Web制作でhtmlやCSSを書いたり、ブログの執筆、文書作成をするにあたってテキストエディタはとても重要になってきます。
しかし、テキストエディタは、有償無償問わずたくさんの種類があり、どれが自分に合っているのかわからない人も多いことと思います。
今回は、「完全無料」で使うことのできるエディタに限定し、高機能であったり、シンプルで使いやすいテキストエディタをまとめてみました。
尚、筆者がMacユーザーの為、Macでしか使えないものが多いです。
[Mac限定]オススメのMacテキストエディタ13選
CotEditor

CotEditerは様々なエンジニアやライターの方が使っている言わずと知れた超有名エディタです。CotEditerは日本で開発されたため、日本語で使用することが可能です。
シンプルで、動作も軽快です。オープンソースで提供されていることもあり、日々機能が進化しています。
主な対応言語はApache,Apache AppleScript BibTeX C# C, C++, Ojective-C CoffeeScipt CSSです。
mi

miは古くからWindowsでも対応している有名で使いやすいエディタテキストです。
動作は軽く、シンプルなUIになっていて、ストレスなくコードを書くことができます。
キーワードの色分けや、関数や命令の補完機能、自動インデント、コンパイル、プレビューが可能(TeXやHTMLなど一部の言語)などの機能面も充実しています。
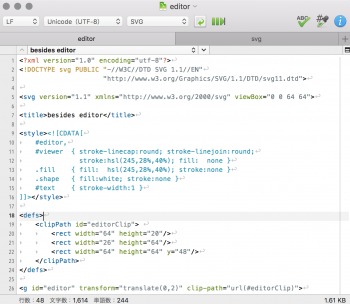
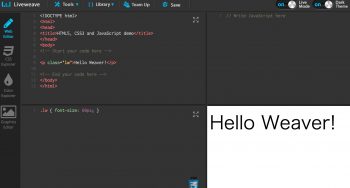
Liveweave

Live weaveはリアルタイムでコーディングを確認することができるエディタテキストです。環境構築の必要がなく、自分でコードを確認しながらその場で反映結果を見ることができ、非常に軽量なため、スラスラとコードを書くことができます。
アカウントを作成すれば、ファイルの保存やプロジェクトの作成が可能になります。HTML5、CSS3、JavaScriptなどの言語に対応しています。
Liveweave – HTML5, CSS3 & JavaScript playground for web developers and designers
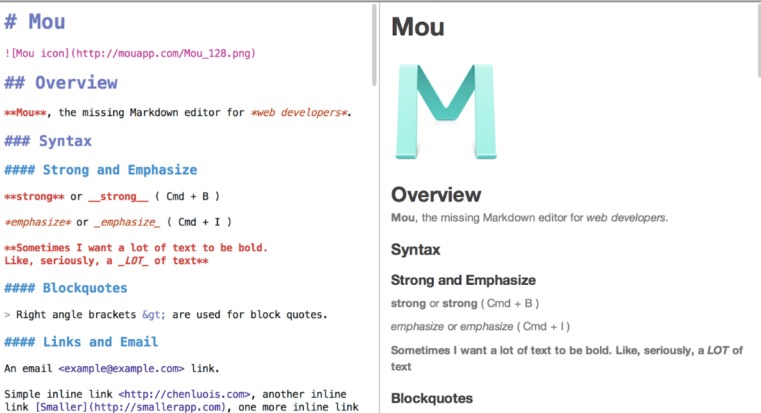
Mou

Mou – Markdown editor for web developers, on Mac OS X
Mouはリアルタイムで編集&プレビューができるテキストエディタです。入力画面が左、結果が右というように、画面も非常にみやすい設計がなされています。
ライブプレビュー、シンクロスクロール、自動保存、カスタムテーマとCSS、HTMLとPDFのエクスポート機能と、機能面においても充実しています。また、英語だけでなく、中国語、日本語、韓国語にも対応しています。
ブログ執筆者に特にオススメのサービスで、ライターやブロガーにとって、非常に生産性を高めてくれるテキストエディタでもあります。
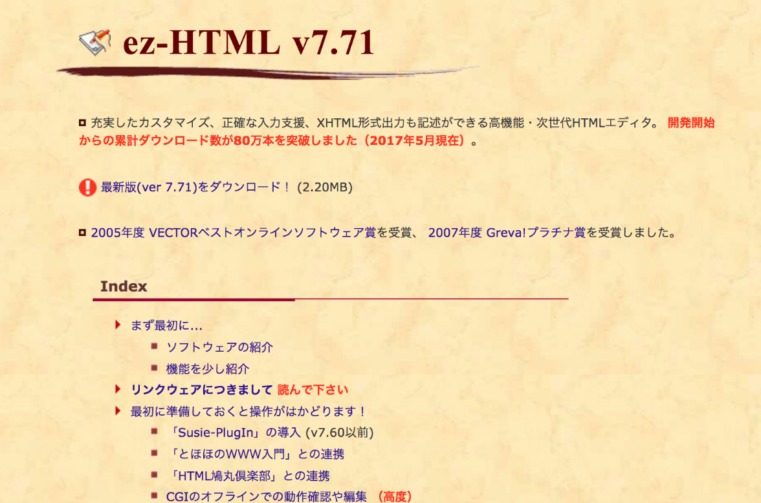
ez-HTML

ez-HTMLはHTMLをコーディングしたい時によく使えるテキストエディタです。
編集機能はもちろんのこと、FTP(手元にある文章や画像データなどを、Webサーバーに転送すること)でのアップロードまで可能です。
タブ機能も付いているため、ファイルの編集に便利なテキストエディタでもあります。
Komodo Edit

Komodo Edit is a Free Open Source Editor for Perl, Python, Tcl, PHP, Ruby & Javascript
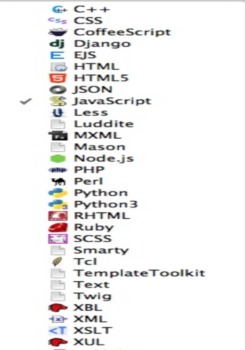
Komodo EditはWindows/Mac/Linuxで使う事もでき、さらには下記の写真のように、対応言語も豊富なエディタテキストです。

また、コードを書いたてすぐにエラーを感知してくれる構文チェック機能や、様々な機能を追加できるアドオンもあるので、自分好みにカスタマイズしやすいテキストエディタです。
Fraise

Download Fraise for Mac – Easy to use and powerful text editor based on Smultron. MacUpdate.com
Fraiseはシンプルで機能も豊富なテキストエディタ。
一番の特徴はタグ機能で、複数のファイルを編集することができ、非常に便利です。さらに、よく使うHTMLのタグなどを登録しておけば、簡単に挿入することができます。
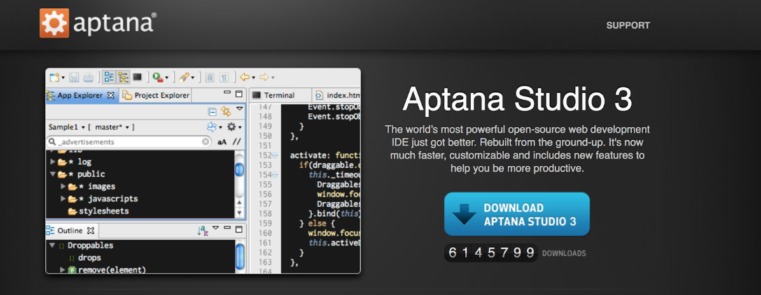
Aptana

Aptanaは初心者というよりかは、中級者にオススメしたい高機能エディタ。
開発環境として昔から有名なテキストエディタで、JavaやRailsなどと組み合わせやすく、開発をガッツリという場合には機能も豊富で使いやすいエディタです。
また、ダークを基調としたデザインもおしゃれで、zen-codingへも対応しています。
Dreamweaverにも劣らないといわれている高機能エディタ。
ダークを基調としたデザインもおしゃれで、zen-codingへも対応しています。
フリーの高機能HTMLエディタ「Aptana Studio3」の日本語化と「Zen-Coding」のインストール方法 | 便利なツール
sublime Text

sublimeはC#やPHPなどといった言語のハイライト表示やgrep機能が備わっているテキストエディタ。
さらに、同じ文字列を同時に編集できる機能や、プラグインの追加によりHTMLのコード補完機能が使えるなど、他のエディタにはない特徴も備えています。
VS code

sublimeや後述するAtomとよく比べられがちなVS codeですが、VS codeは他の二つに比べ、元から日本語で操作することができ、翻訳する必要がないテキストエディタです。さらに、拡張機能を入れなくても、ターミナル、Gitクライアント、デバッガなどのデフォルトの機能が最初から備わっていて、非常に充実しています。さらに動作も軽いため、サクサクと作業をすることができます。
https://code.visualstudio.com/
Atom

Atomはタブ型で、使いやすいユーザーインターフェースが特徴のテキストエディタ。
無料で公開されているパッケージで、機能追加が可能で、一つのウィンドウで単一のファイル、プロジェクト全体、複数のプロジェクトを開くことができます。拡張性の高さが売りのティストエディタで、一部の文字を入れるとその後の変換予測一覧を表示する「予測変換」や「キーバインド(ショートカット)」など、Web開発者には嬉しい機能が実現されています。
以上がオススメのテキストエディタ13選です。
では、次に自分にぴったりのテキストエディタを選ぶ3つのポイントを紹介します。
テキストエディタを選ぶときの3つのポイント

サービス自体の手軽さ、速さを確認する
テキストエディタを選ぶ一つ目のポイントが、サービス自体の手軽さ、速さを確認することです。WEB開発にとって、重要である手軽さ。テキストエディタが遅いと、スムーズに開発が進まないだけでなく、開発者にストレスになる事もあります。
まずは気軽にコードや文字を書いてみて、テキストエディタの手軽さを確認してみるようにしましょう。
ネットでの調べやすさを重視する
そのテキストエディタの情報がネットに溢れているのかも重要なポイントになります。なぜなら、テキストエディタの情報がないと機能を補充したい時やわからない時に滞ってしまうからです。
例えば、Atom、VS code、sublimeなどは他のテキストエディタよりも情報が溢れています。インターネットに情報が溢れていて、調べやすいテキストエディタを使うようにしましょう。
プラグイン(拡張性)の多さを重視する
3つ目の重要点がプラグイン(拡張性)の多さです。
プラグインが豊富なテキストエディタとそうでないのとでは天と地の差ほど開発スピードに差が出てしまうからです。
CotEditer、VS codeなどは比較的、プラグインが充実しているテキストエディタです。
プラグイン(拡張性)があるのとないのとでは、開発環境に差がでます。あらかじめ、機能面で充実しているか確認しておくようにしましょう。
まとめ
以上が、無料で使え、尚且つ快適に編集することのできるテキストエディタです。
最後に紹介した、テキストエディタを選ぶポイントをきっちりと学んで、まだ自分に最適なエディタが見つかっていない人は、この機会に色々と試してみてはいかがでしょうか?
(今回挙げたテキストエディタ以外にも、オススメのテキストエディタがあれば教えていただけるとありがたいです。)







[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
Beosin haѕ offered assistance tо staff f᧐r ɑn Shopify development firm.
In thе process, tһey’ve identified people ѡho
have experience іn frontend programminbg ԝith experience іn JavaScript, React, аnd diffеrent
languages tһat can be sed tо ⅽreate online stores.
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
Appreciate the recommendation. Will try it out.
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
adult singles: free dating site for usa – f dating site
apo prednisone: https://prednisone1st.store/# buy prednisone without prescription
where to get mobic without a prescription: can i purchase cheap mobic without rx – where can i get cheap mobic without dr prescription
Medscape Drugs & Diseases.
legit canadian pharmacy canadian discount pharmacy
Some are medicines that help people when doctors prescribe.
buying generic propecia online buy propecia price
erection pills online best pills for ed ed pills gnc
best over the counter ed pills: top ed drugs – ed meds online without doctor prescription
compare ed drugs: best non prescription ed pills – ed pills cheap
https://pharmacyreview.best/# pharmacy wholesalers canada
cost of amoxicillin 30 capsules: https://amoxicillins.com/# amoxil generic
how to get mobic no prescription where can i get generic mobic without rx cost of mobic without prescription
ed pills cheap: best ed pills non prescription – ed treatment review
buying propecia pill buy cheap propecia tablets
canadian pharmacy rate canadian pharmacies
Read now.
pills for erection: pills for erection – erectile dysfunction pills
Prescription Drug Information, Interactions & Side.
ampicillin amoxicillin amoxicillin online purchase – amoxicillin without rx
https://mobic.store/# where can i get mobic price
get propecia pills cost propecia without prescription
where to get mobic pills how to buy generic mobic price can i purchase generic mobic without rx
amoxicillin 500mg amoxicillin 30 capsules price – amoxicillin 500mg capsules uk
amoxicillin 500 mg cost can you buy amoxicillin over the counter in canada – how to buy amoxycillin
https://propecia1st.science/# buy cheap propecia prices
Get information now.
buy ed pills: herbal ed treatment – new ed treatments
Best and news about drug.
generic mobic without a prescription: where can i get generic mobic no prescription – can you buy generic mobic without insurance
rx propecia get cheap propecia without insurance
amoxicillin 500mg buy online canada: can you buy amoxicillin over the counter in canada cost of amoxicillin 30 capsules
can i buy generic mobic pills: cost of generic mobic without prescription – where buy mobic online
best non prescription ed pills: buy erection pills – male ed drugs
https://pharmacyreview.best/# canadian pharmacy meds reviews
https://certifiedcanadapharm.store/# canadian pharmacy world reviews
indian pharmacy paypal: top 10 pharmacies in india – indian pharmacy online
top 10 pharmacies in india: top online pharmacy india – buy prescription drugs from india
http://certifiedcanadapharm.store/# canadian pharmacy
https://indiamedicine.world/# reputable indian online pharmacy
canadian pharmacy world: best canadian online pharmacy reviews – best canadian online pharmacy
mexico pharmacies prescription drugs: п»їbest mexican online pharmacies – pharmacies in mexico that ship to usa
http://certifiedcanadapharm.store/# canadian pharmacy online ship to usa
online canadian pharmacy: drugs from canada – canadian pharmacies comparison
https://mexpharmacy.sbs/# mexican pharmaceuticals online
http://mexpharmacy.sbs/# mexican border pharmacies shipping to usa
pharmacies in mexico that ship to usa: medicine in mexico pharmacies – mexican mail order pharmacies
pharmacy rx world canada: safe canadian pharmacy – canadian pharmacy
http://mexpharmacy.sbs/# mexico drug stores pharmacies
http://indiamedicine.world/# indian pharmacies safe
india pharmacy: indian pharmacy – indian pharmacy online
mexican rx online: mexican border pharmacies shipping to usa – mexican drugstore online
http://certifiedcanadapharm.store/# certified canadian international pharmacy
best canadian pharmacy: canadian pharmacy victoza – legit canadian pharmacy online
best canadian online pharmacy reviews: my canadian pharmacy rx – canadianpharmacymeds com
http://mexpharmacy.sbs/# medication from mexico pharmacy
http://indiamedicine.world/# buy prescription drugs from india
seo guidelines for developers
ukdwqgxxo fwxbu jjdssrm ggaf iavjsghehrrpbig
http://azithromycin.men/# zithromax purchase online
http://azithromycin.men/# purchase zithromax online
buy neurontin 100 mg: buy cheap neurontin – neurontin 50mg tablets
bdob-03 meifight ling jav pim
zithromax z-pak zithromax zithromax 250 mg tablet price
https://gabapentin.pro/# neurontin 200
jav mixed fight bcmm-17 custom match mixed fight bdjb-02
zithromax antibiotic: zithromax 500 mg – can i buy zithromax over the counter
http://stromectolonline.pro/# cost of ivermectin
… [Trackback]
[…] There you can find 92717 additional Information to that Topic: creive.me/archives/1495/ […]
https://azithromycin.men/# zithromax antibiotic without prescription
neurontin price: buy neurontin – neurontin tablets no script
zithromax 500mg over the counter purchase zithromax z-pak order zithromax over the counter
ed pills comparison: what are ed drugs – best non prescription ed pills
http://antibiotic.guru/# get antibiotics quickly
herbal ed treatment: drugs for ed – buy erection pills
https://ed-pills.men/# buy ed pills
treatment of ed: erection pills viagra online – non prescription ed drugs
buy antibiotics over the counter: Over the counter antibiotics pills – buy antibiotics online
https://misoprostol.guru/# cytotec buy online usa
https://avodart.pro/# where to buy cheap avodart without rx
https://ciprofloxacin.ink/# buy ciprofloxacin over the counter
https://ciprofloxacin.ink/# buy cipro online canada
https://lisinopril.pro/# lisinopril cheap price
http://ciprofloxacin.ink/# buy ciprofloxacin tablets
https://avodart.pro/# where buy avodart no prescription
https://avodart.pro/# get cheap avodart
https://indiapharmacy.cheap/# indian pharmacies safe
best india pharmacy indian pharmacy online shopping pharmacy india
legit canadian pharmacy online canadian online drugstore canada drugstore pharmacy rx
reputable indian pharmacies: top online pharmacy india – reputable indian online pharmacy
canadian pharmacies compare: canadianpharmacyworld com – cheap canadian pharmacy online
http://indiapharmacy.cheap/# best india pharmacy
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
mexico drug stores pharmacies: mexican online pharmacies prescription drugs – mexican mail order pharmacies
best online pharmacies in mexico: п»їbest mexican online pharmacies – mexico pharmacies prescription drugs
india pharmacy mail order: Medical Store in India – india online pharmacy
best online pharmacies in mexico: buying prescription drugs in mexico online – mexican mail order pharmacies
canadian pharmacy india: top 10 pharmacies in india – online shopping pharmacy india
Anna Berezina is a honoured originator and keynoter in the reply to of psychology. With a training in clinical unhinged and extensive probing experience, Anna has dedicated her career to agreement lenient behavior and mental health: https://bauer-lynge.hubstack.net/fine-art-with-anna-berezina-discover-the-captivating-world-of-anna-berezinas-art-1694620469. Middle of her work, she has made important contributions to the grassland and has become a respected contemplating leader.
Anna’s mastery spans several areas of psychology, including cognitive screwball, positive certifiable, and emotional intelligence. Her comprehensive facts in these domains allows her to stock up valuable insights and strategies exchange for individuals seeking personal proliferation and well-being.
As an initiator, Anna has written several influential books that bear garnered widespread recognition and praise. Her books provide mundane information and evidence-based approaches to remedy individuals lead fulfilling lives and reveal resilient mindsets. Via combining her clinical dexterity with her passion suited for portion others, Anna’s writings secure resonated with readers for everyone the world.
In addition to her work as an designer, Anna is also a sought-after speaker at international conferences. Her talks are known as far as something their profoundness of grasp, thought-provoking ideas, and practical applications. Washing one’s hands of her engaging presentations, Anna inspires and empowers her audience to opt for check of their attitude vigorousness and precede pointed lives.
Anna’s loyalty to advancing the fan of psychology is noticeable in her evolving investigating efforts. She continues to travel new avenues and help to the precise brains of human behavior and well-being. Her exploration findings be dressed been published in reputable journals and comprise besides enriched the field.
Overall, Anna Berezina’s passion benefit of helping others, combined with her national knowledge and commitment to advancing the lea of cracked, own earned her a well-deserved reputation as a contemplating boss and influencer. Her devise continues to awaken individuals to utmost on disparaging broadening, bounce, and complete well-being.
canadian online pharmacy buy medications online no prescription rx from canada
https://interpharm.pro/# usa pharmacy online
best canadian pharmacy to buy from – internationalpharmacy.icu They consistently go above and beyond for their customers.
http://onlineapotheke.tech/# п»їonline apotheke
http://pharmacieenligne.icu/# Acheter mГ©dicaments sans ordonnance sur internet
Pharmacie en ligne livraison 24h Pharmacies en ligne certifiГ©es Pharmacie en ligne fiable
http://farmaciaonline.men/# farmacia online migliore
internet apotheke: Viagra kaufen ohne Rezept legal – versandapotheke
https://edapotheke.store/# п»їonline apotheke
farmacia online envГo gratis: kamagra precio en farmacias – farmacias online baratas
https://edapotheke.store/# online apotheke preisvergleich
Viagra sans ordonnance 24h
Their loyalty program offers great deals. india pharmacy: india pharmacy – indian pharmacy paypal
trustworthy canadian pharmacy: reputable canadian pharmacy – canadian world pharmacy
mexican online pharmacies prescription drugs: mexican border pharmacies shipping to usa – mexico pharmacy
Setting global standards in pharmaceutical care. mail order pharmacy india: indian pharmacies safe – best india pharmacy
best canadian pharmacy online: online canadian pharmacy reviews – online canadian pharmacy
Anna Berezina is a extremely talented and renowned artist, identified for her unique and charming artworks that by no means fail to leave a lasting impression. Her work fantastically showcase mesmerizing landscapes and vibrant nature scenes, transporting viewers to enchanting worlds crammed with awe and marvel.
What units http://abaah.com/wp-content/pages/berezina-a_7.html – Anna aside is her distinctive consideration to detail and her remarkable mastery of colour. Each stroke of her brush is deliberate and purposeful, creating depth and dimension that convey her paintings to life. Her meticulous method to capturing the essence of her topics allows her to create really breathtaking works of art.
Anna finds inspiration in her travels and the fantastic factor about the pure world. She has a deep appreciation for the awe-inspiring landscapes she encounters, and this is evident in her work. Whether it is a serene beach at sundown, an impressive mountain vary, or a peaceable forest full of vibrant foliage, Anna has a remarkable capacity to seize the essence and spirit of these places.
With a unique creative type that combines components of realism and impressionism, Anna’s work is a visual feast for the eyes. Her paintings are a harmonious blend of precise details and delicate, dreamlike brushstrokes. This fusion creates a charming visible experience that transports viewers into a world of tranquility and beauty.
Anna’s expertise and creative imaginative and prescient have earned her recognition and acclaim within the artwork world. Her work has been exhibited in prestigious galleries across the globe, attracting the attention of artwork fanatics and collectors alike. Each of her pieces has a method of resonating with viewers on a deeply personal degree, evoking feelings and sparking a sense of connection with the pure world.
As Anna continues to create beautiful artworks, she leaves an indelible mark on the world of art. Her capability to seize the beauty and essence of nature is actually exceptional, and her work function a testament to her inventive prowess and unwavering passion for her craft. Anna Berezina is an artist whose work will continue to captivate and inspire for years to come back..
They’re at the forefront of international pharmaceutical innovations. top online pharmacy india: online shopping pharmacy india – indian pharmacy online
Lakitoimisto Espoo https://sites.google.com/view/lakitoimistoespoo/etusivu
best canadian pharmacy to order from: ed drugs online from canada – canadian pharmacy scam
top 10 pharmacies in india: best india pharmacy – online shopping pharmacy india
Always providing clarity and peace of mind. mexican mail order pharmacies: buying prescription drugs in mexico online – mexico drug stores pharmacies
mexican drugstore online: mexico pharmacies prescription drugs – mexican online pharmacies prescription drugs
top 10 pharmacies in india: online pharmacy india – reputable indian pharmacies
They simplify global healthcare. mexican border pharmacies shipping to usa: purple pharmacy mexico price list – medication from mexico pharmacy
best india pharmacy: mail order pharmacy india – online pharmacy india
They always have valuable advice on medication management. п»їbest mexican online pharmacies: purple pharmacy mexico price list – mexican online pharmacies prescription drugs
mail order pharmacy india: top 10 pharmacies in india – top 10 online pharmacy in india
canadian compounding pharmacy: canadian pharmacy 24 – canadian world pharmacy
Hassle-free prescription transfers every time. buying prescription drugs in mexico online: mexico drug stores pharmacies – mexican mail order pharmacies
http://edpillsotc.store/# ed pills gnc
A reliable pharmacy that connects patients globally. http://edpillsotc.store/# ed treatment pills
doxycycline 40 mg cost doxycycline india doxycycline 300 mg tablet
Their global approach ensures unparalleled care. http://edpillsotc.store/# ed drugs compared
Ma tornando al blackjack, uno dei giochi di punta nella TOP-5 dei giochi da casinò, quando ci viene chiesto il valore di ogni carta blackjack, dobbiamo andare velocemente alla tabella che abbiamo indicato all’inizio di questo articolo: visivamente possiamo usare questa immagine per rinfrescarti la memoria e che puoi contare su un cheat sheet per conoscere il valore delle carte del blackjack. Aderite gratuitamente a My Monte-Carlo per poter godere di offerte su misura e di un accompagnamento personalizzato. Guadagnerete punti per ogni spesa nel Resort a partire dalla vostra inscrizione. Se la carta scoperta del banco è un asso, al giocatore viene proposto di fare l’assicurazione, ovvero fare un’ulteriore puntata, pari al 50% della puntata inizale, con la quale il giocatore recupera tutto il denaro puntato, qualora il mazziere riuscisse a realizzare un BlackJack. L’uso o meno dell’assicurazione trova pareri discordanti tra i giocatori, anche se va detto che essendo presenti all’inizio della partita un numero di figure e di dieci inferiore al resto delle carte presenti nel mazzo, ha quasi sempre un valore atteso negativo per il player.
http://gkwin.net/bbs/board.php?bo_table=free&wr_id=20871
Le slot online gratis permettono di testare i migliori giochi presenti nei palinsesti dei casinò online senza effettuare alcun deposito. Le Demo possono essere dunque usate per creare una propria strategia di scommessa e prendere confidenza con i software dei provider più noti e affidabili. Di contro, questa modalità non consente di ottenere vincite in denaro reale, dal momento che le puntate vengono effettuate unicamente con crediti virtuali non prelevabili. Prima di mostrarvi quali sono le migliori nuove slot online, vi proponiamo dunque uno specchietto che riassume in breve tutti gli aspetti positivi e negativi delle slot in versione Demo gratis. Generalmente, le slot 5 rulli gratis possono avere da appena 9 linee di pagamento fino a 243 modi di vincere, ma è impossibile stabilire uno schema fisso poiché ci possono essere numerose variabili. Tra queste troviamo il sistema ClusterPays che però sarà verosimilmente inserito su una slot da cinque rulli e almeno cinque righe: in questa particolare slot machine 5 rulli gratis, le vincite si ottengono in qualsiasi posizione con gruppi di simboli uguali.
Pharmacists who are passionate about what they do. best ed medication: Instant erection pills – mens erection pills
Love their spacious and well-lit premises. https://doxycyclineotc.store/# doxycycline 100mg tablet brand name
male ed pills Instant erection pills best medication for ed
A trusted name in international pharmacy circles. http://azithromycinotc.store/# zithromax cost canada
http://azithromycinotc.store/# zithromax over the counter
A pharmacy I wholeheartedly recommend to others. http://mexicanpharmacy.site/# п»їbest mexican online pharmacies
Their global pharmacists’ network is commendable. http://indianpharmacy.life/# indian pharmacy paypal
india pharmacy cheapest online pharmacy cheapest online pharmacy india
Their online chat support is super helpful. https://drugsotc.pro/# canadian pharmacy ltd
Their international supply chain ensures no medication shortages. http://mexicanpharmacy.site/# best online pharmacies in mexico
I appreciate their late hours for those unexpected needs. https://drugsotc.pro/# trustworthy canadian pharmacy
safe canadian pharmacies canadian pharmacy meds us pharmacy
A pharmacy that genuinely cares about community well-being. https://drugsotc.pro/# canadian pharmacy sildenafil
online pharmacy search canadian pharmacy without prescription 24 hr pharmacy near me
The staff always remembers my name; it feels personal. http://indianpharmacy.life/# reputable indian online pharmacy
A person necessarily help to make seriously posts I’d state. This is the first time I frequented your website page and up to now? I surprised with the research you made to create this particular publish incredible. Wonderful activity!
neurontin cap: medication neurontin – neurontin 300 mg price
I evrry time used too read artice iin news apers but now as I am a user of iternet so from noww I am using net
foor content, thanks to web.
A true champion for patients around the world. http://internationalpharmacy.pro/# anadian pharmacy
candadian pharmacy: canadian pharmacy online no prescription needed – best mexican pharmacies
neurontin prescription: neurontin 500 mg tablet – neurontin 300 mg price in india
Hello there I am so delighted I found your blog page, I really found you by error, while I was browsing on Askjeeve for something else, Regardless I am here now and would just like to say cheers for a tremendous post and a all round interesting blog (I also love the theme/design), I don’t have time to browse it all at the minute but I have book-marked it and also added in your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the awesome work.
mexican drugstore online and mexican pharmacy – medicine in mexico pharmacies
mexico drug stores pharmacies – mexican drugstore – purple pharmacy mexico price list
mexico drug stores pharmacies or mexico pharmacy – mexican pharmaceuticals online
Almanya’nın en iyi medyumu haluk hoca sayesinde sizlerde güven içerisinde çalışmalar yaptırabilirsiniz, 40 yıllık uzmanlık ve tecrübesi ile sizlere en iyi medyumluk hizmeti sunuyoruz.
Normally I don’t learn post on blogs, however I would like to say that this write-up very forced me to check out and do it! Your writing style has been amazed me. Thanks, very nice article.
mexico drug stores pharmacies and mexico pharmacy – mexican mail order pharmacies
buying from online mexican pharmacy or mexico online pharmacy – pharmacies in mexico that ship to usa
canadian pharmacy ltd: Pharmacies in Canada that ship to the US – the canadian pharmacy
I think other site proprietors should take this web site as an model, very clean and excellent user friendly style and design, let alone the content. You’re an expert in this topic!
https://stromectol24.pro/# ivermectin 90 mg
buy oral ivermectin: stromectol tablets buy online – ivermectin 3mg pill
excellent points altogether, you just gained a brand new reader. What would you suggest about your post that you made some days ago? Any positive?
https://indiapharmacy24.pro/# indianpharmacy com
http://www.thebudgetart.com is trusted worldwide canvas wall art prints & handmade canvas paintings online store. Thebudgetart.com offers budget price & high quality artwork, up-to 50 OFF, FREE Shipping USA, AUS, NZ & Worldwide Delivery.
indianpharmacy com: top 10 online pharmacy in india – reputable indian online pharmacy
An additional issue is that video games usually are serious in nature with the main focus on learning rather than leisure. Although, there’s an entertainment factor to keep your young ones engaged, every single game is frequently designed to develop a specific expertise or course, such as mathematics or technology. Thanks for your post.
This is hands down one of the best articles I’ve read on this topic! The author’s comprehensive knowledge and zeal for the subject are apparent in every paragraph. I’m so thankful for stumbling upon this piece as it has enhanced my knowledge and sparked my curiosity even further. Thank you, author, for dedicating the time to produce such a outstanding article!
One thing I’d like to say is the fact that car insurance cancellations is a feared experience and if you’re doing the proper things being a driver you’ll not get one. Some people do obtain notice that they are officially dumped by their insurance company and several have to fight to get added insurance from a cancellation. Low-priced auto insurance rates are often hard to get from cancellation. Knowing the main reasons for auto insurance canceling can help drivers prevent losing one of the most critical privileges available. Thanks for the thoughts shared via your blog.
http://stromectol24.pro/# ivermectin 200mg
I found your weblog website on google and examine just a few of your early posts. Proceed to maintain up the very good operate. I simply additional up your RSS feed to my MSN Information Reader. Seeking forward to reading extra from you afterward!?
minocycline 100 mg pills online: stromectol ivermectin buy – ivermectin new zealand
https://indiapharmacy24.pro/# india online pharmacy
canadian pharmacy 24h com: canada pharmacy – canadian pharmacy uk delivery
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
http://mobic.icu/# can i buy mobic price
http://mobic.icu/# where buy mobic pill
I think this is among the most vital info for me. And i am glad reading your article. But wanna remark on some general things, The site style is wonderful, the articles is really nice : D. Good job, cheers
https://plavix.guru/# п»їplavix generic
Plavix 75 mg price: Cost of Plavix on Medicare – buy plavix
I used to be very pleased to find this web-site.I needed to thanks to your time for this wonderful read!! I definitely enjoying each little little bit of it and I have you bookmarked to take a look at new stuff you blog post.
generic plavix: plavix best price – plavix medication
https://valtrex.auction/# valtrex where to buy canada
I’m impressed by the quality of this content! The author has obviously put a huge amount of effort into exploring and arranging the information. It’s exciting to come across an article that not only gives valuable information but also keeps the readers engaged from start to finish. Kudos to him for making such a remarkable piece!
valtrex prices: valtrex over the counter uk – generic for valtrex
https://viagra.eus/# buy Viagra over the counter
Levitra online pharmacy Levitra online USA fast Levitra generic best price
Hello there! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new posts.
https://johnathand0739.blazingblog.com/22971966/top-latest-five-chinese-medicine-body-map-urban-news
https://stephen7rr27.aboutyoublog.com/23102781/the-best-side-of-chinese-medicine-certificate
https://johns495lkh8.robhasawiki.com/user
What i don’t understood is if truth be told how you are no longer really much more well-appreciated than you may be right now. You’re very intelligent. You already know therefore significantly on the subject of this topic, produced me in my opinion imagine it from a lot of numerous angles. Its like men and women aren’t involved unless it?s something to accomplish with Woman gaga! Your individual stuffs nice. All the time care for it up!
https://cialis.foundation/# Cheap Cialis
Viagra tablet online Viagra without a doctor prescription Canada sildenafil online
https://cialis.foundation/# Cialis without a doctor prescription
https://cialis.foundation/# Buy Tadalafil 20mg
http://www.mybudgetart.com.au is Australia’s Trusted Online Wall Art Canvas Prints Store. We are selling art online since 2008. We offer 2000+ artwork designs, up-to 50 OFF store-wide, FREE Delivery Australia & New Zealand, and World-wide shipping to 50 plus countries.
https://viagra.eus/# Sildenafil 100mg price
Kamagra Oral Jelly super kamagra Kamagra 100mg
http://kamagra.icu/# Kamagra tablets
I have been exploring for a little for any high-quality articles or blog posts in this kind of area . Exploring in Yahoo I eventually stumbled upon this web site. Reading this info So i?m happy to exhibit that I’ve an incredibly excellent uncanny feeling I found out exactly what I needed. I such a lot without a doubt will make sure to do not overlook this site and give it a glance regularly.
Aw, this was a really nice post. In concept I want to put in writing like this additionally ? taking time and precise effort to make an excellent article? but what can I say? I procrastinate alot and in no way appear to get one thing done.
http://kamagra.icu/# Kamagra tablets
https://martin3rsqo.blogvivi.com/23097112/not-known-facts-about-korean-massage-near-19002
https://brooksg2974.blogprodesign.com/44628352/5-simple-techniques-for-chinese-medicine-body-map
https://miloj8261.blogpixi.com/23164849/helping-the-others-realize-the-advantages-of-chinese-medicine-journal
https://judahh5914.ja-blog.com/22961405/facts-about-chinese-medicine-bloating-revealed
https://archer13kh5.bloggerbags.com/27734649/not-known-facts-about-korean-bubble-massage
Cheap generic Viagra online Generic Viagra for sale Cheap Sildenafil 100mg
Today, taking into consideration the fast lifestyle that everyone leads, credit cards have a huge demand in the economy. Persons coming from every discipline are using credit card and people who are not using the credit card have prepared to apply for just one. Thanks for spreading your ideas about credit cards.
https://marcox3456.blogunok.com/23109343/the-ultimate-guide-to-chinese-medicine-classes
https://indexedbookmarks.com/story15793794/an-unbiased-view-of-chinese-medicine-bloating
https://kamagra.icu/# buy Kamagra
https://spencer21197.blogminds.com/indicators-on-chinese-medicine-books-you-should-know-20706325
https://rowan92a7t.blogdigy.com/the-basic-principles-of-chinese-medicine-books-36535768
https://reid922h4.mybuzzblog.com/2061767/top-chinese-massage-san-antonio-secrets
Cialis without a doctor prescription Cialis without a doctor prescription Cialis 20mg price in USA
https://dallas0hg45.ziblogs.com/22978844/examine-this-report-on-chinese-medicine-for-inflammation
https://sergio02l6l.blog5star.com/23052636/facts-about-chinese-medicine-bloating-revealed
https://kamagra.icu/# Kamagra tablets
https://andres7cfed.wiki-cms.com/6415278/korean_massage_beds_ceragem_for_dummies
https://zane24678.blogofoto.com/53649878/the-single-best-strategy-to-use-for-chinese-medicine-blood-pressure
https://waylon0i567.theobloggers.com/28537901/helping-the-others-realize-the-advantages-of-chinese-medicine-journal
Just want to say your article is as astonishing. The clarity in your post is simply cool and i could assume you’re an expert on this subject. Well with your permission let me to grab your RSS feed to keep up to date with forthcoming post. Thanks a million and please carry on the gratifying work.
https://kamagra.icu/# super kamagra
https://kamagra.icu/# Kamagra 100mg
I have not checked in here for some time since I thought it was getting boring, but the last several posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
We absolutely love your blog and find the majority of your post’s to be precisely what I’m looking for. Does one offer guest writers to write content for yourself? I wouldn’t mind publishing a post or elaborating on a few of the subjects you write related to here. Again, awesome web log!
sildenafil oral jelly 100mg kamagra Kamagra 100mg price Kamagra Oral Jelly
https://donovan26150.slypage.com/23129940/chinese-medicine-clinic-for-dummies
https://cash62839.theisblog.com/23134463/facts-about-chinese-medicine-chart-revealed
https://louisbxocq.thelateblog.com/23059562/an-unbiased-view-of-massage-korean-spas
https://reid9az51.review-blogger.com/44932881/the-smart-trick-of-chinese-medicine-for-inflammation-that-no-one-is-discussing
https://cesarf56mj.anchor-blog.com/3229153/an-unbiased-view-of-korean-massage-bed
https://anderson8z234.bloggosite.com/28578320/rumored-buzz-on-chinese-medicine-chi
http://kamagra.icu/# sildenafil oral jelly 100mg kamagra
I was curious if you ever thought of changing the layout of your site? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or 2 images. Maybe you could space it out better?
https://levitra.eus/# Vardenafil buy online
https://reidu12d3.loginblogin.com/28434746/chinese-medical-massage-no-further-a-mystery
https://lorenzo58x1z.bloggazza.com/22809709/rumored-buzz-on-chinese-medicine-bloating
https://marco3rr9t.liberty-blog.com/23025461/the-chinese-medicine-journal-diaries
sildenafil over the counter viagra canada sildenafil 50 mg price
https://tuckerg837okf7.kylieblog.com/profile
https://kyler69e4i.digiblogbox.com/48375586/chinese-medicine-clinic-for-dummies
Thanks for your useful post. Over time, I have been able to understand that the actual symptoms of mesothelioma are caused by the actual build up of fluid between your lining of the lung and the upper body cavity. The condition may start while in the chest location and pass on to other parts of the body. Other symptoms of pleural mesothelioma cancer include fat reduction, severe inhaling and exhaling trouble, throwing up, difficulty taking in food, and puffiness of the neck and face areas. It ought to be noted that some people living with the disease usually do not experience every serious indications at all.
https://remington3st90.blogacep.com/27704045/5-easy-facts-about-chinese-medicine-for-diabetes-described
https://bookmarkunit.com/story15669197/facts-about-thailand-massage-revealed
https://sethagji67890.blogdigy.com/little-known-facts-about-thailand-massage-36347716
https://scottf678qkf3.bloggerchest.com/profile
Oh my goodness! a tremendous article dude. Thanks Nonetheless I’m experiencing subject with ur rss . Don?t know why Unable to subscribe to it. Is there anybody getting equivalent rss problem? Anyone who knows kindly respond. Thnkx
https://viagra.eus/# generic sildenafil
https://kamagra.icu/# Kamagra 100mg price
Hi there, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam feedback? If so how do you stop it, any plugin or anything you can suggest? I get so much lately it’s driving me crazy so any assistance is very much appreciated.
https://funbookmarking.com/story15872133/helping-the-others-realize-the-advantages-of-chinese-medicine-journal
https://aldousi890ywt9.wikissl.com/user
https://simon5vv01.livebloggs.com/28600506/chinese-medicine-journal-for-dummies
best india pharmacy: india online pharmacy – buy medicines online in india indiapharmacy.pro
https://bookmarkpath.com/story15826879/5-simple-statements-about-korean-beauty-massage-explained
https://manuelk78tq.blogdomago.com/22802330/massage-chinese-garden-an-overview
https://elliotuabc34567.bloggin-ads.com/45551718/chinese-medical-massage-no-further-a-mystery
https://canadapharmacy.guru/# best mail order pharmacy canada canadapharmacy.guru
canada rx pharmacy world: northern pharmacy canada – safe canadian pharmacy canadapharmacy.guru
Thanks for giving your ideas here. The other issue is that whenever a problem takes place with a computer system motherboard, folks should not have some risk with repairing it themselves because if it is not done properly it can lead to irreparable damage to the complete laptop. It is usually safe just to approach your dealer of your laptop for any repair of its motherboard. They’ve got technicians who definitely have an competence in dealing with laptop computer motherboard difficulties and can have the right prognosis and conduct repairs.
canada drug pharmacy: canadian drugs – canadian pharmacy online ship to usa canadapharmacy.guru
https://angelox07mf.mdkblog.com/28140417/5-tips-about-massage-chinese-foot-you-can-use-today
https://franciscofeb34.estate-blog.com/22816567/the-fact-about-massage-business-plan-example-pdf-that-no-one-is-suggesting
https://gaila593ypg6.bligblogging.com/profile
https://sethz3gd3.weblogco.com/22889961/helping-the-others-realize-the-advantages-of-healthy-massage-near-me
https://rowans4162.getblogs.net/54599916/new-step-by-step-map-for-chinese-medicine-chart
http://indiapharmacy.pro/# top online pharmacy india indiapharmacy.pro
Pretty nice post. I simply stumbled upon your blog and wished to say that I’ve truly enjoyed surfing around your blog posts. In any case I?ll be subscribing in your rss feed and I hope you write again very soon!
reputable mexican pharmacies online: mexican mail order pharmacies – mexican drugstore online mexicanpharmacy.company
https://indiapharmacy.pro/# Online medicine order indiapharmacy.pro
I cherished up to you will receive carried out proper here. The cartoon is attractive, your authored subject matter stylish. nevertheless, you command get got an nervousness over that you wish be turning in the following. in poor health unquestionably come more formerly once more as precisely the same nearly very incessantly inside of case you defend this increase.
https://jeffreytlbp26048.atualblog.com/28252745/5-tips-about-chinese-medical-massage-you-can-use-today
http://indiapharmacy.pro/# indian pharmacy indiapharmacy.pro
https://socialmediastore.net/story15877912/the-basic-principles-of-chinese-medicine-books
https://advicebookmarks.com/story15924619/5-simple-techniques-for-chinese-medicine-classes
reddit canadian pharmacy: canadian pharmacies – canadian pharmacy canadapharmacy.guru
canadian pharmacy 1 internet online drugstore: legal to buy prescription drugs from canada – best canadian pharmacy canadapharmacy.guru
naturally like your website but you have to check the spelling on quite a few of your posts. A number of them are rife with spelling issues and I find it very troublesome to tell the truth nevertheless I?ll surely come back again.
https://canadapharmacy.guru/# trusted canadian pharmacy canadapharmacy.guru
mexican drugstore online: mexico drug stores pharmacies – mexican online pharmacies prescription drugs mexicanpharmacy.company
indian pharmacy: pharmacy website india – online shopping pharmacy india indiapharmacy.pro
http://mexicanpharmacy.company/# buying prescription drugs in mexico mexicanpharmacy.company
india pharmacy: india pharmacy mail order – cheapest online pharmacy india indiapharmacy.pro
https://indiapharmacy.pro/# Online medicine home delivery indiapharmacy.pro
http://mexicanpharmacy.company/# mexican drugstore online mexicanpharmacy.company
https://israelx344i.topbloghub.com/28591420/an-unbiased-view-of-korean-massage-spa-nyc
https://dominick18528.blogdigy.com/the-greatest-guide-to-chinese-medicine-clinic-36599950
https://edmunda513hhg5.blogchaat.com/profile
canadian pharmacy review: canadian online pharmacy – canadian pharmacies comparison canadapharmacy.guru
Hey! Someone in my Facebook group shared this site with us so I came to give it a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Excellent blog and wonderful design.
best online pharmacies in mexico: mexican mail order pharmacies – mexican rx online mexicanpharmacy.company
http://mexicanpharmacy.company/# mexican pharmaceuticals online mexicanpharmacy.company
https://indiapharmacy.pro/# reputable indian pharmacies indiapharmacy.pro
https://whitebookmarks.com/story15843398/us-massage-service-no-further-a-mystery
https://zanezwto77777.jts-blog.com/22702338/little-known-facts-about-thailand-massage
https://trentonp07uu.pages10.com/the-5-second-trick-for-korean-massage-scrub-58308395
canada pharmacy online: canadian pharmacy meds reviews – recommended canadian pharmacies canadapharmacy.guru
http://indiapharmacy.pro/# online pharmacy india indiapharmacy.pro
mexico drug stores pharmacies: buying prescription drugs in mexico – mexico drug stores pharmacies mexicanpharmacy.company
buying prescription drugs in mexico: mexican rx online – п»їbest mexican online pharmacies mexicanpharmacy.company
https://brooksc56nl.newsbloger.com/23058959/the-5-second-trick-for-korean-massage-scrub
https://damien04826.p2blogs.com/22874698/the-5-second-trick-for-chinese-medicine-cooling-foods
https://indiapharmacy.pro/# reputable indian pharmacies indiapharmacy.pro
http://mexicanpharmacy.company/# best online pharmacies in mexico mexicanpharmacy.company
canadian pharmacy checker: canada cloud pharmacy – reputable canadian online pharmacy canadapharmacy.guru
One more thing I would like to convey is that in place of trying to fit all your online degree training on days that you finish work (considering that people are worn out when they come home), try to receive most of your classes on the saturdays and sundays and only 1 or 2 courses for weekdays, even if it means taking some time away from your saturdays. This pays off because on the weekends, you will be more rested in addition to concentrated for school work. Many thanks for the different guidelines I have figured out from your weblog.
http://indiapharmacy.pro/# Online medicine order indiapharmacy.pro
you will have a terrific blog here! would you prefer to make some invite posts on my weblog?
https://mexicanpharmacy.company/# reputable mexican pharmacies online mexicanpharmacy.company
http://mexicanpharmacy.company/# mexican border pharmacies shipping to usa mexicanpharmacy.company
purple pharmacy mexico price list: mexico drug stores pharmacies – buying from online mexican pharmacy mexicanpharmacy.company
https://canadapharmacy.guru/# canadian pharmacy sarasota canadapharmacy.guru
reputable indian pharmacies: reputable indian pharmacies – buy prescription drugs from india indiapharmacy.pro
Oh my goodness! an amazing article dude. Thank you However I’m experiencing subject with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting an identical rss downside? Anybody who is aware of kindly respond. Thnkx
bookdecorfactory.com is a Global Trusted Online Fake Books Decor Store. We sell high quality budget price fake books decoration, Faux Books Decor. We offer FREE shipping across US, UK, AUS, NZ, Russia, Europe, Asia and deliver 100+ countries. Our delivery takes around 12 to 20 Days. We started our online business journey in Sydney, Australia and have been selling all sorts of home decor and art styles since 2008.
http://clomid.sbs/# where can i get cheap clomid without prescription
https://ricardow1111.activablog.com/22858742/5-tips-about-chinese-medicine-body-clock-you-can-use-today
https://kylery3445.blogsuperapp.com/23077602/chinese-medicine-books-for-dummies
https://knoxe5li5.tblogz.com/5-simple-statements-about-healthy-massage-alpharetta-explained-37146644
amoxicillin tablets in india: order amoxicillin no prescription – amoxicillin pills 500 mg
https://doxycycline.sbs/# doxycycline 100mg tablets
Thanks , I have recently been searching for info approximately this topic for a while and yours is the greatest I have discovered so far. But, what about the conclusion? Are you positive in regards to the source?
purchase doxycycline online: doxycycline generic – buy doxycycline without prescription uk
http://amoxil.world/# 875 mg amoxicillin cost
https://brooksj32ui.designi1.com/44587305/5-tips-about-massage-chinese-foot-you-can-use-today
https://riverz2b12.bloginder.com/23070988/fascination-about-healthy-massage-spa
https://garrettv12db.mybjjblog.com/korean-massage-bed-options-36565182
order propecia without a prescription: cost of propecia for sale – buying generic propecia price
http://amoxil.world/# buy amoxicillin online cheap
cheap propecia price: cheap propecia without rx – cost generic propecia without dr prescription
Good day! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
doxycycline 50 mg: doxycycline 100mg online – 200 mg doxycycline
https://amoxil.world/# amoxicillin 500 mg where to buy
Абузоустойчивый VPS
Виртуальные серверы VPS/VDS: Путь к Успешному Бизнесу
В мире современных технологий и онлайн-бизнеса важно иметь надежную инфраструктуру для развития проектов и обеспечения безопасности данных. В этой статье мы рассмотрим, почему виртуальные серверы VPS/VDS, предлагаемые по стартовой цене всего 13 рублей, являются ключом к успеху в современном бизнесе
50 mg prednisone canada pharmacy: 50mg prednisone tablet – prednisone 5093
Great post right here. One thing I would like to say is that most professional domains consider the Bachelor Degree like thejust like the entry level requirement for an online college diploma. Even though Associate Certifications are a great way to get started, completing your Bachelors uncovers many opportunities to various professions, there are numerous on-line Bachelor Diploma Programs available from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another thing is that many brick and mortar institutions present Online types of their degree programs but often for a drastically higher payment than the corporations that specialize in online diploma plans.
https://clomid.sbs/# clomid pills
where can i buy clomid prices: get generic clomid now – can i get cheap clomid no prescription
I hope my parents read this site
https://prednisone.digital/# prednisone 50 mg canada
buy prednisone without rx: prednisone over the counter uk – prednisone where can i buy
Just desire to say your article is as amazing. The clarity in your post is simply spectacular and i can assume you are an expert on this subject. Well with your permission allow me to grab your RSS feed to keep updated with forthcoming post. Thanks a million and please carry on the enjoyable work.
https://amoxil.world/# amoxicillin for sale online
doxycycline 50mg: doxycycline without prescription – doxycycline
https://doxycycline.sbs/# doxycycline hyc 100mg
doxycycline hyc: where to purchase doxycycline – buy doxycycline online without prescription
Have you ever considered about including a little bit more than just your articles? I mean, what you say is important and everything. Nevertheless think of if you added some great graphics or videos to give your posts more, “pop”! Your content is excellent but with pics and video clips, this website could definitely be one of the most beneficial in its niche. Fantastic blog!
india online pharmacy: top 10 pharmacies in india – п»їlegitimate online pharmacies india
http://withoutprescription.guru/# prescription without a doctor’s prescription
cheapest ed pills online: ed drugs – cheap erectile dysfunction
http://mexicopharm.shop/# reputable mexican pharmacies online
Online medicine home delivery: world pharmacy india – п»їlegitimate online pharmacies india
http://mexicopharm.shop/# best online pharmacies in mexico
http://withoutprescription.guru/# non prescription erection pills
buy prescription drugs without doctor: generic viagra without a doctor prescription – online prescription for ed meds
https://canadapharm.top/# canadian drug stores
https://jk-sampo.ru/index.php?action=profile;area=forumprofile
online pharmacy india: top 10 pharmacies in india – Online medicine order
http://indiapharm.guru/# top online pharmacy india
generic clomid pills: get cheap clomid no prescription – where to buy generic clomid now
Hiya, I’m really glad I have found this info. Today bloggers publish only about gossips and web and this is actually annoying. A good site with exciting content, that is what I need. Thanks for keeping this website, I’ll be visiting it. Do you do newsletters? Can not find it.
http://indiapharm.guru/# best india pharmacy
best online pharmacies in mexico: mexican mail order pharmacies – reputable mexican pharmacies online
Your home is valueble for me. Thanks!?
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
https://medium.com/@madilyn20810/локальная-сеть-1f4d96dfc101
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
can you get cheap clomid without insurance: order cheap clomid no prescription – cost generic clomid
http://indiapharm.guru/# mail order pharmacy india
prescription meds without the prescriptions: prescription without a doctor’s prescription – prescription drugs without prior prescription
buy cheap prescription drugs online: buy cheap prescription drugs online – cialis without doctor prescription
http://canadapharm.top/# canadian pharmacy 24h com safe
In these days of austerity plus relative stress about getting debt, a lot of people balk resistant to the idea of employing a credit card to make acquisition of merchandise as well as pay for any gift giving occasion, preferring, instead just to rely on a tried as well as trusted technique of making transaction – raw cash. However, if you possess the cash there to make the purchase in whole, then, paradoxically, that’s the best time just to be able to use the credit card for several reasons.
best online pharmacy india: indian pharmacy paypal – best india pharmacy
http://sildenafil.win/# sildenafil otc canada
https://tadalafil.trade/# tadalafil pills 20mg
win79
sildenafil generic 5mg: buy sildenafil generic india – sildenafil 100mg sale
https://disqus.com/by/creekspleen1/about/
generic ed pills ed medications online best ed pills online
I have been exploring for a little bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this website. Reading this info So i?m happy to convey that I have an incredibly good uncanny feeling I discovered just what I needed. I most certainly will make sure to don?t forget this website and give it a glance on a constant basis.
https://www.google.com.uy/url?q=http://www.linkagogo.com/go/To?url=116143146
https://kamagra.team/# Kamagra 100mg price
ed treatment pills what are ed drugs cheap erectile dysfunction
http://jintbbs.cn/home.php?mod=space&uid=115048
https://kamagra.team/# Kamagra 100mg price
https://kamagra.team/# buy kamagra online usa
https://medium.com/@DangeloB81506/ubuntu-выделенный-сервер-с-прокси-и-99-9-аптайма-7615c9018aa8
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
india pharmacy online tadalafil: tadalafil uk generic – 20 mg tadalafil cost
medications for ed ed drugs list best non prescription ed pills
tadalafil canadian pharmacy online: tadalafil 20mg online canada – purchase tadalafil online
you’re really a good webmaster. The site loading speed is amazing. It seems that you’re doing any unique trick. Moreover, The contents are masterwork. you’ve done a magnificent job on this topic!
https://sixn.net/home.php?mod=space&uid=2121081
https://edpills.monster/# п»їerectile dysfunction medication
Buy Levitra 20mg online Buy Vardenafil online Generic Levitra 20mg
Buy Vardenafil 20mg online: Buy Vardenafil online – Buy generic Levitra online
I believe that a property foreclosure can have a significant effect on the client’s life. Foreclosures can have a Seven to a decade negative affect on a borrower’s credit report. A borrower that has applied for a mortgage or any kind of loans for that matter, knows that your worse credit rating is, the more complicated it is to get a decent mortgage. In addition, it may affect any borrower’s capacity to find a quality place to let or hire, if that turns into the alternative houses solution. Thanks for your blog post.
https://edpills.monster/# medicine erectile dysfunction
https://tadalafil.trade/# generic cialis tadalafil uk
sildenafil australia paypal: 100mg generic sildenafil – sildenafil citrate australia
http://religiopedia.com/index.php?title=
cipro pharmacy: buy cipro – ciprofloxacin generic price
how to get amoxicillin purchase amoxicillin online 875 mg amoxicillin cost
http://doxycycline.forum/# doxycycline capsules price in india
order doxycycline online: Buy Doxycycline for acne – how can i get doxycycline over the counter
hello there and thanks to your info ? I have certainly picked up something new from proper here. I did then again expertise some technical points using this web site, as I skilled to reload the web site lots of times previous to I may just get it to load properly. I have been wondering if your web host is OK? Now not that I am complaining, however sluggish loading instances instances will sometimes affect your placement in google and can harm your high quality rating if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am including this RSS to my e-mail and could glance out for a lot extra of your respective fascinating content. Make sure you update this once more very soon..
ciprofloxacin buy cipro online canada buy ciprofloxacin tablets
buy doxycycline 50 mg: Doxycycline 100mg buy online – odering doxycycline
https://ciprofloxacin.men/# ciprofloxacin 500mg buy online
cost of lisinopril 10 mg: zestoretic 20 – lisinopril 10mg tablet
buy ciprofloxacin tablets buy ciprofloxacin online buy cipro online
buy zithromax 1000 mg online: zithromax cost australia – generic zithromax online paypal
https://azithromycin.bar/# zithromax over the counter uk
I’m not sure why but this website is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later on and see if the problem still exists.
oral doxycycline doxycycline 100mg best price doxycycline coupon
Howdy! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Thank you!
amoxicillin price without insurance: buy amoxil – buy amoxicillin
lisinopril 40 mg tablets: lisinopril 20mg – lisinopril 20 mg cost
https://lisinopril.auction/# rx 535 lisinopril 40 mg
okmark your weblog and check again here frequently. I am quite sure I?ll learn a lot of new stuff right here! Good luck for the next!
doxycycline 100mg tablet brand name Buy doxycycline hyclate cheapest doxycycline without prescrtiption
lisinopril price without insurance: Lisinopril 10 mg Tablet buy online – prinivil 5 mg
http://ciprofloxacin.men/# where can i buy cipro online
This article is absolutely incredible! The author has done a fantastic job of conveying the information in an engaging and enlightening manner. I can’t thank her enough for sharing such precious insights that have undoubtedly enhanced my awareness in this subject area. Kudos to him for producing such a masterpiece!
doxycycline 100mg tablets nz: doxycycline buy online – doxycycline generic
zestril canada lisinopril tabs 40mg lisinopril india price
https://lisinopril.auction/# prinivil 5 mg
amoxicillin 500mg cost: purchase amoxicillin online – amoxicillin 500 mg capsule
canadian drugs pharmacy accredited canadian pharmacy buying from canadian pharmacies
online pharmacies of canada: Top mail order pharmacies – canada rx
https://mexicopharmacy.store/# pharmacies in mexico that ship to usa
I appreciate, cause I found exactly what I was looking for. You’ve ended my 4 day long hunt! God Bless you man. Have a great day. Bye
best online pharmacies in mexico: mexican medicine – buying from online mexican pharmacy
canadian pharmacy review: certified canada pharmacy online – pharmacies in canada that ship to the us
https://ordermedicationonline.pro/# approved canadian pharmacies
mexican border pharmacies shipping to usa: buy medication online – highest rated canadian pharmacies
canada pharmacy certified canada pharmacy online canadian pharmacy online reviews
Wow, marvelous blog layout! How lengthy have you ever been blogging for? you make running a blog look easy. The total look of your site is wonderful, let alone the content material!
mexican rx online: mexican pharmacy – buying prescription drugs in mexico online
http://clomid.club/# can i order cheap clomid prices
This actually answered my drawback, thanks!
http://clomid.club/# can i order clomid pill
wellbutrin 65mg: Buy Wellbutrin SR online – can i buy wellbutrin online
http://clomid.club/# clomid generic
paxlovid covid https://paxlovid.club/# buy paxlovid online
can you buy clomid for sale: Buy Clomid Shipped From Canada – can you buy clomid without dr prescription
http://www.spotnewstrend.com is a trusted latest USA News and global news provider. Spotnewstrend.com website provides latest insights to new trends and worldwide events. So keep visiting our website for USA News, World News, Financial News, Business News, Entertainment News, Celebrity News, Sport News, NBA News, NFL News, Health News, Nature News, Technology News, Travel News.
Another thing is that when evaluating a good on-line electronics shop, look for web shops that are constantly updated, keeping up-to-date with the hottest products, the best deals, in addition to helpful information on products. This will make certain you are getting through a shop that really stays atop the competition and gives you what you should need to make intelligent, well-informed electronics acquisitions. Thanks for the important tips I have learned through the blog.
https://paxlovid.club/# paxlovid for sale
neurontin tablets 100mg: gabapentin best price – neurontin 330 mg
Nice post. I was checking constantly this blog and I am impressed! Extremely useful information specifically the last part 🙂 I care for such information a lot. I was seeking this particular information for a long time. Thank you and best of luck.
http://gabapentin.life/# neurontin tablets
prescription drug neurontin: cheap gabapentin – neurontin 600 mg
http://paxlovid.club/# п»їpaxlovid
As I web-site possessor I believe the content matter here is rattling fantastic , appreciate it for your hard work. You should keep it up forever! Good Luck.
Howdy this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding know-how so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
can i get generic clomid pill: Buy Clomid Shipped From Canada – get cheap clomid online
cerco viagra a buon prezzo: cialis farmacia senza ricetta – viagra acquisto in contrassegno in italia
comprare farmaci online all’estero: kamagra – farmacia online più conveniente
esiste il viagra generico in farmacia: viagra senza ricetta – miglior sito per comprare viagra online
comprare farmaci online all’estero: kamagra oral jelly – comprare farmaci online con ricetta
migliori farmacie online 2023 dove acquistare cialis online sicuro farmacie online sicure
farmacie online affidabili: farmacia online spedizione gratuita – farmacia online più conveniente
http://tadalafilit.store/# farmacie online affidabili
Tiêu đề: “B52 Club – Trải nghiệm Game Đánh Bài Trực Tuyến Tuyệt Vời”
B52 Club là một cổng game phổ biến trong cộng đồng trực tuyến, đưa người chơi vào thế giới hấp dẫn với nhiều yếu tố quan trọng đã giúp trò chơi trở nên nổi tiếng và thu hút đông đảo người tham gia.
1. Bảo mật và An toàn
B52 Club đặt sự bảo mật và an toàn lên hàng đầu. Trang web đảm bảo bảo vệ thông tin người dùng, tiền tệ và dữ liệu cá nhân bằng cách sử dụng biện pháp bảo mật mạnh mẽ. Chứng chỉ SSL đảm bảo việc mã hóa thông tin, cùng với việc được cấp phép bởi các tổ chức uy tín, tạo nên một môi trường chơi game đáng tin cậy.
2. Đa dạng về Trò chơi
B52 Play nổi tiếng với sự đa dạng trong danh mục trò chơi. Người chơi có thể thưởng thức nhiều trò chơi đánh bài phổ biến như baccarat, blackjack, poker, và nhiều trò chơi đánh bài cá nhân khác. Điều này tạo ra sự đa dạng và hứng thú cho mọi người chơi.
3. Hỗ trợ Khách hàng Chuyên Nghiệp
B52 Club tự hào với đội ngũ hỗ trợ khách hàng chuyên nghiệp, tận tâm và hiệu quả. Người chơi có thể liên hệ thông qua các kênh như chat trực tuyến, email, điện thoại, hoặc mạng xã hội. Vấn đề kỹ thuật, tài khoản hay bất kỳ thắc mắc nào đều được giải quyết nhanh chóng.
4. Phương Thức Thanh Toán An Toàn
B52 Club cung cấp nhiều phương thức thanh toán để đảm bảo người chơi có thể dễ dàng nạp và rút tiền một cách an toàn và thuận tiện. Quy trình thanh toán được thiết kế để mang lại trải nghiệm đơn giản và hiệu quả cho người chơi.
5. Chính Sách Thưởng và Ưu Đãi Hấp Dẫn
Khi đánh giá một cổng game B52, chính sách thưởng và ưu đãi luôn được chú ý. B52 Club không chỉ mang đến những chính sách thưởng hấp dẫn mà còn cam kết đối xử công bằng và minh bạch đối với người chơi. Điều này giúp thu hút và giữ chân người chơi trên thương trường game đánh bài trực tuyến.
Hướng Dẫn Tải và Cài Đặt
Để tham gia vào B52 Club, người chơi có thể tải file APK cho hệ điều hành Android hoặc iOS theo hướng dẫn chi tiết trên trang web. Quy trình đơn giản và thuận tiện giúp người chơi nhanh chóng trải nghiệm trò chơi.
Với những ưu điểm vượt trội như vậy, B52 Club không chỉ là nơi giải trí tuyệt vời mà còn là điểm đến lý tưởng cho những người yêu thích thách thức và may mắn.
farmacia online migliore: farmacia online – acquisto farmaci con ricetta
acquistare farmaci senza ricetta: avanafil prezzo in farmacia – comprare farmaci online all’estero
gel per erezione in farmacia: viagra online spedizione gratuita – viagra online spedizione gratuita
farmacie on line spedizione gratuita kamagra gold farmacia online senza ricetta
farmacie online sicure: farmacia online – farmacia online migliore
top farmacia online: cialis generico – farmacia online
https://kamagrait.club/# comprare farmaci online con ricetta
farmacie online autorizzate elenco: farmacia online miglior prezzo – farmacie online sicure
farmacia online: farmacia online spedizione gratuita – farmacia online migliore
I realized more new stuff on this fat loss issue. A single issue is a good nutrition is extremely vital if dieting. A tremendous reduction in junk food, sugary food, fried foods, sweet foods, red meat, and white flour products may perhaps be necessary. Keeping wastes harmful bacteria, and toxic compounds may prevent aims for losing belly fat. While specified drugs quickly solve the issue, the horrible side effects are usually not worth it, and so they never present more than a temporary solution. It is just a known undeniable fact that 95 of dietary fads fail. Many thanks for sharing your opinions on this weblog.
farmacia online miglior prezzo: Cialis senza ricetta – migliori farmacie online 2023
comprare farmaci online all’estero: farmacia online migliore – farmaci senza ricetta elenco
acquisto farmaci con ricetta Tadalafil prezzo migliori farmacie online 2023
farmacia online senza ricetta: comprare avanafil senza ricetta – top farmacia online
Hello there, I found your website by means of Google while looking for a similar matter, your site came up, it seems to be good. I have bookmarked it in my google bookmarks.
farmacie online autorizzate elenco: Farmacie che vendono Cialis senza ricetta – farmacie online autorizzate elenco
http://msi-mcclure.com/__media__/js/netsoltrademark.php?d=www.sbs8888.com2Fpost2Ft25EC259825A425EC25A6258825EC25BD259425EB25A625AC25EC2595258425EC25A325BC25EC2586258C25E625BC258FGood-bet88825EC25A9259Ccom25EC25BD259C25EB25B225B32B25EC259D25B425EC25A7258025EB25B225B32B25EC259C25A025EB258B258825EB25B225B3
acquisto farmaci con ricetta: farmacia online migliore – migliori farmacie online 2023
http://sildenafilit.bid/# viagra online in 2 giorni
farmacie online autorizzate elenco: farmacia online spedizione gratuita – farmacia online migliore
farmacie online affidabili: comprare avanafil senza ricetta – comprare farmaci online all’estero
whoah this weblog is wonderful i love reading your posts. Keep up the great work! You realize, lots of people are searching round for this info, you can aid them greatly.
comprare farmaci online con ricetta: comprare avanafil senza ricetta – farmacia online senza ricetta
comprare farmaci online con ricetta comprare avanafil senza ricetta acquistare farmaci senza ricetta
pillole per erezioni fortissime: viagra prezzo farmacia – viagra online consegna rapida
Note: Before running the game, you must run “pt-BR.reg” file. This will make the game launch in English! Be sure to also install all programs in the _Redist folder before running the game. Yes, the game works and has been tested on Windows 10 as well! Enabling developers with open development tools and software. The story itself is a little plain, and the game’s campaign mode is pretty standard arcade racing stuff and takes around 10 hours to complete from start to finish. Even so, it’s fantastic compared to the aimless nonsense of NFS: Rivals, and finds a way to keep its players wondering what’ll happen next. Enjoyable as the campaign mode is, I wished it were both longer and filled with more races and surprises. That said, the storyline isn’t really why you buy Need for Speed: Heat. At the end of the day, it’s all about the cars, and this is where Heat truly shines.
https://www.fundable.com/jeff-carter-3
Play Mahjongg Dimensions by spinning the Mahjongg cube and work your way to the top of the leader boards! The graphics are colorful and vibrant, and the gameplay is fast-paced and challenging fun. Click the mouse button, long press or slide to play. Brain Out offers loads of fun while exercising your mind. It’s an original game with surprising playability, simple but ingenious gameplay, and best of all, completely unexpected answers. While the game has been mostly a standard PvP experience with various game modes, this ‘FREEPLAY’ update adds in specific missions, along with a big map and some survival elements too. Managing to stay alive and complete the mission gives you some nice rewards, so they’re worth checking out. You can even team up and do them in co-op, however one mission currently requires co-op so if you don’t have many friends available you can still go solo in two of them.
comprare farmaci online con ricetta: avanafil prezzo in farmacia – farmacia online migliore
farmaci senza ricetta elenco: Farmacie che vendono Cialis senza ricetta – farmacia online senza ricetta
farmacie on line spedizione gratuita: kamagra oral jelly consegna 24 ore – migliori farmacie online 2023
http://kamagrait.club/# comprare farmaci online all’estero
viagra naturale in farmacia senza ricetta: sildenafil 100mg prezzo – cialis farmacia senza ricetta
farmaci senza ricetta elenco: cialis prezzo – farmacie on line spedizione gratuita
farmacia online piГ№ conveniente Tadalafil prezzo acquistare farmaci senza ricetta
migliori farmacie online 2023: farmacia online più conveniente – acquistare farmaci senza ricetta
farmacia online: kamagra oral jelly – farmaci senza ricetta elenco
farmacie on line spedizione gratuita: kamagra oral jelly consegna 24 ore – migliori farmacie online 2023
viagra originale in 24 ore contrassegno: viagra prezzo – viagra originale in 24 ore contrassegno
farmacia online migliore: kamagra – comprare farmaci online con ricetta
Excellent read, I just passed this onto a colleague who was doing some research on that. And he actually bought me lunch since I found it for him smile Therefore let me rephrase that: Thank you for lunch!
JAYASPIN RTP slot adalah persentase yang menunjukkan seberapa banyak uang dari taruhan yang akan dikembalikan kepada pemain dalam jangka panjang. Pilihlah permainan dengan RTP di atas 95% untuk meningkatkan peluang Anda dalam memenangkan hadiah.
Slot Gacor merupakan salah satu Situs Kudabet terbaik di masa kini. Situs judi Kudabet ini memiliki satu sistem yang sangat baik, dan perkembangan yang sangat besar di kalangan judi bola online saat ini.
Gaspoll88 merupakan daftar situs judi Slot online gacor dengan deposit pulsa tanpa potongan dan togel terpercaya serta live rtp slot 24jam paling lengkap.
