使いやすく、挙動もすぐわかるため「なんとなく」分かったつもりになるのが「paddingプロパティ」や「marginプロパティ」です。しかし、厳密に幅の設計を行うと、途端に迷いが生じませんか?
「『余白』の計算と言われると、あまり考えてサイトを設計していないな」
「widthの幅は、どこから、どこまでの距離なの、paddingやmarginも含まれているの?」
こんな印象を持っている人も中にはいるはずです。「padding」と「margin」は数あるCSSプロパティの中で、最も使用頻度の高く、それはサイトの設計(特に幅の設定)に大きく影響します。これがしっかり理解できれば、サイトを美しく見せることができます。ここでは、必ず知っておいて欲しい「padding」と「margin」で設定できる「余白」の考え方を中心に説明します。この記事は、初心者向けの記事であり、経験者が読むには物足りなさを感じるかもしれません。
padding/marginの役割
要素について理解しよう!
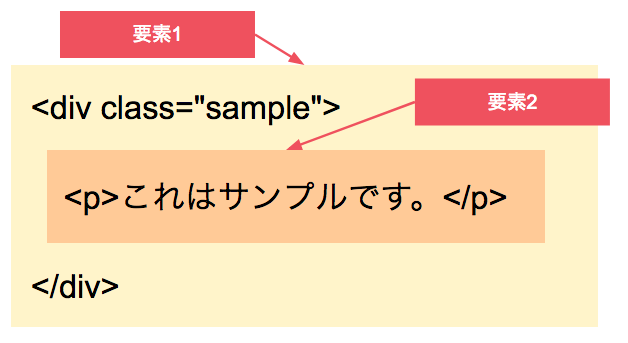
「padding]と「margin」について説明する前に、何度も出てくる「要素」という言葉を知っておきましょう。要素とは、開始タグから、終了タグまでの塊を指す言葉です。htmlでは、ページ構成の役割にふさわしいタグを何度も使って、上から下へコードを書きますが、私たちは、この要素をいくつも作っているのです。そして、この要素の内と外での「余白」設定に使われるのが、「padding」と「margin」です。

paddingの役割
「padding」は、要素と境界の内側に余白を設定するCSSプロパティです。実際に、余白を作ってみましょう。以下、htmlコードとCSSです。CSSには、わかりやすいようにpタグにborderプロパティを設定しています。
[code lang=”html”]
<div class=”sample”>
<p>これはサンプルです。</p>
</div>
[/code]
[code lang=”css”]
p{
border: 1px solid blue;
}
[/code]
以下が、表示結果です。

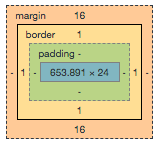
「検証」で確認すると、文字部分が「ブルー」となっており、その周りを「margin」のオレンジが囲っています。「margin」を設定していないのに、どうして「16」が設定されているの、と思う人もいるでしょうが、これはブラウザが余白が設定していない要素に勝手に余白をつける特徴があるためです。一旦は無視しましょう。

さて、文字と「border」の間には現在余白がない状態です。皆さんはこのような状態を一般的なWebサイトでは見ないはずです。ボタン、メニューバー、サイドバー、投稿記事、どれを見ても、文字と境界線(border)の間には余白があり、見やすく調整されているはずです。つまり、paddingの設定はほぼ必須です。以下のように「padding」を設定します。
[code lang=”css”]
p{
border: 1px solid blue;
padding: 10px;
}
[/code]
文字と境界の間に余白が設定されましたね。文字を中央に寄せたり、幅を指定したりは必要に応じて行います。

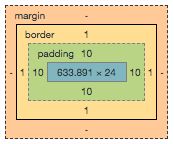
検証ツールでも設定が確認できます。「青」が文字の部分で、「緑」がpadding部分ですね。

このように、文字からから境界の間、つまり、要素の内側に余白を作るのが「padding」の役割です。
marginの役割
「margin」は、境界の外側に余白を設定するCSSプロパティです。padding同様、余白を作ってみましょう。理解しやすくするために、「pタグ」をもう一つ作ります。
[code lang=”html”]
<div class=”sample”>
<p>これはサンプル1です。</p>
<p>これはサンプル2です。</p>
</div>
[/code]
[code lang=”css”]
p{
border: 1px solid blue;
padding: 10px;
}
[/code]
上記の設定では、以下のように表示されます。境界の外側には余白が設定されていない状態です。

では、「margin」を使って、要素の外側に余白を設定します。わかりやすくするために、「20px」の設定にしています。
[code lang=”css”]
p{
border: 1px solid blue;
padding: 10px;
margin: 20px;
}
[/code]
以下のように、要素同士、距離がとられたことがわかります。

