こんにちは、A-SKです。
今回は時間があまりない方でも、短時間でHTMLのタグについての基礎知識が身につく記事を執筆致しました。
そもそもHTMLとは何かから始まり、タグの基礎的な知識、役割を基盤にしながら、どれだけタグが重要なのかをご説明いたします。
HTMLとは
Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページを作るための最も基本的なマークアップ言語のひとつです。
とありますように、Webページは基本的にHTMLから制作にかかることが多いです。
HTMLにもたくさん種類がありますが、現在は「HTML5」が主流となっています。今回も「HTML5」をベースにお話を進めていきます。
早速どのように作っていくのかを見ていきます。
Webページを構成する基盤
[html]
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>タイトルを入力します</title>
</head>
<body>
</body>
</html>
[/html]
基本的にこのような構造でWebページは制作にかかります。
[html]<!DOCTYPE HTML>[/html]
DOCTYPE宣言
DOCTYPE宣言は「これからHTML文章をこのファイルに記述していきます」という宣言文です。この部分を変えることによりHTMLのヴァージョンを変更することも可能となっています。
[html]<html lang=”ja”>[/html]
ページ全体の言語を指定する
日本語で記述する場合は 「html lang=”ja”」と記述します。
他に普段使う可能性が出てくるのは「html lang=”en”」と記述して、英語のウェブページを作ることが序盤では多いかと思われます。
この言語を指定する場合注意するべき点は、そのウェブページの基本言語は何になるのかによって変わります。「lang=”ja”」と記述したからと言って、アルファベットを使ってはいけないという意味ではありません。
[html]<html><head><body>[/html]
ページの基本要素
このコードの間に自分でコードを記述していきます。「head」と「body」の違いは、実際にウェブページを見た時に閲覧者に見えるか見えないかという違いです。
「head」の中に画像を表示させるコードを書いても意味がありません。反対に、「body」の中に、ページの「文字コード」などを記載しても、閲覧者に見てもらう必要はありません。
そのように何をどっちに記述するかは、決まっています。これから紹介するHTMLタグと呼ばれるものは「body」の中に記述していくものです。
[html]<meta charset=”UTF-8″>[/html]
文字コードを設定する
先ほど「文字コード」というキーワードが出てきましたが、こちらのことです。
たまにウェブページを閲覧していると、文字化けが起きてしまっているウェブーページなどがあります。その原因がこの文字コードです。
文字コードとは・・・
コンピュータ内部で文字を二進法として表すための規約。
文字コード – IT用語辞典e-Words
詳しくはこちらのリンクを参照ください。
[html]<title>ページタイトル</title>[/html]
ページにタイトルを付ける
ページには必ず、そのサイトの看板となる「タイトル」が存在します。ブラウザを使ってウェブページを開くとタブに表記されます。それがこの「title」タグで囲まれたタイトルです。
世界で一番多いサイトの名前は「無題のサイト」。なぜなら、ファイルを新規で作ってタイトルを付けないまま保存してアップロードされることが多いからです。
みなさんもHTMLでウェブページを作る際には必ず最初に名前をつけて保存をしましょう。
この他にも
[html]<link rel=”” href=””>[/html]
別ページとの関係を示す
このようなタグもあります。
タグの「決まり」と「役割」
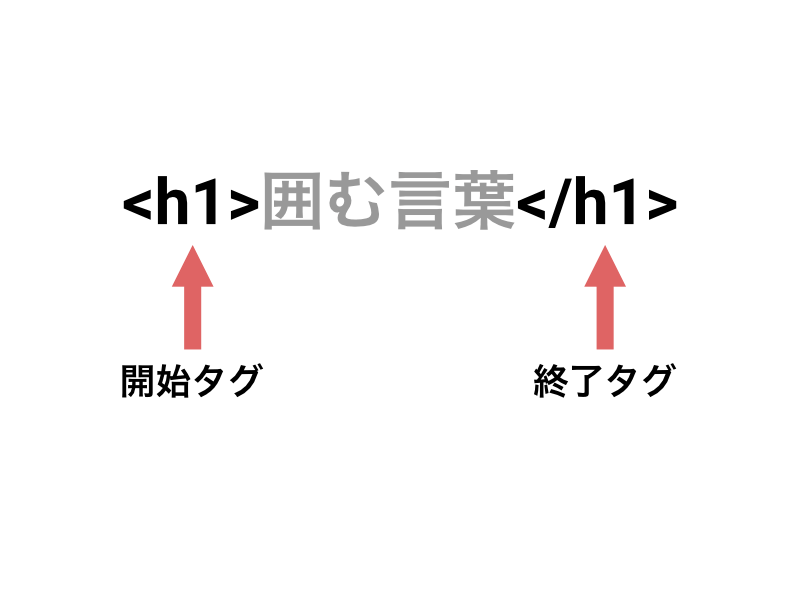
タグの構成には決まりがあります。

このように囲む言葉を「開始タグ」と「終了タグ」で挟みます。
タグの中には終了タグが存在しないもの / 不必要なものが存在します。タグの中に「属性」と呼ばれるものを指定して、更に細かい指示や役割を与える事もできます。
[html]
<h1>囲む要素</h1>
[/html]
