はじめに
こちらの記事はフォトショップのレイヤーについての紹介記事です。
(フォトショップって何というかたはぜひこちらをご覧いただきたいです)
フォトショップがwindowsに搭載されているペイントと大きく違う点の一つにレイヤー(層)という概念があります。レイヤーがあることで作業箇所を分割でき、部分的な修正をすることが容易になります。今回はそんなフォトショップのレイヤーについてみていきましょう。
レイヤーの概要
さて、レイヤーの概要です。レイヤーは翻訳すると層です。地層とか断層とかの「層」です。「上下に複数個重なったもの」のことです、ショートケーキでの生クリームやスポンジ部分が層として一番身近かもしれません。フォトショップはこのレイヤーがいくつも積み重ねた状態で画像を作成することができます。
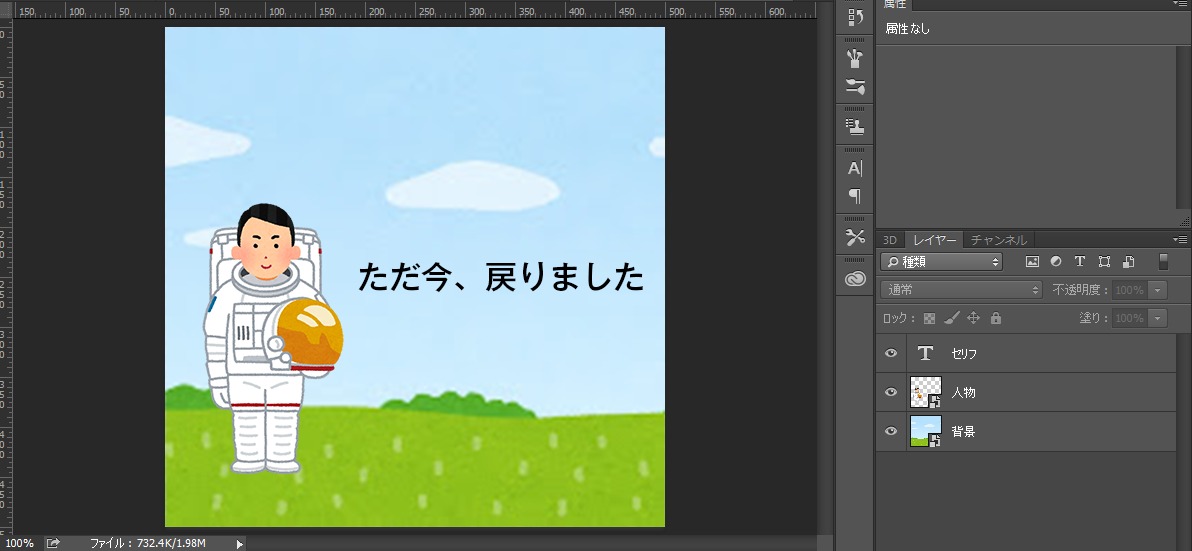
レイヤーがあることのメリットは、上下の層によって画像の分離が容易にできるということです。たとえば、 下図をご覧ください。

