「HTML/CSSで作ったサイトに動的な機能を加えたい。」
「jQueryの学習の必要性を感じているが、一歩踏み出せない。」
こんな思いを持っている人に、jQueryの導入について解説します。なぜjQueryかと言えば、HTML/CSSだけを使ったサイトでできることには限界があり、顧客やユーザーはそれだけでは満足しないからです。
加えて、HTML/CSS + α で考えたときに、jQueryは参考文献が非常に充実しているという意味で学習コストも低く、Javascriptと比較しても関数が端的にまとめられており、比較的容易にその世界に入っていけます。HTML/CSSの学習がある程度終わった人にぜひ取り組んでもらいたい言語の一つです。
他方、比較的容易とは言っても、jQueryをある程度使えるようになるには、HTML以上に時間がかかるかもしれません。たくさんの案件をこなしつつ、徐々に慣れていきましょう。ここでは、導入でつまずかないように、jQueryの導入方法、基本的な構文をご紹介します。
この記事は、初めてjQueryに触れる人向けに書いていますので、経験者は必要に応じて読み飛ばしてください。
jQueryとは
jQueryを知る前に、Javascriptという言葉について説明しなければなりません。このJavascriptをよく「java」と勘違いする人もいますが、全く別の言語です。Javascriptは、フロントエンドで使うプログラミング言語で、サーバーを起動させることなく、実装を確認できます。この意味で、HTML/CSSと同じく開発環境の設定をせずに手軽に使えるものなのです。
私たちがこの機能を見ない日はありません。webやmobileの画面においてスライドショー、スクロール、日付の選択など、私たちが便利と感じる機能にはこのJavascriptの機能が使われてます。
ただ、Javascriptの構文は、長く、複雑になりがちです。そこで、2006年にjQueryが登場しました。これは、Javascriptの複雑なプログラムを簡単に、少ない記述で扱えるようにしたものです。ですので、全く別の言語というわけではありません。jQueryで実現できる機能はJavascriptでも実現可能です。頻繁に目にする説明としては、「jQueryは、Javascriptライブラリである」という説明がなされます。
ライブラリとプラグインの違い
jQueryを学習するにあたり、頻繁に出てくる言葉の定義を押さえましょう。それは、「ライブラリ」と「プラグイン」という言葉です。混同して使われることもある為、初学者には理解しづらい言葉となっています。
| 意味 | 特徴 | 用語としての使い方 | |
|---|---|---|---|
| ライブラリ | 機能や言語の使い方を再定義したものでかなり広い意味で使われます。 | 関数が簡素化しており、非常に使いやすくなっています。従って、結果は同じでも、使える関数はJavascriptとjQueryでは違います。jQueryの方が簡潔に書けます。 | jQueryはJavascriptの「ライブラリ」です。 |
| プラグイン | 特定の機能を補助するための拡張機能を提供するもので、比較的狭い意味で機能に特化して使われます。 | 例えば、スライド機能を実装したい場合に、この機能に特化して、デザインや追加の機能を提供してくれます。 | プラグインを使って、サイトにスライドショーを加えたよ。※「ライブラリを使って、サイトにスライドショーを加えたよ」とは言わないと思います。 |
誤解を恐れずに言えば、Javascriptで使う関数群をより簡潔に分かりやすくまとめたものがライブラリ、その関数を特定の機能の実現のためにまとめたものがプラグインと最初は理解してください。
jQueryの設定方法
jQueryの設定方法は大きく2つあります。どちらも難しくありません。まず、jQuery公式ページに行きます。
jsファイルの作成

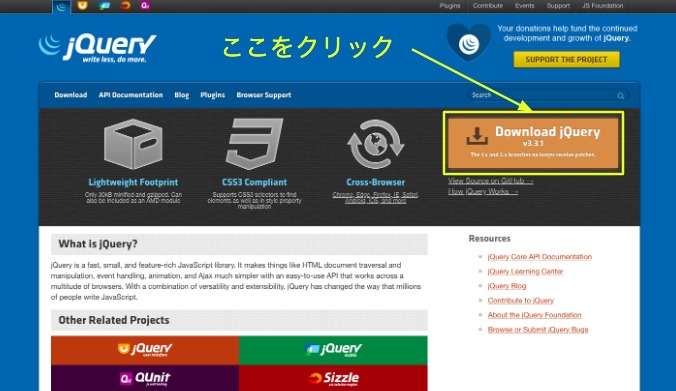
このページの右上に「Download jQuery」のボタンがありますので、これをクリックします。

