サイトのコンテンツはテキストだけだと単調になりがちですが、吹き出しがあると目を引きますし楽しくなりますよね。また、会話形式のコンテンツが吹き出しで作られていると親しみが湧くはずです。この吹き出し、画像は使わずにCSSだけで作ることができてしまいます。
この記事では吹き出しの作り方の説明から吹き出しのデザインサンプルも用意しました。コピペも改変もOKですのでご自由に使ってみてください。
まずは吹き出しの基本!三角部分の作り方
吹き出しから飛び出ている三角の部分はborderプロパティを使えば簡単に作れます。
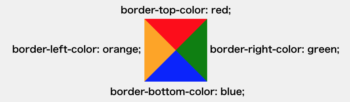
以下のサンプルは上下左右に異なる色を指定したものです。三角が4つ集まっているように見えますね。

See the Pen border-color-test by Beco (@becolomochi) on CodePen.
HTML
[html]
<div class=”box”></div>
[/html]
CSS
[css]
.box {
display: inline-block;
vertical-align: middle;
border: 40px solid;
border-top-color: red;
border-bottom-color: blue;
border-left-color: orange;
border-right-color: green;
}
[/css]
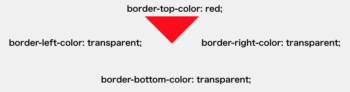
この例を利用して、上のborder以外は透明(transparent)を指定してみました。三角が作れていますね。

See the Pen border-color-test2 by Beco (@becolomochi) on CodePen.
CSS
[css]
.box {
/* 上記例と同様なので省略 */
border-top-color: red;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
[/css]
4方向のうち3方向を透明にすることで三角の部分が作れることがわかりましたね。
ただ、上記のやり方だと、HTML側に内容が空のdiv要素が発生してしまいます。
これだと綺麗なコードになりません。
そこで、::berore疑似要素または、::after疑似要素というものを使います。
これらを使用することでCSS側だけで三角を作ることができます。
::berore疑似要素と::after疑似要素
吹き出しを作る前に::berore疑似要素と::after疑似要素について説明します。これらはは主に装飾するために使用する要素です。
::(二重コロン)はCSS3での書き方で、:hoverのような擬似クラスと区別するために導入されました。
:before、:afterのようにコロンひとつでもOKです。(CSS2での書き方になります。)
IEの場合IE9以降で使用できます。古いブラウザへの対応が必要なければ今は気にせず使えます。
例を示します。

See the Pen before-after-pseudo-classes by Beco (@becolomochi) on CodePen.
HTML
[html]
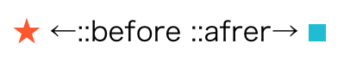
<div class=”point-box”> ←::before ::afrer→ </div>
[/html]
CSS
[css]
.point-box {
text-align: center;
}
.point-box::before {
content: ‘★’;
color: #ff5722;
}
.point-box::after {
content: ”;
display: inline-block;
width: 10px;
height: 10px;
background-color: #00bcd4;
}
[/css]
この例では左側にオレンジ色の★、右側に青色の■があります。
どちらもHTMLではなくCSS側で足したものです。
オレンジ色の★は::before疑似要素のcontentプロパティの内容です。内容の前に表示されます。
青色の■は::after疑似要素です。内容の後に表示されます。ただしこちらのcontentプロパティは”(空)です。
contentプロパティの中にテキストを追加することもできれば、contentプロパティの値は空にして、幅や背景色、線幅や線色を指定することで装飾を追加することもできます。
今回作りたい三角は、線の指定や位置の指定をして実現します。
それでは、これから吹き出しのサンプルを見てみましょう。
サンプル
背景色あり
一番シンプルな吹き出しのサンプルです。

