「borderの幅の指定によってレイアウトが崩れることがある」
「border指定は、よく使うけど、どのような場面で使えるのかよくわからない。」
初学者が感じるよくある疑問です。CSSでWebをデザインする際に、高い頻度で使用するプロパティですので「border」の理解は不可欠です。設定自体は非常に簡単ですが、単純な使い方だけでなく、擬似要素などと合わせて使う場合は、慣れが必要になります。実際に、他のCSSプロパティとあわせて使いたいというニーズにも対応できておいた方がよいでしょう。
そこで、この記事では、使い方だけでなく、実際に「border」を使って幾つかのデザインを作っていきましょう。この記事は初学者向けに書いていますので、経験者は飛ばして読んで頂いて構いません。
【こちらもおすすめ】【初心者向け】CSS(スタイルシート)の書き方を丁寧に解説
borderとは
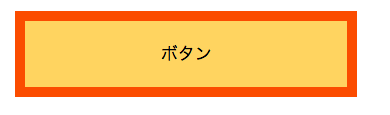
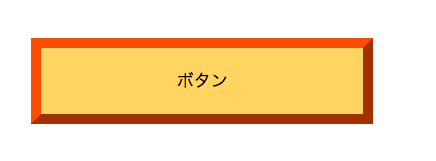
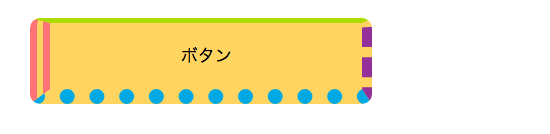
「border」プロパティは、要素の境界に枠線を引く効果が出せます。例えば、以下のようなボタンのデザインには「border」を使います。背景色だけでも要素の境界を表現できますが、敢えて境界の大きさや色を指定することもできます。

[code lang=”html”]
<button type=”button” class=”btn”>ボタン</button>
[/code]
[code lang=”css”]
.btn{
border: 3px solid #eb6101;
background: #fbd26b;
padding: 20px;
text-align: center;
width: 30%;
margin: 100px auto;
font-size: 17px;
}
[/code]
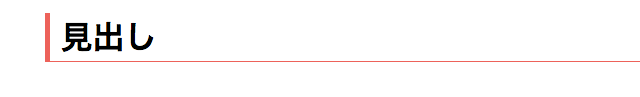
また、borderは見出しのデザインにも使われます。上下左右のどれかを指定して境界を指定することもできるのです。

[code lang=”html”]
<h1>見出し</h1>
[/code]
[code lang=”css”]
h1{
border-left: 5px solid #df7163;
border-bottom: 1px solid #df7163;
padding-left: 10px;
}
[/code]
このように、borderの用途は様々です。実際は、borderの特徴を利用して、様々なデザインが可能です。早速使い方を見ていきましょう。
borderの使い方
「border」プロパティは、上下左右のどれかを個別に指定できますし、加えて、線の大きさや、種類、色を個別に指定できます。ただし、一般的には、それを一括で指定するやり方があり、こちらをお勧めします。

値の順番に決まりはありませんので、順番を入れ替えても構いません。では、もう少し詳しい設定を見ていきましょう。
枠線の種類
「border」の線は単線のみが用意されているわけではありません。実は8つの線の種類が用意されています。以下、事例として分かりやすくするため、線の太さを「10px」としています。
solid
solidは、1本線を表示します。

[code lang=”css”]
.btn{
border: 10px solid #eb6101;
}
[/code]
double
doubleは、2本線を表示します。

[code lang=”css”]
.btn{
border: 10px double #eb6101;
}
[/code]
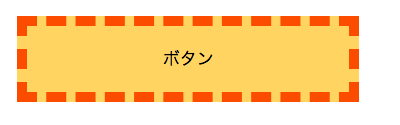
dashed
dashedは、破線を表示します。

[code lang=”css”]
.btn{
border: 10px dashed #eb6101;
}
[/code]
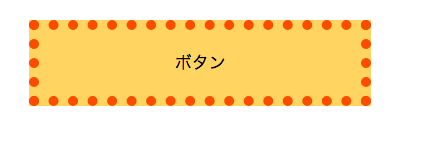
dotted
dottedは、点線を表示します。

