「CSSの基本や書き方を手っ取り早く知りたい。」
「一体、CSSでできることって何なの?」
このような声は、Web制作を始めた人にとっては当然のことです。HTMLと並んで学ぶデザイン、配置の機能を担う役割がCSSですが、実は学ぶことがたくさんあります。新しい機能が次々に生まれては、それに追いつくのに一苦労。それに、CSSではデザイナーにその表現が任せられます。デザインの良し悪しがサイトの評価に直接繋がるので、日々自分の引き出しを増やすことはWebデザイナーにとっては必須です。
ただ、怖がらないでください。学ぶことは多くても、その習得にそれほど時間がかからないのがCSSの特徴でもあるのです。ここでは初心者向けにCSSの基本をお伝えします。
CSSで実現できること
まず、CSSのスキルで実現できることを見てみましょう。
【配置】
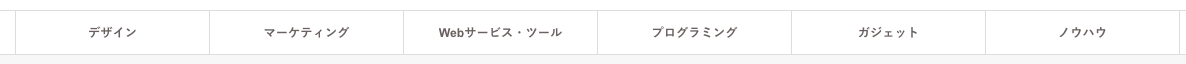
コーディングでは、要素は基本的に上から下へと並びます。それを横に配置するのはCSSの仕事です。

【配色】
要素への配色もCSSの仕事です。単色の色だけでなく、グラデーションやシャドーもCSSでやれることです。

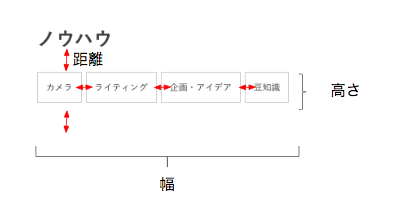
【要素間の幅、高さ】

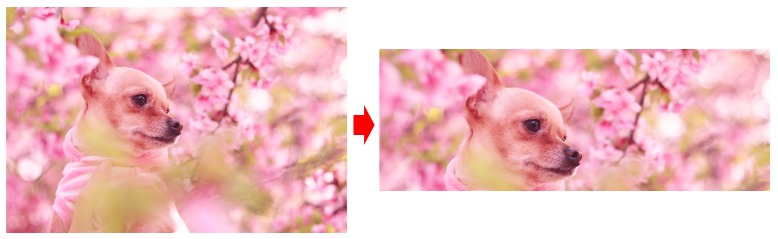
【切り取り、可視化】
Photoshopがなくても、画像を切り取ることができます。また、色の調整もできます。

【効果】
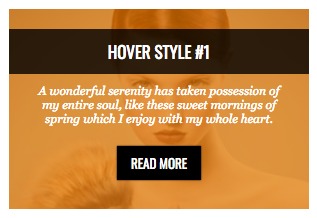
マウスが上に乗った時に動きが生じる効果なども出せます。
参考URL
【マウスが乗る前】

【マウスが乗った後】

実は、Webサイトやアプリの作成は、CSSスキルなしには成り立たちません。HTMLとCSSは車輪の両輪のようなものであり、この二つを徐々に学習していく必要があります。
HTMLとCSSの関係
では、簡単にHTMLとCSSの関係を説明しましょう。HTMLがページの構造を定める役割に対して、その決められた構造に対して、ページレイアウト通りにデザインを施すのがCSSです。
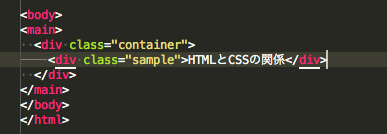
基本は、HTMLで「class」や「id」名を指定します。これがCSSで命令を出すための「タグ」の役割を果たします。

それを表示させても、文字が表示されるだけです。
![]()
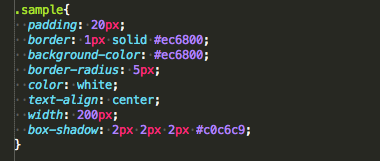
その後、CSSでそのタグに対して、装飾の指示を出します。

CSSの効果によって、ボタンが完成しました。

参考:HTMLとCSSによるボタン作成の方法|buttonタグやsubmit、linkでの作り方も
CSSに必要な基本要素
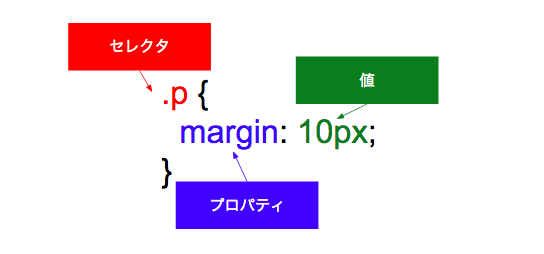
CSSを理解する上で、頻繁に使われる言葉があります。「セレクタ」、「プロパティ」、「値」の3つです。この言葉は検索した時、参考資料を見た時に出てきますので、覚えてください。加えて、意外によく忘れがちなのが最後の「;」ですので、忘れないように注意してください。