この上の1行をHTML要素と呼びます。
今回は
で囲ったので、「エイチ ワン 要素」と呼びます。
Webページは複数のHTML要素が入れ子になって、構成されています。
これらをうまく組み合わせて、1つのWebページを作成していきます。
セマンティック
HTMLにはヴァージョンがあります。
現在主流となっているのが、HTML5です。
1つ前のヴァージョンが4.0.1でした。その変更の中で、いくつかのタグに従来のセマンティックの意味とは違ったものが追加・定義されました。
セマンティックとは、テキストや情報データに特別な意味であったり、役割をもたせることによってウェブブラウザーやコンピューターに正しく認識してもらうことです。
セマンティックを意識する意味として、検索した際にきちんと上位に表示されるように必要なテキストを認識させることです。セマンティックをきちんと意識することによって、ウェブページやブログにユーザーを流入させることにも繋がります。
テキスト関連のタグ
h1, h2, h3, h4, h5, h6
こちらのタグは、見出しを意味するテキストに使用されます。
そのテキストが見出しの場合は、数字の小さい方から重要度の高い順に囲っていきます。
基本的に「h1」タグは、1つのウェブページに付き1つ使うのが一般的です。
見出しの重要度の高いものをたくさん作ってしまうと、セマンティック的に良くありません。
例)
[html]
<h1>ブログの記事の見出し</h1>
[/html]
p
段落を意味するテキストに使用されます。
文章の段落をくくる際には必ず使用します。
例)
[html]
<p>今日はいい天気です。</p>
[/html]
b
ユーザーに、このタグで囲ったテキストに注意を引きたい時に使用するタグとなっています。
私はこのブログで10年間ブロガーを続けているブログのプロフェッショナルです。
bタグで囲ってあげることにより、上記のように太文字にすることができます。
em
強調すべきテキスト、コンテンツにおける必要不可欠とされる情報に対して使うタグです。
コンピューターには、「強調されている文」として認識されます。
例)
[html]
<em>強調したい。さらに、強調したい。</em>
[/html]
strong
特に強調すべきものに対して使用するタグです。HTML5になってから、「重ねて使用することでより重要性を高める」という意味が追加されています。
重ねて使用することにより、コンピュータ的にはコンテンツの重要性の相対的なレベルを区別することができます。
例)
[html]
<strong>強調したい、<strong>さらにもっと強調したい。</strong></strong>
[/html]
リスト関連のタグ
ul, ol, li
「ul」は、配置するリストに番号などの意味を持たせない場合に使用します。
「ol」は、配置するリストに番号の意味を持たせたい場合に使用します。
「li」は、リストのアイテムを意味します。「ul」, 「ol」は必ずこの「li」タグを1つ以上含まなければいけません。
そうすることにより、初めてリストタグとして機能します。
例)
[html]
<ul>
<li>項目A</li>
<li>項目B</li>
<li>項目C</li>
</ul>
[/html]
例)
[html]
<ol>
<li>1つ目の項目</li>
<li>2つ目の項目</li>
<li>2つ目の項目</li>
</ol>
[/html]
表関連のタグ
table, tr, th, td
テキストを表にしたい時などに使用します。
基本構造として「table」, 「tr」で全体を囲って、その中に「th」「td」で各項目を作っていきます。
「th」はヘッダセルと呼ばれるものです。一般的なウェブブラウザーでは、減っだセルの中身のテキストは中央揃えになって表示されます。
例)
[html]
<table>
<tr>
<th>見出しセルA</th>
<th>見出しセルB</th>
<th>見出しセルC</th>
</tr>
<tr>
<td>データセルAの1</td>
<td>データセルBの1</td>
<td>データセルCの1</td>
</tr>
<tr>
<td>データセルAの2</td>
<td>データセルBの2</td>
<td>データセルCの2</td>
</tr>
<tr>
<td>データセルAの3</td>
<td>データセルBの3</td>
<td>データセルCの3</td>
