みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回は「嘘電話iPhoneアプリを開発してみよう」を開発していきたいと思います。
今回は、開始ボタンでタイマーがスタートし、60秒になったときに「嘘の電話が鳴り響く」という簡単なアプリです。これができるようになると、会議を抜け出したい時、ちょっと場を離れたいときなどに使えます。
それではさっそく作っていきましょう!
↓Xcodeの環境構築がまだの方はこちら↓
プロジェクトを作成する
プロジェクトの作成方法はこちらに記載されています。
今回はcallMeとしてプロジェクト名を決めてあげます。
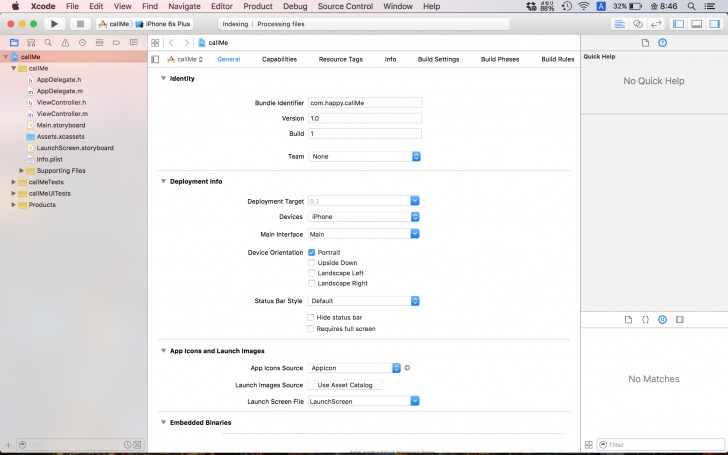
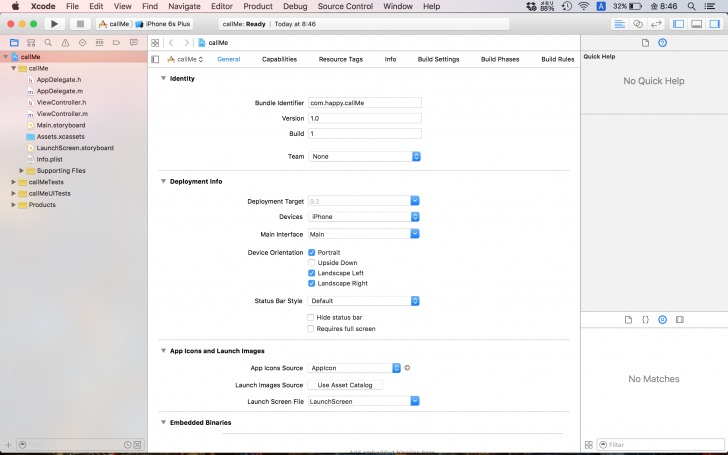
まずはじめに画面中央赤い部分、「Device Orientation」と書かれた箇所があるかと思います。
これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。
今回は縦のみに対応したいと思うので、下の2つのチェックを外します。
「Portrait」のみにチェックが入っている状態を確認してください。


