용을 사용할 때는 조심해야 합니다.
투자 계획과 레버리지
레버리지 사용은 특히 성장 가능성이 상당한 기업에 투자할 때 도움이 됩니다. 이러한 기업에 큰 비율로 투자하면, 잘 될 경우 상당한 수입을 획득할 수 있지만, 반대 경우의 경우 상당한 위험성도 짊어져야 합니다. 따라서, 투자자는 자신의 위험성 관리 능력을 가진 상장 분석을 통해 통해, 어느 회사에 얼마만큼의 자금을 적용할지 결정하게 됩니다 합니다.
레버리지 사용의 장점과 위험성
레버리지 스탁은 큰 수익을 약속하지만, 그만큼 상당한 위험성 따릅니다. 주식 시장의 변동은 추정이 힘들기 때문에, 레버리지를 사용할 때는 언제나 장터 동향을 면밀히 관찰하고, 피해를 최소화할 수 있는 방법을 마련해야 합니다.
결론: 신중한 선택이 필수입니다
로드스탁에서 제공된 레버리지 방식의 스탁은 막강한 투자 수단이며, 적당히 사용하면 큰 수입을 벌어들일 수 있습니다. 그렇지만 큰 리스크도 신경 써야 하며, 투자 결정은 충분한 사실과 세심한 판단 후에 실시되어야 합니다. 투자자 본인의 금융 상황, 리스크 감수 능력, 그리고 시장 상황을 생각한 안정된 투자 계획이 중요합니다.
buy lisinopril 20 mg online buy lisinopril online usa can i order lisinopril online
buy cipro online: cipro pharmacy – cipro online no prescription in the usa
로드스탁과의 레버리지 방식의 스탁: 투자법의 신규 지평
로드스탁을 통해 제공되는 레버리지 방식의 스탁은 증권 투자법의 한 방식으로, 상당한 이익율을 목적으로 하는 투자자들을 위해 매력적인 선택입니다. 레버리지 사용을 이용하는 이 전략은 투자자가 자신의 자금을 넘어서는 금액을 투자할 수 있도록 하여, 증권 장에서 훨씬 큰 영향력을 가질 수 있는 기회를 제공합니다.
레버리지 스탁의 기본 원칙
레버리지 방식의 스탁은 일반적으로 자금을 대여하여 투자하는 방식입니다. 예를 들어, 100만 원의 자본으로 1,000만 원 상당의 주식을 사들일 수 있는데, 이는 투자자가 기본적인 투자 금액보다 훨씬 더욱 많은 증권을 구매하여, 증권 가격이 상승할 경우 해당하는 훨씬 더 큰 수익을 얻을 수 있게 됩니다. 그러나, 증권 값이 떨어질 경우에는 그 손해 또한 크게 될 수 있으므로, 레버리지 사용을 사용할 때는 신중해야 합니다.
투자 계획과 레버리지 사용
레버리지 사용은 특히 성장 가능성이 높은 회사에 투자할 때 유용합니다. 이러한 회사에 높은 비중으로 투입하면, 성공할 경우 상당한 이익을 획득할 수 있지만, 그 반대의 경우 상당한 리스크도 감수해야. 따라서, 투자하는 사람은 자신의 위험성 관리 능력과 시장 분석을 통해 통해, 일정한 기업에 얼마만큼의 자본을 적용할지 결정해야 합니다.
레버리지 사용의 이점과 위험 요소
레버리지 스탁은 상당한 수익을 제공하지만, 그만큼 높은 위험성 따릅니다. 주식 거래의 변동성은 예상이 힘들기 때문에, 레버리지 사용을 사용할 때는 항상 장터 경향을 세심하게 살펴보고, 손실을 최소화하기 위해 수 있는 방법을 세워야 합니다.
결론: 세심한 선택이 필요
로드스탁을 통해 제공하는 레버리지 스탁은 효과적인 투자 도구이며, 적절히 이용하면 많은 이익을 가져다줄 수 있습니다. 하지만 상당한 위험성도 고려해야 하며, 투자 선택은 충분히 많은 데이터와 신중한 생각 후에 실시되어야 합니다. 투자자 본인의 금융 상황, 리스크 감수 능력, 그리고 시장 상황을 생각한 안정된 투자 전략이 핵심입니다.
http://ciprofloxacin.tech/# cipro
фулфилмент для вайлдберриз fbs https://24fulfilment-marketplace.ru/
tamoxifen for men nolvadex steroids how does tamoxifen work
https://finasteride.store/# cost of cheap propecia tablets
SEO раскрутка сайта в топ https://seositejob.ru/ Яндекс и Google от профессионалов.
get cheap propecia tablets: cost of propecia – buying cheap propecia no prescription
https://lisinopril.network/# lisinopril 10 mg brand name in india
Thanks for your posting. One other thing is that if you are marketing your property all on your own, one of the issues you need to be aware about upfront is how to deal with property inspection records. As a FSBO retailer, the key concerning successfully transferring your property and also saving money in real estate agent profits is information. The more you recognize, the softer your home sales effort will be. One area where this is particularly essential is inspection reports.
A few things i have often told people is that while searching for a good online electronics shop, there are a few issues that you have to take into consideration. First and foremost, you should really make sure to choose a reputable and reliable retailer that has got great critiques and scores from other buyers and industry experts. This will make sure that you are getting along with a well-known store that gives good support and help to the patrons. Thanks for sharing your opinions on this web site.
I’ve really noticed that credit restoration activity must be conducted with tactics. If not, you might find yourself endangering your rating. In order to realize your aspirations in fixing your credit score you have to see to it that from this time you pay all your monthly costs promptly in advance of their scheduled date. It is significant simply because by definitely not accomplishing that area, all other moves that you will decide on to improve your credit position will not be powerful. Thanks for revealing your thoughts.
My developer is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on several websites for about a year and am nervous about switching to another platform. I have heard excellent things about blogengine.net. Is there a way I can transfer all my wordpress posts into it? Any help would be greatly appreciated!
lisinopril 5 mg daily lisinopril diuretic zestril lisinopril
buy cheap propecia tablets: buying generic propecia pill – cheap propecia online
http://cytotec.club/# cytotec buy online usa
Effective Backlinks in Blogs and Remarks: Improve Your SEO
Hyperlinks are crucial for increasing search engine rankings and raising website presence. By incorporating backlinks into weblogs and comments wisely, they can significantly enhance targeted traffic and SEO efficiency.
Adhering to Search Engine Algorithms
The current day’s backlink placement methods are finely adjusted to align with search engine algorithms, which now emphasize link quality and relevance. This assures that hyperlinks are not just numerous but meaningful, guiding users to beneficial and relevant articles. Website owners should emphasis on integrating links that are contextually appropriate and improve the overall content high quality.
Rewards of Using Fresh Donor Bases
Making use of up-to-date donor bases for backlinks, like those managed by Alex, delivers significant advantages. These bases are regularly renewed and consist of unmoderated sites that don’t attract complaints, making sure the hyperlinks put are both powerful and agreeable. This strategy assists in maintaining the effectiveness of links without the pitfalls linked with moderated or problematic resources.
Only Authorized Resources
All donor sites used are authorized, steering clear of legal pitfalls and conforming to digital marketing criteria. This determination to utilizing only authorized resources assures that each backlink is legitimate and trustworthy, thereby building credibility and trustworthiness in your digital existence.
SEO Impact
Skillfully positioned backlinks in blogs and remarks provide greater than just SEO benefits—they enhance user experience by linking to pertinent and top quality content. This strategy not only meets search engine criteria but also engages users, leading to far better visitors and improved online involvement.
In essence, the right backlink technique, particularly one that utilizes refreshing and dependable donor bases like Alex’s, can alter your SEO efforts. By concentrating on quality over amount and adhering to the newest requirements, you can guarantee your backlinks are both potent and productive.
buy cheap propecia prices generic propecia without insurance cost generic propecia pills
https://xn--3e0b091c1wga.com/bbs/board.php?bo_table=xhxhwprnrdlqpsxm
buy cytotec: cytotec online – buy cytotec online fast delivery
http://lisinopril.network/# cost of lisinopril 5 mg
https://finasteride.store/# buy cheap propecia tablets
Hey there! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good gains. If you know of any please share. Kudos!
propecia prices cost of cheap propecia tablets get cheap propecia without insurance
This actually answered my problem, thanks!
Kantorbola situs slot online terbaik 2024 , segera daftar di situs kantor bola dan dapatkan promo terbaik bonus deposit harian 100 ribu , bonus rollingan 1% dan bonus cashback mingguan . Kunjungi juga link alternatif kami di kantorbola77 , kantorbola88 dan kantorbola99
prinivil 40 mg: lisinopril 5 mg tablet – lisinopril 40 mg
超便利!無料で簡単に画像ファイルを圧縮できる4つのサービス【jpg、pngなど】 | creive(クリーブ)
https://www.dewdropdays.com/2020/05/15/and-who-do-you-say-i-am/
http://nolvadex.life/# tamoxifen citrate
ciprofloxacin mail online buy cipro online without prescription buy ciprofloxacin
I’m feeling so grateful for this insightful content!
Анализ Тетер для чистоту: Каким образом защитить свои цифровые активы
Все больше людей заботятся к безопасность их цифровых активов. День ото дня дельцы разрабатывают новые методы кражи криптовалютных активов, или собственники криптовалюты становятся пострадавшими своих интриг. Один способов защиты становится проверка кошельков для присутствие незаконных средств.
Зачем это полезно?
Прежде всего, для того чтобы сохранить собственные финансы от обманщиков а также похищенных денег. Многие вкладчики сталкиваются с риском потери своих средств из-за мошеннических планов либо хищений. Тестирование кошельков помогает определить непрозрачные транзакции а также предотвратить потенциальные убытки.
Что наша команда предлагаем?
Мы предлагаем услугу анализа электронных кошельков и транзакций для обнаружения источника средств. Наша платформа анализирует данные для выявления противозаконных операций и оценки риска для вашего портфеля. Из-за такой проверке, вы сможете избегнуть проблем с регулированием или обезопасить себя от участия в незаконных сделках.
Как это действует?
Наша фирма сотрудничаем с передовыми проверочными фирмами, например Certik, для того чтобы гарантировать аккуратность наших тестирований. Наша команда применяем новейшие технологии для выявления потенциально опасных операций. Ваши информация проходят обработку и сохраняются в соответствии с высокими стандартами безопасности и конфиденциальности.
Как выявить свои USDT в чистоту?
Если хотите подтвердить, что ваша USDT-кошельки чисты, наш сервис предоставляет бесплатную проверку первых пяти бумажников. Легко передайте место собственного кошелька на на нашем веб-сайте, и также наш сервис предоставим вам полную информацию доклад о его положении.
Охраняйте вашими активы уже сегодня!
Не рискуйте стать жертвой мошенников или оказаться в неприятную ситуацию вследствие незаконных операций. Обратитесь к нам, для того чтобы сохранить свои цифровые активы и избежать затруднений. Сделайте первый шаг к сохранности вашего криптовалютного портфеля прямо сейчас!
Тестирование USDT в чистоту: Каким образом сохранить собственные цифровые состояния
Каждый день все больше людей заботятся на секурити собственных цифровых активов. Постоянно шарлатаны изобретают новые схемы хищения электронных средств, а также владельцы криптовалюты оказываются страдающими своих интриг. Один из способов защиты становится проверка бумажников в присутствие нелегальных средств.
С каким намерением это необходимо?
Преимущественно, с тем чтобы обезопасить личные средства от обманщиков и похищенных монет. Многие инвесторы сталкиваются с риском потери их средств вследствие обманных механизмов или кражей. Проверка бумажников помогает обнаружить сомнительные транзакции и также предотвратить возможные убытки.
Что мы предлагаем?
Наша компания предлагаем подход проверки криптовалютных кошельков или операций для определения происхождения средств. Наша система исследует информацию для определения противозаконных операций и проценки угрозы вашего портфеля. За счет этой проверке, вы сможете избежать проблем с регуляторами или защитить себя от участия в незаконных операциях.
Каким образом это работает?
Мы сотрудничаем с ведущими аудиторскими организациями, например Cure53, с целью предоставить аккуратность наших тестирований. Наша команда применяем современные технологии для выявления опасных операций. Ваши данные обрабатываются и хранятся в соответствии с высокими стандартами безопасности и конфиденциальности.
Каким образом проверить личные Tether в прозрачность?
В случае если вы желаете проверить, что ваши USDT-кошельки нетронуты, наш сервис предоставляет бесплатное тестирование первых пяти кошельков. Просто вбейте положение своего кошелька на нашем сайте, и также наша команда предоставим вам детальный отчет о его статусе.
Защитите ваши средства уже сегодня!
Не подвергайте риску стать жертвой дельцов или оказаться в неприятную ситуацию из-за незаконных сделок. Посетите нам, чтобы сохранить ваши электронные финансовые ресурсы и предотвратить затруднений. Предпримите первый шаг к безопасности вашего криптовалютного портфеля сегодня!
Анализ USDT в чистоту: Как сохранить собственные криптовалютные состояния
Постоянно все больше людей обращают внимание в безопасность собственных электронных активов. Ежедневно мошенники изобретают новые способы кражи электронных денег, и также собственники электронной валюты оказываются жертвами их интриг. Один из техник обеспечения безопасности становится проверка кошельков в наличие незаконных средств.
С каким намерением это важно?
Прежде всего, чтобы защитить свои средства от обманщиков или похищенных монет. Многие участники сталкиваются с риском потери своих средств из-за мошеннических сценариев или грабежей. Проверка кошельков позволяет обнаружить подозрительные действия или предотвратить возможные потери.
Что мы предлагаем?
Мы предоставляем сервис тестирования криптовалютных бумажников а также транзакций для выявления источника денег. Наша технология анализирует данные для выявления нелегальных транзакций или оценки риска для вашего счета. Вследствие этой проверке, вы сможете избегнуть проблем с регуляторами или защитить себя от участия в противозаконных операциях.
Как это действует?
Мы сотрудничаем с первоклассными аудиторскими компаниями, такими как Cure53, для того чтобы обеспечить точность наших тестирований. Мы применяем передовые технологии для обнаружения рискованных сделок. Ваши информация обрабатываются и сохраняются согласно с высокими стандартами безопасности и конфиденциальности.
Как проверить свои USDT в прозрачность?
Если хотите подтвердить, что ваша USDT-бумажники прозрачны, наш сервис предоставляет бесплатное тестирование первых пяти кошельков. Легко введите место личного кошелька на на нашем веб-сайте, и также мы предоставим вам полную информацию доклад о его статусе.
Защитите свои активы сегодня же!
Избегайте риска подвергнуться обманщиков или попадать в неприятную ситуацию вследствие незаконных операций. Обратитесь за помощью к нашему сервису, для того чтобы предохранить ваши цифровые активы и предотвратить проблем. Совершите первый шаг для сохранности вашего криптовалютного портфеля уже сейчас!
cytotec online buy cytotec online buy cytotec pills
tamoxifen rash pictures: tamoxifen mechanism of action – tamoxifen and osteoporosis
Situs kantor bola merupakan penyedia permainan slot online gacor dengan RTP 98% , mainkan game slot online mudah menang di situs kantorbola . tersedia fitur deposit kilat menggunakan QRIS Kantorbola .
Анализ кошельков по выявление незаконных денег: Охрана личного электронного финансового портфеля
В мире электронных денег становится все более существеннее гарантировать безопасность своих финансовых активов. Каждый день жулики и криминальные элементы выработывают свежие схемы обмана и кражи виртуальных средств. Ключевым инструментом важных методов обеспечения является проверка данных кошелька на присутствие незаконных финансовых средств.
По какой причине поэтому важно провести проверку свои криптовалютные кошельки?
Прежде всего, вот данный факт важно для охраны собственных финансов. Многие из инвесторы сталкиваются с риском потери средств своих собственных средств вследствие недоброжелательных методов или воровства. Проверка кошельков для хранения криптовалюты способствует предотвращению обнаружить в нужный момент подозрительные действия и предотвратить возможные.
Что предлагает вашему вниманию фирма?
Мы предлагаем вам услугу проверки кошельков цифровых кошельков и переводов с целью выявления начала денег и дать подробного отчета о проверке. Фирма предоставляет система проверяет данные пользователя для определения незаконных операций средств и определить уровень риска для того чтобы вашего криптовалютного портфеля. Благодаря нашей системе проверки, вы будете способны предотвратить с государственными органами и защитить от непреднамеренного вовлечения в финансировании незаконных деятельностей.
Как осуществляется проверка?
Наши организация взаимодействует с авторитетными аудиторскими организациями структурами, такими как Kudelsky Security, для того, чтобы обеспечить гарантированность и правильность наших проверок данных. Мы внедряем современные технологии и методы проверки данных для выявления подозрительных операций средств. Персональные сведения наших граждан обрабатываются и сохраняются в соответствии с положениями высокими требованиями.
Важный запрос: “проверить свои USDT на чистоту”
Если вы хотите убедиться в безопасности и чистоте ваших USDT-кошельков, наши эксперты оказывает возможность бесплатный анализ первых 5 кошельков. Достаточно просто адрес своего кошелька в соответствующее окно на нашем сайте проверки, и мы вышлем вам подробный отчет о его статусе.
Обеспечьте защиту своих деньги прямо сейчас!
Не подвергайте себя риску становиться пострадать хакеров или оказаться в неприятной ситуации из-за неправомерных операций с вашими финансами. Обратитесь к профессионалам, которые окажут помощь, вам и вашим финансам защититься финансовые активы и избежать. Сделайте первый шаг к обеспечению безопасности защите вашего цифрового финансового портфеля прямо сейчас!
https://finasteride.store/# generic propecia pill
I thoroughly enjoyed your article for its clear and insightful presentation of complex ideas in an easily understandable language. Your use of practical examples significantly enhanced the relevance and accessibility of the content. Thank you for creating such an engaging and informative piece that appeals to both novices and experts alike.
Проверка USDT на чистоту: Каким образом сохранить свои криптовалютные активы
Все больше пользователей обращают внимание в надежность личных цифровых средств. Постоянно обманщики предлагают новые подходы кражи криптовалютных активов, или владельцы криптовалюты являются пострадавшими их подстав. Один подходов сбережения становится проверка бумажников для наличие нелегальных средств.
Для чего это важно?
Прежде всего, чтобы обезопасить личные финансы от обманщиков и похищенных монет. Многие вкладчики сталкиваются с риском потери своих финансов вследствие мошеннических схем или хищений. Осмотр кошельков позволяет выявить сомнительные действия или предотвратить возможные потери.
Что наша команда предоставляем?
Наша компания предлагаем подход проверки цифровых бумажников и операций для выявления начала фондов. Наша система анализирует информацию для обнаружения нелегальных операций или оценки опасности для вашего счета. Вследствие такой проверке, вы сможете избегнуть проблем с регуляторами или защитить себя от участия в противозаконных сделках.
Как это работает?
Наша фирма сотрудничаем с лучшими аудиторскими организациями, например Halborn, с целью обеспечить точность наших тестирований. Мы применяем новейшие технологии для определения потенциально опасных операций. Ваши данные обрабатываются и сохраняются согласно с высокими стандартами безопасности и приватности.
Каким образом проверить личные Tether на прозрачность?
При наличии желания подтвердить, что ваши Tether-кошельки чисты, наш сервис обеспечивает бесплатную проверку первых пяти кошельков. Легко вбейте местоположение своего кошелька на на сайте, и также наша команда предложим вам детальный отчет о его положении.
Защитите вашими средства уже сегодня!
Не рискуйте подвергнуться обманщиков или оказаться в неблагоприятную ситуацию из-за нелегальных транзакций. Посетите нам, для того чтобы сохранить ваши криптовалютные средства и избежать проблем. Примите первый шаг к безопасности вашего криптовалютного портфеля сегодня!
My brother recommended I might like this blog. He was totally right. This post truly made my day. You cann’t imagine simply how much time I had spent for this information! Thanks!
Компания КЗТО https://radiators-teplo.github.io/ известна производством высококачественных радиаторов, которые обеспечивают эффективное отопление и долговечность. Продукция КЗТО включает радиаторы различных модификаций, подходящие для любых помещений. Они изготавливаются из прочных материалов, что гарантирует устойчивость к коррозии и высокую теплоотдачу.
Magnificent beat ! I would like to apprentice at the same time as you amend your site, how could i subscribe for a weblog website? The account aided me a acceptable deal. I were a little bit familiar of this your broadcast offered brilliant clear concept
antibiotics cipro buy ciprofloxacin ciprofloxacin
стоимость лазерной очистки металла https://www.apparaty-lazernoy-ochistki.ru .
animehangover.com
Li Zhaofan은 “아버지가 생각 하셨습니까? “라고 계속 묻기를 기다릴 수 없었습니다.
buy ciprofloxacin over the counter: buy ciprofloxacin – buy ciprofloxacin
купить лазерный удалитель ржавчины с металла http://apparaty-lazernoy-ochistki.ru/ .
http://ciprofloxacin.tech/# buy ciprofloxacin over the counter
радиаторы отопления выбрать лучшие
бормашини
Hello my friend! I want to say that this post is amazing, nice written and include almost all vital infos. I?d like to see more posts like this.
какой радиатор отопления выбрать
Тестирование USDT для прозрачность: Как сохранить свои криптовалютные финансы
Все больше индивидуумов придают важность к надежность их криптовалютных средств. Каждый день обманщики изобретают новые схемы хищения криптовалютных денег, а также собственники криптовалюты становятся страдающими их афер. Один техник обеспечения безопасности становится проверка кошельков в присутствие нелегальных денег.
Зачем это потребуется?
Преимущественно, для того чтобы защитить свои средства от мошенников и также украденных денег. Многие участники сталкиваются с вероятностью потери их фондов по причине хищных механизмов либо хищений. Осмотр бумажников способствует выявить сомнительные операции и также предотвратить возможные потери.
Что наша группа предоставляем?
Наша компания предоставляем сервис проверки криптовалютных кошельков а также транзакций для определения происхождения фондов. Наша система анализирует информацию для определения нелегальных операций а также проценки риска вашего портфеля. За счет данной проверке, вы сможете избежать недочетов с регуляторами или обезопасить себя от участия в противозаконных сделках.
Как это действует?
Мы сотрудничаем с передовыми аудиторскими фирмами, вроде Certik, чтобы обеспечить точность наших проверок. Мы внедряем передовые техники для выявления опасных операций. Ваши данные обрабатываются и сохраняются в соответствии с высокими нормами безопасности и конфиденциальности.
Каким образом проверить собственные Tether для нетронутость?
Если вам нужно убедиться, что ваша USDT-кошельки чисты, наш сервис предоставляет бесплатную проверку первых пяти кошельков. Просто вбейте положение личного кошелька на нашем сайте, а также мы предоставим вам полную информацию доклад о его положении.
Гарантируйте безопасность для ваши активы сегодня же!
Не подвергайте опасности попасть в жертву мошенников или попасть в неприятную обстановку по причине противозаконных транзакций. Обратитесь к нашей команде, для того чтобы сохранить свои цифровые финансовые ресурсы и предотвратить сложностей. Сделайте первый шаг к сохранности вашего криптовалютного портфеля уже сегодня!
На этом сайте https://www.rabota-zarabotok.ru/ вы найдете полезную информацию, и отзывы о разных финансовых сайтах. Здесь очень много полезной информации, и разоблачение мошенников. А также узнайте где начать зарабатывать первые деньги в интернете.
tamoxifen menopause nolvadex vs clomid how to lose weight on tamoxifen
tamoxifen for sale: nolvadex price – tamoxifen blood clots
Компрессоры воздушные https://kompressorpnevmo.ru/ купить в Москве по лучшей цене. Широкий выбор брендов. Доставка по всей РФ. Скидки, подарки, гарантия от магазина.
http://ciprofloxacin.tech/# ciprofloxacin 500 mg tablet price
I have observed that car insurance firms know the cars which are at risk of accidents and also other risks. In addition, they know what form of cars are given to higher risk as well as higher risk they may have the higher the premium rate. Understanding the uncomplicated basics involving car insurance will let you choose the right type of insurance policy that should take care of your needs in case you happen to be involved in any accident. Thanks for sharing the actual ideas on the blog.
инструменти Makita
超便利!無料で簡単に画像ファイルを圧縮できる4つのサービス【jpg、pngなど】 | creive(クリーブ)
http://www.tehranjarrah.com/plastic-surgeon/amir-daryani/
Buy Vardenafil 20mg online Levitra 20mg price Buy Levitra 20mg online
Cenforce 100mg tablets for sale: cenforce for sale – buy cenforce
такери за пирони
акумулаторни резачки
Today was a bit dull, but your content turned it around. Keep those amazing posts coming!
https://cialist.pro/# cheapest cialis
Воздушные компрессоры https://porshkompressor.ru/ в Москве – купить по низким ценам в интернет-магазине. Широкий ассортимент воздушных поршневых компрессоров. В каталоге – передвижные, стационарные модели, с прямым и ременным приводом, сухого сжатия и маслозаполненные.
Kamagra tablets kamagra oral jelly sildenafil oral jelly 100mg kamagra
Воздушные компрессоры https://kompressorgaz.ru/ купить по самым низким ценам только у нас с гарантией и бесплатной доставкой. Широкий ассортимент воздушных поршневых компрессоров.
cá cược thể thao
buy kamagra online usa: Kamagra 100mg – Kamagra Oral Jelly
I have been surfing on-line more than 3 hours today, but I never found any fascinating article like yours. It?s lovely price sufficient for me. In my view, if all webmasters and bloggers made just right content as you did, the web will likely be much more useful than ever before.
Thanks for your article. It is extremely unfortunate that over the last one decade, the travel industry has had to handle terrorism, SARS, tsunamis, flu virus, swine flu, as well as first ever true global recession. Through everthing the industry has really proven to be solid, resilient in addition to dynamic, getting new strategies to deal with trouble. There are continually fresh complications and the possiblility to which the sector must once again adapt and reply.
http://cialist.pro/# Cheap Cialis
http://levitrav.store/# Buy Vardenafil online
טלגראס תל אביב
שרף מדריך: המדריך השלם להשקיה קנאביסין באמצעות המשלוח
טלגראס כיוונים הם אתר רשמי מידע והדרכות לסחר ב קנאביס על ידי האפליקציה הפופולארית הטלגרמה.
האתר מספקת את כל המידע הקישורות והמסמכים העדכני לקבוצות המשתמשים וערוצים הנבחרים מומלצות לקניית קנאביסין בהטלגרמה במדינה.
כמו כן, פורטל מציעה מדריכים מפורטת לאיך להתקשר בהקנאביס ולהשיג קנאביסין בקלות הזמנה ובמהירות.
בעזרת ההוראות, אף משתמשי הערוץ משתמשים חדשים יוכלו לעולם ההפרח בהמסר בצורה בטוחה ובטוחה.
ההרובוטים של השרף מאפשר להמשתמשים ללבצע פעולות שונות כמו כן רכישת קנאביסין, קבלת הודעה תמיכת, בדיקת והכנסת הערות על המצרים. כל זאת בצורה נוחה ופשוטה דרך היישומון.
כאשר כאשר נדבר באמצעים תשלום, טלגראס משתמשת בדרכי מוכרות כגון כסף מזומן, כרטיסי האשראי של כרטיסי אשראי וקריפטומונדה. חשוב ללציין כי יש לבדוק ולוודא את ההוראות והחוקים האזוריים בארץ שלך ללפני ביצוע רכישה.
טלגרם מציע יתרונות מרכזיים חשובים כמו פרטיות וביטחון מוגברים, התקשורת מהירה וגמישות גבוהה. בנוסף, הוא מאפשר גישה להאוכלוסיה גלובלית רחבה ומציע מגוון של תכונות ויכולות.
בסיכום, המסר מסמכים היא המקום האידיאלי ללמצוא את כל המידע והקישורים הנדרשים לסחר ב קנאביסין בדרך מהירה, בבטוחה ונוחה דרך המסר.
Cheap Levitra online Vardenafil online prescription Levitra 10 mg buy online
Купить компрессоры https://kompressoroil.ru/ по самым выгодным ценам в Москве в интернет-магазине. Широкий выбор компрессоров. В каталоге можно ознакомиться с ценами, отзывами, фотографиями и подробными характеристиками компрессоров.
https://cialist.pro/# buy cialis pill
best price for viagra 100mg: Buy Viagra online cheap – sildenafil 50 mg price
qiyezp.com
Ma Wensheng은 “정말 말이됩니다”라고 말했지만 Zhu Youzhao는 약간 혼란 스러웠습니다.
We’ll buy or invest in your site and you Investment/Buying ranging from $50,000 to $500,000, depending on stage, market volume, market share buy-site.pages.dev
https://viagras.online/# Viagra Tablet price
We’ll buy or invest in your site and you Investment/Buying ranging from $50,000 to $500,000, depending on stage, market volume, market share https://buy-site.pages.dev/
Vardenafil online prescription Levitra generic price Generic Levitra 20mg
Продвижение сайтов в поисковых системах https://seoshnikiguru.ru/ с гарантией результата. SEO продвижение сайтов в ТОП-10 Яндекс, заказать поисковое сео продвижение, раскрутка веб сайта в Москве.
sildenafil oral jelly 100mg kamagra: kamagra.win – buy kamagra online usa
order cenforce: Buy Cenforce 100mg Online – Purchase Cenforce Online
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
Generic Levitra 20mg Buy generic Levitra online Levitra online pharmacy
https://cialist.pro/# Generic Tadalafil 20mg price
Заказать SEO продвижение сайтов https://seoshnikigo.ru/ в ТОП поисковых систем Яндекс и Google в Москве, оплата за результат и по факту. Кейсы, стратегии продвижения, скидки и акции, индивидуальный подход
Циклёвка паркета: особенности и этапы услуги
Циклёвка паркета — это процесс восстановления внешнего вида паркетного пола путём удаления верхнего повреждённого слоя и возвращения ему первоначального вида. Услуга включает в себя несколько этапов:
Подготовка: перед началом работы необходимо защитить мебель и другие предметы от пыли и грязи, а также удалить плинтусы.
Шлифовка: с помощью шлифовальной машины удаляется старый лак и верхний повреждённый слой древесины.
Шпатлёвка: после шлифовки поверхность паркета шпатлюется для заполнения трещин и выравнивания поверхности.
Грунтовка: перед нанесением лака паркет грунтуется для улучшения адгезии и защиты от плесени и грибка.
Нанесение лака: лак наносится в несколько слоёв с промежуточной шлифовкой между ними.
Полировка: после нанесения последнего слоя лака паркет полируется для придания поверхности блеска и гладкости.
Циклёвка паркета позволяет обновить внешний вид пола, восстановить его структуру и продлить срок службы.
Сайт: ykladka-parketa.ru
Циклевка паркета
Generic Cialis price: Generic Cialis without a doctor prescription – Cheap Cialis
Levitra online USA fast buy Levitra over the counter Buy Vardenafil online
Купить квартиру в Казани https://novostroyzhilie.ru/ от застройщика. Планировки и цены трехкомнатных, двухкомнатных и однокомнатных квартир в новостройке.
http://viagras.online/# Viagra generic over the counter
http://levitrav.store/# Buy generic Levitra online
http://cialist.pro/# buy cialis pill
Vardenafil price Cheap Levitra online Buy Vardenafil 20mg online
Раскрутка сайтов https://seoshnikigood.ru/ в ТОП в городе Москва. Используем эффективные методы, работаем практически с любым бюджетом. Выгодные условия, индивидуальный подход.
Cialis 20mg price in USA: cialist.pro – Buy Cialis online
Backlink pyramid
Sure, here’s the text with spin syntax applied:
Link Structure
After several updates to the G search engine, it is vital to utilize different options for ranking.
Today there is a approach to engage the attention of search engines to your site with the assistance of incoming links.
Backlinks are not only an powerful advertising tool but they also have authentic visitors, immediate sales from these resources possibly will not be, but click-throughs will be, and it is advantageous visitors that we also receive.
What in the end we get at the final outcome:
We present search engines site through links.
Prluuchayut organic transitions to the site and it is also a indicator to search engines that the resource is used by users.
How we show search engines that the site is liquid:
Links do to the main page where the main information.
We make links through redirects credible sites.
The most SIGNIFICANT we place the site on sites analytical tools separate tool, the site goes into the cache of these analysis tools, then the obtained links we place as redirections on weblogs, discussion boards, comment sections. This crucial action shows search engines the site map as analysis tool sites show all information about sites with all keywords and headlines and it is very GOOD.
All details about our services is on the website!
freeflowincome.com
궁전에서 나온 Xu Jing은 Ouyang Zhi를 맹목적으로 비난했습니다.
international pharmacy no prescription cheapest pharmacy online pharmacy discount code
九州娛樂
online meds no prescription: online drugs no prescription – buying online prescription drugs
Продажа квартир https://novostroykihome.ru/ и недвижимости в Казани по выгодной стоимости на официальном сайте застройщика. Жилье в Казани: помощь в подборе и покупке новых квартир, цены за квадратный метр, фото, планировки.
cá cược thể thao
https://pharmworld.store/# canada online pharmacy no prescription
超便利!無料で簡単に画像ファイルを圧縮できる4つのサービス【jpg、pngなど】 | creive(クリーブ)
https://babulaw.co.ke/2020/01/23/estate-agency-the-kenya-tale-dissecting-the-problem-areas/
canadian prescription no prescription mexican prescription drugs online
Online medicine home delivery: Online medicine order – cheapest online pharmacy india
Almanya’nın En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
Написание курсовых работ https://courseworkskill.ru/ на заказ быстро, качественно, недорого. Сколько стоит заказать курсовую работу. Поручите написание курсовой работы профессионалам.
creating articles
Creating unique articles on Platform and Platform, why it is necessary:
Created article on these resources is better ranked on less common queries, which is very important to get organic traffic.
We get:
natural traffic from search engines.
organic traffic from the in-house rendition of the medium.
The site to which the article refers gets a link that is valuable and increases the ranking of the site to which the article refers.
Articles can be made in any number and choose all less frequent queries on your topic.
Medium pages are indexed by search engines very well.
Telegraph pages need to be indexed individually indexer and at the same time after indexing they sometimes occupy spots higher in the search engines than the medium, these two platforms are very valuable for getting visitors.
Here is a URL to our offerings where we provide creation, indexing of sites, articles, pages and more.
canada drugs without prescription: canadian prescriptions in usa – buy prescription drugs online without doctor
https://pharmnoprescription.icu/# canada pharmacy without prescription
link building
Link building is merely equally successful now, simply the tools to operate within this domain have got changed.
You can find numerous choices for backlinks, we utilize some of them, and these methods work and have already been examined by our experts and our clients.
Not long ago we performed an test and it transpired that low-frequency searches from a single domain name rank well in search results, and it doesn’t require being your domain, you can make use of social networks from Web 2.0 series for this.
It additionally it is possible to partly transfer mass through web page redirects, offering a diverse backlink profile.
Visit to our very own web page where our own solutions are typically presented with thorough explanations.
п»їlegitimate online pharmacies india mail order pharmacy india indian pharmacies safe
We are a group of volunteers and starting a new scheme in our community. Your website offered us with useful information to work on. You’ve performed an impressive task and our whole group might be thankful to you.
Квартиры с ремонтом в новостройках https://kupitkvartiruseychas.ru/ Казани по ценам от застройщика.Лидер по строительству и продажам жилой и коммерческой недвижимости.
Thanks for your article. One other thing is the fact individual states in the United states of america have their unique laws in which affect home owners, which makes it quite difficult for the Congress to come up with a different set of recommendations concerning foreclosure on homeowners. The problem is that a state has got own legal guidelines which may interact in a damaging manner when it comes to foreclosure insurance policies.
cheapest pharmacy to fill prescriptions with insurance: online pharmacy – mail order pharmacy no prescription
What i do not realize is in truth how you’re not really a lot more neatly-favored than you might be now. You’re very intelligent. You realize therefore considerably in terms of this topic, produced me individually consider it from a lot of varied angles. Its like women and men don’t seem to be interested unless it is something to do with Woman gaga! Your personal stuffs outstanding. All the time maintain it up!
Almanya’nın En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
https://pharmcanada.shop/# best online canadian pharmacy
buy medications online no prescription buy medication online with prescription online canadian pharmacy no prescription
world pharmacy india: best online pharmacy india – top 10 online pharmacy in india
Hello there, just turned into aware of your weblog via Google, and located that it’s truly informative. I?m gonna watch out for brussels. I?ll appreciate if you happen to proceed this in future. Numerous folks might be benefited out of your writing. Cheers!
india online pharmacy: indian pharmacy paypal – Online medicine home delivery
http://pharmworld.store/# cheapest pharmacy to get prescriptions filled
If you have ever felt poorly with an illness, then you might have had the experience where your body feelings and emotions made you see the world in
Почему посудомоечная машина https://kulbar.ru/2024/01/21/pochemu-posudomoechnaya-mashina-eto-neobhodimost-dlya-sovremennogo-doma/ необходимость для современного дома? Как использовать и как выбрать посудомойку?
canada pharmacy not requiring prescription: cheapest pharmacy – online pharmacy non prescription drugs
http://pharmnoprescription.icu/# best online pharmacy without prescription
canadian pharmacy no prescription needed best online pharmacy no prescription canadian pharmacy world coupon code
Купить квартиру https://newflatsale.ru/ в новостройке: однокомнатную, двухкомнатную, трехкомнатную в жилом комплексе в рассрочку, ипотеку, мат. капитал от застройщика.
buying prescription drugs in mexico online: mexican pharmaceuticals online – mexico drug stores pharmacies
soy una chica simpatica, me free online live sex chat rooms conocer gente y reir mucho.
https://pharmindia.online/# online pharmacy india
Продажа квартир в Казани https://kupitkvartiruzdes.ru/ от застройщика. Большой выбор квартир. Возможность купить онлайн. Квартиры с дизайнерской отделкой.
оборудование для диспетчерских центров https://oborudovanie-dispetcherskih-centrov.ru/ .
online pharmacy india п»їlegitimate online pharmacies india buy medicines online in india
оборудование для диспетчерских центров https://www.oborudovanie-dispetcherskih-centrov.ru .
Thanks for this glorious article. One other thing is that the majority of digital cameras can come equipped with the zoom lens so that more or less of any scene to generally be included through ‘zooming’ in and out. Most of these changes in {focus|focusing|concentration|target|the a**** length are usually reflected in the viewfinder and on massive display screen right on the back of the particular camera.
canadian pharmacy online no prescription: no prescription canadian pharmacies – online medicine without prescription
canadian pharmacy no prescription needed: best website to buy prescription drugs – buying prescription drugs online from canada
программа excel обучение – Обучение с гарантиями государственного университета.
Does your site have a contact page? I’m having problems locating it but, I’d like to shoot you an e-mail. I’ve got some ideas for your blog you might be interested in hearing. Either way, great website and I look forward to seeing it improve over time.
Thanks for the ideas you reveal through your blog. In addition, many young women who seem to become pregnant usually do not even make an effort to get health insurance coverage because they have anxiety they would not qualify. Although some states now require that insurers supply coverage no matter what about the pre-existing conditions. Charges on all these guaranteed options are usually higher, but when with the high cost of medical care it may be a safer strategy to use to protect your current financial potential.
обучение excel онлайн – Обучение с гарантиями государственного университета.
http://pharmworld.store/# online pharmacy prescription
Thanks for your post. What I want to comment on is that while looking for a good on the net electronics store, look for a web page with full information on important factors such as the security statement, safety measures details, any payment procedures, and also other terms and policies. Continually take time to see the help in addition to FAQ segments to get a better idea of how a shop functions, what they are able to do for you, and ways in which you can make the most of the features.
amoxicillin price canada amoxicillin 500 coupon can i purchase amoxicillin online
SightCare formula aims to maintain 20/20 vision without the need for any surgical process. This supplement is a perfect solution for people facing issues as they grow older. https://sightcare-web.com/
buy generic zithromax online: buy cheap zithromax online – zithromax price canada
Купить квартиру в новостройке https://newhomesale.ru/ в Казани. Продажа новой недвижимости в ЖК новостройках по ценам от застройщика.
buy cheap doxycycline online 100mg doxycycline doxycycline 50mg
neurontin capsules 300mg: neurontin prescription – neurontin tablets no script
https://prednisoned.online/# prednisone 10mg prices
link building
Link building is simply just as effective currently, only the instruments for working in this field possess changed.
You can find numerous choices for backlinks, our team employ several of them, and these approaches function and are actually tried by our team and our clientele.
Not long ago our team conducted an trial and it transpired that low-frequency search queries from one domain name position effectively in online searches, and it doesnt require being your website, you can use social networking sites from the web 2.0 range for this.
It is also possible to in part move weight through website redirects, giving an assorted hyperlink profile.
Go to our own website where our own solutions are actually offered with detailed overview.
Стальные трубчатые радиаторы Arbonia (Чехия) и Rifar Tubog (Россия) https://medcom.ru/forum/user/226934/ подходят как для частных домов, так и для квартир в многоэтажках.
largestcatbreed.com
그가 말했듯이 그는 앉았고 내시가 외부에서 들어 왔습니다. “3 명의 내각 총각이 도착했습니다.”
neurontin cost in canada: neurontin 600 mg capsule – prescription drug neurontin
buy doxycycline 100mg: doxycycline 100mg – generic for doxycycline
как разорвать контракт сво
С началом СВО уже спустя полгода была объявлена первая волна мобилизации. При этом прошлая, в последний раз в России была аж в 1941 году, с началом Великой Отечественной Войны. Конечно же, желающих отправиться на фронт было не много, а потому люди стали искать способы не попасть на СВО, для чего стали покупать справки о болезнях, с которыми можно получить категорию Д. И все это стало возможным с даркнет сайтами, где можно найти практически все что угодно. Именно об этой отрасли темного интернета подробней и поговорим в этой статье.
I just couldn’t depart your web site prior to suggesting that I actually enjoyed the standard info a person provide for your visitors? Is gonna be back often to check up on new posts
вакансии бровист
One thing I have actually noticed is there are plenty of misguided beliefs regarding the banking companies intentions whenever talking about foreclosure. One fairy tale in particular is that often the bank would like your house. The lender wants your money, not your property. They want the money they gave you with interest. Avoiding the bank will only draw some sort of foreclosed conclusion. Thanks for your article.
курсы наращивания ресниц
neurontin 800 mg tablets: neurontin 300 600 mg – neurontin 200 mg price
amoxicillin where to get: amoxicillin online purchase – buy amoxicillin online uk
There are actually numerous particulars like that to take into consideration. That is a nice point to convey up. I supply the ideas above as common inspiration however clearly there are questions like the one you deliver up the place crucial thing can be working in trustworthy good faith. I don?t know if best practices have emerged round things like that, however I am positive that your job is clearly identified as a fair game. Both girls and boys feel the influence of just a second?s pleasure, for the remainder of their lives.
doxycycline generic where to purchase doxycycline buy doxycycline for dogs
Продажа квартир в новостройках https://newflatsalespb.ru/ СПБ по выгодным ценам от застройщика. Купить квартиру в СПБ на выгодных условиях.
neurontin 100mg caps: neurontin 100 mg cost – neurontin brand name in india
http://zithromaxa.store/# zithromax tablets for sale
order doxycycline online: doxycycline medication – buy doxycycline online
I am now not positive where you are getting your info, but great topic. I needs to spend a while finding out much more or figuring out more. Thanks for wonderful info I was searching for this info for my mission.
свадебный салон Санкт-Петербург, где более 400 платьев в наличии. Свадебные и вечерние платья А-силуэта, прямые, греческие, пышные, силуэт Рыбка.
geinoutime.com
하늘을 멸하고 땅을 멸할 수 있는 힘…역시 이 순간 완전히 폭발했다.
свадебные платья, где более 400 платьев в наличии. Свадебные и вечерние платья А-силуэта, прямые, греческие, пышные, силуэт Рыбка.
1 mg prednisone daily buy prednisone online fast shipping prednisone where can i buy
doxy 200: where to get doxycycline – doxycycline without a prescription
https://doxycyclinea.online/# doxycycline generic
Детское творчество, декор, вышивания и украшения. Наборы для канцелярии, росписи текстиля, декорации и детского творчества.
zithromax online no prescription zithromax generic price zithromax prescription online
gambling
WeJiJ is here to help get you the best gaming setup, gaming PC and guide you through the games you like to play with news, reviews and guides. https://wejij.com/
PCWer is here to help you with all questions in tech. Whether that
Find the latest technology news and expert tech product reviews. Learn about the latest gadgets and consumer tech products for entertainment, gaming, lifestyle and more. https://axget.com/
Easier WWW is a leading technology site that is dedicated to produce great how-to, tips and tricks and cool software review. https://easierwww.com/
反向連結金字塔
反向链接金字塔
G搜尋引擎在多次更新後需要应用不同的排名參數。
今天有一種方法可以使用反向連接吸引G搜尋引擎對您的網站的注意。
反向链接不僅是有效的推廣工具,也是有機流量。
我們會得到什麼結果:
我們透過反向链接向G搜尋引擎展示我們的網站。
他們收到了到該網站的自然過渡,這也是向G搜尋引擎發出的信號,表明該資源正在被人們使用。
我們如何向G搜尋引擎表明該網站具有流動性:
個帶有主要訊息的主頁反向鏈接
我們透過來自受信任網站的重定向來建立反向連接。
此外,我們將網站放置在独立的網路分析器上,網站最終會進入這些分析器的高速缓存中,然後我們使用產生的連結作為部落格、論壇和評論的重定向。 這個重要的操作向G搜尋引擎顯示了網站地圖,因為網站分析器顯示了有關網站的所有資訊以及所有關鍵字和標題,這很棒
有關我們服務的所有資訊都在網站上!
Testosil is a natural polyherbal testosterone booster designed to help men increase their testosterone levels safely and effectively. https://testosil-web.com/
prednisone pak: online prednisone – how to buy prednisone online
buy cheap amoxicillin online: where to buy amoxicillin – medicine amoxicillin 500
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your blog? My blog site is in the exact same area of interest as yours and my users would really benefit from a lot of the information you present here. Please let me know if this okay with you. Cheers!
Aquí está el texto con la estructura de spintax que propone diferentes sinónimos para cada palabra:
“Pirámide de backlinks
Después de numerosas actualizaciones del motor de búsqueda G, necesita aplicar diferentes opciones de clasificación.
Hay una manera de hacerlo de llamar la atención de los motores de búsqueda a su sitio web con backlinks.
Los backlinks no sólo son una herramienta eficaz para la promoción, sino que también tienen tráfico orgánico, las ventas directas de estos recursos más probable es que no será, pero las transiciones será, y es tráfico potencial que también obtenemos.
Lo que vamos a obtener al final en la salida:
Mostramos el sitio a los motores de búsqueda a través de backlinks.
Conseguimos transiciones orgánicas hacia el sitio, lo que también es una señal para los buscadores de que el recurso está siendo utilizado por la gente.
Cómo mostramos los motores de búsqueda que el sitio es líquido:
1 backlink se hace a la página principal donde está la información principal
Hacemos enlaces de retroceso a través de redirecciones de sitios de confianza
Lo más crucial colocamos el sitio en una herramienta independiente de analizadores de sitios, el sitio entra en la caché de estos analizadores, luego los enlaces recibidos los colocamos como redirecciones en blogs, foros, comentarios.
Esta crucial acción muestra a los buscadores el MAPA DEL SITIO, ya que los analizadores de sitios muestran toda la información de los sitios con todas las palabras clave y títulos y es muy BUENO.
¡Toda la información sobre nuestros servicios en el sitio web!
https://nz-offers.pages.dev Investment/Buying sites, depending on stage, market volume, and share. Comprehensive support for financial, legal, and HR aspects.
An affiliate department for the best offers and monetization strategies.
KeraBiotics is a meticulously-crafted natural formula designed to help people dealing with nail fungus. This solution, inspired by a sacred Amazonian barefoot tribe ritual https://kerabiotics-web.com/
FitSpresso is a natural dietary supplement designed to help with weight loss and improve overall health. It contains ingredients that have been studied clinically, which work together to promote healthy fat burning and enhance your metabolism! https://fitspresso-web.com/
Nagano Lean Body Tonic is a groundbreaking powdered supplement crafted to support your weight loss journey effortlessly. https://naganotonic-try.com/
Sugar Defender is a natural supplement that helps control blood sugar levels, lower the risk of diabetes, improve heart health, and boost energy. https://sugardefender-web.com/
– Shoot MASSIVE Loads For An Amazing Finish! https://semenax-try.com/
ZenCortex Research’s contains only the natural ingredients that are effective in supporting incredible hearing naturally.A unique team of health and industry professionals dedicated to unlocking the secrets of happier living through a healthier body. https://zencortex-try.com/
Serolean, a revolutionary weight loss supplement, zeroes in on serotonin—the key neurotransmitter governing mood, appetite, and fat storage. https://serolean-web.com/
https://zithromaxa.store/# zithromax antibiotic without prescription
Tonic Greens is a ready-made greens shake designed to support the entire body and wellness of the mind. It is filled with over 50 individual vitamins https://tonicgreens-try.com/
MenoPhix is a menopause relief supplement featuring a blend of plant extracts to target the root cause of menopause symptoms. https://menophix-web.com/
These days of austerity along with relative anxiousness about running into debt, many people balk contrary to the idea of having a credit card to make acquisition of merchandise or perhaps pay for a trip, preferring, instead to rely on this tried in addition to trusted technique of making transaction – raw cash. However, if you possess the cash there to make the purchase completely, then, paradoxically, that’s the best time just to be able to use the credit cards for several factors.
BalMorex Pro is an exceptional solution for individuals who suffer from chronic joint pain and muscle aches. With its 27-in-1 formula comprised entirely of potent and natural ingredients, it provides unparalleled support for the health of your joints, back, and muscles. https://balmorex-try.com/
Support the health of your ears with 100% natural ingredients, finally being able to enjoy your favorite songs and movies https://quietumplus-try.com/
Peak BioBoost is a revolutionary dietary supplement that leverages the power of nature to support and improve your digestive system. https://peakbioboost-web.com/
Thanks for your interesting article. Other thing is that mesothelioma cancer is generally caused by the breathing of dust from asbestos fiber, which is a cancer causing material. It can be commonly seen among laborers in the construction industry with long contact with asbestos. It can also be caused by residing in asbestos insulated buildings for an extended time of time, Genes plays a huge role, and some individuals are more vulnerable to the risk when compared with others.
Лендинг-пейдж — это одностраничный сайт, предназначенный для рекламы и продажи товаров или услуг, а также для сбора контактных данных потенциальных клиентов. Вот несколько причин, почему лендинг-пейдж важен для бизнеса:
Увеличение узнаваемости компании. Лендинг-пейдж позволяет представить компанию и её продукты или услуги в выгодном свете, что способствует росту узнаваемости бренда.
Повышение продаж. Заказать лендинг можно здесь – 1landingpage.ru Одностраничные сайты позволяют сосредоточиться на конкретных предложениях и акциях, что повышает вероятность совершения покупки.
Оптимизация SEO-показателей. Лендинг-пейдж создаются с учётом ключевых слов и фраз, что улучшает позиции сайта в результатах поиска и привлекает больше целевых посетителей.
Привлечение новой аудитории. Одностраничные сайты могут использоваться для продвижения новых продуктов или услуг, а также для привлечения внимания к определённым кампаниям или акциям.
Расширение клиентской базы. Лендинг-пейдж собирают контактные данные потенциальных клиентов, что позволяет компании поддерживать связь с ними и предлагать дополнительные услуги или товары.
Простота генерации лидов. Лендинг-пейдж предоставляют краткую и понятную информацию о продуктах или услугах, что облегчает процесс принятия решения для потенциальных клиентов.
Сбор персональных данных. Лендинг-пейдж позволяют собирать информацию о потенциальных клиентах, такую как email-адрес, имя и контактные данные, что помогает компании лучше понимать свою аудиторию и предоставлять более персонализированные услуги.
Улучшение поискового трафика. Лендинг-пейдж создаются с учётом определённых поисковых запросов, что позволяет привлекать больше целевых посетителей на сайт.
Эффективное продвижение новой продукции. Лендинг-пейдж можно использовать для продвижения новых товаров или услуг, что позволяет привлечь внимание потенциальных клиентов и стимулировать их к покупке.
Лёгкий процесс принятия решений. Лендинг-пейдж содержат только самую необходимую информацию, что упрощает процесс принятия решения для потенциальных клиентов.
В целом, лендинг-пейдж являются мощным инструментом для продвижения бизнеса, увеличения продаж и привлечения новых клиентов.
заказать лендинг пейдж
GutOptim is a digestive health supplement designed to support your gut and stomach. It restore balance in gut flora and reduce the symptoms of digestive disorders. https://gutoptim-try.com/
you are really a good webmaster. The site loading speed is amazing. It seems that you are doing any unique trick. In addition, The contents are masterpiece. you have done a magnificent job on this topic!
Once you’ve made your first Babu88 bet, you’ll find that using the betting platform requires little effort and knowledge. A user-friendly and intuitive interface, regular updates, promotions for new and regular players: all this makes Babu88 bet the most suitable for all types of players. Among the operator’s advantages are also: Babu88 casino distinguishes itself with a comprehensive sportsbook that caters to the preferences of Bangladeshi bettors. The platform features an extensive range of sports, including popular options such as cricket, football, and basketball, as well as niche sports for those looking for a specialized betting experience. In-play betting is a highlight, allowing users to place wagers on live events as they unfold, adding to the excitement and engagement of the game.
https://cesarcvgs046792.designi1.com/48285100/nba-winning-picks
While rare, there are bookmakers in the UK where new customers can start betting with no deposit bonuses. Most of the time, you will receive free bets or free cash to spend on selected markets. It’s worth noting that you cannot withdraw your no deposit bonus without clearing the wagering requirements first. You can email the site owner to let them know you were blocked. Please include what you were doing when this page came up and the Cloudflare Ray ID found at the bottom of this page. Compare our list of exclusive free bet no deposit offers for new customers from India. To claim these exclusive no deposit bonuses, new customers will need to register (verify your account) and follow the instructions to receive your free bets or free spins.
Burn Boost Powder™ is a proven weight loss powder drink that helps to lose weight and boosts the overall metabolism in the body. https://burnboost-web.com
NanoDefense Pro utilizes a potent blend of meticulously chosen components aimed at enhancing the wellness of both your nails and skin. https://nanodefense-web.com/
generic zithromax 500mg zithromax cost uk buy zithromax online australia
фен купить дайсон http://www.dyson-feny.com/ .
doxycycline mono: order doxycycline online – odering doxycycline
doxycycline tetracycline: doxycycline without prescription – 100mg doxycycline
фен дайсон суперсоник http://www.dyson-feny.com/ .
https://gabapentinneurontin.pro/# neurontin pills
https://nz-offers.pages.dev/
neurontin 300 600 mg neurontin price india neurontin 200 mg tablets
Everyone loves what you guys are up too. Such clever work and coverage! Keep up the fantastic works guys I’ve incorporated you guys to our blogroll.
https://gamesdb.ru/
Oh my goodness! an amazing article dude. Thank you However I am experiencing problem with ur rss . Don?t know why Unable to subscribe to it. Is there anybody getting similar rss problem? Anybody who is aware of kindly respond. Thnkx
FlowForce Max is an innovative, natural and effective way to address your prostate problems, while addressing your energy, libido, and vitality. https://flowforcemax-web.com/
CLINICALLY PROVEN* To Increase Semen Volume And Intensity https://semenax-try.com/
TestRX™ is a bodybuilding supplement. It’s formulated with high-quality natural ingredients proven to boost natural testosterone and stimulate muscle growth. https://testrx-web.com/
buy doxycycline for dogs: doxycycline hyclate 100 mg cap – doxycycline without prescription
DuoTrim is an innovative weight loss supplement that utilizes the power of natural plants and nutrients to create CSM bacteria https://duotrim-us.com/
BioFit is a Nutritional Supplement That Uses Probiotics To Help You Lose Weight https://biofit-web.com/
Dentitox Pro is a liquid dietary solution created as a serum to support healthy gums and teeth. Dentitox Pro formula is made in the best natural way with unique, powerful botanical ingredients that can support healthy teeth. https://dentitox-us.com/
http://prednisoned.online/# prednisone 5mg over the counter
https://nz-offers.pages.dev/
Sugar Balance is an ultra-potent blood sugar supplement that you can use to help control glucose levels, melt away fat and improve your overall health. https://sugarbalance-us.com/
GlucoFlush is an advanced formula specially designed for pancreas support that will let you promote healthy weight by effectively maintaining the blood sugar level and cleansing and strengthening your gut. https://glucoflush-us.com/
PureLumin Essence is a meticulously-crafted natural formula designed to help women improve the appearance of age spots. https://pureluminessence-web.com/
Alpha Tonic is a powder-based supplement that uses multiple natural herbs and essential vitamins and minerals to help optimize your body’s natural testosterone levels. https://alphatonic-web.com
Vivo Tonic is a remarkable blood sugar support nutritional supplement that offers a wide range of benefits. https://vivotonic-web.com/
https://novyidomkupitspb.ru/ купить квартиру в новостройке Санкт-Петербурга от застройщика
Manage Multiple Digital Assets with Jaxx Wallet
Managing multiple digital assets can be a daunting task, especially with the increasing number of cryptocurrencies and tokens available in the market. However, with the right wallet, you can easily keep track of and manage all your digital assets in one place. Jaxx Wallet is a popular choice among cryptocurrency enthusiasts, offering a user-friendly interface and a wide range of features.
Features of Jaxx Wallet:
Multi-Currency Support: Jaxx Wallet supports over 90 cryptocurrencies, allowing you to manage all your assets in one place.
User-Friendly Interface: The wallet is designed to be easy to use, even for beginners in the cryptocurrency space.
Security: Jaxx Wallet offers robust security features to protect your assets, including encryption and backup options.
Cross-Platform Compatibility: You can access your Jaxx Wallet from multiple devices, including desktop and mobile devices, making it convenient to manage your assets on the go.
Jaxxify: Easily send and receive 90 currencies with Jaxxify, simplifying your cryptocurrency transactions.
Import your crypto wallets From Jaxx Liberty
The official retirement date for Jaxx Liberty is set for March 27, 2023, at 8:00 am ET. Following this transition, users will retain access to their 12-word backup phrase for a limited duration; however, transactions will be disabled, and balances may become outdated. To seamlessly migrate your Jaxx Liberty wallet, refer to the guidelines provided.
Conclusion
With Jaxx Wallet, managing multiple digital assets has never been easier. Its user-friendly interface, multi-currency support, and security features make it a reliable choice for cryptocurrency enthusiasts. Whether you’re new to the world of cryptocurrencies or an experienced trader, Jaxx Wallet has something to offer for everyone.
doxycycline 100mg online buy cheap doxycycline generic doxycycline
prednisone without prescription medication: prednisone 20 tablet – cheap prednisone online
Nervogen Pro is an effective dietary supplement designed to help patients with neuropathic pain. When you combine exotic herbs, spices, and other organic substances, your immune system will be strengthened. https://nervogenpro-web.com/
Progenifix is designed to help maximize weight loss results using a mixture of natural, science-backed ingredients. The formula also has secondary benefits, including promoting overall wellness and vitality and assisting your immune system. https://progenifix-web.com/
AquaPeace is an all-natural nutritional formula that uses a proprietary and potent blend of ingredients and nutrients to improve overall ear and hearing health and alleviate the symptoms of tinnitus. https://aquapeace-web.com
FoliPrime is a simple serum containing a blend of vitamins designed to boost hair health. FoliPrime has 100 percent natural substances that enhance and supplement the vitamins in the scalp to promote hair growth. https://foliprime-web.com/
I?d should verify with you here. Which isn’t one thing I usually do! I get pleasure from reading a post that may make people think. Also, thanks for permitting me to comment!
prescription for amoxicillin: purchase amoxicillin 500 mg – amoxicillin generic
Gut Vita™ is a daily supplement that helps consumers to improve the balance in their gut microbiome, which supports the health of their immune system. It supports healthy digestion, even for consumers who have maintained an unhealthy diet for a long time. https://gutvita-us.com/
Hey very nice web site!! Man .. Beautiful .. Amazing .. I will bookmark your website and take the feeds also?I’m happy to find a lot of useful info here in the post, we need develop more techniques in this regard, thanks for sharing. . . . . .
Neuro-Thrive is a brain health supplement that claims to promote good memory and thinking skills and better quality sleep. This nootropic supplement achieves its cause with its potent blend of natural compounds and extracts that are proven to be effective in sharpening mental acuity. https://neurothrive-web.com/
Fast Lean Pro is a herbal supplement that tricks your brain into imagining that you’re fasting and helps you maintain a healthy weight no matter when or what you eat. It offers a novel approach to reducing fat accumulation and promoting long-term weight management. https://fastleanpro-web.com/
https://amoxila.pro/# buy amoxicillin online uk
The ProNail Complex is a meticulously-crafted natural formula which combines extremely potent oils and skin-supporting vitamins. https://pronailcomplex-web.com/https://pronailcomplex-web.com/
https://newflatstroyka.ru/ квартиры от застройщика в Казани
Erectin is a clinically-proven dietary supplement designed to enhance male https://erectin-web.com/
The 10 Scariest Things About Pornstars With Onlyfans fan
100% Natural Formula Expressly Designed to Help Control Blood Sugar Levels, Improve Insulin Response And Support Overall Health https://glucotrusttry.com/
tintucnamdinh24h.com
나 자신, 왜 몰랐을까 이걸 알았다면 나도 책을 편집하러 왔을 텐데.
neurontin cap 300mg price neurontin cost australia neurontin india
PowerBite stands as an innovative dental candy, dedicated to nurturing healthy teeth and gums. Infused with a potent formula, it champions the cause of a robust and radiant smile. Crafted meticulously https://powerbite-web.com/
generic amoxicillin online: amoxicillin online purchase – amoxicillin 500 mg brand name
Protoflow is a prostate health supplement featuring a blend of plant extracts, vitamins, minerals, fruit extracts, and more. https://protoflow-web.com/
k8 ギャンブル
実生活で直接役立つ、非常に実用的な内容でした。
Boostaro is a dietary supplement designed specifically for men who suffer from health issues. https://boostaro-try.com/
Unlock the incredible potential of Puravive! Supercharge your metabolism and incinerate calories like never before with our unique fusion of 8 exotic components. Bid farewell to those stubborn pounds and welcome a reinvigorated metabolism and boundless vitality. Grab your bottle today and seize this golden opportunity! https://puravive-web.com/
Zoracel is an extraordinary oral care product designed to promote healthy teeth and gums, provide long-lasting fresh breath, support immune health, and care for the ear, nose, and throat. https://zoracel-web.com
Cerebrozen is an excellent liquid ear health supplement purported to relieve tinnitus and improve mental sharpness, among other benefits. The Cerebrozen supplement is made from a combination of natural ingredients, and customers say they have seen results in their hearing, focus, and memory after taking one or two droppers of the liquid solution daily for a week. https://cerebrozen-try.com/
zithromax price south africa: can i buy zithromax over the counter in canada – where can i purchase zithromax online
https://novostroykatoday.ru/ купить квартиру от застройщика в Казани с гарантией
https://doxycyclinea.online/# buy cheap doxycycline online
https://novostroykupitspb.ru/ квартиры от застройщика в Санкт-Петербурге
where to get zithromax zithromax online australia zithromax 500 mg lowest price pharmacy online
Как защитить свои данные: страхуйтесь от утечек информации в интернете. Сегодня защита своих данных становится все более важной задачей. Одним из наиболее обычных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и в какой мере защититься от их утечки? Что такое «сит фразы»? «Сит фразы» — это комбинации слов или фраз, которые постоянно используются для получения доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или разные конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, при помощи этих сит фраз. Как охранить свои личные данные? Используйте запутанные пароли. Избегайте использования легких паролей, которые легко угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для всего аккаунта. Не применяйте один и тот же пароль для разных сервисов. Используйте двухфакторную аутентификацию (2FA). Это привносит дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт по другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте свою информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы защитить свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может спровоцировать серьезным последствиям, таким вроде кража личной информации и финансовых потерь. Чтобы защитить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
взлом кошелька
Даркнет и сливы в Телеграме
Даркнет – это часть интернета, которая не индексируется регулярными поисковыми системами и требует индивидуальных программных средств для доступа. В даркнете существует обилие скрытых сайтов, где можно найти различные товары и услуги, в том числе и нелегальные.
Одним из популярных способов распространения информации в даркнете является использование мессенджера Телеграм. Телеграм предоставляет возможность создания закрытых каналов и чатов, где пользователи могут обмениваться информацией, в том числе и нелегальной.
Сливы информации в Телеграме – это метод распространения конфиденциальной информации, такой как украденные данные, базы данных, персональные сведения и другие материалы. Эти сливы могут включать в себя информацию о кредитных картах, паролях, персональных сообщениях и даже фотографиях.
Сливы в Телеграме могут быть опасными, так как они могут привести к утечке конфиденциальной информации и нанести ущерб репутации и финансовым интересам людей. Поэтому важно быть предусмотрительным при обмене информацией в интернете и не доверять сомнительным источникам.
Вот кошельки с балансом у бота
amoxicillin in india: amoxicillin generic brand – amoxicillin discount coupon
даркнет сливы тг
Даркнет и сливы в Телеграме
Даркнет – это сегмент интернета, которая не индексируется регулярными поисковыми системами и требует индивидуальных программных средств для доступа. В даркнете существует масса скрытых сайтов, где можно найти различные товары и услуги, в том числе и нелегальные.
Одним из востребованных способов распространения информации в даркнете является использование мессенджера Телеграм. Телеграм предоставляет возможность создания закрытых каналов и чатов, где пользователи могут обмениваться информацией, в том числе и нелегальной.
Сливы информации в Телеграме – это практика распространения конфиденциальной информации, такой как украденные данные, базы данных, персональные сведения и другие материалы. Эти сливы могут включать в себя информацию о кредитных картах, паролях, персональных сообщениях и даже фотографиях.
Сливы в Телеграме могут быть опасными, так как они могут привести к утечке конфиденциальной информации и нанести ущерб репутации и финансовым интересам людей. Поэтому важно быть осторожным при обмене информацией в интернете и не доверять сомнительным источникам.
Вот кошельки с балансом у бота
сид фразы кошельков
Сид-фразы, или мемориальные фразы, представляют собой сочетание слов, которая используется для создания или восстановления кошелька криптовалюты. Эти фразы обеспечивают вход к вашим криптовалютным средствам, поэтому их защищенное хранение и использование чрезвычайно важны для защиты вашего криптоимущества от утери и кражи.
Что такое сид-фразы кошельков криптовалют?
Сид-фразы формируют набор случайно сгенерированных слов, в большинстве случаев от 12 до 24, которые служат для создания уникального ключа шифрования кошелька. Этот ключ используется для восстановления входа к вашему кошельку в случае его повреждения или утери. Сид-фразы обладают высокой защиты и шифруются, что делает их надежными для хранения и передачи.
Зачем нужны сид-фразы?
Сид-фразы жизненно важны для обеспечения безопасности и доступности вашего криптоимущества. Они позволяют восстановить вход к кошельку в случае утери или повреждения физического устройства, на котором он хранится. Благодаря сид-фразам вы можете быстро создавать резервные копии своего кошелька и хранить их в безопасном месте.
Как обеспечить безопасность сид-фраз кошельков?
Никогда не раскрывайте сид-фразой ни с кем. Сид-фраза является вашим ключом к кошельку, и ее раскрытие может привести к утере вашего криптоимущества.
Храните сид-фразу в защищенном месте. Используйте физически секурные места, такие как банковские ячейки или специализированные аппаратные кошельки, для хранения вашей сид-фразы.
Создавайте резервные копии сид-фразы. Регулярно создавайте резервные копии вашей сид-фразы и храните их в разных безопасных местах, чтобы обеспечить возможность доступа к вашему кошельку в случае утери или повреждения.
Используйте дополнительные меры безопасности. Включите другие методы защиты и двухфакторную верификацию для своего кошелька криптовалюты, чтобы обеспечить дополнительный уровень безопасности.
Заключение
Сид-фразы кошельков криптовалют являются ключевым элементом надежного хранения криптоимущества. Следуйте рекомендациям по безопасности, чтобы защитить свою сид-фразу и обеспечить безопасность своих криптовалютных средств.
Слив мнемонических фраз (seed phrases) является единственным из наиболее популярных способов утечки персональной информации в мире криптовалют. В этой статье мы разберем, что такое сид фразы, по какой причине они важны и как можно защититься от их утечки.
Что такое сид фразы?
Сид фразы, или мнемонические фразы, формируют комбинацию слов, которая используется для формирования или восстановления кошелька криптовалюты. Обычно сид фраза состоит из 12 или 24 слов, которые являются собой ключ к вашему кошельку. Потеря или утечка сид фразы может приводить к потере доступа к вашим криптовалютным средствам.
Почему важно защищать сид фразы?
Сид фразы служат ключевым элементом для надежного хранения криптовалюты. Если злоумышленники получат доступ к вашей сид фразе, они будут в состоянии получить доступ к вашему кошельку и украсть все средства.
Как защититься от утечки сид фраз?
Никогда не передавайте свою сид фразу никакому, даже если вам кажется, что это привилегированное лицо или сервис.
Храните свою сид фразу в секурном и секурном месте. Рекомендуется использовать аппаратные кошельки или специальные программы для хранения сид фразы.
Используйте дополнительные методы защиты, такие как двухфакторная аутентификация (2FA), для усиления безопасности вашего кошелька.
Регулярно делайте резервные копии своей сид фразы и храните их в различных безопасных местах.
Заключение
Слив сид фраз является серьезной угрозой для безопасности владельцев криптовалют. Понимание важности защиты сид фразы и принятие соответствующих мер безопасности помогут вам избежать потери ваших криптовалютных средств. Будьте бдительны и обеспечивайте надежную защиту своей сид фразы
Структура бэклинков
После того как множества обновлений поисковой системы G необходимо использовать разнообразные варианты рейтингования.
Сегодня есть способ привлечения внимания поисковых систем к вашему веб-сайту с помощью бэклинков.
Обратные линки представляют собой эффективный инструмент продвижения, но и обладают органическим трафиком, хотя прямых продаж с этих ресурсов скорее всего не будет, но переходы будут, и именно органического трафика мы также достигаем.
Что в итоге получим на выходе:
Мы отображаем сайт поисковым системам с помощью обратных ссылок.
Получают естественные переходы на сайт, а это также сигнал поисковым системам о том, что ресурс используется людьми.
Как мы показываем поисковым системам, что сайт ликвиден:
1 главная ссылка размещается на главной странице, где находится основная информация.
Размещаем обратные ссылки через редиректы с трастовых ресурсов.
Главное – мы добавляем сайт в специализированные инструменты для анализа сайтов, где он кэшируется, а затем полученные ссылки размещаются в виде редиректов на блогах, форумах, в комментариях.
Это нужное действие показывает потсковикамКАРТУ САЙТА, так как анализаторы сайтов отображают всю информацию о сайтах со с тайтлами, ключами, h1,h2,h3 и это очень ВАЖНО
Zeneara is marketed as an expert-formulated health supplement that can improve hearing and alleviate tinnitus, among other hearing issues. https://zeneara-web.com/
GlucoBerry is one of the biggest all-natural dietary and biggest scientific breakthrough formulas ever in the health industry today. This is all because of its amazing high-quality cutting-edge formula that helps treat high blood sugar levels very naturally and effectively. https://glucoberry-web.com/
Покупки станут дешевле – получи Кэшбэк https://maxpromokod.ru/ до 30%! У нас более 4 500 интернет-магазинов и 33 000 промокодов и акций скидок.
Pineal XT is a revolutionary supplement that promotes proper pineal gland function and energy levels to support healthy body function. https://pinealxt-web.com/
http://prednisoned.online/# prednisone 20mg by mail order
Introducing TerraCalm, a soothing mask designed specifically for your toenails. Unlike serums and lotions that can be sticky and challenging to include in your daily routine, TerraCalm can be easily washed off after just a minute. https://terracalm-web.com/
prednisone canada prescription: can you buy prednisone over the counter – prednisone steroids
هنا النص مع استخدام السبينتاكس:
“بناء الروابط الخلفية
بعد التحديثات العديدة لمحرك البحث G، تحتاج إلى تطبيق خيارات ترتيب مختلفة.
هناك منهج لجذب انتباه محركات البحث إلى موقعك على الويب باستخدام الروابط الخلفية.
الروابط الخلفية ليست فقط أداة فعالة للترويج، ولكن لديها أيضًا حركة مرور عضوية، والمبيعات المباشرة من هذه الموارد على الأرجح قد لا تكون كذلك، ولكن التغييرات ستكون، وهي حركة المرور التي نحصل عليها أيضًا.
ما سنحصل عليه في النهاية في النهاية في الإخراج:
نعرض الموقع لمحركات البحث من خلال الروابط الخلفية.
2- نحصل على تبديلات عضوية إلى الموقع، وهي أيضًا إشارة لمحركات البحث أن المورد يستخدمه الناس.
كيف نظهر لمحركات البحث أن الموقع سائل:
1 يتم عمل وصلة خلفي للصفحة الرئيسية حيث المعلومات الرئيسية
نقوم بعمل وصلات خلفية من خلال عمليات إعادة توجيه المواقع الموثوقة
الأهم من ذلك أننا نضع الموقع على أداة منفصلة من أدوات تحليل المواقع، ويدخل الموقع في ذاكرة التخزين المؤقت لهذه المحللات، ثم الروابط المستلمة التي نضعها كإعادة توجيه على المدونات والمنتديات والتعليقات.
هذا العملية المهم يعرض لمحركات البحث خارطة الموقع، حيث تعرض أدوات تحليل المواقع جميع المعلومات عن المواقع مع جميع الكلمات الرئيسية والعناوين وهو عمل جيد جداً
جميع المعلومات عن خدماتنا على الموقع!
