みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回で「ToDoリストiPhoneアプリを作成してみよう」の最終章となります。
・ ToDoリストiPhoneアプリを作成してみよう(Part1)
・ ToDoリストiPhoneアプリを作成してみよう(Part2)
・ ToDoリストiPhoneアプリを作成してみよう(Part3)
Part4では、前回アプリ内にインプットしたデータを「取り出して」、「表示する」ということの復習として、新たに登録した日付、時間をアプリ内にいれて取り出してみたいと思います。
《前回までの講座》
・iPhoneアプリ開発の環境を整えよう
・iPhoneアプリ開発に必要なこと
・プログラムなしで、 レッドカードiPhoneアプリを開発してみよう
・プログラムなしで、カラフルカードアプリを開発してみよう
・お気に入りのサイト集アプリを開発してみよう
・ノートメールアプリを開発してみよう(Part1)
・ノートメールアプリを開発してみよう(Part2)
・10秒で止める「ジャストタイムiPhoneアプリ」を開発してみよう(Part1)
・10秒ジャストで止めるゲーム、ジャストタイムアプリを開発してみよう(Part2)
・ 嘘電話アプリを開発してみよう
・パスワードiPhoneアプリ作成してみよう(Part1)
・パスワードiPhoneアプリ作成してみよう(Part2)
・パスワードiPhoneアプリ作成してみよう(Part3)
日付を取得する
配列を準備する
それでははじめていきましょう!
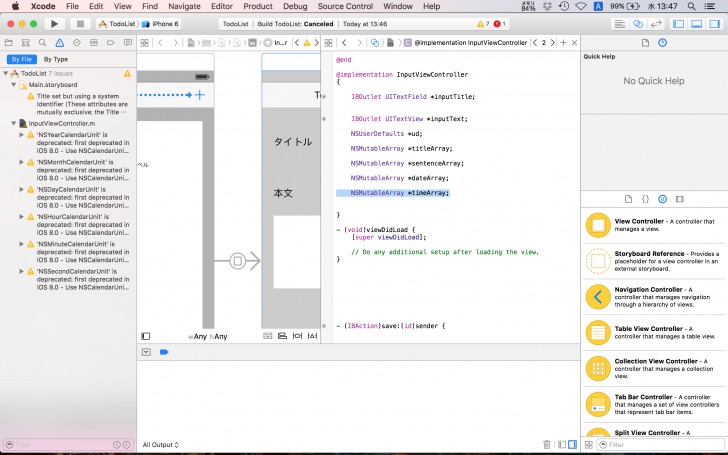
前回の続きで行っていきますので、InputViewController.mからはじめていきたと思います。
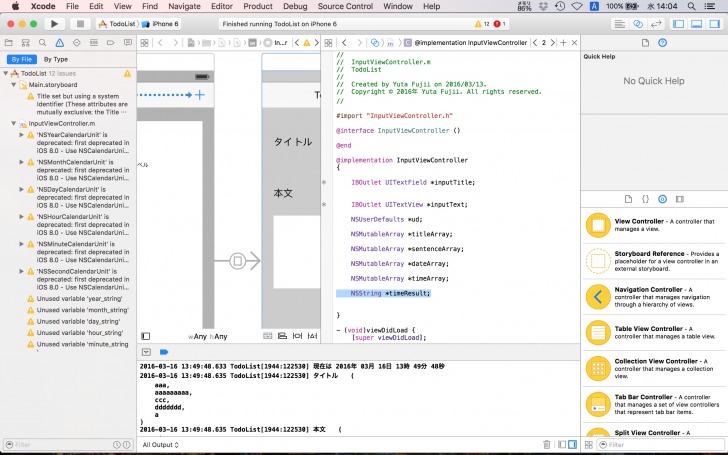
まず、現在時刻を入れる配列を準備します。

