みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回は「写真集iPhoneアプリ」を開発していきたいと思います。
「次へボタン」と「戻るボタン」をタップすると、写真が入れ替わるシンプルなアプリです。
今回は、配列の使い方や条件分岐などを使って開発していきたいと思います!
このアプリを作成できるようになると、配列について、配列へものを入れること、配列の中身を外に出す方法を学べます。
また、実際に自分でオリジナルアプリに変更していろいろな応用アプリを作れるようになるかと思いますので、それでは作っていきましょう。
↓Xcodeの環境構築がまだの方はこちら↓
プロジェクトを作成する
プロジェクトの作成方法はこちらに記載されています。
今回は「book」としてプロジェクト名を決めてあげます。
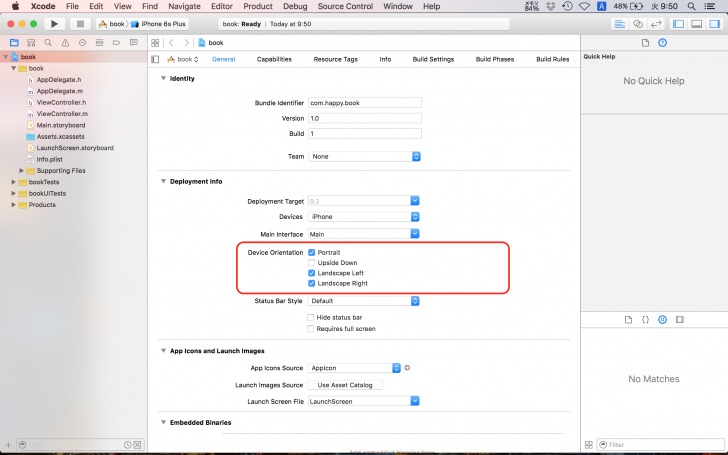
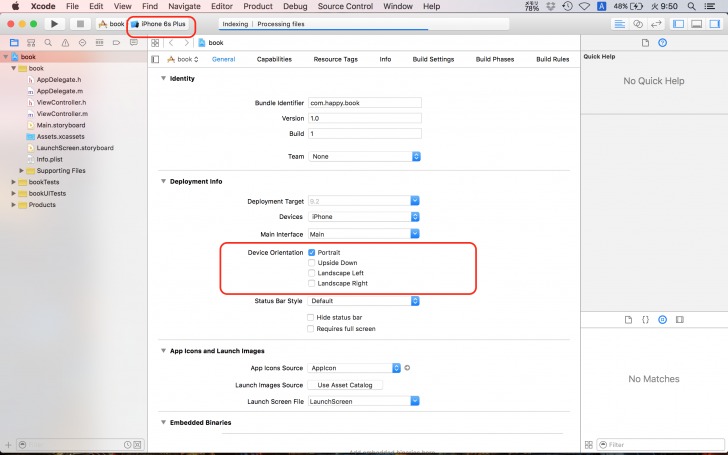
まずはじめに画面中央赤い部分、「Device Orientation」と書かれた箇所があるかと思います。
これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。
今回は縦のみに対応したいと思うので、下の2つのチェックを外します。
「Portrait」のみにチェックが入っている状態を確認してください。


画面を整える
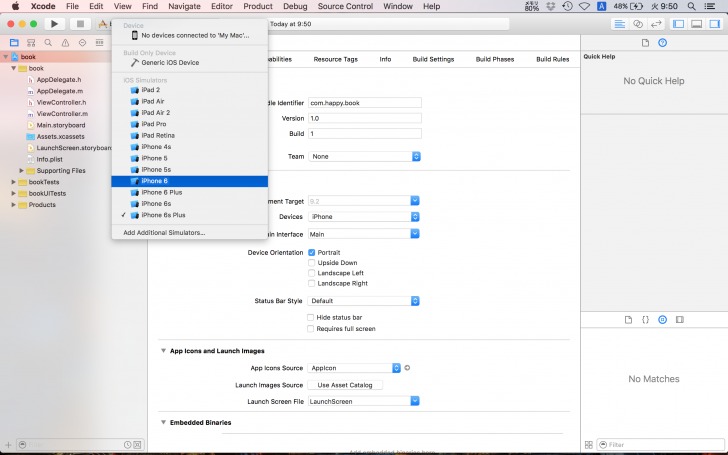
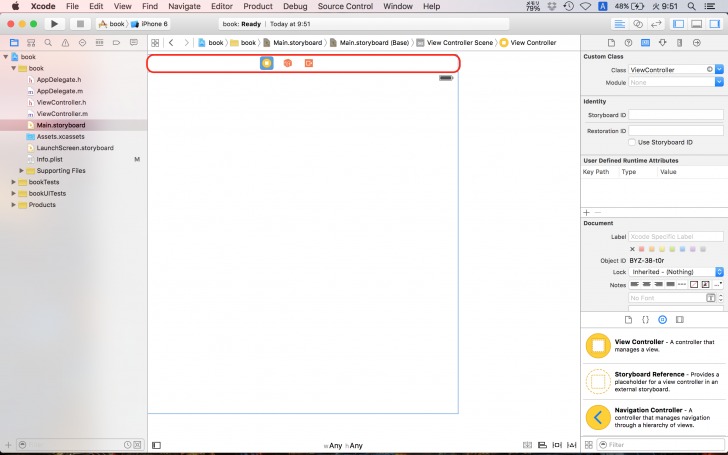
それでは、画面を整えていきたいと思います。まず、赤い部分をクリックして、画面のサイズを変更したいとおもいます。
「Size」と書かれたところで「iPhone4.7-inch」と設定してください。


