Googleサーチコンソールを仕様していると、「モバイルユーザビリティ」と書かれた欄を目にします。
開いてみると、赤くエラーと書かれた文字が…。
この記事では、サーチコンソールにおける「モバイルユーザビリティ」のエラーの内容とその解決方法を解説します。
ぜひ参考にしてください。
モバイルユーザビリティとは?
モバイルユーザビリティとは、スマートフォンでのWebサイトの閲覧・操作のしやすさのことを指します。
Google公式は、
モバイル フレンドリーでないサイトは、モバイル デバイスでは見づらくて使いにくいことがあります。そのようなサイトでは、コンテンツを読むためにピンチやズームなどの操作が必要になります。こうしたことに不満を感じたユーザーは、サイトを離れてしまう可能性があります。これに対し、モバイル フレンドリーなサイトはコンテンツを読みやすく、すぐに利用できます。
米国では、スマートフォンのユーザーの 94% が地元の情報をスマートフォンで検索しています。 モバイル検索の 77% は自宅または職場で行われています。パソコンがある可能性が高いこれらの場所でモバイル検索が行われているのは、興味深いことです。
サイトをモバイルに対応する
と述べ、スマホでWebサイトが使いやすい状態(モバイルフレンドリー)を目指すことを推奨しています。
自身のWebサイトがモバイルフレンドリーであるかそうでないかを確かめる方法の一つが、サーチコンソールの「モバイルユーザビリティ」レポートです。
モバイルユーザビリティレポートの見方
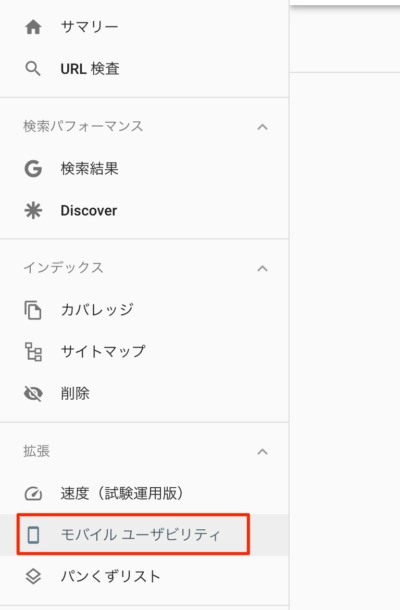
モバイルユーザビリティレポートは、Googleサーチコンソールを開いて、左サイドメニュー[拡張]>[モバイルユーザビリティ]から確認できます。

ここには、モバイルフレンドリーでないページがエラーとして表示されます。
各ページがモバイルフレンドリーでない原因を考え、対処法を考えていくことが大切です。
モバイルユーザビリティのエラー内容【サーチコンソール】
モバイルユーザビリティに表示されるエラーには次のようなものがあります。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
エラー1つ1つの内容を把握し、それを解決する方法を考え、実行していかなければなりません。
モバイルユーザビリティのエラーの意味と解決法【サーチコンソール】
この節では、それぞれのエラー内容(原因)とその解決法を解説します。
互換性のないプラグインを使用しています
原因: ほとんどのモバイルブラウザに対応していないFlashなどがページに使用されています。
解決法: 静止画に差し替えるか、JavaScriptを用いて動的なデザインを設計し直しましょう。
ビューポートが設定されていません / ビューポートが「端末の幅」に収まるよう設定されていません
原因: PCやタブレット・スマートフォンの画面幅に合わせてWebサイトのデザインが変わる”viewport”がheadタグ内に設定されていない、または適切ではありません。
解決法: Webサイトの仕様を、表示するディスプレイの大きさによってデザインが変化する「レスポンシブデザイン」にすることをお勧めします。
参考記事:
【CSS】max-widthやmin-widthの使い方を徹底解説!レスポンシブ対応もバッチリ
コンテンツの幅が画面の幅を超えています
原因: ページ上の表や画像が、水平スクロール(横スクロール)を必要としています。
解決法: CSSにおいて、表や画像の幅を絶対的な値にしている場合は、相対的な値にするなどして調整しましょう。
テキストが小さすぎて読めません
原因: テキストのフォントサイズが小さく、ユーザーが拡大しないと読めない状態にあります。
解決法: レスポンシブデザインを設計する際に、フォントのスケーリングも気をつけましょう。
クリックできる要素同士が近すぎます
原因: タップしたい場所(リンクやボタン)などが近く、ユーザーが意図した場所とは異なる場所をタップしてしまいます。
解決法: リンクやボタンの間のスペースを適切に(7mm以上)設けましょう。
モバイルユーザビリティの修正が終わったらすること
Webサイトをモバイルフレンドリーな仕様に変更したら、Googleに変更を認識してもらうために「インデックスをリクエスト」しましょう。
使用方法は、
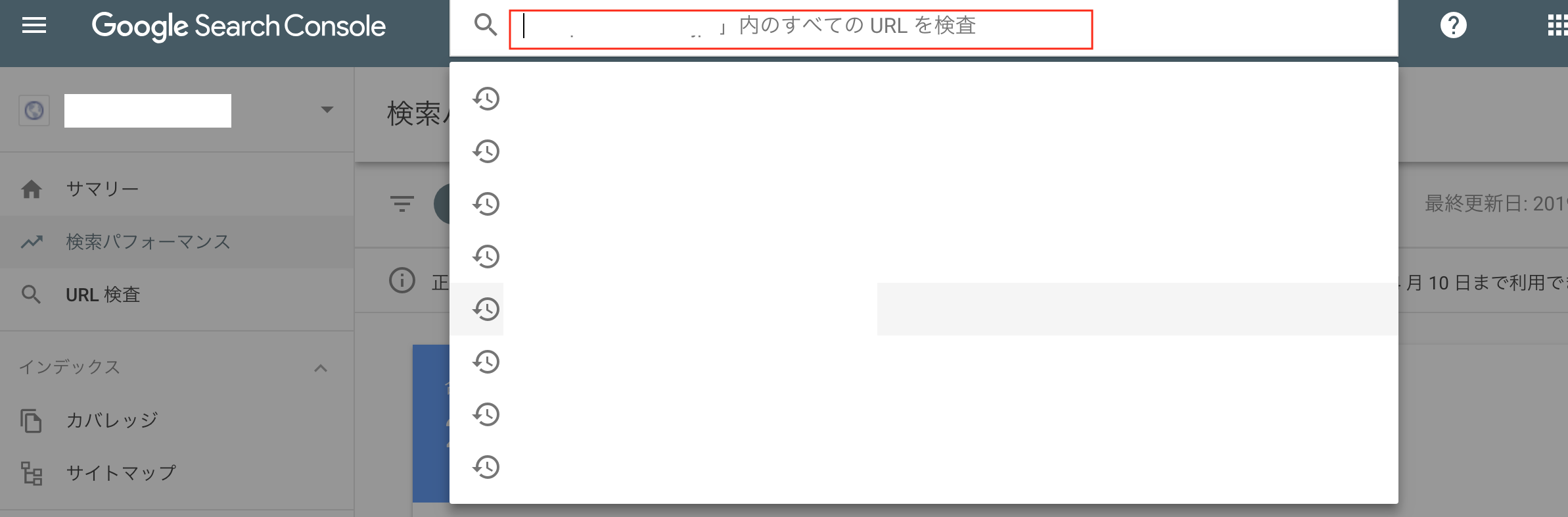
1.画像の赤枠部分に任意のURLを入力

