「Sublime Textってよく聞くけど、他のエディタと比べてどう良いの?」
「どうやって使えばいいのかわからない」
プログラミングをするにあたり、エディタは重要なツールのひとつです。しかし、多くの種類が合って最初はどれを使うか悩むものですよね。
そのエディタの中でも、人気なのが「Sublime Text3」です。
海外製のエディタですが、軽快かつ高機能で多くのエンジニアから支持されています。
今回は、Sublime Text3に興味があるけれどまだ使っていない人や、これから使おうとしている人に向けて、インストール方法から使い方、おおすすめのプラグインまで紹介します。
これを読めば、基本的な部分はカバーできるでしょう。
※WinでもMacでも利用可能ですが、筆者がMac環境のため、今回はMac前提で書いています。
おすすめ記事【無料プログラミングスクール】厳選3校
sublime textの特徴
まず、「sublime text」の特徴を知っておきましょう。
- 基本は$80だが、機能制限なく無料で利用し続けることも可能
- 処理速度が非常に高速
- 自動保存をしてくれるので、わざわざ「command + S」で保存する必要はありません。※不安な方は、Preferences → Settings → Userで「”save_on_focus_lost”: true,」としてください。
- 機能を拡張するプラグインが非常に充実しています。初期設定の段階で主要なプラグインを入れておくことをお勧めします。(後述)
- 様々な言語に対応しています。
- 日本語検索に難ありです。「Command+f」で検索ウインドウ表示後、日本語を入力してEnterを押しても、テキストが消えてしまいます。検索したい日本語をコピーして貼り付けるしかありません。
Sublime Textのインストール方法
インストールの手順
①皆さんのパソコンに、sublime textエディタをインストールしましょう。以下のURLに行ってください。
Sublime Text
②すると、MAC用のダウンロードページができる為、クリックします。

③無事インストールできれば、ファイルをクリックします。

④「sublime text」を「application」へ移動させます。

すると、「launchpad」にsublime textが表示されます。これでインストールは完了です。

カスタマイズ
①「sublime text」をクリックしてみましょう。すると以下の画面になります。

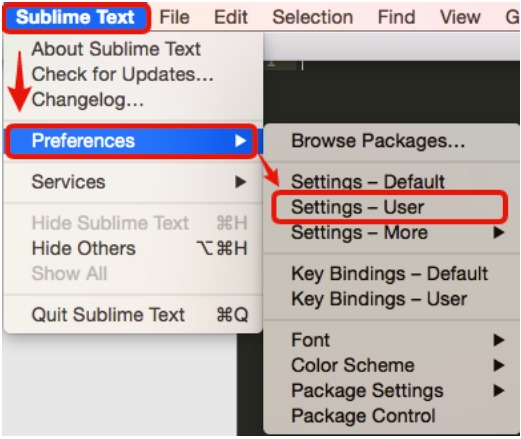
②では、これからカスタマイズを行います。「Sublime Text」→「Preferences」→「Setting-User」へ進んでください。