もし右側にSizeと書かれた場所がない場合は以下の赤い箇所をクリックすると出現します。

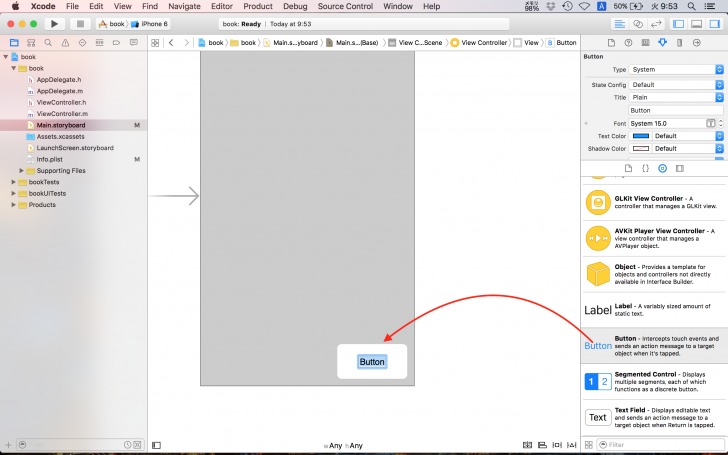
それでは、画面がiPhone6用に変わったところで、Buttonを画面へ配置していきたいと思います。
以下のようにButtonをドラッグ&ドロップして配置してください。

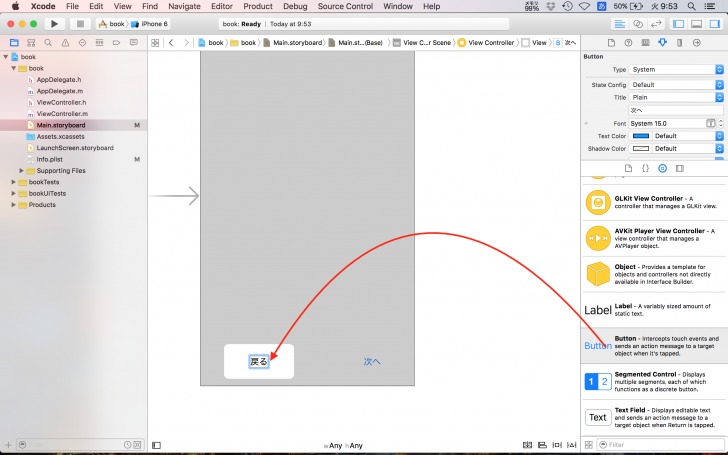
また、このボタンは「次へ」と名前を変更します。(変更はボタンの上でダブルクリックをすると変更できます。)
次に、戻るボタンも同時に作っていきたいと思います。さきほどと同じ要領で戻るボタンを設置してみてください。

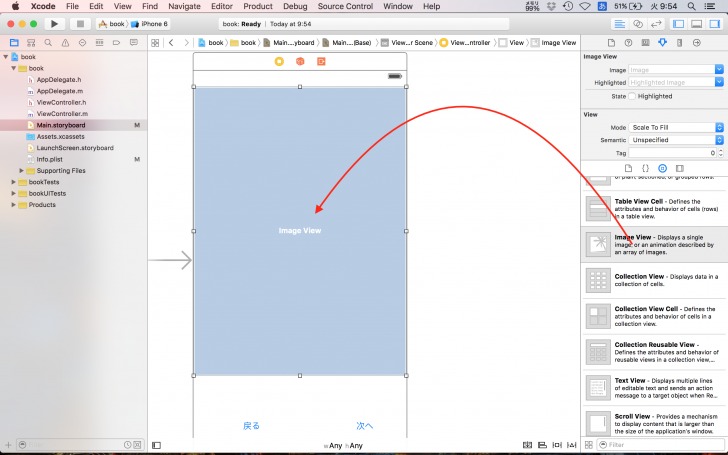
今回は写真集アプリ、つまり画像を表示することになります。その画像を表示するためのImageViewを画面へ設置します。
下記のようにドラッグ&ドロップしてImageViewのサイズを整えてください。

