① クリッピングマスクとは
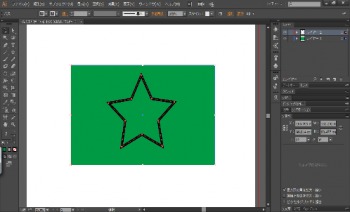
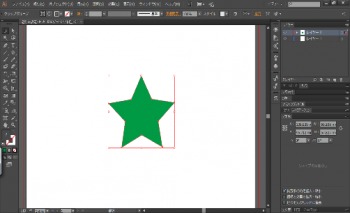
クリッピングマスクとは、オブジェクト(画像)内の任意の箇所を限定的に見せる方法です。例えば、正方形の図形を星形でクリッピングマスクします。すると、もとの■を☆でくり抜いたように編集され「★の形だけ残る」というような加工が完成します。
慣れるまで、仕組みを理解するのが難しいかもしれませんが、実践で覚えていきましょう!


a. どんなときに使う?
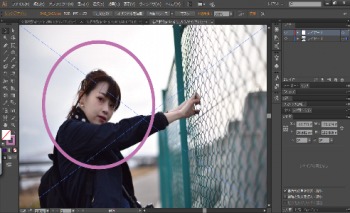
図形や写真の中で、「ここを見せたい!」「この部分だけ切り取りたい!」という時に使います。例えば、「全身じゃなくて顔の部分だけ使いたい!」といった時にクリッピングマスクの登場です。


b.どんな仕組み?
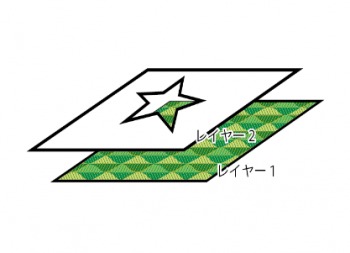
仕組みを理解するときには、「レイヤーの構造(=レイヤーというシートの重なり方)」を考えることをお勧めします。

レイヤー1は、森の写真です。
レイヤー2には、星型のオブジェクト(=図形や写真)が配置されています。
二枚のレイヤーを上から見ると、森の写真に星の図形が重なっているように見えますね。
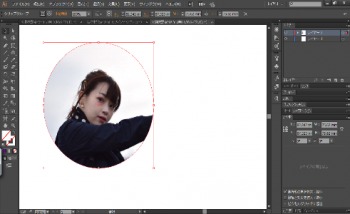
マスク処理を行うと、これらの写真と星型との「重なっている部分」が表示されるんです。


つまり、レイヤー①=森の写真に、レイヤー②=画用紙(星形が切り抜かれている)をかぶせて見ることで、「切り抜かれた星の部分から下の絵が見えるようになった」ということです。
「クリッピング(=切り抜いたもの)+マスク(=覆いかぶせる)」という言葉を理解すると、よりわかりやすいかもしれません。
c.なにができる?
くどいようですが、クリッピングマスクを使うと…
*「見せたい部分だけを見せる」ことができる!
*さらにそれは「好きな形で見せることができる」!
ということです。
②クリッピングマスクを作る
前置きが長くなりましたが…、ここから作り方を見ていきましょう!
(※実践の説明として「マスクする」「マスクをかける」「マスク処理をする」という言葉が頻出しますが、これらはクリッピングマスクで加工を行うという意味です。またPhotoshopでも同様、「マスクする」という言葉を使います。)
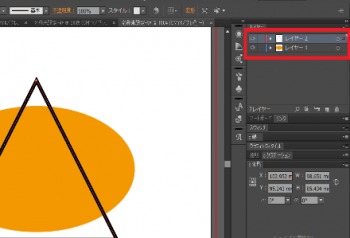
a.マスクをかけたいオブジェクトの準備
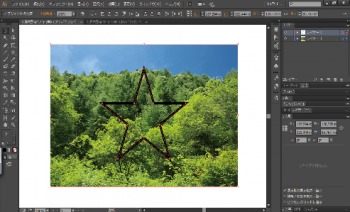
初めに、レイヤー1にマスクをかけたいオブジェクトを用意します。ここで言う、オブジェクトとは、「図形ツールで書いたもの(■や▲)」でも「パスで書いた図形」でも、「写真/画像」でも構いません。

