みなさんこんにちは。
iPhoneアプリを開発するお手伝いをする、Yuta Fujii(@HofuCamera)です。
この記事では、iPhoneアプリを開発する基礎の基礎、開発環境を整えて基本的な場所の説明をしていきます。
iPhoneアプリについて

開発環境を整える前に簡単にiPhoneアプリについてご説明します。
アプリが1秒間に世界でインストールされる数
iPhoneアプリは最新の発表によると2018年で、1,940億インストールを突破したことをAppleが表明しました。
1秒間に約1500本のアプリがダウンロードされている計算になります。
それだけ需要があるものであり、アプリなしではiPhoneを使いこなせないほど。
SNSの発展もあり、アプリとiPhoneは切っても切り離せない関係になっています。
Androidとの違い
iPhoneはAppStoreという場所を介してアプリをインストールします。
無料のものもあれば有料のものもあります。
一方でAndroid端末のアプリケーションは主にGooglePlayを介してインストールします。
iPhoneはObjective-CまたはSwiftという言語を使用して開発しますが、筆者はプログラミングを0から独学で習得したので、初心者がつまずく点やはじめの取っ掛かり方法など痛いほどわかります。
iPhoneアプリを開発するには「Xcode」をインストールする

Xcodeとは、Mac、iPhone、iPad 向けアプリケーション開発用のデベロッパツールセットのことを言います。
Xcodeでは、ユーザインターフェイス(アプリの外観)のデザイン、コード作成(プログラミング)、テスト、デバッグ(コンピュータのプログラムの誤り(=バグ)を見つけ、手直しをすること)、App Store への提出など、すべての作業環境が統合されています。
つまり、Xcodeでアプリを開発し、デザインをし、AppStoreへアプリを申請します。

iPhoneアプリは基本的にはMacを使って開発するのでMacの準備をお忘れなく。
Xcodeのインストール方法
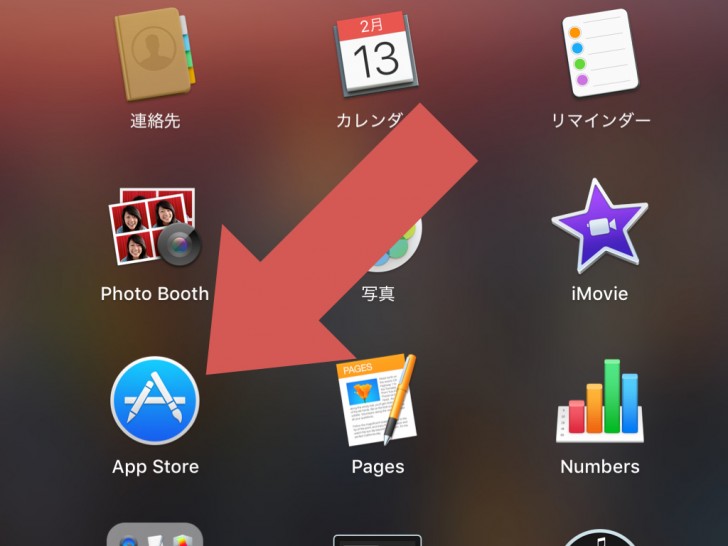
まず「AppStore」をクリックします。

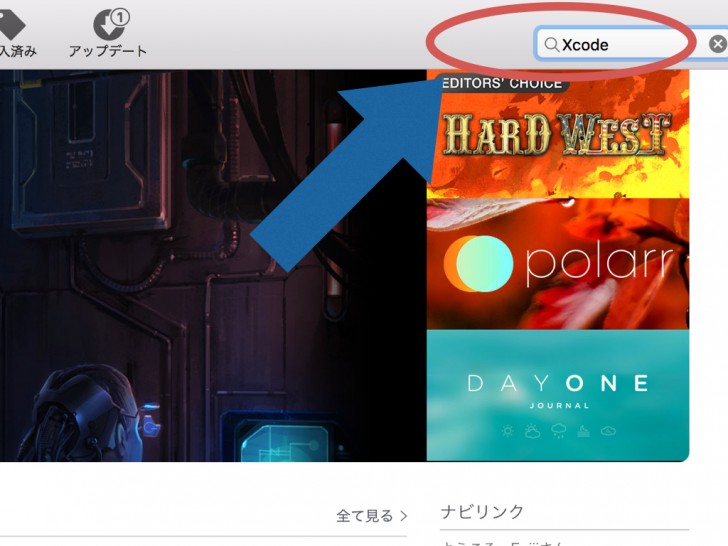
次に下記のように「Xcode」と検索窓にいれます。検索窓はAppStoreを開くと右上にあります。

