「Bootstrapって、一体何ができるの?」
「Bootstrap3から4にかわって情報をアップデートしていなかった。」
これまでhtmlやcssを学習してきた人であれば、今後一から長いコードを書くのだろうか、と不安に思っている方もいるかもしれません。手間がかかって、時間がかかるんじゃないかと。
この問題をあっという間に解決してくれるのが、「Bootstrap」です。Bootstrapは、Twitter社によって世に出されました。これはCSSの「フレームワーク」で、決まったhtmlの書き方があり、それを単純作業(コピー&ペースト)だけでhtmlに配置するだけで、cssを書かずに、あっという間に見た目がかっこいいサイトができるのです。
スマホ、携帯に対応したサイトを作るときに、Bootstrapほど便利なツールはありません。作業効率を求めるのであればぜひマスターしてほしい技術です。特に、中心的な概念である「グリッドシステム」は確実に理解しておいてください。ここでは、Bootstrapの導入方法と、グリッドシステムを中心に説明します。
これは、初めてBootstrapを学習する人向けの記事になっています。既に導入し、使っている人向けではありませんので、必要であれば読み飛ばしてください。
Bootstrapでできること
「Bootstrapって何?」という人向けに、まずこれが何ができるのかを説明します。イメージがわかると思います。
例えば、Bootstrapを使うことで、一からコードを書くよりも圧倒的に素早く便利な機能を皆さんのサイトに追加できます。以下は使える機能の一部です。

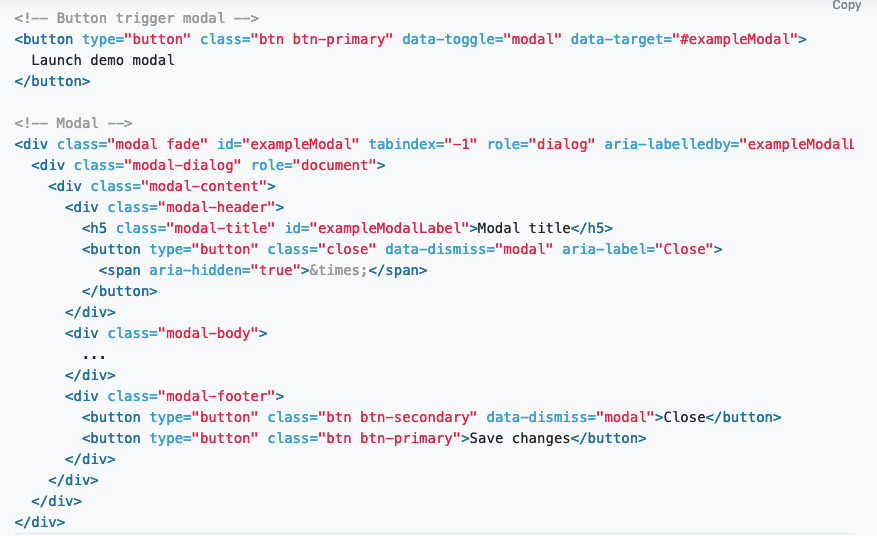
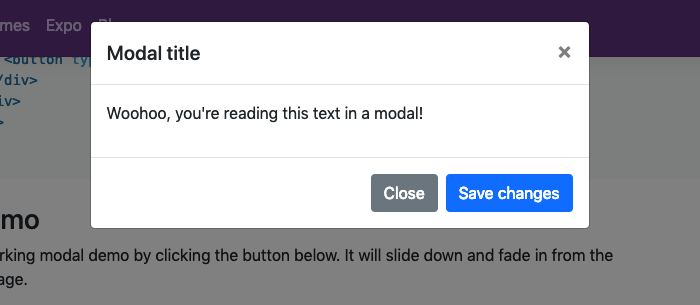
例えば、「Modal」機能を加えたいとします。上記のリストの「Modal」をクリックします。Modalページ行くと、その機能のhtmlコードが載っています。

