htmlで表を作るときはtableタグを使います。
tableタグはシンプルな仕組みで簡単に扱う事ができますが、使う場面がそこまで多くないので記述の仕方を忘れている方もいるかと思います。
このページでは、tableタグの様々な使い方について説明しています。
tableタグの基本的な使い方
tableタグはtrタグ、tdを組み合わせて使います。
tableタグにtrタグ、tdタグを入れ子にして使います。以下のコードを見ていただけると理解しやすいかと思います。
[html]
<table>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
[/html]
td、trについて説明すると
- td:セルの内容の記述
- tr:1つの行を意味します
tableタグの使用例
[html]
<table>
<tr>
<td>たい焼き</td>
<td>茶色</td>
<td>あまい</td>
</tr>
<tr>
<td>なし</td>
<td>黄緑</td>
<td>甘い</td>
</tr>
</table>
[/html]

このようになります。
tableタグで指定出来る属性
talbeタグの中に属性を指定してtableの罫線についての設定をする事が可能です。
- border:表の外枠の罫線の太さ
- cellpadding :セル内の文字と罫線との間隔
- cellspacing:セルとセルの間隔
をそれぞれpxで指定する事ができます。
サンプル
[html]
<table border=”2″ cellpadding=”6″ cellspacing=”5″>
<tr>
<td>たい焼き</td>
<td>茶色</td>
<td>あまい</td>
</tr>
<tr>
<td>なし</td>
<td>黄緑</td>
<td>甘い</td>
</tr>
</table>
[/html]

表にキャプション、説明情報をつける
tableタグ内の一番先頭にcaptionタグを入れて表に説明情報をつけることができます。
[html]
<table border=”1″ cellpadding=”6″ cellspacing=”0″>
<caption>食べ物について</caption>
<tr>
<td>たい焼き</td>
<td>茶色</td>
<td>あまい</td>
</tr>
<tr>
<td>なし</td>
<td>黄緑</td>
<td>甘い</td>
</tr>
</table>
[/html]

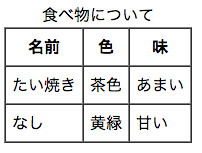
項目名について thタグ
表は1行目にその列の項目の種類を記述するのが一般的です。
tableタグでそれを表現する時は、tdタグの代わりにthタグを使います。thタグ内の文字は、中央揃えされ強調して表示されます。
[html]
<table border=”1″ cellpadding=”6″ cellspacing=”0″>
<caption>食べ物について</caption>
<tr>
<th>名前</th>
<th>色</th>
<th>味</th>
</tr>
<tr>
<td>たい焼き</td>
<td>茶色</td>
<td>あまい</td>
</tr>
<tr>
<td>なし</td>
<td>黄緑</td>
<td>甘い</td>
</tr>
</table>
[/html]

tableタグをより使いこなす
先ほどまでの内容でtableタグのシンプルな表を作ることができます。
ここからは、セルを結合したり、指定した列や行だけに色をつけたりしていきます。
セルを結合する
隣接しているセルの内容が同じだった場合は、隣接しているせる同士を結合してまとめて表示した方が表が見やすくなります。
そんなときは,rowspan,colspanをいう属性を指定してあげます。
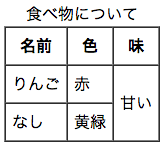
縦のセルを揃えたい場合、rowspan
[html]
<table border=”1″ cellpadding=”6″ cellspacing=”0″>
<caption>食べ物について</caption>
<tr>
<th>名前</th>
<th>色</th>
<th>味</th>
</tr>
<tr>
<td>りんご</td>
<td>赤</td>
<td rowspan=”2″>甘い</td>
</tr>
<tr>
<td>なし</td>
<td>黄緑</td>
</tr>
</table>
[/html]

結合したいセルの中で一番上のセル(tdタグ)内でrowspan属性を指定してください。
- rowspan=”結合するセルの数”
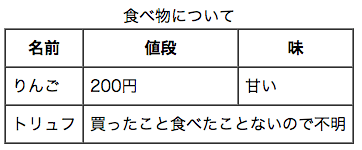
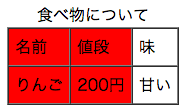
横のセルを揃えたい場合、colspan
[html]
<table border=”1″ cellpadding=”6″ cellspacing=”0″>
<caption>食べ物について</caption>
<tr>
<th>名前</th>
<th>値段</th>
<th>味</th>
</tr>
<tr>
<td>りんご</td>
<td>200円</td>
<td>甘い</td>
</tr>
<tr>
<td>トリュフ</td>
<td colspan=”2″>買ったこと食べたことないので不明</td>
</tr>
</table>
[/html]