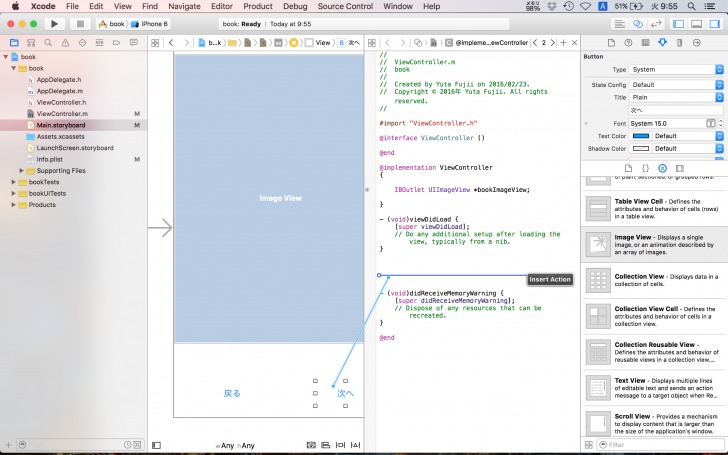
それでは、画面の上にのったパーツをプログラムとつないでいきたいと思います。
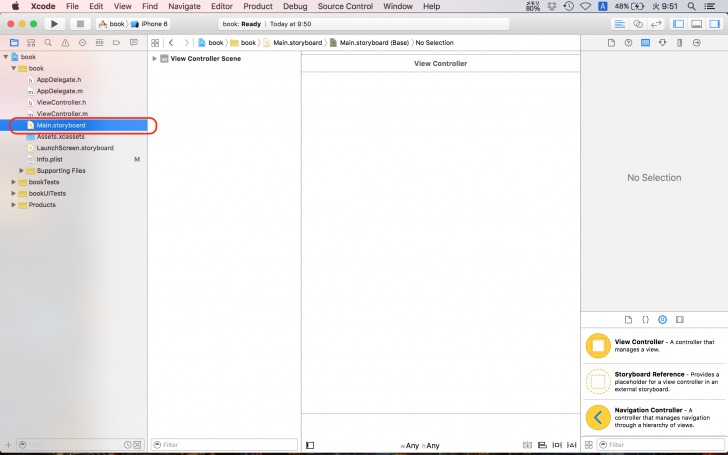
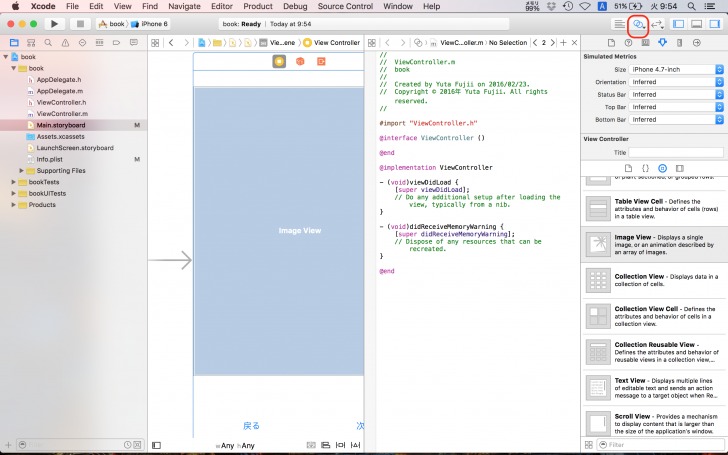
画面を選択した状態で、右上の赤いマークをクリックしてください。

すると、画面に対応したプログラム(この場合はViewController.m)が表示されたかと思います。
パーツをこのプログラムとつないでいきます。
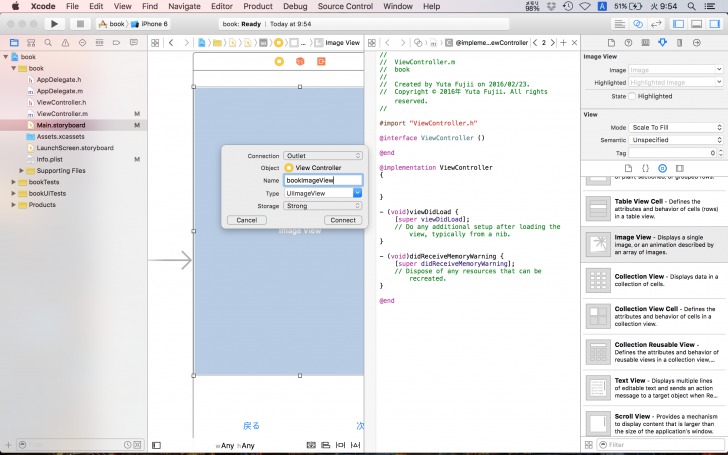
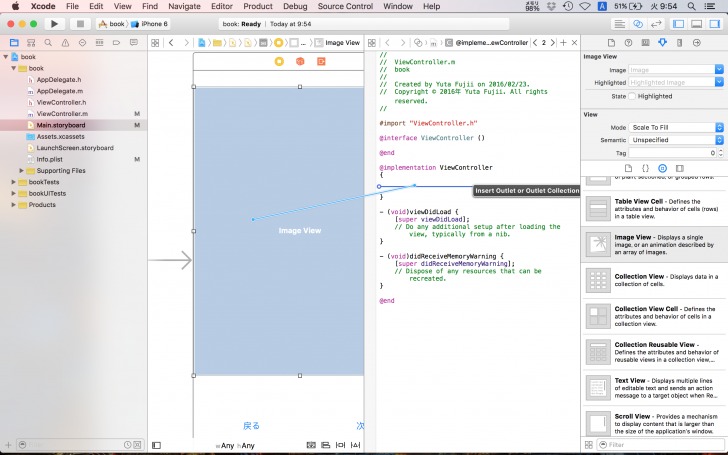
まず、さきほど画面へのせたImageViewを選択した状態でcontrolを押しながらプログラムの方へドラッグ&ドロップをしてください。(@implementation ViewControllerと書かれた下に{}をつくって、その中にドラッグ&ドロップします。)
そしてこの名前をbookImageViewとします。connectを押して完成です。


