みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回から数回に渡って「鳴き声足し算ゲームiPhoneアプリ」を作成していきたいと思います。このアプリは、ある数字が表示されたあと、何と何を足したらその数字になるか考えるゲームです。また、数字を選択するときにかわいい音もならしてみたいと思います。この音をイヌやネコにすることでキッズ向けアプリケーションにもなります。
そして、よくアプリを新しく開始する際にみるイントロダクション部分も作成していきたいと思います。
それでははじめていきましょう!
《前回までの講座》
・iPhoneアプリ開発の環境を整えよう
・iPhoneアプリ開発に必要なこと
・プログラムなしで、 レッドカードiPhoneアプリを開発してみよう
・プログラムなしで、カラフルカードアプリを開発してみよう
・お気に入りのサイト集アプリを開発してみよう
・ノートメールアプリを開発してみよう(Part1)
・ノートメールアプリを開発してみよう(Part2)
・10秒で止める「ジャストタイムiPhoneアプリ」を開発してみよう(Part1)
・10秒ジャストで止めるゲーム、ジャストタイムアプリを開発してみよう(Part2)
・ 嘘電話アプリを開発してみよう
・パスワードiPhoneアプリ作成してみよう(Part1)
・パスワードiPhoneアプリ作成してみよう(Part2)
・パスワードiPhoneアプリ作成してみよう(Part3)
・パスワードiPhoneアプリ作成してみよう(Part4)
・ToDoリストiPhoneアプリを作成してみよう(Part1)
・ ToDoリストiPhoneアプリを作成してみよう(Part2)
・ ToDoリストiPhoneアプリを作成してみよう(Part3)
・パスワードiPhoneアプリ作成してみよう(Part4)
Cocoa Podsを使用してみよう
今回のアプリでは、アプリがよりリッチになる便利なツールを使いながら進めていきたいと思います。
まず、以下のURLを見ていきましょう。
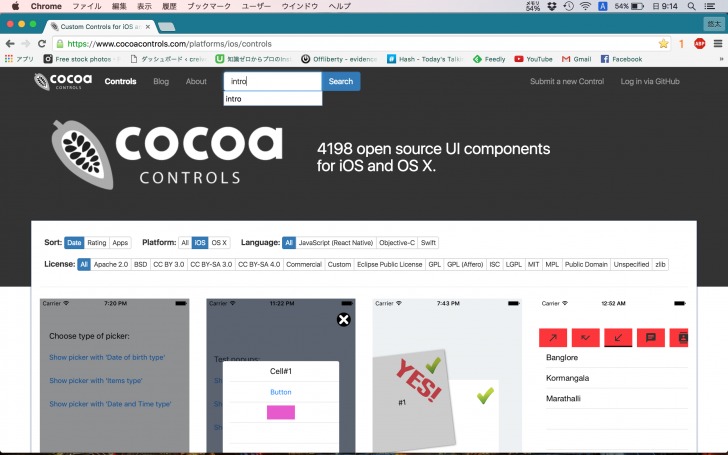
このCocoa Controlsとは、便利なツールを検索したり、自分のプロジェクトに取り込むためにはどうしたらよいのかなどが書かれてあります。それでは、イントロダクション(アプリのはじめに出てくる説明)をこれを用いてつくっていきたいと思います。まず、検索窓にintroと入れます。

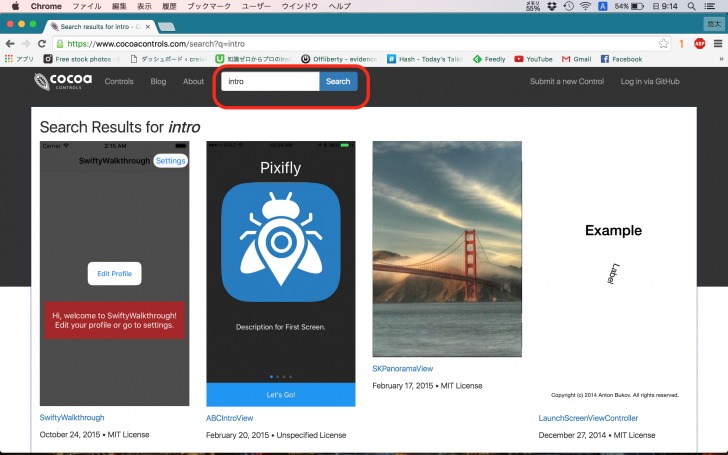
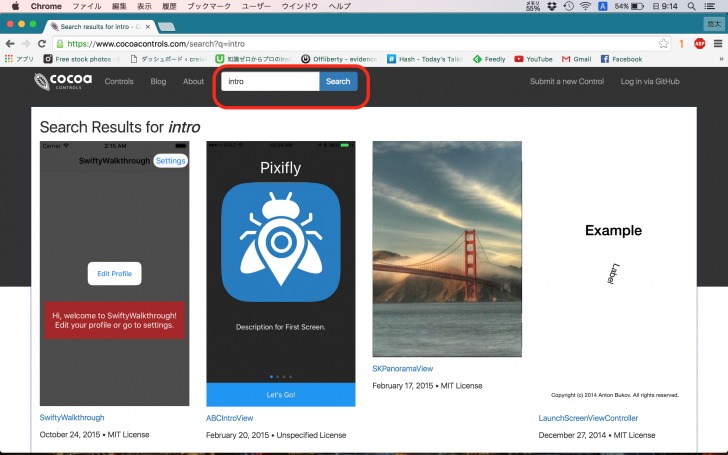
すると、たくさんイントロダクションに関するサンプルが出てきます。
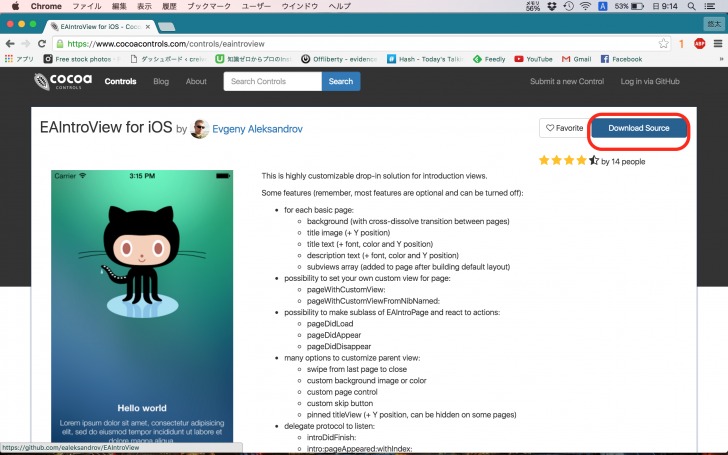
今回は、EAIntroViewを使ってみたいと思います。EAIntroViewと書かれた場所をクリックしてください。すると、詳細ページに飛びます。

