こんにちは。
個人や会社でスマホ向けゲームを開発している@shakezoomerです。
スマートフォンが普及して以来、空き時間にサクッと遊べるような色々なカジュアルゲームがすぐに手に入るような時代になりました。
こういったカジュアルゲームを作ってみたい!でもどこから始めたらいいのかわからない、という方に向けて、cocos2d-jsというゲームエンジンの入門編を紹介しようと思います。
ゲームエンジンとは
ゲームを開発するにあたって、自分でイチから仕組みを作ってもいいのですが、かなり大変です。また、iOS用につくるのか、Android用につくるのか、両方に向けてつくるのかといったことも考えないといけません。
そこで、Unityやcocos2d-x、Unreal Engineといったゲームエンジンを利用して開発するのが一般的です。どのゲームエンジンが優れているというわけではなく、それぞれメリット・デメリットがあるので作りたいゲームによって選ぶのが良いと思います。ここでは近年のスマホ向けゲームアプリでよく使われているUnityとcocos2d-xに関して少し紹介します。
Unity

Unityは主に3Dゲームの開発で使われるゲームエンジンです。エディタやアニメーション等を作成できる開発環境や、拡張に使えるプラグイン的なものを購入できるアセットストアが充実している等の特徴があります。2Dゲームの開発も可能です。
メリット
- 3D、2Dゲーム両方が開発できる
- iOS, Androidの両OSに対応している
- アニメーション等がつけやすい
デメリット
- 無料版だとスプラッシュ画面にUnityのロゴが表示される
- 有料版の値段が高い(数十万円くらい)
cocos2d-x

cocos2d-xは主に2Dゲームの開発で使われるゲームエンジンです。オープンソースなので必要なときには内部実装を変更したりでき、自由度の高さが良いです。3Dゲームはいまのところ開発するのはキビシイ状態です。
メリット
- 無料で使える
- iOS, Androidの両OSに対応している
- オープンソース
デメリット
- 3Dゲームの開発には向かない
- アニメーション等をつくる環境は一応あるが、あまり情報がない
cocos2d-jsとは

先ほどUnityとcocos2d-xの2つを紹介しました。どちらも本格的なゲームの開発に使われているため、自分の作ってみたいゲームに合わせてどちらかのゲームエンジンから勉強をしていく、ということは良いと思います。
ただ、どちらもそれなりに学習コストはかかるので、とりあえず試しに動くものをカンタンに作ってみたい、というときにオススメなのがcocos2d-jsです。
これはcocos2d-xのjavascript版といえるもので、cocos2d-xがC++というプログラミング言語を使うのに対し、cocos2d-jsはjavascriptというプログラミング言語を使います。
javascriptは、C++に比べて初心者でも扱いやすいので「まずはカンタンにゲームを作ってみたい」という方にオススメです。
cocos2d-jsを触ってみよう
cocos2d-jsをダウンロード
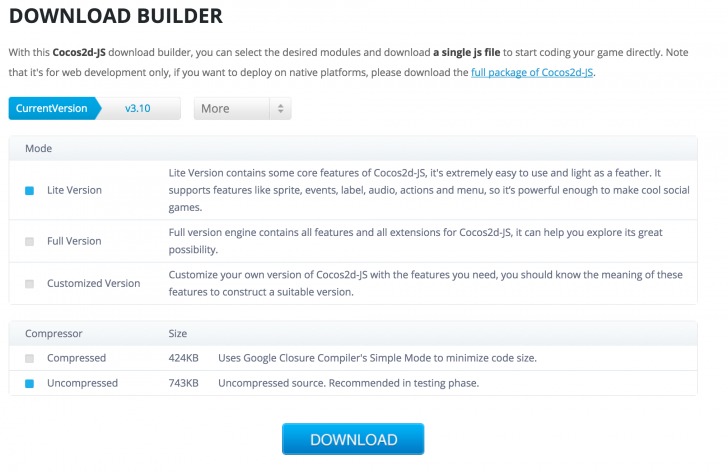
cocos2d-xのサイトのダウンロードページから、cocos2d-jsのLite Versionをダウンロードします。

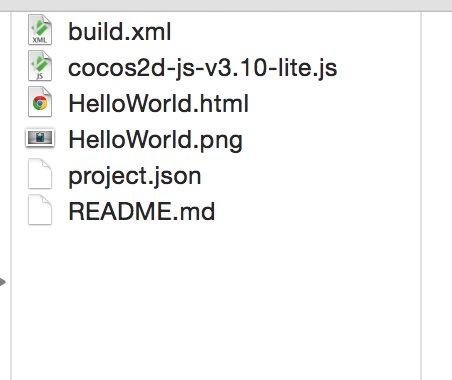
ダウンロードしたzipファイルを展開すると、以下のようなファイルが含まれています。(執筆時のcocosのバージョンはv3.10)