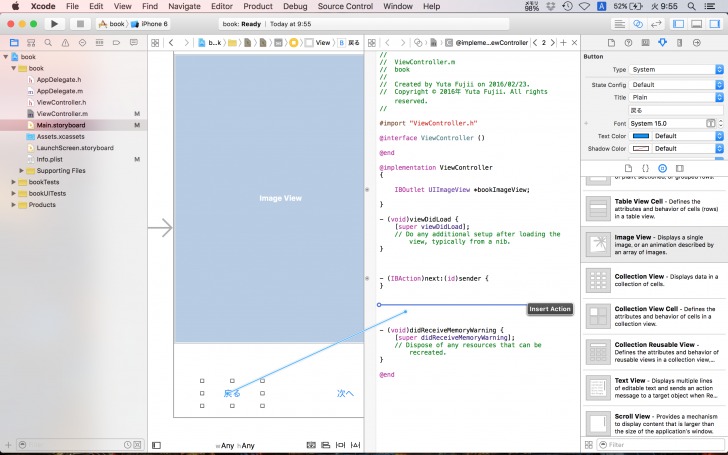
さらに「次へ」ボタンと「戻る」ボタンもプログラムへつなげていきます。
同じようにドラッグ&ドロップしてみてください。



それぞれ「next」と「back」という名前をつけました。
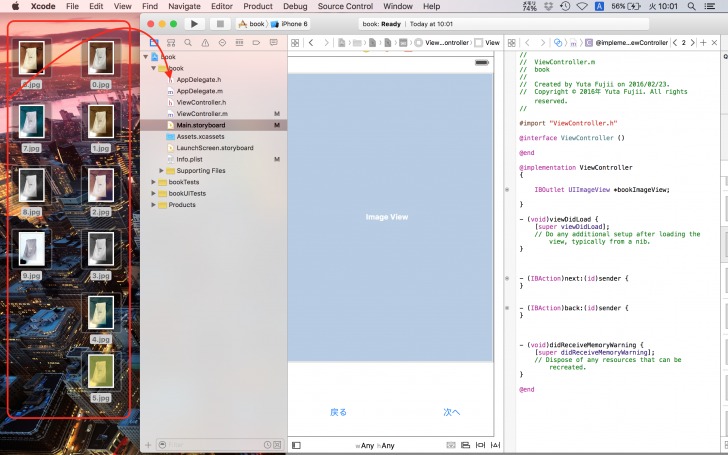
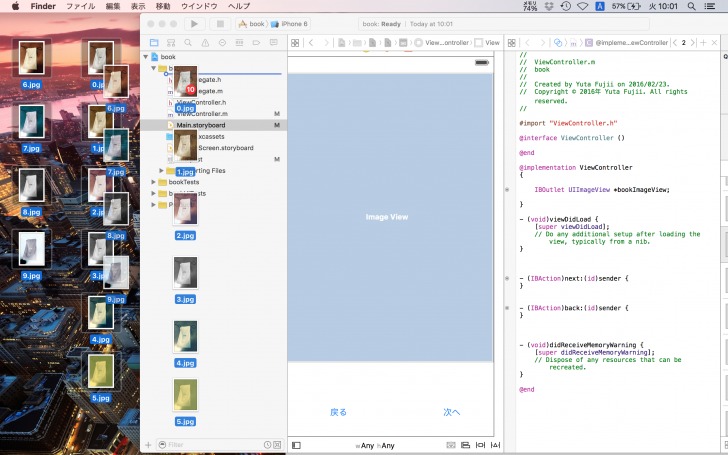
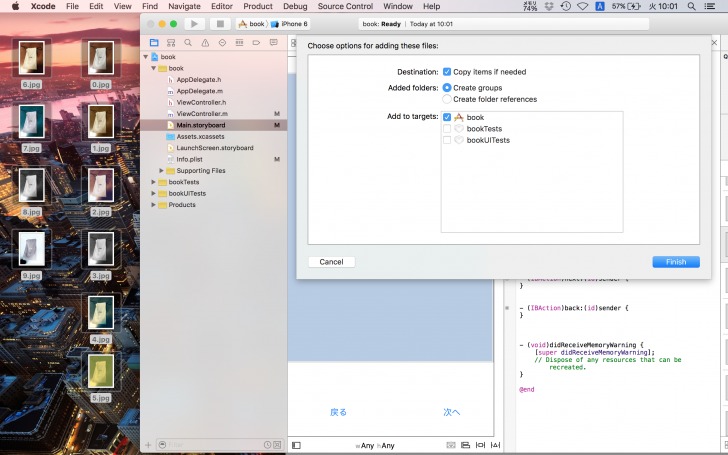
続いて今回表示する画像をプロジェクトへ挿入していきたいと思います。画像を準備して、それぞれ「0.jpg」~「9.jpg」と命名して下記のようにドラッグ&ドロップで挿入します。


