「見出しタグは6種類あるけど、どれをどこで使えばいいの?」
「hタグにはSEO対策としての効果はどの程度なの?」
サイトを制作していると見出しタグを使わないことの方が珍しいでしょう。それほど頻繁に使う「hタグ」ですが、その種類は6種類もあるため、初学者はそれぞれの使い方に迷ってしまいます。実際、それぞれのhタグの重要度をよく理解せず、デザイン上必要性だけを考え、「適当に使ってしまえ」となりがちではないでしょうか?
でも安心してください。今回は、このhタグについて説明します。特に以下の疑問に答えることを中心に説明していきます。これらはよくある疑問の最たるものです。
- 見出しタグは、h1-h6までそれぞれ使い方に違いがあるのか?
- 見出しを設定することでSEO効果はあるのか?
- hタグに使い方のルールがあるのか?
今回の説明は、HTMLを学習し始めたばかりの初学者を想定して書いています。経験者にとっては既に知っている情報ばかりですので、必要に応じて読み飛ばしてください。
見出しタグとは?
見出しタグの意義
「見出し」を作るのが「hタグ」ですが、そもそもなぜ見出しというものを作る必要があるのでしょうか? これには2つの意味があります。
1点目は、ユーザーにとってのわかりやすさです。見出しを設定することで、ユーザーがページの内容をより理解しやすくなります。
2点目に、検索エンジンに対して、タグを使うことでページの構造をはっきりと示すためです。これによって検索エンジンは情報の種類を判断し、情報の内容、重要度を理解します。適切な内容であれば、検索エンジンはその価値を判断します。この判断を助けるためにhタグが存在しています。今回の見出しに限らず、ページの構造を明確にする(構造の目的に会うタグを適切に使用する)ということはコーダーとしての必須スキルです。

見出しタグの種類
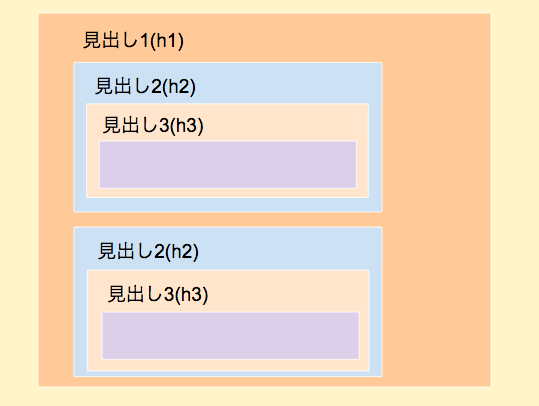
見出しタグには、h1-h6まで6種類のタグが用意されています。なぜ、1つではなく、順番があるのでしょうか? それは見出しとなる情報の重要度と関係しています。見出しが全て同じ重要性を持っている訳ではありません。ページを構造化すれば上位の方が下位の内容を含むものとなり、ユーザーに知ってほしい情報をよりまとめています。上記の図で言う、見出し1と見出し3が、このページに対して同じ重要性を持っているはずはありません。サイト制作者としても見出し3よりは見出し1に注目してほしいと思うでしょう。そうであれば、タグを使い分けることで、重要性の違いを示すのです。
試しに、h1-h6まで表示させてみます。それぞれの種類によってフォントサイズが自動的に設定されていることがわかります。
[code lang=”html”]
<h1>これはh1です。</h1>
<h2>これはh2です。</h2>
<h3>これはh3です。</h3>
<h4>これはh4です。</h4>
<h5>これはh5です。</h5>
<h6>これはh6です。</h6>
[/code]
以下が表示結果です。

hタグの大きさはCSSで調整可能です。よくありがちなミスは、デザイン上の必要性から、重要性が低い情報(本来であればh4やh5)に対して、例えば、h1やh2を使ってしまうことです。この場合、h3の階層の下にh2が来ることになりますので、あまり望ましいページ構造とは言えません。ここでは、あくまでも、デザインではなく、内容の重要度に応じてタグの種類を使い分けることを覚えておいてください。
構造の明確化
さて、もう少しHTMLの構造について確認しておきましょう。以下のように、その重要度が同じにも関わらず、デザイン上の問題で、タグの種類を異ならせることは良いのでしょうか?
結論から言うと、それほど大きな問題にはなりません。ですが、初学者にそれを認めてしまうと、構造を無視した無秩序なサイトになる恐れがあります。基本を押さえるという意味では、見出しのレベル感を合わせ、サイトの階層を整理することを心がけたほうが良いでしょう。構造がわかりやすいサイトにするために、階層に応じて、h1から順番に使っていくことを心がけてみてください。

