「思い通りにコードが動かない。みんなどう解決しているの?」
「思い通りのデザインにならず、時間だけが過ぎていく。」
誰もが一度はこう思ったことがあるはずです。思い通りの挙動にならないことが当たり前の世界とは知りつつも、エラーの原因解明と解決に必要以上に時間がかかり、イライラしてしまうこともあるでしょう。そんな時に、知っておけば問題解決の時間を短縮できる「ディベロッパーツール」はフロントエンドのエンジニアにとって必要不可欠なものです。
今回は、特に、HTMLのコーディングに特化して説明します。というのも、デベロッパーツールにはJs/jQueryでの開発にも使える機能など広範囲に渡る機能が詰まっており、全てを網羅することはできません。フロントエンジニアとして一歩を踏み出した人が知っておくと便利な機能を中心に紹介します。もちろん経験者は必要に応じて読み飛ばしてください。
Chromeの検証(デベロッパーツール)とは?
Chrome DevToolsでは、「Chrome DevTools は、Google Chrome に組み込まれたウェブ作成およびデバッグツールのセットです」とあります。「デバッグ」とは、「プログラムの誤り(バグ)を見つけ、それを直すこと」です。バグは必ずといっていいほど発生するため、これに対処するかを知ることは初学者にとっての基礎知識の一つです。
予期せぬ挙動は常に起きる
エディタで想定したデザインと実際に表示されたデザインが違っていることは日常茶飯事です。これに慌てたり、自分に才能がないと諦めるよりも、むしろこれに慣れ、積極的に問題解決法に取り組むことが上達の近道です。経験あるエンジニアは、自分なりに解決方法を記録したり、参考URLをリスト化したりなどして、いち早く解決に結び付ける問題解決能力を持っています。このような自己サポートスキルも同時に養っていきましょう。QAサイトやgoogleに解決を求めることも手段ですが、それはまず独力での解決を試してみてからの次善策です。
この検証ツールをいつ使うか?
問題が起きた時、あるいは、正式にコーディングする前にアイデアベースでコードを試す時など、検証ツールは威力を発揮します。従って、「常に使う」ということになるでしょう。
問題のある、なしにかかわらず、コードを試したい、挙動を確認したい、という時でさえ、使います。とるべき幾つかの選択肢があれば、それを試してその中から一つを選ぶというのは当然です。その際、わざわざエディタに書いたり消したりするは非常に手間です。どの手間を最大限省き、簡単にコードの挙動確認ができるのが大きな特徴です。経験者でさえデベロッパーツールなしにコードはかけません。コードを書き始めたばかりの人であれば、なおさら常に確認する癖をつけてください。
Chromeの検証(デベロッパツール)でできること
ディベロッパーツールでできることは多岐にわたると言いましたが、代表的なツールを幾つか紹介します。
表示のテスト
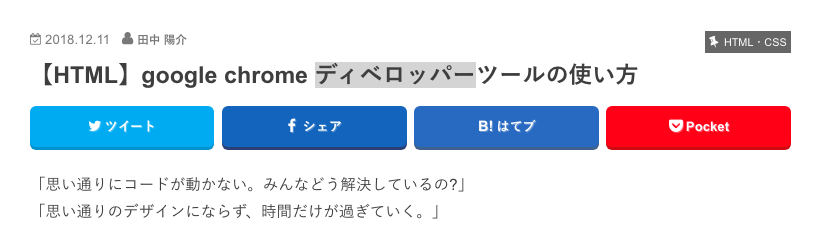
エディタの表記を変えずに、ディベロッパーツールの中で表記を変えることができます。もしそれが良いと判断すれば実際にエディタの表記を変えれば良いのです。例えば、以下の画像があります。タイトルの「【HTML】google chrome ディベロッパーツールの使い方」を「【HTML】タグの使い方」に変更したいとします。