LELE247 Merupakan agen slot Permainan yang terbaik di hadirkan untuk para member. Daftar gratis akses mudah dengan deposit terjangkau. daftarkan segera akun anda disini sekarang juga.
http://kamagrait.club/# farmacia online
migliori farmacie online 2023 farmacia online miglior prezzo migliori farmacie online 2023
migliori farmacie online 2023: Tadalafil generico – farmacia online migliore
farmacie online autorizzate elenco: farmacia online migliore – farmacia online più conveniente
farmaci senza ricetta elenco: kamagra gel – farmacia online miglior prezzo
farmacia online miglior prezzo: avanafil prezzo in farmacia – acquistare farmaci senza ricetta
comprare farmaci online all’estero: avanafil spedra – comprare farmaci online all’estero
http://tadalafilo.pro/# farmacia 24h
https://kamagraes.site/# farmacia online madrid
farmacia online madrid Levitra precio farmacias online baratas
https://farmacia.best/# farmacia online barata
farmacias online seguras: comprar cialis original – farmacias online seguras en espaГ±a
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
https://kamagraes.site/# farmacia online barata
https://farmacia.best/# farmacia barata
http://vardenafilo.icu/# farmacia online
http://farmacia.best/# farmacia 24h
http://www.bestartdeals.com.au is Australia’s Trusted Online Canvas Prints Art Gallery. We offer 100 percent high quality budget wall art prints online since 2009. Get 30-70 percent OFF store wide sale, Prints starts $20, FREE Delivery Australia, NZ, USA. We do Worldwide Shipping across 50+ Countries.
farmacia barata cialis 20 mg precio farmacia farmacias online seguras en espaГ±a
http://farmacia.best/# farmacia online
farmacia online envГo gratis: comprar cialis original – farmacia envГos internacionales
http://tadalafilo.pro/# farmacia online internacional
https://tadalafilo.pro/# farmacias online seguras
http://vardenafilo.icu/# farmacia barata
https://kamagraes.site/# farmacias online baratas
My partner and I stumbled over here different page and thought I might check things out. I like what I see so now i am following you. Look forward to checking out your web page for a second time.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
https://vardenafilo.icu/# farmacia online
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
farmacia online envГo gratis tadalafilo farmacia online barata
sildenafilo cinfa 100 mg precio farmacia: comprar viagra – sildenafilo 100mg precio espaГ±a
http://sildenafilo.store/# comprar viagra online en andorra
http://sildenafilo.store/# comprar viagra en españa envio urgente
https://farmacia.best/# farmacia 24h
I have acquired some new points from your web-site about computers. Another thing I’ve always thought is that laptop computers have become something that each household must have for most reasons. They offer convenient ways to organize the home, pay bills, shop, study, tune in to music as well as watch shows. An innovative solution to complete these tasks is with a laptop. These pc’s are mobile ones, small, robust and portable.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
http://farmacia.best/# farmacia barata
farmacia online madrid: Precio Cialis 20 Mg – farmacias baratas online envГo gratis
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
farmacia 24h comprar cialis online seguro farmacia online 24 horas
http://sildenafilo.store/# comprar viagra en españa envio urgente contrareembolso
https://vardenafilo.icu/# farmacia envГos internacionales
http://vardenafilo.icu/# farmacia 24h
https://farmacia.best/# farmacia online internacional
https://kamagraes.site/# farmacias online seguras en españa
viagra para hombre precio farmacias similares: viagra precio – venta de viagra a domicilio
https://kamagraes.site/# farmacias baratas online envÃo gratis
https://kamagraes.site/# farmacia online internacional
farmacia online envГo gratis kamagra farmacias online seguras
https://vardenafilo.icu/# farmacia online envГo gratis
http://kamagraes.site/# farmacias baratas online envÃo gratis
https://farmacia.best/# farmacia online envÃo gratis
farmacia online internacional: se puede comprar kamagra en farmacias – п»їfarmacia online
https://tadalafilo.pro/# farmacia envÃos internacionales
https://kamagraes.site/# farmacia online
http://kamagraes.site/# farmacia online
http://kamagraes.site/# farmacia envГos internacionales
https://kamagraes.site/# farmacia envÃos internacionales
https://tadalafilo.pro/# farmacia envÃos internacionales
viagra para hombre precio farmacias similares: viagra generico – viagra 100 mg precio en farmacias
http://vardenafilo.icu/# farmacias online seguras en españa
http://sildenafilo.store/# viagra online rápida
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
http://tadalafilo.pro/# farmacia envÃos internacionales
https://tadalafilo.pro/# п»їfarmacia online
https://sildenafilo.store/# viagra para hombre precio farmacias similares
farmacias online seguras Levitra 20 mg precio farmacia online madrid
farmacias online seguras: farmacia online envio gratis valencia – farmacias online seguras
http://farmacia.best/# farmacia online internacional
http://kamagraes.site/# farmacias online seguras
http://sildenafilo.store/# se puede comprar sildenafil sin receta
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
https://kamagraes.site/# farmacias online seguras en españa
sildenafilo cinfa 100 mg precio farmacia: viagra precio – comprar viagra en espaГ±a envio urgente
https://sildenafilo.store/# viagra online gibraltar
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
http://farmacia.best/# farmacia online envГo gratis
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
http://sildenafilo.store/# sildenafilo cinfa 25 mg precio
farmacia online envГo gratis farmacia envio gratis farmacia online barata
Hmm it appears like your site ate my first comment (it was super long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I too am an aspiring blog writer but I’m still new to everything. Do you have any helpful hints for novice blog writers? I’d certainly appreciate it.
https://vardenafilo.icu/# farmacia online 24 horas
http://vardenafilo.icu/# farmacia envÃos internacionales
https://tadalafilo.pro/# farmacia online barata
farmacias online seguras en espaГ±a: kamagra gel – farmacia online 24 horas
One important thing is that while you are searching for a student loan you may find that you will want a cosigner. There are many situations where this is correct because you should find that you do not have a past history of credit so the lender will require you have someone cosign the money for you. Good post.
https://vardenafilo.icu/# farmacia online envÃo gratis
Please let me know if you’re looking for a author for your weblog. You have some really great posts and I think I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some content for your blog in exchange for a link back to mine. Please shoot me an email if interested. Thank you!
https://levitrafr.life/# acheter medicament a l etranger sans ordonnance
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
http://pharmacieenligne.guru/# Pharmacie en ligne livraison gratuite
Viagra homme prix en pharmacie Viagra generique en pharmacie Viagra sans ordonnance 24h Amazon
https://pharmacieenligne.guru/# Pharmacie en ligne fiable
farmacia online envГo gratis: kamagra gel – farmacia envГos internacionales
Pharmacie en ligne livraison gratuite: Acheter Cialis – Pharmacie en ligne France
http://viagrasansordonnance.store/# Viagra sans ordonnance 24h suisse
http://cialissansordonnance.pro/# Acheter médicaments sans ordonnance sur internet
Pharmacie en ligne pas cher levitra generique Pharmacie en ligne livraison gratuite
http://kamagrafr.icu/# Pharmacie en ligne fiable
http://pharmacieenligne.guru/# Pharmacie en ligne fiable
se puede comprar sildenafil sin receta: viagra generico – comprar viagra en espaГ±a amazon
http://viagrasansordonnance.store/# Sildénafil 100 mg prix en pharmacie en France
Pharmacie en ligne fiable: achat kamagra – п»їpharmacie en ligne
http://kamagrafr.icu/# Pharmacies en ligne certifiées
http://kamagrafr.icu/# Pharmacie en ligne France
Pharmacies en ligne certifiГ©es cialis Pharmacie en ligne livraison 24h
https://kamagrafr.icu/# acheter médicaments à l’étranger
https://cialissansordonnance.pro/# Pharmacie en ligne livraison 24h
http://pharmacieenligne.guru/# Pharmacie en ligne livraison gratuite
Viagra sans ordonnance 24h suisse: Acheter du Viagra sans ordonnance – Viagra sans ordonnance 24h Amazon
https://cialissansordonnance.pro/# Pharmacie en ligne livraison gratuite
http://kamagrafr.icu/# pharmacie ouverte
An fascinating discussion is price comment. I think that it’s best to write more on this subject, it may not be a taboo subject but generally people are not sufficient to talk on such topics. To the next. Cheers
http://levitrafr.life/# Pharmacie en ligne livraison rapide
farmacias online baratas: Levitra sin receta – farmacia envГos internacionales
п»їpharmacie en ligne Medicaments en ligne livres en 24h acheter mГ©dicaments Г l’Г©tranger
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
http://kamagrafr.icu/# Pharmacies en ligne certifiées
http://kamagrafr.icu/# Pharmacie en ligne France
Pharmacie en ligne livraison rapide: cialis prix – Pharmacie en ligne France
http://cialissansordonnance.pro/# Pharmacie en ligne pas cher
http://kamagrafr.icu/# pharmacie ouverte
I?d need to verify with you here. Which isn’t one thing I often do! I take pleasure in studying a post that may make individuals think. Additionally, thanks for permitting me to remark!
https://potenzmittel.men/# versandapotheke
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
п»їonline apotheke potenzmittel cialis online-apotheken
http://kamagrakaufen.top/# gГјnstige online apotheke
Thanks a lot for sharing this with all of us you actually know what you are talking about! Bookmarked. Please also visit my web site =). We could have a link exchange contract between us!
http://potenzmittel.men/# versandapotheke deutschland
online apotheke preisvergleich cialis kaufen online apotheke versandkostenfrei
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Thanks for your post. One other thing is that if you are marketing your property by yourself, one of the problems you need to be alert to upfront is just how to deal with home inspection accounts. As a FSBO retailer, the key towards successfully moving your property and saving money on real estate agent commissions is awareness. The more you understand, the simpler your property sales effort will probably be. One area in which this is particularly critical is home inspections.
https://potenzmittel.men/# п»їonline apotheke
I do believe that a property foreclosure can have a major effect on the applicant’s life. Foreclosures can have a Seven to a decade negative affect on a client’s credit report. A borrower who’s applied for a mortgage or virtually any loans for that matter, knows that the worse credit rating is, the more hard it is for any decent loan. In addition, it may possibly affect the borrower’s capability to find a really good place to lease or hire, if that results in being the alternative property solution. Interesting blog post.
https://viagrakaufen.store/# Viagra Alternative rezeptfrei
Viagra online kaufen legal: viagra kaufen ohne rezept legal – Viagra Г–sterreich rezeptfrei Apotheke
versandapotheke versandkostenfrei Online Apotheke Deutschland online apotheke deutschland
Thanks for another magnificent post. Where else could anybody get that type of information in such a perfect way of writing? I have a presentation next week, and I am on the look for such information.
https://cialiskaufen.pro/# versandapotheke
The very root of your writing whilst sounding reasonable in the beginning, did not settle properly with me after some time. Someplace within the paragraphs you were able to make me a believer unfortunately only for a very short while. I however have got a problem with your leaps in assumptions and one might do nicely to fill in all those gaps. In the event that you actually can accomplish that, I would undoubtedly be impressed.
versandapotheke versandkostenfrei potenzmittel manner versandapotheke deutschland
https://potenzmittel.men/# online apotheke deutschland
online-apotheken: kamagra bestellen – versandapotheke
http://cialiskaufen.pro/# online-apotheken
online-apotheken online-apotheken online apotheke versandkostenfrei
http://potenzmittel.men/# versandapotheke
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
mexican pharmacy buying from online mexican pharmacy pharmacies in mexico that ship to usa
medication from mexico pharmacy medication from mexico pharmacy mexico drug stores pharmacies
https://mexicanpharmacy.cheap/# mexican online pharmacies prescription drugs
mexico pharmacy mexican drugstore online п»їbest mexican online pharmacies
mexican rx online best mexican online pharmacies buying prescription drugs in mexico online
п»їbest mexican online pharmacies mexican pharmaceuticals online purple pharmacy mexico price list
mexico drug stores pharmacies mexican mail order pharmacies medicine in mexico pharmacies
https://mexicanpharmacy.cheap/# mexican border pharmacies shipping to usa
buying prescription drugs in mexico online mexican drugstore online mexican pharmacy
mexico drug stores pharmacies mexico pharmacies prescription drugs best online pharmacies in mexico
I was just seeking this information for a while. After six hours of continuous Googleing, at last I got it in your web site. I wonder what’s the lack of Google strategy that do not rank this kind of informative web sites in top of the list. Usually the top web sites are full of garbage.
mexico drug stores pharmacies mexican pharmaceuticals online best mexican online pharmacies
https://mexicanpharmacy.cheap/# mexican rx online
medicine in mexico pharmacies mexican drugstore online purple pharmacy mexico price list
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
https://mexicanpharmacy.cheap/# mexican online pharmacies prescription drugs
pharmacies in mexico that ship to usa mexican mail order pharmacies mexican mail order pharmacies
https://mexicanpharmacy.cheap/# mexican mail order pharmacies
I’m not that much of a online reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your website to come back later. Cheers
mexican border pharmacies shipping to usa п»їbest mexican online pharmacies buying from online mexican pharmacy
buying from online mexican pharmacy mexico drug stores pharmacies mexican online pharmacies prescription drugs
Виртуальные VPS серверы Windows
Абузоустойчивый серверы, идеально подходит для работы програмным обеспечением как XRumer так и GSA
Стабильная работа без сбоев, высокая поточность несравнима с провайдерами в квартире или офисе, где есть ограничение.
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения – еще один важный параметр для успешной работы вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с, обеспечивая быструю загрузку веб-страниц и высокую производительность онлайн-приложений.
https://mexicanpharmacy.cheap/# mexican rx online
What I have usually told people today is that when searching for a good on the net electronics retail store, there are a few components that you have to take into account. First and foremost, you should really make sure to discover a reputable and also reliable retail store that has gotten great evaluations and rankings from other shoppers and business sector analysts. This will make sure that you are getting through with a well-known store providing you with good services and aid to their patrons. Many thanks for sharing your ideas on this weblog.
mexican rx online reputable mexican pharmacies online mexican pharmacy
mexico drug stores pharmacies buying prescription drugs in mexico online mexican mail order pharmacies
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
medicine in mexico pharmacies buying prescription drugs in mexico mexican drugstore online
https://wlptv.com/bbs/search.php?srows=0&gr_id=&sfl=wr_subject&sop=or&stx=윈윈벳주소㉪+〔Good-bet888.com》윈윈벳㉻원벳원∪굿벳I코드3838ㅭ꽃계
purple pharmacy mexico price list buying prescription drugs in mexico online mexico pharmacy
mexico drug stores pharmacies buying from online mexican pharmacy purple pharmacy mexico price list
best online pharmacies in mexico mexican mail order pharmacies purple pharmacy mexico price list
https://mexicanpharmacy.cheap/# п»їbest mexican online pharmacies
medication from mexico pharmacy buying prescription drugs in mexico online medication from mexico pharmacy
https://mexicanpharmacy.cheap/# mexican pharmaceuticals online
mexico drug stores pharmacies mexico drug stores pharmacies mexican online pharmacies prescription drugs
https://mexicanpharmacy.company/# pharmacies in mexico that ship to usa mexicanpharmacy.company
buy ed pills treatments for ed male erection pills edpills.tech
legit canadian pharmacy online canadian pharmacy drugs online – canadapharmacyonline com canadiandrugs.tech
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
non prescription ed drugs natural ed remedies – best pills for ed edpills.tech
https://indiapharmacy.guru/# india online pharmacy indiapharmacy.guru
オンラインカジノとオンラインギャンブルの現代的展開
オンラインカジノの世界は、技術の進歩と共に急速に進化しています。これらのプラットフォームは、従来の実際のカジノの体験をデジタル空間に移し、プレイヤーに新しい形式の娯楽を提供しています。オンラインカジノは、スロットマシン、ポーカー、ブラックジャック、ルーレットなど、さまざまなゲームを提供しており、実際のカジノの興奮を維持しながら、アクセスの容易さと利便性を提供します。
一方で、オンラインギャンブルは、より広範な概念であり、スポーツベッティング、宝くじ、バーチャルスポーツ、そしてオンラインカジノゲームまでを含んでいます。インターネットとモバイルテクノロジーの普及により、オンラインギャンブルは世界中で大きな人気を博しています。オンラインプラットフォームは、伝統的な賭博施設に比べて、より多様なゲーム選択、便利なアクセス、そしてしばしば魅力的なボーナスやプロモーションを提供しています。
安全性と規制
オンラインカジノとオンラインギャンブルの世界では、安全性と規制が非常に重要です。多くの国々では、オンラインギャンブルを規制する法律があり、安全なプレイ環境を確保するためのライセンスシステムを設けています。これにより、不正行為や詐欺からプレイヤーを守るとともに、責任ある賭博の促進が図られています。
技術の進歩
最新のテクノロジーは、オンラインカジノとオンラインギャンブルの体験を一層豊かにしています。例えば、仮想現実(VR)技術の使用は、プレイヤーに没入型のギャンブル体験を提供し、実際のカジノにいるかのような感覚を生み出しています。また、ブロックチェーン技術の導入は、より透明で安全な取引を可能にし、プレイヤーの信頼を高めています。
未来への展望
オンラインカジノとオンラインギャンブルは、今後も技術の進歩とともに進化し続けるでしょう。人工知能(AI)の更なる統合、モバイル技術の発展、さらには新しいゲームの創造により、この分野は引き続き成長し、世界中のプレイヤーに新しい娯楽の形を提供し続けることでしょう。
この記事では、オンラインカジノとオンラインギャンブルの現状、安全性、技術の影響、そして将来の展望に焦点を当てています。この分野は、技術革新によって絶えず変化し続ける魅力的な領域です。
Tải Hit Club iOS
Tải Hit Club iOSHIT CLUBHit Club đã sáng tạo ra một giao diện game đẹp mắt và hoàn thiện, lấy cảm hứng từ các cổng casino trực tuyến chất lượng từ cổ điển đến hiện đại. Game mang lại sự cân bằng và sự kết hợp hài hòa giữa phong cách sống động của sòng bạc Las Vegas và phong cách chân thực. Tất cả các trò chơi đều được bố trí tinh tế và hấp dẫn với cách bố trí game khoa học và logic giúp cho người chơi có được trải nghiệm chơi game tốt nhất.
Hit Club – Cổng Game Đổi Thưởng
Trên trang chủ của Hit Club, người chơi dễ dàng tìm thấy các game bài, tính năng hỗ trợ và các thao tác để rút/nạp tiền cùng với cổng trò chuyện trực tiếp để được tư vấn. Giao diện game mang lại cho người chơi cảm giác chân thật và thoải mái nhất, giúp người chơi không bị mỏi mắt khi chơi trong thời gian dài.
Hướng Dẫn Tải Game Hit Club
Bạn có thể trải nghiệm Hit Club với 2 phiên bản: Hit Club APK cho thiết bị Android và Hit Club iOS cho thiết bị như iPhone, iPad.
Tải ứng dụng game:
Click nút tải ứng dụng game ở trên (phiên bản APK/Android hoặc iOS tùy theo thiết bị của bạn).
Chờ cho quá trình tải xuống hoàn tất.
Cài đặt ứng dụng:
Khi quá trình tải xuống hoàn tất, mở tệp APK hoặc iOS và cài đặt ứng dụng trên thiết bị của bạn.
Bắt đầu trải nghiệm:
Mở ứng dụng và bắt đầu trải nghiệm Hit Club.
Với Hit Club, bạn sẽ khám phá thế giới game đỉnh cao với giao diện đẹp mắt và trải nghiệm chơi game tuyệt vời. Hãy tải ngay để tham gia vào cuộc phiêu lưu casino độc đáo và đầy hứng khởi!
http://edpills.tech/# buy ed pills online edpills.tech
top online pharmacy india indian pharmacy buy prescription drugs from india indiapharmacy.guru
http://edpills.tech/# herbal ed treatment edpills.tech
https://canadapharmacy.guru/# legal canadian pharmacy online canadapharmacy.guru
mail order pharmacy india indianpharmacy com – mail order pharmacy india indiapharmacy.guru
I have noticed that credit repair activity needs to be conducted with tactics. If not, you might find yourself causing harm to your rating. In order to realize your aspirations in fixing your credit history you have to take care that from this moment you pay any monthly costs promptly in advance of their booked date. It really is significant since by not necessarily accomplishing that area, all other moves that you will decide on to improve your credit rating will not be helpful. Thanks for expressing your suggestions.
https://edpills.tech/# natural ed medications edpills.tech
https://eejj.tv/bbs/search.php?srows=0&gr_id=&sfl=wr_subject&stx=답십리안마 OPSS08닷COM ♡오피쓰
By choosing a reliable service for academic projects, students can access several advantages. Thus Assignment Help Ireland is a game changer for students that help them to enhance learning and achieve success in academics.
http://canadiandrugs.tech/# best canadian online pharmacy canadiandrugs.tech
best ed pills at gnc best drug for ed – natural ed remedies edpills.tech
ed drug prices non prescription erection pills best ed pills non prescription edpills.tech
http://canadiandrugs.tech/# reliable canadian pharmacy canadiandrugs.tech
http://edpills.tech/# what is the best ed pill edpills.tech
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
http://edpills.tech/# pills for erection edpills.tech
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
tai hit club
Tải Hit Club iOS
Tải Hit Club iOSHIT CLUBHit Club đã sáng tạo ra một giao diện game đẹp mắt và hoàn thiện, lấy cảm hứng từ các cổng casino trực tuyến chất lượng từ cổ điển đến hiện đại. Game mang lại sự cân bằng và sự kết hợp hài hòa giữa phong cách sống động của sòng bạc Las Vegas và phong cách chân thực. Tất cả các trò chơi đều được bố trí tinh tế và hấp dẫn với cách bố trí game khoa học và logic giúp cho người chơi có được trải nghiệm chơi game tốt nhất.
Hit Club – Cổng Game Đổi Thưởng
Trên trang chủ của Hit Club, người chơi dễ dàng tìm thấy các game bài, tính năng hỗ trợ và các thao tác để rút/nạp tiền cùng với cổng trò chuyện trực tiếp để được tư vấn. Giao diện game mang lại cho người chơi cảm giác chân thật và thoải mái nhất, giúp người chơi không bị mỏi mắt khi chơi trong thời gian dài.
Hướng Dẫn Tải Game Hit Club
Bạn có thể trải nghiệm Hit Club với 2 phiên bản: Hit Club APK cho thiết bị Android và Hit Club iOS cho thiết bị như iPhone, iPad.
Tải ứng dụng game:
Click nút tải ứng dụng game ở trên (phiên bản APK/Android hoặc iOS tùy theo thiết bị của bạn).
Chờ cho quá trình tải xuống hoàn tất.
Cài đặt ứng dụng:
Khi quá trình tải xuống hoàn tất, mở tệp APK hoặc iOS và cài đặt ứng dụng trên thiết bị của bạn.
Bắt đầu trải nghiệm:
Mở ứng dụng và bắt đầu trải nghiệm Hit Club.
Với Hit Club, bạn sẽ khám phá thế giới game đỉnh cao với giao diện đẹp mắt và trải nghiệm chơi game tuyệt vời. Hãy tải ngay để tham gia vào cuộc phiêu lưu casino độc đáo và đầy hứng khởi!
erectile dysfunction drugs online ed medications – male ed pills edpills.tech
http://indiapharmacy.guru/# buy medicines online in india indiapharmacy.guru
https://myspace.com/stoneradar6
https://edpills.tech/# online ed medications edpills.tech
https://edpills.tech/# best ed medication edpills.tech
ed pills online best ed pills online ed remedies edpills.tech
canadian pharmacy no rx needed best canadian pharmacy online – canada rx pharmacy world canadiandrugs.tech
http://indiapharmacy.guru/# pharmacy website india indiapharmacy.guru
Посоветуйте VPS
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость Интернет-соединения – еще один ключевой фактор для успешной работы вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с, гарантируя быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Воспользуйтесь нашим предложением VPS/VDS серверов и обеспечьте стабильность и производительность вашего проекта. Посоветуйте VPS – ваш путь к успешному онлайн-присутствию!
http://edpills.tech/# ed pills online edpills.tech
https://canadapharmacy.guru/# canadian pharmacy world reviews canadapharmacy.guru
https://canadiandrugs.tech/# canadian online pharmacy reviews canadiandrugs.tech
best canadian online pharmacy canadian online pharmacy reviews – canadian drug canadiandrugs.tech
http://edpills.tech/# pills erectile dysfunction edpills.tech
legitimate canadian pharmacy online northwest pharmacy canada online canadian pharmacy review canadiandrugs.tech
https://canadiandrugs.tech/# ed drugs online from canada canadiandrugs.tech
Дедик сервер
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Виртуальные сервера (VPS/VDS) и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера (VPS/VDS) и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
http://canadiandrugs.tech/# canadian pharmacy in canada canadiandrugs.tech
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
canadian pharmacy near me canadian pharmacy price checker – canadian pharmacy ltd canadiandrugs.tech
http://indiapharmacy.guru/# indian pharmacy indiapharmacy.guru
Абузоустойчивый серверов для Хрумера и GSA AMSTERDAM!!!
Оптимальная Настройка: Включение Аппаратной Виртуализации
При обсуждении виртуальных серверов (VPS/VDS) и дедикатед серверов, важно также уделить внимание оптимальной настройке, включая аппаратную виртуализацию. Этот важный аспект может значительно повлиять на производительность вашего сервера.
Высокоскоростной Интернет: До 1000 Мбит/с
Дедикатед Серверы
Абузоустойчивые сервера в Амстердаме, они позволят работать с сайтами которые не открываются в РФ, работая Хрумером и GSA пробив намного выше.
Виртуальные сервера (VPS/VDS) и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера (VPS/VDS) и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
Высокоскоростной Интернет: До 1000 Мбит/с
https://canadiandrugs.tech/# canadian pharmacy checker canadiandrugs.tech
https://indiapharmacy.guru/# online pharmacy india indiapharmacy.guru
http://indiapharmacy.guru/# india pharmacy mail order indiapharmacy.guru
online pharmacy india india pharmacy buy medicines online in india indiapharmacy.guru
thecanadianpharmacy legitimate canadian pharmacy online – online pharmacy canada canadiandrugs.tech
https://canadapharmacy.guru/# pharmacies in canada that ship to the us canadapharmacy.guru
https://indiapharmacy.guru/# indian pharmacy online indiapharmacy.guru
http://edpills.tech/# what are ed drugs edpills.tech
reputable indian pharmacies indian pharmacies safe – india online pharmacy indiapharmacy.guru
https://indiapharmacy.guru/# buy medicines online in india indiapharmacy.guru
https://edpills.tech/# medicine for erectile edpills.tech
canadian pharmacy 1 internet online drugstore [url=http://canadiandrugs.tech/#]maple leaf pharmacy in canada[/url] canadian pharmacy prices canadiandrugs.tech
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
https://edpills.tech/# top rated ed pills edpills.tech
Your home is valueble for me. Thanks!?
Абузоустойчивый серверов для Хрумера и GSA AMSTERDAM!!!
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения играет решающую роль в успешной работе вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с. Это гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Итак, при выборе виртуального выделенного сервера VPS, обеспечьте своему проекту надежность, высокую производительность и защиту от DDoS. Получите доступ к качественной инфраструктуре с поддержкой Windows и Linux уже от 13 рублей
https://indiapharmacy.guru/# online pharmacy india indiapharmacy.guru
amoxicillin 500 mg: amoxicillin 500 mg where to buy – amoxicillin pills 500 mg
http://clomid.site/# get clomid without a prescription
http://ciprofloxacin.life/# cipro ciprofloxacin
ciprofloxacin: buy cipro – buy ciprofloxacin
Аренда виртуального сервера vps
Абузоустойчивые сервера в Амстердаме, они позволят работать с сайтами которые не открываются в РФ, работая Хрумером и GSA пробив намного выше.
Аренда виртуального сервера (VPS): Эффективность, Надежность и Защита от DDoS от 13 рублей
Выбор виртуального сервера – это важный этап в создании успешной инфраструктуры для вашего проекта. Наши VPS серверы предоставляют аренду как под операционные системы Windows, так и Linux, с доступом к накопителям SSD eMLC. Эти накопители гарантируют высокую производительность и надежность, обеспечивая бесперебойную работу ваших приложений независимо от выбранной операционной системы.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
paxlovid pill paxlovid for sale paxlovid pill
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
виртуальный выделенный сервер vps
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения играет решающую роль в успешной работе вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с. Это гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Итак, при выборе виртуального выделенного сервера VPS, обеспечьте своему проекту надежность, высокую производительность и защиту от DDoS. Получите доступ к качественной инфраструктуре с поддержкой Windows и Linux уже от 13 рублей
ciprofloxacin mail online: ciprofloxacin generic – buy cipro cheap
amoxil pharmacy: buy amoxicillin 250mg – amoxicillin medicine over the counter
I?ve been exploring for a little bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this site. Reading this information So i am happy to convey that I’ve a very good uncanny feeling I discovered exactly what I needed. I most certainly will make sure to don?t forget this web site and give it a look regularly.
My brother recommended I might like this blog. He was entirely right. This post truly made my day. You cann’t imagine simply how much time I had spent for this information! Thanks!
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
最新民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
Neurozoom is a dietary formulation designed to develop brain power and cognition. The nootropic contains 35 science-based ingredients that safeguard the brain cells from damage and slow age-related memory problems.
民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
https://퀄엔드.com/shop/search.php?sfl=텐텐벳ふ%5BGood-bet888.coM┛º원엑스벳┾텐텐뱃④
2024總統大選民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
2024總統大選民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Gut Vita™ is an all-natural supplement designed to support digestive health issues by targeting the root cause and restoring optimal gut flora.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
LeanFlux is a natural supplement that claims to increase brown adipose tissue (BAT) levels and burn fat and calories.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers’ experience. Your blog brightens my day!
Leanotox is one of the world’s most unique products designed to promote optimal weight and balance blood sugar levels while curbing your appetite,detoxifying and boosting metabolism.
Puralean is an all-natural dietary supplement designed to support boosted fat-burning rates, energy levels, and metabolism by targeting healthy liver function.
PowerBite is a natural tooth and gum support formula that will eliminate your dental problems, allowing you to live a healthy lifestyle.
DentaTonic™ is formulated to support lactoperoxidase levels in saliva, which is important for maintaining oral health. This enzyme is associated with defending teeth and gums from bacteria that could lead to dental issues.
Keratone is 100% natural formula, non invasive, and helps remove fungal build-up in your toe, improve circulation in capillaries so you can easily and effortlessly break free from toenail fungus.
LeanBliss™ is a natural weight loss supplement that has gained immense popularity due to its safe and innovative approach towards weight loss and support for healthy blood sugar.
Thank you for every other informative blog. The place else may just I am getting that type of information written in such a perfect way? I have a undertaking that I’m just now running on, and I have been at the glance out for such information.
My brother suggested I would possibly like this web site. He was entirely right. This put up actually made my day. You can not believe simply how much time I had spent for this info! Thanks!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Nice read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch as I found it for him smile Therefore let me rephrase that: Thanks for lunch!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Good post. I learn something totally new and challenging on sites I stumbleupon every day. It will always be exciting to read through articles from other writers and practice something from their websites.
I really appreciate this post. I?ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
I blog quite often and I genuinely thank you for your content. This article has truly peaked my interest. I am going to take a note of your website and keep checking for new details about once per week. I opted in for your Feed as well.
Hi! I could have sworn I’ve visited your blog before but after looking at a few of the articles I realized it’s new to me. Regardless, I’m definitely delighted I came across it and I’ll be bookmarking it and checking back often!
Spot on with this write-up, I seriously believe this website needs a lot more attention. I’ll probably be returning to see more, thanks for the info!
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Thank you for another informative site. Where else could I get that type of info written in such an ideal way? I’ve a project that I am just now working on, and I’ve been on the look out for such information.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
I can’t express how much I appreciate the effort the author has put into creating this outstanding piece of content. The clarity of the writing, the depth of analysis, and the abundance of information provided are simply astonishing. Her passion for the subject is obvious, and it has definitely struck a chord with me. Thank you, author, for providing your wisdom and enriching our lives with this extraordinary article!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Your style is very unique in comparison to other people I’ve read stuff from. I appreciate you for posting when you have the opportunity, Guess I will just book mark this site.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
bookmarked!!, I really like your blog.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I will right away grab your rss feed as I can’t find your email subscription link or e-newsletter service. Do you’ve any? Please let me know in order that I could subscribe. Thanks.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
FOSIL4D
As a renowned betting software development company, Maticz intends to develop various betting applications with multiple features and functions which include multiple types of sports betting. So, have a quick look and contact our experts: they will tell you everything in detail. Real time data management: Business intelligence, Risk management, Live bets, etc. Sports Betting Software: Innovative sports betting software lies at the heart of every successful sports betting operation. This software simplifies the administration of wagers, odds, and customer interactions. It ensures user-friendly interactions, effective risk management, and real-time updates. The best sports betting software integrates seamlessly with multiple platforms, allowing customers to place wagers with ease and allowing operators to monitor operations precisely.
https://articlement.com/author/aganepov1974/
Let’s flip the moneyline prices and say the Cubs are a + 150 underdog. If you bet to risk $100 dollars on the Cubs and they win the game, you win $150 dollars based on the plus-money underdog price, plus you get the $100 that you risked back. If you bet to win $100 on the Cubs, you would only have to risk $66 dollars and 67 cents based on the + 150 underdog price. If the Cubs win the game, you win $100 dollars plus you get the $66 dollars and 67 cents back that you risked. If the Cubs lose the game, you lose the $66 dollars and 67 cents that you risked. Claim ₹250 Free Bet If you sign up for Bet365, deposit at least $10 and then bet $5 or more on any game today, you’ll receive $150 in bonus bets regardless of your wager’s outcome. That’s +3000 odds! If you bet the over and the Chiefs win 30-20, you win your bet since the teams combined for 50 points. (That’s more than 49.5.) If the Eagles win 20-17, you lose everything, since the total score of 37 is less than the total set beforehand by the sportsbooks.
A further issue is that video games can be serious naturally with the key focus on finding out rather than leisure. Although, it comes with an entertainment part to keep your kids engaged, just about every game is normally designed to focus on a specific group of skills or programs, such as mathmatical or research. Thanks for your publication.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Great site you have got here.. It’s difficult to find good quality writing like yours nowadays. I honestly appreciate people like you! Take care!!
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
This page certainly has all of the information I needed concerning this subject and didn’t know who to ask.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Having read this I believed it was very informative. I appreciate you spending some time and effort to put this article together. I once again find myself spending a significant amount of time both reading and posting comments. But so what, it was still worthwhile.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Thanks for the several tips contributed on this weblog. I have realized that many insurance carriers offer consumers generous discount rates if they choose to insure a few cars with them. A significant amount of households possess several autos these days, specifically those with mature teenage children still living at home, and the savings in policies may soon increase. So it pays off to look for a bargain.
I have learned some new things through the blog post. One more thing to I have seen is that in most cases, FSBO sellers will reject an individual. Remember, they would prefer never to use your services. But if you maintain a stable, professional romance, offering support and remaining in contact for four to five weeks, you will usually have the ability to win interviews. From there, a house listing follows. Thank you
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
娛樂城
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
An outstanding share! I’ve just forwarded this onto a co-worker who was conducting a little homework on this. And he in fact ordered me lunch due to the fact that I discovered it for him… lol. So let me reword this…. Thanks for the meal!! But yeah, thanx for spending the time to discuss this subject here on your internet site.
You really make it seem so easy with your presentation but I find this topic to be actually something that I think I would never understand. It seems too complicated and very broad for me. I’m looking forward for your next post, I will try to get the hang of it!
Next time I read a blog, I hope that it won’t disappoint me just as much as this particular one. After all, Yes, it was my choice to read through, nonetheless I genuinely believed you would have something useful to talk about. All I hear is a bunch of moaning about something you could fix if you were not too busy seeking attention.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
BioFit is an all-natural supplement that is known to enhance and balance good bacteria in the gut area. To lose weight, you need to have a balanced hormones and body processes. Many times, people struggle with weight loss because their gut health has issues. https://biofitbuynow.us/
Cortexi is a completely natural product that promotes healthy hearing, improves memory, and sharpens mental clarity. Cortexi hearing support formula is a combination of high-quality natural components that work together to offer you with a variety of health advantages, particularly for persons in their middle and late years. https://cortexibuynow.us/
Saved as a favorite, I love your web site.
娛樂城
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
LeanBiome is designed to support healthy weight loss. Formulated through the latest Ivy League research and backed by real-world results, it’s your partner on the path to a healthier you. https://leanbiomebuynow.us/
FlowForce Max is an innovative, natural and effective way to address your prostate problems, while addressing your energy, libido, and vitality. https://flowforcemaxbuynow.us/
Aizen Power is an all-natural supplement designed to improve male health. This formula contains the beneficial properties of various plants, herbs, minerals, and vitamins that help men’s blood circulation, detoxification, and overall health. https://aizenpowerbuynow.us/
monthly car rental in dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Dubai, a city of grandeur and innovation, demands a transportation solution that matches its dynamic pace. Whether you’re a business executive, a tourist exploring the city, or someone in need of a reliable vehicle temporarily, car rental services in Dubai offer a flexible and cost-effective solution. In this guide, we’ll explore the popular car rental options in Dubai, catering to diverse needs and preferences.
Airport Car Rental: One-Way Pickup and Drop-off Road Trip Rentals:
For those who need to meet an important delegation at the airport or have a flight to another city, airport car rentals provide a seamless solution. Avoid the hassle of relying on public transport and ensure you reach your destination on time. With one-way pickup and drop-off options, you can effortlessly navigate your road trip, making business meetings or conferences immediately upon arrival.
Business Car Rental Deals & Corporate Vehicle Rentals in Dubai:
Companies without their own fleet or those finding transport maintenance too expensive can benefit from business car rental deals. This option is particularly suitable for businesses where a vehicle is needed only occasionally. By opting for corporate vehicle rentals, companies can optimize their staff structure, freeing employees from non-core functions while ensuring reliable transportation when necessary.
Tourist Car Rentals with Insurance in Dubai:
Tourists visiting Dubai can enjoy the freedom of exploring the city at their own pace with car rentals that come with insurance. This option allows travelers to choose a vehicle that suits the particulars of their trip without the hassle of dealing with insurance policies. Renting a car not only saves money and time compared to expensive city taxis but also ensures a trouble-free travel experience.
Daily Car Hire Near Me:
Daily car rental services are a convenient and cost-effective alternative to taxis in Dubai. Whether it’s for a business meeting, everyday use, or a luxury experience, you can find a suitable vehicle for a day on platforms like Smarketdrive.com. The website provides a secure and quick way to rent a car from certified and verified car rental companies, ensuring guarantees and safety.
Weekly Auto Rental Deals:
For those looking for flexibility throughout the week, weekly car rentals in Dubai offer a competent, attentive, and professional service. Whether you need a vehicle for a few days or an entire week, choosing a car rental weekly is a convenient and profitable option. The certified and tested car rental companies listed on Smarketdrive.com ensure a reliable and comfortable experience.
Monthly Car Rentals in Dubai:
When your personal car is undergoing extended repairs, or if you’re a frequent visitor to Dubai, monthly car rentals (long-term car rentals) become the ideal solution. Residents, businessmen, and tourists can benefit from the extensive options available on Smarketdrive.com, ensuring mobility and convenience throughout their stay in Dubai.
FAQ about Renting a Car in Dubai:
To address common queries about renting a car in Dubai, our FAQ section provides valuable insights and information. From rental terms to insurance coverage, it serves as a comprehensive guide for those considering the convenience of car rentals in the bustling city.
Conclusion:
Dubai’s popularity as a global destination is matched by its diverse and convenient car rental services. Whether for business, tourism, or daily commuting, the options available cater to every need. With reliable platforms like Smarketdrive.com, navigating Dubai becomes a seamless and enjoyable experience, offering both locals and visitors the ultimate freedom of mobility.
Neurozoom crafted in the United States, is a cognitive support formula designed to enhance memory retention and promote overall cognitive well-being. https://neurozoombuynow.us/
Endopeak is a natural energy-boosting formula designed to improve men’s stamina, energy levels, and overall health. The supplement is made up of eight high-quality ingredients that address the underlying cause of declining energy and vitality. https://endopeakbuynow.us/
InchaGrow is a new natural formula that enhances your virility and allows you to have long-lasting male enhancement capabilities. https://inchagrowbuynow.us/
Serolean, a revolutionary weight loss supplement, zeroes in on serotonin—the key neurotransmitter governing mood, appetite, and fat storage. https://seroleanbuynow.us/
https://gutvitabuynow.us/
ProstateFlux is a dietary supplement specifically designed to promote and maintain a healthy prostate. It is formulated with a blend of natural ingredients known for their potential benefits for prostate health. https://prostatefluxbuynow.us/
https://zoracelbuynow.us/
Quietum Plus supplement promotes healthy ears, enables clearer hearing, and combats tinnitus by utilizing only the purest natural ingredients. Supplements are widely used for various reasons, including boosting energy, lowering blood pressure, and boosting metabolism. https://quietumplusbuynow.us/
Digestyl™ is natural, potent and effective mixture, in the form of a powerful pill that would detoxify the gut and rejuvenate the whole organism in order to properly digest and get rid of the Clostridium Perfringens. https://digestylbuynow.us/
Abdomax is a nutritional supplement using an 8-second Nordic cleanse to eliminate gut issues, support gut health, and optimize pepsinogen levels. https://abdomaxbuynow.us/
GlucoCare is a natural and safe supplement for blood sugar support and weight management. It fixes your metabolism and detoxifies your body. https://glucocarebuynow.us/
Metabo Flex is a nutritional formula that enhances metabolic flexibility by awakening the calorie-burning switch in the body. The supplement is designed to target the underlying causes of stubborn weight gain utilizing a special “miracle plant” from Cambodia that can melt fat 24/7. https://metaboflexbuynow.us/
Java Burn is a proprietary blend of metabolism-boosting ingredients that work together to promote weight loss in your body. https://javaburnbuynow.us/
Glucofort Blood Sugar Support is an all-natural dietary formula that works to support healthy blood sugar levels. It also supports glucose metabolism. According to the manufacturer, this supplement can help users keep their blood sugar levels healthy and within a normal range with herbs, vitamins, plant extracts, and other natural ingredients. https://glucofortbuynow.us/
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
TropiSlim is the world’s first 100% natural solution to support healthy weight loss by using a blend of carefully selected ingredients. https://tropislimbuynow.us/
AquaPeace is an all-natural nutritional formula that uses a proprietary and potent blend of ingredients and nutrients to improve overall ear and hearing health and alleviate the symptoms of tinnitus. https://aquapeacebuynow.us/
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
monthly car rental in dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
PowerBite is an innovative dental candy that promotes healthy teeth and gums. It’s a powerful formula that supports a strong and vibrant smile. https://powerbitebuynow.us/
The most talked about weight loss product is finally here! FitSpresso is a powerful supplement that supports healthy weight loss the natural way. Clinically studied ingredients work synergistically to support healthy fat burning, increase metabolism and maintain long lasting weight loss. https://fitspressobuynow.us/
Protoflow is a prostate health supplement featuring a blend of plant extracts, vitamins, minerals, fruit extracts, and more. https://protoflowbuynow.us/
Claritox Pro™ is a natural dietary supplement that is formulated to support brain health and promote a healthy balance system to prevent dizziness, risk injuries, and disability. This formulation is made using naturally sourced and effective ingredients that are mixed in the right way and in the right amounts to deliver effective results. https://claritoxprobuynow.us/
LeanBliss is a unique weight loss formula that promotes optimal weight and balanced blood sugar levels while curbing your appetite, detoxifying, and boosting your metabolism. https://leanblissbuynow.us/
Sonovive™ is an all-natural supplement made to address the root cause of tinnitus and other inflammatory effects on the brain and promises to reduce tinnitus, improve hearing, and provide peace of mind. https://sonovivebuynow.us/
A tecnologia está se desenvolvendo cada vez mais rápido, e os telefones celulares estão mudando cada vez com mais frequência. Como um telefone Android rápido e de baixo custo pode se tornar uma câmera acessível remotamente?
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This is really interesting, You are an overly skilled blogger. I have joined your feed and stay up for searching for extra of your wonderful post. Also, I have shared your website in my social networks!
Lamborghini for rent dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Watches World
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
Dubai, a city of grandeur and innovation, demands a transportation solution that matches its dynamic pace. Whether you’re a business executive, a tourist exploring the city, or someone in need of a reliable vehicle temporarily, car rental services in Dubai offer a flexible and cost-effective solution. In this guide, we’ll explore the popular car rental options in Dubai, catering to diverse needs and preferences.
Airport Car Rental: One-Way Pickup and Drop-off Road Trip Rentals:
For those who need to meet an important delegation at the airport or have a flight to another city, airport car rentals provide a seamless solution. Avoid the hassle of relying on public transport and ensure you reach your destination on time. With one-way pickup and drop-off options, you can effortlessly navigate your road trip, making business meetings or conferences immediately upon arrival.
Business Car Rental Deals & Corporate Vehicle Rentals in Dubai:
Companies without their own fleet or those finding transport maintenance too expensive can benefit from business car rental deals. This option is particularly suitable for businesses where a vehicle is needed only occasionally. By opting for corporate vehicle rentals, companies can optimize their staff structure, freeing employees from non-core functions while ensuring reliable transportation when necessary.
Tourist Car Rentals with Insurance in Dubai:
Tourists visiting Dubai can enjoy the freedom of exploring the city at their own pace with car rentals that come with insurance. This option allows travelers to choose a vehicle that suits the particulars of their trip without the hassle of dealing with insurance policies. Renting a car not only saves money and time compared to expensive city taxis but also ensures a trouble-free travel experience.
Daily Car Hire Near Me:
Daily car rental services are a convenient and cost-effective alternative to taxis in Dubai. Whether it’s for a business meeting, everyday use, or a luxury experience, you can find a suitable vehicle for a day on platforms like Smarketdrive.com. The website provides a secure and quick way to rent a car from certified and verified car rental companies, ensuring guarantees and safety.
Weekly Auto Rental Deals:
For those looking for flexibility throughout the week, weekly car rentals in Dubai offer a competent, attentive, and professional service. Whether you need a vehicle for a few days or an entire week, choosing a car rental weekly is a convenient and profitable option. The certified and tested car rental companies listed on Smarketdrive.com ensure a reliable and comfortable experience.
Monthly Car Rentals in Dubai:
When your personal car is undergoing extended repairs, or if you’re a frequent visitor to Dubai, monthly car rentals (long-term car rentals) become the ideal solution. Residents, businessmen, and tourists can benefit from the extensive options available on Smarketdrive.com, ensuring mobility and convenience throughout their stay in Dubai.
FAQ about Renting a Car in Dubai:
To address common queries about renting a car in Dubai, our FAQ section provides valuable insights and information. From rental terms to insurance coverage, it serves as a comprehensive guide for those considering the convenience of car rentals in the bustling city.
Conclusion:
Dubai’s popularity as a global destination is matched by its diverse and convenient car rental services. Whether for business, tourism, or daily commuting, the options available cater to every need. With reliable platforms like Smarketdrive.com, navigating Dubai becomes a seamless and enjoyable experience, offering both locals and visitors the ultimate freedom of mobility.
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Thank you for every other informative blog. The place else could I get that kind of information written in such a perfect approach? I’ve a undertaking that I’m just now working on, and I have been at the look out for such information.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Virginia News: Your source for Virginia breaking news, sports, business, entertainment, weather and traffic https://virginiapost.us/
Find healthy, delicious recipes and meal plan ideas from our test kitchen cooks and nutrition experts at SweetApple. Learn how to make healthier food choices every day. https://sweetapple.site/
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
New! Enhanced options to earn 3% cash back based on Bank of America customer feedback. Maximize your rewards with 3% cash back in the category of your choice — with newly-expanded options. https://wisethink.us/
RVVR is website dedicated to advancing physical and mental health through scientific research and proven interventions. Learn about our evidence-based health promotion programs. https://rvvr.us/
bookmarked!!, I like your website!
The latest news on grocery chains, celebrity chefs, and fast food – plus reviews, cooking tips and advice, recipes, and more. https://megamenu.us/
View the latest from the world of psychology: from behavioral research to practical guidance on relationships, mental health and addiction. Find help from our directory of therapists, psychologists and counselors. https://therapisttoday.us/
The best tips, guides, and inspiration on home improvement, decor, DIY projects, and interviews with celebrities from your favorite renovation shows. https://houseblog.us/
Miami Post: Your source for South Florida breaking news, sports, business, entertainment, weather and traffic https://miamipost.us/
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something informative to read?
Colorado breaking news, sports, business, weather, entertainment. https://denver-news.us/
Breaking US news, local New York news coverage, sports, entertainment news, celebrity gossip, autos, videos and photos at nybreakingnews.us https://nybreakingnews.us/
Covering the latest beauty and fashion trends, relationship advice, wellness tips and more. https://gliz.us/
http://www.rw2828.com/home.php?mod=space&uid=1221034
Fresh, flavorful and (mostly) healthy recipes made for real, actual, every day life. Helping you celebrate the joy of food in a totally non-intimidating way. https://skillfulcook.us/
Your source for Connecticut breaking news, UConn sports, business, entertainment, weather and traffic https://connecticutpost.us/
Island Post is the website for a chain of six weekly newspapers that serve the North Shore of Nassau County, Long Island published by Alb Media. The newspapers are comprised of the Great Neck News, Manhasset Times, Roslyn Times, Port Washington Times, New Hyde Park Herald Courier and the Williston Times. Their coverage includes village governments, the towns of Hempstead and North Hempstead, schools, business, entertainment and lifestyle. https://islandpost.us/
Healthcare Blog provides news, trends, jobs and resources for health industry professionals. We cover topics like healthcare IT, hospital administration, polcy
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Looking for quick and easy dinner ideas? Browse 100
BioPharma Blog provides news and analysis for biotech and biopharmaceutical executives. We cover topics like clinical trials, drug discovery and development, pharma marketing, FDA approvals and regulations, and more. https://biopharmablog.us/
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Many thanks for this article. I would also like to say that it can possibly be hard while you are in school and merely starting out to create a long credit history. There are many pupils who are just trying to survive and have an extended or beneficial credit history can often be a difficult element to have.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
News from the staff of the LA Reporter, including crime and investigative coverage of the South Bay and Harbor Area in Los Angeles County. https://lareporter.us/
Howdy, I think your web site may be having browser compatibility issues. When I take a look at your site in Safari, it looks fine however, when opening in I.E., it has some overlapping issues. I just wanted to provide you with a quick heads up! Aside from that, wonderful blog!
Do whatever you want. Steal cars, drive tanks and helicopters, defeat gangs. It’s your city! https://play.google.com/store/apps/details?id=com.gangster.city.open.world
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
ATG戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
娛樂城
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
The latest film and TV news, movie trailers, exclusive interviews, reviews, as well as informed opinions on everything Hollywood has to offer. https://xoop.us/
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
戰神賽特老虎機
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Normally I do not learn article on blogs, but I wish to say that this write-up very pressured me to try and do it! Your writing style has been surprised me. Thank you, very great article.
I’m impressed, I must say. Rarely do I encounter a blog that’s both equally educative and interesting, and without a doubt, you’ve hit the nail on the head. The problem is something which not enough folks are speaking intelligently about. Now i’m very happy I came across this in my search for something regarding this.
http://indianpharmacy.shop/# pharmacy website india
pharmacy website india
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
Outdoor Blog will help you live your best life outside – from wildlife guides, to safety information, gardening tips, and more. https://outdoorblog.us/
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
The one-stop destination for vacation guides, travel tips, and planning advice – all from local experts and tourism specialists. https://travelerblog.us/
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Money Analysis is the destination for balancing life and budget – from money management tips, to cost-cutting deals, tax advice, and much more. https://moneyanalysis.us/
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Food
https://canadianpharmacy.pro/# pharmacy com canada canadianpharmacy.pro
buy prescription drugs from india
Baltimore Post: Your source for Baltimore breaking news, sports, business, entertainment, weather and traffic https://baltimorepost.us/
mexican pharmaceuticals online: online mexican pharmacy – mexican pharmaceuticals online
Stri is the leading entrepreneurs and innovation magazine devoted to shed light on the booming stri ecosystem worldwide. https://stri.us/
mexican online pharmacies prescription drugs Mexico pharmacy п»їbest mexican online pharmacies mexicanpharmacy.win
Maryland Post: Your source for Maryland breaking news, sports, business, entertainment, weather and traffic https://marylandpost.us/
https://indianpharmacy.shop/# online pharmacy india indianpharmacy.shop
https://indianpharmacy.shop/# india pharmacy mail order indianpharmacy.shop
indian pharmacies safe
2024娛樂城
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
pharmacy website india Best Indian pharmacy indian pharmacies safe indianpharmacy.shop
https://indianpharmacy.shop/# indian pharmacy indianpharmacy.shop
indiaherald.us provides latest news from India , India News and around the world. Get breaking news alerts from India and follow today’s live news updates in field of politics, business, sports, defence, entertainment and more. https://indiaherald.us
戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
2024娛樂城
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
http://canadianpharmacy.pro/# pharmacy rx world canada canadianpharmacy.pro
top 10 online pharmacy in india
Wow, this blog is like a cosmic journey launching into the universe of endless possibilities! The thrilling content here is a captivating for the mind, sparking awe at every turn. Whether it’s inspiration, this blog is a source of exhilarating insights! Dive into this cosmic journey of knowledge and let your thoughts roam! Don’t just explore, experience the thrill! #FuelForThought Your mind will thank you for this thrilling joyride through the dimensions of endless wonder! ✨
After looking at a number of the blog posts on your web page, I seriously appreciate your technique of blogging. I saved it to my bookmark website list and will be checking back soon. Please check out my web site as well and tell me what you think.
mexico drug stores pharmacies online mexican pharmacy reputable mexican pharmacies online mexicanpharmacy.win
I just could not go away your site prior to suggesting that I extremely loved the usual info an individual supply to your visitors? Is gonna be back continuously in order to investigate cross-check new posts
https://canadianpharmacy.pro/# canadianpharmacymeds canadianpharmacy.pro
戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
http://indianpharmacy.shop/# indian pharmacy paypal indianpharmacy.shop
indian pharmacies safe
Kingston News – Kingston, NY News, Breaking News, Sports, Weather https://kingstonnews.us/
reputable canadian online pharmacies Pharmacies in Canada that ship to the US pharmacy in canada canadianpharmacy.pro
http://canadianpharmacy.pro/# canadian drugstore online canadianpharmacy.pro
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
https://canadianpharmacy.pro/# canada pharmacy reviews canadianpharmacy.pro
online shopping pharmacy india
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Good article. I’m experiencing some of these issues as well..
Yolonews.us covers local news in Yolo County, California. Keep up with all business, local sports, outdoors, local columnists and more. https://yolonews.us/
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
https://mexicanpharmacy.win/# mexican online pharmacies prescription drugs mexicanpharmacy.win
best canadian online pharmacy reviews Canadian pharmacy online canadian pharmacies compare canadianpharmacy.pro
Greeley, Colorado News, Sports, Weather and Things to Do https://greeleynews.us/
The LB News is the local news source for Long Beach and the surrounding area providing breaking news, sports, business, entertainment, things to do, opinion, photos, videos and more https://lbnews.us/
http://canadianpharmacy.pro/# canadian pharmacy oxycodone canadianpharmacy.pro
http://mexicanpharmacy.win/# п»їbest mexican online pharmacies mexicanpharmacy.win
indian pharmacies safe
https://mexicanpharmacy.win/# buying from online mexican pharmacy mexicanpharmacy.win
bestpharmacyonline.com
online pharmacy india buy medicines online in india reputable indian pharmacies indianpharmacy.shop
https://acheterkamagra.pro/# Pharmacie en ligne sans ordonnance
Pharmacie en ligne livraison 24h
Meilleur Viagra sans ordonnance 24h: Viagra sans ordonnance 24h – Prix du Viagra en pharmacie en France
Pharmacie en ligne livraison gratuite Acheter mГ©dicaments sans ordonnance sur internet Pharmacie en ligne sans ordonnance
http://viagrasansordonnance.pro/# Viagra 100mg prix
acheter medicament a l etranger sans ordonnance levitra generique Pharmacie en ligne livraison 24h
Pharmacie en ligne livraison 24h: kamagra pas cher – acheter medicament a l etranger sans ordonnance
What?s Happening i am new to this, I stumbled upon this I’ve found It positively useful and it has helped me out loads. I hope to contribute & assist other users like its helped me. Great job.
The latest video game news, reviews, exclusives, streamers, esports, and everything else gaming. https://zaaz.us/
https://pharmadoc.pro/# acheter medicament a l etranger sans ordonnance
Деревянные дома под ключ
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
SildГ©nafil Teva 100 mg acheter Viagra generique en pharmacie Viagra sans ordonnance 24h Amazon
acheter medicament a l etranger sans ordonnance: PharmaDoc – pharmacie ouverte 24/24
SildГ©nafil Teva 100 mg acheter: Acheter du Viagra sans ordonnance – Viagra homme sans prescription
Lake County Lake Reporter: Local News, Local Sports and more for Lake County https://lakereporter.us
http://levitrasansordonnance.pro/# pharmacie ouverte
Pharmacie en ligne livraison rapide
I think one of your adverts caused my internet browser to resize, you might want to put that on your blacklist.
https://pharmadoc.pro/# acheter medicament a l etranger sans ordonnance
Everything is very open with a very clear clarification of the issues. It was truly informative. Your website is extremely helpful. Thanks for sharing!
ATG戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
п»їpharmacie en ligne: levitra generique – Pharmacies en ligne certifiГ©es
I need to to thank you for this wonderful read!! I certainly enjoyed every little bit of it. I have you saved as a favorite to check out new stuff you post…
https://pharmadoc.pro/# acheter medicament a l etranger sans ordonnance
Boulder News
Pharmacie en ligne livraison rapide: Pharmacies en ligne certifiees – pharmacie ouverte 24/24
When I initially commented I appear to have clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I receive 4 emails with the same comment. Is there a way you are able to remove me from that service? Thanks a lot.
Nice post. I learn something new and challenging on sites I stumbleupon every day. It’s always interesting to read articles from other authors and practice a little something from other websites.
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why throw away your intelligence on just posting videos to your blog when you could be giving us something informative to read?
http://cialissansordonnance.shop/# Pharmacie en ligne livraison rapide
Viagra sans ordonnance 24h Amazon: Viagra homme prix en pharmacie sans ordonnance – Viagra sans ordonnance livraison 48h
Pharmacie en ligne livraison 24h Pharmacies en ligne certifiees Pharmacie en ligne livraison rapide
п»їpharmacie en ligne: Pharmacie en ligne pas cher – Pharmacie en ligne sans ordonnance
Valley News covers local news from Pomona to Ontario including, California news, sports, things to do, and business in the Inland Empire. https://valleynews.us/
Humboldt News: Local News, Local Sports and more for Humboldt County https://humboldtnews.us/
I must thank you for the efforts you have put in writing this blog. I am hoping to view the same high-grade content by you later on as well. In fact, your creative writing abilities has encouraged me to get my own, personal website now 😉
https://pharmadoc.pro/# Pharmacie en ligne fiable
http://levitrasansordonnance.pro/# Pharmacie en ligne livraison 24h
pharmacie ouverte 24/24
acheter mГ©dicaments Г l’Г©tranger: levitrasansordonnance.pro – Acheter mГ©dicaments sans ordonnance sur internet
Having read this I believed it was extremely informative. I appreciate you taking the time and effort to put this information together. I once again find myself personally spending a lot of time both reading and leaving comments. But so what, it was still worthwhile.
Pharmacies en ligne certifiГ©es Pharmacie en ligne livraison rapide acheter medicament a l etranger sans ordonnance
Foodie Blog is the destination for living a delicious life – from kitchen tips to culinary history, celebrity chefs, restaurant recommendations, and much more. https://foodieblog.us/
Wow, blog ini seperti perjalanan kosmik meluncurkan ke galaksi dari keajaiban! Konten yang mengagumkan di sini adalah perjalanan rollercoaster yang mendebarkan bagi pikiran, memicu kagum setiap saat. Baik itu gayahidup, blog ini adalah harta karun wawasan yang mendebarkan! Berangkat ke dalam petualangan mendebarkan ini dari penemuan dan biarkan pikiran Anda terbang! Jangan hanya mengeksplorasi, alami kegembiraan ini! #BahanBakarPikiran Pikiran Anda akan bersyukur untuk perjalanan mendebarkan ini melalui dimensi keajaiban yang penuh penemuan!
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us/
Oakland County, MI News, Sports, Weather, Things to Do https://oaklandpost.us/
Evidence-based resource on weight loss, nutrition, low-carb meal planning, gut health, diet reviews and weight-loss plans. We offer in-depth reviews on diet supplements, products and programs. https://healthpress.us/
ivermectin 1mg: generic ivermectin for humans – how to buy stromectol
buy amoxil amoxicillin 775 mg amoxicillin 500mg pill
https://azithromycin.bid/# buy generic zithromax online
Canon City, Colorado News, Sports, Weather and Things to Do https://canoncitynews.us/
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
The Boston Post is the leading source of breaking news, local news, sports, politics, entertainment, opinion and weather in Boston, Massachusetts. https://bostonpost.us/
prednisone 300mg: prednisone 20mg online – can i buy prednisone from canada without a script
zithromax order online uk: where can i buy zithromax in canada – zithromax without prescription
I couldn’t resist commenting. Very well written!
Pilot News: Your source for Virginia breaking news, sports, business, entertainment, weather and traffic https://pilotnews.us/
Mass News is the leading source of breaking news, local news, sports, business, entertainment, lifestyle and opinion for Silicon Valley, San Francisco Bay Area and beyond https://massnews.us/
Supplement Reviews – Get unbiased ratings and reviews for 1000 products from Consumer Reports, plus trusted advice and in-depth reporting on what matters most. https://supplementreviews.us/
buy stromectol pills ivermectin cost in usa ivermectin 50 mg
http://prednisonetablets.shop/# prednisone 20mg nz
https://ivermectin.store/# buy ivermectin pills
can you buy zithromax over the counter: where can i buy zithromax capsules – zithromax for sale online
The destination for entertainment and women’s lifestyle – from royals news, fashion advice, and beauty tips, to celebrity interviews, and more. https://womenlifestyle.us/
I do trust all the ideas you have introduced for your post. They’re very convincing and can definitely work. Nonetheless, the posts are too short for novices. May you please lengthen them a bit from next time? Thank you for the post.
can you buy amoxicillin over the counter amoxicillin buy online canada order amoxicillin online
https://clomiphene.icu/# can i buy cheap clomid without prescription
The latest news and reviews in the world of tech, automotive, gaming, science, and entertainment. https://millionbyte.us/
zithromax order online uk: zithromax canadian pharmacy – zithromax 500
amoxicillin buy no prescription: amoxicillin discount – amoxicillin 250 mg
The latest movie and television news, reviews, film trailers, exclusive interviews, and opinions. https://slashnews.us/
where to buy amoxicillin pharmacy buy amoxicillin online no prescription canadian pharmacy amoxicillin
http://prednisonetablets.shop/# prednisone pills 10 mg
prednisone 80 mg daily: buy prednisone online no script – prednisone uk price
Hey very nice website!! Man .. Beautiful .. Amazing .. I’ll bookmark your blog and take the feeds also?I am happy to find numerous useful information here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
Exclusive Best Offer is one of the most trusted sources available online. Get detailed facts about products, real customer reviews, articles
http://amoxicillin.bid/# purchase amoxicillin 500 mg
prednisone buy canada: can you buy prednisone without a prescription – average cost of prednisone 20 mg
netovideo.com
이 검열관, 한린, 이 상류층, 이 학자들.
buy amoxicillin over the counter amoxicillin canada buy amoxicillin from canada
You made some good points there. I checked on the web for more information about the issue and found most individuals will go along with your views on this website.
The latest food news: celebrity chefs, grocery chains, and fast food plus reviews, rankings, recipes, interviews, and more. https://todaymeal.us/
https://amoxicillin.bid/# amoxicillin 500 coupon
can i order generic clomid pill: how to buy clomid without dr prescription – where to get generic clomid pill
rivipaolo.com
이 말은 황실 입구에 있는 황실 근위대장과 다섯 명의 신하, 그리고 황실 근위대에게 전해졌다.
Macomb County, MI News, Breaking News, Sports, Weather, Things to Do https://macombnews.us/
https://azithromycin.bid/# zithromax 500mg
ivermectin 15 mg: ivermectin 50ml – stromectol order online
how to get zithromax zithromax 500 price zithromax capsules price
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
stromectol pill for humans: ivermectin buy nz – cost of ivermectin pill
https://amoxicillin.bid/# how much is amoxicillin
A fascinating discussion is worth comment. I believe that you ought to publish more on this subject, it may not be a taboo matter but usually folks don’t speak about these topics. To the next! Cheers.
There’s certainly a great deal to know about this subject. I like all the points you’ve made.
where to buy amoxicillin 500mg: buy amoxicillin 250mg – how to get amoxicillin
where can i get cheap clomid pill how to get generic clomid tablets where to buy generic clomid without a prescription
can you buy zithromax over the counter in mexico: zithromax online no prescription – zithromax capsules 250mg
http://azithromycin.bid/# where can i buy zithromax medicine
You have a way of making each of your readers feel seen and heard That’s a special quality that not all bloggers possess Thank you for creating a safe space for us
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Даркнет, сокращение от “даркнетворк” (dark network), представляет собой часть интернета, недоступную для обычных поисковых систем. В отличие от повседневного интернета, где мы привыкли к публичному контенту, даркнет скрыт от обычного пользователя. Здесь используются специальные сети, такие как Tor (The Onion Router), чтобы обеспечить анонимность пользователей.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
Vacavillenews.us covers local news in Vacaville, California. Keep up with all business, local sports, outdoors, local columnists and more. https://vacavillenews.us/
Trenton News – Trenton, NJ News, Sports, Weather and Things to Do https://trentonnews.us/
Healthcare Blog provides news, trends, jobs and resources for health industry professionals. We cover topics like healthcare IT, hospital administration, polcy
best india pharmacy: order medicine from india to usa – top 10 pharmacies in india indianpharm.store
Ohio Reporter – Ohio News, Sports, Weather and Things to Do https://ohioreporter.us/
indian pharmacy online: order medicine from india to usa – pharmacy website india indianpharm.store
Fashion More provides in-depth journalism and insight into the news and trends impacting the fashion
legit canadian online pharmacy Pharmacies in Canada that ship to the US canadian online drugs canadianpharm.store
http://mexicanpharm.shop/# mexico pharmacy mexicanpharm.shop
world pharmacy india: order medicine from india to usa – indian pharmacies safe indianpharm.store
mexican rx online: mexico pharmacies prescription drugs – mexico pharmacy mexicanpharm.shop
buy medicines online in india order medicine from india to usa top online pharmacy india indianpharm.store
http://indianpharm.store/# indian pharmacy indianpharm.store
buy medicines online in india: order medicine from india to usa – buy prescription drugs from india indianpharm.store
online shopping pharmacy india: order medicine from india to usa – india pharmacy mail order indianpharm.store
canada pharmacy online Pharmacies in Canada that ship to the US canada drug pharmacy canadianpharm.store
https://mexicanpharm.shop/# best mexican online pharmacies mexicanpharm.shop
https://canadianpharm.store/# canadian drugs pharmacy canadianpharm.store
canadian online drugs: Pharmacies in Canada that ship to the US – pet meds without vet prescription canada canadianpharm.store
The positivity and optimism conveyed in this blog never fails to uplift my spirits Thank you for spreading joy and positivity in the world
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
From the insightful commentary to the captivating writing, every word of this post is top-notch. Kudos to the author for producing such fantastic content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Medical More provides medical technology news and analysis for industry professionals. We cover medical devices, diagnostics, digital health, FDA regulation and compliance, imaging, and more. https://medicalmore.us
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Thanks for sharing excellent informations. Your website is very cool. I’m impressed by the details that you have on this website. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found just the information I already searched everywhere and simply couldn’t come across. What an ideal web site.
restaurant-lenvol.net
그의 전하는 항상 이랬고 그는 Qian의 눈에 들어갔습니다.
https://mexicanpharm.shop/# mexican pharmaceuticals online mexicanpharm.shop
canadian pharmacy sarasota prescription drugs canada buy online canadian pharmacy no rx needed canadianpharm.store
best online pharmacies in mexico: mexico drug stores pharmacies – mexican mail order pharmacies mexicanpharm.shop
reputable indian online pharmacy: Indian pharmacy to USA – indian pharmacy indianpharm.store
https://mexicanpharm.shop/# mexican drugstore online mexicanpharm.shop
medicine in mexico pharmacies: Online Mexican pharmacy – reputable mexican pharmacies online mexicanpharm.shop
mexican rx online: Certified Pharmacy from Mexico – mexican border pharmacies shipping to usa mexicanpharm.shop
india pharmacy order medicine from india to usa indianpharmacy com indianpharm.store
mexican pharmaceuticals online Certified Pharmacy from Mexico buying prescription drugs in mexico mexicanpharm.shop
Local news from Redlands, CA, California news, sports, things to do, and business in the Inland Empire. https://redlandsnews.us
https://indianpharm.store/# best online pharmacy india indianpharm.store
cheapest online pharmacy india: international medicine delivery from india – indian pharmacy indianpharm.store
San Gabriel Valley News is the local news source for Los Angeles County
https://canadianpharm.store/# canadian pharmacy online ship to usa canadianpharm.store
medication from mexico pharmacy: Certified Pharmacy from Mexico – mexico drug stores pharmacies mexicanpharm.shop
Reading, PA News, Sports, Weather, Things to Do http://readingnews.us/
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
www canadianonlinepharmacy: Best Canadian online pharmacy – legal canadian pharmacy online canadianpharm.store
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
http://canadianpharm.store/# buy drugs from canada canadianpharm.store
buying prescription drugs in mexico Online Pharmacies in Mexico purple pharmacy mexico price list mexicanpharm.shop
buying prescription drugs in mexico online: Online Mexican pharmacy – reputable mexican pharmacies online mexicanpharm.shop
NewsBreak provides latest and breaking Renton, WA local news, weather forecast, crime and safety reports, traffic updates, event notices, sports https://rentonnews.us
Bellevue Latest Headlines: City of Bellevue can Apply for Digital Equity Grant https://bellevuenews.us
reddit canadian pharmacy: Pharmacies in Canada that ship to the US – legit canadian pharmacy online canadianpharm.store
https://canadianpharm.store/# canada drugs online canadianpharm.store
Online medicine order Indian pharmacy to USA indian pharmacies safe indianpharm.store
reputable mexican pharmacies online: Online Mexican pharmacy – pharmacies in mexico that ship to usa mexicanpharm.shop
legitimate canadian pharmacies: canadian pharmacy 365 – canadian pharmacy ltd canadianpharm.store
http://canadianpharm.store/# canadapharmacyonline com canadianpharm.store
https://mexicanpharm.shop/# medicine in mexico pharmacies mexicanpharm.shop
п»їbest mexican online pharmacies Certified Pharmacy from Mexico п»їbest mexican online pharmacies mexicanpharm.shop
canadian pharmacy world: Pharmacies in Canada that ship to the US – best canadian pharmacy canadianpharm.store
http://canadianpharm.store/# canadian pharmacy world canadianpharm.store
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
top 10 pharmacies in india: Indian pharmacy to USA – indianpharmacy com indianpharm.store
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
canadian online pharmacy reviews Certified Online Pharmacy Canada canadian online pharmacy reviews canadianpharm.store
top 10 pharmacies in india: india online pharmacy – indian pharmacy online indianpharm.store
娛樂城
**娛樂城與線上賭場:現代娛樂的轉型與未來**
在當今數位化的時代,”娛樂城”和”線上賭場”已成為現代娛樂和休閒生活的重要組成部分。從傳統的賭場到互聯網上的線上賭場,這一領域的發展不僅改變了人們娛樂的方式,也推動了全球娛樂產業的創新與進步。
**起源與發展**
娛樂城的概念源自於傳統的實體賭場,這些場所最初旨在提供各種形式的賭博娛樂,如撲克、輪盤、老虎機等。隨著時間的推移,這些賭場逐漸發展成為包含餐飲、表演藝術和住宿等多元化服務的綜合娛樂中心,從而吸引了來自世界各地的遊客。
隨著互聯網技術的飛速發展,線上賭場應運而生。這種新型態的賭博平台讓使用者可以在家中或任何有互聯網連接的地方,享受賭博遊戲的樂趣。線上賭場的出現不僅為賭博愛好者提供了更多便利與選擇,也大大擴展了賭博產業的市場範圍。
**特點與魅力**
娛樂城和線上賭場的主要魅力在於它們能提供多樣化的娛樂選項和高度的可訪問性。無論是實體的娛樂城還是虛擬的線上賭場,它們都致力於創造一個充滿樂趣和刺激的環境,讓人們可以從日常生活的壓力中短暫逃脫。
此外,線上賭場通過提供豐富的遊戲選擇、吸引人的獎金方案以及便捷的支付系統,成功地吸引了全球範圍內的用戶。這些平台通常具有高度的互動性和社交性,使玩家不僅能享受遊戲本身,還能與來自世界各地的其他玩家交流。
**未來趨勢**
隨著技術的不斷進步和用戶需求的不斷演變,娛樂城和線上賭場的未來發展呈現出多元化的趨勢。一方面,虛
擬現實(VR)和擴增現實(AR)技術的應用,有望為線上賭場帶來更加沉浸式和互動式的遊戲體驗。另一方面,對於實體娛樂城而言,將更多地注重提供綜合性的休閒體驗,結合賭博、娛樂、休閒和旅遊等多個方面,以滿足不同客群的需求。
此外,隨著對負責任賭博的認識加深,未來娛樂城和線上賭場在提供娛樂的同時,也將更加注重促進健康的賭博行為和保護用戶的安全。
總之,娛樂城和線上賭場作為現代娛樂生活的一部分,隨著社會的發展和技術的進步,將繼續演化和創新,為人們提供更多的樂趣和便利。這一領域的未來發展無疑充滿了無限的可能性和機遇。
Sumatra Slim Belly Tonic is a unique weight loss supplement that sets itself apart from others in the market. Unlike other supplements that rely on caffeine and stimulants to boost energy levels, Sumatra Slim Belly Tonic takes a different approach. It utilizes a blend of eight natural ingredients to address the root causes of weight gain. By targeting inflammation and improving sleep quality, Sumatra Slim Belly Tonic provides a holistic solution to weight loss. These natural ingredients not only support healthy inflammation but also promote better sleep, which are crucial factors in achieving weight loss goals. By addressing these underlying issues, Sumatra Slim Belly Tonic helps individuals achieve sustainable weight loss results.
rate canadian pharmacies: Pharmacies in Canada that ship to the US – safe canadian pharmacy canadianpharm.store
http://mexicanpharm.shop/# best online pharmacies in mexico mexicanpharm.shop
Your blog is an invaluable resource for anyone interested in your field.
