みなさんこんにちは。Yuta Fujiiです。
【iOS開発環境】iPhoneアプリを作る基礎を画像付きで解説|超初心者向け
でiPhoneアプリの作り方の基本である開発環境を整えるということを行いました。
今回から実際にiPhoneアプリを、開発ツールである「Xcode」を用いて実際に作っていきたいと思います。今回はまだプログラムを記述するということは行いません。また、プログラムを記述する時がきても、80歳の方でもわかるようにお教えするつもりです。安心してください、大丈夫ですよ。
今回のゴールは「ボタンを押すとレッドカードを表示できるレッドカードアプリ」を作成することです。それでは一緒に見ていきましょう!
Xcodeを立ち上げよう
新規プロジェクトを立ち上げる
それでは、まずはじめに新規プロジェクトを立ち上げていこうと思います。
インストールされてあるXcodeをクリックしてください。(もしまだインストールされていない方は「こちらから」)

まず、Xcodeをクリックすると立ち上がるので、「Create a new Xcode project」をクリックします。そして、以下のように初期の設定を行います。
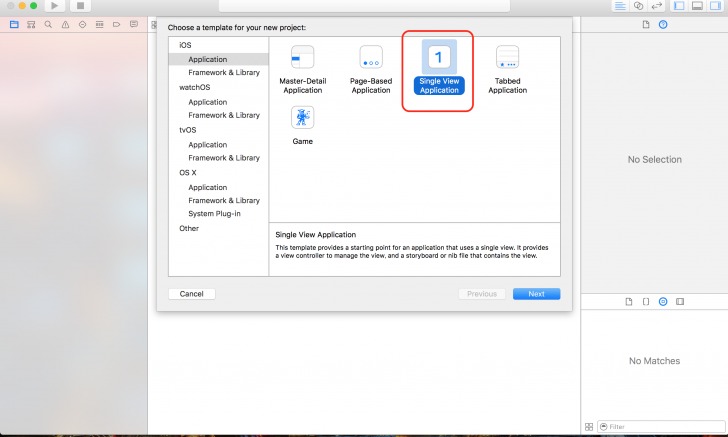
次に「Single View Application」を選択し右下のNextをクリックします。

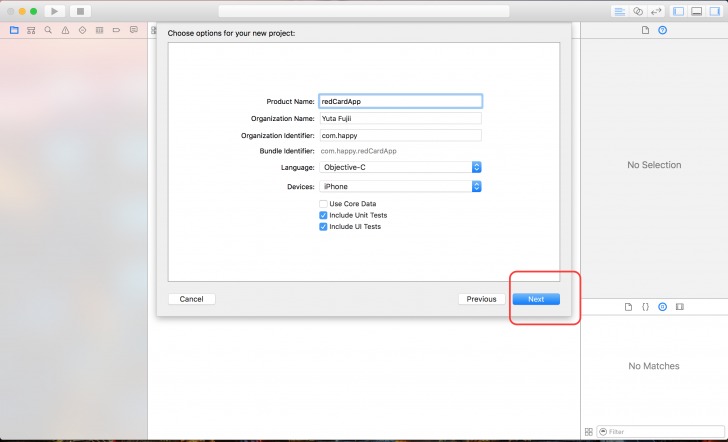
次の画面はそれぞれ、
- Product Name:プロジェクトの名前になります。任意の名前を設定してください。(ここではredCardAppとします)
- Organization Name:ご自身の名前をローマ字で入力します。(任意で構いません)
- Organization Identifier:ここは「com.任意のローマ字」とします。これはアプリを申請する際に必要になりますが、今回は必要ないので割愛します。
- Language:使用するプログラミング言語を設定できます。Xcodeでは「Objective-C」と「Swift」という言語で記述が可能となっています。今回はObjective-Cを選択します。
- Devices:XcodeではiPhone,iPad,またその両方に対応させることができます。こちらは後ほど変更することも可能なので、今回はUniversal(iPhone,iPad両方に対応)に設定して進めます。

右下「Next」をクリックして次のページに進み、次に登場する右下の「Create」をクリックします。
これでプロジェクトの作成は完了です。
アプリの画面を作っていこう
Storyboardを用いてパーツを配置してみよう