結合したいセルの中で一番左のセル(tdタグ)内でcolspan属性を指定してください。
- colspan=”結合するセルの数”
列、行をグループ化して色をつける
ここでは任意の列と行をグループ化してそのグループに色をつけます。
列をグループにするか行をグループにするかでやり方が変わります。
まず初めに列のグループ化の説明をしていきます。
列をグループ化するときはtableタグ内の最初にcolgroup要素を指定します。
[html]
<table border=”1″ cellpadding=”6″ cellspacing=”0″>
<caption>食べ物について</caption>
<colgroup style=”background:red”>
</colgroup>
<colgroup style=”background:skyblue”>
</colgroup>
<tr>
<td>名前</td>
<td>値段</td>
<td>味</td>
</tr>
<tr>
<td>りんご</td>
<td>200円</td>
<td>甘い</td>
</tr>
</table>
[/html]

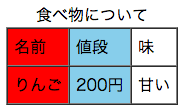
このようにcolgroupとすると列がグループ化され、styleで背景色を指定すると色が付きます。
colgroupは指定された順番に1列目、2列目という風にグループ化していきます。
またcolgroupタグ内で
col span=”2″
とすると2列分をまとめてグループ化する事ができます。
[html]
<table border=”1″ cellpadding=”6″ cellspacing=”0″>
<caption>食べ物について</caption>
<colgroup>
<col span=”2″ style=”background:red”>
</colgroup>
<tr>
<td>名前</td>
<td>値段</td>
<td>味</td>
</tr>
<tr>
<td>りんご</td>
<td>200円</td>
<td>甘い</td>
</tr>
</table>
[/html]

このように2列まとめてグループ化する事ができます。
今度は行をグループ化する場合について説明いたします。
行のグループ化はthead,tbody,tfootの3要素で分ける事ができます。
それぞれの役割は以下のようになっております。
- thead:一番上の行
- tbody:一番上と一番下の間にある行(tbodyは複数指定出来る)
- tfoot:一番下の行
tbodyは複数指定出来るので、無限にグループを作る事ができます。
それぞれの使い方は、グループ化したい行のtrタグをそれぞれのタグで囲みます。
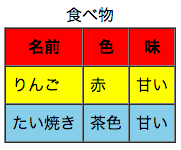
[html]
<table border=”1″ cellpadding=”6″ cellspacing=”0″>
<caption>食べ物</caption>
<thead style=”background:red”>
<tr>
<th>名前</th>
<th>色</th>
<th>味</th>
</tr>
</thead>
<tbody style=”background:yellow”>
<tr>
<td>りんご</td>
<td>赤</td>
<td>甘い</td>
</tr>
</tbody>
<tfoot style=”background:skyblue”>
<tr>
<td>たい焼き</td>
<td>茶色</td>
<td>甘い</td>
</tr>
</tfoot>
</table>
[/html]

このようになります。
またtbodyは複数指定する事ができますので、それのサンプルも掲載します。
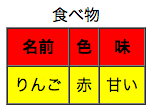
[html]
<table border=”1″ cellpadding=”6″ cellspacing=”0″>
<caption>食べ物</caption>
<tbody style=”background:red”>
<tr>
<th>名前</th>
<th>色</th>
<th>味</th>
</tr>
</thead>
<tbody style=”background:yellow”>
<tr>
<td>りんご</td>
<td>赤</td>
<td>甘い</td>
</tr>
</tbody>
</table>
[/html]

このようになります。
列と行のグループ化は頻繁に使うので要確認です!
tableタグ
tableタグを使うとhtmlで表を簡単に作る事ができます。
このページで説明した内容は基礎的な事ですが、これを知らないで表を作るのはかなり大変です。
ちょっとした事ですが使いこなせるようになるとコーディングのスピードも早くなり、より効率的に作業を進めるようになります。tableタグの内容を、復習したいときなどに見ていただけると幸いです。