③以下を全てコピーして、「Preferences.sublime-settings」に貼り付け、最後に、保存(Ctrl+S)します。
[code]
{
“color_scheme”: “Packages/Color Scheme – Default/All Hallow’s Eve.tmTheme”,
“ignored_packages”: [“Vintage”],
“remember_open_files”: false, // Sublimeを終了する直前に開いていたファイルを記憶するかどうか
“close_windows_when_empty”: true, // 開いているファイルがなくなったらSublimeを終了するかどうか
“draw_white_space”: “all”, // スペースやタブを可視化する
“fallback_encoding”: “UTF-8”, // 文字コードを自動判別できなかった時のデフォルト文字コード
“highlight_line”: true, // 現在行をハイライト
“overlay_scroll_bars”: “disabled”, // 水平スクロールバーが常に表示されるようにする
“show_encoding”: true, // 文字コードをステータスバーに表示
“show_line_endings”: true, // 改行コードをステータスバーに表示
“trim_trailing_white_space_on_save”: true, // 保存時に空白を除去する
“word_wrap”: false,
“rulers”: [0,200],
}
[/code]
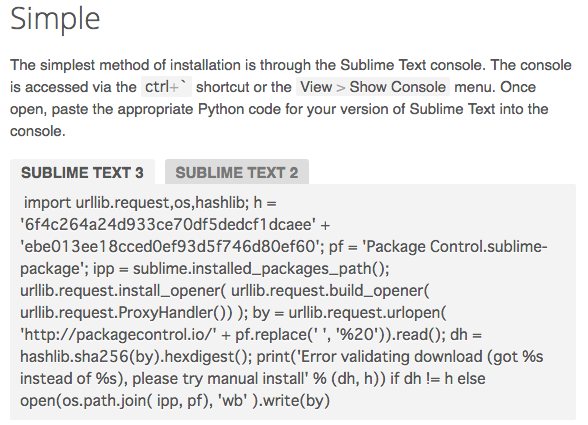
④次に、PackageControlのページからSublimeText3用のスクリプトをコピーします。
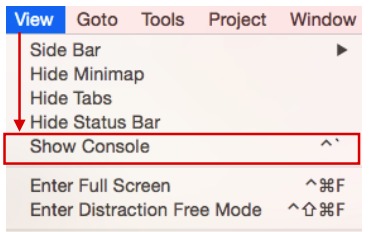
「view」 → 「show console」と進みましょう。

下記のURLに行き、コードを引っ張ってきます。
Package Controll

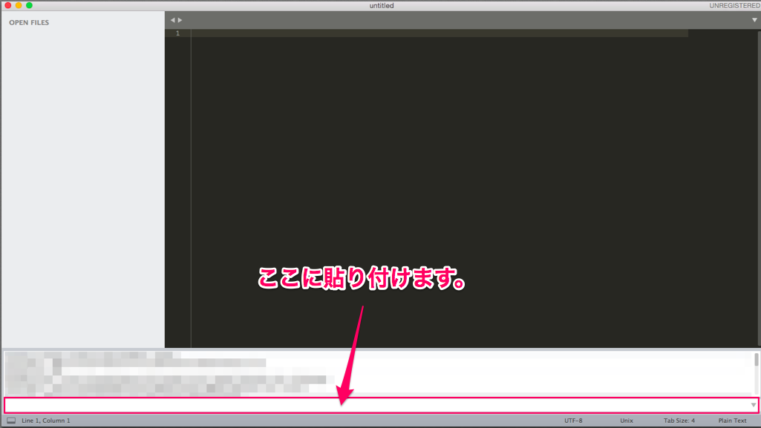
⑤コピーしたコードをエディタの下部の入力ウインドウに貼り付けます。

⑥それから、「enter」を押し、エディタを再起動させます(「command + q」でエディタを閉じ、もう一度開いてください)。
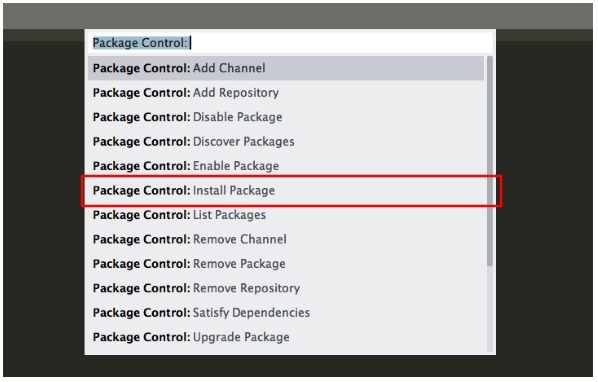
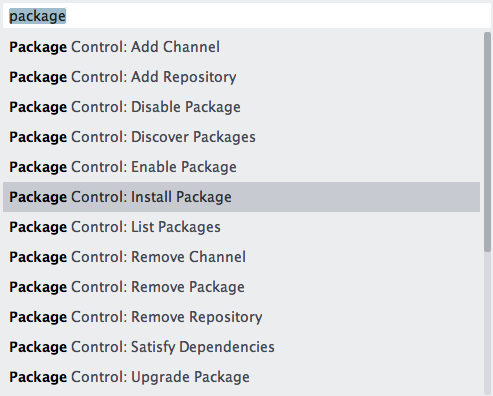
⑦最後に、もう一度エディタを開き、「command + shift + p」を押してください。「install package」と入力しPackage Control:Install Packageをクリックします。