さて、Xcodeが無事立ち上がり、新規のプロジェクト「redCardApp」を開発する準備が整いました。
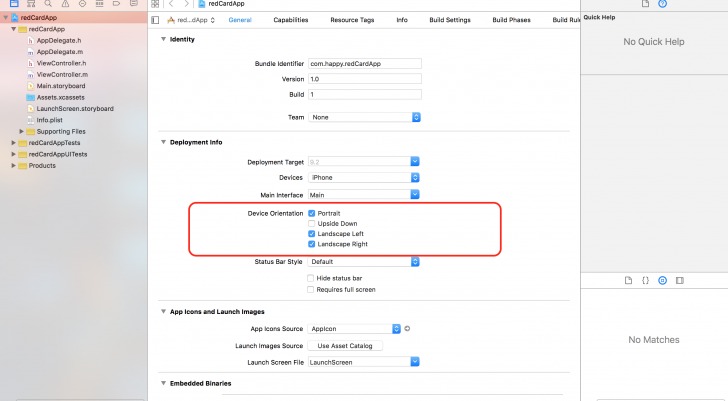
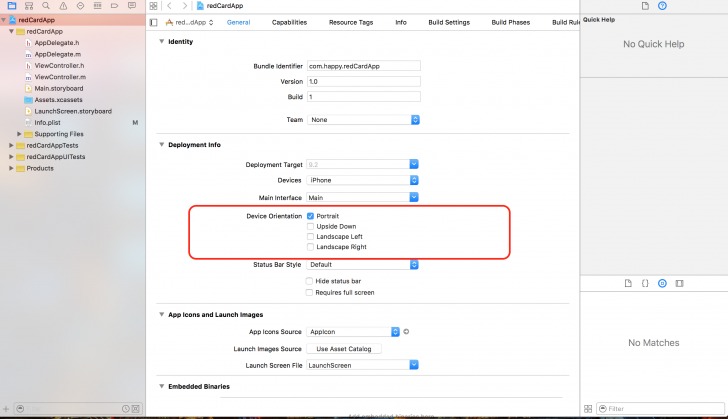
まずはじめに画面中央赤い部分、「Device Orientation」と書かれた箇所があるかと思います。
これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。

今回は縦のみに対応したいと思うので、下の2つのチェックを外します。「Portrait」のみにチェックが入っている状態を確認してください。
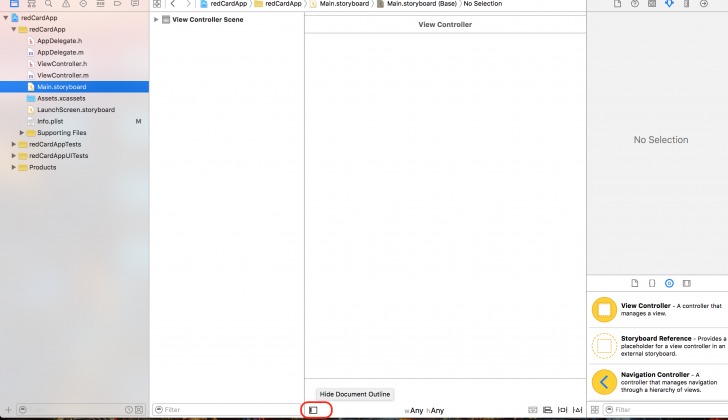
それでは次にいきましょう。次は画面をデザインしていきます。左側に「Main.storyboard」という箇所があるので、そこをクリックします。
これは主に画面の遷移図(どのような順番で画面を表示していくかなど)や、パーツ(ボタンやラベルなど)を直感的に置いていく、全体図を見渡せる箇所になります。
また、Main.storyboardは実際に自分でデザインしていくことができるので、デザインしていきましょう。
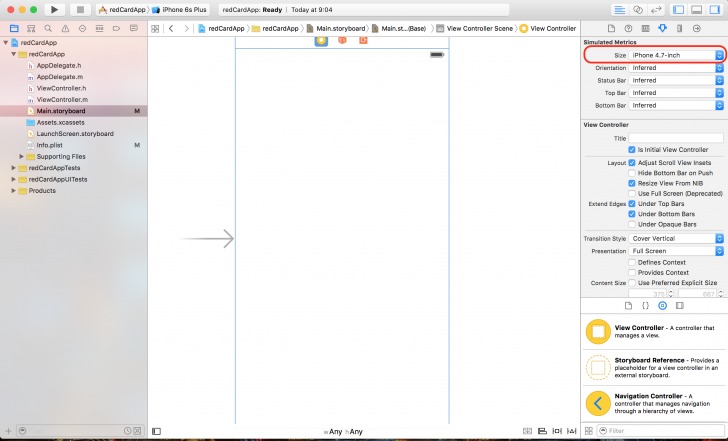
まず、よく全体を見渡したいので、下の赤い部分をクリックします。

