みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回は「開発したアプリの結果をSNSに投稿できする」開発していきたいと思います。
ここでいうSNSへの投稿とはFacebookとTwitterのことになります。
このSNSへの投稿ができるようになると「Social.framework」というフレームワークの使い方をマスターできるとともに、簡単にSNSへ投稿を行うことができるようになります。
また、実際に自分でオリジナルアプリに変更していろいろな応用アプリを作れるようになるかと思いますので、それでは作っていきましょう!
↓Xcodeの環境構築がまだの方はこちら↓
画面を整える
今回は、
【Xcode】10秒で止める「ジャストタイムiPhoneアプリ」を開発してみよう|条件分岐・タイマーの使い方
で開発したアプリの結果をSNSに投稿できるようにします。
今回は、SNSへその結果を投稿する部分を行っていきたいと思います。
まず、「ボタンを押すと投稿画面がでる」ということを行いたいので「Facebookへ投稿」ボタンと「Twitterへ投稿」ボタンを作成していきます。
Buttonを画面の上にのせていきます。右側からButtonを選択して、画面へドラッグ&ドロップしてのせてください。
そして、ボタンをダブルクリックして「Facebookへ投稿」と名前をつけてください。

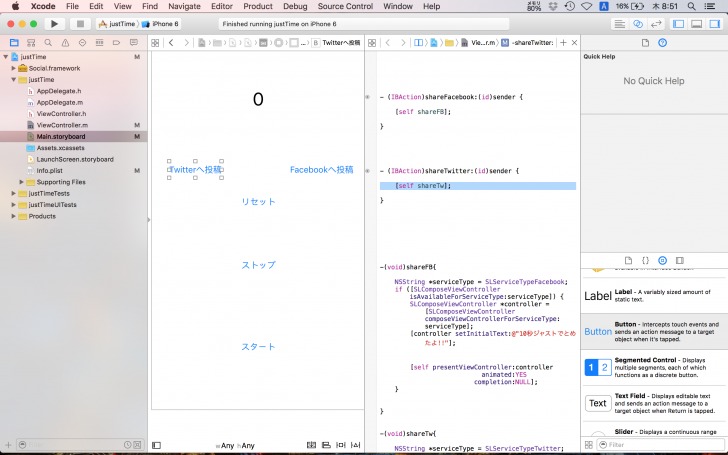
それが完了したら、このButtonを押したときの処理を記述する場所を作っていきたいと思います。
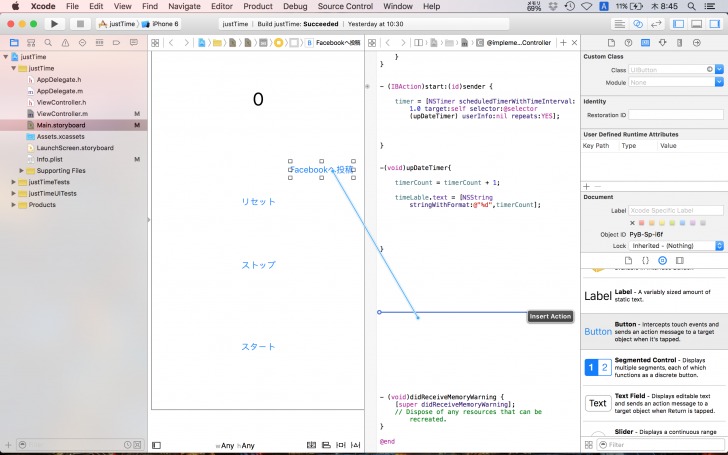
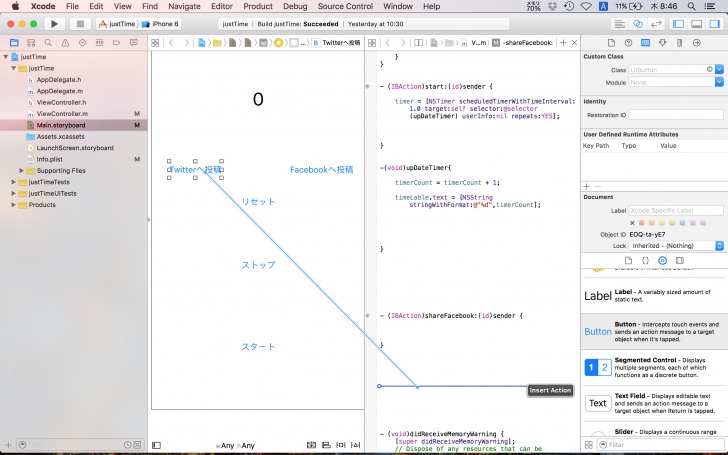
Facebookへ投稿」ボタンを選択した状態でcontrolを押しながら、プログラムの方へドラッグ&ドロップをしていきます。
すると、線が伸びていることがわかるかと思います。
名前を決める画面が出るので、「shareFacebook」と名付けます。


