どうも初めまして、Webエンジニアのイソップ(@yuhiisk)です。
レスポンシブサイト制作では、ノウハウが必要だったり、確認や検証に時間がかかったりと、簡単そうに見えて実は大変です。
しかし、そんなにノウハウがなくても、Bootstrapを使えば効率的にサイトが作れてしまいます!
今回は、Bootstrapを使って実際にポートフォリオサイトを作ってみましょう。
Bootstrapとは?

そもそもBootstrapは、CSSフレームワークと呼ばれるCSS、JavaScriptのパーツ集です。
Bootstrapの中にはボタンやナビゲーション、ドロップダウンメニューなどがはじめから用意されていて、それらを組み合わせることで、「簡単に」「早く」「効率的に」Webサイトを作ることができます。
また、モバイルデバイスを含めたマルチデバイス対応を考慮されているため、レスポンシブデザインのサイトを作るのにとても相性が良いのが特徴です。
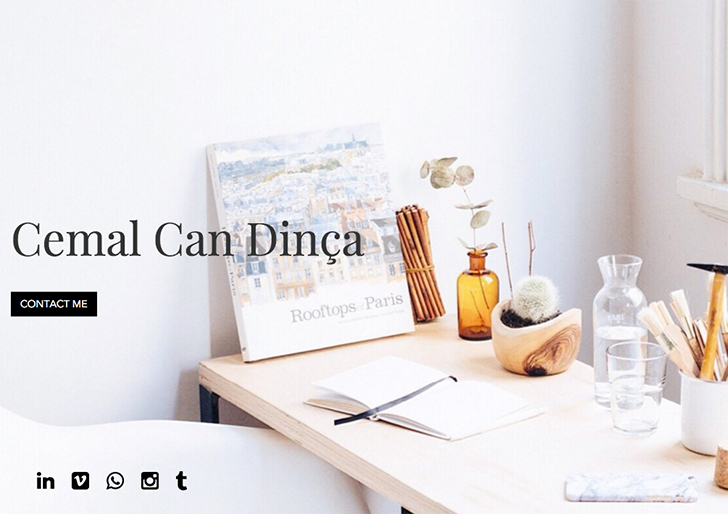
今回作るポートフォリオサイト
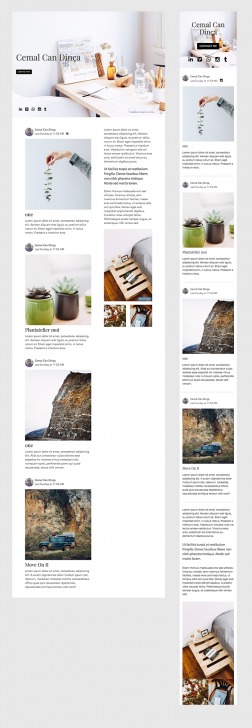
今回は今風でおしゃれなポートフォリオサイトを作ります。

以下のリンクからデモが見れるので、あらかじめ見ておくとイメージがつかみやすいと思います。
▷ デモサイト
Bootstrapをダウンロードする
サイトを作るために適当なフォルダを作りましょう。
今回はデスクトップにbootstrap-demoフォルダを作ります。
Desktop/
└── bootstrap-demo/
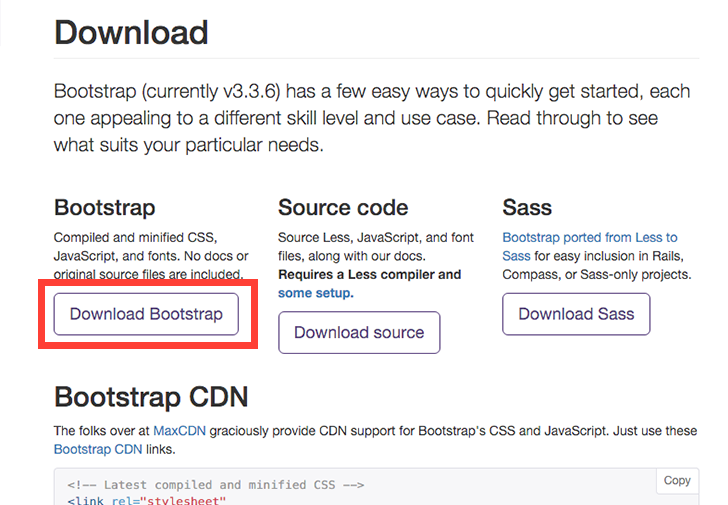
次に、Bootstrapのファイルを公式サイトからダウンロードします。

