「transitionって何?」
「CSSだけでボタンに動きをつけたりしたい」
「transition」と聞いて、「あのプロパティね」とすぐに思い出す人は初学者はほとんどいないのではないでしょうか?
初心者向けのCSSテキストがあれば、最初に学習するプロパティとは言い難いでしょう。
ですが、CSS3で導入されたこのプロパティは、デザインに動きをつける効果(アニメーション)がり、身につけるとデザインの幅が確実に広がります。
難しそう、と思った人も安心してください。それほど難しいプロパティではありません。「transition」の基礎的動きを身にけることの学習コストは意外と低く、これまでjavascriptで実装していた単純な動的機能がCSSだけで実現するので、一度挙動を確認するだけでも価値があります。
これは初学者向けに書いていますので、既にCSSでアニメーションを作ってきた経験者は読み飛ばしても構いません。
Transitionとは何か
transitionの定義
CSS3で新たに追加され、時間によるプロパティの変化を表現します。
これはアニメーション効果の一つですが、複雑なデザインや時間的変化を表現するというよりは、非常にシンプルに2点間の変化を表現する時に適したCSSプロパティです。
また、transition単体で使用されるケースもあるのですが、一般的には、transformプロパティなど、別のアニメーション効果のプロパティと一緒に設定する場合が多いかもしれません。
transitionの効果
「transition」とは、2点間のアニメーション(動き)を出すことができますが、実際に見た方が理解しやすいです。以下は、transitionの効果です。
このような機能が今やCSSだけで作れます。これら以外にも、transitionが使われる場面は増えています。デザインの幅が一気に広がるという時間が湧いてきませんか? このように特定のプロパティに時間とともに動きを与えることは「transitionプロパティ」が得意とするところです。
transitionを使用するケース
一般には、transitionは以下のようなケースで使われます。
- ボタンのデザイン
- 画像のホバーエフェクト
- navbarのnavメニューのデザイン
- レスポンシブデザインにおけるnavbarの伸縮効果
transitionの使い方
transitionプロパティの説明
transitionは、プロパティとして、4つの専用プロパティが用意されています。
| transitionプロパティ | 説明 |
|---|---|
| transition-property | ここにプロパティを設定することで、そのプロパティに動きがつくようになります。プロパティは複数個設定が可能です。「all」を設定すると、全てのプロパティに動きがつきます。 |
| transition-duration | 「動き」の継続時間を設定します。動きの開始から終わりまで何秒かけるかを秒単位(s)かミリ秒単位(ms)で指定します。 |
| transition-delay | これを設定することで遅れて動きが始まります。動きが始まるまでの時間を設定します。これも秒単位(s)かミリ秒単位(ms)で指定します。 |
| transition-timing-function | 動きの速度の変化を設定できます。初期値はeaseというものですが、これ以外にもlinear(一定速度の変化)、ease-in(最初ゆっくり、後にはやく変化)、ease-out(最初は速く、後にゆっくり変化)などがあります。 |
個別指定と一括指定
transitionプロパティは、それぞれを設定する方法と、一括で設定する方法の2つがあります。初学者はプロパティの種類と効果を理解するために最初は個別指定でも構いません。しかし、いずれはコードの見やすさ、短縮化を考えると一括指定をお勧めします。
個別指定
[code lang=”css”]
.sample{
transition-property: 対象プロパティ;
transition-duration: 変化の継続時間;
transition-timing-function: アニメーション効果;
transition-delay: 遅れて始まる時間;
}
[/code]
一括指定
