「使っているデバイスによってフォントの見え方が違うが、どうにかならないか」
「指定方法がよくわからず、いつもサンプルをコピペしている」
こんな経験をされたことはないでしょうか?
私がWebデザインを学習し始めた頃は、特に日本語のフォントに苦労しました。
ページのコンセプトによもりますが、日本語のフォントがあっても種類が少なく、また、望むフォントは有料のものがほとんどでした。今は日本語の種類も増えました。
特にgoogle-fontで日本語の取り扱いが始まったことはWeb制作者にとっては嬉しいニュースでしょう。
今回は、font-familyの使い方とその注意点を学習していきましょう。特にgoogleが提供するGoogle Fontsの使い方をマスターすることを目標としたいと思います。これは覚えれば難しい知識ではありませんので、ぜひマスターしてください。
なお、この記事は初学者向けに書いていますので、経験者は必要に応じて読み飛ばしてください。
【こちらもよく読まれています】
▷【初心者向け】CSS(スタイルシート)の書き方を丁寧に解説
font-familyとは
プロパティの説明
文字のフォントを指定する時に使うのがfont-familyというプロパティです。皆さんも、wordで文書を書く場合に、「ゴシック」や「ヒラギノ」などのフォント指定をするでしょう。公式な文書であれば「明朝体」を使ったり、親しいやすさを出すためにパンフレットには「うつくし体」など流線型の特殊フォントを使ったりしますね。同じように、webサイトも閲覧するユーザーにあったフォントを提供するべきです。そこで、用意されているのが、「font-family」というCSSプロパティです。
書き方(指定方法)
以下が書き方の基本です。フォントの種類の箇所には、一般的に複数のフォントの種類を書きます。というのは、OSによって、見え方が異なるというが大きな理由です。Macで指定して、満足していたフォントが、お客様のWindowsの画面で見ると全く異なるイメージで伝わるということが実際に起こるのです。それを防ぐために、一般的にはフォントの種類は一つの記載にはならない、ということは覚えておいてください。
[code lang=”css”]
font-family: フォントの種類;
[/code]
font-familyの使い方
複数指定
さて、もう少し詳しく使い方を見ていきましょう。先ほど触れた複数指定ですが、イメージは以下のようです。
[code lang=”css”]
font-family: ‘YuGothic’,’Yu Gothic’,’Hiragino Kaku Gothic ProN’,’ヒラギノ角ゴ ProN W3′,’メイリオ’, ‘Meiryo’,’MS ゴシック’,sans-serif;
[/code]
かなりたくさんのフォントを設定しているという感覚を持った人も多いでしょう。まずは書き方として、複数のフォント指定をする場合は、「’font-type’」をシングルクオーテーションで囲みます。それぞれの間は、「,」で区切ってください。
先ほども触れたように、複数書く理由は、OSの違いに対応できるからです。ユーザーのPCに制作側で設定したフォントがインストールされていればいいのですが、そうではければ見れません。つまり、相手の環境と制作側の環境の違いを想定して書くために、複数にならざるをえないのです。特に、「ゴシック体」では、Macとwindowsの差がなく表示されますが、「明朝体」では差が出る場面が出てきます。
そして、先頭のフォントから読み込まれて、それがなければ、次のフォントへと移ります。この仕組みを考えると、一つのフォントの種類だけを書くことは不安だということがわかると思います。
英語が先、日本語が後
日本語だけのサイトを制作するケースは限りなく少ないでしょう。殆どは、英語と日本語がミックスされたサイトです。従って、英語にも日本語にも対応できるフォント指定が求められます。英語フォントと日本語フォントの両方を指定する場合は、上記のサンプルのように先に英語フォントを指定し、次に、日本語を配置するのが流儀です。
例えば、以下のように、「font」部分には、YuGothicが、日本語部分には「Hiragino Kaku Gothic ProN」が指定されます。