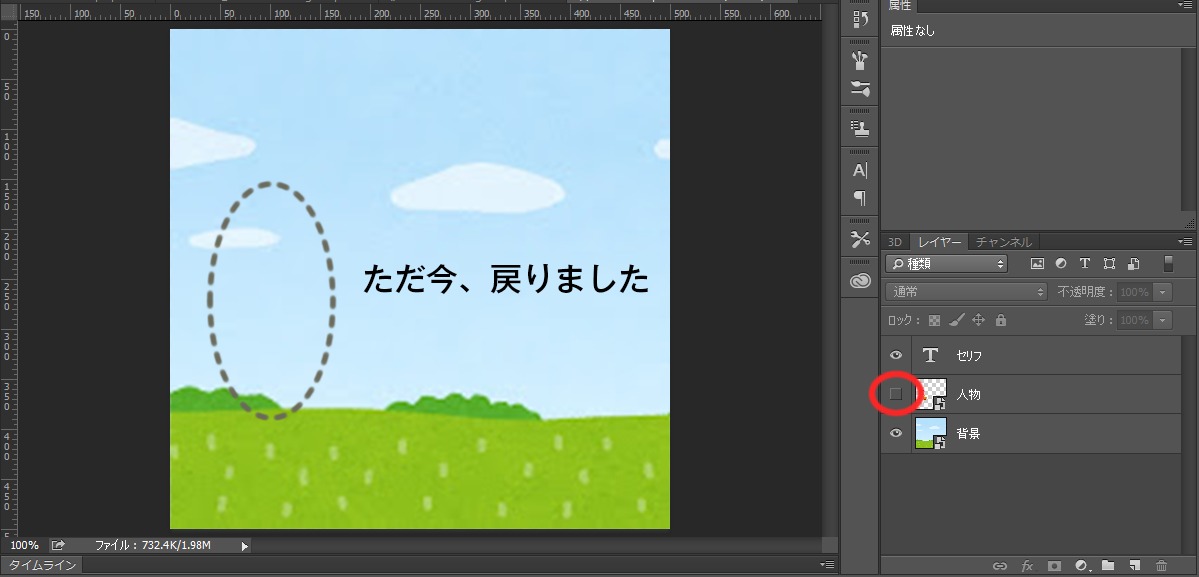
この図の中で宇宙飛行士を消す修正をしたいと思ったら、一枚絵の場合、わざわざいったん宇宙飛行士を消して、空いてしまった隙間に背景の画像を補てんしなくてはなりません。すごく面倒ですよね? しかし、レイヤー機能のあるツールを使った場合、その修正はとても簡単です。消したい対象のレイヤーを見えなくするだけで簡単に修正が出来てしまいます。こんな風に。

フォトショップのレイヤーには赤丸のような表示非表示をスイッチできる機能があるので容易に見えなくすることができます。
レイヤーパネルの紹介
レイヤーを使うにはレイヤーパネルというパネルを使用します。この章ではレイヤーパネルの紹介をします。(なお以下の説明はwindows7でのphotoshopCCでの方法です)
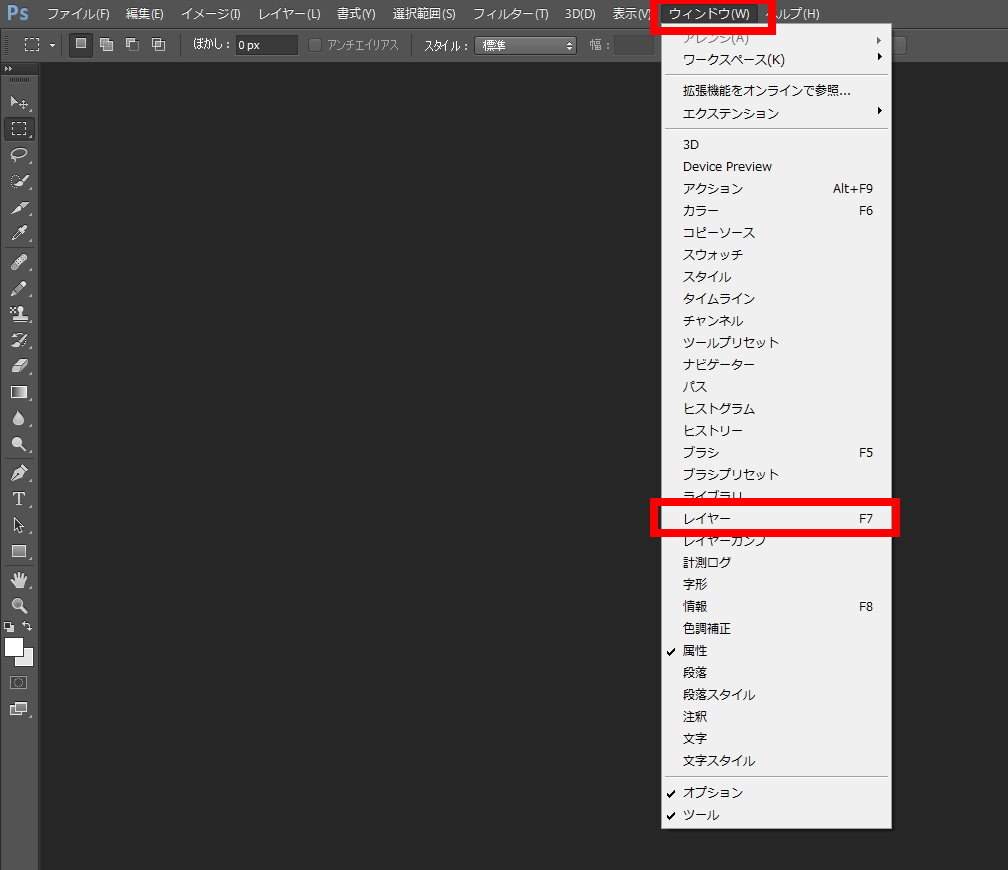
まず、レイヤーパネルの開き方です。
画面上部にある「ウィンドウ」>「レイヤー」を選択してください(windowsならばF7キーがショートカットキーになっています)。

