みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
ドッキリアプリを作成してみよう
今日は誰でも簡単に作ることができる、どっきりiPhoneアプリを開発していきます。
iPhoneアプリは無料ツール「Xcode」を使用して作成します。(Macでのみ使用可能です)
この記事を読めば、プログラマでない方でもわかりやすく作成することができます。
それではさっそく作っていきましょう!
iPhoneアプリを作るには
iPhoneアプリを作成するには「Xcode」というツールを使います。Xcodeは無料でAppStoreからインストール可能なので、まずはこの「Xcode」をインストールしてみます。
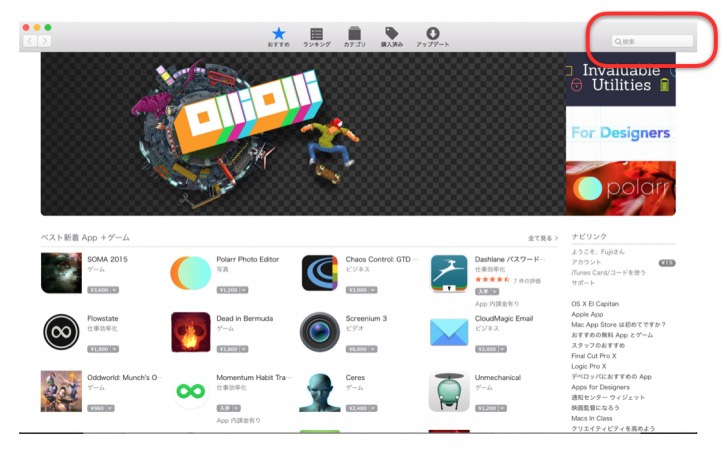
Macに標準に入っているAppStoreを開きます。すると下記が開くので、右上に「Xcode」と入力します。

すると、Xcodeがインストールできる状態になるので、インストールボタンをクリックします。
これで、Xcodeのインストールは完了です。
Xcodeのインストール方法

プロジェクトを作成するには
新規のプロジェクトを作成
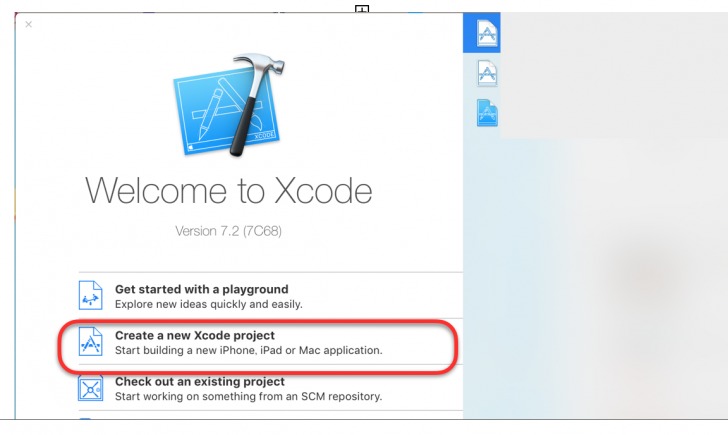
それでは、新規のプロジェクトを作成していきます。まず、先ほどインストールしたMac上のXcodeをダブルクリックして開きます。
「Create a new Xcode project」をクリックすると、新しくプロジェクトを作成することが可能になります。

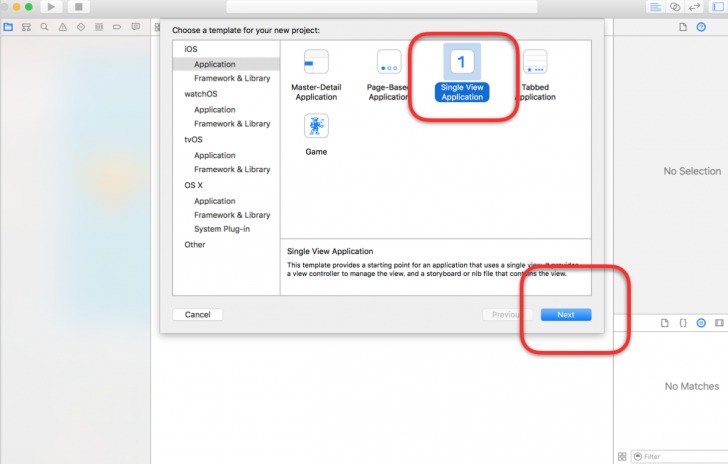
次にアプリを作成するために1番シンプルな「Single View Application」をクリックし、右下の「Next」をクリックします。