これを皆さんのhtmlコードに追加するのです。すると、以下の効果を簡単に実現できるのです。cssを加える必要はありません。

上記のhtmlコードは、ベースとなるものですので、実際はこのコードをカスタマイズして使う必要があります。このように、Boostrapが提供するコードはあくまで皆さんのサイト作成の基礎コードであって、必ずカスタマイズを行わなければなりません。それでも初めから機能性に富んだコードを提供してくれているメリットは計り知れません。Boostrapでは機能ごとにhtmlコードがまとまっています。例えば、入力フォーム、nabバー、ボタンは頻繁に使う機能なのではないでしょうか?
少し、まとめます。boostrap機能を使うと、以下のメリットを使えるという点は覚えておいてください。3番目も初学者には非常に魅力的です。
- コーディングの圧倒的時間短縮
- Javascriptや複雑な機能の実装が容易であり、学習コストがほとんどかからない。
- 参考資料がネットに充実しており、問題解決時間の短縮に繋がる。
Bootstrap導入の方法
まずはBootstrap公式ページへ行ってください。

ここでは、Bootstrapのcssファイルをダウンロードして使うやり方をご説明します。ローカルのエディタを使用している人向けの説明となります。CDNで使うやり方もありますが、常にネットへの接続が可能な方はこちらでも問題ありません。
環境設定
公式ページに行き、以下のdownloadをクリックしてください。

Downloadページ行くと、次に、以下の「Download」ボタンを押して、ファイルをダウンロードします。

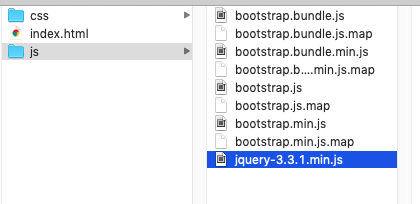
すると、以下の「css」、「js」ファイルが入った「bootstrap-4.3.1(これはバージョン名です)」ファイルが出てきます。それを皆さんのhtmlファイルに格納してください。ただ、上記画像の中にも書いてあるように、jQueryのファイルは含まれていません。そこで、jQueryを使う予定の方は、別途、jQuery公式ページに行って下さい。jsファイル内に、「jquery-3.3.1.min.js」を作成し、以下の構成とします。

最終的には以下の構成になるはずです。

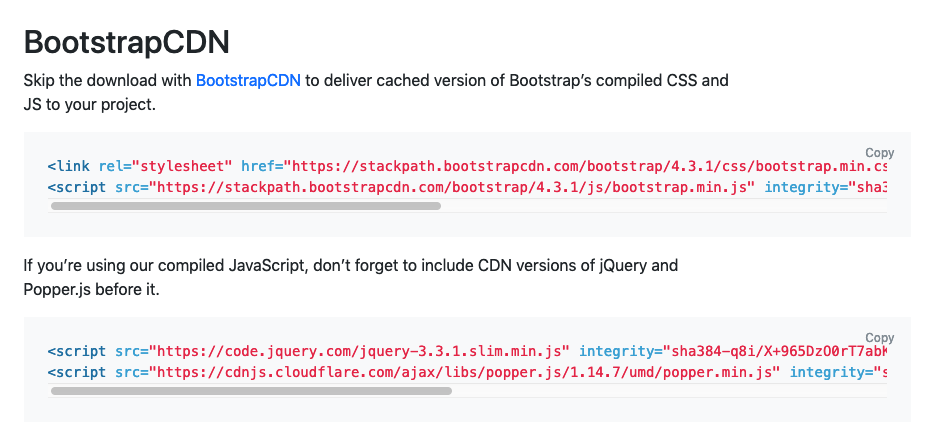
常にネット環境があり、クラウドエディタなどで作業を行いたい場合は、以下のCDNを使うことも可能です。

