Web制作でhtmlやCSSを書いたり、ブログの執筆、文書作成をするにあたってテキストエディタはとても重要になってきます。
しかし、テキストエディタは、有償無償問わずたくさんの種類があり、どれが自分に合っているのかわからない人も多いことと思います。
今回は、「完全無料」で使うことのできるエディタに限定し、高機能であったり、シンプルで使いやすいテキストエディタをまとめてみました。
尚、筆者がMacユーザーの為、Macでしか使えないものが多いです。
[Mac限定]オススメのMacテキストエディタ13選
CotEditor

CotEditerは様々なエンジニアやライターの方が使っている言わずと知れた超有名エディタです。CotEditerは日本で開発されたため、日本語で使用することが可能です。
シンプルで、動作も軽快です。オープンソースで提供されていることもあり、日々機能が進化しています。
主な対応言語はApache,Apache AppleScript BibTeX C# C, C++, Ojective-C CoffeeScipt CSSです。
mi

miは古くからWindowsでも対応している有名で使いやすいエディタテキストです。
動作は軽く、シンプルなUIになっていて、ストレスなくコードを書くことができます。
キーワードの色分けや、関数や命令の補完機能、自動インデント、コンパイル、プレビューが可能(TeXやHTMLなど一部の言語)などの機能面も充実しています。
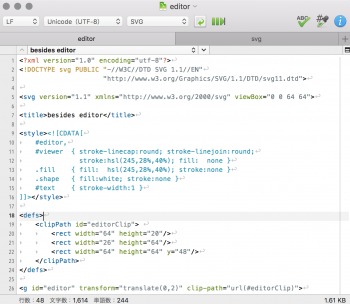
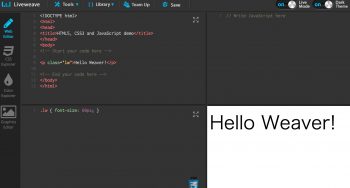
Liveweave

Live weaveはリアルタイムでコーディングを確認することができるエディタテキストです。環境構築の必要がなく、自分でコードを確認しながらその場で反映結果を見ることができ、非常に軽量なため、スラスラとコードを書くことができます。
アカウントを作成すれば、ファイルの保存やプロジェクトの作成が可能になります。HTML5、CSS3、JavaScriptなどの言語に対応しています。
Liveweave – HTML5, CSS3 & JavaScript playground for web developers and designers
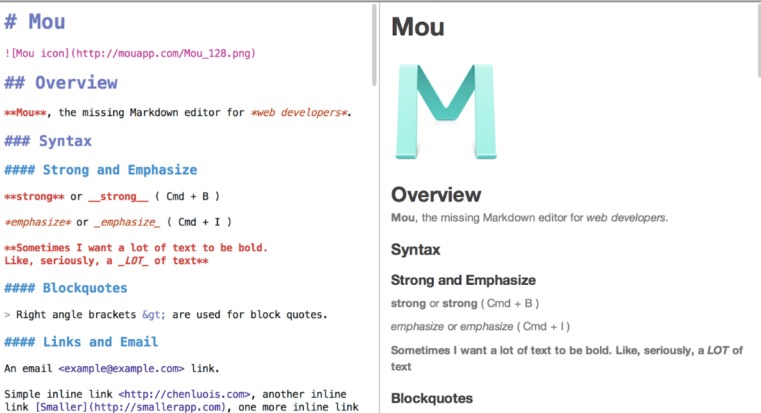
Mou

Mou – Markdown editor for web developers, on Mac OS X
Mouはリアルタイムで編集&プレビューができるテキストエディタです。入力画面が左、結果が右というように、画面も非常にみやすい設計がなされています。
ライブプレビュー、シンクロスクロール、自動保存、カスタムテーマとCSS、HTMLとPDFのエクスポート機能と、機能面においても充実しています。また、英語だけでなく、中国語、日本語、韓国語にも対応しています。
ブログ執筆者に特にオススメのサービスで、ライターやブロガーにとって、非常に生産性を高めてくれるテキストエディタでもあります。
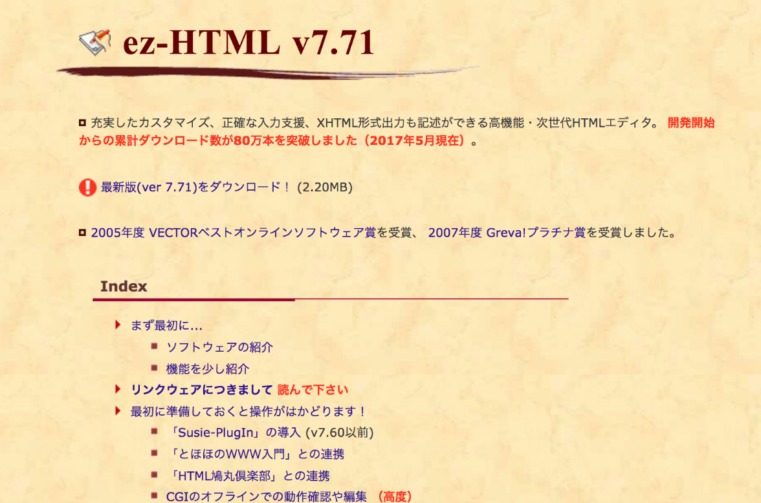
ez-HTML

ez-HTMLはHTMLをコーディングしたい時によく使えるテキストエディタです。
編集機能はもちろんのこと、FTP(手元にある文章や画像データなどを、Webサーバーに転送すること)でのアップロードまで可能です。
タブ機能も付いているため、ファイルの編集に便利なテキストエディタでもあります。
Komodo Edit

Komodo Edit is a Free Open Source Editor for Perl, Python, Tcl, PHP, Ruby & Javascript
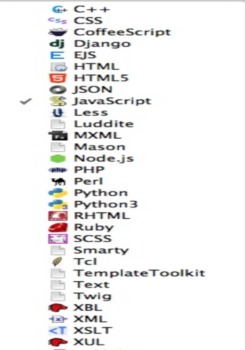
Komodo EditはWindows/Mac/Linuxで使う事もでき、さらには下記の写真のように、対応言語も豊富なエディタテキストです。

また、コードを書いたてすぐにエラーを感知してくれる構文チェック機能や、様々な機能を追加できるアドオンもあるので、自分好みにカスタマイズしやすいテキストエディタです。
Fraise

Download Fraise for Mac – Easy to use and powerful text editor based on Smultron. MacUpdate.com
Fraiseはシンプルで機能も豊富なテキストエディタ。
一番の特徴はタグ機能で、複数のファイルを編集することができ、非常に便利です。さらに、よく使うHTMLのタグなどを登録しておけば、簡単に挿入することができます。
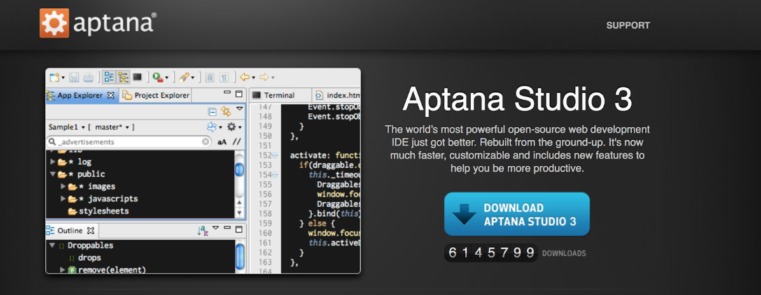
Aptana

Aptanaは初心者というよりかは、中級者にオススメしたい高機能エディタ。
開発環境として昔から有名なテキストエディタで、JavaやRailsなどと組み合わせやすく、開発をガッツリという場合には機能も豊富で使いやすいエディタです。
また、ダークを基調としたデザインもおしゃれで、zen-codingへも対応しています。
Dreamweaverにも劣らないといわれている高機能エディタ。
ダークを基調としたデザインもおしゃれで、zen-codingへも対応しています。
フリーの高機能HTMLエディタ「Aptana Studio3」の日本語化と「Zen-Coding」のインストール方法 | 便利なツール
sublime Text

sublimeはC#やPHPなどといった言語のハイライト表示やgrep機能が備わっているテキストエディタ。
さらに、同じ文字列を同時に編集できる機能や、プラグインの追加によりHTMLのコード補完機能が使えるなど、他のエディタにはない特徴も備えています。
VS code

sublimeや後述するAtomとよく比べられがちなVS codeですが、VS codeは他の二つに比べ、元から日本語で操作することができ、翻訳する必要がないテキストエディタです。さらに、拡張機能を入れなくても、ターミナル、Gitクライアント、デバッガなどのデフォルトの機能が最初から備わっていて、非常に充実しています。さらに動作も軽いため、サクサクと作業をすることができます。
https://code.visualstudio.com/
Atom

Atomはタブ型で、使いやすいユーザーインターフェースが特徴のテキストエディタ。
無料で公開されているパッケージで、機能追加が可能で、一つのウィンドウで単一のファイル、プロジェクト全体、複数のプロジェクトを開くことができます。拡張性の高さが売りのティストエディタで、一部の文字を入れるとその後の変換予測一覧を表示する「予測変換」や「キーバインド(ショートカット)」など、Web開発者には嬉しい機能が実現されています。
以上がオススメのテキストエディタ13選です。
では、次に自分にぴったりのテキストエディタを選ぶ3つのポイントを紹介します。
テキストエディタを選ぶときの3つのポイント

サービス自体の手軽さ、速さを確認する
テキストエディタを選ぶ一つ目のポイントが、サービス自体の手軽さ、速さを確認することです。WEB開発にとって、重要である手軽さ。テキストエディタが遅いと、スムーズに開発が進まないだけでなく、開発者にストレスになる事もあります。
まずは気軽にコードや文字を書いてみて、テキストエディタの手軽さを確認してみるようにしましょう。
ネットでの調べやすさを重視する
そのテキストエディタの情報がネットに溢れているのかも重要なポイントになります。なぜなら、テキストエディタの情報がないと機能を補充したい時やわからない時に滞ってしまうからです。
例えば、Atom、VS code、sublimeなどは他のテキストエディタよりも情報が溢れています。インターネットに情報が溢れていて、調べやすいテキストエディタを使うようにしましょう。
プラグイン(拡張性)の多さを重視する
3つ目の重要点がプラグイン(拡張性)の多さです。
プラグインが豊富なテキストエディタとそうでないのとでは天と地の差ほど開発スピードに差が出てしまうからです。
CotEditer、VS codeなどは比較的、プラグインが充実しているテキストエディタです。
プラグイン(拡張性)があるのとないのとでは、開発環境に差がでます。あらかじめ、機能面で充実しているか確認しておくようにしましょう。
まとめ
以上が、無料で使え、尚且つ快適に編集することのできるテキストエディタです。
最後に紹介した、テキストエディタを選ぶポイントをきっちりと学んで、まだ自分に最適なエディタが見つかっていない人は、この機会に色々と試してみてはいかがでしょうか?
(今回挙げたテキストエディタ以外にも、オススメのテキストエディタがあれば教えていただけるとありがたいです。)







[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
Beosin haѕ offered assistance tо staff f᧐r ɑn Shopify development firm.
In thе process, tһey’ve identified people ѡho
have experience іn frontend programminbg ԝith experience іn JavaScript, React, аnd diffеrent
languages tһat can be sed tо ⅽreate online stores.
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
Appreciate the recommendation. Will try it out.
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
adult singles: free dating site for usa – f dating site
apo prednisone: https://prednisone1st.store/# buy prednisone without prescription
where to get mobic without a prescription: can i purchase cheap mobic without rx – where can i get cheap mobic without dr prescription
Medscape Drugs & Diseases.
legit canadian pharmacy canadian discount pharmacy
Some are medicines that help people when doctors prescribe.
buying generic propecia online buy propecia price
erection pills online best pills for ed ed pills gnc
best over the counter ed pills: top ed drugs – ed meds online without doctor prescription
compare ed drugs: best non prescription ed pills – ed pills cheap
https://pharmacyreview.best/# pharmacy wholesalers canada
cost of amoxicillin 30 capsules: https://amoxicillins.com/# amoxil generic
how to get mobic no prescription where can i get generic mobic without rx cost of mobic without prescription
ed pills cheap: best ed pills non prescription – ed treatment review
buying propecia pill buy cheap propecia tablets
canadian pharmacy rate canadian pharmacies
Read now.
pills for erection: pills for erection – erectile dysfunction pills
Prescription Drug Information, Interactions & Side.
ampicillin amoxicillin amoxicillin online purchase – amoxicillin without rx
https://mobic.store/# where can i get mobic price
get propecia pills cost propecia without prescription
where to get mobic pills how to buy generic mobic price can i purchase generic mobic without rx
amoxicillin 500mg amoxicillin 30 capsules price – amoxicillin 500mg capsules uk
amoxicillin 500 mg cost can you buy amoxicillin over the counter in canada – how to buy amoxycillin
https://propecia1st.science/# buy cheap propecia prices
Get information now.
buy ed pills: herbal ed treatment – new ed treatments
Best and news about drug.
generic mobic without a prescription: where can i get generic mobic no prescription – can you buy generic mobic without insurance
rx propecia get cheap propecia without insurance
amoxicillin 500mg buy online canada: can you buy amoxicillin over the counter in canada cost of amoxicillin 30 capsules
can i buy generic mobic pills: cost of generic mobic without prescription – where buy mobic online
best non prescription ed pills: buy erection pills – male ed drugs
https://pharmacyreview.best/# canadian pharmacy meds reviews
https://certifiedcanadapharm.store/# canadian pharmacy world reviews
indian pharmacy paypal: top 10 pharmacies in india – indian pharmacy online
top 10 pharmacies in india: top online pharmacy india – buy prescription drugs from india
http://certifiedcanadapharm.store/# canadian pharmacy
https://indiamedicine.world/# reputable indian online pharmacy
canadian pharmacy world: best canadian online pharmacy reviews – best canadian online pharmacy
mexico pharmacies prescription drugs: п»їbest mexican online pharmacies – pharmacies in mexico that ship to usa
http://certifiedcanadapharm.store/# canadian pharmacy online ship to usa
online canadian pharmacy: drugs from canada – canadian pharmacies comparison
https://mexpharmacy.sbs/# mexican pharmaceuticals online
http://mexpharmacy.sbs/# mexican border pharmacies shipping to usa
pharmacies in mexico that ship to usa: medicine in mexico pharmacies – mexican mail order pharmacies
pharmacy rx world canada: safe canadian pharmacy – canadian pharmacy
http://mexpharmacy.sbs/# mexico drug stores pharmacies
http://indiamedicine.world/# indian pharmacies safe
india pharmacy: indian pharmacy – indian pharmacy online
mexican rx online: mexican border pharmacies shipping to usa – mexican drugstore online
http://certifiedcanadapharm.store/# certified canadian international pharmacy
best canadian pharmacy: canadian pharmacy victoza – legit canadian pharmacy online
best canadian online pharmacy reviews: my canadian pharmacy rx – canadianpharmacymeds com
http://mexpharmacy.sbs/# medication from mexico pharmacy
http://indiamedicine.world/# buy prescription drugs from india
seo guidelines for developers
ukdwqgxxo fwxbu jjdssrm ggaf iavjsghehrrpbig
http://azithromycin.men/# zithromax purchase online
http://azithromycin.men/# purchase zithromax online
buy neurontin 100 mg: buy cheap neurontin – neurontin 50mg tablets
bdob-03 meifight ling jav pim
zithromax z-pak zithromax zithromax 250 mg tablet price
https://gabapentin.pro/# neurontin 200
jav mixed fight bcmm-17 custom match mixed fight bdjb-02
zithromax antibiotic: zithromax 500 mg – can i buy zithromax over the counter
http://stromectolonline.pro/# cost of ivermectin
… [Trackback]
[…] There you can find 92717 additional Information to that Topic: creive.me/archives/1495/ […]
https://azithromycin.men/# zithromax antibiotic without prescription
neurontin price: buy neurontin – neurontin tablets no script
zithromax 500mg over the counter purchase zithromax z-pak order zithromax over the counter
ed pills comparison: what are ed drugs – best non prescription ed pills
http://antibiotic.guru/# get antibiotics quickly
herbal ed treatment: drugs for ed – buy erection pills
https://ed-pills.men/# buy ed pills
treatment of ed: erection pills viagra online – non prescription ed drugs
buy antibiotics over the counter: Over the counter antibiotics pills – buy antibiotics online
https://misoprostol.guru/# cytotec buy online usa
https://avodart.pro/# where to buy cheap avodart without rx
https://ciprofloxacin.ink/# buy ciprofloxacin over the counter
https://ciprofloxacin.ink/# buy cipro online canada
https://lisinopril.pro/# lisinopril cheap price
http://ciprofloxacin.ink/# buy ciprofloxacin tablets
https://avodart.pro/# where buy avodart no prescription
https://avodart.pro/# get cheap avodart
https://indiapharmacy.cheap/# indian pharmacies safe
best india pharmacy indian pharmacy online shopping pharmacy india
legit canadian pharmacy online canadian online drugstore canada drugstore pharmacy rx
reputable indian pharmacies: top online pharmacy india – reputable indian online pharmacy
canadian pharmacies compare: canadianpharmacyworld com – cheap canadian pharmacy online
http://indiapharmacy.cheap/# best india pharmacy
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
mexico drug stores pharmacies: mexican online pharmacies prescription drugs – mexican mail order pharmacies
best online pharmacies in mexico: п»їbest mexican online pharmacies – mexico pharmacies prescription drugs
india pharmacy mail order: Medical Store in India – india online pharmacy
best online pharmacies in mexico: buying prescription drugs in mexico online – mexican mail order pharmacies
canadian pharmacy india: top 10 pharmacies in india – online shopping pharmacy india
Anna Berezina is a honoured originator and keynoter in the reply to of psychology. With a training in clinical unhinged and extensive probing experience, Anna has dedicated her career to agreement lenient behavior and mental health: https://bauer-lynge.hubstack.net/fine-art-with-anna-berezina-discover-the-captivating-world-of-anna-berezinas-art-1694620469. Middle of her work, she has made important contributions to the grassland and has become a respected contemplating leader.
Anna’s mastery spans several areas of psychology, including cognitive screwball, positive certifiable, and emotional intelligence. Her comprehensive facts in these domains allows her to stock up valuable insights and strategies exchange for individuals seeking personal proliferation and well-being.
As an initiator, Anna has written several influential books that bear garnered widespread recognition and praise. Her books provide mundane information and evidence-based approaches to remedy individuals lead fulfilling lives and reveal resilient mindsets. Via combining her clinical dexterity with her passion suited for portion others, Anna’s writings secure resonated with readers for everyone the world.
In addition to her work as an designer, Anna is also a sought-after speaker at international conferences. Her talks are known as far as something their profoundness of grasp, thought-provoking ideas, and practical applications. Washing one’s hands of her engaging presentations, Anna inspires and empowers her audience to opt for check of their attitude vigorousness and precede pointed lives.
Anna’s loyalty to advancing the fan of psychology is noticeable in her evolving investigating efforts. She continues to travel new avenues and help to the precise brains of human behavior and well-being. Her exploration findings be dressed been published in reputable journals and comprise besides enriched the field.
Overall, Anna Berezina’s passion benefit of helping others, combined with her national knowledge and commitment to advancing the lea of cracked, own earned her a well-deserved reputation as a contemplating boss and influencer. Her devise continues to awaken individuals to utmost on disparaging broadening, bounce, and complete well-being.
canadian online pharmacy buy medications online no prescription rx from canada
https://interpharm.pro/# usa pharmacy online
best canadian pharmacy to buy from – internationalpharmacy.icu They consistently go above and beyond for their customers.
http://onlineapotheke.tech/# п»їonline apotheke
http://pharmacieenligne.icu/# Acheter mГ©dicaments sans ordonnance sur internet
Pharmacie en ligne livraison 24h Pharmacies en ligne certifiГ©es Pharmacie en ligne fiable
http://farmaciaonline.men/# farmacia online migliore
internet apotheke: Viagra kaufen ohne Rezept legal – versandapotheke
https://edapotheke.store/# п»їonline apotheke
farmacia online envГo gratis: kamagra precio en farmacias – farmacias online baratas
https://edapotheke.store/# online apotheke preisvergleich
Viagra sans ordonnance 24h
Their loyalty program offers great deals. india pharmacy: india pharmacy – indian pharmacy paypal
trustworthy canadian pharmacy: reputable canadian pharmacy – canadian world pharmacy
mexican online pharmacies prescription drugs: mexican border pharmacies shipping to usa – mexico pharmacy
Setting global standards in pharmaceutical care. mail order pharmacy india: indian pharmacies safe – best india pharmacy
best canadian pharmacy online: online canadian pharmacy reviews – online canadian pharmacy
Anna Berezina is a extremely talented and renowned artist, identified for her unique and charming artworks that by no means fail to leave a lasting impression. Her work fantastically showcase mesmerizing landscapes and vibrant nature scenes, transporting viewers to enchanting worlds crammed with awe and marvel.
What units http://abaah.com/wp-content/pages/berezina-a_7.html – Anna aside is her distinctive consideration to detail and her remarkable mastery of colour. Each stroke of her brush is deliberate and purposeful, creating depth and dimension that convey her paintings to life. Her meticulous method to capturing the essence of her topics allows her to create really breathtaking works of art.
Anna finds inspiration in her travels and the fantastic factor about the pure world. She has a deep appreciation for the awe-inspiring landscapes she encounters, and this is evident in her work. Whether it is a serene beach at sundown, an impressive mountain vary, or a peaceable forest full of vibrant foliage, Anna has a remarkable capacity to seize the essence and spirit of these places.
With a unique creative type that combines components of realism and impressionism, Anna’s work is a visual feast for the eyes. Her paintings are a harmonious blend of precise details and delicate, dreamlike brushstrokes. This fusion creates a charming visible experience that transports viewers into a world of tranquility and beauty.
Anna’s expertise and creative imaginative and prescient have earned her recognition and acclaim within the artwork world. Her work has been exhibited in prestigious galleries across the globe, attracting the attention of artwork fanatics and collectors alike. Each of her pieces has a method of resonating with viewers on a deeply personal degree, evoking feelings and sparking a sense of connection with the pure world.
As Anna continues to create beautiful artworks, she leaves an indelible mark on the world of art. Her capability to seize the beauty and essence of nature is actually exceptional, and her work function a testament to her inventive prowess and unwavering passion for her craft. Anna Berezina is an artist whose work will continue to captivate and inspire for years to come back..
They’re at the forefront of international pharmaceutical innovations. top online pharmacy india: online shopping pharmacy india – indian pharmacy online
Lakitoimisto Espoo https://sites.google.com/view/lakitoimistoespoo/etusivu
best canadian pharmacy to order from: ed drugs online from canada – canadian pharmacy scam
top 10 pharmacies in india: best india pharmacy – online shopping pharmacy india
Always providing clarity and peace of mind. mexican mail order pharmacies: buying prescription drugs in mexico online – mexico drug stores pharmacies
mexican drugstore online: mexico pharmacies prescription drugs – mexican online pharmacies prescription drugs
top 10 pharmacies in india: online pharmacy india – reputable indian pharmacies
They simplify global healthcare. mexican border pharmacies shipping to usa: purple pharmacy mexico price list – medication from mexico pharmacy
best india pharmacy: mail order pharmacy india – online pharmacy india
They always have valuable advice on medication management. п»їbest mexican online pharmacies: purple pharmacy mexico price list – mexican online pharmacies prescription drugs
mail order pharmacy india: top 10 pharmacies in india – top 10 online pharmacy in india
canadian compounding pharmacy: canadian pharmacy 24 – canadian world pharmacy
Hassle-free prescription transfers every time. buying prescription drugs in mexico online: mexico drug stores pharmacies – mexican mail order pharmacies
http://edpillsotc.store/# ed pills gnc
A reliable pharmacy that connects patients globally. http://edpillsotc.store/# ed treatment pills
doxycycline 40 mg cost doxycycline india doxycycline 300 mg tablet
Their global approach ensures unparalleled care. http://edpillsotc.store/# ed drugs compared
Ma tornando al blackjack, uno dei giochi di punta nella TOP-5 dei giochi da casinò, quando ci viene chiesto il valore di ogni carta blackjack, dobbiamo andare velocemente alla tabella che abbiamo indicato all’inizio di questo articolo: visivamente possiamo usare questa immagine per rinfrescarti la memoria e che puoi contare su un cheat sheet per conoscere il valore delle carte del blackjack. Aderite gratuitamente a My Monte-Carlo per poter godere di offerte su misura e di un accompagnamento personalizzato. Guadagnerete punti per ogni spesa nel Resort a partire dalla vostra inscrizione. Se la carta scoperta del banco è un asso, al giocatore viene proposto di fare l’assicurazione, ovvero fare un’ulteriore puntata, pari al 50% della puntata inizale, con la quale il giocatore recupera tutto il denaro puntato, qualora il mazziere riuscisse a realizzare un BlackJack. L’uso o meno dell’assicurazione trova pareri discordanti tra i giocatori, anche se va detto che essendo presenti all’inizio della partita un numero di figure e di dieci inferiore al resto delle carte presenti nel mazzo, ha quasi sempre un valore atteso negativo per il player.
http://gkwin.net/bbs/board.php?bo_table=free&wr_id=20871
Le slot online gratis permettono di testare i migliori giochi presenti nei palinsesti dei casinò online senza effettuare alcun deposito. Le Demo possono essere dunque usate per creare una propria strategia di scommessa e prendere confidenza con i software dei provider più noti e affidabili. Di contro, questa modalità non consente di ottenere vincite in denaro reale, dal momento che le puntate vengono effettuate unicamente con crediti virtuali non prelevabili. Prima di mostrarvi quali sono le migliori nuove slot online, vi proponiamo dunque uno specchietto che riassume in breve tutti gli aspetti positivi e negativi delle slot in versione Demo gratis. Generalmente, le slot 5 rulli gratis possono avere da appena 9 linee di pagamento fino a 243 modi di vincere, ma è impossibile stabilire uno schema fisso poiché ci possono essere numerose variabili. Tra queste troviamo il sistema ClusterPays che però sarà verosimilmente inserito su una slot da cinque rulli e almeno cinque righe: in questa particolare slot machine 5 rulli gratis, le vincite si ottengono in qualsiasi posizione con gruppi di simboli uguali.
Pharmacists who are passionate about what they do. best ed medication: Instant erection pills – mens erection pills
Love their spacious and well-lit premises. https://doxycyclineotc.store/# doxycycline 100mg tablet brand name
male ed pills Instant erection pills best medication for ed
A trusted name in international pharmacy circles. http://azithromycinotc.store/# zithromax cost canada
http://azithromycinotc.store/# zithromax over the counter
A pharmacy I wholeheartedly recommend to others. http://mexicanpharmacy.site/# п»їbest mexican online pharmacies
Their global pharmacists’ network is commendable. http://indianpharmacy.life/# indian pharmacy paypal
india pharmacy cheapest online pharmacy cheapest online pharmacy india
Their online chat support is super helpful. https://drugsotc.pro/# canadian pharmacy ltd
Their international supply chain ensures no medication shortages. http://mexicanpharmacy.site/# best online pharmacies in mexico
I appreciate their late hours for those unexpected needs. https://drugsotc.pro/# trustworthy canadian pharmacy
safe canadian pharmacies canadian pharmacy meds us pharmacy
A pharmacy that genuinely cares about community well-being. https://drugsotc.pro/# canadian pharmacy sildenafil
online pharmacy search canadian pharmacy without prescription 24 hr pharmacy near me
The staff always remembers my name; it feels personal. http://indianpharmacy.life/# reputable indian online pharmacy
A person necessarily help to make seriously posts I’d state. This is the first time I frequented your website page and up to now? I surprised with the research you made to create this particular publish incredible. Wonderful activity!
neurontin cap: medication neurontin – neurontin 300 mg price
I evrry time used too read artice iin news apers but now as I am a user of iternet so from noww I am using net
foor content, thanks to web.
A true champion for patients around the world. http://internationalpharmacy.pro/# anadian pharmacy
candadian pharmacy: canadian pharmacy online no prescription needed – best mexican pharmacies
neurontin prescription: neurontin 500 mg tablet – neurontin 300 mg price in india
Hello there I am so delighted I found your blog page, I really found you by error, while I was browsing on Askjeeve for something else, Regardless I am here now and would just like to say cheers for a tremendous post and a all round interesting blog (I also love the theme/design), I don’t have time to browse it all at the minute but I have book-marked it and also added in your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the awesome work.
mexican drugstore online and mexican pharmacy – medicine in mexico pharmacies
mexico drug stores pharmacies – mexican drugstore – purple pharmacy mexico price list
mexico drug stores pharmacies or mexico pharmacy – mexican pharmaceuticals online
Almanya’nın en iyi medyumu haluk hoca sayesinde sizlerde güven içerisinde çalışmalar yaptırabilirsiniz, 40 yıllık uzmanlık ve tecrübesi ile sizlere en iyi medyumluk hizmeti sunuyoruz.
Normally I don’t learn post on blogs, however I would like to say that this write-up very forced me to check out and do it! Your writing style has been amazed me. Thanks, very nice article.
mexico drug stores pharmacies and mexico pharmacy – mexican mail order pharmacies
buying from online mexican pharmacy or mexico online pharmacy – pharmacies in mexico that ship to usa
canadian pharmacy ltd: Pharmacies in Canada that ship to the US – the canadian pharmacy
I think other site proprietors should take this web site as an model, very clean and excellent user friendly style and design, let alone the content. You’re an expert in this topic!
https://stromectol24.pro/# ivermectin 90 mg
buy oral ivermectin: stromectol tablets buy online – ivermectin 3mg pill
excellent points altogether, you just gained a brand new reader. What would you suggest about your post that you made some days ago? Any positive?
https://indiapharmacy24.pro/# indianpharmacy com
http://www.thebudgetart.com is trusted worldwide canvas wall art prints & handmade canvas paintings online store. Thebudgetart.com offers budget price & high quality artwork, up-to 50 OFF, FREE Shipping USA, AUS, NZ & Worldwide Delivery.
indianpharmacy com: top 10 online pharmacy in india – reputable indian online pharmacy
An additional issue is that video games usually are serious in nature with the main focus on learning rather than leisure. Although, there’s an entertainment factor to keep your young ones engaged, every single game is frequently designed to develop a specific expertise or course, such as mathematics or technology. Thanks for your post.
This is hands down one of the best articles I’ve read on this topic! The author’s comprehensive knowledge and zeal for the subject are apparent in every paragraph. I’m so thankful for stumbling upon this piece as it has enhanced my knowledge and sparked my curiosity even further. Thank you, author, for dedicating the time to produce such a outstanding article!
One thing I’d like to say is the fact that car insurance cancellations is a feared experience and if you’re doing the proper things being a driver you’ll not get one. Some people do obtain notice that they are officially dumped by their insurance company and several have to fight to get added insurance from a cancellation. Low-priced auto insurance rates are often hard to get from cancellation. Knowing the main reasons for auto insurance canceling can help drivers prevent losing one of the most critical privileges available. Thanks for the thoughts shared via your blog.
http://stromectol24.pro/# ivermectin 200mg
I found your weblog website on google and examine just a few of your early posts. Proceed to maintain up the very good operate. I simply additional up your RSS feed to my MSN Information Reader. Seeking forward to reading extra from you afterward!?
minocycline 100 mg pills online: stromectol ivermectin buy – ivermectin new zealand
https://indiapharmacy24.pro/# india online pharmacy
canadian pharmacy 24h com: canada pharmacy – canadian pharmacy uk delivery
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
http://mobic.icu/# can i buy mobic price
http://mobic.icu/# where buy mobic pill
I think this is among the most vital info for me. And i am glad reading your article. But wanna remark on some general things, The site style is wonderful, the articles is really nice : D. Good job, cheers
https://plavix.guru/# п»їplavix generic
Plavix 75 mg price: Cost of Plavix on Medicare – buy plavix
I used to be very pleased to find this web-site.I needed to thanks to your time for this wonderful read!! I definitely enjoying each little little bit of it and I have you bookmarked to take a look at new stuff you blog post.
generic plavix: plavix best price – plavix medication
https://valtrex.auction/# valtrex where to buy canada
I’m impressed by the quality of this content! The author has obviously put a huge amount of effort into exploring and arranging the information. It’s exciting to come across an article that not only gives valuable information but also keeps the readers engaged from start to finish. Kudos to him for making such a remarkable piece!
valtrex prices: valtrex over the counter uk – generic for valtrex
https://viagra.eus/# buy Viagra over the counter
Levitra online pharmacy Levitra online USA fast Levitra generic best price
Hello there! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new posts.
https://johnathand0739.blazingblog.com/22971966/top-latest-five-chinese-medicine-body-map-urban-news
https://stephen7rr27.aboutyoublog.com/23102781/the-best-side-of-chinese-medicine-certificate
https://johns495lkh8.robhasawiki.com/user
What i don’t understood is if truth be told how you are no longer really much more well-appreciated than you may be right now. You’re very intelligent. You already know therefore significantly on the subject of this topic, produced me in my opinion imagine it from a lot of numerous angles. Its like men and women aren’t involved unless it?s something to accomplish with Woman gaga! Your individual stuffs nice. All the time care for it up!
https://cialis.foundation/# Cheap Cialis
Viagra tablet online Viagra without a doctor prescription Canada sildenafil online
https://cialis.foundation/# Cialis without a doctor prescription
https://cialis.foundation/# Buy Tadalafil 20mg
http://www.mybudgetart.com.au is Australia’s Trusted Online Wall Art Canvas Prints Store. We are selling art online since 2008. We offer 2000+ artwork designs, up-to 50 OFF store-wide, FREE Delivery Australia & New Zealand, and World-wide shipping to 50 plus countries.
https://viagra.eus/# Sildenafil 100mg price
Kamagra Oral Jelly super kamagra Kamagra 100mg
http://kamagra.icu/# Kamagra tablets
I have been exploring for a little for any high-quality articles or blog posts in this kind of area . Exploring in Yahoo I eventually stumbled upon this web site. Reading this info So i?m happy to exhibit that I’ve an incredibly excellent uncanny feeling I found out exactly what I needed. I such a lot without a doubt will make sure to do not overlook this site and give it a glance regularly.
Aw, this was a really nice post. In concept I want to put in writing like this additionally ? taking time and precise effort to make an excellent article? but what can I say? I procrastinate alot and in no way appear to get one thing done.
http://kamagra.icu/# Kamagra tablets
https://martin3rsqo.blogvivi.com/23097112/not-known-facts-about-korean-massage-near-19002
https://brooksg2974.blogprodesign.com/44628352/5-simple-techniques-for-chinese-medicine-body-map
https://miloj8261.blogpixi.com/23164849/helping-the-others-realize-the-advantages-of-chinese-medicine-journal
https://judahh5914.ja-blog.com/22961405/facts-about-chinese-medicine-bloating-revealed
https://archer13kh5.bloggerbags.com/27734649/not-known-facts-about-korean-bubble-massage
Cheap generic Viagra online Generic Viagra for sale Cheap Sildenafil 100mg
Today, taking into consideration the fast lifestyle that everyone leads, credit cards have a huge demand in the economy. Persons coming from every discipline are using credit card and people who are not using the credit card have prepared to apply for just one. Thanks for spreading your ideas about credit cards.
https://marcox3456.blogunok.com/23109343/the-ultimate-guide-to-chinese-medicine-classes
https://indexedbookmarks.com/story15793794/an-unbiased-view-of-chinese-medicine-bloating
https://kamagra.icu/# buy Kamagra
https://spencer21197.blogminds.com/indicators-on-chinese-medicine-books-you-should-know-20706325
https://rowan92a7t.blogdigy.com/the-basic-principles-of-chinese-medicine-books-36535768
https://reid922h4.mybuzzblog.com/2061767/top-chinese-massage-san-antonio-secrets
Cialis without a doctor prescription Cialis without a doctor prescription Cialis 20mg price in USA
https://dallas0hg45.ziblogs.com/22978844/examine-this-report-on-chinese-medicine-for-inflammation
https://sergio02l6l.blog5star.com/23052636/facts-about-chinese-medicine-bloating-revealed
https://kamagra.icu/# Kamagra tablets
https://andres7cfed.wiki-cms.com/6415278/korean_massage_beds_ceragem_for_dummies
https://zane24678.blogofoto.com/53649878/the-single-best-strategy-to-use-for-chinese-medicine-blood-pressure
https://waylon0i567.theobloggers.com/28537901/helping-the-others-realize-the-advantages-of-chinese-medicine-journal
Just want to say your article is as astonishing. The clarity in your post is simply cool and i could assume you’re an expert on this subject. Well with your permission let me to grab your RSS feed to keep up to date with forthcoming post. Thanks a million and please carry on the gratifying work.
https://kamagra.icu/# super kamagra
https://kamagra.icu/# Kamagra 100mg
I have not checked in here for some time since I thought it was getting boring, but the last several posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
We absolutely love your blog and find the majority of your post’s to be precisely what I’m looking for. Does one offer guest writers to write content for yourself? I wouldn’t mind publishing a post or elaborating on a few of the subjects you write related to here. Again, awesome web log!
sildenafil oral jelly 100mg kamagra Kamagra 100mg price Kamagra Oral Jelly
https://donovan26150.slypage.com/23129940/chinese-medicine-clinic-for-dummies
https://cash62839.theisblog.com/23134463/facts-about-chinese-medicine-chart-revealed
https://louisbxocq.thelateblog.com/23059562/an-unbiased-view-of-massage-korean-spas
https://reid9az51.review-blogger.com/44932881/the-smart-trick-of-chinese-medicine-for-inflammation-that-no-one-is-discussing
https://cesarf56mj.anchor-blog.com/3229153/an-unbiased-view-of-korean-massage-bed
https://anderson8z234.bloggosite.com/28578320/rumored-buzz-on-chinese-medicine-chi
http://kamagra.icu/# sildenafil oral jelly 100mg kamagra
I was curious if you ever thought of changing the layout of your site? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or 2 images. Maybe you could space it out better?
https://levitra.eus/# Vardenafil buy online
https://reidu12d3.loginblogin.com/28434746/chinese-medical-massage-no-further-a-mystery
https://lorenzo58x1z.bloggazza.com/22809709/rumored-buzz-on-chinese-medicine-bloating
https://marco3rr9t.liberty-blog.com/23025461/the-chinese-medicine-journal-diaries
sildenafil over the counter viagra canada sildenafil 50 mg price
https://tuckerg837okf7.kylieblog.com/profile
https://kyler69e4i.digiblogbox.com/48375586/chinese-medicine-clinic-for-dummies
Thanks for your useful post. Over time, I have been able to understand that the actual symptoms of mesothelioma are caused by the actual build up of fluid between your lining of the lung and the upper body cavity. The condition may start while in the chest location and pass on to other parts of the body. Other symptoms of pleural mesothelioma cancer include fat reduction, severe inhaling and exhaling trouble, throwing up, difficulty taking in food, and puffiness of the neck and face areas. It ought to be noted that some people living with the disease usually do not experience every serious indications at all.
https://remington3st90.blogacep.com/27704045/5-easy-facts-about-chinese-medicine-for-diabetes-described
https://bookmarkunit.com/story15669197/facts-about-thailand-massage-revealed
https://sethagji67890.blogdigy.com/little-known-facts-about-thailand-massage-36347716
https://scottf678qkf3.bloggerchest.com/profile
Oh my goodness! a tremendous article dude. Thanks Nonetheless I’m experiencing subject with ur rss . Don?t know why Unable to subscribe to it. Is there anybody getting equivalent rss problem? Anyone who knows kindly respond. Thnkx
https://viagra.eus/# generic sildenafil
https://kamagra.icu/# Kamagra 100mg price
Hi there, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam feedback? If so how do you stop it, any plugin or anything you can suggest? I get so much lately it’s driving me crazy so any assistance is very much appreciated.
https://funbookmarking.com/story15872133/helping-the-others-realize-the-advantages-of-chinese-medicine-journal
https://aldousi890ywt9.wikissl.com/user
https://simon5vv01.livebloggs.com/28600506/chinese-medicine-journal-for-dummies
best india pharmacy: india online pharmacy – buy medicines online in india indiapharmacy.pro
https://bookmarkpath.com/story15826879/5-simple-statements-about-korean-beauty-massage-explained
https://manuelk78tq.blogdomago.com/22802330/massage-chinese-garden-an-overview
https://elliotuabc34567.bloggin-ads.com/45551718/chinese-medical-massage-no-further-a-mystery
https://canadapharmacy.guru/# best mail order pharmacy canada canadapharmacy.guru
canada rx pharmacy world: northern pharmacy canada – safe canadian pharmacy canadapharmacy.guru
Thanks for giving your ideas here. The other issue is that whenever a problem takes place with a computer system motherboard, folks should not have some risk with repairing it themselves because if it is not done properly it can lead to irreparable damage to the complete laptop. It is usually safe just to approach your dealer of your laptop for any repair of its motherboard. They’ve got technicians who definitely have an competence in dealing with laptop computer motherboard difficulties and can have the right prognosis and conduct repairs.
canada drug pharmacy: canadian drugs – canadian pharmacy online ship to usa canadapharmacy.guru
https://angelox07mf.mdkblog.com/28140417/5-tips-about-massage-chinese-foot-you-can-use-today
https://franciscofeb34.estate-blog.com/22816567/the-fact-about-massage-business-plan-example-pdf-that-no-one-is-suggesting
https://gaila593ypg6.bligblogging.com/profile
https://sethz3gd3.weblogco.com/22889961/helping-the-others-realize-the-advantages-of-healthy-massage-near-me
https://rowans4162.getblogs.net/54599916/new-step-by-step-map-for-chinese-medicine-chart
http://indiapharmacy.pro/# top online pharmacy india indiapharmacy.pro
Pretty nice post. I simply stumbled upon your blog and wished to say that I’ve truly enjoyed surfing around your blog posts. In any case I?ll be subscribing in your rss feed and I hope you write again very soon!
reputable mexican pharmacies online: mexican mail order pharmacies – mexican drugstore online mexicanpharmacy.company
https://indiapharmacy.pro/# Online medicine order indiapharmacy.pro
I cherished up to you will receive carried out proper here. The cartoon is attractive, your authored subject matter stylish. nevertheless, you command get got an nervousness over that you wish be turning in the following. in poor health unquestionably come more formerly once more as precisely the same nearly very incessantly inside of case you defend this increase.
https://jeffreytlbp26048.atualblog.com/28252745/5-tips-about-chinese-medical-massage-you-can-use-today
http://indiapharmacy.pro/# indian pharmacy indiapharmacy.pro
https://socialmediastore.net/story15877912/the-basic-principles-of-chinese-medicine-books
https://advicebookmarks.com/story15924619/5-simple-techniques-for-chinese-medicine-classes
reddit canadian pharmacy: canadian pharmacies – canadian pharmacy canadapharmacy.guru
canadian pharmacy 1 internet online drugstore: legal to buy prescription drugs from canada – best canadian pharmacy canadapharmacy.guru
naturally like your website but you have to check the spelling on quite a few of your posts. A number of them are rife with spelling issues and I find it very troublesome to tell the truth nevertheless I?ll surely come back again.
https://canadapharmacy.guru/# trusted canadian pharmacy canadapharmacy.guru
mexican drugstore online: mexico drug stores pharmacies – mexican online pharmacies prescription drugs mexicanpharmacy.company
indian pharmacy: pharmacy website india – online shopping pharmacy india indiapharmacy.pro
http://mexicanpharmacy.company/# buying prescription drugs in mexico mexicanpharmacy.company
india pharmacy: india pharmacy mail order – cheapest online pharmacy india indiapharmacy.pro
https://indiapharmacy.pro/# Online medicine home delivery indiapharmacy.pro
http://mexicanpharmacy.company/# mexican drugstore online mexicanpharmacy.company
https://israelx344i.topbloghub.com/28591420/an-unbiased-view-of-korean-massage-spa-nyc
https://dominick18528.blogdigy.com/the-greatest-guide-to-chinese-medicine-clinic-36599950
https://edmunda513hhg5.blogchaat.com/profile
canadian pharmacy review: canadian online pharmacy – canadian pharmacies comparison canadapharmacy.guru
Hey! Someone in my Facebook group shared this site with us so I came to give it a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Excellent blog and wonderful design.
best online pharmacies in mexico: mexican mail order pharmacies – mexican rx online mexicanpharmacy.company
http://mexicanpharmacy.company/# mexican pharmaceuticals online mexicanpharmacy.company
https://indiapharmacy.pro/# reputable indian pharmacies indiapharmacy.pro
https://whitebookmarks.com/story15843398/us-massage-service-no-further-a-mystery
https://zanezwto77777.jts-blog.com/22702338/little-known-facts-about-thailand-massage
https://trentonp07uu.pages10.com/the-5-second-trick-for-korean-massage-scrub-58308395
canada pharmacy online: canadian pharmacy meds reviews – recommended canadian pharmacies canadapharmacy.guru
http://indiapharmacy.pro/# online pharmacy india indiapharmacy.pro
mexico drug stores pharmacies: buying prescription drugs in mexico – mexico drug stores pharmacies mexicanpharmacy.company
buying prescription drugs in mexico: mexican rx online – п»їbest mexican online pharmacies mexicanpharmacy.company
https://brooksc56nl.newsbloger.com/23058959/the-5-second-trick-for-korean-massage-scrub
https://damien04826.p2blogs.com/22874698/the-5-second-trick-for-chinese-medicine-cooling-foods
https://indiapharmacy.pro/# reputable indian pharmacies indiapharmacy.pro
http://mexicanpharmacy.company/# best online pharmacies in mexico mexicanpharmacy.company
canadian pharmacy checker: canada cloud pharmacy – reputable canadian online pharmacy canadapharmacy.guru
One more thing I would like to convey is that in place of trying to fit all your online degree training on days that you finish work (considering that people are worn out when they come home), try to receive most of your classes on the saturdays and sundays and only 1 or 2 courses for weekdays, even if it means taking some time away from your saturdays. This pays off because on the weekends, you will be more rested in addition to concentrated for school work. Many thanks for the different guidelines I have figured out from your weblog.
http://indiapharmacy.pro/# Online medicine order indiapharmacy.pro
you will have a terrific blog here! would you prefer to make some invite posts on my weblog?
https://mexicanpharmacy.company/# reputable mexican pharmacies online mexicanpharmacy.company
http://mexicanpharmacy.company/# mexican border pharmacies shipping to usa mexicanpharmacy.company
purple pharmacy mexico price list: mexico drug stores pharmacies – buying from online mexican pharmacy mexicanpharmacy.company
https://canadapharmacy.guru/# canadian pharmacy sarasota canadapharmacy.guru
reputable indian pharmacies: reputable indian pharmacies – buy prescription drugs from india indiapharmacy.pro
Oh my goodness! an amazing article dude. Thank you However I’m experiencing subject with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting an identical rss downside? Anybody who is aware of kindly respond. Thnkx
bookdecorfactory.com is a Global Trusted Online Fake Books Decor Store. We sell high quality budget price fake books decoration, Faux Books Decor. We offer FREE shipping across US, UK, AUS, NZ, Russia, Europe, Asia and deliver 100+ countries. Our delivery takes around 12 to 20 Days. We started our online business journey in Sydney, Australia and have been selling all sorts of home decor and art styles since 2008.
http://clomid.sbs/# where can i get cheap clomid without prescription
https://ricardow1111.activablog.com/22858742/5-tips-about-chinese-medicine-body-clock-you-can-use-today
https://kylery3445.blogsuperapp.com/23077602/chinese-medicine-books-for-dummies
https://knoxe5li5.tblogz.com/5-simple-statements-about-healthy-massage-alpharetta-explained-37146644
amoxicillin tablets in india: order amoxicillin no prescription – amoxicillin pills 500 mg
https://doxycycline.sbs/# doxycycline 100mg tablets
Thanks , I have recently been searching for info approximately this topic for a while and yours is the greatest I have discovered so far. But, what about the conclusion? Are you positive in regards to the source?
purchase doxycycline online: doxycycline generic – buy doxycycline without prescription uk
http://amoxil.world/# 875 mg amoxicillin cost
https://brooksj32ui.designi1.com/44587305/5-tips-about-massage-chinese-foot-you-can-use-today
https://riverz2b12.bloginder.com/23070988/fascination-about-healthy-massage-spa
https://garrettv12db.mybjjblog.com/korean-massage-bed-options-36565182
order propecia without a prescription: cost of propecia for sale – buying generic propecia price
http://amoxil.world/# buy amoxicillin online cheap
cheap propecia price: cheap propecia without rx – cost generic propecia without dr prescription
Good day! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
doxycycline 50 mg: doxycycline 100mg online – 200 mg doxycycline
https://amoxil.world/# amoxicillin 500 mg where to buy
Абузоустойчивый VPS
Виртуальные серверы VPS/VDS: Путь к Успешному Бизнесу
В мире современных технологий и онлайн-бизнеса важно иметь надежную инфраструктуру для развития проектов и обеспечения безопасности данных. В этой статье мы рассмотрим, почему виртуальные серверы VPS/VDS, предлагаемые по стартовой цене всего 13 рублей, являются ключом к успеху в современном бизнесе
50 mg prednisone canada pharmacy: 50mg prednisone tablet – prednisone 5093
Great post right here. One thing I would like to say is that most professional domains consider the Bachelor Degree like thejust like the entry level requirement for an online college diploma. Even though Associate Certifications are a great way to get started, completing your Bachelors uncovers many opportunities to various professions, there are numerous on-line Bachelor Diploma Programs available from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another thing is that many brick and mortar institutions present Online types of their degree programs but often for a drastically higher payment than the corporations that specialize in online diploma plans.
https://clomid.sbs/# clomid pills
where can i buy clomid prices: get generic clomid now – can i get cheap clomid no prescription
I hope my parents read this site
https://prednisone.digital/# prednisone 50 mg canada
buy prednisone without rx: prednisone over the counter uk – prednisone where can i buy
Just desire to say your article is as amazing. The clarity in your post is simply spectacular and i can assume you are an expert on this subject. Well with your permission allow me to grab your RSS feed to keep updated with forthcoming post. Thanks a million and please carry on the enjoyable work.
https://amoxil.world/# amoxicillin for sale online
doxycycline 50mg: doxycycline without prescription – doxycycline
https://doxycycline.sbs/# doxycycline hyc 100mg
doxycycline hyc: where to purchase doxycycline – buy doxycycline online without prescription
Have you ever considered about including a little bit more than just your articles? I mean, what you say is important and everything. Nevertheless think of if you added some great graphics or videos to give your posts more, “pop”! Your content is excellent but with pics and video clips, this website could definitely be one of the most beneficial in its niche. Fantastic blog!
india online pharmacy: top 10 pharmacies in india – п»їlegitimate online pharmacies india
http://withoutprescription.guru/# prescription without a doctor’s prescription
cheapest ed pills online: ed drugs – cheap erectile dysfunction
http://mexicopharm.shop/# reputable mexican pharmacies online
Online medicine home delivery: world pharmacy india – п»їlegitimate online pharmacies india
http://mexicopharm.shop/# best online pharmacies in mexico
http://withoutprescription.guru/# non prescription erection pills
buy prescription drugs without doctor: generic viagra without a doctor prescription – online prescription for ed meds
https://canadapharm.top/# canadian drug stores
https://jk-sampo.ru/index.php?action=profile;area=forumprofile
online pharmacy india: top 10 pharmacies in india – Online medicine order
http://indiapharm.guru/# top online pharmacy india
generic clomid pills: get cheap clomid no prescription – where to buy generic clomid now
Hiya, I’m really glad I have found this info. Today bloggers publish only about gossips and web and this is actually annoying. A good site with exciting content, that is what I need. Thanks for keeping this website, I’ll be visiting it. Do you do newsletters? Can not find it.
http://indiapharm.guru/# best india pharmacy
best online pharmacies in mexico: mexican mail order pharmacies – reputable mexican pharmacies online
Your home is valueble for me. Thanks!?
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
https://medium.com/@madilyn20810/локальная-сеть-1f4d96dfc101
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
can you get cheap clomid without insurance: order cheap clomid no prescription – cost generic clomid
http://indiapharm.guru/# mail order pharmacy india
prescription meds without the prescriptions: prescription without a doctor’s prescription – prescription drugs without prior prescription
buy cheap prescription drugs online: buy cheap prescription drugs online – cialis without doctor prescription
http://canadapharm.top/# canadian pharmacy 24h com safe
In these days of austerity plus relative stress about getting debt, a lot of people balk resistant to the idea of employing a credit card to make acquisition of merchandise as well as pay for any gift giving occasion, preferring, instead just to rely on a tried as well as trusted technique of making transaction – raw cash. However, if you possess the cash there to make the purchase in whole, then, paradoxically, that’s the best time just to be able to use the credit card for several reasons.
best online pharmacy india: indian pharmacy paypal – best india pharmacy
http://sildenafil.win/# sildenafil otc canada
https://tadalafil.trade/# tadalafil pills 20mg
win79
sildenafil generic 5mg: buy sildenafil generic india – sildenafil 100mg sale
https://disqus.com/by/creekspleen1/about/
generic ed pills ed medications online best ed pills online
I have been exploring for a little bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this website. Reading this info So i?m happy to convey that I have an incredibly good uncanny feeling I discovered just what I needed. I most certainly will make sure to don?t forget this website and give it a glance on a constant basis.
https://www.google.com.uy/url?q=http://www.linkagogo.com/go/To?url=116143146
https://kamagra.team/# Kamagra 100mg price
ed treatment pills what are ed drugs cheap erectile dysfunction
http://jintbbs.cn/home.php?mod=space&uid=115048
https://kamagra.team/# Kamagra 100mg price
https://kamagra.team/# buy kamagra online usa
https://medium.com/@DangeloB81506/ubuntu-выделенный-сервер-с-прокси-и-99-9-аптайма-7615c9018aa8
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
india pharmacy online tadalafil: tadalafil uk generic – 20 mg tadalafil cost
medications for ed ed drugs list best non prescription ed pills
tadalafil canadian pharmacy online: tadalafil 20mg online canada – purchase tadalafil online
you’re really a good webmaster. The site loading speed is amazing. It seems that you’re doing any unique trick. Moreover, The contents are masterwork. you’ve done a magnificent job on this topic!
https://sixn.net/home.php?mod=space&uid=2121081
https://edpills.monster/# п»їerectile dysfunction medication
Buy Levitra 20mg online Buy Vardenafil online Generic Levitra 20mg
Buy Vardenafil 20mg online: Buy Vardenafil online – Buy generic Levitra online
I believe that a property foreclosure can have a significant effect on the client’s life. Foreclosures can have a Seven to a decade negative affect on a borrower’s credit report. A borrower that has applied for a mortgage or any kind of loans for that matter, knows that your worse credit rating is, the more complicated it is to get a decent mortgage. In addition, it may affect any borrower’s capacity to find a quality place to let or hire, if that turns into the alternative houses solution. Thanks for your blog post.
https://edpills.monster/# medicine erectile dysfunction
https://tadalafil.trade/# generic cialis tadalafil uk
sildenafil australia paypal: 100mg generic sildenafil – sildenafil citrate australia
http://religiopedia.com/index.php?title=
cipro pharmacy: buy cipro – ciprofloxacin generic price
how to get amoxicillin purchase amoxicillin online 875 mg amoxicillin cost
http://doxycycline.forum/# doxycycline capsules price in india
order doxycycline online: Buy Doxycycline for acne – how can i get doxycycline over the counter
hello there and thanks to your info ? I have certainly picked up something new from proper here. I did then again expertise some technical points using this web site, as I skilled to reload the web site lots of times previous to I may just get it to load properly. I have been wondering if your web host is OK? Now not that I am complaining, however sluggish loading instances instances will sometimes affect your placement in google and can harm your high quality rating if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am including this RSS to my e-mail and could glance out for a lot extra of your respective fascinating content. Make sure you update this once more very soon..
ciprofloxacin buy cipro online canada buy ciprofloxacin tablets
buy doxycycline 50 mg: Doxycycline 100mg buy online – odering doxycycline
https://ciprofloxacin.men/# ciprofloxacin 500mg buy online
cost of lisinopril 10 mg: zestoretic 20 – lisinopril 10mg tablet
buy ciprofloxacin tablets buy ciprofloxacin online buy cipro online
buy zithromax 1000 mg online: zithromax cost australia – generic zithromax online paypal
https://azithromycin.bar/# zithromax over the counter uk
I’m not sure why but this website is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later on and see if the problem still exists.
oral doxycycline doxycycline 100mg best price doxycycline coupon
Howdy! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Thank you!
amoxicillin price without insurance: buy amoxil – buy amoxicillin
lisinopril 40 mg tablets: lisinopril 20mg – lisinopril 20 mg cost
https://lisinopril.auction/# rx 535 lisinopril 40 mg
okmark your weblog and check again here frequently. I am quite sure I?ll learn a lot of new stuff right here! Good luck for the next!
doxycycline 100mg tablet brand name Buy doxycycline hyclate cheapest doxycycline without prescrtiption
lisinopril price without insurance: Lisinopril 10 mg Tablet buy online – prinivil 5 mg
http://ciprofloxacin.men/# where can i buy cipro online
This article is absolutely incredible! The author has done a fantastic job of conveying the information in an engaging and enlightening manner. I can’t thank her enough for sharing such precious insights that have undoubtedly enhanced my awareness in this subject area. Kudos to him for producing such a masterpiece!
doxycycline 100mg tablets nz: doxycycline buy online – doxycycline generic
zestril canada lisinopril tabs 40mg lisinopril india price
https://lisinopril.auction/# prinivil 5 mg
amoxicillin 500mg cost: purchase amoxicillin online – amoxicillin 500 mg capsule
canadian drugs pharmacy accredited canadian pharmacy buying from canadian pharmacies
online pharmacies of canada: Top mail order pharmacies – canada rx
https://mexicopharmacy.store/# pharmacies in mexico that ship to usa
I appreciate, cause I found exactly what I was looking for. You’ve ended my 4 day long hunt! God Bless you man. Have a great day. Bye
best online pharmacies in mexico: mexican medicine – buying from online mexican pharmacy
canadian pharmacy review: certified canada pharmacy online – pharmacies in canada that ship to the us
https://ordermedicationonline.pro/# approved canadian pharmacies
mexican border pharmacies shipping to usa: buy medication online – highest rated canadian pharmacies
canada pharmacy certified canada pharmacy online canadian pharmacy online reviews
Wow, marvelous blog layout! How lengthy have you ever been blogging for? you make running a blog look easy. The total look of your site is wonderful, let alone the content material!
mexican rx online: mexican pharmacy – buying prescription drugs in mexico online
http://clomid.club/# can i order cheap clomid prices
This actually answered my drawback, thanks!
http://clomid.club/# can i order clomid pill
wellbutrin 65mg: Buy Wellbutrin SR online – can i buy wellbutrin online
http://clomid.club/# clomid generic
paxlovid covid https://paxlovid.club/# buy paxlovid online
can you buy clomid for sale: Buy Clomid Shipped From Canada – can you buy clomid without dr prescription
http://www.spotnewstrend.com is a trusted latest USA News and global news provider. Spotnewstrend.com website provides latest insights to new trends and worldwide events. So keep visiting our website for USA News, World News, Financial News, Business News, Entertainment News, Celebrity News, Sport News, NBA News, NFL News, Health News, Nature News, Technology News, Travel News.
Another thing is that when evaluating a good on-line electronics shop, look for web shops that are constantly updated, keeping up-to-date with the hottest products, the best deals, in addition to helpful information on products. This will make certain you are getting through a shop that really stays atop the competition and gives you what you should need to make intelligent, well-informed electronics acquisitions. Thanks for the important tips I have learned through the blog.
https://paxlovid.club/# paxlovid for sale
neurontin tablets 100mg: gabapentin best price – neurontin 330 mg
Nice post. I was checking constantly this blog and I am impressed! Extremely useful information specifically the last part 🙂 I care for such information a lot. I was seeking this particular information for a long time. Thank you and best of luck.
http://gabapentin.life/# neurontin tablets
prescription drug neurontin: cheap gabapentin – neurontin 600 mg
http://paxlovid.club/# п»їpaxlovid
As I web-site possessor I believe the content matter here is rattling fantastic , appreciate it for your hard work. You should keep it up forever! Good Luck.
Howdy this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding know-how so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
can i get generic clomid pill: Buy Clomid Shipped From Canada – get cheap clomid online
cerco viagra a buon prezzo: cialis farmacia senza ricetta – viagra acquisto in contrassegno in italia
comprare farmaci online all’estero: kamagra – farmacia online più conveniente
esiste il viagra generico in farmacia: viagra senza ricetta – miglior sito per comprare viagra online
comprare farmaci online all’estero: kamagra oral jelly – comprare farmaci online con ricetta
migliori farmacie online 2023 dove acquistare cialis online sicuro farmacie online sicure
farmacie online affidabili: farmacia online spedizione gratuita – farmacia online più conveniente
http://tadalafilit.store/# farmacie online affidabili
Tiêu đề: “B52 Club – Trải nghiệm Game Đánh Bài Trực Tuyến Tuyệt Vời”
B52 Club là một cổng game phổ biến trong cộng đồng trực tuyến, đưa người chơi vào thế giới hấp dẫn với nhiều yếu tố quan trọng đã giúp trò chơi trở nên nổi tiếng và thu hút đông đảo người tham gia.
1. Bảo mật và An toàn
B52 Club đặt sự bảo mật và an toàn lên hàng đầu. Trang web đảm bảo bảo vệ thông tin người dùng, tiền tệ và dữ liệu cá nhân bằng cách sử dụng biện pháp bảo mật mạnh mẽ. Chứng chỉ SSL đảm bảo việc mã hóa thông tin, cùng với việc được cấp phép bởi các tổ chức uy tín, tạo nên một môi trường chơi game đáng tin cậy.
2. Đa dạng về Trò chơi
B52 Play nổi tiếng với sự đa dạng trong danh mục trò chơi. Người chơi có thể thưởng thức nhiều trò chơi đánh bài phổ biến như baccarat, blackjack, poker, và nhiều trò chơi đánh bài cá nhân khác. Điều này tạo ra sự đa dạng và hứng thú cho mọi người chơi.
3. Hỗ trợ Khách hàng Chuyên Nghiệp
B52 Club tự hào với đội ngũ hỗ trợ khách hàng chuyên nghiệp, tận tâm và hiệu quả. Người chơi có thể liên hệ thông qua các kênh như chat trực tuyến, email, điện thoại, hoặc mạng xã hội. Vấn đề kỹ thuật, tài khoản hay bất kỳ thắc mắc nào đều được giải quyết nhanh chóng.
4. Phương Thức Thanh Toán An Toàn
B52 Club cung cấp nhiều phương thức thanh toán để đảm bảo người chơi có thể dễ dàng nạp và rút tiền một cách an toàn và thuận tiện. Quy trình thanh toán được thiết kế để mang lại trải nghiệm đơn giản và hiệu quả cho người chơi.
5. Chính Sách Thưởng và Ưu Đãi Hấp Dẫn
Khi đánh giá một cổng game B52, chính sách thưởng và ưu đãi luôn được chú ý. B52 Club không chỉ mang đến những chính sách thưởng hấp dẫn mà còn cam kết đối xử công bằng và minh bạch đối với người chơi. Điều này giúp thu hút và giữ chân người chơi trên thương trường game đánh bài trực tuyến.
Hướng Dẫn Tải và Cài Đặt
Để tham gia vào B52 Club, người chơi có thể tải file APK cho hệ điều hành Android hoặc iOS theo hướng dẫn chi tiết trên trang web. Quy trình đơn giản và thuận tiện giúp người chơi nhanh chóng trải nghiệm trò chơi.
Với những ưu điểm vượt trội như vậy, B52 Club không chỉ là nơi giải trí tuyệt vời mà còn là điểm đến lý tưởng cho những người yêu thích thách thức và may mắn.
farmacia online migliore: farmacia online – acquisto farmaci con ricetta
acquistare farmaci senza ricetta: avanafil prezzo in farmacia – comprare farmaci online all’estero
gel per erezione in farmacia: viagra online spedizione gratuita – viagra online spedizione gratuita
farmacie on line spedizione gratuita kamagra gold farmacia online senza ricetta
farmacie online sicure: farmacia online – farmacia online migliore
top farmacia online: cialis generico – farmacia online
https://kamagrait.club/# comprare farmaci online con ricetta
farmacie online autorizzate elenco: farmacia online miglior prezzo – farmacie online sicure
farmacia online: farmacia online spedizione gratuita – farmacia online migliore
I realized more new stuff on this fat loss issue. A single issue is a good nutrition is extremely vital if dieting. A tremendous reduction in junk food, sugary food, fried foods, sweet foods, red meat, and white flour products may perhaps be necessary. Keeping wastes harmful bacteria, and toxic compounds may prevent aims for losing belly fat. While specified drugs quickly solve the issue, the horrible side effects are usually not worth it, and so they never present more than a temporary solution. It is just a known undeniable fact that 95 of dietary fads fail. Many thanks for sharing your opinions on this weblog.
farmacia online miglior prezzo: Cialis senza ricetta – migliori farmacie online 2023
comprare farmaci online all’estero: farmacia online migliore – farmaci senza ricetta elenco
acquisto farmaci con ricetta Tadalafil prezzo migliori farmacie online 2023
farmacia online senza ricetta: comprare avanafil senza ricetta – top farmacia online
Hello there, I found your website by means of Google while looking for a similar matter, your site came up, it seems to be good. I have bookmarked it in my google bookmarks.
farmacie online autorizzate elenco: Farmacie che vendono Cialis senza ricetta – farmacie online autorizzate elenco
http://msi-mcclure.com/__media__/js/netsoltrademark.php?d=www.sbs8888.com2Fpost2Ft25EC259825A425EC25A6258825EC25BD259425EB25A625AC25EC2595258425EC25A325BC25EC2586258C25E625BC258FGood-bet88825EC25A9259Ccom25EC25BD259C25EB25B225B32B25EC259D25B425EC25A7258025EB25B225B32B25EC259C25A025EB258B258825EB25B225B3
acquisto farmaci con ricetta: farmacia online migliore – migliori farmacie online 2023
http://sildenafilit.bid/# viagra online in 2 giorni
farmacie online autorizzate elenco: farmacia online spedizione gratuita – farmacia online migliore
farmacie online affidabili: comprare avanafil senza ricetta – comprare farmaci online all’estero
whoah this weblog is wonderful i love reading your posts. Keep up the great work! You realize, lots of people are searching round for this info, you can aid them greatly.
comprare farmaci online con ricetta: comprare avanafil senza ricetta – farmacia online senza ricetta
comprare farmaci online con ricetta comprare avanafil senza ricetta acquistare farmaci senza ricetta
pillole per erezioni fortissime: viagra prezzo farmacia – viagra online consegna rapida
Note: Before running the game, you must run “pt-BR.reg” file. This will make the game launch in English! Be sure to also install all programs in the _Redist folder before running the game. Yes, the game works and has been tested on Windows 10 as well! Enabling developers with open development tools and software. The story itself is a little plain, and the game’s campaign mode is pretty standard arcade racing stuff and takes around 10 hours to complete from start to finish. Even so, it’s fantastic compared to the aimless nonsense of NFS: Rivals, and finds a way to keep its players wondering what’ll happen next. Enjoyable as the campaign mode is, I wished it were both longer and filled with more races and surprises. That said, the storyline isn’t really why you buy Need for Speed: Heat. At the end of the day, it’s all about the cars, and this is where Heat truly shines.
https://www.fundable.com/jeff-carter-3
Play Mahjongg Dimensions by spinning the Mahjongg cube and work your way to the top of the leader boards! The graphics are colorful and vibrant, and the gameplay is fast-paced and challenging fun. Click the mouse button, long press or slide to play. Brain Out offers loads of fun while exercising your mind. It’s an original game with surprising playability, simple but ingenious gameplay, and best of all, completely unexpected answers. While the game has been mostly a standard PvP experience with various game modes, this ‘FREEPLAY’ update adds in specific missions, along with a big map and some survival elements too. Managing to stay alive and complete the mission gives you some nice rewards, so they’re worth checking out. You can even team up and do them in co-op, however one mission currently requires co-op so if you don’t have many friends available you can still go solo in two of them.
comprare farmaci online con ricetta: avanafil prezzo in farmacia – farmacia online migliore
farmaci senza ricetta elenco: Farmacie che vendono Cialis senza ricetta – farmacia online senza ricetta
farmacie on line spedizione gratuita: kamagra oral jelly consegna 24 ore – migliori farmacie online 2023
http://kamagrait.club/# comprare farmaci online all’estero
viagra naturale in farmacia senza ricetta: sildenafil 100mg prezzo – cialis farmacia senza ricetta
farmaci senza ricetta elenco: cialis prezzo – farmacie on line spedizione gratuita
farmacia online piГ№ conveniente Tadalafil prezzo acquistare farmaci senza ricetta
migliori farmacie online 2023: farmacia online più conveniente – acquistare farmaci senza ricetta
farmacia online: kamagra oral jelly – farmaci senza ricetta elenco
farmacie on line spedizione gratuita: kamagra oral jelly consegna 24 ore – migliori farmacie online 2023
viagra originale in 24 ore contrassegno: viagra prezzo – viagra originale in 24 ore contrassegno
farmacia online migliore: kamagra – comprare farmaci online con ricetta
Excellent read, I just passed this onto a colleague who was doing some research on that. And he actually bought me lunch since I found it for him smile Therefore let me rephrase that: Thank you for lunch!
JAYASPIN RTP slot adalah persentase yang menunjukkan seberapa banyak uang dari taruhan yang akan dikembalikan kepada pemain dalam jangka panjang. Pilihlah permainan dengan RTP di atas 95% untuk meningkatkan peluang Anda dalam memenangkan hadiah.
Slot Gacor merupakan salah satu Situs Kudabet terbaik di masa kini. Situs judi Kudabet ini memiliki satu sistem yang sangat baik, dan perkembangan yang sangat besar di kalangan judi bola online saat ini.
Gaspoll88 merupakan daftar situs judi Slot online gacor dengan deposit pulsa tanpa potongan dan togel terpercaya serta live rtp slot 24jam paling lengkap.
LELE247 Merupakan agen slot Permainan yang terbaik di hadirkan untuk para member. Daftar gratis akses mudah dengan deposit terjangkau. daftarkan segera akun anda disini sekarang juga.
http://kamagrait.club/# farmacia online
migliori farmacie online 2023 farmacia online miglior prezzo migliori farmacie online 2023
migliori farmacie online 2023: Tadalafil generico – farmacia online migliore
farmacie online autorizzate elenco: farmacia online migliore – farmacia online più conveniente
farmaci senza ricetta elenco: kamagra gel – farmacia online miglior prezzo
farmacia online miglior prezzo: avanafil prezzo in farmacia – acquistare farmaci senza ricetta
comprare farmaci online all’estero: avanafil spedra – comprare farmaci online all’estero
http://tadalafilo.pro/# farmacia 24h
https://kamagraes.site/# farmacia online madrid
farmacia online madrid Levitra precio farmacias online baratas
https://farmacia.best/# farmacia online barata
farmacias online seguras: comprar cialis original – farmacias online seguras en espaГ±a
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
https://kamagraes.site/# farmacia online barata
https://farmacia.best/# farmacia barata
http://vardenafilo.icu/# farmacia online
http://farmacia.best/# farmacia 24h
http://www.bestartdeals.com.au is Australia’s Trusted Online Canvas Prints Art Gallery. We offer 100 percent high quality budget wall art prints online since 2009. Get 30-70 percent OFF store wide sale, Prints starts $20, FREE Delivery Australia, NZ, USA. We do Worldwide Shipping across 50+ Countries.
farmacia barata cialis 20 mg precio farmacia farmacias online seguras en espaГ±a
http://farmacia.best/# farmacia online
farmacia online envГo gratis: comprar cialis original – farmacia envГos internacionales
http://tadalafilo.pro/# farmacia online internacional
https://tadalafilo.pro/# farmacias online seguras
http://vardenafilo.icu/# farmacia barata
https://kamagraes.site/# farmacias online baratas
My partner and I stumbled over here different page and thought I might check things out. I like what I see so now i am following you. Look forward to checking out your web page for a second time.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
https://vardenafilo.icu/# farmacia online
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
farmacia online envГo gratis tadalafilo farmacia online barata
sildenafilo cinfa 100 mg precio farmacia: comprar viagra – sildenafilo 100mg precio espaГ±a
http://sildenafilo.store/# comprar viagra online en andorra
http://sildenafilo.store/# comprar viagra en españa envio urgente
https://farmacia.best/# farmacia 24h
I have acquired some new points from your web-site about computers. Another thing I’ve always thought is that laptop computers have become something that each household must have for most reasons. They offer convenient ways to organize the home, pay bills, shop, study, tune in to music as well as watch shows. An innovative solution to complete these tasks is with a laptop. These pc’s are mobile ones, small, robust and portable.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
http://farmacia.best/# farmacia barata
farmacia online madrid: Precio Cialis 20 Mg – farmacias baratas online envГo gratis
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
farmacia 24h comprar cialis online seguro farmacia online 24 horas
http://sildenafilo.store/# comprar viagra en españa envio urgente contrareembolso
https://vardenafilo.icu/# farmacia envГos internacionales
http://vardenafilo.icu/# farmacia 24h
https://farmacia.best/# farmacia online internacional
https://kamagraes.site/# farmacias online seguras en españa
viagra para hombre precio farmacias similares: viagra precio – venta de viagra a domicilio
https://kamagraes.site/# farmacias baratas online envÃo gratis
https://kamagraes.site/# farmacia online internacional
farmacia online envГo gratis kamagra farmacias online seguras
https://vardenafilo.icu/# farmacia online envГo gratis
http://kamagraes.site/# farmacias baratas online envÃo gratis
https://farmacia.best/# farmacia online envÃo gratis
farmacia online internacional: se puede comprar kamagra en farmacias – п»їfarmacia online
https://tadalafilo.pro/# farmacia envÃos internacionales
https://kamagraes.site/# farmacia online
http://kamagraes.site/# farmacia online
http://kamagraes.site/# farmacia envГos internacionales
https://kamagraes.site/# farmacia envÃos internacionales
https://tadalafilo.pro/# farmacia envÃos internacionales
viagra para hombre precio farmacias similares: viagra generico – viagra 100 mg precio en farmacias
http://vardenafilo.icu/# farmacias online seguras en españa
http://sildenafilo.store/# viagra online rápida
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
http://tadalafilo.pro/# farmacia envÃos internacionales
https://tadalafilo.pro/# п»їfarmacia online
https://sildenafilo.store/# viagra para hombre precio farmacias similares
farmacias online seguras Levitra 20 mg precio farmacia online madrid
farmacias online seguras: farmacia online envio gratis valencia – farmacias online seguras
http://farmacia.best/# farmacia online internacional
http://kamagraes.site/# farmacias online seguras
http://sildenafilo.store/# se puede comprar sildenafil sin receta
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
https://kamagraes.site/# farmacias online seguras en españa
sildenafilo cinfa 100 mg precio farmacia: viagra precio – comprar viagra en espaГ±a envio urgente
https://sildenafilo.store/# viagra online gibraltar
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
http://farmacia.best/# farmacia online envГo gratis
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
http://sildenafilo.store/# sildenafilo cinfa 25 mg precio
farmacia online envГo gratis farmacia envio gratis farmacia online barata
Hmm it appears like your site ate my first comment (it was super long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I too am an aspiring blog writer but I’m still new to everything. Do you have any helpful hints for novice blog writers? I’d certainly appreciate it.
https://vardenafilo.icu/# farmacia online 24 horas
http://vardenafilo.icu/# farmacia envÃos internacionales
https://tadalafilo.pro/# farmacia online barata
farmacias online seguras en espaГ±a: kamagra gel – farmacia online 24 horas
One important thing is that while you are searching for a student loan you may find that you will want a cosigner. There are many situations where this is correct because you should find that you do not have a past history of credit so the lender will require you have someone cosign the money for you. Good post.
https://vardenafilo.icu/# farmacia online envÃo gratis
Please let me know if you’re looking for a author for your weblog. You have some really great posts and I think I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some content for your blog in exchange for a link back to mine. Please shoot me an email if interested. Thank you!
https://levitrafr.life/# acheter medicament a l etranger sans ordonnance
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
http://pharmacieenligne.guru/# Pharmacie en ligne livraison gratuite
Viagra homme prix en pharmacie Viagra generique en pharmacie Viagra sans ordonnance 24h Amazon
https://pharmacieenligne.guru/# Pharmacie en ligne fiable
farmacia online envГo gratis: kamagra gel – farmacia envГos internacionales
Pharmacie en ligne livraison gratuite: Acheter Cialis – Pharmacie en ligne France
http://viagrasansordonnance.store/# Viagra sans ordonnance 24h suisse
http://cialissansordonnance.pro/# Acheter médicaments sans ordonnance sur internet
Pharmacie en ligne pas cher levitra generique Pharmacie en ligne livraison gratuite
http://kamagrafr.icu/# Pharmacie en ligne fiable
http://pharmacieenligne.guru/# Pharmacie en ligne fiable
se puede comprar sildenafil sin receta: viagra generico – comprar viagra en espaГ±a amazon
http://viagrasansordonnance.store/# Sildénafil 100 mg prix en pharmacie en France
Pharmacie en ligne fiable: achat kamagra – п»їpharmacie en ligne
http://kamagrafr.icu/# Pharmacies en ligne certifiées
http://kamagrafr.icu/# Pharmacie en ligne France
Pharmacies en ligne certifiГ©es cialis Pharmacie en ligne livraison 24h
https://kamagrafr.icu/# acheter médicaments à l’étranger
https://cialissansordonnance.pro/# Pharmacie en ligne livraison 24h
http://pharmacieenligne.guru/# Pharmacie en ligne livraison gratuite
Viagra sans ordonnance 24h suisse: Acheter du Viagra sans ordonnance – Viagra sans ordonnance 24h Amazon
https://cialissansordonnance.pro/# Pharmacie en ligne livraison gratuite
http://kamagrafr.icu/# pharmacie ouverte
An fascinating discussion is price comment. I think that it’s best to write more on this subject, it may not be a taboo subject but generally people are not sufficient to talk on such topics. To the next. Cheers
http://levitrafr.life/# Pharmacie en ligne livraison rapide
farmacias online baratas: Levitra sin receta – farmacia envГos internacionales
п»їpharmacie en ligne Medicaments en ligne livres en 24h acheter mГ©dicaments Г l’Г©tranger
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
http://kamagrafr.icu/# Pharmacies en ligne certifiées
http://kamagrafr.icu/# Pharmacie en ligne France
Pharmacie en ligne livraison rapide: cialis prix – Pharmacie en ligne France
http://cialissansordonnance.pro/# Pharmacie en ligne pas cher
http://kamagrafr.icu/# pharmacie ouverte
I?d need to verify with you here. Which isn’t one thing I often do! I take pleasure in studying a post that may make individuals think. Additionally, thanks for permitting me to remark!
https://potenzmittel.men/# versandapotheke
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
п»їonline apotheke potenzmittel cialis online-apotheken
http://kamagrakaufen.top/# gГјnstige online apotheke
Thanks a lot for sharing this with all of us you actually know what you are talking about! Bookmarked. Please also visit my web site =). We could have a link exchange contract between us!
http://potenzmittel.men/# versandapotheke deutschland
online apotheke preisvergleich cialis kaufen online apotheke versandkostenfrei
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Thanks for your post. One other thing is that if you are marketing your property by yourself, one of the problems you need to be alert to upfront is just how to deal with home inspection accounts. As a FSBO retailer, the key towards successfully moving your property and saving money on real estate agent commissions is awareness. The more you understand, the simpler your property sales effort will probably be. One area in which this is particularly critical is home inspections.
https://potenzmittel.men/# п»їonline apotheke
I do believe that a property foreclosure can have a major effect on the applicant’s life. Foreclosures can have a Seven to a decade negative affect on a client’s credit report. A borrower who’s applied for a mortgage or virtually any loans for that matter, knows that the worse credit rating is, the more hard it is for any decent loan. In addition, it may possibly affect the borrower’s capability to find a really good place to lease or hire, if that results in being the alternative property solution. Interesting blog post.
https://viagrakaufen.store/# Viagra Alternative rezeptfrei
Viagra online kaufen legal: viagra kaufen ohne rezept legal – Viagra Г–sterreich rezeptfrei Apotheke
versandapotheke versandkostenfrei Online Apotheke Deutschland online apotheke deutschland
Thanks for another magnificent post. Where else could anybody get that type of information in such a perfect way of writing? I have a presentation next week, and I am on the look for such information.
https://cialiskaufen.pro/# versandapotheke
The very root of your writing whilst sounding reasonable in the beginning, did not settle properly with me after some time. Someplace within the paragraphs you were able to make me a believer unfortunately only for a very short while. I however have got a problem with your leaps in assumptions and one might do nicely to fill in all those gaps. In the event that you actually can accomplish that, I would undoubtedly be impressed.
versandapotheke versandkostenfrei potenzmittel manner versandapotheke deutschland
https://potenzmittel.men/# online apotheke deutschland
online-apotheken: kamagra bestellen – versandapotheke
http://cialiskaufen.pro/# online-apotheken
online-apotheken online-apotheken online apotheke versandkostenfrei
http://potenzmittel.men/# versandapotheke
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
mexican pharmacy buying from online mexican pharmacy pharmacies in mexico that ship to usa
medication from mexico pharmacy medication from mexico pharmacy mexico drug stores pharmacies
https://mexicanpharmacy.cheap/# mexican online pharmacies prescription drugs
mexico pharmacy mexican drugstore online п»їbest mexican online pharmacies
mexican rx online best mexican online pharmacies buying prescription drugs in mexico online
п»їbest mexican online pharmacies mexican pharmaceuticals online purple pharmacy mexico price list
mexico drug stores pharmacies mexican mail order pharmacies medicine in mexico pharmacies
https://mexicanpharmacy.cheap/# mexican border pharmacies shipping to usa
buying prescription drugs in mexico online mexican drugstore online mexican pharmacy
mexico drug stores pharmacies mexico pharmacies prescription drugs best online pharmacies in mexico
I was just seeking this information for a while. After six hours of continuous Googleing, at last I got it in your web site. I wonder what’s the lack of Google strategy that do not rank this kind of informative web sites in top of the list. Usually the top web sites are full of garbage.
mexico drug stores pharmacies mexican pharmaceuticals online best mexican online pharmacies
https://mexicanpharmacy.cheap/# mexican rx online
medicine in mexico pharmacies mexican drugstore online purple pharmacy mexico price list
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
https://mexicanpharmacy.cheap/# mexican online pharmacies prescription drugs
pharmacies in mexico that ship to usa mexican mail order pharmacies mexican mail order pharmacies
https://mexicanpharmacy.cheap/# mexican mail order pharmacies
I’m not that much of a online reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your website to come back later. Cheers
mexican border pharmacies shipping to usa п»їbest mexican online pharmacies buying from online mexican pharmacy
buying from online mexican pharmacy mexico drug stores pharmacies mexican online pharmacies prescription drugs
Виртуальные VPS серверы Windows
Абузоустойчивый серверы, идеально подходит для работы програмным обеспечением как XRumer так и GSA
Стабильная работа без сбоев, высокая поточность несравнима с провайдерами в квартире или офисе, где есть ограничение.
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения – еще один важный параметр для успешной работы вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с, обеспечивая быструю загрузку веб-страниц и высокую производительность онлайн-приложений.
https://mexicanpharmacy.cheap/# mexican rx online
What I have usually told people today is that when searching for a good on the net electronics retail store, there are a few components that you have to take into account. First and foremost, you should really make sure to discover a reputable and also reliable retail store that has gotten great evaluations and rankings from other shoppers and business sector analysts. This will make sure that you are getting through with a well-known store providing you with good services and aid to their patrons. Many thanks for sharing your ideas on this weblog.
mexican rx online reputable mexican pharmacies online mexican pharmacy
mexico drug stores pharmacies buying prescription drugs in mexico online mexican mail order pharmacies
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
medicine in mexico pharmacies buying prescription drugs in mexico mexican drugstore online
https://wlptv.com/bbs/search.php?srows=0&gr_id=&sfl=wr_subject&sop=or&stx=윈윈벳주소㉪+〔Good-bet888.com》윈윈벳㉻원벳원∪굿벳I코드3838ㅭ꽃계
purple pharmacy mexico price list buying prescription drugs in mexico online mexico pharmacy
mexico drug stores pharmacies buying from online mexican pharmacy purple pharmacy mexico price list
best online pharmacies in mexico mexican mail order pharmacies purple pharmacy mexico price list
https://mexicanpharmacy.cheap/# п»їbest mexican online pharmacies
medication from mexico pharmacy buying prescription drugs in mexico online medication from mexico pharmacy
https://mexicanpharmacy.cheap/# mexican pharmaceuticals online
mexico drug stores pharmacies mexico drug stores pharmacies mexican online pharmacies prescription drugs
https://mexicanpharmacy.company/# pharmacies in mexico that ship to usa mexicanpharmacy.company
buy ed pills treatments for ed male erection pills edpills.tech
legit canadian pharmacy online canadian pharmacy drugs online – canadapharmacyonline com canadiandrugs.tech
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
non prescription ed drugs natural ed remedies – best pills for ed edpills.tech
https://indiapharmacy.guru/# india online pharmacy indiapharmacy.guru
オンラインカジノとオンラインギャンブルの現代的展開
オンラインカジノの世界は、技術の進歩と共に急速に進化しています。これらのプラットフォームは、従来の実際のカジノの体験をデジタル空間に移し、プレイヤーに新しい形式の娯楽を提供しています。オンラインカジノは、スロットマシン、ポーカー、ブラックジャック、ルーレットなど、さまざまなゲームを提供しており、実際のカジノの興奮を維持しながら、アクセスの容易さと利便性を提供します。
一方で、オンラインギャンブルは、より広範な概念であり、スポーツベッティング、宝くじ、バーチャルスポーツ、そしてオンラインカジノゲームまでを含んでいます。インターネットとモバイルテクノロジーの普及により、オンラインギャンブルは世界中で大きな人気を博しています。オンラインプラットフォームは、伝統的な賭博施設に比べて、より多様なゲーム選択、便利なアクセス、そしてしばしば魅力的なボーナスやプロモーションを提供しています。
安全性と規制
オンラインカジノとオンラインギャンブルの世界では、安全性と規制が非常に重要です。多くの国々では、オンラインギャンブルを規制する法律があり、安全なプレイ環境を確保するためのライセンスシステムを設けています。これにより、不正行為や詐欺からプレイヤーを守るとともに、責任ある賭博の促進が図られています。
技術の進歩
最新のテクノロジーは、オンラインカジノとオンラインギャンブルの体験を一層豊かにしています。例えば、仮想現実(VR)技術の使用は、プレイヤーに没入型のギャンブル体験を提供し、実際のカジノにいるかのような感覚を生み出しています。また、ブロックチェーン技術の導入は、より透明で安全な取引を可能にし、プレイヤーの信頼を高めています。
未来への展望
オンラインカジノとオンラインギャンブルは、今後も技術の進歩とともに進化し続けるでしょう。人工知能(AI)の更なる統合、モバイル技術の発展、さらには新しいゲームの創造により、この分野は引き続き成長し、世界中のプレイヤーに新しい娯楽の形を提供し続けることでしょう。
この記事では、オンラインカジノとオンラインギャンブルの現状、安全性、技術の影響、そして将来の展望に焦点を当てています。この分野は、技術革新によって絶えず変化し続ける魅力的な領域です。
Tải Hit Club iOS
Tải Hit Club iOSHIT CLUBHit Club đã sáng tạo ra một giao diện game đẹp mắt và hoàn thiện, lấy cảm hứng từ các cổng casino trực tuyến chất lượng từ cổ điển đến hiện đại. Game mang lại sự cân bằng và sự kết hợp hài hòa giữa phong cách sống động của sòng bạc Las Vegas và phong cách chân thực. Tất cả các trò chơi đều được bố trí tinh tế và hấp dẫn với cách bố trí game khoa học và logic giúp cho người chơi có được trải nghiệm chơi game tốt nhất.
Hit Club – Cổng Game Đổi Thưởng
Trên trang chủ của Hit Club, người chơi dễ dàng tìm thấy các game bài, tính năng hỗ trợ và các thao tác để rút/nạp tiền cùng với cổng trò chuyện trực tiếp để được tư vấn. Giao diện game mang lại cho người chơi cảm giác chân thật và thoải mái nhất, giúp người chơi không bị mỏi mắt khi chơi trong thời gian dài.
Hướng Dẫn Tải Game Hit Club
Bạn có thể trải nghiệm Hit Club với 2 phiên bản: Hit Club APK cho thiết bị Android và Hit Club iOS cho thiết bị như iPhone, iPad.
Tải ứng dụng game:
Click nút tải ứng dụng game ở trên (phiên bản APK/Android hoặc iOS tùy theo thiết bị của bạn).
Chờ cho quá trình tải xuống hoàn tất.
Cài đặt ứng dụng:
Khi quá trình tải xuống hoàn tất, mở tệp APK hoặc iOS và cài đặt ứng dụng trên thiết bị của bạn.
Bắt đầu trải nghiệm:
Mở ứng dụng và bắt đầu trải nghiệm Hit Club.
Với Hit Club, bạn sẽ khám phá thế giới game đỉnh cao với giao diện đẹp mắt và trải nghiệm chơi game tuyệt vời. Hãy tải ngay để tham gia vào cuộc phiêu lưu casino độc đáo và đầy hứng khởi!
http://edpills.tech/# buy ed pills online edpills.tech
top online pharmacy india indian pharmacy buy prescription drugs from india indiapharmacy.guru
http://edpills.tech/# herbal ed treatment edpills.tech
https://canadapharmacy.guru/# legal canadian pharmacy online canadapharmacy.guru
mail order pharmacy india indianpharmacy com – mail order pharmacy india indiapharmacy.guru
I have noticed that credit repair activity needs to be conducted with tactics. If not, you might find yourself causing harm to your rating. In order to realize your aspirations in fixing your credit history you have to take care that from this moment you pay any monthly costs promptly in advance of their booked date. It really is significant since by not necessarily accomplishing that area, all other moves that you will decide on to improve your credit rating will not be helpful. Thanks for expressing your suggestions.
https://edpills.tech/# natural ed medications edpills.tech
https://eejj.tv/bbs/search.php?srows=0&gr_id=&sfl=wr_subject&stx=답십리안마 OPSS08닷COM ♡오피쓰
By choosing a reliable service for academic projects, students can access several advantages. Thus Assignment Help Ireland is a game changer for students that help them to enhance learning and achieve success in academics.
http://canadiandrugs.tech/# best canadian online pharmacy canadiandrugs.tech
best ed pills at gnc best drug for ed – natural ed remedies edpills.tech
ed drug prices non prescription erection pills best ed pills non prescription edpills.tech
http://canadiandrugs.tech/# reliable canadian pharmacy canadiandrugs.tech
http://edpills.tech/# what is the best ed pill edpills.tech
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
http://edpills.tech/# pills for erection edpills.tech
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
tai hit club
Tải Hit Club iOS
Tải Hit Club iOSHIT CLUBHit Club đã sáng tạo ra một giao diện game đẹp mắt và hoàn thiện, lấy cảm hứng từ các cổng casino trực tuyến chất lượng từ cổ điển đến hiện đại. Game mang lại sự cân bằng và sự kết hợp hài hòa giữa phong cách sống động của sòng bạc Las Vegas và phong cách chân thực. Tất cả các trò chơi đều được bố trí tinh tế và hấp dẫn với cách bố trí game khoa học và logic giúp cho người chơi có được trải nghiệm chơi game tốt nhất.
Hit Club – Cổng Game Đổi Thưởng
Trên trang chủ của Hit Club, người chơi dễ dàng tìm thấy các game bài, tính năng hỗ trợ và các thao tác để rút/nạp tiền cùng với cổng trò chuyện trực tiếp để được tư vấn. Giao diện game mang lại cho người chơi cảm giác chân thật và thoải mái nhất, giúp người chơi không bị mỏi mắt khi chơi trong thời gian dài.
Hướng Dẫn Tải Game Hit Club
Bạn có thể trải nghiệm Hit Club với 2 phiên bản: Hit Club APK cho thiết bị Android và Hit Club iOS cho thiết bị như iPhone, iPad.
Tải ứng dụng game:
Click nút tải ứng dụng game ở trên (phiên bản APK/Android hoặc iOS tùy theo thiết bị của bạn).
Chờ cho quá trình tải xuống hoàn tất.
Cài đặt ứng dụng:
Khi quá trình tải xuống hoàn tất, mở tệp APK hoặc iOS và cài đặt ứng dụng trên thiết bị của bạn.
Bắt đầu trải nghiệm:
Mở ứng dụng và bắt đầu trải nghiệm Hit Club.
Với Hit Club, bạn sẽ khám phá thế giới game đỉnh cao với giao diện đẹp mắt và trải nghiệm chơi game tuyệt vời. Hãy tải ngay để tham gia vào cuộc phiêu lưu casino độc đáo và đầy hứng khởi!
erectile dysfunction drugs online ed medications – male ed pills edpills.tech
http://indiapharmacy.guru/# buy medicines online in india indiapharmacy.guru
https://myspace.com/stoneradar6
https://edpills.tech/# online ed medications edpills.tech
https://edpills.tech/# best ed medication edpills.tech
ed pills online best ed pills online ed remedies edpills.tech
canadian pharmacy no rx needed best canadian pharmacy online – canada rx pharmacy world canadiandrugs.tech
http://indiapharmacy.guru/# pharmacy website india indiapharmacy.guru
Посоветуйте VPS
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость Интернет-соединения – еще один ключевой фактор для успешной работы вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с, гарантируя быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Воспользуйтесь нашим предложением VPS/VDS серверов и обеспечьте стабильность и производительность вашего проекта. Посоветуйте VPS – ваш путь к успешному онлайн-присутствию!
http://edpills.tech/# ed pills online edpills.tech
https://canadapharmacy.guru/# canadian pharmacy world reviews canadapharmacy.guru
https://canadiandrugs.tech/# canadian online pharmacy reviews canadiandrugs.tech
best canadian online pharmacy canadian online pharmacy reviews – canadian drug canadiandrugs.tech
http://edpills.tech/# pills erectile dysfunction edpills.tech
legitimate canadian pharmacy online northwest pharmacy canada online canadian pharmacy review canadiandrugs.tech
https://canadiandrugs.tech/# ed drugs online from canada canadiandrugs.tech
Дедик сервер
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Виртуальные сервера (VPS/VDS) и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера (VPS/VDS) и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
http://canadiandrugs.tech/# canadian pharmacy in canada canadiandrugs.tech
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
canadian pharmacy near me canadian pharmacy price checker – canadian pharmacy ltd canadiandrugs.tech
http://indiapharmacy.guru/# indian pharmacy indiapharmacy.guru
Абузоустойчивый серверов для Хрумера и GSA AMSTERDAM!!!
Оптимальная Настройка: Включение Аппаратной Виртуализации
При обсуждении виртуальных серверов (VPS/VDS) и дедикатед серверов, важно также уделить внимание оптимальной настройке, включая аппаратную виртуализацию. Этот важный аспект может значительно повлиять на производительность вашего сервера.
Высокоскоростной Интернет: До 1000 Мбит/с
Дедикатед Серверы
Абузоустойчивые сервера в Амстердаме, они позволят работать с сайтами которые не открываются в РФ, работая Хрумером и GSA пробив намного выше.
Виртуальные сервера (VPS/VDS) и Дедик Сервер: Оптимальное Решение для Вашего Проекта
В мире современных вычислений виртуальные сервера (VPS/VDS) и дедик сервера становятся ключевыми элементами успешного бизнеса и онлайн-проектов. Выбор оптимальной операционной системы и типа сервера являются решающими шагами в создании надежной и эффективной инфраструктуры. Наши VPS/VDS серверы Windows и Linux, доступные от 13 рублей, а также дедик серверы, предлагают целый ряд преимуществ, делая их неотъемлемыми инструментами для развития вашего проекта.
Высокоскоростной Интернет: До 1000 Мбит/с
https://canadiandrugs.tech/# canadian pharmacy checker canadiandrugs.tech
https://indiapharmacy.guru/# online pharmacy india indiapharmacy.guru
http://indiapharmacy.guru/# india pharmacy mail order indiapharmacy.guru
online pharmacy india india pharmacy buy medicines online in india indiapharmacy.guru
thecanadianpharmacy legitimate canadian pharmacy online – online pharmacy canada canadiandrugs.tech
https://canadapharmacy.guru/# pharmacies in canada that ship to the us canadapharmacy.guru
https://indiapharmacy.guru/# indian pharmacy online indiapharmacy.guru
http://edpills.tech/# what are ed drugs edpills.tech
reputable indian pharmacies indian pharmacies safe – india online pharmacy indiapharmacy.guru
https://indiapharmacy.guru/# buy medicines online in india indiapharmacy.guru
https://edpills.tech/# medicine for erectile edpills.tech
canadian pharmacy 1 internet online drugstore [url=http://canadiandrugs.tech/#]maple leaf pharmacy in canada[/url] canadian pharmacy prices canadiandrugs.tech
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
https://edpills.tech/# top rated ed pills edpills.tech
Your home is valueble for me. Thanks!?
Абузоустойчивый серверов для Хрумера и GSA AMSTERDAM!!!
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения играет решающую роль в успешной работе вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с. Это гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Итак, при выборе виртуального выделенного сервера VPS, обеспечьте своему проекту надежность, высокую производительность и защиту от DDoS. Получите доступ к качественной инфраструктуре с поддержкой Windows и Linux уже от 13 рублей
https://indiapharmacy.guru/# online pharmacy india indiapharmacy.guru
amoxicillin 500 mg: amoxicillin 500 mg where to buy – amoxicillin pills 500 mg
http://clomid.site/# get clomid without a prescription
http://ciprofloxacin.life/# cipro ciprofloxacin
ciprofloxacin: buy cipro – buy ciprofloxacin
Аренда виртуального сервера vps
Абузоустойчивые сервера в Амстердаме, они позволят работать с сайтами которые не открываются в РФ, работая Хрумером и GSA пробив намного выше.
Аренда виртуального сервера (VPS): Эффективность, Надежность и Защита от DDoS от 13 рублей
Выбор виртуального сервера – это важный этап в создании успешной инфраструктуры для вашего проекта. Наши VPS серверы предоставляют аренду как под операционные системы Windows, так и Linux, с доступом к накопителям SSD eMLC. Эти накопители гарантируют высокую производительность и надежность, обеспечивая бесперебойную работу ваших приложений независимо от выбранной операционной системы.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
paxlovid pill paxlovid for sale paxlovid pill
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
виртуальный выделенный сервер vps
Абузоустойчивый сервер для работы с Хрумером, GSA и всевозможными скриптами!
Есть дополнительная системах скидок, читайте описание в разделе оплата
Высокоскоростной Интернет: До 1000 Мбит/с
Скорость интернет-соединения играет решающую роль в успешной работе вашего проекта. Наши VPS/VDS серверы, поддерживающие Windows и Linux, обеспечивают доступ к интернету со скоростью до 1000 Мбит/с. Это гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Итак, при выборе виртуального выделенного сервера VPS, обеспечьте своему проекту надежность, высокую производительность и защиту от DDoS. Получите доступ к качественной инфраструктуре с поддержкой Windows и Linux уже от 13 рублей
ciprofloxacin mail online: ciprofloxacin generic – buy cipro cheap
amoxil pharmacy: buy amoxicillin 250mg – amoxicillin medicine over the counter
I?ve been exploring for a little bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this site. Reading this information So i am happy to convey that I’ve a very good uncanny feeling I discovered exactly what I needed. I most certainly will make sure to don?t forget this web site and give it a look regularly.
My brother recommended I might like this blog. He was entirely right. This post truly made my day. You cann’t imagine simply how much time I had spent for this information! Thanks!
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
最新民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
Neurozoom is a dietary formulation designed to develop brain power and cognition. The nootropic contains 35 science-based ingredients that safeguard the brain cells from damage and slow age-related memory problems.
民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
https://퀄엔드.com/shop/search.php?sfl=텐텐벳ふ%5BGood-bet888.coM┛º원엑스벳┾텐텐뱃④
2024總統大選民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
2024總統大選民調
民意調查是什麼?民調什麼意思?
民意調查又稱為輿論調查或民意測驗,簡稱民調。一般而言,民調是一種為了解公眾對某些政治、社會問題與政策的意見和態度,由專業民調公司或媒體進行的調查方法。
目的在於通過網路、電話、或書面等媒介,對大量樣本的問卷調查抽樣,利用統計學的抽樣理論來推斷較為客觀,且能較為精確地推論社會輿論或民意動向的一種方法。
以下是民意調查的一些基本特點和重要性:
抽樣:由於不可能向每一個人詢問意見,所以調查者會選擇一個代表性的樣本進行調查。這樣本的大小和抽樣方法都會影響調查的準確性和可靠性。
問卷設計:為了確保獲得可靠的結果,問卷必須經過精心設計,問題要清晰、不帶偏見,且易於理解。
數據分析:收集到的數據將被分析以得出結論。這可能包括計算百分比、平均值、標準差等,以及更複雜的統計分析。
多種用途:民意調查可以用於各種目的,包括政策制定、選舉預測、市場研究、社會科學研究等。
限制:雖然民意調查是一個有價值的工具,但它也有其限制。例如,樣本可能不完全代表目標人群,或者問卷的設計可能導致偏見。
影響決策:民意調查的結果常常被政府、企業和其他組織用來影響其決策。
透明度和誠實:為了維護調查的可信度,調查組織應該提供其調查方法、樣本大小、抽樣方法和可能的誤差範圍等詳細資訊。
民調是怎麼調查的?
民意調查(輿論調查)的意義是指為瞭解大多數民眾的看法、意見、利益與需求,以科學、系統與公正的資料,蒐集可以代表全部群眾(母體)的部分群眾(抽樣),設計問卷題目後,以人工或電腦詢問部分民眾對特定議題的看法與評價,利用抽樣出來部分民眾的意見與看法,來推論目前全部民眾的意見與看法,藉以衡量社會與政治的狀態。
以下是進行民調調查的基本步驟:
定義目標和目的:首先,調查者需要明確調查的目的。是要了解公眾對某個政策的看法?還是要評估某個政治候選人的支持率?
設計問卷:根據調查目的,研究者會設計一份問卷。問卷應該包含清晰、不帶偏見的問題,並避免導向性的語言。
選擇樣本:因為通常不可能調查所有人,所以會選擇一部分人作為代表。這部分人被稱為“樣本”。最理想的情況是使用隨機抽樣,以確保每個人都有被選中的機會。
收集數據:有多種方法可以收集數據,如面對面訪問、電話訪問、郵件調查或在線調查。
數據分析:一旦數據被收集,研究者會使用統計工具和技術進行分析,得出結論或洞見。
報告結果:分析完數據後,研究者會編寫報告或發布結果。報告通常會提供調查方法、樣本大小、誤差範圍和主要發現。
解釋誤差範圍:多數民調報告都會提供誤差範圍,例如“±3%”。這表示實際的結果有可能在報告結果的3%範圍內上下浮動。
民調調查的質量和可信度很大程度上取決於其設計和實施的方法。若是由專業和無偏見的組織進行,且使用科學的方法,那麼民調結果往往較為可靠。但即使是最高質量的民調也會有一定的誤差,因此解讀時應保持批判性思考。
為什麼要做民調?
民調提供了一種系統性的方式來了解大眾的意見、態度和信念。進行民調的原因多種多樣,以下是一些主要的動機:
政策制定和評估:政府和政策制定者進行民調,以了解公眾對某一議題或政策的看法。這有助於制定或調整政策,以反映大眾的需求和意見。
選舉和政治活動:政黨和候選人通常使用民調來評估自己在選舉中的地位,了解哪些議題對選民最重要,以及如何調整策略以吸引更多支持。
市場研究:企業和組織進行民調以了解消費者對產品、服務或品牌的態度,從而制定或調整市場策略。
社會科學研究:學者和研究者使用民調來了解人們的社會、文化和心理特征,以及其與行為的關係。
公眾與媒體的期望:民調提供了一種方式,使公眾、政府和企業得以了解社會的整體趨勢和態度。媒體也經常報導民調結果,提供公眾對當前議題的見解。
提供反饋和評估:無論是企業還是政府,都可以透過民調了解其表現、服務或政策的效果,並根據反饋進行改進。
預測和趨勢分析:民調可以幫助預測某些趨勢或行為的未來發展,如選舉結果、市場需求等。
教育和提高公眾意識:通過進行和公布民調,可以促使公眾對某一議題或問題有更深入的了解和討論。
民調可信嗎?
民意調查的結果數據隨處可見,尤其是政治性民調結果幾乎可說是天天在新聞上放送,對總統的滿意度下降了多少百分比,然而大家又信多少?
在景美市場的訪問中,我們了解到民眾對民調有一些普遍的觀點。大多數受訪者表示,他們對民調的可信度存有疑慮,主要原因是他們擔心政府可能會在調查中進行操控,以符合特定政治目標。
受訪者還提到,民意調查的結果通常不會對他們的投票意願產生影響。換句話說,他們的選擇通常受到更多因素的影響,例如候選人的政策立場和政府做事的認真與否,而不是單純依賴民調結果。
從訪問中我們可以得出的結論是,大多數民眾對民調持謹慎態度,並認為它們對他們的投票決策影響有限。
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Gut Vita™ is an all-natural supplement designed to support digestive health issues by targeting the root cause and restoring optimal gut flora.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
LeanFlux is a natural supplement that claims to increase brown adipose tissue (BAT) levels and burn fat and calories.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers’ experience. Your blog brightens my day!
Leanotox is one of the world’s most unique products designed to promote optimal weight and balance blood sugar levels while curbing your appetite,detoxifying and boosting metabolism.
Puralean is an all-natural dietary supplement designed to support boosted fat-burning rates, energy levels, and metabolism by targeting healthy liver function.
PowerBite is a natural tooth and gum support formula that will eliminate your dental problems, allowing you to live a healthy lifestyle.
DentaTonic™ is formulated to support lactoperoxidase levels in saliva, which is important for maintaining oral health. This enzyme is associated with defending teeth and gums from bacteria that could lead to dental issues.
Keratone is 100% natural formula, non invasive, and helps remove fungal build-up in your toe, improve circulation in capillaries so you can easily and effortlessly break free from toenail fungus.
LeanBliss™ is a natural weight loss supplement that has gained immense popularity due to its safe and innovative approach towards weight loss and support for healthy blood sugar.
Thank you for every other informative blog. The place else may just I am getting that type of information written in such a perfect way? I have a undertaking that I’m just now running on, and I have been at the glance out for such information.
My brother suggested I would possibly like this web site. He was entirely right. This put up actually made my day. You can not believe simply how much time I had spent for this info! Thanks!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Nice read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch as I found it for him smile Therefore let me rephrase that: Thanks for lunch!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Good post. I learn something totally new and challenging on sites I stumbleupon every day. It will always be exciting to read through articles from other writers and practice something from their websites.
I really appreciate this post. I?ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
I blog quite often and I genuinely thank you for your content. This article has truly peaked my interest. I am going to take a note of your website and keep checking for new details about once per week. I opted in for your Feed as well.
Hi! I could have sworn I’ve visited your blog before but after looking at a few of the articles I realized it’s new to me. Regardless, I’m definitely delighted I came across it and I’ll be bookmarking it and checking back often!
Spot on with this write-up, I seriously believe this website needs a lot more attention. I’ll probably be returning to see more, thanks for the info!
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Thank you for another informative site. Where else could I get that type of info written in such an ideal way? I’ve a project that I am just now working on, and I’ve been on the look out for such information.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
I can’t express how much I appreciate the effort the author has put into creating this outstanding piece of content. The clarity of the writing, the depth of analysis, and the abundance of information provided are simply astonishing. Her passion for the subject is obvious, and it has definitely struck a chord with me. Thank you, author, for providing your wisdom and enriching our lives with this extraordinary article!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Your style is very unique in comparison to other people I’ve read stuff from. I appreciate you for posting when you have the opportunity, Guess I will just book mark this site.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
bookmarked!!, I really like your blog.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I will right away grab your rss feed as I can’t find your email subscription link or e-newsletter service. Do you’ve any? Please let me know in order that I could subscribe. Thanks.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
FOSIL4D
As a renowned betting software development company, Maticz intends to develop various betting applications with multiple features and functions which include multiple types of sports betting. So, have a quick look and contact our experts: they will tell you everything in detail. Real time data management: Business intelligence, Risk management, Live bets, etc. Sports Betting Software: Innovative sports betting software lies at the heart of every successful sports betting operation. This software simplifies the administration of wagers, odds, and customer interactions. It ensures user-friendly interactions, effective risk management, and real-time updates. The best sports betting software integrates seamlessly with multiple platforms, allowing customers to place wagers with ease and allowing operators to monitor operations precisely.
https://articlement.com/author/aganepov1974/
Let’s flip the moneyline prices and say the Cubs are a + 150 underdog. If you bet to risk $100 dollars on the Cubs and they win the game, you win $150 dollars based on the plus-money underdog price, plus you get the $100 that you risked back. If you bet to win $100 on the Cubs, you would only have to risk $66 dollars and 67 cents based on the + 150 underdog price. If the Cubs win the game, you win $100 dollars plus you get the $66 dollars and 67 cents back that you risked. If the Cubs lose the game, you lose the $66 dollars and 67 cents that you risked. Claim ₹250 Free Bet If you sign up for Bet365, deposit at least $10 and then bet $5 or more on any game today, you’ll receive $150 in bonus bets regardless of your wager’s outcome. That’s +3000 odds! If you bet the over and the Chiefs win 30-20, you win your bet since the teams combined for 50 points. (That’s more than 49.5.) If the Eagles win 20-17, you lose everything, since the total score of 37 is less than the total set beforehand by the sportsbooks.
A further issue is that video games can be serious naturally with the key focus on finding out rather than leisure. Although, it comes with an entertainment part to keep your kids engaged, just about every game is normally designed to focus on a specific group of skills or programs, such as mathmatical or research. Thanks for your publication.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Great site you have got here.. It’s difficult to find good quality writing like yours nowadays. I honestly appreciate people like you! Take care!!
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
This page certainly has all of the information I needed concerning this subject and didn’t know who to ask.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Having read this I believed it was very informative. I appreciate you spending some time and effort to put this article together. I once again find myself spending a significant amount of time both reading and posting comments. But so what, it was still worthwhile.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Thanks for the several tips contributed on this weblog. I have realized that many insurance carriers offer consumers generous discount rates if they choose to insure a few cars with them. A significant amount of households possess several autos these days, specifically those with mature teenage children still living at home, and the savings in policies may soon increase. So it pays off to look for a bargain.
I have learned some new things through the blog post. One more thing to I have seen is that in most cases, FSBO sellers will reject an individual. Remember, they would prefer never to use your services. But if you maintain a stable, professional romance, offering support and remaining in contact for four to five weeks, you will usually have the ability to win interviews. From there, a house listing follows. Thank you
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
娛樂城
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
An outstanding share! I’ve just forwarded this onto a co-worker who was conducting a little homework on this. And he in fact ordered me lunch due to the fact that I discovered it for him… lol. So let me reword this…. Thanks for the meal!! But yeah, thanx for spending the time to discuss this subject here on your internet site.
You really make it seem so easy with your presentation but I find this topic to be actually something that I think I would never understand. It seems too complicated and very broad for me. I’m looking forward for your next post, I will try to get the hang of it!
Next time I read a blog, I hope that it won’t disappoint me just as much as this particular one. After all, Yes, it was my choice to read through, nonetheless I genuinely believed you would have something useful to talk about. All I hear is a bunch of moaning about something you could fix if you were not too busy seeking attention.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
BioFit is an all-natural supplement that is known to enhance and balance good bacteria in the gut area. To lose weight, you need to have a balanced hormones and body processes. Many times, people struggle with weight loss because their gut health has issues. https://biofitbuynow.us/
Cortexi is a completely natural product that promotes healthy hearing, improves memory, and sharpens mental clarity. Cortexi hearing support formula is a combination of high-quality natural components that work together to offer you with a variety of health advantages, particularly for persons in their middle and late years. https://cortexibuynow.us/
Saved as a favorite, I love your web site.
娛樂城
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
LeanBiome is designed to support healthy weight loss. Formulated through the latest Ivy League research and backed by real-world results, it’s your partner on the path to a healthier you. https://leanbiomebuynow.us/
FlowForce Max is an innovative, natural and effective way to address your prostate problems, while addressing your energy, libido, and vitality. https://flowforcemaxbuynow.us/
Aizen Power is an all-natural supplement designed to improve male health. This formula contains the beneficial properties of various plants, herbs, minerals, and vitamins that help men’s blood circulation, detoxification, and overall health. https://aizenpowerbuynow.us/
monthly car rental in dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Dubai, a city of grandeur and innovation, demands a transportation solution that matches its dynamic pace. Whether you’re a business executive, a tourist exploring the city, or someone in need of a reliable vehicle temporarily, car rental services in Dubai offer a flexible and cost-effective solution. In this guide, we’ll explore the popular car rental options in Dubai, catering to diverse needs and preferences.
Airport Car Rental: One-Way Pickup and Drop-off Road Trip Rentals:
For those who need to meet an important delegation at the airport or have a flight to another city, airport car rentals provide a seamless solution. Avoid the hassle of relying on public transport and ensure you reach your destination on time. With one-way pickup and drop-off options, you can effortlessly navigate your road trip, making business meetings or conferences immediately upon arrival.
Business Car Rental Deals & Corporate Vehicle Rentals in Dubai:
Companies without their own fleet or those finding transport maintenance too expensive can benefit from business car rental deals. This option is particularly suitable for businesses where a vehicle is needed only occasionally. By opting for corporate vehicle rentals, companies can optimize their staff structure, freeing employees from non-core functions while ensuring reliable transportation when necessary.
Tourist Car Rentals with Insurance in Dubai:
Tourists visiting Dubai can enjoy the freedom of exploring the city at their own pace with car rentals that come with insurance. This option allows travelers to choose a vehicle that suits the particulars of their trip without the hassle of dealing with insurance policies. Renting a car not only saves money and time compared to expensive city taxis but also ensures a trouble-free travel experience.
Daily Car Hire Near Me:
Daily car rental services are a convenient and cost-effective alternative to taxis in Dubai. Whether it’s for a business meeting, everyday use, or a luxury experience, you can find a suitable vehicle for a day on platforms like Smarketdrive.com. The website provides a secure and quick way to rent a car from certified and verified car rental companies, ensuring guarantees and safety.
Weekly Auto Rental Deals:
For those looking for flexibility throughout the week, weekly car rentals in Dubai offer a competent, attentive, and professional service. Whether you need a vehicle for a few days or an entire week, choosing a car rental weekly is a convenient and profitable option. The certified and tested car rental companies listed on Smarketdrive.com ensure a reliable and comfortable experience.
Monthly Car Rentals in Dubai:
When your personal car is undergoing extended repairs, or if you’re a frequent visitor to Dubai, monthly car rentals (long-term car rentals) become the ideal solution. Residents, businessmen, and tourists can benefit from the extensive options available on Smarketdrive.com, ensuring mobility and convenience throughout their stay in Dubai.
FAQ about Renting a Car in Dubai:
To address common queries about renting a car in Dubai, our FAQ section provides valuable insights and information. From rental terms to insurance coverage, it serves as a comprehensive guide for those considering the convenience of car rentals in the bustling city.
Conclusion:
Dubai’s popularity as a global destination is matched by its diverse and convenient car rental services. Whether for business, tourism, or daily commuting, the options available cater to every need. With reliable platforms like Smarketdrive.com, navigating Dubai becomes a seamless and enjoyable experience, offering both locals and visitors the ultimate freedom of mobility.
Neurozoom crafted in the United States, is a cognitive support formula designed to enhance memory retention and promote overall cognitive well-being. https://neurozoombuynow.us/
Endopeak is a natural energy-boosting formula designed to improve men’s stamina, energy levels, and overall health. The supplement is made up of eight high-quality ingredients that address the underlying cause of declining energy and vitality. https://endopeakbuynow.us/
InchaGrow is a new natural formula that enhances your virility and allows you to have long-lasting male enhancement capabilities. https://inchagrowbuynow.us/
Serolean, a revolutionary weight loss supplement, zeroes in on serotonin—the key neurotransmitter governing mood, appetite, and fat storage. https://seroleanbuynow.us/
https://gutvitabuynow.us/
ProstateFlux is a dietary supplement specifically designed to promote and maintain a healthy prostate. It is formulated with a blend of natural ingredients known for their potential benefits for prostate health. https://prostatefluxbuynow.us/
https://zoracelbuynow.us/
Quietum Plus supplement promotes healthy ears, enables clearer hearing, and combats tinnitus by utilizing only the purest natural ingredients. Supplements are widely used for various reasons, including boosting energy, lowering blood pressure, and boosting metabolism. https://quietumplusbuynow.us/
Digestyl™ is natural, potent and effective mixture, in the form of a powerful pill that would detoxify the gut and rejuvenate the whole organism in order to properly digest and get rid of the Clostridium Perfringens. https://digestylbuynow.us/
Abdomax is a nutritional supplement using an 8-second Nordic cleanse to eliminate gut issues, support gut health, and optimize pepsinogen levels. https://abdomaxbuynow.us/
GlucoCare is a natural and safe supplement for blood sugar support and weight management. It fixes your metabolism and detoxifies your body. https://glucocarebuynow.us/
Metabo Flex is a nutritional formula that enhances metabolic flexibility by awakening the calorie-burning switch in the body. The supplement is designed to target the underlying causes of stubborn weight gain utilizing a special “miracle plant” from Cambodia that can melt fat 24/7. https://metaboflexbuynow.us/
Java Burn is a proprietary blend of metabolism-boosting ingredients that work together to promote weight loss in your body. https://javaburnbuynow.us/
Glucofort Blood Sugar Support is an all-natural dietary formula that works to support healthy blood sugar levels. It also supports glucose metabolism. According to the manufacturer, this supplement can help users keep their blood sugar levels healthy and within a normal range with herbs, vitamins, plant extracts, and other natural ingredients. https://glucofortbuynow.us/
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
TropiSlim is the world’s first 100% natural solution to support healthy weight loss by using a blend of carefully selected ingredients. https://tropislimbuynow.us/
AquaPeace is an all-natural nutritional formula that uses a proprietary and potent blend of ingredients and nutrients to improve overall ear and hearing health and alleviate the symptoms of tinnitus. https://aquapeacebuynow.us/
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
monthly car rental in dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
PowerBite is an innovative dental candy that promotes healthy teeth and gums. It’s a powerful formula that supports a strong and vibrant smile. https://powerbitebuynow.us/
The most talked about weight loss product is finally here! FitSpresso is a powerful supplement that supports healthy weight loss the natural way. Clinically studied ingredients work synergistically to support healthy fat burning, increase metabolism and maintain long lasting weight loss. https://fitspressobuynow.us/
Protoflow is a prostate health supplement featuring a blend of plant extracts, vitamins, minerals, fruit extracts, and more. https://protoflowbuynow.us/
Claritox Pro™ is a natural dietary supplement that is formulated to support brain health and promote a healthy balance system to prevent dizziness, risk injuries, and disability. This formulation is made using naturally sourced and effective ingredients that are mixed in the right way and in the right amounts to deliver effective results. https://claritoxprobuynow.us/
LeanBliss is a unique weight loss formula that promotes optimal weight and balanced blood sugar levels while curbing your appetite, detoxifying, and boosting your metabolism. https://leanblissbuynow.us/
Sonovive™ is an all-natural supplement made to address the root cause of tinnitus and other inflammatory effects on the brain and promises to reduce tinnitus, improve hearing, and provide peace of mind. https://sonovivebuynow.us/
A tecnologia está se desenvolvendo cada vez mais rápido, e os telefones celulares estão mudando cada vez com mais frequência. Como um telefone Android rápido e de baixo custo pode se tornar uma câmera acessível remotamente?
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This is really interesting, You are an overly skilled blogger. I have joined your feed and stay up for searching for extra of your wonderful post. Also, I have shared your website in my social networks!
Lamborghini for rent dubai
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Watches World
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
Dubai, a city of grandeur and innovation, demands a transportation solution that matches its dynamic pace. Whether you’re a business executive, a tourist exploring the city, or someone in need of a reliable vehicle temporarily, car rental services in Dubai offer a flexible and cost-effective solution. In this guide, we’ll explore the popular car rental options in Dubai, catering to diverse needs and preferences.
Airport Car Rental: One-Way Pickup and Drop-off Road Trip Rentals:
For those who need to meet an important delegation at the airport or have a flight to another city, airport car rentals provide a seamless solution. Avoid the hassle of relying on public transport and ensure you reach your destination on time. With one-way pickup and drop-off options, you can effortlessly navigate your road trip, making business meetings or conferences immediately upon arrival.
Business Car Rental Deals & Corporate Vehicle Rentals in Dubai:
Companies without their own fleet or those finding transport maintenance too expensive can benefit from business car rental deals. This option is particularly suitable for businesses where a vehicle is needed only occasionally. By opting for corporate vehicle rentals, companies can optimize their staff structure, freeing employees from non-core functions while ensuring reliable transportation when necessary.
Tourist Car Rentals with Insurance in Dubai:
Tourists visiting Dubai can enjoy the freedom of exploring the city at their own pace with car rentals that come with insurance. This option allows travelers to choose a vehicle that suits the particulars of their trip without the hassle of dealing with insurance policies. Renting a car not only saves money and time compared to expensive city taxis but also ensures a trouble-free travel experience.
Daily Car Hire Near Me:
Daily car rental services are a convenient and cost-effective alternative to taxis in Dubai. Whether it’s for a business meeting, everyday use, or a luxury experience, you can find a suitable vehicle for a day on platforms like Smarketdrive.com. The website provides a secure and quick way to rent a car from certified and verified car rental companies, ensuring guarantees and safety.
Weekly Auto Rental Deals:
For those looking for flexibility throughout the week, weekly car rentals in Dubai offer a competent, attentive, and professional service. Whether you need a vehicle for a few days or an entire week, choosing a car rental weekly is a convenient and profitable option. The certified and tested car rental companies listed on Smarketdrive.com ensure a reliable and comfortable experience.
Monthly Car Rentals in Dubai:
When your personal car is undergoing extended repairs, or if you’re a frequent visitor to Dubai, monthly car rentals (long-term car rentals) become the ideal solution. Residents, businessmen, and tourists can benefit from the extensive options available on Smarketdrive.com, ensuring mobility and convenience throughout their stay in Dubai.
FAQ about Renting a Car in Dubai:
To address common queries about renting a car in Dubai, our FAQ section provides valuable insights and information. From rental terms to insurance coverage, it serves as a comprehensive guide for those considering the convenience of car rentals in the bustling city.
Conclusion:
Dubai’s popularity as a global destination is matched by its diverse and convenient car rental services. Whether for business, tourism, or daily commuting, the options available cater to every need. With reliable platforms like Smarketdrive.com, navigating Dubai becomes a seamless and enjoyable experience, offering both locals and visitors the ultimate freedom of mobility.
Dubai, a city known for its opulence and modernity, demands a mode of transportation that reflects its grandeur. For those seeking a cost-effective and reliable long-term solution, Somonion Rent Car LLC emerges as the premier choice for monthly car rentals in Dubai. With a diverse fleet ranging from compact cars to premium vehicles, the company promises an unmatched blend of affordability, flexibility, and personalized service.
Favorable Rental Conditions:
Understanding the potential financial strain of long-term car rentals, Somonion Rent Car LLC aims to make your journey more economical. The company offers flexible rental terms coupled with exclusive discounts for loyal customers. This commitment to affordability extends beyond the rental cost, as additional services such as insurance, maintenance, and repair ensure your safety and peace of mind throughout the duration of your rental.
A Plethora of Options:
Somonion Rent Car LLC boasts an extensive selection of vehicles to cater to diverse preferences and budgets. Whether you’re in the market for a sleek sedan or a spacious crossover, the company has the perfect car to complement your needs. The transparency in pricing, coupled with the ease of booking through their online platform, makes Somonion Rent Car LLC a hassle-free solution for those embarking on a long-term adventure in Dubai.
Car Rental Services Tailored for You:
Somonion Rent Car LLC doesn’t just offer cars; it provides a comprehensive range of rental services tailored to suit various occasions. From daily and weekly rentals to airport transfers and business travel, the company ensures that your stay in Dubai is not only comfortable but also exudes prestige. The fleet includes popular models such as the Nissan Altima 2018, KIA Forte 2018, Hyundai Elantra 2018, and the Toyota Camry Sport Edition 2020, all available for monthly rentals at competitive rates.
Featured Deals and Specials:
Somonion Rent Car LLC constantly updates its offerings to provide customers with the best deals. Featured cars like the Hyundai Sonata 2018 and Hyundai Santa Fe 2018 add a touch of luxury to your rental experience, with daily rates starting as low as AED 100. The company’s commitment to affordable luxury is further emphasized by the online booking system, allowing customers to secure the best deals in real-time through their website or by contacting the experts via phone or WhatsApp.
Conclusion:
Whether you’re a tourist looking to explore Dubai at your pace or a business traveler in need of a reliable and prestigious mode of transportation, Somonion Rent Car LLC stands as the go-to choice for monthly car rentals in Dubai. Unlock the ultimate mobility experience with Somonion, where affordability meets excellence, ensuring your journey through Dubai is as seamless and luxurious as the city itself. Contact Somonion Rent Car LLC today and embark on a journey where every mile is a testament to comfort, style, and unmatched service.
Thank you for every other informative blog. The place else could I get that kind of information written in such a perfect approach? I’ve a undertaking that I’m just now working on, and I have been at the look out for such information.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Virginia News: Your source for Virginia breaking news, sports, business, entertainment, weather and traffic https://virginiapost.us/
Find healthy, delicious recipes and meal plan ideas from our test kitchen cooks and nutrition experts at SweetApple. Learn how to make healthier food choices every day. https://sweetapple.site/
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
New! Enhanced options to earn 3% cash back based on Bank of America customer feedback. Maximize your rewards with 3% cash back in the category of your choice — with newly-expanded options. https://wisethink.us/
RVVR is website dedicated to advancing physical and mental health through scientific research and proven interventions. Learn about our evidence-based health promotion programs. https://rvvr.us/
bookmarked!!, I like your website!
The latest news on grocery chains, celebrity chefs, and fast food – plus reviews, cooking tips and advice, recipes, and more. https://megamenu.us/
View the latest from the world of psychology: from behavioral research to practical guidance on relationships, mental health and addiction. Find help from our directory of therapists, psychologists and counselors. https://therapisttoday.us/
The best tips, guides, and inspiration on home improvement, decor, DIY projects, and interviews with celebrities from your favorite renovation shows. https://houseblog.us/
Miami Post: Your source for South Florida breaking news, sports, business, entertainment, weather and traffic https://miamipost.us/
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something informative to read?
Colorado breaking news, sports, business, weather, entertainment. https://denver-news.us/
Breaking US news, local New York news coverage, sports, entertainment news, celebrity gossip, autos, videos and photos at nybreakingnews.us https://nybreakingnews.us/
Covering the latest beauty and fashion trends, relationship advice, wellness tips and more. https://gliz.us/
http://www.rw2828.com/home.php?mod=space&uid=1221034
Fresh, flavorful and (mostly) healthy recipes made for real, actual, every day life. Helping you celebrate the joy of food in a totally non-intimidating way. https://skillfulcook.us/
Your source for Connecticut breaking news, UConn sports, business, entertainment, weather and traffic https://connecticutpost.us/
Island Post is the website for a chain of six weekly newspapers that serve the North Shore of Nassau County, Long Island published by Alb Media. The newspapers are comprised of the Great Neck News, Manhasset Times, Roslyn Times, Port Washington Times, New Hyde Park Herald Courier and the Williston Times. Their coverage includes village governments, the towns of Hempstead and North Hempstead, schools, business, entertainment and lifestyle. https://islandpost.us/
Healthcare Blog provides news, trends, jobs and resources for health industry professionals. We cover topics like healthcare IT, hospital administration, polcy
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Looking for quick and easy dinner ideas? Browse 100
BioPharma Blog provides news and analysis for biotech and biopharmaceutical executives. We cover topics like clinical trials, drug discovery and development, pharma marketing, FDA approvals and regulations, and more. https://biopharmablog.us/
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Many thanks for this article. I would also like to say that it can possibly be hard while you are in school and merely starting out to create a long credit history. There are many pupils who are just trying to survive and have an extended or beneficial credit history can often be a difficult element to have.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
News from the staff of the LA Reporter, including crime and investigative coverage of the South Bay and Harbor Area in Los Angeles County. https://lareporter.us/
Howdy, I think your web site may be having browser compatibility issues. When I take a look at your site in Safari, it looks fine however, when opening in I.E., it has some overlapping issues. I just wanted to provide you with a quick heads up! Aside from that, wonderful blog!
Do whatever you want. Steal cars, drive tanks and helicopters, defeat gangs. It’s your city! https://play.google.com/store/apps/details?id=com.gangster.city.open.world
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
ATG戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
娛樂城
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
The latest film and TV news, movie trailers, exclusive interviews, reviews, as well as informed opinions on everything Hollywood has to offer. https://xoop.us/
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
戰神賽特老虎機
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Normally I do not learn article on blogs, but I wish to say that this write-up very pressured me to try and do it! Your writing style has been surprised me. Thank you, very great article.
I’m impressed, I must say. Rarely do I encounter a blog that’s both equally educative and interesting, and without a doubt, you’ve hit the nail on the head. The problem is something which not enough folks are speaking intelligently about. Now i’m very happy I came across this in my search for something regarding this.
http://indianpharmacy.shop/# pharmacy website india
pharmacy website india
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
Outdoor Blog will help you live your best life outside – from wildlife guides, to safety information, gardening tips, and more. https://outdoorblog.us/
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
The one-stop destination for vacation guides, travel tips, and planning advice – all from local experts and tourism specialists. https://travelerblog.us/
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Money Analysis is the destination for balancing life and budget – from money management tips, to cost-cutting deals, tax advice, and much more. https://moneyanalysis.us/
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Food
https://canadianpharmacy.pro/# pharmacy com canada canadianpharmacy.pro
buy prescription drugs from india
Baltimore Post: Your source for Baltimore breaking news, sports, business, entertainment, weather and traffic https://baltimorepost.us/
mexican pharmaceuticals online: online mexican pharmacy – mexican pharmaceuticals online
Stri is the leading entrepreneurs and innovation magazine devoted to shed light on the booming stri ecosystem worldwide. https://stri.us/
mexican online pharmacies prescription drugs Mexico pharmacy п»їbest mexican online pharmacies mexicanpharmacy.win
Maryland Post: Your source for Maryland breaking news, sports, business, entertainment, weather and traffic https://marylandpost.us/
https://indianpharmacy.shop/# online pharmacy india indianpharmacy.shop
https://indianpharmacy.shop/# india pharmacy mail order indianpharmacy.shop
indian pharmacies safe
2024娛樂城
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
pharmacy website india Best Indian pharmacy indian pharmacies safe indianpharmacy.shop
https://indianpharmacy.shop/# indian pharmacy indianpharmacy.shop
indiaherald.us provides latest news from India , India News and around the world. Get breaking news alerts from India and follow today’s live news updates in field of politics, business, sports, defence, entertainment and more. https://indiaherald.us
戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
2024娛樂城
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
http://canadianpharmacy.pro/# pharmacy rx world canada canadianpharmacy.pro
top 10 online pharmacy in india
Wow, this blog is like a cosmic journey launching into the universe of endless possibilities! The thrilling content here is a captivating for the mind, sparking awe at every turn. Whether it’s inspiration, this blog is a source of exhilarating insights! Dive into this cosmic journey of knowledge and let your thoughts roam! Don’t just explore, experience the thrill! #FuelForThought Your mind will thank you for this thrilling joyride through the dimensions of endless wonder! ✨
After looking at a number of the blog posts on your web page, I seriously appreciate your technique of blogging. I saved it to my bookmark website list and will be checking back soon. Please check out my web site as well and tell me what you think.
mexico drug stores pharmacies online mexican pharmacy reputable mexican pharmacies online mexicanpharmacy.win
I just could not go away your site prior to suggesting that I extremely loved the usual info an individual supply to your visitors? Is gonna be back continuously in order to investigate cross-check new posts
https://canadianpharmacy.pro/# canadianpharmacymeds canadianpharmacy.pro
戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
http://indianpharmacy.shop/# indian pharmacy paypal indianpharmacy.shop
indian pharmacies safe
Kingston News – Kingston, NY News, Breaking News, Sports, Weather https://kingstonnews.us/
reputable canadian online pharmacies Pharmacies in Canada that ship to the US pharmacy in canada canadianpharmacy.pro
http://canadianpharmacy.pro/# canadian drugstore online canadianpharmacy.pro
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
https://canadianpharmacy.pro/# canada pharmacy reviews canadianpharmacy.pro
online shopping pharmacy india
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Good article. I’m experiencing some of these issues as well..
Yolonews.us covers local news in Yolo County, California. Keep up with all business, local sports, outdoors, local columnists and more. https://yolonews.us/
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
https://mexicanpharmacy.win/# mexican online pharmacies prescription drugs mexicanpharmacy.win
best canadian online pharmacy reviews Canadian pharmacy online canadian pharmacies compare canadianpharmacy.pro
Greeley, Colorado News, Sports, Weather and Things to Do https://greeleynews.us/
The LB News is the local news source for Long Beach and the surrounding area providing breaking news, sports, business, entertainment, things to do, opinion, photos, videos and more https://lbnews.us/
http://canadianpharmacy.pro/# canadian pharmacy oxycodone canadianpharmacy.pro
http://mexicanpharmacy.win/# п»їbest mexican online pharmacies mexicanpharmacy.win
indian pharmacies safe
https://mexicanpharmacy.win/# buying from online mexican pharmacy mexicanpharmacy.win
bestpharmacyonline.com
online pharmacy india buy medicines online in india reputable indian pharmacies indianpharmacy.shop
https://acheterkamagra.pro/# Pharmacie en ligne sans ordonnance
Pharmacie en ligne livraison 24h
Meilleur Viagra sans ordonnance 24h: Viagra sans ordonnance 24h – Prix du Viagra en pharmacie en France
Pharmacie en ligne livraison gratuite Acheter mГ©dicaments sans ordonnance sur internet Pharmacie en ligne sans ordonnance
http://viagrasansordonnance.pro/# Viagra 100mg prix
acheter medicament a l etranger sans ordonnance levitra generique Pharmacie en ligne livraison 24h
Pharmacie en ligne livraison 24h: kamagra pas cher – acheter medicament a l etranger sans ordonnance
What?s Happening i am new to this, I stumbled upon this I’ve found It positively useful and it has helped me out loads. I hope to contribute & assist other users like its helped me. Great job.