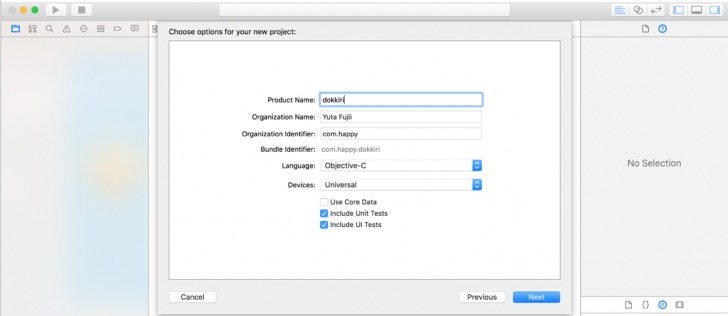
次の画面が出てきますので、以下を説明します。

・Product Name:プロジェクトの名前になります。任意の名前を設定してください。(ここではdokkiriとします)
・Organization Name:ご自身の名前をローマ字で入力します。(任意で構いません)
・Organization Identifier:ここは「com.任意のローマ字」とします。これはアプリを申請する際に必要になりますが、今回は必要ないので割愛します。
・Language:使用するプログラミング言語を設定できます。Xcodeでは「Objective-C」と「Swift」という言語で記述が可能となっています。今回はObjective-Cを選択します。
・Devices:XcodeではiPhone,iPad,またその両方に対応させることができます。こちらは後ほど変更することも可能なので、今回はUniversal(iPhone,iPad両方に対応)に設定して進めます。
右下「Next」をクリックして次に進みます。
画像をプロジェクトに取り込む

