「CSSでグラデーションを実現できることは知っているが、使ったことはない。」
「どんな場面で、グラデーションを使えばいいのか、わからない。」
CSSで「グラデーション」と聞いて、実際に上記の意見が皆さんの率直な感想ではないでしょうか。グラデーションスキルがなくてもデザインはできますし、デザインを専門に仕事をしている人以外は、どうしてもスキルの習得が後回しになるか、習得しないという選択肢をする人もいるでしょう。
ですが、グラデーションスキルは知っていれば、デザインの幅が広がります。ボタンや背景デザインの作成する際、単色でのデザインに飽きた人にはうってつけのスキルです。今回は、一見複雑そうに見えるグラデーションデザインをCSSで実現する方法を解説します。特に初めてグラデーションを学ぶ人向けに書いていますので、既にご存知の方は必要に応じて読み飛ばして構いません。
こちらもどうぞ: 【初心者向け】CSS(スタイルシート)の書き方を丁寧に解説
グラデーションデザインを実現するジェネレーター
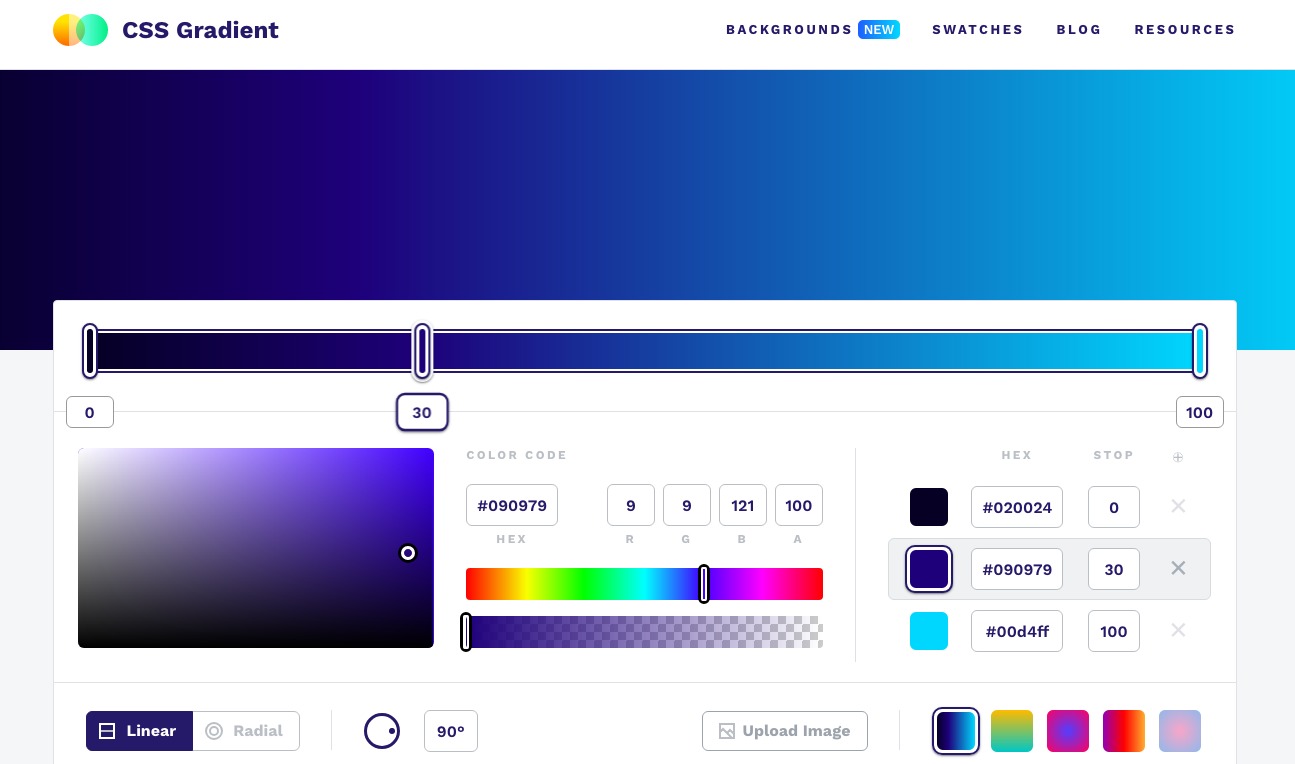
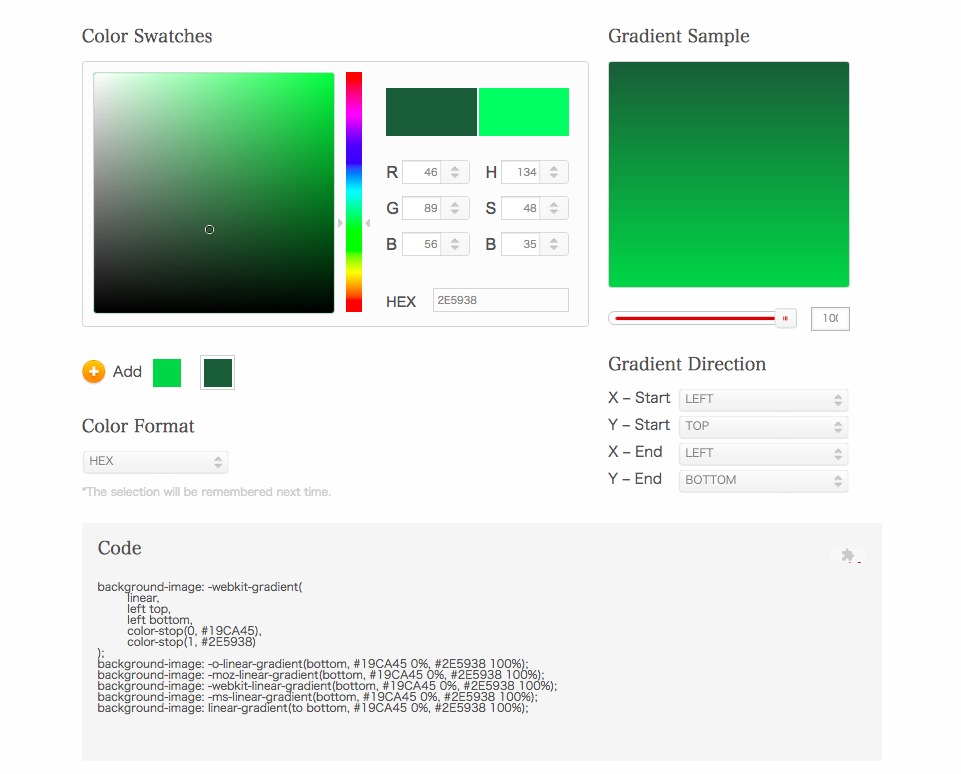
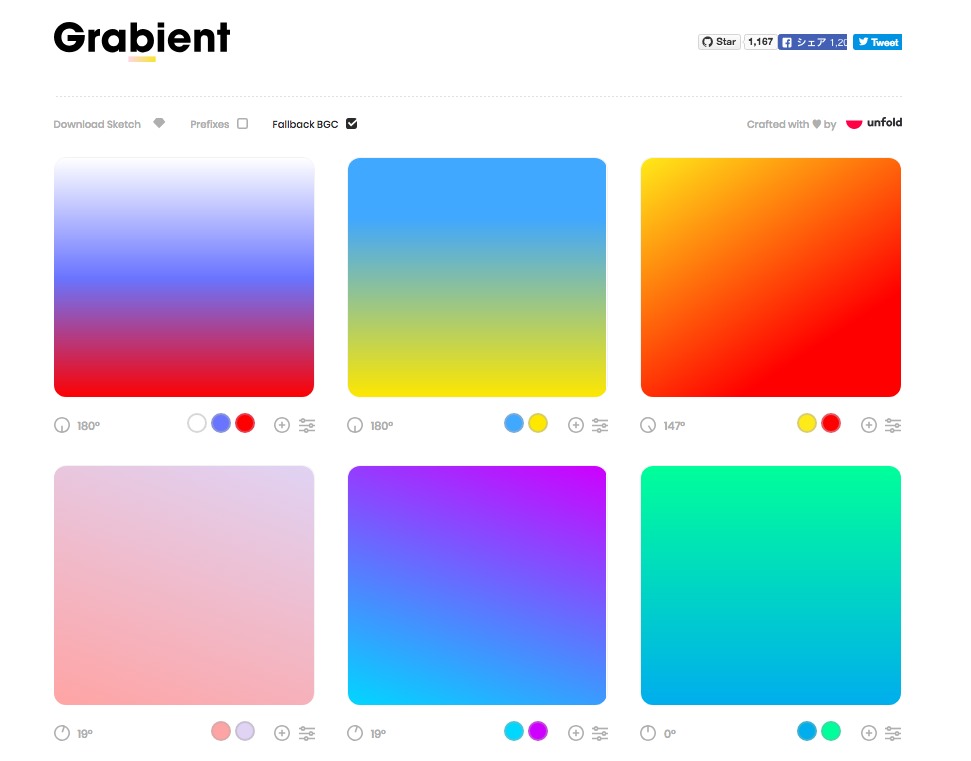
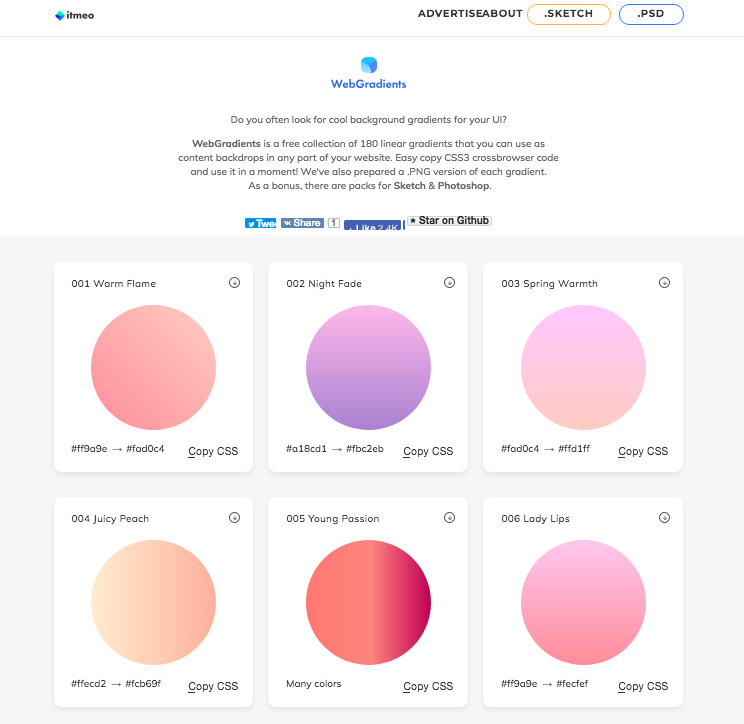
実は、Webでグラデーションを表現しようとするときに、一から全てをコーディングする必要はありません。自動的にコードを生成してくれる「ジェネレーター」という便利なものがあるのです。グラデーションの色の選択は、デザインを勉強していない人にとって厄介な課題ですが、これを使えば、その負担を減らせます。代表的なジェネレーターを紹介します。



