投稿内に表を使用しているWordpressサイトはあまり多くはありません。
いくつか理由はありますが、「表を作成するのがめんどくさい」、「正しく表を作成するための知識に不安がある」という理由が大半かと思います。中には「投稿編集者にある程度のスキルが必要だから表作成自体を禁止している」という組織もあるのではないでしょうか。
さて、今回はあまり利用されてこなかった「Wordpress」と「表」という組み合わせを通じて、Wordpressの投稿に表を挿入する方法を学びながら、Webサイトに大変重要なメンテナンス性とアクセシビリティを兼ね備えた表に仕上げていく方法について解説したいと思います。
参考:【HTML】table (テーブル) タグの基本!表の作り方・tr、th、tdの使い方も【サンプルあり】
まずは表をWordpressの投稿に挿入してみよう
まずはWordpressの投稿にとりあえず表を挿入するところから始めましょう。
Tiny MCE Advancedプラグインを活用するのがベスト

Tiny MCE Advancedプラグインは投稿画面のビジュアルエディタにさらに多くの追加機能を持たせることができるプラグインです。
その追加機能の1つにテーブル・表の挿入機能がデフォルトで組み込まれており、これを使えばhtmlやcssの知識がなくても直感的にきれいな表を作成することができます。セルの結合・分割も含めた表作成も素早く正確に行えるので今回はこのプラグインで表を挿入するものとしてすすめます。
Tiny MCE Advancedプラグインの設定方法
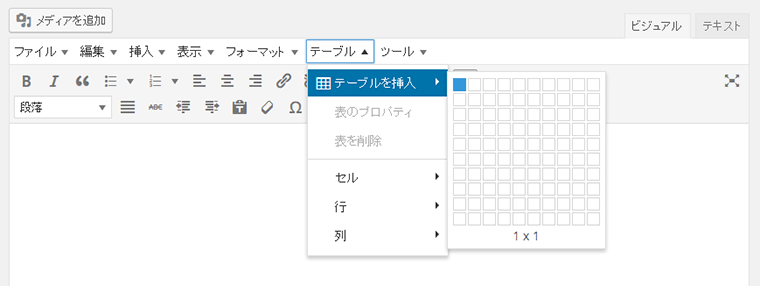
まずは投稿編集画面のビジュアルエディタにテーブルのタブもしくはアイコンがあるのを確認しましょう。

例えばテーブルタブをクリックするといくつかメニューが出てきます。ここで何行何列か指定するだけで中身が空の表が投稿に挿入されます。

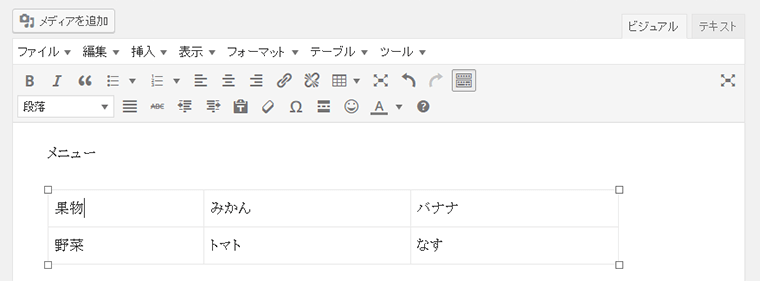
挿入された表の各セルをクリックしてエクセルのように文字や数値を入力すれば表のできあがりです!
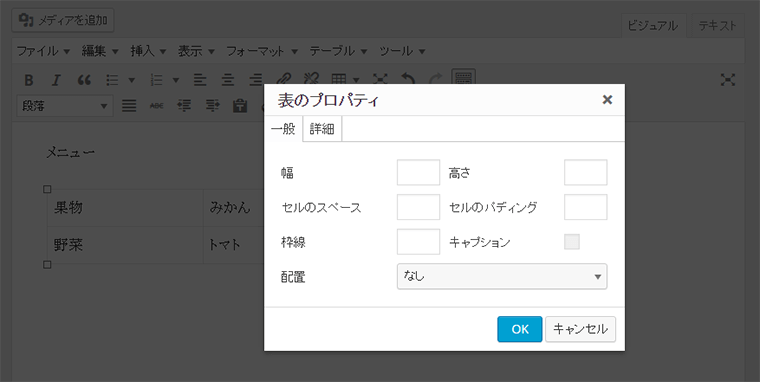
枠線やセルの背景色など何らかの装飾を加えたい場合は、同じくテーブルタブから「表のプロパティ」もしくは「セルのプロパティ」をクリックして設定することで可能となっています。

