みなさんこんにちは。Yuta Fujiiです。
今回も実際にiPhoneアプリを、開発ツールである「Xcode」を用いて実際に作っていきたいと思います。今回もまだプログラムを記述するということは行いません。また、プログラムを記述する時がきても、80歳の方でもわかるようにお教えするつもりです。
今回のゴールは「ボタンを押すとカラフルな画面がたくさんでてくる、カラフルカードiPhoneアプリ」を作成することです。それでは一緒に見ていきましょう!
Xcodeを立ち上げよう【新規プロジェクトを立ち上げる】
それでは、まずはじめに新規プロジェクトを立ち上げていこうと思います。
インストールされてあるXcodeをクリックしてください。(もしまだインストールされていない方は、iPhoneアプリ開発の環境を整えようを参考に設定してみてください)
プロジェクトの作成方法は前回ご紹介した、レッドカードiPhoneアプリを開発してみようの箇所に記載されていますので、参考にしてみてください。
今回は「colorCardApp」としてプロジェクト名を設定しましょう。さて、これでXcodeが無事立ち上がり、新規のプロジェクト「colorCardApp」を開発する準備が整いました。
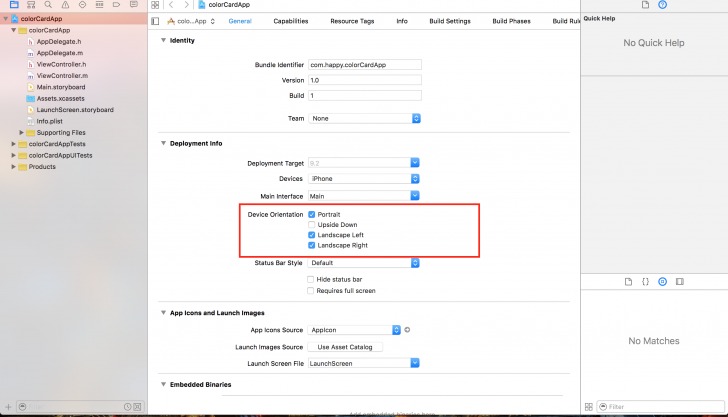
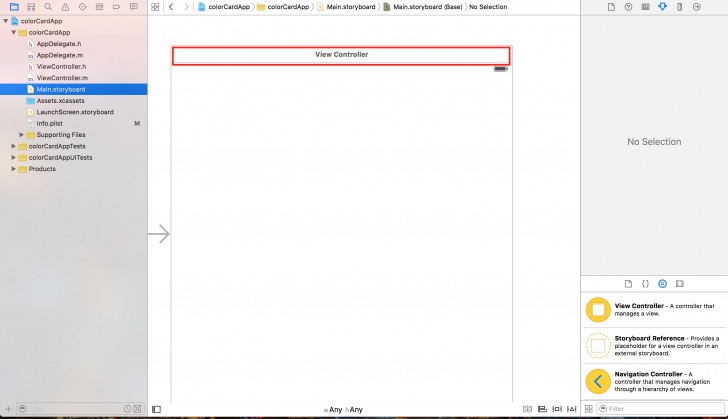
まずはじめに画面中央赤い部分、「Device Orientation」と書かれた箇所があるかと思います。
これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。
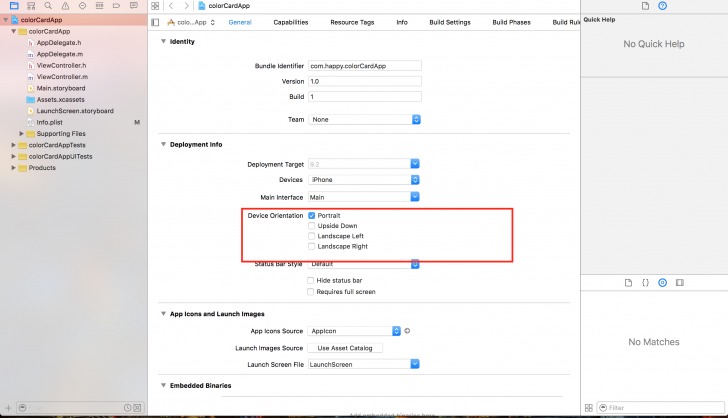
今回は縦のみに対応したいと思うので、下の2つのチェックを外します。
「Portrait」のみにチェックが入っている状態を確認してください。