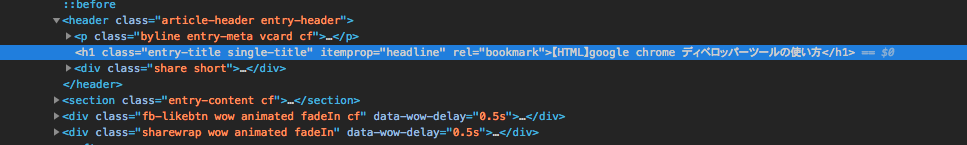
その場合は、ディベロッパーツールを開き、その中の該当コードを選択します。

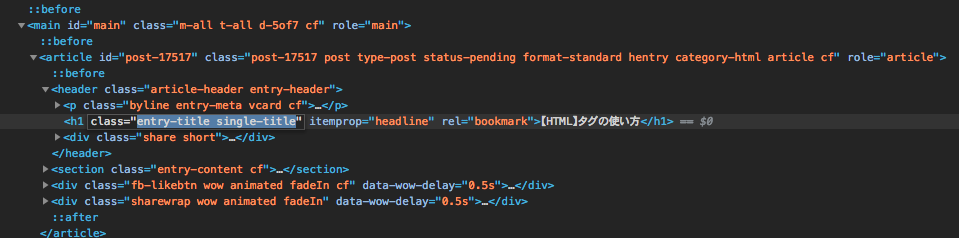
そのコードを直接「【HTML】タグの使い方」に変えてみましょう。

結果、表示が変わります。「更新」を押すと元に戻ります。このように、表示をテストできる機能が備わっています。

問題コードの確認
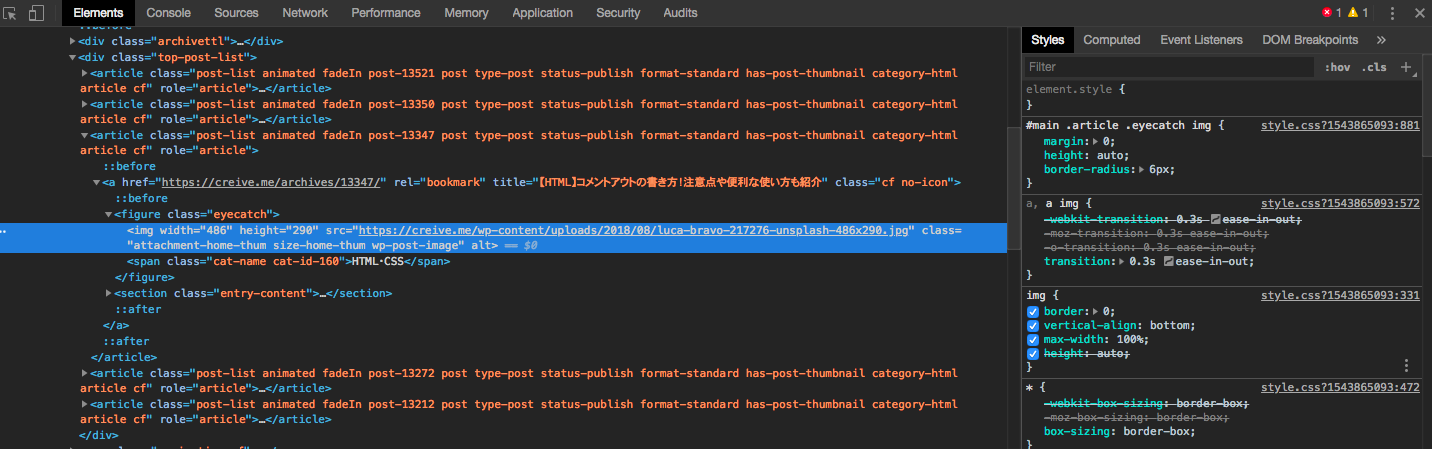
問題となった箇所にカーソルを当て、そこでディベロッパーツールを使うことで、該当コードのHTMLとCSSが一気に表示されます。表示で言えば、CSSをテストすることが多いでしょうし、HTMLを新たに追加してみたい時にも使います。

Webサイトのコード確認
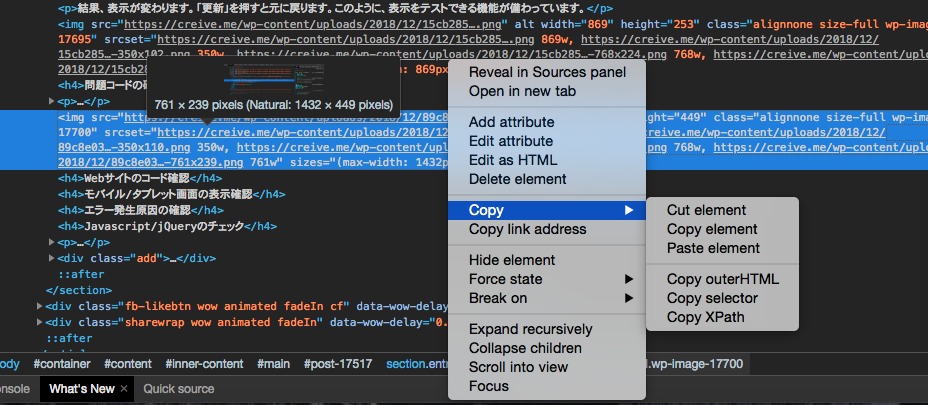
Webサイトを制作していると、気に入ったサイトのコードをみたい時があります。特に、学習を始めたばかりの人は、経験者のコードから学ぶことは多いはずです。そんな時に、そのコードをコピーすることもできます。

モバイル/タブレット画面の表示確認
非常に重宝する機能です。レスポンシブ対応のサイトを制作する場合に、画面サイズ/モバイルタイプ(タブレットタイプ)に応じたデザインの確認ができます。

エラー発生原因の確認
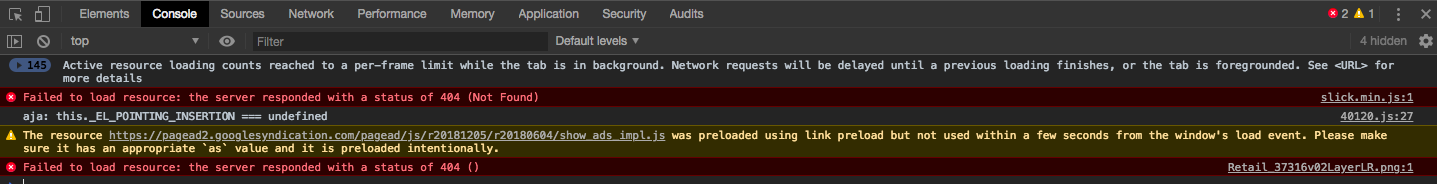
「console」機能を使えば、どこで、どのようなエラーが発生しているのかを表示してくれます。