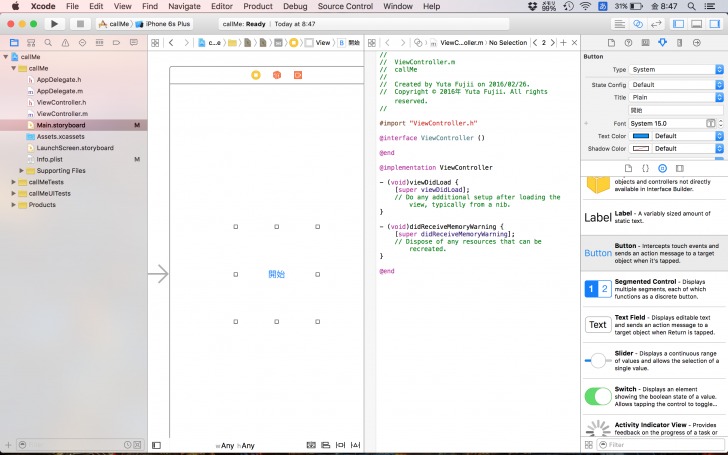
それでは次にいきましょう。画面をデザインしていきます。
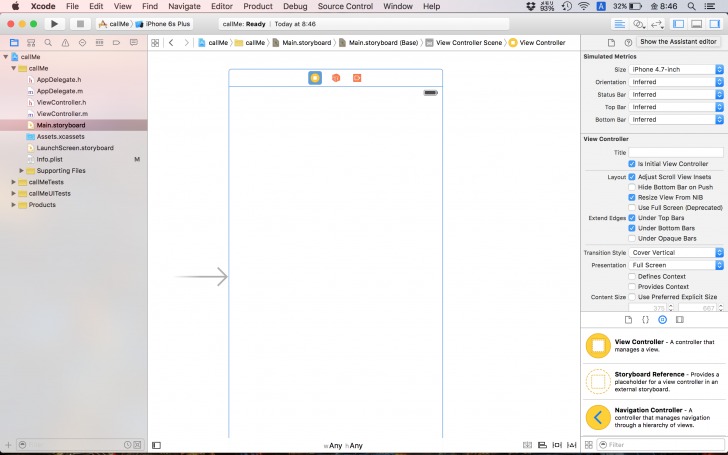
左側に「Main.storyboard」という箇所があるので、そこをクリックします。
これは主に画面の遷移図(どのような順番で画面を表示していくかなど)や、パーツ(ボタンやラベルなど)を直感的に置いていく、全体図を見渡せる箇所になります。
また、Main.storyboardは実際に自分でデザインしていくことができるので、デザインしていきましょう!

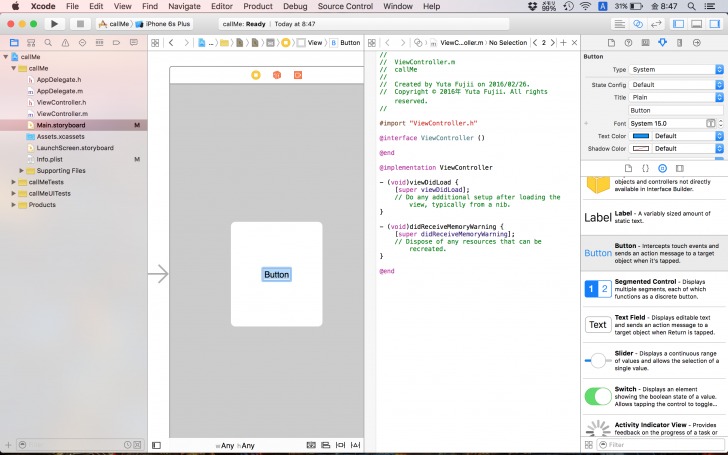
それではボタンをのせてください。


プログラムをみていきましょう。
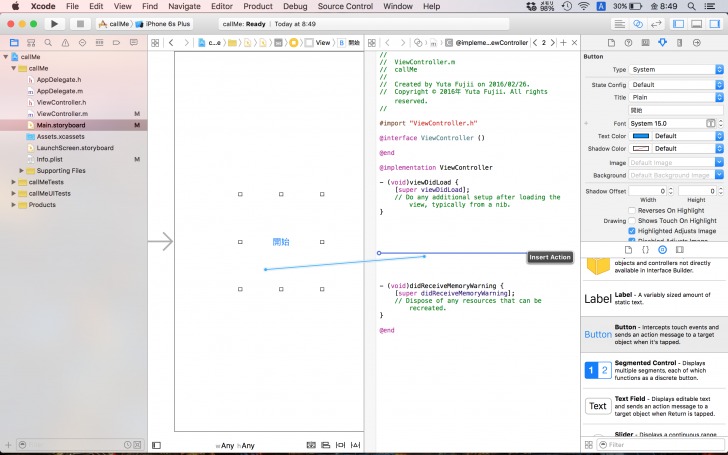
それでは、画面の上にのっているパーツをプログラムに認識させていくことをしていきます。
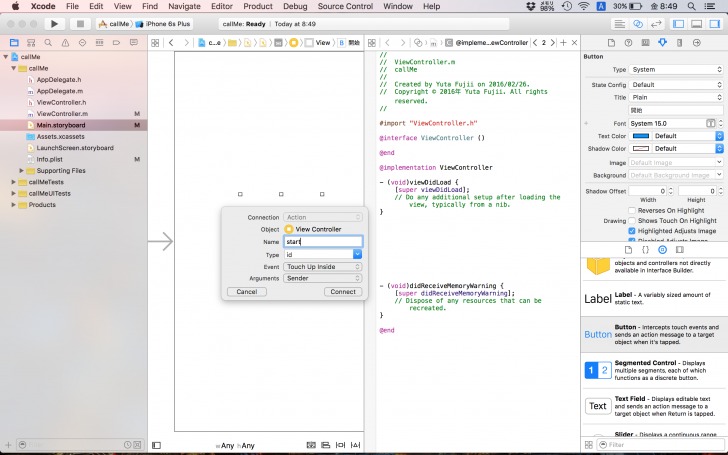
まず、開始ボタンを押したときの処理をする場所を作っていきます。開始ボタンをクリックして、controlを押しながらプログラムの方へドラッグ&ドロップします。
ここでは「start」と命名します。


