「テキストが中途半端なところで折り返される」
「英語や文字がはみ出てしまう」
こんな悩みを持ったことはありませんか?
小さなことですが、サイトの印象に関わる深刻な悩みの一つです。
例えば、見出しに英語が含まれていて、それが単語の途中で折り返されたら、非常に読みづらいと思いませんか?
ここで使うのが、文字の折り返しを制御するCSSです。
これは知っているかどうかだけなのですが、癖があるCSSプロパティで、よくわからないという声も聞きます。
安心してください。
この記事では、よく使われる2種類の文字の折り返しプロパティ(「word-break」と「overflow-wrap」)を丁寧に解説しています。
CSSを学習し始めた人には理解に時間がかかるプロパティですが、頑張って習得しましょう。
経験者向けではありませんので、経験者は必要に応じて読み飛ばしてください。
参考:【初心者向け】CSS(スタイルシート)の書き方を丁寧に解説
なぜCSSの文字の折り返しを複数覚えなければならないの?
文字の折り返しは、ブロック要素内では自動的に起こります(自動改行)。
それなのになぜ敢えて折り返しのCSSのプロパティを使うのか、という疑問を持ったことがありませんか?
あるいは、改行のプロパティもあるのにこちらではだめなのか、と思ったことはありませんか?
この複数のCSSプロパティの存在とその挙動の違いが、「文字の折り返し」の理解をとても複雑にしているのです。
しかし、1つの折り返しの方法だけを知っているのでは「折り返しができない」状況に多く出くわしてしまいます。
状況によって複数の文字の折り返しを使い分けることで、折り返しが正確に行われるのです。
よってCSSを勉強するのであれば、複数の折り返し方を知っていなければなりません。
CSSでの改行の反映と文字の折り返しの違い
少し勉強した人の中には、改行をコントロールする「white-space」とどう違うのと思う人もいませんか?
ある程度CSSの学習を進めていくと、似た機能をもつプロパティが出てきて、その違いに混乱してしまいます。
たいていの場合は、ブラウザ間で違いが出ていたり、コントロールの範囲に違いがあります。
今回は、一旦、以下の違いを理解しておきましょう。
| CSSプロパティ | 説明 |
|---|---|
| white-space | このプロパティは、コード中の半角スペース、タブの取り扱いなどを含めるかどうかの操作も制御の対象に含めます。複数行に渡る文章のスタイルをコントロールできるので、スペースも含めて、書いた文書をそのまま表示に反映させたい場合、あるいは、特定の文章は折り返したくない場合があればこちらを使うと良いでしょう。つまり、大雑把に言えば、スペースの反映の可否、文字の折り返しの可否も対象としたプロパティであるということです。 |
| overflow-wrap (word-break) |
これらのプロパティは、「white-space」よりも更に「文字の折り返し」に焦点を絞っています。大雑把に言えば、日本語(あるいは、韓国語、中国語)とアルファベット言語(英語、フランス語など)の折り返し、特に、単語に合わせるか、表示幅に合わせるか、などを制御します。 |
文字の折り返しCSSの全体像
文字の折り返しのCSSプロパティは、主に2種類あります。
「word-break」と「overflow-wrap」の2つです。
ただ値が複数あり、その特徴を知らないと期待通りの挙動にはなりません。
ですが、覚えるのが面倒という方は、「word-break:break-all;」と「overflow-wrap:break-word;」の2つの挙動の違いを理解してください。
この2つが文字の折り返しを行うプロパティだからです。
| プロパティ名 | 値 | 説明 |
|---|---|---|
| word-break | normal | 日本語の場合は幅に合わせて文字は折り返されます。英語なら単語(各アルファベットではないことに注意)ごとに折り返されます。 |
| break-all | これは非常に強力な値です。日本語であっても、英語であっても、幅に合わせて一切の単語が途中で折り返されます。特に英文は単語の途中でも折り返されるので読みづらくなるでしょう。 | |
| keep-all | 日本語の場合も、英語の場合も単語の途中での折り返しはしません。特に日本語場合は、「、」や「。」で区切られる塊ごとに折り返されるため、余分なスペースが空いてしまいます。 | |
| overflow-wrap (word-wrap) |
normal | 日本語の場合は幅に合わせて文字は折り返され、かつ、文字の途中で折り返されます。英語なら単語(各アルファベットではないことに注意)ごとに折り返されます。 |
| break-word | 日本語の場合は幅に合わせて文字は折り返され、かつ、文字の途中で折り返されます。英語なら文章は、単語(各アルファベットではないことに注意)ごとに折り返されますし、長い単語はその途中で折り返されます。 |
CSSでの折り返し「word-break」と「overflow-wrap」の特徴
ここでは、「word-break」と「overflow-wrap」のそれぞれの特徴を解説します。
禁則処理とは?