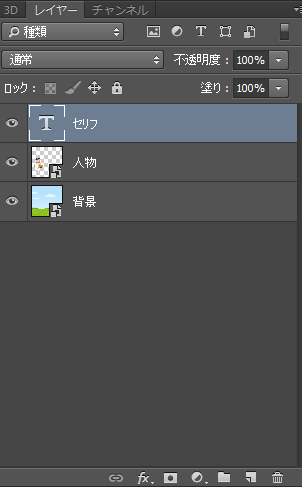
こちらを選択すると出てくるのがレイヤーパネルです。
こんな形をしています。次の章では、これらを用いてレイヤーを複製・削除・複製する方法についてお伝えします。

レイヤーの追加・削除・複製方法
レイヤーの追加・削除・複製の共通操作
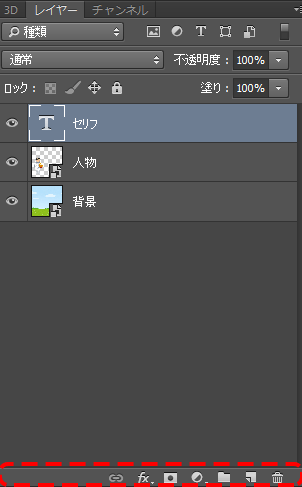
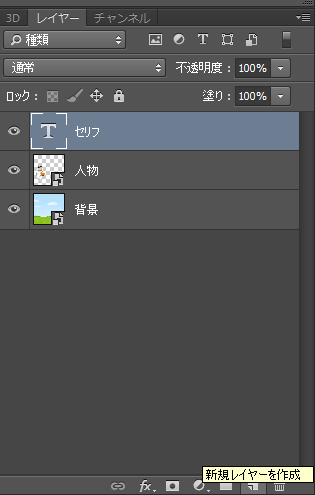
レイヤーに関する操作です。追加・削除・複製での共通しての操作は、レイヤーパネルの下の部分に対して押下あるいはドラッグです。

画像でいう赤丸の部分です。それではレイヤーの追加・削除・複製の具体的な方法について詳しく見ていきましょう。
レイヤーの追加方法
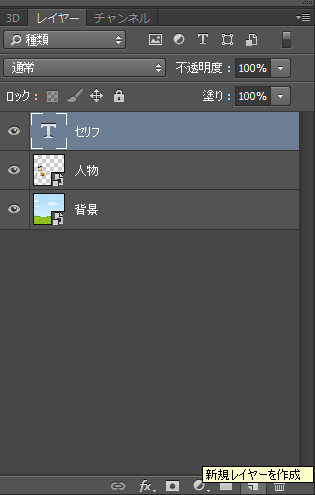
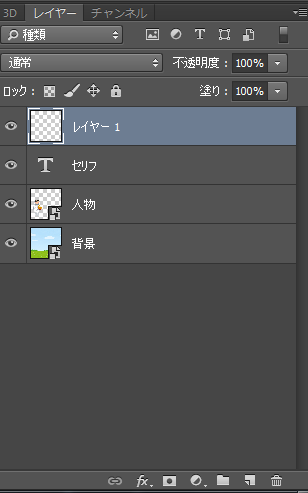
まずレイヤーの追加方法です。右から2番目のボタンを押してみてください。