チェックが以下のように入っているか確認してFinishをクリックします。

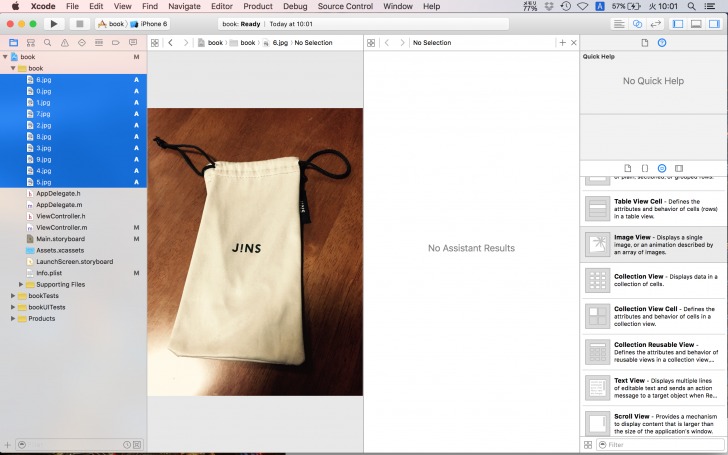
このようにプロジェクトへ挿入されたら準備完了です。

配列とは?基本的な考え方
それでは、次に配列という概念を見ていきたいと思います。
配列とはいわゆるタンスです。タンスには引き出しがありその引き出しに物をいれて(今回の場合画像)、取り出したりするときに使用します。
iPhoneではその箱のことをNSArrayといいます。
このNSArrayに名前(変数名)をつけて、プログラムで使用していくことになります。
配列へものを入れてみる
それでは、実際に画像をこの配列にいれてみたいと思います。
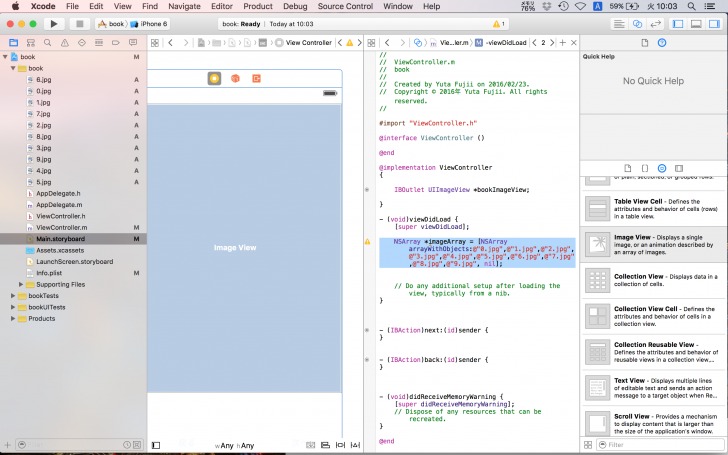
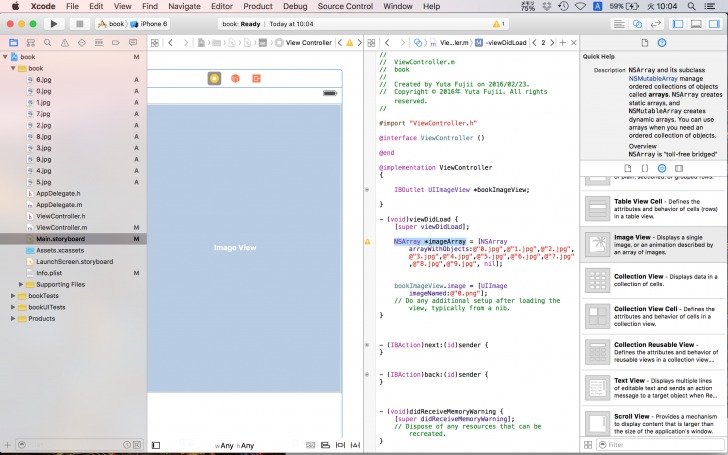
配列の名前を「imageArray」とします。以下のようにviewDidLoadの括弧内へ記述してみてください。
[bash]
NSArray *imageArray =
[NSArray arrayWithObjects:@”0.jpg”,@”1.jpg”,@”2.jpg”,@”3.jpg”,
@”4.jpg”,@”5.jpg”,@”6.jpg”,@”7.jpg”,@”8.jpg”,@”9.jpg”, nil];
[/bash]

