みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回は「パスワードiPhoneアプリ」の続きでSNSへ投稿するという部分を開発していきたいと思います。前回の続きは(こちら)
このアプリはパスワードをあらかじめ設定しておいて、そのパスワードが合っていたら次の画面へ、違っていたら現状維持という概要のアプリになっています。
《前回までの講座》
・iPhoneアプリ開発の環境を整えよう
・iPhoneアプリ開発に必要なこと
・プログラムなしで、 レッドカードiPhoneアプリを開発してみよう
・プログラムなしで、カラフルカードアプリを開発してみよう
・お気に入りのサイト集アプリを開発してみよう
・ノートメールアプリを開発してみよう(Part1)
・ノートメールアプリを開発してみよう(Part2)
・10秒で止める「ジャストタイムiPhoneアプリ」を開発してみよう(Part1)
・10秒ジャストで止めるゲーム、ジャストタイムアプリを開発してみよう(Part2)
・ 嘘電話アプリを開発してみよう
・【超かんたん!】パスワードiPhoneアプリ作成してみよう(Part1)
SNSへ投稿する準備
フレームワークを使用する
それでは作成していこうと思います。
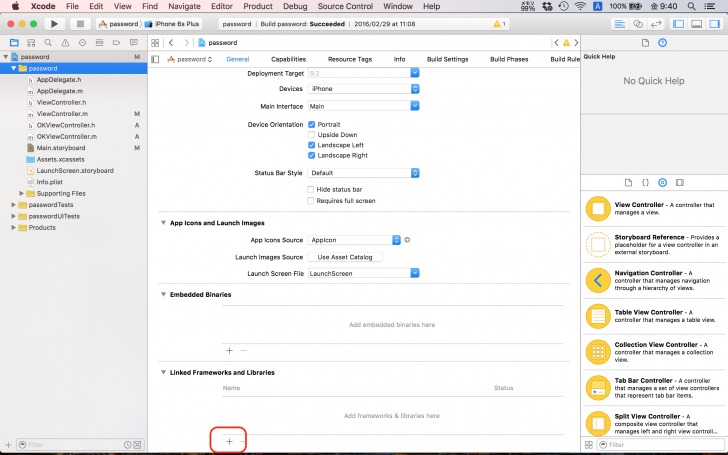
まず、下記のように左側passwordという箇所をクリックした後、下の赤い部分(+の部分)をクリックします。

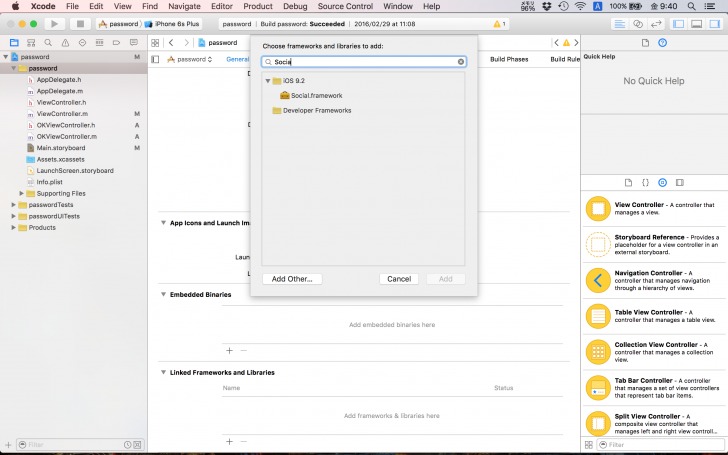
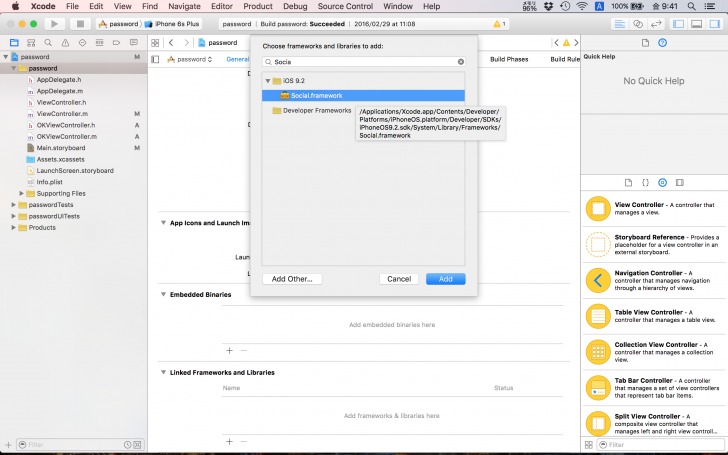
すると、Social.frameworkと検索し、Addをクリックします。これで、SNSへ追加する準備が完了しました。