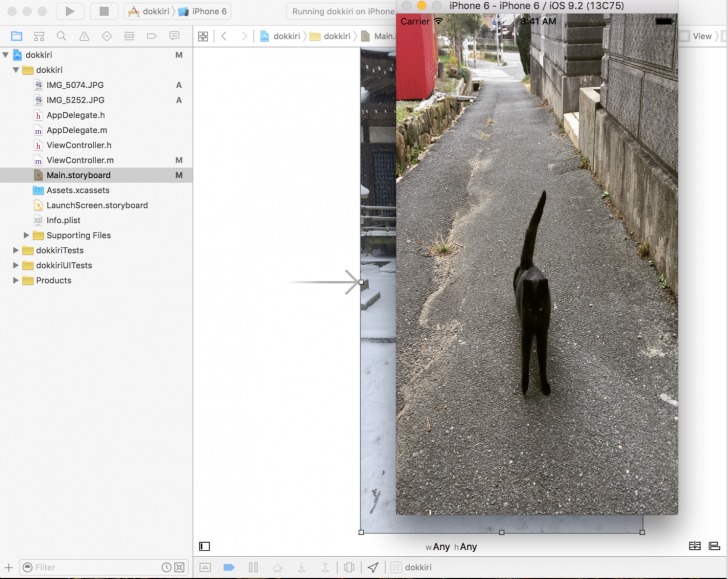
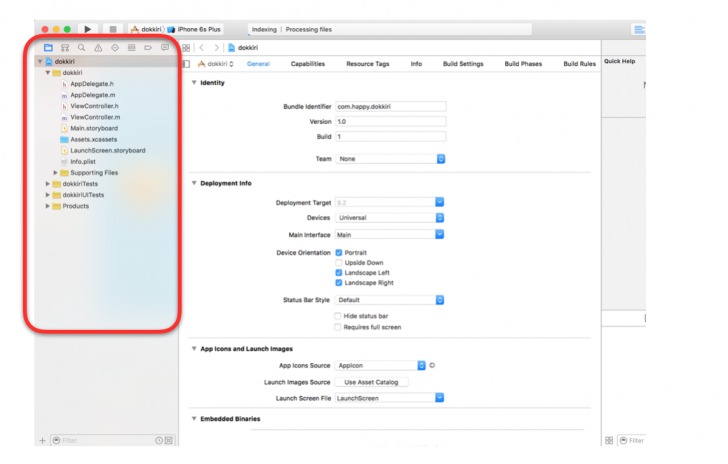
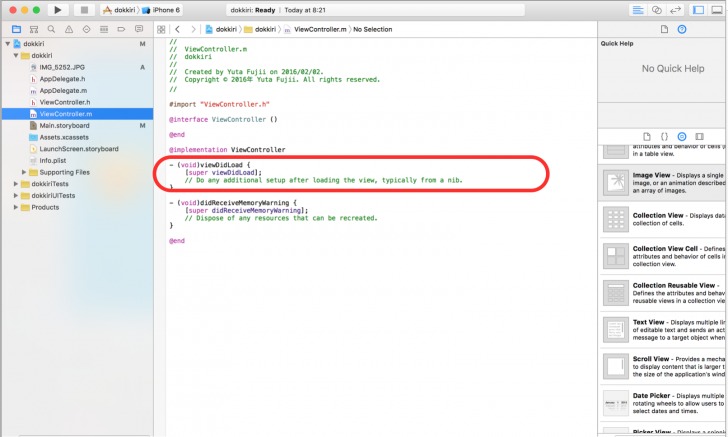
上記のような画面が現れます。赤い部分が実際にプログラムを記述したり、画像の挿入を行ったりする箇所になります。画面の構成を整えます。
赤い部分の「Main.storyboard」をクリックします。すると、iPhoneの実際の画面が現れます。ここにボタンやラベルなど、さまざまな部品(オブジェクト)を配置していくことで、複雑なアプリケーションを作成していくことが可能になります。
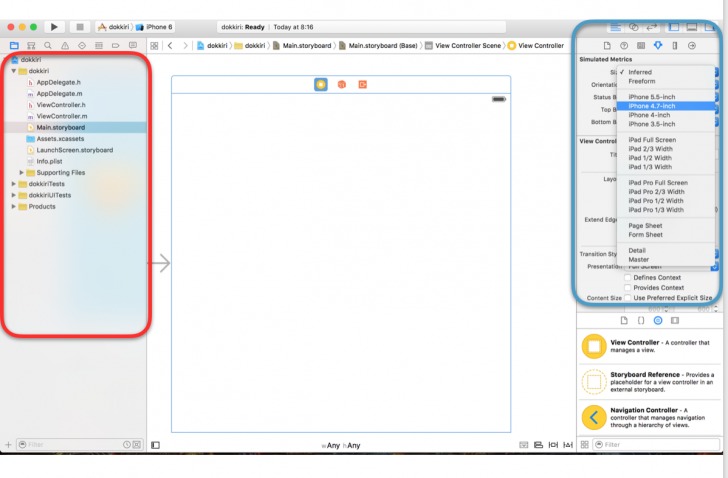
但し、このMain.storyboardを用いて画面を作成する際は、iPhoneの画面の大きさ(iPhone4とiPhone6は画面の大きさが異なります)がそれぞれ異なるため合わせる必要があります。
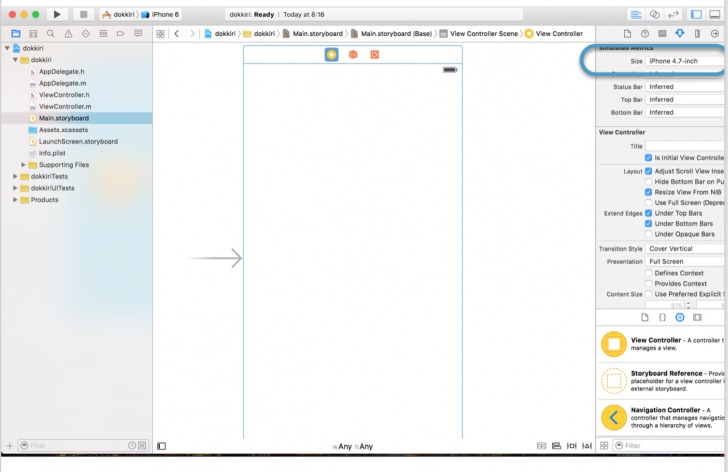
今回はiPhone6の画面に最適化されたものを作成するため、Main.storyboardクリックした後、画面をクリックし、青の部分の「iPhone4.7-inch」を選択します。