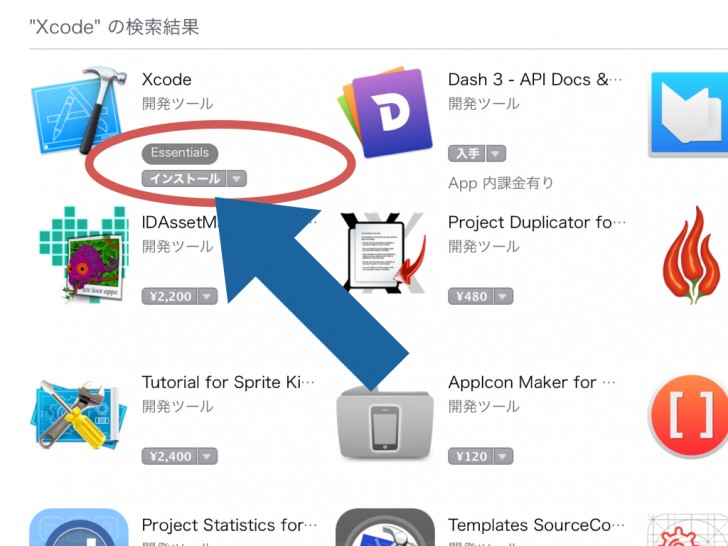
そして、候補がいくつか見つかったらその中から「Xcode」の欄のインストールボタンをクリックします。

すると、インストールが開始されて、Macの中に入ったことが確認できたら、開発の準備は完了です。

\
簡単なXcodeの基礎を説明
インストールし終わりましたが、立ち上げてみると難しいことばかりで「…」となってしまうものです。
ここで、立ち上げみて難しいと感じて挫折してしまう方もいるほどです。
ここからは、基礎の基礎をご説明します。
プロジェクトの作成方法
プロジェクトとは、ソースコードや画像、音声、設定ファイルなどアプリに必要な物が全て詰まったもののことです。
アプリ開発はまず、プロジェンクトを作ることから始まります。
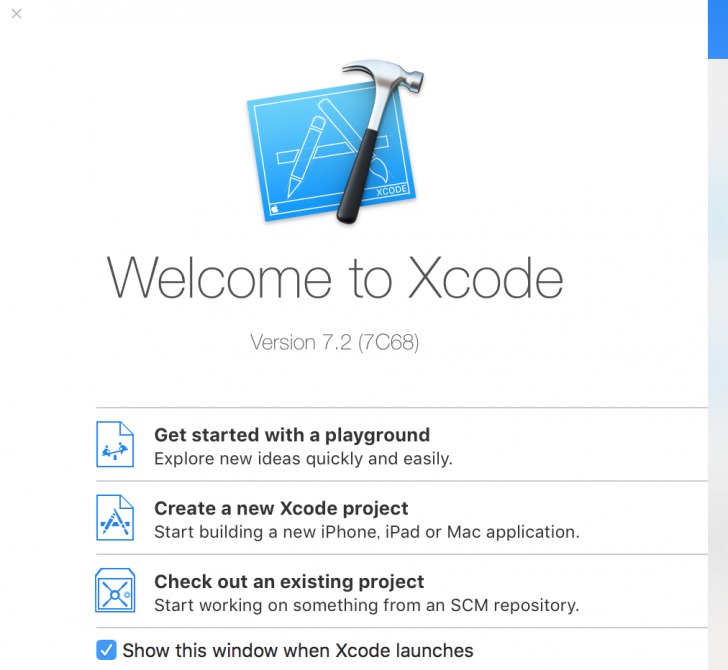
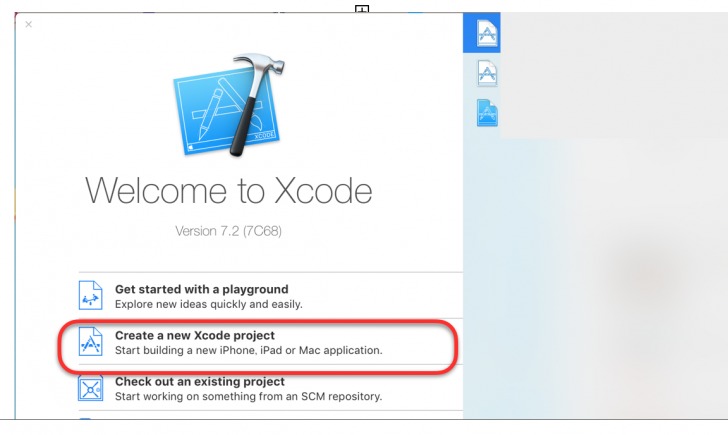
まず、Xcodeをクリックすると立ち上がるので「Create a new Xcode project」をクリックします。