同じように、Twitterへ投稿ボタンも作っていきます。
Buttonを画面の上にのせていきます。
右側からButtonを選択して、画面へドラッグ&ドロップしてのせてください。

そして、ボタンをダブルクリックして「Twitterへ投稿」と名前をつけてください。

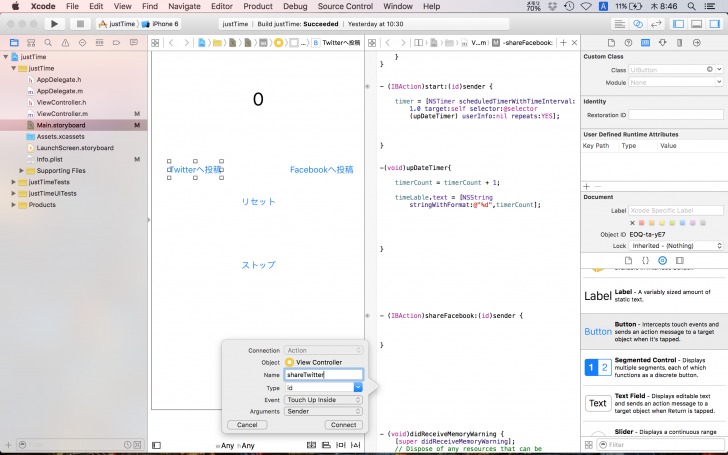
「Twitterへ投稿」ボタンを選択した状態でcontrolを押しながらプログラムの方へドラッグ&ドロップをしていきます。
すると、線が伸びていることがわかるかと思います。
名前を決める画面が出るので、「shareTwitter」と名付けます。