基本的な使い方として、
[NSArray arrayWithObjects:
の後に入れたいものをカンマで区切っていれていきます。今回は画像なので、画像の名前を書いていれていきます。
名前を書く際は@””内に書きます。そしてこれで終わりですよということを宣言するために最後にnilをつけます。
これが定型文としてのルールとなります。
しかし、このままでは画面が表示された時に画像が表示されていないことになります。
なのでviewDidLoad内にその旨を記述しなければなりません。
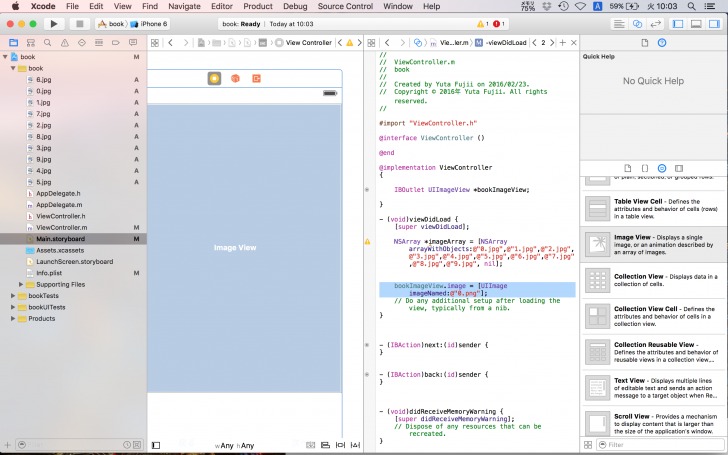
以下を記述してみてください。
bookImageView.image = [UIImage imageNamed:@”0.jpg”];

これは、日本語に訳すと「画面の上にあるbookImageViewの画像を0.jpgという名前の画像にしてください。」という命令になります。
重要なのは、右の[UIImage imageNamed:@“0.jpg”];です。
画像を指定するときに使用します。
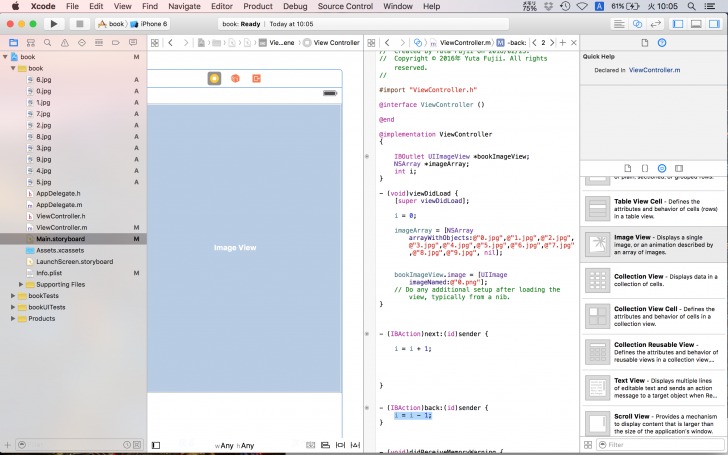
ここで、さきほどのimageArrayを下のnextという場所(括弧内)とbackという場所(括弧内)
でも使用していきたいと思います。
下記のように、
NSArray *imageArrayだけコピーして、上のbookImageViewのある箇所にもっていきます。

ただし、imageArrayは残しておきます。
さらに「配列の何番目を出したいのですか」というところを指定していかなければなりません。
そのため数字を入れる箱が必要になってきます。
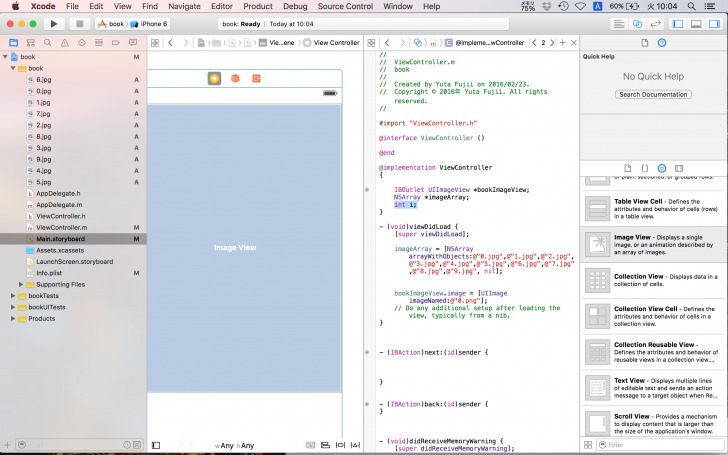
[bash]
int i;
[/bash]
と同じ場所へ宣言しておきます。これはあとで使用します。