この「console」機能は、Jsを試したりする際にもよく使います。下部の「>」箇所がエディタのようになっており、自由にJsコードを試してみると良いでしょう。
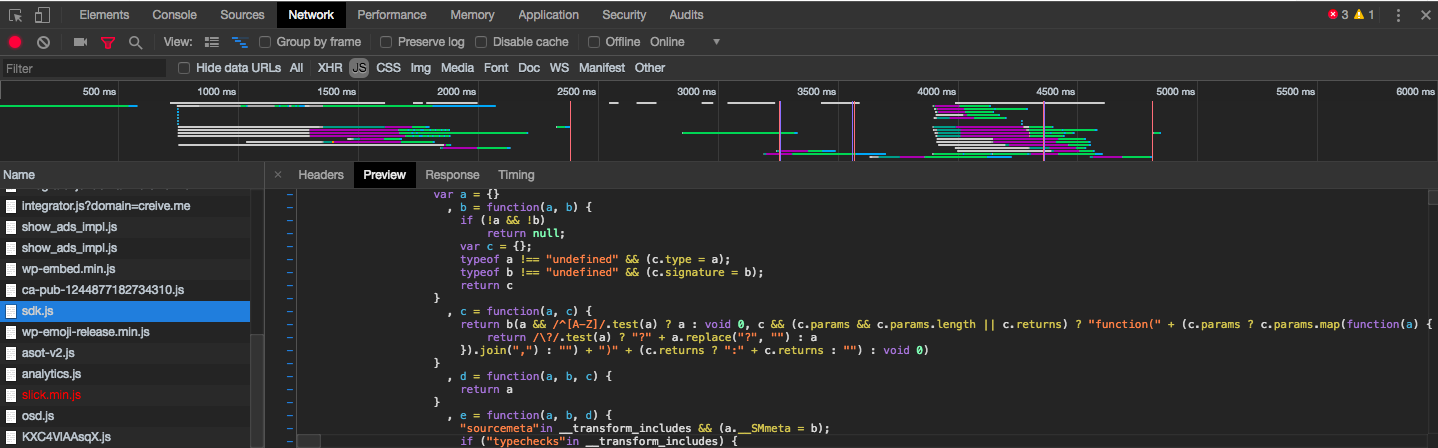
Javascript/jQueryのチェック
「netword」などでファイルの読み込み速度を確認したり、問題と想定されるjsファイルを書き換えたりできます。

便利なショートカット
では、早速上記の実行方法を見ていきたいところですが、その前に、ディベロッパーツールの表示方法を確認しましょう。これは是非とも覚えてもらいたい操作です。慣れれば作業効率がアップします。以下の表はMacユーザー向けのショートカットとなっています。
| 目的 | ショートカットキー |
|---|---|
| デベロッパーツールを開く(単に開くだけ) | command + Alt + i |
| 要素を選択して検証(特定の場所で開く) | command + Shift + c |
| consoleを開く(直接consoleに飛ぶ) | command + Alt + j |
| 左のタブに移動(ディベロッパーツールを開いてから実行) | command + [ |
| 右のタブに移動(ディベロッパーツールを開いてから実行) | command + ] |
| デバイスモードと通常表示の切り替え | command + Shift + m |
| 全体検索 | command + Alt + f |
検証ツールの使い方
では、上記のショートカットキーを使いながら使い方を学習していきます。
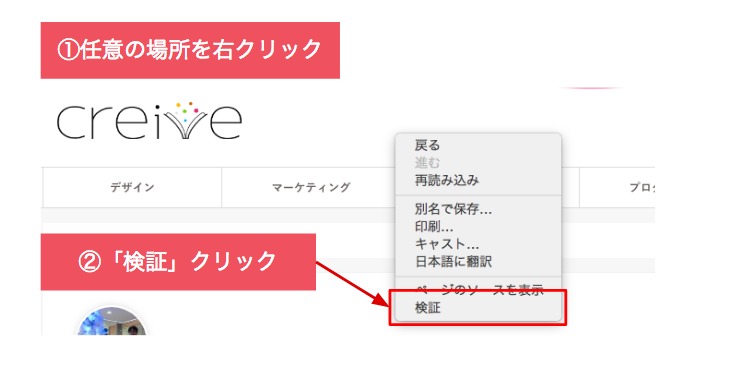
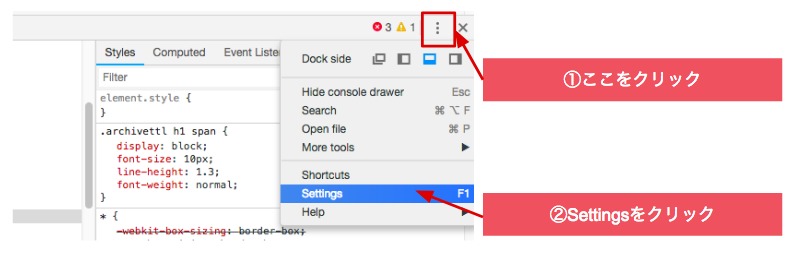
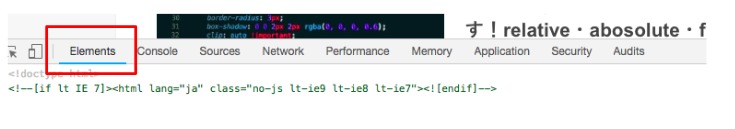
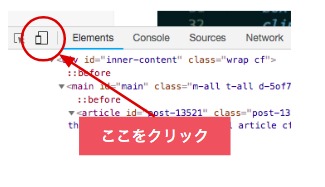
「command + Alt + i」を押すか、ブラウザの任意の箇所を右クリックで開きます。既に問題箇所が特定されており、該当箇所のHTML/CSSを確認したいのであれば「command + Shift + c」を押します。