アプリの画面を作っていこう【Storyboardを用いてパーツを配置してみよう】
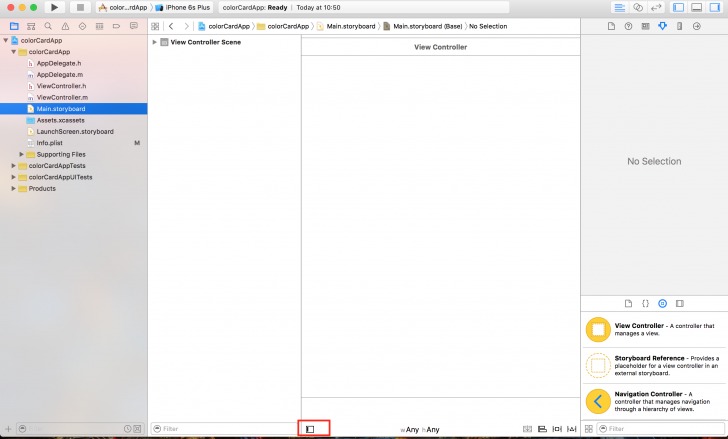
それでは次にいきましょう。次は画面をデザインしていきます。左側に「Main.storyboard」という箇所があるので、そこをクリックします。
これは主に画面の遷移図(どのような順番で画面を表示していくかなど)や、パーツ(ボタンやラベルなど)を直感的に置いていく、全体図を見渡せる箇所になります。
また、Main.storyboardは実際に自分でデザインしていくことができるので、デザインしていきましょう。
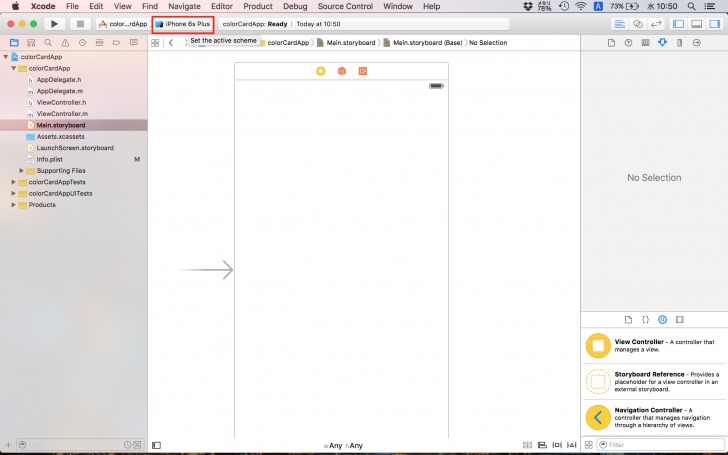
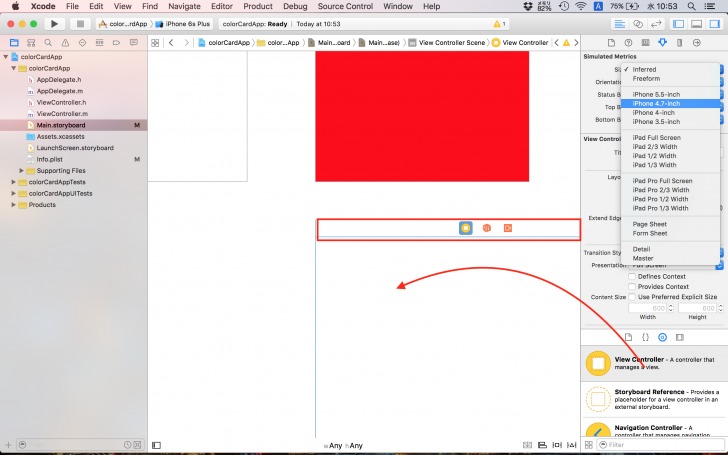
まず、よく全体を見渡したいので、下の赤い部分をクリックします。すると、よく見渡せるようになったかと思います。

次に赤い部分をクリックします。
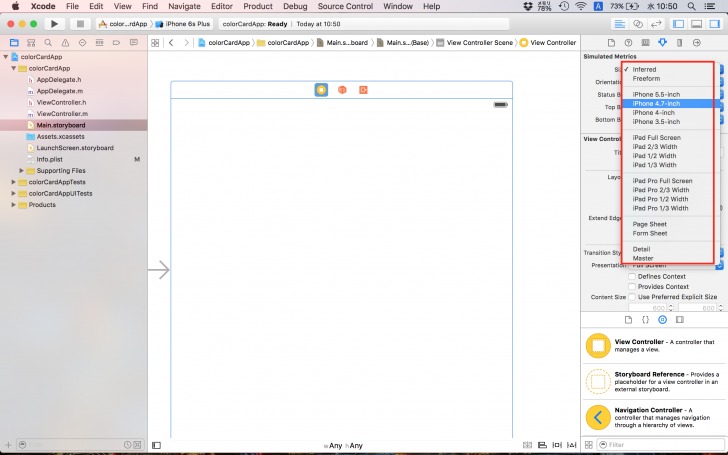
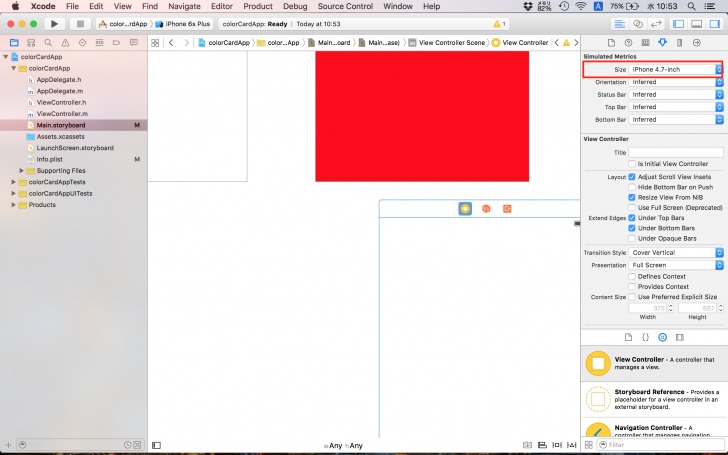
すると右側に「Size」という箇所が出てくるかと思います。
ここをクリックして、「iPhone4.7-inch」を選択します。
それぞれ画面の大きさには意味があります。
下記にその一覧を記述しました。今回は「iPhone6」の大きさに対応したアプリを作成していきたいと思います。
-
- iPhone6Plus→iPhone5.5-inch
-
- iPhone6→iPhone4.7-inch
-
- iPhone5→iPhone4-inch
- iPhone4→iPhone3.5-inch