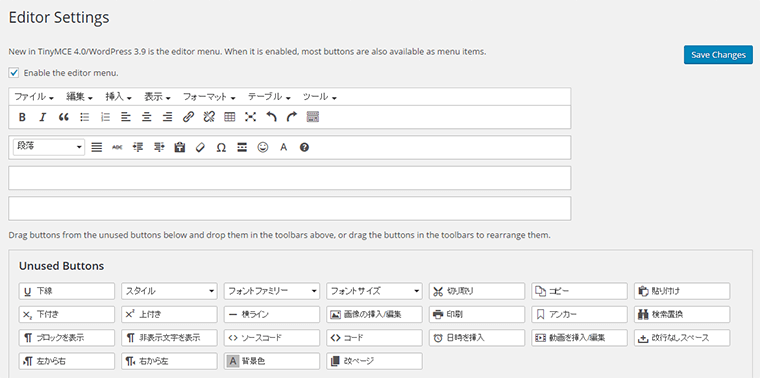
ちなみに、Tiny MCE Advancedプラグインをインストールすると「管理画面」の「設定」にTiny MCE Advancedという項目が加わります。そこをクリックすると下のような画面になるので、ここからデフォルトでは非表示となっているフォントサイズなどの機能を追加できるので、表をさらに装飾したいときは機能を追加してみてください。

この方法でテーブル・表の挿入をするメリットとデメリットは以下のようになります。
Tiny MCE Advancedプラグインのメリット
- htmlの知識がなくても作れる
- ビジュアルエディタで編集できる
- 直感的に手早く表を作れる
- 他の追加機能も利用できる
Tiny MCE Advancedプラグインのデメリット
- htmlタグ内にスタイルが記述されてしまう
- スマホやタブレットで見やすく表示させるには別途調整が必要になる
- 表のアクセシビリティが低い
【WordPressのおすすめプラグインはこちら】
【最新版】WordPressのおすすめプラグイン11選!本当に必要なものだけ厳選しました
表のメンテナンス性を強化する
メンテナンス性とは、簡単に言えば「あとから手を加えて修正・改変しやすい」ことをいいます。長期的にWordpressサイトを運用していくのであれば、いずれ手を加えることがあるでしょう。いつかくるであろう修正・改変に備えて表のメンテナンス性を上げておくことはとても大切です。
Tiny MCE Advancedプラグインのデメリットの1つである「htmlタグ内にスタイルが記述されてしまう」問題は、サイトの改修やリニューアル時に簡単に表を装飾できなくなるトラブルを引き起こします。さらにこの問題はサイト全体を見渡した時のデザインの一貫性の問題も生じさせてしまいます。
事前にテーブル設計しておき、装飾は分離する
Tiny MCE Advancedプラグインのデメリットの1つを解消するには、
- 表作成に一定のルールを設ける(テーブル設計)
- 装飾はスタイルシートにのみ記述する
が最善策です。
表作成にルールを設けることで表のセル構成を数パターンに限定でき、サイトデザイン改修時にイレギュラーな構成の表に悩まされることがなくなります。また、投稿内で装飾をしない分、毎度装飾に労力を割く必要もなくなり一石二鳥です。
ついでにモバイルユーザビリティも改善する
関連して、スタイルシートで表を装飾することについて話したので、もう1つのデメリットである「スマホやタブレット用の追加調整が必要になる」問題も同時に解決してしまいましょう。キーワードはoverflow-xです。
CSSで出来るレスポンシブ対応を考えた table レイアウトが表のスマホ・タブレット対応を考えるときの参考になると思いますので試してみてください。
ここまで取り組めばメンテナンス性に優れた表のできあがりです。
表のアクセシビリティを強化する
Tiny MCE Advancedプラグインで作成された表は音声ブラウザ対応のようなアクセシビリティ考慮が全くされていません。また、表のデータの構造も人間には理解できますが、コンピュータにとっては構造が不明確になっています。そのため、アクセシビリティを強化するために表の構造化が必要です。
表の構造化を行う
表の構造化とは、そのままではデータの羅列でしかないデータテーブルを「テーブルのヘッダー部分(見出しセルグループ)」と「テーブルのボディ部分」と「表のフッター部分(テーブルの最後のカラム)」との3つの領域に分けることでテーブルの構造を明確にすることです。
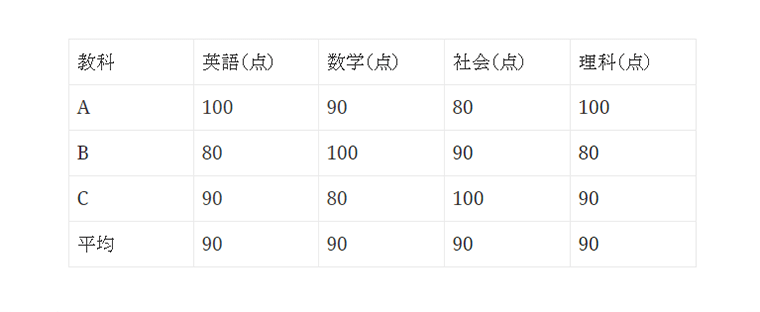
例えば、次の教科別得点データを示した表で考えてみましょう。