[code lang=”css”]
.btn{
border: 10px dotted #eb6101;
}
[/code]
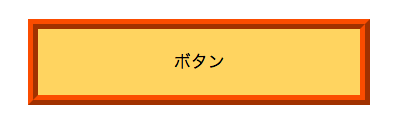
groove
grooveは、立体的な線ができます。また、窪んだ線を表示します。

[code lang=”css”]
.btn{
border: 10px groove #eb6101;
}
[/code]
ridge
ridgeは、立体的な線ができます。また、線の部分が隆起した線を表示します。

[code lang=”css”]
.btn{
border: 10px ridge #eb6101;
}
[/code]
inset
insetは、立体的な線がでます。また、右下から光が当たったように、右と下の線は明るく、上と左の線は影が当たったかのような暗いデザインとなります。

[code lang=”css”]
.btn{
border: 10px inset #eb6101;
}
[/code]
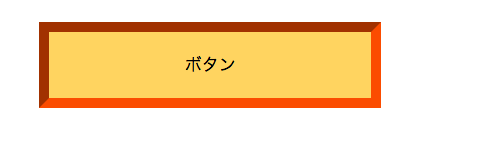
outset
outsetは、立体的な線がでます。また、左上から光が当たったように、左と上の線は明るく、右と下の線は影が当たったかのような暗いデザインとなります。

[code lang=”css”]
.btn{
border: 10px outset #eb6101;
}
[/code]
太さの種類
線の太さは3種類が用意されています。ですが、一般的には「px」などで指定することが一般的です。
thin
thinは、細い線を表示します。

[code lang=”css”]
.btn{
border: thin solid #eb6101;
}
[/code]
medium
mediumは、標準的な線を表示します。

[code lang=”css”]
.btn{
border: medium solid #eb6101;
}
[/code]
thick
thickは、太めの線を表示します。

[code lang=”css”]
.btn{
border: thick solid #eb6101;
}
[/code]
一括指定と個別指定
一括指定が一般的ですが、上下左右の枠に個別の指定をしたいときがあります。その際に用意されているプロパティがあります。
| 個別プロパティ | 説明 |
|---|---|
| border-width | 上下左右の線の幅を設定します。 |
| border-style | 上下左右の線の種類を設定します。 |
| border-color | 上下左右の線の色を設定します。 |
| border-radius | 右上、左上、右下、左下の角の大きさを設定します。 |
個別で指定した場合
以下のように、線の大きさ、種類、色を個別に指定することが可能です。

[code lang=”css”]
.btn{
border-color: #eb6101;
border-width: 10px;
border-style: solid;
border-radius: 10px;
}
[/code]
しかし、敢えて、個別指定する場合は、上下左右のそれぞれ箇所を指定するケースが多いかもしれません。一般的には下記のような記載はありませんが、大きさも、幅も、種類も上下左右にそれぞれ指定ができるということを覚えておいてください。

[code lang=”css”]
.btn{
border-top-color: #b8d200;
border-left-color: #ee827c;
border-bottom-color: #2ca9e1;
border-right-color: #884898;
border-top-width: 5px;
border-right-width: 10px;
border-bottom-width: 15px;
border-left-width: 20px;
border-top-style: solid;
border-right-style: dashed;
border-bottom-style: dotted;
border-left-style: double;
}
[/code]
box-sizing: border-boxを利用する
さて、borderの幅に少し焦点を当て、少し設計の話をします。borderの太さを設定することで、幅の指定によって横幅全体の長さが狂うときがあります。つまり、親要素の幅を100%として、子要素の幅を決めますが、borderを設定することで、親要素の幅を超える場合があるということです。
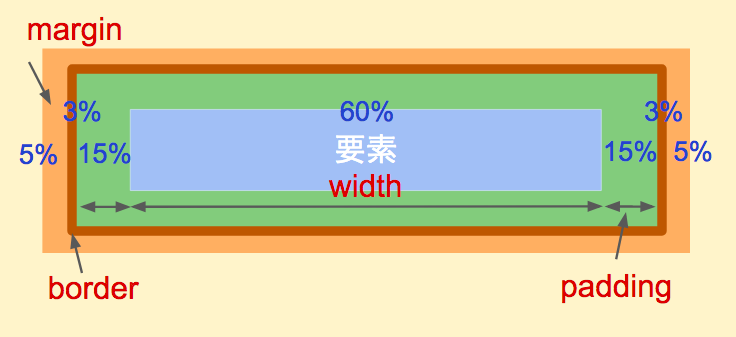
以下の例では、要素の幅(60%) + padding合計(30%) + borderの幅(6%) + margin合計(10%) = 106%

