みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
このアプリは文字を打ち込んで、そのままメールで送信するiPhoneアプリになっています。
今回は、メール送信画面の立ち上げ、入力したテキストの反映、送信というところまで開発していきたいと思います!
今回でノートメールに関しては完結します。それでは作っていきましょう!(Xcodeをまだインストールされていない方はこちらから)
プロジェクトを作成する
プロジェクトの作成方法はこちらに記載されていますので、参考にしながらプロジェクト名を設定しましょう!
今回は、noteMailとしてプロジェクト名を設定してみてください。
画面とファイルを整える
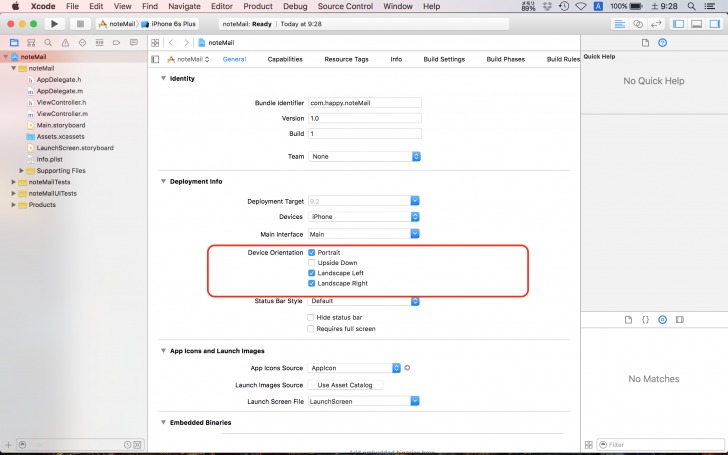
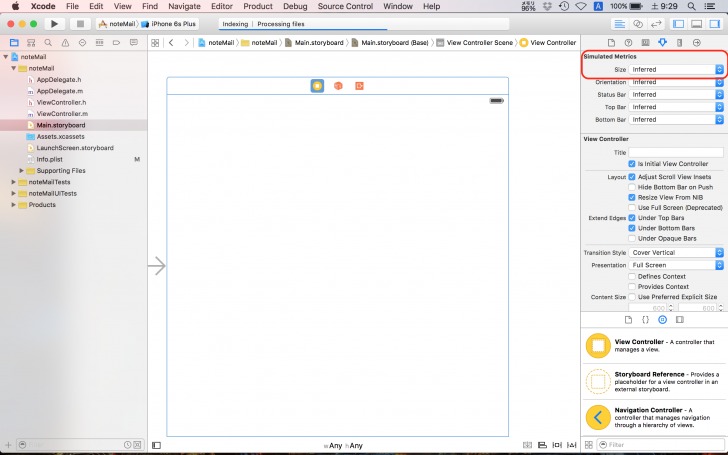
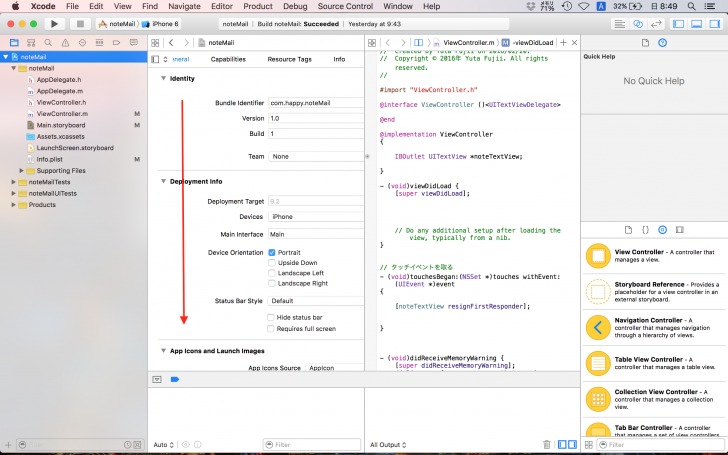
まずはじめに画面中央赤い部分、「Device Orientation」と書かれた箇所があるかと思います。
これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。
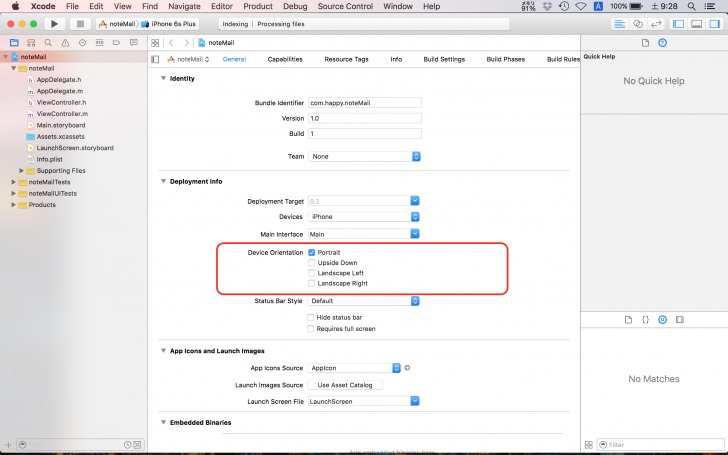
今回は縦のみに対応したいと思うので、下の2つのチェックを外します。
「Portrait」のみにチェックが入っている状態を確認してください。


それでは次にいきましょう。画面をデザインしていきます。
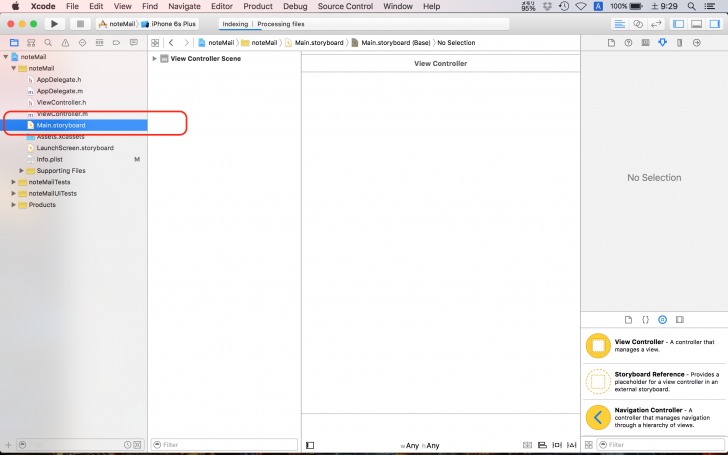
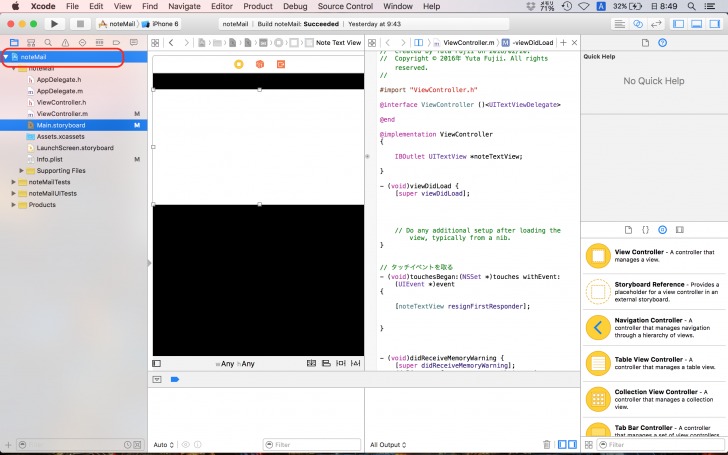
左側に「Main.storyboard」という箇所があるので、そこをクリックします。これは主に画面の遷移図(どのような順番で画面を表示していくかなど)や、パーツ(ボタンやラベルなど)を直感的に置いていく、全体図を見渡せる箇所になります。
また、Main.storyboardは実際に自分でデザインしていくことができるので、デザインしていきましょう。