See the Pen balloon-basic by Beco (@becolomochi) on CodePen.
HTML
[html]
<div class=”balloon”>ふきだし</div>
[/html]
CSS
[css]
.balloon {
position: relative; /* 三角の位置を固定するために設定 */
width: 300px; /* 幅 */
margin: 0 auto 40px; /* 上 左右 下のマージン */
padding: 20px; /* ふきだし内の余白 */
background: #ddd; /* 背景色 */
text-align: center; /* テキストの揃え */
}
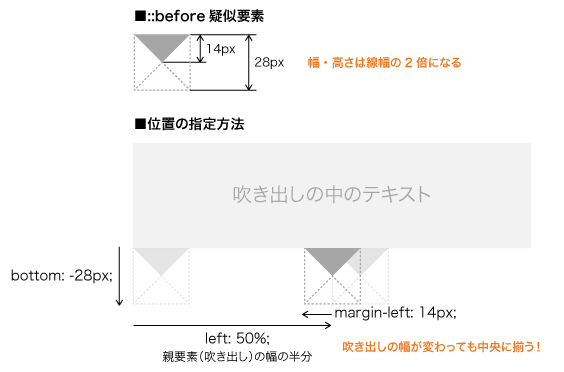
.balloon::before { /* 三角の部分 */
content: ”;
position: absolute; /* 位置固定 */
bottom: -28px; /* 線幅の2倍 */
left: 50%;
margin-left: -14px; /* 線幅だけずらす */
border: 14px solid transparent; /* 線幅の設定 */
border-top-color: #ddd; /* 吹き出しの地と同じ色 */
}
[/css]
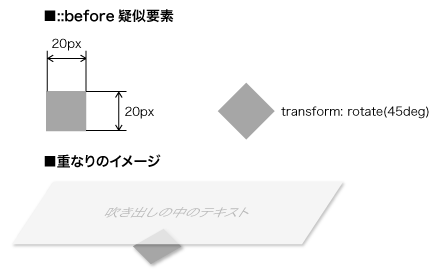
.balloon::beforeの中の位置の設定ですが、吹き出しの幅が変わったとしても、三角が中央に位置するようにするためです。
[css]
bottom: -28px; /* 線幅の2倍 */
left: 50%;
margin-left: -14px; /* 線幅だけずらす */
[/css]
以下の図で考えると捉えやすいかもしれません。

背景色ありの角丸の吹き出し

See the Pen balloon-basic-round by Beco (@becolomochi) on CodePen.
角丸は上記の.balloonクラスに、 border-radiusを追加します。
[css]
.balloon {
position: relative; /* 三角の位置を固定するために設定 */
width: 300px; /* 幅 */
margin: 0 auto 40px; /* 上 左右 下のマージン */
padding: 20px; /* ふきだし内の余白 */
background: #ddd; /* 背景色 */
text-align: center; /* テキストの揃え */
border-radius: 8px; /* <-追加 */
}
/* beforeとafterは同じなので省略 */
[/css]
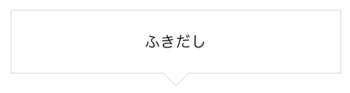
枠線ありの吹き出し
地が白で枠線ありの吹き出しのサンプルです。

