みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回から2回にわたって「ノートメールアプリ」を開発していきたいと思います。文字を打ち込んで、そのままメールで送信するiPhoneアプリになっています。
今回は、キーボードの使い方や、タッチをしてキーボードを閉じるというところまで開発していきたいと思います!
それでは作っていきましょう!(Xcodeをまだインストールされていない方はこちらから)
プロジェクトを作成する
Xcodeの環境構築がまだの方はこちら
前回までの続きはこちら
・iPhoneアプリ開発に必要なこと
・初心者がxcodeでドッキリiPhoneアプリを開発するまで
・プログラムなしで、 レッドカードiPhoneアプリを開発してみよう
・プログラムなしで、カラフルカードアプリを開発してみよう
・お気に入り動画iPhoneアプリを開発してみよう
プロジェクトの作成方法はこちらに記載されていますので、参考にしながらプロジェクト名を設定しましょう! 今回は、noteMailとしてプロジェクト名を設定してみてください。
画面とファイルを整える
画面デザインする
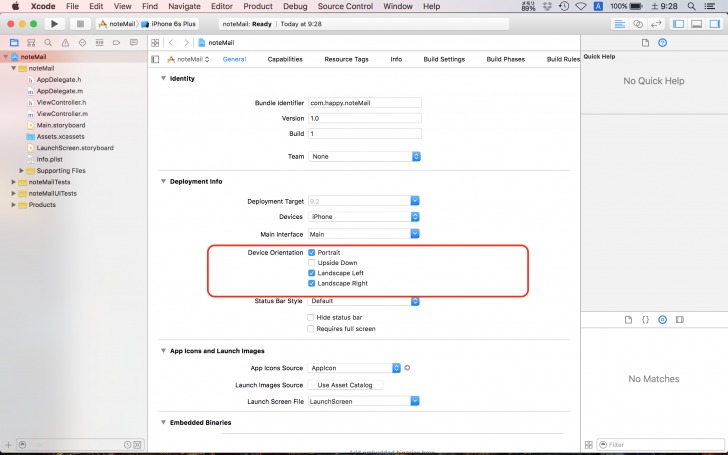
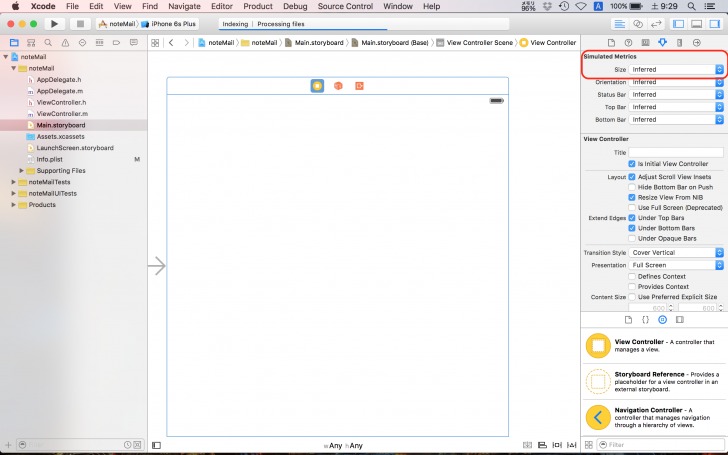
まずはじめに画面中央赤い部分、「Device Orientation」と書かれた箇所があるかと思います。
これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。
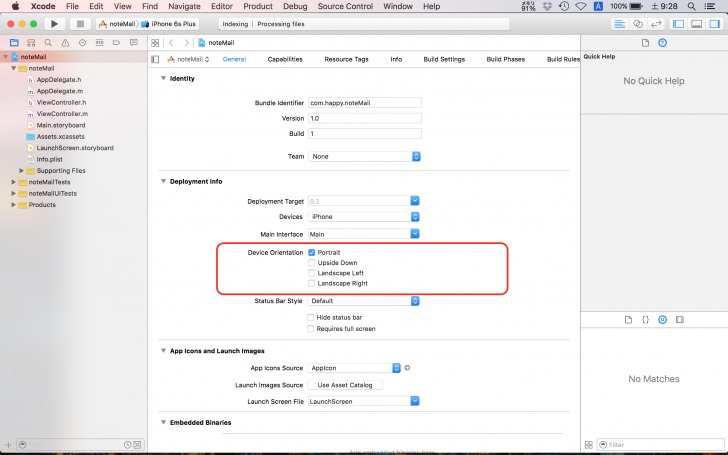
今回は縦のみに対応したいと思うので、下の2つのチェックを外します。
「Portrait」のみにチェックが入っている状態を確認してください。