ダウンロードしたファイルのcss、js、fontsフォルダを、デスクトップに作ったbootstrap-demoフォルダにコピーしましょう。
index.htmlとstyle.cssを用意する
bootstrap-demoフォルダにindex.htmlを作成します。
Bootstrap公式サイトにHTMLテンプレートがあるので、今回はこれをコピーしてindex.htmlとして保存します。
index.html
[html]
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<!– The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags –>
<title>Bootstrap 101 Template</title>
<link href=”https://fonts.googleapis.com/css?family=Playfair+Display:400,700″ rel=”stylesheet”>
<!– Bootstrap –>
<link href=”css/bootstrap.min.css” rel=”stylesheet”>
<link href=”css/style.css” rel=”stylesheet”>
<!– HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries –>
<!– WARNING: Respond.js doesn’t work if you view the page via file:// –>
<!–[if lt IE 9]>
<script src=”https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js”></script>
<script src=”https://oss.maxcdn.com/respond/1.4.2/respond.min.js”></script>
<![endif]–>
</head>
<body>
<h1>Hello, world!</h1>
<!– jQuery (necessary for Bootstrap’s JavaScript plugins) –>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js”></script>
<!– Include all compiled plugins (below), or include individual files as needed –>
<script src=”js/bootstrap.min.js”></script>
</body>
</html>
[/html]
今回はサイトタイトルなどで使うWebフォントのCSSファイルと、bootstrapとは別にサイトで使うCSSファイルをheadタグ内で読み込みます。
index.html
[html]
<link href=”https://fonts.googleapis.com/css?family=Playfair+Display:400,700″ rel=”stylesheet”>
<!– Bootstrap –>
<link href=”css/bootstrap.min.css” rel=”stylesheet”>
<link href=”css/style.css” rel=”stylesheet”>
[/html]
cssディレクトリにstyle.cssを作成しておきましょう。ファイルは空で問題ありません。
最終的に次のようなファイル構成になります。
Desktop/
└── bootstrap-demo/
├── index.html
├── css/
│ ├── style.css
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
│ └── npm.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
これで準備が出来ました。
さっそくサイトを作っていきましょう!
1. メインイメージ

まずはメインイメージから作っていきます。
メインイメージ部分では、 Jumbotronと呼ばれるBootstrapのパーツを使います。

Jumbotronはページの主要コンテンツの紹介に使われるパーツです。
まずはじめに、body タグの直下にJumbotronを配置しましょう。
index.html
[html]
<div class=”jumbotron”>
<h1>Cemal Can Dinça</h1>
<p><a class=”btn btn-primary btn-lg” href=”#” role=”button”>CONTACT ME</a></p>
</div>
[/html]

そのまま配置すると両端の余白がないので、少し不格好です。
Jumbotron の直下に 「container-fluid」 を追加しましょう。
index.html
[html]
<div class=”jumbotron”>
<div class=”container-fluid”>
<h1>Cemal Can Dinça</h1>
<p><a class=”btn btn-primary btn-lg” href=”#” role=”button”>CONTACT ME</a></p>
</div>
</div>
[/html]

container-fluid は横幅いっぱいに広がりつつ、要素の両端に余白が設定されています。
これで、丁度良くなりましたね。
次にJumbotronの高さをファーストビューの高さに合わせたいので、CSSで高さの指定をします。
ここで、Jumbotronに「jumbotron-extend」というクラスを追加します。
なぜクラスを追加するかというと、jumbotronというクラス自体にスタイルを適用してしまうと、サイト全体でjumbotronのスタイルを変更してしまうことになり、あとで初期の状態で使えるようにするためです。
index.html
[html]
<div class=”jumbotron jumbotron-extend”>
…
</div>
[/html]
こうすることで、初期状態のスタイルはそのままに、CSSを上書きすることが可能です。
CSSは「jumbotron-extend」に対して次のように指定します。
style.css
[css]
.jumbotron-extend {
position: relative;
height: 100vh;
min-height: 300px;
}
[/css]