以下のように配置されていれば、準備完了です。

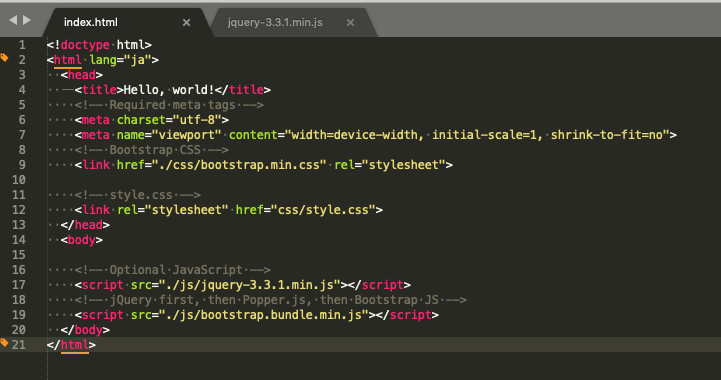
以下をコピーして使って下さい。
[code lang=”html”]
<!doctype html>
<html lang=”ja”>
<head>
<title>Hello, world!</title>
<!– Required meta tags –>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<!– Bootstrap CSS –>
<link href=”./css/bootstrap.min.css” rel=”stylesheet”>
<!– style.css –>
<link rel=”stylesheet” href=”css/style.css”>
</head>
<body>
<!– Optional JavaScript –>
<img src=”data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7″ data-wp-preserve=”%3Cscript%20src%3D%22.%2Fjs%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E” data-mce-resize=”false” data-mce-placeholder=”1″ class=”mce-object” width=”20″ height=”20″ alt=”<script>” title=”<script>” />
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<img src=”data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7″ data-wp-preserve=”%3Cscript%20src%3D%22.%2Fjs%2Fbootstrap.bundle.min.js%22%3E%3C%2Fscript%3E” data-mce-resize=”false” data-mce-placeholder=”1″ class=”mce-object” width=”20″ height=”20″ alt=”<script>” title=”<script>” />
</body>
</html>
[/code]
機能紹介
ここでは、Bootstrap4でよく使う機能をご紹介します。
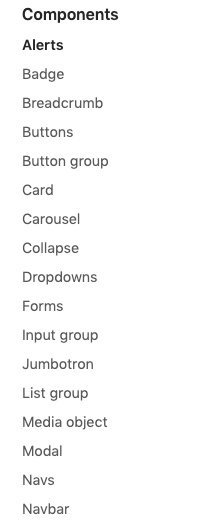
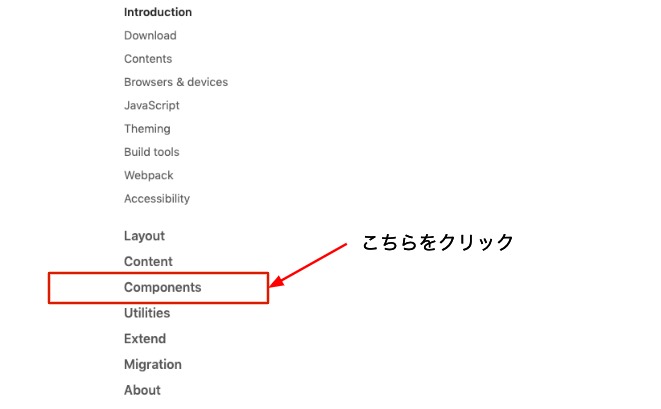
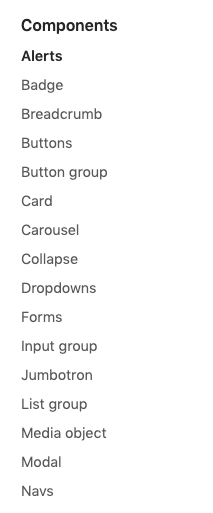
サイドバー(左)から「component」を選択して下さい。

すると、使える要素の一覧(以下は一部)がでてきます。その中から使いたい要素を選択して、必要なコードをコピーし、調整するだけです。

Alerts
この「Alert」機能は、入力内容を保存したり、削除したりする際に、「@@は保存されました」、「@@は保存に失敗しました」、「@@は削除されました」などユーザーがアクションをする度にメッセージが表示される時があります。その際によく使います。
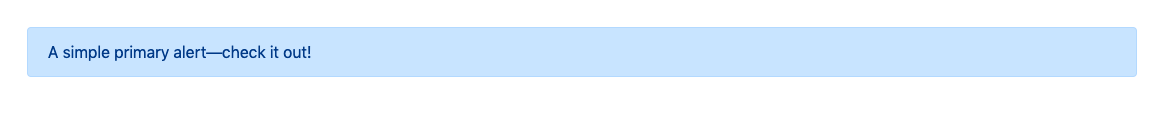
以下のhtmlの中から、ふさわしい色を選び、htmlに貼り付けます。

[code lang=”html”]
<div class=”alert alert-primary” role=”alert”>
A simple primary alert—check it out!
</div>
[/code]
以下のような表示になります。