そうするとレイヤーが一番上に一枚追加されてます。

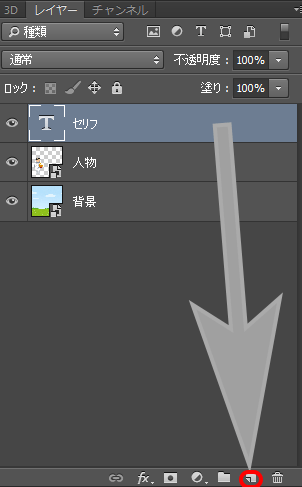
レイヤーの複製方法
次にレイヤーの複製方法です。複製方法は以下の操作で行えます。
- 複製したいレイヤーを選択
- ドラッグして右から2番目のアイコンのところに持っていく

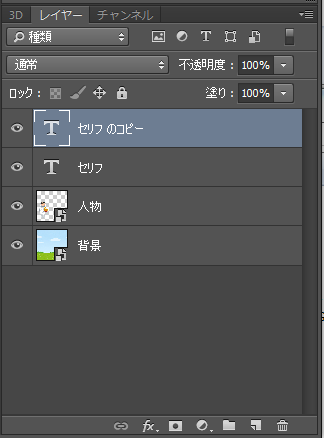
これだけで簡単にレイヤーをコピーすることができました。

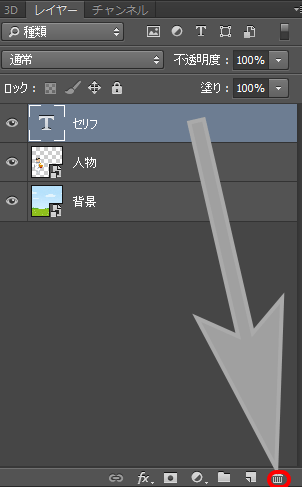
レイヤーの削除方法
次にレイヤーの削除方法です。こちらも複製と基本動作は同じです。違うのはドラッグ先が一番右手にあるゴミ箱だということです。
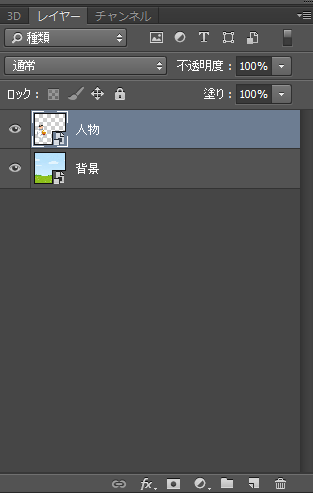
こちらにドラッグするだけで簡単にレイヤーを削除することができます。

なお、間違えてしまったらctrl+zで戻すことができます。
レイヤーの名前の変更について
また、レイヤーについては名前を自由に変更することができます。
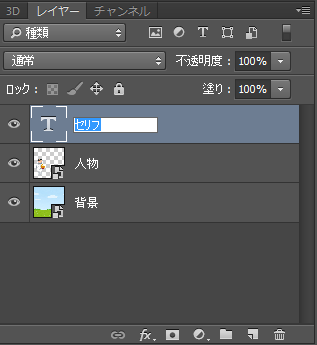
この章ではその方法について見ていきます。といってもWindowsでファイル名を変えている方法と同様です。変更したいレイヤー名の上でダブルクリックをしてみてください。

そうすると、名前が表示されていた部分が入力ボックスに切り替わると思います。この状態で好きな名前に変更してみてください。

なお、こちらも間違った場合は、ctrl+zで元に戻すことができます。4
レイヤーのモードについて
レイヤーには、いくつかのモードがありますのでそちらについてこの章では記載したいと思います。レイヤーは「層」とは説明したのですがどのように重ねるかについて、選択することができます。
代表的なものは主に3つです。通常レイヤー、乗算、スクリーンです。
通常レイヤーはそのまま層を重ねるだけですが、乗算レイヤーは重ねて暗くするレイヤー、スクリーンは重ねると明るくなるレイヤーです。
ただ、初心者のうちは使うのは通常レイヤーのみで十分です。慣れてきてもっと表現にバリエーションを加えたいと考えたら乗算やスクリーンを使うことを検討してみてください。
フォトショップのレイヤーの使いこなし方のまとめ
今回はフォトショップのレイヤーの概要と基本的な使い方を見ていきました。
レイヤーの追加・複製・削除あるいは名前変更はフォトショップを使うならば何百回も行う動作です。フォトショップのレイヤーの使い方について少しでも理解を深めていただけたら幸いです。