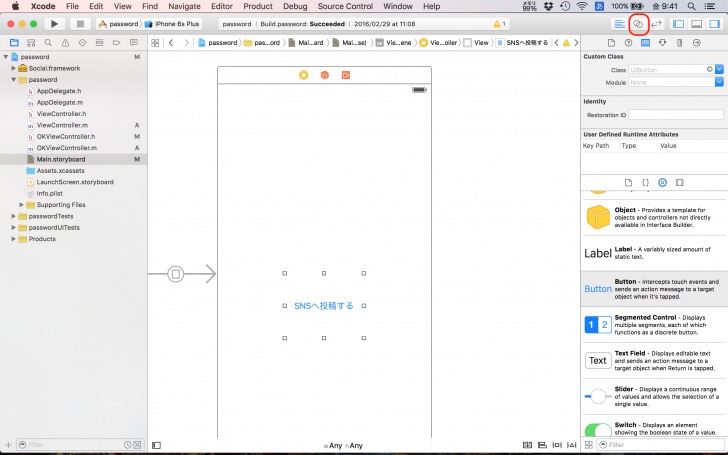
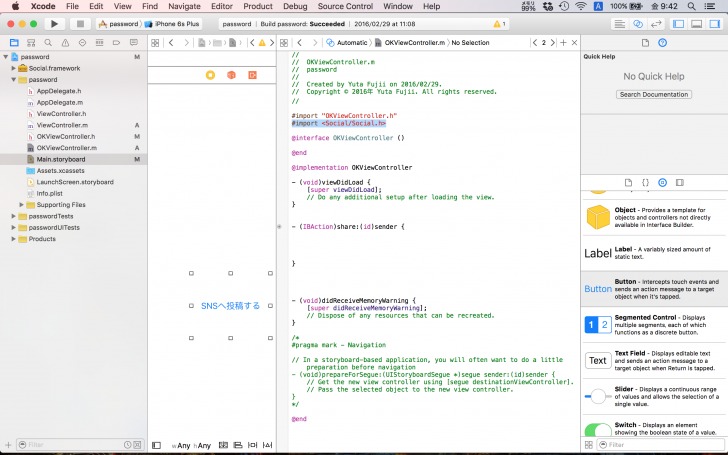
続いて画面を構築していきます。
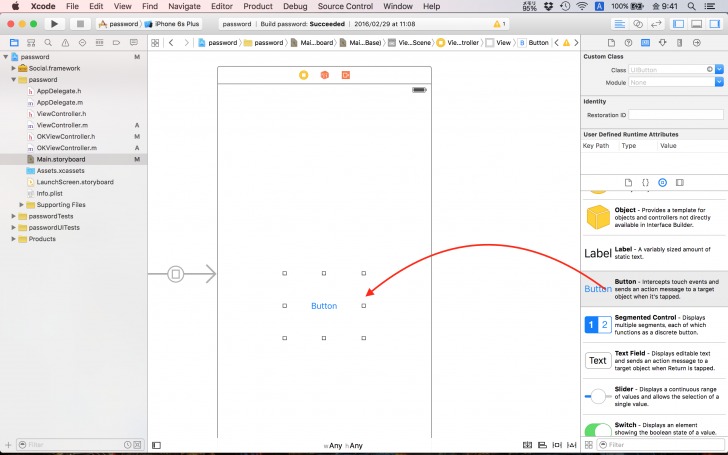
SNSへの投稿用ボタンを画面の上へ追加しましょう。Buttonを右側からドラッグ&ドロップしていきます。