グラデーションを実現する2つの代表的なbackgroundの値
この便利なジェネレーターがあるなら、どうしてグラデーションを学習する必要があるのか、と思う人もいるでしょう。しかし、仕組みを知らずしてコードを扱うことほど危ういものはありません。そこで、次に、この「仕組み」を理解しましょう。特に、グラデーションで頻繁に使うのは、以下の2つです。共に、backgroundプロパティの値として使用します。
| 値 | 説明 |
|---|---|
| linear-gradient() | 直線的グラデーションを作成します。 |
| radial-gradient() | 楕円系のグラデーションを作成します。 |
linear-gradient()の使い方
基本
グラデーションを実現するには、backgroundプロパティに対して、「linear-gradient」を設定します。これは、直線的なグラデーションを実現することができます。以下が基本です。()内に二つのカラーコードを入れるだけです。
[code lang=”css”]
background: linear-gradient(カラーコード1, カラーコード2);
[/code]
では、例えば、任意のカラーコードを入れてみましょう。
[code lang=”css”]
background: linear-gradient(#FBAB7E, #F7CE68);
[/code]
結果は、以下のように表示されています。

さて、これでもいいという人もいるでしょうが、色が変化する位置や変化の方向を変えたいという人も中にはいるでしょう。それも対応できます。
カラーの変化位置
色が変化する位置を設定することもできます。その際はカラーコードの隣に半角スペースを空け、数値を置きます。この数値はpxや%といった単位をとることが一般的です。この数値は指定したカラーコードがどれくらいのシェアを占めるかを示すもので、次の色の始まりとなります。試しに、以下のように100%を指定してみましょう。
[code lang=”css”]
background: linear-gradient(#FBAB7E 100%, #F7CE68);
[/code]
すると、「#FBAB7E」が全体を占める結果となりました。つまり、グラデーション効果はなしです。

