WordPressはテーマ内のソースコードを読み込むことでWebサイトを生成します。
なのでテーマ内のソースコードを変えることで、Webサイトのレイアウトを変更することができます。ですがそうすると元の内容を確認することができなくなってしまいます。
自分で変更したレイアウトがイマイチで元に戻したいと思っても、元のソースコードがないと元に戻すのは非常に難しいです。
そんなことにならないためにテーマを編集するときは子テーマを作り編集することをおすすめします。
【おすすめのWordPressテーマは下記で紹介しています】
WordPressのおすすめテーマはコレ!SEOもレスポンブも完璧【有料&無料】
子テーマとは
wordpressの元のテーマ(以下、親テーマ)を引用しつつ、改変したいものだけを新しく定義することができます。
1つ例を示してみましょう
親テーマのstyle.css
[css]
p{
color:#000;
font-size:20px;
}
[/css]
子テーマのstyle.css
[css]
p{
font-size:14px;
}
[/css]
このようにして読み込み反映されたp要素は
[css]
p{
color:#000;
font-size:14px;
}
[/css]
こうなります。
親テーマでフォントサイズと
文字色が指定されていましたが、フォントサイズは子テーマのものが使われています。
これは
1.親テーマのcssの読み込み
2.子テーマのcssの読み込み
このような順番で読み込まれているので子テーマのフォントサイズ指定は親テーマを上書きしています。
つまり子テーマを使用することで親テーマのデータを使用しつつ、修正を加えたい部分だけを子テーマのデータを使用することができます。
子テーマを設定するために必要なもの
子テーマ最低限必要なファイルは
- style.css
- functions.php
この2つです。
子テーマは主にcssだけに変更を加えることが多いのですが、場合によってはheader.phpなどのテンプレートファイルを変更したいときもあるかと思います。
もしテンプレートファイルも変更したいなら、変更したいテンプレートファイルを子テーマのファイル内に置くといいです。
実際に子テーマを製作してみる

それでは実際に子テーマを設定してみましょう。
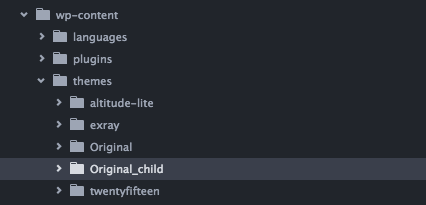
子テーマを保存するフォルダ
最初に子テーマを保存するフォルダを作りましょう
wordpress > wp-content > theme
の中に子テーマのフォルダを制作してください。
子テーマの名前は:「(元のテーマ名)_chiid」などとしておくと後で見てもわかりやすいです。
ここでは説明のため子テーマの名前を「Original_child」としておきます。