配列からものを出してみる
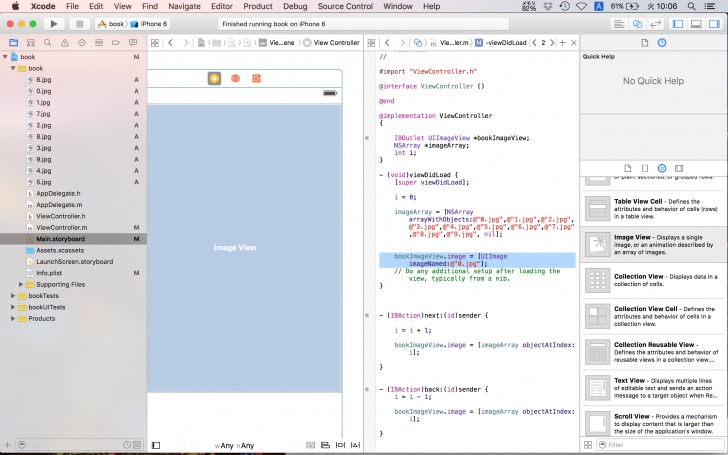
それでは実際に、配列から画像を出して、bookImageViewへ反映していきたいと思います。
この処理をしたいのは、「次へボタン」を押したときか「戻るボタン」を押したときになります。なので、nextと準備した箇所の括弧内と、backと準備した箇所の括弧内へ記述することになります。
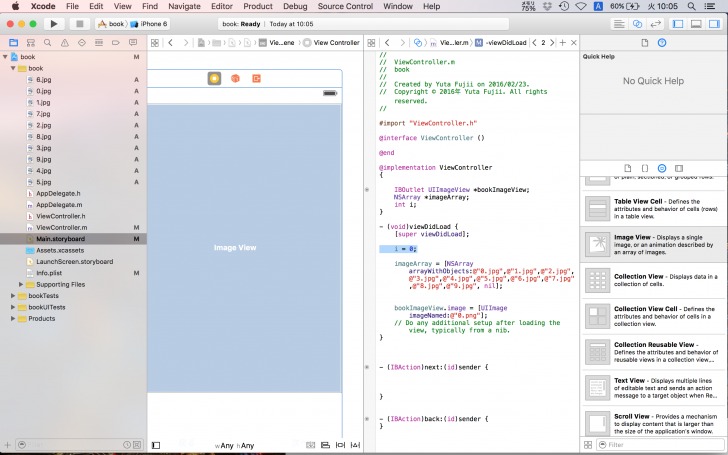
まず、画面がはじめに表示された時の箱の中身(int iの中身)を0にします。

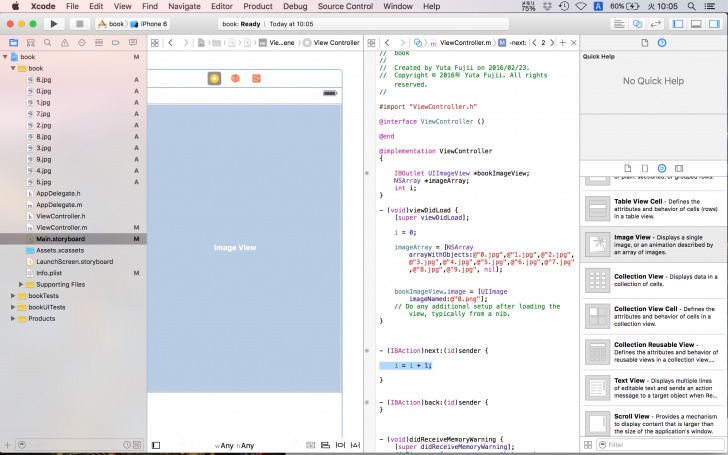
続いて、nextボタンを押したときにiの値が増えるという記述をします。
[bash]
i = i + 1;
[/bash]
という記述は右から左へ作用し、「左から右へ、iに1を足したのを左のiへ挿入してください」
という意味になります。

反対にbackのときは減らしていきたいので、
[bash]
i = i – 1;
[/bash]
と記述します。

そして、「箱の中のiという番号の順番にある画像を取り出す」ということをして、「その画像をbookImageViewへ反映する」ということをしなければなりません。
この日本語をプログラムに変換すると
bookImageView.image = [UIImage imageNamed:[imageArray objectAtIndex:i]];
となります。
ここも右から左へプログラムが流れます。
さきほど
[UIImage imageNamed:
とかかれた箇所に画像の名前を記述したと思います。ここでは、
[bash][imageArray objectAtIndex:i][/bash]
と記述しています。
これは、imageArrayというタンスのiという順番にある画像の名前という意味になります。
objectAtIndex:
というのはタンスの中にある番号を指定するときにつかいます。
その前に、画面が表示された時の画像をしてしなければ画像が表示されないということになるので、下記のように記述します。