各transitionのプロパティは、省略することも可能です。例えば、「transition-timing-function」の値を省略したい場合は書く必要はありません。ですが、省略した場合は各プロパティの初期値が適用されることは覚えておいてください。次に、一括で指定する場合は、順番は気にする必要がありませんが、「transition-duration」と「transition-delay」プロパティについてだけは、「duration」→「delay」の順番で指定してください。
[code lang=”css”]
.sample{
transition: 対象プロパティ 変化の継続時間 遅れて始まる時間 アニメーション効果;
}
[/code]
動きの開始と終了の設定
さて、このtransitionプロパティは、動きと開始と終了を想定する必要があります。その際、2つの方法のどちらかで設定しますが、初学者の方は①を参考にしてください。
- hoverを設定
- javascriptを設定
例えば、以下のような設定が一般的です。
[code lang=”html”]
<div class=”box”>BOX</div>
[/code]
[code lang=”css”]
.box{
width: 100px;
padding: 20px 50px;
text-align: center;
color: #fff;
background: #c3d825;
transition: all 2s;
}
.box:hover{
width: 300px;
background: #2ca9e1;
}
[/code]
このように、transitionで動きを付ける場合は、「:hover」などのきっかけを必要とします。
transitionプロパティの説明
transition-property
上記では、backgroundを指定して、動きをつけましたが、他のプロパティを指定することもできます。例えば、colorを設定すれば、colorの色を変化させることができます。「hover」を設定し、「hover」した後の色の指定をします。今回は、色の指定と背景色の設定を変更しています。
[code lang=”html”]
<div class=”box”>BOX</div>
[/code]
今回、プロパティは2つ設定していますが、この場合、transition: [プロパティ1 変化の継続時間] [プロパティ2 変化の継続時間]とします。
[code lang=”css”]
.box{
width: 100px;
padding: 20px 50px;
text-align: center;
color: #fff;
background: #c3d825;
transition: color 2s, background 2s;
}
.box:hover{
color: #fabf14;
background: #69821b;
}
[/code]
transition-duration
この色の変化の時間は変更することができます。それが「transition-duration」の役割です。変化が始まり、終わるまで何秒かかるかを設定します。今回、「2s」を「0.5s」としてみましょう。この「0.5s」は「.5s」とかくこともできます。
[code lang=”css”]
.box{
width: 100px;
padding: 20px 50px;
text-align: center;
color: #fff;
background: #c3d825;
transition: color .5s, background .5s;
}
.box:hover{
color: #fabf14;
background: #69821b;
}
[/code]
transition-delay
これは、開始時間を遅らせるプロパティです。以下は、3秒間動きが継続しますが、その動きは2秒後に始まります。
[code lang=”css”]
.box{
width: 100px;
padding: 20px 50px;
text-align: center;
color: #fff;
background: #c3d825;
transition: width 3s 2s;
}
.box:hover{
width: 300px;
color: #fabf14;
background: #69821b;
}
[/code]
transition-timing-function