↓

また、今回はiPhone4.7-inchを選択しましたが、画面の大きさはそれぞれ以下に対応しています。
iPhone6Plus→iPhone5.5-inch
iPhone6→iPhone4.7-inch
iPhone5→iPhone4-inch
iPhone4→iPhone3.5-inch
それぞれの画面に全て対応させる場合はコードを記述して対応させますが、今回は割愛します。
今回作成するアプリは、アプリが起動して5秒間経過すると、画像が別のものに突然変化するアプリです。これは画像によっては告白やどっきりアプリとして活用できます。
それではさっそく画像を取り込んでいきます。

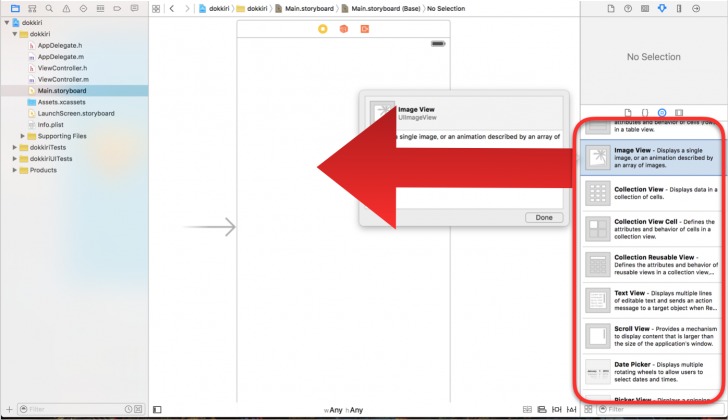
まず、右下にさまざまな部品が確認できると思いますが、この中で画像を挿入する際に用いる「Image View」を右の欄から画面の上へドラッグ&ドロップしていきます。
ドラッグ&ドロップすると、ImageViewを画面いっぱいに広げます。これで、好きな画像を画面いっぱいに表示する準備が整いました。

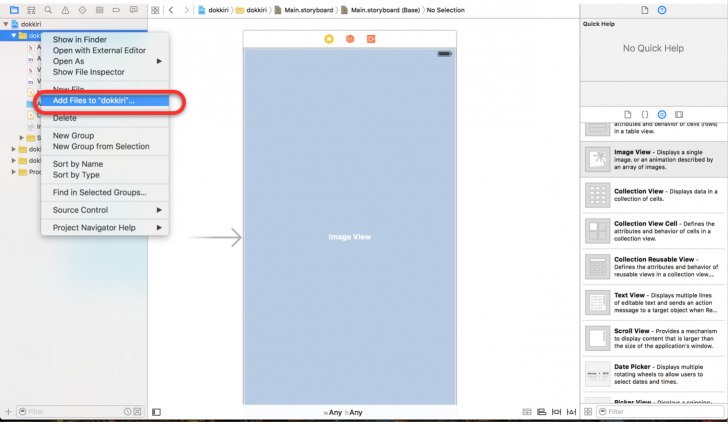
次に、プロジェクトに実際の画像を取り込みます。画像を取り込むことで自由にその画像を使用することができるようになります。まずは、画面左のdokkiriにマウスをあわせ、左クリックをします。
マウスがないMacをお使いの場合は「command + クリック」で左クリックをすることができます。次に、「Add File to “プロジェクト名”」をクリックします。ご自身のファイルから画像を選択できるようになりますので、お好きな画像を選択して挿入してください。(今回は2つ必要になるので、2つの画像を挿入してください。)
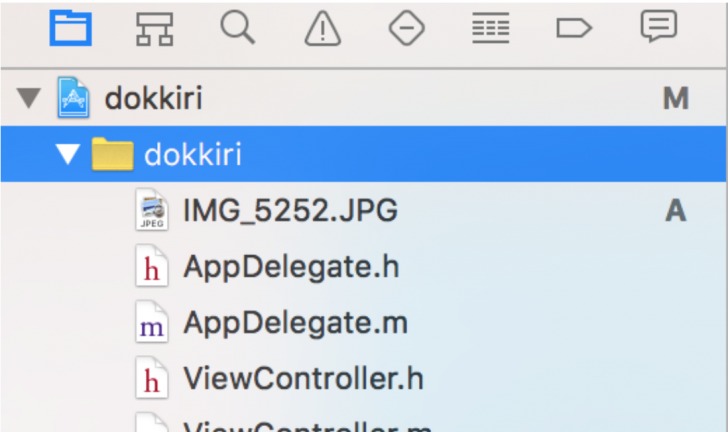
今回の場合は「IMG_5252.JPG」が画像ファイルになります。