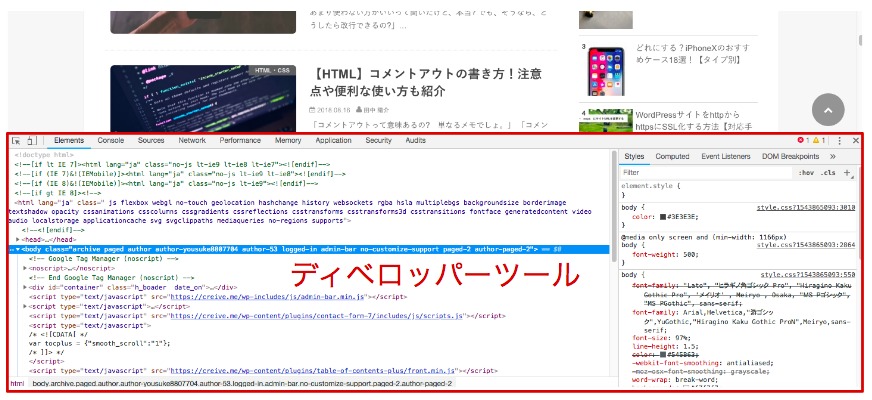
その中から「検証」の文字を見つけ、クリックしてください。それで「ディベロッパーツール」が現れます。

ディベロッパーツールのデザイン/表示向き変更
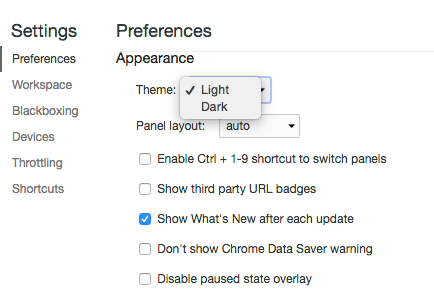
上記の画像の通り、基本表示カラーは白です。しかし、色の変更は可能です。

例えば、背景色を黒にしたい時は「Dark」をクリックします。

結果、背景色が変化しました。

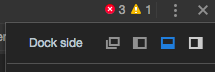
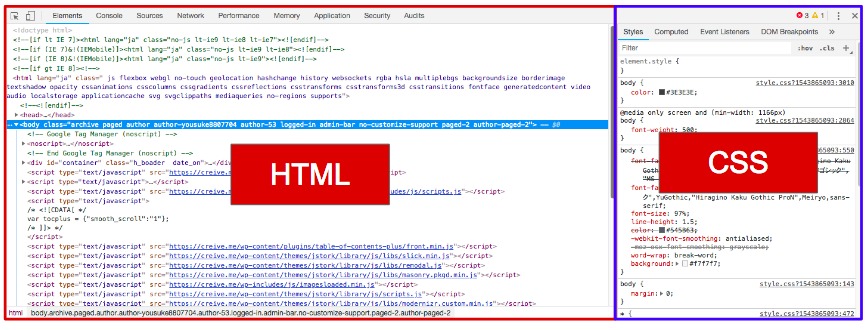
次に、現在パネルの表示はブラウザを上下に2分割しています。これが使いづらい時があります。その場合は、表示を左右2分割にします。変えたい方向を選択し、表示の向きを変更します。

以下のように変更ができました。

CSSのデザイン変更
これは学習を始めたばかりの人も最も使う機能です。デベロッパーツール上部のパネルの中から「elements」を選択してください。

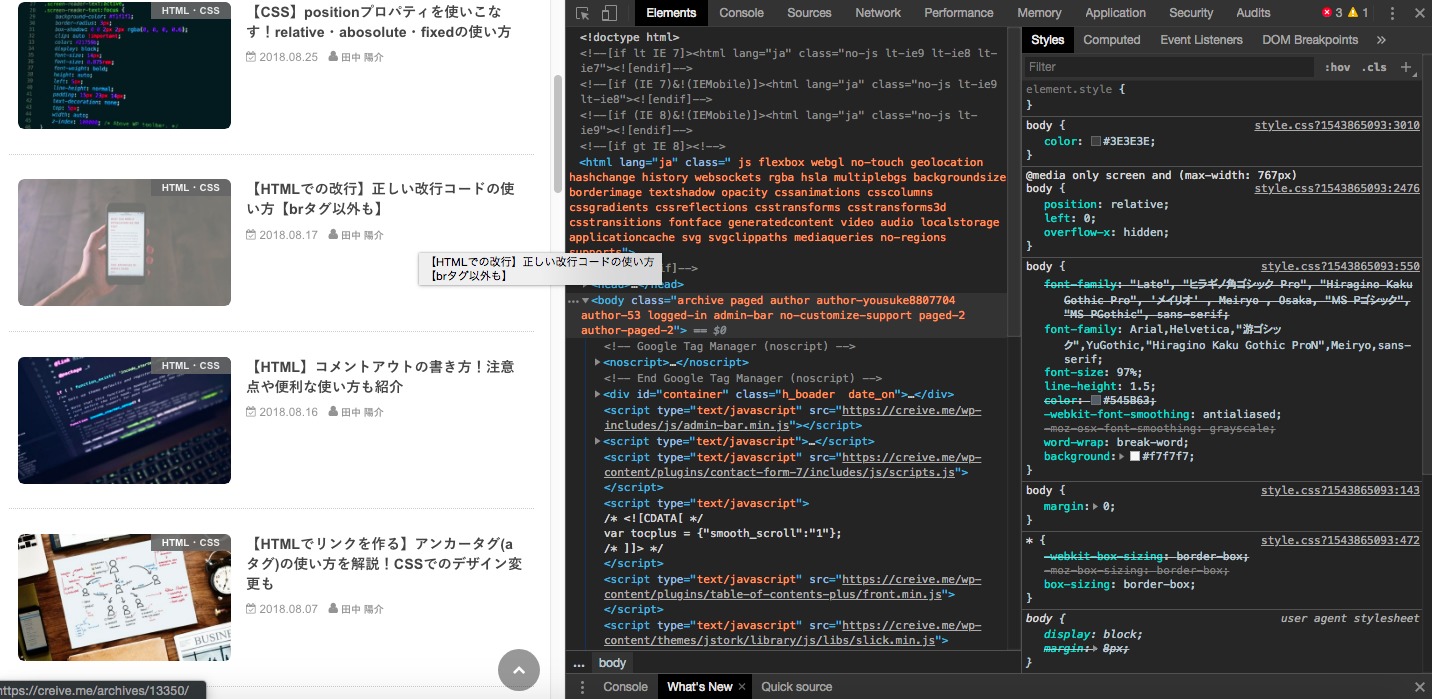
すると、HTMLエリアとCSSエリアに別れたパネルが表示されます。これが初期表示です。デザインを変更する場合は、