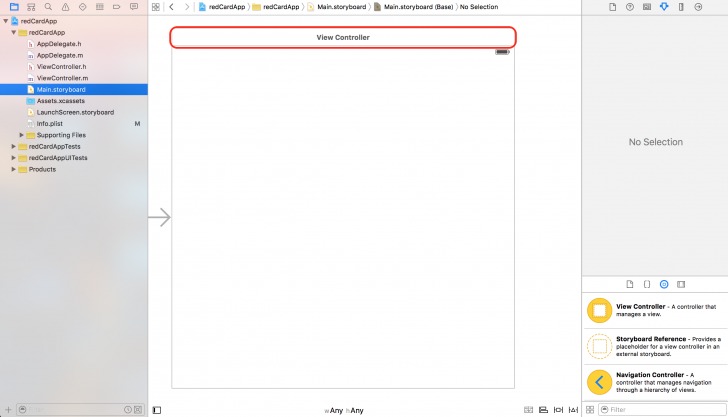
すると、よく見渡せるようになったかと思います。次に赤い部分をクリックします。


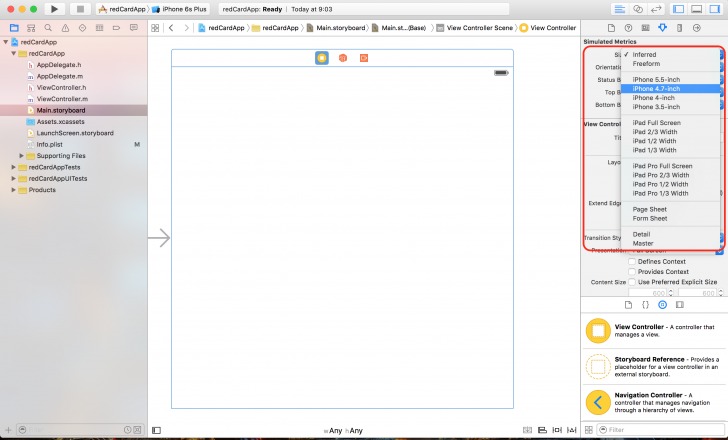
すると右側に「Size」という箇所が出てくるかと思います。
ここをクリックして、「iPhone4.7-inch」を選択します。
それぞれ画面の大きさには意味があります。
下記にその一覧を記述しました。今回は「iPhone6」の大きさに対応したアプリを作成していきたいと思います。
iPhone6Plus → iPhone5.5-inch
iPhone6 → iPhone4.7-inch
iPhone5 → iPhone4-inch
iPhone4 → iPhone3.5-inch

今回のレッドカードアプリは、ボタンを押すとレッドカードを表示するというアプリになるので、画面が2つ必要になります。
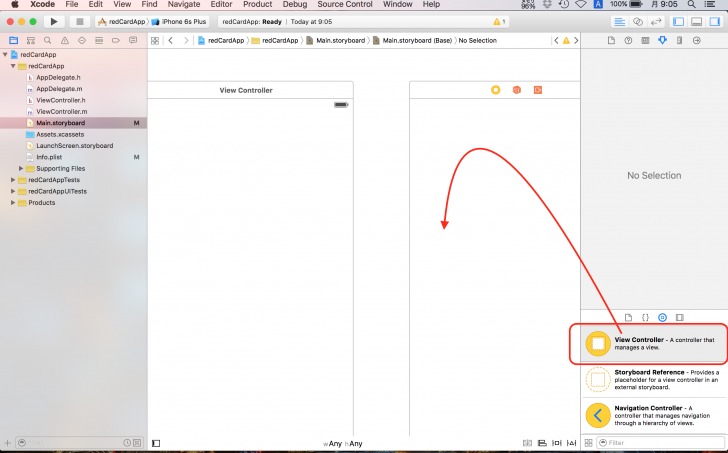
1つは「ボタンが設置された画面」、2つ目は「ボタンが押された際に遷移する(画面が変わるための)、レッドカードが表示された画面」になります。なので、Storyboardへ画面が2つないといけません。そこで、はじめから用意されている画面のもとへもう1つ画面を追加しましょう。
まず、右下からの「View Controller」を左へドラッグ&ドロップします。すると画面が追加されたのがわかるかと思います。