複数の画面を作成していこう
今回のカラフルカードアプリは、ボタンを押すとレッドカードやイエローカードなど
さまざまないろを表示するというアプリになるので、画面が複数必要になります。
1つは「ボタンが設置された画面」、
2つ目は「ボタンが押された際に遷移する(画面が変わるための)、
レッドカードなどが表示された画面」になります。
なので、Storyboardへ画面が2つ以上ないといけません。
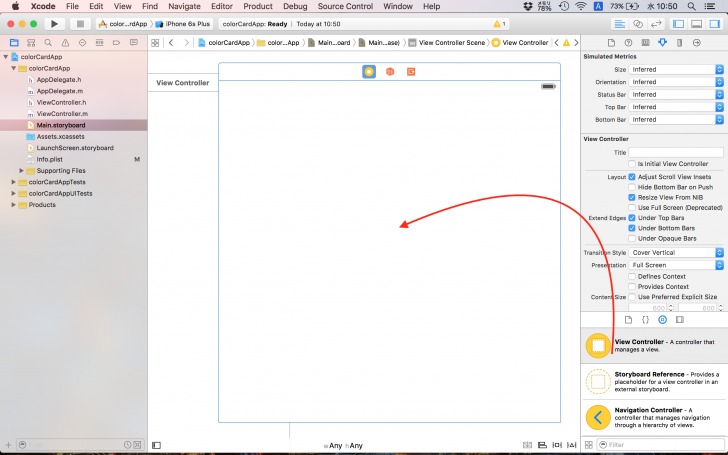
そこで、はじめから用意されている画面のもとへ複数画面を追加しましょう。
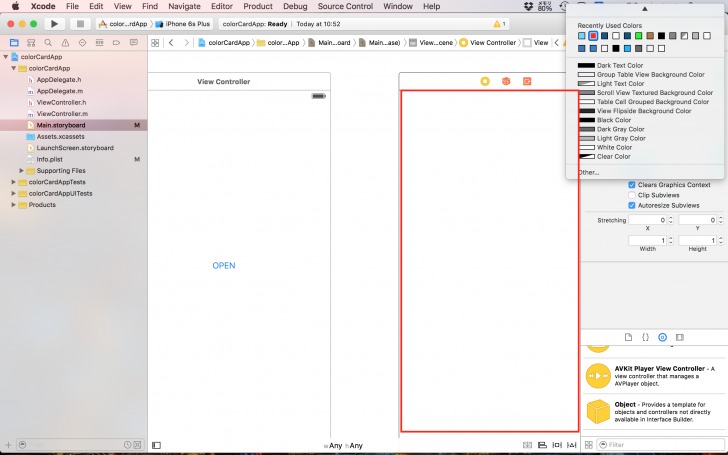
まず、右下からの「View Controller」を左へドラッグ&ドロップします。
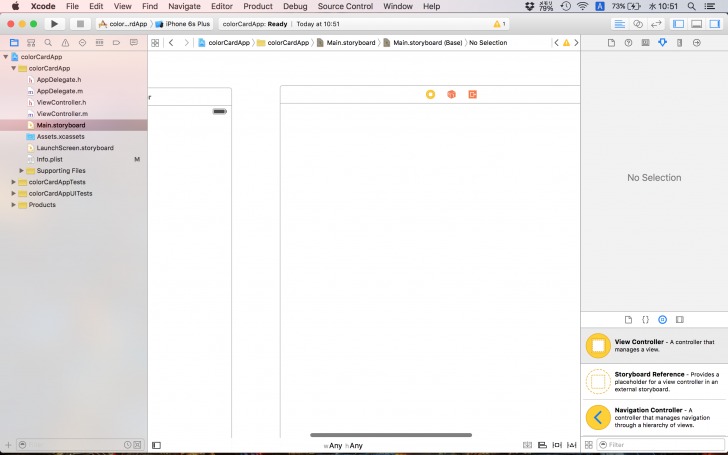
すると画面が追加されたのがわかるかと思います。


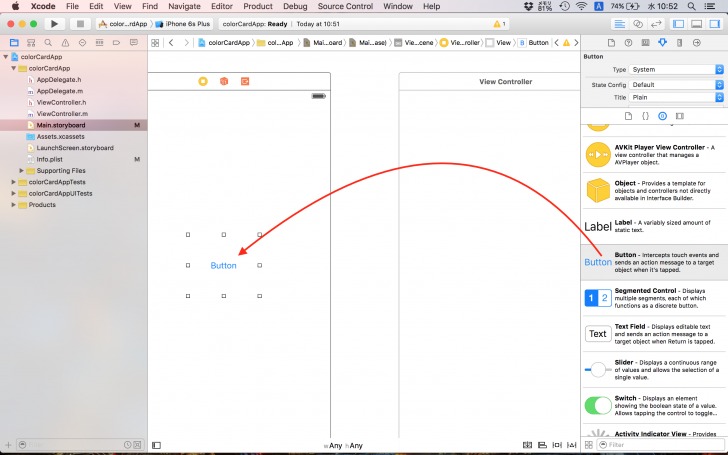
はじめから用意されていた画面の上にButtonを追加しましょう。
ドラッグ&ドロップで追加できます。
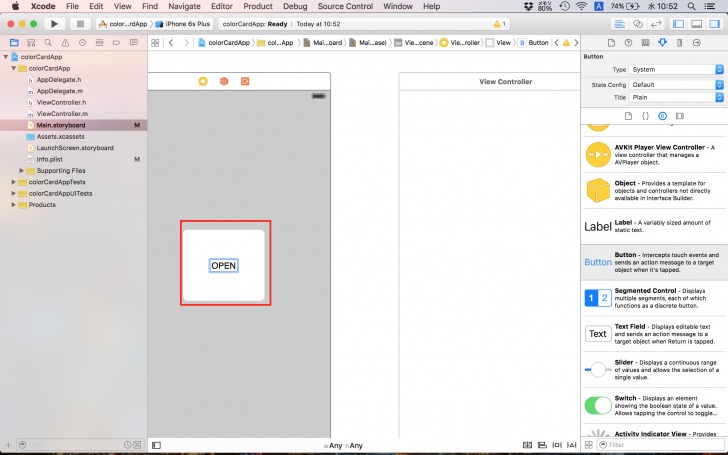
それでは、前回と同様Buttonと書かれたボタンの名前を「OPEN」と変更してみましょう。
変更するには、Buttonと書かれたところをダブルクリックします。
すると変更できるようになるので、OPENと変更します。