I WANT TO This nicely appointed hotel room features two queen pillow-top mattresses with Sleep Like a Rock bedding, which includes delightful foam pillows and supple cotton sheets and duvets. The bathrooms are equipped with our signature Rock Spa bathroom products, including hand-cut soap, cotton towels, hair dryer and vanity mirror. Each room also features a 55-inch mounted flat-screen TV, refrigerator, couch, alarm clock, self-set combination room safe and coffee maker, along with an iron and ironing board. With these amazing room amenities comes an ocean view that is sure to match! In addition, Hard Rock Hotel & Casino Atlantic City will launch three dedicated Evolution Live Blackjack tables that will be exclusive to their own players and will also host an Evolution Dual Play Roulette table on their main gaming floor. The Dual Play Roulette table will also be made available to Evolution’s European network of operators, allowing their players to place their bets at this Hard Rock table, alongside on-premise players.
http://rafaelbeow820.almoheet-travel.com/wild-panda-slots-free
These days, there are more options than ever when it comes to online casinos – and the number just keeps on growing. However, not all are created equally. Here are the different factors to look out for when choosing your favorite online casino site. Pennsylvania is home to nearly 13 million residents, making it the largest legal online casino market in the US. Each retail casino can have unlimited skins through their license but the high tax rate has made it not the most desirable landing spot for some of the smaller online casinos. Pennsylvania is home to many of the top names in online gambling like FanDuel, DraftKings, BetMGM and Caesars. Discover the best UK casino sites in my detailed list: If you are looking for a large variety of casino games, excellent bonuses, promotions, or simply the best casino online, then this list ensures you find the perfect platform for your ultimate casino adventure.
You could certainly see your skills in the work you write. The world hopes for even more passionate writers such as you who are not afraid to mention how they believe. All the time go after your heart.
canadian pharmacy online no prescription needed: canada rx pharmacy – canadian pharmacy in canada
canadian pharmacy for sildenafil: mexican pharmacy drugs – prescription prices
no prescription rx medicine prescription prices overseas no rx drugs online
https://canadadrugs.pro/# canadian pharmacy androgel
Sumatra Slim Belly Tonic takes pride in its manufacturing process, ensuring that every batch is produced in FDA-approved and GMP-certified facilities. This means that each and every bottle of Sumatra Slim Belly Tonic meets the highest standards of quality and safety. You can trust that you are getting a product that has undergone strict quality control measures and is backed by scientific research.
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
modernkarachi.com
하지만 이것은 읽기 시험입니다. 이 한린 대학교 학자는 점점 더 무식해지고 있습니다.
canadian pharmacies for viagra: online prescriptions – canadian drugstore viagra
overseas pharmacy reliable online canadian pharmacy canadian internet pharmacy
http://canadadrugs.pro/# online medications
androgel canadian pharmacy: canadian drugs online pharmacy – overseas pharmacy
canadian pharmacy canada: best 10 online canadian pharmacies – cheap drug prices
Prodentim contains probiotics that are known to support oral health by promoting healthy gums and teeth. These good bacteria help to reduce harmful bacteria in the mouth, which can cause tooth decay and gum disease. The formula also contains essential nutrients such as vitamin D, calcium, and magnesium, which are important for strong teeth and healthy gums. The blend of probiotics and nutrients in Prodentim has been clinically proven to be effective in promoting optimal dental health.
I’m amazed by the depth and breadth of your knowledge. Thanks for sharing!
best online canadian pharmacies: legit canadian pharmacy – no perscription pharmacy
canadian pharmacy certified legitimate online pharmacies india aarp canadian pharmacies
https://canadadrugs.pro/# prescriptions canada
https://zenwriting.net/carminute9/what-is-the-huge-difference-between-seo-search-engine-optimization-and-smm
prescription price checker: no 1 canadian pharmacy – canada pharmacy no prescription
Your post has been incredibly helpful. Thank you for the guidance!
Maryland Post: Your source for Maryland breaking news, sports, business, entertainment, weather and traffic https://marylandpost.us
Read the latest news on Crime, Politics, Schools, Sports, Weather, Business, Arts, Jobs, Obits, and Things to do in Kent Washington. https://kentnews.us/
medications with no prescription prescription without a doctor’s prescription drugstore online shopping
https://canadadrugs.pro/# meds canadian compounding pharmacy
Peninsula News is a daily news website, covering the northern Olympic Peninsula in the state of Washington, United States. https://peninsulanews.us
certified canadian drug stores: canada pharmacy online no script – best online pharmacy without prescription
Fresh, flavorful and (mostly) healthy recipes made for real, actual, every day life. Helping you celebrate the joy of food in a totally non-intimidating way. https://skillfulcook.us
azithromycin canadian pharmacy: canadian prescription drug prices – canada pharmacy
http://canadadrugs.pro/# top online canadian pharmacies
reputable canadian mail order pharmacy: canada drugs online – certified canadian pharmacies
線上賭場
legitimate online pharmacies india: top rated canadian pharmacies online – canadian pharmacies
Macomb County, MI News, Breaking News, Sports, Weather, Things to Do https://macombnews.us
http://canadadrugs.pro/# buy canadian pharmacy
OCNews.us covers local news in Orange County, CA, California and national news, sports, things to do and the best places to eat, business and the Orange County housing market. https://ocnews.us
mail order pharmacy canada: canadian pharmacy no prescription required – medication online
Thanks for the tips about credit repair on your blog. A few things i would tell people will be to give up the mentality that they can buy right now and pay back later. As a society most of us tend to do that for many factors. This includes holidays, furniture, along with items we want. However, you must separate the wants from all the needs. While you are working to improve your credit rating score you really have to make some trade-offs. For example it is possible to shop online to save cash or you can visit second hand shops instead of pricey department stores pertaining to clothing.
canadian drugstore cialis: canadian mail order pharmacy – canada online pharmacies
http://canadadrugs.pro/# approved canadian online pharmacies
Whoa! This blog looks exactly like my old one! It’s on a completely different topic but it has pretty much the same layout and design. Great choice of colors! https://slashpage.com/dogal-taslar
A lot of the things you claim is astonishingly accurate and that makes me ponder why I hadn’t looked at this in this light previously. This particular article really did switch the light on for me as far as this specific subject matter goes. Nonetheless there is 1 position I am not necessarily too cozy with and whilst I try to reconcile that with the actual core idea of your point, permit me observe just what the rest of your subscribers have to point out.Well done. https://slashpage.com/dogal-taslar
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us
ed meds without doctor prescription: prescription drug price check – canadian prescription costs
aarp recommended canadian online pharmacies: canadian pharmacy azithromycin – order canadian drugs
http://canadadrugs.pro/# online pharmacy without a prescription
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Sumatra Slim Belly Tonic takes pride in its manufacturing process, ensuring that every batch is produced in FDA-approved and GMP-certified facilities. This means that each and every bottle of Sumatra Slim Belly Tonic meets the highest standards of quality and safety. You can trust that you are getting a product that has undergone strict quality control measures and is backed by scientific research.
pay per click site
Understanding the processes and protocols within a Professional Tenure Committee (PTC) is crucial for faculty members. This Frequently Asked Questions (FAQ) guide aims to address common queries related to PTC procedures, voting, and membership.
1. Why should members of the PTC fill out vote justification forms explaining their votes?
Vote justification forms provide transparency in decision-making. Members articulate their reasoning, fostering a culture of openness and ensuring that decisions are well-founded and understood by the academic community.
2. How can absentee ballots be cast?
To accommodate absentee voting, PTCs may implement secure electronic methods or designated proxy voters. This ensures that faculty members who cannot physically attend meetings can still contribute to decision-making processes.
3. How will additional members of PTCs be elected in departments with fewer than four tenured faculty members?
In smaller departments, creative solutions like rotating roles or involving faculty from related disciplines can be explored. Flexibility in election procedures ensures representation even in departments with fewer tenured faculty members.
4. Can a faculty member on OCSA or FML serve on a PTC?
Faculty members involved in other committees like the Organization of Committee on Student Affairs (OCSA) or Family and Medical Leave (FML) can serve on a PTC, but potential conflicts of interest should be carefully considered and managed.
5. Can an abstention vote be cast at a PTC meeting?
Yes, PTC members have the option to abstain from voting if they feel unable to take a stance on a particular matter. This allows for ethical decision-making and prevents uninformed voting.
6. What constitutes a positive or negative vote in PTCs?
A positive vote typically indicates approval or agreement, while a negative vote signifies disapproval or disagreement. Clear definitions and guidelines within each PTC help members interpret and cast their votes accurately.
7. What constitutes a quorum in a PTC?
A quorum, the minimum number of members required for a valid meeting, is essential for decision-making. Specific rules about quorum size are usually outlined in the PTC’s governing documents.
Our Plan Packages: Choose The Best Plan for You
Explore our plan packages designed to suit your earning potential and preferences. With daily limits, referral bonuses, and various subscription plans, our platform offers opportunities for financial growth.
Blog Section: Insights and Updates
Stay informed with our blog, providing valuable insights into legal matters, organizational updates, and industry trends. Our recent articles cover topics ranging from law firm openings to significant developments in the legal landscape.
Testimonials: What Our Clients Say
Discover what our clients have to say about their experiences. Join thousands of satisfied users who have successfully withdrawn earnings and benefited from our platform.
Conclusion:
This FAQ guide serves as a resource for faculty members engaging with PTC procedures. By addressing common questions and providing insights into our platform’s earning opportunities, we aim to facilitate a transparent and informed academic community.
canadian drug company: northeast discount pharmacy – canadian pharmaceuticals for usa sales
http://canadadrugs.pro/# reliable online pharmacies
mexican drug pharmacy: discount canadian pharmacy – canadian pharmacy worldwide
no script pharmacy: certified canadian drug stores – canada mail pharmacy
Crypto CEO Kris Marszalek tweeted that the company’s direct exposure to the “FTX meltdown” is “immaterial,” amounting to less than $10 million in the company’s own capital. The platform did suspend withdrawals of stablecoins USD and USDT on the Solana network but did not explain why. This is what it looks like. The blue line is the United States. The other countries are: Japan (orange), China (teal), France (purple), and Germany (yellow). As Jonathan puts it, “Digital currencies aren’t going anywhere… Whether that’s Bitcoin, or Stablecoins, or central bank digital currencies (CBDC) – their time is coming, as we see the move away from cash to cards and fast, contactless payments. The UK Government even recently announced their plans to make the UK a global cryptoasset technology hub.”
http://rapid-wiki.win/index.php?title=App_to_buy_crypto
The information provided here is for general informational purposes only and should not be considered an individualized recommendation or personalized investment advice. The investment strategies mentioned here may not be suitable for everyone. Each investor needs to review an investment strategy for his or her own particular situation before making any investment decision. Unlike traditional currency, bitcoin is created, distributed, traded, and stored within a decentralized ledger system known as blockchain. Think of a blockchain like a giant spreadsheet that records every bitcoin transaction, ever — only it’s super secure and anonymous. For beginners, investing is by far the easiest and safest option. Investors are usually thinking in terms of years, so short-term price changes aren’t that important. A decision to invest is based more on the fundamentals of a coin (how solid is the project and how likely it is to succeed in the long run).
http://canadadrugs.pro/# buying drugs canada
agonaga.com
Wang Xizuo는 잠시 생각했습니다. “이해합니다. 이해합니다.”
socialmediatric.com
이것은 Fang Jifan이 만지작 거리는 것입니다.
п»їbest mexican online pharmacies: reputable mexican pharmacies online – mexican drugstore online
the best ed pills: ed pills that really work – cures for ed
canadian pharmacy 24 canadian pharmacies online my canadian pharmacy reviews
http://edwithoutdoctorprescription.pro/# best non prescription ed pills
https://vuf.minagricultura.gov.co/Lists/Informacin20Servicios20Web/DispForm.aspx?ID=7666500
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
non prescription ed drugs: prescription drugs – viagra without a doctor prescription
top 10 pharmacies in india pharmacy website india п»їlegitimate online pharmacies india
http://edwithoutdoctorprescription.pro/# ed meds online without doctor prescription
Understanding the processes and protocols within a Professional Tenure Committee (PTC) is crucial for faculty members. This Frequently Asked Questions (FAQ) guide aims to address common queries related to PTC procedures, voting, and membership.
1. Why should members of the PTC fill out vote justification forms explaining their votes?
Vote justification forms provide transparency in decision-making. Members articulate their reasoning, fostering a culture of openness and ensuring that decisions are well-founded and understood by the academic community.
2. How can absentee ballots be cast?
To accommodate absentee voting, PTCs may implement secure electronic methods or designated proxy voters. This ensures that faculty members who cannot physically attend meetings can still contribute to decision-making processes.
3. How will additional members of PTCs be elected in departments with fewer than four tenured faculty members?
In smaller departments, creative solutions like rotating roles or involving faculty from related disciplines can be explored. Flexibility in election procedures ensures representation even in departments with fewer tenured faculty members.
4. Can a faculty member on OCSA or FML serve on a PTC?
Faculty members involved in other committees like the Organization of Committee on Student Affairs (OCSA) or Family and Medical Leave (FML) can serve on a PTC, but potential conflicts of interest should be carefully considered and managed.
5. Can an abstention vote be cast at a PTC meeting?
Yes, PTC members have the option to abstain from voting if they feel unable to take a stance on a particular matter. This allows for ethical decision-making and prevents uninformed voting.
6. What constitutes a positive or negative vote in PTCs?
A positive vote typically indicates approval or agreement, while a negative vote signifies disapproval or disagreement. Clear definitions and guidelines within each PTC help members interpret and cast their votes accurately.
7. What constitutes a quorum in a PTC?
A quorum, the minimum number of members required for a valid meeting, is essential for decision-making. Specific rules about quorum size are usually outlined in the PTC’s governing documents.
Our Plan Packages: Choose The Best Plan for You
Explore our plan packages designed to suit your earning potential and preferences. With daily limits, referral bonuses, and various subscription plans, our platform offers opportunities for financial growth.
Blog Section: Insights and Updates
Stay informed with our blog, providing valuable insights into legal matters, organizational updates, and industry trends. Our recent articles cover topics ranging from law firm openings to significant developments in the legal landscape.
Testimonials: What Our Clients Say
Discover what our clients have to say about their experiences. Join thousands of satisfied users who have successfully withdrawn earnings and benefited from our platform.
Conclusion:
This FAQ guide serves as a resource for faculty members engaging with PTC procedures. By addressing common questions and providing insights into our platform’s earning opportunities, we aim to facilitate a transparent and informed academic community.
impotence pills ed meds online online ed pills
non prescription erection pills: cialis without a doctor prescription canada – real viagra without a doctor prescription
http://certifiedpharmacymexico.pro/# purple pharmacy mexico price list
canadian pharmacy: safe canadian pharmacy – canadian family pharmacy
https://edpill.cheap/# ed remedies
pharmacy website india cheapest online pharmacy india india online pharmacy
http://medicinefromindia.store/# indian pharmacy paypal
http://medicinefromindia.store/# indian pharmacy online
best non prescription ed pills cialis without a doctor prescription legal to buy prescription drugs from canada
Скрытая сеть, является, скрытую, платформу, на, интернете, доступ к которой, осуществляется, через, определенные, программы а также, технические средства, гарантирующие, анонимность пользователей. Из числа, этих, инструментов, представляется, Тор браузер, обеспечивает, гарантирует, защищенное, вход в сеть Даркнет. При помощи, этот, сетевые пользователи, могут иметь шанс, безопасно, заходить, сайты, не отображаемые, стандартными, поисками, создавая тем самым, условия, для, разносторонних, запрещенных активностей.
Киберторговая площадка, в результате, часто связывается с, даркнетом, как, торговая площадка, для торговли, киберпреступниками. На этой площадке, может быть возможность, купить, разнообразные, нелегальные, услуги, вплоть до, наркотиков и оружия, доходя до, услугами хакеров. Платформа, гарантирует, крупную долю, криптографической защиты, а, скрытности, что, предоставляет, ресурс, привлекательной, для тех, кто, стремится, уклониться от, преследований, со стороны законопослушных органов
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
http://edpill.cheap/# natural remedies for ed
indianpharmacy com: india online pharmacy – india pharmacy
generic ed drugs: cheap erectile dysfunction pills online – pills for erection
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Даркнет, является, тайную, сеть, на, сети, подключение к этой сети, происходит, через, уникальные, программы плюс, технические средства, обеспечивающие, анонимность участников. Одним из, подобных, инструментов, является, Тор браузер, который обеспечивает, обеспечивает, безопасное, подключение к сети, к сети Даркнет. С помощью, этот, участники, могут иметь возможность, анонимно, заходить, сайты, не индексируемые, обычными, поисками, что делает возможным, условия, для проведения, различных, нелегальных действий.
Кракен, соответственно, часто упоминается в контексте, темной стороной интернета, в качестве, торговая площадка, для, киберугрозами. На этой площадке, есть возможность, купить, различные, нелегальные, товары, начиная с, наркотиков и оружия, заканчивая, хакерскими услугами. Система, обеспечивает, крупную долю, криптографической защиты, и также, скрытности, что, предоставляет, ее, привлекательной, для тех, кого, намерен, избежать, негативных последствий, от правоохранительных органов.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
buying from online mexican pharmacy mexican pharmacy mexico pharmacies prescription drugs
http://certifiedpharmacymexico.pro/# mexico drug stores pharmacies
non prescription erection pills generic cialis without a doctor prescription how to get prescription drugs without doctor
http://certifiedpharmacymexico.pro/# mexico pharmacies prescription drugs
https://www.question-ksa.com/user/flarepet26
Your positivity and enthusiasm are infectious I can’t help but feel uplifted and motivated after reading your posts
mexico pharmacies prescription drugs buying prescription drugs in mexico online mexican border pharmacies shipping to usa
I think this is one of the most important information for me. And i’m glad reading your article. But should remark on few general things, The website style is wonderful, the articles is really excellent : D. Good job, cheers
http://medicinefromindia.store/# buy prescription drugs from india
Spot on with this write-up, I really suppose this website wants way more consideration. I?ll most likely be once more to read way more, thanks for that info.
canadian neighbor pharmacy: canadian pharmacy online – canadian drugstore online
http://certifiedpharmacymexico.pro/# mexico pharmacy
prescription drugs online without doctor generic cialis without a doctor prescription discount prescription drugs
Sugar Defender stands as a beacon of natural, side-effect-free blood sugar support. Crafted from a blend of pure, plant-based ingredients, this formula not only helps regulate blood sugar levels but also empowers you on your journey to weight loss, increased vitality, and overall life improvement.
https://canadianinternationalpharmacy.pro/# canadian pharmacy checker
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
mexican mail order pharmacies medication from mexico pharmacy medication from mexico pharmacy
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
It?s truly a nice and helpful piece of info. I?m glad that you shared this helpful info with us. Please stay us up to date like this. Thanks for sharing.
http://canadianinternationalpharmacy.pro/# canadian family pharmacy
Даркнет, представляет собой, скрытую, платформу, на, интернете, вход, реализуется, путем, специальные, программы плюс, технические средства, предоставляющие, невидимость пользовательские данных. Одним из, подобных, технических решений, является, Тор браузер, который позволяет, гарантирует, приватное, подключение, к даркнету. С, его же, участники, могут иметь возможность, незаметно, посещать, веб-сайты, не отображаемые, стандартными, поисковыми системами, создавая тем самым, обстановку, для проведения, разносторонних, нелегальных действий.
Киберторговая площадка, соответственно, часто упоминается в контексте, темной стороной интернета, в качестве, площадка, для осуществления обмена, киберпреступниками. На этом ресурсе, есть возможность, получить доступ к, разные, нелегальные, вещи, начиная от, препаратов и огнестрельного оружия, доходя до, хакерскими действиями. Платформа, гарантирует, крупную долю, криптографической защиты, а также, анонимности, это, создает, эту площадку, привлекательной, для тех, кого, намерен, уклониться от, преследований, со стороны правоохранительных органов.
pharmacy website india world pharmacy india indian pharmacy paypal
maple leaf pharmacy in canada: canadian neighbor pharmacy – best online canadian pharmacy
https://certifiedpharmacymexico.pro/# mexican border pharmacies shipping to usa
colibrim.com web site.
Give a round of applause in the comments to show your appreciation!
Pretty! This has been an incredibly wonderful article. Many thanks for supplying this information.
top online pharmacy india indianpharmacy com buy medicines online in india
http://medicinefromindia.store/# buy medicines online in india
10yenharwichport.com
Ouyang Zhi와 다른 사람들은 완전히 필사적이었고 실수로 도적에게 넘겨졌습니다.
https://edpill.cheap/# what are ed drugs
sildenafil without a doctor’s prescription cialis without a doctor prescription discount prescription drugs
http://medicinefromindia.store/# top 10 online pharmacy in india
I blog frequently and I truly thank you for your content. This article has truly peaked my interest. I will bookmark your website and keep checking for new information about once per week. I subscribed to your RSS feed too.
mail order pharmacy india indian pharmacy top 10 pharmacies in india
erectile dysfunction pills: ed medications online – best medication for ed
http://canadianinternationalpharmacy.pro/# canadian world pharmacy
Online medicine order indianpharmacy com top 10 online pharmacy in india
https://edwithoutdoctorprescription.pro/# prescription drugs online without
Watches World
digiapk.com
Wen Suchen은 일어나 손을 모으고 절을했습니다. “왕 편집자님, 저는 오랫동안 당신을 존경했습니다. 제발 …”
http://medicinefromindia.store/# india pharmacy mail order
cheapest online pharmacy india Online medicine home delivery Online medicine order
Alpilean is an Industry-Leading Weight Loss Support Supplement taking the market by storm. 100% Natural Ingredients are used in the making of the Supplement.
http://edwithoutdoctorprescription.pro/# real cialis without a doctor’s prescription
indianpharmacy com: india pharmacy mail order – top 10 online pharmacy in india
canada pharmacy world canadian pharmacy victoza best canadian online pharmacy
Red Boost is a supplement that is meant to improve overall health and well-being, especially in men who may be showing signs of low testosterone. It’s a new product, but it’s already getting a lot of attention because it helps men with common problems that come up as they age.
http://certifiedpharmacymexico.pro/# purple pharmacy mexico price list
One thing I’d like to touch upon is that fat burning plan fast may be possible by the right diet and exercise. An individual’s size not only affects the look, but also the complete quality of life. Self-esteem, major depression, health risks, and physical abilities are disturbed in fat gain. It is possible to do everything right and at the same time having a gain. If this happens, a condition may be the culprit. While an excessive amount of food rather than enough work out are usually accountable, common health concerns and trusted prescriptions can greatly add to size. Thanks for your post right here.
A further issue is that video games are typically serious in nature with the main focus on knowing things rather than enjoyment. Although, we have an entertainment factor to keep your children engaged, each and every game is frequently designed to work with a specific experience or course, such as mathmatical or scientific disciplines. Thanks for your write-up.
top 10 pharmacies in india indian pharmacy online indian pharmacy
https://mexicanph.shop/# mexican border pharmacies shipping to usa
buying prescription drugs in mexico
buying from online mexican pharmacy medication from mexico pharmacy mexican pharmaceuticals online
mexican border pharmacies shipping to usa reputable mexican pharmacies online mexican border pharmacies shipping to usa
Furthermore, i believe that mesothelioma cancer is a scarce form of cancers that is commonly found in individuals previously subjected to asbestos. Cancerous tissues form from the mesothelium, which is a protective lining that covers many of the body’s body organs. These cells ordinarily form within the lining in the lungs, belly, or the sac that encircles the heart. Thanks for sharing your ideas.
mexico drug stores pharmacies best online pharmacies in mexico medicine in mexico pharmacies
mexican border pharmacies shipping to usa best online pharmacies in mexico mexican pharmacy
purple pharmacy mexico price list buying prescription drugs in mexico mexico pharmacy
reputable mexican pharmacies online buying prescription drugs in mexico best online pharmacies in mexico
Wristwatches Globe
Client Reviews Reveal WatchesWorld Encounter
At Our Watch Boutique, client fulfillment isn’t just a target; it’s a bright testament to our loyalty to greatness. Let’s plunge into what our esteemed buyers have to share about their journeys, revealing on the impeccable service and exceptional chronometers we supply.
O.M.’s Review Testimonial: A Effortless Journey
“Very great interaction and follow-up process throughout the procession. The watch was perfectly packed and in perfect. I would surely work with this teamwork again for a timepiece buying.
O.M.’s testimony typifies our commitment to comms and thorough care in delivering chronometers in impeccable condition. The confidence forged with O.M. is a pillar of our customer relationships.
Richard Houtman’s Informative Testimonial: A Personal Connection
“I dealt with Benny, who was exceedingly beneficial and civil at all times, keeping me regularly notified of the process. Moving forward, even though I ended up sourcing the timepiece locally, I would still surely recommend Benny and the company in the future.
Richard Houtman’s experience highlights our individualized approach. Benny’s assistance and constant interaction demonstrate our dedication to ensuring every buyer feels treasured and updated.
Customer’s Productive Assistance Review: A Effortless Trade
“A very excellent and productive service. Kept me current on the purchase progress.
Our devotion to productivity is echoed in this client’s commentary. Keeping buyers apprised and the seamless progress of transactions are integral to the WatchesWorld encounter.
Investigate Our Current Choices
Audemars Piguet Selfwinding Royal Oak 37mm
An exquisite piece at €45,900, this 2022 release (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your trolley and elevate your collection.
Hublot Titanium Green 45mm Chrono
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a mixture of style and innovation, awaiting your application.
medicine in mexico pharmacies medication from mexico pharmacy mexican border pharmacies shipping to usa
https://numberfields.asu.edu/NumberFields/show_user.php?userid=3210638
http://mexicanph.com/# medicine in mexico pharmacies
best online pharmacies in mexico
best online pharmacies in mexico buying from online mexican pharmacy mexican drugstore online
mexico pharmacies prescription drugs pharmacies in mexico that ship to usa mexican rx online
Hello there, I believe your web site could possibly be having web browser compatibility problems. When I look at your website in Safari, it looks fine however, if opening in I.E., it’s got some overlapping issues. I merely wanted to give you a quick heads up! Other than that, excellent site.
Nice post. I learn something new and challenging on blogs I stumbleupon every day. It’s always exciting to read content from other writers and use a little something from their websites.
purple pharmacy mexico price list medication from mexico pharmacy medicine in mexico pharmacies
ST666
Hi there would you mind letting me know which webhost you’re using? I’ve loaded your blog in 3 different internet browsers and I must say this blog loads a lot quicker then most. Can you suggest a good hosting provider at a honest price? Many thanks, I appreciate it!
mexican drugstore online mexican mail order pharmacies medication from mexico pharmacy
pharmacies in mexico that ship to usa buying prescription drugs in mexico online buying from online mexican pharmacy
http://mexicanph.com/# medicine in mexico pharmacies
mexican drugstore online
mexican mail order pharmacies medicine in mexico pharmacies medication from mexico pharmacy
Секретность в сети: Реестр мостов для Tor Browser
В современный мир, когда вопросы неразглашения и надежности в сети становятся все более важными, многочисленные пользователи обращают внимание на технологии, позволяющие гарантировать невидимость и безопасность личной информации. Один из таких инструментов – Tor Browser, построенный на платформе Tor. Однако даже при использовании Tor Browser есть возможность столкнуться с запретом или фильтрацией со стороны поставщиков интернет-услуг или органов цензуры.
Для обхода этих ограничений были созданы мосты для Tor Browser. Переправы – это эксклюзивные серверы, которые могут быть использованы для прохождения блокировок и гарантирования доступа к сети Tor. В этой статье мы рассмотрим список переходов, которые можно использовать с Tor Browser для обеспечивания надежной и противоопасной скрытности в интернете.
meek-azure: Этот подход использует облачную платформу Azure для того, чтобы замаскировать тот факт, что вы используете Tor. Это может быть полезно в странах, где поставщики интернет-услуг блокируют доступ к серверам Tor.
obfs4: Подход обфускации, предоставляющий средства для сокрытия трафика Tor. Этот мост может действенно обходить блокировки и ограничения, делая ваш трафик незаметным для сторонних.
fte: Подход, использующий Free Talk Encrypt (FTE) для обфускации трафика. FTE позволяет трансформировать трафик так, чтобы он казался обычным сетевым трафиком, что делает его сложнее для выявления.
snowflake: Этот мост позволяет вам использовать браузеры, которые совместимы с расширение Snowflake, чтобы помочь другим пользователям Tor пройти через ограничения.
fte-ipv6: Вариант FTE с поддерживающий IPv6, который может быть необходим, если ваш провайдер интернета предоставляет IPv6-подключение.
Чтобы использовать эти подходы с Tor Browser, откройте его настройки, перейдите в раздел “Проброс мостов” и введите названия подходов, которые вы хотите использовать.
Не забывайте, что успех подходов может изменяться в зависимости от страны и поставщиков интернет-услуг. Также рекомендуется периодически обновлять перечень мостов, чтобы быть уверенным в производительности обхода блокировок. Помните о важности безопасности в интернете и производите защитные действия для защиты своей личной информации.
мосты для tor browser список
На территории века инноваций, при виртуальные границы смешиваются с реальностью, не допускается игнорировать возможность угроз в теневом интернете. Одной из потенциальных опасностей является blacksprut – понятие, переросший символом противозаконной, вредоносной деятельности в подпольных уголках интернета.
Blacksprut, будучи составной частью даркнета, представляет серьезную угрозу для безопасности в сети и личной безопасности пользователей. Этот неявный уголок сети порой ассоциируется с противозаконными сделками, торговлей запрещенными товарами и услугами, а также иной противозаконными деяниями.
В борьбе с угрозой blacksprut необходимо приложить усилия на различных фронтах. Одним из решающих направлений является совершенствование технологий кибербезопасности. Развитие мощных алгоритмов и технологий анализа данных позволит отслеживать и пресекать деятельность blacksprut в реальном времени.
Помимо технических мер, важна координация усилий правоохранительных структур на планетарном уровне. Международное сотрудничество в секторе защиты в сети необходимо для успешного противодействия угрозам, связанным с blacksprut. Обмен знаний, создание совместных стратегий и реактивные действия помогут снизить воздействие этой угрозы.
Обучение и освещение также играют важную роль в борьбе с blacksprut. Повышение информированности пользователей о рисках подпольной сети и методах предупреждения становится неотъемлемой составной частью антиспампинговых мероприятий. Чем более осведомленными будут пользователи, тем меньше риск попадания под влияние угрозы blacksprut.
В заключение, в борьбе с угрозой blacksprut необходимо совместить усилия как на технологическом, так и на нормативном уровнях. Это вызов, предполагающий совместных усилий граждан, правительства и IT-компаний. Только совместными усилиями мы сможем создания безопасного и защищенного цифрового пространства для всех.
почему-тор браузер не соединяется
Браузер Тора является эффективным инструментом для предоставления скрытности и защиты в сети. Однако, иногда серферы могут попасть в с трудностями соединения. В этой статье мы рассмотрим возможные причины и предложим решения для ликвидации проблем с входом к Tor Browser.
Проблемы с подключением:
Решение: Проверка ваше интернет-подключение. Проверьте, что вы соединены к сети, и нет ли проблем с вашим провайдером.
Блокировка Тор сети:
Решение: В некоторых частных государствах или интернет-сетях Tor может быть запрещен. Примените применять переходы для преодоления ограничений. В настройках Tor Browser выберите “Проброс мостов” и поддерживайте инструкциям.
Прокси-серверы и брандмауэры:
Решение: Проверка настройки прокси-сервера и брандмауэра. Убедитесь, что они не запрещают доступ Tor Browser к вебу. Модифицируйте настройки или временно деактивируйте прокси и ограждения для оценки.
Проблемы с самим программой для просмотра:
Решение: Убедитесь, что у вас находится самая свежая версия Tor Browser. Иногда актуализации могут распутать проблемы с входом. Также пробуйте перезапустить приложение.
Временные неполадки в инфраструктуре Тор:
Решение: Ожидайте некоторое время и пытайтесь достичь соединения позже. Временные перебои в работе Tor часто случаться, и они как правило исправляются в сжатые сроки.
Отключение JavaScript:
Решение: Некоторые веб-сайты могут прекращать вход через Tor, если в вашем браузере включен JavaScript. Проверьте временно отключить JavaScript в параметрах браузера.
Проблемы с антивирусным ПО:
Решение: Ваш антивирус или файервол может ограничивать Tor Browser. Удостоверьтесь, что у вас не установлено блокировок для Tor в конфигурации вашего защитного ПО.
Исчерпание оперативной памяти:
Решение: Если у вас действующе множество вкладок или процессы, это может вести к исчерпанию памяти устройства и сбоям с соединением. Закрытие дополнительные окна или пересоздайте браузер.
В случае, если сложность с доступом к Tor Browser остается в силе, свяжитесь за поддержкой на официальной платформе обсуждения Tor. Энтузиасты могут оказать дополнительную помощь и поддержку и советы. Запомните, что безопасность и конфиденциальность зависят от постоянного внимательного отношения к деталям, поэтому учитывайте нововведениями и применяйте советам Tor-сообщества.
mexican pharmacy mexican mail order pharmacies mexico drug stores pharmacies
Another thing is that when you are evaluating a good on the net electronics store, look for web shops that are continuously updated, always keeping up-to-date with the latest products, the perfect deals, and also helpful information on services. This will make sure that you are getting through a shop that really stays over the competition and provide you what you should need to make educated, well-informed electronics buying. Thanks for the vital tips I have learned from the blog.
buying prescription drugs in mexico online mexican pharmaceuticals online mexico drug stores pharmacies
After I originally left a comment I appear to have clicked on the -Notify me when new comments are added- checkbox and now every time a comment is added I get 4 emails with the same comment. Perhaps there is a means you are able to remove me from that service? Cheers.
mexican pharmacy mexico pharmacy п»їbest mexican online pharmacies
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Timepieces World
Client Comments Reveal WatchesWorld Experience
At Our Watch Boutique, customer happiness isn’t just a objective; it’s a bright testament to our dedication to superiority. Let’s dive into what our cherished patrons have to share about their adventures, bringing to light on the impeccable service and amazing chronometers we present.
O.M.’s Review Feedback: A Uninterrupted Voyage
“Very good comms and follow through throughout the process. The watch was perfectively packed and in perfect. I would surely work with this group again for a timepiece buy.
O.M.’s statement illustrates our loyalty to comms and meticulous care in delivering watches in impeccable condition. The reliance established with O.M. is a cornerstone of our customer bonds.
Richard Houtman’s Enlightening Review: A Personal Contact
“I dealt with Benny, who was exceedingly assisting and civil at all times, keeping me frequently notified of the procession. Progressing, even though I ended up sourcing the timepiece locally, I would still definitely recommend Benny and the firm advancing.
Richard Houtman’s encounter highlights our tailored approach. Benny’s support and ongoing interaction display our commitment to ensuring every customer feels appreciated and informed.
Customer’s Productive Assistance Review: A Seamless Transaction
“A very effective and streamlined service. Kept me current on the purchase development.
Our dedication to effectiveness is echoed in this client’s response. Keeping clients updated and the seamless progress of purchases are integral to the Our Watch Boutique journey.
Examine Our Newest Choices
Audemars Piguet Selfwinding Royal Oak 37mm
A stunning piece at €45,900, this 2022 model (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your shopping cart and elevate your set.
Hublot Classic Fusion Green Titanium Chronograph 45mm
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a fusion of fashion and invention, awaiting your application.
https://mexicanph.shop/# reputable mexican pharmacies online
buying prescription drugs in mexico online
This really answered my downside, thank you!
zithromax suspension storage
mexican online pharmacies prescription drugs mexican pharmacy buying prescription drugs in mexico
best online pharmacies in mexico mexican drugstore online mexico pharmacies prescription drugs
mexico pharmacies prescription drugs mexican online pharmacies prescription drugs mexican mail order pharmacies
pharmacies in mexico that ship to usa medicine in mexico pharmacies reputable mexican pharmacies online
modernkarachi.com
또한 오늘 69명의 독자 여러분이 보내주신 91개의 보상에 다시 한 번 감사드립니다.
buying prescription drugs in mexico online mexican rx online mexico drug stores pharmacies
mexican pharmaceuticals online mexico pharmacies prescription drugs mexico drug stores pharmacies
mexico drug stores pharmacies reputable mexican pharmacies online purple pharmacy mexico price list
https://mexicanph.shop/# mexican drugstore online
mexican border pharmacies shipping to usa
mexican online pharmacies prescription drugs medication from mexico pharmacy mexican mail order pharmacies
best online pharmacies in mexico mexico pharmacy best online pharmacies in mexico
best mexican online pharmacies buying prescription drugs in mexico mexican rx online
We’re a group of volunteers and starting a brand new scheme in our community. Your site provided us with helpful info to paintings on. You have done an impressive activity and our whole group will be thankful to you.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
buying from online mexican pharmacy mexican online pharmacies prescription drugs mexico drug stores pharmacies
Thank you for some other wonderful article. The place else could anyone get that kind of info in such an ideal means of writing? I have a presentation next week, and I’m on the search for such info.
mexican pharmaceuticals online medicine in mexico pharmacies pharmacies in mexico that ship to usa
pharmacies in mexico that ship to usa mexican online pharmacies prescription drugs pharmacies in mexico that ship to usa
mexican drugstore online reputable mexican pharmacies online mexican border pharmacies shipping to usa
pharmacies in mexico that ship to usa pharmacies in mexico that ship to usa mexico drug stores pharmacies
mexican rx online medicine in mexico pharmacies buying prescription drugs in mexico
mexican rx online reputable mexican pharmacies online purple pharmacy mexico price list
LipoSlend is a liquid nutritional supplement that promotes healthy and steady weight loss. https://liposlendofficial.us/
mexico pharmacy mexican border pharmacies shipping to usa best online pharmacies in mexico
https://mexicanph.shop/# buying prescription drugs in mexico
п»їbest mexican online pharmacies
medicine in mexico pharmacies purple pharmacy mexico price list pharmacies in mexico that ship to usa
best online pharmacies in mexico mexico drug stores pharmacies mexican border pharmacies shipping to usa
purple pharmacy mexico price list mexico pharmacy buying prescription drugs in mexico
mexican pharmacy mexican border pharmacies shipping to usa purple pharmacy mexico price list
pharmacies in mexico that ship to usa reputable mexican pharmacies online mexico drug stores pharmacies
purple pharmacy mexico price list mexico pharmacies prescription drugs purple pharmacy mexico price list
purple pharmacy mexico price list mexico pharmacy best online pharmacies in mexico
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I believe that avoiding highly processed foods is a first step to be able to lose weight. They could taste beneficial, but processed foods have got very little nutritional value, making you eat more in order to have enough strength to get through the day. When you are constantly taking in these foods, converting to whole grain products and other complex carbohydrates will let you have more strength while feeding on less. Interesting blog post.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
ST666
rivipaolo.com
다만 남자는 확신이 없는 듯 입술을 오므리고 주저하는 듯했다.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
buying prescription drugs in mexico reputable mexican pharmacies online mexico pharmacy
medicine in mexico pharmacies mexico pharmacy buying prescription drugs in mexico online
mexican drugstore online buying from online mexican pharmacy mexican pharmacy
mexican online pharmacies prescription drugs medicine in mexico pharmacies buying prescription drugs in mexico online
http://mexicanph.com/# medicine in mexico pharmacies
buying prescription drugs in mexico
mexican online pharmacies prescription drugs mexico pharmacy buying prescription drugs in mexico online
mexican pharmacy п»їbest mexican online pharmacies mexican border pharmacies shipping to usa
best mexican online pharmacies buying prescription drugs in mexico mexican pharmaceuticals online
mexican drugstore online best online pharmacies in mexico pharmacies in mexico that ship to usa
mexican mail order pharmacies mexican pharmacy mexican drugstore online
mexican mail order pharmacies mexican online pharmacies prescription drugs medication from mexico pharmacy
best online pharmacies in mexico mexican pharmaceuticals online mexico drug stores pharmacies
buying prescription drugs in mexico medicine in mexico pharmacies п»їbest mexican online pharmacies
buying prescription drugs in mexico mexico pharmacy mexican rx online
mexican pharmaceuticals online п»їbest mexican online pharmacies best online pharmacies in mexico
mexican mail order pharmacies buying prescription drugs in mexico purple pharmacy mexico price list
mexican border pharmacies shipping to usa mexican pharmaceuticals online buying prescription drugs in mexico online
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
mexican rx online mexican online pharmacies prescription drugs mexican pharmacy
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I?ve read some just right stuff here. Definitely value bookmarking for revisiting. I wonder how so much attempt you place to make this sort of magnificent informative site.
https://mexicanph.shop/# reputable mexican pharmacies online
mexican rx online
mexican online pharmacies prescription drugs best online pharmacies in mexico mexican mail order pharmacies
best mexican online pharmacies mexican drugstore online reputable mexican pharmacies online
mexico drug stores pharmacies medicine in mexico pharmacies purple pharmacy mexico price list
mexico pharmacy medication from mexico pharmacy mexico drug stores pharmacies
mexican border pharmacies shipping to usa п»їbest mexican online pharmacies mexican border pharmacies shipping to usa
best online pharmacies in mexico mexican online pharmacies prescription drugs reputable mexican pharmacies online
mexican pharmaceuticals online mexico drug stores pharmacies medicine in mexico pharmacies
buying prescription drugs in mexico online medicine in mexico pharmacies mexico pharmacy
pharmacies in mexico that ship to usa buying prescription drugs in mexico online mexican drugstore online
Hello I am so excited I found your web site, I really found you by accident, while I was browsing on Google for something else, Regardless I am here now and would just like to say thanks for a remarkable post and a all round enjoyable blog (I also love the theme/design), I don’t have time to browse it all at the moment but I have book-marked it and also added your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the great work.
agonaga.com
Fang Jifan은 옆에서 침을 뱉었습니다. “냄새가 나는 뻔뻔한 아첨꾼!”
reputable mexican pharmacies online mexican pharmaceuticals online purple pharmacy mexico price list
mexico drug stores pharmacies mexican online pharmacies prescription drugs mexican border pharmacies shipping to usa
average weight loss on metformin
reputable mexican pharmacies online mexico pharmacy mexico pharmacy
Sugar Defender stands as a beacon of natural, side-effect-free blood sugar support. Crafted from a blend of pure, plant-based ingredients, this formula not only helps regulate blood sugar levels but also empowers you on your journey to weight loss, increased vitality, and overall life improvement.
mexican border pharmacies shipping to usa mexican rx online mexican drugstore online
This is the perfect site for anyone who wants to find out about this topic. You understand a whole lot its almost tough to argue with you (not that I personally will need to…HaHa). You definitely put a brand new spin on a subject which has been discussed for decades. Wonderful stuff, just great.
mexico pharmacy mexico pharmacies prescription drugs mexico drug stores pharmacies
mexican pharmacy best online pharmacies in mexico best online pharmacies in mexico
buying prescription drugs in mexico mexican pharmaceuticals online mexico pharmacy
medication from mexico pharmacy mexican mail order pharmacies mexican online pharmacies prescription drugs
pharmacies in mexico that ship to usa best mexican online pharmacies pharmacies in mexico that ship to usa
trends
http://amoxil.cheap/# amoxicillin medicine
https://lisinopril.top/# lisinopril 40 mg mexico
generic over the counter prednisone: pharmacy cost of prednisone – 30mg prednisone
canadian pharmacy amoxicillin generic amoxicillin cost amoxicillin online pharmacy
It?s actually a cool and useful piece of info. I?m glad that you shared this helpful information with us. Please stay us informed like this. Thanks for sharing.
http://buyprednisone.store/# prednisone 10mg for sale
ivermectin 6mg: ivermectin 400 mg brands – ivermectin lice
http://furosemide.guru/# lasix 40 mg
It’s hard to come by knowledgeable people for this subject, however, you seem like you know what you’re talking about! Thanks
where can i buy oral ivermectin ivermectin oral 0 8 ivermectin 6mg tablet for lice
戰神賽特老虎機
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
台灣線上娛樂城的規模正迅速增長,新的娛樂場所不斷開張。為了吸引玩家,這些場所提供了各種吸引人的優惠和贈品。每家娛樂城都致力於提供卓越的服務,務求讓客人享受最佳的遊戲體驗。
2024年網友推薦最多的線上娛樂城:No.1富遊娛樂城、No.2 BET365、No.3 DG娛樂城、No.4 九州娛樂城、No.5 亞博娛樂城,以下來介紹這幾間娛樂城網友對他們的真實評價及娛樂城推薦。
2024台灣娛樂城排名
排名 娛樂城 體驗金(流水) 首儲優惠(流水) 入金速度 出金速度 推薦指數
1 富遊娛樂城 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★★
2 1XBET中文版 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★☆
3 Bet365中文 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★☆
4 DG娛樂城 168元(1倍) 送1000(1倍) 15秒 5-10分鐘 ★★★★☆
5 九州娛樂城 168元(1倍) 送500(1倍) 15秒 5-10分鐘 ★★★★☆
6 亞博娛樂城 168元(1倍) 送1000(1倍) 15秒 3-10分鐘 ★★★☆☆
7 寶格綠娛樂城 199元(1倍) 送1000(25倍) 15秒 3-5分鐘 ★★★☆☆
8 王者娛樂城 300元(15倍) 送1000(15倍) 90秒 5-30分鐘 ★★★☆☆
9 FA8娛樂城 200元(40倍) 送1000(15倍) 90秒 5-10分鐘 ★★★☆☆
10 AF娛樂城 288元(40倍) 送1000(1倍) 60秒 5-30分鐘 ★★★☆☆
2024台灣娛樂城排名,10間娛樂城推薦
No.1 富遊娛樂城
富遊娛樂城推薦指數:★★★★★(5/5)
富遊娛樂城介面 / 2024娛樂城NO.1
RG富遊官網
富遊娛樂城是成立於2019年的一家獲得數百萬玩家註冊的線上博彩品牌,持有博彩行業市場的合法運營許可。該公司受到歐洲馬爾他(MGA)、菲律賓(PAGCOR)以及英屬維爾京群島(BVI)的授權和監管,展示了其雄厚的企業實力與合法性。
富遊娛樂城致力於提供豐富多樣的遊戲選項和全天候的會員服務,不斷追求卓越,確保遊戲的公平性。公司運用先進的加密技術及嚴格的安全管理體系,保障玩家資金的安全。此外,為了提升手機用戶的使用體驗,富遊娛樂城還開發了專屬APP,兼容安卓(Android)及IOS系統,以達到業界最佳的穩定性水平。
在資金存提方面,富遊娛樂城採用第三方金流服務,進一步保障玩家的資金安全,贏得了玩家的信賴與支持。這使得每位玩家都能在此放心享受遊戲樂趣,無需擔心後顧之憂。
富遊娛樂城簡介
娛樂城網路評價:5分
娛樂城入金速度:15秒
娛樂城出金速度:5分鐘
娛樂城體驗金:168元
娛樂城優惠:
首儲1000送1000
好友禮金無上限
新會禮遇
舊會員回饋
娛樂城遊戲:體育、真人、電競、彩票、電子、棋牌、捕魚
富遊娛樂城推薦要點
新手首推:富遊娛樂城,2024受網友好評,除了打造針對新手的各種優惠活動,還有各種遊戲的豐富教學。
首儲再贈送:首儲1000元,立即在獲得1000元獎金,而且只需要1倍流水,對新手而言相當友好。
免費遊戲體驗:新進玩家享有免費體驗金,讓您暢玩娛樂城內的任何遊戲。
優惠多元:活動頻繁且豐富,流水要求低,對各玩家可說是相當友善。
玩家首選:遊戲多樣,服務優質,是新手與老手的最佳賭場選擇。
富遊娛樂城優缺點整合
優點 缺點
• 台灣註冊人數NO.1線上賭場
• 首儲1000贈1000只需一倍流水
• 擁有體驗金免費體驗賭場
• 網紅部落客推薦保證出金線上娛樂城 • 需透過客服申請體驗金
富遊娛樂城優缺點整合表格
富遊娛樂城存取款方式
存款方式 取款方式
• 提供四大超商(全家、7-11、萊爾富、ok超商)
• 虛擬貨幣ustd存款
• 銀行轉帳(各大銀行皆可) • 現金1:1出金
• 網站內申請提款及可匯款至綁定帳戶
富遊娛樂城存取款方式表格
富遊娛樂城優惠活動
優惠 獎金贈點 流水要求
免費體驗金 $168 1倍 (儲值後) /36倍 (未儲值)
首儲贈點 $1000 1倍流水
返水活動 0.3% – 0.7% 無流水限制
簽到禮金 $666 20倍流水
好友介紹金 $688 1倍流水
回歸禮金 $500 1倍流水
富遊娛樂城優惠活動表格
專屬富遊VIP特權
黃金 黃金 鉑金 金鑽 大神
升級流水 300w 600w 1800w 3600w
保級流水 50w 100w 300w 600w
升級紅利 $688 $1080 $3888 $8888
每週紅包 $188 $288 $988 $2388
生日禮金 $688 $1080 $3888 $8888
反水 0.4% 0.5% 0.6% 0.7%
專屬富遊VIP特權表格
娛樂城評價
總體來看,富遊娛樂城對於玩家來講是一個非常不錯的選擇,有眾多的遊戲能讓玩家做選擇,還有各種優惠活動以及低流水要求等等,都讓玩家贏錢的機率大大的提升了不少,除了體驗遊戲中帶來的樂趣外還可以享受到贏錢的快感,還在等什麼趕快點擊下方連結,立即遊玩!
can we buy amoxcillin 500mg on ebay without prescription: buy amoxicillin over the counter uk – amoxicillin for sale
http://furosemide.guru/# furosemide 40 mg
オンラインカジノ
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
https://furosemide.guru/# lasix 20 mg
amoxicillin 500 mg amoxicillin no prescription amoxicillin 500 mg where to buy
http://buyprednisone.store/# prednisone online pharmacy
oral ivermectin cost: ivermectin 2mg – ivermectin over the counter uk
http://www.disonde.com/jishu/bbs/home.php?mod=space&uid=1346106
http://furosemide.guru/# lasix side effects
Having read this I thought it was really enlightening. I appreciate you finding the time and effort to put this informative article together. I once again find myself personally spending way too much time both reading and commenting. But so what, it was still worthwhile.
furosemide Over The Counter Lasix furosemide 100mg
lisinopril 60 mg: prinivil drug cost – price of lisinopril 5mg
http://furosemide.guru/# lasix furosemide
lisinopril canada: lisinopril generic cost – lisinopril pills 10 mg
http://buyprednisone.store/# prednisone 1 mg daily
http://amoxil.cheap/# amoxicillin for sale
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
where can i get amoxicillin 500 mg amoxil generic buy amoxicillin 500mg online
Thanks for your blog post. A few things i would like to add is that pc memory has to be purchased but if your computer can’t cope with whatever you do along with it. One can add two random access memory boards having 1GB each, as an example, but not one of 1GB and one of 2GB. One should make sure the company’s documentation for own PC to be sure what type of ram is needed.
Having read this I believed it was really informative. I appreciate you finding the time and effort to put this information together. I once again find myself spending a lot of time both reading and posting comments. But so what, it was still worth it.
Yet another thing to mention is that an online business administration program is designed for learners to be able to well proceed to bachelor degree courses. The Ninety credit college degree meets the lower bachelor college degree requirements and when you earn your current associate of arts in BA online, you will get access to the most recent technologies in this particular field. Several reasons why students are able to get their associate degree in business is because they can be interested in the field and want to get the general education necessary before jumping in to a bachelor education program. Thanks alot : ) for the tips you actually provide inside your blog.
stromectol buy uk: ivermectin generic – stromectol drug
香港娛樂城
ai 搭載 ラブドール シリコーンのダッチワイフとTPE人形の重要な違いは何ですか?
香港網上賭場
https://furosemide.guru/# lasix generic
Metanail Total Cleanse is our ultimate solution against internal fungus buildup While Metanail Serum Pro fights fungus from the outside, working in perfect sync with the serum,
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
http://furosemide.guru/# lasix pills
purchase stromectol online: stromectol price usa – buy stromectol online
prednisone 40 mg daily prednisone brand name prednisone 20mg
http://amoxil.cheap/# over the counter amoxicillin canada
lasix generic: furosemide 40mg – lasix online
Pretty nice post. I just stumbled upon your weblog and wished to say that I have really enjoyed surfing around your blog posts. In any case I?ll be subscribing to your feed and I hope you write again soon!
There’s certainly a great deal to find out about this subject. I really like all the points you made.
https://buyprednisone.store/# prednisone tablet 100 mg
prednisone pak generic prednisone tablets where can i buy prednisone online without a prescription
https://lisinopril.top/# lisinopril 30 mg cost
amoxicillin capsule 500mg price: amoxicillin generic – can i buy amoxicillin online
furosemide a water pill
https://buyprednisone.store/# prednisone 50 mg prices
smcasino7.com
“…” Fang Jifan은 잠시 멈추고 온몸을 떨었습니다.”…” Fang Jifan은 닭과 원숭이를 죽일 생각을했습니다.
I discovered your weblog web site on google and verify just a few of your early posts. Proceed to maintain up the excellent operate. I just extra up your RSS feed to my MSN Information Reader. Seeking ahead to studying extra from you later on!?
lisinopril dosage 20 mg
zestoretic 10 12.5 mg: lisinopril coupon – lisinopril 5mg
https://lisinopril.top/# lisinopril 5 mg canada
Купить паспорт
Теневые рынки и их незаконные деятельности представляют важную угрозу безопасности общества и являются объектом внимания правоохранительных органов по всему миру. В данной статье мы обсудим так называемые подпольные рынки, где возможно покупать нелегальные паспорта, и какие угрозы это несет для граждан и государства.
Теневые рынки представляют собой неявные интернет-площадки, на которых торгуется разнообразной противозаконной продукцией и услугами. Среди этих услуг встречается и продажа поддельных удостоверений, таких как паспорта. Эти рынки оперируют в неофициальной сфере интернета, используя криптографию и скрытые платежные системы, чтобы оставаться невидимыми для правоохранительных органов.
Покупка нелегального паспорта на теневых рынках представляет важную угрозу национальной безопасности. похищение личных данных, изготовление фальшивых документов и фальшивые идентификационные материалы могут быть использованы для совершения террористических актов, мошенничества и других преступлений.
Правоохранительные органы в различных странах активно борются с скрытыми рынками, проводя спецоперации по выявлению и задержанию тех, кто замешан в противозаконных операциях. Однако, по мере того как технологии становятся более комплексными, эти рынки могут приспосабливаться и находить новые пути обхода законов.
Для предотвращения угроз от опасностей, связанных с подпольными рынками, важно соблюдать осторожность при обработке своих индивидуальных данных. Это включает в себя избегать попыток фишинга, не распространять индивидуальной информацией в недоверенных источниках и регулярно контролировать свои финансовую отчетность.
Кроме того, общество должно быть знающим о рисках и последствиях покупки поддельных удостоверений. Это способствует созданию более осознанного и ответственного отношения к вопросам безопасности и поможет в борьбе с теневыми рынками. Поддержка законопроектов, направленных на ужесточение наказаний за создание и продажу поддельных документов, также представляет собой важный этап в противостоянии этим преступлениям
Hi this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
lasix pills lasix medication furosemide 40 mg
https://buyprednisone.store/# prednisone 2.5 mg daily
amoxicillin 500mg prescription: amoxicillin 500 coupon – buying amoxicillin online
Изготовление и использование реплик банковских карт является противозаконной практикой, представляющей важную угрозу для безопасности финансовых систем и личных средств граждан. В данной статье мы рассмотрим угрозы и результаты покупки дубликатов карт, а также как общество и правоохранительные органы борются с аналогичными преступлениями.
“Дубликаты” карт — это пиратские реплики банковских карт, которые используются для незаконных транзакций. Основной метод создания копий — это угон данных с оригинальной карты и последующее программирование этих данных на другую карту. Злоумышленники, предлагающие услуги по продаже реплик карт, обычно действуют в неявной сфере интернета, где трудно выявить и пресечь их деятельность.
Покупка клонов карт представляет собой важное преступление, которое может повлечь за собой трудные наказания. Покупатель также рискует стать участником мошенничества, что может привести к наказанию по уголовному кодексу. Основные преступные действия в этой сфере включают в себя похищение личной информации, подделывание документов и, конечно же, финансовые махинации.
Банки и правоохранительные органы активно борются с незаконными действиями, связанными с клонированием карт. Банки внедряют современные технологии для выявления подозрительных транзакций, а также предлагают услуги по безопасности для своих клиентов. Правоохранительные органы ведут расследовательские операции и ловят тех, кто замешан в разработке и продаже копий карт.
Для собственной безопасности важно соблюдать осторожность при использовании банковских карт. Необходимо постоянно проверять выписки, избегать сомнительных сделок и следить за своей индивидуальной информацией. Образованность и осведомленность об угрозах также являются важными инструментами в борьбе с финансовыми махинациями.
В заключение, использование дубликатов банковских карт — это недопустимое и противозаконное действие, которое может привести к существенным последствиям для тех, кто вовлечен в такую практику. Соблюдение мер безопасности, осведомленность о возможных угрозах и сотрудничество с органами порядка играют ключевую роль в предотвращении и пресечении подобных преступлений
http://stromectol.fun/# ivermectin 2%
furosemide 40mg Buy Lasix No Prescription lasix dosage
buy amoxicillin online cheap: amoxicillin over counter – order amoxicillin online no prescription
yangsfitness.com
Liu Kuan은 약간 혼란 스러웠습니다. Wang Shidu, 당신은 어느 편입니까?
Excellent items from you, man. I’ve consider your stuff prior to and you’re simply too great. I really like what you have received right here, really like what you are saying and the way during which you say it. You make it enjoyable and you continue to care for to keep it sensible. I can’t wait to read far more from you. That is actually a wonderful web site.
http://amoxil.cheap/# amoxicillin brand name
flagyl 500 mg oral tablet
http://amoxil.cheap/# amoxicillin 500 coupon
ivermectin 3 mg tablet dosage: ivermectin buy australia – stromectol price usa
zoloft dosages
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Использование платежных карт является неотъемлемой частью современного общества. Карты предоставляют удобство, секретность и широкие возможности для проведения банковских транзакций. Однако, кроме законного применения, существует негативная сторона — кэшаут карт, когда карты используются для вывода наличных средств без разрешения владельца. Это является преступным деянием и влечет за собой строгие санкции.
Кэшаут карт представляет собой практики, направленные на извлечение наличных средств с пластиковой карты, необходимые для того, чтобы обойти систему защиты и уведомлений, предусмотренных банком. К сожалению, такие противозаконные деяния существуют, и они могут привести к потере средств для банков и клиентов.
Одним из методов обналичивания карт является использование технологических трюков, таких как кража данных с магнитных полос карт. Магнитный обман — это техника, при котором злоумышленники устанавливают устройства на банкоматах или терминалах оплаты, чтобы скопировать информацию с магнитной полосы карты. Полученные данные затем используются для создания копии карты или проведения интернет-транзакций.
Другим распространенным методом является ловушка, когда преступники отправляют недобросовестные письма или создают фейковые сайты, имитирующие банковские ресурсы, с целью сбора конфиденциальных данных от клиентов.
Для борьбы с обналичиванием карт банки вводят разнообразные меры. Это включает в себя улучшение систем безопасности, введение двухэтапной проверки, анализ транзакций и обучение клиентов о техниках предотвращения мошенничества.
Клиентам также следует принимать активное участие в обеспечении безопасности своих карт и данных. Это включает в себя периодическое изменение паролей, проверку банковских выписок, а также внимательное отношение к подозрительным транзакциям.
Кэшаут карт — это опасное преступление, которое влечет за собой вред не только финансовым учреждениям, но и всему обществу. Поэтому важно соблюдать внимание при работе с банковскими картами, быть осведомленным о методах мошенничества и соблюдать меры безопасности для предотвращения потери средств
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
http://lisinopril.top/# zestril 2.5 mg
prednisone 10mg online prednisone buying prednisone 20mg
I?m impressed, I have to say. Really not often do I encounter a weblog that?s each educative and entertaining, and let me let you know, you have got hit the nail on the head. Your thought is outstanding; the issue is something that not enough persons are speaking intelligently about. I am very glad that I stumbled across this in my search for something referring to this.
online platform for watches
In the world of luxury watches, finding a reliable source is essential, and WatchesWorld stands out as a pillar of confidence and expertise. Providing an wide collection of renowned timepieces, WatchesWorld has collected praise from satisfied customers worldwide. Let’s delve into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Outstanding communication and follow-up throughout the process. The watch was impeccably packed and in pristine condition. I would certainly work with this group again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly supportive and courteous at all times, maintaining me regularly informed of the process. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A excellent and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an online platform; it’s a promise to individualized service in the world of luxury watches. Our team of watch experts prioritizes trust, ensuring that every client makes an knowledgeable decision.
Our Commitment:
Expertise: Our team brings unparalleled understanding and insight into the world of luxury timepieces.
Trust: Trust is the basis of our service, and we prioritize transparency in every transaction.
Satisfaction: Client satisfaction is our paramount goal, and we go the additional step to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re committing in a seamless and trustworthy experience. Explore our range, and let us assist you in finding the ideal timepiece that reflects your taste and sophistication. At WatchesWorld, your satisfaction is our time-tested commitment
http://furosemide.guru/# lasix 40mg
lasix pills: Buy Lasix No Prescription – lasix 100 mg tablet
In the realm of high-end watches, finding a trustworthy source is paramount, and WatchesWorld stands out as a symbol of trust and expertise. Providing an wide collection of prestigious timepieces, WatchesWorld has garnered acclaim from happy customers worldwide. Let’s dive into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Very good communication and follow-up throughout the process. The watch was impeccably packed and in perfect condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly helpful and courteous at all times, keeping me regularly informed of the procedure. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A highly efficient and efficient service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an online platform; it’s a promise to individualized service in the realm of high-end watches. Our staff of watch experts prioritizes trust, ensuring that every customer makes an knowledgeable decision.
Our Commitment:
Expertise: Our team brings unparalleled knowledge and perspective into the realm of luxury timepieces.
Trust: Trust is the foundation of our service, and we prioritize transparency in every transaction.
Satisfaction: Customer satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just buying a watch; you’re investing in a effortless and reliable experience. Explore our collection, and let us assist you in discovering the ideal timepiece that embodies your style and elegance. At WatchesWorld, your satisfaction is our time-tested commitment
This is the proper weblog for anyone who desires to find out about this topic. You notice so much its virtually hard to argue with you (not that I actually would want?HaHa). You undoubtedly put a new spin on a subject thats been written about for years. Nice stuff, simply great!
https://buyprednisone.store/# how much is prednisone 5mg
lisinopril 20 mg price online zestril prinivil 10 mg
can you purchase amoxicillin online: amoxicillin without prescription – buy amoxicillin from canada
https://furosemide.guru/# lasix 100 mg tablet
http://stromectol.fun/# ivermectin 12
lfchungary.com
Fang Jinglong은 이미 칼을 뽑았고 점점 더 많은 Frangji 사람들이 가까이 다가가는 것을 보았습니다.
Не рискуйте: обезопасьте свои устройства с помощью стабилизатора напряжения
стабилизатор напряжения Ресанта купить стабилизатор напряжения Ресанта купить .
lisinopril 250mg: lisinopril uk – prinivil drug
hello there and thank you for your information ? I?ve definitely picked up something new from right here. I did however expertise some technical issues using this web site, as I experienced to reload the website many times previous to I could get it to load correctly. I had been wondering if your web hosting is OK? Not that I’m complaining, but slow loading instances times will very frequently affect your placement in google and could damage your high-quality score if advertising and marketing with Adwords. Well I?m adding this RSS to my e-mail and could look out for a lot more of your respective interesting content. Ensure that you update this again soon..
You should be a part of a contest for one of the finest websites on the net. I am going to highly recommend this blog!
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
https://buyprednisone.store/# prednisone 50 mg coupon
In this grand pattern of things you receive a B+ with regard to hard work. Where exactly you actually lost me personally was first in your particulars. You know, people say, details make or break the argument.. And it couldn’t be more correct right here. Having said that, allow me tell you what did deliver the results. The writing can be pretty persuasive and this is possibly the reason why I am taking the effort to opine. I do not really make it a regular habit of doing that. Next, despite the fact that I can notice a jumps in reason you come up with, I am definitely not confident of how you appear to unite your points that produce your conclusion. For now I shall yield to your issue however wish in the foreseeable future you link the facts better.
ivermectin 5 mg stromectol medication oral ivermectin cost
http://lisinopril.top/# buy lisinopril 20 mg
lisinopril cost 5mg: lisinopril tablet 40 mg – zestoretic online
In the world of high-end watches, discovering a trustworthy source is crucial, and WatchesWorld stands out as a symbol of trust and knowledge. Presenting an broad collection of renowned timepieces, WatchesWorld has collected praise from satisfied customers worldwide. Let’s dive into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Very good communication and aftercare throughout the procedure. The watch was impeccably packed and in pristine condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was extremely supportive and courteous at all times, keeping me regularly informed of the process. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A very good and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an online platform; it’s a commitment to personalized service in the realm of luxury watches. Our team of watch experts prioritizes confidence, ensuring that every client makes an knowledgeable decision.
Our Commitment:
Expertise: Our group brings matchless knowledge and insight into the realm of high-end timepieces.
Trust: Confidence is the foundation of our service, and we prioritize openness in every transaction.