ここで、使用する色は、ある程度覚えておいて下さい。Alertだけでなく、他の機能でも同じ使われ方をします。
| Code | 色 |
| primary | |
| secondary | |
| success | |
| danger | |
| warning | |
| info | |
| light | |
| dark |
Buttons
フォームを使えば、必ずボタンがあります。フォームでなくとも、ページ遷移のボタンなどボタンを作る機会は多いでしょう。フォームで使う場合は、以下のボタンを使って下さい。
[code lang=”html”]
<input class=”btn btn-primary” type=”submit” value=”Submit”>
<input class=”btn btn-primary” type=”reset” value=”Reset”>
[/code]
このボタンは大きさも調整できます。
もし大きいサイズのボタンを作る場合は、クラス内に「btn-lg」を追加して下さい。
[code lang=”html”]
<button type=”button” class=”btn btn-primary btn-lg”>Large button</button>
[/code]
小さいサイズのボタンを作る場合は、クラス内に「btn-sm」を追加して下さい。
[code lang=”html”]
<button type=”button” class=”btn btn-primary btn-sm”>Small button</button>
[/code]
ボタンのサイズを要素の幅一杯に広げる場合は「btn-block」を追加して下さい。
[code lang=”html”]
<button type=”button” class=”btn btn-primary btn-block”>Block level button</button>
[/code]
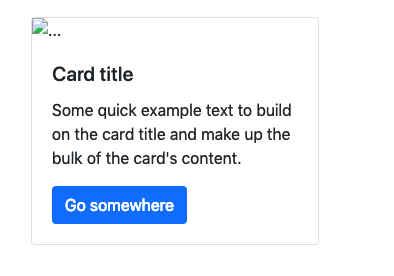
Cards
カードも通常のサイトでよく使われる機能です。以下の形の要素を必ずどこかで見られたことがあると思いますし、実際に作ったことがある人も多いでしょう。

以下のコードを貼り付けて下さい。中で使われているクラス「card」、「card-body」、「card-title」、「card-text」を変に変更すると、設定されているpaddingなどが無効になりますので、気をつけて下さい。
[code lang=”html”]
<div class=”card” style=”width: 18rem;”>
<img src=”…” class=”card-img-top” alt=”…”>
<div class=”card-body”>
<h5 class=”card-title”>Card title</h5>
<p class=”card-text”>Some quick example text to build on the card title and make up the bulk of the card’s content.</p>
<a href=”#” class=”btn btn-primary”>Go somewhere</a>
</div>
</div>
[/code]
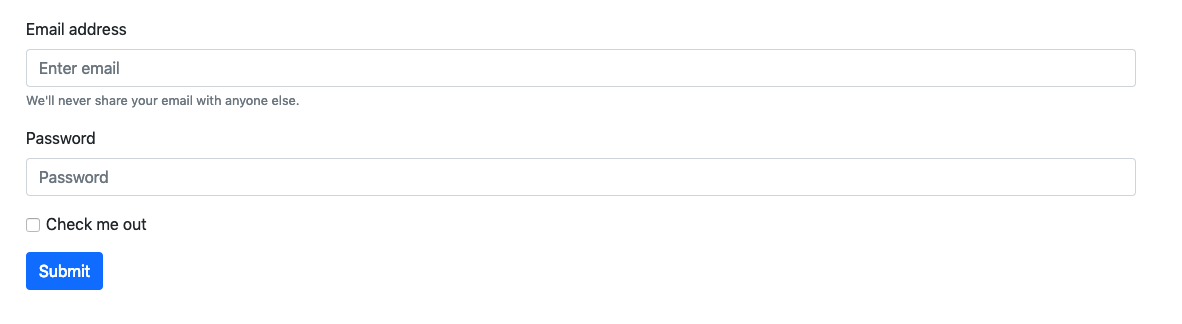
Forms
Bootstrapのフォームを使う機会も多いでしょう。以下のコードをhtmlに貼り付けて下さい。
[code lang=”html”]
<form>
<div class=”form-group”>
<label for=”exampleInputEmail1″>Email address</label>
<input type=”email” class=”form-control” id=”exampleInputEmail1″ aria-describedby=”emailHelp” placeholder=”Enter email”>
<small id=”emailHelp” class=”form-text text-muted”>We’ll never share your email with anyone else.</small>
</div>
<div class=”form-group”>
<label for=”exampleInputPassword1″>Password</label>
<input type=”password” class=”form-control” id=”exampleInputPassword1″ placeholder=”Password”>
</div>
<div class=”form-group form-check”>
<input type=”checkbox” class=”form-check-input” id=”exampleCheck1″>
<label class=”form-check-label” for=”exampleCheck1″>Check me out</label>
</div>
<button type=”submit” class=”btn btn-primary”>Submit</button>
</form>
[/code]
上記で出てきた、「form-group」や「form-control」はBootstrapフォーム作成において不可欠な要素です。