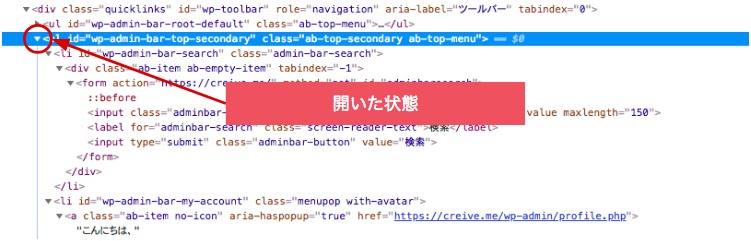
デザインを変更する場合は、該当するHTMLコードをクリックします。この時、要素は閉じています。「▶」の表示になっているはずです。要素が開いた場合は「▼」となります。

構造は何階層にもなっていることが一般的ですので、これをクリックしながら一つ一つ開いていくのは面倒です。見たいコードを一気に開きたい場合は、「alt」を押しながら▶をクリックしてください。すると中の子要素が全て展開されます。
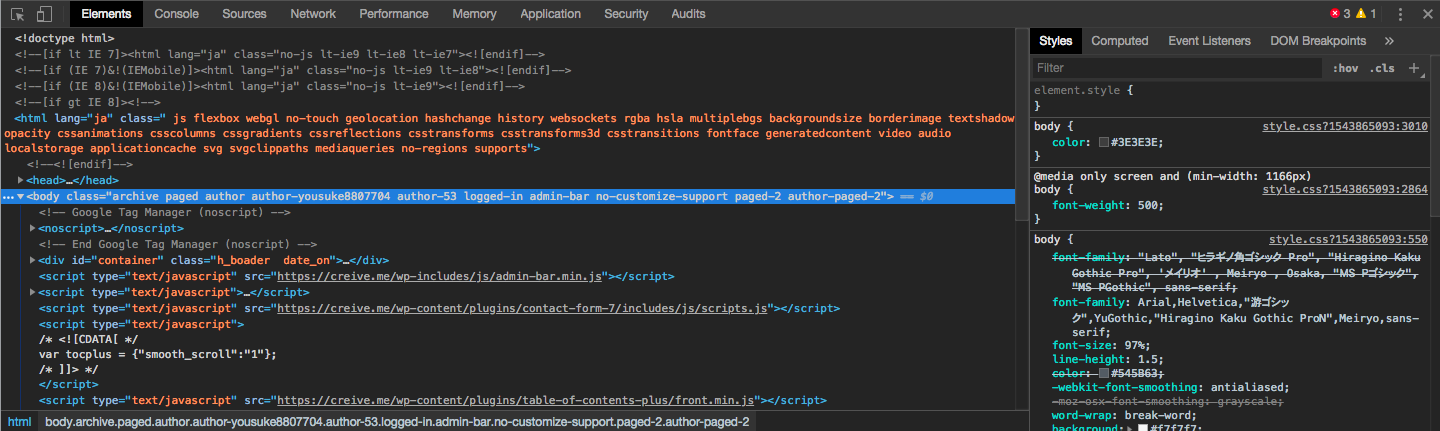
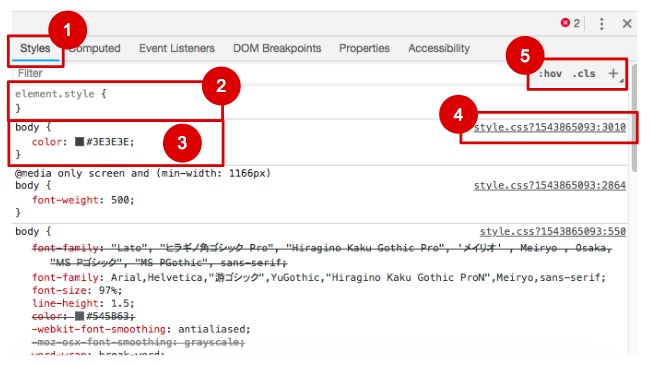
では、次に、任意にコードを選択してください。その箇所は青くなり、右側にそれに影響を与えているCSSコードが表示されます。特にCSSを制御する右側のパネルは知っておいた機能が多数ありますので、絞って説明します。