検証ツールで確認すると、確かに「border」の外側に「margin」が「20px」設定されていることがわかります。

paddingとmarginを人間に例えると
おかしな話ですが、この2つを人間に例えて見ましょう。骨が要素にあたる部分で、皮膚が境界ですね。何も食べない人はいないので、健康的な体を保つには、「padding」に当たる肉の部分は必要です。痩せすぎても、太りすぎてもだめで、美しく見せることはできません。「margin」は、人と人が整列した場合の距離でしょうか。適度で計算された距離があれば、整列状態は美しいものです。
現実的には、皮膚に当たる境界を設定しない場合もあります。
padding/marginの使い方の基本
値の指定
paddingとmarginの値の設定方法について説明します。複数の設定方法がありますが、paddingとmarginの設定方法は共通です。設定方法は、要素に対して、上下左右の設定が可能です。
| 設定方法 | 説明 | 例 |
|---|---|---|
| 共通設定 | 上下左右、同じ距離を設定する場合の設定方法です。 | 例
|
| 上下、左右設定 | 上下が同じ距離、左右が同じ距離の時の設定方法です。 | 例
|
| 上, 左右、下 | 上と下の値は異なるが、左右が同じ値をとる場合の設定方法です。 | 例
|
| 上、右、下、左 | 四方向、異なる値をとる場合の設定方法です。時計回りに上 → 右 → 下 → 左の順で設定します。 | 例
|
できるだけ、シンプルな書き方が望ましいでしょう。例えば、上下左右ともに10pxで幅をとるのに、例えば「padding/margin: 10px 10px 10px 10px:」とするのはスマートではありません。また、注意点として、値と値の間には「,(コンマ)」は入りません。
px指定と%指定
「px指定」は絶対値指定となり、どの画面で見ても同じ距離を保ちます。複数の端末からアクセスさせる場合は、これでは都合が悪い時があります。その際は値を「%」で指定することもあるでしょう。一体、何に対する「%」指定なのか、ということですが、これは「親要素」に対する指定であることを覚えておいてください。
[code lang=”html”]
<div class=”sample”>
<p>これはサンプルです。</p>
</div>
[/code]
例えば、以下のように、一旦、親要素に「width: 500px;」を指定します。これが基準となる数値です。p要素は子要素で、ここの値を「%」で指定した場合は、親要素「500px」に対する割合となります。
[code lang=”css”]
.sample{
width: 500px;
}
p{
border: 1px solid blue;
width: 80%;
padding: 10px 5%;
margin: 5%;
}
[/code]
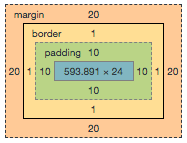
つまり、上記の例では、「width: 80%;」=「width: 400px;」、「padding: 10px 5%;」=「padding: 10px 25px;」、「margin: 5%;」=「margin: 25px 25px;」と同じ意味となります。以下の図で、横幅の数値を足してください。合計502pxになります。

さて、人によっては、「border」の値を含めて500pxじゃないの、と思う人もいるかもしれません。ですが、「border」を設定した場合の値は計算に含められていません。ここで若干の誤差が出てきます。では、「border」も「%」指定すればよいかというと、それも誤りです。「border」の値を「%」で指定することはできないからです。ここで「box-sizing: border-box;」をCSSに加えましょう。
[code lang=”css”]
.sample{
width: 500px;
}
p{
border: 1px solid blue;
width: 80%;
padding: 10px 5%;
margin: 5%;
box-sizing: border-box;
}
[/code]
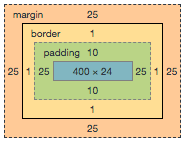
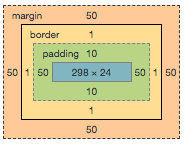
すると、borderの幅も含めて、合計「500px」となります。このように親要素の幅に合わせて自動調整を行うのですが、以下を確認すると、コンテンツ部分の幅が少なくなっていることがわかります。

簡単にまとめます。上記の例で分かるように、以下注意点です。
①指定数場合は、横幅が親要素の幅になるように、widthも含めて計算してください。従って、「width」指定と一緒に使う場合が多いでしょう。
②合計の幅が親要素の幅になりますので、設定は、その半分の数値で行うことになります。
③「border」の大きさも含めた横幅の指定では、「box-sizing: border-box;」が便利です。
margin設定の落とし穴
width/heightの指定
さて、ここで、少しだけ話を「padding」と「margin」からそらして「width」と「height」の話に変えましょう。これらは同時に設定する場合も多く、時に、「width」や「height」は、「padding」を含めた長さなのか、あるいは、「margin」まで含めるのか、初学者は迷うこともあるからです。
まず、試しに以下のプロパティの挙動を確認しましょう。
[code lang=”css”]
p{
width: 400px;
height: 50px;
padding: 10px 25px;
margin: 25px;
}
[/code]
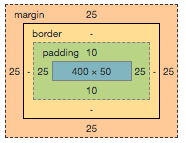
以下で分かるように、「width」と「height」が指定されているのは、いわゆる「コンテンツ要素」の部分です。つまり、「pタグ」であれば、その中に入っている文字要素の部分で、「padding」も「margin」も含まれていません。従って、幅や高さを設定する場合は、「width」や「height」の数値に、「padding」や「margin」の値を追加して計算します。

margin上下の相殺
「margin」だけを取り出して考えましょう。「margin」の理解を複雑にする要素が「margin同士の相殺」の問題です。これは「padding」では起こらない、「margin」特有の問題です。以下の傾向を覚えておきましょう。
- 縦に隣り合う要素のmarginは、値が大きい方のmarginが適用される。
- 横に隣り合う要素のmarginは、相殺は起きず、設定した値が適用される。
では、さっそく試しましょう。
[code lang=”html”]
<div class=”sample”>
<p class=”margin_1″>これはサンプル1です。</p>
<p class=”margin_2″>これはサンプル2です。</p>
</div>
[/code]
[code lang=”css”]
.margin_1{
padding: 10px;
margin-bottom: 20px;
border: 1px solid red;
}
.margin_2{
padding: 10px;
margin-top: 50px;
border: 1px solid blue;
}
[/code]
以下のように表示されます。

