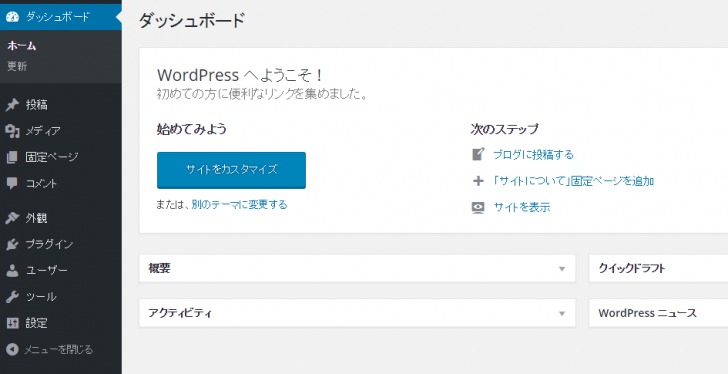
WordPress管理画面のデザインを自分好みにカスタマイズできることをご存知でしたか?
ちょっとしたデザインのアレンジを加えるだけでも記事作成に対するモチベーションは大きく変わってきます。「いい気分でつくればいいものができる」とはよく言われますよね。気分のノリがカスタマイズ前とは大きく違うので記事作成の効率もクオリティも自然と上がります。
さて、今回はそんなメリットも見込めるWordpress管理画面デザインのカスタマイズ方法を紹介します!
プラグインを使わずに管理画面をカスタマイズする