特に、プロパティの種類は、膨大です。まず覚えてから使うというやり方はお勧めできません。頻繁に使用する以下のプロパティは使えた方が良いですが、それ以外は、制作の経験の中で要望に応じて徐々に学習してください。
| プロパティの種類 | 説明 |
| padding | 要素の内側の余白を作ります。上下左右それぞれで指定が可能です。 |
| margin | 要素の外側の余白を作ります。上下左右それぞれで指定が可能です。 |
| width | 要素の幅を指定できます。 |
| height | 要素の高さを指定できます。 |
| color | 文字の色を指定できます。 |
| font-size | フォントの大きさを指定できます。 |
| float | 要素を左右に配置することができます。 |
| position | 数値を指定することで上下左右の配置が可能になります。relativeやabsoluteによって起点の設定が必要になります。 |
| display | 要素をブロック要素やインライン要素に変更したり、配置変更する際に利用します。 |
参考:【CSS】positionプロパティを使いこなす!relative・abosolute・fixedの使い方
参考:CSSで要素を横並びにする方法(floatとdisplayの使い方を解説)
CSSにおけるコメント
ここで、少し、CSSでのコメントについて触れておきます。エディタ内にコメントを残すことはよくありますが、そのやり方がHTMLとCSSで異なるので注意してください。
| 種類 | コメントアウト | 説明 |
|---|---|---|
| HTML | !– コメントアウト部分 — | HTMLのコメントアウトの特徴は「!– @@@ –」で囲まれます。 |
| CSS | /* コメントアウト部分 */ | CSSのコメントアウトの特徴は「/* @@ */」で囲まれます。 |
参考:【HTML】コメントアウトの書き方!注意点や便利な使い方も紹介
CSSの指定
さて、CSSの指定は3つのやり方があります。
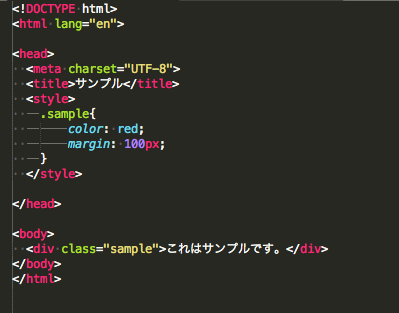
①head内にcssを記載する。この場合は、の中に書いてください。

CSSが効いて、色が変わっています。

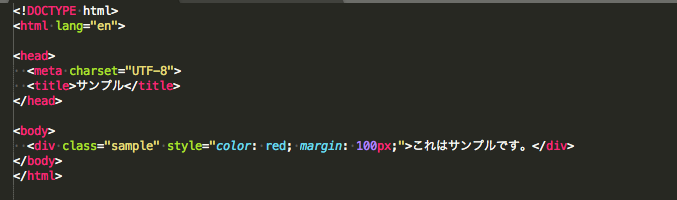
②タグ内に直接指定する。
以下のようにdivタグ内に直接指定します。タグの中に「style=”@@”」を書き、「@@」にCSSを指定してください。

結果は、①と同じです。CSSが効いて、色が変わっています。

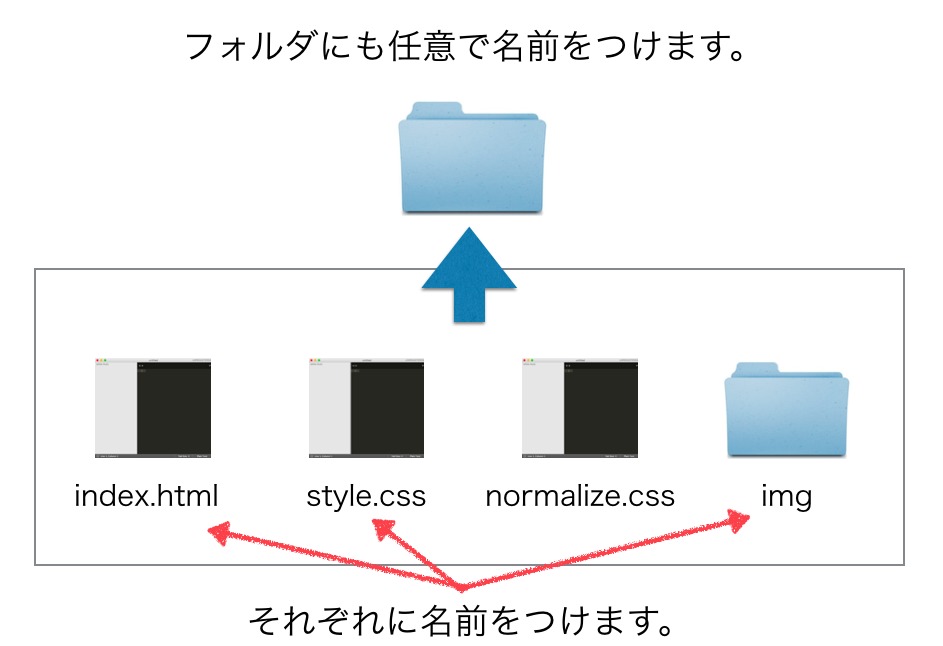
③cssファイルを用意し、そこで指定します。以下のように、一つのフォルダと最低限「@@@.html」と「@@@.css」を用意します。Normalize.cssが入っています。CSSがないと、HTMLはブラウザごとの特徴が反映され、文字の大きさや余白が若干違ったりするケースがあるのです。これを解消するCSSを「リセットCSS」といい、このnormalize.cssは、ブラウザの差をできるだけ少なくするようにするものです。特になくても機能はしますが、入れる際は、参考URLを参考にしてください。
リセットCSSはほかにもいろいろとあります。「初心者向けリセットCSSを自作する手順まとめ」も参考にしてみてください。

