「擬似要素って、なんとなくとっつきづらい」
「擬似要素で表現できるものは、CSSに書けばよくない?」
こんなイメージを「擬似要素」に持っていませんか? 特に、アイコン表示などは、CSSでも実現できるのに、なぜ擬似要素なの、という疑問はCSSを最初に学習し始めた人が素朴に抱きがちです。今回は、この疑問をお持ちの方に「擬似要素とは」を詳しく説明します。擬似要素はHTML要素に対して非常に意味があり、ぜひ使って欲しい使い方の一つなのです。この記事を読み終えたら、「ちょっと使ってみようかな」と思うように説明します。
この記事は、「擬似要素」に初めて触れる、あるいは、知っているけどよく使い方がわからないという初学者向けの記事です。もう既にご存知の方は読み飛ばして頂いても構いません。
擬似要素の使い方
擬似要素を使った事例
擬似要素(pseudo-element)とは、「要素に似た要素」で、厳密には要素ではありません。HTML上では指定できないものを表示する際に使います。イメージがわかないと思いますので、実際に擬似要素で作られたデザインを見てみましょう。
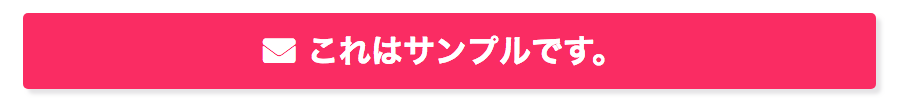
例えば、次のようなデザインを見たことはないですか?

ここには、「擬似要素」を使って、文字左のアイコンを表示しています。例えば、このようなボタンがいくつもあって、同じようなデザインで良いとすれば、何度もHTMLにアイコン表示のコードを書きますか?これはコードを長くしてしまい、効率的ではありません。一気に指定したい場合は、擬似要素を使った方が便利なのです。
擬似要素のポイント
擬似要素のポイントは以下です。

POINT
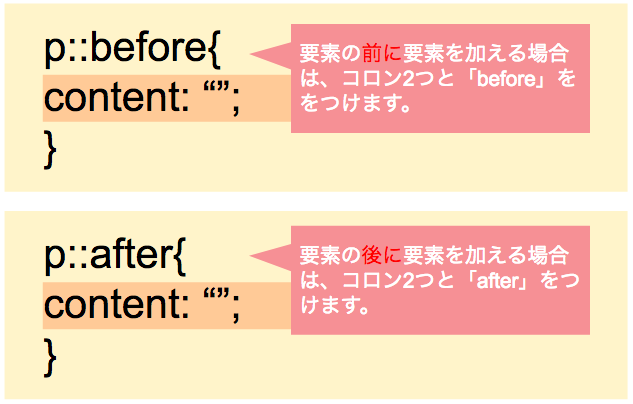
- タグ名やクラス名、id名などの後に::beforeや::afterをつけます。これによって要素の前や後ろに別の要素を加えることができます。
- 擬似要素を設定した場合は、contentプロパティと一緒に使用します。併せてcontent: “”;を指定します。
- CSS3では疑似要素のコロンは2つ書かなければならない。
- 疑似要素は1つのセレクタに対して1つのみ指定できる。
コロン2つは、CSS3から
googleで調べた人の中には、説明の中には、コロンが1つのものと2つのものがあることに気づく人もいると思います。この表記は、どちらも正しいのですが、CSS3からは、擬似クラスと区別すために、コロンが2つになっています。CSS3に対応しているブラウザではコロンを2つにしてください。これは、擬似クラスという、擬似要素と似た表記法があり、それと区別するために「2つ」表記となっています。
擬似クラスについての説明はこちら
擬似要素の種類
さて、この二つは頻繁に使用されるため擬似要素と言われればこの二つを思い浮かべる人が多いと思いますが、擬似要素の種類は、「before」と「after」だけではありません。他の要素についても触れておきます。
| 擬似要素の種類 | 説明 |
|---|---|
| ::before | 要素の前に、アイコン、画像、文字など、HTMLに記載がなくても、要素を表示することができます。 |
| ::after | 要素の後に、アイコン、画像、文字など、HTMLに記載がなくても、要素を表示することができます。 |
| ::first-line | 段落の最初の行に指定ができます。 |
| ::first-letter | 段落最初の最初の文字に対して指定ができます。 |
「before」と「after」は、後ほど説明しますので、ここでは、「first-line」と「first-letter」について説明しておきます。
first-line
「first-line」は、最初の行にだけ指示が効く擬似要素です。次のようなことができます。
[code lang=”html”]
<p>first-lineは、段落の最初の行に対して指示を出せる擬似要素です。使う機会は少ないかもしれませんが覚えておくと便利です。</p>
[/code]
[code lang=”css”]
p{
width: 300px;
}
p::first-line{
color: #e6b422;
font-size: 25px;
}
[/code]
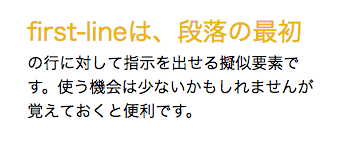
以下のように表示されます。幅を変えても、ブラウザ上の最初の行だけが変化します。