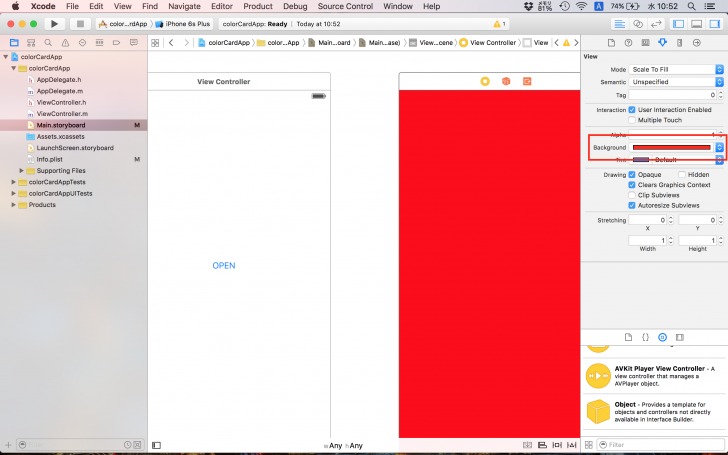
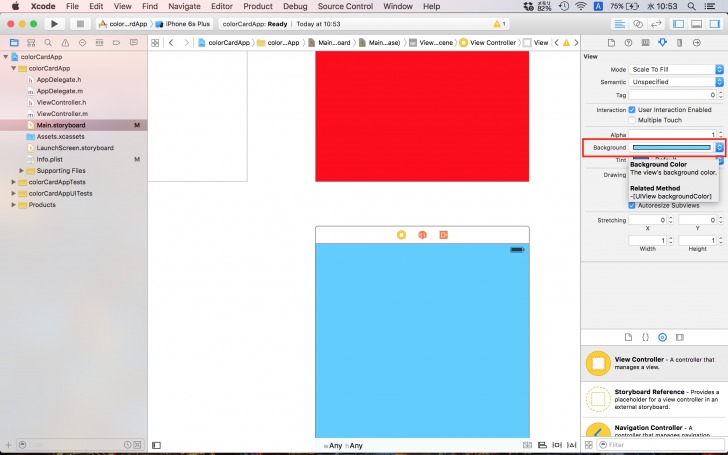
もう片方の画面の大きさも変更します。
赤い部分をクリックした後に「Background」で色を変更します。
この画面では赤色にしています。

確認できましたか?
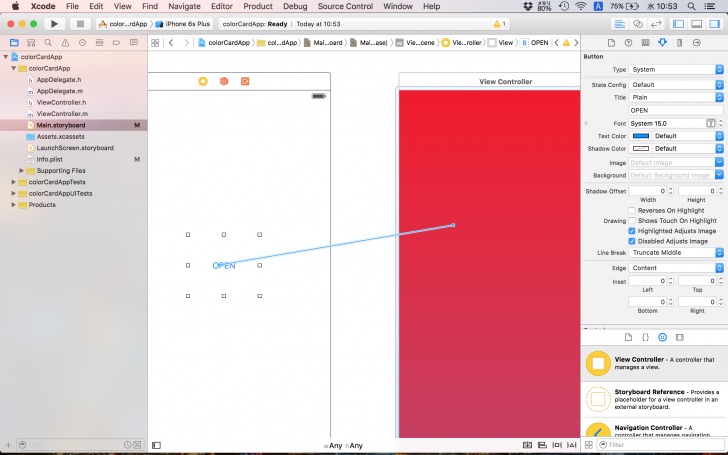
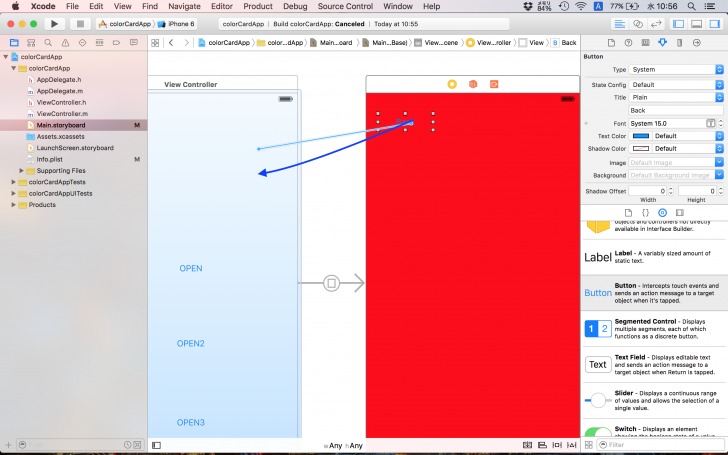
画面遷移するように白の画面(ボタンが設置された画面)のボタンをクリックして、
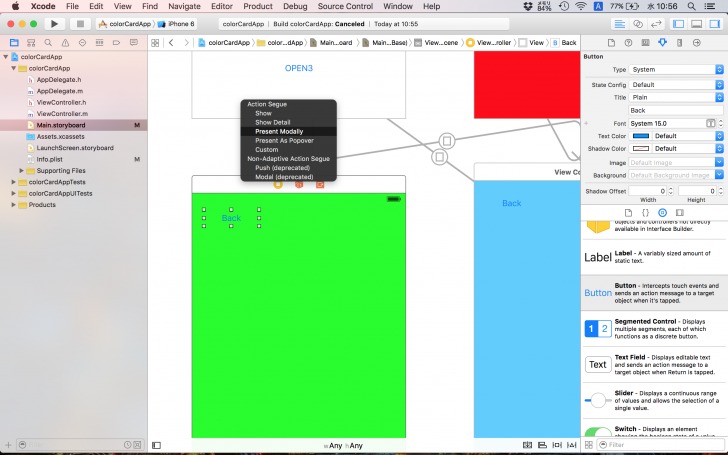
キーボードのcontrollを押しながらドラッグ&ドロップをして赤い画面の上ではなします。


