「backgroundの値の設定方法が分からない。」
「backgroundでどういった使い方ができるの?」
CSSを学びはじめると、こんな疑問を抱いたことのある人も多いのではないでしょうか?
backgroundでは背景や画像が設定できますが、思ったように上手くいかないことは初学者が直面するちょっとした悩みだったりします。
いっぽうで、backgroundはWebデザインで必ずと言っていいほど使用するプロパティの一つです。
つまり、確実にマスターすることが求められます。
ちょっと難しいなという人も安心してください。
backgroundプロパティは注意するポイントが決まっており、それを意識すれば恐れることはありません。
ぜひ、この機会にマスターしてしまいましょう。
この記事を読めば、backgroundをうまく使いこなせるようになるでしょう!
backgroundとは
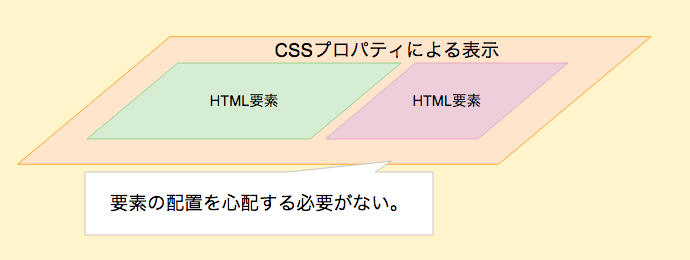
「background」は、設定することより、背景の色を変更したり、画像を表示したりできるCSSプロパティです。backgroundで色や画像を設定するメリットは、HTMLで要素として表示させ、「display」などを使って、要素を上や下に配置するよりも、より容易に効果的な見栄えを実現できるからです。
「imageタグ」との違いは、「imageタグ」はインライン要素として検索エンジンも認識しますが、「background」で表示した画像はデザインとして扱われます。従って、検索エンジンにも認識してほしい重要度の高い画像はhtmlで書いた方が良いですが、それほど重要度が高くないものは「background」で画像を設定する方が良いでしょう。

backgroundプロパティの種類と値
backgroundプロパティには、「background-」で始まる幾つかの種類があります。以下の表では、よく使われる7つのbackgroundプロパティです。それぞれに設定ができますが、一括でも指定できます。また、それぞれに取れる値も違います。
| backgroundの種類 | 値 | 説明 |
|---|---|---|
| background-color | 「rgba()」か「#fef4f4」など16進数の値が取れます。 | rgba()の場合は、「rgba(255, 255, 128, 0.4);」のように書き、最後の数値は、「0 – 1」までの値をとり、透明度を変えることができます。 |
| background-image | url(絶対パス)かurl(相対パス)を設定します。 | 画像の設定は一つの場合が一般的ですが、2つ以上の設定は可能です。-colorと-imageを同時に設定した場合、-imageの設定が上にきます。 |
| background-size | 「cover」、「contain」、「%」、「px」などが設定できます。 | 「cover」は設定範囲全体に横幅を合わせて表示されます。また、「contain」は縦横比を保った上で表示されます。この場合は設定幅に対して余白が生じるケースが出てきますので、使用する際は注意が必要です。 |
| background-position | この値は、「px」、「%」の指定の他に「center」などの指定が可能です。 | X軸とY軸の位置設定が可能です。位置指定の場合で、X軸とY軸の両方を設定する場合は、background-position: center(X軸) top(Y軸);のように設定されます。一つの値の場合は、Y軸は「center」とみなされます。初期設定は、左上(left top)となります。位置指定の場合は、「center、left、right、top、bottom」がとれる値です。 |
| background-repeat | 値は「repeat」「repeat-X」「repeat-Y」「no-repeat」の4つをとることができます。 | 初期値は、画像の「repeat」ですので、基本的に画像は繰り返し表示されます。それをストップさせるには「no-repeat」を設定する必要があります。画像1枚だけを表示させる場合は、「no-repeat」を設定します。 |
| background-attachment | 値は、「scroll」、「fixed」、「local」のうちどれか1つをとります。 | 「-attachment」は、背景画像を固定したり、スクロールしたりといった機能を提供します。 |
| background-origin | 値は、「border-box」、「padding-box」、「content-box」の3つをとります。 | background-originは、背景画像や背景色の基準点を設定できます。基準点は左上で、その起点を要素の右上か、paddingの右上か、borderの右上かを指定できます。 |
| background-clip | 値は、「border-box」、「padding-box」、「content-box」、「text」の4つをとります。 | background-clipは、背景画像や背景色をどの範囲で塗るかというイメージを持つと良いでしょう。「content-box」は、背景画像(背景色)を要素内で納めて配置します。「padding-box」はpadding内で背景画像(背景色)を配置します。「border-box」はborderの外側まで範囲を広げて背景画像(背景色)を配置します。 |
background-colorの使い方
background-colorは、背景画像に色を設定できます。値は、「16進数の値」か、「rgb」、「rgba」の設定が一般的です。「rgb」と「rgba」の違いは、透明度の設定ができるかどうかです。また、「-color」をつけなければ色が表示されない訳ではありません。「background:色の設定」でも表示されます。では、実際に確認しましょう。
16進数カラーコードの指定
カラーコードは以下のリンクを参考にしてください。一般的には単色を使用する場合は16進数のカラーコードを利用するケースが一般的です。