first-letter
「first-line」は、最初の行にだけ指示が効く擬似要素です。次のようなことができます。
[code lang=”html”]
<p>first-letterは、段落の最初の行に対して指示を出せる擬似要素です。使う機会は少ないかもしれませんが覚えておくと便利です。</p>
[/code]
[code lang=”css”]
p{
width: 300px;
}
p::first-letter{
font-size: 40px;
color: #e6b422;
}
[/code]
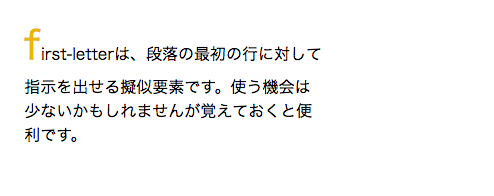
以下のように表示されます。幅を変えても、ブラウザ上の最初の行だけが変化します。

擬似要素を使う理由
メリット
さて、ここまで説明してきましたが、「全てHTMLのコーディングでも可能ではないか。擬似要素ならではの強みはなんなの」と、やはり思いませんか? ここで、擬似要素の意義を少し説明します。擬似要素は、大きくは2つの意味があります。
①HTMLの構造がコンパクトにまとまる。②SEO上のキーワードの強調につながる。
①ですが、例えば、擬似要素で文字、アイコン、画像のどれを入れるにしても、もし、HTMLで記載したとしましょう。構造上あまり意味がない記述であっても、HTMLが肥大します。しかし、擬似要素を使うことによって、擬似要素で表示したデザインは、google検索の対象外となります。この点において、「要素のような要素=擬似要素」ということです。そして、デザインを変えても、HTMLの構造は変わらない、ということを意味します。つまり、本来であればHTML上にあるコードを省き、それをCSSの擬似要素に移すことで、構造をコンパクトに保つことができるのです。
次に、②ですが、記述が最小限に収まることで、キーワードが際立ちます。つまり、擬似要素がない状態でHTMLにコーディングでデザインしたとします。情報量が1,000あり、そのうち、キーワードが100あるのと、擬似要素があり、情報量が800に抑えられた状態では、明らかに情報量800のうちにキーワードが100ある方が、キーワードが際立ちます。つまり、キーワードが情報量に埋もれずに、検索エンジンがそれらを認識しやすい状況が生まれるのです。
このように、擬似要素は、表示上でデザイン要素を増やしたとしても、構造を適切にgoogleの検索エンジンに認識させる効果があるのです。
デメリット
他方で、擬似要素ができないことも知っておいてください。例えば、擬似要素を使って、画像を表示させたとします。そして、その画像のサイズを変更したいとします。ですが、擬似要素で表示させ画像のサイズ変更はできません。同様に、「aタグ」を使って表示させた画像やテキストにリンクを貼ることはできません。
擬似要素の使い方
では、具体的に使用方法を学びましょう。ここでは5つの事例を説明します。
①表示
②floatの解除
③アイコン表示
④画像表示
⑤吹き出し
表示
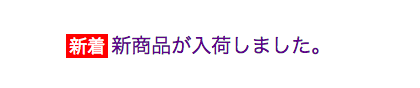
以下のような表示を作ってみましょう。

[code lang=”html”]
<div class=”sample”>
<a href=”#”>新商品が入荷しました。</a>
</div>
[/code]
[code lang=”css”]
.sample a{
display: block;
font-size: 20px;
text-decoration: none;
}
.sample a::before{
content: “新着”;
border: 1px solid red;
background-color: red;
font-size: 18px;
color: #fff;
padding: 2px;
margin-right: 3px;
}
[/code]
これ以外にも、「必須」表示や、ちょっとしたメッセージが書けますね。
※本当に「新着」表示をさせるのであれば、一定の期間内で表示されるようにプログラムを組まなければなりません。
floatの解除
floatを解除する際には、div class=”clearfix”などを使う方もいると思いますが、これをHTML内に入れれば、コードが増えるだけですので、擬似要素として入れることで、コード数を最小限にすることができます。使い方は以下の通りです。

[code lang=”html”]
<div class=”sample”>
<div class=”content-section”>
<h3>Sample1</h3>
<img src=”img/sample_img_1.JPG” width=”300″ alt=””>
</div>
<div class=”content-section”>
<h3>Sample2</h3>
<img src=”img/sample_img_1.JPG” width=”300″ alt=””>
</div>
</div>
[/code]
[code lang=”css”]
.content-section{
width: 310px;
float: left;
}
.sample::after{
content: “”;
clear: both;
}
[/code]
アイコン表示