この表で言えば1行目の教科の行がヘッダー、2~4行目がボディ、5行目の平均の行がフッターに該当します。ヘッダーは表の見出しとなる行、ボディは表のメインデータがある行全体、フッターは表のサマリーとなる行と考えればよいことが分かると思います。
これをふまえてこの表を構造化すると、
| 教科 | 英語(点) | 数学(点) | 社会(点) | 理科(点) |
| A | 100 | 90 | 80 | 100 |
| B | 80 | 100 | 90 | 80 |
| C | 90 | 80 | 100 | 90 |
| 平均 | 90 | 90 | 90 | 90 |
というように書けます。(ソースコードを確認してください。)ここで用いているtheadタグとtbodyタグとtfootタグがそれぞれ表の構造を示すために使われるタグです。
実はもっと厳密に表を構造化することもでき、見出しとデータの関係を示すためのscope属性やheaders属性などもhtmlには用意されています。しかしながら、これらも適用するには表作成の時間と労力がかなり増えてしまうのでWordpressの投稿には不向きかもしれません。よほど複雑な表を作成した場合のみ書き加えれば十分だと思います。
キャプションを付与する
表のアクセシビリティを強化するためには、表の構造化のほかにキャプションが必要になります。
表のキャプションとは表の題名を意味します。キャプションを表に付与するにはtable開始タグの直後にcaptionタグを挿入して表の題名を記述すればOKです。(
-HTML5タグリファレンス)
ここまで取り組めば最低限行っておくべきアクセシビリティ強化が施された表のできあがりです。
最後に
Tiny MCE Advancedプラグインを使わないのであれば、
- テキストエディタで表を直書き
- Googleスプレッドシートから表を埋め込み
- 表の画像をページに貼り付け
の3つの方法で投稿への表挿入が可能です。ただ、SEOのことも考えればやはり表はhtmlでマークアップすべきです。表を画像で貼り付けるのは「あれ?htmlで表作成できないのかな?」と疑問を持たれてしまうかもしれません。また、テーブル設計についても言えば、セル同士の結合や分割を多用した表はユーザーには直感的に理解しにくいため、できるかぎりシンプルなテーブル設計をすることが重要となってきます。
データが掲載されているページは読者に信頼性と説得力を与えます。読み手を喜ばせる表をWordpressにこれから積極的に使ってみてはいかがでしょうか。