height: 100vh を指定することで、画面の高さいっぱいに設定することができます。このvhという単位は、%とは違いブラウザの縦方向の表示領域に対する比率を指定することができる単位です。100vhとすることで、ブラウザの高さいっぱいに設定することができます。ものすごく便利ですね!
また、併せて最低限の高さを min-height で指定しておきましょう。
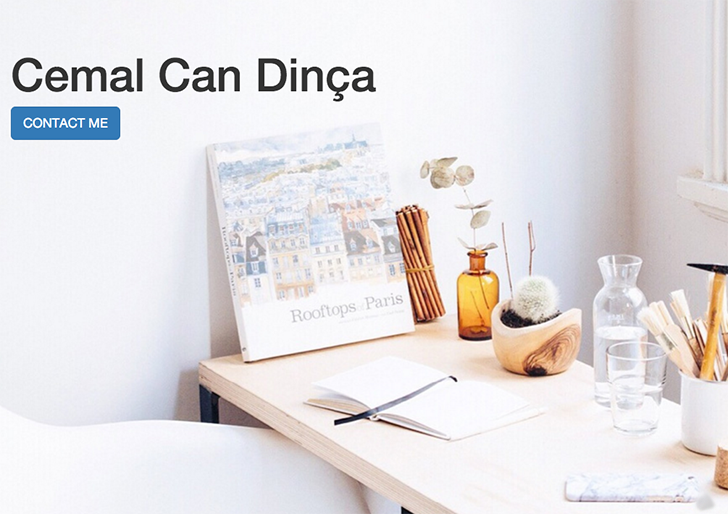
次にJumbotronに背景画像を設定します。
style.css
[css]
.jumbotron-extend {
position: relative;
height: 100vh;
min-height: 300px;
background: url(../img/main.jpg) no-repeat center center;
background-size: cover;
}
[/css]
background プロパティとbackground-size プロパティで背景画像を指定しました。
background-size プロパティを cover にすることで画面が広がったときも、画面の領域全体に画像が表示されるようにしています。

次はタイトルとボタンの位置を調整しましょう。
タイトルとボタンは縦方向に対して中央に配置したいので、container-fuild に対して、CSSで調整します。
先ほどと同じように、container-fluidに対してもクラスを追加します。
今回は「jumbotron-container」というクラスを追加しました。
index.html
[html]
<div class=”jumbotron jumbotron-extend”>
<div class=”container-fluid jumbotron-container”>
…
</div>
</div>
[/html]
CSSは以下のように指定します。
style.css
[css]
.jumbotron-container {
position: relative;
top: 50%;
transform: translateY(-50%);
}
[/css]

ここでタイトルとリンクボタンのスタイルも調整しておきましょう。
タイトルの h1 タグには「site-name」というクラスを追加して、リンクボタンには、「btn-primary」と「btn-lg」というクラスを削除、新たに「btn-black」というクラスを追加します。
index.html
[html]
<h1 class=”site-name”>Cemal Can Dinça</h1>
<p><a class=”btn btn-black” href=”#” role=”button”>CONTACT ME</a></p>
[/html]
aタグのクラスbtnは、Bootstrapでのボタンの共通クラスです。このクラスを元に変更します。
style.css
[css]
.site-name {
margin-bottom: 40px;
font-family: ‘Playfair Display’, serif;
}
.btn-black {
border-radius: 0;
background-color: #000;
color: #fff;
font-family: ‘Avenir’, serif;
}
.btn-black:hover {
background-color: #fff;
color: #000;
}
[/css]