総称フォントファミリー
ここで、「総称フォントファミリー」というものを理解しておきましょう。これは、指定したフォントが相手のディバイスで表示されない時に表示されるフォントと考えてください。これは一般的に5種類あります。
- sans-serif(ゴシック体)
- serif(明朝体)
- monospace(等幅系フォント)
- fantasy(装飾系フォント)
- cursive(筆記体フォント)
ですが、最初の2つの、ゴシック系と明朝系のどちらかを指定しておくと良いでしょう。
[code lang=”css”]
font-family: ‘@@@’, ‘@@@’, ‘@@@’, ‘@@@’,sans-serif;
[/code]
[code lang=”css”]
font-family: ‘@@@’, ‘@@@’, ‘@@@’, ‘@@@’,serif;
[/code]
配置
見出しのフォントだけを変えるケースはありますが、ページのパーツごとにフォントの種類をわざわざ変える人はほとんどないでしょう。そこで、以下のように一括で指定しておく方が効果的です。
[code lang=”css”]
body{
font-family: ‘YuGothic’,’Yu Gothic’,’Hiragino Kaku Gothic ProN’,’ヒラギノ角ゴ ProN W3′,’メイリオ’, ‘Meiryo’,’MS ゴシック’,sans-serif;
}
[/code]
[code lang=”css”]
*{
font-family: ‘YuGothic’,’Yu Gothic’,’Hiragino Kaku Gothic ProN’,’ヒラギノ角ゴ ProN W3′,’メイリオ’, ‘Meiryo’,’MS ゴシック’,sans-serif;
}
[/code]
フォントの種類
主な種類
次に、どのようなフォントがあるのかを見ていきましょう。この種類は非常に多いため、実際はそのサイトの目的にあったフォントを探す必要があるのですが、ここでは一般的なフォントをご紹介します。font-familyプロパティは、標準で次のフォントを用意しています。ただし、実際は以下のフォント以外にも複数の種類があります。
| 言語タイプ | フォントタイプ(大) | フォントタイプ(小) |
|---|---|---|
| 英語 | ゴシック系 | arial |
| arial black | ||
| Impact | ||
| MS Sans Serif | ||
| sans-serif | ||
| 明朝系 | Times New Roman | |
| Century | ||
| MS Serif | ||
| serif | ||
| 装飾系 | fantasy | |
| Monotype Corsiva | ||
| 等幅 | monospace | |
| Courier | ||
| 筆記体 | cursive | |
| Comic Sans MS | ||
| 日本語 | ゴシック系 | MS Pゴシック/MS PGothic |
| 游ゴシック | ||
| メイリオ/Meiryo | ||
| ヒラギノ角ゴシック | ||
| ヒラギノ角ゴ ProN W3/Hiragino Kaku Gothic ProN | ||
| ヒラギノ丸ゴ ProN | ||
| 明朝系 | MS P明朝 | |
| MS 明朝 | ||
| 游明朝/YuMincho | ||
| ヒラギノ明朝 ProN W3/Hiragino Mincho ProN |
特に、日本語フォントはOSによっては見え方に差が出ます。Windows、Macなど、人によって使っているOSは異なりますので、それぞれに対応しておきたいものです。
| フォントの種類 | 日本語フォントの種類 | 対応OS |
|---|---|---|
| ゴシック系 | MS Pゴシック | 以前のWindowsの日本語フォント |
| メイリオ | 現在のWindowsの日本語フォント | |
| ヒラギノ | Macの日本語フォント | |
| 明朝系 | 游明朝(YuMincho) | Windows8以降の明朝体フォント |
| MS P明朝、MS 明朝 | 以前のWindowsの明朝体フォント | |
| ヒラギノ明朝 | Macの明朝体フォント |
見え方の違い(英語)
見え方の違い(ゴシック系)
arial
Chrome

Safari

arial black
Chrome

Safari

Impact
Chrome

Safari

MS Sans Serif
Chrome

Safari

sans-serif
Chrome

Safari

見え方の違い(明朝系)
Times New Roman
Chrome

Safari

Century
Chrome

Safari

MS Serif
Chrome

Safari

serif
Chrome

Safari

見え方の違い(装飾系)
fantasy
Chrome

Safari

Monotype Corsiva
Chrome

Safari

見え方の違い(等幅系)
monospace
Chrome

Safari

Courier
Chrome

Safari

見え方の違い(筆記体)
cursive
Chrome

Safari

Comic Sans MS
Chrome

Safari

見え方の違い(英語)
見え方の違い(ゴシック系)
MS Pゴシック
Chrome

Safari

游ゴシック
Chrome

Safari

Meiryo
Chrome

Safari

ヒラギノ角ゴシック
Chrome

Safari

Hiragino Kaku Gothic ProN
Chrome

Safari

ヒラギノ丸ゴ ProN
Chrome

Safari

見え方の違い(明朝系)
MS P明朝
Chrome

Safari

MS P明朝
Chrome

Safari

MS P明朝
Chrome

Safari

MS P明朝
Chrome

Safari

google fontの使い方
google fontの機能
最後に、Web制作でもよく使われ、無料で提供されている「google font」について説明しましょう。現在では、数は少ないですが、日本語にも対応していて使う機会もあるはずです。
まずは、以下のリンクをクリックしてください。
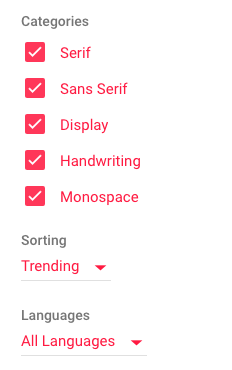
ページの右側に以下のような表示を見つけることができると思います。

