「コメントアウトって意味あるの? 単なるメモでしょ。」
「コメントアウト」ってどんなときに使うの?
これらは、HTMLのコードを書き始めた人が必ず感じる疑問の一つです。コメントを残すことを「個人的なメモ書き」程度に認識している人も多いのですが、実は、コード上にそれを残すことは、エンジニアとして必須の基礎スキルです。
今回、コーディングを始めたばかりの人に、「作業の記録を残す大切さ」を説明します。コーディングを始めた人は、タグなど、機能の学習に集中してしまい、「コメントアウト」などの補助スキルの習得は忘れがちにります。だからこそ、最初にこの補助スキルの大切さを知って欲しいのです。この記事を読めば、「正しいコーディング」とは何か、の理解が深まるはずです。
HTMLの基本!コメントアウトとは
コメントアウトの定義
コーディングをすると、頻繁に「コメントアウト」を行います。
「コメントアウト」とは、表向きブラウザに表示させない「文字(コメント)」、「コード」をエディタ上に残すことです。
まずは、「注意書き」や「見せたくないコード」をエディタ上に残せることを知ってください。また、「コメントアウト」したものをブラウザ上に表示させることを「アンコメント」と言います。
例えば・・・
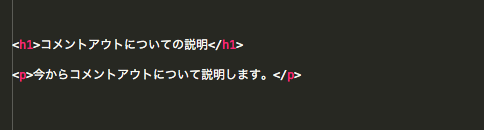
例えば、「hタグ」と「pタグ」からなる以下のようなコードがあります。

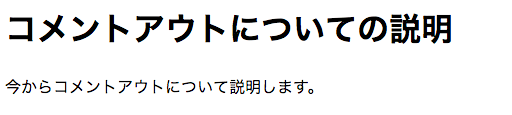
これは、以下のように表示されます。

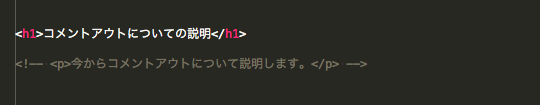
このコードの「pタグ」を「コメントアウト」します。

すると、以下のような表示になります。「pタグ」がブラウザ上に表示されていないことがわかります。

言語によって異なるコメントアウトの種類
コメントアウトは、言語によってやり方が違います。今回はHTMLのコメントアウトを説明しますが、全ての言語が同じやり方でコメントを残せるわけではありません。特にHTMLと一緒に使うCSSは、やり方が異なります。
| 1行コメントアウト | 複数コメントアウト | |
| HTML | <!– コメントアウト部分 –> | <!–
コメントアウト部分 –> |
| CSS | /* コメントアウト部分 */ | /*
コメントアウト部分 */ |
| Javascript | //コメントアウト部分 | /*
コメントアウト部分 */ |
| PHP | //コメントアウト部分
#コメントアウト部分 |
/*
コメントアウト部分 */ |
| Ruby | # コメントアウト部分 | =begin
コメントアウト部分 =end |
コメントアウトの効果
コメントアウトをしなかったらどうなる?
コード上にコメントを残さなかった場合のデメリットを考えてみましょう。よくあるのが以下のパターンです。
- 「閉じタグ」を忘れてしまい、エラーが表示され、その問題箇所を探すのに時間がかかった。
- 「開始タグ」から「終了タグ」までの範囲が広くなり、どこに何が書かれているか分からなくなった。
- その結果、後で経って振り返ったときに、どの箇所をどう変更するのか最初から理解しなければならなくなった。
- 他の資料から持ってきたコードで、理解せずに書いたため、そのコードがどのような意味があるのかを再度調べなければならなかった
これらは、作業の非効率を招きます。一人で作業する人、時間がある人であれば迷惑をかけませんが、複数人で作業する場合、業務としてコーディングを行っている場合は改めないといけません。「コメント」を残す行為は、この非効率を防ぐ効果があるのです。
コメントアウトの目的
コメントアウトの目的は、「可読性」(誰でも読みやすいコードにする)、「保守性」(誰でも変更がしやすいコードにする)を高めることと言われます。以下の4つを行うことで、「可読性」も「保守性」も高まります。
- エラーを無くす。
- ページの構造を知る。
- 情報の更新を素早く行う。
- 自分用のメモ
コードの間違いを減らす
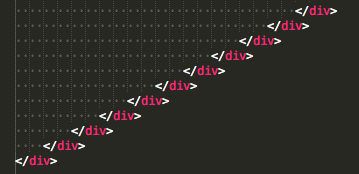
下の画像をみてください。全て閉じタグです。長くコードを書いていくと、いくつもの要素が含まれ、どこから、どこまでが一つの要素かが分かりづらくなります。もし1つ「閉じタグ」が欠けた場合、気づくでしょうか?