これは、画面が表示されたときに0.jpgという画像を反映してくださいということを意味します。
これをnext、back両方に記述します。
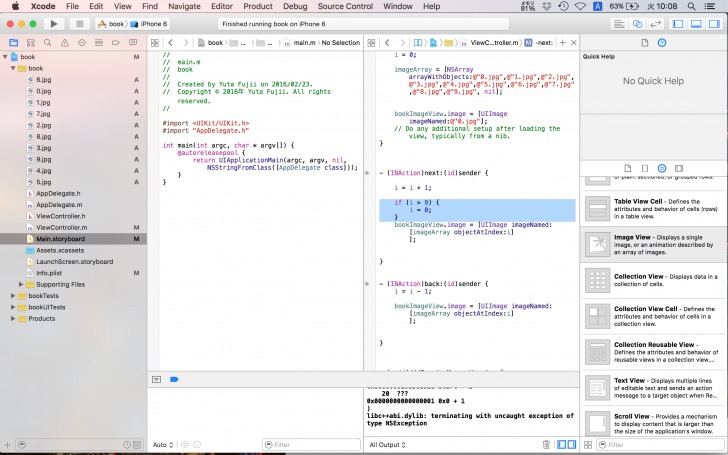
ただこのままでは、iはnextボタンを押したときにずっと増え続け、逆は減り続けます。
するとタンスには100番目というところはないよということになります。
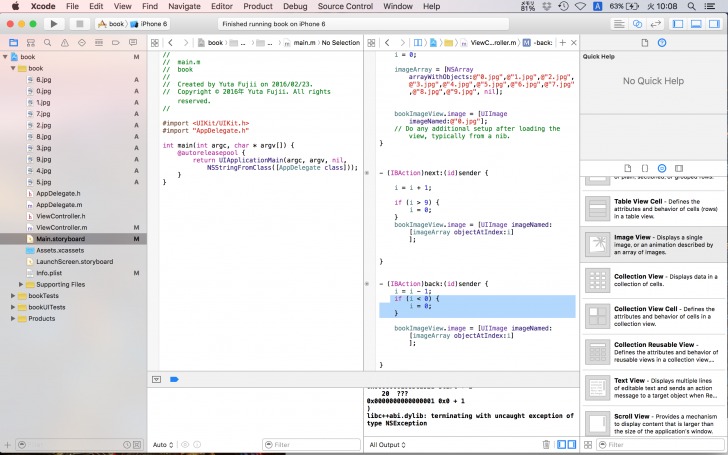
なので、「もしiが9を含まないで以上になったら」、「iを0に戻す」ということと、「もしiが0未満になったら」、「iを0に戻す」ということを行います。下記のように記述してください。


これで全て完了です。
シミュレーターで確認してみよう
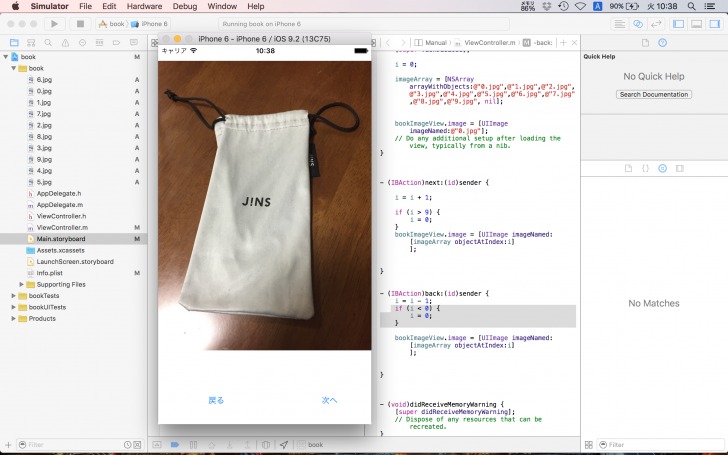
左上にある▶ボタンをクリックしてください。
以下のようにシミュレーターが立ち上がったら成功です。

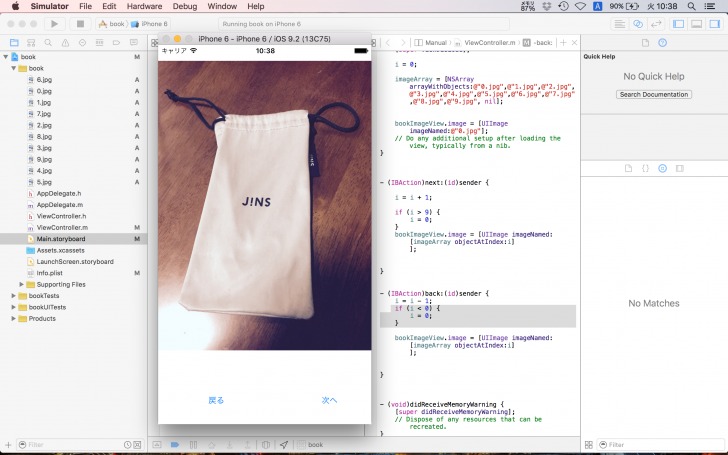
ボタンを押すと画像が変わっていくことがわかります。

実際にご自身のiPhone(実機)で試す場合は、Appleの有償プログラムへ登録する必要があります。
この方法に関しても後日の記事で詳細に説明します。
どうですか?ボタンを押せば押すほど画像が変化していくことがわかるかと思います。
また、シミュレーターを止める場合は、左上の■ボタンをクリックするか、command + Q
で止まります。
まとめ:配列を自由に使って効率的に処理
いかがでしたか?
今回は配列の仕組みを見ていきました。この配列が自由に使えるようになると、さまざまなことがプログラムを書くことで効率的に処理することができるようになります。
ぜひお試しください。