「正しくパスを書いたのに画像が表示されない」
「画像の配置をどう調整すればいいの」
そう思ったあなたにぜひ見てもらいたい記事です。
画像のない文章はつまらないので、Webサイトの制作ではHTML上で「imgタグ」を頻繁に使うことが多いです。
ですが、実際には小さなミスが出やすいのも「imgタグ」の特徴です。解決に時間がかかる割に、気づいた原因は大したことがなかったという経験は誰もがしたことがあります。
ここでは、つまづきやすいポイントを中心に説明します。記事を最後まで読めば、正しい方と注意点がわかり、デザイン性の高いページが作れるはずです。
imgタグとは
imgタグは、画像(写真)を表示するためのHTMLタグのひとつです。
このimgタグの特徴は主に以下の3点になります。
1.基本コードはこれ
「imgタグ」では、最低限、2つの要素が必要です。「src属性」(srcは、sourceの略でエスアールシー属性と呼ばれます)と「alt属性」(altは、alternativeの略で、オルト属性と呼ばれます)を設定する必要があります。順番を入れ替えても問題ありません。ただし、画像を表示するだけなら、src属性だけで十分です。後ほど述べますが、alt属性の設定にはSEO上の理由があります。
[html]
<img src=”画像が格納されている場所(path)を書きます。”alt=”ここに画像の説明文を書きます。”>
[/html]
2.終了タグがない
「imgタグ」には、他のタグにある終了タグがありません。間違って「/img」としないように注意してください。
3.「imgタグ」はインライン要素だが、ブロック要素と同じ効果が出せる
ブロック要素(要素のまとまりを作る効果があり、基本縦並びとなる)の特徴は、「width」、「height」、「margin」、「padding」が設定できることで、インライン要素(ブロック要素の中で使い、基本横並びになる)は、それができませんでした(左右のpaddingとmarginは可能)。しかし、この「imgタグ」は上記の4つが設定できます(緑色がpadding、オレンジ色がmargin)。

ただ、やはり、「imgタグ」はインライン要素なので、以下のように自動的に横並びに表示されます。
[html]
<img src=”./img/sample_img_1.JPG” alt=”” width=”300″>
<img src=”./img/sample_img_1.JPG” alt=”” width=”300″>
<img src=”./img/sample_img_1.JPG” alt=”” width=”300″>
[/html]

画像の設定
画像の配置
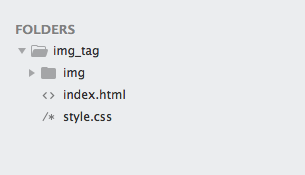
画像を設定するためには、画像を設置する専用の入れ物が必要です。そこでフォルダを設定して「img」と名前をつけましょう。

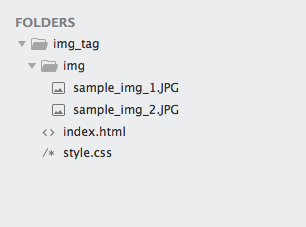
ここに画像を入れます。これで準備が整いました。

画像を表示させるには、パスと呼ばれる画像の「住所」を指定する必要があります。先ほど作ったフォルダの中が画像の住所です。住所が間違えば、手紙が届かないのと同じように画像も表示されません。この住所の書き方には、相対パスと絶対パスという2つの書き方があります。これは、同じサーバー内に住所があるのか、別のサーバー内に住所があるのかの違いです。
パスの設定
パスってなに?
パスとは、表示したいファイルから画像データまでの行き方で、「フォルダ名」と「ファイル名」と「/」で表されます。「/」は、「〜の中にある〜」と理解してください。
[html]
<img src=”./img/sample_img_1.JPG”>
[/html]
相対パスってなに?