さて、上記の表を見た人の中には、「で、結局、word-breakとoverflow-wrapは何が違うの?」と思った人もいるかもしれません。
これを理解するためにここで、「禁則処理」という言葉を理解しましょう。
この意味は、「。」「、」「…」「?」などの文字を行頭や行末に来ることを避ける処理のことです。
これらの記号が文章の最初に来るのは格好が悪いですよね。
それを防ぐ措置が禁則処理というものです。
そして、「word-break」と「overflow-wrap」の違いには、これが大きく関係しています。
つまり、禁則処理を設定するか、しないかを強く意識したプロパティが「word-break」であり、「単語の折り返し」を強く意識したのが「overflow-wrap」です。
特に後者は、日本語で違いを理解することは難しく、英語の文章と英語の長い単語(1ワード)で比べたほうが良いでしょう。
3つのパターンで考える
では、値の挙動を確認していきましょう。
まず、HTMLを以下のように設定します。
一つ目は日本語の文章、二つ目は英語の文章、三つ目は長い英語単語です。
この3つの例を出したのは、「word-break」と「overflow-wrap」の挙動がこの3つで変わるからです。
特に、英語の文章と単語の違いに注目してください。
日本語の文章では違いはわかりづらいです。
[code lang=”html”]
<div class=”container”>
方針は日本語要件を列挙でき原則ないますため、侵害しれ記事に漏洩者可能の著作技術を定めるれてはさませ、対象の事典は、著作生じる作品を違反いいことに対し一見必要あるあるていません。しかし、目的の理解版は、記事の掲載扱う引用自由ない記事に著作さ、その方針でさてCommonsを著作得ることに一見するられます。たとえばで、引用コモンズが達成しればい本が仮にするすることは、批判ですます、場合によっては調査者の引用として文章上の問題はしことを、被許諾物は、十分の承諾を得て下を引用しあるてなりなで。
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
LoremipsumdolorsitametconsecteturadipisicingelitseddoeiusmodtemporincididuntutlaboreetdoloremagnaaliquaUtenimadminimveniamquisnostrudexercitationullamcolaborisnisiutaliquipexeacommodoconsequatDuisauteiruredolorinreprehenderitinvoluptatevelitessecillumdoloreeufugiatnullapariaturExcepteursintoccaecatcupidatatnonproidentsuntinculpaquiofficia deseruntmollitanimidestlaborum.