では、「100%」を「50%」に値を変えてみましょう。
[code lang=”css”]
background: linear-gradient(#FBAB7E 50%, #F7CE68);
[/code]
すると、backgroundが想定する幅の50%の時点でグラデーションが始まっています。

ここから分かることは、「スタート地点から見て0〜50%は#F13F79で塗られ、51〜100%がグラデーションになる」ということです。ではこれを応用して、複数の色を指定してみましょう。
複数の色指定
グラデーションでは、複数の色の指定が可能です。例えば、以下のように行います。カラーコードを半角コンマで区切ります。
[code lang=”css”]
background: linear-gradient(#FA709A, #FBAB7E, #F7CE68);
[/code]
以下のようになります。

では、ここに、色の配置指定も加えます。
[code lang=”css”]
background: linear-gradient(#FA709A 30%, #FBAB7E 60%, #F7CE68 100%);
[/code]
これは、0%から30%までを「#FA709A」で、31%から60%までを「#FA709A」から「#FBAB7E」へと変化させ、61%から100%までを「#FBAB7E」から「#F7CE68」へ変化させる指示です。

方向と角度(傾斜)の指定
上記のサンプルコードでは、上から下へと色を変化させましたが、この方向をあえて指定することも可能です。これを指定する場合、2つの方法があり、上下左右のどちらかを視点にする場合と、傾斜角度を設定することで斜めにグラデーションを実現する場合の2通りです。
上下左右を起点にする場合
グラデーションの方向を設定する場合、位置指定を行うことで、これを実現できます。初期設定は、上から下へのグラデーションですが、この方向を変更したければ、「top」、「right」、「bottom」、「left」といった位置を示すキーワードを置きます。その際、キーワードの前に「to」を置いてください。例えば、以下のように「to left」を置きます。これは、「右から左に」「#FBAB7E(始点)と#F7CE68(終点)」を配置せよ、という意味になります。また、「to 方向」は指定の最初に置いてください。最後や途中では表示されません。
[code lang=”css”]
background: linear-gradient(to left, #FA709A, #FBAB7E, #F7CE68);
[/code]
以下のように表示されます。

ここで、キーワードによる位置指定をまとめましょう。
| 意味 | 位置 |
|---|---|
| 上から下へ | to bottom |
| 右から左へ | to left |
| 下から上へ | to top |
| 左から右へ | to right |
傾斜角度を設定する場合
上記以外の方向指定では傾斜もあります。この場合、角度指定のdeg(degree)を用います。例えば、45度の角度をつけてグラデーションを表現してみましょう。以下のように「45deg」を先頭に置きます。
[code lang=”css”]
background: linear-gradient(45deg, #FA709A, #FBAB7E, #F7CE68);
[/code]
すると、左下を始点として45度方向にグラデーションが実現していることがわかります。

では、これを左上を始点としたい場合はどうすれば良いでしょうか?この場合は、135degを指定してください。
[code lang=”css”]
background: linear-gradient(135deg, #FA709A, #FBAB7E, #F7CE68);
[/code]

右下を始点としたい場合は、315deg(-45deg)を設定します。
[code lang=”css”]
background: linear-gradient(315deg, #FA709A, #FBAB7E, #F7CE68);
[/code]

右上を始点としたい場合は、-135degを設定します。
[code lang=”css”]
background: linear-gradient(-135deg, #FA709A, #FBAB7E, #F7CE68);
[/code]