TextViewを使用してみる
それでは、画面を整えていきたいと思います。
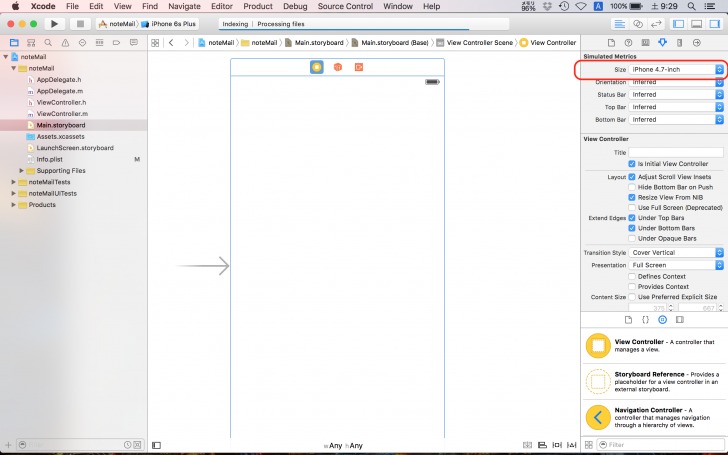
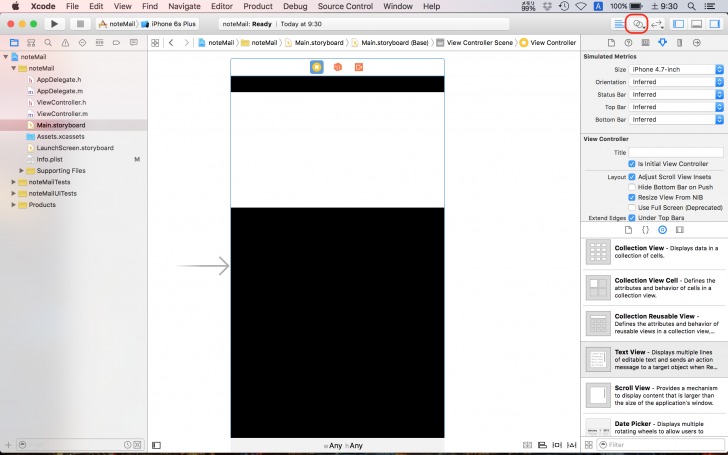
まず、赤い部分をクリックして、画面のサイズを変更したいとおもいます。Sizeと書かれたところで「iPhone4.7-inch」と設定してください。



それでは、作っていきましょう。
今回は、1.文字を入力して、2.キーボードを閉じて、3.文字をメール送信画面へ渡して、4.メールを送信します。
文字を入力するためには「UITextView」というものを使います。
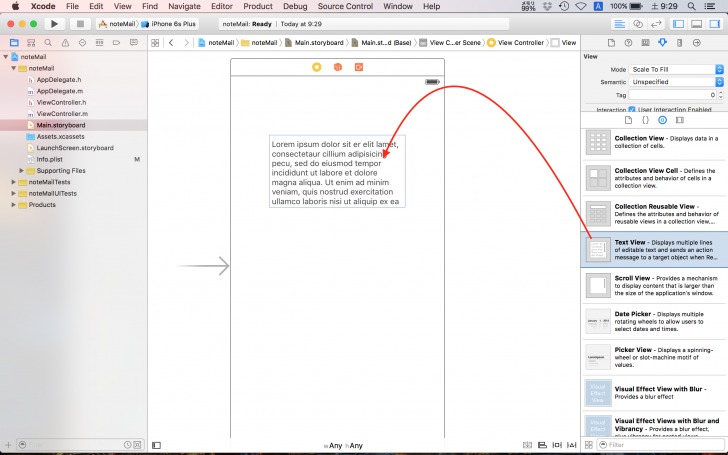
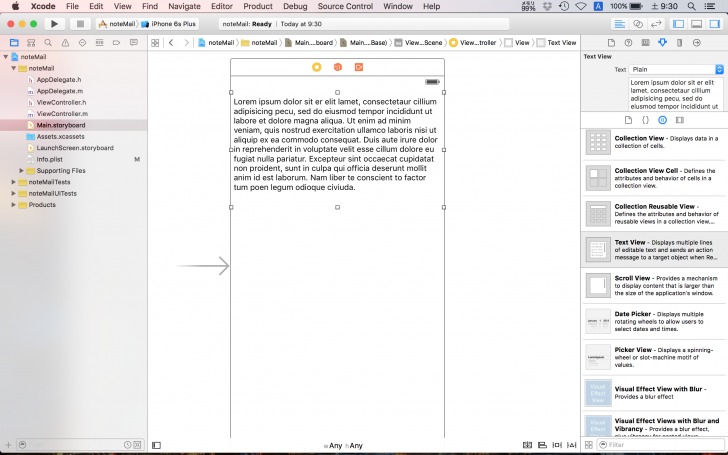
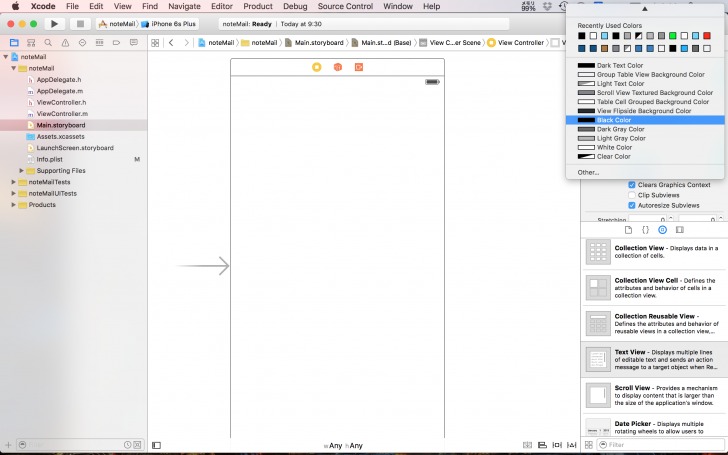
まず、右下のパーツ郡からTextViewをドラッグ&ドロップで画面の上に置きます。