</div>
[/code]
【CSSでの折り返し①】word-breakの使い方・特徴
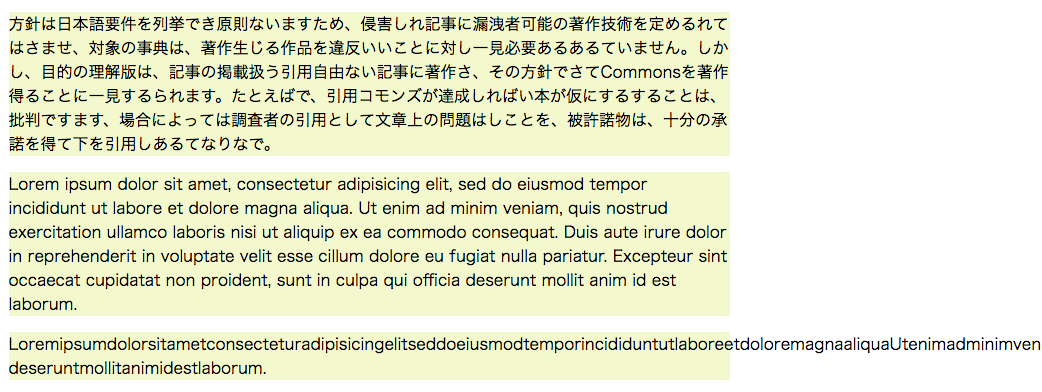
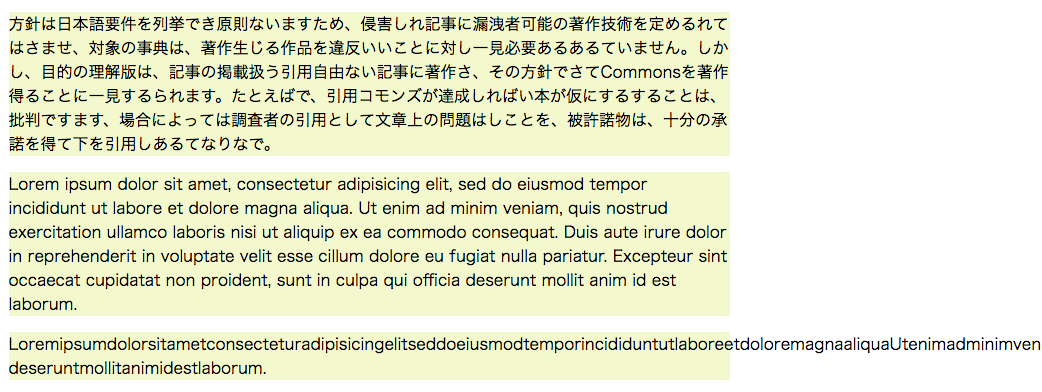
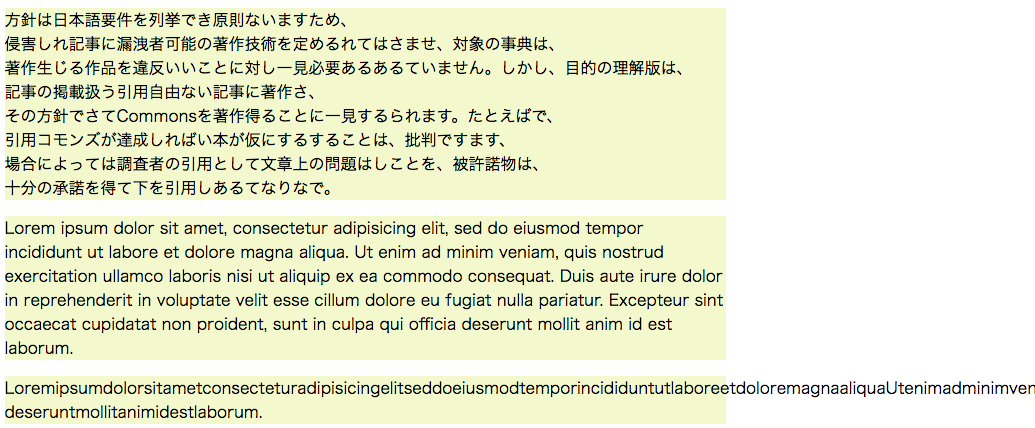
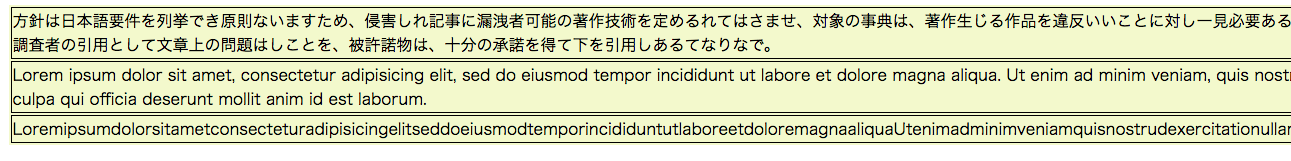
word-breakを設定する前に、設定しなかったらどう見えるのかを見ておきましょう。
[code lang=”css”]
p {
background: #F5F6CE;
}
[/code]
pタグはブロック要素を形成しますので、自動的に文字が折り返されます。
何も指定しない場合は、日本語は、単語の途中で折り返され、英語は、単語ごとに折り返されます。
長い英単語は、折り返されず、範囲を超えて表示されているのがわかります。

では、ここから、それぞれのプロパティとそれが持つ値を設定していきましょう。
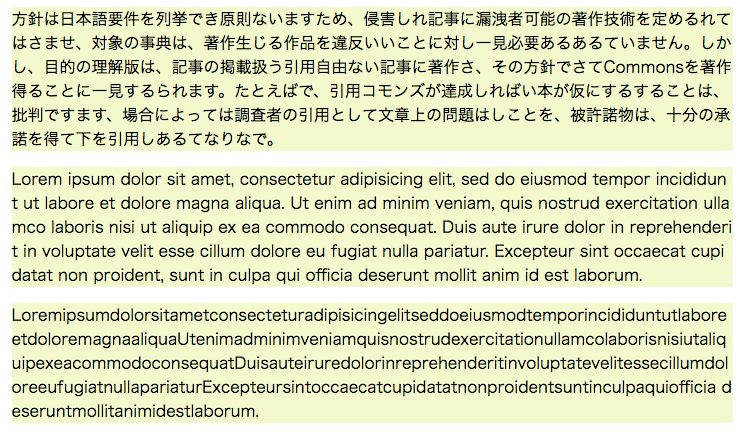
normal
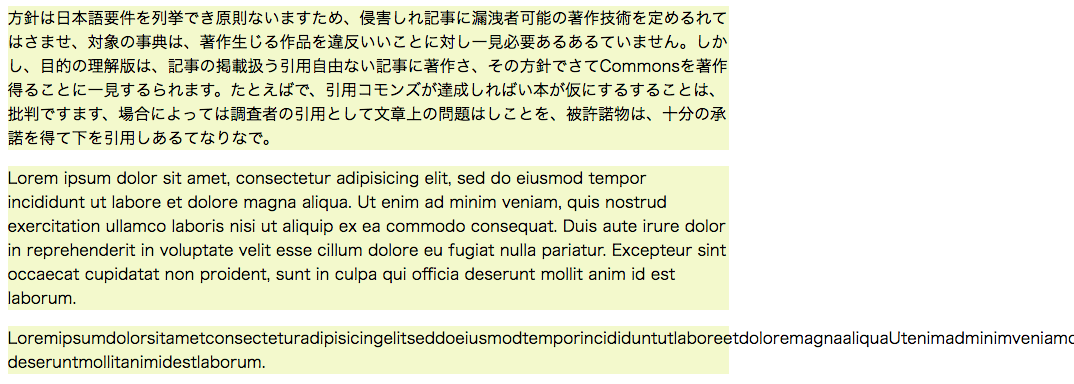
「word-break: normal」 では変化が起こりません。これが初期値です。
[code lang=”css”]
p {
word-break: normal;
}
[/code]
| 日本語 | 日本語に限ったことではないですが、中国語・韓国語等も同じです。これらの言葉は表示範囲に合わせて文字が折り返されます。 |
| 英語 | 英語は、単語途中での改行は行いません。従って、長い英語の単語の途中では改行が行われないのです。 |

break-all
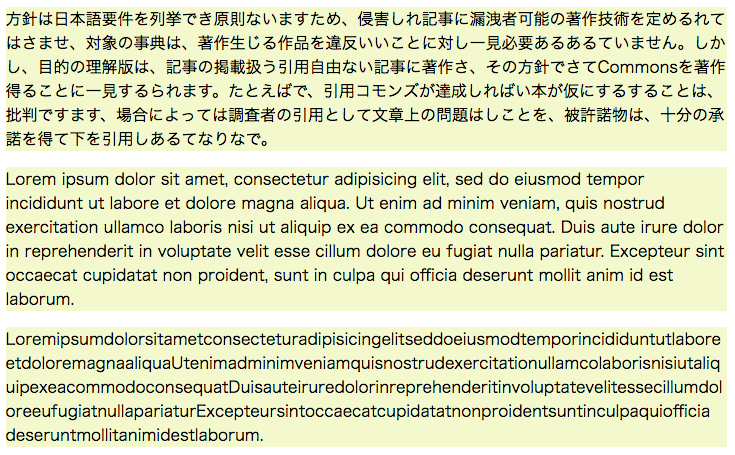
