みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回は、前回の【Xcode】iPhoneアプリ開発の環境を整えようの続きを一緒にみていきたいと思います。
本日のゴールは”iPhoneアプリ開発に必要なこと”、すなわちiPhoneアプリを開発する上でそのツールとなるXcodeについての理解を深めたいと思います。
Xcodeとは
Xcodeとは、Mac、iPhone、iPad 向けアプリケーション開発用のデベロッパツールセットのことを言います。 Xcode では、ユーザインターフェイス(アプリの外観)のデザイン、コード作成(プログラミング)、テスト、デバッグ(コンピュータのプログラムの誤り(=バグ)を見つけ、手直しをすること)、App Store への提出など、すべての作業環境が統合されています。
つまり、Xcodeでアプリを開発し、デザインをし、AppStoreへアプリを申請します。
前回の記事でXcodeのインストール方法を解説しましたが、今から「プロジェクトの作成方法」を見ていきたいと思います。
プロジェクトの作成方法
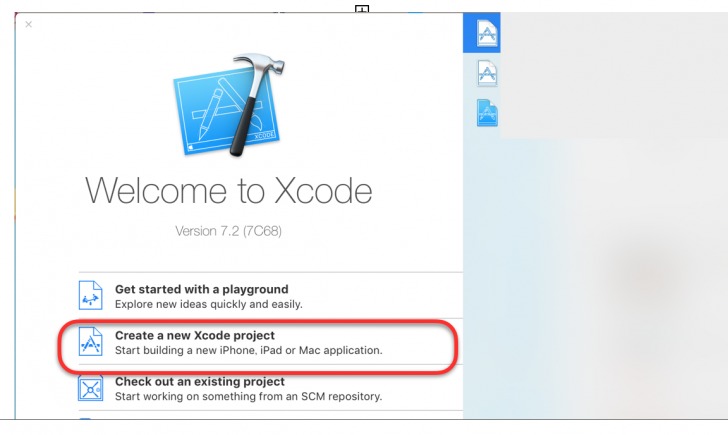
まず、Xcodeをクリックすると立ち上がるので「Create a new Xcode project」をクリックします。

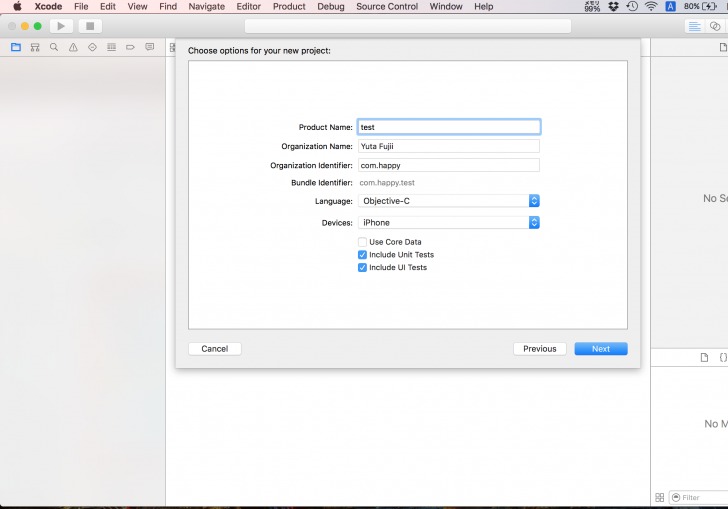
そして、以下のように初期の設定を行います。

それぞれ、
- Product Name:プロジェクトの名前になります。任意の名前を設定してください。(ここではtestとします)
- Organization Name:ご自身の名前をローマ字で入力します。(任意で構いません)
- Organization Identifier:ここは「com.任意のローマ字」とします。これはアプリを申請する際に必要になりますが、今回は必要ないので割愛します。
- Language:使用するプログラミング言語を設定できます。Xcodeでは「Objective-C」と「Swift」という言語で記述が可能となっています。今回はObjective-Cを選択します。
- Devices:XcodeではiPhone,iPad,またその両方に対応させることができます。こちらは後ほど変更することも可能なので、今回はUniversal(iPhone,iPad両方に対応)に設定して進めます。
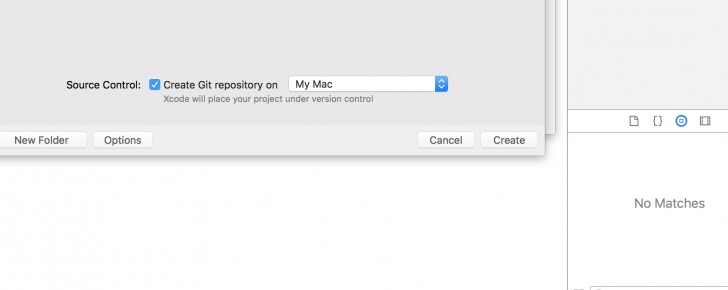
右下「Next」をクリックして次に進みます。次に右下の「Create」をクリックします。