[code lang=”html”]
<div class=”background”>
Background
</div>
[/code]
[code lang=”css” highlight=”2″]
.background{
background-color: #b44c97;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
rgbによる指定
16進数のカラーコードは、rgbに置き換えることが可能です。rgbとは、主要カラーである赤(red)、緑(green)、青(blue)の色の度合い違いの組み合わせです。例えば、赤色はrgb(204,0,0)となりますし、紺色はrgb(52,38,89) となります。
カラーコードからrgbへの変換ツール
先ほどの紫色のコードは、rgb()で以下のコードになります。このような書き方もできるという理解があれば大丈夫でしょう。

[code lang=”css” highlight=”2″]
.background{
background-color: rgb(180, 76, 151);
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
では、この色に透明度を加えたい場合は、rgbaを使用します。数値の最後に透明度を表す値を入れてみましょう。0が透明、1が16進数やrgbと同値となります。ここでは、透明に近い「0.2」を設定しましょう。以下のように表示されます。透明に近くなっているのがわかると思います。

[code lang=”css” highlight=”2″]
.background{
background-color: rgba(180, 76, 151, 0.2);
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
linear-gradientによる指定
さて、「background」の色の設定に関係することで、backgroundはグラデーションを設定することもできます。そのための値として「linear-gradient(直線的グラデーション)」や「radial-gradient(円形グラデーション)」を利用します。ここには、「linear-gradient(#DB245B, #EB7988)」というようにカラーコードを()内に設定します。ここには複数のカラーコードの設定が可能です。
ただし、注意点があります。「background-color: linear-gradient(#DB245B, #EB7988);」のように「-color」をつけてはいけません。表示されなくなります。そこで、「background: linear-gradient(#DB245B, #EB7988);」としてください。
linear-gradient(直線的グラデーション)
linear-gradientは直線的なグラデーションを実現します。複数のカラーコードの設定が可能ですが、今回は2つで設定しましょう。「to right」を入れれば、右側と左側の色が異なりますし、「to top」と書けば、上下の色が異なります。

[code lang=”css” highlight=”2″]
.background{
background:linear-gradient(to right, #DB245B, #EB7988);
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
radial-gradientによる指定
radial-gradientは円形のグラデーションを実現します。()内は、radial-gradient(中央の色, 外側の色)という設定となります。