この表示がでれば、問題ありません。様々な機能を追加することができます。
英語表示を日本語へ
エディタの表示は英語になっています。そのままでも問題なく使えますが、やはり、日本語がよいという人もいます。そこで、これから日本語化を行います。まず、日本語化には、「Japanize」というパッケージのインストールが必要です。先ほど、「install package」を使えるようにしたので、これを利用します。
①「command + shift + p」で「Package Control:Install Package」をクリックします。
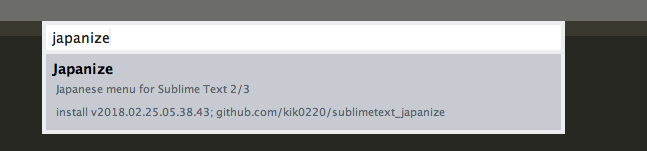
②コマンドパレットに「Japanize」と打ち込みます。

③以下のような画面が表示されます。

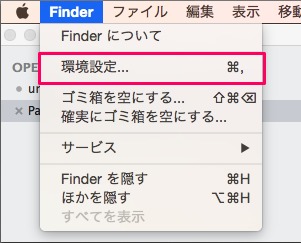
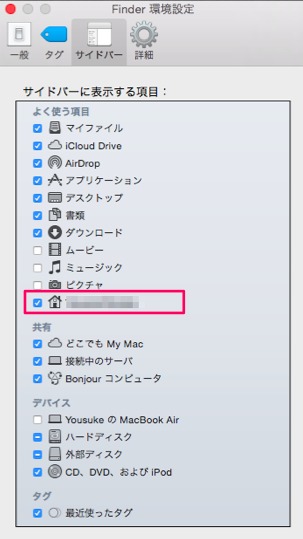
④次に「finder」の「環境設定」に移ります。

⑤「環境設定」をクリックすると、以下のような画面が現れます。その「ホーム」に印が入っているかを確認し、入っていなければ印を入れます。

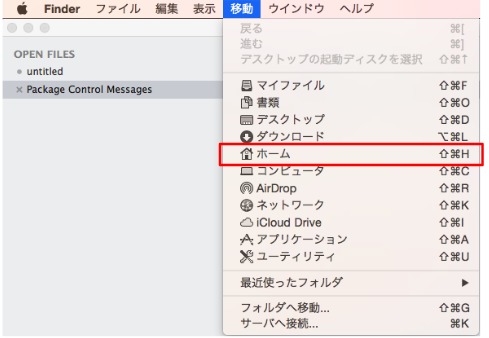
⑥「finder」 →「移動」→「ホーム」と移り、クリックします。

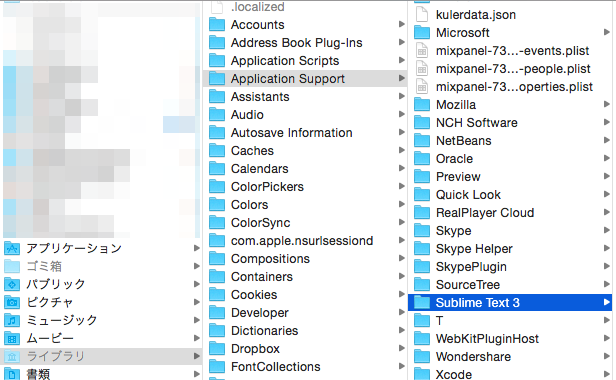
⑦「ライブラリ」→「Application Support」→「Sublime Text 3」→「Packages」と移動します。