これは、変化の速度を変化させるプロパティです。つまり、最初は速く、後に遅くなど動きの途中の速度を変えることができるのです。
| transition-timing-functionプロパティの値 | 説明 |
|---|---|
| linear | 同じ速度で直線的な動きを表現する。 |
| ease-in | 最初はゆっくり、最後は速い動きを表現する。 |
| ease-out | 最初は速く、最後はゆっくりとした動きを表現する。 |
| ease | 最初は動きがゆっくり、途中で速くなり、最後はまたゆっくり動く変化を表現する。 |
| ease-in-out | easeを多少早めた動きを表現する。 |
| cubic-bezier() | ベジェ曲線のような動きを表現する。 |
ここでは、「ease-in」を試してみましょう。
[code lang=”css”]
.box{
width: 100px;
padding: 20px 50px;
text-align: center;
color: #fff;
background: #c3d825;
transition: width 3s ease-in;
}
.box:hover{
width: 300px;
color: #fabf14;
background: #69821b;
}
[/code]
時間が経てば、速度が変わり速くなっていることがわかります。
実践:tansitionを利用したデザイン
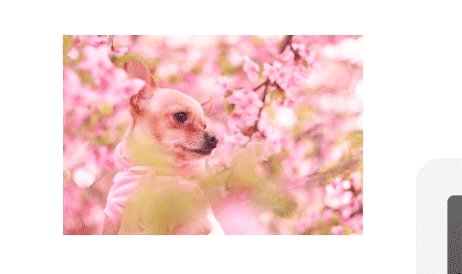
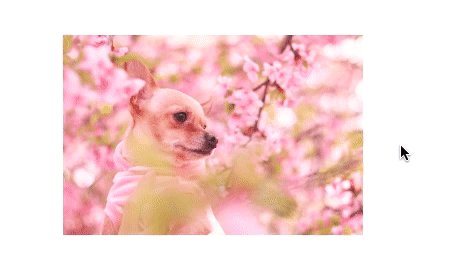
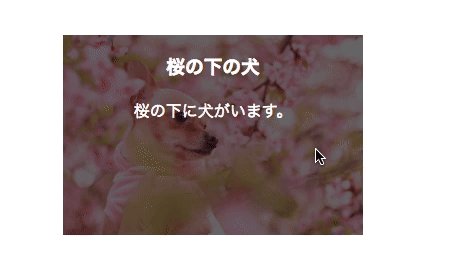
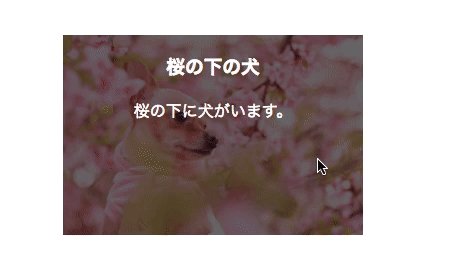
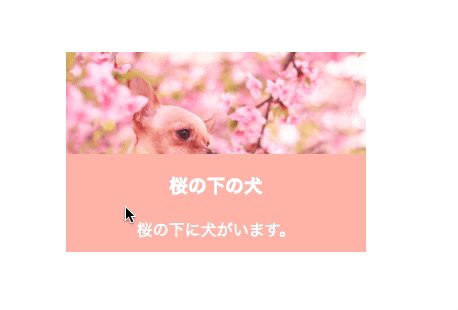
transitionで何ができるのか、少し実感がわかってきましたね。ここでは、実際に画像にキャプションをつけて見ましょう。以下の画像を作成します。
では、まずは画像とキャプションのHTMLを設定しましょう。
[code lang=”html”]
<figure>
<img src=”img/img.jpg” width=300 alt=””>
<figcaption>
<h3>桜の下の犬</h3>
<wp-p>桜の下に犬がいます。</wp-p>
</figcaption>
</figure>
[/code]
以下のような表示となります。

では、CSSを設定します。「figure」に「position: relative;」を設定し、子要素「figcaption 」に「absolute」を設定することで、キャプションの場所を設定します。その位置を「hover」をきっかけに動かすという設定をするというものです。
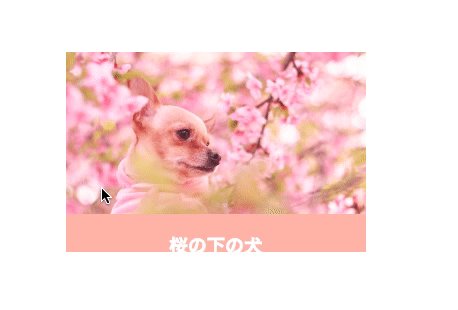
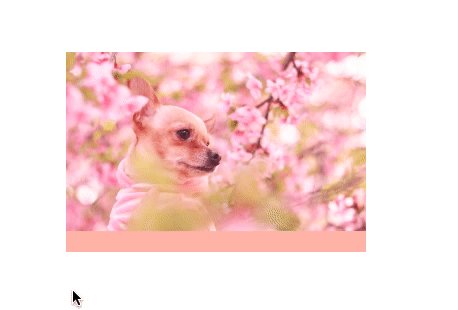
特に、最初の設定を「bottom: -100;」にすることで、画像の下にキャプションを配置しておき、「hover」をきっかけにこのキャプションを上に移動させる処理をしています。それが「figure:hover figcaption」に設定した「bottom: 0;」です。
[code lang=”css”]
figure{
position: relative;
width: 300px;
height: 200px;
overflow: hidden;
}
figcaption {
position: absolute;
bottom: -100px;
left: 0;
z-index: 2;
color: #fff;
text-align: center;
width: 100%;
height: 100px;
background: #f5b1aa;
transition: 1s;
}
figure:hover figcaption {
bottom: 0;
}
[/code]
まとめ
必ずどこかで見た効果がこの「transition」でできていることがわかった人もいたでしょう。そして、これをマスターすれば、デザインスキルの幅が広がることもわかったと思います。簡単にCSSだけで作れるので、是非ともマスターしてください。