それでは次にいきましょう。画面をデザインしていきます。
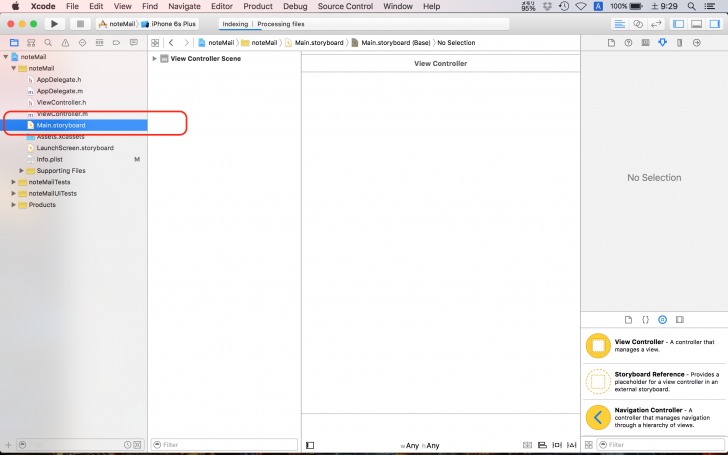
左側に「Main.storyboard」という箇所があるので、そこをクリックします。これは主に画面の遷移図(どのような順番で画面を表示していくかなど)や、パーツ(ボタンやラベルなど)を直感的に置いていく、全体図を見渡せる箇所になります。
また、Main.storyboardは実際に自分でデザインしていくことができるので、デザインしていきましょう。

TextViewを使用してみる
基本的な考え方
それでは、画面を整えていきたいと思います。
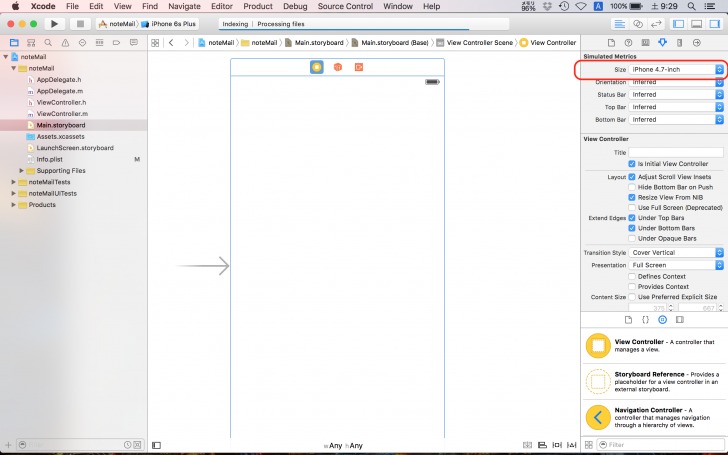
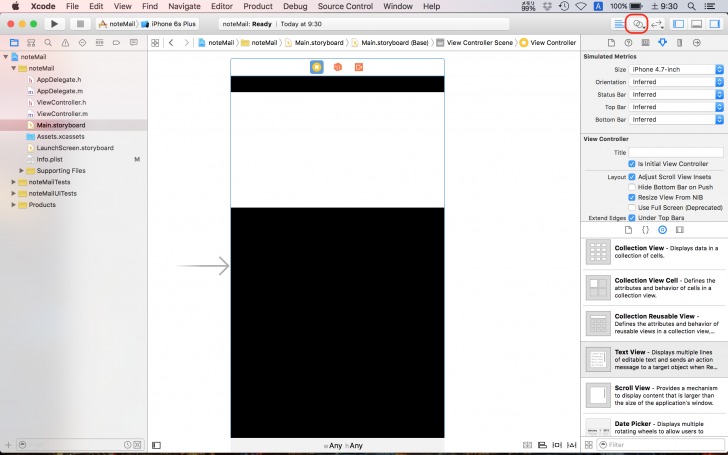
まず、赤い部分をクリックして、画面のサイズを変更したいとおもいます。Sizeと書かれたところで「iPhone4.7-inch」と設定してください。