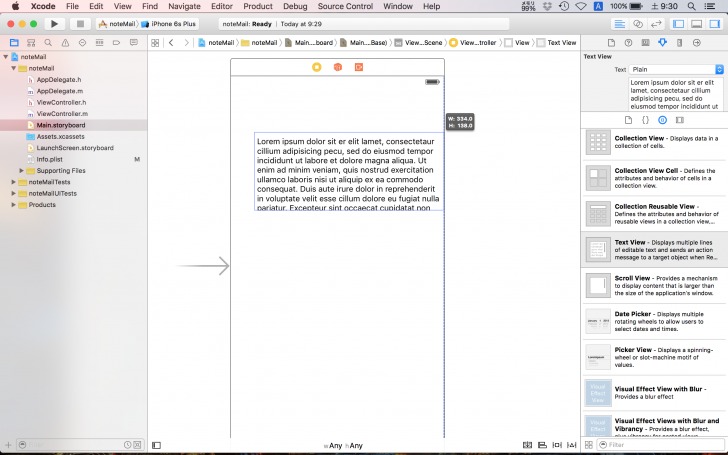
そして、幅と高さをちょうどいい具合に設定します。


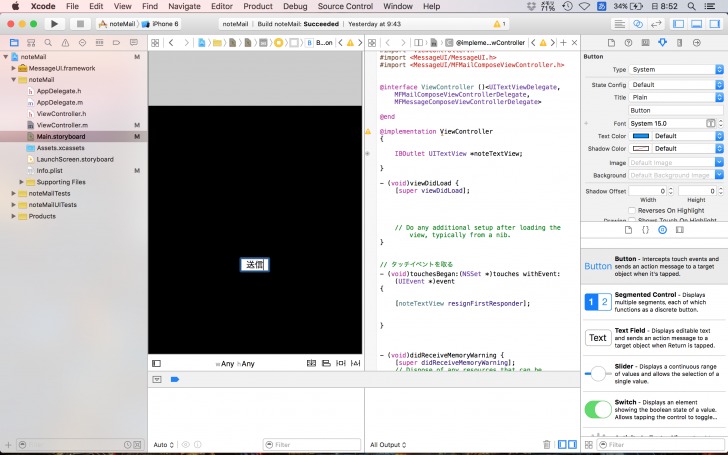
次に、デフォルトでははじめから文字が入ってしまっている状態になるので、それを消していきたいと思います。
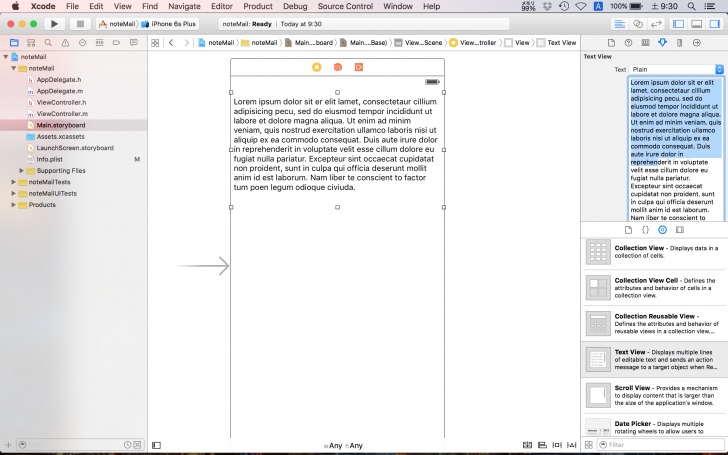
画面上のTextViewをクリックして、右側の文字が書かれた部分を消去します。

Deleteボタンで消すことができるので試してみてください。
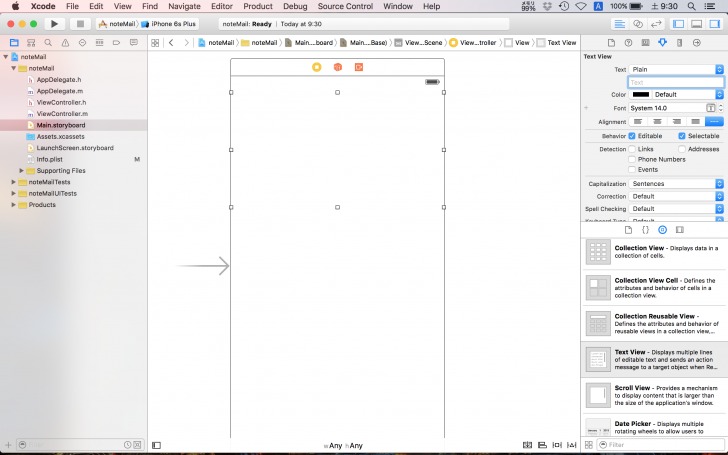
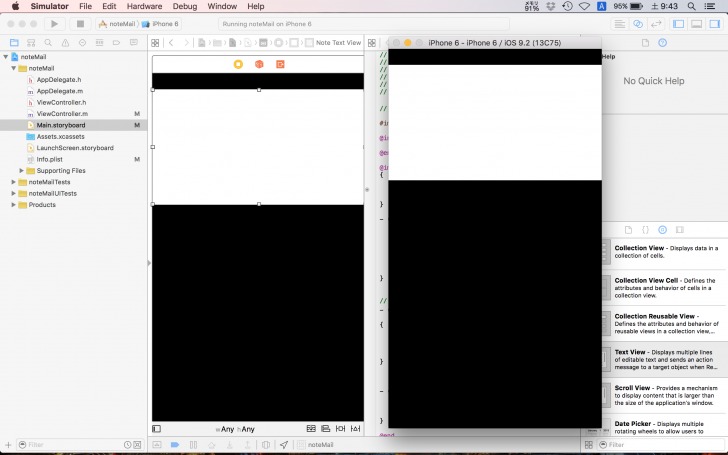
うまく消えると下記のようになります。