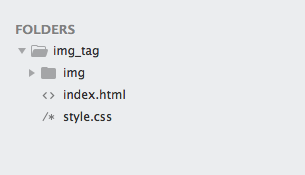
相対パスは、基準となるファイルから見て、同じ階層にあるフォルダには「.(ドット)」がつきます。下のように「sample」フォルダには、上から「imgフォルダ」、「index.html」、「style.css」の3つは同じ階層に位置しています。つまり、最初の「.」は「同じ階層にある」という意味です。

『画像を表示させる「index.html」と同じ階層にある「imgフォルダ」の中にある「sample_img_1.JPG」という画像を表示しなさい』というのがパスの意味なのです。画像の表示では、ほとんどのケースで相対パスを使います。
[html]
<img src=”./img/sample_img_1.JPG”>
[/html]
絶対パスってなに?
絶対パスは、「https://」や「file:///ドライブ名:/」から始まる住所の書き方です。他のサーバーに住所がある時には絶対パスを使います。それ以外は相対パスを使ってください。
[html]
<img src=”https://@@@@.com/folder_1/folder_2/img/sample_img_1.JPG”>
[/html]
画像の種類の決定
単純に写真を表示させるだけであれば、JPGを使ってください。理由は、「比較的軽い」ため、サーバーへの負担が少なく、表示速度が早くなるからです。注意点として、PDFファイルやwordファイルなどは設置できません。
| 種類 | 特徴 | メリット | デメリット |
| JPG | 色数が多い画像、画質重視に適している。 |
|
|
| PNG | 文字、イラストなど、色数が少なく、境界がはっきりしている画像に適している。 |
|
|
| GIF | 動く画像の作成に適している |
|
|
属性の使い方
基本的な属性
「imgタグ」の中には、属性と呼ばれるオプションが設定できます。src以外でよく使う属性は、以下の3つです。
- alt属性
- width属性
- height属性
「width」や「height」を設定しない場合は、画像がスクリーン全体に拡大する場合があり、画像のサイズ調整が必要となります。

次に、「width」や「height」を設定して、それぞれ、「1,000」「300」の大きさにを指定します。
[html]
<img src=”./img/sample_img_1.JPG” width=”1000″ height=”300″>
[/html]
すると、以下のように表示されました。大きさがあっていませんね。このように自由に大きさを指定できるのですが、正確な大きさの指定は、元の画像をゆがめてしまいます。
縦と横の比率を保って表示したい時は、以下のように「height」に「auto」を指定します。
[html]
<img src=”./img/sample_img_1.JPG” width=”1000″ height=”auto”>
[/html]
すると、以下のように比率を保って表示されます。