[code lang=”css” highlight=”2″]
.background{
background:radial-gradient(#DB245B, #F2D8DF);
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
グラデーションについては、%で区切ってグラデーションの開始位置を調整も出来ますが、本題から外れますので、詳しく知りたい方は調べてみてください。
background-imageの使い方
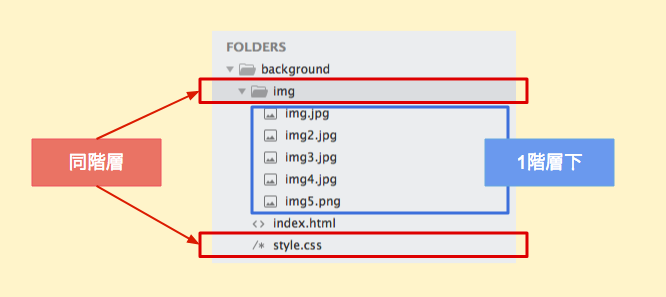
background-imageで、画像の設定ができます。基本的な設定は、以下のように行います。()内は絶対指定か相対指定です。ただ、一般的には相対指定で、CSSフォルダからみた相対パスを書きます。この画像のURLは、CSSの外部フォルダから見て「imageフォルダ」へのパスを書きます。
[code lang=”css” highlight=”2″]
.セレクタ{
background-image: url(画像URL);
}
[/code]
では、画像を設定します。以下は相対パスで画像の場所を指定しています。CSSファイルと同階層を「./」と書き、その後下位の階層を設定します。

[code lang=”css” highlight=”2″]
.background{
background-image: url(“./img/img3.jpg”);
background-color: #DB245B;
background-size: cover;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
次に、絶対パスでの指定も可能です。
[code lang=”css” highlight=”2″]
.background{
background-image: url(“https://www.sample.com/img/image.jpg”);
background-color: #DB245B;
background-size: cover;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
以下のように表示されます。この画像がなんらかの原因で見えない場合があるかもしれません。その場合を考慮して、background-colorの設定も一緒に行っておくと良いでしょう。

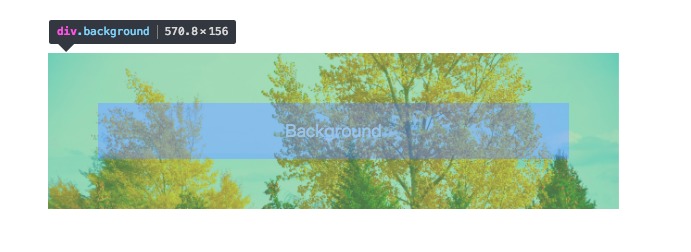
この画像ですが、複数の設定が可能です。以下のように「background-image」に2つの画像を設定しています。「url(),url()」のように、画像のパスを「,」で区切ります。以下では、分かりやすいようにサイズを50%にし、配置も調整しています。

[code lang=”css” highlight=”3″]
.background{
margin-top: 100px;
background-image: url(“./img/img3.jpg”), url(“./img/img4.jpg”);
background-size: 50%, 50%;
background-repeat: no-repeat, no-repeat;
background-position: left top, right top;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
background-sizeの使い方
background-sizeプロパティは、backgroundの横幅が設定できます。この値には、「cover」、「contain」、「相対指定(%など)」、「絶対指定(px)」が可能です。
ここでは特に「cover」と「contain」を説明します。
| cover | 画像をその要素の横幅一杯に表示する。 |
| contain | 画像の縦横比を保った上で表示。 |
「background: cover」の挙動
「cover」は画像の横幅、高さで、より大きい方でサイズが調整されます。

この設定で注意したいのは、「高さ(height)」設定です。完全に表示させるには、「絶対指定(px)」などが適していますが、その必要がない場合は、「auto」指定でも構いません。

[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img3.jpg”);
background-size: cover;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
「background: contain」の挙動
「background: contain;」を設定すれば、以下のように画像の縦横比を保つことが優先されて表示されます。つまり、表示したい画像そのままで表示されるということです。

従って、表示させたい要素の幅に対して余白が生まれることになります。また、「background-repeat: no-repeat;」を設定しないと、画像の繰り返しが起きますので注意してください。それを避けるには、「cover」や「100%」の値指定が良いでしょう。

[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img3.jpg”);
background-size: contain;
background-repeat: no-repeat;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
background-repeatの使い方
画像の繰り返し処理を行うプロパティです。初期値では、繰り返し(repeat)が行われます。それを防ぐためには、「background-repeat: no-repeat;」を指定する必要があります。ただ、画像表示でなぜ「repeat」効果を使う必要があるのかと思われる人もいるかもしれません。しかし、この「background-repeat」は使う場面はあります。
例えば、以下のような画像があります。よく背景画像で使われています。