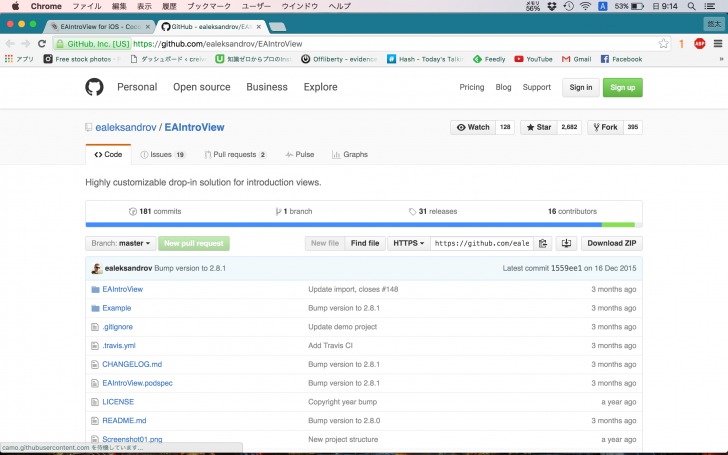
右上のDownload Sourceと書かれたところをクリックします。

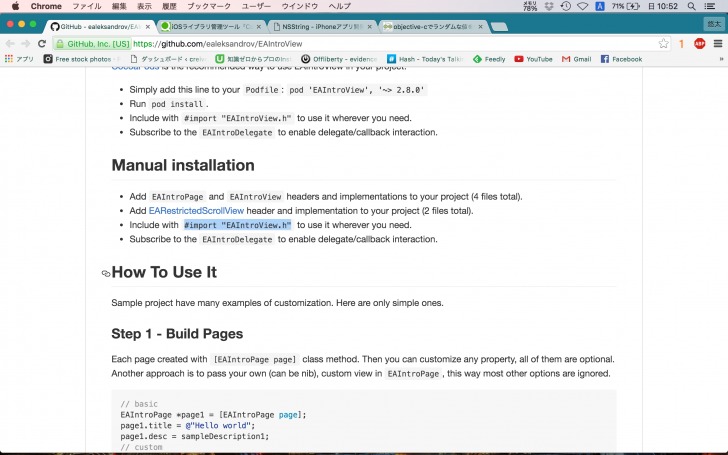
すると、このようなページが出てきます。

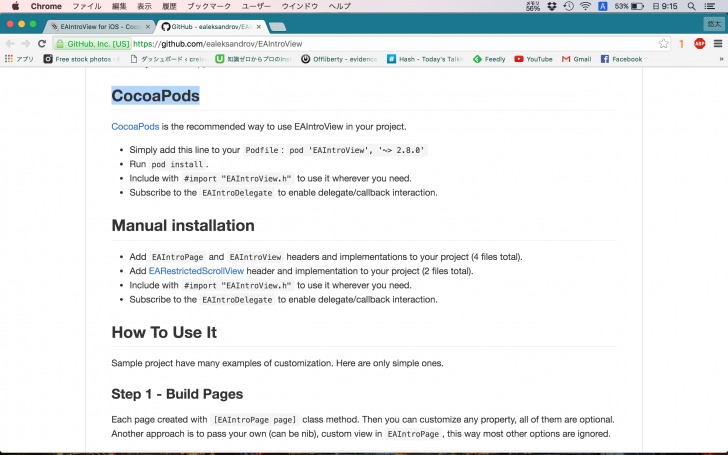
下部へ行くとCocoaPodsと書かれた書かれた箇所があるかと思います。

使い方を順に説明していきます。
CocoaPodsをインストールする
それでは、プロジェクトを作成していきます。
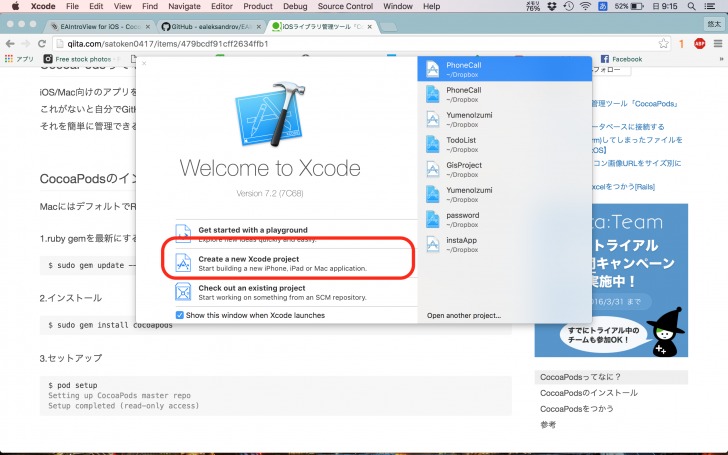
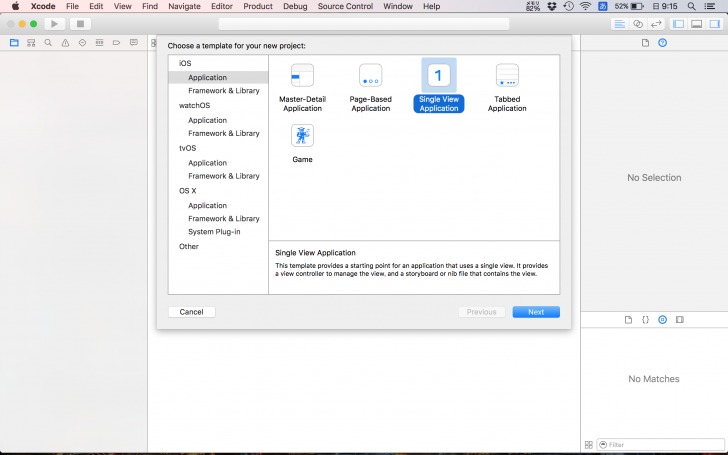
Xcodeを立ち上げ、Create a New Xcode projectをクリックします。

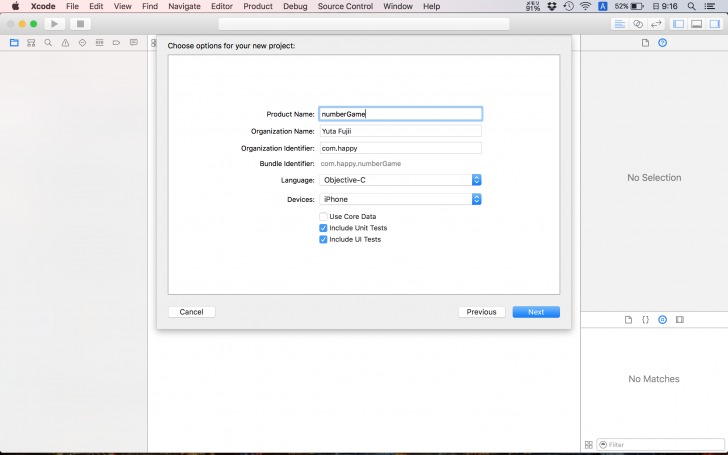
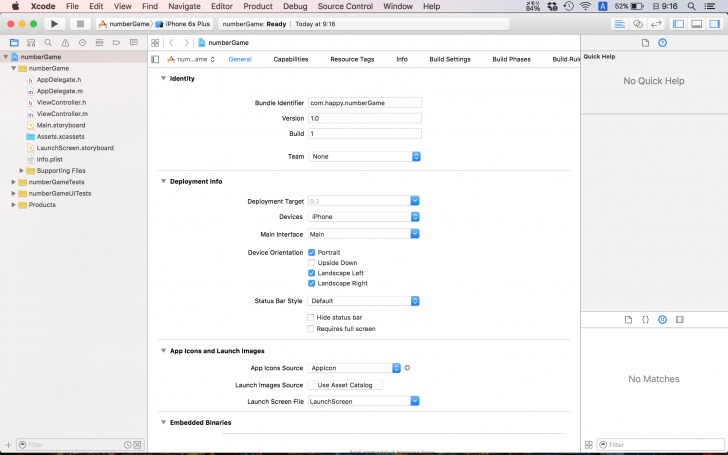
以下のように進めていきます。

名前はnumberGameとします。


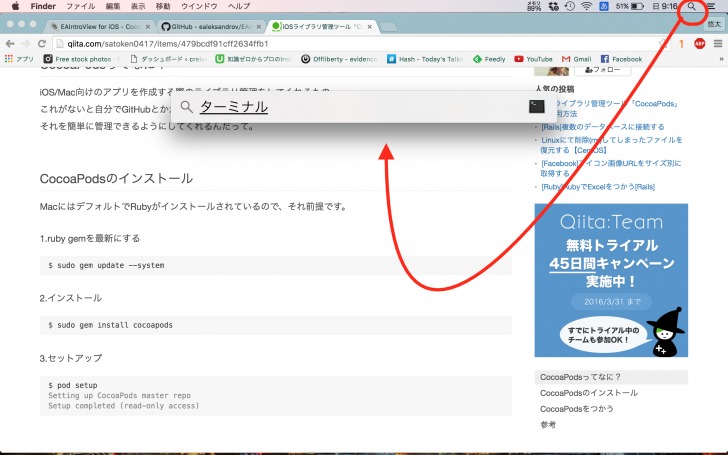
ターミナルを使ってみる
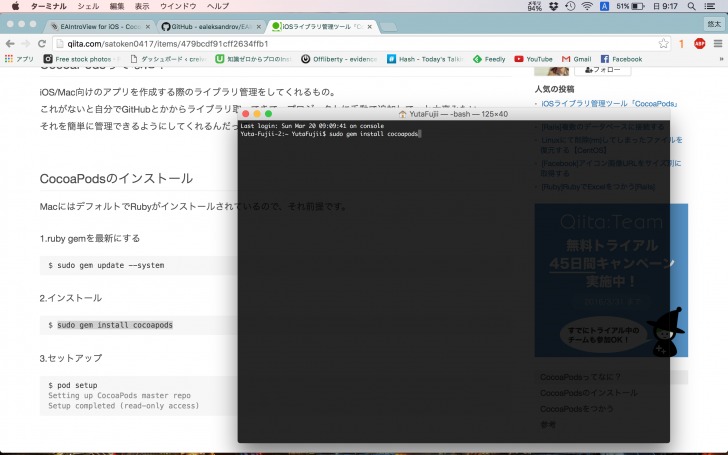
続いて右上赤い部分の検索マークをクリックして、「ターミナル」検索してエンターを押します。