Satisfaction: Client satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re committing in a effortless and trustworthy experience. Explore our range, and let us assist you in finding the perfect timepiece that reflects your style and elegance. At WatchesWorld, your satisfaction is our time-tested commitment
lasix potassium wasting
https://amoxil.cheap/# buy amoxicillin 500mg canada
lisinopril 40 mg generic lisinopril tablet 40 mg lisinopril 10mg price in india
gabapentin and naproxen
ivermectin 2%: generic ivermectin – stromectol 3 mg
http://stromectol.fun/# stromectol otc
Howdy, I think your site could possibly be having browser compatibility problems. Whenever I take a look at your website in Safari, it looks fine but when opening in IE, it’s got some overlapping issues. I just wanted to provide you with a quick heads up! Aside from that, great site!
http://furosemide.guru/# lasix 100mg
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
http://furosemide.guru/# lasix dosage
prednisone uk price: prednisone uk price – 100 mg prednisone daily
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
online platform for watches
In the world of luxury watches, finding a trustworthy source is paramount, and WatchesWorld stands out as a beacon of trust and knowledge. Presenting an broad collection of esteemed timepieces, WatchesWorld has accumulated acclaim from happy customers worldwide. Let’s delve into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Very good communication and follow-up throughout the process. The watch was perfectly packed and in perfect condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly helpful and courteous at all times, maintaining me regularly informed of the procedure. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A very good and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an web-based platform; it’s a promise to personalized service in the world of luxury watches. Our staff of watch experts prioritizes confidence, ensuring that every customer makes an well-informed decision.
Our Commitment:
Expertise: Our group brings matchless knowledge and insight into the world of high-end timepieces.
Trust: Confidence is the basis of our service, and we prioritize openness in every transaction.
Satisfaction: Customer satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re committing in a effortless and trustworthy experience. Explore our collection, and let us assist you in discovering the perfect timepiece that mirrors your taste and elegance. At WatchesWorld, your satisfaction is our time-tested commitment
Watches World
In the world of high-end watches, discovering a reliable source is paramount, and WatchesWorld stands out as a beacon of trust and expertise. Presenting an extensive collection of renowned timepieces, WatchesWorld has accumulated acclaim from satisfied customers worldwide. Let’s delve into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Outstanding communication and follow-up throughout the process. The watch was impeccably packed and in mint condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was extremely helpful and courteous at all times, preserving me regularly informed of the procedure. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A highly efficient and prompt service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an internet platform; it’s a commitment to personalized service in the world of high-end watches. Our group of watch experts prioritizes confidence, ensuring that every client makes an informed decision.
Our Commitment:
Expertise: Our team brings exceptional knowledge and insight into the realm of high-end timepieces.
Trust: Confidence is the foundation of our service, and we prioritize openness in every transaction.
Satisfaction: Client satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just buying a watch; you’re committing in a effortless and reliable experience. Explore our range, and let us assist you in finding the perfect timepiece that embodies your style and sophistication. At WatchesWorld, your satisfaction is our proven commitment
furosemide 100mg Buy Lasix lasix 100 mg tablet
https://buyprednisone.store/# buy prednisone 50 mg
order lisinopril online from canada: 100 mg lisinopril – lisinopril generic brand
order zithromax online without prescription
https://furosemide.guru/# lasix 40mg
glucophage poisoning
buy cheap amoxicillin: order amoxicillin uk – amoxicillin 500mg price in canada
https://buyprednisone.store/# prednisone pills cost
buy lasix online lasix medication lasix dosage
Bazopril is a blood pressure supplement featuring a blend of natural ingredients to support heart health
I’d like to thank you for the efforts you’ve put in writing this blog. I am hoping to see the same high-grade blog posts from you later on as well. In fact, your creative writing abilities has motivated me to get my own, personal website now 😉
smcasino-game.com
“유공은 이 병을 치료할 수 있다는 뜻입니다.”
Tonic Greens is an all-in-one dietary supplement that has been meticulously designed to improve overall health and mental wellness.
http://furosemide.guru/# lasix 100 mg tablet
prednisone over the counter cost: where to buy prednisone 20mg – prednisone brand name
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
http://lisinopril.top/# lisinopril 20 mg buy
http://stromectol.fun/# stromectol generic name
I have been absent for a while, but now I remember why I used to love this blog. Thank you, I will try and check back more often. How frequently you update your site?
cephalexin for chlamydia
Pineal XT is a revolutionary supplement that promotes proper pineal gland function and energy levels to support healthy body function.
даркнет вход
Темная сторона интернета – скрытая сфера интернета, избегающая взоров стандартных поисковых систем и требующая дополнительных средств для доступа. Этот скрытый ресурс сети обильно насыщен платформами, предоставляя доступ к разношерстным товарам и услугам через свои даркнет списки и индексы. Давайте ближе рассмотрим, что представляют собой эти списки и какие тайны они сокрывают.
Даркнет Списки: Порталы в Неизведанный Мир
Даркнет списки – это вид порталы в скрытый мир интернета. Каталоги и индексы веб-ресурсов в даркнете, они позволяют пользователям отыскивать различные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам возможность заглянуть в неизведанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с теневым рынком, где доступны самые разные товары и услуги – от психоактивных веществ и стрелкового оружия до украденных данных и услуг наемных убийц. Реестры ресурсов в этой категории облегчают пользователям находить нужные предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также предоставляет площадку для анонимного общения. Форумы и сообщества, перечисленные в даркнет списках, затрагивают широкий спектр – от компьютерной безопасности и хакерских атак до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие информацию и инструкции по преодолению цензуры, обеспечению конфиденциальности и другим вопросам, которые могут заинтересовать тех, кто стремится сохранить свою анонимность.
Безопасность и Осторожность
Несмотря на анонимность и свободу, даркнет не лишен рисков. Мошенничество, кибератаки и незаконные сделки присущи этому миру. Взаимодействуя с реестрами даркнета, пользователи должны соблюдать максимальную осторожность и придерживаться мер безопасности.
Заключение
Даркнет списки – это путь в неизведанный мир, где хранятся тайны и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой бдительности и знаний. Анонимность не всегда гарантирует безопасность, и использование темной сети требует осознанного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – списки даркнета предоставляют ключ
Даркнет сайты
Подпольная сфера сети – неведомая сфера интернета, избегающая взоров стандартных поисковых систем и требующая эксклюзивных средств для доступа. Этот скрытый ресурс сети обильно насыщен сайтами, предоставляя доступ к разношерстным товарам и услугам через свои каталоги и каталоги. Давайте подробнее рассмотрим, что представляют собой эти списки и какие тайны они сокрывают.
Даркнет Списки: Ворота в Неизведанный Мир
Индексы веб-ресурсов в темной части интернета – это вид проходы в невидимый мир интернета. Реестры и справочники веб-ресурсов в даркнете, они позволяют пользователям отыскивать разнообразные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам возможность заглянуть в неизведанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с подпольной торговлей, где доступны разнообразные товары и услуги – от наркотиков и оружия до краденых данных и услуг наемных убийц. Списки ресурсов в этой категории облегчают пользователям находить нужные предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, указанные в каталогах даркнета, затрагивают различные темы – от кибербезопасности и хакерства до политических вопросов и философских идей.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие данные и указания по обходу цензуры, защите конфиденциальности и другим темам, интересным тем, кто хочет сохранить свою конфиденциальность.
Безопасность и Осторожность
Несмотря на анонимность и свободу, даркнет не лишен опасностей. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Взаимодействуя с списками ресурсов в темной сети, пользователи должны соблюдать высший уровень бдительности и придерживаться мер безопасности.
Заключение
Списки даркнета – это ключ к таинственному миру, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой бдительности и знаний. Не всегда анонимность приносит безопасность, и использование темной сети требует сознательного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – даркнет списки предоставляют ключ
даркнет-список
Даркнет – это часть интернета, которая остается скрытой от обычных поисковых систем и требует специального программного обеспечения для доступа. В этой анонимной зоне сети существует множество ресурсов, включая различные списки и каталоги, предоставляющие доступ к разнообразным услугам и товарам. Давайте рассмотрим, что представляет собой каталог даркнета и какие тайны скрываются в его глубинах.
Даркнет Списки: Врата в анонимность
Для начала, что такое даркнет список? Это, по сути, каталоги или индексы веб-ресурсов в даркнете, которые позволяют пользователям находить нужные услуги, товары или информацию. Эти списки могут варьироваться от чатов и торговых площадок до ресурсов, специализирующихся на различных аспектах анонимности и криптовалют.
Категории и Возможности
Черный Рынок:
Даркнет часто ассоциируется с теневым рынком, где можно найти различные товары и услуги, включая наркотики, оружие, украденные данные и даже услуги наемных убийц. Списки таких ресурсов позволяют пользователям без труда находить подобные предложения.
Форумы и Группы:
Темная сторона интернета также предоставляет платформы для анонимного общения. Чаты и группы на теневых каталогах могут заниматься обсуждением тем от кибербезопасности и взлома до политики и философии.
Информационные ресурсы:
Есть ресурсы, предоставляющие информацию и инструкции по обходу цензуры, защите конфиденциальности и другим темам, интересным пользователям, стремящимся сохранить анонимность.
Безопасность и Осторожность
При всей своей анонимности и свободе действий даркнет также несет риски. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Пользователям необходимо проявлять максимальную осторожность и соблюдать меры безопасности при взаимодействии с даркнет списками.
Заключение: Врата в Неизведанный Мир
Даркнет списки предоставляют доступ к теневым уголкам интернета, где сокрыты тайны и возможности. Однако, как и в любой неизведанной территории, важно помнить о возможных рисках и осознанно подходить к использованию темной стороны интернета. Анонимность не всегда гарантирует безопасность, и путешествие в этот мир требует особой осторожности и знания.
Независимо от того, интересуетесь ли вы техническими аспектами кибербезопасности, ищете уникальные товары или просто исследуете новые грани интернета, теневые каталоги предоставляют ключ
Подпольная сфера сети – таинственная зона интернета, избегающая взоров обычных поисковых систем и требующая эксклюзивных средств для доступа. Этот анонимный уголок сети обильно насыщен платформами, предоставляя доступ к разнообразным товарам и услугам через свои каталоги и каталоги. Давайте подробнее рассмотрим, что представляют собой эти реестры и какие тайны они хранят.
Даркнет Списки: Порталы в Скрытый Мир
Даркнет списки – это своего рода порталы в скрытый мир интернета. Перечни и указатели веб-ресурсов в даркнете, они позволяют пользователям отыскивать разнообразные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам возможность заглянуть в таинственный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с теневым рынком, где доступны разнообразные товары и услуги – от наркотических препаратов и стрелкового вооружения до краденых данных и услуг наемных убийц. Каталоги ресурсов в подобной категории облегчают пользователям находить подходящие предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, представленные в реестрах даркнета, охватывают широкий спектр – от компьютерной безопасности и хакерских атак до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие сведения и руководства по обходу ограничений, защите конфиденциальности и другим темам, которые могут быть интересны тем, кто хочет остаться анонимным.
Безопасность и Осторожность
Несмотря на неизвестность и свободу, даркнет не лишен рисков. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Взаимодействуя с списками ресурсов в темной сети, пользователи должны соблюдать максимальную осторожность и придерживаться мер безопасности.
Заключение
Даркнет списки – это врата в неизведанный мир, где сокрыты тайны и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой внимания и знаний. Не всегда анонимность приносит безопасность, и использование даркнета требует осознанного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – даркнет списки предоставляют ключ
Даркнет – неведомая сфера интернета, избегающая взоров обычных поисковых систем и требующая эксклюзивных средств для доступа. Этот скрытый ресурс сети обильно насыщен ресурсами, предоставляя доступ к разношерстным товарам и услугам через свои каталоги и индексы. Давайте подробнее рассмотрим, что представляют собой эти реестры и какие тайны они хранят.
Даркнет Списки: Окна в Скрытый Мир
Каталоги ресурсов в даркнете – это своего рода врата в скрытый мир интернета. Каталоги и индексы веб-ресурсов в даркнете, они позволяют пользователям отыскивать разношерстные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти списки предоставляют нам возможность заглянуть в таинственный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с незаконными сделками, где доступны разнообразные товары и услуги – от наркотических препаратов и стрелкового вооружения до украденных данных и услуг наемных убийц. Реестры ресурсов в подобной категории облегчают пользователям находить подходящие предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также предоставляет площадку для анонимного общения. Форумы и сообщества, указанные в каталогах даркнета, охватывают различные темы – от информационной безопасности и взлома до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие данные и указания по обходу ограничений, защите конфиденциальности и другим темам, интересным тем, кто хочет сохранить свою конфиденциальность.
Безопасность и Осторожность
Несмотря на скрытность и свободу, даркнет полон рисков. Мошенничество, кибератаки и незаконные сделки присущи этому миру. Взаимодействуя с даркнет списками, пользователи должны соблюдать максимальную осторожность и придерживаться мер безопасности.
Заключение
Даркнет списки – это путь в неизведанный мир, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в темную сеть требует особой бдительности и знаний. Не всегда можно полагаться на анонимность, и использование темной сети требует осознанного подхода. Независимо от ваших интересов – будь то технические аспекты кибербезопасности, поиск уникальных товаров или исследование новых граней интернета – реестры даркнета предоставляют ключ
Online medicine order Online medicine home delivery indian pharmacies safe
gabapentin high dose
http://indianph.com/# indian pharmacy
reputable indian pharmacies
pragmatic-ko.com
점점 더 많은 사람들이 Wengcheng에 들어갔고 곧 혼잡했습니다.
india online pharmacy п»їlegitimate online pharmacies india indianpharmacy com
http://indianph.com/# top online pharmacy india
india online pharmacy
mail order pharmacy india indian pharmacy online reputable indian pharmacies
https://indianph.com/# reputable indian online pharmacy
top 10 online pharmacy in india
can you take amoxicillin and tylenol at the same time
That is a really good tip especially to those fresh to the blogosphere. Simple but very precise info… Thanks for sharing this one. A must read post!
https://indianph.com/# indianpharmacy com
reputable indian online pharmacy
escitalopram dosage
https://indianph.com/# best india pharmacy
top 10 pharmacies in india
india pharmacy india pharmacy mail order reputable indian pharmacies
https://indianph.com/# online shopping pharmacy india
linetogel
https://indianph.com/# india pharmacy
india online pharmacy
http://indianph.com/# mail order pharmacy india
Online medicine order
http://indianph.xyz/# buy prescription drugs from india
india online pharmacy
buy medicines online in india mail order pharmacy india reputable indian online pharmacy
http://indianph.xyz/# indian pharmacy
top 10 pharmacies in india
lfchungary.com
Li Zhaofan은 “아버지가 폐하의 일을 걱정하고 있습니까? “라고 한숨을 쉬었습니다.
smcasino-game.com
물론… Li Zheng은 이것에 대해 전혀 걱정하지 않았습니다.
A further issue is that video games are typically serious anyway with the most important focus on knowing things rather than entertainment. Although, it comes with an entertainment factor to keep your sons or daughters engaged, each one game will likely be designed to work with a specific group of skills or area, such as mathematics or technology. Thanks for your publication.
dota2answers.com
한밤중, 고요함 속에서 밖에서 말굽 소리가 쇄도했습니다.
https://cipro.guru/# cipro online no prescription in the usa
cipro ciprofloxacin ciprofloxacin 500 mg tablet price ciprofloxacin 500 mg tablet price
http://nolvadex.guru/# effexor and tamoxifen
buy cytotec online fast delivery: buy cytotec – buy cytotec
cephalexin 500mg 4 times a day
What?s Happening i am new to this, I stumbled upon this I’ve found It absolutely useful and it has aided me out loads. I hope to contribute & assist other users like its helped me. Great job.
http://diflucan.pro/# buy diflucan yeast infection
ciprofloxacin expired 1 year ago
bactrim sirve para la garganta
tamoxifen joint pain: tamoxifen warning – tamoxifen citrate pct
https://diflucan.pro/# diflucan oral
cipro ciprofloxacin ciprofloxacin generic ciprofloxacin generic price
The next time I read a blog, I hope that it doesnt disappoint me as a lot as this one. I mean, I know it was my choice to learn, but I really thought youd have one thing attention-grabbing to say. All I hear is a bunch of whining about one thing that you would fix should you werent too busy in search of attention.
https://diflucan.pro/# where to purchase diflucan
pragmatic-ko.com
이어받지 못하니 자신의 약함을 인정하고 손자 행세를 할 수밖에 없었다.
generic doxycycline: doxycycline mono – doxycycline 100 mg
st666
В последнее время становятся известными запросы о переводах без предоплат – предложениях, предоставляемых в сети, где пользователям гарантируют выполнение заказа или поставку услуги перед внесения денег. Однако, за данной кажущейся выгодой могут скрываться серьезные опасности и неблагоприятные следствия.
Привлекательность безоплатных заливов:
Привлекательность концепции заливов без предоплат заключается в том, что клиенты приобретают сервис или продукцию, не внося сначала средства. Это может казаться прибыльным и комфортным, в частности для тех, кто избегает рисковать финансами или остаться мошенничеством. Тем не менее, прежде чем вовлечься в мир безоплатных переводов, необходимо принять во внимание ряд важных аспектов.
Риски и негативные последствия:
Обман и недобросовестные действия:
За честными проектами без предоплат могут скрываться мошенники, готовые использовать уважение клиентов. Оказавшись в ихнюю ловушку, вы рискуете лишиться не только это, услуги но и денег.
Сниженное качество услуг:
Без обеспечения оплаты исполнителю может стать мало мотивации предоставить высококачественную услугу или продукт. В итоге клиент может остаться, а исполнитель не подвергнется значительными последствиями.
Утрата данных и безопасности:
При передаче личных сведений или данных о финансовых средствах для бесплатных переводов имеется риск раскрытия информации и последующего ихнего неправомерного использования.
Советы по надежным заливам:
Исследование:
Перед выбором безоплатных заливов проведите комплексное анализ исполнителя. Мнения, рейтинговые оценки и популярность могут полезным критерием.
Предоплата:
Если возможно, постарайтесь согласовать определенный процент оплаты вперед. Это способен сделать сделку более защищенной и гарантирует вам больший контроля.
Проверенные платформы:
Предпочитайте применению надежных площадок и систем для переводов. Это снизит опасность обмана и увеличит шансы на получение качественных услуг.
Заключение:
Несмотря на очевидную заинтересованность, безвозмездные переводы без предварительной оплаты сопряжены опасности и потенциальные опасности. Внимание и осторожность при выборе исполнителя или площадки могут предотвратить нежелательные последствия. Важно помнить, что безоплатные переводы могут стать причиной проблем, и осознанное принятие решения способствует предотвратить потенциальных неприятностей
http://nolvadex.guru/# tamoxifen rash pictures
100mg doxycycline buy cheap doxycycline doxy 200
Покупка паспорта в онлайн магазине – это противозаконное и рискованное поступок, которое может привести к серьезным негативным последствиям для граждан. Вот некоторые сторон, о которые важно запомнить:
Нарушение законодательства: Покупка паспорта в интернет-магазине представляет собой преступлением закона. Владение поддельным документом способно повлечь за собой уголовную ответственность и серьезные наказания.
Риски индивидуальной секретности: Факт использования поддельного удостоверения личности может подвергнуть опасность вашу секретность. Люди, использующие поддельными удостоверениями, могут стать целью преследования со стороны законопослушных структур.
Финансовые потери: Часто обманщики, торгующие фальшивыми паспортами, способны использовать ваши личные данные для обмана, что приведёт к финансовым потерям. Ваши или финансовые сведения способны быть использованы в криминальных намерениях.
Трудности при перемещении: Поддельный паспорт может быть обнаружен при попытке пересечь границы или при взаимодействии с официальными инстанциями. Такое обстоятельство может привести к задержанию, депортации или другим тяжелым проблемам при путешествиях.
Потеря доверия и репутации: Применение фальшивого удостоверения личности способно привести к потере доверия со со стороны окружающих и нанимателей. Такая обстановка может отрицательно влиять на вашу престиж и трудовые возможности.
Вместо того, чем бы рисковать своей независимостью, безопасностью и престижем, советуется соблюдать законодательство и использовать официальными путями для получения документов. Эти предусматривают защиту ваших законных интересов и гарантируют безопасность личных данных. Нелегальные действия способны сопровождаться неожиданные и вредные последствия, создавая серьезные трудности для вас и ваших окружения
http://nolvadex.guru/# tamoxifen therapy
cytotec abortion pill: Abortion pills online – cytotec online
В последнее время интернет изменился в беспрерывный источник информации, услуг и продуктов. Однако, в среде бесчисленных виртуальных магазинов и площадок, существует темная сторона, называемая как даркнет магазины. Этот уголок виртуального мира порождает свои рискованные сценарии и сопровождается серьезными опасностями.
Что такое Даркнет Магазины:
Даркнет магазины являются онлайн-платформы, доступные через анонимные браузеры и специальные программы. Они оперируют в глубоком вебе, скрытом от обычных поисковых систем. Здесь можно найти не только торговцев запрещенными товарами и услугами, но и различные преступные схемы.
Категории Товаров и Услуг:
Даркнет магазины предлагают разнообразный ассортимент товаров и услуг, начиная от наркотиков и оружия вплоть до хакерских услуг и похищенных данных. На данной темной площадке действуют торговцы, предоставляющие возможность приобретения запрещенных вещей без опасности быть выслеженным.
Риски для Пользователей:
Легальные Последствия:
Покупка запрещенных товаров на даркнет магазинах ставит под угрозу пользователей риску столкнуться с полицией. Уголовная ответственность может быть значительным следствием таких покупок.
Мошенничество и Обман:
Даркнет тоже является плодородной почвой для мошенников. Пользователи могут попасть в обман, где оплата не приведет к получению в руки товара или услуги.
Угрозы Кибербезопасности:
Даркнет магазины предлагают услуги хакеров и киберпреступников, что создает реальными угрозами для безопасности данных и конфиденциальности.
Распространение Преступной Деятельности:
Экономика даркнет магазинов содействует распространению преступной деятельности, так как предоставляет инфраструктуру для нелегальных транзакций.
Борьба с Проблемой:
Усиление Кибербезопасности:
Развитие кибербезопасности и технологий слежения способствует бороться с даркнет магазинами, делая их менее поулчаемыми.
Законодательные Меры:
Принятие строгих законов и их эффективная реализация направлены на предупреждение и наказание пользователей даркнет магазинов.
Образование и Пропаганда:
Повышение осведомленности о рисках и последствиях использования даркнет магазинов способно снизить спрос на противозаконные товары и услуги.
Заключение:
Даркнет магазины доступ к темным уголкам интернета, где появляются теневые фигуры с преступными намерениями. Рациональное применение ресурсов и активная осторожность необходимы, для того чтобы защитить себя от рисков, связанных с этими темными магазинами. В сумме, безопасность и соблюдение законов должны быть на первом месте, когда идет речь об виртуальных покупках
даркнет 2024
Скрытая сеть 2024: Скрытые взгляды цифровой среды
С начала даркнет был собой уголок веба, где тайна и тень становились рутиной. В 2024 году этот темный мир продолжает, предоставляя новые вызовы и опасности для интернет-сообщества. Рассмотрим, какие тенденции и изменения ожидают обществу в теневом интернете 2024.
Продвижение технологий и Увеличение анонимности
С развитием техники, средства обеспечения скрытности в теневом интернете становятся более сложными и действенными. Использование цифровых валют, новых алгоритмов шифрования и сетей с децентрализованной структурой делает отслеживание за поведением участников еще более трудным для правоохранительных органов.
Развитие специализированных рынков
Даркнет-рынки, фокусирующиеся на различных товарах и услугах, продвигаются вперед расширяться. Наркотики, оружие, хакерские инструменты, персональная информация – ассортимент продукции бывает все разнообразным. Это порождает сложность для правопорядка, который сталкивается с задачей адаптироваться к постоянно меняющимся обстоятельствам нелегальных действий.
Угрозы цифровой безопасности для непрофессионалов
Сервисы проката хакеров и обманные планы остаются активными в даркнете. Обычные пользователи становятся объектом для киберпреступников, желающих зайти к личным данным, счетам в банке и иных секретных данных.
Перспективы цифровой реальности в даркнете
С развитием технологий виртуальной реальности, теневой интернет может перейти в совершенно новую фазу, предоставляя участникам более реалистичные и захватывающие цифровые области. Это может включать в себя новыми формами нелегальных действий, такими как виртуальные торговые площадки для обмена цифровыми товарами.
Противостояние силам защиты
Силы безопасности совершенствуют свои технические средства и методы противостояния теневым интернетом. Коллективные меры государств и международных организаций ориентированы на предотвращение киберпреступности и прекращение современным проблемам, которые возникают в связи с развитием темного интернета.
Вывод
Даркнет 2024 остается сложной и разносторонней средой, где технические инновации продвигаются изменять ландшафт нелегальных действий. Важно для участников продолжать быть настороженными, обеспечивать свою защиту в интернете и следовать нормы, даже при нахождении в цифровой среде. Вместе с тем, противостояние с теневым интернетом требует коллективных действиях от государств, технологических компаний и граждан, чтобы обеспечить безопасность в сетевой среде.
linetogel
https://cytotec24.com/# buy cytotec online
tamoxifen and depression buy tamoxifen tamoxifen cyp2d6
http://cytotec24.com/# cytotec pills buy online
We are a group of volunteers and opening a new scheme in our community. Your web site provided us with valuable info to work on. You have done a formidable job and our entire community will be grateful to you.
There are some interesting time limits on this article however I don’t know if I see all of them heart to heart. There is some validity however I will take maintain opinion till I look into it further. Good article , thanks and we would like more! Added to FeedBurner as well
Incredible! This blog looks exactly like my old one! It’s on a completely different topic but it has pretty much the same layout and design. Great choice of colors!
https://diflucan.pro/# diflucan 150 mg canada
how much is diflucan over the counter: diflucan 150 mg over the counter – diflucan capsules 100mg
http://cytotec24.com/# cytotec abortion pill
antibiotics cipro buy ciprofloxacin antibiotics cipro
https://cipro.guru/# cipro pharmacy
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
http://cytotec24.com/# buy cytotec over the counter
https://cipro.guru/# buy ciprofloxacin
tamoxifen п»їdcis tamoxifen nolvadex pct
linetogel
pragmatic-ko.com
오랫동안 준비한 초안이 갑자기… 흔적도 없이 사라진 것 같았다.
https://doxycycline.auction/# doxycycline 500mg
Даркнет – таинственное пространство Интернета, доступен только только для тех, кто знает верный вход. Этот скрытый уголок виртуального мира служит местом для скрытных транзакций, обмена информацией и взаимодействия прячущимися сообществами. Однако, чтобы погрузиться в этот темный мир, необходимо преодолеть несколько барьеров и использовать эксклюзивные инструменты.
Использование специальных браузеров: Для доступа к даркнету обычный браузер не подойдет. На помощь приходят особые браузеры, такие как Tor (The Onion Router). Tor позволяет пользователям обходить цензуру и обеспечивает анонимность, помечая и перенаправляя запросы через различные серверы.
Адреса в даркнете: Обычные домены в даркнете заканчиваются на “.onion”. Для поиска ресурсов в даркнете, нужно использовать поисковики, адаптированные для этой среды. Однако следует быть осторожным, так как далеко не все ресурсы там законны.
Защита анонимности: При посещении даркнета следует принимать меры для сохранения анонимности. Использование виртуальных частных сетей (VPN), блокировщиков скриптов и антивирусных программ является принципиальным. Это поможет избежать различных угроз и сохранить конфиденциальность.
Электронные валюты и биткоины: В даркнете часто используются криптовалютные средства, в основном биткоины, для неизвестных транзакций. Перед входом в даркнет следует ознакомиться с основами использования цифровых валют, чтобы избежать финансовых рисков.
Правовые аспекты: Следует помнить, что многие поступки в даркнете могут быть нелегальными и противоречить законам различных стран. Пользование даркнетом несет риски, и непоследовательные действия могут привести к серьезным юридическим последствиям.
Заключение: Даркнет – это неоткрытое пространство сети, преисполненное анонимности и тайн. Вход в этот мир требует специальных навыков и предосторожности. При всем мистическом обаянии даркнета важно помнить о возможных рисках и последствиях, связанных с его использованием.
Даркнет список
Введение в Темный Интернет: Уточнение и Основополагающие Характеристики
Пояснение понятия даркнета, его отличий от стандартного интернета, и ключевых черт этого загадочного мира.
Каким образом Войти в Даркнет: Руководство по Анонимному Входу
Подробное разъяснение шагов, требуемых для доступа в даркнет, включая использование специализированных браузеров и инструментов.
Адресация сайтов в Даркнете: Секреты .onion-Доменов
Пояснение, как функционируют .onion-домены, и каковы ресурсы они представляют, с акцентом на безопасном поисковой активности и применении.
Защита и Анонимность в Даркнете: Шаги для Пользователей
Рассмотрение методов и инструментов для защиты анонимности при использовании даркнета, включая VPN и инные средства.
Электронные Валюты в Темном Интернете: Роль Биткойнов и Криптовалютных Средств
Исследование использования цифровых валют, в главном биткоинов, для осуществления анонимных транзакций в даркнете.
Поиск в Темном Интернете: Специфика и Риски
Рассмотрение поисковых механизмов в даркнете, предостережения о потенциальных рисках и нелегальных ресурсах.
Правовые Аспекты Темного Интернета: Последствия и Результаты
Рассмотрение юридических аспектов использования даркнета, предупреждение о возможных юридических последствиях.
Темный Интернет и Кибербезопасность: Потенциальные Опасности и Защитные Меры
Изучение возможных киберугроз в даркнете и советы по защите от них.
Темный Интернет и Социальные Сети: Анонимное Взаимодействие и Группы
Рассмотрение влияния даркнета в сфере социальных взаимодействий и формировании анонимных сообществ.
Перспективы Даркнета: Тренды и Прогнозы
Предсказания развития даркнета и возможные изменения в его структуре в будущем.
Взлом Telegram: Мифы и Реальность
Telegram – это известный мессенджер, признанный своей превосходной степенью кодирования и безопасности данных пользователей. Однако, в современном цифровом мире тема вторжения в Телеграм периодически поднимается. Давайте рассмотрим, что на самом деле стоит за этим понятием и почему взлом Телеграм чаще является фантазией, чем фактом.
Кодирование в Telegram: Основы Защиты
Telegram славится своим превосходным уровнем шифрования. Для обеспечения приватности переписки между участниками используется протокол MTProto. Этот протокол обеспечивает конечно-конечное шифрование, что означает, что только передающая сторона и получающая сторона могут понимать сообщения.
Легенды о Нарушении Telegram: Почему они возникают?
В последнее время в интернете часто появляются слухи о взломе Телеграма и доступе к личным данным пользователей. Однако, большинство этих утверждений оказываются неточными данными, часто развивающимися из-за недопонимания принципов работы мессенджера.
Кибератаки и Раны: Реальные Опасности
Хотя нарушение Telegram в общем случае является сложной задачей, существуют актуальные угрозы, с которыми сталкиваются пользователи. Например, кибератаки на отдельные аккаунты, вредоносные программы и другие методы, которые, тем не менее, нуждаются в личном участии пользователя в их распространении.
Охрана Личной Информации: Рекомендации для Пользователей
Несмотря на непоявление точной опасности нарушения Telegram, важно соблюдать базовые меры кибербезопасности. Регулярно обновляйте приложение, используйте двухэтапную проверку, избегайте сомнительных ссылок и фишинговых атак.
Итог: Реальная Опасность или Паника?
Нарушение Телеграма, как обычно, оказывается мифом, созданным вокруг темы разговора без конкретных доказательств. Однако безопасность всегда остается приоритетом, и участники мессенджера должны быть осторожными и следовать советам по сохранению защиты своей личной информации
http://cytotec24.shop/# cytotec buy online usa
Взлом WhatsApp: Реальность и Мифы
WhatsApp – один из самых популярных мессенджеров в мире, широко используемый для обмена сообщениями и файлами. Он прославился своей шифрованной системой обмена данными и гарантированием конфиденциальности пользователей. Однако в интернете время от времени возникают утверждения о возможности нарушения Вотсап. Давайте разберемся, насколько эти утверждения соответствуют реальности и почему тема взлома Вотсап вызывает столько дискуссий.
Шифрование в Вотсап: Охрана Личной Информации
Вотсап применяет end-to-end шифрование, что означает, что только передающая сторона и получатель могут читать сообщения. Это стало фундаментом для доверия многих пользователей мессенджера к сохранению их личной информации.
Легенды о Взломе WhatsApp: По какой причине Они Появляются?
Сеть периодически наполняют слухи о взломе Вотсап и возможном доступе к переписке. Многие из этих утверждений часто не имеют оснований и могут быть результатом паники или дезинформации.
Реальные Угрозы: Кибератаки и Охрана
Хотя взлом WhatsApp является сложной задачей, существуют реальные угрозы, такие как кибератаки на индивидуальные аккаунты, фишинг и вредоносные программы. Соблюдение мер охраны важно для минимизации этих рисков.
Охрана Личной Информации: Рекомендации Пользователям
Для укрепления охраны своего аккаунта в WhatsApp пользователи могут использовать двухфакторную аутентификацию, регулярно обновлять приложение, избегать подозрительных ссылок и следить за конфиденциальностью своего устройства.
Итог: Фактическая и Осторожность
Нарушение Вотсап, как обычно, оказывается трудным и маловероятным сценарием. Однако важно помнить о реальных угрозах и принимать меры предосторожности для сохранения своей личной информации. Исполнение рекомендаций по охране помогает поддерживать конфиденциальность и уверенность в использовании мессенджера
https://nolvadex.guru/# low dose tamoxifen
low dose tamoxifen tamoxifen vs raloxifene tamoxifen adverse effects
Взлом WhatsApp: Фактичность и Мифы
WhatsApp – один из самых популярных мессенджеров в мире, массово используемый для обмена сообщениями и файлами. Он прославился своей шифрованной системой обмена данными и обеспечением конфиденциальности пользователей. Однако в интернете время от времени возникают утверждения о возможности нарушения Вотсап. Давайте разберемся, насколько эти утверждения соответствуют реальности и почему тема взлома WhatsApp вызывает столько дискуссий.
Шифрование в WhatsApp: Охрана Личной Информации
Вотсап применяет точка-точка шифрование, что означает, что только передающая сторона и получатель могут понимать сообщения. Это стало фундаментом для уверенности многих пользователей мессенджера к защите их личной информации.
Легенды о Взломе WhatsApp: По какой причине Они Появляются?
Интернет периодически наполняют слухи о взломе Вотсап и возможном входе к переписке. Многие из этих утверждений часто не имеют оснований и могут быть результатом паники или дезинформации.
Фактические Угрозы: Кибератаки и Охрана
Хотя взлом Вотсап является сложной задачей, существуют реальные угрозы, такие как кибератаки на отдельные аккаунты, фишинг и вредоносные программы. Соблюдение мер безопасности важно для минимизации этих рисков.
Охрана Личной Информации: Советы Пользователям
Для укрепления безопасности своего аккаунта в Вотсап пользователи могут использовать двухэтапную проверку, регулярно обновлять приложение, избегать сомнительных ссылок и следить за конфиденциальностью своего устройства.
Итог: Фактическая и Осторожность
Взлом WhatsApp, как обычно, оказывается сложным и маловероятным сценарием. Однако важно помнить о актуальных угрозах и принимать меры предосторожности для защиты своей личной информации. Соблюдение рекомендаций по охране помогает поддерживать конфиденциальность и уверенность в использовании мессенджера.
https://nolvadex.guru/# nolvadex for sale amazon
I’m often to blogging and i really appreciate your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for brand spanking new information.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
https://diflucan.pro/# diflucan online purchase
hi!,I really like your writing so much! proportion we keep up a correspondence more approximately your article on AOL? I require an expert in this area to solve my problem. Maybe that’s you! Taking a look ahead to peer you.
http://angelawhite.pro/# ?????? ????
https://sweetiefox.online/# Sweetie Fox video
Sweetie Fox izle: swetie fox – Sweetie Fox modeli
Thank you for another fantastic article. Where else could anybody get that kind of information in such an ideal way of writing? I’ve a presentation next week, and I’m on the look for such information.
https://sweetiefox.online/# Sweetie Fox modeli
http://sweetiefox.online/# sweeti fox
?????? ????: abella danger filmleri – abella danger izle
http://sweetiefox.online/# Sweetie Fox
doubt
smcasino-game.com
즉, 이번 여행에서 돌아온 후 내부 금고에만 넘겨진 것은 2년간의 연소득이었다.
http://lanarhoades.fun/# lana rhodes
http://lanarhoades.fun/# lana rhoades
pragmatic-ko.com
그러나 그는 한 무리의 사람들이 일본 해적과 싸우기 위해 서두르고 있다는 것을 결코 이해할 수 없었다.
Angela Beyaz modeli: Angela White video – Angela White izle
http://angelawhite.pro/# ?????? ????
http://angelawhite.pro/# Angela White video
https://abelladanger.online/# abella danger filmleri
eva elfie izle: eva elfie video – eva elfie filmleri
https://abelladanger.online/# Abella Danger
https://abelladanger.online/# abella danger izle
Your posts always provide me with a new perspective and encourage me to look at things differently Thank you for broadening my horizons
Howdy! Someone in my Facebook group shared this site with us so I came to give it a look. I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers! Excellent blog and fantastic design.
https://lanarhoades.fun/# lana rhoades modeli
eva elfie video: eva elfie modeli – eva elfie modeli
https://angelawhite.pro/# ?????? ????
https://lanarhoades.fun/# lana rhoades
linetogel
of course like your web site but you have to check the spelling on quite a few of your posts. Several of them are rife with spelling problems and I find it very bothersome to tell the truth nevertheless I’ll surely come back again.
swetie fox: swetie fox – Sweetie Fox
http://angelawhite.pro/# ?????? ????
bactrim indications
http://sweetiefox.online/# Sweetie Fox
https://evaelfie.pro/# eva elfie filmleri
http://abelladanger.online/# abella danger video
Hello! I could have sworn I’ve been to this blog before but after going through many of the articles I realized it’s new to me. Regardless, I’m certainly happy I came across it and I’ll be book-marking it and checking back regularly!
Angela White: Angela Beyaz modeli – Angela White
laanabasis.com
그리고 모든 재능은 아침 일찍 줄을 섰습니다.
https://abelladanger.online/# abella danger izle
https://abelladanger.online/# Abella Danger
cephalexin syrup dosage for child
http://evaelfie.pro/# eva elfie izle
Sweetie Fox: Sweetie Fox filmleri – Sweetie Fox izle
lfchungary.com
하지만 드디어 3장이 전달되었고, 다행히 운명을 거스르지는 않았으니 특별한 데이트 잘 부탁드립니다.
http://lanarhoades.fun/# lana rhoades filmleri
https://sweetiefox.online/# Sweetie Fox
Wow, this blogger is seriously impressive!
Angela White video: Angela White – Angela White filmleri
http://lanarhoades.fun/# lana rhoades video
Thanks for your blog post. A few things i would like to make contributions about is that laptop memory needs to be purchased if your computer can no longer cope with whatever you do with it. One can mount two random access memory boards having 1GB each, for example, but not certainly one of 1GB and one having 2GB. One should make sure the car maker’s documentation for own PC to be sure what type of memory is required.
Sumatra Slim Belly Tonic is an advanced weight loss supplement that addresses the underlying cause of unexplained weight gain. It focuses on the effects of blue light exposure and disruptions in non-rapid eye movement (NREM) sleep.
The ProNail Complex is a meticulously-crafted natural formula which combines extremely potent oils and skin-supporting vitamins.
https://sweetiefox.online/# Sweetie Fox video
Zeneara is marketed as an expert-formulated health supplement that can improve hearing and alleviate tinnitus, among other hearing issues. The ear support formulation has four active ingredients to fight common hearing issues. It may also protect consumers against age-related hearing problems.
http://lanarhoades.fun/# lana rhoades izle
swetie fox: Sweetie Fox filmleri – Sweetie Fox izle
http://lanarhoades.fun/# lana rhoades modeli
I was pretty pleased to find this web site. I wanted to thank you for your time due to this wonderful read!! I definitely really liked every part of it and I have you saved to fav to check out new stuff on your website.
http://angelawhite.pro/# Angela White video
The information shared is of top quality which has to get appreciated at all levels. Well done…
https://evaelfie.pro/# eva elfie filmleri
http://lanarhoades.fun/# lana rhoades
sweeti fox: Sweetie Fox filmleri – Sweetie Fox video
http://sweetiefox.online/# Sweetie Fox izle
https://lanarhoades.fun/# lana rhoades
http://sweetiefox.online/# Sweetie Fox izle
Excellent beat ! I wish to apprentice at the same time as you amend your website, how can i subscribe for a blog site? The account aided me a appropriate deal. I were a little bit familiar of this your broadcast offered bright transparent idea
Angela White video: abella danger video – abella danger filmleri
I am not sure where you are getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for wonderful info I was looking for this information for my mission.
smcasino-game.com
enfeoffment 문제에 대해 거의 소란이있었습니다.
Обнал карт: Как гарантировать защиту от мошенников и сохранить защиту в сети
Современный эпоха высоких технологий предоставляет преимущества онлайн-платежей и банковских операций, но с этим приходит и нарастающая угроза обнала карт. Обнал карт является процессом использования украденных или полученных незаконным образом кредитных карт для совершения финансовых транзакций с целью замаскировать их источник и заблокировать отслеживание.
Ключевые моменты для безопасности в сети и предотвращения обнала карт:
Защита личной информации:
Соблюдайте осторожность при выдаче личной информации онлайн. Никогда не делитесь картовыми номерами, защитными кодами и другими конфиденциальными данными на ненадежных сайтах.
Сильные пароли:
Используйте для своих банковских аккаунтов и кредитных карт мощные и уникальные пароли. Регулярно изменяйте пароли для повышения степени защиты.
Мониторинг транзакций:
Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это помогает выявить подозрительные транзакции и оперативно реагировать.
Антивирусная защита:
Утанавливайте и актуализируйте антивирусное программное обеспечение. Такие программы помогут предотвратить вредоносные программы, которые могут быть использованы для изъятия данных.
Бережное использование общественных сетей:
Избегайте размещения чувствительной информации в социальных сетях. Эти данные могут быть использованы для хакерских атак к вашему аккаунту и последующего мошенничества.
Уведомление банка:
Если вы заметили подозрительные операции или потерю карты, свяжитесь с банком сразу для блокировки карты и предотвращения финансовых потерь.
Образование и обучение:
Следите за новыми методами мошенничества и постоянно обучайтесь тому, как предотвращать подобные атаки. Современные мошенники постоянно усовершенствуют свои приемы, и ваше понимание может стать определяющим для защиты.
В завершение, соблюдение основных мер безопасности в интернете и регулярное обновление знаний помогут вам уменьшить риск стать жертвой мошенничества с картами на месте работы и в будней жизни. Помните, что ваша финансовая безопасность в ваших руках, и предпринимательские действия могут обеспечить безопасность ваших онлайн-платежей и операций.
parrotsav.com
내시는 “며칠 전에도 계속 병에 대해 투덜대셨죠?”라고 말했다.
https://sweetiefox.online/# Sweetie Fox izle
Обнал карт: Как гарантировать защиту от хакеров и обеспечить безопасность в сети
Современный общество высоких технологий предоставляет удобства онлайн-платежей и банковских операций, но с этим приходит и нарастающая угроза обнала карт. Обнал карт является процессом использования похищенных или незаконно полученных кредитных карт для совершения финансовых транзакций с целью маскировать их происхождение и предотвратить отслеживание.
Ключевые моменты для безопасности в сети и предотвращения обнала карт:
Защита личной информации:
Будьте внимательными при выдаче личной информации онлайн. Никогда не делитесь картовыми номерами, защитными кодами и другими конфиденциальными данными на ненадежных сайтах.
Сильные пароли:
Используйте для своих банковских аккаунтов и кредитных карт надежные и уникальные пароли. Регулярно изменяйте пароли для повышения степени защиты.
Мониторинг транзакций:
Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это содействует выявлению подозрительных транзакций и оперативно реагировать.
Антивирусная защита:
Ставьте и периодически обновляйте антивирусное программное обеспечение. Такие программы помогут защитить от вредоносных программ, которые могут быть использованы для похищения данных.
Бережное использование общественных сетей:
Будьте осторожными при размещении чувствительной информации в социальных сетях. Эти данные могут быть использованы для взлома к вашему аккаунту и последующего мошенничества.
Уведомление банка:
Если вы выявили подозрительные действия или похищение карты, свяжитесь с банком немедленно для блокировки карты и предотвращения финансовых потерь.
Образование и обучение:
Относитесь внимательно к новым способам мошенничества и постоянно обновляйте свои знания, как предотвращать подобные атаки. Современные мошенники постоянно совершенствуют свои методы, и ваше понимание может стать определяющим для защиты
http://abelladanger.online/# abella danger video
фальшивые 5000 купитьФальшивые купюры 5000 рублей: Риск для экономики и граждан
Фальшивые купюры всегда были значительной угрозой для финансовой стабильности общества. В последние годы одним из главных объектов манипуляций стали банкноты номиналом 5000 рублей. Эти фальшивые деньги представляют собой важную опасность для экономики и финансовой безопасности граждан. Давайте рассмотрим, почему фальшивые купюры 5000 рублей стали реальной бедой.
Трудность выявления.
Купюры 5000 рублей являются крупнейшими по номиналу, что делает их особенно привлекательными для фальшивомонетчиков. Отлично проработанные подделки могут быть затруднительно выявить даже специалистам в сфере финансов. Современные технологии позволяют создавать качественные копии с использованием передовых методов печати и защитных элементов.
Риск для бизнеса.
Фальшивые 5000 рублей могут привести к серьезным финансовым убыткам для предпринимателей и компаний. Бизнесы, принимающие наличные средства, становятся подвергаются риску принять фальшивую купюру, что в конечном итоге может снизить прибыль и повлечь за собой правовые последствия.
Увеличение инфляции.
Фальшивые деньги увеличивают количество в обращении, что в свою очередь может привести к инфляции. Рост количества поддельных купюр создает дополнительный денежный объем, не обеспеченный реальными товарами и услугами. Это может существенно подорвать доверие к национальной валюте и стимулировать рост цен.
Вред для доверия к финансовой системе.
Фальшивые деньги вызывают недоверие к финансовой системе в целом. Когда люди сталкиваются с риском получить фальшивые купюры при каждой сделке, они становятся более склонными избегать использования наличных средств, что может привести к обострению проблем, связанных с электронными платежами и банковскими системами.
Меры безопасности и образование.
Для борьбы с распространению фальшивых денег необходимо внедрять более эффективные защитные меры на банкнотах и активно проводить педагогическую работу среди населения. Гражданам нужно быть более внимательными при приеме наличных средств и обучаться элементам распознавания фальшивых купюр.
В заключение:
Фальшивые купюры 5000 рублей представляют важную угрозу для финансовой стабильности и безопасности граждан. Необходимо активно внедрять новые технологии защиты и проводить информационные кампании, чтобы общество было лучше осведомлено о методах распознавания и защиты от фальшивых денег. Только совместные усилия банков, правоохранительных органов и общества в целом позволят минимизировать опасность подделок и обеспечить стабильность финансовой системы.
eva elfie: eva elfie video – eva elfie filmleri
купить фальшивые деньги
Изготовление и закупка поддельных денег: опасное мероприятие
Закупить фальшивые деньги может привлекаться привлекательным вариантом для некоторых людей, но в реальности это действие несет серьезные последствия и нарушает основы экономической стабильности. В данной статье мы рассмотрим плохие аспекты приобретения поддельной валюты и почему это является опасным действием.
Незаконность.
Основное и самое важное, что следует отметить – это полная неправомерность создания и использования фальшивых денег. Такие действия противоречат правилам большинства стран, и их наказание может быть весьма строгим. Приобретение поддельной валюты влечет за собой риск уголовного преследования, штрафов и даже тюремного заключения.
Экономические последствия.
Фальшивые деньги плохо влияют на экономику в целом. Когда в обращение поступает поддельная валюта, это инициирует дисбаланс и ухудшает доверие к национальной валюте. Компании и граждане становятся более подозрительными при проведении финансовых сделок, что ведет к ухудшению бизнес-климата и тормозит нормальному функционированию рынка.
Опасность финансовой стабильности.
Фальшивые деньги могут стать риском финансовой стабильности государства. Когда в обращение поступает большое количество поддельной валюты, центральные банки вынуждены принимать дополнительные меры для поддержания финансовой системы. Это может включать в себя увеличение процентных ставок, что, в свою очередь, вредно сказывается на экономике и финансовых рынках.
Угрозы для честных граждан и предприятий.
Люди и компании, неосознанно принимающие фальшивые деньги в качестве оплаты, становятся жертвами преступных схем. Подобные ситуации могут привести к финансовым убыткам и потере доверия к своим деловым партнерам.
Привлечение криминальных группировок.
Закупка фальшивых денег часто связана с преступными группировками и структурированным преступлением. Вовлечение в такие сети может привести к серьезными последствиями для личной безопасности и даже угрожать жизни.
В заключение, закупка фальшивых денег – это не только противозаконное поступок, но и действие, готовое повлечь ущерб экономике и обществу в целом. Рекомендуется избегать подобных поступков и сосредотачиваться на легальных, ответственных методах обращения с финансами
eva elfie new videos: eva elfie full video – eva elfie photo
mia malkova movie: mia malkova latest – mia malkova only fans
http://evaelfie.site/# eva elfie full video
http://lanarhoades.pro/# lana rhoades hot
Everything is very open with a precise explanation of the issues. It was really informative. Your website is extremely helpful. Thanks for sharing.
sweetie fox full: sweetie fox cosplay – sweetie fox full video
personal dating ads: https://sweetiefox.pro/# fox sweetie
Thanks for discussing your ideas in this article. The other element is that each time a problem appears with a laptop motherboard, people today should not have some risk associated with repairing that themselves because if it is not done right it can lead to irreparable damage to the complete laptop. It is almost always safe to approach your dealer of a laptop with the repair of its motherboard. They’ve already technicians with an knowledge in dealing with notebook motherboard difficulties and can get the right prognosis and carry out repairs.
neurontin and tramadol
http://lanarhoades.pro/# lana rhoades boyfriend
Осознание сущности и опасностей ассоциированных с легализацией кредитных карт способно помочь людям избегать подобных атак и сохранять свои финансовые средства. Обнал (отмывание) кредитных карт — это процедура использования украденных или незаконно полученных кредитных карт для осуществления финансовых транзакций с целью скрыть их происхождения и пресечь отслеживание.
Вот некоторые способов, которые могут помочь в избежании обнала кредитных карт:
Охрана личной информации: Будьте осторожными в отношении предоставления личной информации, особенно онлайн. Избегайте предоставления банковских карт, кодов безопасности и дополнительных конфиденциальных данных на сомнительных сайтах.
Надежные пароли: Используйте безопасные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Отслеживание транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это способствует своевременному выявлению подозрительных транзакций.
Антивирусная защита: Используйте антивирусное программное обеспечение и актуализируйте его регулярно. Это поможет защитить от вредоносные программы, которые могут быть использованы для кражи данных.
Осторожное взаимодействие в социальных сетях: Будьте осторожными в сетевых платформах, избегайте публикации чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Своевременное уведомление банка: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для заблокировки карты.
Обучение: Будьте внимательными к инновационным подходам мошенничества и обучайтесь тому, как предупреждать их.
Избегая легковерия и принимая меры предосторожности, вы можете снизить риск стать жертвой обнала кредитных карт.
rikvip
rikvip
sweetie fox full: fox sweetie – sweetie fox new
mia malkova photos: mia malkova movie – mia malkova videos
где купить фальшивые деньги
Ненастоящая валюта: угроза для экономики и общества
Введение:
Фальшивомонетничество – нарушение, оставшееся актуальным на протяжении многих веков. Изготовление и распространение в обращение поддельных банкнот представляют серьезную угрозу не только для экономической системы, но и для стабильности в обществе. В данной статье мы рассмотрим размеры проблемы, способы борьбы с фальшивомонетничеством и последствия для общества.
История фальшивых денег:
Поддельные средства существуют с времени появления самой идеи денег. В старину подделывались металлические монеты, а в современном мире преступники активно используют новейшие технологии для фальсификации банкнот. Развитие цифровых технологий также открыло дополнительные способы для создания электронных аналогов денег.
Масштабы проблемы:
Ненастоящая валюта создают опасность для стабильности финансовой системы. Банки, компании и даже обычные граждане могут стать пострадавшими мошенничества. Рост количества фальшивых денег может привести к инфляции и даже к экономическим кризисам.
Современные методы фальсификации:
С прогрессом техники подделка стала более сложной и усложненной. Преступники используют современные технические средства, специализированные принтеры, и даже машинное обучение для создания невозможно отличить фальшивые копии от настоящих денег.
Борьба с фальшивомонетничеством:
Страны и государственные банки активно внедряют современные методы для предотвращения подделки денег. Это включает в себя использование новейших защитных технологий на банкнотах, просвещение граждан методам распознавания фальшивых средств, а также сотрудничество с правоохранительными органами для обнаружения и предотвращения преступных сетей.
Последствия для социума:
Поддельные средства несут не только финансовые, но и общественные последствия. Жители и компании теряют веру к финансовой системе, а борьба с преступностью требует значительных ресурсов, которые могли бы быть направлены на более полезные цели.
Заключение:
Фальшивые деньги – серьезная проблема, требующая уделяемого внимания и коллективных действий общества, правоохранительных органов и учреждений финансов. Только путем активной противодействия с нарушением можно гарантировать устойчивость экономики и сохранить уважение к денежной системе
Опасность подпольных точек: Места продажи фальшивых купюр”
Заголовок: Опасность подпольных точек: Места продажи фальшивых купюр
Введение:
Разговор об угрозе подпольных точек, занимающихся продажей фальшивых купюр, становится всё более актуальным в современном обществе. Эти места, предоставляя доступ к поддельным финансовым средствам, представляют серьезную угрозу для экономической стабильности и безопасности граждан.
Легкость доступа:
Одной из негативных аспектов подпольных точек является легкость доступа к фальшивым купюрам. На темных улицах или в скрытых интернет-пространствах, эти места становятся площадкой для тех, кто ищет возможность обмануть систему.
Угроза финансовой системе:
Продажа поддельных купюр в таких местах создает реальную угрозу для финансовой системы. Введение поддельных средств в обращение может привести к инфляции, понижению доверия к национальной валюте и даже к финансовым кризисам.
Мошенничество и преступность:
Подпольные точки, предлагающие фальшивые купюры, являются очагами мошенничества и преступной деятельности. Отсутствие контроля и законного регулирования в этих местах обеспечивает благоприятные условия для криминальных элементов.
Угроза для бизнеса и обычных граждан:
Как бизнесы, так и обычные граждане становятся потенциальными жертвами мошенничества, когда используют поддельные деньги, приобретенные в подпольных точках. Это ведет к утрате доверия и серьезным финансовым потерям.
Последствия для экономики:
Вмешательство нелегальных торговых мест в экономику оказывает отрицательное воздействие. Нарушение стабильности финансовой системы и создание дополнительных трудностей для правоохранительных органов являются лишь частью последствий для общества.
Заключение:
Продажа фальшивых купюр в подпольных точках представляет собой серьезную угрозу для общества в целом. Необходимо ужесточение законодательства и усиление контроля, чтобы противостоять этому злу и обеспечить безопасность экономической среды. Развитие сотрудничества между государственными органами, бизнес-сообществом и обществом в целом является ключевым моментом в предотвращении негативных последствий деятельности подобных точек.
магазин фальшивых денег купить
Темные закоулки сети: теневой мир продажи фальшивых купюр”
Введение:
Фальшивые деньги стали неотъемлемой частью теневого мира, где пункты сбыта – это источники серьезных угроз для экономики и общества. В данной статье мы обратим внимание на места, где процветает подпольная торговля фальшивыми купюрами, включая засекреченные зоны интернета.
Теневые интернет-магазины:
С прогрессом технологий и распространением онлайн-торговли, места продаж поддельных банкнот стали активно функционировать в теневых уголках интернета. Темные веб-сайты и форумы предоставляют возможность анонимно приобрести поддельные денежные средства, создавая тем самым значительный риск для финансовой системы.
Опасные последствия для общества:
Места продаж фальшивых купюр на скрытых веб-платформах несут в себе не только угрозу для финансовой стабильности, но и для обычных граждан. Покупка фальшивых купюр влечет за собой риски: от судебных преследований до утраты доверия со стороны окружающих.
Передовые технологии подделки:
На темных интернет-ресурсах активно используются передовые технологии для создания высококачественных подделок. От печатающих устройств, способных воспроизводить средства защиты, до использования криптовалютных платежей для обеспечения анонимности покупок – все это создает среду, в которой трудно обнаружить и пресечь незаконную торговлю.
Необходимость ужесточения мер борьбы:
Борьба с подпольной торговлей поддельных денег требует целостного решения. Важно ужесточить законодательство и разработать активные методы для выявления и блокировки теневых интернет-магазинов. Также невероятно важно поднимать готовность к информации общества относительно опасностей подобных действий.
Заключение:
Площадки продаж фальшивых купюр на скрытых местах интернета представляют собой серьезную угрозу для устойчивости экономики и общественной безопасности. В условиях расцветающего цифрового мира важно сосредотачивать усилия на противостоянии с подобными практиками, чтобы защитить интересы общества и сохранить веру к финансовой системе
http://evaelfie.site/# eva elfie new video
Фальшивые рубли, обычно, фальсифицируют с целью обмана и незаконного получения прибыли. Злоумышленники занимаются подделкой российских рублей, формируя поддельные банкноты различных номиналов. В основном, фальсифицируют банкноты с более высокими номиналами, например 1 000 и 5 000 рублей, поскольку это позволяет им зарабатывать большие суммы при уменьшенном числе фальшивых денег.
Процесс подделки рублей включает в себя использование технологического оборудования высокого уровня, специализированных печатающих устройств и специально подготовленных материалов. Шулеры стремятся наиболее точно воспроизвести защитные элементы, водяные знаки безопасности, металлическую защиту, микротекст и другие характеристики, чтобы препятствовать определение поддельных купюр.
Поддельные денежные средства регулярно вносятся в оборот через торговые точки, банки или прочие учреждения, где они могут быть незаметно скрыты среди настоящих денег. Это порождает серьезные трудности для финансовой системы, так как фальшивые деньги могут привести к потерям как для банков, так и для населения.
Столь же важно подчеркнуть, что имение и применение поддельных средств являются уголовными преступлениями и подпадают под уголовную ответственность в соответствии с нормативными актами Российской Федерации. Власти энергично противостоят с такими преступлениями, предпринимая меры по обнаружению и прекращению деятельности преступных групп, занимающихся фальсификацией российской валюты
eva elfie new videos: eva elfie – eva elfie hd
best dating sites for free: http://evaelfie.site/# eva elfie hd
escitalopram vs escitalopram oxalate
https://miamalkova.life/# mia malkova videos
mia malkova: mia malkova new video – mia malkova girl
Wow, fantastic blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your web site is great, as well as the content!
mia malkova girl: mia malkova latest – mia malkova videos
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
hoki1881
rikvip
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
sweetie fox cosplay: ph sweetie fox – sweetie fox new
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
https://miamalkova.life/# mia malkova hd
The information shared is of top quality which has to get appreciated at all levels. Well done…
DNA
เว็บไซต์ DNABET: สู่ทาง ประสบการณ์ การพนัน ที่แตกต่างจาก ที่ เคย ประสบ!
DNABET ยังคง เป็นต้น เลือกที่หนึ่ง สำหรับ แฟน การเดิมพัน ทางอินเทอร์เน็ต ในประเทศไทย ในปี 2024.
ไม่ต้อง เสียเวลา ในการเลือก แข่ง DNABET เพราะที่นี่คุณ ไม่ต้อง กังวลว่าจะ จะได้ หรือไม่!
DNABET มีค่า การชำระเงิน ทุก หวยที่ สูง ตั้งแต่ 900 บาท ขึ้นไป เมื่อ ท่าน ถูกรางวัล จะได้รับ รางวัลมากมาย กว่า เว็บอื่น ๆ ที่คุณ เคย.
นอกจากนี้ DNABET ยังคง มี หวย ที่คุณสามารถเลือก มากมายถึง 20 หวย ทั่วโลก ทำให้ เลือก ตามใจ ได้อย่างหลากหลายแบบ.
ไม่ว่าจะเป็น หวยรัฐบาล หวยหุ้น หวยยี่กี ฮานอย หวยลาว และ ลอตเตอรี่ มีค่า เพียงแค่ 80 บาท.
ทาง DNABET มั่นใจ ในการเงิน โดยที่ ได้ เปลี่ยนชื่อ ชันเจน เป็น DNABET เพื่อ เสริมฐานลูกค้า และ ปรับปรุงระบบ สะดวกสบายมาก ขึ้น.
นอกจากนี้ DNABET ยังมี โปรโมชั่น ให้เลือก มากมาย เช่นเดียวกับ โปรโมชั่น สมาชิกใหม่ ท่านสมัคร วันนี้ จะได้รับ โบนัสเพิ่ม 500 บาท หรือ ไม่ต้อง เงิน.
นอกจากนี้ DNABET ยังมี ประจำเดือนที่ ท่าน และเลือก DNABET เป็นทางเลือก การเล่น หวย ของท่าน พร้อม รางวัล และ เหล่าโปรโมชั่น ที่ เยอะ ที่สุด ในปี 2024.
อย่า พลาด โอกาสที่ดีนี้ มา มาเป็นส่วนหนึ่งของ DNABET และ เพลิดเพลินกับ ประสบการณ์การเล่น หวย ทุกท่าน มีโอกาสจะ เป็นเศรษฐี ได้รับ เพียง แค่ เลือก DNABET เว็บแทงหวย ทางอินเทอร์เน็ต ที่ปลอดภัย และ มีสมาชิกมากที่สุด ในประเทศไทย!
100% free dating service: http://sweetiefox.pro/# ph sweetie fox
mikschai.com
Zhang Yanling의 눈에 불만의 눈물을 흘리며 그는 신음하며 머리를 손에 얹었습니다. “형제 …”
lana rhoades hot: lana rhoades full video – lana rhoades boyfriend
lana rhoades videos: lana rhoades hot – lana rhoades pics
sm-online-game.com
“…” Zhang Mao는 갑자기 서기관의 말이 가시적이라고 느꼈습니다.
promosi hoki1881
Предотвратите потерю данных и поломку оборудования с помощью стабилизатора напряжения
Стабилизаторы напряжения для газовых котлов Стабилизаторы напряжения для газовых котлов .
I do agree with all of the ideas you’ve presented in your post. They are very convincing and will certainly work. Still, the posts are too short for beginners. Could you please extend them a bit from next time? Thanks for the post.
https://lanarhoades.pro/# lana rhoades boyfriend
parrotsav.com
Xiao Jing과 여러 내시가 반대편에 서서 Dowager 황후를 조심스럽게 돌 보았습니다.
I?d must examine with you here. Which is not something I often do! I take pleasure in studying a publish that will make people think. Also, thanks for permitting me to remark!
It’s appropriate time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I want to suggest you few interesting things or suggestions. Maybe you could write next articles referring to this article. I desire to read even more things about it!
Thanks, I’ve been searching for details about this subject matter for ages and yours is the best I’ve found so far.
You’ve made some really good points there. I checked on the web for more info about the issue and found most individuals will go along with your views on this web site.
This is a topic that’s near to my heart… Best wishes! Where are your contact details though?
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get three e-mails with the same comment. Is there any way you can remove me from that service? Appreciate it!
sweetie fox video: sweetie fox full – sweetie fox new
free online: http://lanarhoades.pro/# lana rhoades boyfriend
http://lanarhoades.pro/# lana rhoades
mia malkova latest: mia malkova latest – mia malkova girl
lana rhoades: lana rhoades boyfriend – lana rhoades videos
Thanks for your write-up. I also believe that laptop computers are becoming more and more popular nowadays, and now are sometimes the only sort of computer used in a household. This is because at the same time that they’re becoming more and more cost-effective, their computing power is growing to the point where they’re as powerful as personal computers coming from just a few in years past.
Hiya! I simply want to give an enormous thumbs up for the good information you’ve gotten here on this post. I will likely be coming back to your blog for more soon.
https://evaelfie.site/# eva elfie videos
I love your wordpress template, exactly where do you down load it from?
Another thing is that while searching for a good on the web electronics store, look for online stores that are continuously updated, keeping up-to-date with the most current products, the most effective deals, along with helpful information on products and services. This will ensure that you are getting through a shop that really stays atop the competition and give you things to make intelligent, well-informed electronics buying. Thanks for the essential tips I have learned through your blog.
mia malkova full video: mia malkova full video – mia malkova full video
I really like it whenever people get together and share thoughts. Great site, keep it up!
Thanks for sharing excellent informations. Your website is so cool. I am impressed by the details that you have on this site. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for more articles. You, my friend, ROCK! I found just the information I already searched everywhere and simply couldn’t come across. What an ideal site.
mersingtourism.com
장황후는 흐뭇한 미소를 지으며 고개를 끄덕였다.
I?ve read a few good stuff here. Certainly worth bookmarking for revisiting. I wonder how much effort you put to make such a great informative site.
Your blog is a great source of positivity and inspiration in a world filled with negativity Thank you for making a difference
dating sinulator online: http://sweetiefox.pro/# sweetie fox cosplay
With havin so much content and articles do you ever run into any problems of plagorism or copyright violation? My website has a lot of unique content I’ve either authored myself or outsourced but it seems a lot of it is popping it up all over the internet without my agreement. Do you know any methods to help reduce content from being ripped off? I’d really appreciate it.
Wow, incredible blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your web site is great, as well as the content!
you’re really a good webmaster. The site loading speed is amazing. It seems that you are doing any unique trick. In addition, The contents are masterpiece. you have done a magnificent job on this topic!
KANTORBOLA situs gamin online terbaik 2024 yang menyediakan beragam permainan judi online easy to win , mulai dari permainan slot online , taruhan judi bola , taruhan live casino , dan toto macau . Dapatkan promo terbaru kantor bola , bonus deposit harian , bonus deposit new member , dan bonus mingguan . Kunjungi link kantorbola untuk melakukan pendaftaran .
http://miamalkova.life/# mia malkova only fans
sweetie fox new: ph sweetie fox – sweetie fox video
Daftar Ngamenjitu
Ngamenjitu: Situs Lotere Daring Terbesar dan Terjamin
Portal Judi telah menjadi salah satu portal judi daring terluas dan terjamin di Indonesia. Dengan bervariasi pasaran yang disediakan dari Semar Group, Situs Judi menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terbaik dan Terlengkap
Dengan total 56 market, Situs Judi menampilkan beberapa opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga pasaran eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Langkah Bermain yang Sederhana
Situs Judi menyediakan panduan cara main yang mudah dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Ngamenjitu.
Rekapitulasi Terkini dan Informasi Terkini
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Portal Judi. Selain itu, info terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Jenis Permainan
Selain togel, Portal Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Security dan Kepuasan Pelanggan Terjamin
Portal Judi mengutamakan keamanan dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Bonus Istimewa
Ngamenjitu juga menawarkan bervariasi promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan hadiah yang ditawarkan.
Dengan semua fasilitas dan layanan yang ditawarkan, Portal Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
excellent post, very informative. I wonder why the other specialists of this sector don’t notice this. You must continue your writing. I’m sure, you have a huge readers’ base already!
mia malkova new video: mia malkova new video – mia malkova girl
sweetie fox: ph sweetie fox – ph sweetie fox
http://evaelfie.site/# eva elfie new video
Do you have a spam problem on this blog; I also am a blogger, and I was curious about your situation; many of us have created some nice practices and we are looking to trade strategies with others, please shoot me an email if interested.
wonderful post, very informative. I wonder why the other specialists of this sector do not notice this. You must continue your writing. I am confident, you have a huge readers’ base already!
Heya i am for the first time here. I came across this board and I find It truly useful & it helped me out a lot. I hope to give something back and aid others like you aided me.
single senior dating sites: http://evaelfie.site/# eva elfie
mia malkova: mia malkova new video – mia malkova only fans
http://sweetiefox.pro/# sweetie fox full
Almanya medyum haluk hoca sizlere 40 yıldır medyumluk hizmeti veriyor, Medyum haluk hocamızın hazırladığı çalışmalar ise berlin medyum papaz büyüsü, Konularında en iyi sonuç ve kısa sürede yüzde yüz için bizleri tercih ediniz. İletişim: +49 157 59456087
citalopram pill
Ngamen jitu
Situs Judi: Platform Togel Online Terluas dan Terjamin
Situs Judi telah menjadi salah satu situs judi daring terbesar dan terjamin di Indonesia. Dengan beragam pasaran yang disediakan dari Semar Group, Situs Judi menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terbaik dan Terpenuhi
Dengan total 56 pasaran, Portal Judi menampilkan berbagai opsi terunggul dari market togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Cara Bermain yang Praktis
Ngamenjitu menyediakan petunjuk cara bermain yang sederhana dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Ngamenjitu.
Hasil Terakhir dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Portal Judi. Selain itu, informasi paling baru seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Jenis Game
Selain togel, Ngamenjitu juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Security dan Kenyamanan Klien Terjamin
Ngamenjitu mengutamakan security dan kepuasan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi dan Bonus Menarik
Ngamenjitu juga menawarkan bervariasi promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari hadiah deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan layanan yang ditawarkan, Portal Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
smcasino7.com
Zhu Houzhao는 Fang Jifan을 유쾌하게 바라 보았습니다. “힘내세요!”
Thank you for the sensible critique. Me & my neighbor were just preparing to do a little research on this. We got a grab a book from our local library but I think I learned more clear from this post. I am very glad to see such great info being shared freely out there.
aviator game: aviator pin up – aviator bet
http://aviatorghana.pro/# aviator betting game
twichclip.com
이 다섯 단어는 바늘처럼 왕화의 마음을 찔렀다.
It is best to participate in a contest for the most effective blogs on the web. I’ll suggest this web site!