See the Pen balloon-basic-line by Beco (@becolomochi) on CodePen.
HTML
[html]
<div class=”balloon-line”>ふきだし</div>
[/html]
CSS
[css]
.balloon-line {
position: relative; /* 三角の位置を固定するために設定 */
width: 300px; /* 幅 */
margin: 0 auto 40px; /* 上 左右 下のマージン */
padding: 20px; /* ふきだし内の余白 */
background: #fff; /* 背景色 */
border: 1px solid #ddd; /* 線色 */
text-align: center; /* テキストの揃え */
}
.balloon-line::before,
.balloon-line::after { /* 三角 */
content: ”;
border: 14px solid transparent;
position: absolute;
left: 50%;
margin-left: -14px;
}
.balloon-line::before { /* 線になる部分 */
border-top-color: #ddd; /* 吹き出しの線の色と同じ色 */
bottom: -28px;
}
.balloon-line::after { /* 地の部分 */
border-top-color: #fff; /* 吹き出しの背景色と同じ色 */
bottom: -27px;
}
[/css]
少し長くなりましたね。三角の部分について解説します。
まず、::before疑似要素と::after疑似要素両方を使って線を表現する必要があるので、共通部分をまとめて書きます。
[css]
.balloon-line::before,
.balloon-line::after { /* 三角 */
content: ”;
border: 14px solid transparent;
position: absolute;
left: 50%;
margin-left: -14px;
}
[/css]
次に、線になる::before疑似要素について以下のように記述します。
border-topに色をつけて、下方向に線幅の2倍ずらします。
[css]
.balloon-line::before { /* 線になる部分 */
border-top-color: #ddd; /* 吹き出しの線の色と同じ色 */
bottom: -28px;
}
[/css]
最後に、地になる::after疑似要素について記述します。
吹き出しの背景色と同じ色(ここでは白)にして、線になる部分を1px少なくしてずらします。
[css]
.balloon-line::after { /* 地の部分 */
border-top-color: #fff; /* 吹き出しの背景色と同じ色 */
bottom: -27px;
}
[/css]
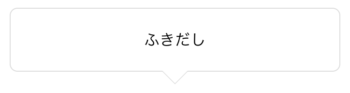
枠線ありの角丸の吹き出し

See the Pen balloon-basic-line-round by Beco (@becolomochi) on CodePen.
上の例の.balloon-lineクラスにborder-radiusを追加します。
[css]
.balloon-line {
position: relative; /* 三角の位置を固定するために設定 */
width: 300px; /* 幅 */
margin: 0 auto 40px; /* 上 左右 下のマージン */
padding: 20px; /* ふきだし内の余白 */
background: #fff; /* 背景色 */
border: 1px solid #ddd; /* 線色 */
text-align: center; /* テキストの揃え */
border-radius: 8px; /* <-追加 */
}
/* beforeとafterは同じなので省略 */
[/css]
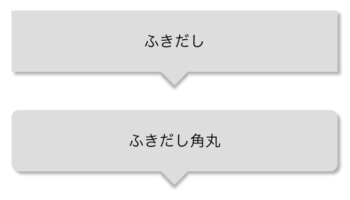
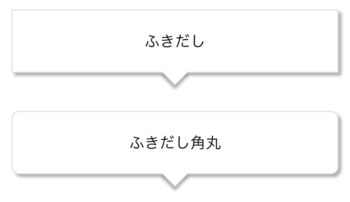
影付きの吹き出し
これまでの三角の作り方だと実は影(box-shadow)をうまくつけることができません。
三角につかずにボックスに影がついてしまいます。

See the Pen balloon-shadow-x by Beco (@becolomochi) on CodePen.
これだと変なので、三角の作り方を少し変えて対応します。

See the Pen balloon-basic-shadow by Beco (@becolomochi) on CodePen.
HTML
[html]
<div class=”balloon-shadow”>ふきだし</div>
<div class=”balloon-shadow round”>ふきだし角丸</div>
[/html]
CSS
[css]
.balloon-shadow {
position: relative; /* 三角の位置を固定するために設定 */
width: 300px; /* 幅 */
margin: 0 auto 40px; /* 上 左右 下のマージン */
padding: 20px; /* ふきだし内の余白 */
background: #ddd; /* 背景色 */
text-align: center; /* テキストの揃え */
box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
}
.balloon-shadow::before { /* 三角 */
content: ”;
position: absolute;
bottom: -10px;
left: 50%;
margin-left: -10px;
width: 20px; /* 影をつけるために線幅で設定せずにboxを使用する */
height: 20px;
transform: rotate(45deg); /* 回転 */
background: #ddd; /* 吹き出しの地と同じ色 */
box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
}
.round { /* 角丸用クラス */
border-radius: 8px;
}
[/css]
影付き三角のポイントは::before疑似要素を使うことと以下のCSSです。
[css]
width: 20px; /* 影をつけるために線幅で設定せずにboxを使用する */
height: 20px;
transform: rotate(45deg); /* 回転 */
background: #ddd; /* 吹き出しの地と同じ色 */
[/css]
四角に背景色をつけて回転させることで三角を実現し、::beforeで影の重なりがおかしくならないように吹き出しのボックスの下に三角が来るようにします。