これだけでオシャレなりました!
最後にSNSボタンを配置してメインイメージの出来上がりです。

index.html
[html]
<div class=”jumbotron jumbotron-extend”>
<div class=”container-fluid jumbotron-container”>
<h1 class=”site-name”>Cemal Can Dinça</h1>
<p><a class=”btn btn-black” href=”#” role=”button”>CONTACT ME</a></p>
</div>
<div class=”sns-button”>
<ul class=”list-inline”>
<li><a href=”#”><img src=”img/icon_linkedin.png” alt=”Linkedin”></a></li>
<li><a href=”#”><img src=”img/icon_vimeo.png” alt=”vimeo”></a></li>
<li><a href=”#”><img src=”img/icon_tel.png” alt=”tel”></a></li>
<li><a href=”#”><img src=”img/icon_insta.png” alt=”instagram”></a></li>
<li><a href=”#”><img src=”img/icon_tumblr.png” alt=”tumblr”></a></li>
</ul>
</div>
</div>
[/html]
style.css
[css]
.jumbotron-extend {
height: 100vh;
min-height: 350px;
margin-bottom: 60px;
background: url(../img/main.jpg) no-repeat center center;
background-size: cover;
}
.jumbotron-container {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
padding-left: 30px;
padding-right: 30px;
}
.site-name {
margin-bottom: 60px;
font-family: ‘Playfair Display’, serif;
}
.btn-black {
border-radius: 0;
background-color: #000;
color: #fff;
font-family: ‘Avenir’, serif;
}
.btn-black:hover {
background-color: #fff;
color: #000;
}
.sns-button {
position: absolute;
bottom: 32px;
left: 46px;
}
[/css]
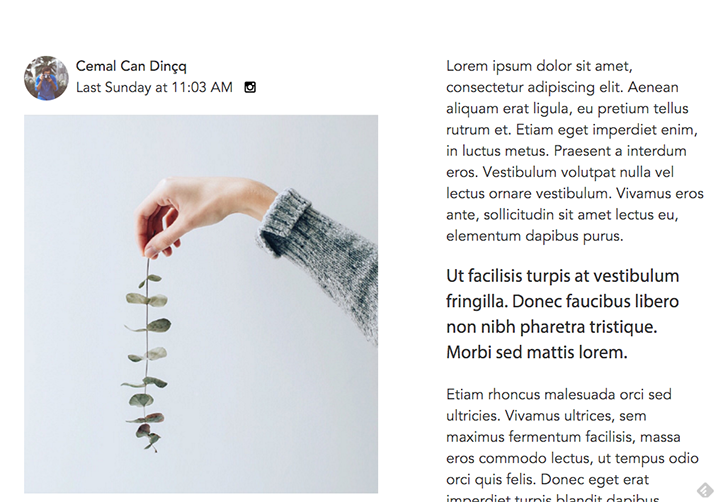
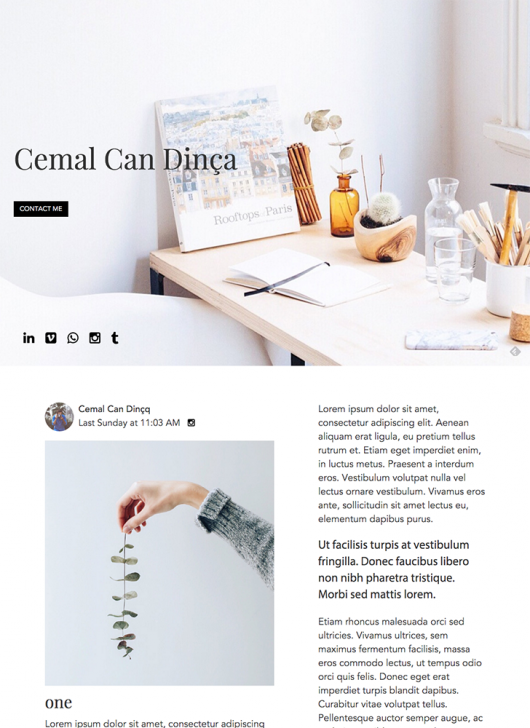
2. カラムレイアウト