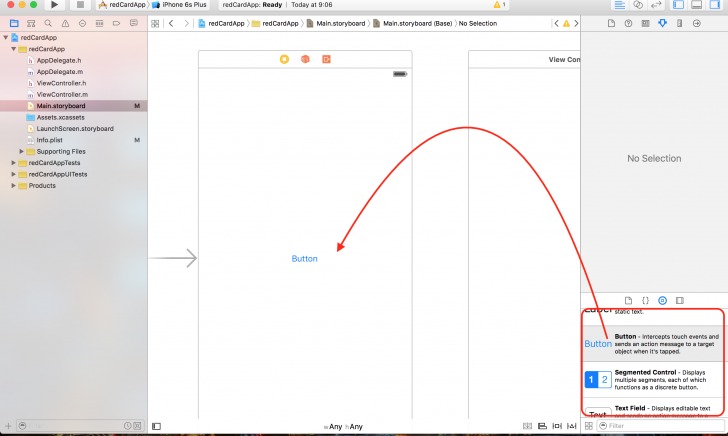
はじめから用意されていた画面の上にButtonを追加しましょう。
ドラッグ&ドロップで追加できます。
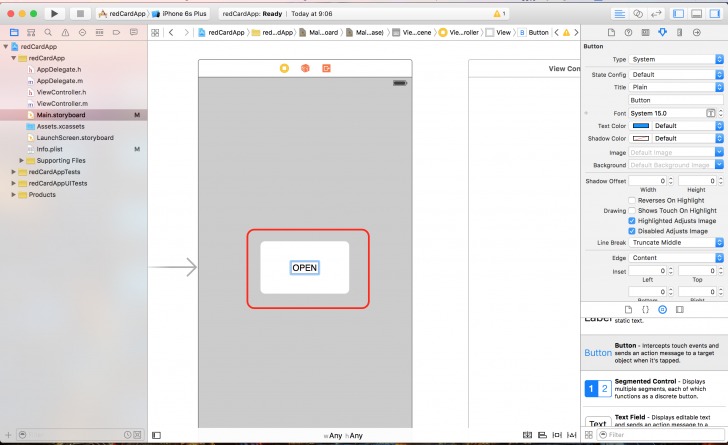
それでは、Buttonと書かれたボタンの名前を「OPEN」と変更してみましょう。
変更するには、Buttonと書かれたところをダブルクリックします。
すると変更できるようになるので、OPENと変更します。

次に今回のアプリのメインである、レッドカードを表示する部分を作っていきます。
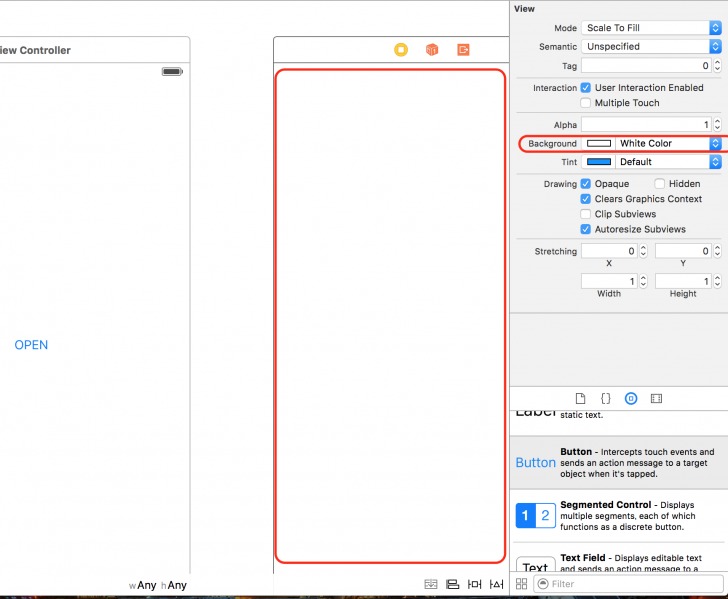
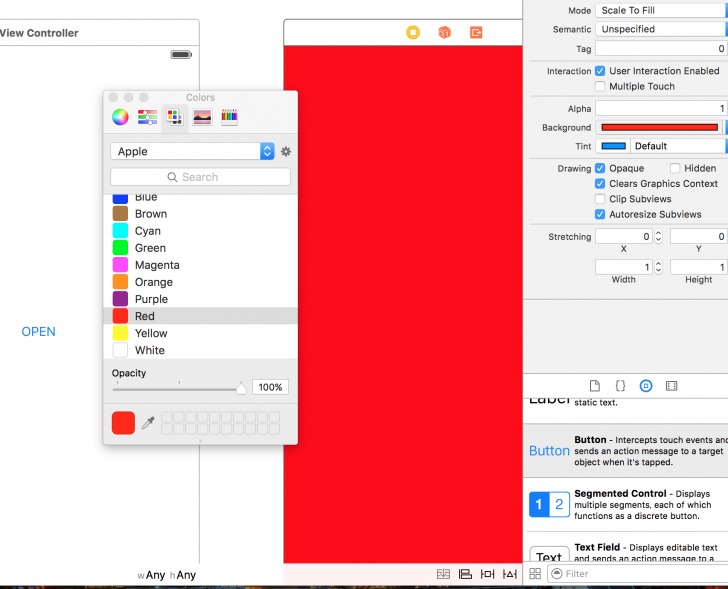
以下のように、画面の赤い部分をクリックします。
クリックしたあと、右側に「Background」と記載されたところがあることを確認してください。
今は「White」つまり白になっていますが、ここを「Red」つまり赤に変更します。
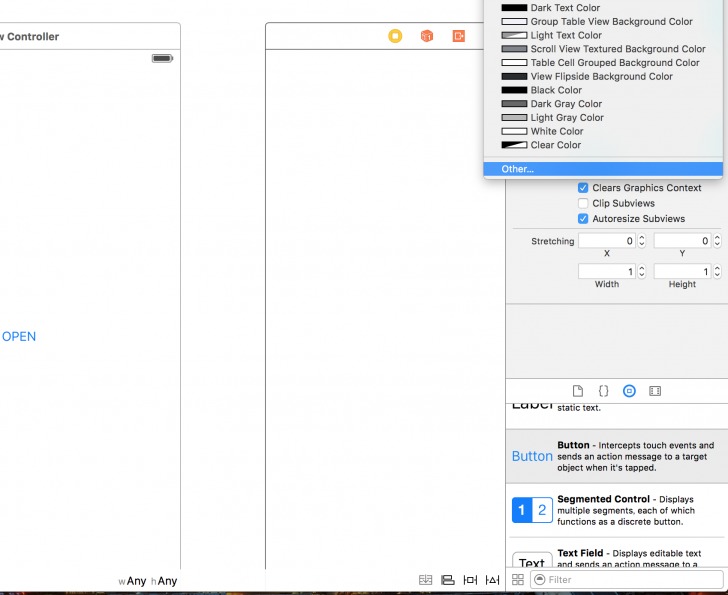
クリックしてください。