[objc]
NSMutableArray *timeArray;
[/objc]
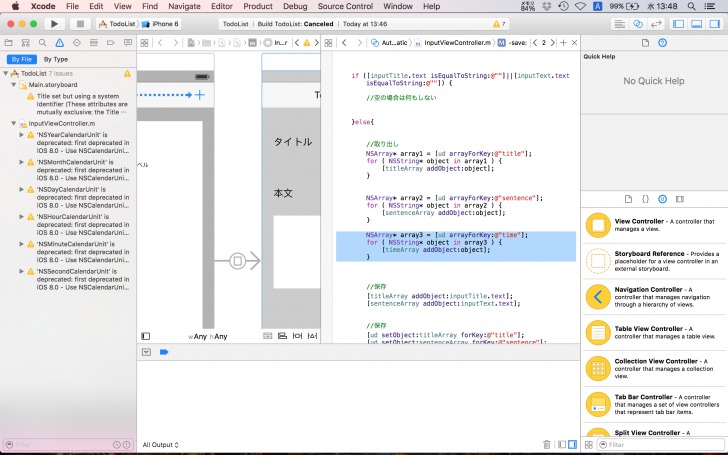
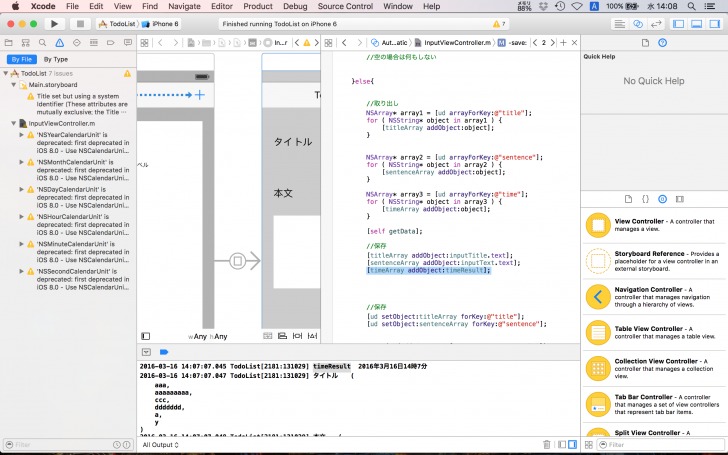
次に取り出すことを行います。
この場合キー値はtimeです。

[objc]
NSArray* array3 = [ud arrayForKey:@”time”];
for ( NSString* object in array3 ) {
[timeArray addObject:object];
}
[/objc]
NSDateを使用する
新しく、現在時刻を取得するメソッドを作成していきましょう。
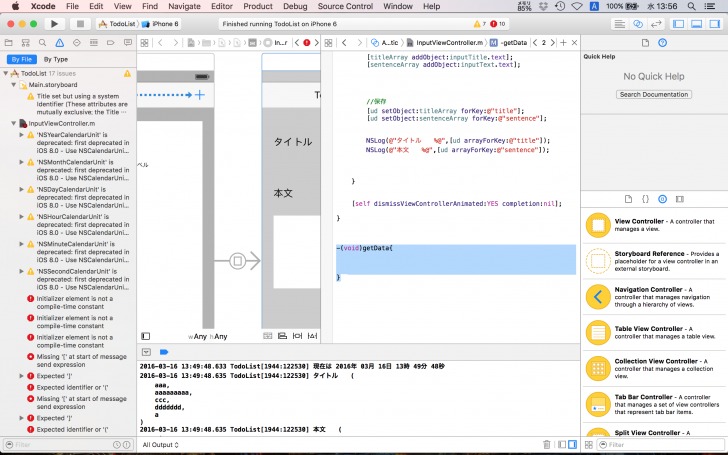
getDataというメソッドを作成します。