2.「インデックス登録をリクエスト」をクリック

3.1〜2分(もう少しかかっている気がする)待つ

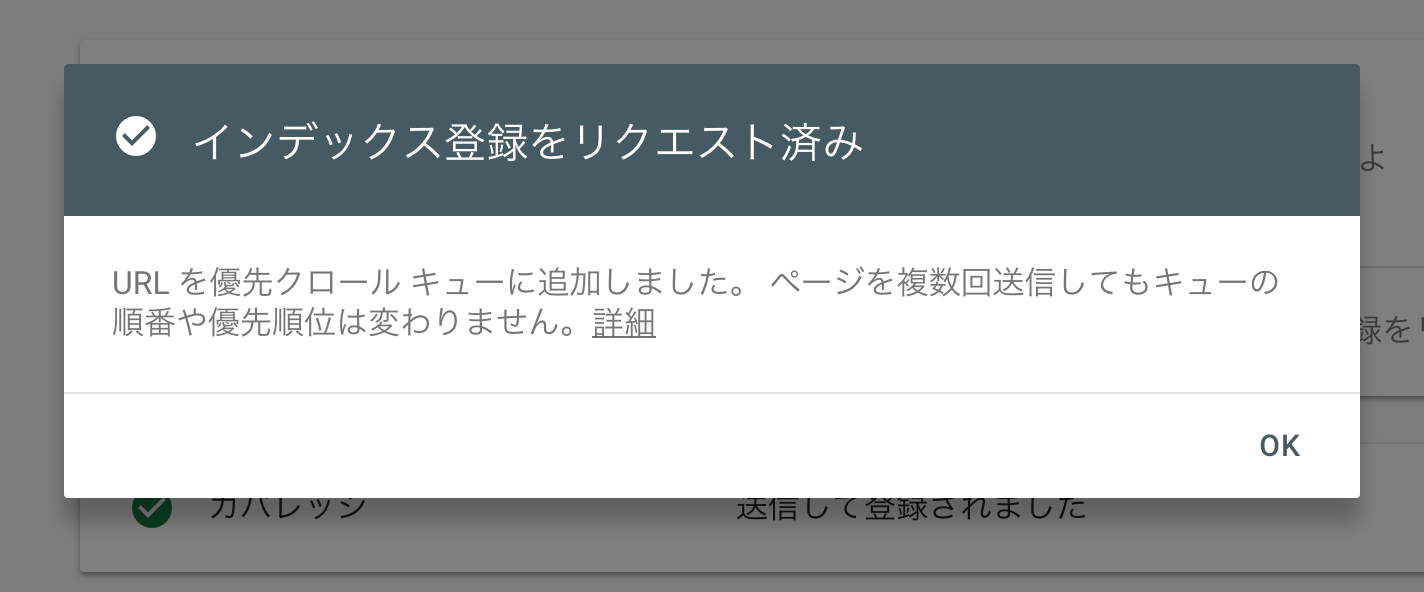
4. リクエスト済み画面が表示される

これで変更をGoogleに知らせることができました。
クローラーが巡回するまで数時間から数日かかるので、しばらく待ちましょう。
まとめ: サーチコンソールで表示されるモバイルユーザビリティのエラーを解決しよう!
スマートフォンでインターネットにアクセスする人が多くなった現代。
モバイルフレンドリーなWebサイトが過去よりも求められています。
サーチコンソールでのエラーに気が付いたら、この記事を参考にして、迅速に対応していきましょう!
参考:
Search Console (サーチコンソール)の登録・使い方完全マニュアル
GRCの使い方|基本的な機能・分析方法・料金プランを解説