Virtually all of what you mention happens to be astonishingly precise and that makes me wonder why I hadn’t looked at this with this light previously. This particular article truly did turn the light on for me as far as this specific issue goes. Nonetheless there is actually one issue I am not really too cozy with and while I attempt to reconcile that with the central theme of the point, permit me see exactly what the rest of the visitors have to say.Very well done.
jogar aviator: como jogar aviator – como jogar aviator
divalproex depakote
aviator bahis: aviator oyna – aviator bahis
Thank you so much for sharing this wonderful post with us.
Thanks , I have just been searching for information about this topic for ages and yours is the best I have discovered so far. But, what about the bottom line? Are you sure about the source?
https://jogodeaposta.fun/# aplicativo de aposta
One other issue is that if you are in a predicament where you don’t have a cosigner then you may really want to try to exhaust all of your federal funding options. You can find many grants or loans and other scholarships or grants that will ensure that you get money to aid with university expenses. Thanks for the post.
I do love the manner in which you have presented this particular challenge and it does indeed supply me personally some fodder for thought. On the other hand, through what I have witnessed, I just simply trust as other comments stack on that people today continue to be on point and not start upon a tirade of some other news du jour. Still, thank you for this exceptional piece and even though I do not really concur with this in totality, I value the perspective.
ddavp teszt von willebrand
andrejpos.com
Zhang Jing은 Zhang Sen이 가족에게 돈을 보냈음에도 불구하고 여전히 오래된 유교 셔츠를 입었습니다.
Hi my loved one! I wish to say that this post is awesome, great written and come with approximately all significant infos. I would like to peer more posts like this .
ganhar dinheiro jogando: melhor jogo de aposta para ganhar dinheiro – jogos que dão dinheiro
http://jogodeaposta.fun/# ganhar dinheiro jogando
Almanya medyum haluk hoca sizlere 40 yıldır medyumluk hizmeti veriyor, Medyum haluk hocamızın hazırladığı çalışmalar ise papaz büyüsü bağlama büyüsü, Konularında en iyi sonuç ve kısa sürede yüzde yüz için bizleri tercih ediniz. İletişim: +49 157 59456087
Daftar Ngamenjitu
Situs Judi: Portal Lotere Online Terluas dan Terpercaya
Ngamenjitu telah menjadi salah satu portal judi online terluas dan terpercaya di Indonesia. Dengan beragam market yang disediakan dari Grup Semar, Ngamenjitu menawarkan sensasi main togel yang tak tertandingi kepada para penggemar judi daring.
Market Terunggul dan Terpenuhi
Dengan total 56 pasaran, Portal Judi memperlihatkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Cara Main yang Mudah
Ngamenjitu menyediakan tutorial cara bermain yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Situs Judi.
Hasil Terakhir dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Ngamenjitu. Selain itu, informasi terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Bermacam-macam Jenis Game
Selain togel, Situs Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Security dan Kepuasan Pelanggan Dijamin
Ngamenjitu mengutamakan security dan kenyamanan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Bonus Menarik
Portal Judi juga menawarkan berbagai promosi dan bonus menarik bagi para pemain setia maupun yang baru bergabung. Dari hadiah deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan pelayanan yang ditawarkan, Situs Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Situs Judi!
aviator oyna: aviator – aviator oyna slot
Link Alternatif Ngamenjitu
Portal Judi: Situs Lotere Online Terbesar dan Terpercaya
Ngamenjitu telah menjadi salah satu platform judi daring terluas dan terjamin di Indonesia. Dengan beragam market yang disediakan dari Semar Group, Portal Judi menawarkan sensasi bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terbaik dan Terpenuhi
Dengan total 56 pasaran, Portal Judi menampilkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Cara Bermain yang Sederhana
Situs Judi menyediakan panduan cara main yang mudah dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Ngamenjitu.
Rekapitulasi Terakhir dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Portal Judi. Selain itu, info paling baru seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Berbagai Jenis Permainan
Selain togel, Portal Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Keamanan dan Kenyamanan Klien Dijamin
Portal Judi mengutamakan keamanan dan kenyamanan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Hadiah Menarik
Situs Judi juga menawarkan berbagai promosi dan hadiah istimewa bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan hadiah yang ditawarkan.
Dengan semua fasilitas dan layanan yang ditawarkan, Situs Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Ngamenjitu!
pin up: pin up bet – aviator oficial pin up
melhor jogo de aposta para ganhar dinheiro: jogos que dão dinheiro – jogo de aposta online
coupon for cozaar
https://aviatorghana.pro/# aviator betting game
Thanks for the guidelines you have discussed here. One more thing I would like to say is that laptop or computer memory requirements generally go up along with other advances in the engineering. For instance, if new generations of processor chips are introduced to the market, there is usually a corresponding increase in the size preferences of all computer system memory along with hard drive space. This is because the software operated by these processor chips will inevitably boost in power to take advantage of the new engineering.
The information shared is of top quality which has to get appreciated at all levels. Well done…
Понимание сущности и опасностей ассоциированных с отмыванием кредитных карт способствует людям предупреждать атак и защищать свои финансовые состояния. Обнал (отмывание) кредитных карт — это процедура использования украденных или незаконно полученных кредитных карт для совершения финансовых транзакций с целью замаскировать их происхождения и заблокировать отслеживание.
Вот некоторые способов, которые могут способствовать в уклонении от обнала кредитных карт:
Защита личной информации: Будьте осторожными в связи предоставления личной информации, особенно онлайн. Избегайте предоставления картовых номеров, кодов безопасности и инных конфиденциальных данных на ненадежных сайтах.
Надежные пароли: Используйте надежные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Контроль транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это позволит своевременно обнаруживать подозрительных транзакций.
Защита от вирусов: Используйте антивирусное программное обеспечение и актуализируйте его регулярно. Это поможет предотвратить вредоносные программы, которые могут быть использованы для изъятия данных.
Осмотрительное поведение в социальных медиа: Будьте осторожными в социальных сетях, избегайте опубликования чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Уведомление банка: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для блокировки карты.
Образование: Будьте внимательными к современным приемам мошенничества и обучайтесь тому, как предупреждать их.
Избегая легковерия и проявляя предельную осторожность, вы можете снизить риск стать жертвой обнала кредитных карт.
обнал карт работа
Обналичивание карт – это противозаконная деятельность, становящаяся все более широко распространенной в нашем современном мире электронных платежей. Этот вид мошенничества представляет серьезные вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является довольно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять поддельные электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с финансовыми потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – весомая угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
Незаконные платформы, где предлагают кэшинг банковских карт, составляют собой веб-ресурсы, специализирующиеся на обсуждении и проведении неправомерных транзакций с финансовыми картами. На таких форумах участники делают обмен информацией, приемами и знаниями в области обналичивания, что влечет за собой незаконные действия по получению к денежным ресурсам.
Данные веб-ресурсы могут предлагать разные услуги, относящиеся с преступной деятельностью, например фальсификация, скимминг, вредное ПО и другие техники для сбора информации с банковских карт. Также обсуждаются вопросы, касающиеся использованием украденных данных для совершения транзакций или вывода денег.
Пользователи незаконных платформ по обналу карт могут сохраняться анонимными и избегать привлечения правоохранительных органов. Они могут делиться советами, предоставлять сервисы, связанные с обналичиванием, а также совершать сделки, целенаправленные на незаконную финансовую деятельность.
Необходимо подчеркнуть, что участие в подобных деятельностях не просто является нарушение законов, но и может привести к правовым санкциям и уголовной ответственности.
melhor jogo de aposta para ganhar dinheiro: site de apostas – aplicativo de aposta
Фальшивые 5000 купить
Опасности поддельными 5000 рублей: Распространение фальшивых купюр и его результаты
В современном обществе, где цифровые платежи становятся все более популярными, правонарушители не оставляют без внимания и традиционные методы обмана, такие как передача недостоверных банкнот. В последнее время стало известно о незаконной сбыте поддельных 5000 рублевых купюр, что представляет весомую угрозу для денежной системы и граждан в общем.
Способы сбыта:
Нарушители активно используют закрытые сети сети для продажи поддельных 5000 рублей. На закулисных веб-ресурсах и противозаконных форумах можно обнаружить предложения недостоверных банкнот. К удивлению, это создает выгодные условия для дистрибуции недостоверных денег среди граждан.
Последствия для населения:
Наличие недостоверных денег в хождении может иметь значительные последствия для финансовой структуры и авторитета к денежной единице. Люди, не подозревая, что получили контрафактные купюры, могут использовать их в разносторонних ситуациях, что в финале приводит к повреждению поверию к банкнотам некоего номинала.
Опасности для граждан:
Гражданское население становятся вероятными потерпевшими преступников, когда они ненамеренно получают контрафактные деньги в транзакциях или при приобретениях. В следствие этого, они могут столкнуться с неблагоприятными ситуациями, такими как отказ от приема торговых посредников принять фальшивые купюры или даже шанс ответственности за труд расплаты поддельными деньгами.
Столкновение с распространением контрафактных денег:
Для предотвращения сообщества от аналогичных правонарушений необходимо усилить противодействие по выявлению и предотвращению производству поддельных денег. Это включает в себя сотрудничество между полицией и финансовыми учреждениями, а также расширение степени подготовки населения относительно признаков фальшивых банкнот и методов их обнаружения.
Завершение:
Диффузия недостоверных 5000 рублей – это важная риск для финансовой стабильности и надежности населения. Поддерживание кредитоспособности к денежной единице требует единых действий со со стороны властей, денежных учреждений и каждого. Важно быть настороженным и информированным, чтобы предупредить диффузию фальшивых денег и защитить денежные интересы граждан.
Покупка контрафактных купюр представляет собой противозаконным и потенциально опасным делом, что в состоянии закончиться тяжелым правовым последствиям либо вреду индивидуальной денежной стабильности. Вот некоторые причин, вследствие чего закупка поддельных денег является опасительной либо неуместной:
Нарушение законов:
Приобретение или использование лживых денег являются противоправным деянием, подрывающим нормы общества. Вас имеют возможность подвергнуться наказанию, которое может привести к аресту, взысканиям и лишению свободы.
Ущерб доверию:
Лживые деньги ослабляют доверенность к финансовой системе. Их поступление в оборот порождает возможность для надежных личностей и предприятий, которые могут завязать неожиданными перебоями.
Экономический ущерб:
Разнос лживых банкнот оказывает воздействие на финансовую систему, инициируя инфляцию что ухудшает глобальную финансовую равновесие. Это способно закончиться потере доверия в национальной валюте.
Риск обмана:
Те, те, осуществляют производством фальшивых денег, не обязаны поддерживать какие-нибудь стандарты характеристики. Поддельные банкноты могут быть легко выявлены, что, в итоге повлечь за собой ущербу для тех пытается применять их.
Юридические последствия:
В ситуации лишения свободы при применении контрафактных банкнот, вас способны принудительно обложить штрафами, и вы столкнетесь с законными сложностями. Это может отразиться на вашем будущем, в том числе сложности с трудоустройством и кредитной историей.
Общественное и личное благополучие основываются на правдивости и уважении в денежной области. Закупка фальшивых банкнот не соответствует этим принципам и может обладать серьезные последствия. Предлагается придерживаться законов и заниматься только правомерными финансовыми действиями.
Thanks for revealing your ideas on this blog. Likewise, a fable regarding the banks intentions whenever talking about foreclosed is that the traditional bank will not getreceive my payments. There is a specific amount of time in which the bank is going to take payments every now and then. If you are also deep inside hole, they are going to commonly call that you pay the particular payment in whole. However, that doesn’t mean that they will have any sort of repayments at all. In case you and the traditional bank can have the ability to work one thing out, a foreclosure method may halt. However, when you continue to miss payments beneath new system, the foreclosures process can pick up from where it left off.
https://aviatorghana.pro/# aviator
A large percentage of of whatever you state is supprisingly legitimate and that makes me wonder the reason why I hadn’t looked at this in this light before. This piece really did switch the light on for me personally as far as this specific topic goes. However at this time there is actually one particular factor I am not too comfortable with so while I attempt to reconcile that with the actual main idea of your issue, let me see exactly what all the rest of the readers have to say.Nicely done.
Great paintings! This is the type of information that are supposed to be shared around the web. Disgrace on the search engines for not positioning this put up higher! Come on over and consult with my web site . Thank you =)
aviator oyna slot: pin up aviator – aviator hilesi
Hiya! I simply would like to give a huge thumbs up for the great information you’ve here on this post. I might be coming again to your weblog for more soon.
There are certainly plenty of details like that to take into consideration. That is a nice point to convey up. I offer the thoughts above as general inspiration but clearly there are questions just like the one you carry up the place crucial factor will be working in sincere good faith. I don?t know if finest practices have emerged round issues like that, however I’m certain that your job is clearly recognized as a fair game. Each boys and girls really feel the impact of just a moment?s pleasure, for the rest of their lives.
jogar aviator: jogar aviator – jogar aviator
pin up bet: pin up – pin-up cassino
Thanks for your write-up. I also feel that laptop computers are getting to be more and more popular today, and now are often the only sort of computer utilised in a household. The reason being at the same time that they are becoming more and more very affordable, their working power is growing to the point where they may be as powerful as personal computers out of just a few years back.
This article is a refreshing change! The author’s unique perspective and thoughtful analysis have made this a truly fascinating read. I’m grateful for the effort he has put into crafting such an informative and thought-provoking piece. Thank you, author, for sharing your knowledge and sparking meaningful discussions through your exceptional writing!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
aplicativo de aposta: depósito mínimo 1 real – melhor jogo de aposta
I like it whenever people get together and share views. Great site, stick with it.
aviator: aviator bet – jogar aviator
raytalktech.com
Liu Jian과 다른 사람들은 고개를 저을 수밖에 없었습니다. “노신은 전하의 말에 동의하지 않습니다.”
I will right away clutch your rss as I can’t to find your e-mail subscription hyperlink or newsletter service. Do you’ve any? Kindly permit me understand in order that I could subscribe. Thanks.
aviator hilesi: pin up aviator – aviator bahis
Login Ngamenjitu
Ngamenjitu: Situs Togel Daring Terbesar dan Terjamin
Situs Judi telah menjadi salah satu situs judi online terluas dan terpercaya di Indonesia. Dengan bervariasi market yang disediakan dari Semar Group, Ngamenjitu menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terunggul dan Terlengkap
Dengan total 56 pasaran, Portal Judi memperlihatkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Langkah Main yang Mudah
Situs Judi menyediakan tutorial cara bermain yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Portal Judi.
Hasil Terkini dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Situs Judi. Selain itu, info terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Macam Game
Selain togel, Portal Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Keamanan dan Kenyamanan Klien Dijamin
Portal Judi mengutamakan keamanan dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di platform ini.
Promosi-Promosi dan Hadiah Istimewa
Ngamenjitu juga menawarkan bervariasi promosi dan hadiah istimewa bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan layanan yang ditawarkan, Portal Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
aviator game online: aviator game – aviator betting game
yangsfitness.com
사실 Zhang Sheng은 여전히 두 개의 소매를 가진 사람이며 좋은 관리라고 할 수 있습니다.
Hello There. I discovered your weblog the use of msn. This is a really smartly written article. I will be sure to bookmark it and return to read more of your helpful info. Thanks for the post. I?ll certainly return.
pin-up casino: pin-up casino – cassino pin up
Awesome website you have here but I was wanting to know if you knew of any forums that cover the same topics talked about here? I’d really love to be a part of online community where I can get feed-back from other experienced people that share the same interest. If you have any recommendations, please let me know. Appreciate it!
It is perfect time to make some plans for the future and it is time to be happy. I’ve learn this post and if I may just I desire to recommend you some attention-grabbing things or suggestions. Maybe you could write subsequent articles regarding this article. I want to read more things about it!
aviator oficial pin up: pin up casino – pin-up cassino
azithromycin zithromax – https://azithromycin.pro/zithromax-and-pregnancy.html where to buy zithromax in canada
pin up cassino online: cassino pin up – pin-up cassino
Купил фальшивые рубли
Покупка фальшивых банкнот является недозволенным либо потенциально опасным поступком, что в состоянии закончиться серьезным правовым воздействиям и постраданию индивидуальной финансовой стабильности. Вот несколько примет, из-за чего закупка контрафактных купюр представляет собой опасительной либо недопустимой:
Нарушение законов:
Закупка либо применение лживых банкнот представляют собой противоправным деянием, нарушающим нормы страны. Вас могут подвергнуться наказанию, что возможно послать в аресту, финансовым санкциям или тюремному заключению.
Ущерб доверию:
Лживые купюры нарушают уверенность к финансовой организации. Их поступление в оборот возникает возможность для благоприятных гражданских лиц и бизнесов, которые способны попасть в непредвиденными убытками.
Экономический ущерб:
Разнос лживых купюр причиняет воздействие на финансовую систему, инициируя распределение денег что ухудшает общую финансовую устойчивость. Это в состоянии закончиться потере уважения к денежной единице.
Риск обмана:
Личности, кто, вовлечены в изготовлением контрафактных купюр, не обязаны соблюдать какие-либо параметры степени. Лживые бумажные деньги могут выйти легко выявлены, что в итоге приведет к ущербу для тех собирается их использовать.
Юридические последствия:
При событии попадания под арест при воспользовании фальшивых денег, вас способны взыскать штраф, и вы столкнетесь с юридическими проблемами. Это может сказаться на вашем будущем, включая возможные проблемы с трудоустройством и кредитной историей.
Общественное и личное благополучие зависят от правдивости и уважении в финансовых отношениях. Закупка контрафактных банкнот противоречит этим принципам и может порождать серьезные последствия. Рекомендуется соблюдать правил и заниматься исключительно законными финансовыми транзакциями.
Покупка лживых купюр приравнивается к незаконным иначе рискованным делом, что в состоянии привести к важным юридическими воздействиям либо ущербу индивидуальной финансовой надежности. Вот некоторые примет, почему покупка поддельных денег представляет собой потенциально опасной и неуместной:
Нарушение законов:
Покупка и эксплуатация фальшивых денег приравниваются к противоправным деянием, противоречащим нормы страны. Вас способны подвергнуть судебному преследованию, что возможно привести к аресту, взысканиям иначе лишению свободы.
Ущерб доверию:
Поддельные купюры ухудшают уверенность к финансовой организации. Их использование создает опасность для благоприятных гражданских лиц и бизнесов, которые могут попасть в неожиданными расходами.
Экономический ущерб:
Разнос фальшивых банкнот осуществляет воздействие на хозяйство, вызывая инфляцию что ухудшает всеобщую финансовую устойчивость. Это имеет возможность закончиться потере доверия к валютной единице.
Риск обмана:
Лица, которые, задействованы в изготовлением фальшивых купюр, не обязаны соблюдать какие-то параметры качества. Лживые банкноты могут стать легко распознаваемы, что, в итоге приведет к расходам для тех попытается применять их.
Юридические последствия:
При событии задержания при использовании поддельных купюр, вас имеют возможность наказать штрафом, и вы столкнетесь с законными сложностями. Это может сказаться на вашем будущем, с учетом трудности с получением работы и кредитной историей.
Благосостояние общества и личное благополучие зависят от правдивости и доверии в финансовой деятельности. Закупка фальшивых денег нарушает эти принципы и может иметь важные последствия. Рекомендуем придерживаться правил и вести только законными финансовыми действиями.
Покупка фальшивых денег считается противозаконным иначе опасным актом, что имеет возможность повлечь за собой глубоким правовым санкциям и вреду вашей денежной стабильности. Вот некоторые другие примет, вследствие чего получение фальшивых купюр считается опасной либо неуместной:
Нарушение законов:
Получение либо воспользование фальшивых банкнот приравниваются к правонарушением, нарушающим законы страны. Вас в состоянии подвергнуться судебному преследованию, что потенциально привести к аресту, денежным наказаниям либо тюремному заключению.
Ущерб доверию:
Поддельные банкноты нарушают доверенность в денежной системе. Их поступление в оборот создает опасность для порядочных гражданских лиц и предприятий, которые имеют возможность претерпеть неожиданными перебоями.
Экономический ущерб:
Разведение фальшивых денег влияет на экономическую сферу, провоцируя инфляцию и ухудшающая глобальную финансовую устойчивость. Это способно послать в потере уважения к денежной системе.
Риск обмана:
Люди, кто, вовлечены в изготовлением фальшивых купюр, не обязаны соблюдать какие-нибудь стандарты качества. Контрафактные деньги могут выйти легко обнаружены, что, в конечном итоге приведет к ущербу для тех пытается их использовать.
Юридические последствия:
При событии захвата при применении фальшивых денег, вас способны взыскать штраф, и вы столкнетесь с юридическими трудностями. Это может повлиять на вашем будущем, с учетом проблемы с трудоустройством с кредитной историей.
Благосостояние общества и личное благополучие зависят от честности и доверии в финансовой деятельности. Приобретение лживых купюр нарушает эти принципы и может иметь важные последствия. Предлагается соблюдать норм и осуществлять только законными финансовыми действиями.
aviator betting game: aviator bet malawi login – aviator game
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
zithromax 250 mg tablet price – https://azithromycin.pro/azithromycin-zithromax-500mg-price.html buy zithromax
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
jogar aviator Brasil: jogar aviator Brasil – jogar aviator Brasil
Mагазин фальшивых денег купить
Покупка фальшивых банкнот приравнивается к незаконным иначе опасным делом, что способно послать в тяжелым юридическим воздействиям или вреду вашей финансовой надежности. Вот некоторые причин, почему покупка фальшивых банкнот представляет собой потенциально опасной либо неуместной:
Нарушение законов:
Получение иначе эксплуатация поддельных банкнот представляют собой правонарушением, подрывающим правила государства. Вас могут подвергнуться юридическим последствиям, что потенциально закончиться лишению свободы, финансовым санкциям либо постановлению под стражу.
Ущерб доверию:
Лживые деньги ослабляют доверие к денежной системе. Их применение формирует опасность для порядочных личностей и предприятий, которые имеют возможность попасть в внезапными убытками.
Экономический ущерб:
Расширение лживых купюр оказывает воздействие на экономику, вызывая распределение денег что ухудшает всеобщую экономическую устойчивость. Это может повлечь за собой потере уважения к денежной единице.
Риск обмана:
Те, которые, задействованы в производством контрафактных денег, не обязаны поддерживать какие-то стандарты степени. Контрафактные купюры могут быть легко распознаваемы, что, в конечном итоге повлечь за собой ущербу для тех, кто пытается применять их.
Юридические последствия:
При случае попадания под арест за использование фальшивых купюр, вас могут принудительно обложить штрафами, и вы столкнетесь с юридическими трудностями. Это может оказать воздействие на вашем будущем, с учетом трудности с поиском работы и кредитной историей.
Благосостояние общества и личное благополучие зависят от правдивости и доверии в финансовой деятельности. Закупка контрафактных банкнот противоречит этим принципам и может иметь важные последствия. Советуем держаться правил и вести только легальными финансовыми транзакциями.
Где купить фальшивые деньги
Покупка контрафактных банкнот является недозволенным либо рискованным действием, что может привести к глубоким юридическим воздействиям иначе постраданию индивидуальной финансовой благосостояния. Вот некоторые причин, почему покупка поддельных купюр является рискованной или недопустимой:
Нарушение законов:
Покупка либо воспользование контрафактных купюр представляют собой преступлением, подрывающим правила страны. Вас имеют возможность подвергнуться судебному преследованию, что может послать в тюремному заключению, взысканиям либо приводу в тюрьму.
Ущерб доверию:
Фальшивые деньги ухудшают доверенность по отношению к финансовой организации. Их применение создает опасность для надежных людей и предприятий, которые в состоянии завязать внезапными перебоями.
Экономический ущерб:
Разнос поддельных банкнот причиняет воздействие на экономику, приводя к денежное расширение и ухудшая общую экономическую стабильность. Это в состоянии закончиться потере доверия в денежной единице.
Риск обмана:
Те, те, задействованы в производством лживых денег, не обязаны соблюдать какие угодно уровни качества. Контрафактные деньги могут выйти легко обнаружены, что, в итоге закончится расходам для тех попытается их использовать.
Юридические последствия:
При случае задержания при использовании поддельных банкнот, вас имеют возможность наказать штрафом, и вы столкнетесь с законными сложностями. Это может оказать воздействие на вашем будущем, с учетом сложности с поиском работы и кредитной историей.
Общественное и личное благополучие зависят от правдивости и доверии в финансовых отношениях. Получение контрафактных купюр не соответствует этим принципам и может представлять серьезные последствия. Рекомендуется соблюдать законов и заниматься исключительно законными финансовыми транзакциями.
madridnortehoy.com
Hongzhi 황제는 여전히 주사가 필요했지만 복용량은 훨씬 적었습니다.
buy cheap generic zithromax: where can i get zithromax over the counter – can i buy zithromax online
aviator: aviator betting game – aviator login
aviator: jogar aviator – aviator online
Wow that was odd. I just wrote an extremely long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Anyway, just wanted to say wonderful blog!
Thank you for some other informative website. The place else may I get that kind of info written in such a perfect method? I’ve a challenge that I’m simply now operating on, and I’ve been at the glance out for such information.
I don?t even know how I ended up here, but I thought this post was great. I do not know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
Покупка поддельных купюр приравнивается к неправомерным и потенциально опасным действием, что в состоянии закончиться тяжелым правовым последствиям или вреду личной денежной устойчивости. Вот некоторые причин, почему покупка поддельных денег считается опасительной или неприемлемой:
Нарушение законов:
Покупка и эксплуатация фальшивых купюр приравниваются к противоправным деянием, нарушающим нормы страны. Вас имеют возможность подвергнуться судебному преследованию, что потенциально закончиться тюремному заключению, финансовым санкциям и лишению свободы.
Ущерб доверию:
Лживые деньги ухудшают доверие к финансовой структуре. Их обращение порождает опасность для честных гражданских лиц и бизнесов, которые способны попасть в непредвиденными перебоями.
Экономический ущерб:
Распространение лживых банкнот осуществляет воздействие на экономическую сферу, вызывая распределение денег что ухудшает всеобщую финансовую устойчивость. Это может закончиться потере доверия в валютной единице.
Риск обмана:
Люди, какие, осуществляют изготовлением поддельных денег, не обязаны соблюдать какие-нибудь нормы уровня. Контрафактные деньги могут оказаться легко распознаны, что, в итоге приведет к ущербу для тех собирается их использовать.
Юридические последствия:
При случае задержания при использовании поддельных купюр, вас способны оштрафовать, и вы столкнетесь с юридическими трудностями. Это может сказаться на вашем будущем, в том числе проблемы с получением работы с кредитной историей.
Общественное и личное благополучие зависят от честности и доверии в финансовой сфере. Приобретение фальшивых купюр противоречит этим принципам и может порождать серьезные последствия. Предлагается соблюдать законов и заниматься исключительно легальными финансовыми транзакциями.
Покупка контрафактных денег считается неправомерным иначе опасительным поступком, что может послать в глубоким юридическим воздействиям и ущербу своей финансовой стабильности. Вот некоторые последствий, почему приобретение фальшивых купюр представляет собой опасительной иначе недопустимой:
Нарушение законов:
Приобретение или эксплуатация лживых банкнот считаются правонарушением, нарушающим положения общества. Вас в состоянии подвергнуться юридическим последствиям, которое может привести к тюремному заключению, взысканиям или приводу в тюрьму.
Ущерб доверию:
Фальшивые деньги ухудшают доверие к денежной организации. Их поступление в оборот порождает угрозу для честных граждан и организаций, которые могут столкнуться с внезапными расходами.
Экономический ущерб:
Распространение поддельных банкнот причиняет воздействие на экономическую сферу, инициируя распределение денег и ухудшая всеобщую финансовую устойчивость. Это может повлечь за собой утрате уважения к валютной единице.
Риск обмана:
Личности, те, занимается изготовлением контрафактных банкнот, не обязаны соблюдать какие-то нормы характеристики. Фальшивые банкноты могут быть легко выявлены, что в итоге повлечь за собой расходам для тех, кто собирается применять их.
Юридические последствия:
В ситуации лишения свободы при использовании поддельных банкнот, вас могут взыскать штраф, и вы столкнетесь с законными сложностями. Это может отразиться на вашем будущем, с учетом трудности с трудоустройством и кредитной историей.
Общественное и индивидуальное благосостояние зависят от правдивости и уважении в финансовой сфере. Закупка лживых купюр противоречит этим принципам и может иметь серьезные последствия. Рекомендуем соблюдать правил и заниматься только законными финансовыми сделками.
Фальшивые 5000 купить
Опасности поддельных 5000 рублей: Распространение фальшивых купюр и его воздействия
В современном обществе, где виртуальные платежи становятся все более широко используемыми, преступники не оставляют без внимания и классические методы недобросовестных действий, такие как дистрибуция поддельных банкнот. В последние дни стало известно о неправомерной продаже поддельных 5000 рублевых купюр, что представляет серьезную опасность для финансовой инфраструктуры и граждан в совокупности.
Способы торговли:
Преступники активно используют неявные сети сетевого пространства для продажи поддельных 5000 рублей. На скрытых веб-ресурсах и противозаконных форумах можно обнаружить прошения контрафактных банкнот. К удивлению, это создает хорошие условия для раскрутки недостоверных денег среди людей.
Последствия для общества:
Возможность контрафактных денег в потоке может иметь весомые воздействия для хозяйства и кредитоспособности к национальной валюте. Люди, не догадываясь, что получили поддельные купюры, могут использовать их в разнообразных ситуациях, что в конечном итоге приводит к потере кредитоспособности к банкнотам некоего номинала.
Риски для граждан:
Население становятся предполагаемыми пострадавшими мошенников, когда они случайным образом получают недостоверные деньги в транзакциях или при приобретениях. В итоге, они могут столкнуться с нелестными ситуациями, такими как отклонение торговых посредников принять поддельные купюры или даже вероятность юридической ответственности за труд расплаты поддельными деньгами.
Столкновение с распространением недостоверных денег:
В интересах предотвращения общества от таких же нарушений необходимо усилить меры по обнаружению и пресечению производству недостоверных денег. Это включает в себя работу в партнерстве между правоохранительными структурами и банками, а также расширение степени подготовки общества относительно признаков контрафактных банкнот и методов их обнаружения.
Финал:
Разнос поддельных 5000 рублей – это весомая опасность для финансовой стабильности и безопасности общества. Сохранение доверенности к государственной валюте требует единых действий со с участием властей, денежных учреждений и каждого. Важно быть осторожным и информированным, чтобы предотвратить раскрутку поддельных денег и защитить денежные интересы населения.
Купить фальшивые рубли
Покупка поддельных банкнот представляет собой противозаконным или рискованным делом, которое способно повлечь за собой глубоким законным наказаниям либо ущербу личной финансовой устойчивости. Вот несколько приводов, почему покупка лживых купюр представляет собой опасительной либо неуместной:
Нарушение законов:
Приобретение или использование фальшивых купюр являются противоправным деянием, нарушающим нормы территории. Вас способны поддать юридическим последствиям, что может повлечь за собой лишению свободы, взысканиям и лишению свободы.
Ущерб доверию:
Фальшивые деньги нарушают доверие к денежной структуре. Их использование создает угрозу для порядочных личностей и предприятий, которые имеют возможность попасть в неожиданными перебоями.
Экономический ущерб:
Разнос лживых денег осуществляет воздействие на экономику, инициируя рост цен и ухудшая всеобщую денежную стабильность. Это имеет возможность закончиться потере доверия к валютной единице.
Риск обмана:
Люди, которые, занимается изготовлением лживых купюр, не обязаны поддерживать какие-нибудь нормы качества. Поддельные банкноты могут выйти легко распознаны, что, в итоге приведет к расходам для тех, кто стремится воспользоваться ими.
Юридические последствия:
При событии задержания при применении контрафактных банкнот, вас могут оштрафовать, и вы столкнетесь с законными сложностями. Это может отразиться на вашем будущем, в том числе возможные проблемы с поиском работы и кредитной историей.
Общественное и индивидуальное благосостояние зависят от честности и доверии в финансовой деятельности. Закупка поддельных купюр противоречит этим принципам и может иметь серьезные последствия. Рекомендуем придерживаться законов и заниматься исключительно законными финансовыми сделками.
canadian drug stores: My Canadian pharmacy – canadian pharmacy world canadianpharm.store
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
northwest pharmacy canada My Canadian pharmacy canadian discount pharmacy canadianpharm.store
Howdy, I do think your blog could be having internet browser compatibility problems. When I look at your web site in Safari, it looks fine however, when opening in I.E., it has some overlapping issues. I just wanted to provide you with a quick heads up! Other than that, wonderful site!
Покупка лживых банкнот представляет собой противозаконным или опасительным действием, что имеет возможность повлечь за собой серьезным юридическим наказаниям иначе вреду своей денежной надежности. Вот некоторые другие последствий, почему приобретение поддельных купюр считается потенциально опасной или неуместной:
Нарушение законов:
Получение или эксплуатация контрафактных банкнот представляют собой правонарушением, противоречащим положения общества. Вас могут поддать уголовной ответственности, что возможно послать в тюремному заключению, финансовым санкциям либо лишению свободы.
Ущерб доверию:
Контрафактные деньги ослабляют уверенность к финансовой системе. Их использование формирует опасность для честных личностей и бизнесов, которые могут столкнуться с неожиданными убытками.
Экономический ущерб:
Разнос поддельных банкнот оказывает воздействие на хозяйство, инициируя распределение денег и подрывая общественную денежную стабильность. Это может закончиться потере доверия в денежной единице.
Риск обмана:
Люди, которые, вовлечены в изготовлением контрафактных денег, не обязаны соблюдать какие угодно параметры степени. Фальшивые деньги могут оказаться легко распознаваемы, что, в итоге приведет к потерям для тех, кто собирается их использовать.
Юридические последствия:
В ситуации лишения свободы при применении поддельных банкнот, вас могут оштрафовать, и вы столкнетесь с юридическими трудностями. Это может оказать воздействие на вашем будущем, в том числе сложности с трудоустройством и кредитной историей.
Благосостояние общества и личное благополучие зависят от правдивости и уважении в финансовых отношениях. Покупка контрафактных денег не соответствует этим принципам и может обладать важные последствия. Рекомендуем соблюдать законов и осуществлять только законными финансовыми действиями.
citalopram withdrawal symptoms
Покупка поддельных денег является незаконным иначе рискованным актом, которое имеет возможность закончиться важным правовым наказаниям либо постраданию личной денежной стабильности. Вот некоторые другие примет, из-за чего закупка фальшивых банкнот представляет собой рискованной и недопустимой:
Нарушение законов:
Приобретение или эксплуатация поддельных банкнот считаются противоправным деянием, нарушающим нормы страны. Вас имеют возможность поддать наказанию, что возможно закончиться аресту, денежным наказаниям либо тюремному заключению.
Ущерб доверию:
Лживые купюры нарушают доверие в финансовой системе. Их поступление в оборот возникает угрозу для надежных людей и предприятий, которые в состоянии попасть в неожиданными убытками.
Экономический ущерб:
Распространение поддельных купюр оказывает воздействие на хозяйство, инициируя рост цен и ухудшающая всеобщую экономическую равновесие. Это имеет возможность повлечь за собой потере уважения к денежной единице.
Риск обмана:
Личности, которые, задействованы в созданием фальшивых банкнот, не обязаны поддерживать какие-нибудь уровни характеристики. Поддельные бумажные деньги могут выйти легко обнаружены, что, в конечном итоге послать в потерям для тех, кто пытается их использовать.
Юридические последствия:
При событии попадания под арест при использовании контрафактных денег, вас способны оштрафовать, и вы столкнетесь с юридическими трудностями. Это может сказаться на вашем будущем, в том числе возможные проблемы с трудоустройством с кредитной историей.
Общественное и индивидуальное благосостояние основываются на честности и доверии в денежной области. Получение фальшивых банкнот не соответствует этим принципам и может представлять важные последствия. Предлагается придерживаться законов и осуществлять только легальными финансовыми действиями.
top 10 online pharmacy in india: cheapest online pharmacy – pharmacy website india indianpharm.store
depakote therapeutic range
canadian pharmacy ed medications: Best Canadian online pharmacy – canadian pharmacy world reviews canadianpharm.store
обнал карт работа
Обналичивание карт – это незаконная деятельность, становящаяся все более распространенной в нашем современном мире электронных платежей. Этот вид мошенничества представляет тяжелые вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является довольно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять фальшивые электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с материальными потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – значительная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
https://indianpharm24.com/# online shopping pharmacy india indianpharm.store
reputable indian pharmacies: indian pharmacy – buy prescription drugs from india indianpharm.store
indian pharmacies safe Generic Medicine India to USA india pharmacy indianpharm.store
https://mexicanpharm24.com/# mexican pharmacy mexicanpharm.shop
https://indianpharm24.shop/# reputable indian pharmacies indianpharm.store
http://indianpharm24.shop/# legitimate online pharmacies india indianpharm.store
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Great blog here! Also your website loads up very fast! What host are you using? Can I get your affiliate link to your host? I wish my web site loaded up as quickly as yours lol
pharmacy wholesalers canada: Canada pharmacy – canada cloud pharmacy canadianpharm.store
mexican pharmacy: mexican pharmaceuticals online – reputable mexican pharmacies online mexicanpharm.shop
One more thing. I think that there are numerous travel insurance web-sites of respectable companies that let you enter your journey details and get you the quotes. You can also purchase the actual international travel cover policy on internet by using the credit card. All you should do would be to enter your travel specifics and you can view the plans side-by-side. Just find the plan that suits your allowance and needs and after that use your credit card to buy it. Travel insurance on the internet is a good way to do investigation for a respected company to get international travel cover. Thanks for sharing your ideas.
ddavp(desmopressin acetate tablets)
Good info. Lucky me I discovered your blog by chance (stumbleupon). I’ve book-marked it for later!
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
Great website. Plenty of helpful info here. I am sending it to some friends ans also sharing in delicious. And of course, thanks for your effort!
I found your blog site on google and test a few of your early posts. Continue to maintain up the excellent operate. I simply additional up your RSS feed to my MSN Information Reader. In search of forward to reading extra from you later on!?
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
cozaar fda pregnancy
http://indianpharm24.com/# india online pharmacy indianpharm.store
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
http://indianpharm24.com/# world pharmacy india indianpharm.store
Обналичивание карт – это неправомерная деятельность, становящаяся все более популярной в нашем современном мире электронных платежей. Этот вид мошенничества представляет значительные вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является достаточно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разнообразные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять фальшивые электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с материальными потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – значительная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
Do you have a spam issue on this website; I also am a blogger, and I was wanting to know your situation; many of us have created some nice methods and we are looking to exchange methods with other folks, be sure to shoot me an email if interested.
hey there and thanks in your info ? I?ve definitely picked up something new from proper here. I did then again expertise a few technical issues using this web site, since I experienced to reload the site lots of occasions prior to I could get it to load correctly. I had been wondering if your web host is OK? Now not that I am complaining, but slow loading cases instances will very frequently have an effect on your placement in google and could damage your high-quality score if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Well I?m adding this RSS to my e-mail and could glance out for much more of your respective intriguing content. Make sure you replace this once more soon..
http://canadianpharmlk.shop/# cheap canadian pharmacy online canadianpharm.store
What i do not realize is actually how you are not really much more well-liked than you might be now. You’re so intelligent. You realize therefore considerably relating to this subject, produced me personally consider it from a lot of varied angles. Its like men and women aren’t fascinated unless it is one thing to do with Lady gaga! Your own stuffs outstanding. Always maintain it up!
It?s really a nice and useful piece of info. I am glad that you shared this useful info with us. Please keep us informed like this. Thank you for sharing.
Online medicine order: india pharmacy – best india pharmacy indianpharm.store
Online medicine home delivery Online medicine home delivery indian pharmacy paypal indianpharm.store
http://canadianpharmlk.com/# canadian pharmacy prices canadianpharm.store
https://indianpharm24.shop/# cheapest online pharmacy india indianpharm.store
This web page does not show up correctly on my iphone 3gs – you might want to try and fix that
http://indianpharm24.shop/# cheapest online pharmacy india indianpharm.store
northwest canadian pharmacy: Certified Canadian pharmacies – my canadian pharmacy reviews canadianpharm.store
Hi there! Would you mind if I share your blog with my twitter group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Cheers
https://mexicanpharm24.shop/# mexico drug stores pharmacies mexicanpharm.shop
Hey there, You’ve done an excellent job. I will definitely digg it and for my part suggest to my friends. I am sure they’ll be benefited from this website.
legitimate canadian online pharmacies: canadian pharmacy – canadian drugs online canadianpharm.store
https://mexicanpharm24.com/# mexican rx online mexicanpharm.shop
strelkaproject.com
그제야 Fang Jifan은 안도감을 느끼고 고개를 숙이고 차를 한 모금 마셨습니다.
I really appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
pharmacy com canada: Canadian pharmacy prices – canadian pharmacy victoza canadianpharm.store
https://mexicanpharm24.shop/# mexican mail order pharmacies mexicanpharm.shop
https://mexicanpharm24.com/# mexican mail order pharmacies mexicanpharm.shop
medicine in mexico pharmacies order online from a Mexican pharmacy buying from online mexican pharmacy mexicanpharm.shop
http://mexicanpharm24.com/# mexican mail order pharmacies mexicanpharm.shop
Hello, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam remarks? If so how do you stop it, any plugin or anything you can advise? I get so much lately it’s driving me crazy so any help is very much appreciated.
http://indianpharm24.com/# best online pharmacy india indianpharm.store
Hello, Neat post. There is an issue together with your web site in internet explorer, could check this? IE still is the marketplace leader and a huge element of folks will omit your magnificent writing because of this problem.
canada drugs online review: My Canadian pharmacy – canadian pharmacy online canadianpharm.store
Thanks for your write-up on this blog. From my experience, there are times when softening upwards a photograph might provide the photographer with a chunk of an inspired flare. Oftentimes however, this soft cloud isn’t just what you had planned and can sometimes spoil a normally good image, especially if you thinking about enlarging them.
http://mexicanpharm24.com/# mexico pharmacies prescription drugs mexicanpharm.shop
Excellent read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch since I found it for him smile So let me rephrase that: Thanks for lunch!
It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 카지노 검증업체 .COM
manzanaresstereo.com
얼굴에 의심스러운 표정을 지은 Liu Jian과 다른 사람들은 기념물 더미를 인수하여 유포하기 시작했습니다.
You’re so awesome! I do not believe I’ve read through something like this before. So nice to find someone with a few original thoughts on this issue. Seriously.. thank you for starting this up. This web site is something that’s needed on the internet, someone with a bit of originality.
https://clomidst.pro/# can i buy clomid without insurance
prednisone 50 mg for sale: prednisone drug class – prednisone ordering online
how to get amoxicillin over the counter: amoxicillin generic – amoxicillin over counter
apo prednisone: prednisone used for inflammation – buy prednisone tablets online
kantorbola
Kantorbola adalah situs slot gacor terbaik di indonesia , kunjungi situs RTP kantor bola untuk mendapatkan informasi akurat slot dengan rtp diatas 95% . Kunjungi juga link alternatif kami di kantorbola77 dan kantorbola99 .
can i buy prednisone from canada without a script: how long does prednisone take to work – prednisone 10mg for sale
https://prednisonest.pro/# buy prednisone with paypal canada
cost of clomid without dr prescription: order cheap clomid – can i order cheap clomid prices
Умение осмысливать сущности и опасностей связанных с легализацией кредитных карт способствует людям избегать подобных атак и защищать свои финансовые ресурсы. Обнал (отмывание) кредитных карт — это механизм использования украденных или нелегально добытых кредитных карт для совершения финансовых транзакций с целью скрыть их происхождение и заблокировать отслеживание.
Вот некоторые из способов, которые могут содействовать в уклонении от обнала кредитных карт:
Охрана личной информации: Будьте осторожными в отношении предоставления личных данных, особенно онлайн. Избегайте предоставления номеров карт, кодов безопасности и инных конфиденциальных данных на сомнительных сайтах.
Мощные коды доступа: Используйте безопасные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Мониторинг транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это способствует своевременному выявлению подозрительных транзакций.
Защита от вирусов: Используйте антивирусное программное обеспечение и вносите обновления его регулярно. Это поможет предотвратить вредоносные программы, которые могут быть использованы для похищения данных.
Осмотрительное поведение в социальных медиа: Будьте осторожными в онлайн-сетях, избегайте опубликования чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Уведомление банка: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для блокировки карты.
Обучение: Будьте внимательными к новым методам мошенничества и обучайтесь тому, как противостоять их.
Избегая легковерия и осуществляя предупредительные действия, вы можете уменьшить риск стать жертвой обнала кредитных карт.
amoxicillin 500 mg for sale amoxicillin 875 mg tablet buy amoxicillin 250mg
how much is prednisone 5mg: what is the lowest dose of prednisone you can take – prednisone canada pharmacy
hoki 1881
amoxicillin from canada: amoxicillin where to get – cost of amoxicillin prescription
https://amoxilst.pro/# amoxicillin 500mg capsules price
ezetimibe outcome study
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
diclofenac/misoprostol
amoxicillin brand name: over the counter amoxicillin – amoxicillin 500mg capsule
buy prednisone online india: can i purchase prednisone without a prescription – prednisone 5093
laanabasis.com
하나님은 자신이 언제 자신을 생각하고 원래 위치로 복귀할지 아십니다.
http://clomidst.pro/# can i order cheap clomid tablets
20 mg prednisone: prednisone best price – buy 40 mg prednisone
Wonderful goods from you, man. I have understand your stuff previous to and you are just extremely great. I really like what you have acquired here, certainly like what you’re stating and the way in which you say it. You make it entertaining and you still take care of to keep it sensible. I can not wait to read much more from you. This is actually a great web site.
amoxicillin pills 500 mg: amoxicillin allergy – can you buy amoxicillin over the counter in canada
order amoxicillin 500mg: amoxil suspension – can you buy amoxicillin uk
amoxicillin 750 mg price amoxicillin generic amoxicillin online without prescription
https://prednisonest.pro/# prednisone 20 tablet
augmentin for std
prednisone 10mg canada: buy prednisone 10mg – prednisone 2 mg daily
order amoxicillin 500mg: amoxicillin and clavulanate potassium tablets – can you buy amoxicillin over the counter canada
diltiazem xt 120 mg
manga online
where can i get amoxicillin: how long do amoxicillin side effects last – cost of amoxicillin
http://amoxilst.pro/# amoxicillin for sale
can you get generic clomid without insurance: how can i get clomid tablets – how can i get generic clomid without insurance
prednisone 50 mg buy: prednisone 10 mg online – prednisone for dogs
shopanho.com
Zhu Wenjing은 서둘러 고개를 저었다. “신사는 부엌에서 멀리 떨어져 있는데 왜 … 어떻게 이런 일이 일어 났습니까?”
EuroFrance – części zamienne do samochodów CITROEN, PEUGEOT, RENAULT, DACIA P.H.U. „EDPOL” Edward i Krzysztof Gosławscy Spółka Jawna realizuje projekt dofinansowany z Funduszy Europejskich: EDPOL Food&Innovation jako świadomy producent sosów i kreator kompleksowych rozwiązań do sektora convenience oferuje swoje produkty m.in. w saszetkach wykonanych z folii nadającej się w dużej mierze do recyklingu. Wprowadzone zostały warstwy PE i PP do produkcji saszetek z sosami i saszetek z przyprawami. Nowa folia BOPP jest w 100% zdatna do recyklingu, wolna od PVC oraz jest bardzo wytrzymała mechanicznie a warstwa barierowa jest dobrze chroniona. Na Gali Pulsu Biznesu w Katowicach 28 stycznia 2016 r. firma AUTO-ELEMENTS została po raz kolejny uhonorowana statuetką Gazeli Biznesu 2015. Auto-Elements, jako dostawca części nadwozia wszystkich kategorii na rynku polskim, opiera swój rozwój na stosowaniu najnowszych rozwiązań IT i zaawansowanych baz danych, co umożliwia bezbłędne krosowanie rekordów baz danych z częściami zamiennymi różnych kategorii
https://forum.codeigniter.com/member.php?action=profile&uid=97815
Atrakcyjne oferty dla Twojego samochodu dostawczego. Sprawdź aktualne oferty w atrakcyjnych cenach 7 maja 2021 Δdocument.getElementById( “ak_js_1” ).setAttribute( “value”, ( new Date() ).getTime() ); Im częściej samochód jest używany, tym większe jest zużycie jego różnych elementów. Na początku kierowca tego nie odczuwa, ponieważ proces zużywania się auto części jest zazwyczaj dość powolny. Jazda ze zużytymi lub uszkodzonymi częściami może mieć poważne konsekwencje, w tym być niebezpieczna dla zdrowia, a nawet życia. Dlatego poszczególne części samochodu należy regularnie wymieniać zgodnie z zaleceniami. Zajmuje się profesjonalną sprzedażą części do pojazdów włoskiej marki IVECO, słynących z produkcji pojazdów dostawczych. Ive-Parts to hurtownia części samochodowych działająca w Poznaniu od 2011 roku. Oryginalne części samochodowe Iveco sprowadzamy tylko od sprawdzonych dostawców, między innymi z Włoch.
https://amoxilst.pro/# azithromycin amoxicillin
hoki1881
hoki1881
ttbslot.com
그런 미치광이는 돼지나 개나 다를 바 없고, 자기 아들은 그냥…
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
https://edpills.guru/# buying erectile dysfunction pills online
pharmacy coupons: canadian pharmacy online – canada online pharmacy no prescription
low cost ed meds online erectile dysfunction online ed pills cheap
canadian pharmacy coupon: mexican pharmacy online – canadian pharmacy coupon
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
ed online meds: low cost ed meds online – low cost ed medication
http://onlinepharmacy.cheap/# canadian pharmacy coupon
pharmacy without prescription: pharmacy online – mail order prescription drugs from canada
effexor and wellbutrin together
flexeril pregnancy category
can i buy prescription drugs in canada: order prescription from canada – meds online no prescription
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
cost of ed meds: best online ed meds – online ed treatments
indian pharmacy no prescription: no prescription medicines – non prescription online pharmacy
https://pharmnoprescription.pro/# mexican pharmacy no prescription
where to buy ed pills where to buy erectile dysfunction pills online ed medications
discount ed pills: ed prescriptions online – ed medicines online
top rated ed pills: buy ed medication online – online erectile dysfunction prescription
טלגראס
מרכז המִקוּם למענה רֶּקַע כיוונים (Telegrass), קָרוֹוּעַ גם בשמות “רֶּקַע” או “רֶּקַע כיוונים”, הוא אתר המספק מידע, לינקים, קישורים, מדריכים והסברים בנושאי קנאביס בתוך הארץ. באמצעות האתר, משתמשים יכולים למצוא את כל הקישורים המעודכנים עבור ערוצים מומלצים ופעילים בטלגראס כיוונים בכל רחבי הארץ.
טלגראס כיוונים הוא אתר ובוט בתוך פלטפורמת טלגראס, מספקות דרכי תקשורת ושירותים שונים בתחום רכישת קנאביס וקשורים. באמצעות הבוט, המשתמשים יכולים לבצע מגוון פעולות בקשר לרכישת קנאביס ולשירותים נוספים, תוך כדי תקשורת עם מערכת אוטומטית המבצעת את הפעולות בצורה חכמה ומהירה.
בוט הטלגראס (Telegrass Bot) מציע מגוון פעולות שימושיות למשתמש: שליחה קנאביס: בצע הזמנות דרך הבוט על ידי בחירת סוגי הקנאביס, כמות וכתובת למשלוח.
הוראות ותמיכה: קבל מידע על המוצרים והשירותים, תמיכה טכנית ותשובות לשאלות שונות.
בדיקה מלאי: בדוק את המלאי הזמין של קנאביס ובצע הזמנה תוך כדי הקשת הבדיקה.
הוספת ביקורות: הוסף ביקורות ודירוגים למוצרים שרכשת, כדי לעזור למשתמשים אחרים.
הוספת מוצרים חדשים: הוסף מוצרים חדשים לפלטפורמה והצג אותם למשתמשים.
בקיצור, בוט הטלגראס הוא כלי חשוב ונוח שמקל על השימוש והתקשורת בנושאי קנאביס, מאפשר מגוון פעולות שונות ומספק מידע ותמיכה למשתמשים.
http://onlinepharmacy.cheap/# canada online pharmacy no prescription
canadian pharmacy online no prescription needed: no prescription medicines – non prescription online pharmacy
Does your site have a contact page? I’m having a tough time locating it but, I’d like to send you an email. I’ve got some suggestions for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it develop over time.
why do you take flomax 30 minutes after a meal
buy pills without prescription: online canadian pharmacy no prescription – canadian pharmacy no prescription required
cheap ed: pills for erectile dysfunction online – erectile dysfunction pills online
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
oug 2 contraventii
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
http://edpills.guru/# affordable ed medication
One more thing. In my opinion that there are lots of travel insurance web-sites of reliable companies than enable you to enter your trip details and find you the quotations. You can also purchase your international travel insurance policy on internet by using your credit card. All you have to do would be to enter the travel details and you can begin to see the plans side-by-side. Simply find the package that suits your financial allowance and needs then use your bank credit card to buy the idea. Travel insurance on the web is a good way to check for a respected company to get international holiday insurance. Thanks for sharing your ideas.
discount prescription drugs canada: no prescription medicine – order prescription drugs online without doctor
Thanks for your ideas. One thing we’ve noticed is the fact that banks and financial institutions know the dimensions and spending behavior of consumers and understand that plenty of people max outside their cards around the breaks. They wisely take advantage of this fact and commence flooding the inbox as well as snail-mail box along with hundreds of 0 APR card offers right after the holiday season comes to an end. Knowing that when you are like 98 of American general public, you’ll hop at the one opportunity to consolidate financial debt and shift balances towards 0 interest rate credit cards.
best ed pills online: buy erectile dysfunction medication – order ed pills
Thanks for expressing your ideas. I’d also like to express that video games have been at any time evolving. Modern tools and enhancements have helped create realistic and active games. These kind of entertainment video games were not that sensible when the concept was first of all being used. Just like other kinds of technologies, video games as well have had to develop through many decades. This itself is testimony on the fast progression of video games.
apksuccess.com
“우와, 맛있다…” 장옌링은 수박씨를 뱉는 것조차 거부했다.
erection pills online: what is the cheapest ed medication – online erectile dysfunction pills
prescription drugs online best online pharmacy pharmacy online 365 discount code
buy meds online without prescription: pharmacies without prescriptions – pills no prescription
http://onlinepharmacy.cheap/# canadian pharmacy world coupon code
http://pharmacynoprescription.pro/# best website to buy prescription drugs
best online pharmacies in mexico: mexican pharmacy – buying prescription drugs in mexico
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
http://indianpharm.shop/# india online pharmacy
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Hi, Neat post. There is an issue together with your website in web explorer, could check this? IE nonetheless is the marketplace leader and a good element of people will leave out your excellent writing because of this problem.
ed meds online canada: canada rx pharmacy world – canadian pharmacy 365
I do love the way you have framed this particular matter plus it does present me personally a lot of fodder for consideration. However, coming from just what I have observed, I only hope as other feed-back pile on that individuals continue to be on point and don’t embark on a tirade of the news of the day. Still, thank you for this fantastic piece and whilst I can not necessarily agree with the idea in totality, I value the point of view.
how much is allopurinol
http://indianpharm.shop/# Online medicine home delivery
top 10 online pharmacy in india top 10 pharmacies in india п»їlegitimate online pharmacies india
Thanks for the points shared on the blog. Yet another thing I would like to convey is that fat reduction is not about going on a dietary fad and trying to get rid of as much weight that you can in a couple of days. The most effective way to shed weight is by acquiring it gradually and following some basic guidelines which can provide help to make the most out of your attempt to lose fat. You may understand and already be following many of these tips, nonetheless reinforcing expertise never damages.
https://indianpharm.shop/# top 10 pharmacies in india
I just added this blog site to my rss reader, excellent stuff. Can not get enough!
aripiprazole maximum dose
Thank you for another informative site. Where else could I get that type of information written in such an ideal way? I have a project that I am just now working on, and I have been on the look out for such info.
I’m not that much of a online reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your website to come back in the future. Cheers
Most of whatever you state happens to be astonishingly legitimate and that makes me ponder why I had not looked at this in this light previously. This article really did turn the light on for me personally as far as this particular subject matter goes. But there is actually just one position I am not too comfy with so whilst I try to reconcile that with the main idea of the issue, let me observe just what all the rest of the readers have to point out.Nicely done.
I have noticed that over the course of creating a relationship with real estate proprietors, you’ll be able to get them to understand that, in every single real estate exchange, a payment is paid. In the long run, FSBO sellers tend not to “save” the commission payment. Rather, they try to earn the commission by means of doing a strong agent’s occupation. In this, they commit their money and time to conduct, as best they can, the obligations of an realtor. Those responsibilities include displaying the home by marketing, offering the home to prospective buyers, developing a sense of buyer urgency in order to make prompt an offer, scheduling home inspections, controlling qualification checks with the loan company, supervising maintenance tasks, and facilitating the closing of the deal.
reliable canadian online pharmacy: drugs from canada – canadian pharmacy checker
https://canadianpharm.guru/# canadian pharmacy ed medications
qiyezp.com
Ouyang Zhi에 관해서는, 그가 살아남았다는 것을 갑자기 깨닫기까지 오랜 시간이 걸렸습니다.
mexican rx online: medicine in mexico pharmacies – mexican online pharmacies prescription drugs
mexican drugstore online: buying prescription drugs in mexico online – medicine in mexico pharmacies
indian pharmacy: best online pharmacy india – top 10 online pharmacy in india
https://pharmacynoprescription.pro/# buy pain meds online without prescription
buying from online mexican pharmacy: pharmacies in mexico that ship to usa – mexican mail order pharmacies
canadian drug canadian pharmacy cheap canadian pharmacy phone number
http://indianpharm.shop/# top online pharmacy india
aspirin every day
top online pharmacy india: best india pharmacy – Online medicine order
http://indianpharm.shop/# п»їlegitimate online pharmacies india
online pharmacy canada no prescription: canada prescription online – how to get a prescription in canada
indian pharmacy online: top 10 pharmacies in india – india online pharmacy
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
https://pharmacynoprescription.pro/# no prescription online pharmacy
canadian prescription drugstore review: canadian pharmacy without a prescription – online pharmacy reviews no prescription
It’s a game. Five dollars is free. Try it It’s not an easy game,
->-> 카지노 검증업체 .COM
canada drugs online review: canadian drugs online – canadian neighbor pharmacy
canadian pharmacies compare: canada drugs online review – canadian pharmacy ed medications
http://mexicanpharm.online/# mexico drug stores pharmacies
best mail order pharmacy canada reddit canadian pharmacy canadian drugstore online
https://canadianpharm.guru/# canadian family pharmacy
purple pharmacy mexico price list: mexican online pharmacies prescription drugs – pharmacies in mexico that ship to usa
pharmacies in mexico that ship to usa: medication from mexico pharmacy – pharmacies in mexico that ship to usa
http://canadianpharm.guru/# buying from canadian pharmacies
buying prescription drugs in mexico online: mexican mail order pharmacies – mexico pharmacy
is amitriptyline addictive
buy prescription drugs from india: pharmacy website india – top 10 online pharmacy in india
I’m extremely pleased to find this site. I need to to thank you for ones time just for this fantastic read!! I definitely loved every little bit of it and I have you book marked to see new information in your blog.
pharmacies in mexico that ship to usa: best mexican online pharmacies – pharmacies in mexico that ship to usa
https://canadianpharm.guru/# buy prescription drugs from canada cheap
It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 토토사이트 .COM
adderall canadian pharmacy: legitimate canadian pharmacies – canadian online drugstore
online pharmacies no prescription: no prescription needed – online drugstore no prescription
https://mexicanpharm.online/# mexico pharmacies prescription drugs
https://indianpharm.shop/# top 10 pharmacies in india
safe canadian pharmacy: legitimate canadian online pharmacies – pharmacy com canada
Online medicine order: best online pharmacy india – mail order pharmacy india
https://canadianpharm.guru/# onlinepharmaciescanada com
no prescription online pharmacies: buy medication online no prescription – best online pharmacy without prescriptions
mexican drugstore online: mexican online pharmacies prescription drugs – mexico pharmacies prescription drugs
I wanted to thank you for this wonderful read!! I certainly enjoyed every bit of it. I’ve got you bookmarked to check out new things you post…
https://pharmacynoprescription.pro/# mexico online pharmacy prescription drugs
cheap canadian pharmacy: best mail order pharmacy canada – canadian pharmacy ltd
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
canada pharmacy without prescription: canadian and international prescription service – how to order prescription drugs from canada
qiyezp.com
Qi Jingtong은 재빨리 검을 뽑고 “오늘은 공덕을 쌓는 날입니다! “라고 외쳤습니다.
Присутствие скрытых интернет-площадок – это событие, который вызывает великий заинтересованность и разговоры в современном окружении. Подпольная часть веба, или глубокая зона сети, есть закрытую конструкцию, доступную лишь при помощи особые программные продукты и параметры, обеспечивающие анонимность субъектов. В данной скрытой конструкции размещаются подпольные рынки – онлайн-платформы, где торговля различные товары и услуговые предложения, в большинстве случаев незаконного характера.
По даркнет-маркетах можно обнаружить самые различные продукты: наркотические вещества, оружие, ворованные данные, взломанные учетные записи, подделки и многое другое. Такие базары иногда притягивают заинтересованность и преступников, так и рядовых субъектов, желающих обходить стороной право или же получить возможность доступа к товары и сервисам, которые на обыденном всемирной сети были бы в не доступны.
Однако следует помнить, что активность по теневых электронных базарах носит нелегальный степень и в состоянии создать крупные правовые нормы последствия по закону. Полицейские органы усердно сражаются противостоят этими рынками, однако из-за инкогнито даркнета это обстоятельство не перманентно просто так.
Следовательно, присутствие скрытых интернет-площадок есть реальностью, и все же эти площадки останавливаются территорией крупных рисков как и для таковых субъектов, так и для таких общественности в в целом и целом.
medications online without prescriptions buy prescription online no prescription online pharmacy
Тор веб-навигатор – это особый браузер, который рассчитан для обеспечения тайности и безопасности в сети. Он основан на платформе Тор (The Onion Router), которая позволяет пользователям пересылать данными с использованием дистрибутированную сеть узлов, что делает трудным прослушивание их действий и установление их местоположения.
Основополагающая функция Тор браузера заключается в его возможности направлять интернет-трафик путем несколько узлов сети Тор, каждый из них зашифровывает информацию перед передачей последующему узлу. Это создает множество слоев (поэтому и название “луковая маршрутизация” – “The Onion Router”), что превращает практически невозможным отслеживание и установление пользователей.
Тор браузер периодически используется для преодоления цензуры в территориях, где ограничен доступ к определенным веб-сайтам и сервисам. Он также позволяет пользователям гарантировать приватность своих онлайн-действий, например просмотр веб-сайтов, общение в чатах и отправка электронной почты, избегая отслеживания и мониторинга со стороны интернет-провайдеров, властных агентств и киберпреступников.
Однако стоит учитывать, что Тор браузер не гарантирует полной конфиденциальности и безопасности, и его применение может быть привязано с опасностью доступа к противозаконным контенту или деятельности. Также вероятно замедление скорости интернет-соединения по причине
Подпольные площадки, то есть темные рынки, есть онлайн-платформы, доступные только исключительно при помощи даркнет – интернет-область, не доступная для стандартных поисковых систем. Таковые площадки позволяют участникам торговать товарами разными товарами а сервисами, обычно незаконного специфики, как наркотики, вооружение, украденные данные, фальшивые документы и иные недопустимые либо незаконные вещи или услуги.
Темные площадки предоставляют инкогнито своих пользовательских аккаунтов посредством применения определенных софта или параметров, например The Onion Routing, те скрывают IP-адреса а направляют интернет-трафик с помощью разнообразные узловые узлы, что делает трудным прослеживание их действий полицейскими.
Такие площадки иногда попадают объектом интереса полицейских, те сопротивляются с ими в пределах борьбы против криминалом в сфере информационных технологий а нелегальной торговлей.
how much celebrex can i take
http://canadianpharm.guru/# legit canadian pharmacy
Тор теневая часть интернета – это часть интернета, какая, которая деи?ствует выше стандартнои? сети, но неприступна для прямого доступа через стандартные браузеры, как Google Chrome или Mozilla Firefox. Для входа к этои? сети требуется особенное програмное обеспечение, как, Tor Browser, которыи? обеспечивает секретность и защиту пользователеи?.
Основнои? механизм работы Тор даркнета основан на использовании маршрутизации через различные узлы, которые шифруют и перенаправляют трафик, создавая сложным отслеживание его источника. Это создает анонимность для пользователеи?, скрывая их фактические IP-адреса и местоположение.
Тор даркнет включает различные источники, включая веб-саи?ты, форумы, рынки, блоги и другие онлаи?н-ресурсы. Некоторые из таких ресурсов могут быть недоступны или пресечены в стандартнои? сети, что создает Тор даркнет площадкои? для обмена информациеи? и услугами, включая товары и услуги, которые могут быть противозаконными.
Хотя Тор даркнет используется некоторыми людьми для обхода цензуры или защиты индивидуальности, он так же превращается платформои? для различных противозаконных активностеи?, таких как бартер наркотиками, оружием, кража личных данных, поставка услуг хакеров и остальные уголовные деи?ствия.
Важно понимать, что использование Тор даркнета не обязательно законно и может в себя серьезные угрозы для безопасности и правомочности.
best online pharmacies in mexico: mexican pharmaceuticals online – mexico drug stores pharmacies
https://hangoutshelp.net/user/liverwing8
qiyezp.com
환관은 약간 당황한 것 같았습니다. “폐하… 폐하…”
https://mexicanpharm.online/# medication from mexico pharmacy
baclofen recreational
best mexican online pharmacies: best mexican online pharmacies – mexican drugstore online
hoki1881
hoki 1881
buying prescription drugs in mexico: buying prescription drugs in mexico – mexican drugstore online
даркнет россия
государстве, как и в иных государствах, даркнет является собой часть интернета, недоступную для обычного поискавания и пересмотра через обычные браузеры. В противоположность от общеизвестной поверхностной инфраструктуры, даркнет считается неизвестным куском интернета, доступ к чему регулярно делается через специализированные программы, наподобие Tor Browser, и скрытые инфраструктуры, наподобные Tor.
В даркнете сгруппированы различные источники, включая форумы, торговые площадки, логи и остальные интернет-ресурсы, которые могут стать недоступимы или пресечены в регулярной коммуникации. Здесь можно найти различные продукты и сервисы, включая незаконные, такие как наркотические вещества, оружие, взломанные сведения, а также послуги компьютерных взломщиков и остальные.
В государстве даркнет так же применяется для преодоления цензуры и наблюдения со партии. Некоторые участники могут применять его для передачи информацией в обстоятельствах, когда автономия слова ограничена или информационные ресурсы подвергаются цензуре. Однако, также следует отметить, что в теневой сети есть много неправомерной деятельности и потенциально опасных условий, включая мошенничество и компьютерные преступления
top online pharmacy india: pharmacy website india – indianpharmacy com
https://mexicanpharm.online/# mexican pharmaceuticals online
Amidst the beauty of today, your post stands out like a radiant sunbeam.
online meds without prescription: pills no prescription – can i buy prescription drugs in canada
I was just looking for this information for a while. After six hours of continuous Googleing, at last I got it in your web site. I wonder what is the lack of Google strategy that do not rank this kind of informative sites in top of the list. Normally the top sites are full of garbage.
Hello there, I found your blog by means of Google whilst searching for a comparable subject, your site came up, it seems to be great. I have bookmarked it in my google bookmarks.
canada pharmacy online legit: canada pharmacy 24h – legitimate canadian pharmacy
Hello There. I found your blog using msn. This is a really well written article. I?ll be sure to bookmark it and return to read more of your useful info. Thanks for the post. I?ll definitely comeback.
It?s really a cool and helpful piece of information. I am happy that you simply shared this useful info with us. Please keep us up to date like this. Thanks for sharing.
Thanks for your article on this blog. From my personal experience, there are occassions when softening right up a photograph might provide the photographer with a little bit of an imaginative flare. Sometimes however, this soft clouds isn’t what precisely you had in mind and can quite often spoil an otherwise good picture, especially if you intend on enlarging the item.
buysteriodsonline.com
“잘했어, 잘했어.” 홍지황제는 얼굴 전체에 미소를 지었다.
http://canadianpharm.guru/# online canadian drugstore
canadian pharmacy scam: vipps canadian pharmacy – buying drugs from canada
Güvenilir bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
One thing I’ve noticed is that there are plenty of misconceptions regarding the banks intentions when talking about foreclosed. One fable in particular is always that the bank desires your house. Your banker wants your money, not your home. They want the funds they lent you together with interest. Keeping away from the bank is only going to draw a new foreclosed conclusion. Thanks for your post.
https://indianpharm.shop/# Online medicine home delivery
Right now it seems like WordPress is the preferred blogging platform available right now. (from what I’ve read) Is that what you are using on your blog?
In our online flier, we strive to be your conscientious start after the latest scuttlebutt about media personalities in Africa. We pay staunch attention to promptly covering the most applicable events as regards pre-eminent figures on this continent.
Africa is fecund in in talents and unique voices that hack the cultural and collective landscape of the continent. We distinct not only on celebrities and showbiz stars but also on those who make significant contributions in numerous fields, be it art, machination, art, or philanthropy https://afriquestories.com/2024/03/page/9/
Our articles lay down readers with a sweeping overview of what is chance in the lives of media personalities in Africa: from the latest news and events to analyzing their ascendancy on society. We persevere in road of actors, musicians, politicians, athletes, and other celebrities to provide you with the freshest news firsthand.
Whether it’s an choice talk with with a revered star, an interrogation into licentious events, or a look at of the latest trends in the African showbiz mankind, we work at to be your primary authority of dirt forth media personalities in Africa. Subscribe to our broadside to arrest briefed around the hottest events and exciting stories from this captivating continent.
augmentin dosage for children calculator
purple pharmacy mexico price list: mexican pharmacy – mexico pharmacy
nice content!nice history!! boba 😀
pin-up giris: pin up giris – pin up
bupropion and thc
https://pinupgiris.fun/# pin up 7/24 giris
Присутствие теневых электронных базаров – это событие, который вызывает великий внимание и обсуждения во современном обществе. Подпольная часть веба, или подпольная область интернета, представляет собой тайную инфраструктуру, доступных только путем особые софт а параметры, предоставляющие неузнаваемость субъектов. По данной данной приватной сети находятся подпольные рынки – интернет-ресурсы, где бы продажи разносторонние продуктовые товары и услуги, наиболее часто нелегального типа.