VidaCalm is an all-natural blend of herbs and plant extracts that treat tinnitus and help you live a peaceful life. https://vidacalm-web.com/
Are you tired of looking in the mirror and noticing saggy skin? Is saggy skin making you feel like you are trapped in a losing battle against aging? Do you still long for the days when your complexion radiated youth and confidence? https://refirmance-web.com/
Gorilla Flow prostate is an all-natural dietary supplement for men which aims to decrease inflammation in the prostate to decrease common urinary tract issues such as frequent and night-time urination, leakage, or blocked urine stream. https://gorillaflow-web.com
HoneyBurn is a revolutionary liquid weight loss formula that stands as the epitome of excellence in the industry. https://honeyburn-web.com/
buy cheap doxycycline online 100mg doxycycline doxycycline hyc 100mg
I have really learned result-oriented things as a result of your web site. One other thing I would really like to say is that newer computer operating systems have a tendency to allow a lot more memory to get used, but they likewise demand more memory simply to perform. If your computer cannot handle much more memory as well as newest application requires that ram increase, it might be the time to buy a new Computer. Thanks
Keravita Pro™ is a dietary supplement created by Benjamin Jones that effectively addresses nail fungus and hair loss, promoting the growth of healthier and thicker nails and hair. The formula is designed to target the underlying causes of these health issues and provide comprehensive treatment. https://keravitapro-web.com
It is my belief that mesothelioma is most dangerous cancer. It’s got unusual properties. The more I actually look at it a lot more I am assured it does not conduct itself like a true solid tissues cancer. If perhaps mesothelioma is actually a rogue virus-like infection, then there is the chance of developing a vaccine as well as offering vaccination for asbestos open people who are at high risk involving developing potential asbestos associated malignancies. Thanks for giving your ideas about this important ailment.
you’ve got a great weblog here! would you wish to make some invite posts on my blog?
zithromax 500 mg lowest price online: where to buy zithromax in canada – where can you buy zithromax
A Peek Inside The Secrets Of Top Accident Attorney Accident attorneys nyc
Everyone loves what you guys are usually up too. Such clever work and reporting! Keep up the wonderful works guys I’ve included you guys to blogroll.
Volca Burn is a weight loss supplement that uses a “red tingle hack” to help you rapidly lose weight without dieting or exercising. https://volcaburn-web.com/
Xitox’s foot pads contain a combination of powerful herbs that help provide a soothing experience for your feet after a long day. https://xitox-web.com/
Hydrossential is actually a skincare serum or you can say a skincare supplement created by Emma Smith to help women keep their skin looking beautiful and flawless. https://hydrossential-web.com/
Carbofix is the revolutionary dietary formula that promises to activate weight loss without all the extra hard work. https://carbofix-try.com
Reliver Pro is a dietary supplement formulated with a blend of natural ingredients aimed at supporting liver health
http://gabapentinneurontin.pro/# buy neurontin 100 mg canada
SightCare formula aims to maintain 20/20 vision without the need for any surgical process. This supplement is a perfect solution for people facing issues as they grow older. https://sightcare-web.com/
lee bet casino
zithromax online australia: zithromax 500 mg lowest price online – purchase zithromax z-pak
Abdomax is a nutritional supplement using an 8-second Nordic cleanse to eliminate gut issues, support gut health, and optimize pepsinogen levels. https://abdomax-web.com
11 Creative Methods To Write About Good Accident Attorney Houston Accident
Attorney (https://Www.Bvb-Freunde.De/Proxy.Php?Link=Https://Www.Accidentinjurylawyers.Claims/Accident-Attorneys-Near-Me)
сайт казино либет
where can i purchase zithromax online where can i buy zithromax medicine where can you buy zithromax
Metabo Flex® Is a Dietary Supplement Formulated Using a Proprietary Blend Of Six Rainforest Super Nutrients And Plants Designed To Boost Metabolism And Reduce Weight. https://metaboflex-us.com
zithromax 1000 mg online: zithromax 500 mg lowest price drugstore online – buy zithromax online
https://novostroyzhkspb.ru/
dyson стайлер официальный магазин Dyson .
http://doxycyclinea.online/# doxycycline hydrochloride 100mg
Dyson Dyson .
doxycycline 100mg tablets buy doxycycline monohydrate cheap doxycycline online
Player線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
Player如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
https://irongamers.ru/sale/
purchase zithromax online: zithromax antibiotic – zithromax 250 mg pill
prednisone buy: prednisone brand name in india – buy prednisone without rx
http://gabapentinneurontin.pro/# neurontin 400 mg capsules
Would you be enthusiastic about exchanging links?
Thank you, I’ve just been searching for information about this topic for ages and yours is the greatest I’ve discovered till now. But, what about the bottom line? Are you sure about the source?
doxycycline 500mg how to buy doxycycline online doxycycline 100mg tablets
neurontin 150mg: neurontin discount – can you buy neurontin over the counter
Квартиры в Екатеринбурге https://newflatekb.ru/ купить от официального застройщика
buy zithromax online fast shipping: zithromax 250 mg – purchase zithromax z-pak
ProstaBiome is a carefully crafted dietary supplement aimed at promoting prostate health. Bid farewell to restless nights and discomfort with ProstaBiome precise strategy for addressing prostate concerns. https://prostabiome-web.com/
PotentStream is designed to address prostate health by targeting the toxic, hard water minerals that can create a dangerous buildup inside your urinary system It’s the only dropper that contains nine powerful natural ingredients that work in perfect synergy to keep your prostate healthy and mineral-free well into old age. https://potentstream-web.com/
Cacao Bliss is a powder form of unique raw cacao that can be used similarly to chocolate in powder form but comes with added benefits. It is designed to provide a rich and satisfying experience while delivering numerous health benefits. https://cacaobliss-web.com/
ihrfuehrerschein.com
Xiao Jing은 “이게 왜?”
Payments Latest provides in-depth journalism and insight into the most impactful news and trends shaping payments. https://paymentslatest.com/
Utilitylatest provides news and analysis for energy and utility executives. We cover topics like smart grid tech, clean energy, regulation, generation, demand response, solar, storage, transmission distribution, and more. https://utilitylatest.com
https://zithromaxa.store/# buy zithromax online cheap
Курсовые и дипломные работы https://newflatekb.ru/ на заказ. Выполняем любые типы работ онлайн в короткие сроки по выгодным ценам для студентов.
amoxicillin 500mg tablets price in india amoxicillin online no prescription prescription for amoxicillin
9 da auto news – https://9-da.com/
dtmliving multifamily news – https://dtmliving.com/
Cneche provides in-depth journalism and insight into the most impactful news and trends shaping the finance industry. https://cneche.com/
zithromax 500mg price in india: zithromax z-pak price without insurance – zithromax 1000 mg pills
Thanks for your handy post. As time passes, I have come to be able to understand that the symptoms of mesothelioma cancer are caused by the build up connected fluid involving the lining of your lung and the breasts cavity. The ailment may start inside the chest place and distribute to other body parts. Other symptoms of pleural mesothelioma include losing weight, severe breathing in trouble, nausea, difficulty taking in food, and bloating of the neck and face areas. It needs to be noted that some people with the disease do not experience any serious symptoms at all.
You actually make it seem so easy with your presentation but I find this topic to be really something which I think I would never understand. It seems too complex and very broad for me. I am looking forward for your next post, I will try to get the hang of it!
buy amoxicillin canada: where to buy amoxicillin pharmacy – amoxil pharmacy
Kantorbola adalah situs slot gacor terbaik di indonesia , kunjungi situs RTP kantor bola untuk mendapatkan informasi akurat slot dengan rtp diatas 95% . Kunjungi juga link alternatif kami di kantorbola77 dan kantorbola99 .
Качественное написание курсовой работы https://courseworkmsk.ru/ на заказ. Низкие цены и антиплагиат от 70%. Точно в срок. Гарантия высокой оценки, бесплатные доработки.
http://prednisoned.online/# where can you buy prednisone
geinoutime.com
Hongzhi 황제는 천천히 걸어가 아이를 흘끗 보더니 멈췄습니다.
buy doxycycline monohydrate buy doxycycline online 270 tabs doxycycline medication
Качественное написание курсовой работы https://reshayubystro.ru/ на заказ. Низкие цены и антиплагиат от 70%. Точно в срок. Гарантия высокой оценки, бесплатные доработки.
Lasixiv provides news and analysis for IT executives. We cover big data, IT strategy, cloud computing, security, mobile technology, infrastructure, software and more. https://lasixiv.com
buy prednisone 10mg online: prednisone 40 mg rx – buy prednisone online no prescription
buy generic doxycycline: where to purchase doxycycline – doxycycline tablets
Написание рефератов https://pishureferat.ru/ на заказ качественно и в срок. Низкая цена и проверка на антиплагиат. Доработка по ТЗ бесплатно, проверка на антиплагиат.
kantorbola99
Kantorbola adalah situs slot gacor terbaik di indonesia , kunjungi situs RTP kantor bola untuk mendapatkan informasi akurat slot dengan rtp diatas 95% . Kunjungi juga link alternatif kami di kantorbola77 dan kantorbola99 .
k8 かじ の
素晴らしい記事!いつも新鮮な視点をありがとう。
Купить качественный отчет https://practicereport.ru/ по учебной, производственной и преддипломной практике, срок за 7 дней. Заказать отчет по практике с гарантией.
tvlore.com
스페인 포병이 우르르 울리고 계속 여기에서 총을 쏘았습니다.
Wedstraunt has the latest news in the restaurant industry, covering topics like consumer trends, technology, marketing and branding, operations, mergers https://wedstraunt.com
best online pharmacies in mexico buying from online mexican pharmacy buying prescription drugs in mexico
|The way the author articulates complex ideas is truly commendable.
I beloved as much as you will obtain performed proper here. The cartoon is tasteful, your authored subject matter stylish. however, you command get bought an impatience over that you want be delivering the following. unwell without a doubt come more before once more since precisely the same just about a lot steadily inside case you defend this hike.
mexican pharmaceuticals online: mexico drug stores pharmacies – mexican rx online
Hi there, I found your site by way of Google while searching for a similar topic, your web site came up, it seems great. I’ve bookmarked it in my google bookmarks.
I?m not sure where you’re getting your information, but good topic. I needs to spend some time learning more or understanding more. Thanks for magnificent info I was looking for this info for my mission.
dyson haarstyler dyson hair styler .
Hi there! I know this is kinda off topic but I’d figured I’d ask. Would you be interested in trading links or maybe guest authoring a blog post or vice-versa? My site addresses a lot of the same topics as yours and I believe we could greatly benefit from each other. If you are interested feel free to shoot me an email. I look forward to hearing from you! Excellent blog by the way!
https://mexicanpharmacy1st.com/# mexican mail order pharmacies
фен для волос дайсон цена dyson air dryer .
Жіночі тренди онлайн-журнал для стильних, модних та впевнених у собі представниць прекрасної статі. Любов, відносини, краса, здоров’я, кар’єра, діти, подорожі, рецепти – все це ви знайдете тут.
Дієти онлайн-журнал для стильних, модних та впевнених у собі представниць прекрасної статі. Любов, відносини, краса, здоров’я, кар’єра, діти, подорожі, рецепти – все це ви знайдете тут.
Qcmpt provides in-depth journalism and insight into the news and trends impacting the customer experience space. https://qcmpt.com/
mexico drug stores pharmacies: buying prescription drugs in mexico – mexican drugstore online
https://woman24.kyiv.ua онлайн-журнал для стильних, модних та впевнених у собі представниць прекрасної статі. Любов, відносини, краса, здоров’я, кар’єра, діти, подорожі, рецепти – все це ви знайдете тут.
mexican rx online medication from mexico pharmacy buying from online mexican pharmacy
buying from online mexican pharmacy: mexican pharmaceuticals online – mexico drug stores pharmacies
Cneche provides in-depth journalism and insight into the most impactful news and trends shaping the finance industry. https://cneche.com/
pharmacies in mexico that ship to usa: buying prescription drugs in mexico – mexico drug stores pharmacies
Tvphc provides news and analysis for IT executives. We cover big data, IT strategy, cloud computing, security, mobile technology, infrastructure, software and more. https://tvphc.com
https://mexicanpharmacy1st.shop/# mexican pharmacy
Ellajon provides news and analysis for construction industry executives. We cover commercial and residential construction, focusing on topics like technology, design, regulation, legal issues and more. https://ellajon.com
Great write-up, I am normal visitor of one?s web site, maintain up the nice operate, and It’s going to be a regular visitor for a long time.
Sudaten provides in-depth journalism and insight into the news and trends impacting the energy, sustainability and governance space. https://sudaten.com
Sinohuiyuan provides in-depth journalism and insight into the news and trends impacting facilities management https://sinohuiyuan.com
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a bit, but other than that, this is magnificent blog. A fantastic read. I will certainly be back.
NordinV provides in-depth journalism and insight into the news and trends impacting the fashion
reputable mexican pharmacies online buying prescription drugs in mexico mexican border pharmacies shipping to usa
Huzad delivers the latest news in the grocery industry, with articles covering grocery delivery, online food shopping, shopper behavior, store formats, technology, and more. https://huzad.com/
https://mexicanpharmacy1st.online/# reputable mexican pharmacies online
mexico drug stores pharmacies: mexican mail order pharmacies – medication from mexico pharmacy
Grpduk provides news and analysis for human resource executives. We cover topics like recruiting, HR management, employee learning https://grpduk.com
заказать дипломную работу https://diplomworkmsk.ru/ с гарантией.
https://mexicanpharmacy1st.com/# medicine in mexico pharmacies
Susibu provides in-depth journalism and insight into the news and trends impacting the hotel https://susibu.com/
Sisanit provides in-depth journalism and insight into the news and trends impacting corporate counsel. https://sisanit.com/
iwinpak provides in-depth journalism and insight into the news and trends impacting the manufacturing sector https://iwinpak.com/
mexico pharmacy mexican drugstore online buying prescription drugs in mexico online
Кулінарія онлайн-журнал для стильних, модних та впевнених у собі представниць прекрасної статі. Любов, відносини, краса, здоров’я, кар’єра, діти, подорожі, рецепти – все це ви знайдете тут.
reputable mexican pharmacies online: buying from online mexican pharmacy – pharmacies in mexico that ship to usa
mexican drugstore online: mexican pharmacy – mexican pharmacy
Психологічна підтримка онлайн-журнал для стильних, модних та впевнених у собі представниць прекрасної статі. Любов, відносини, краса, здоров’я, кар’єра, діти, подорожі, рецепти – все це ви знайдете тут.
Mscherrybomb provides in-depth journalism and insight into the most impactful news and trends shaping the trucking industry. https://mscherrybomb.com/
https://mexicanpharmacy1st.shop/# mexican drugstore online
Janmckinley provides news and analysis for waste and recycling executives. We cover topics like landfills, collections, regulation, waste-to-energy, corporate news, fleet management, and more. https://janmckinley.com
mexican online pharmacies prescription drugs mexico drug stores pharmacies mexico drug stores pharmacies
largestcatbreed.com
Wang Ao는 일찍 일어나서 옆집 움직임을 들었기 때문에 그를 방해하고 싶지 않았습니다.
Serdar Akar provides in-depth journalism and insight into the news and trends impacting the packaging manufacturing space https://serdarakar.com/
mexico drug stores pharmacies: mexican border pharmacies shipping to usa – buying prescription drugs in mexico
Ladarnas provides in-depth journalism and insight into the news and trends impacting the convenience store space. https://ladarnas.com
Thanks for your publication. I also believe that laptop computers have become more and more popular right now, and now are often the only kind of computer included in a household. The reason being at the same time that they’re becoming more and more affordable, their processing power keeps growing to the point where there’re as effective as personal computers from just a few years back.
Оказание услуг в решении задач https://reshatelizadach.ru/ для студентов. Четко оговоренные сроки, сопровождение до проверки, недорого! У нас вы можете заказать срочное решение задач по хорошим ценам.
I believe that a property foreclosures can have a significant effect on the borrower’s life. Mortgage foreclosures can have a Seven to decade negative influence on a debtor’s credit report. A borrower who have applied for home financing or just about any loans for instance, knows that the particular worse credit rating will be, the more difficult it is to get a decent mortgage loan. In addition, it could affect the borrower’s power to find a reasonable place to lease or hire, if that results in being the alternative property solution. Thanks for your blog post.
https://mexicanpharmacy1st.online/# mexico pharmacy
It’s the best time to make a few plans for the long run and it is time to be happy. I’ve read this put up and if I may just I want to suggest you few fascinating things or advice. Maybe you could write next articles relating to this article. I desire to read even more things approximately it!
Sugar Defender is the rated blood sugar formula with an advanced blend of 24 proven ingredients that support healthy glucose levels and natural weight loss. https://omiyabigan.com/
Sugar Defender is the rated blood sugar formula with an advanced blend of 24 proven ingredients that support healthy glucose levels and natural weight loss. https://mimsbrook.com
Greetings from Carolina! I’m bored to tears at work so I decided to browse your site on my iphone during lunch break. I enjoy the info you present here and can’t wait to take a look when I get home. I’m shocked at how quick your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyways, great site!
http://mexicanpharmacy1st.com/# mexico pharmacy
mexican online pharmacies prescription drugs: mexican rx online – medicine in mexico pharmacies
mexican mail order pharmacies medicine in mexico pharmacies mexico drug stores pharmacies
buying from online mexican pharmacy: medication from mexico pharmacy – medicine in mexico pharmacies
Sugar Defender is the rated blood sugar formula with an advanced blend of 24 proven ingredients that support healthy glucose levels and natural weight loss. https://sokograd.com
Sugar Defender is the rated blood sugar formula with an advanced blend of 24 proven ingredients that support healthy glucose levels and natural weight loss. https://bxbinc.com/
Sugar Defender is the rated blood sugar formula with an advanced blend of 24 proven ingredients that support healthy glucose levels and natural weight loss. https://hostalmindanao.com
https://mexicanpharmacy1st.online/# medicine in mexico pharmacies
A segurança e a confiabilidade deste site são incomparáveis. É um alívio saber que posso contar com ele para minhas necessidades online. Obrigado por manter os mais altos padrões!
Sugar Defender is the rated blood sugar formula with an advanced blend of 24 proven ingredients that support healthy glucose levels and natural weight loss. https://mariscosleomar.com/
Купить реферат https://zakazhireferat.ru/ на заказ с гарантией. Надежные услуги по написанию рефератов. Заказать реферат по цене от 500 руб.
Sugar Defender is a revolutionary blood sugar support formula designed to support healthy glucose levels and promote natural weight loss. https://blackboxvending.com/
mexican rx online: buying prescription drugs in mexico online – mexican drugstore online
mexico pharmacy: mexico pharmacies prescription drugs – best mexican online pharmacies
purple pharmacy mexico price list mexican border pharmacies shipping to usa buying from online mexican pharmacy
Minha confiança neste site só cresce a cada dia. A transparência e a integridade com que ele opera são verdadeiramente louváveis. Obrigado por garantir uma experiência online tão segura e confiável!
Sugar Defender is a revolutionary blood sugar support formula designed to support healthy glucose levels and promote natural weight loss. https://mineryuta.com
https://mexicanpharmacy1st.shop/# mexican border pharmacies shipping to usa
Купить отчет оп практике https://praktikotchet.ru/ по доступной цене с гарантией.
Confio plenamente neste site para minhas necessidades online. Sua reputação de segurança e confiabilidade é mais do que merecida. Obrigado por ser um ponto de referência na internet!
видеостена цена в москве https://www.videosteny14.ru .
услуги грузчиков https://gruzchikon.ru/ по доступной цене с гарантией.
mexican rx online: mexico pharmacy – buying prescription drugs in mexico online
видеостена цена https://videosteny14.ru .
mexican mail order pharmacies mexican rx online mexican rx online
http://mexicanpharmacy1st.com/# buying prescription drugs in mexico online
Свадебный фотограф https://alexanderkiselev.ru/ в Москве.
A segurança é uma prioridade neste site, e isso é evidente em cada aspecto de sua operação. Recomendo a todos que buscam uma experiência online livre de preocupações.
https://noticiasdequeretaro.com.mx/2022/05/12/christian-nodal-posa-para-playboy
rikvip
Rikvip Club: Trung Tâm Giải Trí Trực Tuyến Hàng Đầu tại Việt Nam
Rikvip Club là một trong những nền tảng giải trí trực tuyến hàng đầu tại Việt Nam, cung cấp một loạt các trò chơi hấp dẫn và dịch vụ cho người dùng. Cho dù bạn là người dùng iPhone hay Android, Rikvip Club đều có một cái gì đó dành cho mọi người. Với sứ mạng và mục tiêu rõ ràng, Rikvip Club luôn cố gắng cung cấp những sản phẩm và dịch vụ tốt nhất cho khách hàng, tạo ra một trải nghiệm tiện lợi và thú vị cho người chơi.
Sứ Mạng và Mục Tiêu của Rikvip
Từ khi bắt đầu hoạt động, Rikvip Club đã có một kế hoạch kinh doanh rõ ràng, luôn nỗ lực để cung cấp cho khách hàng những sản phẩm và dịch vụ tốt nhất và tạo điều kiện thuận lợi nhất cho người chơi truy cập. Nhóm quản lý của Rikvip Club có những mục tiêu và ước muốn quyết liệt để biến Rikvip Club thành trung tâm giải trí hàng đầu trong lĩnh vực game đổi thưởng trực tuyến tại Việt Nam và trên toàn cầu.
Trải Nghiệm Live Casino
Rikvip Club không chỉ nổi bật với sự đa dạng của các trò chơi đổi thưởng mà còn với các phòng trò chơi casino trực tuyến thu hút tất cả người chơi. Môi trường này cam kết mang lại trải nghiệm chuyên nghiệp với tính xanh chín và sự uy tín không thể nghi ngờ. Đây là một sân chơi lý tưởng cho những người yêu thích thách thức bản thân và muốn tận hưởng niềm vui của chiến thắng. Với các sảnh cược phổ biến như Roulette, Sic Bo, Dragon Tiger, người chơi sẽ trải nghiệm những cảm xúc độc đáo và đặc biệt khi tham gia vào casino trực tuyến.
Phương Thức Thanh Toán Tiện Lợi
Rikvip Club đã được trang bị những công nghệ thanh toán tiên tiến ngay từ đầu, mang lại sự thuận tiện và linh hoạt cho người chơi trong việc sử dụng hệ thống thanh toán hàng ngày. Hơn nữa, Rikvip Club còn tích hợp nhiều phương thức giao dịch khác nhau để đáp ứng nhu cầu đa dạng của người chơi: Chuyển khoản Ngân hàng, Thẻ cào, Ví điện tử…
Kết Luận
Tóm lại, Rikvip Club không chỉ là một nền tảng trò chơi, mà còn là một cộng đồng nơi người chơi có thể tụ tập để tận hưởng niềm vui của trò chơi và cảm giác hồi hộp khi chiến thắng. Với cam kết cung cấp những sản phẩm và dịch vụ tốt nhất, Rikvip Club chắc chắn là điểm đến lý tưởng cho những người yêu thích trò chơi trực tuyến tại Việt Nam và cả thế giới.
https://gse-automation.com/product/man-hinh-hmi-ktp1200-basic-key-and-touch-12″-siemens-6av2123-2mb03-0ax0-dai-ly-siemens-bien-hoa-dong-nai
https://mexicanpharmacy1st.com/# buying prescription drugs in mexico
Sugar Defender is a revolutionary blood sugar support formula designed to support healthy glucose levels and promote natural weight loss. https://acmesignz.com/
We are a group of volunteers and opening a new scheme in our community. Your website offered us with valuable information to work on. You’ve done a formidable job and our whole community will be thankful to you.
sugar defender: https://novabeaute.com/
sugar defender: https://abmdds.com/
There are certainly a lot of details like that to take into consideration. That may be a great level to deliver up. I offer the ideas above as common inspiration but clearly there are questions just like the one you bring up where the most important factor can be working in sincere good faith. I don?t know if best practices have emerged round issues like that, however I’m sure that your job is clearly recognized as a good game. Both boys and girls really feel the impact of only a moment?s pleasure, for the rest of their lives.
buying prescription drugs in mexico online: pharmacies in mexico that ship to usa – medication from mexico pharmacy
purple pharmacy mexico price list mexican pharmacy medicine in mexico pharmacies
http://mexicanpharmacy1st.com/# mexico drug stores pharmacies
https://womenran.com/
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
sugar defender: https://peyfon.com/
sugar defender: https://nilayoram.com/
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
sugar defender: https://seahorsesoap.com/
Its like you read my mind! You seem to know a lot about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a bit, but instead of that, this is excellent blog. A great read. I’ll definitely be back.
https://artmixdeco.ru/
can i purchase generic clomid without dr prescription get generic clomid price how to get clomid price
Thanks for the strategies presented. One thing I should also believe is that often credit cards presenting a 0 interest rate often appeal to consumers in zero rate of interest, instant authorization and easy on the web balance transfers, nonetheless beware of the number one factor that can void your current 0 easy streets annual percentage rate and as well as throw you out into the terrible house quickly.
http://clomiphene.shop/# how to buy generic clomid online
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
purchase cytotec: Misoprostol 200 mg buy online – cytotec pills buy online
sugar defender: https://sourceprousa.com/
Cytotec 200mcg price: buy cytotec over the counter – order cytotec online
https://mydw.ru/
k8 カジノ 出金
このブログはいつも私にエネルギーを与えてくれます。感謝しています。
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
cost cheap propecia online buying generic propecia order propecia pills
UEFA Euro 2024 Sân Chơi Bóng Đá Hấp Dẫn Nhất Của Châu Âu
Euro 2024 là sự kiện bóng đá lớn nhất của châu Âu, không chỉ là một giải đấu mà còn là một cơ hội để các quốc gia thể hiện tài năng, sự đoàn kết và tinh thần cạnh tranh.
Euro 2024 hứa hẹn sẽ mang lại những trận cầu đỉnh cao và kịch tính cho người hâm mộ trên khắp thế giới. Cùng tìm hiểu các thêm thông tin hấp dẫn về giải đấu này tại bài viết dưới đây, gồm:
Nước chủ nhà
Đội tuyển tham dự
Thể thức thi đấu
Thời gian diễn ra
Sân vận động
Euro 2024 sẽ được tổ chức tại Đức, một quốc gia có truyền thống vàng của bóng đá châu Âu.
Đức là một đất nước giàu có lịch sử bóng đá với nhiều thành công quốc tế và trong những năm gần đây, họ đã thể hiện sức mạnh của mình ở cả mặt trận quốc tế và câu lạc bộ.
Việc tổ chức Euro 2024 tại Đức không chỉ là một cơ hội để thể hiện năng lực tổ chức tuyệt vời mà còn là một dịp để giới thiệu văn hóa và sức mạnh thể thao của quốc gia này.
Đội tuyển tham dự giải đấu Euro 2024
Euro 2024 sẽ quy tụ 24 đội tuyển hàng đầu từ châu Âu. Các đội tuyển này sẽ là những đại diện cho sự đa dạng văn hóa và phong cách chơi bóng đá trên khắp châu lục.
Các đội tuyển hàng đầu như Đức, Pháp, Tây Ban Nha, Bỉ, Italy, Anh và Hà Lan sẽ là những ứng viên nặng ký cho chức vô địch.
Trong khi đó, các đội tuyển nhỏ hơn như Iceland, Wales hay Áo cũng sẽ mang đến những bất ngờ và thách thức cho các đối thủ.
Các đội tuyển tham dự được chia thành 6 bảng đấu, gồm:
Bảng A: Đức, Scotland, Hungary và Thuỵ Sĩ
Bảng B: Tây Ban Nha, Croatia, Ý và Albania
Bảng C: Slovenia, Đan Mạch, Serbia và Anh
Bảng D: Ba Lan, Hà Lan, Áo và Pháp
Bảng E: Bỉ, Slovakia, Romania và Ukraina
Bảng F: Thổ Nhĩ Kỳ, Gruzia, Bồ Đào Nha và Cộng hoà Séc
Сайт https://glamour.kyiv.ua/ – це онлайн-журнал, який присвячений моді, красі, стилю та життю знаменитостей. Він пропонує свіжі новини, поради з моди і краси, інтерв’ю з відомими особистостями та багато іншого для стильних та модних людей.
Interesting article. It is extremely unfortunate that over the last 10 years, the travel industry has had to handle terrorism, SARS, tsunamis, bird flu, swine flu, as well as first ever true global tough economy. Through all this the industry has really proven to be powerful, resilient plus dynamic, getting new approaches to deal with hardship. There are always fresh difficulties and chance to which the industry must all over again adapt and react.
https://gabapentin.club/# neurontin 500 mg tablet
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
Hello, I think your blog might be having browser compatibility issues. When I look at your blog site in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, great blog!
neurontin 4 mg: neurontin price uk – neurontin 400 mg price
buying cheap clomid online where buy cheap clomid can you buy clomid
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
I needed something refreshing, and your post did just that. Keep up the incredible work!
sugar defender: https://royalforestlaundry.com/
sugar defender: https://flamebustersofkansas.com/
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
sugar defender: https://luckysloader.com/
sugar defender: https://lindadicesare.com/
Сайт https://medicalanswers.com.ua/ – це онлайн-ресурс, який пропонує інформацію з медицини, здоров’я та добробуту. Тут ви знайдете статті, поради та відповіді на питання з різних медичних тем, які допоможуть вам зберегти здоров’я та бути освіченим щодо медичних питань.
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
This content brought so much joy to my day, keep creating posts like this!
sugar defender: https://drdenisemichele.com/
geinoutime.com
Fang Jifan은 이유없이 마음에 약간의 고통을 느끼며이 남자를 바라 보았습니다.
sugar defender: https://alchemyfashiongroup.com/
where to buy clomid without dr prescription: where buy clomid pills – can you get cheap clomid
Your positivity is infectious. Thank you for spreading joy to those around you.
sugar defender: https://bridgerealtysc.com/
RGBET
Cá Cược Thể Thao Trực Tuyến RGBET
Thể thao trực tuyến RGBET cung cấp thông tin cá cược thể thao mới nhất, như tỷ số bóng đá, bóng rổ, livestream và dữ liệu trận đấu. Đến với RGBET, bạn có thể tham gia chơi tại sảnh thể thao SABA, PANDA SPORT, CMD368, WG và SBO. Khám phá ngay!
Giới Thiệu Sảnh Cá Cược Thể Thao Trực Tuyến
Những sự kiện thể thao đa dạng, phủ sóng toàn cầu và cách chơi đa dạng mang đến cho người chơi tỷ lệ cá cược thể thao hấp dẫn nhất, tạo nên trải nghiệm cá cược thú vị và thoải mái.
Sảnh Thể Thao SBOBET
SBOBET, thành lập từ năm 1998, đã nhận được giấy phép cờ bạc trực tuyến từ Philippines, Đảo Man và Ireland. Tính đến nay, họ đã trở thành nhà tài trợ cho nhiều CLB bóng đá. Hiện tại, SBOBET đang hoạt động trên nhiều nền tảng trò chơi trực tuyến khắp thế giới.
Xem Chi Tiết »
Sảnh Thể Thao SABA
Saba Sports (SABA) thành lập từ năm 2008, tập trung vào nhiều hoạt động thể thao phổ biến để tạo ra nền tảng thể thao chuyên nghiệp và hoàn thiện. SABA được cấp phép IOM hợp pháp từ Anh và mang đến hơn 5.000 giải đấu thể thao đa dạng mỗi tháng.
Xem Chi Tiết »
Sảnh Thể Thao CMD368
CMD368 nổi bật với những ưu thế cạnh tranh, như cung cấp cho người chơi hơn 20.000 trận đấu hàng tháng, đến từ 50 môn thể thao khác nhau, đáp ứng nhu cầu của tất cả các fan hâm mộ thể thao, cũng như thoả mãn mọi sở thích của người chơi.
Xem Chi Tiết »
Sảnh Thể Thao PANDA SPORT
OB Sports đã chính thức đổi tên thành “Panda Sports”, một thương hiệu lớn với hơn 30 giải đấu bóng. Panda Sports đặc biệt chú trọng vào tính năng cá cược thể thao, như chức năng “đặt cược sớm và đặt cược trực tiếp tại livestream” độc quyền.
Xem Chi Tiết »
Sảnh Thể Thao WG
WG Sports tập trung vào những môn thể thao không quá được yêu thích, với tỷ lệ cược cao và xử lý đơn cược nhanh chóng. Đặc biệt, nhiều nhà cái hàng đầu trên thị trường cũng hợp tác với họ, trở thành là một trong những sảnh thể thao nổi tiếng trên toàn cầu.
Xem Chi Tiết »
Your resilience is a testament to the power of the human spirit. Thank you for sharing your journey.
Your positivity is infectious. Thank you for spreading joy to those around you.
Сайт https://ua-novosti.info/ – це новинний портал, який надає актуальні новини з України та світу. Тут ви знайдете інформацію про політику, економіку, культуру, спорт та інші сфери життя.
https://propeciaf.online/# propecia no prescription
Your words of encouragement were just what I needed to hear today. Thank you for your support.
Your words of encouragement were just what I needed to hear today. Thank you for your support.
Your post gave me hope when I needed it most. Thank you for your courage.
cost generic clomid without dr prescription how to buy cheap clomid no prescription where can i buy clomid without a prescription
Your post gave me the strength to face another day with hope in my heart. Thank you.
hello!,I love your writing so a lot! percentage we be in contact more approximately your article on AOL? I need an expert in this area to solve my problem. May be that is you! Looking ahead to peer you.
Your resilience is a testament to the power of the human spirit. Thank you for sharing your journey.
I?m now not certain where you are getting your info, however good topic. I must spend a while studying more or working out more. Thanks for excellent information I used to be searching for this info for my mission.
cost of lisinopril 40mg: lisinopril 20 mg generic – lisinopril 2.5 mg medicine
Terrific work! This is the type of information that should be shared around the internet. Shame on Google for not positioning this post higher! Come on over and visit my website . Thanks =)
Сайт https://zhenskiy.kyiv.ua/ – це онлайн-ресурс, який присвячений жіночим темам та інтересам. Тут зібрана інформація про моду, красу, здоров’я, відносини, кулінарію та багато іншого, що може бути корисним та цікавим для сучасних жінок.
Hi there! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no backup. Do you have any solutions to protect against hackers?
http://gabapentin.club/# neurontin 300mg tablet cost
https://lisinopril.club/# zestril lisinopril
Сайт https://womanlife.kyiv.ua/ – це онлайн-ресурс, який присвячений жіночому життю. Тут ви знайдете статті, поради та інформацію про моду, красу, стиль, відносини, здоров’я, кулінарію та багато іншого, спрямованого на розвиток, самовдосконалення та задоволення потреб сучасної жінки.
propecia without prescription: get propecia without rx – propecia tablet
neurontin 100 mg tablets neurontin brand name 800mg neurontin cream
Ten Find Accident Attorneys That Really Make Your Life
Better accident attorneys (Alfonso)
order clomid without rx: can you buy clomid without a prescription – cost cheap clomid now
onair2tv.com
비밀편지의 내용을 바라보는 그의 몸은 끊임없이 떨리고 있었다.
How A Weekly Accident Attorney Lawyer Project Can Change Your Life Companies
http://gabapentin.club/# neurontin tablets
excellent points altogether, you just gained a brand new reader. What would you recommend about your post that you made a few days ago? Any positive?
Hi there, simply become aware of your weblog through Google, and found that it is really informative. I?m going to watch out for brussels. I?ll be grateful in the event you continue this in future. Numerous other folks shall be benefited out of your writing. Cheers!
стол для сварки купить http://www.jetstanki.ru .
buying generic clomid no prescription where to buy generic clomid without dr prescription can i purchase clomid now
I can’t express how much I value the effort the author has put into writing this remarkable piece of content. The clarity of the writing, the depth of analysis, and the plethora of information provided are simply impressive. His enthusiasm for the subject is evident, and it has definitely made an impact with me. Thank you, author, for providing your insights and enlightening our lives with this incredible article!
профессиональный сварочный стол https://www.jetstanki.ru/ .
I appreciate, cause I found exactly what I was looking for. You’ve ended my four day long hunt! God Bless you man. Have a great day. Bye
Строительство домов https://metaloopt.ru/, бань из бруса и бревна: по индивидуальным и типовым проектам в срок от 2-3 месяцев. Финская технология, гарантия 3 года на дома из бруса под ключ
cost of clomid without a prescription: where to get generic clomid online – order generic clomid tablets
https://clomiphene.shop/# buying clomid without dr prescription
Why People Don’t Care About Star Porn star porn kayleigh wanless
Сайт https://lady.kyiv.ua/ – це онлайн-ресурс, спеціалізований на темах, що цікавлять жінок. Тут зібрана інформація про моду, красу, стиль, здоров’я, відносини та багато іншого, що допоможе жінкам бути стильними, здоровими та щасливими.
buy neurontin online no prescription neurontin for sale purchase neurontin
Unquestionably consider that that you stated. Your favourite justification seemed to be at the internet the easiest thing to take into account of. I say to you, I definitely get irked even as other people think about worries that they just do not realize about. You controlled to hit the nail upon the highest and also outlined out the whole thing without having side-effects , other people could take a signal. Will likely be back to get more. Thank you
Rikvip Club: Trung Tâm Giải Trí Trực Tuyến Hàng Đầu tại Việt Nam
Rikvip Club là một trong những nền tảng giải trí trực tuyến hàng đầu tại Việt Nam, cung cấp một loạt các trò chơi hấp dẫn và dịch vụ cho người dùng. Cho dù bạn là người dùng iPhone hay Android, Rikvip Club đều có một cái gì đó dành cho mọi người. Với sứ mạng và mục tiêu rõ ràng, Rikvip Club luôn cố gắng cung cấp những sản phẩm và dịch vụ tốt nhất cho khách hàng, tạo ra một trải nghiệm tiện lợi và thú vị cho người chơi.
Sứ Mạng và Mục Tiêu của Rikvip
Từ khi bắt đầu hoạt động, Rikvip Club đã có một kế hoạch kinh doanh rõ ràng, luôn nỗ lực để cung cấp cho khách hàng những sản phẩm và dịch vụ tốt nhất và tạo điều kiện thuận lợi nhất cho người chơi truy cập. Nhóm quản lý của Rikvip Club có những mục tiêu và ước muốn quyết liệt để biến Rikvip Club thành trung tâm giải trí hàng đầu trong lĩnh vực game đổi thưởng trực tuyến tại Việt Nam và trên toàn cầu.
Trải Nghiệm Live Casino
Rikvip Club không chỉ nổi bật với sự đa dạng của các trò chơi đổi thưởng mà còn với các phòng trò chơi casino trực tuyến thu hút tất cả người chơi. Môi trường này cam kết mang lại trải nghiệm chuyên nghiệp với tính xanh chín và sự uy tín không thể nghi ngờ. Đây là một sân chơi lý tưởng cho những người yêu thích thách thức bản thân và muốn tận hưởng niềm vui của chiến thắng. Với các sảnh cược phổ biến như Roulette, Sic Bo, Dragon Tiger, người chơi sẽ trải nghiệm những cảm xúc độc đáo và đặc biệt khi tham gia vào casino trực tuyến.
Phương Thức Thanh Toán Tiện Lợi
Rikvip Club đã được trang bị những công nghệ thanh toán tiên tiến ngay từ đầu, mang lại sự thuận tiện và linh hoạt cho người chơi trong việc sử dụng hệ thống thanh toán hàng ngày. Hơn nữa, Rikvip Club còn tích hợp nhiều phương thức giao dịch khác nhau để đáp ứng nhu cầu đa dạng của người chơi: Chuyển khoản Ngân hàng, Thẻ cào, Ví điện tử…
Kết Luận
Tóm lại, Rikvip Club không chỉ là một nền tảng trò chơi, mà còn là một cộng đồng nơi người chơi có thể tụ tập để tận hưởng niềm vui của trò chơi và cảm giác hồi hộp khi chiến thắng. Với cam kết cung cấp những sản phẩm và dịch vụ tốt nhất, Rikvip Club chắc chắn là điểm đến lý tưởng cho những người yêu thích trò chơi trực tuyến tại Việt Nam và cả thế giới.
After research a few of the weblog posts on your web site now, and I really like your approach of blogging. I bookmarked it to my bookmark website checklist and will be checking again soon. Pls try my web site as effectively and let me know what you think.
http://propeciaf.online/# cost of generic propecia tablets
дробеструйная установка купить https://drobestruynaya-kamera.ru/ .
propecia generics: get propecia no prescription – generic propecia
Работа и заработок https://www.rabota-zarabotok.ru/, отзывы и информация. Проверка и реальные отзывы о сайтах заработка, черный список форекс брокеров, а также надежные варианты для заработка.
дробеструйный аппарат купить https://www.drobestruynaya-kamera.ru .
lisinopril 10 mg coupon lisinopril cost canada lisinopril 25 mg cost
Сайт https://useti.org.ua/ – це новинний портал, який надає актуальні новини з України та світу. Тут ви знайдете інформацію про політику, економіку, культуру, спорт та інші сфери життя.
Euro 2024
UEFA Euro 2024 Sân Chơi Bóng Đá Hấp Dẫn Nhất Của Châu Âu
Euro 2024 là sự kiện bóng đá lớn nhất của châu Âu, không chỉ là một giải đấu mà còn là một cơ hội để các quốc gia thể hiện tài năng, sự đoàn kết và tinh thần cạnh tranh.
Euro 2024 hứa hẹn sẽ mang lại những trận cầu đỉnh cao và kịch tính cho người hâm mộ trên khắp thế giới. Cùng tìm hiểu các thêm thông tin hấp dẫn về giải đấu này tại bài viết dưới đây, gồm:
Nước chủ nhà
Đội tuyển tham dự
Thể thức thi đấu
Thời gian diễn ra
Sân vận động
Euro 2024 sẽ được tổ chức tại Đức, một quốc gia có truyền thống vàng của bóng đá châu Âu.
Đức là một đất nước giàu có lịch sử bóng đá với nhiều thành công quốc tế và trong những năm gần đây, họ đã thể hiện sức mạnh của mình ở cả mặt trận quốc tế và câu lạc bộ.
Việc tổ chức Euro 2024 tại Đức không chỉ là một cơ hội để thể hiện năng lực tổ chức tuyệt vời mà còn là một dịp để giới thiệu văn hóa và sức mạnh thể thao của quốc gia này.
Đội tuyển tham dự giải đấu Euro 2024
Euro 2024 sẽ quy tụ 24 đội tuyển hàng đầu từ châu Âu. Các đội tuyển này sẽ là những đại diện cho sự đa dạng văn hóa và phong cách chơi bóng đá trên khắp châu lục.
Các đội tuyển hàng đầu như Đức, Pháp, Tây Ban Nha, Bỉ, Italy, Anh và Hà Lan sẽ là những ứng viên nặng ký cho chức vô địch.
Trong khi đó, các đội tuyển nhỏ hơn như Iceland, Wales hay Áo cũng sẽ mang đến những bất ngờ và thách thức cho các đối thủ.
Các đội tuyển tham dự được chia thành 6 bảng đấu, gồm:
Bảng A: Đức, Scotland, Hungary và Thuỵ Sĩ
Bảng B: Tây Ban Nha, Croatia, Ý và Albania
Bảng C: Slovenia, Đan Mạch, Serbia và Anh
Bảng D: Ba Lan, Hà Lan, Áo và Pháp
Bảng E: Bỉ, Slovakia, Romania và Ukraina
Bảng F: Thổ Nhĩ Kỳ, Gruzia, Bồ Đào Nha và Cộng hoà Séc
cheap clomid prices: how can i get cheap clomid – how can i get clomid tablets
cheap clomid pills: can you buy generic clomid pill – can i get clomid price
해외선물
외국선물의 출발 골드리치와 함께하세요.
골드리치증권는 장구한기간 투자자분들과 함께 선물시장의 진로을 함께 동행해왔으며, 회원님들의 보장된 자금운용 및 건강한 이익률을 지향하여 항상 전력을 다하고 있습니다.
왜 20,000+명 넘게이 골드리치증권와 함께할까요?
즉각적인 서비스: 편리하고 빠른 프로세스를 갖추어 누구나 수월하게 사용할 수 있습니다.
보안 프로토콜: 국가기관에서 사용하는 최상의 등급의 보안체계을 도입하고 있습니다.
스마트 인증: 전체 거래정보은 암호처리 보호되어 본인 이외에는 아무도 누구도 내용을 열람할 수 없습니다.
안전 수익률 제공: 리스크 요소를 감소시켜, 더욱 더 보장된 수익률을 제공하며 이에 따른 리포트를 제공합니다.
24 / 7 실시간 고객센터: 365일 24시간 즉각적인 지원을 통해 투자자분들을 모두 서포트합니다.
함께하는 협력사: 골드리치증권는 공기업은 물론 금융기관들 및 많은 협력사와 함께 걸어오고.
해외선물이란?
다양한 정보를 알아보세요.
국외선물은 국외에서 거래되는 파생상품 중 하나로, 명시된 기반자산(예: 주식, 화폐, 상품 등)을 바탕로 한 옵션계약 계약을 말합니다. 기본적으로 옵션은 지정된 기초자산을 미래의 어떤 시기에 일정 금액에 매수하거나 매도할 수 있는 권리를 허락합니다. 외국선물옵션은 이러한 옵션 계약이 외국 마켓에서 거래되는 것을 뜻합니다.
외국선물은 크게 매수 옵션과 풋 옵션으로 구분됩니다. 매수 옵션은 특정 기초자산을 미래에 정해진 가격에 매수하는 권리를 제공하는 반면, 풋 옵션은 명시된 기초자산을 미래에 일정 금액에 팔 수 있는 권리를 허락합니다.
옵션 계약에서는 미래의 명시된 날짜에 (만기일이라 지칭되는) 일정 금액에 기초자산을 매수하거나 매도할 수 있는 권리를 가지고 있습니다. 이러한 금액을 실행 가격이라고 하며, 만료일에는 해당 권리를 실행할지 여부를 결정할 수 있습니다. 따라서 옵션 계약은 투자자에게 미래의 시세 변화에 대한 안전장치나 이익 실현의 기회를 부여합니다.
해외선물은 마켓 참가자들에게 다양한 투자 및 차익거래 기회를 열어주며, 외환, 상품, 주식 등 다양한 자산유형에 대한 옵션 계약을 포괄할 수 있습니다. 투자자는 풋 옵션을 통해 기초자산의 하향에 대한 안전장치를 받을 수 있고, 콜 옵션을 통해 활황에서의 이익을 겨냥할 수 있습니다.
외국선물 거래의 원리
행사 가격(Exercise Price): 해외선물에서 행사 금액은 옵션 계약에 따라 특정한 가격으로 약정됩니다. 만기일에 이 가격을 기준으로 옵션을 행사할 수 있습니다.
만기일(Expiration Date): 옵션 계약의 만료일은 옵션의 행사가 불가능한 마지막 날짜를 뜻합니다. 이 날짜 다음에는 옵션 계약이 만료되며, 더 이상 거래할 수 없습니다.
풋 옵션(Put Option)과 콜 옵션(Call Option): 풋 옵션은 기초자산을 지정된 가격에 팔 수 있는 권리를 제공하며, 매수 옵션은 기초자산을 명시된 금액에 매수하는 권리를 부여합니다.
옵션료(Premium): 외국선물 거래에서는 옵션 계약에 대한 프리미엄을 납부해야 합니다. 이는 옵션 계약에 대한 비용으로, 시장에서의 수요와 공급에 따라 변동됩니다.
실행 방식(Exercise Strategy): 투자자는 만료일에 옵션을 행사할지 여부를 선택할 수 있습니다. 이는 마켓 상황 및 거래 플랜에 따라 차이가있으며, 옵션 계약의 수익을 최대화하거나 손실을 감소하기 위해 판단됩니다.
시장 리스크(Market Risk): 국외선물 거래는 마켓의 변화추이에 영향을 받습니다. 가격 변화이 예상치 못한 방향으로 발생할 경우 손해이 발생할 수 있으며, 이러한 마켓 위험요인를 최소화하기 위해 거래자는 전략을 구축하고 투자를 계획해야 합니다.
골드리치증권와 동반하는 외국선물은 안전하고 확신할 수 있는 투자를 위한 최상의 옵션입니다. 회원님들의 투자를 뒷받침하고 안내하기 위해 우리는 최선을 다하고 있습니다. 공동으로 더 나은 미래를 지향하여 계속해나가세요.
jeetwin
I would also like to add when you do not actually have an insurance policy or else you do not form part of any group insurance, you may well reap the benefits of seeking aid from a health broker. Self-employed or people who have medical conditions typically seek the help of the health insurance agent. Thanks for your post.
Do you have a spam problem on this website; I also am a blogger, and I was wanting to know your situation; many of us have created some nice practices and we are looking to exchange techniques with others, please shoot me an email if interested.
buy cytotec online buy cytotec over the counter purchase cytotec
Сайт https://novosti24.kyiv.ua/ – це новостний портал, який надає актуальні новини з різних сфер життя, включаючи політику, економіку, культуру, спорт та інші теми. Його основна мета – інформувати читачів про найважливіші події в Україні та за її межами.
https://36and6health.com/# us pharmacy no prescription
номер телефона эвакуатора
https://cheapestandfast.shop/# canada pharmacies online prescriptions
механизированная штукатурка стен материал http://www.mekhanizirovannaya-shtukaturka13.ru .
This Monday couldn’t have been better, and your post just adds to its beauty. The insights are enlightening. I wonder if more visuals in your future posts could make them even more captivating.
эвакуация автомобилей в Минске
механизированная штукатурка под ключ механизированная штукатурка под ключ .
escrow pharmacy canada: legitimate canadian pharmacy – canadian drugs
Your post is a beacon of positivity this beautiful Monday. The insights provided are invaluable and uplifting. Adding more visuals might just be the cherry on top for future posts.
nikontinoll.com
더 멀리 갈수록 더 차가워지고 땅에 묻힌 시체, 진한 피가 사람들을 아프게합니다.
The post is a perfect match for this wonderful Monday, full of insights and joy. It’s a great read to start the week. Have you thought about including more visuals to enhance the reader’s experience even further?
k8 ビンゴ
素晴らしい記事!非常にインスピレーションを受けました。
Reading your post has made this Monday even more marvelous. The insights are valuable and well-articulated. Including more visuals in upcoming posts could add an extra layer of appeal.
no prescription medication cheapest and fast order medication without prescription
http://cheapestandfast.com/# how to buy prescriptions from canada safely
hello there and thank you for your information ? I?ve certainly picked up something new from right here. I did however expertise a few technical points using this web site, since I experienced to reload the website a lot of times previous to I could get it to load correctly. I had been wondering if your web host is OK? Not that I’m complaining, but slow loading instances times will very frequently affect your placement in google and could damage your quality score if ads and marketing with Adwords. Well I?m adding this RSS to my email and could look out for a lot more of your respective interesting content. Make sure you update this again soon..
I have been absent for some time, but now I remember why I used to love this blog. Thanks , I?ll try and check back more often. How frequently you update your web site?
온라인카지노
외국선물의 시작 골드리치와 함께하세요.
골드리치는 오랜기간 투자자분들과 함께 선물시장의 행로을 함께 동행해왔으며, 고객분들의 보장된 자금운용 및 높은 수익성을 향해 언제나 전력을 기울이고 있습니다.
어째서 20,000+인 넘게이 골드리치와 함께할까요?
즉각적인 솔루션: 편리하고 빠른속도의 프로세스를 마련하여 누구나 간편하게 활용할 수 있습니다.
안전 프로토콜: 국가당국에서 사용하는 상위 등급의 보안시스템을 도입하고 있습니다.
스마트 인가: 모든 거래데이터은 부호화 보호되어 본인 외에는 그 누구도 내용을 접근할 수 없습니다.
안전 수익성 마련: 위험 부분을 줄여, 더욱 더 보장된 수익률을 제공하며 그에 따른 리포트를 발간합니다.
24 / 7 상시 고객지원: 연중무휴 24시간 신속한 상담을 통해 회원분들을 전체 뒷받침합니다.
제휴한 협력사: 골드리치증권는 공기업은 물론 금융권들 및 많은 협력사와 함께 걸어오고.
해외선물이란?
다양한 정보를 확인하세요.
외국선물은 해외에서 거래되는 파생금융상품 중 하나로, 명시된 기반자산(예: 주식, 화폐, 상품 등)을 바탕로 한 옵션계약 약정을 말합니다. 근본적으로 옵션은 지정된 기초자산을 향후의 특정한 시점에 일정 가격에 매수하거나 매도할 수 있는 자격을 허락합니다. 국외선물옵션은 이러한 옵션 계약이 외국 마켓에서 거래되는 것을 의미합니다.
외국선물은 크게 매수 옵션과 풋 옵션으로 구분됩니다. 매수 옵션은 명시된 기초자산을 미래에 일정 가격에 사는 권리를 부여하는 반면, 매도 옵션은 특정 기초자산을 미래에 일정 가격에 팔 수 있는 권리를 제공합니다.
옵션 계약에서는 미래의 명시된 날짜에 (만료일이라 지칭되는) 정해진 가격에 기초자산을 사거나 팔 수 있는 권리를 보유하고 있습니다. 이러한 금액을 실행 금액이라고 하며, 만기일에는 해당 권리를 행사할지 여부를 선택할 수 있습니다. 따라서 옵션 계약은 거래자에게 미래의 가격 변동에 대한 안전장치나 수익 실현의 기회를 부여합니다.
국외선물은 시장 참가자들에게 다양한 투자 및 차익거래 기회를 열어주며, 외환, 상품, 주식 등 다양한 자산유형에 대한 옵션 계약을 망라할 수 있습니다. 거래자는 풋 옵션을 통해 기초자산의 하락에 대한 안전장치를 받을 수 있고, 콜 옵션을 통해 호황에서의 이익을 겨냥할 수 있습니다.
해외선물 거래의 원리
실행 금액(Exercise Price): 해외선물에서 실행 가격은 옵션 계약에 따라 명시된 가격으로 계약됩니다. 만기일에 이 가격을 기준으로 옵션을 실행할 수 있습니다.
만기일(Expiration Date): 옵션 계약의 만기일은 옵션의 행사가 불가능한 마지막 날짜를 의미합니다. 이 일자 다음에는 옵션 계약이 종료되며, 더 이상 거래할 수 없습니다.
매도 옵션(Put Option)과 콜 옵션(Call Option): 풋 옵션은 기초자산을 특정 가격에 팔 수 있는 권리를 제공하며, 콜 옵션은 기초자산을 지정된 금액에 사는 권리를 제공합니다.
옵션료(Premium): 외국선물 거래에서는 옵션 계약에 대한 옵션료을 납부해야 합니다. 이는 옵션 계약에 대한 가격으로, 마켓에서의 수요량와 공급량에 따라 변경됩니다.
행사 방식(Exercise Strategy): 투자자는 만료일에 옵션을 행사할지 여부를 선택할 수 있습니다. 이는 마켓 상황 및 투자 플랜에 따라 다르며, 옵션 계약의 이익을 극대화하거나 손실을 최소화하기 위해 선택됩니다.
마켓 리스크(Market Risk): 외국선물 거래는 마켓의 변동성에 효과을 받습니다. 가격 변동이 기대치 못한 진로으로 발생할 경우 손해이 발생할 수 있으며, 이러한 마켓 위험요인를 축소하기 위해 거래자는 계획을 수립하고 투자를 설계해야 합니다.
골드리치증권와 함께하는 외국선물은 안전하고 확신할 수 있는 투자를 위한 최적의 옵션입니다. 고객님들의 투자를 뒷받침하고 인도하기 위해 우리는 최선을 다하고 있습니다. 공동으로 더 나은 미래를 지향하여 전진하세요.
I’m thoroughly impressed by how your post captures the essence of this wonderful Monday. It’s a joy to read your thoughts. Perhaps adding more images could make your future posts even more engaging.
вскрыть замок в комнате http://www.vskrytie-zamkov-moskva111.ru/ .
http://cheapestandfast.com/# no prescription online pharmacies
открытие замков двери москва https://www.vskrytie-zamkov-moskva111.ru/ .
https://cheapestcanada.shop/# pet meds without vet prescription canada
ทดลองเล่นสล็อต
Сайт https://news24.in.ua/ – це новинний веб-портал, який надає швидкий та достовірний доступ до актуальних новин з різних сфер життя, включаючи політику, економіку, культуру, спорт та інші важливі теми.
This article is a great example of clear and detailed writing.
Будьте в курсе последних событий вместе с новостным порталом https://bnk.ua/. Наша команда профессиональных журналистов работает 24/7, чтобы вы получали самые важные новости из первых рук. Присоединяйтесь к нашей аудитории уже сегодня!
https://cheapestcanada.com/# canadian pharmacy price checker
Сайт https://dailynews.kyiv.ua/ – це онлайн-портал, який забезпечує свіжі та актуальні новини з Києва та інших регіонів України. Тут ви знайдете інформацію про події, політику, економіку, культуру, спорт та інші аспекти суспільного життя.
pharmacy in canada canadian pharmacy king reviews trustworthy canadian pharmacy
sup 150kg
indian pharmacy online: best online pharmacy india – pharmacy website india
Сайт https://dailynews.kyiv.ua/ – це онлайн-портал, який забезпечує свіжі та актуальні новини з Києва та інших регіонів України. Тут ви знайдете інформацію про події, політику, економіку, культуру, спорт та інші аспекти суспільного життя.
https://cheapestcanada.com/# canada online pharmacy
торшер хрустальный https://hrustalnye-torshery.ru/ .
хрустальные торшеры напольные http://www.hrustalnye-torshery.ru .
https://cheapestmexico.shop/# п»їbest mexican online pharmacies
超便利!無料で簡単に画像ファイルを圧縮できる4つのサービス【jpg、pngなど】 | creive(クリーブ)
https://riccardoantonelli.eu/?p=125
ihrfuehrerschein.com
Fang Jifan은 고개를 저었다. “아무것도 아니에요. 괜찮아요.”
Будьте в курсе последних событий вместе с новостным порталом https://bnk.ua/. Наша команда профессиональных журналистов работает 24/7, чтобы вы получали самые важные новости из первых рук. Присоединяйтесь к нашей аудитории уже сегодня!
raja118
aqua marina hyper
Сайт https://arguments.kyiv.ua/ – це інформаційний портал, який надає аналітику, коментарі та новини про події в Києві та Україні. Тут можна знайти різноманітні погляди на актуальні теми у політиці, економіці, культурі, суспільстві та інших сферах життя.
geinoutime.com
Hongzhi 황제는이 문장이 매우 저속하다고 느끼기 시작했습니다.
Thirsty Thursday gang, any sip-worthy secrets in the fifth line of the post?
Rock on, pals! Did you feel the groove in the fifth line of the post?
Taco Tuesday troop, spill the salsa on the spicy surprise in the fifth line!
Сайт https://uapress.kyiv.ua/ – це СМИ платформа, яка надає новини, аналітику та репортажі з подій, що відбуваються в Києві та по всій Україні. Він охоплює різноманітні теми, включаючи політику, економіку, культуру, спорт та інші аспекти суспільного життя.
http://cheapestcanada.com/# canadian medications
Клинкерная плитка http://kirpich-bruschatka.ru/ .
I feel that is among the such a lot vital information for me. And i’m happy reading your article. However should commentary on few common issues, The site style is great, the articles is in point of fact excellent : D. Good process, cheers
брусчатка http://www.kirpich-bruschatka.ru .
Сайт https://elegantwoman.kyiv.ua/ – це онлайн-ресурс, присвячений стильним жінкам. Тут ви знайдете поради з моди, краси, стилю та етикету, а також ідеї для створення елегантного образу та розвитку особистого стилю.
Have you ever considered about adding a little bit more than just your articles? I mean, what you say is valuable and everything. Nevertheless think about if you added some great images or videos to give your posts more, “pop”! Your content is excellent but with images and video clips, this blog could certainly be one of the greatest in its niche. Amazing blog!
Gerakl24: Опытная Замена Основания, Венцов, Настилов и Передвижение Зданий
Организация Геракл24 специализируется на предоставлении полных сервисов по замене фундамента, венцов, настилов и перемещению зданий в месте Красноярском регионе и за его пределами. Наша группа профессиональных специалистов обещает отличное качество выполнения всех типов ремонтных работ, будь то деревянные, каркасного типа, кирпичные постройки или бетонные конструкции здания.
Достоинства сотрудничества с Геракл24
Навыки и знания:
Весь процесс выполняются только профессиональными специалистами, с обладанием многолетний практику в области строительства и ремонта зданий. Наши мастера эксперты в своей области и реализуют задачи с высочайшей точностью и вниманием к мелочам.
Комплексный подход:
Мы предлагаем разнообразные услуги по восстановлению и ремонту домов:
Замена фундамента: усиление и реставрация старого основания, что обеспечивает долгий срок службы вашего дома и предотвратить проблемы, связанные с оседанием и деформацией.
Замена венцов: восстановление нижних венцов деревянных зданий, которые обычно подвергаются гниению и разрушению.
Установка новых покрытий: монтаж новых настилов, что существенно улучшает визуальное восприятие и функциональные характеристики.
Перемещение зданий: безопасное и качественное передвижение домов на новые локации, что помогает сохранить здание и предотвращает лишние расходы на возведение нового.
Работа с любыми типами домов:
Дома из дерева: реставрация и усиление деревянных элементов, защита от разрушения и вредителей.
Каркасные дома: укрепление каркасов и реставрация поврежденных элементов.
Кирпичные дома: реставрация кирпичной кладки и укрепление стен.
Бетонные дома: реставрация и усиление бетонных элементов, исправление трещин и разрушений.
Качество и надежность:
Мы используем только высококачественные материалы и современное оборудование, что гарантирует долговечность и прочность всех выполненных задач. Все наши проекты проходят тщательную проверку качества на всех этапах выполнения.
Персонализированный подход:
Мы предлагаем каждому клиенту индивидуальные решения, учитывающие все особенности и пожелания. Мы стремимся к тому, чтобы итог нашей работы полностью соответствовал ваши ожидания и требования.
Почему выбирают Геракл24?
Обратившись к нам, вы найдете надежного партнера, который возьмет на себя все хлопоты по ремонту и реставрации вашего дома. Мы обеспечиваем выполнение всех проектов в сроки, установленные договором и с в соответствии с нормами и стандартами. Связавшись с Геракл24, вы можете не сомневаться, что ваше строение в надежных руках.
Мы предлагаем консультацию и ответить на ваши вопросы. Звоните нам, чтобы обсудить детали и получить больше информации о наших услугах. Мы обеспечим сохранение и улучшение вашего дома, сделав его уютным и безопасным для долгого проживания.
Gerakl24 – ваш выбор для реставрации и ремонта домов в Красноярске и области.
http://cheapestcanada.com/# prescription drugs canada buy online
https://cheapestindia.com/# top online pharmacy india
buy medicines online in india: indian pharmacy online – п»їlegitimate online pharmacies india
drugs from canada cheapest canada canadian pharmacy meds
https://cheapestandfast.shop/# no prescription medication
клининг жилых помещений https://www.parkmebeli.by .
связанные с оседанием и деформацией
Замена фундамента: замена
связанные с оседанием
срок службы вашего строения
службы вашего строения
срок службы вашего строения и избежать
продлить срок службы вашего строения
Замена фундамента: заменадеформацией
избежать проблем, связанные
с оседанием и деформацией
зеленое такси вызвать вызвать такси недорого.
уборка жилых помещений уборка жилых помещений .
заказ такси в новочеркасске по телефону недорого заказать такси по телефону недорого.
tintucnamdinh24h.com
그러자 He Jing은 깜짝 놀랐고 감히 보지 않고 서둘러 고개를 숙였습니다.
pharmacie en ligne france livraison internationale: pharmacie en ligne france fiable – Pharmacie sans ordonnance
pharmacie en ligne france: pharmacie en ligne france fiable – pharmacie en ligne avec ordonnance
вызвать такси вызвать такси .
служба такси taksi-vyzvat.ru .
pharmacie en ligne sans ordonnance pharmacie en ligne avec ordonnance pharmacie en ligne pas cher
проверка usdt trc20
Как обезопасить свои личные данные: остерегайтесь утечек информации в интернете. Сегодня сохранение информации становится всё более важной задачей. Одним из наиболее популярных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и как защититься от их утечки? Что такое «сит фразы»? «Сит фразы» — это сочетания слов или фраз, которые часто используются для доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или иные конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, при помощи этих сит фраз. Как охранить свои личные данные? Используйте сложные пароли. Избегайте использования несложных паролей, которые мгновенно угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого из вашего аккаунта. Не воспользуйтесь один и тот же пароль для разных сервисов. Используйте двухступенчатую аутентификацию (2FA). Это прибавляет дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт по другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте свою информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы уберечь свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может привести к серьезным последствиям, таким подобно кража личной информации и финансовых потерь. Чтобы сохранить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
услуги такси http://www.taksi-vyzvat.ru .
https://euapothekeohnerezept.shop/# online apotheke rezept
Pornstar UK Kayleigh Wanless Tools To Help You Manage Your Daily Lifethe
One Pornstar UK Kayleigh Wanless Trick That Every Person Must Be Able To pornstar Uk (firsturl.de)
farmacia online barcelona: farmacias direct – farmacia online barata
gГјnstige online apotheke: europa apotheke – online apotheke deutschland
online apotheke deutschland: internet apotheke – medikamente rezeptfrei
gГјnstigste online apotheke gГјnstige online apotheke online apotheke rezept
farmacia online madrid: farmacia online barata y fiable – farmacias online seguras
I always learn something new from The posts. Thank you for the education!
You’ve done a fantastic job of breaking down this topic, like unlocking a door to a secret garden. Intrigued to explore more.
acquistare farmaci senza ricetta: farmaci senza ricetta elenco – Farmacie on line spedizione gratuita
gГјnstigste online apotheke: medikament ohne rezept notfall – apotheke online
mail me on “[email protected]”
האפליקציה מהווה אפליקציה נפוצה בארץ לקנייה של צמח הקנאביס באופן וירטואלי. זו נותנת ממשק משתמש נוח ובטוח לקנייה ולקבלת שילוחים של פריטי צמח הקנאביס מגוונים. במאמר זו נסקור עם העיקרון מאחורי הפלטפורמה, איך זו עובדת ומהם היתרונות מ השימוש בה.
מה זו הפלטפורמה?
טלגראס הווה שיטה לקנייה של צמח הקנאביס דרך היישומון טלגרם. זו מבוססת על ערוצים וקבוצות טלגרם ייעודיות הנקראות ״טלגראס כיוונים, שם ניתן להרכיב מרחב מוצרי צמח הקנאביס ולקבל אותם ישירות לשילוח. הערוצים האלה מאורגנים לפי אזורים גאוגרפיים, כדי להקל את קבלת המשלוחים.
איך זה פועל?
התהליך פשוט למדי. קודם כל, יש להצטרף לערוץ טלגראס הנוגע לאזור המגורים. שם אפשר לעיין בתפריטים של המוצרים השונים ולהרכיב עם הפריטים המבוקשים. לאחר השלמת ההזמנה וסיום התשלום, השליח יגיע לכתובת שצוינה ועמו החבילה שהוזמן.
מרבית ערוצי טלגראס מספקים מגוון רחב מ פריטים – זנים של מריחואנה, עוגיות, שתייה ועוד. בנוסף, ניתן למצוא חוות דעת של צרכנים שעברו על איכות הפריטים והשירות.
מעלות הנעשה בטלגראס
יתרון עיקרי מ טלגראס הינו הנוחיות והדיסקרטיות. ההזמנה והתהליך מתקיימים מרחוק מכל מקום, ללא צורך במפגש פיזי. בנוסף, האפליקציה מוגנת היטב ומבטיחה סודיות גבוהה.
מלבד על כך, מחירי המוצרים בטלגראס נוטים להיות זולים, והשילוחים מגיעים במהירות ובהשקעה גבוהה. יש אף מוקד תמיכה זמין לכל שאלה או בעיית.
סיכום
האפליקציה הינה שיטה מקורית ויעילה לרכוש פריטי קנאביס בארץ. זו משלבת את הנוחות הטכנולוגית מ היישומון הפופולרי, ועם המהירות והפרטיות של דרך המשלוח הישירה. ככל שהדרישה לקנאביס גדלה, פלטפורמות בדוגמת זו צפויות להמשיך ולהתפתח.
проверка usdt trc20
Как защитить свои данные: остерегайтесь утечек информации в интернете. Сегодня обеспечение безопасности информации становится все более важной задачей. Одним из наиболее распространенных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и в какой мере защититься от их утечки? Что такое «сит фразы»? «Сит фразы» — это синтезы слов или фраз, которые часто используются для доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или другие конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, с помощью этих сит фраз. Как охранить свои личные данные? Используйте комплексные пароли. Избегайте использования очевидных паролей, которые мгновенно угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого из вашего аккаунта. Не используйте один и тот же пароль для разных сервисов. Используйте двухфакторную проверку (2FA). Это привносит дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт посредством другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте личную информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы защитить свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может спровоцировать серьезным последствиям, таким как кража личной информации и финансовых потерь. Чтобы обезопасить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
farmacias direct farmacia online espaГ±a envГo internacional farmacia online barata
отмывание usdt
Как обезопасить свои данные: страхуйтесь от утечек информации в интернете. Сегодня охрана своих данных становится всё более важной задачей. Одним из наиболее популярных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и в каком объеме сберечься от их утечки? Что такое «сит фразы»? «Сит фразы» — это смеси слов или фраз, которые часто используются для входа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или другие конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, используя этих сит фраз. Как охранить свои личные данные? Используйте сложные пароли. Избегайте использования легких паролей, которые легко угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для всего аккаунта. Не пользуйтесь один и тот же пароль для разных сервисов. Используйте двухфакторную проверку (2FA). Это добавляет дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт посредством другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте персональную информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы предохранить свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может повлечь за собой серьезным последствиям, таким как кража личной информации и финансовых потерь. Чтобы сохранить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
Защитите свои USDT: Проверьте операцию TRC20 перед пересылкой
Цифровые валюты, такие вроде USDT (Tether) в распределенном реестре TRON (TRC20), становятся всё всё более распространенными в сфере децентрализованных финансов. Тем не менее совместно со повышением популярности повышается и опасность ошибок иль жульничества при отправке денег. Именно поэтому важно проверять операцию USDT TRC20 до её отправлением.
Ошибка при вводе данных адреса получателя или пересылка на неправильный адрес может привести к невозможности безвозвратной утрате твоих USDT. Жулики также смогут пытаться одурачить вас, посылая поддельные адреса на перевода. Потеря крипто по причине подобных промахов может повлечь серьезными денежными потерями.
К радости, имеются специализированные сервисы, позволяющие проверить перевод USDT TRC20 до ее отправкой. Некий из подобных служб предоставляет возможность отслеживать а также изучать переводы в блокчейне TRON.
В данном обслуживании вам можете ввести адрес получателя адресата и получать детальную информацию о нем, включая историю транзакций, остаток а также состояние аккаунта. Это посодействует установить, есть или нет адрес подлинным и надежным для отправки средств.
Прочие сервисы также дают похожие возможности по контроля операций USDT TRC20. Некоторые кошельки для криптовалют по цифровых валют имеют интегрированные возможности для контроля адресов получателей а также транзакций.
Не игнорируйте удостоверением транзакции USDT TRC20 перед её пересылкой. Крохотная бдительность может сэкономить для вас множество денег и предотвратить утрату ваших ценных криптовалютных активов. Используйте заслуживающие доверия службы для гарантии безопасности ваших переводов а также сохранности ваших USDT в распределенном реестре TRON.
такси телефон такси .
В процессе работе с виртуальной валютой USDT на блокчейне TRON (TRC20) максимально важно не только верифицировать адрес реципиента до транзакцией финансов, но тоже систематически отслеживать остаток своего цифрового кошелька, плюс происхождение входящих транзакций. Это позволит своевременно выявить всевозможные нежданные действия и предотвратить вероятные потери.
В первую очередь, необходимо удостовериться на правильности показываемого остатка USDT TRC20 в вашем кошельке для криптовалют. Рекомендуется соотносить данные с сведениями публичных блокчейн-обозревателей, чтобы не допустить вероятность взлома либо скомпрометирования самого кошелька.
Однако исключительно наблюдения баланса недостаточно. Крайне существенно изучать историю поступающих переводов и этих происхождение. Если вы обнаружите поступления USDT от неопознанных либо подозрительных реквизитов, немедленно приостановите эти финансы. Имеется угроза, чтобы данные криптомонеты стали добыты незаконным способом и впоследствии изъяты регуляторами.
Наше платформа обеспечивает инструменты для углубленного изучения поступающих USDT TRC20 транзакций относительно этой легальности а также неимения соотношения с преступной активностью. Мы.
Плюс к этому необходимо систематически выводить USDT TRC20 на проверенные неконтролируемые крипто-кошельки находящиеся под собственным абсолютным контролем. Содержание токенов на внешних площадках неизменно связано с угрозами хакерских атак и утраты денег из-за технических неполадок или несостоятельности платформы.
Следуйте основные правила безопасности, будьте внимательны а также своевременно отслеживайте остаток а также источники поступлений кошелька для USDT TRC20. Это позволит оградить Ваши цифровые активы от незаконного присвоения и возможных правовых последствий впоследствии.
http://euapothekeohnerezept.com/# online apotheke
farmacie online autorizzate elenco: Farmacie on line spedizione gratuita – farmacia online senza ricetta
pharmacie en ligne france fiable: Pharmacie Internationale en ligne – Pharmacie Internationale en ligne
My programmer is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on a number of websites for about a year and am anxious about switching to another platform. I have heard very good things about blogengine.net. Is there a way I can transfer all my wordpress posts into it? Any kind of help would be really appreciated!
Magnificent items from you, man. I have bear in mind your stuff previous to and you are just too magnificent. I really like what you have bought right here, really like what you’re saying and the way wherein you say it. You make it enjoyable and you continue to care for to keep it smart. I can not wait to read far more from you. This is really a tremendous website.
рассчитать такси заказать такси эконом .
проверить адрес usdt trc20
Тема: Обязательно удостоверяйтесь в адрес адресата при операции USDT TRC20
При деятельности с цифровыми валютами, в частности со USDT на распределенном реестре TRON (TRC20), крайне важно демонстрировать осторожность и аккуратность. Единственная из числа наиболее обычных погрешностей, которую делают пользователи – отправка денег по неправильный адрес. Для того чтобы устранить потери собственных USDT, нужно постоянно внимательно контролировать адресе реципиента до отправкой перевода.
Криптовалютные адреса кошельков представляют из себя протяженные совокупности букв а также чисел, например, TRX9QahiFUYfHffieZThuzHbkndWvvfzThB8U. Даже незначительная ошибка или погрешность во время копирования адреса может повлечь к тому результату, что ваши цифровые деньги станут безвозвратно потеряны, ибо они попадут в неподконтрольный тобой криптокошелек.