そして名前を「SNSへ投稿する」と変更します。ダブルクリックで変更可能です。
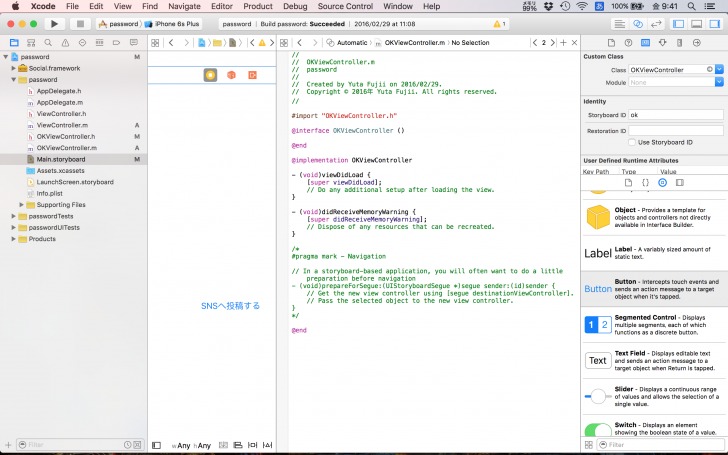
続いてプログラムを同時に見たいので、右上の赤い箇所をクリックします。

これでプログラムをみることができるようになりました。

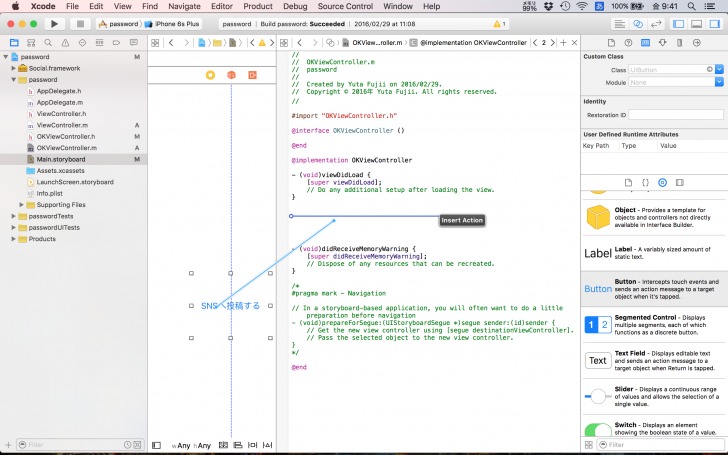
次にSNSへ投稿するボタンをクリックした際に動作させる箇所を作っていきます。
左側SNSへ投稿するボタンを選択した状態でキーボードでcommandを押した状態でプログラムの方へドラッグ&ドロップします。

