広告やチラシや提案書を作成する時、また名刺やWebサイトをデザインする際にも、無造作に文字や画像を並べるだけでは綺麗で見やすいものにはなりません。
配置する要素の関係性を考慮した上で、近くに置くのか、揃えるのか、コントラストで見た目の変化をつけるかなど一定のルールや基本、セオリーをもってデザインを行えば、わかりやすく綺麗なレイアウトになります。
そこで今回は、レイアウトに関する“近接、整列、反復、コントラスト、余白”の5つのデザインの原理・原則をご紹介します。
1.近接(Proximity)
近接とは、関連する要素を近くに配置しグループ化することを指します。
近接の大きな目的は要素の「構造化」になります。関連する要素を近ずけてグループ化することにより、なんでもなかったものが構造化して意味を持つようになります。
要素間のスペースの距離は、その要素同士の関係性を示すことになるので、反対に関係の薄い場合は遠ざけることになります。
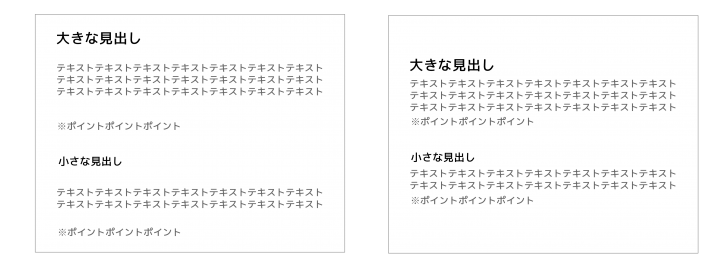
例をあげると、下記の画像のように大きな見出しのグループと小さな見出しのグループに分けられる場合、同じ要素のグループは近づけ違うグループとは距離をあけることにより、意味をもったレイアウトになります。
近接の例

左の画像は単純に並べただけの状態、右が近接を意識したデザインになります。
人間は不思議なもので、位置が近いものは関係性は強いと認識し、距離があるものは自然と関係が薄いものとして認識します。要素の関係に注目して近接という手法を意識してみてください。
2.整列(Alignment)
整列とは、要素の位置や大きさを意識的に揃えて配置することを指します。
整列の目的は、要素の「統一化」と「構造化」。
小学校のときに“整列”をしたことがある人は理解できる思いますが、前にならえをして前後の人との距離間が一定になることにより統一感を出し、全体の並び(レイアウト)を綺麗にみせることができます。
要素の配置で位置を考える方法としては、縦と横に線を引きそこに現れる”四角”の部分に要素を当てはめていく「グリッドシステム」が有名です。
よくある名刺などでのデザインを例にして説明しましょう。
整列の例

左の名刺の問題点は、どの要素も他の要素と並んでいないことがあげられます。
パッとみただけでは、ただ単に無造作に並べられただけのように見えますね。右の名刺は、すべての要素を右へと整列させることにより統一感がでています。また、近接で説明したように関連した要素はグループ化しています。
きちんと整列していれば、要素を結びつける「透明の線」と呼ばれるものが見えてきます。

綺麗に要素を整列させることができれば、見る人に内容をスムーズに伝えることができ、見た目が綺麗なデザインをつくれるようになります。
デザインの初心者であれば、空いているスペースを見つけるとすぐに”何か要素を埋めなければならない”と思いがちです。が、そうすると要素が整列されず、バラバラに配置してしまうことになるので注意が必要です。
3.反復
反復とは、全体を通して同じデザイン要素を繰り返して使用することにより「一貫性」を持たせる手法です。
同じデザインの要素を、作品全体を通して使うことでリズム感が生まれ「統一感」がでるようになります。
Webページでいうと、ボタンの色や、大きさ、形を同じ形式で繰り返すことにより、ユーザー自身が自然とそのボタンの意味や役割を理解し、ユーザービリティを向上させることができます。
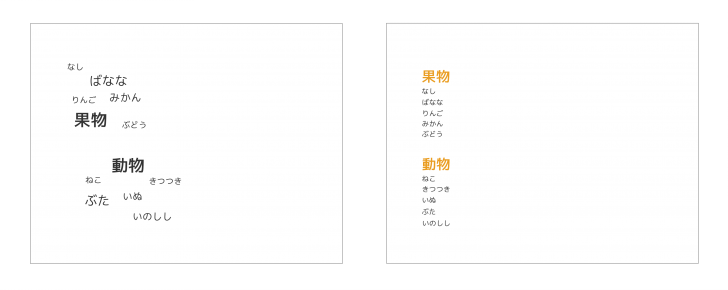
反復の例