次に2カラムのコンテンツエリアを作ります。
左カラムと右カラムを配置するので、HTMLは次のようになります。
index.html
[html]
<main class=”container-fluid contents”>
<div class=”content-primary”>
…
</div>
<div class=”content-secondary”>
…
</div>
</main>
[/html]
style.css
[css]
.contents {
max-width: 990px;
margin: 0 auto;
}
.content-primary,
.content-secondary {
padding-left: 0;
padding-right: 0;
}
.content-primary {
float: left;
width: 52.08%;
}
.content-secondary {
float: right;
width: 37.92%;
}
[/css]
全体を囲う「contents」 は画面幅が991px以上になった場合、990pxで幅を固定にしたいため、max-width を指定しています。
また左右のカラムの幅はパーセンテージでの指定をすることで、画面幅が狭まった時にカラム全体を縮小することができ、常にデザインの比率を保つことが出来ます。
計算式はPSDファイルなどのデザインファイルを元に、今回の場合は左カラムが500pxなので、基準となる親要素の幅で割ることで比率が計算できます。
500px / 960px * 100 = 52.08%(小数点3位以下四捨五入)
右カラムも同様に計算しましょう。
364px / 960px * 100 = 37.92% (小数点3位以下四捨五入)
Bootstrapにはもっと簡単に使えるグリッドシステムがある
実はBootstrapではグリッドカラムを簡単に実現できるのですが、今回のデザインでは左と右のカラムの幅がサイトの幅に対してBootstrapでは対応できない数値のため、使用しませんでした。
しかし、Bootstrapで用意されているグリッドシステムを使うことで、レスポンシブサイトの制作がものすごく楽になるので、積極的に使っていきましょう。
詳しい使い方は公式ドキュメントを参照してください。
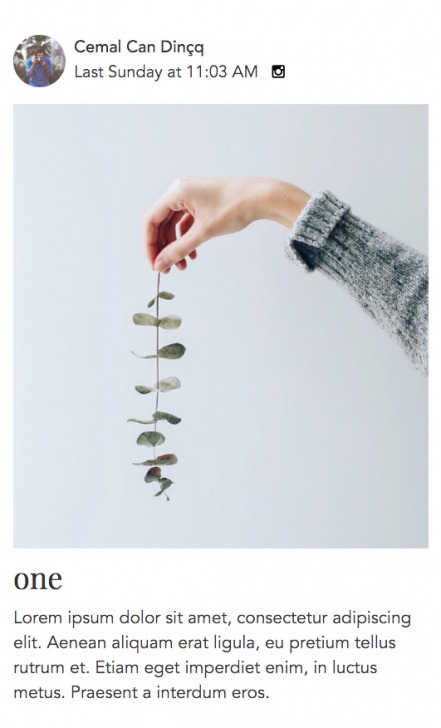
3. 記事リスト

次は左カラムに配置する記事のリスト部分を作成しましょう。
一見面倒なように見えて、実は簡単です。
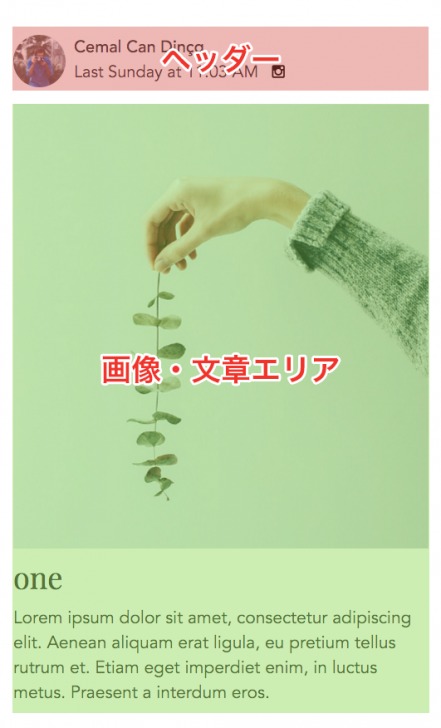
構成はヘッダーと画像・文章エリアに分けて考えます。