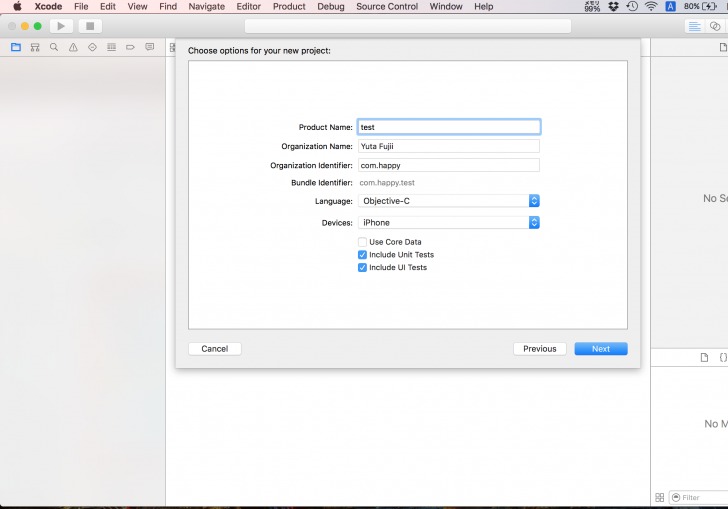
そして、以下のように初期の設定を行います。

それぞれ、
- Product Name:プロジェクトの名前になります。任意の名前を設定してください。(ここではtestとします)
- Organization Name:ご自身の名前をローマ字で入力します。(任意で構いません)
- Organization Identifier:ここは「com.任意のローマ字」とします。これはアプリを申請する際に必要になりますが、今回は必要ないので割愛します。
- Language:使用するプログラミング言語を設定できます。Xcodeでは「Objective-C」と「Swift」という言語で記述が可能となっています。今回はObjective-Cを選択します。
- Devices:XcodeではiPhone,iPad,またその両方に対応させることができます。こちらは後ほど変更することも可能なので、今回はUniversal(iPhone,iPad両方に対応)に設定して進めます。
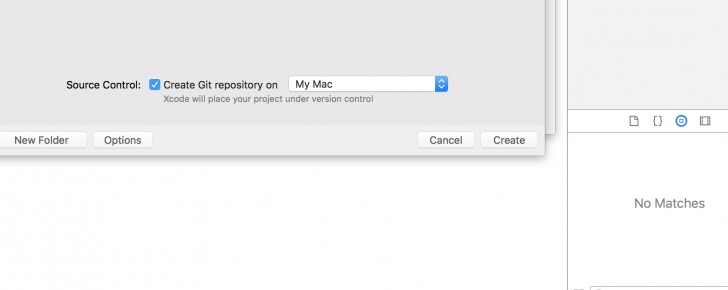
右下「Next」をクリックして次に進みます。次に右下の「Create」をクリックします。