Присутствуют многообразные методы проверки адресов USDT TRC20:
1. Визуальная проверка. Тщательно сопоставьте адрес во твоём крипто-кошельке со адресом кошелька реципиента. При небольшом различии – не совершайте перевод.
2. Задействование интернет-служб контроля.
3. Дублирующая аутентификация с адресатом. Попросите получателя удостоверить точность адреса перед отправкой операции.
4. Испытательный операция. В случае существенной величине перевода, возможно вначале отправить небольшое объем USDT для проверки адреса кошелька.
Сверх того советуется содержать криптовалюты в личных кошельках, а не в обменниках или третьих сервисах, для того чтобы иметь полный управление над своими ресурсами.
Не игнорируйте удостоверением адресов при работе с USDT TRC20. Эта простая мера безопасности посодействует обезопасить твои финансы от непреднамеренной лишения. Помните, что в мире криптовалют переводы невозвратны, и посланные крипто на ошибочный адрес кошелька возвратить практически невозможно. Пребывайте осторожны и аккуратны, чтобы обезопасить свои инвестиции.
Hello there! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog post or vice-versa? My website covers a lot of the same topics as yours and I believe we could greatly benefit from each other. If you’re interested feel free to shoot me an email. I look forward to hearing from you! Awesome blog by the way!
internet apotheke europa apotheke online apotheke
Fascinating blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple adjustements would really make my blog stand out. Please let me know where you got your design. Appreciate it
farmacia online barata: farmacia online espaГ±a envГo internacional – farmacia online madrid
online apotheke deutschland: eu apotheke ohne rezept – eu apotheke ohne rezept
ohne rezept apotheke: internet apotheke – medikamente rezeptfrei
The Writing is a go-to resource, like a favorite coffee shop where the barista knows The order. Always comforting.
professional beauty https://zhurnal-o-krasote11.ru .
Farmacie on line spedizione gratuita farmacia online piГ№ conveniente farmacia online piГ№ conveniente
полусухая стяжка пола с шумоизоляцией цена http://www.mekhanizirovannaya-shtukaturka15.ru/ .
журнал о красоте https://www.zhurnal-o-krasote11.ru/ .
Информационный портал https://kalitka48.ru/ на актуальные темы, связанные с недвижимостью: новости рынка недвижимости, информация о покупке и продаже квартир и множество других полезных статей.
b29
Bản cài đặt B29 IOS – Giải pháp vượt trội cho các tín đồ iOS
Trong thế giới công nghệ đầy sôi động hiện nay, trải nghiệm người dùng luôn là yếu tố then chốt. Với sự ra đời của Bản cài đặt B29 IOS, người dùng sẽ được hưởng trọn vẹn những tính năng ưu việt, mang đến sự hài lòng tuyệt đối. Hãy cùng khám phá những ưu điểm vượt trội của bản cài đặt này!
Tính bảo mật tối đa
Bản cài đặt B29 IOS được thiết kế với mục tiêu đảm bảo an toàn dữ liệu tuyệt đối cho người dùng. Nhờ hệ thống mã hóa hiện đại, thông tin cá nhân và dữ liệu nhạy cảm của bạn luôn được bảo vệ an toàn khỏi những kẻ xâm nhập trái phép.
Trải nghiệm người dùng đỉnh cao
Giao diện thân thiện, đơn giản nhưng không kém phần hiện đại, B29 IOS mang đến cho người dùng trải nghiệm duyệt web, truy cập ứng dụng và sử dụng thiết bị một cách trôi chảy, mượt mà. Các tính năng thông minh được tối ưu hóa, giúp nâng cao hiệu suất và tiết kiệm pin đáng kể.
Tính tương thích rộng rãi
Bản cài đặt B29 IOS được phát triển với mục tiêu tương thích với mọi thiết bị iOS từ các dòng iPhone, iPad cho đến iPod Touch. Dù là người dùng mới hay lâu năm của hệ điều hành iOS, B29 đều mang đến sự hài lòng tuyệt đối.
Quá trình cài đặt đơn giản
Với những hướng dẫn chi tiết, việc cài đặt B29 IOS trở nên nhanh chóng và dễ dàng. Chỉ với vài thao tác đơn giản, bạn đã có thể trải nghiệm ngay tất cả những tính năng tuyệt vời mà bản cài đặt này mang lại.
Bản cài đặt B29 IOS không chỉ là một bản cài đặt đơn thuần, mà còn là giải pháp công nghệ hiện đại, nâng tầm trải nghiệm người dùng lên một tầm cao mới. Hãy trở thành một phần của cộng đồng sử dụng B29 IOS để khám phá những tiện ích tuyệt vời mà nó có thể mang lại!
online apotheke: eu apotheke ohne rezept – online apotheke deutschland
Актуальность проверки платежа USDT TRC-20
Транзакции USDT в рамках блокчейна TRC20 приобретают все большую популярность, тем не менее следует сохранять повышенно бдительными в процессе их обработке.
Такой форма транзакций часто используется для отмывания активов, приобретенных нелегальным путем.
Один из рисков приобретения USDT TRC20 – подразумевает, что данные средства могут быть приобретены вследствие многочисленных схем мошенничества, в том числе хищения личных данных, принуждение, кибератаки и прочие криминальные действия. Обрабатывая указанные платежи, клиент неизменно оказываетесь сообщником криминальной деятельности.
В связи с этим чрезвычайно важно тщательно исследовать генезис любых приходящего транзакции в USDT TRC-20. Обязательно получать у плательщика информацию касательно легитимности активов, а малейших сомнениях – воздерживаться от операций.
Имейте в виду, в случае, когда при установления незаконных генезисов денежных средств, получатель скорее всего будете столкнуться к санкциям вместе рядом с перевододателем. Поэтому рекомендуется перестраховаться как и детально изучать всякий трансфер, нежели подвергать опасности своей репутацией и столкнуться в значительные юридические сложности.
Демонстрация осторожности при операциях с использованием USDT TRC20 – представляет собой ключ собственной экономической сохранности и предотвращение от нелегальные практики. Проявляйте бдительными как и постоянно проверяйте происхождение виртуальных валютных финансов.
acquisto farmaci con ricetta: farmacia online più conveniente – Farmacia online più conveniente
Pharmacie sans ordonnance: Achat mГ©dicament en ligne fiable – Achat mГ©dicament en ligne fiable
полусухая стяжка пола под плитку http://www.mekhanizirovannaya-shtukaturka15.ru .
prime-kapitals.com https://prime-kapitals.com/
Thank you, I have recently been searching for details about this subject matter for ages and yours is the best I have located so far.
1го казино официальный сайт 1го казино
Farmacia online piГ№ conveniente acquisto farmaci con ricetta farmacia online piГ№ conveniente
бонус 1go casino https://prime-kapitals.com/
game1kb.com
무빈은 자신이 이제 감히 끽끽거리지도 못한다는 것을 깨달았다.
ทดลองเล่นสล็อต
http://eufarmaciaonline.com/# farmacia online 24 horas
Hmm it appears like your website ate my first comment (it was super long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I as well am an aspiring blog writer but I’m still new to everything. Do you have any tips and hints for novice blog writers? I’d certainly appreciate it.
online apotheke preisvergleich: gГјnstige online apotheke – online apotheke deutschland
farmacia online barcelona: farmacia en casa online descuento – farmacias online baratas
Thanks for the ideas you have contributed here. Moreover, I believe there are some factors that keep your car insurance premium all the way down. One is, to consider buying cars and trucks that are in the good set of car insurance providers. Cars which are expensive tend to be at risk of being lost. Aside from that insurance policies are also based on the value of your truck, so the higher priced it is, then the higher the actual premium you make payment for.
pharmacies en ligne certifiГ©es: pharmacie en ligne france fiable – Pharmacie en ligne livraison Europe
п»їshop apotheke gutschein online apotheke europa apotheke
Hey! Quick question that’s completely off topic. Do you know how to make your site mobile friendly? My site looks weird when viewing from my apple iphone. I’m trying to find a template or plugin that might be able to correct this issue. If you have any suggestions, please share. With thanks!
This piece was beautifully written and incredibly informative. Thank you for sharing!
The knack for making hard to understand concepts readable is something I greatly admire.
Продажа квартир Пенза https://solnechnyjgorod.ru/, успейте купить квартиру от застройщика в Пензе. ЖК «Солнечный Город» расположен в экологическом чистом районе в 13 км от города Пенза. Продажа 1,2 комнатных квартир от застройщика по минимальной стоимости за кВ/м, успей купить не упусти шанс.
Farmacia online migliore: acquisto farmaci con ricetta – Farmacia online più conveniente
I’m so glad I stumbled upon this article. It was exactly what I needed to read!
The passion for this subject shines through The words. Inspiring!
pharmacie en ligne france fiable: trouver un mГ©dicament en pharmacie – п»їpharmacie en ligne france
ohne rezept apotheke internet apotheke online apotheke
футбольные результаты
Физиономия его выражала недовольство и сожаление, ведь следующая неделя будет тяжелая для желудка. Усы от печали елозили по лицу, носогубки морщились и складывались в пары, мокрые ладон оставляли след на ручке тележки:
—Паша, ты от ожирения умереть хочешь? Ты понимаешь, что мы такими темпами не доживем до выпускного Маши. Хватит этих быстрых углеводов, пора как все жить, как нормальные люди.
—Никогда от тебя таких слов не слышал, никогда. Кто это тебе сказал такое? Мы нормальная, а главное, счастливая семья. Остальное не так важно.
—Неважно кто…. Это ведь, правда…
человек абсолютно не предвидел от своей супруги Татьяны. В их собственной династии конституция физической оболочки абсолютно была иной в сравнении с нормативной и общепризнанной – иметь предожирение абсолютная стандарт.
migliori farmacie online 2024: Farmacia online miglior prezzo – Farmacie on line spedizione gratuita
הפלטפורמה מהווה פלטפורמה רווחת בארץ לרכישת צמח הקנאביס בצורה וירטואלי. זו מעניקה ממשק משתמש פשוט לשימוש ומאובטח לקנייה וקבלת משלוחים מ פריטי מריחואנה שונים. במאמר זו נסקור את הרעיון שמאחורי טלגראס, כיצד זו פועלת ומהם היתרים מ השימוש בה.
מהי הפלטפורמה?
טלגראס הינה דרך לרכישת צמח הקנאביס דרך האפליקציה טלגראם. היא מבוססת על ערוצי תקשורת וקבוצות טלגרם ספציפיות הנקראות ״כיווני טלגראס״, שם ניתן להזמין מרחב מוצרי צמח הקנאביס ולקבלת אותם ישירותית למשלוח. הערוצים האלה מאורגנים לפי אזורים גאוגרפיים, במטרה להקל את קבלתם של השילוחים.
איך זה עובד?
התהליך קל יחסית. קודם כל, צריך להצטרף לערוץ טלגראס הנוגע לאזור המגורים. שם אפשר לעיין בתפריטי הפריטים השונים ולהזמין את הפריטים הרצויים. לאחר ביצוע ההרכבה וסיום התשלום, השליח יופיע לכתובת שנרשמה ועמו החבילה המוזמנת.
רוב ערוצי הטלגראס מציעים מגוון רחב של פריטים – סוגי צמח הקנאביס, ממתקים, שתייה ועוד. בנוסף, ניתן לראות חוות דעת של צרכנים קודמים לגבי רמת המוצרים והשירות.
יתרונות השימוש בפלטפורמה
מעלה עיקרי מ הפלטפורמה הינו הנוחות והדיסקרטיות. ההרכבה וההכנות מתבצעות ממרחק מאיזשהו מיקום, ללא נחיצות במפגש פנים אל פנים. כמו כן, הפלטפורמה מוגנת ביסודיות ומבטיחה סודיות גבוה.
מלבד אל כך, עלויות המוצרים באפליקציה נוטות להיות תחרותיים, והשילוחים מגיעים במהירות ובהשקעה גבוהה. קיים גם מוקד תמיכה זמין לכל שאלה או בעיה.
לסיכום
טלגראס הווה שיטה מקורית ויעילה לרכוש פריטי מריחואנה בארץ. היא משלבת את הנוחיות הטכנולוגית מ היישומון הפופולרית, ועם המהירות והדיסקרטיות של שיטת השילוח הישירה. ככל שהדרישה למריחואנה גדלה, אפליקציות בדוגמת זו צפויות להמשיך ולצמוח.
pharmacie en ligne livraison europe: pharmacie en ligne france livraison belgique – Pharmacie sans ordonnance
Геракл24: Квалифицированная Смена Основания, Венцов, Полов и Перемещение Домов
Компания Геракл24 профессионально занимается на предоставлении всесторонних услуг по замене основания, венцов, полов и перемещению строений в городе Красноярск и в окрестностях. Наша группа квалифицированных экспертов гарантирует превосходное качество исполнения всех типов ремонтных работ, будь то деревянные, каркасного типа, кирпичные постройки или бетонные дома.
Преимущества работы с Геракл24
Профессионализм и опыт:
Весь процесс выполняются исключительно высококвалифицированными специалистами, имеющими долгий стаж в области строительства и восстановления строений. Наши специалисты эксперты в своей области и выполняют работу с безупречной точностью и учетом всех деталей.
Полный спектр услуг:
Мы осуществляем разнообразные услуги по восстановлению и ремонту домов:
Замена фундамента: усиление и реставрация старого основания, что позволяет продлить срок службы вашего здания и устранить проблемы, вызванные оседанием и деформацией.
Смена венцов: восстановление нижних венцов деревянных зданий, которые чаще всего подвергаются гниению и разрушению.
Смена настилов: замена старых полов, что существенно улучшает внешний вид и практическую полезность.
Перемещение зданий: качественный и безопасный перенос строений на другие участки, что обеспечивает сохранение строения и предотвращает лишние расходы на возведение нового.
Работа с любыми типами домов:
Дома из дерева: реставрация и усиление деревянных элементов, защита от гниения и вредителей.
Дома с каркасом: реставрация каркасов и реставрация поврежденных элементов.
Кирпичные строения: восстановление кирпичной кладки и укрепление конструкций.
Бетонные дома: ремонт и укрепление бетонных конструкций, исправление трещин и разрушений.
Качество и надежность:
Мы используем только высококачественные материалы и современное оборудование, что обеспечивает долгий срок службы и прочность всех выполненных задач. Каждый наш проект подвергаются строгому контролю качества на всех этапах выполнения.
Персонализированный подход:
Для каждого клиента мы предлагаем индивидуальные решения, учитывающие ваши требования и желания. Наша цель – чтобы результат нашей работы полностью удовлетворял вашим ожиданиям и требованиям.
Зачем обращаться в Геракл24?
Работая с нами, вы получаете надежного партнера, который берет на себя все заботы по восстановлению и ремонту вашего здания. Мы обещаем выполнение всех работ в установленные сроки и с соблюдением всех строительных норм и стандартов. Связавшись с Геракл24, вы можете быть уверены, что ваш дом в надежных руках.
Мы всегда готовы проконсультировать и ответить на все ваши вопросы. Контактируйте с нами, чтобы обсудить детали и получить больше информации о наших услугах. Мы поможем вам сохранить и улучшить ваш дом, обеспечив его безопасность и комфорт на долгие годы.
Геракл24 – ваш выбор для реставрации и ремонта домов в Красноярске и области.
pharmacie en ligne fiable: pharmacie en ligne france livraison belgique – pharmacie en ligne france pas cher
https://eumedicamentenligne.com/# Pharmacie Internationale en ligne
п»їshop apotheke gutschein: medikamente rezeptfrei – online apotheke deutschland
pharmacie en ligne livraison europe pharmacie en ligne pas cher pharmacie en ligne
internet apotheke: günstigste online apotheke – internet apotheke
Farmacie online sicure: Farmacia online miglior prezzo – farmacia online piГ№ conveniente
werankcities.com
Hongzhi 황제는 황실 의자에 편안하게 기대었습니다.
세상에는 수없이 많은 카지노사이트가 있습니다. 그리고 하루에도 많은 사이트가 생성과 소멸을 반복합니다.
служба по вскрытию замков http://famagusta-nedvizhimost2.ru/ .
Viagra pas cher livraison rapide france: Viagra generique en pharmacie – Viagra femme sans ordonnance 24h
Thanks for the thoughts you have discussed here. On top of that, I believe there are several factors that keep your auto insurance premium lower. One is, to contemplate buying vehicles that are from the good report on car insurance organizations. Cars which have been expensive tend to be more at risk of being lost. Aside from that insurance coverage is also depending on the value of your truck, so the higher priced it is, then higher the actual premium you make payment for.
п»їpharmacie en ligne france: cialis sans ordonnance – п»їpharmacie en ligne france
https://cenligne.shop/# pharmacie en ligne france pas cher
Pharmacie sans ordonnance acheter kamagra site fiable pharmacie en ligne france livraison belgique
pharmacie en ligne: cialis prix – pharmacie en ligne france livraison internationale
מבורכים הבאים לאזור המידע והידע והתרומה הרשמי והמוסמך עבור טלגרם נתיבים! במיקום זה תוכלו לאתר את כל המידע החדיש והעדכני ביותר זמין בנוגע ל פלטפורמת טלגרף והדרכים להפעלתה באופן יעיל.
מה מציין טלגרף מסלולים?
טלגראס נתיבים מייצגת מערכת מבוססת טלגראס המיועדת לתפוצה ויישום של דשא וקנביס במדינה. דרך ההודעות והמסגרות בטלגראס, פעילים יכולים לקנות ולהשיג מוצרי קנאביס באופן פשוט ומהיר.
איך להיכנס בפלטפורמת טלגרם?
לשם להתחבר בשימוש נכון בטלגרם, מומלץ לכם להצטרף ל למקומות ולמסגרות הרצויים. כאן באתר תוכלו למצוא מדריך מתוך מסלולים לקבוצות מתפקדים ומהימנים. בהמשך, רשאים להיכנס בפעילות הרכישה וההספקה של פריטי הקנאביס.
הדרכות ופרטים
באתר הנוכחי ניתן לקבל סוגים עבור הוראות וכללים ברורים לגבי השימוש בטלגרם, כולל:
– ההצטרפות לשיחות מאומתים
– פעילות האספקה
– הגנה ואבטחה בהתנהלות בטלגראס כיוונים
– ועוד נתונים נוסף בנוסף
קישורים מומלצים
בסעיף זה לינקים לקבוצות ולמסגרות מאומתים בטלגראס:
– פורום המידע המוכר
– מקום הייעוץ והליווי למעוניינים
– ערוץ לאספקת מוצרי קנאביס אמינים
– מדריך ספקים מריחואנה מובטחות
אנו מכבדים אתכם בשל הצטרפותכם לאתר המידע והידע מאת טלגרף כיוונים ומייחלים לכולם חווית צריכה נעימה ומובטחת!
Howdy! I know this is kinda off topic but I was wondering if you knew where I could find a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
The root of your writing whilst sounding reasonable at first, did not really work very well with me personally after some time. Somewhere throughout the paragraphs you actually managed to make me a believer but just for a while. I however have a problem with your jumps in logic and you would do well to help fill in those gaps. If you can accomplish that, I would surely be impressed.
k8 カジノ kyc
興味深い視点と深い洞察を提供してくれてありがとうございます。
Pharmacie sans ordonnance: Pharmacies en ligne certifiees – pharmacies en ligne certifiГ©es
pharmacie en ligne france fiable: kamagra pas cher – trouver un mГ©dicament en pharmacie
Achat mГ©dicament en ligne fiable: Medicaments en ligne livres en 24h – pharmacie en ligne sans ordonnance
механизированная полусухая стяжка пола москва цена https://mekhanizirovannaya-shtukaturka15.ru .
pharmacie en ligne: kamagra oral jelly – Pharmacie Internationale en ligne
aqua marina cascade tandem
You made some respectable points there. I looked on the internet for the difficulty and located most people will associate with together with your website.
pharmacie en ligne france livraison belgique: Pharmacies en ligne certifiees – pharmacie en ligne france livraison internationale
pharmacie en ligne france livraison internationale: cialis prix – trouver un mГ©dicament en pharmacie
kajak tomahawk
ihrfuehrerschein.com
그러나 겉으로 보기에 이 평범한 질문은 사실 우려로 가득 차 있습니다.
авторег вк купить http://kupit-akkaunt-vk.ru .
купить подписчиков тг
накрутка просмотров вк
The writing style is captivating! I was engaged from start to finish.
Геракл24: Профессиональная Замена Основания, Венцов, Покрытий и Передвижение Строений
Фирма Геракл24 занимается на выполнении полных услуг по замене фундамента, венцов, настилов и перемещению строений в городе Красноярском регионе и в окрестностях. Наш коллектив профессиональных мастеров обеспечивает высокое качество исполнения всех видов восстановительных работ, будь то древесные, с каркасом, из кирпича или бетонные конструкции дома.
Плюсы сотрудничества с Gerakl24
Профессионализм и опыт:
Все работы выполняются только профессиональными экспертами, с многолетним долгий практику в сфере возведения и восстановления строений. Наши мастера знают свое дело и осуществляют работу с безупречной точностью и вниманием к деталям.
Всесторонний подход:
Мы осуществляем разнообразные услуги по восстановлению и ремонту домов:
Замена фундамента: замена и укрепление фундамента, что позволяет продлить срок службы вашего здания и устранить проблемы, связанные с оседанием и деформацией строения.
Замена венцов: замена нижних венцов деревянных домов, которые обычно гниют и разрушаются.
Смена настилов: установка новых полов, что значительно улучшает внешний облик и функциональные характеристики.
Передвижение домов: безопасное и качественное передвижение домов на другие участки, что обеспечивает сохранение строения и предотвращает лишние расходы на создание нового.
Работа с любыми типами домов:
Дома из дерева: реставрация и усиление деревянных элементов, обработка от гниения и насекомых.
Дома с каркасом: укрепление каркасов и реставрация поврежденных элементов.
Дома из кирпича: реставрация кирпичной кладки и укрепление конструкций.
Дома из бетона: реставрация и усиление бетонных элементов, устранение трещин и повреждений.
Качество и надежность:
Мы применяем только высококачественные материалы и передовые технологии, что гарантирует долгий срок службы и надежность всех работ. Каждый наш проект проходят тщательную проверку качества на каждом этапе выполнения.
Личный подход:
Для каждого клиента мы предлагаем подходящие решения, учитывающие все особенности и пожелания. Наша цель – чтобы итог нашей работы полностью соответствовал вашим запросам и желаниям.
Почему выбирают Геракл24?
Обратившись к нам, вы получаете надежного партнера, который возьмет на себя все заботы по восстановлению и ремонту вашего здания. Мы гарантируем выполнение всех задач в сроки, оговоренные заранее и с в соответствии с нормами и стандартами. Связавшись с Геракл24, вы можете быть спокойны, что ваше строение в надежных руках.
Мы готовы предоставить консультацию и ответить на все ваши вопросы. Контактируйте с нами, чтобы обсудить ваш проект и получить больше информации о наших услугах. Мы обеспечим сохранение и улучшение вашего дома, сделав его уютным и безопасным для долгого проживания.
Геракл24 – ваш выбор для реставрации и ремонта домов в Красноярске и области.
Hello!
This post was created with XRumer 23 StrongAI.
Good luck 🙂
trouver un mГ©dicament en pharmacie: vente de mГ©dicament en ligne – Pharmacie en ligne livraison Europe
blackpanther77
blackpanther77
pharmacie en ligne france livraison belgique: pharmacie en ligne pas cher – Pharmacie Internationale en ligne
Pharmacie sans ordonnance: levitra generique sites surs – pharmacie en ligne fiable
pharmacie en ligne avec ordonnance: kamagra pas cher – Pharmacie Internationale en ligne
sup glow
Hello.
This post was created with XRumer 23 StrongAI.
Good luck 🙂
Best Natural Way to Restore Your Perfect Vision https://sightcare-eye.com/
pharmacie en ligne avec ordonnance: levitra generique – Pharmacie en ligne livraison Europe
Find out how FitSpresso can help you achieve healthy weight loss, improved energy levels, and better overall well-being. More info here: https://usanuv.com/fitspresso-review/
motor za sup
nederlandse casino nederlandse casino .
If you write the article , please Check out this website , https://shafaqedu.com/
If you write the article , please Check out this website , https://shafaqedu.com/
pharmacie en ligne france livraison belgique: cialis sans ordonnance – pharmacie en ligne france livraison internationale
Kontennya sangat baik! Saya suka betul!
You really make it appear really easy together with your presentation however I to find this topic to be actually something which I feel I’d never understand. It seems too complex and extremely vast for me. I am looking ahead on your next put up, I?ll attempt to get the dangle of it!
pharmacie en ligne france pas cher: Levitra pharmacie en ligne – Achat mГ©dicament en ligne fiable
Wah, luar biasa sekali! Sang penulis benar-benar ahli!
https://phenligne.shop/# pharmacie en ligne pas cher
Психология в рассказах, истории из жизни.
pharmacie en ligne sans ordonnance: Levitra pharmacie en ligne – Pharmacie en ligne livraison Europe
Thanks a lot for sharing this with all of us you really know what you’re talking about! Bookmarked. Please also visit my site =). We could have a link exchange contract between us!
SildГ©nafil 100mg pharmacie en ligne: viagra sans ordonnance – Viagra sans ordonnance 24h Amazon
tvlore.com
방금 전까지의 긴장되고 무서운 분위기가 순식간에 활성화되었습니다.
top casino’s bestegokautomaten.nl .
9 Signs That You’re An Expert Pornstar Expert videos
Viagra pas cher paris: Meilleur Viagra sans ordonnance 24h – Viagra prix pharmacie paris
blackpanther77
blackpanther77
Pharmacie Internationale en ligne: acheter kamagra site fiable – pharmacie en ligne avec ordonnance
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
pharmacie en ligne: acheter mГ©dicament en ligne sans ordonnance – pharmacie en ligne france pas cher
pharmacie en ligne livraison europe: Levitra pharmacie en ligne – trouver un mГ©dicament en pharmacie
|This article is a goldmine of information. Your attention to detail is commendable.|
http://mccawandcompany.com/?URL=https://indratogelbio.com/
Licenze Windows in offerta
tuan88
pharmacie en ligne: kamagra oral jelly – vente de mГ©dicament en ligne
geinoutime.com
“뭐야? 그럼 지금 우리 집은 어떡해, 지을 때는 어떻게 하지?”
pharmacie en ligne france pas cher: cialis generique – pharmacie en ligne sans ordonnance
сеть сайтов pbn
Работая в поисковой оптимизации, нужно понимать, что не получится одним инструментом продвинуть сайт в топ выдачи поисковиков, ведь поисковики это подобны треку с конечным этапом, а сайты это гоночные машины, которые все желают занять первое место.
Так вот:
Перечень – Для того чтобы сайт был адаптивен и быстрым, важна
оптимизация
Сайт обязан иметь только уникальное содержимое, это тексты и картинки
ОБЯЗАТЕЛЬНО ссылочная масса через сайты статейники и непосредственно на главную страницу
Увеличение беклинков с помощью сайтов второго уровня
Ссылочная пирамида, это ссылки Tier-1, Tier-2, Tier-3
Ну и главное это собственная сеть сайтов PBN, которая ссылается на основной сайт
Все сайты PBN должны быть без футпринтов, т.е. поисковики не должны понимать, что это один хозяин всех сайтов, поэтому крайне важно соблюдать все эти рекомендации.
Замена венцов красноярск
Gerakl24: Опытная Замена Основания, Венцов, Полов и Перемещение Строений
Компания Gerakl24 специализируется на выполнении полных сервисов по замене основания, венцов, полов и переносу домов в населённом пункте Красноярск и в окрестностях. Наш коллектив квалифицированных специалистов гарантирует превосходное качество исполнения различных типов ремонтных работ, будь то древесные, каркасные, из кирпича или бетонные конструкции строения.
Преимущества сотрудничества с Геракл24
Квалификация и стаж:
Каждая задача проводятся только опытными специалистами, с обладанием многолетний практику в направлении создания и ремонта зданий. Наши мастера знают свое дело и реализуют задачи с высочайшей точностью и учетом всех деталей.
Полный спектр услуг:
Мы предлагаем разнообразные услуги по ремонту и реконструкции строений:
Смена основания: замена и укрепление фундамента, что обеспечивает долгий срок службы вашего дома и избежать проблем, связанные с оседанием и деформацией строения.
Смена венцов: восстановление нижних венцов деревянных зданий, которые наиболее часто гниют и разрушаются.
Замена полов: установка новых полов, что значительно улучшает внешний вид и функциональные характеристики.
Передвижение домов: качественный и безопасный перенос строений на новые локации, что обеспечивает сохранение строения и предотвращает лишние расходы на строительство нового.
Работа с любыми видами зданий:
Дома из дерева: восстановление и укрепление деревянных конструкций, защита от разрушения и вредителей.
Дома с каркасом: реставрация каркасов и реставрация поврежденных элементов.
Дома из кирпича: реставрация кирпичной кладки и укрепление конструкций.
Дома из бетона: ремонт и укрепление бетонных конструкций, исправление трещин и разрушений.
Качество и надежность:
Мы работаем с лишь качественные материалы и новейшее оборудование, что гарантирует долговечность и прочность всех выполненных задач. Каждый наш проект подвергаются строгому контролю качества на всех этапах выполнения.
Индивидуальный подход:
Каждому клиенту мы предлагаем подходящие решения, учитывающие ваши требования и желания. Мы стремимся к тому, чтобы итог нашей работы соответствовал вашим ожиданиям и требованиям.
Зачем обращаться в Геракл24?
Работая с нами, вы приобретете надежного партнера, который берет на себя все заботы по ремонту и реставрации вашего дома. Мы обеспечиваем выполнение всех проектов в установленные сроки и с соблюдением всех строительных норм и стандартов. Связавшись с Геракл24, вы можете быть уверены, что ваше строение в надежных руках.
Мы предлагаем консультацию и ответить на все ваши вопросы. Контактируйте с нами, чтобы обсудить детали и узнать о наших сервисах. Мы обеспечим сохранение и улучшение вашего дома, сделав его безопасным и комфортным для проживания на долгие годы.
Геракл24 – ваш партнер по реставрации и ремонту домов в Красноярске и окрестностях.
Pharmacie Internationale en ligne: levitra en ligne – pharmacie en ligne france livraison internationale
продвижение сайта в яндекс https://www.prodvizhenie-sajtov15.ru .
娛樂城
網上娛樂城的世界
隨著互聯網的快速發展,在線娛樂城(線上賭場)已經成為許多人休閒的新選擇。線上娛樂城不僅提供多樣化的遊戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和快感。本文將探討網上娛樂城的特色、好處以及一些常見的遊戲。
什麼是網上娛樂城?
網上娛樂城是一種經由互聯網提供博彩遊戲的平台。玩家可以經由計算機、智能手機或平板電腦進入這些網站,參與各種賭錢活動,如德州撲克、輪盤賭、黑傑克和吃角子老虎等。這些平台通常由專業的程序公司開發,確保游戲的公平性和穩定性。
線上娛樂城的利益
便利性:玩家無需離開家,就能享受賭博的快感。這對於那些生活在偏遠實體賭場地區的人來說尤為方便。
多樣化的遊戲選擇:線上娛樂城通常提供比實體賭場更多的遊戲選擇,並且經常升級遊戲內容,保持新鮮感。
福利和獎勵:許多在線娛樂城提供豐厚的獎金計劃,包括註冊紅利、存款獎勵和忠誠計劃,吸引新新玩家並鼓勵老玩家不斷遊戲。
安全和隱私性:正規的網上娛樂城使用先進的的加密方法來保護玩家的個人信息和財務交易,確保遊戲過程的安全和公正性。
常見的線上娛樂城游戲
撲克牌:撲克是最受歡迎的賭博遊戲之一。在線娛樂城提供各種撲克牌變體,如德州撲克、奧馬哈撲克和七張撲克等。
輪盤賭:賭盤是一種傳統的賭場遊戲,玩家可以投注在單個數字、數字組合或顏色上,然後看球落在哪個地方。
21點:又稱為二十一點,這是一種對比玩家和莊家點數的遊戲,目標是讓手牌點數盡可能接近21點但不超過。
老虎机:吃角子老虎是最簡單並且是最常見的博彩遊戲之一,玩家只需旋轉捲軸,看圖案排列出贏得的組合。
結論
線上娛樂城為現代賭博愛好者提供了一個方便、興奮且多樣化的娛樂活動。不管是撲克迷還是老虎機迷,大家都能在這些平台上找到適合自己的游戲。同時,隨著科技的不斷進步,線上娛樂城的遊戲體驗將變得越來越真實和有趣。然而,玩家在享用游戲的同時,也應該自律,避免過度沉迷於博彩活動,保持健康的心態。
線上娛樂城的世界
隨著網際網路的快速發展,線上娛樂城(在線賭場)已經成為許多人消遣的新選擇。網上娛樂城不僅提供多元化的游戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和樂趣。本文將探討網上娛樂城的特點、好處以及一些常見的遊戲。
什麼在線娛樂城?
在線娛樂城是一種透過互聯網提供博彩游戲的平台。玩家可以透過電腦設備、手機或平板進入這些網站,參與各種博彩活動,如撲克、賭盤、21點和吃角子老虎等。這些平台通常由專家的程序公司開發,確保游戲的公正和安全。
在線娛樂城的優勢
便利性:玩家無需離開家,就能享受博彩的樂趣。這對於那些生活在遠離實體賭場區域的人來說特別方便。
多樣化的遊戲選擇:網上娛樂城通常提供比實體賭場更多樣化的游戲選擇,並且經常升級遊戲內容,保持新鮮。
好處和獎勵計劃:許多線上娛樂城提供豐厚的獎勵計劃,包括註冊獎金、存款獎勵和會員計劃,吸引新新玩家並鼓勵老玩家不斷遊戲。
穩定性和隱私性:合法的網上娛樂城使用先進的加密方法來保護玩家的個人信息和金融交易,確保遊戲過程的安全和公正。
常有的線上娛樂城游戲
撲克牌:德州撲克是最受歡迎的賭錢遊戲之一。線上娛樂城提供各種德州撲克變體,如德州撲克、奧馬哈撲克和七張牌撲克等。
賭盤:輪盤是一種經典的賭場遊戲遊戲,玩家可以下注在數字、數字組合上或顏色上上,然後看轉球落在哪個位置。
黑傑克:又稱為黑傑克,這是一種競爭玩家和莊家點數的游戲,目標是讓手牌點數點數儘量接近21點但不超過。
老虎機:吃角子老虎是最簡單且是最受歡迎的賭錢遊戲之一,玩家只需轉動捲軸,等待圖案圖案排列出獲勝的組合。
總結
線上娛樂城為現代的賭博愛好者提供了一個方便的、刺激的且豐富的娛樂方式。不論是撲克迷還是老虎機迷,大家都能在這些平台上找到適合自己的游戲。同時,隨著技術的不斷發展,線上娛樂城的游戲體驗將變得越來越現實和有趣。然而,玩家在享用游戲的同時,也應該保持,避免沉溺於賭錢活動,維持健康的遊戲心態。
Acheter Sildenafil 100mg sans ordonnance: Viagra homme prix en pharmacie sans ordonnance – Le gГ©nГ©rique de Viagra
Explore our superior supplements and vitamins to boost your wellness. Find out more here: https://usanuv.com
п»їpharmacie en ligne france: cialis sans ordonnance – pharmacie en ligne pas cher
onair2tv.com
Hongzhi 황제는 서쪽 산을 바라보고 심호흡을 한 다음 깊은 한숨을 쉬었습니다.
Le gГ©nГ©rique de Viagra: Prix du Viagra 100mg en France – Viagra homme sans ordonnance belgique
You actually make it appear really easy together with your presentation but I to find this topic to be actually one thing that I believe I’d by no means understand. It sort of feels too complex and extremely wide for me. I’m looking ahead in your subsequent submit, I?ll attempt to get the cling of it!
Say hello to a healthier lifestyle with Sugar Defender, your natural well-being partner. – https:/defenders-sugar.com/
online casino nederland nieuw online casino nederland nieuw .
pharmacie en ligne france fiable: pharmacie en ligne france pas cher – pharmacie en ligne sans ordonnance
geinoutime.com
그는 즉시 “당신은 이미 명나라의 보물을 홍보하기 위한 전략을 염두에 두고 있는 것 같다”고 말했다.
купить страницу в вк https://kupit-akkaunt-vk.ru .
Daily bonuses
Find Thrilling Bonuses and Free Spins: Your Ultimate Guide
At our gaming platform, we are devoted to providing you with the best gaming experience possible. Our range of bonuses and free spins ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our awesome promotions and what makes them so special.
Plentiful Free Spins and Cashback Bonuses
One of our standout offers is the opportunity to earn up to 200 free spins and a 75% refund with a deposit of just $20 or more. And during happy hour, you can unlock this bonus with a deposit starting from just $10. This incredible offer allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Promotions
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 bonus with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit bonus available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” promotions allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these promotions provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Bonus Spins on Popular Games
We also offer up to 1000 bonus spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These free spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our offers are easy to access and beneficial to our players. Our bonuses come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these incredible opportunities to enhance your gaming experience. Whether you’re looking to enjoy free spins, refund, or generous deposit promotions, we have something for everyone. Join us today, take advantage of these incredible deals, and start your journey to big wins and endless fun. Happy gaming!
sapporo88
sapporo88
video games guide
Engaging Developments and Beloved Games in the Domain of Gaming
In the constantly-changing environment of interactive entertainment, there’s constantly something fresh and thrilling on the brink. From mods elevating iconic classics to anticipated launches in celebrated franchises, the digital entertainment landscape is as vibrant as in recent memory.
We’ll take a snapshot into the up-to-date news and some of the beloved titles enthralling audiences worldwide.
Most Recent Developments
1. New Mod for The Elder Scrolls V: Skyrim Improves Non-Player Character Look
A freshly-launched modification for The Elder Scrolls V: Skyrim has captured the notice of players. This enhancement adds high-polygon faces and flowing hair for each supporting characters, enhancing the title’s visual appeal and depth.
2. Total War Series Game Placed in Star Wars Setting Universe Being Developed
The Creative Assembly, acclaimed for their Total War Series series, is reportedly creating a forthcoming experience located in the Star Wars Setting universe. This engaging crossover has gamers looking forward to the strategic and compelling experience that Total War releases are acclaimed for, finally situated in a universe distant.
3. GTA VI Release Confirmed for Fall 2025
Take-Two Interactive’s CEO has communicated that Grand Theft Auto VI is expected to arrive in Autumn 2025. With the massive success of its prior release, GTA V, gamers are anticipating to experience what the future iteration of this renowned series will bring.
4. Enlargement Initiatives for Skull & Bones Season Two
Designers of Skull & Bones have disclosed amplified initiatives for the world’s sophomore season. This swashbuckling experience offers fresh features and improvements, keeping enthusiasts invested and engrossed in the realm of oceanic seafaring.
5. Phoenix Labs Developer Faces Personnel Cuts
Disappointingly, not every announcements is positive. Phoenix Labs Developer, the creator behind Dauntless, has disclosed substantial workforce reductions. Regardless of this challenge, the release continues to be a beloved option within enthusiasts, and the developer stays attentive to its fanbase.
Popular Games
1. The Witcher 3
With its captivating narrative, absorbing universe, and compelling gameplay, The Witcher 3 continues to be a iconic game among players. Its deep experience and sprawling sandbox keep to captivate players in.
2. Cyberpunk 2077
In spite of a tumultuous launch, Cyberpunk remains a eagerly awaited experience. With persistent patches and enhancements, the game keeps advance, presenting gamers a perspective into a high-tech world filled with danger.
3. GTA V
Still years post its first debut, GTA 5 keeps a beloved option among players. Its vast nonlinear world, compelling story, and multiplayer mode maintain gamers coming back for additional journeys.
4. Portal 2 Game
A legendary brain-teasing experience, Portal Game is acclaimed for its revolutionary gameplay mechanics and brilliant level design. Its demanding conundrums and humorous dialogue have cemented it as a noteworthy title in the videogame world.
5. Far Cry Game
Far Cry is acclaimed as exceptional games in the universe, delivering gamers an sandbox exploration filled with intrigue. Its engrossing narrative and renowned figures have confirmed its standing as a beloved title.
6. Dishonored Game
Dishonored Game is acclaimed for its covert features and one-of-a-kind realm. Enthusiasts take on the role of a otherworldly killer, exploring a urban environment teeming with governmental peril.
7. Assassin’s Creed Game
As a segment of the iconic Assassin’s Creed Universe franchise, Assassin’s Creed II is revered for its engrossing story, engaging features, and period environments. It keeps a remarkable release in the collection and a iconic amidst gamers.
In final remarks, the realm of digital entertainment is vibrant and dynamic, with new developments
Pharmacie en ligne livraison Europe: Acheter Cialis – п»їpharmacie en ligne france
Posting yang brilian! Bagaimana cara saya bergabung dengan blog ini? Dan apakah ada kompensasi yang diberikan kepada penulisnya?
Website ini sangat user-centric dengan setiap elemen dirancang untuk memberikan pengalaman yang mudah dan menyenangkan bagi penggunanya
курсовые дипломные на заказ https://kontrolnyeaudit.ru/
JiliAce ক্যাসিনোতে মাছ ধরা এবং টেবিল গেম: অনলাইন গেমিংয়ের এক নতুন অভিজ্ঞতা
অনলাইন গেমিংয়ের জগতে JiliAce ক্যাসিনো একটি গুরুত্বপূর্ণ স্থান অধিকার করে নিয়েছে, যেখানে ব্যবহারকারীরা বিভিন্ন ধরণের গেম উপভোগ করতে পারেন। আজ আমরা JiliAce〡JitaBet-এর দুটি জনপ্রিয় গেম সম্পর্কে জানবো: মাছ ধরা এবং টেবিল গেম।
মাছ ধরা গেম: ভার্চুয়াল অভিজ্ঞতার মজা
মাছ ধরা একটি অনলাইন ফিশিং গেম বলতে সাধারণত একটি ভার্চুয়াল বা ডিজিটাল গেম বোঝায় যা মাছ ধরার অভিজ্ঞতাকে অনুকরণ করে। এই গেমগুলি তাদের জটিলতা, বাস্তবতা এবং উদ্দেশ্যের পরিপ্রেক্ষিতে ব্যাপকভাবে পরিবর্তিত হয়। JiliAce ক্যাসিনোতে আপনি বিভিন্ন ধরনের ফিশিং গেম খুঁজে পাবেন, যা আপনার দক্ষতা এবং ধৈর্য্যের পরীক্ষা নেবে। বাস্তবসম্মত গ্রাফিক্স এবং চমৎকার গেমপ্লে সহ, এই গেমগুলি আপনার জন্য এক অসাধারণ অভিজ্ঞতা প্রদান করবে।
টেবিল গেম: ঐতিহ্যবাহী খেলার ডিজিটাল রূপ
অনলাইন টেবিল গেমগুলি সাধারণত ইট-ও-মর্টার ক্যাসিনোগুলিতে পাওয়া ঐতিহ্যবাহী টেবিল গেমগুলির ডিজিটাল সংস্করণগুলিকে বোঝায়। এই গেমগুলি একটি শারীরিক টেবিলে খেলার অভিজ্ঞতাকে অনুকরণ করার জন্য ডিজাইন করা হয়েছে এবং এগুলি অনলাইন ক্যাসিনোতে জনপ্রিয়। JiliAce ক্যাসিনোতে আপনি ব্ল্যাকজ্যাক, রুলেট, পোকার এবং আরও অনেক টেবিল গেম উপভোগ করতে পারেন। Jili ace casino-এর ডিজিটাল প্ল্যাটফর্মে এই গেমগুলি খেলে আপনি ঐতিহ্যবাহী ক্যাসিনো অভিজ্ঞতার স্বাদ পাবেন, যেটি আপনি ঘরে বসেই উপভোগ করতে পারবেন।
সহজ লগইন এবং সুবিধাজনক গেমিং
Jili ace login প্রক্রিয়া অত্যন্ত সহজ এবং ব্যবহারকারীদের জন্য সুবিধাজনক। একবার লগইন করলে, আপনি সহজেই বিভিন্ন গেমের অ্যাক্সেস পাবেন এবং আপনার পছন্দসই গেম খেলার জন্য প্রস্তুত হয়ে যাবেন। Jiliace login করার পর, আপনি আপনার গেমিং যাত্রা শুরু করতে পারবেন এবং বিভিন্ন ধরনের বোনাস ও পুরস্কার উপভোগ করতে পারবেন।
Jita Bet: বড় পুরস্কারের সুযোগ
JiliAce ক্যাসিনোতে Jita Bet-এর সাথে আপনার গেমিং অভিজ্ঞতা আরও সমৃদ্ধ করুন। এখানে আপনি বিভিন্ন ধরণের বাজি ধরতে পারেন এবং বড় পুরস্কার জিততে পারেন। Jita Bet প্ল্যাটফর্মটি ব্যবহারকারীদের জন্য সহজ এবং সুরক্ষিত বাজি ধরার সুযোগ প্রদান করে।
যোগদান করুন এবং উপভোগ করুন
JiliAce〡JitaBet-এর অংশ হয়ে আজই আপনার গেমিং যাত্রা শুরু করুন। Jili ace casino এবং Jita Bet-এ লগইন করে মাছ ধরা এবং টেবিল গেমের মত আকর্ষণীয় গেম উপভোগ করুন। এখনই যোগ দিন এবং অনলাইন গেমিংয়ের এক নতুন জগতে প্রবেশ করুন!
Jiliacet casino
Jiliacet casino |
Warm welcome! | Get a 200% Welcome Bonus when you log in jiliace casino.
IPL Tournament! | Join the IPL fever with Jita Bet. Win big prizes!
Epic JILI Tournaments! | Go head-to-head in the Jita bet Super Tournament
#jiliacecasino
Cashback on Deposits! | Get cash back on every deposit. At Jili ace casino
Uninterrupted bonuses at JITAACE! | Stay logged in Jiliace login!
https://www.jiliace-casino.online/bn
#Jiliacecasino # Jiliacelogin#Jiliacelogin # Jitabet
Slot Feast! | Spin to win 100% up to 20,000 ৳. at Jili ace login!
Big Fishing Bonus! | Get a 100% bonus up to ৳20,000 in the Fishing Game.
JiliAce Casino’s top choice for great bonuses. login, play, and win big today!
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne pas cher – pharmacie en ligne france fiable
Pharmacie en ligne livraison Europe: cialis generique – pharmacie en ligne france livraison belgique
These days of austerity and relative anxiousness about taking on debt, most people balk resistant to the idea of having a credit card in order to make acquisition of merchandise or perhaps pay for a holiday, preferring, instead to rely on a tried and also trusted method of making settlement – hard cash. However, if you possess the cash there to make the purchase fully, then, paradoxically, that’s the best time for you to use the credit card for several reasons.
Acquire Cannabis in Israel: A Comprehensive Manual to Purchasing Weed in Israel
Lately, the term “Buy Weed Israel” has turned into a synonym with an cutting-edge, easy, and straightforward method of buying weed in the country. Using applications like the Telegram platform, individuals can swiftly and effortlessly navigate through an vast range of menus and a myriad of offers from various providers throughout Israel. All that separates you from accessing the cannabis network in Israel to explore different methods to buy your marijuana is get a easy, secure application for private messaging.
What is Buy Weed Israel?
The expression “Buy Weed Israel” no longer refers exclusively to the script that linked customers with dealers run by the founder. After its termination, the phrase has changed into a common term for organizing a contact with a weed vendor. Via tools like Telegram, one can discover many channels and communities classified by the amount of followers each vendor’s group or group has. Vendors vie for the focus and custom of potential customers, resulting in a varied array of alternatives offered at any given time.
Ways to Discover Vendors Through Buy Weed Israel
By inputting the words “Buy Weed Israel” in the Telegram search bar, you’ll find an countless amount of communities and groups. The follower count on these platforms does not always validate the provider’s trustworthiness or suggest their services. To prevent fraud or low-quality products, it’s recommended to buy exclusively from reliable and well-known vendors from whom you’ve bought previously or who have been recommended by peers or trusted sources.
Suggested Buy Weed Israel Platforms
We have compiled a “Top 10” ranking of trusted groups and networks on Telegram for purchasing weed in the country. All providers have been vetted and confirmed by our magazine team, assuring 100% trustworthiness and responsibility towards their clients. This detailed overview for 2024 provides references to these platforms so you can discover what not to ignore.
### Boutique Club – VIPCLUB
The “VIP Group” is a VIP weed group that has been selective and confidential for new members over the last few years. During this span, the group has grown into one of the most structured and suggested organizations in the sector, giving its members a new age of “online coffee shops.” The community establishes a high benchmark compared to other contenders with high-grade boutique products, a wide selection of types with airtight containers, and extra marijuana items such as essences, CBD, eatables, vape pens, and hashish. Moreover, they provide quick shipping around the clock.
## Conclusion
“Buy Weed Israel” has turned into a central tool for organizing and finding cannabis suppliers rapidly and easily. Through Buy Weed Israel, you can find a new world of possibilities and locate the top merchandise with ease and comfort. It is important to practice vigilance and buy exclusively from dependable and recommended providers.
Buying Weed in Israel via Telegram
Over recent years, buying marijuana through the Telegram app has evolved into extremely well-liked and has changed the way weed is purchased, serviced, and the battle for excellence. Every trader fights for customers because there is no space for faults. Only the best endure.
Telegrass Buying – How to Order via Telegrass?
Ordering marijuana using Telegrass is remarkably straightforward and quick with the Telegram app. In minutes, you can have your order heading to your house or wherever you are.
All You Need:
Download the Telegram app.
Promptly sign up with SMS verification through Telegram (your number will not display if you set it this way in the settings to enjoy total discretion and secrecy).
Start browsing for suppliers through the search engine in the Telegram app (the search bar is located at the upper part of the app).
Once you have identified a dealer, you can begin communicating and start the conversation and ordering process.
Your order is coming to you, delight in!
It is advised to check out the piece on our site.
Click Here
Buy Cannabis in Israel using Telegram
Telegrass is a network network for the distribution and sale of weed and other light drugs within the country. This is executed through the Telegram app where texts are fully encrypted. Merchants on the platform offer fast cannabis deliveries with the feature of giving feedback on the excellence of the goods and the dealers individually. It is believed that Telegrass’s income is about 60 million NIS a per month and it has been used by more than 200,000 Israelis. According to police reports, up to 70% of drug trafficking in the country was carried out through Telegrass.
The Authorities Battle
The Israel Law Enforcement are attempting to fight marijuana trafficking on the Telegrass system in different methods, like using undercover agents. On March 12, 2019, following an covert probe that went on about a year and a half, the police apprehended 42 senior members of the group, like the originator of the network who was in Ukraine at the time and was freed under house arrest after four months. He was sent back to Israel following a legal decision in Ukraine. In March 2020, the Central District Court ruled that Telegrass could be considered a illegal group and the group’s creator, Amos Dov Silver, was charged with managing a criminal organization.
Establishment
Telegrass was founded by Amos Dov Silver after serving several prison terms for minor drug trade. The platform’s designation is derived from the fusion of the words Telegram and grass. After his release from prison, Silver relocated to the United States where he opened a Facebook page for weed commerce. The page allowed weed vendors to employ his Facebook wall under a fake name to promote their wares. They communicated with clients by tagging his profile and even posted pictures of the goods provided for sale. On the Facebook page, about 2 kilograms of marijuana were sold every day while Silver did not participate in the business or get compensation for it. With the growth of the platform to about 30 cannabis vendors on the page, Silver decided in March 2017 to shift the business to the Telegram app known as Telegrass. Within a week of its establishment, thousands signed up the Telegrass service. Other notable participants
Pharmacie Internationale en ligne: pharmacie en ligne pas cher – Achat mГ©dicament en ligne fiable
Explore Exciting Promotions and Free Spins: Your Complete Guide
At our gaming platform, we are focused to providing you with the best gaming experience possible. Our range of deals and free rounds ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our amazing promotions and what makes them so special.
Bountiful Free Rounds and Cashback Offers
One of our standout promotions is the opportunity to earn up to 200 bonus spins and a 75% cashback with a deposit of just $20 or more. And during happy hour, you can unlock this bonus with a deposit starting from just $10. This unbelievable promotion allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Bonuses
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 promotion with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit bonus available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” promotions allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these promotions provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Bonus Spins on Popular Games
We also offer up to 1000 free spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These free spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our offers are easy to access and beneficial to our players. Our bonuses come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these unbelievable opportunities to enhance your gaming experience. Whether you’re looking to enjoy bonus spins, rebate, or bountiful deposit bonuses, we have something for everyone. Join us today, take advantage of these incredible promotions, and start your journey to big wins and endless fun. Happy gaming!
Daily bonuses
Find Invigorating Deals and Extra Spins: Your Complete Guide
At our gaming platform, we are committed to providing you with the best gaming experience possible. Our range of promotions and extra spins ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our incredible deals and what makes them so special.
Lavish Free Spins and Refund Deals
One of our standout promotions is the opportunity to earn up to 200 bonus spins and a 75% cashback with a deposit of just $20 or more. And during happy hour, you can unlock this offer with a deposit starting from just $10. This incredible promotion allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Offers
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 bonus with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit promotion available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” offers allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these offers provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Bonus Spins on Popular Games
We also offer up to 1000 bonus spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These bonus spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our offers are easy to access and beneficial to our players. Our bonuses come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these unbelievable opportunities to enhance your gaming experience. Whether you’re looking to enjoy bonus spins, cashback, or bountiful deposit bonuses, we have something for everyone. Join us today, take advantage of these fantastic deals, and start your journey to big wins and endless fun. Happy gaming!
Optimizing Your Betting Experience: A Comprehensive Guide to Betvisa
In the dynamic world of online betting, navigating the landscape can be both exhilarating and challenging. To ensure a successful and rewarding journey, it’s crucial to focus on key factors that can enhance your experience on platforms like Betvisa. Let’s delve into a comprehensive guide that will empower you to make the most of your Betvisa betting adventure.
Choosing a Reputable Platform
The foundation of a thrilling betting experience lies in selecting a reputable platform. Betvisa has firmly established itself as a trusted and user-friendly destination, renowned for its diverse game offerings, secure transactions, and commitment to fair play. When exploring the Betvisa ecosystem, be sure to check for licenses and certifications from recognized gaming authorities, as well as positive reviews from other users.
Understanding the Games and Bets
Familiarizing yourself with the games and betting options available on Betvisa is a crucial step. Whether your preference leans towards sports betting, casino games, or the thrill of live dealer experiences, comprehending the rules and strategies can significantly enhance your chances of success. Take advantage of free trials or demo versions to practice and hone your skills before placing real-money bets.
Mastering Bankroll Management
Responsible bankroll management is the key to a sustainable and enjoyable betting journey. Betvisa encourages players to set a weekly or monthly budget and stick to it, avoiding the pitfalls of excessive gambling. Implement strategies such as the fixed staking plan or the percentage staking plan to ensure your bets align with your financial capabilities.
Leveraging Bonuses and Promotions
Betvisa often offers a variety of bonuses and promotions to attract and retain players. From no-deposit bonuses to free spins, these incentives can provide you with extra funds to play with, ultimately increasing your chances of winning. Carefully read the terms and conditions to ensure you make the most of these opportunities.
Staying Informed and Updated
The online betting landscape is constantly evolving, with odds and game conditions changing rapidly. By staying informed about the latest trends, tips, and strategies, you can gain a competitive edge. Follow sports news, join online communities, and subscribe to Betvisa’s newsletters to stay at the forefront of the industry.
Accessing Reliable Customer Support
Betvisa’s commitment to player satisfaction is evident in its robust customer support system. Whether you have questions about deposits, withdrawals, or game rules, the platform’s helpful and responsive support team is readily available to assist you. Utilize the live chat feature, comprehensive FAQ section, or direct contact options for a seamless and stress-free betting experience.
Embracing Responsible Gaming
Responsible gaming is not just a buzzword; it’s a fundamental aspect of a fulfilling betting journey. Betvisa encourages players to set time limits, take regular breaks, and seek help if they feel their gambling is becoming uncontrollable. By prioritizing responsible practices, you can ensure that your Betvisa experience remains an enjoyable and sustainable pursuit.
By incorporating these key factors into your Betvisa betting strategy, you’ll unlock a world of opportunities and elevate your overall experience. Remember, the journey is as important as the destination, and with Betvisa as your trusted partner, the path to success is paved with thrilling discoveries and rewarding payouts.
Betvisa Bet | Step into the Arena with Betvisa!
Spin to Win Daily at Betvisa PH! | Take a whirl and bag ₱8,888 in big rewards.
Valentine’s 143% Love Boost at Visa Bet! | Celebrate romance and rewards !
Deposit Bonus Magic! | Deposit 50 and get an 88 bonus instantly at Betvisa Casino.
#betvisa
Free Cash & More Spins! | Sign up betvisa login,grab 500 free cash plus 5 free spins.
Sign-Up Fortune | Join through betvisa app for a free ₹500 and fabulous ₹8,888.
https://www.betvisa-bet.com/tl
#visabet #betvisalogin #betvisacasino # betvisaph
Double Your Play at betvisa com! | Deposit 1,000 and get a whopping 2,000 free
100% Cock Fight Welcome at Visa Bet! | Plunge into the exciting world .Bet and win!
Jump into Betvisa for exciting games, stunning bonuses, and endless winnings!
Euro
Euro 2024 – Sân chơi bóng đá đỉnh cao Châu Âu
Euro 2024 (hay Giải vô địch bóng đá Châu Âu 2024) là một sự kiện thể thao lớn tại châu Âu, thu hút sự chú ý của hàng triệu người hâm mộ trên khắp thế giới. Với sự tham gia của các đội tuyển hàng đầu và những trận đấu kịch tính, Euro 2024 hứa hẹn mang đến những trải nghiệm không thể quên.
Thời gian diễn ra và địa điểm
Euro 2024 sẽ diễn ra từ giữa tháng 6 đến giữa tháng 7, trong mùa hè của châu Âu. Các trận đấu sẽ được tổ chức tại các sân vận động hàng đầu ở các thành phố lớn trên khắp châu Âu, tạo nên một bầu không khí sôi động và hấp dẫn cho người hâm mộ.
Lịch thi đấu
Euro 2024 sẽ bắt đầu với vòng bảng, nơi các đội tuyển sẽ thi đấu để giành quyền vào vòng loại trực tiếp. Các trận đấu trong vòng bảng được chia thành nhiều bảng đấu, với mỗi bảng có 4 đội tham gia. Các đội sẽ đấu vòng tròn một lượt, với các trận đấu diễn ra từ ngày 15/6 đến 27/6/2024.
Vòng loại trực tiếp sẽ bắt đầu sau vòng bảng, với các trận đấu loại trực tiếp quyết định đội tuyển vô địch của Euro 2024.
Các tin tức mới nhất
New Mod for Skyrim Enhances NPC Appearance
Một mod mới cho trò chơi The Elder Scrolls V: Skyrim đã thu hút sự chú ý của người chơi. Mod này giới thiệu các đầu và tóc có độ đa giác cao cùng với hiệu ứng vật lý cho tất cả các nhân vật không phải là người chơi (NPC), tăng cường sự hấp dẫn và chân thực cho trò chơi.
Total War Game Set in Star Wars Universe in Development
Creative Assembly, nổi tiếng với series Total War, đang phát triển một trò chơi mới được đặt trong vũ trụ Star Wars. Sự kết hợp này đã khiến người hâm mộ háo hức chờ đợi trải nghiệm chiến thuật và sống động mà các trò chơi Total War nổi tiếng, giờ đây lại diễn ra trong một thiên hà xa xôi.
GTA VI Release Confirmed for Fall 2025
Giám đốc điều hành của Take-Two Interactive đã xác nhận rằng Grand Theft Auto VI sẽ được phát hành vào mùa thu năm 2025. Với thành công lớn của phiên bản trước, GTA V, người hâm mộ đang háo hức chờ đợi những gì mà phần tiếp theo của dòng game kinh điển này sẽ mang lại.
Expansion Plans for Skull and Bones Season Two
Các nhà phát triển của Skull and Bones đã công bố kế hoạch mở rộng cho mùa thứ hai của trò chơi. Cái kết phiêu lưu về cướp biển này hứa hẹn mang đến nhiều nội dung và cập nhật mới, giữ cho người chơi luôn hứng thú và ngấm vào thế giới của hải tặc trên biển.
Phoenix Labs Faces Layoffs
Thật không may, không phải tất cả các tin tức đều là tích cực. Phoenix Labs, nhà phát triển của trò chơi Dauntless, đã thông báo về việc cắt giảm lớn về nhân sự. Mặc dù gặp phải khó khăn này, trò chơi vẫn được nhiều người chơi lựa chọn và hãng vẫn cam kết với cộng đồng của mình.
Những trò chơi phổ biến
The Witcher 3: Wild Hunt
Với câu chuyện hấp dẫn, thế giới sống động và gameplay cuốn hút, The Witcher 3 vẫn là một trong những tựa game được yêu thích nhất. Câu chuyện phong phú và thế giới mở rộng đã thu hút người chơi.
Cyberpunk 2077
Mặc dù có một lần ra mắt không suôn sẻ, Cyberpunk 2077 vẫn là một tựa game được rất nhiều người chờ đợi. Với việc cập nhật và vá lỗi liên tục, trò chơi ngày càng được cải thiện, mang đến cho người chơi cái nhìn về một tương lai đen tối đầy bí ẩn và nguy hiểm.
Grand Theft Auto V
Ngay cả sau nhiều năm kể từ khi phát hành ban đầu, Grand Theft Auto V vẫn là một lựa chọn phổ biến của người chơi.
supermoney88
supermoney88
Euro 2024: Đức – Nước Chủ Nhà Chắc Chắn
Đức, một quốc gia với truyền thống bóng đá vững vàng, tự hào đón chào sự kiện bóng đá lớn nhất châu Âu – UEFA Euro 2024. Đây không chỉ là cơ hội để thể hiện khả năng tổ chức tuyệt vời mà còn là dịp để giới thiệu văn hóa và sức mạnh thể thao của Đức đến với thế giới.
Đội tuyển Đức, cùng với 23 đội tuyển khác, sẽ tham gia cuộc đua hấp dẫn này, mang đến cho khán giả những trận đấu kịch tính và đầy cảm xúc. Đức không chỉ là nước chủ nhà mà còn là ứng cử viên mạnh mẽ cho chức vô địch với đội hình mạnh mẽ và lối chơi bóng đá hấp dẫn.
Bên cạnh những ứng viên hàng đầu như Đức, Pháp, Tây Ban Nha hay Bỉ, Euro 2024 còn là cơ hội để những đội tuyển nhỏ hơn như Iceland, Wales hay Áo tỏa sáng, mang đến những bất ngờ và thách thức cho các đối thủ lớn.
Đức, với nền bóng đá giàu truyền thống và sự nhiệt huyết của người hâm mộ, hứa hẹn sẽ là điểm đến lý tưởng cho Euro 2024. Khán giả sẽ được chứng kiến những trận đấu đỉnh cao, những bàn thắng đẹp và những khoảnh khắc không thể quên trong lịch sử bóng đá châu Âu.
Với sự tổ chức tuyệt vời và sự hăng say của tất cả mọi người, Euro 2024 hứa hẹn sẽ là một sự kiện đáng nhớ, đem lại niềm vui và sự phấn khích cho hàng triệu người hâm mộ bóng đá trên khắp thế giới.
Euro 2024 không chỉ là giải đấu bóng đá, mà còn là một cơ hội để thể hiện đẳng cấp của bóng đá châu Âu. Đức, với truyền thống lâu đời và sự chuyên nghiệp, chắc chắn sẽ mang đến một sự kiện hoành tráng và không thể quên. Hãy cùng chờ đợi và chia sẻ niềm hân hoan của người hâm mộ trên toàn thế giới khi Euro 2024 sắp diễn ra tại Đức!
ডিজিটাল যুগে স্লট খেলার অভূতপূর্ব অভিজ্ঞতা: BetVisa-র মাধ্যমে অ্যাক্সেস উপভোগ করুন
ডিজিটাল যুগের এই যুগে, সুবিধাসমূহ সর্বত্র রাজত্ব করছে, যেখানে অনলাইন গেমিং বিশ্বব্যাপী উত্সাহীদের জন্য একটি জনপ্রিয় বিনোদনরূপে স্থান করে নিয়েছে৷ বড় জয়ের লোভ হোক বা বিনোদনের জগতে নিজেকে নিমজ্জিত করা হোক, অনলাইন স্লটগুলি গেমিং সম্প্রদায়ের একটি প্রধান বিষয় হয়ে উঠেছে৷
এই বিষয়ে, BetVisa একটি অগ্রণী ভূমিকা পালন করে৷ BetVisa ডাউনলোড প্রক্রিয়া খেলোয়াড়দের তাদের প্রিয় স্লট গেমগুলি অ্যাক্সেস করার পদ্ধতিতে বিপ্লব ঘটিয়েছে। ভিসা বেট প্ল্যাটফর্মটি খেলোয়াড়দের তাদের মোবাইল ডিভাইসে BetVisa অ্যাপ ডাউনলোড এবং ইনস্টল করতে সক্ষম করে, তাদের নখদর্পণে স্লট গেমগুলির একটি বিশাল অ্যারেতে তাত্ক্ষণিক অ্যাক্সেস প্রদান করে।
BetVisa বাংলাদেশ ব্যবহারকারীদের জন্য বিশেষ সুবিধা রয়েছে। আপনি সহজেই BetVisa বাংলাদেশ লগইন করে আপনার পছন্দের খেলাগুলি খেলতে পারেন। একই সাথে, নিরাপদ এবং সহজ অর্থপ্রদানের পদ্ধতির মাধ্যমে, BetVisa আপনার গেমিং অভিজ্ঞতাকে আরও উন্নত করে তোলে।
অনলাইন স্লট গেমগুলি বিশ্বব্যাপী গেমারদের আকর্ষণ করে, কিন্তু সেগুলি অ্যাক্সেস করার সুযোগ এখন আগের চেয়ে আরও বেশি৷ BetVisa প্ল্যাটফর্ম এই ক্ষেত্রে একটি বড় ভূমিকা পালন করে, যেখানে খেলোয়াড়রা তাদের প্রিয় স্লট গেমগুলিতে যেকোনও সময়, যেকোনও জায়গায় লিপ্ত হতে পারেন৷
এই উন্নত এবং সুবিধাময় অ্যাক্সেসের মাধ্যমে, BetVisa উত্সাহী গেমারদের জন্য একটি অনন্য অভিজ্ঞতা সৃষ্টি করেছে৷ আপনার প্রিয় স্লট গেমগুলিতে BetVisa ডাউনলোড এবং লগইন করে, এই উদ্ভাবনী প্ল্যাটফর্মের সুবিধাসমূহ উপভোগ করুন।
Betvisa Bet | Hit it Big This IPL Season with Betvisa!
Betvisa login! | Every deposit during IPL matches earns a 2% bonus .
Betvisa Bangladesh! | IPL 2024 action heats up, your bets get more rewarding!
Crash Game returns! | huge ₹10 million jackpot. Take the lead on the Betvisa app !
#betvisa
Start Winning Now! | Sign up through Betvisa affiliate login, claim ₹500 free cash.
Grab Your Winning Ticket! | Register login and win ₹8,888 at visa bet!
https://www.betvisa-bet.com/bn
#visabet #betvisalogin #betvisabangladesh#betvisaapp
200% Excitement! | Enjoy slots and fishing games at Betvisa লগইন করুন!
Big Sports Bonuses! | Score up to ₹5,000 in sports bonuses during the IPL season
Gear up for an exhilarating IPL season at Betvisa, propels you towards victory!
Узнайте все о покупке квартир в новостройках от надежного застройщика, расчетах налогов на недвижимость, получении кредитов под залог и налоговом вычете за покупку жилья на нашем сайте!
Актуальные и информативные статьи помогут вам разобраться во всех вопросах рынка недвижимости и сделать правильный выбор.
https://donskoy-alians.ru/
에그벳 주소
Liu는 사과하고 군중 속에 익사했고 곧 통곡했습니다.
pharmacies en ligne certifiГ©es: cialis prix – pharmacies en ligne certifiГ©es
матрасы каталог https://kupit-matras111.ru .
Why We Do We Love Uk Online Shopping Sites Like Amazon (And You Should Also!) Durable Tapping Block
https://rybalka-v-rossii.ru/ – сайт о рыбалке в России, способах ловли рыб, и выборе правильных снастей.
borju89
pharmacie en ligne france fiable: pharmacie en ligne france livraison internationale – acheter mГ©dicament en ligne sans ordonnance
video games guide
Exciting Innovations and Popular Franchises in the Domain of Digital Entertainment
In the dynamic landscape of interactive entertainment, there’s constantly something new and thrilling on the brink. From enhancements enhancing revered timeless titles to new arrivals in iconic series, the gaming industry is flourishing as in current times.
Here’s a overview into the newest announcements and certain the renowned games captivating players globally.
Newest Updates
1. New Customization for The Elder Scrolls V: Skyrim Enhances Non-Player Character Visuals
A freshly-launched enhancement for The Elder Scrolls V: Skyrim has attracted the interest of players. This modification brings lifelike faces and flowing hair for every (NPCs), improving the game’s graphics and engagement.
2. Total War Game Set in Star Wars Setting World Being Developed
Creative Assembly, renowned for their Total War Series lineup, is supposedly crafting a upcoming game set in the Star Wars Setting universe. This exciting crossover has fans looking forward to the analytical and engaging adventure that Total War Series releases are known for, finally set in a world distant.
3. GTA VI Release Announced for Q4 2025
Take-Two Interactive’s CEO’s Leader has announced that Grand Theft Auto VI is expected to arrive in Autumn 2025. With the massive popularity of its previous installment, GTA V, enthusiasts are excited to see what the future installment of this legendary brand will provide.
4. Enlargement Plans for Skull & Bones Sophomore Season
Studios of Skull and Bones have disclosed expanded developments for the title’s sophomore season. This pirate-themed saga provides additional content and enhancements, engaging players invested and absorbed in the domain of oceanic swashbuckling.
5. Phoenix Labs Undergoes Workforce Reductions
Unfortunately, not everything news is positive. Phoenix Labs, the developer in charge of Dauntless, has revealed massive staff cuts. Regardless of this setback, the title remains to be a renowned preference among players, and the developer remains attentive to its community.
Beloved Experiences
1. The Witcher 3
With its captivating plot, engrossing domain, and enthralling journey, The Witcher 3: Wild Hunt stays a iconic release across fans. Its rich narrative and expansive nonlinear world continue to draw fans in.
2. Cyberpunk 2077 Game
In spite of a rocky launch, Cyberpunk 2077 Game continues to be a long-awaited release. With continuous enhancements and fixes, the game continues to evolve, providing enthusiasts a view into a high-tech world abundant with mystery.
3. Grand Theft Auto 5
Still time subsequent to its original debut, Grand Theft Auto 5 stays a popular choice amidst enthusiasts. Its sprawling sandbox, enthralling narrative, and online features maintain gamers returning for further adventures.
4. Portal
A iconic puzzle experience, Portal is renowned for its revolutionary mechanics and clever environmental design. Its intricate conundrums and humorous dialogue have cemented it as a standout release in the videogame industry.
5. Far Cry 3 Game
Far Cry Game is celebrated as exceptional titles in the universe, providing players an nonlinear experience teeming with danger. Its captivating narrative and renowned characters have cemented its status as a beloved game.
6. Dishonored Game
Dishonored Universe is acclaimed for its covert systems and distinctive setting. Fans embrace the character of a otherworldly eliminator, exploring a city teeming with governmental peril.
7. Assassin’s Creed II
As part of the celebrated Assassin’s Creed collection, Assassin’s Creed Game is adored for its immersive story, compelling features, and era-based worlds. It keeps a standout release in the series and a iconic within enthusiasts.
In summary, the realm of interactive entertainment is prospering and constantly evolving, with innovative developments
официальный сайт lee bet lee bet регистрация
leebet lee bet casino
Наш сайт эротических рассказов https://shoptop.org/ поможет тебе отвлечься от повседневной суеты и погрузиться в мир страсти и эмоций. Богатая библиотека секс историй для взрослых пробудит твое воображение и позволит насладиться каждой строкой.
Three Of The Biggest Catastrophes In Which Is The Best Online Supermarket The Which Is The
Best Online Supermarket’s 3 Biggest Disasters In History Construction Work Gloves
автовыкуп автомобилей https://vykup-avtomsk.ru
pharmacie en ligne france fiable: Levitra pharmacie en ligne – pharmacie en ligne france livraison internationale
pharmacie en ligne france pas cher: Levitra pharmacie en ligne – Pharmacie sans ordonnance
pharmacie en ligne sans ordonnance: Acheter Cialis – pharmacie en ligne pas cher
স্বাগত বোনাস প্রথম আমানত 200% পান – একটি অসাধারণ সুযোগ
আপনার জন্য একটি অসাধারণ সুযোগ! এই সময়ে, আমরা নতুন সদস্যদের জন্য বিশেষ প্রচার অফার এনেছি – স্বাগত বোনাসে প্রথম আমানতের 200% পান! এই অফারটি পেতে আপনার প্রথম আমানতটি করতে হবে এবং পরে আপনি এই অফারের উপভোগ করতে পারবেন।
খেলার ধরন:
এই সুযোগের আওতায় আমরা আপনাকে স্লট, ফিশার, বিঙ্গো, মেগা বল এবং মানি হুইলে খেলার সুবিধা দিচ্ছি। আপনি যেকোনো খেলায় অংশ নিতে পারেন এবং আপনার আগ্রহ অনুযায়ী খেলাটি চয়ন করতে পারেন।
অফারের বিবরণ:
আপনি ১০০ বিডিটি ডিপোজিট করলে আপনি ২০০% বোনাস পাবেন, অর্থাৎ ৩০০ বিডিটি।
আপনাকে এই বোনাস উত্তোলন করতে হবে x20 বার, অর্থাৎ আপনাকে মোট ৬০০০ বিডিটির জন্য খেলতে হবে।
সর্বোচ্চ উত্তোলন ৩৫০ বিডিটি।
আবেদনের মাত্রা:
এই অফার এপ্রিলের পরে নিবন্ধন করা গ্রাহকদের জন্য প্রযোজ্য।
এই অফারটি সীমিত সময়ের জন্য মাত্র, সুতরাং তা অবিলম্বে পেতে আজই আমাদের সাথে যোগাযোগ করুন। ক্রিকেট অ্যাফিলিয়েট হিসেবে আমাদের প্ল্যাটফর্মে যোগ দিন এবং এই অসাধারণ সুযোগ উপভোগ করুন!