「Other」をクリックします。

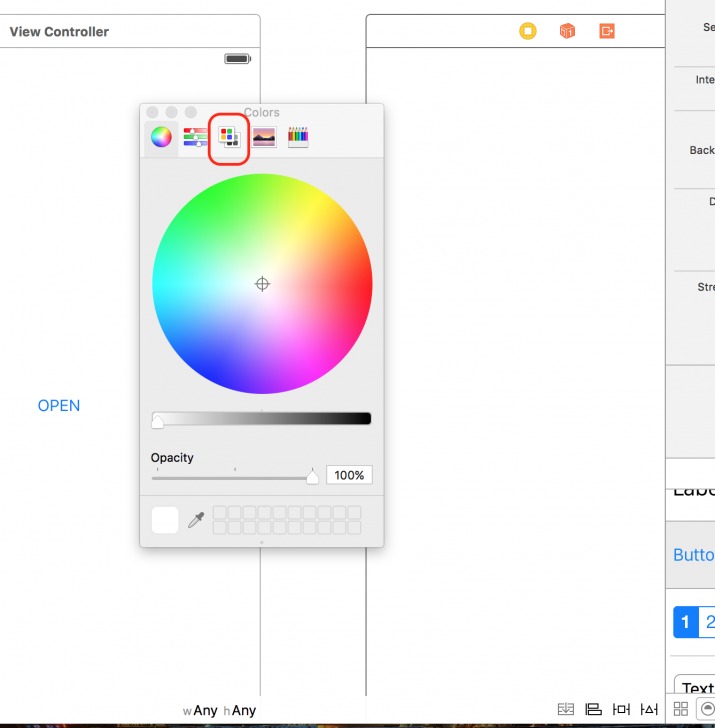
様々な変更方法がありますが、赤い部分をクリックします。

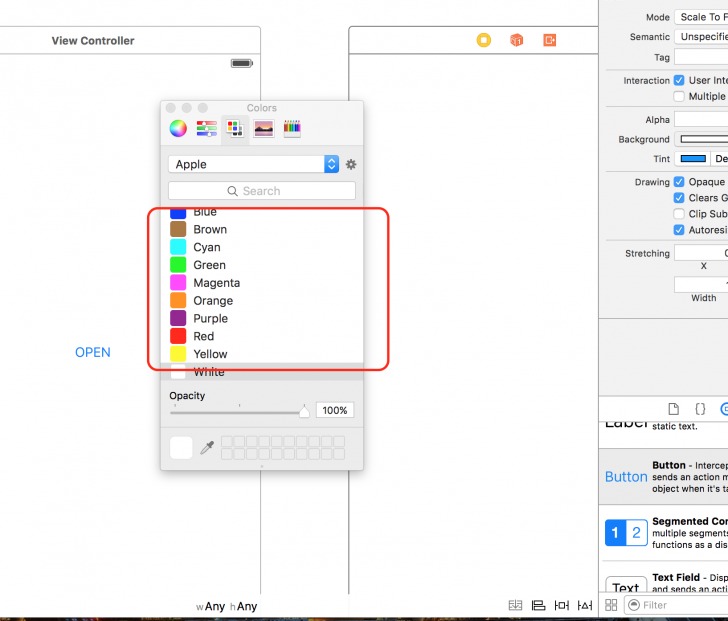
この中からRedを選択します。


すると先ほど追加した「View Controller」が赤くなったかと思います。
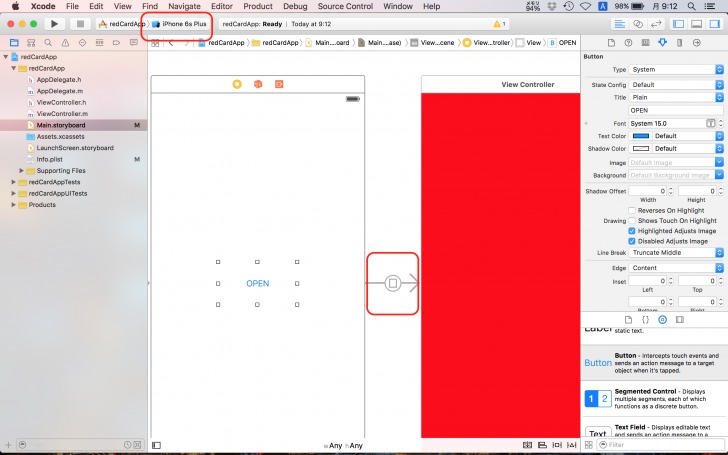
次に、先ほど設定したOPENボタンを「押したら」、画面が赤い部分へと遷移する(移動する)ということを行います。
方法はシンプルです。