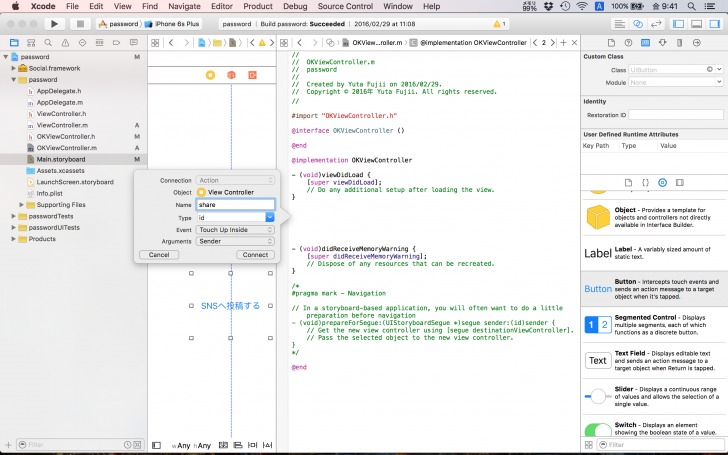
メソッドの名前を決めます。ここではshareと名づけました。

最後に下記もようにプログラムへSocial.frameworkを使うことをしめしてあげます。
これで使えるようになりました。

パスワード突破後SNSへ通知する

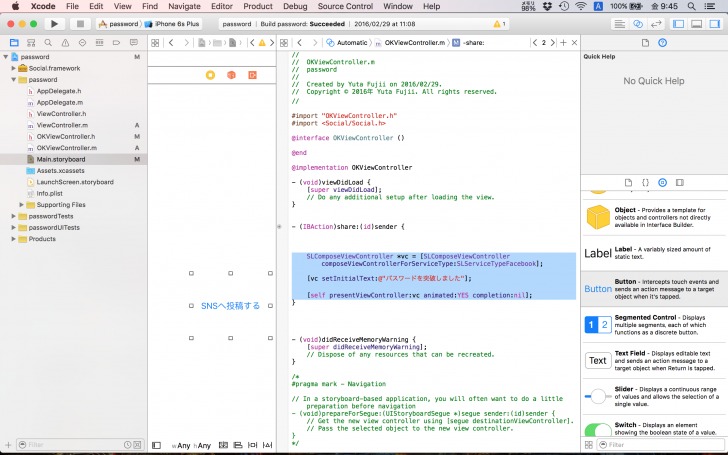
更に下記のようにコードを加えます。
[objc]
SLComposeViewController *vc = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
[vc setInitialText:@"パスワードを突破しました"];
[self presentViewController:vc animated:YES completion:nil];
[/objc]
Social.frameworkを使用してSNSへ投稿する際は、このコードがテンプレートとなっています。
重要なのはSLServiceTypeFacebookという箇所です。
このSLServiceTypeFacebookはFacebookへ投稿することを明示してあるのですが、これをTwitterやWeiboに変更することもできます。試しに変更してみたい方は、SLServiceTypeFacebookのSLServiceTypという部分でeを押してみてください。すると、予測でいろいろなTypeが出てきます。
コードの説明をします。
1行目で投稿準備画面のタイプを決めます。(FacebookなのかTwitterなのかWeiboなのかなど)
2行目で実際に投稿する際にはじめから入力しておく文字を決めておきます。もしここが空の場合、何も文字がセットされていない状態になります。
3行目でこの準備された画面を呼び出しています。
シミュレーターで確認してみよう
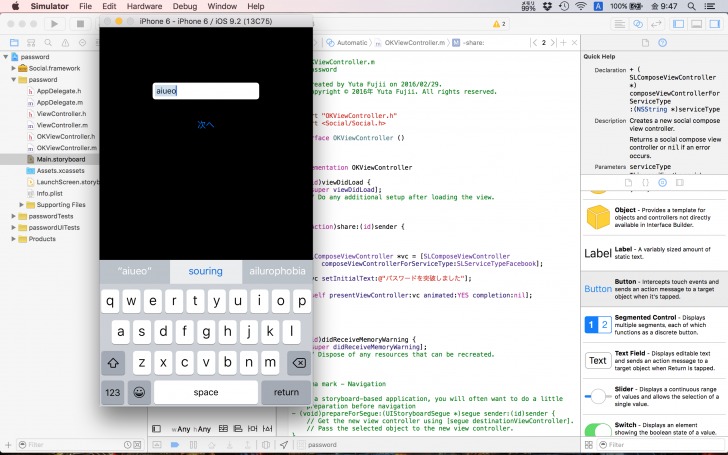
それではシミュレーターで確認してみましょう。
まず、パスワードをaiueoと決めたので、Textfieldへaiueoと入力してパスワードを突破します。