最初は種類で絞り込みを行います。
| Serif | 明朝体 |
| Sans Serif | ゴシック体 |
| Display | 装飾系フォント |
| Handwriting | 手書きフォント |
| Monospace | 等幅フォント |
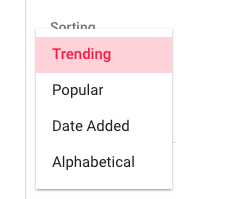
あるいは、Trendingを押すと以下の表示が現れます。

| Trending | トレンド順 |
| Popular | 人気順 |
| Date Added | 新着順 |
| Alphabetical | アルファベット順 |
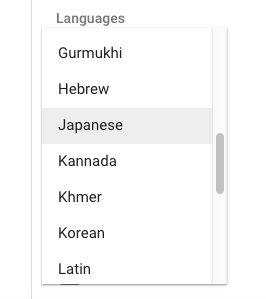
言語で選ぶ場合は、「Japanese」が選択できます。

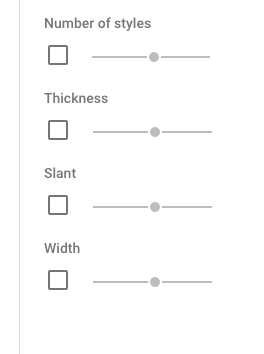
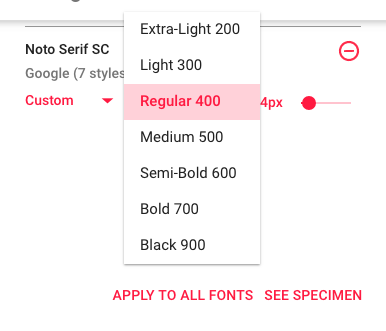
また、フォントのスタイルを選択も可能です。

| Number of styles | 表示されるスタイルの数をさしています。右に動かせば表示される数が限定され、左に動かせば全て表示されます。 |
| Thickness | 左に動かせば文字の大きさが細くなり、右に動かせば文字の大きさが太くなります。 |
| Slant | これは文字の傾斜の度合いを選択できます。左に動かせば文字の傾斜が小さくなり、右に動かせば文字の傾斜が大きくなります。 |
| width | これは文字間の幅の大きさを選択できます。左に動かせば文字間の幅が小さくなり、右に動かせば幅が大きくなります。 |
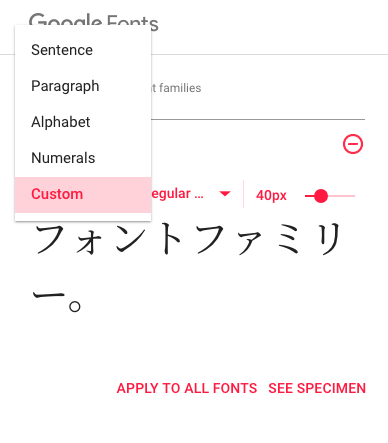
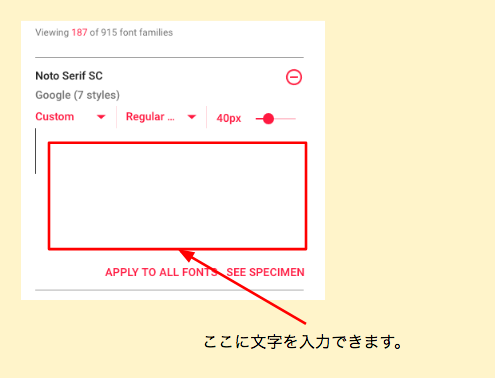
また、そのサンプルを様々なパターンで見ることができます。文字を入れてみてください。すると、以下の表示が表れます。

| Sentence | 一文表示がサンプルで表示されます。 |
| Paragraph | 長文が表示されます。 |
| Alphabet | 各ワードが表示されます。 |
| Numerals | 数字が表示されます。 |
| Custom | ここで、フォントのスタイルを試すことができます。 |
「Custom」部分では、フォントを試してみることも可能です。