プログラムコードをかんたんに記述する
プログラムの流れを理解する
次に、先ほど設置したImageViewへ挿入した画像を設定します。設定はすごくシンプルです。
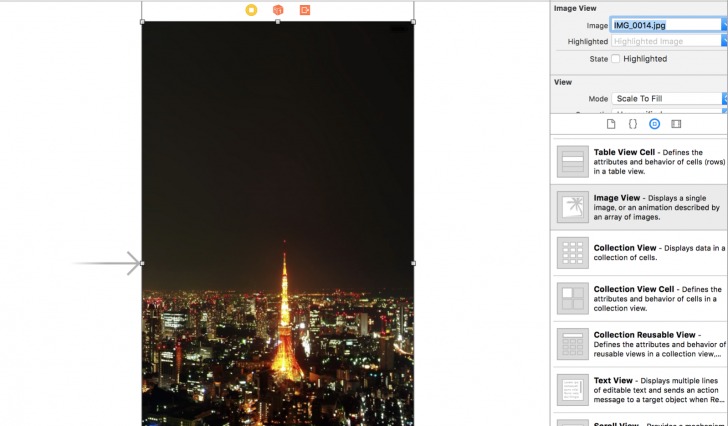
まず、ImageViewをクリックします。次に、右のImage View欄にあるimageの欄に画像のファイル名 (この場合はIMG_0014.jpgとなっています)を記述します。予測で名称は出てきますのでそこから選択することも可能です。すると、下記のように画像が設定されます。
今回は、プログラムでこの画像を5秒後に変更します。