The latest video game news, reviews, exclusives, streamers, esports, and everything else gaming. https://zaaz.us/
https://pharmadoc.pro/# acheter medicament a l etranger sans ordonnance
Деревянные дома под ключ
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
SildГ©nafil Teva 100 mg acheter Viagra generique en pharmacie Viagra sans ordonnance 24h Amazon
acheter medicament a l etranger sans ordonnance: PharmaDoc – pharmacie ouverte 24/24
SildГ©nafil Teva 100 mg acheter: Acheter du Viagra sans ordonnance – Viagra homme sans prescription
Lake County Lake Reporter: Local News, Local Sports and more for Lake County https://lakereporter.us
http://levitrasansordonnance.pro/# pharmacie ouverte
Pharmacie en ligne livraison rapide
I think one of your adverts caused my internet browser to resize, you might want to put that on your blacklist.
https://pharmadoc.pro/# acheter medicament a l etranger sans ordonnance
Everything is very open with a very clear clarification of the issues. It was truly informative. Your website is extremely helpful. Thanks for sharing!
ATG戰神賽特
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
п»їpharmacie en ligne: levitra generique – Pharmacies en ligne certifiГ©es
I need to to thank you for this wonderful read!! I certainly enjoyed every little bit of it. I have you saved as a favorite to check out new stuff you post…
https://pharmadoc.pro/# acheter medicament a l etranger sans ordonnance
Boulder News
Pharmacie en ligne livraison rapide: Pharmacies en ligne certifiees – pharmacie ouverte 24/24
When I initially commented I appear to have clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I receive 4 emails with the same comment. Is there a way you are able to remove me from that service? Thanks a lot.
Nice post. I learn something new and challenging on sites I stumbleupon every day. It’s always interesting to read articles from other authors and practice a little something from other websites.
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why throw away your intelligence on just posting videos to your blog when you could be giving us something informative to read?
http://cialissansordonnance.shop/# Pharmacie en ligne livraison rapide
Viagra sans ordonnance 24h Amazon: Viagra homme prix en pharmacie sans ordonnance – Viagra sans ordonnance livraison 48h
Pharmacie en ligne livraison 24h Pharmacies en ligne certifiees Pharmacie en ligne livraison rapide
п»їpharmacie en ligne: Pharmacie en ligne pas cher – Pharmacie en ligne sans ordonnance
Valley News covers local news from Pomona to Ontario including, California news, sports, things to do, and business in the Inland Empire. https://valleynews.us/
Humboldt News: Local News, Local Sports and more for Humboldt County https://humboldtnews.us/
I must thank you for the efforts you have put in writing this blog. I am hoping to view the same high-grade content by you later on as well. In fact, your creative writing abilities has encouraged me to get my own, personal website now 😉
https://pharmadoc.pro/# Pharmacie en ligne fiable
http://levitrasansordonnance.pro/# Pharmacie en ligne livraison 24h
pharmacie ouverte 24/24
acheter mГ©dicaments Г l’Г©tranger: levitrasansordonnance.pro – Acheter mГ©dicaments sans ordonnance sur internet
Having read this I believed it was extremely informative. I appreciate you taking the time and effort to put this information together. I once again find myself personally spending a lot of time both reading and leaving comments. But so what, it was still worthwhile.
Pharmacies en ligne certifiГ©es Pharmacie en ligne livraison rapide acheter medicament a l etranger sans ordonnance
Foodie Blog is the destination for living a delicious life – from kitchen tips to culinary history, celebrity chefs, restaurant recommendations, and much more. https://foodieblog.us/
Wow, blog ini seperti perjalanan kosmik meluncurkan ke galaksi dari keajaiban! Konten yang mengagumkan di sini adalah perjalanan rollercoaster yang mendebarkan bagi pikiran, memicu kagum setiap saat. Baik itu gayahidup, blog ini adalah harta karun wawasan yang mendebarkan! Berangkat ke dalam petualangan mendebarkan ini dari penemuan dan biarkan pikiran Anda terbang! Jangan hanya mengeksplorasi, alami kegembiraan ini! #BahanBakarPikiran Pikiran Anda akan bersyukur untuk perjalanan mendebarkan ini melalui dimensi keajaiban yang penuh penemuan!
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us/
Oakland County, MI News, Sports, Weather, Things to Do https://oaklandpost.us/
Evidence-based resource on weight loss, nutrition, low-carb meal planning, gut health, diet reviews and weight-loss plans. We offer in-depth reviews on diet supplements, products and programs. https://healthpress.us/
ivermectin 1mg: generic ivermectin for humans – how to buy stromectol
buy amoxil amoxicillin 775 mg amoxicillin 500mg pill
https://azithromycin.bid/# buy generic zithromax online
Canon City, Colorado News, Sports, Weather and Things to Do https://canoncitynews.us/
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
The Boston Post is the leading source of breaking news, local news, sports, politics, entertainment, opinion and weather in Boston, Massachusetts. https://bostonpost.us/
prednisone 300mg: prednisone 20mg online – can i buy prednisone from canada without a script
zithromax order online uk: where can i buy zithromax in canada – zithromax without prescription
I couldn’t resist commenting. Very well written!
Pilot News: Your source for Virginia breaking news, sports, business, entertainment, weather and traffic https://pilotnews.us/
Mass News is the leading source of breaking news, local news, sports, business, entertainment, lifestyle and opinion for Silicon Valley, San Francisco Bay Area and beyond https://massnews.us/
Supplement Reviews – Get unbiased ratings and reviews for 1000 products from Consumer Reports, plus trusted advice and in-depth reporting on what matters most. https://supplementreviews.us/
buy stromectol pills ivermectin cost in usa ivermectin 50 mg
http://prednisonetablets.shop/# prednisone 20mg nz
https://ivermectin.store/# buy ivermectin pills
can you buy zithromax over the counter: where can i buy zithromax capsules – zithromax for sale online
The destination for entertainment and women’s lifestyle – from royals news, fashion advice, and beauty tips, to celebrity interviews, and more. https://womenlifestyle.us/
I do trust all the ideas you have introduced for your post. They’re very convincing and can definitely work. Nonetheless, the posts are too short for novices. May you please lengthen them a bit from next time? Thank you for the post.
can you buy amoxicillin over the counter amoxicillin buy online canada order amoxicillin online
https://clomiphene.icu/# can i buy cheap clomid without prescription
The latest news and reviews in the world of tech, automotive, gaming, science, and entertainment. https://millionbyte.us/
zithromax order online uk: zithromax canadian pharmacy – zithromax 500
amoxicillin buy no prescription: amoxicillin discount – amoxicillin 250 mg
The latest movie and television news, reviews, film trailers, exclusive interviews, and opinions. https://slashnews.us/
where to buy amoxicillin pharmacy buy amoxicillin online no prescription canadian pharmacy amoxicillin
http://prednisonetablets.shop/# prednisone pills 10 mg
prednisone 80 mg daily: buy prednisone online no script – prednisone uk price
Hey very nice website!! Man .. Beautiful .. Amazing .. I’ll bookmark your blog and take the feeds also?I am happy to find numerous useful information here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
Exclusive Best Offer is one of the most trusted sources available online. Get detailed facts about products, real customer reviews, articles
http://amoxicillin.bid/# purchase amoxicillin 500 mg
prednisone buy canada: can you buy prednisone without a prescription – average cost of prednisone 20 mg
netovideo.com
이 검열관, 한린, 이 상류층, 이 학자들.
buy amoxicillin over the counter amoxicillin canada buy amoxicillin from canada
You made some good points there. I checked on the web for more information about the issue and found most individuals will go along with your views on this website.
The latest food news: celebrity chefs, grocery chains, and fast food plus reviews, rankings, recipes, interviews, and more. https://todaymeal.us/
https://amoxicillin.bid/# amoxicillin 500 coupon
can i order generic clomid pill: how to buy clomid without dr prescription – where to get generic clomid pill
rivipaolo.com
이 말은 황실 입구에 있는 황실 근위대장과 다섯 명의 신하, 그리고 황실 근위대에게 전해졌다.
Macomb County, MI News, Breaking News, Sports, Weather, Things to Do https://macombnews.us/
https://azithromycin.bid/# zithromax 500mg
ivermectin 15 mg: ivermectin 50ml – stromectol order online
how to get zithromax zithromax 500 price zithromax capsules price
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
stromectol pill for humans: ivermectin buy nz – cost of ivermectin pill
https://amoxicillin.bid/# how much is amoxicillin
A fascinating discussion is worth comment. I believe that you ought to publish more on this subject, it may not be a taboo matter but usually folks don’t speak about these topics. To the next! Cheers.
There’s certainly a great deal to know about this subject. I like all the points you’ve made.
where to buy amoxicillin 500mg: buy amoxicillin 250mg – how to get amoxicillin
where can i get cheap clomid pill how to get generic clomid tablets where to buy generic clomid without a prescription
can you buy zithromax over the counter in mexico: zithromax online no prescription – zithromax capsules 250mg
http://azithromycin.bid/# where can i buy zithromax medicine
You have a way of making each of your readers feel seen and heard That’s a special quality that not all bloggers possess Thank you for creating a safe space for us
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Даркнет, сокращение от “даркнетворк” (dark network), представляет собой часть интернета, недоступную для обычных поисковых систем. В отличие от повседневного интернета, где мы привыкли к публичному контенту, даркнет скрыт от обычного пользователя. Здесь используются специальные сети, такие как Tor (The Onion Router), чтобы обеспечить анонимность пользователей.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
Vacavillenews.us covers local news in Vacaville, California. Keep up with all business, local sports, outdoors, local columnists and more. https://vacavillenews.us/
Trenton News – Trenton, NJ News, Sports, Weather and Things to Do https://trentonnews.us/
Healthcare Blog provides news, trends, jobs and resources for health industry professionals. We cover topics like healthcare IT, hospital administration, polcy
best india pharmacy: order medicine from india to usa – top 10 pharmacies in india indianpharm.store
Ohio Reporter – Ohio News, Sports, Weather and Things to Do https://ohioreporter.us/
indian pharmacy online: order medicine from india to usa – pharmacy website india indianpharm.store
Fashion More provides in-depth journalism and insight into the news and trends impacting the fashion
legit canadian online pharmacy Pharmacies in Canada that ship to the US canadian online drugs canadianpharm.store
http://mexicanpharm.shop/# mexico pharmacy mexicanpharm.shop
world pharmacy india: order medicine from india to usa – indian pharmacies safe indianpharm.store
mexican rx online: mexico pharmacies prescription drugs – mexico pharmacy mexicanpharm.shop
buy medicines online in india order medicine from india to usa top online pharmacy india indianpharm.store
http://indianpharm.store/# indian pharmacy indianpharm.store
buy medicines online in india: order medicine from india to usa – buy prescription drugs from india indianpharm.store
online shopping pharmacy india: order medicine from india to usa – india pharmacy mail order indianpharm.store
canada pharmacy online Pharmacies in Canada that ship to the US canada drug pharmacy canadianpharm.store
https://mexicanpharm.shop/# best mexican online pharmacies mexicanpharm.shop
https://canadianpharm.store/# canadian drugs pharmacy canadianpharm.store
canadian online drugs: Pharmacies in Canada that ship to the US – pet meds without vet prescription canada canadianpharm.store
The positivity and optimism conveyed in this blog never fails to uplift my spirits Thank you for spreading joy and positivity in the world
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
From the insightful commentary to the captivating writing, every word of this post is top-notch. Kudos to the author for producing such fantastic content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Medical More provides medical technology news and analysis for industry professionals. We cover medical devices, diagnostics, digital health, FDA regulation and compliance, imaging, and more. https://medicalmore.us
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Thanks for sharing excellent informations. Your website is very cool. I’m impressed by the details that you have on this website. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found just the information I already searched everywhere and simply couldn’t come across. What an ideal web site.
restaurant-lenvol.net
그의 전하는 항상 이랬고 그는 Qian의 눈에 들어갔습니다.
https://mexicanpharm.shop/# mexican pharmaceuticals online mexicanpharm.shop
canadian pharmacy sarasota prescription drugs canada buy online canadian pharmacy no rx needed canadianpharm.store
best online pharmacies in mexico: mexico drug stores pharmacies – mexican mail order pharmacies mexicanpharm.shop
reputable indian online pharmacy: Indian pharmacy to USA – indian pharmacy indianpharm.store
https://mexicanpharm.shop/# mexican drugstore online mexicanpharm.shop
medicine in mexico pharmacies: Online Mexican pharmacy – reputable mexican pharmacies online mexicanpharm.shop
mexican rx online: Certified Pharmacy from Mexico – mexican border pharmacies shipping to usa mexicanpharm.shop
india pharmacy order medicine from india to usa indianpharmacy com indianpharm.store
mexican pharmaceuticals online Certified Pharmacy from Mexico buying prescription drugs in mexico mexicanpharm.shop
Local news from Redlands, CA, California news, sports, things to do, and business in the Inland Empire. https://redlandsnews.us
https://indianpharm.store/# best online pharmacy india indianpharm.store
cheapest online pharmacy india: international medicine delivery from india – indian pharmacy indianpharm.store
San Gabriel Valley News is the local news source for Los Angeles County
https://canadianpharm.store/# canadian pharmacy online ship to usa canadianpharm.store
medication from mexico pharmacy: Certified Pharmacy from Mexico – mexico drug stores pharmacies mexicanpharm.shop
Reading, PA News, Sports, Weather, Things to Do http://readingnews.us/
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
www canadianonlinepharmacy: Best Canadian online pharmacy – legal canadian pharmacy online canadianpharm.store
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
http://canadianpharm.store/# buy drugs from canada canadianpharm.store
buying prescription drugs in mexico Online Pharmacies in Mexico purple pharmacy mexico price list mexicanpharm.shop
buying prescription drugs in mexico online: Online Mexican pharmacy – reputable mexican pharmacies online mexicanpharm.shop
NewsBreak provides latest and breaking Renton, WA local news, weather forecast, crime and safety reports, traffic updates, event notices, sports https://rentonnews.us
Bellevue Latest Headlines: City of Bellevue can Apply for Digital Equity Grant https://bellevuenews.us
reddit canadian pharmacy: Pharmacies in Canada that ship to the US – legit canadian pharmacy online canadianpharm.store
https://canadianpharm.store/# canada drugs online canadianpharm.store
Online medicine order Indian pharmacy to USA indian pharmacies safe indianpharm.store
reputable mexican pharmacies online: Online Mexican pharmacy – pharmacies in mexico that ship to usa mexicanpharm.shop
legitimate canadian pharmacies: canadian pharmacy 365 – canadian pharmacy ltd canadianpharm.store
http://canadianpharm.store/# canadapharmacyonline com canadianpharm.store
https://mexicanpharm.shop/# medicine in mexico pharmacies mexicanpharm.shop
п»їbest mexican online pharmacies Certified Pharmacy from Mexico п»їbest mexican online pharmacies mexicanpharm.shop
canadian pharmacy world: Pharmacies in Canada that ship to the US – best canadian pharmacy canadianpharm.store
http://canadianpharm.store/# canadian pharmacy world canadianpharm.store
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
top 10 pharmacies in india: Indian pharmacy to USA – indianpharmacy com indianpharm.store
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
canadian online pharmacy reviews Certified Online Pharmacy Canada canadian online pharmacy reviews canadianpharm.store
top 10 pharmacies in india: india online pharmacy – indian pharmacy online indianpharm.store
娛樂城
**娛樂城與線上賭場:現代娛樂的轉型與未來**
在當今數位化的時代,”娛樂城”和”線上賭場”已成為現代娛樂和休閒生活的重要組成部分。從傳統的賭場到互聯網上的線上賭場,這一領域的發展不僅改變了人們娛樂的方式,也推動了全球娛樂產業的創新與進步。
**起源與發展**
娛樂城的概念源自於傳統的實體賭場,這些場所最初旨在提供各種形式的賭博娛樂,如撲克、輪盤、老虎機等。隨著時間的推移,這些賭場逐漸發展成為包含餐飲、表演藝術和住宿等多元化服務的綜合娛樂中心,從而吸引了來自世界各地的遊客。
隨著互聯網技術的飛速發展,線上賭場應運而生。這種新型態的賭博平台讓使用者可以在家中或任何有互聯網連接的地方,享受賭博遊戲的樂趣。線上賭場的出現不僅為賭博愛好者提供了更多便利與選擇,也大大擴展了賭博產業的市場範圍。
**特點與魅力**
娛樂城和線上賭場的主要魅力在於它們能提供多樣化的娛樂選項和高度的可訪問性。無論是實體的娛樂城還是虛擬的線上賭場,它們都致力於創造一個充滿樂趣和刺激的環境,讓人們可以從日常生活的壓力中短暫逃脫。
此外,線上賭場通過提供豐富的遊戲選擇、吸引人的獎金方案以及便捷的支付系統,成功地吸引了全球範圍內的用戶。這些平台通常具有高度的互動性和社交性,使玩家不僅能享受遊戲本身,還能與來自世界各地的其他玩家交流。
**未來趨勢**
隨著技術的不斷進步和用戶需求的不斷演變,娛樂城和線上賭場的未來發展呈現出多元化的趨勢。一方面,虛
擬現實(VR)和擴增現實(AR)技術的應用,有望為線上賭場帶來更加沉浸式和互動式的遊戲體驗。另一方面,對於實體娛樂城而言,將更多地注重提供綜合性的休閒體驗,結合賭博、娛樂、休閒和旅遊等多個方面,以滿足不同客群的需求。
此外,隨著對負責任賭博的認識加深,未來娛樂城和線上賭場在提供娛樂的同時,也將更加注重促進健康的賭博行為和保護用戶的安全。
總之,娛樂城和線上賭場作為現代娛樂生活的一部分,隨著社會的發展和技術的進步,將繼續演化和創新,為人們提供更多的樂趣和便利。這一領域的未來發展無疑充滿了無限的可能性和機遇。
Sumatra Slim Belly Tonic is a unique weight loss supplement that sets itself apart from others in the market. Unlike other supplements that rely on caffeine and stimulants to boost energy levels, Sumatra Slim Belly Tonic takes a different approach. It utilizes a blend of eight natural ingredients to address the root causes of weight gain. By targeting inflammation and improving sleep quality, Sumatra Slim Belly Tonic provides a holistic solution to weight loss. These natural ingredients not only support healthy inflammation but also promote better sleep, which are crucial factors in achieving weight loss goals. By addressing these underlying issues, Sumatra Slim Belly Tonic helps individuals achieve sustainable weight loss results.
rate canadian pharmacies: Pharmacies in Canada that ship to the US – safe canadian pharmacy canadianpharm.store
http://mexicanpharm.shop/# best online pharmacies in mexico mexicanpharm.shop
Your blog is an invaluable resource for anyone interested in your field.
I WANT TO This nicely appointed hotel room features two queen pillow-top mattresses with Sleep Like a Rock bedding, which includes delightful foam pillows and supple cotton sheets and duvets. The bathrooms are equipped with our signature Rock Spa bathroom products, including hand-cut soap, cotton towels, hair dryer and vanity mirror. Each room also features a 55-inch mounted flat-screen TV, refrigerator, couch, alarm clock, self-set combination room safe and coffee maker, along with an iron and ironing board. With these amazing room amenities comes an ocean view that is sure to match! In addition, Hard Rock Hotel & Casino Atlantic City will launch three dedicated Evolution Live Blackjack tables that will be exclusive to their own players and will also host an Evolution Dual Play Roulette table on their main gaming floor. The Dual Play Roulette table will also be made available to Evolution’s European network of operators, allowing their players to place their bets at this Hard Rock table, alongside on-premise players.
http://rafaelbeow820.almoheet-travel.com/wild-panda-slots-free
These days, there are more options than ever when it comes to online casinos – and the number just keeps on growing. However, not all are created equally. Here are the different factors to look out for when choosing your favorite online casino site. Pennsylvania is home to nearly 13 million residents, making it the largest legal online casino market in the US. Each retail casino can have unlimited skins through their license but the high tax rate has made it not the most desirable landing spot for some of the smaller online casinos. Pennsylvania is home to many of the top names in online gambling like FanDuel, DraftKings, BetMGM and Caesars. Discover the best UK casino sites in my detailed list: If you are looking for a large variety of casino games, excellent bonuses, promotions, or simply the best casino online, then this list ensures you find the perfect platform for your ultimate casino adventure.
You could certainly see your skills in the work you write. The world hopes for even more passionate writers such as you who are not afraid to mention how they believe. All the time go after your heart.
canadian pharmacy online no prescription needed: canada rx pharmacy – canadian pharmacy in canada
canadian pharmacy for sildenafil: mexican pharmacy drugs – prescription prices
no prescription rx medicine prescription prices overseas no rx drugs online
https://canadadrugs.pro/# canadian pharmacy androgel
Sumatra Slim Belly Tonic takes pride in its manufacturing process, ensuring that every batch is produced in FDA-approved and GMP-certified facilities. This means that each and every bottle of Sumatra Slim Belly Tonic meets the highest standards of quality and safety. You can trust that you are getting a product that has undergone strict quality control measures and is backed by scientific research.
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
modernkarachi.com
하지만 이것은 읽기 시험입니다. 이 한린 대학교 학자는 점점 더 무식해지고 있습니다.
canadian pharmacies for viagra: online prescriptions – canadian drugstore viagra
overseas pharmacy reliable online canadian pharmacy canadian internet pharmacy
http://canadadrugs.pro/# online medications
androgel canadian pharmacy: canadian drugs online pharmacy – overseas pharmacy
canadian pharmacy canada: best 10 online canadian pharmacies – cheap drug prices
Prodentim contains probiotics that are known to support oral health by promoting healthy gums and teeth. These good bacteria help to reduce harmful bacteria in the mouth, which can cause tooth decay and gum disease. The formula also contains essential nutrients such as vitamin D, calcium, and magnesium, which are important for strong teeth and healthy gums. The blend of probiotics and nutrients in Prodentim has been clinically proven to be effective in promoting optimal dental health.
I’m amazed by the depth and breadth of your knowledge. Thanks for sharing!
best online canadian pharmacies: legit canadian pharmacy – no perscription pharmacy
canadian pharmacy certified legitimate online pharmacies india aarp canadian pharmacies
https://canadadrugs.pro/# prescriptions canada
https://zenwriting.net/carminute9/what-is-the-huge-difference-between-seo-search-engine-optimization-and-smm
prescription price checker: no 1 canadian pharmacy – canada pharmacy no prescription
Your post has been incredibly helpful. Thank you for the guidance!
Maryland Post: Your source for Maryland breaking news, sports, business, entertainment, weather and traffic https://marylandpost.us
Read the latest news on Crime, Politics, Schools, Sports, Weather, Business, Arts, Jobs, Obits, and Things to do in Kent Washington. https://kentnews.us/
medications with no prescription prescription without a doctor’s prescription drugstore online shopping
https://canadadrugs.pro/# meds canadian compounding pharmacy
Peninsula News is a daily news website, covering the northern Olympic Peninsula in the state of Washington, United States. https://peninsulanews.us
certified canadian drug stores: canada pharmacy online no script – best online pharmacy without prescription
Fresh, flavorful and (mostly) healthy recipes made for real, actual, every day life. Helping you celebrate the joy of food in a totally non-intimidating way. https://skillfulcook.us
azithromycin canadian pharmacy: canadian prescription drug prices – canada pharmacy
http://canadadrugs.pro/# top online canadian pharmacies
reputable canadian mail order pharmacy: canada drugs online – certified canadian pharmacies
線上賭場
legitimate online pharmacies india: top rated canadian pharmacies online – canadian pharmacies
Macomb County, MI News, Breaking News, Sports, Weather, Things to Do https://macombnews.us
http://canadadrugs.pro/# buy canadian pharmacy
OCNews.us covers local news in Orange County, CA, California and national news, sports, things to do and the best places to eat, business and the Orange County housing market. https://ocnews.us
mail order pharmacy canada: canadian pharmacy no prescription required – medication online
Thanks for the tips about credit repair on your blog. A few things i would tell people will be to give up the mentality that they can buy right now and pay back later. As a society most of us tend to do that for many factors. This includes holidays, furniture, along with items we want. However, you must separate the wants from all the needs. While you are working to improve your credit rating score you really have to make some trade-offs. For example it is possible to shop online to save cash or you can visit second hand shops instead of pricey department stores pertaining to clothing.
canadian drugstore cialis: canadian mail order pharmacy – canada online pharmacies
http://canadadrugs.pro/# approved canadian online pharmacies
Whoa! This blog looks exactly like my old one! It’s on a completely different topic but it has pretty much the same layout and design. Great choice of colors! https://slashpage.com/dogal-taslar
A lot of the things you claim is astonishingly accurate and that makes me ponder why I hadn’t looked at this in this light previously. This particular article really did switch the light on for me as far as this specific subject matter goes. Nonetheless there is 1 position I am not necessarily too cozy with and whilst I try to reconcile that with the actual core idea of your point, permit me observe just what the rest of your subscribers have to point out.Well done. https://slashpage.com/dogal-taslar
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us
ed meds without doctor prescription: prescription drug price check – canadian prescription costs
aarp recommended canadian online pharmacies: canadian pharmacy azithromycin – order canadian drugs
http://canadadrugs.pro/# online pharmacy without a prescription
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Sumatra Slim Belly Tonic takes pride in its manufacturing process, ensuring that every batch is produced in FDA-approved and GMP-certified facilities. This means that each and every bottle of Sumatra Slim Belly Tonic meets the highest standards of quality and safety. You can trust that you are getting a product that has undergone strict quality control measures and is backed by scientific research.
pay per click site
Understanding the processes and protocols within a Professional Tenure Committee (PTC) is crucial for faculty members. This Frequently Asked Questions (FAQ) guide aims to address common queries related to PTC procedures, voting, and membership.
1. Why should members of the PTC fill out vote justification forms explaining their votes?
Vote justification forms provide transparency in decision-making. Members articulate their reasoning, fostering a culture of openness and ensuring that decisions are well-founded and understood by the academic community.
2. How can absentee ballots be cast?
To accommodate absentee voting, PTCs may implement secure electronic methods or designated proxy voters. This ensures that faculty members who cannot physically attend meetings can still contribute to decision-making processes.
3. How will additional members of PTCs be elected in departments with fewer than four tenured faculty members?
In smaller departments, creative solutions like rotating roles or involving faculty from related disciplines can be explored. Flexibility in election procedures ensures representation even in departments with fewer tenured faculty members.
4. Can a faculty member on OCSA or FML serve on a PTC?
Faculty members involved in other committees like the Organization of Committee on Student Affairs (OCSA) or Family and Medical Leave (FML) can serve on a PTC, but potential conflicts of interest should be carefully considered and managed.
5. Can an abstention vote be cast at a PTC meeting?
Yes, PTC members have the option to abstain from voting if they feel unable to take a stance on a particular matter. This allows for ethical decision-making and prevents uninformed voting.
6. What constitutes a positive or negative vote in PTCs?
A positive vote typically indicates approval or agreement, while a negative vote signifies disapproval or disagreement. Clear definitions and guidelines within each PTC help members interpret and cast their votes accurately.
7. What constitutes a quorum in a PTC?
A quorum, the minimum number of members required for a valid meeting, is essential for decision-making. Specific rules about quorum size are usually outlined in the PTC’s governing documents.
Our Plan Packages: Choose The Best Plan for You
Explore our plan packages designed to suit your earning potential and preferences. With daily limits, referral bonuses, and various subscription plans, our platform offers opportunities for financial growth.
Blog Section: Insights and Updates
Stay informed with our blog, providing valuable insights into legal matters, organizational updates, and industry trends. Our recent articles cover topics ranging from law firm openings to significant developments in the legal landscape.
Testimonials: What Our Clients Say
Discover what our clients have to say about their experiences. Join thousands of satisfied users who have successfully withdrawn earnings and benefited from our platform.
Conclusion:
This FAQ guide serves as a resource for faculty members engaging with PTC procedures. By addressing common questions and providing insights into our platform’s earning opportunities, we aim to facilitate a transparent and informed academic community.
canadian drug company: northeast discount pharmacy – canadian pharmaceuticals for usa sales
http://canadadrugs.pro/# reliable online pharmacies
mexican drug pharmacy: discount canadian pharmacy – canadian pharmacy worldwide
no script pharmacy: certified canadian drug stores – canada mail pharmacy
Crypto CEO Kris Marszalek tweeted that the company’s direct exposure to the “FTX meltdown” is “immaterial,” amounting to less than $10 million in the company’s own capital. The platform did suspend withdrawals of stablecoins USD and USDT on the Solana network but did not explain why. This is what it looks like. The blue line is the United States. The other countries are: Japan (orange), China (teal), France (purple), and Germany (yellow). As Jonathan puts it, “Digital currencies aren’t going anywhere… Whether that’s Bitcoin, or Stablecoins, or central bank digital currencies (CBDC) – their time is coming, as we see the move away from cash to cards and fast, contactless payments. The UK Government even recently announced their plans to make the UK a global cryptoasset technology hub.”
http://rapid-wiki.win/index.php?title=App_to_buy_crypto
The information provided here is for general informational purposes only and should not be considered an individualized recommendation or personalized investment advice. The investment strategies mentioned here may not be suitable for everyone. Each investor needs to review an investment strategy for his or her own particular situation before making any investment decision. Unlike traditional currency, bitcoin is created, distributed, traded, and stored within a decentralized ledger system known as blockchain. Think of a blockchain like a giant spreadsheet that records every bitcoin transaction, ever — only it’s super secure and anonymous. For beginners, investing is by far the easiest and safest option. Investors are usually thinking in terms of years, so short-term price changes aren’t that important. A decision to invest is based more on the fundamentals of a coin (how solid is the project and how likely it is to succeed in the long run).
http://canadadrugs.pro/# buying drugs canada
agonaga.com
Wang Xizuo는 잠시 생각했습니다. “이해합니다. 이해합니다.”
socialmediatric.com
이것은 Fang Jifan이 만지작 거리는 것입니다.
п»їbest mexican online pharmacies: reputable mexican pharmacies online – mexican drugstore online
the best ed pills: ed pills that really work – cures for ed
canadian pharmacy 24 canadian pharmacies online my canadian pharmacy reviews
http://edwithoutdoctorprescription.pro/# best non prescription ed pills
https://vuf.minagricultura.gov.co/Lists/Informacin20Servicios20Web/DispForm.aspx?ID=7666500
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
non prescription ed drugs: prescription drugs – viagra without a doctor prescription
top 10 pharmacies in india pharmacy website india п»їlegitimate online pharmacies india
http://edwithoutdoctorprescription.pro/# ed meds online without doctor prescription
Understanding the processes and protocols within a Professional Tenure Committee (PTC) is crucial for faculty members. This Frequently Asked Questions (FAQ) guide aims to address common queries related to PTC procedures, voting, and membership.
1. Why should members of the PTC fill out vote justification forms explaining their votes?
Vote justification forms provide transparency in decision-making. Members articulate their reasoning, fostering a culture of openness and ensuring that decisions are well-founded and understood by the academic community.
2. How can absentee ballots be cast?
To accommodate absentee voting, PTCs may implement secure electronic methods or designated proxy voters. This ensures that faculty members who cannot physically attend meetings can still contribute to decision-making processes.
3. How will additional members of PTCs be elected in departments with fewer than four tenured faculty members?
In smaller departments, creative solutions like rotating roles or involving faculty from related disciplines can be explored. Flexibility in election procedures ensures representation even in departments with fewer tenured faculty members.
4. Can a faculty member on OCSA or FML serve on a PTC?
Faculty members involved in other committees like the Organization of Committee on Student Affairs (OCSA) or Family and Medical Leave (FML) can serve on a PTC, but potential conflicts of interest should be carefully considered and managed.
5. Can an abstention vote be cast at a PTC meeting?
Yes, PTC members have the option to abstain from voting if they feel unable to take a stance on a particular matter. This allows for ethical decision-making and prevents uninformed voting.
6. What constitutes a positive or negative vote in PTCs?
A positive vote typically indicates approval or agreement, while a negative vote signifies disapproval or disagreement. Clear definitions and guidelines within each PTC help members interpret and cast their votes accurately.
7. What constitutes a quorum in a PTC?
A quorum, the minimum number of members required for a valid meeting, is essential for decision-making. Specific rules about quorum size are usually outlined in the PTC’s governing documents.
Our Plan Packages: Choose The Best Plan for You
Explore our plan packages designed to suit your earning potential and preferences. With daily limits, referral bonuses, and various subscription plans, our platform offers opportunities for financial growth.
Blog Section: Insights and Updates
Stay informed with our blog, providing valuable insights into legal matters, organizational updates, and industry trends. Our recent articles cover topics ranging from law firm openings to significant developments in the legal landscape.
Testimonials: What Our Clients Say
Discover what our clients have to say about their experiences. Join thousands of satisfied users who have successfully withdrawn earnings and benefited from our platform.
Conclusion:
This FAQ guide serves as a resource for faculty members engaging with PTC procedures. By addressing common questions and providing insights into our platform’s earning opportunities, we aim to facilitate a transparent and informed academic community.
impotence pills ed meds online online ed pills
non prescription erection pills: cialis without a doctor prescription canada – real viagra without a doctor prescription
http://certifiedpharmacymexico.pro/# purple pharmacy mexico price list
canadian pharmacy: safe canadian pharmacy – canadian family pharmacy
https://edpill.cheap/# ed remedies
pharmacy website india cheapest online pharmacy india india online pharmacy
http://medicinefromindia.store/# indian pharmacy paypal
http://medicinefromindia.store/# indian pharmacy online
best non prescription ed pills cialis without a doctor prescription legal to buy prescription drugs from canada
Скрытая сеть, является, скрытую, платформу, на, интернете, доступ к которой, осуществляется, через, определенные, программы а также, технические средства, гарантирующие, анонимность пользователей. Из числа, этих, инструментов, представляется, Тор браузер, обеспечивает, гарантирует, защищенное, вход в сеть Даркнет. При помощи, этот, сетевые пользователи, могут иметь шанс, безопасно, заходить, сайты, не отображаемые, стандартными, поисками, создавая тем самым, условия, для, разносторонних, запрещенных активностей.
Киберторговая площадка, в результате, часто связывается с, даркнетом, как, торговая площадка, для торговли, киберпреступниками. На этой площадке, может быть возможность, купить, разнообразные, нелегальные, услуги, вплоть до, наркотиков и оружия, доходя до, услугами хакеров. Платформа, гарантирует, крупную долю, криптографической защиты, а, скрытности, что, предоставляет, ресурс, привлекательной, для тех, кто, стремится, уклониться от, преследований, со стороны законопослушных органов
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
http://edpill.cheap/# natural remedies for ed
indianpharmacy com: india online pharmacy – india pharmacy
generic ed drugs: cheap erectile dysfunction pills online – pills for erection
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Даркнет, является, тайную, сеть, на, сети, подключение к этой сети, происходит, через, уникальные, программы плюс, технические средства, обеспечивающие, анонимность участников. Одним из, подобных, инструментов, является, Тор браузер, который обеспечивает, обеспечивает, безопасное, подключение к сети, к сети Даркнет. С помощью, этот, участники, могут иметь возможность, анонимно, заходить, сайты, не индексируемые, обычными, поисками, что делает возможным, условия, для проведения, различных, нелегальных действий.
Кракен, соответственно, часто упоминается в контексте, темной стороной интернета, в качестве, торговая площадка, для, киберугрозами. На этой площадке, есть возможность, купить, различные, нелегальные, товары, начиная с, наркотиков и оружия, заканчивая, хакерскими услугами. Система, обеспечивает, крупную долю, криптографической защиты, и также, скрытности, что, предоставляет, ее, привлекательной, для тех, кого, намерен, избежать, негативных последствий, от правоохранительных органов.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
buying from online mexican pharmacy mexican pharmacy mexico pharmacies prescription drugs
http://certifiedpharmacymexico.pro/# mexico drug stores pharmacies
non prescription erection pills generic cialis without a doctor prescription how to get prescription drugs without doctor
http://certifiedpharmacymexico.pro/# mexico pharmacies prescription drugs
https://www.question-ksa.com/user/flarepet26
Your positivity and enthusiasm are infectious I can’t help but feel uplifted and motivated after reading your posts
mexico pharmacies prescription drugs buying prescription drugs in mexico online mexican border pharmacies shipping to usa
I think this is one of the most important information for me. And i’m glad reading your article. But should remark on few general things, The website style is wonderful, the articles is really excellent : D. Good job, cheers
http://medicinefromindia.store/# buy prescription drugs from india
Spot on with this write-up, I really suppose this website wants way more consideration. I?ll most likely be once more to read way more, thanks for that info.
canadian neighbor pharmacy: canadian pharmacy online – canadian drugstore online
http://certifiedpharmacymexico.pro/# mexico pharmacy
prescription drugs online without doctor generic cialis without a doctor prescription discount prescription drugs
Sugar Defender stands as a beacon of natural, side-effect-free blood sugar support. Crafted from a blend of pure, plant-based ingredients, this formula not only helps regulate blood sugar levels but also empowers you on your journey to weight loss, increased vitality, and overall life improvement.
https://canadianinternationalpharmacy.pro/# canadian pharmacy checker
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
mexican mail order pharmacies medication from mexico pharmacy medication from mexico pharmacy
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
It?s truly a nice and helpful piece of info. I?m glad that you shared this helpful info with us. Please stay us up to date like this. Thanks for sharing.
http://canadianinternationalpharmacy.pro/# canadian family pharmacy
Даркнет, представляет собой, скрытую, платформу, на, интернете, вход, реализуется, путем, специальные, программы плюс, технические средства, предоставляющие, невидимость пользовательские данных. Одним из, подобных, технических решений, является, Тор браузер, который позволяет, гарантирует, приватное, подключение, к даркнету. С, его же, участники, могут иметь возможность, незаметно, посещать, веб-сайты, не отображаемые, стандартными, поисковыми системами, создавая тем самым, обстановку, для проведения, разносторонних, нелегальных действий.
Киберторговая площадка, соответственно, часто упоминается в контексте, темной стороной интернета, в качестве, площадка, для осуществления обмена, киберпреступниками. На этом ресурсе, есть возможность, получить доступ к, разные, нелегальные, вещи, начиная от, препаратов и огнестрельного оружия, доходя до, хакерскими действиями. Платформа, гарантирует, крупную долю, криптографической защиты, а также, анонимности, это, создает, эту площадку, привлекательной, для тех, кого, намерен, уклониться от, преследований, со стороны правоохранительных органов.
pharmacy website india world pharmacy india indian pharmacy paypal
maple leaf pharmacy in canada: canadian neighbor pharmacy – best online canadian pharmacy
https://certifiedpharmacymexico.pro/# mexican border pharmacies shipping to usa
colibrim.com web site.
Give a round of applause in the comments to show your appreciation!
Pretty! This has been an incredibly wonderful article. Many thanks for supplying this information.
top online pharmacy india indianpharmacy com buy medicines online in india
http://medicinefromindia.store/# buy medicines online in india
10yenharwichport.com
Ouyang Zhi와 다른 사람들은 완전히 필사적이었고 실수로 도적에게 넘겨졌습니다.
https://edpill.cheap/# what are ed drugs
sildenafil without a doctor’s prescription cialis without a doctor prescription discount prescription drugs
http://medicinefromindia.store/# top 10 online pharmacy in india
I blog frequently and I truly thank you for your content. This article has truly peaked my interest. I will bookmark your website and keep checking for new information about once per week. I subscribed to your RSS feed too.
mail order pharmacy india indian pharmacy top 10 pharmacies in india
erectile dysfunction pills: ed medications online – best medication for ed
http://canadianinternationalpharmacy.pro/# canadian world pharmacy
Online medicine order indianpharmacy com top 10 online pharmacy in india
https://edwithoutdoctorprescription.pro/# prescription drugs online without
Watches World
digiapk.com
Wen Suchen은 일어나 손을 모으고 절을했습니다. “왕 편집자님, 저는 오랫동안 당신을 존경했습니다. 제발 …”
http://medicinefromindia.store/# india pharmacy mail order
cheapest online pharmacy india Online medicine home delivery Online medicine order
Alpilean is an Industry-Leading Weight Loss Support Supplement taking the market by storm. 100% Natural Ingredients are used in the making of the Supplement.
http://edwithoutdoctorprescription.pro/# real cialis without a doctor’s prescription
indianpharmacy com: india pharmacy mail order – top 10 online pharmacy in india
canada pharmacy world canadian pharmacy victoza best canadian online pharmacy
Red Boost is a supplement that is meant to improve overall health and well-being, especially in men who may be showing signs of low testosterone. It’s a new product, but it’s already getting a lot of attention because it helps men with common problems that come up as they age.
http://certifiedpharmacymexico.pro/# purple pharmacy mexico price list
One thing I’d like to touch upon is that fat burning plan fast may be possible by the right diet and exercise. An individual’s size not only affects the look, but also the complete quality of life. Self-esteem, major depression, health risks, and physical abilities are disturbed in fat gain. It is possible to do everything right and at the same time having a gain. If this happens, a condition may be the culprit. While an excessive amount of food rather than enough work out are usually accountable, common health concerns and trusted prescriptions can greatly add to size. Thanks for your post right here.
A further issue is that video games are typically serious in nature with the main focus on knowing things rather than enjoyment. Although, we have an entertainment factor to keep your children engaged, each and every game is frequently designed to work with a specific experience or course, such as mathmatical or scientific disciplines. Thanks for your write-up.
top 10 pharmacies in india indian pharmacy online indian pharmacy
https://mexicanph.shop/# mexican border pharmacies shipping to usa
buying prescription drugs in mexico
buying from online mexican pharmacy medication from mexico pharmacy mexican pharmaceuticals online
mexican border pharmacies shipping to usa reputable mexican pharmacies online mexican border pharmacies shipping to usa
Furthermore, i believe that mesothelioma cancer is a scarce form of cancers that is commonly found in individuals previously subjected to asbestos. Cancerous tissues form from the mesothelium, which is a protective lining that covers many of the body’s body organs. These cells ordinarily form within the lining in the lungs, belly, or the sac that encircles the heart. Thanks for sharing your ideas.
mexico drug stores pharmacies best online pharmacies in mexico medicine in mexico pharmacies
mexican border pharmacies shipping to usa best online pharmacies in mexico mexican pharmacy
purple pharmacy mexico price list buying prescription drugs in mexico mexico pharmacy
reputable mexican pharmacies online buying prescription drugs in mexico best online pharmacies in mexico
Wristwatches Globe
Client Reviews Reveal WatchesWorld Encounter
At Our Watch Boutique, client fulfillment isn’t just a target; it’s a bright testament to our loyalty to greatness. Let’s plunge into what our esteemed buyers have to share about their journeys, revealing on the impeccable service and exceptional chronometers we supply.
O.M.’s Review Testimonial: A Effortless Journey
“Very great interaction and follow-up process throughout the procession. The watch was perfectly packed and in perfect. I would surely work with this teamwork again for a timepiece buying.
O.M.’s testimony typifies our commitment to comms and thorough care in delivering chronometers in impeccable condition. The confidence forged with O.M. is a pillar of our customer relationships.
Richard Houtman’s Informative Testimonial: A Personal Connection
“I dealt with Benny, who was exceedingly beneficial and civil at all times, keeping me regularly notified of the process. Moving forward, even though I ended up sourcing the timepiece locally, I would still surely recommend Benny and the company in the future.
Richard Houtman’s experience highlights our individualized approach. Benny’s assistance and constant interaction demonstrate our dedication to ensuring every buyer feels treasured and updated.
Customer’s Productive Assistance Review: A Effortless Trade
“A very excellent and productive service. Kept me current on the purchase progress.
Our devotion to productivity is echoed in this client’s commentary. Keeping buyers apprised and the seamless progress of transactions are integral to the WatchesWorld encounter.
Investigate Our Current Choices
Audemars Piguet Selfwinding Royal Oak 37mm
An exquisite piece at €45,900, this 2022 release (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your trolley and elevate your collection.
Hublot Titanium Green 45mm Chrono
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a mixture of style and innovation, awaiting your application.
medicine in mexico pharmacies medication from mexico pharmacy mexican border pharmacies shipping to usa
https://numberfields.asu.edu/NumberFields/show_user.php?userid=3210638
http://mexicanph.com/# medicine in mexico pharmacies
best online pharmacies in mexico
best online pharmacies in mexico buying from online mexican pharmacy mexican drugstore online
mexico pharmacies prescription drugs pharmacies in mexico that ship to usa mexican rx online
Hello there, I believe your web site could possibly be having web browser compatibility problems. When I look at your website in Safari, it looks fine however, if opening in I.E., it’s got some overlapping issues. I merely wanted to give you a quick heads up! Other than that, excellent site.
Nice post. I learn something new and challenging on blogs I stumbleupon every day. It’s always exciting to read content from other writers and use a little something from their websites.
purple pharmacy mexico price list medication from mexico pharmacy medicine in mexico pharmacies
ST666
Hi there would you mind letting me know which webhost you’re using? I’ve loaded your blog in 3 different internet browsers and I must say this blog loads a lot quicker then most. Can you suggest a good hosting provider at a honest price? Many thanks, I appreciate it!
mexican drugstore online mexican mail order pharmacies medication from mexico pharmacy
pharmacies in mexico that ship to usa buying prescription drugs in mexico online buying from online mexican pharmacy
http://mexicanph.com/# medicine in mexico pharmacies
mexican drugstore online
mexican mail order pharmacies medicine in mexico pharmacies medication from mexico pharmacy
Секретность в сети: Реестр мостов для Tor Browser
В современный мир, когда вопросы неразглашения и надежности в сети становятся все более важными, многочисленные пользователи обращают внимание на технологии, позволяющие гарантировать невидимость и безопасность личной информации. Один из таких инструментов – Tor Browser, построенный на платформе Tor. Однако даже при использовании Tor Browser есть возможность столкнуться с запретом или фильтрацией со стороны поставщиков интернет-услуг или органов цензуры.
Для обхода этих ограничений были созданы мосты для Tor Browser. Переправы – это эксклюзивные серверы, которые могут быть использованы для прохождения блокировок и гарантирования доступа к сети Tor. В этой статье мы рассмотрим список переходов, которые можно использовать с Tor Browser для обеспечивания надежной и противоопасной скрытности в интернете.
meek-azure: Этот подход использует облачную платформу Azure для того, чтобы замаскировать тот факт, что вы используете Tor. Это может быть полезно в странах, где поставщики интернет-услуг блокируют доступ к серверам Tor.
obfs4: Подход обфускации, предоставляющий средства для сокрытия трафика Tor. Этот мост может действенно обходить блокировки и ограничения, делая ваш трафик незаметным для сторонних.
fte: Подход, использующий Free Talk Encrypt (FTE) для обфускации трафика. FTE позволяет трансформировать трафик так, чтобы он казался обычным сетевым трафиком, что делает его сложнее для выявления.
snowflake: Этот мост позволяет вам использовать браузеры, которые совместимы с расширение Snowflake, чтобы помочь другим пользователям Tor пройти через ограничения.
fte-ipv6: Вариант FTE с поддерживающий IPv6, который может быть необходим, если ваш провайдер интернета предоставляет IPv6-подключение.
Чтобы использовать эти подходы с Tor Browser, откройте его настройки, перейдите в раздел “Проброс мостов” и введите названия подходов, которые вы хотите использовать.
Не забывайте, что успех подходов может изменяться в зависимости от страны и поставщиков интернет-услуг. Также рекомендуется периодически обновлять перечень мостов, чтобы быть уверенным в производительности обхода блокировок. Помните о важности безопасности в интернете и производите защитные действия для защиты своей личной информации.
мосты для tor browser список
На территории века инноваций, при виртуальные границы смешиваются с реальностью, не допускается игнорировать возможность угроз в теневом интернете. Одной из потенциальных опасностей является blacksprut – понятие, переросший символом противозаконной, вредоносной деятельности в подпольных уголках интернета.
Blacksprut, будучи составной частью даркнета, представляет серьезную угрозу для безопасности в сети и личной безопасности пользователей. Этот неявный уголок сети порой ассоциируется с противозаконными сделками, торговлей запрещенными товарами и услугами, а также иной противозаконными деяниями.
В борьбе с угрозой blacksprut необходимо приложить усилия на различных фронтах. Одним из решающих направлений является совершенствование технологий кибербезопасности. Развитие мощных алгоритмов и технологий анализа данных позволит отслеживать и пресекать деятельность blacksprut в реальном времени.
Помимо технических мер, важна координация усилий правоохранительных структур на планетарном уровне. Международное сотрудничество в секторе защиты в сети необходимо для успешного противодействия угрозам, связанным с blacksprut. Обмен знаний, создание совместных стратегий и реактивные действия помогут снизить воздействие этой угрозы.
Обучение и освещение также играют важную роль в борьбе с blacksprut. Повышение информированности пользователей о рисках подпольной сети и методах предупреждения становится неотъемлемой составной частью антиспампинговых мероприятий. Чем более осведомленными будут пользователи, тем меньше риск попадания под влияние угрозы blacksprut.
В заключение, в борьбе с угрозой blacksprut необходимо совместить усилия как на технологическом, так и на нормативном уровнях. Это вызов, предполагающий совместных усилий граждан, правительства и IT-компаний. Только совместными усилиями мы сможем создания безопасного и защищенного цифрового пространства для всех.
почему-тор браузер не соединяется
Браузер Тора является эффективным инструментом для предоставления скрытности и защиты в сети. Однако, иногда серферы могут попасть в с трудностями соединения. В этой статье мы рассмотрим возможные причины и предложим решения для ликвидации проблем с входом к Tor Browser.
Проблемы с подключением:
Решение: Проверка ваше интернет-подключение. Проверьте, что вы соединены к сети, и нет ли проблем с вашим провайдером.
Блокировка Тор сети:
Решение: В некоторых частных государствах или интернет-сетях Tor может быть запрещен. Примените применять переходы для преодоления ограничений. В настройках Tor Browser выберите “Проброс мостов” и поддерживайте инструкциям.
Прокси-серверы и брандмауэры:
Решение: Проверка настройки прокси-сервера и брандмауэра. Убедитесь, что они не запрещают доступ Tor Browser к вебу. Модифицируйте настройки или временно деактивируйте прокси и ограждения для оценки.
Проблемы с самим программой для просмотра:
Решение: Убедитесь, что у вас находится самая свежая версия Tor Browser. Иногда актуализации могут распутать проблемы с входом. Также пробуйте перезапустить приложение.
Временные неполадки в инфраструктуре Тор:
Решение: Ожидайте некоторое время и пытайтесь достичь соединения позже. Временные перебои в работе Tor часто случаться, и они как правило исправляются в сжатые сроки.
Отключение JavaScript:
Решение: Некоторые веб-сайты могут прекращать вход через Tor, если в вашем браузере включен JavaScript. Проверьте временно отключить JavaScript в параметрах браузера.
Проблемы с антивирусным ПО:
Решение: Ваш антивирус или файервол может ограничивать Tor Browser. Удостоверьтесь, что у вас не установлено блокировок для Tor в конфигурации вашего защитного ПО.
Исчерпание оперативной памяти:
Решение: Если у вас действующе множество вкладок или процессы, это может вести к исчерпанию памяти устройства и сбоям с соединением. Закрытие дополнительные окна или пересоздайте браузер.
В случае, если сложность с доступом к Tor Browser остается в силе, свяжитесь за поддержкой на официальной платформе обсуждения Tor. Энтузиасты могут оказать дополнительную помощь и поддержку и советы. Запомните, что безопасность и конфиденциальность зависят от постоянного внимательного отношения к деталям, поэтому учитывайте нововведениями и применяйте советам Tor-сообщества.
mexican pharmacy mexican mail order pharmacies mexico drug stores pharmacies
Another thing is that when you are evaluating a good on the net electronics store, look for web shops that are continuously updated, always keeping up-to-date with the latest products, the perfect deals, and also helpful information on services. This will make sure that you are getting through a shop that really stays over the competition and provide you what you should need to make educated, well-informed electronics buying. Thanks for the vital tips I have learned from the blog.
buying prescription drugs in mexico online mexican pharmaceuticals online mexico drug stores pharmacies
After I originally left a comment I appear to have clicked on the -Notify me when new comments are added- checkbox and now every time a comment is added I get 4 emails with the same comment. Perhaps there is a means you are able to remove me from that service? Cheers.
mexican pharmacy mexico pharmacy п»їbest mexican online pharmacies
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Timepieces World
Client Comments Reveal WatchesWorld Experience
At Our Watch Boutique, customer happiness isn’t just a objective; it’s a bright testament to our dedication to superiority. Let’s dive into what our cherished patrons have to share about their adventures, bringing to light on the impeccable service and amazing chronometers we present.
O.M.’s Review Feedback: A Uninterrupted Voyage
“Very good comms and follow through throughout the process. The watch was perfectively packed and in perfect. I would surely work with this group again for a timepiece buy.
O.M.’s statement illustrates our loyalty to comms and meticulous care in delivering watches in impeccable condition. The reliance established with O.M. is a cornerstone of our customer bonds.
Richard Houtman’s Enlightening Review: A Personal Contact
“I dealt with Benny, who was exceedingly assisting and civil at all times, keeping me frequently notified of the procession. Progressing, even though I ended up sourcing the timepiece locally, I would still definitely recommend Benny and the firm advancing.
Richard Houtman’s encounter highlights our tailored approach. Benny’s support and ongoing interaction display our commitment to ensuring every customer feels appreciated and informed.
Customer’s Productive Assistance Review: A Seamless Transaction
“A very effective and streamlined service. Kept me current on the purchase development.
Our dedication to effectiveness is echoed in this client’s response. Keeping clients updated and the seamless progress of purchases are integral to the Our Watch Boutique journey.
Examine Our Newest Choices
Audemars Piguet Selfwinding Royal Oak 37mm
A stunning piece at €45,900, this 2022 model (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your shopping cart and elevate your set.
Hublot Classic Fusion Green Titanium Chronograph 45mm
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a fusion of fashion and invention, awaiting your application.
https://mexicanph.shop/# reputable mexican pharmacies online
buying prescription drugs in mexico online
This really answered my downside, thank you!
zithromax suspension storage
mexican online pharmacies prescription drugs mexican pharmacy buying prescription drugs in mexico
best online pharmacies in mexico mexican drugstore online mexico pharmacies prescription drugs
mexico pharmacies prescription drugs mexican online pharmacies prescription drugs mexican mail order pharmacies
pharmacies in mexico that ship to usa medicine in mexico pharmacies reputable mexican pharmacies online
modernkarachi.com
또한 오늘 69명의 독자 여러분이 보내주신 91개의 보상에 다시 한 번 감사드립니다.
buying prescription drugs in mexico online mexican rx online mexico drug stores pharmacies
mexican pharmaceuticals online mexico pharmacies prescription drugs mexico drug stores pharmacies
mexico drug stores pharmacies reputable mexican pharmacies online purple pharmacy mexico price list
https://mexicanph.shop/# mexican drugstore online
mexican border pharmacies shipping to usa
mexican online pharmacies prescription drugs medication from mexico pharmacy mexican mail order pharmacies
best online pharmacies in mexico mexico pharmacy best online pharmacies in mexico
best mexican online pharmacies buying prescription drugs in mexico mexican rx online
We’re a group of volunteers and starting a brand new scheme in our community. Your site provided us with helpful info to paintings on. You have done an impressive activity and our whole group will be thankful to you.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
buying from online mexican pharmacy mexican online pharmacies prescription drugs mexico drug stores pharmacies
Thank you for some other wonderful article. The place else could anyone get that kind of info in such an ideal means of writing? I have a presentation next week, and I’m on the search for such info.
mexican pharmaceuticals online medicine in mexico pharmacies pharmacies in mexico that ship to usa
pharmacies in mexico that ship to usa mexican online pharmacies prescription drugs pharmacies in mexico that ship to usa
mexican drugstore online reputable mexican pharmacies online mexican border pharmacies shipping to usa
pharmacies in mexico that ship to usa pharmacies in mexico that ship to usa mexico drug stores pharmacies
mexican rx online medicine in mexico pharmacies buying prescription drugs in mexico
mexican rx online reputable mexican pharmacies online purple pharmacy mexico price list
LipoSlend is a liquid nutritional supplement that promotes healthy and steady weight loss. https://liposlendofficial.us/
mexico pharmacy mexican border pharmacies shipping to usa best online pharmacies in mexico
https://mexicanph.shop/# buying prescription drugs in mexico
п»їbest mexican online pharmacies
medicine in mexico pharmacies purple pharmacy mexico price list pharmacies in mexico that ship to usa
best online pharmacies in mexico mexico drug stores pharmacies mexican border pharmacies shipping to usa
purple pharmacy mexico price list mexico pharmacy buying prescription drugs in mexico
mexican pharmacy mexican border pharmacies shipping to usa purple pharmacy mexico price list
pharmacies in mexico that ship to usa reputable mexican pharmacies online mexico drug stores pharmacies
purple pharmacy mexico price list mexico pharmacies prescription drugs purple pharmacy mexico price list
purple pharmacy mexico price list mexico pharmacy best online pharmacies in mexico
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I believe that avoiding highly processed foods is a first step to be able to lose weight. They could taste beneficial, but processed foods have got very little nutritional value, making you eat more in order to have enough strength to get through the day. When you are constantly taking in these foods, converting to whole grain products and other complex carbohydrates will let you have more strength while feeding on less. Interesting blog post.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
ST666
rivipaolo.com
다만 남자는 확신이 없는 듯 입술을 오므리고 주저하는 듯했다.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
buying prescription drugs in mexico reputable mexican pharmacies online mexico pharmacy
medicine in mexico pharmacies mexico pharmacy buying prescription drugs in mexico online
mexican drugstore online buying from online mexican pharmacy mexican pharmacy
mexican online pharmacies prescription drugs medicine in mexico pharmacies buying prescription drugs in mexico online
http://mexicanph.com/# medicine in mexico pharmacies
buying prescription drugs in mexico
mexican online pharmacies prescription drugs mexico pharmacy buying prescription drugs in mexico online
mexican pharmacy п»їbest mexican online pharmacies mexican border pharmacies shipping to usa
best mexican online pharmacies buying prescription drugs in mexico mexican pharmaceuticals online
mexican drugstore online best online pharmacies in mexico pharmacies in mexico that ship to usa
mexican mail order pharmacies mexican pharmacy mexican drugstore online
mexican mail order pharmacies mexican online pharmacies prescription drugs medication from mexico pharmacy
best online pharmacies in mexico mexican pharmaceuticals online mexico drug stores pharmacies
buying prescription drugs in mexico medicine in mexico pharmacies п»їbest mexican online pharmacies
buying prescription drugs in mexico mexico pharmacy mexican rx online
mexican pharmaceuticals online п»їbest mexican online pharmacies best online pharmacies in mexico
mexican mail order pharmacies buying prescription drugs in mexico purple pharmacy mexico price list
mexican border pharmacies shipping to usa mexican pharmaceuticals online buying prescription drugs in mexico online
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
mexican rx online mexican online pharmacies prescription drugs mexican pharmacy
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I?ve read some just right stuff here. Definitely value bookmarking for revisiting. I wonder how so much attempt you place to make this sort of magnificent informative site.
https://mexicanph.shop/# reputable mexican pharmacies online
mexican rx online
mexican online pharmacies prescription drugs best online pharmacies in mexico mexican mail order pharmacies
best mexican online pharmacies mexican drugstore online reputable mexican pharmacies online
mexico drug stores pharmacies medicine in mexico pharmacies purple pharmacy mexico price list
mexico pharmacy medication from mexico pharmacy mexico drug stores pharmacies
mexican border pharmacies shipping to usa п»їbest mexican online pharmacies mexican border pharmacies shipping to usa
best online pharmacies in mexico mexican online pharmacies prescription drugs reputable mexican pharmacies online
mexican pharmaceuticals online mexico drug stores pharmacies medicine in mexico pharmacies
buying prescription drugs in mexico online medicine in mexico pharmacies mexico pharmacy
pharmacies in mexico that ship to usa buying prescription drugs in mexico online mexican drugstore online
Hello I am so excited I found your web site, I really found you by accident, while I was browsing on Google for something else, Regardless I am here now and would just like to say thanks for a remarkable post and a all round enjoyable blog (I also love the theme/design), I don’t have time to browse it all at the moment but I have book-marked it and also added your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the great work.
agonaga.com
Fang Jifan은 옆에서 침을 뱉었습니다. “냄새가 나는 뻔뻔한 아첨꾼!”
reputable mexican pharmacies online mexican pharmaceuticals online purple pharmacy mexico price list
mexico drug stores pharmacies mexican online pharmacies prescription drugs mexican border pharmacies shipping to usa
average weight loss on metformin
reputable mexican pharmacies online mexico pharmacy mexico pharmacy
Sugar Defender stands as a beacon of natural, side-effect-free blood sugar support. Crafted from a blend of pure, plant-based ingredients, this formula not only helps regulate blood sugar levels but also empowers you on your journey to weight loss, increased vitality, and overall life improvement.
mexican border pharmacies shipping to usa mexican rx online mexican drugstore online
This is the perfect site for anyone who wants to find out about this topic. You understand a whole lot its almost tough to argue with you (not that I personally will need to…HaHa). You definitely put a brand new spin on a subject which has been discussed for decades. Wonderful stuff, just great.
mexico pharmacy mexico pharmacies prescription drugs mexico drug stores pharmacies
mexican pharmacy best online pharmacies in mexico best online pharmacies in mexico
buying prescription drugs in mexico mexican pharmaceuticals online mexico pharmacy
medication from mexico pharmacy mexican mail order pharmacies mexican online pharmacies prescription drugs
pharmacies in mexico that ship to usa best mexican online pharmacies pharmacies in mexico that ship to usa
trends
http://amoxil.cheap/# amoxicillin medicine
https://lisinopril.top/# lisinopril 40 mg mexico
generic over the counter prednisone: pharmacy cost of prednisone – 30mg prednisone
canadian pharmacy amoxicillin generic amoxicillin cost amoxicillin online pharmacy
It?s actually a cool and useful piece of info. I?m glad that you shared this helpful information with us. Please stay us informed like this. Thanks for sharing.
http://buyprednisone.store/# prednisone 10mg for sale
ivermectin 6mg: ivermectin 400 mg brands – ivermectin lice
http://furosemide.guru/# lasix 40 mg
It’s hard to come by knowledgeable people for this subject, however, you seem like you know what you’re talking about! Thanks
where can i buy oral ivermectin ivermectin oral 0 8 ivermectin 6mg tablet for lice
戰神賽特老虎機
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
台灣線上娛樂城的規模正迅速增長,新的娛樂場所不斷開張。為了吸引玩家,這些場所提供了各種吸引人的優惠和贈品。每家娛樂城都致力於提供卓越的服務,務求讓客人享受最佳的遊戲體驗。
2024年網友推薦最多的線上娛樂城:No.1富遊娛樂城、No.2 BET365、No.3 DG娛樂城、No.4 九州娛樂城、No.5 亞博娛樂城,以下來介紹這幾間娛樂城網友對他們的真實評價及娛樂城推薦。
2024台灣娛樂城排名
排名 娛樂城 體驗金(流水) 首儲優惠(流水) 入金速度 出金速度 推薦指數
1 富遊娛樂城 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★★
2 1XBET中文版 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★☆
3 Bet365中文 168元(1倍) 送1000(1倍) 15秒 3-5分鐘 ★★★★☆
4 DG娛樂城 168元(1倍) 送1000(1倍) 15秒 5-10分鐘 ★★★★☆
5 九州娛樂城 168元(1倍) 送500(1倍) 15秒 5-10分鐘 ★★★★☆
6 亞博娛樂城 168元(1倍) 送1000(1倍) 15秒 3-10分鐘 ★★★☆☆
7 寶格綠娛樂城 199元(1倍) 送1000(25倍) 15秒 3-5分鐘 ★★★☆☆
8 王者娛樂城 300元(15倍) 送1000(15倍) 90秒 5-30分鐘 ★★★☆☆
9 FA8娛樂城 200元(40倍) 送1000(15倍) 90秒 5-10分鐘 ★★★☆☆
10 AF娛樂城 288元(40倍) 送1000(1倍) 60秒 5-30分鐘 ★★★☆☆
2024台灣娛樂城排名,10間娛樂城推薦
No.1 富遊娛樂城
富遊娛樂城推薦指數:★★★★★(5/5)
富遊娛樂城介面 / 2024娛樂城NO.1
RG富遊官網
富遊娛樂城是成立於2019年的一家獲得數百萬玩家註冊的線上博彩品牌,持有博彩行業市場的合法運營許可。該公司受到歐洲馬爾他(MGA)、菲律賓(PAGCOR)以及英屬維爾京群島(BVI)的授權和監管,展示了其雄厚的企業實力與合法性。
富遊娛樂城致力於提供豐富多樣的遊戲選項和全天候的會員服務,不斷追求卓越,確保遊戲的公平性。公司運用先進的加密技術及嚴格的安全管理體系,保障玩家資金的安全。此外,為了提升手機用戶的使用體驗,富遊娛樂城還開發了專屬APP,兼容安卓(Android)及IOS系統,以達到業界最佳的穩定性水平。
在資金存提方面,富遊娛樂城採用第三方金流服務,進一步保障玩家的資金安全,贏得了玩家的信賴與支持。這使得每位玩家都能在此放心享受遊戲樂趣,無需擔心後顧之憂。
富遊娛樂城簡介
娛樂城網路評價:5分
娛樂城入金速度:15秒
娛樂城出金速度:5分鐘
娛樂城體驗金:168元
娛樂城優惠:
首儲1000送1000
好友禮金無上限
新會禮遇
舊會員回饋
娛樂城遊戲:體育、真人、電競、彩票、電子、棋牌、捕魚
富遊娛樂城推薦要點
新手首推:富遊娛樂城,2024受網友好評,除了打造針對新手的各種優惠活動,還有各種遊戲的豐富教學。
首儲再贈送:首儲1000元,立即在獲得1000元獎金,而且只需要1倍流水,對新手而言相當友好。
免費遊戲體驗:新進玩家享有免費體驗金,讓您暢玩娛樂城內的任何遊戲。
優惠多元:活動頻繁且豐富,流水要求低,對各玩家可說是相當友善。
玩家首選:遊戲多樣,服務優質,是新手與老手的最佳賭場選擇。
富遊娛樂城優缺點整合
優點 缺點
• 台灣註冊人數NO.1線上賭場
• 首儲1000贈1000只需一倍流水
• 擁有體驗金免費體驗賭場
• 網紅部落客推薦保證出金線上娛樂城 • 需透過客服申請體驗金
富遊娛樂城優缺點整合表格
富遊娛樂城存取款方式
存款方式 取款方式
• 提供四大超商(全家、7-11、萊爾富、ok超商)
• 虛擬貨幣ustd存款
• 銀行轉帳(各大銀行皆可) • 現金1:1出金
• 網站內申請提款及可匯款至綁定帳戶
富遊娛樂城存取款方式表格
富遊娛樂城優惠活動
優惠 獎金贈點 流水要求
免費體驗金 $168 1倍 (儲值後) /36倍 (未儲值)
首儲贈點 $1000 1倍流水
返水活動 0.3% – 0.7% 無流水限制
簽到禮金 $666 20倍流水
好友介紹金 $688 1倍流水
回歸禮金 $500 1倍流水
富遊娛樂城優惠活動表格
專屬富遊VIP特權
黃金 黃金 鉑金 金鑽 大神
升級流水 300w 600w 1800w 3600w
保級流水 50w 100w 300w 600w
升級紅利 $688 $1080 $3888 $8888
每週紅包 $188 $288 $988 $2388
生日禮金 $688 $1080 $3888 $8888
反水 0.4% 0.5% 0.6% 0.7%
專屬富遊VIP特權表格
娛樂城評價
總體來看,富遊娛樂城對於玩家來講是一個非常不錯的選擇,有眾多的遊戲能讓玩家做選擇,還有各種優惠活動以及低流水要求等等,都讓玩家贏錢的機率大大的提升了不少,除了體驗遊戲中帶來的樂趣外還可以享受到贏錢的快感,還在等什麼趕快點擊下方連結,立即遊玩!
can we buy amoxcillin 500mg on ebay without prescription: buy amoxicillin over the counter uk – amoxicillin for sale
http://furosemide.guru/# furosemide 40 mg
オンラインカジノ
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
https://furosemide.guru/# lasix 20 mg
amoxicillin 500 mg amoxicillin no prescription amoxicillin 500 mg where to buy
http://buyprednisone.store/# prednisone online pharmacy
oral ivermectin cost: ivermectin 2mg – ivermectin over the counter uk
http://www.disonde.com/jishu/bbs/home.php?mod=space&uid=1346106
http://furosemide.guru/# lasix side effects
Having read this I thought it was really enlightening. I appreciate you finding the time and effort to put this informative article together. I once again find myself personally spending way too much time both reading and commenting. But so what, it was still worthwhile.
furosemide Over The Counter Lasix furosemide 100mg
lisinopril 60 mg: prinivil drug cost – price of lisinopril 5mg
http://furosemide.guru/# lasix furosemide
lisinopril canada: lisinopril generic cost – lisinopril pills 10 mg
http://buyprednisone.store/# prednisone 1 mg daily
http://amoxil.cheap/# amoxicillin for sale
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
where can i get amoxicillin 500 mg amoxil generic buy amoxicillin 500mg online
Thanks for your blog post. A few things i would like to add is that pc memory has to be purchased but if your computer can’t cope with whatever you do along with it. One can add two random access memory boards having 1GB each, as an example, but not one of 1GB and one of 2GB. One should make sure the company’s documentation for own PC to be sure what type of ram is needed.
Having read this I believed it was really informative. I appreciate you finding the time and effort to put this information together. I once again find myself spending a lot of time both reading and posting comments. But so what, it was still worth it.
Yet another thing to mention is that an online business administration program is designed for learners to be able to well proceed to bachelor degree courses. The Ninety credit college degree meets the lower bachelor college degree requirements and when you earn your current associate of arts in BA online, you will get access to the most recent technologies in this particular field. Several reasons why students are able to get their associate degree in business is because they can be interested in the field and want to get the general education necessary before jumping in to a bachelor education program. Thanks alot : ) for the tips you actually provide inside your blog.
stromectol buy uk: ivermectin generic – stromectol drug
香港娛樂城
ai 搭載 ラブドール シリコーンのダッチワイフとTPE人形の重要な違いは何ですか?
香港網上賭場
https://furosemide.guru/# lasix generic
Metanail Total Cleanse is our ultimate solution against internal fungus buildup While Metanail Serum Pro fights fungus from the outside, working in perfect sync with the serum,
日本にオンラインカジノおすすめランキング2024年最新版
2024おすすめのオンラインカジノ
オンラインカジノはパソコンでしか遊べないというのは、もう一昔前の話。現在はスマホやタブレットなどのモバイル端末からも、パソコンと変わらないクオリティでオンラインカジノを当たり前に楽しむことができるようになりました。
数あるモバイルカジノの中で、当サイトが厳選したトップ5カジノはこちら。
オンラインカジノおすすめ: コニベット(Konibet)
コニベットといえば、キャッシュバックや毎日もらえるリベートボーナスなど豪華ボーナスが満載!それに加えて低い出金条件も見どころです。さらにVIPレベルごとの還元率の高さも業界内で突出している点や、出金速度の速さなどトータルバランスの良さからもハイローラーの方にも好まれています。
カスタマーサポートは365日24時間稼働しているので、初心者の方にも安心してご利用いただけます。
さらに【業界初のオンラインポーカー】を導入!毎日トーナメントも開催されているので、早速参加しちゃいましょう!
RTP(還元率)公開や、入出金対応がスムーズで初心者向き
2000種類以上の豊富なゲーム数を誇り、スロットゲーム多数!
今なら$20の入金不要ボーナスと最大$650還元ボーナス!
8種類以上のライブカジノプロバイダー
業界初オンラインポーカーあり,日本利用者数No.1の安心のオンラインカジノメディア!
おすすめポイント
コニベットは、その豊富なボーナスと高還元率、そして安心のキャッシュバック制度で知られています。まず、新規登録者には入金不要の$20ボーナスが提供され、さらに初回入金時には最大$650の還元ボーナスが得られます。これらのキャンペーンはプレイヤーにとって大きな魅力となっています。
また、コニベットの特徴的な点は、VIP制度です。一度ロイヤルクラブになると、降格がなく、スロットリベートが1.5%という驚異の還元率を享受できます。これは他のオンラインカジノと比較しても非常に高い還元率です。さらに、常時週間損失キャッシュバックも行っているため、不運で負けてしまった場合でも取り返すチャンスがあります。これらの特徴から、コニベットはプレイヤーにとって非常に魅力的なオンラインカジノと言えるでしょう。
コニベット 無料会員登録をする
| コニベットのボーナス
コニベットは、新規登録者向けに20ドルの入金不要ボーナスを用意しています
コニベットカジノでは、限定で初回入金後に残高が1ドル未満になった場合、入金額の50%(最高500ドル)がキャッシュバックされる。キャッシュバック額に出金条件はないため、獲得後にすぐ出金することも可能です。
| コニベットの入金方法
入金方法 最低 / 最高入金
マスターカード 最低 : $20 / 最高 : $6,000
ジェイシービー 最低 : $20/ 最高 : $6,000
アメックス 最低 : $20 / 最高 : $6,000
アイウォレット 最低 : $20 / 最高 : $100,000
スティックペイ 最低 : $20 / 最高 : $100,000
ヴィーナスポイント 最低 : $20 / 最高 : $10,000
仮想通貨 最低 : $20 / 最高 : $100,000
銀行送金 最低 : $20 / 最高 : $10,000
| コニベット出金方法
出金方法 最低 |最高出金
アイウォレット 最低 : $40 / 最高 : なし
スティックぺイ 最低 : $40 / 最高 : なし
ヴィーナスポイント 最低 : $40 / 最高 : なし
仮想通貨 最低 : $40 / 最高 : なし
銀行送金 最低 : $40 / 最高 : なし
http://furosemide.guru/# lasix pills
purchase stromectol online: stromectol price usa – buy stromectol online
prednisone 40 mg daily prednisone brand name prednisone 20mg
http://amoxil.cheap/# over the counter amoxicillin canada
lasix generic: furosemide 40mg – lasix online
Pretty nice post. I just stumbled upon your weblog and wished to say that I have really enjoyed surfing around your blog posts. In any case I?ll be subscribing to your feed and I hope you write again soon!
There’s certainly a great deal to find out about this subject. I really like all the points you made.
https://buyprednisone.store/# prednisone tablet 100 mg
prednisone pak generic prednisone tablets where can i buy prednisone online without a prescription
https://lisinopril.top/# lisinopril 30 mg cost
amoxicillin capsule 500mg price: amoxicillin generic – can i buy amoxicillin online
furosemide a water pill
https://buyprednisone.store/# prednisone 50 mg prices
smcasino7.com
“…” Fang Jifan은 잠시 멈추고 온몸을 떨었습니다.”…” Fang Jifan은 닭과 원숭이를 죽일 생각을했습니다.
I discovered your weblog web site on google and verify just a few of your early posts. Proceed to maintain up the excellent operate. I just extra up your RSS feed to my MSN Information Reader. Seeking ahead to studying extra from you later on!?
lisinopril dosage 20 mg
zestoretic 10 12.5 mg: lisinopril coupon – lisinopril 5mg
https://lisinopril.top/# lisinopril 5 mg canada
Купить паспорт
Теневые рынки и их незаконные деятельности представляют важную угрозу безопасности общества и являются объектом внимания правоохранительных органов по всему миру. В данной статье мы обсудим так называемые подпольные рынки, где возможно покупать нелегальные паспорта, и какие угрозы это несет для граждан и государства.
Теневые рынки представляют собой неявные интернет-площадки, на которых торгуется разнообразной противозаконной продукцией и услугами. Среди этих услуг встречается и продажа поддельных удостоверений, таких как паспорта. Эти рынки оперируют в неофициальной сфере интернета, используя криптографию и скрытые платежные системы, чтобы оставаться невидимыми для правоохранительных органов.
Покупка нелегального паспорта на теневых рынках представляет важную угрозу национальной безопасности. похищение личных данных, изготовление фальшивых документов и фальшивые идентификационные материалы могут быть использованы для совершения террористических актов, мошенничества и других преступлений.
Правоохранительные органы в различных странах активно борются с скрытыми рынками, проводя спецоперации по выявлению и задержанию тех, кто замешан в противозаконных операциях. Однако, по мере того как технологии становятся более комплексными, эти рынки могут приспосабливаться и находить новые пути обхода законов.
Для предотвращения угроз от опасностей, связанных с подпольными рынками, важно соблюдать осторожность при обработке своих индивидуальных данных. Это включает в себя избегать попыток фишинга, не распространять индивидуальной информацией в недоверенных источниках и регулярно контролировать свои финансовую отчетность.
Кроме того, общество должно быть знающим о рисках и последствиях покупки поддельных удостоверений. Это способствует созданию более осознанного и ответственного отношения к вопросам безопасности и поможет в борьбе с теневыми рынками. Поддержка законопроектов, направленных на ужесточение наказаний за создание и продажу поддельных документов, также представляет собой важный этап в противостоянии этим преступлениям
Hi this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
lasix pills lasix medication furosemide 40 mg
https://buyprednisone.store/# prednisone 2.5 mg daily
amoxicillin 500mg prescription: amoxicillin 500 coupon – buying amoxicillin online
Изготовление и использование реплик банковских карт является противозаконной практикой, представляющей важную угрозу для безопасности финансовых систем и личных средств граждан. В данной статье мы рассмотрим угрозы и результаты покупки дубликатов карт, а также как общество и правоохранительные органы борются с аналогичными преступлениями.
“Дубликаты” карт — это пиратские реплики банковских карт, которые используются для незаконных транзакций. Основной метод создания копий — это угон данных с оригинальной карты и последующее программирование этих данных на другую карту. Злоумышленники, предлагающие услуги по продаже реплик карт, обычно действуют в неявной сфере интернета, где трудно выявить и пресечь их деятельность.
Покупка клонов карт представляет собой важное преступление, которое может повлечь за собой трудные наказания. Покупатель также рискует стать участником мошенничества, что может привести к наказанию по уголовному кодексу. Основные преступные действия в этой сфере включают в себя похищение личной информации, подделывание документов и, конечно же, финансовые махинации.
Банки и правоохранительные органы активно борются с незаконными действиями, связанными с клонированием карт. Банки внедряют современные технологии для выявления подозрительных транзакций, а также предлагают услуги по безопасности для своих клиентов. Правоохранительные органы ведут расследовательские операции и ловят тех, кто замешан в разработке и продаже копий карт.
Для собственной безопасности важно соблюдать осторожность при использовании банковских карт. Необходимо постоянно проверять выписки, избегать сомнительных сделок и следить за своей индивидуальной информацией. Образованность и осведомленность об угрозах также являются важными инструментами в борьбе с финансовыми махинациями.
В заключение, использование дубликатов банковских карт — это недопустимое и противозаконное действие, которое может привести к существенным последствиям для тех, кто вовлечен в такую практику. Соблюдение мер безопасности, осведомленность о возможных угрозах и сотрудничество с органами порядка играют ключевую роль в предотвращении и пресечении подобных преступлений
http://stromectol.fun/# ivermectin 2%
furosemide 40mg Buy Lasix No Prescription lasix dosage
buy amoxicillin online cheap: amoxicillin over counter – order amoxicillin online no prescription
yangsfitness.com
Liu Kuan은 약간 혼란 스러웠습니다. Wang Shidu, 당신은 어느 편입니까?
Excellent items from you, man. I’ve consider your stuff prior to and you’re simply too great. I really like what you have received right here, really like what you are saying and the way during which you say it. You make it enjoyable and you continue to care for to keep it sensible. I can’t wait to read far more from you. That is actually a wonderful web site.
http://amoxil.cheap/# amoxicillin brand name
flagyl 500 mg oral tablet
http://amoxil.cheap/# amoxicillin 500 coupon
ivermectin 3 mg tablet dosage: ivermectin buy australia – stromectol price usa
zoloft dosages
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Использование платежных карт является неотъемлемой частью современного общества. Карты предоставляют удобство, секретность и широкие возможности для проведения банковских транзакций. Однако, кроме законного применения, существует негативная сторона — кэшаут карт, когда карты используются для вывода наличных средств без разрешения владельца. Это является преступным деянием и влечет за собой строгие санкции.
Кэшаут карт представляет собой практики, направленные на извлечение наличных средств с пластиковой карты, необходимые для того, чтобы обойти систему защиты и уведомлений, предусмотренных банком. К сожалению, такие противозаконные деяния существуют, и они могут привести к потере средств для банков и клиентов.
Одним из методов обналичивания карт является использование технологических трюков, таких как кража данных с магнитных полос карт. Магнитный обман — это техника, при котором злоумышленники устанавливают устройства на банкоматах или терминалах оплаты, чтобы скопировать информацию с магнитной полосы карты. Полученные данные затем используются для создания копии карты или проведения интернет-транзакций.
Другим распространенным методом является ловушка, когда преступники отправляют недобросовестные письма или создают фейковые сайты, имитирующие банковские ресурсы, с целью сбора конфиденциальных данных от клиентов.
Для борьбы с обналичиванием карт банки вводят разнообразные меры. Это включает в себя улучшение систем безопасности, введение двухэтапной проверки, анализ транзакций и обучение клиентов о техниках предотвращения мошенничества.
Клиентам также следует принимать активное участие в обеспечении безопасности своих карт и данных. Это включает в себя периодическое изменение паролей, проверку банковских выписок, а также внимательное отношение к подозрительным транзакциям.
Кэшаут карт — это опасное преступление, которое влечет за собой вред не только финансовым учреждениям, но и всему обществу. Поэтому важно соблюдать внимание при работе с банковскими картами, быть осведомленным о методах мошенничества и соблюдать меры безопасности для предотвращения потери средств
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
http://lisinopril.top/# zestril 2.5 mg
prednisone 10mg online prednisone buying prednisone 20mg
I?m impressed, I have to say. Really not often do I encounter a weblog that?s each educative and entertaining, and let me let you know, you have got hit the nail on the head. Your thought is outstanding; the issue is something that not enough persons are speaking intelligently about. I am very glad that I stumbled across this in my search for something referring to this.
online platform for watches
In the world of luxury watches, finding a reliable source is essential, and WatchesWorld stands out as a pillar of confidence and expertise. Providing an wide collection of renowned timepieces, WatchesWorld has collected praise from satisfied customers worldwide. Let’s delve into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Outstanding communication and follow-up throughout the process. The watch was impeccably packed and in pristine condition. I would certainly work with this group again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly supportive and courteous at all times, maintaining me regularly informed of the process. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A excellent and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an online platform; it’s a promise to individualized service in the world of luxury watches. Our team of watch experts prioritizes trust, ensuring that every client makes an knowledgeable decision.
Our Commitment:
Expertise: Our team brings unparalleled understanding and insight into the world of luxury timepieces.
Trust: Trust is the basis of our service, and we prioritize transparency in every transaction.
Satisfaction: Client satisfaction is our paramount goal, and we go the additional step to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re committing in a seamless and trustworthy experience. Explore our range, and let us assist you in finding the ideal timepiece that reflects your taste and sophistication. At WatchesWorld, your satisfaction is our time-tested commitment
http://furosemide.guru/# lasix 40mg
lasix pills: Buy Lasix No Prescription – lasix 100 mg tablet
In the realm of high-end watches, finding a trustworthy source is paramount, and WatchesWorld stands out as a symbol of trust and expertise. Providing an wide collection of prestigious timepieces, WatchesWorld has garnered acclaim from happy customers worldwide. Let’s dive into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Very good communication and follow-up throughout the process. The watch was impeccably packed and in perfect condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly helpful and courteous at all times, keeping me regularly informed of the procedure. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A highly efficient and efficient service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an online platform; it’s a promise to individualized service in the realm of high-end watches. Our staff of watch experts prioritizes trust, ensuring that every customer makes an knowledgeable decision.
Our Commitment:
Expertise: Our team brings unparalleled knowledge and perspective into the realm of luxury timepieces.
Trust: Trust is the foundation of our service, and we prioritize transparency in every transaction.
Satisfaction: Customer satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just buying a watch; you’re investing in a effortless and reliable experience. Explore our collection, and let us assist you in discovering the ideal timepiece that embodies your style and elegance. At WatchesWorld, your satisfaction is our time-tested commitment
This is the proper weblog for anyone who desires to find out about this topic. You notice so much its virtually hard to argue with you (not that I actually would want?HaHa). You undoubtedly put a new spin on a subject thats been written about for years. Nice stuff, simply great!
https://buyprednisone.store/# how much is prednisone 5mg
lisinopril 20 mg price online zestril prinivil 10 mg
can you purchase amoxicillin online: amoxicillin without prescription – buy amoxicillin from canada
https://furosemide.guru/# lasix 100 mg tablet
http://stromectol.fun/# ivermectin 12
lfchungary.com
Fang Jinglong은 이미 칼을 뽑았고 점점 더 많은 Frangji 사람들이 가까이 다가가는 것을 보았습니다.
Не рискуйте: обезопасьте свои устройства с помощью стабилизатора напряжения
стабилизатор напряжения Ресанта купить стабилизатор напряжения Ресанта купить .
lisinopril 250mg: lisinopril uk – prinivil drug
hello there and thank you for your information ? I?ve definitely picked up something new from right here. I did however expertise some technical issues using this web site, as I experienced to reload the website many times previous to I could get it to load correctly. I had been wondering if your web hosting is OK? Not that I’m complaining, but slow loading instances times will very frequently affect your placement in google and could damage your high-quality score if advertising and marketing with Adwords. Well I?m adding this RSS to my e-mail and could look out for a lot more of your respective interesting content. Ensure that you update this again soon..
You should be a part of a contest for one of the finest websites on the net. I am going to highly recommend this blog!
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
https://buyprednisone.store/# prednisone 50 mg coupon
In this grand pattern of things you receive a B+ with regard to hard work. Where exactly you actually lost me personally was first in your particulars. You know, people say, details make or break the argument.. And it couldn’t be more correct right here. Having said that, allow me tell you what did deliver the results. The writing can be pretty persuasive and this is possibly the reason why I am taking the effort to opine. I do not really make it a regular habit of doing that. Next, despite the fact that I can notice a jumps in reason you come up with, I am definitely not confident of how you appear to unite your points that produce your conclusion. For now I shall yield to your issue however wish in the foreseeable future you link the facts better.
ivermectin 5 mg stromectol medication oral ivermectin cost
http://lisinopril.top/# buy lisinopril 20 mg
lisinopril cost 5mg: lisinopril tablet 40 mg – zestoretic online
In the world of high-end watches, discovering a trustworthy source is crucial, and WatchesWorld stands out as a symbol of trust and knowledge. Presenting an broad collection of renowned timepieces, WatchesWorld has collected praise from satisfied customers worldwide. Let’s dive into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Very good communication and aftercare throughout the procedure. The watch was impeccably packed and in pristine condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was extremely supportive and courteous at all times, keeping me regularly informed of the process. Moving forward, even though I ended up acquiring the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A very good and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an online platform; it’s a commitment to personalized service in the realm of luxury watches. Our team of watch experts prioritizes confidence, ensuring that every client makes an knowledgeable decision.
Our Commitment:
Expertise: Our group brings matchless knowledge and insight into the realm of high-end timepieces.
Trust: Confidence is the foundation of our service, and we prioritize openness in every transaction.
Satisfaction: Client satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re committing in a effortless and trustworthy experience. Explore our range, and let us assist you in finding the perfect timepiece that reflects your style and elegance. At WatchesWorld, your satisfaction is our time-tested commitment
lasix potassium wasting
https://amoxil.cheap/# buy amoxicillin 500mg canada
lisinopril 40 mg generic lisinopril tablet 40 mg lisinopril 10mg price in india
gabapentin and naproxen
ivermectin 2%: generic ivermectin – stromectol 3 mg
http://stromectol.fun/# stromectol otc
Howdy, I think your site could possibly be having browser compatibility problems. Whenever I take a look at your website in Safari, it looks fine but when opening in IE, it’s got some overlapping issues. I just wanted to provide you with a quick heads up! Aside from that, great site!
http://furosemide.guru/# lasix 100mg
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
http://furosemide.guru/# lasix dosage
prednisone uk price: prednisone uk price – 100 mg prednisone daily
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
online platform for watches
In the world of luxury watches, finding a trustworthy source is paramount, and WatchesWorld stands out as a beacon of trust and knowledge. Presenting an broad collection of esteemed timepieces, WatchesWorld has accumulated acclaim from happy customers worldwide. Let’s delve into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Very good communication and follow-up throughout the process. The watch was perfectly packed and in perfect condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly helpful and courteous at all times, maintaining me regularly informed of the procedure. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A very good and swift service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an web-based platform; it’s a promise to personalized service in the world of luxury watches. Our staff of watch experts prioritizes confidence, ensuring that every customer makes an well-informed decision.
Our Commitment:
Expertise: Our group brings matchless knowledge and insight into the world of high-end timepieces.
Trust: Confidence is the basis of our service, and we prioritize openness in every transaction.
Satisfaction: Customer satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just purchasing a watch; you’re committing in a effortless and trustworthy experience. Explore our collection, and let us assist you in discovering the perfect timepiece that mirrors your taste and elegance. At WatchesWorld, your satisfaction is our time-tested commitment
Watches World
In the world of high-end watches, discovering a reliable source is paramount, and WatchesWorld stands out as a beacon of trust and expertise. Presenting an extensive collection of renowned timepieces, WatchesWorld has accumulated acclaim from satisfied customers worldwide. Let’s delve into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Outstanding communication and follow-up throughout the process. The watch was impeccably packed and in mint condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was extremely helpful and courteous at all times, preserving me regularly informed of the procedure. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A highly efficient and prompt service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an internet platform; it’s a commitment to personalized service in the world of high-end watches. Our group of watch experts prioritizes confidence, ensuring that every client makes an informed decision.
Our Commitment:
Expertise: Our team brings exceptional knowledge and insight into the realm of high-end timepieces.
Trust: Confidence is the foundation of our service, and we prioritize openness in every transaction.
Satisfaction: Client satisfaction is our ultimate goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just buying a watch; you’re committing in a effortless and reliable experience. Explore our range, and let us assist you in finding the perfect timepiece that embodies your style and sophistication. At WatchesWorld, your satisfaction is our proven commitment
furosemide 100mg Buy Lasix lasix 100 mg tablet
https://buyprednisone.store/# buy prednisone 50 mg
order lisinopril online from canada: 100 mg lisinopril – lisinopril generic brand
order zithromax online without prescription
https://furosemide.guru/# lasix 40mg
glucophage poisoning
buy cheap amoxicillin: order amoxicillin uk – amoxicillin 500mg price in canada
https://buyprednisone.store/# prednisone pills cost
buy lasix online lasix medication lasix dosage
Bazopril is a blood pressure supplement featuring a blend of natural ingredients to support heart health
I’d like to thank you for the efforts you’ve put in writing this blog. I am hoping to see the same high-grade blog posts from you later on as well. In fact, your creative writing abilities has motivated me to get my own, personal website now 😉
smcasino-game.com
“유공은 이 병을 치료할 수 있다는 뜻입니다.”
Tonic Greens is an all-in-one dietary supplement that has been meticulously designed to improve overall health and mental wellness.
http://furosemide.guru/# lasix 100 mg tablet
prednisone over the counter cost: where to buy prednisone 20mg – prednisone brand name
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
http://lisinopril.top/# lisinopril 20 mg buy
http://stromectol.fun/# stromectol generic name
I have been absent for a while, but now I remember why I used to love this blog. Thank you, I will try and check back more often. How frequently you update your site?
cephalexin for chlamydia
Pineal XT is a revolutionary supplement that promotes proper pineal gland function and energy levels to support healthy body function.
даркнет вход
Темная сторона интернета – скрытая сфера интернета, избегающая взоров стандартных поисковых систем и требующая дополнительных средств для доступа. Этот скрытый ресурс сети обильно насыщен платформами, предоставляя доступ к разношерстным товарам и услугам через свои даркнет списки и индексы. Давайте ближе рассмотрим, что представляют собой эти списки и какие тайны они сокрывают.
Даркнет Списки: Порталы в Неизведанный Мир
Даркнет списки – это вид порталы в скрытый мир интернета. Каталоги и индексы веб-ресурсов в даркнете, они позволяют пользователям отыскивать различные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам возможность заглянуть в неизведанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с теневым рынком, где доступны самые разные товары и услуги – от психоактивных веществ и стрелкового оружия до украденных данных и услуг наемных убийц. Реестры ресурсов в этой категории облегчают пользователям находить нужные предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также предоставляет площадку для анонимного общения. Форумы и сообщества, перечисленные в даркнет списках, затрагивают широкий спектр – от компьютерной безопасности и хакерских атак до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие информацию и инструкции по преодолению цензуры, обеспечению конфиденциальности и другим вопросам, которые могут заинтересовать тех, кто стремится сохранить свою анонимность.
Безопасность и Осторожность
Несмотря на анонимность и свободу, даркнет не лишен рисков. Мошенничество, кибератаки и незаконные сделки присущи этому миру. Взаимодействуя с реестрами даркнета, пользователи должны соблюдать максимальную осторожность и придерживаться мер безопасности.
Заключение
Даркнет списки – это путь в неизведанный мир, где хранятся тайны и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой бдительности и знаний. Анонимность не всегда гарантирует безопасность, и использование темной сети требует осознанного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – списки даркнета предоставляют ключ
Даркнет сайты
Подпольная сфера сети – неведомая сфера интернета, избегающая взоров стандартных поисковых систем и требующая эксклюзивных средств для доступа. Этот скрытый ресурс сети обильно насыщен сайтами, предоставляя доступ к разношерстным товарам и услугам через свои каталоги и каталоги. Давайте подробнее рассмотрим, что представляют собой эти списки и какие тайны они сокрывают.
Даркнет Списки: Ворота в Неизведанный Мир
Индексы веб-ресурсов в темной части интернета – это вид проходы в невидимый мир интернета. Реестры и справочники веб-ресурсов в даркнете, они позволяют пользователям отыскивать разнообразные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам возможность заглянуть в неизведанный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с подпольной торговлей, где доступны разнообразные товары и услуги – от наркотиков и оружия до краденых данных и услуг наемных убийц. Списки ресурсов в этой категории облегчают пользователям находить нужные предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, указанные в каталогах даркнета, затрагивают различные темы – от кибербезопасности и хакерства до политических вопросов и философских идей.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие данные и указания по обходу цензуры, защите конфиденциальности и другим темам, интересным тем, кто хочет сохранить свою конфиденциальность.
Безопасность и Осторожность
Несмотря на анонимность и свободу, даркнет не лишен опасностей. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Взаимодействуя с списками ресурсов в темной сети, пользователи должны соблюдать высший уровень бдительности и придерживаться мер безопасности.
Заключение
Списки даркнета – это ключ к таинственному миру, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой бдительности и знаний. Не всегда анонимность приносит безопасность, и использование темной сети требует сознательного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – даркнет списки предоставляют ключ
даркнет-список
Даркнет – это часть интернета, которая остается скрытой от обычных поисковых систем и требует специального программного обеспечения для доступа. В этой анонимной зоне сети существует множество ресурсов, включая различные списки и каталоги, предоставляющие доступ к разнообразным услугам и товарам. Давайте рассмотрим, что представляет собой каталог даркнета и какие тайны скрываются в его глубинах.
Даркнет Списки: Врата в анонимность
Для начала, что такое даркнет список? Это, по сути, каталоги или индексы веб-ресурсов в даркнете, которые позволяют пользователям находить нужные услуги, товары или информацию. Эти списки могут варьироваться от чатов и торговых площадок до ресурсов, специализирующихся на различных аспектах анонимности и криптовалют.
Категории и Возможности
Черный Рынок:
Даркнет часто ассоциируется с теневым рынком, где можно найти различные товары и услуги, включая наркотики, оружие, украденные данные и даже услуги наемных убийц. Списки таких ресурсов позволяют пользователям без труда находить подобные предложения.
Форумы и Группы:
Темная сторона интернета также предоставляет платформы для анонимного общения. Чаты и группы на теневых каталогах могут заниматься обсуждением тем от кибербезопасности и взлома до политики и философии.
Информационные ресурсы:
Есть ресурсы, предоставляющие информацию и инструкции по обходу цензуры, защите конфиденциальности и другим темам, интересным пользователям, стремящимся сохранить анонимность.
Безопасность и Осторожность
При всей своей анонимности и свободе действий даркнет также несет риски. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Пользователям необходимо проявлять максимальную осторожность и соблюдать меры безопасности при взаимодействии с даркнет списками.
Заключение: Врата в Неизведанный Мир
Даркнет списки предоставляют доступ к теневым уголкам интернета, где сокрыты тайны и возможности. Однако, как и в любой неизведанной территории, важно помнить о возможных рисках и осознанно подходить к использованию темной стороны интернета. Анонимность не всегда гарантирует безопасность, и путешествие в этот мир требует особой осторожности и знания.
Независимо от того, интересуетесь ли вы техническими аспектами кибербезопасности, ищете уникальные товары или просто исследуете новые грани интернета, теневые каталоги предоставляют ключ
Подпольная сфера сети – таинственная зона интернета, избегающая взоров обычных поисковых систем и требующая эксклюзивных средств для доступа. Этот анонимный уголок сети обильно насыщен платформами, предоставляя доступ к разнообразным товарам и услугам через свои каталоги и каталоги. Давайте подробнее рассмотрим, что представляют собой эти реестры и какие тайны они хранят.
Даркнет Списки: Порталы в Скрытый Мир
Даркнет списки – это своего рода порталы в скрытый мир интернета. Перечни и указатели веб-ресурсов в даркнете, они позволяют пользователям отыскивать разнообразные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти перечни предоставляют нам возможность заглянуть в таинственный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с теневым рынком, где доступны разнообразные товары и услуги – от наркотических препаратов и стрелкового вооружения до краденых данных и услуг наемных убийц. Каталоги ресурсов в подобной категории облегчают пользователям находить подходящие предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также служит для анонимного общения. Форумы и сообщества, представленные в реестрах даркнета, охватывают широкий спектр – от компьютерной безопасности и хакерских атак до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие сведения и руководства по обходу ограничений, защите конфиденциальности и другим темам, которые могут быть интересны тем, кто хочет остаться анонимным.
Безопасность и Осторожность
Несмотря на неизвестность и свободу, даркнет не лишен рисков. Мошенничество, кибератаки и незаконные сделки становятся частью этого мира. Взаимодействуя с списками ресурсов в темной сети, пользователи должны соблюдать максимальную осторожность и придерживаться мер безопасности.
Заключение
Даркнет списки – это врата в неизведанный мир, где сокрыты тайны и возможности. Однако, как и в любой неизведанной территории, путешествие в даркнет требует особой внимания и знаний. Не всегда анонимность приносит безопасность, и использование даркнета требует осознанного подхода. Независимо от ваших интересов – будь то технические детали в области кибербезопасности, поиск необычных товаров или исследование новых возможностей в интернете – даркнет списки предоставляют ключ
Даркнет – неведомая сфера интернета, избегающая взоров обычных поисковых систем и требующая эксклюзивных средств для доступа. Этот скрытый ресурс сети обильно насыщен ресурсами, предоставляя доступ к разношерстным товарам и услугам через свои каталоги и индексы. Давайте подробнее рассмотрим, что представляют собой эти реестры и какие тайны они хранят.
Даркнет Списки: Окна в Скрытый Мир
Каталоги ресурсов в даркнете – это своего рода врата в скрытый мир интернета. Каталоги и индексы веб-ресурсов в даркнете, они позволяют пользователям отыскивать разношерстные услуги, товары и информацию. Варьируя от форумов и магазинов до ресурсов, уделяющих внимание аспектам анонимности и криптовалютам, эти списки предоставляют нам возможность заглянуть в таинственный мир даркнета.
Категории и Возможности
Теневой Рынок:
Даркнет часто ассоциируется с незаконными сделками, где доступны разнообразные товары и услуги – от наркотических препаратов и стрелкового вооружения до украденных данных и услуг наемных убийц. Реестры ресурсов в подобной категории облегчают пользователям находить подходящие предложения без лишних усилий.
Форумы и Сообщества:
Даркнет также предоставляет площадку для анонимного общения. Форумы и сообщества, указанные в каталогах даркнета, охватывают различные темы – от информационной безопасности и взлома до политики и философии.
Информационные Ресурсы:
На даркнете есть ресурсы, предоставляющие данные и указания по обходу ограничений, защите конфиденциальности и другим темам, интересным тем, кто хочет сохранить свою конфиденциальность.
Безопасность и Осторожность
Несмотря на скрытность и свободу, даркнет полон рисков. Мошенничество, кибератаки и незаконные сделки присущи этому миру. Взаимодействуя с даркнет списками, пользователи должны соблюдать максимальную осторожность и придерживаться мер безопасности.
Заключение
Даркнет списки – это путь в неизведанный мир, где скрыты секреты и возможности. Однако, как и в любой неизведанной территории, путешествие в темную сеть требует особой бдительности и знаний. Не всегда можно полагаться на анонимность, и использование темной сети требует осознанного подхода. Независимо от ваших интересов – будь то технические аспекты кибербезопасности, поиск уникальных товаров или исследование новых граней интернета – реестры даркнета предоставляют ключ
Online medicine order Online medicine home delivery indian pharmacies safe
gabapentin high dose
http://indianph.com/# indian pharmacy
reputable indian pharmacies
pragmatic-ko.com
점점 더 많은 사람들이 Wengcheng에 들어갔고 곧 혼잡했습니다.
india online pharmacy п»їlegitimate online pharmacies india indianpharmacy com
http://indianph.com/# top online pharmacy india
india online pharmacy
mail order pharmacy india indian pharmacy online reputable indian pharmacies
https://indianph.com/# reputable indian online pharmacy
top 10 online pharmacy in india
can you take amoxicillin and tylenol at the same time
That is a really good tip especially to those fresh to the blogosphere. Simple but very precise info… Thanks for sharing this one. A must read post!
https://indianph.com/# indianpharmacy com
reputable indian online pharmacy
escitalopram dosage
https://indianph.com/# best india pharmacy
top 10 pharmacies in india
india pharmacy india pharmacy mail order reputable indian pharmacies
https://indianph.com/# online shopping pharmacy india
linetogel
https://indianph.com/# india pharmacy
india online pharmacy
http://indianph.com/# mail order pharmacy india
Online medicine order
http://indianph.xyz/# buy prescription drugs from india
india online pharmacy
buy medicines online in india mail order pharmacy india reputable indian online pharmacy
http://indianph.xyz/# indian pharmacy
top 10 pharmacies in india
lfchungary.com
Li Zhaofan은 “아버지가 폐하의 일을 걱정하고 있습니까? “라고 한숨을 쉬었습니다.
smcasino-game.com
물론… Li Zheng은 이것에 대해 전혀 걱정하지 않았습니다.
A further issue is that video games are typically serious anyway with the most important focus on knowing things rather than entertainment. Although, it comes with an entertainment factor to keep your sons or daughters engaged, each one game will likely be designed to work with a specific group of skills or area, such as mathematics or technology. Thanks for your publication.
dota2answers.com
한밤중, 고요함 속에서 밖에서 말굽 소리가 쇄도했습니다.
https://cipro.guru/# cipro online no prescription in the usa
cipro ciprofloxacin ciprofloxacin 500 mg tablet price ciprofloxacin 500 mg tablet price
http://nolvadex.guru/# effexor and tamoxifen
buy cytotec online fast delivery: buy cytotec – buy cytotec
cephalexin 500mg 4 times a day
What?s Happening i am new to this, I stumbled upon this I’ve found It absolutely useful and it has aided me out loads. I hope to contribute & assist other users like its helped me. Great job.
http://diflucan.pro/# buy diflucan yeast infection
ciprofloxacin expired 1 year ago
bactrim sirve para la garganta
tamoxifen joint pain: tamoxifen warning – tamoxifen citrate pct
https://diflucan.pro/# diflucan oral
cipro ciprofloxacin ciprofloxacin generic ciprofloxacin generic price
The next time I read a blog, I hope that it doesnt disappoint me as a lot as this one. I mean, I know it was my choice to learn, but I really thought youd have one thing attention-grabbing to say. All I hear is a bunch of whining about one thing that you would fix should you werent too busy in search of attention.
https://diflucan.pro/# where to purchase diflucan
pragmatic-ko.com
이어받지 못하니 자신의 약함을 인정하고 손자 행세를 할 수밖에 없었다.
generic doxycycline: doxycycline mono – doxycycline 100 mg
st666
В последнее время становятся известными запросы о переводах без предоплат – предложениях, предоставляемых в сети, где пользователям гарантируют выполнение заказа или поставку услуги перед внесения денег. Однако, за данной кажущейся выгодой могут скрываться серьезные опасности и неблагоприятные следствия.
Привлекательность безоплатных заливов:
Привлекательность концепции заливов без предоплат заключается в том, что клиенты приобретают сервис или продукцию, не внося сначала средства. Это может казаться прибыльным и комфортным, в частности для тех, кто избегает рисковать финансами или остаться мошенничеством. Тем не менее, прежде чем вовлечься в мир безоплатных переводов, необходимо принять во внимание ряд важных аспектов.
Риски и негативные последствия:
Обман и недобросовестные действия:
За честными проектами без предоплат могут скрываться мошенники, готовые использовать уважение клиентов. Оказавшись в ихнюю ловушку, вы рискуете лишиться не только это, услуги но и денег.
Сниженное качество услуг:
Без обеспечения оплаты исполнителю может стать мало мотивации предоставить высококачественную услугу или продукт. В итоге клиент может остаться, а исполнитель не подвергнется значительными последствиями.
Утрата данных и безопасности:
При передаче личных сведений или данных о финансовых средствах для бесплатных переводов имеется риск раскрытия информации и последующего ихнего неправомерного использования.
Советы по надежным заливам:
Исследование:
Перед выбором безоплатных заливов проведите комплексное анализ исполнителя. Мнения, рейтинговые оценки и популярность могут полезным критерием.
Предоплата:
Если возможно, постарайтесь согласовать определенный процент оплаты вперед. Это способен сделать сделку более защищенной и гарантирует вам больший контроля.
Проверенные платформы:
Предпочитайте применению надежных площадок и систем для переводов. Это снизит опасность обмана и увеличит шансы на получение качественных услуг.
Заключение:
Несмотря на очевидную заинтересованность, безвозмездные переводы без предварительной оплаты сопряжены опасности и потенциальные опасности. Внимание и осторожность при выборе исполнителя или площадки могут предотвратить нежелательные последствия. Важно помнить, что безоплатные переводы могут стать причиной проблем, и осознанное принятие решения способствует предотвратить потенциальных неприятностей
http://nolvadex.guru/# tamoxifen rash pictures
100mg doxycycline buy cheap doxycycline doxy 200
Покупка паспорта в онлайн магазине – это противозаконное и рискованное поступок, которое может привести к серьезным негативным последствиям для граждан. Вот некоторые сторон, о которые важно запомнить:
Нарушение законодательства: Покупка паспорта в интернет-магазине представляет собой преступлением закона. Владение поддельным документом способно повлечь за собой уголовную ответственность и серьезные наказания.
Риски индивидуальной секретности: Факт использования поддельного удостоверения личности может подвергнуть опасность вашу секретность. Люди, использующие поддельными удостоверениями, могут стать целью преследования со стороны законопослушных структур.
Финансовые потери: Часто обманщики, торгующие фальшивыми паспортами, способны использовать ваши личные данные для обмана, что приведёт к финансовым потерям. Ваши или финансовые сведения способны быть использованы в криминальных намерениях.
Трудности при перемещении: Поддельный паспорт может быть обнаружен при попытке пересечь границы или при взаимодействии с официальными инстанциями. Такое обстоятельство может привести к задержанию, депортации или другим тяжелым проблемам при путешествиях.
Потеря доверия и репутации: Применение фальшивого удостоверения личности способно привести к потере доверия со со стороны окружающих и нанимателей. Такая обстановка может отрицательно влиять на вашу престиж и трудовые возможности.
Вместо того, чем бы рисковать своей независимостью, безопасностью и престижем, советуется соблюдать законодательство и использовать официальными путями для получения документов. Эти предусматривают защиту ваших законных интересов и гарантируют безопасность личных данных. Нелегальные действия способны сопровождаться неожиданные и вредные последствия, создавая серьезные трудности для вас и ваших окружения
http://nolvadex.guru/# tamoxifen therapy
cytotec abortion pill: Abortion pills online – cytotec online
В последнее время интернет изменился в беспрерывный источник информации, услуг и продуктов. Однако, в среде бесчисленных виртуальных магазинов и площадок, существует темная сторона, называемая как даркнет магазины. Этот уголок виртуального мира порождает свои рискованные сценарии и сопровождается серьезными опасностями.
Что такое Даркнет Магазины:
Даркнет магазины являются онлайн-платформы, доступные через анонимные браузеры и специальные программы. Они оперируют в глубоком вебе, скрытом от обычных поисковых систем. Здесь можно найти не только торговцев запрещенными товарами и услугами, но и различные преступные схемы.
Категории Товаров и Услуг:
Даркнет магазины предлагают разнообразный ассортимент товаров и услуг, начиная от наркотиков и оружия вплоть до хакерских услуг и похищенных данных. На данной темной площадке действуют торговцы, предоставляющие возможность приобретения запрещенных вещей без опасности быть выслеженным.
Риски для Пользователей:
Легальные Последствия:
Покупка запрещенных товаров на даркнет магазинах ставит под угрозу пользователей риску столкнуться с полицией. Уголовная ответственность может быть значительным следствием таких покупок.
Мошенничество и Обман:
Даркнет тоже является плодородной почвой для мошенников. Пользователи могут попасть в обман, где оплата не приведет к получению в руки товара или услуги.
Угрозы Кибербезопасности:
Даркнет магазины предлагают услуги хакеров и киберпреступников, что создает реальными угрозами для безопасности данных и конфиденциальности.
Распространение Преступной Деятельности:
Экономика даркнет магазинов содействует распространению преступной деятельности, так как предоставляет инфраструктуру для нелегальных транзакций.
Борьба с Проблемой:
Усиление Кибербезопасности:
Развитие кибербезопасности и технологий слежения способствует бороться с даркнет магазинами, делая их менее поулчаемыми.
Законодательные Меры:
Принятие строгих законов и их эффективная реализация направлены на предупреждение и наказание пользователей даркнет магазинов.
Образование и Пропаганда:
Повышение осведомленности о рисках и последствиях использования даркнет магазинов способно снизить спрос на противозаконные товары и услуги.
Заключение:
Даркнет магазины доступ к темным уголкам интернета, где появляются теневые фигуры с преступными намерениями. Рациональное применение ресурсов и активная осторожность необходимы, для того чтобы защитить себя от рисков, связанных с этими темными магазинами. В сумме, безопасность и соблюдение законов должны быть на первом месте, когда идет речь об виртуальных покупках
даркнет 2024
Скрытая сеть 2024: Скрытые взгляды цифровой среды
С начала даркнет был собой уголок веба, где тайна и тень становились рутиной. В 2024 году этот темный мир продолжает, предоставляя новые вызовы и опасности для интернет-сообщества. Рассмотрим, какие тенденции и изменения ожидают обществу в теневом интернете 2024.
Продвижение технологий и Увеличение анонимности
С развитием техники, средства обеспечения скрытности в теневом интернете становятся более сложными и действенными. Использование цифровых валют, новых алгоритмов шифрования и сетей с децентрализованной структурой делает отслеживание за поведением участников еще более трудным для правоохранительных органов.
Развитие специализированных рынков
Даркнет-рынки, фокусирующиеся на различных товарах и услугах, продвигаются вперед расширяться. Наркотики, оружие, хакерские инструменты, персональная информация – ассортимент продукции бывает все разнообразным. Это порождает сложность для правопорядка, который сталкивается с задачей адаптироваться к постоянно меняющимся обстоятельствам нелегальных действий.
Угрозы цифровой безопасности для непрофессионалов
Сервисы проката хакеров и обманные планы остаются активными в даркнете. Обычные пользователи становятся объектом для киберпреступников, желающих зайти к личным данным, счетам в банке и иных секретных данных.
Перспективы цифровой реальности в даркнете
С развитием технологий виртуальной реальности, теневой интернет может перейти в совершенно новую фазу, предоставляя участникам более реалистичные и захватывающие цифровые области. Это может включать в себя новыми формами нелегальных действий, такими как виртуальные торговые площадки для обмена цифровыми товарами.
Противостояние силам защиты
Силы безопасности совершенствуют свои технические средства и методы противостояния теневым интернетом. Коллективные меры государств и международных организаций ориентированы на предотвращение киберпреступности и прекращение современным проблемам, которые возникают в связи с развитием темного интернета.
Вывод
Даркнет 2024 остается сложной и разносторонней средой, где технические инновации продвигаются изменять ландшафт нелегальных действий. Важно для участников продолжать быть настороженными, обеспечивать свою защиту в интернете и следовать нормы, даже при нахождении в цифровой среде. Вместе с тем, противостояние с теневым интернетом требует коллективных действиях от государств, технологических компаний и граждан, чтобы обеспечить безопасность в сетевой среде.
linetogel
https://cytotec24.com/# buy cytotec online
tamoxifen and depression buy tamoxifen tamoxifen cyp2d6
http://cytotec24.com/# cytotec pills buy online
We are a group of volunteers and opening a new scheme in our community. Your web site provided us with valuable info to work on. You have done a formidable job and our entire community will be grateful to you.
There are some interesting time limits on this article however I don’t know if I see all of them heart to heart. There is some validity however I will take maintain opinion till I look into it further. Good article , thanks and we would like more! Added to FeedBurner as well
Incredible! This blog looks exactly like my old one! It’s on a completely different topic but it has pretty much the same layout and design. Great choice of colors!
https://diflucan.pro/# diflucan 150 mg canada
how much is diflucan over the counter: diflucan 150 mg over the counter – diflucan capsules 100mg
http://cytotec24.com/# cytotec abortion pill
antibiotics cipro buy ciprofloxacin antibiotics cipro
https://cipro.guru/# cipro pharmacy
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
http://cytotec24.com/# buy cytotec over the counter
https://cipro.guru/# buy ciprofloxacin
tamoxifen п»їdcis tamoxifen nolvadex pct
linetogel
pragmatic-ko.com
오랫동안 준비한 초안이 갑자기… 흔적도 없이 사라진 것 같았다.
https://doxycycline.auction/# doxycycline 500mg
Даркнет – таинственное пространство Интернета, доступен только только для тех, кто знает верный вход. Этот скрытый уголок виртуального мира служит местом для скрытных транзакций, обмена информацией и взаимодействия прячущимися сообществами. Однако, чтобы погрузиться в этот темный мир, необходимо преодолеть несколько барьеров и использовать эксклюзивные инструменты.
Использование специальных браузеров: Для доступа к даркнету обычный браузер не подойдет. На помощь приходят особые браузеры, такие как Tor (The Onion Router). Tor позволяет пользователям обходить цензуру и обеспечивает анонимность, помечая и перенаправляя запросы через различные серверы.
Адреса в даркнете: Обычные домены в даркнете заканчиваются на “.onion”. Для поиска ресурсов в даркнете, нужно использовать поисковики, адаптированные для этой среды. Однако следует быть осторожным, так как далеко не все ресурсы там законны.
Защита анонимности: При посещении даркнета следует принимать меры для сохранения анонимности. Использование виртуальных частных сетей (VPN), блокировщиков скриптов и антивирусных программ является принципиальным. Это поможет избежать различных угроз и сохранить конфиденциальность.
Электронные валюты и биткоины: В даркнете часто используются криптовалютные средства, в основном биткоины, для неизвестных транзакций. Перед входом в даркнет следует ознакомиться с основами использования цифровых валют, чтобы избежать финансовых рисков.
Правовые аспекты: Следует помнить, что многие поступки в даркнете могут быть нелегальными и противоречить законам различных стран. Пользование даркнетом несет риски, и непоследовательные действия могут привести к серьезным юридическим последствиям.
Заключение: Даркнет – это неоткрытое пространство сети, преисполненное анонимности и тайн. Вход в этот мир требует специальных навыков и предосторожности. При всем мистическом обаянии даркнета важно помнить о возможных рисках и последствиях, связанных с его использованием.
Даркнет список
Введение в Темный Интернет: Уточнение и Основополагающие Характеристики
Пояснение понятия даркнета, его отличий от стандартного интернета, и ключевых черт этого загадочного мира.
Каким образом Войти в Даркнет: Руководство по Анонимному Входу
Подробное разъяснение шагов, требуемых для доступа в даркнет, включая использование специализированных браузеров и инструментов.
Адресация сайтов в Даркнете: Секреты .onion-Доменов
Пояснение, как функционируют .onion-домены, и каковы ресурсы они представляют, с акцентом на безопасном поисковой активности и применении.
Защита и Анонимность в Даркнете: Шаги для Пользователей
Рассмотрение методов и инструментов для защиты анонимности при использовании даркнета, включая VPN и инные средства.
Электронные Валюты в Темном Интернете: Роль Биткойнов и Криптовалютных Средств
Исследование использования цифровых валют, в главном биткоинов, для осуществления анонимных транзакций в даркнете.
Поиск в Темном Интернете: Специфика и Риски
Рассмотрение поисковых механизмов в даркнете, предостережения о потенциальных рисках и нелегальных ресурсах.
Правовые Аспекты Темного Интернета: Последствия и Результаты
Рассмотрение юридических аспектов использования даркнета, предупреждение о возможных юридических последствиях.
Темный Интернет и Кибербезопасность: Потенциальные Опасности и Защитные Меры
Изучение возможных киберугроз в даркнете и советы по защите от них.
Темный Интернет и Социальные Сети: Анонимное Взаимодействие и Группы
Рассмотрение влияния даркнета в сфере социальных взаимодействий и формировании анонимных сообществ.
Перспективы Даркнета: Тренды и Прогнозы
Предсказания развития даркнета и возможные изменения в его структуре в будущем.
Взлом Telegram: Мифы и Реальность
Telegram – это известный мессенджер, признанный своей превосходной степенью кодирования и безопасности данных пользователей. Однако, в современном цифровом мире тема вторжения в Телеграм периодически поднимается. Давайте рассмотрим, что на самом деле стоит за этим понятием и почему взлом Телеграм чаще является фантазией, чем фактом.
Кодирование в Telegram: Основы Защиты
Telegram славится своим превосходным уровнем шифрования. Для обеспечения приватности переписки между участниками используется протокол MTProto. Этот протокол обеспечивает конечно-конечное шифрование, что означает, что только передающая сторона и получающая сторона могут понимать сообщения.
Легенды о Нарушении Telegram: Почему они возникают?
В последнее время в интернете часто появляются слухи о взломе Телеграма и доступе к личным данным пользователей. Однако, большинство этих утверждений оказываются неточными данными, часто развивающимися из-за недопонимания принципов работы мессенджера.
Кибератаки и Раны: Реальные Опасности
Хотя нарушение Telegram в общем случае является сложной задачей, существуют актуальные угрозы, с которыми сталкиваются пользователи. Например, кибератаки на отдельные аккаунты, вредоносные программы и другие методы, которые, тем не менее, нуждаются в личном участии пользователя в их распространении.
Охрана Личной Информации: Рекомендации для Пользователей
Несмотря на непоявление точной опасности нарушения Telegram, важно соблюдать базовые меры кибербезопасности. Регулярно обновляйте приложение, используйте двухэтапную проверку, избегайте сомнительных ссылок и фишинговых атак.
Итог: Реальная Опасность или Паника?
Нарушение Телеграма, как обычно, оказывается мифом, созданным вокруг темы разговора без конкретных доказательств. Однако безопасность всегда остается приоритетом, и участники мессенджера должны быть осторожными и следовать советам по сохранению защиты своей личной информации
http://cytotec24.shop/# cytotec buy online usa
Взлом WhatsApp: Реальность и Мифы
WhatsApp – один из самых популярных мессенджеров в мире, широко используемый для обмена сообщениями и файлами. Он прославился своей шифрованной системой обмена данными и гарантированием конфиденциальности пользователей. Однако в интернете время от времени возникают утверждения о возможности нарушения Вотсап. Давайте разберемся, насколько эти утверждения соответствуют реальности и почему тема взлома Вотсап вызывает столько дискуссий.
Шифрование в Вотсап: Охрана Личной Информации
Вотсап применяет end-to-end шифрование, что означает, что только передающая сторона и получатель могут читать сообщения. Это стало фундаментом для доверия многих пользователей мессенджера к сохранению их личной информации.
Легенды о Взломе WhatsApp: По какой причине Они Появляются?
Сеть периодически наполняют слухи о взломе Вотсап и возможном доступе к переписке. Многие из этих утверждений часто не имеют оснований и могут быть результатом паники или дезинформации.
Реальные Угрозы: Кибератаки и Охрана
Хотя взлом WhatsApp является сложной задачей, существуют реальные угрозы, такие как кибератаки на индивидуальные аккаунты, фишинг и вредоносные программы. Соблюдение мер охраны важно для минимизации этих рисков.
Охрана Личной Информации: Рекомендации Пользователям
Для укрепления охраны своего аккаунта в WhatsApp пользователи могут использовать двухфакторную аутентификацию, регулярно обновлять приложение, избегать подозрительных ссылок и следить за конфиденциальностью своего устройства.
Итог: Фактическая и Осторожность
Нарушение Вотсап, как обычно, оказывается трудным и маловероятным сценарием. Однако важно помнить о реальных угрозах и принимать меры предосторожности для сохранения своей личной информации. Исполнение рекомендаций по охране помогает поддерживать конфиденциальность и уверенность в использовании мессенджера
https://nolvadex.guru/# low dose tamoxifen
low dose tamoxifen tamoxifen vs raloxifene tamoxifen adverse effects
Взлом WhatsApp: Фактичность и Мифы
WhatsApp – один из самых популярных мессенджеров в мире, массово используемый для обмена сообщениями и файлами. Он прославился своей шифрованной системой обмена данными и обеспечением конфиденциальности пользователей. Однако в интернете время от времени возникают утверждения о возможности нарушения Вотсап. Давайте разберемся, насколько эти утверждения соответствуют реальности и почему тема взлома WhatsApp вызывает столько дискуссий.
Шифрование в WhatsApp: Охрана Личной Информации
Вотсап применяет точка-точка шифрование, что означает, что только передающая сторона и получатель могут понимать сообщения. Это стало фундаментом для уверенности многих пользователей мессенджера к защите их личной информации.
Легенды о Взломе WhatsApp: По какой причине Они Появляются?
Интернет периодически наполняют слухи о взломе Вотсап и возможном входе к переписке. Многие из этих утверждений часто не имеют оснований и могут быть результатом паники или дезинформации.
Фактические Угрозы: Кибератаки и Охрана
Хотя взлом Вотсап является сложной задачей, существуют реальные угрозы, такие как кибератаки на отдельные аккаунты, фишинг и вредоносные программы. Соблюдение мер безопасности важно для минимизации этих рисков.
Охрана Личной Информации: Советы Пользователям
Для укрепления безопасности своего аккаунта в Вотсап пользователи могут использовать двухэтапную проверку, регулярно обновлять приложение, избегать сомнительных ссылок и следить за конфиденциальностью своего устройства.
Итог: Фактическая и Осторожность
Взлом WhatsApp, как обычно, оказывается сложным и маловероятным сценарием. Однако важно помнить о актуальных угрозах и принимать меры предосторожности для защиты своей личной информации. Соблюдение рекомендаций по охране помогает поддерживать конфиденциальность и уверенность в использовании мессенджера.
https://nolvadex.guru/# nolvadex for sale amazon
I’m often to blogging and i really appreciate your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for brand spanking new information.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
https://diflucan.pro/# diflucan online purchase
hi!,I really like your writing so much! proportion we keep up a correspondence more approximately your article on AOL? I require an expert in this area to solve my problem. Maybe that’s you! Taking a look ahead to peer you.
http://angelawhite.pro/# ?????? ????
https://sweetiefox.online/# Sweetie Fox video
Sweetie Fox izle: swetie fox – Sweetie Fox modeli
Thank you for another fantastic article. Where else could anybody get that kind of information in such an ideal way of writing? I’ve a presentation next week, and I’m on the look for such information.
https://sweetiefox.online/# Sweetie Fox modeli
http://sweetiefox.online/# sweeti fox
?????? ????: abella danger filmleri – abella danger izle
http://sweetiefox.online/# Sweetie Fox
doubt
smcasino-game.com
즉, 이번 여행에서 돌아온 후 내부 금고에만 넘겨진 것은 2년간의 연소득이었다.
http://lanarhoades.fun/# lana rhodes
http://lanarhoades.fun/# lana rhoades
pragmatic-ko.com
그러나 그는 한 무리의 사람들이 일본 해적과 싸우기 위해 서두르고 있다는 것을 결코 이해할 수 없었다.
Angela Beyaz modeli: Angela White video – Angela White izle
http://angelawhite.pro/# ?????? ????
http://angelawhite.pro/# Angela White video
https://abelladanger.online/# abella danger filmleri
eva elfie izle: eva elfie video – eva elfie filmleri
https://abelladanger.online/# Abella Danger
https://abelladanger.online/# abella danger izle
Your posts always provide me with a new perspective and encourage me to look at things differently Thank you for broadening my horizons
Howdy! Someone in my Facebook group shared this site with us so I came to give it a look. I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers! Excellent blog and fantastic design.
https://lanarhoades.fun/# lana rhoades modeli
eva elfie video: eva elfie modeli – eva elfie modeli
https://angelawhite.pro/# ?????? ????
https://lanarhoades.fun/# lana rhoades
linetogel
of course like your web site but you have to check the spelling on quite a few of your posts. Several of them are rife with spelling problems and I find it very bothersome to tell the truth nevertheless I’ll surely come back again.
swetie fox: swetie fox – Sweetie Fox
http://angelawhite.pro/# ?????? ????
bactrim indications
http://sweetiefox.online/# Sweetie Fox
https://evaelfie.pro/# eva elfie filmleri
http://abelladanger.online/# abella danger video
Hello! I could have sworn I’ve been to this blog before but after going through many of the articles I realized it’s new to me. Regardless, I’m certainly happy I came across it and I’ll be book-marking it and checking back regularly!
Angela White: Angela Beyaz modeli – Angela White
laanabasis.com
그리고 모든 재능은 아침 일찍 줄을 섰습니다.
https://abelladanger.online/# abella danger izle
https://abelladanger.online/# Abella Danger
cephalexin syrup dosage for child
http://evaelfie.pro/# eva elfie izle
Sweetie Fox: Sweetie Fox filmleri – Sweetie Fox izle
lfchungary.com
하지만 드디어 3장이 전달되었고, 다행히 운명을 거스르지는 않았으니 특별한 데이트 잘 부탁드립니다.
http://lanarhoades.fun/# lana rhoades filmleri
https://sweetiefox.online/# Sweetie Fox
Wow, this blogger is seriously impressive!
Angela White video: Angela White – Angela White filmleri
http://lanarhoades.fun/# lana rhoades video
Thanks for your blog post. A few things i would like to make contributions about is that laptop memory needs to be purchased if your computer can no longer cope with whatever you do with it. One can mount two random access memory boards having 1GB each, for example, but not certainly one of 1GB and one having 2GB. One should make sure the car maker’s documentation for own PC to be sure what type of memory is required.
Sumatra Slim Belly Tonic is an advanced weight loss supplement that addresses the underlying cause of unexplained weight gain. It focuses on the effects of blue light exposure and disruptions in non-rapid eye movement (NREM) sleep.
The ProNail Complex is a meticulously-crafted natural formula which combines extremely potent oils and skin-supporting vitamins.
https://sweetiefox.online/# Sweetie Fox video
Zeneara is marketed as an expert-formulated health supplement that can improve hearing and alleviate tinnitus, among other hearing issues. The ear support formulation has four active ingredients to fight common hearing issues. It may also protect consumers against age-related hearing problems.
http://lanarhoades.fun/# lana rhoades izle
swetie fox: Sweetie Fox filmleri – Sweetie Fox izle
http://lanarhoades.fun/# lana rhoades modeli
I was pretty pleased to find this web site. I wanted to thank you for your time due to this wonderful read!! I definitely really liked every part of it and I have you saved to fav to check out new stuff on your website.
http://angelawhite.pro/# Angela White video
The information shared is of top quality which has to get appreciated at all levels. Well done…
https://evaelfie.pro/# eva elfie filmleri
http://lanarhoades.fun/# lana rhoades
sweeti fox: Sweetie Fox filmleri – Sweetie Fox video
http://sweetiefox.online/# Sweetie Fox izle
https://lanarhoades.fun/# lana rhoades
http://sweetiefox.online/# Sweetie Fox izle
Excellent beat ! I wish to apprentice at the same time as you amend your website, how can i subscribe for a blog site? The account aided me a appropriate deal. I were a little bit familiar of this your broadcast offered bright transparent idea
Angela White video: abella danger video – abella danger filmleri
I am not sure where you are getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for wonderful info I was looking for this information for my mission.
smcasino-game.com
enfeoffment 문제에 대해 거의 소란이있었습니다.
Обнал карт: Как гарантировать защиту от мошенников и сохранить защиту в сети
Современный эпоха высоких технологий предоставляет преимущества онлайн-платежей и банковских операций, но с этим приходит и нарастающая угроза обнала карт. Обнал карт является процессом использования украденных или полученных незаконным образом кредитных карт для совершения финансовых транзакций с целью замаскировать их источник и заблокировать отслеживание.
Ключевые моменты для безопасности в сети и предотвращения обнала карт:
Защита личной информации:
Соблюдайте осторожность при выдаче личной информации онлайн. Никогда не делитесь картовыми номерами, защитными кодами и другими конфиденциальными данными на ненадежных сайтах.
Сильные пароли:
Используйте для своих банковских аккаунтов и кредитных карт мощные и уникальные пароли. Регулярно изменяйте пароли для повышения степени защиты.
Мониторинг транзакций:
Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это помогает выявить подозрительные транзакции и оперативно реагировать.
Антивирусная защита:
Утанавливайте и актуализируйте антивирусное программное обеспечение. Такие программы помогут предотвратить вредоносные программы, которые могут быть использованы для изъятия данных.
Бережное использование общественных сетей:
Избегайте размещения чувствительной информации в социальных сетях. Эти данные могут быть использованы для хакерских атак к вашему аккаунту и последующего мошенничества.
Уведомление банка:
Если вы заметили подозрительные операции или потерю карты, свяжитесь с банком сразу для блокировки карты и предотвращения финансовых потерь.
Образование и обучение:
Следите за новыми методами мошенничества и постоянно обучайтесь тому, как предотвращать подобные атаки. Современные мошенники постоянно усовершенствуют свои приемы, и ваше понимание может стать определяющим для защиты.
В завершение, соблюдение основных мер безопасности в интернете и регулярное обновление знаний помогут вам уменьшить риск стать жертвой мошенничества с картами на месте работы и в будней жизни. Помните, что ваша финансовая безопасность в ваших руках, и предпринимательские действия могут обеспечить безопасность ваших онлайн-платежей и операций.
parrotsav.com
내시는 “며칠 전에도 계속 병에 대해 투덜대셨죠?”라고 말했다.
https://sweetiefox.online/# Sweetie Fox izle
Обнал карт: Как гарантировать защиту от хакеров и обеспечить безопасность в сети
Современный общество высоких технологий предоставляет удобства онлайн-платежей и банковских операций, но с этим приходит и нарастающая угроза обнала карт. Обнал карт является процессом использования похищенных или незаконно полученных кредитных карт для совершения финансовых транзакций с целью маскировать их происхождение и предотвратить отслеживание.
Ключевые моменты для безопасности в сети и предотвращения обнала карт:
Защита личной информации:
Будьте внимательными при выдаче личной информации онлайн. Никогда не делитесь картовыми номерами, защитными кодами и другими конфиденциальными данными на ненадежных сайтах.
Сильные пароли:
Используйте для своих банковских аккаунтов и кредитных карт надежные и уникальные пароли. Регулярно изменяйте пароли для повышения степени защиты.
Мониторинг транзакций:
Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это содействует выявлению подозрительных транзакций и оперативно реагировать.
Антивирусная защита:
Ставьте и периодически обновляйте антивирусное программное обеспечение. Такие программы помогут защитить от вредоносных программ, которые могут быть использованы для похищения данных.
Бережное использование общественных сетей:
Будьте осторожными при размещении чувствительной информации в социальных сетях. Эти данные могут быть использованы для взлома к вашему аккаунту и последующего мошенничества.
Уведомление банка:
Если вы выявили подозрительные действия или похищение карты, свяжитесь с банком немедленно для блокировки карты и предотвращения финансовых потерь.
Образование и обучение:
Относитесь внимательно к новым способам мошенничества и постоянно обновляйте свои знания, как предотвращать подобные атаки. Современные мошенники постоянно совершенствуют свои методы, и ваше понимание может стать определяющим для защиты
http://abelladanger.online/# abella danger video
фальшивые 5000 купитьФальшивые купюры 5000 рублей: Риск для экономики и граждан
Фальшивые купюры всегда были значительной угрозой для финансовой стабильности общества. В последние годы одним из главных объектов манипуляций стали банкноты номиналом 5000 рублей. Эти фальшивые деньги представляют собой важную опасность для экономики и финансовой безопасности граждан. Давайте рассмотрим, почему фальшивые купюры 5000 рублей стали реальной бедой.
Трудность выявления.
Купюры 5000 рублей являются крупнейшими по номиналу, что делает их особенно привлекательными для фальшивомонетчиков. Отлично проработанные подделки могут быть затруднительно выявить даже специалистам в сфере финансов. Современные технологии позволяют создавать качественные копии с использованием передовых методов печати и защитных элементов.
Риск для бизнеса.