文字の太さを試すこともできます。

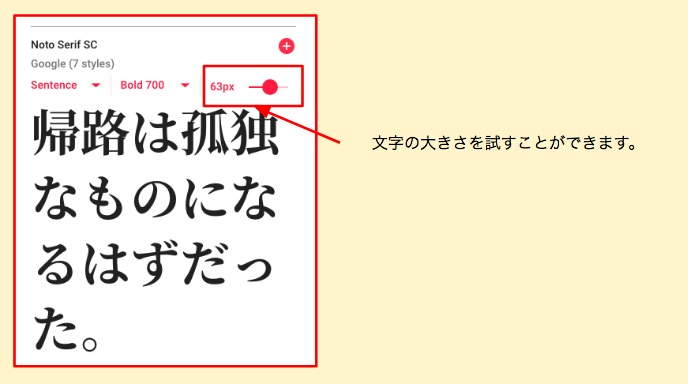
文字の大きさを試すこともできます。

google fontの使い方
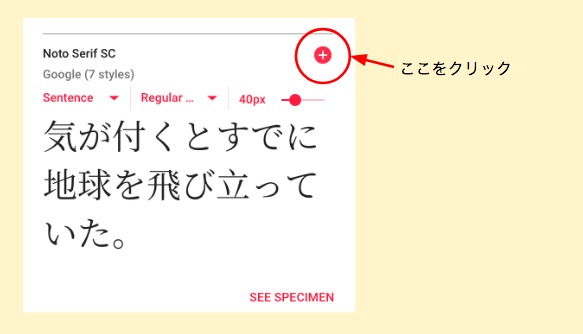
google fontで使いたいフォントを決めたならば、右上のプラスマークをクリックしてください。

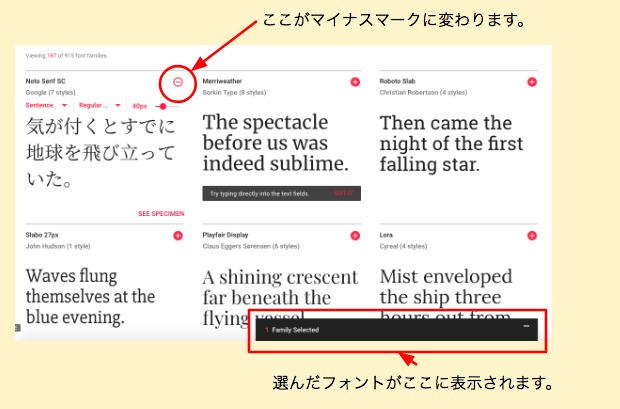
すると、選んだフォントが下部に表示されます。それをクリックしてください。

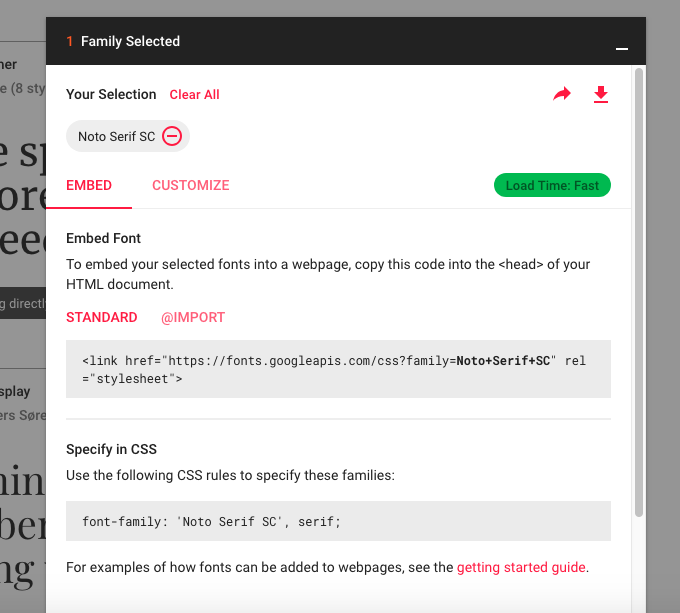
以下のような表示が表れます。

次に、中のコードをHTMLとCSSに配置します。
[code lang=”html” highlight=”7″]
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>Font Family</title>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
<link href=”https://fonts.googleapis.com/css?family=Noto+Serif+SC” rel=”stylesheet”>
</head>
[/code]
[code lang=”css”]
@@@{
font-family: ‘Noto Serif SC’, serif;
}
[/code]
これで完了です。
font-familyが効かない・見え方が違う原因
font-familyを指定しても、なぜか効かない・・ということがあるかもしれません。
上記で説明したように、まずは正しく指定できているかを確認してください。複数羅列した場合は、コンマ忘れなどありがちです。
ただ、正しく指定しても効かないことがあります。
font-familyの使い方として注意したいのは、OS、ブラウザによって見え方が違うという点です。例えば、PCのchromeで指定していたフォントがiOSのsafariでは違うフォントになっている・・ということはあります。これは仕様の問題でもありますので、許容できるレベルなのかどうかを確認しながら作業する必要があります。
なので、必ず、指定したフォントが相手のブラウザでも見えるかどうかのOS、ブラウザ確認はしておいてください。
ここはユーザーの環境に左右されるため、ある程度やれることが限られます。ただ、複数指定やブラウザによって差異が出ないフォントを使うなどの工夫は必要です。
ちなみに、Webデザインを含めたプログラミングを学ぶならtech boost(テックブースト)がおすすめ。学習の目的に合わせてオーダーメイドでカリキュラムを組んでくれます。
無料カウンセリングを行っているので是非チェックしてみてください。