まずはじめに、HTMLを組み立てましょう。
記事リストはarticleタグでマークアップします。
index.html
[html]
<article class=”post-item”>
…
</article>
[/html]
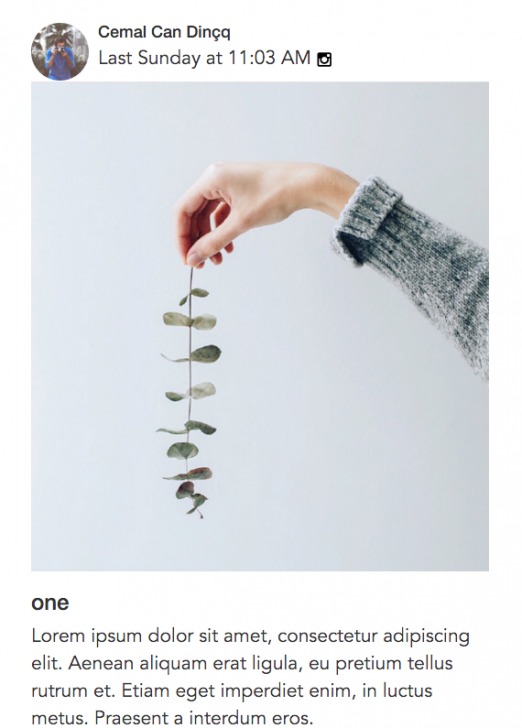
次にリストのヘッダー部分です。
ここにはサムネイル・名前・最終更新日が入ります。
これはBootstrapのMedia Objectというパーツを使います。
index.html
[html]
<article class=”post-item”>
<header class=”media post-item-header”>
<div class=”media-left”>
<a href=”#”>
<img src=”img/ph_avatar.png” alt=”avatar” class=”media-object”>
</a>
</div>
<div class=”media-body”>
<h4 class=”media-heading”>Cemal Can Dinçq</h4>
<p class=”updated”>Last Sunday at 11:03 AM <img src=”img/instagram.png” alt=”instagram” class=”icon”></p>
</div>
</header>
<div class=”post-item-body”>
<div class=”post-item-image”>
<img src=”img/ph_post_01.jpg” alt=”photo” class=”img-responsive”>
</div>
<h3>one</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean aliquam erat ligula, eu pretium tellus rutrum et. Etiam eget imperdiet enim, in luctus metus. Praesent a interdum eros. </p>
</div>
</article>
[/html]
ここではスタイルを調整する目的で、headerタグに「post-item-header」というクラスを指定しています。
また、imgタグに設定されている「img-responsive」というクラスは、画像の伸縮を設定できるBootstrapのクラスです。
画面幅に応じて画像のサイズも変更したい場合は、このクラスを指定しましょう。

これだけで結構できちゃいました!
あとはそれぞれのマージンやフォントサイズを調整しましょう。
style.css
[css]
.post-item {
margin-bottom: 65px;
}
.post-item-header {
margin-bottom: 20px;
}
.post-item-header .media-body {
font-family: “Avenir”, serif;
vertical-align: middle;
}
.post-item-header .media-body .media-heading,
.post-item-header .media-body .updated {
font-size: 20px;
}
.post-item-header .media-body .updated {
margin-bottom: 0;
}
.post-item-header .media-body .updated .icon {
margin: 0 10px;
vertical-align: -1px;
}
.post-item h3 {
margin-top: 15px;
margin-bottom: 15px;
font-size: 36px;
font-family: “Playfair Display”, serif;
}
.post-item p {
font-size: 21px;
}
[/css]
最後に各記事を表示するようにarticleタグを追加しましょう。
記事リストはこれだけで完成です。
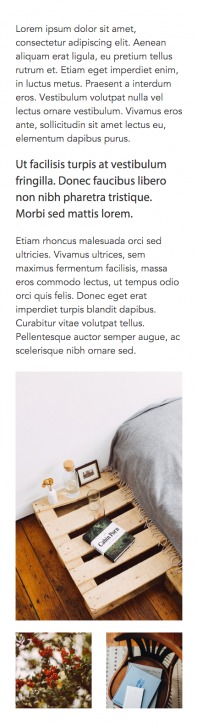
4. サイドカラム

さあ、次はサイドカラムです。
文章と画像の配置というシンプルな構成です。
index.html
[html]
<div class=”content-secondary”>
<div class=”description”>
<p>Lorem ipsum dolor sit amet, consectetur…</p>
<p class=”lead”>Ut facilisis turpis…</p>
<p>Etiam rhoncus malesuada orci sed…</p>
</div>
<div class=”feature-image”><img src=”img/ph_post_05.jpg” alt=”Photo” class=”img-responsive”></div>
<div class=”feature-image clearfix”>
<div class=”image”><img src=”img/ph_post_06.jpg” alt=”Photo” class=”img-responsive”></div>
<div class=”image”><img src=”img/ph_post_07.jpg” alt=”Photo” class=”img-responsive”></div>
</div>
</div>
[/html]
ポイントは中盤の文章に、リード文用のクラス「lead」を指定している部分と、
この画像にも「img-responsive」を指定して伸縮するように設定しています。
style.css
[css]
.description {
margin-bottom: 30px;
}
.description .lead {
margin-top: 25px;
margin-bottom: 25px;
font-family: “Myriad Pro”, serif;
font-size: 26px;
}
.feature-image {
margin-bottom: 26px;
}
.feature-image .image {
float: left;
width: 45.6%;
}
.feature-image .image:nth-child(even) {
float: right;
}
[/css]
横に並べている画像は、前述のカラムレイアウトでも出てきたように、
画像サイズを親要素の幅で割ったパーセンテージを指定することで、デザイン比率を保ったまま画像が伸び縮みするようにしています。