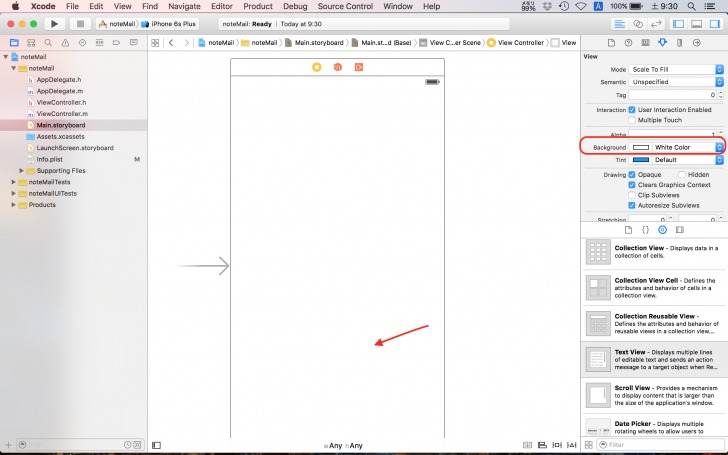
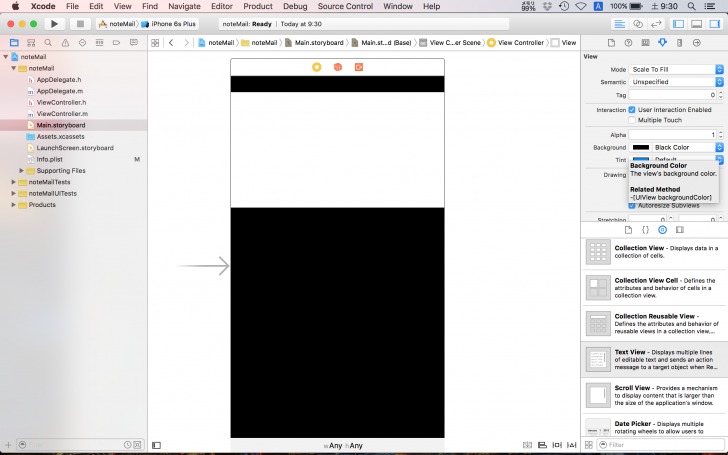
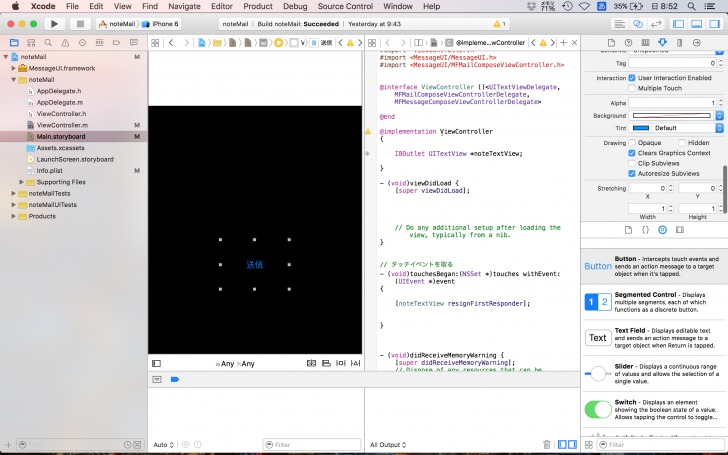
このままでは、どこにTextViewがあるかわからないので、画面のしたあたりをクリックしてBackgroundカラーを変えていきたいと思います。今は白になっているので、黒にしていきます。
右側に選択する箇所があるので、そこで変更してください。



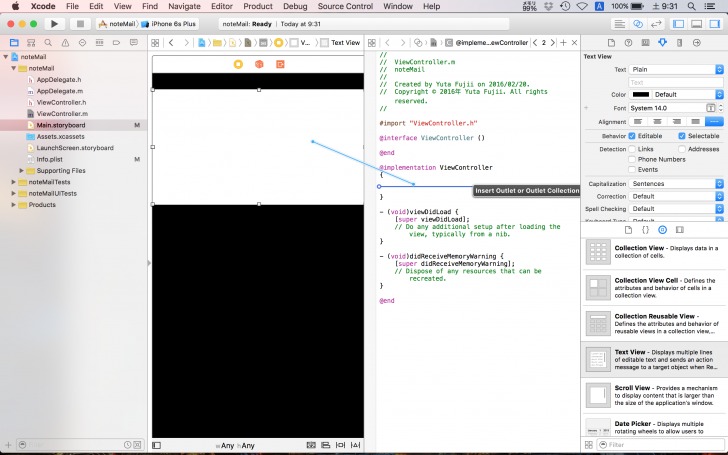
ここで、この画面と対応したプログラムをみていきたいと思います。
見方は簡単で、右上の赤い部分をクリックします。

すると、プログラムが現れたかと思います。
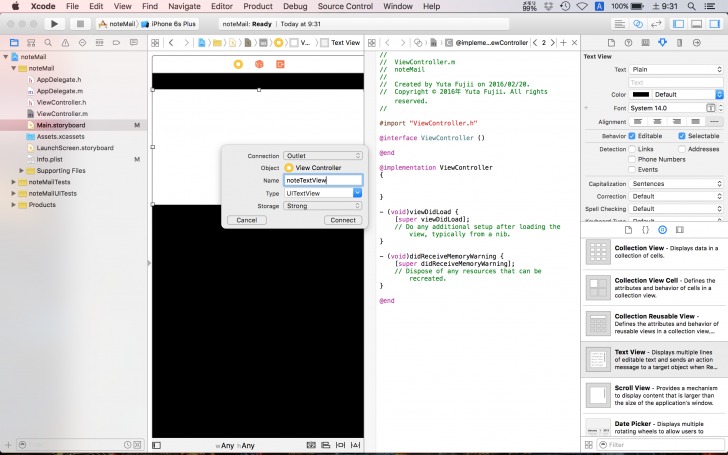
画面上のTextViewをクリックして、controlを押しながら指定の箇所へドラッグ&ドロップします。
「noteTextView」と名前をつけます。

これでプログラムが画面上のTextViewを「noteTextView」という名前のものだと認識します。
このようにして、画面上のパーツとプログラムをむすんでいきます。

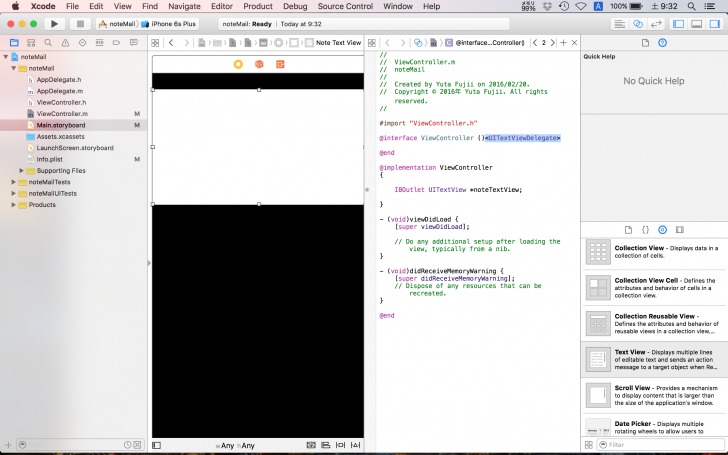
次に指定の箇所にと記述します。
なぜ記述するかというと、次回に「TextViewの編集が終わったときに呼ばれるデリゲートメソッド」を使いたいためです。
デリゲートメソッドとは、ある条件下におかれると、勝手に呼ばれる場所という認識をもってください。
今回のようにUITextViewが持つデリゲートメソッド(TextViewの編集が終わったときに何かしたい場合)を使用したい時はと記述します。