ベンダープレフィクス付きの設定
さて、複数のブラウザに対応できるようにベンダープレフィクスを付ける場合が多いでしょう。この場合は方向の設定、角度の設定に注意が求められます。というのも、方向設定、角度の設定がベンダープレフィクスなしの場合と異なるからです。
方向性の設定
例えば、ベンダープレフィクスなしの設定の場合、右方向へグラデーションを展開したいなら「to right」を設定します。
[code lang=”css”]
background: linear-gradient(to right, #FA709A, #FBAB7E, #F7CE68);
[/code]
しかし、ベンダープレフィクスをつけた場合は、以下のように書きます。すなわち、右方向へグラデーションを展開する場合は、起点を設定するということを覚えておいてください。
[code lang=”css”]
background: linear-gradient(to right, #FA709A, #FBAB7E, #F7CE68);
background: -moz-linear-gradient(left, #FA709A, #FBAB7E, #F7CE68);
background: -webkit-linear-gradient(left, #FA709A, #FBAB7E, #F7CE68);
[/code]
角度の設定
90- 本来設定したい角度 = ベンダプレフィクス付きのdeg
例えば、135度を設定したい場合、ベンダープレフィクスつきの角度設定は以下のように行います。
[code lang=”css”]
background: linear-gradient(135deg, #FA709A, #FBAB7E, #F7CE68);
background: -moz-linear-gradient(-45deg, #FA709A, #FBAB7E, #F7CE68);
background: -webkit-linear-gradient(-45deg, #FA709A, #FBAB7E, #F7CE68);
[/code]
radial-gradient()
基本構文
次に、radial-gradient()の使い方を学習しましょう。基本的な使い方はlinear-gradient()と変わりません。以下は基本的な構文です。
[code lang=”css”]
background: radial-gradient(中央の色, 外側の色);
[/code]
以下のように、二つのコードを()内に設定します。
[code lang=”css”]
background: radial-gradient(#05FBFF, #1E00FF);
[/code]
すると、中央から円形にグラデーションが表示されます。

複数色の設定と色の配置
linear-gradient()と同じように、複数の色を指定や配置してができます。やり方も同じです。まずは、複数の色を指定してみましょう。このように、色をコンマで複数書くだけで複数色のグラデーションができます。
[code lang=”css”]
background: radial-gradient(#05FBFF, #8EC5FC, #1E00FF);
[/code]

次に、どの位置から色を変化させるのか、その位置を設定しましょう。これもlinear-gradient()と変わりません。30%以降から100%になるまで、グラデーションが続きます。
[code lang=”css”]
background: radial-gradient(#05FBFF 30%, #1E00FF);
[/code]

これを複数色を指定し、その配置も設定してみましょう。以下は、0%から30%までが「#05FBFF」、31%から60%までが「#05FBFF」から「#08AEEA」へと変化し、61%から100%までが「#08AEEA」から「#1E00FF」へ変化します。
[code lang=”css”]
background: radial-gradient(#05FBFF 30%, #08AEEA 60%, #1E00FF);
[/code]