今回、アイコン表示では、「font-awesome」を使用します。注意点は、How to Useのページから以下のコードをコピーし、「head」内に貼り付けてください。そうしなければ、アイコンの表示はされません。
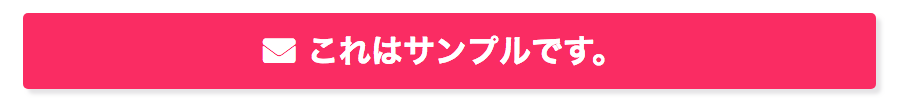
コードは以下のように設定します。
[code highlight=”5″ language=”html”]
<head>
<meta charset=”UTF-8″>
<title>サンプル</title>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
<link href=”https://use.fontawesome.com/releases/v5.0.10/css/all.css” rel=”stylesheet”>
</head>
[/code]
[code lang=”html”]
<p>これはサンプルです。</p>
[/code]
[code lang=”css”]
p {
position: relative;
padding: 15px;
font-size: 24px;
line-height: 1.4;
color: #fff;
background: #e9546b;
border-radius: 5px;
box-shadow: 5px 5px 5px #e5e4e6;
text-align: center;
width: 35%;
}
p::before{
font-family: “Font Awesome 5 Free”;
content: “\f0e0”;
position: absolute;
left: 15px;
font-size: 24px;
color: #fff;
}
[/code]
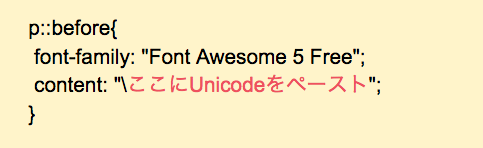
アイコン表示上の注意点は、「font-family」で「Font Awesome 5 Free」の指定と、Unicodeと言われるアイコンのコードの記述方法です。特にUnicodeの記載は、「\」の後にコードを置くことに注意してください。Unicodeのページ

画像表示
擬似要素による画像表示はできますが、注意点があります。

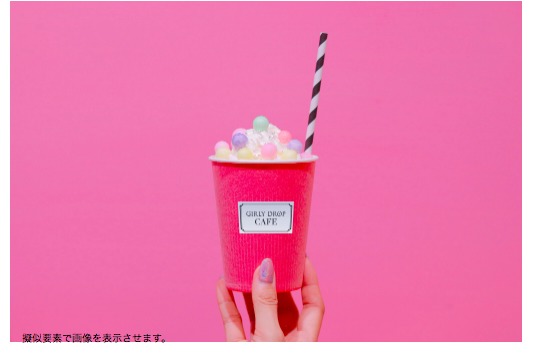
以下のように、contentプロパティに画像のパスを設定したとします。
[code lang=”html”]
<div class=”gazou”>擬似要素で画像を表示させます。</div>
[/code]
[code lang=”css”]
.gazou::before{
content: url(./img/sample_img_1.JPG);
display: inline-block;
width: 50px;
height: 50px;
}
[/code]
結果は、幅と高さが効いていません。

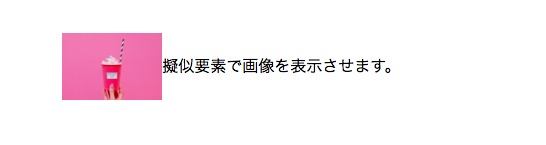
そこで、background-imageプロパティでの設定で画像を表示させます。以下のように書いてください。contentプロパティは空とするところがポイントです。
[code lang=”css”]
.gazou::before{
content: ”;
display: inline-block;
background-image: url(img/sample_img_1.JPG); =>ここに画像のパスを書く。
width: 100px;
height: 70px;
background-repeat: no-repeat;
background-size: contain;
vertical-align: middle;
}
[/code]
すると、画像の縮小、拡大が可能になります。

吹き出し
吹き出しのデザインも擬似要素で作れます。

[code lang=”html”]
<p>これはサンプルです。</p>
[/code]
[code lang=”css”]
.fukidashi{
display: inline-block;
position: relative;
padding: 30px;
background-color: red;
}
.fukidashi::before{
content: ”;
position: absolute;
display: block;
width: 0;
height: 0;
left: 30px;
bottom: -15px;
border-top: 15px solid red;
border-right: 15px solid transparent;
border-left: 15px solid transparent;
}
[/code]
まとめ
これまでお伝えしてきたことをまとめます。
- 擬似要素は、HTMLの構造をコンパクトにまとめつつ、デザインを変更、追加することができます。
- 擬似要素を利用することで、ページのキーワードが際立つ効果もあります。(ただし、大きなインパクトにはならない)
- 擬似要素は、「::before」「::after」のように、セレクタの後にコロンを二つ書きます(CSS3の場合)
- 用途は様々ですが、見出しのデザインを追加したり、アイコン表示をする場合によく使われます。