さて、実際のやり方について触れていきます。
プラグインを使用しない場合、functions.phpを直接編集していきます。functions.phpの編集に失敗するとWordpressにアクセスできなくなるので、かならずfunctions.phpのバックアップを取ってから自己責任でカスタマイズしてください。
WordPressテーマのバックアップについては
備えあれば憂いなし!WordPressのバックアップから復元までの方法まとめ
で確認してください。
「プラグインを使うよ」という人はこの章はスキップしましょう。
管理画面左メニューの一部を非表示にする
メニューの一部を非表示にするにはremove_menus関数を使います。例えば次のコードをfunctions.phpに追記すると「ダッシュボード」というメニューが消えます。
function remove_menus(){
remove_menu_page( 'index.php' );
}
add_action( 'admin_menu', 'remove_menus' );
もちろんその他のメニューも消すことができます。Wordpressで構築したサイトをクライアントに納品する場合にはプラグイン設定などにアクセスできなくすることはよくあります。(もちろん今後の継続的なメンテナンスも任されている場合にかぎりますが)
function remove_menus(){
remove_menu_page( 'themes.php' ); // 外観
remove_menu_page( 'plugins.php' ); // プラグイン
remove_menu_page( 'tools.php' ); // ツール
remove_menu_page( 'options-general.php' ); // 設定
}
add_action( 'admin_menu', 'remove_menus' );
また、特定のサブメニューのみ非表示にすることもできます。その場合はremove_sub_menus_page関数を使用します。remove_submenu_page(‘メニュー名’, ‘サブメニュー名’);と指定します。例えば、ダッシュボードのホームを非表示にするには次のように書きます。
function remove_submenus(){
remove_submenu_page('index.php', 'index.php');
}
add_action( 'admin_menu', 'remove_submenus' );
すべてまとめると下記になります。非表示にしたい項目のみ残してください。(※くれぐれも必要な項目は非表示にしないように!)
function remove_menus() {
remove_menu_page('index.php');
remove_submenu_page('index.php', 'index.php');
remove_submenu_page('index.php', 'update-core.php');
remove_menu_page('separator1'); // セパレータ1
remove_menu_page('edit.php');
remove_submenu_page('edit.php', 'edit.php');
remove_submenu_page('edit.php', 'post-new.php');
remove_submenu_page('edit.php', 'edit-tags.php?taxonomy=category');
remove_submenu_page('edit.php', 'edit-tags.php?taxonomy=post_tag');
remove_menu_page('upload.php');
remove_submenu_page('upload.php', 'upload.php');
remove_submenu_page('upload.php', 'media-new.php');
remove_menu_page('link-manager.php');
remove_submenu_page('link-manager.php', 'link-manager.php');
remove_submenu_page('link-manager.php', 'link-add.php');
remove_submenu_page('link-manager.php', 'edit-tags.php?taxonomy=link_category');
remove_menu_page('edit.php?post_type=page');
remove_submenu_page('edit.php?post_type=page', 'edit.php?post_type=page');
remove_submenu_page('edit.php?post_type=page', 'post-new.php?post_type=page');
remove_menu_page('edit-comments.php');
remove_menu_page('separator2'); // セパレータ2
remove_menu_page('themes.php');
remove_submenu_page('themes.php', 'themes.php');
remove_submenu_page('themes.php', 'widgets.php');
remove_submenu_page('themes.php', 'theme-editor.php');
remove_menu_page('plugins.php');
remove_submenu_page('plugins.php', 'plugins.php');
remove_submenu_page('plugins.php', 'plugin-install.php');
remove_submenu_page('plugins.php', 'plugin-editor.php');
remove_menu_page('users.php');
remove_submenu_page('users.php', 'users.php');
remove_submenu_page('users.php', 'user-new.php');
remove_submenu_page('users.php', 'profile.php');
remove_menu_page('tools.php');
remove_submenu_page('tools.php', 'tools.php');
remove_submenu_page('tools.php', 'import.php');
remove_submenu_page('tools.php', 'export.php');
remove_menu_page('options-general.php');
remove_submenu_page('options-general.php', 'options-general.php');
remove_submenu_page('options-general.php', 'options-writing.php');
remove_submenu_page('options-general.php', 'options-reading.php');
remove_submenu_page('options-general.php', 'options-discussion.php');
remove_submenu_page('options-general.php', 'options-media.php');
remove_submenu_page('options-general.php', 'options-privacy.php');
remove_submenu_page('options-general.php', 'options-permalink.php');
remove_menu_page('profile.php');
}
add_action('admin_menu', 'remove_menus');
もっと詳しく知りたい方はWordpress公式リファレンスを参考に。
管理画面左メニューのテキストを変更する
メニューのテキストを変更することもできます。メニューのテキスト変更にはグローバル変数の$menuと$submenuを使います。グローバル変数とは、簡単に言えばWordpressのシステム全体で使用されている固有の変数のことです。
メニューテキスト変更でよく使われるのが次のコードです。これをメニュー非表示のときと同様にfunctions.phpに書き加えます。
function edit_admin_menu_text() {
global $menu;
global $submenu;
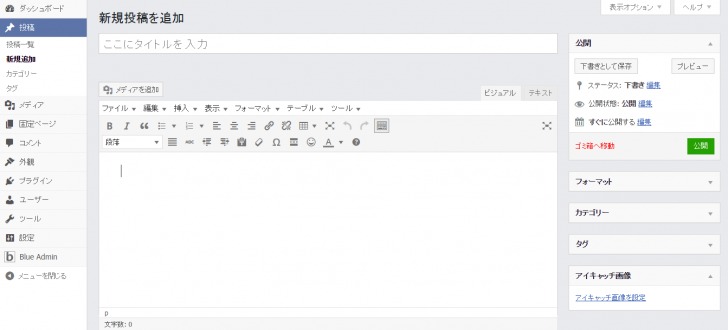
$menu[5][0] = '記事作成'; // 投稿
$submenu['edit.php'][5][0] = '記事一覧'; // 投稿一覧
$submenu['edit.php'][10][0] = '記事新規追加'; // 新規追加
$menu[10][0] = '画像';
}
add_action( 'admin_menu', 'edit_admin_menu_text' );
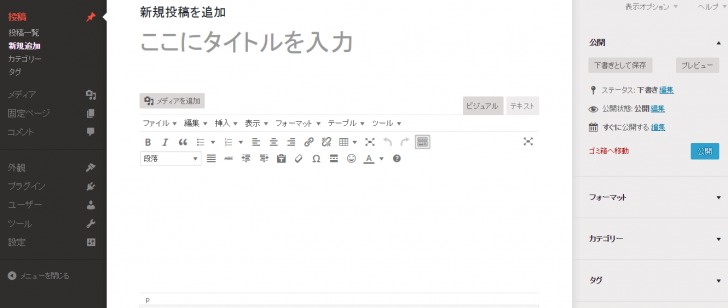
すると、投稿メニューが「記事作成」に、投稿一覧サブメニューが「記事一覧」に、新規追加サブメニューが「記事新規追加」に、メディアメニューが「画像」に置き換わることが確認できるはずです。
メディアとしてWordpressを運用しているのであれば、「記事作成」というテキストがあるだけでもモチベーションが湧いてくるのではないでしょうか。
管理画面フッターの文字を変更する
![]()
管理画面のフッターにはデフォルトで「Wordpressのご利用ありがとうございます」などのテキストが挿入されています。このテキストももちろん変更可能です。
// 左下のテキストを変更
function custom_admin_footer () {
echo 'テキストが入ります。テキストが入ります。';
}
add_filter('admin_footer_text', 'custom_admin_footer');
// 右下のテキストを変更
function custom_footer_update () {
echo 'テキストが入ります。テキストが入ります。';
}
add_filter('update_footer', 'custom_footer_update', 11);
// フッター左下テキスト上にテキストを挿入
function custom_footer_above () {
echo 'テキストが入ります。テキストが入ります。';
}
add_filter('in_admin_footer', 'custom_footer_above'));
echoの中身を空にすれば何もフッターに表示されません。
ログイン画面のカスタマイズ
ログイン画面のカスタマイズも簡単です。
function login_panel_style() { echo ‘ #login h1 a { background: url(‘.get_template_directory_uri().’/images/login_panel_logo.png) no-repeat; background-size:100% auto; } ‘; } add_action(‘login_head’, ‘login_panel_style’);
上記はログイン画面のロゴを変更するコードですが、ログイン画面のソースコードを見ながらスタイルを追加していけばWebサービスのようなログイン画面もつくれます。
管理バーにオリジナルのメニューを追加/削除する
管理画面の管理バー(管理画面の上部にある横長のバー)にオリジナルのメニューを追加/削除することもできます。よく使うサイトのリンクを置いておくと捗ります。
以下のコードでは新たにTwitterのリンク(新しいタブで開く)を追加し、管理バー左上にあるWordpressのロゴを非表示にしています。
function my_admin_bar_menu() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'new_item_in_admin_bar',
'title' => __('Twitter'),
'href' => 'http://twitter.com',
'meta' => array (
'target' => '_blank'
)
)); // リンクの追加
$wp_admin_bar->remove_node('wp-logo'); // ロゴの非表示
}
add_action('wp_before_admin_bar_render', 'my_admin_bar_menu');
その他
よく目にする部分の管理画面のカスタマイズはこれでだいぶ網羅できますが、そのほかにも投稿画面のカスタマイズなどこだわっていけばきりはありません。この他の細かい部分のカスタマイズについては公式リファレンスや書籍を参照して自身で深めていくとカスタマイズレベルはぐっと上がるかと思います。
ここまででプラグインなしの管理画面カスタマイズは一区切りします。
プラグイン:WP Admin UI Customizeを使用する