これでプロジェクトの作成は完了です。
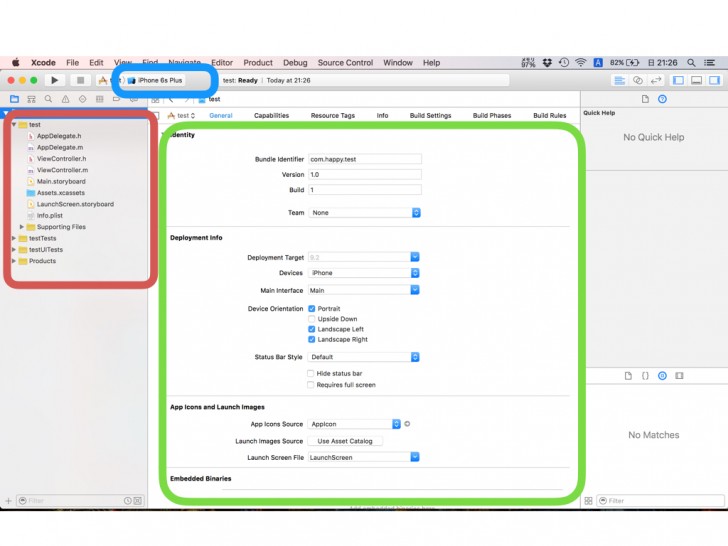
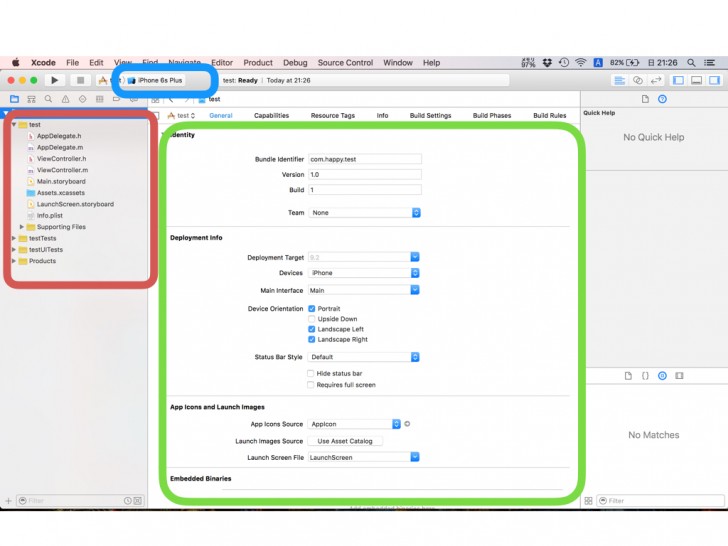
各場所の意味
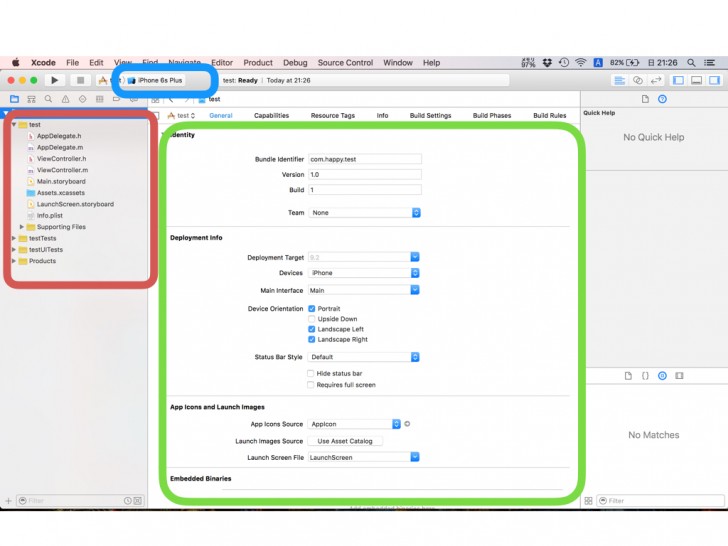
次にそれぞれの場所の意味について見ていこうと思います。
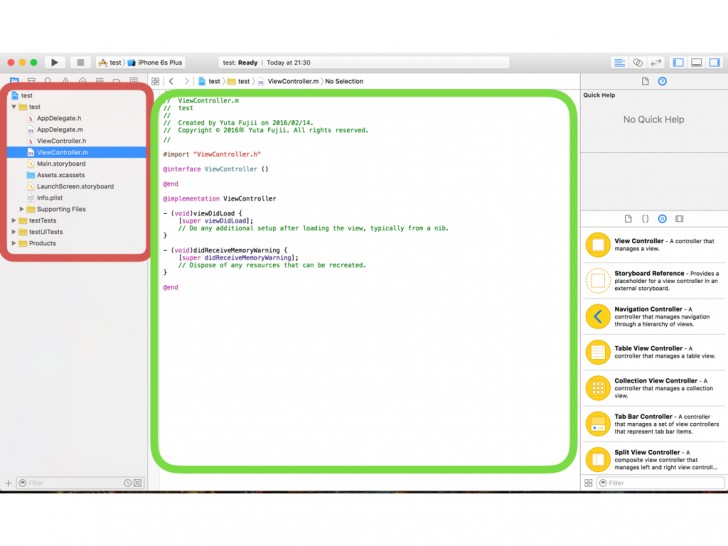
まず、赤い部分はそれぞれのファイルが並ぶ場所となります。ここでは、プログラミングされたファイルや、画像などが並びます。
それぞれのファイルで「.h」「.m」が存在していると思います。今覚えておいてほしいのは、「.m」が実装する(主にプログラムを書いていく)ファイルということになります。