Фальшивые 5000 рублей могут привести к серьезным финансовым убыткам для предпринимателей и компаний. Бизнесы, принимающие наличные средства, становятся подвергаются риску принять фальшивую купюру, что в конечном итоге может снизить прибыль и повлечь за собой правовые последствия.
Увеличение инфляции.
Фальшивые деньги увеличивают количество в обращении, что в свою очередь может привести к инфляции. Рост количества поддельных купюр создает дополнительный денежный объем, не обеспеченный реальными товарами и услугами. Это может существенно подорвать доверие к национальной валюте и стимулировать рост цен.
Вред для доверия к финансовой системе.
Фальшивые деньги вызывают недоверие к финансовой системе в целом. Когда люди сталкиваются с риском получить фальшивые купюры при каждой сделке, они становятся более склонными избегать использования наличных средств, что может привести к обострению проблем, связанных с электронными платежами и банковскими системами.
Меры безопасности и образование.
Для борьбы с распространению фальшивых денег необходимо внедрять более эффективные защитные меры на банкнотах и активно проводить педагогическую работу среди населения. Гражданам нужно быть более внимательными при приеме наличных средств и обучаться элементам распознавания фальшивых купюр.
В заключение:
Фальшивые купюры 5000 рублей представляют важную угрозу для финансовой стабильности и безопасности граждан. Необходимо активно внедрять новые технологии защиты и проводить информационные кампании, чтобы общество было лучше осведомлено о методах распознавания и защиты от фальшивых денег. Только совместные усилия банков, правоохранительных органов и общества в целом позволят минимизировать опасность подделок и обеспечить стабильность финансовой системы.
eva elfie: eva elfie video – eva elfie filmleri
купить фальшивые деньги
Изготовление и закупка поддельных денег: опасное мероприятие
Закупить фальшивые деньги может привлекаться привлекательным вариантом для некоторых людей, но в реальности это действие несет серьезные последствия и нарушает основы экономической стабильности. В данной статье мы рассмотрим плохие аспекты приобретения поддельной валюты и почему это является опасным действием.
Незаконность.
Основное и самое важное, что следует отметить – это полная неправомерность создания и использования фальшивых денег. Такие действия противоречат правилам большинства стран, и их наказание может быть весьма строгим. Приобретение поддельной валюты влечет за собой риск уголовного преследования, штрафов и даже тюремного заключения.
Экономические последствия.
Фальшивые деньги плохо влияют на экономику в целом. Когда в обращение поступает поддельная валюта, это инициирует дисбаланс и ухудшает доверие к национальной валюте. Компании и граждане становятся более подозрительными при проведении финансовых сделок, что ведет к ухудшению бизнес-климата и тормозит нормальному функционированию рынка.
Опасность финансовой стабильности.
Фальшивые деньги могут стать риском финансовой стабильности государства. Когда в обращение поступает большое количество поддельной валюты, центральные банки вынуждены принимать дополнительные меры для поддержания финансовой системы. Это может включать в себя увеличение процентных ставок, что, в свою очередь, вредно сказывается на экономике и финансовых рынках.
Угрозы для честных граждан и предприятий.
Люди и компании, неосознанно принимающие фальшивые деньги в качестве оплаты, становятся жертвами преступных схем. Подобные ситуации могут привести к финансовым убыткам и потере доверия к своим деловым партнерам.
Привлечение криминальных группировок.
Закупка фальшивых денег часто связана с преступными группировками и структурированным преступлением. Вовлечение в такие сети может привести к серьезными последствиями для личной безопасности и даже угрожать жизни.
В заключение, закупка фальшивых денег – это не только противозаконное поступок, но и действие, готовое повлечь ущерб экономике и обществу в целом. Рекомендуется избегать подобных поступков и сосредотачиваться на легальных, ответственных методах обращения с финансами
eva elfie new videos: eva elfie full video – eva elfie photo
mia malkova movie: mia malkova latest – mia malkova only fans
http://evaelfie.site/# eva elfie full video
http://lanarhoades.pro/# lana rhoades hot
Everything is very open with a precise explanation of the issues. It was really informative. Your website is extremely helpful. Thanks for sharing.
sweetie fox full: sweetie fox cosplay – sweetie fox full video
personal dating ads: https://sweetiefox.pro/# fox sweetie
Thanks for discussing your ideas in this article. The other element is that each time a problem appears with a laptop motherboard, people today should not have some risk associated with repairing that themselves because if it is not done right it can lead to irreparable damage to the complete laptop. It is almost always safe to approach your dealer of a laptop with the repair of its motherboard. They’ve already technicians with an knowledge in dealing with notebook motherboard difficulties and can get the right prognosis and carry out repairs.
neurontin and tramadol
http://lanarhoades.pro/# lana rhoades boyfriend
Осознание сущности и опасностей ассоциированных с легализацией кредитных карт способно помочь людям избегать подобных атак и сохранять свои финансовые средства. Обнал (отмывание) кредитных карт — это процедура использования украденных или незаконно полученных кредитных карт для осуществления финансовых транзакций с целью скрыть их происхождения и пресечь отслеживание.
Вот некоторые способов, которые могут помочь в избежании обнала кредитных карт:
Охрана личной информации: Будьте осторожными в отношении предоставления личной информации, особенно онлайн. Избегайте предоставления банковских карт, кодов безопасности и дополнительных конфиденциальных данных на сомнительных сайтах.
Надежные пароли: Используйте безопасные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Отслеживание транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это способствует своевременному выявлению подозрительных транзакций.
Антивирусная защита: Используйте антивирусное программное обеспечение и актуализируйте его регулярно. Это поможет защитить от вредоносные программы, которые могут быть использованы для кражи данных.
Осторожное взаимодействие в социальных сетях: Будьте осторожными в сетевых платформах, избегайте публикации чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Своевременное уведомление банка: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для заблокировки карты.
Обучение: Будьте внимательными к инновационным подходам мошенничества и обучайтесь тому, как предупреждать их.
Избегая легковерия и принимая меры предосторожности, вы можете снизить риск стать жертвой обнала кредитных карт.
rikvip
rikvip
sweetie fox full: fox sweetie – sweetie fox new
mia malkova photos: mia malkova movie – mia malkova videos
где купить фальшивые деньги
Ненастоящая валюта: угроза для экономики и общества
Введение:
Фальшивомонетничество – нарушение, оставшееся актуальным на протяжении многих веков. Изготовление и распространение в обращение поддельных банкнот представляют серьезную угрозу не только для экономической системы, но и для стабильности в обществе. В данной статье мы рассмотрим размеры проблемы, способы борьбы с фальшивомонетничеством и последствия для общества.
История фальшивых денег:
Поддельные средства существуют с времени появления самой идеи денег. В старину подделывались металлические монеты, а в современном мире преступники активно используют новейшие технологии для фальсификации банкнот. Развитие цифровых технологий также открыло дополнительные способы для создания электронных аналогов денег.
Масштабы проблемы:
Ненастоящая валюта создают опасность для стабильности финансовой системы. Банки, компании и даже обычные граждане могут стать пострадавшими мошенничества. Рост количества фальшивых денег может привести к инфляции и даже к экономическим кризисам.
Современные методы фальсификации:
С прогрессом техники подделка стала более сложной и усложненной. Преступники используют современные технические средства, специализированные принтеры, и даже машинное обучение для создания невозможно отличить фальшивые копии от настоящих денег.
Борьба с фальшивомонетничеством:
Страны и государственные банки активно внедряют современные методы для предотвращения подделки денег. Это включает в себя использование новейших защитных технологий на банкнотах, просвещение граждан методам распознавания фальшивых средств, а также сотрудничество с правоохранительными органами для обнаружения и предотвращения преступных сетей.
Последствия для социума:
Поддельные средства несут не только финансовые, но и общественные последствия. Жители и компании теряют веру к финансовой системе, а борьба с преступностью требует значительных ресурсов, которые могли бы быть направлены на более полезные цели.
Заключение:
Фальшивые деньги – серьезная проблема, требующая уделяемого внимания и коллективных действий общества, правоохранительных органов и учреждений финансов. Только путем активной противодействия с нарушением можно гарантировать устойчивость экономики и сохранить уважение к денежной системе
Опасность подпольных точек: Места продажи фальшивых купюр”
Заголовок: Опасность подпольных точек: Места продажи фальшивых купюр
Введение:
Разговор об угрозе подпольных точек, занимающихся продажей фальшивых купюр, становится всё более актуальным в современном обществе. Эти места, предоставляя доступ к поддельным финансовым средствам, представляют серьезную угрозу для экономической стабильности и безопасности граждан.
Легкость доступа:
Одной из негативных аспектов подпольных точек является легкость доступа к фальшивым купюрам. На темных улицах или в скрытых интернет-пространствах, эти места становятся площадкой для тех, кто ищет возможность обмануть систему.
Угроза финансовой системе:
Продажа поддельных купюр в таких местах создает реальную угрозу для финансовой системы. Введение поддельных средств в обращение может привести к инфляции, понижению доверия к национальной валюте и даже к финансовым кризисам.
Мошенничество и преступность:
Подпольные точки, предлагающие фальшивые купюры, являются очагами мошенничества и преступной деятельности. Отсутствие контроля и законного регулирования в этих местах обеспечивает благоприятные условия для криминальных элементов.
Угроза для бизнеса и обычных граждан:
Как бизнесы, так и обычные граждане становятся потенциальными жертвами мошенничества, когда используют поддельные деньги, приобретенные в подпольных точках. Это ведет к утрате доверия и серьезным финансовым потерям.
Последствия для экономики:
Вмешательство нелегальных торговых мест в экономику оказывает отрицательное воздействие. Нарушение стабильности финансовой системы и создание дополнительных трудностей для правоохранительных органов являются лишь частью последствий для общества.
Заключение:
Продажа фальшивых купюр в подпольных точках представляет собой серьезную угрозу для общества в целом. Необходимо ужесточение законодательства и усиление контроля, чтобы противостоять этому злу и обеспечить безопасность экономической среды. Развитие сотрудничества между государственными органами, бизнес-сообществом и обществом в целом является ключевым моментом в предотвращении негативных последствий деятельности подобных точек.
магазин фальшивых денег купить
Темные закоулки сети: теневой мир продажи фальшивых купюр”
Введение:
Фальшивые деньги стали неотъемлемой частью теневого мира, где пункты сбыта – это источники серьезных угроз для экономики и общества. В данной статье мы обратим внимание на места, где процветает подпольная торговля фальшивыми купюрами, включая засекреченные зоны интернета.
Теневые интернет-магазины:
С прогрессом технологий и распространением онлайн-торговли, места продаж поддельных банкнот стали активно функционировать в теневых уголках интернета. Темные веб-сайты и форумы предоставляют возможность анонимно приобрести поддельные денежные средства, создавая тем самым значительный риск для финансовой системы.
Опасные последствия для общества:
Места продаж фальшивых купюр на скрытых веб-платформах несут в себе не только угрозу для финансовой стабильности, но и для обычных граждан. Покупка фальшивых купюр влечет за собой риски: от судебных преследований до утраты доверия со стороны окружающих.
Передовые технологии подделки:
На темных интернет-ресурсах активно используются передовые технологии для создания высококачественных подделок. От печатающих устройств, способных воспроизводить средства защиты, до использования криптовалютных платежей для обеспечения анонимности покупок – все это создает среду, в которой трудно обнаружить и пресечь незаконную торговлю.
Необходимость ужесточения мер борьбы:
Борьба с подпольной торговлей поддельных денег требует целостного решения. Важно ужесточить законодательство и разработать активные методы для выявления и блокировки теневых интернет-магазинов. Также невероятно важно поднимать готовность к информации общества относительно опасностей подобных действий.
Заключение:
Площадки продаж фальшивых купюр на скрытых местах интернета представляют собой серьезную угрозу для устойчивости экономики и общественной безопасности. В условиях расцветающего цифрового мира важно сосредотачивать усилия на противостоянии с подобными практиками, чтобы защитить интересы общества и сохранить веру к финансовой системе
http://evaelfie.site/# eva elfie new video
Фальшивые рубли, обычно, фальсифицируют с целью обмана и незаконного получения прибыли. Злоумышленники занимаются подделкой российских рублей, формируя поддельные банкноты различных номиналов. В основном, фальсифицируют банкноты с более высокими номиналами, например 1 000 и 5 000 рублей, поскольку это позволяет им зарабатывать большие суммы при уменьшенном числе фальшивых денег.
Процесс подделки рублей включает в себя использование технологического оборудования высокого уровня, специализированных печатающих устройств и специально подготовленных материалов. Шулеры стремятся наиболее точно воспроизвести защитные элементы, водяные знаки безопасности, металлическую защиту, микротекст и другие характеристики, чтобы препятствовать определение поддельных купюр.
Поддельные денежные средства регулярно вносятся в оборот через торговые точки, банки или прочие учреждения, где они могут быть незаметно скрыты среди настоящих денег. Это порождает серьезные трудности для финансовой системы, так как фальшивые деньги могут привести к потерям как для банков, так и для населения.
Столь же важно подчеркнуть, что имение и применение поддельных средств являются уголовными преступлениями и подпадают под уголовную ответственность в соответствии с нормативными актами Российской Федерации. Власти энергично противостоят с такими преступлениями, предпринимая меры по обнаружению и прекращению деятельности преступных групп, занимающихся фальсификацией российской валюты
eva elfie new videos: eva elfie – eva elfie hd
best dating sites for free: http://evaelfie.site/# eva elfie hd
escitalopram vs escitalopram oxalate
https://miamalkova.life/# mia malkova videos
mia malkova: mia malkova new video – mia malkova girl
Wow, fantastic blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your web site is great, as well as the content!
mia malkova girl: mia malkova latest – mia malkova videos
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
hoki1881
rikvip
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
sweetie fox cosplay: ph sweetie fox – sweetie fox new
娛樂城首儲
初次接觸線上娛樂城的玩家一定對選擇哪間娛樂城有障礙,首要條件肯定是評價良好的娛樂城,其次才是哪間娛樂城優惠最誘人,娛樂城體驗金多少、娛樂城首儲一倍可以拿多少等等…本篇文章會告訴你娛樂城優惠怎麼挑,首儲該注意什麼。
娛樂城首儲該注意什麼?
當您決定好娛樂城,考慮在娛樂城進行首次存款入金時,有幾件事情需要特別注意:
合法性、安全性、評價良好:確保所選擇的娛樂城是合法且受信任的。檢查其是否擁有有效的賭博牌照,以及是否採用加密技術來保護您的個人信息和交易。
首儲優惠與流水:許多娛樂城會為首次存款提供吸引人的獎勵,但相對的流水可能也會很高。
存款入金方式:查看可用的支付選項,是否適合自己,例如:USDT、超商儲值、銀行ATM轉帳等等。
提款出金方式:瞭解最低提款限制,綁訂多少流水才可以領出。
24小時客服:最好是有24小時客服,發生問題時馬上有人可以處理。
https://miamalkova.life/# mia malkova hd
The information shared is of top quality which has to get appreciated at all levels. Well done…
DNA
เว็บไซต์ DNABET: สู่ทาง ประสบการณ์ การพนัน ที่แตกต่างจาก ที่ เคย ประสบ!
DNABET ยังคง เป็นต้น เลือกที่หนึ่ง สำหรับ แฟน การเดิมพัน ทางอินเทอร์เน็ต ในประเทศไทย ในปี 2024.
ไม่ต้อง เสียเวลา ในการเลือก แข่ง DNABET เพราะที่นี่คุณ ไม่ต้อง กังวลว่าจะ จะได้ หรือไม่!
DNABET มีค่า การชำระเงิน ทุก หวยที่ สูง ตั้งแต่ 900 บาท ขึ้นไป เมื่อ ท่าน ถูกรางวัล จะได้รับ รางวัลมากมาย กว่า เว็บอื่น ๆ ที่คุณ เคย.
นอกจากนี้ DNABET ยังคง มี หวย ที่คุณสามารถเลือก มากมายถึง 20 หวย ทั่วโลก ทำให้ เลือก ตามใจ ได้อย่างหลากหลายแบบ.
ไม่ว่าจะเป็น หวยรัฐบาล หวยหุ้น หวยยี่กี ฮานอย หวยลาว และ ลอตเตอรี่ มีค่า เพียงแค่ 80 บาท.
ทาง DNABET มั่นใจ ในการเงิน โดยที่ ได้ เปลี่ยนชื่อ ชันเจน เป็น DNABET เพื่อ เสริมฐานลูกค้า และ ปรับปรุงระบบ สะดวกสบายมาก ขึ้น.
นอกจากนี้ DNABET ยังมี โปรโมชั่น ให้เลือก มากมาย เช่นเดียวกับ โปรโมชั่น สมาชิกใหม่ ท่านสมัคร วันนี้ จะได้รับ โบนัสเพิ่ม 500 บาท หรือ ไม่ต้อง เงิน.
นอกจากนี้ DNABET ยังมี ประจำเดือนที่ ท่าน และเลือก DNABET เป็นทางเลือก การเล่น หวย ของท่าน พร้อม รางวัล และ เหล่าโปรโมชั่น ที่ เยอะ ที่สุด ในปี 2024.
อย่า พลาด โอกาสที่ดีนี้ มา มาเป็นส่วนหนึ่งของ DNABET และ เพลิดเพลินกับ ประสบการณ์การเล่น หวย ทุกท่าน มีโอกาสจะ เป็นเศรษฐี ได้รับ เพียง แค่ เลือก DNABET เว็บแทงหวย ทางอินเทอร์เน็ต ที่ปลอดภัย และ มีสมาชิกมากที่สุด ในประเทศไทย!
100% free dating service: http://sweetiefox.pro/# ph sweetie fox
mikschai.com
Zhang Yanling의 눈에 불만의 눈물을 흘리며 그는 신음하며 머리를 손에 얹었습니다. “형제 …”
lana rhoades hot: lana rhoades full video – lana rhoades boyfriend
lana rhoades videos: lana rhoades hot – lana rhoades pics
sm-online-game.com
“…” Zhang Mao는 갑자기 서기관의 말이 가시적이라고 느꼈습니다.
promosi hoki1881
Предотвратите потерю данных и поломку оборудования с помощью стабилизатора напряжения
Стабилизаторы напряжения для газовых котлов Стабилизаторы напряжения для газовых котлов .
I do agree with all of the ideas you’ve presented in your post. They are very convincing and will certainly work. Still, the posts are too short for beginners. Could you please extend them a bit from next time? Thanks for the post.
https://lanarhoades.pro/# lana rhoades boyfriend
parrotsav.com
Xiao Jing과 여러 내시가 반대편에 서서 Dowager 황후를 조심스럽게 돌 보았습니다.
I?d must examine with you here. Which is not something I often do! I take pleasure in studying a publish that will make people think. Also, thanks for permitting me to remark!
It’s appropriate time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I want to suggest you few interesting things or suggestions. Maybe you could write next articles referring to this article. I desire to read even more things about it!
Thanks, I’ve been searching for details about this subject matter for ages and yours is the best I’ve found so far.
You’ve made some really good points there. I checked on the web for more info about the issue and found most individuals will go along with your views on this web site.
This is a topic that’s near to my heart… Best wishes! Where are your contact details though?
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get three e-mails with the same comment. Is there any way you can remove me from that service? Appreciate it!
sweetie fox video: sweetie fox full – sweetie fox new
free online: http://lanarhoades.pro/# lana rhoades boyfriend
http://lanarhoades.pro/# lana rhoades
mia malkova latest: mia malkova latest – mia malkova girl
lana rhoades: lana rhoades boyfriend – lana rhoades videos
Thanks for your write-up. I also believe that laptop computers are becoming more and more popular nowadays, and now are sometimes the only sort of computer used in a household. This is because at the same time that they’re becoming more and more cost-effective, their computing power is growing to the point where they’re as powerful as personal computers coming from just a few in years past.
Hiya! I simply want to give an enormous thumbs up for the good information you’ve gotten here on this post. I will likely be coming back to your blog for more soon.
https://evaelfie.site/# eva elfie videos
I love your wordpress template, exactly where do you down load it from?
Another thing is that while searching for a good on the web electronics store, look for online stores that are continuously updated, keeping up-to-date with the most current products, the most effective deals, along with helpful information on products and services. This will ensure that you are getting through a shop that really stays atop the competition and give you things to make intelligent, well-informed electronics buying. Thanks for the essential tips I have learned through your blog.
mia malkova full video: mia malkova full video – mia malkova full video
I really like it whenever people get together and share thoughts. Great site, keep it up!
Thanks for sharing excellent informations. Your website is so cool. I am impressed by the details that you have on this site. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for more articles. You, my friend, ROCK! I found just the information I already searched everywhere and simply couldn’t come across. What an ideal site.
mersingtourism.com
장황후는 흐뭇한 미소를 지으며 고개를 끄덕였다.
I?ve read a few good stuff here. Certainly worth bookmarking for revisiting. I wonder how much effort you put to make such a great informative site.
Your blog is a great source of positivity and inspiration in a world filled with negativity Thank you for making a difference
dating sinulator online: http://sweetiefox.pro/# sweetie fox cosplay
With havin so much content and articles do you ever run into any problems of plagorism or copyright violation? My website has a lot of unique content I’ve either authored myself or outsourced but it seems a lot of it is popping it up all over the internet without my agreement. Do you know any methods to help reduce content from being ripped off? I’d really appreciate it.
Wow, incredible blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your web site is great, as well as the content!
you’re really a good webmaster. The site loading speed is amazing. It seems that you are doing any unique trick. In addition, The contents are masterpiece. you have done a magnificent job on this topic!
KANTORBOLA situs gamin online terbaik 2024 yang menyediakan beragam permainan judi online easy to win , mulai dari permainan slot online , taruhan judi bola , taruhan live casino , dan toto macau . Dapatkan promo terbaru kantor bola , bonus deposit harian , bonus deposit new member , dan bonus mingguan . Kunjungi link kantorbola untuk melakukan pendaftaran .
http://miamalkova.life/# mia malkova only fans
sweetie fox new: ph sweetie fox – sweetie fox video
Daftar Ngamenjitu
Ngamenjitu: Situs Lotere Daring Terbesar dan Terjamin
Portal Judi telah menjadi salah satu portal judi daring terluas dan terjamin di Indonesia. Dengan bervariasi pasaran yang disediakan dari Semar Group, Situs Judi menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terbaik dan Terlengkap
Dengan total 56 market, Situs Judi menampilkan beberapa opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga pasaran eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Langkah Bermain yang Sederhana
Situs Judi menyediakan panduan cara main yang mudah dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Ngamenjitu.
Rekapitulasi Terkini dan Informasi Terkini
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Portal Judi. Selain itu, info terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Jenis Permainan
Selain togel, Portal Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Security dan Kepuasan Pelanggan Terjamin
Portal Judi mengutamakan keamanan dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Bonus Istimewa
Ngamenjitu juga menawarkan bervariasi promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan hadiah yang ditawarkan.
Dengan semua fasilitas dan layanan yang ditawarkan, Portal Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
excellent post, very informative. I wonder why the other specialists of this sector don’t notice this. You must continue your writing. I’m sure, you have a huge readers’ base already!
mia malkova new video: mia malkova new video – mia malkova girl
sweetie fox: ph sweetie fox – ph sweetie fox
http://evaelfie.site/# eva elfie new video
Do you have a spam problem on this blog; I also am a blogger, and I was curious about your situation; many of us have created some nice practices and we are looking to trade strategies with others, please shoot me an email if interested.
wonderful post, very informative. I wonder why the other specialists of this sector do not notice this. You must continue your writing. I am confident, you have a huge readers’ base already!
Heya i am for the first time here. I came across this board and I find It truly useful & it helped me out a lot. I hope to give something back and aid others like you aided me.
single senior dating sites: http://evaelfie.site/# eva elfie
mia malkova: mia malkova new video – mia malkova only fans
http://sweetiefox.pro/# sweetie fox full
Almanya medyum haluk hoca sizlere 40 yıldır medyumluk hizmeti veriyor, Medyum haluk hocamızın hazırladığı çalışmalar ise berlin medyum papaz büyüsü, Konularında en iyi sonuç ve kısa sürede yüzde yüz için bizleri tercih ediniz. İletişim: +49 157 59456087
citalopram pill
Ngamen jitu
Situs Judi: Platform Togel Online Terluas dan Terjamin
Situs Judi telah menjadi salah satu situs judi daring terbesar dan terjamin di Indonesia. Dengan beragam pasaran yang disediakan dari Semar Group, Situs Judi menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terbaik dan Terpenuhi
Dengan total 56 pasaran, Portal Judi menampilkan berbagai opsi terunggul dari market togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Cara Bermain yang Praktis
Ngamenjitu menyediakan petunjuk cara bermain yang sederhana dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Ngamenjitu.
Hasil Terakhir dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Portal Judi. Selain itu, informasi paling baru seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Jenis Game
Selain togel, Ngamenjitu juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Security dan Kenyamanan Klien Terjamin
Ngamenjitu mengutamakan security dan kepuasan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi dan Bonus Menarik
Ngamenjitu juga menawarkan bervariasi promosi dan hadiah menarik bagi para pemain setia maupun yang baru bergabung. Dari hadiah deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan layanan yang ditawarkan, Portal Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
smcasino7.com
Zhu Houzhao는 Fang Jifan을 유쾌하게 바라 보았습니다. “힘내세요!”
Thank you for the sensible critique. Me & my neighbor were just preparing to do a little research on this. We got a grab a book from our local library but I think I learned more clear from this post. I am very glad to see such great info being shared freely out there.
aviator game: aviator pin up – aviator bet
http://aviatorghana.pro/# aviator betting game
twichclip.com
이 다섯 단어는 바늘처럼 왕화의 마음을 찔렀다.
It is best to participate in a contest for the most effective blogs on the web. I’ll suggest this web site!
Virtually all of what you mention happens to be astonishingly precise and that makes me wonder why I hadn’t looked at this with this light previously. This particular article truly did turn the light on for me as far as this specific issue goes. Nonetheless there is actually one issue I am not really too cozy with and while I attempt to reconcile that with the central theme of the point, permit me see exactly what the rest of the visitors have to say.Very well done.
jogar aviator: como jogar aviator – como jogar aviator
divalproex depakote
aviator bahis: aviator oyna – aviator bahis
Thank you so much for sharing this wonderful post with us.
Thanks , I have just been searching for information about this topic for ages and yours is the best I have discovered so far. But, what about the bottom line? Are you sure about the source?
https://jogodeaposta.fun/# aplicativo de aposta
One other issue is that if you are in a predicament where you don’t have a cosigner then you may really want to try to exhaust all of your federal funding options. You can find many grants or loans and other scholarships or grants that will ensure that you get money to aid with university expenses. Thanks for the post.
I do love the manner in which you have presented this particular challenge and it does indeed supply me personally some fodder for thought. On the other hand, through what I have witnessed, I just simply trust as other comments stack on that people today continue to be on point and not start upon a tirade of some other news du jour. Still, thank you for this exceptional piece and even though I do not really concur with this in totality, I value the perspective.
ddavp teszt von willebrand
andrejpos.com
Zhang Jing은 Zhang Sen이 가족에게 돈을 보냈음에도 불구하고 여전히 오래된 유교 셔츠를 입었습니다.
Hi my loved one! I wish to say that this post is awesome, great written and come with approximately all significant infos. I would like to peer more posts like this .
ganhar dinheiro jogando: melhor jogo de aposta para ganhar dinheiro – jogos que dão dinheiro
http://jogodeaposta.fun/# ganhar dinheiro jogando
Almanya medyum haluk hoca sizlere 40 yıldır medyumluk hizmeti veriyor, Medyum haluk hocamızın hazırladığı çalışmalar ise papaz büyüsü bağlama büyüsü, Konularında en iyi sonuç ve kısa sürede yüzde yüz için bizleri tercih ediniz. İletişim: +49 157 59456087
Daftar Ngamenjitu
Situs Judi: Portal Lotere Online Terluas dan Terpercaya
Ngamenjitu telah menjadi salah satu portal judi online terluas dan terpercaya di Indonesia. Dengan beragam market yang disediakan dari Grup Semar, Ngamenjitu menawarkan sensasi main togel yang tak tertandingi kepada para penggemar judi daring.
Market Terunggul dan Terpenuhi
Dengan total 56 pasaran, Portal Judi memperlihatkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Cara Main yang Mudah
Ngamenjitu menyediakan tutorial cara bermain yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Situs Judi.
Hasil Terakhir dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Ngamenjitu. Selain itu, informasi terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Bermacam-macam Jenis Game
Selain togel, Situs Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Security dan Kepuasan Pelanggan Dijamin
Ngamenjitu mengutamakan security dan kenyamanan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Bonus Menarik
Portal Judi juga menawarkan berbagai promosi dan bonus menarik bagi para pemain setia maupun yang baru bergabung. Dari hadiah deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan pelayanan yang ditawarkan, Situs Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Situs Judi!
aviator oyna: aviator – aviator oyna slot
Link Alternatif Ngamenjitu
Portal Judi: Situs Lotere Online Terbesar dan Terpercaya
Ngamenjitu telah menjadi salah satu platform judi daring terluas dan terjamin di Indonesia. Dengan beragam market yang disediakan dari Semar Group, Portal Judi menawarkan sensasi bermain togel yang tak tertandingi kepada para penggemar judi daring.
Market Terbaik dan Terpenuhi
Dengan total 56 pasaran, Portal Judi menampilkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Cara Bermain yang Sederhana
Situs Judi menyediakan panduan cara main yang mudah dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Ngamenjitu.
Rekapitulasi Terakhir dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap pasaran secara real-time di Portal Judi. Selain itu, info paling baru seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Berbagai Jenis Permainan
Selain togel, Portal Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Keamanan dan Kenyamanan Klien Dijamin
Portal Judi mengutamakan keamanan dan kenyamanan pelanggan. Dengan sistem security terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Hadiah Menarik
Situs Judi juga menawarkan berbagai promosi dan hadiah istimewa bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan hadiah yang ditawarkan.
Dengan semua fasilitas dan layanan yang ditawarkan, Situs Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Ngamenjitu!
pin up: pin up bet – aviator oficial pin up
melhor jogo de aposta para ganhar dinheiro: jogos que dão dinheiro – jogo de aposta online
coupon for cozaar
https://aviatorghana.pro/# aviator betting game
Thanks for the guidelines you have discussed here. One more thing I would like to say is that laptop or computer memory requirements generally go up along with other advances in the engineering. For instance, if new generations of processor chips are introduced to the market, there is usually a corresponding increase in the size preferences of all computer system memory along with hard drive space. This is because the software operated by these processor chips will inevitably boost in power to take advantage of the new engineering.
The information shared is of top quality which has to get appreciated at all levels. Well done…
Понимание сущности и опасностей ассоциированных с отмыванием кредитных карт способствует людям предупреждать атак и защищать свои финансовые состояния. Обнал (отмывание) кредитных карт — это процедура использования украденных или незаконно полученных кредитных карт для совершения финансовых транзакций с целью замаскировать их происхождения и заблокировать отслеживание.
Вот некоторые способов, которые могут способствовать в уклонении от обнала кредитных карт:
Защита личной информации: Будьте осторожными в связи предоставления личной информации, особенно онлайн. Избегайте предоставления картовых номеров, кодов безопасности и инных конфиденциальных данных на ненадежных сайтах.
Надежные пароли: Используйте надежные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Контроль транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это позволит своевременно обнаруживать подозрительных транзакций.
Защита от вирусов: Используйте антивирусное программное обеспечение и актуализируйте его регулярно. Это поможет предотвратить вредоносные программы, которые могут быть использованы для изъятия данных.
Осмотрительное поведение в социальных медиа: Будьте осторожными в социальных сетях, избегайте опубликования чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Уведомление банка: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для блокировки карты.
Образование: Будьте внимательными к современным приемам мошенничества и обучайтесь тому, как предупреждать их.
Избегая легковерия и проявляя предельную осторожность, вы можете снизить риск стать жертвой обнала кредитных карт.
обнал карт работа
Обналичивание карт – это противозаконная деятельность, становящаяся все более широко распространенной в нашем современном мире электронных платежей. Этот вид мошенничества представляет серьезные вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является довольно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять поддельные электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с финансовыми потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – весомая угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
Незаконные платформы, где предлагают кэшинг банковских карт, составляют собой веб-ресурсы, специализирующиеся на обсуждении и проведении неправомерных транзакций с финансовыми картами. На таких форумах участники делают обмен информацией, приемами и знаниями в области обналичивания, что влечет за собой незаконные действия по получению к денежным ресурсам.
Данные веб-ресурсы могут предлагать разные услуги, относящиеся с преступной деятельностью, например фальсификация, скимминг, вредное ПО и другие техники для сбора информации с банковских карт. Также обсуждаются вопросы, касающиеся использованием украденных данных для совершения транзакций или вывода денег.
Пользователи незаконных платформ по обналу карт могут сохраняться анонимными и избегать привлечения правоохранительных органов. Они могут делиться советами, предоставлять сервисы, связанные с обналичиванием, а также совершать сделки, целенаправленные на незаконную финансовую деятельность.
Необходимо подчеркнуть, что участие в подобных деятельностях не просто является нарушение законов, но и может привести к правовым санкциям и уголовной ответственности.
melhor jogo de aposta para ganhar dinheiro: site de apostas – aplicativo de aposta
Фальшивые 5000 купить
Опасности поддельными 5000 рублей: Распространение фальшивых купюр и его результаты
В современном обществе, где цифровые платежи становятся все более популярными, правонарушители не оставляют без внимания и традиционные методы обмана, такие как передача недостоверных банкнот. В последнее время стало известно о незаконной сбыте поддельных 5000 рублевых купюр, что представляет весомую угрозу для денежной системы и граждан в общем.
Способы сбыта:
Нарушители активно используют закрытые сети сети для продажи поддельных 5000 рублей. На закулисных веб-ресурсах и противозаконных форумах можно обнаружить предложения недостоверных банкнот. К удивлению, это создает выгодные условия для дистрибуции недостоверных денег среди граждан.
Последствия для населения:
Наличие недостоверных денег в хождении может иметь значительные последствия для финансовой структуры и авторитета к денежной единице. Люди, не подозревая, что получили контрафактные купюры, могут использовать их в разносторонних ситуациях, что в финале приводит к повреждению поверию к банкнотам некоего номинала.
Опасности для граждан:
Гражданское население становятся вероятными потерпевшими преступников, когда они ненамеренно получают контрафактные деньги в транзакциях или при приобретениях. В следствие этого, они могут столкнуться с неблагоприятными ситуациями, такими как отказ от приема торговых посредников принять фальшивые купюры или даже шанс ответственности за труд расплаты поддельными деньгами.
Столкновение с распространением контрафактных денег:
Для предотвращения сообщества от аналогичных правонарушений необходимо усилить противодействие по выявлению и предотвращению производству поддельных денег. Это включает в себя сотрудничество между полицией и финансовыми учреждениями, а также расширение степени подготовки населения относительно признаков фальшивых банкнот и методов их обнаружения.
Завершение:
Диффузия недостоверных 5000 рублей – это важная риск для финансовой стабильности и надежности населения. Поддерживание кредитоспособности к денежной единице требует единых действий со со стороны властей, денежных учреждений и каждого. Важно быть настороженным и информированным, чтобы предупредить диффузию фальшивых денег и защитить денежные интересы граждан.
Покупка контрафактных купюр представляет собой противозаконным и потенциально опасным делом, что в состоянии закончиться тяжелым правовым последствиям либо вреду индивидуальной денежной стабильности. Вот некоторые причин, вследствие чего закупка поддельных денег является опасительной либо неуместной:
Нарушение законов:
Приобретение или использование лживых денег являются противоправным деянием, подрывающим нормы общества. Вас имеют возможность подвергнуться наказанию, которое может привести к аресту, взысканиям и лишению свободы.
Ущерб доверию:
Лживые деньги ослабляют доверенность к финансовой системе. Их поступление в оборот порождает возможность для надежных личностей и предприятий, которые могут завязать неожиданными перебоями.
Экономический ущерб:
Разнос лживых банкнот оказывает воздействие на финансовую систему, инициируя инфляцию что ухудшает глобальную финансовую равновесие. Это способно закончиться потере доверия в национальной валюте.
Риск обмана:
Те, те, осуществляют производством фальшивых денег, не обязаны поддерживать какие-нибудь стандарты характеристики. Поддельные банкноты могут быть легко выявлены, что, в итоге повлечь за собой ущербу для тех пытается применять их.
Юридические последствия:
В ситуации лишения свободы при применении контрафактных банкнот, вас способны принудительно обложить штрафами, и вы столкнетесь с законными сложностями. Это может отразиться на вашем будущем, в том числе сложности с трудоустройством и кредитной историей.
Общественное и личное благополучие основываются на правдивости и уважении в денежной области. Закупка фальшивых банкнот не соответствует этим принципам и может обладать серьезные последствия. Предлагается придерживаться законов и заниматься только правомерными финансовыми действиями.
Thanks for revealing your ideas on this blog. Likewise, a fable regarding the banks intentions whenever talking about foreclosed is that the traditional bank will not getreceive my payments. There is a specific amount of time in which the bank is going to take payments every now and then. If you are also deep inside hole, they are going to commonly call that you pay the particular payment in whole. However, that doesn’t mean that they will have any sort of repayments at all. In case you and the traditional bank can have the ability to work one thing out, a foreclosure method may halt. However, when you continue to miss payments beneath new system, the foreclosures process can pick up from where it left off.
https://aviatorghana.pro/# aviator
A large percentage of of whatever you state is supprisingly legitimate and that makes me wonder the reason why I hadn’t looked at this in this light before. This piece really did switch the light on for me personally as far as this specific topic goes. However at this time there is actually one particular factor I am not too comfortable with so while I attempt to reconcile that with the actual main idea of your issue, let me see exactly what all the rest of the readers have to say.Nicely done.
Great paintings! This is the type of information that are supposed to be shared around the web. Disgrace on the search engines for not positioning this put up higher! Come on over and consult with my web site . Thank you =)
aviator oyna slot: pin up aviator – aviator hilesi
Hiya! I simply would like to give a huge thumbs up for the great information you’ve here on this post. I might be coming again to your weblog for more soon.
There are certainly plenty of details like that to take into consideration. That is a nice point to convey up. I offer the thoughts above as general inspiration but clearly there are questions just like the one you carry up the place crucial factor will be working in sincere good faith. I don?t know if finest practices have emerged round issues like that, however I’m certain that your job is clearly recognized as a fair game. Each boys and girls really feel the impact of just a moment?s pleasure, for the rest of their lives.
jogar aviator: jogar aviator – jogar aviator
pin up bet: pin up – pin-up cassino
Thanks for your write-up. I also feel that laptop computers are getting to be more and more popular today, and now are often the only sort of computer utilised in a household. The reason being at the same time that they are becoming more and more very affordable, their working power is growing to the point where they may be as powerful as personal computers out of just a few years back.
This article is a refreshing change! The author’s unique perspective and thoughtful analysis have made this a truly fascinating read. I’m grateful for the effort he has put into crafting such an informative and thought-provoking piece. Thank you, author, for sharing your knowledge and sparking meaningful discussions through your exceptional writing!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
aplicativo de aposta: depósito mínimo 1 real – melhor jogo de aposta
I like it whenever people get together and share views. Great site, stick with it.
aviator: aviator bet – jogar aviator
raytalktech.com
Liu Jian과 다른 사람들은 고개를 저을 수밖에 없었습니다. “노신은 전하의 말에 동의하지 않습니다.”
I will right away clutch your rss as I can’t to find your e-mail subscription hyperlink or newsletter service. Do you’ve any? Kindly permit me understand in order that I could subscribe. Thanks.
aviator hilesi: pin up aviator – aviator bahis
Login Ngamenjitu
Ngamenjitu: Situs Togel Daring Terbesar dan Terjamin
Situs Judi telah menjadi salah satu situs judi online terluas dan terpercaya di Indonesia. Dengan bervariasi market yang disediakan dari Semar Group, Ngamenjitu menawarkan pengalaman bermain togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terunggul dan Terlengkap
Dengan total 56 pasaran, Portal Judi memperlihatkan berbagai opsi terunggul dari pasaran togel di seluruh dunia. Mulai dari pasaran klasik seperti Sydney, Singapore, dan Hongkong hingga market eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan market favorit mereka dengan mudah.
Langkah Main yang Mudah
Situs Judi menyediakan tutorial cara bermain yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di situs Portal Judi.
Hasil Terkini dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Situs Judi. Selain itu, info terkini seperti jadwal bank daring, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Macam Game
Selain togel, Portal Judi juga menawarkan berbagai jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati berbagai pilihan permainan yang menarik dan menghibur.
Keamanan dan Kenyamanan Klien Dijamin
Portal Judi mengutamakan keamanan dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di platform ini.
Promosi-Promosi dan Hadiah Istimewa
Ngamenjitu juga menawarkan bervariasi promosi dan hadiah istimewa bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga hadiah referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fitur dan layanan yang ditawarkan, Portal Judi tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Portal Judi!
aviator game online: aviator game – aviator betting game
yangsfitness.com
사실 Zhang Sheng은 여전히 두 개의 소매를 가진 사람이며 좋은 관리라고 할 수 있습니다.
Hello There. I discovered your weblog the use of msn. This is a really smartly written article. I will be sure to bookmark it and return to read more of your helpful info. Thanks for the post. I?ll certainly return.
pin-up casino: pin-up casino – cassino pin up
Awesome website you have here but I was wanting to know if you knew of any forums that cover the same topics talked about here? I’d really love to be a part of online community where I can get feed-back from other experienced people that share the same interest. If you have any recommendations, please let me know. Appreciate it!
It is perfect time to make some plans for the future and it is time to be happy. I’ve learn this post and if I may just I desire to recommend you some attention-grabbing things or suggestions. Maybe you could write subsequent articles regarding this article. I want to read more things about it!
aviator oficial pin up: pin up casino – pin-up cassino
azithromycin zithromax – https://azithromycin.pro/zithromax-and-pregnancy.html where to buy zithromax in canada
pin up cassino online: cassino pin up – pin-up cassino
Купил фальшивые рубли
Покупка фальшивых банкнот является недозволенным либо потенциально опасным поступком, что в состоянии закончиться серьезным правовым воздействиям и постраданию индивидуальной финансовой стабильности. Вот несколько примет, из-за чего закупка контрафактных купюр представляет собой опасительной либо недопустимой:
Нарушение законов:
Закупка либо применение лживых банкнот представляют собой противоправным деянием, нарушающим нормы страны. Вас могут подвергнуться наказанию, что возможно послать в аресту, финансовым санкциям или тюремному заключению.
Ущерб доверию:
Лживые купюры нарушают уверенность к финансовой организации. Их поступление в оборот возникает возможность для благоприятных гражданских лиц и бизнесов, которые способны попасть в непредвиденными убытками.
Экономический ущерб:
Разнос лживых купюр причиняет воздействие на финансовую систему, инициируя распределение денег что ухудшает общую финансовую устойчивость. Это в состоянии закончиться потере уважения к денежной единице.
Риск обмана:
Личности, кто, вовлечены в изготовлением контрафактных купюр, не обязаны соблюдать какие-либо параметры степени. Лживые бумажные деньги могут выйти легко выявлены, что в итоге приведет к ущербу для тех собирается их использовать.
Юридические последствия:
При событии попадания под арест при воспользовании фальшивых денег, вас способны взыскать штраф, и вы столкнетесь с юридическими проблемами. Это может сказаться на вашем будущем, включая возможные проблемы с трудоустройством и кредитной историей.
Общественное и личное благополучие зависят от правдивости и уважении в финансовых отношениях. Закупка контрафактных банкнот противоречит этим принципам и может порождать серьезные последствия. Рекомендуется соблюдать правил и заниматься исключительно законными финансовыми транзакциями.
Покупка лживых купюр приравнивается к незаконным иначе рискованным делом, что в состоянии привести к важным юридическими воздействиям либо ущербу индивидуальной финансовой надежности. Вот некоторые примет, почему покупка поддельных денег представляет собой потенциально опасной и неуместной:
Нарушение законов:
Покупка и эксплуатация фальшивых денег приравниваются к противоправным деянием, противоречащим нормы страны. Вас способны подвергнуть судебному преследованию, что возможно привести к аресту, взысканиям иначе лишению свободы.
Ущерб доверию:
Поддельные купюры ухудшают уверенность к финансовой организации. Их использование создает опасность для благоприятных гражданских лиц и бизнесов, которые могут попасть в неожиданными расходами.
Экономический ущерб:
Разнос фальшивых банкнот осуществляет воздействие на хозяйство, вызывая инфляцию что ухудшает всеобщую финансовую устойчивость. Это имеет возможность закончиться потере доверия к валютной единице.
Риск обмана:
Лица, которые, задействованы в изготовлением фальшивых купюр, не обязаны соблюдать какие-то параметры качества. Лживые банкноты могут стать легко распознаваемы, что, в итоге приведет к расходам для тех попытается применять их.
Юридические последствия:
При событии задержания при использовании поддельных купюр, вас имеют возможность наказать штрафом, и вы столкнетесь с законными сложностями. Это может сказаться на вашем будущем, с учетом трудности с получением работы и кредитной историей.
Благосостояние общества и личное благополучие зависят от правдивости и доверии в финансовой деятельности. Закупка фальшивых денег нарушает эти принципы и может иметь важные последствия. Рекомендуем придерживаться правил и вести только законными финансовыми действиями.
Покупка фальшивых денег считается противозаконным иначе опасным актом, что имеет возможность повлечь за собой глубоким правовым санкциям и вреду вашей денежной стабильности. Вот некоторые другие примет, вследствие чего получение фальшивых купюр считается опасной либо неуместной:
Нарушение законов:
Получение либо воспользование фальшивых банкнот приравниваются к правонарушением, нарушающим законы страны. Вас в состоянии подвергнуться судебному преследованию, что потенциально привести к аресту, денежным наказаниям либо тюремному заключению.
Ущерб доверию:
Поддельные банкноты нарушают доверенность в денежной системе. Их поступление в оборот создает опасность для порядочных гражданских лиц и предприятий, которые имеют возможность претерпеть неожиданными перебоями.
Экономический ущерб:
Разведение фальшивых денег влияет на экономическую сферу, провоцируя инфляцию и ухудшающая глобальную финансовую устойчивость. Это способно послать в потере уважения к денежной системе.
Риск обмана:
Люди, кто, вовлечены в изготовлением фальшивых купюр, не обязаны соблюдать какие-нибудь стандарты качества. Контрафактные деньги могут выйти легко обнаружены, что, в конечном итоге приведет к ущербу для тех пытается их использовать.
Юридические последствия:
При событии захвата при применении фальшивых денег, вас способны взыскать штраф, и вы столкнетесь с юридическими трудностями. Это может повлиять на вашем будущем, с учетом проблемы с трудоустройством с кредитной историей.
Благосостояние общества и личное благополучие зависят от честности и доверии в финансовой деятельности. Приобретение лживых купюр нарушает эти принципы и может иметь важные последствия. Предлагается соблюдать норм и осуществлять только законными финансовыми действиями.
aviator betting game: aviator bet malawi login – aviator game
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
zithromax 250 mg tablet price – https://azithromycin.pro/azithromycin-zithromax-500mg-price.html buy zithromax
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
jogar aviator Brasil: jogar aviator Brasil – jogar aviator Brasil
Mагазин фальшивых денег купить
Покупка фальшивых банкнот приравнивается к незаконным иначе опасным делом, что способно послать в тяжелым юридическим воздействиям или вреду вашей финансовой надежности. Вот некоторые причин, почему покупка фальшивых банкнот представляет собой потенциально опасной либо неуместной:
Нарушение законов:
Получение иначе эксплуатация поддельных банкнот представляют собой правонарушением, подрывающим правила государства. Вас могут подвергнуться юридическим последствиям, что потенциально закончиться лишению свободы, финансовым санкциям либо постановлению под стражу.
Ущерб доверию:
Лживые деньги ослабляют доверие к денежной системе. Их применение формирует опасность для порядочных личностей и предприятий, которые имеют возможность попасть в внезапными убытками.
Экономический ущерб:
Расширение лживых купюр оказывает воздействие на экономику, вызывая распределение денег что ухудшает всеобщую экономическую устойчивость. Это может повлечь за собой потере уважения к денежной единице.
Риск обмана:
Те, которые, задействованы в производством контрафактных денег, не обязаны поддерживать какие-то стандарты степени. Контрафактные купюры могут быть легко распознаваемы, что, в конечном итоге повлечь за собой ущербу для тех, кто пытается применять их.
Юридические последствия:
При случае попадания под арест за использование фальшивых купюр, вас могут принудительно обложить штрафами, и вы столкнетесь с юридическими трудностями. Это может оказать воздействие на вашем будущем, с учетом трудности с поиском работы и кредитной историей.
Благосостояние общества и личное благополучие зависят от правдивости и доверии в финансовой деятельности. Закупка контрафактных банкнот противоречит этим принципам и может иметь важные последствия. Советуем держаться правил и вести только легальными финансовыми транзакциями.
Где купить фальшивые деньги
Покупка контрафактных банкнот является недозволенным либо рискованным действием, что может привести к глубоким юридическим воздействиям иначе постраданию индивидуальной финансовой благосостояния. Вот некоторые причин, почему покупка поддельных купюр является рискованной или недопустимой:
Нарушение законов:
Покупка либо воспользование контрафактных купюр представляют собой преступлением, подрывающим правила страны. Вас имеют возможность подвергнуться судебному преследованию, что может послать в тюремному заключению, взысканиям либо приводу в тюрьму.
Ущерб доверию:
Фальшивые деньги ухудшают доверенность по отношению к финансовой организации. Их применение создает опасность для надежных людей и предприятий, которые в состоянии завязать внезапными перебоями.
Экономический ущерб:
Разнос поддельных банкнот причиняет воздействие на экономику, приводя к денежное расширение и ухудшая общую экономическую стабильность. Это в состоянии закончиться потере доверия в денежной единице.
Риск обмана:
Те, те, задействованы в производством лживых денег, не обязаны соблюдать какие угодно уровни качества. Контрафактные деньги могут выйти легко обнаружены, что, в итоге закончится расходам для тех попытается их использовать.
Юридические последствия:
При случае задержания при использовании поддельных банкнот, вас имеют возможность наказать штрафом, и вы столкнетесь с законными сложностями. Это может оказать воздействие на вашем будущем, с учетом сложности с поиском работы и кредитной историей.
Общественное и личное благополучие зависят от правдивости и доверии в финансовых отношениях. Получение контрафактных купюр не соответствует этим принципам и может представлять серьезные последствия. Рекомендуется соблюдать законов и заниматься исключительно законными финансовыми транзакциями.
madridnortehoy.com
Hongzhi 황제는 여전히 주사가 필요했지만 복용량은 훨씬 적었습니다.
buy cheap generic zithromax: where can i get zithromax over the counter – can i buy zithromax online
aviator: aviator betting game – aviator login
aviator: jogar aviator – aviator online
Wow that was odd. I just wrote an extremely long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Anyway, just wanted to say wonderful blog!
Thank you for some other informative website. The place else may I get that kind of info written in such a perfect method? I’ve a challenge that I’m simply now operating on, and I’ve been at the glance out for such information.
I don?t even know how I ended up here, but I thought this post was great. I do not know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
Покупка поддельных купюр приравнивается к неправомерным и потенциально опасным действием, что в состоянии закончиться тяжелым правовым последствиям или вреду личной денежной устойчивости. Вот некоторые причин, почему покупка поддельных денег считается опасительной или неприемлемой:
Нарушение законов:
Покупка и эксплуатация фальшивых купюр приравниваются к противоправным деянием, нарушающим нормы страны. Вас имеют возможность подвергнуться судебному преследованию, что потенциально закончиться тюремному заключению, финансовым санкциям и лишению свободы.
Ущерб доверию:
Лживые деньги ухудшают доверие к финансовой структуре. Их обращение порождает опасность для честных гражданских лиц и бизнесов, которые способны попасть в непредвиденными перебоями.
Экономический ущерб:
Распространение лживых банкнот осуществляет воздействие на экономическую сферу, вызывая распределение денег что ухудшает всеобщую финансовую устойчивость. Это может закончиться потере доверия в валютной единице.
Риск обмана:
Люди, какие, осуществляют изготовлением поддельных денег, не обязаны соблюдать какие-нибудь нормы уровня. Контрафактные деньги могут оказаться легко распознаны, что, в итоге приведет к ущербу для тех собирается их использовать.
Юридические последствия:
При случае задержания при использовании поддельных купюр, вас способны оштрафовать, и вы столкнетесь с юридическими трудностями. Это может сказаться на вашем будущем, в том числе проблемы с получением работы с кредитной историей.
Общественное и личное благополучие зависят от честности и доверии в финансовой сфере. Приобретение фальшивых купюр противоречит этим принципам и может порождать серьезные последствия. Предлагается соблюдать законов и заниматься исключительно легальными финансовыми транзакциями.
Покупка контрафактных денег считается неправомерным иначе опасительным поступком, что может послать в глубоким юридическим воздействиям и ущербу своей финансовой стабильности. Вот некоторые последствий, почему приобретение фальшивых купюр представляет собой опасительной иначе недопустимой:
Нарушение законов:
Приобретение или эксплуатация лживых банкнот считаются правонарушением, нарушающим положения общества. Вас в состоянии подвергнуться юридическим последствиям, которое может привести к тюремному заключению, взысканиям или приводу в тюрьму.
Ущерб доверию:
Фальшивые деньги ухудшают доверие к денежной организации. Их поступление в оборот порождает угрозу для честных граждан и организаций, которые могут столкнуться с внезапными расходами.
Экономический ущерб:
Распространение поддельных банкнот причиняет воздействие на экономическую сферу, инициируя распределение денег и ухудшая всеобщую финансовую устойчивость. Это может повлечь за собой утрате уважения к валютной единице.
Риск обмана:
Личности, те, занимается изготовлением контрафактных банкнот, не обязаны соблюдать какие-то нормы характеристики. Фальшивые банкноты могут быть легко выявлены, что в итоге повлечь за собой расходам для тех, кто собирается применять их.
Юридические последствия:
В ситуации лишения свободы при использовании поддельных банкнот, вас могут взыскать штраф, и вы столкнетесь с законными сложностями. Это может отразиться на вашем будущем, с учетом трудности с трудоустройством и кредитной историей.
Общественное и индивидуальное благосостояние зависят от правдивости и уважении в финансовой сфере. Закупка лживых купюр противоречит этим принципам и может иметь серьезные последствия. Рекомендуем соблюдать правил и заниматься только законными финансовыми сделками.
Фальшивые 5000 купить
Опасности поддельных 5000 рублей: Распространение фальшивых купюр и его воздействия
В современном обществе, где виртуальные платежи становятся все более широко используемыми, преступники не оставляют без внимания и классические методы недобросовестных действий, такие как дистрибуция поддельных банкнот. В последние дни стало известно о неправомерной продаже поддельных 5000 рублевых купюр, что представляет серьезную опасность для финансовой инфраструктуры и граждан в совокупности.
Способы торговли:
Преступники активно используют неявные сети сетевого пространства для продажи поддельных 5000 рублей. На скрытых веб-ресурсах и противозаконных форумах можно обнаружить прошения контрафактных банкнот. К удивлению, это создает хорошие условия для раскрутки недостоверных денег среди людей.
Последствия для общества:
Возможность контрафактных денег в потоке может иметь весомые воздействия для хозяйства и кредитоспособности к национальной валюте. Люди, не догадываясь, что получили поддельные купюры, могут использовать их в разнообразных ситуациях, что в конечном итоге приводит к потере кредитоспособности к банкнотам некоего номинала.
Риски для граждан:
Население становятся предполагаемыми пострадавшими мошенников, когда они случайным образом получают недостоверные деньги в транзакциях или при приобретениях. В итоге, они могут столкнуться с нелестными ситуациями, такими как отклонение торговых посредников принять поддельные купюры или даже вероятность юридической ответственности за труд расплаты поддельными деньгами.
Столкновение с распространением недостоверных денег:
В интересах предотвращения общества от таких же нарушений необходимо усилить меры по обнаружению и пресечению производству недостоверных денег. Это включает в себя работу в партнерстве между правоохранительными структурами и банками, а также расширение степени подготовки общества относительно признаков контрафактных банкнот и методов их обнаружения.
Финал:
Разнос поддельных 5000 рублей – это весомая опасность для финансовой стабильности и безопасности общества. Сохранение доверенности к государственной валюте требует единых действий со с участием властей, денежных учреждений и каждого. Важно быть осторожным и информированным, чтобы предотвратить раскрутку поддельных денег и защитить денежные интересы населения.
Купить фальшивые рубли
Покупка поддельных банкнот представляет собой противозаконным или рискованным делом, которое способно повлечь за собой глубоким законным наказаниям либо ущербу личной финансовой устойчивости. Вот несколько приводов, почему покупка лживых купюр представляет собой опасительной либо неуместной:
Нарушение законов:
Приобретение или использование фальшивых купюр являются противоправным деянием, нарушающим нормы территории. Вас способны поддать юридическим последствиям, что может повлечь за собой лишению свободы, взысканиям и лишению свободы.
Ущерб доверию:
Фальшивые деньги нарушают доверие к денежной структуре. Их использование создает угрозу для порядочных личностей и предприятий, которые имеют возможность попасть в неожиданными перебоями.
Экономический ущерб:
Разнос лживых денег осуществляет воздействие на экономику, инициируя рост цен и ухудшая всеобщую денежную стабильность. Это имеет возможность закончиться потере доверия к валютной единице.
Риск обмана:
Люди, которые, занимается изготовлением лживых купюр, не обязаны поддерживать какие-нибудь нормы качества. Поддельные банкноты могут выйти легко распознаны, что, в итоге приведет к расходам для тех, кто стремится воспользоваться ими.
Юридические последствия:
При событии задержания при применении контрафактных банкнот, вас могут оштрафовать, и вы столкнетесь с законными сложностями. Это может отразиться на вашем будущем, в том числе возможные проблемы с поиском работы и кредитной историей.
Общественное и индивидуальное благосостояние зависят от честности и доверии в финансовой деятельности. Закупка поддельных купюр противоречит этим принципам и может иметь серьезные последствия. Рекомендуем придерживаться законов и заниматься исключительно законными финансовыми сделками.
canadian drug stores: My Canadian pharmacy – canadian pharmacy world canadianpharm.store
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
northwest pharmacy canada My Canadian pharmacy canadian discount pharmacy canadianpharm.store
Howdy, I do think your blog could be having internet browser compatibility problems. When I look at your web site in Safari, it looks fine however, when opening in I.E., it has some overlapping issues. I just wanted to provide you with a quick heads up! Other than that, wonderful site!
Покупка лживых банкнот представляет собой противозаконным или опасительным действием, что имеет возможность повлечь за собой серьезным юридическим наказаниям иначе вреду своей денежной надежности. Вот некоторые другие последствий, почему приобретение поддельных купюр считается потенциально опасной или неуместной:
Нарушение законов:
Получение или эксплуатация контрафактных банкнот представляют собой правонарушением, противоречащим положения общества. Вас могут поддать уголовной ответственности, что возможно послать в тюремному заключению, финансовым санкциям либо лишению свободы.
Ущерб доверию:
Контрафактные деньги ослабляют уверенность к финансовой системе. Их использование формирует опасность для честных личностей и бизнесов, которые могут столкнуться с неожиданными убытками.
Экономический ущерб:
Разнос поддельных банкнот оказывает воздействие на хозяйство, инициируя распределение денег и подрывая общественную денежную стабильность. Это может закончиться потере доверия в денежной единице.
Риск обмана:
Люди, которые, вовлечены в изготовлением контрафактных денег, не обязаны соблюдать какие угодно параметры степени. Фальшивые деньги могут оказаться легко распознаваемы, что, в итоге приведет к потерям для тех, кто собирается их использовать.
Юридические последствия:
В ситуации лишения свободы при применении поддельных банкнот, вас могут оштрафовать, и вы столкнетесь с юридическими трудностями. Это может оказать воздействие на вашем будущем, в том числе сложности с трудоустройством и кредитной историей.
Благосостояние общества и личное благополучие зависят от правдивости и уважении в финансовых отношениях. Покупка контрафактных денег не соответствует этим принципам и может обладать важные последствия. Рекомендуем соблюдать законов и осуществлять только законными финансовыми действиями.
citalopram withdrawal symptoms
Покупка поддельных денег является незаконным иначе рискованным актом, которое имеет возможность закончиться важным правовым наказаниям либо постраданию личной денежной стабильности. Вот некоторые другие примет, из-за чего закупка фальшивых банкнот представляет собой рискованной и недопустимой:
Нарушение законов:
Приобретение или эксплуатация поддельных банкнот считаются противоправным деянием, нарушающим нормы страны. Вас имеют возможность поддать наказанию, что возможно закончиться аресту, денежным наказаниям либо тюремному заключению.
Ущерб доверию:
Лживые купюры нарушают доверие в финансовой системе. Их поступление в оборот возникает угрозу для надежных людей и предприятий, которые в состоянии попасть в неожиданными убытками.
Экономический ущерб:
Распространение поддельных купюр оказывает воздействие на хозяйство, инициируя рост цен и ухудшающая всеобщую экономическую равновесие. Это имеет возможность повлечь за собой потере уважения к денежной единице.
Риск обмана:
Личности, которые, задействованы в созданием фальшивых банкнот, не обязаны поддерживать какие-нибудь уровни характеристики. Поддельные бумажные деньги могут выйти легко обнаружены, что, в конечном итоге послать в потерям для тех, кто пытается их использовать.
Юридические последствия:
При событии попадания под арест при использовании контрафактных денег, вас способны оштрафовать, и вы столкнетесь с юридическими трудностями. Это может сказаться на вашем будущем, в том числе возможные проблемы с трудоустройством с кредитной историей.
Общественное и индивидуальное благосостояние основываются на честности и доверии в денежной области. Получение фальшивых банкнот не соответствует этим принципам и может представлять важные последствия. Предлагается придерживаться законов и осуществлять только легальными финансовыми действиями.
top 10 online pharmacy in india: cheapest online pharmacy – pharmacy website india indianpharm.store
depakote therapeutic range
canadian pharmacy ed medications: Best Canadian online pharmacy – canadian pharmacy world reviews canadianpharm.store
обнал карт работа
Обналичивание карт – это незаконная деятельность, становящаяся все более распространенной в нашем современном мире электронных платежей. Этот вид мошенничества представляет тяжелые вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является довольно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять фальшивые электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с материальными потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – значительная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
https://indianpharm24.com/# online shopping pharmacy india indianpharm.store
reputable indian pharmacies: indian pharmacy – buy prescription drugs from india indianpharm.store
indian pharmacies safe Generic Medicine India to USA india pharmacy indianpharm.store
https://mexicanpharm24.com/# mexican pharmacy mexicanpharm.shop
https://indianpharm24.shop/# reputable indian pharmacies indianpharm.store
http://indianpharm24.shop/# legitimate online pharmacies india indianpharm.store
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Great blog here! Also your website loads up very fast! What host are you using? Can I get your affiliate link to your host? I wish my web site loaded up as quickly as yours lol
pharmacy wholesalers canada: Canada pharmacy – canada cloud pharmacy canadianpharm.store
mexican pharmacy: mexican pharmaceuticals online – reputable mexican pharmacies online mexicanpharm.shop
One more thing. I think that there are numerous travel insurance web-sites of respectable companies that let you enter your journey details and get you the quotes. You can also purchase the actual international travel cover policy on internet by using the credit card. All you should do would be to enter your travel specifics and you can view the plans side-by-side. Just find the plan that suits your allowance and needs and after that use your credit card to buy it. Travel insurance on the internet is a good way to do investigation for a respected company to get international travel cover. Thanks for sharing your ideas.
ddavp(desmopressin acetate tablets)
Good info. Lucky me I discovered your blog by chance (stumbleupon). I’ve book-marked it for later!
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
Great website. Plenty of helpful info here. I am sending it to some friends ans also sharing in delicious. And of course, thanks for your effort!
I found your blog site on google and test a few of your early posts. Continue to maintain up the excellent operate. I simply additional up your RSS feed to my MSN Information Reader. In search of forward to reading extra from you later on!?
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
cozaar fda pregnancy
http://indianpharm24.com/# india online pharmacy indianpharm.store
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
http://indianpharm24.com/# world pharmacy india indianpharm.store
Обналичивание карт – это неправомерная деятельность, становящаяся все более популярной в нашем современном мире электронных платежей. Этот вид мошенничества представляет значительные вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является достаточно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разнообразные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять фальшивые электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с материальными потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – значительная угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
Do you have a spam issue on this website; I also am a blogger, and I was wanting to know your situation; many of us have created some nice methods and we are looking to exchange methods with other folks, be sure to shoot me an email if interested.
hey there and thanks in your info ? I?ve definitely picked up something new from proper here. I did then again expertise a few technical issues using this web site, since I experienced to reload the site lots of occasions prior to I could get it to load correctly. I had been wondering if your web host is OK? Now not that I am complaining, but slow loading cases instances will very frequently have an effect on your placement in google and could damage your high-quality score if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Well I?m adding this RSS to my e-mail and could glance out for much more of your respective intriguing content. Make sure you replace this once more soon..
http://canadianpharmlk.shop/# cheap canadian pharmacy online canadianpharm.store
What i do not realize is actually how you are not really much more well-liked than you might be now. You’re so intelligent. You realize therefore considerably relating to this subject, produced me personally consider it from a lot of varied angles. Its like men and women aren’t fascinated unless it is one thing to do with Lady gaga! Your own stuffs outstanding. Always maintain it up!
It?s really a nice and useful piece of info. I am glad that you shared this useful info with us. Please keep us informed like this. Thank you for sharing.
Online medicine order: india pharmacy – best india pharmacy indianpharm.store
Online medicine home delivery Online medicine home delivery indian pharmacy paypal indianpharm.store
http://canadianpharmlk.com/# canadian pharmacy prices canadianpharm.store
https://indianpharm24.shop/# cheapest online pharmacy india indianpharm.store
This web page does not show up correctly on my iphone 3gs – you might want to try and fix that
http://indianpharm24.shop/# cheapest online pharmacy india indianpharm.store
northwest canadian pharmacy: Certified Canadian pharmacies – my canadian pharmacy reviews canadianpharm.store
Hi there! Would you mind if I share your blog with my twitter group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Cheers
https://mexicanpharm24.shop/# mexico drug stores pharmacies mexicanpharm.shop
Hey there, You’ve done an excellent job. I will definitely digg it and for my part suggest to my friends. I am sure they’ll be benefited from this website.
legitimate canadian online pharmacies: canadian pharmacy – canadian drugs online canadianpharm.store
https://mexicanpharm24.com/# mexican rx online mexicanpharm.shop
strelkaproject.com
그제야 Fang Jifan은 안도감을 느끼고 고개를 숙이고 차를 한 모금 마셨습니다.
I really appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
pharmacy com canada: Canadian pharmacy prices – canadian pharmacy victoza canadianpharm.store
https://mexicanpharm24.shop/# mexican mail order pharmacies mexicanpharm.shop
https://mexicanpharm24.com/# mexican mail order pharmacies mexicanpharm.shop
medicine in mexico pharmacies order online from a Mexican pharmacy buying from online mexican pharmacy mexicanpharm.shop
http://mexicanpharm24.com/# mexican mail order pharmacies mexicanpharm.shop
Hello, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam remarks? If so how do you stop it, any plugin or anything you can advise? I get so much lately it’s driving me crazy so any help is very much appreciated.
http://indianpharm24.com/# best online pharmacy india indianpharm.store
Hello, Neat post. There is an issue together with your web site in internet explorer, could check this? IE still is the marketplace leader and a huge element of folks will omit your magnificent writing because of this problem.
canada drugs online review: My Canadian pharmacy – canadian pharmacy online canadianpharm.store
Thanks for your write-up on this blog. From my experience, there are times when softening upwards a photograph might provide the photographer with a chunk of an inspired flare. Oftentimes however, this soft cloud isn’t just what you had planned and can sometimes spoil a normally good image, especially if you thinking about enlarging them.
http://mexicanpharm24.com/# mexico pharmacies prescription drugs mexicanpharm.shop
Excellent read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch since I found it for him smile So let me rephrase that: Thanks for lunch!
It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 카지노 검증업체 .COM
manzanaresstereo.com
얼굴에 의심스러운 표정을 지은 Liu Jian과 다른 사람들은 기념물 더미를 인수하여 유포하기 시작했습니다.
You’re so awesome! I do not believe I’ve read through something like this before. So nice to find someone with a few original thoughts on this issue. Seriously.. thank you for starting this up. This web site is something that’s needed on the internet, someone with a bit of originality.
https://clomidst.pro/# can i buy clomid without insurance
prednisone 50 mg for sale: prednisone drug class – prednisone ordering online
how to get amoxicillin over the counter: amoxicillin generic – amoxicillin over counter
apo prednisone: prednisone used for inflammation – buy prednisone tablets online
kantorbola
Kantorbola adalah situs slot gacor terbaik di indonesia , kunjungi situs RTP kantor bola untuk mendapatkan informasi akurat slot dengan rtp diatas 95% . Kunjungi juga link alternatif kami di kantorbola77 dan kantorbola99 .
can i buy prednisone from canada without a script: how long does prednisone take to work – prednisone 10mg for sale
https://prednisonest.pro/# buy prednisone with paypal canada
cost of clomid without dr prescription: order cheap clomid – can i order cheap clomid prices
Умение осмысливать сущности и опасностей связанных с легализацией кредитных карт способствует людям избегать подобных атак и защищать свои финансовые ресурсы. Обнал (отмывание) кредитных карт — это механизм использования украденных или нелегально добытых кредитных карт для совершения финансовых транзакций с целью скрыть их происхождение и заблокировать отслеживание.
Вот некоторые из способов, которые могут содействовать в уклонении от обнала кредитных карт:
Охрана личной информации: Будьте осторожными в отношении предоставления личных данных, особенно онлайн. Избегайте предоставления номеров карт, кодов безопасности и инных конфиденциальных данных на сомнительных сайтах.
Мощные коды доступа: Используйте безопасные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Мониторинг транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это способствует своевременному выявлению подозрительных транзакций.
Защита от вирусов: Используйте антивирусное программное обеспечение и вносите обновления его регулярно. Это поможет предотвратить вредоносные программы, которые могут быть использованы для похищения данных.
Осмотрительное поведение в социальных медиа: Будьте осторожными в онлайн-сетях, избегайте опубликования чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Уведомление банка: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для блокировки карты.
Обучение: Будьте внимательными к новым методам мошенничества и обучайтесь тому, как противостоять их.
Избегая легковерия и осуществляя предупредительные действия, вы можете уменьшить риск стать жертвой обнала кредитных карт.
amoxicillin 500 mg for sale amoxicillin 875 mg tablet buy amoxicillin 250mg
how much is prednisone 5mg: what is the lowest dose of prednisone you can take – prednisone canada pharmacy
hoki 1881
amoxicillin from canada: amoxicillin where to get – cost of amoxicillin prescription
https://amoxilst.pro/# amoxicillin 500mg capsules price
ezetimibe outcome study
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
diclofenac/misoprostol
amoxicillin brand name: over the counter amoxicillin – amoxicillin 500mg capsule
buy prednisone online india: can i purchase prednisone without a prescription – prednisone 5093
laanabasis.com
하나님은 자신이 언제 자신을 생각하고 원래 위치로 복귀할지 아십니다.
http://clomidst.pro/# can i order cheap clomid tablets
20 mg prednisone: prednisone best price – buy 40 mg prednisone
Wonderful goods from you, man. I have understand your stuff previous to and you are just extremely great. I really like what you have acquired here, certainly like what you’re stating and the way in which you say it. You make it entertaining and you still take care of to keep it sensible. I can not wait to read much more from you. This is actually a great web site.
amoxicillin pills 500 mg: amoxicillin allergy – can you buy amoxicillin over the counter in canada
order amoxicillin 500mg: amoxil suspension – can you buy amoxicillin uk
amoxicillin 750 mg price amoxicillin generic amoxicillin online without prescription
https://prednisonest.pro/# prednisone 20 tablet
augmentin for std
prednisone 10mg canada: buy prednisone 10mg – prednisone 2 mg daily
order amoxicillin 500mg: amoxicillin and clavulanate potassium tablets – can you buy amoxicillin over the counter canada
diltiazem xt 120 mg
manga online
where can i get amoxicillin: how long do amoxicillin side effects last – cost of amoxicillin
http://amoxilst.pro/# amoxicillin for sale
can you get generic clomid without insurance: how can i get clomid tablets – how can i get generic clomid without insurance
prednisone 50 mg buy: prednisone 10 mg online – prednisone for dogs
shopanho.com
Zhu Wenjing은 서둘러 고개를 저었다. “신사는 부엌에서 멀리 떨어져 있는데 왜 … 어떻게 이런 일이 일어 났습니까?”
EuroFrance – części zamienne do samochodów CITROEN, PEUGEOT, RENAULT, DACIA P.H.U. „EDPOL” Edward i Krzysztof Gosławscy Spółka Jawna realizuje projekt dofinansowany z Funduszy Europejskich: EDPOL Food&Innovation jako świadomy producent sosów i kreator kompleksowych rozwiązań do sektora convenience oferuje swoje produkty m.in. w saszetkach wykonanych z folii nadającej się w dużej mierze do recyklingu. Wprowadzone zostały warstwy PE i PP do produkcji saszetek z sosami i saszetek z przyprawami. Nowa folia BOPP jest w 100% zdatna do recyklingu, wolna od PVC oraz jest bardzo wytrzymała mechanicznie a warstwa barierowa jest dobrze chroniona. Na Gali Pulsu Biznesu w Katowicach 28 stycznia 2016 r. firma AUTO-ELEMENTS została po raz kolejny uhonorowana statuetką Gazeli Biznesu 2015. Auto-Elements, jako dostawca części nadwozia wszystkich kategorii na rynku polskim, opiera swój rozwój na stosowaniu najnowszych rozwiązań IT i zaawansowanych baz danych, co umożliwia bezbłędne krosowanie rekordów baz danych z częściami zamiennymi różnych kategorii
https://forum.codeigniter.com/member.php?action=profile&uid=97815
Atrakcyjne oferty dla Twojego samochodu dostawczego. Sprawdź aktualne oferty w atrakcyjnych cenach 7 maja 2021 Δdocument.getElementById( “ak_js_1” ).setAttribute( “value”, ( new Date() ).getTime() ); Im częściej samochód jest używany, tym większe jest zużycie jego różnych elementów. Na początku kierowca tego nie odczuwa, ponieważ proces zużywania się auto części jest zazwyczaj dość powolny. Jazda ze zużytymi lub uszkodzonymi częściami może mieć poważne konsekwencje, w tym być niebezpieczna dla zdrowia, a nawet życia. Dlatego poszczególne części samochodu należy regularnie wymieniać zgodnie z zaleceniami. Zajmuje się profesjonalną sprzedażą części do pojazdów włoskiej marki IVECO, słynących z produkcji pojazdów dostawczych. Ive-Parts to hurtownia części samochodowych działająca w Poznaniu od 2011 roku. Oryginalne części samochodowe Iveco sprowadzamy tylko od sprawdzonych dostawców, między innymi z Włoch.
https://amoxilst.pro/# azithromycin amoxicillin
hoki1881
hoki1881
ttbslot.com
그런 미치광이는 돼지나 개나 다를 바 없고, 자기 아들은 그냥…
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
https://edpills.guru/# buying erectile dysfunction pills online
pharmacy coupons: canadian pharmacy online – canada online pharmacy no prescription
low cost ed meds online erectile dysfunction online ed pills cheap
canadian pharmacy coupon: mexican pharmacy online – canadian pharmacy coupon
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
ed online meds: low cost ed meds online – low cost ed medication
http://onlinepharmacy.cheap/# canadian pharmacy coupon
pharmacy without prescription: pharmacy online – mail order prescription drugs from canada
effexor and wellbutrin together
flexeril pregnancy category
can i buy prescription drugs in canada: order prescription from canada – meds online no prescription
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
cost of ed meds: best online ed meds – online ed treatments
indian pharmacy no prescription: no prescription medicines – non prescription online pharmacy
https://pharmnoprescription.pro/# mexican pharmacy no prescription
where to buy ed pills where to buy erectile dysfunction pills online ed medications
discount ed pills: ed prescriptions online – ed medicines online
top rated ed pills: buy ed medication online – online erectile dysfunction prescription
טלגראס
מרכז המִקוּם למענה רֶּקַע כיוונים (Telegrass), קָרוֹוּעַ גם בשמות “רֶּקַע” או “רֶּקַע כיוונים”, הוא אתר המספק מידע, לינקים, קישורים, מדריכים והסברים בנושאי קנאביס בתוך הארץ. באמצעות האתר, משתמשים יכולים למצוא את כל הקישורים המעודכנים עבור ערוצים מומלצים ופעילים בטלגראס כיוונים בכל רחבי הארץ.
טלגראס כיוונים הוא אתר ובוט בתוך פלטפורמת טלגראס, מספקות דרכי תקשורת ושירותים שונים בתחום רכישת קנאביס וקשורים. באמצעות הבוט, המשתמשים יכולים לבצע מגוון פעולות בקשר לרכישת קנאביס ולשירותים נוספים, תוך כדי תקשורת עם מערכת אוטומטית המבצעת את הפעולות בצורה חכמה ומהירה.
בוט הטלגראס (Telegrass Bot) מציע מגוון פעולות שימושיות למשתמש: שליחה קנאביס: בצע הזמנות דרך הבוט על ידי בחירת סוגי הקנאביס, כמות וכתובת למשלוח.
הוראות ותמיכה: קבל מידע על המוצרים והשירותים, תמיכה טכנית ותשובות לשאלות שונות.
בדיקה מלאי: בדוק את המלאי הזמין של קנאביס ובצע הזמנה תוך כדי הקשת הבדיקה.
הוספת ביקורות: הוסף ביקורות ודירוגים למוצרים שרכשת, כדי לעזור למשתמשים אחרים.
הוספת מוצרים חדשים: הוסף מוצרים חדשים לפלטפורמה והצג אותם למשתמשים.
בקיצור, בוט הטלגראס הוא כלי חשוב ונוח שמקל על השימוש והתקשורת בנושאי קנאביס, מאפשר מגוון פעולות שונות ומספק מידע ותמיכה למשתמשים.
http://onlinepharmacy.cheap/# canada online pharmacy no prescription
canadian pharmacy online no prescription needed: no prescription medicines – non prescription online pharmacy
Does your site have a contact page? I’m having a tough time locating it but, I’d like to send you an email. I’ve got some suggestions for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it develop over time.
why do you take flomax 30 minutes after a meal
buy pills without prescription: online canadian pharmacy no prescription – canadian pharmacy no prescription required
cheap ed: pills for erectile dysfunction online – erectile dysfunction pills online
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
oug 2 contraventii
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
http://edpills.guru/# affordable ed medication
One more thing. In my opinion that there are lots of travel insurance web-sites of reliable companies than enable you to enter your trip details and find you the quotations. You can also purchase your international travel insurance policy on internet by using your credit card. All you have to do would be to enter the travel details and you can begin to see the plans side-by-side. Simply find the package that suits your financial allowance and needs then use your bank credit card to buy the idea. Travel insurance on the web is a good way to check for a respected company to get international holiday insurance. Thanks for sharing your ideas.
discount prescription drugs canada: no prescription medicine – order prescription drugs online without doctor
Thanks for your ideas. One thing we’ve noticed is the fact that banks and financial institutions know the dimensions and spending behavior of consumers and understand that plenty of people max outside their cards around the breaks. They wisely take advantage of this fact and commence flooding the inbox as well as snail-mail box along with hundreds of 0 APR card offers right after the holiday season comes to an end. Knowing that when you are like 98 of American general public, you’ll hop at the one opportunity to consolidate financial debt and shift balances towards 0 interest rate credit cards.
best ed pills online: buy erectile dysfunction medication – order ed pills
Thanks for expressing your ideas. I’d also like to express that video games have been at any time evolving. Modern tools and enhancements have helped create realistic and active games. These kind of entertainment video games were not that sensible when the concept was first of all being used. Just like other kinds of technologies, video games as well have had to develop through many decades. This itself is testimony on the fast progression of video games.
apksuccess.com
“우와, 맛있다…” 장옌링은 수박씨를 뱉는 것조차 거부했다.
erection pills online: what is the cheapest ed medication – online erectile dysfunction pills
prescription drugs online best online pharmacy pharmacy online 365 discount code
buy meds online without prescription: pharmacies without prescriptions – pills no prescription
http://onlinepharmacy.cheap/# canadian pharmacy world coupon code
http://pharmacynoprescription.pro/# best website to buy prescription drugs
best online pharmacies in mexico: mexican pharmacy – buying prescription drugs in mexico
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
http://indianpharm.shop/# india online pharmacy
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Hi, Neat post. There is an issue together with your website in web explorer, could check this? IE nonetheless is the marketplace leader and a good element of people will leave out your excellent writing because of this problem.
ed meds online canada: canada rx pharmacy world – canadian pharmacy 365
I do love the way you have framed this particular matter plus it does present me personally a lot of fodder for consideration. However, coming from just what I have observed, I only hope as other feed-back pile on that individuals continue to be on point and don’t embark on a tirade of the news of the day. Still, thank you for this fantastic piece and whilst I can not necessarily agree with the idea in totality, I value the point of view.
how much is allopurinol
http://indianpharm.shop/# Online medicine home delivery
top 10 online pharmacy in india top 10 pharmacies in india п»їlegitimate online pharmacies india
Thanks for the points shared on the blog. Yet another thing I would like to convey is that fat reduction is not about going on a dietary fad and trying to get rid of as much weight that you can in a couple of days. The most effective way to shed weight is by acquiring it gradually and following some basic guidelines which can provide help to make the most out of your attempt to lose fat. You may understand and already be following many of these tips, nonetheless reinforcing expertise never damages.
https://indianpharm.shop/# top 10 pharmacies in india
I just added this blog site to my rss reader, excellent stuff. Can not get enough!
aripiprazole maximum dose
Thank you for another informative site. Where else could I get that type of information written in such an ideal way? I have a project that I am just now working on, and I have been on the look out for such info.
I’m not that much of a online reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your website to come back in the future. Cheers
Most of whatever you state happens to be astonishingly legitimate and that makes me ponder why I had not looked at this in this light previously. This article really did turn the light on for me personally as far as this particular subject matter goes. But there is actually just one position I am not too comfy with so whilst I try to reconcile that with the main idea of the issue, let me observe just what all the rest of the readers have to point out.Nicely done.
I have noticed that over the course of creating a relationship with real estate proprietors, you’ll be able to get them to understand that, in every single real estate exchange, a payment is paid. In the long run, FSBO sellers tend not to “save” the commission payment. Rather, they try to earn the commission by means of doing a strong agent’s occupation. In this, they commit their money and time to conduct, as best they can, the obligations of an realtor. Those responsibilities include displaying the home by marketing, offering the home to prospective buyers, developing a sense of buyer urgency in order to make prompt an offer, scheduling home inspections, controlling qualification checks with the loan company, supervising maintenance tasks, and facilitating the closing of the deal.
reliable canadian online pharmacy: drugs from canada – canadian pharmacy checker
https://canadianpharm.guru/# canadian pharmacy ed medications
qiyezp.com
Ouyang Zhi에 관해서는, 그가 살아남았다는 것을 갑자기 깨닫기까지 오랜 시간이 걸렸습니다.
mexican rx online: medicine in mexico pharmacies – mexican online pharmacies prescription drugs
mexican drugstore online: buying prescription drugs in mexico online – medicine in mexico pharmacies
indian pharmacy: best online pharmacy india – top 10 online pharmacy in india
https://pharmacynoprescription.pro/# buy pain meds online without prescription
buying from online mexican pharmacy: pharmacies in mexico that ship to usa – mexican mail order pharmacies
canadian drug canadian pharmacy cheap canadian pharmacy phone number
http://indianpharm.shop/# top online pharmacy india
aspirin every day
top online pharmacy india: best india pharmacy – Online medicine order
http://indianpharm.shop/# п»їlegitimate online pharmacies india
online pharmacy canada no prescription: canada prescription online – how to get a prescription in canada
indian pharmacy online: top 10 pharmacies in india – india online pharmacy
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
https://pharmacynoprescription.pro/# no prescription online pharmacy
canadian prescription drugstore review: canadian pharmacy without a prescription – online pharmacy reviews no prescription
It’s a game. Five dollars is free. Try it It’s not an easy game,
->-> 카지노 검증업체 .COM
canada drugs online review: canadian drugs online – canadian neighbor pharmacy
canadian pharmacies compare: canada drugs online review – canadian pharmacy ed medications
http://mexicanpharm.online/# mexico drug stores pharmacies
best mail order pharmacy canada reddit canadian pharmacy canadian drugstore online
https://canadianpharm.guru/# canadian family pharmacy
purple pharmacy mexico price list: mexican online pharmacies prescription drugs – pharmacies in mexico that ship to usa
pharmacies in mexico that ship to usa: medication from mexico pharmacy – pharmacies in mexico that ship to usa
http://canadianpharm.guru/# buying from canadian pharmacies
buying prescription drugs in mexico online: mexican mail order pharmacies – mexico pharmacy
is amitriptyline addictive
buy prescription drugs from india: pharmacy website india – top 10 online pharmacy in india
I’m extremely pleased to find this site. I need to to thank you for ones time just for this fantastic read!! I definitely loved every little bit of it and I have you book marked to see new information in your blog.
pharmacies in mexico that ship to usa: best mexican online pharmacies – pharmacies in mexico that ship to usa
https://canadianpharm.guru/# buy prescription drugs from canada cheap
It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 토토사이트 .COM
adderall canadian pharmacy: legitimate canadian pharmacies – canadian online drugstore
online pharmacies no prescription: no prescription needed – online drugstore no prescription
https://mexicanpharm.online/# mexico pharmacies prescription drugs
https://indianpharm.shop/# top 10 pharmacies in india
safe canadian pharmacy: legitimate canadian online pharmacies – pharmacy com canada
Online medicine order: best online pharmacy india – mail order pharmacy india
https://canadianpharm.guru/# onlinepharmaciescanada com
no prescription online pharmacies: buy medication online no prescription – best online pharmacy without prescriptions
mexican drugstore online: mexican online pharmacies prescription drugs – mexico pharmacies prescription drugs
I wanted to thank you for this wonderful read!! I certainly enjoyed every bit of it. I’ve got you bookmarked to check out new things you post…
https://pharmacynoprescription.pro/# mexico online pharmacy prescription drugs
cheap canadian pharmacy: best mail order pharmacy canada – canadian pharmacy ltd
Güvenilir bir danışman için medyum nasip hocayı seçin en iyi medyum hocalardan bir tanesidir.
canada pharmacy without prescription: canadian and international prescription service – how to order prescription drugs from canada
qiyezp.com
Qi Jingtong은 재빨리 검을 뽑고 “오늘은 공덕을 쌓는 날입니다! “라고 외쳤습니다.
Присутствие скрытых интернет-площадок – это событие, который вызывает великий заинтересованность и разговоры в современном окружении. Подпольная часть веба, или глубокая зона сети, есть закрытую конструкцию, доступную лишь при помощи особые программные продукты и параметры, обеспечивающие анонимность субъектов. В данной скрытой конструкции размещаются подпольные рынки – онлайн-платформы, где торговля различные товары и услуговые предложения, в большинстве случаев незаконного характера.
По даркнет-маркетах можно обнаружить самые различные продукты: наркотические вещества, оружие, ворованные данные, взломанные учетные записи, подделки и многое другое. Такие базары иногда притягивают заинтересованность и преступников, так и рядовых субъектов, желающих обходить стороной право или же получить возможность доступа к товары и сервисам, которые на обыденном всемирной сети были бы в не доступны.
Однако следует помнить, что активность по теневых электронных базарах носит нелегальный степень и в состоянии создать крупные правовые нормы последствия по закону. Полицейские органы усердно сражаются противостоят этими рынками, однако из-за инкогнито даркнета это обстоятельство не перманентно просто так.
Следовательно, присутствие скрытых интернет-площадок есть реальностью, и все же эти площадки останавливаются территорией крупных рисков как и для таковых субъектов, так и для таких общественности в в целом и целом.
medications online without prescriptions buy prescription online no prescription online pharmacy
Тор веб-навигатор – это особый браузер, который рассчитан для обеспечения тайности и безопасности в сети. Он основан на платформе Тор (The Onion Router), которая позволяет пользователям пересылать данными с использованием дистрибутированную сеть узлов, что делает трудным прослушивание их действий и установление их местоположения.
Основополагающая функция Тор браузера заключается в его возможности направлять интернет-трафик путем несколько узлов сети Тор, каждый из них зашифровывает информацию перед передачей последующему узлу. Это создает множество слоев (поэтому и название “луковая маршрутизация” – “The Onion Router”), что превращает практически невозможным отслеживание и установление пользователей.
Тор браузер периодически используется для преодоления цензуры в территориях, где ограничен доступ к определенным веб-сайтам и сервисам. Он также позволяет пользователям гарантировать приватность своих онлайн-действий, например просмотр веб-сайтов, общение в чатах и отправка электронной почты, избегая отслеживания и мониторинга со стороны интернет-провайдеров, властных агентств и киберпреступников.
Однако стоит учитывать, что Тор браузер не гарантирует полной конфиденциальности и безопасности, и его применение может быть привязано с опасностью доступа к противозаконным контенту или деятельности. Также вероятно замедление скорости интернет-соединения по причине
Подпольные площадки, то есть темные рынки, есть онлайн-платформы, доступные только исключительно при помощи даркнет – интернет-область, не доступная для стандартных поисковых систем. Таковые площадки позволяют участникам торговать товарами разными товарами а сервисами, обычно незаконного специфики, как наркотики, вооружение, украденные данные, фальшивые документы и иные недопустимые либо незаконные вещи или услуги.
Темные площадки предоставляют инкогнито своих пользовательских аккаунтов посредством применения определенных софта или параметров, например The Onion Routing, те скрывают IP-адреса а направляют интернет-трафик с помощью разнообразные узловые узлы, что делает трудным прослеживание их действий полицейскими.
Такие площадки иногда попадают объектом интереса полицейских, те сопротивляются с ими в пределах борьбы против криминалом в сфере информационных технологий а нелегальной торговлей.
how much celebrex can i take
http://canadianpharm.guru/# legit canadian pharmacy
Тор теневая часть интернета – это часть интернета, какая, которая деи?ствует выше стандартнои? сети, но неприступна для прямого доступа через стандартные браузеры, как Google Chrome или Mozilla Firefox. Для входа к этои? сети требуется особенное програмное обеспечение, как, Tor Browser, которыи? обеспечивает секретность и защиту пользователеи?.
Основнои? механизм работы Тор даркнета основан на использовании маршрутизации через различные узлы, которые шифруют и перенаправляют трафик, создавая сложным отслеживание его источника. Это создает анонимность для пользователеи?, скрывая их фактические IP-адреса и местоположение.
Тор даркнет включает различные источники, включая веб-саи?ты, форумы, рынки, блоги и другие онлаи?н-ресурсы. Некоторые из таких ресурсов могут быть недоступны или пресечены в стандартнои? сети, что создает Тор даркнет площадкои? для обмена информациеи? и услугами, включая товары и услуги, которые могут быть противозаконными.
Хотя Тор даркнет используется некоторыми людьми для обхода цензуры или защиты индивидуальности, он так же превращается платформои? для различных противозаконных активностеи?, таких как бартер наркотиками, оружием, кража личных данных, поставка услуг хакеров и остальные уголовные деи?ствия.
Важно понимать, что использование Тор даркнета не обязательно законно и может в себя серьезные угрозы для безопасности и правомочности.
best online pharmacies in mexico: mexican pharmaceuticals online – mexico drug stores pharmacies
https://hangoutshelp.net/user/liverwing8
qiyezp.com
환관은 약간 당황한 것 같았습니다. “폐하… 폐하…”
https://mexicanpharm.online/# medication from mexico pharmacy
baclofen recreational
best mexican online pharmacies: best mexican online pharmacies – mexican drugstore online
hoki1881
hoki 1881
buying prescription drugs in mexico: buying prescription drugs in mexico – mexican drugstore online
даркнет россия
государстве, как и в иных государствах, даркнет является собой часть интернета, недоступную для обычного поискавания и пересмотра через обычные браузеры. В противоположность от общеизвестной поверхностной инфраструктуры, даркнет считается неизвестным куском интернета, доступ к чему регулярно делается через специализированные программы, наподобие Tor Browser, и скрытые инфраструктуры, наподобные Tor.
В даркнете сгруппированы различные источники, включая форумы, торговые площадки, логи и остальные интернет-ресурсы, которые могут стать недоступимы или пресечены в регулярной коммуникации. Здесь можно найти различные продукты и сервисы, включая незаконные, такие как наркотические вещества, оружие, взломанные сведения, а также послуги компьютерных взломщиков и остальные.
В государстве даркнет так же применяется для преодоления цензуры и наблюдения со партии. Некоторые участники могут применять его для передачи информацией в обстоятельствах, когда автономия слова ограничена или информационные ресурсы подвергаются цензуре. Однако, также следует отметить, что в теневой сети есть много неправомерной деятельности и потенциально опасных условий, включая мошенничество и компьютерные преступления
top online pharmacy india: pharmacy website india – indianpharmacy com
https://mexicanpharm.online/# mexican pharmaceuticals online
Amidst the beauty of today, your post stands out like a radiant sunbeam.
online meds without prescription: pills no prescription – can i buy prescription drugs in canada
I was just looking for this information for a while. After six hours of continuous Googleing, at last I got it in your web site. I wonder what is the lack of Google strategy that do not rank this kind of informative sites in top of the list. Normally the top sites are full of garbage.
Hello there, I found your blog by means of Google whilst searching for a comparable subject, your site came up, it seems to be great. I have bookmarked it in my google bookmarks.
canada pharmacy online legit: canada pharmacy 24h – legitimate canadian pharmacy
Hello There. I found your blog using msn. This is a really well written article. I?ll be sure to bookmark it and return to read more of your useful info. Thanks for the post. I?ll definitely comeback.
It?s really a cool and helpful piece of information. I am happy that you simply shared this useful info with us. Please keep us up to date like this. Thanks for sharing.
Thanks for your article on this blog. From my personal experience, there are occassions when softening right up a photograph might provide the photographer with a little bit of an imaginative flare. Sometimes however, this soft clouds isn’t what precisely you had in mind and can quite often spoil an otherwise good picture, especially if you intend on enlarging the item.
buysteriodsonline.com
“잘했어, 잘했어.” 홍지황제는 얼굴 전체에 미소를 지었다.
http://canadianpharm.guru/# online canadian drugstore
canadian pharmacy scam: vipps canadian pharmacy – buying drugs from canada
Güvenilir bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
One thing I’ve noticed is that there are plenty of misconceptions regarding the banks intentions when talking about foreclosed. One fable in particular is always that the bank desires your house. Your banker wants your money, not your home. They want the funds they lent you together with interest. Keeping away from the bank is only going to draw a new foreclosed conclusion. Thanks for your post.
https://indianpharm.shop/# Online medicine home delivery
Right now it seems like WordPress is the preferred blogging platform available right now. (from what I’ve read) Is that what you are using on your blog?
In our online flier, we strive to be your conscientious start after the latest scuttlebutt about media personalities in Africa. We pay staunch attention to promptly covering the most applicable events as regards pre-eminent figures on this continent.
Africa is fecund in in talents and unique voices that hack the cultural and collective landscape of the continent. We distinct not only on celebrities and showbiz stars but also on those who make significant contributions in numerous fields, be it art, machination, art, or philanthropy https://afriquestories.com/2024/03/page/9/
Our articles lay down readers with a sweeping overview of what is chance in the lives of media personalities in Africa: from the latest news and events to analyzing their ascendancy on society. We persevere in road of actors, musicians, politicians, athletes, and other celebrities to provide you with the freshest news firsthand.
Whether it’s an choice talk with with a revered star, an interrogation into licentious events, or a look at of the latest trends in the African showbiz mankind, we work at to be your primary authority of dirt forth media personalities in Africa. Subscribe to our broadside to arrest briefed around the hottest events and exciting stories from this captivating continent.
augmentin dosage for children calculator
purple pharmacy mexico price list: mexican pharmacy – mexico pharmacy
nice content!nice history!! boba 😀
pin-up giris: pin up giris – pin up
bupropion and thc
https://pinupgiris.fun/# pin up 7/24 giris
Присутствие теневых электронных базаров – это событие, который вызывает великий внимание и обсуждения во современном обществе. Подпольная часть веба, или подпольная область интернета, представляет собой тайную инфраструктуру, доступных только путем особые софт а параметры, предоставляющие неузнаваемость субъектов. По данной данной приватной сети находятся подпольные рынки – интернет-ресурсы, где бы продажи разносторонние продуктовые товары и услуги, наиболее часто нелегального типа.
В даркнет-маркетах можно обнаружить самые различные товары: наркотические вещества, военные средства, похищенная информация, взломанные учетные записи, фальшивые документы или и многое. Подобные площадки часто притягивают интерес также уголовников, и обыкновенных субъектов, хотящих обходить стороной закон либо доступить к продуктам или услугам, какие именно в обычном интернете были бы в недоступны.
Все же следует помнить, как практика по даркнет-маркетах является незаконный специфику а в состоянии спровоцировать важные правовые наказания. Органы правопорядка усердно сопротивляются против таковыми базарами, но вследствие анонимности темной стороны интернета это далеко не перманентно легко.
Следовательно, экзистенция скрытых интернет-площадок является действительностью, однако они продолжают оставаться сферой серьезных угроз как и для таковых пользовательских аккаунтов, и для подобных общества в целом.
Güvenilir bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
https://sweetbonanza.bid/# sweet bonanza slot
sweet bonanza taktik: sweet bonanza indir – guncel sweet bonanza
https://aviatoroyna.bid/# aviator sinyal hilesi
Excellent article. I definitely appreciate this site. Keep writing!
aviator hilesi ucretsiz: aviator hile – aviator oyunu giris
https://aviatoroyna.bid/# aviator oyunu 10 tl
pin up indir: pin up 7/24 giris – pin up casino guncel giris
I’m curious to find out what blog system you’re utilizing? I’m having some small security issues with my latest site and I would like to find something more secure. Do you have any recommendations?
Покупки в Даркнете: Иллюзии и Факты
Темный интернет, таинственная область сети, заинтересовывает внимание пользователей своей скрытностью и возможностью заказать самые разнообразные товары и услуги без лишних вопросов. Однако, переход в этот вселенная скрытых рынков сопряжено с набором опасностей и нюансов, о которых желательно знать перед совершением сделок.
Что такое скрытая часть веба и как это функционирует?
Для того, кому не знакомо с этим термином, темный интернет – это сектор интернета, невидимая от стандартных поисковых систем. В подпольной сети существуют специальные торговые площадки, где можно найти возможность практически все, что угодно : от запрещённых веществ и боеприпасов и поддельных удостоверений и взломанных аккаунтов.
Иллюзии о приобретении товаров в темном интернете
Тайность обеспечена: В то время как, применение методов скрытия личности, таких как Tor, способно помочь закрыть свою активность в интернете, анонимность в темном интернете не является абсолютной. Существует опасность, что вашу информацию о вас могут раскрыть мошенники или даже сотрудники правоохранительных органов.
Все товары – качественные товары: В темном интернете можно найти множество продавцов, продающих продукцию и услуги. Однако, невозможно гарантировать качество или оригинальность продукции, так как нельзя провести проверку до совершения покупки.
Легальные покупки без ответственности: Многие участники ошибочно считают, что заказывая товары в темном интернете, они подвергают себя риску низкому риску, чем в реальном мире. Однако, заказывая запрещенные продукцию или услуги, вы подвергаете себя привлечения к уголовной ответственности.
Реальность покупок в Даркнете
Негативные стороны обмана и мошенничества: В темном интернете много мошенников, предрасположены к мошенничеству недостаточно осторожных пользователей. Они могут предложить фальшивые товары или просто забрать ваши деньги и исчезнуть.
Опасность государственных органов: Пользователи темного интернета подвергают себя риску к уголовной ответственности за покупку и заказ незаконной продукции и сервисов.
Неопределённость выходов: Не каждая сделка в скрытой части веба приводят к успешному результату. Качество вещей может оказаться неудовлетворительным, а процесс покупки может послужить источником неприятностей.
Советы для безопасных покупок в скрытой части веба
Проводите тщательное исследование поставщика и услуги перед приобретением.
Используйте защитные программы и сервисы для защиты вашей анонимности и безопасности.
Используйте только безопасные способы оплаты, например, криптовалютами, и избегайте предоставления личной информации.
Будьте бдительны и очень внимательны во всех выполняемых действиях и принимаемых решениях.
Заключение
Сделки в скрытой части веба могут быть как захватывающим, так и рискованным опытом. Понимание рисков и применение соответствующих мер предосторожности помогут минимизировать вероятность негативных последствий и обеспечить безопасность при покупках в этом непознанном уголке сети.
Woah! I’m really loving the template/theme of this website. It’s simple, yet effective. A lot of times it’s tough to get that “perfect balance” between usability and visual appearance. I must say you have done a very good job with this. In addition, the blog loads super quick for me on Chrome. Exceptional Blog!
https://pinupgiris.fun/# pin up güncel giris
Покупки в скрытой части веба: Иллюзии и Реальность
Даркнет, загадочная секция сети, привлекает внимание пользователей своим анонимностью и возможностью возможностью заказать самые разнообразные продукты и предметы без излишних действий. Однако, путешествие в тот мрак скрытых торгов имеет в себе с комплексом рисков и сложностей, о чём желательно осведомляться перед осуществлением покупок.
Что представляет собой скрытая часть веба и как он работает?
Для тех, кому не знакомо с этим термином, скрытая часть веба – это часть веба, невидимая от стандартных поисковиков. В подпольной сети имеются специальные торговые площадки, где можно найти возможность практически все виды : от наркотиков и оружия до взломанных аккаунтов и фальшивых документов.
Мифы о заказах в темном интернете
Скрытность обеспечена: Хотя, использование анонимных технологий, таких как Tor, может помочь скрыть от глаз вашу активность в сети, анонимность в Даркнете не является абсолютной. Существует риск, что возможно вашу личную информацию могут раскрыть обманщики или даже сотрудники правоохранительных органов.
Все товары – качественные товары: В подпольной сети можно наткнуться на множество продавцов, предоставляющих продукты и сервисы. Однако, нельзя гарантировать качество или оригинальность продукции, так как невозможно проверить до совершения покупки.
Легальные покупки без ответственности: Многие участники ошибочно считают, что товары в подпольной сети, они подвергают себя меньшему риску, чем в обычной жизни. Однако, приобретая противоправные товары или услуги, вы рискуете привлечения к уголовной ответственности.
Реальность сделок в Даркнете
Опасности обмана и мошенничества: В Даркнете множество мошенников, готовы к обману пользователей, которые недостаточно бдительны. Они могут предложить фальшивые товары или просто исчезнуть, оставив вас без денег.
Опасность легальных органов: Участники темного интернета подвергают себя риску привлечения к уголовной ответственности за заказ и приобретение незаконных.
Непредсказуемость результатов: Не каждая сделка в скрытой части веба приводят к успешному результату. Качество товаров может оставлять желать лучшего, а
процесс заказа может послужить источником неприятностей.
Советы для безопасных покупок в подпольной сети
Проводите тщательное исследование поставщика и услуги перед приобретением.
Используйте защитные программы и сервисы для обеспечения вашей анонимности и безопасности.
Осуществляйте платежи только безопасными методами, такими как криптовалюты, и не раскрывайте личные данные.
Будьте бдительны и очень внимательны во всех совершаемых действиях и выбранных вариантах.
Заключение
Сделки в темном интернете могут быть как интересным, так и рискованным опытом. Понимание рисков и применение соответствующих мер предосторожности помогут уменьшить риск негативных последствий и обеспечить безопасность при покупках в этом непознанном уголке сети.
Yet another issue is really that video gaming became one of the all-time most significant forms of recreation for people spanning various ages. Kids enjoy video games, plus adults do, too. The particular XBox 360 has become the favorite video games systems for those who love to have a huge variety of video games available to them, plus who like to relax and play live with other folks all over the world. Many thanks for sharing your thinking.
https://slotsiteleri.guru/# slot siteleri 2024
http://slotsiteleri.guru/# slot siteleri bonus veren
slot bahis siteleri: en iyi slot siteleri 2024 – guvenilir slot siteleri
המימונים באינטרנט – המימוני ספורטיביים, קזינו אונליין, משחקים קלפים.
מימורים בפלטפורמת האינטרנט הופכים ל לקטגוריה נפוץ במיוחדים בעידן המחשב.
מיליוני שחקנים ממנסות את מזלם באפשרויות מימונים השונות.
התהליך הזה משנה את הרגע הניסיון וההתרגשות השחקנים.
גם מעסיק בשאלות חברתיות ואתיות העומדות ממאחורי המימונים באינטרנט.
בתקופת הזה, הימורים באינטרנט הם חלק בלתי נפרד מתרבות ה הספורט, הפנאי והבידור והחברה ה המודרנית.
המימורים בפלטפורמת האינטרנט כוללים אפשרויות רחבות של פעילויות, כולל הימורים על תוצאות ספורטיות, פוליטיות, ו- מזג האוויר בעולם.
המימונים הם הם מתבצעים באמצע
I’ve not identified what I wanted
http://gatesofolympus.auction/# gates of olympus demo türkçe
gate of olympus hile: gates of olympus max win – gates of olympus guncel
slot siteleri guvenilir: bonus veren slot siteleri – guvenilir slot siteleri 2024
https://gatesofolympus.auction/# gates of olympus oyna demo
You should take part in a contest for one of the finest sites online. I am going to highly recommend this site!
celecoxib 100mg capsule
himalaya ashwagandha
It is the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I wish to suggest you few interesting things or tips. Perhaps you can write next articles referring to this article. I wish to read more things about it!
Hi there, I discovered your blog via Google even as searching for a related topic, your site came up, it looks good. I’ve bookmarked it in my google bookmarks.
With havin so much written content do you ever run into any issues of plagorism or copyright violation? My blog has a lot of unique content I’ve either written myself or outsourced but it looks like a lot of it is popping it up all over the internet without my permission. Do you know any techniques to help stop content from being ripped off? I’d really appreciate it.
http://sweetbonanza.bid/# sweet bonanza kazanç
aviator pin up: pin up bet – pin-up casino indir
I couldn’t resist commenting. Exceptionally well written!
Wonderful work! This is the type of information that should be shared around the net. Shame on Google for not positioning this post higher! Come on over and visit my web site . Thanks =)
Hiya, I’m really glad I have found this information. Nowadays bloggers publish just about gossips and net and this is actually annoying. A good web site with exciting content, this is what I need. Thanks for keeping this site, I will be visiting it. Do you do newsletters? Can’t find it.
I’m really enjoying the theme/design of your web site. Do you ever run into any internet browser compatibility issues? A handful of my blog audience have complained about my website not operating correctly in Explorer but looks great in Firefox. Do you have any suggestions to help fix this issue?
даркнет запрещён
Теневой уровень интернета: запретная территория виртуальной сети
Подпольная часть сети, скрытый сегмент сети продолжает привлекать внимание интерес как граждан, а также правоохранительных органов. Этот подпольный слой интернета известен своей непрозрачностью и способностью осуществления незаконных операций под маской анонимности.
Сущность подпольной части сети сводится к тому, что он не доступен обычным популярных браузеров. Для доступа к данному слою необходимы специальные инструменты и программы, обеспечивающие скрытность пользователей. Это вызывает идеальную среду для разнообразных нелегальных действий, среди которых торговлю наркотиками, продажу оружия, кражу конфиденциальных данных и другие незаконные манипуляции.
В ответ на растущую опасность, ряд стран приняли законы, целью которых является запрещение доступа к подпольной части сети и преследование лиц занимающихся незаконными деяниями в этом скрытом мире. Тем не менее, несмотря на принятые меры, борьба с подпольной частью сети представляет собой трудную задачу.
Важно подчеркнуть, что полное запрещение теневого уровня интернета практически невозможно. Даже с введением строгих мер контроля, доступ к этому уровню интернета все еще осуществим через различные технологии и инструменты, используемые для обхода блокировок.
Кроме законодательных мер, действуют также инициативы по сотрудничеству между правоохранительными органами и компаниями, работающими в сфере технологий для борьбы с преступностью в темном интернете. Впрочем, для успешной борьбы требуется не только техническая сторона, но также улучшения методов выявления и предотвращения противозаконных манипуляций в данной среде.
В итоге, несмотря на запреты и усилия в борьбе с незаконными деяниями, теневой уровень интернета остается серьезной проблемой, требующей комплексного подхода и совместных усилий со стороны правоохранительных служб, а также технологических организаций.
даркнет открыт
В последнее время скрытый уровень интернета, вызывает все больше интереса и становится объектом различных дискуссий. Многие считают его темной зоной, где процветают преступные деяния и незаконные действия. Однако, мало кто осведомлен о том, что даркнет не является закрытым пространством, и доступ к нему возможен для любого пользователя.
В отличие от обычного интернета, даркнет не доступен для поисковых систем и стандартных браузеров. Для того чтобы войти в него, необходимо использовать специализированные приложения, такие как Tor или I2P, которые обеспечивают скрытность и шифрование данных. Однако, это не означает, что даркнет закрыт от общественности.
Действительно, даркнет доступен каждому, кто имеет желание и способность его исследовать. В нем можно найти различные ресурсы, начиная от обсуждения тем, которые не приветствуются в стандартных сетях, и заканчивая доступом к специализированным рынкам и сервисам. Например, множество блогов и интернет-форумов на даркнете посвящены темам, которые считаются запретными в обычных средах, таким как политика, вероисповедание или цифровые валюты.
Кроме того, даркнет часто используется активистами и журналистами, которые ищут способы обхода цензуры и средства для сохранения анонимности. Он также служит средой для свободного обмена информацией и концепциями, которые могут быть подавлены в странах с авторитарными режимами.
Важно понимать, что хотя даркнет предоставляет свободу доступа к информации и шанс анонимного общения, он также может быть использован для противоправных действий. Тем не менее, это не делает его закрытым и недоступным для всех.
Таким образом, даркнет – это не только темная сторона интернета, но и место, где любой может найти что-то увлекательное или полезное для себя. Важно помнить о его двуединстве и использовать его с умом и осознанием возможных рисков.
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web savvy so I’m not 100 sure. Any recommendations or advice would be greatly appreciated. Thanks
https://aviatoroyna.bid/# aviator oyna
http://sweetbonanza.bid/# sweet bonanza yorumlar
Great work! That is the kind of info that are supposed to be shared across the net. Disgrace on the search engines for not positioning this submit upper! Come on over and consult with my website . Thank you =)
gates of olympus nas?l para kazanilir: gates of olympus hilesi – gates of olympus demo turkce oyna
http://pinupgiris.fun/# pin up casino giris
Great work! This is the type of information that should be shared around the net. Shame on the search engines for not positioning this post higher! Come on over and visit my site . Thanks =)
aviator sinyal hilesi ucretsiz: aviator oyna – aviator giris
elementor
elementor
One other thing I would like to say is that as an alternative to trying to match all your online degree tutorials on days and nights that you finish off work (because most people are worn out when they return), try to get most of your sessions on the week-ends and only a couple courses for weekdays, even if it means a little time away from your weekend break. This is really good because on the weekends, you will be a lot more rested in addition to concentrated on school work. Many thanks for the different ideas I have realized from your web site.
http://slotsiteleri.guru/# en iyi slot siteleri
sweet bonanza demo turkce: sweet bonanza yorumlar – slot oyunlari
Thank you for your function. Write-up aided me a good deal
Thanks for your posting. What I want to comment on is that when evaluating a good online electronics shop, look for a website with full information on key elements such as the personal privacy statement, basic safety details, payment guidelines, along with other terms and also policies. Always take time to look into the help as well as FAQ areas to get a better idea of what sort of shop works, what they can do for you, and the way you can use the features.
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
https://sweetbonanza.bid/# sweet bonanza yasal site
celexa tired
pin-up bonanza: pin up casino giris – pin up aviator
buspirone side effects in dogs
You made some first rate factors there. I regarded on the web for the issue and found most individuals will go together with with your website.
http://sweetbonanza.bid/# sweet bonanza güncel
http://aviatoroyna.bid/# aviator bahis
I’m very happy to discover this website. I want to to thank you for your time due to this wonderful read!! I definitely loved every part of it and I have you book-marked to look at new stuff on your blog.
guncel sweet bonanza: sweet bonanza yasal site – sweet bonanza free spin demo
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
http://slotsiteleri.guru/# deneme veren slot siteleri
Welcome to our dedicated stage in support of staying briefed round the latest story from the United Kingdom. We understand the importance of being learned upon the happenings in the UK, whether you’re a denizen, an expatriate, or purely interested in British affairs. Our encyclopaedic coverage spans across diversified domains including political science, concision, culture, pleasure, sports, and more.
In the kingdom of wirepulling, we keep you updated on the intricacies of Westminster, covering according to roberts rules of order debates, superintendence policies, and the ever-evolving countryside of British politics. From Brexit negotiations and their burden on trade and immigration to domestic policies affecting healthcare, education, and the circumstances, we plan for insightful examination and propitious updates to ease you manoeuvre the complex sphere of British governance – https://newstopukcom.com/stoxdc-an-in-depth-review-of-a-leading-brokerage/.
Economic dirt is mandatory for sagacity the financial thudding of the nation. Our coverage includes reports on market trends, charge developments, and cost-effective indicators, donation valuable insights in behalf of investors, entrepreneurs, and consumers alike. Whether it’s the latest GDP figures, unemployment rates, or corporate mergers and acquisitions, we try hard to deliver precise and akin report to our readers.
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
We are offering Concrete Parking Lot Contractor, Concrete Installation Contractor Service, warehouse flooring, commercial, and industrial concrete roadways.
http://xinyuelt1.com/home.php?mod=space&uid=1052449
Thanks for the suggestions about credit repair on this excellent blog. Some tips i would offer as advice to people will be to give up the actual mentality that they buy currently and fork out later. As being a society we all tend to repeat this for many issues. This includes trips, furniture, in addition to items we’d like. However, you must separate one’s wants from the needs. As long as you’re working to improve your credit rating score actually you need some trade-offs. For example it is possible to shop online to save money or you can go to second hand stores instead of highly-priced department stores to get clothing.
I discovered your blog site on google and verify a number of of your early posts. Continue to keep up the very good operate. I simply additional up your RSS feed to my MSN News Reader. Seeking ahead to studying more from you afterward!?
http://sweetbonanza.bid/# sweet bonanza siteleri
I liked as much as you will receive performed proper here. The cartoon is attractive, your authored subject matter stylish. however, you command get bought an nervousness over that you would like be turning in the following. sick certainly come more beforehand once more since precisely the same just about very regularly within case you defend this increase.
pragmatic play gates of olympus: gate of olympus hile – gate of olympus hile
Hi there I am so happy I found your website, I really found you by error, while I was browsing on Yahoo for something else, Nonetheless I am here now and would just like to say thanks for a marvelous post and a all round entertaining blog (I also love the theme/design), I don’t have time to read it all at the moment but I have bookmarked it and also included your RSS feeds, so when I have time I will be back to read much more, Please do keep up the awesome job.
I?m impressed, I must say. Really not often do I encounter a weblog that?s both educative and entertaining, and let me let you know, you will have hit the nail on the head. Your thought is excellent; the problem is one thing that not enough individuals are talking intelligently about. I am very glad that I stumbled across this in my seek for something referring to this.
As I web-site possessor I believe the content material here is rattling great , appreciate it for your efforts. You should keep it up forever! Best of luck.
After looking into a few of the blog posts on your blog, I really like your technique of writing a blog. I added it to my bookmark site list and will be checking back soon. Please visit my website too and tell me what you think.
mexican online pharmacies prescription drugs: Mexican Pharmacy Online – medication from mexico pharmacy
legitimate canadian pharmacies Prescription Drugs from Canada canadian pharmacy com
Thanks for the different tips provided on this weblog. I have seen that many insurance companies offer consumers generous savings if they opt to insure more and more cars with them. A significant amount of households possess several autos these days, in particular those with more mature teenage children still located at home, and the savings with policies could soon increase. So it will pay to look for a great deal.
Another thing I’ve noticed is for many people, a bad credit score is the reaction of circumstances outside of their control. For example they may be really saddled with an illness so they have substantial bills for collections. It would be due to a job loss or inability to do the job. Sometimes divorce or separation can really send the money in a downward direction. Thanks sharing your opinions on this web site.
thecanadianpharmacy Prescription Drugs from Canada cheapest pharmacy canada
Thanks for your ideas. One thing really noticed is the fact banks in addition to financial institutions understand the spending practices of consumers plus understand that most people max out there their own credit cards around the trips. They properly take advantage of this real fact and commence flooding your own inbox as well as snail-mail box by using hundreds of 0 APR card offers shortly when the holiday season finishes. Knowing that in case you are like 98 of all American general public, you’ll jump at the one opportunity to consolidate personal credit card debt and switch balances to 0 annual percentage rates credit cards.
Наша юкос дает проф услуги по бурению скважин сверху водичку в Санкт-петербурге а также Питерской области. Наша сестра владеем состоятельным опытом в течение этой мира равно гарантируем лучшее создавание всех работ.
Эмпайр скважин – это надежный а также энергоэффективный фотоспособ достатка бытового хозяйства, предприятий да органов чистой а также лучшей водой. Наша ювентус искусников реализовывает бурение скважин разнообразной глубины а также поперечника, с точки зрения качеству донных вожак в конкретном регионе – https://burenie-na-vodu-spb.online/priozersky/zaporozhskoe/.
Наша сестра используем нынешное ясс равно технологии, что дозволяет нам проделывать вещицы я мухой (а) также безопасно. Наша цель – снабдить покупателей беспроигрышным и еще прочным водоснабжением, каковое хорэ поклоняться длинные годы.
Сверх бурения скважин, наш брат тоже предлагаем услуги по обустройству скважинной системы: установка насосов, фильтров, резервуаров а также другого оснастки чтобы предоставления комфортного пользования водой.
http://canadianpharmacy24.store/# safe canadian pharmacy
There is certainly a great deal to know about this issue. I really like all the points you’ve made.
After checking out a few of the blog posts on your web site, I honestly like your way of writing a blog. I book-marked it to my bookmark website list and will be checking back in the near future. Take a look at my website too and let me know how you feel.
Nice post. I was checking continuously this blog and I’m impressed! Extremely helpful info specially the last part 🙂 I care for such info a lot. I was seeking this particular info for a long time. Thank you and good luck.
purple pharmacy mexico price list п»їbest mexican online pharmacies buying prescription drugs in mexico
best canadian online pharmacy reviews: canadian pharmacy 24 – 77 canadian pharmacy
Great work! This is the type of information that should be shared around the web. Shame on Google for not positioning this post higher! Come on over and visit my web site . Thanks =)
https://morphomics.science/wiki/The_Simple_Manual_To_On_the_web_Football_Playing
purple pharmacy mexico price list: mexican pharmacy – mexico drug stores pharmacies
india online pharmacy indian pharmacy world pharmacy india
Thanks for giving your ideas here. The other factor is that every time a problem appears with a computer motherboard, persons should not consider the risk regarding repairing it themselves because if it is not done correctly it can lead to irreparable damage to the whole laptop. Most commonly it is safe to approach the dealer of your laptop for your repair of motherboard. They’ve already technicians who have an knowledge in dealing with mobile computer motherboard difficulties and can make the right prognosis and carry out repairs.
you’re in point of fact a just right webmaster. The website loading speed is amazing. It seems that you’re doing any unique trick. Furthermore, The contents are masterpiece. you have done a great activity on this matter!
mexico drug stores pharmacies: cheapest mexico drugs – best online pharmacies in mexico
Thanks for your post. One other thing is when you are marketing your property all on your own, one of the challenges you need to be conscious of upfront is just how to deal with home inspection records. As a FSBO owner, the key towards successfully shifting your property and saving money on real estate agent revenue is awareness. The more you recognize, the softer your property sales effort will likely be. One area where this is particularly essential is inspection reports.
One more issue is that video gaming has become one of the all-time main forms of recreation for people of every age group. Kids participate in video games, plus adults do, too. Your XBox 360 is probably the favorite games systems for individuals that love to have a huge variety of video games available to them, along with who like to relax and play live with others all over the world. Many thanks for sharing your thinking.
Thank you for another magnificent post. Where else could anyone get that kind of info in such an ideal way of writing? I’ve a presentation next week, and I’m on the look for such info.
http://mexicanpharmacy.shop/# best online pharmacies in mexico
onlinecanadianpharmacy 24: canadian pharmacy 24 – canadian mail order pharmacy
Hello there, just became alert to your blog through Google, and found that it is really informative. I am going to watch out for brussels. I will be grateful if you continue this in future. Numerous people will be benefited from your writing. Cheers!
An impressive share! I have just forwarded this onto a co-worker who was conducting a little research on this. And he in fact ordered me dinner due to the fact that I discovered it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanx for spending some time to talk about this topic here on your blog.
canadian drug pharmacy Licensed Canadian Pharmacy canadian pharmacy no rx needed
the canadian drugstore: best online canadian pharmacy – reputable canadian online pharmacies
canada drugs online: Prescription Drugs from Canada – recommended canadian pharmacies
pharmacies in mexico that ship to usa: purple pharmacy mexico price list – mexico drug stores pharmacies
top 10 online pharmacy in india indian pharmacy pharmacy website india
Thank you, I’ve been seeking for details about this topic for ages and yours is the best I’ve located so far.
canadian pharmacy ltd: pills now even cheaper – canadian pharmacy meds reviews
Thanks for the new stuff you have exposed in your article. One thing I would really like to reply to is that FSBO human relationships are built eventually. By launching yourself to owners the first end of the week their FSBO can be announced, prior to a masses commence calling on Monday, you generate a good link. By giving them instruments, educational elements, free records, and forms, you become a good ally. By using a personal interest in them and also their predicament, you produce a solid link that, oftentimes, pays off if the owners decide to go with an adviser they know plus trust – preferably you actually.
I was recommended this blog by my cousin. I am not sure whether this post is written by him as nobody else know such detailed about my trouble. You’re amazing! Thanks!
canadian drug: Large Selection of Medications – canada drug pharmacy
I was just looking for this info for some time. After six hours of continuous Googleing, at last I got it in your site. I wonder what is the lack of Google strategy that don’t rank this kind of informative websites in top of the list. Generally the top web sites are full of garbage.
After I initially commented I appear to have clicked on the -Notify me when new comments are added- checkbox and from now on each time a comment is added I receive four emails with the same comment. Is there a way you are able to remove me from that service? Cheers.
canadian world pharmacy Licensed Canadian Pharmacy certified canadian pharmacy
sandyterrace.com
이것이 바로 Xie Qian이 말하고 싶었던 것입니다. Xie Qian은 Hongzhi 황제를 향해 고개를 끄덕였습니다. “폐하께서는 거룩하십니다.”
Темный интернет: запретная территория виртуальной сети
Подпольная часть сети, скрытый сегмент сети продолжает вызывать интерес интерес и граждан, так и правоохранительных органов. Данный засекреченный уровень интернета известен своей анонимностью и возможностью проведения преступных деяний под прикрытием теней.
Основа подпольной части сети заключается в том, что он недоступен для популярных браузеров. Для доступа к нему необходимы специальные программы и инструменты, обеспечивающие скрытность пользователей. Это формирует идеальную среду для разнообразных противозаконных операций, в том числе сбыт наркотиков, оружием, кражу конфиденциальных данных и другие незаконные манипуляции.
В ответ на растущую опасность, ряд стран ввели законодательные меры, целью которых является запрещение доступа к темному интернету и преследование лиц занимающихся незаконными деяниями в этой нелегальной области. Однако, несмотря на предпринятые действия, борьба с темным интернетом остается сложной задачей.
Важно отметить, что запретить темный интернет полностью практически невыполнимо. Даже при принятии строгих контрмер, возможность доступа к данному уровню сети все еще осуществим с использованием разнообразных технических средств и инструментов, применяемые для обхода ограничений.
Помимо законодательных мер, имеются также совместные инициативы между правоохранительными органами и технологическими компаниями с целью пресечения противозаконных действий в теневом уровне интернета. Впрочем, эта борьба требует не только технических решений, но и совершенствования методов выявления и предотвращения незаконных действий в этой области.
В итоге, несмотря на запреты и усилия в борьбе с незаконными деяниями, теневой уровень интернета остается серьезной проблемой, которая требует комплексного подхода и совместных усилий как со стороны правоохранительных органов, а также технологических организаций.
buy prescription drugs from india: Healthcare and medicines from India – top online pharmacy india
http://www.uk-corp.co.uk/index.php?action=profile;area=forumprofile;u=828928
https://indianpharmacy.icu/# cheapest online pharmacy india
best online pharmacy india: Cheapest online pharmacy – reputable indian pharmacies
best india pharmacy: indian pharmacy – legitimate online pharmacies india
reputable indian online pharmacy top online pharmacy india india pharmacy
qiyezp.com
장 황후는 더 이상 말하지 않고 홍지 황제와 뜨거운 차를 교환했습니다.
sandyterrace.com
마치 … 멀리서 Fang Jifan과 Zhu Houzhao를 본 적이있는 것 같습니다.
buying prescription drugs in mexico: mexican pharmacy – mexican mail order pharmacies
Thanks a lot for the helpful write-up. It is also my opinion that mesothelioma cancer has an really long latency phase, which means that indication of the disease might not emerge right up until 30 to 50 years after the primary exposure to mesothelioma. Pleural mesothelioma, which can be the most common sort and has an effect on the area across the lungs, may cause shortness of breath, breasts pains, along with a persistent coughing, which may result in coughing up maintain.
Wonderful web site. Plenty of useful info here. I?m sending it to a few friends ans also sharing in delicious. And obviously, thanks for your effort!
Some tips i have seen in terms of laptop memory is the fact that there are specific features such as SDRAM, DDR and so on, that must go with the technical specs of the motherboard. If the computer’s motherboard is rather current while there are no main system issues, upgrading the memory literally normally requires under sixty minutes. It’s one of many easiest computer system upgrade processes one can think about. Thanks for expressing your ideas.
buy drugs from canada canadian pharmacy 365 northern pharmacy canada
A large percentage of of what you assert is astonishingly appropriate and that makes me wonder why I hadn’t looked at this with this light previously. This article truly did switch the light on for me as far as this specific subject matter goes. Nevertheless at this time there is just one point I am not necessarily too cozy with and while I make an effort to reconcile that with the actual central theme of your issue, permit me see what all the rest of your readers have to say.Well done.
I take pleasure in, lead to I found exactly what I was taking a look for. You have ended my four day lengthy hunt! God Bless you man. Have a great day. Bye
Greetings from Colorado! I’m bored at work so I decided to browse your site on my iphone during lunch break. I enjoy the info you provide here and can’t wait to take a look when I get home. I’m shocked at how fast your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyhow, excellent blog!
WONDERFUL Post.thanks for share..extra wait .. ?
best online canadian pharmacy Large Selection of Medications reputable canadian online pharmacy
top 10 pharmacies in india: indian pharmacy delivery – india pharmacy
http://canadianpharmacy24.store/# real canadian pharmacy
Stafford Plumbing Pros, 1405 Garrisonville Rd, Stafford, VA, 22556 ,(540) 307-1149, https://staffordplumbingpros.com
indianpharmacy com: indian pharmacy – world pharmacy india
canadian pharmacy 24h com canadianpharmacyworld com legitimate canadian pharmacy online
This can be a set of phrases, not an essay. you will be incompetent
Wow, incredible blog format! How lengthy have you ever been blogging for? you made running a blog look easy. The whole look of your website is excellent, let alone the content!
https://clomidall.com/# where can i get generic clomid pills
Thanks a ton for your post. I would like to write my opinion that the tariff of car insurance varies from one coverage to another, due to the fact there are so many different issues which contribute to the overall cost. One example is, the model and make of the car or truck will have a huge bearing on the price tag. A reliable older family automobile will have an inexpensive premium when compared to a flashy sports car.
I do consider all of the concepts you have offered for your post. They’re very convincing and will certainly work. Still, the posts are very brief for novices. Could you please lengthen them a bit from next time? Thank you for the post.
buy prednisone 5mg canada prednisone brand name in usa prednisone 20mg cheap
Thanks for the article. My spouse and i have constantly seen that many people are eager to lose weight simply because wish to look slim plus attractive. Even so, they do not often realize that there are other benefits to losing weight in addition. Doctors state that over weight people come across a variety of conditions that can be instantly attributed to their excess weight. Thankfully that people that are overweight and suffering from different diseases are able to reduce the severity of their illnesses by simply losing weight. You’ll be able to see a gradual but noticeable improvement in health whenever even a minor amount of losing weight is obtained.
Everything is very open with a clear clarification of the challenges. It was really informative. Your website is very helpful. Many thanks for sharing!
Aw, this was a very nice post. Taking the time and actual effort to make a top notch article… but what can I say… I put things off a whole lot and never manage to get nearly anything done.
Via my investigation, shopping for electronic products online can for sure be expensive, yet there are some how-to’s that you can use to acquire the best bargains. There are constantly ways to come across discount deals that could help make one to buy the best electronic devices products at the lowest prices. Thanks for your blog post.
https://zithromaxall.shop/# zithromax for sale 500 mg
Thanks for a marvelous posting! I really enjoyed reading it, you’re a great author.I will ensure that I bookmark your blog and will eventually come back later on. I want to encourage you to definitely continue your great writing, have a nice holiday weekend!
With almost everything which appears to be developing inside this particular area, your opinions happen to be very refreshing. Having said that, I beg your pardon, but I do not subscribe to your whole suggestion, all be it refreshing none the less. It would seem to everyone that your commentary are actually not totally justified and in fact you are generally your self not even entirely convinced of the assertion. In any event I did appreciate looking at it.
buy amoxicillin online cheap: where can i get amoxicillin 500 mg – medicine amoxicillin 500
how to get zithromax zithromax 1000 mg online zithromax 500 mg lowest price drugstore online
http://clomidall.com/# cost cheap clomid price
I have recently started a site, the info you offer on this website has helped me greatly. Thanks for all of your time & work.
amoxicillin without a prescription: amoxicillin no prescipion – how to buy amoxicillin online
https://amoxilall.shop/# amoxicillin 500mg price in canada
buy amoxicillin online mexico amoxicillin 500mg over the counter amoxicillin from canada
http://amoxilall.com/# amoxicillin 500 mg brand name
https://prednisoneall.com/# how can i get prednisone online without a prescription
zithromax capsules price zithromax 500 mg lowest price online zithromax 250 mg australia
https://clomidall.com/# where to get cheap clomid for sale
Good web site you’ve got here.. It’s hard to find excellent writing like yours these days. I truly appreciate individuals like you! Take care!!
prednisone 1 mg tablet prednisone online paypal prednisone 200 mg tablets
zithromax 500 mg for sale: where can i buy zithromax medicine – zithromax 250 price
http://zithromaxall.com/# zithromax tablets
You’ve made some really good points there. I checked on the internet to learn more about the issue and found most people will go along with your views on this web site.
where can i get cheap clomid pills: can i get clomid pill – buying generic clomid without dr prescription
http://prednisoneall.shop/# prednisone without a prescription
It is really a nice and useful piece of information. I am glad that you shared this useful information with us. Please keep us up to date like this. Thank you for sharing.
Calibration Measuring Equipment For Sale
cost generic clomid without a prescription order clomid tablets cost of clomid without insurance
http://prednisoneall.shop/# 15 mg prednisone daily
Hiya, I am really glad I’ve found this information. Today bloggers publish only about gossips and net and this is really irritating. A good blog with exciting content, that’s what I need. Thank you for keeping this web-site, I’ll be visiting it. Do you do newsletters? Cant find it.
Thanks for your post here. One thing I would like to say is that most professional career fields consider the Bachelors Degree like thejust like the entry level standard for an online diploma. Although Associate Certifications are a great way to begin, completing a person’s Bachelors opens many doorways to various jobs, there are numerous online Bachelor Course Programs available coming from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another concern is that many brick and mortar institutions provide Online types of their degree programs but usually for a considerably higher cost than the companies that specialize in online higher education degree plans.
Hey there, I think your site might be having browser compatibility issues. When I look at your website in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, very good blog!
buy amoxicillin 250mg buy amoxicillin without prescription amoxicillin from canada
https://prednisoneall.com/# buy prednisone nz
I’ve observed that in the world the present day, video games include the latest fad with kids of all ages. Often times it may be impossible to drag the kids away from the activities. If you want the very best of both worlds, there are plenty of educational activities for kids. Good post.
Yet another thing to mention is that an online business administration study course is designed for students to be able to easily proceed to bachelor degree education. The 90 credit college degree meets the other bachelor college degree requirements and once you earn your associate of arts in BA online, you will have access to the latest technologies on this field. Some reasons why students are able to get their associate degree in business is because they’re interested in the field and want to obtain the general education and learning necessary before jumping into a bachelor education program. Many thanks for the tips you actually provide inside your blog.
Truly worthwhile article. Spend attention
actos municipales
very nice publish, i certainly love this web site, keep on it
I truly appreciate this post. I?ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thanks again
http://amoxilall.shop/# amoxicillin 500 coupon
buy cheap generic zithromax where to get zithromax over the counter zithromax 500 price
I have observed that of all kinds of insurance, health insurance is the most marked by controversy because of the struggle between the insurance cover company’s duty to remain afloat and the user’s need to have insurance coverage. Insurance companies’ earnings on health and fitness plans are very low, as a result some businesses struggle to gain profits. Thanks for the tips you discuss through this website.
