「ボタンってどうやってつくるの?」
「どうやったらいいボタンができるの?」
Webサイトでも、スマートフォンアプリでもよく見かけるボタンは、簡単に作成が可能です。そのため、制作に慣れた人も、「ボタン」について更に学ぶ知識はあるのかと思うのですが、答えは「あります」。学習を始めたばかりの人は尚更知っておいて欲しい知識です。
Webやアプリ制作では、難易度の高い技術の習得に目が行き、改めて、「ボタン」の作り方を詳しく調べたりしません。なんとなくわかっている、それがボタン機能なのです。実は、状況に応じてボタンの使い方は変えます。今回は、情報を整理し、ボタンについての正しい知識を提供します。学び出したばかりの人は、制作に役立つ「気づき」を得られるはずです。逆に、既に何度もWeb制作やアプリ制作で繰り返し作っている中級者、上級者には向かない記事です。
HTML・CSSのボタンの種類
ボタンはいろいろな場面で見ます。ボタンタグを使ったり、CSSの装飾でボタンの作成もできます。
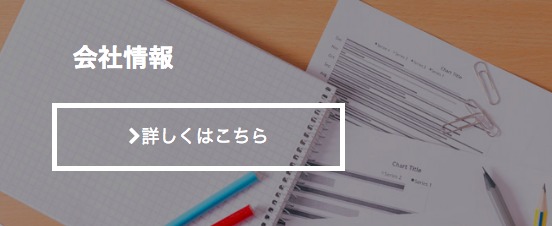
【別のページへ飛ぶ用のボタン】

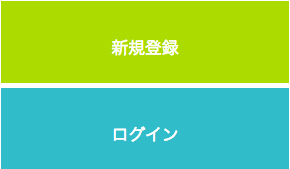
【ログイン/新規登録用のボタン】

フォームのボタンは、上記のボタンとは違っています。それを押せば、入力情報をが別のファイルに渡されます。つまり、そのための処理をボタンに施します。これが他のボタンとの違いです。
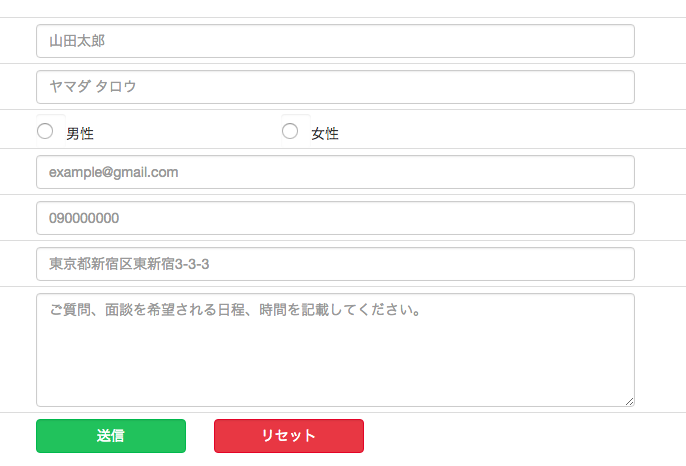
【フォーム用ボタン】

全て同じように見えるボタンですが、作り方は大きく3つに分けられます。
| 使う場面 | 使い方 | 例 |
|---|---|---|
| CSSで作成する一般的なボタン | 「ベージネーション」、「特定のページ」への移動ボタン、元の画面に「戻る」ボタンなどに使う。 | class=”btn btn-defaultなどclass名とCSS、aタグを組み合わせてボタンを作成 |
| ボタンタグを使う一般的ボタン | 「ベージネーション」、「特定のページ」への移動ボタン、元の画面に「戻る」ボタンなどに使う。 | button type=”button”など専用タグを用いて作成 |
| form内のボタン | 「ログイン」、「新規登録」、「フォーム内容の送信」など入力情報のデータを別ファイルに送る場合に専用ボタンを作成する。 | input type=”submit” button type=”submit”を用いて作成 |
HTMLとCSSで作るボタンの作り方
では、まず簡単なボタンを作ってみましょう。便利なボタンタグがありますが、ここでは一旦使わずに作ります。以下のようにコードを書いてみましょう。
ボタンを押すことでなんらかのアクションに繋がります。以下ではボタンを押すことで別のページ移動するように、「aタグ」の中に書きます。
[code lang=”html”]
<a href="/contact.html" class="btn">これはボタンです。</a>
[/code]
CSSでは次のように設定しましょう。
[code lang=”css”]
.btn{
border: 1px solid green;
border-radius: 5px;
background-color: green;
padding: 20px;
text-align: center;
color: white;
width: 150px;
}
[/code]
すると、以下のように表示されます。ボタンの表示としてはなんら問題ありません。ただ、インライン要素なので、制限が出てきます。幅の設定はできますが、marginでの高さの設定などはできませんので、それを設定したければ、「div」タグで囲んで、別途の設定が必要です。