影付き枠線ありの吹き出し
地あり影付きの吹き出しの例をもとに、白背景で枠線のある吹き出しも作ってみました。

See the Pen balloon-basic-shadow-line by Beco (@becolomochi) on CodePen.
HTML
[html]
<div class=”balloon-shadow-line”>ふきだし</div>
<div class=”balloon-shadow-line round”>ふきだし角丸</div>
[/html]
CSS
[css]
.balloon-shadow-line {
position: relative; /* 三角の位置を固定するために設定 */
width: 300px; /* 幅 */
margin: 0 auto 40px; /* 上 左右 下のマージン */
padding: 20px; /* ふきだし内の余白 */
background: #fff; /* 背景色 */
border: 1px solid #ddd;
text-align: center; /* テキストの揃え */
box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
}
.balloon-shadow-line::before,
.balloon-shadow-line::after {
content: ”;
width: 20px; /* 影をつけるために線幅で設定せずにboxを使用する */
height: 20px;
transform: rotate(45deg);
position: absolute;
left: 50%;
margin-left: -10px;
}
.balloon-shadow-line::before {
background: #ddd; /* 吹き出しの線と同じ色 */
bottom: -10px;
box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
}
.balloon-shadow-line::after {
background: #fff; /* 吹き出しの地と同じ色 */
bottom: -9px; /* 線の太さだけずらす */
}
.round { /* 角丸用クラス */
border-radius: 8px;
}
[/css]
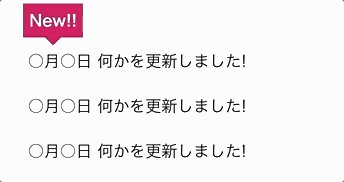
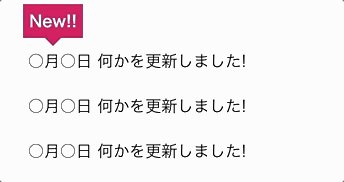
ふわふわ動く吹き出し(アニメーション)
アニメーションをつけてふわふわさせてみました。ワンポイントに使うのはいかがでしょうか。