One thing I have actually noticed is that there are plenty of common myths regarding the banks intentions if talking about foreclosure. One fantasy in particular would be the fact the bank desires your house. The lending company wants your dollars, not your house. They want the funds they gave you having interest. Steering clear of the bank is only going to draw any foreclosed realization. Thanks for your publication.
prednisone buy: prednisone 50 mg prices – online order prednisone 10mg
I was just searching for this info for a while. After 6 hours of continuous Googleing, finally I got it in your website. I wonder what is the lack of Google strategy that do not rank this kind of informative web sites in top of the list. Generally the top web sites are full of garbage.
http://prednisoneall.com/# buy prednisone online no script
semaglutide low blood sugar
Aw, this was a very nice post. Finding the time and actual effort to generate a great article… but what can I say… I put things off a lot and don’t seem to get anything done.
amoxicillin generic: amoxicillin 1000 mg capsule – amoxicillin 500 mg brand name
http://prednisoneall.com/# prednisone brand name
amoxicillin 500mg price where can you buy amoxicillin over the counter where to buy amoxicillin over the counter
I have seen that right now, more and more people will be attracted to surveillance cameras and the field of images. However, like a photographer, you should first devote so much time period deciding the exact model of digicam to buy and also moving out of store to store just so you could potentially buy the most affordable camera of the trademark you have decided to choose. But it will not end just there. You also have to take into consideration whether you should buy a digital digicam extended warranty. Thx for the good tips I gained from your site.
What?s Happening i am new to this, I stumbled upon this I’ve found It absolutely useful and it has helped me out loads. I hope to contribute & assist other users like its aided me. Great job.
https://elementor.com/
http://tadalafiliq.com/# Tadalafil Tablet
Cialis 20mg price in USA Buy Cialis online Generic Cialis without a doctor prescription
I have been exploring for a little for any high-quality articles or weblog posts in this kind of space . Exploring in Yahoo I finally stumbled upon this website. Reading this info So i am happy to exhibit that I have an incredibly good uncanny feeling I found out just what I needed. I so much no doubt will make certain to do not omit this website and provides it a glance regularly.
Wonderful beat ! I would like to apprentice while you amend your site, how could i subscribe for a blog web site? The account helped me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear concept
cheap kamagra: Kamagra gel – buy Kamagra
Kamagra tablets: Kamagra Iq – cheap kamagra
Wonderful goods from you, man. I’ve take into accout your stuff previous to and you are simply too magnificent. I really like what you have acquired right here, really like what you’re stating and the way by which you assert it. You’re making it entertaining and you still take care of to keep it smart. I cant wait to learn much more from you. This is really a wonderful web site.
cheap kamagra: sildenafil oral jelly 100mg kamagra – buy kamagra online usa
acarbose actions
sildenafil online cheapest viagra buy Viagra over the counter
ilogidis.com
“이곳은… Longquan Temple과 매우 가깝습니다.” Chen Yan이 기억했습니다.
Thanks for the useful information on credit repair on this blog. The things i would tell people would be to give up this mentality that they may buy right now and fork out later. As being a society many of us tend to make this happen for many things. This includes holidays, furniture, and also items we wish. However, you’ll want to separate the wants out of the needs. If you are working to raise your credit ranking score actually you need some sacrifices. For example you can shop online to economize or you can check out second hand shops instead of costly department stores with regard to clothing.
You should be a part of a contest for one of the best sites on the web. I most certainly will highly recommend this blog!
you’re in point of fact a excellent webmaster. The web site loading speed is incredible. It sort of feels that you are doing any unique trick. Furthermore, The contents are masterwork. you’ve done a fantastic job in this topic!
Very good article. I’m facing some of these issues as well..
Kamagra 100mg: Kamagra Oral Jelly Price – Kamagra tablets
Studying this write-up – the present of your time
Buy Tadalafil 20mg Generic Tadalafil 20mg price п»їcialis generic
Kamagra 100mg: Kamagra Iq – buy Kamagra
http://kamagraiq.com/# Kamagra tablets
Attractive section of content. I just stumbled upon your weblog and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I will be subscribing to your augment and even I achievement you access consistently rapidly.
side effects of missed dose of abilify
Buy Tadalafil 20mg: tadalafil iq – Buy Tadalafil 20mg
I like the helpful info you provide in your articles. I?ll bookmark your blog and check again here frequently. I’m quite certain I will learn a lot of new stuff right here! Good luck for the next!
Another thing I’ve noticed is that often for many people, below-average credit is the consequence of circumstances further than their control. As an example they may happen to be saddled having an illness and because of this they have high bills going to collections. It might be due to a occupation loss or perhaps the inability to work. Sometimes separation and divorce can truly send the funds in the wrong direction. Many thanks for sharing your opinions on this weblog.
hello!,I really like your writing so a lot! share we communicate extra about your article on AOL? I require a specialist on this area to resolve my problem. Maybe that’s you! Having a look forward to look you.
buy viagra here sildenafil iq Viagra tablet online
Hi, Neat post. There’s a problem with your web site in internet explorer, could test this? IE nonetheless is the market leader and a good component of people will pass over your great writing due to this problem.
Viagra generic over the counter: best price on viagra – Generic Viagra for sale
Viagra Tablet price: best price on viagra – cheap viagra
of course like your web site but you need to test the spelling on quite a few of your posts. A number of them are rife with spelling issues and I find it very troublesome to tell the truth on the other hand I will certainly come back again.
Cialis 20mg price in USA: cialis best price – Generic Tadalafil 20mg price
super kamagra Kamagra 100mg price Kamagra tablets
I’ve observed that in the world the present day, video games are classified as the latest rage with children of all ages. Periodically it may be out of the question to drag your family away from the video games. If you want the best of both worlds, there are many educational activities for kids. Good post.
http://kamagraiq.shop/# buy kamagra online usa
Buy Tadalafil 20mg: Generic Tadalafil 20mg price – Tadalafil price
you are really a good webmaster. The website loading speed is amazing. It seems that you’re doing any unique trick. In addition, The contents are masterwork. you’ve done a wonderful job on this topic!
https://sildenafiliq.com/# sildenafil 50 mg price
ходячие мертвецы сериал
Kamagra 100mg price Kamagra Oral Jelly Price Kamagra 100mg
https://kamagraiq.shop/# Kamagra 100mg price
Tadalafil price: cialis without a doctor prescription – Cialis 20mg price in USA
sandyterrace.com
두 번째 나무가 땅에 완전히 노출되면…
Kamagra 100mg price: Sildenafil Oral Jelly – Kamagra 100mg price
Cheap Cialis tadalafil iq cialis for sale
https://sildenafiliq.com/# Buy Viagra online cheap
sildenafil 50 mg price: best price on viagra – Order Viagra 50 mg online
buy Kamagra: cheap kamagra – super kamagra
I just like the helpful info you supply in your articles. I?ll bookmark your weblog and check again here frequently. I am rather sure I will be informed many new stuff right right here! Good luck for the next!
cheap kamagra: kamagra best price – kamagra
I could not refrain from commenting. Very well written!
Thank you for any other informative website. Where else may I get that type of information written in such an ideal approach? I have a challenge that I am simply now working on, and I’ve been at the look out for such info.
buy kamagra online usa Kamagra Oral Jelly Price buy Kamagra
https://tadalafiliq.com/# Generic Cialis price
sandyterrace.com
이것은 Li Zheng에게 묻는 것을 의미합니다. 오래 전에 죽을 자격이 없었습니까? 왜 아직 살아있어?
Heya i?m for the first time here. I came across this board and I find It really useful & it helped me out much. I hope to give something back and help others like you helped me.
https://sildenafiliq.xyz/# Viagra Tablet price
Thank you so much for sharing this wonderful post with us.
lacolinaecuador.com
그는 여기를 좋아합니다. 따뜻하고 편안하며 전망이 좋고 무엇보다 밝습니다.
order viagra: cheapest viagra – Cheap Sildenafil 100mg
Thanks for your post. I have always observed that a lot of people are needing to lose weight simply because they wish to appear slim in addition to looking attractive. Having said that, they do not often realize that there are additional benefits so that you can losing weight additionally. Doctors assert that fat people are afflicted by a variety of conditions that can be directly attributed to their own excess weight. Fortunately that people who are overweight and also suffering from numerous diseases can help to eliminate the severity of their particular illnesses by simply losing weight. You’ll be able to see a continuous but notable improvement with health while even a slight amount of weight reduction is reached.
I?ll immediately snatch your rss feed as I can not to find your e-mail subscription link or e-newsletter service. Do you have any? Kindly let me recognize in order that I may just subscribe. Thanks.
http://kamagraiq.com/# super kamagra
super kamagra Kamagra 100mg price Kamagra 100mg
You really make it seem so easy with your presentation but I find this matter to be actually something that I think I would never understand. It seems too complicated and extremely broad for me. I’m looking forward for your next post, I will try to get the hang of it!
cialis for sale: cheapest cialis – Generic Cialis price
Greetings from Los angeles! I’m bored to death at work so I decided to browse your website on my iphone during lunch break. I enjoy the information you provide here and can’t wait to take a look when I get home. I’m surprised at how quick your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyways, wonderful blog!
I’m really loving the theme/design of your blog. Do you ever run into any web browser compatibility issues? A number of my blog audience have complained about my site not working correctly in Explorer but looks great in Chrome. Do you have any suggestions to help fix this issue?
Howdy would you mind letting me know which web host you’re using? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot faster then most. Can you recommend a good internet hosting provider at a reasonable price? Cheers, I appreciate it!
order viagra: sildenafil iq – cheapest viagra
http://kamagraiq.com/# Kamagra tablets
Cialis 20mg price in USA: tadalafil iq – Cialis without a doctor prescription
Kamagra tablets Sildenafil Oral Jelly Kamagra 100mg price
One more important part is that if you are an older person, travel insurance regarding pensioners is something you must really take into consideration. The more mature you are, the more at risk you will be for getting something undesirable happen to you while abroad. If you are not really covered by several comprehensive insurance cover, you could have a number of serious challenges. Thanks for sharing your ideas on this blog.
Hey there, You have done a great job. I?ll definitely digg it and personally recommend to my friends. I’m confident they will be benefited from this website.
I discovered your blog web site on google and examine just a few of your early posts. Continue to maintain up the very good operate. I simply further up your RSS feed to my MSN Information Reader. Looking for ahead to reading more from you later on!?
Generic Cialis price: Generic Tadalafil 20mg price – cialis for sale
http://kamagraiq.com/# buy Kamagra
Greetings! Very helpful advice in this particular article! It is the little changes that produce the greatest changes. Thanks a lot for sharing!
I have observed that of all types of insurance, health insurance is the most dubious because of the discord between the insurance plan company’s obligation to remain profitable and the buyer’s need to have insurance policy. Insurance companies’ income on wellness plans are certainly low, consequently some organizations struggle to make a profit. Thanks for the thoughts you discuss through this blog.
purple pharmacy mexico price list: mexican pharmacy – buying prescription drugs in mexico online
canadian pharmacy online Cheapest drug prices Canada canada drugstore pharmacy rx
One thing I want to say is the fact before getting more pc memory, check out the machine in to which it could be installed. In the event the machine is usually running Windows XP, for instance, a memory threshold is 3.25GB. Using above this would simply constitute just a waste. Make sure one’s motherboard can handle this upgrade amount, as well. Thanks for your blog post.
http://indianpharmgrx.shop/# mail order pharmacy india
Thanks , I have recently been looking for information about this topic for ages and yours is the greatest I’ve discovered so far. But, what about the conclusion? Are you sure about the source?
Thank you for sharing indeed great looking !
私のベストエディターはCodelobsterです – https://codelobster.com
Understand to publish himself, the post from one more source
canadian online pharmacy Best Canadian online pharmacy certified canadian pharmacy
remeron in elderly
https://canadianpharmgrx.com/# canadianpharmacymeds com
It is appropriate time to make some plans for the longer term and it is time to be happy. I’ve learn this put up and if I may I desire to suggest you few attention-grabbing things or suggestions. Perhaps you could write next articles referring to this article. I want to learn even more things about it!
That is a very good tip particularly to those new to the blogosphere. Brief but very accurate information… Many thanks for sharing this one. A must read post!
legit canadian pharmacy: Pharmacies in Canada that ship to the US – canadapharmacyonline com
Thanks on your marvelous posting! I genuinely enjoyed reading it, you are a great author.I will be sure to bookmark your blog and may come back sometime soon. I want to encourage that you continue your great work, have a nice evening!
hey there and thank you for your info ? I?ve definitely picked up anything new from right here. I did however expertise several technical issues using this web site, since I experienced to reload the site a lot of times previous to I could get it to load correctly. I had been wondering if your web hosting is OK? Not that I am complaining, but sluggish loading instances times will often affect your placement in google and could damage your high quality score if ads and marketing with Adwords. Anyway I am adding this RSS to my e-mail and can look out for a lot more of your respective intriguing content. Ensure that you update this again very soon..
This is a list of words, not an essay. you will be incompetent
There are certainly quite a lot of particulars like that to take into consideration. That is a great level to convey up. I supply the ideas above as common inspiration however clearly there are questions like the one you bring up the place crucial factor will be working in sincere good faith. I don?t know if best practices have emerged round things like that, however I’m positive that your job is clearly recognized as a fair game. Both boys and girls feel the impression of just a second?s pleasure, for the remainder of their lives.
robaxin and hydrocodone
I appreciate, cause I found exactly what I was looking for. You’ve ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
https://indianpharmgrx.shop/# indianpharmacy com
Informasi RTP Live Hari Ini Dari Situs RTPKANTORBOLA
Situs RTPKANTORBOLA merupakan salah satu situs yang menyediakan informasi lengkap mengenai RTP (Return to Player) live hari ini. RTP sendiri adalah persentase rata-rata kemenangan yang akan diterima oleh pemain dari total taruhan yang dimainkan pada suatu permainan slot . Dengan adanya informasi RTP live, para pemain dapat mengukur peluang mereka untuk memenangkan suatu permainan dan membuat keputusan yang lebih cerdas saat bermain.
Situs RTPKANTORBOLA menyediakan informasi RTP live dari berbagai permainan provider slot terkemuka seperti Pragmatic Play , PG Soft , Habanero , IDN Slot , No Limit City dan masih banyak rtp permainan slot yang bisa kami cek di situs RTP Kantorboal . Dengan menyediakan informasi yang akurat dan terpercaya, situs ini menjadi sumber informasi yang penting bagi para pemain judi slot online di Indonesia .
Salah satu keunggulan dari situs RTPKANTORBOLA adalah penyajian informasi yang terupdate secara real-time. Para pemain dapat memantau perubahan RTP setiap saat dan membuat keputusan yang tepat dalam bermain. Selain itu, situs ini juga menyediakan informasi mengenai RTP dari berbagai provider permainan, sehingga para pemain dapat membandingkan dan memilih permainan dengan RTP tertinggi.
Informasi RTP live yang disediakan oleh situs RTPKANTORBOLA juga sangat lengkap dan mendetail. Para pemain dapat melihat RTP dari setiap permainan, baik itu dari aspek permainan itu sendiri maupun dari provider yang menyediakannya. Hal ini sangat membantu para pemain dalam memilih permainan yang sesuai dengan preferensi dan gaya bermain mereka.
Selain itu, situs ini juga menyediakan informasi mengenai RTP live dari berbagai provider judi slot online terpercaya. Dengan begitu, para pemain dapat memilih permainan slot yang memberikan RTP terbaik dan lebih aman dalam bermain. Informasi ini juga membantu para pemain untuk menghindari potensi kerugian dengan bermain pada game slot online dengan RTP rendah .
Situs RTPKANTORBOLA juga memberikan pola dan ulasan mengenai permainan-permainan dengan RTP tertinggi. Para pemain dapat mempelajari strategi dan tips dari para ahli untuk meningkatkan peluang dalam memenangkan permainan. Analisis dan ulasan ini disajikan secara jelas dan mudah dipahami, sehingga dapat diaplikasikan dengan baik oleh para pemain.
Informasi RTP live yang disediakan oleh situs RTPKANTORBOLA juga dapat membantu para pemain dalam mengelola keuangan mereka. Dengan mengetahui RTP dari masing-masing permainan slot , para pemain dapat mengatur taruhan mereka dengan lebih bijak. Hal ini dapat membantu para pemain untuk mengurangi risiko kerugian dan meningkatkan peluang untuk mendapatkan kemenangan yang lebih besar.
Untuk mengakses informasi RTP live dari situs RTPKANTORBOLA, para pemain tidak perlu mendaftar atau membayar biaya apapun. Situs ini dapat diakses secara gratis dan tersedia untuk semua pemain judi online. Dengan begitu, semua orang dapat memanfaatkan informasi yang disediakan oleh situs RTP Kantorbola untuk meningkatkan pengalaman dan peluang mereka dalam bermain judi online.
Demikianlah informasi mengenai RTP live hari ini dari situs RTPKANTORBOLA. Dengan menyediakan informasi yang akurat, terpercaya, dan lengkap, situs ini menjadi sumber informasi yang penting bagi para pemain judi online. Dengan memanfaatkan informasi yang disediakan, para pemain dapat membuat keputusan yang lebih cerdas dan meningkatkan peluang mereka untuk memenangkan permainan. Selamat bermain dan semoga sukses!
medication from mexico pharmacy Pills from Mexican Pharmacy reputable mexican pharmacies online
You need to take part in a contest for one of the most useful sites on the internet. I most certainly will highly recommend this web site!
Find out to create himself, the write-up from an additional supply
https://indianpharmgrx.com/# indian pharmacy
I blog often and I truly thank you for your content. This great article has really peaked my interest. I’m going to bookmark your blog and keep checking for new information about once per week. I opted in for your Feed as well.
kantorbola
Mengenal Situs Gaming Online Terbaik Kantorbola
Kantorbola merupakan situs gaming online terbaik yang menawarkan pengalaman bermain yang seru dan mengasyikkan bagi para pecinta game. Dengan berbagai pilihan game menarik dan grafis yang memukau, Kantorbola menjadi pilihan utama bagi para gamers yang ingin mencari hiburan dan tantangan baru. Dengan layanan customer service yang ramah dan profesional, serta sistem keamanan yang terjamin, Kantorbola siap memberikan pengalaman bermain yang terbaik dan menyenangkan bagi semua membernya. Jadi, tunggu apalagi? Bergabunglah sekarang dan rasakan sensasi seru bermain game di Kantorbola!
Situs kantor bola menyediakan beberapa link alternatif terbaru
Situs kantor bola merupakan salah satu situs gaming online terbaik yang menyediakan berbagai link alternatif terbaru untuk memudahkan para pengguna dalam mengakses situs tersebut. Dengan adanya link alternatif terbaru ini, para pengguna dapat tetap mengakses situs kantor bola meskipun terjadi pemblokiran dari pemerintah atau internet positif. Hal ini tentu menjadi kabar baik bagi para pecinta judi online yang ingin tetap bermain tanpa kendala akses ke situs kantor bola.
Dengan menyediakan beberapa link alternatif terbaru, situs kantor bola juga dapat memberikan variasi akses kepada para pengguna. Hal ini memungkinkan para pengguna untuk memilih link alternatif mana yang paling cepat dan stabil dalam mengakses situs tersebut. Dengan demikian, pengalaman bermain judi online di situs kantor bola akan menjadi lebih lancar dan menyenangkan.
Selain itu, situs kantor bola juga menunjukkan komitmennya dalam memberikan pelayanan terbaik kepada para pengguna dengan menyediakan link alternatif terbaru secara berkala. Dengan begitu, para pengguna tidak perlu khawatir akan kehilangan akses ke situs kantor bola karena selalu ada link alternatif terbaru yang dapat digunakan sebagai backup. Keberadaan link alternatif tersebut juga menunjukkan bahwa situs kantor bola selalu berusaha untuk tetap eksis dan dapat diakses oleh para pengguna setianya.
Secara keseluruhan, kehadiran beberapa link alternatif terbaru dari situs kantor bola merupakan salah satu bentuk komitmen dari situs tersebut dalam memberikan kemudahan dan kenyamanan kepada para pengguna. Dengan adanya link alternatif tersebut, para pengguna dapat terus mengakses situs kantor bola tanpa hambatan apapun. Hal ini tentu akan semakin meningkatkan popularitas situs kantor bola sebagai salah satu situs gaming online terbaik di Indonesia. Berikut beberapa link alternatif dari situs kantorbola , diantaranya .
1. Link Kantorbola77
Link Kantorbola77 merupakan salah satu situs gaming online terbaik yang saat ini banyak diminati oleh para pecinta judi online. Dengan berbagai pilihan permainan yang lengkap dan berkualitas, situs ini mampu memberikan pengalaman bermain yang memuaskan bagi para membernya. Selain itu, Kantorbola77 juga menawarkan berbagai bonus dan promo menarik yang dapat meningkatkan peluang kemenangan para pemain.
Salah satu keunggulan dari Link Kantorbola77 adalah sistem keamanan yang sangat terjamin. Dengan teknologi enkripsi yang canggih, situs ini menjaga data pribadi dan transaksi keuangan para membernya dengan sangat baik. Hal ini membuat para pemain merasa aman dan nyaman saat bermain di Kantorbola77 tanpa perlu khawatir akan adanya kebocoran data atau tindakan kecurangan yang merugikan.
Selain itu, Link Kantorbola77 juga menyediakan layanan pelanggan yang siap membantu para pemain 24 jam non-stop. Tim customer service yang profesional dan responsif siap membantu para member dalam menyelesaikan berbagai kendala atau pertanyaan yang mereka hadapi saat bermain. Dengan layanan yang ramah dan efisien, Kantorbola77 menempatkan kepuasan para pemain sebagai prioritas utama mereka.
Dengan reputasi yang baik dan pengalaman yang telah teruji, Link Kantorbola77 layak untuk menjadi pilihan utama bagi para pecinta judi online. Dengan berbagai keunggulan yang dimilikinya, situs ini memberikan pengalaman bermain yang memuaskan dan menguntungkan bagi para membernya. Jadi, jangan ragu untuk bergabung dan mencoba keberuntungan Anda di Kantorbola77.
2. Link Kantorbola88
Link kantorbola88 adalah salah satu situs gaming online terbaik yang harus dikenal oleh para pecinta judi online. Dengan menyediakan berbagai jenis permainan seperti judi bola, casino, slot online, poker, dan banyak lagi, kantorbola88 menjadi pilihan utama bagi para pemain yang ingin mencoba keberuntungan mereka. Link ini memberikan akses mudah dan cepat untuk para pemain yang ingin bermain tanpa harus repot mencari situs judi online yang terpercaya.
Selain itu, kantorbola88 juga dikenal sebagai situs yang memiliki reputasi baik dalam hal pelayanan dan keamanan. Dengan sistem keamanan yang canggih dan profesional, para pemain dapat bermain tanpa perlu khawatir akan kebocoran data pribadi atau transaksi keuangan mereka. Selain itu, layanan pelanggan yang ramah dan responsif juga membuat pengalaman bermain di kantorbola88 menjadi lebih menyenangkan dan nyaman.
Selain itu, link kantorbola88 juga menawarkan berbagai bonus dan promosi menarik yang dapat dinikmati oleh para pemain. Mulai dari bonus deposit, cashback, hingga bonus referral, semua memberikan kesempatan bagi pemain untuk mendapatkan keuntungan lebih saat bermain di situs ini. Dengan adanya bonus-bonus tersebut, kantorbola88 terus berusaha memberikan yang terbaik bagi para pemainnya agar selalu merasa puas dan senang bermain di situs ini.
Dengan reputasi yang baik, pelayanan yang prima, keamanan yang terjamin, dan bonus yang menggiurkan, link kantorbola88 adalah pilihan yang tepat bagi para pemain judi online yang ingin merasakan pengalaman bermain yang seru dan menguntungkan. Dengan bergabung di situs ini, para pemain dapat merasakan sensasi bermain judi online yang berkualitas dan terpercaya, serta memiliki peluang untuk mendapatkan keuntungan besar. Jadi, jangan ragu untuk mencoba keberuntungan Anda di kantorbola88 dan nikmati pengalaman bermain yang tak terlupakan.
3. Link Kantorbola88
Kantorbola99 merupakan salah satu situs gaming online terbaik yang dapat menjadi pilihan bagi para pecinta judi online. Situs ini menawarkan berbagai permainan menarik seperti judi bola, casino online, slot online, poker, dan masih banyak lagi. Dengan berbagai pilihan permainan yang disediakan, para pemain dapat menikmati pengalaman berjudi yang seru dan mengasyikkan.
Salah satu keunggulan dari Kantorbola99 adalah sistem keamanan yang sangat terjamin. Situs ini menggunakan teknologi enkripsi terbaru untuk melindungi data pribadi dan transaksi keuangan para pemain. Dengan demikian, para pemain bisa bermain dengan tenang tanpa perlu khawatir tentang kebocoran data pribadi atau kecurangan dalam permainan.
Selain itu, Kantorbola99 juga menawarkan berbagai bonus dan promo menarik bagi para pemain setianya. Mulai dari bonus deposit, bonus cashback, hingga bonus referral yang dapat meningkatkan peluang para pemain untuk meraih kemenangan. Dengan adanya bonus dan promo ini, para pemain dapat merasa lebih diuntungkan dan semakin termotivasi untuk bermain di situs ini.
Dengan reputasi yang baik dan pengalaman yang telah terbukti, Kantorbola99 menjadi pilihan yang tepat bagi para pecinta judi online. Dengan pelayanan yang ramah dan responsif, para pemain juga dapat mendapatkan bantuan dan dukungan kapan pun dibutuhkan. Jadi, tidak heran jika Kantorbola99 menjadi salah satu situs gaming online terbaik yang banyak direkomendasikan oleh para pemain judi online.
Promo Terbaik Dari Situs kantorbola
Kantorbola merupakan salah satu situs gaming online terbaik yang menyediakan berbagai jenis permainan menarik seperti judi bola, casino, poker, slots, dan masih banyak lagi. Situs ini telah menjadi pilihan utama bagi para pecinta judi online karena reputasinya yang terpercaya dan kualitas layanannya yang prima. Selain itu, Kantorbola juga seringkali memberikan promo-promo menarik kepada para membernya, salah satunya adalah promo terbaik yang dapat meningkatkan peluang kemenangan para pemain.
Promo terbaik dari situs Kantorbola biasanya berupa bonus deposit, cashback, maupun event-event menarik yang diadakan secara berkala. Dengan adanya promo-promo ini, para pemain memiliki kesempatan untuk mendapatkan keuntungan lebih besar dan juga kesempatan untuk memenangkan hadiah-hadiah menarik. Selain itu, promo-promo ini juga menjadi daya tarik bagi para pemain baru yang ingin mencoba bermain di situs Kantorbola.
Salah satu promo terbaik dari situs Kantorbola yang paling diminati adalah bonus deposit new member sebesar 100%. Dengan bonus ini, para pemain baru bisa mendapatkan tambahan saldo sebesar 100% dari jumlah deposit yang mereka lakukan. Hal ini tentu saja menjadi kesempatan emas bagi para pemain untuk bisa bermain lebih lama dan meningkatkan peluang kemenangan mereka. Selain itu, Kantorbola juga selalu memberikan promo-promo menarik lainnya yang dapat dinikmati oleh semua membernya.
Dengan berbagai promo terbaik yang ditawarkan oleh situs Kantorbola, para pemain memiliki banyak kesempatan untuk meraih kemenangan besar dan mendapatkan pengalaman bermain judi online yang lebih menyenangkan. Jadi, jangan ragu untuk bergabung dan mencoba keberuntungan Anda di situs gaming online terbaik ini. Dapatkan promo-promo menarik dan nikmati berbagai jenis permainan seru hanya di Kantorbola.
Deposit Kilat Di Kantorbola Melalui QRIS
Deposit kilat di Kantorbola melalui QRIS merupakan salah satu fitur yang mempermudah para pemain judi online untuk melakukan transaksi secara cepat dan aman. Dengan menggunakan QRIS, para pemain dapat melakukan deposit dengan mudah tanpa perlu repot mencari nomor rekening atau melakukan transfer manual.
QRIS sendiri merupakan sistem pembayaran digital yang memanfaatkan kode QR untuk memfasilitasi transaksi pembayaran. Dengan menggunakan QRIS, para pemain judi online dapat melakukan deposit hanya dengan melakukan pemindaian kode QR yang tersedia di situs Kantorbola. Proses deposit pun dapat dilakukan dalam waktu yang sangat singkat, sehingga para pemain tidak perlu menunggu lama untuk bisa mulai bermain.
Keunggulan deposit kilat di Kantorbola melalui QRIS adalah kemudahan dan kecepatan transaksi yang ditawarkan. Para pemain judi online tidak perlu lagi repot mencari nomor rekening atau melakukan transfer manual yang memakan waktu. Cukup dengan melakukan pemindaian kode QR, deposit dapat langsung terproses dan saldo akun pemain pun akan langsung bertambah.
Dengan adanya fitur deposit kilat di Kantorbola melalui QRIS, para pemain judi online dapat lebih fokus pada permainan tanpa harus terganggu dengan urusan transaksi. QRIS memungkinkan para pemain untuk melakukan deposit kapan pun dan di mana pun dengan mudah, sehingga pengalaman bermain judi online di Kantorbola menjadi lebih menyenangkan dan praktis.
Dari ulasan mengenai mengenal situs gaming online terbaik Kantorbola, dapat disimpulkan bahwa situs tersebut menawarkan berbagai jenis permainan yang menarik dan populer di kalangan para penggemar game. Dengan tampilan yang menarik dan user-friendly, Kantorbola memberikan pengalaman bermain yang menyenangkan dan memuaskan bagi para pemain. Selain itu, keamanan dan keamanan privasi pengguna juga menjadi prioritas utama dalam situs tersebut sehingga para pemain dapat bermain dengan tenang tanpa perlu khawatir akan data pribadi mereka.
Selain itu, Kantorbola juga memberikan berbagai bonus dan promo menarik bagi para pemain, seperti bonus deposit dan cashback yang dapat meningkatkan keuntungan bermain. Dengan pelayanan customer service yang responsif dan profesional, para pemain juga dapat mendapatkan bantuan yang dibutuhkan dengan cepat dan mudah. Dengan reputasi yang baik dan banyaknya testimonial positif dari para pemain, Kantorbola menjadi pilihan situs gaming online terbaik bagi para pecinta game di Indonesia.
Frequently Asked Question ( FAQ )
A : Apa yang dimaksud dengan Situs Gaming Online Terbaik Kantorbola?
Q : Situs Gaming Online Terbaik Kantorbola adalah platform online yang menyediakan berbagai jenis permainan game yang berkualitas dan menarik untuk dimainkan.
A : Apa saja jenis permainan yang tersedia di Situs Gaming Online Terbaik Kantorbola?
Q : Di Situs Gaming Online Terbaik Kantorbola, anda dapat menemukan berbagai jenis permainan seperti game slot, poker, roulette, blackjack, dan masih banyak lagi.
A : Bagaimana cara mendaftar di Situs Gaming Online Terbaik Kantorbola?
Q : Untuk mendaftar di Situs Gaming Online Terbaik Kantorbola, anda hanya perlu mengakses situs resmi mereka, mengklik tombol “Daftar” dan mengisi formulir pendaftaran yang disediakan.
A : Apakah Situs Gaming Online Terbaik Kantorbola aman digunakan untuk bermain game?
Q : Ya, Situs Gaming Online Terbaik Kantorbola telah memastikan keamanan dan kerahasiaan data para penggunanya dengan menggunakan sistem keamanan terkini.
A : Apakah ada bonus atau promo menarik yang ditawarkan oleh Situs Gaming Online Terbaik Kantorbola?
Q : Tentu saja, Situs Gaming Online Terbaik Kantorbola seringkali menawarkan berbagai bonus dan promo menarik seperti bonus deposit, cashback, dan bonus referral untuk para membernya. Jadi pastikan untuk selalu memeriksa promosi yang sedang berlangsung di situs mereka.
buying prescription drugs in mexico Pills from Mexican Pharmacy mexican pharmaceuticals online
Hi, I do think this is an excellent web site. I stumbledupon it 😉 I am going to come back yet again since i have bookmarked it. Money and freedom is the best way to change, may you be rich and continue to help others.
https://mexicanpharmgrx.com/# mexican online pharmacies prescription drugs
Whoa! This blog looks exactly like my old one! It’s on a totally different topic but it has pretty much the same page layout and design. Excellent choice of colors!
I acquired more new stuff on this weight-loss issue. Just one issue is a good nutrition is especially vital if dieting. A tremendous reduction in junk food, sugary food items, fried foods, sweet foods, beef, and whitened flour products could possibly be necessary. Keeping wastes organisms, and toxic compounds may prevent objectives for fat-loss. While selected drugs momentarily solve the matter, the horrible side effects are usually not worth it, and they also never present more than a non permanent solution. It can be a known proven fact that 95 of fad diet plans fail. Thank you for sharing your opinions on this site.
One other issue is when you are in a problem where you will not have a co-signer then you may really need to try to wear out all of your money for college options. You will find many grants or loans and other grants that will provide you with finances to help you with institution expenses. Thanks for the post.
I just added this webpage to my feed reader, great stuff. Can not get enough!
bestmanualpolesaw.com
이 선의의 제국 정복은 퍼레이드가 되었습니다.
https://indianpharmgrx.shop/# top 10 pharmacies in india
top online pharmacy india Healthcare and medicines from India buy prescription drugs from india
I?ve been exploring for a little for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this website. Reading this info So i am happy to convey that I’ve a very good uncanny feeling I discovered exactly what I needed. I most certainly will make sure to don?t forget this site and give it a glance regularly.
medicine in mexico pharmacies: online pharmacy in Mexico – mexican border pharmacies shipping to usa
protonix side effects weight gain
https://mexicanpharmgrx.shop/# mexican pharmacy
qiyezp.com
그들이 예상하지 못한 것은 이것이 끝이 아니라 시작일 뿐이라는 것입니다.
This website was… how do you say it? Relevant!! Finally I have found something which helped me. Kudos!
I’ve noticed that repairing credit activity really needs to be conducted with tactics. If not, chances are you’ll find yourself endangering your rank. In order to be successful in fixing your credit history you have to ensure that from this moment in time you pay any monthly dues promptly before their slated date. It’s really significant simply because by definitely not accomplishing that area, all other moves that you will choose to adopt to improve your credit rating will not be successful. Thanks for expressing your thoughts.
Beautiful essay, acquired the enjoyment of studying
online pharmacy india indian pharmacy top 10 pharmacies in india
Thanks for sharing your ideas. The one thing is that scholars have an option between federal student loan and a private student loan where it truly is easier to select student loan debt consolidation loan than through the federal student loan.
I?m now not sure the place you’re getting your information, however great topic. I must spend some time studying more or figuring out more. Thank you for fantastic info I was searching for this information for my mission.
Почему наши тоговые сигналы – всегда оптимальный выбор:
Наша команда все время в курсе современных трендов и ситуаций, которые оказывают влияние на криптовалюты. Это дает возможность группе незамедлительно действовать и предоставлять текущие сигналы.
Наш состав обладает предельным знание технического анализа и способен определять мощные и слабые стороны для вступления в сделку. Это содействует минимизации опасностей и способствует для растущей прибыли.
Мы применяем личные боты для анализа данных для просмотра графиков на все периодах времени. Это помогает нам завоевать всю картину рынка.
Перед опубликованием сигнала в нашем канале Telegram мы осуществляем внимательную проверку все сторон и подтверждаем допустимый лонг или период короткой торговли. Это обеспечивает достоверность и качественные показатели наших сигналов.
Присоединяйтесь к нам к нашей группе прямо сейчас и получите доступ к подтвержденным торговым подачам, которые содействуют вам достичь финансового успеха на рынке криптовалют!
https://t.me/Investsany_bot
repaglinide pharmacokinetics
Почему наши тоговые сигналы – всегда оптимальный выбор:
Мы утром и вечером, днём и ночью в тренде актуальных трендов и событий, которые оказывают влияние на криптовалюты. Это способствует нашему коллективу оперативно отвечать и предоставлять актуальные трейды.
Наш состав владеет глубинным пониманием технического анализа и может определять мощные и уязвимые поля для включения в сделку. Это содействует уменьшению опасностей и максимизации прибыли.
Мы используем собственные боты для анализа для изучения графиков на все интервалах. Это способствует нам получить всю картину рынка.
Прежде публикацией сигнал в нашем канале Telegram мы осуществляем детальную проверку всех аспектов и подтверждаем возможный длинный или краткий. Это подтверждает предсказуемость и качественность наших подач.
Присоединяйтесь к нашему каналу прямо сейчас и получите доступ к подтвержденным торговым сигналам, которые содействуют вам достичь успеха в финансах на крипторынке!
https://t.me/Investsany_bot
kantor bola
Kantorbola Situs slot Terbaik, Modal 10 Ribu Menang Puluhan Juta
Kantorbola merupakan salah satu situs judi online terbaik yang saat ini sedang populer di kalangan pecinta taruhan bola , judi live casino dan judi slot online . Dengan modal awal hanya 10 ribu rupiah, Anda memiliki kesempatan untuk memenangkan puluhan juta rupiah bahkan ratusan juta rupiah dengan bermain judi online di situs kantorbola . Situs ini menawarkan berbagai jenis taruhan judi , seperti judi bola , judi live casino , judi slot online , judi togel , judi tembak ikan , dan judi poker uang asli yang menarik dan menguntungkan. Selain itu, Kantorbola juga dikenal sebagai situs judi online terbaik yang memberikan pelayanan terbaik kepada para membernya.
Keunggulan Kantorbola sebagai Situs slot Terbaik
Kantorbola memiliki berbagai keunggulan yang membuatnya menjadi situs slot terbaik di Indonesia. Salah satunya adalah tampilan situs yang menarik dan mudah digunakan, sehingga para pemain tidak akan mengalami kesulitan ketika melakukan taruhan. Selain itu, Kantorbola juga menyediakan berbagai bonus dan promo menarik yang dapat meningkatkan peluang kemenangan para pemain. Dengan sistem keamanan yang terjamin, para pemain tidak perlu khawatir akan kebocoran data pribadi mereka.
Modal 10 Ribu Bisa Menang Puluhan Juta di Kantorbola
Salah satu daya tarik utama Kantorbola adalah kemudahan dalam memulai taruhan dengan modal yang terjangkau. Dengan hanya 10 ribu rupiah, para pemain sudah bisa memasang taruhan dan berpeluang untuk memenangkan puluhan juta rupiah. Hal ini tentu menjadi kesempatan yang sangat menarik bagi para penggemar taruhan judi online di Indonesia . Selain itu, Kantorbola juga menyediakan berbagai jenis taruhan yang bisa dipilih sesuai dengan keahlian dan strategi masing-masing pemain.
Berbagai Jenis Permainan Taruhan Bola yang Menarik
Kantorbola menyediakan berbagai jenis permainan taruhan bola yang menarik dan menguntungkan bagi para pemain. Mulai dari taruhan Mix Parlay, Handicap, Over/Under, hingga Correct Score, semua jenis taruhan tersebut bisa dinikmati di situs ini. Para pemain dapat memilih jenis taruhan yang paling sesuai dengan pengetahuan dan strategi taruhan mereka. Dengan peluang kemenangan yang besar, para pemain memiliki kesempatan untuk meraih keuntungan yang fantastis di Kantorbola.
Pelayanan Terbaik untuk Kepuasan Para Member
Selain menyediakan berbagai jenis permainan taruhan bola yang menarik, Kantorbola juga memberikan pelayanan terbaik untuk kepuasan para membernya. Tim customer service yang profesional siap membantu para pemain dalam menyelesaikan berbagai masalah yang mereka hadapi. Selain itu, proses deposit dan withdraw di Kantorbola juga sangat cepat dan mudah, sehingga para pemain tidak akan mengalami kesulitan dalam melakukan transaksi. Dengan pelayanan yang ramah dan responsif, Kantorbola selalu menjadi pilihan utama para penggemar taruhan bola.
Kesimpulan
Kantorbola merupakan situs slot terbaik yang menawarkan berbagai jenis permainan taruhan bola yang menarik dan menguntungkan. Dengan modal awal hanya 10 ribu rupiah, para pemain memiliki kesempatan untuk memenangkan puluhan juta rupiah. Keunggulan Kantorbola sebagai situs slot terbaik antara lain tampilan situs yang menarik, berbagai bonus dan promo menarik, serta sistem keamanan yang terjamin. Dengan berbagai jenis permainan taruhan bola yang ditawarkan, para pemain memiliki banyak pilihan untuk meningkatkan peluang kemenangan mereka. Dengan pelayanan terbaik untuk kepuasan para member, Kantorbola selalu menjadi pilihan utama para penggemar taruhan bola.
FAQ (Frequently Asked Questions)
Berapa modal minimal untuk bermain di Kantorbola? Modal minimal untuk bermain di Kantorbola adalah 10 ribu rupiah.
Bagaimana cara melakukan deposit di Kantorbola? Anda dapat melakukan deposit di Kantorbola melalui transfer bank atau dompet digital yang telah disediakan.
Apakah Kantorbola menyediakan bonus untuk new member? Ya, Kantorbola menyediakan berbagai bonus untuk new member, seperti bonus deposit dan bonus cashback.
Apakah Kantorbola aman digunakan untuk bermain taruhan bola online? Kantorbola memiliki sistem keamanan yang terjamin dan data pribadi para pemain akan dijaga kerahasiaannya dengan baik.
https://indianpharmgrx.com/# india pharmacy mail order
best india pharmacy: indian pharmacy – reputable indian online pharmacy
buying from online mexican pharmacy online pharmacy in Mexico mexico drug stores pharmacies
Почему наши тоговые сигналы – всегда идеальный выбор:
Наша команда 24 часа в сутки на волне современных трендов и событий, которые оказывают влияние на криптовалюты. Это способствует нам быстро реагировать и подавать свежие сообщения.
Наш коллектив владеет профундным знание технического анализа и может выделить сильные и уязвимые факторы для вступления в сделку. Это способствует уменьшению опасностей и увеличению прибыли.
Мы внедряем личные боты для анализа для просмотра графиков на всех временных промежутках. Это содействует нашим специалистам доставать понятную картину рынка.
Прежде опубликованием подача в нашем канале Telegram мы осуществляем тщательную проверку все аспектов и подтверждаем допустимый лонг или короткий. Это подтверждает верность и качественность наших подач.
Присоединяйтесь к нашему каналу к нашей группе прямо сейчас и достаньте доступ к подтвержденным торговым сигналам, которые помогут вам добиться финансового успеха на рынке криптовалют!
https://t.me/Investsany_bot
http://mexicanpharmgrx.shop/# mexico drug stores pharmacies
hey buddy, this can be a extremely intriguing post
It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 카지노사이트 .COM
https://indianpharmgrx.com/# india pharmacy
vipps approved canadian online pharmacy Canada pharmacy online thecanadianpharmacy
п»їbest mexican online pharmacies: online pharmacy in Mexico – mexican border pharmacies shipping to usa
https://canadianpharmgrx.xyz/# canadian pharmacy price checker
I am really enjoying the theme/design of your weblog. Do you ever run into any browser compatibility issues? A handful of my blog visitors have complained about my website not operating correctly in Explorer but looks great in Safari. Do you have any ideas to help fix this issue?
buying from canadian pharmacies My Canadian pharmacy canadian family pharmacy
https://mexicanpharmgrx.shop/# mexico pharmacies prescription drugs
Hello there, I found your blog via Google while looking for a related topic, your website came up, it looks great. I have bookmarked it in my google bookmarks.
Hey! I simply wish to give a huge thumbs up for the good information you will have right here on this post. I can be coming again to your blog for extra soon.
vipps canadian pharmacy: My Canadian pharmacy – best canadian pharmacy online
http://mexicanpharmgrx.shop/# mexican pharmaceuticals online
Good post. I learn something totally new and challenging on websites I stumbleupon on a daily basis. It will always be helpful to read articles from other authors and practice a little something from other websites.
Oh my goodness! Incredible article dude! Many thanks, However I am encountering issues with your RSS. I don’t understand why I am unable to subscribe to it. Is there anyone else getting the same RSS problems? Anybody who knows the answer will you kindly respond? Thanks!!
I am not sure where you are getting your information, but great topic. I needs to spend some time learning more or understanding more. Thanks for magnificent info I was looking for this info for my mission.
mexico drug stores pharmacies mexican border pharmacies shipping to usa mexican drugstore online
Hello! This is my first comment here so I just wanted to give a quick shout out and say I truly enjoy reading through your blog posts. Can you recommend any other blogs/websites/forums that go over the same subjects? Appreciate it!
Hi, Neat post. There is an issue together with your site in internet explorer, may check this? IE still is the market leader and a good section of other folks will miss your wonderful writing due to this problem.
naturally like your web site but you need to check the spelling on several of your posts. Several of them are rife with spelling problems and I find it very bothersome to tell the truth nevertheless I will surely come back again.
With havin so much content do you ever run into any issues of plagorism or copyright violation? My website has a lot of unique content I’ve either created myself or outsourced but it appears a lot of it is popping it up all over the web without my authorization. Do you know any solutions to help prevent content from being stolen? I’d genuinely appreciate it.
https://indianpharmgrx.com/# reputable indian pharmacies
Итак почему наши тоговые сигналы – ваш идеальный вариант:
Наша группа утром и вечером, днём и ночью на волне современных трендов и событий, которые воздействуют на криптовалюты. Это дает возможность коллективу незамедлительно действовать и предоставлять актуальные сообщения.
Наш состав владеет глубинным пониманием анализа и может выявлять устойчивые и незащищенные поля для включения в сделку. Это содействует для снижения потерь и максимизации прибыли.
Мы же используем собственные боты анализа для изучения графиков на всех интервалах. Это способствует нам достать полноценную картину рынка.
Прежде опубликованием сигнал в нашем Telegram мы осуществляем внимательную проверку все аспектов и подтверждаем возможное долгий или краткий. Это гарантирует верность и качественность наших подач.
Присоединяйтесь к нашему каналу прямо сейчас и достаньте доступ к подтвержденным торговым подачам, которые содействуют вам получить успеха в финансах на рынке криптовалют!
https://t.me/Investsany_bot
Почему наши тоговые сигналы – ваш лучший выбор:
Наша группа утром и вечером, днём и ночью в тренде современных направлений и событий, которые оказывают влияние на криптовалюты. Это способствует нашему коллективу оперативно реагировать и давать актуальные подачи.
Наш состав владеет профундным знание анализа по графику и может выявлять мощные и незащищенные поля для присоединения в сделку. Это способствует минимизации угроз и увеличению прибыли.
Вместе с командой мы применяем собственные боты для анализа данных для анализа графиков на все периодах времени. Это помогает нашим специалистам доставать понятную картину рынка.
Прежде опубликованием сигнал в нашем Telegram мы проводим внимательную ревизию все сторон и подтверждаем допустимый длинный или краткий. Это обеспечивает верность и качественные характеристики наших подач.
Присоединяйтесь к нашему каналу прямо сейчас и достаньте доступ к проверенным торговым подачам, которые помогут вам достигнуть финансового успеха на крипторынке!
https://t.me/Investsany_bot
Почему наши сигналы – твой лучший путь:
Наша команда 24 часа в сутки в тренде последних курсов и событий, которые воздействуют на криптовалюты. Это способствует группе незамедлительно реагировать и давать новые трейды.
Наш состав обладает профундным понимание анализа по графику и способен обнаруживать крепкие и незащищенные поля для включения в сделку. Это содействует минимизации опасностей и способствует для растущей прибыли.
Мы же внедряем личные боты для анализа для анализа графиков на все интервалах. Это способствует нашим специалистам достать всю картину рынка.
Прежде подачей подача в нашем канале Telegram команда осуществляем тщательную ревизию все фасадов и подтверждаем допустимая лонг или период короткой торговли. Это подтверждает надежность и качество наших подач.
Присоединяйтесь к нашему прямо сейчас и достаньте доступ к проверенным торговым подачам, которые помогут вам вам достигнуть успеха в финансах на крипторынке!
https://t.me/Investsany_bot
I couldn’t refrain from commenting. Exceptionally well written!
where can i buy diflucan over the counter diflucan 150 tab diflucan singapore
buy cytotec over the counter: cytotec online – п»їcytotec pills online
doxy: buy doxycycline monohydrate – doxycycline 150 mg
Thanks for your advice on this blog. 1 thing I wish to say is purchasing electronics items over the Internet is certainly not new. In truth, in the past decade alone, the marketplace for online electronic devices has grown significantly. Today, you will find practically virtually any electronic system and tools on the Internet, ranging from cameras along with camcorders to computer components and gambling consoles.
My coder is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the costs. But he’s tryiong none the less. I’ve been using WordPress on several websites for about a year and am nervous about switching to another platform. I have heard excellent things about blogengine.net. Is there a way I can import all my wordpress posts into it? Any help would be greatly appreciated!
diflucan oral diflucan generic cost how to get diflucan otc
diflucan 150 mg capsule: diflucan online purchase – where to get diflucan without a prescription
Hmm is anyone else having problems with the images on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any feed-back would be greatly appreciated.
Hi, Neat post. There’s a problem with your site in internet explorer, would check this? IE still is the market leader and a good portion of people will miss your magnificent writing because of this problem.
I?d must examine with you here. Which isn’t something I normally do! I take pleasure in studying a publish that can make folks think. Additionally, thanks for allowing me to remark!
cipro generic: ciprofloxacin – cipro ciprofloxacin
buy doxycycline generic for doxycycline doxycycline without prescription
how to buy diflucan online: can you buy diflucan over the counter in mexico – where to buy diflucan
JDB demo
JDB demo | The easiest bet software to use (jdb games)
JDB bet marketing: The first bonus that players care about
Most popular player bonus: Daily Play 2000 Rewards
Game developers online who are always with you
#jdbdemo
Where to find the best game developer? https://www.jdbgaming.com/
#gamedeveloperonline #betsoftware #betmarketing
#developerbet #betingsoftware #gamedeveloper
Supports hot jdb demo beting software jdb angry bird
JDB slot demo supports various competition plans
Opening Achievement with JDB Gaming: Your Supreme Wager Software Resolution
In the universe of online gaming, locating the right bet software is critical for achievement. Introducing JDB Gaming – a foremost supplier of revolutionary gaming strategies tailored to enhance the gaming experience and boost earnings for operators. With a emphasis on easy-to-use interfaces, enticing bonuses, and a wide selection of games, JDB Gaming shines as a prime choice for both players and operators alike.
JDB Demo offers a peek into the world of JDB Gaming, giving players with an opportunity to experience the thrill of betting without any danger. With easy-to-use interfaces and seamless navigation, JDB Demo enables it straightforward for players to discover the extensive selection of games available, from traditional slots to captivating arcade titles.
When it concerns bonuses, JDB Bet Marketing paves the way with appealing offers that draw players and keep them coming back for more. From the favored Daily Play 2000 Rewards to unique promotions, JDB Bet Marketing ensures that players are compensated for their allegiance and dedication.
With so many game developers online, locating the best can be a intimidating task. However, JDB Gaming stands out from the masses with its devotion to superiority and innovation. With over 150 online casino games to choose from, JDB Gaming offers something special for everyone, whether you’re a fan of slots, fish shooting games, arcade titles, card games, or bingo.
At the heart of JDB Gaming lies a devotion to providing the finest possible gaming experience players. With a focus on Asian culture and impressive 3D animations, JDB Gaming stands out as a pioneer in the industry. Whether you’re a player seeking excitement or an operator seeking a trustworthy partner, JDB Gaming has you covered.
API Integration: Seamlessly integrate with all platforms for maximum business chances. Big Data Analysis: Keep ahead of market trends and comprehend player habits with extensive data analysis. 24/7 Technical Support: Relish peace of mind with expert and dependable technical support accessible all day, every day.
In conclusion, JDB Gaming offers a victorious combination of advanced technology, alluring bonuses, and unmatched support. Whether you’re a gamer or an provider, JDB Gaming has all the things you need to succeed in the arena of online gaming. So why wait? Join the JDB Gaming family today and unleash your full potential!
http://diflucan.icu/# where can i buy diflucan without prescription
JDB online
JDB online | 2024 best online slot game demo cash
How to earn reels? jdb online accumulate spin get bonus
Hot demo fun: Quick earn bonus for ranking demo
JDB demo for win? JDB reward can be exchanged to real cash
#jdbonline
777 sign up and get free 2,000 cash: https://www.jdb777.io/
#jdbonline #democash #demofun #777signup
#rankingdemo #demoforwin
2000 cash: Enter email to verify, enter verify, claim jdb bonus
Play with JDB games an online platform in every countries.
Enjoy the Delight of Gaming!
Free to Join, Free to Play.
Enroll and Receive a Bonus!
SIGN UP NOW AND RECEIVE 2000?
We challenge you to receive a sample entertaining welcome bonus for all new members! Plus, there are other special promotions waiting for you!
Learn more
JDB – NO COST TO JOIN
Simple to play, real profit
Engage in JDB today and indulge in fantastic games without any investment! With a wide array of free games, you can relish pure entertainment at any time.
Fast play, quick join
Appreciate your time and opt for JDB’s swift games. Just a few easy steps and you’re set for an amazing gaming experience!
Sign Up now and earn money
Experience JDB: Instant play with no investment and the opportunity to win cash. Designed for effortless and lucrative play.
Immerse into the Universe of Online Gaming Stimulation with Fun Slots Online!
Are you primed to feel the thrill of online gaming like never before? Seek no further than Fun Slots Online, your ultimate stop for thrilling gameplay, endless entertainment, and stimulating winning opportunities!
At Fun Slots Online, we are proud ourselves on offering a wide array of compelling games designed to retain you engaged and entertained for hours on end. From classic slot machines to innovative new releases, there’s something for all to appreciate. Plus, with our user-friendly interface and effortless gameplay experience, you’ll have no problem submerging straight into the activity and savoring every moment.
But that’s not all – we also give a variety of special promotions and bonuses to honor our loyal players. From introductory bonuses for new members to privileged rewards for our top players, there’s always something exciting happening at Fun Slots Online. And with our guarded payment system and 24-hour customer support, you can indulge in peace of mind knowing that you’re in good hands every step of the way.
So why wait? Sign up Fun Slots Online today and initiate your adventure towards heart-pounding victories and jaw-dropping prizes. Whether you’re a seasoned gamer or just starting out, there’s never been a better time to be part of the fun and stimulation at Fun Slots Online. Sign up now and let the games begin!
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Dịch vụ BetVisa, một trong những nền tảng hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới bằng của Curacao, đã có hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 phần quà miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Với tính lời hứa về kinh nghiệm cá cược tinh vi nhất và dịch vụ khách hàng kỹ năng chuyên môn, BetVisa hoàn toàn tự hào là điểm đến lý tưởng cho những ai nhiệt huyết trò chơi trực tuyến. Hãy đăng ký ngay hôm nay và bắt đầu chuyến đi của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
doxycycline monohydrate: doxycycline 100mg – generic doxycycline
sandyterrace.com
하지만 상류층은 다릅니다. 그들의 가족은 큰 사업을 하고 있는데 왜 반항해야 합니까?
order diflucan diflucan singapore cost of diflucan prescription in mexico
doxycycline 200 mg: doxycycline – generic for doxycycline
Holy cow! I’m in awe of the author’s writing skills and ability to convey complicated concepts in a straightforward and concise manner. This article is a true gem that merits all the applause it can get. Thank you so much, author, for offering your knowledge and providing us with such a precious asset. I’m truly grateful!
I used to be able to find good information from your blog posts.
온라인 카지노 사이트 를 이용할 때에는 첫째도 안전
buy cytotec over the counter: buy misoprostol over the counter – buy cytotec online
It’s perfect time to make a few plans for the long run and it’s time to be happy. I’ve learn this put up and if I may just I wish to recommend you some fascinating things or advice. Perhaps you could write subsequent articles regarding this article. I want to read more issues about it!
buy diflucan without a prescription how much is over the counter diflucan buy generic diflucan
Pretty component to content. I simply stumbled upon your website and in accession capital to assert that I get actually loved account your blog posts. Any way I will be subscribing for your augment and even I fulfillment you get entry to constantly rapidly.
Thank you for another informative site. Where else could I get that type of information written in such an ideal way? I’ve a project that I am just now working on, and I’ve been on the look out for such info.
A great post without any doubt.
order cytotec online: cytotec pills online – cytotec pills online
Hey, you used to write great, but the last several posts have been kinda boring? I miss your great writings. Past several posts are just a little bit out of track! come on!
Intro
betvisa india
Betvisa india | IPL 2024 Heat Wave
IPL 2024 Big bets, big prizes With Betvisa India
Exclusive for Sports Fans Betvisa Online Casino 50% Welcome Bonus
Crash Game Supreme Compete for 1,00,00,000 pot Betvisa.com
#betvisaindia
Accurate Predictions IPL T20 Tournament, Winner Takes All!
More than just a game | Betvisa dreams invites you to fly to malta
https://www.b3tvisapro.com/
#betvisaindia #betvisalogin #betvisaonlinecasino
#betvisa.com #betvisaapp
D?ch v? – Di?m D?n Tuy?t V?i Cho Ngu?i Choi Tr?c Tuy?n
Kham Pha Th? Gi?i Ca Cu?c Tr?c Tuy?n v?i BetVisa!
D?ch v? du?c thi?t l?p vao nam 2017 va v?n hanh theo gi?y phep tro choi Curacao v?i hon 2 tri?u ngu?i dung. V?i tinh cam k?t dem d?n tr?i nghi?m ca cu?c an toan va tin c?y nh?t, BetVisa nhanh chong tr? thanh l?a ch?n hang d?u c?a ngu?i choi tr?c tuy?n.
C?ng choi khong ch? dua ra cac tro choi phong phu nhu x? s?, song b?c tr?c ti?p, th? thao tr?c ti?p va th? thao di?n t?, ma con mang l?i cho ngu?i choi nh?ng ph?n thu?ng h?p d?n. Thanh vien m?i dang ky s? du?c t?ng ngay 5 vong quay mi?n phi va co co h?i gianh gi?i thu?ng l?n.
N?n t?ng ca cu?c h? tr? nhi?u cach th?c thanh toan linh ho?t nhu Betvisa Vietnam, ben c?nh cac uu dai d?c quy?n nhu thu?ng chao m?ng len d?n 200%. Ben c?nh do, hang tu?n con co cac chuong trinh khuy?n mai d?c dao nhu chuong trinh gi?i thu?ng Sinh Nh?t va Ch? Nh?t Mua S?m Dien Cu?ng, mang l?i cho ngu?i choi co h?i th?ng l?n.
V?i l?i h?a v? tr?i nghi?m ca cu?c t?t nh?t va d?ch v? khach hang chuyen nghi?p, BetVisa t? tin la di?m d?n ly tu?ng cho nh?ng ai dam me tro choi tr?c tuy?n. Hay dang ky ngay hom nay va b?t d?u hanh trinh c?a b?n t?i BetVisa – noi ni?m vui va may m?n chinh la di?u t?t y?u!
where can i buy nolvadex nolvadex online tamoxifen side effects forum
Excellent post. I used to be checking continuously this weblog and I am impressed! Very useful info specifically the closing section 🙂 I care for such info a lot. I used to be seeking this certain information for a long time. Thank you and good luck.
excellent post, very informative. I wonder why the other specialists of this sector don’t notice this. You should continue your writing. I’m confident, you’ve a huge readers’ base already!
tamoxifen side effects forum: tamoxifen breast cancer – how to get nolvadex
https://doxycyclinest.pro/# doxycycline hydrochloride 100mg
where can you get diflucan: ordering diflucan without a prescription – diflucan pills
Good ? I should certainly pronounce, impressed with your site. I had no trouble navigating through all tabs and related information ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your client to communicate. Nice task..
Thanks for the post. My spouse and i have generally observed that most people are desirous to lose weight when they wish to look slim and attractive. Nonetheless, they do not generally realize that there are many benefits for you to losing weight also. Doctors claim that overweight people have problems with a variety of disorders that can be instantly attributed to their own excess weight. Thankfully that people who’re overweight as well as suffering from a variety of diseases are able to reduce the severity of their own illnesses by way of losing weight. It is possible to see a continuous but marked improvement with health when even a minor amount of weight-loss is attained.
Great beat ! I would like to apprentice even as you amend your site, how can i subscribe for a weblog site? The account helped me a appropriate deal. I were a little bit acquainted of this your broadcast offered shiny transparent concept
rg777
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
高雄外送茶
現代社會,快遞已成為大眾化的服務業,吸引了許多人的注意和參與。 與傳統夜店、酒吧不同,外帶提供了更私密、便捷的服務方式,讓人們有機會在家中或特定地點與美女共度美好時光。
多樣化選擇
從台灣到日本,馬來西亞到越南,外送業提供了多樣化的女孩選擇,以滿足不同人群的需求和喜好。 無論你喜歡什麼類型的女孩,你都可以在外賣行業找到合適的女孩。
不同的價格水平
價格範圍從實惠到豪華。 無論您的預算如何,您都可以找到適合您需求的女孩,享受優質的服務並度過愉快的時光。
快遞業高度重視安全和隱私保護,提供多種安全措施和保障,讓客戶放心使用服務,無需擔心個人資訊外洩或安全問題。
如果你想成為一名經驗豐富的外包司機,外包產業也將為你提供廣泛的選擇和專屬服務。 只需按照步驟操作,您就可以輕鬆享受快遞行業帶來的樂趣和便利。
蓬勃發展的快遞產業為人們提供了一種新的娛樂休閒方式,讓人們在忙碌的生活中得到放鬆,享受美好時光。
Having read this I thought it was extremely informative. I appreciate you taking the time and energy to put this content together. I once again find myself spending a lot of time both reading and posting comments. But so what, it was still worth it!
diflucan tablets australia diflucan canada online buy diflucan without prescription
generic doxycycline: buy doxycycline – buy doxycycline cheap
We are a group of volunteers and opening a new scheme in our community. Your website provided us with valuable information to work on. You’ve done a formidable job and our entire community will be grateful to you.
Its like you read my mind! You appear to know a lot about this, like you wrote the guide in it or something. I feel that you could do with some percent to force the message home a little bit, but instead of that, this is great blog. A great read. I will definitely be back.
App cá độ:Hướng dẫn tải app cá cược uy tín RG777 đúng cách
Bạn có biết? Tải app cá độ đúng cách sẽ giúp tiết kiệm thời gian đăng nhập, tăng tính an toàn và bảo mật cho tài khoản của bạn! Vậy đâu là cách để tải một app cá cược uy tín dễ dàng và chính xác? Xem ngay bài viết này nếu bạn muốn chơi cá cược trực tuyến an toàn!
tải về ngay lập tức
RG777 – Nhà Cái Uy Tín Hàng Đầu Việt Nam
Link tải app cá độ nét nhất 2023:RG777
Để đảm bảo việc tải ứng dụng cá cược của bạn an toàn và nhanh chóng, người chơi có thể sử dụng đường link sau.
tải về ngay lập tức
buy cipro: cipro – buy ciprofloxacin over the counter
diflucan cap 150 mg diflucan 1 pill diflucan pill
JDBslot
JDB slot | The first bonus to rock the slot world
Exclusive event to earn real money and slot game points
JDB demo slot games for free = ?? Lucky Spin Lucky Draw!
How to earn reels free 2000? follow jdb slot games for free
#jdbslot
Demo making money : https://jdb777.com
#jdbslot #slotgamesforfree #howtoearnreels #cashreels
#slotgamepoint #demomakingmoney
Cash reels only at slot games for free
More professional jdb game bonus knowledge
Methods to Earn Reels Credit Complimentary 2000: Your Ultimate Handbook to Victorious Big with JDB Machines
Are you prepared to start on an exhilarating journey into the globe of online slot games? Seek no further, only rotate to JDB777 FreeGames, where enthusiasm and significant wins await you at every spin of the reel. In this comprehensive instruction, we’ll present you ways to secure reels credit complimentary 2000 and unlock the thrilling world of JDB slots.
Undergo the Adrenaline rush of Slot Games for Free
At JDB777 FreeGames, we provide a broad range of captivating slot games that are certain to keep you entertained for hours on end. From traditional fruit machines to immersive themed slots, there’s something for each sort of player to enjoy. And the best part? You can play all of our slot games for free and win real cash prizes!
Unlock Free Cash Reels and Achieve Big
One of the most thrilling features of JDB777 FreeGames is the opportunity to secure reels points costless 2000, which can be exchanged for real cash. Just sign up for an account, and you’ll acquire your costless bonus to commence spinning and winning. With our liberal promotions and bonuses, the sky’s the restriction when it comes to your winnings!
Guide Approaches and Points System
To enhance your winnings and uncover the complete potential of our slot games, it’s vital to apprehend the tactics and points system. Our expert guides will take you through everything you need to have to know, from choosing out the right games to understanding how to secure bonus points and cash prizes.
Distinctive Promotions and Special Offers
As a member of JDB777 FreeGames, you’ll have access to exclusive promotions and special offers that are sure to augment your gaming experience. From welcome bonuses to daily rebates, there are lots of opportunities to boost your winnings and take your gameplay to the next level.
Join Us Today and Begin Winning
Don’t miss out on your possibility to win big with JDB777 FreeGames. Sign up now to assert your costless bonus of 2000 credits and start spinning the reels for your likelihood to win real cash prizes. With our stimulating range of slot games and generous promotions, the prospects are endless. Join us today and begin winning!
JDB demo
JDB demo | The easiest bet software to use (jdb games)
JDB bet marketing: The first bonus that players care about
Most popular player bonus: Daily Play 2000 Rewards
Game developers online who are always with you
#jdbdemo
Where to find the best game developer? https://www.jdbgaming.com/
#gamedeveloperonline #betsoftware #betmarketing
#developerbet #betingsoftware #gamedeveloper
Supports hot jdb demo beting software jdb angry bird
JDB slot demo supports various competition plans
Unlocking Achievement with JDB Gaming: Your Supreme Bet Software Resolution
In the universe of digital gaming, locating the correct betting software is crucial for prosperity. Introducing JDB Gaming – a leading source of innovative gaming strategies crafted to boost the gaming experience and drive revenue for operators. With a emphasis on intuitive interfaces, alluring bonuses, and a wide array of games, JDB Gaming emerges as a prime choice for both players and operators alike.
JDB Demo offers a glimpse into the realm of JDB Gaming, providing players with an chance to undergo the thrill of betting without any hazard. With simple interfaces and seamless navigation, JDB Demo allows it easy for players to discover the extensive selection of games available, from traditional slots to immersive arcade titles.
When it regards bonuses, JDB Bet Marketing leads with enticing offers that attract players and keep them returning for more. From the popular Daily Play 2000 Rewards to special promotions, JDB Bet Marketing ensures that players are compensated for their loyalty and dedication.
With so numerous game developers online, identifying the best can be a intimidating task. However, JDB Gaming emerges from the crowd with its dedication to excellence and innovation. With over 150 online casino games to select, JDB Gaming offers something for everyone, whether you’re a fan of slots, fish shooting games, arcade titles, card games, or bingo.
At the core of JDB Gaming lies a dedication to supplying the best possible gaming experience for players. With a concentration on Asian culture and impressive 3D animations, JDB Gaming distinguishes itself as a front runner in the industry. Whether you’re a gamer looking for excitement or an provider seeking a dependable partner, JDB Gaming has you covered.
API Integration: Seamlessly connect with all platforms for maximum business prospects. Big Data Analysis: Remain ahead of market trends and grasp player actions with comprehensive data analysis. 24/7 Technical Support: Relish peace of mind with expert and dependable technical support accessible around the clock.
In conclusion, JDB Gaming offers a victorious mix of cutting-edge technology, enticing bonuses, and unmatched support. Whether you’re a player or an manager, JDB Gaming has everything you need to succeed in the world of online gaming. So why wait? Join the JDB Gaming group today and unlock your full potential!
Hi there! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new updates.
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
BetVisa, một trong những công ty hàng đầu tại châu Á, được thành lập vào năm 2017 và thao tác dưới bằng của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với cam kết đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa nhanh chóng trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều phương thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Với lời hứa về kinh nghiệm cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên môn, BetVisa tự tin là điểm đến lý tưởng cho những ai nhiệt huyết trò chơi trực tuyến. Hãy gắn bó ngay hôm nay và bắt đầu chuyến đi của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều quan trọng.
where can i buy cipro online: buy cipro online – buy cipro online canada
Intro
betvisa bangladesh
Betvisa bangladesh | Super Cricket Carnival with Betvisa!
IPL Cricket Mania | Kick off Super Cricket Carnival with bet visa.com
IPL Season | Exclusive 1,50,00,000 only at Betvisa Bangladesh!
Crash Games Heroes | Climb to the top of the 1,00,00,000 bonus pool!
#betvisabangladesh
Preview IPL T20 | Follow Betvisa BD on Facebook, Instagram for awards!
betvisa affiliate Dream Maltese Tour | Sign up now to win the ultimate prize!
https://www.bvthethao.com/
#betvisabangladesh #betvisabd #betvisaaffiliate
#betvisaaffiliatesignup #betvisa.com
Với sự cam kết về kinh nghiệm cá cược tinh vi nhất và dịch vụ khách hàng chuyên trách, BetVisa tự hào là điểm đến lý tưởng cho những ai nhiệt huyết trò chơi trực tuyến. Hãy gắn bó ngay hôm nay và bắt đầu chuyến đi của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
Tìm hiểu Thế Giới Cá Cược Trực Tuyến với BetVisa!
Dịch vụ BetVisa, một trong những nền tảng hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới giấy phép của Curacao, đã thu hút hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược an toàn và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 vòng quay miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều cách thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Spot on with this write-up, I actually assume this web site wants far more consideration. I?ll most likely be once more to read rather more, thanks for that info.
cipro: cipro generic – ciprofloxacin generic
diflucan 6 tablets cost of diflucan in canada diflucan gel
http://nolvadex.icu/# tamoxifen and bone density
Pretty! This has been an incredibly wonderful article. Thanks for supplying these details.
tamoxifen therapy: tamoxifen benefits – tamoxifen warning
purchase cytotec: purchase cytotec – Misoprostol 200 mg buy online
buy cipro online canada buy generic ciprofloxacin cipro online no prescription in the usa
I am extremely inspired with your writing talents and also with the layout in your blog. Is that this a paid theme or did you modify it yourself? Either way stay up the excellent quality writing, it?s uncommon to look a great weblog like this one nowadays..
I believe one of your ads triggered my internet browser to resize, you might want to put that on your blacklist.
I found your blog site on google and verify a number of of your early posts. Proceed to maintain up the superb operate. I simply further up your RSS feed to my MSN Information Reader. Looking for forward to reading extra from you in a while!?
I would like to thank you for the efforts you’ve put in writing this web site. I am hoping the same high-grade blog post from you in the upcoming as well. Actually your creative writing skills has inspired me to get my own site now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
diflucan pill uk: diflucan 150 mg daily – diflucan 150 otc
Hey there! I know this is kinda off topic but I was wondering which blog platform are you using for this website? I’m getting sick and tired of WordPress because I’ve had issues with hackers and I’m looking at alternatives for another platform. I would be awesome if you could point me in the direction of a good platform.
I?ve been exploring for a bit for any high quality articles or weblog posts on this sort of area . Exploring in Yahoo I ultimately stumbled upon this website. Studying this info So i am happy to express that I’ve a very good uncanny feeling I discovered exactly what I needed. I so much undoubtedly will make certain to don?t fail to remember this site and provides it a look regularly.
One important thing is that if you find yourself searching for a student loan you may find that you’ll need a cosigner. There are many cases where this is true because you will find that you do not possess a past credit standing so the loan company will require that you’ve someone cosign the loan for you. Good post.
Howdy! Someone in my Myspace group shared this site with us so I came to check it out. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Exceptional blog and great style and design.
robot 88
tamoxifen dose: how to get nolvadex – tamoxifen citrate
tamoxifen effectiveness tamoxifen cost tamoxifen and bone density
Howdy! This is my first visit to your blog! We are a group of volunteers and starting a new project in a community in the same niche. Your blog provided us useful information to work on. You have done a outstanding job!
Good post. I learn something totally new and challenging on sites I stumbleupon everyday. It’s always interesting to read through content from other authors and use a little something from other web sites.
http://amoxicillina.top/# can i purchase amoxicillin online
I’ve learned new things from the blog post. Yet another thing to I have noticed is that usually, FSBO sellers can reject anyone. Remember, they might prefer not to use your providers. But if you maintain a stable, professional partnership, offering support and keeping contact for around four to five weeks, you will usually be capable of win interviews. From there, a house listing follows. Many thanks
where to get cheap clomid can you buy generic clomid how to get clomid price
It’s a game. Five dollars is free. Try it It’s not an easy game.
->-> 카지노사이트 .COM
get cheap clomid pills: can i get clomid online – clomid price
can i order generic clomid without rx can i purchase cheap clomid no prescription can you get generic clomid
cheap generic prednisone: prednisone tablets india – prednisone 20 mg
Great web site. Plenty of useful info here. I?m sending it to a few friends ans also sharing in delicious. And naturally, thanks for your effort!
Thanks for your submission. Another issue is that being photographer involves not only problems in taking award-winning photographs but also hardships in getting the best photographic camera suited to your requirements and most especially struggles in maintaining the grade of your camera. This can be very accurate and evident for those photography addicts that are straight into capturing the nature’s captivating scenes : the mountains, the actual forests, the actual wild or maybe the seas. Going to these daring places undoubtedly requires a camera that can live up to the wild’s harsh areas.
I can’t believe how amazing this article is! The author has done a phenomenal job of presenting the information in an engaging and educational manner. I can’t thank him enough for offering such valuable insights that have definitely enriched my knowledge in this topic. Bravo to him for producing such a gem!
The core of your writing while sounding agreeable initially, did not really work perfectly with me after some time. Somewhere throughout the paragraphs you actually managed to make me a believer unfortunately only for a while. I still have a problem with your jumps in logic and you might do nicely to help fill in those breaks. In the event that you can accomplish that, I would definitely end up being fascinated.
remeron weight gain reviews
https://amoxicillina.top/# amoxicillin 775 mg
stromectol for humans: stromectol brand – ivermectin 8000 mcg
Intro
betvisa bangladesh
Betvisa bangladesh | Super Cricket Carnival with Betvisa!
IPL Cricket Mania | Kick off Super Cricket Carnival with bet visa.com
IPL Season | Exclusive 1,50,00,000 only at Betvisa Bangladesh!
Crash Games Heroes | Climb to the top of the 1,00,00,000 bonus pool!
#betvisabangladesh
Preview IPL T20 | Follow Betvisa BD on Facebook, Instagram for awards!
betvisa affiliate Dream Maltese Tour | Sign up now to win the ultimate prize!
https://www.bvthethao.com/
#betvisabangladesh #betvisabd #betvisaaffiliate
#betvisaaffiliatesignup #betvisa.com
Với tính lời hứa về trải nghiệm cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên nghiệp, BetVisa hoàn toàn tự tin là điểm đến lý tưởng cho những ai đam mê trò chơi trực tuyến. Hãy tham gia ngay hôm nay và bắt đầu cuộc hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
Hệ thống BetVisa, một trong những công ty hàng đầu tại châu Á, ra đời vào năm 2017 và thao tác dưới bằng của Curacao, đã thu hút hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược an toàn và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không dừng lại ở việc cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Aw, this was an exceptionally good post. Taking a few minutes and actual effort to generate a great article… but what can I say… I hesitate a lot and don’t seem to get nearly anything done.
buy prednisone 40 mg: prednisone 10 – prednisone steroids
ivermectin over the counter canada ivermectin generic stromectol pill price
can i buy zithromax online: zithromax 500 – zithromax generic price
https://prednisonea.store/# prednisone generic brand name
http://stromectola.top/# ivermectin 0.1 uk
It?s onerous to find educated people on this subject, however you sound like you realize what you?re speaking about! Thanks
JDBslot
JDB slot | The first bonus to rock the slot world
Exclusive event to earn real money and slot game points
JDB demo slot games for free = ?? Lucky Spin Lucky Draw!
How to earn reels free 2000? follow jdb slot games for free
#jdbslot
Demo making money : https://jdb777.com
#jdbslot #slotgamesforfree #howtoearnreels #cashreels
#slotgamepoint #demomakingmoney
Cash reels only at slot games for free
More professional jdb game bonus knowledge
Methods to Gain Spins Points Free 2000: Your Greatest Manual to Triumphant Big with JDB Machines
Are you you prepared to embark on an exhilarating expedition into the globe of internet slot games? Hunt no more, only spin to JDB777 FreeGames, where enthusiasm and substantial wins anticipate you at every turn of the reel. In this complete manual, we’ll show you how to acquire reels credits free 2000 and unlock the thrilling world of JDB slots.
Undergo the Excitement of Slot Games for Free
At JDB777 FreeGames, we supply a extensive range of captivating slot games that are positive to keep you entertained for hours on end. From classic fruit machines to immersive themed slots, there’s something for every single kind of player to enjoy. And the finest part? You can play all of our slot games for free and win real cash prizes!
Release Free Cash Reels and Win Big
One of the most exciting features of JDB777 FreeGames is the possibility to acquire reels credits complimentary 2000, which can be exchanged for real cash. Simply sign up for an account, and you’ll receive your gratis bonus to initiate spinning and winning. With our bountiful promotions and bonuses, the sky’s the restriction when it comes to your winnings!
Guide Tactics and Points System
To enhance your winnings and open the full potential of our slot games, it’s vital to comprehend the tactics and points system. Our skilled guides will take you through everything you have to have to know, from choosing the right games to comprehending how to acquire bonus points and cash prizes.
Distinctive Promotions and Specific Offers
As a member of JDB777 FreeGames, you’ll have access to exclusive promotions and special offers that are certain to enhance your gaming experience. From welcome bonuses to daily rebates, there are lots of chances to enhance your winnings and take your gameplay to the upcoming level.
Join Us Today and Commence Winning
Don’t miss out on your likelihood to win big with JDB777 FreeGames. Sign up now to claim your complimentary bonus of 2000 credits and initiate spinning the reels for your chance to win real cash prizes. With our exciting range of slot games and generous promotions, the opportunities are endless. Join us today and commence winning!
Another thing I have really noticed is the fact that for many people, low credit score is the reaction to circumstances over and above their control. As an example they may have already been saddled by having an illness so they really have excessive bills going to collections. Maybe it’s due to a work loss or the inability to do the job. Sometimes divorce or separation can truly send the financial situation in the undesired direction. Thanks sharing your thinking on this blog.
synthroid nightmares
zithromax generic price where to buy zithromax in canada buy generic zithromax online
buying prednisone without prescription: can you buy prednisone over the counter – how to buy prednisone online
Intro
betvisa india
Betvisa india | IPL 2024 Heat Wave
IPL 2024 Big bets, big prizes With Betvisa India
Exclusive for Sports Fans Betvisa Online Casino 50% Welcome Bonus
Crash Game Supreme Compete for 1,00,00,000 pot Betvisa.com
#betvisaindia
Accurate Predictions IPL T20 Tournament, Winner Takes All!
More than just a game | Betvisa dreams invites you to fly to malta
https://www.b3tvisapro.com/
#betvisaindia #betvisalogin #betvisaonlinecasino
#betvisa.com #betvisaapp
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
BetVisa Vietnam, một trong những nền tảng hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới giấy phép của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không chỉ cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều hình thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Do tính lời hứa về trải nghiệm thú vị cá cược hoàn hảo nhất và dịch vụ khách hàng chuyên nghiệp, BetVisa hoàn toàn tự hào là điểm đến lý tưởng cho những ai phấn khích trò chơi trực tuyến. Hãy tham gia ngay hôm nay và bắt đầu cuộc hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
Music started playing anytime I opened this web-site, so annoying!
What i do not understood is actually how you’re not actually much more well-liked than you may be right now. You are so intelligent. You realize therefore significantly relating to this subject, made me personally consider it from numerous varied angles. Its like women and men aren’t fascinated unless it is one thing to do with Lady gaga! Your own stuffs nice. Always maintain it up!
This is very interesting, You are a very skilled blogger. I have joined your rss feed and look forward to seeking more of your great post. Also, I’ve shared your web site in my social networks!
https://clomida.pro/# order clomid without a prescription
spironolactone yellow pill
Another thing I have noticed is for many people, bad credit is the response to circumstances beyond their control. By way of example they may have been saddled by having an illness so they have high bills for collections. Maybe it’s due to a work loss or perhaps the inability to go to work. Sometimes separation and divorce can really send the finances in a downward direction. Thank you for sharing your opinions on this blog site.
india buy prednisone online: prednisone 50 mg coupon – buy prednisone 10mg
thewiin.com
Fang Jifan은 손을 등 뒤로하고 Xishan의 저택으로 돌아 왔고 너무 화가 나서 피를 토할 것입니다.
ivermectin 50 mg stromectol buy ivermectin 4
Oh my goodness! a tremendous article dude. Thanks Nevertheless I am experiencing concern with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting similar rss drawback? Anybody who is aware of kindly respond. Thnkx
generic for amoxicillin: where can i buy amoxicillin over the counter – price for amoxicillin 875 mg
https://azithromycina.pro/# cheap zithromax pills
Great items from you, man. I’ve remember your stuff prior to and you’re just extremely fantastic. I actually like what you’ve received right here, certainly like what you’re saying and the way through which you are saying it. You are making it entertaining and you still take care of to keep it wise. I can’t wait to read far more from you. That is actually a tremendous site.
Wow, this article is mind-blowing! The author has done a tremendous job of conveying the information in an compelling and enlightening manner. I can’t thank her enough for offering such priceless insights that have certainly enhanced my awareness in this topic. Bravo to him for crafting such a masterpiece!
Heya i?m for the primary time here. I came across this board and I in finding It truly helpful & it helped me out much. I am hoping to offer something again and help others such as you helped me.
One more thing. I think that there are quite a few travel insurance web pages of dependable companies that allow you enter your holiday details and find you the rates. You can also purchase an international holiday insurance policy on internet by using your own credit card. All you should do will be to enter all travel details and you can see the plans side-by-side. You only need to find the package that suits your allowance and needs and after that use your bank credit card to buy the idea. Travel insurance on the internet is a good way to check for a respectable company with regard to international travel cover. Thanks for giving your ideas.
http://onlinepharmacyworld.shop/# canadian pharmacy no prescription needed
I have learned some new things by your blog site. One other thing I’d like to say is always that newer computer os’s often allow additional memory to be utilized, but they also demand more memory space simply to perform. If someone’s computer is not able to handle additional memory plus the newest software requires that ram increase, it may be the time to buy a new PC. Thanks
best website to buy prescription drugs: purchasing prescription drugs online – canadian pharmacy no prescription needed
buy medication online with prescription how to buy prescriptions from canada safely buying drugs online no prescription
https://medicationnoprescription.pro/# online meds no prescription
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Spin to Achieve Actual Money and Gift Certificates with JeetWin’s Partner Program
Are you a enthusiast of virtual gaming? Do you really love the thrill of twisting the spinner and winning big? If so, consequently the JeetWin Affiliate Program is perfect for you! With JeetWin Casino, you not only get to experience enthralling games but also have the opportunity to earn authentic funds and gift certificates plainly by publicizing the platform to your friends, family, or digital audience.
How Does it Work?
Signing up for the JeetWin’s Referral Program is speedy and simple. Once you become an affiliate, you’ll acquire a special referral link that you can share with others. Every time someone joins or makes a deposit using your referral link, you’ll receive a commission for their activity.
Fantastic Bonuses Await!
As a member of JeetWin’s affiliate program, you’ll have access to a variety of enticing bonuses:
Sign Up Bonus 500: Receive a generous sign-up bonus of INR 500 just for joining the program.
Deposit Match Bonus: Enjoy a huge 200% bonus when you fund and play one-armed bandit and fishing games on the platform.
Unlimited Referral Bonus: Acquire unlimited INR 200 bonuses and rebates for every friend you invite to play on JeetWin.
Entertaining Games to Play
JeetWin offers a broad range of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Participate in the Best Gaming Experience
With JeetWin Live, you can bring your gaming experience to the next level. Participate in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and commence an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Easy Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is speedy and hassle-free. Choose from a range of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Miss Out on Special Promotions
As a JeetWin affiliate, you’ll acquire access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Download the Mobile App
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Become a part of the JeetWin Affiliate Program Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and be a member of the thriving online gaming community at JeetWin.
Hiya very nice site!! Man .. Excellent .. Wonderful .. I will bookmark your blog and take the feeds also?I’m satisfied to seek out a lot of useful information right here within the publish, we want develop more strategies in this regard, thanks for sharing. . . . . .
whoah this blog is excellent i like reading your posts. Stay up the great work! You already know, many people are searching around for this information, you can aid them greatly.
https://onlinepharmacyworld.shop/# canadian pharmacy coupon code
canadian and international prescription service: online medication without prescription – no prescription pharmacy
There are some fascinating points in time in this article but I don?t know if I see all of them center to heart. There’s some validity but I’ll take hold opinion till I look into it further. Good article , thanks and we would like more! Added to FeedBurner as properly
canadian pharmacy discount code online canadian pharmacy coupon no prescription needed canadian pharmacy
https://medicationnoprescription.pro/# no prescription drugs online
Jeetwin Affiliate
Jeetwin Affiliate
Join Jeetwin now! | Jeetwin sign up for a ?500 free bonus
Spin & fish with Jeetwin club! | 200% welcome bonus
Bet on horse racing, get a 50% bonus! | Deposit at Jeetwin live for rewards
#JeetwinAffiliate
Casino table fun at Jeetwin casino login | 50% deposit bonus on table games
Earn Jeetwin points and credits, enhance your play!
https://www.jeetwin-affiliate.com/hi
#JeetwinAffiliate #jeetwinclub #jeetwinsignup #jeetwinresult
#jeetwinlive #jeetwinbangladesh #jeetwincasinologin
Daily recharge bonuses at Jeetwin Bangladesh!
25% recharge bonus on casino games at jeetwin result
15% bonus on Crash Games with Jeetwin affiliate!
Rotate to Gain Actual Money and Gift Vouchers with JeetWin’s Referral Program
Do you a supporter of internet gaming? Do you really enjoy the adrenaline rush of spinning the wheel and winning large? If so, subsequently the JeetWin’s Referral Program is great for you! With JeetWin Gaming, you not only get to partake in thrilling games but additionally have the opportunity to generate authentic funds and gift vouchers just by endorsing the platform to your friends, family, or online audience.
How Does Work?
Enrolling for the JeetWin’s Affiliate Scheme is fast and easy. Once you transform into an partner, you’ll get a exclusive referral link that you can share with others. Every time someone registers or makes a deposit using your referral link, you’ll obtain a commission for their activity.
Incredible Bonuses Await!
As a JeetWin affiliate, you’ll have access to a selection of appealing bonuses:
Sign Up Bonus 500: Get a bountiful sign-up bonus of INR 500 just for joining the program.
Welcome Deposit Bonus: Take advantage of a enormous 200% bonus when you deposit and play one-armed bandit and fishing games on the platform.
Endless Referral Bonus: Earn unlimited INR 200 bonuses and cash rebates for every friend you invite to play on JeetWin.
Exciting Games to Play
JeetWin offers a broad range of the most played and most popular games, including Baccarat, Dice, Liveshow, Slot, Fishing, and Sabong. Whether you’re a fan of classic casino games or prefer something more modern and interactive, JeetWin has something for everyone.
Engage in the Greatest Gaming Experience
With JeetWin Live, you can bring your gaming experience to the next level. Take part in thrilling live games such as Lightning Roulette, Lightning Dice, Crazytime, and more. Sign up today and commence an unforgettable gaming adventure filled with excitement and limitless opportunities to win.
Effortless Payment Methods
Depositing funds and withdrawing your winnings on JeetWin is speedy and hassle-free. Choose from a variety of payment methods, including E-Wallets, Net Banking, AstroPay, and RupeeO, for seamless transactions.
Don’t Pass Up on Special Promotions
As a JeetWin affiliate, you’ll receive access to exclusive promotions and special offers designed to maximize your earnings. From cash rebates to lucrative bonuses, there’s always something exciting happening at JeetWin.
Get the App
Take the fun with you wherever you go by downloading the JeetWin Mobile Casino App. Available for both iOS and Android devices, the app features a wide range of entertaining games that you can enjoy anytime, anywhere.
Become a part of the JeetWin Affiliate Program Today!
Don’t wait any longer to start earning real cash and exciting rewards with the JeetWin Affiliate Program. Sign up now and join the thriving online gaming community at JeetWin.
Thank you, I’ve recently been looking for information approximately this topic for ages and yours is the greatest I’ve came upon till now. However, what concerning the bottom line? Are you sure in regards to the supply?
I liked as much as you’ll obtain carried out right here. The comic strip is attractive, your authored material stylish. however, you command get got an nervousness over that you would like be turning in the following. sick certainly come further beforehand again since precisely the same nearly a lot frequently inside case you defend this increase.
Oh my goodness! an amazing article dude. Thanks Nevertheless I’m experiencing challenge with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting identical rss problem? Anybody who knows kindly respond. Thnkx
empagliflozin and sitagliptin together
Hey very nice blog!! Man .. Beautiful .. Amazing .. I’ll bookmark your website and take the feeds also?I’m happy to find a lot of useful info here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
canadian pharmacy discount coupon: cheapest pharmacy for prescriptions – canadian pharmacy no prescription
https://onlinepharmacyworld.shop/# canadian pharmacy discount code
Its such as you read my thoughts! You seem to grasp a lot approximately this, like you wrote the e book in it or something. I feel that you simply could do with some p.c. to pressure the message home a bit, but instead of that, this is magnificent blog. An excellent read. I’ll definitely be back.
buying prescription drugs in canada: canadian prescription drugstore reviews – online pharmacies without prescriptions
cheapest online ed meds low cost ed pills cheapest ed treatment
I like it when individuals get together and share views. Great blog, stick with it.
https://edpill.top/# where to get ed pills
http://medicationnoprescription.pro/# meds online no prescription
The next time I read a blog, Hopefully it does not fail me just as much as this particular one. I mean, Yes, it was my choice to read through, but I truly believed you would have something useful to say. All I hear is a bunch of crying about something you could fix if you weren’t too busy looking for attention.
best online pharmacy no prescription: buy meds online no prescription – online no prescription pharmacy
Terrific work! That is the kind of information that are meant to be shared around the web. Shame on the search engines for not positioning this put up upper! Come on over and talk over with my website . Thanks =)
pills for erectile dysfunction online ed medications cost get ed prescription online
http://medicationnoprescription.pro/# buying drugs without prescription
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your webpage? My website is in the exact same area of interest as yours and my users would really benefit from a lot of the information you present here. Please let me know if this okay with you. Thank you!
sandyterrace.com
이때 한 내시가 급히 밖으로 나와 “지유양님이 여기 계십니다.”라고 말했다.
I would like to thank you for the efforts you have put in writing this site. I’m hoping the same high-grade web site post from you in the upcoming also. In fact your creative writing abilities has inspired me to get my own blog now. Actually the blogging is spreading its wings fast. Your write up is a great example of it.
Hello there, just became alert to your blog through Google, and found that it’s really informative. I?m going to watch out for brussels. I?ll be grateful if you continue this in future. Lots of people will be benefited from your writing. Cheers!
Please let me know if you’re looking for a article author for your site. You have some really great articles and I believe I would be a good asset. If you ever want to take some of the load off, I’d really like to write some material for your blog in exchange for a link back to mine. Please shoot me an e-mail if interested. Many thanks!
discount prescription drugs canada: buying drugs without prescription – no prescription drugs online
Good information. Lucky me I recently found your site by chance (stumbleupon). I have book-marked it for later!
https://onlinepharmacyworld.shop/# canadian pharmacy no prescription
Hi there! This is kind of off topic but I need some advice from an established blog. Is it difficult to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about making my own but I’m not sure where to begin. Do you have any tips or suggestions? Cheers
Hey! Would you mind if I share your blog with my twitter group? There’s a lot of people that I think would really appreciate your content. Please let me know. Many thanks
low cost ed meds ed medications online erectile dysfunction medicine online
you are really a good webmaster. The web site loading speed is incredible. It seems that you’re doing any unique trick. Furthermore, The contents are masterpiece. you’ve done a fantastic job on this topic!
https://edpill.top/# online erectile dysfunction medication
order ed meds online: discount ed pills – online erectile dysfunction
PBN sites
We will establish a network of PBN sites!
Advantages of our PBN network:
We carry out everything so GOOGLE DOES NOT understand that this A PBN network!!!
1- We purchase domain names from different registrars
2- The main site is hosted on a VPS hosting (VPS is fast hosting)
3- Other sites are on different hostings
4- We attribute a distinct Google ID to each site with verification in Google Search Console.
5- We create websites on WP, we do not employ plugins with the help of which Trojans penetrate and through which pages on your websites are created.
6- We don’t duplicate templates and utilize only distinct text and pictures
We never work with website design; the client, if desired, can then edit the websites to suit his wishes
vicodin synthroid
Hello there! I could have sworn I’ve been to this web site before but after browsing through a few of the posts I realized it’s new to me. Regardless, I’m definitely pleased I stumbled upon it and I’ll be book-marking it and checking back often!
https://casinvietnam.shop/# casino online uy tin
casino tr?c tuy?n vi?t nam choi casino tr?c tuy?n tren di?n tho?i casino online uy tin
This will be a fantastic web site, will you be involved in doing an interview regarding just how you created it? If so e-mail me!
Interesting article. It is unfortunate that over the last 10 years, the travel industry has had to take on terrorism, SARS, tsunamis, bird flu, swine flu, and the first ever true global recession. Through everything the industry has really proven to be solid, resilient and dynamic, getting new solutions to deal with trouble. There are always fresh issues and possibilities to which the marketplace must just as before adapt and reply.
Thanks for the suggestions you are giving on this blog. Another thing I’d like to say is that getting hold of duplicates of your credit rating in order to look at accuracy of the detail is the first activity you have to accomplish in credit improvement. You are looking to cleanse your credit profile from harmful details problems that screw up your credit score.
Hi there would you mind letting me know which webhost you’re using? I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot faster then most. Can you recommend a good internet hosting provider at a honest price? Many thanks, I appreciate it!
https://casinvietnam.com/# casino online uy tin
Hello, i think that i saw you visited my weblog so i came to ?return the favor?.I am trying to find things to enhance my website!I suppose its ok to use a few of your ideas!!
https://casinvietnam.com/# danh bai tr?c tuy?n
Thanks for expressing your ideas. I would also like to mention that video games have been actually evolving. Better technology and inventions have served create genuine and active games. These entertainment video games were not really sensible when the actual concept was first of all being attempted. Just like other kinds of technology, video games also have had to evolve as a result of many decades. This is testimony on the fast development of video games.
game c? b?c online uy tin casino tr?c tuy?n game c? b?c online uy tin
This is without a doubt one of the finest articles I’ve read on this topic! The author’s extensive knowledge and passion for the subject are apparent in every paragraph. I’m so grateful for coming across this piece as it has enhanced my comprehension and ignited my curiosity even further. Thank you, author, for dedicating the time to produce such a outstanding article!
Wow! This could be one particular of the most beneficial blogs We have ever arrive across on this subject. Actually Wonderful. I’m also an expert in this topic so I can understand your hard work.
casino online uy tín: game c? b?c online uy tín – casino tr?c tuy?n uy tín
prazosin vs tamsulosin
Great info. Lucky me I discovered your site by chance (stumbleupon). I have bookmarked it for later!
withdrawals from venlafaxine
Thanks for your publication on this weblog. From my own personal experience, there are times when softening upward a photograph may provide the wedding photographer with a little bit of an artsy flare. Many times however, the soft cloud isn’t just what you had in your mind and can frequently spoil a normally good picture, especially if you intend on enlarging the item.
danh bai tr?c tuy?n danh bai tr?c tuy?n game c? b?c online uy tin
Hey would you mind letting me know which hosting company you’re using? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot faster then most. Can you suggest a good web hosting provider at a honest price? Thanks a lot, I appreciate it!
Excellent post. I will be going through some of these issues as well..
whoah this blog is fantastic i love reading your articles. Keep up the great work! You know, many people are searching around for this information, you could aid them greatly.
Thanks for your helpful article. Other thing is that mesothelioma is generally caused by the inhalation of fibres from mesothelioma, which is a carcinogenic material. It really is commonly witnessed among staff in the engineering industry that have long exposure to asbestos. It could be caused by residing in asbestos insulated buildings for an extended time of time, Genetic makeup plays a crucial role, and some people are more vulnerable on the risk when compared with others.
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n vi?t nam – game c? b?c online uy tín
tizanidine price
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n vi?t nam – casino tr?c tuy?n vi?t nam
https://casinvietnam.com/# casino tr?c tuy?n uy tin
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n vi?t nam – web c? b?c online uy tín
voltaren topical heart risk
https://casinvietnam.shop/# casino online uy tin
casino tr?c tuy?n uy tín: casino tr?c tuy?n vi?t nam – casino tr?c tuy?n
https://casinvietnam.com/# choi casino tr?c tuy?n tren di?n tho?i
game1kb.com
“아니… 가지마? 이 Zhizhou는 Duke Qi의 소유입니다. “Wang Guang은 당황한 표정으로 말했습니다.
choi casino tr?c tuy?n trên di?n tho?i: dánh bài tr?c tuy?n – casino tr?c tuy?n uy tín
http://casinvietnam.com/# casino tr?c tuy?n uy tin
casino tr?c tuy?n uy tín: dánh bài tr?c tuy?n – game c? b?c online uy tín
casino tr?c tuy?n vi?t nam: casino tr?c tuy?n uy tín – casino tr?c tuy?n vi?t nam
https://casinvietnam.com/# casino online uy tin
casino tr?c tuy?n: web c? b?c online uy tín – casino tr?c tuy?n uy tín
casino tr?c tuy?n casino tr?c tuy?n vi?t nam game c? b?c online uy tin
http://casinvietnam.com/# casino tr?c tuy?n
casino tr?c tuy?n uy tín: game c? b?c online uy tín – choi casino tr?c tuy?n trên di?n tho?i
web c? b?c online uy tin danh bai tr?c tuy?n casino online uy tin
http://casinvietnam.shop/# casino tr?c tuy?n uy tin
casino tr?c tuy?n uy tín: game c? b?c online uy tín – game c? b?c online uy tín
game c? b?c online uy tin game c? b?c online uy tin choi casino tr?c tuy?n tren di?n tho?i
casino tr?c tuy?n vi?t nam: choi casino tr?c tuy?n trên di?n tho?i – casino tr?c tuy?n uy tín
http://casinvietnam.com/# casino tr?c tuy?n uy tin
Have you ever thought about including a little bit more than just your articles? I mean, what you say is important and all. Nevertheless think of if you added some great photos or video clips to give your posts more, “pop”! Your content is excellent but with images and clips, this site could undeniably be one of the best in its field. Wonderful blog!
danh bai tr?c tuy?n choi casino tr?c tuy?n tren di?n tho?i casino tr?c tuy?n vi?t nam
dánh bài tr?c tuy?n: casino tr?c tuy?n vi?t nam – casino tr?c tuy?n vi?t nam
http://casinvietnam.shop/# casino tr?c tuy?n vi?t nam
Hello! I just wanted to ask if you ever have any issues with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no backup. Do you have any solutions to stop hackers?
casino tr?c tuy?n vi?t nam game c? b?c online uy tin casino tr?c tuy?n vi?t nam
casino tr?c tuy?n vi?t nam: game c? b?c online uy tín – casino tr?c tuy?n
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! By the way, how could we communicate?
https://casinvietnam.com/# casino tr?c tuy?n
casino tr?c tuy?n vi?t nam casino tr?c tuy?n vi?t nam casino tr?c tuy?n vi?t nam
zyprexa 2.5mg side effects
choi casino tr?c tuy?n trên di?n tho?i: casino online uy tín – web c? b?c online uy tín
casino tr?c tuy?n choi casino tr?c tuy?n tren di?n tho?i choi casino tr?c tuy?n tren di?n tho?i
https://casinvietnam.com/# casino online uy tin
generic wellbutrin pics
dánh bài tr?c tuy?n: dánh bài tr?c tuy?n – casino tr?c tuy?n uy tín
I’m not sure exactly why but this website is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later on and see if the problem still exists.
I’m really loving the theme/design of your weblog. Do you ever run into any web browser compatibility issues? A number of my blog readers have complained about my website not operating correctly in Explorer but looks great in Chrome. Do you have any advice to help fix this problem?
https://mexicoph24.life/# reputable mexican pharmacies online
canadian pharmacy no scripts Large Selection of Medications from Canada canadian neighbor pharmacy
http://indiaph24.store/# indian pharmacy paypal
india pharmacy mail order Generic Medicine India to USA online pharmacy india
http://indiaph24.store/# indian pharmacies safe
A great post without any doubt.
It is in reality a great and helpful piece of information. I?m happy that you simply shared this useful info with us. Please stay us informed like this. Thank you for sharing.
canadian pharmacy com canadian pharmacies reliable canadian pharmacy
It is the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I want to recommend you few fascinating things or advice. Perhaps you could write subsequent articles referring to this article. I want to learn more things approximately it!
It’s best to participate in a contest for top-of-the-line blogs on the web. I’ll suggest this site!
http://mexicoph24.life/# pharmacies in mexico that ship to usa
pharmacies in mexico that ship to usa Mexican Pharmacy Online mexican pharmaceuticals online
kids dosage for zofran
http://canadaph24.pro/# canadian discount pharmacy
mexican pharmaceuticals online mexico pharmacy medication from mexico pharmacy
https://indiaph24.store/# indian pharmacy
mexican border pharmacies shipping to usa mexican rx online mexican pharmacy
http://canadaph24.pro/# pet meds without vet prescription canada
adderall canadian pharmacy Certified Canadian Pharmacies canada cloud pharmacy
https://indiaph24.store/# legitimate online pharmacies india
pharmacy website india buy medicines from India indian pharmacy
http://indiaph24.store/# Online medicine order
qiyezp.com
하지만… 그런 오싹한 느낌이 그를 많이 두렵게 했다.
canada pharmacy online Licensed Canadian Pharmacy best canadian pharmacy online
buysteriodsonline.com
“항로를 알면 다루기 쉽습니다.” Fang Jifan은 “해도”라고 날카롭게 말했습니다.
https://mexicoph24.life/# mexico pharmacies prescription drugs
En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
purple pharmacy mexico price list mexico pharmacy buying prescription drugs in mexico online
https://indiaph24.store/# reputable indian pharmacies
best canadian pharmacy canadian pharmacies my canadian pharmacy reviews
Nice post. I used to be checking continuously this blog and I’m impressed! Very helpful information particularly the ultimate phase 🙂 I handle such information a lot. I used to be looking for this certain info for a long time. Thank you and good luck.
Hi would you mind letting me know which web host you’re using? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot quicker then most. Can you recommend a good internet hosting provider at a fair price? Thanks a lot, I appreciate it!
http://indiaph24.store/# india pharmacy
canadian compounding pharmacy canadian pharmacy 24 cheap canadian pharmacy online
https://indiaph24.store/# online shopping pharmacy india
Excellent article. I’m dealing with a few of these issues as well..
ed drugs online from canada canadian pharmacies my canadian pharmacy
https://mexicoph24.life/# mexico pharmacy
Online medicine home delivery Generic Medicine India to USA best india pharmacy
what is zetia used for
http://canadaph24.pro/# buy drugs from canada
Does your website have a contact page? I’m having trouble locating it but, I’d like to send you an e-mail. I’ve got some creative ideas for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it grow over time.
You can definitely see your enthusiasm within the paintings you write. The world hopes for even more passionate writers such as you who are not afraid to say how they believe. Always follow your heart.
india online pharmacy Generic Medicine India to USA Online medicine home delivery
Thanks for making me to achieve new ideas about pcs. I also have belief that one of the best ways to help keep your laptop in primary condition has been a hard plastic material case, as well as shell, that suits over the top of one’s computer. These kinds of protective gear usually are model unique since they are manufactured to fit perfectly within the natural casing. You can buy them directly from the vendor, or through third party places if they are available for your notebook computer, however only a few laptop could have a cover on the market. Just as before, thanks for your recommendations.
https://indiaph24.store/# buy prescription drugs from india
effects of zyprexa
Hey There. I found your blog using msn. This is a very well written article. I?ll be sure to bookmark it and return to read more of your useful info. Thanks for the post. I?ll certainly comeback.
Hey! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no backup. Do you have any methods to stop hackers?
I was suggested this website by way of my cousin. I am not positive whether this post is written by way of him as no one else know such distinctive about my difficulty. You are amazing! Thank you!
reputable indian online pharmacy buy medicines from India indian pharmacies safe
https://canadaph24.pro/# canada ed drugs
[…] 【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ […]
canadian pharmacy world canadian pharmacies canada discount pharmacy
http://indiaph24.store/# india pharmacy mail order
賭網
mexican pharmaceuticals online mexican pharmacy mexican online pharmacies prescription drugs
http://indiaph24.store/# top online pharmacy india
п»їbest mexican online pharmacies mexico pharmacy pharmacies in mexico that ship to usa
http://canadaph24.pro/# canadian 24 hour pharmacy
Excellent read, I just passed this onto a friend who was doing a little research on that. And he just bought me lunch because I found it for him smile Therefore let me rephrase that: Thank you for lunch!
I need to to thank you for this wonderful read!! I absolutely enjoyed every little bit of it. I’ve got you book marked to look at new things you post…
online pharmacy india Generic Medicine India to USA indian pharmacy online
I used to be suggested this web site by means of my cousin. I’m no longer sure whether or not this post is written by means of him as no one else know such specified about my difficulty. You are wonderful! Thanks!
http://canadaph24.pro/# reputable canadian pharmacy
Terrific work! That is the kind of info that should be shared around the web. Shame on Google for not positioning this post higher! Come on over and talk over with my web site . Thank you =)
best online pharmacies in mexico mexico pharmacy mexico drug stores pharmacies
https://canadaph24.pro/# canadian pharmacy store
zofran subcutaneous dogs
canada pharmacy 24h canadian pharmacies best canadian online pharmacy
https://indiaph24.store/# online shopping pharmacy india
canadianpharmacymeds com Licensed Canadian Pharmacy reliable canadian online pharmacy
http://mexicoph24.life/# mexican drugstore online
Just desire to say your article is as surprising. The clearness in your post is just cool and i can assume you’re an expert on this subject. Fine with your permission let me to grab your feed to keep updated with forthcoming post. Thanks a million and please carry on the gratifying work.
casibom güncel
Son Dönemin En Fazla Beğenilen Casino Platformu: Casibom
Casino oyunlarını sevenlerin artık duymuş olduğu Casibom, nihai dönemde adından genellikle söz ettiren bir iddia ve casino platformu haline geldi. Türkiye’nin en mükemmel casino sitelerinden biri olarak tanınan Casibom’un haftalık olarak olarak değişen erişim adresi, piyasada oldukça yeni olmasına rağmen itimat edilir ve kazanç sağlayan bir platform olarak tanınıyor.
Casibom, rakiplerini geride bırakarak eski bahis web sitelerinin önüne geçmeyi başarıyor. Bu sektörde köklü olmak önemlidir olsa da, oyunculardan etkileşimde olmak ve onlara ulaşmak da eş miktar değerli. Bu noktada, Casibom’un her saat yardım veren canlı destek ekibi ile rahatlıkla iletişime geçilebilir olması önemli bir fayda sunuyor.
Hızla artan oyuncu kitlesi ile ilgi çekici olan Casibom’un gerisindeki başarılı faktörleri arasında, yalnızca casino ve canlı casino oyunları ile sınırlı kısıtlı olmayan geniş bir hizmetler yelpazesi bulunuyor. Spor bahislerinde sunduğu geniş seçenekler ve yüksek oranlar, oyuncuları cezbetmeyi başarmayı sürdürüyor.
Ayrıca, hem atletizm bahisleri hem de kumarhane oyunlar katılımcılara yönlendirilen sunulan yüksek yüzdeli avantajlı ödüller da dikkat çekici. Bu nedenle, Casibom çabucak sektörde iyi bir reklam başarısı elde ediyor ve önemli bir katılımcı kitlesi kazanıyor.
Casibom’un kazandıran promosyonları ve tanınırlığı ile birlikte, siteye üyelik hangi yollarla sağlanır sorusuna da değinmek elzemdir. Casibom’a hareketli cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden tarayıcı üzerinden rahatça erişilebilir. Ayrıca, platformun mobil cihazlarla uyumlu olması da büyük önem taşıyan bir fayda getiriyor, çünkü artık pratikte herkesin bir akıllı telefonu var ve bu akıllı telefonlar üzerinden hızlıca erişim sağlanabiliyor.
Taşınabilir cihazlarınızla bile yolda canlı olarak iddialar alabilir ve yarışmaları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil uyumlu olması, ülkemizde kumarhane ve kumarhane gibi yerlerin meşru olarak kapatılmasıyla birlikte bu tür platformlara erişimin büyük bir yolunu oluşturuyor.
Casibom’un güvenilir bir casino platformu olması da önemli bir avantaj sunuyor. Ruhsatlı bir platform olan Casibom, duraksız bir şekilde eğlence ve kar elde etme imkanı sunar.
Casibom’a abone olmak da oldukça kolaydır. Herhangi bir belge gereksinimi olmadan ve bedel ödemeden platforma kolaylıkla üye olabilirsiniz. Ayrıca, platform üzerinde para yatırma ve çekme işlemleri için de çok sayıda farklı yöntem vardır ve herhangi bir kesim ücreti isteseniz de alınmaz.
Ancak, Casibom’un güncel giriş adresini takip etmek de gereklidir. Çünkü canlı şans ve oyun siteleri popüler olduğu için hileli siteler ve dolandırıcılar da ortaya çıkmaktadır. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli olarak kontrol etmek gereklidir.
Sonuç, Casibom hem itimat edilir hem de kazanç sağlayan bir kumarhane sitesi olarak dikkat çekiyor. Yüksek ödülleri, geniş oyun alternatifleri ve kullanıcı dostu taşınabilir uygulaması ile Casibom, oyun sevenler için mükemmel bir platform getiriyor.
escrow pharmacy canada Certified Canadian Pharmacies canada drug pharmacy
http://mexicoph24.life/# mexican mail order pharmacies
http://canadaph24.pro/# best rated canadian pharmacy
india pharmacy buy medicines from India Online medicine order
http://indiaph24.store/# indian pharmacy online
mexican drugstore online cheapest mexico drugs buying prescription drugs in mexico
http://canadaph24.pro/# canadian pharmacy 365
reputable indian online pharmacy reputable indian online pharmacy indian pharmacies safe
I love it whenever people come together and share opinions. Great blog, keep it up!
https://indiaph24.store/# top 10 online pharmacy in india
largestcatbreed.com
그의 옆에는 그의 두 아들도 불안해 보였다.
mexican online pharmacies prescription drugs cheapest mexico drugs mexican pharmacy
https://mexicoph24.life/# best mexican online pharmacies
線上賭場
mexican pharmaceuticals online mexico pharmacy medication from mexico pharmacy
https://mexicoph24.life/# mexico drug stores pharmacies
legit canadian online pharmacy [url=http://canadaph24.pro/#]Licensed Canadian Pharmacy[/url] best canadian pharmacy
online pharmacy india http://indiaph24.store/# world pharmacy india
indian pharmacy online
http://mexicoph24.life/# buying prescription drugs in mexico
Next time I read a blog, Hopefully it won’t disappoint me as much as this one. After all, I know it was my choice to read, however I actually believed you would probably have something interesting to say. All I hear is a bunch of crying about something that you can fix if you weren’t too busy seeking attention.
https://mexicoph24.life/# buying prescription drugs in mexico
best canadian pharmacy to order from canadian pharmacies cheap canadian pharmacy
https://canadaph24.pro/# canadian pharmacy king reviews
best rated canadian pharmacy canadian pharmacy meds canadian online pharmacy reviews
What i don’t realize is actually how you are not really much more well-liked than you might be now. You are so intelligent. You realize therefore considerably relating to this subject, made me personally consider it from so many varied angles. Its like men and women aren’t fascinated unless it is one thing to do with Lady gaga! Your own stuffs excellent. Always maintain it up!
http://mexicoph24.life/# mexican pharmaceuticals online
mexican rx online mexico pharmacy medicine in mexico pharmacies
safe canadian pharmacy Certified Canadian Pharmacies canadian drugs
chronometer watches
Understanding COSC Certification and Its Importance in Horology
COSC Validation and its Stringent Standards
COSC, or the Official Swiss Chronometer Testing Agency, is the official Swiss testing agency that certifies the precision and accuracy of timepieces. COSC validation is a sign of quality craftsmanship and reliability in chronometry. Not all timepiece brands pursue COSC validation, such as Hublot, which instead adheres to its proprietary demanding criteria with movements like the UNICO calibre, reaching equivalent precision.
The Science of Exact Timekeeping
The central mechanism of a mechanical watch involves the mainspring, which delivers power as it loosens. This system, however, can be susceptible to environmental elements that may affect its precision. COSC-certified movements undergo rigorous testing—over fifteen days in various circumstances (five positions, 3 temperatures)—to ensure their resilience and dependability. The tests measure:
Average daily rate accuracy between -4 and +6 seconds.
Mean variation, highest variation rates, and impacts of thermal changes.
Why COSC Accreditation Matters
For timepiece aficionados and connoisseurs, a COSC-accredited timepiece isn’t just a item of technology but a demonstration to lasting excellence and accuracy. It symbolizes a watch that:
Offers outstanding dependability and accuracy.
Ensures guarantee of quality across the entire construction of the timepiece.
Is apt to retain its worth better, making it a sound investment.
Famous Timepiece Manufacturers
Several renowned manufacturers prioritize COSC accreditation for their watches, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, presents collections like the Record and Soul, which showcase COSC-certified movements equipped with innovative substances like silicon balance suspensions to enhance resilience and efficiency.
Historical Background and the Evolution of Chronometers
The concept of the timepiece originates back to the requirement for precise chronometry for navigation at sea, highlighted by John Harrison’s work in the 18th cent. Since the official establishment of Controle Officiel Suisse des Chronometres in 1973, the validation has become a standard for evaluating the accuracy of high-end timepieces, sustaining a tradition of excellence in watchmaking.
Conclusion
Owning a COSC-validated watch is more than an aesthetic choice; it’s a commitment to quality and accuracy. For those appreciating precision above all, the COSC accreditation provides tranquility of mind, ensuring that each validated watch will operate dependably under various conditions. Whether for individual satisfaction or as an investment decision, COSC-validated timepieces distinguish themselves in the world of horology, maintaining on a legacy of meticulous chronometry.
http://indiaph24.store/# top 10 online pharmacy in india
canadianpharmacyworld com canadian drug stores buy canadian drugs
Wow, superb blog structure! How lengthy have you been blogging for? you make blogging look easy. The whole glance of your site is wonderful, let alone the content!
http://indiaph24.store/# india pharmacy mail order
Simply wish to say your article is as surprising. The clearness to your submit is just cool and i could suppose you are an expert on this subject. Fine with your permission let me to take hold of your feed to stay updated with impending post. Thank you 1,000,000 and please carry on the rewarding work.
I’d personally also like to state that most individuals who find themselves without health insurance are usually students, self-employed and those that are without a job. More than half with the uninsured are under the age of Thirty-five. They do not think they are wanting health insurance since they’re young and healthy. Their own income is normally spent on housing, food, in addition to entertainment. Many people that do go to work either complete or part time are not offered insurance by way of their work so they go without because of the rising tariff of health insurance in the country. Thanks for the suggestions you talk about through this website.
online pharmacy india Online medicine order online pharmacy india
En Son Zamanın En Fazla Beğenilen Casino Platformu: Casibom
Casino oyunlarını sevenlerin artık duymuş olduğu Casibom, nihai dönemde adından genellikle söz ettiren bir iddia ve oyun sitesi haline geldi. Ülkemizin en başarılı kumarhane web sitelerinden biri olarak tanınan Casibom’un haftalık olarak göre değişen açılış adresi, piyasada oldukça taze olmasına rağmen itimat edilir ve kazanç sağlayan bir platform olarak öne çıkıyor.
Casibom, rakiplerini geride kalarak uzun soluklu casino sitelerinin üstünlük sağlamayı başarıyor. Bu sektörde eski olmak gereklidir olsa da, oyunculardan iletişim kurmak ve onlara ulaşmak da eş miktar önemlidir. Bu durumda, Casibom’un gece gündüz hizmet veren canlı destek ekibi ile rahatça iletişime geçilebilir olması önemli bir artı getiriyor.
Hızla büyüyen katılımcı kitlesi ile dikkat çeken Casibom’un arkasındaki başarılı faktörleri arasında, sadece kumarhane ve gerçek zamanlı casino oyunlarıyla sınırlı olmayan geniş bir servis yelpazesi bulunuyor. Spor bahislerinde sunduğu kapsamlı seçenekler ve yüksek oranlar, katılımcıları cezbetmeyi başarmayı sürdürüyor.
Ayrıca, hem spor bahisleri hem de bahis oyunlar oyuncularına yönlendirilen sunulan yüksek yüzdeli avantajlı bonuslar da dikkat çekiyor. Bu nedenle, Casibom hızla alanında iyi bir reklam başarısı elde ediyor ve önemli bir katılımcı kitlesi kazanıyor.
Casibom’un kazanç sağlayan promosyonları ve tanınırlığı ile birlikte, web sitesine abonelik hangi yollarla sağlanır sorusuna da değinmek gerekir. Casibom’a hareketli cihazlarınızdan, PC’lerinizden veya tabletlerinizden tarayıcı üzerinden kolaylıkla ulaşılabilir. Ayrıca, sitenin mobil cihazlarla uyumlu olması da büyük önem taşıyan bir fayda getiriyor, çünkü şimdi hemen hemen herkesin bir akıllı telefonu var ve bu telefonlar üzerinden hızlıca giriş sağlanabiliyor.
Taşınabilir tabletlerinizle bile yolda canlı tahminler alabilir ve maçları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil cihazlarla uyumlu olması, memleketimizde kumarhane ve kumarhane gibi yerlerin kanuni olarak kapatılmasıyla birlikte bu tür platformlara erişimin önemli bir yolunu oluşturuyor.
Casibom’un güvenilir bir bahis platformu olması da önemli bir avantaj sağlıyor. Ruhsatlı bir platform olan Casibom, sürekli bir şekilde keyif ve kazanç sağlama imkanı getirir.
Casibom’a kullanıcı olmak da oldukça kolaydır. Herhangi bir belge şartı olmadan ve ücret ödemeden web sitesine kolaylıkla kullanıcı olabilirsiniz. Ayrıca, web sitesi üzerinde para yatırma ve çekme işlemleri için de çok sayıda farklı yöntem vardır ve herhangi bir kesim ücreti alınmamaktadır.
Ancak, Casibom’un güncel giriş adresini takip etmek de gereklidir. Çünkü gerçek zamanlı bahis ve casino siteleri popüler olduğu için hileli platformlar ve dolandırıcılar da görünmektedir. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli olarak kontrol etmek gereklidir.
Sonuç olarak, Casibom hem itimat edilir hem de kar getiren bir casino sitesi olarak ilgi çekiyor. Yüksek promosyonları, geniş oyun alternatifleri ve kullanıcı dostu taşınabilir uygulaması ile Casibom, kumarhane hayranları için ideal bir platform getiriyor.
http://indiaph24.store/# indian pharmacy paypal
chronometer watches
Understanding COSC Validation and Its Importance in Watchmaking
COSC Validation and its Strict Criteria
COSC, or the Controle Officiel Suisse des Chronometres, is the official Switzerland testing agency that attests to the precision and accuracy of timepieces. COSC validation is a symbol of superior craftsmanship and reliability in timekeeping. Not all timepiece brands follow COSC certification, such as Hublot, which instead sticks to its proprietary strict standards with mechanisms like the UNICO, attaining comparable precision.
The Art of Precision Timekeeping
The central system of a mechanized timepiece involves the spring, which delivers power as it loosens. This system, however, can be susceptible to external elements that may influence its precision. COSC-validated movements undergo strict testing—over fifteen days in various circumstances (5 positions, three temperatures)—to ensure their durability and dependability. The tests measure:
Mean daily rate precision between -4 and +6 seconds.
Mean variation, maximum variation rates, and effects of thermal variations.
Why COSC Accreditation Matters
For timepiece enthusiasts and collectors, a COSC-certified timepiece isn’t just a item of technology but a demonstration to enduring excellence and precision. It represents a timepiece that:
Offers outstanding reliability and precision.
Provides assurance of quality across the entire design of the watch.
Is likely to maintain its value better, making it a sound choice.
Popular Chronometer Manufacturers
Several well-known brands prioritize COSC validation for their timepieces, including Rolex, Omega, Breitling, and Longines, among others. Longines, for instance, presents collections like the Record and Spirit, which highlight COSC-validated mechanisms equipped with innovative substances like silicone equilibrium suspensions to improve durability and performance.
Historical Background and the Evolution of Timepieces
The concept of the timepiece originates back to the requirement for precise timekeeping for navigational at sea, highlighted by John Harrison’s work in the eighteenth century. Since the official foundation of COSC in 1973, the certification has become a benchmark for assessing the accuracy of high-end timepieces, sustaining a legacy of excellence in horology.
Conclusion
Owning a COSC-validated watch is more than an visual selection; it’s a commitment to excellence and precision. For those appreciating accuracy above all, the COSC certification provides peace of mind, ensuring that each validated timepiece will function dependably under various conditions. Whether for individual satisfaction or as an investment, COSC-accredited watches distinguish themselves in the world of horology, bearing on a legacy of careful timekeeping.
indian pharmacy online indian pharmacy world pharmacy india
https://canadaph24.pro/# online canadian pharmacy review
buying prescription drugs in mexico mexican pharmacy mexico drug stores pharmacies
網上賭場
http://indiaph24.store/# Online medicine home delivery
http://indiaph24.store/# indian pharmacy
mexican pharmacy cheapest mexico drugs buying prescription drugs in mexico online
A true marvel! I can’t get enough of this brilliance!
This is internet magic! A must-see for everyone!
https://mexicoph24.life/# mexico drug stores pharmacies
I am very happy to read this. This is the type of manual that needs to be given and not the random misinformation that is at the other blogs. Appreciate your sharing this best doc.
canadian discount pharmacy Certified Canadian Pharmacies safe canadian pharmacy
This is pure magic! I’m completely hooked!
This is pure magic! I’m completely hooked!
https://indiaph24.store/# top 10 pharmacies in india
Unparalleled brilliance! A one-of-a-kind discovery!
pharmacy in canada Large Selection of Medications from Canada canadian drugs pharmacy
This is internet magic! A must-see for everyone!
Jaw-dropping brilliance! Hats off to the creator!
http://indiaph24.store/# reputable indian online pharmacy
india online pharmacy indian pharmacy reputable indian online pharmacy
Great weblog here! Additionally your web site a lot up very fast! What web host are you using? Can I get your associate link on your host? I want my website loaded up as quickly as yours lol
https://indiaph24.store/# top 10 pharmacies in india
Hi, i think that i saw you visited my site so i came to ?go back the prefer?.I’m trying to in finding things to enhance my website!I assume its good enough to use a few of your concepts!!
Uwo, truly exceptional! The author has a gift for writing!
Uwo, truly exceptional! The author has a gift for writing!
Hey very cool blog!! Man .. Beautiful .. Amazing .. I’ll bookmark your site and take the feeds also?I’m happy to find a lot of useful info here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
ordering drugs from canada best online canadian pharmacy canadian drugs pharmacy
purple pharmacy mexico price list: mexican pharmacy – mexico drug stores pharmacies
https://mexicoph24.life/# mexico pharmacy
qiyezp.com
모든 데이터는 그의 마음에 깊은 인상을 남겼습니다.
purple pharmacy mexico price list Online Pharmacies in Mexico mexican mail order pharmacies
casibom giriş
En Son Dönemsel En Popüler Casino Sitesi: Casibom
Casino oyunlarını sevenlerin artık duymuş olduğu Casibom, son dönemde adından genellikle söz ettiren bir iddia ve casino sitesi haline geldi. Ülkemizdeki en iyi kumarhane web sitelerinden biri olarak tanınan Casibom’un haftalık olarak cinsinden değişen erişim adresi, alanında oldukça yenilikçi olmasına rağmen emin ve kar getiren bir platform olarak ön plana çıkıyor.
Casibom, muadillerini geride bırakarak eski kumarhane web sitelerinin geride bırakmayı başarıyor. Bu sektörde köklü olmak önemlidir olsa da, oyuncularla etkileşimde olmak ve onlara temasa geçmek da eş miktar değerli. Bu noktada, Casibom’un gece gündüz hizmet veren gerçek zamanlı destek ekibi ile kolayca iletişime geçilebilir olması önemli bir avantaj sunuyor.
Hızla genişleyen katılımcı kitlesi ile ilgi çekici olan Casibom’un arka planında başarım faktörleri arasında, yalnızca casino ve canlı olarak casino oyunlarıyla sınırlı olmayan kapsamlı bir servis yelpazesi bulunuyor. Atletizm bahislerinde sunduğu kapsamlı alternatifler ve yüksek oranlar, oyuncuları cezbetmeyi başarmayı sürdürüyor.
Ayrıca, hem sporcular bahisleri hem de casino oyunlar oyuncularına yönlendirilen sunulan yüksek yüzdeli avantajlı bonuslar da dikkat çekiyor. Bu nedenle, Casibom çabucak alanında iyi bir pazarlama başarısı elde ediyor ve büyük bir oyuncu kitlesi kazanıyor.
Casibom’un kar getiren ödülleri ve ünlülüğü ile birlikte, siteye abonelik nasıl sağlanır sorusuna da değinmek elzemdir. Casibom’a hareketli cihazlarınızdan, bilgisayarlarınızdan veya tabletlerinizden internet tarayıcı üzerinden kolaylıkla erişilebilir. Ayrıca, platformun mobil uyumlu olması da önemli bir artı sağlıyor, çünkü artık pratikte herkesin bir cep telefonu var ve bu cihazlar üzerinden hızlıca ulaşım sağlanabiliyor.
Mobil tabletlerinizle bile yolda gerçek zamanlı tahminler alabilir ve müsabakaları canlı olarak izleyebilirsiniz. Ayrıca, Casibom’un mobil uyumlu olması, memleketimizde kumarhane ve kumarhane gibi yerlerin kanuni olarak kapatılmasıyla birlikte bu tür platformlara erişimin büyük bir yolunu oluşturuyor.
Casibom’un itimat edilir bir bahis platformu olması da önemli bir fayda getiriyor. Belgeli bir platform olan Casibom, duraksız bir şekilde eğlence ve kazanç elde etme imkanı sunar.
Casibom’a üye olmak da oldukça kolaydır. Herhangi bir belge şartı olmadan ve bedel ödemeden platforma kolaylıkla abone olabilirsiniz. Ayrıca, site üzerinde para yatırma ve çekme işlemleri için de çok sayıda farklı yöntem bulunmaktadır ve herhangi bir kesim ücreti isteseniz de alınmaz.
Ancak, Casibom’un güncel giriş adresini takip etmek de önemlidir. Çünkü gerçek zamanlı bahis ve casino platformlar popüler olduğu için hileli siteler ve dolandırıcılar da belirmektedir. Bu nedenle, Casibom’un sosyal medya hesaplarını ve güncel giriş adresini düzenli aralıklarla kontrol etmek elzemdir.
Sonuç olarak, Casibom hem itimat edilir hem de kar getiren bir bahis platformu olarak dikkat çekici. Yüksek ödülleri, kapsamlı oyun alternatifleri ve kullanıcı dostu mobil uygulaması ile Casibom, kumarhane tutkunları için ideal bir platform sunuyor.
Wow, outstanding! The writer demonstrates a remarkable command!
Fantastic content! The author knows how to captivate the audience!
cost of generic propecia: cost propecia prices – cheap propecia without a prescription
Uwo, this is exceptionally well-crafted! The author is skilled!
liquid tamoxifen common side effects of tamoxifen tamoxifen moa
http://finasteride.store/# order generic propecia price
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://www.87-club.com/2016/12/22/christmas-5/
ciprofloxacin mail online buy cipro online canada cipro pharmacy
ciprofloxacin generic: buy cipro online canada – ciprofloxacin order online
thebuzzerpodcast.com
Fang Jifan은 복숭아와 자두로 가득 차 있지만 그의 마음은 여전히 불확실합니다.
http://lisinopril.network/# prinivil drug
https://lisinopril.network/# buy zestril
tamoxifen bone density nolvadex for sale nolvadex 20mg
https://www.songtaneye.com/search?type=post&sort=time_desc&keyword=평택안과﹝good-bet888.cωm﹞◳/
10배레버리지
로드스탁과 레버리지 스탁: 투자 전략의 참신한 분야
로드스탁에서 공급하는 레버리지 스탁은 증권 투자의 한 방법으로, 높은 이익율을 목표로 하는 투자자들에게 매력적인 옵션입니다. 레버리지를 이용하는 이 방법은 투자자들이 자신의 자금을 넘어서는 투자금을 투자할 수 있도록 함으로써, 증권 시장에서 훨씬 큰 작용을 가질 수 있는 기회를 공급합니다.
레버리지 스탁의 기본 원칙
레버리지 스탁은 원칙적으로 투자금을 대여하여 투자하는 방법입니다. 예시를 들어, 100만 원의 자본으로 1,000만 원 상당의 주식을 구매할 수 있는데, 이는 투자자가 기본적인 투자 금액보다 훨씬 더욱 많은 주식을 취득하여, 주식 가격이 올라갈 경우 관련된 더 큰 이익을 가져올 수 있게 합니다. 하지만, 증권 가격이 떨어질 경우에는 그 피해 또한 증가할 수 있으므로, 레버리지 사용을 사용할 때는 신중해야 합니다.
투자 전략과 레버리지 사용
레버리지 사용은 특히 성장 가능성이 높은 회사에 투자할 때 유용합니다. 이러한 사업체에 상당한 비율을 통해 투입하면, 잘 될 경우 상당한 수익을 획득할 수 있지만, 반대의 경우 많은 리스크도 짊어져야 합니다. 따라서, 투자하는 사람은 자신의 위험 관리 능력과 시장 분석을 통해, 어떤 회사에 얼마만큼의 자본을 투입할지 결정하게 됩니다 합니다.
레버리지의 이점과 위험 요소
레버리지 방식의 스탁은 큰 이익을 약속하지만, 그만큼 상당한 위험성 수반합니다. 주식 장의 변화는 예상이 곤란하기 때문에, 레버리지를 사용할 때는 언제나 장터 동향을 정밀하게 주시하고, 손실을 최소화하기 위해 수 있는 전략을 세워야 합니다.
맺음말: 세심한 고르기가 필요
로드스탁에서 공급하는 레버리지 방식의 스탁은 강력한 투자 수단이며, 적당히 이용하면 많은 이익을 가져다줄 수 있습니다. 그렇지만 큰 리스크도 신경 써야 하며, 투자 결정이 필요한 사실과 조심스러운 생각 후에 실시되어야 합니다. 투자하는 사람의 재정 상황, 리스크 감수 능력, 그리고 장터 상황을 고려한 안정된 투자 전략이 중요합니다.
buy cytotec online fast delivery: Abortion pills online – cytotec pills buy online
https://lisinopril.network/# buy lisinopril 10 mg online
로드스탁과 레버리지 스탁: 투자 전략의 참신한 분야
로드스탁에서 제공하는 레버리지 방식의 스탁은 주식 시장의 투자법의 한 방식으로, 높은 이익율을 목표로 하는 투자자들을 위해 매력적인 옵션입니다. 레버리지 사용을 이용하는 이 방법은 투자자들이 자신의 투자금을 초과하는 투자금을 투입할 수 있도록 하여, 증권 시장에서 훨씬 큰 작용을 가질 수 있는 기회를 줍니다.
레버리지 방식의 스탁의 원리
레버리지 스탁은 기본적으로 투자금을 차입하여 사용하는 방법입니다. 예시를 들어, 100만 원의 자금으로 1,000만 원 상당의 증권을 구매할 수 있는데, 이는 투자하는 사람이 일반적인 투자 금액보다 훨씬 훨씬 더 많은 증권을 구매하여, 증권 가격이 증가할 경우 상응하는 더 큰 이익을 가져올 수 있게 해줍니다. 하지만, 주식 값이 떨어질 경우에는 그 피해 또한 커질 수 있으므로, 레버리지 사용을 이용할 때는 신중해야 합니다.
투자 전략과 레버리지
레버리지 사용은 특히 성장 가능성이 높은 기업에 투입할 때 유용합니다. 이러한 사업체에 높은 비중으로 적용하면, 성공할 경우 막대한 수익을 가져올 수 있지만, 그 반대의 경우 많은 위험성도 짊어져야 합니다. 그렇기 때문에, 투자자는 자신의 위험 관리 능력과 장터 분석을 통해, 어떤 기업에 얼마만큼의 자금을 적용할지 결정해야 합니다.
레버리지 사용의 장점과 위험성
레버리지 스탁은 상당한 이익을 제공하지만, 그만큼 큰 위험성 따릅니다. 주식 거래의 변동성은 예상이 곤란하기 때문에, 레버리지를 이용할 때는 늘 상장 경향을 세심하게 주시하고, 손실을 최소로 줄일 수 있는 전략을 구성해야 합니다.
맺음말: 세심한 결정이 요구됩니다
로드스탁에서 제공된 레버리지 방식의 스탁은 막강한 투자 수단이며, 적절히 이용하면 큰 이익을 벌어들일 수 있습니다. 그러나 상당한 위험도 고려해야 하며, 투자 결정은 충분히 많은 사실과 신중한 생각 후에 실시되어야 합니다. 투자하는 사람의 재정적 상태, 리스크 감수 능력, 그리고 시장 상황을 반영한 균형 잡힌 투자 계획이 핵심입니다.
After I initially left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and now whenever a comment is added I get four emails with the exact same comment. Is there an easy method you can remove me from that service? Kudos.
lisinopril 15 mg lisinopril price 10 mg 10 mg lisinopril tablets
주식신용
로드스탁과 레버리지 스탁: 투자의 참신한 영역
로드스탁을 통해 제공되는 레버리지 방식의 스탁은 주식 시장의 투자법의 한 방법으로, 큰 수익률을 목표로 하는 투자자들에게 매혹적인 옵션입니다. 레버리지 사용을 사용하는 이 전략은 투자자가 자신의 자본을 넘어서는 금액을 투자할 수 있도록 함으로써, 주식 시장에서 더욱 큰 영향력을 행사할 수 있는 기회를 제공합니다.
레버리지 방식의 스탁의 기본 원칙
레버리지 스탁은 기본적으로 투자금을 대여하여 투자하는 방식입니다. 예시를 들어, 100만 원의 자본으로 1,000만 원 상당의 주식을 구매할 수 있는데, 이는 투자하는 사람이 일반적인 자본보다 훨씬 훨씬 더 많은 증권을 취득하여, 증권 가격이 올라갈 경우 상응하는 훨씬 더 큰 이익을 얻을 수 있게 합니다. 하지만, 주식 값이 내려갈 경우에는 그 손해 또한 크게 될 수 있으므로, 레버리지를 이용할 때는 신중하게 생각해야 합니다.