В даркнет-маркетах можно обнаружить самые различные товары: наркотические вещества, военные средства, похищенная информация, взломанные учетные записи, фальшивые документы или и многое. Подобные площадки часто притягивают интерес также уголовников, и обыкновенных субъектов, хотящих обходить стороной закон либо доступить к продуктам или услугам, какие именно в обычном интернете были бы в недоступны.
Все же следует помнить, как практика по даркнет-маркетах является незаконный специфику а в состоянии спровоцировать важные правовые наказания. Органы правопорядка усердно сопротивляются против таковыми базарами, но вследствие анонимности темной стороны интернета это далеко не перманентно легко.
Следовательно, экзистенция скрытых интернет-площадок является действительностью, однако они продолжают оставаться сферой серьезных угроз как и для таковых пользовательских аккаунтов, и для подобных общества в целом.
Güvenilir bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
https://sweetbonanza.bid/# sweet bonanza slot
sweet bonanza taktik: sweet bonanza indir – guncel sweet bonanza
https://aviatoroyna.bid/# aviator sinyal hilesi
Excellent article. I definitely appreciate this site. Keep writing!
aviator hilesi ucretsiz: aviator hile – aviator oyunu giris
https://aviatoroyna.bid/# aviator oyunu 10 tl
pin up indir: pin up 7/24 giris – pin up casino guncel giris
I’m curious to find out what blog system you’re utilizing? I’m having some small security issues with my latest site and I would like to find something more secure. Do you have any recommendations?
Покупки в Даркнете: Иллюзии и Факты
Темный интернет, таинственная область сети, заинтересовывает внимание пользователей своей скрытностью и возможностью заказать самые разнообразные товары и услуги без лишних вопросов. Однако, переход в этот вселенная скрытых рынков сопряжено с набором опасностей и нюансов, о которых желательно знать перед совершением сделок.
Что такое скрытая часть веба и как это функционирует?
Для того, кому не знакомо с этим термином, темный интернет – это сектор интернета, невидимая от стандартных поисковых систем. В подпольной сети существуют специальные торговые площадки, где можно найти возможность практически все, что угодно : от запрещённых веществ и боеприпасов и поддельных удостоверений и взломанных аккаунтов.
Иллюзии о приобретении товаров в темном интернете
Тайность обеспечена: В то время как, применение методов скрытия личности, таких как Tor, способно помочь закрыть свою активность в интернете, анонимность в темном интернете не является абсолютной. Существует опасность, что вашу информацию о вас могут раскрыть мошенники или даже сотрудники правоохранительных органов.
Все товары – качественные товары: В темном интернете можно найти множество продавцов, продающих продукцию и услуги. Однако, невозможно гарантировать качество или оригинальность продукции, так как нельзя провести проверку до совершения покупки.
Легальные покупки без ответственности: Многие участники ошибочно считают, что заказывая товары в темном интернете, они подвергают себя риску низкому риску, чем в реальном мире. Однако, заказывая запрещенные продукцию или услуги, вы подвергаете себя привлечения к уголовной ответственности.
Реальность покупок в Даркнете
Негативные стороны обмана и мошенничества: В темном интернете много мошенников, предрасположены к мошенничеству недостаточно осторожных пользователей. Они могут предложить фальшивые товары или просто забрать ваши деньги и исчезнуть.
Опасность государственных органов: Пользователи темного интернета подвергают себя риску к уголовной ответственности за покупку и заказ незаконной продукции и сервисов.
Неопределённость выходов: Не каждая сделка в скрытой части веба приводят к успешному результату. Качество вещей может оказаться неудовлетворительным, а процесс покупки может послужить источником неприятностей.
Советы для безопасных покупок в скрытой части веба
Проводите тщательное исследование поставщика и услуги перед приобретением.
Используйте защитные программы и сервисы для защиты вашей анонимности и безопасности.
Используйте только безопасные способы оплаты, например, криптовалютами, и избегайте предоставления личной информации.
Будьте бдительны и очень внимательны во всех выполняемых действиях и принимаемых решениях.
Заключение
Сделки в скрытой части веба могут быть как захватывающим, так и рискованным опытом. Понимание рисков и применение соответствующих мер предосторожности помогут минимизировать вероятность негативных последствий и обеспечить безопасность при покупках в этом непознанном уголке сети.
Woah! I’m really loving the template/theme of this website. It’s simple, yet effective. A lot of times it’s tough to get that “perfect balance” between usability and visual appearance. I must say you have done a very good job with this. In addition, the blog loads super quick for me on Chrome. Exceptional Blog!
https://pinupgiris.fun/# pin up güncel giris
Покупки в скрытой части веба: Иллюзии и Реальность
Даркнет, загадочная секция сети, привлекает внимание пользователей своим анонимностью и возможностью возможностью заказать самые разнообразные продукты и предметы без излишних действий. Однако, путешествие в тот мрак скрытых торгов имеет в себе с комплексом рисков и сложностей, о чём желательно осведомляться перед осуществлением покупок.
Что представляет собой скрытая часть веба и как он работает?
Для тех, кому не знакомо с этим термином, скрытая часть веба – это часть веба, невидимая от стандартных поисковиков. В подпольной сети имеются специальные торговые площадки, где можно найти возможность практически все виды : от наркотиков и оружия до взломанных аккаунтов и фальшивых документов.
Мифы о заказах в темном интернете
Скрытность обеспечена: Хотя, использование анонимных технологий, таких как Tor, может помочь скрыть от глаз вашу активность в сети, анонимность в Даркнете не является абсолютной. Существует риск, что возможно вашу личную информацию могут раскрыть обманщики или даже сотрудники правоохранительных органов.
Все товары – качественные товары: В подпольной сети можно наткнуться на множество продавцов, предоставляющих продукты и сервисы. Однако, нельзя гарантировать качество или оригинальность продукции, так как невозможно проверить до совершения покупки.
Легальные покупки без ответственности: Многие участники ошибочно считают, что товары в подпольной сети, они подвергают себя меньшему риску, чем в обычной жизни. Однако, приобретая противоправные товары или услуги, вы рискуете привлечения к уголовной ответственности.
Реальность сделок в Даркнете
Опасности обмана и мошенничества: В Даркнете множество мошенников, готовы к обману пользователей, которые недостаточно бдительны. Они могут предложить фальшивые товары или просто исчезнуть, оставив вас без денег.
Опасность легальных органов: Участники темного интернета подвергают себя риску привлечения к уголовной ответственности за заказ и приобретение незаконных.
Непредсказуемость результатов: Не каждая сделка в скрытой части веба приводят к успешному результату. Качество товаров может оставлять желать лучшего, а
процесс заказа может послужить источником неприятностей.
Советы для безопасных покупок в подпольной сети
Проводите тщательное исследование поставщика и услуги перед приобретением.
Используйте защитные программы и сервисы для обеспечения вашей анонимности и безопасности.
Осуществляйте платежи только безопасными методами, такими как криптовалюты, и не раскрывайте личные данные.
Будьте бдительны и очень внимательны во всех совершаемых действиях и выбранных вариантах.
Заключение
Сделки в темном интернете могут быть как интересным, так и рискованным опытом. Понимание рисков и применение соответствующих мер предосторожности помогут уменьшить риск негативных последствий и обеспечить безопасность при покупках в этом непознанном уголке сети.
Yet another issue is really that video gaming became one of the all-time most significant forms of recreation for people spanning various ages. Kids enjoy video games, plus adults do, too. The particular XBox 360 has become the favorite video games systems for those who love to have a huge variety of video games available to them, plus who like to relax and play live with other folks all over the world. Many thanks for sharing your thinking.
https://slotsiteleri.guru/# slot siteleri 2024
http://slotsiteleri.guru/# slot siteleri bonus veren
slot bahis siteleri: en iyi slot siteleri 2024 – guvenilir slot siteleri
המימונים באינטרנט – המימוני ספורטיביים, קזינו אונליין, משחקים קלפים.
מימורים בפלטפורמת האינטרנט הופכים ל לקטגוריה נפוץ במיוחדים בעידן המחשב.
מיליוני שחקנים ממנסות את מזלם באפשרויות מימונים השונות.
התהליך הזה משנה את הרגע הניסיון וההתרגשות השחקנים.
גם מעסיק בשאלות חברתיות ואתיות העומדות ממאחורי המימונים באינטרנט.
בתקופת הזה, הימורים באינטרנט הם חלק בלתי נפרד מתרבות ה הספורט, הפנאי והבידור והחברה ה המודרנית.
המימורים בפלטפורמת האינטרנט כוללים אפשרויות רחבות של פעילויות, כולל הימורים על תוצאות ספורטיות, פוליטיות, ו- מזג האוויר בעולם.
המימונים הם הם מתבצעים באמצע
I’ve not identified what I wanted
http://gatesofolympus.auction/# gates of olympus demo türkçe
gate of olympus hile: gates of olympus max win – gates of olympus guncel
slot siteleri guvenilir: bonus veren slot siteleri – guvenilir slot siteleri 2024
https://gatesofolympus.auction/# gates of olympus oyna demo
You should take part in a contest for one of the finest sites online. I am going to highly recommend this site!
celecoxib 100mg capsule
himalaya ashwagandha
It is the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I wish to suggest you few interesting things or tips. Perhaps you can write next articles referring to this article. I wish to read more things about it!
Hi there, I discovered your blog via Google even as searching for a related topic, your site came up, it looks good. I’ve bookmarked it in my google bookmarks.
With havin so much written content do you ever run into any issues of plagorism or copyright violation? My blog has a lot of unique content I’ve either written myself or outsourced but it looks like a lot of it is popping it up all over the internet without my permission. Do you know any techniques to help stop content from being ripped off? I’d really appreciate it.
http://sweetbonanza.bid/# sweet bonanza kazanç
aviator pin up: pin up bet – pin-up casino indir
I couldn’t resist commenting. Exceptionally well written!
Wonderful work! This is the type of information that should be shared around the net. Shame on Google for not positioning this post higher! Come on over and visit my web site . Thanks =)
Hiya, I’m really glad I have found this information. Nowadays bloggers publish just about gossips and net and this is actually annoying. A good web site with exciting content, this is what I need. Thanks for keeping this site, I will be visiting it. Do you do newsletters? Can’t find it.
I’m really enjoying the theme/design of your web site. Do you ever run into any internet browser compatibility issues? A handful of my blog audience have complained about my website not operating correctly in Explorer but looks great in Firefox. Do you have any suggestions to help fix this issue?
даркнет запрещён
Теневой уровень интернета: запретная территория виртуальной сети
Подпольная часть сети, скрытый сегмент сети продолжает привлекать внимание интерес как граждан, а также правоохранительных органов. Этот подпольный слой интернета известен своей непрозрачностью и способностью осуществления незаконных операций под маской анонимности.
Сущность подпольной части сети сводится к тому, что он не доступен обычным популярных браузеров. Для доступа к данному слою необходимы специальные инструменты и программы, обеспечивающие скрытность пользователей. Это вызывает идеальную среду для разнообразных нелегальных действий, среди которых торговлю наркотиками, продажу оружия, кражу конфиденциальных данных и другие незаконные манипуляции.
В ответ на растущую опасность, ряд стран приняли законы, целью которых является запрещение доступа к подпольной части сети и преследование лиц занимающихся незаконными деяниями в этом скрытом мире. Тем не менее, несмотря на принятые меры, борьба с подпольной частью сети представляет собой трудную задачу.
Важно подчеркнуть, что полное запрещение теневого уровня интернета практически невозможно. Даже с введением строгих мер контроля, доступ к этому уровню интернета все еще осуществим через различные технологии и инструменты, используемые для обхода блокировок.
Кроме законодательных мер, действуют также инициативы по сотрудничеству между правоохранительными органами и компаниями, работающими в сфере технологий для борьбы с преступностью в темном интернете. Впрочем, для успешной борьбы требуется не только техническая сторона, но также улучшения методов выявления и предотвращения противозаконных манипуляций в данной среде.
В итоге, несмотря на запреты и усилия в борьбе с незаконными деяниями, теневой уровень интернета остается серьезной проблемой, требующей комплексного подхода и совместных усилий со стороны правоохранительных служб, а также технологических организаций.
даркнет открыт
В последнее время скрытый уровень интернета, вызывает все больше интереса и становится объектом различных дискуссий. Многие считают его темной зоной, где процветают преступные деяния и незаконные действия. Однако, мало кто осведомлен о том, что даркнет не является закрытым пространством, и доступ к нему возможен для любого пользователя.
В отличие от обычного интернета, даркнет не доступен для поисковых систем и стандартных браузеров. Для того чтобы войти в него, необходимо использовать специализированные приложения, такие как Tor или I2P, которые обеспечивают скрытность и шифрование данных. Однако, это не означает, что даркнет закрыт от общественности.
Действительно, даркнет доступен каждому, кто имеет желание и способность его исследовать. В нем можно найти различные ресурсы, начиная от обсуждения тем, которые не приветствуются в стандартных сетях, и заканчивая доступом к специализированным рынкам и сервисам. Например, множество блогов и интернет-форумов на даркнете посвящены темам, которые считаются запретными в обычных средах, таким как политика, вероисповедание или цифровые валюты.
Кроме того, даркнет часто используется активистами и журналистами, которые ищут способы обхода цензуры и средства для сохранения анонимности. Он также служит средой для свободного обмена информацией и концепциями, которые могут быть подавлены в странах с авторитарными режимами.
Важно понимать, что хотя даркнет предоставляет свободу доступа к информации и шанс анонимного общения, он также может быть использован для противоправных действий. Тем не менее, это не делает его закрытым и недоступным для всех.
Таким образом, даркнет – это не только темная сторона интернета, но и место, где любой может найти что-то увлекательное или полезное для себя. Важно помнить о его двуединстве и использовать его с умом и осознанием возможных рисков.
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web savvy so I’m not 100 sure. Any recommendations or advice would be greatly appreciated. Thanks
https://aviatoroyna.bid/# aviator oyna
http://sweetbonanza.bid/# sweet bonanza yorumlar
Great work! That is the kind of info that are supposed to be shared across the net. Disgrace on the search engines for not positioning this submit upper! Come on over and consult with my website . Thank you =)
gates of olympus nas?l para kazanilir: gates of olympus hilesi – gates of olympus demo turkce oyna
http://pinupgiris.fun/# pin up casino giris
Great work! This is the type of information that should be shared around the net. Shame on the search engines for not positioning this post higher! Come on over and visit my site . Thanks =)
aviator sinyal hilesi ucretsiz: aviator oyna – aviator giris
elementor
elementor
One other thing I would like to say is that as an alternative to trying to match all your online degree tutorials on days and nights that you finish off work (because most people are worn out when they return), try to get most of your sessions on the week-ends and only a couple courses for weekdays, even if it means a little time away from your weekend break. This is really good because on the weekends, you will be a lot more rested in addition to concentrated on school work. Many thanks for the different ideas I have realized from your web site.
http://slotsiteleri.guru/# en iyi slot siteleri
sweet bonanza demo turkce: sweet bonanza yorumlar – slot oyunlari
Thank you for your function. Write-up aided me a good deal
Thanks for your posting. What I want to comment on is that when evaluating a good online electronics shop, look for a website with full information on key elements such as the personal privacy statement, basic safety details, payment guidelines, along with other terms and also policies. Always take time to look into the help as well as FAQ areas to get a better idea of what sort of shop works, what they can do for you, and the way you can use the features.
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
https://sweetbonanza.bid/# sweet bonanza yasal site
celexa tired
pin-up bonanza: pin up casino giris – pin up aviator
buspirone side effects in dogs
You made some first rate factors there. I regarded on the web for the issue and found most individuals will go together with with your website.
http://sweetbonanza.bid/# sweet bonanza güncel
http://aviatoroyna.bid/# aviator bahis
I’m very happy to discover this website. I want to to thank you for your time due to this wonderful read!! I definitely loved every part of it and I have you book-marked to look at new stuff on your blog.
guncel sweet bonanza: sweet bonanza yasal site – sweet bonanza free spin demo
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
http://slotsiteleri.guru/# deneme veren slot siteleri
Welcome to our dedicated stage in support of staying briefed round the latest story from the United Kingdom. We understand the importance of being learned upon the happenings in the UK, whether you’re a denizen, an expatriate, or purely interested in British affairs. Our encyclopaedic coverage spans across diversified domains including political science, concision, culture, pleasure, sports, and more.
In the kingdom of wirepulling, we keep you updated on the intricacies of Westminster, covering according to roberts rules of order debates, superintendence policies, and the ever-evolving countryside of British politics. From Brexit negotiations and their burden on trade and immigration to domestic policies affecting healthcare, education, and the circumstances, we plan for insightful examination and propitious updates to ease you manoeuvre the complex sphere of British governance – https://newstopukcom.com/stoxdc-an-in-depth-review-of-a-leading-brokerage/.
Economic dirt is mandatory for sagacity the financial thudding of the nation. Our coverage includes reports on market trends, charge developments, and cost-effective indicators, donation valuable insights in behalf of investors, entrepreneurs, and consumers alike. Whether it’s the latest GDP figures, unemployment rates, or corporate mergers and acquisitions, we try hard to deliver precise and akin report to our readers.
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
http://xinyuelt1.com/home.php?mod=space&uid=1052449
Thanks for the suggestions about credit repair on this excellent blog. Some tips i would offer as advice to people will be to give up the actual mentality that they buy currently and fork out later. As being a society we all tend to repeat this for many issues. This includes trips, furniture, in addition to items we’d like. However, you must separate one’s wants from the needs. As long as you’re working to improve your credit rating score actually you need some trade-offs. For example it is possible to shop online to save money or you can go to second hand stores instead of highly-priced department stores to get clothing.
I discovered your blog site on google and verify a number of of your early posts. Continue to keep up the very good operate. I simply additional up your RSS feed to my MSN News Reader. Seeking ahead to studying more from you afterward!?
http://sweetbonanza.bid/# sweet bonanza siteleri
I liked as much as you will receive performed proper here. The cartoon is attractive, your authored subject matter stylish. however, you command get bought an nervousness over that you would like be turning in the following. sick certainly come more beforehand once more since precisely the same just about very regularly within case you defend this increase.
pragmatic play gates of olympus: gate of olympus hile – gate of olympus hile
Hi there I am so happy I found your website, I really found you by error, while I was browsing on Yahoo for something else, Nonetheless I am here now and would just like to say thanks for a marvelous post and a all round entertaining blog (I also love the theme/design), I don’t have time to read it all at the moment but I have bookmarked it and also included your RSS feeds, so when I have time I will be back to read much more, Please do keep up the awesome job.
I?m impressed, I must say. Really not often do I encounter a weblog that?s both educative and entertaining, and let me let you know, you will have hit the nail on the head. Your thought is excellent; the problem is one thing that not enough individuals are talking intelligently about. I am very glad that I stumbled across this in my seek for something referring to this.
As I web-site possessor I believe the content material here is rattling great , appreciate it for your efforts. You should keep it up forever! Best of luck.
After looking into a few of the blog posts on your blog, I really like your technique of writing a blog. I added it to my bookmark site list and will be checking back soon. Please visit my website too and tell me what you think.
mexican online pharmacies prescription drugs: Mexican Pharmacy Online – medication from mexico pharmacy
legitimate canadian pharmacies Prescription Drugs from Canada canadian pharmacy com
Thanks for the different tips provided on this weblog. I have seen that many insurance companies offer consumers generous savings if they opt to insure more and more cars with them. A significant amount of households possess several autos these days, in particular those with more mature teenage children still located at home, and the savings with policies could soon increase. So it will pay to look for a great deal.
Another thing I’ve noticed is for many people, a bad credit score is the reaction of circumstances outside of their control. For example they may be really saddled with an illness so they have substantial bills for collections. It would be due to a job loss or inability to do the job. Sometimes divorce or separation can really send the money in a downward direction. Thanks sharing your opinions on this web site.
thecanadianpharmacy Prescription Drugs from Canada cheapest pharmacy canada
Thanks for your ideas. One thing really noticed is the fact banks in addition to financial institutions understand the spending practices of consumers plus understand that most people max out there their own credit cards around the trips. They properly take advantage of this real fact and commence flooding your own inbox as well as snail-mail box by using hundreds of 0 APR card offers shortly when the holiday season finishes. Knowing that in case you are like 98 of all American general public, you’ll jump at the one opportunity to consolidate personal credit card debt and switch balances to 0 annual percentage rates credit cards.
Наша юкос дает проф услуги по бурению скважин сверху водичку в Санкт-петербурге а также Питерской области. Наша сестра владеем состоятельным опытом в течение этой мира равно гарантируем лучшее создавание всех работ.
Эмпайр скважин – это надежный а также энергоэффективный фотоспособ достатка бытового хозяйства, предприятий да органов чистой а также лучшей водой. Наша ювентус искусников реализовывает бурение скважин разнообразной глубины а также поперечника, с точки зрения качеству донных вожак в конкретном регионе – https://burenie-na-vodu-spb.online/priozersky/zaporozhskoe/.
Наша сестра используем нынешное ясс равно технологии, что дозволяет нам проделывать вещицы я мухой (а) также безопасно. Наша цель – снабдить покупателей беспроигрышным и еще прочным водоснабжением, каковое хорэ поклоняться длинные годы.
Сверх бурения скважин, наш брат тоже предлагаем услуги по обустройству скважинной системы: установка насосов, фильтров, резервуаров а также другого оснастки чтобы предоставления комфортного пользования водой.
http://canadianpharmacy24.store/# safe canadian pharmacy
There is certainly a great deal to know about this issue. I really like all the points you’ve made.
After checking out a few of the blog posts on your web site, I honestly like your way of writing a blog. I book-marked it to my bookmark website list and will be checking back in the near future. Take a look at my website too and let me know how you feel.
Nice post. I was checking continuously this blog and I’m impressed! Extremely helpful info specially the last part 🙂 I care for such info a lot. I was seeking this particular info for a long time. Thank you and good luck.
purple pharmacy mexico price list п»їbest mexican online pharmacies buying prescription drugs in mexico
best canadian online pharmacy reviews: canadian pharmacy 24 – 77 canadian pharmacy
Great work! This is the type of information that should be shared around the web. Shame on Google for not positioning this post higher! Come on over and visit my web site . Thanks =)
https://morphomics.science/wiki/The_Simple_Manual_To_On_the_web_Football_Playing
purple pharmacy mexico price list: mexican pharmacy – mexico drug stores pharmacies
india online pharmacy indian pharmacy world pharmacy india
Thanks for giving your ideas here. The other factor is that every time a problem appears with a computer motherboard, persons should not consider the risk regarding repairing it themselves because if it is not done correctly it can lead to irreparable damage to the whole laptop. Most commonly it is safe to approach the dealer of your laptop for your repair of motherboard. They’ve already technicians who have an knowledge in dealing with mobile computer motherboard difficulties and can make the right prognosis and carry out repairs.
you’re in point of fact a just right webmaster. The website loading speed is amazing. It seems that you’re doing any unique trick. Furthermore, The contents are masterpiece. you have done a great activity on this matter!
mexico drug stores pharmacies: cheapest mexico drugs – best online pharmacies in mexico
Thanks for your post. One other thing is when you are marketing your property all on your own, one of the challenges you need to be conscious of upfront is just how to deal with home inspection records. As a FSBO owner, the key towards successfully shifting your property and saving money on real estate agent revenue is awareness. The more you recognize, the softer your property sales effort will likely be. One area where this is particularly essential is inspection reports.
One more issue is that video gaming has become one of the all-time main forms of recreation for people of every age group. Kids participate in video games, plus adults do, too. Your XBox 360 is probably the favorite games systems for individuals that love to have a huge variety of video games available to them, along with who like to relax and play live with others all over the world. Many thanks for sharing your thinking.
Thank you for another magnificent post. Where else could anyone get that kind of info in such an ideal way of writing? I’ve a presentation next week, and I’m on the look for such info.
http://mexicanpharmacy.shop/# best online pharmacies in mexico
onlinecanadianpharmacy 24: canadian pharmacy 24 – canadian mail order pharmacy
Hello there, just became alert to your blog through Google, and found that it is really informative. I am going to watch out for brussels. I will be grateful if you continue this in future. Numerous people will be benefited from your writing. Cheers!
An impressive share! I have just forwarded this onto a co-worker who was conducting a little research on this. And he in fact ordered me dinner due to the fact that I discovered it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanx for spending some time to talk about this topic here on your blog.
canadian drug pharmacy Licensed Canadian Pharmacy canadian pharmacy no rx needed
the canadian drugstore: best online canadian pharmacy – reputable canadian online pharmacies
canada drugs online: Prescription Drugs from Canada – recommended canadian pharmacies
pharmacies in mexico that ship to usa: purple pharmacy mexico price list – mexico drug stores pharmacies
top 10 online pharmacy in india indian pharmacy pharmacy website india
Thank you, I’ve been seeking for details about this topic for ages and yours is the best I’ve located so far.
canadian pharmacy ltd: pills now even cheaper – canadian pharmacy meds reviews
Thanks for the new stuff you have exposed in your article. One thing I would really like to reply to is that FSBO human relationships are built eventually. By launching yourself to owners the first end of the week their FSBO can be announced, prior to a masses commence calling on Monday, you generate a good link. By giving them instruments, educational elements, free records, and forms, you become a good ally. By using a personal interest in them and also their predicament, you produce a solid link that, oftentimes, pays off if the owners decide to go with an adviser they know plus trust – preferably you actually.
I was recommended this blog by my cousin. I am not sure whether this post is written by him as nobody else know such detailed about my trouble. You’re amazing! Thanks!
canadian drug: Large Selection of Medications – canada drug pharmacy
I was just looking for this info for some time. After six hours of continuous Googleing, at last I got it in your site. I wonder what is the lack of Google strategy that don’t rank this kind of informative websites in top of the list. Generally the top web sites are full of garbage.
After I initially commented I appear to have clicked on the -Notify me when new comments are added- checkbox and from now on each time a comment is added I receive four emails with the same comment. Is there a way you are able to remove me from that service? Cheers.
canadian world pharmacy Licensed Canadian Pharmacy certified canadian pharmacy
sandyterrace.com
이것이 바로 Xie Qian이 말하고 싶었던 것입니다. Xie Qian은 Hongzhi 황제를 향해 고개를 끄덕였습니다. “폐하께서는 거룩하십니다.”
Темный интернет: запретная территория виртуальной сети
Подпольная часть сети, скрытый сегмент сети продолжает вызывать интерес интерес и граждан, так и правоохранительных органов. Данный засекреченный уровень интернета известен своей анонимностью и возможностью проведения преступных деяний под прикрытием теней.
Основа подпольной части сети заключается в том, что он недоступен для популярных браузеров. Для доступа к нему необходимы специальные программы и инструменты, обеспечивающие скрытность пользователей. Это формирует идеальную среду для разнообразных противозаконных операций, в том числе сбыт наркотиков, оружием, кражу конфиденциальных данных и другие незаконные манипуляции.
В ответ на растущую опасность, ряд стран ввели законодательные меры, целью которых является запрещение доступа к темному интернету и преследование лиц занимающихся незаконными деяниями в этой нелегальной области. Однако, несмотря на предпринятые действия, борьба с темным интернетом остается сложной задачей.
Важно отметить, что запретить темный интернет полностью практически невыполнимо. Даже при принятии строгих контрмер, возможность доступа к данному уровню сети все еще осуществим с использованием разнообразных технических средств и инструментов, применяемые для обхода ограничений.
Помимо законодательных мер, имеются также совместные инициативы между правоохранительными органами и технологическими компаниями с целью пресечения противозаконных действий в теневом уровне интернета. Впрочем, эта борьба требует не только технических решений, но и совершенствования методов выявления и предотвращения незаконных действий в этой области.
В итоге, несмотря на запреты и усилия в борьбе с незаконными деяниями, теневой уровень интернета остается серьезной проблемой, которая требует комплексного подхода и совместных усилий как со стороны правоохранительных органов, а также технологических организаций.
buy prescription drugs from india: Healthcare and medicines from India – top online pharmacy india
http://www.uk-corp.co.uk/index.php?action=profile;area=forumprofile;u=828928
https://indianpharmacy.icu/# cheapest online pharmacy india
best online pharmacy india: Cheapest online pharmacy – reputable indian pharmacies
best india pharmacy: indian pharmacy – legitimate online pharmacies india
reputable indian online pharmacy top online pharmacy india india pharmacy
qiyezp.com
장 황후는 더 이상 말하지 않고 홍지 황제와 뜨거운 차를 교환했습니다.
sandyterrace.com
마치 … 멀리서 Fang Jifan과 Zhu Houzhao를 본 적이있는 것 같습니다.
buying prescription drugs in mexico: mexican pharmacy – mexican mail order pharmacies
Thanks a lot for the helpful write-up. It is also my opinion that mesothelioma cancer has an really long latency phase, which means that indication of the disease might not emerge right up until 30 to 50 years after the primary exposure to mesothelioma. Pleural mesothelioma, which can be the most common sort and has an effect on the area across the lungs, may cause shortness of breath, breasts pains, along with a persistent coughing, which may result in coughing up maintain.
Wonderful web site. Plenty of useful info here. I?m sending it to a few friends ans also sharing in delicious. And obviously, thanks for your effort!
Some tips i have seen in terms of laptop memory is the fact that there are specific features such as SDRAM, DDR and so on, that must go with the technical specs of the motherboard. If the computer’s motherboard is rather current while there are no main system issues, upgrading the memory literally normally requires under sixty minutes. It’s one of many easiest computer system upgrade processes one can think about. Thanks for expressing your ideas.
buy drugs from canada canadian pharmacy 365 northern pharmacy canada
A large percentage of of what you assert is astonishingly appropriate and that makes me wonder why I hadn’t looked at this with this light previously. This article truly did switch the light on for me as far as this specific subject matter goes. Nevertheless at this time there is just one point I am not necessarily too cozy with and while I make an effort to reconcile that with the actual central theme of your issue, permit me see what all the rest of your readers have to say.Well done.
I take pleasure in, lead to I found exactly what I was taking a look for. You have ended my four day lengthy hunt! God Bless you man. Have a great day. Bye
Greetings from Colorado! I’m bored at work so I decided to browse your site on my iphone during lunch break. I enjoy the info you provide here and can’t wait to take a look when I get home. I’m shocked at how fast your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyhow, excellent blog!
WONDERFUL Post.thanks for share..extra wait .. ?
best online canadian pharmacy Large Selection of Medications reputable canadian online pharmacy
top 10 pharmacies in india: indian pharmacy delivery – india pharmacy
http://canadianpharmacy24.store/# real canadian pharmacy
Stafford Plumbing Pros, 1405 Garrisonville Rd, Stafford, VA, 22556 ,(540) 307-1149, https://staffordplumbingpros.com
indianpharmacy com: indian pharmacy – world pharmacy india
canadian pharmacy 24h com canadianpharmacyworld com legitimate canadian pharmacy online
This can be a set of phrases, not an essay. you will be incompetent
Wow, incredible blog format! How lengthy have you ever been blogging for? you made running a blog look easy. The whole look of your website is excellent, let alone the content!
https://clomidall.com/# where can i get generic clomid pills
Thanks a ton for your post. I would like to write my opinion that the tariff of car insurance varies from one coverage to another, due to the fact there are so many different issues which contribute to the overall cost. One example is, the model and make of the car or truck will have a huge bearing on the price tag. A reliable older family automobile will have an inexpensive premium when compared to a flashy sports car.
I do consider all of the concepts you have offered for your post. They’re very convincing and will certainly work. Still, the posts are very brief for novices. Could you please lengthen them a bit from next time? Thank you for the post.
buy prednisone 5mg canada prednisone brand name in usa prednisone 20mg cheap
Thanks for the article. My spouse and i have constantly seen that many people are eager to lose weight simply because wish to look slim plus attractive. Even so, they do not often realize that there are other benefits to losing weight in addition. Doctors state that over weight people come across a variety of conditions that can be instantly attributed to their excess weight. Thankfully that people that are overweight and suffering from different diseases are able to reduce the severity of their illnesses by simply losing weight. You’ll be able to see a gradual but noticeable improvement in health whenever even a minor amount of losing weight is obtained.
Everything is very open with a clear clarification of the challenges. It was really informative. Your website is very helpful. Many thanks for sharing!
Aw, this was a very nice post. Taking the time and actual effort to make a top notch article… but what can I say… I put things off a whole lot and never manage to get nearly anything done.
Via my investigation, shopping for electronic products online can for sure be expensive, yet there are some how-to’s that you can use to acquire the best bargains. There are constantly ways to come across discount deals that could help make one to buy the best electronic devices products at the lowest prices. Thanks for your blog post.
https://zithromaxall.shop/# zithromax for sale 500 mg
Thanks for a marvelous posting! I really enjoyed reading it, you’re a great author.I will ensure that I bookmark your blog and will eventually come back later on. I want to encourage you to definitely continue your great writing, have a nice holiday weekend!
With almost everything which appears to be developing inside this particular area, your opinions happen to be very refreshing. Having said that, I beg your pardon, but I do not subscribe to your whole suggestion, all be it refreshing none the less. It would seem to everyone that your commentary are actually not totally justified and in fact you are generally your self not even entirely convinced of the assertion. In any event I did appreciate looking at it.
buy amoxicillin online cheap: where can i get amoxicillin 500 mg – medicine amoxicillin 500
how to get zithromax zithromax 1000 mg online zithromax 500 mg lowest price drugstore online
http://clomidall.com/# cost cheap clomid price
I have recently started a site, the info you offer on this website has helped me greatly. Thanks for all of your time & work.
amoxicillin without a prescription: amoxicillin no prescipion – how to buy amoxicillin online
https://amoxilall.shop/# amoxicillin 500mg price in canada
buy amoxicillin online mexico amoxicillin 500mg over the counter amoxicillin from canada
http://amoxilall.com/# amoxicillin 500 mg brand name
https://prednisoneall.com/# how can i get prednisone online without a prescription
zithromax capsules price zithromax 500 mg lowest price online zithromax 250 mg australia
https://clomidall.com/# where to get cheap clomid for sale
Good web site you’ve got here.. It’s hard to find excellent writing like yours these days. I truly appreciate individuals like you! Take care!!
prednisone 1 mg tablet prednisone online paypal prednisone 200 mg tablets
zithromax 500 mg for sale: where can i buy zithromax medicine – zithromax 250 price
http://zithromaxall.com/# zithromax tablets
You’ve made some really good points there. I checked on the internet to learn more about the issue and found most people will go along with your views on this web site.
where can i get cheap clomid pills: can i get clomid pill – buying generic clomid without dr prescription
http://prednisoneall.shop/# prednisone without a prescription
It is really a nice and useful piece of information. I am glad that you shared this useful information with us. Please keep us up to date like this. Thank you for sharing.
Calibration Measuring Equipment For Sale
cost generic clomid without a prescription order clomid tablets cost of clomid without insurance
http://prednisoneall.shop/# 15 mg prednisone daily
Hiya, I am really glad I’ve found this information. Today bloggers publish only about gossips and net and this is really irritating. A good blog with exciting content, that’s what I need. Thank you for keeping this web-site, I’ll be visiting it. Do you do newsletters? Cant find it.
Thanks for your post here. One thing I would like to say is that most professional career fields consider the Bachelors Degree like thejust like the entry level standard for an online diploma. Although Associate Certifications are a great way to begin, completing a person’s Bachelors opens many doorways to various jobs, there are numerous online Bachelor Course Programs available coming from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another concern is that many brick and mortar institutions provide Online types of their degree programs but usually for a considerably higher cost than the companies that specialize in online higher education degree plans.
Hey there, I think your site might be having browser compatibility issues. When I look at your website in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, very good blog!
buy amoxicillin 250mg buy amoxicillin without prescription amoxicillin from canada
https://prednisoneall.com/# buy prednisone nz
I’ve observed that in the world the present day, video games include the latest fad with kids of all ages. Often times it may be impossible to drag the kids away from the activities. If you want the very best of both worlds, there are plenty of educational activities for kids. Good post.
Yet another thing to mention is that an online business administration study course is designed for students to be able to easily proceed to bachelor degree education. The 90 credit college degree meets the other bachelor college degree requirements and once you earn your associate of arts in BA online, you will have access to the latest technologies on this field. Some reasons why students are able to get their associate degree in business is because they’re interested in the field and want to obtain the general education and learning necessary before jumping into a bachelor education program. Many thanks for the tips you actually provide inside your blog.
Truly worthwhile article. Spend attention
actos municipales
very nice publish, i certainly love this web site, keep on it
I truly appreciate this post. I?ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thanks again
http://amoxilall.shop/# amoxicillin 500 coupon
buy cheap generic zithromax where to get zithromax over the counter zithromax 500 price
I have observed that of all kinds of insurance, health insurance is the most marked by controversy because of the struggle between the insurance cover company’s duty to remain afloat and the user’s need to have insurance coverage. Insurance companies’ earnings on health and fitness plans are very low, as a result some businesses struggle to gain profits. Thanks for the tips you discuss through this website.
One thing I have actually noticed is that there are plenty of common myths regarding the banks intentions if talking about foreclosure. One fantasy in particular would be the fact the bank desires your house. The lending company wants your dollars, not your house. They want the funds they gave you having interest. Steering clear of the bank is only going to draw any foreclosed realization. Thanks for your publication.
prednisone buy: prednisone 50 mg prices – online order prednisone 10mg
I was just searching for this info for a while. After 6 hours of continuous Googleing, finally I got it in your website. I wonder what is the lack of Google strategy that do not rank this kind of informative web sites in top of the list. Generally the top web sites are full of garbage.
http://prednisoneall.com/# buy prednisone online no script
semaglutide low blood sugar
Aw, this was a very nice post. Finding the time and actual effort to generate a great article… but what can I say… I put things off a lot and don’t seem to get anything done.
amoxicillin generic: amoxicillin 1000 mg capsule – amoxicillin 500 mg brand name
http://prednisoneall.com/# prednisone brand name
amoxicillin 500mg price where can you buy amoxicillin over the counter where to buy amoxicillin over the counter
I have seen that right now, more and more people will be attracted to surveillance cameras and the field of images. However, like a photographer, you should first devote so much time period deciding the exact model of digicam to buy and also moving out of store to store just so you could potentially buy the most affordable camera of the trademark you have decided to choose. But it will not end just there. You also have to take into consideration whether you should buy a digital digicam extended warranty. Thx for the good tips I gained from your site.
What?s Happening i am new to this, I stumbled upon this I’ve found It absolutely useful and it has helped me out loads. I hope to contribute & assist other users like its aided me. Great job.
https://elementor.com/
http://tadalafiliq.com/# Tadalafil Tablet
Cialis 20mg price in USA Buy Cialis online Generic Cialis without a doctor prescription
I have been exploring for a little for any high-quality articles or weblog posts in this kind of space . Exploring in Yahoo I finally stumbled upon this website. Reading this info So i am happy to exhibit that I have an incredibly good uncanny feeling I found out just what I needed. I so much no doubt will make certain to do not omit this website and provides it a glance regularly.
Wonderful beat ! I would like to apprentice while you amend your site, how could i subscribe for a blog web site? The account helped me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear concept
cheap kamagra: Kamagra gel – buy Kamagra
Kamagra tablets: Kamagra Iq – cheap kamagra
Wonderful goods from you, man. I’ve take into accout your stuff previous to and you are simply too magnificent. I really like what you have acquired right here, really like what you’re stating and the way by which you assert it. You’re making it entertaining and you still take care of to keep it smart. I cant wait to learn much more from you. This is really a wonderful web site.
cheap kamagra: sildenafil oral jelly 100mg kamagra – buy kamagra online usa
acarbose actions
sildenafil online cheapest viagra buy Viagra over the counter
ilogidis.com
“이곳은… Longquan Temple과 매우 가깝습니다.” Chen Yan이 기억했습니다.
Thanks for the useful information on credit repair on this blog. The things i would tell people would be to give up this mentality that they may buy right now and fork out later. As being a society many of us tend to make this happen for many things. This includes holidays, furniture, and also items we wish. However, you’ll want to separate the wants out of the needs. If you are working to raise your credit ranking score actually you need some sacrifices. For example you can shop online to economize or you can check out second hand shops instead of costly department stores with regard to clothing.
You should be a part of a contest for one of the best sites on the web. I most certainly will highly recommend this blog!
you’re in point of fact a excellent webmaster. The web site loading speed is incredible. It sort of feels that you are doing any unique trick. Furthermore, The contents are masterwork. you’ve done a fantastic job in this topic!
Very good article. I’m facing some of these issues as well..
Kamagra 100mg: Kamagra Oral Jelly Price – Kamagra tablets
Studying this write-up – the present of your time
Buy Tadalafil 20mg Generic Tadalafil 20mg price п»їcialis generic
Kamagra 100mg: Kamagra Iq – buy Kamagra
http://kamagraiq.com/# Kamagra tablets
Attractive section of content. I just stumbled upon your weblog and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I will be subscribing to your augment and even I achievement you access consistently rapidly.
side effects of missed dose of abilify
Buy Tadalafil 20mg: tadalafil iq – Buy Tadalafil 20mg
I like the helpful info you provide in your articles. I?ll bookmark your blog and check again here frequently. I’m quite certain I will learn a lot of new stuff right here! Good luck for the next!
Another thing I’ve noticed is that often for many people, below-average credit is the consequence of circumstances further than their control. As an example they may happen to be saddled having an illness and because of this they have high bills going to collections. It might be due to a occupation loss or perhaps the inability to work. Sometimes separation and divorce can truly send the funds in the wrong direction. Many thanks for sharing your opinions on this weblog.
hello!,I really like your writing so a lot! share we communicate extra about your article on AOL? I require a specialist on this area to resolve my problem. Maybe that’s you! Having a look forward to look you.
buy viagra here sildenafil iq Viagra tablet online
Hi, Neat post. There’s a problem with your web site in internet explorer, could test this? IE nonetheless is the market leader and a good component of people will pass over your great writing due to this problem.
Viagra generic over the counter: best price on viagra – Generic Viagra for sale
Viagra Tablet price: best price on viagra – cheap viagra
of course like your web site but you need to test the spelling on quite a few of your posts. A number of them are rife with spelling issues and I find it very troublesome to tell the truth on the other hand I will certainly come back again.
Cialis 20mg price in USA: cialis best price – Generic Tadalafil 20mg price
super kamagra Kamagra 100mg price Kamagra tablets
I’ve observed that in the world the present day, video games are classified as the latest rage with children of all ages. Periodically it may be out of the question to drag your family away from the video games. If you want the best of both worlds, there are many educational activities for kids. Good post.
http://kamagraiq.shop/# buy kamagra online usa
Buy Tadalafil 20mg: Generic Tadalafil 20mg price – Tadalafil price
you are really a good webmaster. The website loading speed is amazing. It seems that you’re doing any unique trick. In addition, The contents are masterwork. you’ve done a wonderful job on this topic!
https://sildenafiliq.com/# sildenafil 50 mg price
ходячие мертвецы сериал
Kamagra 100mg price Kamagra Oral Jelly Price Kamagra 100mg
https://kamagraiq.shop/# Kamagra 100mg price
Tadalafil price: cialis without a doctor prescription – Cialis 20mg price in USA
sandyterrace.com
두 번째 나무가 땅에 완전히 노출되면…
Kamagra 100mg price: Sildenafil Oral Jelly – Kamagra 100mg price
Cheap Cialis tadalafil iq cialis for sale
https://sildenafiliq.com/# Buy Viagra online cheap
sildenafil 50 mg price: best price on viagra – Order Viagra 50 mg online
buy Kamagra: cheap kamagra – super kamagra
I just like the helpful info you supply in your articles. I?ll bookmark your weblog and check again here frequently. I am rather sure I will be informed many new stuff right right here! Good luck for the next!
cheap kamagra: kamagra best price – kamagra
I could not refrain from commenting. Very well written!
Thank you for any other informative website. Where else may I get that type of information written in such an ideal approach? I have a challenge that I am simply now working on, and I’ve been at the look out for such info.
buy kamagra online usa Kamagra Oral Jelly Price buy Kamagra
https://tadalafiliq.com/# Generic Cialis price
sandyterrace.com
이것은 Li Zheng에게 묻는 것을 의미합니다. 오래 전에 죽을 자격이 없었습니까? 왜 아직 살아있어?
Heya i?m for the first time here. I came across this board and I find It really useful & it helped me out much. I hope to give something back and help others like you helped me.
https://sildenafiliq.xyz/# Viagra Tablet price
Thank you so much for sharing this wonderful post with us.
lacolinaecuador.com
그는 여기를 좋아합니다. 따뜻하고 편안하며 전망이 좋고 무엇보다 밝습니다.
order viagra: cheapest viagra – Cheap Sildenafil 100mg
Thanks for your post. I have always observed that a lot of people are needing to lose weight simply because they wish to appear slim in addition to looking attractive. Having said that, they do not often realize that there are additional benefits so that you can losing weight additionally. Doctors assert that fat people are afflicted by a variety of conditions that can be directly attributed to their own excess weight. Fortunately that people who are overweight and also suffering from numerous diseases can help to eliminate the severity of their particular illnesses by simply losing weight. You’ll be able to see a continuous but notable improvement with health while even a slight amount of weight reduction is reached.
I?ll immediately snatch your rss feed as I can not to find your e-mail subscription link or e-newsletter service. Do you have any? Kindly let me recognize in order that I may just subscribe. Thanks.
http://kamagraiq.com/# super kamagra
super kamagra Kamagra 100mg price Kamagra 100mg
You really make it seem so easy with your presentation but I find this matter to be actually something that I think I would never understand. It seems too complicated and extremely broad for me. I’m looking forward for your next post, I will try to get the hang of it!
cialis for sale: cheapest cialis – Generic Cialis price
Greetings from Los angeles! I’m bored to death at work so I decided to browse your website on my iphone during lunch break. I enjoy the information you provide here and can’t wait to take a look when I get home. I’m surprised at how quick your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyways, wonderful blog!
I’m really loving the theme/design of your blog. Do you ever run into any web browser compatibility issues? A number of my blog audience have complained about my site not working correctly in Explorer but looks great in Chrome. Do you have any suggestions to help fix this issue?
Howdy would you mind letting me know which web host you’re using? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot faster then most. Can you recommend a good internet hosting provider at a reasonable price? Cheers, I appreciate it!
order viagra: sildenafil iq – cheapest viagra
http://kamagraiq.com/# Kamagra tablets
Cialis 20mg price in USA: tadalafil iq – Cialis without a doctor prescription
Kamagra tablets Sildenafil Oral Jelly Kamagra 100mg price
One more important part is that if you are an older person, travel insurance regarding pensioners is something you must really take into consideration. The more mature you are, the more at risk you will be for getting something undesirable happen to you while abroad. If you are not really covered by several comprehensive insurance cover, you could have a number of serious challenges. Thanks for sharing your ideas on this blog.
Hey there, You have done a great job. I?ll definitely digg it and personally recommend to my friends. I’m confident they will be benefited from this website.
I discovered your blog web site on google and examine just a few of your early posts. Continue to maintain up the very good operate. I simply further up your RSS feed to my MSN Information Reader. Looking for ahead to reading more from you later on!?
Generic Cialis price: Generic Tadalafil 20mg price – cialis for sale
http://kamagraiq.com/# buy Kamagra
Greetings! Very helpful advice in this particular article! It is the little changes that produce the greatest changes. Thanks a lot for sharing!
I have observed that of all types of insurance, health insurance is the most dubious because of the discord between the insurance plan company’s obligation to remain profitable and the buyer’s need to have insurance policy. Insurance companies’ income on wellness plans are certainly low, consequently some organizations struggle to make a profit. Thanks for the thoughts you discuss through this blog.
purple pharmacy mexico price list: mexican pharmacy – buying prescription drugs in mexico online
canadian pharmacy online Cheapest drug prices Canada canada drugstore pharmacy rx
One thing I want to say is the fact before getting more pc memory, check out the machine in to which it could be installed. In the event the machine is usually running Windows XP, for instance, a memory threshold is 3.25GB. Using above this would simply constitute just a waste. Make sure one’s motherboard can handle this upgrade amount, as well. Thanks for your blog post.
http://indianpharmgrx.shop/# mail order pharmacy india
Thanks , I have recently been looking for information about this topic for ages and yours is the greatest I’ve discovered so far. But, what about the conclusion? Are you sure about the source?
Thank you for sharing indeed great looking !
私のベストエディターはCodelobsterです – https://codelobster.com
Understand to publish himself, the post from one more source
canadian online pharmacy Best Canadian online pharmacy certified canadian pharmacy
remeron in elderly
https://canadianpharmgrx.com/# canadianpharmacymeds com
It is appropriate time to make some plans for the longer term and it is time to be happy. I’ve learn this put up and if I may I desire to suggest you few attention-grabbing things or suggestions. Perhaps you could write next articles referring to this article. I want to learn even more things about it!
That is a very good tip particularly to those new to the blogosphere. Brief but very accurate information… Many thanks for sharing this one. A must read post!
legit canadian pharmacy: Pharmacies in Canada that ship to the US – canadapharmacyonline com
Thanks on your marvelous posting! I genuinely enjoyed reading it, you are a great author.I will be sure to bookmark your blog and may come back sometime soon. I want to encourage that you continue your great work, have a nice evening!
hey there and thank you for your info ? I?ve definitely picked up anything new from right here. I did however expertise several technical issues using this web site, since I experienced to reload the site a lot of times previous to I could get it to load correctly. I had been wondering if your web hosting is OK? Not that I am complaining, but sluggish loading instances times will often affect your placement in google and could damage your high quality score if ads and marketing with Adwords. Anyway I am adding this RSS to my e-mail and can look out for a lot more of your respective intriguing content. Ensure that you update this again very soon..
This is a list of words, not an essay. you will be incompetent
There are certainly quite a lot of particulars like that to take into consideration. That is a great level to convey up. I supply the ideas above as common inspiration however clearly there are questions like the one you bring up the place crucial factor will be working in sincere good faith. I don?t know if best practices have emerged round things like that, however I’m positive that your job is clearly recognized as a fair game. Both boys and girls feel the impression of just a second?s pleasure, for the remainder of their lives.
robaxin and hydrocodone
I appreciate, cause I found exactly what I was looking for. You’ve ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
https://indianpharmgrx.shop/# indianpharmacy com
Informasi RTP Live Hari Ini Dari Situs RTPKANTORBOLA
Situs RTPKANTORBOLA merupakan salah satu situs yang menyediakan informasi lengkap mengenai RTP (Return to Player) live hari ini. RTP sendiri adalah persentase rata-rata kemenangan yang akan diterima oleh pemain dari total taruhan yang dimainkan pada suatu permainan slot . Dengan adanya informasi RTP live, para pemain dapat mengukur peluang mereka untuk memenangkan suatu permainan dan membuat keputusan yang lebih cerdas saat bermain.
Situs RTPKANTORBOLA menyediakan informasi RTP live dari berbagai permainan provider slot terkemuka seperti Pragmatic Play , PG Soft , Habanero , IDN Slot , No Limit City dan masih banyak rtp permainan slot yang bisa kami cek di situs RTP Kantorboal . Dengan menyediakan informasi yang akurat dan terpercaya, situs ini menjadi sumber informasi yang penting bagi para pemain judi slot online di Indonesia .
Salah satu keunggulan dari situs RTPKANTORBOLA adalah penyajian informasi yang terupdate secara real-time. Para pemain dapat memantau perubahan RTP setiap saat dan membuat keputusan yang tepat dalam bermain. Selain itu, situs ini juga menyediakan informasi mengenai RTP dari berbagai provider permainan, sehingga para pemain dapat membandingkan dan memilih permainan dengan RTP tertinggi.
Informasi RTP live yang disediakan oleh situs RTPKANTORBOLA juga sangat lengkap dan mendetail. Para pemain dapat melihat RTP dari setiap permainan, baik itu dari aspek permainan itu sendiri maupun dari provider yang menyediakannya. Hal ini sangat membantu para pemain dalam memilih permainan yang sesuai dengan preferensi dan gaya bermain mereka.
Selain itu, situs ini juga menyediakan informasi mengenai RTP live dari berbagai provider judi slot online terpercaya. Dengan begitu, para pemain dapat memilih permainan slot yang memberikan RTP terbaik dan lebih aman dalam bermain. Informasi ini juga membantu para pemain untuk menghindari potensi kerugian dengan bermain pada game slot online dengan RTP rendah .
Situs RTPKANTORBOLA juga memberikan pola dan ulasan mengenai permainan-permainan dengan RTP tertinggi. Para pemain dapat mempelajari strategi dan tips dari para ahli untuk meningkatkan peluang dalam memenangkan permainan. Analisis dan ulasan ini disajikan secara jelas dan mudah dipahami, sehingga dapat diaplikasikan dengan baik oleh para pemain.
Informasi RTP live yang disediakan oleh situs RTPKANTORBOLA juga dapat membantu para pemain dalam mengelola keuangan mereka. Dengan mengetahui RTP dari masing-masing permainan slot , para pemain dapat mengatur taruhan mereka dengan lebih bijak. Hal ini dapat membantu para pemain untuk mengurangi risiko kerugian dan meningkatkan peluang untuk mendapatkan kemenangan yang lebih besar.
Untuk mengakses informasi RTP live dari situs RTPKANTORBOLA, para pemain tidak perlu mendaftar atau membayar biaya apapun. Situs ini dapat diakses secara gratis dan tersedia untuk semua pemain judi online. Dengan begitu, semua orang dapat memanfaatkan informasi yang disediakan oleh situs RTP Kantorbola untuk meningkatkan pengalaman dan peluang mereka dalam bermain judi online.
Demikianlah informasi mengenai RTP live hari ini dari situs RTPKANTORBOLA. Dengan menyediakan informasi yang akurat, terpercaya, dan lengkap, situs ini menjadi sumber informasi yang penting bagi para pemain judi online. Dengan memanfaatkan informasi yang disediakan, para pemain dapat membuat keputusan yang lebih cerdas dan meningkatkan peluang mereka untuk memenangkan permainan. Selamat bermain dan semoga sukses!
medication from mexico pharmacy Pills from Mexican Pharmacy reputable mexican pharmacies online
You need to take part in a contest for one of the most useful sites on the internet. I most certainly will highly recommend this web site!
Find out to create himself, the write-up from an additional supply
https://indianpharmgrx.com/# indian pharmacy
I blog often and I truly thank you for your content. This great article has really peaked my interest. I’m going to bookmark your blog and keep checking for new information about once per week. I opted in for your Feed as well.
kantorbola
Mengenal Situs Gaming Online Terbaik Kantorbola
Kantorbola merupakan situs gaming online terbaik yang menawarkan pengalaman bermain yang seru dan mengasyikkan bagi para pecinta game. Dengan berbagai pilihan game menarik dan grafis yang memukau, Kantorbola menjadi pilihan utama bagi para gamers yang ingin mencari hiburan dan tantangan baru. Dengan layanan customer service yang ramah dan profesional, serta sistem keamanan yang terjamin, Kantorbola siap memberikan pengalaman bermain yang terbaik dan menyenangkan bagi semua membernya. Jadi, tunggu apalagi? Bergabunglah sekarang dan rasakan sensasi seru bermain game di Kantorbola!
Situs kantor bola menyediakan beberapa link alternatif terbaru
Situs kantor bola merupakan salah satu situs gaming online terbaik yang menyediakan berbagai link alternatif terbaru untuk memudahkan para pengguna dalam mengakses situs tersebut. Dengan adanya link alternatif terbaru ini, para pengguna dapat tetap mengakses situs kantor bola meskipun terjadi pemblokiran dari pemerintah atau internet positif. Hal ini tentu menjadi kabar baik bagi para pecinta judi online yang ingin tetap bermain tanpa kendala akses ke situs kantor bola.
Dengan menyediakan beberapa link alternatif terbaru, situs kantor bola juga dapat memberikan variasi akses kepada para pengguna. Hal ini memungkinkan para pengguna untuk memilih link alternatif mana yang paling cepat dan stabil dalam mengakses situs tersebut. Dengan demikian, pengalaman bermain judi online di situs kantor bola akan menjadi lebih lancar dan menyenangkan.
Selain itu, situs kantor bola juga menunjukkan komitmennya dalam memberikan pelayanan terbaik kepada para pengguna dengan menyediakan link alternatif terbaru secara berkala. Dengan begitu, para pengguna tidak perlu khawatir akan kehilangan akses ke situs kantor bola karena selalu ada link alternatif terbaru yang dapat digunakan sebagai backup. Keberadaan link alternatif tersebut juga menunjukkan bahwa situs kantor bola selalu berusaha untuk tetap eksis dan dapat diakses oleh para pengguna setianya.
Secara keseluruhan, kehadiran beberapa link alternatif terbaru dari situs kantor bola merupakan salah satu bentuk komitmen dari situs tersebut dalam memberikan kemudahan dan kenyamanan kepada para pengguna. Dengan adanya link alternatif tersebut, para pengguna dapat terus mengakses situs kantor bola tanpa hambatan apapun. Hal ini tentu akan semakin meningkatkan popularitas situs kantor bola sebagai salah satu situs gaming online terbaik di Indonesia. Berikut beberapa link alternatif dari situs kantorbola , diantaranya .
1. Link Kantorbola77
Link Kantorbola77 merupakan salah satu situs gaming online terbaik yang saat ini banyak diminati oleh para pecinta judi online. Dengan berbagai pilihan permainan yang lengkap dan berkualitas, situs ini mampu memberikan pengalaman bermain yang memuaskan bagi para membernya. Selain itu, Kantorbola77 juga menawarkan berbagai bonus dan promo menarik yang dapat meningkatkan peluang kemenangan para pemain.
Salah satu keunggulan dari Link Kantorbola77 adalah sistem keamanan yang sangat terjamin. Dengan teknologi enkripsi yang canggih, situs ini menjaga data pribadi dan transaksi keuangan para membernya dengan sangat baik. Hal ini membuat para pemain merasa aman dan nyaman saat bermain di Kantorbola77 tanpa perlu khawatir akan adanya kebocoran data atau tindakan kecurangan yang merugikan.
Selain itu, Link Kantorbola77 juga menyediakan layanan pelanggan yang siap membantu para pemain 24 jam non-stop. Tim customer service yang profesional dan responsif siap membantu para member dalam menyelesaikan berbagai kendala atau pertanyaan yang mereka hadapi saat bermain. Dengan layanan yang ramah dan efisien, Kantorbola77 menempatkan kepuasan para pemain sebagai prioritas utama mereka.
Dengan reputasi yang baik dan pengalaman yang telah teruji, Link Kantorbola77 layak untuk menjadi pilihan utama bagi para pecinta judi online. Dengan berbagai keunggulan yang dimilikinya, situs ini memberikan pengalaman bermain yang memuaskan dan menguntungkan bagi para membernya. Jadi, jangan ragu untuk bergabung dan mencoba keberuntungan Anda di Kantorbola77.
2. Link Kantorbola88
Link kantorbola88 adalah salah satu situs gaming online terbaik yang harus dikenal oleh para pecinta judi online. Dengan menyediakan berbagai jenis permainan seperti judi bola, casino, slot online, poker, dan banyak lagi, kantorbola88 menjadi pilihan utama bagi para pemain yang ingin mencoba keberuntungan mereka. Link ini memberikan akses mudah dan cepat untuk para pemain yang ingin bermain tanpa harus repot mencari situs judi online yang terpercaya.
Selain itu, kantorbola88 juga dikenal sebagai situs yang memiliki reputasi baik dalam hal pelayanan dan keamanan. Dengan sistem keamanan yang canggih dan profesional, para pemain dapat bermain tanpa perlu khawatir akan kebocoran data pribadi atau transaksi keuangan mereka. Selain itu, layanan pelanggan yang ramah dan responsif juga membuat pengalaman bermain di kantorbola88 menjadi lebih menyenangkan dan nyaman.
Selain itu, link kantorbola88 juga menawarkan berbagai bonus dan promosi menarik yang dapat dinikmati oleh para pemain. Mulai dari bonus deposit, cashback, hingga bonus referral, semua memberikan kesempatan bagi pemain untuk mendapatkan keuntungan lebih saat bermain di situs ini. Dengan adanya bonus-bonus tersebut, kantorbola88 terus berusaha memberikan yang terbaik bagi para pemainnya agar selalu merasa puas dan senang bermain di situs ini.
Dengan reputasi yang baik, pelayanan yang prima, keamanan yang terjamin, dan bonus yang menggiurkan, link kantorbola88 adalah pilihan yang tepat bagi para pemain judi online yang ingin merasakan pengalaman bermain yang seru dan menguntungkan. Dengan bergabung di situs ini, para pemain dapat merasakan sensasi bermain judi online yang berkualitas dan terpercaya, serta memiliki peluang untuk mendapatkan keuntungan besar. Jadi, jangan ragu untuk mencoba keberuntungan Anda di kantorbola88 dan nikmati pengalaman bermain yang tak terlupakan.
3. Link Kantorbola88
Kantorbola99 merupakan salah satu situs gaming online terbaik yang dapat menjadi pilihan bagi para pecinta judi online. Situs ini menawarkan berbagai permainan menarik seperti judi bola, casino online, slot online, poker, dan masih banyak lagi. Dengan berbagai pilihan permainan yang disediakan, para pemain dapat menikmati pengalaman berjudi yang seru dan mengasyikkan.
Salah satu keunggulan dari Kantorbola99 adalah sistem keamanan yang sangat terjamin. Situs ini menggunakan teknologi enkripsi terbaru untuk melindungi data pribadi dan transaksi keuangan para pemain. Dengan demikian, para pemain bisa bermain dengan tenang tanpa perlu khawatir tentang kebocoran data pribadi atau kecurangan dalam permainan.
Selain itu, Kantorbola99 juga menawarkan berbagai bonus dan promo menarik bagi para pemain setianya. Mulai dari bonus deposit, bonus cashback, hingga bonus referral yang dapat meningkatkan peluang para pemain untuk meraih kemenangan. Dengan adanya bonus dan promo ini, para pemain dapat merasa lebih diuntungkan dan semakin termotivasi untuk bermain di situs ini.
Dengan reputasi yang baik dan pengalaman yang telah terbukti, Kantorbola99 menjadi pilihan yang tepat bagi para pecinta judi online. Dengan pelayanan yang ramah dan responsif, para pemain juga dapat mendapatkan bantuan dan dukungan kapan pun dibutuhkan. Jadi, tidak heran jika Kantorbola99 menjadi salah satu situs gaming online terbaik yang banyak direkomendasikan oleh para pemain judi online.
Promo Terbaik Dari Situs kantorbola
Kantorbola merupakan salah satu situs gaming online terbaik yang menyediakan berbagai jenis permainan menarik seperti judi bola, casino, poker, slots, dan masih banyak lagi. Situs ini telah menjadi pilihan utama bagi para pecinta judi online karena reputasinya yang terpercaya dan kualitas layanannya yang prima. Selain itu, Kantorbola juga seringkali memberikan promo-promo menarik kepada para membernya, salah satunya adalah promo terbaik yang dapat meningkatkan peluang kemenangan para pemain.
Promo terbaik dari situs Kantorbola biasanya berupa bonus deposit, cashback, maupun event-event menarik yang diadakan secara berkala. Dengan adanya promo-promo ini, para pemain memiliki kesempatan untuk mendapatkan keuntungan lebih besar dan juga kesempatan untuk memenangkan hadiah-hadiah menarik. Selain itu, promo-promo ini juga menjadi daya tarik bagi para pemain baru yang ingin mencoba bermain di situs Kantorbola.
Salah satu promo terbaik dari situs Kantorbola yang paling diminati adalah bonus deposit new member sebesar 100%. Dengan bonus ini, para pemain baru bisa mendapatkan tambahan saldo sebesar 100% dari jumlah deposit yang mereka lakukan. Hal ini tentu saja menjadi kesempatan emas bagi para pemain untuk bisa bermain lebih lama dan meningkatkan peluang kemenangan mereka. Selain itu, Kantorbola juga selalu memberikan promo-promo menarik lainnya yang dapat dinikmati oleh semua membernya.
Dengan berbagai promo terbaik yang ditawarkan oleh situs Kantorbola, para pemain memiliki banyak kesempatan untuk meraih kemenangan besar dan mendapatkan pengalaman bermain judi online yang lebih menyenangkan. Jadi, jangan ragu untuk bergabung dan mencoba keberuntungan Anda di situs gaming online terbaik ini. Dapatkan promo-promo menarik dan nikmati berbagai jenis permainan seru hanya di Kantorbola.
Deposit Kilat Di Kantorbola Melalui QRIS
Deposit kilat di Kantorbola melalui QRIS merupakan salah satu fitur yang mempermudah para pemain judi online untuk melakukan transaksi secara cepat dan aman. Dengan menggunakan QRIS, para pemain dapat melakukan deposit dengan mudah tanpa perlu repot mencari nomor rekening atau melakukan transfer manual.
QRIS sendiri merupakan sistem pembayaran digital yang memanfaatkan kode QR untuk memfasilitasi transaksi pembayaran. Dengan menggunakan QRIS, para pemain judi online dapat melakukan deposit hanya dengan melakukan pemindaian kode QR yang tersedia di situs Kantorbola. Proses deposit pun dapat dilakukan dalam waktu yang sangat singkat, sehingga para pemain tidak perlu menunggu lama untuk bisa mulai bermain.
Keunggulan deposit kilat di Kantorbola melalui QRIS adalah kemudahan dan kecepatan transaksi yang ditawarkan. Para pemain judi online tidak perlu lagi repot mencari nomor rekening atau melakukan transfer manual yang memakan waktu. Cukup dengan melakukan pemindaian kode QR, deposit dapat langsung terproses dan saldo akun pemain pun akan langsung bertambah.
Dengan adanya fitur deposit kilat di Kantorbola melalui QRIS, para pemain judi online dapat lebih fokus pada permainan tanpa harus terganggu dengan urusan transaksi. QRIS memungkinkan para pemain untuk melakukan deposit kapan pun dan di mana pun dengan mudah, sehingga pengalaman bermain judi online di Kantorbola menjadi lebih menyenangkan dan praktis.
Dari ulasan mengenai mengenal situs gaming online terbaik Kantorbola, dapat disimpulkan bahwa situs tersebut menawarkan berbagai jenis permainan yang menarik dan populer di kalangan para penggemar game. Dengan tampilan yang menarik dan user-friendly, Kantorbola memberikan pengalaman bermain yang menyenangkan dan memuaskan bagi para pemain. Selain itu, keamanan dan keamanan privasi pengguna juga menjadi prioritas utama dalam situs tersebut sehingga para pemain dapat bermain dengan tenang tanpa perlu khawatir akan data pribadi mereka.
Selain itu, Kantorbola juga memberikan berbagai bonus dan promo menarik bagi para pemain, seperti bonus deposit dan cashback yang dapat meningkatkan keuntungan bermain. Dengan pelayanan customer service yang responsif dan profesional, para pemain juga dapat mendapatkan bantuan yang dibutuhkan dengan cepat dan mudah. Dengan reputasi yang baik dan banyaknya testimonial positif dari para pemain, Kantorbola menjadi pilihan situs gaming online terbaik bagi para pecinta game di Indonesia.
Frequently Asked Question ( FAQ )
A : Apa yang dimaksud dengan Situs Gaming Online Terbaik Kantorbola?
Q : Situs Gaming Online Terbaik Kantorbola adalah platform online yang menyediakan berbagai jenis permainan game yang berkualitas dan menarik untuk dimainkan.
A : Apa saja jenis permainan yang tersedia di Situs Gaming Online Terbaik Kantorbola?
Q : Di Situs Gaming Online Terbaik Kantorbola, anda dapat menemukan berbagai jenis permainan seperti game slot, poker, roulette, blackjack, dan masih banyak lagi.
A : Bagaimana cara mendaftar di Situs Gaming Online Terbaik Kantorbola?
Q : Untuk mendaftar di Situs Gaming Online Terbaik Kantorbola, anda hanya perlu mengakses situs resmi mereka, mengklik tombol “Daftar” dan mengisi formulir pendaftaran yang disediakan.
A : Apakah Situs Gaming Online Terbaik Kantorbola aman digunakan untuk bermain game?
Q : Ya, Situs Gaming Online Terbaik Kantorbola telah memastikan keamanan dan kerahasiaan data para penggunanya dengan menggunakan sistem keamanan terkini.
A : Apakah ada bonus atau promo menarik yang ditawarkan oleh Situs Gaming Online Terbaik Kantorbola?
Q : Tentu saja, Situs Gaming Online Terbaik Kantorbola seringkali menawarkan berbagai bonus dan promo menarik seperti bonus deposit, cashback, dan bonus referral untuk para membernya. Jadi pastikan untuk selalu memeriksa promosi yang sedang berlangsung di situs mereka.
buying prescription drugs in mexico Pills from Mexican Pharmacy mexican pharmaceuticals online
Hi, I do think this is an excellent web site. I stumbledupon it 😉 I am going to come back yet again since i have bookmarked it. Money and freedom is the best way to change, may you be rich and continue to help others.
https://mexicanpharmgrx.com/# mexican online pharmacies prescription drugs
Whoa! This blog looks exactly like my old one! It’s on a totally different topic but it has pretty much the same page layout and design. Excellent choice of colors!
I acquired more new stuff on this weight-loss issue. Just one issue is a good nutrition is especially vital if dieting. A tremendous reduction in junk food, sugary food items, fried foods, sweet foods, beef, and whitened flour products could possibly be necessary. Keeping wastes organisms, and toxic compounds may prevent objectives for fat-loss. While selected drugs momentarily solve the matter, the horrible side effects are usually not worth it, and they also never present more than a non permanent solution. It can be a known proven fact that 95 of fad diet plans fail. Thank you for sharing your opinions on this site.
One other issue is when you are in a problem where you will not have a co-signer then you may really need to try to wear out all of your money for college options. You will find many grants or loans and other grants that will provide you with finances to help you with institution expenses. Thanks for the post.