それでは、作っていきましょう。
今回は、1.文字を入力して、2.キーボードを閉じて、3.文字をメール送信画面へ渡して、4.メールを送信します。
文字を入力するためには「UITextView」というものを使います。
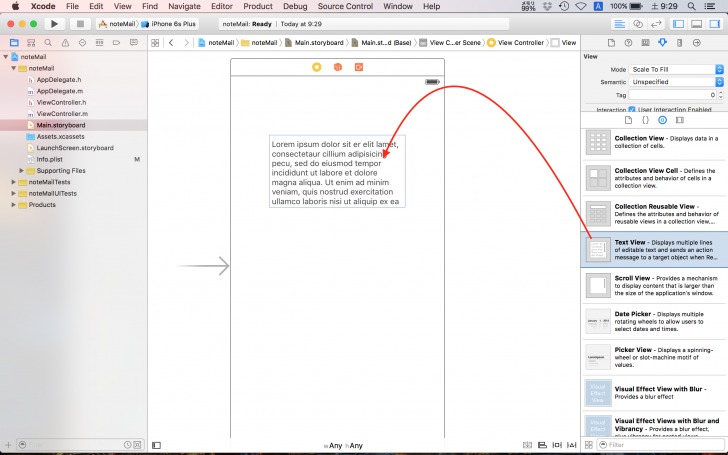
まず、右下のパーツ郡からTextViewをドラッグ&ドロップで画面の上に置きます。

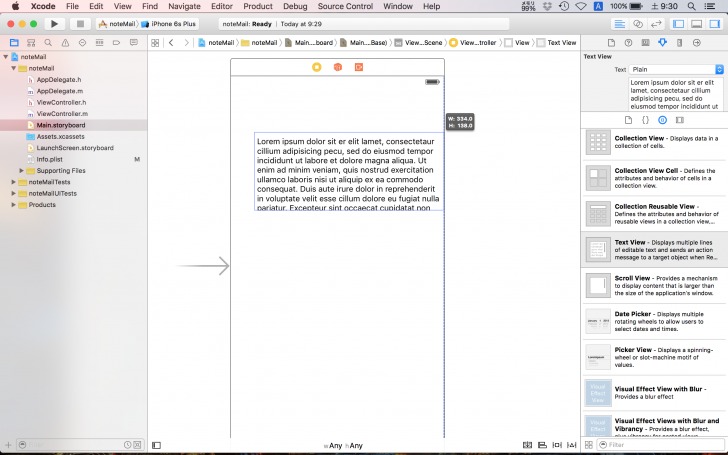
そして、幅と高さをちょうどいい具合に設定します。


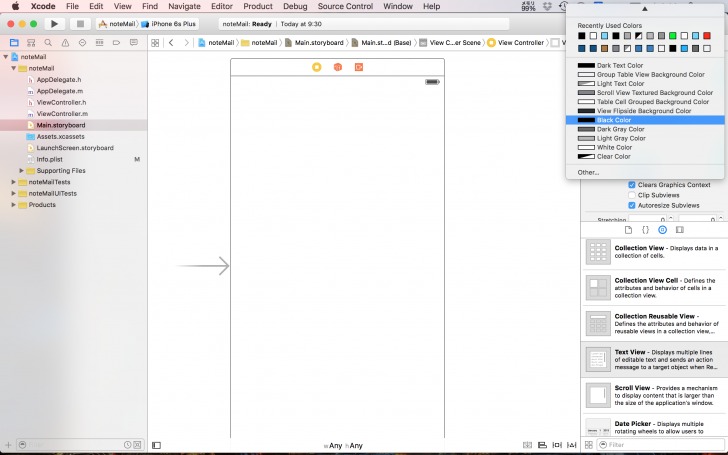
次に、デフォルトでははじめから文字が入ってしまっている状態になるので、それを消していきたいと思います。
画面上のTextViewをクリックして、右側の文字が書かれた部分を消去します。