以下の画像を見てください。以下は1枚の画像ではありません。画像の繰り返しの結果です。小サイズの画像を何度も縦と横に繰り返し処理を行うことで背景画像の表示を行っているのです。画像の繰り返しは、高さ指定の距離まで繰り返しが行われます。

[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/cloth-a2.png”);
background-repeat: repeat;
min-height: 400px;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
repeat-xの挙動
「repeat-x」はX軸(横方向)へのみ画像をrepeatします。以下の画像のようにY軸方向(縦方向)に画像が配置されていないことがわかります。

[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img5.png”);
background-repeat: repeat-x;
min-height: 400px;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
repeat-yの挙動
「repeat-y」はY軸(縦方向)へ画像をrepeatします。以下の画像のようにX軸方向(横方向)に画像が配置されていないことがわかります。

[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img5.png”);
background-repeat: repeat-y;
min-height: 400px;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
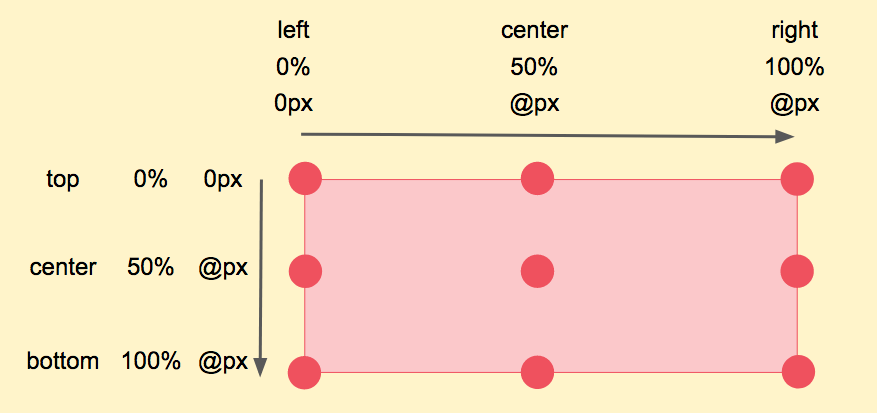
background-positionの使い方
background-positionは、画像の配置開始位置を指定します。位置指定の値は、様々な設定値があります。

「top / bottom / right / left」による位置指定
設定できる値は、「top bottom right left」です。これを組み合わせて位置を指定します。例えば、「top left」と書けば左上での配置となります。分かりやすくするために、sizeを60%としてみましょう。
[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img5.png”);
background-position: bottom center;
background-size: 60%;
min-height: 400px;
background-repeat: repeat-y;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
以下のように、「bottom center」に配置されていることがわかります。

次に、「top left」と書くと、右上に画像が配置されます。

[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img3.jpg”);
background-position: top left;
background-size: 60%;
background-repeat: no-repeat;
min-height: 100px;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
「%」、「px」による位置指定
右上を起点として、「%」、「px」指定も可能です。ただし、数値で指定数場合は「横方向 縦方向の順」で指定するようにしてください。
[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img3.jpg”);
background-position: 30% 20%;
background-size: 60%;
background-repeat: no-repeat;
min-height: 100px;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
以下は、横に30%の距離、縦に20%の距離をとった場合です。

これは、「px」指定でも同様です。以下のように「100px 50px」と指定します。
[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img3.jpg”);
background-position: 100px 50px;
background-size: 60%;
background-repeat: no-repeat;
min-height: 100px;
padding: 50px;
text-align: center;
color: #fff;
}
[/code]
すると、画像が横に100px、縦に50px動いていることがわかります。