フレームワークを導入する【Social.frameworkとは】
続いてSNSへ投稿するためのフレームワークを導入していきます。
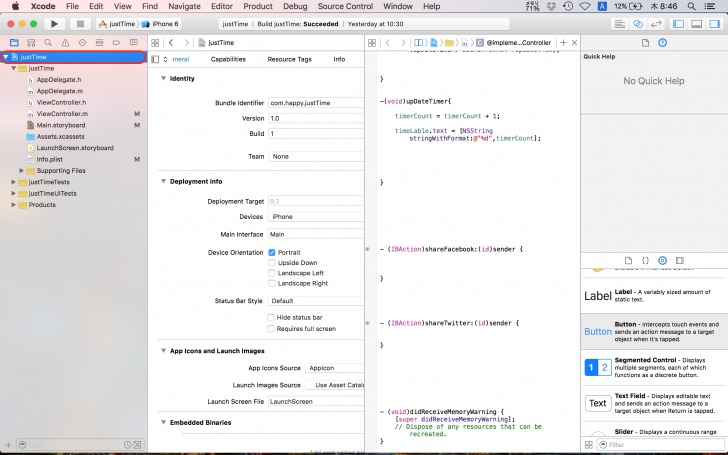
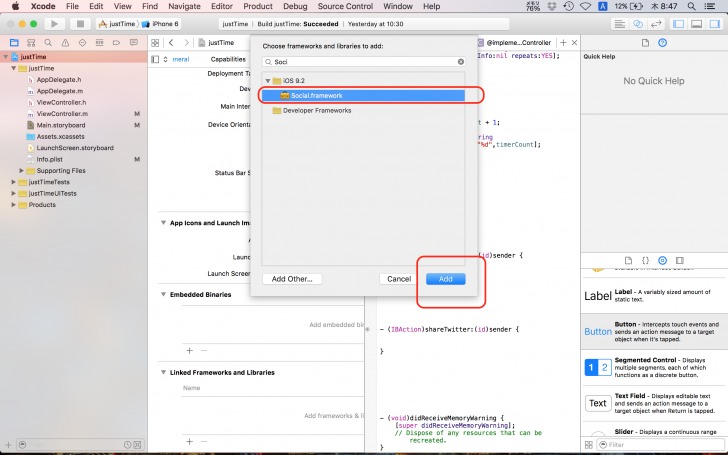
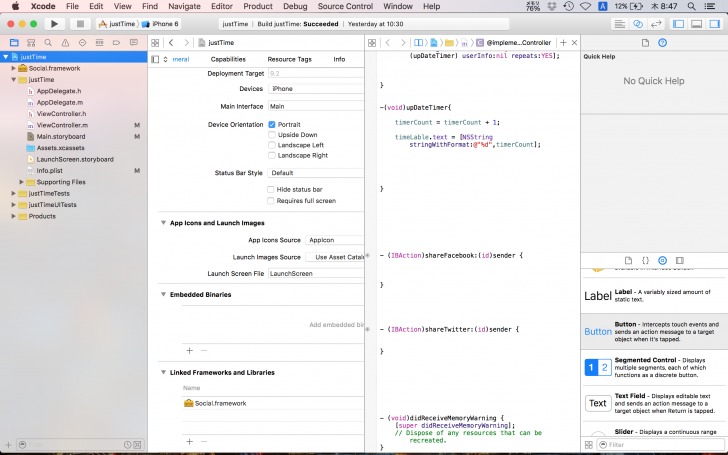
左端の赤い部分をクリックすると、下記のような画面が出てくると思います。
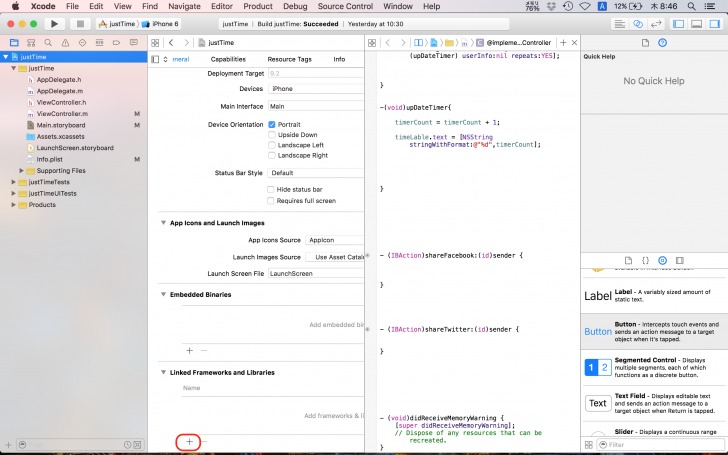
左側の画面を下へドラッグ&ドロップしていくと、