I just added this webpage to my feed reader, great stuff. Can not get enough!
bestmanualpolesaw.com
이 선의의 제국 정복은 퍼레이드가 되었습니다.
https://indianpharmgrx.shop/# top 10 pharmacies in india
top online pharmacy india Healthcare and medicines from India buy prescription drugs from india
I?ve been exploring for a little for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this website. Reading this info So i am happy to convey that I’ve a very good uncanny feeling I discovered exactly what I needed. I most certainly will make sure to don?t forget this site and give it a glance regularly.
medicine in mexico pharmacies: online pharmacy in Mexico – mexican border pharmacies shipping to usa
protonix side effects weight gain
https://mexicanpharmgrx.shop/# mexican pharmacy
qiyezp.com
그들이 예상하지 못한 것은 이것이 끝이 아니라 시작일 뿐이라는 것입니다.
This website was… how do you say it? Relevant!! Finally I have found something which helped me. Kudos!
I’ve noticed that repairing credit activity really needs to be conducted with tactics. If not, chances are you’ll find yourself endangering your rank. In order to be successful in fixing your credit history you have to ensure that from this moment in time you pay any monthly dues promptly before their slated date. It’s really significant simply because by definitely not accomplishing that area, all other moves that you will choose to adopt to improve your credit rating will not be successful. Thanks for expressing your thoughts.
Beautiful essay, acquired the enjoyment of studying
online pharmacy india indian pharmacy top 10 pharmacies in india
Thanks for sharing your ideas. The one thing is that scholars have an option between federal student loan and a private student loan where it truly is easier to select student loan debt consolidation loan than through the federal student loan.
I?m now not sure the place you’re getting your information, however great topic. I must spend some time studying more or figuring out more. Thank you for fantastic info I was searching for this information for my mission.
Почему наши тоговые сигналы – всегда оптимальный выбор:
Наша команда все время в курсе современных трендов и ситуаций, которые оказывают влияние на криптовалюты. Это дает возможность группе незамедлительно действовать и предоставлять текущие сигналы.
Наш состав обладает предельным знание технического анализа и способен определять мощные и слабые стороны для вступления в сделку. Это содействует минимизации опасностей и способствует для растущей прибыли.
Мы применяем личные боты для анализа данных для просмотра графиков на все периодах времени. Это помогает нам завоевать всю картину рынка.
Перед опубликованием сигнала в нашем канале Telegram мы осуществляем внимательную проверку все сторон и подтверждаем допустимый лонг или период короткой торговли. Это обеспечивает достоверность и качественные показатели наших сигналов.
Присоединяйтесь к нам к нашей группе прямо сейчас и получите доступ к подтвержденным торговым подачам, которые содействуют вам достичь финансового успеха на рынке криптовалют!
https://t.me/Investsany_bot
repaglinide pharmacokinetics
Почему наши тоговые сигналы – всегда оптимальный выбор:
Мы утром и вечером, днём и ночью в тренде актуальных трендов и событий, которые оказывают влияние на криптовалюты. Это способствует нашему коллективу оперативно отвечать и предоставлять актуальные трейды.
Наш состав владеет глубинным пониманием технического анализа и может определять мощные и уязвимые поля для включения в сделку. Это содействует уменьшению опасностей и максимизации прибыли.
Мы используем собственные боты для анализа для изучения графиков на все интервалах. Это способствует нам получить всю картину рынка.
Прежде публикацией сигнал в нашем канале Telegram мы осуществляем детальную проверку всех аспектов и подтверждаем возможный длинный или краткий. Это подтверждает предсказуемость и качественность наших подач.
Присоединяйтесь к нашему каналу прямо сейчас и получите доступ к подтвержденным торговым сигналам, которые содействуют вам достичь успеха в финансах на крипторынке!
https://t.me/Investsany_bot
kantor bola
Kantorbola Situs slot Terbaik, Modal 10 Ribu Menang Puluhan Juta
Kantorbola merupakan salah satu situs judi online terbaik yang saat ini sedang populer di kalangan pecinta taruhan bola , judi live casino dan judi slot online . Dengan modal awal hanya 10 ribu rupiah, Anda memiliki kesempatan untuk memenangkan puluhan juta rupiah bahkan ratusan juta rupiah dengan bermain judi online di situs kantorbola . Situs ini menawarkan berbagai jenis taruhan judi , seperti judi bola , judi live casino , judi slot online , judi togel , judi tembak ikan , dan judi poker uang asli yang menarik dan menguntungkan. Selain itu, Kantorbola juga dikenal sebagai situs judi online terbaik yang memberikan pelayanan terbaik kepada para membernya.
Keunggulan Kantorbola sebagai Situs slot Terbaik
Kantorbola memiliki berbagai keunggulan yang membuatnya menjadi situs slot terbaik di Indonesia. Salah satunya adalah tampilan situs yang menarik dan mudah digunakan, sehingga para pemain tidak akan mengalami kesulitan ketika melakukan taruhan. Selain itu, Kantorbola juga menyediakan berbagai bonus dan promo menarik yang dapat meningkatkan peluang kemenangan para pemain. Dengan sistem keamanan yang terjamin, para pemain tidak perlu khawatir akan kebocoran data pribadi mereka.
Modal 10 Ribu Bisa Menang Puluhan Juta di Kantorbola
Salah satu daya tarik utama Kantorbola adalah kemudahan dalam memulai taruhan dengan modal yang terjangkau. Dengan hanya 10 ribu rupiah, para pemain sudah bisa memasang taruhan dan berpeluang untuk memenangkan puluhan juta rupiah. Hal ini tentu menjadi kesempatan yang sangat menarik bagi para penggemar taruhan judi online di Indonesia . Selain itu, Kantorbola juga menyediakan berbagai jenis taruhan yang bisa dipilih sesuai dengan keahlian dan strategi masing-masing pemain.
Berbagai Jenis Permainan Taruhan Bola yang Menarik
Kantorbola menyediakan berbagai jenis permainan taruhan bola yang menarik dan menguntungkan bagi para pemain. Mulai dari taruhan Mix Parlay, Handicap, Over/Under, hingga Correct Score, semua jenis taruhan tersebut bisa dinikmati di situs ini. Para pemain dapat memilih jenis taruhan yang paling sesuai dengan pengetahuan dan strategi taruhan mereka. Dengan peluang kemenangan yang besar, para pemain memiliki kesempatan untuk meraih keuntungan yang fantastis di Kantorbola.
Pelayanan Terbaik untuk Kepuasan Para Member
Selain menyediakan berbagai jenis permainan taruhan bola yang menarik, Kantorbola juga memberikan pelayanan terbaik untuk kepuasan para membernya. Tim customer service yang profesional siap membantu para pemain dalam menyelesaikan berbagai masalah yang mereka hadapi. Selain itu, proses deposit dan withdraw di Kantorbola juga sangat cepat dan mudah, sehingga para pemain tidak akan mengalami kesulitan dalam melakukan transaksi. Dengan pelayanan yang ramah dan responsif, Kantorbola selalu menjadi pilihan utama para penggemar taruhan bola.
Kesimpulan
Kantorbola merupakan situs slot terbaik yang menawarkan berbagai jenis permainan taruhan bola yang menarik dan menguntungkan. Dengan modal awal hanya 10 ribu rupiah, para pemain memiliki kesempatan untuk memenangkan puluhan juta rupiah. Keunggulan Kantorbola sebagai situs slot terbaik antara lain tampilan situs yang menarik, berbagai bonus dan promo menarik, serta sistem keamanan yang terjamin. Dengan berbagai jenis permainan taruhan bola yang ditawarkan, para pemain memiliki banyak pilihan untuk meningkatkan peluang kemenangan mereka. Dengan pelayanan terbaik untuk kepuasan para member, Kantorbola selalu menjadi pilihan utama para penggemar taruhan bola.
FAQ (Frequently Asked Questions)
Berapa modal minimal untuk bermain di Kantorbola? Modal minimal untuk bermain di Kantorbola adalah 10 ribu rupiah.
Bagaimana cara melakukan deposit di Kantorbola? Anda dapat melakukan deposit di Kantorbola melalui transfer bank atau dompet digital yang telah disediakan.
Apakah Kantorbola menyediakan bonus untuk new member? Ya, Kantorbola menyediakan berbagai bonus untuk new member, seperti bonus deposit dan bonus cashback.
Apakah Kantorbola aman digunakan untuk bermain taruhan bola online? Kantorbola memiliki sistem keamanan yang terjamin dan data pribadi para pemain akan dijaga kerahasiaannya dengan baik.
https://indianpharmgrx.com/# india pharmacy mail order
best india pharmacy: indian pharmacy – reputable indian online pharmacy
buying from online mexican pharmacy online pharmacy in Mexico mexico drug stores pharmacies
Почему наши тоговые сигналы – всегда идеальный выбор:
Наша команда 24 часа в сутки на волне современных трендов и событий, которые оказывают влияние на криптовалюты. Это способствует нам быстро реагировать и подавать свежие сообщения.
Наш коллектив владеет профундным знание технического анализа и может выделить сильные и уязвимые факторы для вступления в сделку. Это способствует уменьшению опасностей и увеличению прибыли.
Мы внедряем личные боты для анализа для просмотра графиков на всех временных промежутках. Это содействует нашим специалистам доставать понятную картину рынка.
Прежде опубликованием подача в нашем канале Telegram мы осуществляем тщательную проверку все аспектов и подтверждаем допустимый лонг или короткий. Это подтверждает верность и качественность наших подач.
Присоединяйтесь к нашему каналу к нашей группе прямо сейчас и достаньте доступ к подтвержденным торговым сигналам, которые помогут вам добиться финансового успеха на рынке криптовалют!
https://t.me/Investsany_bot
http://mexicanpharmgrx.shop/# mexico drug stores pharmacies
hey buddy, this can be a extremely intriguing post
It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 카지노사이트 .COM
https://indianpharmgrx.com/# india pharmacy
vipps approved canadian online pharmacy Canada pharmacy online thecanadianpharmacy
п»їbest mexican online pharmacies: online pharmacy in Mexico – mexican border pharmacies shipping to usa
https://canadianpharmgrx.xyz/# canadian pharmacy price checker
I am really enjoying the theme/design of your weblog. Do you ever run into any browser compatibility issues? A handful of my blog visitors have complained about my website not operating correctly in Explorer but looks great in Safari. Do you have any ideas to help fix this issue?
buying from canadian pharmacies My Canadian pharmacy canadian family pharmacy
https://mexicanpharmgrx.shop/# mexico pharmacies prescription drugs
Hello there, I found your blog via Google while looking for a related topic, your website came up, it looks great. I have bookmarked it in my google bookmarks.
Hey! I simply wish to give a huge thumbs up for the good information you will have right here on this post. I can be coming again to your blog for extra soon.
vipps canadian pharmacy: My Canadian pharmacy – best canadian pharmacy online
http://mexicanpharmgrx.shop/# mexican pharmaceuticals online
Good post. I learn something totally new and challenging on websites I stumbleupon on a daily basis. It will always be helpful to read articles from other authors and practice a little something from other websites.
Oh my goodness! Incredible article dude! Many thanks, However I am encountering issues with your RSS. I don’t understand why I am unable to subscribe to it. Is there anyone else getting the same RSS problems? Anybody who knows the answer will you kindly respond? Thanks!!
I am not sure where you are getting your information, but great topic. I needs to spend some time learning more or understanding more. Thanks for magnificent info I was looking for this info for my mission.
mexico drug stores pharmacies mexican border pharmacies shipping to usa mexican drugstore online
Hello! This is my first comment here so I just wanted to give a quick shout out and say I truly enjoy reading through your blog posts. Can you recommend any other blogs/websites/forums that go over the same subjects? Appreciate it!
Hi, Neat post. There is an issue together with your site in internet explorer, may check this? IE still is the market leader and a good section of other folks will miss your wonderful writing due to this problem.
naturally like your web site but you need to check the spelling on several of your posts. Several of them are rife with spelling problems and I find it very bothersome to tell the truth nevertheless I will surely come back again.
With havin so much content do you ever run into any issues of plagorism or copyright violation? My website has a lot of unique content I’ve either created myself or outsourced but it appears a lot of it is popping it up all over the web without my authorization. Do you know any solutions to help prevent content from being stolen? I’d genuinely appreciate it.
https://indianpharmgrx.com/# reputable indian pharmacies
Итак почему наши тоговые сигналы – ваш идеальный вариант:
Наша группа утром и вечером, днём и ночью на волне современных трендов и событий, которые воздействуют на криптовалюты. Это дает возможность коллективу незамедлительно действовать и предоставлять актуальные сообщения.
Наш состав владеет глубинным пониманием анализа и может выявлять устойчивые и незащищенные поля для включения в сделку. Это содействует для снижения потерь и максимизации прибыли.
Мы же используем собственные боты анализа для изучения графиков на всех интервалах. Это способствует нам достать полноценную картину рынка.
Прежде опубликованием сигнал в нашем Telegram мы осуществляем внимательную проверку все аспектов и подтверждаем возможное долгий или краткий. Это гарантирует верность и качественность наших подач.
Присоединяйтесь к нашему каналу прямо сейчас и достаньте доступ к подтвержденным торговым подачам, которые содействуют вам получить успеха в финансах на рынке криптовалют!
https://t.me/Investsany_bot
Почему наши тоговые сигналы – ваш лучший выбор:
Наша группа утром и вечером, днём и ночью в тренде современных направлений и событий, которые оказывают влияние на криптовалюты. Это способствует нашему коллективу оперативно реагировать и давать актуальные подачи.
Наш состав владеет профундным знание анализа по графику и может выявлять мощные и незащищенные поля для присоединения в сделку. Это способствует минимизации угроз и увеличению прибыли.
Вместе с командой мы применяем собственные боты для анализа данных для анализа графиков на все периодах времени. Это помогает нашим специалистам доставать понятную картину рынка.
Прежде опубликованием сигнал в нашем Telegram мы проводим внимательную ревизию все сторон и подтверждаем допустимый длинный или краткий. Это обеспечивает верность и качественные характеристики наших подач.
Присоединяйтесь к нашему каналу прямо сейчас и достаньте доступ к проверенным торговым подачам, которые помогут вам достигнуть финансового успеха на крипторынке!
https://t.me/Investsany_bot
Почему наши сигналы – твой лучший путь:
Наша команда 24 часа в сутки в тренде последних курсов и событий, которые воздействуют на криптовалюты. Это способствует группе незамедлительно реагировать и давать новые трейды.
Наш состав обладает профундным понимание анализа по графику и способен обнаруживать крепкие и незащищенные поля для включения в сделку. Это содействует минимизации опасностей и способствует для растущей прибыли.
Мы же внедряем личные боты для анализа для анализа графиков на все интервалах. Это способствует нашим специалистам достать всю картину рынка.
Прежде подачей подача в нашем канале Telegram команда осуществляем тщательную ревизию все фасадов и подтверждаем допустимая лонг или период короткой торговли. Это подтверждает надежность и качество наших подач.
Присоединяйтесь к нашему прямо сейчас и достаньте доступ к проверенным торговым подачам, которые помогут вам вам достигнуть успеха в финансах на крипторынке!
https://t.me/Investsany_bot
I couldn’t refrain from commenting. Exceptionally well written!
where can i buy diflucan over the counter diflucan 150 tab diflucan singapore
buy cytotec over the counter: cytotec online – п»їcytotec pills online
doxy: buy doxycycline monohydrate – doxycycline 150 mg
Thanks for your advice on this blog. 1 thing I wish to say is purchasing electronics items over the Internet is certainly not new. In truth, in the past decade alone, the marketplace for online electronic devices has grown significantly. Today, you will find practically virtually any electronic system and tools on the Internet, ranging from cameras along with camcorders to computer components and gambling consoles.
My coder is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the costs. But he’s tryiong none the less. I’ve been using WordPress on several websites for about a year and am nervous about switching to another platform. I have heard excellent things about blogengine.net. Is there a way I can import all my wordpress posts into it? Any help would be greatly appreciated!
diflucan oral diflucan generic cost how to get diflucan otc
diflucan 150 mg capsule: diflucan online purchase – where to get diflucan without a prescription
Hmm is anyone else having problems with the images on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any feed-back would be greatly appreciated.
Hi, Neat post. There’s a problem with your site in internet explorer, would check this? IE still is the market leader and a good portion of people will miss your magnificent writing because of this problem.
I?d must examine with you here. Which isn’t something I normally do! I take pleasure in studying a publish that can make folks think. Additionally, thanks for allowing me to remark!
cipro generic: ciprofloxacin – cipro ciprofloxacin
buy doxycycline generic for doxycycline doxycycline without prescription
how to buy diflucan online: can you buy diflucan over the counter in mexico – where to buy diflucan
JDB demo
JDB demo | The easiest bet software to use (jdb games)
JDB bet marketing: The first bonus that players care about
Most popular player bonus: Daily Play 2000 Rewards
Game developers online who are always with you
#jdbdemo
Where to find the best game developer? https://www.jdbgaming.com/
#gamedeveloperonline #betsoftware #betmarketing
#developerbet #betingsoftware #gamedeveloper
Supports hot jdb demo beting software jdb angry bird
JDB slot demo supports various competition plans
Opening Achievement with JDB Gaming: Your Supreme Wager Software Resolution
In the universe of online gaming, locating the right bet software is critical for achievement. Introducing JDB Gaming – a foremost supplier of revolutionary gaming strategies tailored to enhance the gaming experience and boost earnings for operators. With a emphasis on easy-to-use interfaces, enticing bonuses, and a wide selection of games, JDB Gaming shines as a prime choice for both players and operators alike.
JDB Demo offers a peek into the world of JDB Gaming, giving players with an opportunity to experience the thrill of betting without any danger. With easy-to-use interfaces and seamless navigation, JDB Demo enables it straightforward for players to discover the extensive selection of games available, from traditional slots to captivating arcade titles.
When it concerns bonuses, JDB Bet Marketing paves the way with appealing offers that draw players and keep them coming back for more. From the favored Daily Play 2000 Rewards to unique promotions, JDB Bet Marketing ensures that players are compensated for their allegiance and dedication.
With so many game developers online, locating the best can be a intimidating task. However, JDB Gaming stands out from the masses with its devotion to superiority and innovation. With over 150 online casino games to choose from, JDB Gaming offers something special for everyone, whether you’re a fan of slots, fish shooting games, arcade titles, card games, or bingo.
At the heart of JDB Gaming lies a devotion to providing the finest possible gaming experience players. With a focus on Asian culture and impressive 3D animations, JDB Gaming stands out as a pioneer in the industry. Whether you’re a player seeking excitement or an operator seeking a trustworthy partner, JDB Gaming has you covered.
API Integration: Seamlessly integrate with all platforms for maximum business chances. Big Data Analysis: Keep ahead of market trends and comprehend player habits with extensive data analysis. 24/7 Technical Support: Relish peace of mind with expert and dependable technical support accessible all day, every day.
In conclusion, JDB Gaming offers a victorious combination of advanced technology, alluring bonuses, and unmatched support. Whether you’re a gamer or an provider, JDB Gaming has all the things you need to succeed in the arena of online gaming. So why wait? Join the JDB Gaming family today and unleash your full potential!
http://diflucan.icu/# where can i buy diflucan without prescription
JDB online
JDB online | 2024 best online slot game demo cash
How to earn reels? jdb online accumulate spin get bonus
Hot demo fun: Quick earn bonus for ranking demo
JDB demo for win? JDB reward can be exchanged to real cash
#jdbonline
777 sign up and get free 2,000 cash: https://www.jdb777.io/
#jdbonline #democash #demofun #777signup
#rankingdemo #demoforwin
2000 cash: Enter email to verify, enter verify, claim jdb bonus
Play with JDB games an online platform in every countries.
Enjoy the Delight of Gaming!
Free to Join, Free to Play.
Enroll and Receive a Bonus!
SIGN UP NOW AND RECEIVE 2000?
We challenge you to receive a sample entertaining welcome bonus for all new members! Plus, there are other special promotions waiting for you!
Learn more
JDB – NO COST TO JOIN
Simple to play, real profit
Engage in JDB today and indulge in fantastic games without any investment! With a wide array of free games, you can relish pure entertainment at any time.
Fast play, quick join
Appreciate your time and opt for JDB’s swift games. Just a few easy steps and you’re set for an amazing gaming experience!
Sign Up now and earn money
Experience JDB: Instant play with no investment and the opportunity to win cash. Designed for effortless and lucrative play.
Immerse into the Universe of Online Gaming Stimulation with Fun Slots Online!
Are you primed to feel the thrill of online gaming like never before? Seek no further than Fun Slots Online, your ultimate stop for thrilling gameplay, endless entertainment, and stimulating winning opportunities!
At Fun Slots Online, we are proud ourselves on offering a wide array of compelling games designed to retain you engaged and entertained for hours on end. From classic slot machines to innovative new releases, there’s something for all to appreciate. Plus, with our user-friendly interface and effortless gameplay experience, you’ll have no problem submerging straight into the activity and savoring every moment.
But that’s not all – we also give a variety of special promotions and bonuses to honor our loyal players. From introductory bonuses for new members to privileged rewards for our top players, there’s always something exciting happening at Fun Slots Online. And with our guarded payment system and 24-hour customer support, you can indulge in peace of mind knowing that you’re in good hands every step of the way.
So why wait? Sign up Fun Slots Online today and initiate your adventure towards heart-pounding victories and jaw-dropping prizes. Whether you’re a seasoned gamer or just starting out, there’s never been a better time to be part of the fun and stimulation at Fun Slots Online. Sign up now and let the games begin!
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Dịch vụ BetVisa, một trong những nền tảng hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới bằng của Curacao, đã có hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 phần quà miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Với tính lời hứa về kinh nghiệm cá cược tinh vi nhất và dịch vụ khách hàng kỹ năng chuyên môn, BetVisa hoàn toàn tự hào là điểm đến lý tưởng cho những ai nhiệt huyết trò chơi trực tuyến. Hãy đăng ký ngay hôm nay và bắt đầu chuyến đi của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
doxycycline monohydrate: doxycycline 100mg – generic doxycycline
sandyterrace.com
하지만 상류층은 다릅니다. 그들의 가족은 큰 사업을 하고 있는데 왜 반항해야 합니까?
order diflucan diflucan singapore cost of diflucan prescription in mexico
doxycycline 200 mg: doxycycline – generic for doxycycline
Holy cow! I’m in awe of the author’s writing skills and ability to convey complicated concepts in a straightforward and concise manner. This article is a true gem that merits all the applause it can get. Thank you so much, author, for offering your knowledge and providing us with such a precious asset. I’m truly grateful!
I used to be able to find good information from your blog posts.
온라인 카지노 사이트 를 이용할 때에는 첫째도 안전
buy cytotec over the counter: buy misoprostol over the counter – buy cytotec online
It’s perfect time to make a few plans for the long run and it’s time to be happy. I’ve learn this put up and if I may just I wish to recommend you some fascinating things or advice. Perhaps you could write subsequent articles regarding this article. I want to read more issues about it!
buy diflucan without a prescription how much is over the counter diflucan buy generic diflucan
Pretty component to content. I simply stumbled upon your website and in accession capital to assert that I get actually loved account your blog posts. Any way I will be subscribing for your augment and even I fulfillment you get entry to constantly rapidly.
Thank you for another informative site. Where else could I get that type of information written in such an ideal way? I’ve a project that I am just now working on, and I’ve been on the look out for such info.
A great post without any doubt.
order cytotec online: cytotec pills online – cytotec pills online
Hey, you used to write great, but the last several posts have been kinda boring? I miss your great writings. Past several posts are just a little bit out of track! come on!
Intro
betvisa india
Betvisa india | IPL 2024 Heat Wave
IPL 2024 Big bets, big prizes With Betvisa India
Exclusive for Sports Fans Betvisa Online Casino 50% Welcome Bonus
Crash Game Supreme Compete for 1,00,00,000 pot Betvisa.com
#betvisaindia
Accurate Predictions IPL T20 Tournament, Winner Takes All!
More than just a game | Betvisa dreams invites you to fly to malta
https://www.b3tvisapro.com/
#betvisaindia #betvisalogin #betvisaonlinecasino
#betvisa.com #betvisaapp
D?ch v? – Di?m D?n Tuy?t V?i Cho Ngu?i Choi Tr?c Tuy?n
Kham Pha Th? Gi?i Ca Cu?c Tr?c Tuy?n v?i BetVisa!
D?ch v? du?c thi?t l?p vao nam 2017 va v?n hanh theo gi?y phep tro choi Curacao v?i hon 2 tri?u ngu?i dung. V?i tinh cam k?t dem d?n tr?i nghi?m ca cu?c an toan va tin c?y nh?t, BetVisa nhanh chong tr? thanh l?a ch?n hang d?u c?a ngu?i choi tr?c tuy?n.
C?ng choi khong ch? dua ra cac tro choi phong phu nhu x? s?, song b?c tr?c ti?p, th? thao tr?c ti?p va th? thao di?n t?, ma con mang l?i cho ngu?i choi nh?ng ph?n thu?ng h?p d?n. Thanh vien m?i dang ky s? du?c t?ng ngay 5 vong quay mi?n phi va co co h?i gianh gi?i thu?ng l?n.
N?n t?ng ca cu?c h? tr? nhi?u cach th?c thanh toan linh ho?t nhu Betvisa Vietnam, ben c?nh cac uu dai d?c quy?n nhu thu?ng chao m?ng len d?n 200%. Ben c?nh do, hang tu?n con co cac chuong trinh khuy?n mai d?c dao nhu chuong trinh gi?i thu?ng Sinh Nh?t va Ch? Nh?t Mua S?m Dien Cu?ng, mang l?i cho ngu?i choi co h?i th?ng l?n.
V?i l?i h?a v? tr?i nghi?m ca cu?c t?t nh?t va d?ch v? khach hang chuyen nghi?p, BetVisa t? tin la di?m d?n ly tu?ng cho nh?ng ai dam me tro choi tr?c tuy?n. Hay dang ky ngay hom nay va b?t d?u hanh trinh c?a b?n t?i BetVisa – noi ni?m vui va may m?n chinh la di?u t?t y?u!
where can i buy nolvadex nolvadex online tamoxifen side effects forum
Excellent post. I used to be checking continuously this weblog and I am impressed! Very useful info specifically the closing section 🙂 I care for such info a lot. I used to be seeking this certain information for a long time. Thank you and good luck.
excellent post, very informative. I wonder why the other specialists of this sector don’t notice this. You should continue your writing. I’m confident, you’ve a huge readers’ base already!
tamoxifen side effects forum: tamoxifen breast cancer – how to get nolvadex
https://doxycyclinest.pro/# doxycycline hydrochloride 100mg
where can you get diflucan: ordering diflucan without a prescription – diflucan pills
Good ? I should certainly pronounce, impressed with your site. I had no trouble navigating through all tabs and related information ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your client to communicate. Nice task..
Thanks for the post. My spouse and i have generally observed that most people are desirous to lose weight when they wish to look slim and attractive. Nonetheless, they do not generally realize that there are many benefits for you to losing weight also. Doctors claim that overweight people have problems with a variety of disorders that can be instantly attributed to their own excess weight. Thankfully that people who’re overweight as well as suffering from a variety of diseases are able to reduce the severity of their own illnesses by way of losing weight. It is possible to see a continuous but marked improvement with health when even a minor amount of weight-loss is attained.
Great beat ! I would like to apprentice even as you amend your site, how can i subscribe for a weblog site? The account helped me a appropriate deal. I were a little bit acquainted of this your broadcast offered shiny transparent concept
rg777
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
高雄外送茶
現代社會,快遞已成為大眾化的服務業,吸引了許多人的注意和參與。 與傳統夜店、酒吧不同,外帶提供了更私密、便捷的服務方式,讓人們有機會在家中或特定地點與美女共度美好時光。
多樣化選擇
從台灣到日本,馬來西亞到越南,外送業提供了多樣化的女孩選擇,以滿足不同人群的需求和喜好。 無論你喜歡什麼類型的女孩,你都可以在外賣行業找到合適的女孩。
不同的價格水平
價格範圍從實惠到豪華。 無論您的預算如何,您都可以找到適合您需求的女孩,享受優質的服務並度過愉快的時光。
快遞業高度重視安全和隱私保護,提供多種安全措施和保障,讓客戶放心使用服務,無需擔心個人資訊外洩或安全問題。
如果你想成為一名經驗豐富的外包司機,外包產業也將為你提供廣泛的選擇和專屬服務。 只需按照步驟操作,您就可以輕鬆享受快遞行業帶來的樂趣和便利。
蓬勃發展的快遞產業為人們提供了一種新的娛樂休閒方式,讓人們在忙碌的生活中得到放鬆,享受美好時光。
Having read this I thought it was extremely informative. I appreciate you taking the time and energy to put this content together. I once again find myself spending a lot of time both reading and posting comments. But so what, it was still worth it!
diflucan tablets australia diflucan canada online buy diflucan without prescription
generic doxycycline: buy doxycycline – buy doxycycline cheap
We are a group of volunteers and opening a new scheme in our community. Your website provided us with valuable information to work on. You’ve done a formidable job and our entire community will be grateful to you.
Its like you read my mind! You appear to know a lot about this, like you wrote the guide in it or something. I feel that you could do with some percent to force the message home a little bit, but instead of that, this is great blog. A great read. I will definitely be back.
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
buy cipro: cipro – buy ciprofloxacin over the counter
diflucan cap 150 mg diflucan 1 pill diflucan pill
JDBslot
JDB slot | The first bonus to rock the slot world
Exclusive event to earn real money and slot game points
JDB demo slot games for free = ?? Lucky Spin Lucky Draw!
How to earn reels free 2000? follow jdb slot games for free
#jdbslot
Demo making money : https://jdb777.com
#jdbslot #slotgamesforfree #howtoearnreels #cashreels
#slotgamepoint #demomakingmoney
Cash reels only at slot games for free
More professional jdb game bonus knowledge
Methods to Earn Reels Credit Complimentary 2000: Your Ultimate Handbook to Victorious Big with JDB Machines
Are you prepared to start on an exhilarating journey into the globe of online slot games? Seek no further, only rotate to JDB777 FreeGames, where enthusiasm and significant wins await you at every spin of the reel. In this comprehensive instruction, we’ll present you ways to secure reels credit complimentary 2000 and unlock the thrilling world of JDB slots.
Undergo the Adrenaline rush of Slot Games for Free
At JDB777 FreeGames, we provide a broad range of captivating slot games that are certain to keep you entertained for hours on end. From traditional fruit machines to immersive themed slots, there’s something for each sort of player to enjoy. And the best part? You can play all of our slot games for free and win real cash prizes!
Unlock Free Cash Reels and Achieve Big
One of the most thrilling features of JDB777 FreeGames is the opportunity to secure reels points costless 2000, which can be exchanged for real cash. Just sign up for an account, and you’ll acquire your costless bonus to commence spinning and winning. With our liberal promotions and bonuses, the sky’s the restriction when it comes to your winnings!
Guide Approaches and Points System
To enhance your winnings and uncover the complete potential of our slot games, it’s vital to apprehend the tactics and points system. Our expert guides will take you through everything you need to have to know, from choosing out the right games to understanding how to secure bonus points and cash prizes.
Distinctive Promotions and Special Offers
As a member of JDB777 FreeGames, you’ll have access to exclusive promotions and special offers that are sure to augment your gaming experience. From welcome bonuses to daily rebates, there are lots of opportunities to boost your winnings and take your gameplay to the next level.
Join Us Today and Begin Winning
Don’t miss out on your possibility to win big with JDB777 FreeGames. Sign up now to assert your costless bonus of 2000 credits and start spinning the reels for your likelihood to win real cash prizes. With our stimulating range of slot games and generous promotions, the prospects are endless. Join us today and begin winning!
JDB demo
JDB demo | The easiest bet software to use (jdb games)
JDB bet marketing: The first bonus that players care about
Most popular player bonus: Daily Play 2000 Rewards
Game developers online who are always with you
#jdbdemo
Where to find the best game developer? https://www.jdbgaming.com/
#gamedeveloperonline #betsoftware #betmarketing
#developerbet #betingsoftware #gamedeveloper
Supports hot jdb demo beting software jdb angry bird
JDB slot demo supports various competition plans
Unlocking Achievement with JDB Gaming: Your Supreme Bet Software Resolution
In the universe of digital gaming, locating the correct betting software is crucial for prosperity. Introducing JDB Gaming – a leading source of innovative gaming strategies crafted to boost the gaming experience and drive revenue for operators. With a emphasis on intuitive interfaces, alluring bonuses, and a wide array of games, JDB Gaming emerges as a prime choice for both players and operators alike.
JDB Demo offers a glimpse into the realm of JDB Gaming, providing players with an chance to undergo the thrill of betting without any hazard. With simple interfaces and seamless navigation, JDB Demo allows it easy for players to discover the extensive selection of games available, from traditional slots to immersive arcade titles.
When it regards bonuses, JDB Bet Marketing leads with enticing offers that attract players and keep them returning for more. From the popular Daily Play 2000 Rewards to special promotions, JDB Bet Marketing ensures that players are compensated for their loyalty and dedication.
With so numerous game developers online, identifying the best can be a intimidating task. However, JDB Gaming emerges from the crowd with its dedication to excellence and innovation. With over 150 online casino games to select, JDB Gaming offers something for everyone, whether you’re a fan of slots, fish shooting games, arcade titles, card games, or bingo.
At the core of JDB Gaming lies a dedication to supplying the best possible gaming experience for players. With a concentration on Asian culture and impressive 3D animations, JDB Gaming distinguishes itself as a front runner in the industry. Whether you’re a gamer looking for excitement or an provider seeking a dependable partner, JDB Gaming has you covered.
API Integration: Seamlessly connect with all platforms for maximum business prospects. Big Data Analysis: Remain ahead of market trends and grasp player actions with comprehensive data analysis. 24/7 Technical Support: Relish peace of mind with expert and dependable technical support accessible around the clock.
In conclusion, JDB Gaming offers a victorious mix of cutting-edge technology, enticing bonuses, and unmatched support. Whether you’re a player or an manager, JDB Gaming has everything you need to succeed in the world of online gaming. So why wait? Join the JDB Gaming group today and unlock your full potential!
Hi there! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new updates.
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
BetVisa, một trong những công ty hàng đầu tại châu Á, được thành lập vào năm 2017 và thao tác dưới bằng của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với cam kết đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều phương thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Với lời hứa về kinh nghiệm cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên môn, BetVisa tự tin là điểm đến lý tưởng cho những ai nhiệt huyết trò chơi trực tuyến. Hãy gắn bó ngay hôm nay và bắt đầu chuyến đi của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều quan trọng.
where can i buy cipro online: buy cipro online – buy cipro online canada
Intro
betvisa bangladesh
Betvisa bangladesh | Super Cricket Carnival with Betvisa!
IPL Cricket Mania | Kick off Super Cricket Carnival with bet visa.com
IPL Season | Exclusive 1,50,00,000 only at Betvisa Bangladesh!
Crash Games Heroes | Climb to the top of the 1,00,00,000 bonus pool!
#betvisabangladesh
Preview IPL T20 | Follow Betvisa BD on Facebook, Instagram for awards!
betvisa affiliate Dream Maltese Tour | Sign up now to win the ultimate prize!
https://www.bvthethao.com/
#betvisabangladesh #betvisabd #betvisaaffiliate
#betvisaaffiliatesignup #betvisa.com
Với sự cam kết về kinh nghiệm cá cược tinh vi nhất và dịch vụ khách hàng chuyên trách, BetVisa tự hào là điểm đến lý tưởng cho những ai nhiệt huyết trò chơi trực tuyến. Hãy gắn bó ngay hôm nay và bắt đầu chuyến đi của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
Tìm hiểu Thế Giới Cá Cược Trực Tuyến với BetVisa!
Dịch vụ BetVisa, một trong những nền tảng hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới giấy phép của Curacao, đã thu hút hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược an toàn và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 vòng quay miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều cách thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Spot on with this write-up, I actually assume this web site wants far more consideration. I?ll most likely be once more to read rather more, thanks for that info.
cipro: cipro generic – ciprofloxacin generic
diflucan 6 tablets cost of diflucan in canada diflucan gel
http://nolvadex.icu/# tamoxifen and bone density
Pretty! This has been an incredibly wonderful article. Thanks for supplying these details.
tamoxifen therapy: tamoxifen benefits – tamoxifen warning
purchase cytotec: purchase cytotec – Misoprostol 200 mg buy online
buy cipro online canada buy generic ciprofloxacin cipro online no prescription in the usa
I am extremely inspired with your writing talents and also with the layout in your blog. Is that this a paid theme or did you modify it yourself? Either way stay up the excellent quality writing, it?s uncommon to look a great weblog like this one nowadays..
I believe one of your ads triggered my internet browser to resize, you might want to put that on your blacklist.
I found your blog site on google and verify a number of of your early posts. Proceed to maintain up the superb operate. I simply further up your RSS feed to my MSN Information Reader. Looking for forward to reading extra from you in a while!?
I would like to thank you for the efforts you’ve put in writing this web site. I am hoping the same high-grade blog post from you in the upcoming as well. Actually your creative writing skills has inspired me to get my own site now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
diflucan pill uk: diflucan 150 mg daily – diflucan 150 otc
Hey there! I know this is kinda off topic but I was wondering which blog platform are you using for this website? I’m getting sick and tired of WordPress because I’ve had issues with hackers and I’m looking at alternatives for another platform. I would be awesome if you could point me in the direction of a good platform.
I?ve been exploring for a bit for any high quality articles or weblog posts on this sort of area . Exploring in Yahoo I ultimately stumbled upon this website. Studying this info So i am happy to express that I’ve a very good uncanny feeling I discovered exactly what I needed. I so much undoubtedly will make certain to don?t fail to remember this site and provides it a look regularly.
One important thing is that if you find yourself searching for a student loan you may find that you’ll need a cosigner. There are many cases where this is true because you will find that you do not possess a past credit standing so the loan company will require that you’ve someone cosign the loan for you. Good post.
Howdy! Someone in my Myspace group shared this site with us so I came to check it out. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Exceptional blog and great style and design.
robot 88
tamoxifen dose: how to get nolvadex – tamoxifen citrate
tamoxifen effectiveness tamoxifen cost tamoxifen and bone density
Howdy! This is my first visit to your blog! We are a group of volunteers and starting a new project in a community in the same niche. Your blog provided us useful information to work on. You have done a outstanding job!
Good post. I learn something totally new and challenging on sites I stumbleupon everyday. It’s always interesting to read through content from other authors and use a little something from other web sites.
http://amoxicillina.top/# can i purchase amoxicillin online
I’ve learned new things from the blog post. Yet another thing to I have noticed is that usually, FSBO sellers can reject anyone. Remember, they might prefer not to use your providers. But if you maintain a stable, professional partnership, offering support and keeping contact for around four to five weeks, you will usually be capable of win interviews. From there, a house listing follows. Many thanks
where to get cheap clomid can you buy generic clomid how to get clomid price
It’s a game. Five dollars is free. Try it It’s not an easy game.
->-> 카지노사이트 .COM
get cheap clomid pills: can i get clomid online – clomid price
can i order generic clomid without rx can i purchase cheap clomid no prescription can you get generic clomid
cheap generic prednisone: prednisone tablets india – prednisone 20 mg
Great web site. Plenty of useful info here. I?m sending it to a few friends ans also sharing in delicious. And naturally, thanks for your effort!
Thanks for your submission. Another issue is that being photographer involves not only problems in taking award-winning photographs but also hardships in getting the best photographic camera suited to your requirements and most especially struggles in maintaining the grade of your camera. This can be very accurate and evident for those photography addicts that are straight into capturing the nature’s captivating scenes : the mountains, the actual forests, the actual wild or maybe the seas. Going to these daring places undoubtedly requires a camera that can live up to the wild’s harsh areas.
I can’t believe how amazing this article is! The author has done a phenomenal job of presenting the information in an engaging and educational manner. I can’t thank him enough for offering such valuable insights that have definitely enriched my knowledge in this topic. Bravo to him for producing such a gem!
The core of your writing while sounding agreeable initially, did not really work perfectly with me after some time. Somewhere throughout the paragraphs you actually managed to make me a believer unfortunately only for a while. I still have a problem with your jumps in logic and you might do nicely to help fill in those breaks. In the event that you can accomplish that, I would definitely end up being fascinated.
remeron weight gain reviews
https://amoxicillina.top/# amoxicillin 775 mg
stromectol for humans: stromectol brand – ivermectin 8000 mcg
Intro
betvisa bangladesh
Betvisa bangladesh | Super Cricket Carnival with Betvisa!
IPL Cricket Mania | Kick off Super Cricket Carnival with bet visa.com
IPL Season | Exclusive 1,50,00,000 only at Betvisa Bangladesh!
Crash Games Heroes | Climb to the top of the 1,00,00,000 bonus pool!
#betvisabangladesh
Preview IPL T20 | Follow Betvisa BD on Facebook, Instagram for awards!
betvisa affiliate Dream Maltese Tour | Sign up now to win the ultimate prize!
https://www.bvthethao.com/
#betvisabangladesh #betvisabd #betvisaaffiliate
#betvisaaffiliatesignup #betvisa.com
Với tính lời hứa về trải nghiệm cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên nghiệp, BetVisa hoàn toàn tự tin là điểm đến lý tưởng cho những ai đam mê trò chơi trực tuyến. Hãy tham gia ngay hôm nay và bắt đầu cuộc hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Hệ thống BetVisa, một trong những công ty hàng đầu tại châu Á, ra đời vào năm 2017 và thao tác dưới bằng của Curacao, đã thu hút hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược an toàn và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Aw, this was an exceptionally good post. Taking a few minutes and actual effort to generate a great article… but what can I say… I hesitate a lot and don’t seem to get nearly anything done.
buy prednisone 40 mg: prednisone 10 – prednisone steroids
ivermectin over the counter canada ivermectin generic stromectol pill price
can i buy zithromax online: zithromax 500 – zithromax generic price
https://prednisonea.store/# prednisone generic brand name
http://stromectola.top/# ivermectin 0.1 uk
It?s onerous to find educated people on this subject, however you sound like you realize what you?re speaking about! Thanks
JDBslot
JDB slot | The first bonus to rock the slot world
Exclusive event to earn real money and slot game points
JDB demo slot games for free = ?? Lucky Spin Lucky Draw!
How to earn reels free 2000? follow jdb slot games for free
#jdbslot
Demo making money : https://jdb777.com
#jdbslot #slotgamesforfree #howtoearnreels #cashreels
#slotgamepoint #demomakingmoney
Cash reels only at slot games for free
More professional jdb game bonus knowledge
Methods to Gain Spins Points Free 2000: Your Greatest Manual to Triumphant Big with JDB Machines
Are you you prepared to embark on an exhilarating expedition into the globe of internet slot games? Hunt no more, only spin to JDB777 FreeGames, where enthusiasm and substantial wins anticipate you at every turn of the reel. In this complete manual, we’ll show you how to acquire reels credits free 2000 and unlock the thrilling world of JDB slots.
Undergo the Excitement of Slot Games for Free
At JDB777 FreeGames, we supply a extensive range of captivating slot games that are positive to keep you entertained for hours on end. From classic fruit machines to immersive themed slots, there’s something for every single kind of player to enjoy. And the finest part? You can play all of our slot games for free and win real cash prizes!
Release Free Cash Reels and Win Big
One of the most exciting features of JDB777 FreeGames is the possibility to acquire reels credits complimentary 2000, which can be exchanged for real cash. Simply sign up for an account, and you’ll receive your gratis bonus to initiate spinning and winning. With our bountiful promotions and bonuses, the sky’s the restriction when it comes to your winnings!
Guide Tactics and Points System
To enhance your winnings and open the full potential of our slot games, it’s vital to comprehend the tactics and points system. Our skilled guides will take you through everything you have to have to know, from choosing the right games to comprehending how to acquire bonus points and cash prizes.
Distinctive Promotions and Specific Offers
As a member of JDB777 FreeGames, you’ll have access to exclusive promotions and special offers that are certain to enhance your gaming experience. From welcome bonuses to daily rebates, there are lots of chances to enhance your winnings and take your gameplay to the upcoming level.
Join Us Today and Commence Winning
Don’t miss out on your likelihood to win big with JDB777 FreeGames. Sign up now to claim your complimentary bonus of 2000 credits and initiate spinning the reels for your chance to win real cash prizes. With our exciting range of slot games and generous promotions, the opportunities are endless. Join us today and commence winning!
Another thing I have really noticed is the fact that for many people, low credit score is the reaction to circumstances over and above their control. As an example they may have already been saddled by having an illness so they really have excessive bills going to collections. Maybe it’s due to a work loss or the inability to do the job. Sometimes divorce or separation can truly send the financial situation in the undesired direction. Thanks sharing your thinking on this blog.
synthroid nightmares
zithromax generic price where to buy zithromax in canada buy generic zithromax online
buying prednisone without prescription: can you buy prednisone over the counter – how to buy prednisone online
Intro
betvisa india
Betvisa india | IPL 2024 Heat Wave
IPL 2024 Big bets, big prizes With Betvisa India
Exclusive for Sports Fans Betvisa Online Casino 50% Welcome Bonus
Crash Game Supreme Compete for 1,00,00,000 pot Betvisa.com
#betvisaindia
Accurate Predictions IPL T20 Tournament, Winner Takes All!
More than just a game | Betvisa dreams invites you to fly to malta
https://www.b3tvisapro.com/
#betvisaindia #betvisalogin #betvisaonlinecasino
#betvisa.com #betvisaapp
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
BetVisa Vietnam, một trong những nền tảng hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới giấy phép của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không chỉ cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Do tính lời hứa về trải nghiệm thú vị cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên nghiệp, BetVisa hoàn toàn tự hào là điểm đến lý tưởng cho những ai phấn khích trò chơi trực tuyến. Hãy tham gia ngay hôm nay và bắt đầu cuộc hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
Music started playing anytime I opened this web-site, so annoying!
What i do not understood is actually how you’re not actually much more well-liked than you may be right now. You are so intelligent. You realize therefore significantly relating to this subject, made me personally consider it from numerous varied angles. Its like women and men aren’t fascinated unless it is one thing to do with Lady gaga! Your own stuffs nice. Always maintain it up!
This is very interesting, You are a very skilled blogger. I have joined your rss feed and look forward to seeking more of your great post. Also, I’ve shared your web site in my social networks!
https://clomida.pro/# order clomid without a prescription
spironolactone yellow pill
Another thing I have noticed is for many people, bad credit is the response to circumstances beyond their control. By way of example they may have been saddled by having an illness so they have high bills for collections. Maybe it’s due to a work loss or perhaps the inability to go to work. Sometimes separation and divorce can really send the finances in a downward direction. Thank you for sharing your opinions on this blog site.
india buy prednisone online: prednisone 50 mg coupon – buy prednisone 10mg
thewiin.com
Fang Jifan은 손을 등 뒤로하고 Xishan의 저택으로 돌아 왔고 너무 화가 나서 피를 토할 것입니다.
ivermectin 50 mg stromectol buy ivermectin 4
Oh my goodness! a tremendous article dude. Thanks Nevertheless I am experiencing concern with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting similar rss drawback? Anybody who is aware of kindly respond. Thnkx
generic for amoxicillin: where can i buy amoxicillin over the counter – price for amoxicillin 875 mg
https://azithromycina.pro/# cheap zithromax pills
Great items from you, man. I’ve remember your stuff prior to and you’re just extremely fantastic. I actually like what you’ve received right here, certainly like what you’re saying and the way through which you are saying it. You are making it entertaining and you still take care of to keep it wise. I can’t wait to read far more from you. That is actually a tremendous site.
Wow, this article is mind-blowing! The author has done a tremendous job of conveying the information in an compelling and enlightening manner. I can’t thank her enough for offering such priceless insights that have certainly enhanced my awareness in this topic. Bravo to him for crafting such a masterpiece!
Heya i?m for the primary time here. I came across this board and I in finding It truly helpful & it helped me out much. I am hoping to offer something again and help others such as you helped me.
One more thing. I think that there are quite a few travel insurance web pages of dependable companies that allow you enter your holiday details and find you the rates. You can also purchase an international holiday insurance policy on internet by using your own credit card. All you should do will be to enter all travel details and you can see the plans side-by-side. You only need to find the package that suits your allowance and needs and after that use your bank credit card to buy the idea. Travel insurance on the internet is a good way to check for a respectable company with regard to international travel cover. Thanks for giving your ideas.
http://onlinepharmacyworld.shop/# canadian pharmacy no prescription needed
I have learned some new things by your blog site. One other thing I’d like to say is always that newer computer os’s often allow additional memory to be utilized, but they also demand more memory space simply to perform. If someone’s computer is not able to handle additional memory plus the newest software requires that ram increase, it may be the time to buy a new PC. Thanks
best website to buy prescription drugs: purchasing prescription drugs online – canadian pharmacy no prescription needed
buy medication online with prescription how to buy prescriptions from canada safely buying drugs online no prescription
https://medicationnoprescription.pro/# online meds no prescription
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Spin to Achieve Actual Money and Gift Certificates with JeetWin’s Partner Program
Are you a enthusiast of virtual gaming? Do you really love the thrill of twisting the spinner and winning big? If so, consequently the JeetWin Affiliate Program is perfect for you! With JeetWin Casino, you not only get to experience enthralling games but also have the opportunity to earn authentic funds and gift certificates plainly by publicizing the platform to your friends, family, or digital audience.
How Does it Work?
Signing up for the JeetWin’s Referral Program is speedy and simple. Once you become an affiliate, you’ll acquire a special referral link that you can share with others. Every time someone joins or makes a deposit using your referral link, you’ll receive a commission for their activity.
Fantastic Bonuses Await!
As a member of JeetWin’s affiliate program, you’ll have access to a variety of enticing bonuses:
Sign Up Bonus 500: Receive a generous sign-up bonus of INR 500 just for joining the program.
Deposit Match Bonus: Enjoy a huge 200% bonus when you fund and play one-armed bandit and fishing games on the platform.
Unlimited Referral Bonus: Acquire unlimited INR 200 bonuses and rebates for every friend you invite to play on JeetWin.
Entertaining Games to Play
JeetWin offers a broad range of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Participate in the Best Gaming Experience
With JeetWin Live, you can bring your gaming experience to the next level. Participate in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and commence an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Easy Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is speedy and hassle-free. Choose from a range of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Miss Out on Special Promotions
As a JeetWin affiliate, you’ll acquire access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Download the Mobile App
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Become a part of the JeetWin Affiliate Program Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and be a member of the thriving online gaming community at JeetWin.
Hiya very nice site!! Man .. Excellent .. Wonderful .. I will bookmark your blog and take the feeds also?I’m satisfied to seek out a lot of useful information right here within the publish, we want develop more strategies in this regard, thanks for sharing. . . . . .
whoah this blog is excellent i like reading your posts. Stay up the great work! You already know, many people are searching around for this information, you can aid them greatly.
https://onlinepharmacyworld.shop/# canadian pharmacy coupon code
canadian and international prescription service: online medication without prescription – no prescription pharmacy
There are some fascinating points in time in this article but I don?t know if I see all of them center to heart. There’s some validity but I’ll take hold opinion till I look into it further. Good article , thanks and we would like more! Added to FeedBurner as properly
canadian pharmacy discount code online canadian pharmacy coupon no prescription needed canadian pharmacy
https://medicationnoprescription.pro/# no prescription drugs online
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Rotate to Gain Actual Money and Gift Vouchers with JeetWin’s Referral Program
Do you a supporter of internet gaming? Do you really enjoy the adrenaline rush of spinning the wheel and winning large? If so, subsequently the JeetWin’s Referral Program is great for you! With JeetWin Gaming, you not only get to partake in thrilling games but additionally have the opportunity to generate authentic funds and gift vouchers just by endorsing the platform to your friends, family, or online audience.
How Does Work?
Enrolling for the JeetWin’s Affiliate Scheme is fast and easy. Once you transform into an partner, you’ll get a exclusive referral link that you can share with others. Every time someone registers or makes a deposit using your referral link, you’ll obtain a commission for their activity.
Incredible Bonuses Await!
As a JeetWin affiliate, you’ll have access to a selection of appealing bonuses:
Sign Up Bonus 500: Get a bountiful sign-up bonus of INR 500 just for joining the program.
Welcome Deposit Bonus: Take advantage of a enormous 200% bonus when you deposit and play one-armed bandit and fishing games on the platform.
Endless Referral Bonus: Earn unlimited INR 200 bonuses and cash rebates for every friend you invite to play on JeetWin.
Exciting Games to Play
JeetWin offers a broad range of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Engage in the Greatest Gaming Experience
With JeetWin Live, you can bring your gaming experience to the next level. Take part in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and commence an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Effortless Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is speedy and hassle-free. Choose from a variety of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Pass Up on Special Promotions
As a JeetWin affiliate, you’ll receive access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Get the App
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Become a part of the JeetWin Affiliate Program Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and join the thriving online gaming community at JeetWin.
Thank you, I’ve recently been looking for information approximately this topic for ages and yours is the greatest I’ve came upon till now. However, what concerning the bottom line? Are you sure in regards to the supply?
I liked as much as you’ll obtain carried out right here. The comic strip is attractive, your authored material stylish. however, you command get got an nervousness over that you would like be turning in the following. sick certainly come further beforehand again since precisely the same nearly a lot frequently inside case you defend this increase.
Oh my goodness! an amazing article dude. Thanks Nevertheless I’m experiencing challenge with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting identical rss problem? Anybody who knows kindly respond. Thnkx
empagliflozin and sitagliptin together
Hey very nice blog!! Man .. Beautiful .. Amazing .. I’ll bookmark your website and take the feeds also?I’m happy to find a lot of useful info here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
canadian pharmacy discount coupon: cheapest pharmacy for prescriptions – canadian pharmacy no prescription
https://onlinepharmacyworld.shop/# canadian pharmacy discount code
Its such as you read my thoughts! You seem to grasp a lot approximately this, like you wrote the e book in it or something. I feel that you simply could do with some p.c. to pressure the message home a bit, but instead of that, this is magnificent blog. An excellent read. I’ll definitely be back.
buying prescription drugs in canada: canadian prescription drugstore reviews – online pharmacies without prescriptions
cheapest online ed meds low cost ed pills cheapest ed treatment
I like it when individuals get together and share views. Great blog, stick with it.
https://edpill.top/# where to get ed pills
http://medicationnoprescription.pro/# meds online no prescription
The next time I read a blog, Hopefully it does not fail me just as much as this particular one. I mean, Yes, it was my choice to read through, but I truly believed you would have something useful to say. All I hear is a bunch of crying about something you could fix if you weren’t too busy looking for attention.
best online pharmacy no prescription: buy meds online no prescription – online no prescription pharmacy
Terrific work! That is the kind of information that are meant to be shared around the web. Shame on the search engines for not positioning this put up upper! Come on over and talk over with my website . Thanks =)
pills for erectile dysfunction online ed medications cost get ed prescription online
http://medicationnoprescription.pro/# buying drugs without prescription
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your webpage? My website is in the exact same area of interest as yours and my users would really benefit from a lot of the information you present here. Please let me know if this okay with you. Thank you!
sandyterrace.com
이때 한 내시가 급히 밖으로 나와 “지유양님이 여기 계십니다.”라고 말했다.
I would like to thank you for the efforts you have put in writing this site. I’m hoping the same high-grade web site post from you in the upcoming also. In fact your creative writing abilities has inspired me to get my own blog now. Actually the blogging is spreading its wings fast. Your write up is a great example of it.
Hello there, just became alert to your blog through Google, and found that it’s really informative. I?m going to watch out for brussels. I?ll be grateful if you continue this in future. Lots of people will be benefited from your writing. Cheers!
Please let me know if you’re looking for a article author for your site. You have some really great articles and I believe I would be a good asset. If you ever want to take some of the load off, I’d really like to write some material for your blog in exchange for a link back to mine. Please shoot me an e-mail if interested. Many thanks!
discount prescription drugs canada: buying drugs without prescription – no prescription drugs online
Good information. Lucky me I recently found your site by chance (stumbleupon). I have book-marked it for later!
https://onlinepharmacyworld.shop/# canadian pharmacy no prescription
Hi there! This is kind of off topic but I need some advice from an established blog. Is it difficult to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about making my own but I’m not sure where to begin. Do you have any tips or suggestions? Cheers
Hey! Would you mind if I share your blog with my twitter group? There’s a lot of people that I think would really appreciate your content. Please let me know. Many thanks
low cost ed meds ed medications online erectile dysfunction medicine online
you are really a good webmaster. The web site loading speed is incredible. It seems that you’re doing any unique trick. Furthermore, The contents are masterpiece. you’ve done a fantastic job on this topic!
https://edpill.top/# online erectile dysfunction medication
order ed meds online: discount ed pills – online erectile dysfunction
PBN sites
We will establish a network of PBN sites!
Advantages of our PBN network:
We carry out everything so GOOGLE DOES NOT understand that this A PBN network!!!
1- We purchase domain names from different registrars
2- The main site is hosted on a VPS hosting (VPS is fast hosting)
3- Other sites are on different hostings
4- We attribute a distinct Google ID to each site with verification in Google Search Console.
5- We create websites on WP, we do not employ plugins with the help of which Trojans penetrate and through which pages on your websites are created.
6- We don’t duplicate templates and utilize only distinct text and pictures
We never work with website design; the client, if desired, can then edit the websites to suit his wishes
vicodin synthroid
Hello there! I could have sworn I’ve been to this web site before but after browsing through a few of the posts I realized it’s new to me. Regardless, I’m definitely pleased I stumbled upon it and I’ll be book-marking it and checking back often!
https://casinvietnam.shop/# casino online uy tin
casino tr?c tuy?n vi?t nam choi casino tr?c tuy?n tren di?n tho?i casino online uy tin
This will be a fantastic web site, will you be involved in doing an interview regarding just how you created it? If so e-mail me!
Interesting article. It is unfortunate that over the last 10 years, the travel industry has had to take on terrorism, SARS, tsunamis, bird flu, swine flu, and the first ever true global recession. Through everything the industry has really proven to be solid, resilient and dynamic, getting new solutions to deal with trouble. There are always fresh issues and possibilities to which the marketplace must just as before adapt and reply.
Thanks for the suggestions you are giving on this blog. Another thing I’d like to say is that getting hold of duplicates of your credit rating in order to look at accuracy of the detail is the first activity you have to accomplish in credit improvement. You are looking to cleanse your credit profile from harmful details problems that screw up your credit score.
Hi there would you mind letting me know which webhost you’re using? I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot faster then most. Can you recommend a good internet hosting provider at a honest price? Many thanks, I appreciate it!
https://casinvietnam.com/# casino online uy tin
Hello, i think that i saw you visited my weblog so i came to ?return the favor?.I am trying to find things to enhance my website!I suppose its ok to use a few of your ideas!!
https://casinvietnam.com/# danh bai tr?c tuy?n
Thanks for expressing your ideas. I would also like to mention that video games have been actually evolving. Better technology and inventions have served create genuine and active games. These entertainment video games were not really sensible when the actual concept was first of all being attempted. Just like other kinds of technology, video games also have had to evolve as a result of many decades. This is testimony on the fast development of video games.
game c? b?c online uy tin casino tr?c tuy?n game c? b?c online uy tin
This is without a doubt one of the finest articles I’ve read on this topic! The author’s extensive knowledge and passion for the subject are apparent in every paragraph. I’m so grateful for coming across this piece as it has enhanced my comprehension and ignited my curiosity even further. Thank you, author, for dedicating the time to produce such a outstanding article!
Wow! This could be one particular of the most beneficial blogs We have ever arrive across on this subject. Actually Wonderful. I’m also an expert in this topic so I can understand your hard work.
casino online uy tín: game c? b?c online uy tín – casino tr?c tuy?n uy tín
prazosin vs tamsulosin
Great info. Lucky me I discovered your site by chance (stumbleupon). I have bookmarked it for later!
withdrawals from venlafaxine
Thanks for your publication on this weblog. From my own personal experience, there are times when softening upward a photograph may provide the wedding photographer with a little bit of an artsy flare. Many times however, the soft cloud isn’t just what you had in your mind and can frequently spoil a normally good picture, especially if you intend on enlarging the item.
danh bai tr?c tuy?n danh bai tr?c tuy?n game c? b?c online uy tin
Hey would you mind letting me know which hosting company you’re using? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot faster then most. Can you suggest a good web hosting provider at a honest price? Thanks a lot, I appreciate it!
Excellent post. I will be going through some of these issues as well..
whoah this blog is fantastic i love reading your articles. Keep up the great work! You know, many people are searching around for this information, you could aid them greatly.
Thanks for your helpful article. Other thing is that mesothelioma is generally caused by the inhalation of fibres from mesothelioma, which is a carcinogenic material. It really is commonly witnessed among staff in the engineering industry that have long exposure to asbestos. It could be caused by residing in asbestos insulated buildings for an extended time of time, Genetic makeup plays a crucial role, and some people are more vulnerable on the risk when compared with others.
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n vi?t nam – game c? b?c online uy tín
tizanidine price
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n vi?t nam – casino tr?c tuy?n vi?t nam
https://casinvietnam.com/# casino tr?c tuy?n uy tin
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n vi?t nam – web c? b?c online uy tín
voltaren topical heart risk
https://casinvietnam.shop/# casino online uy tin
casino tr?c tuy?n uy tín: casino tr?c tuy?n vi?t nam – casino tr?c tuy?n
https://casinvietnam.com/# choi casino tr?c tuy?n tren di?n tho?i
game1kb.com
“아니… 가지마? 이 Zhizhou는 Duke Qi의 소유입니다. “Wang Guang은 당황한 표정으로 말했습니다.
choi casino tr?c tuy?n trên di?n tho?i: dánh bài tr?c tuy?n – casino tr?c tuy?n uy tín
http://casinvietnam.com/# casino tr?c tuy?n uy tin
casino tr?c tuy?n uy tín: dánh bài tr?c tuy?n – game c? b?c online uy tín
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n uy tín – casino tr?c tuy?n vi?t nam
https://casinvietnam.com/# casino online uy tin
casino tr?c tuy?n: web c? b?c online uy tín – casino tr?c tuy?n uy tín
casino tr?c tuy?n casino tr?c tuy?n vi?t nam game c? b?c online uy tin
http://casinvietnam.com/# casino tr?c tuy?n
casino tr?c tuy?n uy tín: game c? b?c online uy tín – choi casino tr?c tuy?n trên di?n tho?i
web c? b?c online uy tin danh bai tr?c tuy?n casino online uy tin
http://casinvietnam.shop/# casino tr?c tuy?n uy tin
casino tr?c tuy?n uy tín: game c? b?c online uy tín – game c? b?c online uy tín
game c? b?c online uy tin game c? b?c online uy tin choi casino tr?c tuy?n tren di?n tho?i
casino tr?c tuy?n vi?t nam: choi casino tr?c tuy?n trên di?n tho?i – casino tr?c tuy?n uy tín
http://casinvietnam.com/# casino tr?c tuy?n uy tin
Have you ever thought about including a little bit more than just your articles? I mean, what you say is important and all. Nevertheless think of if you added some great photos or video clips to give your posts more, “pop”! Your content is excellent but with images and clips, this site could undeniably be one of the best in its field. Wonderful blog!
danh bai tr?c tuy?n choi casino tr?c tuy?n tren di?n tho?i casino tr?c tuy?n vi?t nam
dánh bài tr?c tuy?n: casino tr?c tuy?n vi?t nam – casino tr?c tuy?n vi?t nam
http://casinvietnam.shop/# casino tr?c tuy?n vi?t nam
Hello! I just wanted to ask if you ever have any issues with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no backup. Do you have any solutions to stop hackers?
casino tr?c tuy?n vi?t nam game c? b?c online uy tin casino tr?c tuy?n vi?t nam
casino tr?c tuy?n vi?t nam: game c? b?c online uy tín – casino tr?c tuy?n
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! By the way, how could we communicate?
https://casinvietnam.com/# casino tr?c tuy?n
casino tr?c tuy?n vi?t nam casino tr?c tuy?n vi?t nam casino tr?c tuy?n vi?t nam
zyprexa 2.5mg side effects
choi casino tr?c tuy?n trên di?n tho?i: casino online uy tín – web c? b?c online uy tín
casino tr?c tuy?n choi casino tr?c tuy?n tren di?n tho?i choi casino tr?c tuy?n tren di?n tho?i
https://casinvietnam.com/# casino online uy tin
generic wellbutrin pics
dánh bài tr?c tuy?n: dánh bài tr?c tuy?n – casino tr?c tuy?n uy tín
I’m not sure exactly why but this website is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later on and see if the problem still exists.
I’m really loving the theme/design of your weblog. Do you ever run into any web browser compatibility issues? A number of my blog readers have complained about my website not operating correctly in Explorer but looks great in Chrome. Do you have any advice to help fix this problem?
https://mexicoph24.life/# reputable mexican pharmacies online
canadian pharmacy no scripts Large Selection of Medications from Canada canadian neighbor pharmacy
http://indiaph24.store/# indian pharmacy paypal
india pharmacy mail order Generic Medicine India to USA online pharmacy india
http://indiaph24.store/# indian pharmacies safe
A great post without any doubt.
It is in reality a great and helpful piece of information. I?m happy that you simply shared this useful info with us. Please stay us informed like this. Thank you for sharing.
canadian pharmacy com canadian pharmacies reliable canadian pharmacy
It is the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I want to recommend you few fascinating things or advice. Perhaps you could write subsequent articles referring to this article. I want to learn more things approximately it!
It’s best to participate in a contest for top-of-the-line blogs on the web. I’ll suggest this site!
http://mexicoph24.life/# pharmacies in mexico that ship to usa
pharmacies in mexico that ship to usa Mexican Pharmacy Online mexican pharmaceuticals online
kids dosage for zofran
http://canadaph24.pro/# canadian discount pharmacy
mexican pharmaceuticals online mexico pharmacy medication from mexico pharmacy
https://indiaph24.store/# indian pharmacy
mexican border pharmacies shipping to usa mexican rx online mexican pharmacy
http://canadaph24.pro/# pet meds without vet prescription canada
adderall canadian pharmacy Certified Canadian Pharmacies canada cloud pharmacy
https://indiaph24.store/# legitimate online pharmacies india
pharmacy website india buy medicines from India indian pharmacy
http://indiaph24.store/# Online medicine order
qiyezp.com
하지만… 그런 오싹한 느낌이 그를 많이 두렵게 했다.
canada pharmacy online Licensed Canadian Pharmacy best canadian pharmacy online
buysteriodsonline.com
“항로를 알면 다루기 쉽습니다.” Fang Jifan은 “해도”라고 날카롭게 말했습니다.
https://mexicoph24.life/# mexico pharmacies prescription drugs
En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
purple pharmacy mexico price list mexico pharmacy buying prescription drugs in mexico online
https://indiaph24.store/# reputable indian pharmacies
best canadian pharmacy canadian pharmacies my canadian pharmacy reviews
Nice post. I used to be checking continuously this blog and I’m impressed! Very helpful information particularly the ultimate phase 🙂 I handle such information a lot. I used to be looking for this certain info for a long time. Thank you and good luck.
Hi would you mind letting me know which web host you’re using? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot quicker then most. Can you recommend a good internet hosting provider at a fair price? Thanks a lot, I appreciate it!
http://indiaph24.store/# india pharmacy
canadian compounding pharmacy canadian pharmacy 24 cheap canadian pharmacy online
https://indiaph24.store/# online shopping pharmacy india
Excellent article. I’m dealing with a few of these issues as well..
ed drugs online from canada canadian pharmacies my canadian pharmacy
https://mexicoph24.life/# mexico pharmacy
Online medicine home delivery Generic Medicine India to USA best india pharmacy
what is zetia used for
http://canadaph24.pro/# buy drugs from canada
Does your website have a contact page? I’m having trouble locating it but, I’d like to send you an e-mail. I’ve got some creative ideas for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it grow over time.
You can definitely see your enthusiasm within the paintings you write. The world hopes for even more passionate writers such as you who are not afraid to say how they believe. Always follow your heart.
india online pharmacy Generic Medicine India to USA Online medicine home delivery
Thanks for making me to achieve new ideas about pcs. I also have belief that one of the best ways to help keep your laptop in primary condition has been a hard plastic material case, as well as shell, that suits over the top of one’s computer. These kinds of protective gear usually are model unique since they are manufactured to fit perfectly within the natural casing. You can buy them directly from the vendor, or through third party places if they are available for your notebook computer, however only a few laptop could have a cover on the market. Just as before, thanks for your recommendations.
https://indiaph24.store/# buy prescription drugs from india
effects of zyprexa
Hey There. I found your blog using msn. This is a very well written article. I?ll be sure to bookmark it and return to read more of your useful info. Thanks for the post. I?ll certainly comeback.
Hey! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no backup. Do you have any methods to stop hackers?
I was suggested this website by way of my cousin. I am not positive whether this post is written by way of him as no one else know such distinctive about my difficulty. You are amazing! Thank you!
reputable indian online pharmacy buy medicines from India indian pharmacies safe
https://canadaph24.pro/# canada ed drugs
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
canadian pharmacy world canadian pharmacies canada discount pharmacy
http://indiaph24.store/# india pharmacy mail order
賭網
mexican pharmaceuticals online mexican pharmacy mexican online pharmacies prescription drugs
http://indiaph24.store/# top online pharmacy india
п»їbest mexican online pharmacies mexico pharmacy pharmacies in mexico that ship to usa
http://canadaph24.pro/# canadian 24 hour pharmacy
Excellent read, I just passed this onto a friend who was doing a little research on that. And he just bought me lunch because I found it for him smile Therefore let me rephrase that: Thank you for lunch!