See the Pen balloon-example-animation by Beco (@becolomochi) on CodePen.
HTML
[html]
<div class=”article-box”>
<div class=”article”>
<div class=”balloon jump”>New!!</div>
○月○日
何かを更新しました!
</div>
<!– 略 –>
</div>
[/html]
CSS
jumpというクラスを作り、アニメーションさせています。
全体のコードはCodePenでご確認ください。
[css]
/* 吹き出しなどのスタイルは省略 */
.jump {
animation: 0.5s jump infinite alternate linear;
}
@keyframes jump {
to { transform: transtateY(0); }
from { transform: translateY(4px); }
}
[/css]
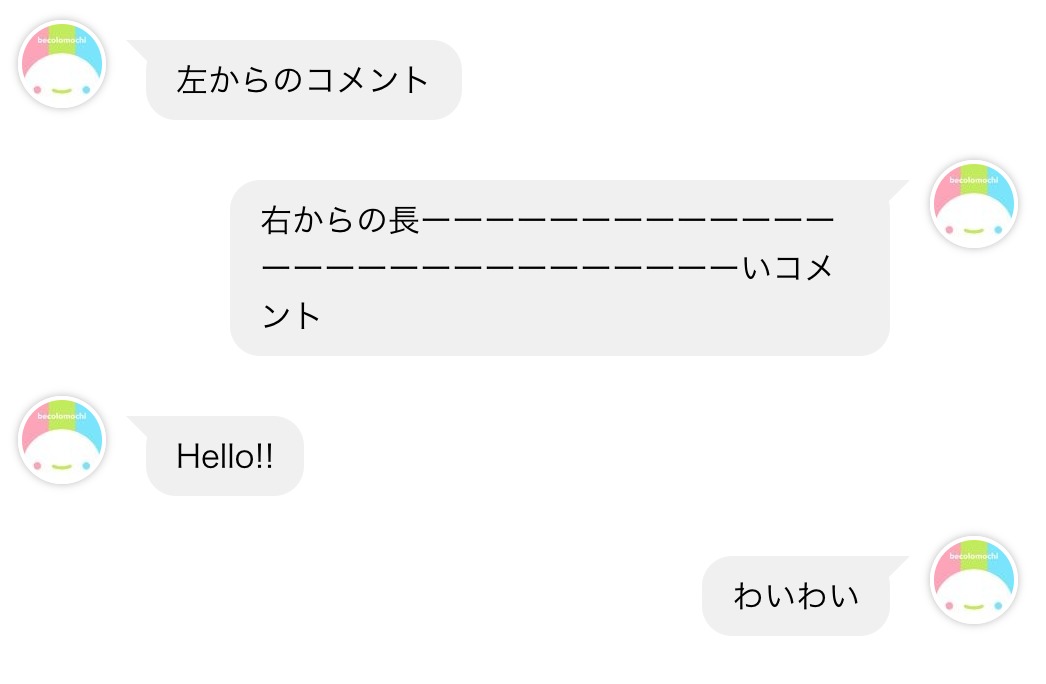
アイコン付きの吹き出し
LINEのメッセージやTwitterのダイレクトメッセージのようなチャットアプリ風の吹き出しです。

See the Pen balloon-chat by Beco (@becolomochi) on CodePen.
HTML
[html]
<div class=”balloon-set-box left”>
<div class=”icon-box”>
<img src=”image.jpg” width=”40″ height=”40″ class=”icon”>
</div>
<div class=”balloon”>左からのコメント</div>
</div>
<div class=”balloon-set-box right”>
<div class=”icon-box”>
<img src=”image.jpg” width=”40″ height=”40″ class=”icon”>
</div>
<div class=”balloon”>右からのコメント</div>
</div>
[/html]
アイコンと吹き出しを囲むdivに左と右のクラスを追加してあります。
CSS
[css]
.balloon-set-box {
display: flex;
flex-wrap: wrap;
}
.balloon-set-box.left { /* 左 */
flex-direction: row;
}
.balloon-set-box.right { /* 右 */
flex-direction: row-reverse; /* アイコンと吹き出しの並びを入れ替える */
}
.balloon {
position: relative; /* 三角の位置を固定するために設定 */
display: inline-block;
max-width: 300px;
margin: 10px 20px 20px; /* 上 左右 下のマージン */
padding: 8px 15px; /* ふきだし内の余白 */
background: #f0f0f0; /* 背景色 */
text-align: left; /* テキストの揃え */
border-radius: 15px;
}
.balloon::after {
content: ”;
border: 14px solid transparent;
border-top-color: #f0f0f0;
position: absolute;
top: 0;
}
.left .balloon::after { /* 左側からの三角の位置 */
left: -10px;
}
.right .balloon::after { /* 右側からの三角の位置 */
right: -10px;
}
.icon-box {
width: 40px;
height: 40px;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0 0 6px rgba(0,0,0,0.3);
overflow: hidden;
}
[/css]
まとめ
疑似要素の説明から基本的な吹き出し、応用まで紹介しました。色や数値を変えるだけで吹き出しの雰囲気が変わります。使いたいサイトの雰囲気に合わせて変えてみてください。
参考サイト
Bubbly — CSS speech bubbles made easy 吹き出しのジェネレーター

::before (:before) – CSS: カスケーディングスタイルシート | MDN
::after (:after) – CSS: カスケーディングスタイルシート | MDN
【こちらもよく読まれています】
▷【初心者向け】CSS(スタイルシート)の書き方を丁寧に解説