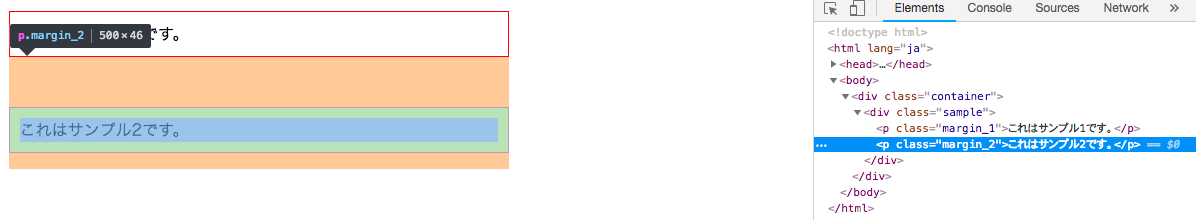
さて、検証ツールを使って、「margin」の値を確認しましょう。p要素のclass名「margin_2」に焦点を当てた時の「margin-top: 50px;」がこの場合の要素間の幅になっていますね。つまり、「margin-bottom: 20px;」は効いていないわけです。これが、「marginの相殺」です。

marginには、「auto」という値がある。
「margin」を使っていると、「auto」という値を少なからず使う機会があると思います。「auto」は、横幅の自動調整の役割を果たし、要素の中央配置の際に頻繁に使われる値です。これは、例えば、以下のように使います。
[code lang=”html”]
<div class=”sample”>
<div class=”margin”>これはサンプルです。</div>
</div>
[/code]
[code lang=”css” highlight=”3″]
margin{
padding: 10px;
margin: 0 auto;
width: 400px;
border: 1px solid blue;
}
[/code]
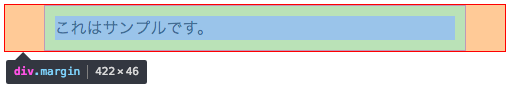
以下の結果をみてください。marginの横幅が均等な値になっていることがわかります。「width」を設定したら、その幅に応じて自動的に横幅の設定ができるのです。

「margin: 0 auto;」はよく見るコードですが、「0」の部分は、変えても構いません。以下のように上下を「20px」に指定してみましょう。
[code lang=”css” highlight=”3″]
margin{
padding: 10px;
margin: 20px auto;
width: 400px;
border: 1px solid blue;
}
[/code]
marginの上下が設定されていることがわかります。

「margin: 0 auto;」は要素の中央配置の効果がありますが、以下のように「margin-left:auto;」、「margin-right:auto;」と書いても効果は同じです。
[code lang=”css” highlight=”5-6″]
.margin{
padding: 10px;
margin-top: 20px;
margin-bottom: 20px;
margin-left: auto;
margin-right: auto;
width: 400px;
border: 1px solid blue;
}
[/code]
画像の中央配置
よく初学者を悩ませる問題で、画像の中央配置があります。これも「margin」と「auto」を使って実現できます。例えば、以下のhtmlコードがあったとします。
[code lang=”html”]
<div class=”margin”>
<img src=”./img/sample_img_1.JPG” alt=”” width=”300″>
</div>
[/code]
[code lang=”css” highlight=”3″]
.margin{
width: 500px;
border: 1px solid blue;
}
[/code]
このコードでは、以下のように表示されます。

しかし、以下のようにCSSを設定します。
[code lang=”css” highlight=”6-7″]
.margin{
width: 500px;
border: 1px solid blue;
}
.margin img{
display: block;
margin: 10px auto;
}
[/code]
つまり、画像をブロック要素化することでmarginの上下が効くようにし、かつ、marginの中央揃えを実現するために、左右に「auto」を設定しています。すると、画像の中央揃えが実現しました。

まとめ
htmlを扱う者にとって、paddingとmarginの使用は避けては通れず、使わないサイトはないと言っても過言ではありません。以下の点は必ず頭に入れておいてください。
- paddingは、境界とコンテンツ要素の間に余白を設定するプロパティです。
- marginは、境界とコンテンツ要素の外に余白を設定するプロパティです。
- paddingとmarginの値設定の方法は、いくつかの方法がありますが、シンプルな書き方を目指してください。
- marginの上下を設定する際は、注意してください。margin間の相殺が起こります。これはpaddingでは起こりません。
- 要素の中央揃えを行う場合は、marginの値で「auto」を使うと便利な時があります。