同じ要素を2回以上繰り返すことにより”オレンジ色が「カテゴリ」を表し、その中に複数の「種類」が並んでいる構造なんだ”と見た人は認識することができます。
作品の中の他のページで同じようにオレンジ色の文字で「色」、複数の「あか」「あお」「きいろ」…と並んでいる部分が登場すると、”カテゴリ”の中に”種類”があるんだと自然に認識できるようになります。
4.コントラスト(Contrast)
コントラストとは、要素同士の違いを区別させる手法です。言葉の通り“対比”を表します。
コントラストの目的は、ページに引き込むために“視覚的なユニークさ”をつけることにあります。
よく見る単純なデザインだと、読者がスルーしてしまうかもしれない部分を、見た目の変化をつけることにより惹きつけることが可能となります。
コントラストをつける要素の例としては、色(黒と白、赤と青)、サイズ(大と小)、形(丸と四角)、線(太いと細い)などがあります。
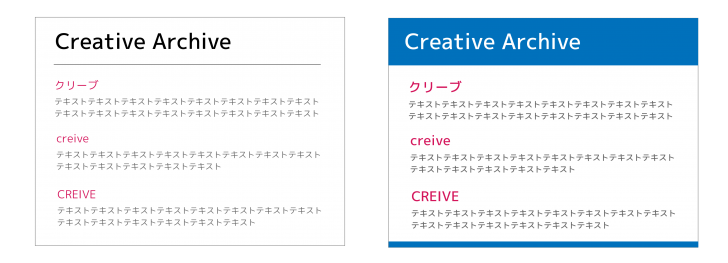
コントラストの例

パッと見た時に、左右どちらのデザインが目を引くでしょうか。
左は典型的なデザインになりますが、右のデザインは背景の色に変化を持たせ、見出しとテキストのフォントにコントラストを足しています。
ちょっとした違いではコントラストにならないため、違いははっきりと強調する必要があります。ここでは臆病にならないことが重要なポイントです。
5.余白(space)
余白は、文字や絵などが書いてあるページの中で、何も書かれずに白く残っているスペースのことを指します。
よく余白を殺すも生かすもデザイナー次第とは言われたもので、デザインを始めたばかりの時は、余白があるとなんだか不安になることがあります。
そのため余白にとりあえず何かの要素を埋めたくなるのですが、そこはグッとこらえて余白を上手に利用することを考えます。
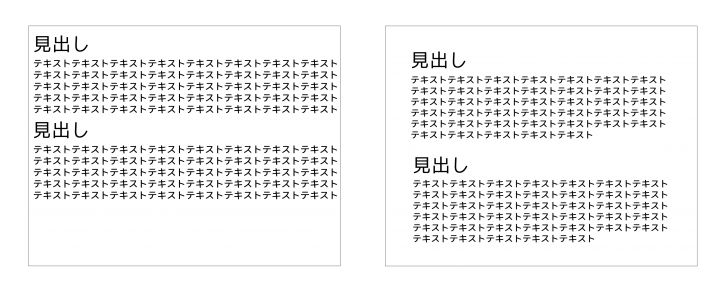
余白の例

余白を上手く利用することで、注目させたい要素へと、意図的に視線を集めることができます。
また近接でも登場しましたが、余白を使って要素を離すことにより、異なる情報だということを示し区別することも可能です。
最後に
いかがでしたでしょうか?
デザインの原理・原則を学ぶと、Webサイト製作から提案資料作成、チラシのデザインまで様々なことに応用できます。利用できそうな箇所があれば、ぜひ参考にしてみてください。
関連記事
▷ デザインにおける「配色」の基本
▷ クリエイティブな広告やポスターのデザインから学ぶ!参考にしたい文字レイアウト