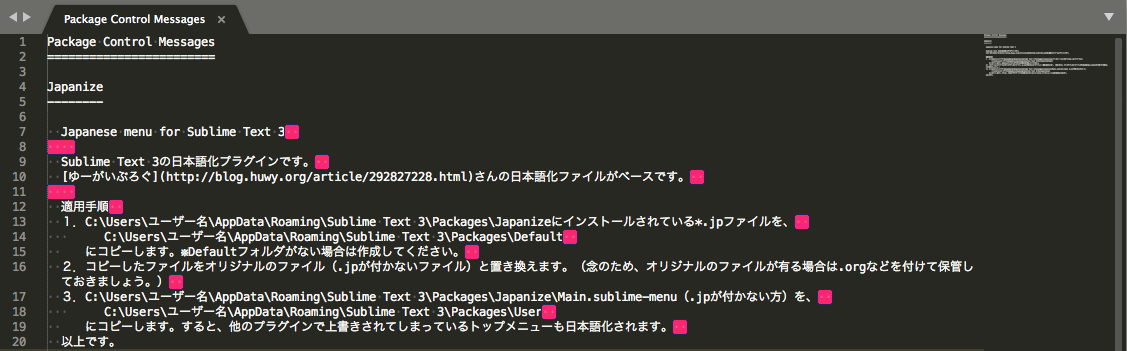
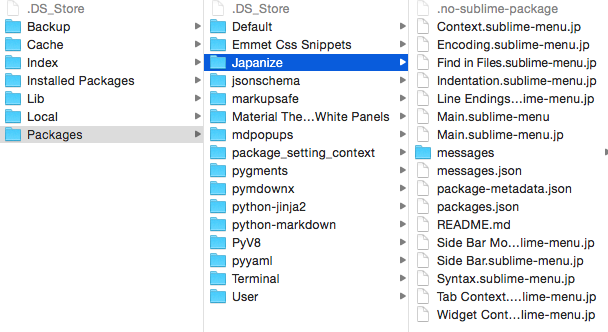
⑧「Packages」の中に「Japanize」というフォルダがあります。

そのフォルダと同じ階層に「default」というフォルダを作成します。その次に「Japanize」フォルダの中にある次のファイルをコピーして、「default」に移します。
- Context.sublime-menu.jp
- Indentation.sublime-menu.jp
- Main.sublime-menu.jp
- Side Bar Mount Point.sublime-menu.jp
- Side Bar.sublime-menu.jp
- Tab Context.sublime-menu.jp
その後、「.jp」を削除します。すると、以下のファイルが出来上がります。

⑨その後、日本語化がされていることがわかります。これで「日本語化」は完了です。

便利なプラグイン
では、ここからは「作業効率」を考えていきましょう。エディタの設定で、作業場を確保したにすぎません。職場にパソコンや電話がないと作業効率が落ちるように、エディタにもプラグインがないと、作業効率が落ちます。ここでは、作業をやはめる上で必要なプラグインを紹介します。以下、主要なプラグインですが、インストール方法は同じです。
「command + shift + p」 → 「install package」 → 「プラグイン名」の選択

emmet
「emmet」とは、短縮キーを使うことで、タグの自動生成を手伝ってくれます。これを入れていないと、1からコードを書かねばならず、ミスを連発するでしょう。例えば、以下のように、「.emmet」と打ってみてください。class表示は「.(ドット)」を打ちます。
[code lang=”html”]
.emmet
[/code]
次に、キーボードで「control + e」を押してください。自動的に「div」タグが生成されました。これがemmetの効果です。
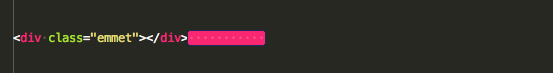
[code lang=”html”]
<div class=”emmet”></div>
[/code]
TrailingSpaces
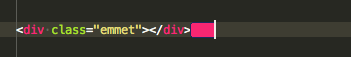
「TrailingSpaces」とは、半角スペースとタブがハイライト表示される機能です。コーディングでスペースを残すことはよくありません。そこで、残っていた場合、以下のようにピンク色に表示されて、スペースがあることを教えてくれます。