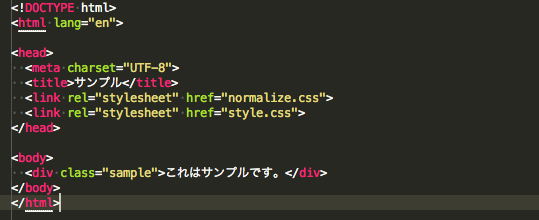
さて、外部にファイルを用意した場合は、CSSとHTMLを繋ぐ必要があります。そのため以下のコードをHTMLのhead内に入れます。
[code lang=”html”]
<link rel=”stylesheet” href=”normalize.css”>
<link rel=”stylesheet” href=”style.css”>
[/code]

これで、CSSとHTMLがつながりました。そこで、CSSで設定ができます。

もちろん、結果は変わりません。

CSS設定の注意点
読み取りの優先順
上記の3つのパターンですが、CSSが読み込まれる優先順位が違います。最も読み込まれる順は、以下の通りです。
①HTML要素に直接指定
②内の指定
③外部CSSファイル
これを見ると、①が最も良いように見えてしまいますが、不都合も多いのです。以下を見てください。
CSSは外部ファイルで!
コーディングの学習をしていると、①②のケースはあまり見ません。今は、③の外部ファイルを作成し、そのに記載するのが一般的的です。これは管理上の問題があります。例えば、①のケースでは、ファイルが極端に長くなる傾向があります。②のケースでは、変えたい部分を一つ一つ変えていかなければなりません。100の設定を、変える場合は100変える必要がありますが、外部ファイルでまとめておけば、1回の処理ですみます。そこで、よほどの理由がない限り③のやり方を実践してください。ただし、たまに、外部ファイルの読み取りができない場合があります。その場合は、やり方を変える必要があります。
まず、CSSファイルの値に「!important」を指定してください。これで優先的に読み込む指示を出せます。
[code lang=”css”]
.sample{
color: red!important;
margin: 100px;
}
[/code]
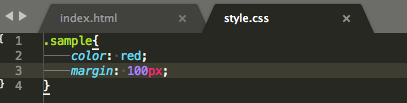
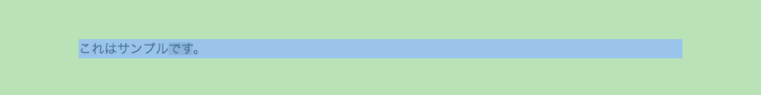
次に、確認したい点は、読み込みたいCSSファイルのhead内での位置です。head内で最も下位のCSSファイルが優先的に反映されます。以下の画像では、「style.css」が優先的に読み込まれます。