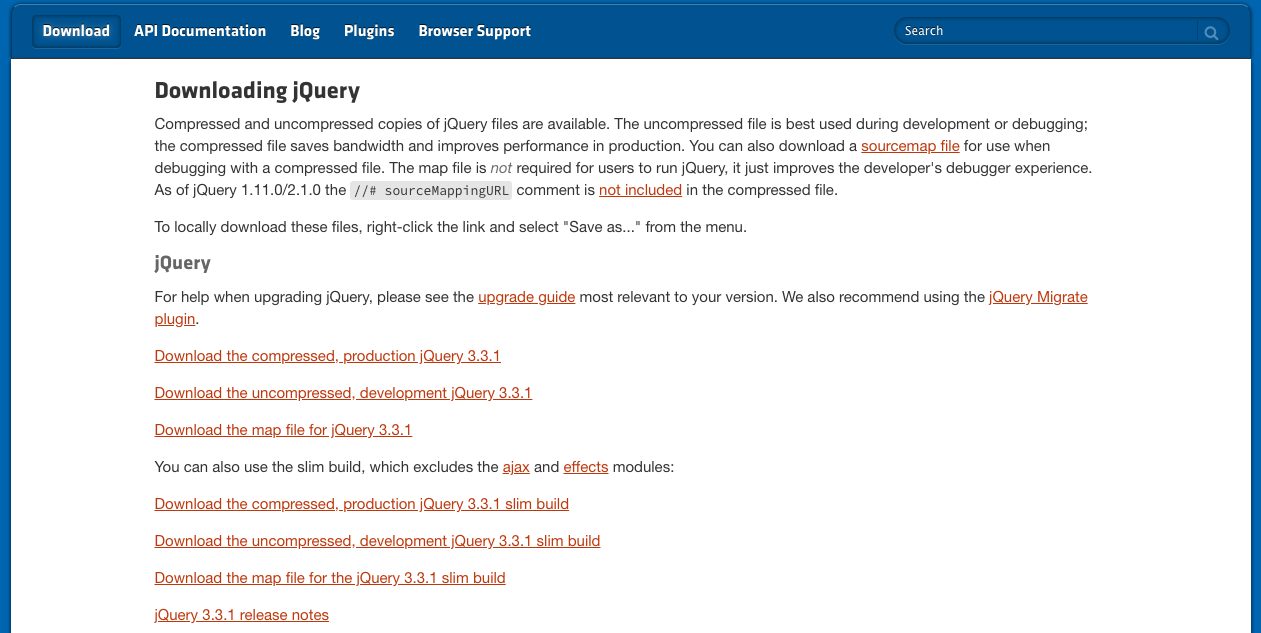
するとjQueryファイルをダウンロードできるページに行くのですが、たくさんのリンクがあって困惑してしまいます。

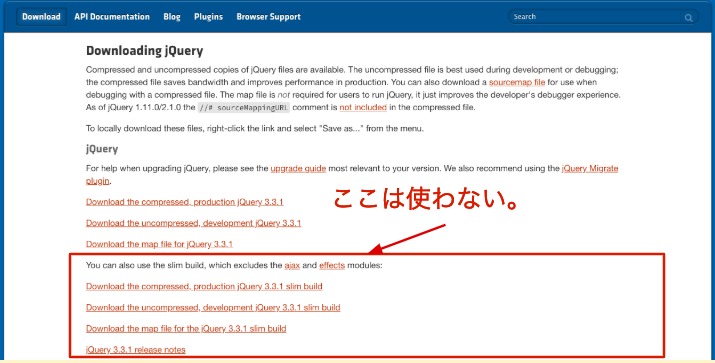
ですが、まず以下の部分は使わないと考えてください。slime版は初心者が扱うには非常に高度です。結果的に使うリンクはしぼられて、上の3つだけになります。

リンクの見方を説明します。注目するリンクは上2つのリンクです。
「compressed production」と「uncompressed development」の違い
これは圧縮晩かそうでないかの違いです。圧縮版は軽量となるためこちらの使用をお勧めします。ファイルの中(以下の画像)を見ると分かりますが、改行などを無視しているため、何が書いてあるのか理解できないでしょう。ですが、この書き方のせいで軽量化しているのです。

