検索エンジンがページ構造を理解しやすいようにHTMLがマークアップされていることは、安定的に検索結果上位にインデックスされるために重要な要素の1つです。
当然のことながら、前提として検索キーワードを想定した質の高いコンテンツ作成が必要です。せっかく質の高いコンテンツを作成してもマークアップの仕方が論理的に間違っていると台無しです。
今回はSEO対策として押さえておいてほしいHTMLおよびHTML5マークアップの最低限のポイントについてお話しします。
この記事では自力でSEOに最適なマークアップをする方法を紹介していますが、はじめからSEO対策がばっちりなWordPressテーマを使えば、なにもしなくても良いのでとてもラクです。SEO対策が万全のWordPressテーマは下記で紹介しています。
headタグ内の設定
まずはSEOの基本中の基本であるheadタグ内の設定からです。
titleタグ内にキーワードを含める
SEO対策で最も重要視されているのがtitleタグです。titleタグはページのタイトルを設定する部分であり、検索結果に青字で表示されます。ユーザーの検索キーワードが含まれていればその文字は太字になります。

titleタグ内に設定するタイトルテキストには検索キーワードを含めますが、ただやみくもに検索キーワードを含めればいいわけではありません。以下に適切なタイトルかどうかのチェック項目を挙げておきます。
- ページの内容に合ったキーワードで構成されている
- サイト内の他のページとは異なる
- 検索キーワード(クエリ)に関連している
もしこれらの項目を満たしていない場合はタイトルに設定したテキストではなくページ内でGoogleがタイトルに適切だと判断したテキストがタイトルに設定されてしまいます。タイトルはクリック率に大きく影響するので、意図したタイトルでページの内容がユーザーおよび検索エンジンに表示されるようにきちんとコントロールしてください。
ちなみに、トップページ以外のページのタイトルにはページタイトルの後に「ページタイトル | サイト名」や「ページタイトル -サイト名」のようにサイト名を含めた方がより親切です。また、検索結果に表示されるタイトルの文字数には限りがあります。極端に長いタイトルはやめ、多くても30文字程度しましょう。また、ユーザーのキーワードが目に留まりやすくなるようにできるかぎりタイトルの前方に主要キーワードを入れましょう。
descriptionの設定
titleタグと同様にdescriptionの設定も重要です。descriptionはページの概要を記述する部分です。headタグ内にmetaタグとして記述します。
[html]
<meta name="description" content="ページの概要が入ります。" >
[/html]
descriptionは検索結果のページタイトルの下にスニペットとして利用する可能性があります。ユーザーがそのページを見に来るかどうかの判断として利用するため、クリック率を上げるためにも適切なdescriptionの設定をしましょう。文字数の目安は80~120文字で多くても200文以内で構成されるdescriptionが望ましいです。
また、descriptionもタイトル同様に全ページで同じ記述にすることはおすすめしません。ユーザーと検索エンジンにページの内容を正確にわかりやすく伝えるdescriptionを設定してください。
ここまでの内容はGoogleが提供しているGoogle検索エンジン最適化スターターガイド
にも掲載されています。HTMLマークアップ以外にもコンテンツのつくり方などサイト制作の指針になることが分かりやすく書かれているのでぜひ読んでみてください。
h1タグは1ページに1つだけ用いる

ここからはbodyタグ内の話に入ります。
HTML5では1ページ内に複数のh1タグを使用してもよいことになっていますが、それはあくまでsectionタグのようなHTML5タグを用いて各h1タグを含む文章が正しく構造的にマークアップされているときだけです。(sectionタグについては後程述べます。)