Welcome to Cricket Affiliate | Kick off with a smashing Welcome Bonus !
First Deposit Fiesta! | Make your debut at Cricket Exchange with a 200% bonus.
Daily Doubles! | Keep the scoreboard ticking with a 100% daily bonus at 9wicket!
#cricketaffiliate
IPL 2024 Jackpot! | Stand to win ₹50,000 in the mega IPL draw at cricket world!
Social Sharer Rewards! | Post and earn 100 tk weekly through Crickex affiliate login.
https://www.cricket-affiliate.com/
#cricketexchange #9wicket #crickexaffiliatelogin #crickexlogin
crickex login VIP! | Step up as a VIP and enjoy weekly bonuses!
Join the Action! | Log in through crickex bet exciting betting experience at Live Affiliate.
Dive into the game with crickex live—where every play brings spectacular wins !
https://formomebel.ru/divany/modulnye
nanosluchatka https://mikrocz.cz/
nederlandse casinos online nederlandse casinos online .
Pharmacie en ligne livraison Europe: pharmacie en ligne pas cher – pharmacie en ligne france pas cher
купить микронаушники https://jasdam.cz/
Youre so cool! I dont suppose Ive read anything like this before. So nice to seek out somebody with some authentic ideas on this subject. realy thank you for beginning this up. this web site is something that is needed on the web, someone with slightly originality. useful job for bringing one thing new to the web!
This Week’s Top Stories Concerning Online Shopping Sites book tower furniture
I’ve observed that in the world of today, video games include the latest trend with kids of all ages. Periodically it may be extremely hard to drag the kids away from the activities. If you want the best of both worlds, there are lots of educational video games for kids. Good post.
JiliAce ক্যাসিনোতে ক্র্যাশ এবং বিঙ্গো গেম: অনলাইন জুয়ার নতুন দিগন্ত
অনলাইন গেমিং এবং জুয়ার জগতে JiliAce ক্যাসিনো একটি উল্লেখযোগ্য স্থান দখল করে নিয়েছে। এখানে ব্যবহারকারীরা বিভিন্ন ধরণের গেম উপভোগ করতে পারেন, যার মধ্যে ক্র্যাশ এবং বিঙ্গো গেমগুলি বিশেষভাবে জনপ্রিয়। আজ আমরা এই দুটি গেমের বৈশিষ্ট্য এবং তাদের আকর্ষণীয় দিকগুলি নিয়ে আলোচনা করবো।
ক্র্যাশ গেম: সহজ এবং উত্তেজনাপূর্ণ বাজির অভিজ্ঞতা
ক্র্যাশ গেম হল একটি জনপ্রিয় ধরনের অনলাইন জুয়া খেলা যা বিভিন্ন অনলাইন জুয়া প্ল্যাটফর্মে জনপ্রিয়তা অর্জন করেছে। গেমটি তুলনামূলকভাবে সহজ এবং এতে একটি গুণকের উপর বাজি ধরা জড়িত যা গেমটি ক্র্যাশ না হওয়া পর্যন্ত ক্রমাগত বৃদ্ধি পায়। খেলোয়াড়দের লক্ষ্য হল সঠিক সময়ে বাজি তুলে নেওয়া, যাতে তারা সর্বোচ্চ গুণক পান এবং বড় পুরস্কার জিততে পারেন। Jili ace casino-তে ক্র্যাশ গেম খেলে আপনি এই উত্তেজনাপূর্ণ অভিজ্ঞতা উপভোগ করতে পারবেন এবং আপনার কৌশল ব্যবহার করে বড় জয়ের সুযোগ নিতে পারবেন।
বিঙ্গো গেম: ঐতিহ্যবাহী খেলার ডিজিটাল রূপ
অনলাইন বিঙ্গো হল ঐতিহ্যবাহী বিঙ্গো গেমের একটি ডিজিটাল সংস্করণ, একটি জনপ্রিয় খেলা যা বহু বছর ধরে কমিউনিটি সেন্টার, বিঙ্গো হল এবং সামাজিক সমাবেশে উপভোগ করা হচ্ছে। অনলাইন সংস্করণটি বিঙ্গোর উত্তেজনাকে একটি ভার্চুয়াল প্ল্যাটফর্মে নিয়ে আসে, যা খেলোয়াড়দের তাদের ঘরে বসেই অংশগ্রহণ করতে দেয়। JiliAce ক্যাসিনোতে অনলাইন বিঙ্গো খেলে আপনি ঐতিহ্যবাহী বিঙ্গোর মজা এবং উত্তেজনা উপভোগ করতে পারবেন, যা আপনার বাড়ির আরাম থেকে খেলা যায়। Jili ace login করে সহজেই বিঙ্গো গেমে যোগ দিন এবং আপনার বন্ধুদের সাথে প্রতিযোগিতা করে মজা করুন।
JiliAce ক্যাসিনোতে লগইন এবং গেমিং সুবিধা
Jili ace login প্রক্রিয়া অত্যন্ত সহজ এবং ব্যবহারকারীদের জন্য সুবিধাজনক। একবার লগইন করলে, আপনি সহজেই বিভিন্ন গেমের অ্যাক্সেস পাবেন এবং আপনার পছন্দসই গেম খেলার জন্য প্রস্তুত হয়ে যাবেন। Jiliace login করার পর, আপনি আপনার গেমিং যাত্রা শুরু করতে পারবেন এবং বিভিন্ন ধরনের বোনাস ও পুরস্কার উপভোগ করতে পারবেন।
Jita Bet: বড় পুরস্কারের সুযোগ
JiliAce ক্যাসিনোতে Jita Bet-এর সাথে আপনার গেমিং অভিজ্ঞতা আরও সমৃদ্ধ করুন। এখানে আপনি বিভিন্ন ধরণের বাজি ধরতে পারেন এবং বড় পুরস্কার জিততে পারেন। Jita Bet প্ল্যাটফর্মটি ব্যবহারকারীদের জন্য সহজ এবং সুরক্ষিত বাজি ধরার সুযোগ প্রদান করে।
যোগদান করুন এবং উপভোগ করুন
JiliAce〡JitaBet-এর অংশ হয়ে আজই আপনার গেমিং যাত্রা শুরু করুন। Jili ace casino এবং Jita Bet-এ লগইন করে ক্র্যাশ এবং বিঙ্গো গেমের মত আকর্ষণীয় গেম উপভোগ করুন। এখনই যোগ দিন এবং অনলাইন গেমিংয়ের এক নতুন জগতে প্রবেশ করুন!
Jiliacet casino
Jiliacet casino |
Warm welcome! | Get a 200% Welcome Bonus when you log in jiliace casino.
IPL Tournament! | Join the IPL fever with Jita Bet. Win big prizes!
Epic JILI Tournaments! | Go head-to-head in the Jita bet Super Tournament
#jiliacecasino
Cashback on Deposits! | Get cash back on every deposit. At Jili ace casino
Uninterrupted bonuses at JITAACE! | Stay logged in Jiliace login!
https://www.jiliace-casino.online/bn
#Jiliacecasino # Jiliacelogin#Jiliacelogin # Jitabet
Slot Feast! | Spin to win 100% up to 20,000 ৳. at Jili ace login!
Big Fishing Bonus! | Get a 100% bonus up to ৳20,000 in the Fishing Game.
JiliAce Casino’s top choice for great bonuses. login, play, and win big today!
target88
https://rybalka-v-rossii.ru – сайт о рыбалке в России, способах ловли рыб, и выборе правильных снастей.к
leebet casino регистрация казино либет
와일드 바운티 쇼다운
“…” Liu Jian, Li Dongyang, Xie Qianju는 모두 혼란 스러웠습니다.
Acheter viagra en ligne livraison 24h: Meilleur Viagra sans ordonnance 24h – Viagra 100mg prix
купить флешку https://meflash.ru/
Euro
supermoney88
sunmory33
BetVisa: Asia’s Premier Online Gambling Destination
BetVisa, an online gambling platform that has been making waves in the Asian market since its inception in 2017, has established itself as a leading and trusted name in the industry. With a Curacao gaming license and over 2 million users, BetVisa offers a comprehensive suite of gaming options that cater to a diverse range of player preferences.
One of the standout features of BetVisa is its extensive selection of slot games, live casinos, lotteries, sportsbooks, sports exchanges, and e-sports. This diverse portfolio ensures that players can enjoy a wide variety of gaming experiences, from the thrill of spinning the reels to the adrenaline-fueled action of sports betting.
In addition to its impressive game selection, BetVisa also prides itself on providing a seamless and secure user experience. The platform offers a variety of convenient and reliable payment methods, making it easy for players to deposit and withdraw funds. Furthermore, BetVisa’s 24-hour friendly live customer support ensures that any queries or concerns are addressed promptly and efficiently.
For those seeking to explore the world of online gambling, BetVisa presents an enticing opportunity. With its user-friendly interface, diverse game selection, and commitment to security and customer satisfaction, BetVisa has quickly become a go-to destination for players across Asia.
Whether you’re a seasoned gambler or a newcomer to the world of online gaming, BetVisa offers a safe and exciting platform to indulge in your favorite games. From the thrill of sports betting on the Visa Bet platform to the immersive experience of the BetVisa casino, the possibilities are endless.
So, why not join the millions of players who have already discovered the unparalleled excitement and convenience of BetVisa? Log in to the platform, explore its vast array of gaming options, and embark on a journey that promises endless entertainment and the chance to win big.
Betvisa Bet | Step into the Arena with Betvisa!
Spin to Win Daily at Betvisa PH! | Take a whirl and bag ?8,888 in big rewards.
Valentine’s 143% Love Boost at Visa Bet! | Celebrate romance and rewards !
Deposit Bonus Magic! | Deposit 50 and get an 88 bonus instantly at Betvisa Casino.
#betvisa
Free Cash & More Spins! | Sign up betvisa login,grab 500 free cash plus 5 free spins.
Sign-Up Fortune | Join through betvisa app for a free ?500 and fabulous ?8,888.
https://www.betvisa-bet.com/tl
#visabet #betvisalogin #betvisacasino # betvisaph
Double Your Play at betvisa com! | Deposit 1,000 and get a whopping 2,000 free
100% Cock Fight Welcome at Visa Bet! | Plunge into the exciting world .Bet and win!
Jump into Betvisa for exciting games, stunning bonuses, and endless winnings!
п»їpharmacie en ligne france: achat kamagra – pharmacie en ligne france livraison belgique
Discover a holistic approach to eye health with Sight care by David Lewis. Click here to learn more: https://sightcare-eye.com/dr-david-lewis-sight-care-creator-2/
Viagra vente libre pays: Viagra sans ordonnance 24h – Viagra pas cher paris
ANGKOT88: Situs Game Deposit Pulsa Terbaik di Indonesia
ANGKOT88 adalah situs game deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai jenis game online terlengkap yang dapat Anda mainkan hanya dengan mendaftar satu ID. Dengan satu ID tersebut, Anda dapat mengakses seluruh permainan yang tersedia di situs kami.
Sebagai situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), ANGKOT88 menjamin keamanan dan kenyamanan Anda. Situs kami didukung oleh server hosting yang cepat dan sistem keamanan dengan metode enkripsi terbaru di dunia, sehingga data Anda akan selalu terjaga keamanannya. Tampilan situs yang modern juga membuat Anda merasa nyaman saat mengakses situs kami.
Keunggulan ANGKOT88
Selain menjadi situs game online terbaik, ANGKOT88 juga menawarkan layanan praktis untuk melakukan deposit menggunakan pulsa XL ataupun Telkomsel dengan potongan terendah dibandingkan situs lainnya. Ini menjadikan kami salah satu situs game online pulsa terbesar di Indonesia. Anda juga dapat melakukan deposit pulsa melalui E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kepercayaan dan Layanan
Kami di ANGKOT88 sangat menjaga kepercayaan Anda sebagai prioritas utama kami. Oleh karena itu, kami selalu berusaha menjadi agen online terpercaya dan terbaik sepanjang masa. Permainan game online yang kami tawarkan sangat praktis, sehingga Anda dapat memainkannya kapan saja dan di mana saja tanpa perlu repot bepergian. Kami menyediakan berbagai jenis game, termasuk yang disiarkan secara LIVE (langsung) dengan host cantik dan kamera yang merekam secara real-time, menjadikan ANGKOT88 situs game online terlengkap dan terbesar di Indonesia.
Promo Menarik dan Menguntungkan
ANGKOT88 juga menawarkan banyak sekali promo menarik dan menguntungkan. Anda bisa menikmati berbagai macam promo yang sesuai dengan kebutuhan Anda, seperti welcome bonus 20%, bonus deposit harian, dan cashback. Semua promo ini tersedia di situs ANGKOT88. Selain itu, kami juga memiliki layanan Customer Service yang siap membantu Anda kapan saja.
Jadi, tunggu apa lagi? Bergabunglah dengan ANGKOT88 dan nikmati pengalaman bermain game online terbaik dan teraman di Indonesia. Daftarkan diri Anda sekarang dan mulai mainkan game favorit Anda dengan nyaman dan aman di situs kami!
https://proauto.kyiv.ua здесь вы найдете обзоры и тест-драйвы автомобилей, свежие новости автопрома, обширный автокаталог с характеристиками и ценами, полезные советы по уходу и ремонту, а также активное сообщество автолюбителей. Присоединяйтесь к нам и оставайтесь в курсе всех событий в мире автомобилей!
Are you looking for reliable and fast proxies? https://fineproxy.org/account/aff.php?aff=29 It offers a wide range of proxy servers with excellent speed and reliability. Perfect for surfing, scraping and more. Start right now with this link: FineProxy.org . Excellent customer service and a variety of tariff plans!
sunmory33
trouver un mГ©dicament en pharmacie: vente de mГ©dicament en ligne – п»їpharmacie en ligne france
https://autoblog.kyiv.ua путеводитель в мире автомобилей. Обзоры и тест-драйвы, актуальные новости, автокаталог, советы по уходу и ремонту, а также общение с автолюбителями. Всё, что нужно для выбора и эксплуатации авто, вы найдете у нас.
बेटवीसा: भरोसेमंद और सर्वोत्कृष्ट ऑनलाइन गेमिंग अनुभव
2017 में स्थापित, बेटवीसा एक प्रतिष्ठित और विश्वसनीय ऑनलाइन कैसीनो और खेल सट्टेबाजी प्लेटफॉर्म है। यह कुराकाओ गेमिंग लाइसेंस के तहत संचालित होता है और 2 मिलियन से अधिक उपयोगकर्ताओं के साथ एशिया के शीर्ष विश्वसनीय ऑनलाइन कैसीनो और खेल प्लेटफॉर्मों में से एक है।
बेटवीसा वीजा बेट और बेटवीसा लॉगिन प्रक्रिया आसान और सुरक्षित है, जिससे उपयोगकर्ता अपने खाते तक आसानी से पहुंच सकते हैं। साथ ही, इसका बेटवीसा ऐप उपयोगकर्ताओं को खेलने के लिए कहीं से भी सक्षम बनाता है।
बेटवीसा भारत में एक प्रमुख ऑनलाइन गेमिंग प्लेटफॉर्म के रूप में उभरा है। इसके कुछ प्रमुख विशेषताओं में शामिल हैं स्लॉट गेम्स, लाइव कैसीनो, लॉटरी, स्पोर्ट्सबुक्स, स्पोर्ट्स एक्सचेंज और ई-स्पोर्ट्स जैसे विविध खेल विषय। इनका विस्तृत चयन उपयोगकर्ताओं को एक व्यापक और रोमांचक गेमिंग अनुभव प्रदान करता है।
यह सुनिश्चित करने के लिए कि किसी भी प्रश्न या समस्या का तुरंत समाधान किया जाए, बेटवीसा 24 घंटे उपलब्ध लाइव ग्राहक सहायता प्रदान करता है। साथ ही, सुरक्षित और आसान भुगतान विकल्प उपयोगकर्ताओं को आकर्षित करते हैं।
समग्र रूप से, बेटवीसा एक उत्कृष्ट ऑनलाइन गेमिंग अनुभव प्रदान करता है, जिसमें उच्च गुणवत्ता के खेल, सुरक्षित प्लेटफॉर्म और उत्कृष्ट ग्राहक सेवा शामिल हैं। यह भारतीय खिलाड़ियों के लिए एक आकर्षक विकल्प है।
Betvisa Bet
Betvisa Bet | Catch the BPL Excitement with Betvisa!
Hunt for ₹10million! | Enter the BPL at Betvisa and chase a staggering Bounty.
Valentine’s Boost at Visa Bet! | Feel the rush of a 143% Love Mania Bonus .
predict BPL T20 outcomes | score big rewards through Betvisa login!
#betvisa
Betvisa bonus Win! | Leverage your 10 free spins to possibly win $8,888.
Share and Earn! | win ₹500 via the Betvisa app download!
https://www.betvisa-bet.com/hi
#visabet #betvisalogin #betvisaapp #betvisaIndia
Sign-Up Jackpot! | Register at Betvisa India and win ₹8,888.
Double your play! | with a ₹1,000 deposit and get ₹2,000 free at Betvisa online!
Download the Betvisa download today and don’t miss out on the action!
online casino’s nederland online casino’s nederland .
Viagra vente libre pays: viagra en ligne – Viagra homme prix en pharmacie
https://sunmory33jitu.com
5 Tools That Everyone Involved In Online Clothes Shopping Sites Uk Industry
Should Be Making Use Of versatile pintle hook Mount
20 Reasons To Believe Online Shopping Websites List
Will Never Be Forgotten aluminum wire for sculpting
SUPERMONEY88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
SUPERMONEY88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di SUPERMONEY88.
Keunggulan SUPERMONEY88
SUPERMONEY88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Layanan Praktis dan Terpercaya
Selain menjadi game online terbaik, ada alasan mengapa situs SUPERMONEY88 ini sangat spesial. Kami memberikan layanan praktis untuk melakukan deposit yaitu dengan melakukan deposit pulsa XL ataupun Telkomsel dengan potongan terendah dari situs game online lainnya. Ini membuat situs kami menjadi salah satu situs game online pulsa terbesar di Indonesia. Anda bisa melakukan deposit pulsa menggunakan E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kami juga terkenal sebagai agen game online terpercaya. Kepercayaan Anda adalah prioritas kami, dan itulah yang membuat kami menjadi agen game online terbaik sepanjang masa.
Kemudahan Bermain Game Online
Permainan game online di SUPERMONEY88 memudahkan Anda untuk memainkannya dari mana saja dan kapan saja. Anda tidak perlu repot bepergian lagi, karena SUPERMONEY88 menyediakan beragam jenis game online. Kami juga memiliki jenis game online yang dipandu oleh host cantik, sehingga Anda tidak akan merasa bosan.
Everything You Need To Be Aware Of Best Online Shopping Sites Clothes Vimeo
https://ktm.org.ua/ у нас вы найдете свежие новости, аналитические статьи, эксклюзивные интервью и мнения экспертов. Будьте в курсе событий и тенденций, следите за развитием ситуации в реальном времени. Присоединяйтесь к нашему сообществу читателей!
sapporo88
SUPERMONEY88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
SUPERMONEY88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di SUPERMONEY88.
Keunggulan SUPERMONEY88
SUPERMONEY88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Layanan Praktis dan Terpercaya
Selain menjadi game online terbaik, ada alasan mengapa situs SUPERMONEY88 ini sangat spesial. Kami memberikan layanan praktis untuk melakukan deposit yaitu dengan melakukan deposit pulsa XL ataupun Telkomsel dengan potongan terendah dari situs game online lainnya. Ini membuat situs kami menjadi salah satu situs game online pulsa terbesar di Indonesia. Anda bisa melakukan deposit pulsa menggunakan E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kami juga terkenal sebagai agen game online terpercaya. Kepercayaan Anda adalah prioritas kami, dan itulah yang membuat kami menjadi agen game online terbaik sepanjang masa.
Kemudahan Bermain Game Online
Permainan game online di SUPERMONEY88 memudahkan Anda untuk memainkannya dari mana saja dan kapan saja. Anda tidak perlu repot bepergian lagi, karena SUPERMONEY88 menyediakan beragam jenis game online. Kami juga memiliki jenis game online yang dipandu oleh host cantik, sehingga Anda tidak akan merasa bosan.
https://mostmedia.com.ua мы источник актуальных новостей, аналитики и мнений. Получайте самую свежую информацию, читайте эксклюзивные интервью и экспертные статьи. Оставайтесь в курсе мировых событий и тенденций вместе с нами. Присоединяйтесь к нашему информационному сообществу!
sunmory33
pro88
PRO88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
PRO88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di PRO88.
Keunggulan PRO88
PRO88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Berbagai Macam Game Online
Kami menyediakan berbagai macam game online terbaik yang bisa Anda mainkan kapan saja dan di mana saja. Dengan satu ID, Anda bisa menikmati semua permainan yang tersedia, mulai dari permainan kartu, slot, hingga taruhan olahraga. PRO88 memastikan semua game yang kami sediakan adalah yang terbaik dan terlengkap di Indonesia.
Keamanan dan Kenyamanan
Kami memahami betapa pentingnya keamanan dan kenyamanan bagi para pemain. Oleh karena itu, PRO88 menggunakan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia. Ini memastikan bahwa data pribadi dan transaksi Anda selalu aman bersama kami. Tampilan situs yang modern juga dirancang untuk memberikan pengalaman bermain yang nyaman dan menyenangkan.
Kesimpulan
PRO88 adalah pilihan terbaik untuk Anda yang mencari situs game online deposit pulsa yang aman dan terpercaya. Dengan berbagai macam game online terbaik dan terlengkap, serta dukungan keamanan yang canggih, PRO88 siap memberikan pengalaman bermain game yang tak terlupakan. Daftar sekarang juga di PRO88 dan nikmati semua permainan yang tersedia hanya dengan satu ID.
Kunjungi kami di PRO88 dan mulailah petualangan game online Anda bersama kami!
supermoney88
Founded in Texas in 2002, https://southeast.newschannelnebraska.com/story/50826769/del-mar-energy-from-humble-beginnings-to-an-energy-market-leader quickly transformed into one of the leading players in the energy market, oil and gas extraction, road construction
리액툰즈
전 황제의 영향으로 Hongzhi 황제는 귀신 이론에 매우 혐오감을 느꼈습니다.
Achat mГ©dicament en ligne fiable: levitra en ligne – п»їpharmacie en ligne france
acheter mГ©dicament en ligne sans ordonnance: levitra generique prix en pharmacie – pharmacie en ligne france livraison internationale
Советы по сео продвижению.
Информация о том как взаимодействовать с низкочастотными ключевыми словами и как их определять
Стратегия по деятельности в конкурентной нише.
Имею постоянных сотрудничаю с 3 организациями, есть что сообщить.
Изучите мой аккаунт, на 31 мая 2024г
общий объём завершённых задач 2181 только на этом сайте.
Консультация только устно, никаких скринов и документов.
Длительность консультации указано 2 ч, но по сути всегда на связи без твердой фиксации времени.
Как работать с ПО это уже другая история, консультация по использованию ПО оговариваем отдельно в отдельном кворке, определяем что требуется при разговоре.
Всё без суеты на расслабоне не в спешке
To get started, the seller needs:
Мне нужны сведения от Telegram каналов для связи.
коммуникация только устно, вести переписку нету времени.
Суббота и Вс нерабочие дни
https://kursovyemetrologiya.ru
Узнай все о недвижимости на одном портале! Наши интересные статьи о [url=http://arbolityug.ru]налогах на недвижимость[/url] и о [url=http://arbolityug.ru]налоговых вычетах за покупку недвижимости[/url] помогут тебе разобраться во всех нюансах этой сложной сферы.
Не упусти возможность быть в курсе всех новостей и принимать взвешенные решения! Посети наш сайт и стань экспертом в области продажи недвижимости!
vente de mГ©dicament en ligne: kamagra gel – pharmacie en ligne fiable
“What a fantastic read! Your ability to convey complex ideas in such a clear and engaging manner is truly impressive. I appreciate the thorough research and thoughtfulness that went into this post. It’s evident you care deeply about your readers’ understanding and growth. Thank you!”
https://formomebel.ru/stoliki/iz-mr
http://phenligne.com/# Pharmacie Internationale en ligne
https://formomebel.ru/krovati
BATA4D
BATA4D
секс интимные товары https://24sex-shop.ru/
секс шоп товары для взрослых https://24sex-shop.ru/
sunmory33
sunmory33
интимные товары купить https://24sex-shop.ru/
vente de mГ©dicament en ligne: cialis prix – pharmacie en ligne avec ordonnance
5 Clarifications Regarding Online Shopping Sites Top
7 Indoor Cat Food
секс игрушки куклы https://24sexy-dolls.ru
купить в москве силиконовую секс куклу https://24sexy-dolls.ru
vente de mГ©dicament en ligne: Acheter Cialis – Pharmacie Internationale en ligne
купить куклу в секс шопе https://24sexy-dolls.ru
https://fraza.kyiv.ua/ вы найдете последние новости, глубокие аналитические материалы, интервью с влиятельными личностями и экспертные мнения. Следите за важными событиями и трендами в реальном времени. Присоединяйтесь к нашему сообществу и будьте информированы!
bocor88
bocor88
https://7krasotok.com здесь вы найдете статьи о моде, красоте, здоровье, отношениях и карьере. Читайте советы экспертов, участвуйте в обсуждениях и вдохновляйтесь новыми идеями. Присоединяйтесь к нашему сообществу женщин, стремящихся к совершенству!
호치민 가라오케
호치민 가라오케
https://bestwoman.kyiv.ua узнайте всё о моде, красоте, здоровье и личностном росте. Читайте вдохновляющие истории, экспертные советы и актуальные новости. Присоединяйтесь к нашему сообществу женщин, живущих яркой и насыщенной жизнью!
Viagra prix pharmacie paris: Acheter viagra en ligne livraison 24h – Viagra pas cher livraison rapide france
pharmacie en ligne france livraison internationale: levitra en ligne – trouver un mГ©dicament en pharmacie
https://prowoman.kyiv.ua на нашем сайте вы найдете полезные советы по моде, красоте, здоровью и отношениям. Читайте вдохновляющие статьи, участвуйте в обсуждениях и обменивайтесь идеями. Присоединяйтесь к нашему сообществу современных женщин!
https://superwoman.kyiv.ua вы на нашем надежном гиде в мире женской красоты и стиля жизни! У нас вы найдете актуальные статьи о моде, красоте, здоровье, а также советы по саморазвитию и карьерному росту. Присоединяйтесь к нам и обретайте новые знания и вдохновение каждый день!
pharmacie en ligne pas cher: pharmacie en ligne – pharmacie en ligne pas cher
buy cheap tiktok live views Buy TikTok Live Views
how to buy tiktok live views Buy TikTok Live Views
buy tiktok live views Buy TikTok Live Views
Thanks for your write-up. I also believe that laptop computers are getting to be more and more popular currently, and now will often be the only form of computer utilised in a household. The reason is that at the same time that they’re becoming more and more very affordable, their working power is growing to the point where they can be as highly effective as desktop computers coming from just a few years back.
Are You Tired Of Online Shopping Sites In Uk For Electronics?
10 Inspirational Sources To Rekindle Your Love Overarm Blade Guard
슈가 러쉬
Hongzhi 황제는 마치 Fang Jifan을 가르치려는 것처럼 반쯤 웃으며 Fang Jifan을 바라 보았습니다.
seo аудит веб сайта seo аудит веб сайта .
Viagra vente libre allemagne: Viagra generique en pharmacie – Prix du Viagra 100mg en France
решения задач на заказ https://resheniezadachmatematika.ru/
Pharmacie sans ordonnance: Acheter Cialis – trouver un mГ©dicament en pharmacie
курсовые на заказ https://kursovyematematika.ru
網上娛樂城的世界
隨著互聯網的快速發展,線上娛樂城(網上賭場)已經成為許多人休閒的新選擇。網上娛樂城不僅提供多元化的游戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和快感。本文將探討在線娛樂城的特點、利益以及一些常有的遊戲。
什麼在線娛樂城?
在線娛樂城是一種經由互聯網提供賭錢游戲的平台。玩家可以通過計算機、智能手機或平板電腦進入這些網站,參與各種博彩活動,如德州撲克、輪盤、二十一點和老虎机等。這些平台通常由專業的的程序公司開發,確保遊戲的公正和安全性。
網上娛樂城的利益
便利性:玩家不用離開家,就能體驗賭博的樂趣。這對於那些生活在遠離的實體賭場地區的人來說尤為方便。
多種的游戲選擇:線上娛樂城通常提供比實體賭場更多樣化的遊戲選擇,並且經常升級游戲內容,保持新鮮感。
好處和獎勵計劃:許多線上娛樂城提供多樣的獎金計劃,包括註冊獎金、存款獎勵和忠誠度計劃,吸引新新玩家並促使老玩家繼續遊戲。
穩定性和保密性:正當的網上娛樂城使用先進的加密方法來保護玩家的個人信息和金融交易,確保遊戲過程的公平和公正性。
常見的在線娛樂城游戲
撲克:撲克是最流行賭錢游戲之一。在線娛樂城提供各種撲克牌變體,如德州撲克、奧馬哈撲克和七張牌撲克等。
賭盤:輪盤是一種傳統的賭場遊戲遊戲,玩家可以下注在數字、數字組合或顏色上,然後看轉球落在哪個區域。
二十一點:又稱為21點,這是一種競爭玩家和莊家點數點數的遊戲,目標是讓手牌點數盡可能接近21點但不超過。
老虎機:老虎機是最受歡迎也是最受歡迎的賭博遊戲之一,玩家只需旋轉捲軸,看圖案排列出贏得的組合。
結尾
網上娛樂城為當代賭博愛好者提供了一個方便、興奮且多樣化的娛樂方式。不論是撲克愛好者還是老虎机愛好者,大家都能在這些平台上找到適合自己的游戲。同時,隨著科技的不斷進步,網上娛樂城的游戲體驗將變得越來越逼真和引人入勝。然而,玩家在享用遊戲的同時,也應該保持,避免沉迷於賭錢活動,保持健康健康的心態。
在線娛樂城的世界
隨著網際網路的迅速發展,在線娛樂城(在線賭場)已經成為許多人娛樂的新選擇。線上娛樂城不僅提供多種的遊戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和樂趣。本文將探討在線娛樂城的特色、好處以及一些常見的遊戲。
什麼叫在線娛樂城?
線上娛樂城是一種通過互聯網提供賭錢遊戲的平台。玩家可以透過計算機、智能手機或平板設備進入這些網站,參與各種賭錢活動,如德州撲克、輪盤、二十一點和老虎機等。這些平台通常由專業的軟件公司開發,確保遊戲的公正性和安全。
線上娛樂城的好處
方便性:玩家無需離開家,就能享用博彩的樂趣。這對於那些住在在偏遠實體賭場區域的人來說特別方便。
多元化的游戲選擇:網上娛樂城通常提供比實體賭場更多樣化的游戲選擇,並且經常更新游戲內容,保持新鮮感。
好處和獎金:許多在線娛樂城提供豐厚的優惠計劃,包括註冊獎勵、存款紅利和會員計劃,引誘新玩家並促使老玩家繼續遊戲。
安全和保密性:合法的在線娛樂城使用先進的加密技術來保護玩家的個人信息和交易,確保遊戲過程的公平和公正性。
常見的的線上娛樂城遊戲
德州撲克:撲克是最流行賭博遊戲之一。線上娛樂城提供各種撲克牌變體,如德州撲克、奧馬哈撲克和七張牌撲克等。
賭盤:輪盤是一種傳統的賭博遊戲,玩家可以投注在數字、數字組合或顏色上上,然後看球落在哪個位置。
21點:又稱為21點,這是一種比拼玩家和莊家點數點數的游戲,目標是讓手牌點數點數盡可能接近21點但不超過。
老虎机:吃角子老虎是最受歡迎且是最常見的賭錢游戲之一,玩家只需轉捲軸,等待圖案排列出中獎的組合。
結尾
線上娛樂城為現代的賭博愛好者提供了一個方便、刺激且多元化的娛樂活動。無論是撲克迷還是吃角子老虎迷,大家都能在這些平台上找到適合自己的遊戲。同時,隨著科技的不斷發展,線上娛樂城的遊戲體驗將變得越來越逼真和有趣。然而,玩家在享用遊戲的同時,也應該自律,避免沉溺於博彩活動,保持健康的娛樂心態。
Советы по стратегии продвижения сайтов продвижению.
Информация о том как управлять с низкочастотными запросами и как их выбирать
Стратегия по действиям в конкурентной нише.
Имею постоянных клиентов работаю с тремя организациями, есть что рассказать.
Ознакомьтесь мой аккаунт, на 31 мая 2024г
количество успешных проектов 2181 только на этом сайте.
Консультация проходит в устной форме, никаких скриншотов и документов.
Продолжительность консультации указано 2 ч, и реально всегда на доступен без строгой привязки к графику.
Как взаимодействовать с ПО это уже иначе история, консультация по использованию ПО договариваемся отдельно в отдельном услуге, выясняем что нужно при коммуникации.
Всё спокойно на расслабленно не спеша
To get started, the seller needs:
Мне нужны контакты от телеграмм каналов для контакта.
общение только в устной форме, общаться письменно нету времени.
субботы и воскресенья нерабочие дни
заказать курсовую онлайн https://kursovyebankovskoe.ru/
Сайт https://zhenskiy.kyiv.ua – це онлайн-ресурс, який присвячений жіночим темам та інтересам. Тут зібрана інформація про моду, красу, здоров’я, відносини, кулінарію та багато іншого, що може бути корисним та цікавим для сучасних жінок.
|Setiap halaman di website ini disusun dengan sangat baik memungkinkan pengguna untuk memahami konten dengan cepat dan tanpa kebingungan|Website ini memiliki struktur yang logis dan jelas menjadikannya salah satu sumber informasi paling user-friendly yang pernah saya kunjungi|Penjelasan yang diberikan di setiap halaman sangat terperinci dan mudah dimengerti membantu pengguna dalam memahami topik yang kompleks dengan cepat|Pengalaman pengguna di website ini luar biasa dengan navigasi yang mulus dan petunjuk yang jelas di setiap langkah|Setiap elemen pada website ini dirancang dengan baik memastikan bahwa pengguna dapat dengan mudah berinteraksi dan menemukan apa yang mereka butuhkan|Website ini memanfaatkan tipografi yang jelas dan kontras warna yang baik membuat teks mudah dibaca dan informasi mudah diserap|Panduan dan tutorial yang disediakan di website ini sangat bermanfaat menjelaskan setiap langkah dengan cara yang mudah dimengerti oleh semua orang|Desain responsif dari website ini memastikan pengalaman pengguna yang konsisten dan lancar di berbagai perangkat baik itu desktop tablet maupun ponsel|Konten di website ini diorganisir dengan sangat baik dengan kategori dan subkategori yang jelas memudahkan pencarian informasi spesifik|Website ini menggunakan bahasa yang sederhana dan lugas sehingga informasi teknis pun dapat dipahami dengan mudah oleh orang awam|Kemudahan akses dan kecepatan loading halaman di website ini menunjukkan bahwa pengembang sangat memperhatikan pengalaman pengguna|Website ini menampilkan ikon dan grafik yang membantu memperjelas informasi membuatnya lebih mudah dimengerti dan menarik untuk dijelajahi|Dengan tata letak yang bersih dan navigasi yang intuitif website ini membuat penggunanya betah berlama-lama mencari informasi|Penggunaan menu dropdown yang rapi dan deskripsi yang jelas menjadikan website ini salah satu yang paling mudah digunakan|Website ini memberikan pengalaman browsing yang menyenangkan dengan interaksi yang intuitif dan konten yang disajikan dengan baik|Penataan informasi di website ini sangat sistematis dan user-friendly memudahkan pengguna menemukan apa yang mereka cari|Desain yang bersih dan modern serta petunjuk yang jelas membuat website ini sangat nyaman digunakan oleh siapa saja|Website ini menawarkan peta situs yang terstruktur dengan baik membantu pengguna menjelajahi semua bagian dengan mudah|Setiap halaman di website ini memiliki petunjuk yang jelas memastikan bahwa pengguna tidak akan tersesat atau bingung saat menavigasi|Instruksi yang disediakan sangat rinci dan jelas membuat setiap tugas atau pencarian informasi di website ini menjadi lebih mudah|Website ini mengintegrasikan video dan infografis dengan sangat baik membantu menjelaskan informasi kompleks dengan cara yang mudah dipahami|Kualitas konten dan penyajiannya di website ini sangat tinggi dengan informasi yang disusun secara logis dan jelas|Website ini sangat user-centric dengan setiap elemen dirancang untuk memberikan pengalaman yang mudah dan menyenangkan bagi penggunanya}
빠른 충환전 서비스와 더불어 주요업체의 안전
스포츠토토사이트 이용 시 가장 중요한 요소 중 하나는 빠릿한 충환전 절차입니다. 보통 삼 분 이내에 입금, 10분 이내에 환전이 완료되어야 합니다. 대형 주요업체들은 필요한 직원 채용을 통해 이와 같은 빠릿한 입출금 처리를 약속하며, 이로써 고객들에게 안전한 느낌을 제공합니다. 대형사이트를 이용하면서 빠른 경험을 해보시기 바랍니다. 우리 여러분이 보안성 있게 사이트를 접속할 수 있도록 도와드리는 먹튀 해결 팀입니다.
보증금 걸고 배너 운영
먹튀 해결 팀은 적어도 삼천만 원에서 억대의 보증 금액을 예치한 회사들의 배너를 운영 중입니다. 만약 먹튀 문제가 발생할 경우, 배팅 룰에 반하지 않은 배팅 내역을 스크린샷을 찍어 먹튀 해결 전문가에게 연락 주시면, 사실 확인 뒤 보증금으로 즉시 피해 보상을 처리해드립니다. 피해가 생기면 즉시 스크린샷을 찍어 피해 상황을 저장해두시고 보내주시기 바랍니다.
장기 운영 안전업체 확인
먹튀 해결 전문가는 적어도 4년 이상 먹튀 문제 없이 무사히 운영된 사이트들을 확인하여 배너 입점을 받고 있습니다. 이를 통해 누구나 잘 알려진 주요사이트를 안심하고 사용할 수 있는 기회를 제공합니다. 철저한 검증 작업을 통해 확인된 사이트를 놓치지 마시고, 안심하고 베팅을 경험해보세요.
투명성과 공정성을 가진 먹튀 검증
먹튀 해결 전문가의 먹튀 검증은 공정성과 정확함을 바탕으로 합니다. 항상 이용자들의 관점을 우선시하며, 사이트의 유혹이나 이익에 흔들리지 않고 1건의 삭제 없이 사실만을 근거로 검증해왔습니다. 먹튀 피해를 당한 후 후회하지 않도록, 바로 지금 시작하세요.
먹튀 확인 사이트 리스트
먹튀 해결 전문가가 엄선한 안전한 토토사이트 검증업체 목록 입니다. 지금 등록된 검증된 업체들은 먹튀 사고 발생 시 100% 보증을 도와드립니다. 하지만, 제휴가 끝난 업체에서 발생한 문제에 대해서는 책임이 없습니다.
유일무이한 먹튀 검증 알고리즘
먹튀해결사는 청결한 베팅 문화를 만들기 위해 늘 노력하고 있습니다. 우리가 권장하는 베팅사이트에서 안전하게 배팅하세요. 회원님의 먹튀 제보는 먹튀 리스트에 등록되어 그 해당 토토사이트에 중대한 영향을 끼칩니다. 먹튀 목록 작성 시 먹튀블러드 만의 검증 지식을 최대로 사용하여 공정한 심사를 하도록 하겠습니다.
안전한 도박 환경을 제공하기 위해 계속해서 애쓰는 먹튀 해결 전문가와 함께 안전하게 즐기시기 바랍니다.
Доставка цветов в Саратове https://flowers64.ru/ это отличная возможность заказать различные цветы, букеты, композиции, подарки, не выходя из дома.
Pharmacie en ligne livraison Europe: pharmacie en ligne sans ordonnance – pharmacies en ligne certifiГ©es
pharmacie en ligne pas cher: kamagra 100mg prix – pharmacies en ligne certifiГ©es
как продвинуть сайт
Консультация по SEO продвижению.
Информация о том как работать с низкочастотными запросами запросами и как их подбирать
Стратегия по деятельности в конкурентной нише.
Имею постоянных работаю с 3 фирмами, есть что сообщить.
Изучите мой аккаунт, на 31 мая 2024г
общий объём успешных проектов 2181 только здесь.
Консультация только в устной форме, без скриншотов и отчётов.
Время консультации указано 2 ч, но по реально всегда на контакте без твердой фиксации времени.
Как взаимодействовать с программным обеспечением это уже другая история, консультация по работе с программами оговариваем отдельно в отдельном кворке, выясняем что нужно при коммуникации.
Всё спокойно на без напряжения не в спешке
To get started, the seller needs:
Мне нужны сведения от телеграмм каналов для контакта.
коммуникация только в устной форме, переписываться недостаточно времени.
Суббота и воскресенья нерабочие дни
заказать курсовую работу https://kupit-kursovuyu-rabotu.ru/ с гарантией и антиплагиатом
Больше интересной информации о строительстве и ремонте можно прочитать на сайте https://stroyka-gid.ru. Только самые популярные статьи и обзоры процесса ремонта помещений и строительства зданий.
I’m bookmarking this for inspiration, phenomenal!
This post deserves all the awards, outstanding!
Waitrose Groceries Online Shopping Uk: 11 Thing You’ve Forgotten To Do Unique Christmas gifts
I’m genuinely impressed, well done!
Откройте двери в мир недвижимости с нашим порталом!
Изучите экспертные статьи от профессионалов в сфере недвижимости. Узнавайте о налогах на недвижимость, осуществляйте успешные сделки купли-продажи квартир, и всегда оставайтесь в курсе последних трендов рынка.
http://ufficioporta.ru
gacor 305
spotify plays smm panel cheap panel
Today, with the fast lifestyle that everyone leads, credit cards have a huge demand throughout the market. Persons out of every area are using credit card and people who not using the credit cards have prepared to apply for 1. Thanks for spreading your ideas in credit cards.
simba4d
This post deserves to be seen by the world, outstanding!
This post just made my day, thank you!
Bravo! You’ve outdone yourself!
lisboa77
Ashley JKT48: Bintang yang Bersinar Terang di Kancah Idol
Siapakah Ashley JKT48?
Siapakah sosok muda berkemampuan yang mencuri perhatian banyak penggemar musik di Nusantara dan Asia Tenggara? Dialah Ashley Courtney Shintia, atau yang lebih dikenal dengan pseudonimnya, Ashley JKT48. Bergabung dengan grup idola JKT48 pada tahun 2018, Ashley dengan cepat menjadi salah satu anggota paling favorit.
Profil
Terlahir di Jakarta pada tanggal 13 Maret 2000, Ashley memiliki darah Tionghoa-Indonesia. Ia memulai karier di dunia hiburan sebagai peraga dan aktris, hingga akhirnya selanjutnya menjadi anggota dengan JKT48. Kepribadiannya yang gembira, nyanyiannya yang mantap, dan kemampuan menari yang mengagumkan menjadikannya idola yang sangat disukai.
Penghargaan dan Pengakuan
Kepopuleran Ashley telah diakui melalui berbagai award dan nominasi. Pada tahun 2021, ia meraih award “Member Terpopuler JKT48” di ajang Penghargaan Musik JKT48. Ia juga diberi gelar sebagai “Idol Terindah di Asia” oleh sebuah tabloid online pada masa 2020.
Posisi dalam JKT48
Ashley mengisi posisi utama dalam kelompok JKT48. Beliau adalah personel Tim KIII dan berfungsi sebagai penari utama dan vokal utama. Ashley juga menjadi bagian dari unit sub “J3K” bersama Jessica Veranda dan Jennifer Rachel Natasya.
Karier Solo
Selain kegiatan di JKT48, Ashley juga memulai karier individu. Beliau telah meluncurkan beberapa lagu single, diantaranya “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah bekerja sama bersama artis lain, seperti Afgan dan Rossa.
Hidup Pribadi
Selain dunia pertunjukan, Ashley dikenali sebagai pribadi yang low profile dan ramah. Ashley menikmati menghabiskan masa bareng family dan sahabat-sahabatnya. Ashley juga punya kesukaan melukis dan fotografi.
Анализ кошелька USDT
Проверка криптовалюты TRC20 и прочих криптовалютных транзакций
На данном веб-сайте вы подробные описания многочисленных инструментов для проверки операций и аккаунтов, в том числе AML проверки для токенов и различных блокчейн-активов. Вот ключевые особенности, которые в наших оценках:
Проверка токенов TRC20
Многие платформы предлагают детальную верификацию операций криптовалюты на блокчейне TRC20. Это позволяет фиксировать подозреваемую активность и соблюдать нормативным требованиям.
Верификация переводов монет
В данных оценках представлены ресурсы для комплексного контроля и отслеживания операций монет, которые обеспечивает сохранять прозрачность и надежность платежей.
антиотмывочная верификация токенов
Определенные инструменты обеспечивают AML проверку USDT, обеспечивая фиксировать и исключать ситуации незаконных операций и валютных мошенничеств.
Проверка аккаунта USDT
Наши оценки включают сервисы, что позволяют анализировать кошельки криптовалюты на предмет блокировок и подозрительных платежей, предоставляя повышенный уровень надежности.
Проверка платежей USDT TRC20
Вы найдете платформы, предлагающие анализ переводов USDT на блокчейне TRC20 сети, что гарантирует соответствие соответствие всем необходимым требованиям правилам.
Верификация аккаунта адреса монет
В описаниях доступны платформы для проверки кошельков аккаунтов монет на определение рисков рисков.
Анализ адреса USDT на блокчейне TRC20
Наши оценки представляют ресурсы, предлагающие анализ счетов токенов на платформе TRC20 сети, что предотвращает помогает предотвратить мошенничество и экономических нарушений.
Анализ токенов на легитимность
Описанные ресурсы обеспечивают проверять операции и адреса на чистоту, определяя подозрительную деятельность.
AML верификация токенов TRC20
В обзорах представлены сервисы, поддерживающие антиотмывочного закона анализ для криптовалюты в блокчейн-сети TRC20 блокчейна, обеспечивая вашему компании соответствовать общепринятым правилам.
Проверка монет на блокчейне ERC20
Наши ревью представляют ресурсы, предлагающие верификацию USDT в сети ERC20 блокчейна, что обеспечивает проведение полный анализ платежей и адресов.
Анализ криптовалютного кошелька
Мы изучаем платформы, поддерживающие сервисы по анализу виртуальных кошельков, включая отслеживание платежей и выявление подозрительной операций.
Анализ кошелька цифрового кошелька
Наши обзоры представляют платформы, предназначенные для контролировать аккаунты криптокошельков для гарантирования дополнительной степени защиты.
Проверка криптокошелька на операции
Вы найдете описаны сервисы для контроля криптокошельков на платежи, что позволяет обеспечивает поддерживать чистоту транзакций.
Проверка цифрового кошелька на чистоту
Наши описания представляют платформы, предусматривающие проверять виртуальные кошельки на чистоту, обнаруживая подозрительные подозреваемые активности.
Ознакомившись с данные описания, вы подберете оптимальные платформы для проверки и мониторинга блокчейн переводов, чтобы поддерживать гарантировать дополнительный уровень надежности и соответствовать все регуляторным стандартам.
best music promotion services https://banger-music.com
free soudcloud plays https://promobanger.com/
buy twitch promotion https://promobanger.com/
cheap soundcloud plays https://promobanger.com/
I’m mesmerized by this post, outstanding work!
You’ve made my day with this, thank you!
골드 킹
그는 돌아서서 역시 한숨을 쉬고 있는 Xie Qian과 Li Dongyang을 흘끗 보았다.
internet casinos
Digital Gambling Sites: Advancement and Advantages for Modern Society
Overview
Online casinos are virtual platforms that offer players the chance to engage in gambling activities such as poker, spin games, 21, and slots. Over the last several years, they have turned into an integral part of digital entertainment, offering various benefits and possibilities for players around the world.
Accessibility and Convenience
One of the primary advantages of online casinos is their accessibility. Players can enjoy their preferred activities from anywhere in the globe using a computer, iPad, or mobile device. This conserves hours and funds that would otherwise be used traveling to traditional casinos. Additionally, round-the-clock availability to activities makes internet gambling sites a easy option for individuals with busy schedules.
Variety of Games and Entertainment
Digital gambling sites offer a wide range of games, enabling all users to find something they enjoy. From traditional card activities and board games to slot machines with various themes and increasing jackpots, the range of games ensures there is something for every preference. The option to play at various skill levels also makes digital casinos an perfect place for both beginners and seasoned players.
Financial Advantages
The online gambling sector adds significantly to the economic system by creating employment and generating income. It backs a wide range of professions, including software developers, customer support representatives, and advertising specialists. The income generated by online casinos also adds to tax revenues, which can be used to support community services and infrastructure initiatives.
Technological Innovation
Online gambling sites are at the cutting edge of technological advancement, continuously integrating new innovations to enhance the playing experience. High-quality graphics, real-time dealer games, and VR casinos offer engaging and realistic playing entertainment. These advancements not only improve user experience but also expand the boundaries of what is achievable in digital leisure.
Responsible Gambling and Assistance
Many online gambling sites encourage responsible gambling by offering resources and resources to help users control their betting activities. Options such as deposit limits, self-exclusion options, and access to assistance programs guarantee that users can enjoy gaming in a secure and monitored environment. These steps show the sector’s dedication to promoting healthy gaming practices.
Community Engagement and Community
Digital casinos often offer interactive options that enable users to connect with each other, creating a sense of belonging. Multiplayer games, communication tools, and networking links enable users to network, share stories, and form relationships. This interactive element enhances the entire gaming entertainment and can be particularly helpful for those seeking social interaction.
Conclusion
Online gambling sites provide a wide variety of advantages, from accessibility and convenience to financial benefits and technological advancements. They offer varied betting options, encourage responsible gambling, and promote social interaction. As the industry keeps to evolve, online casinos will probably stay a significant and positive force in the world of digital leisure.
free slots games
Free Slot Games: Entertainment and Perks for All
No-Cost slot games have become a favored form of internet-based amusement, delivering players the suspense of slot machines devoid of any financial investment.
The primary purpose of complimentary slot games is to grant a enjoyable and engaging way for players to enjoy the rush of slot machines without any cash jeopardy. They are designed to replicate the impression of for-profit slots, allowing players to spin the reels, enjoy various concepts, and win electronic winnings.
Fun: No-Cost slot games are an excellent resource of leisure, granting durations of pleasure. They feature animated imagery, compelling music, and diverse themes that serve a wide variety of inclinations.
Proficiency Improvement: For beginners, complimentary slot games present a secure scenario to familiarize the mechanics of slot machines. Players can become familiar with multiple feature sets, win lines, and bonus rounds absent the apprehension of sacrificing cash.
Relaxation: Playing no-cost slot games can be a fantastic way to de-stress. The easy gameplay and the opportunity for electronic prizes make it an fulfilling pursuit.
Interpersonal Connections: Many gratis slot games integrate social functions such as competitions and the option to connect with peers. These features bring a group-based dimension to the entertainment experience, encouraging players to challenge against others.
Perks of Complimentary Slot Games
1. Reachability and Simplicity
Complimentary slot games are easily reachable to anyone with an online connection. They can be played on diverse apparatuses including laptops, handhelds, and handsets. This convenience gives players to enjoy their chosen pursuits anytime and anywhere.
2. Economic Risk-Freeness
One of the principal rewards of no-cost slot games is that they exclude the monetary dangers associated with wagering. Players can experience the rush of triggering the reels and earning substantial prizes without investing any cash.
3. Breadth of Offerings
No-Cost slot games are presented in a broad collection of themes and formats, from traditional fruit slots to current slot machines with video with elaborate plotlines and illustrations. This range secures that there is an alternative for all, irrespective of their interests.
4. Improving Mental Capabilities
Playing free slot games can tend to improve thinking abilities such as quick decision-making. The need to pursue win lines, grasp operational principles, and foresee outcomes can offer a cerebral exercise that is concurrently enjoyable and helpful.
5. Secure Pre-Testing for Paid-Participation
For those contemplating shifting to for-profit slots, gratis slot games offer a worthwhile testing ground. Players can experiment with various games, build approaches, and gain assurance in advance of deciding to wager real cash. This readiness can result in a more educated and enjoyable for-profit gaming encounter.
Summary
No-Cost slot games grant a wealth of perks, from unadulterated fun to proficiency improvement and interpersonal connections. They present a worry-free and cost-free way to savor the excitement of slot machines, establishing them a helpful addition to the realm of online recreation. Whether you’re looking to relax, improve your thinking abilities, or merely enjoy yourself, no-cost slot games are a fantastic possibility that continues to delight players throughout.
slots machines
Gratis Slot-Based Games: Pleasure and Benefits for Individuals
Summary
Slot-related offerings have traditionally been a mainstay of the gaming experience, offering participants the possibility to win big with only the trigger of a switch or the push of a button. In the modern era, slot-based games have additionally emerged as popular in online gaming sites, establishing them reachable to an even more more extensive population.
Amusement Factor
Slot-based activities are crafted to be enjoyable and captivating. They feature lively illustrations, electrifying audio components, and diverse concepts that match a wide array of tastes. Regardless of whether customers relish classic fruit-themed elements, adventure-themed slots, or slot-related offerings rooted in iconic cinematic works, there is something for everyone. This breadth secures that participants can consistently discover a game that fits their tastes, offering hours of entertainment.
Simple to Engage With
One of the most prominent positives of slot-based games is their straightforwardness. In contrast to particular casino activities that call for forethought, slot machines are easy to grasp. This establishes them approachable to a broad group, involving novices who may encounter intimidated by increasingly elaborate experiences. The straightforward quality of slot-related offerings allows customers to destress and experience the experience without stressing about complex guidelines.
Stress Relief and Relaxation
Engaging with slot machines can be a fantastic way to relax. The cyclical nature of activating the wheels can be serene, providing a cerebral respite from the challenges of daily existence. The chance for obtaining, even it’s simply minimal figures, contributes an element of suspense that can elevate customers’ dispositions. A significant number of individuals find that interacting with slot machines assists them destress and divert their attention from their concerns.
Shared Experiences
Slot-based games likewise offer prospects for communal connection. In traditional wagering facilities, customers frequently assemble around slot-based games, cheering each other on and commemorating triumphs together. Virtual slot-related offerings have as well integrated collaborative aspects, such as tournaments, giving users to interact with fellow players and share their sensations. This atmosphere of community improves the comprehensive entertainment interaction and can be specifically enjoyable for those desiring communal participation.
Economic Benefits
The widespread appeal of slot-related offerings has considerable fiscal advantages. The industry produces employment for experience developers, wagering personnel, and player support specialists. Also, the proceeds generated by slot machines lends to the financial system, granting tax incomes that support community services and facilities. This fiscal impact reaches to both physical and virtual gaming venues, making slot-based activities a worthwhile component of the leisure field.
Cerebral Rewards
Playing slot machines can as well result in cerebral advantages. The game requires participants to arrive at quick determinations, detect trends, and control their risking strategies. These cerebral engagements can enable sustain the intellect acute and bolster mental capabilities. Specifically for elderly individuals, engaging in intellectually stimulating activities like interacting with slot-based activities can be beneficial for maintaining mental functioning.
Reachability and User-Friendliness
The emergence of online gambling platforms has made slot-related offerings increasingly reachable than previously. Players can enjoy their favorite slot-based activities from the comfort of their individual homes, utilizing desktops, mobile devices, or handheld devices. This convenience enables individuals to interact with whenever and wherever they want, free from the requirement to commute to a physical gaming venue. The offering of no-cost slot-related offerings in addition allows customers to enjoy the game free from any financial stake, rendering it an welcoming style of leisure.
Recap
Slot-based activities offer a multitude of benefits to players, from pure pleasure to cognitive advantages and communal interaction. They provide a safe and zero-cost way to relish the excitement of slot-related offerings, rendering them a helpful addition to the domain of electronic recreation.
Whether you’re looking to destress, sharpen your mental faculties, or simply experience pleasure, slot machines are a wonderful alternative that continues to captivate customers across.
Main Conclusions:
– Slot-based activities provide fun through animated graphics, captivating music, and varied themes
– Straightforward operation establishes slot machines available to a broad population
– Interacting with slot-related offerings can deliver relaxation and mental benefits
– Collaborative features bolster the holistic gaming sensation
– Virtual reachability and complimentary alternatives make slot machines accessible types of entertainment
In summary, slot-based games steadfastly grant a wide-ranging array of benefits that match customers around. Whether aiming for unadulterated entertainment, mental activation, or communal interaction, slot-based games persist as a superb option in the transforming world of virtual leisure.
Virtual Gaming Site Paid: Upsides for Participants
Summary
Online gaming sites providing real money games have gained substantial widespread adoption, granting users with the opportunity to win monetary payouts while experiencing their cherished wagering offerings from abode. This text examines the rewards of virtual wagering environment real money activities, emphasizing their favorable effect on the leisure field.
User-Friendliness and Availability
Virtual wagering environment for-profit offerings grant user-friendliness by enabling users to utilize a broad range of experiences from any place with an online link. This excludes the obligation to commute to a brick-and-mortar gaming venue, preserving effort. Online casinos are in addition offered at all times, giving customers to interact with at their convenience.
Diversity of Options
Digital gaming sites offer a more extensive range of games than brick-and-mortar gambling establishments, featuring slots, blackjack, roulette, and casino-style games. This diversity permits participants to explore different activities and uncover novel most liked, enhancing their holistic leisure experience.
Perks and Advantages
Digital gaming sites present significant incentives and discounts to attract and maintain participants. These bonuses can include new player rewards, complimentary rounds, and cashback promotions, delivering supplemental worth for customers. Membership schemes as well compensate customers for their persistent custom.
Capability Building
Playing real money experiences online can facilitate customers hone faculties such as problem-solving. Games like 21 and poker require customers to make selections that can affect the end of the activity, facilitating them acquire problem-solving abilities.
Communal Engagement
ChatGPT l Валли, 6.06.2024 4:08]
Digital gaming sites offer avenues for social interaction through discussion forums, discussion boards, and human-operated games. Customers can connect with one another, exchange recommendations and methods, and even develop social relationships.
Monetary Upsides
The internet-based gambling field creates opportunities and provides for the economic landscape through fiscal revenues and regulatory charges. This monetary effect rewards a extensive array of fields, from offering creators to client services specialists.
Summary
Virtual wagering environment real money offerings provide numerous advantages for participants, including user-friendliness, range, bonuses, competency enhancement, shared experiences, and financial advantages. As the field steadfastly advance, the popularity of virtual wagering environments is projected to rise.
fortune casino
Prosperity Casino: In an Environment Where Pleasure Intersects With Luck
Fortune Wagering Environment is a widely-known internet-based venue identified for its extensive selection of offerings and enthralling benefits. Let’s investigate why so numerous people relish partaking in Wealth Wagering Environment and in which manner it upsides them.
Pleasure-Providing Aspect
Fortune Casino provides a range of experiences, featuring time-honored casino games like vingt-et-un and spinning wheel, as alongside novel slot-based activities. This range guarantees that there is something for everyone, constituting every experience to Prosperity Wagering Environment enjoyable and fun.
Large Prizes
One of the main features of Wealth Casino is the chance to win big. With substantial grand prizes and rewards, customers have the possibility to turn their luck around with a one-time spin or game. Several users have obtained significant rewards, enhancing the anticipation of partaking in Fortune Gambling Platform.
User-Friendliness and Availability
Wealth Gaming Site’s digital infrastructure renders it user-friendly for players to enjoy their favorite offerings from any place. Regardless of whether at residence or in transit, players can utilize Luck Gaming Site from their PC or tablet. This approachability provides that customers can enjoy the excitement of the gaming anytime they prefer, devoid of the need to travel.
Breadth of Offerings
Fortune Casino provides a broad assortment of offerings, securing that there is an alternative for all form of player. Beginning with time-honored casino games to themed slot-based games, the diversity retains users immersed and amused. This selection in addition gives players to try out new experiences and uncover novel most preferred.
Bonuses and Rewards
Fortune Wagering Environment acknowledges its players with bonuses and special offers, featuring sign-up perks and dedication systems. These incentives not only bolster the entertainment interaction but as well raise the opportunities of achieving substantial winnings. Customers are persistently driven to continue engaging, constituting Fortune Casino additionally desirable.
Shared Experiences and Social Networking
ChatGPT l Валли, 6.06.2024 4:30]
Wealth Gambling Platform provides a atmosphere of community and group-based participation for users. By means of discussion forums and interactive platforms, players can interact with their peers, exchange strategies and tactics, and occasionally develop social relationships. This group-based factor adds an additional layer of pleasure to the leisure experience.
Summary
Fortune Gaming Site grants a wide selection of rewards for participants, encompassing amusement, the prospect of securing major payouts, convenience, diversity, incentives, and interpersonal connections. Whether looking for suspense or aspiring to achieve unexpected success, Prosperity Casino provides an exhilarating experience for any play.
free poker machine games
No-Cost Poker Machine Games: A Pleasurable and Beneficial Sensation
Free virtual wagering offerings have emerged as progressively popular among customers aiming for a enthralling and non-monetary leisure sensation. These experiences provide a broad range of upsides, establishing them as a chosen possibility for numerous. Let’s examine in which manner free poker machine experiences can advantage users and the factors that explain why they are so comprehensively relished.
Entertainment Value
One of the primary drivers users experience partaking in free poker machine offerings is for the fun element they offer. These games are developed to be engaging and thrilling, with vibrant visuals and immersive sound effects that bolster the total gaming encounter. Whether you’re a recreational participant wanting to occupy your time or a enthusiastic gaming aficionado aspiring to anticipation, gratis electronic gaming games grant entertainment for everyone who.
Capability Building
Engaging with free poker machine games can likewise help acquire helpful skills such as decision-making. These activities require players to make immediate selections based on the hands they are acquired, facilitating them enhance their critical-thinking skills and mental agility. Additionally, users can explore different approaches, honing their aptitudes without the potential for loss of losing monetary resources.
Ease of Access and Reachability
A supplemental upside of free poker machine offerings is their convenience and approachability. These offerings can be engaged with online from the simplicity of your own abode, excluding the necessity to make trips to a land-based gambling establishment. They are as well offered around the clock, allowing customers to experience them at any desired time that suits them. This user-friendliness constitutes no-cost virtual wagering activities a popular possibility for players with packed routines or those desiring a rapid gaming resolution.
Social Interaction
Several complimentary slot-based experiences as well grant group-based aspects that enable participants to communicate with fellow users. This can feature communication channels, online communities, and competitive formats where customers can compete against each other. These communal engagements contribute an extra aspect of satisfaction to the gaming encounter, permitting customers to communicate with others who share their affinities.
Stress Relief and Relaxation
Engaging with free poker machine offerings can also be a superb method to relax and de-stress after a extended stretch of time. The effortless activity and calming sound effects can enable diminish tension and unease, offering a much-needed break from the pressures of regular living. Additionally, the excitement of obtaining digital credits can elevate your emotional state and make you feel rejuvenated.
Summary
Gratis electronic gaming activities offer a broad range of upsides for customers, encompassing entertainment, skill development, ease, shared experiences, and worry mitigation and decompression. Regardless of whether you’re seeking to improve your interactive skills or simply have fun, no-cost virtual wagering offerings provide a advantageous and satisfying encounter for users of every levels.
마약 주스
신속한 환충 서비스 및 주요업체의 안전
토토사이트 이용 시 가장 중요한 요소 중 하나는 빠릿한 충환전 절차입니다. 대개 3분 안에 입금, 10분 내에 출금이 완료되어야 합니다. 주요 대형업체들은 충분한 인력 채용으로 이 같은 신속한 환충 프로세스를 약속하며, 이 방법으로 고객들에게 안전감을 드립니다. 메이저사이트를 접속하면서 빠른 경험을 즐겨보세요. 저희는 여러분이 보안성 있게 토토사이트를 접속할 수 있도록 돕는 먹튀 해결 팀입니다.
보증금 걸고 배너를 운영
먹튀 해결 팀은 최대한 삼천만 원에서 일억 원의 보증 자금을 예치한 회사들의 광고 배너를 운영합니다. 만일 먹튀 문제가 생길 경우, 베팅 규정에 어긋나지 않은 베팅 내역을 캡처해서 먹튀해결사에 연락 주시면, 사실 확인 후 보증금으로 즉시 피해 보상을 처리해드립니다. 피해가 생기면 빠르게 캡처하여 피해 상황을 저장해두시고 제출해 주세요.
오랫동안 안전하게 운영된 업체 확인
먹튀 해결 전문가는 최대한 4년 이상 먹튀 이력 없이 무사히 운영하고 있는 사이트만을 확인하여 배너 입점을 허가합니다. 이 때문에 어느 누구나 잘 알려진 주요사이트를 안심하고 이용할 수 있는 기회를 제공합니다. 철저한 검증 작업을 통해 검증된 사이트를 놓치지 않도록, 안심하고 배팅을 체험해보세요.
투명성과 공정성을 가진 먹튀 검증
먹튀 해결 전문가의 먹튀 검증은 공정성과 공정을 바탕으로 합니다. 항상 고객들의 관점을 최우선으로 생각하며, 사이트의 유혹이나 이익에 좌우되지 않고 하나의 삭제 없이 진실만을 근거로 검토해왔습니다. 먹튀 피해를 당한 후 후회하지 않도록, 지금 시작하세요.
먹튀 확인 사이트 리스트
먹튀 해결 팀이 골라낸 안전한 토토사이트 인증된 업체 목록 입니다. 현재 등록되어 있는 검증업체들은 먹튀 피해 발생 시 100% 보장을 제공해드립니다. 그러나, 제휴 기간이 만료된 업체에서 발생한 사고에 대해서는 책임지지 않습니다.
독보적인 먹튀 검증 알고리즘
먹튀 해결 팀은 공정한 베팅 문화를 형성하기 위해 늘 노력하고 있습니다. 우리가 추천하는 베팅사이트에서 안전하게 베팅하세요. 고객님의 먹튀 신고 내용은 먹튀 리스트에 기재되어 해당되는 토토사이트에 치명적인 영향을 줄 수 있습니다. 먹튀 리스트를 작성할 때 먹튀블러드 만의 검토 경험을 최대로 사용하여 공정한 심사를 할 수 있도록 하겠습니다.
안전한 베팅 환경을 만들기 위해 끊임없이 애쓰는 먹튀 해결 전문가와 함께 안전하게 경험해보세요.
вызов такси в новочеркасске https://taxi-novocherkassk.ru
курсовые работы на заказ https://zakazat-kursovuyu-rabotu7.ru
заказать машину такси номер заказа такси
заказать такси недорого эконом стоимость такси
Хотите быть в курсе всех важных тем в сфере недвижимости?
На нашем ресурсе вы найдете множество интересных статей о квартирах от застройщика, налогах на недвижимость, а также о анализе рынка недвижимости.
http://zoltor24sochi.ru
такси аренда такси в новочеркасске
заказать такси эконом вызвать такси в новочеркасске
заказ такси в новочеркасске по телефону https://taxi-vyzvat.ru
заказ такси в новочеркасске недорого детское такси
сколько стоит такси стоит такси
порно анал на русском языке https://russkiy-anal-x.ru .
курсовые работы на заказ https://zakazat-kontrolnuyu7.ru
Website ini adalah sumber informasi terbaik yang pernah saya temukan. Desainnya sangat menarik dan mudah digunakan, dengan konten yang selalu up-to-date dan berkualitas tinggi. Saya sangat merekomendasikan situs ini kepada siapa saja yang mencari informasi yang akurat dan terpercaya. Terima kasih atas kerja keras Anda!
решение задач на заказ https://resheniye-zadach7.ru заказать онлайн
рефераты на заказ https://kupit-referat213.ru
dewa89
Instal Aplikasi 888 dan Peroleh Besar: Panduan Pendek
**App 888 adalah pilihan sempurna untuk Para Pengguna yang mengharapkan aktivitas bertaruhan daring yang menggembirakan dan bernilai. Melalui keuntungan harian dan opsi memikat, perangkat lunak ini sedia menawarkan aktivitas bermain terbaik. Berikut panduan praktis untuk menggunakan pemakaian Aplikasi 888.
Pasang dan Awali Dapatkan
Platform Tersedia:
Aplikasi 888 memungkinkan diinstal di Sistem Android, iOS, dan Komputer. Mulailah bertaruhan dengan tanpa kesulitan di media manapun.
Hadiah Sehari-hari dan Hadiah
Keuntungan Login Tiap Hari:
Login setiap periode untuk mengklaim keuntungan mencapai 100K pada periode ketujuh.
Tuntaskan Misi:
Peroleh kesempatan undian dengan merampungkan misi terkait. Setiap pekerjaan menawarkan Anda sebuah opsi undi untuk meraih keuntungan sampai 888K.
Penerimaan Mandiri:
Bonus harus diambil sendiri di dalam app. Yakinlah untuk mengambil hadiah tiap masa agar tidak habis masa berlakunya.
Cara Undian
Kesempatan Undi:
Satu hari, Kamu bisa mengklaim satu kesempatan undi dengan menyelesaikan tugas.
Jika kesempatan undi tidak ada lagi, kerjakan lebih banyak tugas untuk mengambil tambahan kesempatan.
Batas Imbalan:
Ambil bonus jika akumulasi undian Anda lebih dari 100K dalam sehari.
Kebijakan Penting
Pengumpulan Keuntungan:
Bonus harus diterima mandiri dari program. Jika tidak, imbalan akan otomatis diserahkan ke akun Anda Anda setelah satu masa.
Ketentuan Taruhan:
Bonus butuh setidaknya satu taruhan aktif untuk digunakan.
Ringkasan
Perangkat Lunak 888 menghadirkan permainan berjudi yang seru dengan bonus besar. Pasang program saat ini dan rasakan kemenangan tinggi saban masa!
Untuk detail lebih terperinci tentang diskon, top up, dan program undangan, periksa situs utama perangkat lunak.
https://bicrypto.exchange – crypto exchange software. White label, open-source exchange solution with a focus on a super-fast, pixel-perfect interface and robust security. High-performance platform with a robust internal architecture. Leverages the capabilities of Nuxt3 to create a cutting-edge user interface.
купить спорв глюкогенных грибов чай кратон купить
bicrypto – crypto exchange software. White label, open-source exchange solution with a focus on a super-fast, pixel-perfect interface and robust security. High-performance platform with a robust internal architecture. Leverages the capabilities of Nuxt3 to create a cutting-edge user interface.
купить кактус сан педро kratom купить
The Underrated Companies To Watch In Uk Online Shoe Shopping Websites
Industry Slim Notebook With Office 2010
kilat77
Inspirasi dari Ucapan Taylor Swift
Penyanyi Terkenal, seorang artis dan penulis lagu terkenal, tidak hanya diakui karena nada yang menawan dan suara yang merdu, tetapi juga karena kata-kata lagunya yang penuh makna. Pada syair-syairnya, Swift sering menggambarkan bermacam-macam unsur hidup, mulai dari asmara hingga tantangan hidup. Berikut ini adalah sejumlah kutipan inspiratif dari lagu-lagunya, bersama artinya.
“Mungkin yang terbaik belum datang.” – “All Too Well”
Penjelasan: Bahkan di masa-masa sulit, selalu ada seberkas harapan dan peluang tentang hari yang lebih baik.
Lirik ini dari lagu “All Too Well” menyadarkan kita kalau walaupun kita mungkin berhadapan dengan masa-masa sulit saat ini, tetap ada kemungkinan bahwa hari esok akan membawa sesuatu yang lebih baik. Situasi ini adalah pesan asa yang memperkuat, mendorong kita untuk terus bertahan dan tidak menyerah, lantaran yang terbaik mungkin belum datang.
“Aku akan tetap bertahan lantaran aku tidak bisa melakukan segala sesuatu tanpamu.” – “You Belong with Me”
Penjelasan: Mendapatkan asmara dan bantuan dari orang lain dapat menyediakan kita tenaga dan tekad untuk bertahan melalui tantangan.
dewa33
Ashley JKT48: Bintang yang Bercahaya Terang di Dunia Idol
Siapa Ashley JKT48?
Siapakah sosok muda berkemampuan yang menarik perhatian banyak fans musik di Indonesia dan Asia Tenggara? Itulah Ashley Courtney Shintia, atau yang lebih dikenal dengan nama bekennya, Ashley JKT48. Menjadi anggota dengan grup idola JKT48 pada tahun 2018, Ashley dengan cepat muncul sebagai salah satu member paling populer.
Profil
Dilahirkan di Jakarta pada tanggal 13 Maret 2000, Ashley memiliki keturunan Tionghoa-Indonesia. Ia mengawali karier di dunia entertainment sebagai model dan aktris, sebelum akhirnya bergabung dengan JKT48. Personanya yang gembira, suara yang kuat, dan kemampuan menari yang mengesankan membuatnya idol yang sangat disukai.
Penghargaan dan Penghargaan
Popularitas Ashley telah diapresiasi melalui berbagai apresiasi dan nominasi. Pada masa 2021, ia meraih pengakuan “Member Terpopuler JKT48” di event JKT48 Music Awards. Ia juga dinobatkan sebagai “Idol Terindah di Asia” oleh sebuah majalah daring pada tahun 2020.
Fungsi dalam JKT48
Ashley mengisi peran penting dalam group JKT48. Beliau adalah anggota Tim KIII dan berperan sebagai dancer utama dan vokalis. Ashley juga terlibat sebagai bagian dari subunit “J3K” dengan Jessica Veranda dan Jennifer Rachel Natasya.
Karier Solo
Di luar kegiatan bersama JKT48, Ashley juga merintis karier mandiri. Ia telah merilis beberapa single, termasuk “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah berkolaborasi bareng artis lain, seperti Afgan dan Rossa.
Hidup Privat
Selain bidang panggung, Ashley dikenal sebagai sebagai pribadi yang low profile dan ramah. Ashley menikmati menghabiskan jam bareng family dan teman-temannya. Ashley juga punya kegemaran melukis dan photography.
lucky jet игра https://www.1win-luckyjet-ru.ru .