| 番号 | 説明 |
|---|---|
| 1 | 「Style」には、該当HTMLに対応するCSSコードが表示されます。同列に他にもJsに関するものもありますが、HTML/CSSを学習している人が最も使うのが「style」です。隣の「computed」は指定したCSSの一覧が表示されます。 |
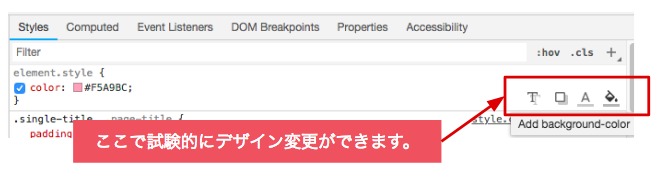
| 2 | 「element.style」がありますが、そこに適用したいCSSコードを書いてください。そのコードは試験的にデザインとして表示されます。それを消したければ、「更新」を押せばリセットできます。 |
| 3 | これは、既に適用されているCSSコードです。もしこのデザインを変えたいのであれば、直接コードを変更してください。「element.style」と同様、HTMLのデザインが変更されます。ちなみに、時々、取り消し線を見る時があるかもしれません。それは、そのCSSが「適用されていない」ということです。これは、同じプロパティに対する指定が複数あるということです。その場合、指定の優先順位が低いとコードが打ち消し線で消されます。例えば、上記の画像の「font-family」プロパティは打ち消されていますがこれがその例です。 |
| 4 | CSSコードがどのファイルから来ているのかを示しています。上位に表示されているCSSコードが優先順位の高いコードですので、どのファイルの、どのCSSが効いているのかが分かれば、どこを修正すれば良いかがわかります。 |
| 5 | 「:hov」をクリックすると、要素がマウスオーバーされた状態になりますし、。「.cls」をクリックすると、試験的にclassを追加することが出来ます。 |
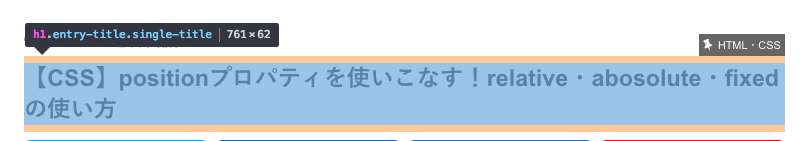
実際に試してみましょう。タイトルの色を変更しましょう。「color: #3E3E3E;」を別の色である「color: #F5A9BC;」に変更してみましょう。

確認すると、タイトルの色は「body」への指定から来ている事がわかりました。
変更前
[code lang=”css”]
body {
color: #3E3E3E;
}
[/code]
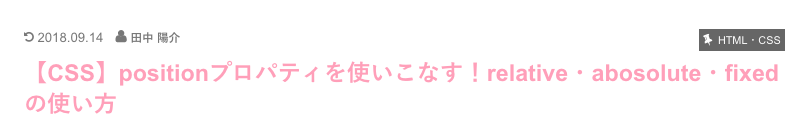
この色を「element.style」で「color: #F5A9BC;」に変更します。この時には、HTMLパネルの該当する「h1」タグにカーソルを当てている状態です。
![]()
すると、表示が変わります。もし、それを何度も切り替える時は、青のチェックボックを使ってください。

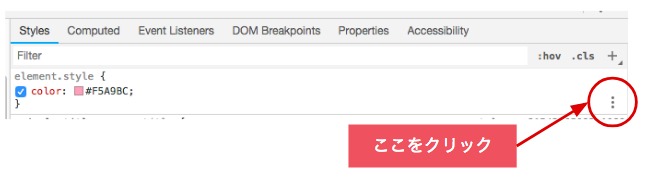
更に便利なデザイン変更機能があります。


colorの追加
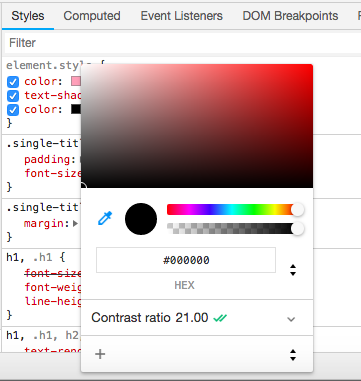
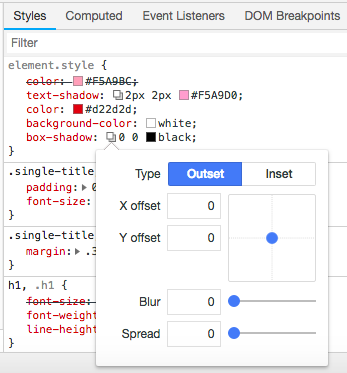
色の選択がこのパネル上でできます。

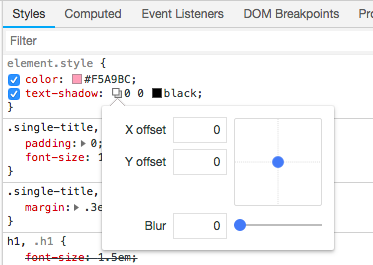
text-shadowの追加

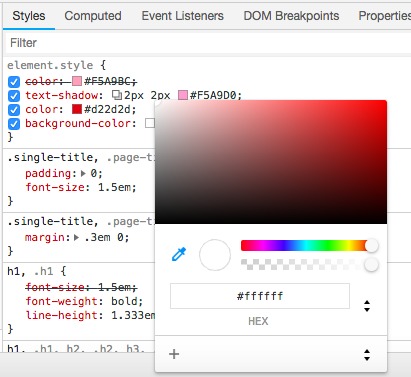
background-colorの追加

box-shadowの追加

マウスオーバー状態での変更機能
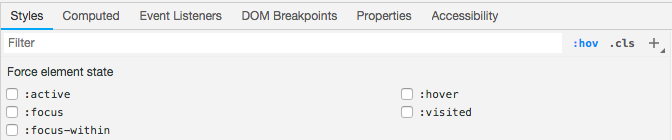
「:hov」を押してください。すると、「擬似クラス」が表示されます。一つを選択すると、擬似クラスが適用された状態を作れます。