実はコードを書かずともプラグインで管理画面をカスタマイズする方がずっと楽だったりします。プラグインを使わない場合を見てわかるように管理画面のカスタマイズをしていくだけでfunctions.phpがもっさりしてしまいます。
そんなとき使いたいのがWP Admin UI Customizeプラグインです。
これを使えば上につらつらと書いたことだけでなくダッシュボードのメタボックスの削除やパーマリンク設定の非表示も管理画面上でコードを書かずに簡単に行えます。しかも日本語のリファレンスも充実しています。
使い方は公式ページを参照してみてください。
公式ページ(日本語) WP Admin UI Customize
管理画面全体のデザインを変更する
実はもう1つ管理画面カスタマイズで覚えておきたいのが管理画面全体のデザインの変更です。これにはプラグインがいくつも用意されているのでその中から最新のWordpressバージョンでも使用できることが確認できたものをいくつかピックアップして紹介します。
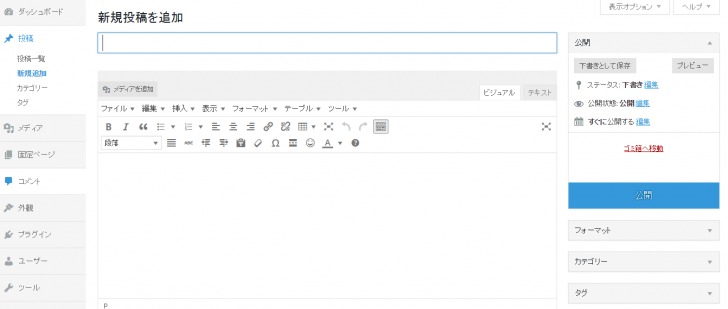
Slate Admin Theme

Slate Admin Themeは管理画面を投稿作成に集中できるシンプルなデザインに変えてくれます。
Fancy Admin UI

Fancy Admin UIは、管理画面の各パーツの余白を広げたフラットなデザインに変えてくれます。管理画面のカラーパターンは「設定」→「一般」から変更可能です。
Blue Admin

Blue Adminはfacebook風の青系のデザインにしてくれます。
Add Admin CSS / Add Admin Javascript

Add Admin CSSおよびAdd Admin JavaScriptは管理画面全体のCSSとJavaScriptに追加で書き込むことができるプラグインです。これらを使えば、自分の思うようなデザインもつくれますね。
最後に
記事作成のモチベーションが最近上がらないな、という方はもしかすると管理画面にその原因があるかもしれません。気晴らしに管理画面をカスタマイズしてみるのもいいと思います。
また、Wordpress管理画面のカスタマイズはこだわればこだわるほどWordpressの仕組みが奥深くまで理解できるようになる良い教材です。初心者の方はまずはプラグインを使ってどこまでカスタマイズできるのかつかんでからいずれはプラグインなしでのカスタマイズにも挑戦してみてくださいね。
おすすめ記事【無料のプログラミングスクール】厳選3校