中に、アイコン表示もできます。
[code lang=”html”]
<a href="/contact.html" class="btn">これはボタンです。<i class="fas fa-angle-right"></i></a>
[/code]

これで、ボタンはタグを使わなくても、容易に作ることができることが分かったと思います。
divタグやaタグでボタンを作る場合の注意点
この場合、注意点があります。つまり、作成自体はできますが、音声を読み取るブラウザはそれをボタンとは認識してくれません。aタグで作った場合は、「リンク」として認識されます。そこで、ボタンとして認識されたいのであれば、以下のように「role=”button”」を入れる必要があります。
[code lang=”html”]
<a href="/contact.html" class="btn" role="button">これはボタンです。<i class="fas fa-angle-right"></i></a>
[/code]
ボタンを作成する場合は、やはり専用のボタンタグで作った方が無難です。
HTML・CSSのボタンタグを用いたボタンの作成
HTMLにはボタンを表示させる「ボタンタグ」が用意されています。一般的にはCSSによる装飾でデザインするよりも、こちらを使うケースが多いです。ボタンタグには開始タグと終了タグの二つがあるので、忘れないでください。
[code lang=”html”]
<button>これはボタンです。</button>
[/code]
これだけで、ボタンとして表示がされます。

もちろん、これだけではデザインも不十分ですので、CSSでの設定が必要です。ボタンタグにtype属性「button」とclassを設定し、CSSを設定します。
[code lang=”html”]
<button type="button" class="btn" autofocus="true">これはボタンです。</button>
[/code]
[code lang=”css”]
.btn{
border-radius: 5px;
background-color: green;
padding: 20px;
text-align: center;
color: white;
}
[/code]
以下のように表示されますね。以前CSSで書いたコードよりも少なくなりましたね。また、「autofocus属性」が効いて、フォーカス表示もされています。更に、もっといい利点があります。

例えば、「height」や「margin」を指定してください。わかりやすいように、「height」は100pxと指定しています。
[code lang=”css”]
.btn{
border-radius: 5px;
background-color: green;
padding: 20px;
text-align: center;
color: white;
height: 100px;
margin: 50px;
}
[/code]
すると、ブロック要素として認識され、高さやmarginの設定が一気にできるようになりました。aタグでボタンを作った場合は、divタグで囲む必要がありましたが、今はその必要がありません。

さて、リンクを設定したい場合は、ボタンタグの中に設定すればよいのでしょうか?以下のようなコードを作りましょう。
[code lang=”html”]
<button class="btn" type="button"><a href="index.html">これはボタンです。</a></button>
[/code]
結果は、文字をクリックすればページは移動しますが、ボタンのクリックで移動はしません。そもそもですが、このボタンタグは、「a要素を子孫にすることはできない」仕様となっています。そこで、ボタン内で「onclick属性」を利用した便利な方法を次に説明します。
Javascriptと一緒にHTML・CSSのbuttonタグを使う場合
さて、form以外の、ページ移動用に使うボタンですが、簡単なJavascript構文と一緒に使うことで便利な機能ができてしまいます。Javascriptと聞いて、拒否感を覚えた人もいるかもしれませんが、基本的にはコピー&ペーストで簡単に設置できる機能を紹介します。
リンクボタンの設置
まず、タグ内に「onclick」を設定し、その中に「location.href」を設定してください。この「href」にパスを設定します。さて、この「onclick」ですが、Javascript構文の一つで、ボタンがクリックされた後の処理を設定できます。
[code lang=”html”]
<button class="btn" type="button" onclick="location.href=’移動先のファイルのパスを書く’">これはボタンです。</button>
[/code]
変わらず、ボタンが表示され、設定するページに移動できることがわかります。