最後に確認するのは、バージョンです。3.3.1となっているように、現在はjQuery3.x系が主流です。もし、古いIEに対応して1系を使う、など特別な理由がないのであれば、最新版を使ってください。そこで、今回は以下のリンクをクリックしてファイルを開いてください。
Download the compressed, production jQuery 3.3.1
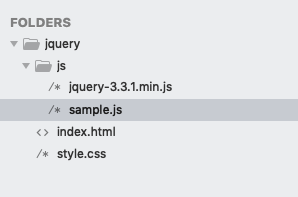
内容を、全てコピーしてエディタに貼り付けます。名前を「jQuery-3.3.1.min.js」とします。ファイルの構成は以下のようにします。

改行がない為エディタに貼り付けると、わずか数行にしかなりませんね。

次に、HTMLと繋げるために、HTMLのhead内に以下のコードを貼り付けます。このように外部ファイルとしてHTMLにjsファイルを読み込むケースの方が多いでしょう。CSSでもそうだったように、直接、htmlファイルに書いていく方法もないわけではないですが、あまりお勧めはしません。
[code lang=”html” highlight=”13″]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
</div>
<script type="text/javascript" src="js/jQuery-3.3.1.min.js"></script>
</body>
</html>
[/code]
scriptタグをどこに配置するか?
scriptタグの配置には2つのやり方があります。一つは、head内、もう一つはbody内で、bodyタグの閉じタグの直前に置くやり方です。どちらでもも構いません。ただし、scriptタグはHTMLのタグを読み込むことを先に行います。そこで、間違いなく機能させる為には、bodyの閉じタグの直前にまとめて置くのが良いでしょう。scriptタグは複数になることがあり得ます。「@@@.js」ファイルには、JavascriptコードやjQueryコードどちらも可能です。これで準備完了です。
CDN(コンテンツデリバリーネットワーク)の使用
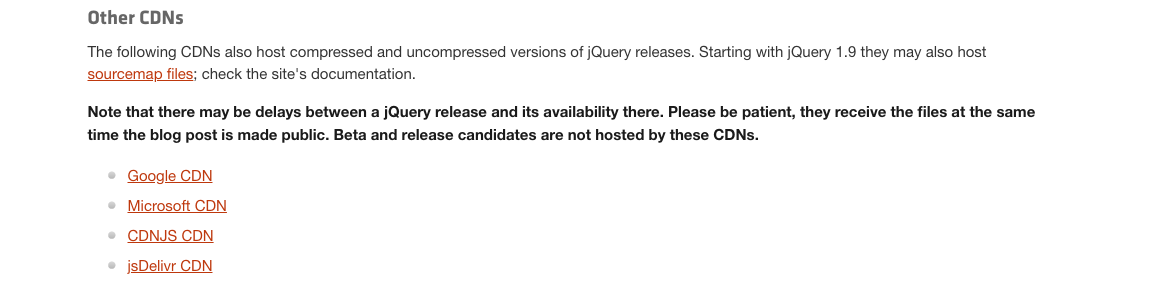
次に、jQueryを使えるようにするもう一つのやり方があります。それは他のサーバーにあるjQueryファイルを使用するパターンです。これはGoogleやMicrosoftなどが用意しているjQueryファイルがあり、それを読み込んで使用します。

最初の方法は、ネットに接続されていなくても使用可能な方法に対して、こちらの方法は、ネットに接続されて使用が可能になりますが、外部ファイルを設置する必要はありません。
試しに、googleの提供するjQueryファイルを使いましょう。以下のリンクをクリックしてください。するとgoogleが提供するライブラリのページに飛びます。
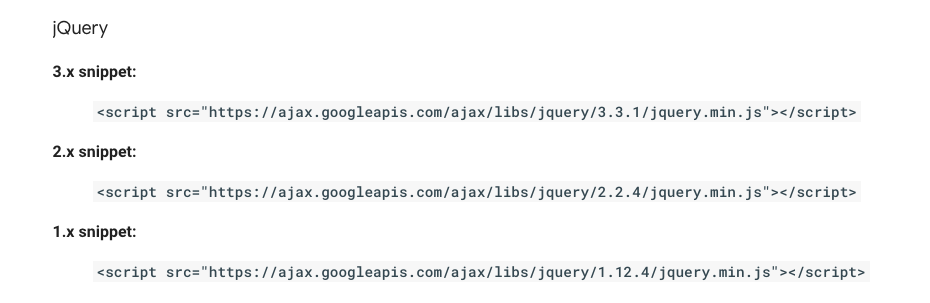
3.x snippet:に行き、バージョン、3.3.1を選んでください。それをコピーし、htmlのbodyタグの閉じタグの直前に貼り付けます。