Deleteボタンで消すことができるので試してみてください。
うまく消えると下記のようになります。

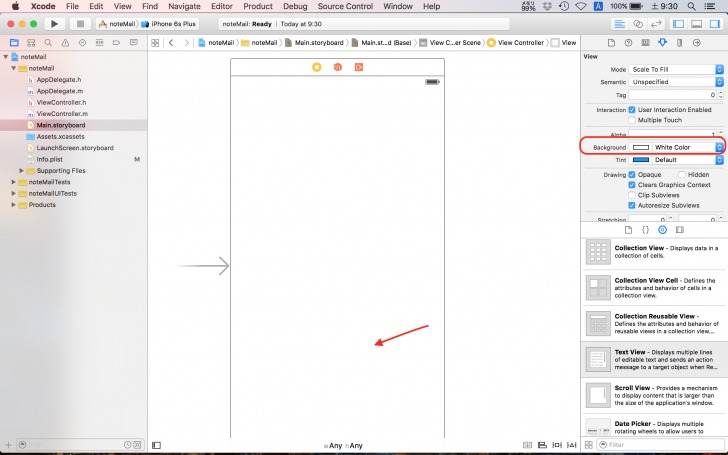
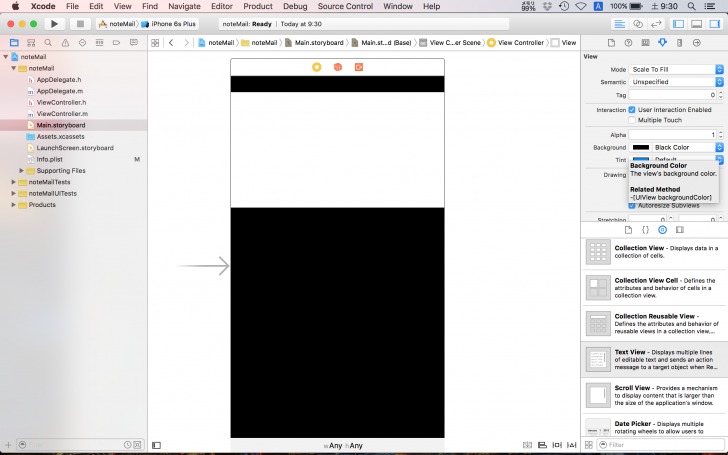
このままでは、どこにTextViewがあるかわからないので、画面のしたあたりをクリックしてBackgroundカラーを変えていきたいと思います。今は白になっているので、黒にしていきます。
右側に選択する箇所があるので、そこで変更してください。



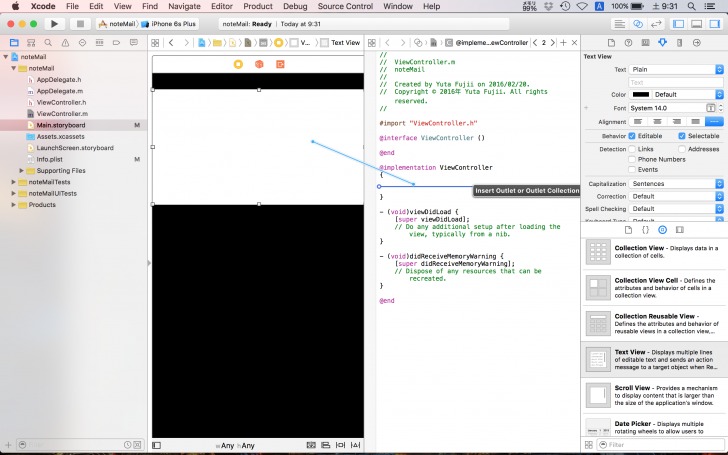
ここで、この画面と対応したプログラムをみていきたいと思います。
見方は簡単で、右上の赤い部分をクリックします。

すると、プログラムが現れたかと思います。
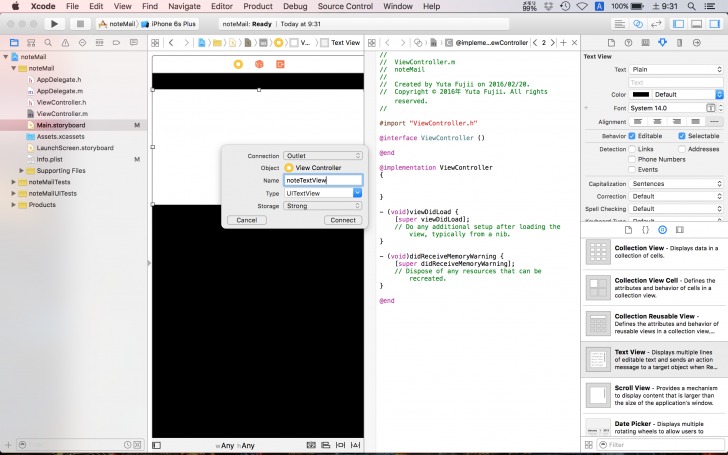
画面上のTextViewをクリックして、controlを押しながら指定の箇所へドラッグ&ドロップします。
「noteTextView」と名前をつけます。