NSTimerについて
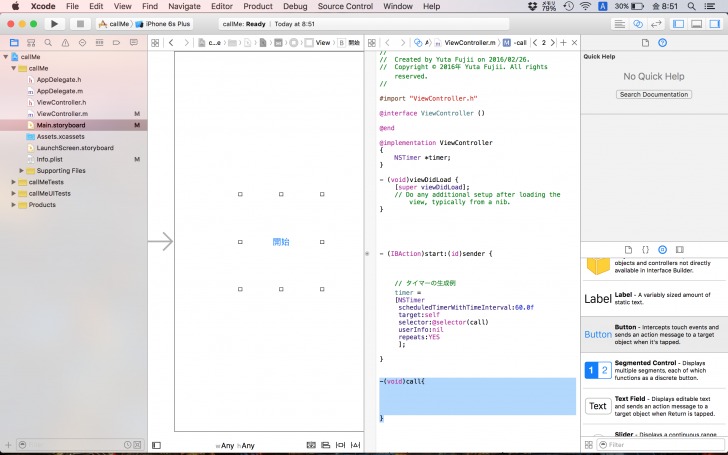
次に、タイマーを使えるように宣言します。
下記のように、
[objc]
NSTimer *timer;
[/objc]
と記述してください。
これでタイマーが使えるようになりました。
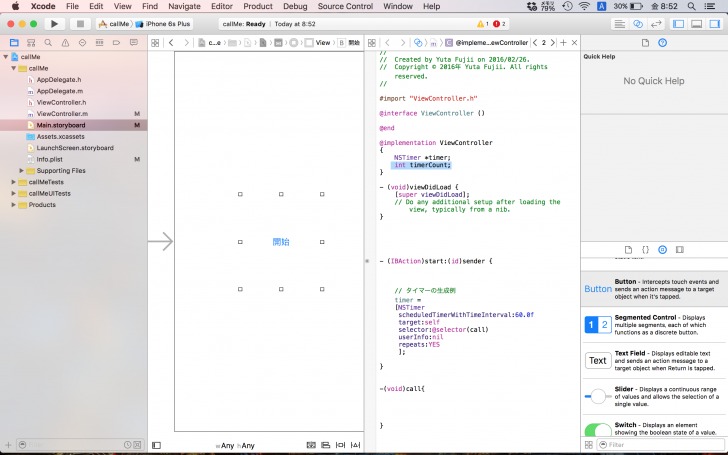
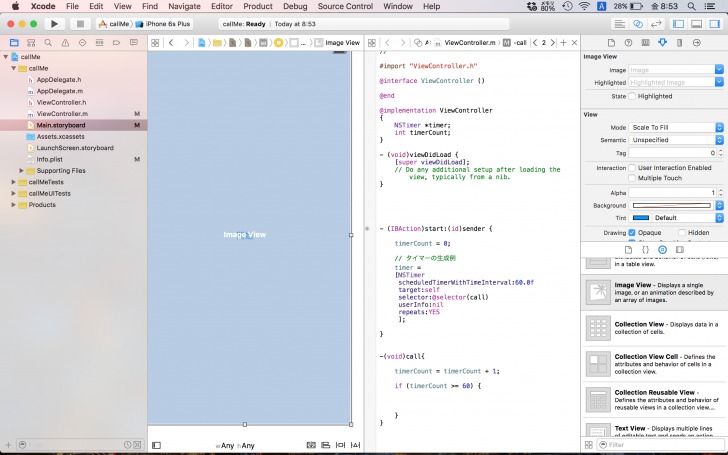
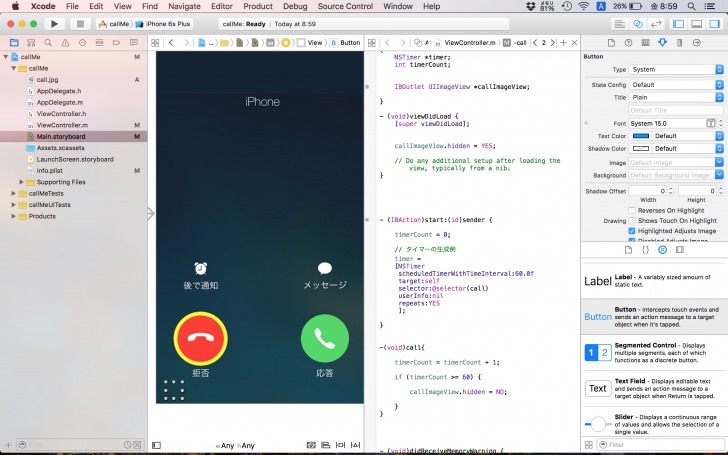
まずは全体像をのせます。