[objc]
-(void)getData{
}
[/objc]
この中に現在時刻を取得するという記述を行い、このgetDataを適切な箇所で呼びます。

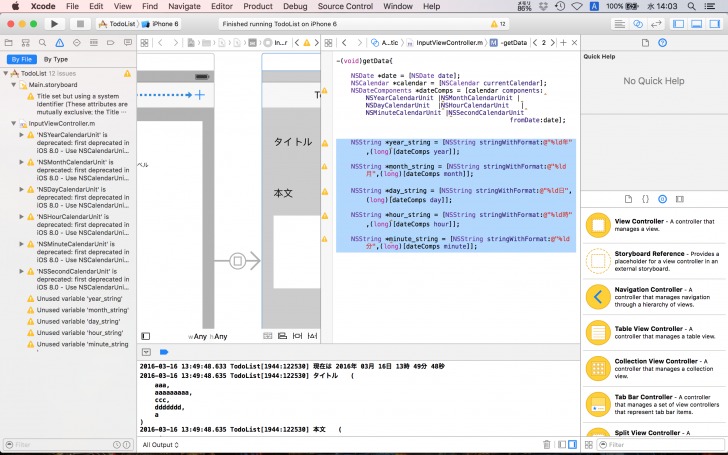
[objc]
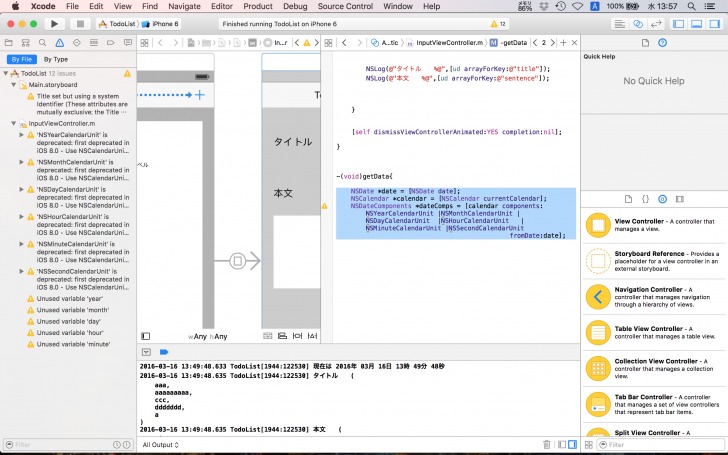
NSDate *date = [NSDate date];
NSCalendar *calendar = [NSCalendar currentCalendar];
NSDateComponents *dateComps = [calendar components:NSYearCalendarUnit |NSMonthCalendarUnit |NSDayCalendarUnit |NSHourCalendarUnit |NSMinuteCalendarUnit |NSSecondCalendarUnit
fromDate:date];
[/objc]
このテンプレートで現在時刻を取得できます。
NSDateというクラスで取得することができるようになります。
さらに、このNSDateでとってきた値をラベルに反映させるために、文字列に変換します。

[objc]
NSString *year_string = [NSString stringWithFormat:@”%ld年”,(long)[dateComps year]];
NSString *month_string = [NSString stringWithFormat:@”%ld月”,(long)[dateComps month]];
NSString *day_string = [NSString stringWithFormat:@”%ld日”,(long)[dateComps day]];
NSString *hour_string = [NSString stringWithFormat:@”%ld時”,(long)[dateComps hour]];
NSString *minute_string = [NSString stringWithFormat:@”%ld分”,(long)[dateComps minute]];
[/objc]
上から年、月、日、時、日、分になります。
1つを例にみていきましょう。
NSString *year_string = [NSString stringWithFormat:@”%ld年”,(long)[dateComps year]];
このNSString *year_stringは文字列型の箱を準備しています。
そして、[NSString stringWithFormat:で何らかの値を文字列に変換するということを行っています。使い方は以下になります。
[objc]
NSString *str = [NSString stringWithFormat:@“%@”,何らかの変数];
[/objc]
ここでいう何らかの変数というのが
[objc]
(long)[dateComps year]
[/objc]
になります。また[dateComps year]で年数を取得することを行っています。
さらに、これらは独立して存在しているので文字列を結合するということを行っていきたいと思います。
その結合された文字列を入れる変数を宣言しておきます。