「戻る」ボタンの設置
例えば、予約機能をつける時、なんらかの情報を入力した時、「確認ボタン」以外にも前のページに「戻る」ボタンを設定したい時があります。もちろん、前のページのパスを書けばそれで解決なのですが、毎回設定するのは手間がかかります。
そこで、以下の構文を「onclick」内に入れてください。
[code lang=”html”]
<button class="btn" type="button" onclick="history.back()">これはボタンです。</button>
[/code]
これで、自動的に前のページに戻るようになりました。
HTML・CSSでフォーム内に設置するボタン
これは、お問い合わせフォームやログインボタンを想定して作りますが、以下の2つの理解が必要となります。つまり、フォーム内で使うボタンは決まっており、以下二つです。結論から言えば、どちらもフォーム内で使えますが、CSSでの使い勝手が良い分、後者の「button type=”submit”」がよいでしょう。
- input type=”submit”
- button type=”submit”
input type=”submit”
この場合、以下のように「input要素」を使います。この場合は、終了タグを用いず、value属性を使って、文字を表示させることができます。
[code lang=”html” highlight=”2″]
<form action="./mailbox/post.cgi" method="post">
<input type="submit" value="送信">
</form>
[/code]
以下のように、デフォルトのボタンは非常に簡素なものです。
この場合は、クラス名を振り、そのクラス名によってCSSでボタンのデザインを行うことで、「送信ボタン」や「リセット」ボタン(この場合は、「submit」を「reset」へ変更する)を作成します。
[code lang=”css”]
.btn{
display: inline-block;
border-radius: 5px;
background-color: green;
padding: 10px;
text-align: center;
color: white;
width: 80px;
}
[/code]
以下のように表示されます。

input要素とアイコンを組み合わせてボタンを作る。
さて、この場合、例えば、送信やリセットボタンにアイコンを入れたいというニーズにどう応えればよいのでしょうか?実は、これは非常に面倒なのです。結論としては、現在では、このようなニーズがあることからフォーム内では「buttonタグ」を使う方が一般的です。
ただ、一旦は、「input type=”submit”」でアイコン表示の方法をお伝えします。htmlを以下のように書き換えてください。アイコンは任意のものを使っています。ポイントは、「input要素」の部分を隠し、アイコン表示だけを行っている点です。
Font Awesome
[code lang=”html”]
<label>
<!– この部分を表示させる –>
<span class="filelabel" title="送信">
<i class="fab fa-adn"></i>送信
</span>
<!– この部分は表示上から隠す –>
<input type="submit" id="send">
</label>
[/code]
次に、CSSで以下を以下のように設定します。
[code lang=”css”]
.filelabel {
display: inline-block;
border: 1px solid green;
background-color: green;
color: white;
border-radius: 5px;
padding: 15px;
}
#send {
display: none;
}
[/code]
以下のように、アイコンと文字が表示されました。

フォーム内でbuttonタグでボタンを作る。
input要素とアイコンを組み合わせてボタンを作る方法が少し難しい、という人は迷わず、「button type=”submit”」を使ってください。非常にシンプルに上記と同じ効果が出せます。
[code lang=”html”]
<button type="submit" class="btn">
<i class="fab fa-adn"></i>送信
</button>
[/code]
[code lang=”css”]
.btn{
display: inline-block;
border-radius: 5px;
background-color: green;
padding: 15px;
text-align: center;
color: white;
width: 100px;
font-size: 15px;
}
[/code]
結果は同じですが、こちらの方がコードが非常にシンプルです。

さて、「input type=”submit”」の大きな違いの一つとして、inputは:before、:afterといった擬似要素が使えないですが、buttonはそれらが使えるので、CSSで比較的自由な表現ができるという点です。例えば、以下のようなCSSを書いてみましょう。
[code lang=”html”]
<button type="submit" class="btn">送信</button>
[/code]
以下、CSSですが、擬似要素を使っています。
[code lang=”css”]
.btn{
position: relative;
display: inline-block;
border-radius: 5px;
background-color: green;
padding: 15px;
text-align: center;
color: white;
width: 100px;
font-size: 15px;
}
.btn:after{
display: block;
content: "";
position: absolute;
top: 50%;
right: 10px;
width: 6px;
height: 6px;
margin: -4px 0 0 0;
border-top: solid 2px #fff;
border-right: solid 2px #fff;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
[/code]
すると、擬似要素が表示されました。このようなこともボタンタグは可能となります。CSSでの装飾を考えた場合は、「button type=”submit”」の方が都合がよいことは知っておいてください。

まとめ: HTML・CSSのボタンをしっかり理解しよう!
簡単に作成できる「ボタン」だからこそ、理解が浅くなりがちになります。ボタンを作成する場合は、buttonタグを使う方が良いでしょう。また、フォーム内での「input type=”submit”」と「button type=”submit”」の違いなどは普段気にすることも少なく、この機会に理解しておきましょう。