これを避けるために、「box-sizing」が用意されています。「box-sizing」の取れる値は3つあります。
| 個別プロパティ | 説明 |
|---|---|
| box-sizing: content-box; | 幅にborderとpaddingを含めません。 |
| box-sizing: border-box; | 幅にborderとpaddingを含めます。 |
| box-sizing: inherit; | 親要素にもborder-boxがあれば、それを引き継ぎます。 |
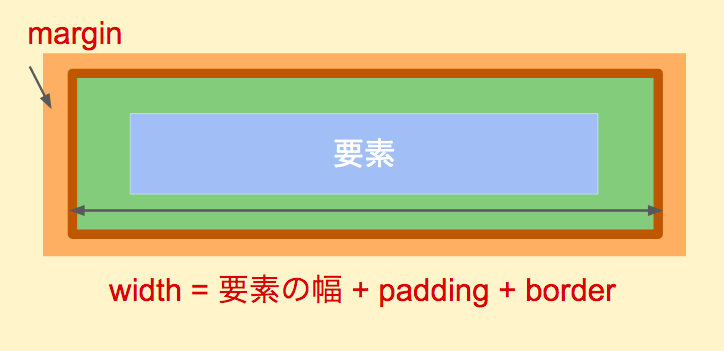
但し、使うべき値は「border-box」です。これは、widthの範囲にpaddingとborderの幅を含めて計算します。

では、実際に確認してみましょう。以下はHTMLです。
[code lang=”html”]
<div class=”box”>
<div class=”inside-box”>サンプル</div>
</div>
[/code]
CSSでは、親要素の幅を400pxに設定しています。
[code lang=”css”]
.box{
border: 1px solid #df7163;
background: ;
width: 400px;
height: 100px;
}
[/code]
では、子要素の幅を100%となるように設定してみましょう。
[code lang=”css”]
.box{
border: 1px solid #df7163;
background: ;
width: 400px;
height: 100px;
}
.inside-box{
width: 60%;
padding: 4% 10%;
margin: 4% 10%;
text-align: center;
background: #df7163;
}
[/code]
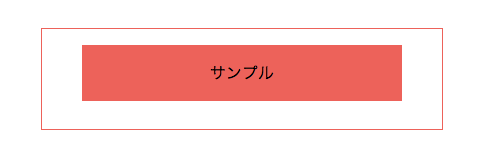
以下のように表示されます。

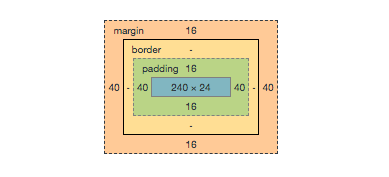
それぞれの幅は以下のようになっています。幅を全て足すと親要素の幅になっています。