さらに、startボタンを押したときにタイマーを作動させたいので、
[objc]
timer =
[NSTimer
scheduledTimerWithTimeInterval:1.0f
target:self
selector:@selector(call)
userInfo:nil
repeats:YES
];
[/objc]
と記述します。
タイマーの仕組み
これもタイマーを作動させる際のテンプレートになっています。
重要なのは、「1.0」という箇所と、「call」と書かれた場所になります。日本語に訳すと、「1.0秒おきにcallというメソッドを呼んでください」という意味になります。
しかし、callというメソッドがありません。なので、作っていきます。
[objc]
-(void)call{
}
[/objc]
上記のように作成してください。
ここで行いたいことは、callというメソッドが1秒ごとに呼ばれて、もし60秒になったら
電話の画面を表示するということです。
つまり、1秒おきに1ずつ増えていく数字が入る箱を準備して、その箱の中の値が60に達したらというところまでつくっていきます。
条件分岐と一緒につかう
まずは下記のように箱を準備します。
[objc]
int timerCount;
[/objc]

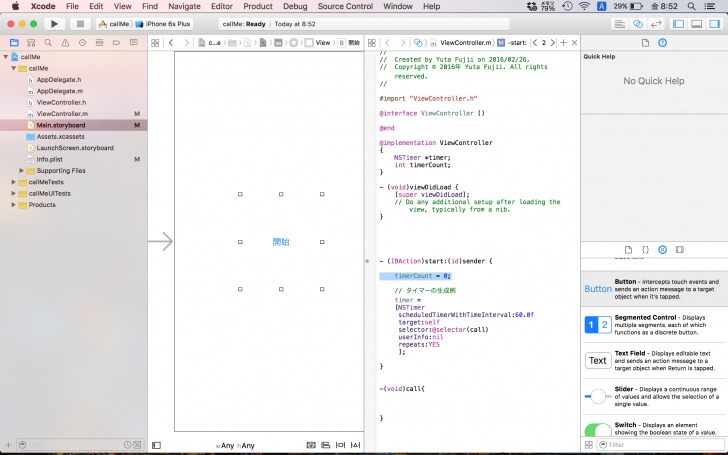
それから、startボタンが押されたときにtimerCountの中に0を入れておきます。