本当は中見出しや小見出しを用いるべきところでh1タグを用いると文章構造が崩れてしまい、コンテンツ作成者が意図しない構造として検索エンジンに解釈されてしまう恐れがあります。これは検索エンジン対策としては逆効果です。
もちろん、sectionタグを適切に使用してh1タグのみで見出しを構成するとサイトリニューアル時に見出しのナンバリングを気にする必要がないメリットがあります。ただ、そのかわり文章構造を厳密に気にする必要が生じるデメリットが生じます。さらに、sectionタグで囲む作業に時間と労力がかかること、加筆・再編集には不向きなこともh1タグのみでの見出し付けの懸案事項です。
sectionタグを用いてh1タグのみでの見出し付けも中見出しと小見出しを用いた見出し付けも検索エンジンに伝わる文章構造は同じであることを考えると、h1タグは1ページに1つだけ用いる方がサイト運営上無難です。
見出しタグはコンテンツの階層構造を説明するために使用する
見出しタグにはそれぞれ他の見出しタグとは異なる装飾がされています。タグの持つ意味をよく理解していない人が、「ここは文字を大きく見せたいからh2タグ」のような装飾目的で見出しタグを用いていると思われるケースをよく見かけます。これは間違った見出しタグの使い方です。
見出しタグにはその番号順に見出しのランクがあります。h1タグが最上位の見出しであり、h2タグが2番目に上位の見出し、h3タグが3番目に上位の見出し……となっています。言い換えれば、見出しタグは番号順に文章の階層構造を説明しています。そのため、h1タグの次に来る見出しでh2以下のh3タグなどを用いることは文章の階層構造が間違って検索エンジンに解釈されます。
以下に間違った見出しタグ付けと正しい見出しタグ付けの使い方の例を示します。間違った見出しの使い方をした方が論理的に不自然であることを理解してください。
間違った見出しタグ付け
以下は間違った見出しタグ構造です。h1タグの次の見出し番号がいきなりh3になっているため間違いです。
[html]
<h1>お米を好きな理由</h1>
<h3>おかずとの相性が良い</h3>
<p>何らかの文章が入ります。</p>
<h2>栄養がある</h2>
<p>何らかの文章が入ります。</p>
<h3>炭水化物が豊富に含まれる</h3>
<p>何らかの文章が入ります。</p>
<h3>ビタミンが多く含まれる</h3>
<p>何らかの文章が入ります。</p>
<h2>満腹感が得られる</h2>
<p>何らかの文章が入ります。</p>
[/html]
正しい見出しタグ付け
以下は正しい見出し構造です。見出し番号の順序が1ずつ減少しているのが分かると思います。なお、h4タグの次にh2に戻っているのは見出しのレベルがh2レベルに戻ったことを意味しており、見出し構造を検索エンジンに伝える上での問題はありません。検索エンジンも見出しレベルがh2レベルにもどったと解釈してくれます。
[html]
<h1>お米を好きな理由</h1>
<h2>おかずとの相性が良い</h2>
<p>何らかの文章が入ります。</p>
<h2>栄養がある</h2>
<p>何らかの文章が入ります。</p>
<h3>炭水化物が豊富に含まれる</h3>
<p>何らかの文章が入ります。</p>
<h3>ビタミンが多く含まれる</h3>
<p>何らかの文章が入ります。</p>
<h4>ビタミンB1</h4>
<p>何らかの文章が入ります。</p>
<h4>ビタミンE</h4>
<p>何らかの文章が入ります。</p>
<h2>満腹感が得られる</h2>
<p>何らかの文章が入ります。</p>
[/html]
strongタグ、emタグ、bタグはここぞという場面でのみタグの意味に沿って使う

strongタグとemタグとbタグは文章内の特定のテキストに対してしばしば用いられます。これらのタグにはそれぞれ異なる使用目的があり、使用シーンごとに正しく使い分けなければいけません。太字で使用するためのタグではありません。
strongタグの正しい使い方
strongタグは、strongタグで囲まれたテキストが重要であることを示す目的で使用できます。簡単に言えば、結論のようなコンテンツの肝となるテキストに用います。そのため、文中の重要キーワードすべてにstrongタグを使用するのは間違った使い方です。できるかぎりページ内のここぞという部分だけで使うようにしましょう。