「Linked Frameworks and Libraries」という箇所があると思います。
ここのプラスボタンを押してください。

するとフレームワークを導入する画面をでてくるので、「Social.framework」と検索して、Addボタンをクリックします。
これで導入部分は完了です。


この「Social.framework」とは、iPhoneからSNSへ投稿する際に簡単に投稿できる道具が入っているものとなります。
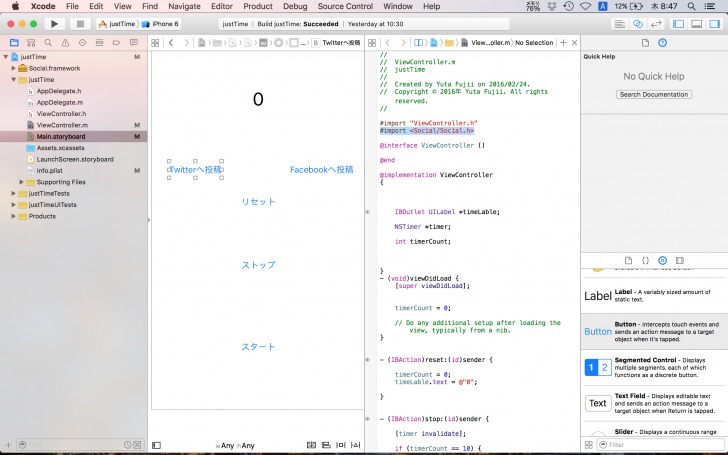
それでは、この道具「Social.framework」をプログラムへ導入していきます。
ViewController.mへ#import と記述します。
これで「Social.framework」のプログラムへの読み込みは完了です。

Facebookへ文字を投稿するには
さらに、投稿するメソッドを作成していきます。
まずはFacebookへ投稿するメソッドを作っていきたいと思います。
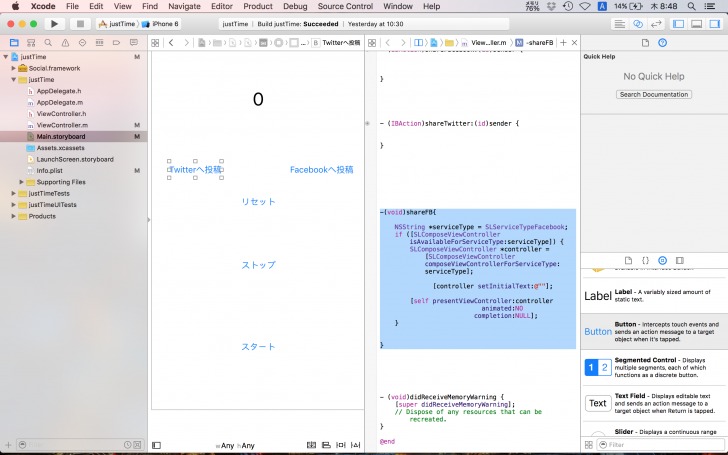
下記のように、
[objc]
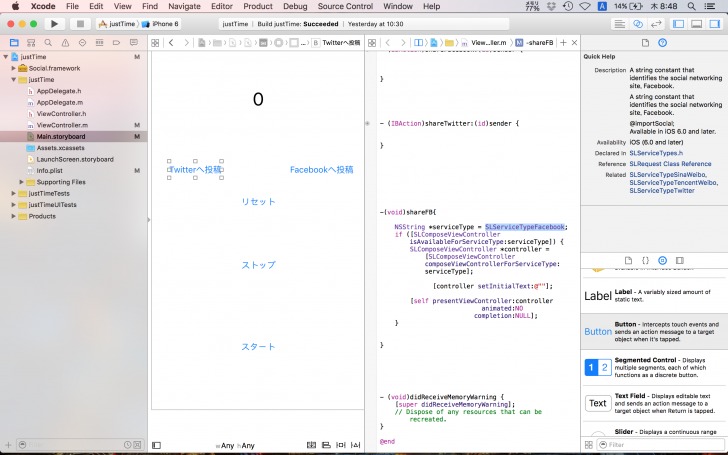
-(void)shareFB{
NSString *serviceType = SLServiceTypeFacebook;
if ([SLComposeViewController isAvailableForServiceType:serviceType]) {
SLComposeViewController *controller = [SLComposeViewController composeViewControllerForServiceType:serviceType];
[controller setInitialText:@””];
[self presentViewController:controller
animated:YES
completion:NULL];
}
}[/objc]
と記述してください。

重要な箇所を説明します。
まず、最初の部分である、
[objc]
NSString *serviceType = SLServiceTypeFacebook;
[/objc]
でFacebookへ投稿することを示しています。