すると、このような画面が出てきます。
続いて、sudo gem install cocoapodsと入力してエンターを押します。次に、pod setupと入力してエンターを押します。すると、CocoaPodsを使う準備が完了します。

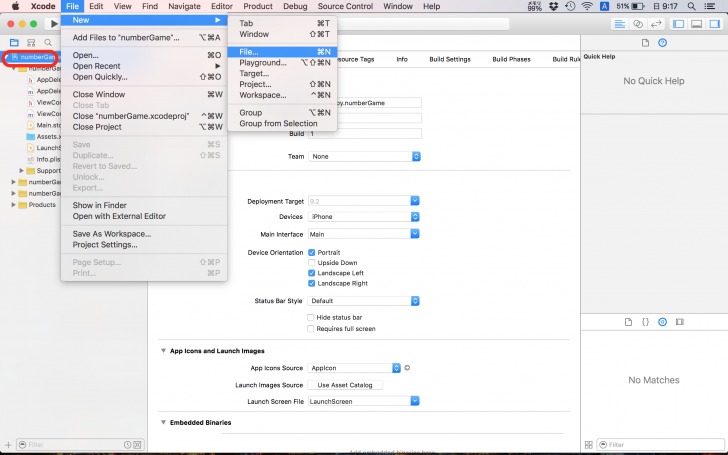
Xcodeに戻り、赤い部分を選択した状態で、File→New→Fileを選択していきます。

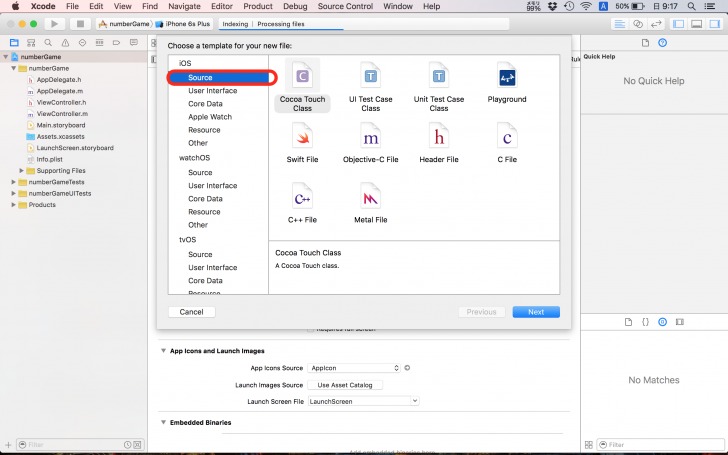
普段であれば、左側にあるようにSourceという箇所を使用しますが、

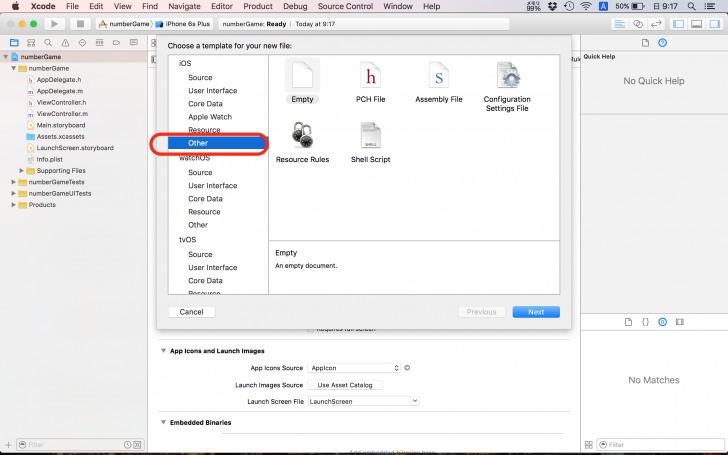
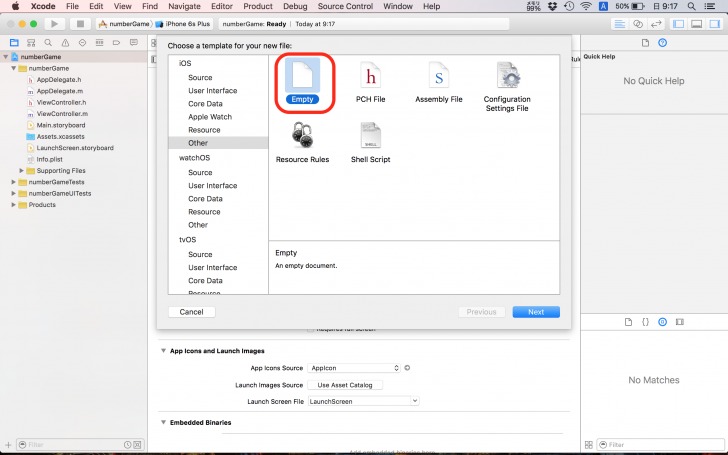
今回はOtherを選択します。

Emptyを選択し、Nextをクリックします。

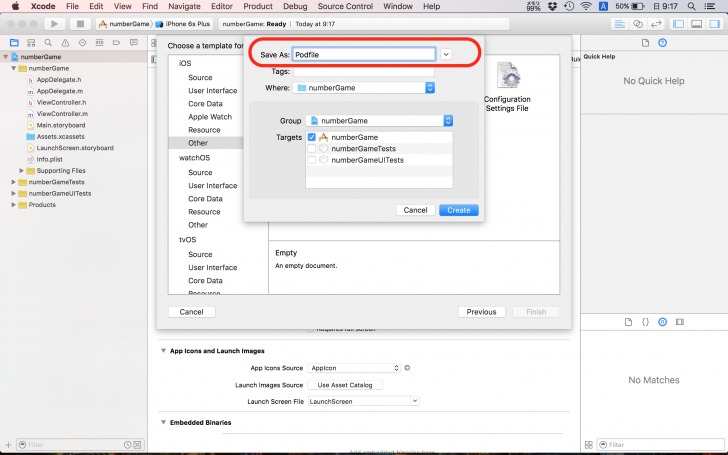
ファイル名をPodfileとします。(ここの名前が重要です)