一般的には、幅や高さは、CSSで設定します。画像のサイズが全て指定されているのであれば、その方が管理がしやすいです。各画像の大きさがそれぞれ違うのであれば、このように直接タグ内に書くやり方もあるということを覚えておいてください。
alt属性の使い方とSEO対策
alt属性とは、「画像が表示されなかった場合に表示される文字」を表示します。例えば、以下のように画像の住所が間違っていたとします。
[html]
<img src=”./img/画像のタイピングが間違っていた。” alt=”これはサンプル画像です。”>
[/html]
すると、画像が表示されない代わりに、その画像を説明する文字が表示されます。これがalt属性の効果です。
alt属性がなくても、または、「alt=””」でも画像は表示されますが、HTML5ではalt属性はできるだけ入れた方がよいとされています。なぜ、alt属性を設定するかといえば、主に次の理由があると言われています。つまり、alt属性を入れた方が、「より多くの人が理解できて、親切だ」、ということです。
- 接続が遅く、画像が表示されずに見ている人がいる
- 障害を持った方など、音声ソフトを利用してページを理解している人がいる
- テキストだけのブラウザを利用している人がいる
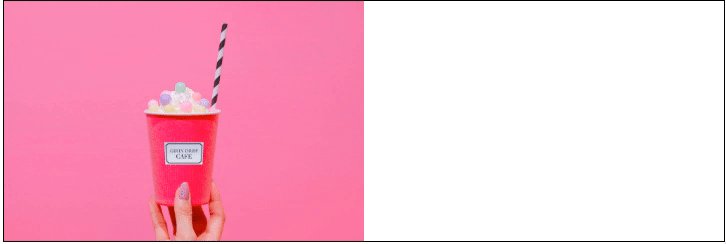
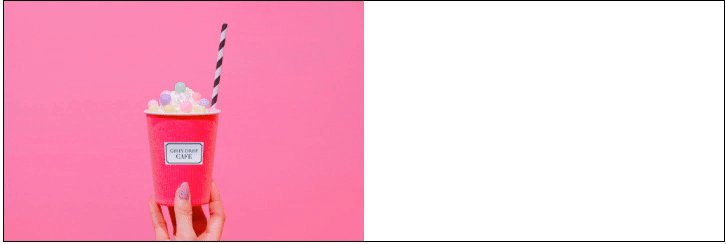
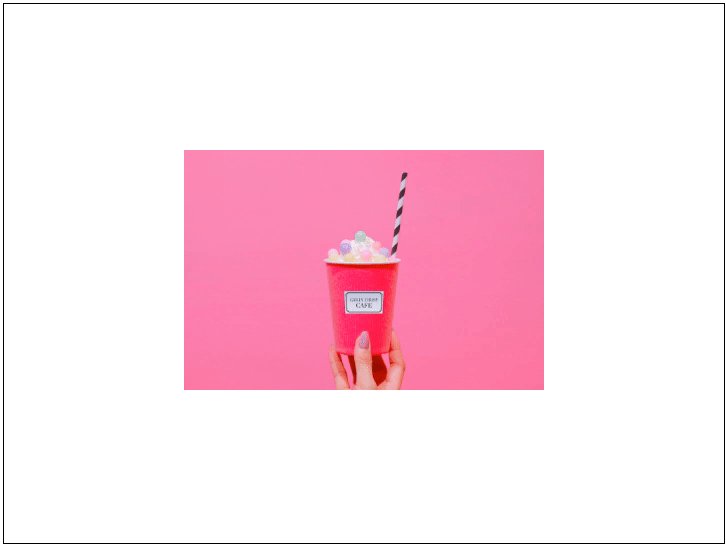
alt属性には、「画像のタイトル」ではなく「画像が表すものを説明した文章」を入れます。例えば、以下の画像を表示したいとします。
この場合、どのaltの書き方がよりふさわしいでしょうか?
-
[html]
<img src=”./img/img.JPG” alt=”桜と犬” width=”700″>
[/html] -
[html]
<img src=”./img/img.JPG” alt=”満開の桜の木の下で、寂しそうに主人を待つチワワに出会いました。” width=”700″>
[/html]
もちろん、答えは2です。画像が表すものを文章として説明しているからです。
ただし、毎回、このように長い文章を作るかというと、それも違います。前後の文章で、その画像が十分説明されているなら、簡単な説明でも良いとされています。
さて、このalt属性ですが、SEO対策で重要な役割を果たします。
検索エンジンは、画像の情報を読み取ることはできません。そこで、画像の代わりにalt属性を読み取り、文章で使われたキーワードは、検索対象となります。そこで、「alt属性」には期待するキーワードを含めることが効果的となります。
imgタグの実務上の使い方
初学者の頭を悩ます問題の一つに、画像の配置や移動があります。そこで、よくつまづく問題を2つ解説します。
画像の中央寄せ(display: block;を指定する)
以下のように、「imgタグ」を設定し、それをブロック要素である「divタグ」で囲ったとします。
[html]
<div class=”img_area”>
<img src=”./img/sample_img_1.JPG” alt=”インスタ映えする1つのクリームドリンク” width=”700″>