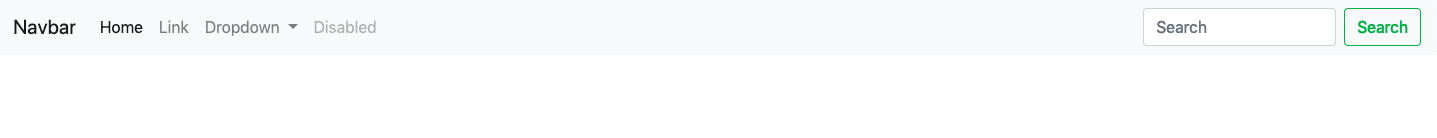
Navbar
Bootstrapのnavbarも頻繁に使います。ただ、そのままで使うというよりは、これをカスタマイズして使っている人が多いのではないでしょうか?
[code lang=”html”]
<nav class=”navbar navbar-expand-lg navbar-light bg-light”>
</ul>
<form class=”form-inline my-2 my-lg-0″>
<input class=”form-control mr-sm-2″ type=”search” placeholder=”Search” aria-label=”Search”>
<button class=”btn btn-outline-success my-2 my-sm-0″ type=”submit”>Search</button>
</form>
</div>
</nav>
[/code]
実際には、dropdownメニューなどは不要とする場合も多いと思います。その場合は削除して下さい。また、navbarの背景色を変更することもできます。以下の「bg-light」 の部分を先程出てきた色指定で変えて下さい。比較的自由に変えることができます。
[code lang=”html”]
<nav class=”navbar navbar-expand-lg navbar-light bg-light”>
</nav>
[/code]

gridsについて
Bootstrapの学習で必ず理解しなければならないのが、このグリッドシステムです。これは、スマートフォン、タブレット、PCなど使用するディバイスの違いに対応したレイアウト変更システムを言います。
以下のサイドバー(左)の「Layout」をクリックして下さい。

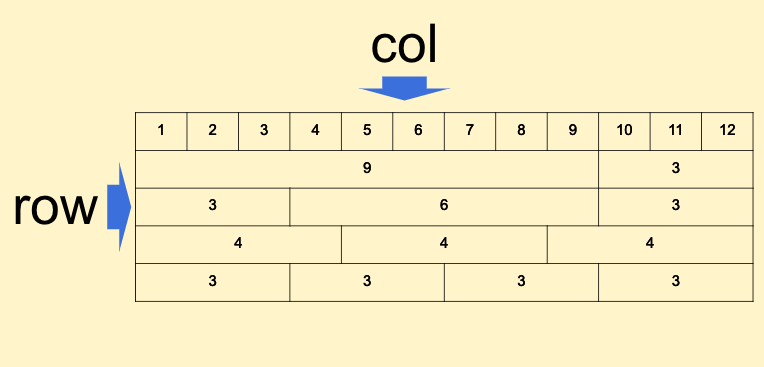
このグリッドレイアウトシステムで理解する点は、まず、要素の幅を12等分に分けて考えるという点です。これをカラムと呼びます。まず、全てのレイアウトで幅を何等分に分けるかを考える必要があります。要素は、「10:2」や「8:4」など比率によって分けて、その比率を設定することで、要素が比率に応じて配置されます。この比率設定は12をどう分けるかで、自由に設定できます。そして、横のラインを「row」とし、縦のラインを「col」と呼びます。この組み合わせでレイアウトを作成します。

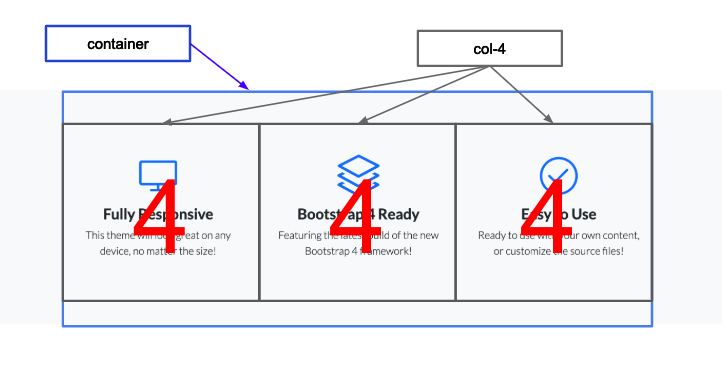
例えば、以下のようなレイアウトをデザインしたいとします。要素を横に3つ均等に並べるのであれれば、「4:4:4」のグリッドを組みます。これは「col-4」と表現します。また、一つの行として捉えますので1つの「row」です。