これでプロジェクトの作成は完了です。
各場所の意味
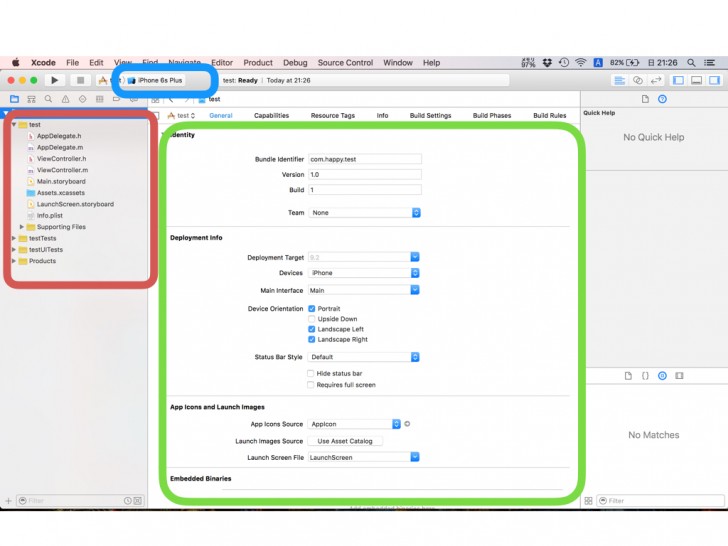
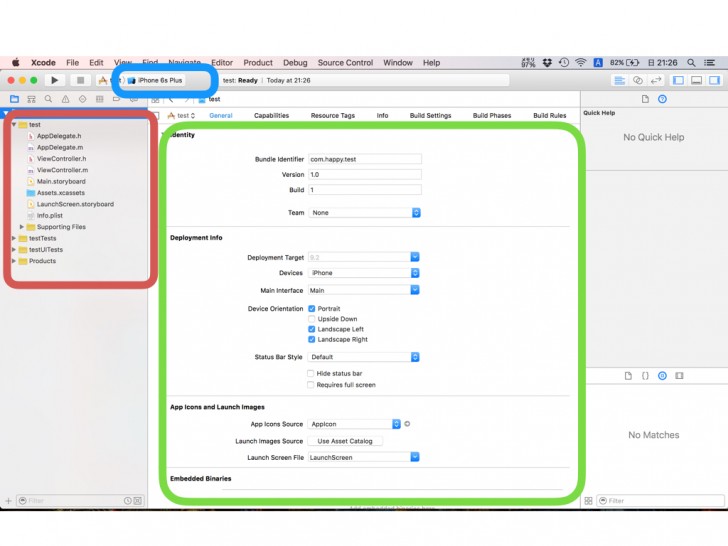
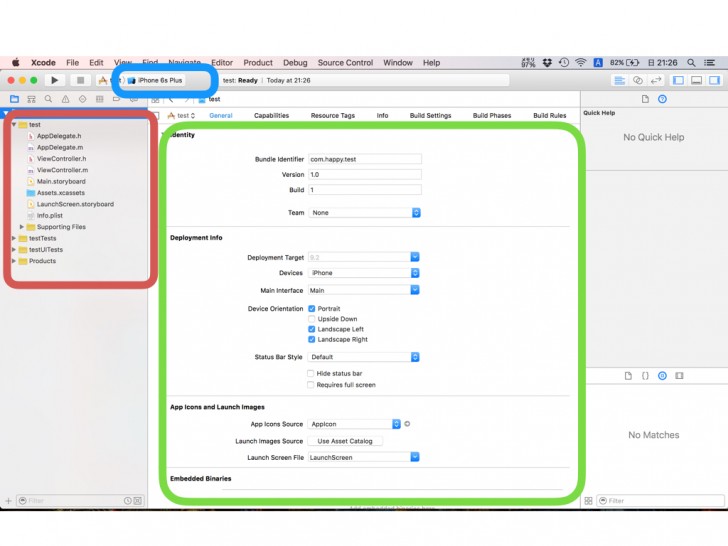
次にそれぞれの場所の意味について見ていこうと思います。
まず、赤い部分はそれぞれのファイルが並ぶ場所となります。ここでは、プログラミングされたファイルや、画像などが並びます。
それぞれのファイルで「.h」「.m」が存在していると思います。今覚えておいてほしいのは、「.m」が実装する(主にプログラムを書いていく)ファイルということになります。

青い部分を見てください。ここは、作成したプロジェクトを確認する際、どのデバイス(iPhone11なのか、iPhone12なのかなど)を選択できる箇所となります。

続いて、緑色の部分を見てください。こちらは、主にアプリのアイコンやフレームワークと呼ばれるツールやアプリのバージョンを決定する箇所となります。今はあまり重要ではないのでこんなものがあるのだな程度にとどめておいてください。