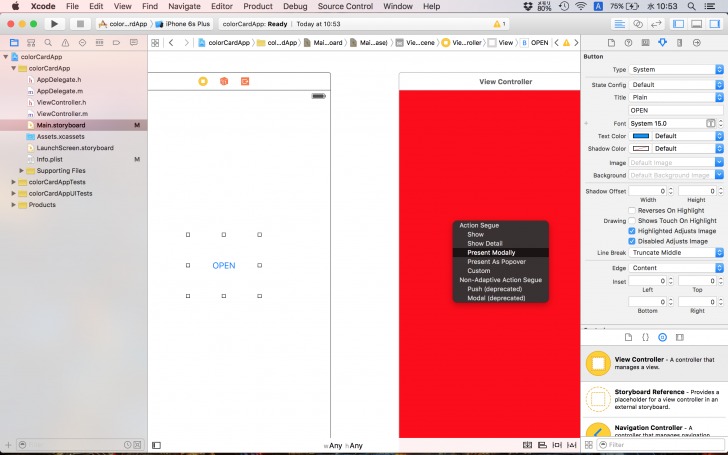
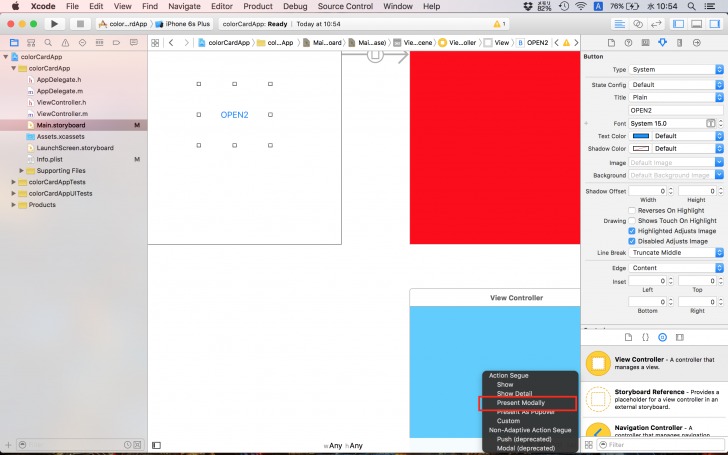
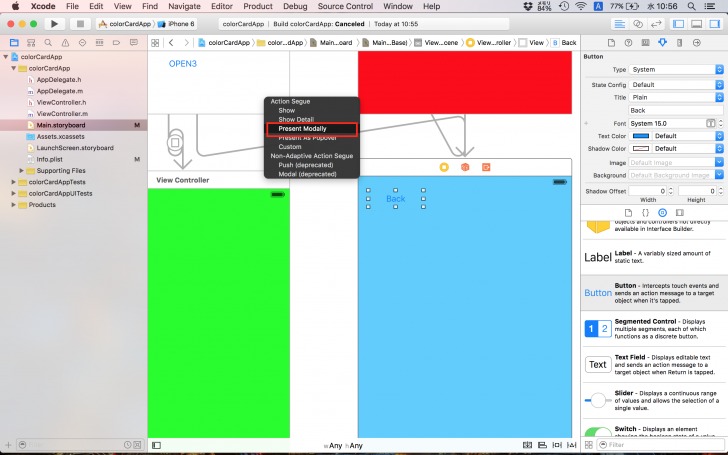
そして、Present Modallyを選択します。

複数の画面を作成していきます。
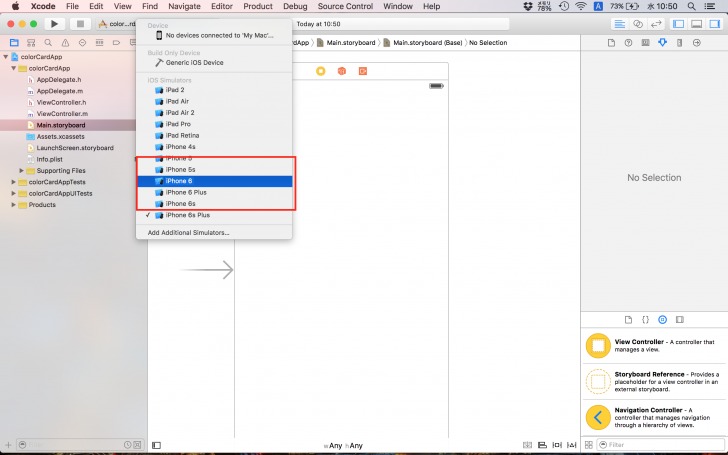
View Controller(画面)を他にも追加していきましょう。
下記のように、ドラッグ&ドロップして追加します。
その際、同時に赤い画面と同じように画面のサイズをiPhone4.7-inchと変更します。



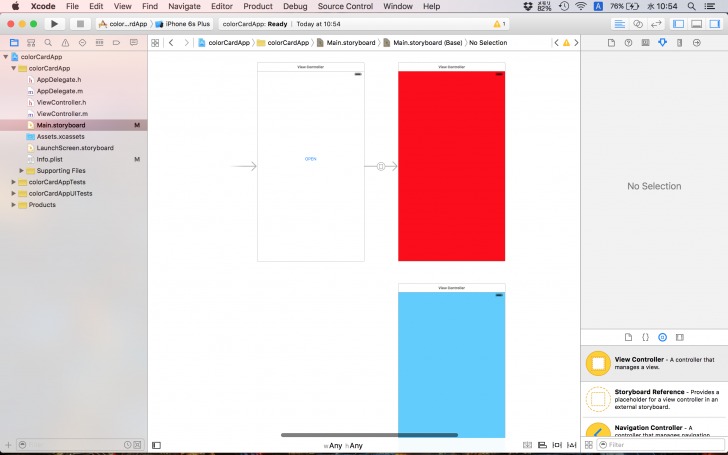
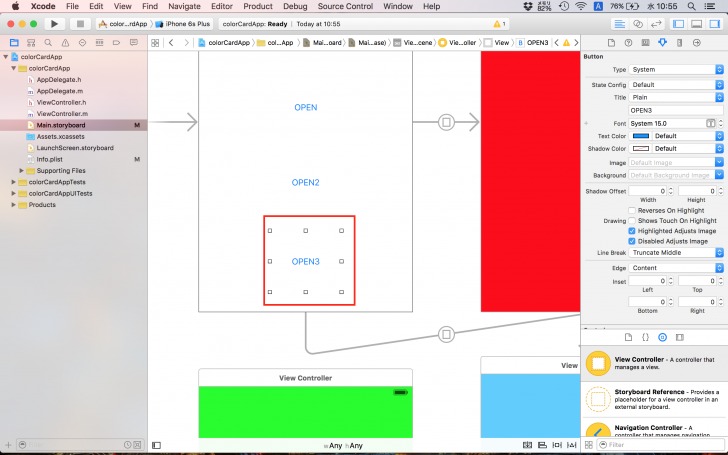
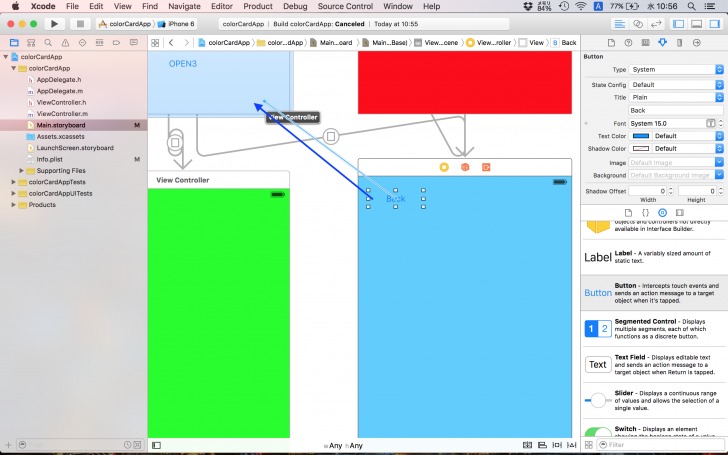
画面のないところをクリックして全体像を見てみましょう。
このような図が出来上がっていると思います。