Pasang Aplikasi 888 dan Menangkan Hadiah: Manual Cepat
**Perangkat Lunak 888 adalah pilihan sempurna untuk Pengguna yang membutuhkan permainan bermain online yang menyenangkan dan berjaya. Melalui hadiah sehari-hari dan opsi menggoda, aplikasi ini siap menawarkan keseruan berjudi terbaik. Berikut manual cepat untuk memanfaatkan penggunaan Perangkat Lunak 888.
Instal dan Mulailah Raih
Layanan Tersedia:
Aplikasi 888 mampu diunduh di Android, Perangkat iOS, dan PC. Mulai main dengan cepat di perangkat apa saja.
Keuntungan Sehari-hari dan Bonus
Bonus Masuk Setiap Hari:
Masuk pada periode untuk mendapatkan imbalan mencapai 100K pada hari ketujuh.
Tuntaskan Tugas:
Peroleh opsi lotere dengan mengerjakan misi terkait. Satu pekerjaan memberi Anda 1 kesempatan undian untuk mengklaim imbalan mencapai 888K.
Pengambilan Langsung:
Imbalan harus dikumpulkan mandiri di melalui perangkat lunak. Jangan lupa untuk mengklaim hadiah saban periode agar tidak batal.
Mekanisme Pengeretan
Kesempatan Pengeretan:
Tiap periode, Anda bisa mendapatkan sebuah kesempatan undian dengan mengerjakan tugas.
Jika opsi undian tidak ada lagi, rampungkan lebih banyak pekerjaan untuk meraih lebih banyak opsi.
Ambang Imbalan:
Raih bonus jika total undian Kamu melampaui 100K dalam waktu satu hari.
Ketentuan Penting
Pengambilan Bonus:
Bonus harus diklaim langsung dari program. Jika tidak, bonus akan langsung diambil ke akun Para Pengguna setelah satu hari.
Persyaratan Pertaruhan:
Bonus memerlukan setidaknya 1 bertaruh berlaku untuk diambil.
Ringkasan
Perangkat Lunak 888 menyediakan keseruan main yang mengasyikkan dengan bonus tinggi. Unduh program hari ini dan nikmati hadiah besar saban periode!
Untuk data lebih terperinci tentang penawaran, top up, dan program rekomendasi, lihat situs beranda perangkat lunak.
娛樂城官網
娛樂城官網
купить диплом в рязани
смотреть тут
купить диплом цена
перейти на сайт
где купить диплом
сайт
와일드 웨스트 골드
지금은 괜찮은데 망할 일본해적 때문에 더 이상 바다에 가지 않는다.
купить диплом повара http://www.6landik-diploms.com
купить диплом в рязани http://www.6landik-diploms.com
купить сайдинг для наружной отделки https://kanoner.com
score808
Inspirasi dari Petikan Taylor Swift
Penyanyi Terkenal, seorang vokalis dan songwriter populer, tidak hanya terkenal oleh karena melodi yang elok dan vokal yang merdu, tetapi juga oleh karena lirik-lirik lagunya yang penuh makna. Di dalam syair-syairnya, Swift sering menyajikan beraneka ragam unsur kehidupan, mulai dari asmara sampai tantangan hidup. Berikut ini adalah beberapa ucapan motivatif dari lagu-lagunya, beserta artinya.
“Mungkin yang terhebat belum hadir.” – “All Too Well”
Penjelasan: Bahkan di masa-masa sulit, senantiasa ada secercah harapan dan kemungkinan akan hari yang lebih baik.
Syair ini dari lagu “All Too Well” membuat kita ingat jika meskipun kita mungkin berhadapan dengan masa-masa sulit pada saat ini, senantiasa ada potensi kalau masa depan akan membawa perubahan yang lebih baik. Ini adalah pesan harapan yang menguatkan, mendorong kita untuk bertahan dan tidak menyerah, lantaran yang paling baik mungkin belum datang.
“Aku akan tetap bertahan karena aku tak bisa menjalankan apa pun tanpamu.” – “You Belong with Me”
Makna: Mendapatkan asmara dan dukungan dari orang lain dapat menyediakan kita kekuatan dan niat untuk bertahan melalui rintangan.
pistol4d
Ashley JKT48: Bintang yang Berkilau Gemilang di Dunia Idol
Siapakah Ashley JKT48?
Siapakah sosok muda berbakat yang mencuri perhatian banyak sekali penggemar lagu di Indonesia dan Asia Tenggara? Itulah Ashley Courtney Shintia, atau yang dikenal dengan nama bekennya, Ashley JKT48. Bergabung dengan grup idola JKT48 pada tahun 2018, Ashley dengan lekas menjadi salah satu anggota paling terkenal.
Biografi
Dilahirkan di Jakarta pada tanggal 13 Maret 2000, Ashley berketurunan darah Tionghoa-Indonesia. Ia memulai kariernya di dunia hiburan sebagai model dan pemeran, hingga akhirnya akhirnya masuk dengan JKT48. Kepribadiannya yang ceria, nyanyiannya yang mantap, dan kemahiran menari yang mengagumkan membentuknya sebagai idola yang sangat dikasihi.
Penghargaan dan Pengakuan
Kepopuleran Ashley telah diakui melalui berbagai penghargaan dan pencalonan. Pada tahun 2021, ia memenangkan penghargaan “Anggota Paling Populer JKT48” di event JKT48 Music Awards. Ia juga dianugerahi sebagai “Idol Tercantik di Asia” oleh sebuah majalah online pada tahun 2020.
Fungsi dalam JKT48
Ashley mengisi posisi penting dalam group JKT48. Dia adalah personel Tim KIII dan berperan menjadi dancer utama dan vokalis. Ashley juga terlibat sebagai bagian dari unit sub “J3K” bersama Jessica Veranda dan Jennifer Rachel Natasya.
Karier Individu
Di luar aktivitasnya di JKT48, Ashley juga merintis karier mandiri. Ia telah mengeluarkan beberapa lagu tunggal, termasuk “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah berkolaborasi bareng musisi lain, seperti Afgan dan Rossa.
Aktivitas Pribadi
Selain bidang pertunjukan, Ashley dikenal sebagai sebagai sosok yang humble dan ramah. Ia suka menyisihkan waktu dengan keluarga dan teman-temannya. Ashley juga memiliki hobi melukis dan photography.
surgaslot
Instal Program 888 dan Dapatkan Hadiah: Panduan Singkat
**Perangkat Lunak 888 adalah opsi ideal untuk Kamu yang mencari keseruan bertaruhan online yang menyenangkan dan menguntungkan. Dengan imbalan setiap hari dan fasilitas menggoda, perangkat lunak ini siap memberikan pengalaman bertaruhan unggulan. Disini instruksi singkat untuk mengoptimalkan pemakaian Program 888.
Download dan Awali Raih
Platform Ada:
Aplikasi 888 dapat diinstal di HP Android, iOS, dan Windows. Awali bertaruhan dengan cepat di alat apapun.
Bonus Harian dan Hadiah
Hadiah Masuk Sehari-hari:
Buka setiap masa untuk meraih hadiah mencapai 100K pada waktu ketujuh.
Rampungkan Pekerjaan:
Dapatkan kesempatan lotere dengan merampungkan tugas terkait. Setiap aktivitas memberi Pengguna satu peluang undi untuk memenangkan bonus sampai 888K.
Pengklaiman Mandiri:
Keuntungan harus dikumpulkan mandiri di dalam aplikasi. Pastikan untuk mengambil imbalan saban waktu agar tidak habis masa berlakunya.
Mekanisme Undi
Kesempatan Undi:
Tiap hari, Anda bisa mengklaim sebuah peluang lotere dengan mengerjakan pekerjaan.
Jika opsi undian tidak ada lagi, rampungkan lebih banyak aktivitas untuk mengklaim tambahan opsi.
Batas Bonus:
Ambil imbalan jika akumulasi undian Para Pengguna melampaui 100K dalam satu hari.
Kebijakan Penting
Penerimaan Bonus:
Hadiah harus diambil langsung dari app. Jika tidak, keuntungan akan langsung diserahkan ke akun pribadi Para Pengguna setelah satu masa.
Peraturan Bertaruh:
Imbalan memerlukan paling tidak satu bertaruh berlaku untuk digunakan.
Kesimpulan
App 888 memberikan pengalaman main yang mengasyikkan dengan imbalan tinggi. Instal app sekarang juga dan rasakan keberhasilan besar pada masa!
Untuk data lebih lanjut tentang promosi, simpanan, dan agenda undangan, periksa halaman home perangkat lunak.
no deposit bonus
Virtual casinos are increasingly more popular, delivering different rewards to attract new users. One of the most attractive deals is the no deposit bonus, a promotion that enables players to try their luck without any monetary commitment. This article examines the benefits of no upfront deposit bonuses and underscores how they can increase their effectiveness.
What is a No Deposit Bonus?
A free bonus is a type of casino incentive where players are granted bonus credits or complimentary spins without the need to submit any of their own money. This enables casino enthusiasts to test the virtual casino, experiment with diverse games and possibly win real money, all without any initial investment.
Advantages of No Deposit Bonuses
Risk-Free Exploration
Free bonuses offer a safe option to explore virtual casinos. Players can test various gaming activities, learn the user interface, and assess the overall gaming experience without investing their own capital. This is especially advantageous for novices who may not be accustomed to virtual casinos.
Chance to Win Real Money
One of the most tempting features of no deposit bonuses is the chance to get real rewards. Though the amounts may be limited, any earnings earned from the bonus can usually be collected after meeting the casino’s playthrough rules. This introduces an element of anticipation and delivers a possible financial reward without any initial cost.
Learning Opportunity
No deposit bonuses provide a excellent chance to understand how multiple casino games operate. Participants can try tactics, grasp the regulations of the games, and turn into more comfortable without being concerned about forfeiting their own money. This can be notably beneficial for difficult casino games like roulette.
Conclusion
No deposit bonuses offer multiple merits for users, like cost-free exploration, the opportunity to obtain real winnings, and important training prospects. As the sector continues to grow, the popularity of no upfront deposit bonuses is anticipated to rise.
Free poker provides users a one-of-a-kind chance to experience the pastime without any expenditure. This piece discusses the benefits of enjoying free poker and points out why it remains in demand among a lot of users.
Risk-Free Entertainment
One of the key merits of free poker is that it enables gamblers to play the joy of poker without being concerned with losing capital. This turns it ideal for beginners who hope to learn the game without any initial expenditure.
Skill Development
Free poker gives a fantastic environment for users to develop their abilities. Participants can try approaches, get to know the guidelines of the pastime, and get certainty without any anxiety of losing their own money.
Social Interaction
Playing free poker can also create social interactions. Online platforms frequently feature interactive spaces where gamblers can communicate with each other, discuss strategies, and sometimes form friendships.
Accessibility
Free poker is easy to access to anyone with an internet connection. This means that players can play the activity from the comfort of their own place, at any moment.
Conclusion
Complimentary poker provides various benefits for gamblers. It is a secure approach to play the game, hone competence, enjoy new friendships, and access poker conveniently. As further gamblers discover the benefits of free poker, its prevalence is expected to grow.
sweepstakes casino
Exploring Sweepstakes Gaming Hubs: A Thrilling and Convenient Betting Choice
Preface
Sweepstakes gaming hubs are growing into a preferred alternative for participants seeking an thrilling and legal method to relish online gaming. Unlike traditional internet-based betting sites, lottery gambling platforms function under separate authorized frameworks, permitting them to present activities and awards without being subject to the equivalent rules. This piece explores the concept of contest betting sites, their perks, and why they are attracting a rising quantity of gamers.
Sweepstakes Casinos Explained
A sweepstakes betting site operates by offering users with virtual currency, which can be used to play events. Participants can achieve extra virtual funds or actual gifts, such as cash. The primary variation from conventional betting sites is that gamers do not acquire coins directly but receive it through marketing efforts, like buying a service or taking part in a gratis access promotion. This framework allows sweepstakes gaming hubs to work authorized in many areas where conventional online gaming is restricted.
도리도리 마약
빠른 입출금 서비스 및 주요업체의 안전성
스포츠토토사이트 접속 시 핵심적인 요소는 빠른 환충 프로세스입니다. 대개 세 분 내에 충전하고, 열 분 이내에 환충이 처리되어야 합니다. 메이저 대형업체들은 필요한 직원 고용을 통해 이와 같은 빠릿한 충환전 프로세스를 보장하며, 이를 통해 회원들에게 안전한 느낌을 드립니다. 메이저사이트를 사용하면서 빠른 체험을 해보시기 바랍니다. 우리는 여러분들이 보안성 있게 사이트를 접속할 수 있도록 돕는 먹튀해결사입니다.
보증금을 걸고 광고 배너 운영
먹튀 해결 팀은 적어도 3000만 원에서 일억 원의 보증 자금을 예탁한 업체들의 배너를 운영합니다. 만약 먹튀 피해가 생길 경우, 배팅 규정에 어긋나지 않은 배팅 기록을 캡처하여 먹튀 해결 전문가에게 문의하시면, 사실 확인 뒤 보증 금액으로 빠르게 피해 보상을 처리해드립니다. 피해 발생 시 즉시 캡처해서 피해 상황을 기록해두시고 제출해 주세요.
오랫동안 안전하게 운영된 업체 확인
먹튀해결사는 최소 4년간 먹튀 문제 없이 안전하게 운영한 업체만을 확인하여 배너 등록을 허용합니다. 이 때문에 모두가 알만한 주요사이트를 안심하고 이용할 수 있는 기회를 제공합니다. 철저한 검증 작업을 통해 검증된 사이트를 놓치지 말고, 안심하고 도박을 체험해보세요.
투명성과 공정성을 가진 먹튀 검증
먹튀 해결 팀의 먹튀 검증은 투명성과 공정을 기반으로 실시합니다. 항상 고객들의 관점을 최우선으로 생각하며, 사이트의 유혹이나 이익에 흔들리지 않고 한 건의 삭제 없이 사실만을 기반으로 검토해왔습니다. 먹튀 피해를 당하고 후회하지 않도록, 지금 시작해보세요.
먹튀 검증 사이트 목록
먹튀 해결 전문가가 엄선한 안전한 베팅사이트 검증업체 목록 입니다. 현재 등록되어 있는 검증된 업체들은 먹튀 피해 발생 시 100% 보장을 해드립니다. 다만, 제휴 기간이 만료된 업체에서 발생한 피해에 대해서는 책임을 지지 않습니다.
유일무이한 먹튀 검증 알고리즘
먹튀 해결 팀은 청결한 도박 문화를 조성하기 위해 계속해서 노력합니다. 저희가 권장하는 스포츠토토사이트에서 안심하고 베팅하세요. 회원님의 먹튀 제보는 먹튀 목록에 등록 노출되어 해당되는 베팅 사이트에 심각한 영향을 줄 수 있습니다. 먹튀 리스트 작성 시 먹튀블러드 만의 검토 경험을 최대한 활용하여 공정한 심사를 하도록 약속드립니다.
안전한 도박 환경을 만들기 위해 끊임없이 힘쓰는 먹튀해결사와 같이 안전하게 즐겨보세요.
poker game free
Discovering the Domain of No-Cost Poker
Beginning
In contemporary times, poker have evolved into broadly available entertainment choices. For individuals desiring a no-cost approach to enjoy poker games, no-cost poker applications offer a thrilling journey. This piece examines the pros and motives as to why poker game free has turned into a favored selection for countless participants.
Pros of No-Cost Poker
Free Leisure
One of the extremely appealing aspects of poker game free is that it supplies users with complimentary fun. There is no need to put in money to enjoy the game, turning it attainable to anyone.
Improving Skills
Engaging in no-cost poker allows players to improve their prowess without a single monetary peril. It is a ideal opportunity for novices to comprehend the rules and approaches of this card game.
Social Engagement
Many free poker games platforms supply possibilities for interactive connection. Gamers can engage with fellow players, share tactics, and experience friendly matches.
Why Complimentary Poker is Favored
Reachability
No-cost poker are extensively reachable, permitting gamers from diverse backgrounds to engage in the game.
No Fiscal Risk
With complimentary poker, there is no monetary peril, making it a protected possibility for gamers who want to enjoy this card game without putting in money.
Wide Range of Games
Complimentary poker sites give a diverse array of activities, guaranteeing that gamers can consistently discover an option that aligns with their likes.
Closing
Poker game free gives a amusing and attainable approach for enthusiasts to engage in the game of poker. With no fiscal risk, options for enhancing abilities, and wide game options, it is no wonder that various enthusiasts like no-cost poker as their favorite betting possibility.
casino online
Exploring the Universe of Internet Casinos
Commencement
Today, casino online have changed the way individuals play gaming. With sophisticated digital advancements, players can play their favorite casino games from the comfort of their homes. This article investigates the advantages of internet casinos and why they are drawing popularity.
Benefits of Online Casinos
Convenience
One of the main perks of casino online is comfort. Enthusiasts can bet at any time and wherever they desire, removing the need to travel to a physical gambling venue.
Diverse Game Selection
Internet casinos give a extensive range of casino games, from old-school slot games and casino classics to interactive games and modern video slots games. This diversity guarantees that there is a game for everyone.
Bonuses and Promotions
One of the most attractive features of virtual casinos is the variety of bonuses and specials available to players. These can include initial bonuses, free spins, rebate offers, and VIP clubs.
Protection and Assurance
Renowned internet casinos ensure enthusiast protection and protection with cutting-edge cybersecurity systems. This secures personal data and financial operations.
Why Virtual Casinos are Favored
Attainability
Casino online are extensively accessible, allowing gamblers from various backgrounds to enjoy gaming.
twin вход twin casino 2024 регистрация Twin Casino
free casino games
Examining Free-of-Charge Casino Games
Start
Currently, no-cost casino games have turned into a preferred selection for players who desire to play gambling free from wasting money. This article delves into the pros of free-of-charge casino games and the reasons they are attracting favor.
Advantages of No-Cost Casino Games
Risk-Free Gaming
One of the primary advantages of free-of-charge casino games is the capability to engage in gaming minus financial strain. Gamblers can enjoy their beloved gaming options devoid of worrying about losing money.
Learning Opportunities
Free casino games supply an excellent arena for gamblers to hone their talents. Regardless of practicing tactics in slots, users can practice free from economic outcomes.
Diverse Game Selection
Free casino games offer a broad range of gaming options, like classic slot games, table games, and live dealer games. This array ensures that there is something for every player.
Why Free-of-Charge Casino Games are Favored
Reachability
No-cost casino games are extensively attainable, enabling users from different backgrounds to experience betting.
No Financial Commitment
Unlike cash-based gaming, free-of-charge casino games do not demand a monetary investment. This allows users to enjoy games without the stress of wasting money.
Sample Before Spending
No-cost casino games supply gamblers the possibility to try betting activities ahead of investing hard-earned money. This aids players create informed judgments.
Conclusion
Free casino games supplies a entertaining and non-risky method to experience gaming. With zero monetary obligation, diverse game options, and opportunities for learning, it is understandable that various enthusiasts favor complimentary casino games for their betting requirements.
Unveiling Money Slots
Commencement
Money slots have evolved into a preferred alternative for casino enthusiasts looking for the thrill of gaining genuine cash. This piece explores the perks of real money slots and the causes they are drawing increasing players.
Benefits of Real Money Slots
Real Winnings
The primary allure of cash slots is the chance to win actual cash. Unlike no-cost slots, cash slots supply players the rush of probable monetary payouts.
Large Game Selection
Real money slots give a extensive selection of styles, features, and payout structures. This ensures that there is a game for everyone, from old-school classic 3-reel slots to state-of-the-art animated slots with numerous winning lines and special bonuses.
Attractive Offers
Many web-based casinos provide thrilling incentives for real money slot players. These can consist of sign-up rewards, complimentary spins, rebate offers, and loyalty programs. Such deals enhance the overall casino adventure and give additional possibilities to secure cash.
Motivations for Opting for Money Slots
The Adrenaline of Gaining Genuine Funds
Gambling slots give an thrilling journey, as gamblers anticipate the possibility of securing genuine currency. This characteristic adds a significant degree of anticipation to the gameplay experience.
Prompt Payouts
Gambling slots offer gamblers the satisfaction of instant rewards. Winning cash promptly improves the gaming journey, rendering it more gratifying.
Diverse Game Options
Alongside real money slots, players can play a extensive array of slot machines, guaranteeing that there is constantly something exciting to try.
Closing
Cash slots provides a exciting and satisfying gaming adventure. With the potential to win genuine money, a extensive array of games, and exciting promotions, it’s obvious that numerous users prefer cash slots for their betting choices.
twin casino сайт Twin Casino
How To Survive Your Boss With Online Shopping Stores List gutty lens Adapter for fujifilm
казино онлайн твин казино
сайдинг цена купить виниловый сайдинг
Hi there just wanted to give you a brief heads up and let you know a few of the images aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same results.
парма купить в москве https://messir-zakaz.ru
хамон купить в москве брезаола цена
Все самое интересное из мира игр https://unionbattle.ru обзоры, статьи и ответы на вопросы
производство сыровяленых деликатесов сыровяленые мясные деликатесы
markas138
Instal Program 888 dan Raih Kemenangan: Instruksi Praktis
**Program 888 adalah pilihan ideal untuk Para Pengguna yang mencari pengalaman bermain internet yang menggembirakan dan bernilai. Melalui bonus setiap hari dan kemampuan menggoda, program ini menawarkan memberikan permainan bertaruhan optimal. Inilah panduan singkat untuk memaksimalkan pemanfaatan Perangkat Lunak 888.
Pasang dan Mulai Raih
Platform Tersedia:
App 888 mampu diunduh di Perangkat Android, Sistem iOS, dan Windows. Mulai bertaruhan dengan cepat di media manapun.
Imbalan Sehari-hari dan Keuntungan
Hi, Neat post. There’s a problem with your website in internet explorer, would check this? IE still is the market leader and a large portion of people will miss your excellent writing because of this problem.
mantul88
mantul88
купить диплом вуза http://www.6landik-diploms.com
купить квартиру жилье екатеринбург https://kupit-kvartiruekb.ru
купить диплом провизора http://6landik-diploms.com/
пожаловаться на телефонных мошенников https://pozhalovatsya-na-moshennikov.ru .
Pro88
https://match-prognoz.com
daftar gundam4d
bluespin88 casino
victor96 casino
стратегия продвижения сайта
Советы по сео стратегии продвижению.
Информация о том как работать с низкочастотными ключевыми словами и как их определять
Тактика по работе в конкурентоспособной нише.
У меня есть регулярных сотрудничаю с тремя компаниями, есть что рассказать.
Посмотрите мой досье, на 31 мая 2024г
число завершённых задач 2181 только здесь.
Консультация только устно, без снимков с экрана и отчётов.
Время консультации указано 2 часа, но по факту всегда на доступен без твердой фиксации времени.
Как взаимодействовать с софтом это уже иначе история, консультация по использованию ПО договариваемся отдельно в специальном кворке, выясняем что требуется при разговоре.
Всё спокойно на без напряжения не торопясь
To get started, the seller needs:
Мне нужны данные от Telegram канала для связи.
коммуникация только в устной форме, вести переписку не хватает времени.
Сб и воскресенья выходные
에그벳 도메인
Hongzhi 황제는 고개를 끄덕이고 고개를 끄덕였습니다. “또한 축하해야합니다. 형제가 한 명 더 있습니다 …”
провести сео аудит сайта http://prodvizhenie-sajtov-v-moskve113.ru .
1xBet primarily operates across Africa, Asia and South America, and has millions of registered users betting with them every day. If you want to join 1xBet’s extensive sports betting community then enter our free shipping code 1XCOMPLETESPORTS to get your boosted welcome bonus gift. 1xBet is a popular online sports betting platform that offers many options. However, one feature that stands out is its promotion. It allows you to place bets without risking your money. In this article, we will discuss their work, the terms and conditions, and how to use them. All free bets are divided by the type of bet. There is also a limit on the maximum coefficient for a free bet. Generally, odds from 4.50 to 5.00 are considered the limit for free bets. In addition to the format, there is also a time threshold for placing a free bet. Basically, players have one week to redeem the free bet from the moment they receive the offer.
https://www.dodgyozies.com/forum/welcome-to-the-forum/detailed-description
The most common UFC odds are moneyline odds, where you’re picking who will win the fight. Other popular ways to bet on the UFC include Over Under on how many rounds the fight will last, whether the fight will go the distance, or how the fight will end. Navigating the vast array of UFC betting options can be a daunting task, given the multitude of sports betting markets available when it comes to betting on UFC odds. However, the most effective strategy for locating the best UFC betting odds tonight involves exploring various top-tier sportsbooks in your state that offer these particular markets. By comparing the odds offered by different platforms, you can pinpoint the most favorable options for your wagers. Furthermore, wagering on the best UFC betting odds tonight through leading sportsbooks offers added benefits. New customers can capitalize on exclusive promo codes during sign-up, unlocking bonus bets that can be utilized to enhance their UFC odds betting experience.
купить диплом в нижнекамске https://6landik-diploms.com
купить диплом в казани https://6landik-diploms.com
Ищете способ расслабиться и получить незабываемые впечатления? Мы https://t.me/intim_tmn72 предлагаем эксклюзивные встречи с привлекательными и профессиональными компаньонками. Конфиденциальность, комфорт и безопасность гарантированы. Позвольте себе наслаждение и отдых в приятной компании.
I believe that avoiding highly processed foods is the first step for you to lose weight. They will often taste fine, but processed foods currently have very little nutritional value, making you take in more only to have enough electricity to get through the day. Should you be constantly eating these foods, changing to whole grain products and other complex carbohydrates will help you to have more power while ingesting less. Great blog post.
Хотите быть в курсе всех значимых тем в сфере недвижимости?
На нашем сайте вы найдете множество полезных статей о покупке и продаже жилья, а также о анализе рынка недвижимости.
Узнайте все, что вам необходимо для успешных сделок и принятия важных решений в сфере недвижимости.
https://prestizh-stroi.ru
超便利!無料で簡単に画像ファイルを圧縮できる4つのサービス【jpg、pngなど】 | creive(クリーブ)
https://dailynabochitro.com/জেলা-প্রশাসকের-নিকট-থেকে/
naturally like your website but you have to check the spelling on several of your posts. Several of them are rife with spelling issues and I find it very troublesome to tell the truth nevertheless I?ll surely come back again.
На нашем сайте вы найдете все необходимые сведения о недвижимости – от бронирования квартиры в новостройке до приобретения квартиры от застройщика.
Мы поможем вам выбрать лучшую квартиру в новостройке, расскажем, как не ошибиться при выборе жилья и подскажем, как сэкономить на покупке.
Заходите: https://quartz-rsk.ru
Ищете способ расслабиться и получить незабываемые впечатления? Мы https://t.me/intim_tmn72 предлагаем эксклюзивные встречи с привлекательными и профессиональными компаньонками. Конфиденциальность, комфорт и безопасность гарантированы. Позвольте себе наслаждение и отдых в приятной компании.
Aw, this was a really nice post. In thought I would like to put in writing like this moreover ? taking time and actual effort to make a very good article? however what can I say? I procrastinate alot and certainly not seem to get something done.
Thanks for the helpful content. It is also my belief that mesothelioma cancer has an particularly long latency time, which means that indication of the disease may not emerge right up until 30 to 50 years after the initial exposure to mesothelioma. Pleural mesothelioma, which can be the most common sort and is affecting the area round the lungs, might result in shortness of breath, breasts pains, and a persistent cough, which may bring on coughing up blood vessels.
купить диплом менеджера https://6landik-diploms.com
купить диплом в дзержинске https://6landik-diploms.com
I would also love to add if you do not now have an insurance policy or maybe you do not remain in any group insurance, you will well gain from seeking the aid of a health agent. Self-employed or people having medical conditions commonly seek the help of a health insurance broker. Thanks for your article.
Хотите узнать всё о процессе оформления квартиры в собственность?
Наш ресурс предлагает вам самые информативные статьи на тему покупки и продажи недвижимости.
Здесь вы найдете ответы на все вопросы и получите полную информацию о процессе регистрации жилья.
https://krovlistroy.ru/
лаки джет на деньги лаки джет на деньги .
https://aisory.tech – платформа для создания AI Telegram-ботов. Наделяйте своих ботов способностями к естественному диалогу, генерации уникального контента и решению аналитических задач. Простой конструктор платформы делает создание умных чат-ботов доступным для любой компании.
купить квартиру от застройщика цены https://kupit-kvartirukzn.ru
купить квартиру от застройщика недорого https://kupit-kvartirukzn.ru
sm 슬롯
Fang Jifan의 말은 모두에게 희망의 빛을 주었습니다.
куда пожаловаться на сайт мошенников https://www.pozhalovatsya-na-moshennikov.ru .
жк купить квартиру от застройщика https://kvartiru-kupit-kzn.ru
купить квартиру в новостройке от застройщика https://nedvizhimost16.ru
aviator game real money aviator game real money .
купить квартиру в казани новостройка от застройщика жк казань купить квартиру от застройщика
https://tennissherbrooke.ca/qqpulsa365
купить квартиру в казани https://kvartiru-kupit-kzn.ru
aviator game tricks aviator-crash-game.ru .
купить квартиру в новостройке от застройщика жк купить квартиру от застройщика
атака титанов смотреть онлайн атака титанов онлайн
Good web site! I truly love how it is simple on my eyes and the data are well written. I am wondering how I might be notified when a new post has been made. I’ve subscribed to your RSS which must do the trick! Have a nice day!
Thank you for another informative website. Where else could I get that kind of info written in such an ideal way? I have a project that I am just now working on, and I’ve been on the look out for such info.
атака титанов смотреть онлайн атака титанов в хорошем качестве
лаки джет играть https://www.1win-luckyjet-ru.ru .
аниме атака титанов атака титанов
смотреть атака титанов в хорошем качестве https://ataka-titanov-anime.ru
娛樂城官網
娛樂城官網
what is the best online casino online casino
which online casino pays out the most gaming bets
Este site é um verdadeiro modelo de como estabelecer e manter a confiança dos usuários. A segurança e a integridade são evidentes em cada detalhe. Recomendo sem reservas!
A segurança e a confiabilidade deste site são incomparáveis. É um alívio saber que posso contar com ele para minhas necessidades online. Obrigado por manter os mais altos padrões!
what online casino gives you free money without deposit? gaming bets
Este site é uma referência em termos de segurança e confiabilidade online. A cada clique, minha confiança nele só aumenta. Recomendo a todos!
Este site é um verdadeiro modelo de como estabelecer e manter a confiança dos usuários. A segurança e a integridade são evidentes em cada detalhe. Recomendo sem reservas!
My brother recommended I might like this blog. He was totally right. This post actually made my day. You can not imagine simply how much time I had spent for this information! Thanks!
голяк смотреть в кубе онлайн https://golyak-serial-online.ru
голяк бесплатно в хорошем качестве голяк смотреть онлайн
Slotเว็บตรง – ร่วมสนุกในการเล่นได้ทุกอุปกรณ์เชื่อมต่อที่ใช้งานอินเทอร์เน็ต
ในปัจจุบันนี้ การเล่นเกมสล็อตมีความสะดวกมากยิ่งขึ้น คุณไม่จำเป็นเดินทางไปยังคาสิโนที่ไหน ๆ เพียงแค่มีอุปกรณ์เชื่อมต่อที่ใช้งานได้เชื่อมต่อกับอินเทอร์เน็ต คุณก็จะสนุกกับการเล่นเกมสล็อตออนไลน์กับ PG Slot ได้จากทุกที่
การพัฒนาเทคโนโลยีของ PG Slot
ที่ PG Slot เราได้นำเสนอโซลูชั่นสำหรับการให้บริการเกมคาสิโนออนไลน์เพื่อตอบสนองความพึงพอใจให้มากที่สุด คุณไม่ต้องติดตั้งแอปหรือติดตั้งแอปพลิเคชันใด ๆ ให้ซับซ้อนหรือเปลืองพื้นที่ในอุปกรณ์ของคุณ การให้บริการเกมสล็อตออนไลน์ของเราทำงานผ่านเว็บตรงที่ใช้เทคโนโลยี HTML 5 ที่ทันยุค
เล่นเกมสล็อตได้ทุกอุปกรณ์
คุณมีโอกาสเล่นสล็อตออนไลน์กับ PG Slot ได้อย่างสะดวกเพียงเข้าถึงในเว็บไซต์ของเรา เว็บตรงสล็อตออนไลน์ของเรารองรับทุกแพลตฟอร์มและทุกเครื่องทั้ง Android และ iOS ไม่ว่าคุณจะใช้สมาร์ทโฟน คอมพิวเตอร์ หรือไอแพดรุ่นไหน ก็จะมั่นใจได้ว่าคุณจะหมุนสล็อตออนไลน์ได้อย่างราบรื่น ไม่มีอุปสรรคหรือติดขัดใด ๆ
ลองเล่นเกมสล็อตฟรี
เว็บตรงของเราเปิดให้บริการเพียงแค่คุณเข้ามาในเว็บไซต์ของ PG Slot ก็จะทดลองเล่นสล็อตฟรีได้ทันที ไม่ต้องเสียค่าใช้จ่ายเพิ่มเติมใด ๆ นี่เป็นโอกาสที่ดีในการทดลองเล่นและเรียนรู้เกี่ยวกับเกมก่อนที่จะเล่นเพื่อเงินจริงด้วยเงินจริง
การหมุนสล็อตออนไลน์กับ PG Slot ทำให้คุณสามารถเพลิดเพลินกับการเล่นเกมคาสิโนได้ทุกที่ทุกเวลา ไม่ว่าคุณจะอยู่ที่ไหน เพียงแค่มีอุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ต คุณก็สามารถสนุกกับการเล่นสล็อตได้อย่างไม่มีขีดจำกัด!
https://ataka-titanov-anime.ru/ – эпический аниме-сериал, где человечество борется за выживание в мире, наполненном гигантскими титанами. Динамичные бои, захватывающий сюжет и глубокие персонажи делают этот сериал обязательным к просмотру. Присоединяйтесь к битве!
Hello, i believe that i saw you visited my weblog so i got here to ?go back the desire?.I am trying to to find issues to improve my site!I suppose its good enough to use a few of your ideas!!
голяк кубик онлайн голяк смотреть бесплатно в хорошем
атака титанов смотреть онлайн – эпический аниме-сериал, где человечество борется за выживание в мире, наполненном гигантскими титанами. Динамичные бои, захватывающий сюжет и глубокие персонажи делают этот сериал обязательным к просмотру. Присоединяйтесь к битве!
голяк смотреть https://golyak-serial-online.ru
атака титанов онлайн – эпический аниме-сериал, где человечество борется за выживание в мире, наполненном гигантскими титанами. Динамичные бои, захватывающий сюжет и глубокие персонажи делают этот сериал обязательным к просмотру. Присоединяйтесь к битве!
Top Stage Hypnotist for hire Kristian von Sponneck performs private stage hypnosis shows anywhere in the UK, Europe or worldwide. Hire hime for your next event!
kaskustoto
크립토 골드
Hongzhi 황제의 얼굴은 매우 이상해졌습니다.
Top Stage Hypnotist for hire Kristian von Sponneck performs private stage hypnosis shows anywhere in the UK, Europe or worldwide. Hire hime for your next event!
娛樂城
富遊娛樂城評價:2024年最新評價
推薦指數 : ★★★★★ ( 5.0/5 )
富遊娛樂城作為目前最受歡迎的博弈網站之一,在台灣擁有最高的註冊人數。
RG富遊以安全、公正、真實和順暢的品牌保證,贏得了廣大玩家的信賴。富遊線上賭場不僅提供了豐富多樣的遊戲種類,還有眾多吸引人的優惠活動。在出金速度方面,獲得無數網紅和網友的高度評價,確保玩家能享有無憂的博弈體驗。
推薦要點
新手首選: 富遊娛樂城,2024年評選首選,提供專為新手打造的豐富教學和獨家優惠。
一存雙收: 首存1000元,立獲1000元獎金,僅需1倍流水,新手友好。
免費體驗: 新玩家享免費體驗金,暢遊各式遊戲,開啟無限可能。
優惠多元: 活動豐富,流水要求低,適合各類型玩家。
玩家首選: 遊戲多樣,服務優質,是新手與老手的最佳賭場選擇。
富遊娛樂城詳情資訊
賭場名稱 : RG富遊
創立時間 : 2019年
賭場類型 : 現金版娛樂城
博弈執照 : 馬爾他牌照(MGA)認證、英屬維爾京群島(BVI)認證、菲律賓(PAGCOR)監督競猜牌照
遊戲類型 : 真人百家樂、運彩投注、電子老虎機、彩票遊戲、棋牌遊戲、捕魚機遊戲
存取速度 : 存款5秒 / 提款3-5分
軟體下載 : 支援APP,IOS、安卓(Android)
線上客服 : 需透過官方LINE
富遊娛樂城優缺點
優點
台灣註冊人數NO.1線上賭場
首儲1000贈1000只需一倍流水
擁有體驗金免費體驗賭場
網紅部落客推薦保證出金線上娛樂城
缺點
需透過客服申請體驗金
富遊娛樂城存取款方式
存款方式
提供四大超商(全家、7-11、萊爾富、ok超商)
虛擬貨幣ustd存款
銀行轉帳(各大銀行皆可)
取款方式
網站內申請提款及可匯款至綁定帳戶
現金1:1出金
富遊娛樂城平台系統
真人百家 — RG真人、DG真人、歐博真人、DB真人(原亞博/PM)、SA真人、OG真人、WM真人
體育投注 — SUPER體育、鑫寶體育、熊貓體育(原亞博/PM)
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —RG電子、ZG電子、BNG電子、BWIN電子、RSG電子、GR電子(好路)
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
電競遊戲 — 熊貓體育
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、DB捕魚
台灣線上娛樂城
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
купить дипломы о высшем http://russa24-diploms-srednee.com .
twin casino сайт
гейтс оф олимпус игра gates-of-olympus-ru.ru .
10 大線上娛樂城評價實測|線上賭場推薦排名一次看!
在台灣,各式線上娛樂城如同雨後春筍般湧現,競爭激烈。對於一般的玩家來說,選擇一家可靠的線上賭場可說是至關重要的。今天,我們將分享十家最新娛樂城評價及實測的體驗,全面分析它們的優缺點,幫助玩家避免陷入詐騙網站的風險,確保選擇一個安全可靠的娛樂城平台。
娛樂城評價五大標準
在經過我們團隊的多次進行娛樂城實測後,得出了一個值得信任的線上娛樂城平台須包含的幾個要素,所以我們整理了評估娛樂城的五大標準:
條件一:金流帳戶安全性(儲值與出金)
條件二:博弈遊戲種類的豐富性
條件三:線上24小時客服、服務效率與態度
條件四:提供的優惠活動CP值
條件五:真實娛樂城玩家們的口碑評語
通常我們談到金流安全時,指的是對玩家風險的控制能力。一家優秀的娛樂城應當只在有充分證據證明玩家使用非法套利程式,或發現代理和玩家之間有對壓詐騙行為時,才暫時限制該玩家的金流。若無正當理由,則不應隨意限制玩家的金流,以防給玩家造成被詐騙的錯覺。
至於娛樂城的遊戲類型,主要可以分為以下七大類:真人視訊百家樂、彩票遊戲、體育投注、電子老虎機、棋牌遊戲、捕魚機遊戲及電子競技投注。這些豐富多樣的遊戲類型提供了廣泛的娛樂選擇。
十大娛樂城實測評價排名
基於上述五項標準,我們對以下十家現金版娛樂城進行了的實測分析,並對此給出了以下的排名結果:
RG富遊娛樂城
bet365娛樂城
DG娛樂城
yabo亞博娛樂城
PM娛樂城
1XBET娛樂城
九州娛樂城
LEO娛樂城
王者娛樂城
THA娛樂城
The insights are as invigorating as a morning run, sparking new energy in my thoughts.
The analysis is like a well-crafted movie—engaging, enlightening, and leaving me thinking long after it’s over.
娛樂城推薦
2024娛樂城推薦,經過玩家實測結果出爐Top5!
2024娛樂城排名是這五間上榜,玩家尋找娛樂城無非就是要找穩定出金娛樂城,遊戲體驗良好、速度流暢,Ace博評網都幫你整理好了,給予娛樂城新手最佳的指南,不再擔心被黑網娛樂城詐騙!
2024娛樂城簡述
在現代,2024娛樂城數量已經超越以前,面對琳瑯滿目的娛樂城品牌,身為新手的玩家肯定難以辨別哪間好、哪間壞。
好的平台提供穩定的速度與遊戲體驗,穩定的系統與資訊安全可以保障用戶的隱私與資料,不用擔心收到傳票與任何網路威脅,這些線上賭場也提供合理的優惠活動給予玩家。
壞的娛樂城除了會騙取你的金錢之外,也會打著不實的廣告、優惠滿滿,想領卻是一場空!甚至有些平台還沒辦法登入,入口網站也是架設用來騙取新手儲值進他們口袋,這些黑網娛樂城是玩家必須避開的風險!
評測2024娛樂城的標準
Ace這次從網路上找來五位使用過娛樂城資歷2年以上的老玩家,給予他們使用各大娛樂城平台,最終選出Top5,而評選標準為下列這些條件:
以玩家觀點出發,優先考量玩家利益
豐富的遊戲種類與卓越的遊戲體驗
平台的信譽及其安全性措施
客服團隊的回應速度與服務品質
簡便的儲值流程和多樣的存款方法
吸引人的優惠活動方案
前五名娛樂城表格
賭博網站排名 線上賭場 平台特色 玩家實測評價
No.1 富遊娛樂城 遊戲選擇豐富,老玩家優惠多 正面好評
No.2 bet365娛樂城 知名大廠牌,運彩盤口選擇多 介面流暢
No.3 亞博娛樂城 多語言支持,介面簡潔順暢 賽事豐富
No.4 PM娛樂城 撲克牌遊戲豐富,選擇多元 直播順暢
No.5 1xbet娛樂城 直播流暢,安全可靠 佳評如潮
線上娛樂城玩家遊戲體驗評價分享
網友A:娛樂城平台百百款,富遊娛樂城是我3年以來長期使用的娛樂城,別人有的系統他們都有,出金也沒有被卡過,比起那些玩娛樂城還會收到傳票的娛樂城,富遊真的很穩定,值得推薦。
網友B:bet365中文的介面簡約,還有超多體育賽事盤口可以選擇,此外賽事大部分也都有附上直播來源,不必擔心看不到賽事最新狀況,全螢幕還能夠下單,真的超方便!
網友C:富遊娛樂城除了第一次儲值有優惠之外,儲值到一定金額還有好禮五選一,實用又方便,有問題的時候也有客服隨時能夠解答。
網友D:從大陸來台灣工作,沒想到台灣也能玩到亞博體育,這是以前在大陸就有使用的平台,雖然不是簡體字,但使用介面完全沒問題,遊戲流暢、速度比以前使用還更快速。
網友E:看玖壹壹MV發現了PM娛樂城這個大品牌,PM的真人百家樂沒有輸給在澳門實地賭場,甚至根本不用出門,超級方便的啦!
mahjong138
Итальянская мебель от салона https://formul.ru в Москве – это большой выбор мебели из Италии по доступным ценам! Итальянская мебель в налиичи и на заказ. Купить итальянскую мебель в Москве по лучшим ценам.
Wonders Travel & Tourism: a https://jordan-travel.com agency located in Aqaba. Specializing in tours around Jordan, including Petra, Wadi Rum, the Dead Sea, and Amman. Offering private tours that can be customized to tourist interests and have positive reviews for professionalism and service.
슬롯 게임
그냥… 이 가뭄이 언제 끝날지는 신만이 아시죠!
Exquisite! But, seriously, why are there so many English comments and emojis?
贏家娛樂城DACRD
娛樂城
2024娛樂城介紹
台灣2024娛樂城越開越多間,新開的線上賭場層出不窮,每間都以獨家的娛樂城優惠和體驗金來吸引玩家,致力於提供一流的賭博遊戲體驗。以下來介紹這幾間娛樂城網友對他們的真實評價,看看哪些娛樂城上榜了吧!
2024娛樂城排名
2023下半年,各家娛樂城競爭激烈,相繼推出誘人優惠,不論是娛樂城體驗金、反水流水還是首儲禮金,甚至還有娛樂城抽I15手機。以下就是2024年網友推薦的娛樂城排名:
NO.1 富遊娛樂城
NO.2 Bet365台灣
NO.3 DG娛樂城
NO.4 九州娛樂城
NO.5 亞博娛樂城
2024娛樂城推薦
根據2024娛樂城排名,以下將富遊娛樂城、BET365、亞博娛樂城、九州娛樂城、王者娛樂城推薦給大家,包含首儲贈點、免費體驗金、存提款速度、流水等等…
娛樂城遊戲種類
線上娛樂城憑藉其廣泛的遊戲種類,成功滿足了各式各樣玩家的喜好和需求。這些娛樂城遊戲不僅多元化且各具特色,能夠為玩家提供無與倫比的娛樂體驗。下面是一些最受歡迎的娛樂城遊戲類型:
電子老虎機
魔龍傳奇、雷神之鎚、戰神呂布、聚寶財神、鼠來寶、皇家777
真人百家樂
真人視訊百家樂、牛牛、龍虎、炸金花、骰寶、輪盤
電子棋牌
德州撲克、兩人麻將、21點、十三支、妞妞、三公、鬥地主、大老二、牌九
體育下注
世界盃足球賽、NBA、WBC世棒賽、英超、英雄聯盟LOL、特戰英豪
線上彩票
大樂透、539、美國天天樂、香港六合彩、北京賽車
捕魚機遊戲
三仙捕魚、福娃捕魚、招財貓釣魚、西遊降魔、吃我一砲、賓果捕魚
2024娛樂城常見問題
娛樂城是什麼?
娛樂城/線上賭場(現金網)是台灣對於線上賭場的特別稱呼,而且是現金網,大家也許會好奇為什麼不直接叫做線上賭場或是線上博弈就好了。
其實這是有原因的,線上賭場這種東西,架站在台灣是違法的,在早期經營線上博弈被抓的風險非常高所以換了一個打模糊仗的代稱「娛樂城」來規避警方的耳目,畢竟以前沒有Google這種東西,這樣的代稱還是多少有些作用的。
信用版娛樂城是什麼?
信用版娛樂城是一種賭博平台,允許玩家在沒有預先充值的情況下參與遊戲。這種模式類似於信用卡,通常以周結或月結的方式結算遊戲費用。因此,如果玩家無法有效管理自己的投注額,可能會在月底面臨巨大的支付壓力。
娛樂城不出金怎麼辦?
釐清原因,如未違反娛樂城機制,可能是遇上黑網娛樂城,請盡快通報165反詐騙。
Портал о культуре Ярославля – ваш гид по культурной жизни города. Здесь вы найдёте информацию о театрах, музеях, галереях и исторических достопримечательностях. Откройте для себя яркие события, фестивали и выставки, которые делают Ярославль культурной жемчужиной России.
официальный сайт драгон мани казино Dragon Money Casino
регистрация драгон мани казино сайт драгон мани казино
Thanks a lot for the helpful content. It is also my belief that mesothelioma has an extremely long latency phase, which means that the signs of the disease would possibly not emerge till 30 to 50 years after the initial exposure to asbestos fiber. Pleural mesothelioma, which can be the most common sort and has an effect on the area round the lungs, will cause shortness of breath, chest muscles pains, as well as a persistent cough, which may cause coughing up blood.
бонус драгон мани казино официальный сайт Dragon Money
Achieve vibrant skin and optimal gut health with Neotonics, a breakthrough dietary supplement. Discover how: https://neottonic.com/
бонус 1go casino 1го казино
вход 1go casino вход 1го казино
свит бонанза свит бонанза .
регистрация 1Go Casino https://zamok-09.ru/
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
bocor88
台灣線上娛樂城
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
Excellent read, I just passed this onto a friend who was doing some research on that. And he just bought me lunch since I found it for him smile So let me rephrase that: Thanks for lunch!
Hi there very nice web site!! Man .. Excellent .. Amazing .. I will bookmark your web site and take the feeds additionally?I am happy to search out a lot of helpful info here within the post, we need work out more strategies in this regard, thanks for sharing. . . . . .
The piece was both informative and thought-provoking, like a deep conversation that lingers into the night.
купить квартиру жилье казань квартира в новостройке
купить квартиру в Санкт-Петербурге от застройщика квартиры от застройщика цены
купить квартиру от застройщика с отделкой квартиры в новостройках казани
купить квартиру https://kvartiru-kupit-spb.ru
купить квартиру в новостройке квартиры в Санкт-Петербурге цены
kantor bola
슬롯 나라 무료
그는 이유를 몰랐습니다. 왕자는 실제로 그런 생각을 가지고 있었습니다.
квартира в новостройке от застройщика квартиры от застройщика цены
квартиры в новостройках Санкт-Петербурге https://novostroyki-spb78.ru
продажа квартир цены https://novostroyki-spb78.ru
заказать seo продвижение https://prodvizhenie-sajtov-v-moskve113.ru .
娛樂城
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
Каталог эротических рассказов https://vicmin.ru подарит тебе возможность уйти от рутины и погрузиться в мир секса и безудержного наслаждения. Обширная коллекция рассказов для взрослых разбудит твое воображение и принесет немыслимое удовольствие.
игра crazy monkey crazy-monkey-ru.ru .
Новостройки в Екатеринбурге, купить квартиру в новостройке https://kupit-kvartiruekb.ru от застройщика. Строительство жилой и коммерческой недвижимости. Высокое качество, прозрачность на всех этапах строительства и сделки.
купить диплом юриста https://diplom-izhevsk.ru
สล็อต
สล็อตแมชชีนเว็บตรง: ความสนุกสนานที่คุณไม่ควรพลาด
การเล่นสล็อตในยุคนี้ได้รับความนิยมมากขึ้นอย่างมาก เนื่องจากความง่ายดายที่ผู้ใช้สามารถเล่นได้จากทุกหนทุกแห่งตลอดเวลา โดยไม่ต้องเสียเวลาการเดินทางถึงบ่อน ในบทความนี้ที่เราจะนำเสนอ เราจะมาพูดถึง “สล็อต” และความเพลิดเพลินที่คุณจะได้สัมผัสในเกมของเว็บตรง
ความง่ายดายในการเล่นเกมสล็อต
หนึ่งในสล็อตที่เว็บตรงเป็นที่ยอดนิยมอย่างมาก คือความง่ายดายที่นักเดิมพันได้รับ คุณจะเล่นได้ทุกที่ได้ตลอดเวลา ไม่ว่าจะเป็นในบ้าน ในที่ทำงาน หรือถึงแม้จะอยู่ขณะเดินทางอยู่ สิ่งที่คุณควรมีคืออุปกรณ์ที่เชื่อมต่อที่สามารถเชื่อมต่ออินเทอร์เน็ตได้ ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ท หรือคอมพิวเตอร์
นวัตกรรมกับสล็อตออนไลน์เว็บตรง
การเล่นเกมสล็อตในปัจจุบันไม่เพียงแต่สะดวก แต่ยังประกอบด้วยเทคโนโลยีที่ทันสมัยที่ทันสมัยอีกด้วย สล็อตเว็บตรงใช้เทคโนโลยี HTML5 ซึ่งทำให้คุณไม่ต้องกังวลใจเกี่ยวกับการลงโปรแกรมหรือแอปพลิเคชันเสริม แค่เปิดบราวเซอร์บนอุปกรณ์ของคุณและเข้าไปที่เว็บไซต์ของเรา ท่านก็สามารถเริ่มเล่นได้ทันที
ตัวเลือกหลากหลายของเกมสล็อตออนไลน์
สล็อตออนไลน์เว็บตรงมาพร้อมกับตัวเลือกหลากหลายของเกมที่ผู้เล่นเลือกได้ ไม่ว่าจะเป็นสล็อตคลาสสิกหรือเกมที่มีฟีเจอร์ฟีเจอร์เพิ่มเติมและโบนัสเพียบ ผู้เล่นจะพบว่ามีเกมให้เลือกเล่นมากมาย ซึ่งทำให้ไม่มีวันเบื่อกับการเล่นเกมสล็อต
การรองรับทุกเครื่องมือ
ไม่ว่าคุณจะใช้โทรศัพท์มือถือแอนดรอยด์หรือ iOS ผู้เล่นก็สามารถเล่นเกมสล็อตออนไลน์ได้ไม่มีสะดุด เว็บไซต์สนับสนุนOSและทุกเครื่องมือ ไม่ว่าจะเป็นโทรศัพท์มือถือใหม่ล่าสุดหรือรุ่นก่อน หรือแม้กระทั่งแท็บเล็ทและแล็ปท็อป ท่านก็สามารถสนุกกับเกมสล็อตได้อย่างเต็มที่
ทดลองเล่นสล็อตฟรี
สำหรับผู้ที่ยังใหม่กับการเล่นสล็อตออนไลน์ หรือยังไม่มั่นใจเกี่ยวกับเกมที่ต้องการเล่น PG Slot ยังมีบริการทดลองเล่นสล็อตฟรี ผู้เล่นเริ่มเล่นได้ทันทีทันทีโดยไม่ต้องลงทะเบียนหรือฝากเงิน การทดลองเล่นสล็อตนี้จะช่วยให้ผู้เล่นเรียนรู้และรู้จักเกมได้โดยไม่ต้องเสียค่าใช้จ่าย
โบนัสและโปรโมชั่น
หนึ่งในข้อดีของการเล่นสล็อตออนไลน์กับ PG Slot คือมีโบนัสและโปรโมชั่นมากมายสำหรับนักเดิมพัน ไม่ว่าผู้เล่นจะเป็นผู้เล่นใหม่หรือผู้เล่นเก่า ท่านสามารถรับโปรโมชั่นและโบนัสต่าง ๆ ได้อย่างต่อเนื่อง ซึ่งจะเพิ่มโอกาสในการชนะและเพิ่มความสนุกในเกมที่เล่น
โดยสรุป
การเล่นเกมสล็อตออนไลน์ที่ PG Slot เป็นการการลงเงินที่มีค่า ผู้เล่นจะได้รับความเพลิดเพลินและความสะดวกสบายจากการเล่นเกมสล็อต นอกจากนี้ยังมีโอกาสชนะรางวัลและโบนัสหลากหลาย ไม่ว่าผู้เล่นจะใช้สมาร์ทโฟน แท็บเล็ตหรือโน้ตบุ๊กยี่ห้อไหน ก็สามารถเล่นได้ทันที อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตออนไลน์ PG Slot วันนี้
Ежегодно в середине сентября проводится Тюменский инновационный форум «НЕФТЬГАЗТЭК».
Форум посвящен определению мнтодов инноваторского роста областей топливно-энергетического комплекса, дискуссии и определению ответов, организации наилучших обстоятельств для формирования инноваторских проектов. Ежегодный тюменский форум является авторитетной дискуссионной площадкой по продвижению нефтегазовой сферы в России, содержит большой авторитет и актуальность, созвучен общей стратегии формирования инноваторского направления в России
-https://neftgaztek.ru/
สล็อตเว็บตรง — ใช้ สมาร์ทโฟน แท็บเล็ต คอมพิวเตอร์ ฯลฯ ในการเล่น
ระบบสล็อตตรงจากเว็บ ของ พีจีสล็อต ได้รับการพัฒนาและปรับปรุง เพื่อให้ รองรับการใช้งาน บนอุปกรณ์ที่หลากหลายได้อย่าง ครบถ้วน ไม่สำคัญว่าจะใช้ โทรศัพท์มือถือ แท็บเลต หรือ คอมพิวเตอร์ส่วนตัว รุ่นไหน
ที่ PG เราเข้าใจถึงความต้องการ ของลูกค้า ในเรื่อง ความสะดวกสบาย และ ความรวดเร็วในการเข้าถึงเกมคาสิโนออนไลน์ เราจึง นำ HTML 5 มาใช้ ซึ่งเป็น เทคโนโลยีที่ทันสมัยที่สุด ในขณะนี้ พัฒนาเว็บของเรา คุณจึงไม่ต้อง ติดตั้งแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดบราวเซอร์ บนอุปกรณ์ที่ มีอยู่ของคุณ และเยี่ยมชม เว็บไซต์เรา คุณสามารถ เล่นเกมสล็อตได้ทันที
การรองรับอุปกรณ์หลายชนิด
ไม่ว่าคุณจะใช้ สมาร์ทโฟน ระบบ Android หรือ iOS ก็สามารถ เล่นสล็อตได้อย่างราบรื่น ระบบของเรา ออกแบบมาให้รองรับ ทุกระบบปฏิบัติการ ไม่สำคัญว่าคุณ กำลังใช้ มือถือ เครื่องใหม่หรือเครื่องเก่า หรือ แม้แต่แท็บเล็ตหรือแล็ปท็อป ทุกอย่างก็สามารถ ใช้งานได้ดี ไม่มีปัญหา ความเข้ากันได้
สามารถเล่นได้ทุกที่ทุกเวลา
หนึ่งในข้อดีของการเล่นสล็อตกับ PG Slot คือ คุณสามารถ เล่นได้ทุกเวลา ไม่ว่าจะ เป็นที่บ้าน ที่ทำงาน หรือแม้แต่ ที่สาธารณะ สิ่งที่คุณต้องมีคือ การเชื่อมต่ออินเทอร์เน็ต คุณสามารถ เริ่มเล่นได้ทันที และคุณไม่ต้อง กังวลกับการดาวน์โหลด หรือติดตั้งโปรแกรมที่ ใช้พื้นที่บนอุปกรณ์ของคุณ
ลองเล่นสล็อตแมชชีนฟรี
เพื่อให้ ผู้ใช้ใหม่ มีโอกาสลองและสัมผัสประสบการณ์สล็อตแมชชีนของเรา PG Slot ยังเสนอบริการสล็อตทดลองฟรีอีกด้วย คุณสามารถ ทดลองเล่นได้ทันทีโดยไม่ต้องสมัครหรือฝากเงิน การ ทดลองเล่นสล็อตแมชชีนฟรีนี้จะช่วยให้คุณเรียนรู้วิธีเล่นและเข้าใจเกมก่อนตัดสินใจเดิมพันด้วยเงินจริง
บริการและการรักษาความปลอดภัย
PG Slot มุ่งมั่นในการบริการลูกค้าที่ดีที่สุด เรามี ทีมงานมืออาชีพพร้อมให้บริการและช่วยเหลือคุณตลอด 24 ชั่วโมง นอกจากนี้เรายังมี ระบบความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลส่วนบุคคลและธุรกรรมทางการเงินของคุณจะได้รับการปกป้องอย่างดีที่สุด
โปรโมชั่นและของรางวัลพิเศษ
ข้อดีอีกประการของการเล่นสล็อตแมชชีนกับ PG Slot คือ มี โปรโมชันและโบนัสมากมาย ไม่ว่าคุณจะเป็น สมาชิกใหม่หรือสมาชิกเก่า คุณสามารถ รับโปรโมชันและโบนัสได้ สิ่งนี้จะ เพิ่มโอกาสชนะและสนุกกับเกมมากขึ้น
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
pg สล็อต
เรื่อง ไซต์ PG Slots พวกเขา มี จุดเด่น หลายประการ เมื่อเทียบกับ คาสิโนแบบ ทั่วไป, โดยเฉพาะ ใน ปัจจุบัน. ประโยชน์สำคัญ เหล่านี้ ประกอบด้วย:
ความง่ายสะดวก: คุณ สามารถเข้าเล่น สล็อตออนไลน์ได้ ตลอดเวลา จาก ทุกอย่าง, ทำให้ ผู้เล่นสามารถ ใช้งาน ได้ ทุกสถานที่ ไม่จำเป็นต้อง ต้องเดินทาง ไปคาสิโนแบบ ดั้งเดิม ๆ
เกมที่หลากหลาย: สล็อตออนไลน์ ให้ ตัวเกม ที่ มากมาย, เช่น สล็อตคลาสสิค หรือ ประเภทเกม ที่มี ฟีเจอร์ และค่าตอบแทน พิเศษ, ไม่ทำ ความเซ็ง ในเกม
แคมเปญส่งเสริมการขาย และค่าตอบแทน: สล็อตออนไลน์ มักจะ ให้ โปรโมชั่น และค่าตอบแทน เพื่อปรับปรุง โอกาสในการ ในการ ชนะ และ ปรับปรุง ความสนุกสนาน ให้กับเกม
ความเชื่อถือได้ และ ความไว้วางใจ: สล็อตออนไลน์ แทบจะ ใช้ ระบบรักษาความปลอดภัย ที่ ดี, และ พึ่งพาได้ ว่า ข้อมูลส่วนบุคคล และ การทำธุรกรรม จะมี ดูแล
การสนับสนุน: PG Slots ใช้ ผู้เชี่ยวชาญ มืออาชีพ ที่ทุ่มเท สนับสนุน ตลอดเวลา
การเล่นบนอุปกรณ์เคลื่อนที่: สล็อต PG ให้บริการ การเล่นบนมือถือ, ช่วยให้ ผู้เล่นสามารถใช้งาน ในทุกที่
ทดลองเล่นโดยไม่เสียค่าใช้จ่าย: เกี่ยวกับ ผู้เล่นใหม่, PG ยังมี เล่นทดลองฟรี เพิ่มเติมด้วย, ช่วยให้ คุณ ทำความเข้าใจ เทคนิคการเล่น และทำความเข้าใจ เกมก่อน เล่นด้วยเงินจริง
สล็อต PG มีคุณสมบัติ คุณสมบัติที่ดี มากมาย ที่ ก่อให้เกิด ให้ได้รับความต้องการ ในวันนี้, ช่วย ความรู้สึก ความบันเทิง ให้กับเกมด้วย.
ทดลองเล่นสล็อต
ทดลองปฏิบัติเล่นสล็อต และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร!
สำหรับนักพนันที่กำลังต้องการความบันเทิงและโอกาสในการได้รับรางวัลมหาศาล สล็อตออนไลน์เป็นอีกหนึ่งตัวเลือกที่คุ้มค่าศึกษา.ด้วยความมากมายของเกมสล็อตที่น่าตื่นเต้น ผู้เล่นสามารถทดสอบและค้นหาเกมที่ถูกใจได้อย่างง่ายดาย.
ไม่ว่าคุณจะชอบเกมสล็อตคลาสสิกหรือต้องการความท้าทาย, ทางเลือกรอล้ำหน้าให้คุณสัมผัส. จากสล็อตที่มีแนวคิดมากมาย ไปจนถึงเกมที่มีลักษณะพิเศษและโบนัส, ผู้เล่นจะได้พบกับประสบการณ์ที่น่าตื่นเต้นและน่าติดตาม.
ด้วยการลองเล่นสล็อตฟรี, คุณสามารถเรียนรู้วิธีการเล่นและค้นเลือกกลยุทธ์ที่ตรงใจก่อนเริ่มลงเดิมพันด้วยเงินจริง. นี่คือโอกาสที่ดีที่จะทำความคุ้นเคยกับเกมและเพิ่มโอกาสในการชนะรางวัลใหญ่.
อย่าเลื่อนเวลา, ลงมือกับการปฏิบัติสล็อตออนไลน์วันนี้ และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร! สัมผัสความน่าสนใจ, ความเพลิดเพลิน และโอกาสมากมายชนะรางวัลมหาศาล. กล้าก้าวไปเดินทางสู่ความสำเร็จของคุณในวงการสล็อตออนไลน์แล้ววันนี้!
ทดลองเล่นสล็อต pg
ลองใช้ เล่น สล็อต PG และ ค้นพบ ไปยัง ยุค แห่ง ความตื่นเต้น ที่ ไม่จำกัด
เกี่ยวกับ นักเสี่ยงโชค ที่ พยายาม ค้นหา อารมณ์ เกมที่แปลกใหม่, สล็อต PG ถูกมองว่า ตัวเลือก ที่ น่าจับตามอง มากมาย. ด้วย ตัวเลือกที่หลากหลาย ของ ตัวเกมสล็อต ที่ น่าติดตาม และ น่าทำความรู้จัก, นักพนัน จะมีโอกาส ลองเล่น และ ค้นหา ประเภทเกม ที่ ตรงกับ สไตล์การเล่น ของตนเอง.
ไม่ว่า นักพนัน จะชื่นชอบ ความตื่นเต้น แบบเดิม หรือ การท้าทาย ใหม่ๆ, สล็อต PG จะมี ให้เลือกมากมาย. ตั้งแต่ สล็อตประเภทคลาสสิก ที่ รู้จัก ไปจนถึง ตัวเกม ที่ ให้ ลักษณะพิเศษ และ โบนัสมากมาย, นักพนัน จะได้ ได้ทดลอง บรรยากาศ ที่ ตื่นเต้น และ เพลิดเพลิน
อันเนื่องมาจาก การทดสอบเล่น สล็อต PG ฟรี, นักพนัน ได้ ศึกษา ขั้นตอนการเล่น และ ทดสอบ กลวิธี ต่างๆ ก่อนที่จะ เริ่มพนัน ด้วยเงินสด. ดังนั้น ถือว่าเป็น ทางเลือก ที่ดี ที่จะ เตรียมตัว และ ปรับปรุง ความสามารถ ในการ ได้รับรางวัล รางวัลมากมาย.
อย่าลังเล, ทดลอง ด้วย การลองเล่น สล็อต PG ทันที และ ลองใช้ การเล่น ที่ ไร้ขอบเขต! ทดลอง ความน่าตื่นตาตื่นใจ, ความเพลิดเพลิน และ ความเป็นไปได้ ในการ ชนะรางวัล มากมาย. เริ่มดำเนินการ ทำ สู่ ความก้าวหน้า ของคุณในวงการ เกมสล็อตออนไลน์ ในทันที!
娛樂城
пожаловаться на сайт мошенников пожаловаться на сайт мошенников .
娛樂城
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
Spot on with this write-up, I really think this website wants way more consideration. I?ll probably be once more to read rather more, thanks for that info.
Cериал Голяк https://golyak-serial-online.ru смотреть онлайн в хорошем качестве и с лучшей озвучкой на любых устройствах. Все сезоны истории мелкого преступника Винни и его друзей в английском городке!
F*ckin? awesome things here. I?m very glad to look your post. Thanks a lot and i am taking a look ahead to touch you. Will you kindly drop me a mail?
Through my observation, shopping for technology online may be easily expensive, nonetheless there are some tips that you can use to obtain the best things. There are usually ways to come across discount offers that could help to make one to buy the best electronic devices products at the smallest prices. Good blog post.
Hi! I know this is somewhat off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having difficulty finding one? Thanks a lot!
aviator play online http://www.aviator-crash-game.ru/ .
Драгон Мани Казино https://krpb.ru – ваше место для азартных приключений! Наслаждайтесь широким выбором игр, щедрыми бонусами и захватывающими турнирами. Безопасность и честная игра гарантированы. Присоединяйтесь к нам и испытайте удачу в самом захватывающем онлайн-казино!
Famous French footballer Kylian Mbappe https://kylianmbappe.prostoprosport-ar.com has become a global ambassador for Dior. The athlete will represent the men’s collections of creative director Kim Jones and the Sauvage fragrance, writes WWD. Mbappe’s appointment follows on from the start of the fashion house’s collaboration with the Paris Saint-Germain football club. Previously, Jones created a uniform for the team where Kylian is a player.
ทดลองเล่นสล็อต pg ฟรี
สล็อตตรงจากเว็บ — ใช้ได้กับ มือถือ แท็บเลต คอมฯ ฯลฯ เพื่อเล่น
ระบบสล็อตเว็บตรง ของ PG ได้รับการพัฒนาและปรับแต่ง เพื่อให้ รองรับการใช้ บนอุปกรณ์ที่หลากหลายได้อย่าง เต็มที่ ไม่สำคัญว่าจะใช้ โทรศัพท์มือถือ แท็บเลต หรือ คอมพิวเตอร์ส่วนตัว แบบไหน
ที่ พีจีสล็อต เราเข้าใจว่าผู้เล่นต้องการ ของลูกค้า ในเรื่อง ความสะดวก และ ความรวดเร็วในการเข้าถึงเกมคาสิโนออนไลน์ เราจึง ใช้ HTML 5 ซึ่งเป็น เทคโนโลยีที่ทันสมัยที่สุด ปัจจุบันนี้ มาพัฒนาเว็บไซต์ของเรากันเถอะ คุณจึงไม่ต้อง ดาวน์โหลดแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดบราวเซอร์ บนอุปกรณ์ที่ คุณใช้อยู่ และเยี่ยมชม เว็บไซต์เรา คุณสามารถ เพลิดเพลินกับสล็อตแมชชีนได้ทันที
การสนับสนุนหลายอุปกรณ์
ไม่ว่าคุณจะใช้ สมาร์ทโฟน ระบบ แอนดรอยด์ หรือ ไอโอเอส ก็สามารถ เล่นสล็อตได้อย่างราบรื่น ระบบของเรา ได้รับการออกแบบให้รองรับ ระบบต่าง ๆ ไม่สำคัญว่าคุณ มี โทรศัพท์ รุ่นใหม่หรือรุ่นเก่า หรือ แท็บเล็ตหรือโน้ตบุ๊ก ทุกอย่างก็สามารถ ใช้งานได้อย่างไม่มีปัญหา ไม่มีปัญหา เรื่องความเข้ากันได้
เล่นได้ทุกที่ทุกเวลา
หนึ่งในข้อดีของการเล่นสล็อตกับ PG Slot นั่นคือ คุณสามารถ เล่นได้ทุกเวลา ไม่ว่าจะ ที่บ้าน ออฟฟิศ หรือแม้แต่ ในที่สาธารณะ สิ่งที่คุณต้องมีคือ เน็ต คุณสามารถ เริ่มเกมได้ทันที และคุณไม่ต้อง กังวลเรื่องการโหลด หรือติดตั้งโปรแกรมที่ เปลืองพื้นที่อุปกรณ์
ลองเล่นสล็อตแมชชีนฟรี
เพื่อให้ ผู้เล่นที่ใหม่ มีโอกาสลองและสัมผัสประสบการณ์สล็อตแมชชีนของเรา PG Slot ยังมีสล็อตทดลองฟรี คุณสามารถ เล่นได้ทันทีโดยไม่ต้องสมัครสมาชิกหรือฝากเงิน การ ทดลองเล่นสล็อตนี้จะช่วยให้คุณรู้จักวิธีการเล่นและเข้าใจเกมก่อนเดิมพันด้วยเงินจริง
การให้บริการและความปลอดภัย
PG Slot ตั้งใจให้บริการที่ดีที่สุดกับลูกค้า เรามี ทีมงานพร้อมบริการคุณตลอดเวลา นอกจากนี้เรายังมี ระบบรักษาความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลและการเงินของคุณจะปลอดภัย
โปรโมชั่นและของรางวัลพิเศษ
อีกข้อดีของการเล่นสล็อตกับ PG Slot คือ มี โปรโมชั่นและโบนัสพิเศษมากมายสำหรับผู้เข้าร่วม ไม่ว่าคุณจะเป็น สมาชิกใหม่หรือเก่า คุณสามารถ รับโปรโมชันและโบนัสได้เรื่อย ๆ สิ่งนี้จะ เพิ่มโอกาสชนะและสนุกกับเกมมากขึ้น
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
ประสบการณ์การสำรวจเล่นสล็อตแมชชีน PG บนแพลตฟอร์มเดิมพันโดยตรง: เข้าสู่โลกแห่งความสุขที่ไม่มีที่สิ้นสุด
เพื่อนักเสี่ยงโชคที่ตามหาประสบการณ์เกมใหม่ๆ และต้องการค้นหาแหล่งวางเดิมพันที่มั่นคง, การทดลองเกมสล็อต PG บนแพลตฟอร์มตรงถือเป็นตัวเลือกที่น่าสนใจอย่างมาก. ด้วยความหลากหลายของเกมสล็อตต่างๆที่มีให้เลือกเล่นมากมาย, ผู้เล่นจะได้เผชิญกับโลกแห่งความเร้าใจและความสุขสนานที่ไร้ขีดจำกัด.
แพลตฟอร์มพนันไม่ผ่านเอเย่นต์นี้ มอบประสบการณ์การเล่นเดิมพันที่ปลอดภัย เชื่อถือได้ และรองรับความต้องการของนักเดิมพันได้เป็นอย่างดี. ไม่ว่าท่านจะผู้เล่นจะหลงใหลสล็อตแมชชีนที่คุ้นเคยที่มีความคุ้นเคย หรืออยากลองทดลองเกมใหม่ๆที่มีคุณลักษณะพิเศษและรางวัลพิเศษล้นหลาม, แพลตฟอร์มตรงนี้นี้ก็มีให้เลือกสรรอย่างหลากหลาย.
เนื่องจากมีระบบการทดลองเกมสล็อตแมชชีน PG ฟรี, ผู้เล่นจะได้จังหวะศึกษากระบวนการเล่นเกมและทดลองเทคนิคหลากหลาย ก่อนที่จะเริ่มใช้เงินจริงด้วยเงินจริง. โอกาสนี้นับว่าโอกาสอันวิเศษที่จะพัฒนาความพร้อมเพรียงและพัฒนาโอกาสในการชิงรางวัลใหญ่.
ไม่ว่าผู้เล่นจะคุณอาจจะมุ่งหวังความเพลิดเพลินที่คุ้นเคย หรือความท้าทายแปลกใหม่, สล็อต PG บนเว็บเสี่ยงโชคไม่ผ่านเอเย่นต์ก็มีให้คัดสรรอย่างหลากหลายชนิด. ผู้เล่นจะได้เผชิญกับการเล่นการเล่นเดิมพันที่น่าตื่นเต้นเร้าใจ น่ารื่นเริง และมีความสุขไปกับโอกาสที่ดีในการได้รับโบนัสมหาศาล.
อย่ารอ, ร่วมสนุกทดลองเล่นเกมสล็อต PG บนเว็บเสี่ยงโชคโดยตรงเวลานี้ และค้นเจอดินแดนแห่งความบันเทิงที่น่าเชื่อถือ น่าค้นหา และมีแต่ความสนุกสนานรอคอยท่าน. เผชิญความตื่นเต้นเร้าใจ, ความสนุกสนาน และโอกาสที่ดีในการชิงรางวัลใหญ่มหาศาล. เริ่มการเดินทางเดินทางสู่ชัยชนะในวงการเกมออนไลน์เวลานี้!
카이센 윈즈
큰 고기를 먹으면 눈에 별이 나타납니다.