これはTwitterへ投稿する際は、
[objc]
NSString *serviceType = SLServiceTypeTwitter;
[/objc]
となります。
重要なのはSLServiceTypeTwitterの部分です。
フレームワークの使い方として、このSLServiceTypeTwitterという箇所を変えるだけで、どちらに投稿したいかを決定することができます。
しかし、まだ何を投稿したいのかを決めていません。
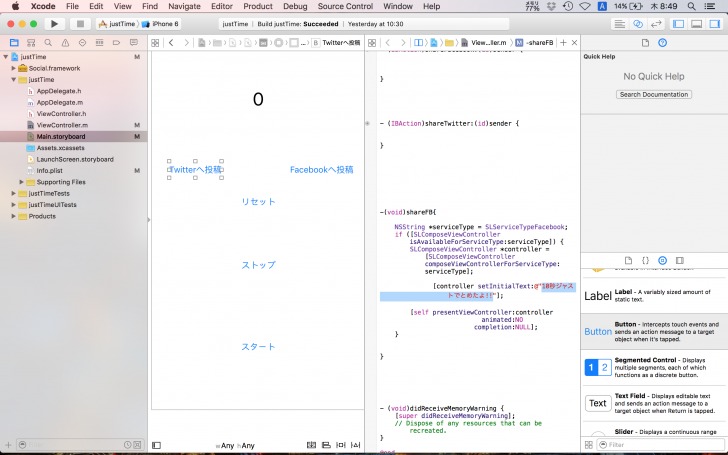
これもテンプレートとして用意してあり、
[objc]
[controller setInitialText:@“”];
[/objc]
の部分の
[objc]@“ここに文字を記入します”[/objc]
これでFacebookへ投稿する準備ができました。

Twitterへ文字を投稿するには
同じようにTwitterへ投稿するものも作っていきます。
下記のように記述します。
[objc]
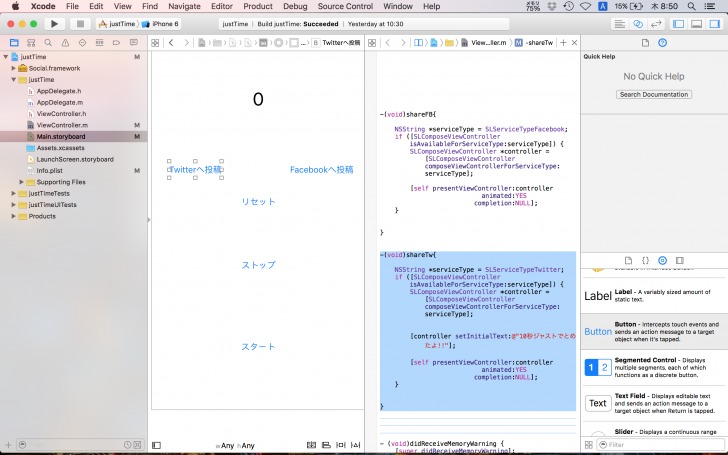
-(void)shareTw{
NSString *serviceType = SLServiceTypeTwitter;
if ([SLComposeViewController isAvailableForServiceType:serviceType]) {
SLComposeViewController *controller = [SLComposeViewController composeViewControllerForServiceType:serviceType];
[controller setInitialText:@”10秒ジャストでとめたよ!!”];
[self presentViewController:controller
animated:YES
completion:NULL];
}
}
[/objc]