青い部分を見てください。ここは、作成したプロジェクトを確認する際、どのデバイス(iPhone6なのか、iPhone5なのかなど)を選択できる箇所となります。

続いて、緑色の部分を見てください。こちらは、主にアプリのアイコンやフレームワークと呼ばれるツールやアプリのバージョンを決定する箇所となります。今はあまり重要ではないのでこんなものがあるのだな程度にとどめておいてください。

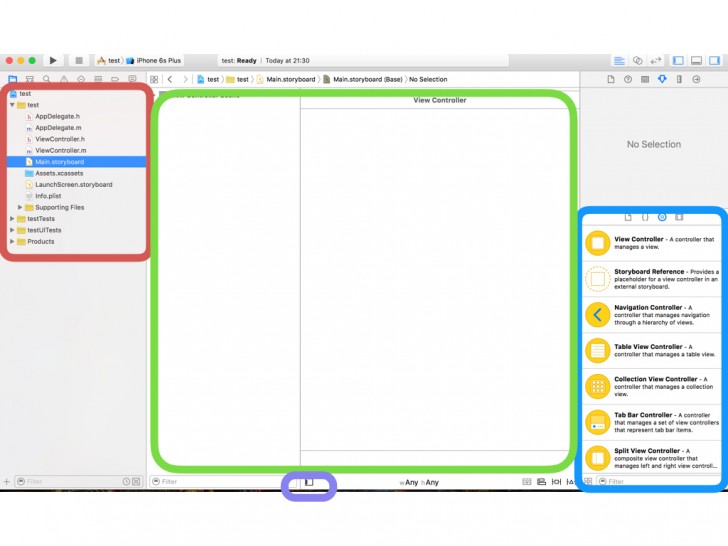
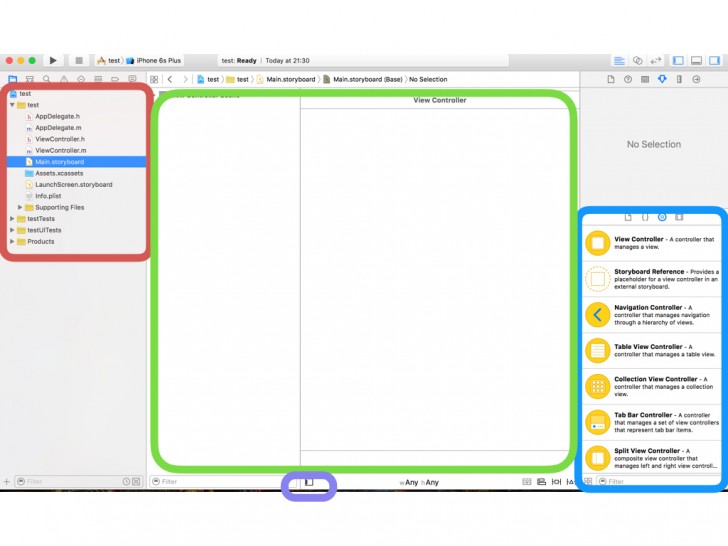
次に、赤い部分の「Main.storyboard」をクリックしてみてください。
すると、緑色のような画面が出てくるかと思います。これは右下の青い部分にある様々な部品(画面やボタン、ラベルなどのパーツ)によって、ドラッグ&ドロップをすることで直感的にデザインをすることが可能になります。

また、下の部分にある紫の部分を見てください。これをクリックすると、広く「Main.storyboard」を見ることができます。
画面をおいて画面同士をつないで流れを作ったり(画面遷移と言います)、プログラムとパーツ(例えばボタン)をつないで、どのボタンを押すとどのような反応をするかなどをデザインすることができるようになります。

次に赤い部分のViewController.mをクリックしてみてください。ここに実際にプログラムを記述していくことになります。
はじめからプログラムがいくつか記述されてあるかと思いますが、今は無視してください。

いかがでしたか?
実はiPhoneアプリを開発するXcodeは、すごくシンプルにできています。また開発をすすめていくうちに、徐々になれていくものでもあります。
次回は「【Xcode】プログラムなしで、レッドカードアプリを開発してみよう」として、実際にアプリケーションを一緒に作っていきましょう。