[code lang=”html” highlight=”13″]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>
[/code]
次に、自分が記述するjsファイルを作成します。以下のように独自の名前をつけて、拡張子を「.js」としてください。

最後に、これをhtmlにも追記します。独自で設定するjQueryの関数はこちらに書いてください。
[code lang=”html” highlight=”14″]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="js/sample.js"></script>
</body>
</html>
[/code]
これで準備完了です。
基本構文
jQueryの基本的な記述を理解します。以下の記述の中にjQueryの構文を書きます。この意味は、HTMLの読み込みが終わったらfunction()の中の処理を実行せよ、という意味です。
[code lang=”html” highlight=”13″]
jQuery(document).ready(function () {
ここにjQueryの処理を書く。
});
[/code]
ただし、初学者を惑わすものとして、上記以外の書き方が存在するということです。上記以外の書き方を目にする機会は頻繁にあり、上記の書き方とどう違うのか、と思われる場合もあるかと思います。結論、全て同じ意味となります。下記のjQuery(function()を短縮したのが、「$(function()」です。
[code lang=”html”]
jQuery(document).ready(function () {
ここにjQueryの処理を書く。
});
$(document).ready(function(){
ここにjQueryの処理を書く。
});
jQuery(function(){
ここにjQueryの処理を書く。
});
$(function(){
ここにjQueryの処理を書く。
});
[/code]
処理の書き方
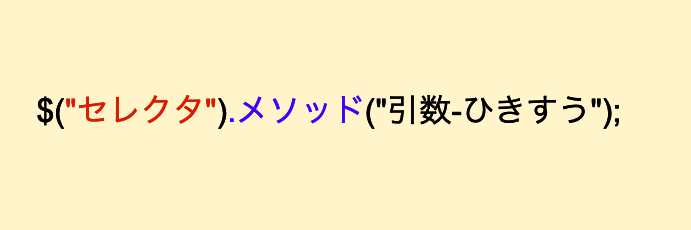
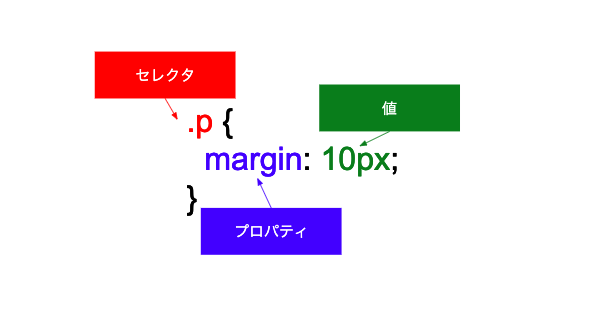
さて、次に、jQueryの書き方の基本を理解します。jQueryの基本的な記述は「セレクタ」と「メソッド」で構成されます。以下が基本形です。

セレクタの書き方
早速、jQueryを使って見ましょう。以下のシンプルなhtmlがあります。h1タグは、現在、青色です。
[code lang=”html” highlight=”12″]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jquery</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<h1>jQuery</h1>
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/sample.js"></script>
</body>
</html>
[/code]
[code lang=”css”]
h1{
color: blue;
}
[/code]

この色をjQueryで赤色に変更しましょう。以下のコードを独自のjsファイルに書いてください。すると、色が変わりますね。
[code lang=”js” highlight=”2″]
$(function(){
$("h1").css(‘color’,’red’);
});
[/code]

このように、セレクタを選択し、それに対してjQueryのメソッドである「css」でcssの設定を変更しているのです。セレクタはCSSでも学習しましたね。CSSでデザイン変更の基本です。