ただし、全角スペースはハイライトされないという難点があります。そこで、設定を変えます。
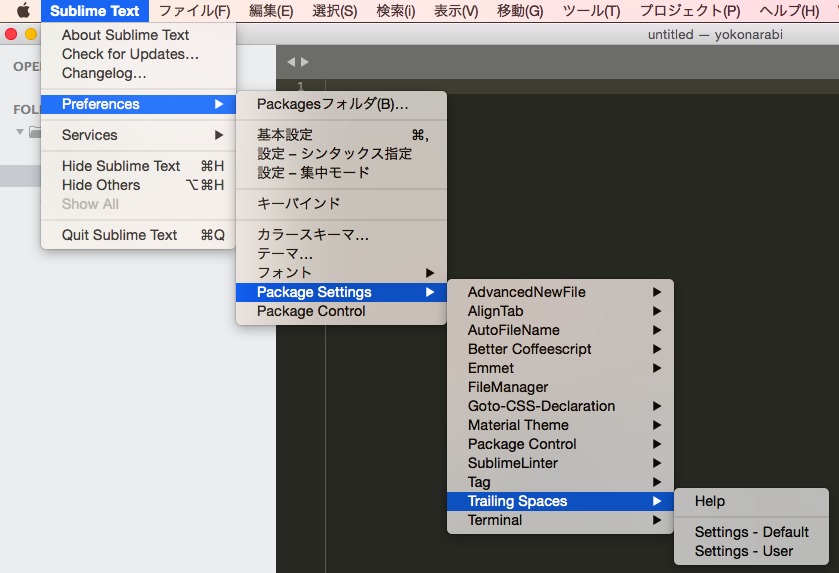
「Preferences」 → 「Package Settings」 → 「Trailing Spaces」 → 「Settings – User」と進んでください。

そこに、以下のコードをおいてください。
[code]
{
“trailing_spaces_regexp”: “[ \t ]+”, //← バックスラッシュは半角で
}
[/code]
これで全角スペースが認識されるようになりました。

ConvertToUTF8
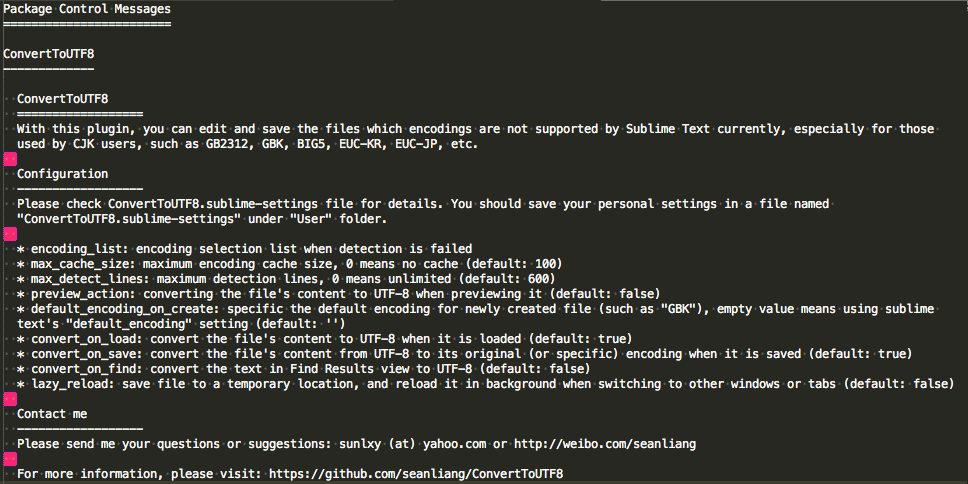
Sublime Text3は「Shift_JIS」や「EUC-JP」と言った日本語環境のエンコードに対応していません。そこで、これらの文字を使うと、文字化けが起きる時があります。その場合は、「ConvertToUTF8」をインストールします。以下の表示がでれば問題ありません。これで完了です。

AutoFileName
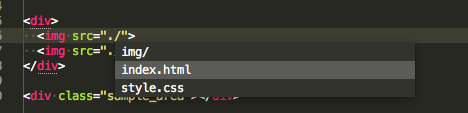
コーディングの際は画像やファイルの設定をする時に、自分で書くとミスが発生しがちです。そこで、自動的に画像やファイルの選択肢が表示されるようにしておくと便利です。以下のように、パスを描く過程で、自動的な表示がされていき、それを選択するだけでパスが完成します。