次に左上のシミュレーターの大きさをiPhone6と設定します。
画面にタッチしてキーボードを閉じてみよう
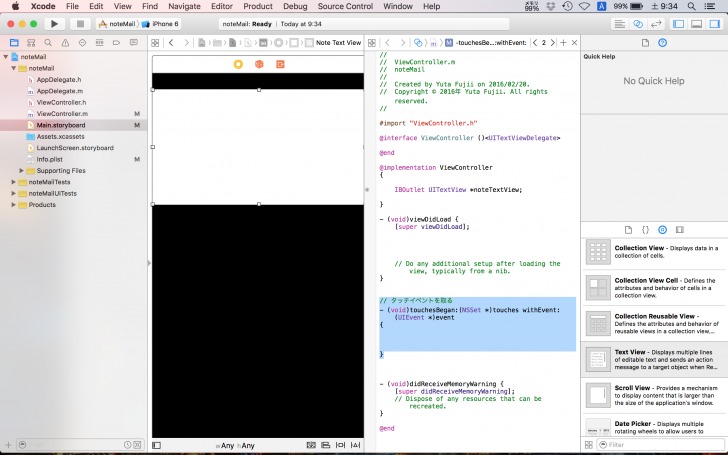
「タッチして何か処理をする」という箇所を作っていきたいと思います。
[text]
– (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
}
[/text]
と記述してください。

これは、画面をタッチした時に呼ばれる箇所となります。
定型文として決まっているのでタッチして何か処理をしたいときはこのように書いていきます。
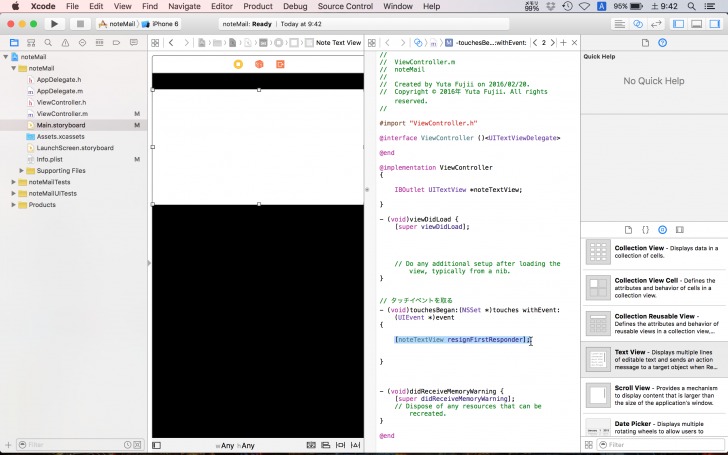
そして、今回は「タッチしたときにキーボードを閉じる」ということをしたいので、
このプログラムの括弧の中に
[noteTextView resignFirstResponder];
と記述します。
これを日本語に訳すと「noteTextViewよ キーボードをとじてくれ」;
ということになります。
こうすることで画面をタッチした時にキーボードを閉じるということが可能になります。

シミュレーターで確認してみよう
それでは、シミュレーターで実際に1.文字が入力できるかどうか、2.キーボードをタッチで閉じることができるかどうかをみていきたいと思います。

左上の▶マークを押してください。
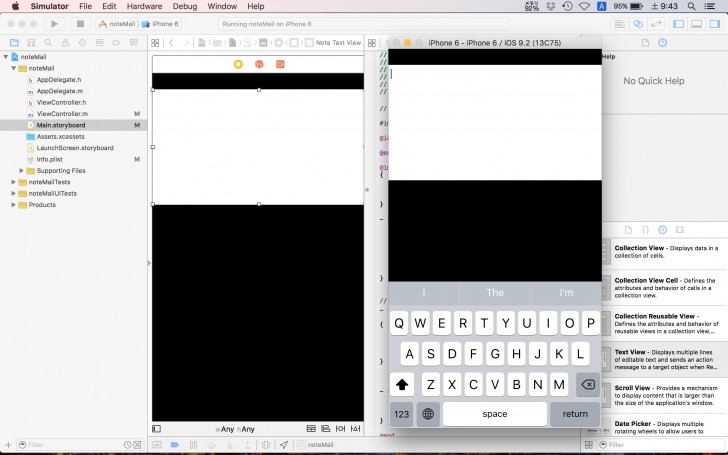
シミュレーターが立ち上がったら、まずTextViewをクリックします。
そしてキーボードが出てくることを確認してください。

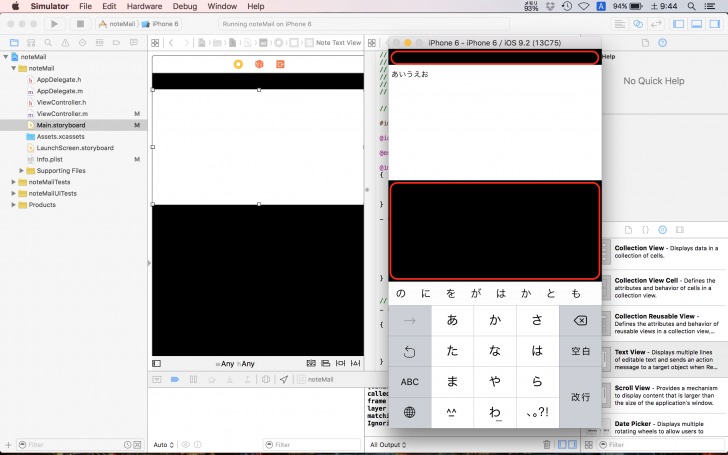
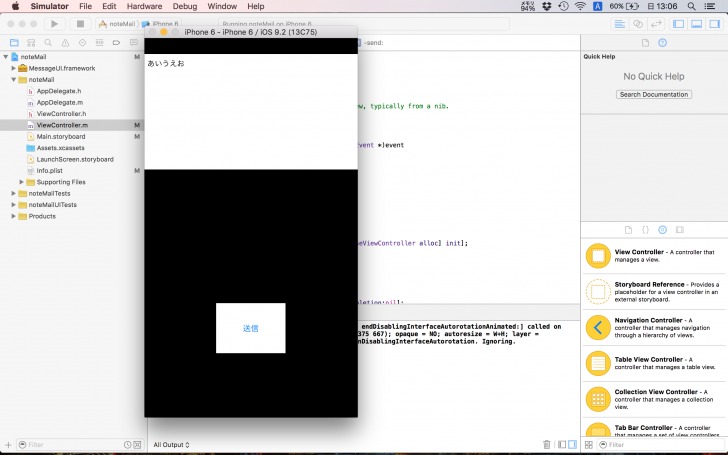
あいうえおと打ち込みました。実際に打ち込んでみてください。

さらに黒い部分をクリックしてキーボードが閉じたら本日は完成です!