下記のように、ViewController.mを選択します。すると、プログラムが書かれた画面へと移行します。
重要な箇所を説明します。

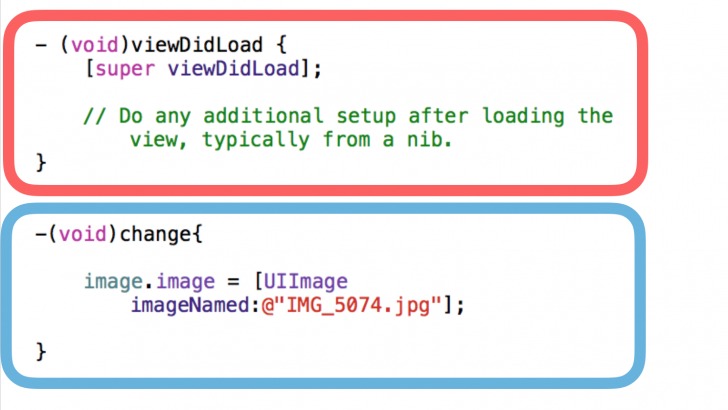
まず、上記のプログラムははじめから記述されていると思いますが、赤い部分はアプリが起動して最初に呼ばれる箇所になります。
アプリを作成する際は、画面に設置したもの(先ほどの場合はImageView)をプログラムに認識させる必要があります。ImageaViewをかんたんに認識させてみます。
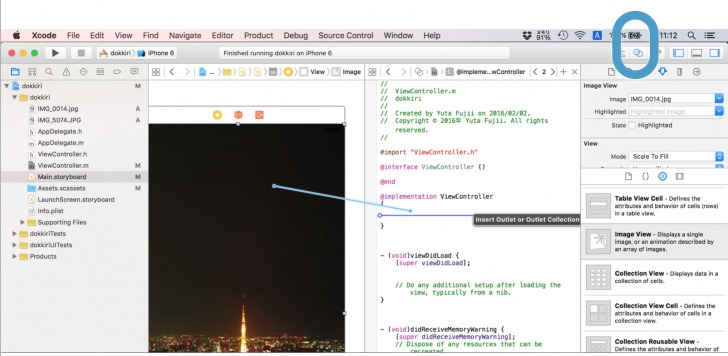
次に、Main.storyboardをクリックした後、青い部分をクリックしてください。
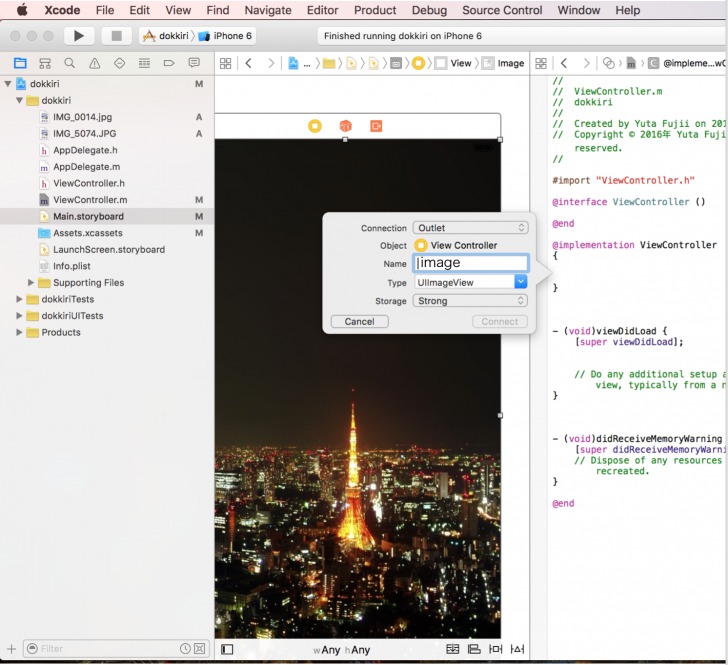
すると、画面が2つに分割されます。左側の画像をクリックした後、Mac上のcontrolを押したまま右側のプログラムへドラッグしていきます。(@implementation ViewController)の下に括弧 { }を作成した後、その括弧の中にドラッグします。その際「image」という名前をつけます。


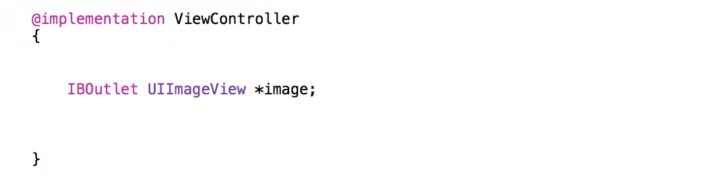
すると、下記のようにプログラムへ認識されます。IBOutletとは、パーツ自体をプログラムで定義した変数へ紐付けることを意味します。UIimageViewとは先ほど設置したImageViewのクラス名をいいます。imageはご自身でつけた名前のことをいいます。このimageの部分を変数といいます。

メソッドを作成する
メソッドとは、動作のことをいいます。このメソッドには名前をつけることができ、メソッドの名前を呼ぶことで、メソッドの中に書かれてあるプログラムが動作します。
ここでは、画像を変えたいので、「change」という名前のメソッドを作成し、メソッドの中の動を「ImageViewの画像(ここでは東京タワーの画像)」、猫の画像へ変換するという動作を記述します。