Hello World
HelloWorld.htmlをブラウザで開きます。すると、以下の様な画面が表示されます。

ブラウザで表示がうまくいかない場合には?
HelloWorld.htmlをブラウザで表示しても真っ白なページが出るだけで何も起こらない・・・という方。自分のPC上にあるHTMLファイルをブラウザで開くときに、
1. PC上でローカルのサーバーを立てる
2. HTMLファイルをブラウザにドラッグ&ドロップする
の2つの方法があるかと思います。1つ目の方法ができる方であればそちらで開けば問題ないのですが、2つ目の方法でやる場合すこし細工が必要になります。(ローカルのファイルにXMLHttpRequestができない、という理由です)
先ほどダウンロードしたファイルの1つ、cocos2d-js-v3.10-lite.js をエディタで開きましょう。
963行目に移動して、そのすぐ1行下に
[bash]
userRenderMode = 1;
[/bash]
を追加します。
[bash]
function _determineRenderType(config) {
var CONFIG_KEY = cc.game.CONFIG_KEY,
userRenderMode = parseInt(config[CONFIG_KEY.renderM
ode]) || 0,
shieldOs = [cc.sys.OS_ANDROID],
shieldBrowser = [];
userRenderMode = 1; // 自分で追加
if (isNaN(userRenderMode) || userRenderMode > 2 || userRenderMode < 0)
config[CONFIG_KEY.renderMode] = 0;
cc._renderType = cc.game.RENDER_TYPE_CANVAS;
…
以下略
[/bash]
こんな感じですね。
この状態でファイルを保存し、HelloWorld.htmlをブラウザにドラッグ&ドロップすれば無事表示されるかと思います。
このやり方でとりあえずは問題なく動かせますが、その場しのぎの方法ではあるのでローカルにサーバーを立てる1つ目の方法をその内勉強すると良いかもしれません。
文字をいじってみよう
HelloWorld.htmlをエディタで開いてみましょう。以下のようなHTMLになっているかと思います。
[html]
<!DOCTYPE html>
<html>
<head>
<title>Hello Cocos2d-JS</title>
<img src=”data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7″ data-wp-preserve=”%3Cscript%20type%3D%E2%80%9Dtext%2Fjavascript%E2%80%9D%20src%3D%E2%80%9Dcocos2d-js-v3.10-lite.js%E2%80%9D%20charset%3D%E2%80%9DUTF-8%E2%80%B3%3E%3C%2Fscript%3E” data-mce-resize=”false” data-mce-placeholder=”1″ class=”mce-object” width=”20″ height=”20″ alt=”<script>” title=”<script>” />
</head>
<body>
<canvas id=”gameCanvas” width=”800″ height=”450″></canvas>
<img src=”data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7″ data-wp-preserve=”%3Cscript%20type%3D%E2%80%9Dtext%2Fjavascript%E2%80%9D%3E%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80window.onload%20%3D%20function()%7B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80cc.game.onStart%20%3D%20function()%7B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%2F%2Fload%20resources%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80cc.LoaderScene.preload(%5B%E2%80%9CHelloWorl%0Ad.png%E2%80%9D%5D%2C%20function%20()%20%7B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80var%20MyScene%20%3D%20cc.Scene.extend(%7B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80onEnter%3Afunction%20()%20%7B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80this._super()%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80var%20size%20%3D%20cc.director.getWinSize()%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80var%20sprite%20%3D%20cc.Sprite.create(%E2%80%9CHelloWorld.png%E2%80%9D)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80sprite.setPosition(size.width%20%2F%202%2C%20size.height%20%2F%202)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80sprite.setScale(0.8)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80this.addChild(sprite%2C%200)%3B%0A%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80var%20label%20%3D%20cc.LabelTTF.create(%E2%80%9CHello%20World%E2%80%9D%2C%20%E2%80%9CArial%E2%80%9D%2C%2040)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80label.setPosition(size.width%20%2F%202%2C%20size.height%20%2F%202)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80this.addChild(label%2C%201)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%7D%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%7D)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80cc.director.runScene(new%20MyScene())%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%7D%2C%20this)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%7D%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80cc.game.run(%E2%80%9CgameCanvas%E2%80%9D)%3B%0A%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%E3%80%80%7D%3B%0A%E3%80%80%E3%80%80%3C%2Fscript%3E” data-mce-resize=”false” data-mce-placeholder=”1″ class=”mce-object” width=”20″ height=”20″ alt=”<script>” title=”<script>” />
</body>
</html>
[/html]
では、まず画面上に表示されている「Hello World」(22行目)という文字を変更してみましょう。
HelloWorld.htmlの23行目の”Hello World”という文字を”ハローワールド”に変えてみます。
[bash]
var label = cc.LabelTTF.create(“ハローワールド”, “Arial”, 40); // 文字を変えた
label.setPosition(size.width / 2, size.height / 2);
this.addChild(label, 1);
[/bash]
このような感じですね。これでファイルの変更を保存し、ブラウザから再びHelloWorld.htmlにアクセス・リロードしてみましょう。