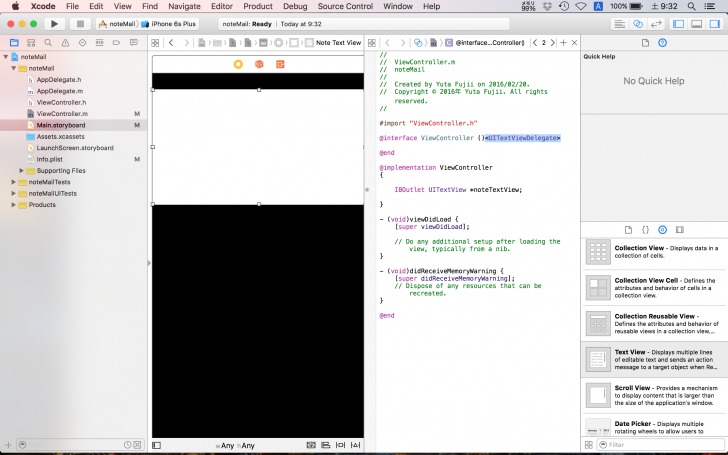
これでプログラムが画面上のTextViewを「noteTextView」という名前のものだと認識します。
このようにして、画面上のパーツとプログラムをむすんでいきます。

次に指定の箇所にと記述します。
なぜ記述するかというと、次回に「TextViewの編集が終わったときに呼ばれるデリゲートメソッド」を使いたいためです。
デリゲートメソッドとは、ある条件下におかれると、勝手に呼ばれる場所という認識をもってください。
今回のようにUITextViewが持つデリゲートメソッド(TextViewの編集が終わったときに何かしたい場合)を使用したい時はと記述します。

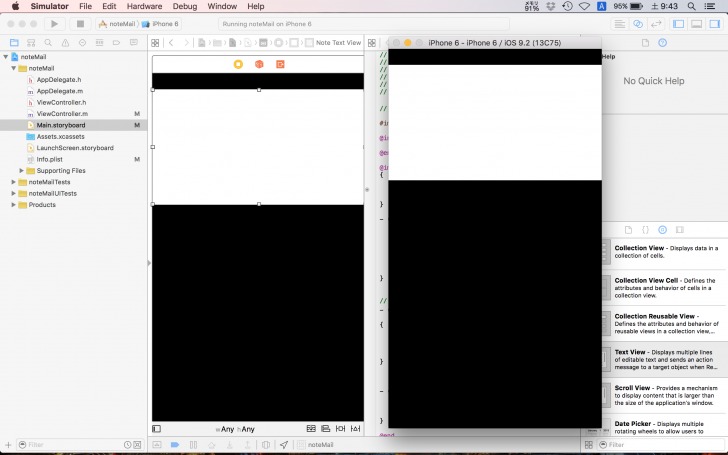
次に左上のシミュレーターの大きさをiPhone6と設定します。
画面にタッチしてキーボードを閉じてみよう
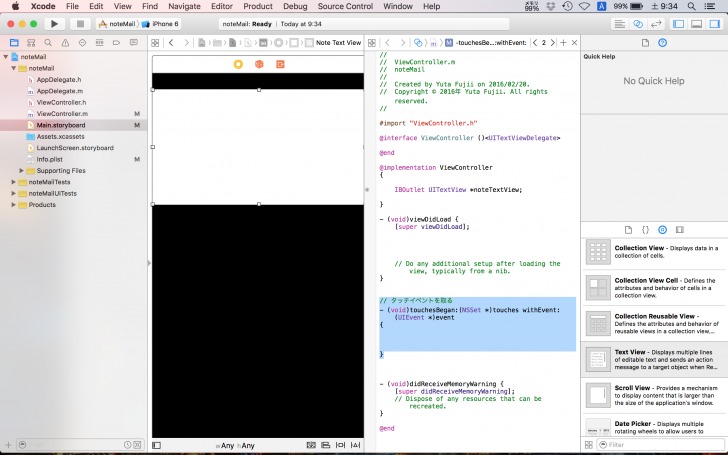
「タッチして何か処理をする」という箇所を作っていきたいと思います。
[text]
– (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
}
[/text]
と記述してください。