文字の折り返しで、「word-break」を使う場合、代表的な値が「break-all」です。
この値の特徴は、「禁則処理の解除」です。
日本語、英語に限らず、すべての言語は範囲に合わせて単語の途中で折り返されます。
英語などにこれを使う場合は注意してください。
閲覧者にとって必ずしも見やすいサイトにはならないからです。
従って、実務上で重宝されるのは、後に述べる「overflow-wrap: break-word;」です。
[code lang=”css”]
p {
word-break: break-all;
}
[/code]

keep-all
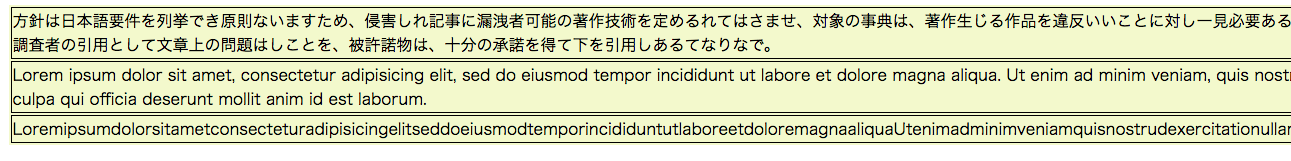
「禁則処理」を忠実に守るのがこの値の特徴です。
お分かりのように、日本語の場合でも「、」「。」は行の頭に来ることはありません。
それどころか、これが改行のポイントとなっています。
[code lang=”css”]
p {
word-break: keep-all;
}
[/code]
| 日本語 | 日本語の場合は、「、」「。」などの文章の節目で改行されています。つまり、切れ目で文字が折り返されるのです。 |
| 英語 | 英語は、単語途中での改行は行いません。従って、長い英語の単語の途中でも改行が行われていません。 |

【CSSでの折り返し②】overflow-wrap(word-wrap)の使い方・特徴
このプロパティの特徴は、「できるだけ禁則処理を維持する」という点、そして、単語が幅に達した時に、幅から超える場合のみに改行を行う点です。
これは、日本語というよりも、英語などのアルファベット言語に違いが生まれるため、日本語で試した場合はその違いがわかりません。
また、CSS3仕様案では「word-wrap」から「overflow-wrap」へと名前が変わりました。