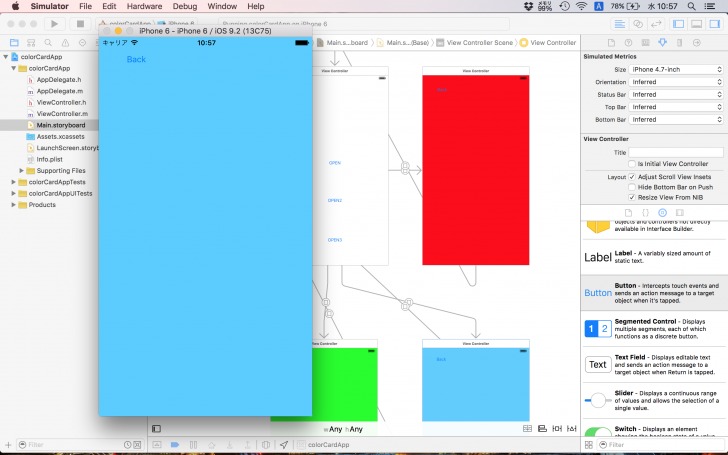
それでは、この青い画面へ画面遷移するためのボタンを設置してみたいと思います。
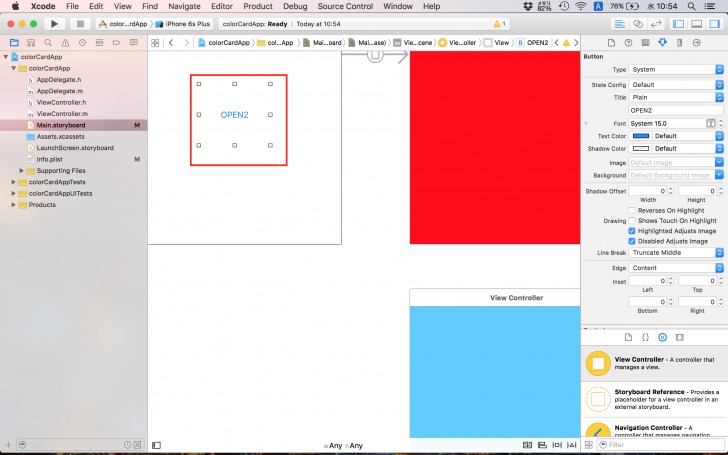
下記のようにボタンを新しく設置して、OPEN2という名前をつけてみてください。

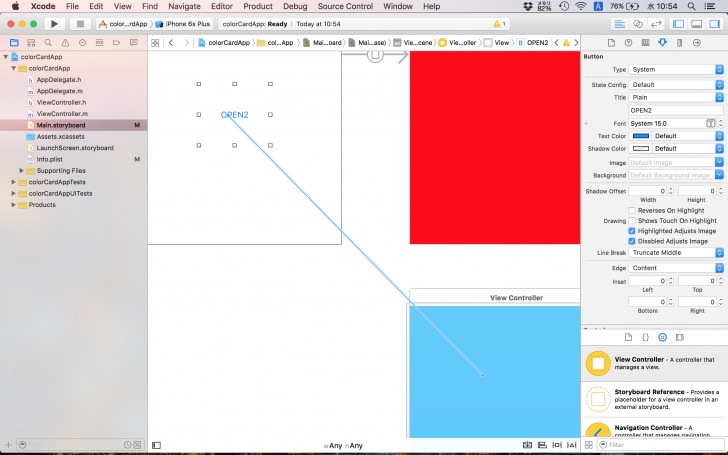
そして、赤い画面と同様に、この新しく設置したOPEN2というボタンから青い画面へ線を伸ばします。OPEN2を選択した状態で、キーボード上でcontrolを押しながらドラッグ&ドロップをしていきます。そして赤い画面のときと同様に「Present Modally」を選択します。