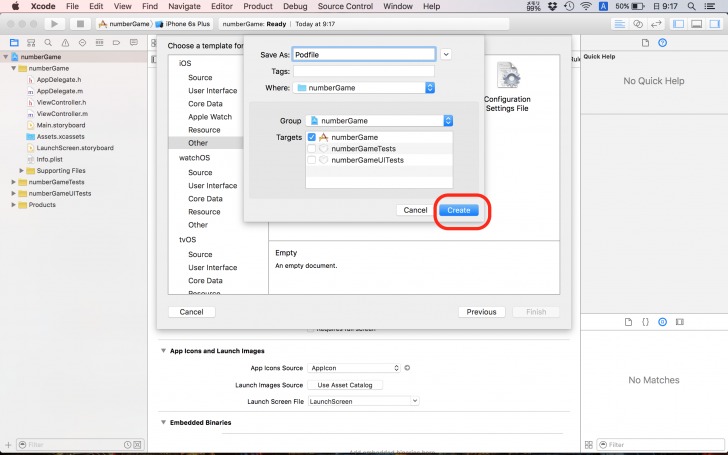
そしてCreateを押します。

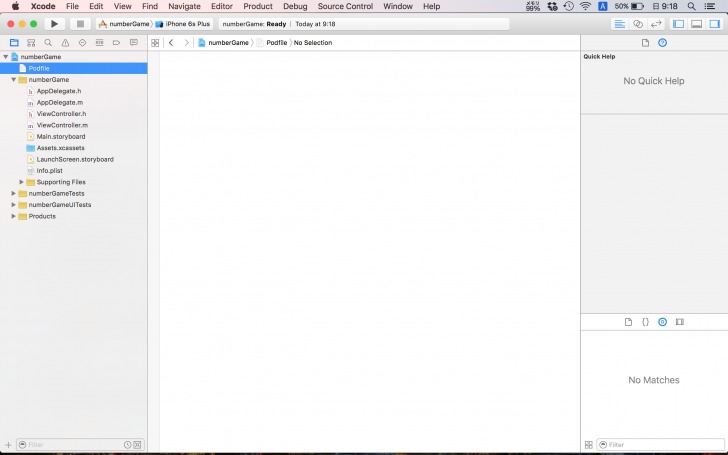
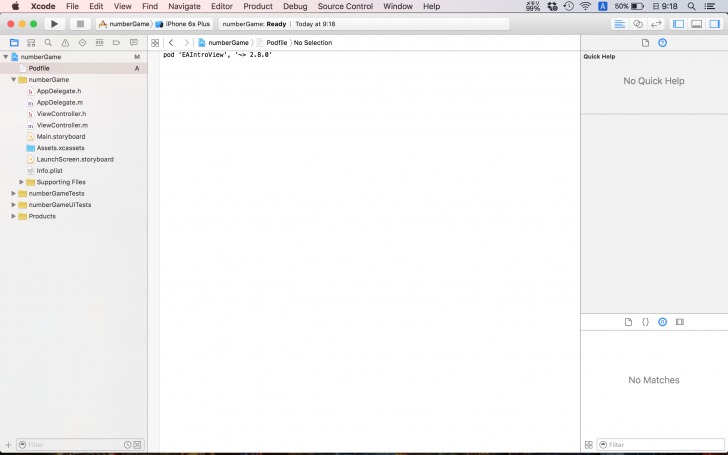
すると、Podfileというファイルが作成されます。今は何も記述されていません。

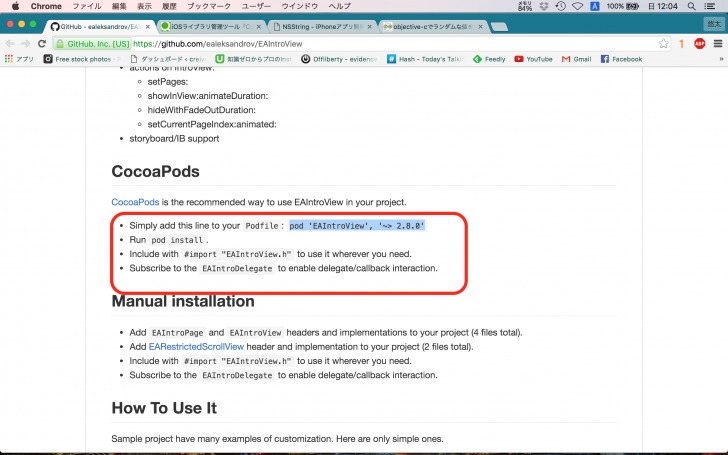
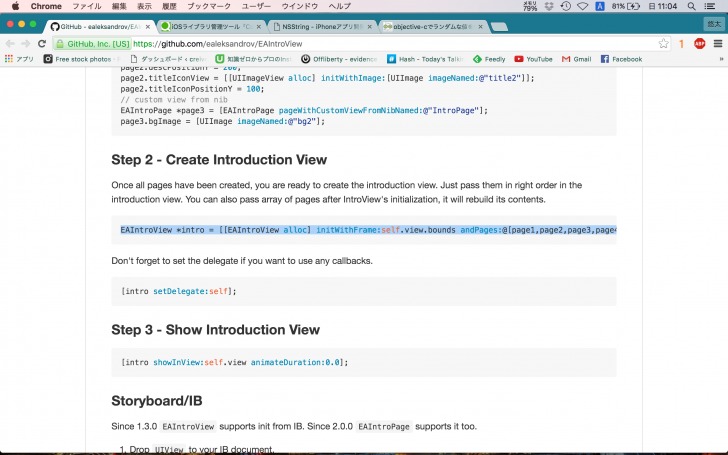
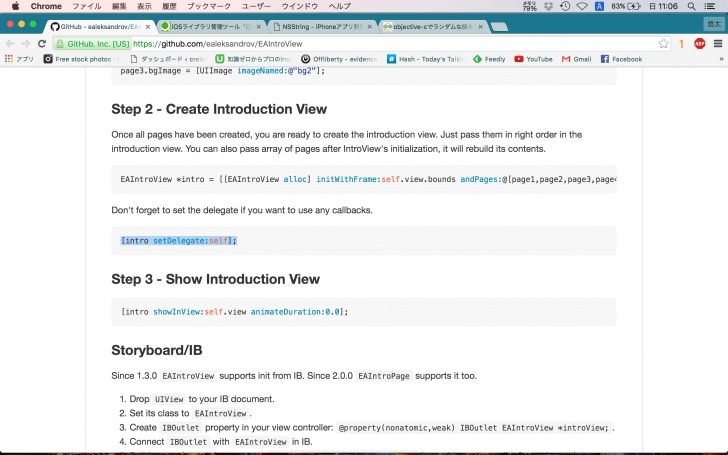
ここで、先ほどのサイトへ戻ります。赤い部分に注目してください。

ここがこのイントロダクションパーツの使い方になります。
それでは何が書かれているか順に説明していきます。
まず、1行目に先ほど作成したPodfileへ記述しなければならない項目が書かれています。
ここでは、pod ‘EAIntroView’, ‘~> 2.8.0’がそれにあたります。
これを先ほど作成したPodfileへ記述します。

2行目、pod installと書かれた部分があります。これは先ほどのターミナルで実行するものになります。詳しい記述方法は後ほど説明します。
3行目にはファイルにインポートする際にどう書くべきかが記述されています。
最後はデリゲートを指定する際の書き方が説明されてあります。
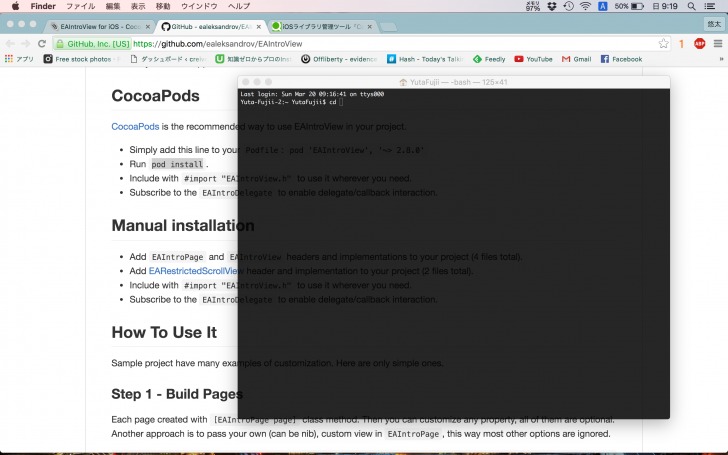
それではターミナルに戻りましょう。
ここで、cd とまず記入します。これはチェンジディレクトリの略で、今から次のファイルある所まで移動しますという意味になります。

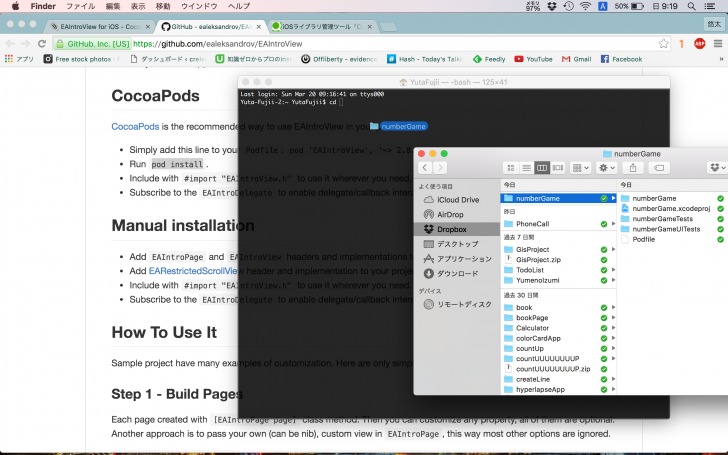
このcdのあとに続いて、numberGameというファイルをドラッグ&ドロップします。