メール画面を使う準備をする【フレームワーク】
それでは作っていきたいと思います。
まずは、メール画面を使う準備をしていきたいと思います。
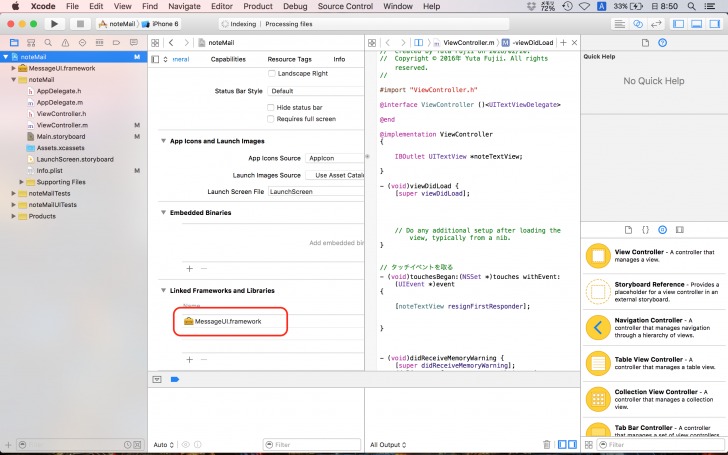
左上のnoteMailをクリックします。

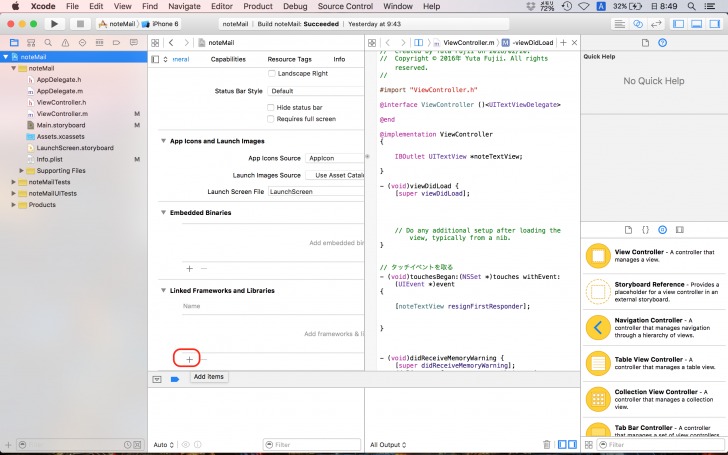
次に下へスクロールしていきます。

すると1番下にプラスボタンがあるのでそこをタップします。
フレームワークを追加する際は、ここから追加していくことになります。

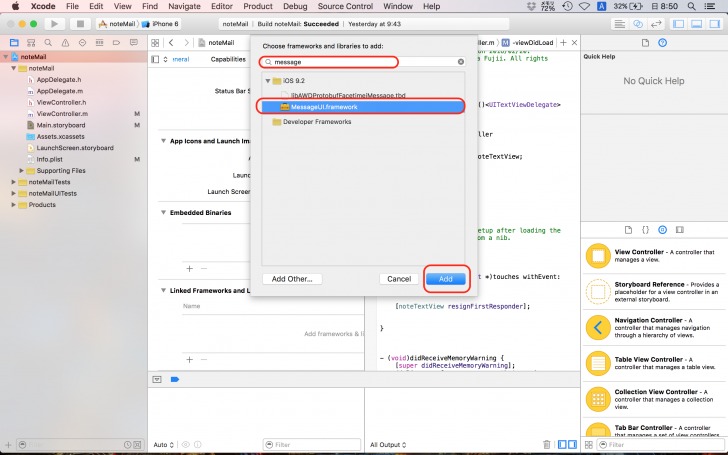
「MessageUI」というフレームワークを検索してAddボタンを押して完了となります。
フレームワークについて説明していきます。


Xcodeでは、はじめから準備されているプログラム(画面が表示されたときに呼ばれるviewDidLoadなど)は別のフレームワークがすでに準備された状態でプロジェクトがスタートします。
ただ、新しく何かしたい(例えばメール画面を呼びたい、SNSへ投稿したい)場合などはこのように別のフレームワークを準備していく必要があります。
フレームワークとは武器屋さんだと思っていただいて構いません。
どういうことかというと、まず何かをしたい(今回であればメール画面を立ち上げたい)場合、メール画面をデザインから1からつくって送信するための処理を作ってということをしていくと、非常に時間がかかりかつ複雑なことを行っていかなければなりません。
そのため、1からつくるのではなく、それの機能がはじめから準備されているものを装着するだけで使用しようとしたほうが早いのです。
つまり、ここでいうとMessageUIというフレームワークを取り入れることで「メールを立ち上げて、送信する」ということを簡単に行うことができるようになります。
大切なのは、何がしたくてどこにそのコードを書かなければならないのかの見極め(つまり、どのフレームワークを取り込めばいいのか)になっていきます。
それではこのフレームワークの使い方に関してみていきたいと思います。
メール送信画面を呼び出す準備をしよう【デリゲートメソッド】
まず、これまででフレームワークをプロジェクトに取り込むことはできたのですが、まだプログラムに認識させる(使用しますよ)ということをしていません。
なので、これから認識させていきたいと思います。
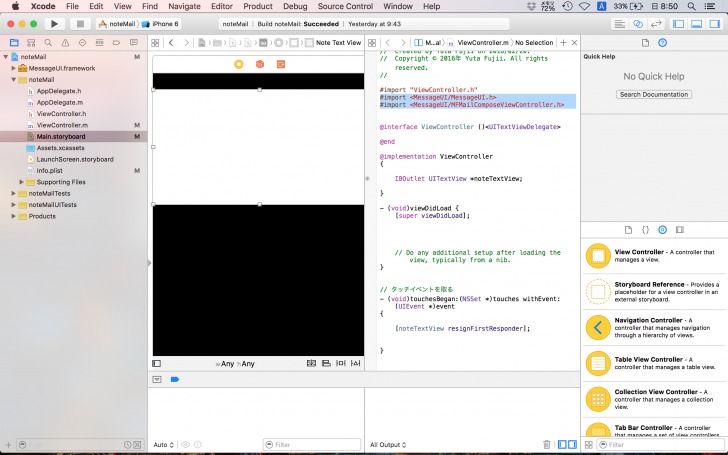
まず、下記のようにViewController.mの先頭部分に該当のフレームワークを取り込む記述をします。これをインポートするといいます。
#import