様々なセレクタの設定方法
jQueryにおいて、セレクタはいくつかの書き方があります。必ず、「” “」で囲むことを忘れないでください。
| クラス | $(“.sample”).メソッド() |
| ID | $(“#sample”).メソッド() |
| 子要素 | $(“.sample li”).メソッド() |
| :first/:last | これは、最初の要素や最後の要素を取得するやり方です。 $(“.sample li:first”).メソッド() $(“.sample li:last”).メソッド() |
| :even/:odd | これは、最初の奇数番号の要素や偶数番号の要素を取得するやり方です。 $(“.sample li:even”).メソッド() $(“.sample li:odd”).メソッド() |
| :eq() | これは、指定した番号の要素を取得するやり方です。最初の番号は0番目である点に注意です。 $(“.sample li:eq(2).メソッド() |
メソッドの設定
さて、メソッドの設定ですが、これ一つで大きなテーマです。実際に、jQueryで扱えるメソッドの幅は広く、ここでは基礎的なものを一部取り上げるだけにします。
cssメソッド
これは、cssの内容を変更するためのメソッドです。以下のように使います。
[code lang=”js” highlight=”2″]
$(function(){
$("セレクタ").css("プロパティ", “値”);
});
[/code]
これが基本ですが、一つだけのプロパティではなく複数のプロパティを変更したい時もあります。その場合は、{}で囲って、以下のように書きます。
[code lang=”js” highlight=”2″]
$(function(){
$("セレクタ").css({"プロパティ", “値”, "プロパティ", “値”});
});
[/code]
例えば、以下のようにh1に以下のように指示を出します。
[code lang=”js” highlight=”2″]
$(function(){
$("h1").css({"color":"yellow", "font-size":"50px"});
});
[/code]
すると、以下のようにCSSの指示が変更されていることがわかります。

addClass/removeClassメソッド
クラスを追加したり、削除したりすることも可能です。これを使う場面は、例えば、ページによって、背景画像を変えたい場面などです。今回、以下のhtmlに対して背景の色を設定します。
[code lang=”html”]
<div class="list">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
[/code]
上記の「list」に対してクラスを追加し、そのクラスに対して、CSSを設定します。
[code lang=”js” highlight=”2″]
$(function(){
$(".list").addClass("background");
$(".background").css("background-color", "#C8FE2E");
});
[/code]
すると、以下のようにデザインが変化します。

クラスの削除に対しても同様のことを行うことができます。最初に複数のクラスを設定し、デザインを作っておき、特定のページやパートのみそのデザイン効果を無くす場合に使います。例えば、メソッドにクラス名を指定すると良いと思います。
[code lang=”js” highlight=”2″]
$(function(){
$(".list").removeClass("background");
});
[/code]
append/prependメソッド
これは、要素の前に別の要素を置いたり、要素の後に別の要素を置くメソッドです。例えば、以下のhtmlのliタグに「0」を追加してみましょう。
[code lang=”html”]
<div class="list">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
[/code]
まず、最初の「li」を洗濯します。その後、その最初のliに対して、prependメソッドを適用します。以下のように追加するコードを引数として置いてください。
[code lang=”js” highlight=”2″]
$(function(){
$("li:first").prepend("<li>0</li>");
});
[/code]

次に、「appendメソッド」を利用します。これは、特定の要素の後に、別の要素を追加する場合に用いるメソッドです。liの最後に「5」を追加します。
[code lang=”js” highlight=”2″]
$(function(){
$("li:last").append("<li>5</li>");
});
[/code]
すると、「5」が追加されていることがわかります。

イベント
jQueryでよく使うのがこの「イベント」です。イベントとは、処理のタイミング、すなわち「いつ」の設定です。「対象となる要素が、クリックされた時点(これが「いつ」の設定です)で、別の要素を表示せよ(メソッド)」という処理を実行することになります。

[code lang=”html” highlight=”1″]
<a class="btn btn-primary" id="one" href="#" role="button">ボタン</a>
[/code]
以下のコードは、btnをクリックしたら、「.click()」内の関数が実行されます。
[code lang=”js”]
$(function(){
$(‘.btn’).click(function() {
alert("ボタンがクリックされました。");
})
});
[/code]
すると、以下のようなアラートが表示されます。

このように、実行のタイミングを計るのがイベントです。上記、click以外にも様々なイベントがあります。
| イベント名 | 効果 |
|---|---|
| click | 要素がクリックされたタイミングで処理が発生する。 |
| change | 要素の内容が変更されたタイミングで処理が発生する。 |
| submit | フォーム内容が送信されたタイミングで、処理が発生する。 |
| scroll | 画面がスクロールしたタイミングで、処理が発生する。 |
まとめ
jQueryの詳細な機能の説明は別の機会に譲りますが、ここでは、jQueryが機能的処理を容易に行えることのメリットを感じてください。今回の記事は設定と簡単な操作説明で終わりましたが、実際は、それぞれの機能を組み合わせたり、変数に値を格納したり、様々な手順をおって機能を実装することになります。まずは、簡単な操作から慣れていって下さい。