これでも読み込まれない場合は、タグ内に直接読み込むしかないでしょう。しかし、これは最後の手段です。
CSSの読み込み順などに関しては、下記の記事で詳しく紹介しています。
参考:CSSの優先順位を理解しよう(!importantの使い方も)
CSSの書き方の基本形
classの書き方
HTMLで「class」を設定した場合、CSSでは、「.」で表現します。以下のようになります。
[code lang=”html”]
<div class=”sample”>これはサンプルです。</div>
[/code]
[code lang=”css” highlight=”1″]
.sample{
color: red!important;
margin: 100px;
}
[/code]
idの書き方
HTMLで「id」を設定した場合、CSSでは、「#」で表現します。以下のようになります。
[code lang=”html”]
<div id=”sample”>これはサンプルです。</div>
[/code]
[code lang=”css” highlight=”1″]
#sample{
color: red!important;
margin: 100px;
}
[/code]
{}の書き方
「{}」の書き方ですが、表示自体は自由に記載できます。例えば以下でも大丈夫です。
[code lang=”css”]
#sample
{
color: red!important;
margin: 100px;
}
[/code]
ですが、上記の書き方は一般的ではありません。以下が一般的な書き方です。
[code lang=”css”]
#sample{
color: red!important;
margin: 100px;
}
[/code]
プロパティの複数指定
実務上、class名は異なりますが、同じCSSの効果を出したい時があります。その場合、classごとにCSSを指定すると、同じCSSの指定を何度も繰り返すことになります。
それは無駄な作業です。そこで以下のように、「,」(半角のコンマ)で区切り、一気に指定します。
[code lang=”css”]
.sample_1,
.sample_2,
.sample_3,
.sample_4,
.sample_5{
color: red!important;
margin: 100px;
}
[/code]
CSSプロパティの使い方
padding
「padding」は、要素の内側の余白を作りますが、設定の仕方がいくつかあります。以下は、全て同じことを言っています。
| padding: 10px(上下左右); | 上下左右10pxの距離を取りなさい、という意味 |
| padding: 10px(上) 10px(右) 10px(下) 10px(左); | 上10px,下10px, 左10px, 右10pxの距離を取りなさい、という意味 |
| padding: 10px(上下) 10px(左右); | 上下10px, 左右10pxの距離を取りなさい、という意味 |
例えば、以下のようにpaddingを設定します。すると、上下50px, 左右100pxの余白ができています。
[code lang=”css”]
.sample{
padding: 50px 100px;
}
[/code]

margin
「margin」は、要素の外側の余白を作りますが、設定の仕方がいくつかあります。paddingの場合と同じです。
| margin: 10px(上下左右); | 上下左右10pxの距離を取りなさい、という意味 |
| margin: 10px(上) 10px(右) 10px(下) 10px(左); | 上10px,下10px, 左10px, 右10pxの距離を取りなさい、という意味 |
| margin: 10px(上下) 10px(左右); | 上下10px, 左右10pxの距離を取りなさい、という意味 |
[code lang=”css”]
.sample{
margin: 50px 100px;
}
[/code]
「検証」で確認すると、marginが上下50px、左右100px設定されていることがわかります。

参考:【CSS】余白を指定する、paddingとmarginの使い方と役割
color
colorは文字の色の変更に用います。特に「#」から始まる専用のカラーコードを設定することが一般的です。
カラーコード
[code lang=”css” highlight=”2″]
.sample{
color: #FF6600;
}
[/code]
文字の色が変わります。

border
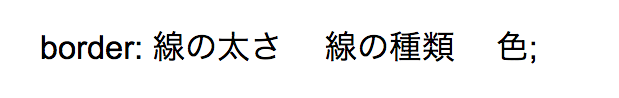
borderは、「枠線」を設定するプロパティです。以下のように指定します。

特に2番目の値は、いくつかの指定があります。
| solid | 1本線による表示 |
| double | 2本線による表示 |
| dashed | 波線による表示 |
| dotted | 点線による表示 |
CSSで以下のように指定します。
[code lang=”css” highlight=”5″]
.sample{
padding: 20px 100px;
margin: 100px;
border: 1px solid #FF6600;
color: #FF6600;
}
[/code]
すると、以下のように表示されます。

参考:【CSS】borderの使い方!枠線の指定や種類など(サンプルあり)
width
widthプロパティは、横幅を設定する時に使います。以下のように指定します。
[code lang=”css” highlight=”5″]
.sample{
padding: 20px 100px;
margin: 100px;
border: 1px solid #FF6600;
color: #FF6600;
width: 180px;
}
[/code]
すると、以下のように表示されます。

height
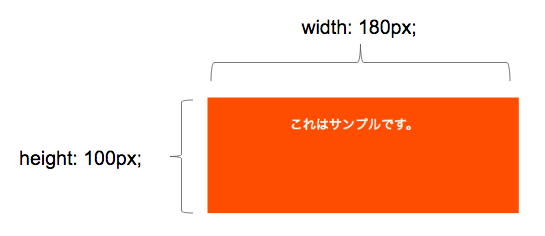
heightは要素の高さを設定するプロパティです。先ほどのコードにheightを追加します。
[code lang=”css” highlight=”7″]
.sample{
padding: 20px 100px;
background: #FF6600;
border: 1px solid #FF6600;
color: #ffffff;
width: 180px;
height: 100px;
}
[/code]

heightが指定されています。

まとめ
CSSの学習は、制作過程で徐々にその引き出しを増やしていくべきものです。そこで、CSSに関する膨大な情報を全て習得しようとはせず、基本的なプロパティは使えるようにしておき、難易度の高いプロパティは徐々に時間をかけつつ学ぶ方が現実的です。ただし、基本的なプロパティの挙動やそれぞれの特徴は理解しておく必要があります。