background-attachmentの使い方
background-attachmentプロパティは、背景画像を固定するか、スクロールするかを指定できます。値は、「scroll」、「fixed」、「local」がありますが初期値は、「scroll」です。よく使うのは、「scroll」と「fixed」で敢えて「background-attachment」で設定するのは「fixed」の場合が多いでしょう。
| scroll | 初期値です。画面をスクロールすれば、画像も同様にスクロールします。 |
| fixed | 画面をスクロールすれば、画像は固定され、その他の要素がスクロールします。 |
fixedの設定
以下のように、背景画像は固定され、スクロールに伴い文字はスクロールされます。
[code lang=”css” highlight=”3″]
.background{
background-image: url(“./img/img4.jpg”);
background-attachment: fixed;
background-repeat: repeat;
background-position: center top;
padding: 10px;
text-align: center;
color: #fff;
}
[/code]
backgroundの一括指定
backgroundプロパティは、それぞれの専用プロパティを設定するのもいいのですが、値の一括指定が可能です。例えば、色、画像、画像サイズ、画像の位置、「repeat」を一括で設定しましょう。値の設定の順番は、特に決まりはありません。各値は省略可能です。

[code lang=”css” highlight=”2″]
.background{
background: #f2a0a1 url(“./img/img4.jpg”) no-repeat left top;
padding: 10px;
text-align: center;
color: #fff;
}
[/code]
background-originの使い方
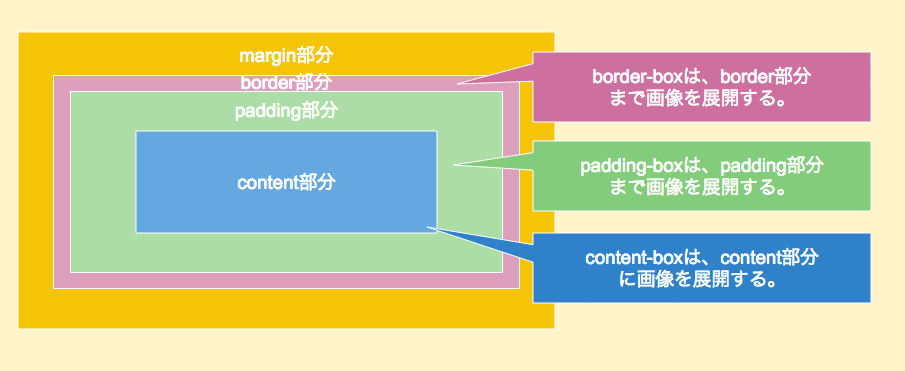
「background-origin」は、背景画像が配置される基点を指定します。ここで、「background-position」とどう違うの、と思われる人もいるでしょう。「background-position」は要素内の位置指定ですが、「background-origin」はこれに、画像の描画範囲を指定し、「content」内で納まるようにするか、「padding」内で納まるようにするか、「border」内で納まるようにするか、などを指定することができます。「background-position」を指定した上で、さらに詳細な指定をするプロパティと考えてください。
| content-box | 画像を要素内で納める効果がある。 |
| padding-box | 画像をpadding内で納める効果がある。 |
| border-box | 画像をborder内で納める効果がある。 |
以下の値は、画像が広がるイメージです。