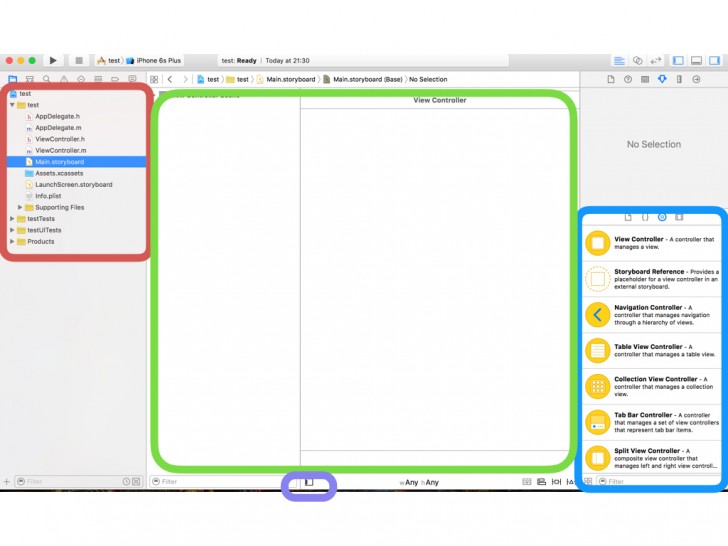
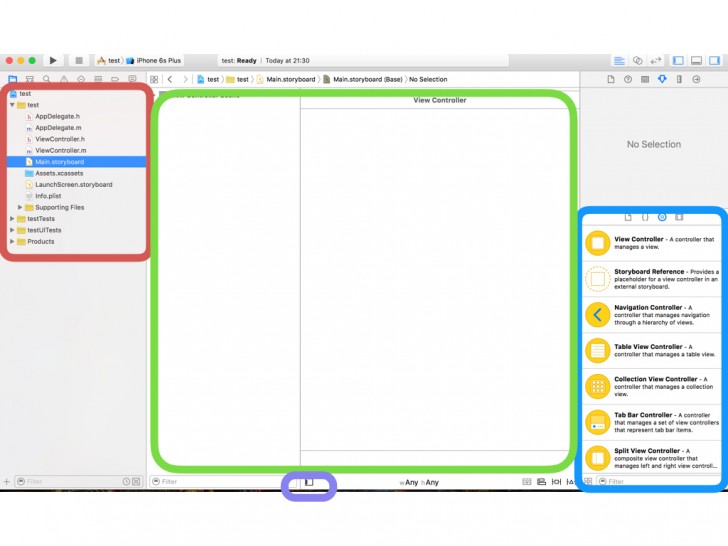
次に、赤い部分の「Main.storyboard」をクリックしてみてください。
すると、緑色のような画面が出てくるかと思います。これは右下の青い部分にある様々な部品(画面やボタン、ラベルなどのパーツ)によって、ドラッグ&ドロップをすることで直感的にデザインをすることが可能になります。

また、下の部分にある紫の部分を見てください。これをクリックすると、広く「Main.storyboard」を見ることができます。
画面をおいて画面同士をつないで流れを作ったり(画面遷移と言います)、プログラムとパーツ(例えばボタン)をつないで、どのボタンを押すとどのような反応をするかなどをデザインすることができるようになります。

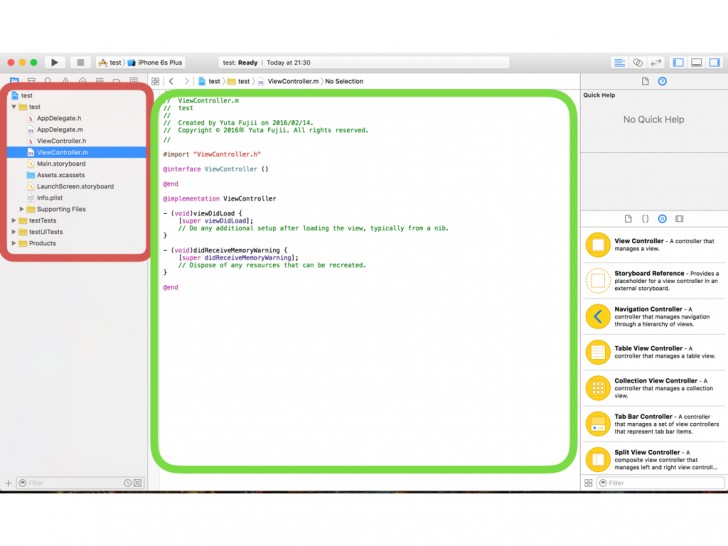
次に赤い部分のViewController.mをクリックしてみてください。ここに実際にプログラムを記述していくことになります。
はじめからプログラムがいくつか記述されてあるかと思いますが、今は無視してください。

まとめ:iOSの開発環境が整ったら実際に開発してみよう
いかがでしたか?
実はiPhoneアプリを開発するXcodeは、すごくシンプルにできています。
開発環境を整った段階はとても難しく関しますが、開発をすすめていくうちに徐々になれていくものです。
まずは簡単なアプリから開発してみて操作方法に慣れていきましょう。