すると以下のようになります。

ここでエンターを押します。
するとプロジェクトファイルのある位置まで移動することができました。
ここでpod installと記述してエンターを押します。

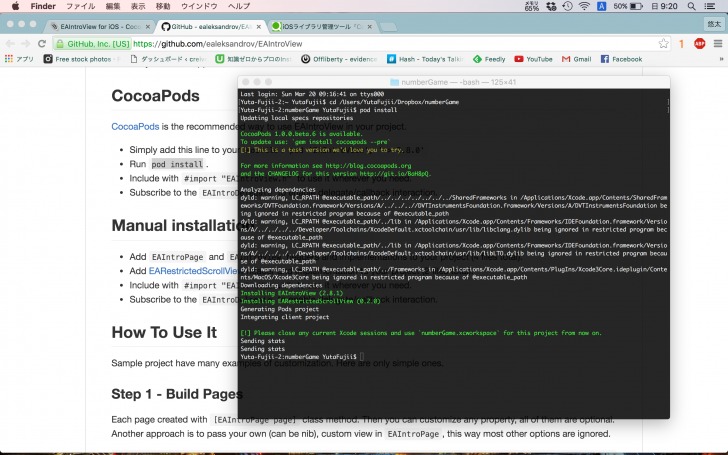
次々と処理が進みます。

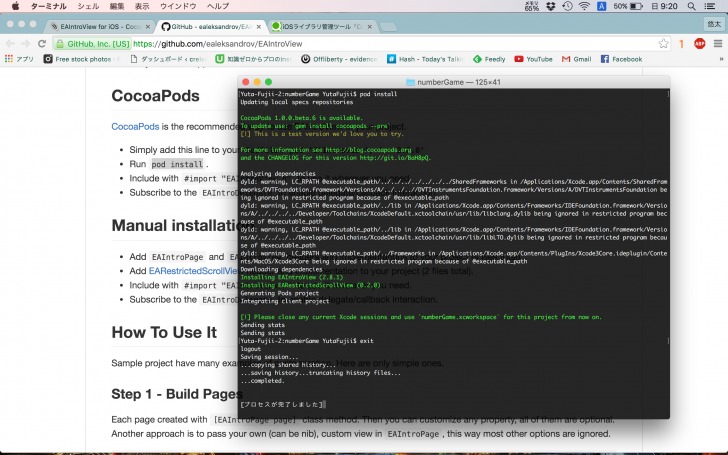
最後まで終わったらexitと記述してターミナルを終了します。

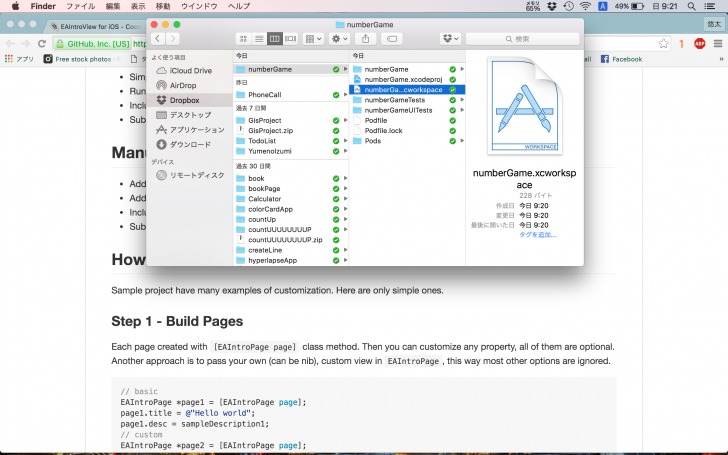
すると、numberGameのプロジェクトを開こうとした際に白いnumberGame.xcworkspaceというものが出来上がっているのがわかります。

これをダブルクリックしてプロジェクトを開始します。
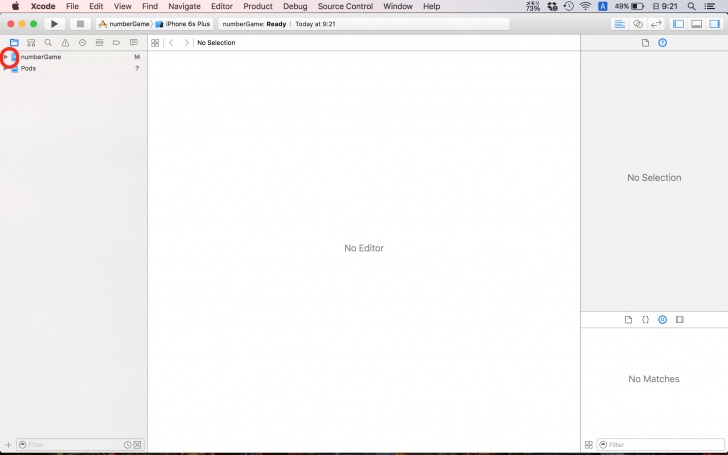
赤い部分をクリックしてファイル郡を開きます。

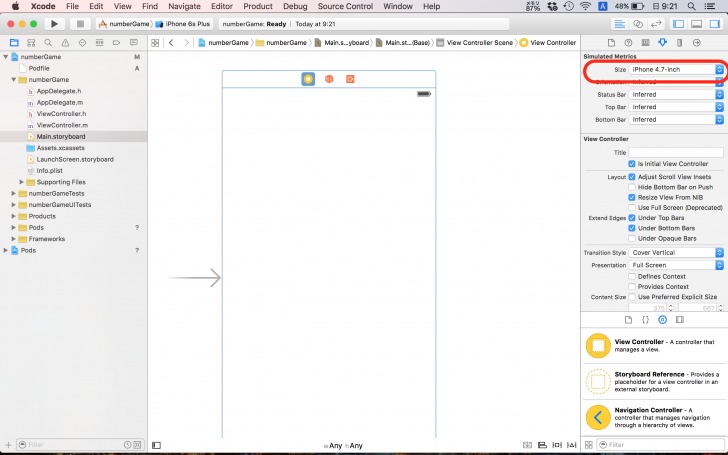
あとはいつも通りMain.stroyboardをクリックして、iPhone4.7-inchを選択してプログラムファイルを開きます。


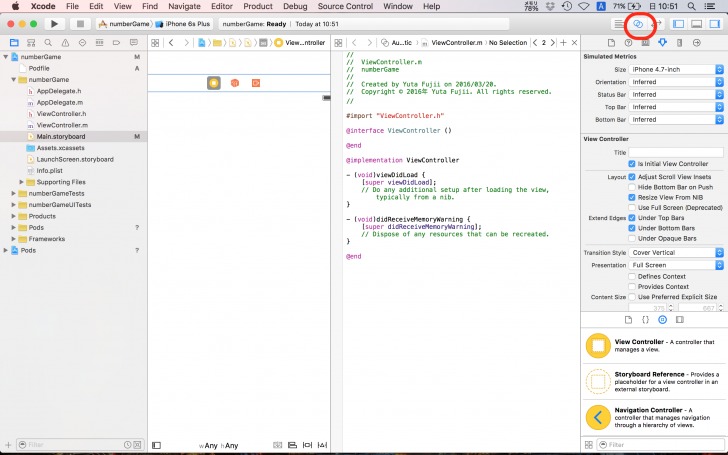
ここで、以前のサイトへまた戻ります。

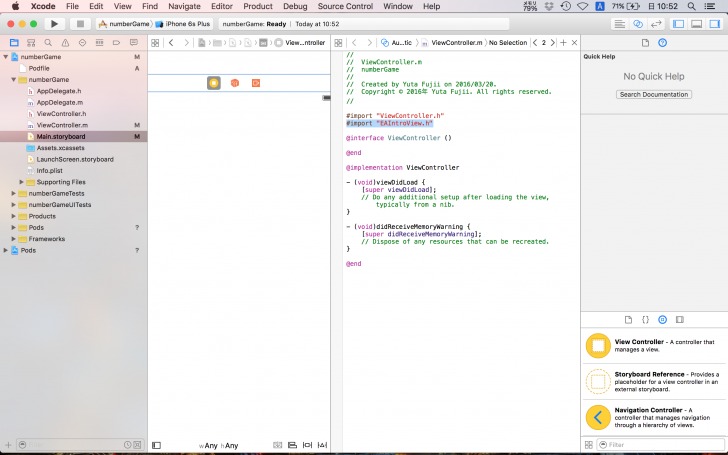
下記のマニュアル通り
[objc]
#import “EAIntroView.h”
[/objc]
と記述します。