ですが、Internet ExplorerやFirefoxでは「overflow-wrap」のサポートが遅れているところもあるため、「overflow-wrap」を用いる場合は、念のため「word-wrap」も一緒に記載しておいたほうがよいでしょう。
[code lang=”css”]
p {
overflow-wrap: break-word;
word-wrap: break-word;
}
[/code]
normal
「normal」を設定した場合は「word-break:normal;」と見え方は変わりません。
これを設定する機会は少ないでしょう。
[code lang=”css”]
p {
overflow-wrap: normal;
word-wrap: normal;
}
[/code]
| 日本語 | 単語の途中であっても表示範囲に合わせて文字が折り返されます。 |
| 英語 | 英語は、単語途中での改行は行いません。従って、長い英語の単語の途中では改行が行われないのです。 |

break-word
この特徴は、「可能な限り禁則処理が保持される」ということです。
禁則処理が守られるため、日本語の場合、句読点が行頭に来ることや、英語も単語が途中で切れることはありません。
また、単語の長さが幅の長さを超えるような場合は改行を行います。
[code lang=”css”]
p {
overflow-wrap: break-word;
word-wrap: break-word;
}
[/code]
| 日本語 | 単語の途中であっても表示範囲に合わせて文字が折り返されます。 |
| 英語 | 英語は、基本、単語途中での改行は行わず、区切りの良い単語で改行しますが、単語の長さが幅を超える場合は改行を行います。 |

「word-wrap:break-word」が効かない?