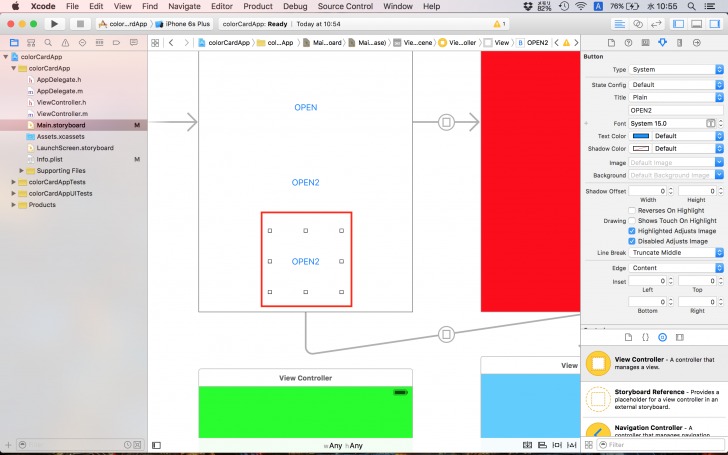
同様にボタンをもう1つ(合計3つ)作っていきます。
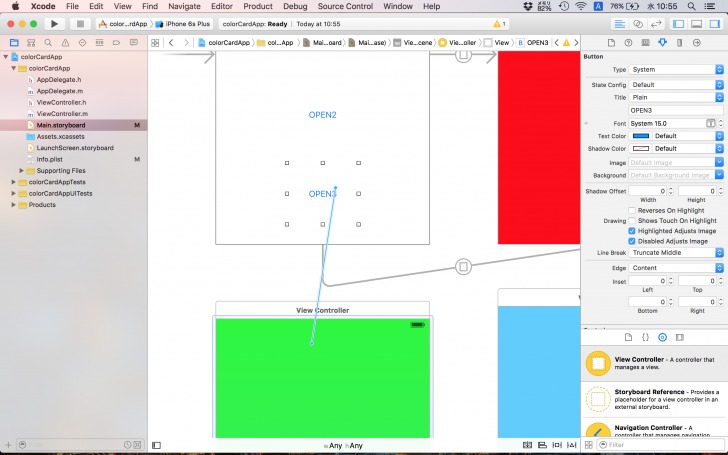
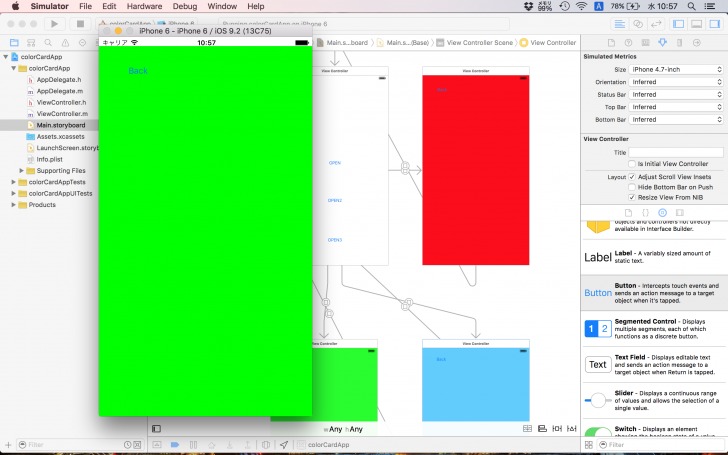
そして、「OPEN3」という名前をつけたあと、画面を緑色に変えた画面へと線を伸ばします。
やり方は以前と同じです。
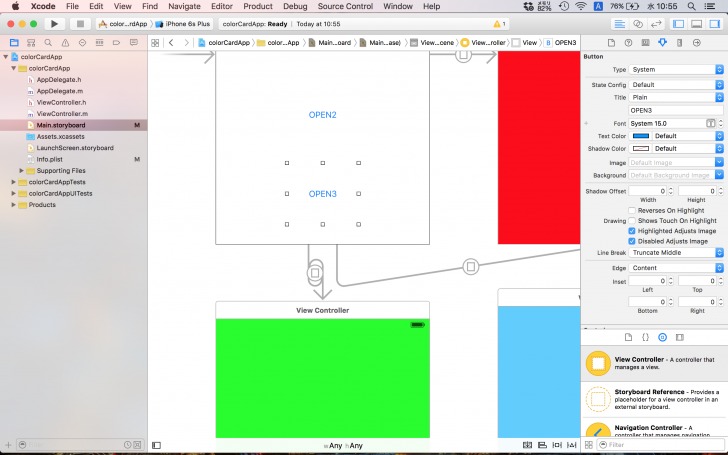
線が伸びたのがお分かりいただけましたか?





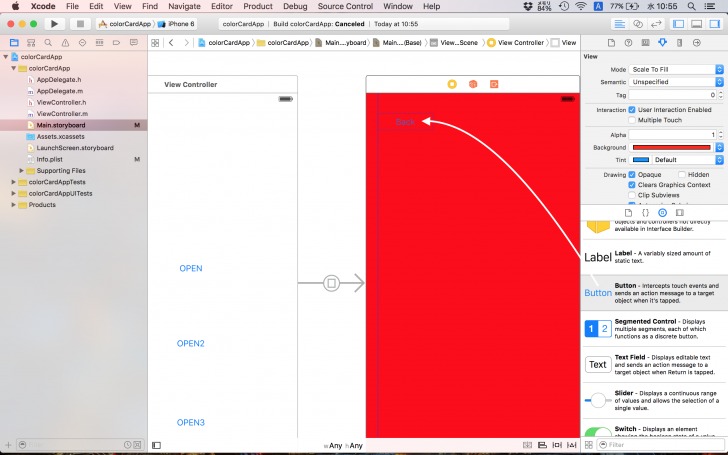
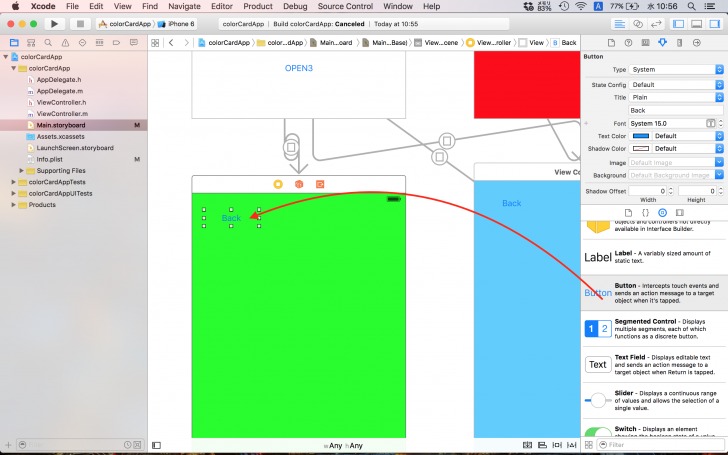
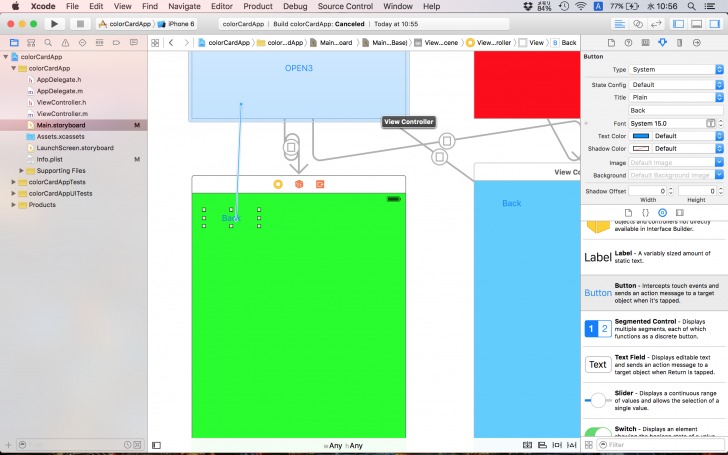
ただ、このままではそれぞれカラフルな画面へ、ボタンを押した際に移動できたとしても戻ることができません。なので、もどるためのボタン(Back)を赤、青、緑の画面の上へ設置していきます。