では、それぞれの挙動を確認しましょう。理解を進めるために、一旦、以下の基本コードをもとに説明します。「padding」、「margin」、「border」を設定した状態です。
[code lang=”html”]
<div class=”background-border”>
<div class=”background-content”></div>
</div>
[/code]
[code lang=”css”]
.background-border,
.background-content{
margin: 0 auto;
display: block;
}
.background-border{
width: 500px;
min-height: 300px;
}
.background-content{
background-image: url(./img/img4.jpg);
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
border: 10px dotted #fff;
}
[/code]
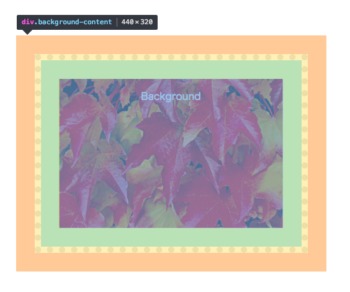
content-box
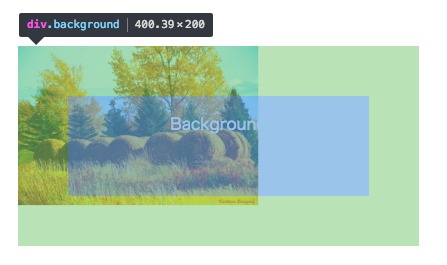
上記のコードに、「background-origin: content-box;」を設定します。
[code lang=”css” highlight=”3″]
.background-content{
background-image: url(./img/img4.jpg);
background-origin: content-box;
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
border: 10px solid #ccc;
}
[/code]
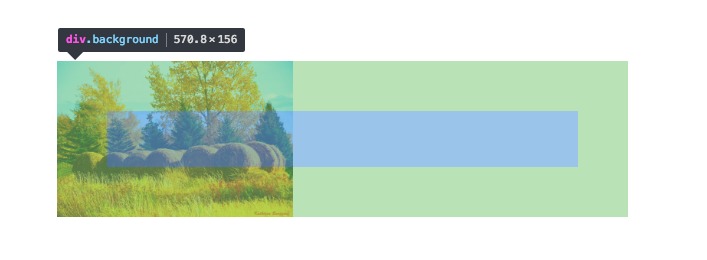
すると、要素内に納まる形で画像が配置されているのが分かります。


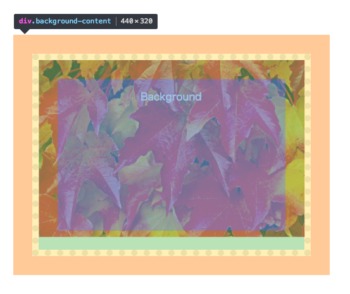
padding-box
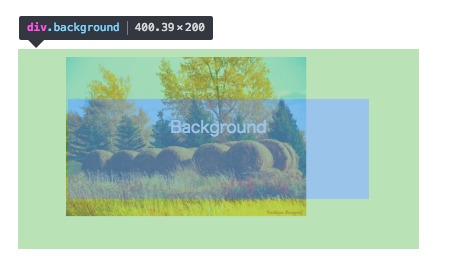
次に、「background-origin: padding-box;」を設定します。
[code lang=”css” highlight=”3″]
.background-content{
background-image: url(./img/img4.jpg);
background-origin: padding-box;
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
border: 10px dotted #ccc;
}
[/code]
すると、padding内に納まる形で画像が配置されているのが分かります。


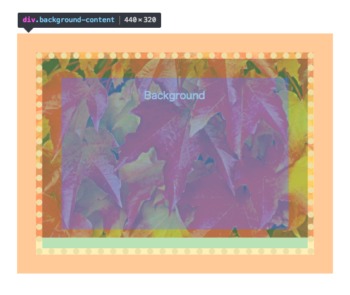
border-box
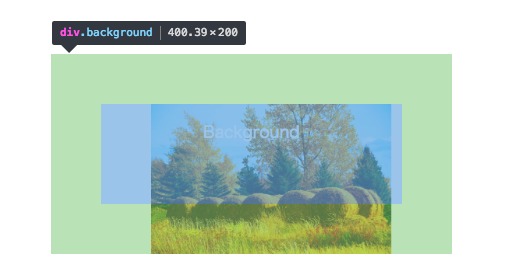
最後に、「background-origin: border-box;」を設定します。
[code lang=”css” highlight=”3″]
.background-content{
background-image: url(./img/img4.jpg);
background-origin: border-box;
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
border: 10px dotted #ccc;
}
[/code]
以下を確認してください。画像はborder(外側)を起点に展開されますが、border自体は表示されます。従って、見た目は画像が少し拡大したように見えます。配置はboderとmarginの境でされるのですが、borderの表示は残る点は覚えておくと良いでしょう。