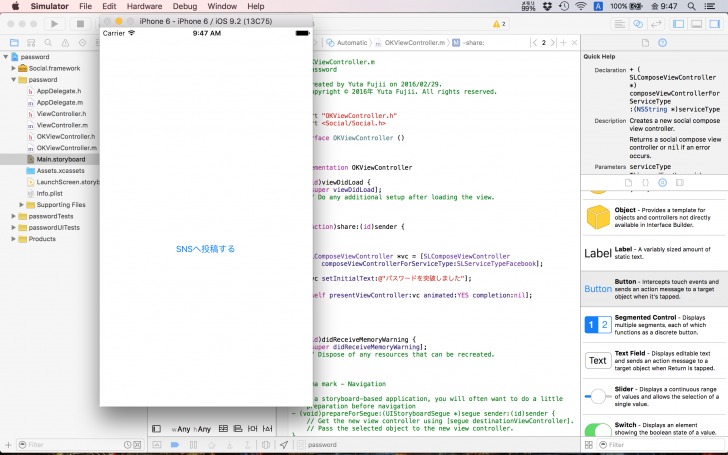
すると、SNSへ投稿するボタンを画面が遷移しました。

そしてSNSへ投稿するボタンをクリックすると、通常は投稿画面が現れます。
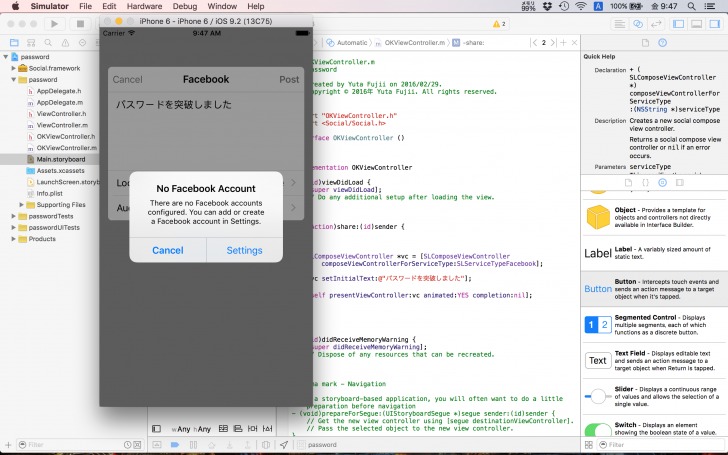
また、シミュレーターで試す場合は、このようなアラート画面が出てきます。
これはシミュレーター内にFacebookアカウントを登録してくださいということを意味します。

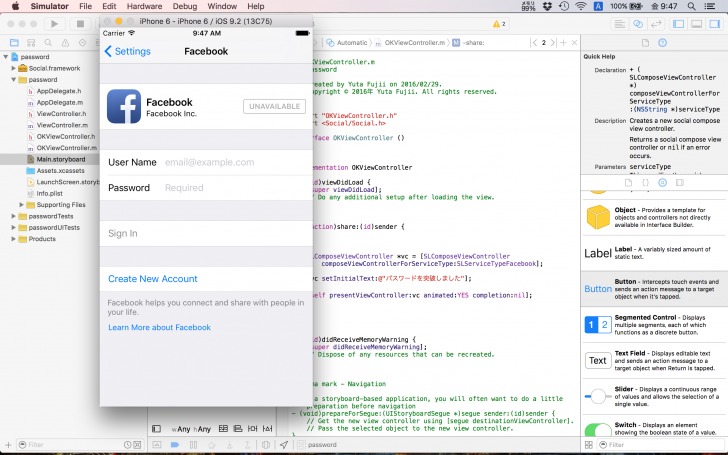
Settingをクリックすると、このような画面が出てくるので、User NameとPasswordを入力してSign inをします。

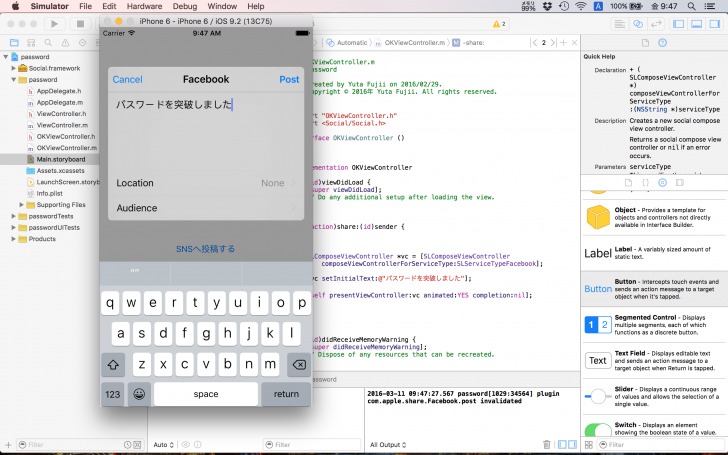
すると、今度はちゃんと投稿準備画面が表示されました。
Postをクリックすると実際に「パスワードを突破しました」と投稿されていることがわかります。

最後に
どうでしたか?
このようにSocial.frameworkを使うことで簡単にSNSへ投稿することが可能になります。
さらに、FacebookやTwitterなど、さまざまな場所を選択できるようになったこともよかったと思います。
ぜひオリジナルアプリを作成する際は、参考にしてみてください。