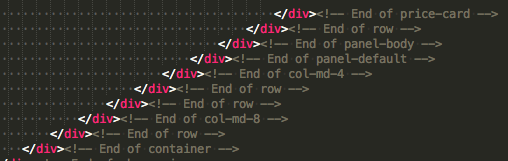
そこで、以下のように閉じタグにコメントを残してはどうでしょう。開始タグに対して、どの終了タグが対応しているかがわかります。結果、タグが欠けていてもすぐに発見できます。実務上は全ての閉じタグにコメントを残す必要はありませんが、コードが長くなる場合は、考えたほうが良いでしょう。

タグの構造をわかりやすくする
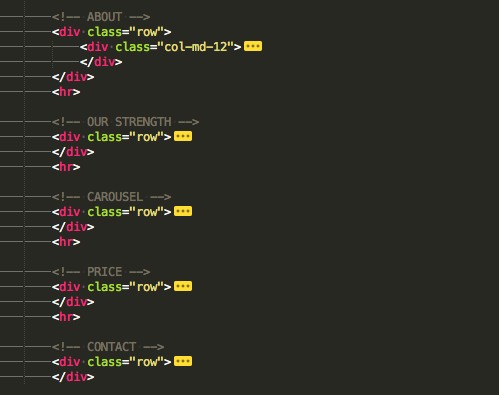
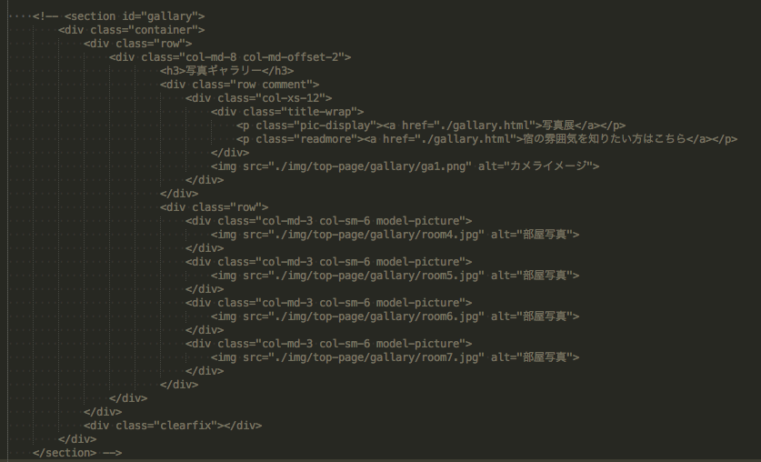
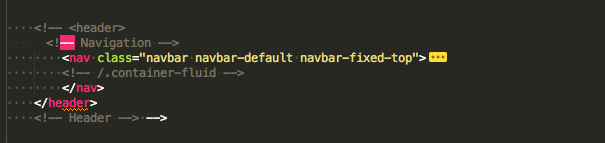
コーディングする際、ページの構造に沿って全体的に上位レベルの枠となる要素を作り、それから徐々に下位レベルを作る人もいるでしょう。その時、上位の要素の範囲だけでも最初に分かるようにしておけば、コードが「見やすく」なり、共同作業でコーディングを行う場合も混乱がなくなります。何より、後で振り返ったときに、コードの修正がしやすいですね。
例えば、以下では、最初に構成要素を定め、それに沿って、詳細なコードを書いています。「コメントアウト」によって各要素の範囲と内容が一目瞭然です。

情報の更新を素早く行う。
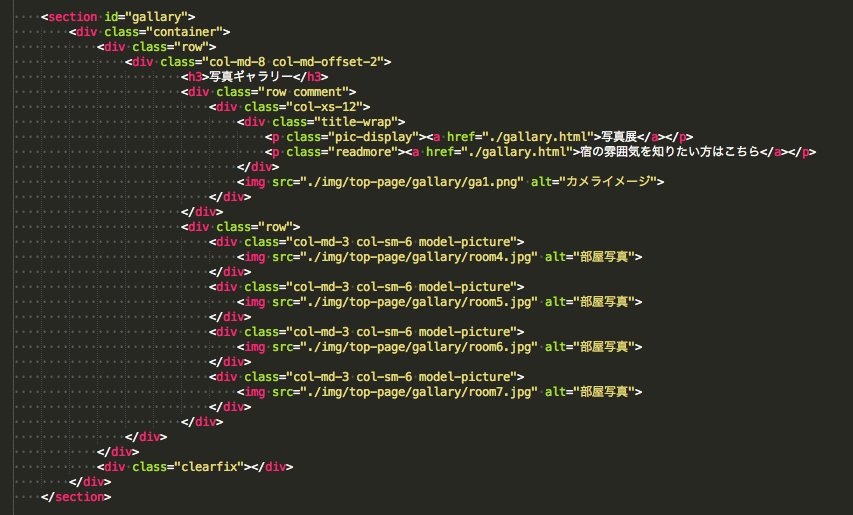
コード自体は、全て完成していてもブラウザ上の公開を段階的に行いたい場合があります。その場合は、出来上がっているコードをコメントアウトで一旦消しておき、公開段階でアンコメントします。このようにすれば、すぐに情報が更新できます。例えば、公開しない時は、以下のように消しておきます。