このように、Backという名前に変更して、ボタンを選択し、controlを押しながら戻りたい画面へドラッグ&ドロッグします。
「Present Modally」を選択してみてください。

その他の画面も同様に行ってください。





画面の無いところをダブルクリックして全体を確認してみます。これで全体像を閲覧できます。
また、どの画面がどの画面とつながっているかについても、簡単に確認することができるようになります。
シミュレーターを立ち上げよう【作成したアプリを確認してみよう】
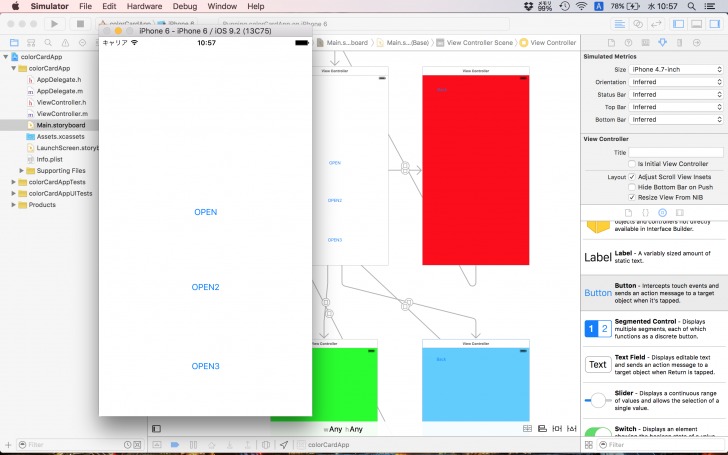
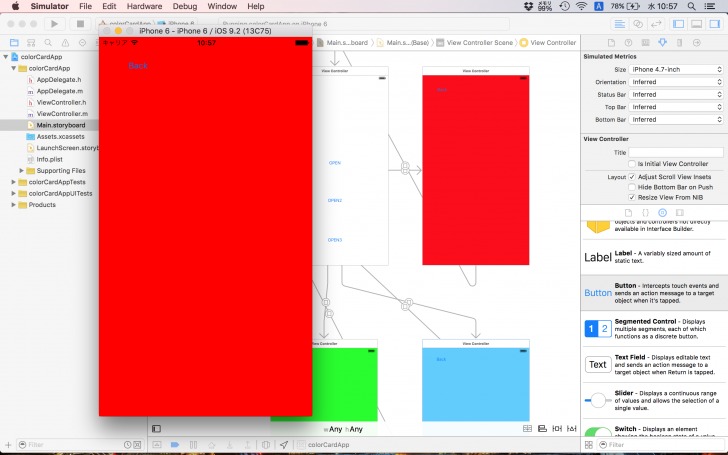
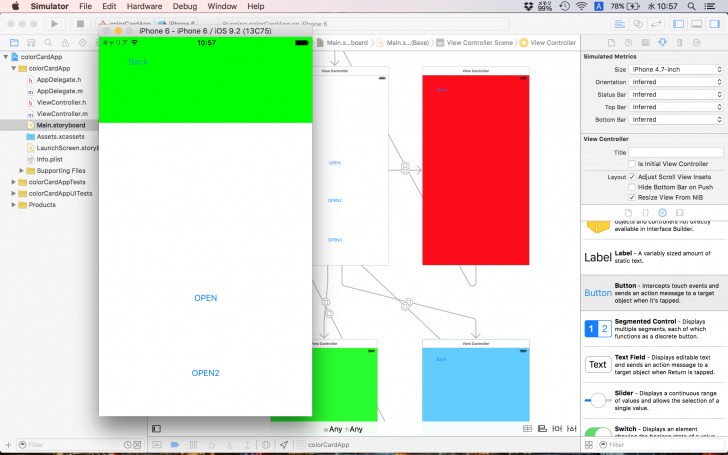
それでは、左上の▶ボタンをクリックして、シミュレーターを立ち上げてみましょう。そして、それぞれのOPENボタンをクリックした際に画面遷移をすることを確認してください。
また、Backボタンを押すともとの画面へ戻れるようになっていたら完成です!





まとめ:プログラムなしで複数画面でもアプリ開発できる
いかがでしたでしょうか?
このように、画面は1つだけでなく、複数置いていくことが可能です。
次回は実際にプログラムを少し記述して、【Xcode】お気に入りのサイト集アプリを開発してみよう
を実践してみたいと思います。