このように、画面に表示される文字が「Hello World」から「ハローワールド」に変わったかと思います。
次に、画面上に表示されている「ハローワールド」という文字の色を変更してみましょう。
HelloWorld.htmlの24行目に、
[bash]
label.setColor(cc.color(“#ff0000”));
[/bash]
という1行を追加してみてください。
[bash]
var label = cc.LabelTTF.create(“ハローワールド”, “Arial”, 40);
label.setPosition(size.width / 2, size.height / 2);
label.setColor(cc.color(“#ff0000”));
this.addChild(label, 1);
[/bash]
このような形になります。
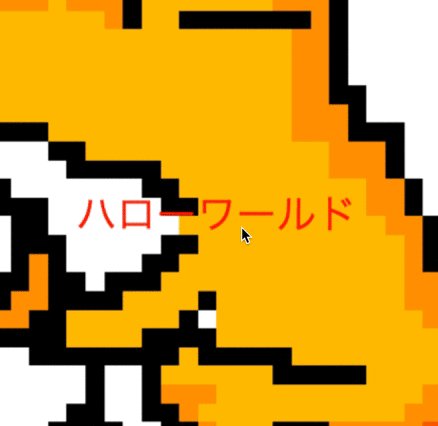
この変更を保存して、ブラウザから再びHelloWorld.htmlにアクセスしてみましょう。

上記の画像にあるように、文字の色が赤くなったかと思います。
こういった形で、
[bash]
var label = cc.LabelTTF.create(“ハローワールド”, “Arial”, 40);
[/bash]
で生成した label というものに対してsetColorといった命令をする、あるいは生成時に渡すパラメータを変更することで文字をいじることが出来ます。
画像をいじってみよう
次に、背景として表示されているcocos2d-xのロゴ画像を変更してみましょう。
表示してみたい画像をHelloWorld.htmlがあるフォルダに置きます。今回はfrog.pngという画像を用意しました。

HelloWorld.htmlの13行目、18行目にHelloWorld.pngと書かれているところがありますが、そこをfrog.pngに書き換えます。このような形ですね。
[bash]
cc.LoaderScene.preload([“frog.png”], function () {
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var size = cc.director.getWinSize();
var sprite = cc.Sprite.create(“<b>frog.png</b>”);
sprite.setPosition(size.width / 2, size.height / 2);
…
以下省略
[/bash]
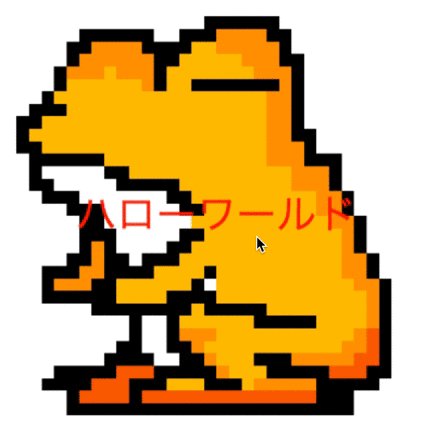
これでファイルを保存し、ブラウザでHelloWorld.htmlにアクセス・リロードすると画像が変わっているかと思います。
![]()
このように、var sprite = cc.Sprite.create(“frog.png”);で生成するスプライト(表示されている画像のことです)を変更することができます。
クリックイベントをとってみよう
最後に、画面をクリックすると画像のサイズを変える、ということをやってみましょう。
HelloWorld.htmlの27行目に以下のコードを追加します。
[bash]
cc.eventManager.addListener(cc.Even
tListener.create({
event: cc.EventListener.TOUCH_ONE_BY_O
NE,
swallowTouches: true,
onTouchBegan: function (touch, event) {
sprite.setScale(1.2);
return true;
}
})
,this);
[/bash]
追加したらファイルを保存し、ブラウザからHelloWorld.htmlにアクセス・リロードしてみましょう。
そして画面をクリックすると、表示されている画像のサイズが変わるかと思います。

最後に
いかがでしたか?
このように、数十行程度のコードで画像や文字を表示したり、クリックに反応して表示を変更させたりすることができます。これだけではまだゲームと言う感じはしませんが、こういった要素を組み合わせていくことでシンプルなゲームを作っていくことが出来ます。
それぞれのコードに対して詳しい説明はしませんでしたが、cocos2d-jsを触るのは難しくなさそうだな、と思ってもらえると嬉しいです。
cocos2d-jsを触ることに興味を持って頂けたら、ドキュメントをみてほかにどんなことができるのかを調べてみたり、公式サイトのガイドをみてチュートリアルをしてみたりとステップアップをしていくと良いと思います。
あるいはcocos2d-xを触ってみる、Unityを触ってみるということも良いかもしれません。 この記事がゲーム作りを初めて見るきっかけになると幸いです。