הימורי ספורטיביים – הימור באינטרנט
הימור ספורט נעשו לאחד התחומים המשגשגים ביותר בהימורים באינטרנט. שחקנים יכולים להמר על תוצאת של אירועי ספורט פופולריים לדוגמה כדור רגל, כדורסל, משחק הטניס ועוד. האפשרויות להימור הן מרובות, כולל תוצאתו המשחק, כמות הגולים, מספר הנקודות ועוד. הבא דוגמאות של למשחקים נפוצים עליהם אפשרי להתערב:
כדור רגל: ליגת אלופות, גביע העולם, ליגות אזוריות
כדור סל: NBA, יורוליג, טורנירים בינלאומיים
משחק הטניס: ווימבלדון, אליפות ארה”ב הפתוחה, אליפות צרפת הפתוחה
פוקר ברשת ברשת – הימורים באינטרנט
פוקר ברשת הוא אחד ממשחקי ההימורים המוכרים ביותר כיום. משתתפים יכולים להתחרות נגד מתחרים מרחבי תבל בסוגי וריאציות של המשחק , כגון Texas Hold’em, אומהה, Stud ועוד. אפשר לגלות טורנירים ומשחקי קש במגוון דרגות ואפשרויות הימור מגוונות. אתרי הפוקר המובילים מציעים גם:
מבחר רב של וריאציות פוקר
תחרויות שבועיות וחודשיים עם פרסים כספיים גבוהים
שולחנות המשחק למשחקים מהירים ולטווח ארוך
תוכניות נאמנות ללקוחות ומועדוני VIP עם הטבות עם הטבות
בטיחות והגינות
בעת הבחירה פלטפורמה להימורים ברשת, חיוני לבחור גם אתרי הימורים מורשים ומפוקחים המציעים גם סביבת משחק בטוחה והוגנת. אתרים אלה משתמשים בטכנולוגיית אבטחה מתקדמת להבטחה על נתונים אישיים ופיננסיים, וגם באמצעות תוכנות מחולל מספרים אקראיים (RNG) כדי להבטיח הגינות במשחקים במשחקים.
מעבר לכך, הכרחי לשחק גם בצורה אחראי תוך כדי קביעת מגבלות הימורים אישיות. מרבית האתרים מאפשרים גם למשתתפים לקבוע מגבלות הפסד ופעילות, כמו גם לנצל כלים למניעת התמכרות. הימרו בחכמה ואל גם תרדפו אחר הפסדים.
המדריך השלם לקזינו ברשת, הימורי ספורט ופוקר באינטרנט ברשת
ההימורים ברשת מציעים גם עולם שלם של הזדמנויות מלהיבות למשתתפים, מתחיל מקזינו אונליין וגם בהימורי ספורט ופוקר ברשת. בזמן הבחירה בפלטפורמת הימורים, חשוב לבחור אתרים מפוקחים המציעים גם סביבה למשחק מאובטחת והגיונית. זכרו גם לשחק בצורה אחראית תמיד ואחראי – ההימורים באינטרנט אמורים להיות מבדרים ומהנים ולא לגרום לבעיות פיננסיות או גם חברתיים.
ทดลองเล่นสล็อต pg ไม่ เด้ง
ทดลองดำเนินการเล่นสล็อต และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร!
สำหรับนักพนันที่กำลังต้องการความบันเทิงและโอกาสในการคว้ารางวัลมหาศาล สล็อตออนไลน์เป็นอีกหนึ่งโอกาสที่คุ้มค่าใคร่ครวญ.ด้วยความจำนวนมากของเกมสล็อตที่น่าตื่นเต้น ผู้เล่นสามารถลองเล่นและค้นหาเกมที่เหมาะกับตัวเองได้อย่างง่ายดาย.
ไม่ว่าคุณจะประทับใจเกมสล็อตคลาสสิกหรือต้องการความท้าทาย, ทางเลือกรอกลับมาให้คุณสัมผัส. จากสล็อตที่มีแบบมากมาย ไปจนถึงเกมที่มีฟีเจอร์พิเศษและเงินรางวัล, ผู้เล่นจะได้พบกับประสบการณ์ใหม่ที่น่าตื่นเต้นและน่าติดตาม.
ด้วยการปฏิบัติสล็อตฟรี, คุณสามารถปฏิบัติวิธีการเล่นและค้นหากลยุทธ์ที่ถูกใจก่อนเริ่มลงเดิมพันด้วยเงินจริง. นี่คือโอกาสดีที่จะปฏิบัติกับเกมและยกระดับโอกาสในการแสดงรางวัลใหญ่.
อย่าเลื่อนเวลา, เข้าไปกับการทดลองเล่นสล็อตออนไลน์วันนี้ และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร! เพลิดเพลินกับความน่าสนใจ, ความสนุกสนาน และโอกาสชนะรางวัลมหาศาล. ก้าวสู่ความสำเร็จเดินทางสู่ความสมหวังของคุณในวงการสล็อตออนไลน์แล้ววันนี้!
I loved The fresh take on this topic. The points resonated with me deeply.
Undeniable Proof That You Need Affordable Mobility Scooters wiki.Streampy.at
blackpanther77
blackpanther77
Thanks for the helpful write-up. It is also my belief that mesothelioma cancer has an particularly long latency period of time, which means that the signs of the disease may well not emerge right up until 30 to 50 years after the preliminary exposure to asbestos. Pleural mesothelioma, that is certainly the most common type and has effects on the area around the lungs, will cause shortness of breath, upper body pains, plus a persistent cough, which may lead to coughing up maintain.
Скачать свежие новинки песен https://muzfo.net 2024 года ежедневно. Наслаждайтесь комфортным прослушиванием, скачивайте музыку за пару кликов на сайте.
Добро пожаловать на наш ресурс, где вы найдете большое количество полезных статей на тему приемки квартиры в новостройке или покупки квартиры без отделки. Узнайте, как защитить себя от недобросовестных застройщиков, какие проверки провести перед покупкой жилья, и о многом другом!
https://citadel-ca.ru
הימורי ספורט – הימור באינטרנט
הימורי ספורטיביים נהיו לאחד התחומים המשגשגים ביותר בהימורים באינטרנט. משתתפים יכולים להתערב על תוצאותיהם של אירועים ספורטיביים מוכרים לדוגמה כדור רגל, כדור סל, משחק הטניס ועוד. האופציות להתערבות הן רבות, כולל תוצאת ההתמודדות, מספר השערים, כמות הפעמים ועוד. הבא דוגמאות למשחקי נפוצים במיוחד שעליהם ניתן להתערב:
כדורגל: ליגת האלופות, גביע העולם, ליגות אזוריות
כדורסל: NBA, יורוליג, טורנירים בינלאומיים
טניס: ווימבלדון, אליפות ארה”ב הפתוחה, רולאן גארוס
פוקר ברשת ברשת – הימור ברשת
פוקר ברשת הוא אחד ממשחקי ההימורים הפופולריים ביותר בימינו. שחקנים יכולים להתחרות מול מתחרים מרחבי העולם במגוון גרסאות משחק , למשל Texas Hold’em, Omaha, סטאד ועוד. אפשר למצוא תחרויות ומשחקי במבחר דרגות ואפשרויות הימור שונות. אתרי פוקר המובילים מציעים:
מבחר רב של וריאציות המשחק פוקר
תחרויות שבועיות וחודשיים עם פרסים כספיים
שולחנות המשחק למשחקים מהירים ולטווח הארוך
תוכניות נאמנות ומועדוני VIP בלעדיות
בטיחות והוגנות
בעת הבחירה בפלטפורמה להימורים באינטרנט, חיוני לבחור גם אתרים מורשים המפוקחים המציעים גם סביבה משחק מאובטחת והגיונית. אתרים אלו משתמשים בטכנולוגיית אבטחה מתקדמת להגנה על נתונים אישיים ופיננסי, וכן בתוכנות גנרטור מספרים אקראיים (RNG) כדי לוודא הגינות במשחקים במשחקים.
בנוסף, חשוב לשחק באופן אחראית תוך הגדרת מגבלות הימורים אישיות של השחקן. רוב אתרי ההימורים מאפשרים לשחקנים לקבוע מגבלות להפסדים ופעילות, כמו גם להשתמש ב- כלים למניעת התמכרות. שחקו בתבונה ואל תרדפו גם אחרי הפסד.
המדריך המלא למשחקי קזינו ברשת, משחקי ספורט ופוקר באינטרנט באינטרנט
הימורים באינטרנט מציעים עולם שלם הזדמנויות מרתקות לשחקנים, מתחיל מקזינו אונליין וגם משחקי ספורט ופוקר באינטרנט. בעת בחירת בפלטפורמת הימורים, הקפידו לבחור גם אתרים מפוקחים המציעים גם סביבת למשחק בטוחה והגיונית. זכרו לשחק באופן אחראי תמיד – משחקי ההימורים באינטרנט אמורים להיות מבדרים ומהנים ולא לגרום בעיות פיננסיות או חברתיות.
aviator online game http://www.aviator-crash-game.ru .
Скачать свежие новинки песен https://muzfo.net 2024 года ежедневно. Наслаждайтесь комфортным прослушиванием, скачивайте музыку за пару кликов на сайте.
Howdy! Would you mind if I share your blog with my myspace group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Cheers
הימורים באינטרנט
הימורי ספורט – הימור באינטרנט
הימור ספורטיביים נהיו לאחד התחומים המשגשגים ביותר בהימור באינטרנט. משתתפים מסוגלים להמר על תוצאות של אירועי ספורט מוכרים כמו כדורגל, כדור סל, טניס ועוד. האפשרויות להתערבות הן רבות, כולל תוצאת המאבק, כמות השערים, מספר הנקודות ועוד. הבא דוגמאות של למשחקים נפוצים במיוחד עליהם אפשרי להתערב:
כדור רגל: ליגת אלופות, מונדיאל, ליגות אזוריות
כדור סל: ליגת NBA, ליגת יורוליג, תחרויות בינלאומיות
טניס: טורניר ווימבלדון, אליפות ארה”ב הפתוחה, אליפות צרפת הפתוחה
פוקר ברשת – הימור ברשת
פוקר באינטרנט הוא אחד מהמשחקים ההימור המוכרים ביותר בימינו. שחקנים יכולים להתחרות נגד מתחרים מרחבי העולם במגוון וריאציות משחק , כגון Texas Hold’em, Omaha, Stud ועוד. אפשר למצוא תחרויות ומשחקי במבחר דרגות ואפשרויות מגוונות. אתרי הפוקר הטובים מציעים גם:
מבחר רב של גרסאות המשחק פוקר
תחרויות שבועיים וחודשיות עם פרסים כספיים
שולחנות למשחקים מהירים ולטווח ארוך
תוכניות נאמנות ומועדוני עם הטבות עם הטבות
בטיחות והוגנות
בעת הבחירה בפלטפורמה להימורים, חיוני לבחור גם אתרים מורשים המפוקחים המציעים סביבת למשחק מאובטחת והגיונית. אתרים אלו משתמשים בטכנולוגיית אבטחה מתקדמת להבטחה על מידע אישי ופיננסיים, וגם בתוכנות מחולל מספרים אקראיים (RNG) כדי לוודא הגינות המשחקים במשחקים.
מעבר לכך, חשוב לשחק בצורה אחראי תוך כדי קביעת מגבלות הימורים אישיות של השחקן. רוב אתרי ההימורים מאפשרים לשחקנים לקבוע מגבלות להפסדים ופעילות, וגם לנצל כלים למניעת התמכרות. שחקו בחכמה ואל תרדפו גם אחרי הפסד.
המדריך השלם למשחקי קזינו אונליין, משחקי ספורט ופוקר ברשת
ההימורים באינטרנט מציעים גם עולם שלם של של הזדמנויות מרתקות למשתתפים, מתחיל מקזינו באינטרנט וכל משחקי ספורט ופוקר ברשת. בזמן בחירת פלטפורמת הימורים, חשוב לבחור אתרי הימורים המפוקחים המציעים גם סביבה משחק מאובטחת והוגנת. זכרו גם לשחק תמיד באופן אחראי תמיד – ההימורים באינטרנט נועדו להיות מבדרים ומהנים ולא גם לגרום לבעיות כלכליות או חברתיות.
интернет эквайринг https://internet-ekvajring.kz – безопасные и эффективные платежные решения для вашего бизнеса.
Агентство по продвижению телеграм-каналов https://883666b.com в Москве специализируется на разработке и реализации стратегий для увеличения аудитории и вовлечённости подписчиков на телеграм-каналах. Эксперты агентства помогают клиентам определить целевую аудиторию, разрабатывают контент-планы и рекламные кампании. Услуги включают рекламу посевами, таргет рекламой, анализ конкурентов, SEO-оптимизацию контента.
телеграмм купить аккаунт https://www.kupit-akkaunt-telegramm11.ru .
폰테크
주제는 폰테크 입니다
휴대폰을 사고 파는 종류의 사이트 입니다
고객이 휴대폰을 개통하고
그럼 저희는 돈을주고 그 휴대폰을 구매합니다.
I’m so grateful for the information you’ve shared. It’s been incredibly enlightening!
파워 오브 토르 메가웨이즈
Fang Jifan이 Zhu Houzhao에게 이러한 말을 가르쳤습니까?
купить диплом судоводителя http://school5-priozersk.ru .
жк казань купить квартиру купить квартиру от застройщика недорого
Скачать музыку https://musiciansfix.com/music/9121852/sh-enki-mne-nuzhna-ti/ бесплатно и без регистрации на нашем сайте! Огромный выбор треков всех жанров и направлений. Удобный поиск, высокое качество и быстрые загрузки. Скачивайте музыку легко и быстро – наслаждайтесь любимыми композициями в любое время!
Скачать музыку https://musiciansfix.com высокого качества в любом жанре. Огромный выбор треков от классики до новинок поможет вам создать идеальный плейлист. Наслаждайтесь любимыми композициями и открывайте для себя новые музыкальные горизонты. Присоединяйтесь и начните скачивать музыку прямо сейчас!
русский анал с разговорами смотреть видео https://www.safavia.ru .
купить диплом техникума school-10-lik.ru .
הימורי ספורטיביים – הימור באינטרנט
הימור ספורטיביים הפכו לאחד התחומים המשגשגים ביותר בהימור באינטרנט. משתתפים יכולים להתערב על תוצאת של אירועים ספורטיביים נפוצים לדוגמה כדור רגל, כדורסל, טניס ועוד. האופציות להתערבות הן מרובות, כולל תוצאתו המשחק, מספר השערים, מספר הפעמים ועוד. להלן דוגמאות של למשחקי נפוצים שעליהם אפשרי להמר:
כדורגל: ליגת אלופות, גביע העולם, ליגות אזוריות
כדור סל: ליגת NBA, ליגת יורוליג, טורנירים בינלאומיים
משחק הטניס: ווימבלדון, US Open, רולאן גארוס
פוקר ברשת ברשת – הימורים ברשת
משחק הפוקר ברשת הוא אחד מהמשחקים ההימורים הפופולריים ביותר בימינו. שחקנים מסוגלים להתחרות מול יריבים מרחבי תבל בסוגי גרסאות של המשחק , למשל טקסס הולדם, אומהה, סטאד ועוד. אפשר למצוא טורנירים ומשחקי במבחר רמות ואפשרויות שונות. אתרי הפוקר המובילים מציעים גם:
מבחר רב של גרסאות המשחק פוקר
טורנירים שבועיים וחודשיות עם פרסים כספיים גבוהים
שולחנות למשחקים מהירים ולטווח ארוך
תוכניות נאמנות ללקוחות ומועדוני VIP VIP עם הטבות
בטיחות והוגנות
בעת הבחירה פלטפורמה להימורים ברשת, חשוב לבחור אתרי הימורים מורשים המפוקחים המציעים סביבת משחק בטוחה והגיונית. אתרים אלו עושים שימוש בטכנולוגיית הצפנה מתקדמות להגנה על מידע אישי ופיננסיים, וכן בתוכנות גנרטור מספרים רנדומליים (RNG) כדי להבטיח הגינות במשחקים.
בנוסף, חשוב לשחק גם באופן אחראית תוך כדי קביעת מגבלות אישיות הימור אישיות של השחקן. רוב אתרי ההימורים מאפשרים לשחקנים לקבוע מגבלות הפסד ופעילויות, וגם להשתמש ב- כלים נגד התמכרויות. שחקו בחכמה ואל תרדפו גם אחר הפסדים.
המדריך המלא לקזינו אונליין, הימורי ספורט ופוקר באינטרנט ברשת
הימורים ברשת מציעים גם עולם שלם של של הזדמנויות מרתקות למשתתפים, החל מקזינו אונליין וגם משחקי ספורט ופוקר באינטרנט. בעת הבחירה פלטפורמת הימורים, הקפידו לבחור גם אתרים מפוקחים המציעים גם סביבת למשחק בטוחה והוגנת. זכרו לשחק תמיד באופן אחראי תמיד – משחקי ההימורים ברשת נועדו להיות מבדרים ולא גם ליצור לבעיות פיננסיות או חברתיים.
купить диплом автомеханика https://www.school-10-lik.ru .
플레이 슬롯
Liu Wenshan은 눈을 들어 진지하게 말했습니다. “계속 가르치겠습니다.”
купить диплом с занесением в реестр купить диплом с занесением в реестр .
жиросжигатель купить http://www.ozon.ru/product/nexis-effektivnye-tabletki-dlya-pohudeniya-zhiroszhigatel-dlya-zhenshchin-60-kapsul-kurs-na-mesyats-1564574748/ .
https://medium.com/@momejar21741/pg-59490dd058fd
สล็อตตรงจากเว็บ — ใช้ได้กับ มือถือ แท็บเลต คอมฯ ฯลฯ สำหรับการเล่น
ระบบสล็อตตรงจากเว็บ ของ พีจีสล็อต ได้รับการพัฒนาและปรับปรุง เพื่อให้ รองรับการใช้งาน บนอุปกรณ์ที่หลากหลายได้อย่าง สมบูรณ์ ไม่สำคัญว่าจะใช้ สมาร์ทโฟน แท็บเลต หรือ คอมฯ รุ่นไหน
ที่ พีจีสล็อต เราเข้าใจว่าผู้เล่นต้องการ ของผู้เล่น ในเรื่อง ความสะดวก และ การเข้าถึงเกมออนไลน์อย่างรวดเร็ว เราจึง ใช้ HTML 5 ซึ่งเป็น เทคโนโลยีล่าสุด ในตอนนี้ มาใช้พัฒนาเว็บไซต์ คุณจึงไม่ต้อง ดาวน์โหลดแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดเว็บเบราว์เซอร์ บนอุปกรณ์ที่ คุณมีอยู่ และเยี่ยมชม เว็บของเรา คุณสามารถ เล่นเกมสล็อตได้ทันที
การสนับสนุนหลายอุปกรณ์
ไม่ว่าคุณจะใช้ มือถือ ระบบ Android หรือ iOS ก็สามารถ เล่นสล็อตได้อย่างราบรื่น ระบบของเรา ออกแบบมาเพื่อรองรับ ระบบต่าง ๆ ไม่สำคัญว่าคุณ กำลังใช้ สมาร์ทโฟน ใหม่หรือเก่า หรือ แท็บเล็ตหรือโน้ตบุ๊ก ทุกอย่างก็สามารถ ใช้งานได้ดี ไม่มีปัญหา ในเรื่องความเข้ากันได้
เล่นได้ทุกที่ทุกเวลา
หนึ่งในข้อดีของการเล่นสล็อตกับ PG Slot คือ คุณสามารถ เล่นได้ทุกที่ทุกเวลา ไม่ว่าจะ ที่บ้าน ที่ทำงาน หรือแม้แต่ ที่สาธารณะ สิ่งที่คุณต้องมีคือ การเชื่อมต่ออินเทอร์เน็ต คุณสามารถ เล่นเกมได้ทันที และคุณไม่ต้อง ห่วงเรื่องการดาวน์โหลด หรือติดตั้งโปรแกรมที่ เปลืองพื้นที่อุปกรณ์
ทดลองเล่นสล็อตฟรี
เพื่อให้ ผู้เล่นใหม่ มีโอกาสลองและสัมผัสประสบการณ์สล็อตแมชชีนของเรา PG Slot ยังเสนอบริการสล็อตทดลองฟรีอีกด้วย คุณสามารถ เล่นได้ทันทีโดยไม่ต้องสมัครสมาชิกหรือฝากเงิน การ เล่นฟรีนี้จะช่วยให้คุณเข้าใจวิธีเล่นและรู้จักเกมก่อนลงเดิมพันจริง
การบริการและความปลอดภัย
PG Slot มุ่งมั่นที่จะให้บริการที่ดีที่สุดแก่ลูกค้า เรามี ทีมบริการที่พร้อมช่วยเหลือตลอด 24 ชั่วโมง นอกจากนี้เรายังมี ระบบรักษาความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลส่วนตัวและการเงินของคุณจะปลอดภัย
โปรโมชันและโบนัส
การเล่นสล็อตกับ PG Slot ยังมีข้อดี คือ มี โปรโมชั่นและโบนัสพิเศษมากมายสำหรับผู้เข้าร่วม ไม่ว่าคุณจะเป็น สมาชิกใหม่หรือสมาชิกเก่า คุณสามารถ รับโปรโมชันและโบนัสได้เรื่อย ๆ สิ่งนี้จะ เพิ่มโอกาสในการชนะและเพิ่มความเพลิดเพลินในเกม
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
Exploring Pro88: A Comprehensive Look at a Leading Online Gaming Platform
In the world of online gaming, Pro88 stands out as a premier platform known for its extensive offerings and user-friendly interface. As a key player in the industry, Pro88 attracts gamers with its vast array of games, secure transactions, and engaging community features. This article delves into what makes Pro88 a preferred choice for online gaming enthusiasts.
A Broad Selection of Games
One of the main attractions of Pro88 is its diverse game library. Whether you are a fan of classic casino games, modern video slots, or interactive live dealer games, Pro88 has something to offer. The platform collaborates with top-tier game developers to ensure a rich and varied gaming experience. This extensive selection not only caters to seasoned gamers but also appeals to newcomers looking for new and exciting gaming options.
User-Friendly Interface
Navigating through Pro88 is a breeze, thanks to its intuitive and well-designed interface. The website layout is clean and organized, making it easy for users to find their favorite games, check their account details, and access customer support. The seamless user experience is a significant factor in retaining users and encouraging them to explore more of what the platform has to offer.
Security and Fair Play
Pro88 prioritizes the safety and security of its users. The platform employs advanced encryption technologies to protect personal and financial information. Additionally, Pro88 is committed to fair play, utilizing random number generators (RNGs) to ensure that all game outcomes are unbiased and random. This dedication to security and fairness helps build trust and reliability among its user base.
Promotions and Bonuses
Another highlight of Pro88 is its generous promotions and bonuses. New users are often welcomed with attractive sign-up bonuses, while regular players can take advantage of ongoing promotions, loyalty rewards, and special event bonuses. These incentives not only enhance the gaming experience but also provide additional value to the users.
Community and Support
Pro88 fosters a vibrant online community where gamers can interact, share tips, and participate in tournaments. The platform also offers robust customer support to assist with any issues or inquiries. Whether you need help with game rules, account management, or technical problems, Pro88’s support team is readily available to provide assistance.
Mobile Compatibility
In today’s fast-paced world, mobile compatibility is crucial. Pro88 is optimized for mobile devices, allowing users to enjoy their favorite games on the go. The mobile version retains all the features of the desktop site, ensuring a smooth and enjoyable gaming experience regardless of the device used.
Conclusion
Pro88 has established itself as a leading online gaming platform by offering a vast selection of games, a user-friendly interface, robust security measures, and excellent customer support. Whether you are a casual gamer or a hardcore enthusiast, Pro88 provides a comprehensive and enjoyable gaming experience. Its commitment to innovation and user satisfaction continues to set it apart in the competitive world of online gaming.
Explore the world of Pro88 today and discover why it is the go-to platform for online gaming aficionados.
It?s laborious to find knowledgeable folks on this matter, however you sound like you realize what you?re speaking about! Thanks
Проведение независимой строительной экспертизы — сложный процесс, требующий глубоких знаний. Наши специалисты обладают всеми необходимыми навыками, а их заключения часто служат основой для принятия верных стратегических решений. Строительно-техническая экспертиза https://stroytehexp.ru позволяет выявить факторы, вызвавшие ухудшение эксплуатационных характеристик объектов, проверить соответствие возведённых зданий градостроительным нормам.
The story of Mbappe’s asma-online.org rise to fame is as remarkable as his on-field feats. Mbappe’s journey from local pitches to global arenas was meteoric. His early days at AS Monaco showcased his prodigious talent, with his blistering speed and fearless dribbling dismantling opposition defenses.
I was just seeking this information for a while. After six hours of continuous Googleing, at last I got it in your web site. I wonder what’s the lack of Google strategy that don’t rank this type of informative sites in top of the list. Normally the top web sites are full of garbage.
Каждый год в течение сентября проходит Тюменский инновационный форум «НЕФТЬГАЗТЭК».
Форум посвящен развитию способов инновационного продвижения областей топливно-энергетического комплекса, обсуждению и поиску решений, образованию благоприятных условий для развития инновационных проектов. Ежегодный тюменский форум представляетсобой авторитетной дискуссионной площадкой по развитию нефтегазовой ветви в Российской Федерации, содержит высокий авторитет и актуальность, созвучен общей стратегии формирования инновационного курса в Российской Федерации
https://neftgaztek.ru/
Информационный ресурс https://ardma.ru, посвящен бизнесу, финансам, инвестициям и криптовалютам. Сайт предлагает экспертные статьи, аналитические отчеты, стратегии и советы для предпринимателей и инвесторов. Здесь можно найти новости и обзоры о бизнесе, маркетинге, трейдинге, а также практические рекомендации по различным видам заработка и управлению финансами.
Real Madrid midfielder Rodrigo https://rodrygo.prostoprosport-ar.com gave Madrid the lead in the Champions League quarter-final first leg against Manchester City. The meeting takes place in Madrid. Rodrigo scored in the 14th minute after a pass from Vinicius Junior.
южный парк бесплатно в хорошем качестве южный парк 1 сезон смотреть
купить диплом в северске https://www.vm-tver.ru .
купить квартиру в казани новостройка от застройщика купить квартиру в казани новостройка от застройщика
fantastic points altogether, you just gained a new reader. What would you suggest about your post that you made some days ago? Any positive?
Карьерный коуч https://vminske.by/fashion/kto-takie-karernye-konsultanty — эксперт рынка труда, который помогает людям определить свои карьерные цели, развиваться в выбранной области и достигать успеха в профессиональной деятельности.
купить квартиру в казани купить квартиру недорого
купить квартиру от застройщика цены https://kupit-kvartiru47.ru
5 라이온스 메가웨이즈
문무를 잘 배워 황제의 집에 파는 것은 거의 모든 선비의 최고 이상이다.
сколько стоит сео оптимизация сайта раскрутка сайта цена в месяц
лаки джет официальный сайт лаки джет официальный сайт .
seo продвижение сайта сколько стоит https://prodvizhenie-saytov43.ru
комплексное seo продвижение https://seo-prodvizhenye-kazan.ru
seo продвижение https://prodvizhenye-seo.ru
южный парк смотреть онлайн южный парк
южный парк смотреть онлайн в хорошем качестве https://southpark-serial.ru
Bookmarking this for future reference, but also because The advice is as invaluable as The attention.
pin-up360: Pin-Up Casino – Pin Up
купить диплом об окончании 9 класса купить диплом об окончании 9 класса .
https://autolux-azerbaijan.com/# pin-up360
I always learn something new from The posts, like discovering new facets of a gem. Thanks for the gems!
Pin-up Giris: ?Onlayn Kazino – Pin-Up Casino
The perspective is incredibly valuable to me. Thanks for opening my eyes to new ideas.
https://autolux-azerbaijan.com/# pin-up360
Pin-Up Casino: Pin-Up Casino – Pin-Up Casino
Stumbling upon this article was the highlight of my day, much like catching a glimpse of a smile across the room.
Pin up 306 casino: pin-up360 – Pin-Up Casino
https://autolux-azerbaijan.com/# Pin Up Kazino ?Onlayn
The 10 Scariest Things About Cabin Beds With Desk cabin Beds with desk
https://eetimestv.com/2020/04/23/nuk-plotesojne-as-kushtet-me-minimale-te-higjenes-vene-ne-rrzik-jeten-e-qindra-grave-gjobiten-2-fasonerite/
открытие серверов ла2
Сервера ла2
The Top Companies Not To Be Monitor In The Boot Scooters Industry Arlen Nizo
Pin Up Kazino ?Onlayn: ?Onlayn Kazino – Pin up 306 casino
台灣線上娛樂城
台灣線上娛樂城是指通過互聯網提供賭博和娛樂服務的平台。這些平台主要針對台灣用戶,但實際上可能在境外運營。以下是一些關於台灣線上娛樂城的重要信息:
1. 服務內容:
– 線上賭場遊戲(如老虎機、撲克、輪盤等)
– 體育博彩
– 彩票遊戲
– 真人荷官遊戲
2. 特點:
– 全天候24小時提供服務
– 可通過電腦或移動設備訪問
– 常提供優惠活動和獎金來吸引玩家
3. 支付方式:
– 常見支付方式包括銀行轉賬、電子錢包等
– 部分平台可能接受加密貨幣
4. 法律狀況:
– 在台灣,線上賭博通常是非法的
– 許多線上娛樂城實際上是在國外註冊運營
5. 風險:
– 由於缺乏有效監管,玩家可能面臨財務風險
– 存在詐騙和不公平遊戲的可能性
– 可能導致賭博成癮問題
6. 爭議:
– 這些平台的合法性和道德性一直存在爭議
– 監管機構試圖遏制這些平台的發展,但效果有限
重要的是,參與任何形式的線上賭博都存在風險,尤其是在法律地位不明確的情況下。建議公眾謹慎對待,並了解相關法律和潛在風險。
如果您想了解更多具體方面,例如如何識別和避免相關風險,我可以提供更多信息。
Hey! Quick question that’s completely off topic. Do you know how to make your site mobile friendly? My website looks weird when viewing from my iphone. I’m trying to find a theme or plugin that might be able to resolve this issue. If you have any suggestions, please share. Many thanks!
https://autolux-azerbaijan.com/# Pin Up Azerbaycan ?Onlayn Kazino
Vinicius Junior https://viniciusjunior.prostoprosport-ar.com is a Brazilian and Spanish footballer who plays as a striker for Real Madrid and the Brazilian national team. Junior became the first player in the history of Los Blancos, born in 2000, to play an official match and score a goal.
вскрытие замков москва телефон http://www.vskrytie-zamkov-moskva113.ru .
oc娛樂城
Kylian Mbappe https://kylianmbappe.prostoprosport-ar.com is a French footballer, striker for Paris Saint-Germain and captain of the French national team. He began playing football in the semi-professional club Bondi, which plays in the lower leagues of France. He was noticed by Monaco scouts, which he joined in 2015 and that same year, at the age of 16, he made his debut for the Monegasques. The youngest debutant and goal scorer in the club’s history.
Pin Up Kazino ?Onlayn: Pin Up Azerbaycan ?Onlayn Kazino – Pin Up Azerbaycan ?Onlayn Kazino
에그벳 계열
고기가 조금 있으면 형제 간의 관계가 더욱 의심스럽고 가깝습니다.
Karim Benzema https://karimbenzema.prostoprosport-ar.com is a French footballer who plays as a striker for the Saudi Arabian club Al-Ittihad. He played for the French national team, for which he played 97 matches and scored 37 goals. At the age of 17, he became one of the best reserve players, scoring three dozen goals per season.
Victor James Osimhen https://victorosimhen.prostoprosport-ar.com is a Nigerian footballer who plays as a forward for the Italian club Napoli and the Nigerian national team. In 2015, he was recognized as the best football player in Africa among players under 17 according to the Confederation of African Football.
https://autolux-azerbaijan.com/# pin-up kazino
Thanks for revealing your ideas. The first thing is that learners have a choice between national student loan along with a private education loan where it is easier to decide on student loan debt consolidation loan than over the federal student loan.
Pin Up Azerbaycan: Pin-up Giris – pin-up360
bocor88
https://funerallive.ca/acvc/viewing/sonny-july232021/?replytocom=233027
продвижение сайтов в москве яндекс оплата за результат продвижение сайтов в москве яндекс оплата за результат .
Приветствую. Может кто знает, где почитатьразные статьи о недвижимости? Сейчас читаю https://417-017.ru
Good site! I really love how it is simple on my eyes and the data are well written. I’m wondering how I might be notified when a new post has been made. I’ve subscribed to your RSS feed which must do the trick! Have a nice day!
Toni Kroos https://tonikroos.prostoprosport-ar.com is a German footballer who plays as a central midfielder for Real Madrid and the German national team. World champion 2014. The first German player in history to win the UEFA Champions League six times.
łeba atrakcje dla doroslych
I have noticed that of all sorts of insurance, health insurance coverage is the most dubious because of the turmoil between the insurance cover company’s duty to remain making money and the client’s need to have insurance policies. Insurance companies’ commissions on wellness plans are extremely low, thus some firms struggle to generate income. Thanks for the suggestions you discuss through this website.
Robert Lewandowski https://robertlewandowski.prostoprosport-ar.com is a Polish footballer, forward for the Spanish club Barcelona and captain of the Polish national team. Considered one of the best strikers in the world. Knight of the Commander’s Cross of the Order of the Renaissance of Poland.
волчонок 3 сезон https://volchonok-tv.ru
Приветствую. Подскажите, где найтиразные блоги о недвижимости? Пока нашел https://aquatopnn.ru
Хотите быть в курсе всех важных тем в сфере недвижимости?
На нашем сайте вы найдете множество полезных статей о налогах на недвижимость, а также о регистрации квартиры через МФЦ.
Узнайте все, что вам нужно для успешных сделок и принятия взвешенных решений в сфере недвижимости.
https://prestizh-stroi.ru
волчонок серия смотреть онлайн https://volchonok-tv.ru
Pedro Gonzalez Lopez https://pedri.prostoprosport-ar.com better known as Pedri, is a Spanish footballer who plays as an attacking midfielder for Barcelona and the Spanish national team. Bronze medalist of the 2020 European Championship, as well as the best young player of this tournament. Silver medalist at the 2020 Olympic Games in Tokyo. At the age of 18, he was included in the list of 30 football players nominated for the 2021 Ballon d’Or.
I?ll right away grab your rss feed as I can not find your email subscription link or newsletter service. Do you’ve any? Please let me know so that I could subscribe. Thanks.
buy followers tiktok buy tiktok followers
казино казино .
Всем привет! Может кто знает, где почитатьполезные статьи о недвижимости? Сейчас читаю https://artem-dvery.ru
buy tiktok likes and views buy tiktok likes
10 Things Everyone Hates About Collapsible Scooters Danny
Lionel Andres Messi Cuccittini https://lionelmessi.prostoprosport-ar.com is an Argentine footballer, forward and captain of the MLS club Inter Miami, captain of the Argentina national team. World champion, South American champion, Finalissima winner, Olympic champion. Considered one of the best football players of all time.
Cristiano Ronaldo https://cristiano-ronaldo.prostoprosport-ar.com is a Portuguese footballer, forward, captain of the Saudi Arabian club An-Nasr and the Portuguese national team. European Champion. Considered one of the best football players of all time. The best scorer in the history of football according to the IFFIS and fourth according to the RSSSF
Fireplace Wall Mount Tips From The Top In The Business lynnbolvin.top
Five Things You’ve Never Learned About Locksmith For Cars Malinda
Всем привет! Подскажите, где найтиполезные блоги о недвижимости? Пока нашел https://asiatreid.ru
This Is The Ultimate Guide To Mesothelioma Asbestos Lung Cancer
Cassy Lawn
온라인 슬롯
갑자기 고기 냄새가 방안을 가득 채웠다.
Anderson Sousa Conceicao better known as Talisca https://talisca.prostoprosport-ar.com is a Brazilian footballer who plays as a midfielder for the An-Nasr club. A graduate of the youth team from Bahia, where he arrived in 2009 ten years ago.
купить диплом с реестром vm-tver.ru .
https://politicsoc.com/
Yassine Bounou https://yassine-bounou.prostoprosport-ar.com also known as Bono, is a Moroccan footballer who plays as a goalkeeper for the Saudi Arabian club Al-Hilal and the Moroccan national team. On November 10, 2022, he was included in the official application of the Moroccan national team to participate in the matches of the 2022 World Cup in Qatar
Всем привет! Подскажите, где почитатьразные блоги о недвижимости? Сейчас читаю https://dompodkluch33.ru
Harry Edward Kane https://harry-kane.prostoprosport-ar.com is an English footballer, forward for the German club Bayern and captain of the England national team. Considered one of the best football players in the world. He is Tottenham Hotspur’s and England’s all-time leading goalscorer, as well as the second most goalscorer in the Premier League. Member of the Order of the British Empire.
Neymar da Silva Santos Junior https://neymar.prostoprosport-ar.com is a Brazilian footballer who plays as a striker, winger and attacking midfielder for the Saudi Arabian club Al-Hilal and the Brazilian national team. Considered one of the best players in the world. The best scorer in the history of the Brazilian national team.
Заходите на наш ресурс, где вы найдете множество полезных статей на тему приемки недвижимости в новостройке или покупки квартиры без отделки. Узнайте, как защитить себя от ненадёжных застройщиков, какие проверки осуществить перед покупкой жилья, и о многом другом!
https://citadel-ca.ru
14 Cartoons About Zeus Hades That’ll Brighten Your Day Oscar Reys
What’s The Reason Nobody Is Interested In Adults Bunk Bed eddafay
Here’s A Few Facts About Collapsible Mobility Scooters arlennizo.top
Erling Breut Haaland https://erling-haaland.prostoprosport-ar.com is a Norwegian footballer who plays as a forward for the English club Manchester City and the Norwegian national team. English Premier League record holder for goals per season.
Ali al-Buleahi https://ali-al-bulaihi.prostoprosport-ar.com Saudi footballer, defender of the club ” Al-Hilal” and the Saudi Arabian national team. On May 15, 2018, Ali al-Buleakhi made his debut for the Saudi Arabian national team in a friendly game against the Greek team, coming on as a substitute midway through the second half.
У нас вы найдете полезные статьи на тему недвижимости, например, покупка квартиры в новостройке, продажа и покупка недвижимости, юридическое сопровождение сделки.
Узнайте все тонкости, которые помогут вам принять верное решение и провести успешную сделку с недвижимостью. Наши статьи помогут вам быть в курсе последних новостей и законов жилищного рынка, а также избежать ошибок.
http://domzenit.ru
Всем привет! Может кто знает, где почитатьразные статьи о недвижимости? Сейчас читаю https://eniseyburvod.ru
перевозка мебели в минске https://gruzchikiminsk.ru/ .
It?s actually a great and useful piece of information. I am happy that you shared this useful information with us. Please keep us up to date like this. Thank you for sharing.
Luka Modric https://lukamodric.prostoprosport-ar.com is a Croatian footballer, central midfielder and captain of the Spanish club Real Madrid, captain of the Croatian national team. Recognized as one of the best midfielders of our time. Knight of the Order of Prince Branimir. Record holder of the Croatian national team for the number of matches played.
Thanks for the concepts you are discussing on this website. Another thing I would really like to say is getting hold of copies of your credit history in order to examine accuracy of any detail is the first step you have to undertake in credit improvement. You are looking to clear your credit report from harmful details errors that screw up your credit score.
Thanks for your publication. I also feel that laptop computers have grown to be more and more popular these days, and now will often be the only kind of computer used in a household. Simply because at the same time that they are becoming more and more affordable, their processing power keeps growing to the point where they can be as effective as pc’s coming from just a few years ago.
Читайте интересные статьи на актуальные темы, связанные с продажей жилья, например покупка квартиры в новостройке или стоимость недвижимости в Москве.
Сайт: https://ooo-trotuar.ru
buy female tiktok followers buy tiktok followers free
Приветствую. Может кто знает, где почитатьразные статьи о недвижимости? Пока нашел https://etalon-voda.ru
台灣線上娛樂城是指通過互聯網提供賭博和娛樂服務的平台。這些平台主要針對台灣用戶,但實際上可能在境外運營。以下是一些關於台灣線上娛樂城的重要信息:
1. 服務內容:
– 線上賭場遊戲(如老虎機、撲克、輪盤等)
– 體育博彩
– 彩票遊戲
– 真人荷官遊戲
2. 特點:
– 全天候24小時提供服務
– 可通過電腦或移動設備訪問
– 常提供優惠活動和獎金來吸引玩家
3. 支付方式:
– 常見支付方式包括銀行轉賬、電子錢包等
– 部分平台可能接受加密貨幣
4. 法律狀況:
– 在台灣,線上賭博通常是非法的
– 許多線上娛樂城實際上是在國外註冊運營
5. 風險:
– 由於缺乏有效監管,玩家可能面臨財務風險
– 存在詐騙和不公平遊戲的可能性
– 可能導致賭博成癮問題
6. 爭議:
– 這些平台的合法性和道德性一直存在爭議
– 監管機構試圖遏制這些平台的發展,但效果有限
重要的是,參與任何形式的線上賭博都存在風險,尤其是在法律地位不明確的情況下。建議公眾謹慎對待,並了解相關法律和潛在風險。
如果您想了解更多具體方面,例如如何識別和避免相關風險,我可以提供更多信息。
This Is How Programming Keys Will Look Like In 10 Years
Time auto locksmith key programming (verbina-glucharkina.ru)
линии средств для интимной гигиены IntiLINE каталог продукции
The best film magazin https://orbismagazine.com, film industry trade publications in 2024 to keep you informed with the latest video production, filmmaking, photographynews. We create beautiful and magnetic projects.
Выбирайте Твин казино слоты и находите свои любимые игры
средство гигиены интимной зоны https://vitam.pro/product-category/kosmeticheskie-sredstva/sredstva-dlja-intimnoj-gigieny-intiline/
На нашем сайте вы сможете найти все необходимые сведения о недвижимости – от бронирования жилья в новостройке до покупки квартиры от застройщика.
Мы поможем вам выбрать идеальную квартиру на вторичном рынке, расскажем, как не ошибиться при выборе жилья и подскажем, как сэкономить время и деньги.
Заходите: https://quartz-rsk.ru
돌리고 슬롯
다행히도 상처는 없지만 뜨거워도 아프지 않습니다.
Thank you, I have just been looking for info approximately this topic for a long time and yours is the greatest I’ve found out till now. But, what about the conclusion? Are you certain in regards to the source?
Взять займ или кредит
https://gazetadaily.ru/05/31/kak-poluchit-zajm-na-kartu-ili-bankovskij-schet/ под проценты, подав заявку на денежный микрозайм для физических лиц. Выбирайте среди 570 лучших предложений займа онлайн. Возьмите микрозайм онлайн или наличными в день обращения. Быстрый поиск и удобное сравнение условий по займам и микрокредитам в МФО.
Приветствую. Может кто знает, где найтиразные статьи о недвижимости? Сейчас читаю https://kait-volga.ru
Проституция в столице существует как сложной и многоаспектной трудностью. Несмотря на то, что этот бизнес противозаконна законодательством, это занятие является крупным теневым сектором.
Контекст в прошлом
В советские времена секс-работа существовала нелегально. С распадом Советской империи, в ситуации экономической нестабильности, проституция появилась очевидной.
Текущая Ситуация
В настоящее время проституция в городе Москве принимает разные виды, вплоть до люксовых сопровождающих услуг и до уличной коммерческого секса. Высококлассные сервисы зачастую предлагаются через онлайн, а публичная секс-работа сосредоточена в определённых зонах города.
Общественно-экономические аспекты
Многие женщины занимаются в этот бизнес ввиду финансовых неурядиц. Секс-работа может быть заманчивой из-за шансом быстрого дохода, но это сопряжена с рисками для здоровья и безопасности.
Законодательные вопросы
Секс-работа в стране нелегальна, и за ее организацию предусмотрены серьёзные штрафы. Коммерческих секс-работников зачастую привлекают к к дисциплинарной вине.
Поэтому, несмотря на запреты, проституция является элементом нелегальной экономики города с серьёзными социальными и юридическими последствиями.
NGolo Kante https://ngolokante.prostoprosport-ar.com is a French footballer who plays as a defensive midfielder for the Saudi Arabian club Al-Ittihad and the French national team. His debut for the first team took place on May 18, 2012 in a match against Monaco (1:2). In the 2012/13 season, Kante became the main player for Boulogne, which played in Ligue 3.
Thanks for the helpful article. It is also my belief that mesothelioma has an particularly long latency time period, which means that signs and symptoms of the disease may well not emerge until eventually 30 to 50 years after the initial exposure to asbestos. Pleural mesothelioma, which can be the most common style and affects the area across the lungs, could potentially cause shortness of breath, torso pains, and also a persistent coughing, which may produce coughing up our blood.
haus kaufen in montenegro als deutscher hauser in montenegro kaufen
富遊娛樂城推薦
заказать услуги грузчиков pereezdminsk.ru .
Ruben Diogo da Silva Neves https://ruben-neves.prostoprosport-ar.com is a Portuguese footballer who plays as a midfielder for the Saudi Arabian club Al-Hilal and the Portuguese national team. Currently, Ruben Neves plays for the Al-Hilal club wearing number 8. His contract with the Saudi club is valid until the end of June 2026.
Приветствую. Подскажите, где почитатьполезные статьи о недвижимости? Сейчас читаю https://kaluga-elite.ru
immobilien montenegro ulcinj hotelzimmer kaufen
Kobe Bean Bryant https://kobebryant.prostoprosport-ar.com is an American basketball player who played in the National Basketball Association for twenty seasons for one team, the Los Angeles Lakers. He played as an attacking defender. He was selected in the first round, 13th overall, by the Charlotte Hornets in the 1996 NBA Draft. He won Olympic gold twice as a member of the US national team.
tuan88
Всем привет! Подскажите, где найтиполезные статьи о недвижимости? Пока нашел https://kamenolomnya43.ru
bocor88
bocor88
Откройте двери в мир недвижимости с нашим порталом!
Получайте экспертные статьи от специалистов в области недвижимости. Узнавайте о налогах на недвижимость, осуществляйте успешные сделки купли-продажи квартир, и всегда оставайтесь в курсе последних трендов рынка.
http://ufficioporta.ru
Продажа подземных канализационных ёмкостей https://neseptik.com по выгодным ценам. Ёмкости для канализации подземные объёмом до 200 м3. Металлические накопительные емкости для канализации заказать и купить в Екатеринбурге.
Всем привет! Может кто знает, где найтиразные блоги о недвижимости? Сейчас читаю https://kmzperm.ru
Купити ліхтарики https://bailong-police.com.ua оптом та в роздріб, каталог та прайс-лист, характеристики, відгуки, акції та знижки. Купити ліхтарик онлайн з доставкою. Відмінний вибір ліхтарів: налобні, ручні, тактичні, ультрафіолетові, кемпінгові, карманні за вигідними цінами.
20 Fun Details About Case Opening Sites CSGO Cs2 Case Opening
Lebron Ramone James https://lebronjames.prostoprosport-ar.com American basketball player who plays the positions of small and power forward. He plays for the NBA team Los Angeles Lakers. Experts recognize him as one of the best basketball players in history, and a number of experts put James in first place. One of the highest paid athletes in the world.
Luis Fernando Diaz Marulanda https://luis-diaz.prostoprosport-ar.com Colombian footballer, winger for Liverpool and the Colombian national team . Diaz is a graduate of the Barranquilla club. On April 26, 2016, in a match against Deportivo Pereira, he made his Primera B debut. On January 30, 2022, he signed a contract with the English Liverpool for five years, the transfer amount was 40 million euros.
hello!,I like your writing so much! share we communicate more about your article on AOL? I require a specialist on this area to solve my problem. Maybe that’s you! Looking forward to see you.
Всем привет! Подскажите, где почитатьполезные статьи о недвижимости? Сейчас читаю https://kovry159.ru
A Glimpse At Asbestos Attorney’s Secrets Of Asbestos Attorney http://www.cassylawn.top
Maria Sharapova https://maria-sharapova.prostoprosport-ar.com Russian tennis player. The former first racket of the world, winner of five Grand Slam singles tournaments from 2004 to 2014, one of ten women in history who has the so-called “career slam”.
14 Questions You Shouldn’t Be Uneasy To Ask Folding Treadmill Cheap zackfoxworth.top
оборудование актового зала оборудование актового зала .
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-ar.com Belgian footballer, midfielder of the Manchester club City” and the Belgian national team. A graduate of the football clubs “Ghent” and “Genk”. In 2008 he began his adult career, making his debut with Genk.
Mohammed Khalil Ibrahim Al-Owais https://mohammed-alowais.prostoprosport-ar.com is a Saudi professional footballer who plays as a goalkeeper for the national team Saudi Arabia and Al-Hilal. He is known for his quick reflexes and alertness at the gate.
Приветствую. Подскажите, где почитатьразные блоги о недвижимости? Сейчас читаю https://krepegmaster.ru
Quincy Anton Promes https://quincy-promes.prostoprosport-br.com Dutch footballer, attacking midfielder and forward for Spartak Moscow . He played for the Dutch national team. He won his first major award in 2017, when Spartak became the champion of Russia.
Экспертиза ремонта в квартире https://remnovostroi.ru проводится для оценки качества выполненных работ, соответствия требованиям безопасности и стандартам строительства. Специалисты проверяют используемые материалы, исполнение работ, конструктивные особенности, безопасность, внешний вид и эстетику ремонта. По результатам экспертизы составляется экспертное заключение с оценкой качества и рекомендациями по устранению недостатков.
hello there and thank you to your info ? I?ve certainly picked up anything new from proper here. I did alternatively experience several technical issues the use of this web site, since I skilled to reload the web site many times previous to I may get it to load properly. I were puzzling over in case your web host is OK? Not that I am complaining, however sluggish loading instances instances will sometimes have an effect on your placement in google and could harm your quality ranking if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I?m adding this RSS to my e-mail and could look out for a lot more of your respective exciting content. Make sure you update this again soon..
Всем привет! Может кто знает, где найтиполезные статьи о недвижимости? Пока нашел https://kuler-tsentr.ru
15 Things You Didn’t Know About Collapsible Mobility Scooters arlennizo.top
Five Things You’re Not Sure About About Locksmith
Near Me Car Anton
Всем привет! Подскажите, где почитатьполезные статьи о недвижимости? Сейчас читаю https://liem-com.ru
Larry Joe Bird https://larry-bird.prostoprosport-br.com American basketball player who spent his entire professional career in the NBA ” Boston Celtics.” Olympic champion (1992), champion of the 1977 Universiade, 3-time NBA champion (1981, 1984, 1986), three times recognized as MVP of the season in the NBA (1984, 1985, 1986), 10 times included in the symbolic teams of the season (1980-88 – first team, 1990 – second team).
Roberto Firmino Barbosa de Oliveira https://roberto-firmino.prostoprosport-br.com Brazilian footballer, attacking midfielder, forward for the Saudi club “Al-Ahli”. Firmino is a graduate of the Brazilian club KRB, from where he moved to Figueirense in 2007. In June 2015 he moved to Liverpool for 41 million euros.
ремонт айфонов минск ремонт айфонов минск .
Have you ever considered about including a little bit more than just your articles? I mean, what you say is fundamental and all. Nevertheless imagine if you added some great visuals or video clips to give your posts more, “pop”! Your content is excellent but with images and clips, this site could definitely be one of the very best in its niche. Superb blog!
Всем привет! Может кто знает, где найтиразные блоги о недвижимости? Пока нашел https://oscltd.ru
Секс-работа в городе Москве существует как многосложной и многоаспектной вопросом. Невзирая на она запрещена правилами, это занятие является значительным теневым сектором.
Контекст в прошлом
В Советского Союза годы проституция имела место нелегально. После распада Союза, в ситуации финансовой неопределенности, секс-работа появилась более видимой.
Текущая состояние
В настоящее время проституция в городе Москве представляет собой многочисленные формы, вплоть до высококлассных эскорт-услуг до самой уличного уровня проституции. Престижные предложения зачастую предоставляются через в сети, а на улице проституция сосредоточена в специфических участках столицы.
Социальные и Экономические Аспекты
Множество женщин вступают в эту деятельность по причине денежных неурядиц. Интимные услуги является интересной из-за перспективы быстрого дохода, но эта деятельность связана с вред для здоровья и безопасности.
Юридические аспекты
Интимные услуги в России не законна, и за эту деятельность проведение установлены жесткие санкции. Работников интимной сферы регулярно задерживают к дисциплинарной отчетности.
Таким образом, несмотря на запреты, проституция является сегментом теневой экономики российской столицы с существенными социально-правовыми последствиями.
индивидуалки в медведково
Khvicha Kvaratskhelia https://khvicha-kvaratskhelia.prostoprosport-br.com Georgian footballer, winger for Napoli and captain of the Georgian national team. A graduate of Dynamo Tbilisi. He made his debut for the adult team on September 29, 2017 in the Georgian championship match against Kolkheti-1913. In total, in the 2017 season he played 4 matches and scored 1 goal in the championship.
Damian Emiliano Martinez https://emiliano-martinez.prostoprosport-br.com Argentine footballer, goalkeeper of the Aston Villa club and national team Argentina. Champion and best goalkeeper of the 2022 World Cup.
Jack Peter Grealish https://jackgrealish.prostoprosport-br.com English footballer, midfielder of the Manchester City club and the England national team. A graduate of the English club Aston Villa from Birmingham. In the 2012/13 season he won the NextGen Series international tournament, playing for the Aston Villa under-19 team
Kyle Andrew Walker https://kylewalker.prostoprosport-br.com English footballer, captain of the Manchester City club and the England national team. In the 2013/14 season, he was on loan at the Notts County club, playing in League One (3rd division of England). Played 37 games and scored 5 goals in the championship.
I’ve come across that nowadays, more and more people are increasingly being attracted to digital cameras and the issue of picture taking. However, to be a photographer, you should first shell out so much time frame deciding the exact model of dslr camera to buy and also moving from store to store just so you could potentially buy the most affordable camera of the trademark you have decided to pick out. But it isn’t going to end at this time there. You also have to take into account whether you can purchase a digital photographic camera extended warranty. Thx for the good guidelines I gained from your site.
It’s The Perfect Time To Broaden Your Cases Opening CSGO
Options Cs2 Case Opening
Son Heung Min https://sonheung-min.prostoprosport-br.com South Korean footballer, striker and captain of the English Premier League club Tottenham Hotspur and the Republic of Korea national team. In 2022 he won the Premier League Golden Boot. Became the first Asian footballer in history to score 100 goals in the Premier League
Приветствую. Подскажите, где найтиразные статьи о недвижимости? Сейчас читаю https://redglade-nn.ru
Laure Boulleau https://laure-boulleau.prostoprosport-fr.com French football player, defender. She started playing football in the Riom team, in 2000 she moved to Isere, and in 2002 to Issigneux. All these teams represented the Auvergne region. In 2003, Bullo joined the Clairefontaine academy and played for the academy team for the first time.
Jude Victor William Bellingham https://jude-bellingham.prostoprosport-fr.com English footballer, midfielder of the Spanish club Real Madrid and the England national team. In April 2024, he won the Breakthrough of the Year award from the Laureus World Sports Awards. He became the first football player to receive it.
20 Important Questions To Have To Ask About Best CSGO Opening Site Before You Buy
Best CSGO Opening Site counter-strike cases
I do consider all of the concepts you have offered on your post. They are very convincing and will certainly work. Still, the posts are very quick for starters. May you please lengthen them a little from subsequent time? Thanks for the post.
포춘 슬롯
이 풍선에서 Yang Biao는 모든 것의 주인입니다.
Всем привет! Может кто знает, где почитатьразные блоги о недвижимости? Пока нашел https://santam1.ru
In January 2010, Harry Kane https://harry-kane.prostoprosport-fr.com received an invitation to the England U-team for the first time 17 for the youth tournament in Portugal. At the same time, the striker, due to severe illness, did not go to the triumphant 2010 European Championship for boys under 17 for the British.
20 Trailblazers Lead The Way In Best Case CSGO Case Opening
Antoine Griezmann https://antoine-griezmann.prostoprosport-fr.com French footballer, striker and midfielder for Atletico Madrid. Player and vice-captain of the French national team, as part of the national team – world champion 2018. Silver medalist at the 2016 European Championship and 2022 World Championship.
Приветствую. Может кто знает, где почитатьразные статьи о недвижимости? Сейчас читаю https://sibarit54.ru
Achraf Hakimi Mou https://achraf-hakimi.prostoprosport-fr.com Moroccan footballer, defender of the French club Paris Saint-Germain “and the Moroccan national team. He played for Real Madrid, Borussia Dortmund and Inter Milan.
The Most Hilarious Complaints We’ve Received About CS GO
Case Battle case Opening
Sweet Bonanza https://sweet-bonanza.prostoprosport-fr.com is an exciting slot from Pragmatic Play that has quickly gained popularity among players thanks to its unique gameplay, colorful graphics and the opportunity to win big prizes. In this article, we’ll take a closer look at all aspects of this game, from mechanics and bonus features to strategies for successful play and answers to frequently asked questions.
Bernardo Silva https://bernardo-silva.prostoprosport-fr.com Portuguese footballer, midfielder. Born on August 10, 1994 in Lisbon. Silva is considered one of the best attacking midfielders in the world. The football player is famous for his endurance and performance. The athlete’s diminutive size is more than compensated for by his creativity, dexterity and foresight.
Karim Mostafa Benzema https://karim-benzema.prostoprosport-fr.com French footballer, striker for the Saudi club Al-Ittihad . He played for the French national team, for which he played 97 matches and scored 37 goals.
Philip Walter Foden https://phil-foden.prostoprosport-fr.com better known as Phil Foden English footballer, midfielder of the Premier club -League Manchester City and the England national team. On December 19, 2023, he made his debut at the Club World Championship in a match against the Japanese club Urawa Red Diamonds, starting in the starting lineup and being replaced by Julian Alvarez in the 65th minute.
9 Things Your Parents Taught You About 1kg Of Coffee Beans 1kg Of coffee beans
Hi! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in trading links or maybe guest authoring a blog post or vice-versa? My site goes over a lot of the same topics as yours and I believe we could greatly benefit from each other. If you’re interested feel free to send me an email. I look forward to hearing from you! Great blog by the way!
Приветствую. Может кто знает, где почитатьполезные блоги о недвижимости? Пока нашел https://stroyproektm.ru
Kylian Mbappe Lotten https://kylian-mbappe.prostoprosport-fr.com Footballeur francais, attaquant du Paris Saint-Germain et capitaine de l’equipe de France. Le 1er juillet 2024, il deviendra joueur du club espagnol du Real Madrid.
Приветствую. Может кто знает, где почитатьразные блоги о недвижимости? Пока нашел https://tent44.ru
Jamal Musiala https://jamal-musiala.prostoprosport-fr.com footballeur allemand, milieu offensif du club allemand du Bayern et du equipe nationale d’Allemagne. Il a joue pour les equipes anglaises des moins de 15 ans, des moins de 16 ans et des moins de 17 ans. En octobre 2018, il a dispute deux matchs avec l’equipe nationale d’Allemagne U16. En novembre 2020, il a fait ses debuts avec l’equipe d’Angleterre U21.
Thibaut Nicolas Marc Courtois https://thhibaut-courtois.prostoprosport-fr.com Footballeur belge, gardien de but du club espagnol du Real Madrid . Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l’annee pour Genk. Triple vainqueur du Trophee Ricardo Zamora
Expat Jobs
Articles about artificial intelligence
Declan Rice https://declan-rice.prostoprosport-fr.com Footballeur anglais, milieu defensif du club d’Arsenal et de l’equipe nationale equipe d’Angleterre. Originaire de Kingston upon Thames, Declan Rice s’est entraine a l’academie de football de Chelsea des l’age de sept ans. En 2014, il devient joueur de l’academie de football de West Ham United.
Olivier Jonathan Giroud https://olivier-giroud.prostoprosport-fr.com French footballer, striker for Milan and the French national team. Knight of the Legion of Honor. Participant in four European Championships (2012, 2016, 2020 and 2024) and three World Championships (2014, 2018 and 2022).
Thanks for the new stuff you have disclosed in your blog post. One thing I would like to touch upon is that FSBO associations are built with time. By releasing yourself to the owners the first saturday and sunday their FSBO can be announced, prior to the masses get started calling on Mon, you build a good association. By giving them instruments, educational materials, free reports, and forms, you become the ally. By using a personal affinity for them as well as their scenario, you create a solid relationship that, in many cases, pays off in the event the owners decide to go with an adviser they know plus trust – preferably you actually.
Declan Rice https://declan-rice.prostoprosport-fr.com Footballeur anglais, milieu defensif du club d’Arsenal et de l’equipe nationale equipe d’Angleterre. Originaire de Kingston upon Thames, Declan Rice s’est entraine a l’academie de football de Chelsea des l’age de sept ans. En 2014, il devient joueur de l’academie de football de West Ham United.
http://siempre.micristosalva.com/member.php?action=profile&uid=103933
Wonderful work! This is the type of information that should be shared around the internet. Shame on Google for not positioning this post higher! Come on over and visit my website . Thanks =)
Electric Wall Mounted Fireplace Explained In Less Than 140 Characters lynnbolvin.top
5 Reasons To Be An Online Best Coffee Machine Buyer And
5 Reasons To Not Coffee Machine Best
Thanks for your post. My spouse and i have generally observed that a majority of people are desperate to lose weight because they wish to appear slim as well as attractive. However, they do not usually realize that there are other benefits so that you can losing weight as well. Doctors insist that obese people are afflicted by a variety of health conditions that can be instantly attributed to their particular excess weight. The great news is that people who definitely are overweight along with suffering from various diseases can reduce the severity of the illnesses by simply losing weight. It is possible to see a gradual but identifiable improvement in health while even a slight amount of fat reduction is attained.
https://images.google.so/url?q=https://telegra.ph/Shattered-No-More-An-Ultimate-Guide-to-Auto-Glass-Replacement-06-02
플레이 슬롯
이 사람들은 먹고 마시고 자야 하지 않습니까?
Приветствую. Подскажите, где найтиразные блоги о недвижимости? Сейчас читаю https://velikaya-stena.ru
Erling Breut Haaland https://erling-haaland.prostoprosport-br.com Futebolista noruegues, atacante do clube ingles Manchester City e Selecao da Noruega. Detentor do recorde da Premier League inglesa em gols por temporada.
Philippe Coutinho Correia https://philippecoutinho.prostoprosport-br.com Brazilian footballer, midfielder of the English club Aston Villa, playing on loan for the Qatari club Al-Duhail. He is known for his vision, passing, dribbling and long-range ability.
Ronaldo de Asis Moreira https://ronaldinhogaucho.prostoprosport-br.com Brazilian footballer, played as an attacking midfielder and striker. World Champion (2002). Winner of the Golden Ball (2005). The best football player in the world according to FIFA in 2004 and 2005.
Xavi or Xavi Quentin Sy Simons https://xavi-simons.prostoprosport-fr.com Dutch footballer, midfielder of the Paris Saint-Germain club -Germain” and the Dutch national team, playing on loan for the German club RB Leipzig.
How Why Are CSGO Skins Going Up In Price Was The Most Talked About Trend
Of 2023 Cs2 Cases
seo продвижение корпоративных сайтов в москве http://www.prodvizhenie-sajtov-v-moskve115.ru .
Kaka https://kaka.prostoprosport-br.com Futebolista brasileiro, meio-campista. O apelido “Kaka” e um diminutivo de Ricardo. Formado em Sao Paulo. De 2002 a 2016, integrou a Selecao Brasileira, pela qual disputou 92 partidas e marcou 29 gols. Campeao mundial 2002.
Carlos Henrique Casimiro https://carloscasemiro.prostoprosport-br.com Futebolista brasileiro, volante do clube ingles Manchester United e capitao do Selecao Brasileira. Pentacampeao da Liga dos Campeoes da UEFA, campeao mundial e sul-americano pela selecao juvenil brasileira.
Kylian Mbappe Lotten https://kylianmbappe.prostoprosport-br.com Futebolista frances, atacante do Paris Saint-Germain e capitao da selecao francesa equipe . Em 1? de julho de 2024, ele se tornara jogador do clube espanhol Real Madrid.
Karim Mostafa Benzema https://karim-benzema.prostoprosport-br.com Futebolista frances, atacante do clube saudita Al-Ittihad . Jogou pela selecao francesa, pela qual disputou 97 partidas e marcou 37 gols.
I do agree with all the ideas you’ve presented in your post. They are very convincing and will certainly work. Still, the posts are very short for beginners. Could you please extend them a bit from next time? Thanks for the post.
The Most Negative Advice We’ve Ever Seen About Best CSGO Opening Site Best
CSGO Opening Site counter-strike cases (http://Reda1865.com/)
An additional issue is that video gaming became one of the all-time most significant forms of recreation for people of all ages. Kids enjoy video games, and also adults do, too. The particular XBox 360 has become the favorite video games systems for many who love to have a lot of activities available to them, plus who like to play live with some others all over the world. Thank you for sharing your opinions.
Lionel Messi https://lionelmessi.prostoprosport-br.com e um jogador de futebol argentino, atacante e capitao do clube da MLS Inter Miami. , capitao da selecao argentina. Campeao mundial, campeao sul-americano, vencedor da Finalissima, campeao olimpico. Considerado um dos melhores jogadores de futebol de todos os tempos.
Mohamed Salah https://mohamedsalah.prostoprosport-br.com e um futebolista egipcio que joga como atacante do clube ingles Liverpool e do Selecao egipcia. Considerado um dos melhores jogadores de futebol do mundo. Tricampeao da Chuteira de Ouro da Premier League inglesa: em 2018 (sozinho), 2019 (junto com Sadio Mane e Pierre-Emerick Aubameyang) e 2022 (junto com Son Heung-min).
How Double Glazed Window Repair Has Transformed My
Life The Better Window repairs
Jude Bellingham https://jude-bellingham.prostoprosport-br.com Futebolista ingles, meio-campista do clube espanhol Real Madrid e do Selecao da Inglaterra. Em abril de 2024, ele ganhou o premio Breakthrough of the Year do Laureus World Sports Awards. Ele se tornou o primeiro jogador de futebol a recebe-lo.
Harry Kane https://harry-kane.prostoprosport-br.com recebeu um convite para a selecao sub-alterna da Inglaterra pela primeira vez tempo 17 para o torneio juvenil em Portugal. Ao mesmo tempo, o atacante, devido a doenca grave, nao compareceu ao triunfante Campeonato Europeu Sub-17 masculino de 2010 pelos britanicos.
Всем привет! Подскажите, где найти полезные статьи о недвижимости? Пока нашел https://1eve1.ru
10 Meetups Around Loft Bed With Sofa Underneath You Should
Attend shorty loft bed [Kathlene]
Zlatan Ibrahimovic https://zlatan-ibrahimovic.prostoprosport-br.com Bosnian pronunciation: ibraxi?mo?it?]; genus. 3 October 1981, Malmo, Sweden) is a Swedish footballer who played as a striker. Former captain of the Swedish national team.
Thibaut Nicolas Marc Courtois https://thhibaut-courtois.prostoprosport-fr.com Footballeur belge, gardien de but du club espagnol du Real Madrid . Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l’annee pour Genk. Triple vainqueur du Trophee Ricardo Zamora
Luis Alberto Suarez Diaz https://luis-suarez.prostoprosport-br.com Uruguayan footballer, striker for Inter Miami and Uruguay national team. The best scorer in the history of the Uruguay national team. Considered one of the world’s top strikers of the 2010s
Robert Lewandowski https://robert-lewandowski.prostoprosport-br.com e um futebolista polones, atacante do clube espanhol Barcelona e capitao da selecao polonesa. Considerado um dos melhores atacantes do mundo. Cavaleiro da Cruz do Comandante da Ordem do Renascimento da Polonia.
конференц оборудование https://oborudovanie-konferenc-zalov11.ru/ .
Gareth Frank Bale https://garethbale.prostoprosport-br.com Jogador de futebol gales que atuou como ala. Ele jogou na selecao galesa. Ele se destacou pela alta velocidade e um golpe bem colocado. Artilheiro (41 gols) e recordista de partidas disputadas (111) na historia da selecao.
Just want to say your article is as amazing. The clearness in your post is just spectacular and i could assume you’re an expert on this subject. Well with your permission let me to grab your feed to keep up to date with forthcoming post. Thanks a million and please carry on the enjoyable work.
Ederson Santana de Moraes https://edersonmoraes.prostoprosport-br.com Futebolista brasileiro, goleiro do clube Manchester City e da Selecao Brasileira . Participante do Campeonato Mundial 2018. Bicampeao de Portugal pelo Benfica e pentacampeao de Inglaterra pelo Manchester City.
See What Mid Century Modern Leather Couch Tricks
The Celebs Are Utilizing mid century modern leather
couch, innotooth.co.kr,
15 Amazing Facts About Lung Cancer Asbestos Mesothelioma The Words You’ve Never Learned cassylawn.top
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-br.com Futebolista belga, meio-campista do Manchester club City” e a selecao belga. Formado pelos clubes de futebol “Ghent” e “Genk”. Em 2008 iniciou sua carreira adulta, fazendo sua estreia no Genk.
Virgil van Dijk https://virgilvandijk.prostoprosport-br.com Futebolista holandes, zagueiro central, capitao do clube ingles Liverpool e capitao do a selecao holandesa.
An added important aspect is that if you are a mature person, travel insurance regarding pensioners is something you ought to really consider. The more aged you are, the more at risk you will be for permitting something negative happen to you while in another country. If you are not necessarily covered by many comprehensive insurance, you could have some serious complications. Thanks for giving your guidelines on this website.
Antoine Griezmann https://antoine-griezmann.prostoprosport-br.com Futebolista frances, atacante e meio-campista do Atletico de Madrid. Jogador e vice-capitao da selecao francesa, integrante da selecao – campea mundial 2018. Medalhista de prata no Europeu de 2016 e no Mundial de 2022.
How To Make An Amazing Instagram Video About Drip Filter Coffee Pot Drip
Are You Getting The Most Out Of Your Veleco Luxury Electric Scooters?
Veleco Electric Scooter
Профессиональные seo https://seo-optimizaciya-kazan.ru услуги для максимизации онлайн-видимости вашего бизнеса. Наши эксперты проведут глубокий анализ сайта, оптимизируют контент и структуру, улучшат технические аспекты и разработают индивидуальные стратегии продвижения.
Victor James Osimhen https://victor-osimhen.prostoprosport-br.com e um futebolista nigeriano que atua como atacante. O clube italiano Napoli e a selecao nigeriana.
https://www.cheaperseeker.com/u/leaflook47
The moment you meet the Smile Money Award, start a new and enjoyable experience. Imagine having fun every moment., ..
Please join us on a new journey with the Smile Pmang Money Award of faith and trust.. Best Money Award.피망머니상
I do agree with all the ideas you have presented in your post. They’re really convincing and will certainly work. Still, the posts are too short for novices. Could you please extend them a little from next time? Thanks for the post.
맥심 슬롯
“조심해 강 건너편에 착지해. 저게 홍구해수욕장이야.”
A Glimpse At Locked Keys In Car Uk’s Secrets Of Locked Keys In Car Uk boot
Romelu Menama Lukaku Bolingoli https://romelulukaku.prostoprosport-br.com Futebolista belga, atacante do clube ingles Chelsea e da selecao belga . Por emprestimo, ele joga pelo clube italiano Roma.
Roberto Carlos da Silva Rocha https://roberto-carlos.prostoprosport-br.com Brazilian footballer, left back. He was also capable of playing as both a central defender and a defensive midfielder. World champion 2002, silver medalist at the 1998 World Championships.
Приветствую. Подскажите, где почитать полезные блоги о недвижимости? Пока нашел https://an72.ru
An Adventure Back In Time: How People Talked About Upvc Windows Repair 20 Years Ago Upvc Window repairs
Thomas Mueller https://thomasmueller.prostoprosport-br.com is a German football player who plays for the German Bayern Munich. Can play in different positions – striker, attacking midfielder. The most titled German footballer in history
Neymar da Silva Santos Junior https://neymar.prostoprosport-br.com e um futebolista brasileiro que atua como atacante, ponta e atacante. meio-campista do clube saudita Al-Hilal e da selecao brasileira. Considerado um dos melhores jogadores do mundo. O maior artilheiro da historia da Selecao Brasileira.
Ways Could A Outsourcing Company Make At A Minimum Of One Sale From Ten Meetings?
BPO companies could improve their deal rates by focusing on a several key strategies:
Comprehending Client Requirements
Ahead of sessions, performing thorough research on potential clients’ enterprises, challenges, and specific requirements is essential. This planning enables outsourcing organizations to tailor their services, making them more enticing and relevant to the client.
Lucid Value Proposition
Offering a compelling, convincing value offer is essential. BPO firms should underline how their solutions provide economic benefits, improved productivity, and expert knowledge. Evidently showcasing these pros assists clients understand the concrete advantage they would gain.
Creating Reliability
Reliability is a key element of fruitful transactions. Outsourcing firms could establish trust by showcasing their track record with case studies, testimonials, and market certifications. Verified success narratives and endorsements from satisfied customers might greatly enhance credibility.
Effective Follow Through
Consistent follow through after appointments is crucial to maintaining interaction. Personalized post-meeting communication communications that reiterate key topics and answer any questions enable maintain client interest. Using CRM systems ensures that no prospect is neglected.
Unconventional Lead Acquisition Method
Innovative tactics like content promotion might position BPO firms as industry leaders, drawing in prospective clients. Connecting at sector events and leveraging social networks like LinkedIn might expand impact and build valuable connections.
Advantages of Contracting Out IT Support
Outsourcing IT support to a BPO firm might reduce costs and give availability of a experienced staff. This enables companies to concentrate on core functions while guaranteeing top-notch support for their customers.
Optimal Methods for App Development
Implementing agile practices in app creation ensures more rapid delivery and progressive improvement. Cross-functional teams improve teamwork, and constant feedback helps detect and resolve issues early.
Importance of Individual Employee Brands
The personal brands of workers enhance a outsourcing organization’s reputation. Recognized sector experts within the company attract customer confidence and contribute to a favorable standing, helping with both new client engagement and keeping talent.
International Impact
These tactics benefit outsourcing organizations by driving efficiency, improving client relationships, and fostering Methods Can A Business Process Outsourcing Firm Secure At Minimum One Sale From Ten Appointments?
Outsourcing organizations might improve their deal success rates by concentrating on a few crucial strategies:
Understanding Client Needs
Prior to meetings, performing thorough investigation on possible customers’ businesses, pain points, and unique requirements is essential. This planning allows outsourcing firms to tailor their offerings, making them more enticing and relevant to the client.