これでサイトが完成しました!
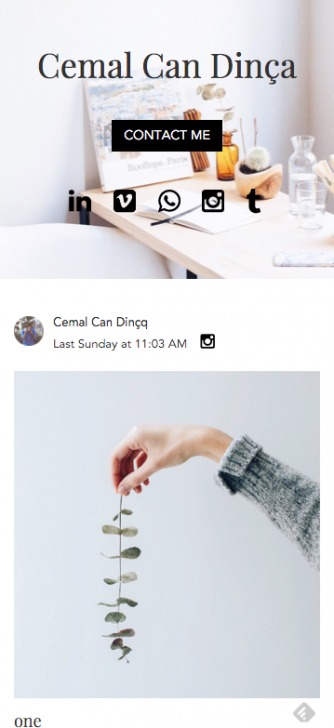
5. モバイル対応
今の状態ではスマートフォンでの表示に最適化出来ていません。
最後の仕上げとして、モバイルに最適化しましょう。残りあと少しです!
今回モバイル対応の手順としては、PCと同じコンテンツを表示するので、CSSでのサイズ変更やマージンの調整が主な対応になります。
CSSのメディアクエリを使用して、画面幅に応じてCSSを適用するように追加します。
なお、メディアクエリでのブレイクポイント(切り替えの境界線)は768pxとし、767px以下ではSPのデザイン、768px以上ではPCのデザインを切り替えます。
style.css
[css]
// 既存のスタイルの後に追記
@media (max-width: 767px) {
// 画面幅767px以下の場合のスタイルを記述
}
[/css]
こうすることで、767px以下では「@media (max-width: 767px) {…}」で指定したスタイルが既存のスタイルを上書きするようになり、スマートフォンなどのモバイルデバイスでのみCSSを適用できるようになります。
それでは各領域を調整していきましょう。
メインイメージ
Jumbotronの高さを300pxにして、中の要素の縦方向の中央配置をリセットします。
またその他のマージンを微調整します。
style.css
[css]
@media (max-width: 767px) {
.jumbotron-extend {
height: 300px;
min-height: 0;
margin-bottom: 40px;
text-align: center;
}
.jumbotron-container {
top: 0;
transform: translateY(0);
}
.site-name {
margin-bottom: 40px;
}
.btn-black {
margin-bottom: 20px;
}
.sns-button {
position: static;
}
}
[/css]
カラムレイアウト
左右のカラムのfloatを解除します。
画像は画面幅いっぱいに伸ばしたいので、contents内の「img-responsive」は横に伸びるようにします。
style.css
[css]
@media (max-width: 767px) {
.contents {
max-width: none;
}
.content-primary,
.content-secondary {
float: none;
width: auto;
}
.contents p {
font-size: 14px;
}
.contents .img-responsive {
width: 100%;
max-width: none;
}
}
[/css]
記事リスト
それぞれのマージンやフォントサイズなどを微調整します。
style.css
[css]
@media (max-width: 767px) {
.post-item {
margin-bottom: 30px;
padding-bottom: 25px;
border-bottom: 1px solid #ccc;
}
.post-item-header .media-object {
width: 31.5px;
height: 31.5px;
}
.post-item-header .media-body .media-heading,
.post-item-header .media-body .updated {
font-size: 13px;
}
.post-item h3 {
font-size: 18px;
}
.post-item p {
font-size: 14px;
}
}
[/css]
サイドカラム
サイドカラムも各サイズの微調整になります。
style.css
[css]
@media (max-width: 767px) {
.description .lead {
font-size: 18px;
}
.feature-image {
margin-bottom: 0;
}
.feature-image .image {
width: 50%;
}
}
[/css]

これでモバイルデバイスにも対応することが出来ました。
Bootstrapでオシャレなサイトを!
いかがでしたか?
今回のようにBootstrapを使うことで、レスポンシブサイトが簡単に、早く、効率的に作ることができます。
Bootstrapの機能の紹介は一部しか出来ませんでしたが、まだまだ便利なものがたくさんあるので、興味を持った方は公式サイトのドキュメントなどを参考に試してみてくださいね!