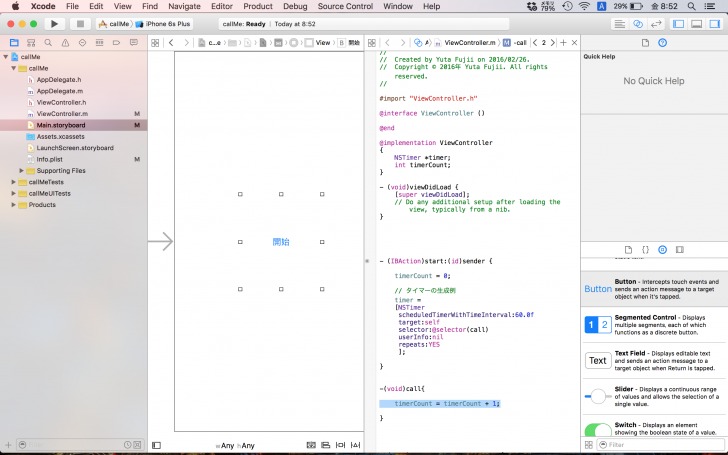
次に、1秒ごとに呼ばれる際にtimerCountの値を1ずつ増やします。

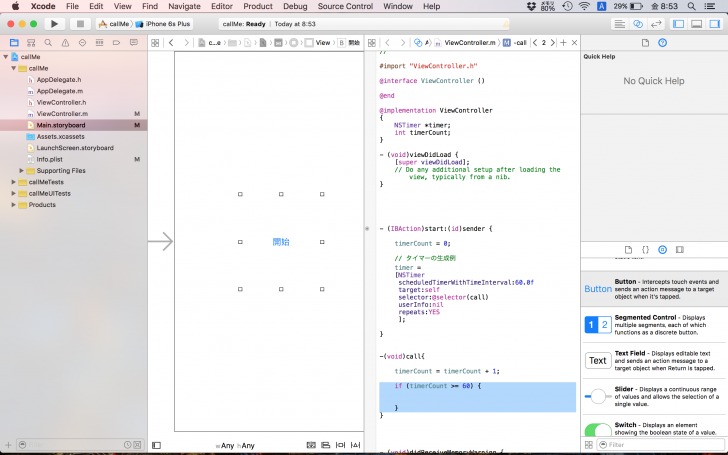
そして、もし箱の中身が60に達したらという条件文を記述します。

さらに、60に達したら電話のダミー画面を出すということをします。
画面の上にUIImageViewをおきます。

この上に、電話がかかってきたときに表示される画像を設定します。
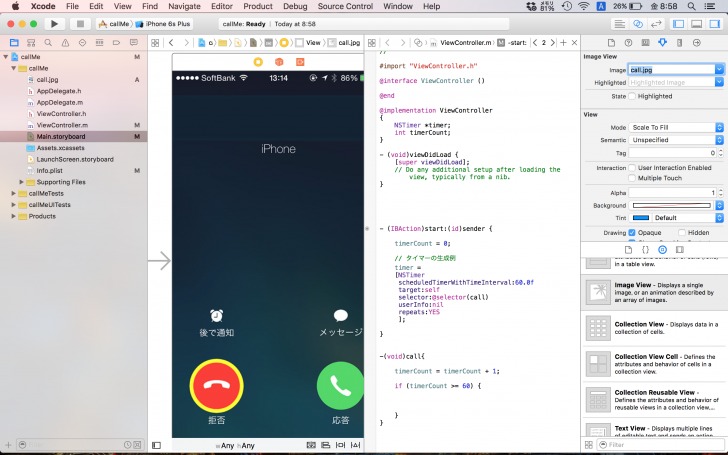
左側のプロジェクトファイル欄に画像をドラッグ&ドロップいれて、右側のImageという箇所にその画像の名前を打ち込みます。
すると、下記のように表示されます。