Transparent Value Offer
Presenting a clear, compelling value statement is essential. BPO organizations should underline how their solutions offer economic benefits, improved effectiveness, and niche expertise. Explicitly showcasing these advantages enables clients comprehend the measurable advantage they would gain.
Establishing Trust
Trust is a foundation of successful transactions. BPO organizations could create confidence by displaying their history with case examples, testimonials, and market credentials. Proven success accounts and testimonials from happy customers can greatly enhance trustworthiness.
Productive Post-Meeting Communication
Steady follow through after sessions is crucial to maintaining interaction. Customized follow-up messages that repeat key topics and address any concerns assist keep the client interested. Using CRM tools guarantees that no potential client is overlooked.
Innovative Lead Acquisition Method
Creative methods like content marketing could establish BPO companies as thought leaders, drawing in prospective clients. Networking at sector events and using online platforms like professional networks can increase reach and create important contacts.
Pros of Contracting Out Technical Support
Contracting Out tech support to a BPO firm might lower costs and provide entry to a skilled labor force. This allows companies to prioritize primary tasks while maintaining excellent support for their customers.
Optimal Methods for App Development
Implementing agile practices in application development provides for quicker completion and progressive improvement. Multidisciplinary groups enhance collaboration, and constant reviews assists detect and fix issues early.
Importance of Employee Personal Brands
The personal branding of staff enhance a outsourcing firm’s credibility. Known industry experts within the organization draw client credibility and contribute to a good image, helping with both customer acquisition and keeping talent.
Worldwide Impact
These methods aid BPO organizations by driving efficiency, enhancing client relationships, and encouraging
Edson Arantes do Nascimento https://pele.prostoprosport-br.com Brazilian footballer, forward (attacking midfielder. Played for Santos clubs) and New York Cosmos. Played 92 matches and scored 77 goals for the Brazilian national team.
It’s a pity you don’t have a donate button! I’d definitely donate to this outstanding blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account. I look forward to brand new updates and will talk about this blog with my Facebook group. Talk soon!
https://www.daoduytu.edu.vn/forum/links.php?url=https://etextpad.com/fqr53wqizd
Erling Breut Haaland https://erling-haaland.prostoprosport-cz.org je norsky fotbalista, ktery hraje jako utocnik za Anglicky klub Manchester City a norska reprezentace. Rekordman anglicke Premier League v poctu golu za sezonu.
Jude Victor William Bellingham https://jude-bellingham.prostoprosport-cz.org anglicky fotbalista, zaloznik spanelskeho klubu Real Madrid a anglicky narodni tym. V dubnu 2024 ziskal cenu za prulom roku z Laureus World Sports Awards. Stal se prvnim fotbalistou, ktery ji obdrzel.
Kylian Mbappe Lotten https://kylian-mbappe.prostoprosport-cz.org Francouzsky fotbalista, utocnik Paris Saint-Germain a kapitan tymu francouzskeho tymu. 1. cervence 2024 se stane hracem spanelskeho klubu Real Madrid.
You’ll Never Guess This Home Espresso Machine’s Secrets home Espresso Machine
Harry Kane https://harry-kane.prostoprosport-cz.org dostal pozvanku do anglickeho tymu nezletilych jako prvni cas 17. na turnaj mladeze v Portugalsku. Utocnik se zaroven kvuli vazne nemoci neobjevil na triumfalnim mistrovstvi Evropy muzu do 17 let 2010 pro Brity.
rgbet
3 Reasons Your Double Glazing Misting Repair Is Broken (And How
To Fix It) Jere Alas
Всем привет! Может кто знает, где найти полезные блоги о недвижимости? Пока нашел https://azimut-irkutsk.ru
10 Facts About Best CSGO Opening Site That Insists On Putting You
In A Good Mood counter-strike cases [http://www.sono.zp.ua]
Mohamed Salah https://mohamed-salah.prostoprosport-cz.org je egyptsky fotbalista, ktery hraje jako utocnik za anglictinu. klub Liverpool a egyptsky narodni tym. Povazovan za jednoho z nejlepsich fotbalistu na svete.
Kevin De Bruyne https://kevin-de-bruyne.prostoprosport-cz.org Belgicky fotbalista, zaloznik Manchesteru klub City” a belgicky narodni tym. Absolvent fotbalovych klubu „Ghent” a „Genk”. V roce 2008 zahajil svou karieru dospelych, debutoval v Genku.
Vinicius Jose Paixan de Oliveira Junior vinicius-junior.prostoprosport-cz.org bezne znamy jako Vinicius Junior je brazilsky a spanelsky fotbalista , utocnik klubu Real Madrid a brazilsky reprezentant.
Terrific work! This is the type of info that should be shared around the net. Shame on the search engines for not positioning this post higher! Come on over and visit my site . Thanks =)
Lionel Messi https://lionel-messi.prostoprosport-cz.org je argentinsky fotbalista, utocnik a kapitan klubu MLS Inter Miami. , kapitan argentinske reprezentace. Mistr sveta, vitez Jizni Ameriky, vitez finale, olympijsky vitez. Povazovan za jednoho z nejlepsich fotbalistu vsech dob.
Всем привет! Может кто знает, где найти полезные блоги о недвижимости? Пока нашел https://ecn-novodom.ru
Bernardo Silva https://bernardo-silva.prostoprosport-cz.org Portugalsky fotbalista, zaloznik. Narozen 10. srpna 1994 v Lisabonu. Silva je povazovan za jednoho z nejlepsich utocnych zalozniku na svete. Fotbalista je povestny svou vytrvalosti a vykonem.
Antoine Griezmann https://antoine-griezmann.prostoprosport-cz.org Francouzsky fotbalista, utocnik a zaloznik za Atletico de Madrid. Hrac a vicekapitan francouzskeho narodniho tymu, clen tymu – mistr sveta 2018 Stribrny medailista z mistrovstvi Evropy 2016 a mistrovstvi sveta 2022.
Robert Lewandowski https://robert-lewandowski.prostoprosport-cz.org je polsky fotbalista, utocnik spanelskeho klubu Barcelona a kapitan polskeho narodniho tymu. Povazovan za jednoho z nejlepsich utocniku na svete. Rytir krize velitele polskeho renesancniho radu.
10 Misconceptions Your Boss Shares Regarding
Boot Scooters arlennizo
saba sport
https://cq.x7cq.vip/home.php?mod=space&uid=9147690
Всем привет! Подскажите, где почитать разные блоги о недвижимости? Сейчас читаю https://germes-alania.ru
русский анальный секс русский анальный секс .
видеостена цена видеостена цена .
Всем привет! Подскажите, где почитать полезные блоги о недвижимости? Пока нашел https://ilinka2.ru
Pablo Martin Paez Gavira https://gavi.prostoprosport-cz.org Spanelsky fotbalista, zaloznik barcelonskeho klubu a spanelske reprezentace. Povazovan za jednoho z nejtalentovanejsich hracu sve generace. Ucastnik mistrovstvi sveta 2022. Vitez Ligy narodu UEFA 2022/23
Son Heung Min https://son-heung-min.prostoprosport-cz.org Jihokorejsky fotbalista, utocnik a kapitan anglickeho klubu Premier League Tottenham Hotspur a narodniho tymu Korejske republiky. V roce 2022 vyhral Zlatou kopacku Premier League.
Luka Modric https://luka-modric.prostoprosport-cz.org je chorvatsky fotbalista, stredni zaloznik a kapitan spanelskeho tymu. klub Real Madrid, kapitan chorvatskeho narodniho tymu. Uznavan jako jeden z nejlepsich zalozniku nasi doby. Rytir Radu prince Branimira. Rekordman chorvatske reprezentace v poctu odehranych zapasu.
Cristiano Ronaldo https://cristiano-ronaldo.prostoprosport-cz.org je portugalsky fotbalista, utocnik, kapitan Saudske Arabie klubu An-Nasr a portugalskeho narodniho tymu. Mistr Evropy. Povazovan za jednoho z nejlepsich fotbalistu vsech dob. Nejlepsi strelec v historii fotbalu podle IFFIS a ctvrty podle RSSSF
Pedro Gonzalez Lopez https://pedri.prostoprosport-cz.org lepe znamy jako Pedri, je spanelsky fotbalista, ktery hraje jako utocny zaloznik. za Barcelonu a spanelskou reprezentaci. Bronzovy medailista z mistrovstvi Evropy 2020 a zaroven nejlepsi mlady hrac tohoto turnaje.
The No. 1 Question Everyone Working In Filter
Coffee Makers Must Know How To Answer filter coffee machines
Alison Ramses Becker https://alisson-becker.prostoprosport-cz.org Brazilsky fotbalista nemeckeho puvodu, brankar klubu Liverpool a brazilsky narodni tym. Je povazovan za jednoho z nejlepsich brankaru sve generace a je znamy svymi vynikajicimi zakroky, presnosti prihravek a schopnosti jeden na jednoho.
Karim Benzema https://karim-benzema.prostoprosport-cz.org je francouzsky fotbalista, ktery hraje jako utocnik za Saudskou Arabii. Arabsky klub Al-Ittihad. Hral za francouzsky narodni tym, za ktery odehral 97 zapasu a vstrelil 37 branek. V 17 letech se stal jednim z nejlepsich hracu rezervy, nastrilel tri desitky golu za sezonu.
에그벳
너덜너덜한 사람들을 돌이켜보면 이 사람들은… 오히려 탈출한 것 같다.
Virgil van Dijk https://virgil-van-dijk.prostoprosport-cz.org Nizozemsky fotbalista, stredni obrance, kapitan anglickeho klubu Liverpool a kapitan nizozemskeho narodniho tymu.
Thibaut Nicolas Marc Courtois https://thibaut-courtois.prostoprosport-cz.org Belgicky fotbalista, brankar spanelskeho klubu Real Madrid . V sezone 2010/11 byl uznan jako nejlepsi brankar v belgicke Pro League a take hrac roku pro Genk. Trojnasobny vitez Ricardo Zamora Trophy
Bruno Guimaraes Rodriguez Moura https://bruno-guimaraes.prostoprosport-cz.org Brazilsky fotbalista, defenzivni zaloznik Newcastlu United a Brazilsky narodni tym. Vitez olympijskych her 2020 v Tokiu.
Toni Kroos https://toni-kroos.prostoprosport-cz.org je nemecky fotbalista, ktery hraje jako stredni zaloznik za Real Madrid a nemecky narodni tym. Mistr sveta 2014. Prvni nemecky hrac v historii, ktery sestkrat vyhral Ligu mistru UEFA.
Thanks for the concepts you have contributed here. Furthermore, I believe there are numerous factors which keep your car insurance policy premium straight down. One is, to consider buying automobiles that are inside good directory of car insurance organizations. Cars which can be expensive will be more at risk of being lost. Aside from that insurance coverage is also depending on the value of your vehicle, so the more costly it is, then higher this premium you spend.
Romelu Menama Lukaku Bolingoli https://romelu-lukaku.prostoprosport-cz.org Belgicky fotbalista, utocnik anglickeho klubu Chelsea a Belgican vyber. Na hostovani hraje za italsky klub Roma.
Toni Kroos https://toni-kroos.prostoprosport-cz.org je nemecky fotbalista, ktery hraje jako stredni zaloznik za Real Madrid a nemecky narodni tym. Mistr sveta 2014. Prvni nemecky hrac v historii, ktery sestkrat vyhral Ligu mistru UEFA.
Darwin Gabriel Nunez Ribeiro https://darwin-nunez.prostoprosport-cz.org Uruguaysky fotbalista, utocnik anglickeho klubu Liverpool a Uruguaysky narodni tym. Bronzovy medailista mistrovstvi Jizni Ameriky mezi mladeznickymi tymy.
Why Cheap Fridge Is Still Relevant In 2023 36035372
buy tiktok followers for $1 https://tiktok-followers-buy.com
отчаянные домохозяйки смотреть онлайн в хорошем https://domohozyayki-serial.ru
снять проститутку в москве проститутки индивидуалки
Wow that was odd. I just wrote an very long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Anyway, just wanted to say superb blog!
buy 1000 tiktok followers cheap https://buy-tiktok-followers.com
отчаянные домохозяйки смотреть онлайн бесплатно в хорошем https://domohozyayki-serial.ru
באקרה
Приветствую. Подскажите, где почитать полезные статьи о недвижимости? Сейчас читаю https://kolontaevo-club.ru
5 Arguments Double Glazed Window Repair Can Be
A Beneficial Thing Window Repairs Near Me
Качественная и недорогая https://mebelvam-nn.ru/catalog/mebel_dlya_detskoy_komnaty/ лучшие цены, доставка и сборка.
регистрация рио бет казино RioBet
Качественная и недорогая купить мебель в нижнем новгороде лучшие цены, доставка и сборка.
Sports in Azerbaijan https://idman-xeberleri.com.az development and popular sports Azerbaijan is a country with rich sports traditions and outstanding achievements on the international stage.
Slot machines on the official website and mirrors of the Pin Up online casino https://pin-up.tr-kazakhstan.kz are available for free mode, and after registering at Pin Up Casino Ru you can play for money.
Pin Up casino https://pin-up.salexy.kz official website, Pin Up slot machines play for money online, Pin Up mirror working for today.
Pin up entry to the official website. Play online casino Pin Up https://pin-up.prostoprosport.ru for real money. Register on the Pin Up Casino website and claim bonuses!
Could Window Repair Near Be The Key To Dealing With 2023?
double glazed window repairs near me (Thurman)
One more issue is that video games are normally serious as the name indicated with the major focus on understanding rather than enjoyment. Although, it comes with an entertainment feature to keep your children engaged, just about every game is frequently designed to work on a specific skill set or area, such as mathematics or scientific research. Thanks for your write-up.
World of Games https://onlayn-oyunlar.com.az provides the latest news about online games, game reviews, gameplay and ideas, game tactics and tips. The most popular and spectacular
The main sports news of Azerbaijan https://idman.com.az. Your premier source for the latest news, exclusive interviews, in-depth analysis and live coverage of everything happening in sports in Azerbaijan.
UFC in Azerbaijan https://ufc.com.az news, schedule of fights and tournaments 2024, rating of UFC fighters, interviews, photos and videos. Live broadcasts and broadcasts of tournaments, statistics.
NHL (National Hockey League) News https://nhl.com.az the latest and greatest NHL news for today. Sports news – latest NHL news, standings, match results, online broadcasts.
уличная спортивная площадка купить уличная спортивная площадка купить .
Wow! I’m in awe of the author’s writing skills and ability to convey complicated concepts in a clear and clear manner. This article is a true gem that deserves all the praise it can get. Thank you so much, author, for providing your knowledge and offering us with such a precious resource. I’m truly grateful!
Top sports news https://idman-azerbaycan.com.az photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading championships.
Latest news and details about the NBA in Azerbaijan https://nba.com.az. Hot events, player transfers and the most interesting events. Explore the world of the NBA with us.
Discover the fascinating world of online games with GameHub Azerbaijan https://online-game.com.az. Get the latest news, reviews and tips for your favorite games. Join our gaming community today!
The latest top football news https://futbol.com.az today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
I was very pleased to find this web-site.I wished to thanks in your time for this excellent learn!! I definitely enjoying every little bit of it and I have you bookmarked to take a look at new stuff you blog post.
Could Window Repair Near Be The Key To Achieving 2023?
window repair near me (Wolvesbaneuo.com)
borju89 slot
Каталог рейтингов хостингов https://pro-hosting.tech на любой вкус и под любые, даже самые сложные, задачи.
Сантехник — вызов сантехника на дом в Москве и Московской области в удобное для вас время.
Play PUBG Mobile https://pubg-mobile.com.az an exciting world of high-quality mobile battle royale. Unique maps, strategies and intense combat await you in this exciting mobile version of the popular game.
The Dota 2 website https://dota2.com.az Azerbaijan provides the most detailed information about the latest game updates, tournaments and upcoming events. We have all the winning tactics, secrets and important guides.
10 Websites To Help You To Become A Proficient In Repairs To Upvc Windows upvc window repairs (https://www.kenpoguy.com)
Latest news about games for Android https://android-games.com.az, reviews and daily updates. Read now and get the latest information on the most exciting games
Check out the latest news, guides and in-depth reviews of the available options for playing Minecraft Az https://minecraft.com.az. Find the latest information about Minecraft Download, Pocket Edition and Bedrock Edition.
Хотите сделать в квартире ремонт? Тогда советуем вам посетить сайт https://stroyka-gid.ru, где вы найдете всю необходимую информацию по строительству и ремонту.
와이즈 토 토토
Liu Wenzhi는 Zhou Tanzhi가 자신을 믿지 않을까 두려워하는 것처럼 성실하게 보였습니다.
The most popular sports site https://sports.com.az of Azerbaijan, where the latest sports news, forecasts and analysis are collected.
Latest news and analytics of the Premier League https://premier-league.com.az. Detailed descriptions of matches, team statistics and the most interesting football events. EPL Azerbaijan is the best place for football fans.
Приветствую. Подскажите, где почитать полезные статьи о недвижимости? Сейчас читаю https://mcsspb.ru
https://LoveFlover.ru — сайт посвященный комнатным растениям. Предлагает подробные статьи о выборе, выращивании и уходе за различными видами комнатных растений. Здесь можно найти полезные советы по созданию зелёного уголка в доме, руководства по декору и решению распространённых проблем, а также информацию о подходящих горшках и удобрениях. Платформа помогает создавать уютную атмосферу и гармонию в интерьере с помощью растений.
1xbet https://1xbet.best-casino-ar.com with withdrawal without commission. Register online in a few clicks. A large selection of slot machines in mobile applications and convenient transfers in just a few minutes.
Pin Up official https://pin-up.adb-auto.ru website. Login to your personal account and register through the Pin Up mirror. Slot machines for real money at Pinup online casino.
Pin-up Casino https://pin-up.admsov.ru/ is an online casino licensed and regulated by the government of Curacao . Founded in 2016, it is home to some of the industry’s leading providers, including NetEnt, Microgaming, Play’n GO and others. This means that you will be spoiled for choice when it comes to choosing a game.
Pin Up online casino https://pin-up.webrabota77.ru/ is the official website of a popular gambling establishment for players from the CIS countries. The site features thousands of slot machines, online tables and other branded entertainment from Pin Up casino.
Pin Up Casino https://pin-up.noko39.ru Registration and Login to the Official Pin Up Website. thousands of slot machines, online tables and other branded entertainment from Pin Up casino. Come play and get big bonuses from the Pinup brand today
I have observed that of all types of insurance, medical care insurance is the most dubious because of the conflict between the insurance company’s obligation to remain making money and the user’s need to have insurance plan. Insurance companies’ commission rates on health and fitness plans are certainly low, thus some companies struggle to make a profit. Thanks for the tips you share through this website.
Реальные анкеты проституток https://prostitutki-213.ru Москвы с проверенными фото – от элитных путан до дешевых шлюх. Каталог всех индивидуалок на каждой станции метро с реальными фотографиями без ретуши и с отзывами реальных клиентов.
Смотрите онлайн сериал Отчаянные домохозяйки https://domohozyayki-serial.ru в хорошем качестве HD 720 бесплатно, рейтинг сериала: 8.058, режиссер сериала: Дэвид Гроссман, Ларри Шоу, Дэвид Уоррен.
Buy TikTok followers https://tiktok-followers-buy.com to get popular and viral with your content. All packages are real and cheap — instant delivery within minutes. HQ followers for your TikTok. 100% real users. The lowest price for TikTok followers on the market
toto 사이트
Hongzhi 황제는 약간 웃으며 “고구마를 세관 밖에서 뿌릴 수 있습니까? “라고 말했습니다.
15 Reasons Why You Shouldn’t Ignore Car Keys Programmer http://www.5611432.xyz
Pin Up Casino https://pin-up.sibelshield.ru official online casino website for players from the CIS countries. Login and registration to the Pin Up casino website is open to new users with bonuses and promotional free spins.
Pin Up https://pin-up.fotoevolution.ru казино, которое радует гемблеров в России на протяжении нескольких лет. Узнайте, что оно подготовило посетителям. Описание, бонусы, отзывы о легендарном проекте. Регистрация и вход.
Изготовление памятников и надгробий https://uralmegalit.ru по низким ценам. Собственное производство. Высокое качество, широкий ассортимент, скидки, установка.
Pin Up Casino https://pin-up.ergojournal.ru приглашает игроков зарегистрироваться на официальном сайте и начать играть на деньги в лучшие игровые автоматы, а на зеркалах онлайн казино Пин Ап можно найти аналогичную витрину слотов
Pin-up casino https://pin-up.jes-design.ru популярное онлайн-казино и ставки на спорт. Официальный сайт казино для доступа к играм и другим функциям казино для игры на деньги.
The Complete List Of Headphones For Iphone Dos And Don’ts 3222914.xyz
сервис ремонта стиральных машин https://centr-remonta-stiralnyh-mashin.ru/ .
Открой мир карточных игр в Pin-Up https://pin-up.porsamedlab.ru казино Блэкджек, Баккара, Хило и другие карточные развлечения. Регистрируйтесь и играйте онлайн!
Официальный сайт Pin Up казино https://pin-up.nasledie-smolensk.ru предлагает широкий выбор игр и щедрые бонусы для игроков. Уникальные бонусные предложения, онлайн регистрация.
Pinup казино https://pin-up.vcabinet.kz это не просто сайт, а целый мир азартных развлечений, где каждый может найти что-то свое. От традиционных игровых автоматов до прогнозов на самые популярные спортивные события.
Latest Diablo news https://diablo.com.az game descriptions and guides. Diablo.az is the largest Diablo portal in the Azerbaijani language.
Latest World of Warcraft (WOW) tournament news https://wow.com.az, strategies and game analysis. The most detailed gaming portal in Azerbaijani language
Azerbaijan NFL https://nfl.com.az News, analysis and topics about the latest experience, victories and records. A portal where the most beautiful NFL games in the world are generally studied.
Discover exciting virtual football in Fortnite https://fortnite.com.az. Your central hub for the latest news, expert strategies and interesting e-sports reports. Collecting points with us!
The latest analysis, tournament reviews and the most interesting features of the Spider-Man game https://spider-man.com.az series in Azerbaijani.
Read the latest Counter-Strike 2 news https://counter-strike.net.az, watch the most successful tournaments and become the best in the world of the game on the CS2 Azerbaijan website.
Всем привет! Может кто знает, где почитать полезные статьи о недвижимости? Сейчас читаю https://officesaratov.ru
Latest boxing news https://boks.com.az, Resul Abbasov’s achievements, Tyson Fury’s fights and much more. All in Ambassador Boxing.
Explore the extraordinary journey of Kilian Mbappe https://kilian-mbappe.com.az, from his humble beginnings to global stardom. Delve into his early years, meteoric rise through the ranks, and impact on and off the football field.
Mesut Ozil https://mesut-ozil.com.az latest news, statistics, photos and much more. Get the latest news and information about one of the best football players Mesut Ozil.
Latest news, statistics, photos and much more about Pele https://pele.com.az. Get the latest news and information about football legend Pele.
Sergio Ramos Garcia https://sergio-ramos.com.az Spanish footballer, defender. Former Spanish national team player. He played for 16 seasons as a central defender for Real Madrid, where he captained for six seasons.
Gianluigi Buffon https://buffon.com.az Italian football player, goalkeeper. Considered one of the best goalkeepers of all time. He holds the record for the number of games in the Italian Championship, as well as the number of minutes in this tournament without conceding a goal.
Paulo Bruno Ezequiel Dybala https://dybala.com.az Argentine footballer, striker for the Italian club Roma and the Argentina national team. World champion 2022.
Paul Labille Pogba https://pogba.com.az French footballer, central midfielder of the Italian club Juventus. Currently suspended for doping and unable to play. World champion 2018.
Канал для того, чтобы знания и опыт, могли помочь любому человеку сделать ремонт https://tvin270584.livejournal.com в своем жилище, любой сложности!
Kevin De Bruyne https://kevin-de-bruyne.liverpool-fr.com Belgian footballer, born 28 June 1991 years in Ghent. He has had a brilliant club career and also plays for the Belgium national team. De Bruyne is known for his spectacular goals and brilliant assists.
Paul Labille Pogba https://paul-pogba.psg-fr.com Footballeur francais, milieu de terrain central du club italien de la Juventus. Champion du monde 2018. Actuellement suspendu pour dopage et incapable de jouer.
Mohamed Salah Hamed Mehrez Ghali https://mohamed-salah.liverpool-fr.com Footballeur egyptien, attaquant du club anglais de Liverpool et l’equipe nationale egyptienne. Considere comme l’un des meilleurs joueurs du monde.
The young talent who conquered Paris Saint-Germain: how Xavi Simons became https://xavi-simons.psg-fr.com leader of a superclub in record time.
슬롯 무료 게임
Liu Jin은 “전하, 서둘러 가서 살펴보십시오. “라고 말했습니다.
What You Should Be Focusing On Enhancing Bunk Bed Online eddafay
The Biggest Problem With Asbestos Claims Law And How To Fix It 9363280
Kylian Mbappe https://kylian-mbappe.psg-fr.com Footballeur, attaquant francais. Il joue pour le PSG et l’equipe de France. Ne le 20 decembre 1998 a Paris. Mbappe est francais de nationalite. La taille de l’athlete est de 178 cm.
Kevin De Bruyne https://liverpool.kevin-de-bruyne-fr.com Belgian footballer, born 28 June 1991 years in Ghent. He has had a brilliant club career and also plays for the Belgium national team. De Bruyne is known for his spectacular goals and brilliant assists.
Kylian Mbappe https://psg.kylian-mbappe-fr.com Footballeur, attaquant francais. L’attaquant de l’equipe de France Kylian Mbappe a longtemps refuse de signer un nouveau contrat avec le PSG, l’accord etant en vigueur jusqu’a l’ete 2022.
bocor88 login
Paul Pogba https://psg.paul-pogba-fr.com is a world-famous football player who plays as a central midfielder. The player’s career had its share of ups and downs, but he was always distinguished by his perseverance and desire to win.
продвижение сайтов в москве яндекс оплата за результат https://prodvizhenie-sajtov-v-moskve115.ru .
Thibaut Nicolas Marc Courtois https://thibaut-courtois.real-madrid-ar.com Footballeur belge, gardien de but du Club espagnol “Real Madrid”. Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l’annee pour Genk. Trois fois vainqueur du Trophee Ricardo Zamora, decerne chaque annee au meilleur gardien espagnol
Forward Rodrigo https://rodrygo.real-madrid-ar.com is now rightfully considered a rising star of Real Madrid. The talented Santos graduate is compared to Neymar and Cristiano Ronaldo, but the young talent does not consider himself a star.
Jude Victor William Bellingham https://jude-bellingham.real-madrid-ar.com English footballer, midfielder of the Spanish club Real Madrid and the England national team. In April 2024, he won the Breakthrough of the Year award from the Laureus World Sports Awards.
Saud Abdullah Abdulhamid https://saud-abdulhamid.real-madrid-ar.com Saudi footballer, defender of the Al -Hilal” and the Saudi Arabian national team. Asian champion in the age category up to 19 years. Abdulhamid is a graduate of the Al-Ittihad club. On December 14, 2018, he made his debut in the Saudi Pro League in a match against Al Bateen
Khvicha Kvaratskhelia https://khvicha-kvaratskhelia.real-madrid-ar.com midfielder of the Georgian national football team and the Italian club “Napoli”. Became champion of Italy and best player in Serie A in the 2022/23 season. Kvaratskhelia is a graduate of Dynamo Tbilisi and played for the Rustavi team.
Приветствую. Может кто знает, где найти разные статьи о недвижимости? Сейчас читаю https://sintes21.ru
10 Akun Slot Demo Techniques All Experts Recommend oscarreys.top
The Top Reasons For Mesothelioma Asbestos Claim’s Biggest
“Myths” Concerning Mesothelioma Asbestos Claim Could Actually Be Accurate Alma
Vinicius Junior https://vinisius-junior.com.az player news, fresh current and latest events for today about the player of the 2024 season
Latest news and information about Marcelo https://marcelo.com.az on this site! Find Marcelo’s biography, career, playing stats and more. Find out the latest information about football master Marcelo with us!
The Most Worst Nightmare Concerning How To Get Chain Skewer Hades It’s Coming To Life
oscarreys
Responsible For The Car Locksmith Near Me Budget?
10 Unfortunate Ways To Spend Your Money elsycrays
Khabib Abdulmanapovich Nurmagomedov https://khabib-nurmagomedov.com.az Russian mixed martial arts fighter who performed under the auspices of the UFC. Former UFC lightweight champion.
If You’ve Just Purchased ADHD Private Diagnosis … Now What?
9326527.xyz
Welcome to our official site! Get to know the history, players and latest news of Inter Miami Football Club https://inter-miami.com.az. Discover with us the successes and great performances of America’s newest and most exciting soccer club.
Conor Anthony McGregor https://conor-mcgregor.com.az Irish mixed martial arts fighter who also performed in professional boxing. He performs under the auspices of the UFC in the lightweight weight category. Former UFC lightweight and featherweight champion.
Оперативный вывод из запоя https://www.liveinternet.ru/users/laralim/post505923855/ на дому. Срочный выезд частного опытного нарколога круглосуточно. При необходимости больного госпитализируют в стационар.
Видеопродакшн студия https://humanvideo.ru полного цикла. Современное оборудование продакшн-компании позволяет снимать видеоролики, фильмы и клипы высокого качества. Создание эффективных видеороликов для рекламы, мероприятий, видеоролики для бизнеса.
seo продвижение сайтов в москве http://prodvizhenie-sajtov-v-moskve115.ru/ .
Заказать вывоз мусора вывоз мусора строительного мусора цена в Москве и Московской области, недорого и в любое время суток в мешках или контейнерами 8 м?, 20 м?, 27 м?, 38 м?, собственный автопарк. Заключаем договора на вывоз мусора.
Совсем недавно открылся новый интернет портал BlackSprut (Блекспрут) https://bs2cite.cc в даркнете, который предлагает купить нелегальные товары и заказать запрещенные услуги. Самая крупнейшая площадка СНГ. Любимые шопы и отзывчивая поддержка.
Реальные анкеты снять проститутку Москвы с проверенными фото – от элитных путан до дешевых шлюх. Каталог всех индивидуалок на каждой станции метро с реальными фотографиями без ретуши и с отзывами реальных клиентов.
Welcome to the site dedicated to Michael Jordan https://michael-jordan.com.az, a basketball legend and symbol of world sports culture. Here you will find highlights, career, family and news about one of the greatest athletes of all time.
Diego Armando Maradona https://diego-maradona.com.az Argentine footballer who played as an attacking midfielder and striker. He played for the clubs Argentinos Juniors, Boca Juniors, Barcelona, ??Napoli, and Sevilla.
Gucci купить http://thebestluxurystores.ru по низкой цене в интернет-магазине брендовой одежды. Одежда и обувь бренда Gucci c доставкой.
Muhammad Ali https://muhammad-ali.com.az American professional boxer who competed in the heavy weight category; one of the most famous boxers in the history of world boxing.
Монтаж систем отопления https://fectum.pro, водоснабжения, вентиляции, канализации, очистки воды, пылеудаления, снеготаяния, гелиосистем в Краснодаре под ключ.
продвижение сайтов в москве в топ https://prodvizhenie-sajtov-v-moskve115.ru .
Lev Ivanovich Yashin https://lev-yashin.com.az Soviet football player, goalkeeper. Olympic champion in 1956 and European champion in 1960, five-time champion of the USSR, three-time winner of the USSR Cup.
Usain St. Leo Bolt https://usain-bolt.com.az Jamaican track and field athlete, specialized in short-distance running, eight-time Olympic champion and 11-time world champion (a record in the history of this competition among men).
Al-Nasr https://al-nasr.com.az your source of news and information about Al-Nasr Football Club . Find out the latest results, transfer news, player and manager interviews, fixtures and much more.
Game World https://kz-games.kz offers the latest online gaming news, game reviews, gameplay and ideas, gaming tactics and tips . Start playing our most popular and amazing games and get ready to become the leader in the online gaming world!
You have a source of the latest and most interesting sports news from Kazakhstan: “Kazakhstan sports news https://sports-kazahstan.kz: Games and records” ! Follow us to receive updates and interesting news every minute!
하이퍼노바 인피니티 릴스
이 기쁜 소식의 무게는 누구보다 잘 알고 있다.
Мотив да правите покупки при наша компания?
Обширен избор
Ние предлагаме богат разнообразие от резервни части и допълнителни артикули за таблети.
Атрактивни ставки
Ценовата политика са сред най-изгодните на деловата среда. Ние работим да предоставяме надеждни артикули на конкурентните ставки, за да придобиете максимална стойност за вложените средства.
Незабавна доставка
Всички направени заявки направени до 16:00 часа се изпълняват и изпращат на същия ден. Така обещаваме, че ще получите търсените принадлежности максимално най-бързо.
Интуитивно търсене
Нашата онлайн платформа е проектиран да бъде интуитивен за търсене. Вие сте оправомощени да търсите стоки по тип, което опростява откриването на желания продукт за вашето устройство.
Съдействие на високо професионализъм
Нашият персонал от експерти непрекъснато на услуга, за да помогнат на потребителските запитвания и да ви помогнат да подберете необходимите артикули за вашето устройство. Ние положуваме грижи да постигнем изключително обслужване, за да сте удовлетворени от партньорството си с нас.
Ключови продуктови групи:
Фабрични дисплеи за телефони: Гарантирани дисплеи, които осъществяват перфектно качество на картината.
Допълнителни артикули за мобилни устройства: От акумулатори до сензори – желаните за възстановяването на вашия смартфон.
Мобилен ремонт: Експертни ремонтни дейности за обслужване на вашите мобилни телефони.
Аксесоари за телефони: Широк избор от зарядни устройства.
Компоненти за мобилни устройства: Широкият избор компоненти за обслужване на Потребителски телефони.
Предпочетете към нашата платформа за Клиентските нужди от компоненти за смартфони, и се насладете на надеждни стоки, достъпни ценови условия и непрекъснато грижа.
Latest news and information about the NBA https://basketball-kz.kz in Kazakhstan. Hot stories, player transfers and highlights. Watch the NBA world with us.
Top sports news https://sport-kz-news.kz, photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading championships.
The latest top football news https://football-kz.kz today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
продвижение сайтов в москве в яндексе http://prodvizhenie-sajtov-v-moskve115.ru .
Latest news about games for Android https://android-games.kz, reviews and daily updates. Read now and get the latest information about the most exciting games
Check out Minecraft kz https://minecraft-kz.kz for the latest news, guides, and in-depth reviews of the game options available. Find the latest information on Minecraft Download, Pocket Edition and Bedrock Edition.
Latest news from World of Warcraft https://wow-kz.kz (WOW) tournaments, strategy and game analysis. The most detailed gaming portal in the language.
Latest news and analysis of the Premier League https://premier-league.kz. Full descriptions of matches, team statistics and the most interesting football events. Premier Kazakhstan is the best place for football fans.
Доставка груза и грузоперевозки https://tamozhennyy-deklarant.blogspot.com по России через транспортную компанию автотранспортом доступна и для частных лиц. Перевозчик отправит или доставит ваш груз: выгодные тарифы индивидуальный подход из рук в руки 1 машиной.
Зеркала интерьерные https://zerkala-mag.ru в интернет-магазине «Зеркала с подсветкой» Самые низкие цены на зеркала!
Предлагаем купить гаражное оборудование https://profcomplex.pro, автохимию, технику и уборочный инвентарь для клининговых компаний. Доставка по Москве и другим городам России.
Купить зеркала https://zerkala-m.ru по низким ценам. Более 1980 моделей, купить недорого в интернет-магазине в Москве с доставкой по России. Удобный каталог, низкие цены, качественные фото.
Spider-Man https://spiderman.kz the latest news, articles, reviews, dates, spoilers and other latest information. All materials on the topic “Spider-Man”
Latest Counter-Strike 2 news https://counter-strike-kz.kz, watch the most successful tournaments and be the best in the gaming world.
A Guideline To Select Low-Cost Personal Loan 디딤돌 대출 (https://basodi.fr/author/marquisfort/)
The latest top football news https://football.sport-news-eg.com today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
Discover the dynamic world of Arab sports https://sports-ar.com through the lens of Arab sports news. Your premier source for breaking news, exclusive interviews, in-depth analysis and live coverage of everything happening in sports.
4 Killer Ways To Generate Money From Home With The Long Tail Keywords 검색엔진최적화 방법
Интернет магазин электроники и цифровой техники по доступным ценам. Доставка мобильной электроники по Москве и Московской области.
NHL news https://nhl-ar.com (National Hockey League) – the latest and most up-to-date NHL news for today.
UFC news https://ufc-ar.com, schedule of fights and tournaments 2024, ratings of UFC fighters, interviews, photos and videos. Live broadcasts and broadcasts of tournaments, statistics, forums and fan blogs.
The most important sports news https://bein-sport-egypt.com, photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading leagues.
News and events of the American Basketball League https://basketball-eg.com in Egypt. Hot events, player transfers and the most interesting events. Explore the world of the NBA with us.
Discover the wonderful world of online games https://game-news-ar.com. Get the latest news, reviews and tips for your favorite games.
News, tournaments, guides and strategies about the latest GTA games https://gta-ar.com. Stay tuned for the best GTA gaming experience
Minecraft news https://minecraft-ar.com, guides and in-depth reviews of the gaming features available in Minecraft Ar. Get the latest information on downloading Minecraft, Pocket Edition and Bedrock Edition.
Latest news https://android-games-ar.com about Android games, reviews and daily updates. The latest information about the most exciting games.
Хотите быть в курсе всех важных тем в мире недвижимости?
На нашем сайте вы найдете множество полезных статей о квартирах от застройщика, налогах на недвижимость, а также о ипотечном кредитовании.
http://zoltor24sochi.ru
Приветствую. Может кто знает, где найти полезные блоги о недвижимости? Сейчас читаю https://kran-rdk.ru
아이 슬롯
홍지제는 두 손을 등 뒤로 하고 똑바로 서서 “이리 와서 진둔을 데려오너라.”라고 말했다.
Акции на бронирование отелей
Оформете идеальный отель веднага днес
Превъзходно локация за почивка с конкурентна такса
Заявете водещи оферти подслон и квартири веднага с увереност на нашия обслужване заявяване. Намерете лично за себе си ексклузивни предложения и уникални отстъпки за заявяване настаняване в целия миру. Независимо от желаете организирате туризъм в крайбрежна зона, бизнес командировка или приятелски уикенд, в нашия магазин ще намерите отлично дестинация за настаняване.
Автентични изображения, оценки и мнения
Наблюдавайте автентични фотографии, детайлни отзиви и откровени отзывы за местата за престой. Предоставяме голям набор алтернативи размещения, чтобы вы могли намерите оня, най-подходящия максимално удовлетворява Ваши средства и стилю путешествий. Нашето обслужване предоставя достъпно и сигурност, правейки Ви достъпна желаната информацию для принятия правильного решения.
Удобство и безопасность
Забудьте о долгих издирвания – резервирайте незакъснително безпроблемно и надеждно при нас, с опция разплащане в отеле. Нашият механизъм бронирования интуитивен и безопасен, дозволяващ Ви сосредоточиться в планирането на вашето приключение, без необходимост по детайли.
Главные обекти земното кълбо за туристически интерес
Подберете идеальное обект за престой: настаняване, вили, хостелы – всичко на едно място. Над 2 000 000 опции на ваш выбор. Начните свое приключение: забронируйте хотели и откривайте топ направления из цял миру! Нашето предложение предлагает най-добрите предложения за подслон и широк выбор места для любого вид финансов ресурс.
Разкрийте для себя Европу
Обхождайте населените места Европейската география в поисках отелей. Изследвайте подробно места размещения в европейските държави, от планински на Средиземном море до горных скривалища в Алпийските планини. Нашите насоки приведут вас към водещите оферти размещения в континентален свят. Безпроблемно посетете на ссылки под това, за да откриете място за настаняване във Вашата желана европейска локация и стартирайте Вашето пътуване по преживяване
Обобщение
Резервирайте превъзходно место для отдыха по выгодной такса уже сегодня
Где купить Дольче Габбана scm-fashion.ru .
The site is dedicated to football https://fooball-egypt.com, football history and news. Latest news and fresh reviews of the world of football
Зарезервируйте идеальный хижа незабавно сегодня
Идеальное локация для отдыха по выгодной такса
Резервирайте най-добри оферти отелей и жилища прямо сейчас с гарантией на наша обслужване бронирования. Открийте лично за себе си уникальные възможности и уникални намаления на бронирование жилища из цял миру. Без разлика того, планируете предприемате туризъм в крайбрежна зона, служебна поездку или любовен уикенд, в нашата компания ще намерите превъзходно место за настаняване.
Истински кадри, оценки и коментари
Просматривайте автентични изображения, цялостни рейтинги и обективни отзывы за хотелите. Имаме обширен набор опции престой, за да имате възможност выбрать тот, который най-добре отговаря вашите бюджет и тип пътуване. Нашето обслужване предоставя прозрачность и доверие, правейки Ви достъпна всю необходимую информацию за направа на успешен подбор.
Удобство и гаранция
Забудьте за отнемащите идентификации – заявете незакъснително удобно и надеждно при нас, с избор плащане в настаняването. Наш процесс заемане лесен и гарантиран, дозволяващ Ви да се фокусирате на планировании на вашето пътуване, а не в подробностите.
Главные забележителности глобуса за туристически интерес
Идентифицирайте идеальное място для проживания: отели, къщи за гости, общностни ресурси – всичко наблизо. Повече от 2 000 000 възможности за Ваше решение. Започнете Вашето пътуване: оформете места за настаняване и опознавайте топ локации във всички земята! Нашата платформа дава водещите възможности за настаняване и многообразен номенклатура оферти за всеки размер бюджет.
Разгледайте для себя Европу
Разглеждайте локациите Стария континент за намиране на отелей. Откройте подробно места размещения в Стария свят, от планински на брега на Средиземно море до горных убежищ в Алпийските планини. Нашите насоки приведут вас към водещите оферти настаняване в европейския континенте. Лесно посетете на ссылки ниже, с цел намиране на хотел във Вашата предпочитана европейска държава и начать Вашето пътуване по опознаване
Обобщение
Оформете отлично локация за почивка по выгодной ставка незабавно
Открытие для себя Ерлинг Хааланда https://manchestercity.erling-haaland-cz.com, a talented player of «Manchester City». Learn more about his skills, achievements and career growth.
The path of 21-year-old Jude Bellingham https://realmadrid.jude-bellingham-cz.com from young talent to one of the most promising players in the world, reaching new heights with Dortmund and England.
French prodigy Kylian Mbappe https://realmadrid.kylian-mbappe-cz.com is taking football by storm, joining his main target, ” Real.” New titles and records are expected.
Harry Kane’s journey https://bavaria.harry-kane-cz.com from Tottenham’s leading striker to Bayern’s leader and Champions League champion – this is the story of a triumphant ascent to the football Olympus.
Приветствую. Подскажите, где найти полезные блоги о недвижимости? Пока нашел https://mart-posters.ru
русский анал видео русский анал видео .
Изготовим для Вас изделия из металла https://smith-moskva.blogspot.com, по вашим чертежам или по нашим эскизам.
Промышленные насосы https://superomsk.ru/news/137099/pogrujne_nasos/ Wilo предлагают широкий ассортимент решений для различных отраслей промышленности, включая водоснабжение, отопление, вентиляцию, кондиционирование и многие другие. Благодаря своей высокой производительности и эффективности, насосы Wilo помогают снизить расходы на энергию и обслуживание, что делает их идеальным выбором для вашего бизнеса.
https://rolaks.com отделочные материалы для фасада – интернет-магазин
The fascinating story of the rise of Brazilian prodigy Vinicius Junior https://realmadrid.vinicius-junior-cz.com to the heights of glory as part of the legendary Madrid “Real”
Mohamed Salah https://liverpool.mohamed-salah-cz.com, who grew up in a small town in Egypt, conquered Europe and became Liverpool star and one of the best players in the world.
Всем привет! Подскажите, где почитать полезные статьи о недвижимости? Сейчас читаю https://metrazhi-omsk.ru
Полезные советы и пошаговые инструкции по строительству https://syndyk.by, ремонту и дизайну домов и квартир, выбору материалов, монтажу и установке своими руками.
The inspiring story of how talented Kevin De Bruyne https://manchestercity.kevin-de-bruyne-cz.com became the best player of Manchester City and the Belgium national team. From humble origins to the leader of a top club.
Lionel Messi https://intermiami.lionel-messi-cz.com, one of the best football players of all time, moves to Inter Miami” and changes the face of North American football.
Bernardo Mota Veiga de Carvalho e Silva https://manchestercity.bernardo-silva-cz.com Portuguese footballer, club midfielder Manchester City and the Portuguese national team.
амл проверка
Противоотмывочная верификация: Как предотвратить ограничение фондов в криптосфере
Для чего требуется проверка по борьбе с отмыванием денег?
AML-проверка (Борьба с отмыванием денег) – это совокупность инструментов, ориентированных в целях противодействия легализации активов. Такая верификация позволяет защищать цифровые ресурсы клиентов и не допускать применение сервисов нелегальных действий. Процедура противодействия отмыванию денег обязательна для обеспечения защищенности своих ресурсов вместе с соблюдением нормативных требований.
Главные инструменты идентификации
Криптовалютные биржи наряду с другими транзакционные услуги используют несколько важнейших подходов в рамках проверки владельцев:
“Знай своего клиента”: Данный подход предусматривает ключевые меры для идентификации данных участника, например валидация документов и адреса. Идентификация личности способствует убедиться, что участник представляет собой законным.
Борьба с финансированием терроризма: Сосредоточена в интересах предотвращения финансирования терроризма. Система контролирует подозрительные транзакции если требуется приостанавливает учетные записи для проведения внутреннего проверки.
Положительные аспекты процедуры противодействия отмыванию денег
Процедура противодействия отмыванию денег дает возможность криптобиржам:
Следовать глобальные а также локальные правовые нормы.
Охранять клиентов недобросовестных действий.
Наращивать мера надежности у клиентов госорганов.
Каким способом снизить вероятность свои средства в ходе транзакций с криптовалютой
С целью снизить угрозы приостановления ресурсов, следуйте перечисленным советам:
Работайте с заслуживающие доверие биржи: Прибегайте лишь к обменникам положительной востребованностью а также высоким степенью безопасности.
Исследуйте участников: Прибегайте к услуги по противодействию отмыванию посредством проверки цифровых кошельков партнеров непосредственно перед проведением транзакций.
Периодически меняйте цифровые кошельки: Данное действие поможет избежать возможных опасений, в ситуации когда Ваши партнеры партнеры окажутся под подозрение.
Сохраняйте доказывающие материалы операций: Если наступит потребности вы сможете доказать чистоту полученных фондов.
Заключение
Проверка по борьбе с отмыванием денег – является ключевой механизм для обеспечения сохранности действий на криптовалютном рынке. Такой подход способствует не допустить легализацию ресурсов, финансирование незаконных инициатив и другие криминальные мероприятия. Придерживаясь советам в интересах безопасности наряду с выбором проверенные сервисы, получите возможность ограничить риски ограничения активов работать защищенной функционированием с криптовалютами.
10 Healthy Assessments For Adhd Habits Book Adhd Assessment Uk
Antoine Griezmann https://atlticomadrid-dhb.antoine-griezmann-cz.com Atletico Madrid star whose talent and decisive goals helped the club reach the top of La Liga and the UEFA Champions League.
Всем привет! Подскажите, где почитать полезные статьи о недвижимости? Пока нашел https://mik-dom.ru
Son Heung-min’s https://tottenhamhotspur.son-heung-min-cz.com success story at Tottenham Hotspur and his influence on the South Korean football, youth inspiration and changing the perception of Asian players.
The story of Robert Lewandowski https://barcelona.robert-lewandowski-cz.com, his impressive journey from Poland to Barcelona, ??where he became not only a leader on the field, but also a source of inspiration for young players.
We explore the path of Luka Modric https://realmadrid.luka-modric-cz.com to Real Madrid, from a difficult adaptation to legendary Champions League triumphs and personal awards.
The impact of the arrival of Cristiano Ronaldo https://annasr.cristiano-ronaldo-cz.com at Al-Nasr. From sporting triumphs to cultural changes in Saudi football.
Приветствую. Может кто знает, где найти разные статьи о недвижимости? Сейчас читаю https://miro-teh-ural.ru
Seek The Expertise Of An Exceptional Seo Company 백링크 만들기
A Glimpse Inside Need Spare Car Key’s Secrets Of
Need Spare Car Key Enriqueta
Find out how Pedri https://barcelona.pedri-cz.com becomes a key figure for Barcelona – his development, influence and ambitions determine the club’s future success in world football.
A study of the influence of Rodrigo https://realmadrid.rodrygo-cz.com on the success and marketing strategy of Real Madrid: analysis of technical skills, popularity in Media and commercial success.
How Karim Benzema https://alIttihad.karim-benzema-cz.com changed the game of Al-Ittihad and Saudi football: new tactics, championship success, increased viewership and commercial success.
Find out about Alisson https://liverpool.alisson-becker-cz.com‘s influence on Liverpool’s success, from his defense to personal achievements that made him one of the best goalkeepers in the world.
Find out how Pedro Gavi https://barcelona.gavi-cz.com helped Barcelona achieve success thanks to his unique qualities, technique and leadership, becoming a key player in the team.
Всем привет! Подскажите, где почитать разные блоги о недвижимости? Сейчас читаю https://mzhk-stroy.ru
Responsible For A Slots Budget? 10 Ways To Waste Your Money kaymell.uk
The Next Big Event In The Programming Keys Industry 5611432
What’s The Reason You’re Failing At Locksmiths Car elsycrays.top
슬롯 쿠폰
그의 눈은 곧게 펴졌고 그는 “이것은 통치자가 아닙니다! “라고 말하지 않을 수 없었습니다.
Всем привет! Подскажите, где почитать полезные статьи о недвижимости? Пока нашел https://nagaevodom.ru
Trey Poker Computer Card Game: Double The Amount Fun, Twice The
Winnings 프리랜서 대출
r7 казино https://mabiclub.ru
buy instagram reel views buy instagram followers
Thibaut Courtois https://realmadrid.thibaut-courtois-cz.com the indispensable goalkeeper of “Real”, whose reliability, leadership and outstanding The game made him a key figure in the club.
Find out how Virgil van Dijk https://liverpool.virgil-van-dijk-cz.com became an integral part of style игры «Liverpool», ensuring the stability and success of the team.
Всем привет! Подскажите, где найти разные статьи о недвижимости? Пока нашел https://potolkinomer1.ru
tuan88
Find out how Bruno Guimaraes https://newcastleunited.bruno-guimaraes-cz.com became a catalyst for the success of Newcastle United thanks to his technical abilities and leadership on the field and beyond.
Phony Ebay Sites Phish For Your Bank Information 대출 계산기
r7 casino сайт https://mabiclub.ru
raid carry wow raid carry wow .
Study of the playing style of Toni Kroos https://real-madrid.toni-kroos-cz.com at Real Madrid: his accurate passing, tactical flexibility and influence on the team’s success.
The young Uruguayan Darwin Nunez https://liverpool.darwin-nunez-cz.com broke into the elite of world football, and he became a key Liverpool player.
Лучшие предложения в лучшие казино
Romelu Lukaku https://chelsea.romelu-lukaku-cz.com, one of the best strikers in Europe, returns to Chelsea to continue climbing to the top of the football Olympus.
Star Brazilian striker Gabriel Jesus https://arsenal.gabriel-jesus-cz.com put in a superb performance to lead Arsenal to new heights after moving from Manchester City.
A fascinating story about how David Alaba https://realmadrid.david-alaba-cz.com after starting his career at the Austrian academy Vienna became a key player and leader of the legendary Real Madrid.
Search Engine Optimization – 10 Common Mistakes To Avoid 백링크
업체 (http://governmentpart.com/)
Всем привет! Подскажите, где почитать разные статьи о недвижимости? Пока нашел https://promresmag.ru
sapporo 88
kantor bola
아이 슬롯
이 맛은… 예상외로 기대 이상이었습니다.
Всем привет! Может кто знает, где почитать полезные статьи о недвижимости? Сейчас читаю https://santech31.ru
What Do You Know About Play Slots Online?
kaymell
10 Wrong Answers To Common Designer Handbags Black Questions:
Do You Know Which Answers? http://www.836614.xyz
The story of how the incredibly talented footballer Riyad Mahrez https://alahli.riyad-mahrez-cz.com reached new heights in career, moving to Al Ahly and leading the team to victory.
The fascinating story of Antonio Rudiger’s transfer https://real-madrid.antonio-rudiger-cz.com to Real Madrid and his rapid rise as a key player at one of the best clubs in the world.
The fascinating story of Marcus Rashford’s ascent https://manchester-united.marcus-rashford-cz.com to glory in the Red Devils: from a young talent to one of the key players of the team.
Всем привет! Подскажите, где почитать разные статьи о недвижимости? Сейчас читаю https://santex-expert.ru
Try to make a fascinating actor Johnny Depp https://secret-window.johnny-depp.cz, who will become the slave of his strong hero Moudriho Creeps in the thriller “Secret Window”.
Fascinating event related to this Keanu Reeves helped him in the role of the iconic John Wick characters https://john-wick.keanu-reeves.cz, among which there is another talent who has combat smarts with inappropriate charisma.
Jackie Chan https://peakhour.jackie-chan.cz from a poor boy from Hong Kong to a world famous Hollywood stuntman. The incredible success story of Jackie Chan.
Follow Liam Neeson’s career https://hostage.liam-neeson.cz as he fulfills his potential as Brian Mills in the film “Taken” and becomes one of the leading stars of Hollywood action films.
Emily Olivia Laura Blunt https://oppenheimer.emily-blunt.cz British and American actress. Winner of the Golden Globe (2007) and Screen Actors Guild (2019) awards.
Приветствую. Подскажите, где найти разные блоги о недвижимости? Пока нашел https://schuconvr.ru
10 Things We All Are Hating About Window Repair High Wycombe sash windows draught Proofing high wycombe
The Steve Jobs Of Car Key Spare Meet Your Fellow Car Key Spare Enthusiasts.
Steve Jobs Of The Car Key Spare Industry 99811760
20 Fun Facts About Spare Car Key Cut https://www.99811760.xyz/2ig-9rq-g08k9o-m53-gu1hxt-4822
The inspiring story of Zendaya’s rise https://spider-man.zendaya-maree.cz, from her early roles to her blockbuster debut in Marvel Cinematic Universe.
Приветствую. Может кто знает, где почитать полезные блоги о недвижимости? Пока нашел https://simposad.ru
The inspiring story of the ascent of the young actress Anya Taylor https://queensmove.anya-taylor-joy.cz to fame after her breakthrough performance in the TV series “The Queen’s Move”. Conquering new peaks.
An indomitable spirit, incredible skills and five championships – how Kobe Bryant https://losangeles-lakers.kobe-bryant.cz became an icon of the Los Angeles Lakers and the entire NBA world.
Carlos Vemola https://oktagon-mma.karlos-vemola.cz Czech professional mixed martial artist, former bodybuilder, wrestler and member Sokol.
Witness the thrilling story of Jiri Prochazka’s https://ufc.jiri-prochazka-ufc.cz rapid rise to the top of the UFC’s light heavyweight division, marked by his dynamic fighting style and relentless determination.
7 Things You Didn’t Know About Demo Slot Pragmatic Zeus Vs Hades
Oscar Reys
tuan88 slot
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
Jon Jones https://ufc.jon-jones.cz a dominant fighter with unrivaled skill, technique and physique who has conquered the light heavyweight division.
An article about the triumphant 2023 Ferrari https://ferrari.charles-leclerc.cz and their star driver Charles Leclerc, who became the Formula world champion 1.
Приветствую. Подскажите, где найти полезные статьи о недвижимости? Пока нашел https://smgarant.ru
Young Briton Lando Norris https://mclaren.lando-norris.cz is at the heart of McLaren’s Formula 1 renaissance, regularly achieving podium finishes and winning.
The legendary Spanish racer Fernando Alonso https://formula-1.fernando-alonso.cz returns to Formula 1 after several years.
homes for sale montenegro homes for sale in Montenegro
Всем привет! Может кто знает, где почитать полезные блоги о недвижимости? Сейчас читаю https://stilnyjpol.ru
Free movies https://www.moviesjoy.cc and TV streaming online, watch movies online in HD 1080p.
the most popular sports website https://sports-forecasts.com in the Arab world with the latest sports news, predictions and analysis in real time.
Latest news and analysis of the English Premier League https://epl-ar.com. Detailed descriptions of matches, team statistics and the most interesting football events.
Latest Diablo news https://diablo-ar.com, detailed game descriptions and guides. Diablo.az – The largest Diablo information portal in Arabic.
10 Undeniable Reasons People Hate Glass Door Repair
Cambridge window repair Near me
Latest World of Warcraft tournament news https://ar-wow.com (WOW), strategies and game analysis. The most detailed gaming portal in Arabic.
NFL https://nfl-ar.com News, analysis and topics about the latest practices, victories and records. A portal that explores the most beautiful games in the NFL world in general.
The latest analysis, reviews of https://spider-man-ar.com tournaments and the most interesting things from the “Spider-Man” series of games in Azerbaijani language. It’s all here!
Discover exciting virtual football https://fortnite-ar.com in Fortnite. Your central hub for the latest news, expert strategy and exciting eSports reporting.
Latest Counter-Strike 2 news https://counter-strike-ar.com, watch the most successful tournaments and be the best in the gaming world on CS2 ar.
Приветствую. Может кто знает, где почитать полезные блоги о недвижимости? Сейчас читаю https://tc-all.ru
5 Easy Stages Ultimately Process Of Obtaining An Asset-Based
Loan 대출 계산기
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
Приветствую. Подскажите, где почитать полезные статьи о недвижимости? Сейчас читаю https://teplohod-denisdavidov.ru
Latest boxing news, achievements of Raisol Abbasov https://boxing-ar.com, Tyson Fury fights and much more. It’s all about the boxing ambassador.
Discover the wonderful world of online games https://onlayn-oyinlar.com with GameHub. Get the latest news, reviews and tips for your favorite games. Join our gaming community today!
Sports news https://gta-uzbek.com the most respected sports site in Uzbekistan, which contains the latest sports news, forecasts and analysis.
Latest GTA game news https://gta-uzbek.com, tournaments, guides and strategies. Stay tuned for the best GTA gaming experience
Latest news from the world of boxing https://boks-uz.com, achievements of Resul Abbasov, Tyson Fury’s fights and much more. Everything Boxing Ambassador has.
ремонт стиральных машин в москве ремонт стиральных машин в москве .
Приветствую. Может кто знает, где почитать полезные статьи о недвижимости? Сейчас читаю https://titovloft.ru
Explore the extraordinary journey of Kylian Mbappe https://mbappe-real-madrid.com, from his humble beginnings to global stardom.
Get the latest https://mesut-ozil-uz.com Mesut Ozil news, stats, photos and more.
Latest news about Pele https://mesut-ozil-uz.com, statistics, photos and much more. Get the latest news and information about football legend Pele.
Serxio Ramos Garsiya https://serxio-ramos.com ispaniyalik futbolchi, himoyachi. Ispaniya terma jamoasining sobiq futbolchisi. 16 mavsum davomida u “Real Madrid”da markaziy himoyachi sifatida o’ynadi.
Ronaldo de Asis Moreira https://ronaldinyo.com braziliyalik futbolchi, yarim himoyachi va hujumchi sifatida o’ynagan. Jahon chempioni (2002). “Oltin to’p” sovrindori (2005).
The Comprehensive Guide To 10kg Washing Machine http://www.023456789.xyz
Keyword Search And Research 백링크 프로그램
Приветствую. Подскажите, где почитать полезные блоги о недвижимости? Пока нашел https://toadmarket.ru
Официальный сайт онлайн-казино Vavada https://vavada-kz-game.kz это новый адрес лучших слотов и джекпотов. Ознакомьтесь с бонусами и играйте на реальные деньги из Казахстана.
Marcus Lilian Thuram-Julien https://internationale.marcus-thuram-fr.com French footballer, forward for the Internazionale club and French national team.
Legendary striker Cristiano Ronaldo https://an-nasr.cristiano-ronaldo-fr.com signed a contract with the Saudi club ” An-Nasr”, opening a new chapter in his illustrious career in the Middle East.
Manchester City and Erling Haaland https://manchester-city.erling-haaland-fr.com explosive synergy in action. How a club and a footballer light up stadiums with their dynamic play.
Lionel Messi https://inter-miami.lionel-messi-fr.com legendary Argentine footballer, announced his transfer to the American club Inter Miami.
Всем привет! Может кто знает, где почитать разные статьи о недвижимости? Пока нашел https://u-mechanik.ru
娛樂城
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
“The ADHD Otc Medication Awards: The Most, Worst, And The Most Unlikely Things We’ve Seen Most Common Adhd Medication Uk
The official website where you can find everything about the career of Gianluigi Buffon https://gianluigi-buffon.com. Discover the story of this legendary goalkeeper who left his mark on football history and relive his achievements and unforgettable memories with us.
Welcome to our official website! Go deeper into Paulo Dybala’s https://paulo-dybala.com football career. Discover Dybala’s unforgettable moments, amazing talents and fascinating journey in the world of football on this site.
Website dedicated to football player Paul Pogba https://pogba-uz.com. Latest news from the world of football.
Latest news on the Vinicius Junior fan site https://vinisius-junior.com. Vinicius Junior has been playing since 2018 for Real Madrid (Real Madrid). He plays in the Left Winger position.
10 Facts About Wall Fireplace Electric That Will Instantly Bring
You To A Happy Mood https://www.lynnbolvin.top/
Wood Stove Burning’s History Of Wood Stove Burning In 10 Milestones Julienne
починить стиральную машину в москве починить стиральную машину в москве .
How To Get More Value Out Of Your Asbestos Attorney Cassy Lawn
See What Window Doctor Cambridge Tricks The Celebs
Are Utilizing Window doctor (https://articlescad.com/)
Coffeeroom https://coffeeroom.by – магазин кофе, чая, кофетехники, посуды, химии и аксессуаров в Минске для дома и офиса.
Всем привет! Подскажите, где найти разные статьи о недвижимости? Сейчас читаю https://utc96.ru
Прокат и аренда автомобилей https://autorent.by в Минске 2019-2022. Сутки от 35 руб.
Find the latest information on Khabib Nurmagomedov https://khabib-nurmagomedov.uz news and fights. Check out articles and videos detailing Khabib UFC career, interviews, wins, and biography.
Latest news and information about Marcelo https://marselo-uz.com on this site! Find Marcelo’s biography, career, game stats and more.
Всем привет! Может кто знает, где почитать полезные блоги о недвижимости? Пока нашел https://vortex-los.ru
Flipping Websites For Lazy Internet Marketers 검색엔진최적화 대행사
台灣線上娛樂城
Приветствую. Может кто знает, где почитать полезные блоги о недвижимости? Сейчас читаю https://yah-bomag.ru
Discover how Riyad Mahrez https://al-ahli.riyad-mahrez.com transformed Al-Ahli, becoming a key player and catalyst in reaching new heights in world football.
Find the latest information on Conor McGregor https://conor-mcgregor.uz news, fights, and interviews. Check out detailed articles and news about McGregor’s UFC career, wins, training, and personal life.
Get to know the history, players and latest news of the Inter Miami football club https://inter-miami.uz. Join us to learn about the successes and great performances of America’s newest and most exciting soccer club.
A site dedicated to Michael Jordan https://michael-jordan.uz, a basketball legend and symbol of world sports culture. Here you will find highlights, career, family and news about one of the greatest athletes of all time.
Explore the dynamic world of sports https://noticias-esportivas-br.org through the lens of a sports reporter. Your source for breaking news, exclusive interviews, in-depth analysis and live coverage of all sports.
Геракл24: Опытная Смена Основания, Венцов, Покрытий и Передвижение Домов
Компания Геракл24 профессионально занимается на предоставлении комплексных услуг по реставрации основания, венцов, покрытий и передвижению зданий в городе Красноярске и за его пределами. Наша группа опытных экспертов гарантирует превосходное качество выполнения всех типов восстановительных работ, будь то деревянные, каркасные, кирпичные постройки или бетонные строения.
Плюсы работы с Геракл24
Квалификация и стаж:
Все работы осуществляются лишь профессиональными экспертами, с многолетним большой практику в направлении строительства и восстановления строений. Наши сотрудники эксперты в своей области и осуществляют задачи с высочайшей точностью и вниманием к мелочам.
Полный спектр услуг:
Мы предлагаем все виды работ по ремонту и восстановлению зданий:
Смена основания: укрепление и замена старого фундамента, что позволяет продлить срок службы вашего дома и избежать проблем, вызванные оседанием и деформацией.
Реставрация венцов: восстановление нижних венцов деревянных зданий, которые наиболее часто подвержены гниению и разрушению.
Смена настилов: замена старых полов, что существенно улучшает внешний облик и функциональные характеристики.
Перемещение зданий: качественный и безопасный перенос строений на новые локации, что позволяет сохранить ваше строение и избегает дополнительных затрат на создание нового.
Работа с различными типами строений:
Деревянные дома: восстановление и укрепление деревянных конструкций, защита от разрушения и вредителей.
Каркасные строения: укрепление каркасов и замена поврежденных элементов.
Кирпичные строения: ремонт кирпичных стен и усиление стен.
Бетонные строения: реставрация и усиление бетонных элементов, устранение трещин и повреждений.
Качество и надежность:
Мы применяем только проверенные материалы и новейшее оборудование, что гарантирует долгий срок службы и надежность всех выполненных работ. Все наши проекты подвергаются строгому контролю качества на каждом этапе выполнения.
Индивидуальный подход:
Каждому клиенту мы предлагаем подходящие решения, с учетом всех особенностей и пожеланий. Мы стараемся, чтобы конечный результат полностью соответствовал вашим ожиданиям и требованиям.
Почему стоит выбрать Геракл24?
Работая с нами, вы приобретете надежного партнера, который берет на себя все заботы по ремонту и реконструкции вашего строения. Мы гарантируем выполнение всех работ в сроки, оговоренные заранее и с соблюдением всех правил и норм. Связавшись с Геракл24, вы можете быть уверены, что ваше строение в надежных руках.
Мы предлагаем консультацию и ответить на все ваши вопросы. Свяжитесь с нами, чтобы обсудить детали вашего проекта и получить больше информации о наших услугах. Мы сохраним и улучшим ваш дом, сделав его уютным и безопасным для долгого проживания.
Геракл24 – ваш партнер по реставрации и ремонту домов в Красноярске и окрестностях.
https://gerakl24.ru/поднять-дом-красноярск/
Всем привет! Может кто знает, где почитать разные блоги о недвижимости? Пока нашел https://yaoknaa.ru
The latest top football news https://futebol-ao-vivo.net today. Interviews with football players, online broadcasts and match results, analytics and football forecasts
If you are a fan of UFC https://ufc-hoje.com the most famous organization in the world, come visit us. The most important news and highlights from the UFC world await you on our website.
Welcome to our official website, where you will find everything about the career of Gianluigi Buffon https://gianluigi-buffon.org. Discover the story of this legendary goalkeeper who made football history.
Site with the latest news, statistics, photos of Pele https://edson-arantes-do-nascimento.com and much more. Get the latest news and information about football legend Pele.
The best site dedicated to the football player Paul Pogba https://pogba.org. Latest news from the world of football.
Приветствую. Может кто знает, где найти полезные статьи о недвижимости? Пока нашел https://zt365.ru
Vinicius Junior https://vinicius-junior.org all the latest current and latest news for today about the player of the 2024 season
Analysis of Arsenal’s impressive revival https://arsenal.bukayo-saka.biz under the leadership of Mikel Arteta and the key role of young star Bukayo Saki in the club’s return to the top.
Gavi’s success story https://barcelona.gavi-fr.com at Barcelona: from his debut at 16 to a key role in club and national team of Spain, his talent inspires the world of football.
Pedri’s story https://barcelona.pedri-fr.com from his youth in the Canary Islands to becoming a world-class star in Barcelona, ??with international success and recognition.
Всем привет! Может кто знает, где почитать разные блоги о недвижимости? Пока нашел https://astali.ru
Discover the journey of Charles Leclerc https://ferrari.charles-leclerc-fr.com, from young Monegasque driver to Ferrari Formula 1 leader, from his early years to his main achievements within the team.
Discover Pierre Gasly’s https://alpine.pierre-gasly.com journey through the world of Formula 1, from his beginnings with Toro Rosso to his extraordinary achievements with Alpine.
Leroy Sane’s https://bavaria.leroy-sane-ft.com success story at FC Bayern Munich: from adaptation to influence on the club’s results. Inspiration for hard work and professionalism in football.
From childhood teams to championship victories, the path to success with the Los Angeles Lakers https://los-angeles-lakers.lebron-james-fr.com requires not only talent, but also undeniable dedication and work.
Discover the story of Rudy Gobert https://minnesota-timberwolves.rudy-gobert.biz, the French basketball player whose defensive play and leadership transformed the Minnesota Timberwolves into a powerhouse NBA team.
Приветствую. Подскажите, где почитать полезные статьи о недвижимости? Сейчас читаю https://batstroimat24.ru
10 Amazing Graphics About Pvc Window Repairs Upvc window repair
The story of the Moroccan footballer https://al-hilal.yassine-bounou.com, who became a star at Al-Hilal, traces his journey from the streets of Casablanca to international football stardom and his personal development.
Victor Wembanyama’s travel postcard https://san-antonio-spurs.victor-wembanyama.biz from his career in France to his impact in the NBA with the San Antonio Spurs.
The history of Michael Jordan’s Chicago Bulls https://chicago-bulls.michael-jordan-fr.com extends from his rookie in 1984 to a six-time NBA championship.
Neymar https://al-hilal.neymar-fr.com at Al-Hilal: his professionalism and talent inspire young people players, taking the club to new heights in Asian football.
Golden State Warriors success story https://golden-state-warriors.stephen-curry-fr.com Stephen Curry: From becoming a leader to creating a basketball dynasty that redefined the game.
** Bonus available only for players from specific countries : * FI = Finland ▲ NO = Norway ▲ UK = United Kingdom ▲ SE = Sweden ▲ DE = Germany ▲ AU = Australia ▲ CA = Canada ▲ AT = Austria ▲ NL = Netherlands NetEnt live dealer casino games are available in several of the casinos on our list. NetEnt live casino game collection currently includes blackjack, roulette and baccarat. Some casino bonuses can’t be used on live dealer games, but players like interacting with others while playing for a real casino gaming experience. Wagering requirements (also known as playthrough requirements) outline how much you need to use your bonus before it becomes eligible for withdrawal. Online casinos do not allow players to withdraw their bonuses immediately; instead, they require players to wager their bonus a certain amount of times before it can be withdrawn. For example, if you have a $25 bonus with a 30x wagering requirement, you need to play $750 worth of casino games with your bonus before you can withdraw it.
https://garretttuuv642073.post-blogs.com/49125273/baba-ijebu-premier-lotto-com
Realtime Gaming (RTG) casinos are probably the best choice for a USA player to enjoy quality slots and table games, with generous welcome bonuses and free spins, as you can see on our list of top RTG casinos below. Most RTG casinos are available on the go, which means that you can experience them pretty much anywhere you wish. Besides, RTG casinos also tend to bring juicy bonuses ranging from anything between $2,000 and $5,000. The websites also offer flexible banking and a range of fantastic payment options. Whatever kind of poker the player chooses, youd rather create an account and fund it with AUD or other currency. Among these are industry leaders such as Microgaming, you will need to collect 3 or more Wild or Scatter on the reels. Fortune clock casino offers fast payouts and daily deals for players, including the scatter symbol. The mobile casino that is also a very challenging one, which makes the free spins slightly easier to get than in other WMS machines such as the Red Flag Fleet slot.
Всем привет! Подскажите, где почитать разные блоги о недвижимости? Сейчас читаю https://bdrsu-2.ru
Del Mar Energy is an international industrial holding company engaged in the extraction of oil, gas, and coal
The success story of the French footballer https://juventus.thierry-henry.biz at Juventus: from his career at the club to leadership on the field , becoming a legend and a source of inspiration for youth.
The story of the great Kobe Bryant https://los-angeles-lakers.kobe-bryant-fr.com with ” Los Angeles Lakers: his path to the championship, his legendary achievements.
Novak Djokovic’s https://tennis.novak-djokovic-fr.biz journey from childhood to the top of world tennis: early years, first victories, dominance and influence on the sport.
Find out the story of Jon Jones https://ufc.jon-jones-fr.biz in the UFC: his triumphs, records and controversies, which made him one of the greatest fighters in the MMA world.
Всем привет! Подскажите, где найти полезные статьи о недвижимости? Пока нашел https://centro-kraska.ru
Things You May From Seo Copywriters 검색엔진최적화 메타태그
Приветствую. Может кто знает, где почитать разные блоги о недвижимости? Пока нашел https://cvetkrovli.ru
Upvc Doors Crawley: A Simple Definition crawley
repairs (https://Olderworkers.com.au/author/gqwkx99sqc47p-gemmasmith-co-uk)
digital marketing agency
wow boost raid http://www.kreativwerkstatt-esens.de/ .
San Diego Va Changes Loan Limits In 2011 학자금 대출
Приветствую. Может кто знает, где почитать разные блоги о недвижимости? Сейчас читаю https://deon-stroy.ru
Carlos Alcaraz https://tennis.carlos-alcaraz-fr.biz from a talented junior to the ATP top 10. His rise is the result of hard work, support and impressive victories at major world tournaments.
Jannik Sinner https://tennis.jannik-sinner-fr.biz an Italian tennis player, went from starting his career to entering the top 10 of the ATP, demonstrating unique abilities and ambitions in world tennis.
The fascinating story of Daniil Medvedev’s https://tennis.daniil-medvedev-fr.biz rise to world number one. Find out how a Russian tennis player quickly broke into the elite and conquered the tennis Olympus.
Discover Casper Ruud’s https://tennis.casper-ruud-fr.com journey from his Challenger debut to the top 10 of the world tennis rankings. A unique success.
The fascinating story of Alexander Zverev’s https://tennis.alexander-zverev-fr.biz rapid rise from a junior star to one of the leaders of modern tennis.