見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
検索エンジン最適化(SEO)スターター ガイド
SEO効果
ところで、この見出しは、SEOにとってどれほど効果的なのでしょうか?
見出し自体にSEO効果があるかどうかの回答は、「ないわけではないが、それは決して強くはない」というものでしょう。以前は、重要度の高いh1を見出しにして、そこにキーワードを詰め込もう、という発想がまことしやかに信じられていた時期もありましたが、今はそんなことはありません。「見出しタグは、サイトの構造を助けるのに少しだけ役立つが、それは決定的なものではない」 ということです。GoogleのJohn Mueller(ジョン・ミューラー)氏の言葉から
だからと言って、「SEO効果は全くなし」とも思わないでください。SEOの世界において、構造の「最適化」というキーワードは非常に大切です。見出しの配下にある文章の要約情報がhタグ内にわかりやすく置かれている状態の方が、以下に続く文章の意味が適切に検索エンジンに伝わります。つまり、見出しは、あくまでその配下の文章との関連性が問われます。SEO対策というテクニックに走り、配下の文章とは関係のないキーワードを単に配置しただけのものは、最適化とは程遠く、ページの内容が検索エンジンに適切に伝わりずらい書き方です。以下は避けるべきでしょう。
- 1ページ内にh1を意味なく多用する。
- hタグ内に、むやみやたらにキーワードを含める。
- hタグの内容にまとまりがなく、長文化する。
h1タグとtitleタグの書き方の違い
上記でSEOに触れたので、ここでは、titleタグとの違いについても触れておきます。h1タグも、titleタグも共に「このページにはこんなことが書いてありますよ」という情報をユーザーに提供します。そのため、「h1タグとtitleタグは同じにすべきか?」という疑問が浮かびます。
titleは、head内で設定し、検索結果のタイトルとして表示されます。これは、ユーザーがクリックするかどうかに直接影響する重要な要素です。他方、h1は、body内に設置し、そのページを代表する言葉を配置します。共に、ユーザーが期待するキーワードを配置する点も忘れないでください。
ただし、内容と関係のないキーワードやキーワードの盛り込みすぎには注意してください。
関心のあるテーマを見つけたユーザーがその情報を期待してクリックするわけです。仮にh1の情報がその期待を裏切る情報を提供していたら、恐らくユーザーは即座に退席するのではないでしょうか? そこで、回答としては、「同一でも全く問題ないが、更にユーザーの期待に答えるh1タグの内容であれば尚更良い」ということになります。初学者の場合は、titleと全く異なる内容を表示させるのは控えた方が良いでしょう。
見出しタグの使い方
見出しタグの順番
繰り返しますが、hタグの順番は、その構造によって決定されます。一度、ページのレイアウトをデザインしてみるのが良いでしょう。ページが構造化されると、情報の重要性に違いが出ます。それを元に、h1からh6までを配置してください。構造が深ければ、h5やh6の出番がありますが、実際は、使用する機会は少ないかもしれません。決して、デザイン上のフォントサイズの大きさによって、タグの種類を決めてはいけません。
h1タグの使い方
h1タグは、そのページがどんなページかを伝える「ページの要約」的な役割を果たします。少なくとも、ページのパーツとなる内容(重要度としては相対的に低いもの)の見出しとして使うべきではありません。それはh1というよりは、下位のhタグの役割です。
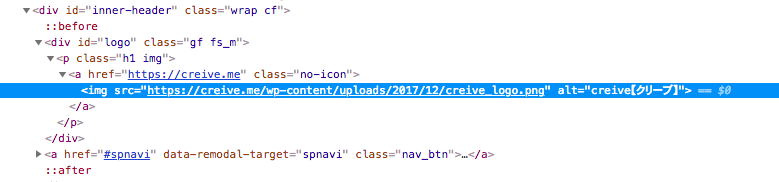
例えば、「creive」のサイトは、h1に「creive」というサイト名のタイトルを配置しているわけではありません。「creive」というサイト名はpタグで構成されています。

h1タグが使用されているのは、ブログのタイトルの方です。こちらがページの内容を要約したものという判断でしょう。h1タグには、サイトのタイトルが必ずしも来るわけではないという例であり、情報の重要度を表す良い例です。

ただ、構造上下位にある(情報の重要性としては低い)にもかかわらず、制作者の好みでそこにh1タグを使うことは望ましいことではありません。下位の情報が大切だと思うのであれば、それを元に、ページの構造を再検討した方が良いかもしれません。その方が伝えたいことがユーザーにはっきり伝わります。
h1タグの使用回数
文法上は1ページ内でh1タグを複数使用することは間違いではありません。HTML5では、ページ内にh1タグを複数回用いてもよい、となっています。だからと言って、ページの構造を無視してよいということではなく、わかりやすいページ構造の設計こそ意識することです。
初学者の場合は、ページの構造を適切にデザインできるようにするために、h1の数は抑えた方が良いでしょう。仮に、h1タグが複数になるようであれば、ページの趣旨が分散していることを意味します。つまり、ユーザーが見たときに、そのページが何を伝えたいのか、理解しずらいかもしれません。これは検索エンジンにとっても決してわかりやすい状態になっているとは言えないでしょう。ページを分けることも考えて設計してください。
h2-h6タグの使い方
h1タグとは違って、h2-h6タグは、ページ構造の深度に応じて、複数回使うことができます。一般的には、ページやブログのタイトルにh1に指定し、その下位(直下)に置く各章や段落のタイトルにh2を置くことが多いでしょう。そうすると、どうしてもh2-h4までの見出しタグの使用頻度は増えます。逆にh5やh6は、ページ構造の深度が深くない限りは使うことは少ないですし、初学者であれば、特に、ユーザーへの伝わりやすさの観点から、深い深度を持ったページ構造をデザインしない方が良いでしょう。
サイトタイトル画像にh1タグを使う場合
いろいろなサイトを見ていると、h1タグの中にimgタグを用いているサイトもあります。文字の代わりに画像に伝えたいことを言わせているわけです。これ自体は問題ない行為ですが、ただ、重要な内容を表示する場合は、基本的には、画像ではなく、文字で表現するという点を覚えておいてください。その認識に立ち、それでも画像で見せる行為が妥当と判断したのであれば、alt属性に必ず、h1タグを文字で形成する予定だった場合の内容を入れておくと良いでしょう。
[code lang=”html”]
<img src=”index.html” alt=”ここにテキストを記載する”>
[/code]
まとめ
ここまで読んでいただきありがとうございます。hタグの使い方はまず前提としてページのレイアウト(構造)によって決まるという点を強く理解してもらえたと思います。SEO対策などの効果はありますが、それを意識しすぎるよりもまずは、伝えたい内容を端的に伝えることを心がけてください。よく言われるのが、「話題性」、「具体性」、「意外性」などの要点を押さえてタイトルを考えると良いでしょう。