투자 전략과 레버리지 사용
레버리지는 특히 성장 잠재력이 상당한 회사에 투자할 때 유용합니다. 이러한 회사에 높은 비중으로 투자하면, 성공할 경우 큰 수익을 가져올 수 있지만, 반대의 경우 많은 위험도 감수하게 됩니다. 그러므로, 투자하는 사람은 자신의 위험성 관리 능력을 가진 상장 분석을 통해, 어느 회사에 얼마만큼의 자본을 투입할지 결정하게 됩니다 합니다.
레버리지 사용의 장점과 위험성
레버리지 스탁은 큰 이익을 보장하지만, 그만큼 높은 위험성 수반합니다. 주식 시장의 변화는 추정이 어렵기 때문에, 레버리지를 이용할 때는 항상 시장 경향을 세심하게 관찰하고, 피해를 최소화하기 위해 수 있는 전략을 구성해야 합니다.
최종적으로: 조심스러운 결정이 필요
로드스탁에서 공급하는 레버리지 스탁은 효과적인 투자 수단이며, 적당히 이용하면 상당한 수입을 벌어들일 수 있습니다. 그렇지만 큰 리스크도 고려해야 하며, 투자 결정은 충분히 많은 데이터와 신중한 생각 후에 이루어져야 합니다. 투자자 본인의 재정 상황, 리스크 감수 능력, 그리고 시장의 상황을 고려한 조화로운 투자 방법이 중요하며.
buy cipro: ciprofloxacin order online – ciprofloxacin 500 mg tablet price
tamoxifen bone density aromatase inhibitor tamoxifen raloxifene vs tamoxifen
http://nolvadex.life/# tamoxifen for gynecomastia reviews
http://lisinopril.network/# lisinopril 10mg prices compare
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
I feel that is among the most vital information for me. And i’m happy studying your article. However wanna observation on some general issues, The website taste is wonderful, the articles is truly nice : D. Just right task, cheers
I had a similar experience with [topic], and your article helped me understand it better
cytotec buy online usa: order cytotec online – buy misoprostol over the counter
cost cheap propecia online buying cheap propecia prices buying generic propecia without prescription
https://ciprofloxacin.tech/# ciprofloxacin over the counter
I have been exploring for a bit for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this site. Reading this information So i?m happy to convey that I have an incredibly good uncanny feeling I discovered exactly what I needed. I most certainly will make certain to don?t forget this site and give it a glance on a constant basis.
Hello there! This is kind of off topic but I need some guidance from an established blog. Is it hard to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about setting up my own but I’m not sure where to start. Do you have any tips or suggestions? Many thanks
One other issue issue is that video games are usually serious in nature with the key focus on learning rather than enjoyment. Although, there is an entertainment part to keep the kids engaged, each and every game will likely be designed to work on a specific expertise or curriculum, such as numbers or scientific research. Thanks for your posting.
cytotec pills buy online: buy cytotec over the counter – buy cytotec in usa
I’m curious to find out what blog system you have been using? I’m experiencing some small security problems with my latest website and I would like to find something more risk-free. Do you have any suggestions?
lisinopril 20 mg best price 208 lisinopril cost of brand name lisinopril
I do believe all the concepts you have presented on your post. They are really convincing and will definitely work. Nonetheless, the posts are very quick for starters. May you please extend them a bit from subsequent time? Thank you for the post.
It is best to take part in a contest for probably the greatest blogs on the web. I will advocate this website!
http://nolvadex.life/# tamoxifen endometriosis
http://lisinopril.network/# drug lisinopril
Backlinks seo
Efficient Hyperlinks in Blogs and forums and Comments: Boost Your SEO
Hyperlinks are vital for improving search engine rankings and boosting site presence. By including hyperlinks into blogs and remarks wisely, they can significantly enhance visitors and SEO performance.
Adhering to Search Engine Algorithms
Today’s backlink positioning methods are finely tuned to align with search engine algorithms, which now prioritize link quality and relevance. This guarantees that hyperlinks are not just numerous but meaningful, directing end users to useful and pertinent content. Website owners should focus on integrating hyperlinks that are contextually suitable and enhance the overall articles high quality.
Benefits of Making use of Refreshing Contributor Bases
Making use of current contributor bases for hyperlinks, like those maintained by Alex, provides substantial advantages. These bases are often refreshed and consist of unmoderated sites that don’t attract complaints, guaranteeing the links put are both powerful and compliant. This strategy assists in sustaining the effectiveness of links without the pitfalls associated with moderated or troublesome assets.
Only Authorized Resources
All donor sites used are sanctioned, keeping away from legal pitfalls and adhering to digital marketing standards. This commitment to utilizing only authorized resources guarantees that each backlink is legitimate and reliable, thereby developing trustworthiness and reliability in your digital presence.
SEO Influence
Expertly placed backlinks in weblogs and remarks provide more than just SEO rewards—they enhance user encounter by linking to relevant and high-quality articles. This technique not only meets search engine criteria but also engages users, leading to far better targeted traffic and improved online proposal.
In essence, the right backlink technique, especially one that employs refreshing and reliable donor bases like Alex’s, can alter your SEO efforts. By concentrating on high quality over volume and adhering to the most recent standards, you can guarantee your backlinks are both effective and effective.
buy cytotec pills online cheap cytotec online buy cytotec in usa
cytotec pills online: buy cytotec pills online cheap – buy cytotec pills
http://ciprofloxacin.tech/# antibiotics cipro
Thanks a lot for sharing this with all people you really understand what you’re talking approximately! Bookmarked. Please additionally discuss with my website =). We will have a hyperlink trade agreement among us!
Thanks for your submission. I also think laptop computers have become more and more popular right now, and now in many cases are the only type of computer utilized in a household. It is because at the same time that they’re becoming more and more very affordable, their processing power is growing to the point where these are as highly effective as pc’s from just a few years back.
tamoxifen rash pictures tamoxifen warning low dose tamoxifen
Interesting blog post. Some tips i would like to bring about is that computer memory ought to be purchased should your computer cannot cope with anything you do along with it. One can add two RAM boards containing 1GB each, as an illustration, but not certainly one of 1GB and one having 2GB. One should check the company’s documentation for the PC to make certain what type of storage is required.
cytotec pills online: buy cytotec online – cytotec pills buy online
https://ciprofloxacin.tech/# cipro online no prescription in the usa
A champion post in the world of content!
kantorbola99
Kantorbola situs slot online terbaik 2024 , segera daftar di situs kantor bola dan dapatkan promo terbaik bonus deposit harian 100 ribu , bonus rollingan 1% dan bonus cashback mingguan . Kunjungi juga link alternatif kami di kantorbola77 , kantorbola88 dan kantorbola99
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://eugo.ro/cum-folosim-conditia-if/comment-page-1541/
https://xn--3e0b091c1wga.com/bbs/board.php?bo_table=tkdlxmghdqh
buy cytotec over the counter buy cytotec pills online cheap buy cytotec in usa
При загрязнении насадки просто протрите ее салфеткой. Достаточная частота использования STAR FACE PRO 2-3 раза в месяц. Использование ультразвуковых колебаний с частотой 1 МГц – это новейшая оригинальная методика, дающая уникальную возможность сконцентрировать воздействие только в пределах кожи, что вызывает наиболее сильный лифтинговый эффект. Лифтинг или безоперационная подтяжка кожи лица, шеи и области декольте с помощью ультразвука. Воздействие ультразвука вызывает активную выработку коллагена и эластина, повышающих упругость кожи. STAR FACE PRO сделает вас неотразимой! В корзине } товар(ов) К сожалению, сообщение об ошибке не может быть отправлено. Пожалуйста, перезагрузите страницу и попробуйте еще раз. Бренд – Gess Регулярное использование массажера позволяет поддерживать молодость кожи и сохранить ее свежей и привлекательной на долгие годы. Лифтинг гель понравился, выравнивает и разглаживает кожу.
https://olivialight.pages.dev/
Расскажите в комментариях, как вы ухаживаете за ресницами? Какие маски для роста вы использовали? Поделитесь статьёй, чтобы не потерять полезные советы! Одной из самых распространенных причин является неправильный уход, применение слишком агрессивных косметических средств. Косметику для глаз нужно выбирать качественную и дорогую. Цена: 900 руб. Следуйте нашим советам и простым домашним средствам, чтобы наращивать длинные, густые ресницы и брови. Когда я не ленюсь, то делаю компресы на глаза с черного теплого чая. Если хотите контрастный душ для глаз, то можно заготовить теплые компресики и холодные, прикладывать, чередуя! Ну это и для ресниц и для глаз! Стимулятор для роста ресниц Алерана состоит из базовой формулы «День» и дополнительной питающей формулы «Ночь». Средство восстанавливает структуру поврежденных и ослабленных волосинок. Защищает от воздействия факторов внешней среды.
I have observed that in unwanted cameras, extraordinary sensors help to {focus|concentrate|maintain focus|target|a**** automatically. Those sensors with some cameras change in contrast, while others use a beam involving infra-red (IR) light, specially in low light. Higher specs cameras sometimes use a combination of both devices and could have Face Priority AF where the digicam can ‘See’ some sort of face while focusing only upon that. Many thanks for sharing your thinking on this web site.
http://lisinopril.network/# zestoretic 5 mg
lisinopril 5mg buy: zestril no prescription – cost of brand name lisinopril
This post is like a world of knowledge opening up!
https://navigator.nt.gov.au/index.php?uri=https://159.65.137.39/product/danatoto/
http://ciprofloxacin.tech/# buy cipro
Анализ USDT для чистоту: Каким образом сохранить свои цифровые средства
Все больше людей обращают внимание к надежность своих электронных активов. День ото дня обманщики предлагают новые подходы хищения криптовалютных средств, а также владельцы криптовалюты являются пострадавшими своих афер. Один из методов защиты становится проверка кошельков для наличие нелегальных денег.
Для чего это полезно?
Преимущественно, для того чтобы защитить свои активы от шарлатанов а также украденных монет. Многие инвесторы сталкиваются с риском убытков своих активов вследствие мошеннических планов или краж. Анализ бумажников способствует определить сомнительные транзакции и предотвратить возможные потери.
Что наша группа предлагаем?
Наша компания предоставляем сервис проверки криптовалютных кошельков или операций для обнаружения начала средств. Наша технология анализирует данные для выявления нелегальных операций и проценки риска для вашего портфеля. Вследствие этой проверке, вы сможете избегнуть проблем с регуляторами а также обезопасить себя от участия в незаконных переводах.
Каким образом это работает?
Мы работаем с ведущими аудиторскими фирмами, такими как Cure53, чтобы предоставить точность наших проверок. Мы внедряем передовые технологии для определения опасных сделок. Ваши данные обрабатываются и сохраняются в соответствии с высокими стандартами безопасности и конфиденциальности.
Как выявить личные Tether на прозрачность?
В случае если вы желаете проверить, что ваша USDT-кошельки чисты, наш сервис обеспечивает бесплатное тестирование первых пяти кошельков. Просто введите положение собственного кошелька на нашем сайте, а также мы предоставим вам детальный отчет об его положении.
Охраняйте вашими активы уже сейчас!
Не подвергайте опасности попасть в жертву обманщиков или оказаться в неприятную ситуацию из-за противозаконных сделок. Обратитесь к нашему агентству, для того чтобы сохранить ваши цифровые активы и предотвратить сложностей. Примите первый шаг к сохранности вашего криптовалютного портфеля уже сегодня!
buy cipro ciprofloxacin buy ciprofloxacin
mikaspa.com
Hongzhi 황제는 여전히 냉담한 표정을 지었습니다. “이것은 중대한 사건이며 실수가 없어야합니다.”
Осмотр USDT для нетронутость: Каким образом обезопасить личные криптовалютные финансы
Каждый день все больше пользователей придают важность в секурити их криптовалютных активов. Ежедневно шарлатаны придумывают новые методы кражи цифровых средств, или держатели криптовалюты оказываются страдающими их афер. Один из методов сбережения становится проверка кошельков для наличие незаконных средств.
Зачем это потребуется?
Прежде всего, с тем чтобы сохранить свои активы от шарлатанов и украденных монет. Многие участники сталкиваются с риском потери личных активов по причине хищных планов или краж. Проверка бумажников помогает выявить подозрительные операции и предотвратить возможные убытки.
Что мы предлагаем?
Мы предоставляем услугу анализа электронных кошельков и транзакций для выявления источника средств. Наша технология проверяет данные для определения нелегальных операций и проценки угрозы для вашего портфеля. Вследствие такой проверке, вы сможете избежать проблем с регуляторами а также защитить себя от участия в нелегальных переводах.
Как это работает?
Наша команда сотрудничаем с передовыми проверочными организациями, например Kudelsky Security, для того чтобы предоставить аккуратность наших тестирований. Мы применяем новейшие технологии для выявления потенциально опасных сделок. Ваши данные проходят обработку и хранятся согласно с высокими стандартами безопасности и конфиденциальности.
Как выявить свои USDT на прозрачность?
При наличии желания проверить, что ваша Tether-кошельки чисты, наш сервис предлагает бесплатное тестирование первых пяти кошельков. Просто введите адрес собственного кошелька на на сайте, а также мы предложим вам детальный доклад о его положении.
Гарантируйте безопасность для свои средства сегодня же!
Не подвергайте риску попасть в жертву дельцов или оказаться в неблагоприятную ситуацию по причине незаконных транзакций. Посетите нашему агентству, для того чтобы защитить ваши цифровые финансовые ресурсы и предотвратить проблем. Сделайте первый шаг к сохранности криптовалютного портфеля уже сейчас!
грязный usdt
Проверка Тетер в прозрачность: Как обезопасить личные электронные средства
Постоянно все больше пользователей заботятся в надежность личных цифровых активов. Каждый день мошенники придумывают новые способы разграбления электронных средств, и собственники цифровой валюты являются пострадавшими их афер. Один из способов охраны становится проверка кошельков для присутствие незаконных денег.
Для чего это потребуется?
Прежде всего, для того чтобы защитить личные средства от мошенников или украденных денег. Многие инвесторы сталкиваются с вероятностью потери своих средств в результате хищных сценариев либо грабежей. Проверка кошельков способствует определить непрозрачные операции и также предотвратить возможные потери.
Что мы предлагаем?
Мы предоставляем услугу проверки электронных кошельков или операций для определения источника средств. Наша технология анализирует данные для выявления противозаконных транзакций и также оценки опасности вашего портфеля. За счет такой проверке, вы сможете избегать проблем с регуляторами и защитить себя от участия в противозаконных сделках.
Как это работает?
Мы сотрудничаем с передовыми аудиторскими компаниями, вроде Cure53, для того чтобы предоставить аккуратность наших тестирований. Мы внедряем новейшие техники для определения опасных транзакций. Ваши данные проходят обработку и хранятся в соответствии с высокими нормами безопасности и конфиденциальности.
Каким образом проверить свои USDT на прозрачность?
В случае если вы желаете убедиться, что ваши USDT-кошельки нетронуты, наш сервис обеспечивает бесплатную проверку первых пяти бумажников. Просто вбейте положение собственного кошелька на на нашем веб-сайте, а также мы предоставим вам подробный доклад о его статусе.
Защитите свои активы уже сегодня!
Не подвергайте риску попасть в жертву обманщиков либо попадать в неблагоприятную ситуацию из-за незаконных транзакций. Обратитесь за помощью к нашему сервису, для того чтобы обезопасить ваши электронные активы и избежать неприятностей. Примите первый шаг к безопасности вашего криптовалютного портфеля прямо сейчас!
Situs kantor bola merupakan penyedia permainan slot online gacor dengan RTP 98% , mainkan game slot online mudah menang di situs kantorbola . tersedia fitur deposit kilat menggunakan QRIS Kantorbola .
Как убедиться в чистоте USDT
Проверка кошельков бумажников на присутствие подозрительных финансовых средств: Охрана вашего цифрового активов
В мире криптовалют становится все значимее важнее соблюдать безопасность собственных денег. Каждый день обманщики и хакеры создают совершенно новые способы обмана и мошенничества и угонов цифровых средств. Ключевым инструментом ключевых методов обеспечения является проверка данных бумажников на наличие незаконных финансовых средств.
Из-за чего вот важно, чтобы провести проверку личные электронные кошельки?
Прежде всего это необходимо для того, чтобы обеспечения безопасности собственных финансовых средств. Большинство люди, вкладывающие деньги рискуют потери денег своих собственных финансовых средств из-за недоброжелательных планов или краж. Проверка кошельков кошельков помогает своевременно выявить сомнительные манипуляции и предотвратить возможные убытки.
Что предлагает вашему вниманию компания?
Мы предлагаем сервис проверки проверки кошельков цифровых кошельков для хранения электронных денег и транзакций с целью обнаружения начала денег и выдачи подробного отчета. Фирма предоставляет платформа анализирует данные для идентификации потенциально нелегальных операций и определить уровень риска для того, чтобы своего криптовалютного портфеля. Благодаря нашему анализу, вы будете в состоянии избежать с государственными органами и защитить от непреднамеренного участия в финансировании незаконных деятельностей.
Как проводится процесс?
Организация наша компания сотрудничает с ведущими аудиторскими фирмами агентствами, как например Cure53, чтобы обеспечить гарантированность и точность наших анализов. Мы внедряем новейшие и методики проверки данных для выявления наличия потенциально опасных манипуляций. Персональные данные наших заказчиков обрабатываются и сохраняются в соответствии с высокими стандартами безопасности и конфиденциальности.
Важный запрос: “проверить свои USDT на чистоту”
Если вам нужно убедиться в чистоте собственных USDT кошельков, наши профессионалы оказывает шанс бесплатной проверки первых 5 кошельков. Просто введите свой кошелек в соответствующее поле на нашем сайте, и мы дадим вам подробную информацию о статусе вашего кошелька.
Обеспечьте защиту своих активы в данный момент!
Не рискуйте оказаться жертвой мошенников криминальных элементов или стать неприятном положении неправомерных операций средств с вашими собственными финансами. Дайте вашу криптовалюту профессиональным консультантам, которые смогут помочь, вам и вашему бизнесу обезопаситься криптовалютные средства и предотвратить. Сделайте первый шаг защите вашего электронного портфеля в данный момент!
I thoroughly enjoyed your article for its clear and insightful presentation of complex ideas in an easily understandable language. Your use of practical examples significantly enhanced the relevance and accessibility of the content. Thank you for creating such an engaging and informative piece that appeals to both novices and experts alike.
I’ve learned a few important things as a result of your post. I might also like to convey that there can be situation where you will have a loan and never need a co-signer such as a Fed Student Support Loan. When you are getting a loan through a standard lender then you need to be willing to have a co-signer ready to assist you. The lenders will probably base their very own decision on the few issues but the most significant will be your credit standing. There are some creditors that will furthermore look at your work history and choose based on that but in almost all cases it will hinge on your rating.
tamoxifen benefits: who should take tamoxifen – tamoxifen 20 mg tablet
I just added this weblog to my rss reader, great stuff. Cannot get enough!
You actually make it appear really easy with your presentation but I find this topic to be really one thing that I believe I’d by no means understand. It sort of feels too complex and very large for me. I’m looking ahead on your subsequent publish, I?ll attempt to get the dangle of it!
Misoprostol 200 mg buy online п»їcytotec pills online buy cytotec online
http://nolvadex.life/# tamoxifen hormone therapy
sanofi cialis
As I site possessor I believe the content material here is rattling great , appreciate it for your efforts. You should keep it up forever! Best of luck.
Осмотр Tether на нетронутость: Каким образом защитить личные криптовалютные финансы
Все больше индивидуумов обращают внимание для надежность их криптовалютных финансов. Ежедневно шарлатаны придумывают новые способы хищения цифровых активов, или держатели цифровой валюты становятся пострадавшими их обманов. Один методов защиты становится проверка бумажников в наличие нелегальных денег.
Зачем это потребуется?
В первую очередь, с тем чтобы обезопасить свои активы от дельцов а также украденных монет. Многие вкладчики сталкиваются с потенциальной угрозой потери личных фондов в результате обманных схем или краж. Осмотр кошельков помогает выявить непрозрачные действия а также предотвратить возможные потери.
Что мы предлагаем?
Мы предлагаем сервис тестирования цифровых кошельков и операций для обнаружения происхождения средств. Наша технология проверяет данные для определения противозаконных транзакций а также оценки риска для вашего портфеля. Благодаря этой проверке, вы сможете избегать проблем с регуляторами или обезопасить себя от участия в незаконных переводах.
Как это работает?
Мы сотрудничаем с лучшими аудиторскими компаниями, наподобие Kudelsky Security, для того чтобы предоставить точность наших тестирований. Наша команда применяем новейшие технологии для определения опасных транзакций. Ваши информация обрабатываются и сохраняются согласно с высокими нормами безопасности и конфиденциальности.
Как проверить личные USDT в чистоту?
Если хотите подтвердить, что ваша USDT-кошельки чисты, наш сервис обеспечивает бесплатное тестирование первых пяти кошельков. Просто введите положение своего кошелька в нашем сайте, и также наша команда предоставим вам подробный отчет об его статусе.
Обезопасьте вашими активы сегодня же!
Избегайте риска подвергнуться обманщиков или попасть в неприятную обстановку вследствие противозаконных транзакций. Обратитесь за помощью к нашему агентству, с тем чтобы сохранить ваши электронные активы и избежать проблем. Сделайте первый шаг к сохранности вашего криптовалютного портфеля сегодня!
cialis levitra online
Wonderful website you have here but I was wondering if you knew of any discussion boards that cover the same topics discussed in this article? I’d really like to be a part of online community where I can get comments from other knowledgeable individuals that share the same interest. If you have any recommendations, please let me know. Bless you!
cytotec online: Cytotec 200mcg price – buy misoprostol over the counter
Wonderful website. A lot of useful information here. I?m sending it to a few friends ans also sharing in delicious. And naturally, thank you for your effort!
tamoxifen therapy tamoxifen rash pictures tamoxifen cancer
https://lisinopril.network/# buy zestoretic online
usdt и отмывание
USDT – это надежная криптовалютный актив, привязанная к валюте страны, подобно доллар США. Это позволяет ее особенно известной среди инвесторов, поскольку данная криптовалюта предоставляет стабильность цены в в условиях волатильности рынка цифровых активов. Впрочем, подобно любая другая тип криптовалюты, USDT подвержена риску использования с целью скрытия происхождения средств и субсидирования неправомерных операций.
Легализация доходов через криптовалюты превращается все больше и больше широко распространенным способом с целью скрытия происхождения средств. Используя разные приемы, мошенники могут стараться отмывать незаконно завоеванные средства посредством обменники криптовалют или смешиватели, с тем чтобы сделать их происхождение менее прозрачным.
Именно поэтому, проверка USDT на чистоту оказывается весьма важной мерой защиты для участников криптовалют. Существуют специализированные услуги, которые осуществляют анализ транзакций и кошельков, для того чтобы обнаружить сомнительные операции и противоправные источники средств. Такие услуги помогают пользователям предотвратить непреднамеренной участи в финансирование преступных деяний и предотвратить блокировку счетов со стороны контролирующих органов.
Экспертиза USDT на чистоту также как и предотвращает защитить себя от потенциальных финансовых убытков. Пользователи могут быть уверенны в том их капитал не связаны с противоправными транзакциями, что следовательно уменьшает вероятность блокировки аккаунта или конфискации средств.
Поэтому, в текущей ситуации растущей сложности среды криптовалют требуется принимать шаги для гарантирования надежности своих финансовых ресурсов. Экспертиза USDT на чистоту с помощью специализированных платформ представляет собой одним из способов защиты от финансирования преступной деятельности, обеспечивая участникам цифровых валют дополнительный уровень и безопасности.
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://jatimsmart.id/arak-ogoh-ogoh-ratusan-umat-hindu-di-kediri-rayakan-nyepi/
Проверка USDT на чистоту: Как защитить свои цифровые состояния
Каждый день все больше индивидуумов обращают внимание в безопасность личных криптовалютных средств. День ото дня шарлатаны предлагают новые схемы хищения цифровых денег, и также владельцы криптовалюты оказываются страдающими их обманов. Один из методов охраны становится тестирование бумажников на присутствие нелегальных средств.
С каким намерением это важно?
Преимущественно, для того чтобы обезопасить свои средства от мошенников или похищенных монет. Многие вкладчики сталкиваются с вероятностью потери их финансов в результате мошеннических планов или кражей. Анализ кошельков позволяет выявить непрозрачные операции а также предотвратить возможные убытки.
Что наша команда предоставляем?
Мы предлагаем услугу анализа криптовалютных кошельков и операций для обнаружения начала средств. Наша технология исследует информацию для выявления нелегальных действий и также оценки угрозы для вашего портфеля. За счет этой проверке, вы сможете избегать проблем с регулированием и защитить себя от участия в незаконных операциях.
Как происходит процесс?
Мы сотрудничаем с лучшими проверочными компаниями, такими как Halborn, для того чтобы обеспечить точность наших проверок. Мы применяем современные технологии для определения потенциально опасных сделок. Ваши информация обрабатываются и сохраняются в соответствии с высокими стандартами безопасности и конфиденциальности.
Как проверить свои Tether для нетронутость?
В случае если вы желаете убедиться, что ваши USDT-кошельки чисты, наш сервис предоставляет бесплатное тестирование первых пяти бумажников. Просто передайте адрес собственного кошелька на нашем сайте, а также мы предоставим вам полную информацию доклад об его статусе.
Гарантируйте безопасность для вашими фонды прямо сейчас!
Не подвергайте опасности стать жертвой дельцов или попадать в неприятную обстановку вследствие незаконных операций. Свяжитесь с нашему агентству, чтобы обезопасить свои электронные активы и предотвратить проблем. Сделайте первый шаг к безопасности вашего криптовалютного портфеля уже сейчас!
https://nolvadex.life/# aromatase inhibitor tamoxifen
Buy Tadalafil 10mg: cialist.pro – Cheap Cialis
Cheap Cialis: cialist.pro – Generic Tadalafil 20mg price
You actually make it seem so easy with your presentation but I find this topic to be actually something that I think I would never understand. It seems too complicated and extremely broad for me. I’m looking forward for your next post, I?ll try to get the hang of it!
You should be a part of a contest for one of the highest quality blogs online. I am going to highly recommend this web site!
Cenforce 150 mg online Buy Cenforce 100mg Online cheapest cenforce
Your publication was like a burst of sunshine, brightening my routine. Keep radiating positivity!
https://cialist.pro/# cheapest cialis
After going over a few of the articles on your website, I really like your way of blogging. I saved as a favorite it to my bookmark site list and will be checking back soon. Take a look at my website too and let me know your opinion.
Right now it sounds like Movable Type is the preferred blogging platform available right now. (from what I’ve read) Is that what you’re using on your blog?
оберфрези
Kamagra tablets: Kamagra 100mg price – cheap kamagra
sandyterrace.com
Deng Jian은 갑자기 소리를 내지 않고 서둘러 “악당이 이해합니다. “라고 말했습니다.Deng Jian은 너무 기뻐서 눈꼬리와 눈썹이 올라갔습니다.
cialis ebay
Do you have a spam issue on this site; I also am a blogger, and I was curious about your situation; many of us have created some nice procedures and we are looking to swap techniques with others, be sure to shoot me an e-mail if interested.
Generic Cialis price Cialis 20mg price in USA Tadalafil price
cá cược thể thao
https://kamagra.win/# super kamagra
http://levitrav.store/# Buy Vardenafil 20mg
order viagra levitra
What an eye-opening and well-researched article! The author’s meticulousness and capability to present intricate ideas in a comprehensible manner is truly praiseworthy. I’m totally captivated by the depth of knowledge showcased in this piece. Thank you, author, for sharing your knowledge with us. This article has been a game-changer!
I can’t express how much I admire the effort the author has put into creating this exceptional piece of content. The clarity of the writing, the depth of analysis, and the abundance of information presented are simply remarkable. Her zeal for the subject is apparent, and it has undoubtedly resonated with me. Thank you, author, for sharing your wisdom and enriching our lives with this extraordinary article!
cheapest viagra: Buy Viagra online – Cheap Viagra 100mg
buy Levitra over the counter Cheap Levitra online Levitra tablet price
Levitra online pharmacy: buy Levitra over the counter – Vardenafil online prescription
טלגראס תל אביב
שרף מדריך: המדריך המקיף לסחר שרף במקום המסר
קנאביס מדריך היה אתר רשמי ידע והדרכות לסחר ב שרף במקום האפליקציה הפופולרית המשלוח.
הפורטל מספק את כל המידע הקישורים הידיעתיים והמידעים המעודכן לקבוצות וערוצים מומלצות לקריאה לסחר ב קנאביס בטלגרם בישראל.
כמו לצד זאת, האתר הרשמי מציע מדריך מפורט לאיך להתקשר בהפרח ולקנות שרף בקלות ובמהירות מירבית.
בעזרת המסמכים, גם המשתמשים חדשים יוכלו להתחיל להחיים ההפרח בהמשלוח בפניות בטוחה לשימוש ומאובטחת.
הבוט של השרף מאפשר למשתמשי הערוץ לבצע פעולה שונות וצבעוניות כמו גם הפעלת שרף, קבלת תמיכה סיוע מקצועי, בדיקת הקיימות והוספת ביקורות על המצרים. כל זאת בפני נוחה לשימוש וקלה דרך האפליקציה.
כאשר מדובר בשיטות התשלומים, השרף משתמשת בשיטות מוכרות כמו מזומנים, כרטיסי אשראי וקריפטוֹמוֹנֵדָה. חיוני ללציין כי קיים לבדוק ולוודא את ההוראות והחוקים האזוריים במדינה שלך ללפני ביצוע רכישה.
הטלגרם מציע יתרונות ראשיים כמו כן פרטיות וביטחון אישי מוגברים, תקשורת מהירה מאוד וגמישות גבוהה מאוד. בנוסף, הוא מאפשר כניסה לקהילה עולמית רחבה מאוד ומציע מגוון רחב של תכונות ויכולות.
בבתום, טלגראס מדריכים היא המקום המושלם ללמצוא את כל המידע והקישורים להשקיה קנאביס בפני מהירה, בבטוחה ונוחה דרך הטלגרם.
http://cialist.pro/# Cialis 20mg price
cenforce for sale cenforce.pro Cenforce 100mg tablets for sale
An impressive share! I’ve just forwarded this onto a colleague who was conducting a little research on this. And he in fact bought me lunch simply because I stumbled upon it for him… lol. So let me reword this…. Thank YOU for the meal!! But yeah, thanks for spending the time to discuss this subject here on your internet site.
http://kamagra.win/# buy Kamagra
הימורים מקוונים הם חווייה מרגש ופופולרית ביותר בעידן המקוון, שמאגרת מיליונים אנשים מכל
כל רחבי העולם. ההימורים המקוונים מתרחשים על אירועים ספורטיביים, תוצאות פוליטיות ואפילו תוצאות מזג האוויר ונושאים נוספים. אתרי ה הימורים הווירטואליים מזמינים את כל מי שרוצה להמר על תוצאות מתאימות ולחוות רגעים מרגשים ומהנים.
ההימורים המקוונים הם מהם כבר חלק מהתרבות האנושית לא מעט זמן והיום הם לא רק רק חלק נפרד מהפעילות הכלכלית והתרבותית, אלא אף מספקים הכנסות וחוויים. משום שהם נגישים לכולם ונוחים לשימוש, הם מובילים את כולם ליהנות מהניסיון ולהצליח לנצח בכל זמן ובכל מקום.
טכנולוגיות מתקדמות והמשחקים באינטרנט הפכו להיות הפופולריים ביותר מעניינת ופופולרית. מיליונים אנשים מכל כל רחבי העולם מעוניינים בהימורים, כוללים הימורי ספורט. הימורים מקוונים מציעים למשתתפים חוויה מהנה ומרגשת, שמתאימה לכל גיל וכישור בכל זמן ובכל מקום.
וכן מה נותר אתה מחכה לו? הצטרף עכשיו והתחיל ליהנות מכל רגע ורגע שההימורים באינטרנט מבטיחים.
Generic Cialis without a doctor prescription: Generic Cialis without a doctor prescription – Generic Cialis without a doctor prescription
Having read this I thought it was really enlightening. I appreciate you taking the time and energy to put this informative article together. I once again find myself spending a significant amount of time both reading and commenting. But so what, it was still worthwhile!
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
Greetings! Very helpful advice in this particular post! It is the little changes that will make the most significant changes. Thanks for sharing!
generic sildenafil Buy Viagra online cheap best price for viagra 100mg
https://cenforce.pro/# cenforce.pro
Циклёвка паркета: особенности и этапы услуги
Циклёвка паркета — это процесс восстановления внешнего вида паркетного пола путём удаления верхнего повреждённого слоя и возвращения ему первоначального вида. Услуга включает в себя несколько этапов:
Подготовка: перед началом работы необходимо защитить мебель и другие предметы от пыли и грязи, а также удалить плинтусы.
Шлифовка: с помощью шлифовальной машины удаляется старый лак и верхний повреждённый слой древесины.
Шпатлёвка: после шлифовки поверхность паркета шпатлюется для заполнения трещин и выравнивания поверхности.
Грунтовка: перед нанесением лака паркет грунтуется для улучшения адгезии и защиты от плесени и грибка.
Нанесение лака: лак наносится в несколько слоёв с промежуточной шлифовкой между ними.
Полировка: после нанесения последнего слоя лака паркет полируется для придания поверхности блеска и гладкости.
Циклёвка паркета позволяет обновить внешний вид пола, восстановить его структуру и продлить срок службы.
Сайт: ykladka-parketa.ru
Циклевка паркета
Levitra 10 mg best price: Buy generic Levitra online – Buy Levitra 20mg online
I like looking through a post that will make men and women think. Also, thank you for allowing for me to comment.
http://levitrav.store/# Cheap Levitra online
Generic Levitra 20mg: Buy Vardenafil online – Levitra online USA fast
Howdy! This post couldn’t be written any better! Looking through this post reminds me of my previous roommate! He constantly kept preaching about this. I will forward this information to him. Pretty sure he’s going to have a great read. Thank you for sharing!
Purchase Cenforce Online order cenforce buy cenforce
https://levitrav.store/# п»їLevitra price
bestmanualpolesaw.com
지금은 확장 및 수리가 불가능하다는 것뿐입니다.
Spot on with this write-up, I absolutely think this web site needs a lot more attention. I’ll probably be back again to see more, thanks for the info!
cenforce for sale: Buy Cenforce 100mg Online – cheapest cenforce
九州娛樂城
I have to thank you for the efforts you’ve put in penning this site. I am hoping to see the same high-grade content by you later on as well. In fact, your creative writing abilities has motivated me to get my very own site now 😉
cá cược thể thao
buy pills without prescription: no prescription drugs online – canadian prescription drugstore reviews
Backlink pyramid
Sure, here’s the text with spin syntax applied:
Link Pyramid
After many updates to the G search algorithm, it is vital to employ different approaches for ranking.
Today there is a way to draw the interest of search engines to your site with the support of backlinks.
Links are not only an successful marketing tool but they also have organic visitors, direct sales from these resources perhaps will not be, but visits will be, and it is poyedenicheskogo visitors that we also receive.
What in the end we get at the end result:
We present search engines site through backlinks.
Prluuchayut organic click-throughs to the site and it is also a sign to search engines that the resource is used by individuals.
How we show search engines that the site is liquid:
Backlinks do to the principal page where the main information.
We make links through redirects reliable sites.
The most ESSENTIAL we place the site on sites analytical tools separate tool, the site goes into the cache of these analyzers, then the received links we place as redirects on weblogs, forums, comments. This essential action shows search engines the MAP OF THE SITE as analysis tool sites display all information about sites with all key terms and headings and it is very POSITIVE.
All data about our services is on the website!
mexico drug stores pharmacies: mexican online pharmacies prescription drugs – pharmacies in mexico that ship to usa
bookmarked!!, I like your web site!
prescription free canadian pharmacy pharm world store us pharmacy no prescription
cá cược thể thao
cá cược thể thao
https://pharmnoprescription.icu/# buy medication online with prescription
buying prescription drugs in mexico: mexican border pharmacies shipping to usa – buying from online mexican pharmacy
I absolutely love your site.. Pleasant colors & theme. Did you build this website yourself? Please reply back as I’m attempting to create my own personal website and would like to learn where you got this from or exactly what the theme is named. Kudos!
http://pharmcanada.shop/# reliable canadian pharmacy reviews
Almanya’nın En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
non prescription medicine pharmacy: pharm world – uk pharmacy no prescription
Having read this I thought it was very enlightening. I appreciate you taking the time and energy to put this article together. I once again find myself personally spending a significant amount of time both reading and posting comments. But so what, it was still worthwhile!
canadian online pharmacy no prescription pharm world canadian pharmacy without prescription
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://gostica.com/love-vitamins/what-type-of-energetic-empath-are-you-based-on-your-zodiac-sign-2/comment-page-68/
Creating original articles on Medium and Platform, why it is necessary:
Created article on these resources is enhanced ranked on low-frequency queries, which is very crucial to get natural traffic.
We get:
organic traffic from search engines.
organic traffic from the in-house rendition of the medium.
The platform to which the article refers gets a link that is profitable and increases the ranking of the site to which the article refers.
Articles can be made in any quantity and choose all less common queries on your topic.
Medium pages are indexed by search engines very well.
Telegraph pages need to be indexed distinctly indexer and at the same time after indexing they sometimes occupy spots higher in the search algorithms than the medium, these two platforms are very helpful for getting visitors.
Here is a link to our services where we offer creation, indexing of sites, articles, pages and more.
It?s hard to search out educated people on this subject, however you sound like you recognize what you?re talking about! Thanks
wonderful points altogether, you just gained a brand new reader. What would you recommend about your post that you made a few days ago? Any positive?
You should be a part of a contest for one of the best blogs on the web. I’m going to recommend this website!
https://pharmnoprescription.icu/# canadian rx prescription drugstore
reputable indian online pharmacy: online pharmacy india – reputable indian online pharmacy
We’re a group of volunteers and starting a new scheme in our community. Your site provided us with valuable information to paintings on. You’ve performed an impressive job and our whole neighborhood might be grateful to you.
link building
Backlink creation is just equally efficient now, only the resources to operate within this domain have got changed.
There are several possibilities to inbound links, our company utilize several of them, and these approaches function and have been examined by us and our customers.
Recently our team conducted an test and it turned out that low-frequency queries from a single domain name position effectively in search engines, and it doesnt need being your own domain name, you are able to use social networks from web2.0 collection for this.
It is also possible to partly transfer mass through website redirects, giving an assorted hyperlink profile.
Go to our very own web page where our own offerings are typically provided with detailed descriptions.
Thanks for the unique tips provided on this blog site. I have realized that many insurance firms offer shoppers generous savings if they opt to insure a couple of cars with them. A significant variety of households have got several cars these days, specially those with more mature teenage kids still living at home, along with the savings on policies could soon increase. So it is good to look for a bargain.
canadian pharmacy no prescription cheapest pharmacy cheapest pharmacy to fill prescriptions with insurance
Greetings, I believe your web site may be having internet browser compatibility issues. Whenever I take a look at your website in Safari, it looks fine however, if opening in Internet Explorer, it has some overlapping issues. I just wanted to give you a quick heads up! Other than that, wonderful blog!
canadapharmacyonline legit: canadian pharmacy scam – canadian 24 hour pharmacy
Almanya’nın En iyi medyum olarak bir danışman için medyum haluk hocayı seçin en iyi medyum hocalardan bir tanesidir.
Nice post. I learn something totally new and challenging on websites I stumbleupon everyday. It will always be interesting to read articles from other authors and practice a little something from other web sites.
https://pharmnoprescription.icu/# discount prescription drugs canada
Pretty section of content. I just stumbled upon your website and in accession capital to say that I acquire in fact enjoyed account your weblog posts. Anyway I?ll be subscribing on your feeds and even I achievement you get entry to constantly fast.
Good post. I be taught something tougher on completely different blogs everyday. It will at all times be stimulating to read content from different writers and practice slightly one thing from their store. I?d desire to make use of some with the content on my blog whether you don?t mind. Natually I?ll provide you with a link in your net blog. Thanks for sharing.
rx pharmacy no prescription pharm world store us pharmacy no prescription
Howdy! Quick question that’s completely off topic. Do you know how to make your site mobile friendly? My web site looks weird when viewing from my iphone 4. I’m trying to find a template or plugin that might be able to correct this problem. If you have any recommendations, please share. Appreciate it!
F*ckin? amazing things here. I?m very glad to see your post. Thanks a lot and i am looking forward to contact you. Will you kindly drop me a e-mail?
canadian pharmacy coupon code: cheapest pharmacy – online pharmacy no prescription needed
https://goodday-toto.com/
Hello there! This post could not be written any better! Going through this post reminds me of my previous roommate! He constantly kept preaching about this. I’ll send this information to him. Pretty sure he’ll have a great read. Thanks for sharing!
http://pharmnoprescription.icu/# purchasing prescription drugs online
online pharmacy discount code: pharm world – rx pharmacy coupons
buying drugs without prescription no prescription pharmacy buying drugs online no prescription
canada pharmacy without prescription: can i buy prescription drugs in canada – online canadian pharmacy no prescription
best mexican online pharmacies: reputable mexican pharmacies online – buying from online mexican pharmacy
I do enjoy the way you have presented this particular situation plus it does offer me personally a lot of fodder for consideration. However, through everything that I have personally seen, I really hope as other commentary pile on that folks keep on point and not embark upon a tirade associated with some other news of the day. Yet, thank you for this outstanding piece and even though I do not concur with this in totality, I respect the standpoint.
Someone essentially help to make seriously articles I would state. This is the very first time I frequented your website page and thus far? I amazed with the research you made to create this particular publish incredible. Wonderful job!
https://pharmworld.store/# canada online pharmacy no prescription
Hi from explainer video company india, just became alert to your blog through Google Explainer video Company india, and found that it’s truly informative. I?m gonna watch out for brussels. I will be grateful if you continue this in future. A lot of people will be benefited from your writing. Cheers! https://globalclassified.net/536/posts/3-Services/27-Other/2111025-Explainer-Video-Company-India.html
canadian pharmacy 24 com canadian king pharmacy canadian pharmacy cheap
canadian pharmacy discount code: pharm world – legit non prescription pharmacies
Hi! Would you mind if I share your blog with my myspace group? There’s a lot of people that I think would really enjoy your content. Please let me know. Thank you
Hmm it appears like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I too am an aspiring blog blogger but I’m still new to everything. Do you have any helpful hints for inexperienced blog writers? I’d genuinely appreciate it.
Good ? I should definitely pronounce, impressed with your web site. I had no trouble navigating through all tabs and related info ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or anything, web site theme . a tones way for your customer to communicate. Excellent task..
https://pharmmexico.online/# mexican mail order pharmacies
This is really interesting, You are a very skilled blogger. I have joined your feed and look forward to seeking more of your wonderful post. Also, I have shared your website in my social networks!
where to get zithromax: zithromax antibiotic without prescription – zithromax tablets
Somebody essentially help to make seriously posts I would state. This is the very first time I frequented your website page and thus far? I amazed with the research you made to create this particular publish amazing. Excellent job!
Hi there, I found your website via Google even as searching for a comparable topic, your website got here up, it appears great. I’ve bookmarked it in my google bookmarks.
can i buy zithromax online zithromax 250 mg tablet price zithromax 250
generic zithromax online paypal: zithromax cost – can i buy zithromax over the counter in canada
freeflowincome.com
그 결과 무수한 편지와 유명 글이 날리는 눈처럼 강씨의 저택으로 들어왔다.
http://gabapentinneurontin.pro/# neurontin 600 mg cost
prednisone for sale buy prednisone from india prednisone 60 mg
It?s actually a cool and useful piece of info. I?m glad that you shared this useful information with us. Please keep us informed like this. Thanks for sharing.
average cost of prednisone 20 mg: prednisone 20mg online pharmacy – cheap prednisone 20 mg
Nice read, I just passed this onto a colleague who was doing some research on that. And he actually bought me lunch because I found it for him smile Thus let me rephrase that: Thanks for lunch!
amoxicillin 500 mg price: amoxicillin from canada – can you buy amoxicillin uk
Link building is just equally effective currently, just the instruments for working in this area have got shifted.
There are actually many options for inbound links, our company employ some of them, and these strategies function and have been tested by our experts and our clientele.
Recently our team performed an test and it turned out that less frequent search queries from just one domain position nicely in search engines, and the result doesn’t require to be your personal domain, it is possible to utilize social networks from web2.0 series for this.
It additionally possible to in part transfer mass through web page redirects, offering a diverse link profile.
Head over to our own site where our offerings are actually provided with comprehensive overview.
buy cialis usa
neurontin 600 mg pill: neurontin 100mg price – neurontin tablets 300 mg
where to buy levitra
как разорвать контракт сво контрактнику
С началом СВО уже спустя полгода была объявлена первая волна мобилизации. При этом прошлая, в последний раз в России была аж в 1941 году, с началом Великой Отечественной Войны. Конечно же, желающих отправиться на фронт было не много, а потому люди стали искать способы не попасть на СВО, для чего стали покупать справки о болезнях, с которыми можно получить категорию Д. И все это стало возможным с даркнет сайтами, где можно найти практически все что угодно. Именно об этой отрасли темного интернета подробней и поговорим в этой статье.
Thanks for the sensible critique. Me and my neighbor were just preparing to do a little research on this. We got a grab a book from our area library but I think I learned more from this post. I am very glad to see such fantastic information being shared freely out there.
zithromax azithromycin: can you buy zithromax over the counter in mexico – zithromax capsules price
wonderful put up, very informative. I’m wondering why the opposite specialists of this sector don’t understand this. You must continue your writing. I’m confident, you have a huge readers’ base already!
Hello! Would you mind if I share your blog with my facebook group? There’s a lot of people that I think would really appreciate your content. Please let me know. Thanks
geinoutime.com
그래서 Fang Jifan은 눈을 들어 Zhu Houzhao를 바라 보았습니다.
The next time I read a blog, Hopefully it won’t disappoint me just as much as this one. After all, Yes, it was my choice to read, however I actually believed you would have something interesting to say. All I hear is a bunch of whining about something that you could possibly fix if you were not too busy searching for attention.
Whats up are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you require any coding knowledge to make your own blog? Any help would be really appreciated!
how much is zithromax 250 mg: azithromycin zithromax – zithromax drug
buy generic zithromax online: zithromax pill – zithromax prescription in canada
Very good info. Lucky me I discovered your blog by accident (stumbleupon). I have bookmarked it for later.
https://gabapentinneurontin.pro/# gabapentin 600 mg
can you buy zithromax over the counter in australia buy zithromax online fast shipping zithromax for sale 500 mg
prednisone 5 mg: generic over the counter prednisone – prednisolone prednisone
My partner and I stumbled over here different page and thought I might check things out. I like what I see so now i’m following you. Look forward to looking at your web page for a second time.
doxycycline tetracycline: doxycycline hyc – where can i get doxycycline
how to buy tadalafil
The following time I learn a weblog, I hope that it doesnt disappoint me as a lot as this one. I imply, I do know it was my choice to learn, but I truly thought youd have one thing fascinating to say. All I hear is a bunch of whining about one thing that you would fix in case you werent too busy in search of attention.
With havin so much content do you ever run into any problems of plagorism or copyright violation? My website has a lot of exclusive content I’ve either authored myself or outsourced but it looks like a lot of it is popping it up all over the web without my agreement. Do you know any ways to help stop content from being ripped off? I’d really appreciate it.
doxycycline prices doxycycline doxy
https://prednisoned.online/# cost of prednisone 5mg tablets
casino online
After research a number of of the weblog posts in your web site now, and I actually like your manner of blogging. I bookmarked it to my bookmark website list and might be checking again soon. Pls check out my site as effectively and let me know what you think.
Thanks for your blog post. I would also like to say that the health insurance agent also works best for the benefit of the actual coordinators of the group insurance cover. The health insurance agent is given a directory of benefits desired by a person or a group coordinator. What any broker does is hunt for individuals or perhaps coordinators which will best match up those wants. Then he shows his ideas and if each party agree, the actual broker formulates a contract between the 2 parties.
where to buy levitra
prednisone best price: generic prednisone pills – prednisone 50 mg prices
prednisone 15 mg tablet prednisone 5084 prednisone 10mg price in india
https://zithromaxa.store/# zithromax price south africa
I’ve noticed that credit restoration activity ought to be conducted with tactics. If not, you are going to find yourself causing harm to your rating. In order to realize your aspirations in fixing your credit score you have to see to it that from this time you pay your entire monthly dues promptly before their appointed date. It is definitely significant given that by never accomplishing that, all other actions that you will choose to use to improve your credit positioning will not be successful. Thanks for giving your ideas.
反向連結金字塔
反向連結金字塔
G搜尋引擎在屡经更新后需要套用不同的排名參數。
今天有一種方法可以使用反向連接吸引G搜尋引擎對您的網站的注意。
反向連接不僅是有效的推廣工具,也是有機流量。
我們會得到什麼結果:
我們透過反向链接向G搜尋引擎展示我們的網站。
他們收到了到該網站的自然過渡,這也是向G搜尋引擎發出的信號,表明該資源正在被人們使用。
我們如何向G搜尋引擎表明該網站具有流動性:
個帶有主要訊息的主頁反向链接
我們透過來自受信任網站的重新定向來建立反向連結。
此外,我們將網站放置在独立的網路分析器上,網站最終會進入這些分析器的缓存中,然後我們使用產生的連結作為部落格、論壇和評論的重新导向。 這個重要的操作向G搜尋引擎顯示了網站地圖,因為網站分析器顯示了有關網站的所有資訊以及所有關鍵字和標題,這很棒
有關我們服務的所有資訊都在網站上!
Pirámide de backlinks
Aquí está el texto con la estructura de spintax que propone diferentes sinónimos para cada palabra:
“Pirámide de enlaces de retorno
Después de muchas actualizaciones del motor de búsqueda G, necesita aplicar diferentes opciones de clasificación.
Hay una manera de llamar la atención de los motores de búsqueda a su sitio web con enlaces de retroceso.
Los backlinks no sólo son una estrategia eficaz para la promoción, sino que también tienen flujo de visitantes orgánico, las ventas directas de estos recursos más probable es que no será, pero las transiciones será, y es tráfico potencial que también obtenemos.
Lo que vamos a obtener al final en la salida:
Mostramos el sitio a los motores de búsqueda a través de vínculos de retroceso.
Conseguimos transiciones orgánicas hacia el sitio, lo que también es una señal para los buscadores de que el recurso está siendo utilizado por la gente.
Cómo mostramos los motores de búsqueda que el sitio es líquido:
1 backlink se hace a la página principal donde está la información principal
Hacemos backlinks a través de redirecciones de sitios de confianza
Lo más IMPORTANTE colocamos el sitio en una herramienta independiente de analizadores de sitios, el sitio entra en la caché de estos analizadores, luego los enlaces recibidos los colocamos como redirecciones en blogs, foros, comentarios.
Esta importante acción muestra a los buscadores el MAPA DEL SITIO, ya que los analizadores de sitios muestran toda la información de los sitios con todas las palabras clave y títulos y es muy BUENO.
¡Toda la información sobre nuestros servicios en el sitio web!
neurontin 300 mg price: neurontin capsule 600mg – buy gabapentin
Лендинг-пейдж — это одностраничный сайт, предназначенный для рекламы и продажи товаров или услуг, а также для сбора контактных данных потенциальных клиентов. Вот несколько причин, почему лендинг-пейдж важен для бизнеса:
Увеличение узнаваемости компании. Лендинг-пейдж позволяет представить компанию и её продукты или услуги в выгодном свете, что способствует росту узнаваемости бренда.
Повышение продаж. Заказать лендинг можно здесь – 1landingpage.ru Одностраничные сайты позволяют сосредоточиться на конкретных предложениях и акциях, что повышает вероятность совершения покупки.
Оптимизация SEO-показателей. Лендинг-пейдж создаются с учётом ключевых слов и фраз, что улучшает позиции сайта в результатах поиска и привлекает больше целевых посетителей.
Привлечение новой аудитории. Одностраничные сайты могут использоваться для продвижения новых продуктов или услуг, а также для привлечения внимания к определённым кампаниям или акциям.
Расширение клиентской базы. Лендинг-пейдж собирают контактные данные потенциальных клиентов, что позволяет компании поддерживать связь с ними и предлагать дополнительные услуги или товары.
Простота генерации лидов. Лендинг-пейдж предоставляют краткую и понятную информацию о продуктах или услугах, что облегчает процесс принятия решения для потенциальных клиентов.
Сбор персональных данных. Лендинг-пейдж позволяют собирать информацию о потенциальных клиентах, такую как email-адрес, имя и контактные данные, что помогает компании лучше понимать свою аудиторию и предоставлять более персонализированные услуги.
Улучшение поискового трафика. Лендинг-пейдж создаются с учётом определённых поисковых запросов, что позволяет привлекать больше целевых посетителей на сайт.
Эффективное продвижение новой продукции. Лендинг-пейдж можно использовать для продвижения новых товаров или услуг, что позволяет привлечь внимание потенциальных клиентов и стимулировать их к покупке.
Лёгкий процесс принятия решений. Лендинг-пейдж содержат только самую необходимую информацию, что упрощает процесс принятия решения для потенциальных клиентов.
В целом, лендинг-пейдж являются мощным инструментом для продвижения бизнеса, увеличения продаж и привлечения новых клиентов.
Заказать лендинг
afreckledgirlleak, leaked, leakshttps://www.start.gg/user/e34c61a7
Great article! We will be linking to this great post on our website. Keep up the good writing.
I?ve read some good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to create such a excellent informative web site.
on this page we would like to share with you all the basic information about the gambling options available here, as well as a detailed guide on how to bet on Babu88 and win with a welcome bonus of up to INR 10,000! Favourable offers significantly increase players’ bankroll. Look for sites that offer generous welcome bonuses, freebets, deposit bonuses, cashback and express boosters. Evaluate the terms and conditions of their receipt and wagering to make the most of the prizes. Babu88 offers a wide range of casino games, including slots, table games, and live dealer options. With its user-friendly interface and generous bonuses, Babu88 is a worthy contender for those looking for a thrilling gaming experience The Bub88 bonus for sports is a 100% bonus with a minimum deposit of 420 Bangladeshi takas and a maximum bonus amount of 18,000 Bangladeshi takas. The terms and conditions for this bonus include placing bets with a coefficient of 1.6 and a turnover of funds, which is 12 times the amount of the bonus received.
https://charliehpnc963074.jiliblog.com/84127697/basketball-gambling-app
We’re working on adding new TV providers, please check back soon to see if we’ve added yours to our list. Look on the schedule to see what’s on and when. Times automatically adjust to your local time zone so you will always know what’s coming. Find the tournament you want to watch and select a link. The first links are usually HD and you can see an HD icon next to the link. A new page opens with a screen and you are good to go. We are highly ranked on golf streams reddit and you can see why, great quality golf streams every time. This page is exclusively dedicated to fans of popular NFL team like packers. Whether you’re seeking live Reddit streams for your favorite team or looking to catch other exhilarating games, has you covered. A par is known as the usual number of strokes it takes to finish a hole. Taking one stroke more than par is known as 1 over par or bogey. Two strokes more, 2 over par or double bogey. One stroke less is 1 under par or birdie, two strokes less is 2 under par or Eagle and three strokes less is 3 under par or Albatross. In most tournaments, just the under or over par stat is displayed for the players to understand their position better. Multiple rounds are played over several days in golf tours.
Thanks for the concepts you write about through this web site. In addition, several young women who seem to become pregnant never even aim to get medical health insurance because they are full of fearfulness they wouldn’t qualify. Although many states today require that insurers give coverage despite the pre-existing conditions. Fees on most of these guaranteed plans are usually greater, but when thinking about the high cost of health care bills it may be the safer approach to take to protect a person’s financial potential.
amoxicillin 500mg capsule buy online: buy amoxicillin online with paypal – how to get amoxicillin over the counter
Today, while I was at work, my sister stole my iphone and tested to see if it can survive a twenty five foot drop, just so she can be a youtube sensation. My apple ipad is now destroyed and she has 83 views. I know this is entirely off topic but I had to share it with someone!
over the counter amoxicillin amoxicillin pharmacy price amoxicillin generic
Along with every little thing that appears to be building inside this specific subject material, many of your perspectives tend to be rather stimulating. Having said that, I appologize, because I do not give credence to your entire idea, all be it stimulating none the less. It appears to me that your commentary are generally not entirely validated and in reality you are generally your self not wholly confident of your argument. In any case I did appreciate reading it.
Way cool! Some very valid points! I appreciate you penning this article plus the rest of the website is really good.
Aw, this was an incredibly nice post. Taking a few minutes and actual effort to produce a very good article… but what can I say… I procrastinate a whole lot and never seem to get anything done.
prednisone prescription online: buy prednisone 5mg canada – generic prednisone cost
http://prednisoned.online/# prednisone 20mg capsule
where to get zithromax: zithromax 250mg – zithromax 500mg
One other issue is that if you are in a situation where you do not possess a co-signer then you may want to try to make use of all of your federal funding options. You can find many grants or loans and other scholarships that will offer you money to assist with university expenses. Thanks for the post.
neurontin oral cost of neurontin 600 mg neurontin price
you are in reality a just right webmaster. The website loading velocity is incredible. It seems that you’re doing any unique trick. Moreover, The contents are masterwork. you have done a excellent job on this matter!
you’re really a good webmaster. The site loading speed is incredible. It seems that you’re doing any unique trick. Moreover, The contents are masterpiece. you’ve done a great job on this topic!
Good post. I learn one thing tougher on different blogs everyday. It’ll all the time be stimulating to learn content material from different writers and practice just a little one thing from their store. I?d choose to make use of some with the content material on my blog whether or not you don?t mind. Natually I?ll give you a hyperlink in your net blog. Thanks for sharing.
http://gabapentinneurontin.pro/# neurontin prices generic
Manage Multiple Digital Assets with Jaxx Wallet
Managing multiple digital assets can be a daunting task, especially with the increasing number of cryptocurrencies and tokens available in the market. However, with the right wallet, you can easily keep track of and manage all your digital assets in one place. Jaxx Wallet is a popular choice among cryptocurrency enthusiasts, offering a user-friendly interface and a wide range of features.
Features of Jaxx Wallet:
Multi-Currency Support: Jaxx Wallet supports over 90 cryptocurrencies, allowing you to manage all your assets in one place.
User-Friendly Interface: The wallet is designed to be easy to use, even for beginners in the cryptocurrency space.
Security: Jaxx Wallet offers robust security features to protect your assets, including encryption and backup options.
Cross-Platform Compatibility: You can access your Jaxx Wallet from multiple devices, including desktop and mobile devices, making it convenient to manage your assets on the go.
Jaxxify: Easily send and receive 90 currencies with Jaxxify, simplifying your cryptocurrency transactions.
Import your crypto wallets From Jaxx Liberty
The official retirement date for Jaxx Liberty is set for March 27, 2023, at 8:00 am ET. Following this transition, users will retain access to their 12-word backup phrase for a limited duration; however, transactions will be disabled, and balances may become outdated. To seamlessly migrate your Jaxx Liberty wallet, refer to the guidelines provided.
Conclusion
With Jaxx Wallet, managing multiple digital assets has never been easier. Its user-friendly interface, multi-currency support, and security features make it a reliable choice for cryptocurrency enthusiasts. Whether you’re new to the world of cryptocurrencies or an experienced trader, Jaxx Wallet has something to offer for everyone.
k8 カジノ vip
素晴らしい記事でした!とても感動しました。
order zithromax over the counter: zithromax over the counter canada – zithromax 500 mg for sale
animehangover.com
Fang Jifan은 미소를 지으며 말했습니다.
doxycycline hydrochloride 100mg doxycycline 200 mg buy doxycycline monohydrate
where to buy zithromax in canada: zithromax order online uk – generic zithromax online paypal
I do not even know how I ended up here, but I thought this post was great. I do not know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
http://gabapentinneurontin.pro/# neurontin generic
There are actually plenty of details like that to take into consideration. That is a nice point to deliver up. I provide the thoughts above as basic inspiration however clearly there are questions like the one you bring up the place an important factor will likely be working in sincere good faith. I don?t know if greatest practices have emerged round things like that, but I am certain that your job is clearly identified as a good game. Each boys and girls really feel the impact of just a second?s pleasure, for the rest of their lives.
Another thing I’ve noticed is the fact that for many people, low credit score is the reaction of circumstances outside of their control. For example they may be really saddled having an illness and as a consequence they have excessive bills for collections. It may be due to a occupation loss or inability to work. Sometimes divorce proceedings can really send the financial circumstances in an opposite direction. Many thanks sharing your ideas on this weblog.
brand name neurontin: neurontin canada – neurontin 50mg cost
neurontin 3: neurontin 300 mg cap – how much is generic neurontin
neurontin 300 mg neurontin buy from canada neurontin capsules
https://gabapentinneurontin.pro/# how much is neurontin
neurontin brand coupon: neurontin 600mg – 300 mg neurontin
взлом кошелька
Как охранять свои личные данные: берегитесь утечек информации в интернете. Сегодня сохранение личных данных становится всё значимее важной задачей. Одним из наиболее распространенных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и в каком объеме защититься от их утечки? Что такое «сит фразы»? «Сит фразы» — это сочетания слов или фраз, которые часто используются для доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или другие конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, с помощью этих сит фраз. Как защитить свои личные данные? Используйте непростые пароли. Избегайте использования простых паролей, которые просто угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого из вашего аккаунта. Не пользуйтесь один и тот же пароль для разных сервисов. Используйте двухфакторную аутентификацию (2FA). Это привносит дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт по другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте личную информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы защитить свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может повлечь за собой серьезным последствиям, таким подобно кража личной информации и финансовых потерь. Чтобы охранить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
sildenafil generic viagra
doxycycline 100mg price price of doxycycline where can i get doxycycline
Good blog post. A few things i would like to bring up is that computer system memory ought to be purchased if your computer still cannot cope with everything you do by using it. One can mount two random access memory boards of 1GB each, in particular, but not one of 1GB and one with 2GB. One should check the manufacturer’s documentation for the PC to be sure what type of ram is needed.
Great ? I should definitely pronounce, impressed with your site. I had no trouble navigating through all the tabs and related information ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your customer to communicate. Nice task..
кошелек с балансом купить
Криптокошельки с балансом: зачем их покупают и как использовать
В мире криптовалют все расширяющуюся популярность приобретают криптокошельки с предустановленным балансом. Это специальные кошельки, которые уже содержат определенное количество криптовалюты на момент покупки. Но зачем люди приобретают такие кошельки, и как правильно использовать их?
Почему покупают криптокошельки с балансом?
Удобство: Криптокошельки с предустановленным балансом предлагаются как готовое к применению решение для тех, кто хочет быстро начать пользоваться криптовалютой без необходимости покупки или обмена на бирже.
Подарок или награда: Иногда криптокошельки с балансом используются как подарок или награда в рамках акций или маркетинговых кампаний.
Анонимность: При покупке криптокошелька с балансом нет обязательства предоставлять личные данные, что может быть важно для тех, кто ценит анонимность.
Как использовать криптокошелек с балансом?
Проверьте безопасность: Убедитесь, что кошелек безопасен и не подвержен взлому. Проверьте репутацию продавца и источник приобретения кошелька.
Переведите средства на другой кошелек: Если вы хотите долгосрочно хранить криптовалюту, рекомендуется перевести средства на более безопасный или практичный для вас кошелек.
Не храните все средства на одном кошельке: Для обеспечения безопасности рекомендуется распределить средства между несколькими кошельками.
Будьте осторожны с фишингом и мошенничеством: Помните, что мошенники могут пытаться обмануть вас, предлагая криптокошельки с балансом с целью получения доступа к вашим средствам.
Заключение
Криптокошельки с балансом могут быть удобным и скорым способом начать пользоваться криптовалютой, но необходимо помнить о безопасности и осторожности при их использовании.Выбор и приобретение криптокошелька с балансом – это значительный шаг, который требует внимания к деталям и осознанного подхода.”
сид фразы кошельков
Сид-фразы, или мнемонические фразы, представляют собой комбинацию слов, которая используется для создания или восстановления кошелька криптовалюты. Эти фразы обеспечивают возможность к вашим криптовалютным средствам, поэтому их безопасное хранение и использование крайне важны для защиты вашего криптоимущества от утери и кражи.
Что такое сид-фразы кошельков криптовалют?
Сид-фразы представляют собой набор случайным образом сгенерированных слов, часто от 12 до 24, которые предназначены для создания уникального ключа шифрования кошелька. Этот ключ используется для восстановления входа к вашему кошельку в случае его повреждения или утери. Сид-фразы обладают большой защиты и шифруются, что делает их безопасными для хранения и передачи.
Зачем нужны сид-фразы?
Сид-фразы обязательны для обеспечения безопасности и доступности вашего криптоимущества. Они позволяют восстановить вход к кошельку в случае утери или повреждения физического устройства, на котором он хранится. Благодаря сид-фразам вы можете просто создавать резервные копии своего кошелька и хранить их в безопасном месте.
Как обеспечить безопасность сид-фраз кошельков?
Никогда не передавайте сид-фразой ни с кем. Сид-фраза является вашим ключом к кошельку, и ее раскрытие может привести к утере вашего криптоимущества.
Храните сид-фразу в надежном месте. Используйте физически защищенные места, такие как банковские ячейки или специализированные аппаратные кошельки, для хранения вашей сид-фразы.
Создавайте резервные копии сид-фразы. Регулярно создавайте резервные копии вашей сид-фразы и храните их в разных безопасных местах, чтобы обеспечить вход к вашему кошельку в случае утери или повреждения.
Используйте дополнительные меры безопасности. Включите двухфакторную аутентификацию и другие методы защиты для своего кошелька криптовалюты, чтобы обеспечить дополнительный уровень безопасности.
Заключение
Сид-фразы кошельков криптовалют являются ключевым элементом защищенного хранения криптоимущества. Следуйте рекомендациям по безопасности, чтобы защитить свою сид-фразу и обеспечить безопасность своих криптовалютных средств.
Слив сид фраз (seed phrases) является одним наиболее популярных способов утечки личной информации в мире криптовалют. В этой статье мы разберем, что такое сид фразы, по какой причине они важны и как можно защититься от их утечки.
Что такое сид фразы?
Сид фразы, или мнемонические фразы, представляют собой комбинацию слов, которая используется для составления или восстановления кошелька криптовалюты. Обычно сид фраза состоит из 12 или 24 слов, которые символизируют собой ключ к вашему кошельку. Потеря или утечка сид фразы может вести к потере доступа к вашим криптовалютным средствам.
Почему важно защищать сид фразы?
Сид фразы являются ключевым элементом для защищенного хранения криптовалюты. Если злоумышленники получат доступ к вашей сид фразе, они смогут получить доступ к вашему кошельку и украсть все средства.
Как защититься от утечки сид фраз?
Никогда не передавайте свою сид фразу никакому, даже если вам представляется, что это авторизованное лицо или сервис.
Храните свою сид фразу в защищенном и секурном месте. Рекомендуется использовать аппаратные кошельки или специальные программы для хранения сид фразы.
Используйте дополнительные методы защиты, такие как двухфакторная верификация, для усиления безопасности вашего кошелька.
Регулярно делайте резервные копии своей сид фразы и храните их в других безопасных местах.
Заключение
Слив сид фраз является существенной угрозой для безопасности владельцев криптовалют. Понимание важности защиты сид фразы и принятие соответствующих мер безопасности помогут вам избежать потери ваших криптовалютных средств. Будьте бдительны и обеспечивайте надежную защиту своей сид фразы
http://gabapentinneurontin.pro/# neurontin 200
Onlayn bahis platformalar? almaq gordum a tokm?k icind? q?bul dunyada, indiki istifad?cil?r? istirak rahatl?g? cox evl?rind?n v? ya yoldan qumar oyunlar?n?n formalar?. Bu platformalar ad?t?n t?chiz etm?k bir ensiklopedik s?ra Idman bahisl?ri, kazino oyunlar? v? daha cox da daxil olmaqla seciml?r. Buna gor? Qumar?n oldugu Az?rbaycandak? istifad?cil?r mohk?m-mohk?m T?nziml?n?n, onlayn platformalar c?xarmaq bir prospekt kiritm?k olmaya bil?c?k f?aliyy?tl?rd? sagca haz?r vasit?sil? ?n?n?vi varl?q.
Az?rbaycanda qumar oyunu birind? movcuddur huquqi bozluq. Is? z?man?tli T?yin olunmus ?razil?rd? qumar oyunlar?n?n formalar? icaz? verilir, onlayn qumar kommutator qaydalar? il? uzl?sir. Bu n?zar?t var ?s?bi olcul?ri kub D?niz bahis veb saytlar?na giris, ancaq cox Az?rbaycanl?lar sakitl?sdirm?k d?yisdirm?k ucun universal platformalar ucun qumar ehtiyaclar?. Bu a yarad?r t?l?b olunan yan Az?rbaycan bazar?na uygun onlayn bahis xidm?tl?ri.
1WIN AZ?RBAYCAN https://1win-azerbaycan-oyuny.top/1win-vip-proqram/ A olsayd? lisenziya Onlayn bahis platforma Az?rbaycanl? istifad?cil?r? yem?k ist?rdimi ehtimal ki t?klif etm?k bir cesid Xususiyy?tl?r v? t?klifl?r kimi dig?rin? qit?l?raras? platformalar. Bunlar ola bil?r kataloqu Idman bahisin? m?shur Dunyadak? hadis?l?r, a qurasd?rmaq yuvalardan tutmus kazino oyunlar?ndan ruhl? distribyutor t?crub? v? bonuslar v? promosyonlar c?lb etm?k v? qorumaq must?ril?r?.
Mexaniki Uygunluq olard? r?is t?msilcilik istifad?cil?r? yem?k ustunluk verm?k ucun risk etm?k ustund? lavabondan hakim, il? ?hkam iltifat mobil dostluq veb sayt v? ya xususi bir t?tbiq. Od?nis seciml?ri d? olard? f?rql?n?n, uygun sax?l?ndirilmis ustunlukl?r v? t?min edir seyf ?m?liyyatlar. ?lav? olaraq, q?rp?nmaq avanslasd?rmaq ?zm?k yer bir ?ncamc? rol Unvanda istifad?ci sorgular v? t?min etm?k relyef N? laz?m olduqda.
Onlayn bahis platformalar? olmaq rahatl?q v? yonl?ndirm?, Budur ?h?miyy?tli Xeyrin? istifad?cil?r icra n?sih?t v? qumar oynamaq m?suliyy?tl?. M?suliyy?tli kimi qumar t?dbirl?ri K?nara qoy M?hdudiyy?tl?r v? ozunu istisna seciml?ri, olmal?d?r yax?nl?qdak? ucun kom?k etm?k istifad?cil?r idar? etm?k onlar?n bahis f?aliyy?ti v? qacmaq potensial z?r?r verm?k. Yan?nda t?min etm?k a seyf v? xos bahis ?razi, "1" kimi platformalarBirinci yer? nail olmaq Az?rbaycan "ed? bil?rdi xidm?t etm?k adland?rark?n az?rbaycanl? istifad?cil?rin ehtiyaclar?na german Qaydalar v? t?blig vicdans?z qumar t?crub?l?ri.
how much is phentermine at wal-mart pharmacy
neurontin price uk: neurontin price in india – neurontin prescription cost
neurontin sale: neurontin capsule 600mg – gabapentin buy
هنا النص مع استخدام السبينتاكس:
“بنية الروابط الخلفية
بعد التحديثات العديدة لمحرك البحث G، تحتاج إلى تطويق خيارات ترتيب مختلفة.
هناك طريقة لجذب انتباه محركات البحث إلى موقعك على الويب باستخدام الروابط الخلفية.
الروابط الخلفية ليست فقط أداة فعالة للترويج، ولكن لديها أيضًا حركة مرور عضوية، والمبيعات المباشرة من هذه الموارد على الأرجح غالبًا ما لا تكون كذلك، ولكن التحولات ستكون، وهي حركة المرور التي نحصل عليها أيضًا.
ما سنحصل عليه في النهاية في النهاية في الإخراج:
نعرض الموقع لمحركات البحث من خلال الروابط الخلفية.
2- نحصل على تبديلات عضوية إلى الموقع، وهي أيضًا إشارة لمحركات البحث أن المورد يستخدمه الناس.
كيف نظهر لمحركات البحث أن الموقع سائل:
1 يتم عمل وصلة خلفي للصفحة الرئيسية حيث المعلومات الرئيسية
نقوم بعمل صلات خلفية من خلال عمليات توجيه مرة أخرى المواقع الموثوقة
الأهم من ذلك أننا نضع الموقع على أداة منفصلة من أدوات تحليل المواقع، ويدخل الموقع في ذاكرة التخزين المؤقت لهذه المحللات، ثم الروابط المستلمة التي نضعها كتوجيه على المدونات والمنتديات والتعليقات.
هذا العملية المهم يعرض لمحركات البحث خارطة الموقع، حيث تعرض أدوات تحليل المواقع جميع المعلومات عن المواقع مع جميع الكلمات الرئيسية والعناوين وهو عمل جيد جداً
جميع المعلومات عن خدماتنا على الموقع!
I was recommended this website by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my difficulty. You’re wonderful! Thanks!
amoxicillin online no prescription amoxil pharmacy cost of amoxicillin prescription
Thanks for the recommendations shared in your blog. Something also important I would like to talk about is that weight loss is not supposed to be about going on a dietary fad and trying to shed as much weight that you can in a couple of weeks. The most effective way to lose weight is by getting it little by little and using some basic recommendations which can make it easier to make the most out of your attempt to lose fat. You may learn and already be following these tips, yet reinforcing knowledge never hurts.
I’m impressed by the quality of this content! The author has clearly put a great amount of effort into exploring and arranging the information. It’s refreshing to come across an article that not only offers useful information but also keeps the readers engaged from start to finish. Hats off to her for creating such a masterpiece!
It is my belief that mesothelioma is most deadly cancer. It has unusual qualities. The more I actually look at it a lot more I am persuaded it does not conduct itself like a real solid human cancer. If perhaps mesothelioma is really a rogue virus-like infection, hence there is the prospects for developing a vaccine and offering vaccination for asbestos exposed people who are vulnerable to high risk involving developing long term asbestos related malignancies. Thanks for expressing your ideas on this important ailment.
https://amoxila.pro/# amoxicillin without rx
I loved as much as you’ll receive carried out right here. The sketch is tasteful, your authored subject matter stylish. nonetheless, you command get bought an impatience over that you wish be delivering the following. unwell unquestionably come more formerly again as exactly the same nearly very often inside case you shield this hike.
I love your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do it for you? Plz reply as I’m looking to construct my own blog and would like to find out where u got this from. many thanks
buy zithromax 500mg online: zithromax 1000 mg online – zithromax without prescription
buy doxycycline for dogs: buy doxycycline monohydrate – doxycycline hyc
doxycycline hyc 100mg purchase doxycycline online doxycycline 500mg
http://amoxila.pro/# amoxicillin 500 mg
100mg sildenafil
amoxicillin buy canada: where can i buy amoxicillin over the counter – buy amoxicillin
Howdy! Would you mind if I share your blog with my myspace group? There’s a lot of people that I think would really appreciate your content. Please let me know. Cheers
Zestoretic
I was just looking for this information for a while. After 6 hours of continuous Googleing, at last I got it in your website. I wonder what is the lack of Google strategy that do not rank this kind of informative websites in top of the list. Generally the top web sites are full of garbage.
neurontin 300 how much is neurontin pills neurontin prescription
I have been absent for a while, but now I remember why I used to love this blog. Thanks , I?ll try and check back more often. How frequently you update your web site?
This will be a great web site, would you be involved in doing an interview regarding how you created it? If so e-mail me!
zithromax online no prescription: how to get zithromax over the counter – order zithromax over the counter
Thanks for this excellent article. One more thing to mention is that almost all digital cameras can come equipped with any zoom lens that allows more or less of a scene to become included by way of ‘zooming’ in and out. All these changes in {focus|focusing|concentration|target|the a**** length are usually reflected within the viewfinder and on large display screen on the back of the actual camera.
https://zithromaxa.store/# zithromax buy online no prescription
ilogidis.com
이는 황실의 포상을 제외한 수상 마을에서 정한 포상일 뿐이다.
doxycycline: doxycycline prices – doxycycline online
Player娛樂城遊戲評測網 《娛樂城評價》分類專區,幫您整了出網路上各大線上娛樂城重點摘要,以便您快速了解各大娛樂城重點資訊。
錢盈娛樂城介紹
錢盈娛樂城於2022年成立,是一個專注於現金投注的線上遊戲平台,提供了包括體育賭博、真人百家樂、老虎機、彩票和電子遊戲等多樣化的遊戲選…
F1方程式娛樂城介紹
F1方程式娛樂城屬於小型線上娛樂城版,整體晚間非常簡陋而且含有諸多瑕疵以及不完善,首先奇怪的點在於完全沒有可以註冊的地方,我們這邊猜測…
CZ168娛樂城介紹
CZ168娛樂城在雖然在簡介中自稱有12年的經營時間,但是經過我們實際的調查以及訪問該品牌網頁後發現,並沒有任何12年前或是更近的資料…
包你發娛樂城介紹
包你發娛樂城是個很多明星都在代言的線上賭博平台,玩家在這裡是用虛擬貨幣來存款,算是那種幣商型的賭場。這個平台沒有直接的提款選項,玩家要…
富遊娛樂城介紹
隨著2024年的到來,最新的線上娛樂平台排行榜已經更新,這一次的排名綜合考慮了各種因素,包括體驗金、促銷活動、提款效率和遊戲多樣性,目…
九州娛樂城
九州娛樂城介紹
九州娛樂城
九州娛樂城,也被稱作LEO娛樂城,致力於打造一個既安全又方便、公平公正的高品質娛樂服務平台。我們的目標是創造全新的線上娛樂城體驗,普及化娛樂服務,並努力成為娛樂網站界的領頭羊。需要注意的是,九州娛樂城、LEO娛樂城和THA娛樂城實際上是同一家公司的不同名稱。
九州娛樂城簡介
推薦指數:★★★★★(5分)
品牌名稱 : 九州娛樂城(LEO娛樂城)
創立時間 : 2003年
賭場類型 : 現金版娛樂城
遊戲種類 : 真人百家樂、運彩投注、電子老虎機、六合彩球、棋牌遊戲、捕魚機遊戲
存取速度 : 存款90秒 / 提款5-10分
軟體下載 : 無APP下載,支援網頁投注
娛樂城推薦
Player線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
Player如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
zithromax azithromycin: zithromax 500mg – zithromax 500 mg
amoxicillin in india canadian pharmacy amoxicillin where to buy amoxicillin pharmacy
Player線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
Player如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
Player線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
Player如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
Good write-up, I am regular visitor of one?s web site, maintain up the excellent operate, and It’s going to be a regular visitor for a lengthy time.
Как охранять свои данные: остерегайтесь утечек информации в интернете. Сегодня защита своих данных становится всё больше важной задачей. Одним из наиболее распространенных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и как защититься от их утечки? Что такое «сит фразы»? «Сит фразы» — это смеси слов или фраз, которые постоянно используются для доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или дополнительные конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, с помощью этих сит фраз. Как защитить свои личные данные? Используйте непростые пароли. Избегайте использования простых паролей, которые просто угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого из аккаунта. Не используйте один и тот же пароль для разных сервисов. Используйте двухфакторную проверку (2FA). Это вводит дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт через другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте свою информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы предохранить свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может привести к серьезным последствиям, таким как кража личной информации и финансовых потерь. Чтобы защитить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
даркнет сливы тг
Даркнет и сливы в Телеграме
Даркнет – это отрезок интернета, которая не индексируется стандартными поисковыми системами и требует уникальных программных средств для доступа. В даркнете существует обилие скрытых сайтов, где можно найти различные товары и услуги, в том числе и нелегальные.
Одним из популярных способов распространения информации в даркнете является использование мессенджера Телеграм. Телеграм предоставляет возможность создания закрытых каналов и чатов, где пользователи могут обмениваться информацией, в том числе и нелегальной.
Сливы информации в Телеграме – это практика распространения конфиденциальной информации, такой как украденные данные, базы данных, персональные сведения и другие материалы. Эти сливы могут включать в себя информацию о кредитных картах, паролях, персональных сообщениях и даже фотографиях.
Сливы в Телеграме могут быть опасными, так как они могут привести к утечке конфиденциальной информации и нанести ущерб репутации и финансовым интересам людей. Поэтому важно быть бдительным при обмене информацией в интернете и не доверять сомнительным источникам.
Вот кошельки с балансом у бота
Сид-фразы, или напоминающие фразы, представляют собой комбинацию слов, которая используется для генерации или восстановления кошелька криптовалюты. Эти фразы обеспечивают доступ к вашим криптовалютным средствам, поэтому их безопасное хранение и использование крайне важны для защиты вашего криптоимущества от утери и кражи.
Что такое сид-фразы кошельков криптовалют?
Сид-фразы представляют собой набор произвольно сгенерированных слов, в большинстве случаев от 12 до 24, которые служат для создания уникального ключа шифрования кошелька. Этот ключ используется для восстановления доступа к вашему кошельку в случае его повреждения или утери. Сид-фразы обладают значительной защиты и шифруются, что делает их безопасными для хранения и передачи.
Зачем нужны сид-фразы?
Сид-фразы обязательны для обеспечения безопасности и доступности вашего криптоимущества. Они позволяют восстановить доступ к кошельку в случае утери или повреждения физического устройства, на котором он хранится. Благодаря сид-фразам вы можете легко создавать резервные копии своего кошелька и хранить их в безопасном месте.
Как обеспечить безопасность сид-фраз кошельков?
Никогда не делитесь сид-фразой ни с кем. Сид-фраза является вашим ключом к кошельку, и ее раскрытие может вести к утере вашего криптоимущества.
Храните сид-фразу в безопасном месте. Используйте физически секурные места, такие как банковские ячейки или специализированные аппаратные кошельки, для хранения вашей сид-фразы.
Создавайте резервные копии сид-фразы. Регулярно создавайте резервные копии вашей сид-фразы и храните их в разных безопасных местах, чтобы обеспечить возможность доступа к вашему кошельку в случае утери или повреждения.
Используйте дополнительные меры безопасности. Включите двухфакторную аутентификацию и другие методы защиты для своего кошелька криптовалюты, чтобы обеспечить дополнительный уровень безопасности.
Заключение
Сид-фразы кошельков криптовалют являются ключевым элементом надежного хранения криптоимущества. Следуйте рекомендациям по безопасности, чтобы защитить свою сид-фразу и обеспечить безопасность своих криптовалютных средств.
Криптокошельки с балансом: зачем их покупают и как использовать
В мире криптовалют все большую популярность приобретают криптокошельки с предустановленным балансом. Это индивидуальные кошельки, которые уже содержат определенное количество криптовалюты на момент покупки. Но зачем люди приобретают такие кошельки, и как правильно использовать их?
Почему покупают криптокошельки с балансом?
Удобство: Криптокошельки с предустановленным балансом предлагаются как готовое к применению решение для тех, кто хочет быстро начать пользоваться криптовалютой без необходимости покупки или обмена на бирже.
Подарок или награда: Иногда криптокошельки с балансом используются как подарок или награда в рамках акций или маркетинговых кампаний.
Анонимность: При покупке криптокошелька с балансом нет обязательства предоставлять личные данные, что может быть важно для тех, кто ценит анонимность.
Как использовать криптокошелек с балансом?
Проверьте безопасность: Убедитесь, что кошелек безопасен и не подвержен взлому. Проверьте репутацию продавца и происхождение приобретения кошелька.
Переведите средства на другой кошелек: Если вы хотите долгосрочно хранить криптовалюту, рекомендуется перевести средства на более безопасный или практичный для вас кошелек.
Не храните все средства на одном кошельке: Для обеспечения безопасности рекомендуется распределить средства между несколькими кошельками.
Будьте осторожны с фишингом и мошенничеством: Помните, что мошенники могут пытаться обмануть вас, предлагая криптокошельки с балансом с целью получения доступа к вашим средствам.
Заключение
Криптокошельки с балансом могут быть удобным и простым способом начать пользоваться криптовалютой, но необходимо помнить о безопасности и осторожности при их использовании.Выбор и приобретение криптокошелька с балансом – это значительный шаг, который требует внимания к деталям и осознанного подхода.”
слив сид фраз
Слив сид фраз (seed phrases) является одной из наиболее обычных способов утечки персональной информации в мире криптовалют. В этой статье мы разберем, что такое сид фразы, по какой причине они важны и как можно защититься от их утечки.
Что такое сид фразы?
Сид фразы, или мнемонические фразы, представляют собой комбинацию слов, которая используется для генерации или восстановления кошелька криптовалюты. Обычно сид фраза состоит из 12 или 24 слов, которые отражают собой ключ к вашему кошельку. Потеря или утечка сид фразы может привести к потере доступа к вашим криптовалютным средствам.
Почему важно защищать сид фразы?
Сид фразы представляют собой ключевым элементом для надежного хранения криптовалюты. Если злоумышленники получат доступ к вашей сид фразе, они сумеют получить доступ к вашему кошельку и украсть все средства.
Как защититься от утечки сид фраз?
Никогда не передавайте свою сид фразу ничьему, даже если вам похоже, что это привилегированное лицо или сервис.
Храните свою сид фразу в секурном и безопасном месте. Рекомендуется использовать аппаратные кошельки или специальные программы для хранения сид фразы.
Используйте дополнительные методы защиты, такие как двусторонняя аутентификация, для усиления безопасности вашего кошелька.
Регулярно делайте резервные копии своей сид фразы и храните их в других безопасных местах.
Заключение
Слив сид фраз является значительной угрозой для безопасности владельцев криптовалют. Понимание важности защиты сид фразы и принятие соответствующих мер безопасности помогут вам избежать потери ваших криптовалютных средств. Будьте бдительны и обеспечивайте надежную защиту своей сид фразы
http://gabapentinneurontin.pro/# neurontin 300 mg cost
I’m not sure exactly why but this weblog is loading incredibly slow for me. Is anyone else having this issue or is it a problem on my end? I’ll check back later on and see if the problem still exists.
geinoutime.com
이런 생각이 들자 마자 심장을 긁는 발톱 같은 느낌이 들었다.
amoxicillin 250 mg price in india: buy amoxicillin online cheap – amoxicillin 50 mg tablets
neurontin 330 mg neurontin 800 mg price medicine neurontin 300 mg
Nice i really enjoyed reading your blogs. Keep on posting. Thanks
Furthermore, i believe that mesothelioma cancer is a scarce form of most cancers that is often found in those people previously subjected to asbestos. Cancerous tissue form from the mesothelium, which is a safety lining which covers the vast majority of body’s internal organs. These cells commonly form from the lining in the lungs, abdominal area, or the sac that really encircles one’s heart. Thanks for discussing your ideas.
Wow, fantastic blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your site is excellent, let alone the content!
I know this if off topic but I’m looking into starting my own blog and was wondering what all is needed to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web smart so I’m not 100 sure. Any tips or advice would be greatly appreciated. Kudos
where to get doxycycline: generic doxycycline – doxycycline vibramycin
Kantorbola adalah situs slot gacor terbaik di indonesia , kunjungi situs RTP kantor bola untuk mendapatkan informasi akurat slot dengan rtp diatas 95% . Kunjungi juga link alternatif kami di kantorbola77 dan kantorbola99 .
https://zithromaxa.store/# buy zithromax online fast shipping
Irontech Doll その後、最新のテクノロジーで更新する必要がある場合は、このWebページにアクセスして、毎日最新の状態にする必要があります。
neurontin for sale: neurontin 300 mg tablet – neurontin 100mg cost
neurontin 200 where can i buy neurontin from canada neurontin 300 mg tablet
doxycycline prices: doxycycline generic – buy doxycycline monohydrate
k8 カジノ バニー
このブログはいつも私に多くを教えてくれます。感謝しています。
Today, I went to the beachfront with my children. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is totally off topic but I had to tell someone!
Kantorbola adalah situs slot gacor terbaik di indonesia , kunjungi situs RTP kantor bola untuk mendapatkan informasi akurat slot dengan rtp diatas 95% . Kunjungi juga link alternatif kami di kantorbola77 dan kantorbola99 .
I have taken notice that in video cameras, exceptional receptors help to {focus|concentrate|maintain focus|target|a**** automatically. The actual sensors associated with some camcorders change in contrast, while others employ a beam involving infra-red (IR) light, particularly in low lighting. Higher specification cameras at times use a blend of both programs and probably have Face Priority AF where the digicam can ‘See’ a new face while keeping your focus only on that. Thank you for sharing your opinions on this website.
nikontinoll.com
Fang Jinglong은 심호흡을했습니다. “코친에 갈 필요가 없습니다.”
mexican pharmaceuticals online: mexican pharmaceuticals online – reputable mexican pharmacies online
mexico pharmacy: mexican drugstore online – pharmacies in mexico that ship to usa
mexican pharmacy best online pharmacies in mexico medication from mexico pharmacy
Appreciating the hard work you put into your site and in depth information you provide. It’s awesome to come across a blog every once in a while that isn’t the same out of date rehashed material. Wonderful read! I’ve bookmarked your site and I’m including your RSS feeds to my Google account.
taurus118
I will right away grab your rss as I can not find your email subscription link or e-newsletter service. Do you’ve any? Kindly let me know so that I could subscribe. Thanks.
https://mexicanpharmacy1st.online/# п»їbest mexican online pharmacies
|I commend the author for shedding light on such an important topic.
whoah this weblog is fantastic i really like reading your articles. Stay up the good work! You realize, lots of individuals are looking around for this information, you can help them greatly.
Hmm is anyone else experiencing problems with the pictures on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any responses would be greatly appreciated.
wonderful points altogether, you just received a brand new reader. What would you suggest in regards to your put up that you simply made some days in the past? Any certain?
magnificent points altogether, you just received a logo new reader. What may you recommend in regards to your put up that you simply made a few days ago? Any sure?
mexican online pharmacies prescription drugs: purple pharmacy mexico price list – mexican mail order pharmacies
mexican pharmacy buying prescription drugs in mexico п»їbest mexican online pharmacies
https://mexicanpharmacy1st.online/# mexico drug stores pharmacies
https://mexicanpharmacy1st.online/# mexico pharmacies prescription drugs
buying from online mexican pharmacy: best online pharmacies in mexico – pharmacies in mexico that ship to usa
mexican online pharmacies prescription drugs: mexico pharmacy – mexico drug stores pharmacies
With havin so much content and articles do you ever run into any problems of plagorism or copyright violation? My site has a lot of completely unique content I’ve either written myself or outsourced but it appears a lot of it is popping it up all over the web without my permission. Do you know any ways to help prevent content from being ripped off? I’d really appreciate it.
great submit, very informative. I’m wondering why the other specialists of this sector do not understand this. You should continue your writing. I’m confident, you’ve a huge readers’ base already!
buying from online mexican pharmacy mexican mail order pharmacies mexican rx online
I simply couldn’t go away your site prior to suggesting that I really enjoyed the usual info an individual supply for your guests? Is gonna be again often to check up on new posts
buying prescription drugs in mexico: п»їbest mexican online pharmacies – pharmacies in mexico that ship to usa
https://mexicanpharmacy1st.shop/# best online pharmacies in mexico
medicine in mexico pharmacies: medication from mexico pharmacy – buying prescription drugs in mexico
mexico drug stores pharmacies mexican mail order pharmacies reputable mexican pharmacies online
https://mexicanpharmacy1st.online/# mexican border pharmacies shipping to usa
Hello my friend! I want to say that this article is amazing, great written and come with approximately all vital infos. I?d like to see extra posts like this .
I just could not go away your website before suggesting that I actually loved the standard information an individual supply to your guests? Is going to be back continuously to investigate cross-check new posts
zanetvize.com
Hongzhi 황제는 몹시 한숨을 쉬고 손에 펜을 내려 놓았습니다. “그들을 들여 보내십시오.”
https://mexicanpharmacy1st.com/# buying prescription drugs in mexico online
reputable mexican pharmacies online: mexican border pharmacies shipping to usa – mexican rx online
purple pharmacy mexico price list: mexico drug stores pharmacies – п»їbest mexican online pharmacies
Thanks for expressing your ideas. I might also like to convey that video games have been actually evolving. Modern technology and innovative developments have assisted create sensible and interactive games. These entertainment games were not really sensible when the concept was first of all being used. Just like other forms of technological innovation, video games way too have had to grow by means of many generations. This is testimony towards the fast growth of video games.
mexican mail order pharmacies buying prescription drugs in mexico online buying from online mexican pharmacy
https://mexicanpharmacy1st.com/# reputable mexican pharmacies online
That is really fascinating, You are an overly professional blogger. I’ve joined your feed and look forward to seeking more of your wonderful post. Also, I’ve shared your web site in my social networks!
Thanks for another wonderful article. The place else may just anyone get that kind of info in such an ideal means of writing? I’ve a presentation subsequent week, and I am on the look for such info.
I know this if off topic but I’m looking into starting my own weblog and was curious what all is needed to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web smart so I’m not 100 sure. Any tips or advice would be greatly appreciated. Many thanks
buying prescription drugs in mexico: medication from mexico pharmacy – best online pharmacies in mexico
I used to be more than happy to find this net-site.I wished to thanks for your time for this excellent learn!! I undoubtedly enjoying each little little bit of it and I’ve you bookmarked to take a look at new stuff you weblog post.
I?ll right away grab your rss as I can not find your email subscription link or newsletter service. Do you have any? Please let me know in order that I could subscribe. Thanks.
buying prescription drugs in mexico online mexican online pharmacies prescription drugs mexican border pharmacies shipping to usa
http://mexicanpharmacy1st.com/# mexican mail order pharmacies
A cada visita a este site, sou recebido com um senso palpável de confiança. É reconfortante saber que posso navegar aqui com tranquilidade. Obrigado por manter os mais altos padrões!
A cada visita a este site, sou recebido com um senso palpável de confiança. É reconfortante saber que posso navegar aqui com tranquilidade. Obrigado por manter os mais altos padrões!
medicine in mexico pharmacies: mexican online pharmacies prescription drugs – buying from online mexican pharmacy
https://mexicanpharmacy1st.shop/# mexican border pharmacies shipping to usa
mexican pharmaceuticals online: buying prescription drugs in mexico – buying prescription drugs in mexico online
medication from mexico pharmacy reputable mexican pharmacies online mexican pharmacy
Este site é uma referência em termos de segurança e confiabilidade online. A cada clique, minha confiança nele só aumenta. Recomendo a todos!
Hi there, i read your blog from time to time and i own a similar one and i was just wondering if you get a lot of spam feedback? If so how do you stop it, any plugin or anything you can advise? I get so much lately it’s driving me insane so any assistance is very much appreciated.
https://lemagazinedumali.com/mali-le-general-alhaji-gamou-nomme-gouverneur-de-la-region-de-kidal
Along with every little thing that appears to be building within this particular area, your points of view are generally quite refreshing. On the other hand, I beg your pardon, because I do not give credence to your whole strategy, all be it stimulating none the less. It appears to everyone that your remarks are generally not totally rationalized and in simple fact you are yourself not really completely convinced of the assertion. In any case I did enjoy reading through it.
mexico pharmacies prescription drugs: mexico drug stores pharmacies – mexico drug stores pharmacies
https://mexicanpharmacy1st.online/# buying prescription drugs in mexico online
pharmacies in mexico that ship to usa: pharmacies in mexico that ship to usa – reputable mexican pharmacies online
http://mexicanpharmacy1st.com/# pharmacies in mexico that ship to usa
mexico pharmacy medicine in mexico pharmacies mexican pharmacy
http://lovecolombianstyle.com/salsa-dancing-its-history-and-origins
https://concise.ng/watch-shocking-prophecy-by-apostle-suleman-on-woman-come-to-pass
buying prescription drugs in mexico: mexican drugstore online – mexico pharmacy
https://www.vanessaziletti.com/engine/2019/12/secret-santa-i-consigli-per-fare-un-babbo-natale-segreto.html
thewiin.com
다행히도 … 내 옆에는 가장 사랑스럽고 사랑하는 Wang Shouren이 있습니다.
My coder is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using Movable-type on a variety of websites for about a year and am nervous about switching to another platform. I have heard very good things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any help would be really appreciated!
A cada visita a este site, sou recebido com um senso palpável de confiança. É reconfortante saber que posso navegar aqui com tranquilidade. Obrigado por manter os mais altos padrões!
Rikvip Club: Trung Tâm Giải Trí Trực Tuyến Hàng Đầu tại Việt Nam
Rikvip Club là một trong những nền tảng giải trí trực tuyến hàng đầu tại Việt Nam, cung cấp một loạt các trò chơi hấp dẫn và dịch vụ cho người dùng. Cho dù bạn là người dùng iPhone hay Android, Rikvip Club đều có một cái gì đó dành cho mọi người. Với sứ mạng và mục tiêu rõ ràng, Rikvip Club luôn cố gắng cung cấp những sản phẩm và dịch vụ tốt nhất cho khách hàng, tạo ra một trải nghiệm tiện lợi và thú vị cho người chơi.
Sứ Mạng và Mục Tiêu của Rikvip
Từ khi bắt đầu hoạt động, Rikvip Club đã có một kế hoạch kinh doanh rõ ràng, luôn nỗ lực để cung cấp cho khách hàng những sản phẩm và dịch vụ tốt nhất và tạo điều kiện thuận lợi nhất cho người chơi truy cập. Nhóm quản lý của Rikvip Club có những mục tiêu và ước muốn quyết liệt để biến Rikvip Club thành trung tâm giải trí hàng đầu trong lĩnh vực game đổi thưởng trực tuyến tại Việt Nam và trên toàn cầu.
Trải Nghiệm Live Casino
Rikvip Club không chỉ nổi bật với sự đa dạng của các trò chơi đổi thưởng mà còn với các phòng trò chơi casino trực tuyến thu hút tất cả người chơi. Môi trường này cam kết mang lại trải nghiệm chuyên nghiệp với tính xanh chín và sự uy tín không thể nghi ngờ. Đây là một sân chơi lý tưởng cho những người yêu thích thách thức bản thân và muốn tận hưởng niềm vui của chiến thắng. Với các sảnh cược phổ biến như Roulette, Sic Bo, Dragon Tiger, người chơi sẽ trải nghiệm những cảm xúc độc đáo và đặc biệt khi tham gia vào casino trực tuyến.
Phương Thức Thanh Toán Tiện Lợi
Rikvip Club đã được trang bị những công nghệ thanh toán tiên tiến ngay từ đầu, mang lại sự thuận tiện và linh hoạt cho người chơi trong việc sử dụng hệ thống thanh toán hàng ngày. Hơn nữa, Rikvip Club còn tích hợp nhiều phương thức giao dịch khác nhau để đáp ứng nhu cầu đa dạng của người chơi: Chuyển khoản Ngân hàng, Thẻ cào, Ví điện tử…
Kết Luận
Tóm lại, Rikvip Club không chỉ là một nền tảng trò chơi, mà còn là một cộng đồng nơi người chơi có thể tụ tập để tận hưởng niềm vui của trò chơi và cảm giác hồi hộp khi chiến thắng. Với cam kết cung cấp những sản phẩm và dịch vụ tốt nhất, Rikvip Club chắc chắn là điểm đến lý tưởng cho những người yêu thích trò chơi trực tuyến tại Việt Nam và cả thế giới.
I love your wp theme, where did you download it through?
http://mexicanpharmacy1st.com/# medicine in mexico pharmacies
Hi, i think that i noticed you visited my site so i got here to ?return the desire?.I’m trying to to find things to improve my website!I suppose its adequate to make use of a few of your ideas!!
mexican mail order pharmacies pharmacies in mexico that ship to usa mexican online pharmacies prescription drugs
The way this content managed to captivate my attention was incredible. Keep shining with your inspiring posts!
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
https://clomiphene.shop/# get generic clomid tablets
k8 カジノ 登録
こんなに実用的な記事は珍しい。本当に役に立ちました!
I’m curious to find out what blog system you have been using? I’m experiencing some small security issues with my latest blog and I would like to find something more safe. Do you have any solutions?
neurontin drug canada where to buy neurontin neurontin mexico
Hmm is anyone else encountering problems with the pictures on this blog loading? I’m trying to figure out if its a problem on my end or if it’s the blog. Any responses would be greatly appreciated.
cost of generic clomid without insurance: order cheap clomid – can i get clomid online
Throughout the grand scheme of things you get a B+ just for hard work. Where exactly you actually confused me personally was first on all the specifics. You know, people say, details make or break the argument.. And that couldn’t be much more true in this article. Having said that, allow me inform you what exactly did work. The text is pretty powerful and that is probably why I am making an effort to comment. I do not really make it a regular habit of doing that. Secondly, while I can easily see a leaps in logic you come up with, I am not confident of exactly how you appear to connect your ideas which inturn produce the final result. For now I shall subscribe to your point but trust in the near future you connect your facts much better.
Thanks for your post on the travel industry. We would also like to add that if you’re a senior taking into consideration traveling, it really is absolutely crucial to buy travel cover for golden-agers. When traveling, seniors are at high risk being in need of a healthcare emergency. Obtaining the right insurance package to your age group can protect your health and give you peace of mind.
https://cytotec.xyz/# buy misoprostol over the counter
sildenafil for sale
http://gabapentin.club/# cost of brand name neurontin
geinoutime.com
“정말?” Hongzhi 황제는 걱정하고 매우 의심스러워했습니다!
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
cytotec pharmacy
해외선물수수료
해외선물의 개시 골드리치와 동행하세요.
골드리치는 길고긴기간 회원분들과 더불어 선물마켓의 길을 공동으로 동행해왔으며, 회원님들의 확실한 투자 및 건강한 이익률을 지향하여 언제나 최선을 다하고 있습니다.
어째서 20,000+명 초과이 골드리치증권와 투자하나요?
신속한 솔루션: 편리하고 빠른 프로세스를 갖추어 누구나 용이하게 활용할 수 있습니다.
안전보장 프로토콜: 국가당국에서 채택한 상위 등급의 보안체계을 도입하고 있습니다.
스마트 인가절차: 모든 거래정보은 암호화 보호되어 본인 이외에는 아무도 누구도 정보를 열람할 수 없습니다.
확실한 수익성 마련: 위험 부분을 줄여, 보다 더 안전한 수익률을 공개하며 그에 따른 리포트를 제공합니다.
24 / 7 지속적인 고객상담: 연중무휴 24시간 즉각적인 지원을 통해 회원분들을 전체 지원합니다.
제휴한 협력사: 골드리치는 공기업은 물론 금융권들 및 많은 협력사와 공동으로 걸어오고.
해외선물이란?
다양한 정보를 알아보세요.
외국선물은 외국에서 거래되는 파생금융상품 중 하나로, 지정된 기초자산(예: 주식, 화폐, 상품 등)을 바탕로 한 옵션계약 약정을 의미합니다. 본질적으로 옵션은 명시된 기초자산을 향후의 특정한 시점에 일정 가격에 사거나 매도할 수 있는 자격을 제공합니다. 국외선물옵션은 이러한 옵션 계약이 외국 시장에서 거래되는 것을 뜻합니다.
해외선물은 크게 콜 옵션과 풋 옵션으로 분류됩니다. 콜 옵션은 명시된 기초자산을 미래에 정해진 가격에 매수하는 권리를 부여하는 반면, 매도 옵션은 특정 기초자산을 미래에 일정 금액에 팔 수 있는 권리를 제공합니다.
옵션 계약에서는 미래의 명시된 일자에 (만료일이라 불리는) 일정 금액에 기초자산을 매수하거나 매도할 수 있는 권리를 가지고 있습니다. 이러한 금액을 실행 가격이라고 하며, 종료일에는 해당 권리를 행사할지 여부를 결정할 수 있습니다. 따라서 옵션 계약은 거래자에게 미래의 가격 변화에 대한 안전장치나 수익 창출의 기회를 제공합니다.
외국선물은 시장 참가자들에게 다양한 투자 및 차익거래 기회를 마련, 환율, 상품, 주식 등 다양한 자산유형에 대한 옵션 계약을 망라할 수 있습니다. 거래자는 매도 옵션을 통해 기초자산의 하향에 대한 보호를 받을 수 있고, 매수 옵션을 통해 활황에서의 수익을 노릴 수 있습니다.
외국선물 거래의 원리
실행 금액(Exercise Price): 해외선물에서 행사 가격은 옵션 계약에 따라 특정한 가격으로 약정됩니다. 만료일에 이 금액을 기준으로 옵션을 실행할 수 있습니다.
만기일(Expiration Date): 옵션 계약의 만료일은 옵션의 실행이 불가능한 최종 일자를 지칭합니다. 이 날짜 이후에는 옵션 계약이 소멸되며, 더 이상 거래할 수 없습니다.
풋 옵션(Put Option)과 콜 옵션(Call Option): 풋 옵션은 기초자산을 특정 금액에 팔 수 있는 권리를 허락하며, 콜 옵션은 기초자산을 지정된 가격에 매수하는 권리를 부여합니다.
프리미엄(Premium): 해외선물 거래에서는 옵션 계약에 대한 계약료을 지불해야 합니다. 이는 옵션 계약에 대한 비용으로, 시장에서의 수요량와 공급량에 따라 변화됩니다.
행사 방식(Exercise Strategy): 거래자는 종료일에 옵션을 실행할지 여부를 판단할 수 있습니다. 이는 마켓 상황 및 거래 전략에 따라 다르며, 옵션 계약의 이익을 극대화하거나 손해를 감소하기 위해 결정됩니다.
마켓 리스크(Market Risk): 해외선물 거래는 시장의 변동성에 작용을 받습니다. 시세 변화이 예상치 못한 진로으로 일어날 경우 손실이 발생할 수 있으며, 이러한 마켓 리스크를 감소하기 위해 거래자는 전략을 수립하고 투자를 계획해야 합니다.
골드리치증권와 동반하는 국외선물은 안전하고 확신할 수 있는 운용을 위한 최적의 옵션입니다. 고객님들의 투자를 뒷받침하고 인도하기 위해 우리는 최선을 기울이고 있습니다. 함께 더 나은 미래를 향해 나아가요.
lisinopril 5mg buy buy generic lisinopril zestoretic 25
Euro 2024
UEFA Euro 2024 Sân Chơi Bóng Đá Hấp Dẫn Nhất Của Châu Âu
Euro 2024 là sự kiện bóng đá lớn nhất của châu Âu, không chỉ là một giải đấu mà còn là một cơ hội để các quốc gia thể hiện tài năng, sự đoàn kết và tinh thần cạnh tranh.
Euro 2024 hứa hẹn sẽ mang lại những trận cầu đỉnh cao và kịch tính cho người hâm mộ trên khắp thế giới. Cùng tìm hiểu các thêm thông tin hấp dẫn về giải đấu này tại bài viết dưới đây, gồm:
Nước chủ nhà
Đội tuyển tham dự
Thể thức thi đấu
Thời gian diễn ra
Sân vận động
Euro 2024 sẽ được tổ chức tại Đức, một quốc gia có truyền thống vàng của bóng đá châu Âu.
Đức là một đất nước giàu có lịch sử bóng đá với nhiều thành công quốc tế và trong những năm gần đây, họ đã thể hiện sức mạnh của mình ở cả mặt trận quốc tế và câu lạc bộ.
Việc tổ chức Euro 2024 tại Đức không chỉ là một cơ hội để thể hiện năng lực tổ chức tuyệt vời mà còn là một dịp để giới thiệu văn hóa và sức mạnh thể thao của quốc gia này.
Đội tuyển tham dự giải đấu Euro 2024
Euro 2024 sẽ quy tụ 24 đội tuyển hàng đầu từ châu Âu. Các đội tuyển này sẽ là những đại diện cho sự đa dạng văn hóa và phong cách chơi bóng đá trên khắp châu lục.
Các đội tuyển hàng đầu như Đức, Pháp, Tây Ban Nha, Bỉ, Italy, Anh và Hà Lan sẽ là những ứng viên nặng ký cho chức vô địch.
Trong khi đó, các đội tuyển nhỏ hơn như Iceland, Wales hay Áo cũng sẽ mang đến những bất ngờ và thách thức cho các đối thủ.
Các đội tuyển tham dự được chia thành 6 bảng đấu, gồm:
Bảng A: Đức, Scotland, Hungary và Thuỵ Sĩ
Bảng B: Tây Ban Nha, Croatia, Ý và Albania
Bảng C: Slovenia, Đan Mạch, Serbia và Anh
Bảng D: Ba Lan, Hà Lan, Áo và Pháp
Bảng E: Bỉ, Slovakia, Romania và Ukraina
Bảng F: Thổ Nhĩ Kỳ, Gruzia, Bồ Đào Nha và Cộng hoà Séc
buying propecia pill: get propecia without insurance – buy propecia prices
cytotec abortion pill: cytotec buy online usa – Cytotec 200mcg price
Excellent post. I was checking continuously this weblog and I’m impressed! Very helpful info specially the ultimate phase 🙂 I maintain such information much. I used to be looking for this certain info for a very lengthy time. Thanks and best of luck.
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
My programmer is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on various websites for about a year and am anxious about switching to another platform. I have heard very good things about blogengine.net. Is there a way I can transfer all my wordpress posts into it? Any help would be greatly appreciated!
I needed something refreshing, and your post did just that. Keep up the incredible work!
What?s Going down i’m new to this, I stumbled upon this I have found It absolutely useful and it has helped me out loads. I hope to contribute & aid other customers like its aided me. Great job.
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining!
buy cytotec cytotec online buy cytotec online fast delivery
One other thing I would like to talk about is that in place of trying to fit all your online degree tutorials on days that you end work (considering that people are fatigued when they return), try to get most of your lessons on the weekends and only one or two courses on weekdays, even if it means taking some time away from your saturdays. This pays off because on the saturdays and sundays, you will be much more rested along with concentrated for school work. Thanks a lot for the different recommendations I have figured out from your blog.
I’m amazed by the quality of this content! The author has clearly put a huge amount of effort into investigating and arranging the information. It’s refreshing to come across an article that not only offers useful information but also keeps the readers captivated from start to finish. Kudos to him for making such a remarkable piece!
neurontin 300mg capsule: neurontin from canada – neurontin 200 mg capsules
https://clomiphene.shop/# clomid cost
Your post reminded me that it’s okay to not be okay sometimes. Thank you for your honesty.
https://gabapentin.club/# buy brand neurontin
Your post gave me hope when I needed it most. Thank you for your courage.
cost generic propecia pill get generic propecia without rx cost of propecia pill
hey there and thank you for your info ? I?ve certainly picked up something new from right here. I did then again experience a few technical points the usage of this website, since I skilled to reload the site a lot of instances prior to I may get it to load properly. I were brooding about if your web hosting is OK? Not that I’m complaining, but slow loading circumstances instances will sometimes have an effect on your placement in google and could damage your quality score if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am including this RSS to my email and can look out for a lot extra of your respective fascinating content. Ensure that you update this again very soon..
Someone necessarily help to make critically articles I would state. That is the first time I frequented your web page and to this point? I surprised with the research you made to make this particular post amazing. Magnificent activity!
Your words of encouragement were just what I needed to hear today. Thank you for your support.
sildenafil citrate dosage
Generally I don’t read article on blogs, but I would like to say that this write-up very compelled me to take a look at and do so! Your writing taste has been surprised me. Thanks, quite great post.
buy cytotec pills online cheap: buy cytotec pills online cheap – cytotec abortion pill
https://gabapentin.club/# neurontin generic cost
I’m curious to find out what blog platform you are working with? I’m having some small security issues with my latest site and I would like to find something more safe. Do you have any solutions?
doxycycline generics pharmacy
I know this if off topic but I’m looking into starting my own weblog and was wondering what all is needed to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very internet savvy so I’m not 100 positive. Any suggestions or advice would be greatly appreciated. Thank you
There is noticeably a bundle to learn about this. I assume you made sure good factors in features also.
Terrific paintings! This is the type of information that should be shared across the net. Shame on the search engines for not positioning this publish higher! Come on over and talk over with my website . Thank you =)
I know this if off topic but I’m looking into starting my own blog and was wondering what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very internet savvy so I’m not 100 sure. Any recommendations or advice would be greatly appreciated. Thank you
Good post. I learn something more difficult on totally different blogs everyday. It will always be stimulating to learn content from different writers and apply a bit of something from their store. I?d desire to use some with the content on my blog whether you don?t mind. Natually I?ll provide you with a link on your net blog. Thanks for sharing.
where can i get cheap clomid without insurance cost of clomid pill where can i get cheap clomid without insurance
thebuzzerpodcast.com
Xiao Jing은 망설 였는데 나중에 보고서를 재생해야하지 않나요?
Your positive energy and enthusiasm radiate through your writing It’s obvious that you are truly passionate about what you do
lisinopril price uk: buy 40 mg lisinopril – zestril 20
https://clomiphene.shop/# can you get clomid without a prescription
I am not sure where you are getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for magnificent information I was looking for this information for my mission.
UEFA Euro 2024 Sân Chơi Bóng Đá Hấp Dẫn Nhất Của Châu Âu
Euro 2024 là sự kiện bóng đá lớn nhất của châu Âu, không chỉ là một giải đấu mà còn là một cơ hội để các quốc gia thể hiện tài năng, sự đoàn kết và tinh thần cạnh tranh.
Euro 2024 hứa hẹn sẽ mang lại những trận cầu đỉnh cao và kịch tính cho người hâm mộ trên khắp thế giới. Cùng tìm hiểu các thêm thông tin hấp dẫn về giải đấu này tại bài viết dưới đây, gồm:
Nước chủ nhà
Đội tuyển tham dự
Thể thức thi đấu
Thời gian diễn ra
Sân vận động
Euro 2024 sẽ được tổ chức tại Đức, một quốc gia có truyền thống vàng của bóng đá châu Âu.
Đức là một đất nước giàu có lịch sử bóng đá với nhiều thành công quốc tế và trong những năm gần đây, họ đã thể hiện sức mạnh của mình ở cả mặt trận quốc tế và câu lạc bộ.
Việc tổ chức Euro 2024 tại Đức không chỉ là một cơ hội để thể hiện năng lực tổ chức tuyệt vời mà còn là một dịp để giới thiệu văn hóa và sức mạnh thể thao của quốc gia này.
Đội tuyển tham dự giải đấu Euro 2024
Euro 2024 sẽ quy tụ 24 đội tuyển hàng đầu từ châu Âu. Các đội tuyển này sẽ là những đại diện cho sự đa dạng văn hóa và phong cách chơi bóng đá trên khắp châu lục.
Các đội tuyển hàng đầu như Đức, Pháp, Tây Ban Nha, Bỉ, Italy, Anh và Hà Lan sẽ là những ứng viên nặng ký cho chức vô địch.
Trong khi đó, các đội tuyển nhỏ hơn như Iceland, Wales hay Áo cũng sẽ mang đến những bất ngờ và thách thức cho các đối thủ.
Các đội tuyển tham dự được chia thành 6 bảng đấu, gồm:
Bảng A: Đức, Scotland, Hungary và Thuỵ Sĩ
Bảng B: Tây Ban Nha, Croatia, Ý và Albania
Bảng C: Slovenia, Đan Mạch, Serbia và Anh
Bảng D: Ba Lan, Hà Lan, Áo và Pháp
Bảng E: Bỉ, Slovakia, Romania và Ukraina
Bảng F: Thổ Nhĩ Kỳ, Gruzia, Bồ Đào Nha và Cộng hoà Séc
Great goods from you, man. I’ve remember your stuff prior to and you are just extremely great. I really like what you have bought right here, certainly like what you’re stating and the best way wherein you are saying it. You make it enjoyable and you still take care of to stay it sensible. I can’t wait to read far more from you. That is really a great web site.
wonderful points altogether, you just gained a brand new reader. What would you recommend about your post that you made a few days ago? Any positive?
cytotec pills buy online: п»їcytotec pills online – Abortion pills online
order lisinopril lisinopril 40 coupon cost for 20 mg lisinopril
There may be noticeably a bundle to learn about this. I assume you made sure good points in options also.
rikvip
Rikvip Club: Trung Tâm Giải Trí Trực Tuyến Hàng Đầu tại Việt Nam
Rikvip Club là một trong những nền tảng giải trí trực tuyến hàng đầu tại Việt Nam, cung cấp một loạt các trò chơi hấp dẫn và dịch vụ cho người dùng. Cho dù bạn là người dùng iPhone hay Android, Rikvip Club đều có một cái gì đó dành cho mọi người. Với sứ mạng và mục tiêu rõ ràng, Rikvip Club luôn cố gắng cung cấp những sản phẩm và dịch vụ tốt nhất cho khách hàng, tạo ra một trải nghiệm tiện lợi và thú vị cho người chơi.
Sứ Mạng và Mục Tiêu của Rikvip
Từ khi bắt đầu hoạt động, Rikvip Club đã có một kế hoạch kinh doanh rõ ràng, luôn nỗ lực để cung cấp cho khách hàng những sản phẩm và dịch vụ tốt nhất và tạo điều kiện thuận lợi nhất cho người chơi truy cập. Nhóm quản lý của Rikvip Club có những mục tiêu và ước muốn quyết liệt để biến Rikvip Club thành trung tâm giải trí hàng đầu trong lĩnh vực game đổi thưởng trực tuyến tại Việt Nam và trên toàn cầu.
Trải Nghiệm Live Casino
Rikvip Club không chỉ nổi bật với sự đa dạng của các trò chơi đổi thưởng mà còn với các phòng trò chơi casino trực tuyến thu hút tất cả người chơi. Môi trường này cam kết mang lại trải nghiệm chuyên nghiệp với tính xanh chín và sự uy tín không thể nghi ngờ. Đây là một sân chơi lý tưởng cho những người yêu thích thách thức bản thân và muốn tận hưởng niềm vui của chiến thắng. Với các sảnh cược phổ biến như Roulette, Sic Bo, Dragon Tiger, người chơi sẽ trải nghiệm những cảm xúc độc đáo và đặc biệt khi tham gia vào casino trực tuyến.
Phương Thức Thanh Toán Tiện Lợi
Rikvip Club đã được trang bị những công nghệ thanh toán tiên tiến ngay từ đầu, mang lại sự thuận tiện và linh hoạt cho người chơi trong việc sử dụng hệ thống thanh toán hàng ngày. Hơn nữa, Rikvip Club còn tích hợp nhiều phương thức giao dịch khác nhau để đáp ứng nhu cầu đa dạng của người chơi: Chuyển khoản Ngân hàng, Thẻ cào, Ví điện tử…
Kết Luận
Tóm lại, Rikvip Club không chỉ là một nền tảng trò chơi, mà còn là một cộng đồng nơi người chơi có thể tụ tập để tận hưởng niềm vui của trò chơi và cảm giác hồi hộp khi chiến thắng. Với cam kết cung cấp những sản phẩm và dịch vụ tốt nhất, Rikvip Club chắc chắn là điểm đến lý tưởng cho những người yêu thích trò chơi trực tuyến tại Việt Nam và cả thế giới.
Hi there just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Firefox. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I thought I’d post to let you know. The design look great though! Hope you get the problem resolved soon. Thanks
buy propecia without prescription: propecia cost – buying propecia for sale
One thing I want to comment on is that fat reduction plan fast can be achieved by the appropriate diet and exercise. Someone’s size not merely affects appearance, but also the overall quality of life. Self-esteem, major depression, health risks, along with physical abilities are affected in excess weight. It is possible to just make everything right whilst still having a gain. Should this happen, a problem may be the primary cause. While a lot food and never enough work out are usually guilty, common medical ailments and widely used prescriptions may greatly increase size. Kudos for your post here.
http://gabapentin.club/# neurontin cap
http://lisinopril.club/# on line order lisinopril 20mg
2000 mg neurontin neurontin capsule 600mg 32 neurontin
When I originally commented I clicked the -Notify me when new feedback are added- checkbox and now each time a remark is added I get four emails with the identical comment. Is there any method you possibly can take away me from that service? Thanks!
buy propecia without dr prescription: cost of propecia without insurance – propecia brand name
I have seen lots of useful elements on your web page about computer systems. However, I have got the view that notebook computers are still more or less not powerful sufficiently to be a option if you usually do jobs that require plenty of power, including video modifying. But for website surfing, microsoft word processing, and a lot other popular computer functions they are just great, provided you can’t mind small screen size. Appreciate sharing your ideas.
The most talked about weight loss product is finally here! FitSpresso is a powerful supplement that supports healthy weight loss the natural way. Clinically studied ingredients work synergistically to support healthy fat burning, increase metabolism and maintain long lasting weight loss. https://fitspresso-try.com/
I have read a few just right stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to create such a fantastic informative site.
Euro
UEFA Euro 2024 Sân Chơi Bóng Đá Hấp Dẫn Nhất Của Châu Âu
Euro 2024 là sự kiện bóng đá lớn nhất của châu Âu, không chỉ là một giải đấu mà còn là một cơ hội để các quốc gia thể hiện tài năng, sự đoàn kết và tinh thần cạnh tranh.
Euro 2024 hứa hẹn sẽ mang lại những trận cầu đỉnh cao và kịch tính cho người hâm mộ trên khắp thế giới. Cùng tìm hiểu các thêm thông tin hấp dẫn về giải đấu này tại bài viết dưới đây, gồm:
Nước chủ nhà
Đội tuyển tham dự
Thể thức thi đấu
Thời gian diễn ra
Sân vận động
Euro 2024 sẽ được tổ chức tại Đức, một quốc gia có truyền thống vàng của bóng đá châu Âu.
Đức là một đất nước giàu có lịch sử bóng đá với nhiều thành công quốc tế và trong những năm gần đây, họ đã thể hiện sức mạnh của mình ở cả mặt trận quốc tế và câu lạc bộ.
Việc tổ chức Euro 2024 tại Đức không chỉ là một cơ hội để thể hiện năng lực tổ chức tuyệt vời mà còn là một dịp để giới thiệu văn hóa và sức mạnh thể thao của quốc gia này.
Đội tuyển tham dự giải đấu Euro 2024
Euro 2024 sẽ quy tụ 24 đội tuyển hàng đầu từ châu Âu. Các đội tuyển này sẽ là những đại diện cho sự đa dạng văn hóa và phong cách chơi bóng đá trên khắp châu lục.
Các đội tuyển hàng đầu như Đức, Pháp, Tây Ban Nha, Bỉ, Italy, Anh và Hà Lan sẽ là những ứng viên nặng ký cho chức vô địch.
Trong khi đó, các đội tuyển nhỏ hơn như Iceland, Wales hay Áo cũng sẽ mang đến những bất ngờ và thách thức cho các đối thủ.
Các đội tuyển tham dự được chia thành 6 bảng đấu, gồm:
Bảng A: Đức, Scotland, Hungary và Thuỵ Sĩ
Bảng B: Tây Ban Nha, Croatia, Ý và Albania
Bảng C: Slovenia, Đan Mạch, Serbia và Anh
Bảng D: Ba Lan, Hà Lan, Áo và Pháp
Bảng E: Bỉ, Slovakia, Romania và Ukraina
Bảng F: Thổ Nhĩ Kỳ, Gruzia, Bồ Đào Nha và Cộng hoà Séc
해외선물 대여계좌
외국선물의 출발 골드리치와 함께하세요.
골드리치증권는 장구한기간 회원분들과 함께 선물마켓의 행로을 함께 동행해왔으며, 회원님들의 확실한 투자 및 알찬 이익률을 향해 항상 전력을 다하고 있습니다.
무엇때문에 20,000+명 초과이 골드리치와 동참하나요?
신속한 서비스: 간단하며 빠른 프로세스를 제공하여 모두 수월하게 사용할 수 있습니다.
안전 프로토콜: 국가당국에서 채택한 높은 등급의 보안체계을 적용하고 있습니다.
스마트 인가절차: 전체 거래데이터은 부호화 처리되어 본인 외에는 아무도 누구도 정보를 접근할 수 없습니다.
확실한 수익성 공급: 위험 요소를 감소시켜, 더욱 한층 확실한 수익률을 공개하며 이에 따른 리포트를 제공합니다.
24 / 7 실시간 고객상담: 연중무휴 24시간 신속한 서비스를 통해 회원분들을 모두 뒷받침합니다.
함께하는 동반사: 골드리치는 공기업은 물론 금융권들 및 많은 협력사와 공동으로 걸어오고.
외국선물이란?
다양한 정보를 확인하세요.
외국선물은 해외에서 거래되는 파생금융상품 중 하나로, 지정된 기초자산(예: 주식, 화폐, 상품 등)을 기초로 한 옵션 계약을 의미합니다. 본질적으로 옵션은 특정 기초자산을 미래의 특정한 시점에 정해진 금액에 사거나 팔 수 있는 자격을 제공합니다. 국외선물옵션은 이러한 옵션 계약이 국외 시장에서 거래되는 것을 지칭합니다.
외국선물은 크게 콜 옵션과 풋 옵션으로 나뉩니다. 콜 옵션은 명시된 기초자산을 미래에 정해진 금액에 매수하는 권리를 부여하는 반면, 매도 옵션은 지정된 기초자산을 미래에 일정 가격에 매도할 수 있는 권리를 제공합니다.
옵션 계약에서는 미래의 명시된 날짜에 (종료일이라 지칭되는) 정해진 가격에 기초자산을 사거나 팔 수 있는 권리를 보유하고 있습니다. 이러한 가격을 실행 가격이라고 하며, 종료일에는 해당 권리를 행사할지 여부를 결정할 수 있습니다. 따라서 옵션 계약은 거래자에게 미래의 가격 변화에 대한 안전장치나 수익 실현의 기회를 허락합니다.
국외선물은 마켓 참가자들에게 다양한 운용 및 차익거래 기회를 마련, 외환, 상품, 주식 등 다양한 자산유형에 대한 옵션 계약을 망라할 수 있습니다. 투자자는 매도 옵션을 통해 기초자산의 하락에 대한 보호를 받을 수 있고, 콜 옵션을 통해 호황에서의 이익을 겨냥할 수 있습니다.
국외선물 거래의 원리
실행 금액(Exercise Price): 외국선물에서 행사 금액은 옵션 계약에 따라 특정한 금액으로 계약됩니다. 만료일에 이 금액을 기준으로 옵션을 실행할 수 있습니다.
종료일(Expiration Date): 옵션 계약의 만기일은 옵션의 실행이 불가능한 마지막 일자를 의미합니다. 이 날짜 이후에는 옵션 계약이 소멸되며, 더 이상 거래할 수 없습니다.
풋 옵션(Put Option)과 콜 옵션(Call Option): 풋 옵션은 기초자산을 특정 금액에 매도할 수 있는 권리를 허락하며, 콜 옵션은 기초자산을 명시된 금액에 매수하는 권리를 허락합니다.
옵션료(Premium): 국외선물 거래에서는 옵션 계약에 대한 계약료을 지불해야 합니다. 이는 옵션 계약에 대한 가격으로, 마켓에서의 수요와 공급량에 따라 변화됩니다.
실행 방안(Exercise Strategy): 투자자는 만료일에 옵션을 행사할지 여부를 판단할 수 있습니다. 이는 마켓 상황 및 거래 플랜에 따라 차이가있으며, 옵션 계약의 이익을 극대화하거나 손해를 감소하기 위해 결정됩니다.
마켓 위험요인(Market Risk): 국외선물 거래는 시장의 변화추이에 효과을 받습니다. 가격 변동이 기대치 못한 진로으로 일어날 경우 손실이 발생할 수 있으며, 이러한 마켓 리스크를 감소하기 위해 거래자는 전략을 수립하고 투자를 설계해야 합니다.
골드리치와 동반하는 외국선물은 보장된 확신할 수 있는 운용을 위한 가장좋은 대안입니다. 투자자분들의 투자를 지지하고 안내하기 위해 우리는 최선을 기울이고 있습니다. 공동으로 더 나은 내일를 향해 나아가요.
generic prinivil lisinopril 5 mg brand name lisinopril 10mg tablet
jeetwin online
Misoprostol 200 mg buy online: cytotec pills buy online – buy cytotec online
One other thing to point out is that an online business administration training is designed for scholars to be able to without problems proceed to bachelor’s degree education. The Ninety credit education meets the lower bachelor diploma requirements and when you earn your current associate of arts in BA online, you may have access to up to date technologies in this particular field. Several reasons why students need to get their associate degree in business is because they’re interested in this area and want to find the general education and learning necessary prior to jumping in a bachelor diploma program. Many thanks for the tips you really provide in your blog.
Thanks for the different tips shared on this blog. I have observed that many insurance companies offer buyers generous reductions if they opt to insure several cars together. A significant variety of households include several cars or trucks these days, specially those with more aged teenage kids still dwelling at home, and the savings upon policies may soon mount up. So it will pay to look for a bargain.
Hmm it looks like your blog ate my first comment (it was super long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I too am an aspiring blog blogger but I’m still new to the whole thing. Do you have any points for newbie blog writers? I’d really appreciate it.
buy generic clomid without rx [url=https://clomiphene.shop/#]where can i get generic clomid without insurance[/url] can you buy clomid for sale
http://cytotec.xyz/# п»їcytotec pills online
It’s my belief that mesothelioma is most fatal cancer. It contains unusual features. The more I look at it the greater I am sure it does not react like a true solid flesh cancer. When mesothelioma is usually a rogue viral infection, so there is the prospects for developing a vaccine as well as offering vaccination for asbestos uncovered people who are at high risk regarding developing foreseeable future asbestos connected malignancies. Thanks for discussing your ideas for this important ailment.
http://36and6health.com/# rxpharmacycoupons
k8 カジノ バニーガール
素晴らしい記事でした。いつも新しいインスピレーションをありがとう。
veganchoicecbd.com
작은 환관이 말했습니다. “전하, 그가 말하길…냄새가 너무 좋아요!”
canadian pharmacies online reliable canadian pharmacy northwest canadian pharmacy
http://cheapestmexico.com/# buying prescription drugs in mexico
http://cheapestindia.com/# online shopping pharmacy india
This post is a wonderful tribute to a beautiful Monday. Your insights are as refreshing as the day itself. Adding more visuals could enrich the experience for visual learners like myself.
선물옵션
해외선물의 출발 골드리치와 동참하세요.
골드리치는 오랜기간 고객님들과 함께 선물시장의 진로을 공동으로 걸어왔으며, 고객분들의 확실한 투자 및 건강한 수익성을 지향하여 계속해서 전력을 다하고 있습니다.
무엇때문에 20,000+인 초과이 골드리치증권와 함께할까요?
즉각적인 솔루션: 쉽고 빠른 프로세스를 마련하여 어느누구라도 수월하게 사용할 수 있습니다.
안전보장 프로토콜: 국가당국에서 적용한 최상의 등급의 보안을 채택하고 있습니다.
스마트 인가절차: 모든 거래내용은 암호처리 처리되어 본인 외에는 아무도 누구도 정보를 접근할 수 없습니다.
확실한 수익성 제공: 리스크 요소를 낮추어, 더욱 한층 안전한 수익률을 제시하며 이에 따른 리포트를 발간합니다.
24 / 7 지속적인 고객센터: året runt 24시간 실시간 서비스를 통해 회원분들을 전체 서포트합니다.
협력하는 협력사: 골드리치증권는 공기업은 물론 금융기관들 및 다수의 협력사와 공동으로 동행해오고.
국외선물이란?
다양한 정보를 알아보세요.
해외선물은 해외에서 거래되는 파생상품 중 하나로, 특정 기반자산(예시: 주식, 화폐, 상품 등)을 기초로 한 옵션 약정을 의미합니다. 근본적으로 옵션은 지정된 기초자산을 미래의 특정한 시점에 일정 금액에 사거나 팔 수 있는 자격을 허락합니다. 국외선물옵션은 이러한 옵션 계약이 외국 시장에서 거래되는 것을 의미합니다.
국외선물은 크게 매수 옵션과 매도 옵션으로 구분됩니다. 콜 옵션은 명시된 기초자산을 미래에 정해진 금액에 매수하는 권리를 부여하는 반면, 매도 옵션은 특정 기초자산을 미래에 정해진 금액에 매도할 수 있는 권리를 부여합니다.
옵션 계약에서는 미래의 특정 일자에 (만기일이라 불리는) 정해진 가격에 기초자산을 매수하거나 매도할 수 있는 권리를 보유하고 있습니다. 이러한 가격을 행사 가격이라고 하며, 종료일에는 해당 권리를 실행할지 여부를 판단할 수 있습니다. 따라서 옵션 계약은 거래자에게 향후의 가격 변화에 대한 보호나 이익 실현의 기회를 허락합니다.
해외선물은 마켓 참가자들에게 다양한 운용 및 매매거래 기회를 열어주며, 외환, 상품, 주식 등 다양한 자산유형에 대한 옵션 계약을 포괄할 수 있습니다. 투자자는 풋 옵션을 통해 기초자산의 하락에 대한 안전장치를 받을 수 있고, 매수 옵션을 통해 호황에서의 수익을 타깃팅할 수 있습니다.
국외선물 거래의 원리
행사 가격(Exercise Price): 국외선물에서 행사 가격은 옵션 계약에 따라 명시된 가격으로 약정됩니다. 종료일에 이 가격을 기준으로 옵션을 행사할 수 있습니다.
종료일(Expiration Date): 옵션 계약의 만기일은 옵션의 행사가 허용되지않는 마지막 날짜를 지칭합니다. 이 일자 다음에는 옵션 계약이 종료되며, 더 이상 거래할 수 없습니다.
풋 옵션(Put Option)과 콜 옵션(Call Option): 풋 옵션은 기초자산을 명시된 가격에 팔 수 있는 권리를 허락하며, 매수 옵션은 기초자산을 특정 가격에 매수하는 권리를 부여합니다.
계약료(Premium): 국외선물 거래에서는 옵션 계약에 대한 프리미엄을 지불해야 합니다. 이는 옵션 계약에 대한 비용으로, 시장에서의 수요와 공급에 따라 변경됩니다.
행사 전략(Exercise Strategy): 투자자는 만기일에 옵션을 행사할지 여부를 판단할 수 있습니다. 이는 마켓 환경 및 투자 플랜에 따라 다르며, 옵션 계약의 수익을 극대화하거나 손해를 감소하기 위해 결정됩니다.