そして、このImageViewは画面がはじめに表示されたときは、隠しておいて、
60秒に達したときに表示するということをしなければなりません。
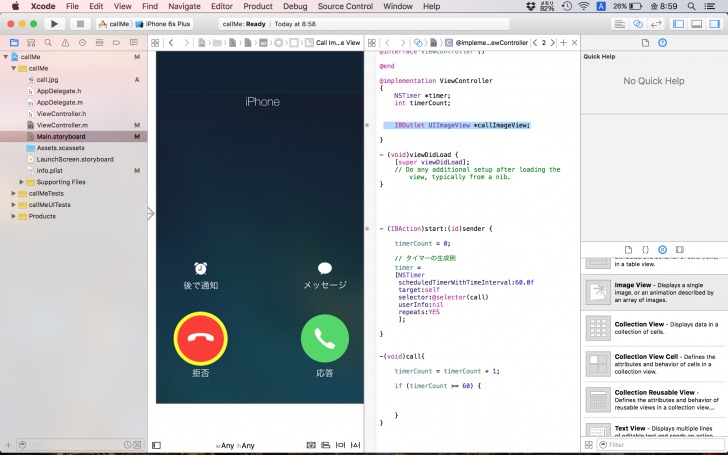
つまりプログラムでImageViewを使うためまずはプログラムへ読み込みます。
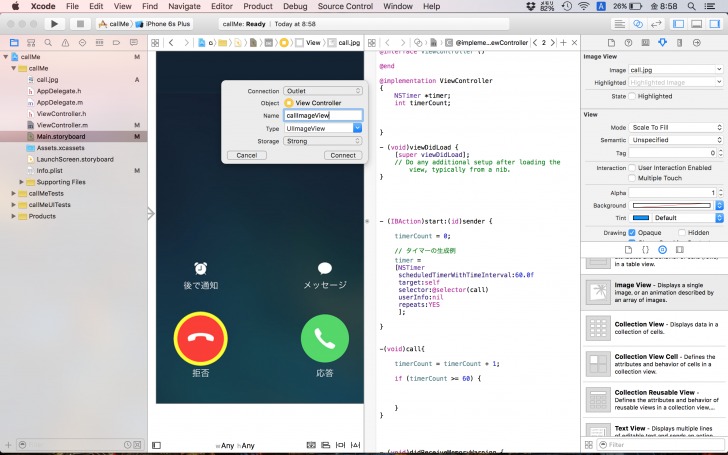
画面上のImageViewをクリックして、controlを押しながらドラッグ&ドロップをします。


ここでは、callImageViewと名づけました。
行いたいことを整理する
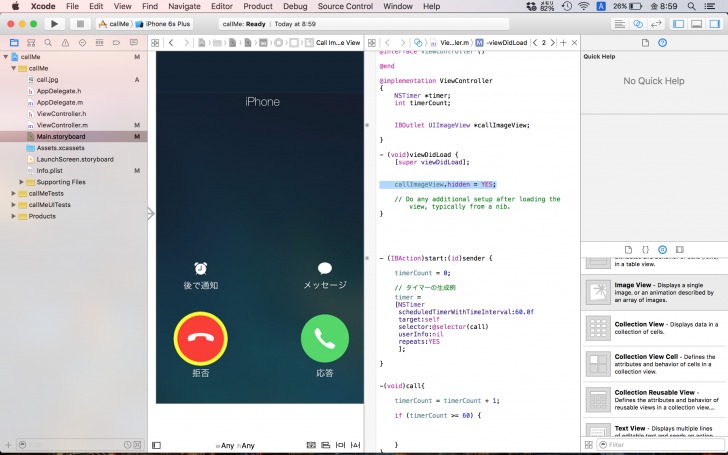
viewDidLoad内でこのcallImageViewを隠します。
[objc]
callImageView.hidden = YES;
[/objc]

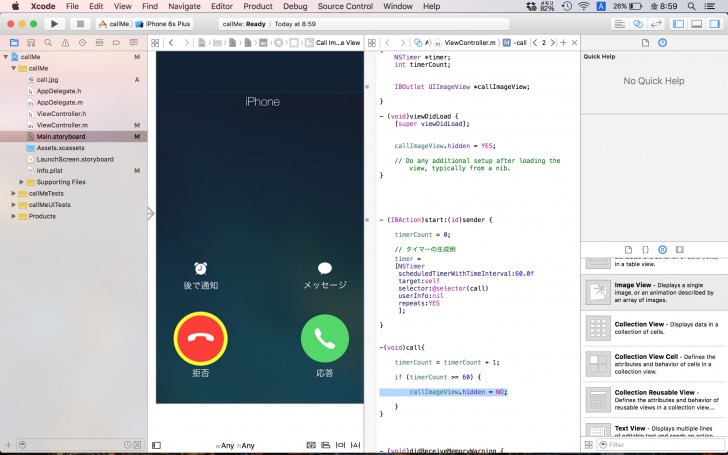
次に60に達したら表示します。
[objc]
callImageView.hidden = NO;
[/objc]