これは、画面をタッチした時に呼ばれる箇所となります。
定型文として決まっているのでタッチして何か処理をしたいときはこのように書いていきます。
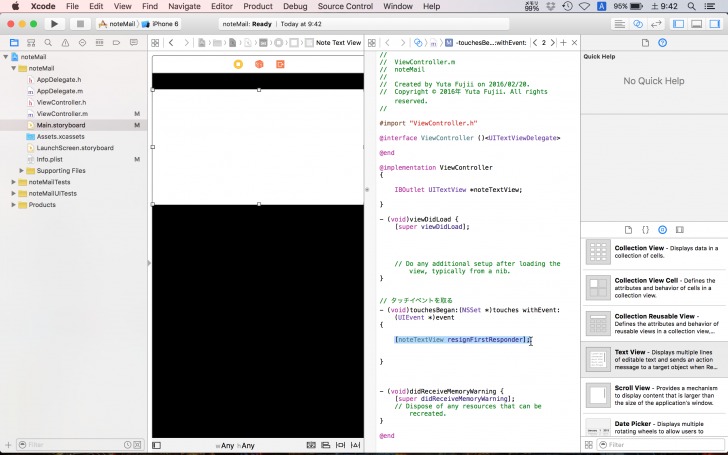
そして、今回は「タッチしたときにキーボードを閉じる」ということをしたいので、
このプログラムの括弧の中に
[noteTextView resignFirstResponder];
と記述します。
これを日本語に訳すと「noteTextViewよ キーボードをとじてくれ」;
ということになります。
こうすることで画面をタッチした時にキーボードを閉じるということが可能になります。

シミュレーターで確認してみよう
それでは、シミュレーターで実際に1.文字が入力できるかどうか、2.キーボードをタッチで閉じることができるかどうかをみていきたいと思います。

左上の▶マークを押してください。
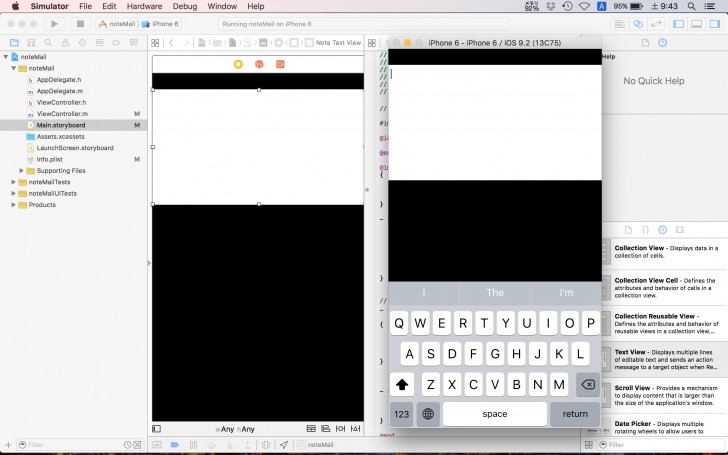
シミュレーターが立ち上がったら、まずTextViewをクリックします。
そしてキーボードが出てくることを確認してください。

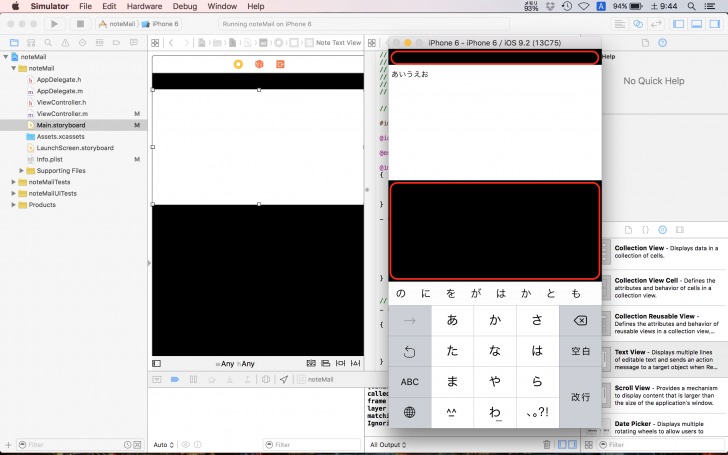
あいうえおと打ち込みました。実際に打ち込んでみてください。

さらに黒い部分をクリックしてキーボードが閉じたら本日は完成です!

最後に
いかがでしたか?
次回も同じように、メール画面を起動するというデリゲートメソッドを使っていきます。
実際にメールも送信しようと思います。