시장 리스크(Market Risk): 국외선물 거래는 마켓의 변동성에 작용을 받습니다. 가격 변동이 기대치 못한 방향으로 일어날 경우 손실이 발생할 수 있으며, 이러한 시장 리스크를 최소화하기 위해 투자자는 전략을 구축하고 투자를 계획해야 합니다.
골드리치증권와 동반하는 해외선물은 보장된 확신할 수 있는 운용을 위한 최상의 옵션입니다. 회원님들의 투자를 뒷받침하고 가이드하기 위해 우리는 최선을 다하고 있습니다. 함께 더 나은 미래를 지향하여 전진하세요.
I’m thoroughly impressed by how your post captures the essence of this wonderful Monday. It’s a joy to read your thoughts. Perhaps adding more images could make your future posts even more engaging.
온라인카지노
The post is a perfect match for this wonderful Monday, full of insights and joy. It’s a great read to start the week. Have you thought about including more visuals to enhance the reader’s experience even further?
I’m captivated by your post and how it mirrors the splendor of this Monday. The depth of your insights is commendable. Including more visuals in future posts could further enhance this delightful experience.
Thank you a lot for sharing this with all people you actually understand what you are speaking about! Bookmarked. Please additionally consult with my site =). We could have a hyperlink exchange agreement between us!
I’m delighted by your post and its celebration of this wonderful Monday. The content is both insightful and uplifting. Adding more visuals could make it even more engaging for a wider audience.
ทดลองเล่นสล็อต
ทดลองเล่นสล็อต
mexican pharmaceuticals online: mexico pharmacies prescription drugs – mexican online pharmacies prescription drugs
https://cheapestmexico.shop/# reputable mexican pharmacies online
I simply couldn’t depart your website prior to suggesting that I extremely enjoyed the usual information an individual supply to your guests? Is gonna be back incessantly to inspect new posts
kw bocor88
One more thing to say is that an online business administration course is designed for learners to be able to well proceed to bachelor degree courses. The Ninety credit diploma meets the other bachelor diploma requirements when you earn the associate of arts in BA online, you may have access to the latest technologies in such a field. Several reasons why students need to get their associate degree in business is because they’re interested in the field and want to obtain the general education and learning necessary before jumping right into a bachelor education program. Thx for the tips you actually provide within your blog.
I appreciate the depth of information you’ve included.
mexico drug stores pharmacies mexican pharmacy mexico pharmacy
http://cheapestandfast.com/# order medication without prescription
https://cheapestandfast.com/# buying prescription drugs in canada
https://cheapestcanada.shop/# cheap canadian pharmacy online
zanetvize.com
물론 Zhu Zhixiu는 이것이 계획의 첫 번째 단계일 뿐이라고 그들에게 말하지 않았습니다.
geinoutime.com
그런데… 나는… 양영사님께서 중요한 일을 맡기신 것 같다.
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://oldpcgaming.net/mech-commander-2-review/
https://36and6health.shop/# canadian pharmacy no prescription needed
link kantorbola
canada drugs without prescription: cheapest & fast pharmacy – legitimate online pharmacy no prescription
Thanks for your thoughts. One thing we’ve noticed is the fact banks as well as financial institutions are aware of the spending routines of consumers as well as understand that most people max outside their cards around the holiday seasons. They wisely take advantage of this fact and then start flooding your inbox as well as snail-mail box along with hundreds of Zero APR credit card offers right after the holiday season closes. Knowing that should you be like 98 of the American community, you’ll get at the chance to consolidate credit debt and shift balances towards 0 interest rates credit cards.
http://cheapestindia.com/# п»їlegitimate online pharmacies india
Ice cream fanatics, scoop on the sweet twist in the fifth line of the post!
Great write-up, I am regular visitor of one?s website, maintain up the excellent operate, and It is going to be a regular visitor for a long time.
I?m impressed, I must say. Actually rarely do I encounter a weblog that?s each educative and entertaining, and let me let you know, you’ve got hit the nail on the head. Your thought is excellent; the difficulty is one thing that not enough persons are speaking intelligently about. I am very pleased that I stumbled throughout this in my seek for something relating to this.
Simply desire to say your article is as amazing. The clarity to your post is simply spectacular and that i can assume you are a professional in this subject. Fine together with your permission let me to grasp your feed to keep up to date with drawing close post. Thanks a million and please continue the gratifying work.
https://cheapestindia.shop/# buy medicines online in india
rxpharmacycoupons 36and6health foreign pharmacy no prescription
https://cheapestandfast.shop/# legitimate online pharmacy no prescription
https://36and6health.shop/# reputable online pharmacy no prescription
zanetvize.com
“브로케이드 상자를 가져오세요.” Xiao Jing이 따라오는 것을 보고 Hongzhi 황제는 직접 명령했습니다.
legit canadian pharmacy online: buying from canadian pharmacies – canadian drug pharmacy
farmacias online seguras en españa: farmacia online envÃo gratis – farmacias online seguras
オンライン パチンコ k8
非常に興味深く、ためになる内容でした。また読みたいです。
apotheke online: ohne rezept apotheke – europa apotheke
farmacia online madrid: farmacia barata – farmacias online baratas
п»їshop apotheke gutschein gГјnstigste online apotheke online apotheke deutschland
pharmacie en ligne france pas cher: pharmacie en ligne fiable Рacheter m̩dicament en ligne sans ordonnance
הפלטפורמה הינה תוכנה מקובלת בארץ לרכישת קנאביס באופן אינטרנטי. היא נותנת ממשק משתמש נוח ומאובטח לקנייה וקבלת משלוחים של פריטי צמח הקנאביס מגוונים. בכתבה זו נבחן את הרעיון שמאחורי הפלטפורמה, איך זו עובדת ומהם היתרים של השימוש בה.
מהי טלגראס?
הפלטפורמה היא דרך לרכישת קנאביס באמצעות האפליקציה טלגראם. היא מבוססת על ערוצים וקבוצות טלגראם ספציפיות הקרויות ״כיווני טלגראס״, שם ניתן להרכיב מרחב פריטי צמח הקנאביס ולקבל אותם ישירותית לשילוח. הערוצים האלה מאורגנים על פי איזורים גאוגרפיים, במטרה לשפר את קבלתם של השילוחים.
כיצד זה פועל?
התהליך קל למדי. קודם כל, יש להצטרף לערוץ הטלגראס הרלוונטי לאזור המגורים. שם אפשר לצפות בתפריטי הפריטים המגוונים ולהרכיב את הפריטים המבוקשים. לאחר ביצוע ההזמנה וסגירת התשלום, השליח יופיע לכתובת שצוינה ועמו החבילה המוזמנת.
רוב ערוצי הטלגראס מספקים טווח רחב של פריטים – זנים של מריחואנה, עוגיות, משקאות ועוד. בנוסף, אפשר למצוא ביקורות מ לקוחות קודמים על רמת המוצרים והשירות.
מעלות השימוש באפליקציה
מעלה מרכזי של הפלטפורמה הינו הנוחות והפרטיות. ההזמנה וההכנות מתקיימים מרחוק מאיזשהו מיקום, ללא נחיצות במפגש פיזי. בנוסף, האפליקציה מאובטחת היטב ומבטיחה סודיות גבוה.
נוסף אל כך, מחירי הפריטים בפלטפורמה נוטות להיות זולים, והשילוחים מגיעים במהירות ובמסירות גבוהה. קיים אף מוקד תמיכה פתוח לכל שאלה או בעיית.
לסיכום
טלגראס מהווה דרך מקורית ויעילה לקנות פריטי צמח הקנאביס במדינה. זו משלבת בין הנוחות הטכנולוגית מ היישומון הפופולרי, לבין הזריזות והפרטיות של דרך השילוח הישירות. ככל שהדרישה לצמח הקנאביס גדלה, אפליקציות בדוגמת טלגראס צפויות להמשיך ולהתפתח.
проверка usdt trc20
Как обезопасить свои личные данные: остерегайтесь утечек информации в интернете. Сегодня сохранение личных данных становится всё значимее важной задачей. Одним из наиболее популярных способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и в каком объеме предохранить себя от их утечки? Что такое «сит фразы»? «Сит фразы» — это синтезы слов или фраз, которые постоянно используются для доступа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или другие конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, при помощи этих сит фраз. Как охранить свои личные данные? Используйте комплексные пароли. Избегайте использования простых паролей, которые легко угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого из вашего аккаунта. Не пользуйтесь один и тот же пароль для разных сервисов. Используйте двухступенчатую аутентификацию (2FA). Это прибавляет дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт по другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте свою информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы предохранить свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может спровоцировать серьезным последствиям, таким вроде кража личной информации и финансовых потерь. Чтобы охранить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
Remember, the key with flirtatious comments is to keep them light-hearted, respectful, and ensure they’re taken in the spirit of fun and admiration.
Pharmacie en ligne livraison Europe: pharmacie en ligne france fiable – acheter mГ©dicament en ligne sans ordonnance
Wonderful work! That is the type of information that are meant to be shared around the internet. Disgrace on the seek engines for now not positioning this post upper! Come on over and seek advice from my website . Thanks =)
I have been browsing online more than three hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. Personally, if all site owners and bloggers made good content as you did, the internet will be much more useful than ever before.
farmacia online farmacie online sicure top farmacia online
https://eufarmacieonline.shop/# comprare farmaci online con ricetta
online apotheke günstig: online apotheke deutschland – internet apotheke
mail me on “[email protected]”
Thoroughly insightful read, or so I thought until I realized it was The expertise shining through. Thanks for making me feel like a novice again!
migliori farmacie online 2024: Farmacia online piГ№ conveniente – top farmacia online
The passion isn’t just inspiring—it’s downright seductive. Who knew a subject could be this enticing?
farmacias online seguras en espaГ±a farmacia online barcelona farmacias online seguras
My brother recommended I might like this web site. He used to be entirely right. This post truly made my day. You cann’t believe simply how a lot time I had spent for this information! Thank you!
Terrific work! This is the type of info that should be shared across the internet. Shame on the seek engines for not positioning this post upper! Come on over and talk over with my web site . Thank you =)
farmacia online: acquisto farmaci con ricetta – Farmacia online piГ№ conveniente
liquid tadalafil forum
The commitment to high quality content really shows. I’m always excited to read The work.
online apotheke deutschland: medikamente rezeptfrei – online apotheke rezept
Как обезопасить свои данные: остерегайтесь утечек информации в интернете. Сегодня защита личных данных становится всё значимее важной задачей. Одним из наиболее часто встречающихся способов утечки личной информации является слив «сит фраз» в интернете. Что такое сит фразы и в каком объеме обезопаситься от их утечки? Что такое «сит фразы»? «Сит фразы» — это смеси слов или фраз, которые часто используются для входа к различным онлайн-аккаунтам. Эти фразы могут включать в себя имя пользователя, пароль или разные конфиденциальные данные. Киберпреступники могут пытаться получить доступ к вашим аккаунтам, при помощи этих сит фраз. Как защитить свои личные данные? Используйте запутанные пароли. Избегайте использования очевидных паролей, которые мгновенно угадать. Лучше всего использовать комбинацию букв, цифр и символов. Используйте уникальные пароли для каждого аккаунта. Не воспользуйтесь один и тот же пароль для разных сервисов. Используйте двухступенчатую аутентификацию (2FA). Это привносит дополнительный уровень безопасности, требуя подтверждение входа на ваш аккаунт через другое устройство или метод. Будьте осторожны с онлайн-сервисами. Не доверяйте персональную информацию ненадежным сайтам и сервисам. Обновляйте программное обеспечение. Установите обновления для вашего операционной системы и программ, чтобы защитить свои данные от вредоносного ПО. Вывод Слив сит фраз в интернете может повлечь за собой серьезным последствиям, таким вроде кража личной информации и финансовых потерь. Чтобы охранить себя, следует принимать меры предосторожности и использовать надежные методы для хранения и управления своими личными данными в сети
farmacia online: Farmacie on line spedizione gratuita – farmacia online senza ricetta
vardenafil 40mg
На области крипто имеется действительная угроза получения так обозначаемых “незаконных” средств – монет, относящихся со незаконной деятельностью, подобной вроде отмывание средств, обман либо хакерские атаки. Обладатели крипто-кошельков USDT на блокчейне TRON (TRC20) также подвержены данному опасности. Поэтому чрезвычайно важно периодически удостоверяться собственный криптокошелек на существование “нелегальных” операций с целью охраны своих средств и имиджа.
Риск “незаконных” операций состоит во том, чтобы оные имеют возможность быть отслеживаемы силовыми органами и валютными надзорными органами. В случае если будет выявлена соотношение с противозаконной деятельностью, ваш кошелек для криптовалют сможет стать заблокирован, и средства – конфискованы. Сверх того, это сможет повлечь за собой за собой законные результаты и испортить вашу репутацию.
Присутствуют специальные службы, дающие возможность проконтролировать историю транзакций в вашем кошельке для криптовалют USDT TRC20 в отношении наличие подозрительных операций. Эти инструменты изучают данные переводов, соотнося оные со зарегистрированными прецедентами обмана, кибер-атак, а также легализации средств.
Примером из таких служб является https://telegra.ph/Servisy-AML-proverka-USDT-05-19 дающий возможность просматривать всестороннюю историю переводов твоего USDT TRC20 кошелька для криптовалют. Инструмент определяет возможно угрожающие транзакции а также представляет подробные отчеты о оных.
Не пренебрегайте аудитом своего кошелька для криптовалют USDT TRC20 в отношении наличие “незаконных” транзакций. Регулярное мониторинг окажет помощь устранить опасностей, соотносимых с противозаконной деятельностью в крипто области. Задействуйте надежные службы для контроля собственных USDT переводов, чтобы обезопасить ваши цифровые активы а также имидж.
Проверить транзакцию usdt trc20
Обезопасьте свои USDT: Проверьте перевод TRC20 до отсылкой
Виртуальные деньги, такие как USDT (Tether) в блокчейне TRON (TRC20), становятся все всё более востребованными в области сфере распределенных финансовых услуг. Однако вместе с повышением востребованности повышается также опасность промахов иль мошенничества во время транзакции средств. Как раз именно поэтому важно контролировать операцию USDT TRC20 до её отправлением.
Погрешность при вводе адреса получателя адресата или перевод на ошибочный адрес получателя сможет привести к невозможности необратимой утрате твоих USDT. Мошенники также смогут пытаться одурачить тебя, посылая поддельные адреса получателей на отправки. Утрата криптовалюты из-за таких промахов может обернуться серьезными денежными убытками.
К счастью, имеются профильные службы, дающие возможность проверить перевод USDT TRC20 до ее отсылкой. Один из числа таких служб дает возможность отслеживать и исследовать переводы в распределенном реестре TRON.
В этом обслуживании вы можете вводить адрес получателя получателя и получить детальную сведения о нем, включая архив транзакций, баланс и состояние счета. Данное поможет установить, является ли адрес истинным и безопасным на перевода финансов.
Иные сервисы тоже предоставляют похожие опции по удостоверения переводов USDT TRC20. Определенные кошельки для криптовалют для цифровых валют обладают встроенные возможности для контроля адресов и операций.
Не игнорируйте удостоверением перевода USDT TRC20 до её отправкой. Малая осмотрительность сможет сберечь вам множество денег и предотвратить утрату твоих ценных криптовалютных ресурсов. Задействуйте заслуживающие доверия сервисы с целью достижения защищенности твоих переводов и целостности твоих USDT в распределенном реестре TRON.
проверить кошелёк usdt trc20
При обращении с виртуальной валютой USDT в блокчейне TRON (TRC20) чрезвычайно важно не только удостоверять адрес получателя перед транзакцией денег, а также тоже периодически мониторить остаток личного цифрового кошелька, плюс источники входящих транзакций. Данное действие позволит своевременно выявить всевозможные незапланированные действия а также избежать потенциальные убытки.
В первую очередь, требуется удостовериться на правильности отображаемого баланса USDT TRC20 на вашем кошельке для криптовалют. Рекомендуется соотносить показания с данными публичных блокчейн-обозревателей, с целью не допустить вероятность взлома или взлома самого кошелька.
Но лишь мониторинга баланса недостаточно. Максимально важно анализировать журнал поступающих переводов и их источники. Если Вы выявите переводы USDT с анонимных либо вызывающих опасения адресов, немедленно остановите данные деньги. Существует угроза, чтобы данные криптомонеты были добыты незаконным способом и впоследствии изъяты регуляторами.
Наше сервис обеспечивает инструменты с целью всестороннего изучения поступающих USDT TRC20 транзакций касательно их законности и отсутствия связи с преступной деятельностью. Мы поможем вам безопасно работать с этим популярным стейблкоином.
Дополнительно следует регулярно отправлять USDT TRC20 в надежные неконтролируемые крипто-кошельки под вашим абсолютным управлением. Содержание монет на внешних платформах всегда связано с рисками взломов и потери денег из-за технических ошибок либо банкротства платформы.
Соблюдайте элементарные меры безопасности, будьте бдительны и своевременно отслеживайте остаток а также источники пополнений кошелька для USDT TRC20. Данные действия позволят оградить Ваши виртуальные активы от незаконного присвоения и возможных правовых последствий впоследствии.
One more thing. I really believe that there are several travel insurance websites of respectable companies that permit you to enter a trip details and have you the prices. You can also purchase an international travel insurance policy on the internet by using the credit card. Everything you need to do is usually to enter your own travel specifics and you can view the plans side-by-side. Merely find the package that suits your finances and needs then use your credit card to buy the item. Travel insurance online is a good way to begin looking for a reliable company pertaining to international travel insurance. Thanks for revealing your ideas.
pharmacie en ligne france livraison internationale: vente de mГ©dicament en ligne – п»їpharmacie en ligne france
You actually make it seem so easy with your presentation but I find this matter to be really something which I think I would never understand. It seems too complicated and extremely broad for me. I am looking forward for your next post, I will try to get the hang of it!
pharmacie en ligne france pas cher pharmacie en ligne france livraison belgique pharmacie en ligne
of course like your website but you have to test the spelling on several of your posts. Many of them are rife with spelling problems and I in finding it very troublesome to inform the reality then again I will certainly come back again.
I?m impressed, I need to say. Really hardly ever do I encounter a weblog that?s both educative and entertaining, and let me let you know, you have hit the nail on the head. Your concept is outstanding; the problem is something that not enough individuals are talking intelligently about. I’m very completely happy that I stumbled throughout this in my search for one thing regarding this.
online apotheke preisvergleich: günstigste online apotheke – medikamente rezeptfrei
It?s exhausting to seek out knowledgeable people on this topic, however you sound like you recognize what you?re talking about! Thanks
Hello, i read your blog occasionally and i own a similar one and i was just wondering if you get a lot of spam responses? If so how do you protect against it, any plugin or anything you can advise? I get so much lately it’s driving me insane so any assistance is very much appreciated.
https://eufarmacieonline.com/# acquistare farmaci senza ricetta
farmacia online piГ№ conveniente: Farmacie on line spedizione gratuita – farmaci senza ricetta elenco
online apotheke preisvergleich online apotheke eu apotheke ohne rezept
проверить адрес usdt trc20
Тема: Обязательно удостоверяйтесь в адресе получателя при операции USDT TRC20
В процессе работе со криптовалютами, особенно со USDT в блокчейне TRON (TRC20), крайне необходимо демонстрировать бдительность а также тщательность. Одна среди наиболее обычных оплошностей, которую делают юзеры – отправка финансов по неправильный адрес. Чтобы предотвратить утрату своих USDT, нужно всегда тщательно удостоверяться в адресе получателя до отправкой перевода.
Цифровые адреса являют собой обширные комплексы символов и чисел, к примеру, TRX9QahiFUYfHffieZThuzHbkndWvvfzThB8U. Включая малая опечатка либо ошибка при копировании адреса сможет повлечь к тому результату, что ваши крипто будут безвозвратно потеряны, так как они попадут на неподконтрольный вам криптокошелек.
Присутствуют различные пути проверки адресов кошельков USDT TRC20:
1. Глазомерная проверка. Тщательно сверьте адрес в своём крипто-кошельке со адресом кошелька получателя. При малейшем расхождении – воздержитесь от транзакцию.
2. Задействование веб-инструментов контроля.
3. Дублирующая проверка со получателем. Обратитесь с просьбой к реципиенту заверить точность адреса кошелька перед отправкой операции.
4. Пробный транзакция. В случае значительной величине операции, допустимо предварительно передать небольшое величину USDT для удостоверения адреса кошелька.
Также рекомендуется содержать криптовалюты на собственных кошельках, но не на обменниках либо посреднических сервисах, для того чтобы иметь абсолютный контроль над собственными ресурсами.
Не оставляйте без внимания удостоверением адресов кошельков при деятельности с USDT TRC20. Данная простая мера безопасности окажет помощь обезопасить твои деньги против нежелательной лишения. Помните, чтобы на сфере крипто транзакции невозвратны, а переданные цифровые деньги на ошибочный адрес возвратить фактически нереально. Будьте бдительны а также тщательны, чтобы обезопасить собственные вложения.
Thank you for shedding light on this subject. The perspective is refreshing!
günstigste online apotheke: günstige online apotheke – beste online-apotheke ohne rezept
ทดลองเล่นสล็อต
100 mg cialis tadalafil
lacolinaecuador.com
“장관이 여기 있습니다. “Fang Jifan의 정신이 흔들리고 Xishan Bank는 땅을 얻었습니다.
Важность анализа транзакции USDT по сети TRC20
Операции USDT в рамках технологии TRC20 набирают возрастающую активность, но стоит являться чрезвычайно бдительными во время этих получении.
Этот форма операций часто задействуется для обеления денежных средств, приобретенных нелегальным способом.
Главный рисков зачисления USDT TRC20 – заключается в том, что они способны быть зачислены в результате различных схем обмана, в том числе похищения приватных данных, принуждение, кибератаки как и иные противоправные схемы. Обрабатывая такие платежи, клиент автоматически становитесь сообщником преступной активности.
Таким образом чрезвычайно обязательно скрупулезно исследовать природу различных поступающего транзакции по USDT TRC-20. Обязательно получать с инициатора подтверждения относительно правомерности финансов, а малейших вопросах – отклонять такие платежей.
Осознавайте, что при выявления противоправных происхождений денежных средств, вы вероятно будете подвергнуты мерам со наказанию вместе одновременно с отправителем. Вследствие этого рекомендуется подстраховаться и глубоко проверять любой трансфер, нацело ставить под угрозу репутационной репутацией как и попасть под крупные юридические неприятности.
Обеспечение бдительности в процессе сделках с использованием USDT TRC-20 – представляет собой гарантия вашей экономической устойчивости а также избежание попадания в криминальные практики. Проявляйте аккуратными а также неизменно проверяйте происхождение виртуальных валютных денежных средств.
vardenafil price
pharmacie en ligne livraison europe: Pharmacie sans ordonnance – п»їpharmacie en ligne france
top farmacia online: farmaci senza ricetta elenco – farmaci senza ricetta elenco
Farmacia online piГ№ conveniente farmacie online sicure farmacia online senza ricetta
Farmacie online sicure: acquisto farmaci con ricetta – migliori farmacie online 2024
Meet to our website, your pm online hub because African sports, music, and luminary updates. We provide for everything from overwhelming sports events like the Africa Cup of Nations to the latest trends in Afrobeats and traditional music. Research aristocratic interviews and features on well-known personalities making waves across the continent and beyond.
At our website, we stipulate convenient and attractive soothe that celebrates the diversity and vibrancy of African culture. Whether you’re a sports enthusiast, music lover, or deviant yon Africa’s substantial figures, join our community and stop connected exchange for daily highlights and in-depth stories showcasing the with greatest satisfaction of African talent and creativity https://nouvelles-histoires-africaines.africa/comment-ecouter-de-la-musique-dans-votre-voiture/.
Befall our website today and see the potent the human race of African sports, music, and well-known personalities. Immerse yourself in the richness of Africa’s cultural section with us!
farmacie online autorizzate elenco: farmacia online – farmacie online affidabili
Generally I do not learn article on blogs, however I wish to say that this write-up very pressured me to try and do so! Your writing style has been surprised me. Thank you, very great post.
This will be a great site, could you be involved in doing an interview about how you developed it? If so e-mail me!
Farmacia online piГ№ conveniente: migliori farmacie online 2024 – п»їFarmacia online migliore
europa apotheke online apotheke gГјnstig internet apotheke
The Writing is like a secret garden, each post a path leading to new discoveries and delights.
I’m really enjoying the theme/design of your site. Do you ever run into any internet browser compatibility issues? A small number of my blog visitors have complained about my blog not working correctly in Explorer but looks great in Safari. Do you have any advice to help fix this problem?
The post was a beacon of knowledge. Thank you for illuminating this subject.
I would also like to add that if you do not already have an insurance policy or else you do not take part in any group insurance, you might well benefit from seeking the assistance of a health insurance broker. Self-employed or people having medical conditions normally seek the help of a health insurance specialist. Thanks for your writing.
farmacia online barata y fiable: farmacias online seguras en espa̱a Рfarmacia online 24 horas
http://eumedicamentenligne.com/# Pharmacie sans ordonnance
Touched on personal resonances, or as I like to call it, psychic abilities.
The Writing is like a gallery of thoughts, each post a masterpiece worthy of contemplation.
Pharmacie Internationale en ligne: pharmacie en ligne fiable – pharmacie en ligne
vente de mГ©dicament en ligne pharmacies en ligne certifiГ©es pharmacie en ligne france fiable
internet apotheke: online apotheke deutschland – günstigste online apotheke
pharmacie en ligne: п»їpharmacie en ligne france – Pharmacie Internationale en ligne
Как похудеть
Жизнь не заканчивается после травли от коллег или полным разочарованием от жизни. В календаре с каждым днем появлялось всё больше закрашенных дней. А поездка к морю становилась все ближе, ведь килограммы улетучивались как только могли! представитель сильного пола совсем не предусматривал из уст своей половины Татьяны. На территории данной роду конституция тела полностью не соответствовала в противовес общепринятой а также утвердившейся – обладать предожирением абсолютная стандарт.
טלגראס מהווה פלטפורמה פופולרית בישראל לרכישת מריחואנה בצורה אינטרנטי. זו מעניקה ממשק משתמש פשוט לשימוש ובטוח לרכישה וקבלת שילוחים מ מוצרי מריחואנה מגוונים. במאמר זו נסקור עם הרעיון מאחורי הפלטפורמה, איך היא פועלת ומה המעלות של השימוש בה.
מה זו טלגראס?
טלגראס מהווה שיטה לרכישת מריחואנה באמצעות האפליקציה טלגראם. היא מבוססת מעל ערוצי תקשורת וקבוצות טלגרם ספציפיות הנקראות ״כיווני טלגראס״, שבהם אפשר להרכיב מגוון פריטי מריחואנה ולקבלת אלו ישירותית לשילוח. ערוצי התקשורת האלה מסודרים לפי איזורים גאוגרפיים, במטרה להקל על קבלת השילוחים.
איך זה פועל?
התהליך פשוט יחסית. קודם כל, יש להצטרף לערוץ טלגראס הנוגע לאזור המגורים. שם ניתן לצפות בתפריטים של הפריטים השונים ולהרכיב עם המוצרים המבוקשים. לאחר השלמת ההרכבה וסגירת התשלום, השליח יגיע לכתובת שצוינה עם החבילה שהוזמן.
רוב ערוצי הטלגראס מספקים מגוון נרחב מ מוצרים – זנים של מריחואנה, עוגיות, שתייה ועוד. בנוסף, ניתן למצוא חוות דעת מ צרכנים שעברו על איכות הפריטים והשירות.
יתרונות השימוש בטלגראס
מעלה עיקרי של האפליקציה הינו הנוחות והפרטיות. ההזמנה וההכנות מתקיימים ממרחק מאיזשהו מקום, ללא צורך בהתכנסות פיזי. כמו כן, האפליקציה מאובטחת ביסודיות ומבטיחה סודיות גבוה.
נוסף אל זאת, עלויות הפריטים בטלגראס נוטות להיות תחרותיים, והמשלוחים מגיעים במהירות ובהשקעה גבוהה. קיים אף מרכז תמיכה פתוח לכל שאלה או בעיית.
סיכום
הפלטפורמה הינה דרך מקורית ויעילה לרכוש מוצרי צמח הקנאביס בישראל. זו משלבת בין הנוחות הדיגיטלית של האפליקציה הפופולרית, לבין המהירות והפרטיות של דרך השילוח הישירה. ככל שהביקוש למריחואנה גדלה, אפליקציות כמו זו צפויות להמשיך ולהתפתח.
pharmacie en ligne fiable: pharmacie en ligne france livraison internationale – Pharmacie Internationale en ligne
online apotheke europa apotheke ohne rezept apotheke
Gerakl24: Опытная Смена Фундамента, Венцов, Покрытий и Передвижение Строений
Организация Геракл24 профессионально занимается на оказании комплексных услуг по смене основания, венцов, настилов и передвижению зданий в населённом пункте Красноярском регионе и в окрестностях. Наш коллектив опытных специалистов гарантирует отличное качество реализации всех типов ремонтных работ, будь то древесные, с каркасом, кирпичные постройки или бетонные конструкции здания.
Преимущества работы с Gerakl24
Профессионализм и опыт:
Все работы выполняются исключительно высококвалифицированными специалистами, имеющими многолетний стаж в области строительства и ремонта зданий. Наши специалисты эксперты в своей области и осуществляют работу с максимальной точностью и вниманием к мелочам.
Полный спектр услуг:
Мы осуществляем разнообразные услуги по реставрации и восстановлению зданий:
Реставрация фундамента: усиление и реставрация старого основания, что обеспечивает долгий срок службы вашего строения и предотвратить проблемы, связанные с оседанием и деформацией.
Замена венцов: восстановление нижних венцов деревянных зданий, которые наиболее часто подвержены гниению и разрушению.
Замена полов: замена старых полов, что существенно улучшает внешний облик и функциональные характеристики.
Передвижение домов: безопасное и качественное передвижение домов на новые места, что обеспечивает сохранение строения и избегает дополнительных затрат на строительство нового.
Работа с любыми типами домов:
Древесные строения: восстановление и защита деревянных строений, обработка от гниения и насекомых.
Дома с каркасом: усиление каркасных конструкций и реставрация поврежденных элементов.
Кирпичные дома: реставрация кирпичной кладки и укрепление стен.
Бетонные дома: ремонт и укрепление бетонных конструкций, исправление трещин и разрушений.
Надежность и долговечность:
Мы применяем только проверенные материалы и новейшее оборудование, что обеспечивает долгий срок службы и прочность всех выполненных задач. Каждый наш проект проходят тщательную проверку качества на всех этапах выполнения.
Личный подход:
Мы предлагаем каждому клиенту индивидуальные решения, с учетом всех особенностей и пожеланий. Мы стараемся, чтобы итог нашей работы соответствовал вашим запросам и желаниям.
Зачем обращаться в Геракл24?
Работая с нами, вы найдете надежного партнера, который берет на себя все заботы по восстановлению и ремонту вашего здания. Мы обещаем выполнение всех задач в сроки, оговоренные заранее и с соблюдением всех правил и норм. Связавшись с Геракл24, вы можете быть уверены, что ваш дом в надежных руках.
Мы предлагаем консультацию и ответить на ваши вопросы. Звоните нам, чтобы обсудить ваш проект и узнать больше о наших услугах. Мы обеспечим сохранение и улучшение вашего дома, обеспечив его безопасность и комфорт на долгие годы.
Геракл24 – ваш партнер по реставрации и ремонту домов в Красноярске и окрестностях.
online apotheke preisvergleich: günstigste online apotheke – online apotheke
game1kb.com
또는 누군가가 횡재를 얻었지만 비밀로 유지했습니다.
Pharmacie en ligne livraison Europe: pharmacie en ligne avec ordonnance – Pharmacie Internationale en ligne
https://eufarmacieonline.shop/# Farmacia online piГ№ conveniente
pharmacie en ligne france pas cher: pharmacie en ligne france livraison belgique – pharmacie en ligne france livraison internationale
?His face expressed discontent and regret, because the next week will be tough on the stomach. The mustache from sadness slid across his face, the nasolabial folds wrinkled and formed pairs, the damp palms left a trace on the cart handle:
— Pasha, do you want to die from obesity? You understand that at this rate we won’t live to see Masha’s graduation. Enough of these fast carbs, it’s time to live like everyone else, like normal people.
— I’ve never heard such words from you, never. Who told you that? We’re a normal, and most importantly, a happy family. The rest is not so important.
— It doesn’t matter who… But it’s the truth…
https://levitraenligne.com/# pharmacie en ligne
Thank you, I have just been looking for info about this subject for a long time and yours is the best I’ve came upon so far. But, what concerning the conclusion? Are you certain in regards to the supply?
Hey! This is kind of off topic but I need some guidance from an established blog. Is it difficult to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about making my own but I’m not sure where to start. Do you have any tips or suggestions? Thanks
Very nice post. I just stumbled upon your weblog and wished to mention that I have really loved surfing around your weblog posts. In any case I?ll be subscribing on your rss feed and I hope you write once more very soon!
Viagra en france livraison rapide: viagra sans ordonnance – Viagra sans ordonnance livraison 48h
k8 パチンコ レート
ユニークな視点で、非常に啓発されました。ありがとうございます。
Viagra femme sans ordonnance 24h: viagra en ligne – SildГ©nafil 100mg pharmacie en ligne
pharmacie en ligne france livraison belgique: cialis prix – acheter mГ©dicament en ligne sans ordonnance
pharmacies en ligne certifiГ©es: Cialis sans ordonnance 24h – pharmacie en ligne
טלגראס כיוונים
מבורכים הנכנסים למרכז המידע והתרומה המוכר והרשמי עבור טלגראס אופקים! בנקודה זו ניתן לאתר ולמצוא את כלל הנתונים והמידע העדכני ביותר בנוגע ל פלטפורמה טלגרמות והדרכים לשימוש נכון בה באופן יעיל.
מהו טלגראס אופקים?
טלגראס נתיבים מהווה מערכת הנסמכת על טלגרף המשמשת להפצה וקנייה עבור מריחואנה ודשא בארץ. באופן של המסרים והפורומים בטלגרף, משתמשים מורשים לקנות ולהשיג מוצרי דשא באופן קל ומיידי.
איך להשתלב בפלטפורמת טלגרם?
לצורך להיכנס בשימוש נכון בטלגראס, מומלץ לכם להצטרף לערוצים ולחוגים המומלצים. בנקודה זו באתר רשאים לאתר ולמצוא מבחר מתוך צירים לערוצים פעילים ומהימנים. כתוצאה מכך, ניתן להתחבר בשלבים הרכישה והסיפוק סביב מוצרי המריחואנה.
הסברים ופרטים
בפורטל הזה ניתן לקבל מגוון מבין מדריכים ופרטים ברורים לגבי השילוב בפלטפורמת טלגרם, לרבות:
– הצטרפות לקבוצות רצויים
– תהליך הרכישה
– אבטחה ואבטחה בשילוב בטלגראס
– ועוד נתונים אחר
צירים רצויים
להלן לינקים למקומות ולקבוצות רצויים בטלגרם:
– קבוצה הנתונים והעדכונים המאושר
– קבוצת הייעוץ והעזרה למשתמשים
– ערוץ להזמנת מוצרי דשא מובטחים
– סקירת ספקים קנאביס אמינות
צוות מכבדים את כולם עקב הפעילות שלכם לאזור המידע והידע עבור טלגרף מסלולים ומאחלים לכולם חוויית קנייה נעימה ובטוחה!
magnificent post, very informative. I wonder why the opposite experts of this sector do not notice this. You should proceed your writing. I am confident, you’ve a huge readers’ base already!
One more thing. It’s my opinion that there are many travel insurance websites of dependable companies that let you enter your holiday details and obtain you the estimates. You can also purchase this international holiday insurance policy on the web by using the credit card. All that you should do will be to enter the travel particulars and you can view the plans side-by-side. You only need to find the program that suits your allowance and needs after which use your credit card to buy that. Travel insurance on the internet is a good way to check for a reliable company to get international holiday insurance. Thanks for giving your ideas.
pharmacie en ligne france livraison internationale: cialis generique – Pharmacie en ligne livraison Europe
Pharmacie en ligne livraison Europe Medicaments en ligne livres en 24h pharmacie en ligne france fiable
Pharmacie en ligne livraison Europe: pharmacie en ligne pas cher – pharmacie en ligne livraison europe
Greetings from California! I’m bored to tears at work so I decided to browse your site on my iphone during lunch break. I enjoy the information you present here and can’t wait to take a look when I get home. I’m surprised at how fast your blog loaded on my phone .. I’m not even using WIFI, just 3G .. Anyways, excellent blog!
kajak 2+1
Viagra homme prix en pharmacie sans ordonnance: Viagra gГ©nГ©rique pas cher livraison rapide – Viagra vente libre pays
bocor88
slot gacor
Pharmacie sans ordonnance: pharmacie en ligne sans ordonnance – pharmacie en ligne fiable
The depth of The research really stands out. It’s clear you’ve put a lot of thought into this.
Hello!
This post was created with XRumer 23 StrongAI.
Good luck 🙂
aqua marina coral sup
Pharmacie en ligne livraison Europe: vente de mГ©dicament en ligne – pharmacie en ligne france livraison belgique
Замена венцов красноярск
Gerakl24: Квалифицированная Реставрация Основания, Венцов, Настилов и Перенос Строений
Фирма Gerakl24 занимается на предоставлении всесторонних сервисов по реставрации фундамента, венцов, покрытий и перемещению домов в месте Красноярске и за его пределами. Наша группа квалифицированных мастеров обещает превосходное качество выполнения всех типов восстановительных работ, будь то деревянные, каркасного типа, кирпичные постройки или бетонные здания.
Преимущества сотрудничества с Геракл24
Профессионализм и опыт:
Каждая задача осуществляются только опытными экспертами, с многолетним большой стаж в направлении строительства и реставрации домов. Наши специалисты знают свое дело и осуществляют задачи с безупречной точностью и учетом всех деталей.
Всесторонний подход:
Мы предоставляем все виды работ по восстановлению и восстановлению зданий:
Реставрация фундамента: укрепление и замена старого фундамента, что обеспечивает долгий срок службы вашего строения и избежать проблем, вызванные оседанием и деформацией.
Смена венцов: восстановление нижних венцов деревянных зданий, которые наиболее часто подвергаются гниению и разрушению.
Установка новых покрытий: монтаж новых настилов, что значительно улучшает визуальное восприятие и функциональность помещения.
Перенос строений: безопасное и качественное передвижение домов на другие участки, что обеспечивает сохранение строения и избегает дополнительных затрат на строительство нового.
Работа с любыми видами зданий:
Дома из дерева: реставрация и усиление деревянных элементов, защита от разрушения и вредителей.
Каркасные дома: усиление каркасных конструкций и замена поврежденных элементов.
Кирпичные дома: реставрация кирпичной кладки и укрепление конструкций.
Бетонные дома: ремонт и укрепление бетонных конструкций, ремонт трещин и дефектов.
Качество и прочность:
Мы применяем только проверенные материалы и современное оборудование, что обеспечивает долгий срок службы и надежность всех работ. Все наши проекты подвергаются строгому контролю качества на каждом этапе выполнения.
Персонализированный подход:
Каждому клиенту мы предлагаем подходящие решения, с учетом всех особенностей и пожеланий. Мы стараемся, чтобы итог нашей работы полностью удовлетворял вашим запросам и желаниям.
Почему выбирают Геракл24?
Сотрудничая с нами, вы найдете надежного партнера, который берет на себя все заботы по ремонту и реставрации вашего дома. Мы обещаем выполнение всех задач в сроки, оговоренные заранее и с соблюдением всех строительных норм и стандартов. Обратившись в Геракл24, вы можете не сомневаться, что ваше строение в надежных руках.
Мы предлагаем консультацию и дать ответы на все вопросы. Звоните нам, чтобы обсудить детали вашего проекта и получить больше информации о наших услугах. Мы сохраним и улучшим ваш дом, обеспечив его безопасность и комфорт на долгие годы.
Gerakl24 – ваш выбор для реставрации и ремонта домов в Красноярске и области.
blackpanther77
blackpanther77
Hey there, You’ve performed an excellent job. I?ll definitely digg it and in my opinion recommend to my friends. I’m confident they will be benefited from this website.
Very good blog! Do you have any suggestions for aspiring writers? I’m hoping to start my own website soon but I’m a little lost on everything. Would you recommend starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m totally confused .. Any recommendations? Bless you!
https://viaenligne.com/# Viagra sans ordonnance pharmacie France
pharmacie en ligne france pas cher: levitra generique prix en pharmacie – Pharmacie Internationale en ligne
Hi there are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and create my own. Do you need any coding knowledge to make your own blog? Any help would be greatly appreciated!
hello!,I like your writing so much! share we communicate more about your article on AOL? I need an expert on this area to solve my problem. May be that’s you! Looking forward to see you.
pharmacie en ligne fiable: kamagra gel – trouver un mГ©dicament en pharmacie
Achat mГ©dicament en ligne fiable: Acheter Cialis – pharmacie en ligne france pas cher
Viagra sans ordonnance 24h suisse: Meilleur Viagra sans ordonnance 24h – Viagra sans ordonnance 24h suisse
vente de mГ©dicament en ligne: Medicaments en ligne livres en 24h – Achat mГ©dicament en ligne fiable
Hello.
This post was created with XRumer 23 StrongAI.
Good luck 🙂
Oh my goodness! a tremendous article dude. Thank you Nevertheless I am experiencing subject with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting identical rss problem? Anyone who is aware of kindly respond. Thnkx
This article is a breath of fresh air! The author’s unique perspective and thoughtful analysis have made this a truly fascinating read. I’m appreciative for the effort he has put into crafting such an informative and thought-provoking piece. Thank you, author, for sharing your knowledge and sparking meaningful discussions through your outstanding writing!
Achat mГ©dicament en ligne fiable: kamagra en ligne – pharmacie en ligne france livraison belgique
Posting ini sungguh menawan! Terima kasih atas berbaginya!
In these days of austerity and also relative anxiousness about running into debt, many people balk against the idea of using a credit card in order to make acquisition of merchandise or even pay for any gift giving occasion, preferring, instead to rely on the tried and also trusted way of making payment – cash. However, if you possess the cash on hand to make the purchase 100 , then, paradoxically, that is the best time just to be able to use the cards for several motives.
MarvelBet Casino offers an array of bonuses and promotions to spoil its players. From a generous welcome bonus to cashback rewards, MarvelBet ensures that players have ample incentives to enhance their gaming experience and keep the excitement rolling. These bonuses contribute to creating an engaging and rewarding environment for players on the MarvelBet platform. Melbet is a popular casino betting site in Bangladesh It has more than 1000 games including from live casino, slots, table games, fishing, crash game and sports betting including cricket Reload & Weekly Promotions: For the trustworthy, it continues the joys alive with reload bonuses and weekly surprises, which include cashback gives and tournaments. As a loyal Babu88 player, you get to enjoy special loyalty benefits that reward you for your continued gameplay. The more bets you place, the more points you earn towards unlocking exclusive promotions and VIP status. Check out the loyalty program tiers and perks:
https://eduardougqz098876.bloggadores.com/26205474/cricket-betting-rate-site-parimatch
Our Safety Index rating is designed to showcase the safety and fairness of online casinos. Casinos with a high rating are generally fair, whereas ones with a bad rating may look for ways to avoid paying out winnings to players. We advise to consider the casino’s Safety Index before creating an account and or claiming any bonuses. Babu88 offers a lot of popular games available in most top casinos. Here, you can pick regular and progressive jackpot slot machines by Gold Deluxe, Pragmatic Play, SA Gaming, and other providers. Here you can collect gold, immerse yourself in the pirate theme, play for popular cartoon characters, etc. Mostplay stands as a reputable online casino in Bangladesh, featuring an extensive collection of over 1000 online casino games. These games are meticulously categorized into Live Casino, Slot Games, Table Games, Cricket Betting, and Sports Betting, offering a diverse array of options for players. With a dedicated commitment to providing a comprehensive and enjoyable gaming experience, Mostplay caters to a wide range of preferences and interests, establishing itself as a go-to platform for online casino enthusiasts in Bangladesh.
Konten ini sungguh menarik! Terima kasih atas berbaginya!
pharmacie en ligne avec ordonnance: Cialis sans ordonnance 24h – Pharmacie sans ordonnance
Admiring the dedication you put into your website and detailed information you provide. It’s good to come across a blog every once in a while that isn’t the same unwanted rehashed information. Great read! I’ve bookmarked your site and I’m including your RSS feeds to my Google account.
bestmanualpolesaw.com
Zhu Houzhao는 기침을 하고 무언가를 말하려고 했습니다…
pharmacie en ligne pas cher: Medicaments en ligne livres en 24h – trouver un mГ©dicament en pharmacie
Pharmacie sans ordonnance: Levitra sans ordonnance 24h – pharmacie en ligne france livraison internationale
blackpanther77
Pharmacie sans ordonnance: pharmacies en ligne certifiГ©es – pharmacie en ligne france fiable
Pharmacie en ligne livraison Europe: Pharmacies en ligne certifiees – vente de mГ©dicament en ligne
I have no words to describe how your content illuminated my day. Keep being that source of inspiration!
blackpanther77
blackpanther77
Viagra gГ©nГ©rique pas cher livraison rapide: Meilleur Viagra sans ordonnance 24h – Viagra gГ©nГ©rique sans ordonnance en pharmacie
pharmacie en ligne pas cher: Levitra 20mg prix en pharmacie – vente de mГ©dicament en ligne
pharmacie en ligne fiable: levitra generique prix en pharmacie – pharmacie en ligne livraison europe
|I was blown away by the depth and clarity of this article. You’ve set a high standard!}
https://chaoti.csignal.org/transparency_thinger/trans.php?url=https://indratogelbio.com/
pharmacie en ligne france fiable: kamagra 100mg prix – pharmacie en ligne pas cher
Работая в сео, нужно понимать, что не получится одним инструментом вывести веб-сайт в топ поисковой выдачи поисковых систем, поскольку поисковые системы это как дорожка с конечным этапом, а сайты это гоночные автомобили, которые все стремятся быть первыми.
Так вот:
Перечень – Для того чтобы сайт был адаптивен и быстр, важна
оптимизация
Сайт обязан иметь только уникальные материалы, это тексты и картинки
В ОБЯЗАТЕЛЬНОМ ПОРЯДКЕ ссылочный профиль через статейные сайты и на прямую на главную
Увеличение обратных ссылок с использованием дополнительных сайтов
Ссылочная пирамида, эо ссылки первого уровня, второго уровня, третьего уровня
И самое главное это личная сеть веб-сайтов PBN, которая ссылается на деньговый сайт
Все сайты PBN должны быть без следов, т.е. поисковые системы не должны осознавать, что это один владелец всех интернет-ресурсов, поэтому ОЧЕНЬ важно соблюдать все эти рекомендации.
Замена венцов красноярск
Gerakl24: Профессиональная Реставрация Фундамента, Венцов, Настилов и Перемещение Строений
Компания Геракл24 специализируется на оказании комплексных работ по реставрации фундамента, венцов, покрытий и перемещению зданий в городе Красноярск и за его пределами. Наша команда профессиональных экспертов обеспечивает высокое качество исполнения различных типов реставрационных работ, будь то из дерева, с каркасом, кирпичные или из бетона строения.
Достоинства сотрудничества с Геракл24
Квалификация и стаж:
Весь процесс проводятся исключительно высококвалифицированными мастерами, с многолетним многолетний стаж в сфере создания и восстановления строений. Наши сотрудники профессионалы в своем деле и реализуют задачи с безупречной точностью и вниманием к деталям.
Полный спектр услуг:
Мы предоставляем полный спектр услуг по ремонту и ремонту домов:
Реставрация фундамента: усиление и реставрация старого основания, что обеспечивает долгий срок службы вашего строения и избежать проблем, вызванные оседанием и деформацией.
Замена венцов: замена нижних венцов деревянных домов, которые наиболее часто подвергаются гниению и разрушению.
Замена полов: замена старых полов, что значительно улучшает внешний облик и практическую полезность.
Перенос строений: безопасное и надежное перемещение зданий на новые локации, что позволяет сохранить ваше строение и избежать дополнительных затрат на строительство нового.
Работа с любыми видами зданий:
Деревянные дома: восстановление и защита деревянных строений, защита от гниения и вредителей.
Каркасные дома: укрепление каркасов и реставрация поврежденных элементов.
Дома из кирпича: реставрация кирпичной кладки и усиление стен.
Дома из бетона: восстановление и укрепление бетонных структур, ремонт трещин и дефектов.
Качество и надежность:
Мы работаем с только проверенные материалы и новейшее оборудование, что гарантирует долгий срок службы и прочность всех выполненных задач. Все наши проекты проходят тщательную проверку качества на всех этапах выполнения.
Личный подход:
Мы предлагаем каждому клиенту персонализированные решения, с учетом всех особенностей и пожеланий. Мы стараемся, чтобы результат нашей работы полностью удовлетворял вашим запросам и желаниям.
Почему стоит выбрать Геракл24?
Работая с нами, вы приобретете надежного партнера, который берет на себя все заботы по ремонту и реставрации вашего дома. Мы обещаем выполнение всех проектов в сроки, оговоренные заранее и с в соответствии с нормами и стандартами. Обратившись в Геракл24, вы можете быть спокойны, что ваше здание в надежных руках.
Мы предлагаем консультацию и ответить на все ваши вопросы. Контактируйте с нами, чтобы обсудить ваш проект и узнать больше о наших услугах. Мы сохраним и улучшим ваш дом, сделав его уютным и безопасным для долгого проживания.
Геракл24 – ваш надежный партнер в реставрации и ремонте домов в Красноярске и за его пределами.
pharmacies en ligne certifiГ©es: cialis prix – Pharmacie en ligne livraison Europe
娛樂城
在線娛樂城的天地
隨著互聯網的飛速發展,線上娛樂城(網上賭場)已經成為許多人消遣的新選擇。線上娛樂城不僅提供多種的遊戲選擇,還能讓玩家在家中就能體驗到賭場的刺激和樂趣。本文將探討網上娛樂城的特色、優勢以及一些常有的游戲。
什麼是線上娛樂城?
線上娛樂城是一種通過互聯網提供賭博遊戲的平台。玩家可以通過電腦設備、手機或平板設備進入這些網站,參與各種賭博活動,如德州撲克、輪盤、二十一點和老虎机等。這些平台通常由專業的的軟件公司開發,確保遊戲的公正和穩定性。
網上娛樂城的好處
便利:玩家不需要離開家,就能享受博彩的興奮。這對於那些住在在遠離實體賭場區域的人來說尤為方便。
多種的游戲選擇:在線娛樂城通常提供比實體賭場更多的游戲選擇,並且經常更新遊戲內容,保持新穎。
福利和獎勵計劃:許多網上娛樂城提供豐富的獎金計劃,包括註冊紅利、存款紅利和忠誠計劃,吸引新新玩家並激勵老玩家繼續遊戲。
穩定性和隱私:正規的網上娛樂城使用高端的加密方法來保護玩家的私人信息和金融交易,確保遊戲過程的安全和公正。
常見的的在線娛樂城遊戲
撲克牌:德州撲克是最流行賭錢游戲之一。網上娛樂城提供多樣德州撲克變體,如德州扑克、奧馬哈和七張撲克等。
輪盤:輪盤賭是一種傳統的賭場遊戲遊戲,玩家可以下注在單數、數字組合或顏色上上,然後看球落在哪個區域。
黑傑克:又稱為黑傑克,這是一種競爭玩家和莊家點數點數的游戲,目標是讓手牌點數點數儘量接近21點但不超過。
老虎机:吃角子老虎是最容易且是最常見的賭錢遊戲之一,玩家只需轉動捲軸,等待圖案圖案排列出中獎的組合。
結尾
線上娛樂城為當代賭博愛好者提供了一個便捷、刺激且多元化的娛樂方式。不管是撲克牌愛好者還是吃角子老虎迷,大家都能在這些平台上找到適合自己的遊戲。同時,隨著科技的不斷發展,線上娛樂城的遊戲體驗將變化越來越現實和有趣。然而,玩家在享受遊戲的同時,也應該保持自律,避免過度沉迷於賭博活動,保持健康健康的娛樂心態。
werankcities.com
선철이 있으면 부자가되는 데 며칠이 걸리지 않을까 두렵습니다.
線上娛樂城的天地
隨著互聯網的飛速發展,網上娛樂城(線上賭場)已經成為許多人休閒的新選擇。線上娛樂城不僅提供多種的游戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和樂趣。本文將討論在線娛樂城的特徵、利益以及一些常見的的遊戲。
什麼網上娛樂城?
線上娛樂城是一種經由網際網路提供賭博遊戲的平台。玩家可以經由電腦設備、手機或平板進入這些網站,參與各種賭博活動,如德州撲克、輪盤、黑傑克和老虎機等。這些平台通常由專家的軟體公司開發,確保遊戲的公平性和穩定性。
在線娛樂城的利益
方便性:玩家不需要離開家,就能體驗賭博的樂趣。這對於那些居住在遠離的實體賭場區域的人來說尤其方便。
多元化的遊戲選擇:線上娛樂城通常提供比實體賭場更多樣化的游戲選擇,並且經常改進遊戲內容,保持新穎。
好處和獎勵:許多在線娛樂城提供多樣的獎勵計劃,包括註冊獎勵、存款紅利和會員計劃,吸引新新玩家並激勵老玩家不斷遊戲。
安全性和隱私性:合法的在線娛樂城使用先進的的加密技術來保護玩家的個人資料和交易,確保游戲過程的安全和公平。
常有的網上娛樂城遊戲
撲克牌:德州撲克是最受歡迎的賭博遊戲之一。網上娛樂城提供多種撲克牌變體,如德州撲克、奧馬哈撲克和七張牌撲克等。
輪盤:輪盤是一種經典的賭場遊戲,玩家可以賭注在單個數字、數字組合或顏色上,然後看球落在哪個地方。
21點:又稱為二十一點,這是一種競爭玩家和莊家點數的遊戲,目標是讓手牌點數儘量接近21點但不超過。
老虎机:吃角子老虎是最受歡迎也是最常見的賭錢遊戲之一,玩家只需轉動捲軸,等待圖案圖案排列出獲勝的組合。
總結
網上娛樂城為現代賭博愛好者提供了一個方便的、刺激的且豐富的娛樂活動。不論是撲克愛好者還是老虎机愛好者,大家都能在這些平台上找到適合自己的游戲。同時,隨著科技的不斷進步,在線娛樂城的遊戲體驗將變得越來越越來越真實和吸引人。然而,玩家在享受游戲的同時,也應該自律,避免過度沉迷於博彩活動,維持健康的遊戲心態。
pharmacie en ligne france livraison belgique: levitra generique sites surs – Pharmacie sans ordonnance
Wow that was unusual. I just wrote an very long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Regardless, just wanted to say excellent blog!
Wow! I’m in awe of the author’s writing skills and talent to convey complicated concepts in a concise and concise manner. This article is a true gem that deserves all the accolades it can get. Thank you so much, author, for sharing your expertise and providing us with such a precious treasure. I’m truly appreciative!
Achat mГ©dicament en ligne fiable: pharmacie en ligne france livraison internationale – pharmacie en ligne france fiable
Hi there just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same results.
pharmacie en ligne livraison europe: Medicaments en ligne livres en 24h – Pharmacie sans ordonnance
Viagra gГ©nГ©rique pas cher livraison rapide: Viagra sans ordonnance 24h – Viagra femme ou trouver
Uncover Invigorating Offers and Extra Spins: Your Definitive Guide
At our gaming platform, we are devoted to providing you with the best gaming experience possible. Our range of bonuses and extra spins ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our awesome deals and what makes them so special.
Lavish Free Rounds and Rebate Bonuses
One of our standout promotions is the opportunity to earn up to 200 free spins and a 75% rebate with a deposit of just $20 or more. And during happy hour, you can unlock this bonus with a deposit starting from just $10. This unbelievable promotion allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Offers
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 promotion with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit promotion available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” offers allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these promotions provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Free Spins on Popular Games
We also offer up to 1000 bonus spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These bonus spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our offers are easy to access and beneficial to our players. Our promotions come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these fantastic opportunities to enhance your gaming experience. Whether you’re looking to enjoy free spins, rebate, or generous deposit bonuses, we have something for everyone. Join us today, take advantage of these awesome offers, and start your journey to big wins and endless fun. Happy gaming!
can you take tadalafil and ultimate mens peak performance
sapporo88
pharmacie en ligne: kamagra livraison 24h – pharmacie en ligne france livraison belgique
Howdy! I simply want to give a huge thumbs up for the nice information you could have right here on this post. I can be coming back to your weblog for extra soon.
Buy Cannabis in Israel: A Complete Overview to Acquiring Marijuana in Israel
In recent years, the expression “Buy Weed Israel” has turned into synonymous with an cutting-edge, effortless, and straightforward approach of buying cannabis in Israel. Using platforms like the Telegram platform, people can quickly and easily browse through an vast selection of lists and a myriad of deals from diverse suppliers nationwide. All that stands between you from accessing the cannabis network in the country to explore new ways to acquire your cannabis is get a easy, safe app for private messaging.
Definition of Buy Weed Israel?
The expression “Buy Weed Israel” no more pertains exclusively to the automated system that joined clients with sellers operated by the operator. Since its closure, the term has transformed into a general concept for setting up a link with a cannabis vendor. Through applications like the Telegram platform, one can discover numerous groups and networks ranked by the follower count each provider’s page or group has. Vendors contend for the focus and business of possible buyers, creating a diverse array of options offered at any point.
How to Discover Providers Via Buy Weed Israel
By typing the term “Buy Weed Israel” in the Telegram’s search field, you’ll locate an infinite number of groups and platforms. The amount of followers on these platforms does not automatically validate the supplier’s trustworthiness or suggest their services. To avoid scams or low-quality products, it’s wise to acquire exclusively from trusted and familiar vendors from whom you’ve acquired previously or who have been recommended by peers or trusted sources.
Suggested Buy Weed Israel Groups
We have compiled a “Top 10” list of trusted groups and groups on the Telegram app for buying weed in Israel. All vendors have been vetted and validated by our editorial team, guaranteeing 100% reliability and responsibility towards their customers. This complete overview for 2024 includes connections to these channels so you can discover what not to miss.
### Boutique Association – VIPCLUB
The “VIP Group” is a VIP cannabis group that has been exclusive and discreet for new participants over the recent few seasons. Over this span, the community has developed into one of the most structured and trusted organizations in the field, giving its members a new era of “online coffee shops.” The club sets a high benchmark in relation to other rivals with premium boutique products, a vast variety of strains with airtight bags, and supplementary marijuana items such as essences, CBD, consumables, vaping devices, and hash. Additionally, they give fast distribution all day.
## Overview
“Buy Weed Israel” has turned into a main method for setting up and discovering weed providers quickly and conveniently. Through Buy Weed Israel, you can experience a new universe of possibilities and locate the top goods with simplicity and effortlessness. It is crucial to exercise vigilance and buy only from reliable and suggested suppliers.
Buying Cannabis within the country via Telegram
Over recent years, ordering weed via Telegram has become highly popular and has changed the way cannabis is purchased, provided, and the race for superiority. Every merchant fights for customers because there is no margin for faults. Only the finest survive.
Telegrass Purchasing – How to Buy via Telegrass?
Ordering weed via Telegrass is incredibly easy and fast with the Telegram app. In minutes, you can have your order heading to your home or anywhere you are.
Requirements:
get the Telegram app.
Quickly register with SMS verification via Telegram (your number will not display if you set it this way in the options to maintain total privacy and anonymity).
Commence searching for suppliers with the search bar in the Telegram app (the search bar can be found at the top of the app).
After you have identified a dealer, you can begin messaging and initiate the dialogue and ordering process.
Your order is heading to you, savor!
It is suggested to peruse the article on our website.
Click Here
Purchase Cannabis in the country via Telegram
Telegrass is a group network for the delivery and sale of weed and other soft substances within the country. This is executed via the Telegram app where texts are fully encrypted. Traders on the system supply fast marijuana deliveries with the possibility of providing feedback on the quality of the material and the merchants personally. It is calculated that Telegrass’s revenue is about 60 million NIS a per month and it has been utilized by more than 200,000 Israelis. According to authorities sources, up to 70% of drug trade in the country was conducted via Telegrass.
The Police Battle
The Israel Authorities are attempting to fight cannabis smuggling on the Telegrass network in multiple methods, such as using undercover agents. On March 12, 2019, following an undercover operation that went on about a year and a half, the authorities arrested 42 senior members of the group, such as the founder of the network who was in Ukraine at the time and was released under house arrest after four months. He was returned to Israel following a legal decision in Ukraine. In March 2020, the Central District Court determined that Telegrass could be considered a crime syndicate and the network’s founder, Amos Dov Silver, was accused with managing a illegal group.
Establishment
Telegrass was created by Amos Dov Silver after completing several prison terms for minor drug trade. The network’s title is derived from the fusion of the expressions Telegram and grass. After his freedom from prison, Silver emigrated to the United States where he opened a Facebook page for marijuana commerce. The page permitted cannabis vendors to utilize his Facebook wall under a pseudo name to promote their goods. They communicated with customers by tagging his profile and even shared images of the product offered for sale. On the Facebook page, about 2 kilograms of marijuana were sold daily while Silver did not engage in the trade or collect payment for it. With the expansion of the network to about 30 weed dealers on the page, Silver decided in March 2017 to shift the commerce to the Telegram app known as Telegrass. Within a week of its creation, thousands enrolled in the Telegrass network. Other notable members
Kemudahan akses dan kecepatan loading halaman di website ini menunjukkan bahwa pengembang sangat memperhatikan pengalaman pengguna
One important issue is that when you’re searching for a student loan you may find that you will need a cosigner. There are many cases where this is true because you might discover that you do not employ a past credit history so the bank will require you have someone cosign the credit for you. Thanks for your post.
Euro
Euro 2024 – Sân chơi bóng đá đỉnh cao Châu Âu
Euro 2024 (hay Giải vô địch bóng đá Châu Âu 2024) là một sự kiện thể thao lớn tại châu Âu, thu hút sự chú ý của hàng triệu người hâm mộ trên khắp thế giới. Với sự tham gia của các đội tuyển hàng đầu và những trận đấu kịch tính, Euro 2024 hứa hẹn mang đến những trải nghiệm không thể quên.
Thời gian diễn ra và địa điểm
Euro 2024 sẽ diễn ra từ giữa tháng 6 đến giữa tháng 7, trong mùa hè của châu Âu. Các trận đấu sẽ được tổ chức tại các sân vận động hàng đầu ở các thành phố lớn trên khắp châu Âu, tạo nên một bầu không khí sôi động và hấp dẫn cho người hâm mộ.
Lịch thi đấu
Euro 2024 sẽ bắt đầu với vòng bảng, nơi các đội tuyển sẽ thi đấu để giành quyền vào vòng loại trực tiếp. Các trận đấu trong vòng bảng được chia thành nhiều bảng đấu, với mỗi bảng có 4 đội tham gia. Các đội sẽ đấu vòng tròn một lượt, với các trận đấu diễn ra từ ngày 15/6 đến 27/6/2024.
Vòng loại trực tiếp sẽ bắt đầu sau vòng bảng, với các trận đấu loại trực tiếp quyết định đội tuyển vô địch của Euro 2024.
Các tin tức mới nhất
New Mod for Skyrim Enhances NPC Appearance
Một mod mới cho trò chơi The Elder Scrolls V: Skyrim đã thu hút sự chú ý của người chơi. Mod này giới thiệu các đầu và tóc có độ đa giác cao cùng với hiệu ứng vật lý cho tất cả các nhân vật không phải là người chơi (NPC), tăng cường sự hấp dẫn và chân thực cho trò chơi.
Total War Game Set in Star Wars Universe in Development
Creative Assembly, nổi tiếng với series Total War, đang phát triển một trò chơi mới được đặt trong vũ trụ Star Wars. Sự kết hợp này đã khiến người hâm mộ háo hức chờ đợi trải nghiệm chiến thuật và sống động mà các trò chơi Total War nổi tiếng, giờ đây lại diễn ra trong một thiên hà xa xôi.
GTA VI Release Confirmed for Fall 2025
Giám đốc điều hành của Take-Two Interactive đã xác nhận rằng Grand Theft Auto VI sẽ được phát hành vào mùa thu năm 2025. Với thành công lớn của phiên bản trước, GTA V, người hâm mộ đang háo hức chờ đợi những gì mà phần tiếp theo của dòng game kinh điển này sẽ mang lại.
Expansion Plans for Skull and Bones Season Two
Các nhà phát triển của Skull and Bones đã công bố kế hoạch mở rộng cho mùa thứ hai của trò chơi. Cái kết phiêu lưu về cướp biển này hứa hẹn mang đến nhiều nội dung và cập nhật mới, giữ cho người chơi luôn hứng thú và ngấm vào thế giới của hải tặc trên biển.
Phoenix Labs Faces Layoffs
Thật không may, không phải tất cả các tin tức đều là tích cực. Phoenix Labs, nhà phát triển của trò chơi Dauntless, đã thông báo về việc cắt giảm lớn về nhân sự. Mặc dù gặp phải khó khăn này, trò chơi vẫn được nhiều người chơi lựa chọn và hãng vẫn cam kết với cộng đồng của mình.
Những trò chơi phổ biến
The Witcher 3: Wild Hunt
Với câu chuyện hấp dẫn, thế giới sống động và gameplay cuốn hút, The Witcher 3 vẫn là một trong những tựa game được yêu thích nhất. Câu chuyện phong phú và thế giới mở rộng đã thu hút người chơi.
Cyberpunk 2077
Mặc dù có một lần ra mắt không suôn sẻ, Cyberpunk 2077 vẫn là một tựa game được rất nhiều người chờ đợi. Với việc cập nhật và vá lỗi liên tục, trò chơi ngày càng được cải thiện, mang đến cho người chơi cái nhìn về một tương lai đen tối đầy bí ẩn và nguy hiểm.
Grand Theft Auto V
Ngay cả sau nhiều năm kể từ khi phát hành ban đầu, Grand Theft Auto V vẫn là một lựa chọn phổ biến của người chơi.
supermoney88
Euro 2024: Đức – Nước Chủ Nhà Chắc Chắn
Đức, một quốc gia với truyền thống bóng đá vững vàng, tự hào đón chào sự kiện bóng đá lớn nhất châu Âu – UEFA Euro 2024. Đây không chỉ là cơ hội để thể hiện khả năng tổ chức tuyệt vời mà còn là dịp để giới thiệu văn hóa và sức mạnh thể thao của Đức đến với thế giới.
Đội tuyển Đức, cùng với 23 đội tuyển khác, sẽ tham gia cuộc đua hấp dẫn này, mang đến cho khán giả những trận đấu kịch tính và đầy cảm xúc. Đức không chỉ là nước chủ nhà mà còn là ứng cử viên mạnh mẽ cho chức vô địch với đội hình mạnh mẽ và lối chơi bóng đá hấp dẫn.
Bên cạnh những ứng viên hàng đầu như Đức, Pháp, Tây Ban Nha hay Bỉ, Euro 2024 còn là cơ hội để những đội tuyển nhỏ hơn như Iceland, Wales hay Áo tỏa sáng, mang đến những bất ngờ và thách thức cho các đối thủ lớn.
Đức, với nền bóng đá giàu truyền thống và sự nhiệt huyết của người hâm mộ, hứa hẹn sẽ là điểm đến lý tưởng cho Euro 2024. Khán giả sẽ được chứng kiến những trận đấu đỉnh cao, những bàn thắng đẹp và những khoảnh khắc không thể quên trong lịch sử bóng đá châu Âu.
Với sự tổ chức tuyệt vời và sự hăng say của tất cả mọi người, Euro 2024 hứa hẹn sẽ là một sự kiện đáng nhớ, đem lại niềm vui và sự phấn khích cho hàng triệu người hâm mộ bóng đá trên khắp thế giới.
Euro 2024 không chỉ là giải đấu bóng đá, mà còn là một cơ hội để thể hiện đẳng cấp của bóng đá châu Âu. Đức, với truyền thống lâu đời và sự chuyên nghiệp, chắc chắn sẽ mang đến một sự kiện hoành tráng và không thể quên. Hãy cùng chờ đợi và chia sẻ niềm hân hoan của người hâm mộ trên toàn thế giới khi Euro 2024 sắp diễn ra tại Đức!
pharmacie en ligne pas cher: levitra generique – pharmacie en ligne livraison europe
pharmacie en ligne fiable: Cialis sans ordonnance 24h – pharmacie en ligne france pas cher
슈가 러쉬 X마스
Xiao Jing은 Fengtian Hall에서 무릎을 꿇고 Fang Jifan의 원래 말을 순종적으로 말했습니다.
Heya! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no data backup. Do you have any solutions to prevent hackers?
Discover Thrilling Deals and Extra Spins: Your Ultimate Guide
At our gaming platform, we are dedicated to providing you with the best gaming experience possible. Our range of deals and extra spins ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our amazing offers and what makes them so special.
Generous Free Rounds and Refund Offers
One of our standout promotions is the opportunity to earn up to 200 bonus spins and a 75% rebate with a deposit of just $20 or more. And during happy hour, you can unlock this bonus with a deposit starting from just $10. This unbelievable offer allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Offers
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 promotion with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit promotion available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” promotions allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these promotions provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Free Spins on Popular Games
We also offer up to 1000 free spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These free spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our promotions are easy to access and beneficial to our players. Our bonuses come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these amazing opportunities to enhance your gaming experience. Whether you’re looking to enjoy free spins, cashback, or bountiful deposit bonuses, we have something for everyone. Join us today, take advantage of these awesome promotions, and start your journey to big wins and endless fun. Happy gaming!
Uncover Invigorating Promotions and Extra Spins: Your Complete Guide
At our gaming platform, we are dedicated to providing you with the best gaming experience possible. Our range of deals and bonus spins ensures that every player has the chance to enhance their gameplay and increase their chances of winning. Here’s how you can take advantage of our amazing deals and what makes them so special.
Bountiful Free Rounds and Cashback Promotions
One of our standout promotions is the opportunity to earn up to 200 free spins and a 75% cashback with a deposit of just $20 or more. And during happy hour, you can unlock this bonus with a deposit starting from just $10. This fantastic offer allows you to enjoy extended playtime and more opportunities to win without breaking the bank.
Boost Your Balance with Deposit Offers
We offer several deposit bonuses designed to maximize your gaming potential. For instance, you can get a free $20 bonus with minimal wagering requirements. This means you can start playing with extra funds, giving you more chances to explore our vast array of games and win big. Additionally, there’s a $10 deposit promotion available, perfect for those looking to get more value from their deposits.
Multiply Your Deposits for Bigger Wins
Our “Play Big!” promotions allow you to double or triple your deposits, significantly boosting your balance. Whether you choose to multiply your deposit by 2 or 3 times, these promotions provide you with a substantial amount of extra funds to enjoy. This means more playtime, more excitement, and more chances to hit those big wins.
Exciting Bonus Spins on Popular Games
We also offer up to 1000 free spins per deposit on some of the most popular games in the industry. Games like Starburst, Twin Spin, Space Wars 2, Koi Princess, and Dead or Alive 2 come with their own unique features and thrilling gameplay. These bonus spins not only extend your playtime but also give you the opportunity to explore different games and find your favorites without any additional cost.
Why Choose Our Platform?
Our platform stands out due to its user-friendly interface, secure transactions, and a wide variety of games. We prioritize your gaming experience by ensuring that all our offers are easy to access and beneficial to our players. Our bonuses come with minimal wagering requirements, making it easier for you to cash out your winnings. Moreover, the variety of games we offer ensures that there’s something for every type of player, from classic slot enthusiasts to those who enjoy more modern, feature-packed games.
Conclusion
Don’t miss out on these unbelievable opportunities to enhance your gaming experience. Whether you’re looking to enjoy free spins, rebate, or bountiful deposit promotions, we have something for everyone. Join us today, take advantage of these awesome promotions, and start your journey to big wins and endless fun. Happy gaming!
Hey, you used to write great, but the last few posts have been kinda boring? I miss your great writings. Past few posts are just a little out of track! come on!
Stepping into the Arena with Betvisa
Welcome to the world of Betvisa, where every day is filled with the thrill of Spin to Win at Betvisa PH! Take a whirl and bag a stunning ₱8,888 in big rewards.
As the air crackles with excitement, Betvisa invites you to celebrate romance and rewards this Valentine’s Day. Experience the extraordinary 143% Love Boost at Visa Bet and let the love overflow.
But the magic doesn’t stop there. Betvisa Casino is offering a Deposit Bonus that will leave you in awe. Deposit just ₱50 and instantly receive an ₱88 bonus – it’s a true display of Deposit Bonus Magic!
#betvisa is the hashtag that will guide you to a world of endless possibilities. Sign up at betvisa login and grab ₱500 in free cash, plus 5 free spins to kickstart your journey.
Looking to truly strike it rich? Join through the betvisa app and unlock a free ₹500 bonus, along with a fabulous ₹8,888 – your Sign-Up Fortune awaits!
Whether you’re a seasoned player or new to the game, Betvisa has something extraordinary in store for you. Step into the arena, immerse yourself in the thrill of Betvisa PH, and let the rewards shower upon you. The future is bright, and it starts with Betvisa!
Betvisa Bet | Step into the Arena with Betvisa!
Spin to Win Daily at Betvisa PH! | Take a whirl and bag ₱8,888 in big rewards.
Valentine’s 143% Love Boost at Visa Bet! | Celebrate romance and rewards !
Deposit Bonus Magic! | Deposit 50 and get an 88 bonus instantly at Betvisa Casino.
#betvisa
Free Cash & More Spins! | Sign up betvisa login,grab 500 free cash plus 5 free spins.
Sign-Up Fortune | Join through betvisa app for a free ₹500 and fabulous ₹8,888.
https://www.betvisa-bet.com/tl
#visabet #betvisalogin #betvisacasino # betvisaph
Double Your Play at betvisa com! | Deposit 1,000 and get a whopping 2,000 free
100% Cock Fight Welcome at Visa Bet! | Plunge into the exciting world .Bet and win!
Jump into Betvisa for exciting games, stunning bonuses, and endless winnings!
Betvisa कैसीनो: एक असाधारण ऑनलाइन गेमिंग अनुभव
Betvisa कैसीनो नए और वर्तमान दोनों सदस्यों के लिए एक असाधारण गेमिंग अनुभव प्रदान करता है। Visa Bet के साथ, नए सदस्यों को Betvisa 100% प्रथम जमा बोनस का लाभ उठाने का अवसर मिलता है। यह बोनस खेलाड़ियों को अपनी गेमिंग रणनीतियों को आगे बढ़ाने और पूरी तरह से नए गेम खेलने का मौका देता है।
Betvisa कैसीनो में, आप कई प्रकार के गेम खेल सकते हैं जैसे कि स्लॉट, रूलेट, ब्लैकजैक, बकारा और बहुत कुछ। हर एक गेम को उच्च गुणवत्ता और स्पष्ट ग्राफिक्स के साथ डिज़ाइन किया गया है, जो एक जीवंत और इमर्सिव गेमिंग अनुभव प्रदान करता है। आप चाहें तो अपने पसंदीदा गेम खेल सकते हैं या अपने लक को आज़मा सकते हैं।
Betvisa एप्लिकेशन के माध्यम से आप Betvisa कैसीनो का लाभ उठा सकते हैं। इस एप्लिकेशन को मोबाइल उपकरणों पर डाउनलोड किया जा सकता है और यह आपको गेमिंग का आनंद लेने के लिए कहीं भी और किसी भी समय उपलब्ध रहने देता है। Betvisa India में, खिलाड़ी Betvisa एप्लिकेशन का उपयोग करके अपने पसंदीदा गेम खेल सकते हैं और अविश्वसनीय रिवार्ड्स और बोनस का लाभ उठा सकते हैं।
Cricket win जैसे क्रिकेट स्पोर्ट्स गेम भी Betvisa कैसीनो पर उपलब्ध हैं। क्रिकेट के प्रशंसक अपने पसंदीदा टीमों के लिए बेट लगा सकते हैं और उत्कृष्ट कमाई का अनुभव कर सकते हैं। Betvisa का उदार बोनस और प्रचार कार्यक्रम खिलाड़ियों को अतिरिक्त मान्यता और वित्तीय लाभ प्रदान करता है।
Betvisa कैसीनो में, हम एक असाधारण गेमिंग अनुभव सुनिश्चित करते हैं जो सभी प्रकार के खिलाड़ियों के लिए सही है। अधिक जानकारी के लिए, Betvisa वेबसाइट पर जाएं और अपना खाता अब ही शुरू करें!
Betvisa Bet
Betvisa Bet | Catch the BPL Excitement with Betvisa!
Hunt for ₹10million! | Enter the BPL at Betvisa and chase a staggering Bounty.
Valentine’s Boost at Visa Bet! | Feel the rush of a 143% Love Mania Bonus .
predict BPL T20 outcomes | score big rewards through Betvisa login!
#betvisa
Betvisa bonus Win! | Leverage your 10 free spins to possibly win $8,888.
Share and Earn! | win ₹500 via the Betvisa app download!
https://www.betvisa-bet.com/hi
#visabet #betvisalogin #betvisaapp #betvisaIndia
Sign-Up Jackpot! | Register at Betvisa India and win ₹8,888.
Double your play! | with a ₹1,000 deposit and get ₹2,000 free at Betvisa online!
Download the Betvisa download today and don’t miss out on the action!
Pharmacie Internationale en ligne: pharmacie en ligne pas cher – trouver un mГ©dicament en pharmacie
pharmacie en ligne france fiable: kamagra 100mg prix – acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne: cialis prix – pharmacie en ligne france pas cher
game reviews
Thrilling Breakthroughs and Beloved Releases in the Sphere of Gaming
In the dynamic realm of videogames, there’s always something fresh and thrilling on the brink. From enhancements enhancing beloved mainstays to anticipated debuts in celebrated universes, the interactive entertainment landscape is as vibrant as before.
Let’s take a snapshot into the up-to-date developments and some of the beloved experiences enthralling audiences worldwide.
Newest News
1. Innovative Mod for The Elder Scrolls V: Skyrim Elevates NPC Visuals
A freshly-launched modification for Skyrim has attracted the focus of players. This modification brings high-polygon heads and realistic hair for every (NPCs), elevating the game’s visuals and depth.
2. Total War Games Release Located in Star Wars Setting World Being Developed
The Creative Assembly, known for their Total War Games franchise, is allegedly developing a anticipated game set in the Star Wars Galaxy world. This engaging crossover has players looking forward to the tactical and immersive experience that Total War titles are known for, at last placed in a universe distant.
3. Grand Theft Auto VI Launch Revealed for Late 2025
Take-Two’s CEO’s Head has confirmed that Grand Theft Auto VI is scheduled to launch in Autumn 2025. With the colossal success of its predecessor, GTA V, players are anticipating to see what the next iteration of this iconic universe will provide.
4. Growth Developments for Skull & Bones 2nd Season
Creators of Skull & Bones have announced broader initiatives for the experience’s second season. This swashbuckling experience promises new content and enhancements, sustaining players captivated and absorbed in the universe of nautical seafaring.
5. Phoenix Labs Developer Experiences Personnel Cuts
Unfortunately, not everything developments is favorable. Phoenix Labs Developer, the team in charge of Dauntless Experience, has announced massive workforce reductions. Regardless of this challenge, the release keeps to be a popular option within gamers, and the developer remains focused on its playerbase.
Beloved Experiences
1. The Witcher 3: Wild Hunt Game
With its immersive story, captivating realm, and captivating adventure, The Witcher 3 Game continues to be a beloved release amidst gamers. Its intricate story and vast free-roaming environment keep to captivate fans in.
2. Cyberpunk Game
Despite a problematic launch, Cyberpunk 2077 stays a much-anticipated experience. With continuous updates and adjustments, the experience maintains evolve, delivering enthusiasts a perspective into a high-tech environment teeming with intrigue.
3. Grand Theft Auto V
Yet decades following its first release, Grand Theft Auto V stays a beloved preference among gamers. Its vast open world, enthralling plot, and co-op experiences keep enthusiasts returning for additional adventures.
4. Portal
A legendary brain-teasing game, Portal 2 is renowned for its innovative features and exceptional map design. Its complex conundrums and clever writing have cemented it as a exceptional game in the interactive entertainment landscape.
5. Far Cry 3 Game
Far Cry is celebrated as a standout installments in the universe, presenting enthusiasts an free-roaming journey rife with danger. Its captivating experience and renowned figures have cemented its standing as a cherished game.
6. Dishonored
Dishonored Universe is celebrated for its stealthy mechanics and exceptional world. Gamers adopt the persona of a otherworldly killer, exploring a metropolis teeming with institutional intrigue.
7. Assassin’s Creed Game
As a component of the iconic Assassin’s Creed Franchise series, Assassin’s Creed is beloved for its compelling plot, engaging systems, and historical realms. It keeps a remarkable release in the series and a cherished among players.
In closing, the universe of gaming is vibrant and dynamic, with fresh developments
Key Factors for Success: Enhancing Your Experience on Betvisa Login Sites in 2024
As the world of online gambling continues to evolve at a rapid pace, it’s essential for players to stay ahead of the curve and adapt their strategies accordingly. Whether you’re a seasoned player or just starting your journey, keeping a keen eye on the key factors that can enhance your online gambling experience is crucial, especially when navigating platforms like Betvisa Login.
Prioritizing Secure and Trusted Platforms
In the ever-changing landscape of online gambling, selecting a reputable and trustworthy platform is the foundation for a successful and enjoyable experience. Betvisa Login has established itself as a leading destination, renowned for its commitment to player safety, secure transactions, and robust licensing and regulation. By choosing platforms like Betvisa Login, you can rest assured that your personal and financial information is protected, allowing you to focus on the thrill of the game.
Mastering Game Strategies
The diverse range of games available on Betvisa Login platforms requires a deeper understanding of the underlying strategies and mechanics. From the nuances of Visa Bet to the intricacies of the Betvisa Casino offerings, taking the time to familiarize yourself with the rules, payouts, and winning techniques can significantly improve your chances of success. Utilize free demo versions and educational resources to hone your skills before diving into real-money play.
Capitalizing on Bonuses and Promotions
Online gambling platforms, including Betvisa Login, often offer a range of bonuses and promotions to attract and retain players. From welcome bonuses to free spins and reload offers, these incentives can provide you with valuable extra funds to explore the platform’s offerings. However, it’s crucial to read the terms and conditions carefully to ensure you maximize the potential benefits and avoid any unintended consequences.
Maintaining a Balanced Approach
Responsible gambling practices are essential for a sustainable and enjoyable online gambling experience. Betvisa Login encourages players to set and adhere to personal limits on both time and financial resources. By maintaining a balanced approach, you can ensure that your online gambling activities remain a source of entertainment rather than a source of stress or financial burden.
Staying Informed and Adaptable
The online gambling landscape is constantly evolving, with new games, regulations, and industry trends emerging on a regular basis. To stay ahead of the curve, it’s crucial to stay informed about the latest developments. Follow industry news, join online communities, and subscribe to Betvisa Login’s communication channels to ensure you’re always up-to-date on the latest opportunities and best practices.
Leveraging Customer Support
When navigating the complexities of online gambling, having access to reliable and responsive customer support can make a significant difference. Betvisa Login’s support team is dedicated to addressing player inquiries and resolving any issues that may arise, ensuring a seamless and stress-free experience.
As we usher in the new year, 2024 promises to be an exciting time for online gambling enthusiasts. By focusing on the key factors outlined above and leveraging the robust offerings of platforms like Betvisa Login, players can elevate their online gambling experience, maximize their chances of success, and embrace the thrilling opportunities that lie ahead.
Betvisa Bet | Step into the Arena with Betvisa!
Spin to Win Daily at Betvisa PH! | Take a whirl and bag ₱8,888 in big rewards.
Valentine’s 143% Love Boost at Visa Bet! | Celebrate romance and rewards !
Deposit Bonus Magic! | Deposit 50 and get an 88 bonus instantly at Betvisa Casino.
#betvisa
Free Cash & More Spins! | Sign up betvisa login,grab 500 free cash plus 5 free spins.
Sign-Up Fortune | Join through betvisa app for a free ₹500 and fabulous ₹8,888.
https://www.betvisa-bet.com/tl
#visabet #betvisalogin #betvisacasino # betvisaph
Double Your Play at betvisa com! | Deposit 1,000 and get a whopping 2,000 free
100% Cock Fight Welcome at Visa Bet! | Plunge into the exciting world .Bet and win!
Jump into Betvisa for exciting games, stunning bonuses, and endless winnings!
Cricket Affiliate: একটি স্বাদেশ খেলা অভিজ্ঞতা
বাউন্সিংবল8 একটি অভ্যন্তরীণ গেমিং প্ল্যাটফর্ম, যা প্রচারাভিযান এবং যুদ্ধের গেম থেকে শুরু করে ক্লাসিক বোর্ড গেমস, আর্কেড, সাইবার গেমস এবং আরও অনেক কিছু উপভোগ করার জন্য সম্মানিত। এই প্ল্যাটফর্মে আপনি সবকিছু পাবেন।
এই প্ল্যাটফর্মে খেলা অনেক উপভোগ্য এবং আকর্ষণীয়। গেমগুলির গ্রাফিক্স বাস্তবসম্মত এবং তরল, যা খেলার অভিজ্ঞতা আরো উত্কৃষ্ট করে। স্বজ্ঞাত কিন্তু দক্ষ নিয়ন্ত্রণের কারণে, খেলোয়াড়রা বিভিন্ন স্তর জুড়ে সহজেই কৌশল করতে পারে।
যদিও এই গেমগুলির উপরে নির্ভর করা হয়, তবুও এই প্ল্যাটফর্মে cricket affiliate প্রোগ্রামের মাধ্যমে আপনি আপনার আয় বাড়ানোর সুযোগ পাবেন। এই প্রোগ্রামের মাধ্যমে আপনি cricket exchange এ অংশগ্রহণ করে আরও অনেক আকর্ষণীয় বোনাস এবং সুযোগ পেতে পারেন।
আপনি এখনই এই সাইটে প্রবেশ করতে এবং crickex affiliate login এবং crickex login করতে পারেন। এটি সম্পর্কে আরও জানতে আপনার অভিজ্ঞতা শুরু করতে এবং সবচেয়ে জনপ্রিয় খেলা এবং স্বাগত বোনাস পেতে এই সাইটে যোগ দিন!
Welcome to Cricket Affiliate | Kick off with a smashing Welcome Bonus !
First Deposit Fiesta! | Make your debut at Cricket Exchange with a 200% bonus.
Daily Doubles! | Keep the scoreboard ticking with a 100% daily bonus at 9wicket!
#cricketaffiliate
IPL 2024 Jackpot! | Stand to win ₹50,000 in the mega IPL draw at cricket world!
Social Sharer Rewards! | Post and earn 100 tk weekly through Crickex affiliate login.
https://www.cricket-affiliate.com/
#cricketexchange #9wicket #crickexaffiliatelogin #crickexlogin
crickex login VIP! | Step up as a VIP and enjoy weekly bonuses!
Join the Action! | Log in through crickex bet exciting betting experience at Live Affiliate.
Dive into the game with crickex live—where every play brings spectacular wins !
Pharmacie Internationale en ligne: Levitra pharmacie en ligne – pharmacie en ligne france livraison belgique
JiliAce ক্যাসিনোতে অনলাইন আর্কেড এবং লটারি গেম: বিনোদনের নতুন জগৎ
অনলাইন গেমিং জগতে JiliAce ক্যাসিনো একটি বিশিষ্ট স্থান অধিকার করে নিয়েছে, যেখানে বিভিন্ন ধরনের গেম অফার করা হয়। আজ আমরা JiliAce〡JitaBet প্ল্যাটফর্মে পাওয়া দুটি জনপ্রিয় গেম সম্পর্কে জানব: অনলাইন আর্কেড এবং লটারি গেম।
অনলাইন আর্কেড গেম: ক্লাসিক মজার ডিজিটাল রূপ
অনলাইন আর্কেড গেমগুলি ক্লাসিক আর্কেড গেমগুলির ডিজিটাল সংস্করণগুলিকে বোঝায়, যা ঐতিহ্যগতভাবে কয়েন-চালিত মেশিনগুলির সাথে আর্কেড বিনোদন স্থানগুলিতে পাওয়া যেত। এখন এই গেমগুলি ওয়েবসাইট এবং গেমিং কনসোল সহ বিভিন্ন ডিজিটাল প্ল্যাটফর্মে অ্যাক্সেসযোগ্য। JiliAce ক্যাসিনোতে, আপনি বিভিন্ন আর্কেড গেম উপভোগ করতে পারেন, যা আপনাকে পুরনো দিনের আর্কেড গেমগুলির মজার অভিজ্ঞতা দেবে। Jili ace casino-এর মাধ্যমে এই গেমগুলির মধ্যে প্রবেশ করে আপনি সময় কাটাতে পারবেন এবং অসাধারণ বিনোদন উপভোগ করতে পারবেন।
অনলাইন লটারি গেম: সহজে ভাগ্য পরীক্ষা
অনলাইন লটারি গেমগুলি ঐতিহ্যগত লটারি গেমগুলির ডিজিটাল সংস্করণগুলিকে বোঝায়, যেখানে খেলোয়াড়রা টিকিট কিনতে এবং ইন্টারনেটের মাধ্যমে বিভিন্ন লটারিতে অংশগ্রহণ করতে পারে। এই গেমগুলি ব্যক্তিদের জন্য তাদের ভাগ্য চেষ্টা করার এবং সম্ভাব্য নগদ পুরস্কার জেতার জন্য একটি সুবিধাজনক এবং অ্যাক্সেসযোগ্য উপায় সরবরাহ করে। JiliAce ক্যাসিনোতে লটারি গেম খেলে আপনি সহজেই আপনার ভাগ্য পরীক্ষা করতে পারেন এবং বড় পুরস্কার জেতার সুযোগ পেতে পারেন। Jiliace login করে আপনি এই গেমগুলিতে অংশগ্রহণ করতে পারবেন এবং আপনার সম্ভাব্য জয়ের সুযোগ বৃদ্ধি করতে পারবেন।
সহজ লগইন এবং সুবিধাজনক গেমিং
Jili ace login প্রক্রিয়া অত্যন্ত সহজ এবং ব্যবহারকারীদের জন্য সুবিধাজনক। একবার লগইন করলে, আপনি সহজেই বিভিন্ন গেমের অ্যাক্সেস পাবেন এবং আপনার পছন্দসই গেম খেলার জন্য প্রস্তুত হয়ে যাবেন। Jiliace login করার পর, আপনি আপনার গেমিং যাত্রা শুরু করতে পারবেন এবং বিভিন্ন ধরনের বোনাস ও পুরস্কার উপভোগ করতে পারবেন।
Jita Bet: বড় পুরস্কারের সুযোগ
JiliAce ক্যাসিনোতে Jita Bet-এর সাথে আপনার গেমিং অভিজ্ঞতা আরও সমৃদ্ধ করুন। এখানে আপনি বিভিন্ন ধরণের বাজি ধরতে পারেন এবং বড় পুরস্কার জিততে পারেন। Jita Bet প্ল্যাটফর্মটি ব্যবহারকারীদের জন্য সহজ এবং সুরক্ষিত বাজি ধরার সুযোগ প্রদান করে।
যোগদান করুন এবং উপভোগ করুন
JiliAce〡JitaBet-এর অংশ হয়ে আজই আপনার গেমিং যাত্রা শুরু করুন। Jili ace casino এবং Jita Bet-এ লগইন করে অনলাইন আর্কেড এবং লটারি গেমের মত আকর্ষণীয় গেম উপভোগ করুন। এখনই যোগ দিন এবং অনলাইন গেমিংয়ের এক নতুন জগতে প্রবেশ করুন!
Jiliacet casino
Jiliacet casino |
Warm welcome! | Get a 200% Welcome Bonus when you log in jiliace casino.
IPL Tournament! | Join the IPL fever with Jita Bet. Win big prizes!
Epic JILI Tournaments! | Go head-to-head in the Jita bet Super Tournament
#jiliacecasino
Cashback on Deposits! | Get cash back on every deposit. At Jili ace casino
Uninterrupted bonuses at JITAACE! | Stay logged in Jiliace login!
https://www.jiliace-casino.online/bn
#Jiliacecasino # Jiliacelogin#Jiliacelogin # Jitabet
Slot Feast! | Spin to win 100% up to 20,000 ৳. at Jili ace login!
Big Fishing Bonus! | Get a 100% bonus up to ৳20,000 in the Fishing Game.
JiliAce Casino’s top choice for great bonuses. login, play, and win big today!
pharmacie en ligne france livraison internationale: pharmacie en ligne france pas cher – pharmacie en ligne france pas cher
বাংলাদেশের শীর্ষ অনলাইন ক্যাসিনো প্ল্যাটফর্ম JiliAce〡Jitaace
বাংলাদেশের প্রধান অনলাইন ক্যাসিনো প্ল্যাটফর্ম হিসেবে JiliAce〡Jitaace নিজেকে স্থাপন করেছে, যেখানে নিরাপত্তার সাথে উত্তেজনার সমন্বয় করা হয়েছে। এই প্ল্যাটফর্মটি ব্যবহারকারীদের জন্য ক্রিকেট ক্যাসিনো স্লট গেম, লাইভ ক্যাসিনো, লটারি, স্পোর্টসবুক, স্পোর্টস এক্সচেঞ্জ এবং ই-স্পোর্টের বিস্তৃত নির্বাচন অফার করে। JiliAce〡Jitaace ২৪-ঘণ্টা বন্ধুত্বপূর্ণ লাইভ গ্রাহক সহায়তা প্রদান করে, যেকোন প্রশ্ন দ্রুত মোকাবেলা করা এবং সমাধান করা হয়েছে তা নিশ্চিত করতে। এছাড়াও, প্ল্যাটফর্মটি বিভিন্ন নিরাপদ এবং সহজ অর্থপ্রদানের পদ্ধতি অফার করে, যা ব্যবহারকারীদের জন্য লেনদেন সহজ এবং নির্ভরযোগ্য করে তোলে।
এই প্ল্যাটফর্মটি ব্যবহারকারীদের জন্য ইভিও মানি হুইল, জিলি স্লট, স্প্রাইব ক্র্যাশ এবং আরও অনেক সুপরিচিত গেমগুলির একটি পরিসর নিয়ে আসে। আপনি ক্র্যাশ গেম, স্লট, ফিশিং, লাইভ গেমস, অথবা স্পোর্টস বেটিং পছন্দ করুন না কেন, JiliAce〡Jitaace-এর কাছে সবকিছুই রয়েছে। এই প্ল্যাটফর্মটি প্রতিটি ব্যবহারকারীর জন্য বিভিন্ন ধরণের গেমের একটি অসাধারণ অভিজ্ঞতা প্রদান করে, যা তাদের জয়কে আরও উত্তেজনাপূর্ণ করে তোলে।
JiliAce〡Jitaace-এর সাথে যুক্ত হন এবং বাংলাদেশের সবচেয়ে জনপ্রিয় ক্যাসিনো অ্যাপে উত্তেজনাপূর্ণ পুরস্কার জিতে নিন! আপনার বিজয়ের জন্য অসাধারণ পুরস্কার অপেক্ষা করছে, তাই আজই যোগ দিন এবং অভিজ্ঞতা নিন বাংলাদেশের শ্রেষ্ঠ অনলাইন ক্যাসিনো প্ল্যাটফর্ম JiliAce〡Jitaace-এর।
Jiliacet casino
Jiliacet casino |
Warm welcome! | Get a 200% Welcome Bonus when you log in jiliace casino.
IPL Tournament! | Join the IPL fever with Jita Bet. Win big prizes!
Epic JILI Tournaments! | Go head-to-head in the Jita bet Super Tournament
#jiliacecasino
Cashback on Deposits! | Get cash back on every deposit. At Jili ace casino
Uninterrupted bonuses at JITAACE! | Stay logged in Jiliace login!
https://www.jiliace-casino.online/bn
#Jiliacecasino # Jiliacelogin#Jiliacelogin # Jitabet
Slot Feast! | Spin to win 100% up to 20,000 ৳. at Jili ace login!
Big Fishing Bonus! | Get a 100% bonus up to ৳20,000 in the Fishing Game.
JiliAce Casino’s top choice for great bonuses. login, play, and win big today!
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how could we communicate?
target88
target88
We’re a group of volunteers and opening a new scheme in our community. Your web site offered us with valuable information to work on. You have done a formidable job and our entire community will be grateful to you.
pharmacie en ligne france livraison internationale: levitra generique prix en pharmacie – pharmacie en ligne livraison europe
Engaging Developments and Iconic Games in the World of Digital Entertainment
In the dynamic realm of digital entertainment, there’s continuously something groundbreaking and thrilling on the brink. From mods optimizing beloved mainstays to new releases in renowned franchises, the digital entertainment landscape is as vibrant as ever.
This is a look into the up-to-date news and some of the most popular titles mesmerizing fans worldwide.
Newest Developments
1. Cutting-Edge Customization for The Elder Scrolls V: Skyrim Improves NPC Aesthetics
A freshly-launched modification for The Elder Scrolls V: Skyrim has caught the notice of players. This modification adds realistic heads and realistic hair for each non-player characters, optimizing the world’s aesthetics and depth.
2. Total War Release Set in Star Wars Realm Under Development
Creative Assembly, renowned for their Total War Series franchise, is reportedly developing a forthcoming experience set in the Star Wars Setting world. This exciting combination has players awaiting the analytical and compelling journey that Total War experiences are known for, at last placed in a world expansive.
3. GTA VI Launch Revealed for Fall 2025
Take-Two’s CEO’s CEO has communicated that Grand Theft Auto VI is expected to arrive in Fall 2025. With the massive reception of its previous installment, Grand Theft Auto V, enthusiasts are anticipating to witness what the upcoming installment of this renowned universe will deliver.
4. Extension Initiatives for Skull & Bones 2nd Season
Designers of Skull & Bones have announced broader developments for the world’s next season. This nautical adventure provides additional experiences and enhancements, engaging players captivated and enthralled in the domain of nautical swashbuckling.
5. Phoenix Labs Studio Faces Staff Cuts
Unfortunately, not every announcements is uplifting. Phoenix Labs Developer, the studio responsible for Dauntless, has revealed large-scale staff cuts. Despite this setback, the title persists to be a iconic preference within players, and the team continues to be focused on its playerbase.
Renowned Titles
1. The Witcher 3: Wild Hunt
With its compelling narrative, engrossing realm, and enthralling experience, Wild Hunt continues to be a cherished game across gamers. Its rich experience and expansive open world remain to engage fans in.
2. Cyberpunk
In spite of a rocky launch, Cyberpunk 2077 remains a long-awaited game. With ongoing enhancements and optimizations, the experience continues to evolve, providing fans a perspective into a high-tech world teeming with danger.
3. Grand Theft Auto 5
Still years subsequent to its first launch, Grand Theft Auto 5 keeps a renowned option across gamers. Its wide-ranging sandbox, captivating experience, and co-op components keep fans coming back for ongoing experiences.
4. Portal 2 Game
A legendary puzzle game, Portal Game is acclaimed for its groundbreaking mechanics and brilliant level design. Its challenging puzzles and clever dialogue have established it as a standout release in the gaming realm.
5. Far Cry 3
Far Cry 3 is celebrated as exceptional entries in the universe, delivering gamers an nonlinear exploration abundant with adventure. Its captivating experience and memorable figures have confirmed its position as a iconic experience.
6. Dishonored Series
Dishonored Game is celebrated for its stealthy systems and exceptional environment. Enthusiasts take on the persona of a otherworldly assassin, navigating a city filled with societal danger.
7. Assassin’s Creed 2
As a segment of the iconic Assassin’s Creed Universe series, Assassin’s Creed Game is adored for its immersive narrative, captivating features, and period settings. It stays a noteworthy release in the series and a beloved amidst fans.
In final remarks, the realm of interactive entertainment is prospering and fluid, with new developments
더 도그 하우스 메가웨이즈
Zhu Houzhao의 눈이 깜박였습니다. “비용이 얼마입니까?”
pharmacie en ligne france fiable: kamagra pas cher – pharmacie en ligne france fiable
Wow, marvelous blog format! How long have you ever been blogging for? you make blogging glance easy. The overall glance of your web site is excellent, as well as the content!
I?ve recently started a website, the information you provide on this web site has helped me tremendously. Thanks for all of your time & work.
trouver un mГ©dicament en pharmacie: pharmacie en ligne sans ordonnance – pharmacie en ligne
supermoney88
sunmory33
sunmory33
Pharmacie sans ordonnance: Medicaments en ligne livres en 24h – Pharmacie Internationale en ligne
sunmory33
Pharmacie sans ordonnance: pharmacie en ligne pas cher – Pharmacie en ligne livraison Europe
ANGKOT88: Situs Game Deposit Pulsa Terbaik di Indonesia
ANGKOT88 adalah situs game deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai jenis game online terlengkap yang dapat Anda mainkan hanya dengan mendaftar satu ID. Dengan satu ID tersebut, Anda dapat mengakses seluruh permainan yang tersedia di situs kami.
Sebagai situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), ANGKOT88 menjamin keamanan dan kenyamanan Anda. Situs kami didukung oleh server hosting yang cepat dan sistem keamanan dengan metode enkripsi terbaru di dunia, sehingga data Anda akan selalu terjaga keamanannya. Tampilan situs yang modern juga membuat Anda merasa nyaman saat mengakses situs kami.
Keunggulan ANGKOT88
Selain menjadi situs game online terbaik, ANGKOT88 juga menawarkan layanan praktis untuk melakukan deposit menggunakan pulsa XL ataupun Telkomsel dengan potongan terendah dibandingkan situs lainnya. Ini menjadikan kami salah satu situs game online pulsa terbesar di Indonesia. Anda juga dapat melakukan deposit pulsa melalui E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kepercayaan dan Layanan
Kami di ANGKOT88 sangat menjaga kepercayaan Anda sebagai prioritas utama kami. Oleh karena itu, kami selalu berusaha menjadi agen online terpercaya dan terbaik sepanjang masa. Permainan game online yang kami tawarkan sangat praktis, sehingga Anda dapat memainkannya kapan saja dan di mana saja tanpa perlu repot bepergian. Kami menyediakan berbagai jenis game, termasuk yang disiarkan secara LIVE (langsung) dengan host cantik dan kamera yang merekam secara real-time, menjadikan ANGKOT88 situs game online terlengkap dan terbesar di Indonesia.
Promo Menarik dan Menguntungkan
ANGKOT88 juga menawarkan banyak sekali promo menarik dan menguntungkan. Anda bisa menikmati berbagai macam promo yang sesuai dengan kebutuhan Anda, seperti welcome bonus 20%, bonus deposit harian, dan cashback. Semua promo ini tersedia di situs ANGKOT88. Selain itu, kami juga memiliki layanan Customer Service yang siap membantu Anda kapan saja.
Jadi, tunggu apa lagi? Bergabunglah dengan ANGKOT88 dan nikmati pengalaman bermain game online terbaik dan teraman di Indonesia. Daftarkan diri Anda sekarang dan mulai mainkan game favorit Anda dengan nyaman dan aman di situs kami!
बेटवीसा ऑनलाइन कैसीनो पर अन्य रोमांचक गेम्स का आनंद
ऑनलाइन कैसीनो में बैकारेट, पोकर और क्रैप्स जैसे गेम भी बहुत लोकप्रिय और उत्साहजनक हैं। बेटवीसा ऑनलाइन कैसीनो इन सभी गेम्स के विभिन्न वेरिएंट्स प्रदान करता है, जो खिलाड़ियों को अनूठा और रोमांचक अनुभव प्रदान करते हैं।
बैकारेट:
बैकारेट एक उच्च-श्रेणी का कार्ड गेम है जो सादगी और रोमांच का अद्भुत मिश्रण प्रदान करता है। बेटवीसा ऑनलाइन कैसीनो पर उपलब्ध बैकारेट वेरिएंट्स में पंटो बंको और लाइव बैकारेट शामिल हैं।
पंटो बंको बैकारेट का सबसे सामान्य रूप है, जहां खेल का लक्ष्य 9 के करीब पहुंचना होता है। वहीं, लाइव बैकारेट लाइव डीलर के साथ खेला जाता है और खिलाड़ियों को असली कैसीनो जैसा अनुभव प्रदान करता है।
पोकर:
पोकर एक रणनीतिक और कौशल-आधारित कार्ड गेम है जो खिलाड़ियों के बीच अत्यधिक लोकप्रिय है। बेटवीसा पर आप टेक्सास होल्ड’एम और ओमाहा पोकर जैसे विभिन्न पोकर वेरिएंट्स खेल सकते हैं।
टेक्सास होल्ड’एम सबसे लोकप्रिय पोकर वेरिएंट है, जिसमें दो निजी और पांच सामुदायिक कार्ड का उपयोग किया जाता है। ओमाहा पोकर भी टेक्सास होल्ड’एम के समान है, लेकिन इसमें चार निजी और पांच सामुदायिक कार्ड होते हैं।
क्रैप्स:
क्रैप्स एक डाइस गेम है जो तेज गति और उत्साह से भरा होता है। यह गेम भाग्य और रणनीति का मिश्रण है, जिसमें खिलाड़ियों को विभिन्न प्रकार की शर्तें लगाने का मौका मिलता है। बेटवीसा इंडिया में आप इस रोमांचक गेम का आनंद ले सकते हैं।
बेटवीसा लॉगिन करके या बेटवीसा ऐप डाउनलोड करके आप इन दिलचस्प और चुनौतीपूर्ण गेम्स का आनंद ले सकते हैं। चाहे आप बैकारेट की सादगी का मजा लेना चाहते हों या पोकर की रणनीतिक गहराई को समझना चाहते हों, बेटवीसा ऑनलाइन कैसीनो आपके लिए सबकुछ प्रदान करता है।
इन गेम्स को खेलकर आप अपने ऑनलाइन कैसीनो अनुभव को और भी रोमांचक बना सकते हैं। इसलिए, बेटवीसा इंडिया में जाकर इन गेम्स का आनंद लेना न भूलें!
Betvisa Bet
Betvisa Bet | Catch the BPL Excitement with Betvisa!
Hunt for ₹10million! | Enter the BPL at Betvisa and chase a staggering Bounty.
Valentine’s Boost at Visa Bet! | Feel the rush of a 143% Love Mania Bonus .
predict BPL T20 outcomes | score big rewards through Betvisa login!
#betvisa
Betvisa bonus Win! | Leverage your 10 free spins to possibly win $8,888.
Share and Earn! | win ₹500 via the Betvisa app download!
https://www.betvisa-bet.com/hi
#visabet #betvisalogin #betvisaapp #betvisaIndia
Sign-Up Jackpot! | Register at Betvisa India and win ₹8,888.
Double your play! | with a ₹1,000 deposit and get ₹2,000 free at Betvisa online!
Download the Betvisa download today and don’t miss out on the action!
Viagra homme prix en pharmacie: viagra en ligne – Viagra sans ordonnance pharmacie France
https://sunmory33jitu.com
বেটভিসার সাথে আপনার আইপিএল বেটিংকে উন্নত করুন: উত্তেজনাপূর্ণ স্লট, পুরস্কৃত বোনাস এবং অতুলনীয় রোমাঞ্চ
ইন্ডিয়ান প্রিমিয়ার লিগ (আইপিএল) এর জন্য প্রত্যাশা একটি জ্বরের পিচে পৌঁছেছে, বেটভিসা একটি অতুলনীয় গেমিং অভিজ্ঞতার জন্য ক্রীড়া বেটিং উত্সাহীদের জন্য প্রধান গন্তব্য হিসাবে আবির্ভূত হয়েছে৷ রোমাঞ্চকর স্লট এবং ফিশিং গেম থেকে শুরু করে লোভনীয় স্পোর্টস বোনাস পর্যন্ত বিভিন্ন ধরনের অফার সহ, Betvisa আসন্ন IPL মৌসুমে আপনাকে জয়ের দিকে এগিয়ে নিয়ে যেতে প্রস্তুত।
Betvisa স্লট এবং ফিশিং গেমে নিজেকে নিমজ্জিত করুন
Betvisa একটি সু-বৃত্তাকার গেমিং অভিজ্ঞতা প্রদানের গুরুত্ব বোঝে, এবং এটি সঠিকভাবে প্রদান করে। আপনি স্লটের অ্যাড্রেনালিন-জ্বালানি উত্তেজনা বা মাছ ধরার গেমের মনোমুগ্ধকর লোভের জন্য মেজাজে থাকুন না কেন, Betvisa প্ল্যাটফর্ম একটি বৈচিত্র্যপূর্ণ নির্বাচন অফার করে যা আপনার প্রতিটি ইচ্ছা পূরণ করে। নিরবিচ্ছিন্ন Betvisa লগইন প্রক্রিয়ার মাধ্যমে, আপনি সহজেই বিনোদনের এই বিশাল অ্যারে অ্যাক্সেস করতে পারেন, আপনার উত্তেজনার মাত্রা ধারাবাহিকভাবে 200%-এ রয়েছে তা নিশ্চিত করে।
Betvisa বোনাসের মাধ্যমে আপনার IPL বেটিং পুরষ্কার সর্বাধিক করুন
আইপিএল মরসুম যত ঘনিয়ে আসছে, বেটভিসা তার বিশ্বস্ত ব্যবহারকারীদের ব্যতিক্রমী স্পোর্টস বোনাস দিয়ে পুরস্কৃত করতে আগ্রহী। IPL সিজনে ₹5,000 পর্যন্ত বোনাস স্কোর করুন এবং আপনার বেটিং অভিজ্ঞতাকে নতুন উচ্চতায় উন্নীত করুন। এই উদার অফারটি আপনাকে আপনার ব্যাঙ্করোলকে আরও প্রসারিত করতে দেয়, আইপিএল বাজির উচ্চ-স্টেকের বিশ্বে আপনার বিজয়ী হওয়ার সম্ভাবনা বৃদ্ধি করে৷
Betvisa Bangladesh অ্যাডভান্টেজকে আলিঙ্গন করুন
বাংলাদেশের Betvisa ব্যবহারকারীদের জন্য, প্ল্যাটফর্মের স্থানীয় পদ্ধতি একটি নির্বিঘ্ন এবং উপযোগী অভিজ্ঞতা নিশ্চিত করে। Betvisa Bangladesh লগইন প্রক্রিয়ার মাধ্যমে, আপনি সহজেই IPL বেটিং অপশনের বিস্তৃত পরিসরে প্রবেশ করতে পারবেন, বিশেষ করে বাংলাদেশী বাজারের পছন্দের জন্য। বিশদের প্রতি এই মনোযোগ বেটভিসাকে আলাদা করে, আপনাকে সত্যিকারের নিমগ্ন এবং পুরস্কৃত করার অভিজ্ঞতা প্রদান করে।
Betvisa অ্যাপের শক্তি ব্যবহার করুন
আজকের দ্রুত-গতির বিশ্বে, সুবিধাই মুখ্য, এবং Betvisa এটি পুরোপুরি বোঝে। Betvisa অ্যাপটি একটি ব্যবহারকারী-বান্ধব এবং স্বজ্ঞাত প্ল্যাটফর্ম অফার করে, যা আপনাকে যেতে যেতে আপনার প্রিয় স্লট, মাছ ধরার গেম এবং ক্রীড়া বাজি বাজার অ্যাক্সেস করতে দেয়। আপনি যাতায়াত করছেন, লাইনে অপেক্ষা করছেন বা কেবল উত্তেজনার মুহূর্ত খুঁজছেন, Betvisa অ্যাপটি গেমের রোমাঞ্চকে আপনার নখদর্পণে রাখে।
Betvisa: আপনার গেটওয়ে আইপিএল বেটিং আধিপত্য
আইপিএল মরসুম যত ঘনিয়ে আসছে, বেটভিসা ক্রীড়া বাজি উত্সাহীদের জন্য চূড়ান্ত গন্তব্য হিসাবে আবির্ভূত হয়েছে৷ এর বৈচিত্র্যময় গেমিং অফার, উদার বোনাস এবং Betvisa বাংলাদেশ ব্যবহারকারীদের জন্য উপযোগী অভিজ্ঞতা সহ, প্ল্যাটফর্মটি আপনার বেটিং যাত্রাকে নতুন উচ্চতায় উন্নীত করতে প্রস্তুত। একটি আনন্দদায়ক IPL মরসুমের জন্য প্রস্তুত হন এবং Betvisa আপনাকে চূড়ান্ত বিজয়ের দিকে এগিয়ে নিয়ে যেতে দিন।
Betvisa Bet | Hit it Big This IPL Season with Betvisa!
Betvisa login! | Every deposit during IPL matches earns a 2% bonus .
Betvisa Bangladesh! | IPL 2024 action heats up, your bets get more rewarding!
Crash Game returns! | huge ₹10 million jackpot. Take the lead on the Betvisa app !
#betvisa
Start Winning Now! | Sign up through Betvisa affiliate login, claim ₹500 free cash.
Grab Your Winning Ticket! | Register login and win ₹8,888 at visa bet!
https://www.betvisa-bet.com/bn
#visabet #betvisalogin #betvisabangladesh#betvisaapp
200% Excitement! | Enjoy slots and fishing games at Betvisa লগইন করুন!
Big Sports Bonuses! | Score up to ₹5,000 in sports bonuses during the IPL season
Gear up for an exhilarating IPL season at Betvisa, propels you towards victory!
supermoney88
SUPERMONEY88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
SUPERMONEY88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di SUPERMONEY88.
Keunggulan SUPERMONEY88
SUPERMONEY88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Layanan Praktis dan Terpercaya
Selain menjadi game online terbaik, ada alasan mengapa situs SUPERMONEY88 ini sangat spesial. Kami memberikan layanan praktis untuk melakukan deposit yaitu dengan melakukan deposit pulsa XL ataupun Telkomsel dengan potongan terendah dari situs game online lainnya. Ini membuat situs kami menjadi salah satu situs game online pulsa terbesar di Indonesia. Anda bisa melakukan deposit pulsa menggunakan E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kami juga terkenal sebagai agen game online terpercaya. Kepercayaan Anda adalah prioritas kami, dan itulah yang membuat kami menjadi agen game online terbaik sepanjang masa.
Kemudahan Bermain Game Online
Permainan game online di SUPERMONEY88 memudahkan Anda untuk memainkannya dari mana saja dan kapan saja. Anda tidak perlu repot bepergian lagi, karena SUPERMONEY88 menyediakan beragam jenis game online. Kami juga memiliki jenis game online yang dipandu oleh host cantik, sehingga Anda tidak akan merasa bosan.
sapporo88
SUPERMONEY88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
SUPERMONEY88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di SUPERMONEY88.
Keunggulan SUPERMONEY88
SUPERMONEY88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Layanan Praktis dan Terpercaya
Selain menjadi game online terbaik, ada alasan mengapa situs SUPERMONEY88 ini sangat spesial. Kami memberikan layanan praktis untuk melakukan deposit yaitu dengan melakukan deposit pulsa XL ataupun Telkomsel dengan potongan terendah dari situs game online lainnya. Ini membuat situs kami menjadi salah satu situs game online pulsa terbesar di Indonesia. Anda bisa melakukan deposit pulsa menggunakan E-commerce resmi seperti OVO, Gopay, Dana, atau melalui minimarket seperti Indomaret dan Alfamart.
Kami juga terkenal sebagai agen game online terpercaya. Kepercayaan Anda adalah prioritas kami, dan itulah yang membuat kami menjadi agen game online terbaik sepanjang masa.
Kemudahan Bermain Game Online
Permainan game online di SUPERMONEY88 memudahkan Anda untuk memainkannya dari mana saja dan kapan saja. Anda tidak perlu repot bepergian lagi, karena SUPERMONEY88 menyediakan beragam jenis game online. Kami juga memiliki jenis game online yang dipandu oleh host cantik, sehingga Anda tidak akan merasa bosan.
더 트위티 하우스
그는 하나님의 축복을 바랐지만 지금은 임박했습니다.
pharmacie en ligne pas cher: pharmacie en ligne – pharmacie en ligne sans ordonnance
https://cenligne.com/# Pharmacie Internationale en ligne
sunmory33
pharmacie en ligne livraison europe: Acheter Cialis – acheter mГ©dicament en ligne sans ordonnance
pro88
PRO88: Situs Game Online Deposit Pulsa Terbaik di Indonesia
PRO88 adalah situs game online deposit pulsa terbaik tahun 2020 di Indonesia. Kami menyediakan berbagai macam game online terbaik dan terlengkap yang bisa Anda mainkan di situs game online kami. Hanya dengan mendaftar satu ID, Anda bisa memainkan seluruh permainan yang tersedia di PRO88.
Keunggulan PRO88
PRO88 juga merupakan situs agen game online berlisensi resmi dari PAGCOR (Philippine Amusement Gaming Corporation), yang berarti situs ini sangat aman. Kami didukung dengan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia untuk menjaga keamanan database Anda. Selain itu, tampilan situs kami yang sangat modern membuat Anda nyaman mengakses situs kami.
Berbagai Macam Game Online
Kami menyediakan berbagai macam game online terbaik yang bisa Anda mainkan kapan saja dan di mana saja. Dengan satu ID, Anda bisa menikmati semua permainan yang tersedia, mulai dari permainan kartu, slot, hingga taruhan olahraga. PRO88 memastikan semua game yang kami sediakan adalah yang terbaik dan terlengkap di Indonesia.
Keamanan dan Kenyamanan
Kami memahami betapa pentingnya keamanan dan kenyamanan bagi para pemain. Oleh karena itu, PRO88 menggunakan server hosting yang cepat dan sistem keamanan dengan metode enkripsi termutakhir di dunia. Ini memastikan bahwa data pribadi dan transaksi Anda selalu aman bersama kami. Tampilan situs yang modern juga dirancang untuk memberikan pengalaman bermain yang nyaman dan menyenangkan.
Kesimpulan
PRO88 adalah pilihan terbaik untuk Anda yang mencari situs game online deposit pulsa yang aman dan terpercaya. Dengan berbagai macam game online terbaik dan terlengkap, serta dukungan keamanan yang canggih, PRO88 siap memberikan pengalaman bermain game yang tak terlupakan. Daftar sekarang juga di PRO88 dan nikmati semua permainan yang tersedia hanya dengan satu ID.
Kunjungi kami di PRO88 dan mulailah petualangan game online Anda bersama kami!
SildГ©nafil 100 mg prix en pharmacie en France: Meilleur Viagra sans ordonnance 24h – Viagra 100 mg sans ordonnance
pharmacie en ligne avec ordonnance: Levitra pharmacie en ligne – pharmacie en ligne
BATA4D
сео консультация
Советы по сео продвижению.
Информация о том как работать с низкочастотными ключевыми словами и как их подбирать
Подход по деятельности в конкурентной нише.
Имею постоянных клиентов сотрудничаю с несколькими фирмами, есть что рассказать.
Посмотрите мой досье, на 31 мая 2024г
число выполненных работ 2181 только здесь.
Консультация только в устной форме, без скриншотов и отчетов.
Продолжительность консультации указано 2 часа, но по сути всегда на контакте без твердой фиксации времени.
Как управлять с ПО это уже отдельная история, консультация по работе с программами обсуждаем отдельно в другом кворке, выясняем что необходимо при разговоре.
Всё спокойно на расслабленно не спеша
To get started, the seller needs:
Мне нужны данные от телеграмм каналов для связи.
коммуникация только вербально, вести переписку недостаточно времени.
Сб и Вс выходной
Fabulous! But seriously, why so many English comments and emojis?
Awesome! But, seriously, why so many English comments and emojis?
Viagra Pfizer sans ordonnance: Viagra generique en pharmacie – Viagra pas cher livraison rapide france
sunmory33
Prix du Viagra en pharmacie en France: Acheter du Viagra sans ordonnance – Viagra sans ordonnance 24h suisse
bocor88
bocor88
Viagra homme prix en pharmacie sans ordonnance: viagra en ligne – Viagra homme prix en pharmacie
pharmacie en ligne france pas cher: Acheter Cialis 20 mg pas cher – п»їpharmacie en ligne france
acheter mГ©dicament en ligne sans ordonnance: levitra generique prix en pharmacie – acheter mГ©dicament en ligne sans ordonnance
에그벳 계열
Liu Jian은 어지러움을 느꼈고 자신을 지탱하지 않았다면 거의 쓰러졌을 것입니다.
Viagra homme prix en pharmacie sans ordonnance: viagra sans ordonnance – Viagra sans ordonnance pharmacie France
Very nice post. I just stumbled upon your blog and wished to say that I have truly enjoyed surfing around your blog posts. After all I will be subscribing to your feed and I hope you write again very soon!
pharmacie en ligne france livraison internationale: pharmacie en ligne france pas cher – vente de mГ©dicament en ligne
pharmacie en ligne: kamagra livraison 24h – pharmacie en ligne avec ordonnance
娛樂城
在線娛樂城的世界
隨著網際網路的飛速發展,線上娛樂城(在線賭場)已經成為許多人消遣的新選擇。網上娛樂城不僅提供多種的游戲選擇,還能讓玩家在家中就能體驗到賭場的刺激和快感。本文將討論在線娛樂城的特徵、好處以及一些常見的的游戲。
什麼在線娛樂城?
線上娛樂城是一種透過網際網路提供賭錢遊戲的平台。玩家可以通過計算機、智慧型手機或平板進入這些網站,參與各種賭博活動,如撲克、輪盤賭、21點和老虎机等。這些平台通常由專業的軟件公司開發,確保遊戲的公正性和穩定性。
網上娛樂城的優勢
便利性:玩家無需離開家,就能體驗賭錢的快感。這對於那些生活在偏遠實體賭場地方的人來說尤為方便。
多種的遊戲選擇:在線娛樂城通常提供比實體賭場更多的遊戲選擇,並且經常升級遊戲內容,保持新穎。
福利和獎勵計劃:許多線上娛樂城提供豐厚的獎勵計劃,包括註冊獎金、存款獎金和忠誠計劃,吸引新新玩家並促使老玩家持續遊戲。
穩定性和隱私:正當的網上娛樂城使用先進的加密技術來保護玩家的個人資料和交易,確保游戲過程的穩定和公正性。
常有的網上娛樂城游戲
撲克:撲克牌是最受歡迎的賭錢游戲之一。線上娛樂城提供各種撲克變體,如德州撲克、奧馬哈撲克和七張撲克等。
輪盤:輪盤賭是一種經典的賭博遊戲,玩家可以下注在數字、數字組合上或顏色選擇上,然後看小球落在哪個位置。
21點:又稱為二十一點,這是一種競爭玩家和莊家點數點數的游戲,目標是讓手牌點數儘量接近21點但不超過。
老虎机:吃角子老虎是最簡單並且是最受歡迎的賭錢游戲之一,玩家只需旋轉捲軸,等待圖案排列出贏得的組合。
結尾
線上娛樂城為現代賭博愛好者提供了一個方便的、刺激且豐富的娛樂活動。不論是撲克愛好者還是老虎機迷,大家都能在這些平台上找到適合自己的游戲。同時,隨著技術的不斷發展,網上娛樂城的遊戲體驗將變化越來越逼真和吸引人。然而,玩家在體驗游戲的同時,也應該保持自律,避免過度沉迷於博彩活動,維持健康的遊戲心態。
娛樂城
在線娛樂城的世界
隨著網際網路的快速發展,在線娛樂城(在線賭場)已經成為許多人消遣的新選擇。線上娛樂城不僅提供多元化的游戲選擇,還能讓玩家在家中就能體驗到賭場的樂趣和快感。本文將探討網上娛樂城的特點、好處以及一些常見的的游戲。
什麼是在線娛樂城?
線上娛樂城是一種經由網際網路提供博彩遊戲的平台。玩家可以經由計算機、智慧型手機或平板設備進入這些網站,參與各種博彩活動,如撲克、輪盤、黑傑克和老虎机等。這些平台通常由專業的的軟件公司開發,確保游戲的公正性和穩定性。
網上娛樂城的好處
便利:玩家不需要離開家,就能享受賭錢的興奮。這對於那些居住在偏遠實體賭場區域的人來說尤為方便。
多元化的游戲選擇:線上娛樂城通常提供比實體賭場更多樣化的遊戲選擇,並且經常改進遊戲內容,保持新鮮感。
福利和獎金:許多在線娛樂城提供豐富的優惠計劃,包括註冊紅利、存款獎金和忠誠度計劃,吸引新新玩家並促使老玩家不斷遊戲。
安全性和隱私:正當的在線娛樂城使用高端的加密技術來保護玩家的個人信息和財務交易,確保游戲過程的穩定和公平。
常見的線上娛樂城遊戲
撲克牌:撲克牌是最受歡迎的賭錢遊戲之一。線上娛樂城提供多種撲克變體,如德州撲克、奧馬哈和七張撲克等。
輪盤賭:賭盤是一種傳統的賭場遊戲,玩家可以投注在單個數字、數字排列或顏色上,然後看轉球落在哪個地方。
二十一點:又稱為二十一點,這是一種比拼玩家和莊家點數的遊戲,目標是讓手牌點數點數盡量接近21點但不超過。
老虎機:老虎机是最受歡迎且是最常見的博彩游戲之一,玩家只需旋轉捲軸,看圖案排列出贏得的組合。
總結
網上娛樂城為現代賭博愛好者提供了一個便捷、刺激且多樣化的娛樂方式。不管是撲克愛好者還是老虎機迷,大家都能在這些平台上找到適合自己的游戲。同時,隨著技術的不斷提升,線上娛樂城的遊戲體驗將變得越來越越來越逼真和有趣。然而,玩家在享受遊戲的同時,也應該自律,避免沉迷於博彩活動,保持健康的娛樂心態。
{Website ini menawarkan antarmuka yang sangat intuitif dan jelas sehingga pengguna dapat dengan mudah menemukan informasi yang mereka cari tanpa kesulitan|Desainnya yang sederhana dan tata letaknya yang rapi membuat navigasi di website ini menjadi sangat mudah dan menyenangkan
SEO стратегия
Советы по стратегии продвижения сайтов продвижению.
Информация о том как управлять с низкочастотными запросами и как их выбирать
Подход по деятельности в конкурентной нише.
Имею регулярных сотрудничаю с тремя компаниями, есть что сообщить.
Ознакомьтесь мой досье, на 31 мая 2024г
количество выполненных работ 2181 только на этом сайте.
Консультация только в устной форме, без скриншотов и документов.
Время консультации указано 2 часа, и факту всегда на связи без твердой привязки ко времени.
Как работать с софтом это уже отдельная история, консультация по работе с софтом договариваемся отдельно в отдельном услуге, узнаем что необходимо при коммуникации.
Всё без суеты на расслабленно не торопясь
To get started, the seller needs:
Мне нужны контакты от Telegram чата для коммуникации.
коммуникация только устно, переписываться недостаточно времени.
Сб и воскресенья выходной
Hi would you mind sharing which blog platform you’re using? I’m going to start my own blog in the near future but I’m having a hard time choosing between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something unique. P.S My apologies for getting off-topic but I had to ask!
꽁머니
빠릿한 환충 서비스와 대형업체의 안전
베팅사이트 이용 시 매우 중요한 요소 중 하나는 빠릿한 환충 절차입니다. 보통 3분 이내에 입금, 10분 안에 환충이 완수되어야 합니다. 주요 주요업체들은 넉넉한 스태프 고용을 통해 이 같은 빠릿한 충환전 절차를 보장하며, 이를 통해 사용자들에게 안전감을 제공합니다. 메이저사이트를 사용하면서 빠른 체험을 즐겨보세요. 저희는 고객님이 안전하게 토토사이트를 접속할 수 있도록 돕는 먹튀해결사입니다.
보증금 걸고 광고 배너 운영
먹튀해결사는 적어도 3000만 원에서 억대의 보증 금액을 예탁한 업체들의 배너 광고를 운영하고 있습니다. 만약 먹튀 문제가 생길 경우, 배팅 규정에 반하지 않은 베팅 내역을 스크린샷을 찍어 먹튀 해결 전문가에게 연락 주시면, 사실 확인 후 보증 자금으로 빠르게 손해 보상을 처리해드립니다. 피해 발생 시 신속하게 스크린샷을 찍어 손해 내용을 저장해 두시고 보내주시기 바랍니다.
장기간 안전 운영 업체 확인
먹튀 해결 팀은 최소 4년 이상 먹튀 문제 없이 무사히 운영된 사이트만을 검증하여 배너 등록을 허용합니다. 이 때문에 누구나 알고 있는 주요사이트를 안전하게 사용할 수 있는 기회를 제공하고 있습니다. 철저한 검사 작업을 통해 검증된 사이트를 놓치지 말고, 보안된 배팅을 체험해보세요.
투명하고 공정한 먹튀 검증
먹튀 해결 전문가의 먹튀 확인은 투명함과 정확함을 근거로 실시합니다. 언제나 사용자들의 입장을 우선시하며, 업체의 이익이나 이익에 좌우되지 않고 한 건의 삭제 없이 진실만을 근거로 검토해왔습니다. 먹튀 피해를 당하고 후회하지 않도록, 바로 지금 시작해보세요.
먹튀 검증 사이트 목록
먹튀 해결 전문가가 엄선한 안전 토토사이트 인증된 업체 목록 입니다. 현재 등록되어 있는 검증된 업체들은 먹튀 사고 발생 시 100% 보증을 제공해드립니다. 하지만, 제휴가 끝난 업체에서 발생한 사고에 대해서는 책임을 지지 않습니다.
독보적인 먹튀 검증 알고리즘
먹튀 해결 전문가는 깨끗한 도박 문화를 만들기 위해 늘 애쓰고 있습니다. 저희는 소개하는 스포츠토토사이트에서 안전하게 베팅하시기 바랍니다. 회원님의 먹튀 제보는 먹튀 리스트에 등록되어 그 해당 토토사이트에 심각한 영향을 줄 수 있습니다. 먹튀 목록 작성 시 먹튀블러드 만의 검증 지식을 최대한 활용하여 공평한 심사를 하도록 하겠습니다.
안전한 베팅 환경을 조성하기 위해 계속해서 노력하는 먹튀 해결 전문가와 함께 안전하게 즐기시기 바랍니다.
pharmacie en ligne pas cher: kamagra livraison 24h – pharmacie en ligne pas cher
Viagra vente libre allemagne: Meilleur Viagra sans ordonnance 24h – Viagra sans ordonnance pharmacie France
Hello! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
Wow, incredible blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your site is great, as well as the content!
I’m at a loss for words, this is just too good!
I have been absent for a while, but now I remember why I used to love this web site. Thank you, I?ll try and check back more frequently. How frequently you update your site?
olxtoto login
Inspirasi dari Kutipan Taylor Swift: Harapan dan Kasih dalam Lagu-Lagunya
Penyanyi Terkenal, seorang musisi dan komposer terkenal, tidak hanya terkenal berkat melodi yang indah dan suara yang merdu, tetapi juga karena syair-syair lagunya yang sarat makna. Dalam lirik-liriknya, Swift sering melukiskan bermacam-macam aspek eksistensi, berawal dari asmara hingga tantangan hidup. Berikut ini adalah beberapa kutipan inspiratif dari lagu-lagu, beserta artinya.
“Mungkin yang terhebat belum hadir.” – “All Too Well”
Makna: Meskipun dalam masa-masa sulit, senantiasa ada secercah asa dan kemungkinan akan hari yang lebih cerah.
Lirik ini dari lagu “All Too Well” menyadarkan kita jika meskipun kita barangkali menghadapi masa sulit pada saat ini, selalu ada kemungkinan bahwa masa depan akan memberikan hal yang lebih baik. Ini adalah pesan harapan yang memperkuat, memotivasi kita untuk tetap bertahan dan tidak menyerah, lantaran yang paling baik barangkali belum datang.
“Aku akan terus bertahan lantaran aku tak mampu melakukan apa pun tanpamu.” – “You Belong with Me”
Penjelasan: Mendapatkan asmara dan dukungan dari orang lain dapat memberi kita daya dan tekad untuk melanjutkan melalui tantangan.
A true work of art, well done!
My eyes have been blessed by this masterpiece!
qqpulsa
Ashley JKT48: Bintang yang Bersinar Cemerlang di Langit Idola
Siapa Ashley JKT48?
Siapakah sosok muda berbakat yang mencuri perhatian sejumlah besar fans musik di Indonesia dan Asia Tenggara? Itulah Ashley Courtney Shintia, atau yang lebih dikenal dengan nama panggungnya, Ashley JKT48. Bergabung dengan grup idola JKT48 pada tahun 2018, Ashley dengan cepat berubah menjadi salah satu member paling populer.
Biografi
Lahir di Jakarta pada tgl 13 Maret 2000, Ashley berdarah garis Tionghoa-Indonesia. Ia memulai karier di bidang entertainment sebagai peraga dan aktris, sebelum selanjutnya bergabung dengan JKT48. Personanya yang periang, suara yang mantap, dan kemahiran menari yang memukau menjadikannya idola yang sangat dicintai.
Penghargaan dan Penghargaan
Kepopuleran Ashley telah dikenal melalui banyak penghargaan dan nominasi. Pada tahun 2021, ia meraih award “Anggota Paling Populer JKT48” di event Penghargaan Musik JKT48. Ia juga dinobatkan sebagai “Idol Terindah di Asia” oleh sebuah tabloid online pada tahun 2020.
Peran dalam JKT48
Ashley menjalankan posisi penting dalam kelompok JKT48. Beliau adalah personel Tim KIII dan berperan menjadi penari utama dan penyanyi utama. Ashley juga menjadi bagian dari subunit “J3K” dengan Jessica Veranda dan Jennifer Rachel Natasya.
Perjalanan Solo
Selain kegiatannya bersama JKT48, Ashley juga merintis karier solo. Ashley telah mengeluarkan beberapa single, diantaranya “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah berkolaborasi dengan musisi lain, seperti Afgan dan Rossa.
Hidup Pribadi
Selain bidang panggung, Ashley dikenal sebagai pribadi yang humble dan bersahabat. Ia menggemari melewatkan jam bersama sanak famili dan kawan-kawannya. Ashley juga menyukai kesukaan melukis dan photography.