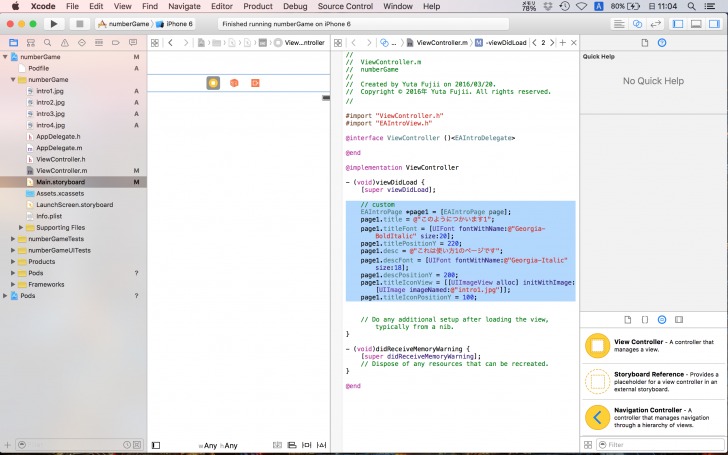
これで先ほどのイントロダクションを使用する準備が整いました。
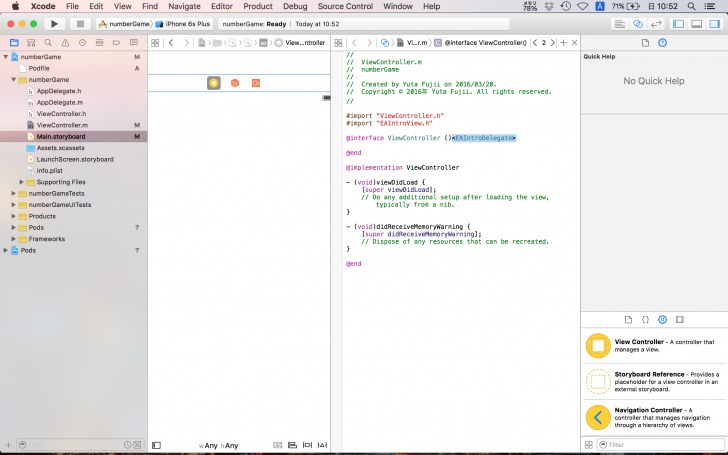
デリゲートも記述して、

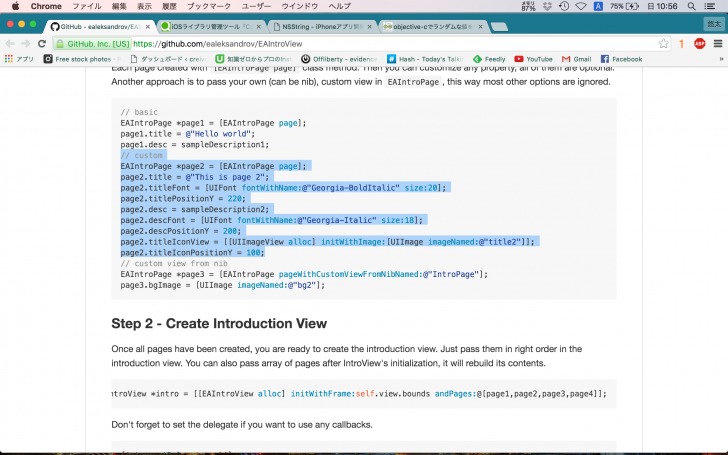
ここをコピー&ペーストします。

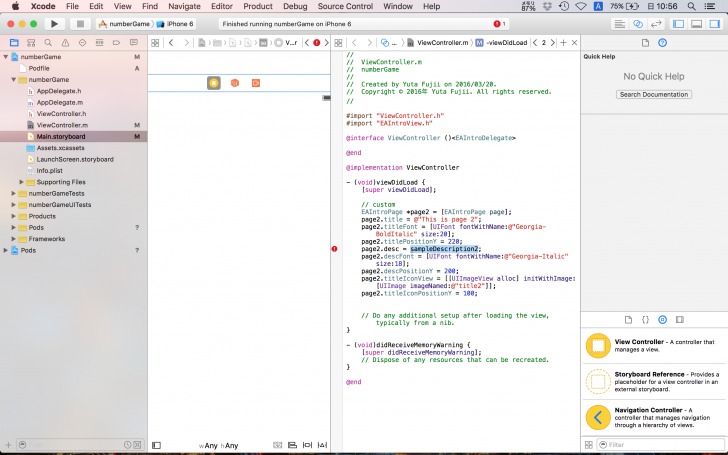
[objc]
// custom
EAIntroPage *page2 = [EAIntroPage page];
page2.title = @”This is page 2″;
page2.titleFont = [UIFont fontWithName:@”Georgia-BoldItalic” size:20];
page2.titlePositionY = 220;
page2.desc = sampleDescription2;
page2.descFont = [UIFont fontWithName:@”Georgia-Italic” size:18];
page2.descPositionY = 200;
page2.titleIconView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@”title2″]];
page2.titleIconPositionY = 100;
[/objc]
すると、エラーがでました。

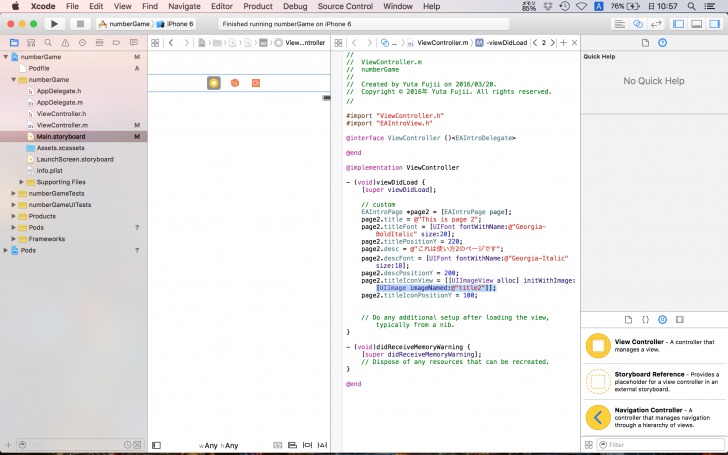
ここは、descと書かれてあります。おそらくディスクリプション(文章)のことだと思うので、
こんな感じで変更します。

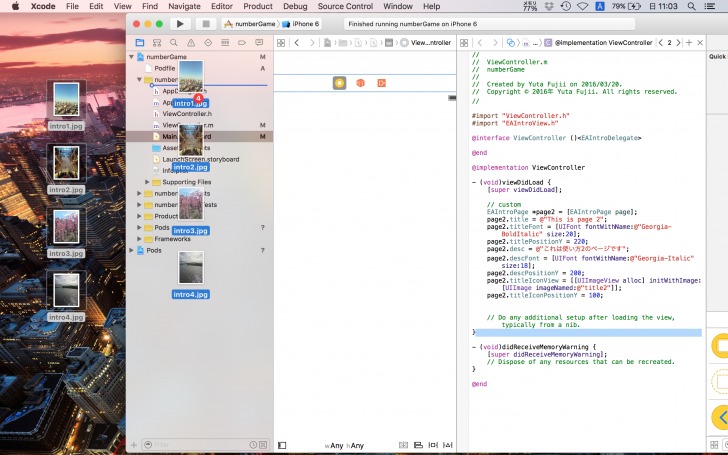
続いてイントロダクションの背景になる画像を取り込みます。
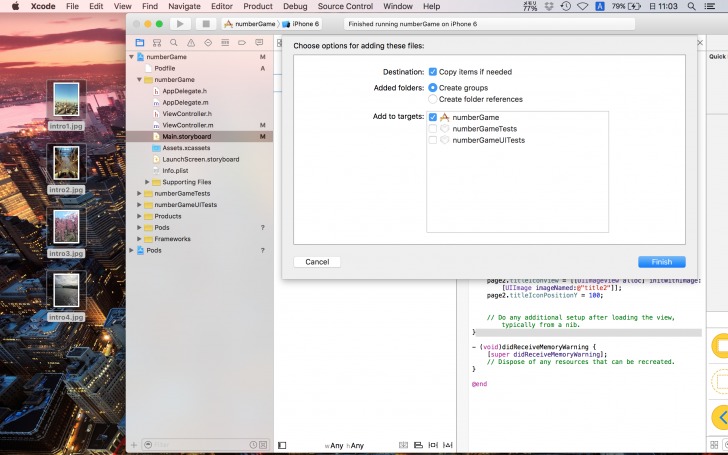
ドラッグ&ドロップして、Finishします。