では、ここにboderを設定し、幅を5pxとしてみましょう。ちなみに、borderの幅に「%」指定はできません。
[code lang=”css”]
.box{
border: 1px solid #df7163;
background: ;
width: 400px;
height: 100px;
}
.inside-box{
width: 60%;
padding: 4% 10%;
margin: 4% 10%;
text-align: center;
background: #df7163;
border: 10px solid #0000cd;
}
[/code]
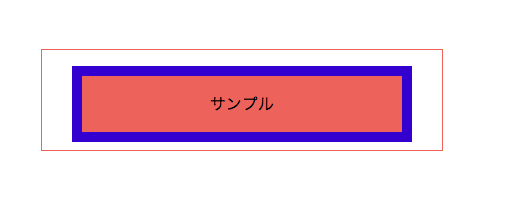
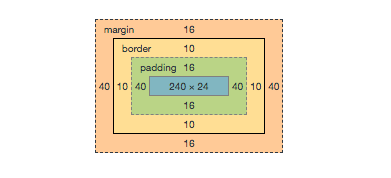
表示は以下のようになります。

幅を計算すると、400pxを超えていることがわかります。(420px)

では、ここに「box-sizing: border-box;」を追加します。
[code lang=”css”]
.box{
border: 1px solid #df7163;
background: ;
width: 400px;
height: 100px;
}
.inside-box{
width: 60%;
padding: 4% 10%;
margin: 4% 10%;
text-align: center;
background: #df7163;
border: 10px solid #0000cd;
box-sizing: border-box;
}
[/code]
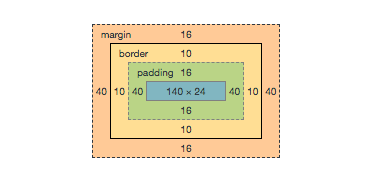
結果、width(400px × 60% = 240px)の中にpaddingとborderの幅が含まれていることがわかります。

あるいは、「box-sizing: border-box;」の代わりに、「margin: @@px auto;」を使うと、marginの幅が自動的に調整されます。
実践:borderを使ってみよう
では、ここからは「border」を使って、幾つかのデザインを作ってみましょう。
実践:吹き出しを作ってみよう!
吹き出しは、ボックスと三角形を合わせて出来上がっています。まず以下のようにHTMLを設定します。
[code lang=”html”]
<div class=”fukidashi”>吹き出し</div>
[/code]
このclassに対してまずは、ボックスを作ります。
[code lang=”css”]
.fukidashi{
border: 1px solid #006dd9;
background: #006dd9;
width: 200px;
padding: 20px;
text-align: center;
color: #fff;
}
[/code]
すると、以下のようなボックスが表示されます。

では、ここに、borderと擬似要素を使って、吹き出しをつけます。そのために、先ほどの「.fukidashi」に対して、「position: relative;」を設定し、擬似要素「.fukidashi::after」に対して「position: absolute;」を設定します。
[code lang=”css”]
.fukidashi{
border: 1px solid #006dd9;
background: #006dd9;
width: 200px;
padding: 20px;
text-align: center;
color: #fff;
position: relative;
}
.fukidashi::after {
content: “”;
position: absolute;
}
[/code]
ここでborderの登場です。まず「border:20px solid;」で何も要素を含まない単なる線を作ります。これで正方形の四角ができます。この時、色の指定はしていませんが、何色でも構いません。次に、「border-top: 20px solid #006dd9;」でトップの線のみを指定します。
[code lang=”css”]
.fukidashi{
border: 1px solid #006dd9;
background: #006dd9;
width: 200px;
padding: 20px;
text-align: center;
color: #fff;
position: relative;
}
.fukidashi::after {
content: “”;
position: absolute;
border:20px solid;
border-top: 20px solid #006dd9;
}
[/code]
次のような表示になりますね。

ここで、指定していた「border:20px solid;」の色を「border-color:transparent;」で消します。その結果、「border-top: 20px solid #006dd9;」だけが、残ることになります。その上で、この要素を移動させます。
[code lang=”css”]
.fukidashi{
position: relative;
border: 1px solid #006dd9;
background: #006dd9;
width: 200px;
padding: 20px;
text-align: center;
color: #fff;
}
.fukidashi::after {
content: “”;
position: absolute;
top:60px;
left: 50%;
margin-left: -10%;
border:20px solid;
border-color:transparent;
border-top: 20px solid #006dd9;
}
[/code]
すると、borderを使った吹き出しの出来上がりです。