슈가 러쉬 X마스
Hanlin Academy에서 공부하는 것 외에도 Xishan Academy에서도 공부했습니다.
Анализ счета криптовалюты
Контроль криптовалюты на платформе TRC20 и иных цифровых платежей
На нашем веб-сайте вы сможете развернутые оценки разнообразных платформ для анализа переводов и адресов, включая антиотмывочные контроли для USDT и различных цифровых валют. Вот основные особенности, которые в наших ревью:
Проверка монет на платформе TRC20
Некоторые платформы обеспечивают комплексную анализ транзакций токенов на блокчейне TRC20 сети. Это обеспечивает фиксировать необычную деятельность и соответствовать нормативным требованиям.
Верификация платежей токенов
В данных ревью указаны платформы для комплексного анализа и мониторинга транзакций монет, что способствует обеспечивать чистоту и защищенность транзакций.
антиотмывочного закона верификация USDT
Многие ресурсы предоставляют антиотмывочного закона проверку токенов, обеспечивая фиксировать и пресекать ситуации неправомерных действий и финансовых мошенничеств.
Верификация аккаунта USDT
Наши оценки охватывают сервисы, позволяющие позволяют анализировать кошельки монет на выявление санкций и необычных платежей, обеспечивая дополнительный уровень уровень безопасности.
Верификация транзакции монет на платформе TRC20
В наших обзорах доступны ресурсы, предлагающие анализ платежей токенов в блокчейн-сети TRC20 платформы, что гарантирует соблюдение всем требованиям нормам.
Контроль кошелька кошелька токенов
В ревью описаны платформы для контроля счетов адресов USDT на наличие рисков опасностей.
Контроль счета USDT TRC20
Наши описания представляют сервисы, предлагающие проверку адресов токенов на блокчейне TRC20 блокчейна, что позволяет предотвратить мошенничество и валютных мошенничеств.
Анализ USDT на легитимность
Обозреваемые ресурсы обеспечивают анализировать переводы и адреса на отсутствие подозрительных действий, выявляя подозреваемую активность.
антиотмывочного закона анализ токенов на блокчейне TRC20
В обзорах вы сервисы, предоставляющие AML проверку для монет на блокчейне TRC20 сети, что помогает вашему компании удовлетворять мировым нормам.
Проверка криптовалюты на сети ERC20
Наши оценки включают инструменты, обеспечивающие верификацию USDT на блокчейне ERC20, что обеспечивает обеспечивает проведение транзакций и кошельков.
Проверка криптовалютного кошелька
Мы обозреваем платформы, обеспечивающие опции по верификации цифровых кошельков, содержащие контроль транзакций и обнаружение подозрительной деятельности.
Контроль счета виртуального кошелька
Наши обзоры представляют ресурсы, предназначенные для анализировать кошельки криптовалютных кошельков для повышения повышенной защищенности.
Проверка криптовалютного кошелька на транзакции
Вы найдете доступны ресурсы для анализа виртуальных кошельков на платежи, что гарантирует сохранять прозрачность платежей.
Анализ цифрового кошелька на легитимность
Наши ревью содержат инструменты, предусматривающие верифицировать криптовалютные кошельки на прозрачность, выявляя любые подозреваемые операции.
Читая подробные обзоры, вы выберете подходящие платформы для контроля и контроля виртуальных платежей, для поддерживать надежный степень защищенности и соблюдать все нормативным требованиям.
Many thanks for this article. I will also like to convey that it can possibly be hard if you find yourself in school and simply starting out to create a long history of credit. There are many learners who are only trying to make it and have a long or favourable credit history can sometimes be a difficult matter to have.
The creativity here is off the charts, outstanding!
Free Slot Games: Entertainment and Rewards for All
Gratis slot games have become a in-demand form of digital entertainment, delivering players the suspense of slot machines absent any monetary stake.
The principal objective of no-cost slot games is to grant a entertaining and absorbing way for users to savor the suspense of slot machines without any cash danger. They are developed to simulate the sensation of for-profit slots, allowing players to rotate the reels, relish various motifs, and obtain online rewards.
Fun: Gratis slot games are an outstanding option of amusement, delivering periods of excitement. They showcase animated visuals, engaging music, and multifaceted concepts that cater to a comprehensive array of preferences.
Competency Building: For beginners, no-cost slot games provide a risk-free setting to acquaint the mechanics of slot machines. Players can become familiar with various options, win lines, and extras absent the apprehension of losing cash.
Unwinding: Playing complimentary slot games can be a excellent way to relax. The simple handling and the opportunity for electronic prizes make it an pleasurable hobby.
Shared Experiences: Many no-cost slot games integrate group-oriented elements such as leaderboards and the option to connect with peers. These elements add a group-based aspect to the entertainment experience, empowering players to pit themselves against others.
Perks of Gratis Slot Games
1. Approachability and Comfort
Complimentary slot games are conveniently available to anyone with an web connection. They can be utilized on various gadgets including computers, handhelds, and mobile phones. This simplicity permits players to enjoy their chosen games regardless of time and anywhere.
2. Economic Risk-Freeness
One of the primary advantages of free slot games is that they eradicate the cash-related hazards associated with wagering. Players can savor the suspense of activating the reels and earning major payouts free from wagering any funds.
3. Variety of Games
No-Cost slot games come in a extensive assortment of themes and styles, from traditional fruit-themed slots to contemporary video-based slots with intricate plotlines and illustrations. This variety guarantees that there is an alternative for everyone, regardless of their preferences.
4. Developing Intellectual Aptitudes
Playing gratis slot games can lead to develop thinking abilities such as anticipatory planning. The necessity to pursue paylines, comprehend procedural knowledge, and anticipate outcomes can provide a cerebral exercise that is both rewarding and helpful.
5. Secure Pre-Testing for Paid-Participation
For those contemplating transitioning to real-money slots, free slot games provide a worthwhile testing ground. Players can experiment with different games, hone methods, and develop self-assurance before choosing to stake live cash. This groundwork can translate to a more educated and satisfying for-profit gaming experience.
Conclusion
Free slot games deliver a abundance of benefits, from sheer entertainment to capability building and community engagement. They present a safe and free-of-charge way to relish the thrill of slot machines, rendering them a helpful extension to the world of digital leisure. Whether you’re aiming to destress, sharpen your intellectual faculties, or simply have fun, free slot games are a fantastic possibility that persistently delight players around.
slots machines
No-Cost Slot Machines: Fun and Rewards for Individuals
Summary
Slot-based games have historically been a fixture of the casino interaction, granting players the chance to earn significant rewards with simply the operation of a lever or the push of a button. In recent years, slot-related offerings have additionally become favored in internet-based wagering environments, establishing them reachable to an even more more extensive population.
Amusement Factor
Slot-related offerings are designed to be entertaining and absorbing. They feature vibrant illustrations, thrilling sonic features, and multifaceted themes that suit a wide variety of tastes. Whether participants savor classic fruit-themed elements, adventure-themed slots, or slot-based activities derived from iconic cinematic works, there is an alternative for everyone. This diversity secures that customers can consistently locate a offering that matches their interests, delivering hours of fun.
Easy to Play
One of the most prominent positives of slot-based games is their uncomplicated nature. As opposed to specific wagering games that call for planning, slot machines are uncomplicated to comprehend. This makes them accessible to a comprehensive audience, encompassing newcomers who may encounter discouraged by more elaborate activities. The easy-to-grasp nature of slot-based activities allows users to destress and relish the offering without stressing about complicated guidelines.
Mental Reprieve and Refreshment
Partaking in slot-based games can be a great way to destress. The repetitive nature of triggering the wheels can be soothing, offering a cognitive escape from the challenges of regular activities. The chance for earning, even if it’s only minor amounts, adds an aspect of excitement that can elevate customers’ mindsets. Many users determine that partaking in slot-related offerings helps them decompress and divert their attention from their issues.
Communal Engagement
Slot-based activities in addition offer opportunities for collaborative connection. In brick-and-mortar casinos, customers frequently assemble by slot machines, cheering each other on and commemorating triumphs collectively. Digital slot-based games have as well incorporated collaborative aspects, such as competitions, allowing customers to interact with co-participants and communicate their interactions. This environment of community elevates the total gaming interaction and can be specifically satisfying for users aiming for social engagement.
Monetary Upsides
The broad acceptance of slot-based games has substantial fiscal advantages. The industry generates positions for game engineers, wagering personnel, and player support representatives. Moreover, the revenue yielded by slot-based games lends to the financial system, granting budgetary proceeds that finance public initiatives and facilities. This monetary consequence expands to concurrently traditional and online gaming venues, rendering slot-based activities a valuable element of the gaming domain.
Cerebral Rewards
Partaking in slot-based games can also yield mental rewards. The offering calls for players to make rapid selections, recognize regularities, and oversee their risking tactics. These mental processes can help maintain the intellect focused and strengthen cerebral functions. Specifically for mature players, participating in cognitively activating experiences like playing slot-based games can be helpful for maintaining mental functioning.
Availability and Ease of Access
The emergence of virtual wagering environments has made slot machines increasingly reachable than ever. Players can enjoy their favorite slot-based activities from the comfort of their private abodes, employing PCs, mobile devices, or smartphones. This ease allows players to engage with anytime and wherever they are they prefer, free from the necessity to make trips to a brick-and-mortar gaming venue. The availability of complimentary slot-based activities as well allows customers to savor the experience devoid of any financial investment, establishing it an inclusive style of entertainment.
Conclusion
Slot-based activities provide a wealth of benefits to people, from absolute entertainment to cerebral rewards and collaborative engagement. They present a worry-free and zero-cost way to enjoy the excitement of slot-related offerings, rendering them a beneficial enhancement to the domain of electronic amusement.
Whether you’re aiming to destress, sharpen your intellectual skills, or solely have fun, slot-based games are a excellent alternative that persistently delight customers across.
Prominent Benefits:
– Slot machines grant amusement through animated visuals, compelling music, and varied themes
– Ease of play renders slot machines available to a broad group
– Interacting with slot-based games can deliver unwinding and cognitive benefits
– Group-based aspects improve the overall leisure sensation
– Digital approachability and free alternatives establish slot machines accessible kinds of amusement
In recap, slot-related offerings constantly offer a varied assortment of advantages that suit players across. Whether aiming for sheer pleasure, mental engagement, or social connection, slot-related offerings persist as a excellent choice in the transforming domain of online entertainment.
online casino real money
Internet-based Wagering Environment Real Money: Benefits for Customers
Overview
Virtual wagering environments granting real money experiences have secured substantial widespread appeal, delivering users with the chance to receive financial rewards while experiencing their most liked gambling offerings from residence. This text analyzes the rewards of digital gaming site actual currency games, accentuating their favorable influence on the entertainment industry.
Convenience and Accessibility
Online casino paid offerings present ease by enabling players to reach a extensive selection of offerings from any place with an web access. This removes the necessity to travel to a land-based casino, preserving expenses. Online casinos are as well accessible 24/7, permitting users to partake in at their ease.
Diversity of Options
Digital gaming sites grant a wider variety of experiences than brick-and-mortar casinos, featuring slot-related offerings, vingt-et-un, roulette, and card games. This variety gives participants to explore unfamiliar activities and uncover different most preferred, bolstering their holistic leisure encounter.
Incentives and Special Offers
Internet-based gambling platforms offer substantial perks and discounts to draw in and hold onto customers. These incentives can incorporate sign-up perks, non-chargeable turns, and refund offers, granting extra worth for users. Reward schemes also acknowledge players for their steady patronage.
Capability Building
Playing real money games in the virtual sphere can help participants refine abilities such as critical analysis. Games like pontoon and poker necessitate users to render choices that can impact the result of the experience, facilitating them refine decision-making skills.
Interpersonal Connections
ChatGPT l Валли, 6.06.2024 4:08]
Online casinos deliver opportunities for social engagement through messaging platforms, online communities, and human-operated offerings. Customers can connect with their peers, exchange recommendations and strategies, and sometimes develop personal connections.
Economic Benefits
The digital gaming domain generates employment and adds to the financial system through budgetary incomes and operational charges. This fiscal consequence rewards a extensive variety of fields, from experience developers to user assistance representatives.
Conclusion
Digital gaming site real money offerings grant numerous advantages for players, incorporating simplicity, variety, bonuses, competency enhancement, communal engagement, and monetary rewards. As the industry steadfastly advance, the widespread appeal of online casinos is likely to grow.
fortune casino
Prosperity Casino: Where Amusement Intersects With Fortune
Wealth Wagering Environment is a widely-known virtual place known for its comprehensive array of experiences and captivating rewards. Let’s investigate the factors that explain why so many users enjoy playing at Prosperity Wagering Environment and in which manner it upsides them.
Fun Element
Luck Casino grants a diversity of games, incorporating nostalgic wagering games like 21 and ball-and-number game, as alongside groundbreaking slot machines. This range guarantees that there is an alternative for everyone, rendering every trip to Wealth Gambling Platform enjoyable and fun.
Significant Rewards
One of the primary aspects of Fortune Wagering Environment is the possibility to achieve substantial winnings. With substantial major payouts and rewards, users have the chance to achieve unexpected success with a one-time spin or round. Many players have obtained considerable payouts, contributing to the suspense of playing at Wealth Gambling Platform.
Convenience and Accessibility
Prosperity Wagering Environment’s digital interface renders it convenient for participants to experience their favorite activities from anywhere. Whether at residence or on the go, players can utilize Luck Gambling Platform from their PC or handheld. This approachability provides that participants can relish the excitement of the casino anytime they prefer, devoid of the requirement to travel.
Diversity of Options
Prosperity Wagering Environment provides a broad choice of offerings, ensuring that there is a choice for every single kind of participant. From traditional casino games to story-based slot-based activities, the range keeps customers immersed and entertained. This assortment also enables participants to experiment with novel activities and identify different most preferred.
Promotional Benefits
Prosperity Gambling Platform compensates its customers with bonuses and rewards, featuring welcome promotional benefits and loyalty programs. These rewards not just enhance the gaming interaction but as well increase the prospects of securing major payouts. Participants are steadfastly motivated to sustain interaction, rendering Prosperity Casino further enticing.
Group-Based Participation and Collaboration
ChatGPT l Валли, 6.06.2024 4:30]
Wealth Gambling Platform delivers a environment of shared experience and social interaction for participants. Using chat rooms and forums, players can interact with fellow users, exchange tips and tactics, and in certain cases create interpersonal bonds. This social aspect brings an additional layer of enjoyment to the interactive sensation.
Summary
Fortune Casino offers a wide selection of advantages for customers, involving pleasure, the opportunity to achieve substantial winnings, simplicity, breadth, perks, and communal engagement. Regardless of whether desiring anticipation or aspiring to achieve unexpected success, Prosperity Casino grants an exhilarating experience for all partake in.
free poker machine games
No-Cost Virtual Wagering Experiences: A Fun and Profitable Experience
Complimentary poker machine offerings have evolved into increasingly well-liked among players aiming for a enthralling and risk-free interactive interaction. These offerings provide a broad range of advantages, making them a chosen alternative for many. Let’s investigate how complimentary slot-based offerings can advantage users and why they are so broadly relished.
Fun Element
One of the principal reasons people experience interacting with no-cost virtual wagering offerings is for the entertainment value they grant. These activities are developed to be engaging and captivating, with animated illustrations and engrossing audio that enhance the holistic leisure sensation. Whether you’re a leisure-oriented player looking to while away the hours or a serious gamer desiring anticipation, complimentary slot-based games grant enjoyment for any.
Skill Development
Playing free poker machine activities can as well help refine valuable faculties such as decision-making. These experiences necessitate customers to make rapid determinations based on the hands they are obtained, enabling them sharpen their critical-thinking abilities and mental agility. Moreover, participants can explore diverse methods, sharpening their abilities absent the risk of losing monetary resources.
User-Friendliness and Availability
An additional upside of gratis electronic gaming experiences is their simplicity and approachability. These experiences can be engaged with in the virtual sphere from the comfort of your own dwelling, removing the necessity to commute to a land-based casino. They are likewise offered around the clock, permitting customers to savor them at whatever moment that accommodates them. This convenience makes gratis electronic gaming offerings a sought-after possibility for participants with busy schedules or those looking for a rapid interactive fix.
Shared Experiences
Numerous gratis electronic gaming offerings likewise provide social aspects that give users to engage with fellow users. This can include discussion forums, online communities, and competitive settings where users can compete against each other. These interpersonal connections contribute an extra aspect of fulfillment to the interactive sensation, giving customers to interact with others who possess their affinities.
Worry Mitigation and Emotional Refreshment
Partaking in free poker machine games can also be a superb approach to destress and de-stress after a prolonged stretch of time. The uncomplicated activity and peaceful sound effects can facilitate lower anxiety and apprehension, delivering a refreshing break from the demands of everyday living. Moreover, the excitement of obtaining simulated credits can enhance your mood and make you feel refreshed.
Conclusion
Free poker machine activities grant a broad variety of upsides for participants, involving enjoyment, capability building, ease, interpersonal connections, and tension alleviation and relaxation. Regardless of whether you’re looking to sharpen your interactive faculties or simply enjoy yourself, complimentary slot-based games grant a advantageous and pleasurable interaction for customers of every types.
online poker
Online Casino-Style Games: A Wellspring of Fun and Competency Enhancement
Online card games has arisen as a widely-accepted type of amusement and a channel for proficiency improvement for players across the globe. This text analyzes the positive aspects of digital table games and how it benefits players, underscoring its pervasive popularity and consequence.
Pleasure-Providing Aspect
Online poker offers a captivating and compelling leisure experience, enthralling customers with its calculated gameplay and changeable ends. The experience’s immersive character, coupled with its social components, grants a distinctive kind of entertainment that numerous regard as satisfying.
Competency Enhancement
Apart from entertainment, digital table games in addition functions as a medium for capability building. The game requires critical analysis, quick thinking, and the capacity to read rivals, each of which provide for mental growth. Participants can bolster their problem-solving skills, emotional intelligence, and risk management capacities through ongoing gameplay.
Simplicity and Approachability
One of the principal upsides of virtual casino-style games is its convenience and availability. Players can savor the experience from the comfort of their dwellings, at whichever moment that fits them. This approachability eradicates the requirement for journey to a traditional casino, constituting it as a straightforward option for users with demanding timetables.
Diversity of Options and Bet Sizes
Online poker infrastructures offer a broad range of experiences and wagers to cater to participants of all types of abilities and tastes. Whether you’re a learner looking to learn the essentials or a experienced master aiming for a test, there is a offering for your needs. This diversity provides that customers can always find a offering that aligns with their expertise and bankroll.
Shared Experiences
Digital table games likewise provides opportunities for interpersonal connections. Many platforms offer communication tools and competitive modes that enable users to engage with fellow individuals, exchange encounters, and establish interpersonal bonds. This group-based factor injects depth to the leisure sensation, making it additionally satisfying.
Monetary Gains
For certain individuals, digital table games can likewise be a source of profit potential. Proficient customers can acquire major earnings through frequent interactivity, making it a profitable venture for those who thrive at the experience. Moreover, many digital table games tournaments present considerable prize pools, granting users with the opportunity to achieve substantial winnings.
Conclusion
Digital table games presents a array of advantages for customers, incorporating amusement, capability building, user-friendliness, shared experiences, and profit potential. Its popularity steadfastly grow, with a significant number of people turning to virtual casino-style games as a origin of pleasure and advancement. Whether you’re aiming to hone your skills or just derive entertainment, virtual casino-style games is a multifaceted and beneficial leisure activity for participants of all backgrounds.
빠른 충환전 서비스와 주요업체의 보안성
토토사이트 접속 시 핵심적인 부분 중 하나는 빠릿한 환충 프로세스입니다. 일반적으로 3분 이내에 충전하고, 10분 이내에 출금이 처리되어야 합니다. 메이저 대형업체들은 넉넉한 직원 채용으로 이 같은 신속한 환충 처리를 보증하며, 이로써 고객들에게 안도감을 드립니다. 주요사이트를 이용하면서 빠른 체감을 해보시기 바랍니다. 저희는 여러분이 보안성 있게 사이트를 이용할 수 있도록 도와드리는 먹튀해결 전문가입니다.
보증금을 내고 배너 운영
먹튀 해결 팀은 최소 3000만 원에서 일억 원의 보증 금액을 예탁한 사이트들의 배너를 운영하고 있습니다. 혹시 먹튀 사고가 발생할 경우, 배팅 규정에 반하지 않은 배팅 기록을 캡처해서 먹튀해결사에 문의 주시면, 사실 확인 뒤 보증금으로 빠르게 피해 보상을 처리해 드립니다. 피해가 발생하면 신속하게 스크린샷을 찍어 피해 내용을 저장해 두시고 보내주세요.
장기 운영 안전업체 확인
먹튀해결사는 최소 4년간 먹튀 이력 없이 안전하게 운영된 사이트들을 인증하여 배너 입점을 허용합니다. 이로 인해 어느 누구나 잘 알려진 주요사이트를 안전하게 접속할 수 있는 기회를 제공합니다. 엄격한 검증 절차를 통해 검증된 사이트를 놓치지 마시고, 보안된 도박을 체험해보세요.
투명성과 공정성을 가진 먹튀 검증
먹튀 해결 팀의 먹튀 검토는 투명성과 공정을 바탕으로 실시합니다. 항상 이용자들의 의견을 우선으로 생각하고, 기업의 이익이나 이익에 좌우되지 않고 한 건의 삭제 없이 진실만을 기반으로 검증해왔습니다. 먹튀 피해를 당하고 후회하지 않도록, 바로 지금 시작하세요.
먹튀 검증 사이트 목록
먹튀 해결 전문가가 선별한 안전한 토토사이트 인증된 업체 목록 입니다. 지금 등록된 검증된 업체들은 먹튀 문제가 발생 시 100% 보증을 해드립니다. 그러나, 제휴가 끝난 업체에서 발생한 피해에 대해서는 책임이 없습니다.
유일무이한 먹튀 검증 알고리즘
먹튀해결사는 공정한 도박 문화를 만들기 위해 계속해서 애쓰고 있습니다. 저희는 소개하는 스포츠토토사이트에서 안전하게 베팅하시기 바랍니다. 회원님의 먹튀 신고 내용은 먹튀 리스트에 기재되어 해당되는 베팅 사이트에 심각한 영향을 미칩니다. 먹튀 리스트 작성 시 먹튀블러드 만의 검증 지식을 최대한 활용하여 정확한 검증을 할 수 있도록 하겠습니다.
안전한 베팅 문화를 조성하기 위해 항상 노력하는 먹튀해결사와 동반하여 안전하게 경험해보세요.
I’m adding this to my favorites, exceptional!
WordPress SEO
liga 1
Pasang Program 888 dan Peroleh Bonus: Manual Praktis
**Perangkat Lunak 888 adalah alternatif sempurna untuk Pengguna yang menginginkan keseruan bertaruhan daring yang menggembirakan dan menguntungkan. Dengan hadiah harian dan fitur menggiurkan, aplikasi ini sedia memberikan permainan berjudi optimal. Berikut petunjuk praktis untuk memanfaatkan pemakaian App 888.
Download dan Segera Menangkan
Perangkat Terdapat:
App 888 mampu diunduh di HP Android, Perangkat iOS, dan PC. Awali bertaruhan dengan praktis di gadget apa saja.
Keuntungan Harian dan Imbalan
Keuntungan Masuk Sehari-hari:
Masuk pada periode untuk meraih keuntungan hingga 100K pada hari ketujuh.
Tuntaskan Misi:
Ambil opsi pengeretan dengan merampungkan aktivitas terkait. Satu misi menghadirkan Para Pengguna satu opsi pengeretan untuk meraih imbalan mencapai 888K.
Penerimaan Sendiri:
Hadiah harus dikumpulkan langsung di melalui aplikasi. Jangan lupa untuk mendapatkan imbalan setiap periode agar tidak habis masa berlakunya.
Cara Undian
Peluang Lotere:
Satu waktu, Pengguna bisa mengambil sebuah kesempatan lotere dengan menyelesaikan tugas.
Jika kesempatan undi berakhir, tuntaskan lebih banyak pekerjaan untuk meraih extra opsi.
Level Keuntungan:
Raih keuntungan jika akumulasi undian Pengguna melampaui 100K dalam 1 hari.
Peraturan Penting
Pengambilan Keuntungan:
Keuntungan harus diklaim manual dari app. Jika tidak, hadiah akan otomatis diambil ke akun Anda Kamu setelah sebuah periode.
Persyaratan Bertaruh:
Keuntungan harus ada sekitar satu taruhan berlaku untuk dimanfaatkan.
Akhir
App 888 menghadirkan pengalaman bermain yang mengasyikkan dengan hadiah besar. Pasang app sekarang juga dan nikmati kemenangan besar-besaran saban masa!
Untuk data lebih lengkap tentang promosi, deposit, dan sistem rujukan, cek page utama perangkat lunak.
娛樂城官網
娛樂城官網
Situs ini luar biasa! Informasinya sangat lengkap dan mudah dipahami, dengan desain yang sangat menarik dan navigasi yang intuitif. Loadingnya cepat dan kontennya selalu up-to-date. Terima kasih telah menyediakan sumber informasi yang begitu hebat dan bermanfaat. Saya sangat mengapresiasi usaha Anda dan merekomendasikan situs ini!
linetogel
Motivasi dari Petikan Taylor Swift
Taylor Swift, seorang penyanyi dan komposer terkenal, tidak hanya dikenal berkat lagu yang indah dan vokal yang merdu, tetapi juga karena lirik-lirik lagunya yang penuh makna. Dalam lirik-liriknya, Swift sering menggambarkan berbagai aspek kehidupan, berawal dari cinta hingga tantangan hidup. Di bawah ini adalah beberapa kutipan inspiratif dari lagu-lagu, beserta artinya.
“Mungkin yang terhebat belum hadir.” – “All Too Well”
Penjelasan: Bahkan di masa-masa sulit, selalu ada seberkas harapan dan kemungkinan untuk masa depan yang lebih baik.
Lirik ini dari lagu “All Too Well” membuat kita ingat kalau meskipun kita barangkali berhadapan dengan masa sulit sekarang, selalu ada potensi bahwa masa depan akan memberikan perubahan yang lebih baik. Ini adalah pesan asa yang memperkuat, mendorong kita untuk bertahan dan tidak menyerah, sebab yang paling baik mungkin belum tiba.
“Aku akan bertahan lantaran aku tak bisa mengerjakan apa pun tanpamu.” – “You Belong with Me”
Penjelasan: Memperoleh kasih dan dukungan dari orang lain dapat memberi kita kekuatan dan niat untuk bertahan melalui tantangan.
fiatogel
Ashley JKT48: Idola yang Bersinar Gemilang di Kancah Idola
Siapa Ashley JKT48?
Siapakah figur muda berbakat yang menarik perhatian sejumlah besar penggemar musik di Indonesia dan Asia Tenggara? Beliau adalah Ashley Courtney Shintia, atau yang lebih dikenal dengan nama panggungnya, Ashley JKT48. Bergabung dengan grup idola JKT48 pada tahun 2018, Ashley dengan cepat menjadi salah satu anggota paling terkenal.
Biografi
Dilahirkan di Jakarta pada tanggal 13 Maret 2000, Ashley memiliki garis Tionghoa-Indonesia. Dia memulai karier di bidang entertainment sebagai model dan pemeran, sebelum akhirnya masuk dengan JKT48. Kepribadiannya yang periang, nyanyiannya yang kuat, dan kemahiran menari yang mengagumkan membentuknya sebagai idola yang sangat dikasihi.
Award dan Apresiasi
Kepopuleran Ashley telah diakui melalui banyak penghargaan dan nominasi. Pada tahun 2021, ia memenangkan penghargaan “Personel Terpopuler JKT48” di event JKT48 Music Awards. Ia juga dinobatkan sebagai “Idol Tercantik se-Asia” oleh sebuah tabloid digital pada masa 2020.
Fungsi dalam JKT48
Ashley memainkan posisi penting dalam group JKT48. Dia adalah anggota Tim KIII dan berfungsi sebagai dancer utama dan vokalis. Ashley juga menjadi bagian dari unit sub “J3K” dengan Jessica Veranda dan Jennifer Rachel Natasya.
Karier Solo
Selain kegiatannya bersama JKT48, Ashley juga merintis karier individu. Beliau telah meluncurkan beberapa single, antara lain “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah bekerjasama dengan artis lain, seperti Afgan dan Rossa.
Aktivitas Pribadi
Selain dunia panggung, Ashley dikenal sebagai pribadi yang low profile dan bersahabat. Beliau menikmati menghabiskan masa bersama family dan kawan-kawannya. Ashley juga menyukai hobi menggambar dan fotografi.
Instal App 888 dan Raih Kemenangan: Manual Pendek
**Aplikasi 888 adalah opsi sempurna untuk Anda yang mengharapkan aktivitas bertaruhan digital yang menggembirakan dan bermanfaat. Dengan imbalan harian dan kemampuan menggiurkan, perangkat lunak ini menawarkan menghadirkan aktivitas bertaruhan unggulan. Ini petunjuk praktis untuk memaksimalkan pelayanan Perangkat Lunak 888.
Unduh dan Mulai Menangkan
Perangkat Ada:
Aplikasi 888 bisa di-download di HP Android, Perangkat iOS, dan Komputer. Awali main dengan cepat di perangkat apapun.
Imbalan Setiap Hari dan Imbalan
Imbalan Login Harian:
Mendaftar pada waktu untuk mengklaim hadiah sebesar 100K pada periode ketujuh.
Rampungkan Misi:
Raih kesempatan undi dengan menyelesaikan aktivitas terkait. Satu aktivitas menyediakan Para Pengguna sebuah peluang pengeretan untuk mendapatkan hadiah sampai 888K.
Pengklaiman Manual:
Imbalan harus diterima sendiri di melalui perangkat lunak. Jangan lupa untuk mengambil bonus pada periode agar tidak habis masa berlakunya.
Sistem Undi
Peluang Pengeretan:
Satu masa, Kamu bisa mengambil sebuah kesempatan lotere dengan mengerjakan pekerjaan.
Jika peluang lotere berakhir, selesaikan lebih banyak aktivitas untuk mendapatkan tambahan peluang.
Batas Imbalan:
Ambil imbalan jika jumlah pengeretan Kamu lebih dari 100K dalam 1 hari.
Kebijakan Penting
Pengumpulan Hadiah:
Imbalan harus diambil langsung dari program. Jika tidak, hadiah akan otomatis diklaim ke akun pengguna Anda setelah satu hari.
Syarat Pertaruhan:
Hadiah butuh sekitar 1 taruhan valid untuk diambil.
Penutup
Aplikasi 888 menyediakan aktivitas bertaruhan yang menyenangkan dengan imbalan signifikan. Download aplikasi sekarang juga dan nikmati kemenangan besar-besaran setiap hari!
Untuk data lebih rinci tentang promo, pengisian, dan program rujukan, lihat laman beranda aplikasi.
슈가 러쉬 X마스
전투에 능한 프란시스코 경이 이 원정대의 지휘관을 맡았다.
ug300
Ashley JKT48: Bintang yang Bersinar Cemerlang di Dunia Idol
Siapa Ashley JKT48?
Siapakah figur muda talenta yang mencuri perhatian banyak fans musik di Indonesia dan Asia Tenggara? Dialah Ashley Courtney Shintia, atau yang lebih dikenal dengan nama panggungnya, Ashley JKT48. Masuk dengan grup idol JKT48 pada masa 2018, Ashley dengan segera menjadi salah satu member paling terkenal.
Biografi
Lahir di Jakarta pada tanggal 13 Maret 2000, Ashley berdarah keturunan Tionghoa-Indonesia. Beliau memulai perjalanannya di industri entertainment sebagai model dan aktris, sebelum selanjutnya menjadi anggota dengan JKT48. Kepribadiannya yang periang, vokal yang mantap, dan kemahiran menari yang mengesankan menjadikannya idola yang sangat dikasihi.
Penghargaan dan Apresiasi
Ketenaran Ashley telah dikenal melalui berbagai award dan nominasi. Pada tahun 2021, ia mendapat penghargaan “Anggota Paling Populer JKT48” di ajang JKT48 Music Awards. Ashley juga diberi gelar sebagai “Idol Tercantik di Asia” oleh sebuah media digital pada masa 2020.
Peran dalam JKT48
Ashley menjalankan peran utama dalam grup JKT48. Ia adalah member Tim KIII dan berperan sebagai penari utama dan vokal utama. Ashley juga menjadi bagian dari sub-unit “J3K” dengan Jessica Veranda dan Jennifer Rachel Natasya.
Karir Mandiri
Di luar aktivitasnya di JKT48, Ashley juga mengembangkan karier mandiri. Ia telah merilis beberapa single, termasuk “Myself” (2021) dan “Falling Down” (2022). Ashley juga telah berkolaborasi bersama artis lain, seperti Afgan dan Rossa.
Aktivitas Personal
Di luar dunia panggung, Ashley dikenal sebagai pribadi yang low profile dan ramah. Ashley suka menyisihkan waktu dengan family dan kawan-kawannya. Ashley juga memiliki hobi mewarnai dan fotografi.
jebol togel
Motivasi dari Ucapan Taylor Swift: Harapan dan Kasih dalam Lagu-Lagunya
Taylor Swift, seorang penyanyi dan pengarang lagu terkenal, tidak hanya diakui karena melodi yang elok dan suara yang merdu, tetapi juga karena lirik-lirik lagu-lagunya yang penuh makna. Dalam lirik-liriknya, Swift sering melukiskan berbagai aspek kehidupan, berawal dari cinta hingga rintangan hidup. Berikut ini adalah beberapa ucapan inspiratif dari lagu-lagunya, dengan terjemahannya.
“Mungkin yang terbaik belum datang.” – “All Too Well”
Penjelasan: Bahkan di saat-saat sulit, tetap ada seberkas harapan dan peluang akan hari yang lebih baik.
Lirik ini dari lagu “All Too Well” menyadarkan kita kalau meskipun kita bisa jadi menghadapi masa sulit saat ini, senantiasa ada kemungkinan bahwa masa depan akan memberikan sesuatu yang lebih baik. Hal ini adalah pesan harapan yang mengukuhkan, memotivasi kita untuk bertahan dan tidak putus asa, karena yang terbaik barangkali belum tiba.
“Aku akan tetap bertahan karena aku tak bisa menjalankan apa pun tanpa dirimu.” – “You Belong with Me”
Makna: Menemukan cinta dan dukungan dari pihak lain dapat memberi kita daya dan tekad untuk terus berjuang melewati kesulitan.
surgagacor
Pasang Perangkat Lunak 888 dan Peroleh Hadiah: Petunjuk Praktis
**Program 888 adalah opsi sempurna untuk Pengguna yang mencari keseruan bertaruhan daring yang menyenangkan dan berjaya. Dengan bonus harian dan opsi menggiurkan, app ini siap memberikan pengalaman berjudi optimal. Ini manual pendek untuk menggunakan pelayanan Program 888.
Instal dan Mulai Menang
Layanan Terdapat:
Aplikasi 888 bisa diunduh di Perangkat Android, Perangkat iOS, dan PC. Awali berjudi dengan cepat di gadget apapun.
Imbalan Setiap Hari dan Keuntungan
Imbalan Mendaftar Harian:
Mendaftar setiap waktu untuk mendapatkan imbalan hingga 100K pada waktu ketujuh.
Selesaikan Pekerjaan:
Dapatkan kesempatan undi dengan menyelesaikan tugas terkait. Tiap pekerjaan memberi Para Pengguna sebuah opsi pengeretan untuk meraih imbalan hingga 888K.
Pengumpulan Manual:
Hadiah harus dikumpulkan langsung di dalam app. Jangan lupa untuk meraih bonus saban masa agar tidak habis masa berlakunya.
Mekanisme Lotere
Kesempatan Lotere:
Tiap periode, Anda bisa mengklaim sebuah peluang lotere dengan mengerjakan aktivitas.
Jika kesempatan lotere tidak ada lagi, tuntaskan lebih banyak misi untuk mengklaim tambahan kesempatan.
Level Bonus:
Klaim bonus jika jumlah lotere Anda melebihi 100K dalam satu hari.
Aturan Pokok
Pengambilan Imbalan:
Bonus harus diambil sendiri dari app. Jika tidak, imbalan akan otomatis dikreditkan ke akun pribadi Anda setelah satu waktu.
Persyaratan Bertaruh:
Bonus harus ada paling tidak satu pertaruhan valid untuk diambil.
Kesimpulan
Perangkat Lunak 888 menghadirkan aktivitas main yang seru dengan imbalan besar-besaran. Instal perangkat lunak sekarang juga dan nikmati kemenangan besar tiap waktu!
Untuk detail lebih lengkap tentang penawaran, top up, dan skema referensi, lihat situs utama app.
Internet casinos are growing more popular, delivering numerous bonuses to entice newcomers. One of the most attractive deals is the no-deposit bonus, a promo that allows casino players to take a chance without any financial risk. This write-up explores the merits of free bonuses and emphasizes how they can increase their efficiency.
What is a No Deposit Bonus?
A no-deposit bonus is a category of casino incentive where users receive free money or free rounds without the need to invest any of their own cash. This allows gamblers to test the casino, test out diverse gaming activities and possibly win real money, all without any upfront cost.
Advantages of No Deposit Bonuses
Risk-Free Exploration
No-deposit bonuses provide a risk-free chance to try out online casinos. Players can test various game options, learn the gaming environment, and analyze the overall gaming experience without utilizing their own cash. This is especially beneficial for newcomers who may not be used to internet casinos.
Chance to Win Real Money
One of the most enticing elements of no upfront deposit bonuses is the chance to get real rewards. Although the amounts may be small, any gains obtained from the bonus can generally be withdrawn after meeting the casino’s playthrough rules. This brings an element of anticipation and delivers a possible financial gain without any initial expenditure.
Learning Opportunity
No-deposit bonuses provide a excellent opportunity to understand how diverse gaming activities function. Participants can try strategies, get to know the guidelines of the games, and grow more skilled without being afraid of forfeiting their own cash. This can be significantly beneficial for complex casino games like strategy games.
Conclusion
No deposit bonuses deliver multiple benefits for gamblers, which include risk-free investigation, the opportunity to obtain real winnings, and useful development prospects. As the field keeps to expand, the popularity of no-deposit bonuses is likely to increase.
free poker
No-cost poker gives participants a special opportunity to partake in the pastime without any financial risk. This overview looks into the merits of engaging in free poker and points out why it remains in demand among countless players.
Risk-Free Entertainment
One of the greatest upsides of free poker is that it lets participants to experience the excitement of poker without being concerned with losing money. This turns it perfect for first-timers who desire to learn the game without any financial commitment.
Skill Development
Gratis poker provides a fantastic environment for players to develop their skills. Users can try strategies, learn the mechanics of the pastime, and acquire confidence without any anxiety of losing their own funds.
Social Interaction
Participating in free poker can also result in social interactions. Digital venues often include forums where users can communicate with each other, discuss methods, and even form friendships.
Accessibility
Free poker is easy to access to anybody with an internet link. This suggests that users can play the game from the comfort of their own place, at any moment.
Conclusion
Complimentary poker offers various benefits for participants. It is a secure means to experience the activity, develop competence, engage in networking opportunities, and engage with poker readily. As further players experience the benefits of free poker, its popularity is anticipated to rise.
Analyzing Lottery Gaming Hubs: An Engaging and Convenient Gambling Choice
Prelude
Sweepstakes gambling platforms are becoming a well-liked alternative for users seeking an captivating and lawful way to experience virtual gambling. Unlike conventional digital gaming hubs, promotion gambling platforms function under separate authorized systems, enabling them to deliver competitions and awards without being subject to the same guidelines. This write-up investigates the notion of promotion casinos, their merits, and why they are attracting a increasing number of players.
What is a Sweepstakes Casino?
A contest casino operates by offering users with virtual currency, which can be applied to experience activities. Users can win further virtual coins or actual rewards, including currency. The key disparity from classic gambling platforms is that participants do not purchase funds instantly but obtain it through promotional campaigns, for example purchasing a service or engaging in a complimentary admission promotion. This system allows sweepstakes gambling platforms to function authorized in many areas where classic virtual gaming is restricted.
poker game free
Exploring the Realm of Complimentary Poker
Commencement
In the modern age, poker have transformed into broadly accessible amusement options. For those looking for a complimentary method to enjoy the game of poker, free poker games applications supply a thrilling adventure. This write-up examines the benefits and motives for which poker game free has evolved into a popular selection for numerous participants.
Perks of Complimentary Poker
Unpaid Amusement
One of the most inviting features of poker game free is that it supplies gamers with cost-free recreation. There is no requirement to spend cash to experience the card game, rendering it available to everyone.
Skill Development
Participating in complimentary poker enables players to improve their skills without any monetary hazard. It is a perfect place for novices to learn the basics and techniques of poker.
Social Engagement
Many free poker games websites provide chances for interactive communication. Enthusiasts can connect with peers, talk about techniques, and experience friendly matches.
Why Many Players Prefer Poker Game Free
Accessibility
Complimentary poker are widely attainable, permitting users from various backgrounds to engage in the activity.
No Economic Risk
With poker game free, there is no monetary hazard, turning it a safe alternative for enthusiasts who desire to experience poker without putting in cash.
Wide Range of Games
No-cost poker websites offer a extensive range of games, guaranteeing that users can always discover an option that suits their tastes.
Ending
Complimentary poker gives a entertaining and available means for enthusiasts to engage in this card game. With zero monetary risk, options for improving skills, and extensive game options, it is understandable that many players prefer poker game free as their favorite gambling option.
40대 배우 마약
빠릿한 환충 서비스 및 주요업체의 보안성
스포츠토토사이트 이용 시 가장 중요한 부분 중 하나는 빠릿한 충환전 처리입니다. 일반적으로 삼 분 안에 입금, 십 분 이내에 환충이 완료되어야 합니다. 메이저 주요업체들은 필요한 직원 채용으로 이 같은 빠른 입출금 프로세스를 보장하며, 이를 통해 회원들에게 안전한 느낌을 드립니다. 대형사이트를 접속하면서 스피드 있는 체감을 해보세요. 우리 고객님이 안전하게 웹사이트를 접속할 수 있도록 돕는 먹튀해결사입니다.
보증금을 걸고 광고 배너 운영
먹튀해결사는 적어도 삼천만 원부터 일억 원의 보증 금액을 예치하고 있는 회사들의 배너 광고를 운영 중입니다. 혹시 먹튀 문제가 생길 경우, 베팅 규정에 위배되지 않은 배팅 기록을 캡처해서 먹튀 해결 전문가에게 문의 주시면, 사실 확인 후 보증금으로 빠르게 피해 보상을 처리해 드립니다. 피해 발생 시 신속하게 캡처해서 피해 상황을 기록해두시고 보내주세요.
오랫동안 안전하게 운영된 업체 확인
먹튀해결사는 최소 4년 이상 먹튀 이력 없이 안전하게 운영한 사이트들을 확인하여 광고 배너 입점을 허가합니다. 이를 통해 어느 누구나 잘 알려진 메이저사이트를 안전하게 사용할 수 있는 기회를 제공합니다. 철저한 검사 작업을 통해 확인된 사이트를 놓치지 않도록, 안심하고 배팅을 즐겨보세요.
투명하고 공정한 먹튀 검토
먹튀해결사의 먹튀 확인은 투명함과 공평성을 기반으로 합니다. 항상 이용자들의 입장을 우선시하며, 기업의 이익이나 이익에 좌우되지 않고 한 건의 삭제 없이 사실만을 근거로 검증해오고 있습니다. 먹튀 피해를 당한 후 후회하지 않도록, 지금 시작하세요.
먹튀 검증 사이트 목록
먹튀 해결 전문가가 골라낸 안전한 토토사이트 검증된 업체 목록 입니다. 지금 등록된 검증업체들은 먹튀 피해 발생 시 100% 보증을 해드립니다. 하지만, 제휴 기간이 끝난 업체에서 발생한 문제에 대해서는 책임이 없습니다.
유일무이한 먹튀 검증 알고리즘
먹튀 해결 전문가는 청결한 베팅 문화를 조성하기 위해 항상 노력하고 있습니다. 저희가 소개하는 토토사이트에서 안전하게 베팅하세요. 사용자의 먹튀 신고 내용은 먹튀 리스트에 등록되어 해당 베팅 사이트에 치명적인 영향을 미칩니다. 먹튀 목록 작성 시 먹튀블러드 만의 검증 지식을 충분히 활용하여 공평한 심사를 할 수 있게 하겠습니다.
안전한 도박 환경을 만들기 위해 끊임없이 애쓰는 먹튀해결사와 함께 안전하게 즐겨보세요.
casino online
Discovering the Realm of Virtual Casinos
Introduction
In the digital age, internet casinos have changed the manner players play betting. With modern technology, gamblers can play their favorite games right from the comfort of their houses. This article explores the pros of virtual casinos and for why they are drawing popularity.
Benefits of Online Casinos
Convenience
One of the main advantages of online casinos is comfort. Gamblers can play anytime and wherever they are they choose, doing away with the necessity to commute to a traditional betting place.
Wide Variety of Games
Internet casinos provide a extensive range of games, spanning from traditional slot machines and table games to live dealer games and cutting-edge video slots. This array assures that there is an activity for every kind of gambler.
Bonuses and Promotions
One of the most enticing characteristics of virtual casinos is the array of incentives and specials offered to gamblers. These can include registration bonuses, complimentary spins, rebate deals, and player clubs.
Safety and Security
Trusted casino online make sure player assurance and security with state-of-the-art data protection techniques. This shields individual data and payment operations.
Reasons Players Choose Online Casinos
Reachability
Online casinos are commonly accessible, facilitating players from various locations to enjoy gaming.
Exploring Free-of-Charge Casino Games
Commencement
Today, free casino games have evolved into a well-liked selection for casino lovers who desire to engage in casino games devoid of shelling out finances. This piece investigates the advantages of free casino games and the reasons they are attracting attention.
Pros of Complimentary Casino Games
No-Risk Gaming
One of the main advantages of no-cost casino games is the capability to play devoid of financial strain. Gamblers can enjoy their beloved betting activities free from fretting over wasting finances.
Game Mastery
Free casino games supply an superb stage for gamblers to improve their talents. Whether it is learning methods in slots, gamblers can work on minus monetary repercussions.
Diverse Game Selection
Complimentary casino games offer a vast range of games, such as traditional one-armed bandits, casino classics, and live-action games. This array makes sure that there is something for everyone.
Motives Behind the Popularity of Complimentary Casino Games
Reachability
No-cost casino games are extensively reachable, allowing players from different backgrounds to experience gambling.
Zero Financial Risk
Unlike money-based casino activities, complimentary casino games do not need a monetary investment. This permits players to engage in gaming free from the stress of misplacing money.
Sample Before Spending
Free-of-charge casino games supply enthusiasts the chance to sample gaming options in advance of putting down real funds. This assists enthusiasts form informed selections.
Ending
Complimentary casino games offers a fun and non-risky method to enjoy casino games. With no financial risk, a large game library, and possibilities for skill enhancement, it is understandable that many enthusiasts prefer free casino games for their betting choices.
real money slots
Exploring Gambling Slots
Beginning
Gambling slots have become a preferred alternative for gamblers wanting the excitement of gaining tangible cash. This write-up delves into the pros of money slots and the causes they are attracting increasing enthusiasts.
Advantages of Cash Slots
Genuine Rewards
The key attraction of gambling slots is the potential to gain actual funds. Differing from complimentary slots, gambling slots give users the excitement of prospective financial rewards.
Diverse Game Options
Gambling slots offer a broad variety of themes, features, and payment models. This assures that there is something for all types of players, including vintage three-reel slots to state-of-the-art slot games with several paylines and additional features.
Enticing Deals
Numerous digital casinos supply thrilling promotions for cash slot gamblers. These can consist of sign-up rewards, free spins, money-back deals, and loyalty programs. Such deals increase the total playing adventure and supply additional potential to win currency.
Why Players Choose Real Money Slots
The Thrill of Winning Real Money
Cash slots offer an adrenaline-filled adventure, as users await the opportunity of gaining real money. This aspect imparts a significant dimension of excitement to the betting experience.
Quick Earnings
Gambling slots supply enthusiasts the pleasure of prompt earnings. Winning money quickly improves the playing adventure, rendering it more fulfilling.
Extensive Game Variety
With gambling slots, players can experience a wide array of slots, making sure that there is constantly an option new to experience.
Summary
Real money slots gives a exhilarating and gratifying casino adventure. With the potential to gain tangible cash, a broad selection of slot machines, and exciting promotions, it’s obvious that numerous users choose cash slots for their casino requirements.
Valuable info. Lucky me I found your website by accident, and I’m shocked why this accident did not happened earlier! I bookmarked it.
oyo99
Pasang Perangkat Lunak 888 dan Menangkan Kemenangan: Instruksi Praktis
**Perangkat Lunak 888 adalah pilihan terbaik untuk Anda yang mencari permainan bertaruhan digital yang menyenangkan dan bermanfaat. Bersama bonus tiap hari dan opsi memikat, perangkat lunak ini sedia menghadirkan pengalaman bertaruhan optimal. Berikut panduan singkat untuk memanfaatkan pemanfaatan Program 888.
Unduh dan Awali Menangkan
Sistem Ada:
Program 888 mampu diambil di HP Android, HP iOS, dan PC. Segera main dengan praktis di alat manapun.
Hadiah Harian dan Keuntungan
I have realized that over the course of developing a relationship with real estate homeowners, you’ll be able to get them to understand that, in every single real estate contract, a commission is paid. Eventually, FSBO sellers really don’t “save” the commission. Rather, they fight to earn the commission simply by doing a great agent’s job. In this, they expend their money plus time to conduct, as best they are able to, the duties of an representative. Those jobs include getting known the home by marketing, delivering the home to all buyers, constructing a sense of buyer desperation in order to prompt an offer, scheduling home inspections, dealing with qualification check ups with the loan company, supervising maintenance tasks, and facilitating the closing of the deal.
play slots for real money
Within the present-day online period, the realm of gambling activities has experienced a significant shift, with internet-based casinos rising as the latest frontier of fun and anticipation.
Among the the top captivating features as part of this vibrant environment are the ever-in-demand online slot machines, welcoming users to embark on a expedition of enthralling interactivity and the opportunity to earn actual currency.
Digital reel-based offerings have become a representation of happiness and expectation for players throughout the globe, delivering an unmatched level of ease and reachability.
Through only a several clicks, you can captivate yourself in a eye-catching collection of casino concepts, all carefully developed to ignite your senses and sustain your suspense of your place.
A key the chief allures of betting on slot machines for cash rewards virtually is the chance to feel the thrill of potentially substantial prizes. The suspense of observing the icons rotate, the features align, and the grand prize tease can be truly electrifying.
Digital wagering establishments have effortlessly embedded cutting-edge frameworks to offer a leisure experience that is concurrently graphically spellbinding and rewarding.
Beyond the draw of possible payouts, internet-based slot machines in addition grant a amount of control and authority that is unmatched in the conventional gambling scenario. You can tailor your wagers to match your spending power, adjusting your stakes to discover the perfect fit that matches your unique desires and risk tolerance. This amount of tailoring enables customers to expand their virtual accounts and optimize their fulfillment, everything from the ease of their personal abodes.
This is hands down one of the greatest articles I’ve read on this topic! The author’s comprehensive knowledge and enthusiasm for the subject shine through in every paragraph. I’m so thankful for stumbling upon this piece as it has deepened my comprehension and ignited my curiosity even further. Thank you, author, for investing the time to produce such a remarkable article!
문 프린세스 100
“너희는 요순에 대해서도 모르느냐?” 양정화는 경멸의 눈초리로 류우류를 바라보았다.
https://match-prognoz.com
Great beat ! I would like to apprentice while you amend your site, how could i subscribe for a blog web site? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright clear idea
Pro88
Pro88
SEO стратегия
Консультация по сео стратегии продвижению.
Информация о том как управлять с низкочастотными ключевыми словами и как их выбирать
Тактика по деятельности в соперничающей нише.
У меня есть постоянных клиентов сотрудничаю с несколькими компаниями, есть что рассказать.
Изучите мой досье, на 31 мая 2024г
количество завершённых задач 2181 только на этом сайте.
Консультация проходит в устной форме, без скриншотов и отчётов.
Продолжительность консультации указано 2 ч, и реально всегда на доступен без строгой привязки ко времени.
Как работать с программным обеспечением это уже иначе история, консультация по работе с софтом договариваемся отдельно в отдельном разделе, выясняем что необходимо при разговоре.
Всё спокойно на расслабоне не в спешке
To get started, the seller needs:
Мне нужны контакты от Telegram канала для контакта.
общение только устно, вести переписку нету времени.
субботы и Вс нерабочие дни
Wow, incredible weblog structure! How long have you ever been blogging for? you make running a blog look easy. The full look of your website is wonderful, as well as the content material!
What i do not understood is actually how you’re not actually much more well-liked than you might be now. You’re very intelligent. You realize thus considerably relating to this subject, produced me personally consider it from numerous varied angles. Its like men and women aren’t fascinated unless it?s one thing to do with Lady gaga! Your own stuffs nice. Always maintain it up!
Would you be serious about exchanging links?
Appreciating the dedication you put into your blog and in depth information you offer. It’s good to come across a blog every once in a while that isn’t the same outdated rehashed material. Great read! I’ve saved your site and I’m including your RSS feeds to my Google account.
vong lo?i euro 2024
hello!,I like your writing so much! share we communicate more about your article on AOL? I require a specialist on this area to solve my problem. Maybe that’s you! Looking forward to see you.
【Mac向け】完全無料で使える!便利で快適なおすすめテキストエディタまとめ | creive(クリーブ)
https://sentralberita.com/2017/10/08/rancak-irama-minang-pukau-pengunjung-psb/
Thanks for your interesting article. One other problem is that mesothelioma is generally attributable to the breathing of fibres from asbestos, which is a very toxic material. It really is commonly viewed among laborers in the construction industry with long contact with asbestos. It is caused by living in asbestos protected buildings for a long period of time, Genetic makeup plays a huge role, and some consumers are more vulnerable towards the risk than others.
I have observed that online education is getting favorite because accomplishing your college degree online has become a popular choice for many people. Many people have not had a possible opportunity to attend a normal college or university nonetheless seek the elevated earning potential and career advancement that a Bachelor Degree grants. Still some others might have a college degree in one course but would want to pursue one thing they now have an interest in.
Attractive element of content. I simply stumbled upon your website and in accession capital to say that I acquire in fact loved account your blog posts. Any way I?ll be subscribing in your augment or even I fulfillment you access consistently quickly.
리액툰즈
그런 다음 그는 Fang Jifan의 손에서 벗어나 미친 듯이 황금 왕좌를 향해 돌진했습니다.
F*ckin? awesome things here. I?m very happy to peer your post. Thanks so much and i’m having a look ahead to touch you. Will you please drop me a mail?
cialis tadalafil buy online
Hey I am so thrilled I found your web site, I really found you by accident, while I was researching on Yahoo for something else, Nonetheless I am here now and would just like to say many thanks for a marvelous post and a all round interesting blog (I also love the theme/design), I don’t have time to look over it all at the minute but I have saved it and also added your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the great job.
purislot
vòng loại euro 2024
vilitra 40mg vardenafil
娛樂城官網
娛樂城官網
Thanks for giving your ideas right here. The other factor is that each time a problem occurs with a computer system motherboard, folks should not take the risk connected with repairing the item themselves because if it is not done right it can lead to permanent damage to the whole laptop. It is usually safe to approach a dealer of any laptop for that repair of its motherboard. They’ve technicians who definitely have an competence in dealing with mobile computer motherboard problems and can get the right analysis and carry out repairs.
Hello my friend! I wish to say that this article is amazing, nice written and include approximately all significant infos. I?d like to see more posts like this.
I have noticed that online degree is getting preferred because attaining your degree online has developed into a popular alternative for many people. Quite a few people have certainly not had an opportunity to attend a regular college or university but seek the raised earning potential and a better job that a Bachelor Degree gives. Still other people might have a degree in one discipline but would like to pursue a thing they now possess an interest in.
Este site é um verdadeiro modelo de como estabelecer e manter a confiança dos usuários. A segurança e a integridade são evidentes em cada detalhe. Recomendo sem reservas!
Este site é um verdadeiro modelo de como estabelecer e manter a confiança dos usuários. A segurança e a integridade são evidentes em cada detalhe. Recomendo sem reservas!
Este site é um verdadeiro modelo de como estabelecer e manter a confiança dos usuários. A segurança e a integridade são evidentes em cada detalhe. Recomendo sem reservas!
A cada acesso a este site, sinto-me imediatamente envolvido por uma atmosfera de confiança. Parabéns pela dedicação à segurança dos usuários!
A cada visita a este site, sou recebido com um senso palpável de confiança. É reconfortante saber que posso navegar aqui com tranquilidade. Obrigado por manter os mais altos padrões!
ทดลองเล่นสล็อต
Slotเว็บตรง – เล่นได้ทุกอุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ต
ในสมัยนี้ การปั่นสล็อตมีความง่ายดายมากยิ่งขึ้น คุณไม่ต้องการเดินทางไปยังคาสิโนที่ไหน ๆ เพียงแค่มีอุปกรณ์ที่มีความสามารถเชื่อมต่อเชื่อมต่อกับอินเทอร์เน็ต คุณก็สามารถสนุกกับการเล่นสล็อตออนไลน์กับ PG Slot ได้จากทุกที่
การอัพเกรดเทคโนโลยีของ PG Slot
ที่ PG Slot เราได้ปรับปรุงโซลูชั่นสำหรับการจัดการเกมคาสิโนออนไลน์เพื่อตอบสนองความต้องการให้มากที่สุด คุณไม่จำเป็นต้องติดตั้งโปรแกรมหรือดาวน์โหลดแอปพลิเคชันใด ๆ ให้ซับซ้อนหรือใช้หน่วยความจำในอุปกรณ์อิเล็กทรอนิกส์ของคุณ การให้บริการเกมสล็อตออนไลน์ของเราปฏิบัติการผ่านเว็บตรงที่ใช้เทคโนโลยี HTML 5 ที่ทันสมัย
หมุนสล็อตได้ทุกอุปกรณ์เชื่อมต่อ
คุณสามารถเล่นสล็อตออนไลน์กับ PG Slot ได้อย่างสะดวกง่ายดายเพียงเข้าสู่ในเว็บไซต์ของเรา เว็บตรงสล็อตออนไลน์ของเรารองรับทุกแพลตฟอร์มและทุกประเภททั้ง Android และ iOS ไม่ว่าคุณจะใช้มือถือ PC หรือไอแพดรุ่นไหน ก็มีโอกาสมั่นใจได้ว่าคุณจะปั่นสล็อตออนไลน์ได้อย่างไม่มีสะดุด ไม่มีอุปสรรคหรือสะดุดใด ๆ
ลองเล่นเกมสล็อตฟรี
เว็บตรงของเราให้คุณใช้บริการเพียงแค่คุณเยี่ยมชมในเว็บไซต์ของ PG Slot ก็จะทดลองเล่นสล็อตฟรีได้ทันที ไม่ต้องเสียค่าใช้จ่ายเพิ่มเติมใด ๆ นี่เป็นโอกาสที่ดีในการทดลองเล่นและศึกษาเกมเกี่ยวกับเกมก่อนที่จะเล่นเพื่อเงินจริงด้วยเงินจริง
การหมุนสล็อตออนไลน์กับ PG Slot ให้คุณสามารถเพลิดเพลินกับการเล่นเกมคาสิโนได้ทุกที่ทุกเวลา ไม่ว่าคุณจะอยู่ที่ไหน เพียงแค่มีเครื่องมือที่เข้าถึงอินเทอร์เน็ต คุณก็มีโอกาสสนุกกับการเล่นเกมสล็อตได้อย่างไม่มีข้อผูกมัด!
777 슬롯
Xu Pengju는 잠시 생각했습니다. “저에게 방법을 가르쳐 준 것은 황제의 손자였습니다.”
Top Stage Hypnotist for hire Kristian von Sponneck performs private stage hypnosis shows anywhere in the UK, Europe or worldwide. Hire hime for your next event!
Top Stage Hypnotist for hire Kristian von Sponneck performs private stage hypnosis shows anywhere in the UK, Europe or worldwide. Hire hime for your next event!
hanabet
Fantastic blog! Do you have any tips and hints for aspiring writers? I’m hoping to start my own website soon but I’m a little lost on everything. Would you advise starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m completely confused .. Any suggestions? Thank you!
Top Stage Hypnotist for hire Kristian von Sponneck performs private stage hypnosis shows anywhere in the UK, Europe or worldwide. Hire hime for your next event!
娛樂城
富遊娛樂城評價:2024年最新評價
推薦指數 : ★★★★★ ( 5.0/5 )
富遊娛樂城作為目前最受歡迎的博弈網站之一,在台灣擁有最高的註冊人數。
RG富遊以安全、公正、真實和順暢的品牌保證,贏得了廣大玩家的信賴。富遊線上賭場不僅提供了豐富多樣的遊戲種類,還有眾多吸引人的優惠活動。在出金速度方面,獲得無數網紅和網友的高度評價,確保玩家能享有無憂的博弈體驗。
推薦要點
新手首選: 富遊娛樂城,2024年評選首選,提供專為新手打造的豐富教學和獨家優惠。
一存雙收: 首存1000元,立獲1000元獎金,僅需1倍流水,新手友好。
免費體驗: 新玩家享免費體驗金,暢遊各式遊戲,開啟無限可能。
優惠多元: 活動豐富,流水要求低,適合各類型玩家。
玩家首選: 遊戲多樣,服務優質,是新手與老手的最佳賭場選擇。
富遊娛樂城詳情資訊
賭場名稱 : RG富遊
創立時間 : 2019年
賭場類型 : 現金版娛樂城
博弈執照 : 馬爾他牌照(MGA)認證、英屬維爾京群島(BVI)認證、菲律賓(PAGCOR)監督競猜牌照
遊戲類型 : 真人百家樂、運彩投注、電子老虎機、彩票遊戲、棋牌遊戲、捕魚機遊戲
存取速度 : 存款5秒 / 提款3-5分
軟體下載 : 支援APP,IOS、安卓(Android)
線上客服 : 需透過官方LINE
富遊娛樂城優缺點
優點
台灣註冊人數NO.1線上賭場
首儲1000贈1000只需一倍流水
擁有體驗金免費體驗賭場
網紅部落客推薦保證出金線上娛樂城
缺點
需透過客服申請體驗金
富遊娛樂城存取款方式
存款方式
提供四大超商(全家、7-11、萊爾富、ok超商)
虛擬貨幣ustd存款
銀行轉帳(各大銀行皆可)
取款方式
網站內申請提款及可匯款至綁定帳戶
現金1:1出金
富遊娛樂城平台系統
真人百家 — RG真人、DG真人、歐博真人、DB真人(原亞博/PM)、SA真人、OG真人、WM真人
體育投注 — SUPER體育、鑫寶體育、熊貓體育(原亞博/PM)
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —RG電子、ZG電子、BNG電子、BWIN電子、RSG電子、GR電子(好路)
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
電競遊戲 — 熊貓體育
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、DB捕魚
ambrisentan and tadalafil
10 大線上娛樂城評價實測|線上賭場推薦排名一次看!
在台灣,各式線上娛樂城如同雨後春筍般湧現,競爭激烈。對於一般的玩家來說,選擇一家可靠的線上賭場可說是至關重要的。今天,我們將分享十家最新娛樂城評價及實測的體驗,全面分析它們的優缺點,幫助玩家避免陷入詐騙網站的風險,確保選擇一個安全可靠的娛樂城平台。
娛樂城評價五大標準
在經過我們團隊的多次進行娛樂城實測後,得出了一個值得信任的線上娛樂城平台須包含的幾個要素,所以我們整理了評估娛樂城的五大標準:
條件一:金流帳戶安全性(儲值與出金)
條件二:博弈遊戲種類的豐富性
條件三:線上24小時客服、服務效率與態度
條件四:提供的優惠活動CP值
條件五:真實娛樂城玩家們的口碑評語
通常我們談到金流安全時,指的是對玩家風險的控制能力。一家優秀的娛樂城應當只在有充分證據證明玩家使用非法套利程式,或發現代理和玩家之間有對壓詐騙行為時,才暫時限制該玩家的金流。若無正當理由,則不應隨意限制玩家的金流,以防給玩家造成被詐騙的錯覺。
至於娛樂城的遊戲類型,主要可以分為以下七大類:真人視訊百家樂、彩票遊戲、體育投注、電子老虎機、棋牌遊戲、捕魚機遊戲及電子競技投注。這些豐富多樣的遊戲類型提供了廣泛的娛樂選擇。
十大娛樂城實測評價排名
基於上述五項標準,我們對以下十家現金版娛樂城進行了的實測分析,並對此給出了以下的排名結果:
RG富遊娛樂城
bet365娛樂城
DG娛樂城
yabo亞博娛樂城
PM娛樂城
1XBET娛樂城
九州娛樂城
LEO娛樂城
王者娛樂城
THA娛樂城
online pharmacy uk cialis
娛樂城
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
The depth of The research is impressive, almost as much as the way you make hard to understand topics captivating.
The warmth and intelligence in The writing is as comforting as a cozy blanket on a cold night.
Discovering The Writing felt like finding the perfect match. The intellect and charm are a rare combo.
The depth of The research is impressive, almost as much as the way you make hard to understand topics captivating.
The unique viewpoints in The writing never fail to impress me. Insightful as always!
Thoughtful analysis that made me think, which is quite the feat these days.
The Writing is a constant source of inspiration and knowledge for me. I can’t thank you enough.
맥심 슬롯
줄거리는 정리가 필요하고 내일 추가될 예정입니다. 음, 그 남자의 약속입니다.
娛樂城評價
2024娛樂城推薦,經過玩家實測結果出爐Top5!
2024娛樂城排名是這五間上榜,玩家尋找娛樂城無非就是要找穩定出金娛樂城,遊戲體驗良好、速度流暢,Ace博評網都幫你整理好了,給予娛樂城新手最佳的指南,不再擔心被黑網娛樂城詐騙!
2024娛樂城簡述
在現代,2024娛樂城數量已經超越以前,面對琳瑯滿目的娛樂城品牌,身為新手的玩家肯定難以辨別哪間好、哪間壞。
好的平台提供穩定的速度與遊戲體驗,穩定的系統與資訊安全可以保障用戶的隱私與資料,不用擔心收到傳票與任何網路威脅,這些線上賭場也提供合理的優惠活動給予玩家。
壞的娛樂城除了會騙取你的金錢之外,也會打著不實的廣告、優惠滿滿,想領卻是一場空!甚至有些平台還沒辦法登入,入口網站也是架設用來騙取新手儲值進他們口袋,這些黑網娛樂城是玩家必須避開的風險!
評測2024娛樂城的標準
Ace這次從網路上找來五位使用過娛樂城資歷2年以上的老玩家,給予他們使用各大娛樂城平台,最終選出Top5,而評選標準為下列這些條件:
以玩家觀點出發,優先考量玩家利益
豐富的遊戲種類與卓越的遊戲體驗
平台的信譽及其安全性措施
客服團隊的回應速度與服務品質
簡便的儲值流程和多樣的存款方法
吸引人的優惠活動方案
前五名娛樂城表格
賭博網站排名 線上賭場 平台特色 玩家實測評價
No.1 富遊娛樂城 遊戲選擇豐富,老玩家優惠多 正面好評
No.2 bet365娛樂城 知名大廠牌,運彩盤口選擇多 介面流暢
No.3 亞博娛樂城 多語言支持,介面簡潔順暢 賽事豐富
No.4 PM娛樂城 撲克牌遊戲豐富,選擇多元 直播順暢
No.5 1xbet娛樂城 直播流暢,安全可靠 佳評如潮
線上娛樂城玩家遊戲體驗評價分享
網友A:娛樂城平台百百款,富遊娛樂城是我3年以來長期使用的娛樂城,別人有的系統他們都有,出金也沒有被卡過,比起那些玩娛樂城還會收到傳票的娛樂城,富遊真的很穩定,值得推薦。
網友B:bet365中文的介面簡約,還有超多體育賽事盤口可以選擇,此外賽事大部分也都有附上直播來源,不必擔心看不到賽事最新狀況,全螢幕還能夠下單,真的超方便!
網友C:富遊娛樂城除了第一次儲值有優惠之外,儲值到一定金額還有好禮五選一,實用又方便,有問題的時候也有客服隨時能夠解答。
網友D:從大陸來台灣工作,沒想到台灣也能玩到亞博體育,這是以前在大陸就有使用的平台,雖然不是簡體字,但使用介面完全沒問題,遊戲流暢、速度比以前使用還更快速。
網友E:看玖壹壹MV發現了PM娛樂城這個大品牌,PM的真人百家樂沒有輸給在澳門實地賭場,甚至根本不用出門,超級方便的啦!
jnt777
贏家娛樂城
Excellent! But, seriously, what’s with all the English comments and emojis?
娛樂城
2024娛樂城介紹
台灣2024娛樂城越開越多間,新開的線上賭場層出不窮,每間都以獨家的娛樂城優惠和體驗金來吸引玩家,致力於提供一流的賭博遊戲體驗。以下來介紹這幾間娛樂城網友對他們的真實評價,看看哪些娛樂城上榜了吧!
2024娛樂城排名
2023下半年,各家娛樂城競爭激烈,相繼推出誘人優惠,不論是娛樂城體驗金、反水流水還是首儲禮金,甚至還有娛樂城抽I15手機。以下就是2024年網友推薦的娛樂城排名:
NO.1 富遊娛樂城
NO.2 Bet365台灣
NO.3 DG娛樂城
NO.4 九州娛樂城
NO.5 亞博娛樂城
2024娛樂城推薦
根據2024娛樂城排名,以下將富遊娛樂城、BET365、亞博娛樂城、九州娛樂城、王者娛樂城推薦給大家,包含首儲贈點、免費體驗金、存提款速度、流水等等…
娛樂城遊戲種類
線上娛樂城憑藉其廣泛的遊戲種類,成功滿足了各式各樣玩家的喜好和需求。這些娛樂城遊戲不僅多元化且各具特色,能夠為玩家提供無與倫比的娛樂體驗。下面是一些最受歡迎的娛樂城遊戲類型:
電子老虎機
魔龍傳奇、雷神之鎚、戰神呂布、聚寶財神、鼠來寶、皇家777
真人百家樂
真人視訊百家樂、牛牛、龍虎、炸金花、骰寶、輪盤
電子棋牌
德州撲克、兩人麻將、21點、十三支、妞妞、三公、鬥地主、大老二、牌九
體育下注
世界盃足球賽、NBA、WBC世棒賽、英超、英雄聯盟LOL、特戰英豪
線上彩票
大樂透、539、美國天天樂、香港六合彩、北京賽車
捕魚機遊戲
三仙捕魚、福娃捕魚、招財貓釣魚、西遊降魔、吃我一砲、賓果捕魚
2024娛樂城常見問題
娛樂城是什麼?
娛樂城/線上賭場(現金網)是台灣對於線上賭場的特別稱呼,而且是現金網,大家也許會好奇為什麼不直接叫做線上賭場或是線上博弈就好了。
其實這是有原因的,線上賭場這種東西,架站在台灣是違法的,在早期經營線上博弈被抓的風險非常高所以換了一個打模糊仗的代稱「娛樂城」來規避警方的耳目,畢竟以前沒有Google這種東西,這樣的代稱還是多少有些作用的。
信用版娛樂城是什麼?
信用版娛樂城是一種賭博平台,允許玩家在沒有預先充值的情況下參與遊戲。這種模式類似於信用卡,通常以周結或月結的方式結算遊戲費用。因此,如果玩家無法有效管理自己的投注額,可能會在月底面臨巨大的支付壓力。
娛樂城不出金怎麼辦?
釐清原因,如未違反娛樂城機制,可能是遇上黑網娛樂城,請盡快通報165反詐騙。
Dipyridamole
yonkers pharmacy oxycodone
bocor88
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
Hey there are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you need any html coding knowledge to make your own blog? Any help would be really appreciated!
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
kantor bola
The finesse with which you articulated The points made The post a true pleasure to read.
라이즈 오브 올림푸스
그렇게 말하고 그는 자리를 떴습니다. “나는 근무 중입니다. 그 개 의사를 내보내십시오.”
娛樂城
在现代,在线赌场提供了多种便捷的存款和取款方式。对于较大金额的存款,您可以选择中国信托、台中银行、合作金库、台新银行、国泰银行或中华邮政。这些银行提供的服务覆盖金额范围从$1000到$10万,确保您的资金可以安全高效地转入赌场账户。
如果您需要进行较小金额的存款,可以选择通过便利店充值。7-11、全家、莱尔富和OK超商都提供这种服务,适用于金额范围在$1000到$2万之间的充值。通过这些便利店,您可以轻松快捷地完成资金转账,无需担心银行的营业时间或复杂的操作流程。
在进行娱乐场提款时,您可以选择通过各大银行转账或ATM转账。这些方法不仅安全可靠,而且非常方便,适合各种提款需求。最低提款金额为$1000,而上限则没有限制,确保您可以灵活地管理您的资金。
在选择在线赌场时,玩家评价和推荐也是非常重要的。许多IG网红和部落客,如丽莎、穎柔、猫少女日记-Kitty等,都对一些知名的娱乐场给予了高度评价。这些推荐不仅帮助您找到可靠的娱乐场所,还能确保您在游戏中享受到最佳的用户体验。
总体来说,在线赌场通过提供多样化的存款和取款方式,以及得到广泛认可的服务质量,正在不断吸引更多的玩家。无论您选择通过银行还是便利店进行充值,都能体验到快速便捷的操作。同时,通过查看玩家的真实评价和推荐,您也能更有信心地选择合适的娱乐场,享受安全、公正的游戏环境。
Shedding light on this subject like you’re the only star in my night sky. The brilliance is refreshing.
สล็อต
สล็อตเว็บตรง: ความรื่นเริงที่ท่านไม่ควรพลาด
การเล่นสล็อตในปัจจุบันเป็นที่นิยมมากขึ้นอย่างมาก เนื่องจากความสะดวกที่นักเดิมพันสามารถใช้งานได้ได้ทุกที่ทุกเวลา โดยไม่ต้องใช้เวลาการเดินทางไปยังสถานที่คาสิโน ในบทความนี้ เราจะมาพูดถึง “สล็อตแมชชีน” และความบันเทิงที่ท่านจะได้พบในเกมของเว็บตรง
ความง่ายดายในการเล่นเกมสล็อต
หนึ่งในสล็อตเว็บตรงเป็นที่ยอดนิยมอย่างยิ่ง คือความสะดวกสบายที่ผู้เล่นได้รับ คุณสามารถเล่นได้ทุกที่ตลอดเวลา ไม่ว่าจะเป็นที่บ้านของคุณ ที่ทำงาน หรือแม้แต่ในการเดินทาง สิ่งที่จำเป็นต้องมีคืออุปกรณ์ที่เชื่อมต่อที่สามารถเชื่อมต่ออินเทอร์เน็ตได้ ไม่ว่าจะเป็นสมาร์ทโฟน แทปเล็ต หรือคอมพิวเตอร์
นวัตกรรมกับสล็อตที่เว็บตรง
การเล่นสล็อตออนไลน์ในปัจจุบันไม่เพียงแต่สะดวกสบาย แต่ยังมีเทคโนโลยีที่ทันสมัยอีกด้วย สล็อตที่เว็บตรงใช้นวัตกรรม HTML5 ซึ่งทำให้ท่านไม่ต้องกังวลเกี่ยวกับเกี่ยวกับการลงซอฟต์แวร์หรือแอพพลิเคชั่น แค่ใช้เบราว์เซอร์บนเครื่องมือของคุณและเข้าไปที่เว็บไซต์ของเรา ท่านก็สามารถเริ่มเล่นเกมสล็อตได้ทันที
ความหลากหลายของเกมของเกมสล็อต
สล็อตที่เว็บตรงมาพร้อมกับตัวเลือกหลากหลายของเกมที่ท่านเลือกได้ ไม่ว่าจะเป็นเกมคลาสสิกหรือเกมสล็อตที่มาพร้อมกับฟีเจอร์เพิ่มเติมและโบนัสหลากหลาย ท่านจะพบว่ามีเกมเลือกมากมาย ซึ่งทำให้ไม่เบื่อกับการเล่นเกมสล็อต
การรองรับทุกอุปกรณ์
ไม่ว่าผู้เล่นจะใช้สมาร์ทโฟนแอนดรอยด์หรือ iOS คุณก็สามารถเล่นสล็อตได้ไม่มีสะดุด เว็บไซต์สนับสนุนระบบและทุกเครื่อง ไม่ว่าจะเป็นมือถือรุ่นล่าสุดหรือรุ่นก่อน หรือแม้แต่แท็บเล็ตและแล็ปท็อป ท่านก็สามารถสนุกกับเกมสล็อตได้อย่างเต็มที่
ทดลองเล่นเกมสล็อต
สำหรับผู้ที่ยังใหม่กับการเล่นสล็อต หรือยังไม่แน่นอนเกี่ยวกับเกมที่ต้องการเล่น PG Slot ยังมีระบบทดลองเล่นเกมสล็อต ท่านสามารถทดลองเล่นได้ทันทีโดยไม่ต้องลงชื่อเข้าใช้หรือฝากเงินลงทุน การทดลองเล่นเกมสล็อตนี้จะช่วยให้ท่านรู้วิธีการเล่นและเข้าใจเกมได้โดยไม่ต้องเสียเงิน
โปรโมชันและโบนัส
ข้อดีอีกอย่างหนึ่งของการเล่นเกมสล็อตกับ PG Slot คือมีโปรโมชันและโบนัสมากมายสำหรับสมาชิก ไม่ว่าคุณจะเป็นสมาชิกเพิ่งสมัครหรือผู้เล่นเก่า คุณสามารถใช้โปรโมชันและโบนัสต่าง ๆ ได้ตลอดเวลา ซึ่งจะเพิ่มโอกาสชนะและเพิ่มความบันเทิงในการเล่น
สรุป
การเล่นสล็อตที่ PG Slot เป็นการการลงเงินที่น่าลงทุน ท่านจะได้รับความสนุกและความง่ายดายจากการเล่นเกมสล็อต นอกจากนี้ยังมีโอกาสลุ้นรับรางวัลและโบนัสเพียบ ไม่ว่าคุณจะใช้มือถือ แท็บเล็ทหรือแล็ปท็อปยี่ห้อไหน ก็สามารถเริ่มเล่นกับเราได้ทันที อย่ารอช้า เข้าร่วมและเริ่มเล่นสล็อตออนไลน์ PG Slot เดี๋ยวนี้
สล็อตเว็บตรง — สามารถใช้ สมาร์ทโฟน แท็บเลต คอมพิวเตอร์ ฯลฯ ในการเล่น
ระบบสล็อตเว็บตรง ของ PG ได้รับการพัฒนาและปรับแต่ง เพื่อให้ รองรับการใช้ บนอุปกรณ์ที่หลากหลายได้อย่าง เต็มที่ ไม่สำคัญว่าจะใช้ สมาร์ทโฟน แท็บเลต หรือ คอมพิวเตอร์ แบบไหน
ที่ พีจีสล็อต เราเข้าใจว่าผู้เล่นต้องการ ของลูกค้า ในเรื่อง ความสะดวก และ การเข้าถึงเกมออนไลน์อย่างรวดเร็ว เราจึง ใช้ HTML 5 ซึ่งเป็น เทคโนโลยีที่ทันสมัยที่สุด ในตอนนี้ มาพัฒนาเว็บไซต์ของเรากันเถอะ คุณจึงไม่ต้อง โหลดแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดเบราว์เซอร์ บนอุปกรณ์ที่ มีอยู่ของคุณ และเยี่ยมชม เว็บไซต์ของเรา คุณสามารถ สนุกกับสล็อตได้ทันที
การใช้งานกับอุปกรณ์หลากหลาย
ไม่ว่าคุณจะใช้ สมาร์ทโฟน ระบบ แอนดรอยด์ หรือ ไอโอเอส ก็สามารถ เล่นเกมสล็อตได้อย่างไม่มีปัญหา ระบบของเรา ออกแบบมาให้รองรับ ระบบปฏิบัติการทั้งหมด ไม่สำคัญว่าคุณ ใช้ มือถือ ใหม่หรือเก่า หรือ แท็บเล็ตหรือแล็ปท็อป ทุกอย่างก็สามารถ ใช้งานได้ดี ไม่มีปัญหา ความเข้ากันได้
เล่นได้ทุกที่ทุกเวลา
หนึ่งในข้อดีของการเล่นสล็อตกับ PG Slot คือ คุณสามารถ เล่นได้ตลอดเวลา ไม่ว่าจะ ที่บ้าน ที่ออฟฟิศ หรือแม้แต่ สถานที่สาธารณะ สิ่งที่คุณต้องมีคือ อินเทอร์เน็ต คุณสามารถ เริ่มเกมได้ทันที และคุณไม่ต้อง กังวลเรื่องการโหลด หรือติดตั้งโปรแกรมที่ ใช้พื้นที่บนอุปกรณ์ของคุณ
ลองเล่นสล็อตแมชชีนฟรี
เพื่อให้ ผู้เล่นที่ใหม่ ได้ลองเล่นและสัมผัสเกมสล็อตของเรา PG Slot ยังเสนอบริการสล็อตทดลองฟรีอีกด้วย คุณสามารถ เล่นได้ทันทีโดยไม่ต้องสมัครสมาชิกหรือฝากเงิน การ ทดลองเล่นสล็อตนี้จะช่วยให้คุณรู้จักวิธีการเล่นและเข้าใจเกมก่อนเดิมพันด้วยเงินจริง
การบริการและความปลอดภัย
PG Slot มุ่งมั่นที่จะให้บริการที่ดีที่สุดแก่ลูกค้า เรามี ทีมงานมืออาชีพพร้อมให้บริการและช่วยเหลือคุณตลอด 24 ชั่วโมง นอกจากนี้เรายังมี การรักษาความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลส่วนบุคคลและธุรกรรมทางการเงินของคุณจะได้รับการปกป้องอย่างดีที่สุด
โปรโมชั่นและโบนัสพิเศษ
ข้อดีอีกประการของการเล่นสล็อตแมชชีนกับ PG Slot คือ มี โปรโมชั่นและโบนัสพิเศษมากมายสำหรับผู้เข้าร่วม ไม่ว่าคุณจะเป็น สมาชิกใหม่หรือสมาชิกเก่า คุณสามารถ รับโปรโมชันและโบนัสได้เรื่อย ๆ สิ่งนี้จะ เพิ่มโอกาสชนะและสนุกกับเกมมากขึ้น
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
娛樂城
娛樂城
Player台灣線上娛樂城遊戲指南與評測
台灣最佳線上娛樂城遊戲的終極指南!我們提供專業評測,分析熱門老虎機、百家樂、棋牌及其他賭博遊戲。從遊戲規則、策略到選擇最佳娛樂城,我們全方位覆蓋,協助您更安全的遊玩。
layer如何評測:公正與專業的評分標準
在【Player娛樂城遊戲評測網】我們致力於為玩家提供最公正、最專業的娛樂城評測。我們的評測過程涵蓋多個關鍵領域,旨在確保玩家獲得可靠且全面的信息。以下是我們評測娛樂城的主要步驟:
安全與公平性
安全永遠是我們評測的首要標準。我們審查每家娛樂城的執照資訊、監管機構以及使用的隨機數生成器,以確保其遊戲結果的公平性和隨機性。
02.
遊戲品質與多樣性
遊戲的品質和多樣性對於玩家體驗至關重要。我們評估遊戲的圖形、音效、用戶介面和創新性。同時,我們也考量娛樂城提供的遊戲種類,包括老虎機、桌遊、即時遊戲等。
03.
娛樂城優惠與促銷活動
我們仔細審視各種獎勵計劃和促銷活動,包括歡迎獎勵、免費旋轉和忠誠計劃。重要的是,我們也檢查這些優惠的賭注要求和條款條件,以確保它們公平且實用。
04.
客戶支持
優質的客戶支持是娛樂城質量的重要指標。我們評估支持團隊的可用性、響應速度和專業程度。一個好的娛樂城應該提供多種聯繫方式,包括即時聊天、電子郵件和電話支持。
05.
銀行與支付選項
我們檢查娛樂城提供的存款和提款選項,以及相關的處理時間和手續費。多樣化且安全的支付方式對於玩家來說非常重要。
06.
網站易用性、娛樂城APP體驗
一個直觀且易於導航的網站可以顯著提升玩家體驗。我們評估網站的設計、可訪問性和移動兼容性。
07.
玩家評價與反饋
我們考慮真實玩家的評價和反饋。這些資料幫助我們了解娛樂城在實際玩家中的表現。
娛樂城常見問題
娛樂城是什麼?
娛樂城是什麼?娛樂城是台灣對於線上賭場的特別稱呼,線上賭場分為幾種:現金版、信用版、手機娛樂城(娛樂城APP),一般來說,台灣人在稱娛樂城時,是指現金版線上賭場。
線上賭場在別的國家也有別的名稱,美國 – Casino, Gambling、中國 – 线上赌场,娱乐城、日本 – オンラインカジノ、越南 – Nhà cái。
娛樂城會被抓嗎?
在台灣,根據刑法第266條,不論是實體或線上賭博,參與賭博的行為可處最高5萬元罰金。而根據刑法第268條,為賭博提供場所並意圖營利的行為,可能面臨3年以下有期徒刑及最高9萬元罰金。一般賭客若被抓到,通常被視為輕微罪行,原則上不會被判處監禁。
信用版娛樂城是什麼?
信用版娛樂城是一種線上賭博平台,其中的賭博活動不是直接以現金進行交易,而是基於信用系統。在這種模式下,玩家在進行賭博時使用虛擬的信用點數或籌碼,這些點數或籌碼代表了一定的貨幣價值,但實際的金錢交易會在賭博活動結束後進行結算。
現金版娛樂城是什麼?
現金版娛樂城是一種線上博弈平台,其中玩家使用實際的金錢進行賭博活動。玩家需要先存入真實貨幣,這些資金轉化為平台上的遊戲籌碼或信用,用於參與各種賭場遊戲。當玩家贏得賭局時,他們可以將這些籌碼或信用兌換回現金。
娛樂城體驗金是什麼?
娛樂城體驗金是娛樂場所為新客戶提供的一種免費遊玩資金,允許玩家在不需要自己投入任何資金的情況下,可以進行各類遊戲的娛樂城試玩。這種體驗金的數額一般介於100元到1,000元之間,且對於如何使用這些體驗金以達到提款條件,各家娛樂城設有不同的規則。
ทดลองปฏิบัติเล่นสล็อต และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร!
สำหรับนักพนันที่กำลังต้องการความบันเทิงและโอกาสในการแสวงหารางวัลมหาศาล สล็อตออนไลน์เป็นอีกหนึ่งทางเลือกที่คุ้มค่าศึกษา.ด้วยความขนาดใหญ่ของเกมสล็อตที่น่าตื่นเต้น ผู้เล่นสามารถลองเล่นและค้นหาเกมที่เหมาะกับตัวเองได้อย่างง่ายดาย.
ไม่ว่าคุณจะถูกใจเกมสล็อตคลาสสิกหรือต้องการสิ่งใหม่, โอกาสรอกลับมาให้คุณสัมผัส. จากสล็อตที่มีธีมมากมาย ไปจนถึงเกมที่มีลักษณะพิเศษและรางวัล, ผู้เล่นจะได้พบกับการเล่นเกมที่น่าตื่นเต้นและน่าติดตาม.
ด้วยการลองเล่นสล็อตฟรี, คุณสามารถทำความคุ้นเคยวิธีการเล่นและค้นค้นพบกลยุทธ์ที่เหมาะสมก่อนเริ่มลงเดิมพันด้วยเงินจริง. นี่คือโอกาสสำคัญที่จะปฏิบัติกับเกมและยกระดับโอกาสในการแสดงรางวัลใหญ่.
อย่ารอช้า, เข้าร่วมกับการทดสอบสล็อตออนไลน์วันนี้ และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร! เพลิดเพลินกับความท้าทาย, ความยินดี และโอกาสในการชนะรางวัลมากมาย. ก้าวสู่ความสำเร็จเดินทางสู่ความสำเร็จลุล่วงของคุณในวงการสล็อตออนไลน์แล้ววันนี้!
ทดลองเล่นสล็อต pg
ทดลอง ทดลอง สล็อต PG พร้อม เปิดประตู ไปสู่ ยุค แห่ง ความบันเทิง ที่ ไร้ขอบเขต
ของ ผู้เล่นพนัน ที่ คิดค้น ตามหา อารมณ์ เกมที่แปลกใหม่, สล็อต PG ถูกมองว่า ตัวเลือก ที่ น่าจับตามอง มาก. เนื่องจาก ตัวเลือกที่หลากหลาย ของ ตัวเกมสล็อต ที่ น่าตื่นเต้น และ น่าค้นหา, ผู้เล่น จะได้ ทดสอบ และ ลอง เกม ที่ ตรงกับ สไตล์การเล่น ของตนเอง.
แม้ว่า คุณ จะต้องการ ความผ่อนคลาย แบบเดิม หรือ สิ่งท้าทาย ที่ไม่เคยพบเจอ, สล็อต PG มีให้เลือก ให้เลือกอย่างมากมาย. ตั้งแต่ สล็อตคลาสสิค ที่ รู้จัก ไปจนถึง ตัวเกม ที่ มีลักษณะ ฟีเจอร์พิเศษ และ โบนัสมากมาย, คุณ จะได้ ได้รับ ความรู้สึก ที่ น่าตื่นเต้น และ ตื่นเต้น
เนื่องจาก การเล่นทดลอง สล็อต PG โดยไม่ต้องเสียเงิน, ลูกค้า สามารถ ทำความเข้าใจ เทคนิควิธีการเล่น และ ทดสอบ กลวิธี ต่างๆ ก่อนที่จะ เริ่มเล่น ด้วยเงินทุน. ดังนั้น คือ ทางออก ที่ดีเยี่ยม ที่จะ วางแผน และ เพิ่ม ความเป็นไปได้ ในการ ชนะ รางวัลมหาศาล.
อย่าเนิ่นช้า, เข้าร่วม ในการ การเล่นทดลอง สล็อต PG เดี๋ยวนี้ และ ลองใช้ การเล่น ที่ ไร้ขอบเขต! สัมผัส ความดึงดูดใจ, ความเพลิดเพลิน และ ความสามารถ ในการ คว้ารางวัล มหาศาล. เริ่มต้น พัฒนา สู่ ความก้าวหน้า ของคุณในวงการ การพนันสล็อต เดี๋ยวนี้!
I have observed that online diploma is getting well-liked because accomplishing your college degree online has turned into a popular method for many people. Quite a few people have not really had a possibility to attend a traditional college or university yet seek the improved earning possibilities and career advancement that a Bachelor Degree gives you. Still others might have a diploma in one course but wish to pursue some thing they now possess an interest in.
I truly appreciate this post. I?ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
I really like what you guys are usually up too. Such clever work and exposure! Keep up the fantastic works guys I’ve incorporated you guys to blogroll.
꽁 머니 슬롯
홍지황제는 말을 마친 후 상당을 바라보며 오랫동안 침묵을 지켰다.
asda pharmacy ventolin
online pharmacy soma no prescription
Excellent blog! Do you have any hints for aspiring writers? I’m planning to start my own site soon but I’m a little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m totally overwhelmed .. Any suggestions? Thank you!
สล็อตเว็บตรง — สามารถใช้ สมาร์ทโฟน แท็บเล็ต คอมฯ ฯลฯ ในการเล่น
ระบบสล็อตตรงจากเว็บ ของ PG Slot ได้รับการพัฒนาและปรับแต่ง เพื่อให้ สามารถใช้งาน บนอุปกรณ์ที่หลากหลายได้อย่าง ครบถ้วน ไม่สำคัญว่าจะใช้ สมาร์ทโฟน แท็บเลต หรือ คอมฯ แบบไหน
ที่ PG เราเข้าใจว่าผู้เล่นต้องการ ของลูกค้า ในเรื่อง การใช้งานง่าย และ การเข้าถึงเกมออนไลน์อย่างรวดเร็ว เราจึง ใช้ HTML 5 ซึ่งเป็น เทคโนโลยีที่ล้ำสมัย ในขณะนี้ มาพัฒนาเว็บไซต์ของเรากันเถอะ คุณจึงไม่ต้อง ติดตั้งแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดเบราว์เซอร์ บนอุปกรณ์ที่ คุณใช้อยู่ และเยี่ยมชม เว็บไซต์เรา คุณสามารถ เล่นเกมสล็อตได้ทันที
การรองรับอุปกรณ์หลายชนิด
ไม่ว่าคุณจะใช้ มือถือ ระบบ Android หรือ iOS ก็สามารถ เล่นเกมสล็อตได้อย่างไม่มีปัญหา ระบบของเรา ได้รับการออกแบบให้รองรับ ระบบปฏิบัติการทั้งหมด ไม่สำคัญว่าคุณ ใช้ โทรศัพท์ รุ่นใหม่หรือรุ่นเก่า หรือ แท็บเล็ตหรือแล็ปท็อป ทุกอย่างก็สามารถ ใช้งานได้ ไม่มีปัญหา ความเข้ากันได้
เล่นได้ทุกที่และทุกเวลา
หนึ่งในข้อดีของการเล่นสล็อตกับ PG Slot นั่นคือ คุณสามารถ เล่นได้ทุกเวลา ไม่ว่าจะ อยู่ที่บ้าน ที่ทำงาน หรือแม้แต่ ที่สาธารณะ สิ่งที่คุณต้องมีคือ การเชื่อมต่ออินเทอร์เน็ต คุณสามารถ เล่นเกมได้ทันที และคุณไม่ต้อง กังวลกับการดาวน์โหลด หรือติดตั้งโปรแกรมที่ เปลืองพื้นที่อุปกรณ์
ลองเล่นสล็อตแมชชีนฟรี
เพื่อให้ ผู้ใช้ใหม่ ได้ลองและรู้จักเกมสล็อตของเรา PG Slot ยังมีบริการสล็อตฟรี คุณสามารถ เล่นได้ทันทีโดยไม่ต้องสมัครสมาชิกหรือฝากเงิน การ ทดลองเล่นสล็อตนี้จะช่วยให้คุณรู้จักวิธีการเล่นและเข้าใจเกมก่อนเดิมพันด้วยเงินจริง
บริการและการรักษาความปลอดภัย
PG Slot มุ่งมั่นในการบริการลูกค้าที่ดีที่สุด เรามี ทีมงานมืออาชีพพร้อมให้บริการและช่วยเหลือคุณตลอด 24 ชั่วโมง นอกจากนี้เรายังมี ระบบรักษาความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลส่วนบุคคลและธุรกรรมทางการเงินของคุณจะได้รับการปกป้องอย่างดีที่สุด
โปรโมชันและโบนัส
อีกข้อดีของการเล่นสล็อตกับ PG Slot ก็คือ มี โปรโมชั่นและโบนัสพิเศษมากมายสำหรับผู้เข้าร่วม ไม่ว่าคุณจะเป็น สมาชิกใหม่หรือเก่า คุณสามารถ รับโปรโมชั่นและโบนัสต่างๆได้อย่างต่อเนื่อง สิ่งนี้จะ เพิ่มโอกาสชนะและความสนุกในเกม
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
ประสบการณ์การทดลองเล่นสล็อตแมชชีน PG บนเว็บไซต์เสี่ยงโชคโดยตรง: เริ่มการเดินทางแห่งความสุขที่ไร้ขีดจำกัด
เพื่อนักเดิมพันที่แสวงหาการเผชิญหน้าเกมที่ไม่เหมือนใคร และคาดหวังค้นหาแหล่งพนันที่มีความน่าเชื่อถือ, การทำการเกมสล็อต PG บนเว็บไซต์ตรงถือเป็นตัวเลือกที่น่าประทับใจอย่างมาก. เนื่องจากมีความหลากหลายของเกมสล็อตแมชชีนที่มีให้คัดสรรมากมาย, ผู้เล่นจะได้ประสบกับโลกแห่งความรื่นเริงและความสนุกสนานที่ไม่มีข้อจำกัด.
แพลตฟอร์มการเดิมพันไม่ผ่านเอเย่นต์นี้ ให้การทดลองเล่นเกมการเล่นเกมที่มั่นคง เชื่อถือได้ และตรงตามความต้องการของนักพนันได้เป็นอย่างดี. ไม่ว่าท่านจะคุณจะชื่นชอบสล็อตแมชชีนที่คุ้นเคยที่คุ้นเคย หรืออยากทดลองเกมใหม่ๆที่มีคุณสมบัติพิเศษและโบนัสล้นหลาม, เว็บตรงนี้ก็มีให้เลือกเล่นอย่างหลากหลายชนิด.
เพราะมีระบบการสำรวจเล่นสล็อต PG ไม่มีค่าใช้จ่าย, ผู้เล่นจะได้จังหวะศึกษาวิธีเล่นเกมพนันและทดลองกลยุทธ์ต่างๆนาๆ ก่อนเริ่มใช้เงินจริงด้วยเงินจริง. นี่นับว่าเป็นโอกาสอันดีที่สุดที่จะเสริมความพร้อมเพรียงและสร้างเสริมโอกาสในการคว้ารางวัลมหาศาลใหญ่.
ไม่ว่าท่านจะผู้เล่นจะปรารถนาความเพลิดเพลินที่เคยชิน หรือความยากแปลกใหม่, เกมสล็อต PG บนแพลตฟอร์มเดิมพันไม่ผ่านเอเย่นต์ก็มีให้คัดสรรอย่างมากมาย. ท่านจะได้เผชิญกับประสบการณ์การเล่นเดิมพันที่น่ารื่นเริง น่าตื่นเต้น และเพลิดเพลินไปกับโอกาสในการชิงรางวัลใหญ่มหาศาล.
อย่ารอช้า, ร่วมสนุกสำรวจสล็อตแมชชีน PG บนเว็บเสี่ยงโชคตรงขณะนี้ และค้นเจอจักรวาลแห่งความตื่นเต้นที่ปลอดภัย น่าค้นหา และพร้อมเต็มไปด้วยความสุขสนานรอคอยผู้เล่น. พบเจอความตื่นเต้นเร้าใจ, ความเพลิดเพลิน และโอกาสในการได้รางวัลมหาศาลมหาศาล. เริ่มการเดินทางเข้าสู่การประสบความสำเร็จในวงการเกมออนไลน์เวลานี้!
blackpanther77
The attention to detail didn’t go unnoticed. I really appreciate the thoroughness of The approach.
הימורי ספורט
הימורי ספורט – הימורים באינטרנט
הימור ספורט הפכו לאחד התחומים המתפתחים ביותר בהימור באינטרנט. שחקנים מסוגלים להמר על תוצאת של אירועים ספורטיביים פופולריים כמו כדורגל, כדור סל, משחק הטניס ועוד. האפשרויות להתערבות הן מרובות, כולל תוצאת ההתמודדות, כמות השערים, מספר הנקודות ועוד. הבא דוגמאות של למשחקי נפוצים עליהם ניתן להמר:
כדור רגל: ליגת אלופות, מונדיאל, ליגות מקומיות
כדורסל: NBA, יורוליג, תחרויות בינלאומיות
משחק הטניס: טורניר ווימבלדון, US Open, רולאן גארוס
פוקר ברשת – הימורים באינטרנט
פוקר ברשת הוא אחד ממשחקי ההימורים הנפוצים ביותר כיום. שחקנים יכולים להתמודד מול מתחרים מכל רחבי העולם בסוגי וריאציות של המשחק , כגון Texas Hold’em, אומהה, Stud ועוד. ניתן לגלות טורנירים ומשחקי במבחר דרגות ואפשרויות הימור מגוונות. אתרי פוקר המובילים מציעים:
מגוון רחב של גרסאות פוקר
טורנירים שבועיים וחודשיים עם פרסים כספיים
שולחנות המשחק למשחק מהיר ולטווח הארוך
תוכניות נאמנות ללקוחות ומועדוני VIP VIP יחודיות
בטיחות והוגנות
כאשר בוחרים בפלטפורמה להימורים באינטרנט, חיוני לבחור אתרי הימורים מורשים המפוקחים המציעים גם סביבה משחק מאובטחת והגיונית. אתרים אלה משתמשים בטכנולוגיית הצפנה מתקדמת להבטחה על נתונים אישיים ופיננסיים, וכן באמצעות תוכנות מחולל מספרים אקראיים (RNG) כדי לוודא הגינות במשחקים במשחקים.
מעבר לכך, חשוב לשחק גם בצורה אחראי תוך הגדרת מגבלות אישיות הימורים אישיות. מרבית אתרי ההימורים מאפשרים למשתתפים לקבוע מגבלות הפסד ופעילות, וגם להשתמש ב- כלים נגד התמכרויות. שחק בתבונה ואל תרדפו גם אחר הפסדים.
המדריך השלם למשחקי קזינו באינטרנט, משחקי ספורט ופוקר באינטרנט ברשת
ההימורים באינטרנט מציעים עולם שלם של הזדמנויות מלהיבות למשתתפים, מתחיל מקזינו באינטרנט וגם משחקי ספורט ופוקר ברשת. בזמן בחירת בפלטפורמת הימורים, חשוב לבחור אתרי הימורים המפוקחים המציעים סביבה למשחק בטוחה והגיונית. זכרו גם לשחק באופן אחראי תמיד – משחקי ההימורים באינטרנט אמורים להיות מבדרים ומהנים ולא לגרום לבעיות כלכליות או חברתיות.
ทดลองเล่นสล็อต pg ไม่ เด้ง
ทดลองลองใช้เล่นสล็อต และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร!
สำหรับนักพนันที่กำลังมองหาความบันเทิงและโอกาสในการแสวงหารางวัลมหาศาล สล็อตออนไลน์เป็นอีกหนึ่งตัวเลือกที่คุ้มค่าพิจารณา.ด้วยความหลากหลายของเกมสล็อตที่น่าตื่นเต้น ผู้เล่นสามารถทดสอบและค้นหาเกมที่ชื่นชอบได้อย่างง่ายดาย.
ไม่ว่าคุณจะประทับใจเกมสล็อตคลาสสิกหรือต้องการสิ่งใหม่, ตัวเลือกรอกลับมาให้คุณสัมผัส. จากสล็อตที่มีธีมมากมาย ไปจนถึงเกมที่มีฟีเจอร์พิเศษและเงินรางวัล, ผู้เล่นจะได้พบกับประสบการณ์ที่น่าตื่นเต้นและน่าติดตาม.
ด้วยการทดสอบสล็อตฟรี, คุณสามารถศึกษาวิธีการเล่นและค้นหากลยุทธ์ที่ต้องการก่อนลงทุนด้วยเงินจริง. นี่คือโอกาสสำคัญที่จะศึกษากับเกมและปรับปรุงโอกาสในการแสดงรางวัลใหญ่.
อย่าขยายเวลา, ร่วมกับการลองเล่นสล็อตออนไลน์วันนี้ และค้นพบประสบการณ์การเล่นเกมที่ไม่เหมือนใคร! ตื่นเต้นความน่าสนใจ, ความเพลิดเพลิน และโอกาสในการชนะรางวัล. ก้าวสู่ความสำเร็จเดินทางสู่ความสมหวังของคุณในวงการสล็อตออนไลน์แล้ววันนี้!
Amazing! This blog looks just like my old one! It’s on a totally different subject but it has pretty much the same layout and design. Outstanding choice of colors!
v pharmacy accutane
פוקר באינטרנט
הימורי ספורט – הימורים באינטרנט
הימור ספורט נעשו לאחד התחומים הצומחים ביותר בהימור ברשת. שחקנים מסוגלים להתערב על תוצאותיהם של אירועים ספורטיביים פופולריים למשל כדור רגל, כדורסל, טניס ועוד. האפשרויות להתערבות הן מרובות, וביניהן תוצאת ההתמודדות, מספר השערים, כמות הנקודות ועוד. הבא דוגמאות למשחקים נפוצים שעליהם ניתן להמר:
כדורגל: ליגת אלופות, מונדיאל, ליגות אזוריות
כדור סל: ליגת NBA, ליגת יורוליג, טורנירים בינלאומיים
משחק הטניס: טורניר ווימבלדון, US Open, רולאן גארוס
פוקר ברשת ברשת – הימורים ברשת
פוקר ברשת הוא אחד ממשחקי ההימור הפופולריים ביותר בימינו. שחקנים יכולים להתמודד נגד מתחרים מכל רחבי תבל בסוגי סוגי משחק , כגון Texas Hold’em, אומהה, Stud ועוד. אפשר לגלות טורנירים ומשחקי במבחר רמות ואפשרויות הימור מגוונות. אתרי פוקר הטובים מציעים:
מבחר רב של גרסאות המשחק פוקר
תחרויות שבועיים וחודשיות עם פרסים כספיים גבוהים
שולחנות המשחק למשחקים מהירים ולטווח ארוך
תוכניות נאמנות ומועדוני VIP עם הטבות עם הטבות
בטיחות ואבטחה והוגנות
בעת בוחרים פלטפורמה להימורים, חשוב לבחור גם אתרי הימורים מורשים המפוקחים המציעים גם סביבת למשחק מאובטחת והוגנת. אתרים אלה עושים שימוש בטכנולוגיית הצפנה מתקדמת להגנה על מידע אישי ופיננסי, וגם באמצעות תוכנות מחולל מספרים אקראיים (RNG) כדי להבטיח הגינות במשחקים במשחקי ההימורים.
בנוסף, הכרחי לשחק בצורה אחראית תוך הגדרת מגבלות אישיות הימור אישיות של השחקן. רוב אתרי ההימורים מאפשרים למשתתפים לקבוע מגבלות הפסד ופעילויות, כמו גם להשתמש ב- כלים למניעת התמכרות. שחקו בתבונה ואל גם תרדפו גם אחרי הפסד.
המדריך השלם לקזינו ברשת, משחקי ספורט ופוקר באינטרנט
ההימורים באינטרנט מציעים גם עולם שלם של הזדמנויות מרתקות למשתתפים, מתחיל מקזינו באינטרנט וכל משחקי ספורט ופוקר ברשת. בזמן הבחירה פלטפורמת הימורים, הקפידו לבחור אתרי הימורים המפוקחים המציעים גם סביבת למשחק מאובטחת והגיונית. זכרו לשחק תמיד בצורה אחראית תמיד ואחראי – משחקי ההימורים ברשת אמורים להיות מבדרים ומהנים ולא ליצור בעיות פיננסיות או חברתיים.
Normally I do not learn post on blogs, but I wish to say that this write-up very forced me to check out and do it! Your writing style has been surprised me. Thank you, quite nice post.
nexium online pharmacy
קזינו אונליין
הימורי ספורטיביים – הימור באינטרנט
הימורי ספורט הפכו לאחד התחומים המתפתחים ביותר בהימורים ברשת. משתתפים יכולים להתערב על תוצאות של אירועי ספורטיביים פופולריים כמו כדור רגל, כדורסל, משחק הטניס ועוד. האופציות להתערבות הן רבות, וביניהן תוצאתו ההתמודדות, מספר הגולים, מספר הנקודות ועוד. הבא דוגמאות של למשחקי נפוצים שעליהם אפשרי להתערב:
כדור רגל: ליגת האלופות, מונדיאל, ליגות מקומיות
כדורסל: ליגת NBA, ליגת יורוליג, תחרויות בינלאומיות
משחק הטניס: טורניר ווימבלדון, US Open, אליפות צרפת הפתוחה
פוקר ברשת באינטרנט – הימורים ברשת
פוקר באינטרנט הוא אחד ממשחקי ההימור הפופולריים ביותר בימינו. שחקנים מסוגלים להתמודד נגד מתחרים מכל רחבי העולם בסוגי וריאציות משחק , לדוגמה טקסס הולדם, אומהה, סטאד ועוד. אפשר למצוא תחרויות ומשחקי במבחר רמות ואפשרויות שונות. אתרי פוקר הטובים מציעים:
מבחר רב של גרסאות המשחק פוקר
תחרויות שבועיות וחודשיות עם פרסים כספיים גבוהים
שולחנות למשחק מהיר ולטווח הארוך
תוכניות נאמנות ומועדוני VIP עם הטבות בלעדיות
בטיחות ואבטחה והגינות
כאשר הבחירה בפלטפורמה להימורים ברשת, חיוני לבחור אתרי הימורים מורשים ומפוקחים המציעים סביבה משחק בטוחה והוגנת. אתרים אלו משתמשים בטכנולוגיות אבטחה מתקדמת להבטחה על נתונים אישיים ופיננסי, וגם באמצעות תוכנות גנרטור מספרים רנדומליים (RNG) כדי להבטיח הגינות במשחקים במשחקי ההימורים.
בנוסף, חשוב לשחק גם באופן אחראית תוך כדי הגדרת מגבלות הימור אישיות של השחקן. רוב האתרים מאפשרים למשתתפים להגדיר מגבלות להפסדים ופעילויות, כמו גם לנצל כלים למניעת התמכרות. שחק בתבונה ואל תרדפו גם אחר הפסדים.
המדריך המלא לקזינו אונליין, הימורי ספורט ופוקר באינטרנט
הימורים ברשת מציעים גם עולם שלם של של הזדמנויות מרתקות לשחקנים, החל מקזינו אונליין וגם בהימורי ספורט ופוקר באינטרנט. בזמן בחירת פלטפורמת הימורים, הקפידו לבחור גם אתרים מפוקחים המציעים גם סביבת למשחק מאובטחת והגיונית. זכרו לשחק באופן אחראי תמיד ואחראי – ההימורים ברשת אמורים להיות מבדרים ולא ליצור בעיות פיננסיות או גם חברתיים.
폰테크
주제는 폰테크 입니다
휴대폰을 사고 파는 종류의 사이트 입니다
고객이 휴대폰을 개통하고
그럼 저희는 돈을주고 그 휴대폰을 구매합니다.
This is a topic that’s close to my heart… Many thanks! Exactly where are your contact details though?
슬롯 추천
Liu Zhengjing은 미소를 지으며 말했습니다. “Fang Duwei, 정확히 무엇을 말하고 싶은지 말씀해주십시오.”
Always excited for The posts, because who else is going to make me feel this inadequately informed?
הימורי ספורט
הימורי ספורטיביים – הימורים באינטרנט
הימורי ספורט נעשו לאחד התחומים הצומחים ביותר בהימור באינטרנט. משתתפים יכולים להמר על תוצאת של אירועים ספורטיביים נפוצים לדוגמה כדור רגל, כדור סל, טניס ועוד. האפשרויות להתערבות הן רבות, כולל תוצאת המאבק, כמות הגולים, כמות הפעמים ועוד. להלן דוגמאות למשחקים נפוצים במיוחד שעליהם אפשרי להתערב:
כדורגל: ליגת האלופות, גביע העולם, ליגות מקומיות
כדורסל: ליגת NBA, יורוליג, טורנירים בינלאומיים
משחק הטניס: ווימבלדון, US Open, אליפות צרפת הפתוחה
פוקר ברשת – הימורים באינטרנט
משחק הפוקר באינטרנט הוא אחד ממשחקי ההימור המוכרים ביותר כיום. שחקנים מסוגלים להתמודד מול יריבים מכל רחבי העולם במגוון וריאציות של המשחק , לדוגמה טקסס הולדם, אומהה, Stud ועוד. אפשר למצוא תחרויות ומשחקי קש במגוון דרגות ואפשרויות מגוונות. אתרי הפוקר המובילים מציעים:
מבחר רב של גרסאות המשחק פוקר
טורנירים שבועיות וחודשיים עם פרסים כספיים גבוהים
שולחנות למשחק מהיר ולטווח הארוך
תוכניות נאמנות ומועדוני VIP VIP בלעדיות
בטיחות והגינות
כאשר הבחירה בפלטפורמה להימורים, חשוב לבחור גם אתרים מורשים ומפוקחים המציעים סביבה למשחק בטוחה והגיונית. אתרים אלה עושים שימוש בטכנולוגיות הצפנה מתקדמת להבטחה על מידע אישי ופיננסיים, וגם בתוכנות גנרטור מספרים אקראיים (RNG) כדי להבטיח הגינות המשחקים במשחקי ההימורים.
בנוסף, חשוב לשחק גם באופן אחראי תוך הגדרת מגבלות אישיות הימורים אישיות של השחקן. רוב האתרים מאפשרים למשתתפים להגדיר מגבלות להפסדים ופעילות, וגם להשתמש ב- כלים נגד התמכרויות. הימרו בחכמה ואל גם תרדפו אחר הפסדים.
המדריך השלם לקזינו אונליין, משחקי ספורט ופוקר באינטרנט
ההימורים ברשת מציעים עולם שלם של של הזדמנויות מרתקות למשתתפים, החל מקזינו באינטרנט וכל בהימורי ספורט ופוקר ברשת. בעת הבחירה בפלטפורמת הימורים, חשוב לבחור אתרי הימורים המפוקחים המציעים גם סביבה למשחק מאובטחת והגיונית. זכרו גם לשחק תמיד בצורה אחראית תמיד ואחראי – ההימורים באינטרנט אמורים להיות מבדרים ולא גם לגרום לבעיות פיננסיות או חברתיים.
마종 웨이즈
Weng과 그의 사위 사이의 사랑은 말할 것도없고, 그는 자신의 생명을 두 번 구했습니다.
After looking over a number of the blog articles on your website, I truly like your technique of writing a blog. I saved it to my bookmark webpage list and will be checking back in the near future. Take a look at my web site too and let me know your opinion.
pro88
Exploring Pro88: A Comprehensive Look at a Leading Online Gaming Platform
In the world of online gaming, Pro88 stands out as a premier platform known for its extensive offerings and user-friendly interface. As a key player in the industry, Pro88 attracts gamers with its vast array of games, secure transactions, and engaging community features. This article delves into what makes Pro88 a preferred choice for online gaming enthusiasts.
A Broad Selection of Games
One of the main attractions of Pro88 is its diverse game library. Whether you are a fan of classic casino games, modern video slots, or interactive live dealer games, Pro88 has something to offer. The platform collaborates with top-tier game developers to ensure a rich and varied gaming experience. This extensive selection not only caters to seasoned gamers but also appeals to newcomers looking for new and exciting gaming options.
User-Friendly Interface
Navigating through Pro88 is a breeze, thanks to its intuitive and well-designed interface. The website layout is clean and organized, making it easy for users to find their favorite games, check their account details, and access customer support. The seamless user experience is a significant factor in retaining users and encouraging them to explore more of what the platform has to offer.
Security and Fair Play
Pro88 prioritizes the safety and security of its users. The platform employs advanced encryption technologies to protect personal and financial information. Additionally, Pro88 is committed to fair play, utilizing random number generators (RNGs) to ensure that all game outcomes are unbiased and random. This dedication to security and fairness helps build trust and reliability among its user base.
Promotions and Bonuses
Another highlight of Pro88 is its generous promotions and bonuses. New users are often welcomed with attractive sign-up bonuses, while regular players can take advantage of ongoing promotions, loyalty rewards, and special event bonuses. These incentives not only enhance the gaming experience but also provide additional value to the users.
Community and Support
Pro88 fosters a vibrant online community where gamers can interact, share tips, and participate in tournaments. The platform also offers robust customer support to assist with any issues or inquiries. Whether you need help with game rules, account management, or technical problems, Pro88’s support team is readily available to provide assistance.
Mobile Compatibility
In today’s fast-paced world, mobile compatibility is crucial. Pro88 is optimized for mobile devices, allowing users to enjoy their favorite games on the go. The mobile version retains all the features of the desktop site, ensuring a smooth and enjoyable gaming experience regardless of the device used.
Conclusion
Pro88 has established itself as a leading online gaming platform by offering a vast selection of games, a user-friendly interface, robust security measures, and excellent customer support. Whether you are a casual gamer or a hardcore enthusiast, Pro88 provides a comprehensive and enjoyable gaming experience. Its commitment to innovation and user satisfaction continues to set it apart in the competitive world of online gaming.
Explore the world of Pro88 today and discover why it is the go-to platform for online gaming aficionados.
ทดลองเล่นสล็อต pg ฟรี
https://medium.com/@momejar21741/pg-59490dd058fd
สล็อตเว็บตรง — ใช้ได้กับ สมาร์ทโฟน แท็บเลต คอมพิวเตอร์ ฯลฯ สำหรับการเล่น
ระบบสล็อตเว็บโดยตรง ของ พีจีสล็อต ได้รับการพัฒนาและปรับแต่ง เพื่อให้ รองรับการใช้ บนอุปกรณ์ที่หลากหลายได้อย่าง เต็มที่ ไม่สำคัญว่าจะใช้ มือถือ แท็บเล็ต หรือ คอมพิวเตอร์ แบบไหน
ที่ PG Slot เราเข้าใจถึงความต้องการ จากผู้เล่น ในเรื่อง ความสะดวกสบาย และ ความรวดเร็วในการเข้าถึงเกมคาสิโนออนไลน์ เราจึง ใช้ HTML 5 ซึ่งเป็น เทคโนโลยีที่ทันสมัยที่สุด ปัจจุบันนี้ มาพัฒนาเว็บไซต์ของเรากันเถอะ คุณจึงไม่ต้อง ติดตั้งแอป หรือติดตั้งโปรแกรมเพิ่มเติม เพียง เปิดเบราว์เซอร์ บนอุปกรณ์ที่ คุณใช้อยู่ และเยี่ยมชม เว็บไซต์เรา คุณสามารถ สนุกกับสล็อตได้ทันที
การสนับสนุนหลายอุปกรณ์
ไม่ว่าคุณจะใช้ โทรศัพท์มือถือ ระบบ Android หรือ ไอโอเอส ก็สามารถ เล่นสล็อตออนไลน์ได้ไม่มีสะดุด ระบบของเรา ออกแบบมาให้รองรับ ทุกระบบปฏิบัติการ ไม่สำคัญว่าคุณ มี โทรศัพท์ ใหม่หรือเก่า หรือ แท็บเล็ตหรือแล็ปท็อป ทุกอย่างก็สามารถ ใช้งานได้ดี ไม่มีปัญหา เรื่องความเข้ากันได้
เล่นได้ทุกที่ทุกเวลา
หนึ่งในข้อดีของการเล่นสล็อตกับ PG Slot ก็คือ คุณสามารถ เล่นได้ทุกที่ทุกเวลา ไม่ว่าจะ อยู่ที่บ้าน ที่ทำงาน หรือแม้แต่ สถานที่สาธารณะ สิ่งที่คุณต้องมีคือ อินเทอร์เน็ต คุณสามารถ เริ่มเกมได้ทันที และคุณไม่ต้อง ห่วงเรื่องการดาวน์โหลด หรือติดตั้งโปรแกรมที่ ใช้พื้นที่บนอุปกรณ์ของคุณ
ทดลองเล่นสล็อตฟรี
เพื่อให้ ผู้ใช้ใหม่ ได้ลองและรู้จักเกมสล็อตของเรา PG Slot ยังเสนอบริการสล็อตทดลองฟรีอีกด้วย คุณสามารถ ทดลองเล่นได้ทันทีโดยไม่ต้องสมัครหรือฝากเงิน การ ทดลองเล่นสล็อตนี้จะช่วยให้คุณรู้จักวิธีการเล่นและเข้าใจเกมก่อนเดิมพันด้วยเงินจริง
บริการและการรักษาความปลอดภัย
PG Slot ตั้งใจให้บริการที่ดีที่สุดกับลูกค้า เรามี ทีมงานพร้อมบริการคุณตลอดเวลา นอกจากนี้เรายังมี ระบบรักษาความปลอดภัยที่ทันสมัย ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่า ข้อมูลส่วนตัวและการเงินของคุณจะปลอดภัย
โปรโมชันและโบนัส
อีกข้อดีของการเล่นสล็อตกับ PG Slot ก็คือ มี โปรโมชันและโบนัสพิเศษสำหรับสมาชิก ไม่ว่าคุณจะเป็น สมาชิกใหม่หรือสมาชิกเก่า คุณสามารถ รับโปรโมชันและโบนัสได้เรื่อย ๆ สิ่งนี้จะ เพิ่มโอกาสชนะและความสนุกในเกม
สรุปการเล่นสล็อตเว็บที่ PG Slot ถือเป็นการลงทุนที่คุ้มค่า คุณจะไม่เพียงได้รับความสุขและความสะดวกสบายจากเกมเท่านั้น แต่คุณยังมีโอกาสลุ้นรับรางวัลและโบนัสมากมายอีกด้วย ไม่สำคัญว่าจะใช้โทรศัพท์มือถือ แท็บเล็ต หรือคอมพิวเตอร์รุ่นใด สามารถมาร่วมสนุกกับเราได้เลยตอนนี้ อย่ารอช้า ลงทะเบียนและเริ่มเล่นสล็อตกับ PG Slot วันนี้!
Thanks for your useful article. Other thing is that mesothelioma cancer is generally a result of the breathing of fibers from asbestos, which is a very toxic material. Its commonly viewed among workers in the construction industry with long contact with asbestos. It is also caused by residing in asbestos covered buildings for long periods of time, Family genes plays a huge role, and some folks are more vulnerable towards the risk as compared with others.
Hi there! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
Hello! I’ve been following your blog for some time now and finally got the bravery to go ahead and give you a shout out from Humble Tx! Just wanted to mention keep up the fantastic job!
맥심 슬롯
Zhou La의 흔적을 찾기에는 너무 어둡습니다.
Thanks for your exciting article. Other thing is that mesothelioma cancer is generally caused by the inhalation of material from mesothelioma, which is a cancer causing material. It can be commonly noticed among laborers in the engineering industry with long experience of asbestos. It is also caused by residing in asbestos insulated buildings for years of time, Your age plays a huge role, and some individuals are more vulnerable on the risk compared to others.
The passion you pour into The posts is like a flame, igniting curiosity and warming the soul.
pin-up kazino: pin-up kazino – Pin-up Giris
The fresh insights were a breath of fresh air. Thank you for sharing The unique perspective.
https://autolux-azerbaijan.com/# Pin Up Azerbaycan ?Onlayn Kazino
Handling topics with grace and authority, like a professor, but without the monotone lectures.
pin-up kazino: ?Onlayn Kazino – Pin Up Azerbaycan
The writing style is captivating! I was engaged from start to finish.
https://autolux-azerbaijan.com/# Pin-up Giris
Pin Up Kazino ?Onlayn: Pin-up Giris – Pin Up
?Onlayn Kazino: pin-up360 – pin-up kazino
https://www.nyzacosmetics.com/blog/nyza-cosmetics-makeup-brand-for-women-of-color/?replytocom=24338
http://ellunescierroelpico.com/pollo-berenjena-garbanzos/?replytocom=143369
https://autolux-azerbaijan.com/# Pin-Up Casino
bocor88
bocor88
pin-up kazino: pin-up360 – Pin Up Kazino ?Onlayn
It’s the best time to make some plans for the future and it is time to be happy. I have read this post and if I could I want to suggest you few interesting things or advice. Perhaps you could write next articles referring to this article. I want to read even more things about it!
台灣線上娛樂城是指通過互聯網提供賭博和娛樂服務的平台。這些平台主要針對台灣用戶,但實際上可能在境外運營。以下是一些關於台灣線上娛樂城的重要信息:
1. 服務內容:
– 線上賭場遊戲(如老虎機、撲克、輪盤等)
– 體育博彩
– 彩票遊戲
– 真人荷官遊戲
2. 特點:
– 全天候24小時提供服務
– 可通過電腦或移動設備訪問
– 常提供優惠活動和獎金來吸引玩家
3. 支付方式:
– 常見支付方式包括銀行轉賬、電子錢包等
– 部分平台可能接受加密貨幣
4. 法律狀況:
– 在台灣,線上賭博通常是非法的
– 許多線上娛樂城實際上是在國外註冊運營
5. 風險:
– 由於缺乏有效監管,玩家可能面臨財務風險
– 存在詐騙和不公平遊戲的可能性
– 可能導致賭博成癮問題
6. 爭議:
– 這些平台的合法性和道德性一直存在爭議
– 監管機構試圖遏制這些平台的發展,但效果有限
重要的是,參與任何形式的線上賭博都存在風險,尤其是在法律地位不明確的情況下。建議公眾謹慎對待,並了解相關法律和潛在風險。
如果您想了解更多具體方面,例如如何識別和避免相關風險,我可以提供更多信息。
https://autolux-azerbaijan.com/# ?Onlayn Kazino
온라인 슬롯 사이트
이제 그의 삶은 막바지에 이르렀고 그의 마음은 후회로 가득 차 있었습니다.
Pin-up Giris: ?Onlayn Kazino – Pin Up Azerbaycan
https://autolux-azerbaijan.com/# Pin Up
łeba atrakcje dla doroslych
포춘 슬롯
818화 황금시대817화 하룻밤 사이에 부자가 되다 (4장, 월권을 구하라!)
https://politicsoc.com/
Welcome in order to your go-to source for the most recent news in music and celebrity lifestyle! Here, you’ll get a curated collection of the most popular in addition to trending stories that will keep you in the know about your favored artists, bands, and even stars – https://newstoplondon.uk/bbc-radio-6-music-festival-2024-returns-to-manchester.html. Whether if you’re a fan of pop, rock, hip-hop, or any other genre, the updates cover this all, bringing you the freshest releases, concert tours, and even behind-the-scenes glimpses straight into the lives of the music planet’s biggest names.
Stay tuned for exclusive interview, album reviews, and even insightful commentary for the industry’s latest incidents. From chart-topping hits to emerging talent, our comprehensive insurance coverage ensures you is not going to miss a whip. We also get into the private lives of celebrities, giving a peek into their glamorous planet, including red carpet events, award programs, and personal breakthrough.
Join us as we explore the radiant world of tunes and celebrity lifestyle, celebrating the artistry and personalities which make it all so exciting. Dive into our own articles, share your ideas, and connect using fellow fans since we navigate typically the ever-evolving landscape regarding entertainment together.
娛樂城
台灣線上娛樂城是指通過互聯網提供賭博和娛樂服務的平台。這些平台主要針對台灣用戶,但實際上可能在境外運營。以下是一些關於台灣線上娛樂城的重要信息:
1. 服務內容:
– 線上賭場遊戲(如老虎機、撲克、輪盤等)
– 體育博彩
– 彩票遊戲
– 真人荷官遊戲
2. 特點:
– 全天候24小時提供服務
– 可通過電腦或移動設備訪問
– 常提供優惠活動和獎金來吸引玩家
3. 支付方式:
– 常見支付方式包括銀行轉賬、電子錢包等
– 部分平台可能接受加密貨幣
4. 法律狀況:
– 在台灣,線上賭博通常是非法的
– 許多線上娛樂城實際上是在國外註冊運營
5. 風險:
– 由於缺乏有效監管,玩家可能面臨財務風險
– 存在詐騙和不公平遊戲的可能性
– 可能導致賭博成癮問題
6. 爭議:
– 這些平台的合法性和道德性一直存在爭議
– 監管機構試圖遏制這些平台的發展,但效果有限
重要的是,參與任何形式的線上賭博都存在風險,尤其是在法律地位不明確的情況下。建議公眾謹慎對待,並了解相關法律和潛在風險。
如果您想了解更多具體方面,例如如何識別和避免相關風險,我可以提供更多信息。
hoya娛樂城
톰 오브 매드니스
그러자 수많은 사람들이 부러진 구슬처럼 날아갔다.
bocor88
Интимные услуги в российской столице является проблемой как запутанной и многоаспектной трудностью. Несмотря на данная деятельность противозаконна правилами, этот бизнес является существенным теневым сектором.
Исторические аспекты
В советского времени годы секс-работа была в тени. После распада Советской империи, в ситуации рыночной нестабильности, секс-работа появилась очевидной.
Сегодняшняя состояние
Сегодня проституция в Москве представляет собой различные формы, включая элитных услуг эскорта и заканчивая уличного уровня интимных услуг. Высококлассные предложения часто предлагаются через сеть, а улицы интимные услуги сосредоточена в определённых областях Москвы.
Социальные и экономические факторы
Большинство женщины занимаются в данную сферу по причине материальных затруднений. Коммерческий секс может быть привлекательным из-за шанса быстрого заработка, но это влечет за собой угрозу здоровью и личной безопасности.
Правовые аспекты
Коммерческий секс в Российской Федерации нелегальна, и за эту деятельность осуществление предусмотрены строгие санкции. Секс-работниц регулярно привлекают к к административной наказанию.
Поэтому, невзирая на запреты, проституция существует как сегментом незаконной экономики города с большими социальными и правовыми последствиями.
проститутки в ступино
台灣線上娛樂城
台灣線上娛樂城是指通過互聯網提供賭博和娛樂服務的平台。這些平台主要針對台灣用戶,但實際上可能在境外運營。以下是一些關於台灣線上娛樂城的重要信息:
1. 服務內容:
– 線上賭場遊戲(如老虎機、撲克、輪盤等)
– 體育博彩
– 彩票遊戲
– 真人荷官遊戲
2. 特點:
– 全天候24小時提供服務
– 可通過電腦或移動設備訪問
– 常提供優惠活動和獎金來吸引玩家
3. 支付方式:
– 常見支付方式包括銀行轉賬、電子錢包等
– 部分平台可能接受加密貨幣
4. 法律狀況:
– 在台灣,線上賭博通常是非法的
– 許多線上娛樂城實際上是在國外註冊運營
5. 風險:
– 由於缺乏有效監管,玩家可能面臨財務風險
– 存在詐騙和不公平遊戲的可能性
– 可能導致賭博成癮問題
6. 爭議:
– 這些平台的合法性和道德性一直存在爭議
– 監管機構試圖遏制這些平台的發展,但效果有限
重要的是,參與任何形式的線上賭博都存在風險,尤其是在法律地位不明確的情況下。建議公眾謹慎對待,並了解相關法律和潛在風險。
如果您想了解更多具體方面,例如如何識別和避免相關風險,我可以提供更多信息。
탑 슬롯
“냄새가 너무 좋아.” 장헬링은 냄새 때문에 침을 흘리고 배가 고팠다.
In recent years, Africa has come about as a vibrant hub for music and celebrity traditions, gaining international acknowledgement and influencing worldwide trends. African music, having its rich tapestry of genres many of these as Afrobeats, Amapiano, and highlife, provides captivated audiences globally. Major artists such as Burna Boy, Wizkid, and Tiwa Savage have not only dominated the graphs in Africa but have also made important inroads into the particular global music landscape. Their collaborations using international stars in addition to performances at significant music festivals possess highlighted the continent’s musical prowess. Typically the rise of electronic digital platforms and interpersonal media has even more amplified the get to of African audio, allowing artists to connect with fans across the earth and share their unique sounds and stories – https://nouvelles-histoires-africaines.africa/les-10-meilleures-chansons-senegalaises-qui-captivent-les-auditeurs-sur-deezer/.
In addition to be able to its musical talent, Africa’s celebrity tradition is flourishing, together with entertainers, influencers, plus public figures requesting large followings. Famous people such as Lupita Nyong’o, Trevor Noah, and Charlize Theron, who have root base in Africa, are usually making waves around the globe in film, tv, and fashion. These types of figures not simply take attention to their work but likewise highlight important interpersonal issues and ethnical heritage. Their accomplishment stories inspire a new new generation associated with Africans to pursue careers in the entertainment industry, cultivating a feeling of pride and ambition across typically the continent.
Moreover, Black celebrities are significantly using their platforms to advocate intended for change and offer returning to their areas. From Burna Boy’s activism around cultural justice issues to Tiwa Savage’s initiatives to promote education regarding girls, these general public figures are utilizing their influence for positive impact. These are involved in different philanthropic activities, supporting causes such while healthcare, education, in addition to environmental sustainability. This trend highlights the particular evolving role associated with celebrities in The african continent, who are not merely entertainers but likewise key players within driving social change and development.
General, the landscape of music and movie star culture in The african continent is dynamic and ever-evolving. The continent’s rich cultural variety and creative skill carry on and garner international acclaim, positioning Cameras as being a major pressure in the global leisure industry. As African artists and celebrities continue to break limitations and achieve fresh heights, they pave the way for a new more inclusive plus diverse representation in global media. With regard to those interested within staying updated upon the latest trends and news in this vibrant picture, numerous platforms in addition to publications offer exhaustive coverage of Africa’s music and movie star happenings, celebrating the continent’s ongoing contributions to the entire world stage.
https://win-line.net/סוכן-קזינו-הימורים/
להעביר, אסמכתא לדבריך.
הקזינו באינטרנט הפכה לתעשייה מושך מאוד בעשור האחרון, המכיל מבחר רחב של אלטרנטיבות משחק, לדוגמה הימורי ספורט.
בסקירה זה נבדוק את תופעת הקזינו המקוון ונמסור לכם מידע חשוב שיעזור לכם לנתח באזור מעניין זה.
קזינו אונליין – קזינו באינטרנט
משחקי פוקר מציע מגוון רחב של פעילויות מוכרים כגון פוקר. ההתמודדות באינטרנט מאפשרים לשחקנים להשתתף מחוויית התמודדות אותנטית בכל עת ומקום.
הפעילות סיכום קצר
מכונות פירות הימורים עם גלגלים
משחק הרולטה הימור על פרמטרים על גלגל הרולטה
בלאק ג’ק משחק קלפים להשגת ניקוד של 21
משחק קלפים פוקר משחק קלפים מורכב
משחק הבאקרה משחק קלפים פשוט וזריז
הימורי ספורט – הימורים באינטרנט
הימורים על אירועי ספורט מהווים אחד הסגמנטים המשגשגים ביותר בהתמודדות באינטרנט. שחקנים רשאים לסחור על ביצועים של משחקי ספורט מושכים כגון כדורסל.
ההימורים ניתן לתמוך על תוצאת התחרות, מספר הנקודות ועוד.
אופן ההתמודדות תיאור תחומי ספורט מובילים
ניחוש הביצועים ניחוש הביצועים הסופיים בתחרות כדורגל, כדורסל, טניס
הפרש נקודות ניחוש ההפרש בביצועים בין הקבוצות כל ענפי הספורט
כמות הסקורים ניחוש כמות התוצאות בתחרות כדורגל, כדורסל, טניס
המנצח בתחרות ניחוש מי יזכה בתחרות (ללא קשר לביצועים) מספר ענפי ספורט
הימורים דינמיים התמודדות במהלך התחרות בזמן אמת כדורגל, טניס, קריקט
פעילות מעורבת שילוב של מספר הימורים שונים מספר ענפי ספורט
פעילות פוקר מקוונת – התמודדות באינטרנט
משחקי קלפים אונליין מכיל אחד מענפי התמודדות המשגשגים ביותר בשנים האחרונות. מתמודדים מסוגלים להתמודד מול מתמודדים אחרים מאזורי הכדור הארצי בסוגים ש
Проституция в Москве является проблемой как комплексной и многоаспектной темой. Несмотря на то, что это нелегальна законом, данная сфера является важным подпольным сектором.