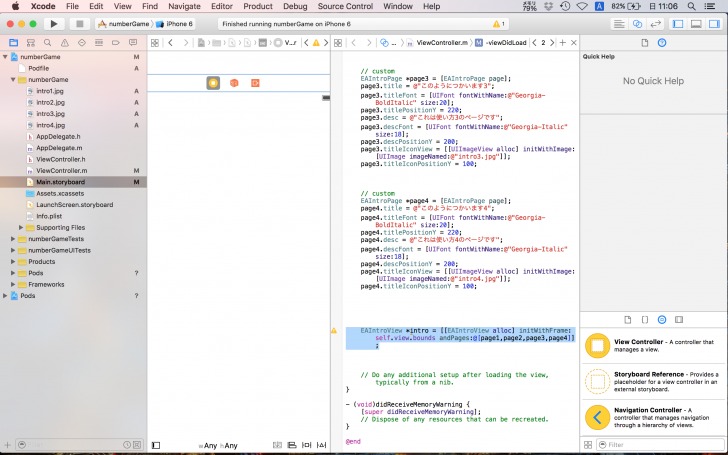
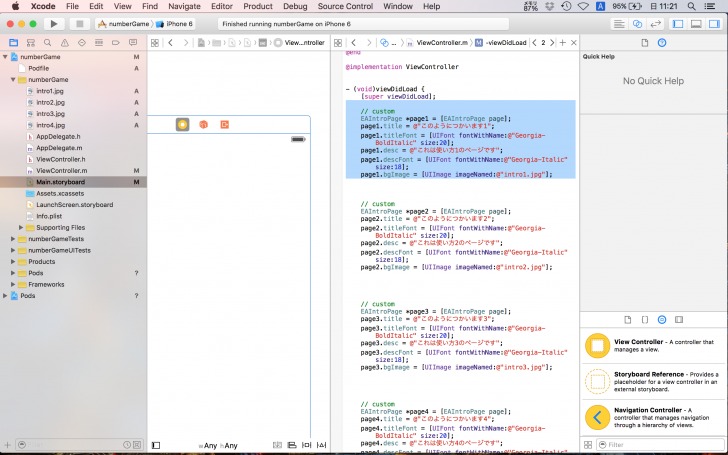
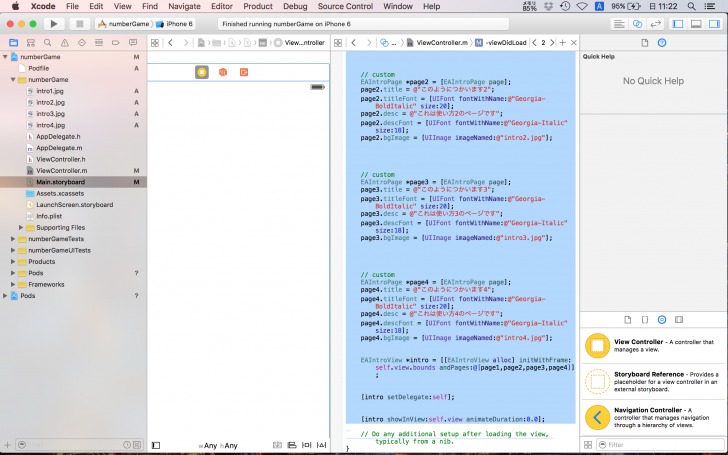
全体的に以下のように変更します。

[objc]
// custom
EAIntroPage *page1 = [EAIntroPage page];
page1.title = @”このようにつかいます1″;
page1.titleFont = [UIFont fontWithName:@”Georgia-BoldItalic” size:20];
page1.desc = @”これは使い方1のページです”;
page1.descFont = [UIFont fontWithName:@”Georgia-Italic” size:18];
page1.bgImage = [UIImage imageNamed:@”intro1.jpg”];
// custom
EAIntroPage *page2 = [EAIntroPage page];
page2.title = @”このようにつかいます2″;
page2.titleFont = [UIFont fontWithName:@”Georgia-BoldItalic” size:20];
page2.desc = @”これは使い方2のページです”;
page2.descFont = [UIFont fontWithName:@”Georgia-Italic” size:18];
page2.bgImage = [UIImage imageNamed:@”intro2.jpg”];
// custom
EAIntroPage *page3 = [EAIntroPage page];
page3.title = @”このようにつかいます3″;
page3.titleFont = [UIFont fontWithName:@”Georgia-BoldItalic” size:20];
page3.desc = @”これは使い方3のページです”;
page3.descFont = [UIFont fontWithName:@”Georgia-Italic” size:18];
page3.bgImage = [UIImage imageNamed:@”intro3.jpg”];
// custom
EAIntroPage *page4 = [EAIntroPage page];
page4.title = @”このようにつかいます4″;
page4.titleFont = [UIFont fontWithName:@”Georgia-BoldItalic” size:20];
page4.desc = @”これは使い方4のページです”;
page4.descFont = [UIFont fontWithName:@”Georgia-Italic” size:18];
page4.bgImage = [UIImage imageNamed:@”intro4.jpg”];
EAIntroView *intro = [[EAIntroView alloc] initWithFrame:self.view.bounds andPages:@[page1,page2,page3,page4]];
[intro setDelegate:self];
[intro showInView:self.view animateDuration:0.0];
[/objc]
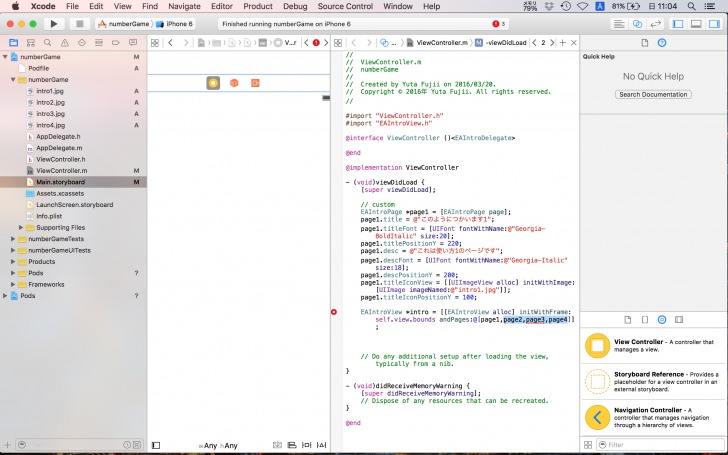
続いてサイトを参考に、

記述します。

ここでエラーが出ています。
page2、page3 、page4がありませんということです。
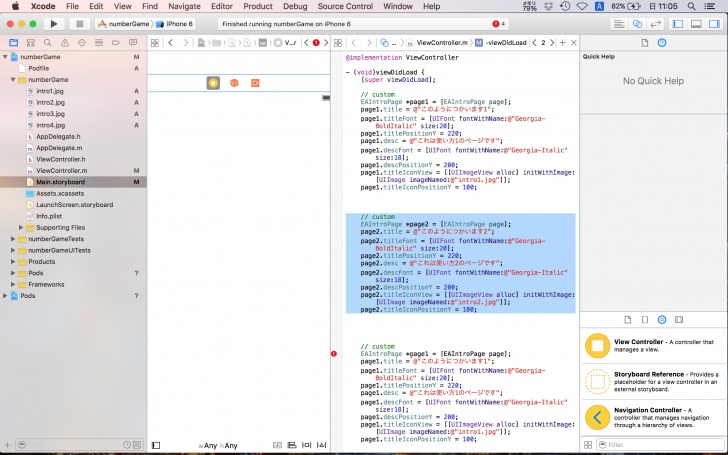
なので作ります。

するとエラーが消えました。

またサイトを参考に、以下を加えます。

そして、全体的に以下のように変更します。(必要なところだけ記述します。)