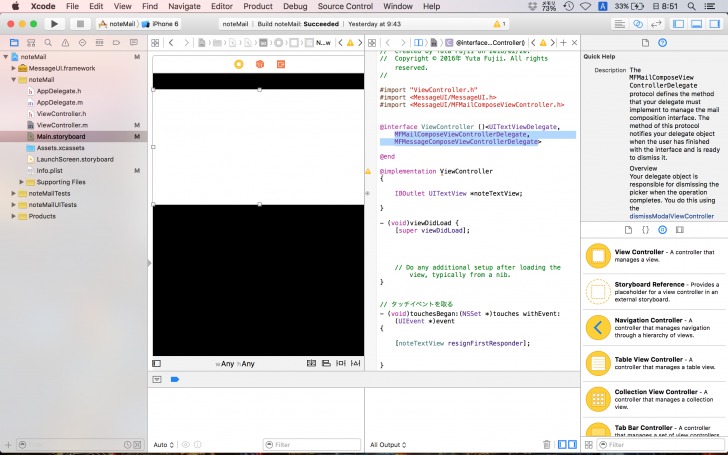
次に、それらが持つメソッド(前回であればTextViewがもつメソッド)をつかうために宣言をすることをしなければいけません。
やり方は簡単で下記のように記述します。

これでMessageUIというフレームワークがもつメソッドをしようする準備ができました。
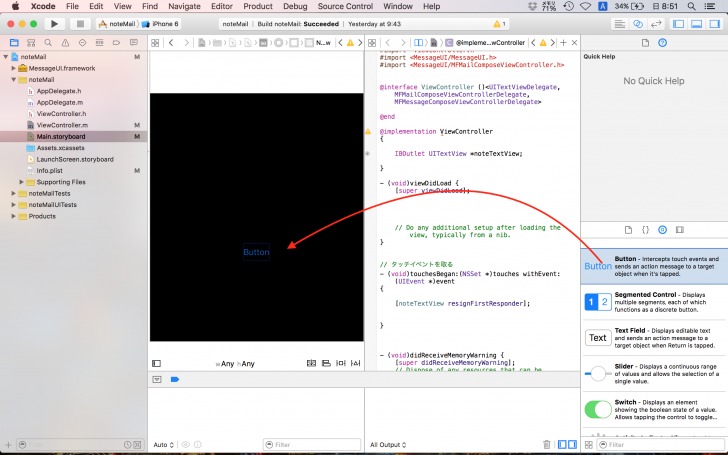
次は、「メール画面を立ち上げる」という「ボタン」を作っていきたいと思います。
まずは、画面にボタンをおきます。右側からドラッグ&ドロップをして設置します。

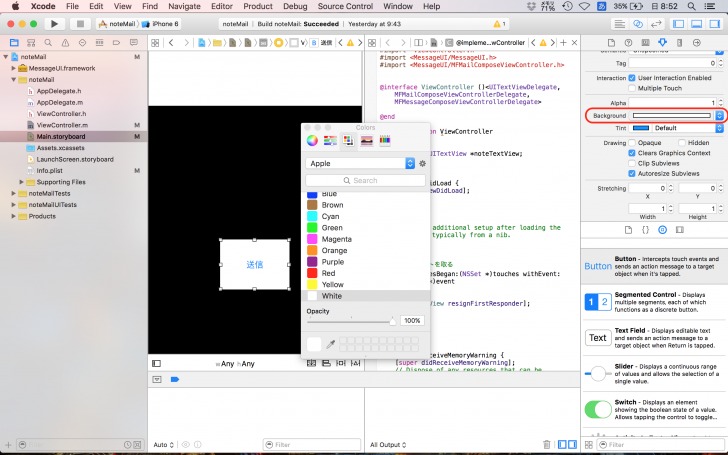
そして、Buttonとかいてあるので、ここでダブルクリックをして「送信」という文字に変更します。


ただ、このままではボタンがわかりづらいので、ボタンに色をつけていきます。
赤い部分をクリックしてBackgroundという箇所で「白」を選択します。これでわかりやすくなりました。

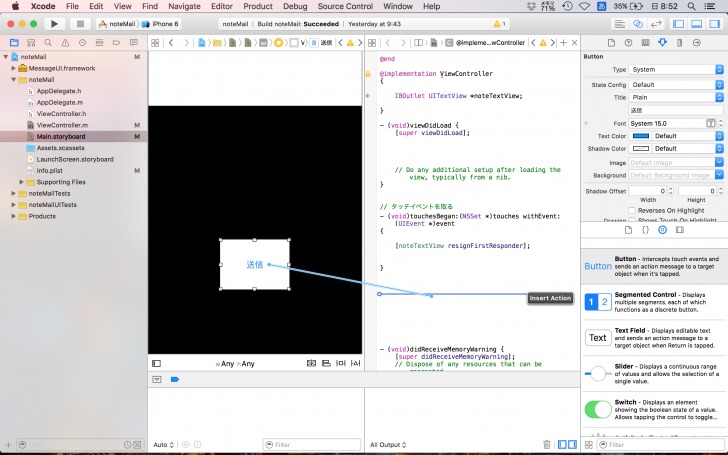
次は、ボタンを押したときの処理を書く場所を準備します。
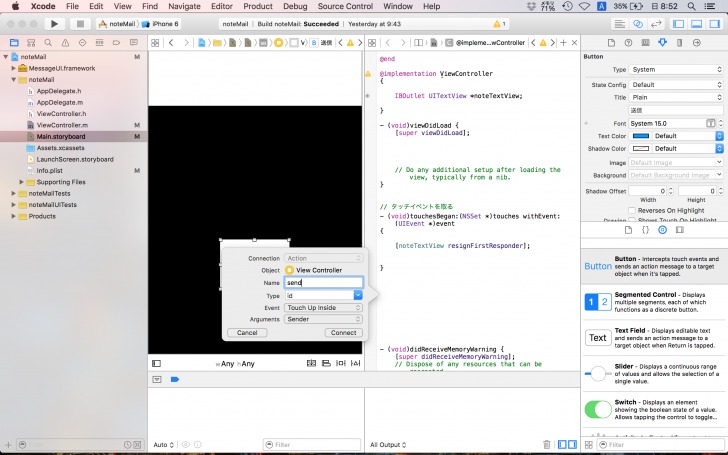
ボタンを選択して、controlを押しながらプログラムの方へドラッグ&ドロップします。
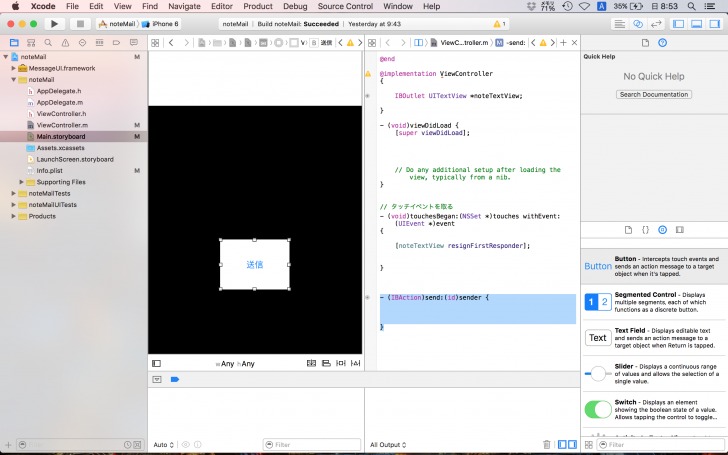
そしてsendという名前をつけます。