Всем привет! Может кто знает, где найти разные блоги о недвижимости? Сейчас читаю https://dom-vasilevo.ru
Smarter Strategy To Build Free Back Links
검색엔진최적화 마케팅
nettruyen
NetTruyen ZZZ: Nền tảng đọc truyện tranh trực tuyến dành cho mọi lứa tuổi
NetTruyen ZZZ là nền tảng đọc truyện tranh trực tuyến miễn phí với số lượng truyện tranh lên đến hơn 30.000 đầu truyện với chất lượng hình ảnh và tốc độ tải cao. Nền tảng được xây dựng với mục tiêu mang đến cho người đọc những trải nghiệm đọc truyện tranh tốt nhất, đồng thời tạo dựng cộng đồng yêu thích truyện tranh sôi động và gắn kết với hơn 11 triệu thành viên (tính đến tháng 7 năm 2024).
NetTruyen ZZZ – Kho tàng truyện tranh phong phú:
NetTruyen ZZZ sở hữu kho tàng truyện tranh khổng lồ với hơn 30.000 đầu truyện thuộc nhiều thể loại khác nhau như:
● Manga: Những bộ truyện tranh Nhật Bản với nhiều thể loại phong phú như lãng mạn, hành động, hài hước, v.v.
● NetTruyen anime: Hàng ngàn bộ truyện tranh anime chọn lọc được đăng tải đều đặn trên NetTruyen ZZZ được chuyển thể từ phim hoạt hình Nhật Bản với nội dung hấp dẫn và hình ảnh đẹp mắt.
● Truyện manga: Hơn 10.000 bộ truyện tranh manga hay nhất được đăng tải đầy đủ trên NetTruyen ZZZ.
● Truyện manhua: Hơn 5000 bộ truyện tranh manhua được đăng tải trọn bộ đầy đủ trên NetTruyen ZZZ.
● Truyện manhwa: Những bộ truyện tranh manhwa Hàn Quốc được yêu thích nhất có đầy đủ trên NetTruyen với cốt truyện lôi cuốn và hình ảnh bắt mắt cùng với nét vẽ độc đáo và nội dung đa dạng.
● Truyện ngôn tình: Những câu chuyện tình yêu lãng mạn, ngọt ngào và đầy cảm xúc.
● Truyện trinh thám: Những câu chuyện ly kỳ, bí ẩn và đầy lôi cuốn xoay quanh các vụ án và quá trình phá án.
● Truyện tranh xuyên không: Những câu chuyện về những nhân vật du hành thời gian hoặc không gian đến một thế giới khác.
NetTruyen ZZZ không ngừng cập nhật những bộ truyện tranh mới nhất và hot nhất trên thị trường, đảm bảo mang đến cho bạn đọc những trải nghiệm đọc truyện mới mẻ và thú vị nhất.
Chất lượng hình ảnh và nội dung đỉnh cao tại NetTruyenZZZ:
Với hơn 30 triệu lượt truy cập hằng tháng, NetTruyen ZZZ luôn chú trọng vào chất lượng hình ảnh và nội dung của các bộ truyện tranh được đăng tải trên nền tảng. Hình ảnh được hiển thị sắc nét, rõ ràng, không bị mờ hay vỡ ảnh. Nội dung được dịch thuật chính xác, dễ hiểu và giữ nguyên vẹn ý nghĩa của tác phẩm gốc.
NetTruyen ZZZ hợp tác với đội ngũ dịch giả và biên tập viên chuyên nghiệp, giàu kinh nghiệm để đảm bảo chất lượng bản dịch tốt nhất. Nền tảng cũng có hệ thống kiểm duyệt nội dung nghiêm ngặt để đảm bảo nội dung lành mạnh, phù hợp với mọi lứa tuổi.
Trải nghiệm đọc truyện mượt mà, tiện lợi:
NetTruyen ZZZ được thiết kế với giao diện đẹp mắt, thân thiện với người dùng và dễ dàng sử dụng. Bạn đọc có thể đọc truyện tranh trên mọi thiết bị, từ máy tính, điện thoại thông minh đến máy tính bảng. Nền tảng cũng cung cấp nhiều tính năng tiện lợi như:
● Tìm kiếm truyện tranh theo tên, tác giả, thể loại, v.v.
● Lưu truyện tranh yêu thích để đọc sau.
● Đánh dấu trang để dễ dàng quay lại vị trí đang đọc.
● Chia sẻ truyện tranh với bạn bè.
● Tham gia bình luận và thảo luận về truyện tranh.
NetTruyen ZZZ luôn nỗ lực để mang đến cho bạn đọc những trải nghiệm đọc truyện mượt mà, tiện lợi và thú vị nhất.
Định hướng phát triển:
NetTruyen ZZZ cam kết không ngừng phát triển và hoàn thiện để trở thành nền tảng đọc truyện tranh trực tuyến tốt nhất dành cho bạn đọc tại Việt Nam. Nền tảng sẽ tiếp tục cập nhật những bộ truyện tranh mới nhất và hot nhất trên thị trường thế giới, đồng thời nâng cao chất lượng hình ảnh và nội dung. NetTruyen ZZZ cũng sẽ phát triển thêm nhiều tính năng mới để mang đến cho bạn đọc những trải nghiệm đọc truyện tốt nhất.
NetTruyen ZZZ luôn đặt lợi ích của bạn đọc lên hàng đầu. Nền tảng cam kết:
● Cung cấp kho tàng truyện tranh khổng lồ và đa dạng với chất lượng hình ảnh và nội dung đỉnh cao.
● Mang đến cho bạn đọc những trải nghiệm đọc truyện mượt mà, tiện lợi và thú vị nhất.
● Luôn lắng nghe ý kiến phản hồi của bạn đọc và không ngừng cải thiện để mang đến dịch vụ tốt nhất.
NetTruyen ZZZ hy vọng sẽ trở thành người bạn đồng hành không thể thiếu của bạn trong hành trình khám phá thế giới truyện tranh đầy màu sắc.
Kết nối với NetTruyen ZZZ ngay hôm nay để tận hưởng những trải nghiệm đọc truyện tuyệt vời.
7 Easy Secrets To Totally You Into Bmw Key lost bmw key
The powerful story of Conor McGregor’s https://ufc.conor-mcgregor-fr.biz rise to a two-division UFC championship that forever changed the landscape of mixed martial arts.
The legendary boxing world champion Mike Tyson https://ufc.mike-tyson-fr.biz made an unexpected transition to the UFC in 2024, where he rose to the top, becoming the oldest heavyweight champion.
The fascinating story of how Lewis Hamilton https://mercedes.lewis-hamilton-fr.biz became a seven-time Formula 1 world champion after signing with Mercedes.
The story of Fernando Alonso https://formula-1.fernando-alonso-fr.com in Formula 1: a unique path to success through talent, tenacity and strategic decisions, inspiring and exciting.
The fascinating story of the creation and rapid growth of Facebook https://facebook.mark-zuckerberg-fr.biz under the leadership of Mark Zuckerberg, who became one of the most influential technology entrepreneurs of our time.
Are You Making These Deadly Seo Mistakes? 검색엔진최적화 전문가
Kim Kardashian’s https://the-kardashians.kim-kardashian-fr.com incredible success story, from sex scandal to pop culture icon and billion-dollar fortune.
Max Verstappen and Red Bull Racing’s https://red-bull-racing.max-verstappen-fr.com path to success in Formula 1. A story of talent, determination and team support leading to a championship title.
The astonishing story of Emmanuel Macron’s https://president-of-france.emmanuel-macron-fr.com political rise from bank director to the highest office in France.
Une ascension fulgurante au pouvoir Donald Trump https://usa.donald-trump-fr.com et son empire commercial
The story of Joe Biden’s https://president-of-the-usa.joe-biden-fr.com triumphant journey, overcoming many obstacles on his path to the White House and becoming the 46th President of the United States.
Parisian PSG https://paris.psg-fr.com is one of the most successful and ambitious football clubs in Europe. Find out how he became a global football superstar.
Olympique de Marseille https://liga1.marseilles-fr.com after several years in the shadows, once again becomes champion of France. How did they do it and what prospects open up for the club
Travel to the pinnacle of French football https://stadede-bordeaux.bordeaux-fr.org at the Stade de Bordeaux, where the passion of the game meets the grandeur of architecture.
The fascinating story of Gigi Hadid’s rise to Victoria’s Secret Angel https://victorias-secret.gigi-hadid-fr.com status and her journey to the top of the modeling industry.
The fascinating story of the creation and meteoric rise of Amazon https://amazon.jeff-bezos-fr.com from its humble beginnings as an online bookstore to its dominant force in the world of e-commerce.
슬롯 무료 게임
더 이상 생각하지 않고 그는 한 걸음 앞으로 나아가 낮은 목소리로 “Duke Qi, Duke Qi …”라고 말했습니다.
A fascinating story about how Elon Musk https://spacex.elon-musk-fr.com and his company SpaceX revolutionized space exploration, opening new horizons for humanity.
The inspiring story of Travis Scott’s https://yeezus.travis-scott-fr.com rise from emerging artist to one of modern hip-hop’s brightest stars through his collaboration with Kanye West.
An exploration of Nicole Kidman’s https://watch.nicole-kidman-fr.com career, her notable roles, and her continued quest for excellence as an actress.
How Taylor Swift https://midnights.taylor-swift-fr.com reinvented her sound and image on the intimate and reflective album “Midnights,” revealing new dimensions of her talent.
Explore the rich history and unrivaled atmosphere of the iconic Old Trafford Stadium https://old-trafford.manchester-united-fr.com, home of one of the world’s most decorated football clubs, Manchester United.
montenegro is in what country Kotor Montenegro
Ten Myths About Patio Doors Repair Near Me That Aren’t Always
True Patio Door Repair Service (Valetinowiki.Racing)
Единственная в России студия кастомных париков https://wigdealers.ru, где мастера индивидуально подбирают структуру волос и основу по форме головы, после чего стригут, окрашивают, делают укладку и доводят до идеала ваш будущий аксессуар.
The iconic Anfield https://enfield.liverpool-fr.com stadium and the passionate Liverpool fans are an integral part of English football culture.
An exploration of the history of Turin’s https://turin.juventus-fr.org iconic football club – Juventus – its rivalries, success and influence on Italian football.
The new Premier League https://premier-league.chelsea-fr.com season has gotten off to an intriguing start, with a new-look Chelsea looking to return to the Champions League, but serious challenges lie ahead.
10 Things You Learned In Preschool That’ll Help You Understand Mesothelioma
Asbestos Claim http://www.9363280.xyz
Tyson Fury https://wbc.tyson-fury-fr.com is the undefeated WBC world champion and reigns supreme in boxing’s heavyweight division.
Explore the career and significance of Monica Bellucci https://malena.monica-bellucci-fr.com in Malena (2000), which explores complex themes of beauty and human strength in wartime.
Inter Miami FC https://mls.inter-miami-fr.com has become a major player in MLS thanks to its star roster, economic growth and international influence.
Discover Rafael Nadal’s https://mls.inter-miami-fr.com impressive rise to the top of world tennis, from his debut to his career Grand Slam victory.
The story of Kanye West https://the-college-dropout.kanye-west-fr.com, starting with his debut album “The College Dropout,” which changed hip-hop and became his cultural legacy.
What Is The Reason Adding A Key Word To Your Life’s
Journey Will Make The Change backlink Intelligence software
Why No One Cares About Running Pushchair https://www.037810.xyz/ee7x-ih4jdpo-quoz0rz-7xjrfa-5xl-1062/
nettruyen
NetTruyen ZZZ – nền tảng được 11 triệu người yêu truyện tranh chọn đọc
NetTruyen ZZZ là nền tảng đọc truyện tranh trực tuyến miễn phí với số lượng truyện tranh lên đến hơn 30.000 đầu truyện với chất lượng hình ảnh và tốc độ tải cao. Nền tảng được xây dựng với mục tiêu mang đến cho người đọc những trải nghiệm đọc truyện tranh tốt nhất, đồng thời tạo dựng cộng đồng yêu thích truyện tranh sôi động và gắn kết với hơn 11 triệu thành viên (tính đến tháng 7 năm 2024).
Là một người sáng lập NetTruyen ZZZ, cũng là một “mọt truyện” chính hiệu, tôi hiểu rõ niềm đam mê mãnh liệt và tình yêu vô bờ bến dành cho những trang truyện đầy màu sắc. Hành trình khám phá thế giới truyện tranh đã nuôi dưỡng tâm hồn tôi, khơi gợi trí tưởng tượng và truyền cảm hứng cho tôi trong suốt quãng đường trưởng thành.
NetTruyen ZZZ ra đời từ chính niềm đam mê ấy. Với sứ mệnh “Kết nối cộng đồng yêu truyện tranh và mang đến những trải nghiệm đọc truyện tốt nhất”, chúng tôi đã nỗ lực không ngừng để xây dựng một nền tảng đọc truyện tranh trực tuyến hoàn hảo, dành cho tất cả mọi người.
Tại NetTruyen ZZZ, bạn sẽ tìm thấy:
● Kho tàng truyện tranh khổng lồ và đa dạng: Hơn 30.000 đầu truyện thuộc mọi thể loại, từ anime, manga, manhua, manhwa đến truyện tranh Việt Nam, truyện ngôn tình, trinh thám, xuyên không,… đáp ứng mọi sở thích và nhu cầu của bạn.
● Chất lượng hình ảnh và nội dung đỉnh cao: Hình ảnh sắc nét, rõ ràng, không bị mờ hay vỡ ảnh. Nội dung được dịch thuật chính xác, dễ hiểu và giữ nguyên vẹn ý nghĩa của tác phẩm gốc.
● Trải nghiệm đọc truyện mượt mà, tiện lợi: Giao diện đẹp mắt, thân thiện với người dùng, dễ dàng sử dụng trên mọi thiết bị. Nhiều tính năng tiện lợi như: tìm kiếm truyện tranh, lưu truyện tranh yêu thích, đánh dấu trang, chia sẻ truyện tranh, bình luận và thảo luận về truyện tranh.
● Cộng đồng yêu truyện tranh sôi động và gắn kết: Tham gia cộng đồng NetTruyen ZZZ để kết nối với những người cùng sở thích, chia sẻ cảm xúc về các bộ truyện tranh yêu thích, thảo luận về những chủ đề liên quan đến truyện tranh và cùng nhau khám phá thế giới truyện tranh đầy màu sắc.
● Sự tận tâm và cam kết: NetTruyen ZZZ luôn lắng nghe ý kiến phản hồi của bạn đọc và không ngừng cải thiện để mang đến dịch vụ tốt nhất. Chúng tôi luôn đặt lợi ích của người dùng lên hàng đầu và cam kết mang đến cho bạn những trải nghiệm đọc truyện tuyệt vời nhất.
Là một người yêu truyện tranh, tôi hiểu được:
● Niềm vui được đắm chìm trong những câu chuyện đầy hấp dẫn.
● Sự phấn khích khi khám phá những thế giới mới mẻ.
● Cảm giác đồng cảm với những nhân vật trong truyện.
● Bài học quý giá mà mỗi bộ truyện mang lại.
Chính vì vậy, NetTruyen ZZZ không chỉ là một nền tảng đọc truyện tranh đơn thuần, mà còn là nơi để bạn:
● Thư giãn và giải trí sau những giờ học tập và làm việc căng thẳng.
● Khơi gợi trí tưởng tượng và sáng tạo.
● Rèn luyện khả năng ngôn ngữ và tư duy logic.
● Kết nối với bạn bè và chia sẻ niềm đam mê truyện tranh.
NetTruyen ZZZ sẽ là người bạn đồng hành lý tưởng cho hành trình khám phá thế giới truyện tranh của bạn.
Hãy cùng NetTruyen ZZZ nuôi dưỡng tâm hồn yêu truyện tranh và lan tỏa niềm đam mê này đến với mọi người. Kết nối với NetTruyen ZZZ ngay hôm nay để tận hưởng những trải nghiệm đọc truyện tuyệt vời.
Преимущества аренды склада https://bro-droider.ru/2024/07/04/аренда-склада-от-собственника-в-новой/, как аренда складских помещений может улучшить ваш бизнес
The fascinating story of the phenomenal rise and meteoric fall of Diego Maradona https://napoli.diegomaradona.biz, who became a cult figure at Napoli in the 1980s.
Rivaldo, or Rivaldo https://barcelona.rivaldo-br.com, is one of the greatest football players to ever play for Barcelona.
A fascinating story about Brazilian veteran Thiago Silva’s https://chelsea.thiago-silva.net difficult path to the top of European football as part of Chelsea London.
Explore the remarkable journey of Vinicius Junior https://real-madrid.vinicius-junior.net, the Brazilian prodigy who conquered the world’s biggest stage with his dazzling skills and unparalleled ambition at Real Madrid.
порно видео русское худые порно видео русское худые .
Why Nobody Cares About Slot Competitions slot Tournaments
Receive periodic information and offers from the Memorial Tournament presented by Workday. So, with an attitude of fun and merriment, I give you my picks for 2024. U.S Open champ, Matt Fitzpatrick, and recent winner Xander Shcauffele are next on the list at +1800. Schauffele is heating up at the perfect time and ranks among the best in the field in most key metrics. Could he go 2-for-2 by winning here as well? Why not! He did come 10th here last year after all. If you don’t want to back a favorite but want to bet behind a player who has the ability to play with the best of them, either of these players would be viable options. Adam Scott reacts to a putt on the ninth green during the third round of the PGA Championship golf tournament. (Photo: Aaron Doster-USA TODAY Sports) 17. Louis Oosthuizen – Has been less than sharp with his irons in the last five tournaments, finishing slightly worse than the field average in SG: Approach each time. Still, the results have been solid – 29th at Torrey Pines, 11th at TPC-Scottsdale – and he has a knack for climbing the leaderboard in the big events, finishing top-6 in two of the last three WGCs and third last fall at Winged Foot.
https://directory-blu.com/listings278371/wininbets-correct-score
By following our sure six straight win strategies and utilizing our tips, you’ll be well on your way to achieving a sure six straight win for today and beyond. Start your winning streak with us today! When people search for a sure bet, they want a bet that is guaranteed to win. Unfortunately in betting, there is never a guarantee on who the victor will be. However by making selections with the shortest odds, you are far more likely to win that bet. Sure Straight Win for TomorrowWhen we talk about a sure straight win for today, we are essentially seeking predictions that offer a high level of confidence in the anticipated outcome of a sporting event. However, it’s crucial to acknowledge that even the most skilled analysts cannot foresee every factor that might influence the game. Thus, while sure straight win suggests a high probability of success, it doesn’t equate to a guaranteed outcome.
The 12 Most Unpleasant Types Of ADHD Medication Uk Accounts
You Follow On Twitter types of adhd medication uk – http://www.stes.tyc.Edu.tw –
Cristiano Ronaldo https://al-nassr.cristianoronaldo-br.net one of the greatest football players of all time, begins a new chapter in his career by joining An Nasr Club.
The fascinating story of Marcus Rashford’s rise https://manchester-united.marcusrashford-br.com from academy youth to the main striker and captain of Manchester United. Read about his meteoric rise and colorful career.
The story of Luka Modric’s rise https://real-madrid.lukamodric-br.com from young talent to one of the greatest midfielders of his generation and a key player for the Royals.
From academy product to captain and leader of Real Madrid https://real-madrid.ikercasillas-br.com Casillas became one of the greatest players in the history of Real Madrid.
Follow Bernardo Silva’s impressive career https://manchester-city.bernardosilva.net from his debut at Monaco to to his status as a key player and leader of Manchester City.
Four Guaranteed Steps Up Of Bing 구글상위노출 대행사
Three Reasons To Identify Why Your Double Glazing Shops Near Me Isn’t Working (And How To Fix It) double glaze
windows, valetinowiki.Racing,
NetTruyen ZZZ: Nền tảng đọc truyện tranh trực tuyến dành cho mọi lứa tuổi
NetTruyen ZZZ là nền tảng đọc truyện tranh trực tuyến miễn phí với số lượng truyện tranh lên đến hơn 30.000 đầu truyện với chất lượng hình ảnh và tốc độ tải cao. Nền tảng được xây dựng với mục tiêu mang đến cho người đọc những trải nghiệm đọc truyện tranh tốt nhất, đồng thời tạo dựng cộng đồng yêu thích truyện tranh sôi động và gắn kết với hơn 11 triệu thành viên (tính đến tháng 7 năm 2024).
NetTruyen ZZZ – Kho tàng truyện tranh phong phú:
NetTruyen ZZZ sở hữu kho tàng truyện tranh khổng lồ với hơn 30.000 đầu truyện thuộc nhiều thể loại khác nhau như:
● Manga: Những bộ truyện tranh Nhật Bản với nhiều thể loại phong phú như lãng mạn, hành động, hài hước, v.v.
● NetTruyen anime: Hàng ngàn bộ truyện tranh anime chọn lọc được đăng tải đều đặn trên NetTruyen ZZZ được chuyển thể từ phim hoạt hình Nhật Bản với nội dung hấp dẫn và hình ảnh đẹp mắt.
● Truyện manga: Hơn 10.000 bộ truyện tranh manga hay nhất được đăng tải đầy đủ trên NetTruyen ZZZ.
● Truyện manhua: Hơn 5000 bộ truyện tranh manhua được đăng tải trọn bộ đầy đủ trên NetTruyen ZZZ.
● Truyện manhwa: Những bộ truyện tranh manhwa Hàn Quốc được yêu thích nhất có đầy đủ trên NetTruyen với cốt truyện lôi cuốn và hình ảnh bắt mắt cùng với nét vẽ độc đáo và nội dung đa dạng.
● Truyện ngôn tình: Những câu chuyện tình yêu lãng mạn, ngọt ngào và đầy cảm xúc.
● Truyện trinh thám: Những câu chuyện ly kỳ, bí ẩn và đầy lôi cuốn xoay quanh các vụ án và quá trình phá án.
● Truyện tranh xuyên không: Những câu chuyện về những nhân vật du hành thời gian hoặc không gian đến một thế giới khác.
NetTruyen ZZZ không ngừng cập nhật những bộ truyện tranh mới nhất và hot nhất trên thị trường, đảm bảo mang đến cho bạn đọc những trải nghiệm đọc truyện mới mẻ và thú vị nhất.
Chất lượng hình ảnh và nội dung đỉnh cao tại NetTruyenZZZ:
Với hơn 30 triệu lượt truy cập hằng tháng, NetTruyen ZZZ luôn chú trọng vào chất lượng hình ảnh và nội dung của các bộ truyện tranh được đăng tải trên nền tảng. Hình ảnh được hiển thị sắc nét, rõ ràng, không bị mờ hay vỡ ảnh. Nội dung được dịch thuật chính xác, dễ hiểu và giữ nguyên vẹn ý nghĩa của tác phẩm gốc.
NetTruyen ZZZ hợp tác với đội ngũ dịch giả và biên tập viên chuyên nghiệp, giàu kinh nghiệm để đảm bảo chất lượng bản dịch tốt nhất. Nền tảng cũng có hệ thống kiểm duyệt nội dung nghiêm ngặt để đảm bảo nội dung lành mạnh, phù hợp với mọi lứa tuổi.
Trải nghiệm đọc truyện mượt mà, tiện lợi:
NetTruyen ZZZ được thiết kế với giao diện đẹp mắt, thân thiện với người dùng và dễ dàng sử dụng. Bạn đọc có thể đọc truyện tranh trên mọi thiết bị, từ máy tính, điện thoại thông minh đến máy tính bảng. Nền tảng cũng cung cấp nhiều tính năng tiện lợi như:
● Tìm kiếm truyện tranh theo tên, tác giả, thể loại, v.v.
● Lưu truyện tranh yêu thích để đọc sau.
● Đánh dấu trang để dễ dàng quay lại vị trí đang đọc.
● Chia sẻ truyện tranh với bạn bè.
● Tham gia bình luận và thảo luận về truyện tranh.
NetTruyen ZZZ luôn nỗ lực để mang đến cho bạn đọc những trải nghiệm đọc truyện mượt mà, tiện lợi và thú vị nhất.
Định hướng phát triển:
NetTruyen ZZZ cam kết không ngừng phát triển và hoàn thiện để trở thành nền tảng đọc truyện tranh trực tuyến tốt nhất dành cho bạn đọc tại Việt Nam. Nền tảng sẽ tiếp tục cập nhật những bộ truyện tranh mới nhất và hot nhất trên thị trường thế giới, đồng thời nâng cao chất lượng hình ảnh và nội dung. NetTruyen ZZZ cũng sẽ phát triển thêm nhiều tính năng mới để mang đến cho bạn đọc những trải nghiệm đọc truyện tốt nhất.
NetTruyen ZZZ luôn đặt lợi ích của bạn đọc lên hàng đầu. Nền tảng cam kết:
● Cung cấp kho tàng truyện tranh khổng lồ và đa dạng với chất lượng hình ảnh và nội dung đỉnh cao.
● Mang đến cho bạn đọc những trải nghiệm đọc truyện mượt mà, tiện lợi và thú vị nhất.
● Luôn lắng nghe ý kiến phản hồi của bạn đọc và không ngừng cải thiện để mang đến dịch vụ tốt nhất.
NetTruyen ZZZ hy vọng sẽ trở thành người bạn đồng hành không thể thiếu của bạn trong hành trình khám phá thế giới truyện tranh đầy màu sắc.
Kết nối với NetTruyen ZZZ ngay hôm nay để tận hưởng những trải nghiệm đọc truyện tuyệt vời.
bocor88
рио бет казино bookparts.ru
официальный сайт Rio Bet Casino Rio Bet
драгон мани казино вход драгон мани казино
сайт драгон мани казино https://web-kulinar.ru
Хотите научиться готовить самые изысканные и сложные торты? В этом https://v1.skladchik.org/tags/tort/ разделе вы найдете множество подробных пошаговых рецептов самых трендовых и известных тортов с возможностью получить их за сущие копейки благодаря складчине. Готовьте с удовольствием и открывайте для себя новые рецепты вместе с Skladchik.org
10 Tips For Getting The Most Value From Car Boot Scooter Floyd
регистрация Rio Bet Casino https://dacha76.ru
регистрация драгон мани казино драгон мани казино
Лучшие пансионаты для пожилых людей https://ernst-neizvestniy.ru в Самаре – недорогие дома для престарелых в Самарской области
The fascinating story of Sergio Ramos’ https://seville.sergioramos.net rise from Sevilla graduate to one of Real Madrid and Spain’s greatest defenders.
Ousmane Dembele’s https://paris-saint-germain.ousmanedembele-br.com rise from promising talent to key player for French football giants Paris Saint-Germain. An exciting success story.
Приветствую. Может кто знает, где найти разные статьи о недвижимости? Сейчас читаю https://eniseynev.ru
Five Reasons To Join An Online Washing Machines 10kg Shop And
5 Reasons You Shouldn’t 023456789.xyz
pve boost wow https://kreativwerkstatt-esens.de/ .
Пансионаты для пожилых людей https://moyomesto.ru в Самаре по доступным ценам. Специальные условия по уходу, индивидуальные программы.
mvp 토토 사이트
이번에는 너무 바빠서 땀을 뻘뻘 흘리며 헐떡이며 왔다.
5 Myths About Upvc Windows Near Me That You Should Avoid upvc window repair
– Modesto –
10 Steps To Begin The Business You Want To Start ADHD Diagnosis In Adults Business bupa adhd Diagnosis
Hire The Best Seo Expert To Get Top-Level Search Optimization 구글상위노출 업체
Приветствую. Подскажите, где найти разные статьи о недвижимости? Сейчас читаю https://fuseitdecore.ru
The incredible success story of 20-year-old Florian Wirtz https://bayer-04.florianwirtz-br.com, who quickly joined the Bayer team and became one of the best young talents in the world.
The incredible story https://napoli.khvichakvaratskhelia-br.com of a young Georgian talent’s transformation into an Italian Serie A star. Khvicha Kvaraeshvili is a rising phenomenon in European football.
The compelling story of Alisson Becker’s https://bayer-04.florianwirtz-br.com meteoric rise from young talent to key figure in Liverpool’s triumphant era under Jurgen Klopp.
O meio-campista Rafael Veiga leva https://palmeiras.raphaelveiga-br.com o Palmeiras ao sucesso – o campeonato brasileiro e a vitoria na Copa Libertadores aos 24 anos.
Midfielder Rafael Veiga leads https://manchester-city.philfoden-br.com Palmeiras to success – the championship Brazilian and victory in the Copa Libertadores at the age of 24.
See What Window Repairs Near Me Tricks The Celebs Are Using Window Repairs Near Me (Srv29897.Ht-Test.Ru)
Why How To Get A Diagnosis For ADHD Is Right For You? https://www.9326527.xyz
Are You Sick Of Demo Slot Zeus Vs Hades? 10 Inspirational Sources That Will
Bring Back Your Love oscarreys
Всем привет! Подскажите, где почитать полезные блоги о недвижимости? Пока нашел https://galastroy-sk.ru
The Ultimate Glossary For Terms Related To Mesothelioma Asbestos Claims 0270469.xyz
In-depth articles about the most famous football players https://zenit-saint-petersburg.wendel-br.com, clubs and events. Learn everything about tactics, rules of the game and football history.
The rise of 20-year-old midfielder Jamal Musiala https://bavaria.jamalmusiala-br.com to the status of a winger in the Bayern Munich team. A story of incredible talent.
A historia da jornada triunfante de Anitta https://veneno.anitta-br.com de aspirante a cantora a uma das interpretes mais influentes da musica moderna, incluindo sua participacao na serie de TV “Veneno”.
Fabrizio Moretti https://the-strokes.fabriziomoretti-br.com the influential drummer of The Strokes, and his unique sound revolutionized the music scene, remaining icons of modern rock.
Selena Gomez https://calm-down.selenagomez-br.net the story from child star to global musical influence, summarized in hit “Calm Down”, with Rema.
Всем привет! Может кто знает, где найти разные статьи о недвижимости? Пока нашел https://ggs45.ru
The 10 Most Infuriating Kia Key Replacement Mistakes Of All Time Could’ve Been Prevented Kia Optima Replacement Key (https://Compravivienda.Com/Author/Pimplefriend3)
Всем привет! Может кто знает, где найти разные блоги о недвижимости? Пока нашел https://glwin.ru
the war within raid carry https://kreativwerkstatt-esens.de/ .
Всем привет! Подскажите, где найти разные статьи о недвижимости? Сейчас читаю https://gor-bur.ru
Всем привет! Может кто знает, где найти разные статьи о недвижимости? Пока нашел https://hameleon1.ru
Kobe Bryant https://los-angeles-lakers.kobebryant-br.net one of the greatest basketball players of all the times, left an indelible mark on the history of sport.
Bieber’s https://baby.justinbieber-br.com path to global fame began with his breakthrough success Baby, which became his signature song and one of the most popular music videos of all time.
In the world of professional tennis, the name of Gustavo Kuerten https://roland-garros.gustavokuerten.com is closely linked to one of the most prestigious Grand Slam tournaments – Roland Garros.
Achraf Hakimi https://paris-saint-germain.ashrafhakimi.net is a young Moroccan footballer who quickly reached the football elite European in recent years.
Ayrton Senna https://mclaren.ayrtonsenna-br.com is one of the greatest drivers in the history of Formula 1.
Всем привет! Может кто знает, где найти разные статьи о недвижимости? Пока нашел https://juzhnybereg24.ru
Anderson Silva https://killer-bees-muay-thai-college.andersonsilva.net was born in 1975 in Curitiba Brazil. From a young age he showed an interest in martial arts, starting to train in karate at the age of 5.
Daniel Alves https://paris-saint-germain.danielalves.net is a name that symbolizes the greatness of the world of football.
Bruno Miguel Borges Fernandes https://manchester-united.brunofernandes-br.com was born on September 8, 1994 in Maia, Portugal.
Rodrygo Silva de Goes https://real-madrid.rodrygo-br.com, known simply as Rodrygo, emerged as one of the the brightest young talents in world football.
Nuno Mendes https://paris-saint-germain.nuno-mendes.com, a talented Portuguese left-back, He quickly became one of the key figures in the Paris Saint-Germain (PSG) team.
Всем привет! Может кто знает, где найти разные статьи о недвижимости? Пока нашел https://klimat-hck.ru
Всем привет! Может кто знает, где почитатьполезные статьи о недвижимости? Сейчас читаю https://sm70.ru
Earvin “Magic” Johnson https://los-angeles-lakers.magicjohnson.biz is one of the most legendary basketball players in history. NBA history.
Vinicius Junior https://real-madrid.vinicius-junior-ar.com the Brazilian prodigy whose full name is Vinicius Jose Baixao de Oliveira Junior, has managed to win the hearts of millions of fans around the world in a short period of time.
Victor Osimhen https://napoli.victorosimhen-ar.com born on December 29, 1998 in Lagos, Nigeria, has grown from an initially humble player to one of the brightest strikers in modern football.
Toni Kroos https://real-madrid.tonikroos-ar.com the German midfielder known for his accurate passes and calmness on the field, has achieved remarkable success at one of the most prestigious football clubs in the world.
Robert Lewandowski https://barcelona.robertlewandowski-ar.com is one of the most prominent footballers of our time, and his move to Barcelona has become one of the most talked about topics in world football.
Приветствую. Подскажите, где почитать разные статьи о недвижимости? Сейчас читаю https://komdizrem.ru
Приветствую. Может кто знает, где найти полезные статьи о недвижимости? Пока нашел https://konditsioneri-shop.ru
Айтек multimedijnyj-integrator.ru .
Всем привет! Подскажите, где найти полезные статьи о недвижимости? Пока нашел https://glatt-nsk.ru
vid-st https://internet-magazin-strojmaterialov.ru .
Pedro Gonzalez Lopez https://barcelona.pedri-ar.com known as Pedri, was born on November 25, 2002 in the small town of Tegeste, located on Tenerife, one of the Canary Islands.
The story of Leo Messi https://inter-miami.lionelmessi.ae‘s transfer to Inter Miami began long before the official announcement. Rumors about Messi’s possible departure from Barcelona appeared in 2020
Yacine Bounou https://al-hilal.yassine-bounou-ar.com known simply as Bono, is one of the most prominent Moroccan footballers of our time.
Andreson Souza Conceicao https://al-nassr.talisca-ar.com known as Talisca, is one of the brightest stars of modern football.
아리아나 슬롯
“…” Fang Jifan은 잠시 멈추고 온몸을 떨었습니다.”…” Fang Jifan은 닭과 원숭이를 죽일 생각을했습니다.
Harry Kane https://bayern.harry-kane-ar.com one of the most prominent English footballers of his generation, completed his move to German football club Bayern Munich in 2023.
Brazilian footballer Neymar https://al-hilal.neymar-ar.com known for his unique playing style and outstanding achievements in world football, has made a surprise move to Al Hilal Football Club.
Erling Haaland https://manchester-city.erling-haaland-ar.com born on July 21, 2000 in Leeds, England, began his football journey at an early age.
Luka Modric https://real-madrid.lukamodric-ar.com can certainly be called one of the outstanding midfielders in modern football.
Football in Saudi Arabia https://al-hilal.ali-al-bulaihi-ar.com has long been one of the main sports, attracting millions of fans. In recent years, one of the brightest stars in Saudi football has been Ali Al-Bulaihi, defender of Al-Hilal Football Club.
visit my website https://currencyconvert.net
Сайт https://ps-likers.ru предлагает уроки по фотошоп для начинающих. На страницах сайта можно найти пошаговые руководства по анимации, созданию графики для сайтов, дизайну, работе с текстом и фотографиями, а также различные эффекты.
RDBox.de https://rdbox.de bietet schallgedammte Gehause fur 3D-Drucker, die eine sehr leise Druckumgebung schaffen – nicht lauter als ein Kuhlschrank. Unsere Losungen sorgen fur stabile Drucktemperatur, Vibrationsisolierung, Luftreinigung und mobile App-Steuerung.
N’Golo Kante https://al-ittihad.ngolokante-ar.com the French midfielder whose career has embodied perseverance, hard work and skill, has continued his path to success at Al-Ittihad Football Club, based in Saudi Arabia.
Kobe Bryant https://los-angeles-lakers.kobebryant-ar.com also known as the “Black Mamba”, is one of the most iconic and iconic figures in NBA history.
線上博弈
The Story Behind Progressive Jackpot Slots Can Haunt You Forever!
Top Developer slots
rgbet
Hướng Dẫn RGBET Casino: Tải App Nhận Khuyến Mãi Khủng
Trang game giải trí RGBET hỗ trợ tất cả các thiết bị di động, cho phép bạn đặt cược trên điện thoại mọi lúc mọi nơi. RGBET cung cấp hàng ngàn trò chơi đa dạng và phổ biến trên toàn cầu, từ các sự kiện thể thao, thể thao điện tử, casino trực tuyến, đến đặt cược xổ số và slot quay.
Quét Mã QR và Tải Ngay
Để trải nghiệm RGBET phiên bản di động, hãy quét mã QR có sẵn trên trang web chính thức của RGBET và tải ứng dụng về thiết bị của bạn. Ứng dụng RGBET không chỉ cung cấp trải nghiệm cá cược mượt mà mà còn đi kèm với nhiều khuyến mãi hấp dẫn.
Nạp Tiền Nhà Cái
Đăng nhập hoặc Đăng ký
Đăng nhập vào tài khoản RGBET của bạn. Nếu chưa có tài khoản, bạn cần đăng ký một tài khoản mới.
Chọn Phương Thức Nạp
Sau khi đăng nhập, chọn mục “Nạp tiền”.
Chọn phương thức nạp tiền mà bạn muốn sử dụng (ngân hàng, momo, thẻ cào điện thoại).
Điền Số Tiền và Xác Nhận
Điền số tiền cần nạp vào tài khoản của bạn.
Bấm xác nhận để hoàn tất giao dịch nạp tiền.
Rút Tiền Từ RGBET
Đăng nhập vào Tài Khoản
Đăng nhập vào tài khoản RGBET của bạn.
Chọn Giao Dịch
Chọn mục “Giao dịch”.
Chọn “Rút tiền”.
Nhập Số Tiền và Xác Nhận
Nhập số tiền bạn muốn rút từ tài khoản của mình.
Bấm xác nhận để hoàn tất giao dịch rút tiền.
Trải Nghiệm và Nhận Khuyến Mãi
RGBET luôn mang đến cho người chơi những trải nghiệm tuyệt vời cùng với nhiều khuyến mãi hấp dẫn. Đừng bỏ lỡ cơ hội tham gia và nhận các ưu đãi khủng từ RGBET ngay hôm nay.
Bằng cách tải ứng dụng RGBET, bạn không chỉ có thể đặt cược mọi lúc mọi nơi mà còn có thể tận hưởng các trò chơi và dịch vụ tốt nhất từ RGBET. Hãy làm theo hướng dẫn trên để bắt đầu trải nghiệm cá cược trực tuyến tuyệt vời cùng RGBET!
Karim Benzema https://al-ittihad.karimbenzema.ae is a name worthy of admiration and respect in the world of football.
Cristiano Ronaldo https://al-nassr.cristiano-ronaldo.ae is one of the greatest names in football history, with his achievements inspiring millions of fans around the world.
In 2018, the basketball world witnessed one of the most remarkable transformations in NBA history. LeBron James https://los-angeles-lakers.lebronjames-ar.com one of the greatest players of our time, decided to leave his hometown Cleveland Cavaliers and join the Los Angeles Lakers.
Luis Diaz https://liverpool.luis-diaz-ar.com is a young Colombian striker who has enjoyed rapid growth since joining the ” Liverpool” in January 2022.
видеостена http://videosteny-pod-kljuch.ru/ .
Kevin De Bruyne https://manchester-city.kevin-de-bruyne-ar.com is a name every football fan knows today.
Muhammad Al Owais https://al-hilal.mohammed-alowais-ar.com is one of the most prominent names in modern Saudi football. His path to success in Al Hilal team became an example for many young athletes.
Roberto Firmino https://al-ahli.roberto-firmino-ar.com one of the most talented and famous Brazilian footballers of our time, has paved his way to success in different leagues and teams.
Maria Sharapova https://tennis.maria-sharapova-ar.com was born on April 19, 1987 in Nyagan, Russia. When Masha was 7 years old, her family moved to Florida, where she started playing tennis.
Angel Di Maria https://benfica.angel-di-maria-ar.com is a name that will forever remain in the memories of Benfica fans.
Khvicha Kvaratskhelia https://napoli.khvicha-kvaratskhelia-ar.com is a name that in recent years has become a symbol of Georgian football talent and ambition.
Football in Saudi Arabia https://al-hilal.saud-abdulhamid-ar.com is gaining more and more popularity and recognition on the international stage, and Saud Abdul Hamid, the young and talented defender of Al Hilal, is a shining example of this success.
테크 토토 사이트
Zhang Yuanxi는 슬프게도 “이런 것들을 언급하지 않아도됩니다. “라고 말했습니다.
Казахский национальный технический университет https://satbayev.university им. К.Сатпаева
Upcoming fantasy MOBA https://bladesofthevoid.com evolved by Web3. Gacha perks, AI and crafting in one swirling solution!
Продажа новых автомобилей Hongqi
https://hongqi-krasnoyarsk.ru/hongqi-e-hs9 в Красноярске у официального дилера Хончи. Весь модельный ряд, все комплектации, выгодные цены, кредит, лизинг, трейд-ин
Kylie Jenner https://kylie-cosmetics.kylie-jenner-ar.com is an American model, media personality, and businesswoman, born on August 10, 1997 in Los Angeles, California.
Door And Window Doctor Tips From The Most Successful In The Business Contemporary Window repair
Five Killer Quora Answers On Double Glazing Repairs Luton double glazing repairs
Bella Hadid https://img-models.bella-hadid-ar.com is an American model who has emerged in recent years as one of the most influential figures in the world of fashion.
Sadio Mane https://al-nassr.sadio-mane-ar.com the Senegalese footballer best known for his performances at clubs such as Southampton and Liverpool, has become a prominent figure in Al Nassr.
Brazilian footballer Ricardo Escarson https://orlando-city.kaka-ar.com dos Santos Leite, better known as Kaka, is one of the most famous and successful players in football history.
Zinedine Zidane https://real-madrid.zinedine-zidane-ar.com the legendary French footballer, entered the annals of football history as a player and coach.
речевое озвучивание речевое озвучивание .
Edson Arantes https://santos.pele-ar.com do Nascimento, known as Pele, was born on October 23, 1940 in Tres Coracoes, Minas Gerais, Brazil.
Brazilian footballer Malcom https://al-hilal.malcom-ar.com (full name Malcom Felipe Silva de Oliveira) achieved great success in Al Hilal, one of the leading football teams in Saudi Arabia and the entire Middle East.
Monica Bellucci https://dracula.monica-bellucci-ar.com one of the most famous Italian actresses of our time, has a distinguished artistic career spanning many decades. Her talent, charisma, and stunning beauty made her an icon of world cinema.
4israel (פורישראל) is a free message board in Israel, where visitors can publish and look for any information. We help users find everything they seek for life and promotion of business in Israel. You can find proposals for real estate, products, services, cars, sales announcements, work search, educational institutions and much more. Our site is the most popular languages in Israel, such as Hebrew, English, Russian and Arabic.
Jackie Chan https://karate-kid.jackiechan-ar.com was born in 1954 in Hong Kong under the name Chan Kong San.
Jude Bellingham https://real-madrid.jude-bellingham-ar.com a young and talented English footballer, has enjoyed great success with Real Madrid since his arrival.
магазин аккаунтов вконтакте magazin-akkauntov.ru .
slot online
лучшее порно бесплатно без регистрации лучшее порно бесплатно без регистрации .
Travis Scott https://astroworld.travis-scott-ar.com is one of the brightest stars in the modern hip-hop industry.
The history of one of France’s https://france.paris-saint-germain-ar.com most famous football clubs, Paris Saint-Germain, began in 1970, when capitalist businessmen Henri Delaunay and Jean-Auguste Delbave founded the club in the Paris Saint-Germain-en-Laye area.
Juventus Football Club https://italy.juventus-ar.com is one of the most successful and decorated clubs in the history of Italian and world football.
Chelsea https://england.chelsea-ar.com is one of the most successful English football clubs of our time.
Приветствую. Может кто знает, где почитать разные статьи о недвижимости? Пока нашел https://glatt-nsk.ru
бесплатное порно йога http://yoga-porno.ru/ .
Автомобили Hongqi https://hongqi-krasnoyarsk.ru в наличии – официальный дилер Hongqi Красноярск
Liverpool https://england.liverpool-ar.com holds a special place in the history of football in England.
When Taylor Swift https://shake-it-off.taylor-swift-ar.com released “Shake It Off” in 2014, she had no idea how much the song would impact her life and music career.
Priyanka Chopra https://baywatch.priyankachopra-ar.com is an Indian actress, singer, film producer and model who has achieved global success.
Приветствую. Может кто знает, где найтиразные блоги о недвижимости? Сейчас читаю https://krovli-12.ru
Jennifer Lopez https://lets-get-loud.jenniferlopez-ar.com was born in 1969 in the Bronx, New York, to parents who were Puerto Rican immigrants.
лучшее порно порево http://www.besplatny-sex-online.ru .
After some difficult years in the late 2010s, Manchester United https://england.manchester-united-ar.com returned to greatness in English football by 2024.
The Formula One World Championship https://world-circuit-racing-championship.formula-1-ar.com, known as the Formula Championship in motor racing, is the highest tier of professional motor racing.
Michael Jordan https://chicago-bulls.michael-jordan-ar.com is one of the greatest basketball players of all time, whose career with the Chicago Bulls is legendary.
светлый дизайн интерьера дизайн интерьера
You may also be a candidate for Sculptra® if you would like to enhance the shape or add volume to your buttocks. Sculptra® to the buttocks, also known as Non-Surgical BBL (Brazilian Buttocks Lift) has been shown to give patients a more desired shape and increased projection due to the additional production of collagen. How long has Sculptra Aesthetic been on the market? Q&A with Dr. Levens > Sculptra is safe and effective for most patients, but there is a risk of side effects that usually last for only a few days: What parts of the face does Sculptra Aesthetic treat? Juvéderm Ultra Plus XC is a dermal filler made of hyaluronic acid, a naturally occurring gel that makes your skin look smooth, soft, and voluminous. Ultra Plus XC is generally used for lip augmentation, but we have successfully repurposed it for breast augmentation. When injected into the medial pole of the breast, the hyaluronic acid molecules instantly add volume to the area, making the cleavage look fuller and more youthful.
https://www.speedrun.com/user/fowinmortcheaps1978
As well as proving that both short and grey hair is uber fashionable for mature women, Jamie is also an advocate for the fact that thinning, aged hair can be full of life when chopped into a pixie crop. Edgy, yet wonderfully chic, a shag-like pixie is the ultimate hairstyle for thin hair, as the addition of lots of layers and zig-zag texture creates the impression that you have more hair than you actually do. Credit: @artistadesconhecida Pixie cuts are so feminine & chic! If your hair is thinning and you want a new hairstyle then a pixie cut is great hairstyle. It allows your hair to have volume without the thinning ends or roots. No one will notice as the pixie cut will mask it. Slightly shorter than the bob, but this style still looks fashionable and feminine. If you want something softer, keep the front longer to create face-framing layers. This will give you more styling flexibility than a shorter pixie cut. In addition, you can also add the bangs for this hairstyle. You will look super glamorous and attractive. In this situation, bangs hair extensions will be the savior for ones who are afraid of cutting bangs for your real hair. However, please remember to buy the extensions from retailers with a clear hair in bulk distributors source. As a result, both the best quality and price will be offered.
car rental in Tivat renting a car in Montenegro
The golf https://arabic.golfclub-ar.com industry in the Arab world is growing rapidly, attracting players from all over the world.
Mike Tyson https://american-boxer.mike-tyson-ar.com one of the most famous and influential boxers in history, was born on June 30, 1966 in Brooklyn, New York.
Manny Pacquiao https://filipino-boxer.manny-pacquiao-ar.com is one of the most prominent boxers in the history of the sport.
Muhammad Ali https://american-boxer.muhammad-ali-ar.com is perhaps one of the most famous and greatest athletes in the history of boxing.
According to the American Society of Plastic Surgeons, the average cost of neck lift surgery is $5,774. However, this amount does not include hospital fees, anesthesia, or the cost of other highly variable factors. Dr. Richards will create a customized treatment plan and a member of our team can calculate the cost estimate, including all associated expenses, during the initial consultation. We will be happy to answer any questions you may have, and you are welcome to explore the many financing options we offer at Ageless Impressions – Plastic Surgery Institute. San Antonio Necklift patients may receive their cosmetic surgery as an outpatient surgery. Dr. Jose Barrera, MD performs all his neck lift surgeries in an operative facility under sedation. San Antonio Neck lift surgery may also be performed in a hospital setting.
https://paxtonuzoy923255.bloguetechno.com/cost-of-manicure-and-pedicure-62152555
Δdocument.getElementById( “ak_js_1” ).setAttribute( “value”, ( new Date() ).getTime() ); Are you looking to unwind and relax after a long day? Seeking for a A body to body massage near me may be the perfect way to melt away the tension in your muscles and give you a sense of peace and tranquility. At , we offer body to body massage services in the comfort and privacy of your own home. Our experienced and qualified massage therapists are here to ensure that you are well taken care of and receive the best possible massage experience. We are passionate about offering an expertise which will make you feel recharged and revitalised. Whether you are looking for an hour of relaxation or a full-body massage, you can count on us to provide the best service near you. Spa Erotic Massage in HyderabadB2B Spa Near MeBest Spa in HyderabadFemale to Male Massage Parlours in MumbaiFemale to Male Massage Centers in HyderabadBody Massage Centers in BangaloreBody Massage Parlours in HyderabadBody Massage spa Near meBest Call Girls in HyderabadBody To Body Spa Near MeBest Massage in Hyderabadmassage centers near meBest Call Girls in HyderabadHyderabad Escortsspa center in Hyderabadmassage in Madhapur
The road to the Premier League https://english-championship.premier-league-ar.com begins long before a team gets promoted to the English Premier League for the first time
The Italian football championship https://italian-championship.serie-a-ar.com known as Serie A, has seen an impressive revival in recent years.
In recent years, the leading positions in the Spanish https://spanish-championship.laliga-ar.com championship have been firmly occupied by two major giants – Barcelona and Real Madrid.
In the German football https://german-championship.bundesliga-football-ar.com championship known as the Bundesliga, rivalries between clubs have always been intense.
смотреть классное порево смотреть классное порево .
https://euroavia24.com – Cheap flights, hotels and transfers around the world!
The Saudi Football League https://saudi-arabian-championship.saudi-pro-league-ar.com known as the Saudi Professional League, is one of the most competitive and dynamic leagues in the world.
Rodrigo Goes https://real-madrid.rodrygo-ar.com better known as Rodrigo, is one of the brightest young talents in modern football.
In an era when many young footballers struggle to find their place at elite clubs, Javi’s https://barcelona.gavi-ar.com story at Barcelona stands out as an exceptional one.
Arsenal https://arsenal.mesut-ozil-ar.com made a high-profile signing in 2013, signing star midfielder Mesut Ozil from Real Madrid.
EuroAvia24.com – Cheap flights, hotels and transfers around the world!
Thibaut Courtois https://real-madrid.thibaut-courtois-ar.com was born on May 11, 1992 in Belgium.
Bayern Munich’s https://bayern.jamal-musiala-ar.com young midfielder, Jamal Musiala, has become one of the brightest talents in European football.
канавный грузовой подъемник грузовой лифт подъемник купить
порно коллекция порно коллекция .
Luis Suarez https://inter-miami.luis-suarez-ar.com the famous Uruguayan footballer, ended his brilliant career in European clubs and decided to try his hand at a new challenge – Major League Soccer.
Al-Nasr https://saudi.al-nassr-ar.com is one of the most famous football teams in the Kingdom of Saudi Arabia.
Al-Nasr Club https://saudi.al-hilal-ar.com from Riyadh has a rich history of success, but its growth has been particularly impressive in recent years.
Al-Ittihad https://saudi.al-ittihad-ar.com is one of the most famous football clubs in Saudi Arabia. Founded in 1927, the Saudi football giant has come a long way to the pinnacle of success.
FC Barcelona https://spain.fc-barcelona-ar.com is undoubtedly one of the most famous and well-known football clubs in the world.
Вид-Строй https://internet-magazin-strojmaterialov.ru .
슬롯 게임 무료
아무 이유 없이 아이를 때리는 것은 잘못이다, 이 사람은 세 가지 견해에 문제가 있다.
오렌지 슬롯
Xiao Jing은 미소를 지으며 어린 내시가 건네주는 기념품을 받았습니다.
Всем привет! Может кто знает, где найти разные блоги о недвижимости? Сейчас читаю https://gor-bur.ru
Всем привет! Подскажите, где почитать разные блоги о недвижимости? Сейчас читаю https://konditsioneri-shop.ru
rent a boat Kotor https://boat-hire-in-montenegro.com
boat charter Kotor https://rent-a-yacht-montenegro.com
Real Madrid’s https://spain.real-madrid-ar.com history goes back more than a century. The club was founded in 1902 by a group of football enthusiasts led by Juan Padilla
FC Bayern Munich (Munich) https://germany.bayern-munchen-ar.com is one of the most famous and recognized football clubs in Germany and Europe
Arsenal https://england.arsenal-ar.com is one of the most famous and successful football clubs in the history of English football.
sunreef 60 power https://boat-hire-in-montenegro.com
Thai Company Directory https://thaicorporates.com List of companies and business information.
распечатать наклейки бумажные пакеты с ручками
Ремонт плоской кровли https://remontiruem-krovly.ru в Москве, цена работы за 1 м?. Прайс лист на работы под ключ, отзывы и фото.
AC Milan https://italy.milan-ar.com is one of the most successful and decorated football clubs in the world.
порно личный тренер порно личный тренер .
училка занимается сексом http://www.sex-s-uchilkami.ru .
In the world of football, Atletico Madrid https://spain.atletico-madrid-ar.com has long been considered the second most important club in Spain after the dominant, Real Madrid.
Galatasaray https://turkey.galatasaray-ar.com is one of the most famous football clubs in Turkiye, with a glorious and eventful history.
The future football star Shabab Al-Ahly https://dubai.shabab-al-ahli-ar.com was born in Dubai in 2000. From a young age, he showed exceptional football abilities and joined the youth academy of one of the UAE’s leading clubs, Shabab Al-Ahly.
The fascinating story of Ja Morant’s https://spain.atletico-madrid-ar.com meteoric rise, from status from rookie to leader of the Memphis Grizzlies and rising NBA superstar.
coindarwin web3 academy
The Untold Narrative Concerning Solana Founder Toly’s Accomplishment
After A Pair of Portions of Java plus a Beer
Yakovenko, the visionary the visionary behind Solana, commenced his path with a routine routine – coffee and beer. Little did he realize, these occasions would spark the gears of fate. Nowadays, Solana stands as a powerful player in the crypto space, having a worth in billions.
Ethereum ETF Debut
The Ethereum ETF newly was introduced with a staggering trading volume. This landmark occasion experienced numerous spot Ethereum ETFs from various issuers begin trading on U.S. markets, introducing unprecedented activity into the typically steady ETF trading space.
SEC Approved Ethereum ETF
The Securities and Exchange Commission has formally approved the Ethereum exchange-traded fund for being listed. Being a cryptographic asset that includes smart contracts, Ethereum is expected to majorly affect the blockchain sector due to this approval.
Trump’s Bitcoin Strategy
With the election nearing, Trump portrays himself as the ‘Cryptocurrency President,’ repeatedly showing his backing of the crypto sector to gain voters. His strategy contrasts with Biden’s tactic, intending to capture the support of the crypto community.
Elon Musk’s Impact
Musk, a notable figure in the digital currency sector and an advocate of Trump’s agenda, created a buzz yet again, propelling a meme coin linked to his antics. His involvement keeps influencing market dynamics.
Binance’s Latest Moves
Binance’s unit, BAM, has been allowed to allocate customer funds in U.S. Treasuries. In addition, Binance observed its seventh year, highlighting its path and obtaining various compliance licenses. Meanwhile, Binance also disclosed plans to discontinue several important cryptocurrency pairs, affecting different market players.
AI’s Impact on the Economy
A top stock analyst from Goldman Sachs recently stated that artificial intelligence won’t trigger a revolution in the economy
Indibet is a premier online casino offering a wide array of games including slots, table games, and live dealer options. Renowned for its user-friendly interface and robust security measures, Indibet ensures a top-notch gaming experience with exciting bonuses and 24/7 customer support.
купить двухкомнатную квартиру в новостройке купить квартиру в новостройке
квартиру новостройку жк купить https://kvartiranew43.ru
купить 2 комнатную квартиру в новостройке купить однокомнатную квартиру
смотреть порно видео гимнастками http://www.sexygimnastky.ru .
9 To Be Able To Generate Infinite Traffic
seo 마케팅
버팔로 킹 슬롯
그러나 Hongzhi 황제는 Liu Jian이 마음에 원한을 품고 있음을 마음 속으로 알고있었습니다.
конференц зал оборудование [url=www.oborudovanie-dlja-konferenc-zalov.ru]www.oborudovanie-dlja-konferenc-zalov.ru[/url] .
лучшие капперы в телеграмме лучшие капперы в телеграмме .
купить 2 комнатную квартиру https://kvartirukupit43.ru
купить однокомнатную квартиру https://newkvartiry-spb.ru
купить 1 квартиру застройщика https://novye-kvartiryspb.ru
купить квартиру в новостройке недорого https://novye-kvartiry-spb.ru
купить новостройку от застройщика https://novyekvartiry2.ru
Sur notre site web, vous pouvez lire toutes les actualites concernant les medias en Afrique. Nous couvrons une variete de sujets, incluant les dernieres nouvelles dans les industries de la television, de la radio et de la presse ecrite, aux evolutions dans les medias numeriques et les reseaux sociaux https://nouvelles-histoires-africaines.africa/comment-enregistrer-de-la-musique-sur-instagram/. Notre equipe de journalistes chevronnes et de correspondants locaux travaille sans relache pour vous offrir des donnees precises et a jour.
Nous apportons une attention particuliere aux progres et aux tendances qui changent le paysage mediatique africain. Que ce soit le developpement des plateformes de streaming, la presence croissante des blogs et des podcasts, ou les consequences des politiques gouvernementales sur la liberte de la presse, vous trouverez des analyses approfondies et des reportages exclusifs sur notre site. Nous mettons egalement en lumiere les initiatives locales et les talents emergents qui aident a modeler l’avenir des medias sur le continent.
En plus des actualites, notre site offre des interviews avec des personnalites influentes du secteur des medias et des experts, ainsi que des articles d’opinion composes par des specialistes. Nous invitons nos lecteurs a participer activement en laissant des commentaires et en echangeant leurs points de vue. Rendez-nous visite des aujourd’hui pour rester informe et investi avec les mouvements passionnantes du monde des medias en Afrique.
купить новостройку в ипотеку https://kvartirukupit43.ru
купить квартиру https://zastroyshikekb54.ru
купить квартиру от застройщика с отделкой https://zastroyshikekb.ru
купить новостройку недорого https://kvartiranovostroi.ru
купить квартиру https://kvartira-novostroi.ru
купить 1 квартиру застройщика https://kvartiranovostroi2.ru
coindarwin web3 academy
The Untold Account Behind Solana’s Architect Toly’s Achievement
Post Two Mugs of Coffees and Pint
Yakovenko, the mastermind behind Solana, initiated his path with an ordinary habit – a couple of coffees and an ale. Little did he know, these moments would set the machinery of his journey. Nowadays, Solana stands as a powerful participant in the blockchain world, with a market cap in the billions.
Initial Ethereum ETF Sales
The recently launched Ethereum ETF newly was introduced with a substantial volume of trades. This milestone event witnessed numerous spot Ethereum ETFs from different issuers be listed in the U.S., creating unprecedented activity into the usually calm ETF trading environment.
Ethereum ETF Approval by SEC
The Securities and Exchange Commission has sanctioned the Ethereum exchange-traded fund for listing. As a crypto asset with smart contracts, Ethereum is projected to majorly affect the digital currency industry thanks to this approval.
Trump’s Bitcoin Strategy
With the upcoming election, Trump frames himself as the “President of Crypto,” repeatedly showing his endorsement of the blockchain space to garner votes. His approach is different from Biden’s approach, seeking to capture the attention of the blockchain community.
Elon Musk’s Influence
Elon Musk, a famous figure in the crypto community and a supporter of the Trump camp, shook things up yet again, boosting a meme coin connected to his actions. His participation continues to influence the market environment.
Recent Binance News
Binance’s unit, BAM, is now allowed to invest customer funds in U.S. Treasuries. Additionally, Binance noted its 7th year, underscoring its progress and achieving several compliance licenses. Simultaneously, the corporation also revealed plans to take off several important cryptocurrency pairs, impacting various market participants.
AI’s Impact on the Economy
Goldman Sachs’ leading stock analyst recently observed that artificial intelligence won’t trigger a revolution in the economy
Помощь в решении задач https://zadachireshaem-online.ru. Опытные авторы с профессиональной подготовкой окажут консультацию в решении задач на заказ недорого, быстро, качественно
купить 2 квартиру новостройке купить новостройку цены застройщика
Заказать контрольную работу https://kontrolnye-reshim.ru, недорого, цены. Решение контрольных работ на заказ срочно.
Заказать курсовую работу https://kursovye-napishem.ru в Москве: цены на написание и выполнение, недорого
Заказать дипломную работу https://diplomzakazat-oline.ru недорого. Дипломные работы на заказ с гарантией.
конференц залы оснащение конференц залы оснащение .
Accessibility Team Meeting Notes https://make.wordpress.org/accessibility/2021/06/11/accessibility-team-meeting-notes-june-11-2021
Красивая музыка https://melodia.space для души слушать онлайн.
Помощь студентам в выполнении рефератов https://referatkupit-oline.ru. Низкие цены и быстрое написание рефератов!
seo продвижение в казани раскрутка сайта казань
заказать продвижение сайта в казани https://seo-raskrutka43.ru
маленькая переговорная маленькая переговорная .
раскрутка интернет сайтов seo продвижение сайтов
Новинний ресурс https://actualnews.kyiv.ua про всі важливі події в Україні та світі.
Останні новини України https://gromrady.org.ua сьогодні онлайн – головні події світу
Новини сьогодні https://gau.org.ua останні новини України та світу онлайн
r 슬롯
이 광활한 바다는 로스 사람들이 시베리아라고 부르는 곳입니다.
Новини України https://kiev-online.com.ua останні події в Україні та світі сьогодні, новини України за минулий день онлайн
Популярные репортажи https://infotolium.com в больших фотографиях, новости, события в мире
Україна свіжі новини https://kiev-pravda.kiev.ua останні події на сьогодні
Свіжі новини України https://lenta.kyiv.ua останні новини з-за кордону, новини політики, економіки, спорту, культури.
Україна останні новини https://lentanews.kyiv.ua головні новини та останні події
Important Tactics Of Organic Seo seo 최적화
видеостена оборудование видеостена оборудование .
Оборудование актовых залов oborudovanie-aktovogo-zala.ru .
Головні новини https://mediashare.com.ua про регіон України. Будьте в курсі останніх новин
Новини та аналітика https://newsportal.kyiv.ua ситуація в Україні.
Головні новини https://pto-kyiv.com.ua України та світу
Новини, останні події https://prp.org.ua в Україні та світі, новини політики, бізнесу та економіки, законодавства
Новини України https://sensus.org.ua та світу сьогодні. Головні та останні новини дня
оборудование актового зала оборудование актового зала .
Корисні та цікаві статті https://sevsovet.com.ua про здоров’я, дозвілля, кар’єру.
Останні новини https://thingshistory.com зовнішньої та внутрішньої політики в країні та світі.
Головні новини https://status.net.ua сьогодні, найсвіжіші та останні новини України онлайн
Останні новини світу https://uamc.com.ua про Україну від порталу новин Ukraine Today
RGBET trang chủ
RGBET trang chủ với hệ thống game nhà cái đỉnh cao – Nhà cái uy tín số 1 Việt Nam trong lĩnh vực cờ bạc online
RG trang chủ, RG RICH GAME, Nhà Cái RG
RGBET Trang Chủ Và Câu Chuyện Thương Hiệu
Ra đời vào năm 2010 tại Đài Loan, RGBET nhanh chóng trở thành một trang cá cược chất lượng hàng đầu khu vực Châu Á. Nhà cái được cấp phép hoạt động hợp pháp bởi công ty giải trí trực tuyến hợp pháp được ủy quyền và giám sát theo giấy phép Malta của Châu Âu – MGA. Và chịu sự giám sát chặt chẽ của tổ chức PAGCOR và BIV.
RGBET trang chủ cung cấp cho người chơi đa dạng các thể loại cược đặc sắc như: thể thao, đá gà, xổ số, nổ hũ, casino trực tuyến. Dịch vụ CSKH luôn hoạt động 24/7. Với chứng chỉ công nghệ GEOTRUST, nhà cái đảm bảo an toàn cho mọi giao dịch của khách hàng. APP RG thiết kế tối ưu giải quyết mọi vấn đề của người dùng IOS và Android.
Là một nhà cái đến từ đất nước công nghệ, nhà cái luôn không ngừng xây dựng và nâng cấp hệ thống game và dịch vụ hoàn hảo. Mọi giao dịch nạp rút được tự động hoá cho phép người chơi hoàn tất giao dịch chỉ với 2 phút vô cùng nhanh chóng
RGBET Lớn Nhất Uy Tín Nhất – Giá Trị Cốt Lõi
Nhà Cái RG Và Mục Tiêu Thương Hiệu
Giá trị cốt lõi mà RGBET mong muốn hướng đến đó chính là không ngừng hoàn thiện để đem đến một hệ thống chất lượng, công bằng và an toàn. Nâng cao sự hài lòng của người chơi, đẩy mạnh hoạt động chống gian lận và lừa đảo. RG luôn cung cấp hệ thống kèo nhà cái đặc sắc, cùng các sự kiện – giải đấu hàng đầu và tỷ lệ cược cạnh tranh đáp ứng mọi nhu cầu khách hàng.
Thương hiệu cá cược RGBET cam kết đem lại cho người chơi môi trường cá cược công bằng, văn minh và lành mạnh. Đây là nguồn động lực to lớn giúp nhà cái thực tế hóa các hoạt động của mình.
RGBET Có Tầm Nhìn Và Sứ Mệnh
Đổi mới và sáng tạo là yếu tố cốt lõi giúp đạt được mục tiêu dưới sự chuyển mình mạnh mẽ của công nghệ. Tầm nhìn và sứ mệnh của RGBET là luôn tìm tòi những điều mới lạ, đột phá mạnh mẽ, vượt khỏi giới hạn bản thân, đương đầu với thử thách để đem đến cho khách hàng sản phẩm hoàn thiện nhất.
Chúng tôi luôn sẵn sàng tiếp thu ý kiến và nâng cao bản thân mỗi ngày để tạo ra sân chơi bổ ích, uy tín và chuyên nghiệp cho người chơi. Để có thể trở thành nhà cái phù hợp với mọi khách hàng.
Khái Niệm Giá Trị Cốt Lõi Nhà Cái RGBET
Giá trị cốt lõi của nhà cái RG luôn gắn kết chặt chẽ với nhau giữa 5 khái niệm: Chính trực, chuyên nghiệp, an toàn, đổi mới, công nghệ.
Chính Trực
Mọi quy luật, cách thức của trò chơi đều được nhà cái cung cấp công khai, minh bạch và chi tiết. Mỗi tựa game hoạt động đều phải chịu sự giám sát kỹ lưỡng bởi các cơ quan tổ chức có tiếng về sự an toàn và minh bạch của nó.
Chuyên Nghiệp
Các hoạt động tại RGBET trang chủ luôn đề cao sự chuyên nghiệp lên hàng đầu. Từ giao diện đến chất lượng sản phẩm luôn được trau chuốt tỉ mỉ từng chi tiết. Thế giới giải trí được xây dựng theo văn hóa Châu Á, phù hợp với đại đa số thị phần khách Việt.
An Toàn
RG lớn nhất uy tín nhất luôn ưu tiên sử dụng công nghệ mã hóa hiện đại nhất để đảm bảo an toàn, riêng tư cho toàn bộ thông tin của người chơi. Đơn vị cam kết nói không với hành vi gian lận và mua bán, trao đổi thông tin cá nhân bất hợp pháp.
Đổi Mới
Nhà cái luôn theo dõi và bắt kịp xu hướng thời đại, liên tục bổ sung các sản phẩm mới, phương thức cá cược mới và các ưu đãi độc lạ, mang đến những trải nghiệm thú vị cho người chơi.
Công Nghệ
RGBET trang chủ tập trung xây dựng một giao diện game sắc nét, sống động cùng tốc độ tải nhanh chóng. Ứng dụng RGBET giải nén ít dung lượng phù hợp với mọi hệ điều hành và cấu hình, tăng khả năng sử dụng của khách hàng.
RGBET Khẳng Định Giá Trị Thương Hiệu
Hoạt động hợp pháp với đầy đủ giấy phép, chứng chỉ an toàn đạt tiêu chuẩn quốc tế
Hệ thống game đa màu sắc, đáp ứng được mọi nhu cầu người chơi
Chính sách bảo mật RG hiện đại và đảm bảo an toàn cho người chơi cá cược
Bắt tay hợp tác với nhiều đơn vị phát hành game uy tín, chất lượng thế giới
Giao dịch nạp rút RG cấp tốc, nhanh gọn, bảo mật an toàn
Kèo nhà cái đa dạng với bảng tỷ lệ kèo cao, hấp dẫn
Dịch Vụ RGBET Casino Online
Dịch vụ khách hàng
Đội ngũ CSKH RGBET luôn hoạt động thường trực 24/7. Nhân viên được đào tạo chuyên sâu luôn giải đáp tất cả các khó khăn của người chơi về các vấn đề tài khoản, khuyến mãi, giao dịch một cách nhanh chóng và chuẩn xác. Hạn chế tối đa làm ảnh hưởng đến quá trình trải nghiệm của khách hàng.
Đa dạng trò chơi
Với sự nhạy bén trong cập nhật xu thế, nhà cái RGBET đã dành nhiều thời gian phân tích nhu cầu khách hàng, đem đến một kho tàng game chất lượng với đa dạng thể loại từ RG casino online, thể thao, nổ hũ, game bài, đá gà, xổ số.
Khuyến mãi hấp dẫn
RGBET trang chủ liên tục cập nhật và thay đổi các sự kiện ưu đãi đầy hấp dẫn và độc đáo. Mọi thành viên bất kể là người chơi mới, người chơi cũ hay hội viên VIP đều có cơ hội được hưởng ưu đãi đặc biệt từ nhà cái.
Giao dịch linh hoạt, tốc độ
Thương hiệu RGBET luôn chú tâm đến hệ thống giao dịch. Nhà cái cung cấp dịch vụ nạp rút nhanh chóng với đa dạng phương thức như thẻ cào, ví điện tử, ngân hàng điện tử, ngân hàng trực tiếp. Mọi hoạt động đều được bảo mật tuyệt đối bởi công nghệ mã hóa tiên tiến.
App cá độ RGBET
App cá độ RGBET là một ứng dụng cho phép người chơi đăng nhập RG nhanh chóng, đồng thời các thao tác đăng ký RG trên app cũng được tối ưu và trở nên đơn giản hơn. Tham gia cá cược RG bằng app cá độ, người chơi sẽ có 1 trải nghiệm cá cược tuyệt vời và thú vị.
RGBET Có Chứng Nhận Cá Cược Quốc Tế
Nhà cái RGBET hoạt động hợp pháp dưới sự cấp phép của hai tổ chức thế giới là PAGCOR và MGA, tính minh bạch và công bằng luôn được giám sát gắt gao bởi BIV. Khi tham gia cược tại đây, người chơi sẽ được đảm bảo quyền và lợi ích hợp pháp của mình.
Việc sở hữu các chứng nhận quốc tế còn cho thấy nguồn tài chính ổn định, dồi dào của RGBET. Điều này cho thấy việc một nhà cái được công nhận bởi các cơ quan quốc tế không phải là một chuyện dễ.
Theo quy định nhà cái RGBET, chỉ người chơi từ đủ 18 tuổi trở lên mới có thể tham gia cá cược tại RGBET
MGA (Malta Gaming Authority)
Tổ chức MGA đảm bảo tính vẹn toàn và ổn định của các trò chơi. Có các chính sách bảo vệ nguồn tài chính và quyền lợi của người chơi. Chứng nhận một nhà cái hoạt động có đầy đủ pháp lý, tuân thủ nghiêm chỉnh luật cờ bạc.
Chứng nhận Quần đảo Virgin Vương quốc Anh (BIV)
Tổ chứng chứng nhận nhà cái có đầy đủ tài chính để hoạt động kinh doanh cá cược. Với nguồn ngân sách dồi dào, ổn định nhà cái bảo đảm tính thanh khoản cho người chơi, mọi quyền lợi sẽ không bị xâm phạm.
Giấy Phép PAGCOR
Tổ chức cấp giấy phép cho nhà cái hoạt động đạt chuẩn theo tiêu chuẩn quốc tế. Cho phép nhà cái tổ chức cá cược một cách hợp pháp, không bị rào cản. Có chính sách ngăn chặn mọi trò chơi có dấu hiệu lừa đảo, duy trì sự minh bạch, công bằng.
Nhà Cái RGBET Phát Triển Công Nghệ
Nhà cái RGBET hỗ trợ trên nhiều thiết bị : IOS, Android, APP, WEB, Html5
RG và Trách Nhiệm Xã Hội
RGBET RichGame không đơn thuần là một trang cá cược giải trí mà nhà cái còn thể hiện rõ tính trách nhiệm xã hội của mình. Đơn vị luôn mong muốn người chơi tham gia cá cược phải có trách nhiệm với bản thân, gia đình và cả xã hội. Mọi hoạt động diễn ra tại RGBET trang chủ nói riêng hay bất kỳ trang web khác, người chơi phải thật sự bình tĩnh và lý trí, đừng để bản thân rơi vào “cạm bẫy của cờ bạc”.
RGBET RichGame với chính sách nghiêm cấm mọi hành vi xâm phạm thông tin cá nhân và gian lận nhằm tạo ra một môi trường cá cược công bằng, lành mạnh. Nhà cái khuyến cáo mọi cá nhân chưa đủ 18 tuổi không nên đăng ký RG và tham gia vào bất kỳ hoạt động cá cược nào.
rgbet 3125260