また、strongタグを重ねて使用することで重要度の度合を示すことも可能です。
[html]
<p><strong>ダメ、<strong>ゼッタイ</strong></strong></p>
[/html]
emタグの正しい使い方
emタグは、emタグで囲まれたテキストを強調する(アクセントをつける)目的でHTML5からは使用できます。重要性を示す意味はありません。抑揚の位置によって文章のニュアンスが変わる場合に用います。strongタグとの違いが分かりにくいと思うので次の例を見てください。
[html]
<p>長年、業界全体の需要は低迷してきた。<em>弊社製品</em>はよく売れた。</p>
[/html]
ニュアンスが分かるでしょうか。emタグで囲むことで「(競合他社は苦戦していたけれども)弊社製品は売れた」というニュアンスを検索エンジンに伝えることができます。
※実のところ、emタグは英語やフランス語のように助詞(「てにをは」のこと)ではなく語順で主述関係(主語と述語の関係)を成立させる言語を想定したタグであり、語順ではなく助詞で主述関係を成立させる日本語に使うには厳密さに欠けると指摘されることがあります。助詞を含めるかどうかは各自判断してください。筆者は助詞を含めずに使うようにしています。
W3Cのemタグの定義もご覧ください。
bタグの正しい使い方
bタグは、テキストの重要性や強調目的ではなく単にテキストを他と区別する目的で使用できます。一般的にコンテンツ内の特定のテキストを装飾目的で目立たせるにはbタグを使用するのが適切です。
CSSを用いれば太字ではなくテキストの色を変えたり背景色を付けたりできます。bタグは太字のためのタグではないことを認識しておきましょう。
おまけ:markタグ
ちなみに、あまり使うことはないと思いますが、参照されたテキストを目立たせる目的に使用できるmarkタグというものもあります。使う面は、例えば、ユーザーに検索結果を表示するページで検索された語句をハイライトするときや、ある文脈で引用された引用文中で文脈から参照される部分をハイライトするときに用います。
リストタグの直下の子要素には特定のタグしか入れてはいけない
リストタグは以下の3種類があります。
- 順序のないリスト:ulタグ
- 順序付きリスト:olタグ
- 定義リスト:dlタグ
これらリストタグに共通するのは直下の子要素には特定のタグしか入れてはいけないという点です。
ulタグを例にしてみます。まず、以下は正しい書き方です。
[html]
<ul>
<li>お米</li>
<li>小麦</li>
<li>じゃがいも</li>
</ul>
[/html]
ulの直下にリスト項目タグであるliタグが来ています。これによりリストの構造は検索エンジンに正しく伝わります。
一方、以下の書き方を見てください。
[html]
<ul>
<h2>主食の種類</h2>
<li>お米</li>
<li>小麦</li>
<li>じゃがいも</li>
</ul>
[/html]
リストの見出しがulの直下に来ています。ブラウザ上では問題なく表示されますが、リストタグ本来の使い方に反しており、検索エンジンに正確なリスト構造が伝わらない、あるいは見出しタグが無視される可能性があります。
同様にolタグもdlタグも直下には特定のタグしか入れてはいけません。
また、よく質問されることが多いのは次のケースです。これは正しい書き方です。
[html]
<ul>
<li>
<h2>犬</h2>
<img src="#" alt="#">
<p>犬は賢い。</p>
</li>
<li>
<h2>猫</h2>
<img src="#" alt="#">
<p>猫はかわいい。</p>
</li>
<li>
<h2>牛</h2>
<img src="#" alt="#">
<p>牛乳は美味しい。</p>
</li>
</ul>
[/html]
リストタグulの直下にはliタグしかありません。liタグ内部には見出しタグや画像タグなどを入れてOKです。ただし、各liタグ内のタグ構造は統一して論理的な構造にしてください。