b.マスクオブジェクトの準備
次に、レイヤー2にマスクオブジェクト(切り取りたい形/最終的に見せたい形)を用意します。ここでいうマスクオブジェクトとは、図形はもちろん、「写真の中の切り取りたいものをペンツール等でなぞったパス」でも構いません。

c.レイヤーの確認
では、クリッピングマスクを!と言いたいところですが。マスク処理をかける前に、レイヤーの順番を確認しましょう。

「上のレイヤーで、下のレイヤーをマスクする」ので、順番が違えばうまく編集がされませんので注意してください。
d.クリッピングマスクを作成
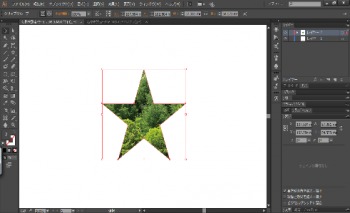
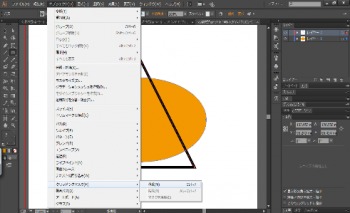
ここで、ようやくマスク処理に入ります。まず、編集するオブジェクトを全て選択します。そして、メニューバーから「オブジェクト/クリッピングマスク/作成」で加工します。


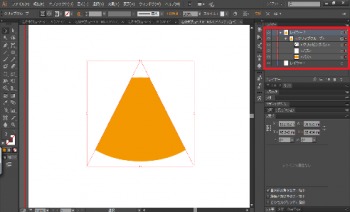
ここでレイヤーパネルを確認してみます。マスク処理する前の「レイヤー1/レイヤー2」はなくなり、「クリップグループ」という1つのレイヤーにまとまりました。以前のレイヤーには情報が入っていない状態なので、削除しても問題ありません。
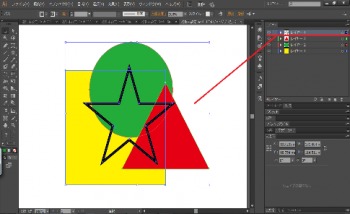
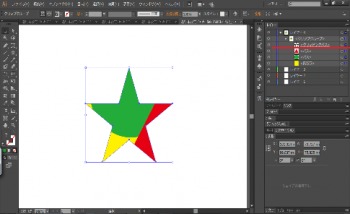
また、クリッピングマスクは複数のレイヤーにも適用できます。例えば、複数の図形の任意の部分を表示することができます。レイヤー1(=正方形)とレイヤー2(=円形)とレイヤー3(=三角形)を、レイヤー4(=星形)の形でマスクをかけます。すると、以下のように処理されます。


この際、処理をかける全てのレイヤーを選択しなければいけないので、お忘れなく。そして、マスクオブジェクトが含まれるレイヤーが、レイヤーパネルの最上位にあることも確認しましょう。
③クリッピングマスクの応用
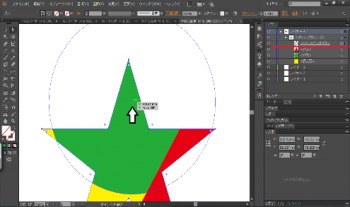
a.マスクオブジェクトの移動と変形
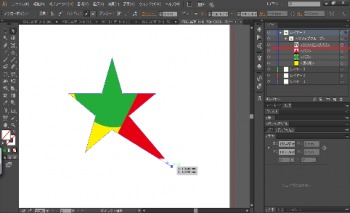
レイヤーの中からクリッピングパスを選択します。ダイレクト選択ツールに持ち替え、オブジェクトの中心となる基準点をクリックし、ドラッグすることで移動させることができます。
また変形したい時は、ダイレクト選択ツールでクリッピングパスを任意の形に変形できます。


b.マスクオブジェクトの塗り線
マスクオブジェクトをダブルクリックすると、編集ができます。カラーパネルで塗りの加工や、線の編集も可能になります。
④クリッピングマスクの解除
レイヤーパネルの「クリップグループ」を選択します。メニューバーから「オブジェクト/クリッピングパス/解除」でマスク処理の編集は元の状態に戻ります。
⑤おわりに
以上がクリッピングマスクの機能になります。Illustratorには、まだ他にもたくさんの機能があります。とにかく、触って覚えていくことが一番良いかと思われます。あれこれ触っているうちに新しい発見があることも、また楽しみの一つです。気長に頑張りましょう!