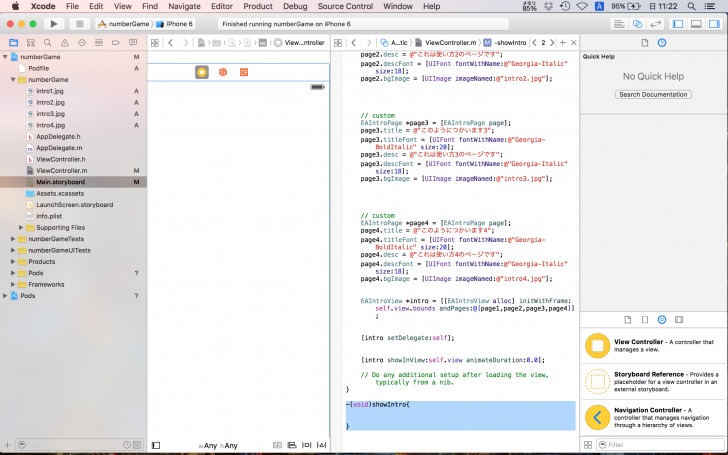
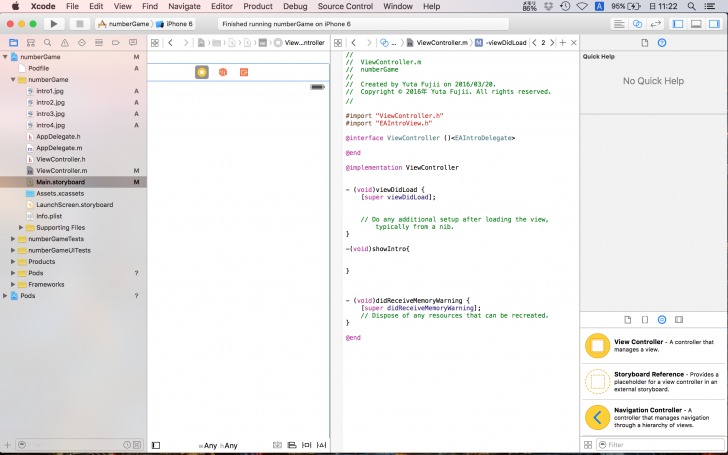
さらに、全てをviewDidLoad内に書くのは見づらいので、showIntroというメソッドを新しくつくってみます。

このメソッドの中に先ほど書いたコードをそのままコピー&ペーストして、viewDidLoad内のコードは消去します。

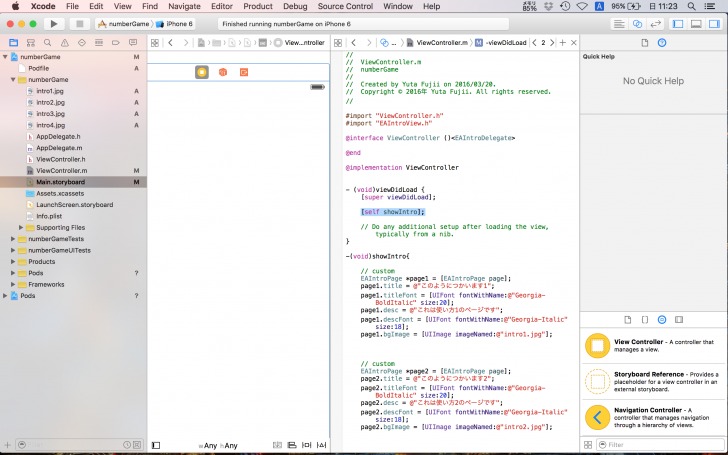
そして、この新しく作成したshowIntroをviewDidLoad内で呼び出してあげます。


シミュレーターで確認してみよう
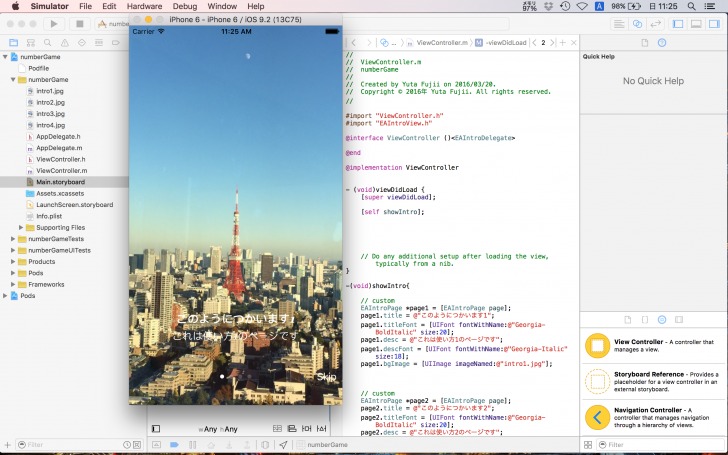
それではシミュレーターで確認してみましょう。
左上の▶ボタンをクリックしてシミュレーターを立ち上げます。
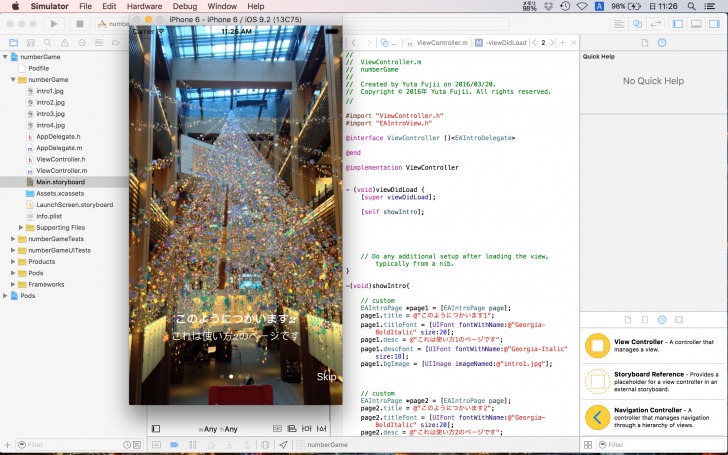
すると、このようにイントロダクションが出るようになりました。

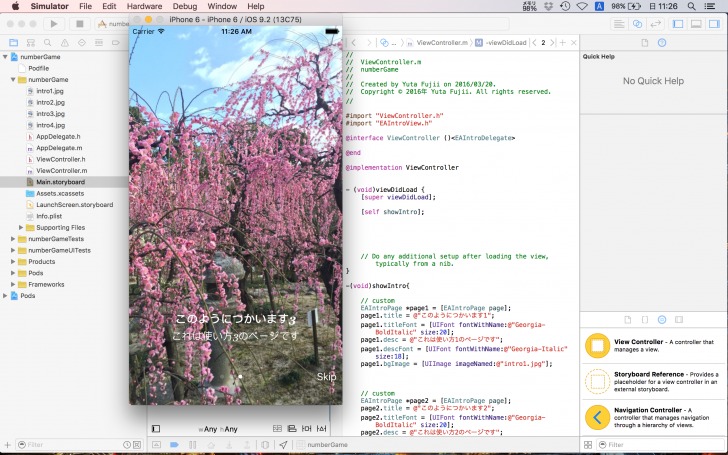
シミュレーターの画面を横にスライドさせると次のページへと進んでいきます。

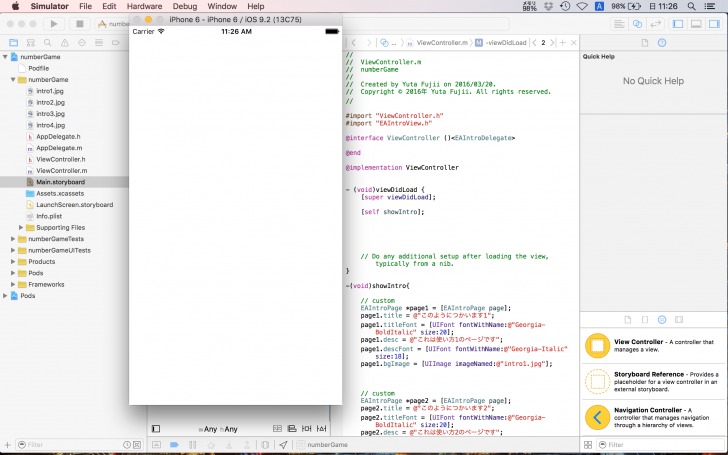
さらに、右下のSkipボタンをクリックすると、

何もパーツを載せていない画面が現れます。

最後に
どうでしたか?
このようにCocoapodsを使用できるようになると、簡単にリッチな画面や機能をアプリに取り込むことができます。
現在このイントロダクションはアプリが立ち上がるたびに表示されてしまいます。
これを1回見たら後は表示しないという形にコードを付け加え、次回はゲームの内容を実装していきたいと思います。
次回もお楽しみに。