Terminal
プログラミングを行う人にとって、ターミナルのコマンド操作でgitにデータをアップデートする機会が多いでしょう。その際、一からターミナルを開くのは時間がかかります。これを入れておけば、自動的にターミナルを開いてくれます。
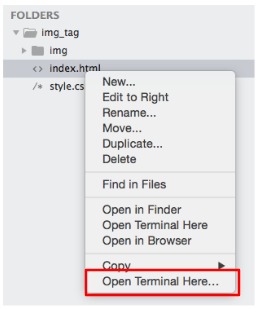
サイドバーで、ファイルを右クリックすると以下のメニューが開きます。次に、「Open Terminal Here」を開きます。

すると、自動的にターミナルが開きます。

BracketHighlighter
これは、シングルクォーテーションや括弧を強調する機能です。コーディングをしていると、よく、忘れてしまいがちなものですが、これがあれば、欠けていることもすぐにわかります。
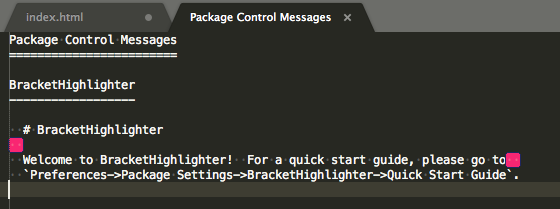
インストールすると、以下の表示になります。

これがあることで、以下のように、ダブルクォーテーションで囲まれたパスの両端の下に白い強調マークが付いていることがわかります。
![]()
AlighTab
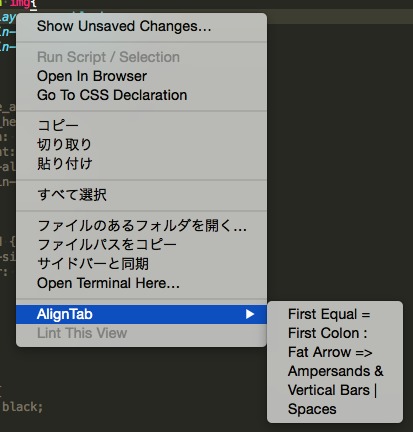
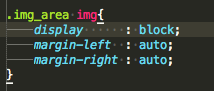
このプラグインは、コードを見やすく整理してくれます。例えば、CSSでコードの任意の場所にカーソルを置いて、右クリックすると以下のメニューバーが表示されます。そこで、「AlignTab」を選ぶと、どれを起点に整理するかを選択できます。CSSでは「:」を起点に整理してみました。

以下のように、見やすくなります。

SublimeLinter
これは、文法チェックのためのプラグインです。ただし、SublimeLinterをインストールしただけでは、文法チェックの機能は働きません。そこで、使用言語に応じて必要なLinterを「-」で追加し、インストールしなければなりません。以下は「ruby」でプログラミングを書く場合の例ですが、これには、javascript用の「-jshint」やphp用の「-phplint」など、多様な言語にも用意されており、同じように構文が誤った場合には、エラー表示を出してくれます。
例: SublimeLinter-ruby
以下のように「-ruby」で指定し、インストールします。

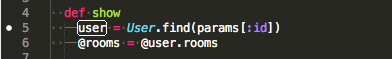
これを行うことで、仮に、欠けている要素があると、左に「丸印」が表示され、構文が間違っていることを教えてくれます。

まとめ
sublime textは、「Vim」、「Atom」、「visual studio code」などと同様、非常に人気のあるエディタです。プログラミングやコーディングを始めた人は、最初はどれを使うか迷うでしょうが、初学者向けとしては大きな差はなく、まずは、どれか一つを選び初めて見ることをお勧めします。中でも今回説明したsublime textは非常に軽く、プラグインが充実しているエディタで、初学者向けには非常に優しいエディタです。