I need to to thank you for this wonderful read!! I absolutely enjoyed every little bit of it. I’ve got you book marked to look at new things you post…
online pharmacy india Generic Medicine India to USA indian pharmacy online
I used to be suggested this web site by means of my cousin. I’m no longer sure whether or not this post is written by means of him as no one else know such specified about my difficulty. You are wonderful! Thanks!
http://canadaph24.pro/# reputable canadian pharmacy
Terrific work! That is the kind of info that should be shared around the web. Shame on Google for not positioning this post higher! Come on over and talk over with my web site . Thank you =)
best online pharmacies in mexico mexico pharmacy mexico drug stores pharmacies
https://canadaph24.pro/# canadian pharmacy store
zofran subcutaneous dogs
canada pharmacy 24h canadian pharmacies best canadian online pharmacy
https://indiaph24.store/# online shopping pharmacy india
canadianpharmacymeds com Licensed Canadian Pharmacy reliable canadian online pharmacy
http://mexicoph24.life/# mexican drugstore online
Just desire to say your article is as surprising. The clearness in your post is just cool and i can assume you’re an expert on this subject. Fine with your permission let me to grab your feed to keep updated with forthcoming post. Thanks a million and please carry on the gratifying work.
casibom güncel
Son Dönemin En Fazla Beğenilen Casino Platformu: Casibom
Casino oyunlarını sevenlerin artık duymuş olduğu Casibom, nihai dönemde adından genellikle söz ettiren bir iddia ve casino platformu haline geldi. Türkiye’nin en mükemmel casino sitelerinden biri olarak tanınan Casibom’un haftalık olarak olarak değişen erişim adresi, piyasada oldukça yeni olmasına rağmen itimat edilir ve kazanç sağlayan bir platform olarak tanınıyor.
Casibom, rakiplerini geride bırakarak eski bahis web sitelerinin önüne geçmeyi başarıyor. Bu sektörde köklü olmak önemlidir olsa da, oyunculardan etkileşimde olmak ve onlara ulaşmak da eş miktar değerli. Bu noktada, Casibom’un her saat yardım veren canlı destek ekibi ile rahatlıkla iletişime geçilebilir olması önemli bir fayda sunuyor.
Hızla artan oyuncu kitlesi ile ilgi çekici olan Casibom’un gerisindeki başarılı faktörleri arasında, yalnızca casino ve canlı casino oyunları ile sınırlı kısıtlı olmayan geniş bir hizmetler yelpazesi bulunuyor. Spor bahislerinde sunduğu geniş seçenekler ve yüksek oranlar, oyuncuları cezbetmeyi başarmayı sürdürüyor.
Ayrıca, hem atletizm bahisleri hem de kumarhane oyunlar katılımcılara yönlendirilen sunulan yüksek yüzdeli avantajlı ödüller da dikkat çekici. Bu nedenle, Casibom çabucak sektörde iyi bir reklam başarısı elde ediyor ve önemli bir katılımcı kitlesi kazanıyor.
Casibom’un kazandıran promosyonları ve tanınırlığı ile birlikte, siteye üyelik hangi yollarla sağlanır sorusuna da değinmek elzemdir. Casibom’a hareketli cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden tarayıcı üzerinden rahatça erişilebilir. Ayrıca, platformun mobil cihazlarla uyumlu olması da büyük önem taşıyan bir fayda getiriyor, çünkü artık pratikte herkesin bir akıllı telefonu var ve bu akıllı telefonlar üzerinden hızlıca erişim sağlanabiliyor.
Taşınabilir cihazlarınızla bile yolda canlı olarak iddialar alabilir ve yarışmaları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil uyumlu olması, ülkemizde kumarhane ve kumarhane gibi yerlerin meşru olarak kapatılmasıyla birlikte bu tür platformlara erişimin büyük bir yolunu oluşturuyor.
Casibom’un güvenilir bir casino platformu olması da önemli bir avantaj sunuyor. Ruhsatlı bir platform olan Casibom, duraksız bir şekilde eğlence ve kar elde etme imkanı sunar.
Casibom’a abone olmak da oldukça kolaydır. Herhangi bir belge gereksinimi olmadan ve bedel ödemeden platforma kolaylıkla üye olabilirsiniz. Ayrıca, platform üzerinde para yatırma ve çekme işlemleri için de çok sayıda farklı yöntem vardır ve herhangi bir kesim ücreti isteseniz de alınmaz.
Ancak, Casibom’un güncel giriş adresini takip etmek de gereklidir. Çünkü canlı şans ve oyun siteleri popüler olduğu için hileli siteler ve dolandırıcılar da ortaya çıkmaktadır. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli olarak kontrol etmek gereklidir.
Sonuç, Casibom hem itimat edilir hem de kazanç sağlayan bir kumarhane sitesi olarak dikkat çekiyor. Yüksek ödülleri, geniş oyun alternatifleri ve kullanıcı dostu taşınabilir uygulaması ile Casibom, oyun sevenler için mükemmel bir platform getiriyor.
escrow pharmacy canada Certified Canadian Pharmacies canada drug pharmacy
http://mexicoph24.life/# mexican mail order pharmacies
http://canadaph24.pro/# best rated canadian pharmacy
india pharmacy buy medicines from India Online medicine order
http://indiaph24.store/# indian pharmacy online
mexican drugstore online cheapest mexico drugs buying prescription drugs in mexico
http://canadaph24.pro/# canadian pharmacy 365
reputable indian online pharmacy reputable indian online pharmacy indian pharmacies safe
I love it whenever people come together and share opinions. Great blog, keep it up!
https://indiaph24.store/# top 10 online pharmacy in india
largestcatbreed.com
그의 옆에는 그의 두 아들도 불안해 보였다.
mexican online pharmacies prescription drugs cheapest mexico drugs mexican pharmacy
https://mexicoph24.life/# best mexican online pharmacies
線上賭場
mexican pharmaceuticals online mexico pharmacy medication from mexico pharmacy
https://mexicoph24.life/# mexico drug stores pharmacies
legit canadian online pharmacy [url=http://canadaph24.pro/#]Licensed Canadian Pharmacy[/url] best canadian pharmacy
online pharmacy india http://indiaph24.store/# world pharmacy india
indian pharmacy online
http://mexicoph24.life/# buying prescription drugs in mexico
Next time I read a blog, Hopefully it won’t disappoint me as much as this one. After all, I know it was my choice to read, however I actually believed you would probably have something interesting to say. All I hear is a bunch of crying about something that you can fix if you weren’t too busy seeking attention.
https://mexicoph24.life/# buying prescription drugs in mexico
best canadian pharmacy to order from canadian pharmacies cheap canadian pharmacy
https://canadaph24.pro/# canadian pharmacy king reviews
best rated canadian pharmacy canadian pharmacy meds canadian online pharmacy reviews
What i don’t realize is actually how you are not really much more well-liked than you might be now. You are so intelligent. You realize therefore considerably relating to this subject, made me personally consider it from so many varied angles. Its like men and women aren’t fascinated unless it is one thing to do with Lady gaga! Your own stuffs excellent. Always maintain it up!
http://mexicoph24.life/# mexican pharmaceuticals online
mexican rx online mexico pharmacy medicine in mexico pharmacies
safe canadian pharmacy Certified Canadian Pharmacies canadian drugs
chronometer watches
Understanding COSC Certification and Its Importance in Horology
COSC Validation and its Stringent Standards
COSC, or the Official Swiss Chronometer Testing Agency, is the official Swiss testing agency that certifies the precision and accuracy of timepieces. COSC validation is a sign of quality craftsmanship and reliability in chronometry. Not all timepiece brands pursue COSC validation, such as Hublot, which instead adheres to its proprietary demanding criteria with movements like the UNICO calibre, reaching equivalent precision.
The Science of Exact Timekeeping
The central mechanism of a mechanical watch involves the mainspring, which delivers power as it loosens. This system, however, can be susceptible to environmental elements that may affect its precision. COSC-certified movements undergo rigorous testing—over fifteen days in various circumstances (five positions, 3 temperatures)—to ensure their resilience and dependability. The tests measure:
Average daily rate accuracy between -4 and +6 seconds.
Mean variation, highest variation rates, and impacts of thermal changes.
Why COSC Accreditation Matters
For timepiece aficionados and connoisseurs, a COSC-accredited timepiece isn’t just a item of technology but a demonstration to lasting excellence and accuracy. It symbolizes a watch that:
Offers outstanding dependability and accuracy.
Ensures guarantee of quality across the entire construction of the timepiece.
Is apt to retain its worth better, making it a sound investment.
Famous Timepiece Manufacturers
Several renowned manufacturers prioritize COSC accreditation for their watches, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, presents collections like the Record and Soul, which showcase COSC-certified movements equipped with innovative substances like silicon balance suspensions to enhance resilience and efficiency.
Historical Background and the Evolution of Chronometers
The concept of the timepiece originates back to the requirement for precise chronometry for navigation at sea, highlighted by John Harrison’s work in the 18th cent. Since the official establishment of Controle Officiel Suisse des Chronometres in 1973, the validation has become a standard for evaluating the accuracy of high-end timepieces, sustaining a tradition of excellence in watchmaking.
Conclusion
Owning a COSC-validated watch is more than an aesthetic choice; it’s a commitment to quality and accuracy. For those appreciating precision above all, the COSC accreditation provides tranquility of mind, ensuring that each validated watch will operate dependably under various conditions. Whether for individual satisfaction or as an investment decision, COSC-validated timepieces distinguish themselves in the world of horology, maintaining on a legacy of meticulous chronometry.
http://indiaph24.store/# top 10 online pharmacy in india
canadianpharmacyworld com canadian drug stores buy canadian drugs
Wow, superb blog structure! How lengthy have you been blogging for? you make blogging look easy. The whole glance of your site is wonderful, let alone the content!
http://indiaph24.store/# india pharmacy mail order
Simply wish to say your article is as surprising. The clearness to your submit is just cool and i could suppose you are an expert on this subject. Fine with your permission let me to take hold of your feed to stay updated with impending post. Thank you 1,000,000 and please carry on the rewarding work.
I’d personally also like to state that most individuals who find themselves without health insurance are usually students, self-employed and those that are without a job. More than half with the uninsured are under the age of Thirty-five. They do not think they are wanting health insurance since they’re young and healthy. Their own income is normally spent on housing, food, in addition to entertainment. Many people that do go to work either complete or part time are not offered insurance by way of their work so they go without because of the rising tariff of health insurance in the country. Thanks for the suggestions you talk about through this website.
online pharmacy india Online medicine order online pharmacy india
En Son Zamanın En Fazla Beğenilen Casino Platformu: Casibom
Casino oyunlarını sevenlerin artık duymuş olduğu Casibom, nihai dönemde adından genellikle söz ettiren bir iddia ve oyun sitesi haline geldi. Ülkemizin en başarılı kumarhane web sitelerinden biri olarak tanınan Casibom’un haftalık olarak göre değişen açılış adresi, piyasada oldukça taze olmasına rağmen itimat edilir ve kazanç sağlayan bir platform olarak öne çıkıyor.
Casibom, rakiplerini geride kalarak uzun soluklu casino sitelerinin üstünlük sağlamayı başarıyor. Bu sektörde eski olmak gereklidir olsa da, oyunculardan iletişim kurmak ve onlara ulaşmak da eş miktar önemlidir. Bu durumda, Casibom’un gece gündüz hizmet veren canlı destek ekibi ile rahatça iletişime geçilebilir olması önemli bir artı getiriyor.
Hızla büyüyen katılımcı kitlesi ile dikkat çeken Casibom’un arkasındaki başarılı faktörleri arasında, sadece kumarhane ve gerçek zamanlı casino oyunlarıyla sınırlı olmayan geniş bir servis yelpazesi bulunuyor. Spor bahislerinde sunduğu kapsamlı seçenekler ve yüksek oranlar, katılımcıları cezbetmeyi başarmayı sürdürüyor.
Ayrıca, hem spor bahisleri hem de bahis oyunlar oyuncularına yönlendirilen sunulan yüksek yüzdeli avantajlı bonuslar da dikkat çekiyor. Bu nedenle, Casibom hızla alanında iyi bir reklam başarısı elde ediyor ve önemli bir katılımcı kitlesi kazanıyor.
Casibom’un kazanç sağlayan promosyonları ve tanınırlığı ile birlikte, web sitesine abonelik hangi yollarla sağlanır sorusuna da değinmek gerekir. Casibom’a hareketli cihazlarınızdan, PC’lerinizden veya tabletlerinizden tarayıcı üzerinden kolaylıkla ulaşılabilir. Ayrıca, sitenin mobil cihazlarla uyumlu olması da büyük önem taşıyan bir fayda getiriyor, çünkü şimdi hemen hemen herkesin bir akıllı telefonu var ve bu telefonlar üzerinden hızlıca giriş sağlanabiliyor.
Taşınabilir tabletlerinizle bile yolda canlı tahminler alabilir ve maçları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil cihazlarla uyumlu olması, memleketimizde kumarhane ve kumarhane gibi yerlerin kanuni olarak kapatılmasıyla birlikte bu tür platformlara erişimin önemli bir yolunu oluşturuyor.
Casibom’un güvenilir bir bahis platformu olması da önemli bir avantaj sağlıyor. Ruhsatlı bir platform olan Casibom, sürekli bir şekilde keyif ve kazanç sağlama imkanı getirir.
Casibom’a kullanıcı olmak da oldukça kolaydır. Herhangi bir belge şartı olmadan ve ücret ödemeden web sitesine kolaylıkla kullanıcı olabilirsiniz. Ayrıca, web sitesi üzerinde para yatırma ve çekme işlemleri için de çok sayıda farklı yöntem vardır ve herhangi bir kesim ücreti alınmamaktadır.
Ancak, Casibom’un güncel giriş adresini takip etmek de gereklidir. Çünkü gerçek zamanlı bahis ve casino siteleri popüler olduğu için hileli platformlar ve dolandırıcılar da görünmektedir. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli olarak kontrol etmek gereklidir.
Sonuç olarak, Casibom hem itimat edilir hem de kar getiren bir casino sitesi olarak ilgi çekiyor. Yüksek promosyonları, geniş oyun alternatifleri ve kullanıcı dostu taşınabilir uygulaması ile Casibom, kumarhane hayranları için ideal bir platform getiriyor.
http://indiaph24.store/# indian pharmacy paypal
chronometer watches
Understanding COSC Validation and Its Importance in Watchmaking
COSC Validation and its Strict Criteria
COSC, or the Controle Officiel Suisse des Chronometres, is the official Switzerland testing agency that attests to the precision and accuracy of timepieces. COSC validation is a symbol of superior craftsmanship and reliability in timekeeping. Not all timepiece brands follow COSC certification, such as Hublot, which instead sticks to its proprietary strict standards with mechanisms like the UNICO, attaining comparable precision.
The Art of Precision Timekeeping
The central system of a mechanized timepiece involves the spring, which delivers power as it loosens. This system, however, can be susceptible to external elements that may influence its precision. COSC-validated movements undergo strict testing—over fifteen days in various circumstances (5 positions, three temperatures)—to ensure their durability and dependability. The tests measure:
Mean daily rate precision between -4 and +6 seconds.
Mean variation, maximum variation rates, and effects of thermal variations.
Why COSC Accreditation Matters
For timepiece enthusiasts and collectors, a COSC-certified timepiece isn’t just a item of technology but a demonstration to enduring excellence and precision. It represents a timepiece that:
Offers outstanding reliability and precision.
Provides assurance of quality across the entire design of the watch.
Is likely to maintain its value better, making it a sound choice.
Popular Chronometer Manufacturers
Several well-known brands prioritize COSC validation for their timepieces, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, presents collections like the Record and Spirit, which highlight COSC-validated mechanisms equipped with innovative substances like silicone equilibrium suspensions to improve durability and performance.
Historical Background and the Evolution of Timepieces
The concept of the timepiece originates back to the requirement for precise timekeeping for navigational at sea, highlighted by John Harrison’s work in the eighteenth century. Since the official foundation of COSC in 1973, the certification has become a benchmark for assessing the accuracy of high-end timepieces, sustaining a legacy of excellence in horology.
Conclusion
Owning a COSC-validated watch is more than an visual selection; it’s a commitment to excellence and precision. For those appreciating accuracy above all, the COSC certification provides peace of mind, ensuring that each validated timepiece will function dependably under various conditions. Whether for individual satisfaction or as an investment, COSC-accredited watches distinguish themselves in the world of horology, bearing on a legacy of careful timekeeping.
indian pharmacy online indian pharmacy world pharmacy india
https://canadaph24.pro/# online canadian pharmacy review
buying prescription drugs in mexico mexican pharmacy mexico drug stores pharmacies
網上賭場
http://indiaph24.store/# Online medicine home delivery
http://indiaph24.store/# indian pharmacy
mexican pharmacy cheapest mexico drugs buying prescription drugs in mexico online
A true marvel! I can’t get enough of this brilliance!
This is internet magic! A must-see for everyone!
https://mexicoph24.life/# mexico drug stores pharmacies
I am very happy to read this. This is the type of manual that needs to be given and not the random misinformation that is at the other blogs. Appreciate your sharing this best doc.
canadian discount pharmacy Certified Canadian Pharmacies safe canadian pharmacy
This is pure magic! I’m completely hooked!
This is pure magic! I’m completely hooked!
https://indiaph24.store/# top 10 pharmacies in india
Unparalleled brilliance! A one-of-a-kind discovery!
pharmacy in canada Large Selection of Medications from Canada canadian drugs pharmacy
This is internet magic! A must-see for everyone!
Jaw-dropping brilliance! Hats off to the creator!
http://indiaph24.store/# reputable indian online pharmacy
india online pharmacy indian pharmacy reputable indian online pharmacy
Great weblog here! Additionally your web site a lot up very fast! What web host are you using? Can I get your associate link on your host? I want my website loaded up as quickly as yours lol
https://indiaph24.store/# top 10 pharmacies in india
Hi, i think that i saw you visited my site so i came to ?go back the prefer?.I’m trying to in finding things to enhance my website!I assume its good enough to use a few of your concepts!!
Uwo, truly exceptional! The author has a gift for writing!
Uwo, truly exceptional! The author has a gift for writing!
Hey very cool blog!! Man .. Beautiful .. Amazing .. I’ll bookmark your site and take the feeds also?I’m happy to find a lot of useful info here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
ordering drugs from canada best online canadian pharmacy canadian drugs pharmacy
purple pharmacy mexico price list: mexican pharmacy – mexico drug stores pharmacies
https://mexicoph24.life/# mexico pharmacy
qiyezp.com
모든 데이터는 그의 마음에 깊은 인상을 남겼습니다.
purple pharmacy mexico price list Online Pharmacies in Mexico mexican mail order pharmacies
casibom giriş
En Son Dönemsel En Popüler Casino Sitesi: Casibom
Casino oyunlarını sevenlerin artık duymuş olduğu Casibom, son dönemde adından genellikle söz ettiren bir iddia ve casino sitesi haline geldi. Ülkemizdeki en iyi kumarhane web sitelerinden biri olarak tanınan Casibom’un haftalık olarak cinsinden değişen erişim adresi, alanında oldukça yenilikçi olmasına rağmen emin ve kar getiren bir platform olarak ön plana çıkıyor.
Casibom, muadillerini geride bırakarak eski kumarhane web sitelerinin geride bırakmayı başarıyor. Bu sektörde köklü olmak önemlidir olsa da, oyuncularla etkileşimde olmak ve onlara temasa geçmek da eş miktar değerli. Bu noktada, Casibom’un gece gündüz hizmet veren gerçek zamanlı destek ekibi ile kolayca iletişime geçilebilir olması önemli bir avantaj sunuyor.
Hızla genişleyen katılımcı kitlesi ile ilgi çekici olan Casibom’un arka planında başarım faktörleri arasında, yalnızca casino ve canlı olarak casino oyunlarıyla sınırlı olmayan kapsamlı bir servis yelpazesi bulunuyor. Atletizm bahislerinde sunduğu kapsamlı alternatifler ve yüksek oranlar, oyuncuları cezbetmeyi başarmayı sürdürüyor.
Ayrıca, hem sporcular bahisleri hem de casino oyunlar oyuncularına yönlendirilen sunulan yüksek yüzdeli avantajlı bonuslar da dikkat çekiyor. Bu nedenle, Casibom çabucak alanında iyi bir pazarlama başarısı elde ediyor ve büyük bir oyuncu kitlesi kazanıyor.
Casibom’un kar getiren ödülleri ve ünlülüğü ile birlikte, siteye abonelik nasıl sağlanır sorusuna da değinmek elzemdir. Casibom’a hareketli cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden internet tarayıcı üzerinden kolaylıkla erişilebilir. Ayrıca, platformun mobil uyumlu olması da önemli bir artı sağlıyor, çünkü artık pratikte herkesin bir cep telefonu var ve bu cihazlar üzerinden hızlıca ulaşım sağlanabiliyor.
Mobil tabletlerinizle bile yolda gerçek zamanlı tahminler alabilir ve müsabakaları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil uyumlu olması, memleketimizde kumarhane ve kumarhane gibi yerlerin kanuni olarak kapatılmasıyla birlikte bu tür platformlara erişimin büyük bir yolunu oluşturuyor.
Casibom’un itimat edilir bir bahis platformu olması da önemli bir fayda getiriyor. Belgeli bir platform olan Casibom, duraksız bir şekilde eğlence ve kazanç elde etme imkanı sunar.
Casibom’a üye olmak da oldukça kolaydır. Herhangi bir belge şartı olmadan ve bedel ödemeden platforma kolaylıkla abone olabilirsiniz. Ayrıca, site üzerinde para yatırma ve çekme işlemleri için de çok sayıda farklı yöntem bulunmaktadır ve herhangi bir kesim ücreti isteseniz de alınmaz.
Ancak, Casibom’un güncel giriş adresini takip etmek de önemlidir. Çünkü gerçek zamanlı bahis ve casino platformlar popüler olduğu için hileli siteler ve dolandırıcılar da belirmektedir. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli aralıklarla kontrol etmek elzemdir.
Sonuç olarak, Casibom hem itimat edilir hem de kar getiren bir bahis platformu olarak dikkat çekici. Yüksek ödülleri, kapsamlı oyun alternatifleri ve kullanıcı dostu mobil uygulaması ile Casibom, kumarhane tutkunları için ideal bir platform sunuyor.
Wow, outstanding! The writer demonstrates a remarkable command!
Fantastic content! The author knows how to captivate the audience!
cost of generic propecia: cost propecia prices – cheap propecia without a prescription
Uwo, this is exceptionally well-crafted! The author is skilled!
liquid tamoxifen common side effects of tamoxifen tamoxifen moa
http://finasteride.store/# order generic propecia price
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://www.87-club.com/2016/12/22/christmas-5/
ciprofloxacin mail online buy cipro online canada cipro pharmacy
ciprofloxacin generic: buy cipro online canada – ciprofloxacin order online
thebuzzerpodcast.com
Fang Jifan은 복숭아와 자두로 가득 차 있지만 그의 마음은 여전히 불확실합니다.
http://lisinopril.network/# prinivil drug
https://lisinopril.network/# buy zestril
tamoxifen bone density nolvadex for sale nolvadex 20mg
https://www.songtaneye.com/search?type=post&sort=time_desc&keyword=평택안과﹝good-bet888.cωm﹞◳/
10배레버리지
로드스탁과 레버리지 스탁: 투자 전략의 참신한 분야
로드스탁에서 공급하는 레버리지 스탁은 증권 투자의 한 방법으로, 높은 이익율을 목표로 하는 투자자들에게 매력적인 옵션입니다. 레버리지를 이용하는 이 방법은 투자자들이 자신의 자금을 넘어서는 투자금을 투자할 수 있도록 함으로써, 증권 시장에서 훨씬 큰 작용을 가질 수 있는 기회를 공급합니다.
레버리지 스탁의 기본 원칙
레버리지 스탁은 원칙적으로 투자금을 대여하여 투자하는 방법입니다. 예시를 들어, 100만 원의 자본으로 1,000만 원 상당의 주식을 구매할 수 있는데, 이는 투자자가 기본적인 투자 금액보다 훨씬 더욱 많은 주식을 취득하여, 주식 가격이 올라갈 경우 관련된 더 큰 이익을 가져올 수 있게 합니다. 하지만, 증권 가격이 떨어질 경우에는 그 피해 또한 증가할 수 있으므로, 레버리지 사용을 사용할 때는 신중해야 합니다.
투자 전략과 레버리지 사용
레버리지 사용은 특히 성장 가능성이 높은 회사에 투자할 때 유용합니다. 이러한 사업체에 상당한 비율을 통해 투입하면, 잘 될 경우 상당한 수익을 획득할 수 있지만, 반대의 경우 많은 리스크도 짊어져야 합니다. 따라서, 투자하는 사람은 자신의 위험 관리 능력과 시장 분석을 통해, 어떤 회사에 얼마만큼의 자본을 투입할지 결정하게 됩니다 합니다.
레버리지의 이점과 위험 요소
레버리지 방식의 스탁은 큰 이익을 약속하지만, 그만큼 상당한 위험성 수반합니다. 주식 장의 변화는 예상이 곤란하기 때문에, 레버리지를 사용할 때는 언제나 장터 동향을 정밀하게 주시하고, 손실을 최소화하기 위해 수 있는 전략을 세워야 합니다.
맺음말: 세심한 고르기가 필요
로드스탁에서 공급하는 레버리지 방식의 스탁은 강력한 투자 수단이며, 적당히 이용하면 많은 이익을 가져다줄 수 있습니다. 그렇지만 큰 리스크도 신경 써야 하며, 투자 결정이 필요한 사실과 조심스러운 생각 후에 실시되어야 합니다. 투자하는 사람의 재정 상황, 리스크 감수 능력, 그리고 장터 상황을 고려한 안정된 투자 전략이 중요합니다.
buy cytotec online fast delivery: Abortion pills online – cytotec pills buy online
https://lisinopril.network/# buy lisinopril 10 mg online
로드스탁과 레버리지 스탁: 투자 전략의 참신한 분야
로드스탁에서 제공하는 레버리지 방식의 스탁은 주식 시장의 투자법의 한 방식으로, 높은 이익율을 목표로 하는 투자자들을 위해 매력적인 옵션입니다. 레버리지 사용을 이용하는 이 방법은 투자자들이 자신의 투자금을 초과하는 투자금을 투입할 수 있도록 하여, 증권 시장에서 훨씬 큰 작용을 가질 수 있는 기회를 줍니다.
레버리지 방식의 스탁의 원리
레버리지 스탁은 기본적으로 투자금을 차입하여 사용하는 방법입니다. 예시를 들어, 100만 원의 자금으로 1,000만 원 상당의 증권을 구매할 수 있는데, 이는 투자하는 사람이 일반적인 투자 금액보다 훨씬 훨씬 더 많은 증권을 구매하여, 증권 가격이 증가할 경우 상응하는 더 큰 이익을 가져올 수 있게 해줍니다. 하지만, 주식 값이 떨어질 경우에는 그 피해 또한 커질 수 있으므로, 레버리지 사용을 이용할 때는 신중해야 합니다.
투자 전략과 레버리지
레버리지 사용은 특히 성장 가능성이 높은 기업에 투입할 때 유용합니다. 이러한 사업체에 높은 비중으로 적용하면, 성공할 경우 막대한 수익을 가져올 수 있지만, 그 반대의 경우 많은 위험성도 짊어져야 합니다. 그렇기 때문에, 투자자는 자신의 위험 관리 능력과 장터 분석을 통해, 어떤 기업에 얼마만큼의 자금을 적용할지 결정해야 합니다.
레버리지 사용의 장점과 위험성
레버리지 스탁은 상당한 이익을 제공하지만, 그만큼 큰 위험성 따릅니다. 주식 거래의 변동성은 예상이 곤란하기 때문에, 레버리지를 이용할 때는 늘 상장 경향을 세심하게 주시하고, 손실을 최소로 줄일 수 있는 전략을 구성해야 합니다.
맺음말: 세심한 결정이 요구됩니다
로드스탁에서 제공된 레버리지 방식의 스탁은 막강한 투자 수단이며, 적절히 이용하면 큰 이익을 벌어들일 수 있습니다. 그러나 상당한 위험도 고려해야 하며, 투자 결정은 충분히 많은 사실과 신중한 생각 후에 실시되어야 합니다. 투자하는 사람의 재정적 상태, 리스크 감수 능력, 그리고 시장 상황을 반영한 균형 잡힌 투자 계획이 핵심입니다.
After I initially left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and now whenever a comment is added I get four emails with the exact same comment. Is there an easy method you can remove me from that service? Kudos.
lisinopril 15 mg lisinopril price 10 mg 10 mg lisinopril tablets
주식신용
로드스탁과 레버리지 스탁: 투자의 참신한 영역
로드스탁을 통해 제공되는 레버리지 방식의 스탁은 주식 시장의 투자법의 한 방법으로, 큰 수익률을 목표로 하는 투자자들에게 매혹적인 옵션입니다. 레버리지 사용을 사용하는 이 전략은 투자자가 자신의 자본을 넘어서는 금액을 투자할 수 있도록 함으로써, 주식 시장에서 더욱 큰 영향력을 행사할 수 있는 기회를 제공합니다.
레버리지 방식의 스탁의 기본 원칙
레버리지 스탁은 기본적으로 투자금을 대여하여 투자하는 방식입니다. 예시를 들어, 100만 원의 자본으로 1,000만 원 상당의 주식을 구매할 수 있는데, 이는 투자하는 사람이 일반적인 자본보다 훨씬 훨씬 더 많은 증권을 취득하여, 증권 가격이 올라갈 경우 상응하는 훨씬 더 큰 이익을 얻을 수 있게 합니다. 하지만, 주식 값이 내려갈 경우에는 그 손해 또한 크게 될 수 있으므로, 레버리지를 이용할 때는 신중하게 생각해야 합니다.
투자 전략과 레버리지 사용
레버리지는 특히 성장 잠재력이 상당한 회사에 투자할 때 유용합니다. 이러한 회사에 높은 비중으로 투자하면, 성공할 경우 큰 수익을 가져올 수 있지만, 반대의 경우 많은 위험도 감수하게 됩니다. 그러므로, 투자하는 사람은 자신의 위험성 관리 능력을 가진 상장 분석을 통해, 어느 회사에 얼마만큼의 자본을 투입할지 결정하게 됩니다 합니다.
레버리지 사용의 장점과 위험성
레버리지 스탁은 큰 이익을 보장하지만, 그만큼 높은 위험성 수반합니다. 주식 시장의 변화는 추정이 어렵기 때문에, 레버리지를 이용할 때는 항상 시장 경향을 세심하게 관찰하고, 피해를 최소화하기 위해 수 있는 전략을 구성해야 합니다.
최종적으로: 조심스러운 결정이 필요
로드스탁에서 공급하는 레버리지 스탁은 효과적인 투자 수단이며, 적당히 이용하면 상당한 수입을 벌어들일 수 있습니다. 그렇지만 큰 리스크도 고려해야 하며, 투자 결정은 충분히 많은 데이터와 신중한 생각 후에 이루어져야 합니다. 투자자 본인의 재정 상황, 리스크 감수 능력, 그리고 시장의 상황을 고려한 조화로운 투자 방법이 중요하며.
buy cipro: ciprofloxacin order online – ciprofloxacin 500 mg tablet price
tamoxifen bone density aromatase inhibitor tamoxifen raloxifene vs tamoxifen
http://nolvadex.life/# tamoxifen for gynecomastia reviews
http://lisinopril.network/# lisinopril 10mg prices compare
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
I feel that is among the most vital information for me. And i’m happy studying your article. However wanna observation on some general issues, The website taste is wonderful, the articles is truly nice : D. Just right task, cheers
I had a similar experience with [topic], and your article helped me understand it better
cytotec buy online usa: order cytotec online – buy misoprostol over the counter
cost cheap propecia online buying cheap propecia prices buying generic propecia without prescription
https://ciprofloxacin.tech/# ciprofloxacin over the counter
I have been exploring for a bit for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this site. Reading this information So i?m happy to convey that I have an incredibly good uncanny feeling I discovered exactly what I needed. I most certainly will make certain to don?t forget this site and give it a glance on a constant basis.
Hello there! This is kind of off topic but I need some guidance from an established blog. Is it hard to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about setting up my own but I’m not sure where to start. Do you have any tips or suggestions? Many thanks
One other issue issue is that video games are usually serious in nature with the key focus on learning rather than enjoyment. Although, there is an entertainment part to keep the kids engaged, each and every game will likely be designed to work on a specific expertise or curriculum, such as numbers or scientific research. Thanks for your posting.
cytotec pills buy online: buy cytotec over the counter – buy cytotec in usa
I’m curious to find out what blog system you have been using? I’m experiencing some small security problems with my latest website and I would like to find something more risk-free. Do you have any suggestions?
lisinopril 20 mg best price 208 lisinopril cost of brand name lisinopril
I do believe all the concepts you have presented on your post. They are really convincing and will definitely work. Nonetheless, the posts are very quick for starters. May you please extend them a bit from subsequent time? Thank you for the post.
It is best to take part in a contest for probably the greatest blogs on the web. I will advocate this website!
http://nolvadex.life/# tamoxifen endometriosis
http://lisinopril.network/# drug lisinopril
Backlinks seo
Efficient Hyperlinks in Blogs and forums and Comments: Boost Your SEO
Hyperlinks are vital for improving search engine rankings and boosting site presence. By including hyperlinks into blogs and remarks wisely, they can significantly enhance visitors and SEO performance.
Adhering to Search Engine Algorithms
Today’s backlink positioning methods are finely tuned to align with search engine algorithms, which now prioritize link quality and relevance. This guarantees that hyperlinks are not just numerous but meaningful, directing end users to useful and pertinent content. Website owners should focus on integrating hyperlinks that are contextually suitable and enhance the overall articles high quality.
Benefits of Making use of Refreshing Contributor Bases
Making use of current contributor bases for hyperlinks, like those maintained by Alex, provides substantial advantages. These bases are often refreshed and consist of unmoderated sites that don’t attract complaints, guaranteeing the links put are both powerful and compliant. This strategy assists in sustaining the effectiveness of links without the pitfalls associated with moderated or troublesome assets.
Only Authorized Resources
All donor sites used are sanctioned, keeping away from legal pitfalls and adhering to digital marketing standards. This commitment to utilizing only authorized resources guarantees that each backlink is legitimate and reliable, thereby developing trustworthiness and reliability in your digital presence.
SEO Influence
Expertly placed backlinks in weblogs and remarks provide more than just SEO rewards—they enhance user encounter by linking to relevant and high-quality articles. This technique not only meets search engine criteria but also engages users, leading to far better targeted traffic and improved online proposal.
In essence, the right backlink technique, especially one that employs refreshing and reliable donor bases like Alex’s, can alter your SEO efforts. By concentrating on high quality over volume and adhering to the most recent standards, you can guarantee your backlinks are both effective and effective.
buy cytotec pills online cheap cytotec online buy cytotec in usa
cytotec pills online: buy cytotec pills online cheap – buy cytotec pills
http://ciprofloxacin.tech/# antibiotics cipro
Thanks a lot for sharing this with all people you really understand what you’re talking approximately! Bookmarked. Please additionally discuss with my website =). We will have a hyperlink trade agreement among us!
Thanks for your submission. I also think laptop computers have become more and more popular right now, and now in many cases are the only type of computer utilized in a household. It is because at the same time that they’re becoming more and more very affordable, their processing power is growing to the point where these are as highly effective as pc’s from just a few years back.
tamoxifen rash pictures tamoxifen warning low dose tamoxifen
Interesting blog post. Some tips i would like to bring about is that computer memory ought to be purchased should your computer cannot cope with anything you do along with it. One can add two RAM boards containing 1GB each, as an illustration, but not certainly one of 1GB and one having 2GB. One should check the company’s documentation for the PC to make certain what type of storage is required.
cytotec pills online: buy cytotec online – cytotec pills buy online
https://ciprofloxacin.tech/# cipro online no prescription in the usa
A champion post in the world of content!
kantorbola99
Kantorbola situs slot online terbaik 2024 , segera daftar di situs kantor bola dan dapatkan promo terbaik bonus deposit harian 100 ribu , bonus rollingan 1% dan bonus cashback mingguan . Kunjungi juga link alternatif kami di kantorbola77 , kantorbola88 dan kantorbola99
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://eugo.ro/cum-folosim-conditia-if/comment-page-1541/
https://xn--3e0b091c1wga.com/bbs/board.php?bo_table=tkdlxmghdqh
buy cytotec over the counter buy cytotec pills online cheap buy cytotec in usa
При загрязнении насадки просто протрите ее салфеткой. Достаточная частота использования STAR FACE PRO 2-3 раза в месяц. Использование ультразвуковых колебаний с частотой 1 МГц – это новейшая оригинальная методика, дающая уникальную возможность сконцентрировать воздействие только в пределах кожи, что вызывает наиболее сильный лифтинговый эффект. Лифтинг или безоперационная подтяжка кожи лица, шеи и области декольте с помощью ультразвука. Воздействие ультразвука вызывает активную выработку коллагена и эластина, повышающих упругость кожи. STAR FACE PRO сделает вас неотразимой! В корзине } товар(ов) К сожалению, сообщение об ошибке не может быть отправлено. Пожалуйста, перезагрузите страницу и попробуйте еще раз. Бренд – Gess Регулярное использование массажера позволяет поддерживать молодость кожи и сохранить ее свежей и привлекательной на долгие годы. Лифтинг гель понравился, выравнивает и разглаживает кожу.
https://olivialight.pages.dev/
Расскажите в комментариях, как вы ухаживаете за ресницами? Какие маски для роста вы использовали? Поделитесь статьёй, чтобы не потерять полезные советы! Одной из самых распространенных причин является неправильный уход, применение слишком агрессивных косметических средств. Косметику для глаз нужно выбирать качественную и дорогую. Цена: 900 руб. Следуйте нашим советам и простым домашним средствам, чтобы наращивать длинные, густые ресницы и брови. Когда я не ленюсь, то делаю компресы на глаза с черного теплого чая. Если хотите контрастный душ для глаз, то можно заготовить теплые компресики и холодные, прикладывать, чередуя! Ну это и для ресниц и для глаз! Стимулятор для роста ресниц Алерана состоит из базовой формулы «День» и дополнительной питающей формулы «Ночь». Средство восстанавливает структуру поврежденных и ослабленных волосинок. Защищает от воздействия факторов внешней среды.
I have observed that in unwanted cameras, extraordinary sensors help to {focus|concentrate|maintain focus|target|a**** automatically. Those sensors with some cameras change in contrast, while others use a beam involving infra-red (IR) light, specially in low light. Higher specs cameras sometimes use a combination of both devices and could have Face Priority AF where the digicam can ‘See’ some sort of face while focusing only upon that. Many thanks for sharing your thinking on this web site.
http://lisinopril.network/# zestoretic 5 mg
lisinopril 5mg buy: zestril no prescription – cost of brand name lisinopril
This post is like a world of knowledge opening up!
https://navigator.nt.gov.au/index.php?uri=https://159.65.137.39/product/danatoto/
http://ciprofloxacin.tech/# buy cipro
Анализ USDT для чистоту: Каким образом сохранить свои цифровые средства
Все больше людей обращают внимание к надежность своих электронных активов. День ото дня обманщики предлагают новые подходы хищения криптовалютных средств, а также владельцы криптовалюты являются пострадавшими своих афер. Один из методов защиты становится проверка кошельков для наличие нелегальных денег.
Для чего это полезно?
Преимущественно, для того чтобы защитить свои активы от шарлатанов а также украденных монет. Многие инвесторы сталкиваются с риском убытков своих активов вследствие мошеннических планов или краж. Анализ бумажников способствует определить сомнительные транзакции и предотвратить возможные потери.
Что наша группа предлагаем?
Наша компания предоставляем сервис проверки криптовалютных кошельков или операций для обнаружения начала средств. Наша технология анализирует данные для выявления нелегальных операций и проценки риска для вашего портфеля. Вследствие этой проверке, вы сможете избегнуть проблем с регуляторами а также обезопасить себя от участия в незаконных переводах.
Каким образом это работает?
Мы работаем с ведущими аудиторскими фирмами, такими как Cure53, чтобы предоставить точность наших проверок. Мы внедряем передовые технологии для определения опасных сделок. Ваши данные обрабатываются и сохраняются в соответствии с высокими стандартами безопасности и конфиденциальности.
Как выявить личные Tether на прозрачность?
В случае если вы желаете проверить, что ваша USDT-кошельки чисты, наш сервис обеспечивает бесплатное тестирование первых пяти кошельков. Просто введите положение собственного кошелька на нашем сайте, а также мы предоставим вам детальный отчет об его положении.
Охраняйте вашими активы уже сейчас!
Не подвергайте опасности попасть в жертву обманщиков или оказаться в неприятную ситуацию из-за противозаконных сделок. Обратитесь к нашему агентству, для того чтобы сохранить ваши цифровые активы и предотвратить сложностей. Примите первый шаг к сохранности вашего криптовалютного портфеля уже сегодня!
buy cipro ciprofloxacin buy ciprofloxacin
mikaspa.com
Hongzhi 황제는 여전히 냉담한 표정을 지었습니다. “이것은 중대한 사건이며 실수가 없어야합니다.”
Осмотр USDT для нетронутость: Каким образом обезопасить личные криптовалютные финансы
Каждый день все больше пользователей придают важность в секурити их криптовалютных активов. Ежедневно шарлатаны придумывают новые методы кражи цифровых средств, или держатели криптовалюты оказываются страдающими их афер. Один из методов сбережения становится проверка кошельков для наличие незаконных средств.
Зачем это потребуется?
Прежде всего, с тем чтобы сохранить свои активы от шарлатанов и украденных монет. Многие участники сталкиваются с риском потери личных активов по причине хищных планов или краж. Проверка бумажников помогает выявить подозрительные операции и предотвратить возможные убытки.
Что мы предлагаем?
Мы предоставляем услугу анализа электронных кошельков и транзакций для выявления источника средств. Наша технология проверяет данные для определения нелегальных операций и проценки угрозы для вашего портфеля. Вследствие такой проверке, вы сможете избежать проблем с регуляторами а также защитить себя от участия в нелегальных переводах.
Как это работает?
Наша команда сотрудничаем с передовыми проверочными организациями, например Kudelsky Security, для того чтобы предоставить аккуратность наших тестирований. Мы применяем новейшие технологии для выявления потенциально опасных сделок. Ваши данные проходят обработку и хранятся согласно с высокими стандартами безопасности и конфиденциальности.
Как выявить свои USDT на прозрачность?
При наличии желания проверить, что ваша Tether-кошельки чисты, наш сервис предлагает бесплатное тестирование первых пяти кошельков. Просто введите адрес собственного кошелька на на сайте, а также мы предложим вам детальный доклад о его положении.
Гарантируйте безопасность для свои средства сегодня же!
Не подвергайте риску попасть в жертву дельцов или оказаться в неблагоприятную ситуацию по причине незаконных транзакций. Посетите нашему агентству, для того чтобы защитить ваши цифровые финансовые ресурсы и предотвратить проблем. Сделайте первый шаг к сохранности криптовалютного портфеля уже сейчас!
грязный usdt
Проверка Тетер в прозрачность: Как обезопасить личные электронные средства
Постоянно все больше пользователей заботятся в надежность личных цифровых активов. Каждый день мошенники придумывают новые способы разграбления электронных средств, и собственники цифровой валюты являются пострадавшими их афер. Один из способов охраны становится проверка кошельков для присутствие незаконных денег.
Для чего это потребуется?
Прежде всего, для того чтобы защитить личные средства от мошенников или украденных денег. Многие инвесторы сталкиваются с вероятностью потери своих средств в результате хищных сценариев либо грабежей. Проверка кошельков способствует определить непрозрачные операции и также предотвратить возможные потери.
Что мы предлагаем?
Мы предоставляем услугу проверки электронных кошельков или операций для определения источника средств. Наша технология анализирует данные для выявления противозаконных транзакций и также оценки опасности вашего портфеля. За счет такой проверке, вы сможете избегать проблем с регуляторами и защитить себя от участия в противозаконных сделках.
Как это работает?
Мы сотрудничаем с передовыми аудиторскими компаниями, вроде Cure53, для того чтобы предоставить аккуратность наших тестирований. Мы внедряем новейшие техники для определения опасных транзакций. Ваши данные проходят обработку и хранятся в соответствии с высокими нормами безопасности и конфиденциальности.
Каким образом проверить свои USDT на прозрачность?
В случае если вы желаете убедиться, что ваши USDT-кошельки нетронуты, наш сервис обеспечивает бесплатную проверку первых пяти бумажников. Просто вбейте положение собственного кошелька на на нашем веб-сайте, а также мы предоставим вам подробный доклад о его статусе.
Защитите свои активы уже сегодня!
Не подвергайте риску попасть в жертву обманщиков либо попадать в неблагоприятную ситуацию из-за незаконных транзакций. Обратитесь за помощью к нашему сервису, для того чтобы обезопасить ваши электронные активы и избежать неприятностей. Примите первый шаг к безопасности вашего криптовалютного портфеля прямо сейчас!
Situs kantor bola merupakan penyedia permainan slot online gacor dengan RTP 98% , mainkan game slot online mudah menang di situs kantorbola . tersedia fitur deposit kilat menggunakan QRIS Kantorbola .
Как убедиться в чистоте USDT
Проверка кошельков бумажников на присутствие подозрительных финансовых средств: Охрана вашего цифрового активов
В мире криптовалют становится все значимее важнее соблюдать безопасность собственных денег. Каждый день обманщики и хакеры создают совершенно новые способы обмана и мошенничества и угонов цифровых средств. Ключевым инструментом ключевых методов обеспечения является проверка данных бумажников на наличие незаконных финансовых средств.
Из-за чего вот важно, чтобы провести проверку личные электронные кошельки?
Прежде всего это необходимо для того, чтобы обеспечения безопасности собственных финансовых средств. Большинство люди, вкладывающие деньги рискуют потери денег своих собственных финансовых средств из-за недоброжелательных планов или краж. Проверка кошельков кошельков помогает своевременно выявить сомнительные манипуляции и предотвратить возможные убытки.
Что предлагает вашему вниманию компания?
Мы предлагаем сервис проверки проверки кошельков цифровых кошельков для хранения электронных денег и транзакций с целью обнаружения начала денег и выдачи подробного отчета. Фирма предоставляет платформа анализирует данные для идентификации потенциально нелегальных операций и определить уровень риска для того, чтобы своего криптовалютного портфеля. Благодаря нашему анализу, вы будете в состоянии избежать с государственными органами и защитить от непреднамеренного участия в финансировании незаконных деятельностей.
Как проводится процесс?
Организация наша компания сотрудничает с ведущими аудиторскими фирмами агентствами, как например Cure53, чтобы обеспечить гарантированность и точность наших анализов. Мы внедряем новейшие и методики проверки данных для выявления наличия потенциально опасных манипуляций. Персональные данные наших заказчиков обрабатываются и сохраняются в соответствии с высокими стандартами безопасности и конфиденциальности.
Важный запрос: “проверить свои USDT на чистоту”
Если вам нужно убедиться в чистоте собственных USDT кошельков, наши профессионалы оказывает шанс бесплатной проверки первых 5 кошельков. Просто введите свой кошелек в соответствующее поле на нашем сайте, и мы дадим вам подробную информацию о статусе вашего кошелька.
Обеспечьте защиту своих активы в данный момент!
Не рискуйте оказаться жертвой мошенников криминальных элементов или стать неприятном положении неправомерных операций средств с вашими собственными финансами. Дайте вашу криптовалюту профессиональным консультантам, которые смогут помочь, вам и вашему бизнесу обезопаситься криптовалютные средства и предотвратить. Сделайте первый шаг защите вашего электронного портфеля в данный момент!
I thoroughly enjoyed your article for its clear and insightful presentation of complex ideas in an easily understandable language. Your use of practical examples significantly enhanced the relevance and accessibility of the content. Thank you for creating such an engaging and informative piece that appeals to both novices and experts alike.
I’ve learned a few important things as a result of your post. I might also like to convey that there can be situation where you will have a loan and never need a co-signer such as a Fed Student Support Loan. When you are getting a loan through a standard lender then you need to be willing to have a co-signer ready to assist you. The lenders will probably base their very own decision on the few issues but the most significant will be your credit standing. There are some creditors that will furthermore look at your work history and choose based on that but in almost all cases it will hinge on your rating.
tamoxifen benefits: who should take tamoxifen – tamoxifen 20 mg tablet
I just added this weblog to my rss reader, great stuff. Cannot get enough!
You actually make it appear really easy with your presentation but I find this topic to be really one thing that I believe I’d by no means understand. It sort of feels too complex and very large for me. I’m looking ahead on your subsequent publish, I?ll attempt to get the dangle of it!
Misoprostol 200 mg buy online п»їcytotec pills online buy cytotec online
http://nolvadex.life/# tamoxifen hormone therapy
sanofi cialis
As I site possessor I believe the content material here is rattling great , appreciate it for your efforts. You should keep it up forever! Best of luck.
Осмотр Tether на нетронутость: Каким образом защитить личные криптовалютные финансы
Все больше индивидуумов обращают внимание для надежность их криптовалютных финансов. Ежедневно шарлатаны придумывают новые способы хищения цифровых активов, или держатели цифровой валюты становятся пострадавшими их обманов. Один методов защиты становится проверка бумажников в наличие нелегальных денег.
Зачем это потребуется?
В первую очередь, с тем чтобы обезопасить свои активы от дельцов а также украденных монет. Многие вкладчики сталкиваются с потенциальной угрозой потери личных фондов в результате обманных схем или краж. Осмотр кошельков помогает выявить непрозрачные действия а также предотвратить возможные потери.
Что мы предлагаем?
Мы предлагаем сервис тестирования цифровых кошельков и операций для обнаружения происхождения средств. Наша технология проверяет данные для определения противозаконных транзакций а также оценки риска для вашего портфеля. Благодаря этой проверке, вы сможете избегать проблем с регуляторами или обезопасить себя от участия в незаконных переводах.
Как это работает?
Мы сотрудничаем с лучшими аудиторскими компаниями, наподобие Kudelsky Security, для того чтобы предоставить точность наших тестирований. Наша команда применяем новейшие технологии для определения опасных транзакций. Ваши информация обрабатываются и сохраняются согласно с высокими нормами безопасности и конфиденциальности.
Как проверить личные USDT в чистоту?
Если хотите подтвердить, что ваша USDT-кошельки чисты, наш сервис обеспечивает бесплатное тестирование первых пяти кошельков. Просто введите положение своего кошелька в нашем сайте, и также наша команда предоставим вам подробный отчет об его статусе.
Обезопасьте вашими активы сегодня же!
Избегайте риска подвергнуться обманщиков или попасть в неприятную обстановку вследствие противозаконных транзакций. Обратитесь за помощью к нашему агентству, с тем чтобы сохранить ваши электронные активы и избежать проблем. Сделайте первый шаг к сохранности вашего криптовалютного портфеля сегодня!
cialis levitra online
Wonderful website you have here but I was wondering if you knew of any discussion boards that cover the same topics discussed in this article? I’d really like to be a part of online community where I can get comments from other knowledgeable individuals that share the same interest. If you have any recommendations, please let me know. Bless you!
cytotec online: Cytotec 200mcg price – buy misoprostol over the counter
Wonderful website. A lot of useful information here. I?m sending it to a few friends ans also sharing in delicious. And naturally, thank you for your effort!
tamoxifen therapy tamoxifen rash pictures tamoxifen cancer
https://lisinopril.network/# buy zestoretic online
usdt и отмывание
USDT – это надежная криптовалютный актив, привязанная к валюте страны, подобно доллар США. Это позволяет ее особенно известной среди инвесторов, поскольку данная криптовалюта предоставляет стабильность цены в в условиях волатильности рынка цифровых активов. Впрочем, подобно любая другая тип криптовалюты, USDT подвержена риску использования с целью скрытия происхождения средств и субсидирования неправомерных операций.
Легализация доходов через криптовалюты превращается все больше и больше широко распространенным способом с целью скрытия происхождения средств. Используя разные приемы, мошенники могут стараться отмывать незаконно завоеванные средства посредством обменники криптовалют или смешиватели, с тем чтобы сделать их происхождение менее прозрачным.
Именно поэтому, проверка USDT на чистоту оказывается весьма важной мерой защиты для участников криптовалют. Существуют специализированные услуги, которые осуществляют анализ транзакций и кошельков, для того чтобы обнаружить сомнительные операции и противоправные источники средств. Такие услуги помогают пользователям предотвратить непреднамеренной участи в финансирование преступных деяний и предотвратить блокировку счетов со стороны контролирующих органов.
Экспертиза USDT на чистоту также как и предотвращает защитить себя от потенциальных финансовых убытков. Пользователи могут быть уверенны в том их капитал не связаны с противоправными транзакциями, что следовательно уменьшает вероятность блокировки аккаунта или конфискации средств.
Поэтому, в текущей ситуации растущей сложности среды криптовалют требуется принимать шаги для гарантирования надежности своих финансовых ресурсов. Экспертиза USDT на чистоту с помощью специализированных платформ представляет собой одним из способов защиты от финансирования преступной деятельности, обеспечивая участникам цифровых валют дополнительный уровень и безопасности.
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://jatimsmart.id/arak-ogoh-ogoh-ratusan-umat-hindu-di-kediri-rayakan-nyepi/
Проверка USDT на чистоту: Как защитить свои цифровые состояния
Каждый день все больше индивидуумов обращают внимание в безопасность личных криптовалютных средств. День ото дня шарлатаны предлагают новые схемы хищения цифровых денег, и также владельцы криптовалюты оказываются страдающими их обманов. Один из методов охраны становится тестирование бумажников на присутствие нелегальных средств.
С каким намерением это важно?
Преимущественно, для того чтобы обезопасить свои средства от мошенников или похищенных монет. Многие вкладчики сталкиваются с вероятностью потери их финансов в результате мошеннических планов или кражей. Анализ кошельков позволяет выявить непрозрачные операции а также предотвратить возможные убытки.
Что наша команда предоставляем?
Мы предлагаем услугу анализа криптовалютных кошельков и операций для обнаружения начала средств. Наша технология исследует информацию для выявления нелегальных действий и также оценки угрозы для вашего портфеля. За счет этой проверке, вы сможете избегать проблем с регулированием и защитить себя от участия в незаконных операциях.
Как происходит процесс?
Мы сотрудничаем с лучшими проверочными компаниями, такими как Halborn, для того чтобы обеспечить точность наших проверок. Мы применяем современные технологии для определения потенциально опасных сделок. Ваши информация обрабатываются и сохраняются в соответствии с высокими стандартами безопасности и конфиденциальности.
Как проверить свои Tether для нетронутость?
В случае если вы желаете убедиться, что ваши USDT-кошельки чисты, наш сервис предоставляет бесплатное тестирование первых пяти бумажников. Просто передайте адрес собственного кошелька на нашем сайте, а также мы предоставим вам полную информацию доклад об его статусе.
Гарантируйте безопасность для вашими фонды прямо сейчас!
Не подвергайте опасности стать жертвой дельцов или попадать в неприятную обстановку вследствие незаконных операций. Свяжитесь с нашему агентству, чтобы обезопасить свои электронные активы и предотвратить проблем. Сделайте первый шаг к безопасности вашего криптовалютного портфеля уже сейчас!
https://nolvadex.life/# aromatase inhibitor tamoxifen
Buy Tadalafil 10mg: cialist.pro – Cheap Cialis
Cheap Cialis: cialist.pro – Generic Tadalafil 20mg price
You actually make it seem so easy with your presentation but I find this topic to be actually something that I think I would never understand. It seems too complicated and extremely broad for me. I’m looking forward for your next post, I?ll try to get the hang of it!
You should be a part of a contest for one of the highest quality blogs online. I am going to highly recommend this web site!
Cenforce 150 mg online Buy Cenforce 100mg Online cheapest cenforce
Your publication was like a burst of sunshine, brightening my routine. Keep radiating positivity!
https://cialist.pro/# cheapest cialis
After going over a few of the articles on your website, I really like your way of blogging. I saved as a favorite it to my bookmark site list and will be checking back soon. Take a look at my website too and let me know your opinion.
Right now it sounds like Movable Type is the preferred blogging platform available right now. (from what I’ve read) Is that what you’re using on your blog?
оберфрези
Kamagra tablets: Kamagra 100mg price – cheap kamagra
sandyterrace.com
Deng Jian은 갑자기 소리를 내지 않고 서둘러 “악당이 이해합니다. “라고 말했습니다.Deng Jian은 너무 기뻐서 눈꼬리와 눈썹이 올라갔습니다.
cialis ebay
Do you have a spam issue on this site; I also am a blogger, and I was curious about your situation; many of us have created some nice procedures and we are looking to swap techniques with others, be sure to shoot me an e-mail if interested.
Generic Cialis price Cialis 20mg price in USA Tadalafil price
cá cược thể thao
https://kamagra.win/# super kamagra
http://levitrav.store/# Buy Vardenafil 20mg
order viagra levitra
What an eye-opening and well-researched article! The author’s meticulousness and capability to present intricate ideas in a comprehensible manner is truly praiseworthy. I’m totally captivated by the depth of knowledge showcased in this piece. Thank you, author, for sharing your knowledge with us. This article has been a game-changer!
I can’t express how much I admire the effort the author has put into creating this exceptional piece of content. The clarity of the writing, the depth of analysis, and the abundance of information presented are simply remarkable. Her zeal for the subject is apparent, and it has undoubtedly resonated with me. Thank you, author, for sharing your wisdom and enriching our lives with this extraordinary article!
cheapest viagra: Buy Viagra online – Cheap Viagra 100mg
buy Levitra over the counter Cheap Levitra online Levitra tablet price
Levitra online pharmacy: buy Levitra over the counter – Vardenafil online prescription
טלגראס תל אביב
שרף מדריך: המדריך המקיף לסחר שרף במקום המסר
קנאביס מדריך היה אתר רשמי ידע והדרכות לסחר ב שרף במקום האפליקציה הפופולרית המשלוח.
הפורטל מספק את כל המידע הקישורים הידיעתיים והמידעים המעודכן לקבוצות וערוצים מומלצות לקריאה לסחר ב קנאביס בטלגרם בישראל.
כמו לצד זאת, האתר הרשמי מציע מדריך מפורט לאיך להתקשר בהפרח ולקנות שרף בקלות ובמהירות מירבית.
בעזרת המסמכים, גם המשתמשים חדשים יוכלו להתחיל להחיים ההפרח בהמשלוח בפניות בטוחה לשימוש ומאובטחת.
הבוט של השרף מאפשר למשתמשי הערוץ לבצע פעולה שונות וצבעוניות כמו גם הפעלת שרף, קבלת תמיכה סיוע מקצועי, בדיקת הקיימות והוספת ביקורות על המצרים. כל זאת בפני נוחה לשימוש וקלה דרך האפליקציה.
כאשר מדובר בשיטות התשלומים, השרף משתמשת בשיטות מוכרות כמו מזומנים, כרטיסי אשראי וקריפטוֹמוֹנֵדָה. חיוני ללציין כי קיים לבדוק ולוודא את ההוראות והחוקים האזוריים במדינה שלך ללפני ביצוע רכישה.
הטלגרם מציע יתרונות ראשיים כמו כן פרטיות וביטחון אישי מוגברים, תקשורת מהירה מאוד וגמישות גבוהה מאוד. בנוסף, הוא מאפשר כניסה לקהילה עולמית רחבה מאוד ומציע מגוון רחב של תכונות ויכולות.
בבתום, טלגראס מדריכים היא המקום המושלם ללמצוא את כל המידע והקישורים להשקיה קנאביס בפני מהירה, בבטוחה ונוחה דרך הטלגרם.
http://cialist.pro/# Cialis 20mg price
cenforce for sale cenforce.pro Cenforce 100mg tablets for sale
An impressive share! I’ve just forwarded this onto a colleague who was conducting a little research on this. And he in fact bought me lunch simply because I stumbled upon it for him… lol. So let me reword this…. Thank YOU for the meal!! But yeah, thanks for spending the time to discuss this subject here on your internet site.
http://kamagra.win/# buy Kamagra
הימורים מקוונים הם חווייה מרגש ופופולרית ביותר בעידן המקוון, שמאגרת מיליונים אנשים מכל
כל רחבי העולם. ההימורים המקוונים מתרחשים על אירועים ספורטיביים, תוצאות פוליטיות ואפילו תוצאות מזג האוויר ונושאים נוספים. אתרי ה הימורים הווירטואליים מזמינים את כל מי שרוצה להמר על תוצאות מתאימות ולחוות רגעים מרגשים ומהנים.
ההימורים המקוונים הם מהם כבר חלק מהתרבות האנושית לא מעט זמן והיום הם לא רק רק חלק נפרד מהפעילות הכלכלית והתרבותית, אלא אף מספקים הכנסות וחוויים. משום שהם נגישים לכולם ונוחים לשימוש, הם מובילים את כולם ליהנות מהניסיון ולהצליח לנצח בכל זמן ובכל מקום.
טכנולוגיות מתקדמות והמשחקים באינטרנט הפכו להיות הפופולריים ביותר מעניינת ופופולרית. מיליונים אנשים מכל כל רחבי העולם מעוניינים בהימורים, כוללים הימורי ספורט. הימורים מקוונים מציעים למשתתפים חוויה מהנה ומרגשת, שמתאימה לכל גיל וכישור בכל זמן ובכל מקום.
וכן מה נותר אתה מחכה לו? הצטרף עכשיו והתחיל ליהנות מכל רגע ורגע שההימורים באינטרנט מבטיחים.
Generic Cialis without a doctor prescription: Generic Cialis without a doctor prescription – Generic Cialis without a doctor prescription
Having read this I thought it was really enlightening. I appreciate you taking the time and energy to put this informative article together. I once again find myself spending a significant amount of time both reading and commenting. But so what, it was still worthwhile!
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
Greetings! Very helpful advice in this particular post! It is the little changes that will make the most significant changes. Thanks for sharing!
generic sildenafil Buy Viagra online cheap best price for viagra 100mg
https://cenforce.pro/# cenforce.pro
Циклёвка паркета: особенности и этапы услуги
Циклёвка паркета — это процесс восстановления внешнего вида паркетного пола путём удаления верхнего повреждённого слоя и возвращения ему первоначального вида. Услуга включает в себя несколько этапов:
Подготовка: перед началом работы необходимо защитить мебель и другие предметы от пыли и грязи, а также удалить плинтусы.
Шлифовка: с помощью шлифовальной машины удаляется старый лак и верхний повреждённый слой древесины.
Шпатлёвка: после шлифовки поверхность паркета шпатлюется для заполнения трещин и выравнивания поверхности.
Грунтовка: перед нанесением лака паркет грунтуется для улучшения адгезии и защиты от плесени и грибка.
Нанесение лака: лак наносится в несколько слоёв с промежуточной шлифовкой между ними.
Полировка: после нанесения последнего слоя лака паркет полируется для придания поверхности блеска и гладкости.
Циклёвка паркета позволяет обновить внешний вид пола, восстановить его структуру и продлить срок службы.
Сайт: ykladka-parketa.ru
Циклевка паркета
Levitra 10 mg best price: Buy generic Levitra online – Buy Levitra 20mg online
I like looking through a post that will make men and women think. Also, thank you for allowing for me to comment.
http://levitrav.store/# Cheap Levitra online
Generic Levitra 20mg: Buy Vardenafil online – Levitra online USA fast
Howdy! This post couldn’t be written any better! Looking through this post reminds me of my previous roommate! He constantly kept preaching about this. I will forward this information to him. Pretty sure he’s going to have a great read. Thank you for sharing!
Purchase Cenforce Online order cenforce buy cenforce
https://levitrav.store/# п»їLevitra price
bestmanualpolesaw.com
지금은 확장 및 수리가 불가능하다는 것뿐입니다.
Spot on with this write-up, I absolutely think this web site needs a lot more attention. I’ll probably be back again to see more, thanks for the info!
cenforce for sale: Buy Cenforce 100mg Online – cheapest cenforce
九州娛樂城
I have to thank you for the efforts you’ve put in penning this site. I am hoping to see the same high-grade content by you later on as well. In fact, your creative writing abilities has motivated me to get my very own site now 😉
cá cược thể thao
buy pills without prescription: no prescription drugs online – canadian prescription drugstore reviews
Backlink pyramid
Sure, here’s the text with spin syntax applied:
Link Pyramid
After many updates to the G search algorithm, it is vital to employ different approaches for ranking.
Today there is a way to draw the interest of search engines to your site with the support of backlinks.
Links are not only an successful marketing tool but they also have organic visitors, direct sales from these resources perhaps will not be, but visits will be, and it is poyedenicheskogo visitors that we also receive.
What in the end we get at the end result:
We present search engines site through backlinks.
Prluuchayut organic click-throughs to the site and it is also a sign to search engines that the resource is used by individuals.
How we show search engines that the site is liquid:
Backlinks do to the principal page where the main information.
We make links through redirects reliable sites.
The most ESSENTIAL we place the site on sites analytical tools separate tool, the site goes into the cache of these analyzers, then the received links we place as redirects on weblogs, forums, comments. This essential action shows search engines the MAP OF THE SITE as analysis tool sites display all information about sites with all key terms and headings and it is very POSITIVE.
All data about our services is on the website!
mexico drug stores pharmacies: mexican online pharmacies prescription drugs – pharmacies in mexico that ship to usa
bookmarked!!, I like your web site!
prescription free canadian pharmacy pharm world store us pharmacy no prescription
cá cược thể thao
cá cược thể thao
https://pharmnoprescription.icu/# buy medication online with prescription
buying prescription drugs in mexico: mexican border pharmacies shipping to usa – buying from online mexican pharmacy
I absolutely love your site.. Pleasant colors & theme. Did you build this website yourself? Please reply back as I’m attempting to create my own personal website and would like to learn where you got this from or exactly what the theme is named. Kudos!
http://pharmcanada.shop/# reliable canadian pharmacy reviews
Almanya’nın En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
non prescription medicine pharmacy: pharm world – uk pharmacy no prescription
Having read this I thought it was very enlightening. I appreciate you taking the time and energy to put this article together. I once again find myself personally spending a significant amount of time both reading and posting comments. But so what, it was still worthwhile!
canadian online pharmacy no prescription pharm world canadian pharmacy without prescription
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://gostica.com/love-vitamins/what-type-of-energetic-empath-are-you-based-on-your-zodiac-sign-2/comment-page-68/
Creating original articles on Medium and Platform, why it is necessary:
Created article on these resources is enhanced ranked on low-frequency queries, which is very crucial to get natural traffic.
We get:
organic traffic from search engines.
organic traffic from the in-house rendition of the medium.
The platform to which the article refers gets a link that is profitable and increases the ranking of the site to which the article refers.
Articles can be made in any quantity and choose all less common queries on your topic.
Medium pages are indexed by search engines very well.
Telegraph pages need to be indexed distinctly indexer and at the same time after indexing they sometimes occupy spots higher in the search algorithms than the medium, these two platforms are very helpful for getting visitors.
Here is a link to our services where we offer creation, indexing of sites, articles, pages and more.
It?s hard to search out educated people on this subject, however you sound like you recognize what you?re talking about! Thanks
wonderful points altogether, you just gained a brand new reader. What would you recommend about your post that you made a few days ago? Any positive?
You should be a part of a contest for one of the best blogs on the web. I’m going to recommend this website!
https://pharmnoprescription.icu/# canadian rx prescription drugstore
reputable indian online pharmacy: online pharmacy india – reputable indian online pharmacy
We’re a group of volunteers and starting a new scheme in our community. Your site provided us with valuable information to paintings on. You’ve performed an impressive job and our whole neighborhood might be grateful to you.
link building
Backlink creation is just equally efficient now, only the resources to operate within this domain have got changed.
There are several possibilities to inbound links, our company utilize several of them, and these approaches function and have been examined by us and our customers.
Recently our team conducted an test and it turned out that low-frequency queries from a single domain name position effectively in search engines, and it doesnt need being your own domain name, you are able to use social networks from web2.0 collection for this.
It is also possible to partly transfer mass through website redirects, giving an assorted hyperlink profile.
Go to our very own web page where our own offerings are typically provided with detailed descriptions.
Thanks for the unique tips provided on this blog site. I have realized that many insurance firms offer shoppers generous savings if they opt to insure a couple of cars with them. A significant variety of households have got several cars these days, specially those with more mature teenage kids still living at home, along with the savings on policies could soon increase. So it is good to look for a bargain.
canadian pharmacy no prescription cheapest pharmacy cheapest pharmacy to fill prescriptions with insurance
Greetings, I believe your web site may be having internet browser compatibility issues. Whenever I take a look at your website in Safari, it looks fine however, if opening in Internet Explorer, it has some overlapping issues. I just wanted to give you a quick heads up! Other than that, wonderful blog!
canadapharmacyonline legit: canadian pharmacy scam – canadian 24 hour pharmacy
Almanya’nın En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
Nice post. I learn something totally new and challenging on websites I stumbleupon everyday. It will always be interesting to read articles from other authors and practice a little something from other web sites.
https://pharmnoprescription.icu/# discount prescription drugs canada
Pretty section of content. I just stumbled upon your website and in accession capital to say that I acquire in fact enjoyed account your weblog posts. Anyway I?ll be subscribing on your feeds and even I achievement you get entry to constantly fast.
Good post. I be taught something tougher on completely different blogs everyday. It will at all times be stimulating to read content from different writers and practice slightly one thing from their store. I?d desire to make use of some with the content on my blog whether you don?t mind. Natually I?ll provide you with a link in your net blog. Thanks for sharing.
rx pharmacy no prescription pharm world store us pharmacy no prescription
Howdy! Quick question that’s completely off topic. Do you know how to make your site mobile friendly? My web site looks weird when viewing from my iphone 4. I’m trying to find a template or plugin that might be able to correct this problem. If you have any recommendations, please share. Appreciate it!
F*ckin? amazing things here. I?m very glad to see your post. Thanks a lot and i am looking forward to contact you. Will you kindly drop me a e-mail?
canadian pharmacy coupon code: cheapest pharmacy – online pharmacy no prescription needed
https://goodday-toto.com/
Hello there! This post could not be written any better! Going through this post reminds me of my previous roommate! He constantly kept preaching about this. I’ll send this information to him. Pretty sure he’ll have a great read. Thanks for sharing!
http://pharmnoprescription.icu/# purchasing prescription drugs online
online pharmacy discount code: pharm world – rx pharmacy coupons
buying drugs without prescription no prescription pharmacy buying drugs online no prescription
canada pharmacy without prescription: can i buy prescription drugs in canada – online canadian pharmacy no prescription
best mexican online pharmacies: reputable mexican pharmacies online – buying from online mexican pharmacy