実践:ボックス内にラベル作ってみよう!
これは、「border」と「position」を組み合わせて作ります。以下のようなラベル付きのボックスを作りましょう。

まず、HTMLで文字を入れるボックスを用意します。
[code lang=”html”]
<div class=”label”>
<span class=”small-label”>LABEL</span>
<p>box内に小さなlabelを<br>作ってみましょう。</p>
</div>
[/code]
次に、CSSでまずは「border」を指定します。幅は、任意に調整してください。
[code lang=”css”]
.label{
border: 2px solid #006dd9;
width: 25%;
}
.label p{
text-align: center;
padding: 15px 5px;
}
[/code]
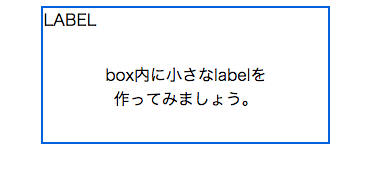
今の時点で、次のような表示になっています。

ここで、クラス「small-label」に対しても「border」を設定しましょう。ただ、これは「background」で背景色を設定するだけでも構いません。加えて、「padding」指定で、「small-label」の高さと幅を広げます。
[code lang=”css”]
label{
border: 2px solid #006dd9;
width: 25%;
}
.label p{
text-align: center;
padding: 15px 5px;
}
.small-label{
background: #006dd9;
padding: 3px 10px;
color: #fff;
}
[/code]
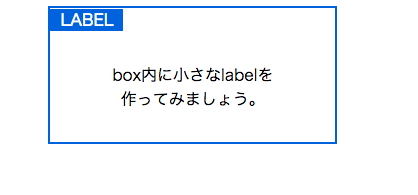
以下のような表示になります。

最後に、「position」を使って、「small-label」の配置を変えます。親要素の「label」に「position: relative;」を、子要素の「.small-label」に「position: absolute;」を設定し、「top」と「left」にそれぞれ「0」を設定しています。
[code lang=”css”]
.label{
border: 2px solid #006dd9;
width: 25%;
position: relative;
}
.label p{
text-align: center;
padding: 15px 5px;
}
.small-label{
background: #006dd9;
padding: 3px 10px;
color: #fff;
position: absolute;
top: 0;
left: 0;
}
[/code]
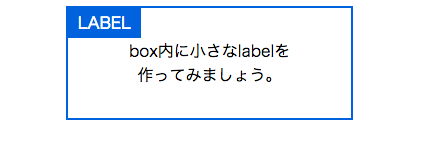
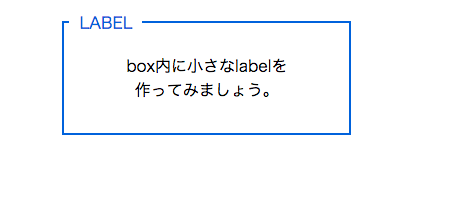
以下のようなデザインが完成します。

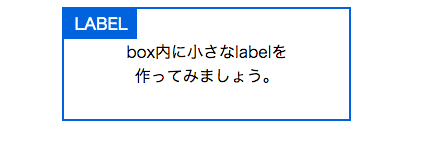
余談ですが、今作った「border」と「position」をもとに以下のような表示も可能です。

これは、以下のように「position」で位置の変更を行い、文字と背景の色を変更するだけです。
[code lang=”css”]
.small-label{
background: #fff;
padding: 3px 10px;
color: #006dd9;
position: absolute;
top: -15px;
left: 5px;
}
[/code]
まとめ
borderは、Webデザインにおいて頻繁に使用するCSSプロパティです。以下の点を押さえて確実にマスターしておきましょう。
- borderは、幅、種類、色を個別に設定できるが、実際は一括で設定するやり方が一般的である。
- borderは、上下左右のどれかに絞って設定することも可能である。
- borderの幅を設定する場合は、親要素の横幅を超える場合があり、注意が必要となる。この場合、「box-sizing: border-box」を設定するか、marginの左右を「auto」指定し親要素の横幅を超えないようにするやり方がある。
- borderは「position」プロパティと一緒に使って、様々なデザインができる。