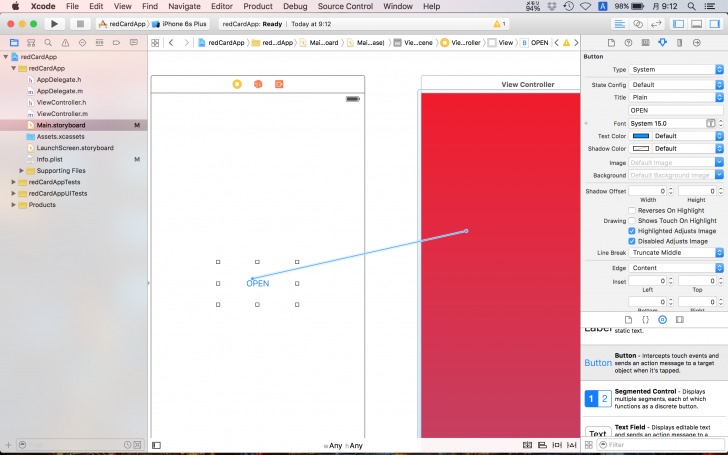
OPENボタンをクリックを選択した状態で、左クリック(control + クリック)をしたまま赤い画面の部分へドラッグ&ドロップします。

すると、左から右へ矢印が出現したかと思います。
これは、画面から画面への遷移方向を意味し、今回の場合だと、「Openボタンを押した時、赤い画面へ遷移(移動)する」という意味になります。
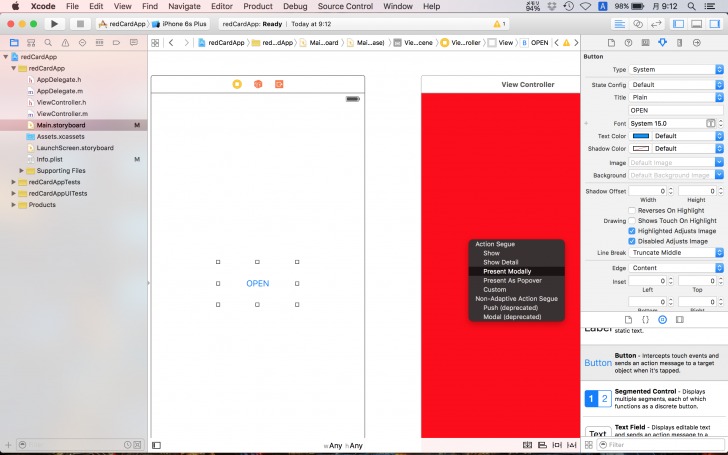
次に以下のような画面が表示されると思いますが、「Present Modally」を選択します。
画面遷移をする際は、基本的にはこの「Present Modally」を使用します。