新たなクラスを追加
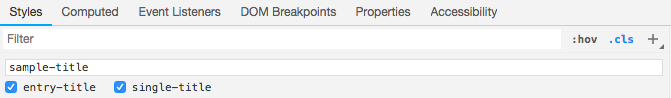
「.cls」を押すと、新しくクラスを追加できます。「Add new class」と書かれた箇所に、「sample-title」と入れてみます。

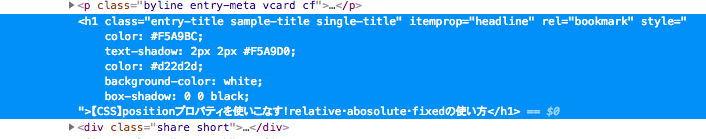
すると、自動的に「h1」タグのclassの中に「sample-title」が加わっている事がわかります。

問題コードの確認
問題コードが出てきた時、「問題箇所の特定」と「対処」が問題になります。この場合の対応も基本的には上記のデザイン変更と変わりません。問題箇所にカーソルを当て、ディベロッパーツールを開き、どのファイルのCSSコードがデザイン表示に影響しているのかを調べます。CSSパネルの青色の「チェックボックス」を利用し、表示「on/off」で原因を特定したりします。よくあるケースとしては、「width」「padding」「margin」などの幅や距離の指定の調整、あるいは、一つのプロパティに複数の指定をしており、優先順位の問題で指示が効いていないことです。幾つかの選択肢を試し、最終的には正式にCSSファイルにそれを反映させます。
モバイル/タブレット画面の表示確認
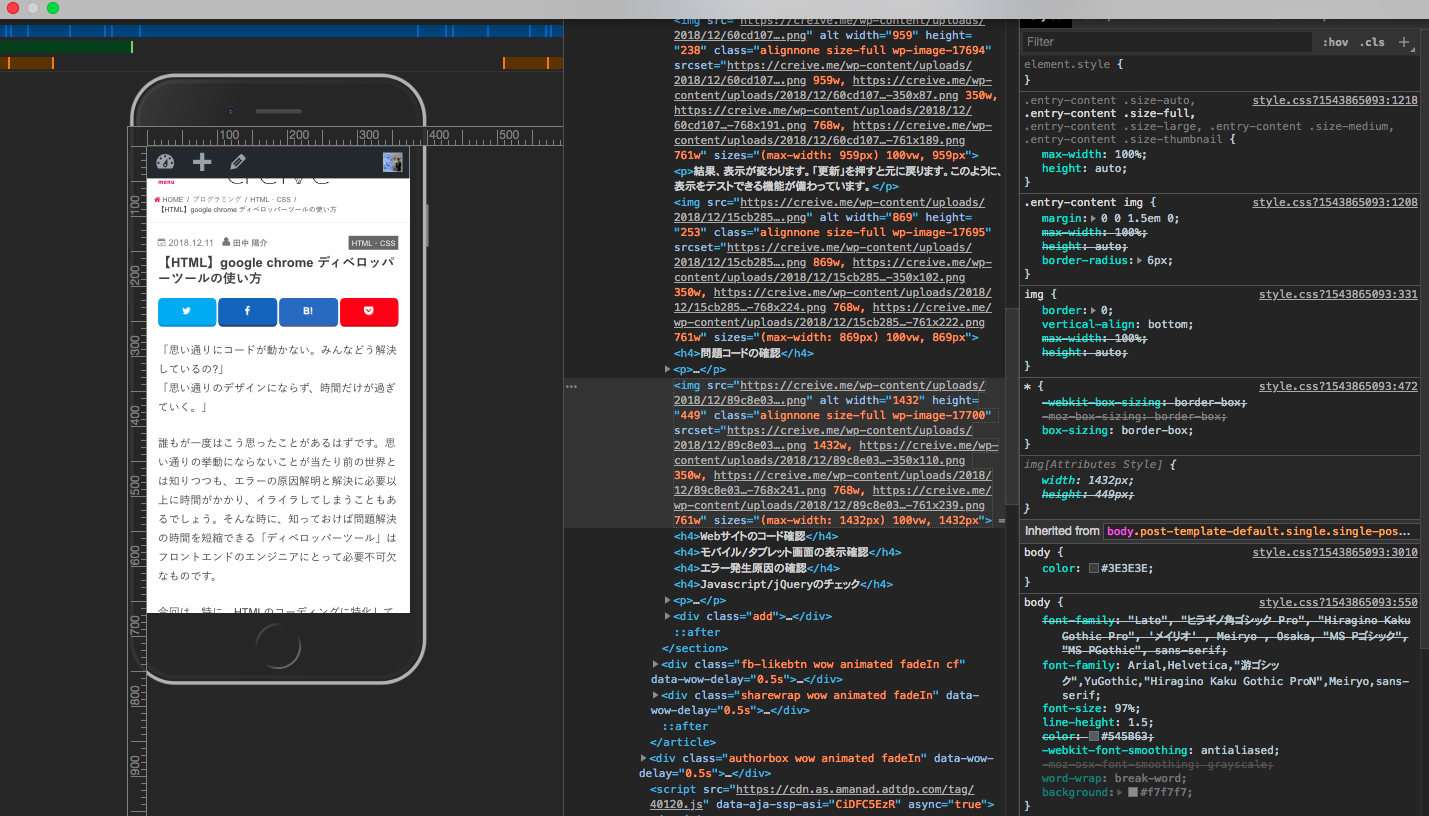
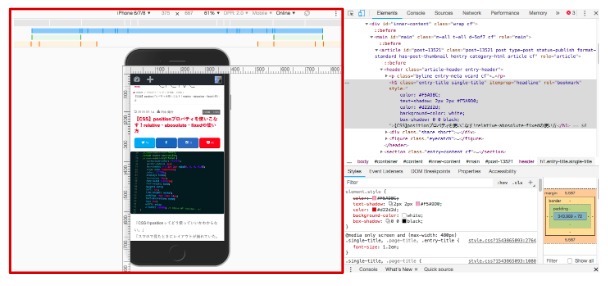
レスポンシブ対応のサイトを制作する場合には、レスポンシブデザインの検証ツールを使うでしょう。ディベロッパーツールにもこの機能が備わっています。この機能を使うには、左端から2つ目のマークをクリックします。