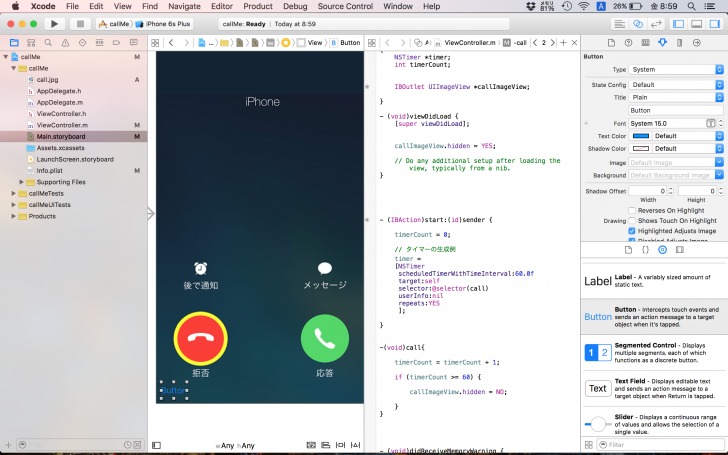
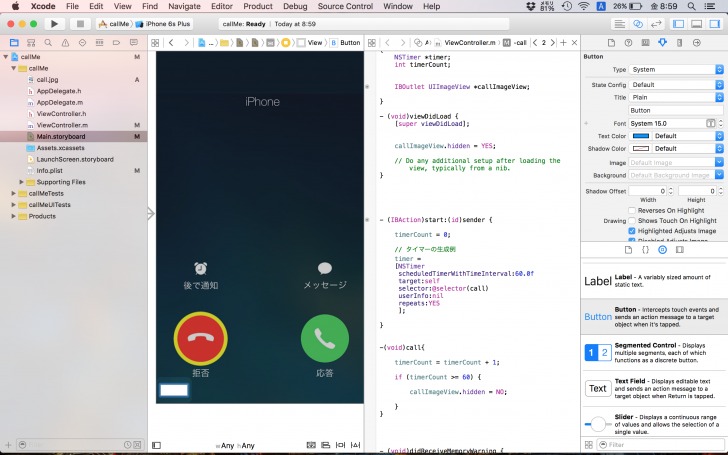
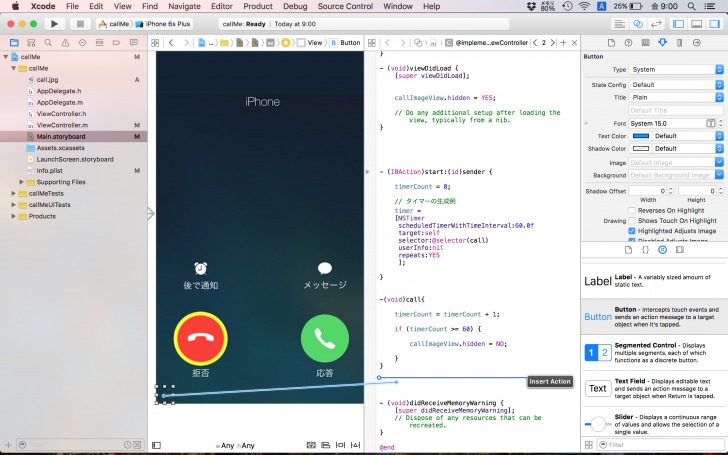
さらに、タイマーを止めるため左端に隠しボタンを準備します。
ボタンを画面へ設置して、このように名前をなにも命名せずに
おきます。



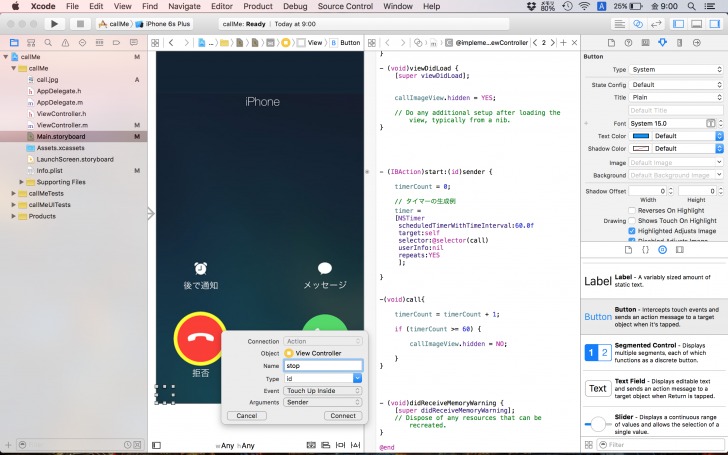
そして、このボタンを押したときにタイマーを止めたいので、ボタンを選択したあと、controlを押しながらドラッグ&ドロップをして、stopと名づけます。