シミュレーターを立ち上げよう
作成したアプリを確認してみよう
それでは、実際にアプリを起動してみましょう。
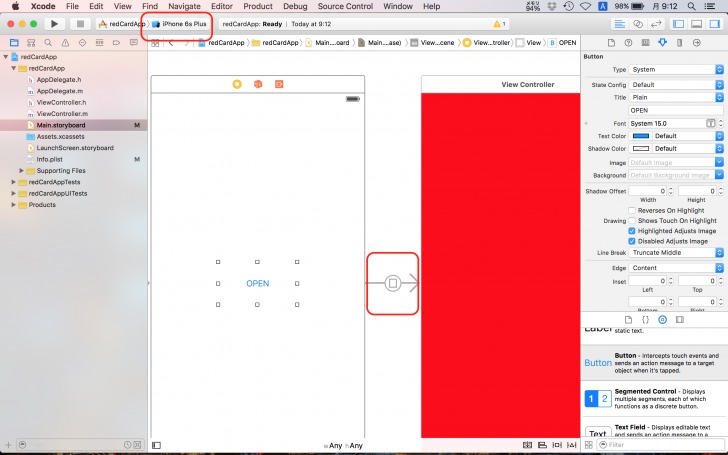
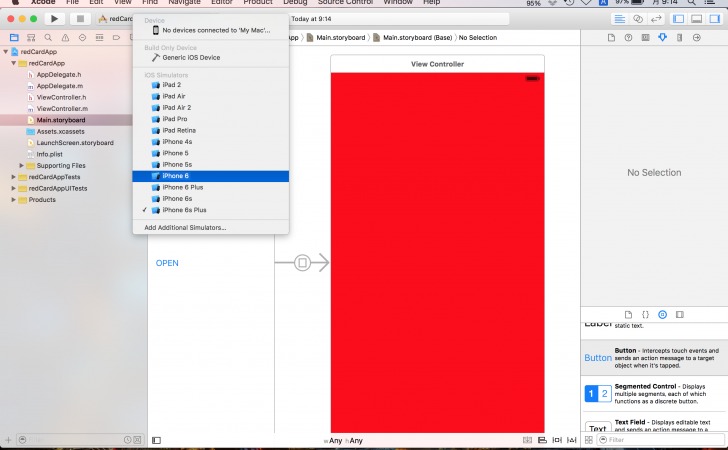
左上にiPhone6sPlusと書かれた箇所があると思います。そこをクリックして、iPhone6へと変更します。前半部分でStoryboardの画面の大きさの設定を「iPhpne4.7-inch」に設定したためです。
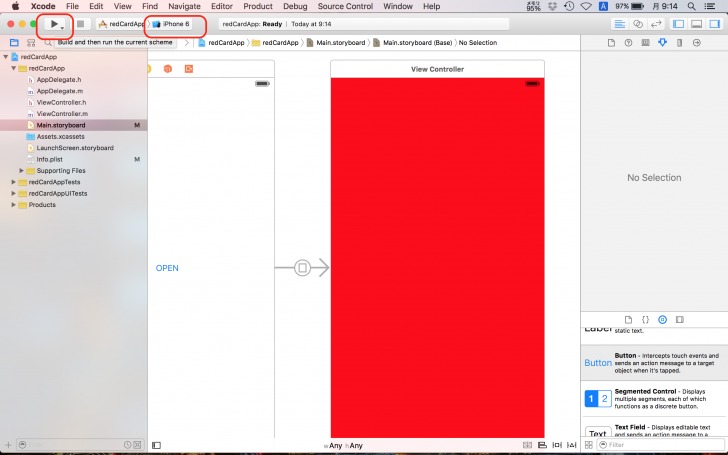
続いて、アプリを実行してみます。
左上にある▶ボタンをクリックしてください。



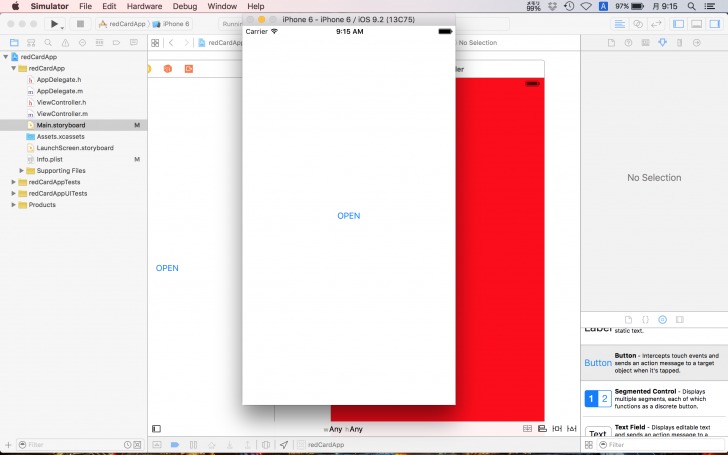
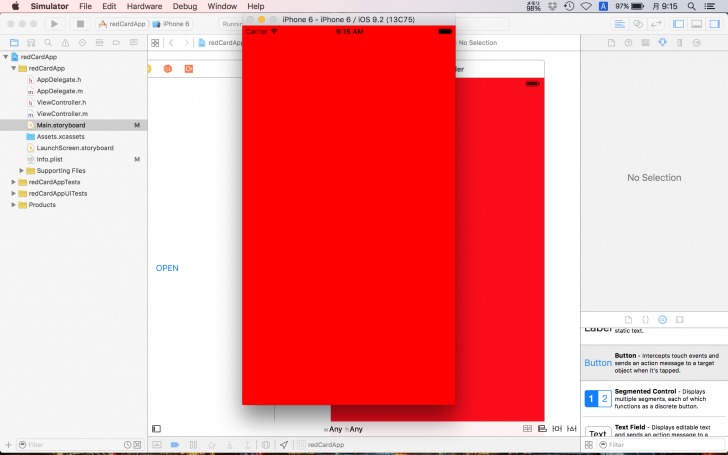
以下のようにシミュレーターが立ち上がったら成功です。
実際にご自身のiPhone(実機)で試す場合は、Appleの有償プログラムへ登録する必要があります。
この方法に関しても後日の記事で詳細に説明します。
そして、OPENと書かれたボタンをクリックしてください。