background-clipの使い方
「background-clipプロパティ」とは、背景画像や色ををどこまで表示させるかを指定するプロパティです。これは、画像よりは「色」指定の場合に理解が分かりやすくなります。色の場合は、どの範囲に「色を塗るか」ということです。画像の場合は縦横の長さがあるので、理解しずらいのですが効果は同じです。ここでは理解を進めるために、「background-color: red;」を指定して、挙動を確認しましょう。
使える値は、「background-origin」プロパティとまったく同じです。
| content-box | 画像/色を要素(content)内全体に貼る/塗る効果がある。 |
| padding-box | 画像/色をpadding内全体に貼る/塗る効果がある。 |
| border-box | 画像/色をborder内全体に貼る/塗る効果がある。 |
では、各挙動を確認しましょう。ここでは、以下のコードをもとに画像の代わりに色指定します。
[code lang=”css”]
.background-content{
background-color: red;
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
border: 10px dotted #ccc;
}
[/code]
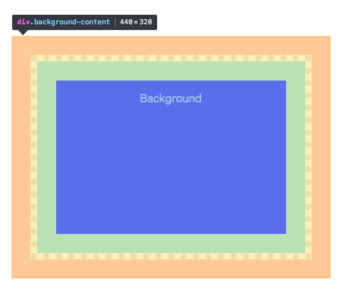
content-box
「background-clip: content-box;」を指定します。
[code lang=”css” highlight=”3″]
.background-content{
background-color: blue;
background-clip: content-box;
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
border: 10px dotted #ccc;
text-align: center;
color: #fff;
}
[/code]
すると、「content」内に完全に色が塗られているのが分かります。


padding-box
次に「background-clip: padding-box;」を指定します。
[code lang=”css” highlight=”3″]
.background-content{
background-color: blue;
background-clip: padding-box;
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
border: 10px dotted #ccc;
text-align: center;
color: #fff;
}
[/code]
すると、「padding」内に完全に色が塗られているのが分かります。


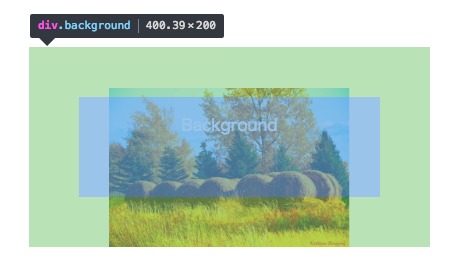
画像も一緒に表示させてみましょう。すると、色の場合は、padding内に完全に塗られているのに対して、画像はそのサイズに応じて配置されています。本来、「background-clip」は、指定範囲内全体に背景を表示しようとしているのです。

border-box
次に「background-clip: border-box;」を指定します。
[code lang=”css” highlight=”3″]
.background-content{
background-color: blue;
background-clip: border-box;
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
border: 10px dotted #ccc;
text-align: center;
color: #fff;
}
[/code]
色はborderを含めた範囲で展開されますが、border自体は表示されます。


「-webkit-background-clip: text;」による画像の切り抜き効果
さて、この「background-clip」を使うことで、画像の切り抜きが可能になります。文字の形で画像を切り抜いてみましょう。以下の画像を作ります。

このために「-webkit-background-clip: text;」を使います。「background-clip: text;」は表示されませんので注意してください。
以下のようにhtmlコードでは背景画像を表示するdivタグ内に文字を入れています。
[code lang=”html”]
<div class=”background-border”>
<div class=”background-content”>Background</div>
</div>
[/code]
次にCSSですが、ポイントは「-webkit-background-clip: text;」と「color: transparent;」です。この二つを設定することで、切り抜きの画像ができます。
[code lang=”css”]
.background-content{
background-image: url(“./img/img3.jpg”);
-webkit-background-clip: text;
background-size: 100%;
background-position: left top;
min-height: 240px;
background-repeat: no-repeat;
margin: 30px;
padding: 30px;
text-align: center;
line-height: 1.5;
color: transparent;
font-size: 60px;
font-weight: bolder;
}
[/code]
まとめ
backgroundプロパティは、頻繁に使用するCSSプロパティです。特に画像の設定では多用するため、「repeat」機能や「position」機能の設定は初心者でもマスターしておいた方が良いプロパティです。また、ここで見てきたようにbackgroundの使い方は、非常に多用です。「clip」や「origin」などのプロパティの使用頻度はそれほど高くはないため、それ以外のプロパティの使い方をまずはマスターしましょう。必要に応じて徐々に理解できるプロパティを増やしていきましょう。