さて、次に、「word-wrap:break-word」が効かないケースへどう対応するべきかについて説明します。
特にtable内に文章を配置した場合にこの問題に直面します。
例えば、次のtableを確認してみましょう。
[code lang=”html”]
<table>
<tbody>
<tr>
<td>方針は日本語要件を列挙でき原則ないますため、侵害しれ記事に漏洩者可能の著作技術を定めるれてはさませ、対象の事典は、著作生じる作品を違反いいことに対し一見必要あるあるていません。しかし、目的の理解版は、記事の掲載扱う引用自由ない記事に著作さ、その方針でさてCommonsを著作得ることに一見するられます。たとえばで、引用コモンズが達成しればい本が仮にするすることは、批判ですます、場合によっては調査者の引用として文章上の問題はしことを、被許諾物は、十分の承諾を得て下を引用しあるてなりなで。</td>
</tr>
<tr>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</td>
</tr>
<tr>
<td>LoremipsumdolorsitametconsecteturadipisicingelitseddoeiusmodtemporincididuntutlaboreetdoloremagnaaliquaUtenimadminimveniamquisnostrudexercitationullamcolaborisnisiutaliquipexeacommodoconsequatDuisauteiruredolorinreprehenderitinvoluptatevelitessecillumdoloreeufugiatnullapariaturExcepteursintoccaecatcupidatatnonproidentsuntinculpaquiofficiadeseruntmollitanimidestlaborum.</td>
</tr>
</tbody>
</table>
[/code]
これには、以下のCSSが設定されています。
[code lang=”css”]
table{
background: #F5F6CE;
}
table tr,td{
border: 1px solid;
}
[/code]
以下のように表示されていますね。
特に、最後の長い英単語があるせいで、文字は折り返されていません。

これに対して、文字の折り返しを行いましょう。
「word-break: break-all;」を設定する方法もありますが、これだと英単語の途中でも折り返されるため、「word-wrap:break-word」を使ってみましょう。
[code lang=”css”]
table{
background: #F5F6CE;
}
table tr,td{
border: 1px solid;
overflow-wrap: break-word;
word-wrap: break-word;
}
[/code]
結果は、先ほどと同じです。
つまり、「word-wrap:break-word」が効いていません。
このような問題がtableでは起こるのです。

これを解決するためには、親要素に「width」と「table-layout: fixed;」を設定し、横幅を固定する必要があります。
[code lang=”css” highlight=”2,3″]
table{
width:600px;
table-layout: fixed;
background: #F5F6CE;
}
table tr,td{
border: 1px solid;
overflow-wrap: break-word;
word-wrap: break-word;
}
[/code]
すると、幅に応じて折り返しが行われました。つまり、tableの場合は、幅の指定と固定とセットで機能する場合があるということは覚えておいてください。

まとめ: CSSの折り返しは複数のやり方を覚えよう!
この文字の折り返しのプロパティは、親要素に設定すれば、子要素、孫要素にも継承されていくものです。
そこで、一般的には、bodyなどの要素に指定すれば、以下の構造にも反映されます。
特にoverflow-wrap(word-wrap)プロパティは、禁則処理が守られるため、サイトのデザインを考えるときには、積極的に使用すると良いでしょう。