すると、以下のようにモバイルやタブレットに合わせた表示確認ができるようになります。

これが優れている点は、ディバイスごとの切り替えができることです。つまり、適用するCSSをブレークポイントごとに切り替え表示で確認できます。

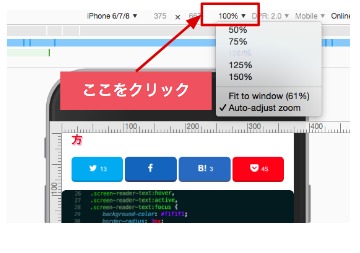
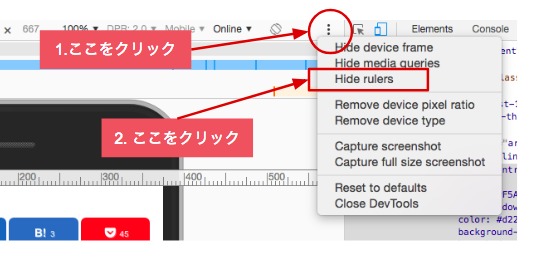
必要に応じて「ズーム」も使ってください。

同様に、必要に応じて「ルーラー」を表示/非表示させることもできます。

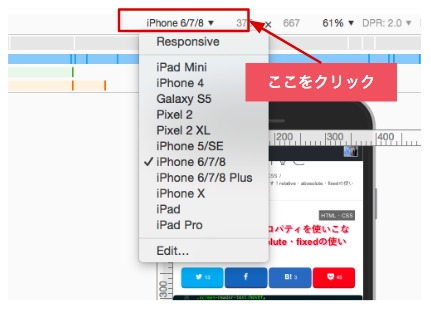
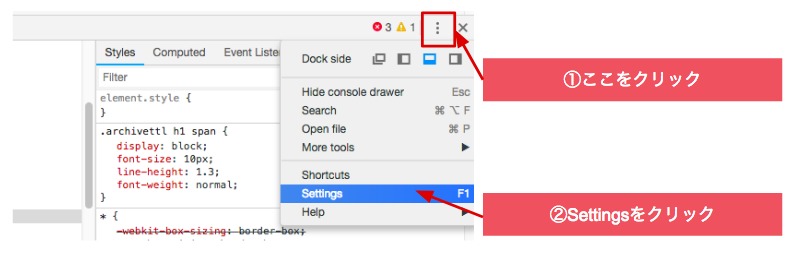
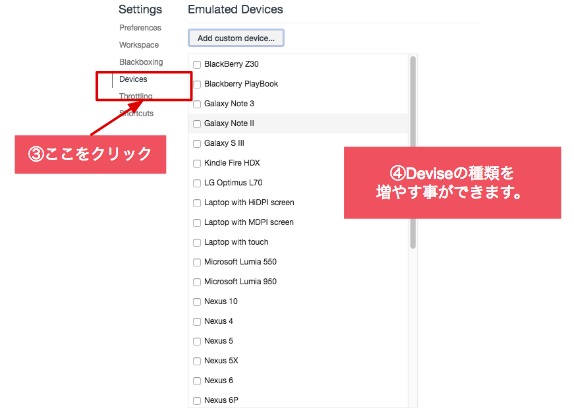
最後に、ディバイスの種類を増やす事ができます。「setting」をクリックし、以下の画面に行って操作します。


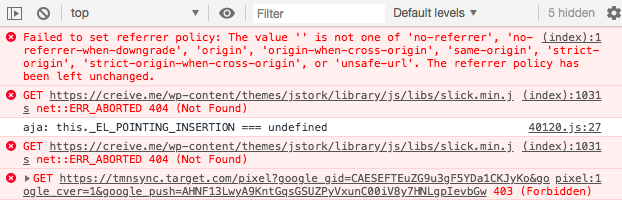
エラー発生原因の確認
「console」では、どこで、どんなエラーが発生しているのかを表示してくれます。実務上は、これを元に原因のコードを確認したり、エラーの種類をgoogleで検索し、解決に結びつけることも多々あります。

このエラーですが、もちろんない事に越した事はありませんが、他のサイトを確認するとわかるように、出ている場合があります。挙動に明らかに影響するのであれば原因を追求し、解決する必要があります。しかし、できるだけ10個以内で収まるように正しいコードを書いてください。
まとめ
この記事を読めば、いかにディベロッパーツールがサイトの制作に不可欠かが分かったと思います。現実的には、使い方を最初に頭で理解するよりも、何度も制作を繰り返す中で自然と覚えていくものです。ですが、最初にできる事の範囲と内容を押さえておくことで、作業効率が変わるはずです。やみくもに検索し、解決を求めるよりも、ある程度ディベロッパーツールを使って、原因を特定してから、確認したほうが解決の速度が早まります。ぜひ、積極的にディベロッパーツールを使うようにしてください。