ここでも重要な箇所だけ変更しています。
SLServiceTypeTwitterとなっていることを確認してください。これでTwitterへ投稿する準備ができました。
ただ、このままではこれらのプログラムの箇所は呼び出されることはありません。なので、「Facebookへ投稿」ボタンが押されたとき、または「Twitterへ投稿」ボタンが押されたときに呼び出したいと思います。
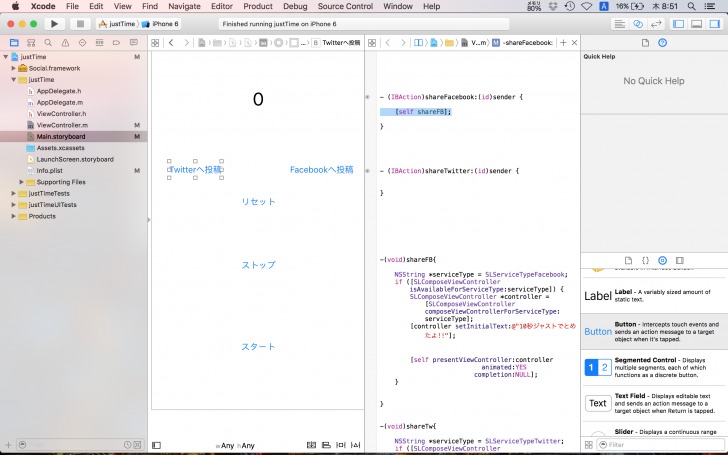
下記のように記述します。
まず、shareFacebookの中で、
[objc][self shareFB];[/objc]

次にshareTwitterの中で、
[objc][self shareTw];[/objc]
と記述します。

これで、先ほど作った投稿するメソッドが呼ばれることになります。
シミュレーターで確認してみよう
それでは、シミュレーターで確認してみたいと思います。
左上の▶ボタンを押してシミュレーターを立ち上げてみてください。
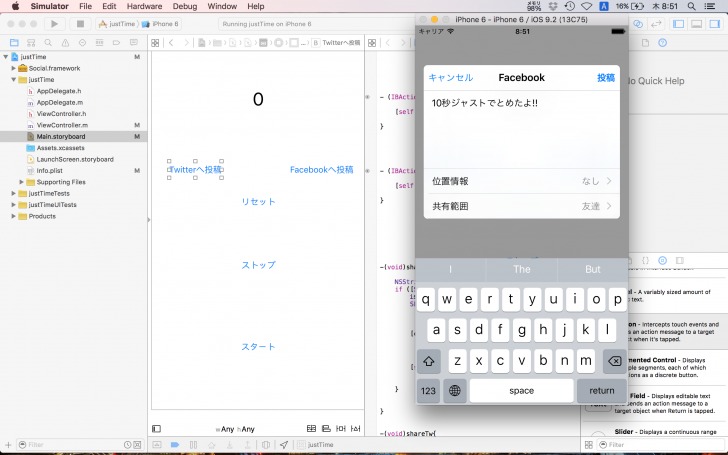
下記は「Facebookへ投稿」ボタンを押したとき、

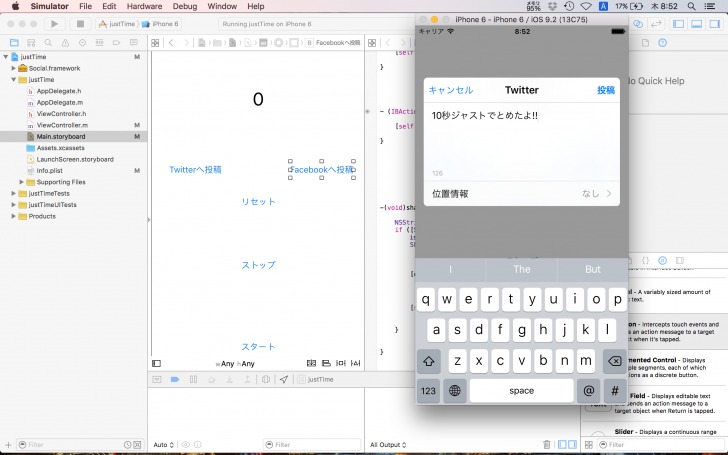
そして、下記は「Twitterへ投稿」ボタンを押したとき、

の画面になります。
どちらもはじめから文字が挿入されていることがわかると思います。これで完了です!
まとめ:Social.frameworkを使いこなして結果をSNSに投稿
いかがでしたか?
このように簡単にSNSへの投稿も行うことができます。
よくゲームアプリなどでみる光景だと思います。
複雑そうに見えるSNS投稿もSocial.frameworkを利用すると簡単に行うことができます。
ぜひお試しください。