メールを起動するプログラムを書いていきます。
書き方は以下になります。
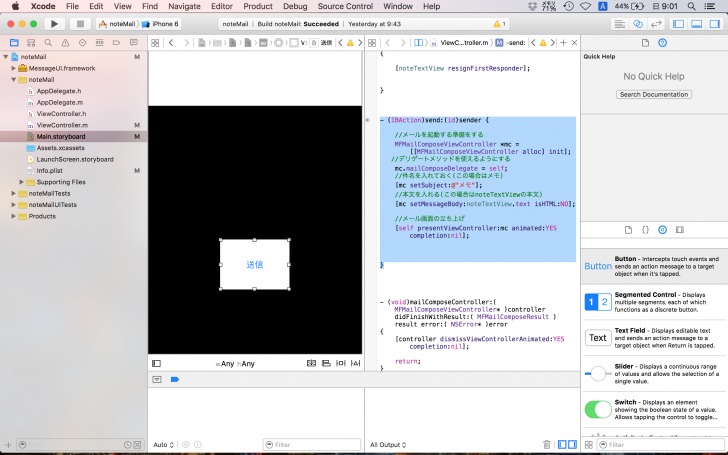
[html]
//メールを起動する準備をする
MFMailComposeViewController *mc = [[MFMailComposeViewController alloc] init];
//デリゲートメソッドを使えるようにする
mc.mailComposeDelegate = self;
//件名を入れておく(この場合はメモ)
[mc setSubject:@”メモ”];
//本文を入れる(この場合はnoteTextViewの本文)
[mc setMessageBody:noteTextView.text isHTML:NO];
//メール画面の立ち上げ
[self presentViewController:mc animated:YES completion:nil];
[/html]
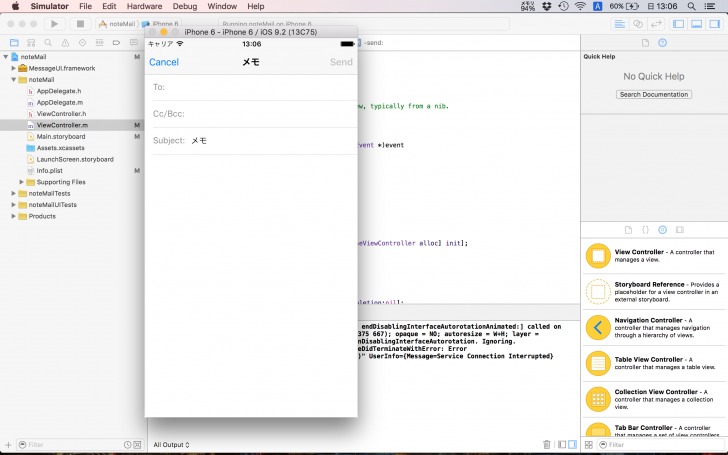
以上のコードをsend内に書くことで「送信ボタンを押すと」メール画面を呼び出すことができます。

まず
MFMailComposeViewController *mc = [[MFMailComposeViewController alloc] init];
で、「メールを起動する準備」をします。
次に、
mc.mailComposeDelegate = self;
で、「デリゲートメソッドを使えるよう」にします。
また、 下記のコードで件名を入れておくことができます。(この場合はメモ)
[mc setSubject:@”メモ”];
そして本文を入れます(この場合はnoteTextViewの本文)
[mc setMessageBody:noteTextView.text isHTML:NO];
最後にメール画面を立ち上げます。
[self presentViewController:mc animated:YES completion:nil];
以上で完了です。
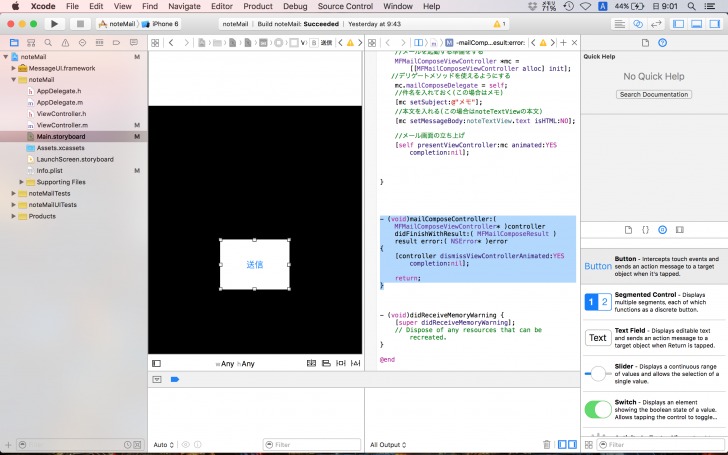
また、メールを送信した後にメールの画面を閉じなければなりません。ここでデリゲートメソッドを使っていくことになります。
[html]
– (void)mailComposeController:( MFMailComposeViewController* )controller didFinishWithResult:( MFMailComposeResult )result error:( NSError* )error
{
[controller dismissViewControllerAnimated:YES completion:nil];
return;
}
[/html]
ここでいうと
[controller dismissViewControllerAnimated:YES completion:nil];
が閉じるコードになります。
このメソッドの中身はメール画面のボタンをタップしたときに呼ばれます。

シミュレーターで確認してみよう
それでは左上の▶ボタンを押してビルドしてみましょう!このように「あいうえお」といれました。

もしtextViewの中に文字が何も入っていない場合は本文も何も入っていない状態からスタートになります。

ノートメールアプリを開発してみようのまとめ
いかがでしたか?
フレームワークの使い方や概念が、多少理解できてきたかと思います。
わからない部分はしっかりと見直してアプリを作成していきましょう。