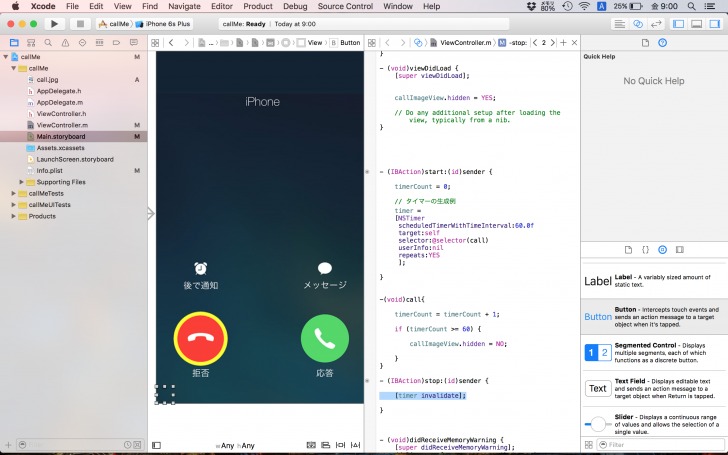
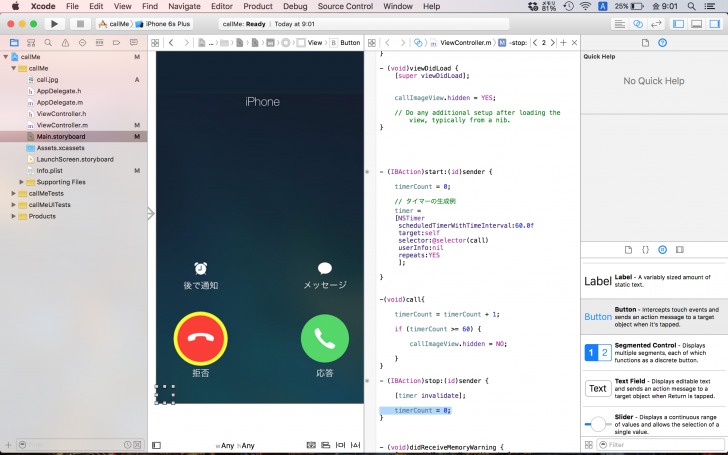
その中では、タイマーをとめて、
[objc]
[timer invalidate];
[/objc]

箱の中身を0にして
[objc]
timerCount = 0;
[/objc]

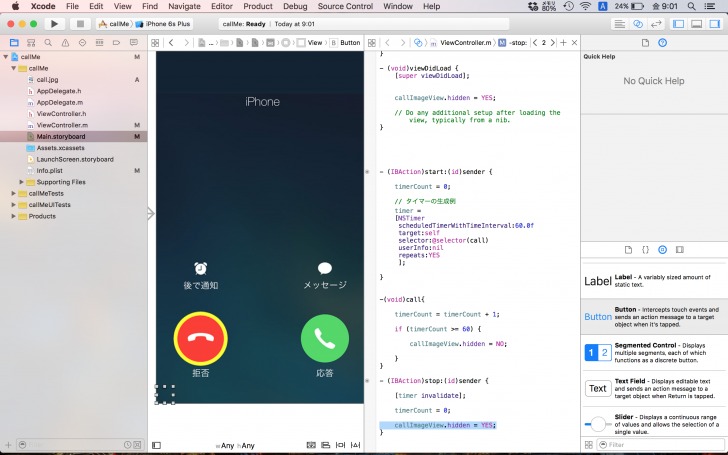
電話画面が表示されているImageViewを隠す
[objc]
callImageView.hidden = YES;
[/objc]
ことを行います。
これで完成です!

まとめ:タイマーとメソッドを使いこなそう!
いかがでしたか?
今回はタイマーの仕組み、タイマーとメソッドの使い方などを見ていきました。
タイマーが使えるようになると、いろいろなメソッドをタイマーで動かすことができたり、アニメーションなんかに使えたりします。次回もお楽しみに!


