「Wordpressの投稿をブログっぽくなくカスタマイズできますか?」
この問いに対してすぐに「カスタムフィールド」というキーワードが浮かんだでしょうか。もしWordpressにどっぷり浸かっていきたいのであれば上級者へのステップとしてカスタムフィールド活用方法を早めに習得すべきです。
そこでまずはカスタムフィールドの本質的な理解が必要となってきますね。今回はWordpressのカスタムフィールドにポイントを絞って、カスタムフィールドの設定・拡張プラグイン・カスタマイズについてまとめて紹介していきます。
WordPressの便利機能!カスタムフィールドとは
すでに知っている人も知らない人もまずはWordpressのカスタムフィールドについておさらいしておきましょう。
WordPressのカスタムフィールドとは、タイトルと本文の2つでデフォルトでは構成される投稿に情報を付加できる機能(あるいはその入力欄)のことです。
例えば、ブログ記事で本文の最後に定型レイアウトで一言添えたいときや、レストランや物件の紹介のような多様な情報を取り扱うときにカスタムフィールドはよく使われています。
カスタムフィールド活用のメリット
カスタムフィールドをうまく活用すると、たくさんのメリットが生まれます。大きく2つに分ければ投稿編集者側のメリットとテーマ開発者側のメリットがあります。
投稿編集者側のメリット
投稿編集者にとっては次の3つのメリットがあります。
- 投稿編集時間を短縮できる
- 直感的に操作・編集できる
- 投稿編集の教育コストを低く済ませられる(簡単習得)
カスタムフィールド活用の大きなメリットの1つが投稿編集の時間短縮と直感的な操作性です。カスタムフィールドの入力項目を1度セットしてしまえば、毎度の投稿で投稿編集者がその入力欄を埋めるだけで投稿編集が済んでしまいます。
もしカスタムフィールドを利用していなければ、本文編集欄にhtmlタグを追加しながらあらかじめ定められた順番で情報を追記していかなければなりません。投稿編集者がやらなければならない仕事は他にもたくさんあるため、投稿編集時間と労力を大幅に短縮できるカスタムフィールドは投稿編集者にとって非常にありがたい機能になります。
また、投稿編集者は1人とはかぎりません。カスタムフィールドの直感的な操作性は、投稿編集者全員の教育コストを下げてくれます。さらに、投稿編集担当者が全く別の人に代わるときも引き継ぎの労力は大きく減ります。
WordPressのテーマ開発者と投稿編集者が同じ場合には気づきにくいことですが、上の3つのメリットはとても大切なことなのでしっかり押さえておきましょう。
テーマ開発者側のメリット
カスタムフィールドの活用はWorodpressテーマ開発者にも3つのメリットがあります。
- カスタムフィールドに入力した特定のデータだけを簡単に取り出せる
- レイアウトの自由度が上がる
- テーマ改修・リニューアル時の労力が大きく減る
カスタムフィールドに入力した情報はメタデータと呼ばれます。それぞれのメタデータにはIDや名前などの情報が紐づいています。これにより、数種類のメタデータが1つの投稿に含まれている場合でも、IDや名前を指定すればどれか1つの特定のメタデータだけWeb上に表示することも可能になります。この仕組みを利用すれば、「このメタデータは記事の下、このメタデータはサイドバーに表示」のようなことができ、レイアウトの自由度が上がります。
また、カスタムフィールドの活用によって将来のWordpressテーマ改修やリニューアル時の労力がぐっと減ります。メタデータはhtmlタグやクラスによらないただの”データ”なので、テーマ改修時に以前メタデータに使用していたhtmlタグやクラスのことを考慮する必要はまずありません。
WordPressにおけるカスタムフィールドのカスタマイズ
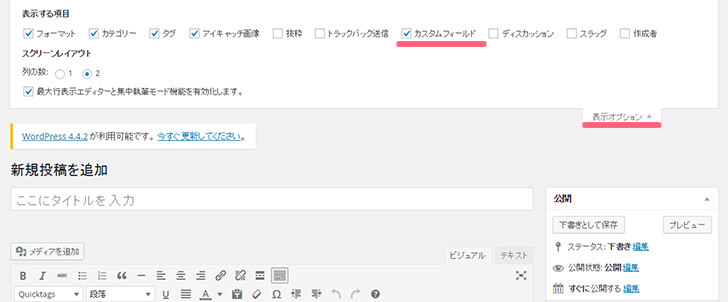
デフォルトではカスタムフィールドは隠されているため、投稿編集画面の上部「表示オプション」をクリックして「カスタムフィールド」のチェックボックスにチェックを入れて初めて使用可能になります。

WordPressテーマによってはカスタムフィールドの使用がサポートされていないテーマもあり、テーマの投稿テンプレート(single.phpなど)にthe_meta();のようなテンプレートコードを書き加える必要があります。
カスタムフィールドを拡張するプラグイン
デフォルトのカスタムフィールドはそのままではリスト形式でメモ程度のことを表示するぐらいしかできません。カスタムフィールドを活用する場合はプラグインを導入して機能を拡張するのが一般的です。
プラグインを導入すれば、テキスト挿入、画像挿入、地図埋め込み、チェックボックス形式入力など非常に多くのことができるようになります。
カスタムフィールドを拡張するプラグインとしては
の2つがおすすめです。それぞれのプラグインの特徴を以下に紹介します。
Advanced Custom Fields

(おそらく)2016年現時点で世界で一番インストールされているカスタムフィールド拡張プラグインです。フィールドタイプとしてテキスト、画像、Wysiwygエディタ、地図埋め込み、関連記事などを設定できます。新規のカスタムフィールド作成も容易で、さらに機能を拡張するプラグインもリリースされています。(Advanced Custom Fields公式サイト参照)
カスタムフィールドに登録したメタデータの出力には下記記事をよく読めば理解できると思います。
Advanced Custom Fieldsの使い方 | KOTORI
Meta Box

カスタムフィールド拡張プラグインとして新たに登場したのがMeta Boxです。Advanced Custom Fields以上に拡張性に優れています。
また、機能をさらに拡張するプラグインが非常に充実しています。(Extensions | Meta Box参照)どちらかというとWordpressのプロの開発者向けのプラグインと言えますが、一度仕組みを理解してしまえばAdvanced Custom Fieldsよりも扱いやすく、CMS開発の幅が広がります。
日本語の解説記事はありませんが、公式ドキュメントがとても分かりやすいです。
最後に
カスタムフィールドのカスタマイズにはPHPの理解が必要となってきます。ただ、そこまで高いレベルの理解が要求されているわけではないのも事実で、自分でブログテーマを開発をしたことがある人ならすぐに習得できると思います。
実のところ、カスタムフィールドのカスタマイズを極めていけば、究極的にはWordpress投稿編集画面のタイトル入力欄と本文入力欄は不要になります。すると、Wordpressでもブログ形式以外での見せ方ができることはもう想像できるはずです。
カスタムフィールドはクリエイターのアイディア次第で大きく化けます。あなたのアイディアを活かしてカスタムフィールド開発に取り組んでみましょう!