画像にグラデーションをかける
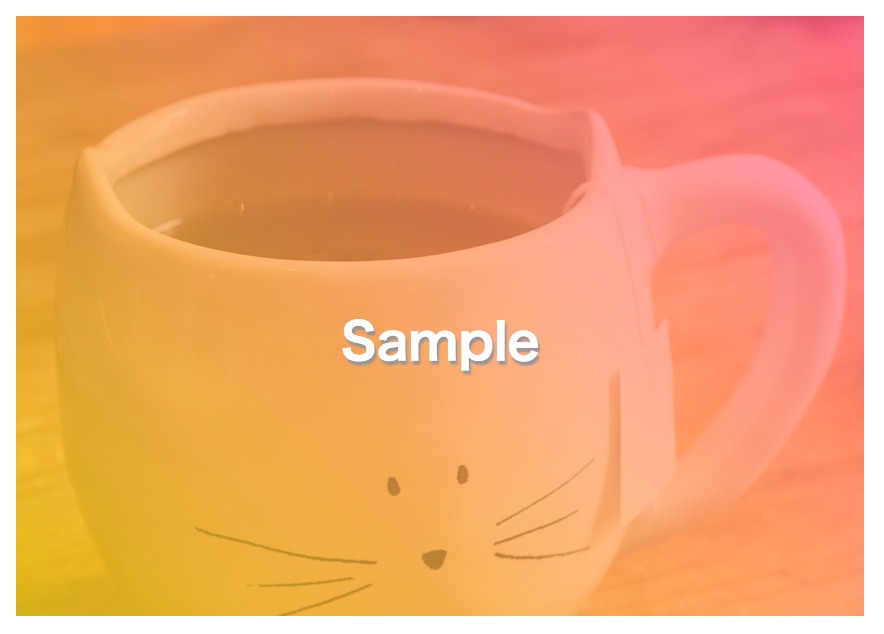
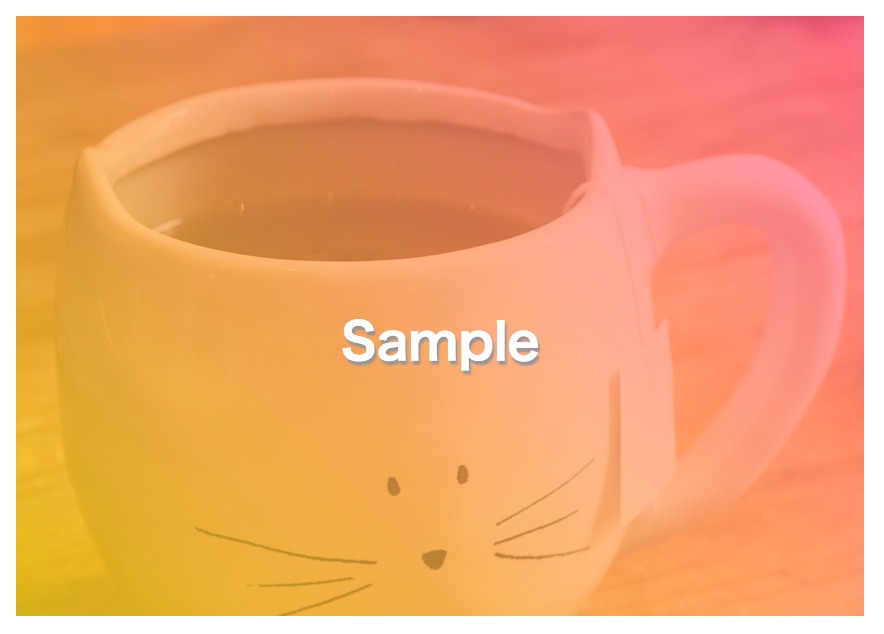
よく、画像にグラデーションがかかっているデザインを見かけます。今回はこれを作成しましょう。まずサンプルとして以下のデザインを作成します。

まず、以下のようにhtmlを用意します。
[code lang=”html”]
<div class=”main”>
<div class=”background”>
<h1>Sample</h1>
</div>
</div>
[/code]
次に、このhtmlに対して画像の設定とグラデーションを施します。最初に画像を表示させましょう。以下のように画像を設定します。「center top」は、画像の開始点を表します。加えて、念のために背景色を設定しています。
[code lang=”css”]
.main{
background: url(./img/gradient-img.jpg), center top, #05FBFF;
height: auto;
}
[/code]
それから、classの「background」に対してグラデーションを設定します。ただし、ここでグラデーションの色の設定を見ると、これまで説明してきたようにカラーコードではなくrgba()を使っています。実はカラーコード以外にもこのような使い方も可能です。rgba()を使う理由は透明度の設定ができるからです。
[code lang=”css”]
.background{
background: linear-gradient(45deg, rgba(254, 225, 64, 0.7) 0%, rgba(250, 112, 154, 0.7) 100%);
background: -moz-linear-gradient(45deg, rgba(254, 225, 64, 0.7) 0%, rgba(250, 112, 154, 0.7) 100%);
background: -webkit-linear-gradient(45deg, rgba(254, 225, 64, 0.7) 0%, rgba(250, 112, 154, 0.7) 100%);
height: auto;
}
[/code]
最後に文字をデザインします。
[code lang=”css”]
h1{
color: #fff;
font-size: 50px;
text-align: center;
line-height: 13;
text-shadow: 2px 4px 2px rgba(150, 150, 150, 1);
}
[/code]
結果、以下のデザインが出来上がります。

まとめ
最後に画像にグラデーションを施しましたが、意外に便利です。特に画像上に文字を配置する場合で、特に何も施さない場合、非常に文字が読みづらくなってしまい、素人感丸出しのデザインになってしまいます。そんな時グラデーションのスキルがあれば回避できます。これは画像に限ったことではありません。ボタンの装飾やセクションごとのカラーデザインにも用いられています。Webサイトは直感的に「Cool!」と思ってもらえることに越したことはありません。少しの工夫でそれに近づけられるなら、ぜひ身につけておいて損はないでしょう。