このように赤い部分の下にchange書きます。それぞれ説明します。
緑色のimageは先ほど画面と繋いで認識させた変数imageの名前です。また「.」はプログラムでは「~の」という意味になります。
それをイコールで結び、[UIImage imageNamed:@“ここに変更したい画像のファイル名を記述”];を記述します。これで、変数(image)の画像(image)を変更したい画像のファイル名へ変換するという「changeメソッド」が完成しました。
それでは次に、このメソッドをアプリが起動したら実行してみましょう。
メソッドを遅延して実行する
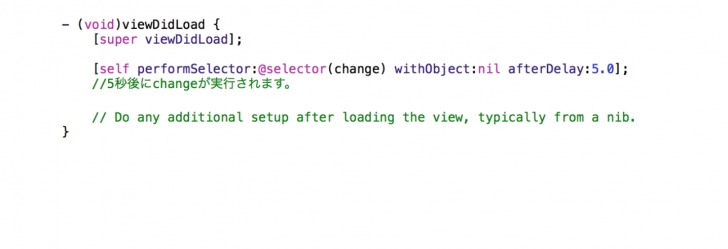
アプリが起動した際にはじめに呼ばれる箇所は赤い箇所「viewDidLoad」の中でした。このままでは、先ほど作成した「changeメソッド」は呼ばれません。このchangeメソッドを呼び出す方法はかんたんです。
viewDidLoadの括弧内に書いていけばよいのです。書き方は様々あります。
1 [self change];
2 [self performSelector:@selector(change) withObject:nil afterDelay:5.0];
です。
1の記述方法の場合、そのまま実行されるので変化がわかりにくいかもしれません。
2の記述方法だと、5.0秒後にchangeメソッドが実行されることになります。
大切なのは、changeという部分と5.0という部分です。ここを変更するだけで、さまざまな動作を行うことができます。例えば、5.0を1.0とすると、1秒後にchangeメソッドの中身が実行されることになります。

作成したアプリをシミュレーターで実行
ここまでできたら、もう完成です。
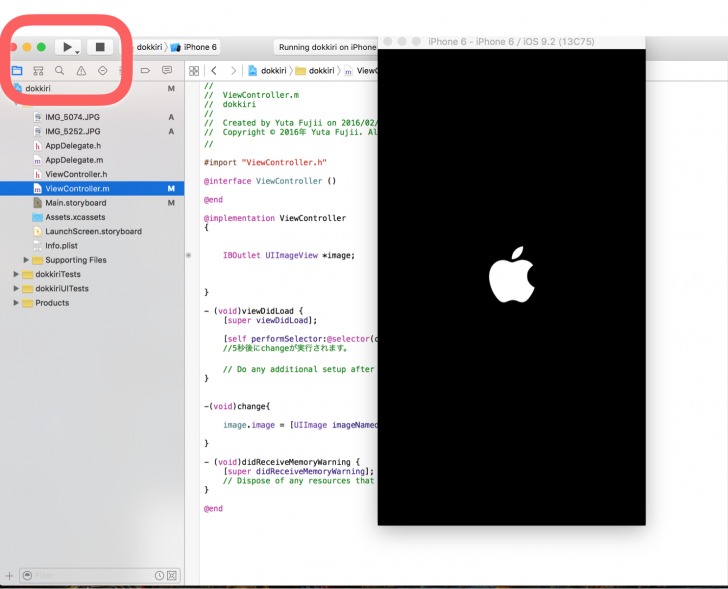
実際にアプリをシミュレーターで動かしてみましょう。(iPhoneの実機で動かす際は、Appleの有償プログラムへ登録する必要があります。) 方法は1クリックで可能です。
Xcode左上の三角ボタンをクリックするとシミュレーターが立ち上がります。止める際は下記の画像左上にある「■」ボタンをクリックします。

このように変更したら完了です!
これであなたもiPhoneアプリ開発者に!
いかがでしたでしょうか?
このように難しく思えたことも、1部をかんたんに変更するだけで、さまざまな応用がきくようになります。
まだまだ他のアプリもこのように、Xcodeを使ってかんたんに作れるようになれたらと思います。