style.css
子テーマファイル内にstyle.cssを制作して下さい。
そしてstyle.css内のトップに以下のコードを記入してください。
[code lang=”css”]
/*
Template:Original
Theme Name:Original_child
*/
[/code]
コメントアウトの 「/*」「*/」も忘れずに記入してくださいね。
各項目については
- Template:元のテーマ名
- Theme Name:子テーマ名
を記述してください。これをしないと子テーマとして認識してくれないので誤字に注意してください。
functions.php
こちらも子テーマファイル内にfunctions.phpを制作してください。
そして以下のコードをfunctions.php内に記述してください。
[code lang=”php”]
<?php add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles()
{ wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
} ?>
[/code]
このコードを記述すると親テーマのstyle.cssも読み込むことができます。
子テーマの利用方法は親テーマのcssの改変がほとんどです。
なのでこのコードを記述しておくと変更したいcssのみを子テーマのstyle.cssに記述できるので非常に見やすいコードになります。
親テーマを上書きしたいファイル
この内容は必須ではありません。
ここを設定しておくと、親テーマにあるテンプレートファイルと同じ名前のフォルダは子テーマのものが優先的に選ばれるようになります。
例えば子テーマ内にheader.phpを置いておくと親テーマのheader.phpではなくて子テーマのheader.phpを呼び込むようになります。
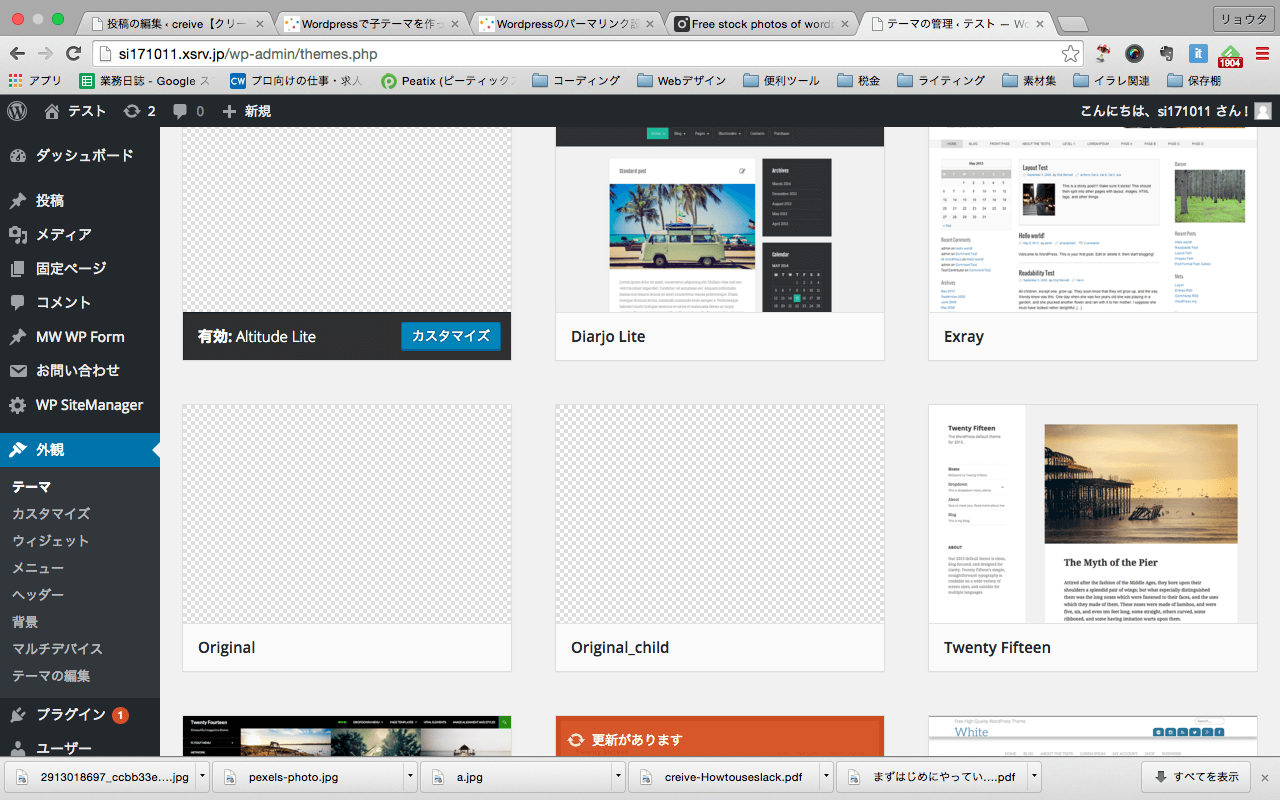
テーマ一覧から子テーマを選ぶ

ここまでの設定をしていると、ダッシュボードのテーマ一覧に子テーマが選択できるようになります。
今はまだ子テーマのstyle.cssに何も記述していないので元のテーマを同じものが表示されるはずです。
これで子テーマを制作することができました。子テーマ内にはテンプレートファイルが無いのにサイトが表示されているのは、親テーマから引用されているからです。
子テーマに修正したい内容だけを記述できるのファイルやソースが見やすくなり非常にシンプルになります。
子テーマのメリット
子テーマは親テーマをいじることなくテーマのレイアウトを変更できるので親テーマのデータを保存することができます。
また子テーマのメリットはそれだけではありません。
子テーマを制作することで親テーマがバージョンアップしてもその内容を反映しつつ子テーマで変更した内容を引き継ぐことができます。
よくある失敗としては
テーマを自分流に改良していました。
あるときテーマのアップデートができるのでアップデートしました。
それにより自分流に改良したテーマが消えてしまう。
このようなことがあります。
子テーマを作っておくと改良したデータがアップデートで消えることはありませんので、テーマを編集するときは基本的に子テーマを使用することをオススメします。
子テーマを活用してWordPress開発を効率化!
子テーマを制作することで親テーマのデータを引用しながら変更したい部分だけを子テーマに記述する。
そうすると記述量が減るため子テーマは非常にすっきりします。
テーマファイルは大量のファイルがありソースコードを編集するときは、目当のファイルを探し変更したい部分を探さなければいけません。
これは非常に手間がかかるのですが、子テーマは編集したファイルしかフォルダ内にないのでファイルが増えすぎて自分が探したいファイルが見つからないということがなくなります。
親テーマのバージョンが上がったときも簡単に対応できるので、wordpressのテーマを積極的に編集する人は子テーマで編集してみるといいですよ!
※一歩上のWordPressテーマに変えるなら下記を参考に!