[objc]
NSString *timeResult;
[/objc]
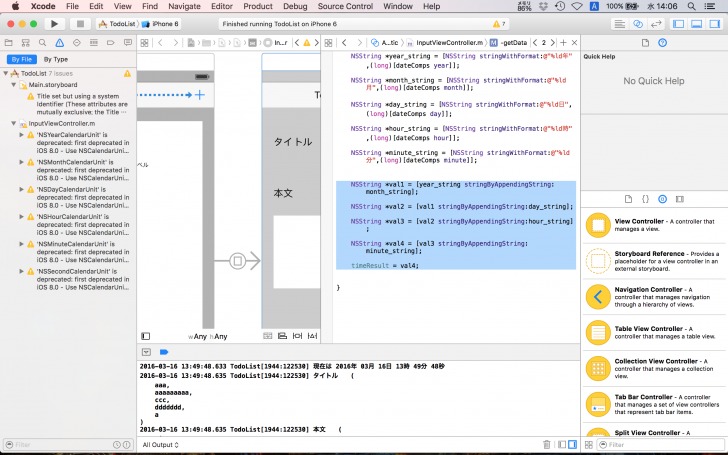
それでは結合します。

[objc]
NSString *val1 = [year_string stringByAppendingString:month_string];
NSString *val2 = [val1 stringByAppendingString:day_string];
NSString *val3 = [val2 stringByAppendingString:hour_string];
NSString *val4 = [val3 stringByAppendingString:minute_string];
timeResult = val4;
[/objc]
ここでどういう処理を行っているのかを説明します。
日本語にすると
NSSting *箱 = [結合元の文字列 stringByAppendingString:結合したい文字列の変数];
となります。
stringByAppendingStringは結合する際に用います。
そして、getDataを呼びます。

最後に結合した文字列をtimeArrayという配列の中に入れます。

[objc]
[timeArray addObject:timeResult];
[/objc]
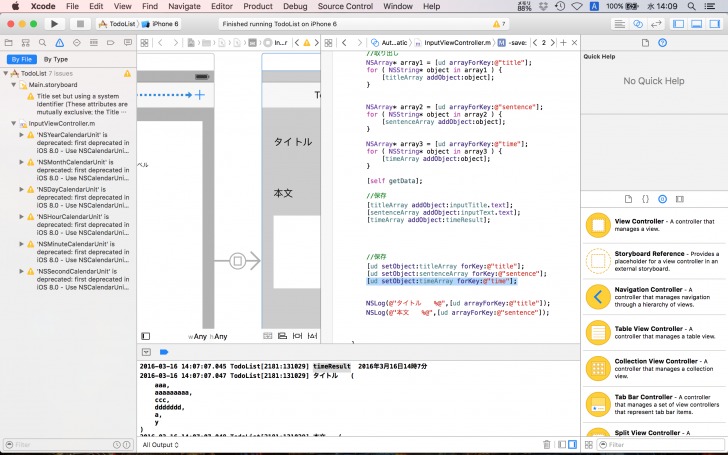
さらに、アプリ内にデータをキー値timeとして保存します。

[objc]
[ud setObject:timeArray forKey:@”time”];
[/objc]
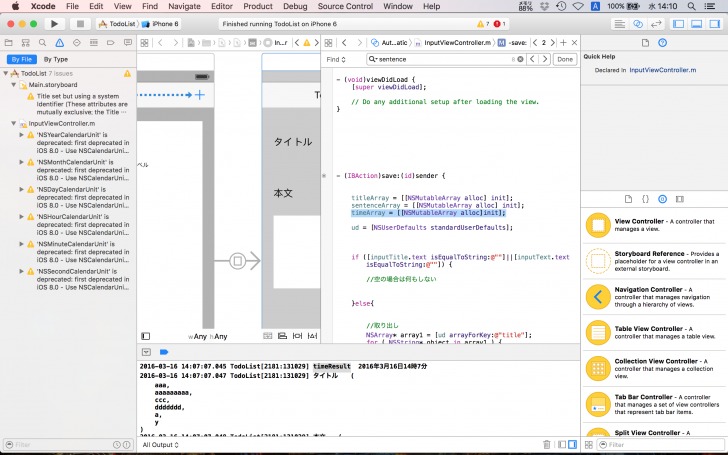
最後にtimeArrayを初期化しておきます。