</div>
[/html]
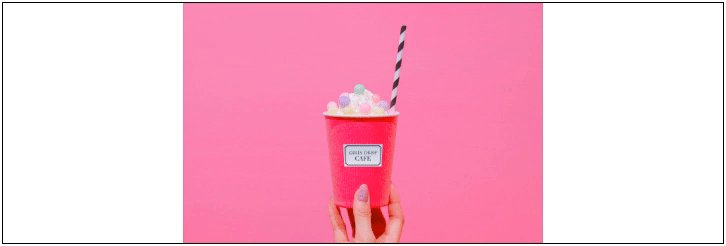
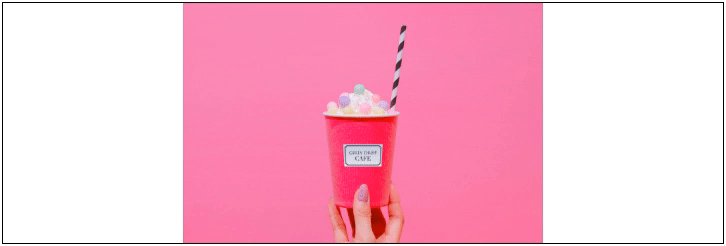
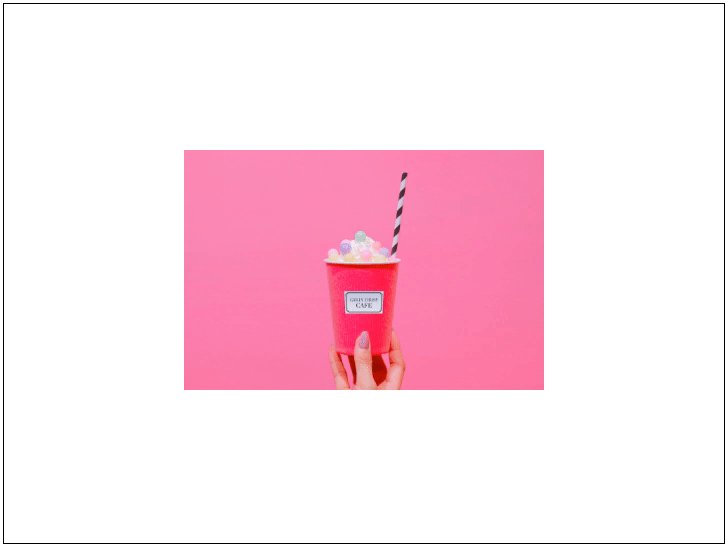
すると、以下のように表示されます。わかりやすく、「divタグ」は、黒線で表示しています。しかし、本当は、このブロックの中で画像を真ん中に表示したいのです。
この場合は、CSSで以下の指示を出します。
[html]
.img_area img{
display: block;
margin-left: auto;
margin-right: auto;
}
[/html]
ポイントは、インライン要素を一旦、ブロック要素に変更するために、「display: block;」を設定したことです。そして、左右の余白を均等に保つ「margin-right: auto;」と「margin-left: auto;」を設定しました。結果、ブロック内で中央に配置されました。これは、「imgタグ」ではなく、「.img_area」に「text-align: center;」を設定しても同じ効果が得られます。
画像の縦中央寄せ
画像の縦の中央寄せも、必要な時があります。その時は、imgタグの親要素に、以下を設定してください。必要なプロパティは、「display: table-cell;」「height」「vertical-align: middle;」の3つです。
[html]
.img_area{
border: 1px solid black;
width: 800px;
height: 600px;
text-align: center;
display: table-cell;
vertical-align: middle;
}
[/html]
アドバイス:正しいコードを書くために
まず、「imgタグ」を勉強する前に準備することがあります。それはエディタの設定です。一番起こりやすいミスは、「打ち間違い」で、気づくのに時間がかかります。エディタにはコード補完機能あるので、例えば、sublime textの場合は「AutoFileName」と「emmet」機能を追加することで、自動で補完してくれ、ミスの可能性が下がります。Atomをお使いの方は同じような機能で「autocomplete-paths」があります。これをインストールすると、以下のように自動的にフォルダ名、ファイル名が表示され、打ち間違いがなくなります。
[html]
<img src=”この部分の選択肢が自動的に表示され、選択するだけでパスが出来上がります。”>
[/html]
まとめ
「imgタグ」は必ずと言っていいほど使うタグです。特に間違いが多いのが、パスの書き方で、ここが間違って画像が表示されない時があります。必ず、階層を把握して、正しいパスを書くようにしてください。
最後に、alt属性は、SEO対策の面で、必要不可欠です。ついつい忘れがちな記述ですが、本番ではおろそかにしないようにしてください。