HTML5タグを用いたセクショニングを正しく行う
HTMLにおけるセクショニングとは、文書構造を定義することです。HTML5で登場したsection, article, main, aside, footer, header, navが代表的なセクショニング用タグです。基本的にはこれらの代表的なタグを適切に使えばページの構造は正しく検索エンジンに理解されます。
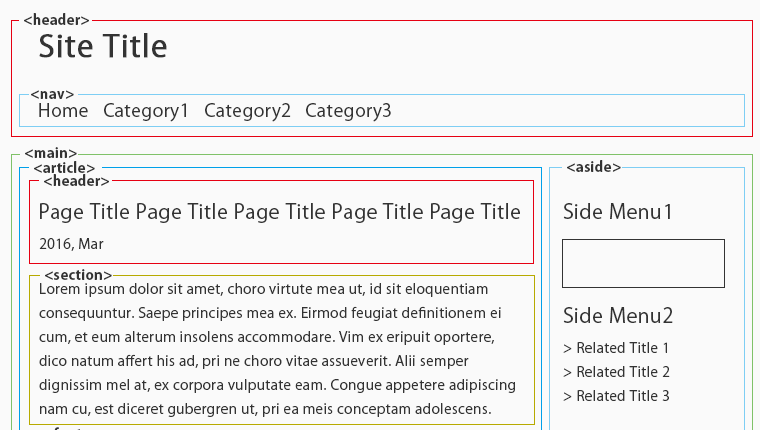
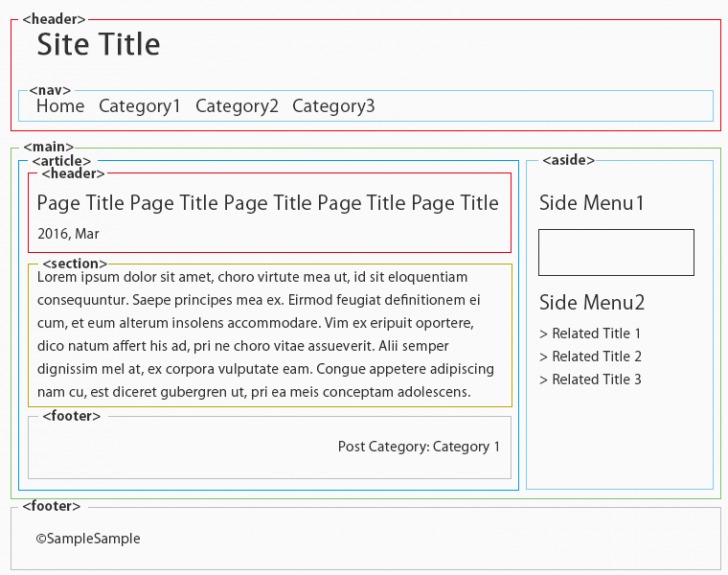
一般的なサイトでは以下の図のようにそれぞれのセクショニングが行われます。

ページの意味的なまとまりごとにセクショニングが行えることが分かると思います。
簡単にそれぞれのタグの正しい使い方を以下に説明します。
headerタグとfooterタグを使う
headerタグは、内包するコンテンツがページのヘッダであることを示すタグです。ヘッダとは簡単に言えば文書の導入部分です。導入部分に該当するのであれば、headerタグで囲むのは正しい使い方です。
一方、footerタグは内包するコンテンツがページのフッタであることを示すタグです。簡単に言えば、文書の締めの部分です。コピーライト情報などそれほど重要ではない補足的な情報が含まれます。
ちなみに、headerタグとfooterタグは、ページ内に2個以上設置することが可能です。これは、文書全体のヘッダ(フッタ)としての使い方と記事セクションのヘッダ(フッタ)という使い方ができるからです。文書全体のヘッダ(フッタ)は原則的に1か所しかありませんが、記事セクションにはセクションごとにヘッダ(フッタ)を指定することができます。(上の図を参照してください)
mainタグを使う
mainタグはbodyタグ内の中心的なコンテンツであることを示すタグです。これまでにmainクラスをdivタグに付けていた部分がmainタグを使う部分だと考えれば大丈夫です。上に挙げた図ではasideタグも含めていますが、asideタグ内のコンテンツが他のページでも全く同じであればmainタグで囲む内容からは除外しておいた方がいいでしょう。
asideタグを使う
asideタグは、内包されたコンテンツがメインコンテンツとは別の補足的な部分であることを示すタグです。サイドバーをasideで囲むのが一般的です。
sectionタグとarticleタグを使う
sectionタグは、囲まれた部分が1つの意味的なかたまりであることを示すために使われます。例えば、見出しの始まりから次の見出しが始まるまでが1つのかたまりであるといえます。
一方で、articleタグは囲まれた部分が記事であることを示します。articleタグで囲まれるのは一般的にメインコンテンツの初めから最後までです。articleタグの使い方はサイト構造によって異なってきますが、articleタグが使えるかどうかの見極めポイントは「ページ内で独立したメインとなるコンテンツ(あるいは記事)がその関連情報(属するカテゴリーや更新日など)も含めて入っているかどうか」です。
例えば、サイドバーが1つあるサイトの会社概要ページであれば、会社概要タイトル部分から会社概要メインコンテンツの終わりまでがarticleタグで囲む範囲になります。また、ブログのアーカイブページであれば、記事ごとにarticleタグで囲むことになり、ページ内に複数のarticleタグで囲まれた部分ができます。
navタグを使う
最後にnavタグですが、これはナビゲーションを囲んでナビゲーションであることを示すために使います。基本的にはグローバルナビゲーションをnavタグで囲んでおけば問題ありません。
最後に:正しいHTML構造でSEO対策を行おう!
今回の記事で述べたことはとても基本的なことです。ここからさらに高度な検索エンジン対策をしていきたい方は、Google提供のウェブマスターアカデミーを読んで学んでいきましょう。
参考:
【無料あり】本気でオススメしたいプログラミングスクール3つ【実際に受講した】
GRCの使い方|基本的な機能・分析方法・料金プランを解説
Search Console (サーチコンソール)の登録・使い方完全マニュアル