[objc]
timeArray = [[NSMutableArray alloc]init];
[/objc]
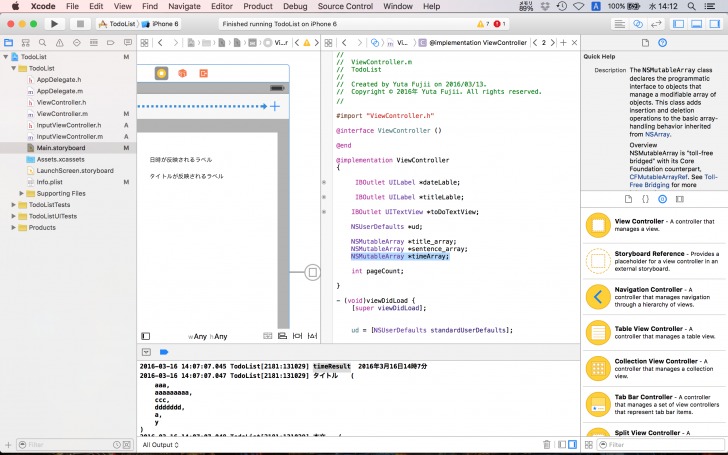
ViewControllerにて日付データを取り出す
ここでViewController.mへ行きます。
このセクションではToDoを保存した際に同時に保存する日付データをアプリ内から取り出してラベルに反映するということを行います。
まず、timeArrayという名前で変数を宣言します。

[objc]
NSMutableArray *timeArray;
[/objc]
次にtimeArrayを初期化します。

[objc]
timeArray = [[NSMutableArray alloc] init];
[/objc]
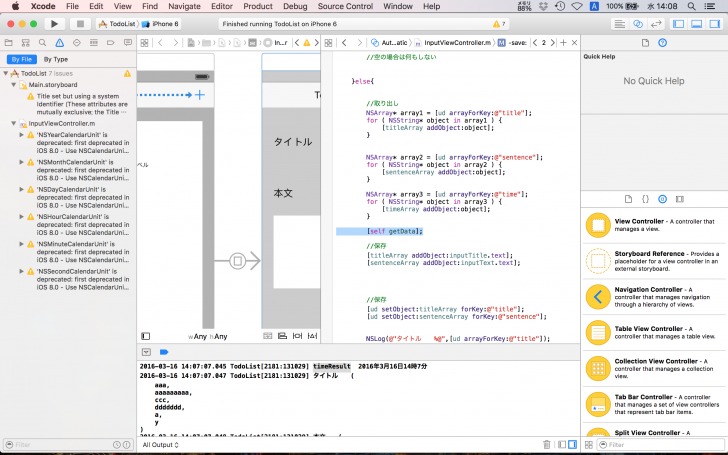
そして、timeのキー値で保存されている配列をarray3に取り出します。
さらに、その配列に入っている文字列をobjectという変数にいれて、timeArrayに入れていきます。

[objc]
NSArray* array3 = [ud arrayForKey:@”time”];
for ( NSString* object in array3 ) {
[timeArray addObject:object];
}
[/objc]
最後にタイトルや本文と同じように、ラベルへ反映させていきます。


[objc]
dateLable.text = [timeArray objectAtIndex:0];
[/objc]
[objc]
dateLable.text = [timeArray objectAtIndex:pageCount-1];
[/objc]
シミュレーターで確認しよう
それでは、シミュレーターで確認してみます。
+ボタンでToDoを登録したあとに、

次へボタンを押して見ると、

登録した日時の横に登録した時の時間が分単位まで表示されることがわかるかと思います。

最後に
いかがでしたか?
この4回の章で、さまざまなことの復習ができたかと思います。条件分岐、配列、アラート、画面遷移、日付の取得など1つ1つの要素を順番に整理していくととても簡単に作れるかと思います。
オリジナルアプリをつくる際も、このように様々な要素を組み合わせてつくっていくとよいアイディアにしっかりとはまるかと思います。本日は以上になります!