公開段階で、アンコメントすると一瞬でブラウザに表示されます。

自分用のメモ
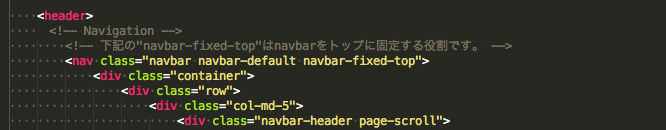
自分が書いたコードをわかりやすく解説するためにコメントを残します。以下では、仮に、「navbar-fixed-top」の役割を理解していなかったとします。理解していないことが原因で、間違えて、消してしまわないようにコメントを残すことでコードの理解を助けます。

コメントアウトのやり方と注意点
パソコン上の操作:ショートカットキー
言語にあったコメントアウトをしなければなりませんが、それを覚えてタイピングする必要はありません。コメントアウトは、ショートカットキーで簡単にできます。正しいコメントアウトをする為にもショートカットを覚えてください。(エディタの設定内容にもよります。)
| Windows | Mac | |
| コメントアウト(一行) | Ctrl + / | command + / |
| コメントアウト(複数行) | Ctrl + Shift + / | command + /
command + option + / |
HTMLのコメントアウト
HTML5 や HTML 5.1では「<!–」と「–>」で囲まれた部分が「コメント部分」と定められています。
ハイフンの数に注意
ハイフンの数は、「–」と連続した2つです。よくある誤りは「—」や「———-」のようにハイフンの数を変えることです。正しくはありません。
自作の区切りを作成し、コメントアウトしない。
学習を始めたばかりの頃にやりがちなことは、自分で区切りを作成し、それをコメントアウトする行為です。例えば、以下のように自分で要素と要素の区切りを作ったとします。

すると、結果、コメントアウトできません。それは、「<!–」と「–>」で囲まれた部分に連続したハイフンがあってはならないとされているからです。

試しに、「–」をテキストの中に入れて、コメントアウトしてみましょう。

やはり、コメントアウトはできませんね。

コメントアウトを含めた文章のコメントアウトはできない。
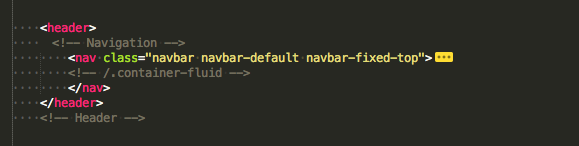
例えば、以下の画像のように特定の部分をすでにコメントアウトしていたとします。「header」部分は今は表示しないので、それも含めてコメントアウトしたいとします。できるでしょうか?

結果、できません。コメントアウトが入ったコードのコメントアウト(コメントアウトの入れ子)はできないのです。これは最初のうちはよく起こしがちな誤りです。

ブラウザに表示されないことと、見られないことは違う。
確かに、コメントアウトはブラウザ上に表示されません。だからと言って、コメントアウトが第三者に見れないということではありません。コメントアウトは確認可能です。
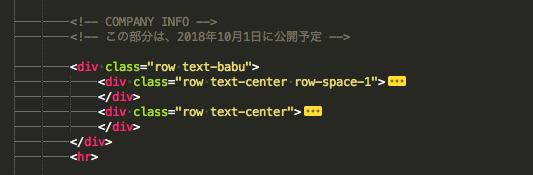
例えば、以下のように、サイトの特定箇所のアップ予定をコメントアウトに書いていたとします。もちろん、ブラウザ上には表示されません。

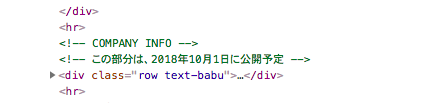
しかし、例えば、「検証」ツールで確認すると、以下のように、コメントアウトは確認できてしまうのです。従って、何でも書いていいというわけではなく、秘匿性の高い情報は書いてはいけません。

まとめ
正しいコーディングは、「コードを書く」だけでは不十分です。コメントアウトとセットにして、自分だけがわかるコードではなく、誰が見ても読みやすいコードを目指してください。特に、書くコードの量が徐々に増えてくれば、ページの構造を想定したコーディングは必須です。効率的な作業にこだわる人であればぜひ使ってください。