</tr>
</table>
[/html]
詳しくは、「【HTML】table(テーブル)タグの基本!tr/th/tdの使い方も【サンプルあり】」を参考にしてください。
リンク関連のタグ
a
ウェブページ内やブログの記事内で、別ウェブページにリンクさせたい時などに使用します。
「a」タグを使用して、ハイパーリンクを指定することが出来ます。
「a」タグには属性が存在します。
href属性やtarget属性と呼ばれるものがあります。
href属性でURLを指定したり、target属性でリンク先のページを別ウィンドウで開くかなどの指定ができます。
例)
[html]
<a href=”https://creive.me/” target=”_blank”>creive【クリーブ】|クリエイターのための情報メディア</a>
[/html]
上記のように記載すると、creiveのウェブページが別ウィンドウで開くように設定していることになります。
target属性には他にも「_self」「_parent」「_top」などがあります。
よく使われるのが、「_blank」です。理由として、自分のブログのページを閉じることなく、リンク先を開かせることが出来ます。結果として、自分のブログに戻ってきてくれる可能性が上がります。
リンクについては「【HTMLでリンクを作る】アンカータグ(aタグ)の使い方を解説!CSSでのデザイン変更も」を参考にしてください。
画像関連のタグ
img
画像を表示するために使用するタグです。
自分が持っている画像をウェブページに表示させたい時や記事内の画像を表示させたい時などに使用します。
画像の著作権などに関しては十分注意を払いましょう。
例)
[html]
<img src=”URLや画像のパスを入力します。” alt=”画像代替文字が表示されます”>
[/html]
詳しくは「【HTML】imgタグの使い方と意味を解説【CSSでの画像の配置の仕方も】」を御覧ください。
世界で初めて公開されたウェブページ
最近のウェブページは非常にデザイン的にも動き的にも進化しています。動画があったり、画像も大きく表示されています。
しかし、世界で初めてのWebページを想像してみてください。なかなか想像が出来ないかもしれません。
現在世界で初めて公開されたウェブページが実際に閲覧可能となっています。
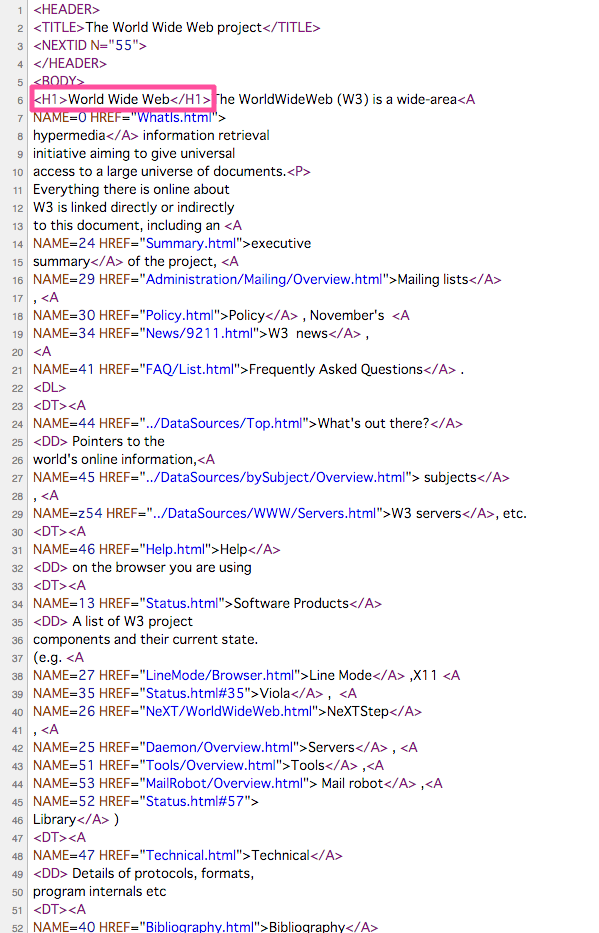
http://info.cern.ch/hypertext/WWW/TheProject.html
実際にコードを見てみると、今まで出てきたものが多く出てきています。
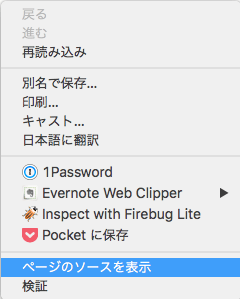
世界中で公開されているWebページのコードは、
コードを観たいページで右クリック > ページのソースを表示 > 別ページで開きます

このようにして、閲覧することが可能です。
実際にコードを見てみると、先ほど出てきた
タグが出てきます。
こちらでは大文字で表記されていますが、現在では小文字表記が主流となっています。

このようにWebページはHTMLタグだけで、構成して公開することが可能なのです。
最後に
いかがだったでしょうか。
今回は「【HTML】短時間で習得!タグの基礎知識」を紹介しました。
タグはHTMLを学ぶ上で基本的なことになってきます。最初は1つ1つ覚えていくことが必要になってきて、退屈な作業になってしまうかもしれません。
そんな方にはカルタでHTMLのタグを覚えられる「HTML5カルタ」がオススメです。
▷ HTML5カルタ
また、もっと詳しくコアなタグも知りたいという方は、HTMLクイックリファレンスなどをご覧ください。
私達も普段からこのようなサイトを使用したり、HTML5カルタで新たな知識を習得しています。
実際にテキストエディタを使用して、コードの練習をしながら実際にウェブページを作ってみることが大事です。
また。公開されている様々なウェブページを閲覧することも重要となってきます。そこにあるコードを見ながら、どのようなタグを使って、どのように構築されているのかを研究することにより、さらに深く知識を習得できることでしょう。
最初はあまりかっこよくないと思うようなサイトが出来るかもしれません。それが最初の1歩です。まずはその1歩を踏み出してから、徐々にかっこいいサイトを作れるフロントエンドエンジニアになるのも1つの手段です。