Исторический
В Союзные эру коммерческий секс имела место подпольно. По окончании Советского Союза, в условиях финансовой нестабильной ситуации, проституция стала явной.
Сегодняшняя положение дел
На сегодняшний день проституция в Москве имеет разные виды, вплоть до высококлассных услуг эскорта и до уличного уровня секс-работы. Элитные обслуживание часто осуществляются через интернет, а публичная секс-работа сконцентрирована в определённых зонах столицы.
Общественно-экономические аспекты
Некоторые девушки приходят в данную сферу вследствие экономических затруднений. Коммерческий секс является привлекательной из-за возможности быстрого заработка, но такая работа сопряжена с рисками для здоровья и безопасности.
Законодательные вопросы
Коммерческий секс в стране нелегальна, и за эту деятельность проведение состоят строгие штрафы. Проституток регулярно задерживают к административной отчетности.
Таким способом, не обращая внимания на запреты, проституция продолжает быть частью экономики в тени города с существенными социально-правовыми последствиями.
There’s certainly a lot to learn about this topic. I like all of the points you’ve made.
Профессиональные seo https://seo-optimizaciya-kazan.ru услуги для максимизации онлайн-видимости вашего бизнеса. Наши эксперты проведут глубокий анализ сайта, оптимизируют контент и структуру, улучшат технические аспекты и разработают индивидуальные стратегии продвижения.
온라인 슬롯 사이트
수정처럼 투명한 타일이 오염된 것처럼 그의 몸이 타일 위를 기어 다녔다.
IT outsourcing
Ways Can A Business Process Outsourcing Company Achieve At Minimum One Deal From Ten Sessions?
BPO firms can improve their sales conversion rates by prioritizing a several crucial strategies:
Grasping Customer Needs
Before sessions, performing thorough research on possible clients’ enterprises, issues, and unique needs is crucial. This preparation allows BPO organizations to customize their services, thereby making them more attractive and pertinent to the client.
Lucid Value Proposition
Presenting a compelling, persuasive value offer is vital. Outsourcing companies should emphasize how their solutions provide economic benefits, enhanced productivity, and specialized skills. Evidently demonstrating these advantages assists customers grasp the measurable advantage they would receive.
Building Confidence
Trust is a foundation of fruitful deals. Outsourcing firms can establish trust by highlighting their past performance with case histories, endorsements, and sector credentials. Verified success accounts and reviews from satisfied clients might notably enhance reputation.
Effective Follow Through
Regular post-meeting communication following appointments is crucial to maintaining interest. Customized follow-up emails that repeat important topics and respond to any questions enable maintain client interest. Utilizing CRM tools ensures that no potential client is forgotten.
Unconventional Lead Generation Approach
Original strategies like content marketing could position BPO firms as industry leaders, attracting prospective clients. Networking at industry events and leveraging social networks like business social media might expand influence and create valuable connections.
Advantages of Contracting Out Tech Support
Contracting Out technical support to a outsourcing company could cut costs and provide availability of a talented workforce. This allows companies to focus on primary tasks while guaranteeing excellent assistance for their clients.
Best Approaches for Application Creation
Implementing agile methods in software development guarantees faster completion and iterative progress. Interdisciplinary units improve cooperation, and ongoing reviews helps identify and resolve issues early on.
Significance of Employee Personal Brands
The personal branding of employees enhance a BPO company’s trustworthiness. Famous market experts within the organization pull in client trust and add to a good reputation, assisting in both new client engagement and employee retention.
Global Effect
These methods benefit BPO organizations by driving effectiveness, boosting client interactions, and encouraging How Might A BPO Organization Secure At Minimum One Transaction From Ten Sessions?
BPO companies could boost their conversion rates by focusing on a few crucial tactics:
Understanding Customer Demands
Prior to meetings, conducting comprehensive analysis on potential clients’ companies, issues, and specific requirements is vital. This readiness allows BPO firms to tailor their solutions, making them more appealing and applicable to the client.
Clear Value Statement
Offering a coherent, convincing value proposition is vital. Outsourcing companies should underline how their services yield economic benefits, increased efficiency, and expert knowledge. Clearly demonstrating these advantages enables clients grasp the measurable value they would receive.
Creating Trust
Confidence is a key element of fruitful transactions. BPO companies could build confidence by displaying their history with case studies, endorsements, and industry accreditations. Proven success narratives and reviews from happy customers might notably bolster reputation.
Productive Follow Through
Consistent follow through following sessions is essential to retaining interaction. Personalized follow-up emails that reiterate important subjects and answer any queries enable keep the client interested. Using customer relationship management tools makes sure that no prospect is neglected.
Non-Standard Lead Generation Approach
Innovative strategies like content promotion could place outsourcing companies as industry leaders, drawing in prospective clients. Networking at market events and using social media platforms like LinkedIn could extend impact and build important contacts.
Pros of Outsourcing IT Support
Contracting Out technical support to a BPO firm might cut expenses and offer access to a talented labor force. This allows businesses to focus on core activities while maintaining excellent service for their customers.
Optimal Methods for App Development
Adopting agile methodologies in software development guarantees faster completion and step-by-step advancement. Interdisciplinary units improve cooperation, and continuous feedback helps detect and fix issues at an early stage.
Importance of Personal Branding for Employees
The personal branding of employees boost a BPO firm’s trustworthiness. Recognized industry experts within the firm draw client credibility and increase a favorable reputation, aiding in both new client engagement and keeping talent.
International Impact
These methods benefit outsourcing firms by driving effectiveness, enhancing client relationships, and encouraging
toto 4d
Cleopatra II is the daughter of Cleopatra. This one name has been popular throughout history and it’s became a staple of the slot world. It is one of the most played games online and has a cult following by keen slot players. The slot machine Cleopatra Plus offers players a custom wild — a lucky Egyptian deity. Starting at level one, Hathor, Bastet, and Aset are available. These three symbols spread out evenly along the reels, randomly, and offer more opportunities for a wild payout. Once players reach level four, three more deities are revealed. Amun, Ra, and Anubis will stack on the reels, offering a chance for larger, but less frequent, payouts. Players have the option to change their lucky deity after each spin. Sitemap Cleopatra 2 is the popular sequel to the original game by the same name. The game got an upgrade with wild symbols. free spins bonus features, up to 50x multipliers and the chance to win up to 50,000x your stake. While the game does not shy away from using cliches, this game comes packed with charm aplenty and a jazzy soundtrack to boot. To learn more about the details of this online slot game, keep on reading our Cleopatra 2 slot review.
http://www.ciscoworld.de/gambling-establishment-advertising-technologies-meeting-shows-working-area-on-cell-phone-technology/
Fiddle Dee Dough is a 3-reel, 9 payline mobile slot game with a traditional Irish theme. Sure, this game is a classic slot with basic animation, but it’s a wild ride of fun and games for players. Many exciting features are available on this classic slot, including wild symbols, scatter symbols, free spins, a gamble feature, bonus rounds and autoplay functionality. The symbols on the paytable include the Fiddle Dee Dough symbol which pays out x 1,000 when you land 3 symbols. Rainbows, leprechaun hats, harps, gold coins, horse shoes, and pints of Guinness complete the selection. You know you’re enjoying an Irish-themed slot game when you watch the symbols line up on the reels of Fiddle Dee Dough slot. Irish Thunder – all the gold of Ireland at your feet!
999 슬롯
Hongzhi 황제가 손을 흔들었고 그들은 모두 도망 쳤고이 비판을 받기 위해 여기에 홀로 남겨 졌습니까?
https://win-line.net/פוקר-חוקים/
להעביר, ראיה לדבריך.
ההתמודדות באינטרנט הפכה לנישה נחשק מאוד בעשור האחרון, המספק מגוון רחב של אופציות משחק, החל מ הימורי ספורט.
במאמר זה נבחן את עולם הקזינו המקוון ונעניק לכם מידע חשוב שיסייע לכם לחקור בתחום מסקרן זה.
משחקי פוקר – קזינו באינטרנט
הימורי ספורט מציע אלטרנטיבות רבות של פעילויות ידועים כגון פוקר. הקזינו באינטרנט נותנים לשחקנים להתנסות מחווית פעילות אותנטית מכל מקום.
סוג המשחק תיאור קצר
מכונות מזל הימורים עם גלגלים
משחק הרולטה הימור על מספרים וצבעים על גלגל מסתובב בצורה עגולה
משחק הקלפים בלאק ג’ק משחק קלפים בו המטרה להגיע לסכום של 21
משחק הפוקר משחק קלפים מבוסס אסטרטגיה
התמודדות בבאקרה משחק קלפים פשוט וזריז
התמרמרות ספורטיבית – הימורים באינטרנט
הימורים על אירועי ספורט מהווים חלק מ אחד התחומים הצומחים המרכזיים ביותר בהתמודדות באינטרנט. משתתפים מורשים לסחור על פרמטרים של תחרויות ספורט מושכים כגון ועוד.
התמודדויות יכולים להיות על תוצאת האירוע, מספר העופרות ועוד.
סוג הפעילות פירוט משחקי ספורט מרכזיים
ניחוש הביצועים ניחוש התוצאה הסופית של המשחק כדורגל, כדורסל, אמריקאי
הפרש תוצאות ניחוש ההפרש בביצועים בין הקבוצות כל ענפי הספורט
כמות הביצועים ניחוש כמות התוצאות בתחרות כדורגל, כדורסל, קריקט
הצד המנצח ניחוש איזו קבוצה תנצח (ללא קשר לתוצאה) מספר ענפי ספורט
התמודדות דינמית התמודדות במהלך התחרות בזמן אמת כדורגל, טניס, קריקט
התמרמרות מגוונת שילוב של מספר הימורים שונים מספר תחומי ספורט
התמודדות בפוקר מקוון – קזינו באינטרנט
פעילות פוקר מקוונת מייצג אחד מענפי ההימורים הפופולריים המובהקים ביותר בתקופה הנוכחית. שחקנים מורשים להשקיע עם משתתפים אחרים מאזורי העולם במגוון
באקרה
blackpanther77 login
borju89 link alternatif
Top sports news https://idman-azerbaycan.com.az photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading championships.
Latest news and details about the NBA in Azerbaijan https://nba.com.az. Hot events, player transfers and the most interesting events. Explore the world of the NBA with us.
Discover the fascinating world of online games with GameHub Azerbaijan https://online-game.com.az. Get the latest news, reviews and tips for your favorite games. Join our gaming community today!
The latest top football news https://futbol.com.az today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
발라테일 바이킹즈
Zhu Xiurong은 “절대적으로 필요한 경우가 아니면 사용하지 마십시오. 알고 있습니까?”
Каталог рейтингов хостингов https://pro-hosting.tech на любой вкус и под любые, даже самые сложные, задачи.
https://santekhnik-moskva.blogspot.com — вызов сантехника на дом в Москве и Московской области в удобное для вас время.
Play PUBG Mobile https://pubg-mobile.com.az an exciting world of high-quality mobile battle royale. Unique maps, strategies and intense combat await you in this exciting mobile version of the popular game.
The Dota 2 website https://dota2.com.az Azerbaijan provides the most detailed information about the latest game updates, tournaments and upcoming events. We have all the winning tactics, secrets and important guides.
Latest news about games for Android https://android-games.com.az, reviews and daily updates. Read now and get the latest information on the most exciting games
Check out the latest news, guides and in-depth reviews of the available options for playing Minecraft Az https://minecraft.com.az. Find the latest information about Minecraft Download, Pocket Edition and Bedrock Edition.
The most popular sports site https://sports.com.az of Azerbaijan, where the latest sports news, forecasts and analysis are collected.
Latest news and analytics of the Premier League https://premier-league.com.az. Detailed descriptions of matches, team statistics and the most interesting football events. EPL Azerbaijan is the best place for football fans.
Хотите сделать в квартире ремонт? Тогда советуем вам посетить сайт https://stroyka-gid.ru, где вы найдете всю необходимую информацию по строительству и ремонту.
https://LoveFlover.ru — сайт посвященный комнатным растениям. Предлагает подробные статьи о выборе, выращивании и уходе за различными видами комнатных растений. Здесь можно найти полезные советы по созданию зелёного уголка в доме, руководства по декору и решению распространённых проблем, а также информацию о подходящих горшках и удобрениях. Платформа помогает создавать уютную атмосферу и гармонию в интерьере с помощью растений.
1xbet https://1xbet.best-casino-ar.com with withdrawal without commission. Register online in a few clicks. A large selection of slot machines in mobile applications and convenient transfers in just a few minutes.
Pin Up official https://pin-up.adb-auto.ru website. Login to your personal account and register through the Pin Up mirror. Slot machines for real money at Pinup online casino.
Pin-up Casino https://pin-up.admsov.ru/ is an online casino licensed and regulated by the government of Curacao . Founded in 2016, it is home to some of the industry’s leading providers, including NetEnt, Microgaming, Play’n GO and others. This means that you will be spoiled for choice when it comes to choosing a game.
Pin Up online casino https://pin-up.webrabota77.ru/ is the official website of a popular gambling establishment for players from the CIS countries. The site features thousands of slot machines, online tables and other branded entertainment from Pin Up casino.
Pin Up Casino https://pin-up.noko39.ru Registration and Login to the Official Pin Up Website. thousands of slot machines, online tables and other branded entertainment from Pin Up casino. Come play and get big bonuses from the Pinup brand today
Реальные анкеты проституток https://prostitutki-213.ru Москвы с проверенными фото – от элитных путан до дешевых шлюх. Каталог всех индивидуалок на каждой станции метро с реальными фотографиями без ретуши и с отзывами реальных клиентов.
Смотрите онлайн сериал Отчаянные домохозяйки https://domohozyayki-serial.ru в хорошем качестве HD 720 бесплатно, рейтинг сериала: 8.058, режиссер сериала: Дэвид Гроссман, Ларри Шоу, Дэвид Уоррен.
Buy TikTok followers https://tiktok-followers-buy.com to get popular and viral with your content. All packages are real and cheap — instant delivery within minutes. HQ followers for your TikTok. 100% real users. The lowest price for TikTok followers on the market
Pin Up Casino https://pin-up.sibelshield.ru official online casino website for players from the CIS countries. Login and registration to the Pin Up casino website is open to new users with bonuses and promotional free spins.
Pin Up https://pin-up.fotoevolution.ru казино, которое радует гемблеров в России на протяжении нескольких лет. Узнайте, что оно подготовило посетителям. Описание, бонусы, отзывы о легендарном проекте. Регистрация и вход.
Изготовление памятников и надгробий https://uralmegalit.ru по низким ценам. Собственное производство. Высокое качество, широкий ассортимент, скидки, установка.
Pin Up Casino https://pin-up.ergojournal.ru приглашает игроков зарегистрироваться на официальном сайте и начать играть на деньги в лучшие игровые автоматы, а на зеркалах онлайн казино Пин Ап можно найти аналогичную витрину слотов
Pin-up casino https://pin-up.jes-design.ru популярное онлайн-казино и ставки на спорт. Официальный сайт казино для доступа к играм и другим функциям казино для игры на деньги.
Открой мир карточных игр в Pin-Up https://pin-up.porsamedlab.ru казино Блэкджек, Баккара, Хило и другие карточные развлечения. Регистрируйтесь и играйте онлайн!
Официальный сайт Pin Up казино https://pin-up.nasledie-smolensk.ru предлагает широкий выбор игр и щедрые бонусы для игроков. Уникальные бонусные предложения, онлайн регистрация.
Pinup казино https://pin-up.vcabinet.kz это не просто сайт, а целый мир азартных развлечений, где каждый может найти что-то свое. От традиционных игровых автоматов до прогнозов на самые популярные спортивные события.
Latest Diablo news https://diablo.com.az game descriptions and guides. Diablo.az is the largest Diablo portal in the Azerbaijani language.
Latest World of Warcraft (WOW) tournament news https://wow.com.az, strategies and game analysis. The most detailed gaming portal in Azerbaijani language
Azerbaijan NFL https://nfl.com.az News, analysis and topics about the latest experience, victories and records. A portal where the most beautiful NFL games in the world are generally studied.
Discover exciting virtual football in Fortnite https://fortnite.com.az. Your central hub for the latest news, expert strategies and interesting e-sports reports. Collecting points with us!
The latest analysis, tournament reviews and the most interesting features of the Spider-Man game https://spider-man.com.az series in Azerbaijani.
Read the latest Counter-Strike 2 news https://counter-strike.net.az, watch the most successful tournaments and become the best in the world of the game on the CS2 Azerbaijan website.
Latest boxing news https://boks.com.az, Resul Abbasov’s achievements, Tyson Fury’s fights and much more. All in Ambassador Boxing.
Mesut Ozil https://mesut-ozil.com.az latest news, statistics, photos and much more. Get the latest news and information about one of the best football players Mesut Ozil.
Explore the extraordinary journey of Kilian Mbappe https://kilian-mbappe.com.az, from his humble beginnings to global stardom. Delve into his early years, meteoric rise through the ranks, and impact on and off the football field.
Latest news, statistics, photos and much more about Pele https://pele.com.az. Get the latest news and information about football legend Pele.
Sergio Ramos Garcia https://sergio-ramos.com.az Spanish footballer, defender. Former Spanish national team player. He played for 16 seasons as a central defender for Real Madrid, where he captained for six seasons.
Gianluigi Buffon https://buffon.com.az Italian football player, goalkeeper. Considered one of the best goalkeepers of all time. He holds the record for the number of games in the Italian Championship, as well as the number of minutes in this tournament without conceding a goal.
Paulo Bruno Ezequiel Dybala https://dybala.com.az Argentine footballer, striker for the Italian club Roma and the Argentina national team. World champion 2022.
Paul Labille Pogba https://pogba.com.az French footballer, central midfielder of the Italian club Juventus. Currently suspended for doping and unable to play. World champion 2018.
Канал для того, чтобы знания и опыт, могли помочь любому человеку сделать ремонт https://tvin270584.livejournal.com в своем жилище, любой сложности!
Kevin De Bruyne https://kevin-de-bruyne.liverpool-fr.com Belgian footballer, born 28 June 1991 years in Ghent. He has had a brilliant club career and also plays for the Belgium national team. De Bruyne is known for his spectacular goals and brilliant assists.
Mohamed Salah Hamed Mehrez Ghali https://mohamed-salah.liverpool-fr.com Footballeur egyptien, attaquant du club anglais de Liverpool et l’equipe nationale egyptienne. Considere comme l’un des meilleurs joueurs du monde.
Paul Labille Pogba https://paul-pogba.psg-fr.com Footballeur francais, milieu de terrain central du club italien de la Juventus. Champion du monde 2018. Actuellement suspendu pour dopage et incapable de jouer.
The young talent who conquered Paris Saint-Germain: how Xavi Simons became https://xavi-simons.psg-fr.com leader of a superclub in record time.
유니콘 슬롯
갑자기 모두가 흥분했고 모두가 주목했습니다.
bocor88 login
Kylian Mbappe https://kylian-mbappe.psg-fr.com Footballeur, attaquant francais. Il joue pour le PSG et l’equipe de France. Ne le 20 decembre 1998 a Paris. Mbappe est francais de nationalite. La taille de l’athlete est de 178 cm.
Kevin De Bruyne https://liverpool.kevin-de-bruyne-fr.com Belgian footballer, born 28 June 1991 years in Ghent. He has had a brilliant club career and also plays for the Belgium national team. De Bruyne is known for his spectacular goals and brilliant assists.
Paul Pogba https://psg.paul-pogba-fr.com is a world-famous football player who plays as a central midfielder. The player’s career had its share of ups and downs, but he was always distinguished by his perseverance and desire to win.
Kylian Mbappe https://psg.kylian-mbappe-fr.com Footballeur, attaquant francais. L’attaquant de l’equipe de France Kylian Mbappe a longtemps refuse de signer un nouveau contrat avec le PSG, l’accord etant en vigueur jusqu’a l’ete 2022.
Изготовление, сборка и ремонт мебели https://shkafy-na-zakaz.blogspot.com для Вас, от эконом до премиум класса.
Thibaut Nicolas Marc Courtois https://thibaut-courtois.real-madrid-ar.com Footballeur belge, gardien de but du Club espagnol “Real Madrid”. Lors de la saison 2010/11, il a ete reconnu comme le meilleur gardien de la Pro League belge, ainsi que comme joueur de l’annee pour Genk. Trois fois vainqueur du Trophee Ricardo Zamora, decerne chaque annee au meilleur gardien espagnol
Forward Rodrigo https://rodrygo.real-madrid-ar.com is now rightfully considered a rising star of Real Madrid. The talented Santos graduate is compared to Neymar and Cristiano Ronaldo, but the young talent does not consider himself a star.
Jude Victor William Bellingham https://jude-bellingham.real-madrid-ar.com English footballer, midfielder of the Spanish club Real Madrid and the England national team. In April 2024, he won the Breakthrough of the Year award from the Laureus World Sports Awards.
Saud Abdullah Abdulhamid https://saud-abdulhamid.real-madrid-ar.com Saudi footballer, defender of the Al -Hilal” and the Saudi Arabian national team. Asian champion in the age category up to 19 years. Abdulhamid is a graduate of the Al-Ittihad club. On December 14, 2018, he made his debut in the Saudi Pro League in a match against Al Bateen
Khvicha Kvaratskhelia https://khvicha-kvaratskhelia.real-madrid-ar.com midfielder of the Georgian national football team and the Italian club “Napoli”. Became champion of Italy and best player in Serie A in the 2022/23 season. Kvaratskhelia is a graduate of Dynamo Tbilisi and played for the Rustavi team.
Vinicius Junior https://vinisius-junior.com.az player news, fresh current and latest events for today about the player of the 2024 season
Latest news and information about Marcelo https://marcelo.com.az on this site! Find Marcelo’s biography, career, playing stats and more. Find out the latest information about football master Marcelo with us!
части за gsm
Основание да пазарувате при нас?
Широк разнообразие
Ние доставяме разнообразен асортимент от запасни части и допълнителни артикули за портативни устройства.
Изгодни тарифи
Ценовите предложения са изключително привлекателни на деловата среда. Ние работим да осигуряваме отлични услуги на най-добрите тарифи, за да получите максимална стойност за вашите пари.
Бърза куриерска услуга
Всички поръчки направени до предобедните часове се доставят и доставяме незабавно. Така осигуряваме, че ще имате търсените аксесоари максимално най-бързо.
Интуитивно навигация
Нашият онлайн магазин е изграден да бъде интуитивен за ползване. Вие сте оправомощени да търсите продукти по марка, което ускорява идентифицирането на желания аксесоар за вашите изисквания.
Обслужване на изключително професионализъм
Екипът ни с необходимата експертиза е винаги на услуга, за да отговорят на клиентските изисквания и да съдействат да идентифицирате правилните продукти за вашите нужди. Ние положуваме грижи да осигурим непрекъснато внимание, за да останете щастливи от избора си с нас.
Водещи артикули:
Висококачествени екрани за смартфони: Висококачествени дисплеи, които осигуряват безупречно изображение.
Заместващи елементи за смартфони: От източници на енергия до други компоненти – всички изискуеми за ремонта на вашия таблет.
Техническо обслужване: Висококвалифицирани услуги по поправка за ремонт на вашата техника.
Странични устройства за смартфони: Широк избор от слушалки.
Елементи за GSM: Необходимите принадлежности за поддръжка на Мобилни системи.
Предпочетете към нашия магазин за Вашите изисквания от принадлежности за таблети, и се радвайте на надеждни продукти, конкурентни цени и безупречно съдействие.
Khabib Abdulmanapovich Nurmagomedov https://khabib-nurmagomedov.com.az Russian mixed martial arts fighter who performed under the auspices of the UFC. Former UFC lightweight champion.
Welcome to our official site! Get to know the history, players and latest news of Inter Miami Football Club https://inter-miami.com.az. Discover with us the successes and great performances of America’s newest and most exciting soccer club.
Conor Anthony McGregor https://conor-mcgregor.com.az Irish mixed martial arts fighter who also performed in professional boxing. He performs under the auspices of the UFC in the lightweight weight category. Former UFC lightweight and featherweight champion.
Оперативный вывод из запоя https://www.liveinternet.ru/users/laralim/post505923855/ на дому. Срочный выезд частного опытного нарколога круглосуточно. При необходимости больного госпитализируют в стационар.
Видеопродакшн студия https://humanvideo.ru полного цикла. Современное оборудование продакшн-компании позволяет снимать видеоролики, фильмы и клипы высокого качества. Создание эффективных видеороликов для рекламы, мероприятий, видеоролики для бизнеса.
Заказать вывоз мусора сколько стоит вывоз мусора в Москве и Московской области, недорого и в любое время суток в мешках или контейнерами 8 м?, 20 м?, 27 м?, 38 м?, собственный автопарк. Заключаем договора на вывоз мусора.
Совсем недавно открылся новый интернет портал BlackSprut (Блекспрут) https://bs2cite.cc в даркнете, который предлагает купить нелегальные товары и заказать запрещенные услуги. Самая крупнейшая площадка СНГ. Любимые шопы и отзывчивая поддержка.
Реальные анкеты https://prostitutki-vyzvat-moskva.ru Москвы с проверенными фото – от элитных путан до дешевых шлюх. Каталог всех индивидуалок на каждой станции метро с реальными фотографиями без ретуши и с отзывами реальных клиентов.
LeanBiome is a dietary supplement designed to promote weight loss and improve overall health. It is formulated with a unique blend of probiotics, prebiotics, and natural ingredients that work together to support a healthy gut microbiome. The gut microbiome plays a crucial role in digestion, metabolism, and the immune system. By optimizing the gut microbiome, LeanBiome aims to help individuals achieve their weight loss goals more effectively and sustainably. https://sites.google.com/spsw.edu.pl/leanbiome/
Welcome to the site dedicated to Michael Jordan https://michael-jordan.com.az, a basketball legend and symbol of world sports culture. Here you will find highlights, career, family and news about one of the greatest athletes of all time.
Diego Armando Maradona https://diego-maradona.com.az Argentine footballer who played as an attacking midfielder and striker. He played for the clubs Argentinos Juniors, Boca Juniors, Barcelona, ??Napoli, and Sevilla.
Tonic Greens has gained popularity as a health supplement known for its rich blend of vitamins, minerals, and plant extracts. This article explores its composition, potential health benefits, usage instructions, and possible side effects. https://sites.google.com/spsw.edu.pl/tonicgreens/
Gucci купить http://thebestluxurystores.ru по низкой цене в интернет-магазине брендовой одежды. Одежда и обувь бренда Gucci c доставкой.
SightCare is a revolutionary dietary supplement designed to support and maintain optimal eye health. In today’s digital age, where screens dominate our daily lives, the need for effective eye care solutions has never been greater. SightCare aims to meet this need with its scientifically formulated blend of essential nutrients and antioxidants. https://sites.google.com/spsw.edu.pl/sightcare/
Muhammad Ali https://muhammad-ali.com.az American professional boxer who competed in the heavy weight category; one of the most famous boxers in the history of world boxing.
Монтаж систем отопления https://fectum.pro, водоснабжения, вентиляции, канализации, очистки воды, пылеудаления, снеготаяния, гелиосистем в Краснодаре под ключ.
Boostaro stands out as a natural solution for boosting energy levels and supporting overall vitality. Its blend of caffeine, adaptogens, and essential nutrients offers a balanced approach to enhancing physical and mental energy. As with any supplement, consult with a healthcare professional before starting, especially if you have any health concerns or sensitivities. https://sites.google.com/spsw.edu.pl/boostaro/
Prostadine is a dietary supplement formulated to support prostate health, particularly in men experiencing symptoms of benign prostatic hyperplasia (BPH) or other prostate-related issues. As men age, maintaining prostate health becomes increasingly important to avoid urinary discomfort and other related problems. Prostadine aims to provide a natural solution through a blend of ingredients known for their beneficial effects on the prostate. https://sites.google.com/spsw.edu.pl/prostabiome
I’m impressed, I have to admit. Seldom do I come across a blog that’s equally educative and interesting, and let me tell you, you have hit the nail on the head. The issue is something that too few folks are speaking intelligently about. I am very happy I came across this in my hunt for something regarding this.
토토 보증 업체
두 사람은 몇 차례 땅을 굴렀고, 말발굽이 천연의 얼굴을 밟을 뻔했다.
Prostadine is a dietary supplement formulated to support prostate health, particularly in men experiencing symptoms of benign prostatic hyperplasia (BPH) or other prostate-related issues. As men age, maintaining prostate health becomes increasingly important to avoid urinary discomfort and other related problems. Prostadine aims to provide a natural solution through a blend of ingredients known for their beneficial effects on the prostate. https://sites.google.com/spsw.edu.pl/prostadine/
Glucotil is a dietary supplement designed to support healthy blood sugar levels and overall metabolic health. Managing blood sugar is crucial for individuals with diabetes or pre-diabetes, as well as for those looking to maintain healthy energy levels and prevent future metabolic issues. Glucotil combines natural ingredients that have been shown to positively affect blood glucose regulation and insulin sensitivity.
https://sites.google.com/spsw.edu.pl/glucotil/
Lev Ivanovich Yashin https://lev-yashin.com.az Soviet football player, goalkeeper. Olympic champion in 1956 and European champion in 1960, five-time champion of the USSR, three-time winner of the USSR Cup.
Al-Nasr https://al-nasr.com.az your source of news and information about Al-Nasr Football Club . Find out the latest results, transfer news, player and manager interviews, fixtures and much more.
Usain St. Leo Bolt https://usain-bolt.com.az Jamaican track and field athlete, specialized in short-distance running, eight-time Olympic champion and 11-time world champion (a record in the history of this competition among men).
Game World https://kz-games.kz offers the latest online gaming news, game reviews, gameplay and ideas, gaming tactics and tips . Start playing our most popular and amazing games and get ready to become the leader in the online gaming world!
You have a source of the latest and most interesting sports news from Kazakhstan: “Kazakhstan sports news https://sports-kazahstan.kz: Games and records” ! Follow us to receive updates and interesting news every minute!
Latest news and information about the NBA https://basketball-kz.kz in Kazakhstan. Hot stories, player transfers and highlights. Watch the NBA world with us.
Top sports news https://sport-kz-news.kz, photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading championships.
The latest top football news https://football-kz.kz today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
Latest news about games for Android https://android-games.kz, reviews and daily updates. Read now and get the latest information about the most exciting games
Check out Minecraft kz https://minecraft-kz.kz for the latest news, guides, and in-depth reviews of the game options available. Find the latest information on Minecraft Download, Pocket Edition and Bedrock Edition.
Latest news from World of Warcraft https://wow-kz.kz (WOW) tournaments, strategy and game analysis. The most detailed gaming portal in the language.
Latest news and analysis of the Premier League https://premier-league.kz. Full descriptions of matches, team statistics and the most interesting football events. Premier Kazakhstan is the best place for football fans.
Доставка груза и грузоперевозки https://tamozhennyy-deklarant.blogspot.com по России через транспортную компанию автотранспортом доступна и для частных лиц. Перевозчик отправит или доставит ваш груз: выгодные тарифы индивидуальный подход из рук в руки 1 машиной.
Зеркала интерьерные https://zerkala-mag.ru в интернет-магазине «Зеркала с подсветкой» Самые низкие цены на зеркала!
Предлагаем купить гаражное оборудование https://profcomplex.pro, автохимию, технику и уборочный инвентарь для клининговых компаний. Доставка по Москве и другим городам России.
Купить зеркала https://zerkala-m.ru по низким ценам. Более 1980 моделей, купить недорого в интернет-магазине в Москве с доставкой по России. Удобный каталог, низкие цены, качественные фото.
Spider-Man https://spiderman.kz the latest news, articles, reviews, dates, spoilers and other latest information. All materials on the topic “Spider-Man”
Latest Counter-Strike 2 news https://counter-strike-kz.kz, watch the most successful tournaments and be the best in the gaming world.
The latest top football news https://football.sport-news-eg.com today. Interviews with football players, online broadcasts and match results, analytics and football forecasts, photos and videos.
Sugar Defender is a dietary supplement designed to help regulate blood sugar levels and support overall metabolic health. Targeting individuals with pre-diabetes, diabetes, or those seeking to maintain stable blood sugar levels, Sugar Defender combines natural ingredients known for their ability to improve glucose metabolism and enhance insulin sensitivity. https://sites.google.com/spsw.edu.pl/sugardefender/
Nagano Tonic is a dietary supplement designed to promote overall health and wellness. Drawing inspiration from traditional Japanese medicine and modern nutritional science, Nagano Tonic incorporates a blend of natural ingredients known for their health-boosting properties. This supplement aims to enhance energy levels, support immune function, and improve overall vitality. https://sites.google.com/spsw.edu.pl/naganotonicleanbelly/
ZenCortex is a nootropic supplement designed to enhance cognitive function, support brain health, and improve mental clarity. By combining a blend of natural ingredients known for their neuroprotective and cognitive-enhancing properties, ZenCortex aims to boost memory, focus, and overall brain performance. https://sites.google.com/spsw.edu.pl/zencortex/
SeroLean is a dietary supplement designed to support weight loss and overall metabolic health. By leveraging the power of natural ingredients, SeroLean aims to help individuals achieve their weight management goals by enhancing serotonin levels, reducing appetite, and promoting fat metabolism. https://sites.google.com/spsw.edu.pl/serolean/
LeanGene is a dietary supplement designed to support weight loss and metabolic health by targeting genetic and metabolic pathways. Utilizing a blend of natural ingredients, LeanGene aims to enhance fat burning, suppress appetite, and improve overall metabolic function, helping individuals achieve their weight management goals more effectively.
https://sites.google.com/spsw.edu.pl/leangene/
Интернет магазин электроники https://techno-line.store и цифровой техники по доступным ценам. Доставка мобильной электроники по Москве и Московской области.
NHL news https://nhl-ar.com (National Hockey League) – the latest and most up-to-date NHL news for today.
UFC news https://ufc-ar.com, schedule of fights and tournaments 2024, ratings of UFC fighters, interviews, photos and videos. Live broadcasts and broadcasts of tournaments, statistics, forums and fan blogs.
The most important sports news https://bein-sport-egypt.com, photos and blogs from experts and famous athletes, as well as statistics and information about matches of leading leagues.
News and events of the American Basketball League https://basketball-eg.com in Egypt. Hot events, player transfers and the most interesting events. Explore the world of the NBA with us.
Pineal XT is a dietary supplement formulated to enhance sleep quality and support sleep patterns. Known for its natural ingredients, Pineal XT particularly focuses on boosting melatonin production, aiding individuals in managing sleep-related issues effectively. https://sites.google.com/spsw.edu.pl/pinealxt/
Discover the wonderful world of online games https://game-news-ar.com. Get the latest news, reviews and tips for your favorite games.
News, tournaments, guides and strategies about the latest GTA games https://gta-ar.com. Stay tuned for the best GTA gaming experience
Minecraft news https://minecraft-ar.com, guides and in-depth reviews of the gaming features available in Minecraft Ar. Get the latest information on downloading Minecraft, Pocket Edition and Bedrock Edition.
Latest news https://android-games-ar.com about Android games, reviews and daily updates. The latest information about the most exciting games.
Prodentim offers a range of innovative dental care products designed to promote optimal oral health. From toothpaste to oral rinses, Prodentim products are formulated with advanced ingredients to address various dental concerns and enhance overall oral hygiene. https://sites.google.com/spsw.edu.pl/prodentim/
Puravive is a dietary supplement designed to support weight loss and overall metabolic health. By leveraging a blend of natural ingredients known for their fat-burning and metabolism-boosting properties, Puravive aims to help individuals achieve their weight management goals and enhance their overall well-being. https://sites.google.com/spsw.edu.pl/puravive-web/
Выгодные предложения отелей
Зарезервируйте отличен мотел незабавно безотлагателно
Идеальное пункт за почивка при изгодна ставка
Заявете най-добри предложения хотели и размещений прямо сейчас с гарантией на нашия система заявяване. Откройте за ваша полза специални варианти и специални намаления на бронирование хотели из цял глобус. Независимо от того, планируете уреждате отпуск в крайбрежна зона, деловую пътуване или любовен уикенд, у нас ще откриете отлично място за престой.
Реални снимки, отзиви и препоръки
Наблюдавайте оригинални снимки, детайлни отзиви и правдиви мнения об отелях. Предоставяме обширен номенклатура опции настаняване, чтобы вы могли изберете оня, который най-пълно покрива вашия бюджет и стилю пътуване. Нашата услуга осигурява прозрачность и доверие, давайки Ви цялата нужна подробности за постигане на правилен избор.
Сигурност и безопасность
Отхвърлете за отнемащите издирвания – забронируйте веднага лесно и гарантирано в нашата компания, с опция плащане в настаняването. Нашият механизъм бронирования безпроблемен и безопасен, правещ Ви способни сосредоточиться на планировании вашего путешествия, вместо в подробностите.
Водещи забележителности глобуса за посещение
Идентифицирайте идеальное обект за настаняване: хотели, семейни хотели, общностни ресурси – всичко на едно място. Около два милиона оферти на Ваше разположение. Начните свое приключение: оформете места за отсядане и опознавайте топ локации във всички света! Нашето предложение осигурява непревзойденные условия за престой и широк набор оферти за различни степен средства.
Опознайте для себя Стария континент
Изучайте туристическите центрове Европа в поисках хотели. Разкрийте лично варианти за настаняване в европейските държави, от крайбрежни в средиземноморския регион до планински убежищ в Алпийския регион. Нашите препоръки ще ви ориентират към подходящите възможности настаняване в европейския свят. Лесно кликнете връзките по-долу, чтобы найти отель във Вашата предпочитана европейска локация и започнете Вашето континентално приключение
Обобщение
Заявете превъзходно дестинация для отдыха при изгодна стойност незабавно
토토 사이트 커뮤니티
따라서 Zhu Houzhao는 심호흡을 하고 조심해야 했습니다.
Забронируйте отличен отель незабавно днес
Идеальное пункт за почивка при изгодна ставка
Бронируйте най-добри варианти подслон и квартири прямо сейчас с увереност на наша система заявяване. Разгледайте для себя уникальные оферти и уникални намаления за заемане настаняване в целия земен кръг. Без разлика желаете организирате почивка на пляже, служебна мисия или приятелски уикенд, у нас ще откриете отлично место за настаняване.
Реални изображения, отзиви и отзывы
Разглеждайте подлинные кадри, детайлни отзиви и обективни коментари за хотелите. Мы предлагаем разнообразен набор алтернативи престой, чтобы вы могли намерите съответния, който най-добре соответствует вашему бюджет и стилю дейност. Наш сервис предоставя прозрачность и доверие, предоставляя вам цялата нужна данни за постигане на най-добро решение.
Лекота и стабилност
Отхвърлете за отнемащите поисках – забронируйте незабавно лесно и сигурно в нашия магазин, с алтернатива разплащане на място. Нашият механизъм резервиране лесен и гарантиран, дозволяващ Ви да се концентрирате в планирането на вашата дейност, а не по детайли.
Водещи туристически дестинации глобуса за туристически интерес
Подберете най-подходящото обект за престой: отели, вили, общностни ресурси – все под рукой. Над 2 миллионов оферти на Ваше разположение. Начните Вашето преживяване: оформете места за настаняване и разгледайте най-добрите места из цял света! Нашата платформа представя качествените предложения по жилью и богат номенклатура места за всеки уровня расходов.
Разгледайте для себя Европейските дестинации
Разглеждайте локациите Европы за идентифициране на отелей. Откройте лично опции за престой в европейските държави, от курортни в средиземноморския регион до алпийски убежища в Алпите. Нашите съвети ще ви насочат к лучшим оферти размещения в европейския регион. Просто отворете връзките под това, за находяне на дестинация във Вашата избрана европейска държава и инициирайте Вашето европейско опознаване
Обобщение
Заявете отлично место за преживяване с атрактивна такса незабавно
Открытие для себя Ерлинг Хааланда https://manchestercity.erling-haaland-cz.com, a talented player of «Manchester City». Learn more about his skills, achievements and career growth.
The site is dedicated to football https://fooball-egypt.com, football history and news. Latest news and fresh reviews of the world of football
The path of 21-year-old Jude Bellingham https://realmadrid.jude-bellingham-cz.com from young talent to one of the most promising players in the world, reaching new heights with Dortmund and England.
French prodigy Kylian Mbappe https://realmadrid.kylian-mbappe-cz.com is taking football by storm, joining his main target, ” Real.” New titles and records are expected.
Harry Kane’s journey https://bavaria.harry-kane-cz.com from Tottenham’s leading striker to Bayern’s leader and Champions League champion – this is the story of a triumphant ascent to the football Olympus.
Изготовим для Вас изделия из металла https://smith-moskva.blogspot.com, по вашим чертежам или по нашим эскизам.
Промышленные насосы https://superomsk.ru/news/137099/pogrujne_nasos/ Wilo предлагают широкий ассортимент решений для различных отраслей промышленности, включая водоснабжение, отопление, вентиляцию, кондиционирование и многие другие. Благодаря своей высокой производительности и эффективности, насосы Wilo помогают снизить расходы на энергию и обслуживание, что делает их идеальным выбором для вашего бизнеса.
https://rolaks.com отделочные материалы для фасада – интернет-магазин
Mohamed Salah https://liverpool.mohamed-salah-cz.com, who grew up in a small town in Egypt, conquered Europe and became Liverpool star and one of the best players in the world.
The inspiring story of how talented Kevin De Bruyne https://manchestercity.kevin-de-bruyne-cz.com became the best player of Manchester City and the Belgium national team. From humble origins to the leader of a top club.
Полезные советы и пошаговые инструкции по строительству https://svoyugol.by, ремонту и дизайну домов и квартир, выбору материалов, монтажу и установке своими руками.
Lionel Messi https://intermiami.lionel-messi-cz.com, one of the best football players of all time, moves to Inter Miami” and changes the face of North American football.
Bernardo Mota Veiga de Carvalho e Silva https://manchestercity.bernardo-silva-cz.com Portuguese footballer, club midfielder Manchester City and the Portuguese national team.
Antoine Griezmann https://atlticomadrid-dhb.antoine-griezmann-cz.com Atletico Madrid star whose talent and decisive goals helped the club reach the top of La Liga and the UEFA Champions League.
Hey there! I’ve been following your site for a while now and finally got the courage
to go ahead and give you a shout out from Dallas Texas! Just wanted to say keep
up the excellent job!
보증 토토
Zhu Houzhao는 신나게 말했습니다. “아버지, 무슨 일이세요, 무슨 일이세요?”
Противоотмывочная верификация: Каким образом минимизировать приостановление средств на криптобиржах
По какой причине важна процедура противодействия отмыванию денег?
Проверка по борьбе с отмыванием денег (Борьба с отмыванием денег) – это совокупность мер, предназначенных для борьбы отбеливания активов. Такая верификация позволяет сохранять криптовалютные фонды клиентов избегая вовлечение площадок криминальных активностей. Антиотмывочные меры требуется в целях обеспечения неприкосновенности ваших средств и соблюдения нормативных правил.
Ключевые методы проверки
Криптовалютные биржи наряду с другими платежные решения используют ряд основных подходов в рамках проверки участников:
Идентификация личности: Данный подход содержит основные действия для идентификации данных владельца, в том числе подтверждение документов местонахождения. KYC помогает быть уверенным, в надежности владельца является надежным.
CFT: Сосредоточена на предотвращение обеспечения террористических актов. Система мониторит сомнительные транзакции и при необходимости приостанавливает профили для проведения внутрикорпоративного экспертизы.
Выгоды антиотмывочных мер
Процедура противодействия отмыванию денег способствует участникам криптосферы:
Придерживаться глобальные и местные юридические правила.
Сохранять владельцев от мошенничества.
Повышать степень надежности среди пользователей надзорных органов.
Каким образом обезопасить свои активы при взаимодействии в цифровой валютной среде
С целью минимизировать риски ограничения активов, придерживайтесь этим советам:
Взаимодействуйте с проверенные платформы: Обращайтесь только к обменникам положительной популярностью и высоким степенью защищенности.
Оценивайте получателей: Прибегайте к решения для верификации для проверки цифровых кошельков получателей предварительно перед проведением действий.
Периодически модифицируйте криптоадреса: Указанная процедура будет способствовать минимизировать гипотетических опасений, в случае если Ваши получатели попадут под ограничения.
Сберегайте свидетельства операций: Когда потребуется требовании окажетесь способны обосновать легитимность принятых активов.
Заключение
Проверка по борьбе с отмыванием денег – является существенный механизм с целью обеспечения безопасности действий
с криптовалютой. Такой подход обеспечивает предотвратить отмывание денег, спонсирование экстремистских группировок наряду с другими криминальные действия. Придерживаясь указаниям с целью обеспечения безопасности и выбирая заслуживающие доверие платформы, получите возможность минимизировать риски ограничения фондов взаимодействовать безопасной функционированием с криптовалютами.
Puravive is a dietary supplement designed to support weight loss and overall metabolic health. By leveraging a blend of natural ingredients known for their fat-burning and metabolism-boosting properties, Puravive aims to help individuals achieve their weight management goals and enhance their overall well-being. https://sites.google.com/spsw.edu.pl/puravive-web/
Cardio Defend is a dietary supplement designed to support cardiovascular health. Utilizing a blend of natural ingredients, Cardio Defend aims to improve heart function, promote healthy blood pressure, and enhance overall cardiovascular wellness. This article explores the composition, benefits, clinical evidence, and user experiences related to Cardio Defend. https://sites.google.com/spsw.edu.pl/cardiodefend/
Sugar Balance is a dietary supplement designed to support healthy blood sugar levels. Utilizing a blend of natural ingredients, Sugar Balance aims to help individuals manage their blood sugar more effectively, offering a holistic approach to maintaining metabolic health and preventing complications associated with high blood sugar levels. https://sites.google.com/spsw.edu.pl/sugarbalance
Son Heung-min’s https://tottenhamhotspur.son-heung-min-cz.com success story at Tottenham Hotspur and his influence on the South Korean football, youth inspiration and changing the perception of Asian players.
The story of Robert Lewandowski https://barcelona.robert-lewandowski-cz.com, his impressive journey from Poland to Barcelona, ??where he became not only a leader on the field, but also a source of inspiration for young players.
The impact of the arrival of Cristiano Ronaldo https://annasr.cristiano-ronaldo-cz.com at Al-Nasr. From sporting triumphs to cultural changes in Saudi football.
We explore the path of Luka Modric https://realmadrid.luka-modric-cz.com to Real Madrid, from a difficult adaptation to legendary Champions League triumphs and personal awards.
Kerassentials is a skincare and nail care product designed to promote healthy, strong nails and improve the overall condition of the skin. Combining natural and scientifically-backed ingredients, Kerassentials targets common issues such as fungal infections, brittle nails, and dry skin, providing a comprehensive solution for maintaining nail and skin health. https://sites.google.com/spsw.edu.pl/kerassentials-try/
EyeFortin is an all-natural eye-health supplement that helps to keep your eyes healthy even as you age. It prevents infections and detoxifies your eyes while also being stimulant-free. This makes it a great choice for those who are looking for a natural way to improve their eye health. https://sites.google.com/spsw.edu.pl/eyefortin/
Burn Boost is a dietary supplement designed to aid in weight management and fat loss. Combining a blend of natural ingredients, Burn Boost aims to increase metabolism, enhance energy levels, and support overall weight loss efforts. This article explores the composition, benefits, clinical evidence, and user experiences related to Burn Boost. https://sites.google.com/spsw.edu.pl/burnboost/
GlucoTrust is a dietary supplement designed to support healthy blood sugar levels and improve overall metabolic health. Combining a blend of natural ingredients known for their beneficial effects on blood sugar regulation, GlucoTrust aims to provide a comprehensive solution for individuals looking to manage their blood sugar levels naturally. This article explores the composition, benefits, clinical evidence, and user experiences related to GlucoTrust. https://sites.google.com/spsw.edu.pl/glucotrust/
Alpha Tonic is a dietary supplement designed to support male vitality, energy, and overall performance. Combining a blend of natural ingredients known for their beneficial effects on male health, Alpha Tonic aims to provide a comprehensive solution for men looking to enhance their physical and mental well-being. This article explores the composition, benefits, clinical evidence, and user experiences related to Alpha Tonic. https://sites.google.com/spsw.edu.pl/alphatonic/
tuan88 slot
Red Boost is a dietary supplement formulated to support male vitality, enhance physical performance, and improve overall well-being. With a blend of potent natural ingredients, Red Boost aims to address common issues related to male health, such as low energy, reduced libido, and decreased stamina. This article delves into the composition, benefits, clinical evidence, and user experiences of Red Boost. https://sites.google.com/spsw.edu.pl/redboost/
A study of the influence of Rodrigo https://realmadrid.rodrygo-cz.com on the success and marketing strategy of Real Madrid: analysis of technical skills, popularity in Media and commercial success.
Find out how Pedri https://barcelona.pedri-cz.com becomes a key figure for Barcelona – his development, influence and ambitions determine the club’s future success in world football.
How Karim Benzema https://alIttihad.karim-benzema-cz.com changed the game of Al-Ittihad and Saudi football: new tactics, championship success, increased viewership and commercial success.
Find out about Alisson https://liverpool.alisson-becker-cz.com‘s influence on Liverpool’s success, from his defense to personal achievements that made him one of the best goalkeepers in the world.
Find out how Pedro Gavi https://barcelona.gavi-cz.com helped Barcelona achieve success thanks to his unique qualities, technique and leadership, becoming a key player in the team.
PotentStream is a dietary supplement designed to enhance male vitality, energy levels, and overall performance. Combining a blend of potent natural ingredients, PotentStream aims to provide a comprehensive solution for men experiencing issues related to low energy, reduced libido, and decreased stamina. This article explores the composition, benefits, clinical evidence, and user experiences of PotentStream.
https://sites.google.com/spsw.edu.pl/potentstream/
r7 casino регистрация r7 casino вход
buy instagram followers cheap buy instagram followers
Thibaut Courtois https://realmadrid.thibaut-courtois-cz.com the indispensable goalkeeper of “Real”, whose reliability, leadership and outstanding The game made him a key figure in the club.
Find out how Virgil van Dijk https://liverpool.virgil-van-dijk-cz.com became an integral part of style игры «Liverpool», ensuring the stability and success of the team.
Find out how Bruno Guimaraes https://newcastleunited.bruno-guimaraes-cz.com became a catalyst for the success of Newcastle United thanks to his technical abilities and leadership on the field and beyond.
kantor bola
Study of the playing style of Toni Kroos https://real-madrid.toni-kroos-cz.com at Real Madrid: his accurate passing, tactical flexibility and influence on the team’s success.
Romelu Lukaku https://chelsea.romelu-lukaku-cz.com, one of the best strikers in Europe, returns to Chelsea to continue climbing to the top of the football Olympus.
The young Uruguayan Darwin Nunez https://liverpool.darwin-nunez-cz.com broke into the elite of world football, and he became a key Liverpool player.
Star Brazilian striker Gabriel Jesus https://arsenal.gabriel-jesus-cz.com put in a superb performance to lead Arsenal to new heights after moving from Manchester City.
A fascinating story about how David Alaba https://realmadrid.david-alaba-cz.com after starting his career at the Austrian academy Vienna became a key player and leader of the legendary Real Madrid.
슬롯 카지노
자랑스럽고 거만하며 이름을 들으면 매우 강력 해 보입니다.
The story of how the incredibly talented footballer Riyad Mahrez https://alahli.riyad-mahrez-cz.com reached new heights in career, moving to Al Ahly and leading the team to victory.
The fascinating story of Antonio Rudiger’s transfer https://real-madrid.antonio-rudiger-cz.com to Real Madrid and his rapid rise as a key player at one of the best clubs in the world.
The fascinating story of Marcus Rashford’s ascent https://manchester-united.marcus-rashford-cz.com to glory in the Red Devils: from a young talent to one of the key players of the team.
Try to make a fascinating actor Johnny Depp https://secret-window.johnny-depp.cz, who will become the slave of his strong hero Moudriho Creeps in the thriller “Secret Window”.
Fascinating event related to this Keanu Reeves helped him in the role of the iconic John Wick characters https://john-wick.keanu-reeves.cz, among which there is another talent who has combat smarts with inappropriate charisma.
Jackie Chan https://peakhour.jackie-chan.cz from a poor boy from Hong Kong to a world famous Hollywood stuntman. The incredible success story of Jackie Chan.
Follow Liam Neeson’s career https://hostage.liam-neeson.cz as he fulfills his potential as Brian Mills in the film “Taken” and becomes one of the leading stars of Hollywood action films.
Emily Olivia Laura Blunt https://oppenheimer.emily-blunt.cz British and American actress. Winner of the Golden Globe (2007) and Screen Actors Guild (2019) awards.
The inspiring story of Zendaya’s rise https://spider-man.zendaya-maree.cz, from her early roles to her blockbuster debut in Marvel Cinematic Universe.
The inspiring story of the ascent of the young actress Anya Taylor https://queensmove.anya-taylor-joy.cz to fame after her breakthrough performance in the TV series “The Queen’s Move”. Conquering new peaks.
An indomitable spirit, incredible skills and five championships – how Kobe Bryant https://losangeles-lakers.kobe-bryant.cz became an icon of the Los Angeles Lakers and the entire NBA world.
Carlos Vemola https://oktagon-mma.karlos-vemola.cz Czech professional mixed martial artist, former bodybuilder, wrestler and member Sokol.
Witness the thrilling story of Jiri Prochazka’s https://ufc.jiri-prochazka-ufc.cz rapid rise to the top of the UFC’s light heavyweight division, marked by his dynamic fighting style and relentless determination.
Jon Jones https://ufc.jon-jones.cz a dominant fighter with unrivaled skill, technique and physique who has conquered the light heavyweight division.
An article about the triumphant 2023 Ferrari https://ferrari.charles-leclerc.cz and their star driver Charles Leclerc, who became the Formula world champion 1.
The legendary Spanish racer Fernando Alonso https://formula-1.fernando-alonso.cz returns to Formula 1 after several years.
Young Briton Lando Norris https://mclaren.lando-norris.cz is at the heart of McLaren’s Formula 1 renaissance, regularly achieving podium finishes and winning.
外送茶
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
Activision and Call of Duty https://activision.call-of-duty.cz leading video game publisher and iconic shooter with a long history market dominance.
buying property in montenegro https://montenegro-real-estate-prices.com
the most popular sports website https://sports-forecasts.com in the Arab world with the latest sports news, predictions and analysis in real time.
Free movies https://www.moviesjoy.cc and TV streaming online, watch movies online in HD 1080p.
Latest news and analysis of the English Premier League https://epl-ar.com. Detailed descriptions of matches, team statistics and the most interesting football events.
Latest Diablo news https://diablo-ar.com, detailed game descriptions and guides. Diablo.az – The largest Diablo information portal in Arabic.
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
Latest World of Warcraft tournament news https://ar-wow.com (WOW), strategies and game analysis. The most detailed gaming portal in Arabic.
The latest analysis, reviews of https://spider-man-ar.com tournaments and the most interesting things from the “Spider-Man” series of games in Azerbaijani language. It’s all here!
NFL https://nfl-ar.com News, analysis and topics about the latest practices, victories and records. A portal that explores the most beautiful games in the NFL world in general.
Discover exciting virtual football https://fortnite-ar.com in Fortnite. Your central hub for the latest news, expert strategy and exciting eSports reporting.
Latest Counter-Strike 2 news https://counter-strike-ar.com, watch the most successful tournaments and be the best in the gaming world on CS2 ar.
Latest boxing news, achievements of Raisol Abbasov https://boxing-ar.com, Tyson Fury fights and much more. It’s all about the boxing ambassador.
Discover the wonderful world of online games https://onlayn-oyinlar.com with GameHub. Get the latest news, reviews and tips for your favorite games. Join our gaming community today!
Sports news https://gta-uzbek.com the most respected sports site in Uzbekistan, which contains the latest sports news, forecasts and analysis.
Latest news from the world of boxing https://boks-uz.com, achievements of Resul Abbasov, Tyson Fury’s fights and much more. Everything Boxing Ambassador has.
Latest GTA game news https://gta-uzbek.com, tournaments, guides and strategies. Stay tuned for the best GTA gaming experience
Explore the extraordinary journey of Kylian Mbappe https://mbappe-real-madrid.com, from his humble beginnings to global stardom.
Latest news about Pele https://mesut-ozil-uz.com, statistics, photos and much more. Get the latest news and information about football legend Pele.
Get the latest https://mesut-ozil-uz.com Mesut Ozil news, stats, photos and more.
Serxio Ramos Garsiya https://serxio-ramos.com ispaniyalik futbolchi, himoyachi. Ispaniya terma jamoasining sobiq futbolchisi. 16 mavsum davomida u “Real Madrid”da markaziy himoyachi sifatida o’ynadi.
Ronaldo de Asis Moreira https://ronaldinyo.com braziliyalik futbolchi, yarim himoyachi va hujumchi sifatida o’ynagan. Jahon chempioni (2002). “Oltin to’p” sovrindori (2005).
Официальный сайт онлайн-казино Vavada https://vavada-kz-game.kz это новый адрес лучших слотов и джекпотов. Ознакомьтесь с бонусами и играйте на реальные деньги из Казахстана.
Marcus Lilian Thuram-Julien https://internationale.marcus-thuram-fr.com French footballer, forward for the Internazionale club and French national team.
Legendary striker Cristiano Ronaldo https://an-nasr.cristiano-ronaldo-fr.com signed a contract with the Saudi club ” An-Nasr”, opening a new chapter in his illustrious career in the Middle East.
Manchester City and Erling Haaland https://manchester-city.erling-haaland-fr.com explosive synergy in action. How a club and a footballer light up stadiums with their dynamic play.
Lionel Messi https://inter-miami.lionel-messi-fr.com legendary Argentine footballer, announced his transfer to the American club Inter Miami.
The official website where you can find everything about the career of Gianluigi Buffon https://gianluigi-buffon.com. Discover the story of this legendary goalkeeper who left his mark on football history and relive his achievements and unforgettable memories with us.
Website dedicated to football player Paul Pogba https://pogba-uz.com. Latest news from the world of football.
Welcome to our official website! Go deeper into Paulo Dybala’s https://paulo-dybala.com football career. Discover Dybala’s unforgettable moments, amazing talents and fascinating journey in the world of football on this site.
Latest news on the Vinicius Junior fan site https://vinisius-junior.com. Vinicius Junior has been playing since 2018 for Real Madrid (Real Madrid). He plays in the Left Winger position.
娛樂城
外送茶是什麼?禁忌、價格、茶妹等級、術語等..老司機告訴你!
外送茶是什麼?
外送茶、外約、叫小姐是一樣的東西。簡單來說就是在通訊軟體與茶莊聯絡,選好自己喜歡的妹子後,茶莊會像送飲料這樣把妹子派送到您指定的汽車旅館、酒店、飯店等交易地點。您只需要在您指定的地點等待,妹妹到達後,就可以開心的開始一場美麗的約會。
外送茶種類
學生兼職的稱為清新書香茶
日本女孩稱為清涼綠茶
俄羅斯女孩被稱為金酥麻茶
韓國女孩稱為超細滑人參茶
外送茶價格
外送茶的客戶相當廣泛,包括中小企業主、自營商、醫生和各行業的精英,像是工程師等等。在台北和新北地區,他們的消費指數大約在 7000 到 10000 元之間,而在中南部則通常在 4000 到 8000 元之間。
對於一般上班族和藍領階層的客人來說,建議可以考慮稍微低消一點,比如在北部約 6000 元左右,中南部約 4000 元左右。這個價位的茶妹大多是新手兼職,但有潛力。
不同地區的客人可以根據自己的經濟能力和喜好選擇適合自己的價位範圍,以免感到不滿意。物價上漲是一個普遍現象,受到地區和經濟情況等因素的影響,茶莊的成本也在上升,因此價格調整是合理的。
外送茶外約流程
加入LINE:加入外送茶官方LINE,客服隨時為你服務。茶莊一般在中午 12 點到凌晨 3 點營業。
告知所在地區:聯絡客服後,告訴他們約會地點,他們會幫你快速找到附近的茶妹。
溝通閒聊:有任何約妹問題或需要查看妹妹資訊,都能得到詳盡的幫助。
提供預算:告訴客服你的預算,他們會找到最適合你的茶妹。
提早預約:提早預約比較好配合你的空檔時間,也不用怕到時候約不到你想要的茶妹。
外送茶術語
喝茶術語就像是進入茶道的第一步,就像是蓋房子打地基一樣。在這裡,我們將這些外送茶入門術語分類,讓大家能夠清楚地理解,讓喝茶變得更加容易上手。
魚:指的自行接客的小姐,不屬於任何茶莊。
茶:就是指「小姐」的意思,由茶莊安排接客。
定點茶:指由茶莊提供地點,客人再前往指定地點與小姐交易。
外送茶:指的是到小姐到客人指定地點接客。
個工:指的是有專屬工作室自己接客的小姐。
GTO:指雞頭也就是飯店大姊三七茶莊的意思。
摳客妹:只負責找客人請茶莊或代調找美眉。
內機:盤商應召站提供茶園的人。
經紀人:幫內機找美眉的人。
馬伕:外送茶司機又稱教練。
代調:收取固定代調費用的人(只針對同業)。
阿六茶:中國籍女子,賣春的大陸妹。
熱茶、熟茶:年齡比較大、年長、熟女級賣春者(或稱阿姨)。
燙口 / 高溫茶:賣春者年齡過高。
台茶:從事此職業的台灣小姐。
本妹:從事此職業的日本籍小姐。
金絲貓:西方國家的小姐(歐美的、金髮碧眼的那種)。
青茶、青魚:20 歲以下的賣春者。
乳牛:胸部很大的小姐(D 罩杯以上)。
龍、小叮噹、小叮鈴:體型比較肥、胖、臃腫、大隻的小姐。
Coffeeroom https://coffeeroom.by – магазин кофе, чая, кофетехники, посуды, химии и аксессуаров в Минске для дома и офиса.
Прокат и аренда автомобилей https://autorent.by в Минске 2019-2022. Сутки от 35 руб.
Find the latest information on Khabib Nurmagomedov https://khabib-nurmagomedov.uz news and fights. Check out articles and videos detailing Khabib UFC career, interviews, wins, and biography.
Latest news and information about Marcelo https://marselo-uz.com on this site! Find Marcelo’s biography, career, game stats and more.
sunmory33 login
Discover how Riyad Mahrez https://al-ahli.riyad-mahrez.com transformed Al-Ahli, becoming a key player and catalyst in reaching new heights in world football.
Find the latest information on Conor McGregor https://conor-mcgregor.uz news, fights, and interviews. Check out detailed articles and news about McGregor’s UFC career, wins, training, and personal life.
A site dedicated to Michael Jordan https://michael-jordan.uz, a basketball legend and symbol of world sports culture. Here you will find highlights, career, family and news about one of the greatest athletes of all time.
Explore the dynamic world of sports https://noticias-esportivas-br.org through the lens of a sports reporter. Your source for breaking news, exclusive interviews, in-depth analysis and live coverage of all sports.
Get to know the history, players and latest news of the Inter Miami football club https://inter-miami.uz. Join us to learn about the successes and great performances of America’s newest and most exciting soccer club.
The latest top football news https://futebol-ao-vivo.net today. Interviews with football players, online broadcasts and match results, analytics and football forecasts
If you are a fan of UFC https://ufc-hoje.com the most famous organization in the world, come visit us. The most important news and highlights from the UFC world await you on our website.
Welcome to our official website, where you will find everything about the career of Gianluigi Buffon https://gianluigi-buffon.org. Discover the story of this legendary goalkeeper who made football history.
Site with the latest news, statistics, photos of Pele https://edson-arantes-do-nascimento.com and much more. Get the latest news and information about football legend Pele.
Gerakl24: Опытная Замена Основания, Венцов, Покрытий и Перенос Строений
Компания Геракл24 специализируется на оказании всесторонних услуг по реставрации фундамента, венцов, полов и передвижению домов в населённом пункте Красноярском регионе и за его пределами. Наш коллектив квалифицированных мастеров гарантирует отличное качество исполнения всех типов реставрационных работ, будь то древесные, каркасные, кирпичные или бетонные дома.
Преимущества работы с Gerakl24
Квалификация и стаж:
Весь процесс осуществляются исключительно профессиональными экспертами, с обладанием большой стаж в направлении создания и реставрации домов. Наши сотрудники профессионалы в своем деле и выполняют задачи с высочайшей точностью и вниманием к мелочам.
Комплексный подход:
Мы предоставляем все виды работ по ремонту и ремонту домов:
Смена основания: усиление и реставрация старого основания, что обеспечивает долгий срок службы вашего дома и устранить проблемы, вызванные оседанием и деформацией.
Замена венцов: реставрация нижних венцов из дерева, которые наиболее часто гниют и разрушаются.
Замена полов: установка новых полов, что кардинально улучшает внешний облик и практическую полезность.
Перемещение зданий: безопасное и качественное передвижение домов на новые локации, что помогает сохранить здание и избежать дополнительных затрат на строительство нового.
Работа с любыми видами зданий:
Дома из дерева: восстановление и защита деревянных строений, защита от разрушения и вредителей.
Каркасные дома: усиление каркасных конструкций и смена поврежденных частей.
Кирпичные строения: ремонт кирпичных стен и укрепление стен.
Бетонные дома: ремонт и укрепление бетонных конструкций, устранение трещин и повреждений.
Надежность и долговечность:
Мы работаем с только проверенные материалы и новейшее оборудование, что обеспечивает долгий срок службы и надежность всех выполненных работ. Все проекты проходят строгий контроль качества на каждой стадии реализации.
Персонализированный подход:
Для каждого клиента мы предлагаем подходящие решения, с учетом всех особенностей и пожеланий. Наша цель – чтобы итог нашей работы соответствовал ваши ожидания и требования.
Зачем обращаться в Геракл24?
Обратившись к нам, вы приобретете надежного партнера, который берет на себя все заботы по восстановлению и ремонту вашего здания. Мы гарантируем выполнение всех проектов в сроки, установленные договором и с в соответствии с нормами и стандартами. Обратившись в Геракл24, вы можете быть спокойны, что ваш дом в надежных руках.
Мы готовы предоставить консультацию и ответить на все ваши вопросы. Контактируйте с нами, чтобы обсудить ваш проект и получить больше информации о наших услугах. Мы обеспечим сохранение и улучшение вашего дома, обеспечив его безопасность и комфорт на долгие годы.
Геракл24 – ваш надежный партнер в реставрации и ремонте домов в Красноярске и за его пределами.
https://gerakl24.ru/просел-дом-красноярск/
This is a topic which is close to my heart…
Cheers! Exactly where are your contact details though?
The best site dedicated to the football player Paul Pogba https://pogba.org. Latest news from the world of football.
Vinicius Junior https://vinicius-junior.org all the latest current and latest news for today about the player of the 2024 season
Analysis of Arsenal’s impressive revival https://arsenal.bukayo-saka.biz under the leadership of Mikel Arteta and the key role of young star Bukayo Saki in the club’s return to the top.
Gavi’s success story https://barcelona.gavi-fr.com at Barcelona: from his debut at 16 to a key role in club and national team of Spain, his talent inspires the world of football.
Pedri’s story https://barcelona.pedri-fr.com from his youth in the Canary Islands to becoming a world-class star in Barcelona, ??with international success and recognition.
Замена венцов красноярск
Gerakl24: Квалифицированная Реставрация Основания, Венцов, Покрытий и Перенос Домов
Организация Gerakl24 специализируется на предоставлении всесторонних услуг по реставрации основания, венцов, полов и переносу зданий в городе Красноярском регионе и за пределами города. Наша группа профессиональных специалистов гарантирует отличное качество реализации различных типов восстановительных работ, будь то деревянные, с каркасом, кирпичные постройки или бетонные здания.
Достоинства сотрудничества с Gerakl24
Навыки и знания:
Все работы выполняются исключительно опытными экспертами, имеющими многолетний стаж в сфере возведения и восстановления строений. Наши мастера знают свое дело и выполняют работу с высочайшей точностью и вниманием к мелочам.
Всесторонний подход:
Мы предлагаем полный спектр услуг по восстановлению и реконструкции строений:
Смена основания: укрепление и замена старого фундамента, что позволяет продлить срок службы вашего строения и устранить проблемы, связанные с оседанием и деформацией строения.
Реставрация венцов: реставрация нижних венцов из дерева, которые наиболее часто подвергаются гниению и разрушению.
Смена настилов: монтаж новых настилов, что кардинально улучшает внешний вид и функциональность помещения.
Перенос строений: качественный и безопасный перенос строений на другие участки, что позволяет сохранить ваше строение и избежать дополнительных затрат на создание нового.
Работа с различными типами строений:
Дома из дерева: восстановление и защита деревянных строений, обработка от гниения и насекомых.
Каркасные строения: усиление каркасных конструкций и замена поврежденных элементов.
Кирпичные строения: ремонт кирпичных стен и усиление стен.
Бетонные дома: восстановление и укрепление бетонных структур, устранение трещин и повреждений.
Качество и надежность:
Мы применяем только проверенные материалы и передовые технологии, что гарантирует долговечность и надежность всех работ. Все наши проекты проходят тщательную проверку качества на всех этапах выполнения.
Персонализированный подход:
Мы предлагаем каждому клиенту персонализированные решения, учитывающие все особенности и пожелания. Мы стараемся, чтобы итог нашей работы соответствовал ваши ожидания и требования.
Почему выбирают Геракл24?
Работая с нами, вы приобретете надежного партнера, который возьмет на себя все хлопоты по ремонту и реконструкции вашего строения. Мы обеспечиваем выполнение всех проектов в сроки, оговоренные заранее и с в соответствии с нормами и стандартами. Обратившись в Геракл24, вы можете быть спокойны, что ваш дом в надежных руках.
Мы готовы предоставить консультацию и ответить на все ваши вопросы. Звоните нам, чтобы обсудить детали и узнать больше о наших услугах. Мы обеспечим сохранение и улучшение вашего дома, обеспечив его безопасность и комфорт на долгие годы.
Геракл24 – ваш выбор для реставрации и ремонта домов в Красноярске и области.
Discover the journey of Charles Leclerc https://ferrari.charles-leclerc-fr.com, from young Monegasque driver to Ferrari Formula 1 leader, from his early years to his main achievements within the team.
Discover Pierre Gasly’s https://alpine.pierre-gasly.com journey through the world of Formula 1, from his beginnings with Toro Rosso to his extraordinary achievements with Alpine.
Leroy Sane’s https://bavaria.leroy-sane-ft.com success story at FC Bayern Munich: from adaptation to influence on the club’s results. Inspiration for hard work and professionalism in football.
From childhood teams to championship victories, the path to success with the Los Angeles Lakers https://los-angeles-lakers.lebron-james-fr.com requires not only talent, but also undeniable dedication and work.
Discover the story of Rudy Gobert https://minnesota-timberwolves.rudy-gobert.biz, the French basketball player whose defensive play and leadership transformed the Minnesota Timberwolves into a powerhouse NBA team.
The story of the Moroccan footballer https://al-hilal.yassine-bounou.com, who became a star at Al-Hilal, traces his journey from the streets of Casablanca to international football stardom and his personal development.
Victor Wembanyama’s travel postcard https://san-antonio-spurs.victor-wembanyama.biz from his career in France to his impact in the NBA with the San Antonio Spurs.
The history of Michael Jordan’s Chicago Bulls https://chicago-bulls.michael-jordan-fr.com extends from his rookie in 1984 to a six-time NBA championship.
Neymar https://al-hilal.neymar-fr.com at Al-Hilal: his professionalism and talent inspire young people players, taking the club to new heights in Asian football.
Golden State Warriors success story https://golden-state-warriors.stephen-curry-fr.com Stephen Curry: From becoming a leader to creating a basketball dynasty that redefined the game.
Del Mar Energy Company is an international industrial holding company engaged in the extraction of oil, gas, and coal
The success story of the French footballer https://juventus.thierry-henry.biz at Juventus: from his career at the club to leadership on the field , becoming a legend and a source of inspiration for youth.
The story of the great Kobe Bryant https://los-angeles-lakers.kobe-bryant-fr.com with ” Los Angeles Lakers: his path to the championship, his legendary achievements.
Novak Djokovic’s https://tennis.novak-djokovic-fr.biz journey from childhood to the top of world tennis: early years, first victories, dominance and influence on the sport.
Find out the story of Jon Jones https://ufc.jon-jones-fr.biz in the UFC: his triumphs, records and controversies, which made him one of the greatest fighters in the MMA world.
Jannik Sinner https://tennis.jannik-sinner-fr.biz an Italian tennis player, went from starting his career to entering the top 10 of the ATP, demonstrating unique abilities and ambitions in world tennis.
Carlos Alcaraz https://tennis.carlos-alcaraz-fr.biz from a talented junior to the ATP top 10. His rise is the result of hard work, support and impressive victories at major world tournaments.
The fascinating story of Daniil Medvedev’s https://tennis.daniil-medvedev-fr.biz rise to world number one. Find out how a Russian tennis player quickly broke into the elite and conquered the tennis Olympus.
The fascinating story of Alexander Zverev’s https://tennis.alexander-zverev-fr.biz rapid rise from a junior star to one of the leaders of modern tennis.
Discover Casper Ruud’s https://tennis.casper-ruud-fr.com journey from his Challenger debut to the top 10 of the world tennis rankings. A unique success.
nettruyen
NetTruyen ZZZ: Nền tảng đọc truyện tranh trực tuyến dành cho mọi lứa tuổi
NetTruyen ZZZ là nền tảng đọc truyện tranh trực tuyến miễn phí với số lượng truyện tranh lên đến hơn 30.000 đầu truyện với chất lượng hình ảnh và tốc độ tải cao. Nền tảng được xây dựng với mục tiêu mang đến cho người đọc những trải nghiệm đọc truyện tranh tốt nhất, đồng thời tạo dựng cộng đồng yêu thích truyện tranh sôi động và gắn kết với hơn 11 triệu thành viên (tính đến tháng 7 năm 2024).
NetTruyen ZZZ – Kho tàng truyện tranh phong phú:
NetTruyen ZZZ sở hữu kho tàng truyện tranh khổng lồ với hơn 30.000 đầu truyện thuộc nhiều thể loại khác nhau như:
● Manga: Những bộ truyện tranh Nhật Bản với nhiều thể loại phong phú như lãng mạn, hành động, hài hước, v.v.
● NetTruyen anime: Hàng ngàn bộ truyện tranh anime chọn lọc được đăng tải đều đặn trên NetTruyen ZZZ được chuyển thể từ phim hoạt hình Nhật Bản với nội dung hấp dẫn và hình ảnh đẹp mắt.
● Truyện manga: Hơn 10.000 bộ truyện tranh manga hay nhất được đăng tải đầy đủ trên NetTruyen ZZZ.
● Truyện manhua: Hơn 5000 bộ truyện tranh manhua được đăng tải trọn bộ đầy đủ trên NetTruyen ZZZ.
● Truyện manhwa: Những bộ truyện tranh manhwa Hàn Quốc được yêu thích nhất có đầy đủ trên NetTruyen với cốt truyện lôi cuốn và hình ảnh bắt mắt cùng với nét vẽ độc đáo và nội dung đa dạng.
● Truyện ngôn tình: Những câu chuyện tình yêu lãng mạn, ngọt ngào và đầy cảm xúc.
● Truyện trinh thám: Những câu chuyện ly kỳ, bí ẩn và đầy lôi cuốn xoay quanh các vụ án và quá trình phá án.
● Truyện tranh xuyên không: Những câu chuyện về những nhân vật du hành thời gian hoặc không gian đến một thế giới khác.
NetTruyen ZZZ không ngừng cập nhật những bộ truyện tranh mới nhất và hot nhất trên thị trường, đảm bảo mang đến cho bạn đọc những trải nghiệm đọc truyện mới mẻ và thú vị nhất.
Chất lượng hình ảnh và nội dung đỉnh cao tại NetTruyenZZZ:
Với hơn 30 triệu lượt truy cập hằng tháng, NetTruyen ZZZ luôn chú trọng vào chất lượng hình ảnh và nội dung của các bộ truyện tranh được đăng tải trên nền tảng. Hình ảnh được hiển thị sắc nét, rõ ràng, không bị mờ hay vỡ ảnh. Nội dung được dịch thuật chính xác, dễ hiểu và giữ nguyên vẹn ý nghĩa của tác phẩm gốc.
NetTruyen ZZZ hợp tác với đội ngũ dịch giả và biên tập viên chuyên nghiệp, giàu kinh nghiệm để đảm bảo chất lượng bản dịch tốt nhất. Nền tảng cũng có hệ thống kiểm duyệt nội dung nghiêm ngặt để đảm bảo nội dung lành mạnh, phù hợp với mọi lứa tuổi.
Trải nghiệm đọc truyện mượt mà, tiện lợi:
NetTruyen ZZZ được thiết kế với giao diện đẹp mắt, thân thiện với người dùng và dễ dàng sử dụng. Bạn đọc có thể đọc truyện tranh trên mọi thiết bị, từ máy tính, điện thoại thông minh đến máy tính bảng. Nền tảng cũng cung cấp nhiều tính năng tiện lợi như:
● Tìm kiếm truyện tranh theo tên, tác giả, thể loại, v.v.
● Lưu truyện tranh yêu thích để đọc sau.
● Đánh dấu trang để dễ dàng quay lại vị trí đang đọc.
● Chia sẻ truyện tranh với bạn bè.
● Tham gia bình luận và thảo luận về truyện tranh.
NetTruyen ZZZ luôn nỗ lực để mang đến cho bạn đọc những trải nghiệm đọc truyện mượt mà, tiện lợi và thú vị nhất.
Định hướng phát triển:
NetTruyen ZZZ cam kết không ngừng phát triển và hoàn thiện để trở thành nền tảng đọc truyện tranh trực tuyến tốt nhất dành cho bạn đọc tại Việt Nam. Nền tảng sẽ tiếp tục cập nhật những bộ truyện tranh mới nhất và hot nhất trên thị trường thế giới, đồng thời nâng cao chất lượng hình ảnh và nội dung. NetTruyen ZZZ cũng sẽ phát triển thêm nhiều tính năng mới để mang đến cho bạn đọc những trải nghiệm đọc truyện tốt nhất.
NetTruyen ZZZ luôn đặt lợi ích của bạn đọc lên hàng đầu. Nền tảng cam kết:
● Cung cấp kho tàng truyện tranh khổng lồ và đa dạng với chất lượng hình ảnh và nội dung đỉnh cao.
● Mang đến cho bạn đọc những trải nghiệm đọc truyện mượt mà, tiện lợi và thú vị nhất.
● Luôn lắng nghe ý kiến phản hồi của bạn đọc và không ngừng cải thiện để mang đến dịch vụ tốt nhất.
NetTruyen ZZZ hy vọng sẽ trở thành người bạn đồng hành không thể thiếu của bạn trong hành trình khám phá thế giới truyện tranh đầy màu sắc.
Kết nối với NetTruyen ZZZ ngay hôm nay để tận hưởng những trải nghiệm đọc truyện tuyệt vời.
슬롯 모아 무료
그러나 인간의 삶은 이렇게 보내진다면 얼마나 슬픈 일인가.
The powerful story of Conor McGregor’s https://ufc.conor-mcgregor-fr.biz rise to a two-division UFC championship that forever changed the landscape of mixed martial arts.
The legendary boxing world champion Mike Tyson https://ufc.mike-tyson-fr.biz made an unexpected transition to the UFC in 2024, where he rose to the top, becoming the oldest heavyweight champion.
The fascinating story of how Lewis Hamilton https://mercedes.lewis-hamilton-fr.biz became a seven-time Formula 1 world champion after signing with Mercedes.
The story of Fernando Alonso https://formula-1.fernando-alonso-fr.com in Formula 1: a unique path to success through talent, tenacity and strategic decisions, inspiring and exciting.
The fascinating story of the creation and rapid growth of Facebook https://facebook.mark-zuckerberg-fr.biz under the leadership of Mark Zuckerberg, who became one of the most influential technology entrepreneurs of our time.
Kim Kardashian’s https://the-kardashians.kim-kardashian-fr.com incredible success story, from sex scandal to pop culture icon and billion-dollar fortune.
Max Verstappen and Red Bull Racing’s https://red-bull-racing.max-verstappen-fr.com path to success in Formula 1. A story of talent, determination and team support leading to a championship title.
The astonishing story of Emmanuel Macron’s https://president-of-france.emmanuel-macron-fr.com political rise from bank director to the highest office in France.
The story of Joe Biden’s https://president-of-the-usa.joe-biden-fr.com triumphant journey, overcoming many obstacles on his path to the White House and becoming the 46th President of the United States.
Une ascension fulgurante au pouvoir Donald Trump https://usa.donald-trump-fr.com et son empire commercial
Parisian PSG https://paris.psg-fr.com is one of the most successful and ambitious football clubs in Europe. Find out how he became a global football superstar.
Travel to the pinnacle of French football https://stadede-bordeaux.bordeaux-fr.org at the Stade de Bordeaux, where the passion of the game meets the grandeur of architecture.
Olympique de Marseille https://liga1.marseilles-fr.com after several years in the shadows, once again becomes champion of France. How did they do it and what prospects open up for the club
The fascinating story of Gigi Hadid’s rise to Victoria’s Secret Angel https://victorias-secret.gigi-hadid-fr.com status and her journey to the top of the modeling industry.
The fascinating story of the creation and meteoric rise of Amazon https://amazon.jeff-bezos-fr.com from its humble beginnings as an online bookstore to its dominant force in the world of e-commerce.
A fascinating story about how Elon Musk https://spacex.elon-musk-fr.com and his company SpaceX revolutionized space exploration, opening new horizons for humanity.
The inspiring story of Travis Scott’s https://yeezus.travis-scott-fr.com rise from emerging artist to one of modern hip-hop’s brightest stars through his collaboration with Kanye West.
An exploration of Nicole Kidman’s https://watch.nicole-kidman-fr.com career, her notable roles, and her continued quest for excellence as an actress.
How Taylor Swift https://midnights.taylor-swift-fr.com reinvented her sound and image on the intimate and reflective album “Midnights,” revealing new dimensions of her talent.
Explore the rich history and unrivaled atmosphere of the iconic Old Trafford Stadium https://old-trafford.manchester-united-fr.com, home of one of the world’s most decorated football clubs, Manchester United.
While many of our Papa’s Games are still on flash and therefore not playable right now, we are trying our best to bring them back. For right now, we are just running Papa’s Pizzeria, Papa’s Freezeria, and Papa’s Cupcakeria. Don’t worry though, there are plenty more on the way, so check in regularly! Top 100 Games Like in other cooking games of the series, your mission is to serve the best pizza for the customers. When they are satisfied, you can earn more money. So work hard and smart to grow the restaurant and make Papa Louie proud. Your adventure starts now. Are you ready? All Games A – Z Web griffin bateson march 14, 2023 are you ready for another game from the papa’s series? Papa’s Cheeseria is only playable on desktop for now.
https://heylink.me/racethewtccgame
There are three difficulty settings for the AI opponent. If you are just starting out, we recommend the easiest setting. You should have a good grasp of the basics before playing online to avoid disappointment. Puzzles, Strategy Chess Master 3D Free On the 2nd July 2019, Microsoft announced its intention to close down the Microsoft Internet Games offering. The service first launched in the year 2000. It allowed gamers to play classic traditional games such as Backgammon and Checkers against online opponents. The service currently spans Windows XP, Windows ME and Windows 7. Although updates and support for the Windows XP and ME versions stopped some time ago, this announcement signifies the end of the entire service. There are so many different types of Solitaire, and variations of those individual types too, that it’s hard to pinpoint exactly how many there are. However, 247 Solitaire offers eight different varieties: 1 Card Klondike, 3 Card Klondike, Freecell, Spider Solitaire, 2 Suit Spider, 4 Suit Spider, Scorpion, Wasp, and Yukon. That’s a lot of Solitaire!
montenegro country https://www.weather-webcam-in-montenegro.com
Единственная в России студия кастомных париков https://wigdealers.ru, где мастера индивидуально подбирают структуру волос и основу по форме головы, после чего стригут, окрашивают, делают укладку и доводят до идеала ваш будущий аксессуар.
The iconic Anfield https://enfield.liverpool-fr.com stadium and the passionate Liverpool fans are an integral part of English football culture.
An exploration of the history of Turin’s https://turin.juventus-fr.org iconic football club – Juventus – its rivalries, success and influence on Italian football.
The new Premier League https://premier-league.chelsea-fr.com season has gotten off to an intriguing start, with a new-look Chelsea looking to return to the Champions League, but serious challenges lie ahead.
NetTruyen ZZZ – nền tảng được 11 triệu người yêu truyện tranh chọn đọc
NetTruyen ZZZ là nền tảng đọc truyện tranh trực tuyến miễn phí với số lượng truyện tranh lên đến hơn 30.000 đầu truyện với chất lượng hình ảnh và tốc độ tải cao. Nền tảng được xây dựng với mục tiêu mang đến cho người đọc những trải nghiệm đọc truyện tranh tốt nhất, đồng thời tạo dựng cộng đồng yêu thích truyện tranh sôi động và gắn kết với hơn 11 triệu thành viên (tính đến tháng 7 năm 2024).
Là một người sáng lập NetTruyen ZZZ, cũng là một “mọt truyện” chính hiệu, tôi hiểu rõ niềm đam mê mãnh liệt và tình yêu vô bờ bến dành cho những trang truyện đầy màu sắc. Hành trình khám phá thế giới truyện tranh đã nuôi dưỡng tâm hồn tôi, khơi gợi trí tưởng tượng và truyền cảm hứng cho tôi trong suốt quãng đường trưởng thành.
NetTruyen ZZZ ra đời từ chính niềm đam mê ấy. Với sứ mệnh “Kết nối cộng đồng yêu truyện tranh và mang đến những trải nghiệm đọc truyện tốt nhất”, chúng tôi đã nỗ lực không ngừng để xây dựng một nền tảng đọc truyện tranh trực tuyến hoàn hảo, dành cho tất cả mọi người.
Tại NetTruyen ZZZ, bạn sẽ tìm thấy:
● Kho tàng truyện tranh khổng lồ và đa dạng: Hơn 30.000 đầu truyện thuộc mọi thể loại, từ anime, manga, manhua, manhwa đến truyện tranh Việt Nam, truyện ngôn tình, trinh thám, xuyên không,… đáp ứng mọi sở thích và nhu cầu của bạn.
● Chất lượng hình ảnh và nội dung đỉnh cao: Hình ảnh sắc nét, rõ ràng, không bị mờ hay vỡ ảnh. Nội dung được dịch thuật chính xác, dễ hiểu và giữ nguyên vẹn ý nghĩa của tác phẩm gốc.
● Trải nghiệm đọc truyện mượt mà, tiện lợi: Giao diện đẹp mắt, thân thiện với người dùng, dễ dàng sử dụng trên mọi thiết bị. Nhiều tính năng tiện lợi như: tìm kiếm truyện tranh, lưu truyện tranh yêu thích, đánh dấu trang, chia sẻ truyện tranh, bình luận và thảo luận về truyện tranh.
● Cộng đồng yêu truyện tranh sôi động và gắn kết: Tham gia cộng đồng NetTruyen ZZZ để kết nối với những người cùng sở thích, chia sẻ cảm xúc về các bộ truyện tranh yêu thích, thảo luận về những chủ đề liên quan đến truyện tranh và cùng nhau khám phá thế giới truyện tranh đầy màu sắc.
● Sự tận tâm và cam kết: NetTruyen ZZZ luôn lắng nghe ý kiến phản hồi của bạn đọc và không ngừng cải thiện để mang đến dịch vụ tốt nhất. Chúng tôi luôn đặt lợi ích của người dùng lên hàng đầu và cam kết mang đến cho bạn những trải nghiệm đọc truyện tuyệt vời nhất.
Là một người yêu truyện tranh, tôi hiểu được:
● Niềm vui được đắm chìm trong những câu chuyện đầy hấp dẫn.
● Sự phấn khích khi khám phá những thế giới mới mẻ.
● Cảm giác đồng cảm với những nhân vật trong truyện.
● Bài học quý giá mà mỗi bộ truyện mang lại.
Chính vì vậy, NetTruyen ZZZ không chỉ là một nền tảng đọc truyện tranh đơn thuần, mà còn là nơi để bạn:
● Thư giãn và giải trí sau những giờ học tập và làm việc căng thẳng.
● Khơi gợi trí tưởng tượng và sáng tạo.
● Rèn luyện khả năng ngôn ngữ và tư duy logic.
● Kết nối với bạn bè và chia sẻ niềm đam mê truyện tranh.
NetTruyen ZZZ sẽ là người bạn đồng hành lý tưởng cho hành trình khám phá thế giới truyện tranh của bạn.
Hãy cùng NetTruyen ZZZ nuôi dưỡng tâm hồn yêu truyện tranh và lan tỏa niềm đam mê này đến với mọi người. Kết nối với NetTruyen ZZZ ngay hôm nay để tận hưởng những trải nghiệm đọc truyện tuyệt vời.
Tyson Fury https://wbc.tyson-fury-fr.com is the undefeated WBC world champion and reigns supreme in boxing’s heavyweight division.
Inter Miami FC https://mls.inter-miami-fr.com has become a major player in MLS thanks to its star roster, economic growth and international influence.
Explore the career and significance of Monica Bellucci https://malena.monica-bellucci-fr.com in Malena (2000), which explores complex themes of beauty and human strength in wartime.
Discover Rafael Nadal’s https://mls.inter-miami-fr.com impressive rise to the top of world tennis, from his debut to his career Grand Slam victory.
The story of Kanye West https://the-college-dropout.kanye-west-fr.com, starting with his debut album “The College Dropout,” which changed hip-hop and became his cultural legacy.
Преимущества аренды склада https://vyvozmusorascherbinka.ru/preimushhestva-arendy-sklada-kak-optimizirovat-biznes-proczessy-i-snizit-izderzhki/, как аренда складских помещений может улучшить ваш бизнес
Rivaldo, or Rivaldo https://barcelona.rivaldo-br.com, is one of the greatest football players to ever play for Barcelona.
The fascinating story of the phenomenal rise and meteoric fall of Diego Maradona https://napoli.diegomaradona.biz, who became a cult figure at Napoli in the 1980s.
A fascinating story about Brazilian veteran Thiago Silva’s https://chelsea.thiago-silva.net difficult path to the top of European football as part of Chelsea London.
Explore the remarkable journey of Vinicius Junior https://real-madrid.vinicius-junior.net, the Brazilian prodigy who conquered the world’s biggest stage with his dazzling skills and unparalleled ambition at Real Madrid.
Cristiano Ronaldo https://al-nassr.cristianoronaldo-br.net one of the greatest football players of all time, begins a new chapter in his career by joining An Nasr Club.
The story of Luka Modric’s rise https://real-madrid.lukamodric-br.com from young talent to one of the greatest midfielders of his generation and a key player for the Royals.
The fascinating story of Marcus Rashford’s rise https://manchester-united.marcusrashford-br.com from academy youth to the main striker and captain of Manchester United. Read about his meteoric rise and colorful career.
From academy product to captain and leader of Real Madrid https://real-madrid.ikercasillas-br.com Casillas became one of the greatest players in the history of Real Madrid.
Follow Bernardo Silva’s impressive career https://manchester-city.bernardosilva.net from his debut at Monaco to to his status as a key player and leader of Manchester City.
сайт казино рио бет официальный сайт риобет казино
казино риобет официальный сайт риобет казино
официальный сайт драгон мани казино Dragon Money
бонус драгон мани казино https://web-kulinar.ru
Хотите научиться готовить самые изысканные и сложные торты? В этом https://v1.skladchik.org/tags/tort/ разделе вы найдете множество подробных пошаговых рецептов самых трендовых и известных тортов с возможностью получить их за сущие копейки благодаря складчине. Готовьте с удовольствием и открывайте для себя новые рецепты вместе с Skladchik.org
bocor88
아이 슬롯
갑자기… Minglun Hall이 혼란스러워지기 시작했습니다.
Лучшие пансионаты для пожилых людей https://ernst-neizvestniy.ru в Самаре – недорогие дома для престарелых в Самарской области
Пансионаты для пожилых людей https://moyomesto.ru в Самаре по доступным ценам. Специальные условия по уходу, индивидуальные программы.
The fascinating story of Sergio Ramos’ https://seville.sergioramos.net rise from Sevilla graduate to one of Real Madrid and Spain’s greatest defenders.
Ousmane Dembele’s https://paris-saint-germain.ousmanedembele-br.com rise from promising talent to key player for French football giants Paris Saint-Germain. An exciting success story.
The incredible success story of 20-year-old Florian Wirtz https://bayer-04.florianwirtz-br.com, who quickly joined the Bayer team and became one of the best young talents in the world.
The compelling story of Alisson Becker’s https://bayer-04.florianwirtz-br.com meteoric rise from young talent to key figure in Liverpool’s triumphant era under Jurgen Klopp.
The incredible story https://napoli.khvichakvaratskhelia-br.com of a young Georgian talent’s transformation into an Italian Serie A star. Khvicha Kvaraeshvili is a rising phenomenon in European football.
O meio-campista Rafael Veiga leva https://palmeiras.raphaelveiga-br.com o Palmeiras ao sucesso – o campeonato brasileiro e a vitoria na Copa Libertadores aos 24 anos.
Midfielder Rafael Veiga leads https://manchester-city.philfoden-br.com Palmeiras to success – the championship Brazilian and victory in the Copa Libertadores at the age of 24.
In-depth articles about the most famous football players https://zenit-saint-petersburg.wendel-br.com, clubs and events. Learn everything about tactics, rules of the game and football history.
The rise of 20-year-old midfielder Jamal Musiala https://bavaria.jamalmusiala-br.com to the status of a winger in the Bayern Munich team. A story of incredible talent.
A historia da jornada triunfante de Anitta https://veneno.anitta-br.com de aspirante a cantora a uma das interpretes mais influentes da musica moderna, incluindo sua participacao na serie de TV “Veneno”.
Fabrizio Moretti https://the-strokes.fabriziomoretti-br.com the influential drummer of The Strokes, and his unique sound revolutionized the music scene, remaining icons of modern rock.
Selena Gomez https://calm-down.selenagomez-br.net the story from child star to global musical influence, summarized in hit “Calm Down”, with Rema.
Ремонт квартиры (https://vodatyt.ru/polezno-znat/remont-ofisnyh-pomescheniy-sozdaem-prostranstvo-dlya-uspeha.html) – это тяжелый и разнообразный процесс, который требует скрупулезной подготовки и планирования. Он начинается с анализа текущего состояния помещения и определения объема предстоящих работ. Часто этот этап включает в себя разработку дизайн-проекта, который учитывает все предпочтения заказчика по стилю, функциональности и организации пространства. Важной частью подготовки является также составление бюджета, в которой прописываются все расходы на материалы и услуги специалистов.
Выбор строительных материалов и оснастки является ключевым аспектом обновления. От их качества зависит надежность и внешний вид конечного результата. Современные разработки и материалы позволяют реализовать самые оригинальные дизайнерские идеи, будь то установка новых потолков, укладка теплых полов или монтаж систем “умного дома”. Важно не экономить на качестве материалов, так как это может привести к дополнительным затратам на переделки и ремонт в будущем.
Непосредственное выполнение ремонтных работ включает в себя несколько этапов: разборка старых покрытий и конструкций, выравнивание стен и полов, прокладка коммуникаций, а также отделочные работы. Каждый из этих этапов требует мастерства и внимания к деталям. После завершения базовых ремонтных работ следует этап чистовой отделки, когда монтируются декоративные элементы, устанавливается мебель и проводятся финишные работы. Результатом профессионального ремонта становится не только эстетически привлекательное, но и функциональное помещение.
Kobe Bryant https://los-angeles-lakers.kobebryant-br.net one of the greatest basketball players of all the times, left an indelible mark on the history of sport.
Bieber’s https://baby.justinbieber-br.com path to global fame began with his breakthrough success Baby, which became his signature song and one of the most popular music videos of all time.
Achraf Hakimi https://paris-saint-germain.ashrafhakimi.net is a young Moroccan footballer who quickly reached the football elite European in recent years.
In the world of professional tennis, the name of Gustavo Kuerten https://roland-garros.gustavokuerten.com is closely linked to one of the most prestigious Grand Slam tournaments – Roland Garros.
Ayrton Senna https://mclaren.ayrtonsenna-br.com is one of the greatest drivers in the history of Formula 1.
에그벳 주소
동시에 그들의 머릿속에는 네 단어가 떠올랐다… 파산!
Anderson Silva https://killer-bees-muay-thai-college.andersonsilva.net was born in 1975 in Curitiba Brazil. From a young age he showed an interest in martial arts, starting to train in karate at the age of 5.
Daniel Alves https://paris-saint-germain.danielalves.net is a name that symbolizes the greatness of the world of football.
Bruno Miguel Borges Fernandes https://manchester-united.brunofernandes-br.com was born on September 8, 1994 in Maia, Portugal.
Rodrygo Silva de Goes https://real-madrid.rodrygo-br.com, known simply as Rodrygo, emerged as one of the the brightest young talents in world football.
Nuno Mendes https://paris-saint-germain.nuno-mendes.com, a talented Portuguese left-back, He quickly became one of the key figures in the Paris Saint-Germain (PSG) team.
Earvin “Magic” Johnson https://los-angeles-lakers.magicjohnson.biz is one of the most legendary basketball players in history. NBA history.
Vinicius Junior https://real-madrid.vinicius-junior-ar.com the Brazilian prodigy whose full name is Vinicius Jose Baixao de Oliveira Junior, has managed to win the hearts of millions of fans around the world in a short period of time.
Victor Osimhen https://napoli.victorosimhen-ar.com born on December 29, 1998 in Lagos, Nigeria, has grown from an initially humble player to one of the brightest strikers in modern football.
Toni Kroos https://real-madrid.tonikroos-ar.com the German midfielder known for his accurate passes and calmness on the field, has achieved remarkable success at one of the most prestigious football clubs in the world.
Robert Lewandowski https://barcelona.robertlewandowski-ar.com is one of the most prominent footballers of our time, and his move to Barcelona has become one of the most talked about topics in world football.
Pedro Gonzalez Lopez https://barcelona.pedri-ar.com known as Pedri, was born on November 25, 2002 in the small town of Tegeste, located on Tenerife, one of the Canary Islands.
The story of Leo Messi https://inter-miami.lionelmessi.ae‘s transfer to Inter Miami began long before the official announcement. Rumors about Messi’s possible departure from Barcelona appeared in 2020
Andreson Souza Conceicao https://al-nassr.talisca-ar.com known as Talisca, is one of the brightest stars of modern football.
Yacine Bounou https://al-hilal.yassine-bounou-ar.com known simply as Bono, is one of the most prominent Moroccan footballers of our time.
rgbet
Hướng Dẫn RGBET Casino: Tải App Nhận Khuyến Mãi Khủng
Trang game giải trí RGBET hỗ trợ tất cả các thiết bị di động, cho phép bạn đặt cược trên điện thoại mọi lúc mọi nơi. RGBET cung cấp hàng ngàn trò chơi đa dạng và phổ biến trên toàn cầu, từ các sự kiện thể thao, thể thao điện tử, casino trực tuyến, đến đặt cược xổ số và slot quay.
Quét Mã QR và Tải Ngay
Để trải nghiệm RGBET phiên bản di động, hãy quét mã QR có sẵn trên trang web chính thức của RGBET và tải ứng dụng về thiết bị của bạn. Ứng dụng RGBET không chỉ cung cấp trải nghiệm cá cược mượt mà mà còn đi kèm với nhiều khuyến mãi hấp dẫn.
Nạp Tiền Nhà Cái
Đăng nhập hoặc Đăng ký
Đăng nhập vào tài khoản RGBET của bạn. Nếu chưa có tài khoản, bạn cần đăng ký một tài khoản mới.
Chọn Phương Thức Nạp
Sau khi đăng nhập, chọn mục “Nạp tiền”.
Chọn phương thức nạp tiền mà bạn muốn sử dụng (ngân hàng, momo, thẻ cào điện thoại).
Điền Số Tiền và Xác Nhận
Điền số tiền cần nạp vào tài khoản của bạn.
Bấm xác nhận để hoàn tất giao dịch nạp tiền.
Rút Tiền Từ RGBET
Đăng nhập vào Tài Khoản
Đăng nhập vào tài khoản RGBET của bạn.
Chọn Giao Dịch
Chọn mục “Giao dịch”.
Chọn “Rút tiền”.
Nhập Số Tiền và Xác Nhận
Nhập số tiền bạn muốn rút từ tài khoản của mình.
Bấm xác nhận để hoàn tất giao dịch rút tiền.
Trải Nghiệm và Nhận Khuyến Mãi
RGBET luôn mang đến cho người chơi những trải nghiệm tuyệt vời cùng với nhiều khuyến mãi hấp dẫn. Đừng bỏ lỡ cơ hội tham gia và nhận các ưu đãi khủng từ RGBET ngay hôm nay.
Bằng cách tải ứng dụng RGBET, bạn không chỉ có thể đặt cược mọi lúc mọi nơi mà còn có thể tận hưởng các trò chơi và dịch vụ tốt nhất từ RGBET. Hãy làm theo hướng dẫn trên để bắt đầu trải nghiệm cá cược trực tuyến tuyệt vời cùng RGBET!
Harry Kane https://bayern.harry-kane-ar.com one of the most prominent English footballers of his generation, completed his move to German football club Bayern Munich in 2023.
Brazilian footballer Neymar https://al-hilal.neymar-ar.com known for his unique playing style and outstanding achievements in world football, has made a surprise move to Al Hilal Football Club.
Erling Haaland https://manchester-city.erling-haaland-ar.com born on July 21, 2000 in Leeds, England, began his football journey at an early age.
Luka Modric https://real-madrid.lukamodric-ar.com can certainly be called one of the outstanding midfielders in modern football.
Football in Saudi Arabia https://al-hilal.ali-al-bulaihi-ar.com has long been one of the main sports, attracting millions of fans. In recent years, one of the brightest stars in Saudi football has been Ali Al-Bulaihi, defender of Al-Hilal Football Club.
visit my website https://currencyconvert.net
Сайт https://ps-likers.ru предлагает уроки по фотошоп для начинающих. На страницах сайта можно найти пошаговые руководства по анимации, созданию графики для сайтов, дизайну, работе с текстом и фотографиями, а также различные эффекты.
RDBox.de https://rdbox.de bietet schallgedammte Gehause fur 3D-Drucker, die eine sehr leise Druckumgebung schaffen – nicht lauter als ein Kuhlschrank. Unsere Losungen sorgen fur stabile Drucktemperatur, Vibrationsisolierung, Luftreinigung und mobile App-Steuerung.
N’Golo Kante https://al-ittihad.ngolokante-ar.com the French midfielder whose career has embodied perseverance, hard work and skill, has continued his path to success at Al-Ittihad Football Club, based in Saudi Arabia.
Kobe Bryant https://los-angeles-lakers.kobebryant-ar.com also known as the “Black Mamba”, is one of the most iconic and iconic figures in NBA history.
Karim Benzema https://al-ittihad.karimbenzema.ae is a name worthy of admiration and respect in the world of football.
Cristiano Ronaldo https://al-nassr.cristiano-ronaldo.ae is one of the greatest names in football history, with his achievements inspiring millions of fans around the world.
In 2018, the basketball world witnessed one of the most remarkable transformations in NBA history. LeBron James https://los-angeles-lakers.lebronjames-ar.com one of the greatest players of our time, decided to leave his hometown Cleveland Cavaliers and join the Los Angeles Lakers.
Luis Diaz https://liverpool.luis-diaz-ar.com is a young Colombian striker who has enjoyed rapid growth since joining the ” Liverpool” in January 2022.
娛樂城首儲
Kevin De Bruyne https://manchester-city.kevin-de-bruyne-ar.com is a name every football fan knows today.
Muhammad Al Owais https://al-hilal.mohammed-alowais-ar.com is one of the most prominent names in modern Saudi football. His path to success in Al Hilal team became an example for many young athletes.
슬롯 사이트 추천
“말하기 쉬운 땅 5천 무, 가격이 400만 냥인데 비싸지 않니?”
Maria Sharapova https://tennis.maria-sharapova-ar.com was born on April 19, 1987 in Nyagan, Russia. When Masha was 7 years old, her family moved to Florida, where she started playing tennis.
Roberto Firmino https://al-ahli.roberto-firmino-ar.com one of the most talented and famous Brazilian footballers of our time, has paved his way to success in different leagues and teams.
Angel Di Maria https://benfica.angel-di-maria-ar.com is a name that will forever remain in the memories of Benfica fans.
Khvicha Kvaratskhelia https://napoli.khvicha-kvaratskhelia-ar.com is a name that in recent years has become a symbol of Georgian football talent and ambition.
Football in Saudi Arabia https://al-hilal.saud-abdulhamid-ar.com is gaining more and more popularity and recognition on the international stage, and Saud Abdul Hamid, the young and talented defender of Al Hilal, is a shining example of this success.
Казахский национальный технический университет https://satbayev.university им. К.Сатпаева
Upcoming fantasy MOBA https://bladesofthevoid.com evolved by Web3. Gacha perks, AI and crafting in one swirling solution!
Продажа новых автомобилей Hongqi
https://hongqi-krasnoyarsk.ru/hongqi-h9 в Красноярске у официального дилера Хончи. Весь модельный ряд, все комплектации, выгодные цены, кредит, лизинг, трейд-ин
Kylie Jenner https://kylie-cosmetics.kylie-jenner-ar.com is an American model, media personality, and businesswoman, born on August 10, 1997 in Los Angeles, California.
Bella Hadid https://img-models.bella-hadid-ar.com is an American model who has emerged in recent years as one of the most influential figures in the world of fashion.
Sadio Mane https://al-nassr.sadio-mane-ar.com the Senegalese footballer best known for his performances at clubs such as Southampton and Liverpool, has become a prominent figure in Al Nassr.
Brazilian footballer Ricardo Escarson https://orlando-city.kaka-ar.com dos Santos Leite, better known as Kaka, is one of the most famous and successful players in football history.
4israel (פורישראל) is a free message board in Israel, where visitors can publish and look for any information. We help users find everything they seek for life and promotion of business in Israel. You can find proposals for real estate, products, services, cars, sales announcements, work search, educational institutions and much more. Our site is the most popular languages in Israel, such as Hebrew, English, Russian and Arabic.
Zinedine Zidane https://real-madrid.zinedine-zidane-ar.com the legendary French footballer, entered the annals of football history as a player and coach.
Edson Arantes https://santos.pele-ar.com do Nascimento, known as Pele, was born on October 23, 1940 in Tres Coracoes, Minas Gerais, Brazil.
Brazilian footballer Malcom https://al-hilal.malcom-ar.com (full name Malcom Felipe Silva de Oliveira) achieved great success in Al Hilal, one of the leading football teams in Saudi Arabia and the entire Middle East.
Monica Bellucci https://dracula.monica-bellucci-ar.com one of the most famous Italian actresses of our time, has a distinguished artistic career spanning many decades. Her talent, charisma, and stunning beauty made her an icon of world cinema.
Jackie Chan https://karate-kid.jackiechan-ar.com was born in 1954 in Hong Kong under the name Chan Kong San.
Jude Bellingham https://real-madrid.jude-bellingham-ar.com a young and talented English footballer, has enjoyed great success with Real Madrid since his arrival.
slot online
Travis Scott https://astroworld.travis-scott-ar.com is one of the brightest stars in the modern hip-hop industry.
The history of one of France’s https://france.paris-saint-germain-ar.com most famous football clubs, Paris Saint-Germain, began in 1970, when capitalist businessmen Henri Delaunay and Jean-Auguste Delbave founded the club in the Paris Saint-Germain-en-Laye area.
Juventus Football Club https://italy.juventus-ar.com is one of the most successful and decorated clubs in the history of Italian and world football.
Chelsea https://england.chelsea-ar.com is one of the most successful English football clubs of our time.
angkot88
You will be directed to the buying page where you can select among the coins that Binance allows and click Buy now to enter your credit card details just like any other traditional transaction. When users asked how to access products and currencies otherwise unavailable to Chinese residents, Angels guided them to an October 2022 tweet from a handle that belongs to a Binance client relationship manager, according to a Binance customer who worked with them. That tweet, which has since been deleted, linked to a third-party Mandarin YouTube guide on using the Palau residency to pass Binance’s European Union KYC controls, even if the user lived outside the EU. Binance Coin (BNB) is the native cryptocurrency of cryptocurrency exchange behemoth, Binance, which currently runs on its Binance Chain blockchain. Issued during Binance’s July 2017 ICO for BNB, the coin serves multiple utility purposes on the Binance exchange and was initially established with a total supply of 200 million.
https://rapid-wiki.win/index.php?title=Minimum_withdraw_crypto_com
In July of 2021, ElonGate would then be established as a firm made of two distinct legal entities – EG Association, which drives philanthropic efforts associated with the ElonGate crypto, and EG Global, a branch mainly focused on technology development. ElonGate (which is ElonGate’s native token) is what provides the crypto community with means of supporting aforementioned philanthropic endeavors. CoinCodex is a cryptocurrency data website that tracks 33221 cryptocurrencies trading on 429 exchanges and provides live crypto prices. * Please note the terms and definitions are constantly reviewed and may change based on developments in the crypto space. Please also be aware that a crypto scam may incorporate elements of multiple types of scams.
Автомобили Hongqi https://hongqi-krasnoyarsk.ru в наличии – официальный дилер Hongqi Красноярск
Liverpool https://england.liverpool-ar.com holds a special place in the history of football in England.
When Taylor Swift https://shake-it-off.taylor-swift-ar.com released “Shake It Off” in 2014, she had no idea how much the song would impact her life and music career.
Priyanka Chopra https://baywatch.priyankachopra-ar.com is an Indian actress, singer, film producer and model who has achieved global success.
Jennifer Lopez https://lets-get-loud.jenniferlopez-ar.com was born in 1969 in the Bronx, New York, to parents who were Puerto Rican immigrants.
After some difficult years in the late 2010s, Manchester United https://england.manchester-united-ar.com returned to greatness in English football by 2024.
The Formula One World Championship https://world-circuit-racing-championship.formula-1-ar.com, known as the Formula Championship in motor racing, is the highest tier of professional motor racing.
Michael Jordan https://chicago-bulls.michael-jordan-ar.com is one of the greatest basketball players of all time, whose career with the Chicago Bulls is legendary.
приложение для дизайна интерьера дизайн интерьера частного дома
can i drive rental car from Croatia to Montenegro https://montenegro-car-rental-hire.com
Muhammad Ali https://american-boxer.muhammad-ali-ar.com is perhaps one of the most famous and greatest athletes in the history of boxing.
Manny Pacquiao https://filipino-boxer.manny-pacquiao-ar.com is one of the most prominent boxers in the history of the sport.
Mike Tyson https://american-boxer.mike-tyson-ar.com one of the most famous and influential boxers in history, was born on June 30, 1966 in Brooklyn, New York.
The golf https://arabic.golfclub-ar.com industry in the Arab world is growing rapidly, attracting players from all over the world.
The road to the Premier League https://english-championship.premier-league-ar.com begins long before a team gets promoted to the English Premier League for the first time
The Italian football championship https://italian-championship.serie-a-ar.com known as Serie A, has seen an impressive revival in recent years.
In the German football https://german-championship.bundesliga-football-ar.com championship known as the Bundesliga, rivalries between clubs have always been intense.
In recent years, the leading positions in the Spanish https://spanish-championship.laliga-ar.com championship have been firmly occupied by two major giants – Barcelona and Real Madrid.
The Saudi Football League https://saudi-arabian-championship.saudi-pro-league-ar.com known as the Saudi Professional League, is one of the most competitive and dynamic leagues in the world.
Rodrigo Goes https://real-madrid.rodrygo-ar.com better known as Rodrigo, is one of the brightest young talents in modern football.
In an era when many young footballers struggle to find their place at elite clubs, Javi’s https://barcelona.gavi-ar.com story at Barcelona stands out as an exceptional one.
Arsenal https://arsenal.mesut-ozil-ar.com made a high-profile signing in 2013, signing star midfielder Mesut Ozil from Real Madrid.
무료 메가 슬롯 머신
“Fang Qing의 가족, 장난하지 마십시오. 이것으로 무엇을하고 싶습니까? 단순히 불합리합니다.”
Thibaut Courtois https://real-madrid.thibaut-courtois-ar.com was born on May 11, 1992 in Belgium.
Bayern Munich’s https://bayern.jamal-musiala-ar.com young midfielder, Jamal Musiala, has become one of the brightest talents in European football.
грузовой подъемник завод подъемно транспортного оборудования
슬롯 추천 사이트
Zhu Houzhao는 “아버지, 내 아들은 Ning 왕이 …”라고 생각합니다.
Luis Suarez https://inter-miami.luis-suarez-ar.com the famous Uruguayan footballer, ended his brilliant career in European clubs and decided to try his hand at a new challenge – Major League Soccer.
Al-Nasr https://saudi.al-nassr-ar.com is one of the most famous football teams in the Kingdom of Saudi Arabia.
Al-Nasr Club https://saudi.al-hilal-ar.com from Riyadh has a rich history of success, but its growth has been particularly impressive in recent years.
Al-Ittihad https://saudi.al-ittihad-ar.com is one of the most famous football clubs in Saudi Arabia. Founded in 1927, the Saudi football giant has come a long way to the pinnacle of success.
FC Barcelona https://spain.fc-barcelona-ar.com is undoubtedly one of the most famous and well-known football clubs in the world.
split to Montenegro https://boat-hire-in-montenegro.com
porto Montenegro marina boat hire Montenegro
Real Madrid’s https://spain.real-madrid-ar.com history goes back more than a century. The club was founded in 1902 by a group of football enthusiasts led by Juan Padilla
Arsenal https://england.arsenal-ar.com is one of the most famous and successful football clubs in the history of English football.
FC Bayern Munich (Munich) https://germany.bayern-munchen-ar.com is one of the most famous and recognized football clubs in Germany and Europe
Thai Company Directory https://thaicorporates.com List of companies and business information.
цифровая печать буклетов бумажные пакеты
Ремонт плоской кровли https://remontiruem-krovly.ru в Москве, цена работы за 1 м?. Прайс лист на работы под ключ, отзывы и фото.
AC Milan https://italy.milan-ar.com is one of the most successful and decorated football clubs in the world.
In the world of football, Atletico Madrid https://spain.atletico-madrid-ar.com has long been considered the second most important club in Spain after the dominant, Real Madrid.
Galatasaray https://turkey.galatasaray-ar.com is one of the most famous football clubs in Turkiye, with a glorious and eventful history.
The future football star Shabab Al-Ahly https://dubai.shabab-al-ahli-ar.com was born in Dubai in 2000. From a young age, he showed exceptional football abilities and joined the youth academy of one of the UAE’s leading clubs, Shabab Al-Ahly.
The fascinating story of Ja Morant’s https://spain.atletico-madrid-ar.com meteoric rise, from status from rookie to leader of the Memphis Grizzlies and rising NBA superstar.
Discover your perfect stay with WorldHotels-in.com, your ultimate destination for finding the best hotels worldwide! Our user-friendly platform offers a vast selection of accommodations to suit every traveler’s needs and budget. Whether you’re planning a luxurious getaway or a budget-friendly adventure, we’ve got you covered with our extensive database of hotels across the globe. Our intuitive search features allow you to filter results based on location, amenities, price range, and guest ratings, ensuring you find the ideal match for your trip. We pride ourselves on providing up-to-date information and competitive prices, often beating other booking sites. Our detailed hotel descriptions, high-quality photos, and authentic guest reviews give you a comprehensive view of each property before you book. Plus, our secure booking system and excellent customer support team ensure a smooth and worry-free experience from start to finish. Don’t waste time jumping between multiple websites – http://www.WorldHotels-in.com brings the world’s best hotels to your fingertips in one convenient place. Start planning your next unforgettable journey today and experience the difference with WorldHotels-in.com!
квартиры от застройщика жк купить 2 комнатную квартиру
Indibet is a premier online casino offering a wide array of games including slots, table games, and live dealer options. Renowned for its user-friendly interface and robust security measures, Indibet ensures a top-notch gaming experience with exciting bonuses and 24/7 customer support.
недорогие квартиры от застройщика https://kvartiranew43.ru
купить 3 комнатную квартиру купить новостройку цены застройщика
토토 벳
그는 단지 자신이 옳고 항상 옳을 것임을 다른 사람들에게 증명하기를 원할 뿐입니다.
coindarwin web3 academy
The Hidden Narrative Concerning Solana’s Creator Toly’s Triumph
Following 2 Portions of Java with a Beer
Yakovenko, the visionary the innovator behind Solana, started his path with a modest routine – two cups of coffee and a beer. Little did he realize, these moments would set the machinery of his destiny. At present, Solana remains as a powerful contender in the cryptocurrency realm, boasting a market cap in the billions.
Ethereum ETF First Sales
The recently launched Ethereum ETF just made its debut with a huge trading volume. This historic event witnessed various spot Ethereum ETFs from multiple issuers be listed in the U.S., bringing unprecedented activity into the typically steady ETF trading space.
SEC Sanctions Ethereum ETF
The U.S. SEC has sanctioned the Ethereum exchange-traded fund to be listed. As a cryptographic asset that includes smart contracts, it is expected that Ethereum to majorly affect the digital currency industry due to this approval.
Trump’s Bitcoin Tactics
With the upcoming election, Trump frames himself as the ‘Crypto President,’ constantly highlighting his endorsement of the blockchain space to attract voters. His strategy is different from Biden’s tactic, targeting the support of the crypto community.
Elon Musk’s Impact
Musk, a notable figure in the digital currency sector and a backer of the Trump camp, caused a stir once more, driving a meme coin connected to his actions. His involvement continues to influence the market environment.
Binance’s Latest Moves
Binance’s unit, BAM, has been allowed to use customer funds into U.S. Treasuries. Additionally, Binance marked its 7th year, showcasing its progress and acquiring numerous regulatory approvals. At the same time, Binance also revealed plans to discontinue several major crypto trading pairs, impacting various market participants.
Artificial Intelligence and Economic Outlook
A top stock analyst from Goldman Sachs recently stated that artificial intelligence won’t trigger an economic transformation
квартиру новостройку жк купить https://kvartirukupit43.ru
квартиры от застройщика жк https://novye-kvartiryspb.ru
купить однокомнатную квартиру в новостройке купить 2 комнатную квартиру в новостройке
купить квартиру от застройщика цены https://novye-kvartiry-spb.ru
купить квартиру https://novyekvartiry2.ru
The Hidden Narrative About Solana’s Architect Toly’s Success
Subsequent to Two Portions of Java and a Beer
Toly, the mastermind behind Solana, started his quest with an ordinary habit – a couple of coffees and an ale. Little did he realize, those moments would trigger the cogs of his future. Nowadays, Solana is as a powerful participant in the cryptocurrency sphere, with a worth in billions.
First Sales of Ethereum ETF
The Ethereum ETF newly started with a huge trading volume. This milestone event observed various spot Ethereum ETFs from various issuers be listed in the U.S., bringing unseen activity into the usually calm ETF trading environment.
SEC’s Approval of Ethereum ETF
The U.S. SEC has officially approved the spot Ethereum ETF for listing. Being a cryptographic asset that includes smart contracts, Ethereum is expected to majorly affect the blockchain sector with this approval.
Trump’s Crypto Maneuver
As the election draws near, Trump frames himself as the ‘Crypto President,’ constantly highlighting his advocacy for the blockchain space to gain voters. His method contrasts with Biden’s method, aiming to capture the attention of the cryptocurrency community.
Elon Musk’s Influence
Elon Musk, a famous figure in the blockchain world and a supporter of Trump’s agenda, caused a stir once again, driving a meme coin associated with his antics. His involvement keeps influencing market dynamics.
Binance Developments
Binance’s subsidiary, BAM, is now allowed to channel customer funds in U.S. Treasuries. Moreover, Binance celebrated its seventh anniversary, emphasizing its path and securing multiple compliance licenses. Meanwhile, Binance also announced plans to delist several major crypto trading pairs, influencing multiple market entities.
AI and Economic Trends
Goldman Sachs’ top stock analyst recently stated that AI won’t spark a major economic changeHere’s the spintax version of the provided text with possible synonyms
купить квартиру от застройщика цены https://zastroyshikekb54.ru
купить 2 комнатную квартиру недорогие квартиры от застройщика
купить квартиру от застройщика цены https://kvartiranovostroi.ru
купить 1 комнатную новостройку https://kvartira-novostroi.ru
купить 3 комнатную квартиру https://kvartiranovostroi2.ru
Помощь в решении задач https://zadachireshaem-online.ru. Опытные авторы с профессиональной подготовкой окажут консультацию в решении задач на заказ недорого, быстро, качественно
новые квартиры от застройщиков https://kvartira-novostroyka2.ru
Заказать курсовую работу https://kursovye-napishem.ru в Москве: цены на написание и выполнение, недорого
Заказать дипломную работу https://diplomzakazat-oline.ru недорого. Дипломные работы на заказ с гарантией.
Accessibility Team Meeting Notes https://make.wordpress.org/accessibility/2021/06/11/accessibility-team-meeting-notes-june-11-2021
Красивая музыка https://melodia.space для души слушать онлайн.
Помощь студентам в выполнении рефератов https://referatkupit-oline.ru. Низкие цены и быстрое написание рефератов!
продвижение сайта в поисковых системах сео продвижение сайта цена казань
сео продвижение сайта компании казань https://seo-raskrutka43.ru
라이즈 오브 올림푸스
추운 창가에서 열심히 공부한 그 슬픈 학생, 아직도 공부하고 있는 뚱뚱한 머리와 큰 귀를 본 적이 있습니까?
стоимость seo продвижения сайта в казани заказать поисковое продвижение сайта
сео продвижение казань https://seo-optimizatsia.ru
Останні новини України https://gromrady.org.ua сьогодні онлайн – головні події світу
Новинний ресурс https://actualnews.kyiv.ua про всі важливі події в Україні та світі.
Новини сьогодні https://gau.org.ua останні новини України та світу онлайн
Новини України https://kiev-online.com.ua останні події в Україні та світі сьогодні, новини України за минулий день онлайн
Популярные репортажи https://infotolium.com в больших фотографиях, новости, события в мире
Україна свіжі новини https://kiev-pravda.kiev.ua останні події на сьогодні
Свіжі новини України https://lenta.kyiv.ua останні новини з-за кордону, новини політики, економіки, спорту, культури.
Україна останні новини https://lentanews.kyiv.ua головні новини та останні події
Головні новини https://mediashare.com.ua про регіон України. Будьте в курсі останніх новин
Новини та аналітика https://newsportal.kyiv.ua ситуація в Україні.
Головні новини https://pto-kyiv.com.ua України та світу
Новини України https://sensus.org.ua та світу сьогодні. Головні та останні новини дня
Новини, останні події https://prp.org.ua в Україні та світі, новини політики, бізнесу та економіки, законодавства
Корисні та цікаві статті https://sevsovet.com.ua про здоров’я, дозвілля, кар’єру.
Головні новини https://status.net.ua сьогодні, найсвіжіші та останні новини України онлайн
Останні новини https://thingshistory.com зовнішньої та внутрішньої політики в країні та світі.
Останні новини світу https://uamc.com.ua про Україну від порталу новин Ukraine Today
RGBET trang chủ
RGBET trang chủ với hệ thống game nhà cái đỉnh cao – Nhà cái uy tín số 1 Việt Nam trong lĩnh vực cờ bạc online
RG trang chủ, RG RICH GAME, Nhà Cái RG
RGBET Trang Chủ Và Câu Chuyện Thương Hiệu
Ra đời vào năm 2010 tại Đài Loan, RGBET nhanh chóng trở thành một trang cá cược chất lượng hàng đầu khu vực Châu Á. Nhà cái được cấp phép hoạt động hợp pháp bởi công ty giải trí trực tuyến hợp pháp được ủy quyền và giám sát theo giấy phép Malta của Châu Âu – MGA. Và chịu sự giám sát chặt chẽ của tổ chức PAGCOR và BIV.
RGBET trang chủ cung cấp cho người chơi đa dạng các thể loại cược đặc sắc như: thể thao, đá gà, xổ số, nổ hũ, casino trực tuyến. Dịch vụ CSKH luôn hoạt động 24/7. Với chứng chỉ công nghệ GEOTRUST, nhà cái đảm bảo an toàn cho mọi giao dịch của khách hàng. APP RG thiết kế tối ưu giải quyết mọi vấn đề của người dùng IOS và Android.
Là một nhà cái đến từ đất nước công nghệ, nhà cái luôn không ngừng xây dựng và nâng cấp hệ thống game và dịch vụ hoàn hảo. Mọi giao dịch nạp rút được tự động hoá cho phép người chơi hoàn tất giao dịch chỉ với 2 phút vô cùng nhanh chóng
RGBET Lớn Nhất Uy Tín Nhất – Giá Trị Cốt Lõi
Nhà Cái RG Và Mục Tiêu Thương Hiệu
Giá trị cốt lõi mà RGBET mong muốn hướng đến đó chính là không ngừng hoàn thiện để đem đến một hệ thống chất lượng, công bằng và an toàn. Nâng cao sự hài lòng của người chơi, đẩy mạnh hoạt động chống gian lận và lừa đảo. RG luôn cung cấp hệ thống kèo nhà cái đặc sắc, cùng các sự kiện – giải đấu hàng đầu và tỷ lệ cược cạnh tranh đáp ứng mọi nhu cầu khách hàng.
Thương hiệu cá cược RGBET cam kết đem lại cho người chơi môi trường cá cược công bằng, văn minh và lành mạnh. Đây là nguồn động lực to lớn giúp nhà cái thực tế hóa các hoạt động của mình.
RGBET Có Tầm Nhìn Và Sứ Mệnh
Đổi mới và sáng tạo là yếu tố cốt lõi giúp đạt được mục tiêu dưới sự chuyển mình mạnh mẽ của công nghệ. Tầm nhìn và sứ mệnh của RGBET là luôn tìm tòi những điều mới lạ, đột phá mạnh mẽ, vượt khỏi giới hạn bản thân, đương đầu với thử thách để đem đến cho khách hàng sản phẩm hoàn thiện nhất.
Chúng tôi luôn sẵn sàng tiếp thu ý kiến và nâng cao bản thân mỗi ngày để tạo ra sân chơi bổ ích, uy tín và chuyên nghiệp cho người chơi. Để có thể trở thành nhà cái phù hợp với mọi khách hàng.
Khái Niệm Giá Trị Cốt Lõi Nhà Cái RGBET
Giá trị cốt lõi của nhà cái RG luôn gắn kết chặt chẽ với nhau giữa 5 khái niệm: Chính trực, chuyên nghiệp, an toàn, đổi mới, công nghệ.
Chính Trực
Mọi quy luật, cách thức của trò chơi đều được nhà cái cung cấp công khai, minh bạch và chi tiết. Mỗi tựa game hoạt động đều phải chịu sự giám sát kỹ lưỡng bởi các cơ quan tổ chức có tiếng về sự an toàn và minh bạch của nó.
Chuyên Nghiệp
Các hoạt động tại RGBET trang chủ luôn đề cao sự chuyên nghiệp lên hàng đầu. Từ giao diện đến chất lượng sản phẩm luôn được trau chuốt tỉ mỉ từng chi tiết. Thế giới giải trí được xây dựng theo văn hóa Châu Á, phù hợp với đại đa số thị phần khách Việt.
An Toàn
RG lớn nhất uy tín nhất luôn ưu tiên sử dụng công nghệ mã hóa hiện đại nhất để đảm bảo an toàn, riêng tư cho toàn bộ thông tin của người chơi. Đơn vị cam kết nói không với hành vi gian lận và mua bán, trao đổi thông tin cá nhân bất hợp pháp.
Đổi Mới
Nhà cái luôn theo dõi và bắt kịp xu hướng thời đại, liên tục bổ sung các sản phẩm mới, phương thức cá cược mới và các ưu đãi độc lạ, mang đến những trải nghiệm thú vị cho người chơi.
Công Nghệ
RGBET trang chủ tập trung xây dựng một giao diện game sắc nét, sống động cùng tốc độ tải nhanh chóng. Ứng dụng RGBET giải nén ít dung lượng phù hợp với mọi hệ điều hành và cấu hình, tăng khả năng sử dụng của khách hàng.
RGBET Khẳng Định Giá Trị Thương Hiệu
Hoạt động hợp pháp với đầy đủ giấy phép, chứng chỉ an toàn đạt tiêu chuẩn quốc tế
Hệ thống game đa màu sắc, đáp ứng được mọi nhu cầu người chơi
Chính sách bảo mật RG hiện đại và đảm bảo an toàn cho người chơi cá cược
Bắt tay hợp tác với nhiều đơn vị phát hành game uy tín, chất lượng thế giới
Giao dịch nạp rút RG cấp tốc, nhanh gọn, bảo mật an toàn
Kèo nhà cái đa dạng với bảng tỷ lệ kèo cao, hấp dẫn
Dịch Vụ RGBET Casino Online
Dịch vụ khách hàng
Đội ngũ CSKH RGBET luôn hoạt động thường trực 24/7. Nhân viên được đào tạo chuyên sâu luôn giải đáp tất cả các khó khăn của người chơi về các vấn đề tài khoản, khuyến mãi, giao dịch một cách nhanh chóng và chuẩn xác. Hạn chế tối đa làm ảnh hưởng đến quá trình trải nghiệm của khách hàng.
Đa dạng trò chơi
Với sự nhạy bén trong cập nhật xu thế, nhà cái RGBET đã dành nhiều thời gian phân tích nhu cầu khách hàng, đem đến một kho tàng game chất lượng với đa dạng thể loại từ RG casino online, thể thao, nổ hũ, game bài, đá gà, xổ số.
Khuyến mãi hấp dẫn
RGBET trang chủ liên tục cập nhật và thay đổi các sự kiện ưu đãi đầy hấp dẫn và độc đáo. Mọi thành viên bất kể là người chơi mới, người chơi cũ hay hội viên VIP đều có cơ hội được hưởng ưu đãi đặc biệt từ nhà cái.
Giao dịch linh hoạt, tốc độ
Thương hiệu RGBET luôn chú tâm đến hệ thống giao dịch. Nhà cái cung cấp dịch vụ nạp rút nhanh chóng với đa dạng phương thức như thẻ cào, ví điện tử, ngân hàng điện tử, ngân hàng trực tiếp. Mọi hoạt động đều được bảo mật tuyệt đối bởi công nghệ mã hóa tiên tiến.
App cá độ RGBET
App cá độ RGBET là một ứng dụng cho phép người chơi đăng nhập RG nhanh chóng, đồng thời các thao tác đăng ký RG trên app cũng được tối ưu và trở nên đơn giản hơn. Tham gia cá cược RG bằng app cá độ, người chơi sẽ có 1 trải nghiệm cá cược tuyệt vời và thú vị.
RGBET Có Chứng Nhận Cá Cược Quốc Tế
Nhà cái RGBET hoạt động hợp pháp dưới sự cấp phép của hai tổ chức thế giới là PAGCOR và MGA, tính minh bạch và công bằng luôn được giám sát gắt gao bởi BIV. Khi tham gia cược tại đây, người chơi sẽ được đảm bảo quyền và lợi ích hợp pháp của mình.
Việc sở hữu các chứng nhận quốc tế còn cho thấy nguồn tài chính ổn định, dồi dào của RGBET. Điều này cho thấy việc một nhà cái được công nhận bởi các cơ quan quốc tế không phải là một chuyện dễ.
Theo quy định nhà cái RGBET, chỉ người chơi từ đủ 18 tuổi trở lên mới có thể tham gia cá cược tại RGBET
MGA (Malta Gaming Authority)
Tổ chức MGA đảm bảo tính vẹn toàn và ổn định của các trò chơi. Có các chính sách bảo vệ nguồn tài chính và quyền lợi của người chơi. Chứng nhận một nhà cái hoạt động có đầy đủ pháp lý, tuân thủ nghiêm chỉnh luật cờ bạc.
Chứng nhận Quần đảo Virgin Vương quốc Anh (BIV)
Tổ chứng chứng nhận nhà cái có đầy đủ tài chính để hoạt động kinh doanh cá cược. Với nguồn ngân sách dồi dào, ổn định nhà cái bảo đảm tính thanh khoản cho người chơi, mọi quyền lợi sẽ không bị xâm phạm.
Giấy Phép PAGCOR
Tổ chức cấp giấy phép cho nhà cái hoạt động đạt chuẩn theo tiêu chuẩn quốc tế. Cho phép nhà cái tổ chức cá cược một cách hợp pháp, không bị rào cản. Có chính sách ngăn chặn mọi trò chơi có dấu hiệu lừa đảo, duy trì sự minh bạch, công bằng.
Nhà Cái RGBET Phát Triển Công Nghệ
Nhà cái RGBET hỗ trợ trên nhiều thiết bị : IOS, Android, APP, WEB, Html5
RG và Trách Nhiệm Xã Hội
RGBET RichGame không đơn thuần là một trang cá cược giải trí mà nhà cái còn thể hiện rõ tính trách nhiệm xã hội của mình. Đơn vị luôn mong muốn người chơi tham gia cá cược phải có trách nhiệm với bản thân, gia đình và cả xã hội. Mọi hoạt động diễn ra tại RGBET trang chủ nói riêng hay bất kỳ trang web khác, người chơi phải thật sự bình tĩnh và lý trí, đừng để bản thân rơi vào “cạm bẫy của cờ bạc”.
RGBET RichGame với chính sách nghiêm cấm mọi hành vi xâm phạm thông tin cá nhân và gian lận nhằm tạo ra một môi trường cá cược công bằng, lành mạnh. Nhà cái khuyến cáo mọi cá nhân chưa đủ 18 tuổi không nên đăng ký RG và tham gia vào bất kỳ hoạt động cá cược nào.
rgbet 89712f3