上記のデザインを実現するには、以下のようなコードを書きます。
[code lang=”html”]
<div class=”row”>
<div class=”col-4″>
要素1
</div>
<div class=”col-4″>
要素2
</div>
<div class=”col-4″>
要素3
</div>
</div>
[/code]
仮に、これが2行になるのであれば、以下のようなコードです。
[code lang=”html”]
<div class=”row”>
<div class=”col-4″>
要素1
</div>
<div class=”col-4″>
要素2
</div>
<div class=”col-4″>
要素3
</div>
</div>
<div class=”row”>
<div class=”col-4″>
要素4
</div>
<div class=”col-4″>
要素5
</div>
<div class=”col-4″>
要素6
</div>
</div>
[/code]
gridに幅を設定する
上記のように「col-4」を設定することもできますが、もう少し詳細に設定することもできます。それが幅の設定です。幅の大きさによって、以下のように5種類の設定ができます。class属性に追加することで、スマートフォンやタブレットの大きさに応じて、適切な配置を実現できます。
| Extra small | Small | Medium | Large | Extra large | |
|---|---|---|---|---|---|
| 表示幅 | None (auto) | ~540px | ~720px | ~960px | 1140px~ |
| クラス名接頭辞 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
これは、以下のように幅によってグリッドのカラム数を変えることも可能です。以下は、540pxまでは3カラム、720pxまでは4カラム、960pxまでは2カラムに配置せよ、という指示になります。
[code lang=”html”]
<div class=”row”>
<div class=”col-sm-3 col-md-4 col-lg-6″>
要素1
</div>
<div class=”col-sm-3 col-md-4 col-lg-6″>
要素2
</div>
<div class=”col-sm-3 col-md-4 col-lg-6″>
要素3
</div>
</div>
[/code]
Bootstrap3とBootstrap4の違い
Bootstrapは今やバージョン4なのですが、初学者でなければ、Bootstrap3に慣れている人が多いのではないでしょうか?2015年に公開されたアルファ版では、いくつかの異なる機能が使えるようになりました。「3」と「4」の違いは何だろうと思う人にその違いの一部をご紹介します。詳しくは、移行ガイドをご確認ください。
| Bootstrap3 | Bootstrap4 | |
|---|---|---|
| グリッド | 4階層(.col-sm-/.col-md-/.col-lg-/.col-xl-) | より細かなグリッド階層が追加された。5階層(.col-/.col-sm-/.col-md-/.col-lg-/.col-xl-)となった。階層が追加されたため、それぞれの階層に該当する幅の定義が異なっている点に注意して下さい。 |
| 追加/削除 | パネル(Panels)、サムネイル(Thumbnails)、囲み枠(Wells)が廃止 | 左の要素がCardsとして統一された。 |
| Flexboxの扱い | Flexboxは任意追加。 | デフォルトでFlexboxはが使える。 |
| CSS言語 | Less | Sass |
| リセットCSS | Normalize.css | Reboot |
| サイズ | px | em |
以下のように、カラムの幅が変更されています。
Bootstrap4
| Extra small | Small | Medium | Large | Extra large | |
|---|---|---|---|---|---|
| 表示幅 | None (auto) | ~540px | ~720px | ~960px | 1140px~ |
| クラス名接頭辞 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
Bootstrap3
| Extra small | Small | Medium | Large | |
|---|---|---|---|---|
| 表示幅 | ~767px | ~991px | ~1199px | 1200px~ |
| クラス名接頭辞 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
まとめ
Bootstrapは、基本的にコピーして、そのカスタマイズするだけで、本来複雑な機能が簡単に実装できるのがメリットですが、グリッドに関しては、理屈を必ず理解して使えるようにしておいて下さい。恐らく、最も使う機能となるはずです。機能は多岐に渡りますので、使って慣れていきましょう。特に、Bootstrap3から4への移行によって、表示幅の数が増えていますので、Bootstrap3に慣れている人は注意して下さい。