どうですか?下から赤い画面が出てきたかと思います。
おめでとうございます。
また、シミュレーターを止める場合は、左上の■ボタンをクリックするか、command + Q
で止まります。
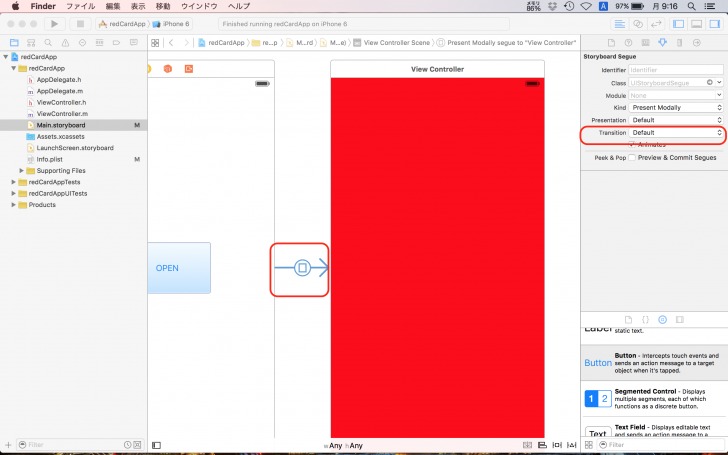
また、画面遷移のアニメーション(トランジション)はいくつか事前にようにされています。
画面と画面をつないでいる、赤い部分の矢印をクリックしてみてください。



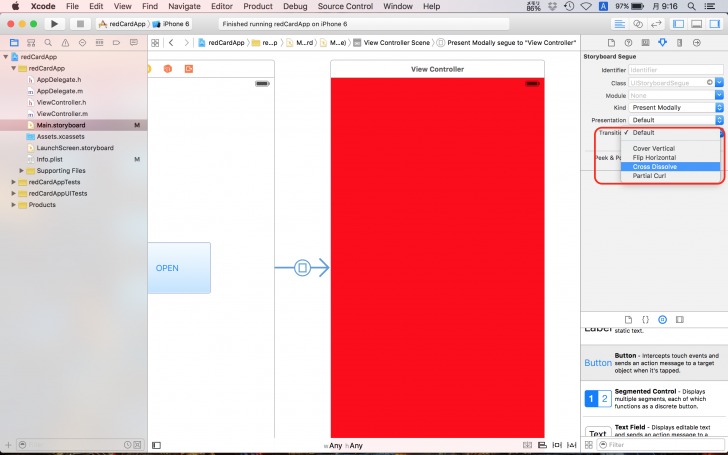
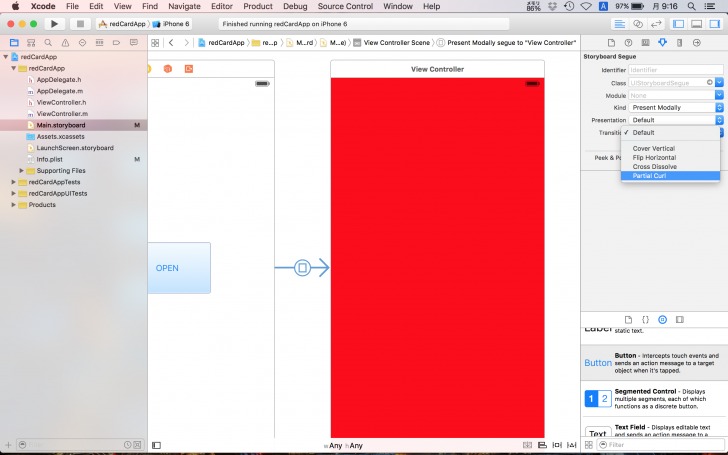
右側に「Transition」と書かれた箇所があるかと思います。
ここで、画面遷移のアニメーションの仕方を変更することができます。
ぜひ色々試してみてください。
まとめ:プログラムなしでもiPhoneアプリが作れる
いかがでしたか?
このようにiPhoneアプリはデザインを簡単に、かつ直感的に決定することができます。
プログラムなしでもこのように簡単なアプリなら開発できてしまいます。ぜひお試しください。


